Die Integration von Justinmind in Sketch
Justinmind ist in den Vektorgrafik-Editor und das Design-Tool Sketch integriert. Es gibt zwei Möglichkeiten, Designs aus Sketch in Justinmind zu übernehmen. Zum einen können Sie die Option ‚In SVG kopieren‘ verwenden und zum anderen das Justinmind-Plugin für Sketch.
SVG-Code kopieren und einfügen
Um ein beliebiges Element, eine Gruppe von Elementen oder Zeichenflächen aus Sketch in Justinmind zu übernehmen, markieren Sie sie einfach in Sketch und wählen Sie die Rechtsklick-Option ‚SVG-Code kopieren‘. Öffnen Sie dann Justinmind und wählen Sie die Hauptmenüoption ‚Bearbeiten – Einfügen‘, um alle Vektorelemente mit derselben Struktur und denselben Ebenennamen wie in Sketch zu übernehmen. Sie können dann jedes einzelne Vektorelement auswählen und es nach Belieben ändern.
Wenn Sie in Justinmind ein Vektorelement mit dem ‚Stift-Werkzeug‘ erstellt haben, können Sie es auf ähnliche Weise zur weiteren Bearbeitung in Sketch übernehmen. Klicken Sie mit der rechten Maustaste auf das Vektorelement in Justinmind und wählen Sie „SVG-Code kopieren“, öffnen Sie dann Sketch und fügen Sie es ein. Die Ebenenstruktur des in Justinmind erstellten Vektorelements wird in Sketch beibehalten.
Sie können mit Kopieren und Einfügen so oft vor und zurück gehen, wie Sie möchten.
Einrichten Ihres Justinmind-Plugins für Sketch
Alternativ können Sie auch das Justinmind-Plugin für Sketch verwenden. So beginnen Sie mit der Verwendung des Justinmind-Plugins für Sketch:
- Laden Sie das Plugin herunter
- Beachten Sie, dass Sie ein funktionierendes Sketch-Konto und ein heruntergeladenes Sketch auf Ihrem Computer benötigen, um diese Integration nutzen zu können.
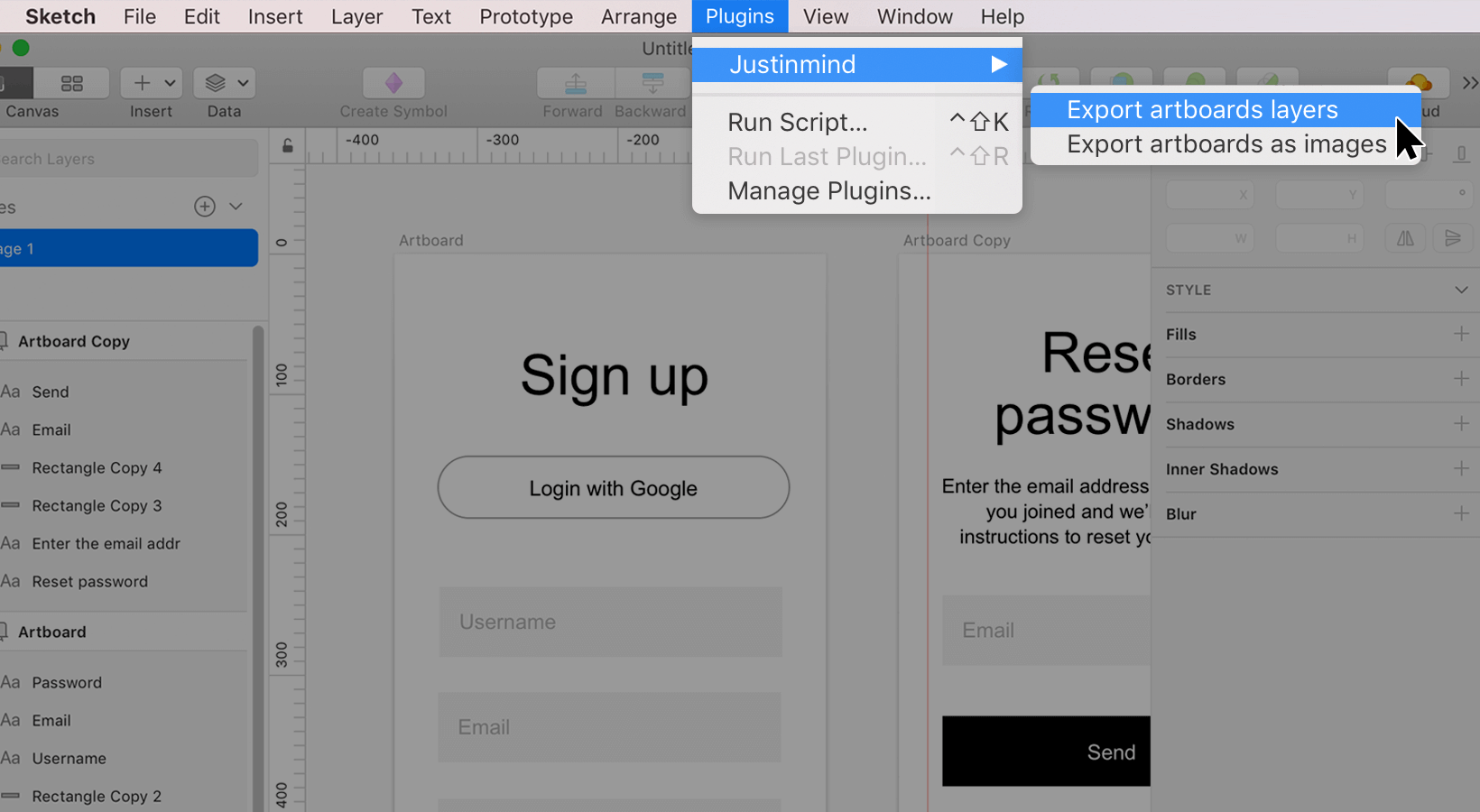
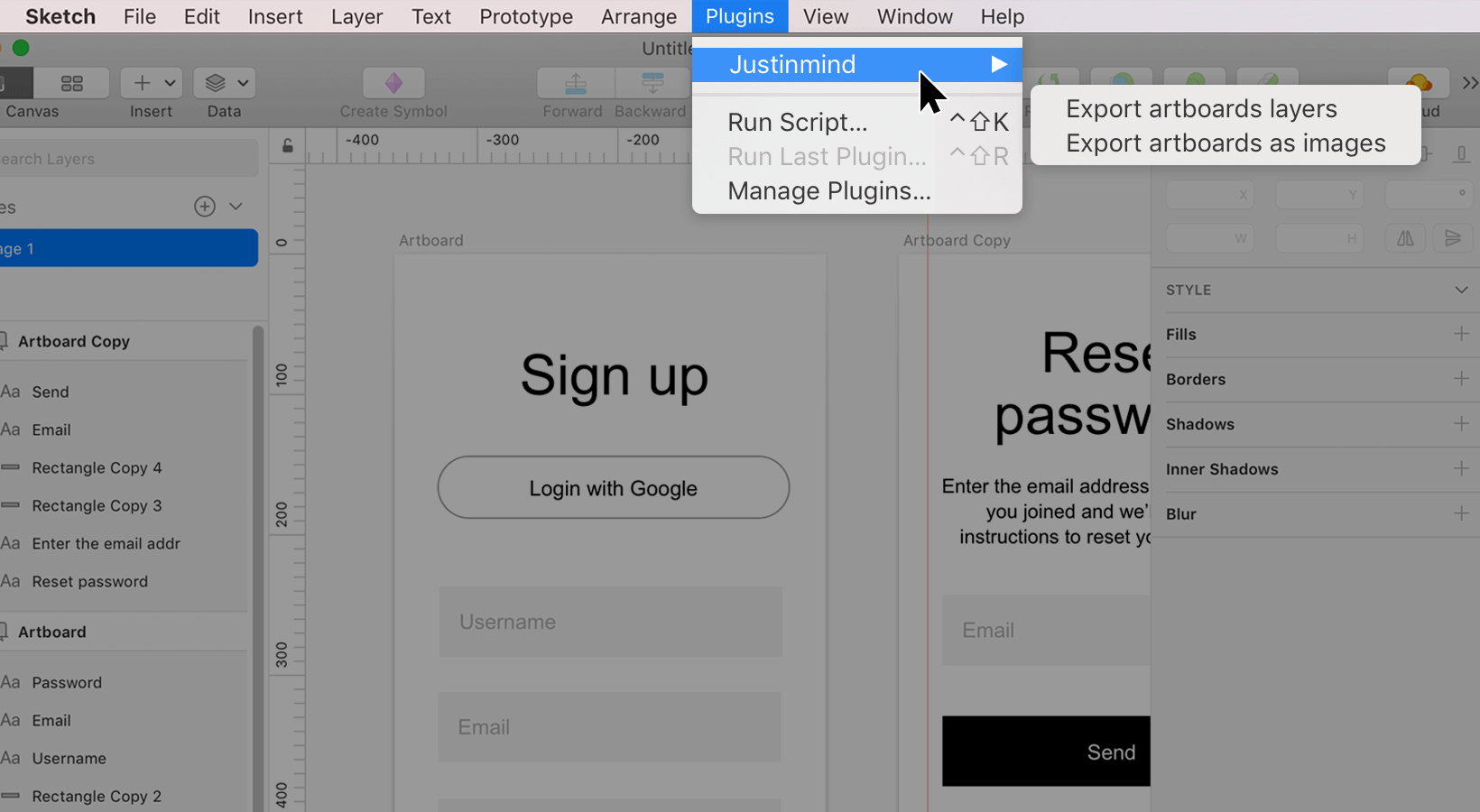
- Um mit dem Justinmind-Plugin in Sketch zu beginnen, öffnen Sie das Programm Sketch und gehen Sie auf die Menüoption Plugins in der Hauptsymbolleiste. Wählen Sie die Option „Justinmind“ und wählen Sie aus den folgenden Optionen:
- Zeichenflächenebenen exportieren – wählen Sie diese Option, um mit Zeichenflächen mit separaten Ebenen zu arbeiten (jede Sketch-Zeichenfläche wird als separater Bildschirm exportiert, und jede Ebene wird ebenfalls einzeln exportiert). Sie können wählen, ob Sie alle Zeichenflächen exportieren oder sie einzeln auswählen möchten.
- Zeichenflächen als Bilder exportieren – wählen Sie diese Option, um Ihre Zeichenflächen in Justinmind als eine einzige Ebene zu bearbeiten. Diese Option eignet sich am besten, wenn Sie die visuelle Designphase abgeschlossen haben und Ihrem Design in Justinmind nur noch Funktionen hinzufügen möchten.

Exportieren von Zeichenflächenebenen
Wenn Sie Zeichenflächen als Ebenen exportieren möchten:
- Klicken Sie auf die Option „Zeichenflächenebenen exportieren“:

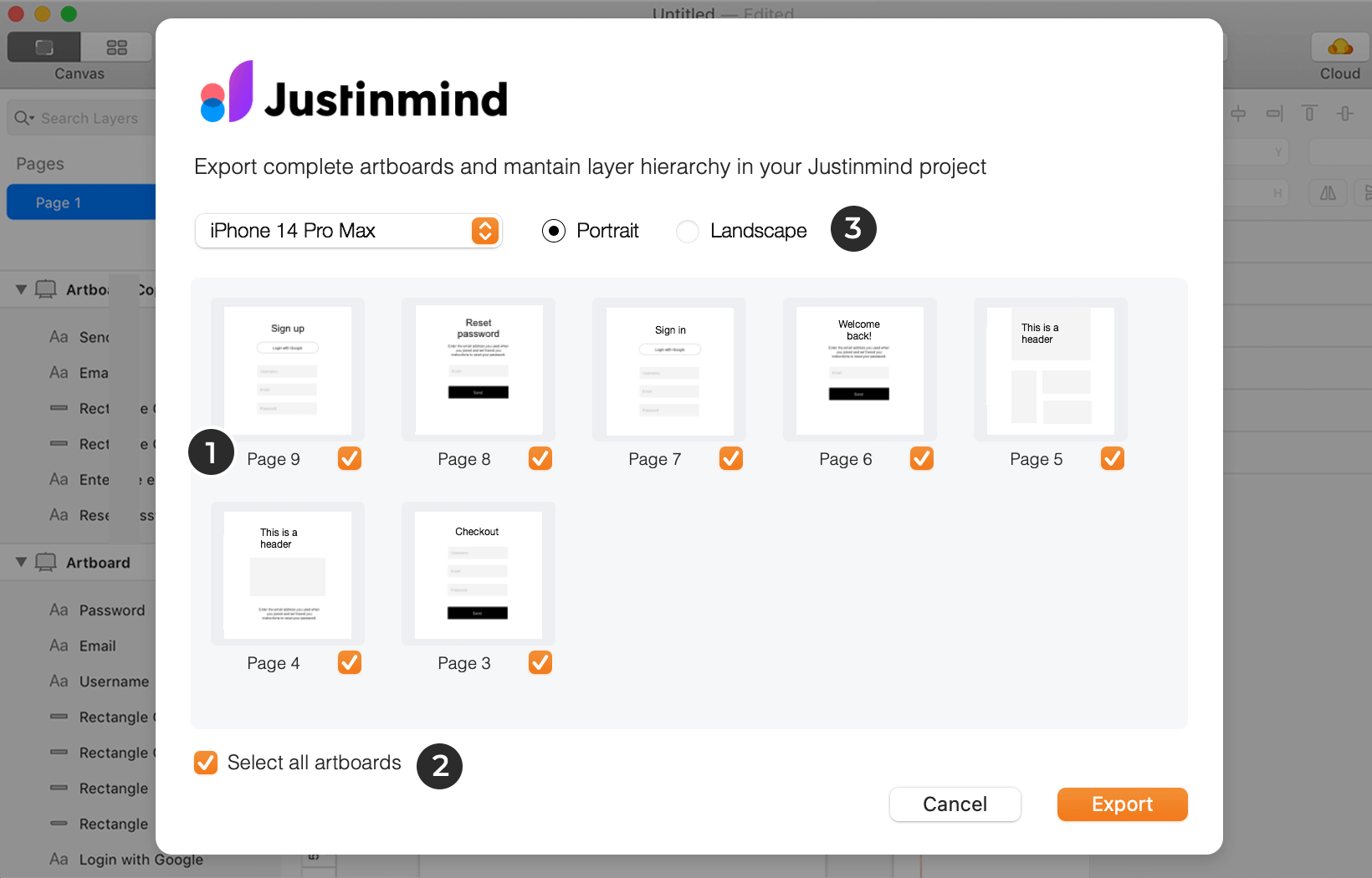
- Das folgende Dialogfeld wird angezeigt:

- Wählen Sie eine einzelne Zeichenfläche zum Exportieren aus
- Markieren Sie „Alle exportieren“, um alle Zeichenflächen zu exportieren.
- Wählen Sie ein Prototyp-Gerät, auf das Sie Ihre Zeichenflächen exportieren möchten. Hoch- und Querformat-Optionen sind auch für Mobil- und Tablet-Geräte verfügbar.
- Wenn Sie Ihre Auswahl getroffen haben, klicken Sie auf „Exportieren“, um Ihre Zeichenfläche(n) nach Justinmind zu exportieren.
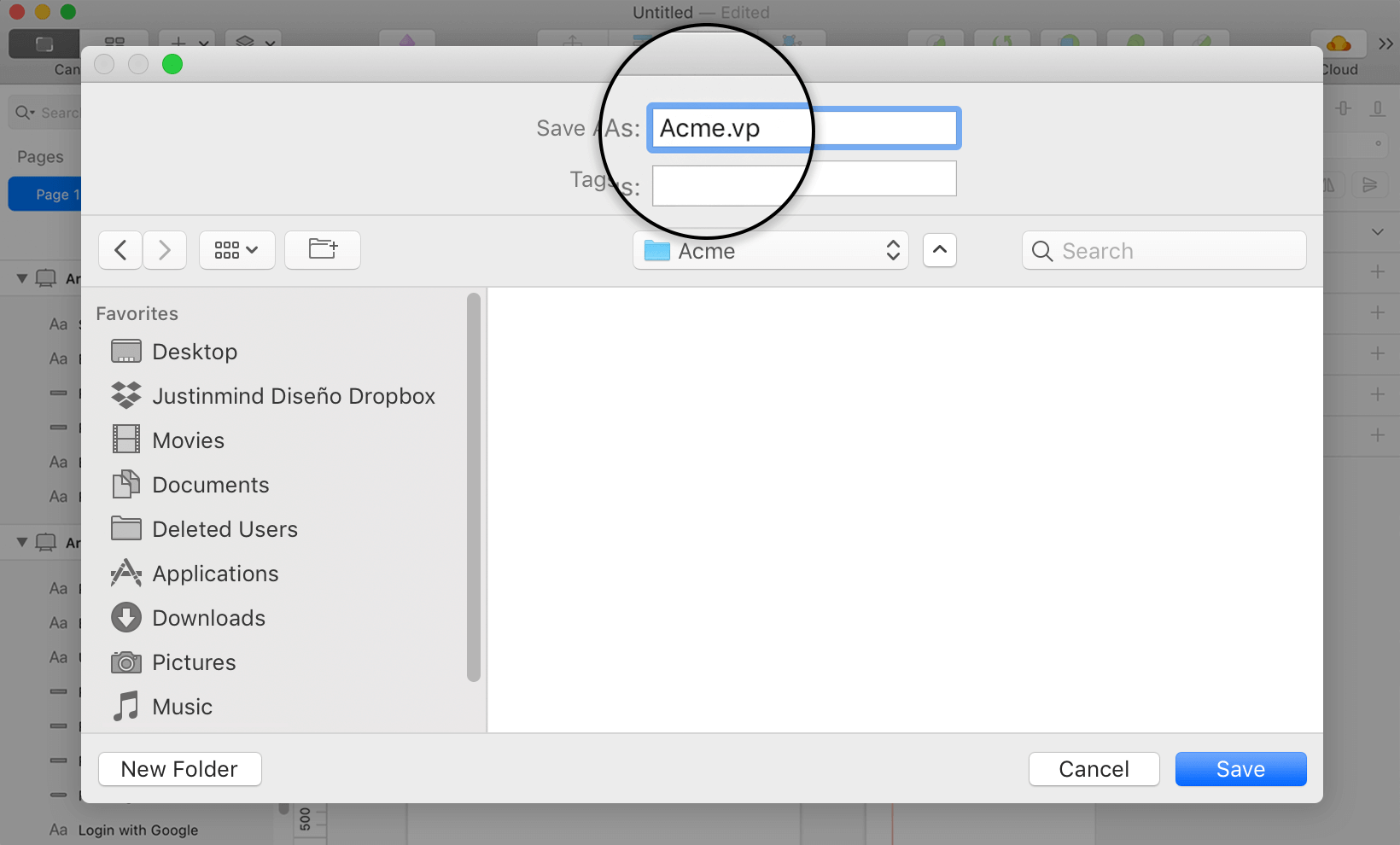
- Wählen Sie einen Speicherort in Ihren Ordnern, um Ihre exportierte(n) Zeichenfläche(n) zu speichern. Der Dateityp wird „.vp“ sein – eine Justinmind-Datei.

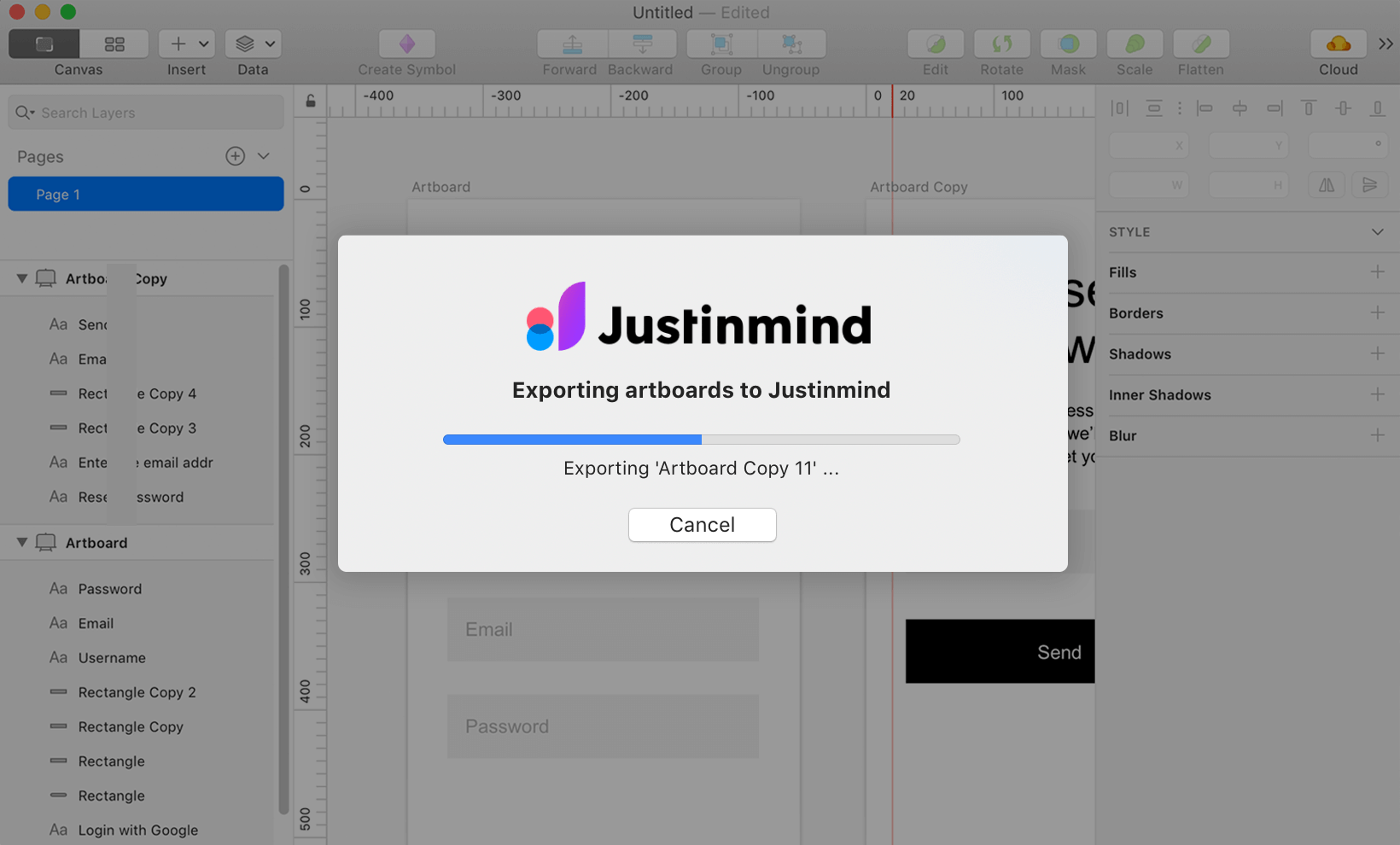
- Das folgende Dialogfeld wird angezeigt, um Sie darüber zu informieren, dass Ihre Zeichenfläche(n) exportiert werden:

- Wenn Ihre Zeichenfläche(n) erfolgreich exportiert wurde(n), wird das folgende Dialogfeld angezeigt:

- Suchen Sie Ihre .vp-Datei und doppelklicken Sie sie, um sie in Justinmind zu öffnen.
Hinzufügen von Interaktionen zu Sketch Designs
Justinmind ist besonders leistungsfähig, um Designs interaktiv zu gestalten und Web- und Mobile-Apps so realistisch zu simulieren, wie der Benutzer es braucht. Sobald Sie ein Design aus Sketch in Justinmind übernommen haben, können Sie sofort eine beliebige Ebene auswählen und ihr Ereignisse hinzufügen.
Wenn Sie responsive Elemente simulieren möchten, d.h. wenn eines der Vektorelemente z.B. die Breite des gesamten Bildschirms einnehmen soll, müssen Sie zunächst mit der rechten Maustaste auf das Vektorelement klicken und „Pfad – In Bild umwandeln“ wählen. In der Palette Eigenschaften können Sie dann die Größeneigenschaften in Prozent einstellen.
Sketch Eingabeformulare interaktiv gestalten
Eine einfache Möglichkeit, die Integration zwischen Justinmind und Sketch zu nutzen, besteht darin, bereits designte Eingabeformulare zu Testzwecken interaktiv zu machen. Holen Sie Ihr designtes Eingabeformular aus Sketch, indem Sie den ‚SVG-Code kopieren‘ oder das Justinmind-Plugin für Sketch verwenden. Fügen Sie ihn dann in Justinmind ein und klicken Sie mit der rechten Maustaste auf das Design eines Eingabefeldes. Wählen Sie die Option ‚Pfad – Umwandeln in – Eingabe-Textfeld‘. Starten Sie die Simulation und sehen Sie, wie das Design nun als echtes Eingabefeld funktioniert, wobei das Aussehen und die Bedienung erhalten bleiben. Sie können jedes Vektorelement in jedes der vordefinierten Eingabefelder in Justinmind umwandeln.