In diesem Beitrag stellen wir Ihnen einige der besten Prototyping-Methoden vor und zeigen Ihnen, wie Sie einen Prototyp Kunden und Interessengruppen präsentieren können.
Haben Sie sich jemals gefragt, was genau einen Web- oder Mobilprototypen ausmacht? Manchmal haben wir sehr konkrete und unflexible Vorstellungen davon, was etwas ist.
Beginnen Sie noch heute mit dem Prototyping Ihrer Ideen. Genießen Sie unbegrenzte Projekte!

Wenn wir uns jedoch die Vielfalt der Prototyping-Methoden ansehen, die es gibt, wird deutlich, dass ein Prototyp eigentlich eine Darstellung dessen ist, was ein zukünftiges Produkt oder eine Funktion sein wird. Wie Sie diese Idee darstellen, spielt keine Rolle. Entscheidend ist, wie gut Ihre Darstellung die Funktionalität vermittelt.
In diesem Beitrag werden wir einige gängige und weniger gängige Prototyping-Methoden für UI/UX-Designer vorstellen. Außerdem stellen wir Ihnen einige großartige Techniken vor, mit denen Sie Prototypen einem Publikum präsentieren können, egal ob es sich dabei um Kunden, Stakeholder, Designkollegen oder sogar Entwickler handelt.
Jeder UX-Designer ist mit digitalen Prototypen vertraut. Aber kannten Sie schon einige der weniger verbreiteten Prototyping-Methoden auf dieser Liste? Überzeugen Sie sich selbst – einige der abstrakteren Methoden sind es vielleicht sogar wert, ausprobiert zu werden, wenn es besonders schwierig ist, über den Tellerrand zu schauen oder wenn Sie ein besonders komplexes Problem zu lösen haben.
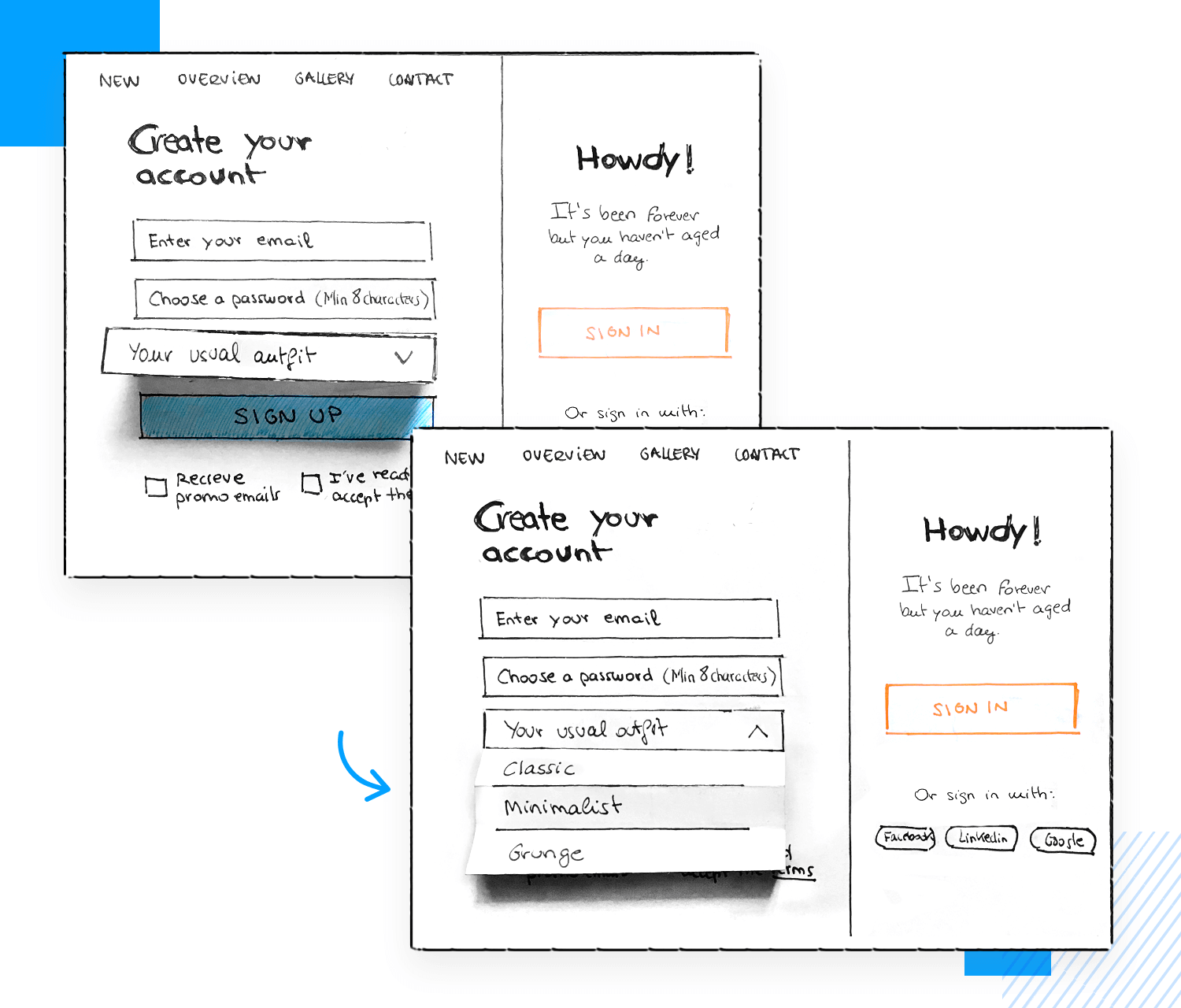
Papier-Prototyping ist im Grunde so, wie es klingt – Prototyping auf Papier. Bei dieser Methode wird eine schnelle Skizze Ihres Produkts und seiner verschiedenen Bildschirme, UI-Layouts und Elemente angefertigt. Es ist eine schnelle und kostengünstige Methode, um Ideen zu Papier zu bringen, damit Sie sie Ihrem Team und anderen Beteiligten mitteilen können. Aus diesem Grund eignet sich die Papierprototyping-Methode auch hervorragend für Brainstorming- und Ideensitzungen.

Das Prototyping auf Papier erfordert nicht viele Details, da Designer es normalerweise in den sehr frühen Phasen des Designprozesses durchführen. Die Zeichnungen müssen nicht unbedingt ein Kunstwerk sein, aber sie sollten Ihre Design-Ideen so klar vermitteln, dass Sie sogar ein paar frühe Usability-Tests durchführen können. Dies ist eine gute Möglichkeit, die Informationsarchitektur des Designs auszuarbeiten.
Low-Fidelity-Prototypen stehen als nächstes auf unserer Liste. Wie bei der Papier-Prototyping-Methode ist das Design eines Low-Fidelity-Prototyps ein optionaler Schritt, aber wir von Justinmind empfehlen ihn dringend. Und zwar aus folgendem Grund: Ein Low-Fidelity-Prototyp ist die entscheidende Grundlage, auf der der größte Teil des Produktdesigns aufgebaut wird.
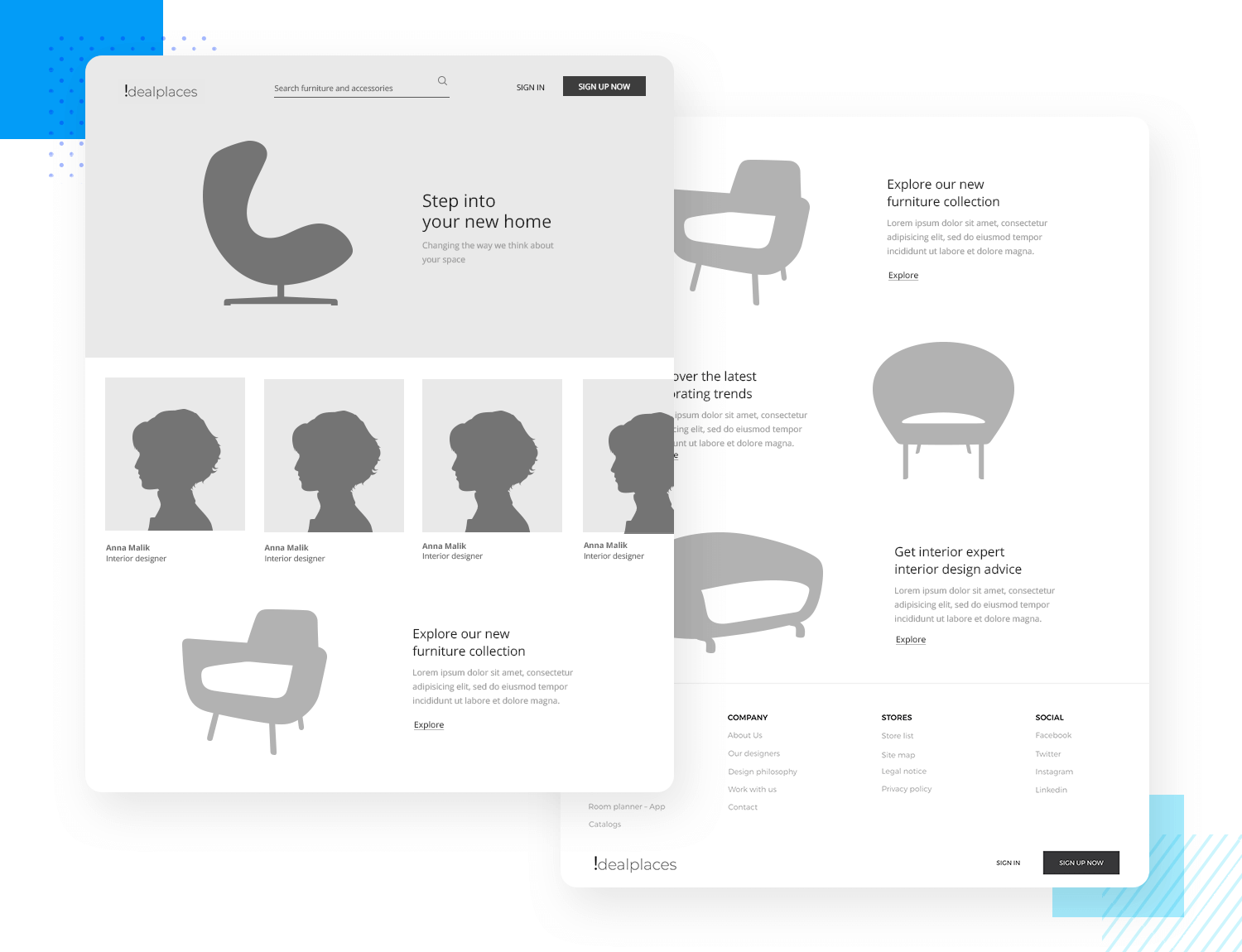
Die Low-Fidelity-Prototyping-Methode besteht darin, schnell eine digitale Skizze der UI Ihres Bildschirms zu designen, die aus verschiedenen Elementen auf dem Bildschirm und grundlegenden Inhalten besteht. Dabei werden Ablenkungen vermieden, indem man sich nur auf die grundlegenden Details konzentriert, wie Layout, Abstände, Positionierung der Elemente, Bildschirmfluss und Informationsarchitektur. Sie können Low-Fidelity-Prototypen an Ihren Benutzern testen, um zu prüfen, ob die Layouts und der Bildschirmfluss Ihres Produkts intuitiv sind.

Nachdem diese grundlegenden Details validiert sind, können Sie mit dem fortgeschrittenen UI-Design und komplexen Interaktionen fortfahren.
Beginnen Sie noch heute mit dem Prototyping Ihrer Ideen. Genießen Sie unbegrenzte Projekte!

Der High-Fidelity-Prototyp ist die Methode, die Sie auf keinen Fall auslassen oder vernachlässigen sollten, bevor Sie Ihr Design an das Entwicklungsteam übergeben. Warum? High-Fidelity-Prototypen überlassen nichts der Fantasie und absolut nichts der Interpretation. Das Ergebnis ist ein schlüssiges und intuitives Produkt, denn das Endergebnis spiegelt die gesamte Forschung und Arbeit wider, die das Designteam in das Produkt gesteckt hat.
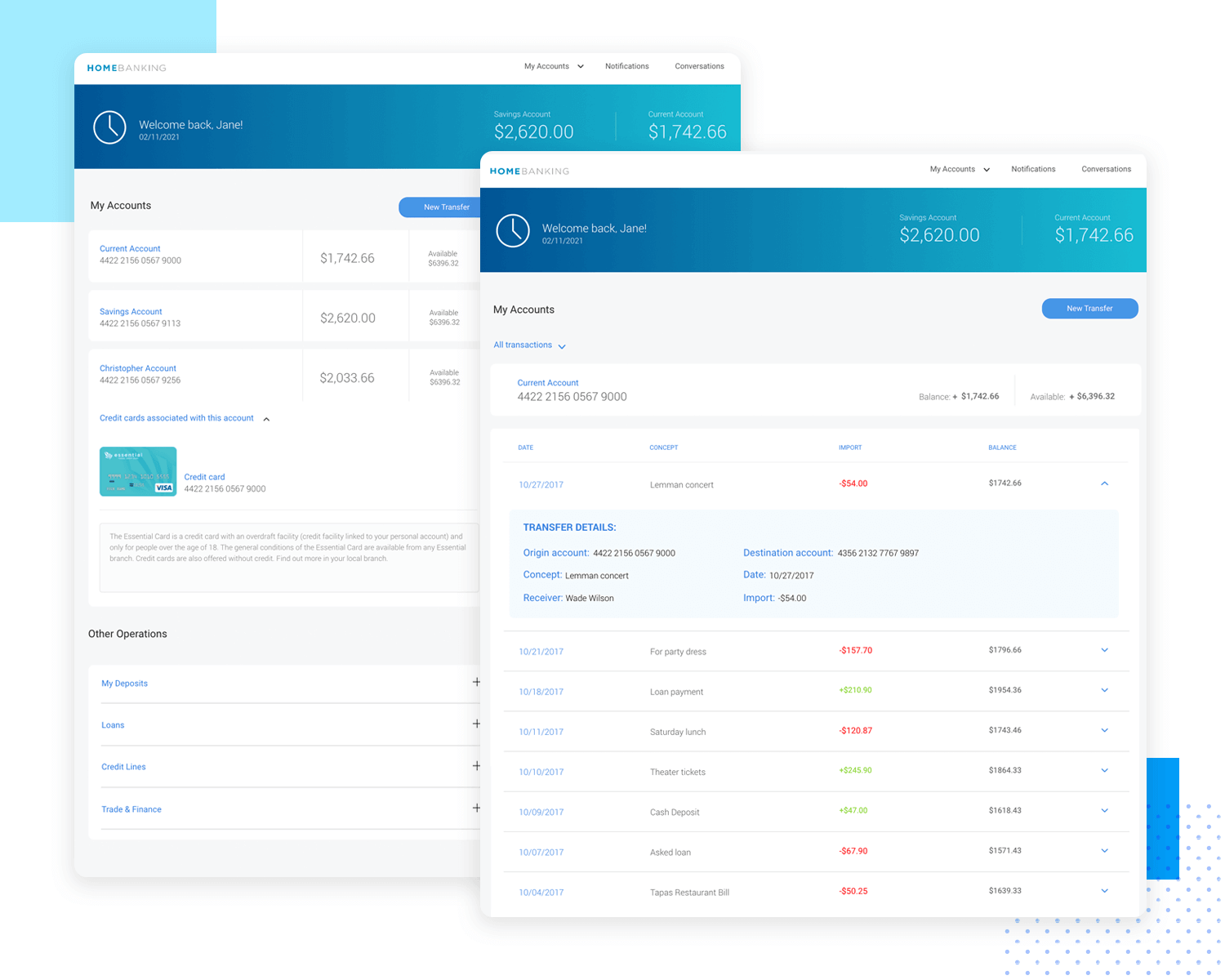
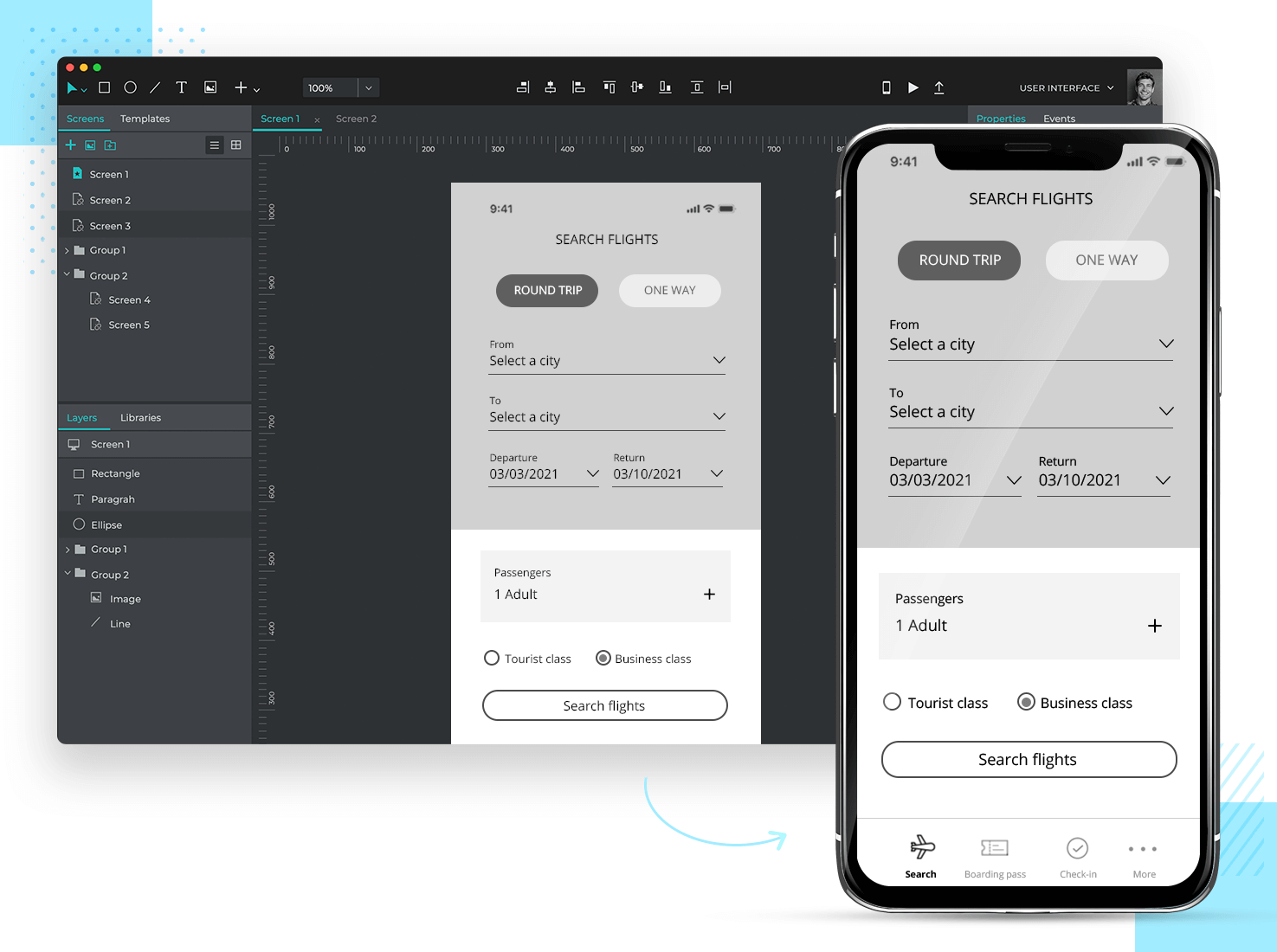
Die High-Fidelity-Prototyping-Methode bedeutet das Design eines pixelgenauen Prototyps mit echten Bildern, Grafikschriften und komplexen Interaktionen. High-Fidelity-Prototypen eignen sich hervorragend zum Testen an Ihren Nutzern, da sie das endgültige Produkt darstellen. Sobald er validiert ist, ist er das letzte, was Sie Ihren Entwicklern in die Hand geben werden.
Um eine Vorstellung davon zu bekommen, wie sich ein Design zu einem ausgefeilten endgültigen Entwurf entwickelt, sehen Sie sich dieses schnelle Tutorial zum Entwurf eines Prototyps für eine responsive Website an. Das Ganze dauert nur 10 Minuten.

Das Schöne an dieser Methode ist, dass Ihre Entwickler von Anfang an alles bekommen, was sie brauchen – Assets, Bilder, Farbcodes, Schriftarten und sie wissen auch, wie sie die Funktionalität und Interaktivität des Produkts programmieren müssen.
Manchmal arbeiten Sie mit einem knappen Budget oder in letzter Minute – manchmal auch beides. Manchmal sind die Arten von Interaktionen oder Funktionen zu komplex, um sie in einem Prototyp zu testen, weil sie eine Backend-Entwicklung erfordern würden. In diesem Fall haben Sie mehrere Möglichkeiten: eine davon ist die Wizard of Oz-Methode.
Wizard of Oz Prototyping bezieht sich auf ein Szenario, bei dem Sie einen Prototyp an einem Benutzer testen, während ein menschlicher Computer am anderen Ende sitzt und die Interaktion übernimmt. Die Idee ist, dass der Benutzer nicht weiß, dass hinter der Interaktion ein menschlicher Computer steht. Die Methode des Zauberers von Oz hat ihren Namen von einer Szene im Film, in der Toto, der Hund, einen Vorhang zurückzieht, um zu enthüllen, dass der „Zauberer“ nur ein Mann ist, der Knöpfe drückt und Hebel betätigt.

Diese Art von Prototyping-Methode eignet sich hervorragend, um Funktionen wie Chatbot-Funktionen auszuprobieren oder um Rapid Prototyping zu betreiben. Sie ermöglicht es Ihnen, bei der Produktinteraktion zu improvisieren und ein breiteres Spektrum an Interaktionen zu erforschen, für deren Umsetzung Sie sonst keine Zeit hätten. Es kann Ihnen auch helfen, neue Umgehungsmöglichkeiten zu entdecken, neue Ideen zu entwickeln oder Probleme vorherzusehen, die Sie vorher nicht gesehen haben.
Worum geht es hier also? Lassen wir jetzt die Benutzer unsere Prototypen designen, während wir uns zurücklehnen und entspannen? Nein, definitiv nicht. Die benutzergesteuerte Prototyping-Methode ist lediglich eine Übung, bei der Sie sich mit einem Benutzer zusammensetzen und ihn bitten, zu zeichnen, wie er sich das Aussehen einer UI oder die Funktionsweise einer Funktion vorstellt.
Wenn diese Person Ihre user personas repräsentiert, ist das ein guter Anfang für die Ideenfindung, denn Sie erfahren etwas über deren mentale Modelle und ob sie Metaphern wie Radio- und Paginierungsschaltflächen verstehen.

Bei dieser Prototyping-Methode lassen Sie Ihre Kunden das Produkt nicht designen, sondern Sie analysieren ihre Skizzen, um ihre Gedankengänge zu verstehen.
Beginnen Sie noch heute mit dem Prototyping Ihrer Ideen. Genießen Sie unbegrenzte Projekte!

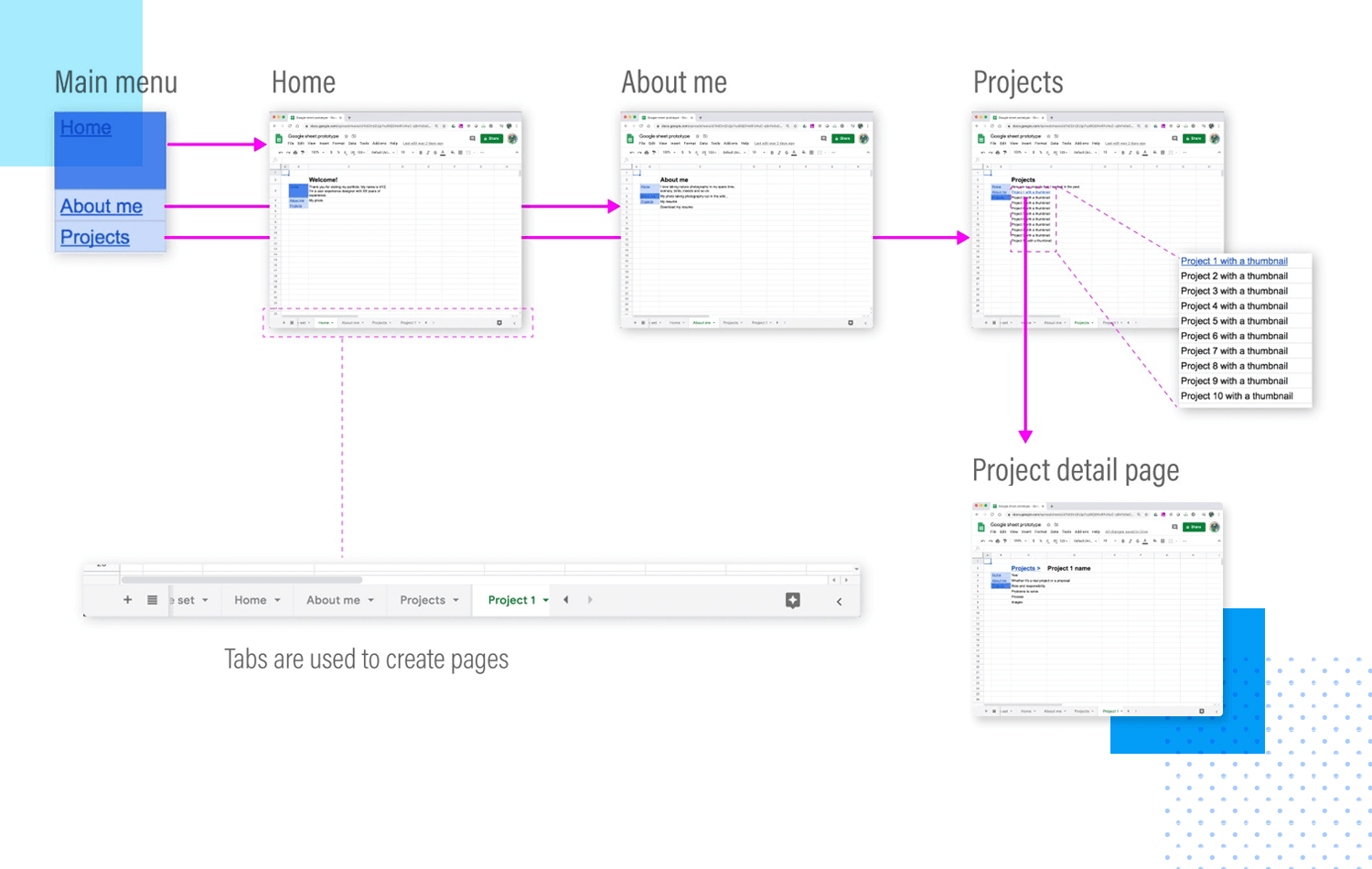
Ryu Saki ist ein Designer, der eine Methode für das Design eines Low-Fidelity-Prototyps mit Google Sheets entwickelt hat. Und mit „low fidelity“ meinen wir wirklich „low fidelity“, aber es ist durchaus praktikabel! In seinem Beitrag zeigt er uns, wie er einen Google Sheets-Prototyp für ein Webportfolio erstellt hat.
Zunächst erstellte er eine Vision und eine Benutzergeschichte und listete dann alle Inhalte, Seiten und Menüpunkte auf, die die Website enthalten sollte. Dann erstellte er Registerkarten für jede Seite und fügte die relevanten Inhalte auf jeder Seite ein, wobei er jede Registerkarte mit einer Registerkarte „Home“ und einem hervorgehobenen Menü verknüpfte. Eine sehr schöne Verwendung von Google Sheets!

Die Erstellung eines solchen Prototyps ist ein hervorragender Weg, um die Kluft zwischen Konzeption und Prototyping zu überbrücken, denn er hilft Ihnen, die Informationsarchitektur zu entwerfen und sich auf die wichtigsten benötigten Bildschirme zu konzentrieren.
Sehen wir uns nun an, wie Sie Ihre Prototypen Ihrem Kunden oder Ihren Entwicklern präsentieren können, um die so wichtige Zustimmung zu erhalten und zur nächsten Phase überzugehen.
Wir gehen auf einige der wichtigsten Techniken ein, die Sie für die Präsentation Ihrer Prototypen verwenden können. Sie müssen nicht alle verwenden, denn so wie jeder Prototyp anders ist, so ist auch jedes Publikum und jede Präsentation anders. Probieren Sie also ruhig die Techniken aus, von denen Sie glauben, dass sie Ihnen bei Ihrer nächsten Prototypenpräsentation am meisten helfen werden.
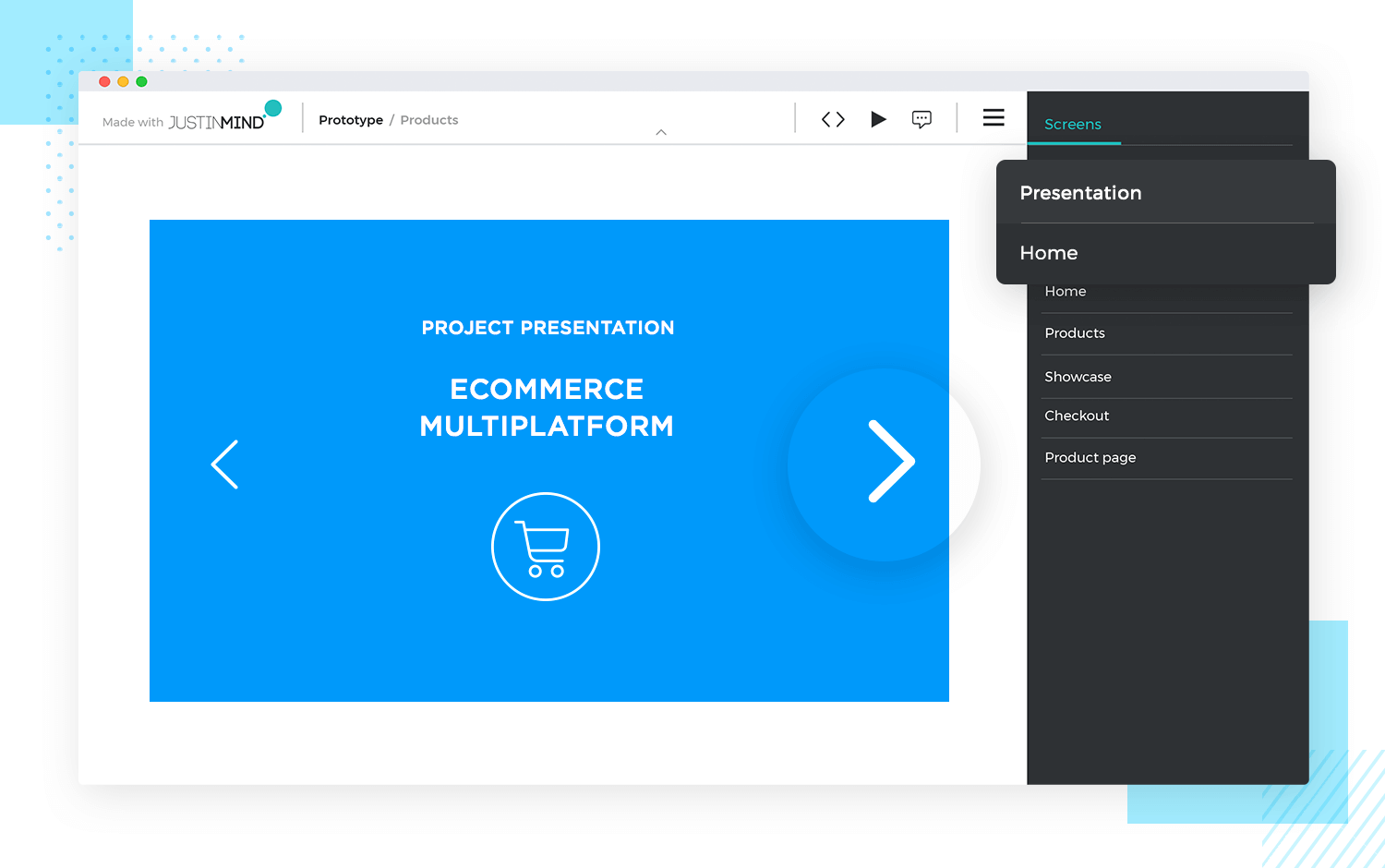
Wenn Sie während einer Prototyp-Präsentation verschiedene Anwendungen geöffnet haben, kann das zu Chaos und einem Seufzer des Kunden führen. Das Wechseln zwischen verschiedenen Anwendungen wie PowerPoint und dann zu Ihrem Prototyping-Tool kann die Arbeit verlangsamen, den Kunden verwirren und zu einem chaotischen Erlebnis führen. Sie können sogar durcheinander kommen, Dateien verlegen und das Glas Wasser verschütten. Sie verstehen schon, das will niemand.
Um dieses ganze Palaver zu vermeiden, empfehlen wir Ihnen, alle Ihre Dateien an einem Ort zu speichern – in Ihrem Prototyping-Tool – um eine reibungslose und nahtlose Präsentation zu gewährleisten. Zum Glück ist das mit Tools wie Justinmind wirklich einfach.

In Justinmind können Sie zum Beispiel mit nur einem Bildschirm eine Diashow in Ihrem Prototyp erstellen. Um mit dem Prototyp fortzufahren, wechseln Sie einfach den Bildschirm. Sie müssen nicht zwischen PowerPoint, Google Drive und was weiß ich noch alles hin- und herspringen!
Der erste und offensichtlichste Punkt, den wir gar nicht genug betonen können, ist, dass Sie Ihr Publikum vorher kennenlernen müssen. Finden Sie heraus, was es zu sehen erwartet und wo die Grenzen seines Wissens liegen.
Präsentieren Sie zum Beispiel vor einem Kunden, vor Entwicklern oder vor Ihrem Design-Team? Je nach Antwort auf diese Frage müssen Sie Ihr Skript und Ihre Präsentation entsprechend vorbereiten. So können Sie sich vor Beginn der Präsentation darüber klar werden, welche Art von Feedback Sie erhalten möchten.
Die Planung der richtigen Fragen an Ihr Publikum ist eine ebenso wichtige Präsentationstechnik wie die Planung dessen, was Sie ihm sagen wollen.
Der Kunde kann Ihnen zum Beispiel bestimmte technische Spezifikationen nicht nennen, weil er die Antwort nicht kennt, während die Entwickler nicht wissen, ob etwas „on-brand“ ist oder nicht oder ob etwas das eigentliche Ziel ist oder nicht. Legen Sie fest, welche Art von Feedback Sie von Ihrem Publikum erhalten möchten.

Das bedeutet, dass Sie die Fragen im Voraus vorbereiten müssen. Wenn Sie Ihren Prototyp einem Kunden präsentieren, könnten Sie die folgenden Fragen stellen:
- Ist das die Art von Erfahrung, die Sie sich für den Benutzer wünschen?
- Haben Sie erwartet, dass diese Funktion so funktionieren würde?
- Haben Sie das Gefühl, dass diese Interaktion die Persönlichkeit der Marke widerspiegelt?
Für einen Entwickler könnte die Frage eher lauten: „Halten Sie es für technisch machbar, dass diese Funktion nur auf einem Bildschirm funktioniert?“
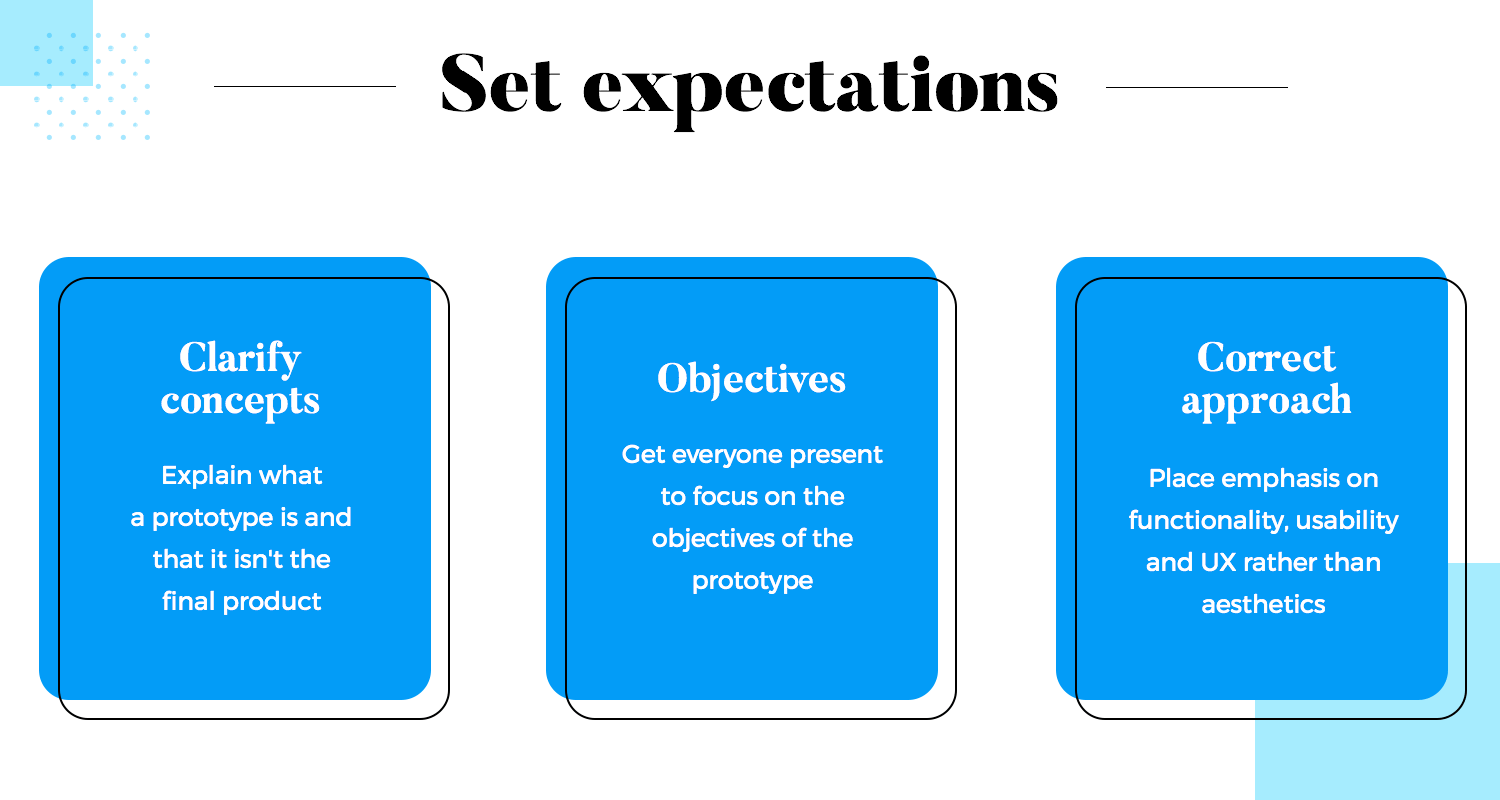
Bei dieser prototypischen Präsentationstechnik geht es nicht so sehr um Erwartungsmanagement, sondern einfach darum, das Publikum darüber zu informieren, was Sie präsentieren werden. Glauben Sie uns, wenn wir sagen, dass dies wichtig ist, um Verwirrung und Missverständnisse zu vermeiden!
Legen Sie vor der Präsentation Ihres Prototyps einen Haftungsausschluss fest, in dem Sie kurz erklären, was ein Prototyp ist und dass er nicht widerspiegelt, wie das Endprodukt aussehen wird. Dies ist vor allem bei Low-Fidelity-Prototypen wichtig, um den Moment zu vermeiden, in dem Sie sich fragen: „Warum ist das alles schwarz, weiß und grau und der Text auf Lateinisch?

Das Festlegen von Erwartungen ist auch deshalb wichtig, weil Sie sicherstellen müssen, dass sich alle, auch Sie selbst, auf die eigentlichen Ziele des Prototyps konzentrieren und sich nicht in der bloßen Ästhetik verzetteln. Ja, die Ästhetik ist wichtig, aber was sind die wichtigsten Funktionen, die Sie für Ihre Zielbenutzer designen wollen? Funktionieren sie wie erwartet? Haben sie die Auswirkungen auf den Benutzer, die der Kunde wünscht?
Die besten Ergebnisse erzielen Sie, wenn Sie Ihr Publikum so früh wie möglich benachrichtigen, damit es Zeit hat, darüber nachzudenken und sich auf das vorzubereiten, was es sehen und kommentieren wird.
Beginnen Sie noch heute mit dem Prototyping Ihrer Ideen. Genießen Sie unbegrenzte Projekte!

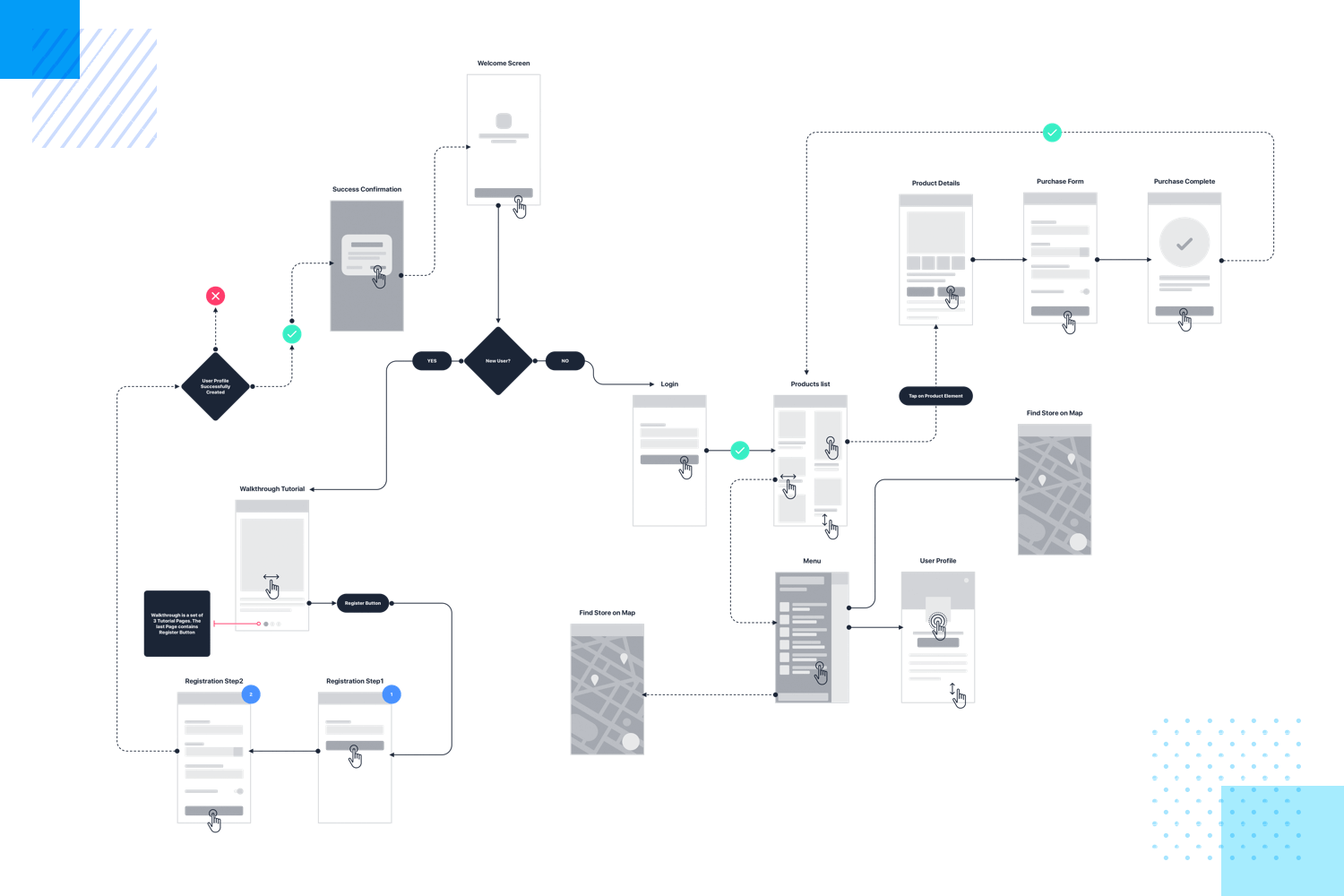
Es kann sehr praktisch sein, wenn Sie Ihre Benutzerflusskarten zur Präsentation Ihres Prototyps mitbringen. Noch besser ist es, Kopien für alle Teilnehmer auszudrucken!

Benutzerflussdiagramme eignen sich hervorragend als Begleitdokument zu Ihrer Präsentation, da sie dem Kunden als praktischer Leitfaden dienen. Auf einen Blick können sie den Kontext hinter jedem Bildschirm erkennen und verstehen, wo Sie sich im Prototyp befinden. Keine Fragen mehr wie „Was waren die Schritte vor diesem Bildschirm?“ oder „Könnten Sie bitte noch einmal zurückgehen?“
Wenn Sie Ihrem Kunden oder Ihrem Entwickler Ihren Prototyp präsentieren, möchten Sie vielleicht, dass er mit ihm interagiert oder dass er ihn mitnimmt und später selbst ausprobiert, um ihn weiter zu überprüfen.

Versuchen Sie daher, in Ihrer Prototyp-Präsentation beschreibende Schaltflächen einzubauen, die es auch anderen, die sie nicht erstellt haben, ermöglichen, sie zu verstehen und durch sie zu navigieren. Selbst wenn es nur darum geht, sich selbst die Arbeit während des Meetings zu erleichtern, lohnt es sich, sorgfältig darüber nachzudenken, wie die Folien und Bildschirme navigiert werden können.
Ein Beispiel wäre eine einfache Schaltfläche „Prototyp öffnen“ oder „Prototyp schließen“ und ein Basis- oder Startbildschirm, zu dem der Benutzer von jeder Stelle der Prototyp-Präsentation aus zurückkehren kann. Dies verhindert auch das unerbittliche Hämmern auf die Schaltflächen „Zurück“ und „Vor“.
Schließlich sollten Sie der Einfachheit halber die gesamte Dokumentation, d.h. funktionale Spezifikationen, User Stories und Anmerkungen, in einem Prototyp-Link zusammenfassen.
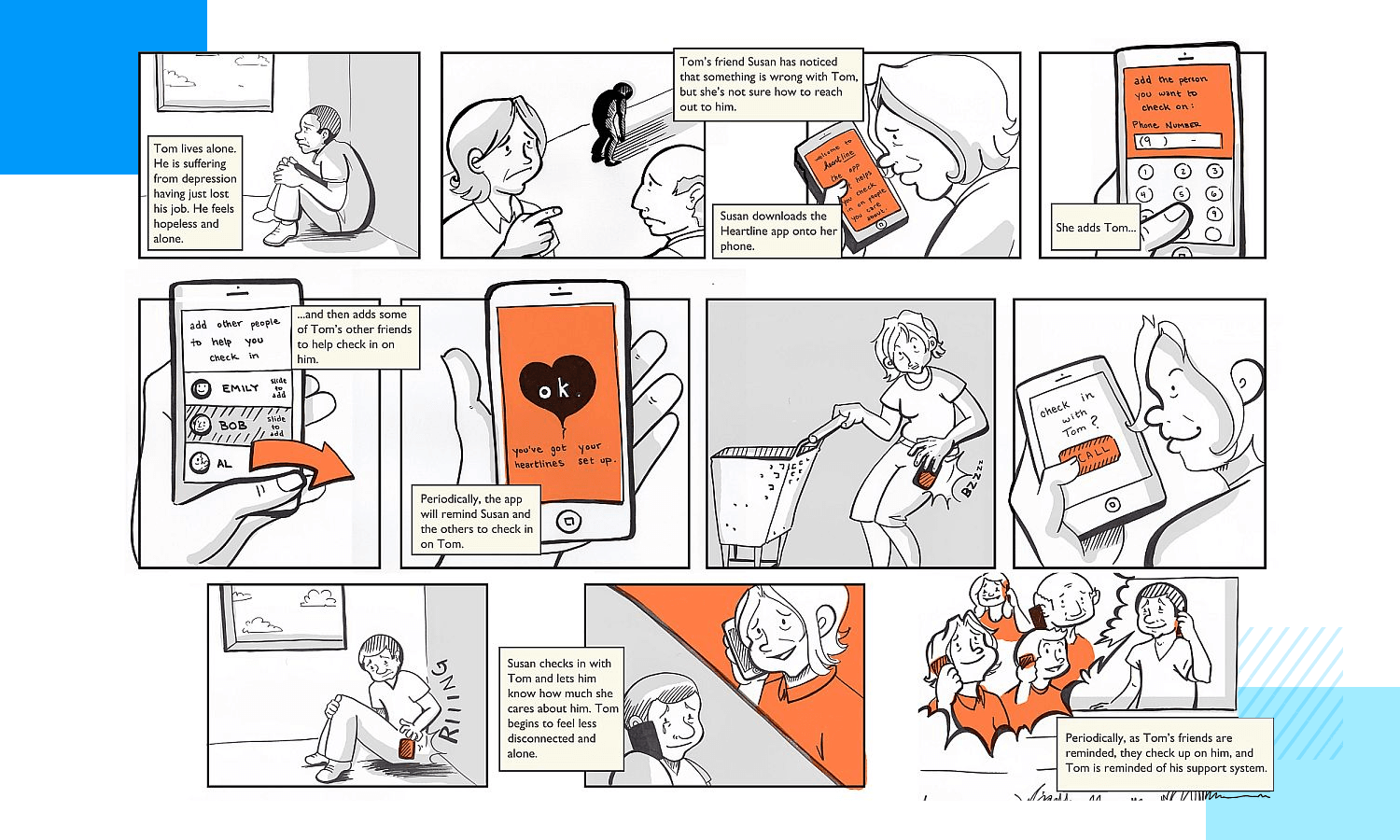
Dies gilt natürlich nur, wenn Sie im Vorfeld Ihres Designs ein Storyboard erstellt haben. Manchmal sind Storyboards für Designs notwendig, je nachdem, wie schwierig die Ideenfindungsphase ist. Wenn Sie jedoch ein Storyboard für Ihr Design oder Ihre Funktion erstellt haben, bevor Sie damit begonnen haben, warum bringen Sie es nicht als einfaches Handout zu Ihrer Präsentation mit?

Der Kunde wird die Comicformel Ihres Benutzers sehen können, der mit dem Produkt in seinem täglichen Leben interagiert. Wenn Sie also die verschiedenen Bildschirme des Prototyps und den Benutzerfluss demonstrieren, wird das Storyboard alles in einen noch größeren Zusammenhang stellen. Außerdem verleiht es der Präsentation eine gewisse erzählerische Qualität, was das Engagement immer fördert. Und schließlich ist ein engagierter Kunde viel eher bereit, umsetzbares und hilfreiches Feedback zu geben.
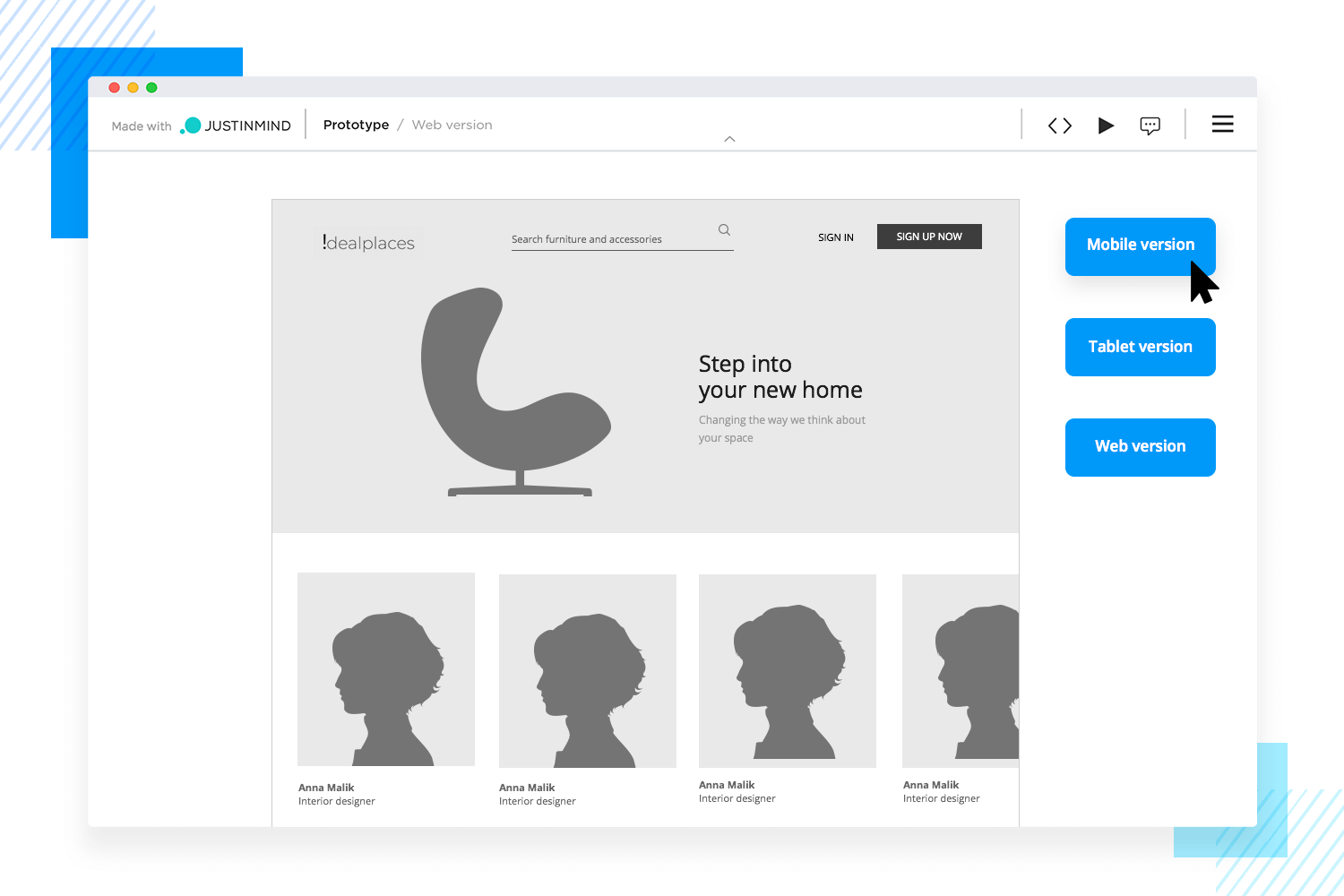
Ein weiterer praktischer Tipp – und dieser mag wie eine Selbstverständlichkeit erscheinen – ist es, im Vorfeld zu überprüfen, ob alle Beteiligten auf ihren Handys, Laptops oder sogar Tablets auf den Prototyp zugreifen können. Wenn es sich um eine mobile Anwendung handelt, sollte der Kunde mit seinem mobilen Gerät darauf zugreifen können, damit er selbst durch den Prototyp navigieren und eine realistische Erfahrung machen kann. Das hilft ihnen, Ihr Design noch besser zu verstehen.

Prototyping-Tools wie Justinmind sind dafür perfekt geeignet, denn die Simulation Ihres Prototyps ist einfach. Sie müssen ihn nur über einen Link in einem Browser teilen oder die Justinmind-Anwendung herunterladen, um ihn auf einem Smartphone oder Tablet zu simulieren.
Beginnen Sie noch heute mit dem Prototyping Ihrer Ideen. Genießen Sie unbegrenzte Projekte!

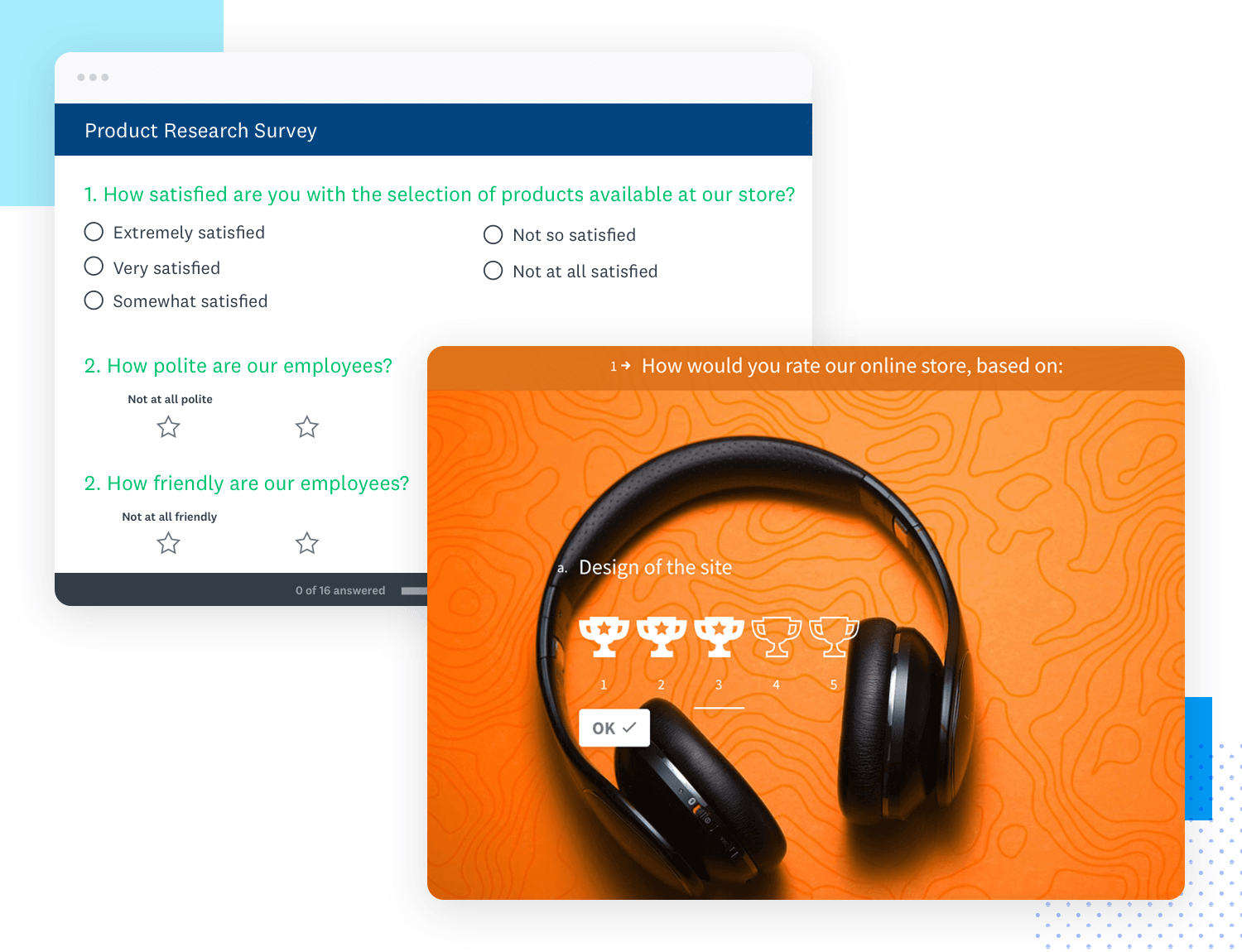
Es versteht sich von selbst, dass Sie Ihre gesamte Designarbeit mit Daten und realen Fakten und Zahlen untermauern sollten. Wenn sich Ihr Produkt noch in einem frühen Stadium des Designprozesses befindet, sollten Sie sicherstellen, dass Ihre Design-Entscheidungen für den Low-Fidelity-Prototyp durch Nutzerforschung untermauert wurden.

Sie können dazu sogar einfach eine Umfrageplattform wie Typeform, Google Forms oder SuveyMonkey verwenden, um Ihren potenziellen Nutzern Fragen zu stellen. Oder im Falle eines ausgefeilteren Designs haben Sie vielleicht bereits einige Usability-Tests durchgeführt, die beweisen, dass das Design für die Nutzer funktioniert.
Es ist immer hilfreich, Ihre Design-Entscheidungen zu untermauern, um zu zeigen, dass es sich nicht um subjektive Designerkunst handelt. Das hilft auch dem Kunden, objektiv zu bleiben, und führt mit größerer Wahrscheinlichkeit dazu, dass er das Produkt akzeptiert. Wenn Sie mit dem Benutzer auf einer Wellenlänge liegen, ist die Wahrscheinlichkeit größer, dass das Produkt ein Erfolg wird.
Es ist zwar nicht immer erforderlich, aber das Einfügen von Übergängen zwischen den Folien Ihrer Prototyp-Präsentation trägt dazu bei, dass Ihr Publikum nicht verwirrt wird und die Präsentation reibungsloser verläuft. Sie könnten sogar darüber nachdenken, innerhalb Ihres Prototyps Übergänge zwischen den verschiedenen Bildschirmen einzufügen, insbesondere wenn es sich um einen Low-Fidelity-Prototyp handelt – selbst wenn es sich nur um eine leere weiße Seite handelt.
Das KISS-Prinzip (Keep It Simple, Stupid) ist wichtig, wenn es um die Präsentation Ihres Prototyps geht. Lange, schwafelnde Reden werden Ihr Publikum einschläfern, ebenso wie langweilige, inhaltsschwere Diagramme für Benutzerdaten.
Die Anordnung Ihrer Inhalte und das Layout sind genauso wichtig wie das, was Sie in Ihrer Prototyp-Präsentation sagen werden. Denken Sie daran, lustige und ansprechende Infografiken zu verwenden, um z.B. Daten aus Benutzertests oder Forschungsergebnissen darzustellen und die wichtigsten Funktionen Ihres Prototyps direkt auf den Punkt zu bringen.
Schließlich sagt man, dass ein Bild mehr als tausend Worte sagt. Wir sagen, ein Prototyp ist mehr wert als tausend Worte! Lassen Sie es darauf ankommen und beziehen Sie Ihr Publikum während Ihrer Präsentation mit ein.
Es gibt viele kreative Methoden für das Prototyping und Sie müssen nicht alle anwenden. In der Welt des Designs gibt es keine in Stein gemeißelten Regeln, sondern nur Richtlinien. Es steht Ihnen frei, die Methode zu verwenden, die Ihnen gefällt, um Ihre Kreativität anzuregen.
Welche Prototyping-Methoden Sie wählen, hängt jedoch stark von Ihrem Team, den Kunden, für die Sie arbeiten, sowie von anderen Faktoren wie dem Budget, der Frist und den technischen Anforderungen ab. Wir empfehlen jedoch immer, vor der Entwicklung Ihres Produkts mindestens einen Low-Fidelity- und einen High-Fidelity-Prototyp zu erstellen.
Zusätzlich zu den unzähligen Prototyping-Methoden, die dem modernen UI/UX-Designer zur Verfügung stehen, gibt es auch viele bewährte Techniken, um sie zu präsentieren. Auch hier hängen die Techniken, die Sie für die Präsentation Ihres Prototyps wählen, von der Phase des Designprozesses und dem Kunden ab, mit dem Sie zu tun haben.
Im Leben geht es immer um Entscheidungen und Kompromisse, aber wir hoffen, dass dieser Beitrag Ihnen einige nützliche Ideen gegeben hat, wie Sie mit Ihren Designprojekten vorankommen können.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read
Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read
In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read
UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read