Prototyping von Anmeldeformularen für Web und Mobilgeräte - von Stilen für die Ewigkeit bis hin zu UX-Trends - hier sind unsere 7 besten UI-Designs
Wie gut Ihre App oder Website konvertiert, hängt stark von einer intelligenten, einprägsamen UX ab. Und ganz gleich, ob es sich um eine Website oder eine App, iOS oder Material Design handelt, das Anmeldeformular ist entscheidend für das Benutzererlebnis, da es in der Regel der erste Einstiegspunkt ist, um Benutzer zu gewinnen.
Beginnen Sie noch heute mit dem Prototyping neuer Anwendungen. Genießen Sie unbegrenzte Projekte!

Trotz seiner Berühmtheit ist das Anmeldeformular oft mit schlechten UX-Entscheidungen behaftet, die die Benutzer in die Flucht schlagen. Endloses Scrollen, unbekannte Passwortfehler, Anmeldungen, die sich als Registrierungsformulare tarnen – die Liste geht weiter.
Aber schlechtes Login-Design hört hier auf. Wir haben eine Liste unserer Lieblings-Eingabefelder zusammengestellt, die vor Benutzerfreundlichkeit und großartiger Benutzererfahrung strotzen, und zeigen Ihnen, wie Sie sie als Prototyp erstellen können.
Lesen Sie also weiter und erfahren Sie mehr über 7 Anmelde- und Registrierungsformulare, die Sie im Handumdrehen erstellen können, um Ihre Konversionsraten zu steigern. Um loszulegen, laden Sie unser Prototyping-Tool herunter (es ist kostenlos)!

Image credit: Sebastian Petravic
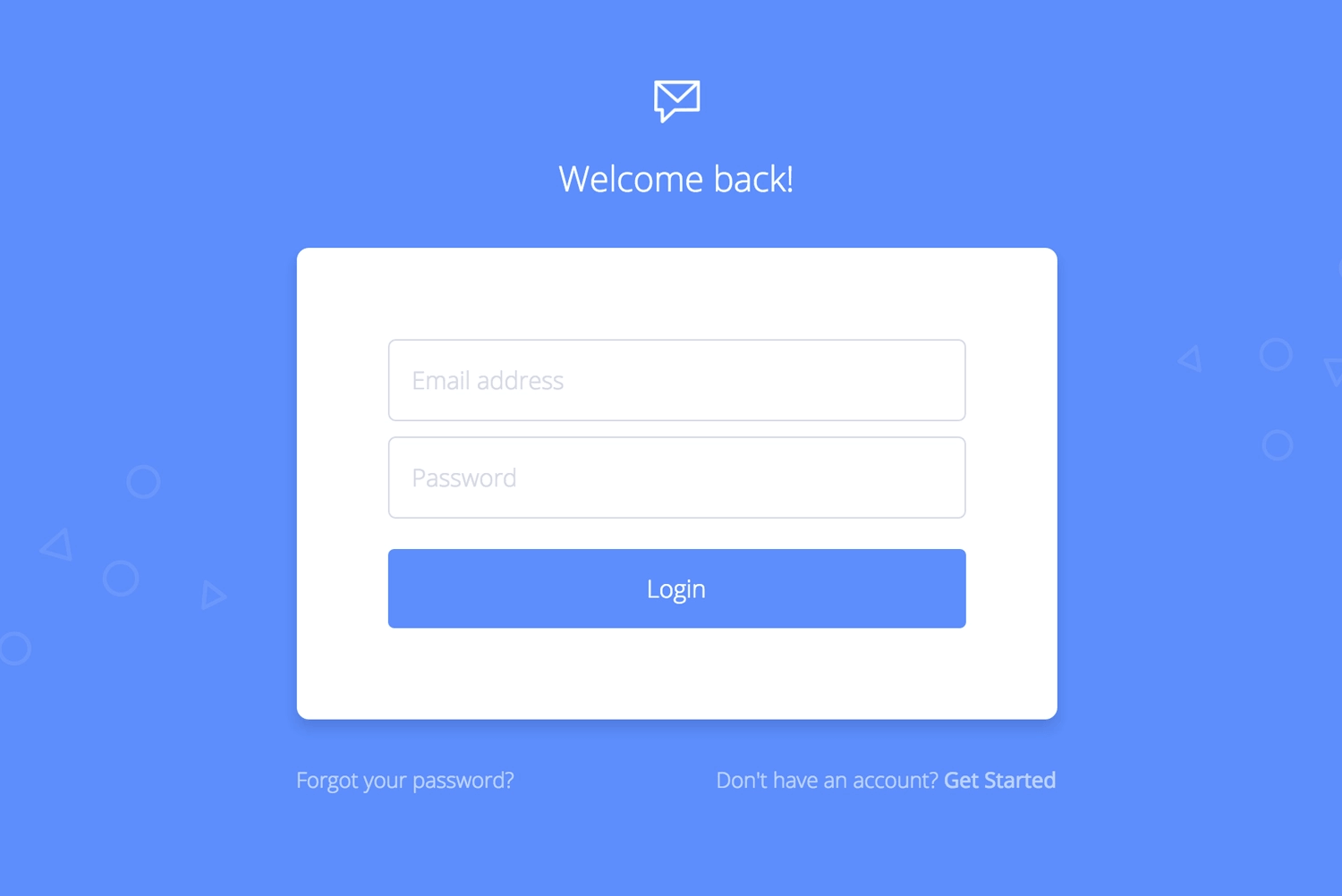
Dies ist Ihr einfaches Anmeldeformular für das Web: Der Benutzer gibt seine E-Mail-Adresse und sein Passwort ein, um Zugang zu seinem Konto zu erhalten.
Wenn das Einloggen auf Ihrer Website eine notwendige Aktion ist, dann muss es auf Ihrer Homepage im Vordergrund stehen. Wenn Benutzer sich anmelden müssen, um auf die Dienste Ihrer Website zuzugreifen, sollten die Informationsfelder klar und übersichtlich sein. Machen Sie es den Nutzern leicht, dorthin zu navigieren, indem Sie Ihr Formular in der UI gut sichtbar platzieren.
Der Anmeldebildschirm von Sebastian Petravic ist ein Triumph des minimalistischen UI-Designs. Die geräuschlose UI, das einfache Farbschema und die einzige Schriftart lenken die Aufmerksamkeit des Benutzers auf die Hauptaufgabe. Die Nachricht ‚Willkommen zurück!‘ in diesem Beispiel verleiht der Seite einen vertrauten Ton. Das vergessene Passwort und der Link zum Erstellen eines Kontos vervollständigen diese Anmeldeerfahrung.
Das Website-Prototyping-Tool von Justinmind verfügt über eine Reihe von UI-Bibliotheken mit vorgefertigten Symbolen und Schaltflächen, mit denen Sie das perfekte Anmeldeformular für Ihre Web-Prototypen erstellen können.
Probieren Sie unsere Bootstrap-Bibliothek aus. Verwenden Sie dann die Ereignisse ‚On Click‘ + ‚Link To‘, ‚Set Value‘ und ‚Set Active Panel‘, um Ihr Formular interaktiv zu machen, und simulieren Sie dann den Web-Prototyp, um zu sehen, wie er in Echtzeit funktioniert.
Sie möchten etwas Neues schaffen? Sehen Sie sich dieses Tutorial an, in dem Sie einen Prototyp für eine Lebensmittel-App erstellen.
Beginnen Sie noch heute mit dem Prototyping neuer Anwendungen. Genießen Sie unbegrenzte Projekte!


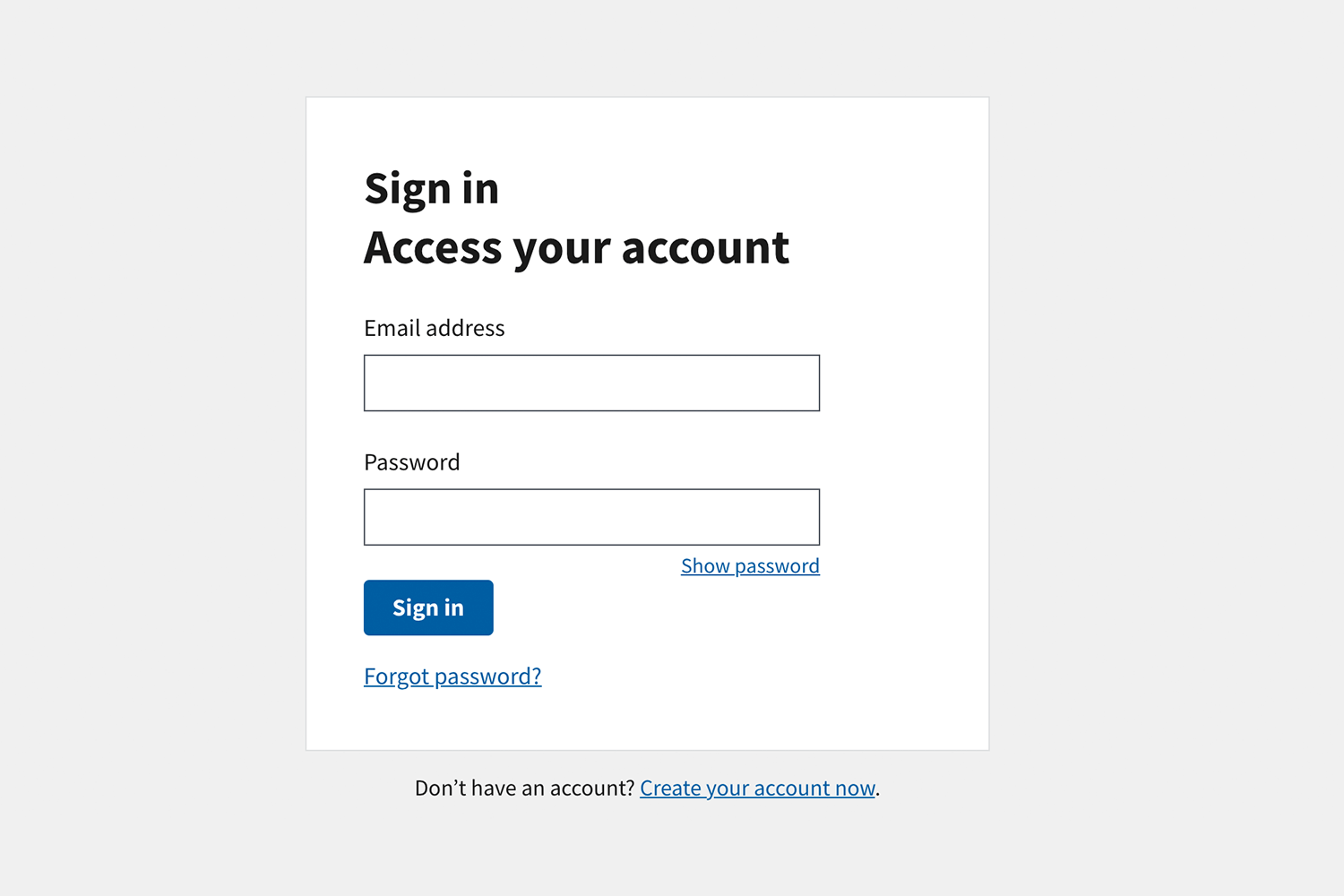
Image credit: U.S. Web Design Standards
Heutzutage müssen wir uns so viele Passwörter merken, und manchmal geben wir das falsche für die falsche Website oder App ein – was das Ausfüllen von Formularen und Anmeldungen zu einem Albtraum macht. Wenn wir unsere Passwörter nicht sehen können, kann das dazu führen, dass Zeichen falsch eingegeben werden und der Benutzer dann nicht in der Lage ist, seine Eingaben zu überprüfen oder seine Fehler zu korrigieren.
Im Hinblick auf die Benutzerfreundlichkeit kann die Funktion zur Enttarnung von Passwörtern den Zugang zu Ihren Konten erleichtern und die Benutzerfreundlichkeit verbessern. Sie ist vor allem auf mobilen Geräten nützlich, wo die Wahrscheinlichkeit größer ist, dass Benutzer sich vertippen.
Erstellen Sie Ihr Anmeldeformular im App-Prototyping-Tool von Justinmind wie in #1. Legen Sie dann ein Textfeld über das Passwort-Eingabefeld. Lassen Sie es leer, setzen Sie die Füllfarbe auf weiß und machen Sie es auf der Registerkarte Eigenschaften unsichtbar. Fügen Sie ein weiteres Textfeld hinzu und schreiben Sie ‚Passwort anzeigen‘ hinein. Erstellen Sie eine Variable und nennen Sie sie ‚Passwort‘.
Als nächstes fügen Sie ein Ereignis ‚On Focus Out‘ + ‚Set Value‘ zum Passwort-Eingabefeld hinzu und wählen die von Ihnen erstellte Variable aus. Legen Sie den zu berechnenden Wert fest und ziehen Sie die Variable in den Expression Builder im erscheinenden Dialog. Wählen Sie nun das Textfeld ‚Passwort anzeigen‘ und fügen Sie ein Ereignis ‚Bei Klick‘ + ‚Wert setzen‘ hinzu, wobei Sie das leere Textfeld auswählen.
Legen Sie den zu berechnenden Wert fest und ziehen Sie die Variable erneut in den Expression Builder. Fügen Sie schließlich eine Aktion ‚Bei Klick‘ + ‚Anzeigen‘ hinzu und wählen Sie erneut das leere Textfeld aus. Und das war’s – Sie haben eine Option zur Demaskierung des Passworts erstellt!

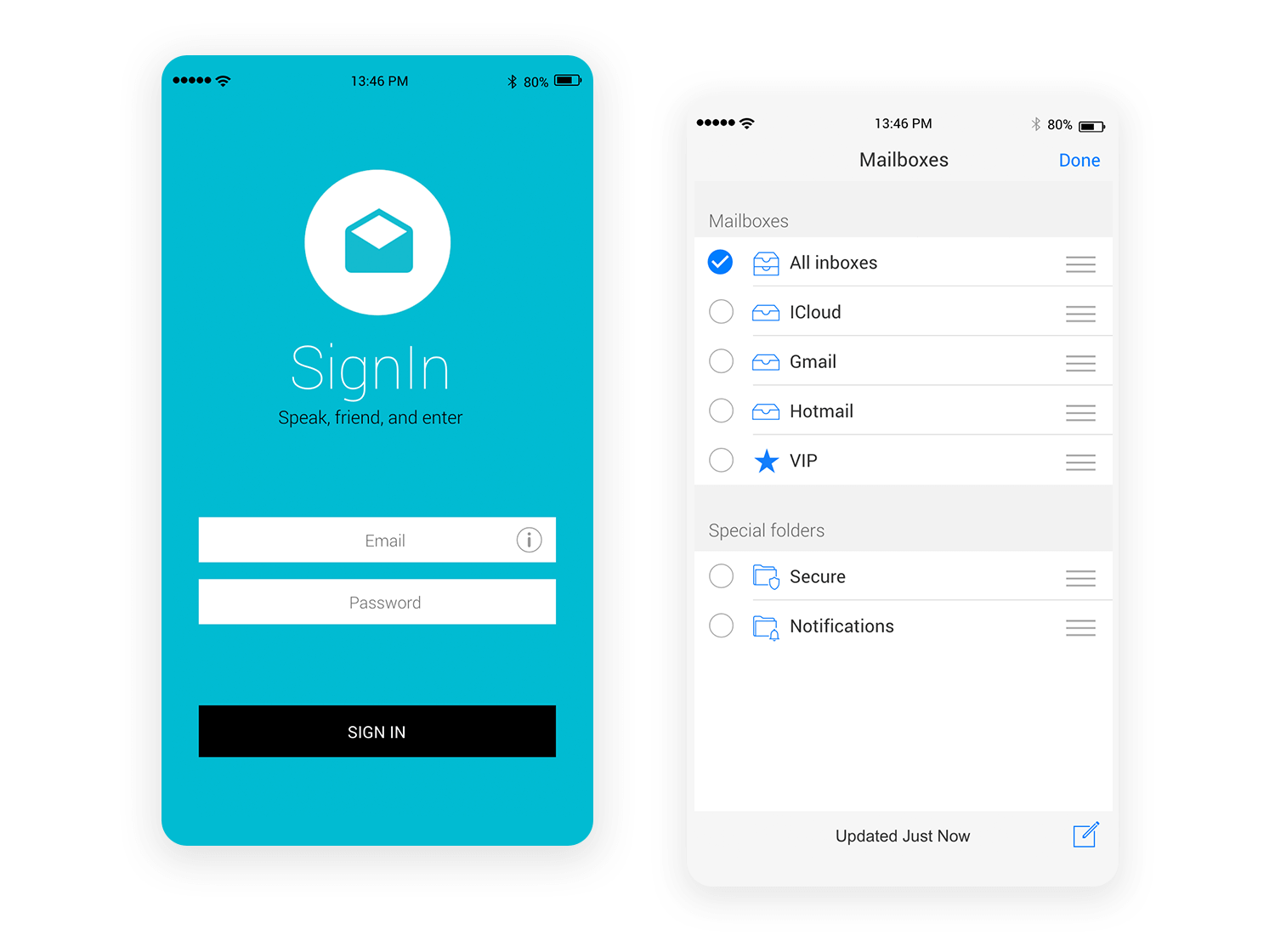
Wenn es darum geht, für Apple zu designen, sind Klarheit, Ehrerbietung und Tiefe Ihre 3 Prioritäten. Um die Wirkung und Reichweite Ihres iOS-Anmeldebildschirms zu maximieren, sollten Sie die Dinge einfach halten.
Stellen Sie beispielsweise nur die wesentlichen Komponenten bereit (E-Mail- und Passwort-Eingabefelder und die Schaltfläche zur Anmeldung), damit der Benutzerfluss klar und die UI-Navigation überschaubar ist. Alle Hauptfunktionen auf der Anmeldeseite sollten zentriert sein, um die Aufmerksamkeit des Benutzers auf die eigentliche Aufgabe zu lenken.
Das iOS UI Kit von Justinmind enthält einen vorgefertigten Anmeldebildschirm. Das Kit wurde mit SVG-Vektoren erstellt, so dass Sie die Farbe und Größe jedes Symbols nach Bedarf oder im Einklang mit bestimmten Branchenstandards ändern können. Jetzt müssen Sie nur noch die Ereignisse hinzufügen, um sie interaktiv zu machen.
Verschiedene Ansätze finden Sie in diesem Beitrag über Prototyping-Methoden.
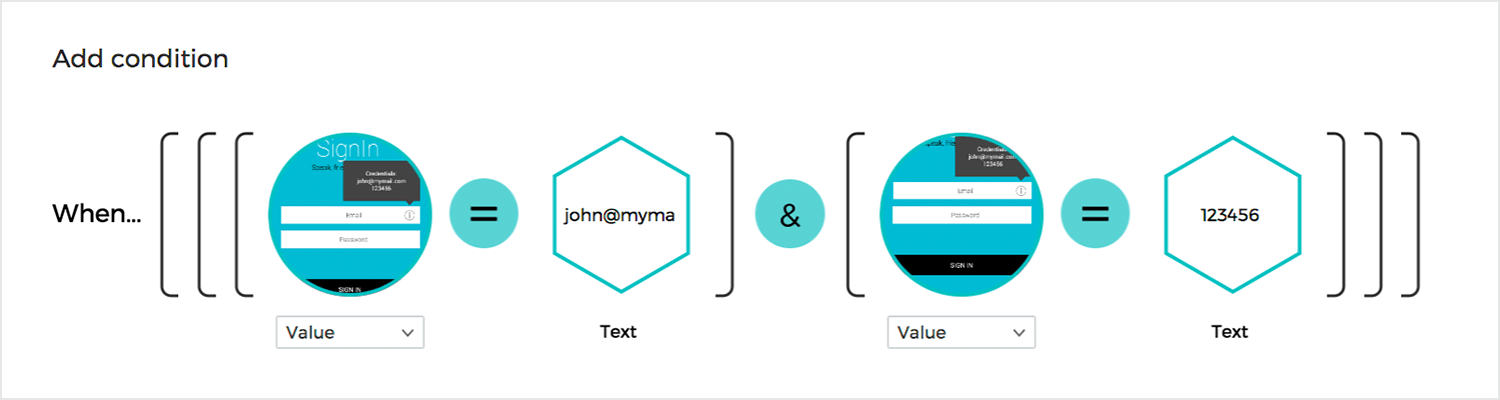
Fügen Sie der Anmeldeschaltfläche ein Ereignis ‘On Tap’ + ‘Link To’ hinzu, das sie mit dem Bildschirm verknüpft, den der Benutzer bei der Anmeldung sehen soll – z. B. das Apple-Postfach. Sie müssen eine Bedingung erstellen, damit sich der Benutzer nur mit dem richtigen Passwort anmelden kann. Dies könnte etwa so aussehen:

Sie können auch Ihren eigenen Anmeldebildschirm erstellen, indem Sie iOS-Symbole und -Schaltflächen auf Ihren iPhone-Prototyp ziehen und dort ablegen.
Tipp: Erstellen Sie einen Prototyp, der das Passwortfeld automatisch ausfüllt, sobald der Benutzer seinen Benutzernamen eingegeben hat, damit die App sich die Daten merkt und der Benutzer nicht immer wieder die gleichen Informationen eingeben muss. Dies bezieht sich auf die Richtlinien für die Benutzeroberfläche von Apple – reagieren Sie auf eine Benutzeraktion mit intuitiver Anpassung.
Beginnen Sie noch heute mit dem Prototyping neuer Anwendungen. Genießen Sie unbegrenzte Projekte!


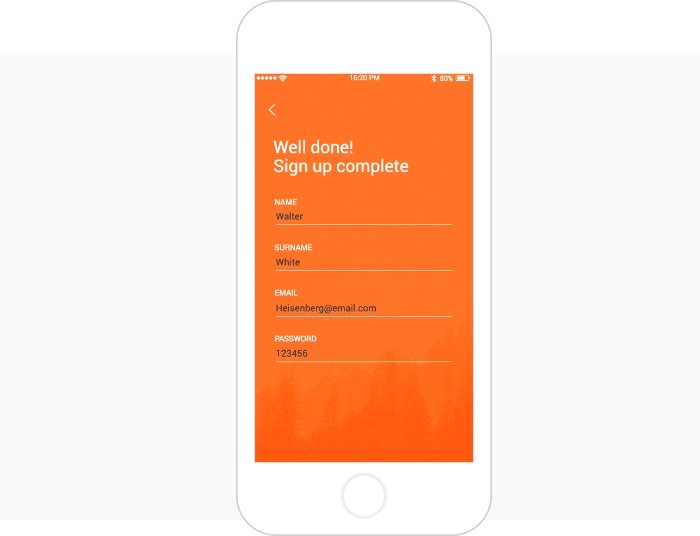
Die Material Design Screen Flow Validierung ist eine gängige Android-Anmeldeaktivität. Die Screenflow-Validierung ist unerlässlich, wenn Sie ein Eingabeformular mit mehreren Bildschirmen erstellen, und wird häufig auf Banken-Websites für eine sicherere Anmeldung verwendet. Studien zur Benutzerfreundlichkeit zufolge bevorzugen viele Benutzer mehrseitige Formulare gegenüber einseitigen Formularen mit mehreren Feldern, da sie nicht gescrollt werden müssen.
In unserem Leitfaden zum Prototyping und Testen von Formularen finden Sie einen ausführlichen Überblick über den Validierungsprozess.
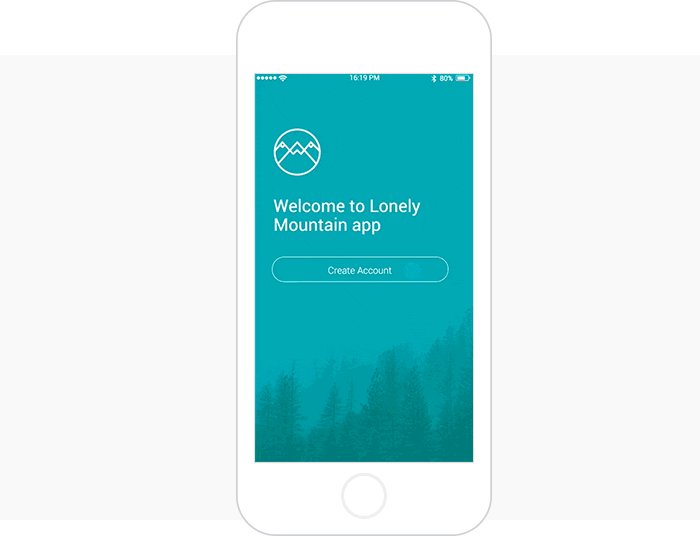
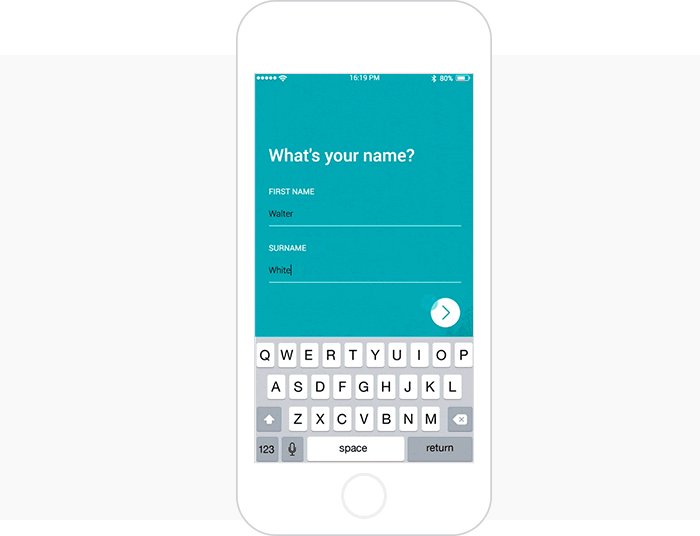
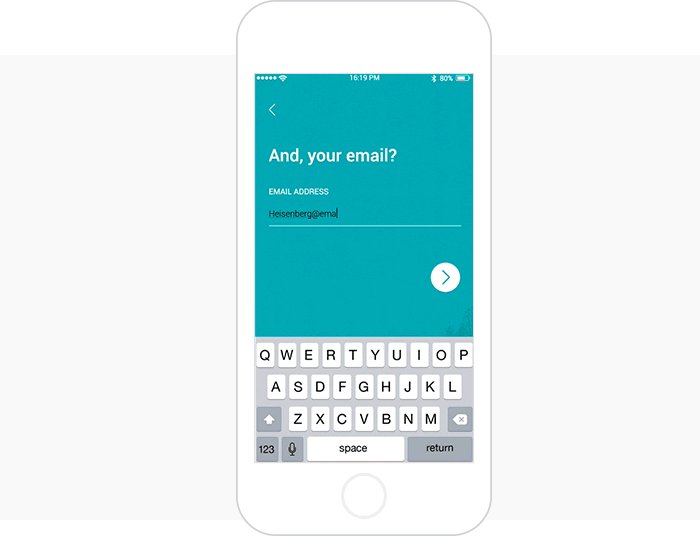
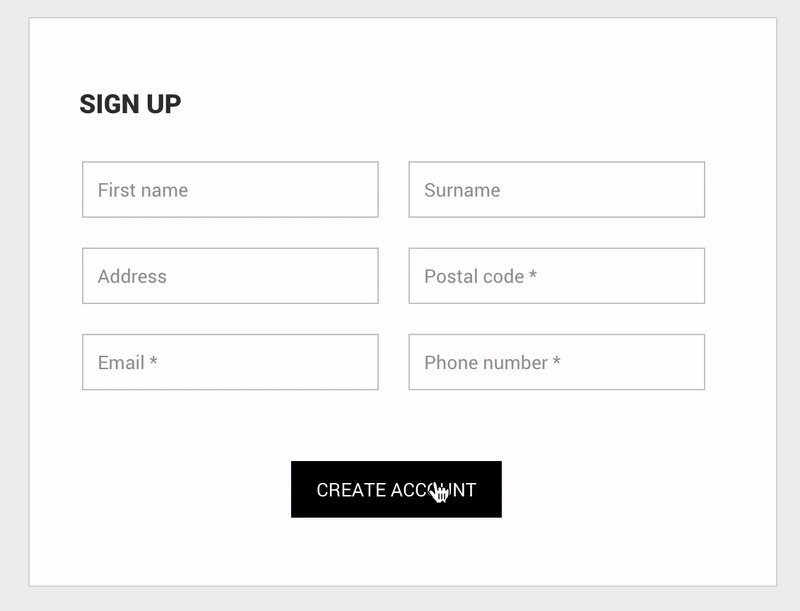
Die Erstellung einer Screen Flow Validation für das Design Ihrer Android-App ist ganz einfach. Erstellen Sie zunächst eine Begrüßungsseite – hier beginnt der Benutzer seine Anmeldung. Erstellen Sie einen Bildschirm für jeden Schritt, den der Benutzer ausfüllen soll: Name, Nachname, E-Mail-Adresse, Passwort. Erstellen Sie dann eine Übersichtsseite für Ihr material design Formular, um dem Benutzer zu zeigen, welche Informationen er eingegeben hat, und um zu bestätigen, dass die Informationen korrekt sind.
Die Standardschriften, die im android material design verwendet werden, sind Roboto und Noto – beide verfügbar in Justiminds Google Fonts.
Die Material Design-Richtlinien motion weisen uns an, Übergänge zu erstellen, die schnell und präzise sind, die schnell auf Benutzereingaben reagieren, die den Benutzer nicht warten lassen, bis er sein Ziel erreicht hat, und die den Benutzer zur nächsten Ansicht führen (mehr dazu in den Material Design-Richtlinien: Motion). Der Schiebeeffekt von Justinmind in Verbindung mit den mobilen Gesten macht es einfach, diese Bewegungen nachzubilden.
So erhalten Sie einen High-Fidelity-Prototyp. Sie können aber auch einfach einen MVP erstellen, je nach Ihren Designanforderungen. Eine andere Alternative ist, es noch einfacher zu machen und stattdessen einen Papierprototyp zu erstellen.

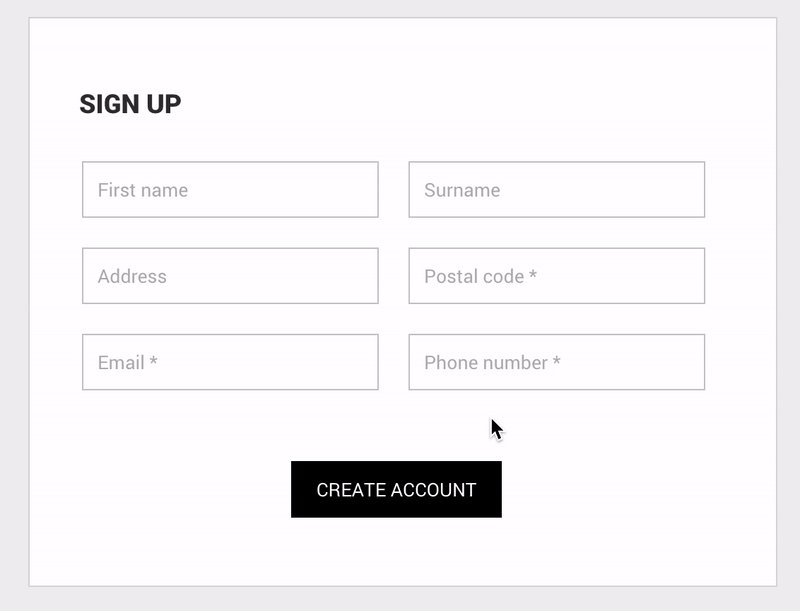
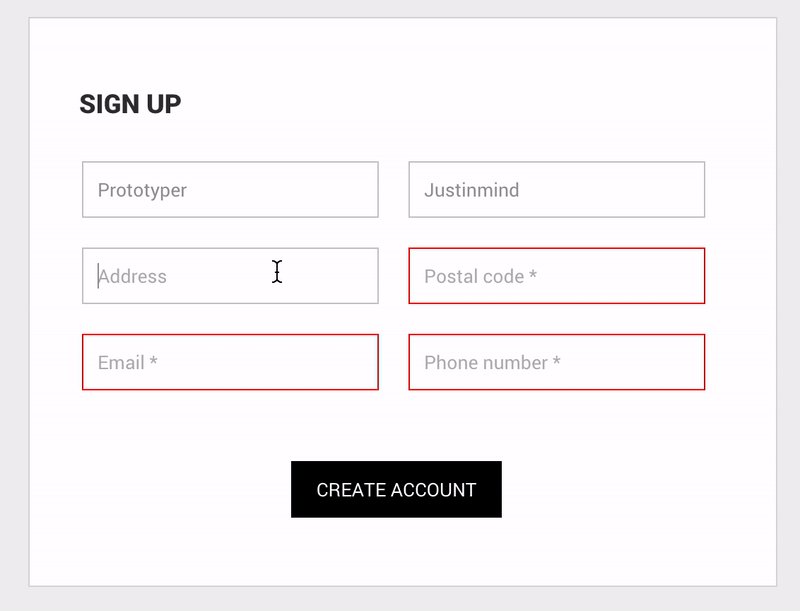
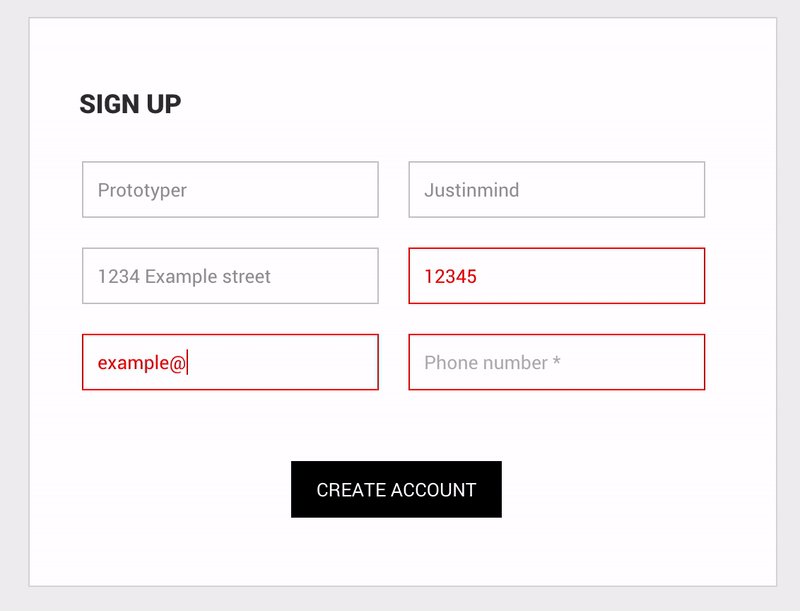
Die Verwendung von Platzhaltern kann eine gute Möglichkeit sein, Ihr Anmeldeformular intuitiver zu gestalten, insbesondere auf mobilen Geräten, wo weniger Platz zur Verfügung steht. Platzhalter sind eine Art Etikett, das einem Eingabefeld als visueller Hinweis für den Benutzer hinzugefügt wird. Die Idee dahinter ist, dass der Benutzer genau weiß, welche Informationen er in jedes Feld eingeben muss, so dass er das Formular schnell und ohne Rätselraten ausfüllen kann. Sobald der Benutzer in das Eingabefeld geklickt hat, verschwindet der Platzhalter sofort. Ein Traum von Benutzerfreundlichkeit.
Um einen manuellen Platzhalter für Ihr Justinmind-Anmeldeformular zu erstellen, benötigen Sie dynamische Panels, Eingabe-Textfelder, Textfelder und Schaltflächen-Widgets.
Wenn Sie einen schnellen Einstieg suchen, können Sie eine neue Platzhalterfunktion für das Eingabetextfeld ausprobieren. Sie finden diese Funktion auf der Registerkarte Eigenschaften, wenn Sie ein Textfeld im Canvas ausgewählt haben.
Bonustipp: Fügen Sie Ihrem Formular eine Fehlermeldung hinzu, damit der Benutzer weiß, wo er einen Fehler gemacht hat und welche Informationen er erneut eingeben muss.
Beginnen Sie noch heute mit dem Prototyping neuer Anwendungen. Genießen Sie unbegrenzte Projekte!


Image credit: Auth0
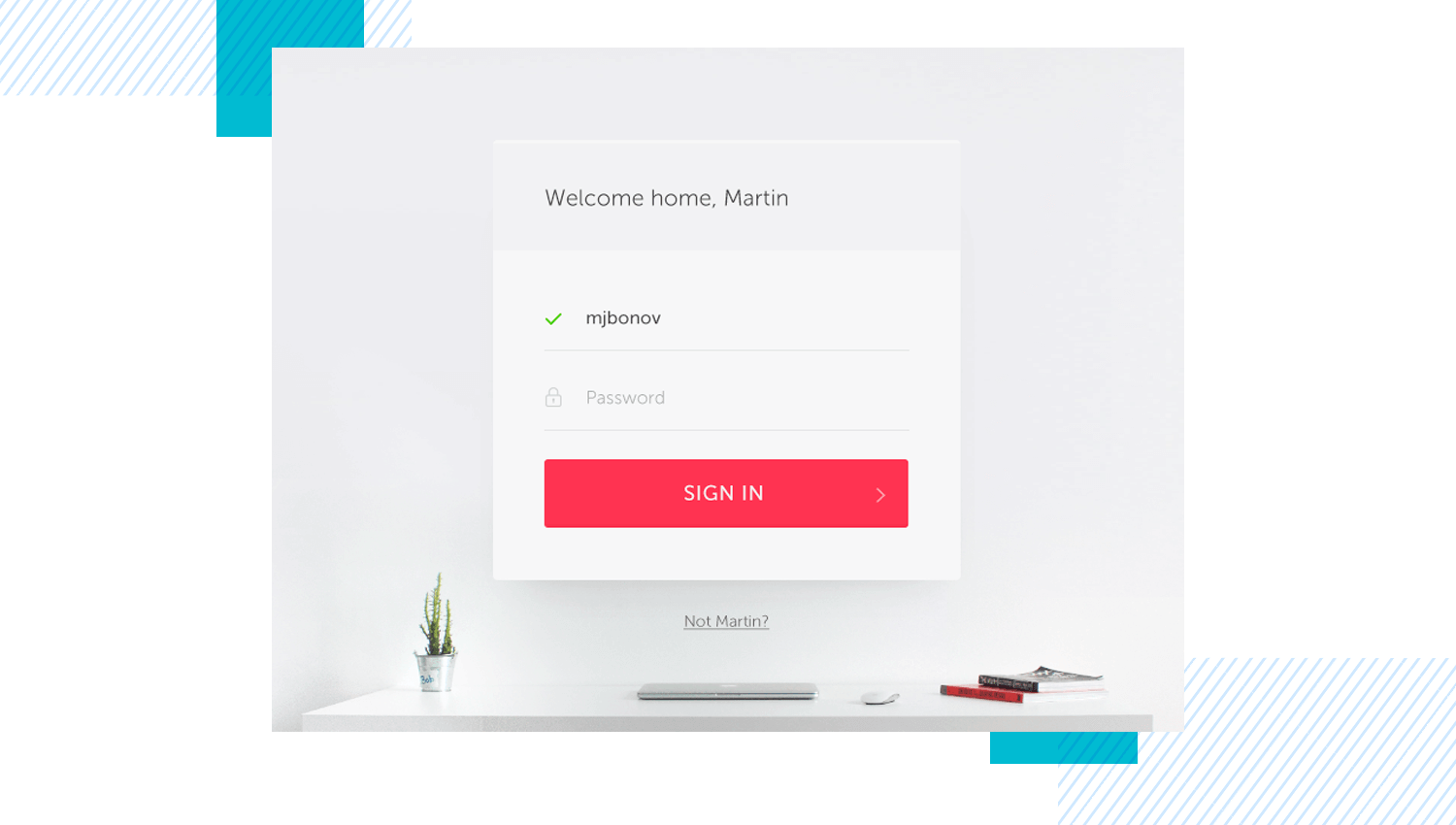
Mikrointeraktionen, d.h. Mini-Aktionen, die sich auf eine einzige Aufgabe konzentrieren, sind eine großartige Möglichkeit, dem Benutzer zwischen den einzelnen Schritten eines Benutzerflusses Feedback zu geben. Mikrointeraktionen in einem Anmeldeformular, wie z.B. ein grünes Häkchen oder ein Laderad, teilen dem Benutzer mit, dass seine Informationen korrekt sind oder verarbeitet werden.
Martin Bonovs Beispiel für Mikrointeration in diesem Anmeldeformular ist genau das, was Sie brauchen, um den Benutzer über seinen Fortschritt zu informieren.
Um das Aussehen eines Elements oder eines Symbols im Anmeldeformular zu ändern oder zu animieren, wählen Sie einfach einen Effekt und ein Ereignis Stil ändern. Wenn der Benutzer die entsprechende Aktion ausführt, wird die Änderung an Ihrem UI-Element wirksam.

Image credit: Auth0
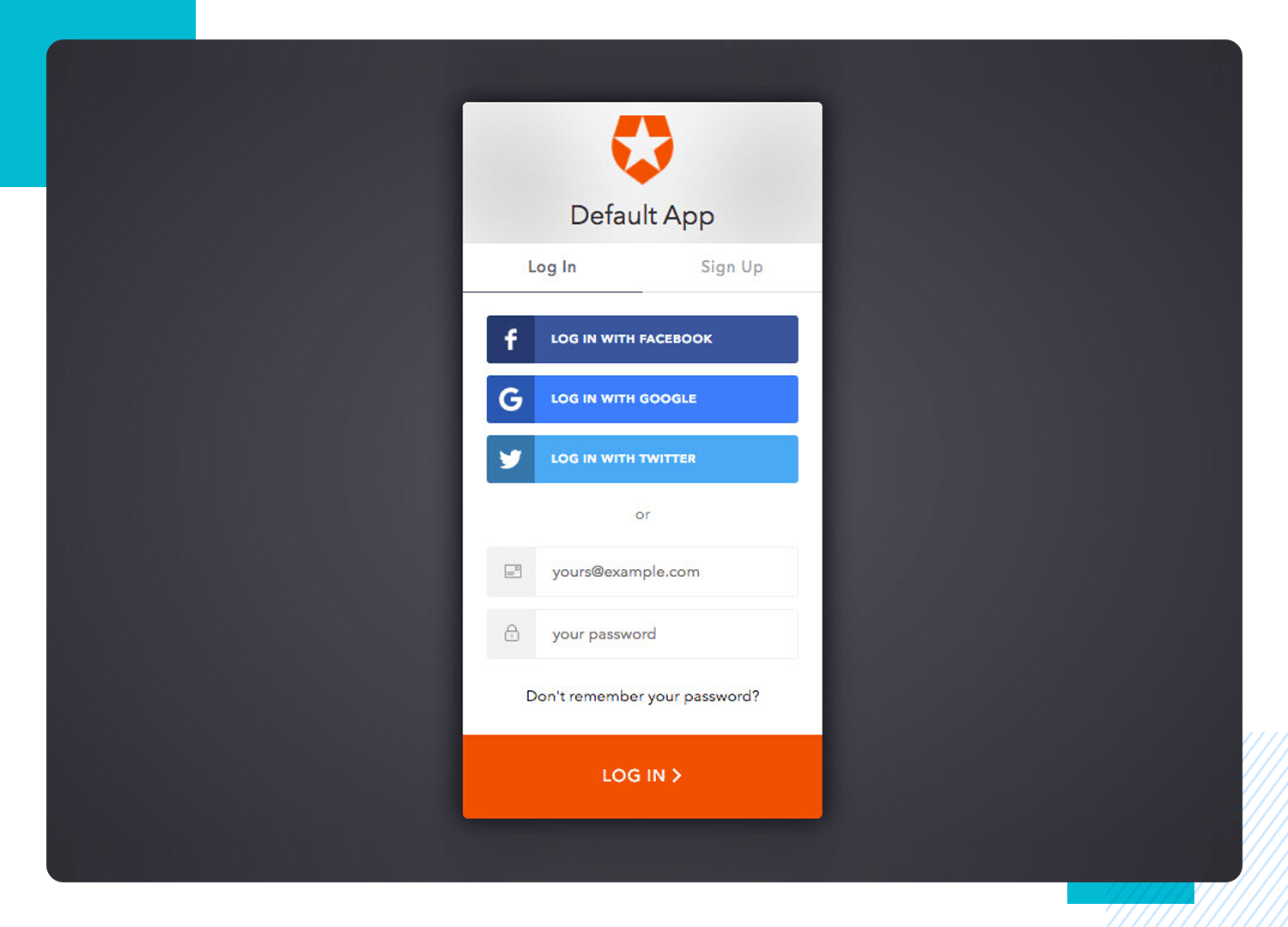
Wenn Sie dem Benutzer die Möglichkeit geben, sich mit sozialen Konten anzumelden oder einzuloggen, ist das eine großartige Möglichkeit, den Schmerzpunkt des langwierigen Anmeldeformulars zu beseitigen. Sie können sich mit nur einem Klick oder einem Fingertipp anmelden oder einloggen.
Das Beispiel von Auth0 bietet auch eine großartige Möglichkeit, Container zu erstellen, mit denen Benutzer schnell und einfach zwischen Login- und Registrierungskomponenten wechseln können.
Je nachdem, für welches Gerät Sie designen, können Sie entweder die Symbole für soziale Medien in den iOS- und Android-UI-Kits von Justinmind verwenden oder Ihre eigenen mit Bild-Widgets erstellen.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read
Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read
In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read
UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read