Prototyping auf Papier ist lebendig und gut. Lesen Sie weiter, um brillante Beispiele, Ressourcen und Anleitungen für den Einstieg zu finden
Wie sieht Ihre Handschrift im Vergleich zu vor einem Jahrzehnt aus? Hat sie sich verschlechtert, verbessert oder ist sie einfach nur anders? Machen wir uns nichts vor. Im digitalen Zeitalter ist es nicht mehr üblich, Papier zu benutzen. Niemand führt mehr seine Konten in echten Büchern und die meiste schriftliche Kommunikation erfolgt online und über Messaging-Apps.
Beginnen Sie noch heute mit dem Prototyping von Produkten. Genießen Sie unbegrenzte Projekte.

Aber was ist mit Prototyping? Auch wenn es heutzutage nicht mehr so häufig vorkommt, dient das Prototyping auf Papier immer noch einem geschäftlichen Zweck in der Welt des Designs, abgesehen davon, dass es dafür sorgt, dass Ihre Skizziertechnik nicht einrostet.
In diesem Beitrag werden wir die Vorteile eines Papierprototyps erörtern, aber auch erklären, warum er die Arbeit in Ihrem Prototyping-Tool nicht ersetzt. Außerdem zeigen wir Ihnen, wie Sie einen solchen Prototyp erstellen können, und stellen Ihnen einige kostenlose Ressourcen vor, die Ihnen den Einstieg erleichtern.
Das Prototyping von Apps und Websites auf Papier ist eine Methode, die einige Designteams verwenden, um ein neues Produkt oder eine neue Funktion zu konzipieren. Es geht jedoch noch ein wenig weiter als das. Es hilft auch dabei, den Benutzerfluss und die Funktionalität Ihres zukünftigen Designs bereits in den frühen Phasen der Ideenfindung zu demonstrieren. Auf diese Weise können Sie die Zustimmung von Kunden und Interessengruppen einholen, bevor Sie mit der Arbeit an Ihrem High-Fidelity-Prototyp beginnen.

Designer wie Jake Knapp haben eine leicht pessimistische Sicht auf das Papier-Prototyping. Sie halten es für eine überholte Technik, deren Tage gezählt sind. Doch wie Jake selbst sagt, ist sie nicht völlig nutzlos, aber er behauptet auch, dass Papierprototypen „den Konferenzraum nie verlassen sollten“.
Mit anderen Worten: Sie sollten sie niemals an Ihren Benutzern testen, weil sie nicht realistisch und detailliert genug sind. Daher könnten sie niemals eine realistische Reaktion Ihrer Benutzer hervorrufen und sind eine Verschwendung von Zeit und Ressourcen eines Testers. Das war damals im Jahr 2014. Seitdem hat sich auf dem Gebiet des UX design viel getan. Agile und schlanke UX-Workflows haben einen weiten Weg zurückgelegt.
Die Idee der ständigen Iteration wird immer mehr zum Mantra von Design-Teams auf der ganzen Welt. Wir von Justinmind sind daher nicht der Meinung, dass Sie Papierprototypen nicht testen können. Idealerweise sollten Sie Ihr Produkt während des gesamten Designprozesses testen, in allen Phasen und in jeder Hinsicht. Jede Idee, die Sie haben, wird umso mehr validiert, wenn Sie sie an Ihren Zielnutzern testen. Sie haben Vorrang vor den Meinungen der Stakeholder. Schließlich entscheiden Ihre Nutzer über den tatsächlichen Erfolg Ihres Produkts.
Warum sollten Sie sich die Zeit nehmen, viele Bildschirme mit Elementen und Text zu zeichnen und dann sofort zu einem High-Fidelity-Prototyp überzugehen , wenn Sie ihn zuerst mit Ihren Benutzern testen können? Sie werden feststellen, dass Ihr High-Fidelity-Prototyp ganz anders aussieht, wenn Sie Ihren Papierprototyp testen, als wenn Sie das nicht tun.
Ganz gleich, welche digitalen Medien Ihnen zur Verfügung stehen, es gibt nichts Besseres als Papier und Tinte, um Ideen in Gang zu bringen. Das Prototyping auf Papier ist eine großartige Möglichkeit, um schlechte Ideen schnell auszusortieren und den richtigen Designweg für Ihren digitalen Prototyp zu finden.

In gewisser Weise ist Paper Prototyping für High Fidelity Prototyping das, was High Fidelity Prototyping für die Entwicklung ist – weniger Nacharbeit und mehr Zeitersparnis. Wenn Designer umfangreiche Photoshop- und Sketch-Dateien erstellen, die zu detaillierten Prototypen mit einem hohen Maß an Interaktion führen, kann es manchmal schwierig sein, kleine Fehler zu korrigieren. Papierprototypen sind ein schnellerer Weg, um diese Fehler in den fortgeschrittenen Phasen des Designs zu vermeiden.
Beginnen Sie noch heute mit dem Prototyping von Produkten. Genießen Sie unbegrenzte Projekte.

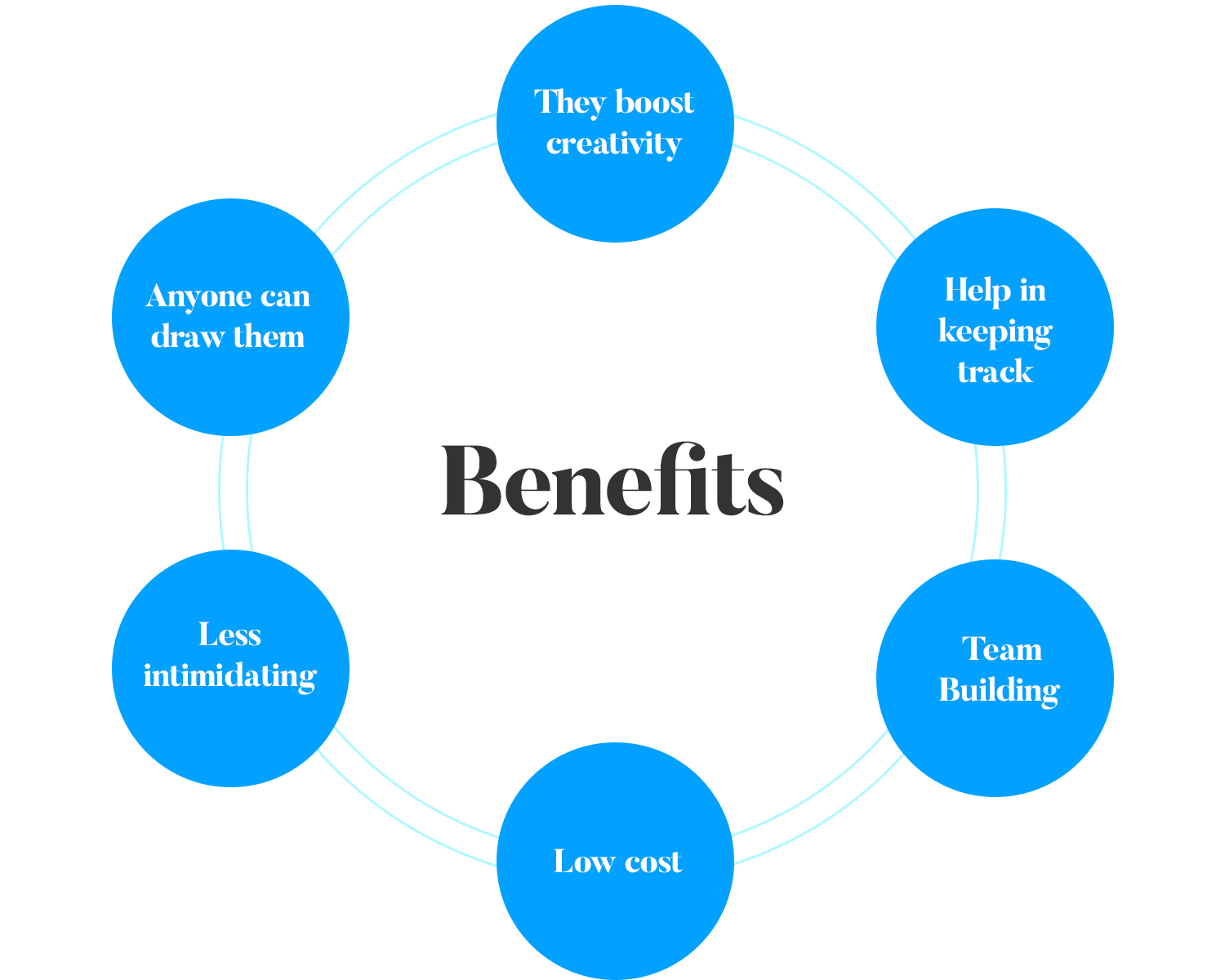
Manche Leute halten das Prototyping mit Bleistift und Papier für altmodisch, aber die Freiheit eines leeren Blattes hat etwas, das wilde Ideen hervorbringt. Digitale Tools sind großartig, um Dingen den letzten Schliff zu geben, aber wenn Sie ein Brainstorming machen, gibt es keinen Druck, perfekt zu sein. Es ist, als ob Sie Ihrem inneren Fünfjährigen freien Lauf lassen.
Bei Papierprototypen geht es nicht nur um die großen Ideen, sie sind auch Ihr Design-Tagebuch. Sie können Notizen kritzeln, Pfeile zeichnen und ganz allgemein ein Chaos anrichten, ohne sich schuldig zu fühlen. Es ist wie ein greifbarer Fahrplan für Ihren Gedankenprozess. Und hey, wenn Sie später darauf zurückblicken, werden Sie erstaunt sein, wie weit Sie gekommen sind.
Ein weiterer Vorteil von Papier-Prototypen ist, dass so gut wie jeder grobe Skizzen anfertigen kann, ohne Kenntnisse über Design-Tools haben zu müssen. Es ist eine großartige Möglichkeit für Interessenvertreter, Kunden, Entwickler, Produktmanager und andere Nicht-Kreative, ihre Ideen zu demonstrieren.
Das bringt uns auch zum nächsten Grund, warum Paper Prototyping gut ist: Es ist eine unterhaltsame Möglichkeit, die Rollen für einen Moment zu vergessen und das Team zusammenzubringen.
Papier-Prototypen können auch eine großartige Teambuilding-Maßnahme sein, weil sie das Team dazu anregen, kreativ zu werden. Das Skizzieren, Ausschneiden und Ausmalen ist eine Möglichkeit, die Mitarbeiter dazu zu bringen, sich für eine Weile von den Bildschirmen zu lösen. Es gibt ihnen auch das Gefühl, dass sie ein Mitspracherecht haben, und auf diese Weise fühlt sich jeder angehört.

Der andere offensichtliche Vorteil von Papierprototypen ist, dass sie notorisch billig sind. Sie brauchen nur für das Briefpapier zu bezahlen und schon können Sie laut lachen. Außerdem kann ein Designer damit viel Zeit sparen, da er schnell eine Idee skizzieren und sie von den Stakeholdern validieren lassen kann, bevor er zu Prototypen mit höherer Genauigkeit übergeht. Je länger ein Designer mit einem Projekt beschäftigt ist, desto teurer wird es schließlich.
In der Regel ist es einfacher, ehrliches Feedback von den Nutzern in der primitiven Papier-Prototyping-Phase zu erhalten. Das liegt daran, dass sie verstehen, was Sie tun, dass Sie nur Ideen ausprobieren und der Himmel die Grenze ist (zumindest aus ihrer Sicht).
Wenn es darauf ankommt, ist das allein schon ein guter Grund. Wir könnten aber auch darauf hinweisen, dass ein Benutzer, wenn er Ihren Prototyp im Detail sieht, vielleicht denkt, dass es weniger Raum für Änderungen gibt, weil er vollständiger aussieht. Daher sind sie vielleicht weniger geneigt, Vorschläge zu machen oder Feedback zu geben.
Sie werden jedoch eher bereit sein, ihr Feedback zu geben und ihre wahren Reaktionen zu zeigen, wenn es nur auf dem Papier steht. Ein Prototyp auf Papier hat etwas, das weniger ernsthaft wirkt. Und ja, das ist psychologisch gesehen eine gute Sache!
Papierprototypen bieten viele Vorteile für das Produktdesign. Sie haben jedoch auch einige Nachteile, d.h. sie sind noch nicht ausreichend, um digitale Prototypen zu ersetzen. Hier ist der Grund dafür:

Bei den Papierprototypen fehlen wichtige Details wie z.B. die folgenden:
- Mikro-Interaktionen
- Mobile Gesten
- Wechselwirkungen
- Branding
- Bilder und fortgeschrittenes Grafikdesign
- Echter Inhalt
- Datenvisualisierung
Alle oben genannten Aspekte können einen großen Einfluss auf Ihre Benutzer haben. Daher ist es von entscheidender Bedeutung, dass Sie sie nicht auslassen und testen, bevor Sie Ihr endgültiges Produkt programmieren. Papierprototypen sind in all diesen Bereichen unzureichend.
Außerdem ist es in dieser Phase schwieriger, das Branding zu implementieren (abgesehen vom Zeichnen des Logos) als in der Phase des High-Fidelity-Prototyps. Dies ist ein wichtiges Detail, wenn es darum geht, die Zustimmung der Stakeholder zu erhalten und zu wissen, wie sich eine bestimmte Farbpalette auf die Benutzer auswirkt, um die Marke zu festigen.
Das andere Problem, das Sie bedenken müssen, ist, dass Sie auch beim Testen der Zugänglichkeit eingeschränkt sind.
In diesem Stadium können Sie nicht testen, ob Ihre sehbehinderten oder schwerhörigen Benutzer in der Lage sind, selbständig durch Ihr Produkt zu navigieren. Auch Benutzer mit eingeschränkten motorischen Fähigkeiten werden ausgeschlossen, da sie nicht in der Lage sind, Gesten oder Mausbewegungen zu testen oder Bildschirmvergrößerungssoftware zu verwenden.
Der andere Nachteil besteht darin, dass Sie beim Prototyping auf Papier keine Ferntests oder Tests mit einer großen Anzahl von Empfängern durchführen können.

Beim Papier-Prototyping müssen Sie aus naheliegenden Gründen ausschließlich mit kleinen Gruppen testen. Sicher, Sie könnten viele Kopien ausdrucken und, wenn Sie ein ausreichend großes Team haben, Gruppen gleichzeitig mit verschiedenen Moderatoren testen. Das kann jedoch zu Chaos führen und auch die Ergebnisse verfälschen, wenn bestimmte Moderatoren vom Skript abweichen.
Und schließlich ist es nur möglich, moderierte Tests durchzuführen, denn Papierprototypen sind manuelle Prototypen. Es ist eine sehr manuelle Form des Testens. Sie brauchen jemanden, der als Computer fungiert (mehr dazu weiter unten), und der Moderator muss natürlich mehr Erklärungen abgeben.
Auch bei der Demonstration von Aktivitäten ist das Papier-Prototyping unzureichend. Sie können die grundlegenden Funktionen Ihres Produkts und den grundlegenden Benutzerfluss demonstrieren, aber das war’s auch schon. Mikrointeraktionen und Animationen sind in diesem Stadium ebenso tabu wie das Testen von Handgesten und Mausinteraktionen.
Abgesehen davon, dass das Prototyping auf Papier schnell aus dem Ruder laufen kann, wenn Sie während der Tests den Überblick behalten müssen, ist es weit weniger umweltfreundlich als seine digitalen Pendants. Und da viele Unternehmen zu einer papierlosen Umgebung übergehen, könnte es schwieriger sein, sie von der Notwendigkeit des vielen Papiers zu überzeugen.
Okay, seien wir ehrlich: Digitale Tools sind schnell. Sie können im Handumdrehen einen Prototyp erstellen, nicht wahr? Warum sich also mit Papier abmühen? Nun, manchmal kann ein zusätzlicher physischer Schritt Sie ausbremsen. Das ist so, als würden Sie die Aussichtsstraße nehmen, wenn Sie ohnehin schon spät dran sind. Aber hey, manchmal führt dieser Umweg zu unerwarteten Entdeckungen.
Beginnen Sie noch heute mit dem Prototyping von Produkten. Genießen Sie unbegrenzte Projekte.

Um einen Papierprototyp zu erstellen, müssen Sie sicherstellen, dass Sie die richtigen Materialien zur Hand haben. Zunächst müssen Sie sich entscheiden, ob der Prototyp für ein Brainstorming unter Kollegen oder für Benutzertests verwendet werden soll. Wenn Sie Ihren Papierprototyp für eine Benutzertestsitzung verwenden möchten, muss er wahrscheinlich noch etwas ausgefeilter sein.
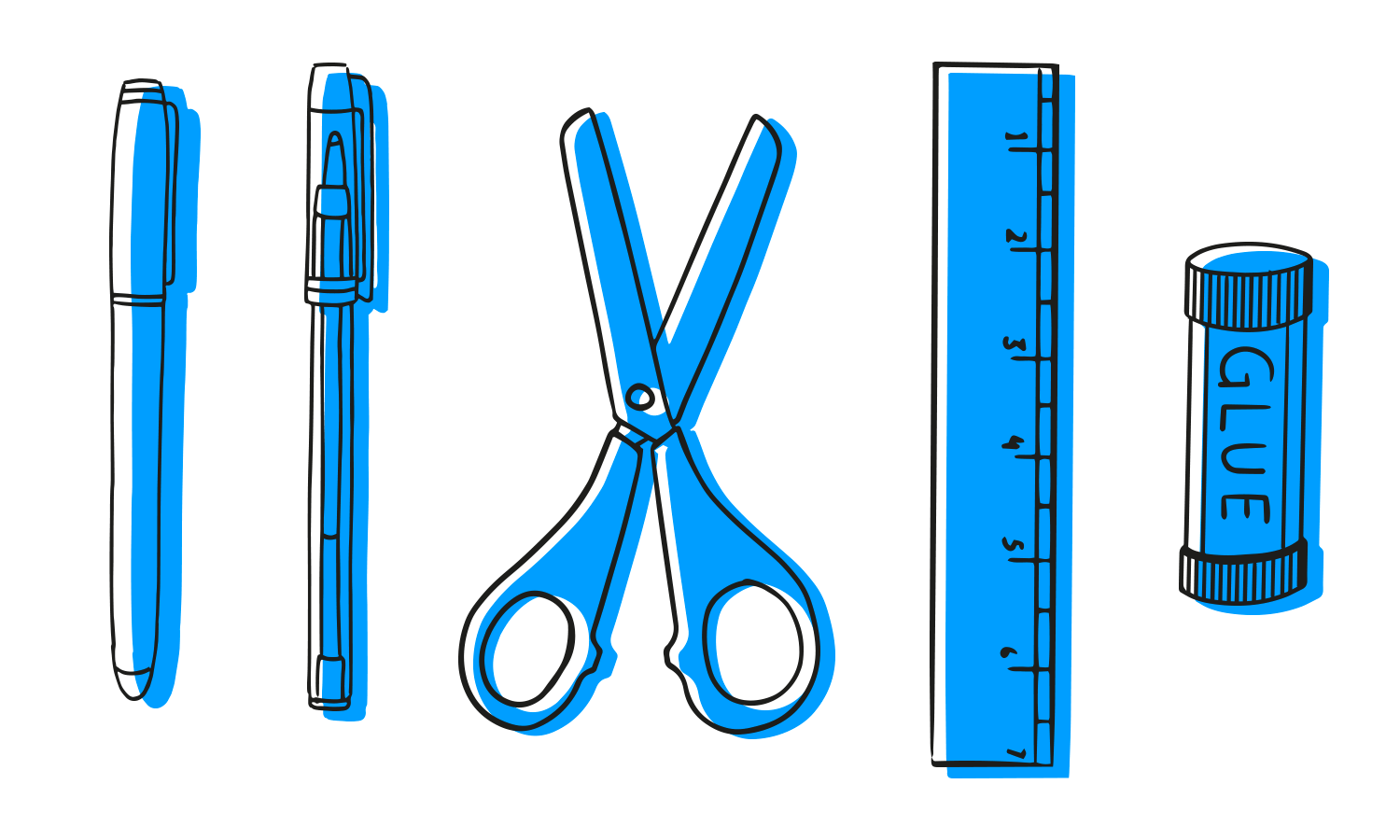
Je nachdem, wie detailliert Ihr Papierprototyp sein wird, benötigen Sie Folgendes:
Entschuldigen Sie, dass ich in diesem Fall so offensichtlich bin. Sie können jedes Papier verwenden, aber die besten Ergebnisse erzielen Sie mit Millimeterpapier, Punktpapier oder Skizzenpapier. Unten finden Sie eine Liste mit Quellen, die Ihnen helfen, diese kostenlos zu beschaffen.
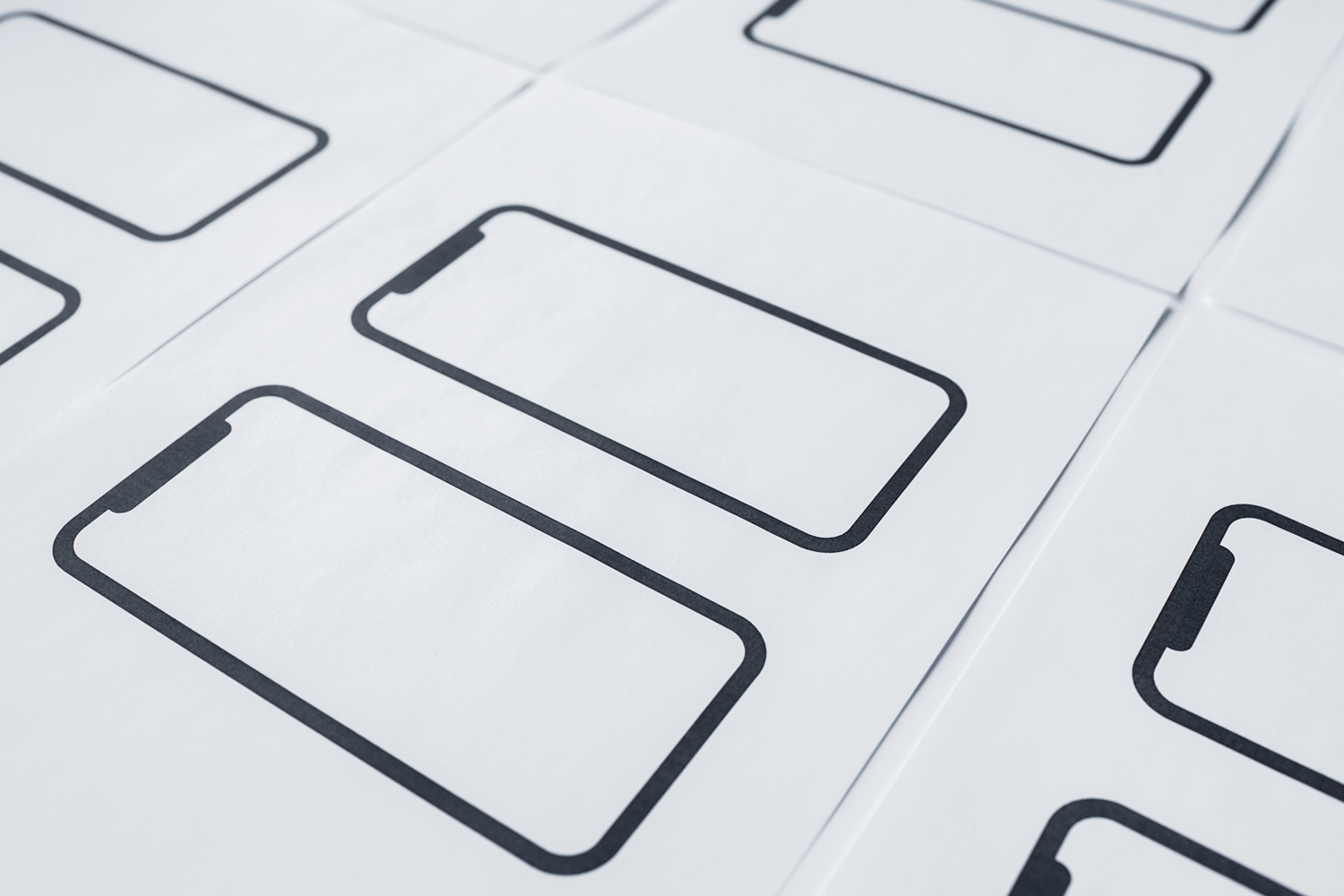
Das Entwerfen neuer Bildschirme, Telefon-, Tablet- oder Computerumrisse kann schnell langweilig und frustrierend werden. Zeichnen Sie stattdessen eine Bildschirmvorlage. Kopieren Sie sie dann oder scannen Sie sie ein und drucken Sie sie aus. Oder verwenden Sie einfach eine der kostenlosen Vorlagen, die wir Ihnen unten zur Verfügung stellen!

Ziehen Sie die Möglichkeit in Betracht, verschiedene Farben für Ihren Papierprototyp zu verwenden. Vermeiden Sie die Verwendung von Bleistiften, da die Linien nicht so gut kontrastieren. Bleistiftskizzen können auch unordentlich werden. Skizzen mit Stift oder Marker sind ordentlicher, weil sie mehr Überlegung und Präzision erfordern.
Mit einem Lineal können Sie schnell und einfach Linien zeichnen und gleichzeitig die Länge der Linien und die Abstände der Elemente grob messen. Ein Lineal ist zwar optional, aber es kann den Prozess beschleunigen, da Sie damit schneller gerade Linien zeichnen können.

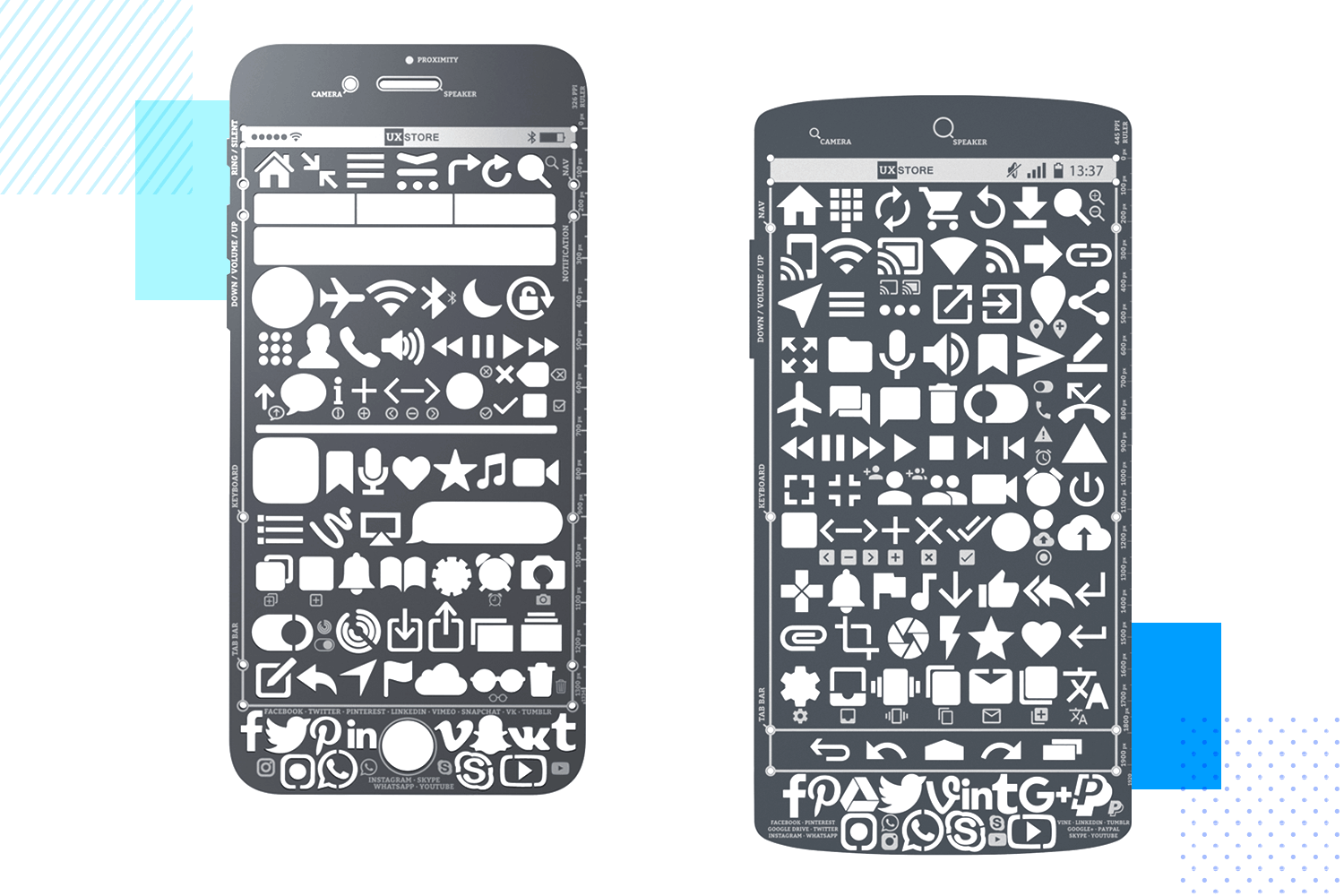
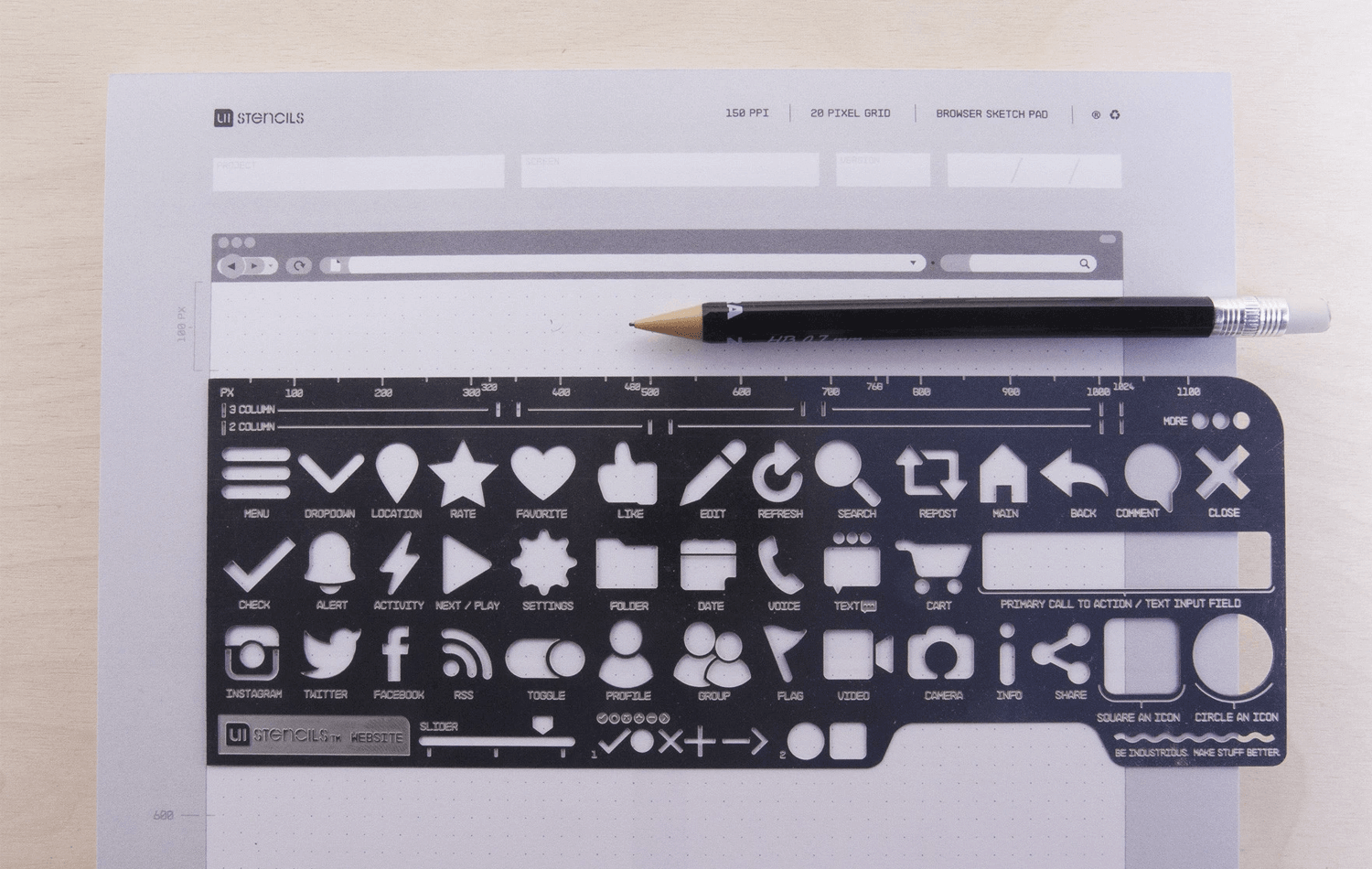
Diese sind ebenfalls optional, aber äußerst nützlich. Schablonen können Ihnen helfen, häufig verwendete Symbole schnell und konsistent nachzuzeichnen. Es gibt auch welche, mit denen Sie typische iOS- und Android-Symbole und -Elemente nachzeichnen können. Weitere Informationen dazu finden Sie in unseren Ressourcen unten.

Image source: uxstore.com
Warum eine Schere? Sie eignet sich hervorragend zum Ausschneiden. Vielleicht möchten Sie Elemente überlagern oder auf dem Bildschirm des Papierprototyps verschieben. Vielleicht brauchen Sie sie auch, um neue Schablonen auszuschneiden, die Sie auf Karton oder Magneten befestigen.
Atmen Sie kurz durch, entspannen Sie die Schultern und legen Sie dann den Stift zu Papier! Erledigen Sie zuerst ein paar schnelle Kritzeleien.
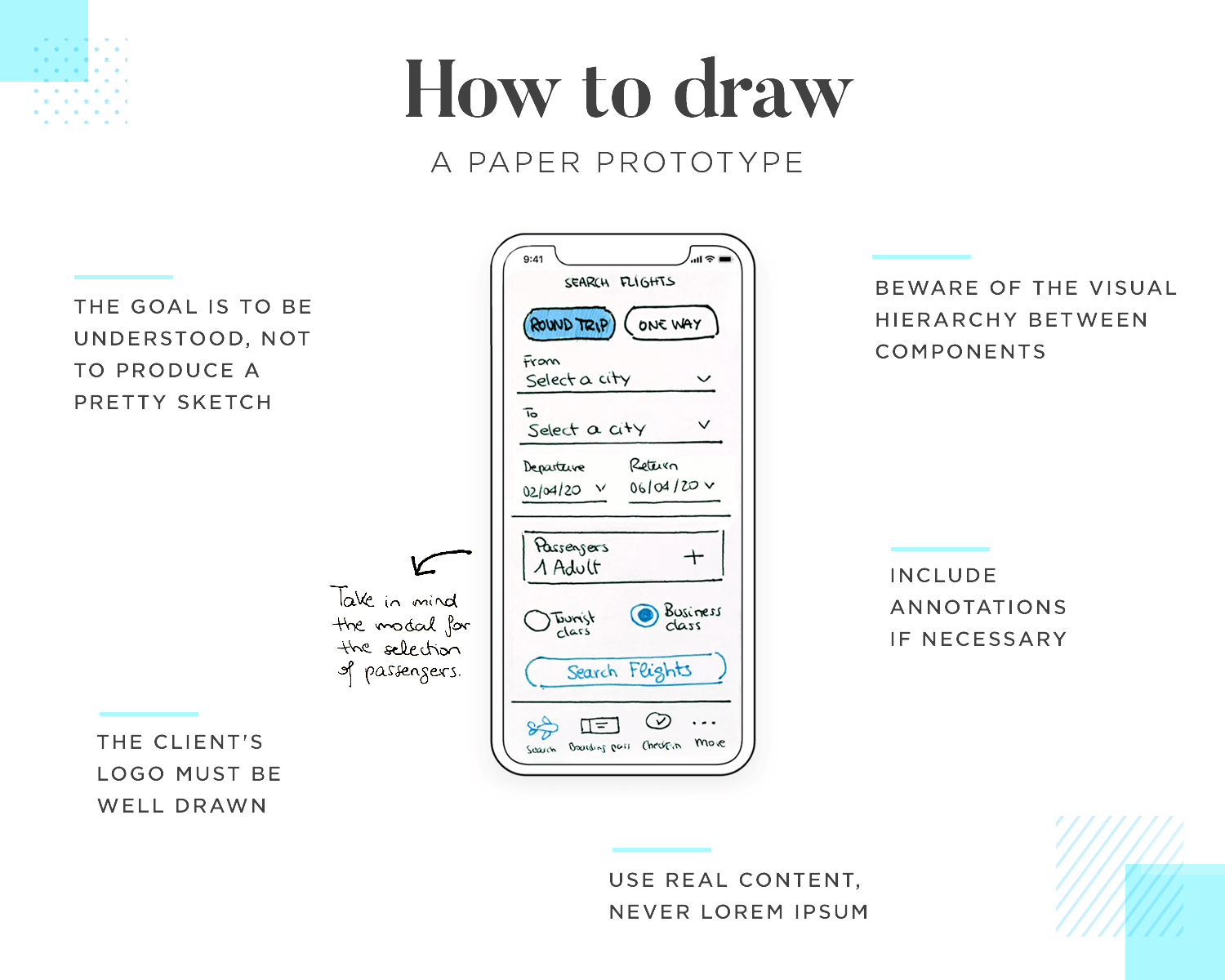
Skizzieren Sie Ihre Ideen schnell und kümmern Sie sich nicht um die Details. Achten Sie nur darauf, dass es nicht zu unübersichtlich ist und dass andere Menschen es verstehen können. Denken Sie daran, dass Sie versuchen, Ihre Idee oder Ihr Konzept zu vermitteln, und nicht die Bewunderung für das schöne UI, das Sie gerade gezeichnet haben. Zeichnen Sie schnell und bewusst Linien und machen Sie ein- oder zweimal runde Formen in der Luft, bevor Sie den Stift zu Papier bringen.
Berücksichtigen Sie vor dem Zeichnen die Größe der verschiedenen Texte, die Sie auf dem Papierprototyp-Bildschirm schreiben werden. Vergewissern Sie sich, dass es einen deutlichen Größenunterschied zwischen Kopf- und Fließtext gibt, auch zwischen Schaltflächentexten und Inline-Anleitungstexten.
Schreiben Sie niemals in Lorem Ipsum! Alles, was auf Ihrem Papierprototyp steht, sollte nützlich sein, sonst sollten Sie sich nicht die Mühe machen, es aufzunehmen.

Beginnen Sie noch heute mit dem Prototyping von Produkten. Genießen Sie unbegrenzte Projekte.

Wenn Ihr Papierprototyp nur für den Bürogebrauch bestimmt ist, sollten Sie unbedingt technische Anmerkungen hinzufügen, wenn er für Entwickler bestimmt ist, oder Anmerkungen zu Ihren Entscheidungen und Funktionen, wenn er für Teammitglieder oder Kunden bestimmt ist. Wenn der Prototyp für Benutzertests bestimmt ist, können Sie die Anmerkungen weglassen oder sie auf einem anderen, doppelten Bildschirm schreiben, indem Sie ihn erneut ausdrucken.
Und schließlich, wenn es um die Frage der Akzeptanz geht, und auch wenn wir uns in dieser Phase nicht wirklich auf Details und Branding konzentrieren, hilft eine gute Zeichnung des Logos Ihres Kunden immer, ihn von Ihrem Design zu überzeugen.
Am besten, Sie gehen vorbereitet in die Arbeit. Lesen Sie das Buch Paper Prototyping von Caroline Schneider : The Fast and Easy Way to Design and Refine User Interfaces. Caroline Schneider ist Usability-Ingenieurin und Prototyping-Expertin. In dem Buch spricht sie über alles, von der Simulation verschiedener UI-Elemente und Interaktionen bis hin zur Planung von Tests.
Bei Justinmind empfehlen wir Ihnen, dass eine Person diese Aufgabe übernimmt, während jemand anderes als Moderator fungiert. Der Grund dafür ist, dass der menschliche Computer sehr aufmerksam darauf achten muss, welche Aktionen der Benutzer ausführt und wie er entsprechend interagiert, während der Moderator sich sehr genau auf die Antworten und das Verhalten des Benutzers konzentrieren muss.
Diese beiden Aufgaben gemeinsam zu erledigen, ist nicht unmöglich, kann aber einfacher erscheinen, als es in der Praxis ist. Wenn Sie die Ressourcen haben, um die Aufgaben zwischen zwei Personen aufzuteilen, umso besser. Der Moderator könnte zum Beispiel das Video aufzeichnen und mit der Sitzung beginnen, während der menschliche Computer bereit ist, damit der Benutzer mit dem Papierprototyp interagieren kann.
Denken Sie an alle Elemente, die sich im Papierprototyp auf dem Bildschirm bewegen könnten, und machen Sie entsprechende Ausschnitte. Denken Sie an Drag & Drop-Aktionen.

Denken Sie darüber hinaus daran, dass der menschliche Computer alle Optionsschaltflächen, die der Benutzer auswählt, mit einem Bleistift einfärben und mit einem Radiergummi wieder abwählen kann. Der menschliche Computer kann auch den Status der Schaltflächen mit einem Buntstift oder Marker einfärben. Alles, was Sie tun können, um das Erlebnis realistischer zu gestalten, ist hilfreich, da es für den Benutzer bedeutungsvoller wird.
Am wichtigsten ist, dass Sie die Sitzung immer mit Ihrem menschlichen Computer und allen anderen Moderatoren, die während der Sitzung anwesend sein werden, ausgiebig proben sollten. Wie viel Zeit Sie für die Vorbereitung des Tests aufwenden, hängt davon ab, wie lang der Papierprototyp ist und wie lang die Aufgaben sind, die die Benutzer erledigen sollen.
Üben Sie, welche Links zu welchen Bildschirmen führen und wie der Computer mit dem Benutzer interagiert, wenn dieser seine Entscheidungen trifft. Der Moderator sollte die Fragen proben, die er dem Benutzer bei jedem Schritt stellen wird, sowie mögliche Variationen, die auftreten könnten. Zu diesem Zeitpunkt könnten sie auch überlegen, welche Arten von offenen Fragen sie stellen könnten, um die tiefgründigsten Antworten zu erhalten.

Als Faustregel raten wir von Justinmind, die Testsitzung nicht zu lang werden zu lassen. Testen Sie nicht mehr als ein oder zwei Funktionen in einer Sitzung, und versuchen Sie, die Sitzung nicht länger als eine Stunde dauern zu lassen. Wenn dies doch der Fall ist, sollten Sie Ihren Benutzern zwischen den Sitzungen eine Pause gönnen.
Drucken oder fotokopieren Sie mehr Kopien des Prototyps als Sie benötigen. Stellen Sie sich vor, es wird ein Fehler gemacht oder es kommen mehr Testpersonen als erwartet. Es ist immer praktisch, ein Backup zu haben! Als allgemeine Faustregel empfiehlt NNG, ohnehin nur mit fünf Benutzern in einer Gruppe zu testen.
Wie bei den meisten Benutzertests ist es immer hilfreich, den Benutzern im Vorfeld einen Anreiz zu bieten. Das kann ein kostenloser Kaffee sein oder, wenn Sie für ein bereits bestehendes Unternehmen arbeiten, ein Gutschein für eine Dienstleistung.
Bei jeder Benutzertestsitzung, sei es bei digitalen Tests oder bei der Erstellung von Prototypen auf Papier, ist die Aufzeichnung der Ergebnisse von entscheidender Bedeutung. Bei moderierten Tests ist es wichtig, dass jemand das Ereignis aufzeichnet. Vergewissern Sie sich nur, dass Sie die Benutzer darüber informieren, dass sie aufgezeichnet werden, und holen Sie ihr Einverständnis ein!
Beginnen Sie noch heute mit dem Prototyping von Produkten. Genießen Sie unbegrenzte Projekte.

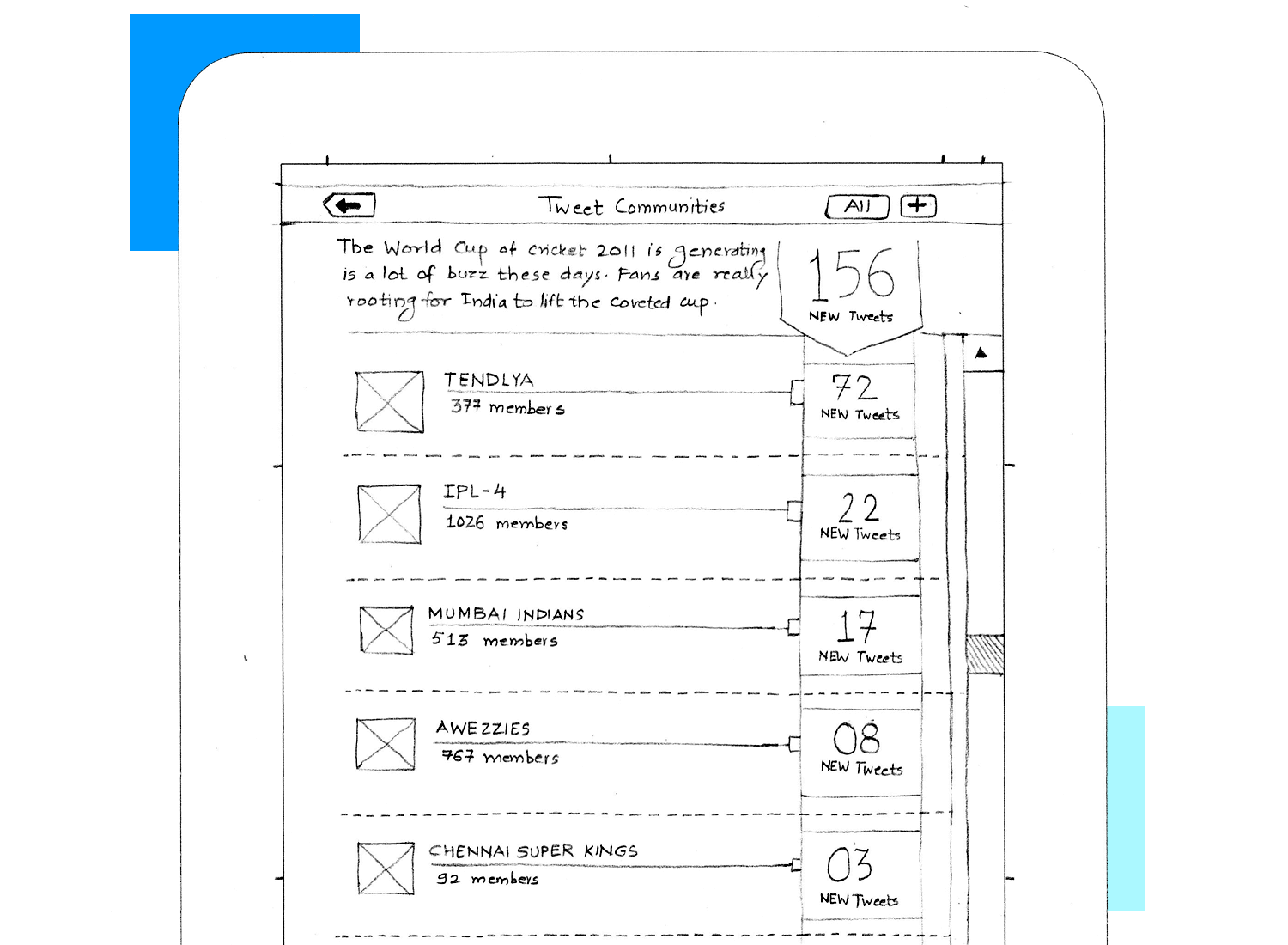
Taral R Kulkarni ist verantwortlich für dieses iPad Paper Prototyp-Beispiel, das eine grundlegende Schnittstelle für eine Social Media App skizziert. Sie ist sauber und minimalistisch und konzentriert sich auf die klare Darstellung von Inhalten und verwendet dazu große Symbole und Schriftarten.

Er bildet die Grundlage (und das ist wirklich alles, was ein Prototyp auf Papier tut) für eine mögliche Microblogging- oder Community-basierte Plattform. Das ist ein toller Anfang, aber um ihn weiterzuentwickeln, müssen wir die Funktionen, die Benutzerführung und die visuelle Gestaltung weiter ausbauen.
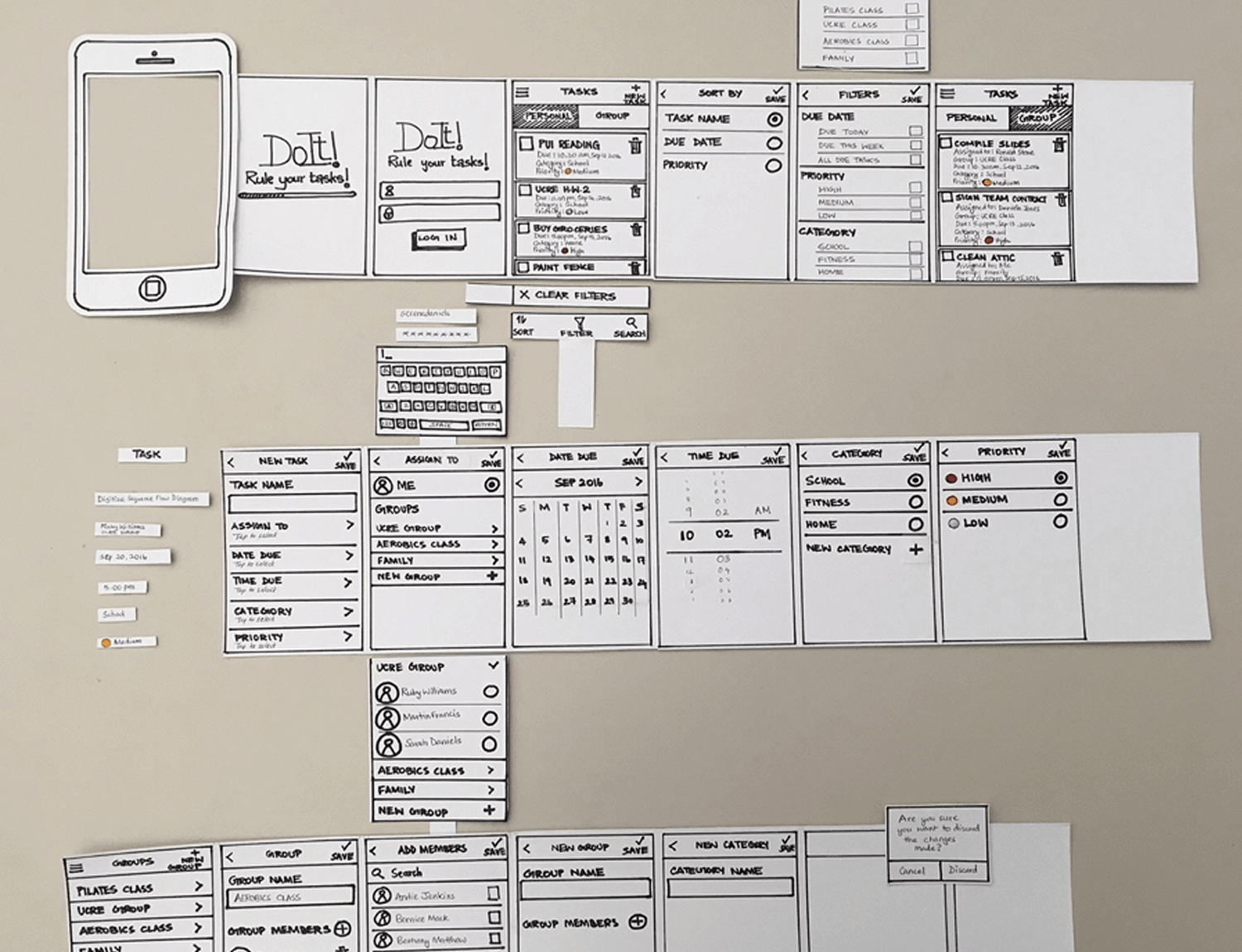
Wir sind begeistert von diesem umfassenden Beispiel für einen Papierprototyp, der einen detaillierten Ansatz für die Gestaltung einer Aufgabenverwaltungs-App zeigt. Es geht über die grundlegenden Funktionen hinaus und skizziert spezifische Funktionalitäten wie die Erstellung von Aufgaben mit detaillierten Angaben, verschiedene Aufgabenansichten und Filteroptionen.

Der Prototyp deutet auch mögliche Funktionen für die Zusammenarbeit im Team an, was darauf hindeutet, dass die potenziellen Anwendungsfälle der App gut durchdacht sind. Dieser auffällige und äußerst effektive Prototyp ist ein perfektes Beispiel dafür, wie Papierprototypen aussehen sollten.
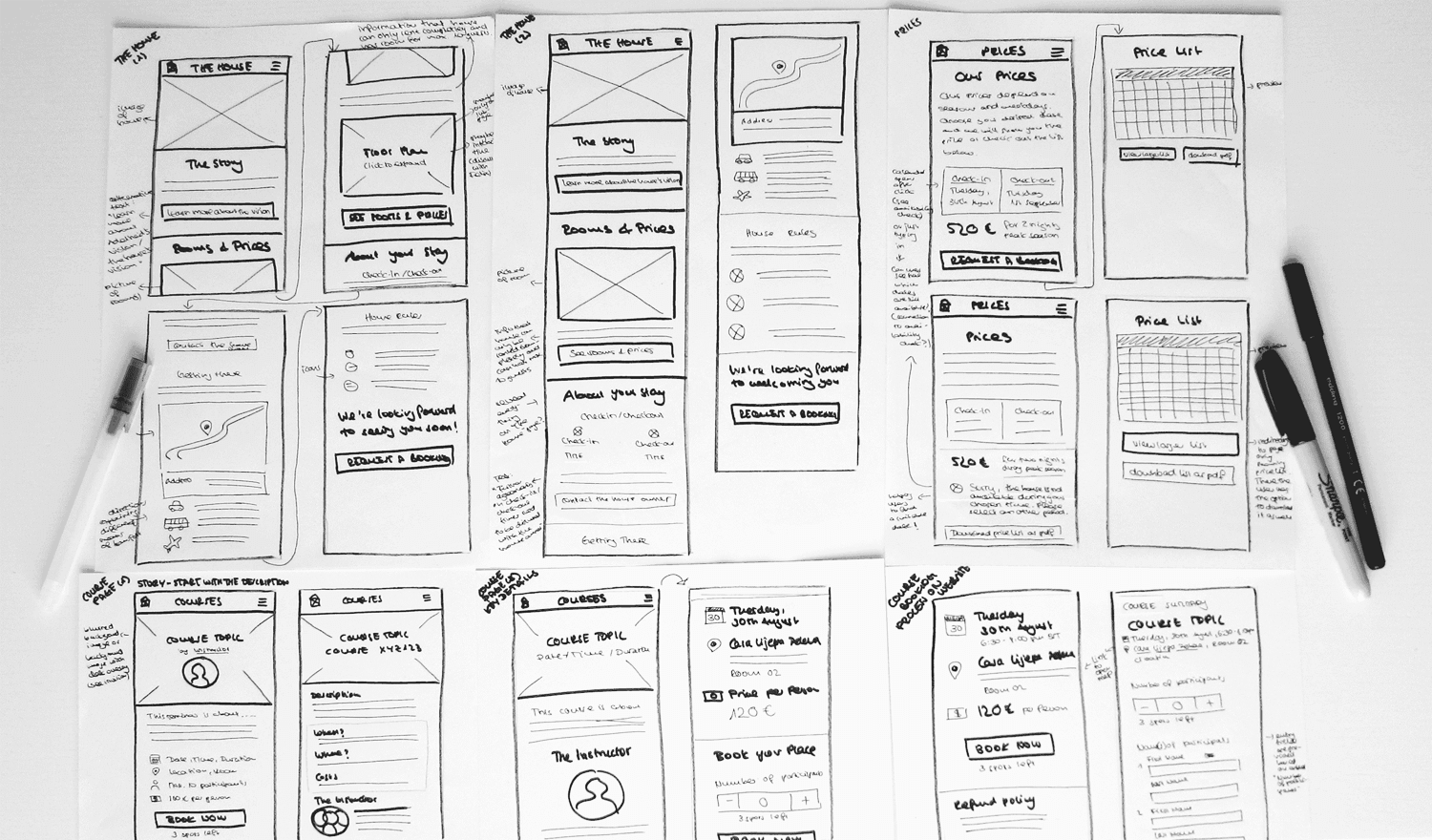
Martha Eierdanz hat diesen Papier-Prototyp erstellt, der einen detaillierten Ansatz für das Design einer mobilen App-Oberfläche für die Buchung von Unterkünften zeigt. Er enthält verschiedene Bildschirme und Komponenten für die Überprüfung der Verfügbarkeit, die Auswahl von Daten, die Eingabe von Gästedaten und die Bestätigung von Buchungen.

Sie verwendet physische Elemente wie Papierausschnitte und ein Telefon-Mockup, die das haptische Erlebnis verstärken und eine einfache Manipulation des Prototyps ermöglichen.
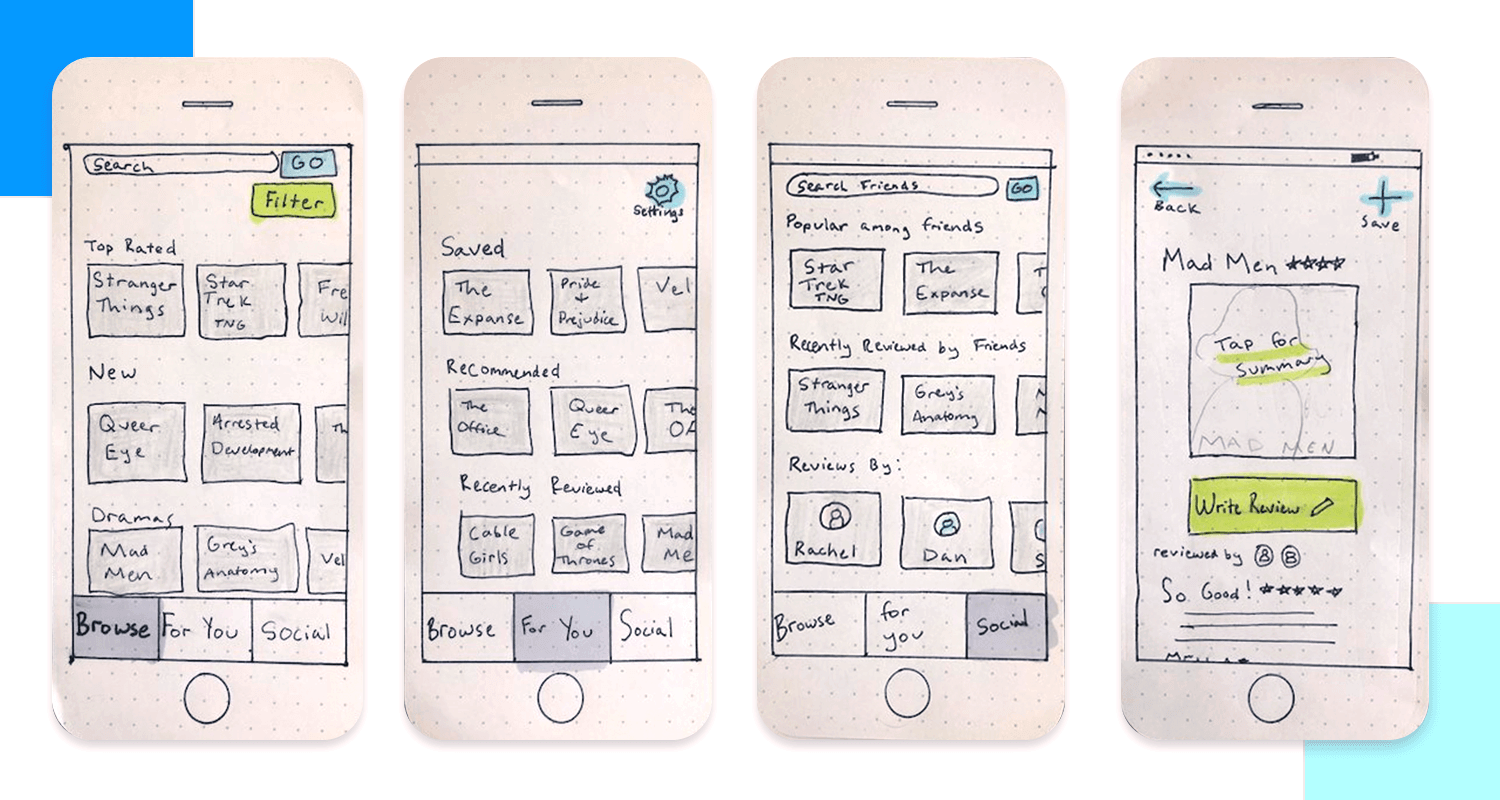
Dieses Beispiel für einen Prototyp einer TV-Serien-Aggregator-App konzentriert sich auf einen nutzerzentrierten Ansatz mit Funktionen wie Sendungen mit Top-Bewertungen, gespeicherten Listen und Empfehlungen auf der Grundlage von Bewertungen von Freunden.

Der Prototyp veranschaulicht effektiv die Kernfunktionen der App, einschließlich Browsen, Suchen, Filtern und Bereitstellung detaillierter Ausstellungsinformationen.
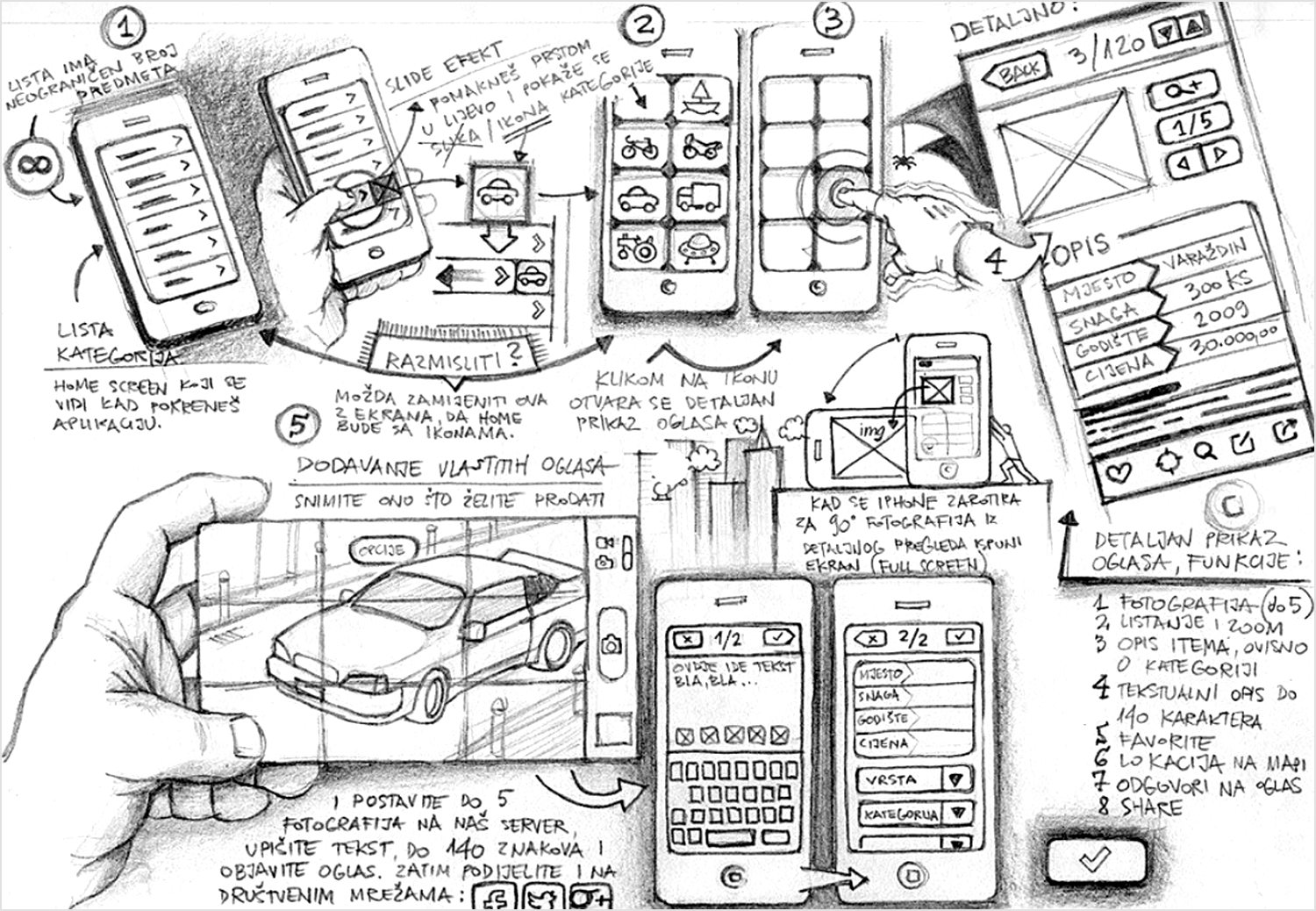
Dieser Papier-Prototyp skizziert eine mobile App für Kleinanzeigen oder Produktlistings. Er enthält grundlegende Bildschirme zum Durchsuchen von Kategorien, zum Anzeigen von Artikeldetails, zum Aufgeben von Anzeigen und für Benutzerprofile. Das Design ist einfach und konzentriert sich auf Layout und Funktionalität.

Der Prototyp ist zwar nicht sehr detailgetreu, vermittelt aber effektiv die Kernfunktionen und den Benutzerfluss. Zusätzliche Funktionen wie die Integration von Karten und die gemeinsame Nutzung sozialer Netzwerke werden angedeutet, was auf eine mögliche Erweiterung hindeutet.
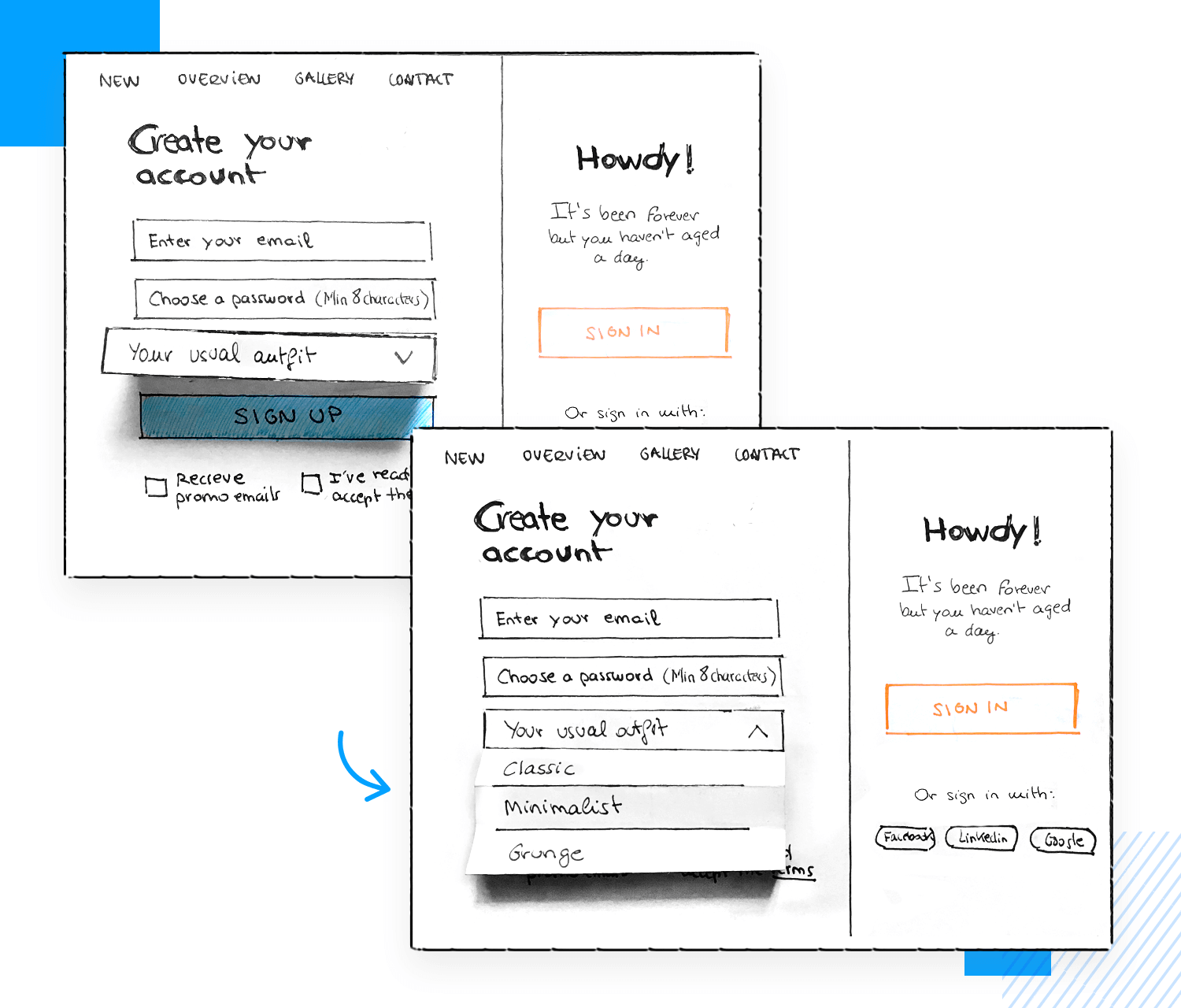
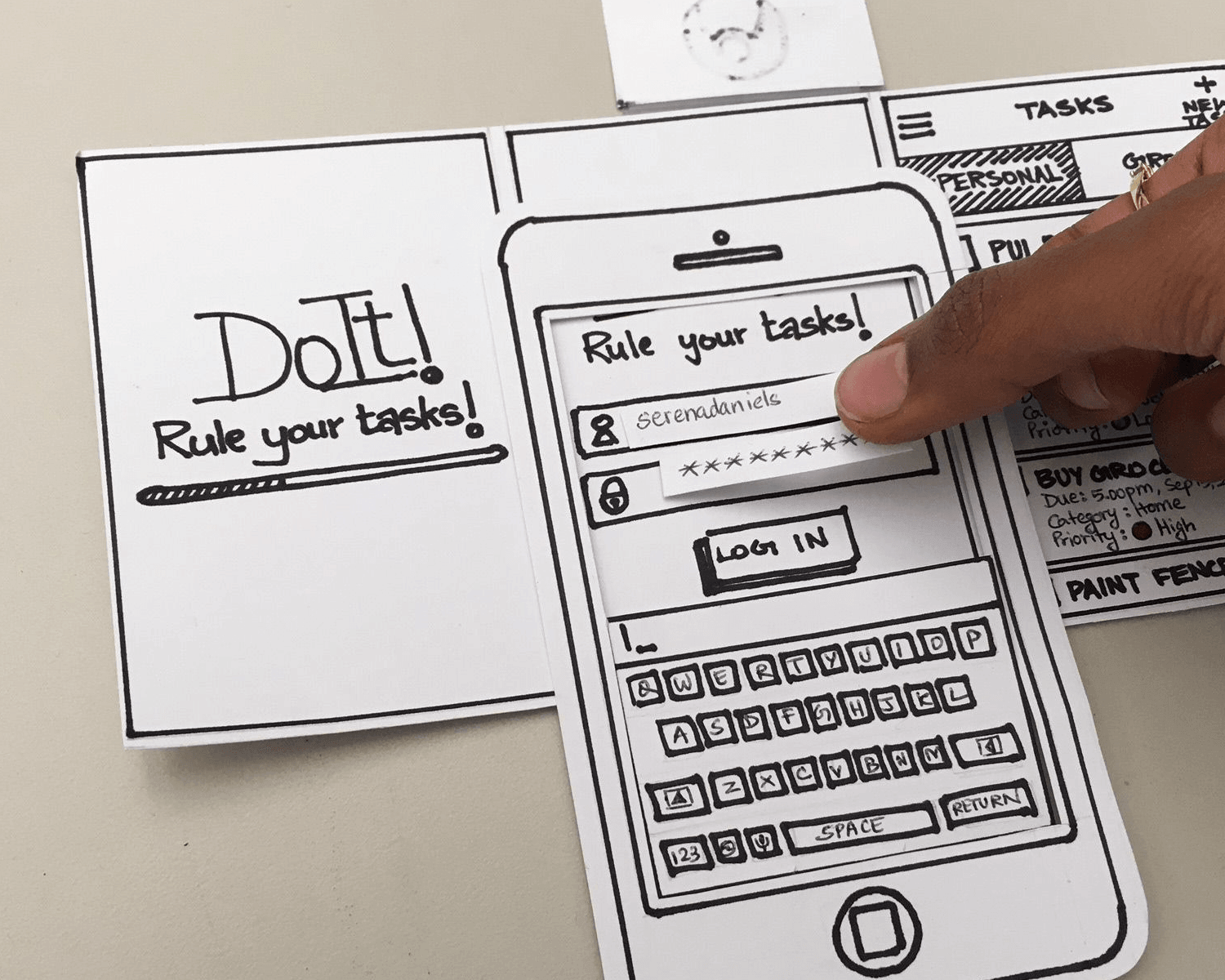
In diesem Papier-Prototyping-Beispiel für eine App namens DoIt sehen wir, wie kreativ Ausschnitte verwendet werden können, um verschiedene Bildschirme durch Mischen und Anpassen von Elementen zusammenzustellen.

Es ist auch eine nützliche Methode, um Formulare auf Papier zu erstellen, da der Benutzer seinen Benutzernamen oder sein Passwort auf einen kleinen rechteckigen Ausschnitt schreiben kann, der dann vom Benutzer, dem Computer oder dem Moderator in das Feld gesetzt werden kann.
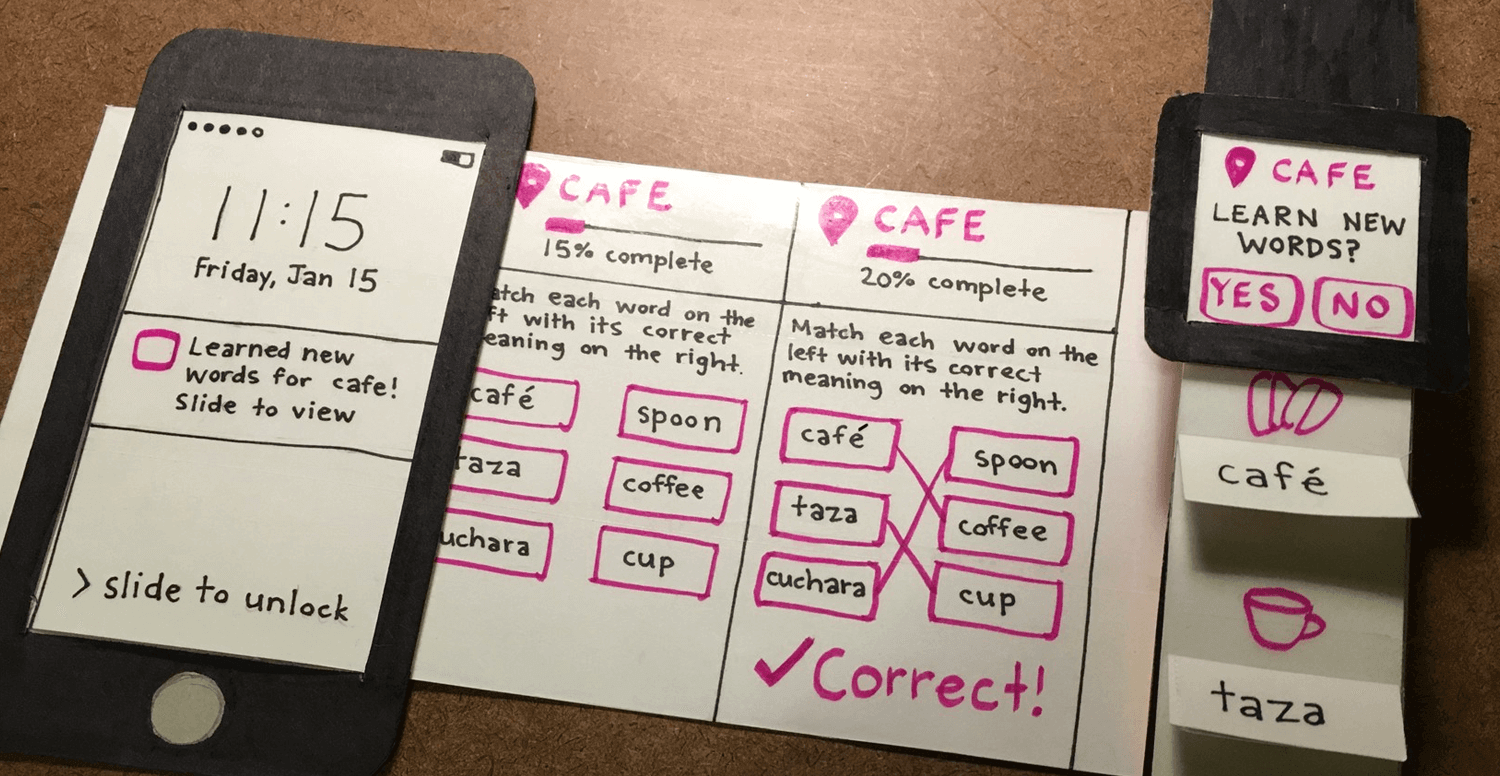
Was uns an diesem Beispiel eines mehrkanaligen Papierprototyps gefällt, ist seine Kreativität. Er verwendet eine Kombination aus Ausschnitten und Farbe, um den Prototyp aussagekräftiger zu machen. Gleichzeitig zeigt er, wie eine Mehrkanalnutzung der App mit Smartphone- und Smartwatch-Ausschnitten funktionieren könnte.

Image source: Ergomania UX
Uns gefällt auch die Art und Weise, wie sie eine Farbe – Rosa – verwenden, um zwischen interaktiven Elementen und Text zu unterscheiden.
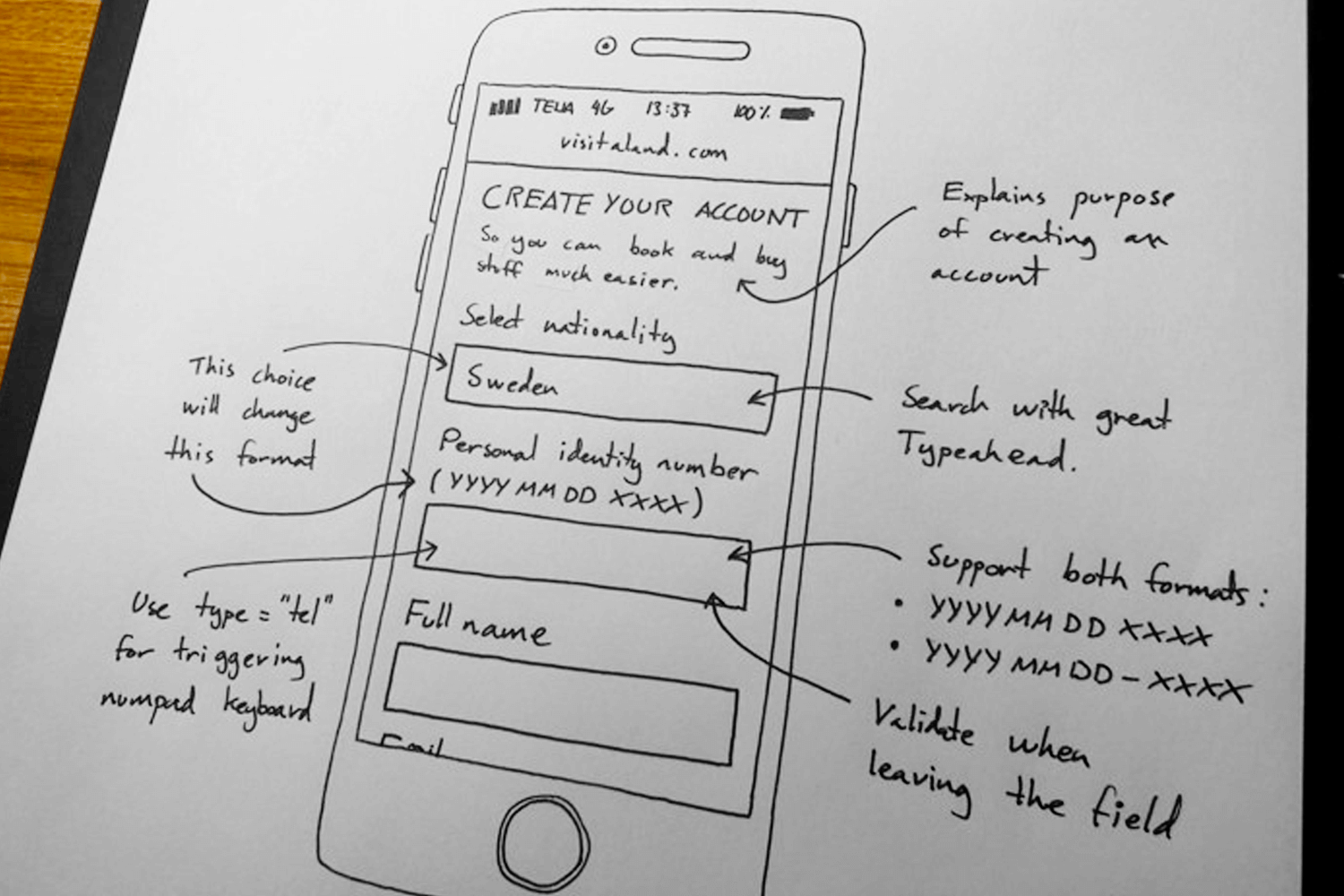
Um Ihnen ein Beispiel für einen Papierprototyp mit Anmerkungen zu geben, der normalerweise für den Bürogebrauch reserviert ist, zeigt dieser Prototyp von Alexander Skogberg, wie Sie sich auf Ihr Publikum einstellen können.

Image source: Alexander Skogberg
In dieser realistischen und funktionalen Skizze zeigen einfache und klare technische Anmerkungen, dass es darum geht, den Entwicklern bereits in einem frühen Stadium des Designprojekts die Funktionalität hinter der App-Idee zu vermitteln. Auf diese Weise lässt sich feststellen, ob es sich lohnt, einen High-Fidelity-Prototyp zu entwickeln.
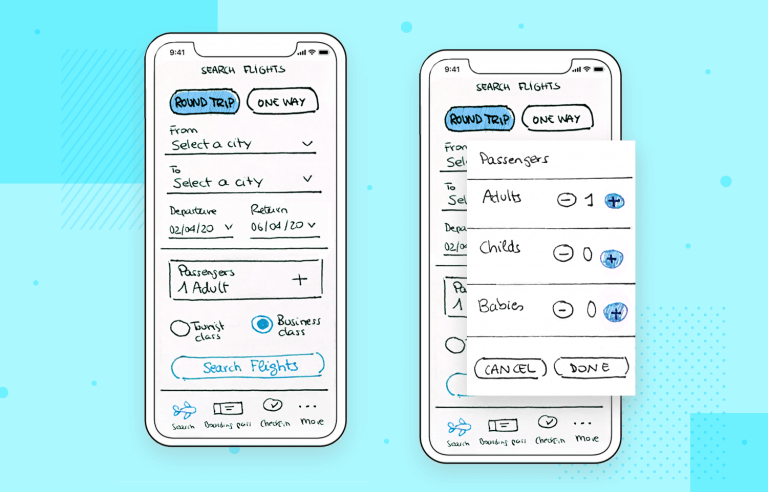
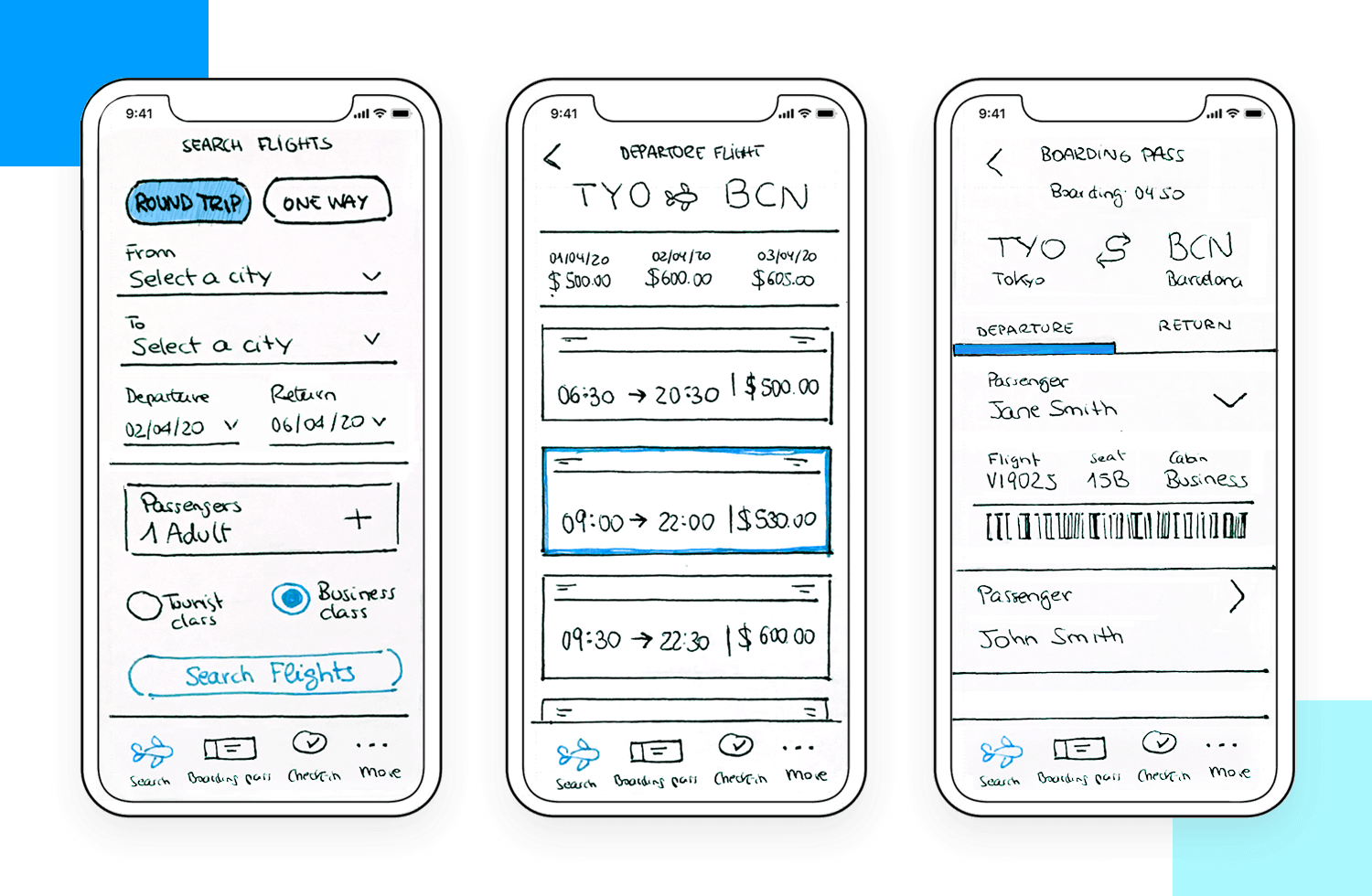
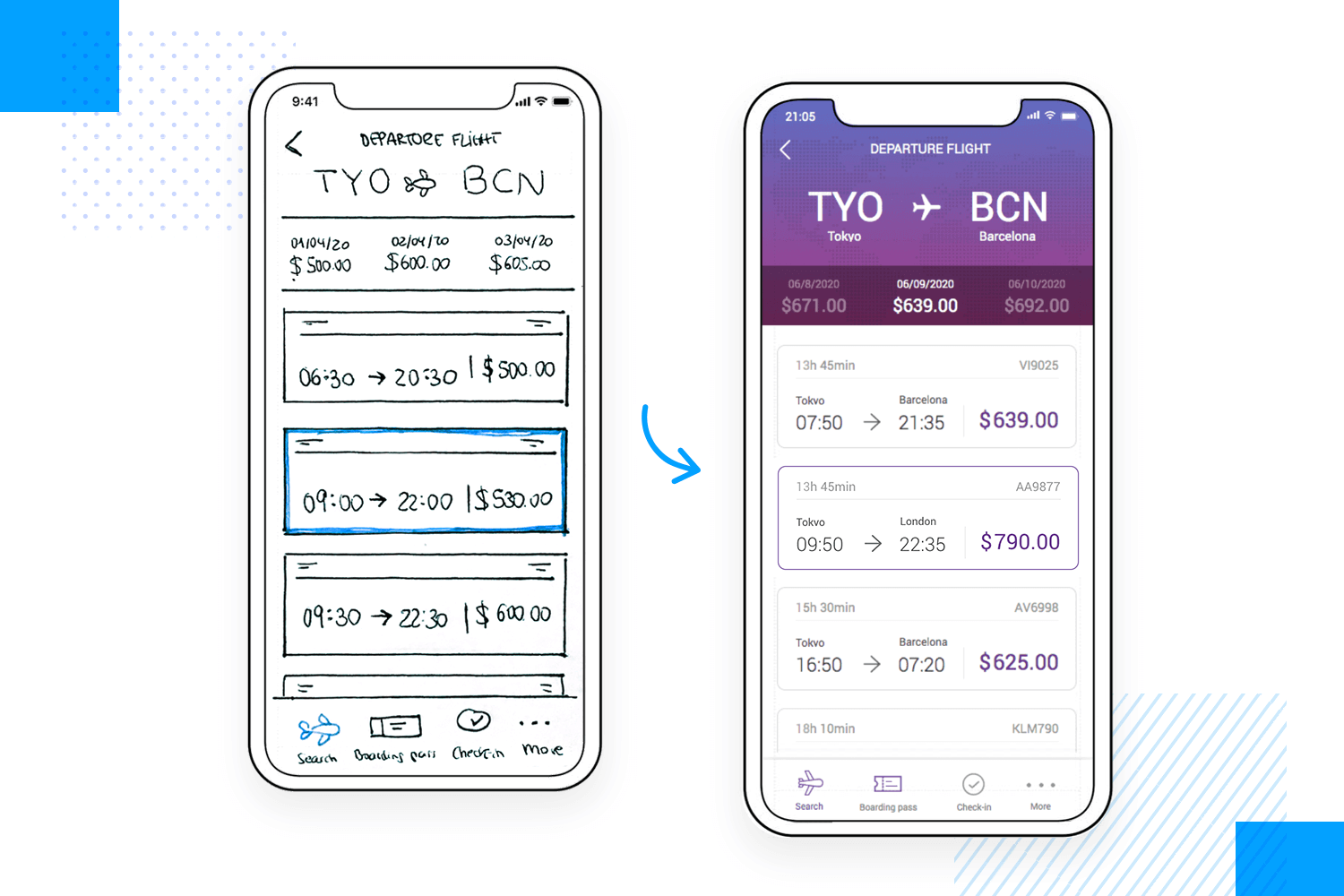
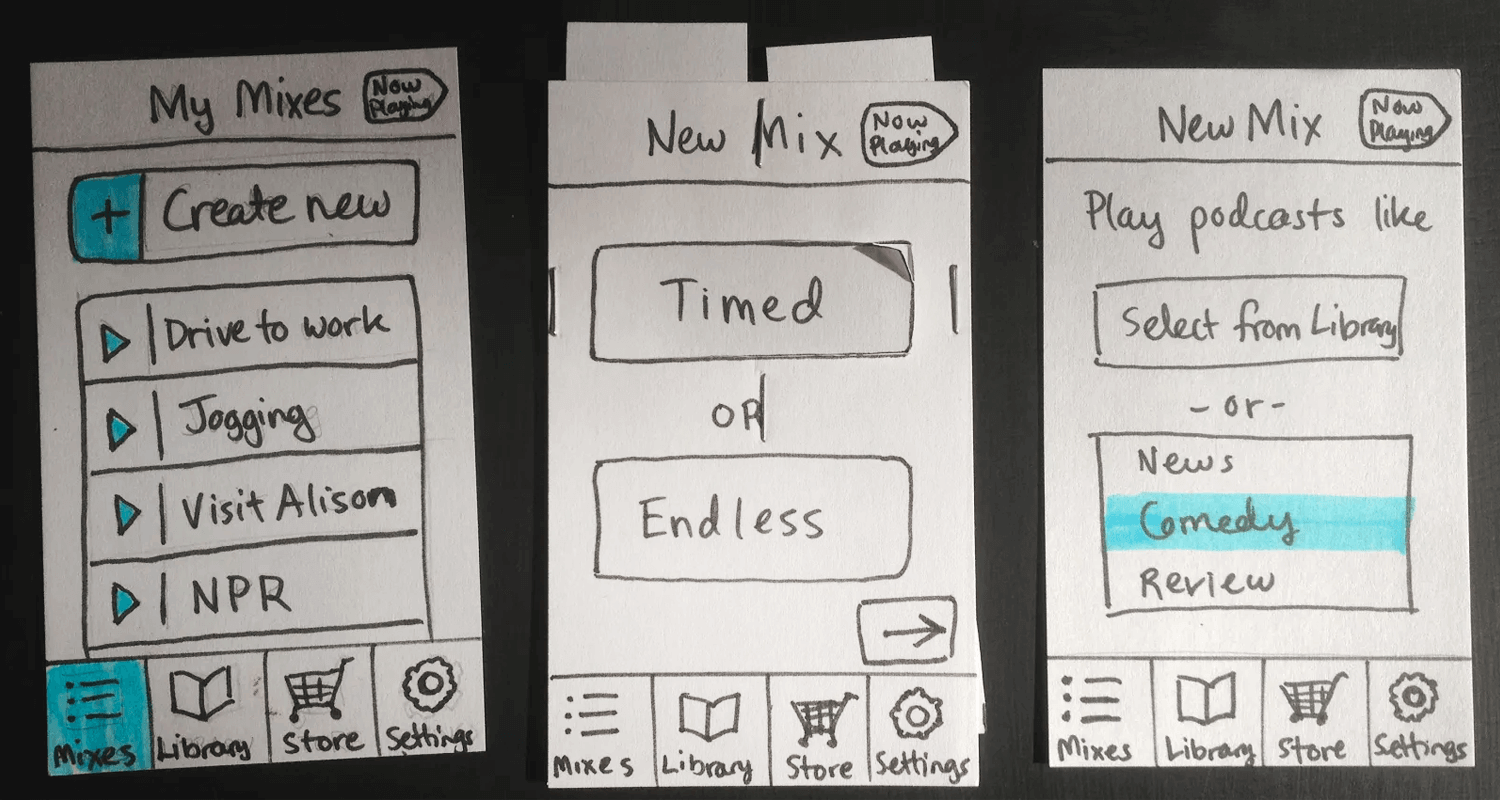
Dieses Beispiel eines Prototyps für einen Bildschirmablauf zeigt (entschuldigen Sie das Wortspiel), wie nützlich ein wenig Farbe (ohne zu übertreiben) für Ihren Prototyp sein kann. In diesem Fall kennzeichnet die blaue Markierung die Schaltflächen oder Elemente, die angeklickt werden können, oder die Abläufe, die in diesem Prototyp getestet werden.

Image source: UX Pin
Auf dem dritten Bildschirm sehen wir, dass die Komödie hervorgehoben wurde, um die vom Benutzer ausgewählte Bewegung anzuzeigen.
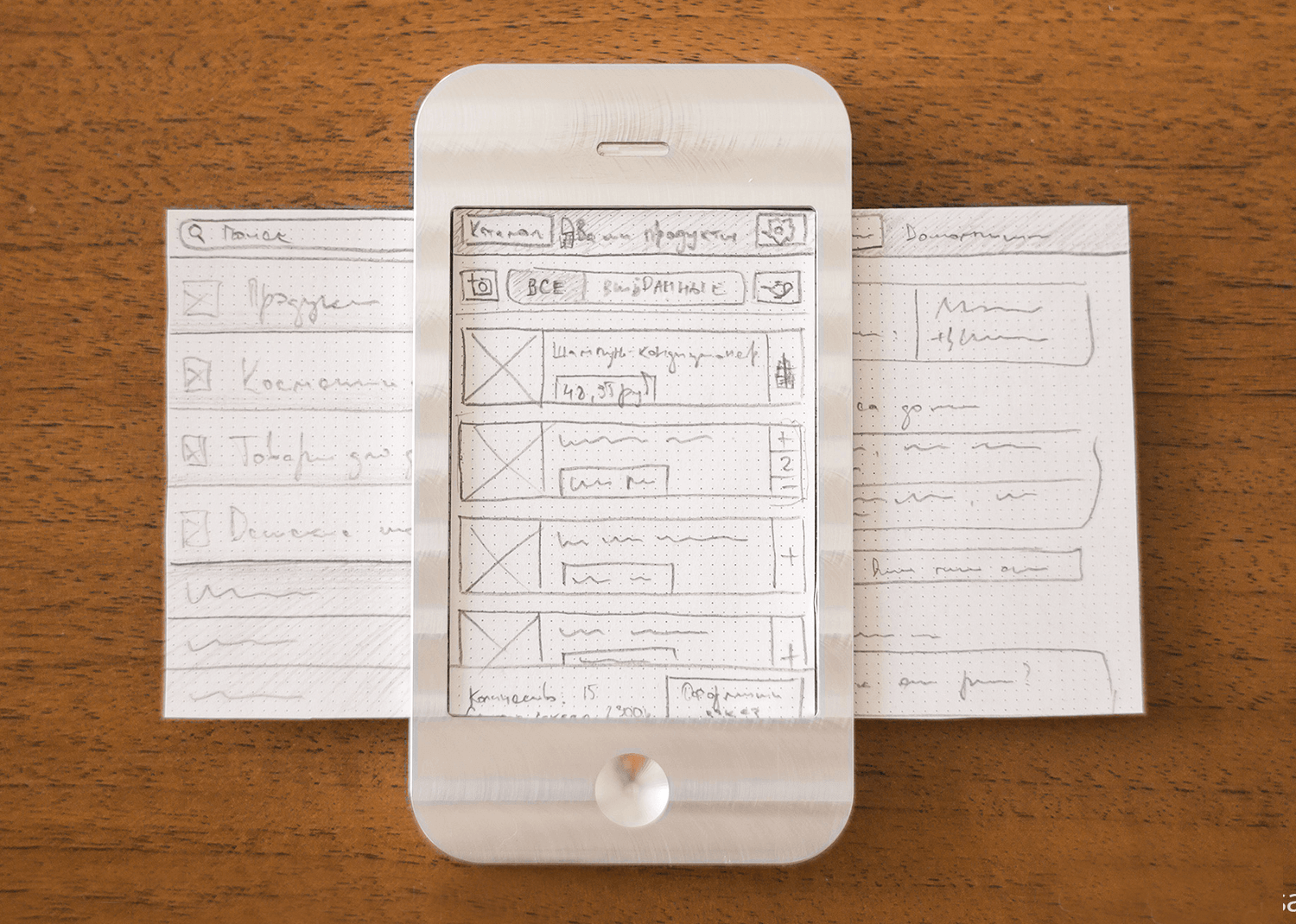
Dieses Beispiel zeigt, wie kreativ Sie mit Ihren Papierprototypen werden können. Eine iPhone-Gussform mit einem leeren Bildschirm wird einfach über die verschiedenen, auf Papier skizzierten UI-Bildschirme gelegt.

Auf diese Weise kann ein Benutzer durch einen Bildschirmablauf für mobile Anwendungen navigieren, ohne mehrere Blätter Papier für jeden Bildschirm verwenden zu müssen. Wir plädieren jedoch dafür, anstelle der Kritzeleien echten Text zu verwenden.
Beginnen Sie noch heute mit dem Prototyping von Produkten. Genießen Sie unbegrenzte Projekte.

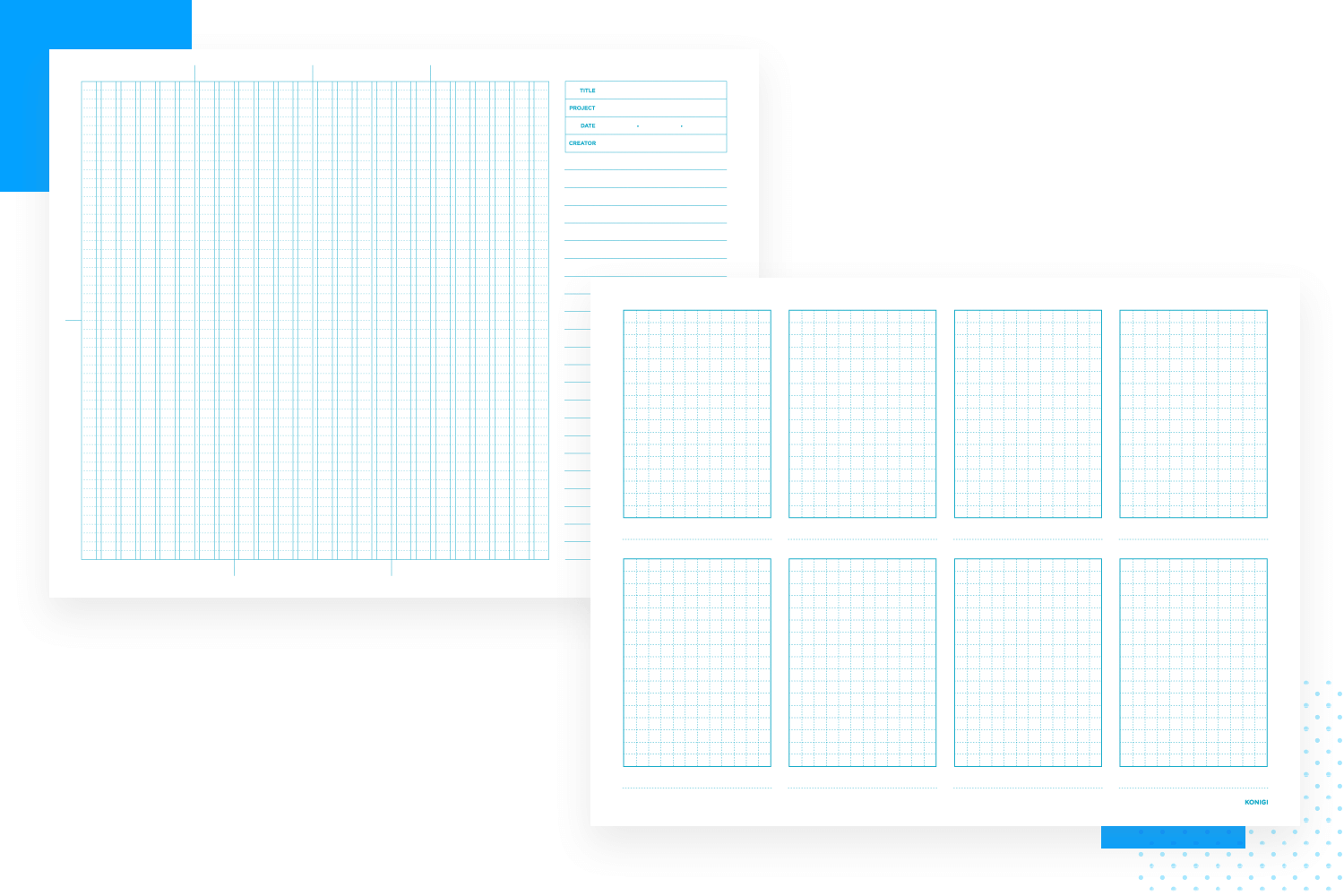
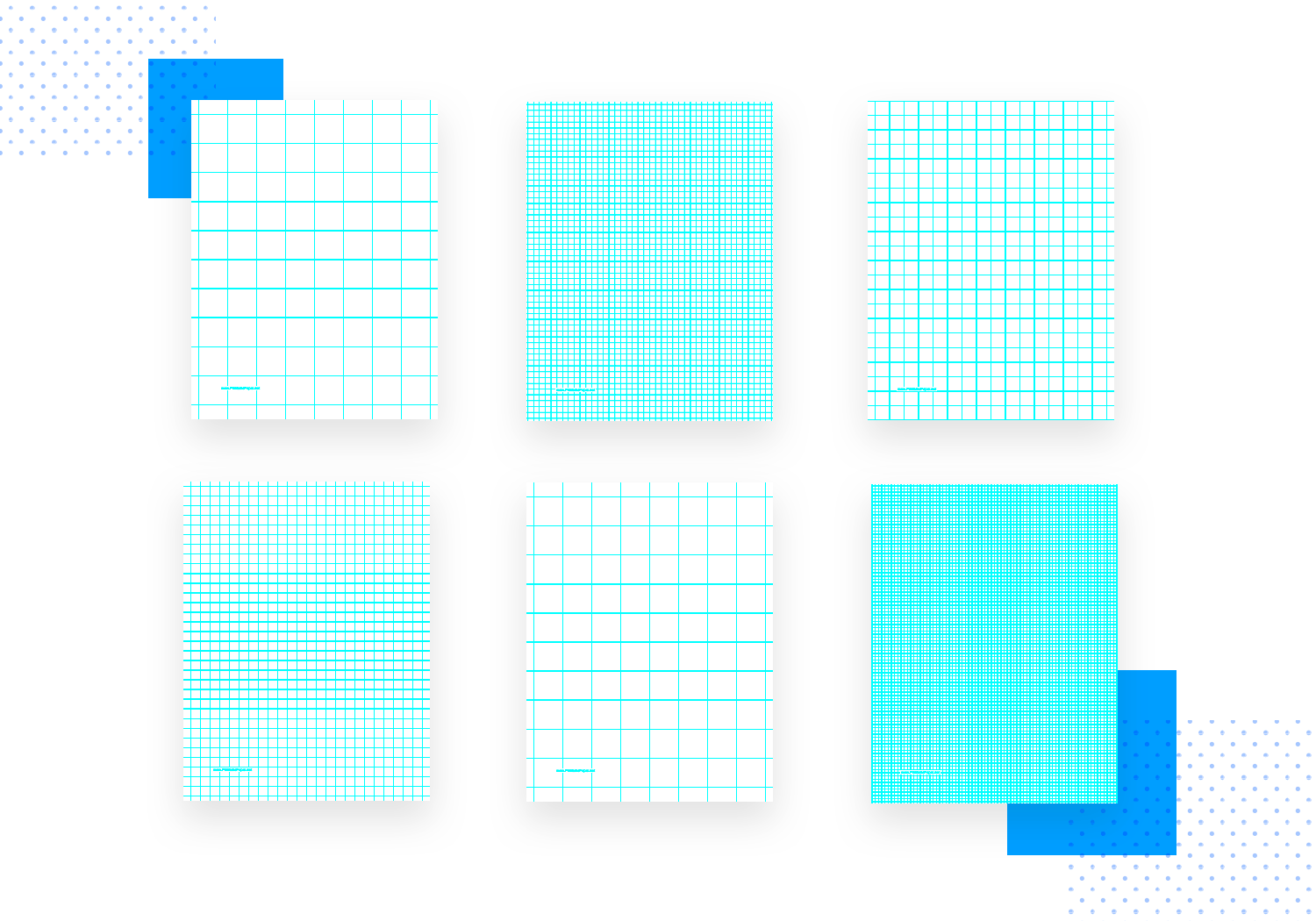
Wenn Papier Ihr Ding ist, dann ist Konigi eine Goldgrube, denn hier finden Sie Millimeterpapier, das alles abdeckt, was Sie für Paper Prototyping brauchen. Hier finden Sie Wireframe-Gitterpapier, das speziell für das Skizzieren von Website-Prototypen auf Papier gedacht ist, die auf dem Blueprint CSS Framework basieren.

Außerdem finden Sie hochformatiges Millimeterpapier und ein 8er-Blatt mit 8 Rasterfeldern, das sich für schnelle Bildschirmskizzen eignet, die für die Darstellung von Benutzerabläufen verwendet werden können. Außerdem finden Sie Storyboard-Vorlagen mit Platz für Anmerkungen und einfaches Punktrasterpapier.
Sie können all diese Ressourcen kostenlos herunterladen und ausdrucken.
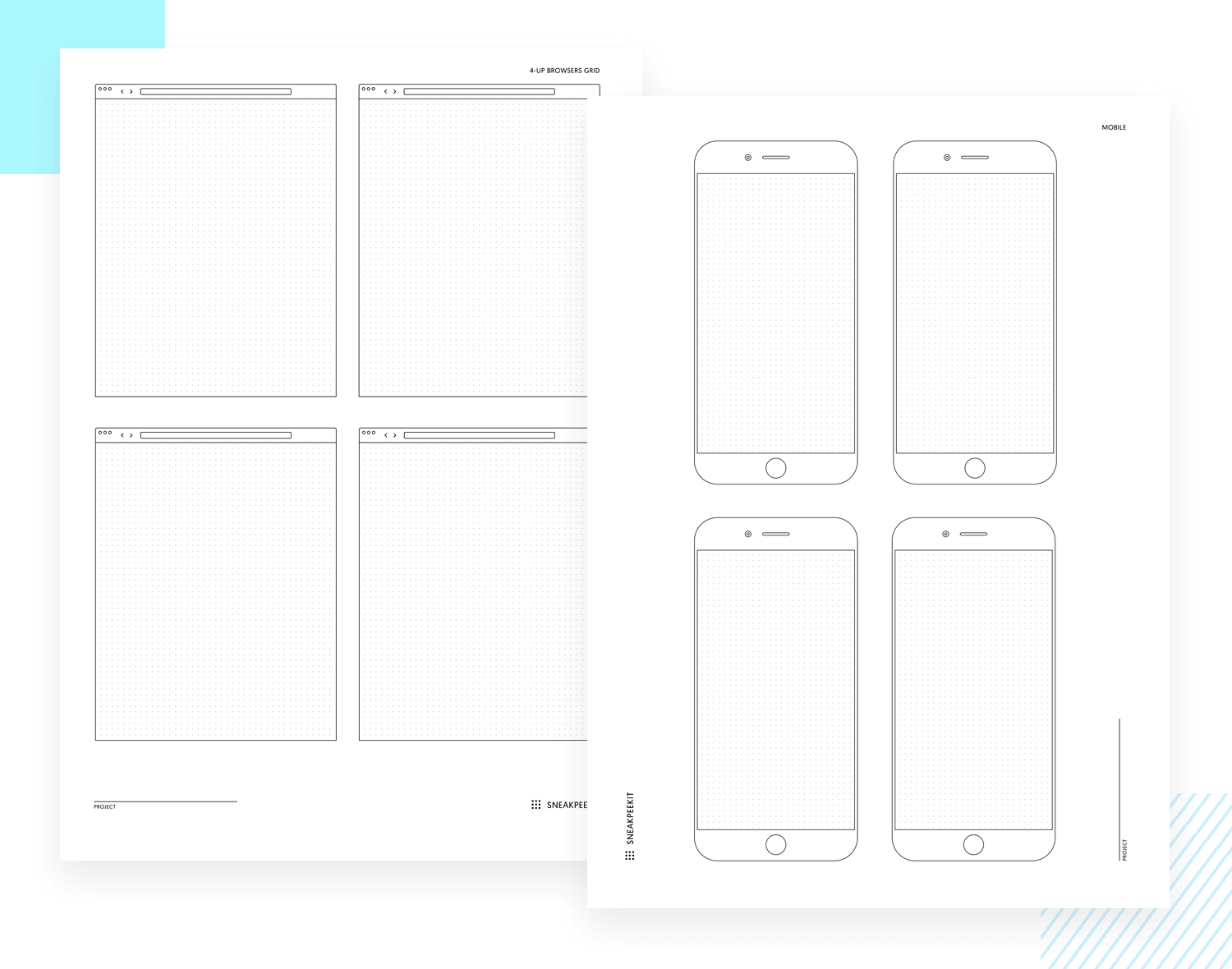
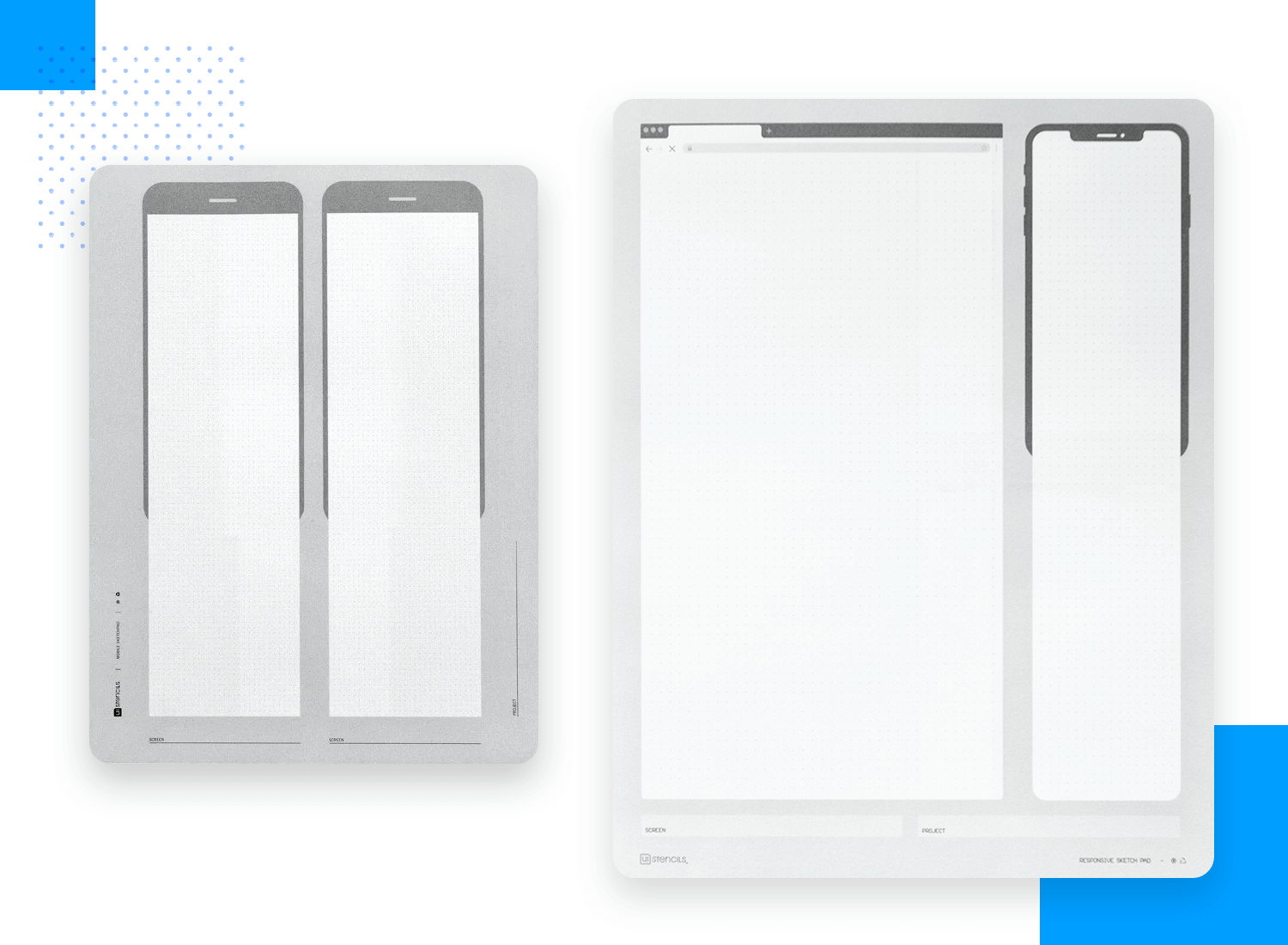
Sneakpeekit bietet Ihnen makellose Vorlagen für Mobiltelefone, Browser und Tablets. Für iPhone-Designs mit scrollbaren Bildschirmen gibt es sogar Dot-Paper-Vorlagen mit erweiterten Bildschirmen, so dass Sie das gesamte Layout des Bildschirms skizzieren können, wie es ohne Scrollen aussehen würde. Und das Beste daran? Sie sind alle kostenlos!

Sketch Pads von UI Stencils bietet Ihnen eine Vielzahl von Skizzenblöcken aus Papier. Dazu gehören ganze Blöcke voller Blätter mit Smartphone-, Browser- und Tablet-Vorlagen, die Sie jederzeit herausziehen und darauf zeichnen können.

Das Beste daran ist, dass es auch Vorlagen-Skizzenblöcke mit erweiterten Bildschirmen gibt, so dass Sie das UI-Design auf der Grundlage des Scrollens berücksichtigen können.
Diese Skizzenblöcke kosten in der Regel zwischen $10-20.
Bei UI-Schablonen geht es auch darum, Zeit und Energie zu sparen, indem Sie wiederholt perfekte iOS- und Android-Elemente zeichnen können. Sie finden Schablonen-Kits für alles, vom iPad bis zum Desktop, mit einer Reihe von gängigen UI-Symbolen, sogar Gesten und Interaktionen!

Diese Schablonen sind zwar nicht kostenlos, aber mit etwa $20-30 pro Schablonenset auch nicht gerade günstig.
Wenn Sie mehr Kontrolle über den Umriss des Geräts haben möchten oder einfach nur nach geeignetem Millimeter- oder Punktpapier suchen, dann ist Printable Paper die richtige Wahl.

Sie können Millimeterpapier mit einem, zwei oder drei Quadraten pro Zoll finden, Punktpapier mit einem, zwei oder drei, sogar vier Punkten pro Zoll. Wir könnten bis zum Überdruss weiterreden, aber das Wesentliche ist, dass Sie bei Millimeter- oder Punktpapier alles finden, was Sie brauchen. Und das kostenlos.
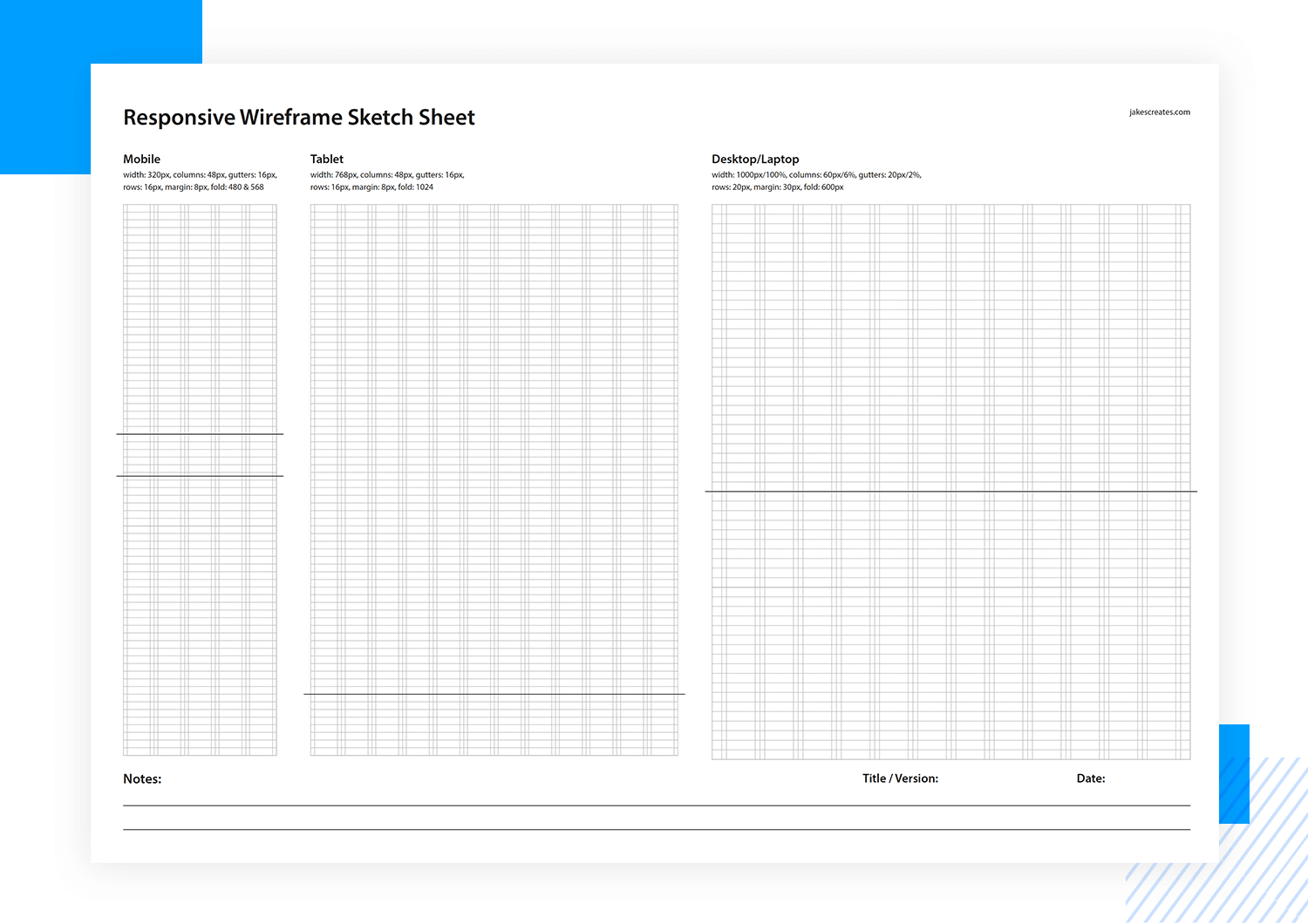
Dieser responsive Skizzenbogen, den David Jakes freundlicherweise kostenlos auf Dribbble anbietet, besteht aus einem ausdruckbaren Bogen mit Ausschnitten für ein Handy, ein Tablet und einen Desktop, die vertikal erweitert sind und vertikal und horizontal scrollbare Bildschirme skizzieren. Es ist praktisch zu wissen, dass Sie alle Auflösungen, die Sie brauchen, in einer Vorlage haben!

Die Liste der Vorlagen und Ressourcen wäre nicht vollständig ohne einige brillante kostenlose Apple Watch Papier-Prototypenvorlagen. Sie können sie kostenlos herunterladen und ausdrucken. Sie sind im 3-up-Format in vier Quadranten unterteilt und haben am unteren Rand Leerzeilen für Notizen.

Sketchize ist darauf spezialisiert, großartige Ressourcen für das Paper Prototyping anzubieten. Das Angebot reicht von leeren 2-up Smartphone-Skizzenvorlagen bis hin zu erweiterten 2-up Dot Paper Prototyping-Vorlagen, mit denen Sie scrollende Bildschirme zeichnen können.

Sie haben auch 3-up mobile Bildschirme und gepunktete Tablet-Bildschirme. Alle Vorlagen können Sie kostenlos herunterladen und ausdrucken.
Maria Perez de Arrilucea hat auf flickr eine großartige Papiervorlage für eine Browser-Website veröffentlicht, die Sie kostenlos herunterladen können. Sie enthält eine Gliederung sowie einen Notizbereich auf der rechten Seite für Seitenzahl, Projektname, Autor des Kunden und Kommentare.

Diese iPad Air-Vorlage von Ben Bloodworth ist kostenlos und den Download auf jeden Fall wert, wenn Sie einen Papierprototyp für das iPad entwerfen möchten. Die Vorlage ist im Letter-Format erhältlich und wird in Maßstäben von 1:1 bis 1:4 angeboten. Darüber hinaus können Sie zwischen einem einfarbigen oder gepunkteten Hintergrund, UI-Balken oder einer Kombination aus Punkten und UI-Balken wählen.

Die Vorlage ist auch in vertikaler oder horizontaler Ansicht erhältlich.
Papierprototypen können ein nützlicher Teil des Designprozesses sein. Aber wir müssen wirklich betonen, welche „Rolle“ es spielt. Letztendlich ersetzt es keine digitalen Prototypen. Stattdessen kann es ganz am Anfang eingesetzt werden, um die Richtung Ihres Designs zu bestimmen.
Wenn Sie Ihre Prototyping-Sitzung auf Papier abhalten, sollten Sie alle Beteiligten einbeziehen, d.h. die Entwickler, Produktmanager und sogar die Kunden. Manchmal ist es einfacher, etwas zu zeichnen, als es zu erklären.
Sobald Sie Ihren Papierprototyp definiert haben, testen Sie ihn mit einer Handvoll Benutzer. Das Feedback, das Sie von Ihrem Papierprototyp erhalten, reicht aus, um die Richtung zu bestimmen, die Sie mit Ihrem High-Fidelity-Prototyp einschlagen werden.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read
Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read
In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read
UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read