Low- vs. High-Fidelity-Prototypen: eine vollständige Aufschlüsselung

Low-Fidelity-Prototypen oder High-Fidelity-Prototypen? Welchen sollten Sie wählen und wann? Alle Antworten und großartige Beispiele!
Wiedergabetreue. Der Teufel steckt im Detail, und das gilt ganz besonders für Prototypen von Web- und mobilen Anwendungen. Je näher sie dem fertigen Produkt sind, desto höher ist die Detailtreue. Wie detailgetreu Ihr Prototyp ist, hängt jedoch davon ab, in welcher Phase des UX design Prozesses Sie sich befinden.
Erstellen Sie Low- und High-Fidelity-Prototypen mit Justinmind. Es ist kostenlos!

Dennoch gibt es einige Designteams, die nur Low-Fidelity-Prototypen entwerfen, und andere, die sich sofort auf High-Fidelity-Prototypen stürzen, wenn sie mit dem Design eines Produkts beginnen. Wir bei Justinmind glauben jedoch nicht daran, dass Sie einen der Schritte im Designprozess überspringen sollten, wenn Sie ein erfolgreiches Produkt entwickeln wollen.
In diesem Beitrag gehen wir die wichtigsten Unterschiede zwischen Low-Fidelity- und High-Fidelity-Prototypen durch und erläutern, wann genau Sie welche Prototypen in Ihrem Prototyping-Tool verwenden sollten. Außerdem sehen wir uns einige großartige Beispiele für jeden Typ an.
Low-Fidelity-Prototypen können von Skizzen auf Papier bis hin zu digitalen Entwürfen des fertigen Produkts reichen. Low-Fidelity-Prototypen zielen darauf ab, die grundlegenden Bildschirme festzulegen, die die wichtigsten Benutzerströme des Produkts betreffen.

Bevor Sie mit dem Low-Fidelity-Prototyp beginnen, haben Sie die Anforderungen für das Produkt und die Nutzerforschung abgeschlossen. Jetzt ist es an der Zeit, sich Gedanken über die Funktionalität des Produkts zu machen.
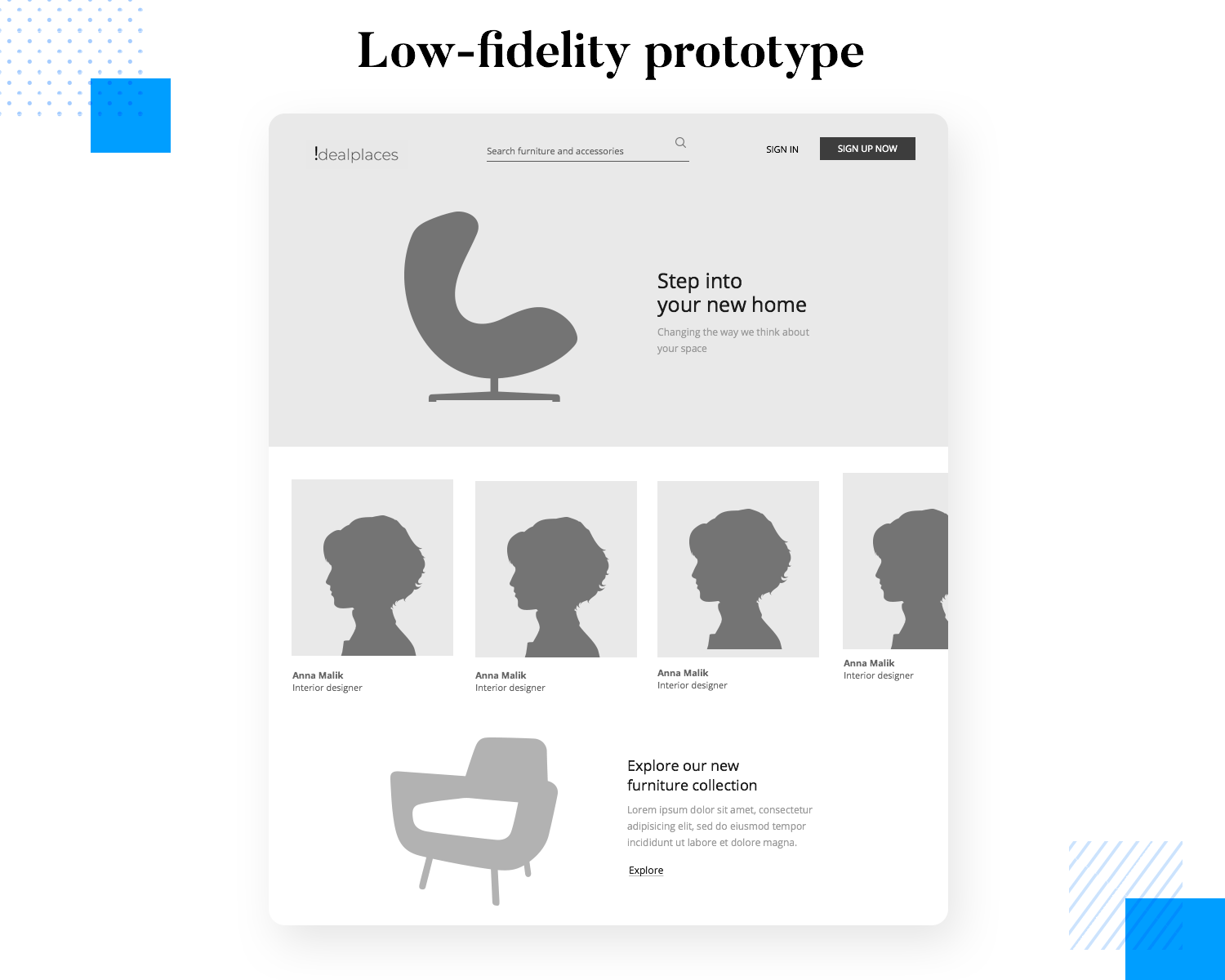
In dieser frühen Phase des Designprozesses sollten Sie sich nicht in Details wie Typografie, Bilder und Farbverläufe verzetteln. Was Sie zeigen müssen, ist die Kernfunktionalität, die Informationsarchitektur (IA) und der Benutzerfluss zwischen den Bildschirmen. Sie müssen einige grundlegende Screendesigns entwerfen, die es dem Benutzer ermöglichen, seine primären Ziele zu erreichen und die Grundanforderungen für jede Funktion zu erfüllen.
Zusätzlich zu den Abläufen und der Benutzeroberfläche hilft Ihnen ein Low-Fidelity-Prototyp, das grundlegende Layout der UI des Produkts grob zu definieren. Das bedeutet, dass Sie die Größe, die Abstände und die Positionierung der Bildschirmelemente und Widgets festlegen. In dieser Phase gibt es noch weitere Faktoren zu berücksichtigen, z. B. wie viel Weißraum Sie an welcher Stelle verwenden werden.

In einem so frühen Stadium des Produktdesigns ist es durchaus üblich, dass Designteams Lorem Ipsum Text für Absätze verwenden, die nicht unbedingt die Navigation des Produkts zwischen den grundlegenden Bildschirmen der Kernfunktionen beeinflussen. Es ist auch üblich, Platzhalter für Bilder zu verwenden.
Erstellen Sie Low- und High-Fidelity-Prototypen mit Justinmind. Es ist kostenlos!

High-Fidelity-Prototypen gehen, wie der Name schon sagt, viel mehr ins Detail als ihre Low-Fidelity-Vettern. Tatsächlich kommen High-Fidelity-Prototypen dem Endprodukt so nahe wie nur möglich.
Sie verfügen in der Regel über die gleichen Bildschirmabläufe und die gleiche Benutzeroberfläche wie die Low-Fidelity-Version, aber mit mehr Details und vielleicht sogar mehr Bildschirmen. Zu den bemerkenswertesten Unterschieden gehören jedoch ein viel fortschrittlicheres UI-Design sowie ein hohes Maß an Funktionalität und Interaktion.
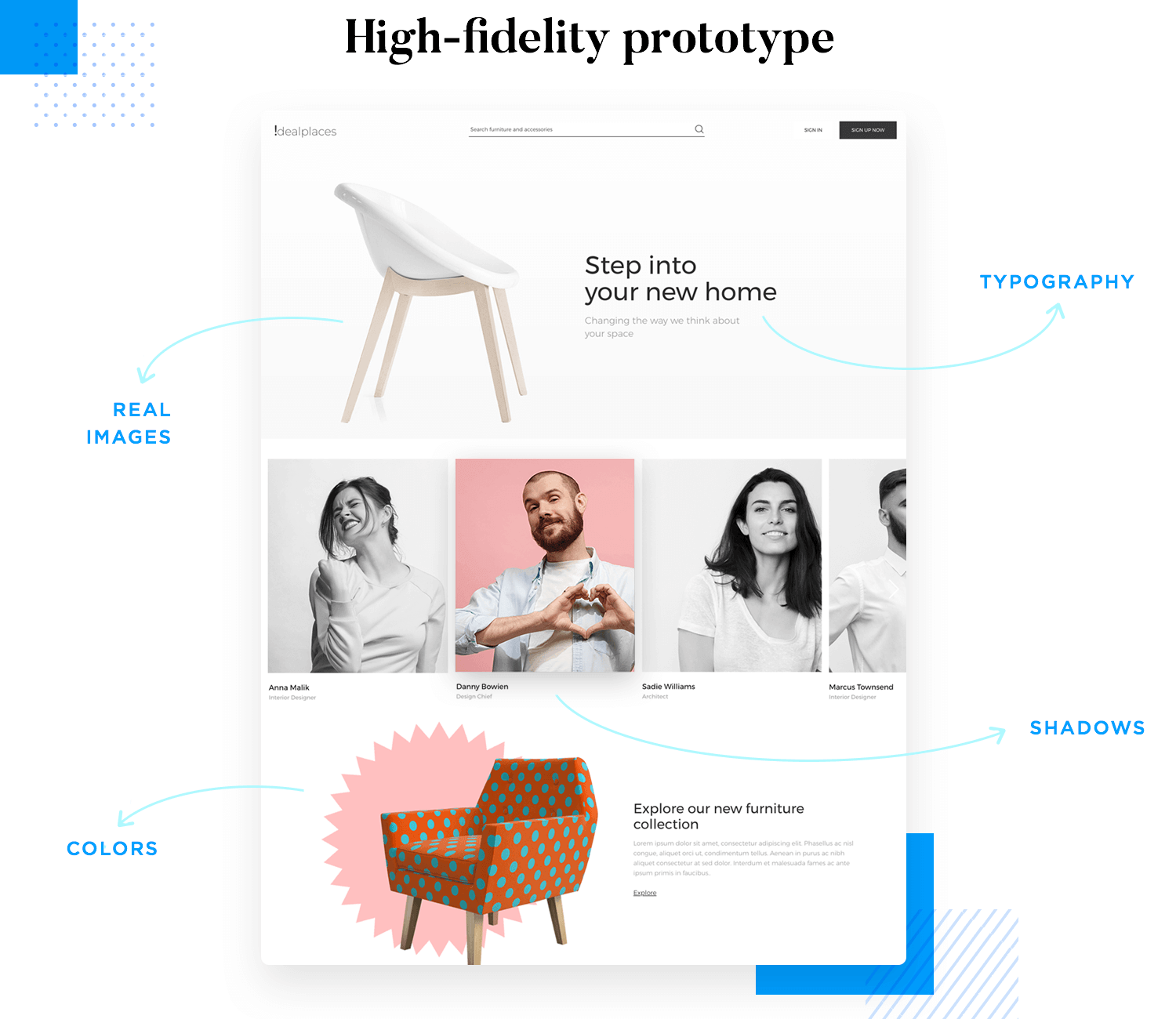
High-Fidelity-Prototypen zielen eher darauf ab, pixelgenaue Imitationen des Endprodukts ohne Code zu sein. Wir sprechen hier von Farben, Farbverläufen, Schatten, echten Bildern und Grafiken sowie von Typografie – im Grunde von allem, was Sie im Endprodukt sehen werden.

Was verstehen wir unter fortgeschrittener Interaktion? Aktionen wie Scrollen, parallaxes Scrollen, Akkordeon-Menüs, Dropdown-Listen, Drag & Drop, im Grunde alles, was fortschrittlicher ist als ein einfacher Klick-Prototyp.
Ein High-Fidelity-Prototyp kann auch bewegliche Grafiken und Animationen auf der Seite oder Elemente enthalten, die der Benutzer manipulieren kann. Er enthält auch Details wie Fehlermeldungen und Inline-Validierung für das Design von Formularen sowie Tabellen, Raster oder UI-Listen, die vom Benutzer gefiltert und sortiert werden können. Es kann auch die Fähigkeit haben, Daten zu speichern und über verschiedene andere Bildschirme hinweg wiederzugeben.
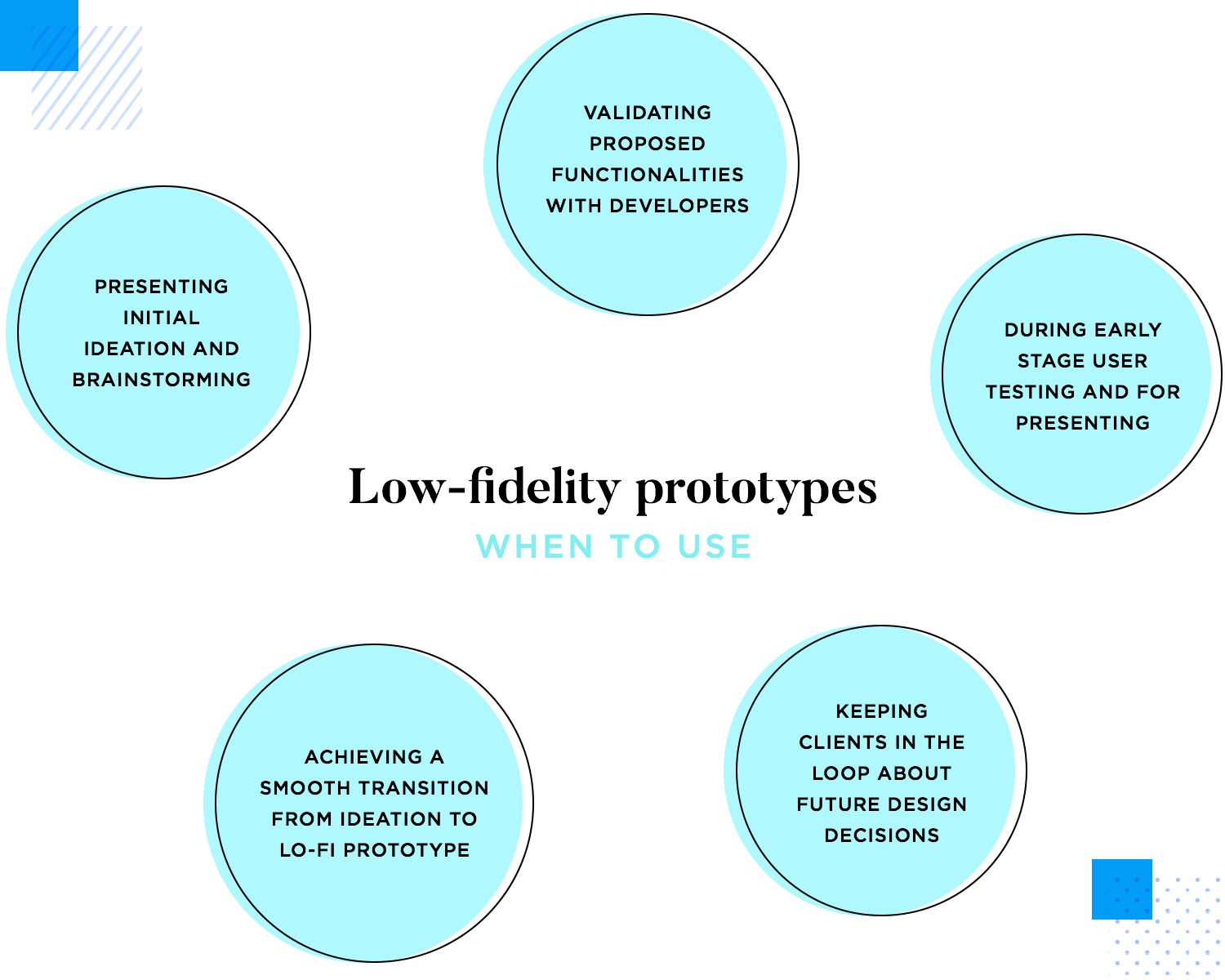
Low-Fidelity-Prototypen eignen sich hervorragend für ein schnelles Brainstorming und zur Demonstration von Design-Ideen gegenüber dem Kunden, den Entwicklern und den Projektbeteiligten. Das ist jedoch nicht das einzige, wofür Sie Low-Fidelity-Prototypen verwenden können.

Sie eignen sich auch hervorragend, um frühe Benutzertests in das Design Ihres Produkts zu integrieren. Hier erfahren Sie, wie jeder Beteiligte davon profitieren kann, einen Prototyp in seinem frühen Stadium zu sehen:
Die Entwickler können Ihnen von Anfang an sagen, ob etwas technisch machbar ist oder nicht, bevor Sie Zeit damit verschwenden, eine Funktion bis ins kleinste Detail zu entwerfen, nur um dann bei der Übergabe des Designs festzustellen, dass es nicht möglich sein wird.
Wenn wir als Kinder Bilder malen, wollen wir oft nicht, dass andere sie sehen, bevor wir fertig sind. Wenn ein Team einen Low-Fidelity-Prototyp entwirft, hat es vielleicht Angst, ihn den Benutzern zu zeigen, obwohl das nicht nötig wäre.
Ihr Produkt ist für Ihre Benutzer bestimmt, daher ist es sinnvoll, es in diesen frühen Phasen des Designprozesses an ihnen zu testen. Und zwar aus folgendem Grund: Wenn Sie sich in Richtung der höheren Genauigkeit des Spektrums bewegen, werden Sie eine Menge zusätzlicher Details und sekundärer Funktionen einbauen. Das bedeutet, dass Sie von Ihrem UI-Designer eine Menge dichter Sketch- und Photoshop-Dateien erhalten.
Was aber, wenn sich dann herausstellt, dass eine Ihrer Kernfunktionen einen großen Fehler in der Benutzerfreundlichkeit aufweist, den Sie in der Anfangsphase übersehen haben? Oder dass die Benutzer einfach einen etwas anderen Ablauf bevorzugt hätten? Es ist viel einfacher, Änderungen rückgängig zu machen und Designs in der Low-Fidelity-Prototyping-Phase zu verändern.
Wenn Sie Ihren Benutzern einen Low-Fidelity-Prototyp zeigen, können Sie die entscheidenden Mindestfunktionen herausfinden, bevor Sie mit dem Design beginnen. Sie haben die Möglichkeit, den Benutzerfluss besser zu definieren und die Intuitivität Ihrer UI-Layouts zu überprüfen.
Und dann haben Sie noch die Kunden. Wenn Sie sie in einem Informationsvakuum lassen, während Sie sich direkt in die Ausarbeitung eines realitätsnahen Prototyps stürzen, schaffen Sie sich einen Topf voller Probleme für später. Stellen Sie sich vor, der Kunde möchte das Dropdown-Menü nicht haben oder er erwartet, dass die App in der Lage ist, Essen zu kochen, anstatt es zu bestellen (ein grobes Beispiel, aber Sie verstehen schon). Das ist eine Menge harter Arbeit, die im Handumdrehen zunichte gemacht wird.
Der beste Weg, den Kunden zu überzeugen, ist eine Demonstration, anstatt einfach nur darüber zu reden oder zu sagen, was Sie tun werden. Wenn Sie Ihren Kunden einen Low-Fidelity-Prototyp vorlegen, können Sie frustrierende Nachbesserungen vermeiden.

Low-Fidelity-Prototypen helfen Ihnen nicht nur beim Brainstorming von Design-Ideen, sondern auch dabei, Ihre Kunden auf dem Laufenden zu halten. Und wenn sie an Benutzern getestet werden, können sie auch dabei helfen, den Fluss der detaillierteren Designarbeit zu steuern.
Erstellen Sie Low- und High-Fidelity-Prototypen mit Justinmind. Es ist kostenlos!

Sie könnten die Frage stellen, warum ein High-Fidelity-Prototyp notwendig ist? Warum nicht einfach eine Low-Fidelity-Darstellung erstellen, diese validieren lassen und dann mit dem Code weitermachen?
Bei der Fülle an digitalen Produkten, die heute auf dem Markt sind, liegt die Antwort auf der Hand: Ihr Produkt muss die bestmögliche Benutzererfahrung bieten. Mit einem realitätsgetreuen Prototyp können Sie sicherstellen, dass alle Beteiligten – von den UX-Designern über den Produktmanager bis hin zum Kunden – die volle Kontrolle über die Ausrichtung des Produkts haben.
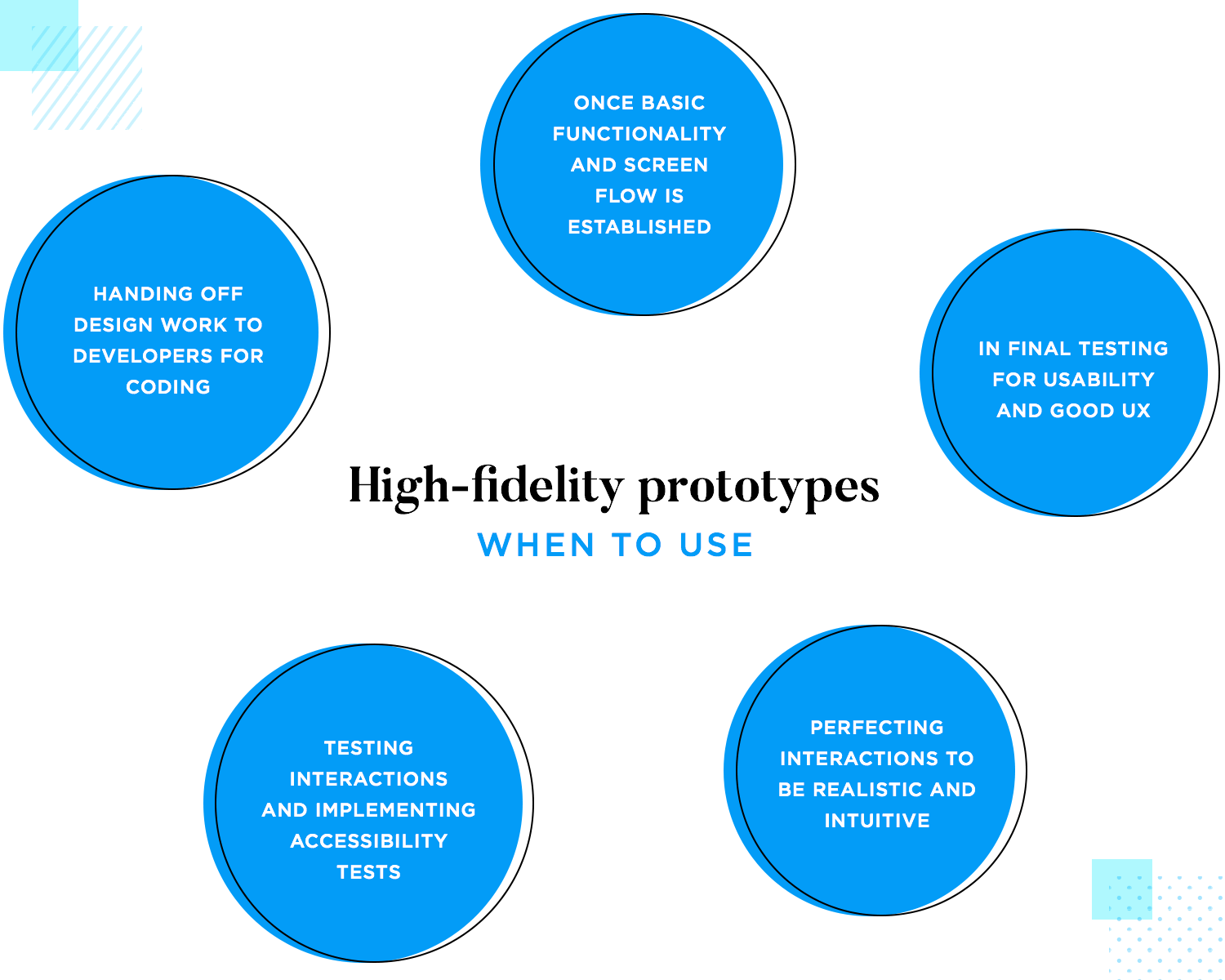
Wenn Sie ein gutes Produkt designen wollen, das auf dem Markt erfolgreich ist, dann gibt es keine Abkürzungen. Sicherlich könnten Sie von einem Low-Fidelity-Prototyp direkt in die Codierung übergehen, aber das wäre ein Fehler. Sie würden es versäumen, jede einzelne Interaktion zu testen, Zugänglichkeitstests durchzuführen und die Benutzerfreundlichkeit zu verbessern.
Sobald Sie den Benutzerfluss und die Bildschirme festgelegt haben, die erforderlich sind, um die grundlegenden Ziele Ihrer Benutzer zu erfüllen, zumindest in Bezug auf die Anforderungen an die Kernfunktionen, können Sie sagen, dass die grundlegende Funktionalität erreicht ist.

Jetzt, da Sie wissen, welche Bildschirme aus Ihrem Low-Fidelity-Prototyp benötigt werden und Sie einen Überblick über das UI-Layout der einzelnen Bildschirme haben, können Sie mit der weitergehenden Designarbeit beginnen.
Sie sollten einen High-Fidelity-Prototyp verwenden, wenn Sie mit dem Design und Testen komplexerer Interaktionen und Funktionen wie der Datenvisualisierung beginnen möchten. Sie müssen sicherstellen, dass die meisten der Interaktionen in Ihrem Prototyp intuitiv sind, einen Mehrwert bieten und den Benutzer sogar begeistern. Wenn dies nicht der Fall ist, sollten sie nicht in das Endprodukt einfließen, und High-Fidelity-Prototypen eignen sich hervorragend zur Verfeinerung von Interaktionen.
Und schließlich machen es High-Fidelity-Prototypen mit fortschrittlichem UI-Design Ihren Entwicklern viel einfacher, ein echtes Produkt zu programmieren, und überlassen wenig der Fantasie.
Ihre Entwickler kennen die funktionalen Anforderungen in Bezug auf Backend-Funktionen und Interaktion. Sie haben auch Zugang zu den wichtigen UI-Design-Assets, an deren Erstellung Ihre Grafik/UI-Designer so hart gearbeitet haben.
Dies alles reduziert den Zeitaufwand für die Codierung sowie die Anzahl der Fehler und Nachbesserungen und verkürzt somit die Zeit, die Sie benötigen, um Ihr Produkt auf den Markt zu bringen.
Der Low-Fidelity-Prototyp des Justinmind-Webshops ist eine leere Leinwand, die vor Potenzial nur so strotzt. Dieser minimalistische Ansatz ermöglicht es den Designern, sich auf die Kernfunktionalität und die Navigation zu konzentrieren und so eine solide Grundlage für zukünftiges Wachstum zu schaffen. Sind Sie bereit, Ihren Online Shop zum Leben zu erwecken? Beginnen Sie mit dem Prototyp von Justinmind und lassen Sie Ihrer Kreativität freien Lauf!
Diese leere Tafel lädt zu Innovationen ein. Sie können intuitive Abläufe entwerfen, die den Kunden nahtlos durch den Kaufprozess führen, Ihren einzigartigen Markenstil und Ihre Persönlichkeit in jedes Element einfließen lassen und ein skalierbares Gerüst aufbauen, das expandierende Produktlinien und sich verändernde Kundenanforderungen aufnehmen kann.

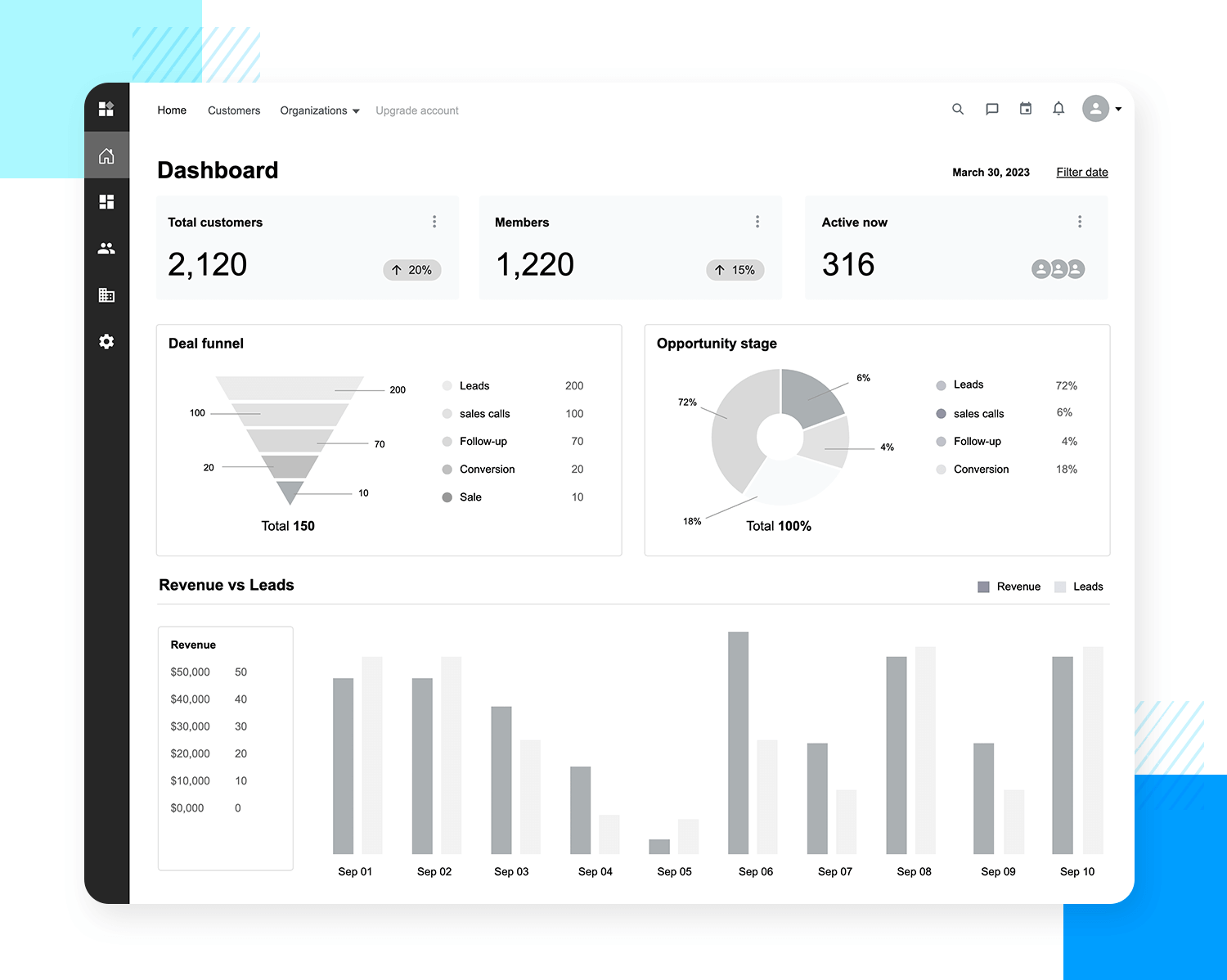
Der Prototyp der Dashboard-Vorlage von Justinmind ist nicht nur ein Werkzeug, sondern ein strategischer Partner. Mit seinem klaren, intuitiven Design bietet dieses Dashboard einen klaren und präzisen Überblick über die wichtigsten Leistungsindikatoren (KPIs) und ermöglicht es den Benutzern, fundierte Entscheidungen zu treffen und das Wachstum voranzutreiben.
Auf einen Blick können die Benutzer Trends erkennen, Verbesserungsmöglichkeiten aufzeigen und Meilensteine feiern. Das Dashboard konzentriert sich auf wichtige Kennzahlen, wie die Gesamtzahl der Kunden, Mitglieder und aktiven Nutzer, und liefert eine Momentaufnahme der Gesundheit und Vitalität des Unternehmens.

Dieser Low-Fidelity-Prototyp eines Make-up-Shops bietet einen Einblick in ein Make-up-Geschäft, das sowohl optisch ansprechend als auch einfach zu navigieren ist. Das Platzhalter-Design der Homepage deutet auf ein visuell beeindruckendes und ansprechendes Einkaufserlebnis hin.
Die klaren Navigationselemente und die durchdacht zusammengestellten Produktkarten versprechen eine reibungslose und angenehme Einkaufsreise. Die konsistente Designästhetik und das intuitive Layout zeigen das Potenzial für eine gut organisierte und benutzerfreundliche Schnittstelle.

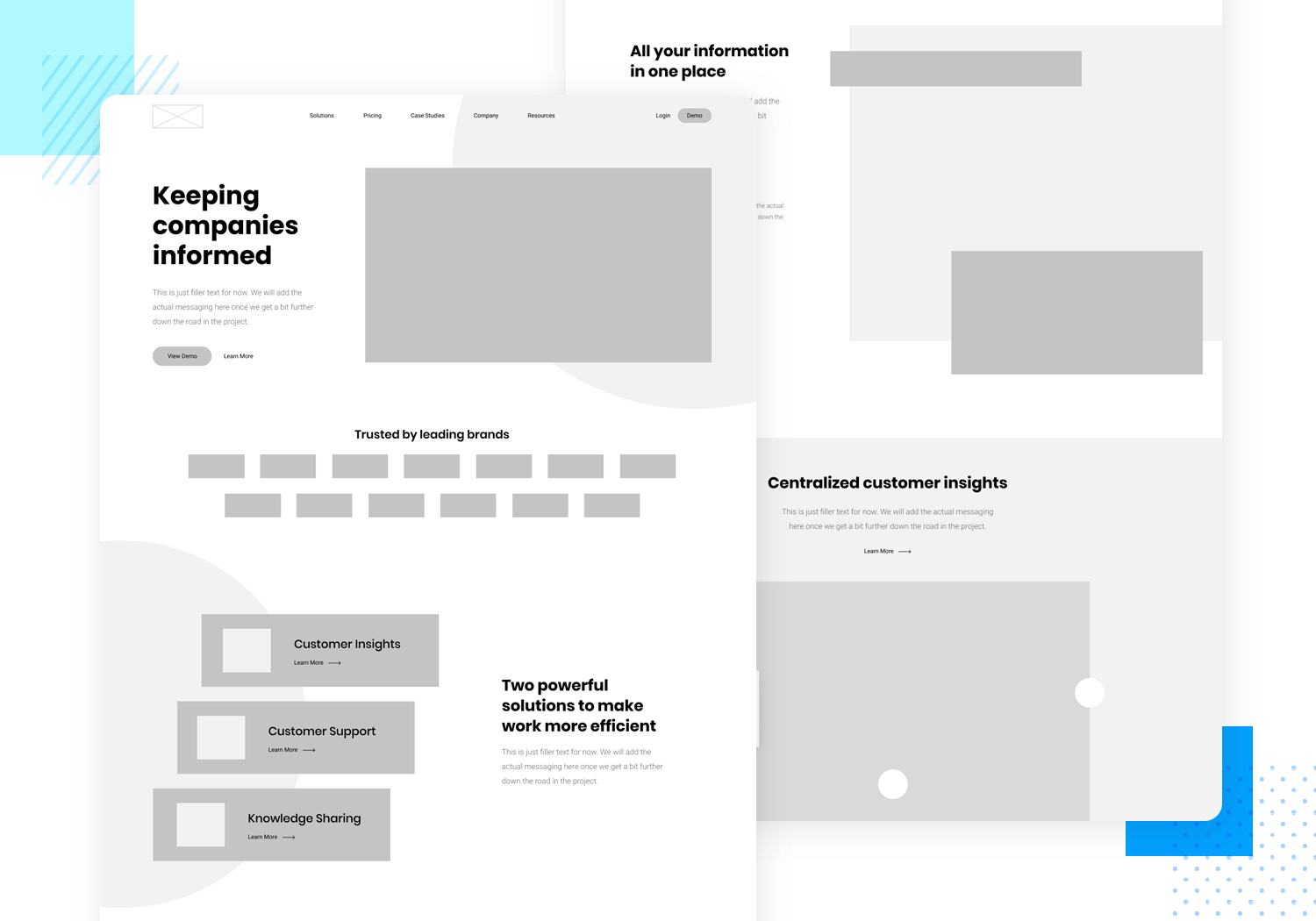
Dieser von unserem Team entworfene Prototyp einer Landing Page ist eine solide Grundlage für eine Website mit hoher Konversionsrate. Die klare, minimalistische Ästhetik lenkt den Blick des Benutzers auf die wichtigsten Konversionspunkte, wie z. B. die prominente Überschrift und die Schaltfläche für die Aufforderung zum Handeln
Der Platzhalter für das Heldenbild bietet einen hervorragenden Platz für ein visuell beeindruckendes Bild oder Video, während die vorgestellten Logos und Slogans für sozialen Beweis und Glaubwürdigkeit sorgen. Die Fußzeile mit den wichtigsten Informationen und Navigationslinks sorgt für ein nahtloses Benutzererlebnis und stärkt die Identität der Marke.

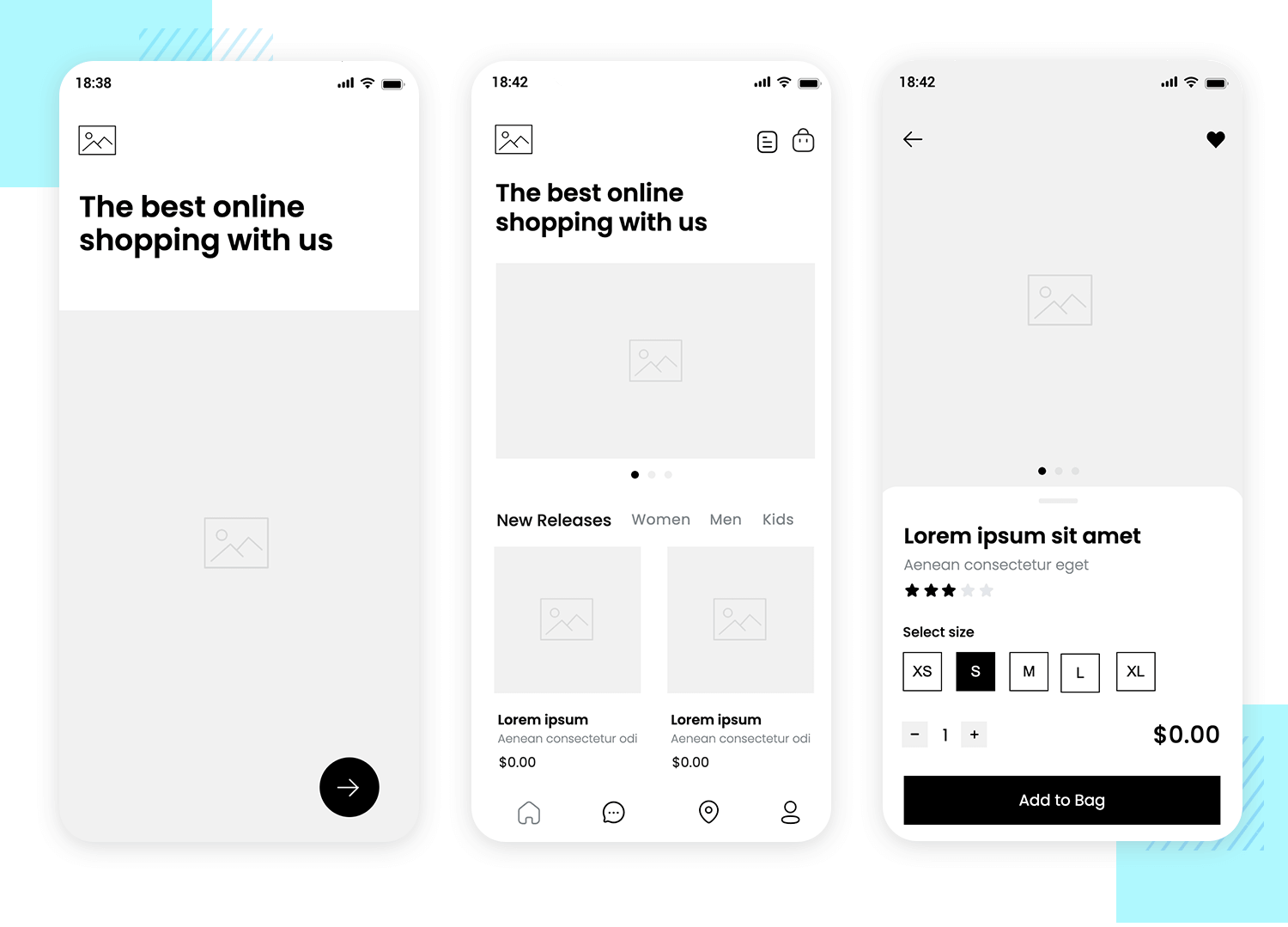
Justinminds Low-Fidelity-Prototyp für eine mobile Shop-App bietet einen Ausblick auf die Zukunft des mühelosen mobilen Einkaufens. Das schlanke und intuitive Design der App macht die Navigation zu einem Vergnügen. Sie verfügt über eine klare Navigationsleiste und ein optisch ansprechendes Produktkarussell.
Dank der benutzerfreundlichen Oberfläche und der intuitiven Kategorie-Registerkarten können die Nutzer mühelos die neuesten Trends entdecken und ihr perfektes Produkt finden. Die Produktkarten bieten wichtige Informationen auf einen Blick und inspirieren die Benutzer zum Stöbern und Treffen fundierter Entscheidungen.

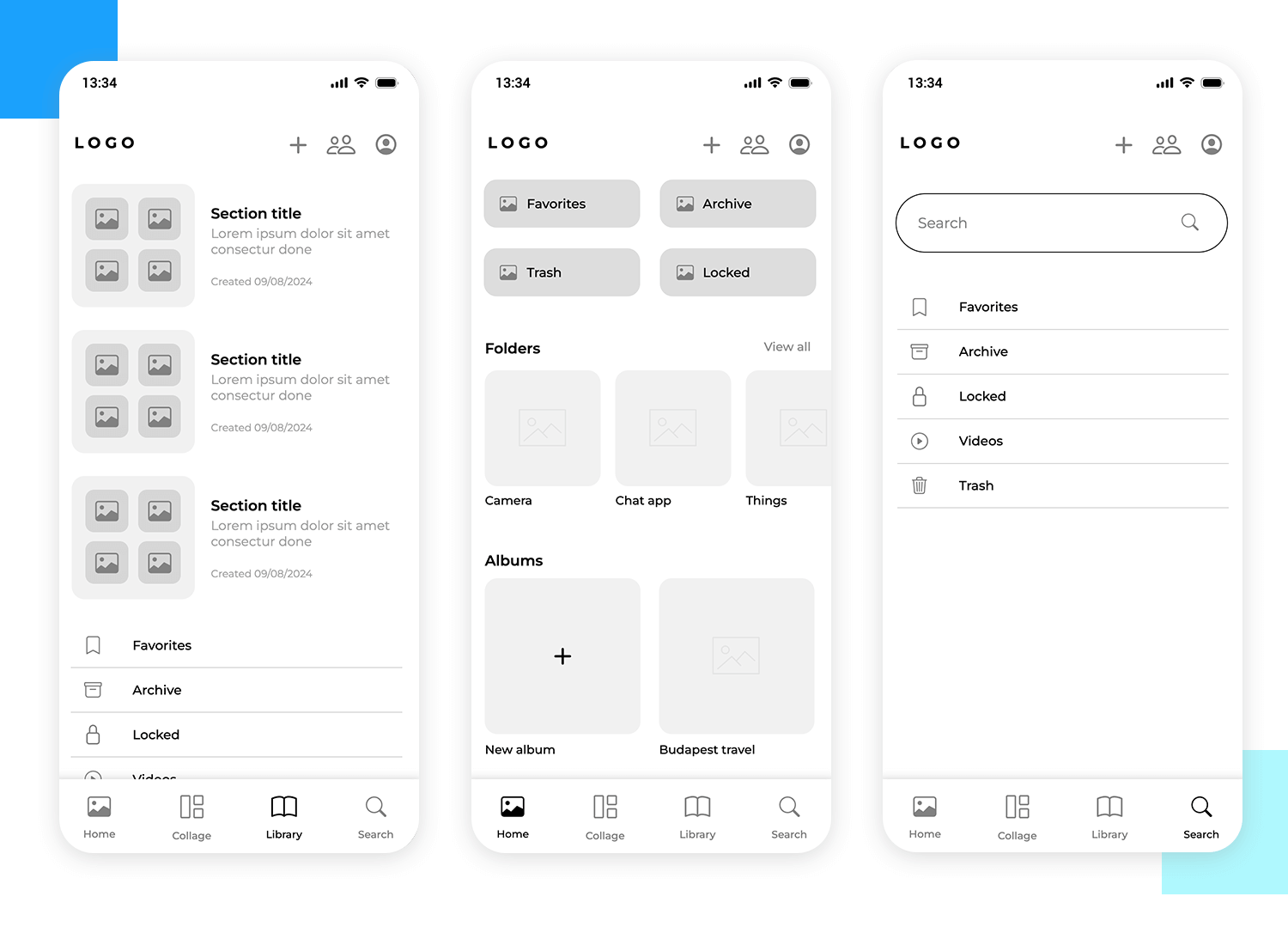
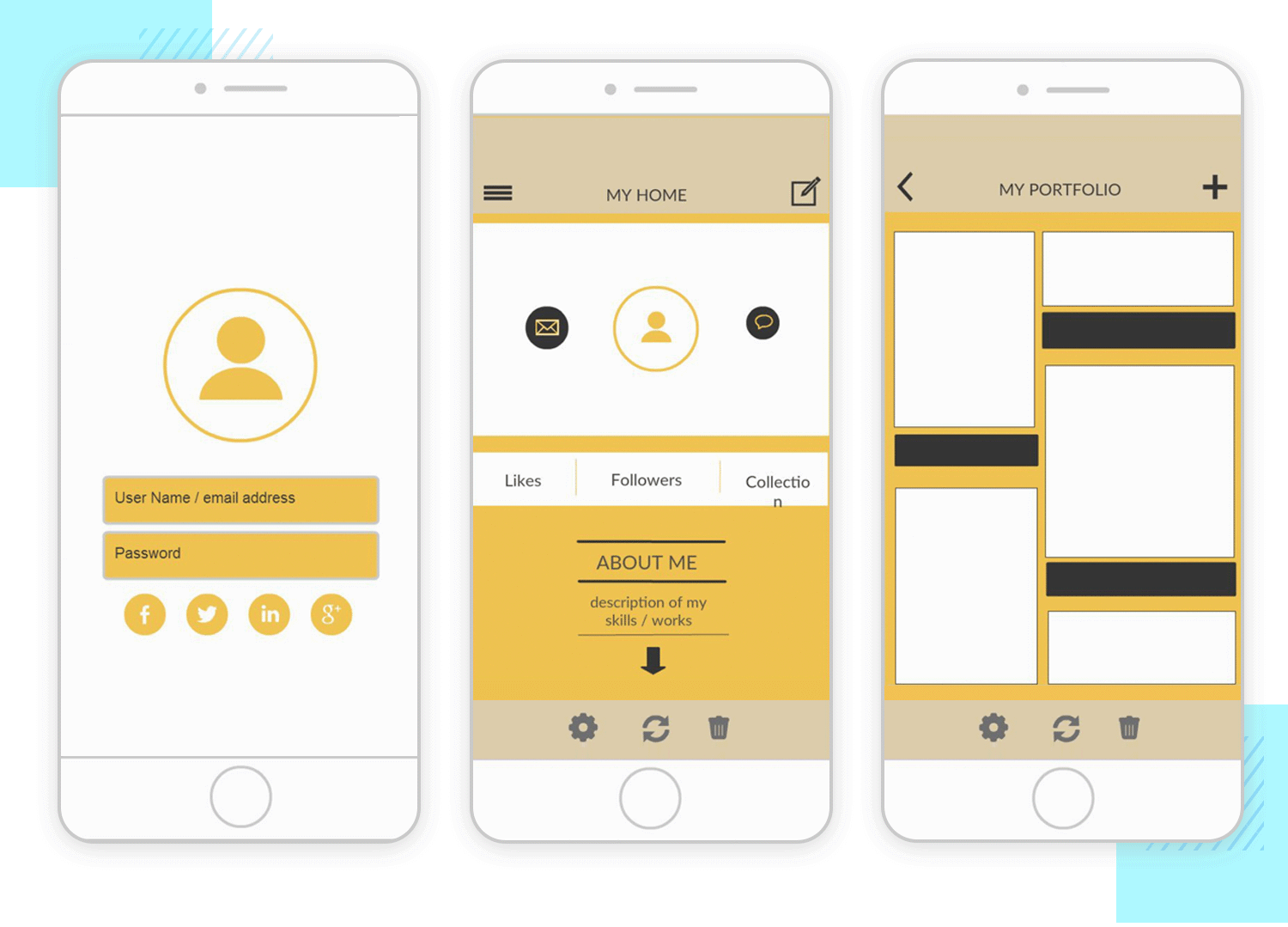
Dieser Low-Fidelity-Prototyp für eine mobile Foto-App, der ebenfalls von unseren Designern bei Justinmind stammt, bietet einen Ausblick auf eine Zukunft, in der das Organisieren und Verwalten von Fotos ein Kinderspiel ist. Die übersichtliche und intuitive Benutzeroberfläche der App macht die Navigation und die Nutzung einfach.
Sie können Ihre Fotos mühelos mit anpassbaren Ordnern und Alben organisieren, Ihre Favoriten griffbereit halten, alte Fotos archivieren und sensible Bilder sicher sperren. Der Prototyp stellt die Benutzerfreundlichkeit in den Vordergrund und konzentriert sich auf das, was am wichtigsten ist: Ihre Fotos.

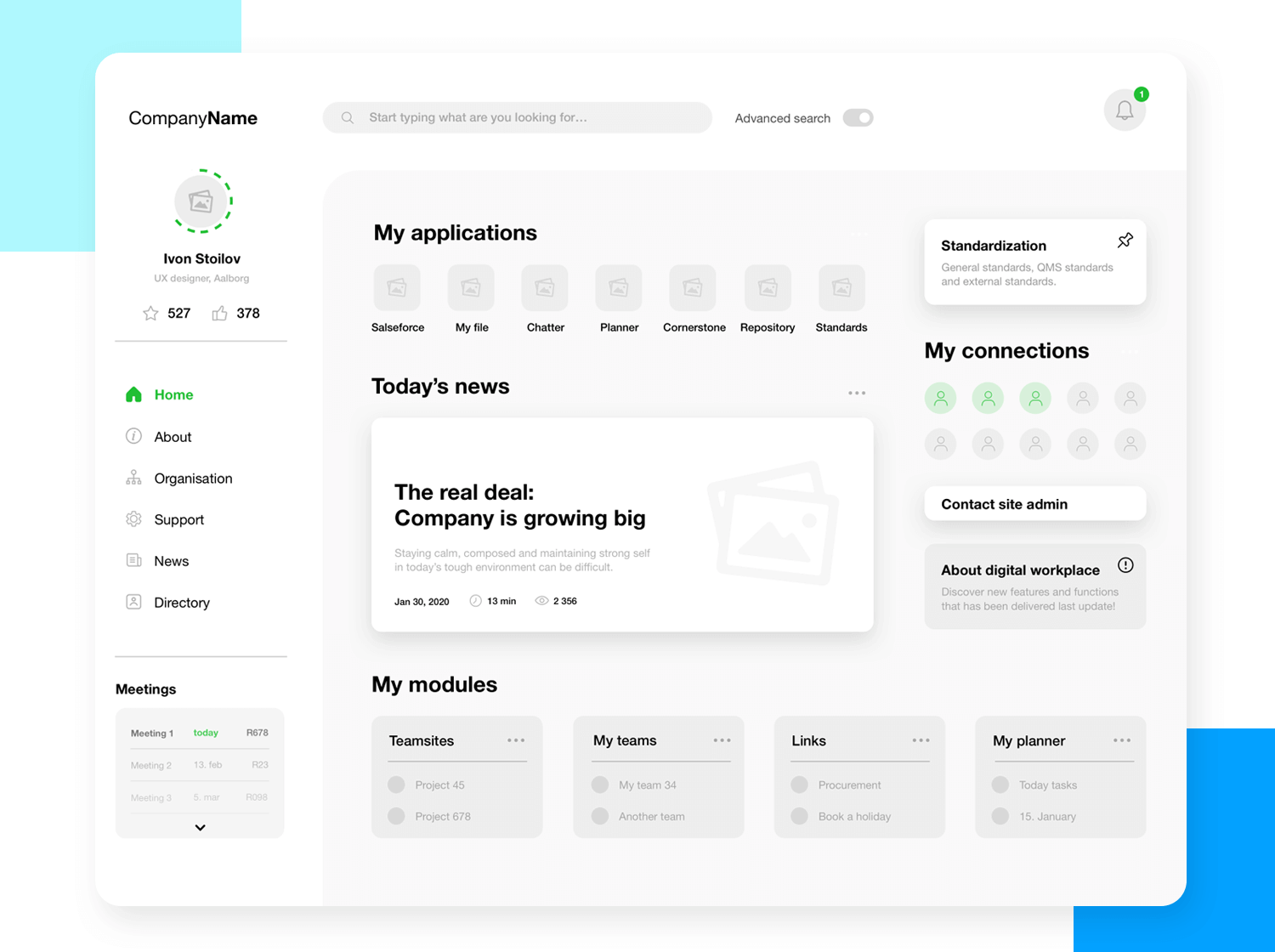
In diesem Low-Fidelity-Prototyp sehen wir den Entwurf einer webbasierten Anwendung, die ein Dashboard mit verschiedenen Karten und Widgets enthält. Die webbasierte Anwendung scheint auf einer SaaS-Plattform zu basieren.

Image source: HubSpot
Es wird nur sparsam mit Farbe umgegangen, um grundlegende Funktionen hervorzuheben, wie z.B. die ausgewählte Menüoption, die Vollständigkeit des Benutzerprofils, die Anzahl der Online-Verbindungen usw. Der Rest ist in Graustufen gehalten, so dass Sie die Details vergessen und sich auf die Hauptfunktionen des Produkts konzentrieren können.
Low-Fidelity-Prototypen können manchmal verwendet werden, um bestimmte Kernfunktionen etwas detaillierter darzustellen, während der Rest lediglich in Graustufen oder Schwarz-Weiß dargestellt wird, wobei einfache Platzhalter, Elementumrisse und Lorem Ipsum verwendet werden.

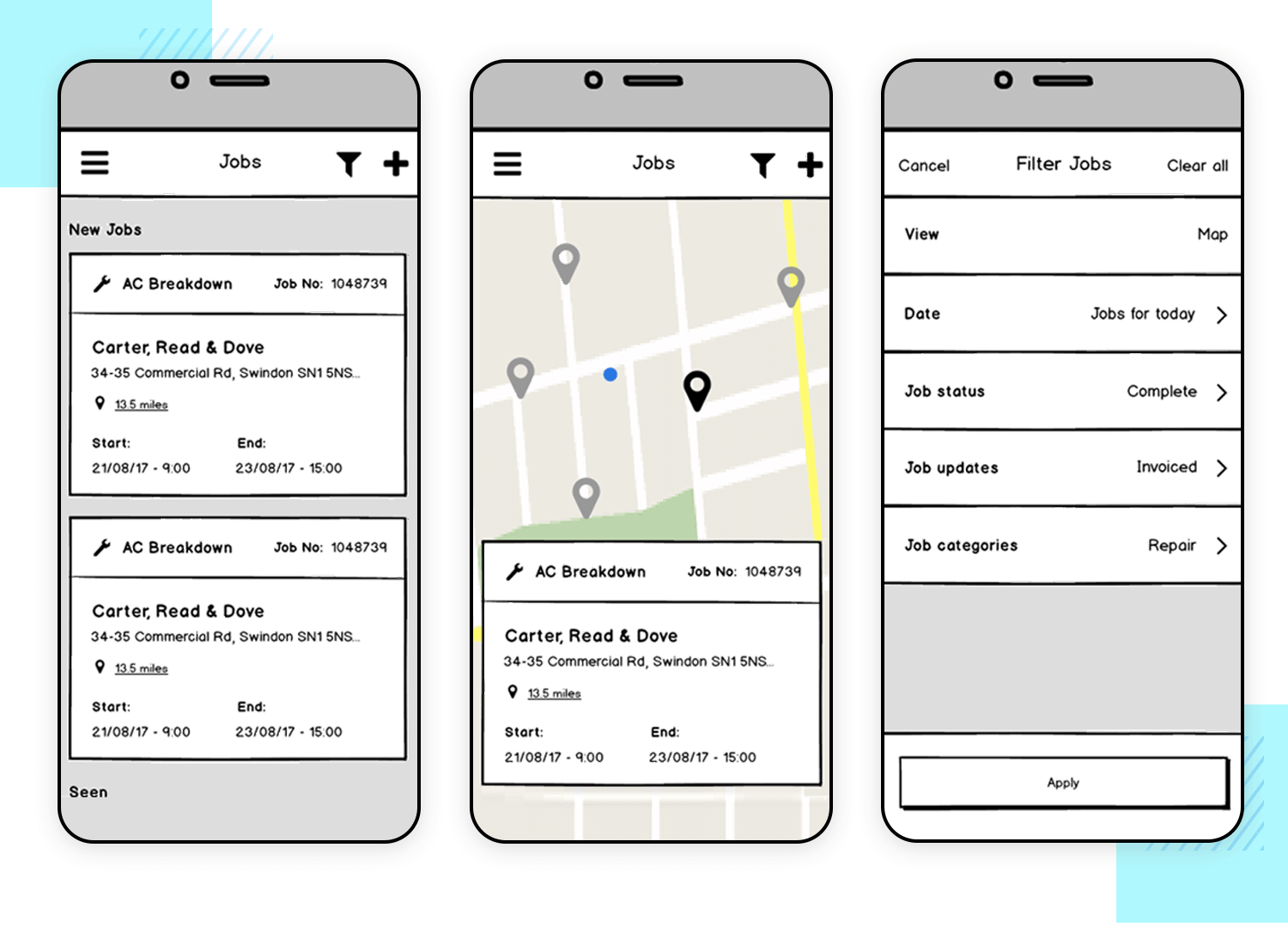
Dies ist möglich, wenn Sie die Aufmerksamkeit auf die wichtigsten Funktionen einer Kernfunktion lenken möchten, in diesem Fall die Lage der Unternehmen auf der Karte, während Sie die unwichtigen, aber kontextuell bedeutsamen Details lediglich umreißen.
Low-Fidelity ist ein Spektrum und reicht von Papierprototypen über Skizzen bis hin zu Prototypen mit mittlerer Genauigkeit wie in diesem Beispiel.

Image source: HubSpot
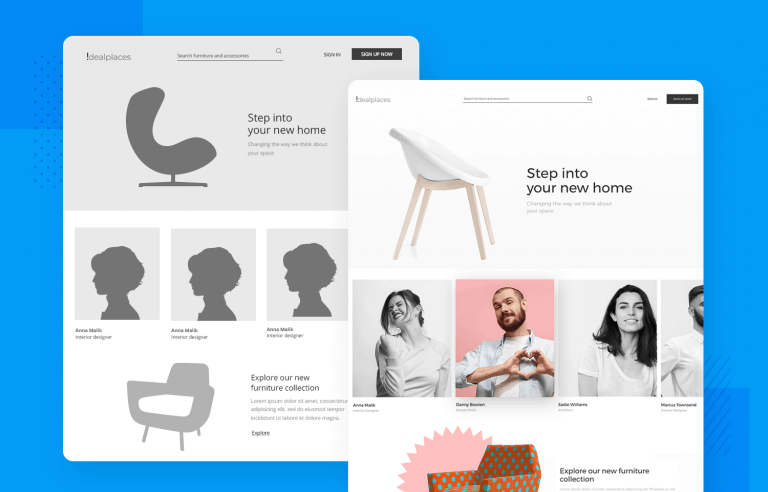
Hier können wir sehen, dass die Abstände und die Positionierung der Elemente sowie die Größe viel klarer definiert sind als bei dem typischen Prototyp im Skizzenstil, der normalerweise als Norm im Low-Fidelity-Spektrum gilt.
Dieses Beispiel zeigt, wie Ihr Low-Fidelity-Prototyp aussehen könnte, kurz bevor Sie zu einer Iteration mit höherer Wiedergabetreue übergehen.
Es gibt keinen Grund, warum nicht auch am unteren Ende des Spektrums ein wenig grundlegendes Branding oder Farbe integriert werden kann, solange es nicht von wesentlichen Details ablenkt. Schließlich gibt es keine festen Regeln, wenn es um das Design von digitalen Produkten geht.

Image source: Addictionary
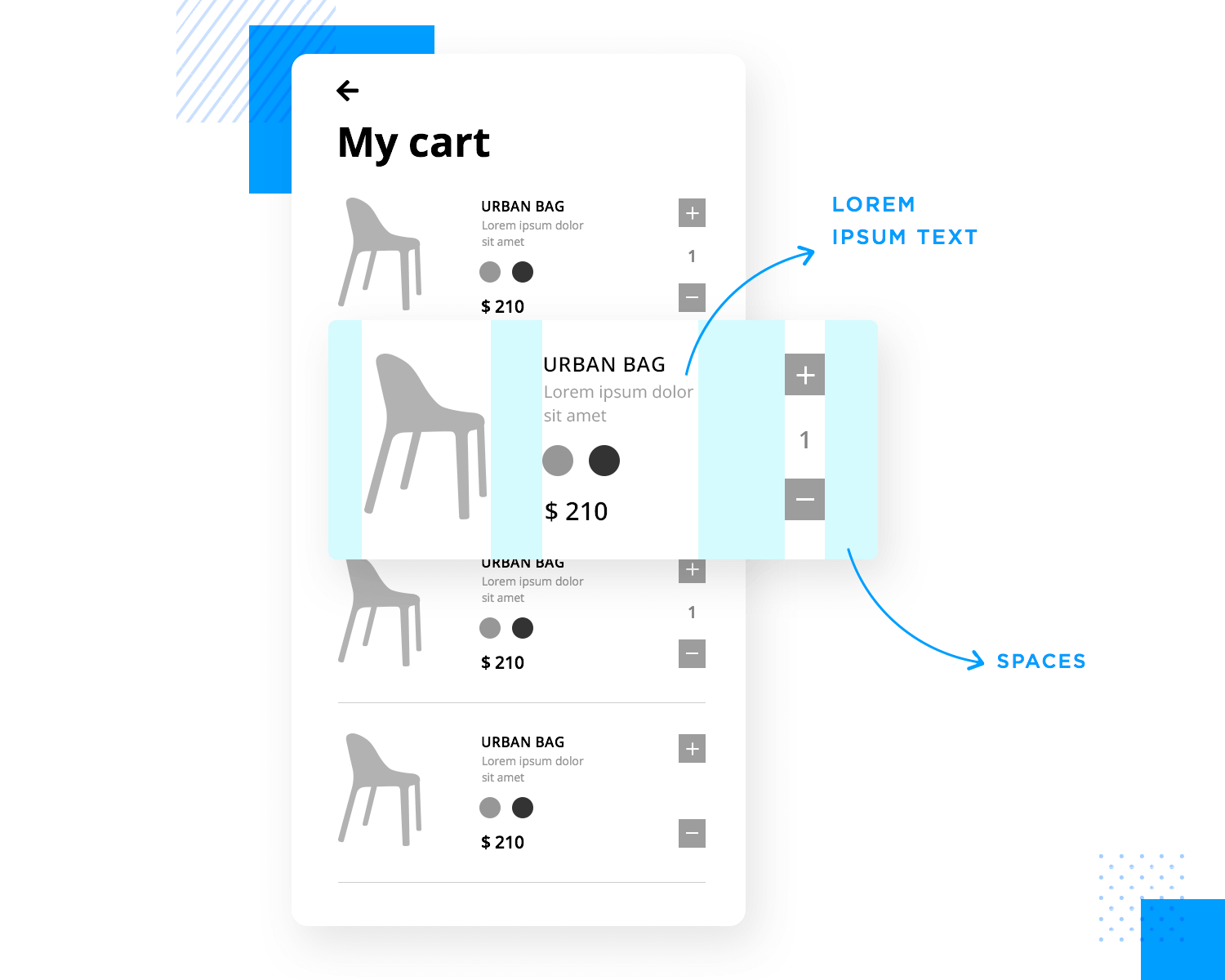
Zum Beispiel kann ein Farbklecks tatsächlich eine Low-Fidelity-Version des Produkts darstellen. Aber er kann auch einen funktionalen Zweck haben. Ein Farbklecks kann Klarheit über die verschiedenen Abschnitte und Elemente des Prototyps schaffen. In diesem Beispiel eines Low-Fidelity-Prototyps trennen die Farben die interaktiven Elemente deutlich voneinander und helfen, den Hintergrund von den Vordergrundelementen zu unterscheiden.
Um die Ablenkung zu minimieren, empfehlen wir, nicht mehr als eine Farbe zu verwenden. Sie können immer verschiedene Schattierungen derselben Farbe verwenden. Denken Sie an monochrome Malerei, nicht an Jackson Pollock.
Erstellen Sie Low- und High-Fidelity-Prototypen mit Justinmind. Es ist kostenlos!

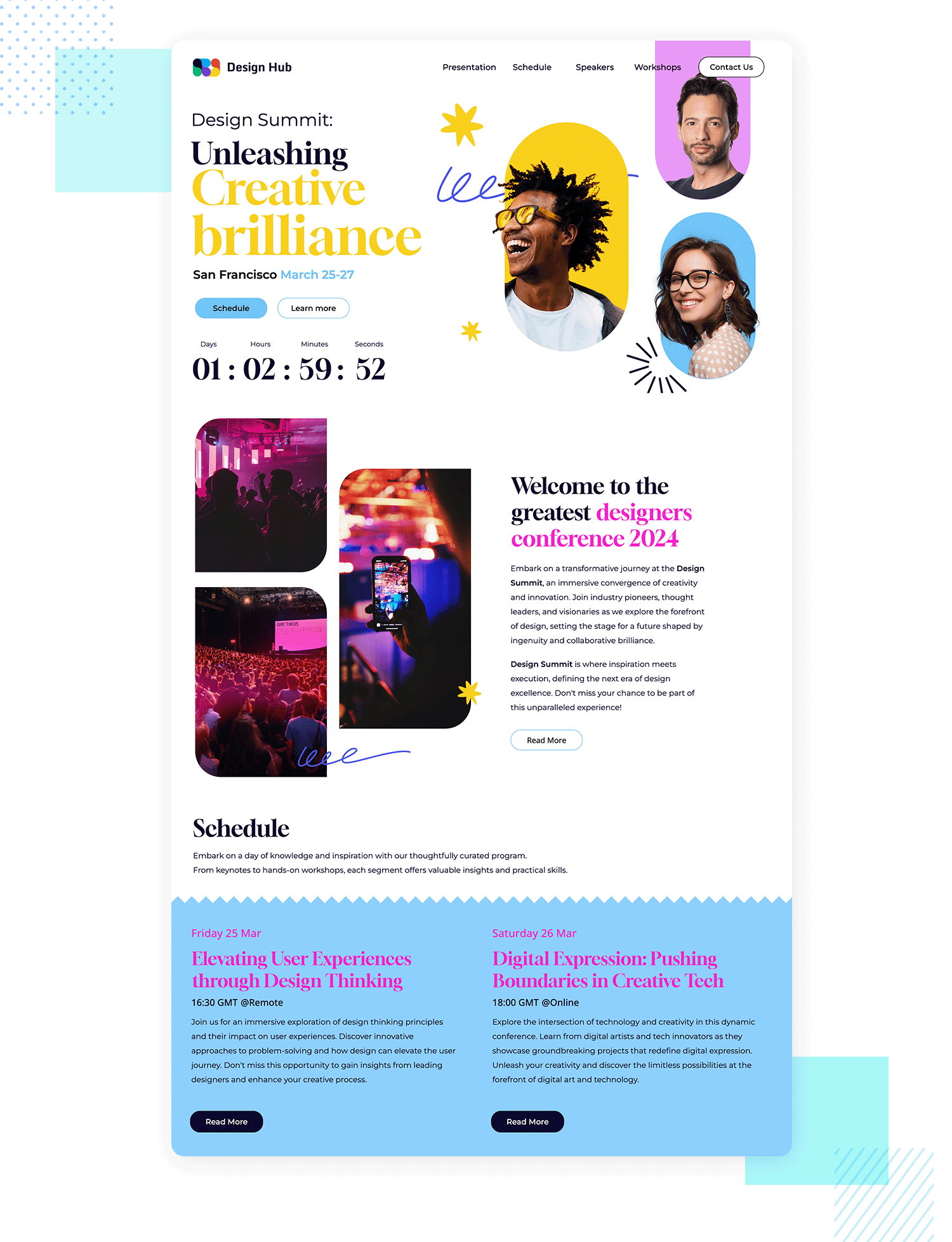
Dieser High-Fidelity-Prototyp für eine Design-Gipfel-Website ist eine professionelle Lösung, um einen bleibenden ersten Eindruck zu hinterlassen. Ein atemberaubendes Heldenbild zieht sofort die Aufmerksamkeit auf sich, während das responsive Design ein einheitliches Aussehen auf allen Geräten gewährleistet.
Strategisch platzierte Schaltflächen mit Handlungsaufforderungen leiten die Besucher zu den gewünschten Aktionen, wie z.B. Kontaktaufnahme oder Erkundung Ihrer Dienstleistungen. Die Servicebereiche mit ihren klaren Symbolen und prägnanten Beschreibungen machen die Informationen leicht verdaulich. Erfahrungsberichte von Kunden machen diese Vorlage zu einer vielseitigen Wahl für Start-ups und etablierte Unternehmen gleichermaßen.

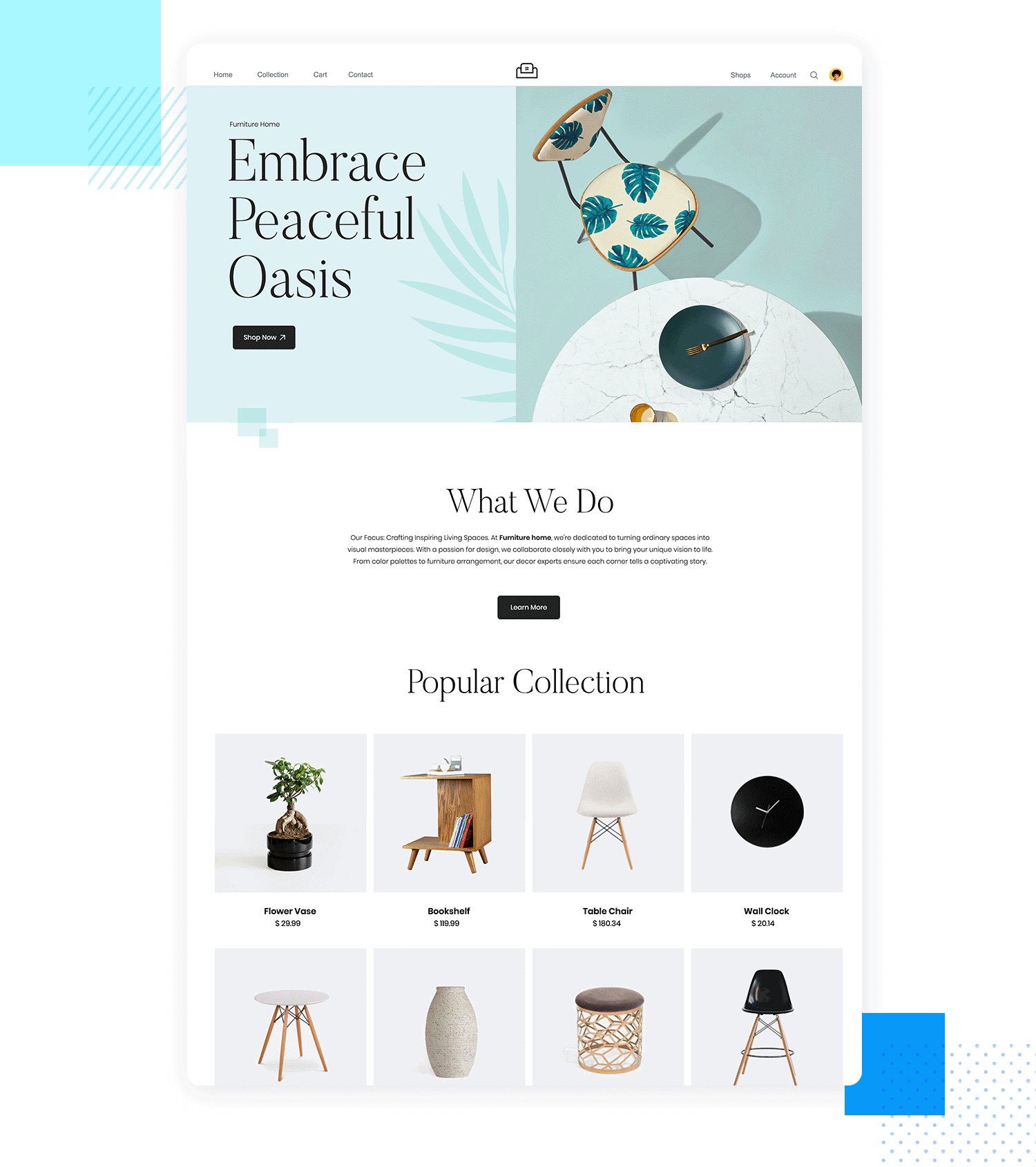
Dieses Designbeispiel für einen Möbel-Webshop stellt die Benutzerfreundlichkeit in den Vordergrund und bietet eine übersichtliche und intuitive Benutzeroberfläche. Ob Sie durch Menüs navigieren oder auf Symbole tippen, das Design sorgt für ein reibungsloses und angenehmes Erlebnis auf allen Geräten.
Auf dem Startbildschirm werden die wichtigsten Funktionen hervorgehoben, so dass der Benutzer schnell loslegen kann. Fließende Übergänge und interaktive Elemente erhöhen die Attraktivität der App. Diese Vorlage ist ideal für jede App, die die Nutzer beschäftigen und zufriedenstellen soll.

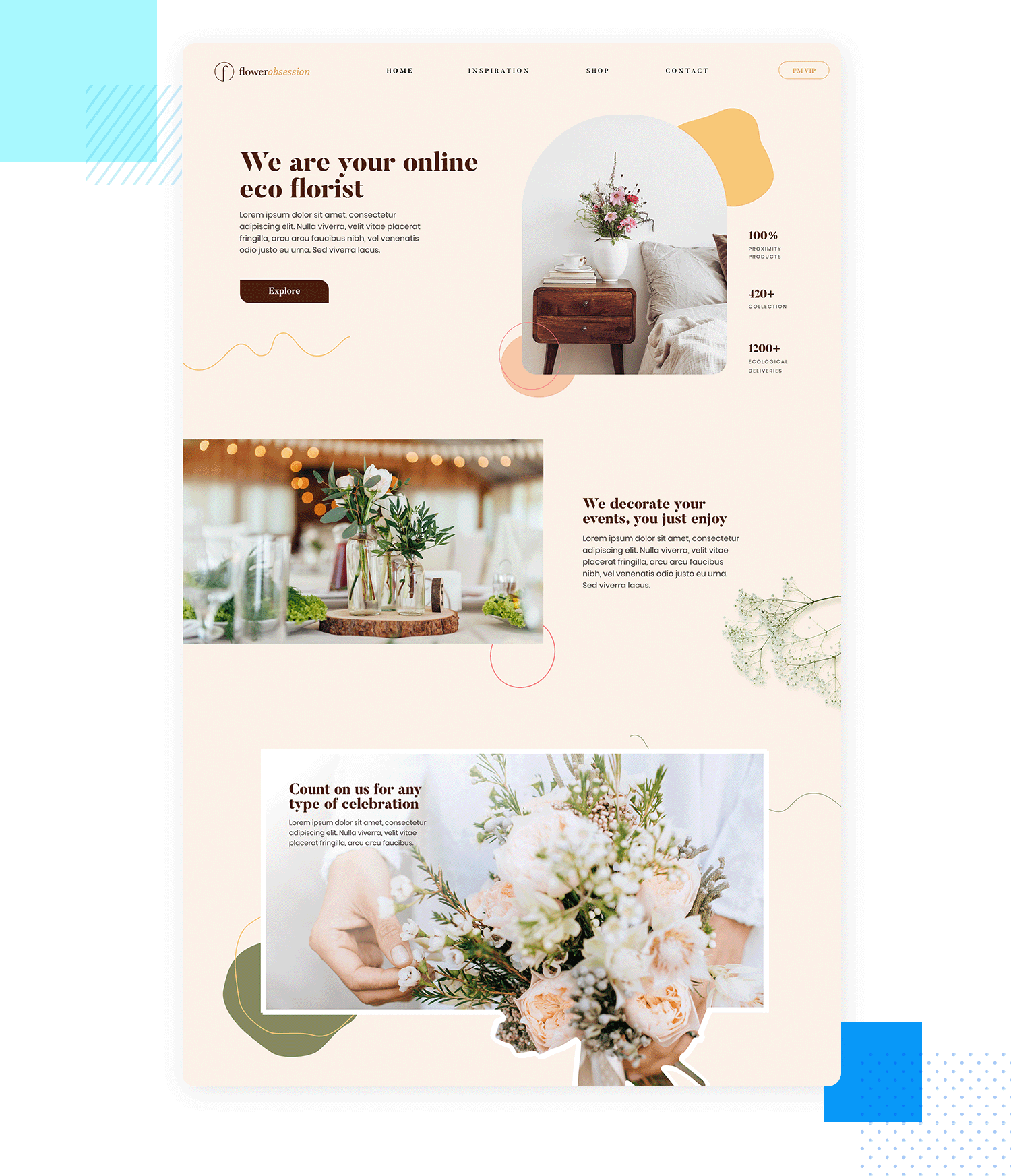
Dieser Prototyp für einen Online-Blumenladen ist ein schneller Weg zum Aufbau eines beeindruckenden Online-Shops. Das responsive Design sorgt für ein konsistentes und visuell ansprechendes Erlebnis auf allen Geräten.
Übersichtliche Produktlisten, detaillierte Beschreibungen und strategische Call-to-Action-Schaltflächen machen es den Kunden leicht, Ihr Angebot zu erkunden. Eine benutzerfreundliche Suchleiste und Filter vereinfachen das Einkaufserlebnis und sorgen dafür, dass Ihre Kunden problemlos finden, was sie brauchen.

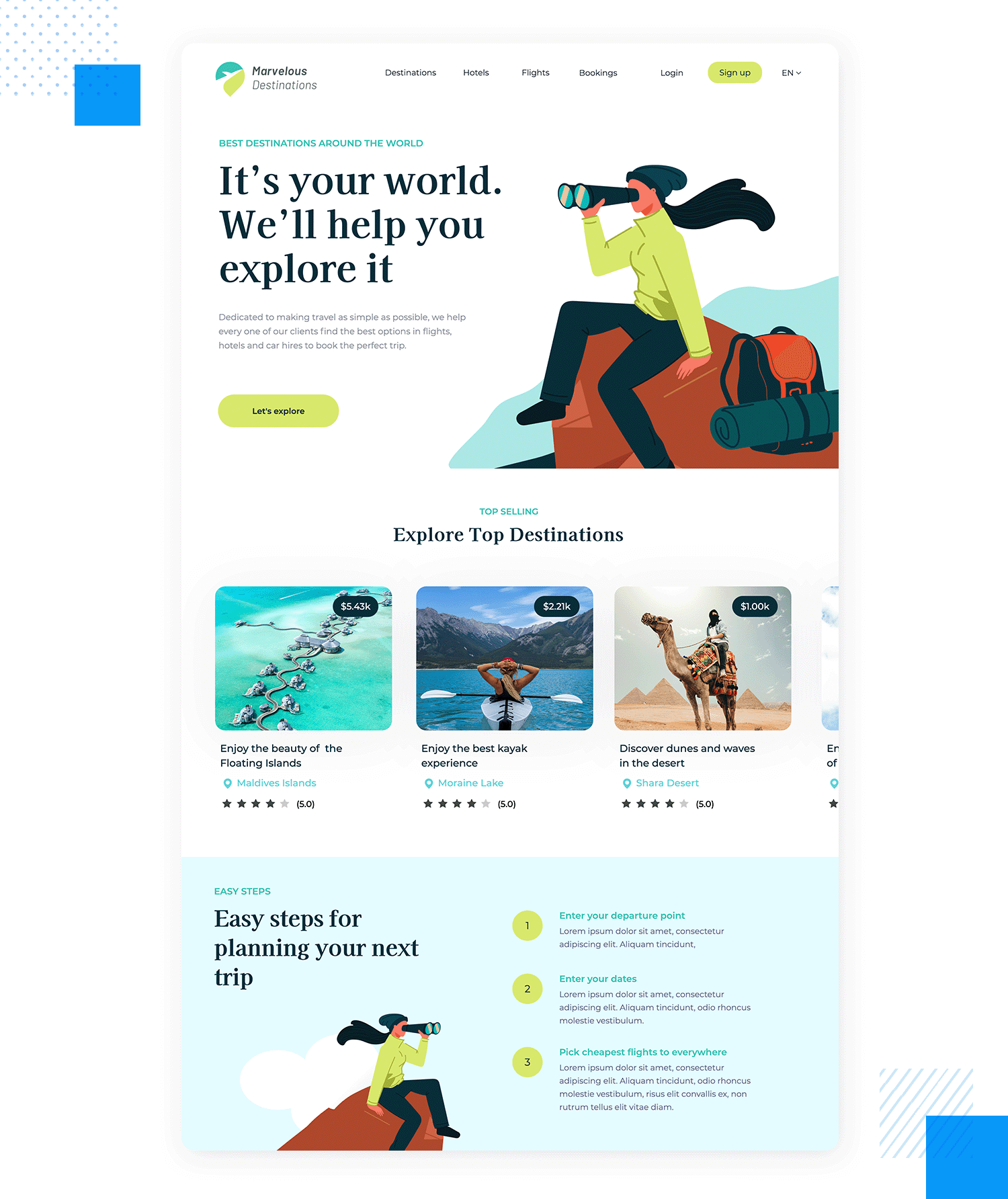
Diese Reiseplanung High-Fidelity-Prototyp bietet ein benutzerfreundliches Erlebnis. Auf der einladenden Startseite können Sie schnell nach Reisezielen, Flügen, Hotels und Buchungen suchen.
Das klare und intuitive Design macht es einfach, die besten Reiseoptionen zu finden. Mit nur wenigen Klicks können die Nutzer mit der Planung ihrer perfekten Reise beginnen. Die Schaltfläche „Let’s explore“ lädt die Nutzer ein, sich auf ihr Abenteuer einzulassen, so dass der gesamte Prozess der Reiseplanung reibungslos und unterhaltsam verläuft.

Dieser kostenlose High-Fidelity-Prototyp eines Online-Shops für Schönheitsprodukte von Justinmind bietet eine einfache und einladende Benutzererfahrung. Die Homepage erregt mit einem beeindruckenden Bild und klaren Botschaften sofort Aufmerksamkeit.
Leicht zu navigierende Menüs und eine prominente Schaltfläche „Jetzt starten“ führen die Benutzer durch die Website. Das Design präsentiert beliebte Marken auf professionelle und freundliche Art und Weise.

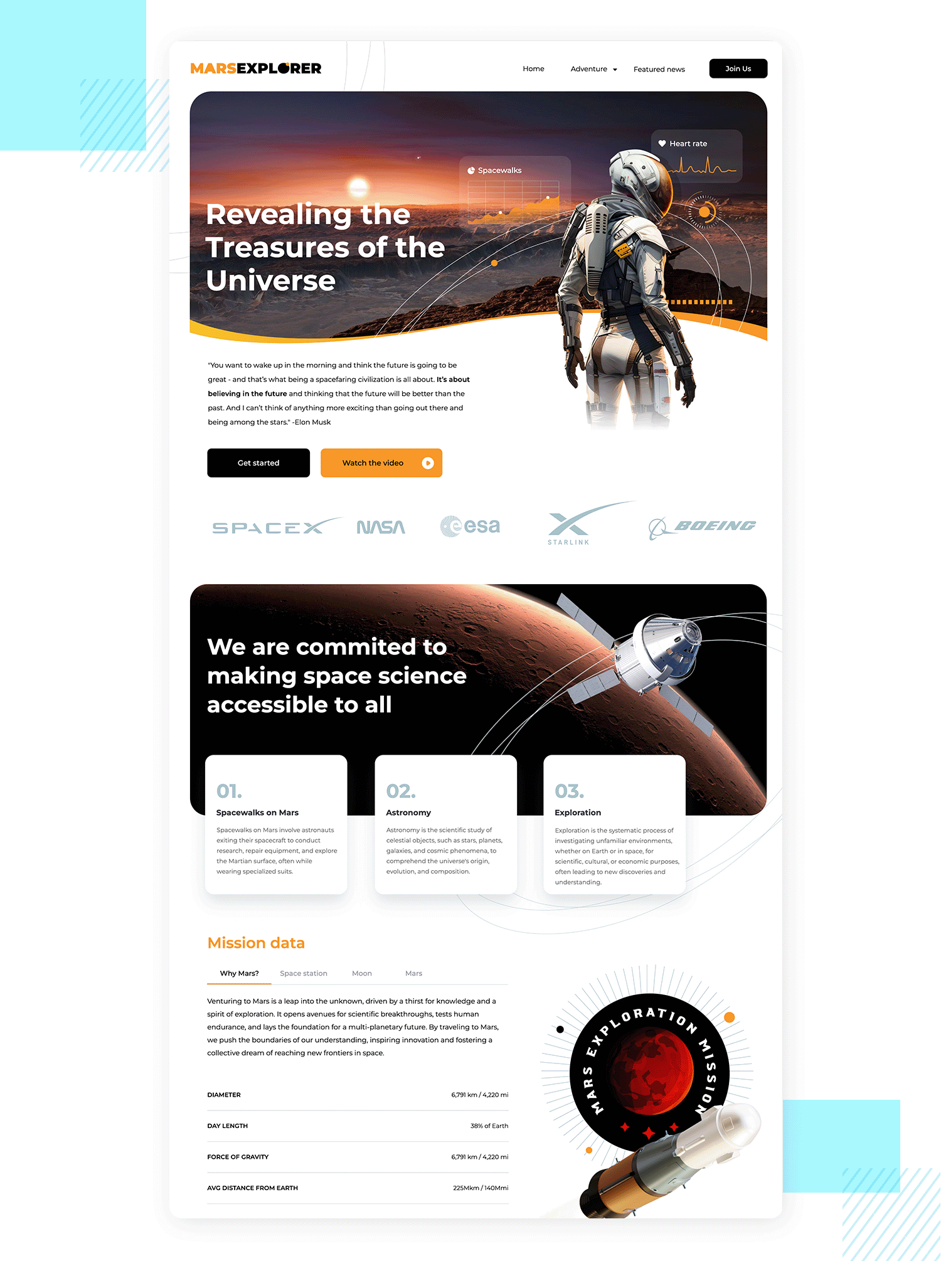
In Anlehnung an unser früheres Design verkörpert der Mars Explorer High-Fidelity-Prototyp den Geist der Innovation. Ein visuell atemberaubendes Bild zeigt die Spitzentechnologie, die im Mittelpunkt steht. Die klare, intuitive Navigation verbessert das Benutzererlebnis und macht es so reibungslos wie den Start eines Raumschiffs. Das anpassungsfähige Layout garantiert eine konsistente Reise über verschiedene Geräte hinweg.

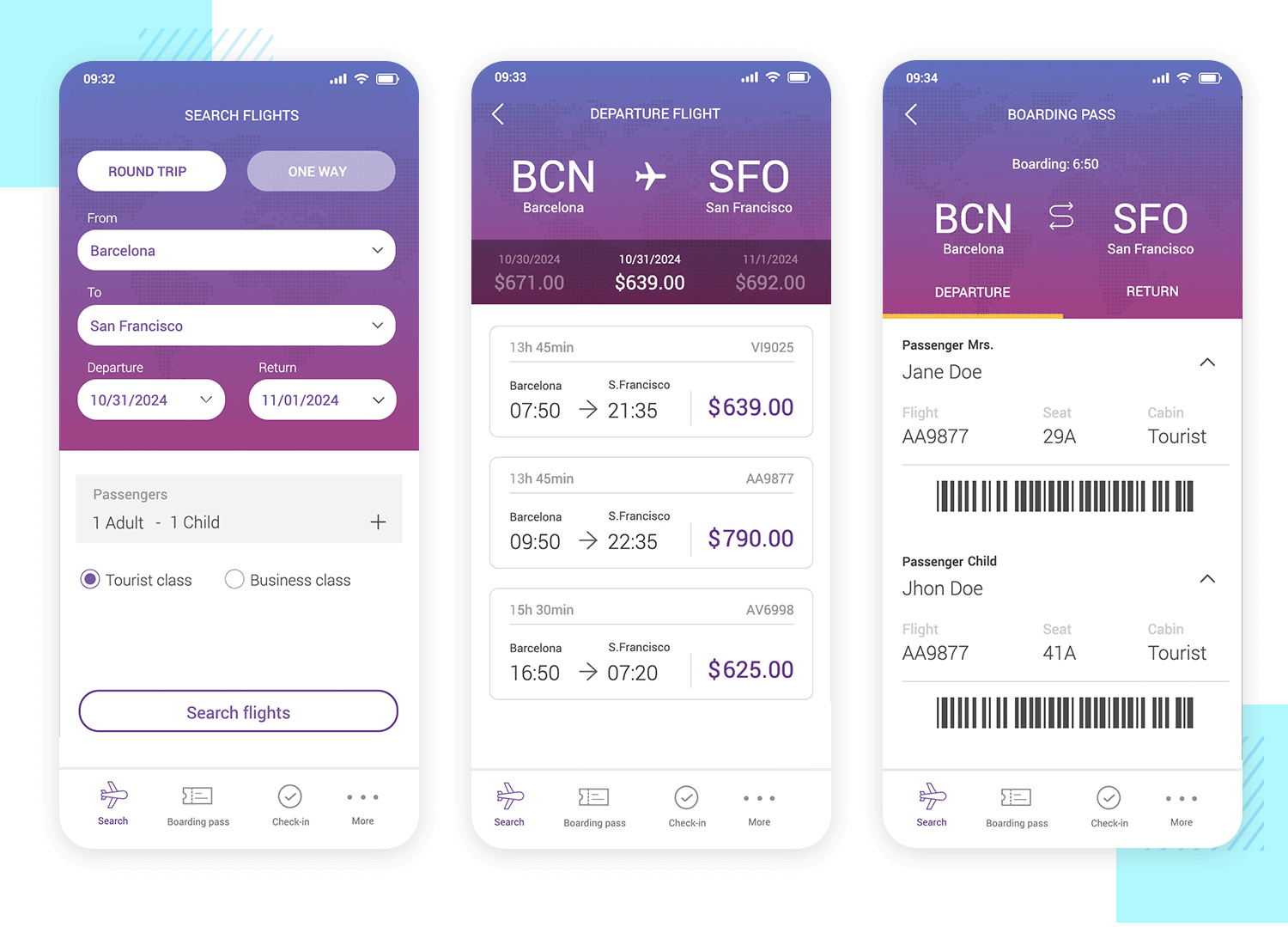
Dies ist ein Beispiel für einen realitätsnahen Prototyp einer mobilen App, den wir mit unserem Tool Justinmind erstellt haben. Er bietet fortschrittliches UI-Design und Interaktion, bei der der Benutzer eine Stadt auswählen, ein Datum bestimmen, Passagiere hinzufügen und vieles mehr.

Auch ein fortschrittliches UI design ist mit von der Partie. Der wichtigste Punkt ist, dass dieses Beispiel zeigt, wie genau ein High-Fidelity-Prototyp das Endprodukt darstellen sollte, bevor er an die Entwickler weitergegeben wird.
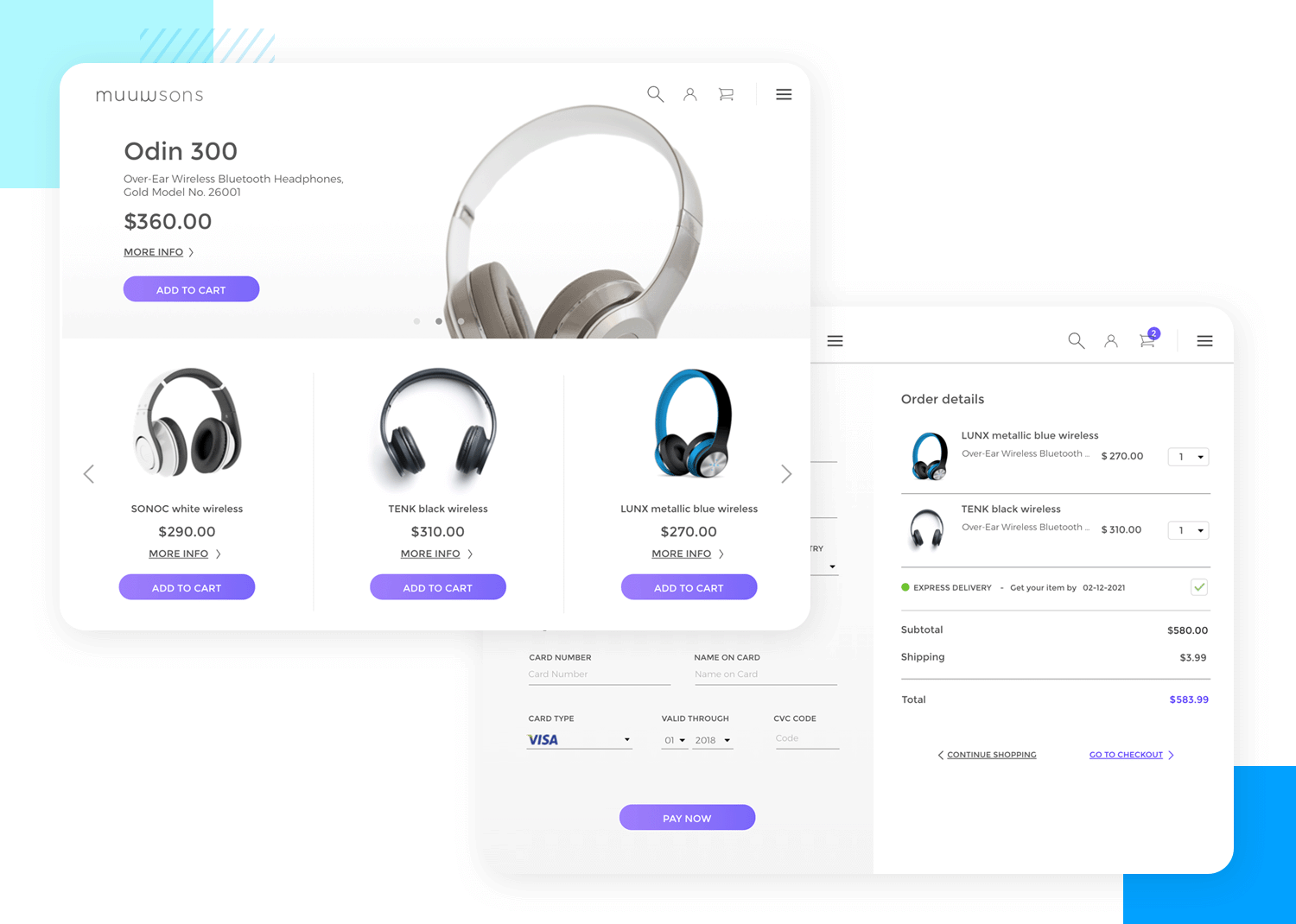
Dieser High-Fidelity-Tablet-Prototyp stammt ebenfalls von unserer Beispielseite und sieht genauso aus wie das echte McCoy. Er verfügt über ein Karussell, mit dem der Benutzer vor- und zurückblättern kann, um die angebotenen Produkte zu betrachten.

Es bietet auch andere Interaktionen wie ein erweiterbares Hamburger-Menü sowie CTAs, die hervorstechen und die Aufmerksamkeit des Benutzers auf sich ziehen. Prototypen mit geringerem Realitätsgrad gehen normalerweise nicht so sehr ins Detail und bieten nur eine einfache Klickmöglichkeit.
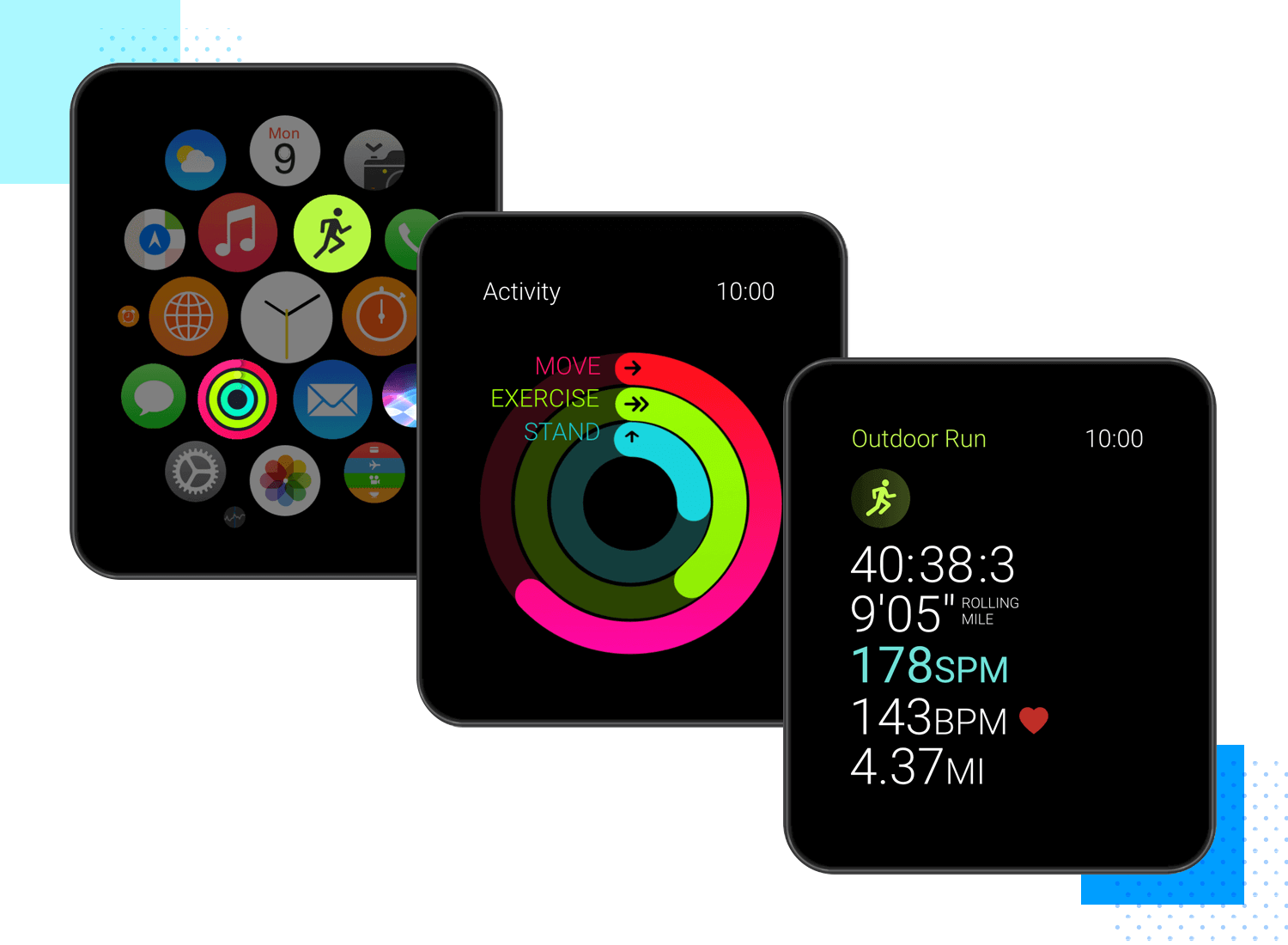
Dieser mit unserem Tool erstellte High-Fidelity-Prototyp einer Apple Watch-App zeigt nicht nur das Ausmaß der Realitätsnähe, das mit High-Fidelity-Prototyping möglich ist, sondern auch, dass Prototyping nicht auf Smartphone- oder Tablet-Apps und Websites beschränkt sein muss.

In diesem High-Fidelity-Prototyp haben wir uns die Mühe gemacht, die Apple Watch in allen Einzelheiten darzustellen. Dies ist eine hervorragende Vorlage, wenn Sie mit der Arbeit an einem detailgetreuen Prototyp für die Apple Watch beginnen möchten.
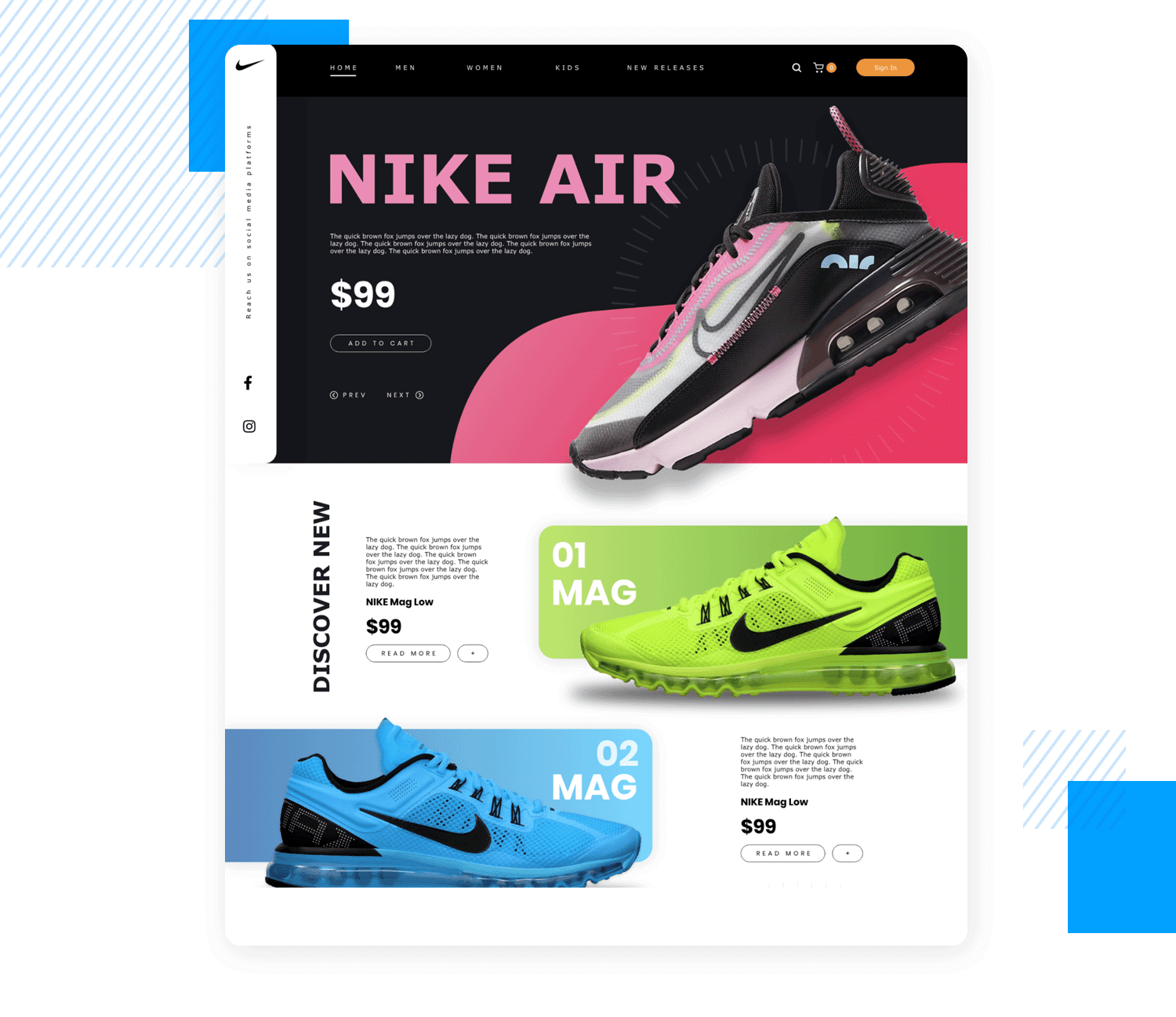
High-Fidelity bedeutet oft auch Farbe, und wir finden, dass dieses Beispiel eines Prototyps für eine Nike-Website diesen Gedanken perfekt widerspiegelt.

Image source: Behance
Sie hat alle intensiven, kräftigen Farben, Schattierungen und Farbverläufe, die auch die endgültige Version der Website haben würde, komplett mit Interaktionen, echtem Text, Preisen und echten Bildern der Produkte. Das gesamte grafische Design wurde bis ins letzte Detail fertiggestellt und kann nun an den Entwickler übergeben werden.
Erstellen Sie Low- und High-Fidelity-Prototypen mit Justinmind. Es ist kostenlos!

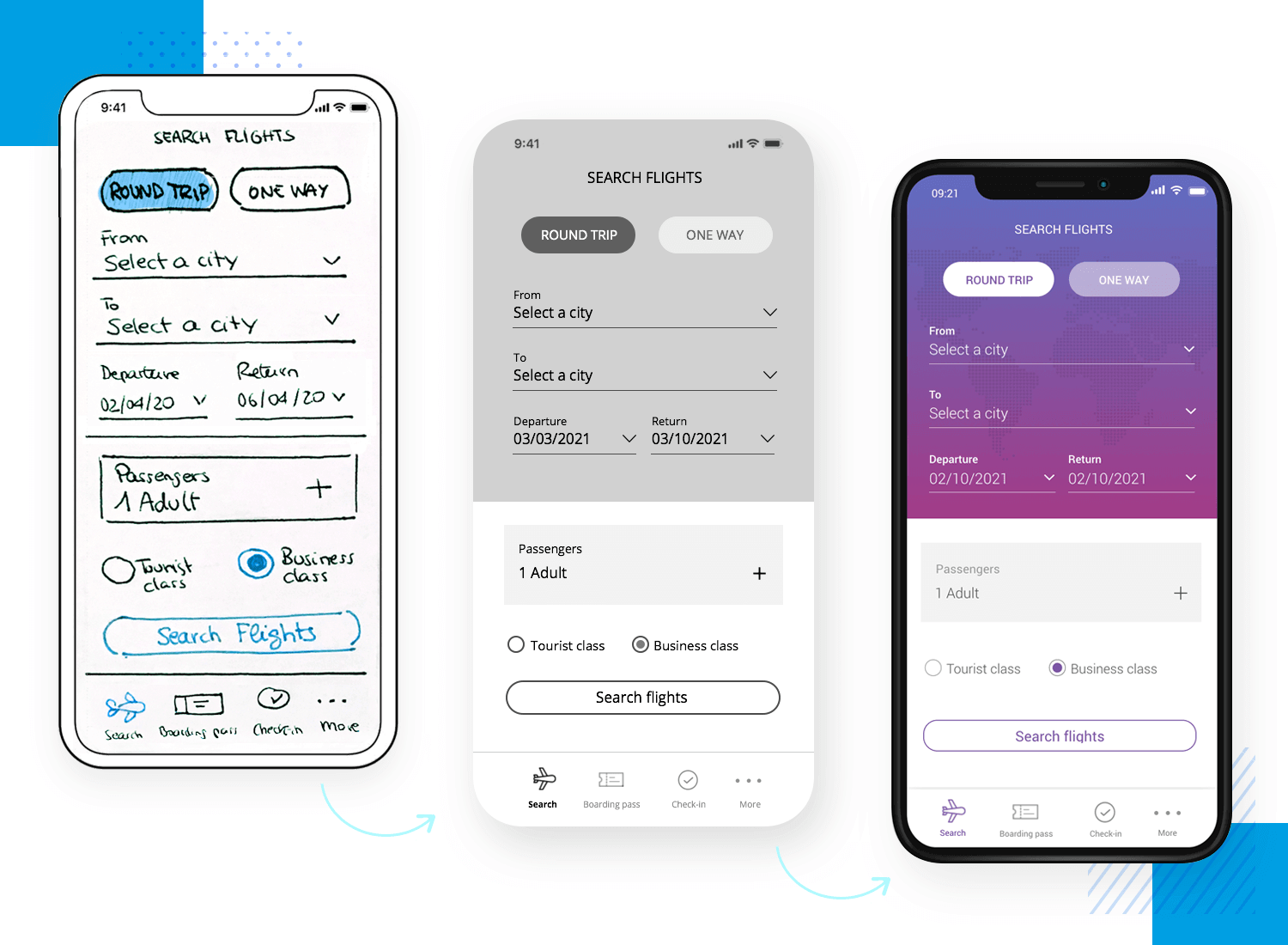
Der eigentliche Unterschied zwischen Low-Fidelity- und High-Fidelity-Prototypen ist lediglich der Grad der Detailgenauigkeit. Anstatt sich darauf zu konzentrieren, wie detailliert ein Prototyp sein sollte, um High oder Low Fidelity zu sein, ist es hilfreicher und praktischer, darüber nachzudenken, welche Ziele in jeder Phase des Designprozesses erreicht werden müssen.
Beim Web- und App-Design müssen Sie zunächst grundlegende Funktionen und Bildschirme, Benutzerabläufe und Bildschirmlayouts festlegen, bevor Sie sich dem fortgeschrittenen UI-Design und der Interaktion zuwenden. Anstatt also zwischen Low-Fidelity und High-Fidelity zu wählen, ist es hilfreicher, sie einfach als verschiedene Phasen des Designprozesses zu betrachten. Ähnlich wie beim Schreiben, wo Sie mit dem ersten Entwurf beginnen und diesen dann in späteren Überarbeitungen verfeinern.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Karussells sind allgegenwärtig, von Hero-Bannern bis zu Produktgalerien, aber funktionieren sie wirklich? Lernen Sie bewährte Verfahren, Alternativen und wie Sie intuitive, ansprechende UI-Karussells designen.23 min Read
Karussells sind allgegenwärtig, von Hero-Bannern bis zu Produktgalerien, aber funktionieren sie wirklich? Lernen Sie bewährte Verfahren, Alternativen und wie Sie intuitive, ansprechende UI-Karussells designen.23 min Read Ist Ihre Website oder App unzureichend performant? Ein UX-Audit kann versteckte Probleme der Benutzerfreundlichkeit aufdecken und das wahre Potenzial Ihres Produkts freisetzen. Erfahren Sie, wie Sie ein umfassendes Audit durchführen, von der Befragung der Stakeholder bis hin zu Benutzertests, und wie Sie Ihr Benutzererlebnis verbessern können.47 min Read
Ist Ihre Website oder App unzureichend performant? Ein UX-Audit kann versteckte Probleme der Benutzerfreundlichkeit aufdecken und das wahre Potenzial Ihres Produkts freisetzen. Erfahren Sie, wie Sie ein umfassendes Audit durchführen, von der Befragung der Stakeholder bis hin zu Benutzertests, und wie Sie Ihr Benutzererlebnis verbessern können.47 min Read Möchten Sie einen Chatbot erstellen, der sich natürlich anfühlt und den Benutzern tatsächlich hilft? Dieser Leitfaden befasst sich mit dem Design, der UI, der KI und dem Gesprächsfluss eines Chatbots, damit er nahtlos funktioniert.23 min Read
Möchten Sie einen Chatbot erstellen, der sich natürlich anfühlt und den Benutzern tatsächlich hilft? Dieser Leitfaden befasst sich mit dem Design, der UI, der KI und dem Gesprächsfluss eines Chatbots, damit er nahtlos funktioniert.23 min Read