Hinzufügen von Bedingungen zu Interaktionen
Sie können in Ihren Projekten Bedingungen hinzufügen, um festzulegen, wann ein Ereignis ausgelöst werden soll oder nicht. Sie können sie verwenden, um erstklassige Benutzererlebnisse zu schaffen, einschließlich:
- Formular-Validierung
- Bedingte Bildschirmnavigation
- Bildschirme mit Kombinationsschloss
- Animationen
- …und vieles mehr.
In diesem Lernprogramm lernen Sie die Grundlagen des Expression Builders kennen, mit dem Sie Bedingungen erstellen können.
Ein Ereignis erstellen
Bevor Sie eine Bedingung hinzufügen können, müssen Sie ein Ereignis in Ihrem Projekt erstellen. Stellen Sie sich zum Beispiel vor, Sie erstellen ein Formular, um sich für einen Newsletter anzumelden, mit einem Eingabefeld F und einer Schaltfläche B. Wenn Sie das Formular abschicken, möchten Sie eine Verknüpfung zu einem anderen Bildschirm herstellen.
Um dieses Ereignis zu erstellen:
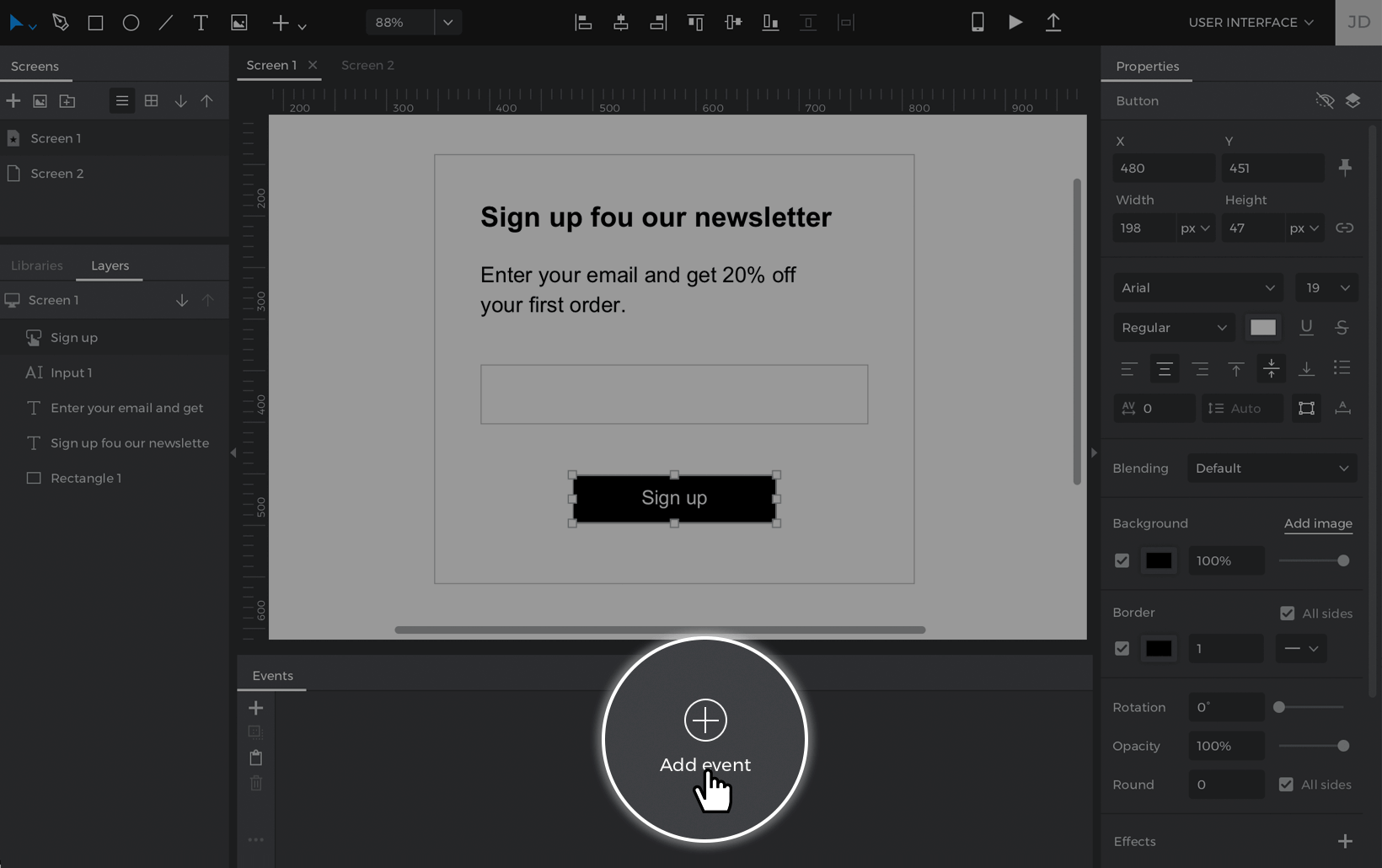
- Wählen Sie die Schaltfläche, gehen Sie zur Palette Ereignisse und klicken Sie auf ‚Ereignis hinzufügen‘.

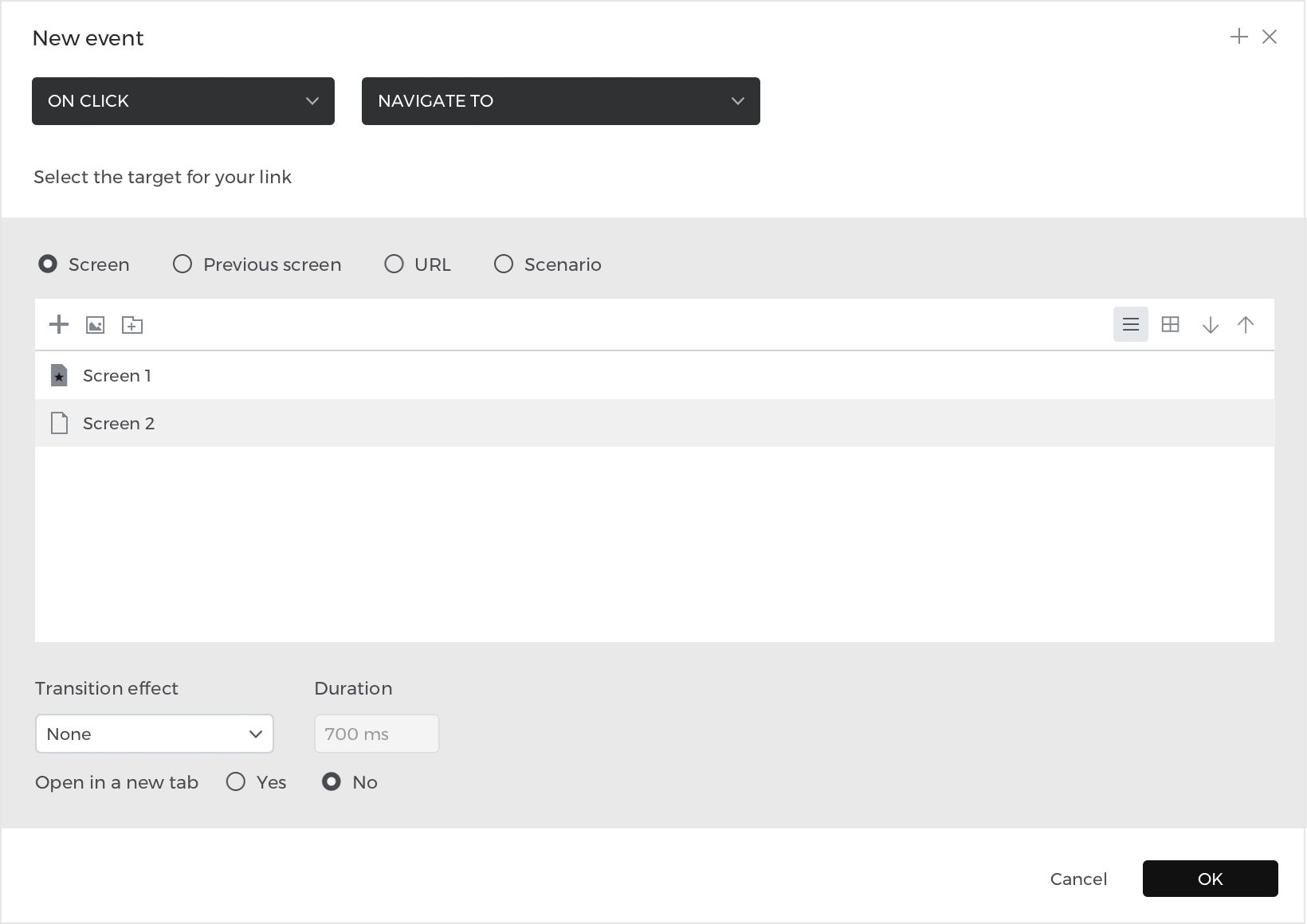
- Erstellen Sie ein Ereignis „Bei Klick + Navigieren zu“ und wählen Sie einen anderen Bildschirm aus, zu dem Sie verlinken möchten.
 Hinweis: Für mobile und Tablet-Projekte wird On Click zu On Tap.
Hinweis: Für mobile und Tablet-Projekte wird On Click zu On Tap.
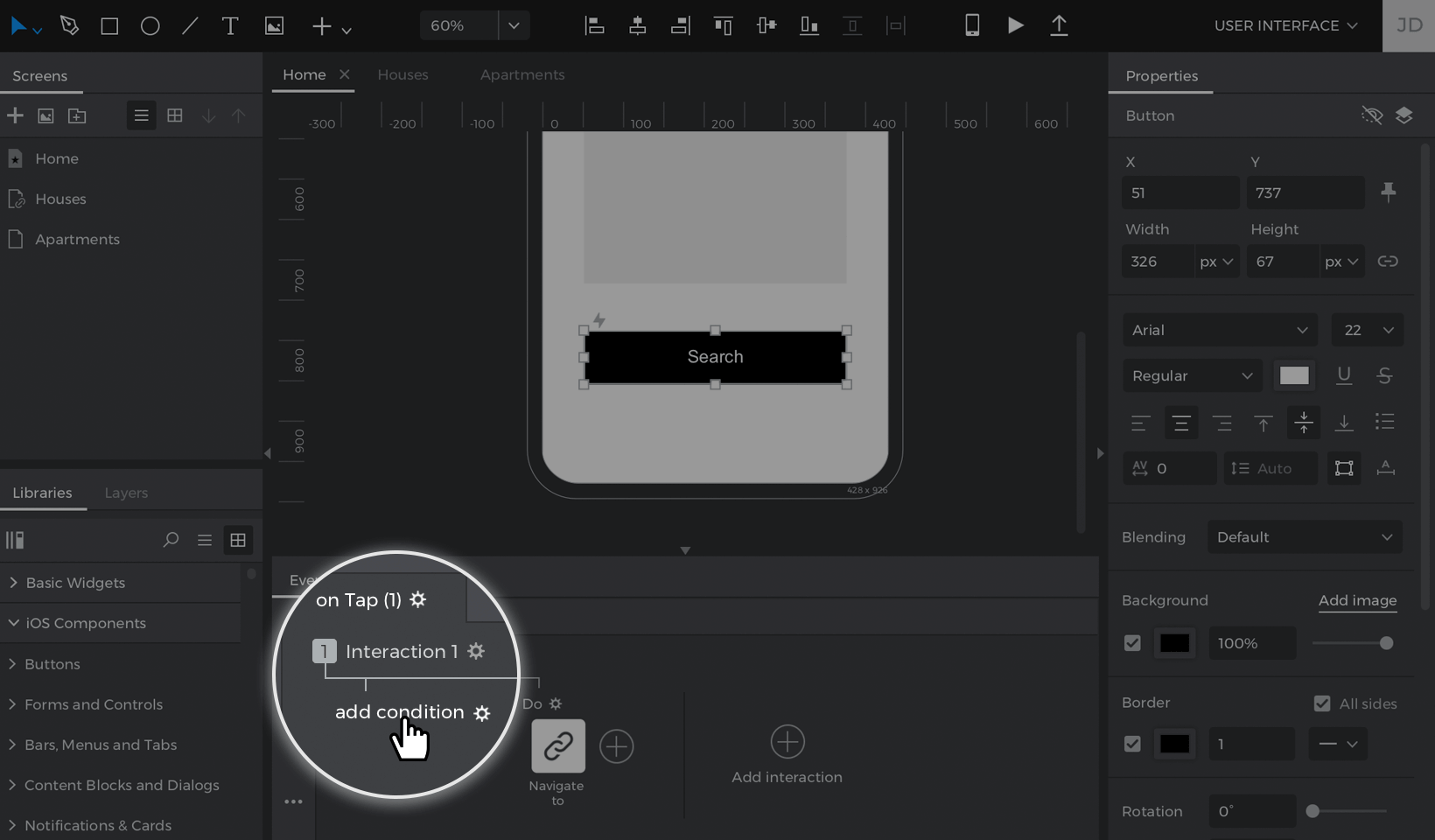
Sie sehen das soeben erstellte Ereignis in der Palette Ereignisse, wo Sie nun einen Textlink mit der Bezeichnung ‚Bedingung hinzufügen‘ sehen.
Definieren Sie eine Bedingung
Sie möchten nicht, dass Sie das Anmeldeformular für den Newsletter abschicken können, wenn Sie keine Informationen in das Formular eingegeben haben, daher möchten Sie diesem Ereignis eine Bedingung hinzufügen.
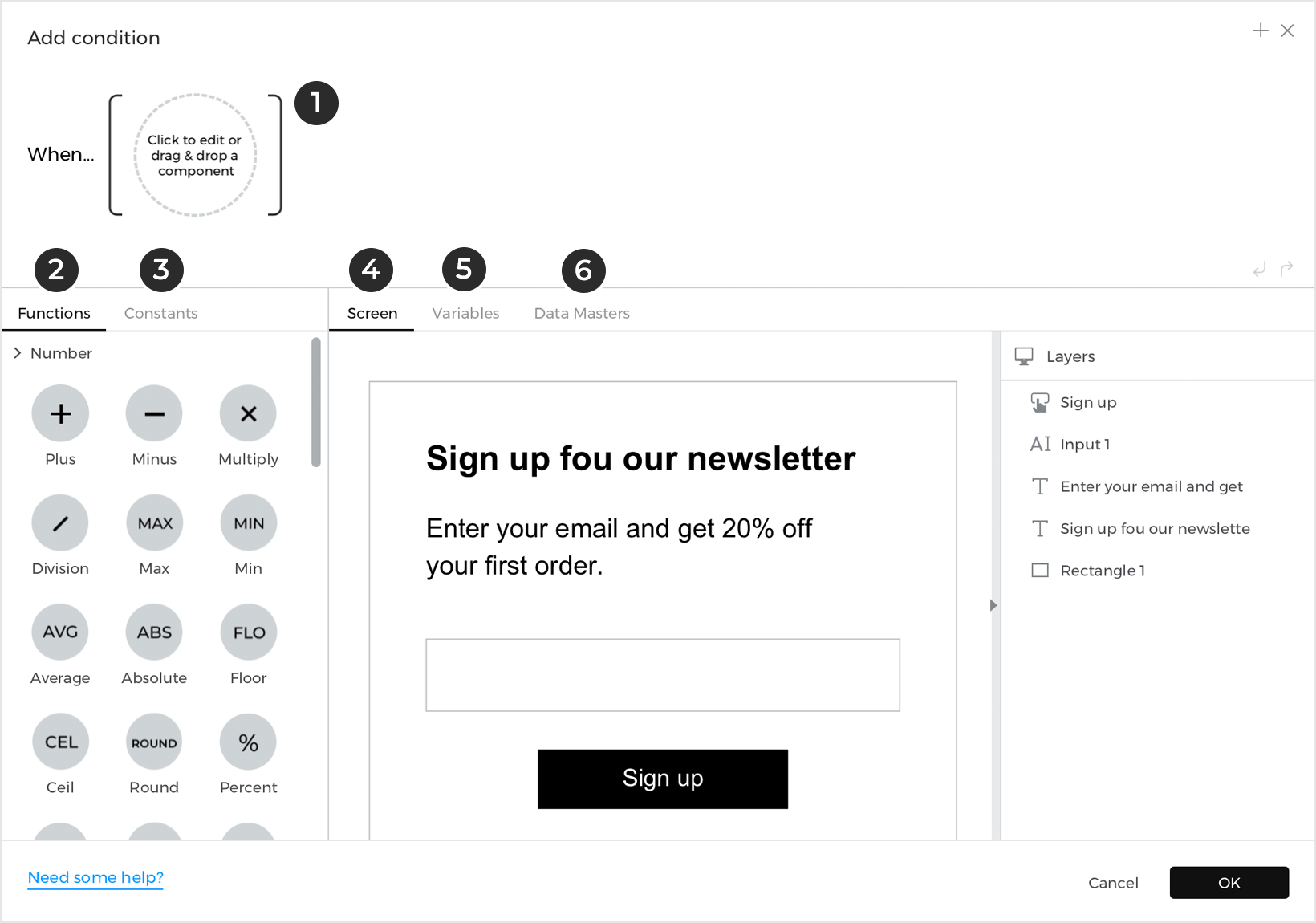
Klicken Sie auf den Text ‚Bedingung hinzufügen‘ über dem Ereignis, das Sie in der Palette Ereignisse erstellt haben. Daraufhin wird das Fenster für die Erstellung von bedingten Ausdrücken angezeigt. So sieht er aus:

- Der Ausdruck – hier ziehen Sie Komponenten, um die Bedingung zu erstellen.
- Funktionen – diese Registerkarte enthält Optionen zur Definition von Logik und anderen Vergleichen zwischen Elementen.
- Konstanten – hier finden Sie feste Werte, wie die Bildschirmbreite oder -höhe des Projekts, die Uhrzeit Ihres Computers oder Formeln für reguläre Ausdrücke.
- Leinwandvorschau – ziehen Sie Elemente auf dem Bildschirm in den Ausdruck. Sie können nur Elemente auf dem aktuellen Bildschirm verwenden.
- Variablen – sehen Sie sich die Variablen in Ihrem Projekt an und verwenden Sie sie in der Expression.
- Datenmaster – hier finden Sie Ihre Datenmaster und deren Felder zur Verwendung in einem Ausdruck.
Um eine Bedingung zu erstellen, können Sie jedes dieser Elemente, Konstanten und logischen Funktionen per Drag & Drop in den Ausdruck ziehen. Um zum Beispiel eine Bedingung zu erstellen, die überprüft, ob das Anmeldeformular leer ist:
- Sehen Sie sich die Canvas-Vorschau an. Wählen Sie das Eingabetextfeld aus und ziehen Sie es auf die freie Fläche in dem Ausdruck, auf dem steht „Klicken Sie zum Bearbeiten oder ziehen Sie eine Komponente per Drag & Drop“.
- Scrollen Sie auf der Registerkarte Funktionen nach unten zum Abschnitt ‚Logik‘. Ziehen Sie eine Not Equals (≠) Funktion neben das Eingabetextfeld im Ausdruck.
- In der Expression wird ein neues freies Feld angezeigt. Doppelklicken Sie auf dieses Feld, aber lassen Sie es leer.
- Klicken Sie auf ‚OK‘, um die Erstellung des Ausdrucks abzuschließen.
Der Ausdruck, den Sie gerade erstellt haben, prüft, ob das Eingabefeld nicht leer ist. Ist dies nicht der Fall, werden Sie zum nächsten Bildschirm weitergeleitet. Wenn es leer ist, wird das Ereignis nicht ausgelöst.
Fahren Sie mit dem nächsten Tutorial fort und lernen Sie, wie Sie andere Bedingungen in Ihren Projekten erstellen können.
How-tos: Lernen Sie, wie man gängige Anwendungsfälle designt
Sie können Bedingungen in Ihren Projekten verwenden, um dynamische Benutzererlebnisse zu schaffen, wie z.B. bedingte Navigation, Fehlermeldungen/Formularvalidierung und vieles mehr. In den folgenden Übungen finden Sie einige Beispiele für die Verwendung von Bedingungen in Justinmind.
Bedingte Navigation
In dieser Anleitung lernen Sie, wie Sie eine einfache Bedingung erstellen, die prüft, welchen Wert Sie in einem Dropdown-Menü auswählen. Anschließend werden Sie mit dem entsprechenden Bildschirm verlinkt.
Das Beispiel designen
- Erstellen Sie einen Suchbildschirm mit Texten und Rechtecken. Fügen Sie eine Schaltfläche hinzu und beschriften Sie sie mit „Suchen“.
- Fügen Sie dem Canvas ein Dropdown-/Auswahllisten-Widget hinzu und gestalten Sie es wie gewünscht. Sie finden es im Dropdown-Menü der Symbolleiste unter ‚Interaktive Eingabefelder‘.
- Gehen Sie bei ausgewähltem Dropdown zur Palette Eigenschaften und klicken Sie auf ‚Werte bearbeiten‘. Löschen Sie alle Werte im Dialog und fügen Sie zwei neue hinzu – „Häuser“ und „Wohnungen“.
- Klicken Sie auf die Schaltfläche ‚+‘ in der Palette Bildschirme und erstellen Sie zwei neue Bildschirme. Nennen Sie einen „Häuser“ und den anderen „Wohnungen“. Passen Sie diese Bildschirme nach Belieben an.
Erstellen Sie die Ereignisse
- Gehen Sie zurück zum Bildschirm Suchen und wählen Sie die Schaltfläche „Suchen“. Sehen Sie sich die Palette Ereignisse an und klicken Sie auf „Ereignis hinzufügen“. Erstellen Sie ein Ereignis „On Tap + Navigieren zu“ und wählen Sie den Bildschirm „Häuser“ als Ziel.
- In der Palette Ereignisse sehen Sie das Ereignis, das Sie gerade erstellt haben. Klicken Sie auf den Textlink „Bedingung hinzufügen“ über der Aktion, wodurch sich der Conditional Expression Builder öffnet.

- Folgen Sie diesen Schritten, um die Bedingung zu erstellen:
- a. Schauen Sie sich die Canvas-Vorschau an und ziehen Sie die Dropdown-Liste auf die freie Fläche in der Expression, die mit „Klicken Sie zum Bearbeiten oder Ziehen & Ablegen einer Komponente“ beschriftet ist.
- b. Ziehen Sie die Logikfunktion Gleich (=) neben das Dropdown-Menü des Ausdrucks.
- c. Sie sehen, dass in dem Ausdruck ein neues freies Feld erscheint. Doppelklicken Sie in dieses Feld und schreiben Sie „Häuser“.
- d. Klicken Sie auf ‚OK‘, um die Erstellung des Ausdrucks abzuschließen.
Hinweis: Der Wert, den Sie in den Ausdruck eingeben, muss mit dem Wert aus der Dropdown-Liste übereinstimmen.Das Ereignis und die Bedingung, die Sie gerade erstellt haben, verbinden Sie nur dann mit dem Bildschirm Häuser, wenn Sie „Häuser“ aus der Dropdown-Liste auswählen.
- Klicken Sie immer noch in der Palette Ereignisse auf den Textlink ‚Sonst‘ unten. Erstellen Sie ein weiteres Ereignis „Bei Antippen + Navigieren zu“ und verknüpfen Sie es mit dem Bildschirm „Apartments“. Da es nur zwei Optionen gibt, die Sie aus dem Dropdown-Menü auswählen können, müssen Sie für diese Aktion keine Bedingung erstellen.
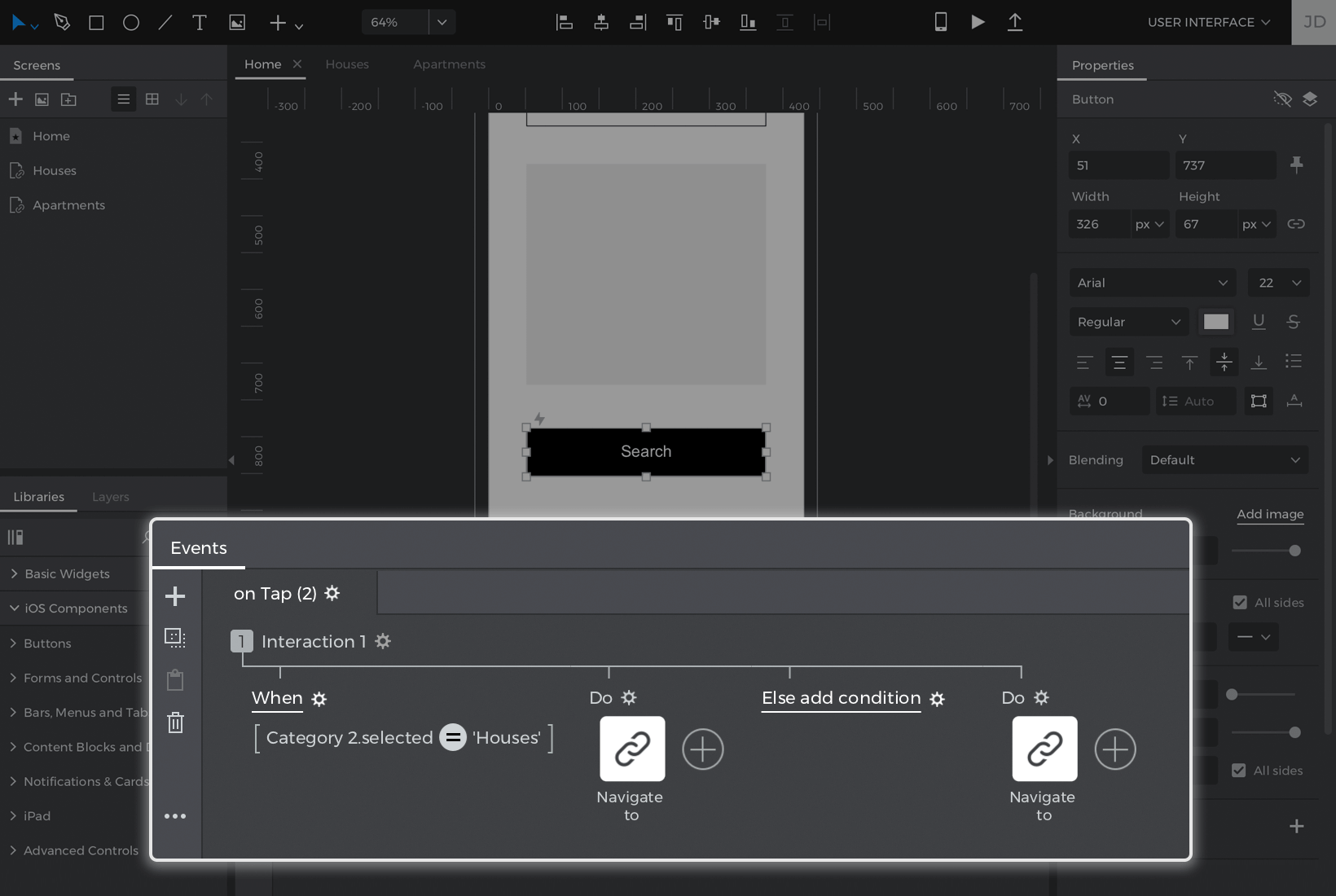
So sollte Ihre Event-Palette aussehen:

Klicken Sie auf die Schaltfläche ‚Abspielen‘, um Ihr Projekt zu simulieren. Wählen Sie einen Wert aus der Dropdown-Liste und Sie werden mit dem entsprechenden Bildschirm verbunden.
Verschiedene Aktionen auf einer Schaltfläche
Sie können auch Bedingungen verwenden, um einer Schaltfläche verschiedene Aktionen zuzuweisen, die jedes Mal ausgelöst werden, wenn Sie auf die Schaltfläche klicken.
Das Beispiel designen
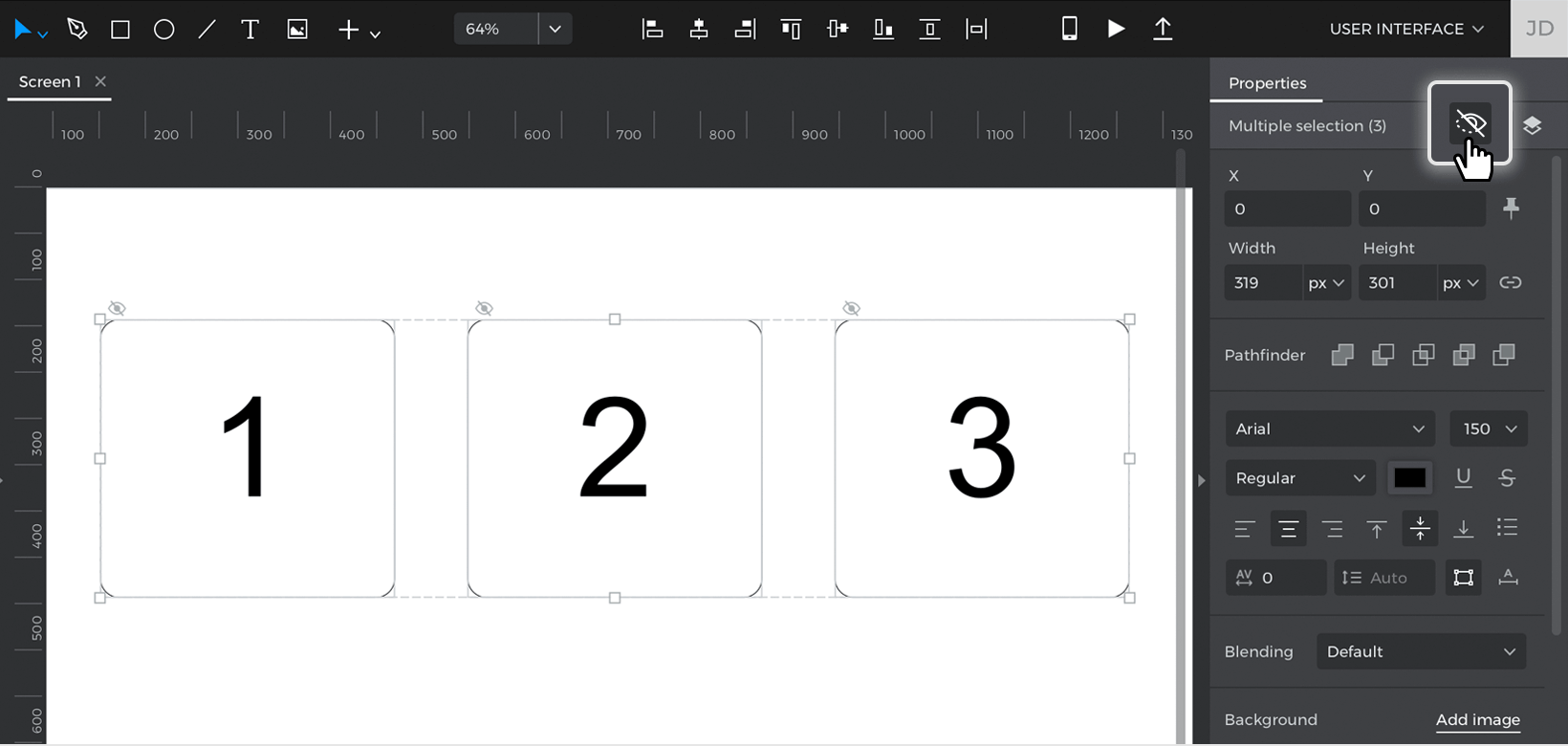
- Platzieren Sie drei Rechtecke und eine Schaltfläche auf dem Canvas.
- Wählen Sie alle Rechtecke aus und markieren Sie sie in der Eigenschaften-Palette als ausgeblendet.

Erstellen Sie die Ereignisse
- Wählen Sie die Schaltfläche auf dem Canvas aus, gehen Sie zur Palette Ereignisse und klicken Sie auf ‚Ereignis hinzufügen‘.
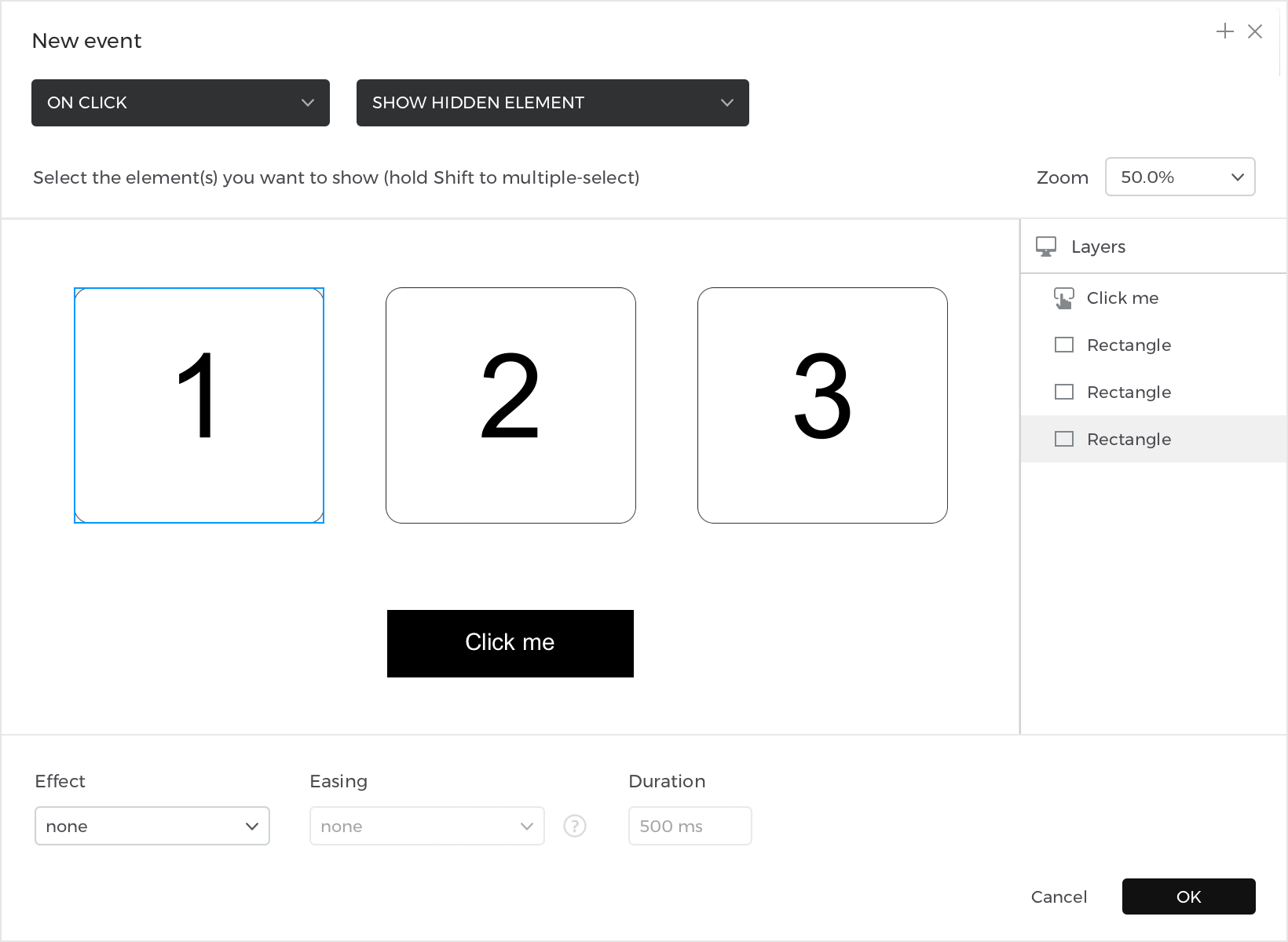
- Erstellen Sie ein Ereignis „Bei Klick + Zeigen“ und wählen Sie das erste Rechteck aus, das mit einem Einblendeffekt angezeigt werden soll. Klicken Sie auf ‚OK‘, um die Erstellung des Ereignisses abzuschließen.

- Gehen Sie zurück zur Palette Ereignisse und klicken Sie auf den Textlink ‚Bedingung hinzufügen‘ über dem Ereignis, das Sie gerade erstellt haben. Folgen Sie diesen Schritten, um den Ausdruck zu erstellen:

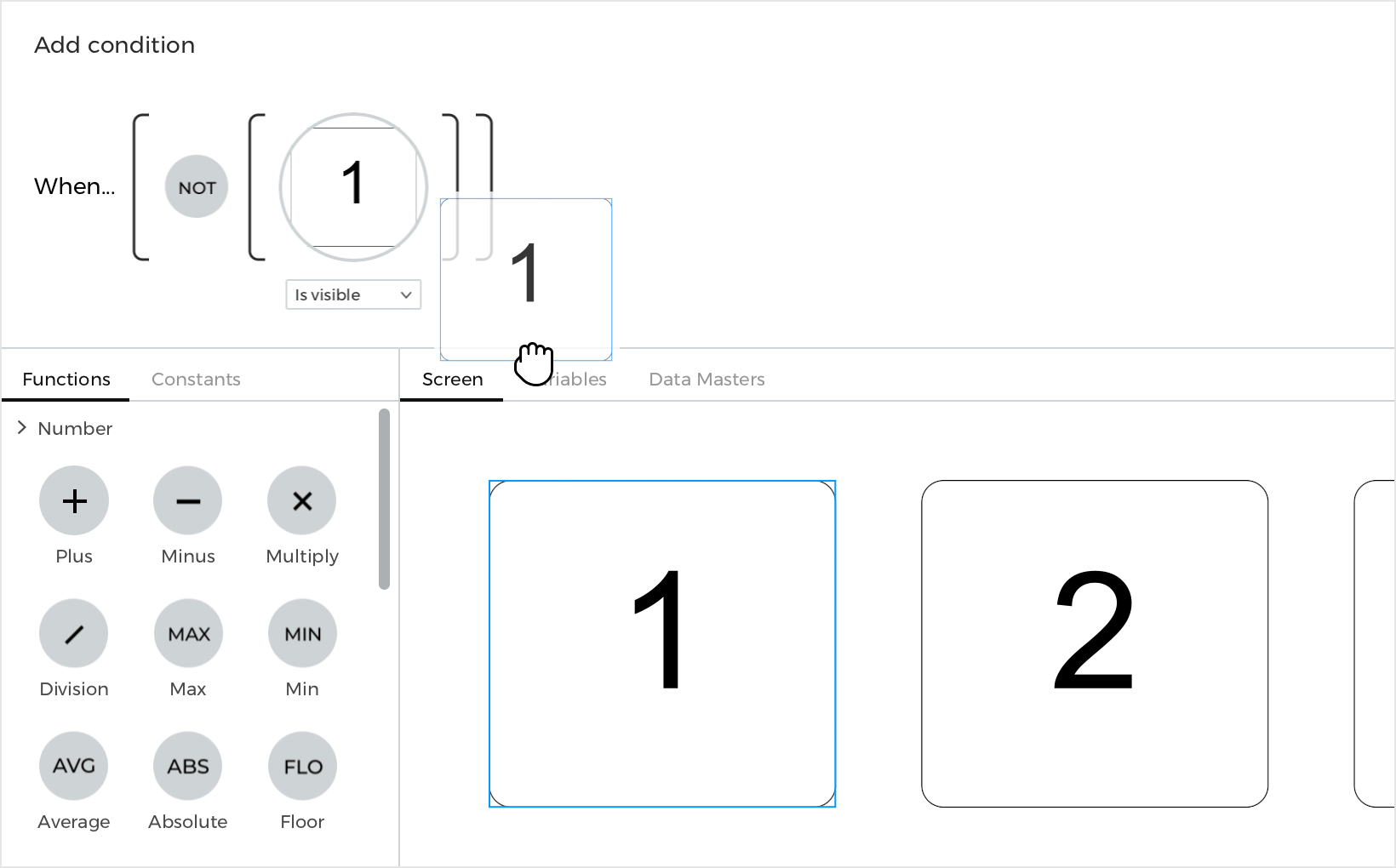
- a. Ziehen Sie das erste Rechteck auf den freien Platz im Ausdruck.
- b. Unter dem Element im Ausdruck wird ein Dropdown-Menü angezeigt. Klicken Sie darauf und wählen Sie die Option ‚Ist sichtbar‘.
- c. Ziehen Sie eine Not-Logikfunktion auf den Ausdruck. Klicken Sie auf ‚OK‘, um die Erstellung des Ausdrucks abzuschließen.
- Diese Bedingung prüft, ob das erste Rechteck nicht sichtbar ist. Ist dies nicht der Fall, wird das erste Rechteck angezeigt.
- Klicken Sie auf den Text ‚Else‘ und erstellen Sie ein weiteres On Click + Show-Ereignis, wobei Sie das zweite Rechteck auswählen, das mit einem Fade-Effekt angezeigt werden soll.
- Klicken Sie auf den Text ‚Sonst Bedingung hinzufügen‘ über der Aktion, die Sie gerade erstellt haben, und erstellen Sie diese Bedingung:

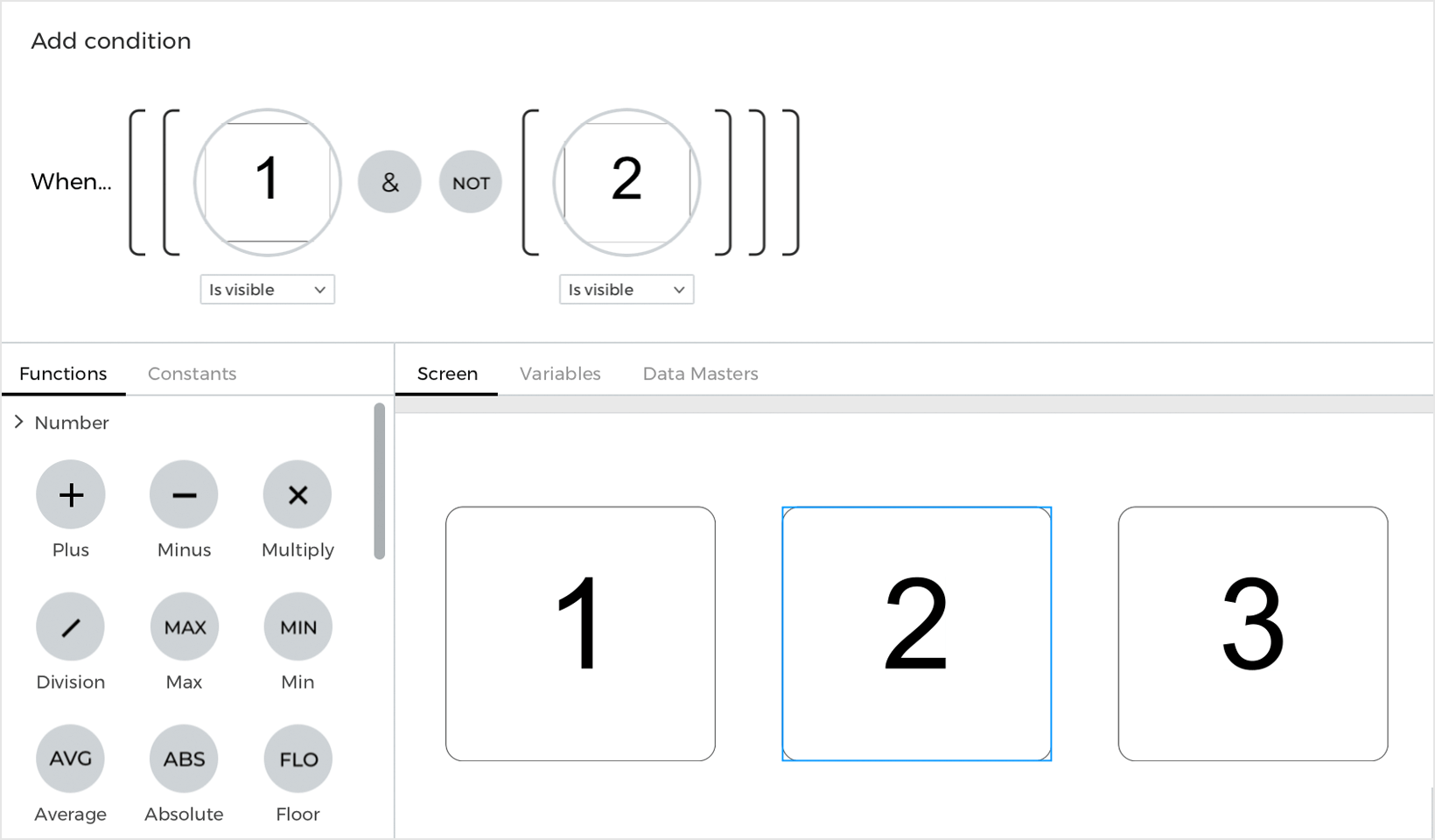
- a. Ziehen Sie das erste Rechteck auf den freien Platz in der Expression und wählen Sie ‚Ist sichtbar‘ aus dem Dropdown-Menü.
- b. Platzieren Sie eine Und (&) Logikfunktion neben dem Rechteck im Ausdruck.
- c. Ziehen Sie das zweite Rechteck auf den freien Platz im Ausdruck und wählen Sie ‚Ist sichtbar‘ aus dem Dropdown-Menü.
- d. Platzieren Sie eine Not-Logikfunktion links vom zweiten Rechteck und klicken Sie auf ‚OK‘, um den Ausdruck fertig zu stellen.
- Diese Bedingung prüft, ob das erste Rechteck sichtbar ist und das zweite Rechteck auf dem Canvas nicht sichtbar ist. Ist dies der Fall, wird das zweite Rechteck angezeigt.
- Tippen Sie erneut auf die Textverknüpfung ‚Else‘ und erstellen Sie ein weiteres Ereignis ‚On Click + Show‘, wobei Sie das dritte Rechteck auswählen, das mit einem Fade-Effekt angezeigt werden soll. Sie müssen diesem Ereignis keine Bedingung hinzufügen.
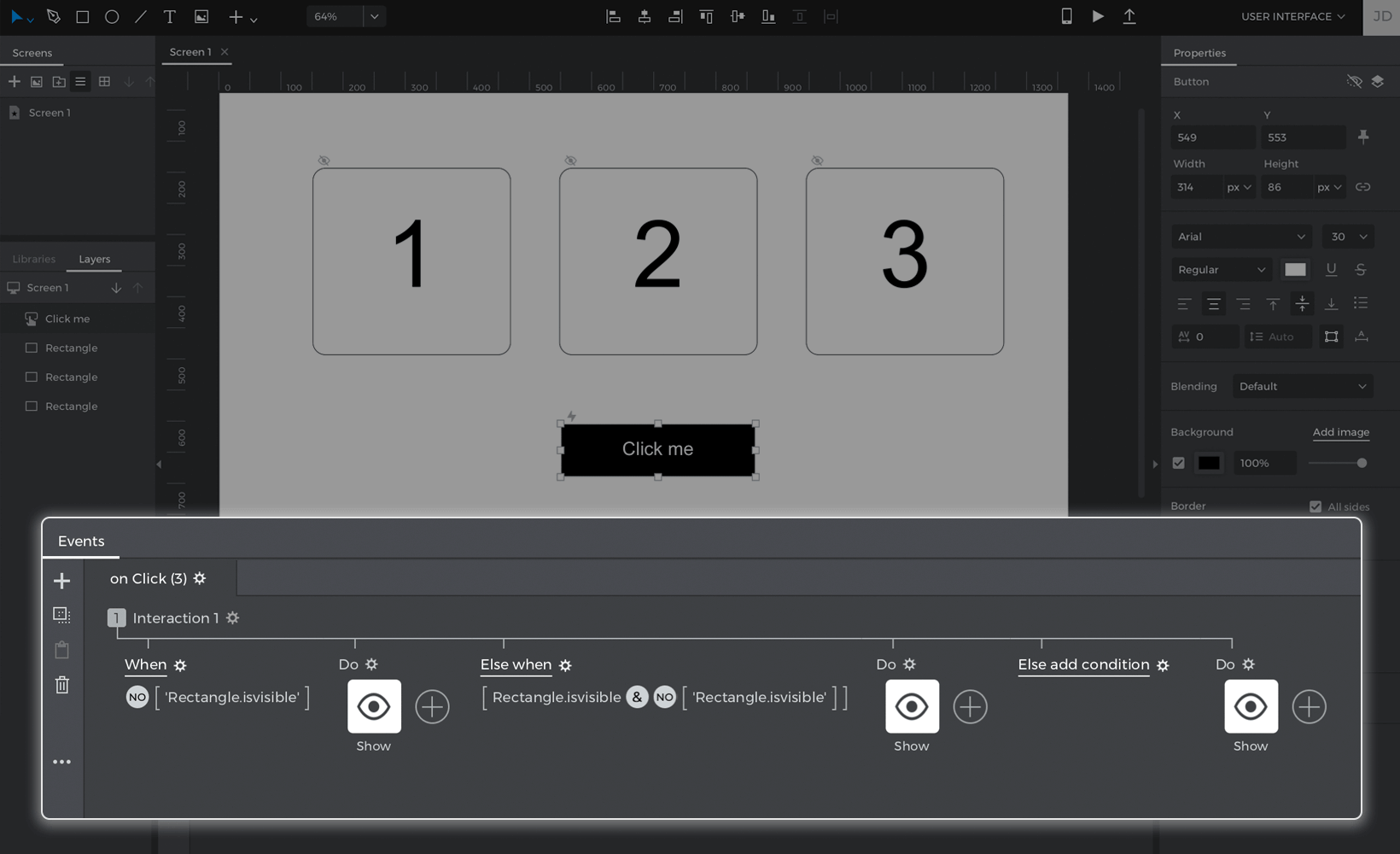
So sollte Ihre Events-Palette aussehen:

Klicken Sie auf die Schaltfläche ‚Abspielen‘, um Ihr Projekt zu simulieren. Klicken Sie auf die Schaltfläche, um das erste Rechteck zu sehen. Klicken Sie erneut auf die Schaltfläche, um das zweite Rechteck zu sehen, und tippen Sie noch einmal auf die Schaltfläche, um das letzte Rechteck zu sehen.
Fehlermeldungen in einem Eingabeformular
Jetzt lernen Sie, wie Sie Bedingungen erstellen, die überprüfen, ob alle Felder eines Formulars korrekt ausgefüllt und validiert wurden. Wenn dies nicht der Fall ist, wird eine Fehlermeldung angezeigt.
Das Beispiel designen
- Ziehen Sie zwei Eingabetextfelder F und eine Schaltfläche auf den Canvas. Richten Sie sie so aus, dass sie dem Beispiel entsprechen.
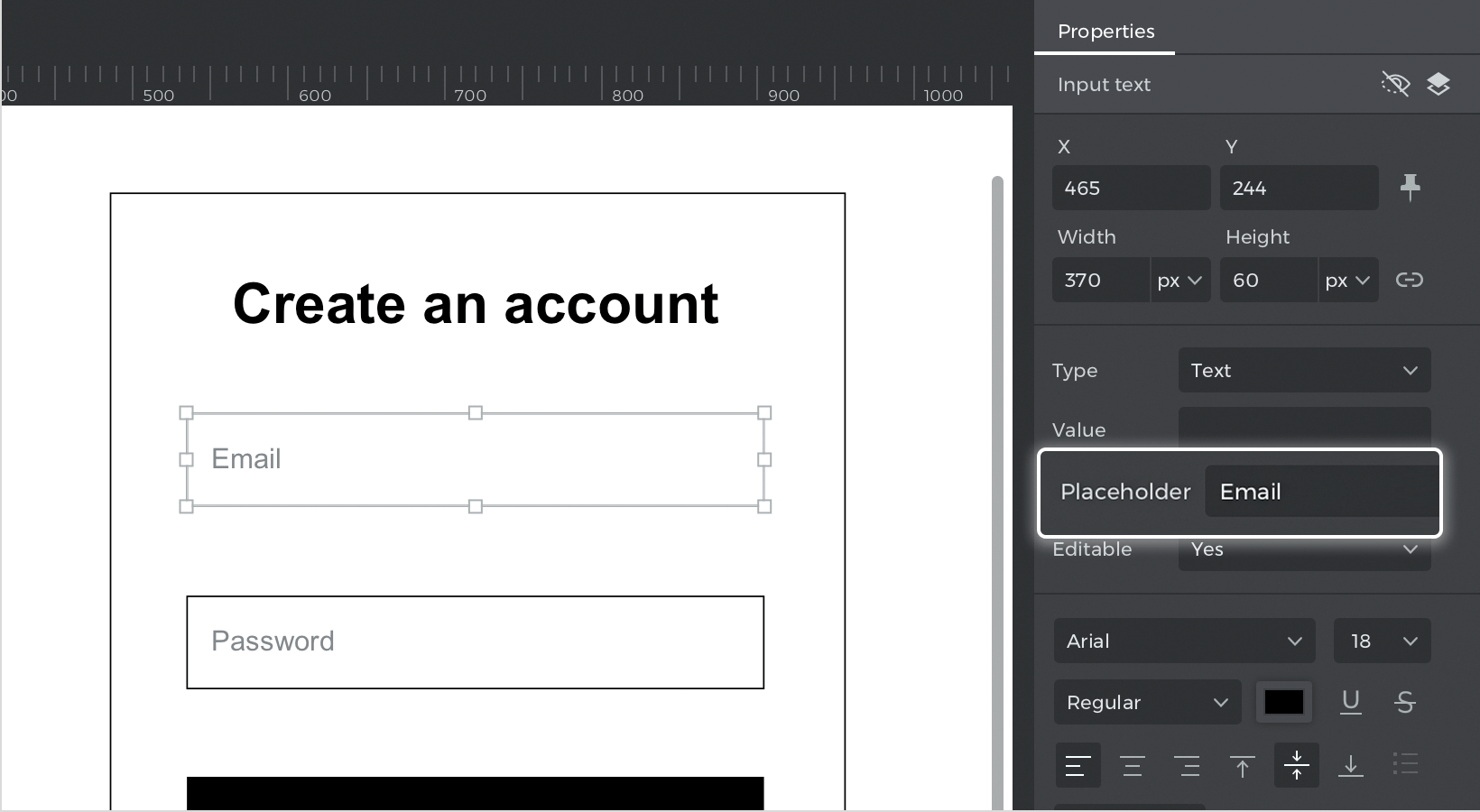
- Doppelklicken Sie auf jedes Eingabefeld, um einen Platzhalterwert hinzuzufügen. Geben Sie „E-Mail“ und „Passwort“ ein.

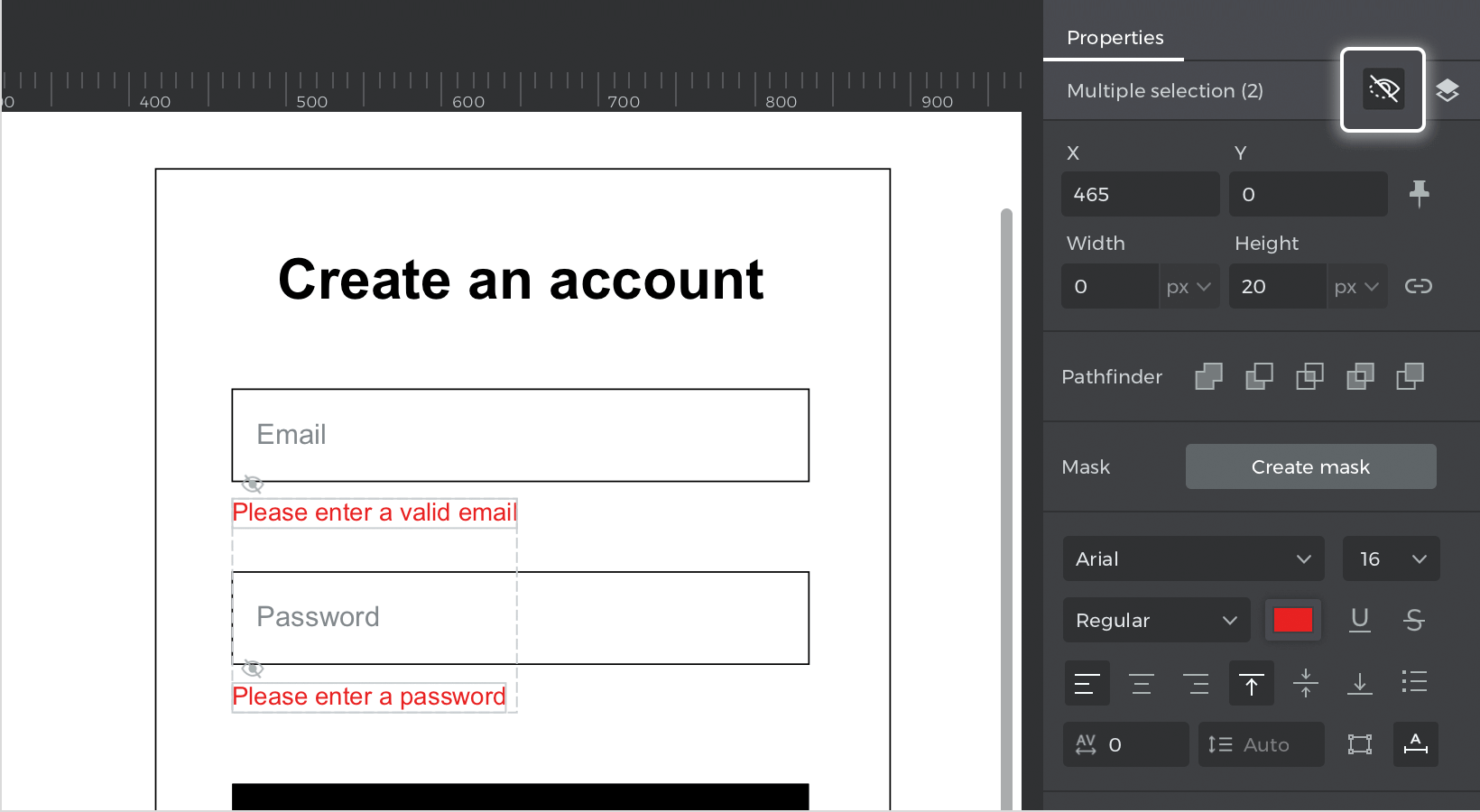
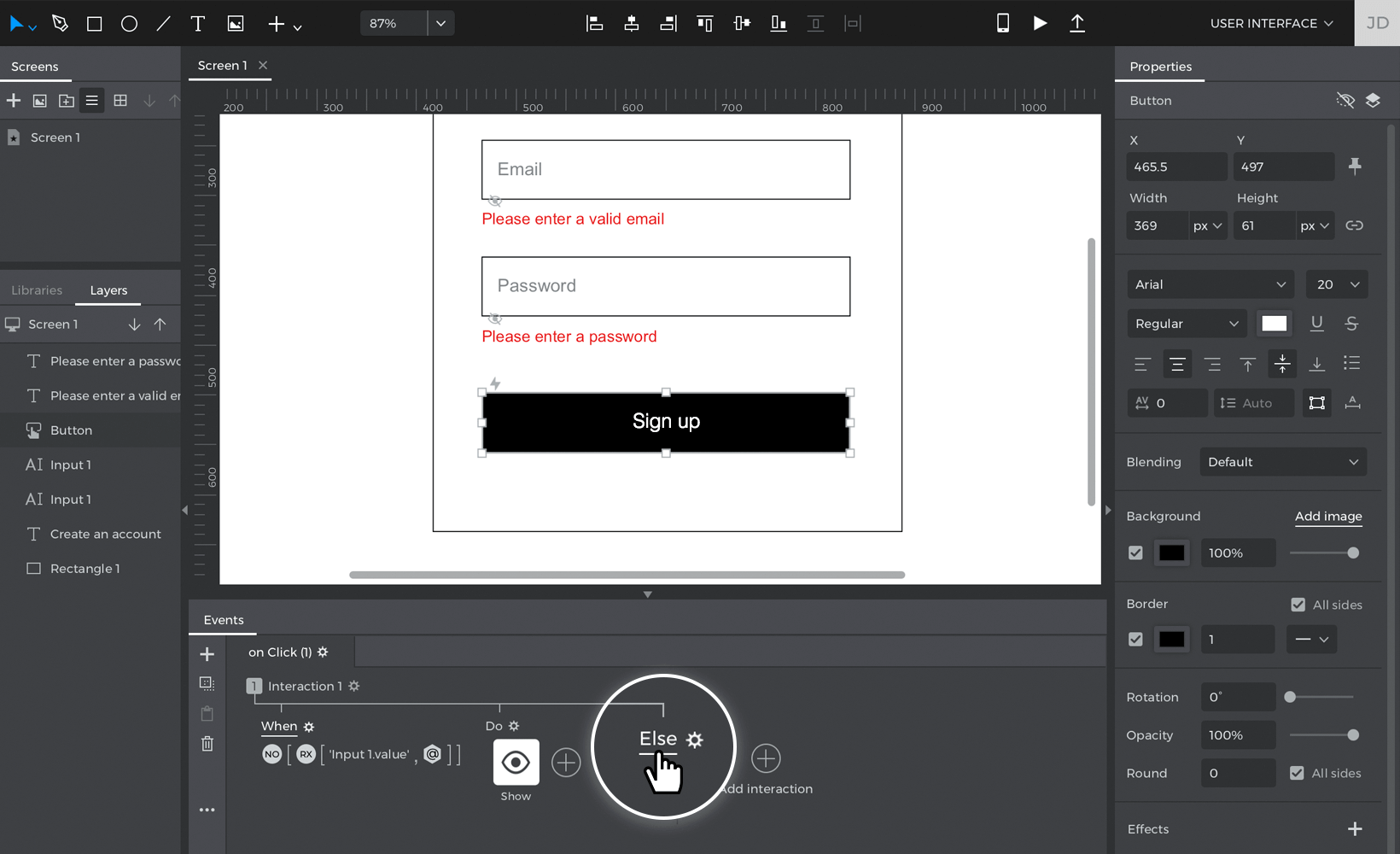
- Fügen Sie zwei Textelemente hinzu und platzieren Sie eines unter jedem Eingabefeld. Beschriften Sie diese mit „Bitte geben Sie eine gültige E-Mail-Adresse ein“ und „Bitte geben Sie ein Kennwort ein“, denn das sind die Fehlermeldungen, die angezeigt werden, wenn das Formular nicht vollständig ausgefüllt wurde.
- Wählen Sie beide Fehlermeldungen aus und markieren Sie sie in der Eigenschaften-Palette als ausgeblendet. Sie können die Umschalttaste verwenden, um sie auf der Leinwand mehrfach auszuwählen.

Erstellen Sie die Ereignisse
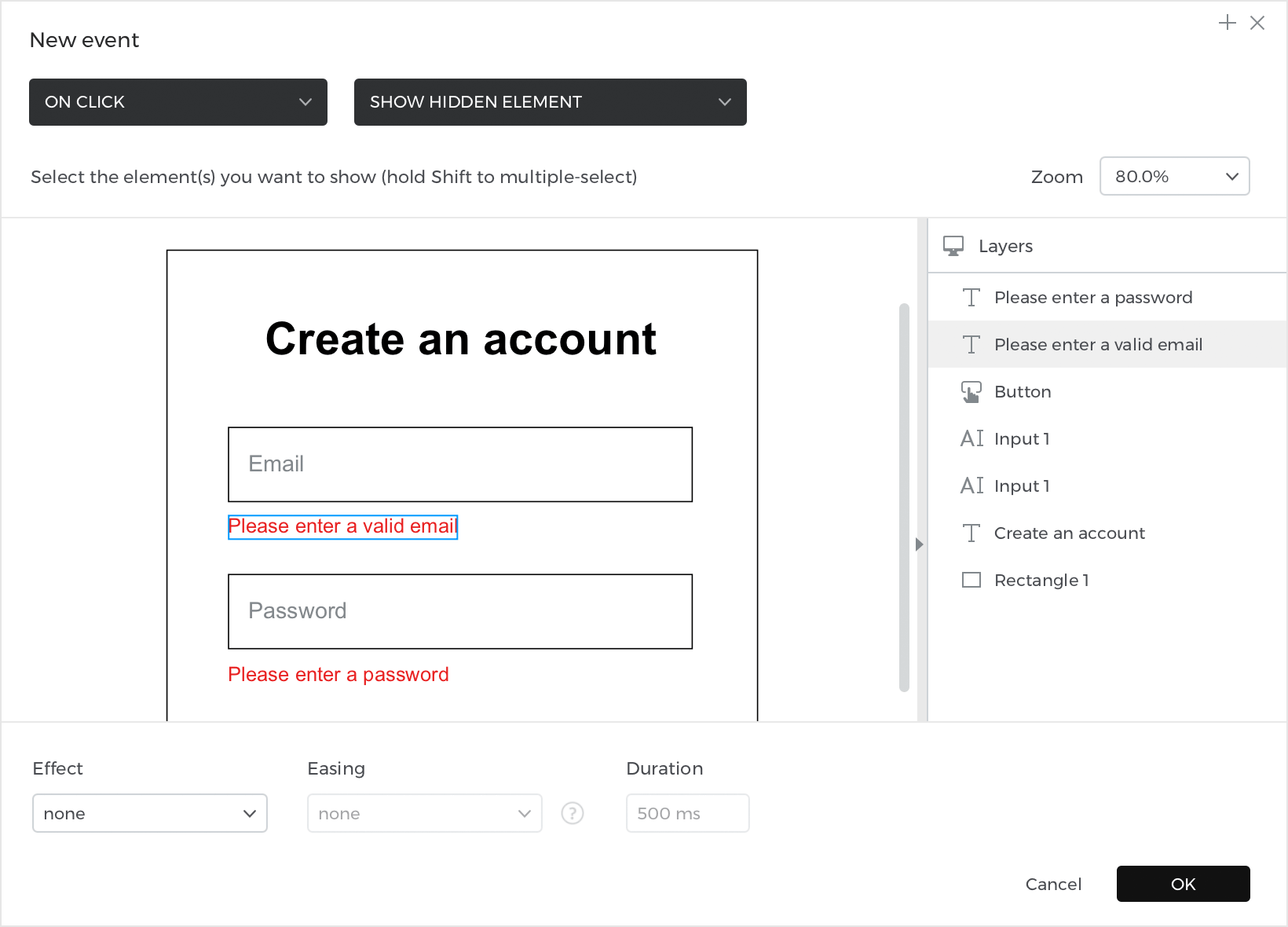
- Wählen Sie die Schaltfläche „Anmelden“, gehen Sie zur Palette „Ereignisse“ und klicken Sie auf „Ereignis hinzufügen“. Erstellen Sie ein Ereignis „Bei Klick + Anzeigen“ und wählen Sie die Fehlermeldung „Bitte geben Sie eine gültige E-Mail ein“, die angezeigt werden soll. Klicken Sie auf ‚OK‘, um die Erstellung des Ereignisses zu beenden.

- Klicken Sie auf den Textlink ‚Bedingung hinzufügen‘ oberhalb des Ereignisses, das Sie gerade erstellt haben. Folgen Sie diesen Schritten, um den Ausdruck zu erstellen:
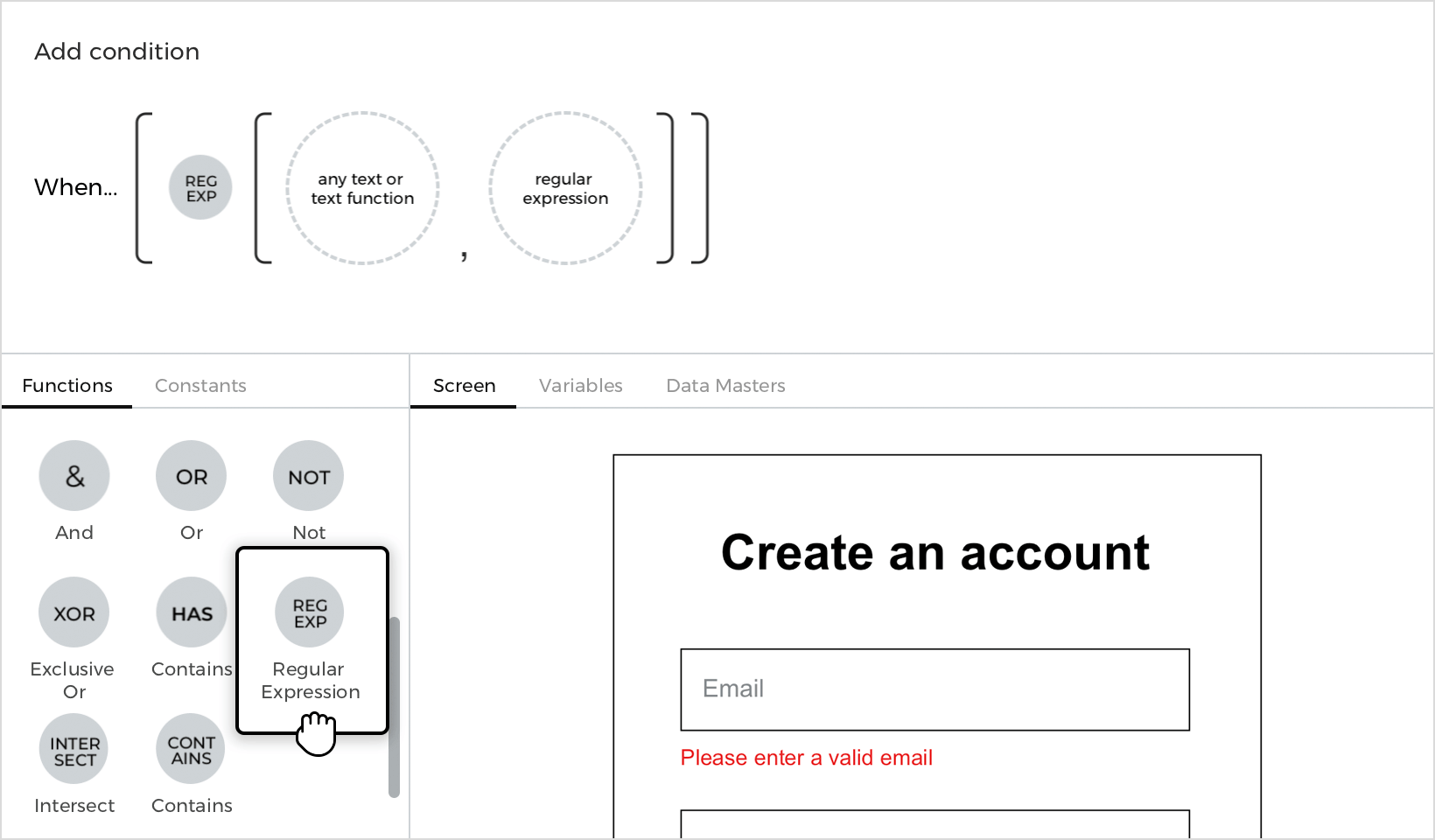
- a. Ziehen Sie eine Logikfunktion für reguläre Ausdrücke (Reg Exp) auf den freien Platz im Ausdruck.

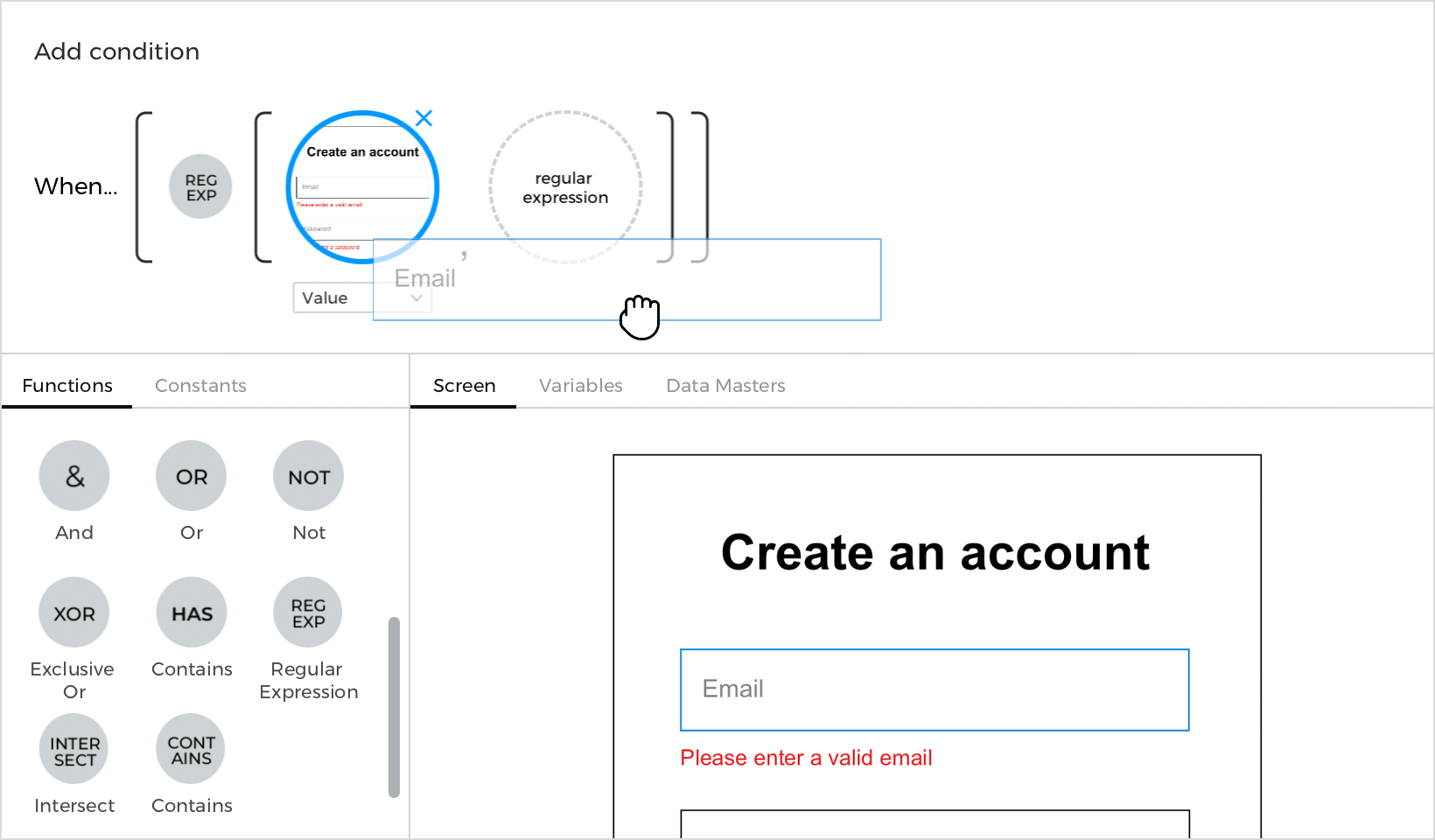
- b. Es werden zwei freie Felder angezeigt. Ziehen Sie das Eingabefeld „E-Mail“ in das freie Feld auf der linken Seite.

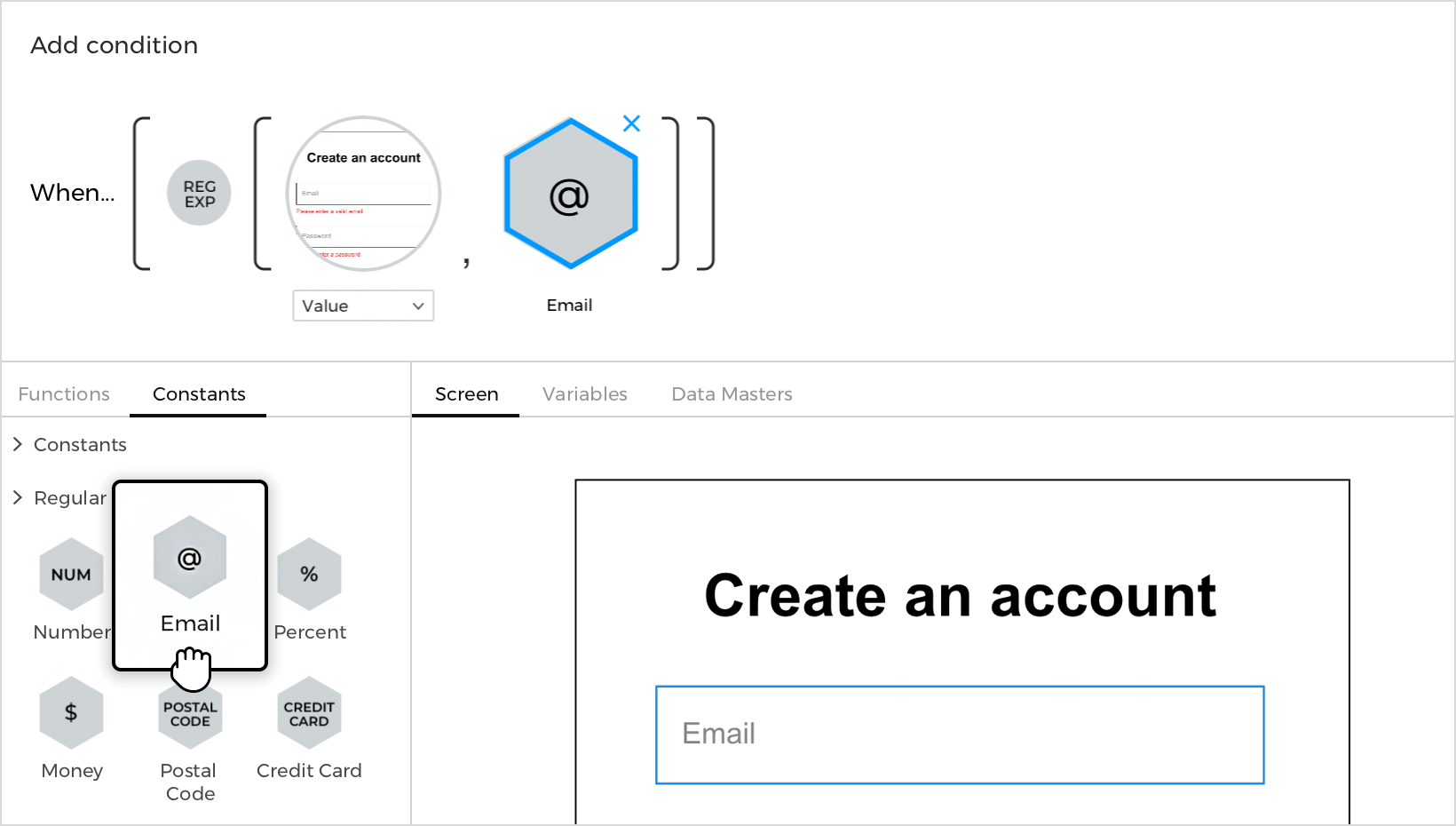
- c. Klicken Sie auf die Registerkarte Konstanten und auf den Abschnitt ‚Reguläre Ausdrücke‘. Ziehen Sie die Konstante Email (@) in das freie Feld auf der rechten Seite.

- d. Klicken Sie zurück auf die Registerkarte Funktionen. Ziehen Sie eine Not-Logikfunktion vor den Ausdruck. Klicken Sie auf ‚OK‘, um die Erstellung des Ausdrucks abzuschließen.
- Diese Bedingung prüft, ob der Wert, den Sie in das Textfeld eingegeben haben, mit der Struktur einer E-Mail-Adresse übereinstimmt oder nicht. Wenn er nicht übereinstimmt, wird die Fehlermeldung angezeigt.
- a. Ziehen Sie eine Logikfunktion für reguläre Ausdrücke (Reg Exp) auf den freien Platz im Ausdruck.
- Klicken Sie auf den Text ‚Sonst‘ unter dem Ereignis, das Sie gerade erstellt haben, und erstellen Sie ein Ereignis bei Klick + Ausblenden, wobei Sie die Fehlermeldung „Bitte geben Sie eine gültige E-Mail ein“ zum Ausblenden auswählen.

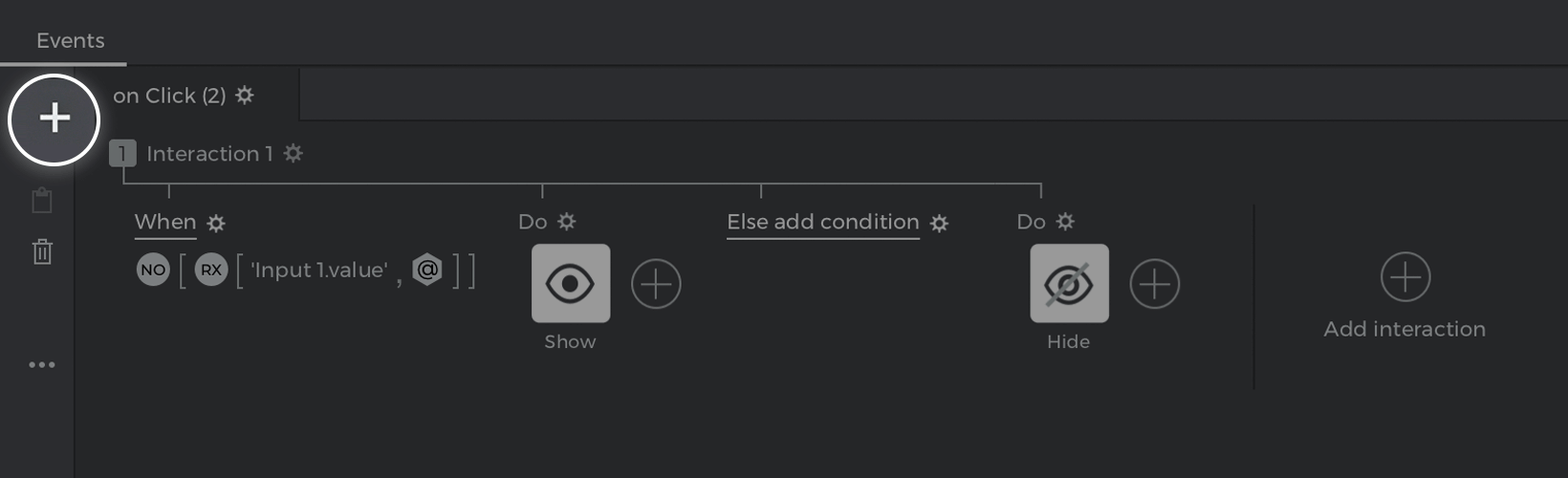
- Klicken Sie oben in der Palette Ereignisse auf die Schaltfläche ‚+‘, um eine neue Interaktion zu erstellen. Erstellen Sie ein Ereignis On Click + Show und wählen Sie die Fehlermeldung „Bitte geben Sie ein Passwort ein“, die angezeigt werden soll.

- Klicken Sie auf den Textlink „Bedingung hinzufügen“ über dem soeben erstellten Ereignis, wodurch sich der Builder für bedingte Ausdrücke öffnet. Folgen Sie diesen Schritten, um den Ausdruck zu erstellen:
- a. Ziehen Sie in der Canvas-Vorschau das Eingabefeld „Kennwort“ auf den freien Platz im Ausdruck und legen Sie es dort ab.
- b. Platzieren Sie eine Logikfunktion Gleich (=) neben dem Eingabetextfeld.
- c. Sie sehen, dass ein neuer offener Bereich erscheint. Doppelklicken Sie darauf, aber lassen Sie es leer. Klicken Sie auf ‚OK‘, um die Erstellung des Ausdrucks abzuschließen.
- Diese Bedingung prüft, ob in das Eingabefeld kein Wert eingegeben wurde. Ist dies der Fall, wird die von Ihnen erstellte Fehlermeldung angezeigt.
- Tippen Sie auf den Textlink „Sonst“ unter den Ereignissen, die Sie gerade erstellt haben, und erstellen Sie ein Ereignis „Bei Klick + Ausblenden“, wobei Sie die Fehlermeldung „Bitte geben Sie ein Passwort ein“ zum Ausblenden auswählen. Dadurch wird die Fehlermeldung ausgeblendet, wenn Sie einen Wert in das Eingabefeld „Passwort“ eingegeben haben.
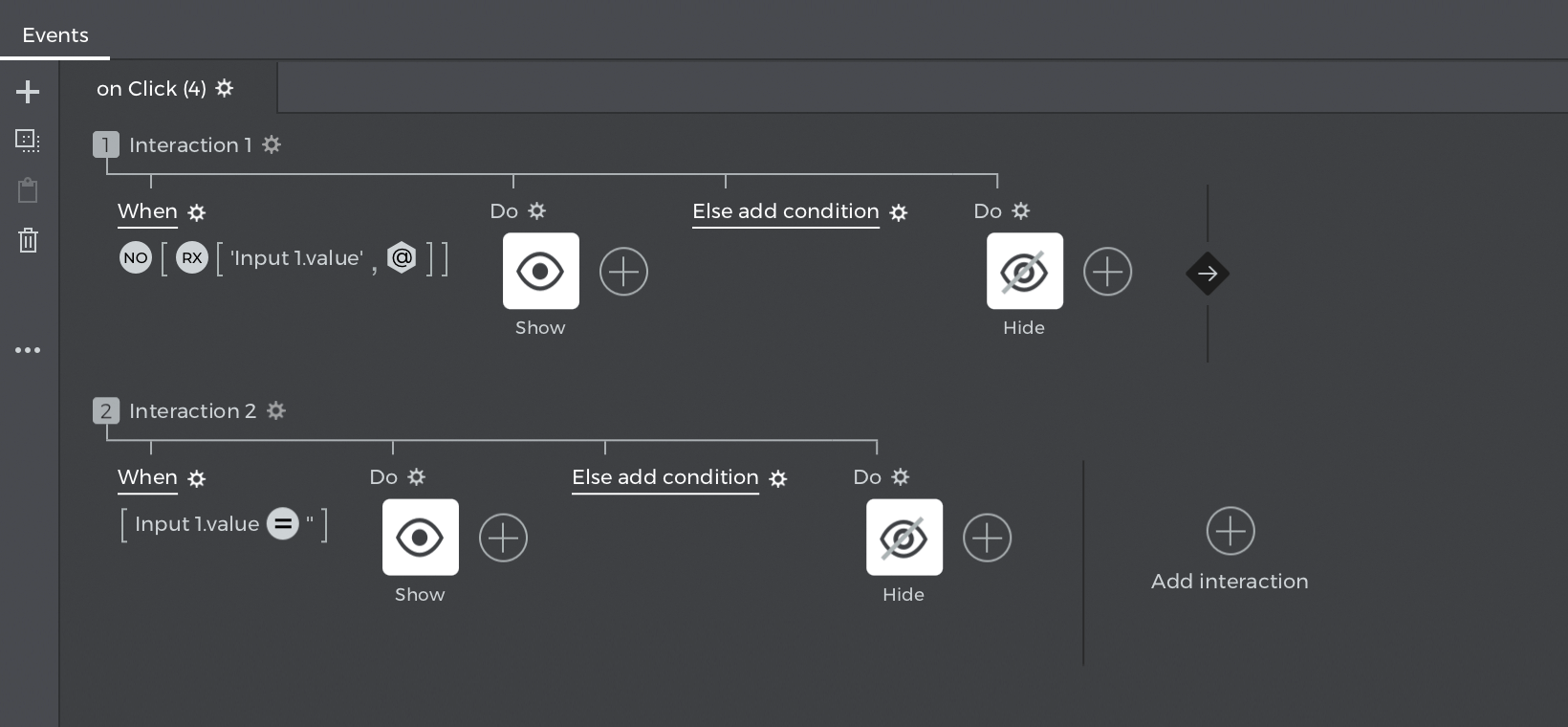
So sollte Ihre Event-Palette aussehen:

Klicken Sie auf die Schaltfläche „Abspielen“, um Ihr Projekt zu simulieren. Füllen Sie eines der Eingabefelder aus, aber lassen Sie das andere leer. Klicken Sie auf die Schaltfläche „Anmelden“ und es erscheint eine Fehlermeldung. Geben Sie einen Wert in das Eingabetextfeld ein und klicken Sie erneut auf die Schaltfläche, um die Fehlermeldung zu verbergen.