Atomic Design ist eine Möglichkeit für Designteams, neue Produkte mit einem kalkulierten und kontrollierten Ansatz zu entwickeln. Aber warum ist es so ein Trend? Finden Sie es in diesem Leitfaden heraus!
Designer auf der ganzen Welt lernen, eine kalkuliertere Herangehensweise an das Design neuer Dinge zu lieben, aber was bedeutet Atomic Design in der Praxis?
Vereinfachen Sie Ihren Designprozess mit Atomic Design Systems. Es ist kostenlos!

Die Verwendung von Konzepten aus der Chemie im Webdesign macht den meisten Designteams das Leben leichter. Bei diesem Rahmenwerk geht es darum, die Schnittstelle und die Komponenten, aus denen sie besteht, mit ganz neuen Augen zu sehen und eine neue Perspektive zu gewinnen. Der Prozess selbst führt oft zu einem System, das alle Komponenten und Muster auflistet, wie ein Designsystem, das alle Materialien und Ergebnisse enthält. Es ist eine aufregende Art, an das Design heranzugehen und die Kreativität auf eine Weise zu fördern, die nichts dem Zufall überlässt.
Das von Brad Frost vorgestellte Atomic Design ist eine neue Art, über UI design. Anstatt Schnittstellen als ein überwältigendes Ganzes anzugehen, werden sie in kleinere, wiederverwendbare Teile zerlegt, genau wie Atome in der Chemie. Diese Teile oder Atome fügen sich zu Molekülen zusammen (wie eine Suchleiste), die sich dann zu Organismen gruppieren (wie eine Kopfzeile einer Website). Ehe Sie sich versehen, haben Sie eine voll funktionsfähige Benutzeroberfläche, die strukturiert, flexibel und einfach zu verwalten ist.
Was macht Atomic Design so spannend? Es ist ein Framework, das Designern und Entwicklern hilft, konsistente und skalierbare Designsysteme zu erstellen, ohne dabei an Kreativität zu verlieren. Es ist, als würde man mit einem Satz perfekt organisierter LEGO-Teile bauen; alles passt, und jedes Teil hat eine Aufgabe zu erfüllen.
Für modernes UI- und UX-Design, bei dem Zusammenarbeit und Anpassungsfähigkeit von zentraler Bedeutung sind, ist Atomic Design nicht nur eine Methode, sondern eine intelligentere Art, über die Entwicklung von Produkten nachzudenken. Es stellt sicher, dass jedes Element nahtlos zusammenarbeitet und der gesamte Prozess klarer und schneller wird und mehr Spaß macht.

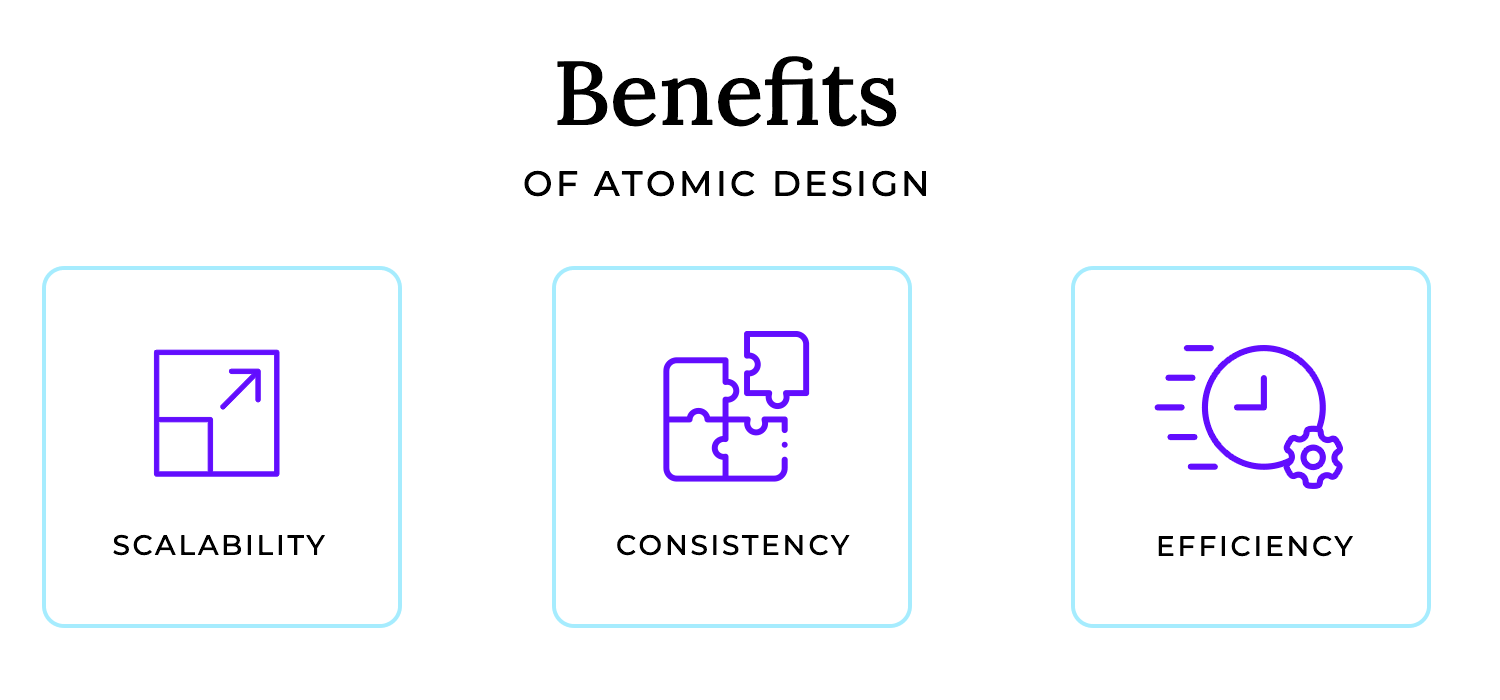
Das Design digitaler Produkte kann mit zunehmender Komplexität schnell aus dem Ruder laufen. Die Komponenten stapeln sich, die Stile gehen auseinander und Änderungen fühlen sich an wie das Ziehen eines Fadens in einem verworrenen Netz. Atomic Design bietet einen besseren Weg nach vorne, indem es sich auf Modularität und Struktur konzentriert. Hier erfahren Sie, warum es für UX-Teams zur ersten Wahl geworden ist.
- Skalierbarkeit: Wachstum ist unvermeidlich, und mit Atomic Design ist das kein Problem. Müssen Sie Funktionen hinzufügen oder Ihr Produkt erweitern? Sie müssen das Rad nicht neu erfinden. Die wiederverwendbaren Bausteine, die Sie bereits erstellt haben, sind so konzipiert, dass sie mit Ihren Anforderungen mitwachsen.
- Konsistenz: eine der größten Herausforderungen beim Design ist es, ein kohärentes Erscheinungsbild beizubehalten. Atomic Design stellt sich dieser Aufgabe, indem es sicherstellt, dass jedes Teil, von Schaltflächen bis hin zu ganzen Abschnitten, einem einheitlichen System folgt. Das Ergebnis? Ein nahtloses Erlebnis für die Benutzer und weniger Kopfschmerzen für Ihr Team.
- Effizienz: Sie sparen Zeit und Energie, wenn Sie nicht jedes Mal bei Null anfangen müssen. Designer und Entwickler arbeiten mit einer gemeinsamen Bibliothek von Komponenten, was die Zusammenarbeit vereinfacht und überflüssige Arbeit einspart.

Traditionelles Design fühlt sich oft wie das Zusammensetzen eines Puzzles an, ohne das Gesamtbild zu sehen. Jeder Bildschirm wird isoliert entworfen, was zu Ungereimtheiten und Frustration führt, wenn die Dinge nicht zusammenpassen. Atomic Design kehrt dies um, indem es sich zuerst auf das Gesamtbild konzentriert. Es geht nicht darum, Bildschirme zu designen, sondern ein System zu schaffen, bei dem jedes Teil absichtlich zusammenarbeitet.
Atomic Design macht das Leben von UX-Teams einfacher. Es geht nicht nur um die Struktur, sondern auch darum, Ihnen die Werkzeuge an die Hand zu geben, mit denen Sie Produkte entwickeln können, die mitwachsen und dabei auch noch gut aussehen.
Vereinfachen Sie Ihren Designprozess mit Atomic Design Systems. Es ist kostenlos!

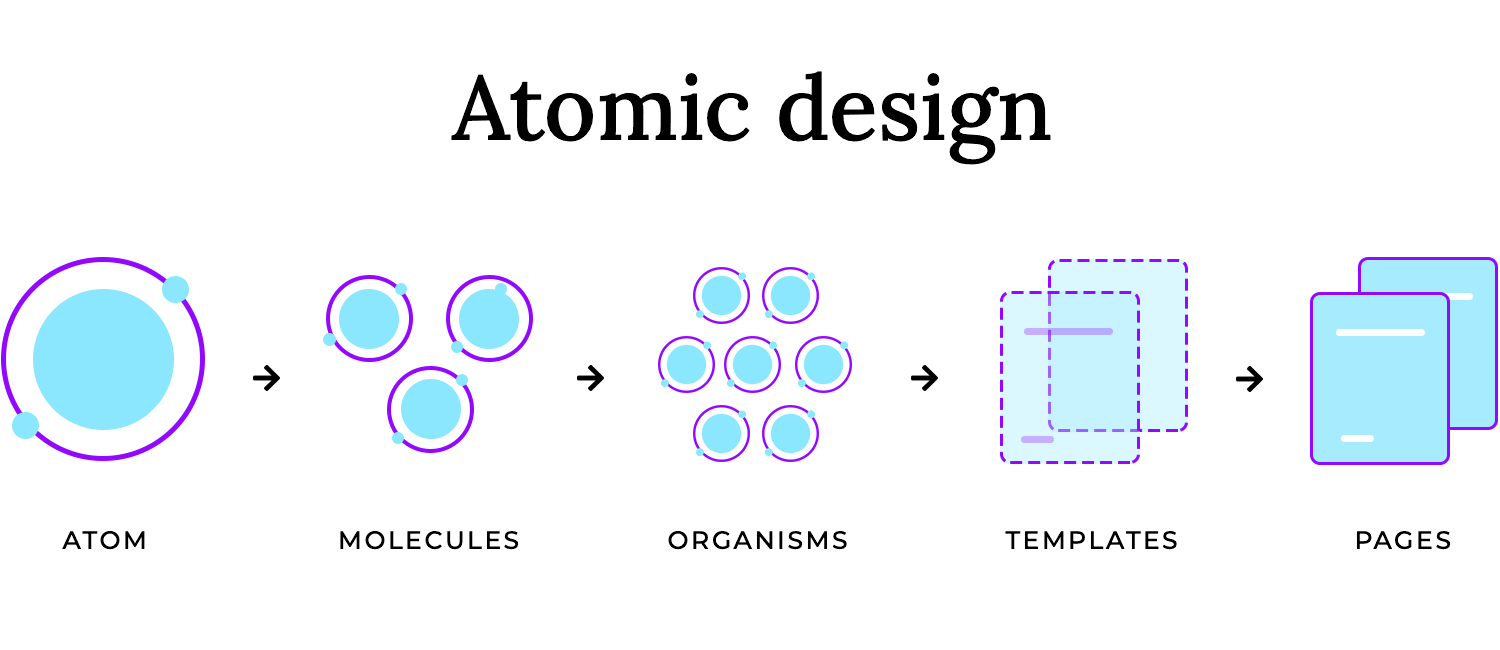
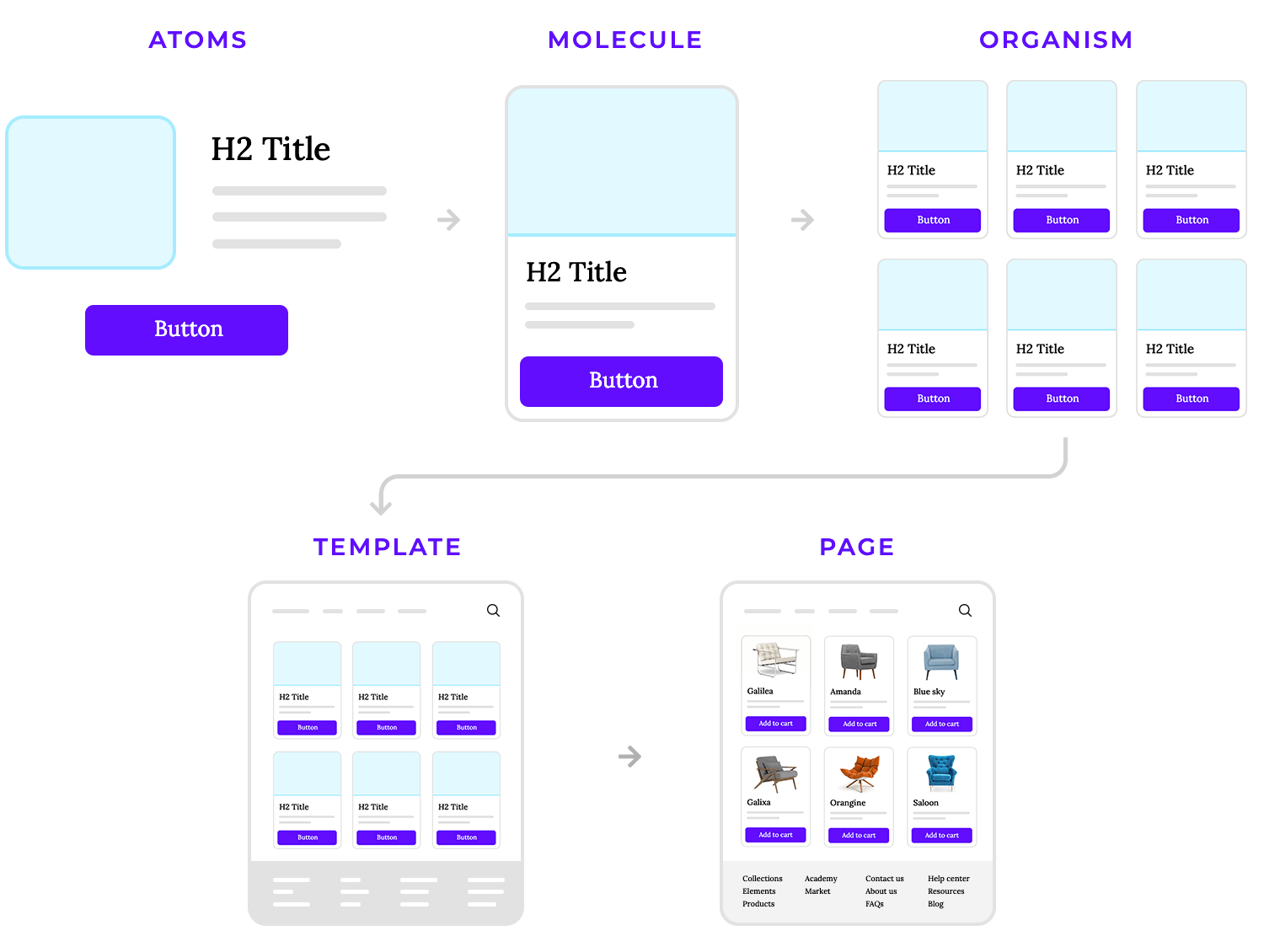
Atomic Design basiert auf fünf einfachen, aber wirkungsvollen Konzepten, die die Struktur der natürlichen Welt widerspiegeln. Jede Phase baut auf der vorhergehenden auf und macht den Designprozess logisch, modular und anpassungsfähig. Schauen wir uns das mal an:
Atome sind die kleinsten Elemente Ihres Designs; denken Sie an Schaltflächen, Eingabefelder oder sogar Textstile. Für sich genommen sind sie einfach und funktional. Aber genau wie in der realen Welt sind Atome nicht dazu gedacht, isoliert zu existieren. Sie sind die Grundlage, auf der Sie komplexere Komponenten erstellen können.
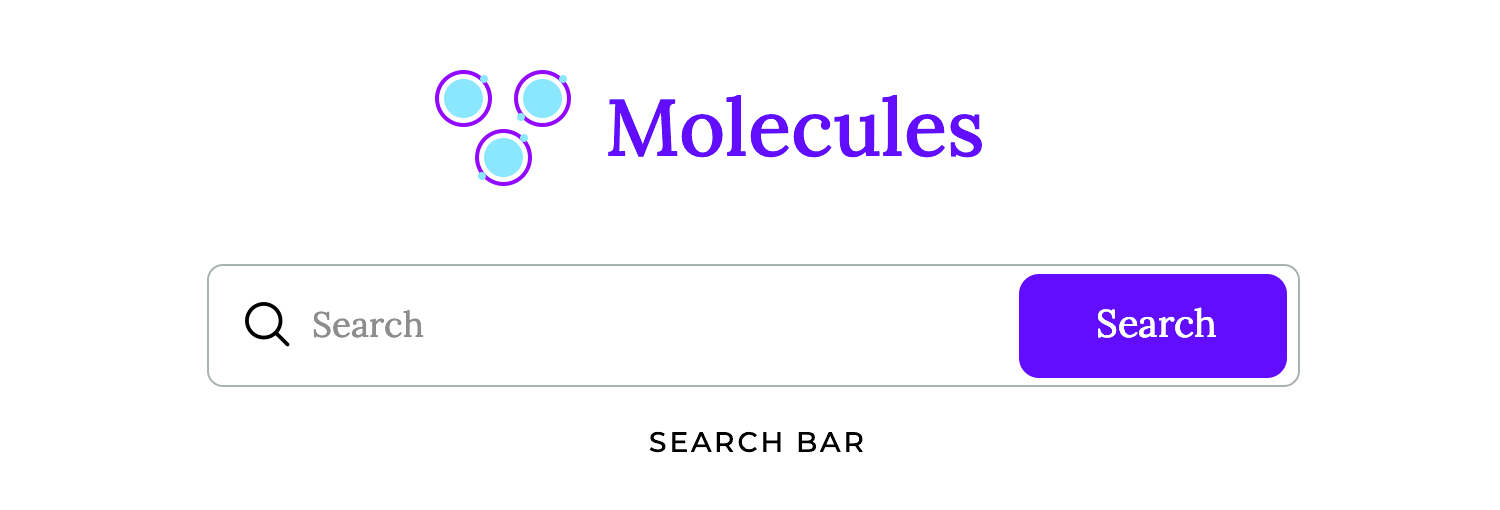
Moleküle sind Gruppen von Atomen, die zusammenarbeiten. Zum Beispiel bildet eine Texteingabe (Atom) zusammen mit einer Beschriftung (ein anderes Atom) ein Molekül: ein grundlegendes Formularfeld. Moleküle sind der Ort, an dem die Funktionalität Gestalt annimmt und zeigt, wie Atome auf sinnvolle Weise zusammenwirken.

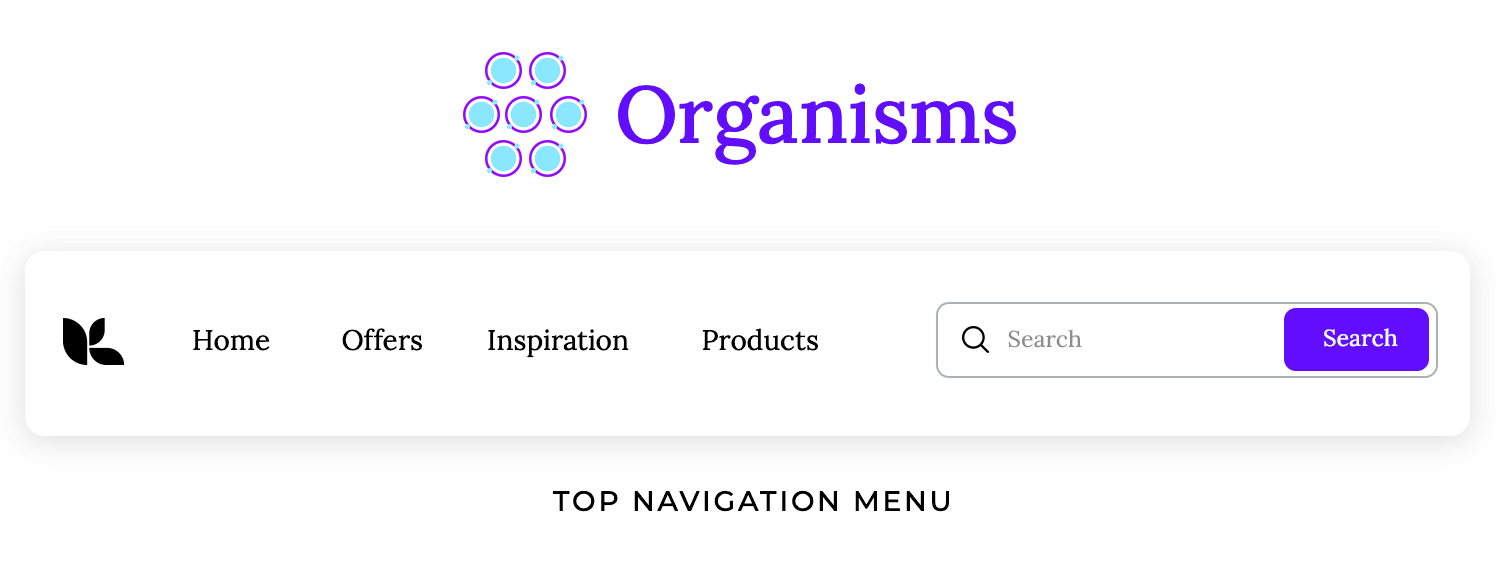
Organismen gehen bei Molekülen noch einen Schritt weiter. Sie bestehen aus mehreren Molekülen und sogar aus anderen Atomen, um umfassendere Abschnitte einer Schnittstelle zu schaffen. Stellen Sie sich eine Kopfzeile einer Website vor, die ein Logo, ein Navigationsmenü und eine Suchleiste enthält. Organismen sind der Schlüssel zum Aufbau modularer Designs, die sich zusammenhängend anfühlen.

Die Organismen im Spiel können immer wieder dasselbe Molekül zeigen, wie die meisten kartenbasierten Listen, oder viele verschiedene Moleküle und Atome zeigen, wie die Beispiele für die Anmeldung und die Kopfzeile. Unterm Strich bedeutet Atomic Design, eine Art des Designs zu schaffen, die fast wie ein flexibles Puzzle ist, bei dem Designer die Organismen innerhalb derselben Seite je nach Bedarf austauschen können.
Da die Designer jedes einzelne Atom als unabdingbar betrachten, hat das Designteam, wenn die gesamten Bildschirme zusammengesetzt sind, etwas, das einem Designsystem ähnelt. Eine ganze Basis von Atomen, die alle den entsprechenden Stil respektieren, Moleküle, die auf eine bestimmte Funktion hinweisen und Organismen, die zu den Bildschirmen des Produkts hinzugefügt werden können.
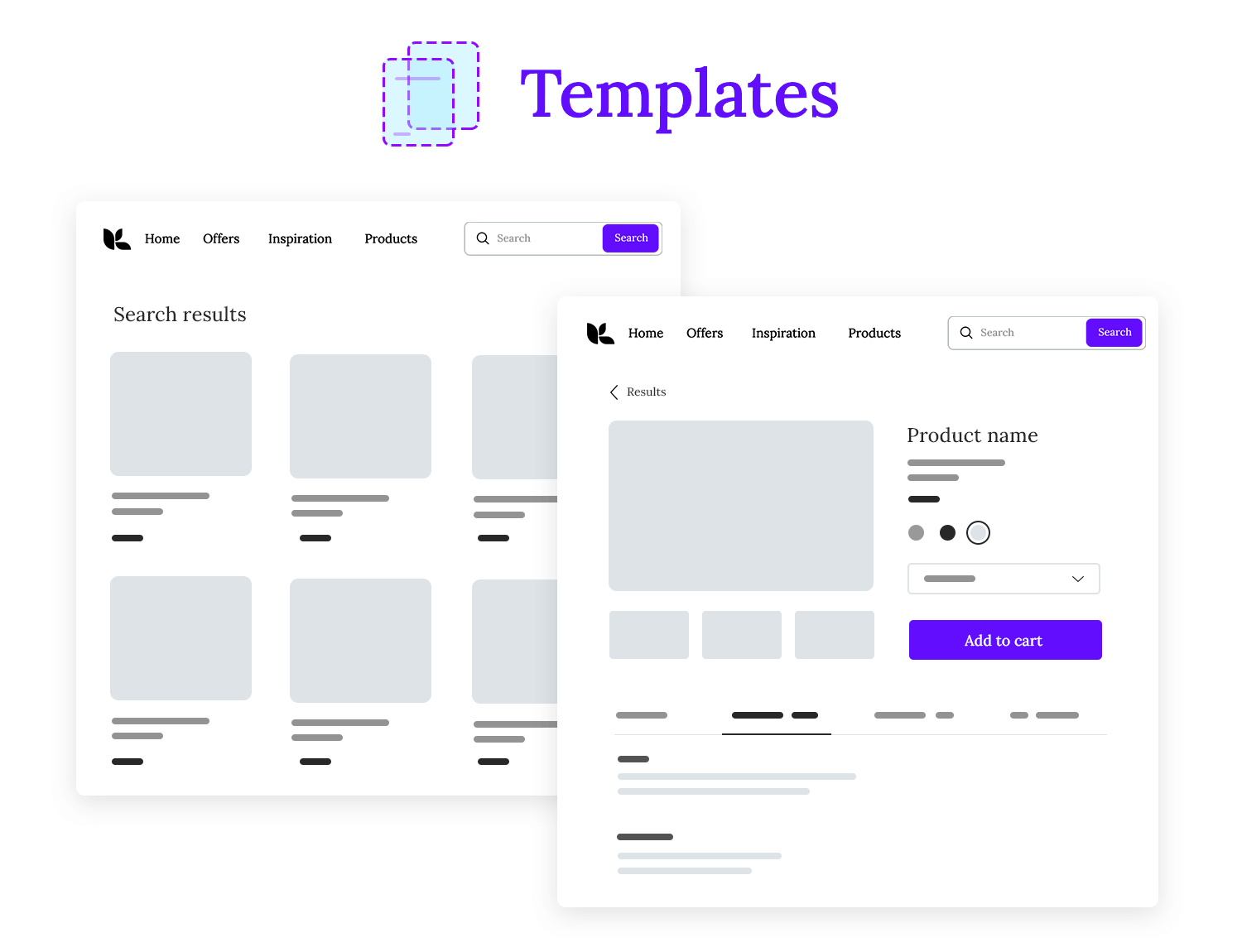
Schablonen bringen Struktur in das Chaos. Sie fügen Organismen zu einem Layout zusammen und zeigen, wie alles zusammenpasst. In diesem Stadium verlagert sich der Schwerpunkt von einzelnen Komponenten auf die Gesamtstruktur einer Seite. Es geht darum, festzulegen, wo der Inhalt hingehört und wie er fließt.

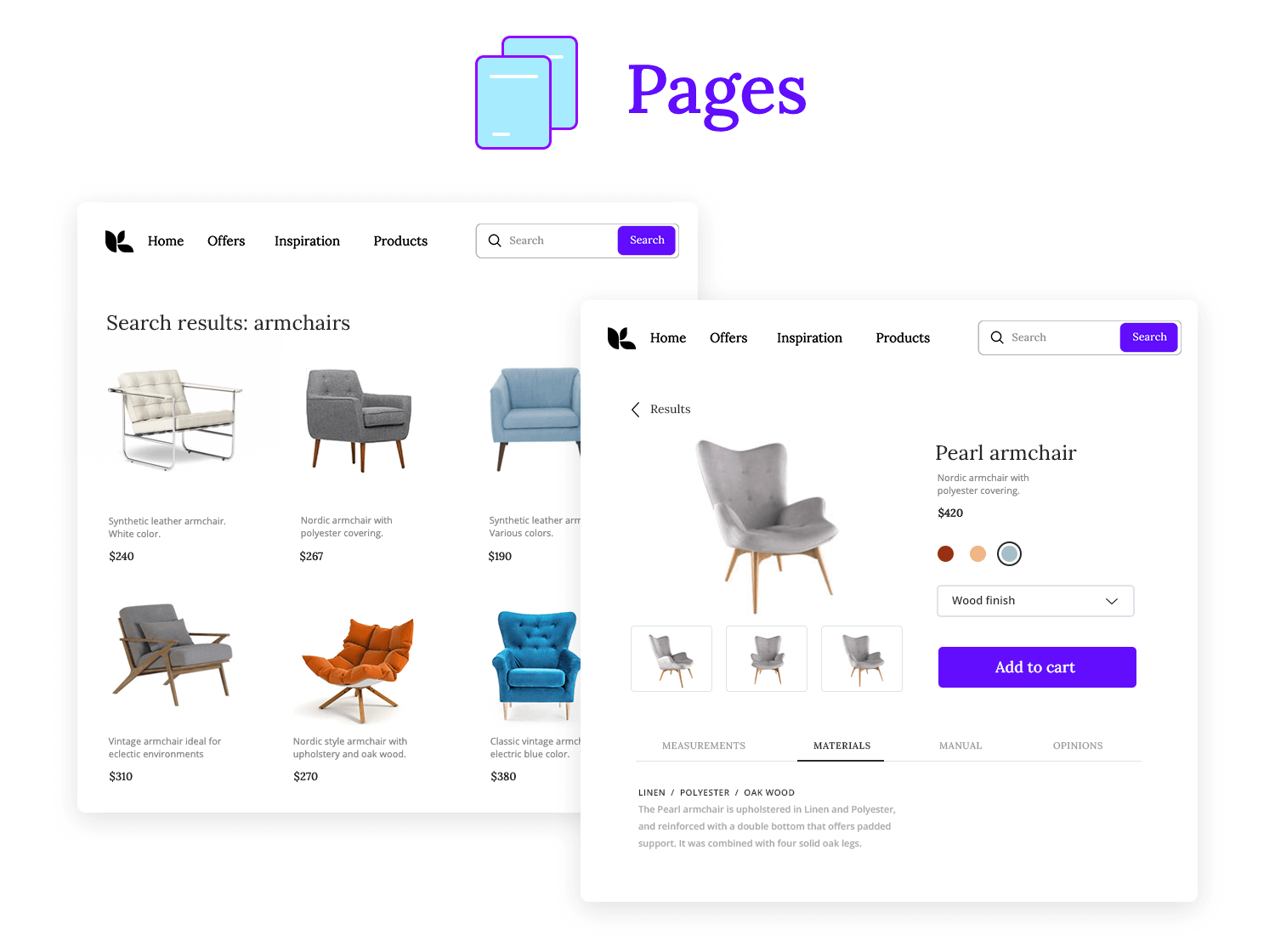
Seiten sind der Ort, an dem die Magie passiert. Sie nehmen Vorlagen und fügen echte Inhalte hinzu: Text, Bilder und alles, womit die Benutzer interagieren werden. Seiten sind voll funktionsfähige Darstellungen Ihres Produkts, bereit für Feedback, Tests und Iterationen.

Bei der Einführung von Atomic Design geht es nicht nur darum, eine neue Methode anzuwenden, sondern auch darum, die Art und Weise, wie Ihr Team an Design herangeht, zu verändern. Wenn Sie bereit sind, loszulegen, erfahren Sie hier, wie Sie die Methode Schritt für Schritt einführen.
Beginnen Sie damit, die kleinsten Elemente Ihres Designs zu identifizieren. Denken Sie an kreative Schaltflächendesigns, Eingabefelder, Web- oder App-Symbole und Typografie. Dies sind Ihre Atome, die Bausteine, aus denen sich alles andere zusammensetzt. Halten Sie sie einfach, konsistent und wiederverwendbar.
Als Nächstes fügen Sie Ihre Atome zu Molekülen zusammen: kleine Gruppen von Komponenten, die als Einheit funktionieren. Eine Suchleiste zum Beispiel ist ein Molekül, das aus einem Eingabefeld, einer Schaltfläche und vielleicht einem Symbol besteht. Konzentrieren Sie sich darauf, wie diese Teile zusammenwirken, um Funktionalität zu schaffen.
Wenn Sie Ihre Moleküle fertiggestellt haben, ist es an der Zeit, Organismen zu erstellen. Dies sind die größeren, komplexeren Komponenten Ihres Designs. Eine Kopfzeile einer Website könnte zum Beispiel ein Logo (Atom), ein Navigationsmenü (Molekül) und eine Suchleiste (Molekül) enthalten. In dieser Phase dreht sich alles um Modularität, um das Design von Komponenten, die auf verschiedenen Seiten wiederverwendet werden können.

Jetzt, wo Ihre Organismen fertig sind, verwenden Sie sie, um Vorlagen zu designen. Vorlagen sind das Skelett Ihrer Seiten und zeigen, wo die Inhalte und Komponenten platziert werden sollen. Sie konzentrieren sich eher auf das Layout und die Hierarchie als auf spezifische Inhalte und geben Ihnen eine Blaupause für die Gesamtstruktur.
Schließlich erwecken Sie Ihre Vorlagen zum Leben, indem Sie echte Inhalte hinzufügen. Tauschen Sie Platzhalter gegen echte Bilder, Texte und Daten aus, um voll funktionsfähige Seiten zu erstellen. An dieser Stelle kommen Nutzertests und Feedback ins Spiel, die es Ihnen ermöglichen, die Seite zu verfeinern und zu verbessern.
Dokumentieren Sie während der Entwicklung Ihre Komponenten, Stile und Muster. Ein gut dokumentiertes Design-System wird zu einer gemeinsamen Ressource für Ihr Team, garantiert Konsistenz und erleichtert die Durchführung zukünftiger Projekte.

Atomic Design lebt von der Flexibilität. Sobald Ihre Seiten fertig sind, testen Sie sie mit Benutzern und Interessengruppen. Nutzen Sie das Feedback, um einzelne Atome, Moleküle oder Organismen zu verfeinern und das Gesamtsystem zu verbessern.
Vereinfachen Sie Ihren Designprozess mit Atomic Design Systems. Es ist kostenlos!

Nachdem Sie die Methodik und die Prinzipien von Atomic Design verstanden haben, werden Sie sich vielleicht fragen, wie sich dieser Ansatz auf reale Anwendungen übertragen lässt. Wie nutzen Unternehmen und Plattformen Atomic Design, um skalierbare, konsistente und effiziente Schnittstellen zu entwickeln?
Jetzt werden wir uns einige der bemerkenswertesten Beispiele für Atomic Design in Aktion ansehen.
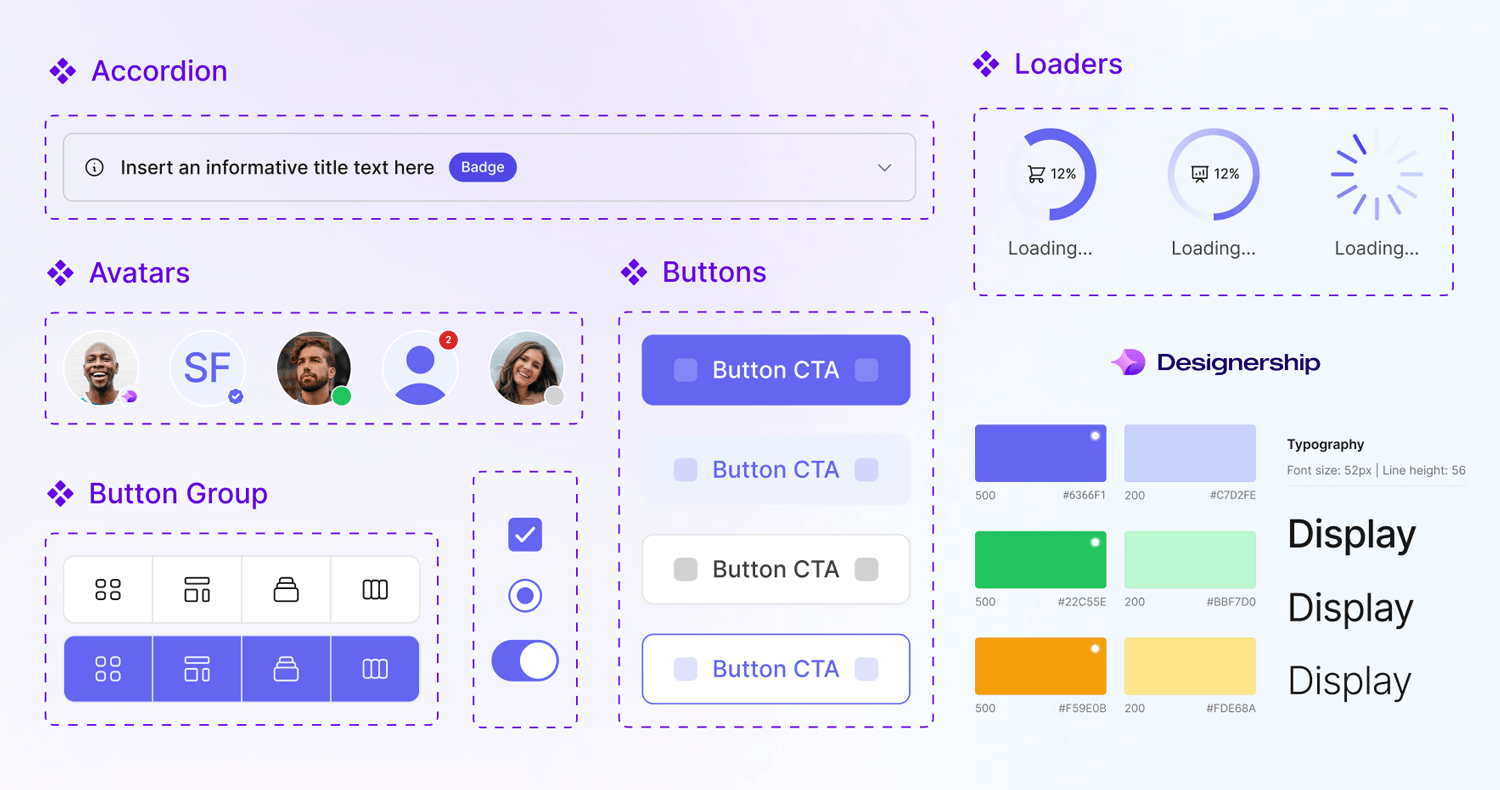
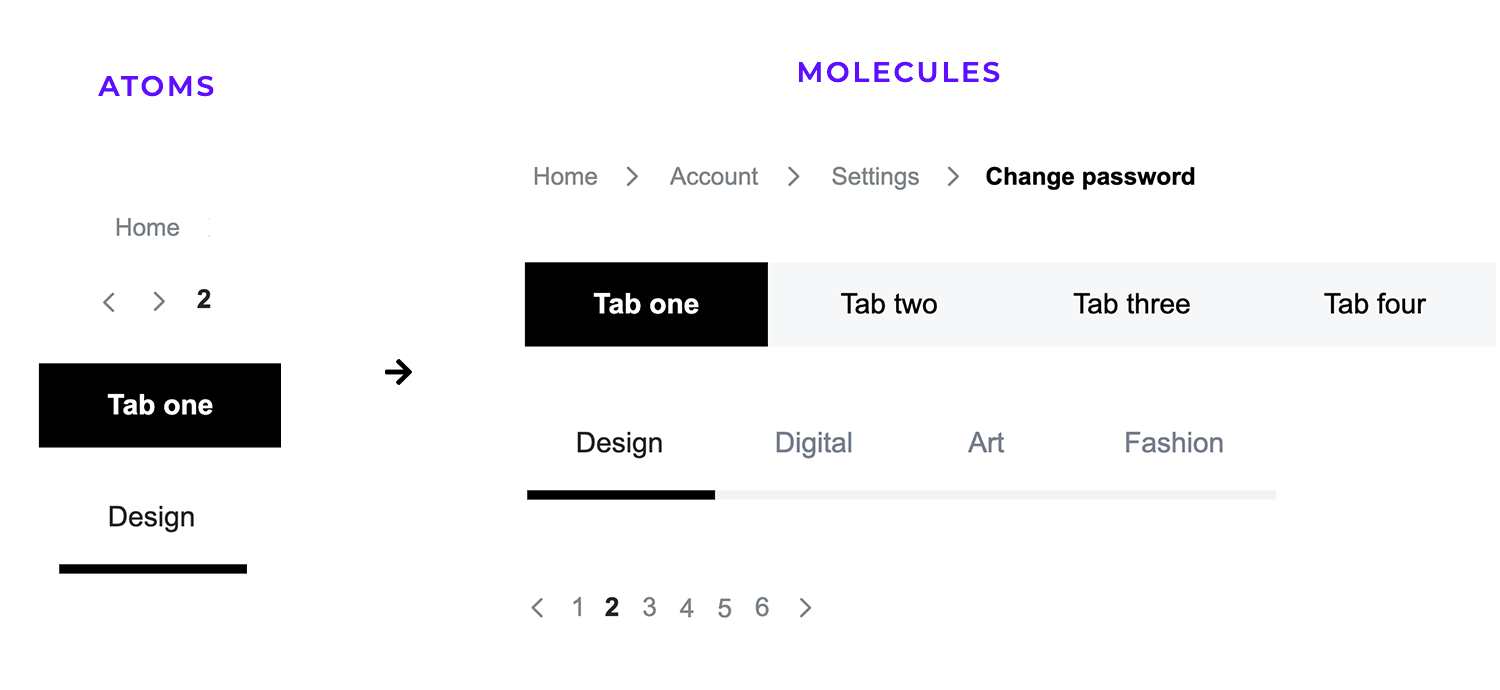
Die UI-Komponenten von Justinmind sind ein klares Beispiel für die Anwendung des atomaren Designs. Hier fungieren Elemente wie Registerkarten, Links und Symbole als kleinste Bausteine, oder Atome. Wenn diese Atome kombiniert werden, bilden sie Moleküle, wie z.B. Registerkartengruppen oder die Breadcrumb-Navigation, die die Benutzeroberfläche strukturierter und funktionaler machen.

Es ist ein einfaches, aber effektives Design. Jedes Teil passt ganz natürlich zusammen, um ein Navigationssystem zu schaffen, das sowohl einfach zu benutzen als auch leicht zu aktualisieren ist. Das zeigt, wie leistungsstark wiederverwendbare Komponenten sein können.
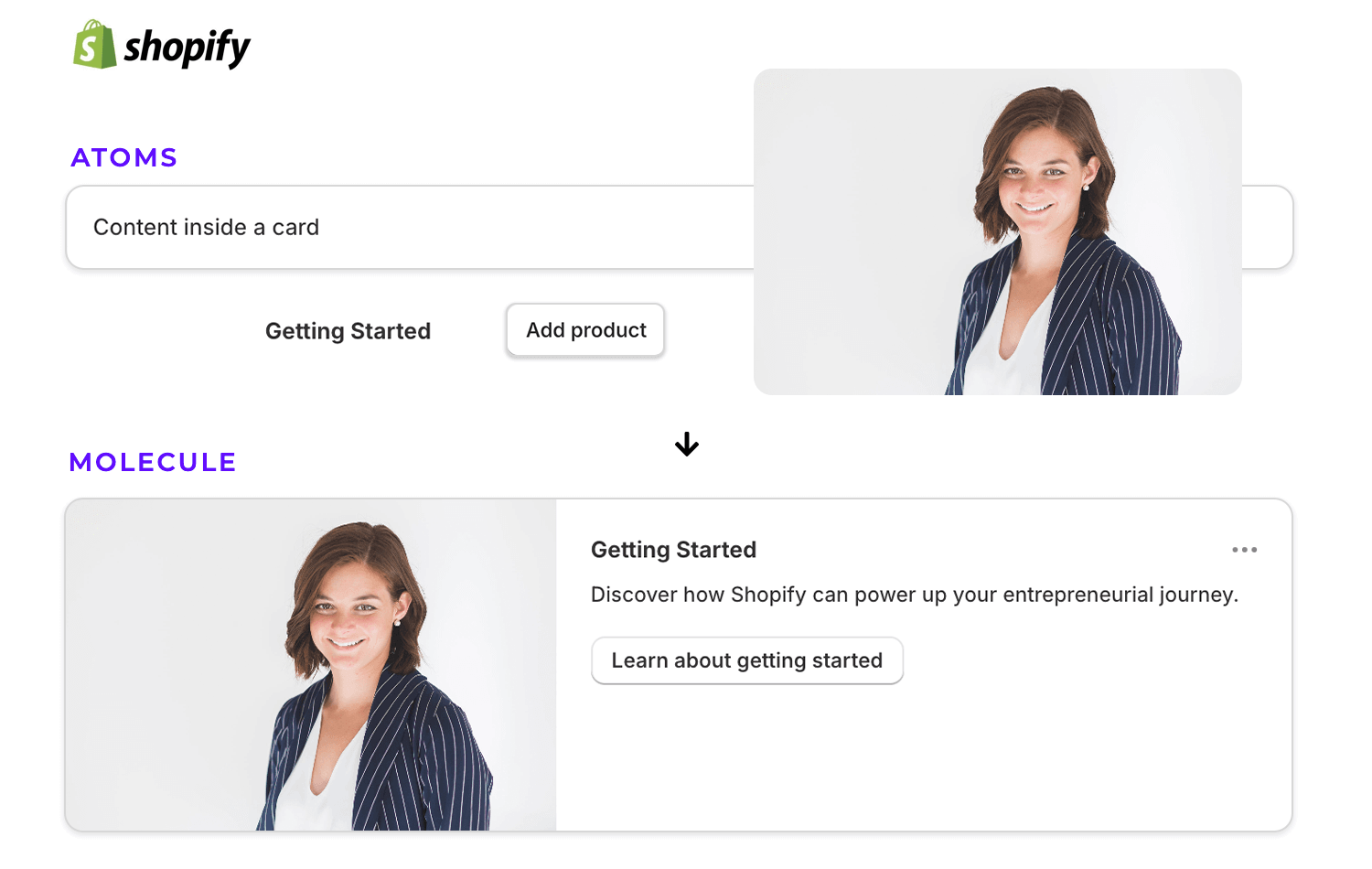
Shopify’s Das Polaris-Designsystem ist auch ein großartiges Beispiel für Atomic Design in Aktion. Die Kontoverbindungskarte funktioniert wie ein Molekül, das aus Atomen wie Schaltflächen, Symbolen und strukturiertem Text aufgebaut ist. Sie enthält sogar Interaktionen, z. B. die Änderung des Zustands, wenn die Schaltfläche gedrückt wird.

Shopify fasst kleinere Elemente zu einer Karte zusammen und macht so sein Designsystem flexibel, konsistent und leicht skalierbar, was zeigt, wie reibungslos Atomic Design funktioniert.
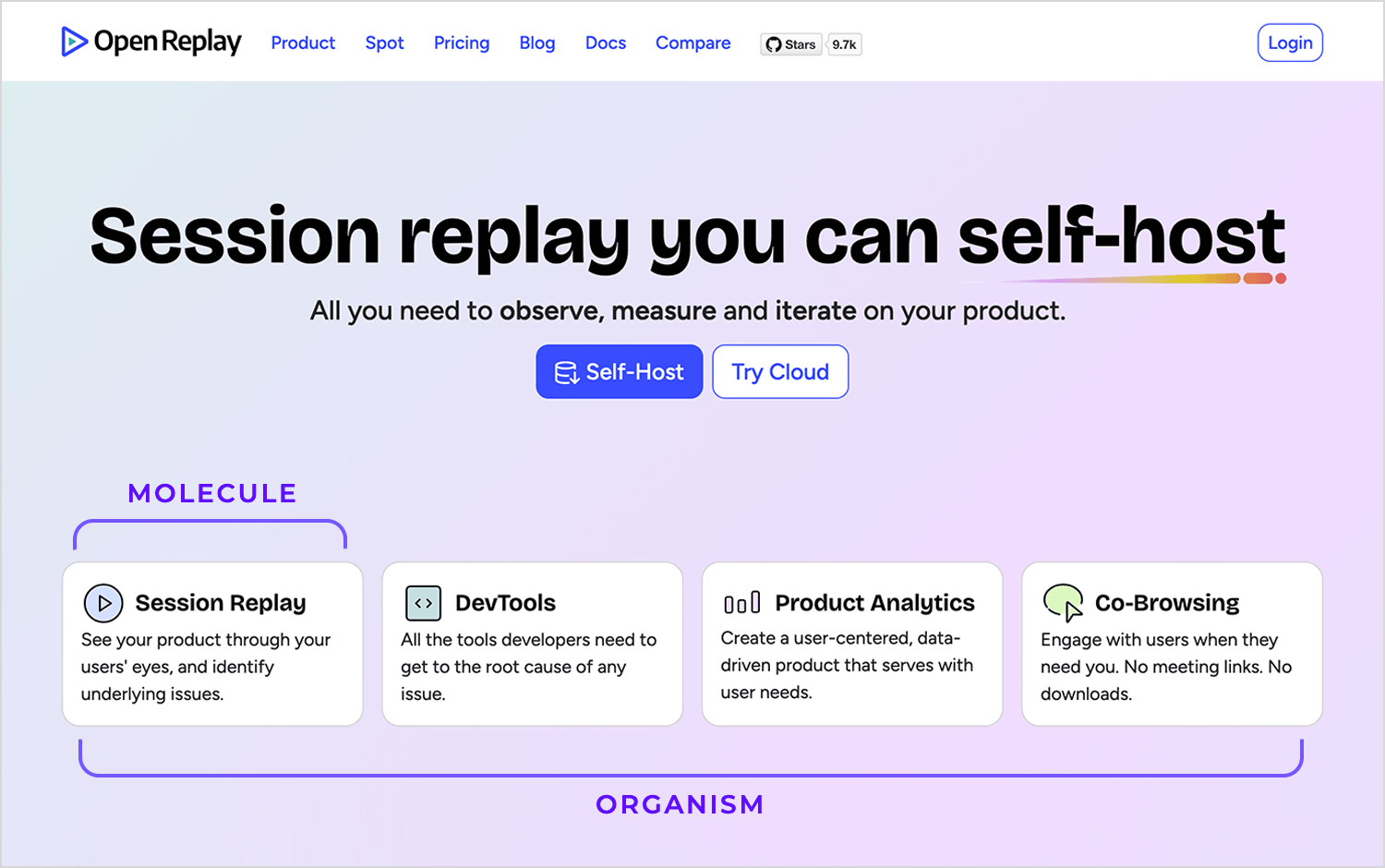
Ein weiteres gutes Beispiel von Atomic Design ist dies von OneReplay. Ihre Feature-Karten sind nicht nur hübsch, sondern auch zweckmäßig gestaltet. Jede Karte ist ein Molekül, das sorgfältig Symbole, Text und Bildmaterial kombiniert, um eine klare Botschaft zu vermitteln. Wenn diese Karten zusammengefügt werden, bilden sie einen Organismus, der die Informationen nahtlos organisiert.

Dieses Beispiel ist eine großartige Kombination aus Struktur und Flexibilität. Jede Karte ist in sich abgeschlossen und fügt sich dennoch perfekt in das Gesamtbild ein. Dies zeigt, wie Atomic Design selbst komplexe Oberflächen einfach und zugänglich machen kann. Das ist intelligentes Design bei der Arbeit.
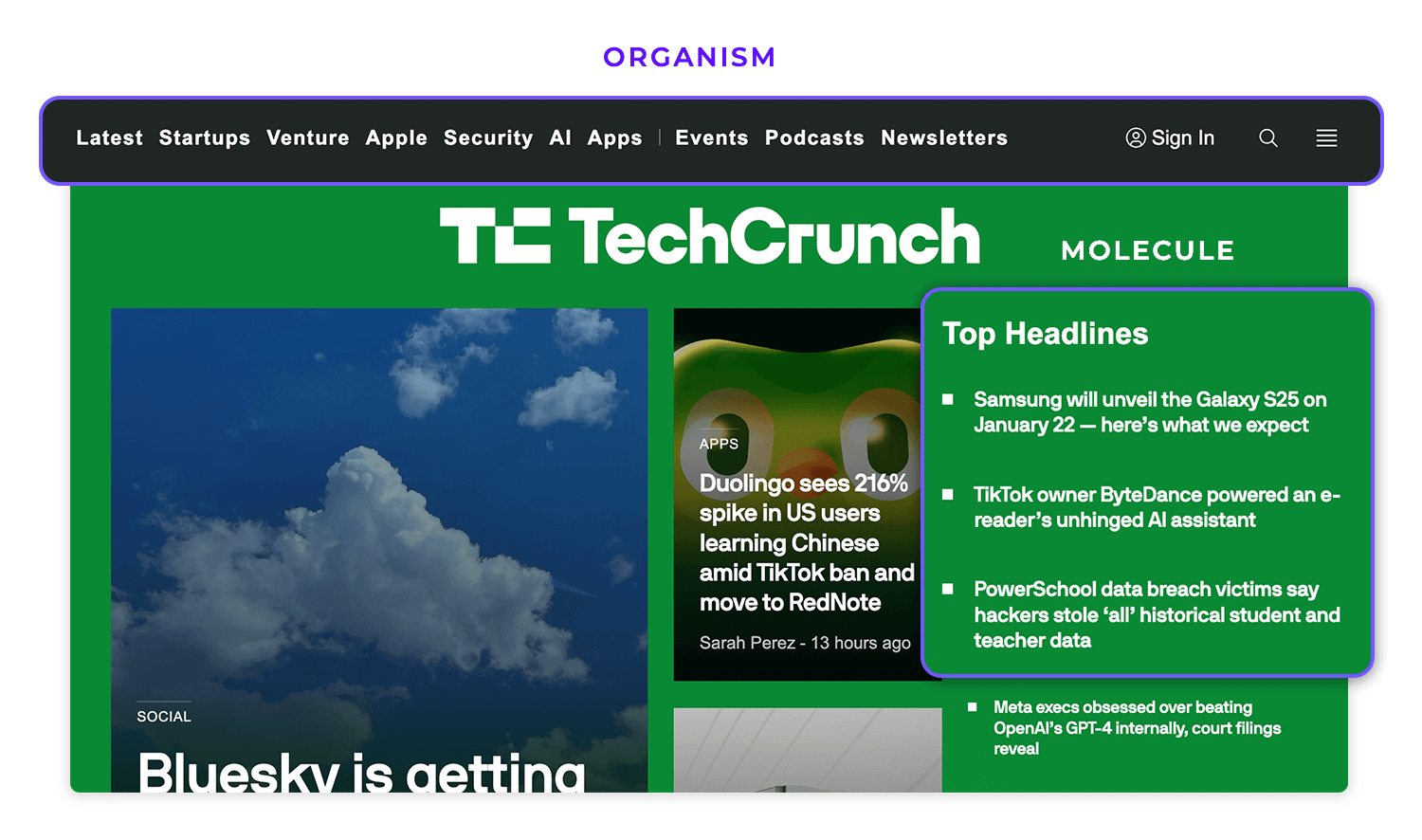
In diesem Fall, TechCrunch ist ein weiteres gutes Beispiel für Atomic Design in Aktion. Die Navigationsleiste oben wirkt wie ein Organismus, der Menüs und Links für eine nahtlose Navigation zusammenführt. Das Hauptlayout kombiniert markante Elemente wie die Spotlight-Story mit kleineren, konsistenten Molekülen wie der Schlagzeilenliste.

Dieses Gleichgewicht sorgt für ein Design, das sowohl strukturiert als auch flexibel ist, so dass es leicht zu aktualisieren ist und dennoch kohärent bleibt.
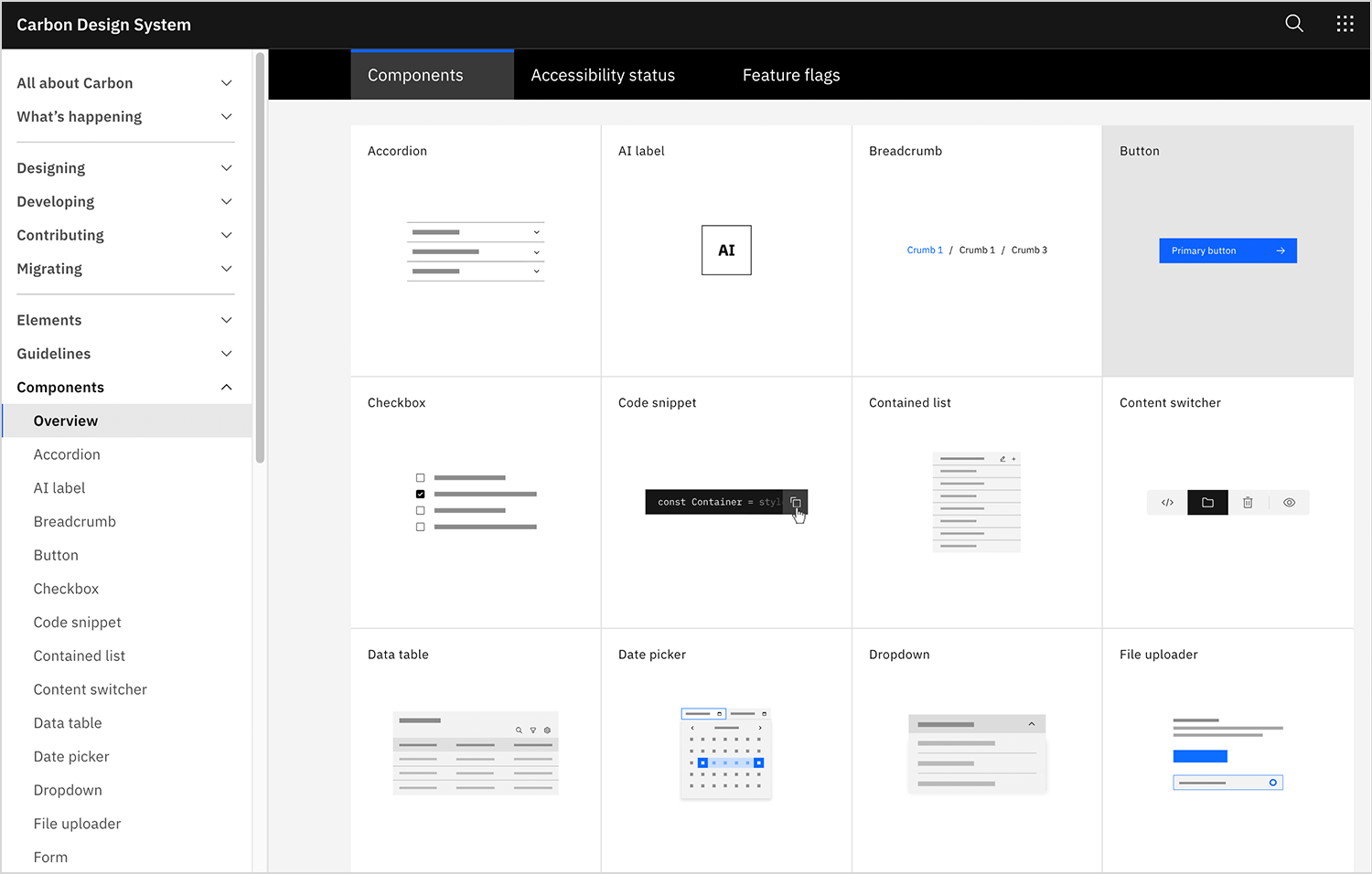
IBM’s Carbon Design System ist ein weiteres fantastisches Beispiel – und das letzte auf unserer Liste – dafür, wie Atomic Design Ordnung in die Komplexität des Designs bringt. Die Komponentenbibliothek ist wie ein Werkzeugkasten für Designer, gefüllt mit gebrauchsfertigen Elementen wie Kontrollkästchen, Dropdowns und Datumsauswahlfeldern. Jedes Element ist so aufgebaut, dass es sich nahtlos in größere Designs einfügt, so dass Sie ganz einfach konsistente Oberflächen erstellen können, ohne bei Null anfangen zu müssen.

Das Schöne an diesem Ansatz ist, dass er die Dinge so einfach macht und gleichzeitig für Konsistenz sorgt. Alles ist übersichtlich angeordnet, so dass die Teams schnell das nehmen können, was sie brauchen, und sich an die Arbeit machen. Es ist eine tolle Erinnerung daran, dass gutes Design nicht nur gut aussieht, sondern auch den Menschen, die es erstellen, das Leben erleichtert.
Vereinfachen Sie Ihren Designprozess mit Atomic Design Systems. Es ist kostenlos!

Atomic Design hat die Art und Weise verändert, wie wir über die Entwicklung von Benutzeroberflächen denken. Es geht nicht nur darum, etwas zu entwerfen, das gut aussieht. Es geht darum, intelligenter zu designen und die Dinge in kleine, wiederverwendbare Teile zu zerlegen, die zusammen etwas Größeres und Besseres ergeben.
Da Atomic Design mit den Grundlagen wie Atomen und Molekülen beginnt und sich bis zu ganzen Seiten ausdehnt, können die Teams einen klaren Weg einschlagen. Das macht die Skalierung von Designs einfacher, sorgt dafür, dass alles konsistent bleibt, und nimmt viel Rätselraten aus dem Prozess.
Es ist spannend zu sehen, wie dieser Ansatz in der Praxis funktioniert, denn er ist praktisch, anpassungsfähig und – was am wichtigsten ist – er funktioniert.
Wenn Sie bereit sind, effektiver zu designen, ist Atomic Design der richtige Weg. Es geht darum, den Prozess zu vereinfachen und etwas Flexibles und Zukunftssicheres zu schaffen, ein kleines Stück nach dem anderen.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read
Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read
Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read
Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read