Was ist die Aufgabe von UI design? Was machen UI-Designer? Lesen Sie diesen vollständigen Leitfaden und entdecken Sie, wie Benutzeroberflächen erfolgreich gestaltet werden.
UI design kann einen großen Einfluss auf das Benutzererlebnis eines jeden digitalen Produkts haben. Es kann Benutzer zum Erkunden anregen, sie zum Kauf überzeugen und alle möglichen Emotionen vermitteln – und das alles, während es die Hauptfunktionen zum Strahlen bringt.
Kostenloses UI Design Tool für Einzelpersonen und Teams. Unbegrenzte Projekte!

Aber wie entwerfen Designer all diese leistungsstarken Produktschnittstellen? Welche Faktoren spielen dabei eine Rolle? Woher wissen sie, dass ein Design funktioniert oder dass es gut ist? Lassen Sie uns einen der am meisten missverstandenen Aspekte des digitalen Designs von heute betrachten: UI design. Fangen wir gleich damit an.

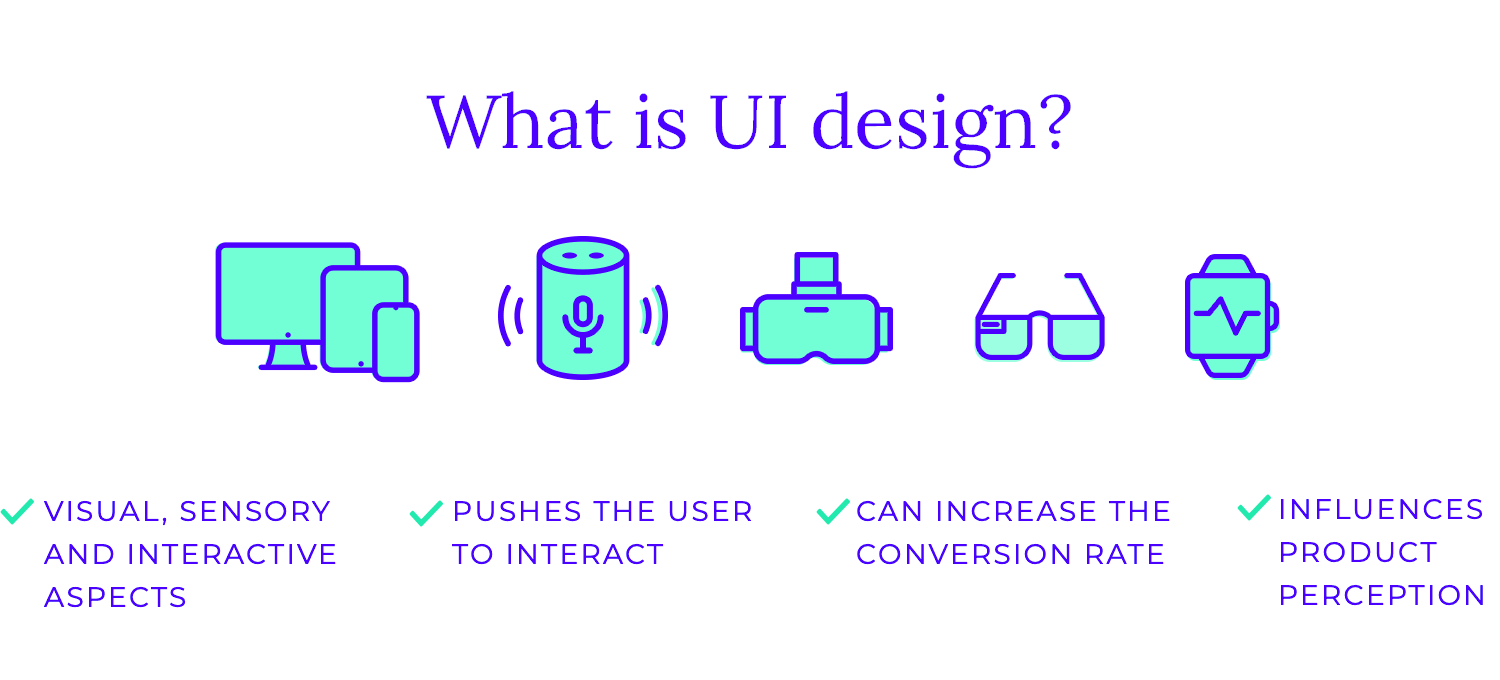
UI design ist die Kunst und Wissenschaft, die visuellen und interaktiven Aspekte eines digitalen Produkts so zu gestalten, dass es sowohl benutzerfreundlich als auch visuell ansprechend ist. Betrachten Sie es als das Gesicht und die Stimme Ihrer App oder Website.
Es kann die Konversionsraten steigern und die Menschen glücklich machen, wenn sie ihre Aufgaben erledigt haben. Es kann aber auch dazu führen, dass Menschen ihre Aufgaben nicht erfüllen und das gesamte Produkt gefährden, wenn es nicht richtig gemacht wird – dies gilt insbesondere für datenintensive Produkte wie dashboard design oder Forschungsumfragen.
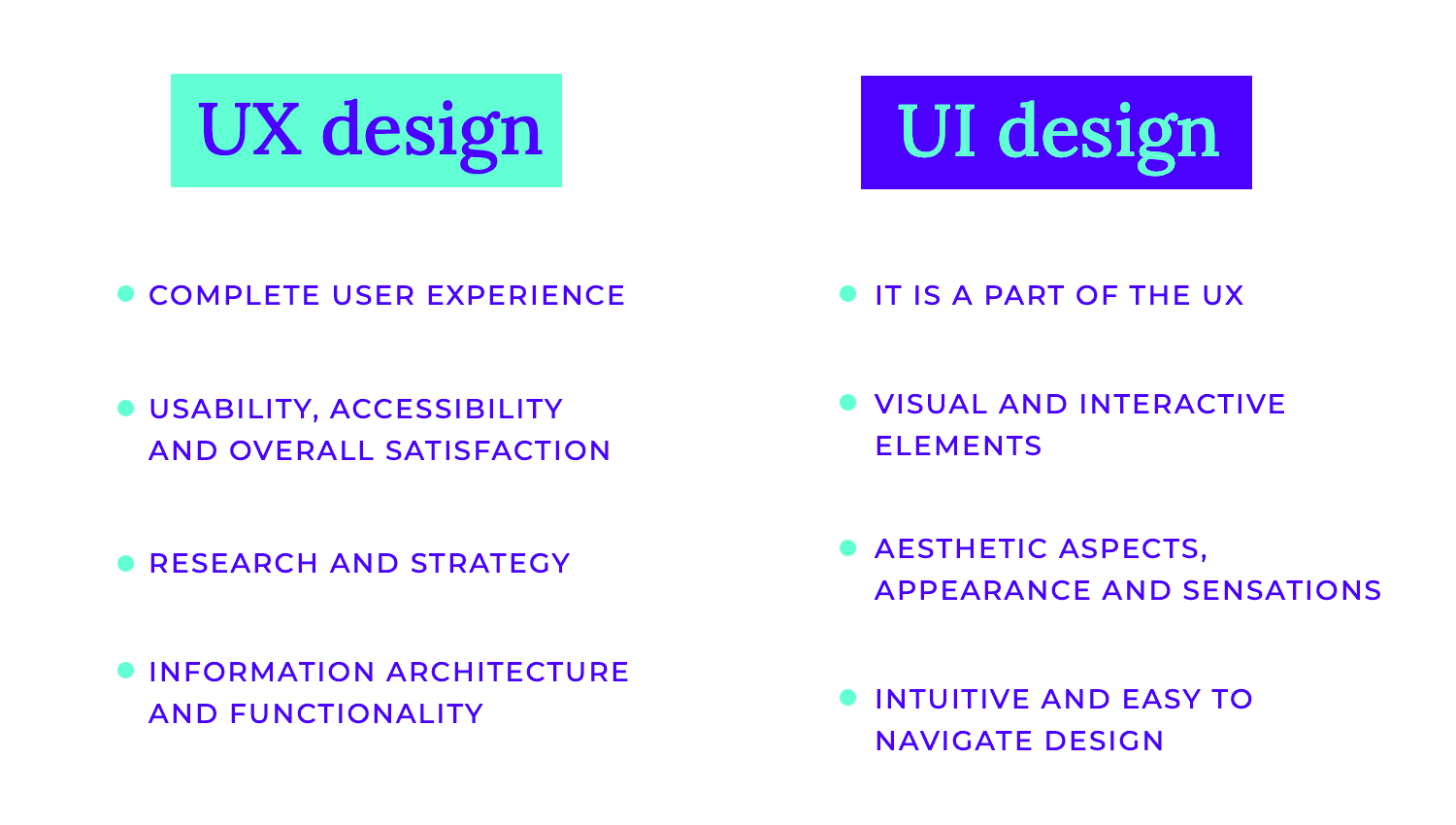
UI design fällt unter UX designSie arbeiten daran, eine Schnittstelle zu schaffen, die das Benutzererlebnis verbessert und perfektioniert. UI ist nicht gleichbedeutend mit UX und war es auch nie, sondern vielmehr ein wichtiger Teil davon. Während UX sich mit dem Großen und Ganzen beschäftigt, geht es bei UI um konkrete visuelle Hinweise, die versuchen, eine Reaktion bei den Benutzern hervorzurufen.
UI design konzentriert sich auf die visuellen und interaktiven Elemente eines digitalen Produkts, wie Schaltflächen, Farben und die Art und Weise, wie sie auf Benutzerklicks reagieren. Es geht darum, eine schöne und intuitive Benutzeroberfläche zu schaffen, die einfach zu bedienen ist. UX design hingegen umfasst das gesamte Benutzererlebnis, von der ersten Interaktion bis zum Endergebnis. Dabei werden Faktoren wie Benutzerfreundlichkeit, Zugänglichkeit und allgemeine Zufriedenheit berücksichtigt.
Betrachten Sie das UI design als die Oberfläche eines Produkts – das Aussehen und die Haptik. UX design ist der zugrunde liegende Rahmen – die Informationsarchitektur und die Funktionalität. Während UI sich auf das “Wie” der Interaktion konzentriert, konzentriert sich UX auf das “Warum” und “Was” dahinter. UX-Designer berücksichtigen die Bedürfnisse, Ziele und Probleme der Benutzer, um ein Produkt zu entwerfen, das nicht nur funktional ist, sondern auch Spaß macht und sinnvoll genutzt werden kann.

Im Wesentlichen ist UI-Design ein Teilbereich des UX-Designs. Ein starkes UI ist entscheidend für eine positive UX, aber es ist nicht der einzige Faktor. Zum UX design gehören auch Forschung, Strategie, Informationsarchitektur und fortlaufende Evaluierung, um sicherzustellen, dass das Produkt die Bedürfnisse der Benutzer erfüllt und ein wertvolles Erlebnis bietet. Die Unterschiede zwischen UI- und UX-Design sind eigentlich gar nicht so subtil, wenn Sie die einzelnen Konzepte erst einmal verstanden haben.
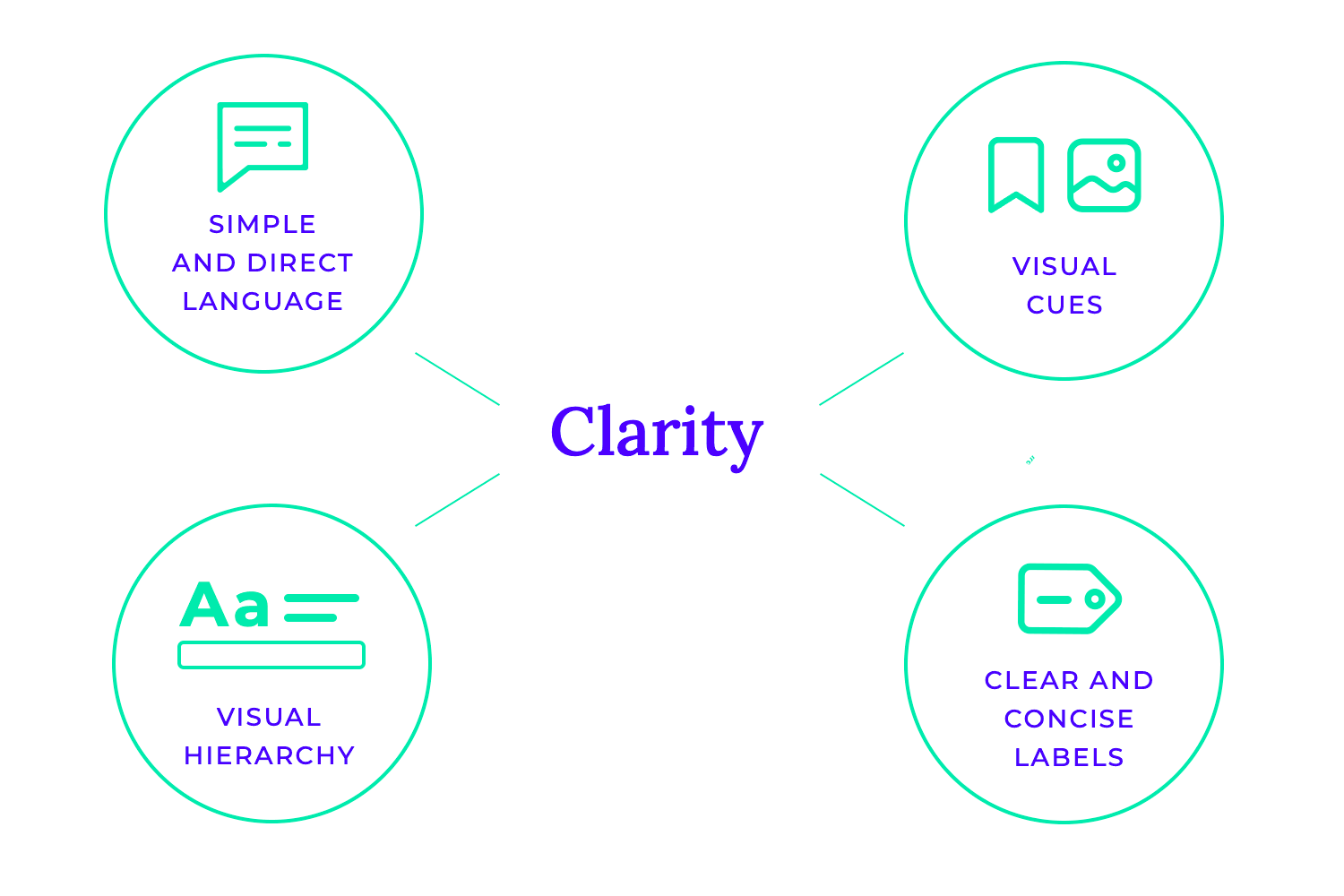
Klarheit ist der Eckpfeiler eines effektiven UI-Designs. Sie stellt sicher, dass die Benutzer die Schnittstelle mühelos verstehen und mit ihr interagieren können. Es sollte sich so anfühlen, als würden Sie einen gut beleuchteten Raum betreten, in dem jedes Objekt deutlich sichtbar und leicht zugänglich ist. Die Kunst besteht darin, ein intuitives Erlebnis zu schaffen, das Verwirrung und Frustration bei den Benutzern minimiert.
Um Klarheit zu schaffen, sind mehrere Aspekte wichtig. Zuallererst ist eine effektive Kommunikation von größter Bedeutung. Durch die Verwendung einer einfachen, verständlichen Sprache und die Vermeidung von Fachjargon wird sichergestellt, dass Nutzer aller Fachrichtungen die Informationen leicht verstehen können. Visuelle Hinweise, wie z.B. Symbole und Bilder, können das Verständnis erheblich verbessern und einen wertvollen Kontext liefern.
Zweitens ist es wichtig, eine klare visuelle Hierarchie zu schaffen. Die Designer lenken die Aufmerksamkeit der Benutzer auf die wichtigsten Informationen, indem sie die wichtigsten Komponenten durch Strategien wie Schriftgröße, Farbkontrast und Abstand sorgfältig hervorheben. Diese übersichtliche Darstellung verhindert ein visuelles Durcheinander und macht die Benutzeroberfläche leicht überschaubar und verständlich.

Schließlich ist es wichtig, Mehrdeutigkeiten zu vermeiden. Klare und prägnante Beschriftungen für Schaltflächen, Felder und andere interaktive Elemente lassen keinen Raum für Verwirrung. Die einheitliche Verwendung von Symbolen auf der gesamten Benutzeroberfläche verbessert die Wiedererkennung und Vorhersehbarkeit.
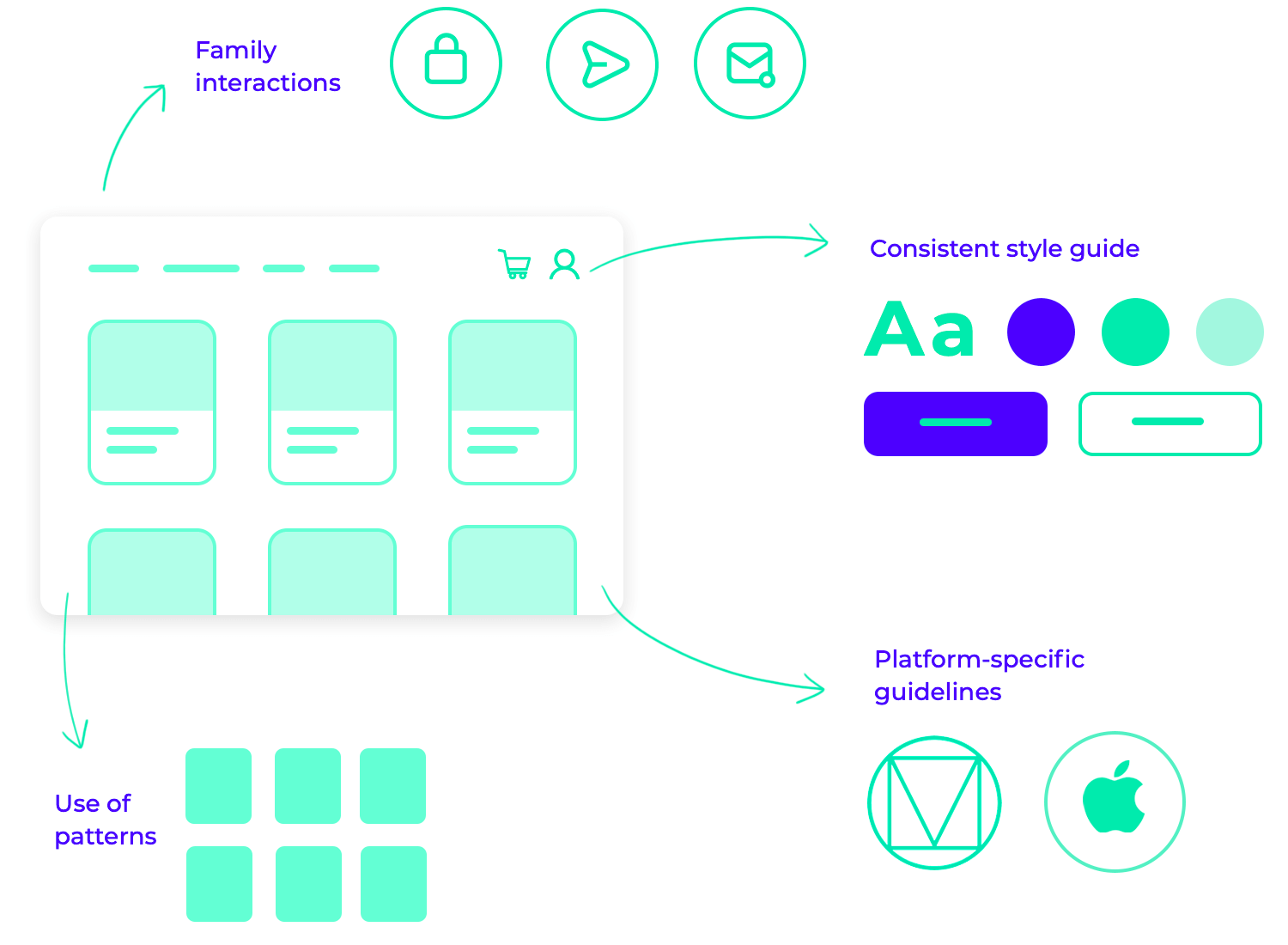
Konsistenz ist ein Grundprinzip des UI-Designs, das ein reibungsloses und vorhersehbares Benutzererlebnis gewährleistet. So wie eine Sinfonie auf harmonische Melodien und Rhythmen angewiesen ist, lebt ein erfolgreiches UI von der Konsistenz seiner visuellen Elemente und Interaktionen.
Die Wahrung der Konsistenz über alle Aspekte der Benutzeroberfläche hinweg schafft ein Gefühl der Vertrautheit und Vorhersehbarkeit für die Benutzer. Designer können sicherstellen, dass Farben, Schriftarten, Symbole und Layouts in der gesamten Anwendung konstant sind, indem sie einen einheitlichen Styleguide verwenden. Dank dieser Homogenität können die Benutzer Muster und Interaktionen leichter erkennen und nachvollziehen, was auch die Benutzerfreundlichkeit erhöht.
Darüber hinaus gewährleistet die Einhaltung plattformspezifischer Richtlinien, wie z.B. Googles Material Design oder Apples Human Interface Guidelines, Kompatibilität und eine vertraute Erfahrung für Benutzer auf verschiedenen Geräten und Betriebssystemen. Diese Richtlinien bieten eine gemeinsame Sprache und eine Reihe von Konventionen, an die sich die Benutzer gewöhnt haben, so dass die Benutzeroberfläche intuitiv und natürlich zu bedienen ist.

Wenn Sie eine Benutzeroberfläche mit vertrauten Mustern und Interaktionen designen, können sich die Benutzer auf die Erledigung ihrer Aufgaben konzentrieren, ohne durch unerwartetes oder inkonsistentes Verhalten abgelenkt zu werden.
Einfachheit ist ein Eckpfeiler eines effektiven UI-Designs, das Klarheit und Benutzerfreundlichkeit betont. So wie ein Meisterkoch ein Gericht mit minimalen Zutaten verfeinert, schafft ein geschickter UI-Designer wirkungsvolle Schnittstellen, indem er sich auf das Wesentliche konzentriert.
Das Streben nach Einfachheit bedeutet, unnötige Elemente zu entfernen und die kognitive Belastung des Benutzers zu reduzieren. Unübersichtliche Oberflächen können Benutzer überfordern und sie daran hindern, die benötigten Informationen zu finden und mit ihnen zu interagieren. Denken Sie beim Design sorgfältig über jedes Element und seinen Zweck nach, um eine saubere und übersichtliche Oberfläche zu schaffen, in der sich die Benutzer leicht zurechtfinden.

Die Konzentration auf die wesentlichen Funktionen ist der Schlüssel zur Einfachheit. Die Priorisierung von Kernfunktionen und die Eliminierung von unnötigem Schnickschnack sorgen dafür, dass die Benutzeroberfläche fokussiert und benutzerfreundlich bleibt. Dieser Ansatz verbessert die Benutzerfreundlichkeit und steigert das allgemeine Benutzererlebnis, indem er es den Benutzern erleichtert, ihre Ziele schnell und effizient zu erreichen.
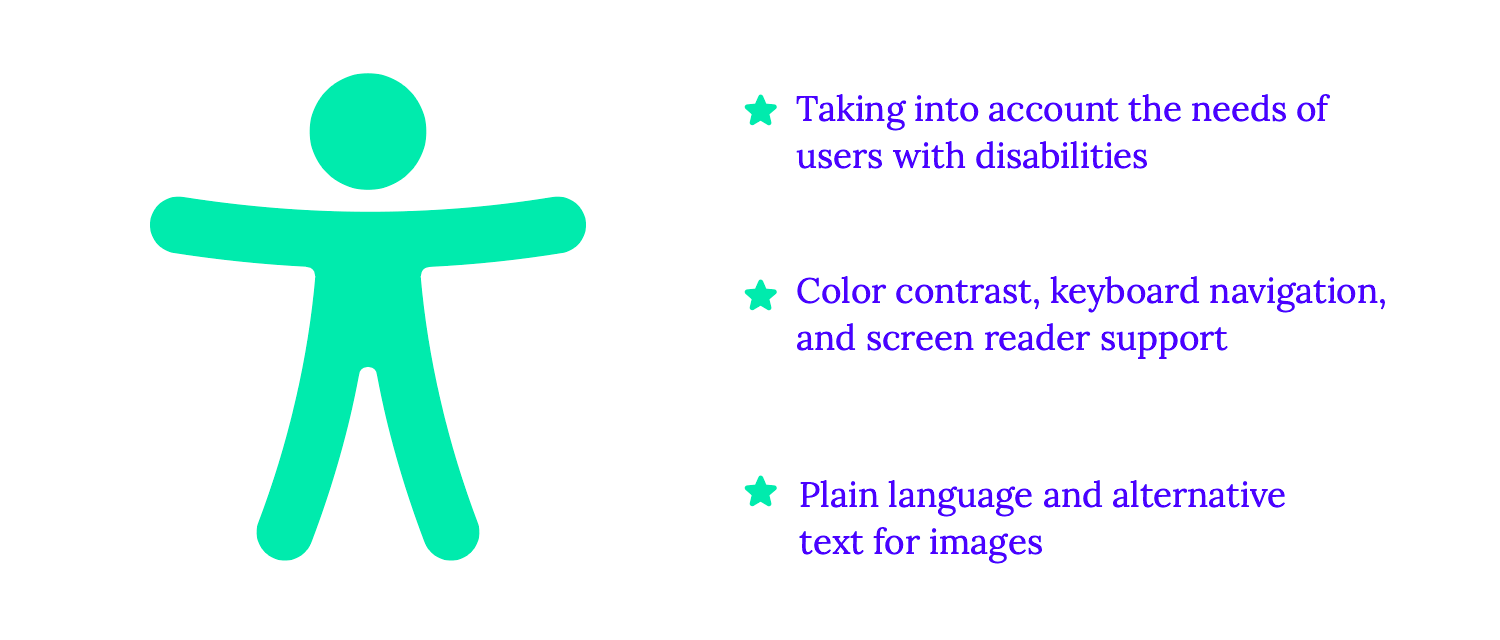
Barrierefreiheit ist ein weiteres Grundprinzip des UI-Designs, das sicherstellt, dass digitale Produkte von allen Menschen genutzt werden können, unabhängig von ihren Fähigkeiten. Es geht darum, inklusive Erlebnisse zu schaffen, die allen Nutzern den Zugang zu und die Interaktion mit Informationen und der neuesten Technologie ermöglichen.
Das bedeutet, dass beim Design für Barrierefreiheit die Bedürfnisse von Benutzern mit Behinderungen, wie z.B. visuellen, auditiven, motorischen, kognitiven und sprachlichen Beeinträchtigungen, berücksichtigt werden müssen. Sie können dies tun, indem Sie sich an Zugänglichkeitsrichtlinien wie die Web Content Accessibility Guidelines (WCAG) halten, um UI-Oberflächen zu erstellen, die für ein breiteres Publikum zugänglich und nutzbar sind.
Zu den wichtigsten Aspekten des barrierefreien Designs gehören die Gewährleistung eines ausreichenden Farbkontrasts für die Lesbarkeit, die Bereitstellung einer Tastaturnavigation für Benutzer, die keine Maus verwenden können, und die Gewährleistung der Kompatibilität mit Bildschirmleseprogrammen für Benutzer mit Sehbehinderungen.
Darüber hinaus tragen die Verwendung einer klaren und prägnanten Sprache, die Bereitstellung von Alternativtexten für Bilder und die Erstellung interaktiver Elemente, die leicht erkennbar und bedienbar sind, zu einer besseren Benutzerfreundlichkeit bei.

Wenn Sie beim UI design die Barrierefreiheit in den Vordergrund stellen, erfüllen Sie nicht nur rechtliche und ethische Standards, sondern schaffen auch eine integrativere und gerechtere digitale Welt. Wenn jeder auf Ihr Produkt zugreifen und es nutzen kann, fördern Sie das Gefühl der Inklusivität und ermöglichen es einer größeren Anzahl von Nutzern, sich mit Ihrer Marke und Ihren Diensten zu beschäftigen.
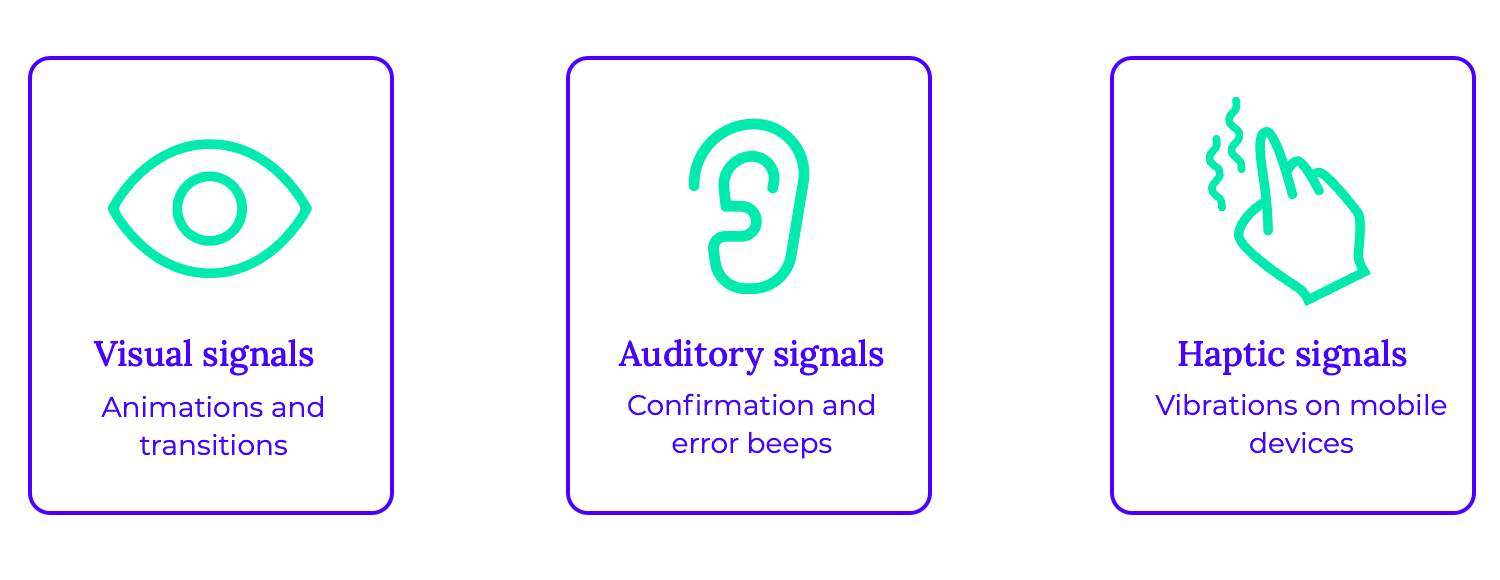
Feedback ist ein entscheidender Aspekt der UI, insbesondere wenn es um Interaktionsdesign geht. Es stellt sicher, dass die Benutzer die Ergebnisse ihrer Aktionen verstehen und das Gefühl haben, die Kontrolle über ihre Interaktionen zu haben. Genauso wie ein Gespräch von klarer Kommunikation und Bestätigung lebt, bietet ein erfolgreiches UI design den Benutzern kontinuierliches Feedback.
Wirksames Feedback kann über verschiedene Modalitäten erfolgen, darunter visuelle Hinweise, akustische Signale und haptische Eindrücke. Subtile Animationen, wie z.B. das Drücken von Tasten oder Seitenübergänge, bieten eine visuelle Bestätigung der Benutzeraktionen.
Auditive Hinweise, wie Bestätigungs- oder Fehlertöne, können die Interaktion noch verstärken. In einigen Fällen kann haptisches Feedback, wie z.B. Vibrationen auf mobilen Geräten, eine zusätzliche Ebene der sensorischen Interaktion schaffen.

Wenn Fehler auftreten, ist es wichtig, ein klares und umsetzbares Feedback zu geben. Anstatt einfach nur eine Fehlermeldung anzuzeigen, sollte das UI design den Benutzer zu einer Lösung führen. Dies kann bedeuten, dass das problematische Feld hervorgehoben wird, mögliche Korrekturen vorgeschlagen werden oder hilfreiche Hinweise zur Lösung des Problems gegeben werden.
Kostenloses UI Design Tool für Einzelpersonen und Teams. Unbegrenzte Projekte!

Die Forschungs- und Entdeckungsphase ist der Eckpfeiler eines jeden erfolgreichen Designprojekts. Hier geschieht die Magie – hier tauchen Sie tief in die Gedanken und das Leben Ihrer Nutzer ein, um deren Bedürfnisse und Herausforderungen wirklich zu verstehen. Diese entscheidende Phase beinhaltet eine akribische Untersuchung, die Nutzerforschung, Wettbewerbsanalyse und Marktforschung umfasst.
Durch Benutzerinterviews, Umfragen und Beobachtungen erhalten Sie unschätzbare Einblicke in das Verhalten, die Vorlieben und die Probleme der Benutzer. Wenn Sie die Waren und Dienstleistungen Ihrer Konkurrenten untersuchen, finden Sie vielleicht Möglichkeiten, sich abzuheben und ein unverwechselbares und verlockendes Kundenerlebnis zu entwickeln. Marktforschung bietet ein umfassenderes Verständnis von Branchentrends, neuen Technologien und der Wettbewerbslandschaft.
Diese Phase fügt sich nahtlos in die Phasen Einfühlen und Definieren des UX design Prozesses, ein Rahmenwerk, das den Schwerpunkt auf benutzerzentriertes Design legt. Dieser benutzerzentrierte Ansatz stellt sicher, dass das Endprodukt nicht nur die Erwartungen der Benutzer erfüllt, sondern sie sogar übertrifft.
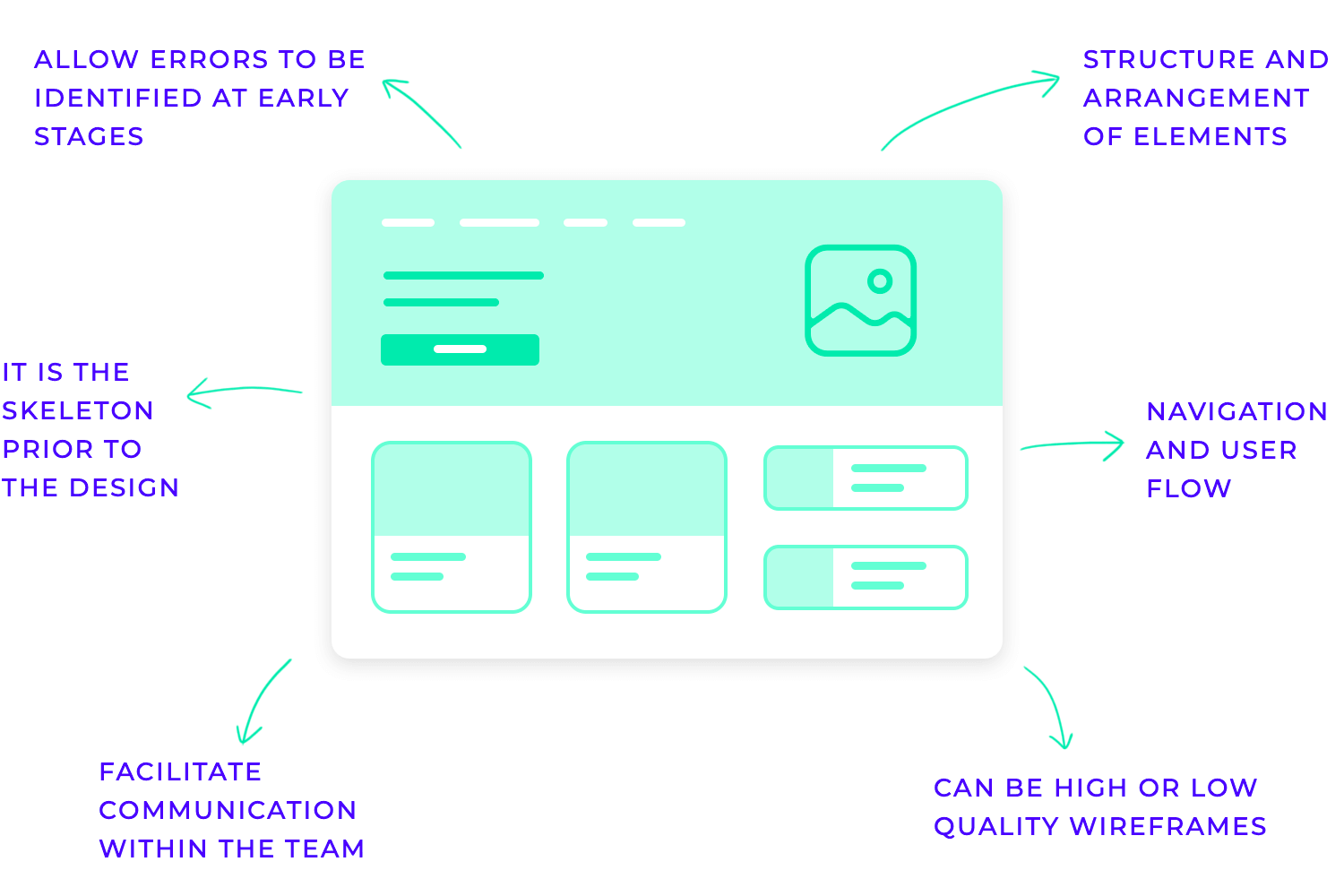
Wireframing ist ein wesentlicher Schritt im Designprozess. Er dient als Entwurf für die Benutzeroberfläche einer Website, einer mobilen App oder eines anderen digitalen Produkts. Stellen Sie sich vor, Sie skizzieren das Skelett Ihres Designs, bevor Sie Fleisch und Blut – die Farben, Schriftarten und Bilder – hinzufügen. Wireframes helfen dabei, die Struktur, die Navigation und die Anordnung der Elemente zu visualisieren, um ein benutzerfreundliches und intuitives Erlebnis zu gewährleisten.

Diese Entwürfe gibt es in verschiedenen Detailstufen. Low-fidelity wireframes sind einfache UI-SkizzenDie Wireframes werden oft von Hand erstellt und dienen dazu, schnell verschiedene Ideen zu testen und erstes Feedback einzuholen. Mid-fidelity wireframes sind detaillierter und enthalten spezifische UI-Elemente und eine besser definierte Struktur. High-fidelity wireframes sind sehr detailliert, fast wie interaktive Prototypen, die für gründliche Usability-Tests und die Feinabstimmung der Benutzererfahrung verwendet werden.
Wireframing ist eine Gemeinschaftsarbeit, an der häufig UX/UI-Designer, Produktmanager und Entwickler beteiligt sind. Diese visuellen Darstellungen erleichtern die klare Kommunikation innerhalb des Teams und stellen sicher, dass alle Beteiligten die gleiche Meinung über die Richtung des Designs haben. Durch die Visualisierung des Benutzerflusses und die frühzeitige Identifizierung potenzieller Probleme tragen Wireframes dazu bei, kostspielige Umgestaltungen im späteren Verlauf des Entwicklungsprozesses zu vermeiden.
In der heutigen digitalen Landschaft stehen zahlreiche Tools für das Wireframing zur Verfügung, die von einfacher Skizziersoftware bis hin zu ausgefeilten Designplattformen reichen. Zu den beliebtesten Tools gehören Justinmind, Figma, Sketch, Adobe XD und InVision, die jeweils einzigartige Funktionen für unterschiedliche Designanforderungen bieten.
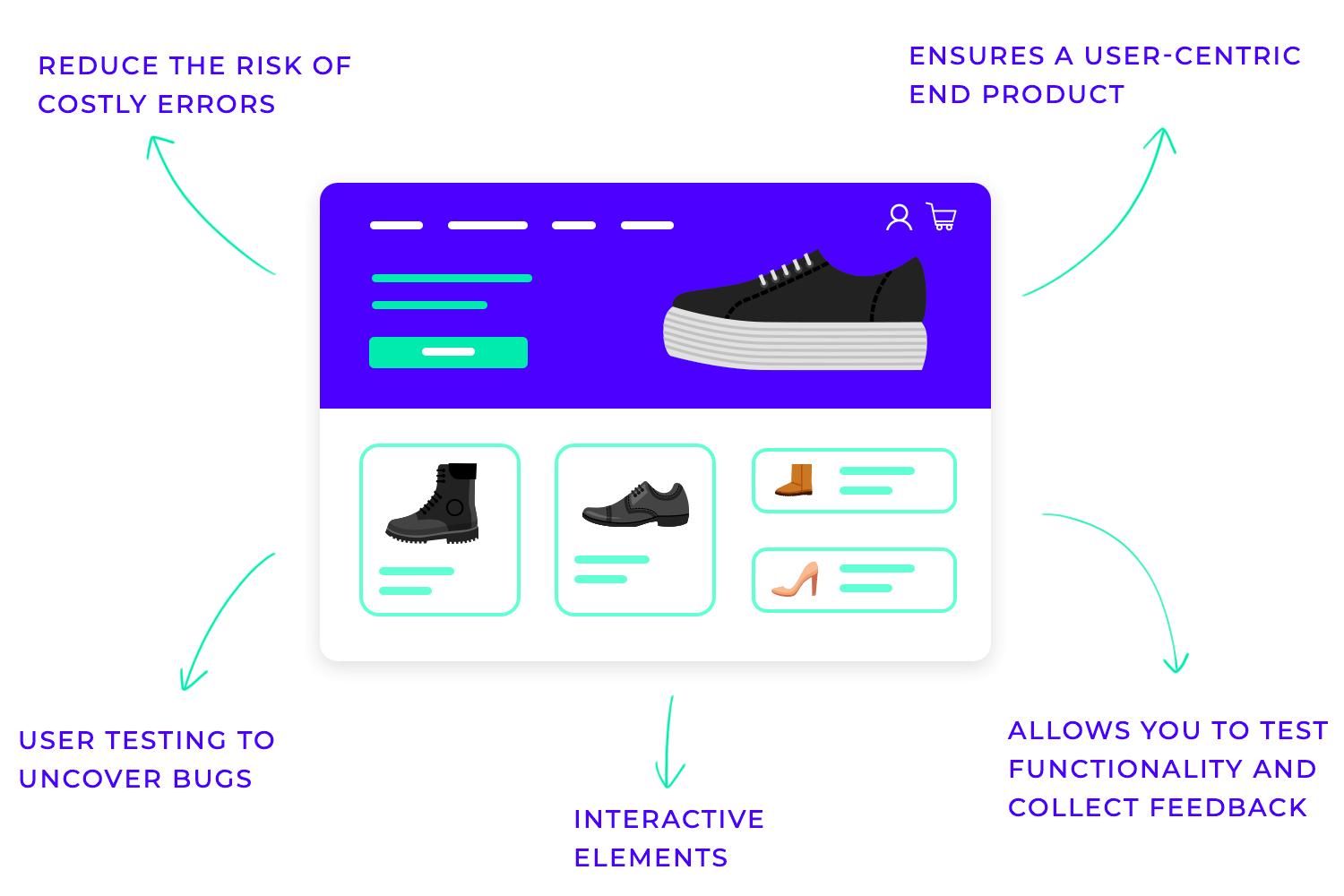
Das Prototyping ist ein wichtiger Schritt im Designprozess, der es Designern ermöglicht, ihre Ideen zum Leben zu erwecken und zu testen, bevor sie viel Zeit und Ressourcen in die Entwicklung investieren. Stellen Sie sich vor, Sie bauen ein Haus, ohne vorher einen Bauplan oder ein Modell zu erstellen – das wäre chaotisch und anfällig für kostspielige Fehler. Das Prototyping dient als Blaupause für digitale Produkte und ermöglicht es Designern, die Benutzeroberfläche zu visualisieren, ihre Funktionalität zu testen und wertvolles Feedback zu sammeln.
Prototypen gibt es in verschiedenen Formen, von einfachen Skizzen und wireframes bis hin zu hochgradig interaktiven Simulationen. Diese Prototypen ermöglichen es Designern, mit verschiedenen Layouts, Interaktionen und Funktionalitäten zu experimentieren und so potenzielle Probleme bei der Benutzerfreundlichkeit und verbesserungswürdige Bereiche frühzeitig zu erkennen. Durch das Testen von Prototypen mit echten Benutzern erhalten Designer wertvolle Einblicke in das Verhalten und die Vorlieben der Benutzer und können so sicherstellen, dass das Endprodukt ihren Bedürfnissen und Erwartungen entspricht.

Letztendlich ist das Prototyping ein Eckpfeiler des erfolgreichen Designs. Es fördert die Zusammenarbeit zwischen den Teammitgliedern, verringert das Risiko kostspieliger Fehler und stellt sicher, dass das Endprodukt benutzerorientiert, intuitiv und angenehm in der Anwendung ist.
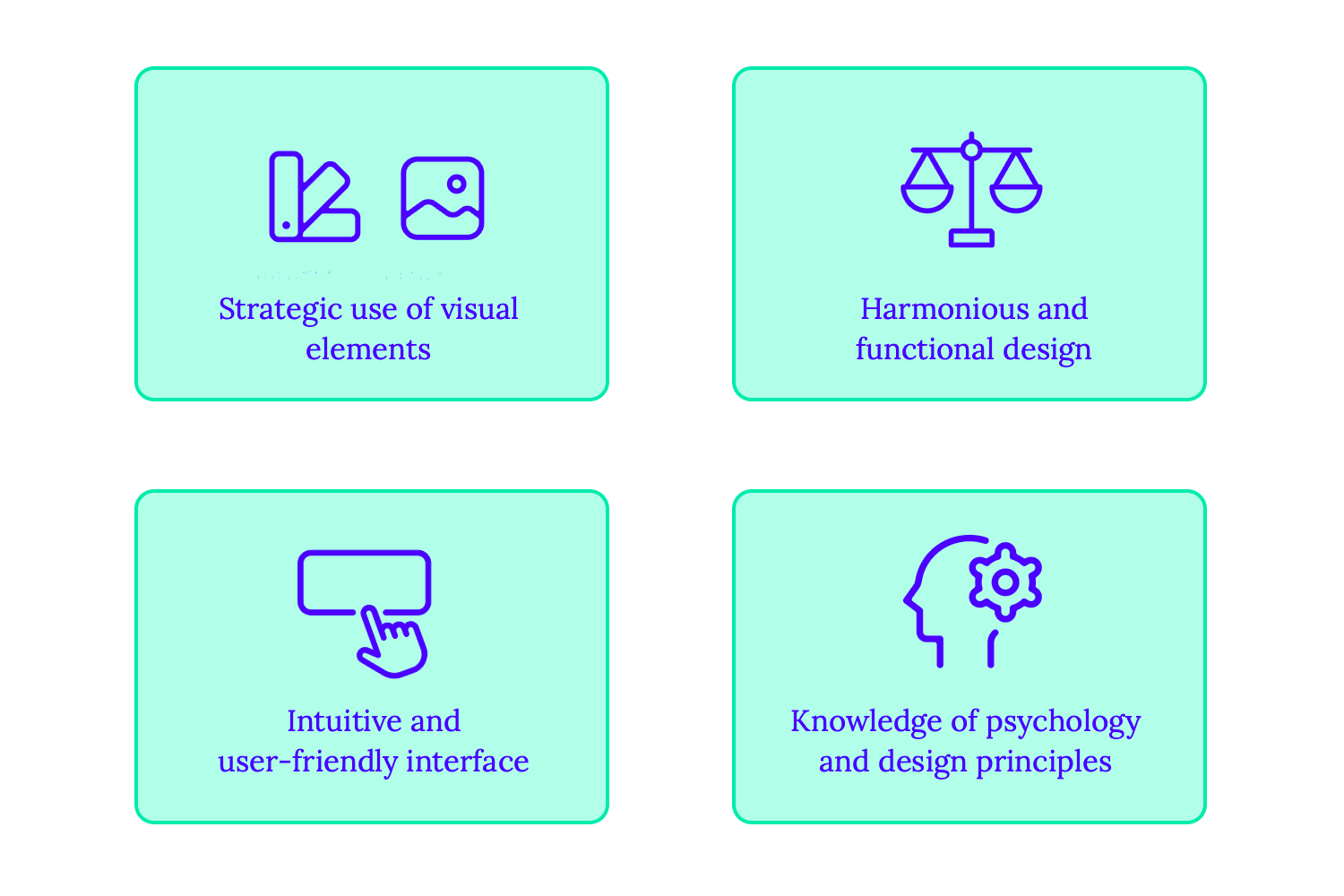
Visuelles Design ist das Herz und die Seele eines jeden erfolgreichen UI-Designs. Es geht nicht nur darum, die Dinge hübsch aussehen zu lassen. Es geht darum, ein visuell ansprechendes und intuitives Erlebnis zu schaffen, das die Benutzer nahtlos durch die Benutzeroberfläche führt. Betrachten Sie es als die visuelle Sprache, die mit den Nutzern kommuniziert, Informationen vermittelt, Emotionen hervorruft und letztendlich ihre Wahrnehmung des Produkts prägt.
Im Kern konzentriert sich das visuelle UI-Design auf den strategischen Einsatz visueller Elemente wie Farbe, Typografie, Bildsprache und Raum. Es geht darum, ein harmonisches und funktionales Layout zu erstellen, das die Bedürfnisse der Benutzer in den Vordergrund stellt und die Benutzerfreundlichkeit verbessert.
Neben der Ästhetik spielt das visuelle Design der UI eine entscheidende Rolle für das Benutzererlebnis. Eine gut gestaltete Benutzeroberfläche ist intuitiv zu bedienen, verringert die Frustration der Benutzer und erhöht die Motivation. Sie kann den Benutzer zu seinen Zielen führen, wichtige Informationen hervorheben und ihm ein Gefühl der Freude und Zufriedenheit vermitteln.

Letztlich ist effektives visuelles UI-Design eine Mischung aus Kunst und Wissenschaft. Es erfordert ein tiefes Verständnis der Benutzerpsychologie, der Designprinzipien und der Feinheiten der visuellen Kommunikation.
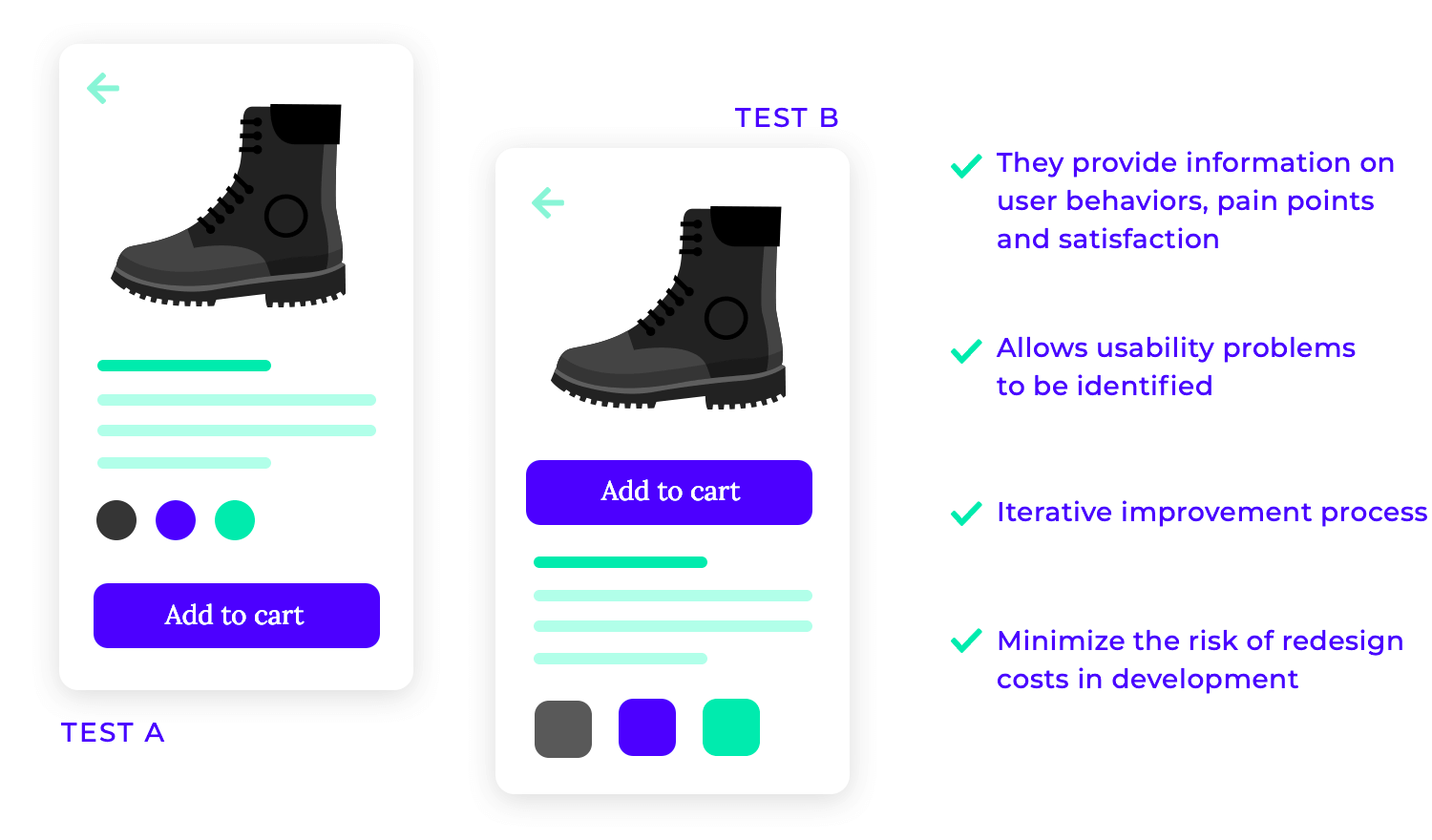
Tests und Iterationen sind nicht einfach nur Aufgaben, sie sind das Herzstück des UI-Designprozesses. Sie bieten eine wichtige Feedback-Schleife, die es Designern ermöglicht, ihre Arbeit auf der Grundlage realer Benutzerinteraktionen zu verfeinern. Es geht darum, kontinuierlich zu evaluieren, zu lernen und sich anzupassen, um das bestmögliche Benutzererlebnis zu schaffen.
Im Kern geht es in dieser Phase darum, mit verschiedenen Methoden wie Usability-Tests, A/B-Tests und Benutzerumfragen das Feedback der Benutzer einzuholen. Die Beobachtung der Interaktion der Benutzer mit den Prototypen und dem Endprodukt liefert unschätzbare Erkenntnisse über ihr Verhalten, ihre Probleme und ihre allgemeine Zufriedenheit. Dieser datengestützte Ansatz hilft dabei, Probleme mit der Benutzerfreundlichkeit, verbesserungswürdige Bereiche und Möglichkeiten zur Verbesserung des Benutzererlebnisses zu identifizieren.
Auf der Grundlage dieses Feedbacks überarbeiten die Designer ihre Designs und nehmen die notwendigen Anpassungen und Verfeinerungen vor. Dieser iterative Prozess ist zyklisch. Die Designer testen, analysieren und verbessern die Benutzeroberfläche kontinuierlich, bis sie den Bedürfnissen und Erwartungen der Zielgruppe entspricht.

Dieser iterative Ansatz gewährleistet nicht nur eine qualitativ hochwertige Benutzererfahrung, sondern minimiert auch das Risiko kostspieliger Umgestaltungen zu einem späteren Zeitpunkt im Entwicklungsprozess.
Im Wesentlichen geht es beim Testen und bei der Iteration nicht nur darum, Fehler zu finden und zu beheben, sondern darum, ein benutzerzentriertes Design zu erstellen, das sich im Laufe der Zeit weiterentwickelt und verbessert.
Kostenloses UI Design Tool für Einzelpersonen und Teams. Unbegrenzte Projekte!

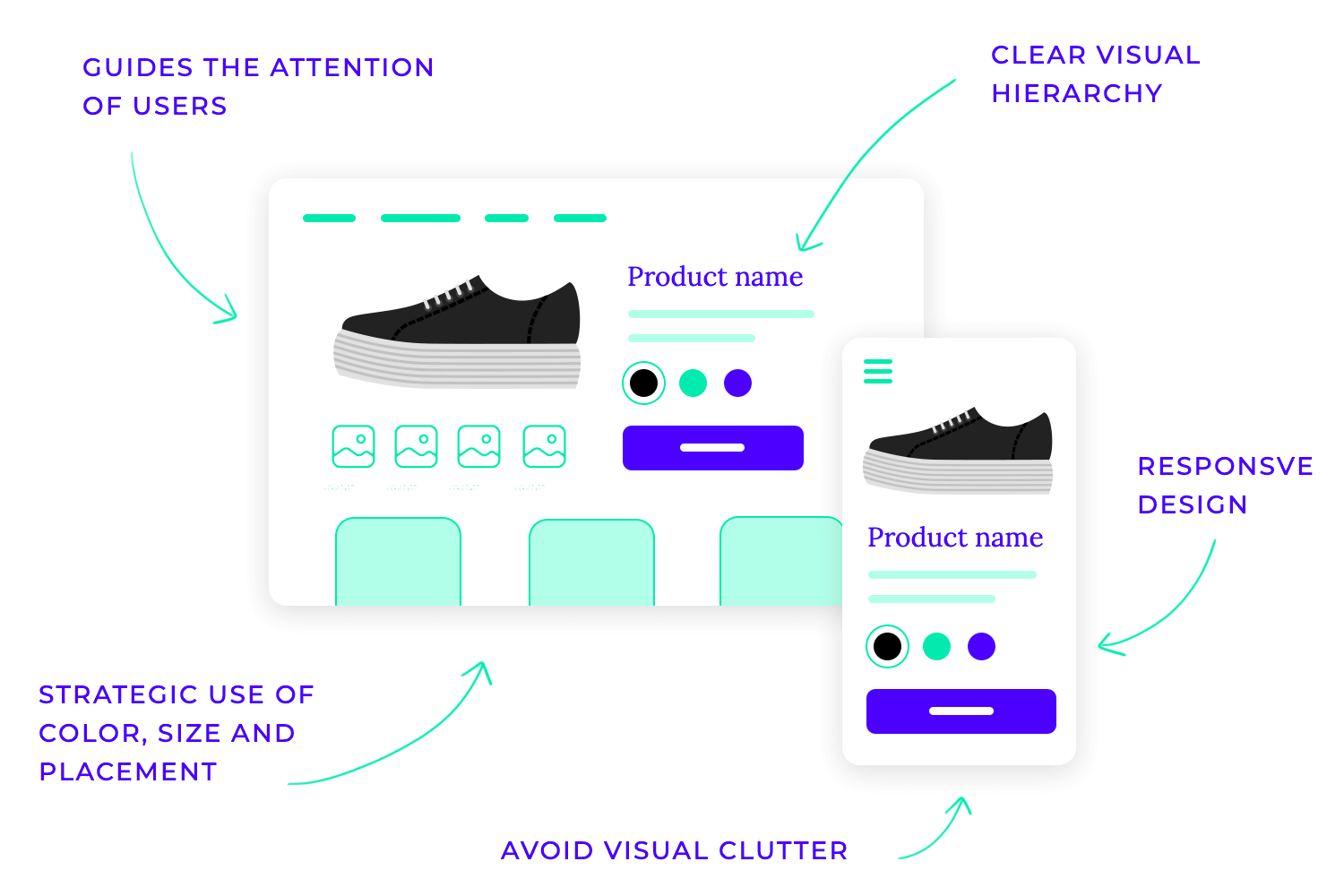
Layout und Struktur sind die grundlegenden Elemente eines jeden erfolgreichen UI-Designs. Sie bestimmen, wie die Inhalte organisiert und den Benutzern präsentiert werden, und lenken deren Blick und Interaktionen innerhalb der Benutzeroberfläche. Betrachten Sie sie als die architektonische Blaupause eines digitalen Produkts, die ein klares und intuitives Benutzererlebnis gewährleistet.
Effektive Layouts legen Wert auf Klarheit und Einfachheit und vermeiden ein visuelles Durcheinander, das den Benutzer überwältigen könnte. Sie schaffen eine klare visuelle Hierarchie und lenken die Aufmerksamkeit des Benutzers durch den strategischen Einsatz von Größe, Farbe und Platzierung auf die wichtigsten Informationen. Konsistenz ist der Schlüssel, um sicherzustellen, dass sich die Benutzer beim Navigieren durch die Benutzeroberfläche wohl und vertraut fühlen.
In der heutigen Welt der verschiedenen Geräte ist responsives Design das A und O. Dazu gehört die Erstellung von Layouts, die sich nahtlos an verschiedene Bildschirmgrößen anpassen, von Smartphones bis hin zu Desktops. Fließende Raster, flexible Bilder und Media Queries ermöglichen es Designern, Oberflächen zu erstellen, die auf allen Plattformen gut aussehen und einwandfrei funktionieren.

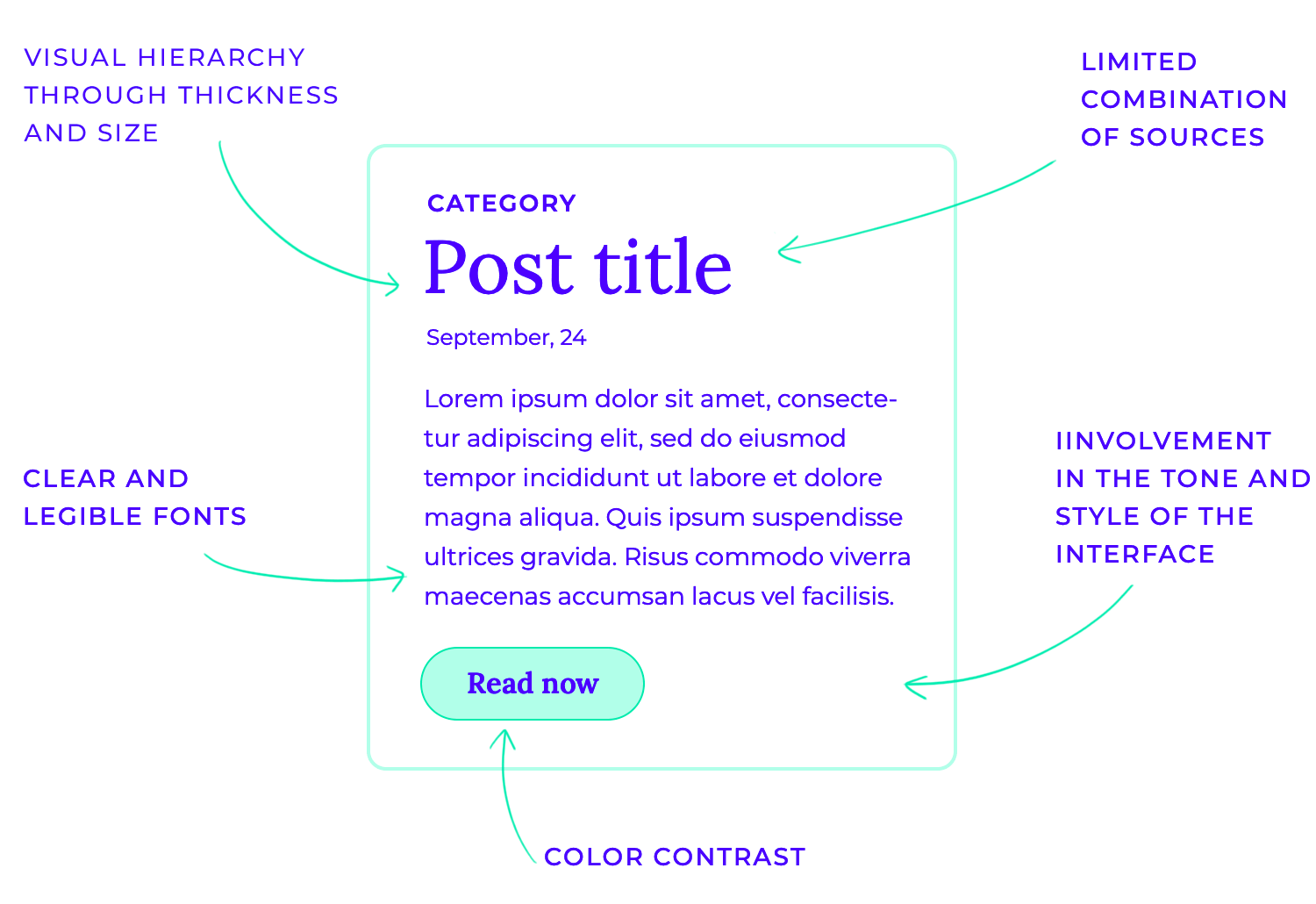
Text und Schriftarten sind die grundlegenden Elemente eines jeden UI-Designs. Sie vermitteln Informationen, geben den Ton an und prägen letztendlich das Benutzererlebnis. Sie sind nicht nur eine ästhetische Entscheidung, sondern spielen eine entscheidende Rolle dabei, wie Benutzer die Benutzeroberfläche wahrnehmen und mit ihr interagieren.
Die Wahl der richtigen Schriftarten ist von entscheidender Bedeutung. Klare und gut lesbare Schriftarten wie serifenlose Optionen werden in der Regel bevorzugt, um eine gute Lesbarkeit auf verschiedenen Bildschirmgrößen und Auflösungen zu gewährleisten. Die Schaffung einer visuellen Hierarchie durch Schriftvariationen, wie z.B. die Verwendung unterschiedlicher Größen und Schriftstärken für Überschriften und Fließtext, lenkt die Aufmerksamkeit des Benutzers und verbessert das Verständnis.
Konsistenz ist der Schlüssel. Die Beibehaltung einer begrenzten Schriftartenbibliothek auf der gesamten Benutzeroberfläche sorgt für ein einheitliches und professionelles Erscheinungsbild und Gefühl. Darüber hinaus ist die Berücksichtigung der Barrierefreiheit von entscheidender Bedeutung. Ein ausreichender Farbkontrast, Optionen für die Anpassung der Schriftgröße und die Berücksichtigung legastheniefreundlicher Schriftarten sind für die Schaffung eines integrativen Benutzererlebnisses unerlässlich.
Die Verwendung eines brandneuen Produkts verlangt dem Gehirn des Benutzers eine Menge ab. Es gibt Dinge zu lernen, zu verarbeiten und Entscheidungen darüber zu treffen, welche Aufgaben der Benutzer angehen soll. Sie möchten, dass sich die Benutzer auf die richtigen Elemente konzentrieren, indem Sie alle möglichen visuellen Hinweise verwenden, um die wichtigsten Bereiche des Bildschirms hervorzuheben, z. B. einen entscheidenden CTA.
Alles in allem ist eine geringere kognitive Belastung gut für die Benutzerfreundlichkeit. Ihr Produkt wird funktionieren, ohne dass sich die Benutzer frustriert oder erschöpft fühlen. Die Benutzer können sich auf das Erlebnis selbst konzentrieren oder einfach ihre Gedanken auf die anstehenden Aufgaben richten. Dies gilt insbesondere für wichtige Säulen des Produkts, wie die Hauptfunktionen, die Navigation und die Informationsarchitektur.
Sie möchten nicht, dass die Leute über Ihr Navigationsdesign nachdenken und darüber, wie sehr es sich wie ein Labyrinth anfühlt. Sie möchten, dass die Benutzer sich in dem Produkt zurechtfinden, ohne sich jemals auf das Navigationssystem selbst zu konzentrieren. Das Erlebnis sollte mühelos und einfach sein, nicht anspruchsvoll.

Neben der Funktionalität kann die Typografie auch Emotionen hervorrufen und zur allgemeinen Markenidentität beitragen. Die Wahl der Schriftart kann sich erheblich auf den wahrgenommenen Ton und Stil der Benutzeroberfläche auswirken. Eine verspielte Schriftart könnte zum Beispiel für eine Kinder-App geeignet sein, während eine fette serifenlose Schriftart für eine professionelle Geschäftsanwendung besser geeignet ist.
Farbe ist mehr als nur eine ästhetische Entscheidung im UI design; sie ist ein mächtiges Werkzeug, das das Benutzererlebnis prägt. Sie weckt Emotionen, lenkt die Aufmerksamkeit und stärkt die Markenidentität. Es ist wichtig, die Psychologie der Farbe zu verstehen, da verschiedene Farben in verschiedenen Kulturen unterschiedliche Bedeutungen und Konnotationen haben. Rot symbolisiert zum Beispiel oft Leidenschaft oder Gefahr, während Blau Ruhe und Vertrauen vermittelt.
Um visuell harmonische und effektive Benutzeroberflächen zu gestalten, müssen Designer die Farbwahl sorgfältig abwägen. Dazu gehört eine begrenzte, aber vielseitige Farbpalette, die im gesamten Produkt ein einheitliches Aussehen und Gefühl vermittelt. Ein ausreichender Kontrast zwischen Text und Hintergrund ist für die Lesbarkeit und Zugänglichkeit unerlässlich. Außerdem kann Farbe strategisch eingesetzt werden, um eine visuelle Hierarchie zu schaffen, die die Aufmerksamkeit der Benutzer auf die wichtigsten Elemente der Benutzeroberfläche lenkt.
Letztendlich erfordert die erfolgreiche Implementierung von Farben im UI design ein Gleichgewicht zwischen Ästhetik, Funktionalität und Barrierefreiheit. Das Verständnis der Farbpsychologie, die Einhaltung der Richtlinien für Barrierefreiheit und die Berücksichtigung der gesamten Markenidentität führen zu einem kohärenteren Erlebnis für den Benutzer.
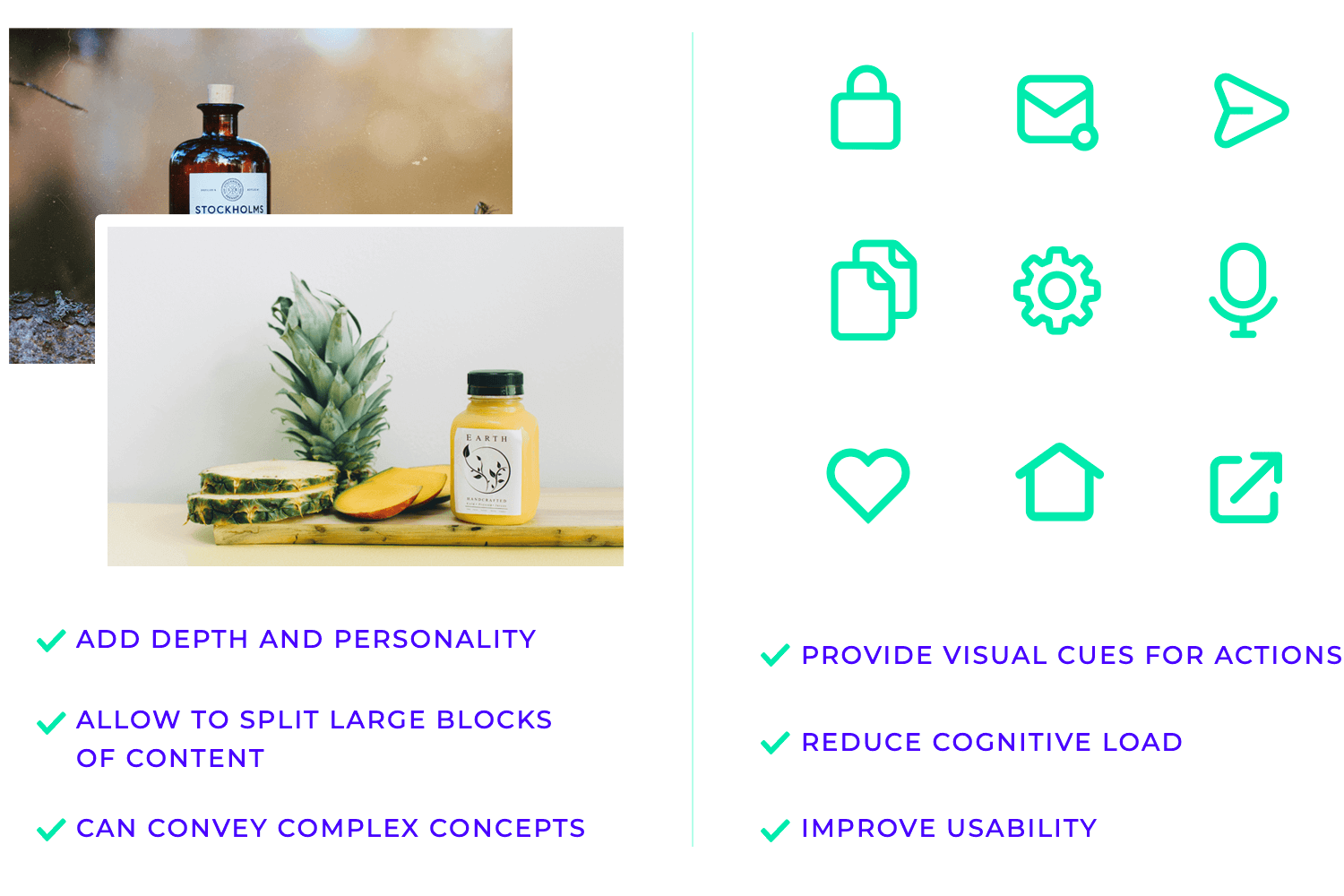
Icons, Bilder und Illustrationen sind mehr als nur dekorative Elemente im UI design; sie sind leistungsstarke Werkzeuge für die Kommunikation. Sie vermitteln die Bedeutung schnell und effizient und fördern so das Verständnis und das Engagement der Benutzer.
Vor allem Symbole spielen eine entscheidende Rolle bei der Vereinfachung komplexer Interaktionen. Sie bieten visuelle Hinweise für Aktionen wie „Abspielen“, „Pause“ oder „Löschen“ und machen die Benutzeroberfläche intuitiver und benutzerfreundlicher. Gut gestaltete Symbole sind sofort erkennbar, verringern die kognitive Belastung und verbessern die allgemeine Benutzerfreundlichkeit.

Bilder und Illustrationen können der Benutzeroberfläche Tiefe und Persönlichkeit verleihen. Sie können große Textblöcke auflockern und den Inhalt visuell ansprechender und leichter verdaulich machen. Illustrationen können auch verwendet werden, um komplexe Konzepte auf einfache und ansprechende Weise zu vermitteln, wodurch die Benutzeroberfläche einprägsamer wird und die Interaktion mit ihr Spaß macht.
Bei der Einbindung von Bildern ist es wichtig, auf Qualität und Relevanz zu achten. Hochauflösende Bilder, die visuell ansprechend und für den Inhalt relevant sind, verbessern das Nutzererlebnis.
Die Navigation ist das Rückgrat jeder erfolgreichen Website oder App. Sie führt die Benutzer durch die digitale Landschaft und hilft ihnen, die benötigten Informationen und Funktionen zu finden. Stellen Sie sich die Navigation als den Fahrplan vor, der die Benutzer zu ihrem Ziel führt. Hier kommen Navigationsdesign und UI-Muster ins Spiel.
Navigationsdesign im Bereich der Benutzeroberflächen ist die Kunst, intuitive Pfade zu entwerfen, die Benutzer nahtlos durch digitale Erlebnisse wie Websites und Anwendungen führen. Es ist vergleichbar mit dem Design eines Stadtplans, der sicherstellt, dass Besucher ihre Ziele mühelos finden können.
Dazu gehört eine sorgfältige Organisation der Inhalte in einer logischen Hierarchie, ähnlich wie bei den gut strukturierten Stadtvierteln einer Stadt. Eine effektive Navigation beruht auf klaren und übersichtlichen Menüs, die als Wegweiser fungieren und den Benutzern die richtige Richtung weisen.
Visuelle Hinweise und Beschriftungen, ähnlich wie Straßenschilder, helfen den Benutzern, sich in der digitalen Landschaft zu orientieren. Darüber hinaus dienen interaktive Elemente wie Schaltflächen und Links als Wegweiser, die den Benutzer auf seiner digitalen Reise reibungslos von einem Punkt zum anderen führen.
Ein gut durchdachtes Navigationssystem ist das A und O für ein positives Benutzererlebnis. Es minimiert die Frustration, indem es den Benutzern ermöglicht, die gesuchten Informationen schnell zu finden, ähnlich wie eine zuverlässige Karte verhindert, dass sich Reisende verirren. Diese optimierte Navigation verbessert die Benutzerfreundlichkeit und ermöglicht es den Benutzern, ihre Aufgaben in der digitalen Umgebung effizient zu erledigen.
Letztendlich kann ein benutzerfreundliches Navigationssystem die Konversionsrate erheblich steigern, indem es die Benutzer zu den gewünschten Aktionen, wie z.B. einem Kauf, ermutigt, indem es die Navigation und Erkundung des digitalen Raums mühelos macht.
Websites und Webapps
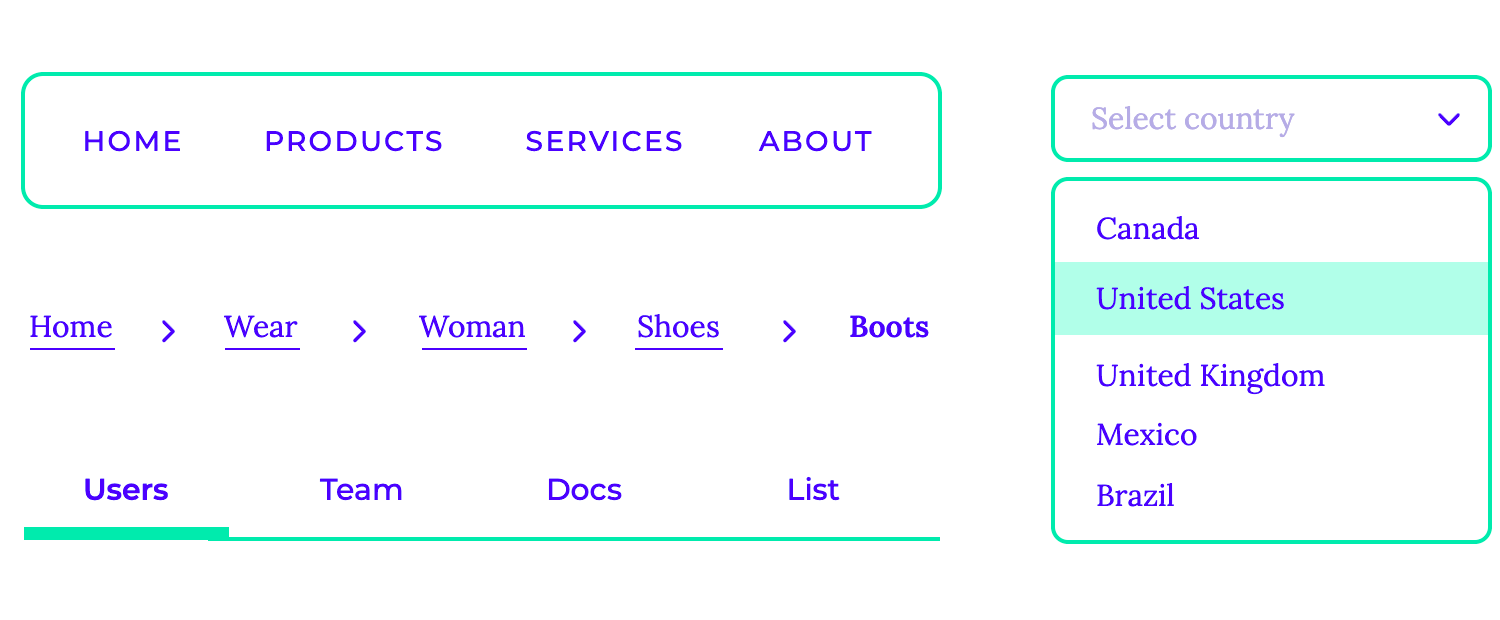
Lassen Sie uns die Bausteine einer benutzerfreundlichen Website erkunden! Diese Liste hebt die wichtigsten Navigationskomponenten wie Menüs und Breadcrumbs hervor, die den Besuchern helfen, sich reibungslos zurechtzufinden und ihr Online-Erlebnis zu genießen.
- Dropdown-Menüs erweitern sich und zeigen weitere Optionen an.
- Seitenleisten, in der Regel auf der linken oder rechten Seite, bieten eine sekundäre Navigation mit Kategorien und Unterkategorien.
- Hamburger-Menüs, die häufig auf mobilen Geräten verwendet werden, fassen die Navigation in einem kompakten Symbol zusammen.
- Brotkrümel bieten eine Spur von Links, die dem Benutzer seine aktuelle Position auf der Website anzeigen.
- Fußzeilen enthalten in der Regel Copyright-Informationen, Kontaktinformationen und Links zu wichtigen Seiten.
- Mithilfe von Registerkarten können Sie zwischen verschiedenen Abschnitten des Inhalts wechseln, während Listen eine strukturierte Navigation durch die Optionen ermöglichen.
- Listen bieten eine strukturierte Möglichkeit, durch die Optionen zu navigieren.
- Weitere Navigationskomponenten sind Akkordeons, Paginierung, die es dem Benutzer ermöglicht, durch mehrere Inhaltsseiten zu navigieren, Suchleisten, die es dem Benutzer ermöglichen, schnell bestimmte Informationen zu finden, Karussellnavigation, die es dem Benutzer ermöglicht, durch eine Reihe von Elementen zu blättern, und Sticky Navigation, die, wie der Name schon sagt, an Ort und Stelle bleibt, wenn der Benutzer die Seite nach unten scrollt.

Die Wirksamkeit dieser Navigationskomponenten hängt von mehreren Faktoren ab, darunter Klarheit, Konsistenz und Zugänglichkeit. Ein gut gestaltetes Navigationssystem ist intuitiv und einfach zu bedienen und hilft den Benutzern, ihre Ziele schnell und effizient zu erreichen.
Mobile Anwendungen
Die Navigation einer mobilen App spielt eine entscheidende Rolle für die Benutzererfahrung, denn sie führt den Benutzer mühelos durch die Funktionen der App. Zu den gängigen Mustern gehören:
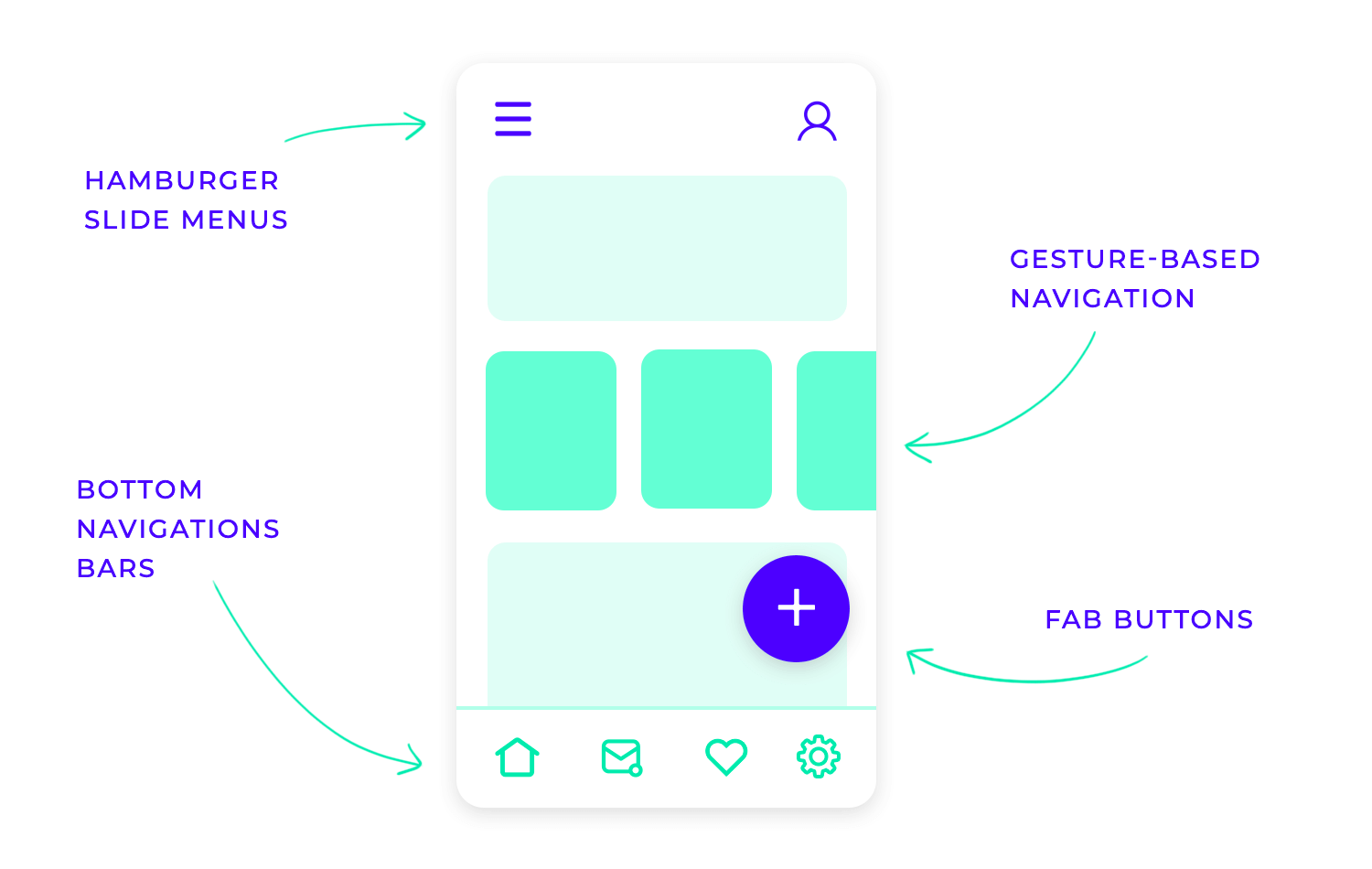
- Schiebe-Menüs, die anmutig von der Seite erscheinen und eine umfassende Liste von Optionen bieten.
- Die oberen und unteren Navigationsleisten bieten schnellen Zugriff auf die wichtigsten Bereiche, während die Registerkartenleisten eine horizontale Auswahl der wichtigsten Bereiche innerhalb der App bieten.
- Floating Action Buttons (FABs), die oft in einer Ecke positioniert sind, bieten eine prominente Aufforderung zum Handeln, z. B. zum Erstellen eines neuen Objekts oder zum Aufrufen der Hauptfunktionen. Die gestenbasierte Navigation, z. B. durch Streichen und Tippen, verbessert den intuitiven Ablauf noch weiter.

Formulare sind die Tore zu Benutzerdaten in jeder Web- oder mobilen Anwendung. Sie ermöglichen es uns, effizient Informationen zu sammeln, sei es für einen Kauf, die Registrierung eines Kontos oder das Ausfüllen einer Umfrage. Diese digitalen Formulare beruhen auf einer Vielzahl von Komponenten:
- Eingabefelder: Die grundlegendsten Formularelemente. Sie ermöglichen es Benutzern, verschiedene Arten von Daten einzugeben, z. B. Text, Zahlen, E-Mails und mehr. Achten Sie darauf, dass Sie den richtigen Eingabetyp für die zu erfassenden Daten wählen und eine ordnungsgemäße Eingabevalidierung implementieren (z. B. E-Mail-Format, Zahlenbereich).
- Dropdown-Auswahl: Präsentieren Sie eine Dropdown-Liste mit Optionen in einem Menü, das sich aufklappt, wenn Sie darauf klicken. Verwenden Sie sie, wenn die Anzahl der Optionen überschaubar ist und die Liste übersichtlich und leicht zu navigieren ist.
- Kontrollkästchen: Lassen Sie Benutzer mehrere Optionen aus einer Liste auswählen. Gruppieren Sie zusammengehörige Kontrollkästchen logisch und versehen Sie jede Option mit einer klaren und prägnanten Bezeichnung.
- Optionsfelder: Benutzer können nur eine Option aus einer Gruppe von Optionen auswählen. Verwenden Sie Optionsfelder, wenn nur eine Option aus einer Gruppe ausgewählt werden kann (z. B. Geschlecht, Größe).
- Toggle-Schaltflächen: Stellen einen visuellen Ein/Aus-Status dar, der häufig für binäre Entscheidungen verwendet wird (z. B. aktivieren/deaktivieren, abonnieren/abbestellen). Stellen Sie sicher, dass die Schaltflächen zum Ein- und Ausschalten visuell klar unterschieden werden.
- Textbereiche: Ermöglichen Sie Benutzern die Eingabe mehrerer Textzeilen. Legen Sie geeignete Maße fest, um ein Scrollen zu verhindern, und geben Sie klare Anweisungen für die erwartete Eingabelänge.
- Datumspicker: Bieten Sie eine benutzerfreundliche Oberfläche für die Auswahl von Daten (und manchmal auch Zeiten). Wählen Sie ein leicht verständliches Format und berücksichtigen Sie die Zugänglichkeit für Benutzer mit Behinderungen.
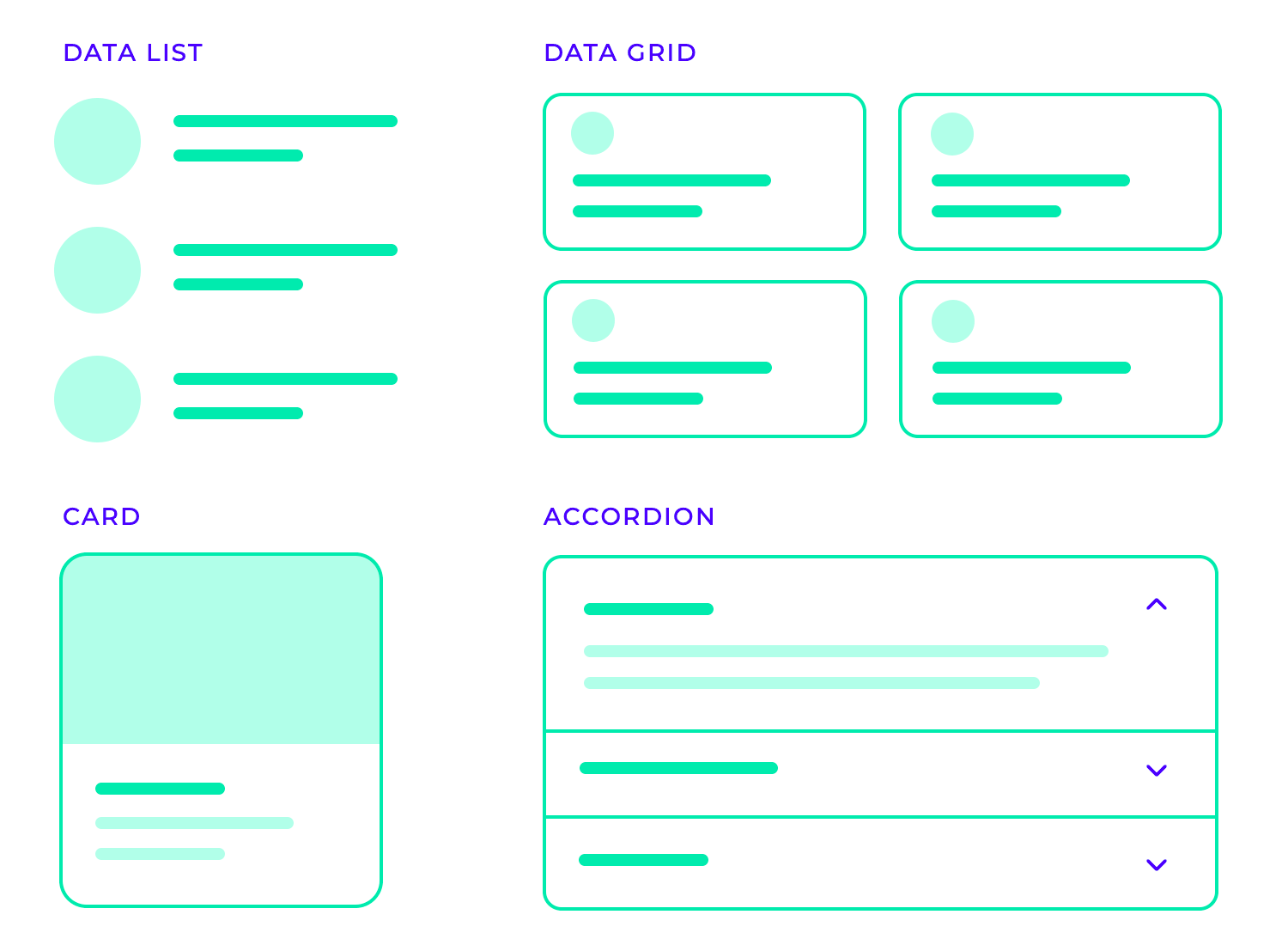
- Datenlisten stellen Informationen klar und übersichtlich dar, so dass Benutzer sie leicht überfliegen und die gewünschten Informationen finden können. Zu den wichtigsten Überlegungen gehören ein konsistentes Design, eine klare visuelle Hierarchie und die Gewährleistung, dass die Liste leicht durchsuchbar und sortierbar ist.
- Datengitter eignen sich hervorragend zur Anzeige großer Datensätze in einem strukturierten und organisierten Format, wie z.B. Tabellenkalkulationen oder Datenbanken. Klare Spaltenüberschriften, Datenformatierung und Funktionen wie Filtern und Sortieren sind für die Benutzerfreundlichkeit unerlässlich.
- UI-Karten bieten eine visuell ansprechende und fesselnde Möglichkeit, verschiedene Inhalte zu präsentieren, von Produktinformationen bis hin zu Blogartikeln. Ein einheitliches Design der Karten, eine klare visuelle Hierarchie und angemessene Abstände sind entscheidend für eine effektive und optisch ansprechende Präsentation.
- Akkordeons bieten einen platzsparenden Mechanismus für die Anzeige detaillierter Informationen. Klare und prägnante Überschriften, flüssige Animationen und die Berücksichtigung der Barrierefreiheit sind der Schlüssel zu ihrer effektiven Nutzung.

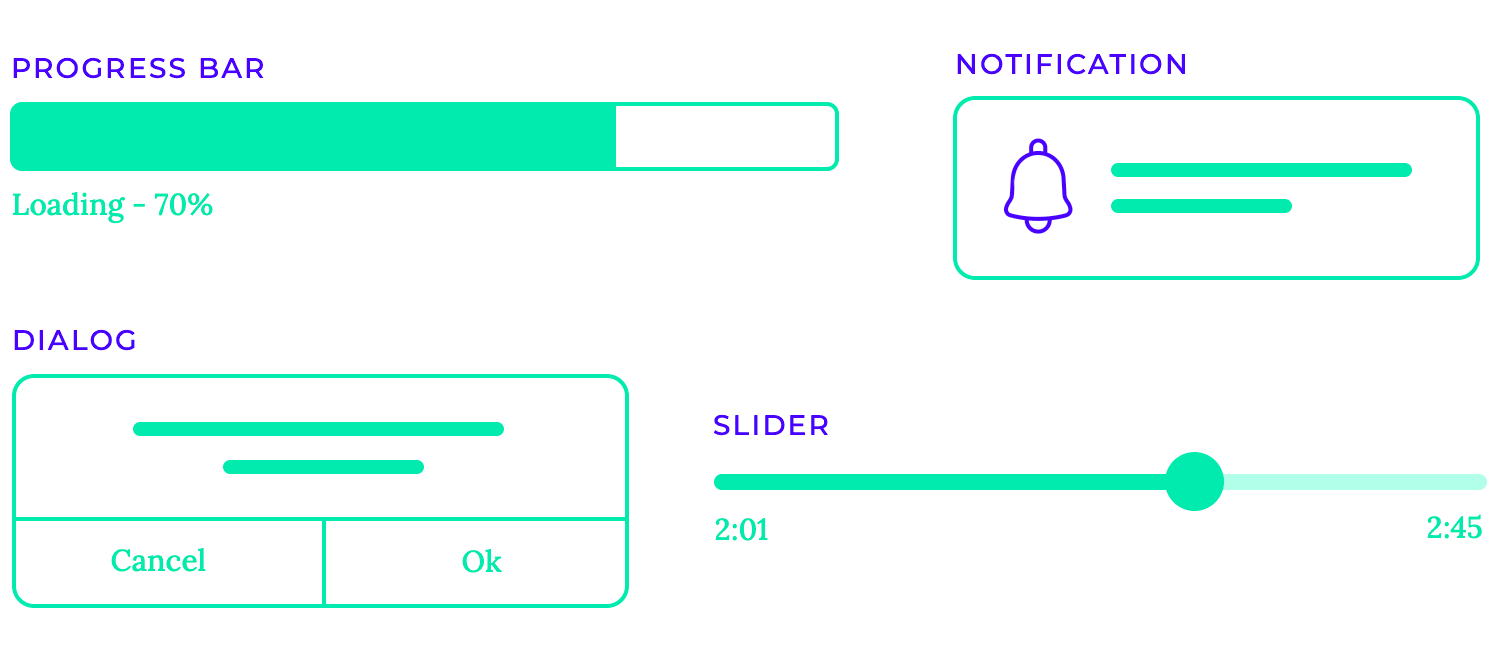
- Fortschrittsbalken stellen den Fortschritt einer laufenden Aufgabe visuell dar, z. B. Datei-Uploads, Downloads oder Software-Installationen. Sie geben dem Benutzer wertvolles Feedback, verringern seine Angst und geben ihm ein Gefühl der Kontrolle über den Prozess. Gut gestaltete Fortschrittsbalken sollten klar und präzise sein und wenn möglich eine geschätzte Zeit bis zur Fertigstellung angeben.
- Benachrichtigungen weisen den Benutzer auf wichtige Ereignisse hin, z. B. neue Nachrichten, eingehende Anrufe oder Systemaktualisierungen. Sie können als Popup-Fenster, Banner oder als unauffällige Warnmeldungen auf der Benutzeroberfläche erscheinen. Wirksame Benachrichtigungen sind unaufdringlich, liefern Informationen kurz und bündig und ermöglichen es dem Benutzer, sie einfach zu ignorieren oder mit ihnen zu interagieren.
- Mit Schiebereglern können Sie Werte innerhalb eines bestimmten Bereichs anpassen, z. B. Lautstärke, Helligkeit oder Bildzoom. Dies bietet einen intuitiveren und ansprechenderen Kontrollmechanismus als herkömmliche Eingabefelder. Schieberegler sollten dem Benutzer eine klare visuelle Rückmeldung geben, z. B. einen Daumen, der sich entlang der Spur bewegt, wenn sich der Wert ändert.
- Dialoge bieten dem Benutzer wichtige Informationen oder erfordern eine Entscheidung, bevor er fortfahren kann. Sie können für Bestätigungen (“Sind Sie sicher, dass Sie diese Datei löschen möchten?”), Warnungen (“Diese Aktion kann unbeabsichtigte Folgen haben.”) oder Fehlermeldungen verwendet werden. Dialoge sollten prägnant sein, die Nachricht klar kommunizieren und dem Benutzer eindeutige Handlungsoptionen bieten.
- Tooltips bieten kurze und hilfreiche Erklärungen, wenn Benutzer mit dem Mauszeiger über bestimmte Elemente auf der Benutzeroberfläche fahren oder sich darauf konzentrieren. Sie bieten kontextbezogene Informationen, ohne den Bildschirm zu überladen. Tooltips sollten prägnant und leicht lesbar sein und nur bei Bedarf erscheinen, um den Benutzer nicht abzulenken.

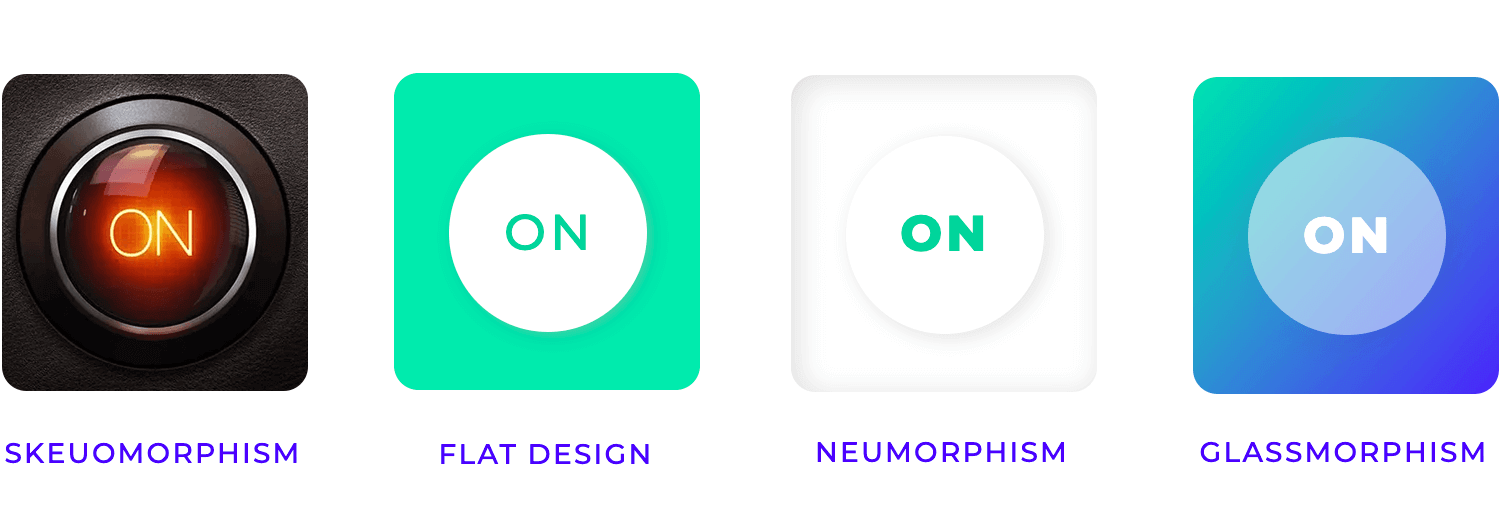
Flaches Design ist ein minimalistischer Stil, bei dem Einfachheit und Funktionalität im Vordergrund stehen. Es verzichtet auf unnötige Verzierungen wie Farbverläufe, Schatten und Texturen und konzentriert sich stattdessen auf klare Linien, kräftige Farben und eine starke Typografie. Denken Sie an das Material Design von Google mit seinen lebhaften Farbpaletten und der Betonung geometrischer Formen. Dieser Ansatz stellt die Benutzerfreundlichkeit und Lesbarkeit in den Vordergrund und sorgt dafür, dass die Informationen leicht zu verdauen und zu verarbeiten sind.
Im Gegensatz zum flachen Design zielt der Skeuomorphismus darauf ab, das Aussehen und die Haptik von realen Objekten zu imitieren. Bei diesem Stil werden oft Texturen wie Leder, Holz oder Metall verwendet und 3D-Effekte eingesetzt, um ein Gefühl von Tiefe und Realismus zu erzeugen. Die frühen Versionen von iOS-Apps mit ihren ledergebundenen Buchoberflächen für iBooks sind ein Beispiel für diesen Ansatz. Obwohl der Skeuomorphismus anfangs sehr beliebt war, ist er inzwischen etwas in Ungnade gefallen, da er manchmal zu aufgesetzt oder ablenkend wirken kann.

Ein neuerer Trend ist der Neumorphismus, der Elemente des flachen Designs und des Skeuomorphismus miteinander verbindet. Er erzeugt die Illusion von Tiefe, indem er subtile Schatten und Glanzlichter verwendet, um Elemente leicht erhaben oder vertieft erscheinen zu lassen. Diese Technik verleiht den Oberflächen eine subtile Dimension und bewahrt gleichzeitig eine minimalistische Ästhetik.
Dieser Stil, der von Milchglas inspiriert ist, erzeugt ein Gefühl von Transparenz und Tiefe. Elemente scheinen übereinander geschichtet zu sein, mit weichen Schatten und Highlights, die einen dreidimensionalen Effekt suggerieren. Dieser Stil wird häufig in modernen Designs für mobile Anwendungen verwendet und verleiht den Oberflächen ein leichtes und luftiges Gefühl.
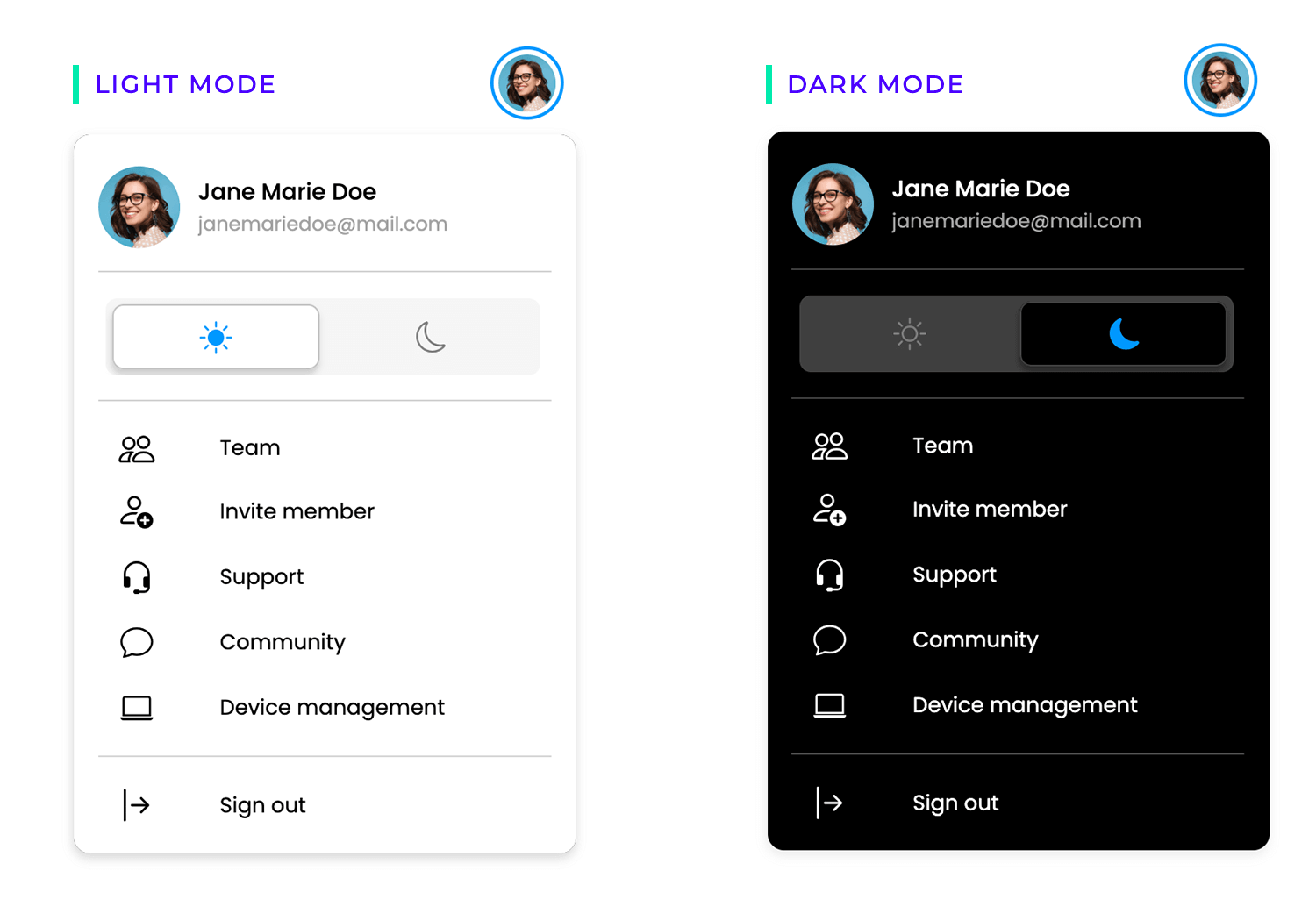
Die Möglichkeit, zwischen einem hellen und einem dunklen Modus zu wählen, verbessert die Benutzerfreundlichkeit erheblich. Der helle Modus bietet eine klassische, helle Oberfläche, während der dunkle Modus die Augen bei schlechten Lichtverhältnissen entlastet und bei einigen Geräten die Akkulaufzeit verbessern kann. Viele Betriebssysteme und Anwendungen bieten diese Option an, so dass der Benutzer die Oberfläche an seine Vorlieben anpassen kann.

Bei dieser Design-Philosophie stehen Funktionalität und Klarheit im Vordergrund, indem unnötige Elemente weggelassen werden. Minimalistische Benutzeroberflächen zeichnen sich oft durch klare Linien, viel Weißraum und eine begrenzte Farbpalette aus. Dieser Ansatz lenkt die Aufmerksamkeit auf die wesentlichen Informationen, so dass die Benutzeroberfläche leicht zu navigieren und zu benutzen ist.
Diese Designs brechen mit etablierten Trends, erforschen einzigartige visuelle Ausdrucksformen und verschieben die Grenzen der Kreativität. Sie verwenden oft innovative Farben, unkonventionelle Layouts und interaktive Elemente, um ein wirklich unverwechselbares und unvergessliches Benutzererlebnis zu schaffen. Diese Designs sind ein Beweis für die Kraft des menschlichen Einfallsreichtums und die sich ständig weiterentwickelnde Natur des UI-Designs.
Kostenloses UI Design Tool für Einzelpersonen und Teams. Unbegrenzte Projekte!

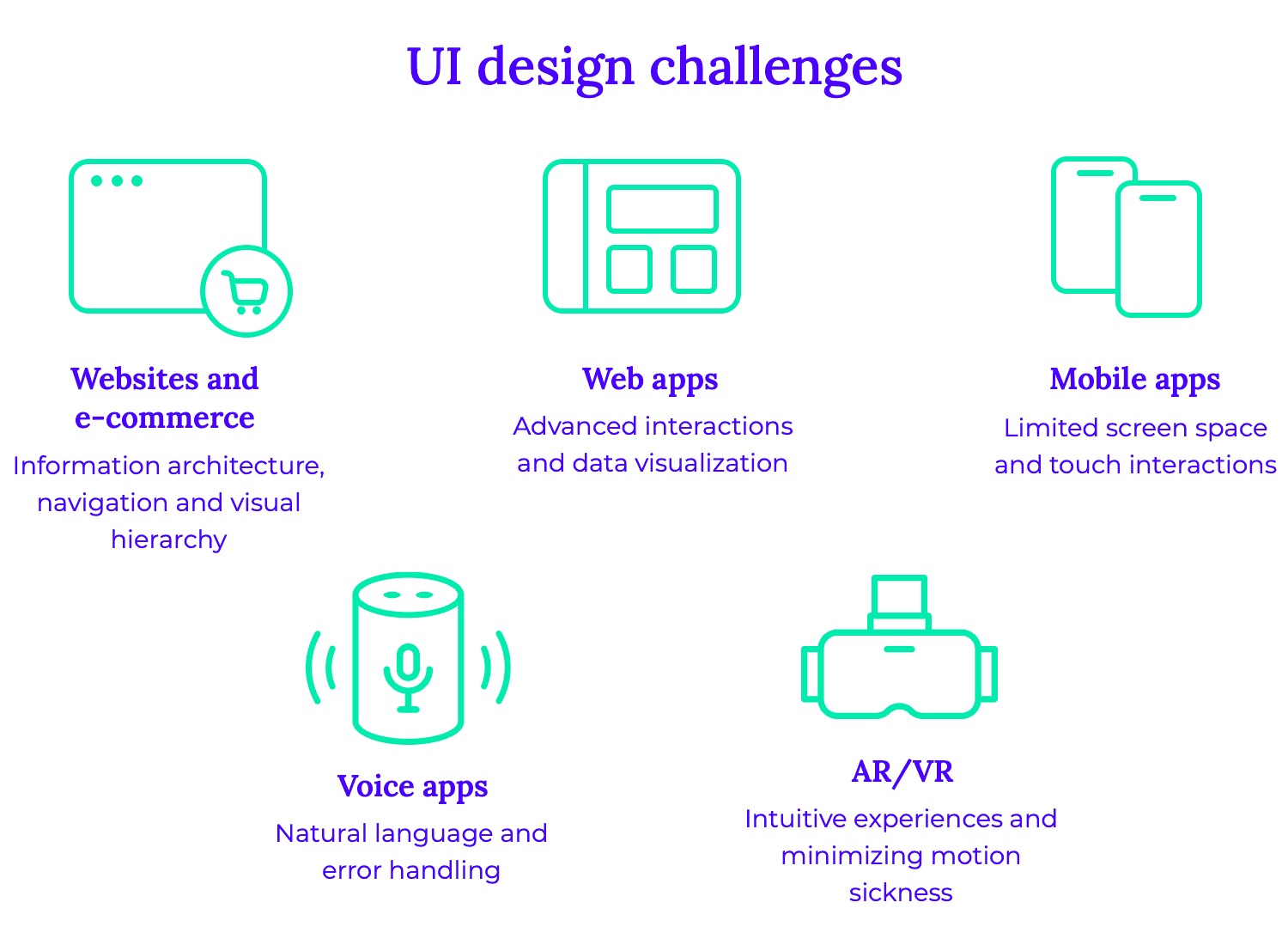
Das Design von effektiven Websites und E-Commerce-Plattformen erfordert eine sorgfältige Berücksichtigung der Informationsarchitektur, der Navigation und der visuellen Hierarchie. Eine gut organisierte Informationsarchitektur stellt sicher, dass die Benutzer leicht finden können, was sie brauchen, während eine effektive Navigation ihnen hilft, sich auf der Website zurechtzufinden. Die visuelle Hervorhebung wichtiger Inhalte und die Straffung des Bestellvorgangs sind entscheidend für ein positives Benutzererlebnis.
Mit zunehmender Komplexität erfordern Webanwendungen ein durchdachtes Design für fortgeschrittene Interaktionen und die Visualisierung von Daten durch das Dashboard-Design. Das UI-Layout ermutigt die Menschen, die richtigen Dinge zu lesen, Schaltflächen, die die Menschen überzeugen, auf die richtige Komponente zu klicken, und eine visuelle Hierarchie, die besser kommuniziert als Worte es können. Dies macht d ie Gestaltung intuitiver Oberflächen für die Dateneingabe und die Gewährleistung einer nahtlosen Navigation durch mehrere Bildschirme ist von entscheidender Bedeutung. Eine Herausforderung, der Sie sich stellen können, ist die Balance zwischen Funktionsreichtum und Einfachheit.
Mobile Apps stehen aufgrund des begrenzten Platzes auf dem Bildschirm und der berührungsbasierten Interaktionen vor besonderen Herausforderungen. Das Design intuitiver Gesten, die Optimierung von Layouts für verschiedene Bildschirmgrößen und die Schaffung reibungsloser Onboarding-Erlebnisse sind entscheidend für den Erfolg einer mobilen App.

Sprachgesteuerte Anwendungen stellen ein neues Paradigma für die Benutzerinteraktion dar und erfordern eine sorgfältige Berücksichtigung des Verständnisses der natürlichen Sprache und der Fehlerbehandlung. Das Design von Sprachschnittstellen, die intuitiv und effizient sind und klares Feedback liefern, ist für ein positives Benutzererlebnis unerlässlich.
AR- und VR-Anwendungen verschieben die Grenzen der Benutzerinteraktion und erfordern innovative Designansätze. Die Schaffung von immersiven und intuitiven Erlebnissen, die die Bewegungskrankheit minimieren und klare visuelle Hinweise geben, ist eine große Herausforderung.
Unabhängig von der Plattform stehen Designer vor gemeinsamen Herausforderungen wie Barrierefreiheit, Leistung, plattformübergreifende Konsistenz und Benutzertests. Es muss sichergestellt werden, dass Benutzeroberflächen für Menschen mit Behinderungen zugänglich sind, dass die Leistung für reibungslose Interaktionen optimiert wird und dass ein konsistentes Benutzererlebnis auf verschiedenen Geräten gewährleistet ist.
Das Design für mehrere Plattformen erfordert einen strategischen Ansatz, um ein nahtloses und konsistentes Benutzererlebnis zu gewährleisten. Indem sie die Bedürfnisse der Benutzer in den Vordergrund stellen, die visuelle Konsistenz wahren und für verschiedene Geräte optimieren, können Designer ansprechende und effektive Benutzeroberflächen erstellen.
Eine der größten Herausforderungen ist die Gewährleistung eines konsistenten Benutzererlebnisses über verschiedene Plattformen hinweg, von Desktop-Computern bis hin zu Smartphones und Tablets. Dazu müssen Faktoren wie Bildschirmgröße, Eingabemethoden und Leistungseinschränkungen sorgfältig berücksichtigt werden. Durch die Einhaltung plattformspezifischer Richtlinien und die Anwendung von Prinzipien des responsiven Designs können Designer Benutzeroberflächen erstellen, die sich nahtlos an verschiedene Geräte anpassen.
Eine effektive Zusammenarbeit zwischen Designern, Entwicklern und anderen Beteiligten ist für ein erfolgreiches Multiplattform-Design entscheidend. Die Verwendung von Versionskontrollsystemen und die Durchführung regelmäßiger Design-Prüfungen können helfen, Konsistenz und Effizienz zu erhalten. Benutzertests sind ebenfalls wichtig, um wertvolles Feedback zu sammeln und Verbesserungsmöglichkeiten zu erkennen.
Die Entwicklung effektiver Benutzeroberflächen, die von den Benutzern geliebt werden, ist nicht umsonst – aber sie ist mit großer Zufriedenheit verbunden. UI-Designer sind sowohl im visuellen Bereich als auch in den eher theoretischen und forschungsorientierten Aspekten des UI-Designs einzigartig begabt. Wir hoffen, dass Sie mit diesem Leitfaden eine gute Vorstellung davon bekommen, was der Hauptteil des UI-Designs ist und wie Designer ihre Arbeit täglich angehen.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Finden Sie die besten kostenlosen und kostenpflichtigen SVG-Editoren, die online und auf dem Desktop verfügbar sind, einschließlich Mac, Windows und Linux.23 min Read
Finden Sie die besten kostenlosen und kostenpflichtigen SVG-Editoren, die online und auf dem Desktop verfügbar sind, einschließlich Mac, Windows und Linux.23 min Read Splash Screens bieten UI-Designern die Möglichkeit, einen starken ersten Eindruck zu hinterlassen und die Markenidentität zu stärken12 min Read
Splash Screens bieten UI-Designern die Möglichkeit, einen starken ersten Eindruck zu hinterlassen und die Markenidentität zu stärken12 min Read Die richtigen Icons für Ihre App-Prototypen zu finden, kann angesichts der riesigen Auswahl schwierig sein. Deshalb haben wir für Sie die besten Adressen für kostenlose App- und Website-Symbole herausgesucht!10 min Read
Die richtigen Icons für Ihre App-Prototypen zu finden, kann angesichts der riesigen Auswahl schwierig sein. Deshalb haben wir für Sie die besten Adressen für kostenlose App- und Website-Symbole herausgesucht!10 min Read