Beispiele für UI design, die Sie wirklich inspirieren. Vom Parallaxen-Scrolling bis zu filigranen Animationen - in dieser Liste finden Sie alles, um sich inspirieren zu lassen!
UI design kann ein sehr unterhaltsames Spielfeld sein – aber es ist nicht frei von Regeln. Ob es nun um ein funktionierendes Navigationsdesign, eine brauchbare Informationsarchitektur oder einfach ein Design geht, das gut funktioniert – Regeln sind Regeln. Aber diese Regeln schränken die Möglichkeiten der UI-Designer nicht gerade ein, um die Grenzen zu erweitern und einzigartige Erlebnisse für die Benutzer zu schaffen. Die folgenden UI-Beispiele sind der lebende Beweis dafür.
Machen Sie Ihre liebsten UI-Beispiele mit Justinmind interaktiv

Diese Liste mit UI-Design-Beispielen versammelt einige der besten und kreativsten Website-Designs, die es gibt. Von großartiger Grafik über gewagte Schriftarten bis hin zu ausgeklügelten Interaktionen – diese UI-Beispiele haben uns beeindruckt. Halten Sie Ihr Lieblingswerkzeug für UI design bereit. Wir werden Ihnen gleich ein paar wichtige UI-Inspirationen liefern.
- Warum sollten Sie UI design Beispiele verwenden?
- UI website design kostenlose Beispiele
- UI design Beispiele für Webanwendungen, die Sie kostenlos nutzen können
- Beispiele für UI-Design für mobile Anwendungen, die Sie umhauen werden
- Tipps zum Anpassen der Beispiele
- Gutes vs. schlechtes UI design: was funktioniert und was nicht
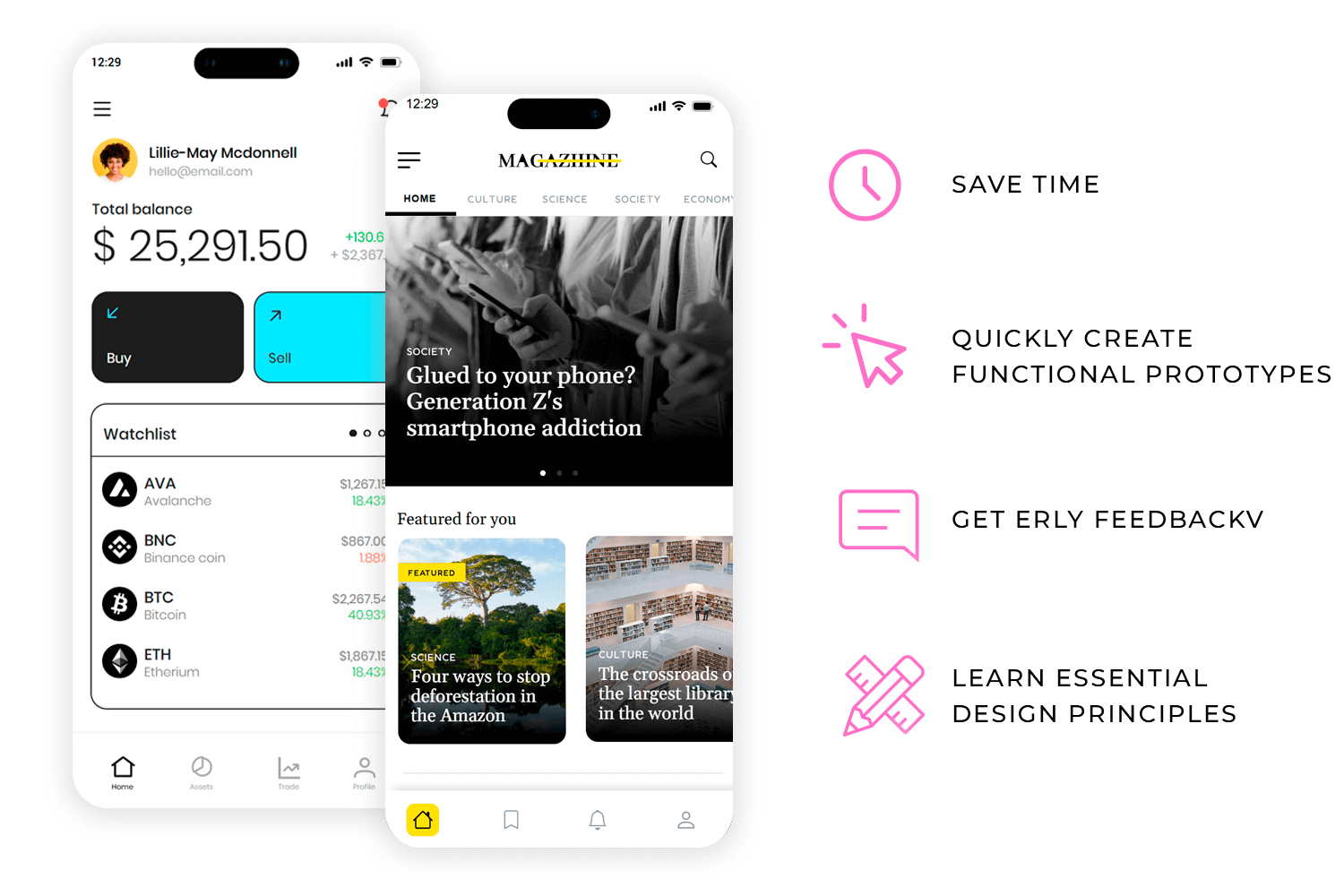
UI design Beispiele sind wie eine Schatztruhe für Designer und Entwickler. Sie können eine Menge Zeit sparen, da sie vorgefertigte Vorlagen enthalten, die Sie an Ihr spezifisches Projekt anpassen können. So können Sie schnell funktionale Prototypen erstellen und frühes Feedback einholen, was den Designprozess beschleunigt.

Von den Besten zu lernen ist mit UI design Beispielen einfacher denn je. Durch die Analyse gut gestalteter Designs lernen Sie wichtige Prinzipien wie Layout, Typografie und Farbtheorie kennen. Sie werden auch beginnen, gängige UI-Muster zu erkennen, die das Design benutzerfreundlicher machen.
Aber damit ist der Spaß noch nicht vorbei! UI design Beispiele können Ihre Kreativität anregen. Sie können frische und innovative Ideen entwickeln, indem Sie verschiedene Stile und Ansätze ausprobieren. Und wenn Sie diese Beispiele als Maßstab nehmen, können Sie erstklassige Designs erstellen, die den Branchenstandards entsprechen.
Wenn Sie also das nächste Mal bei einem Designprojekt nicht weiterkommen, sollten Sie sich an die Macht von UI-Designbeispielen erinnern. Sie sind Ihre Geheimwaffe, wenn es darum geht, beeindruckende und benutzerfreundliche Oberflächen zu erstellen.
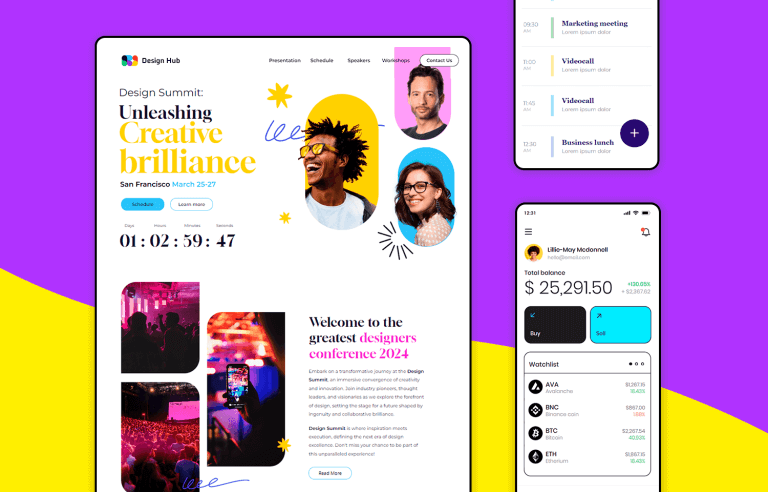
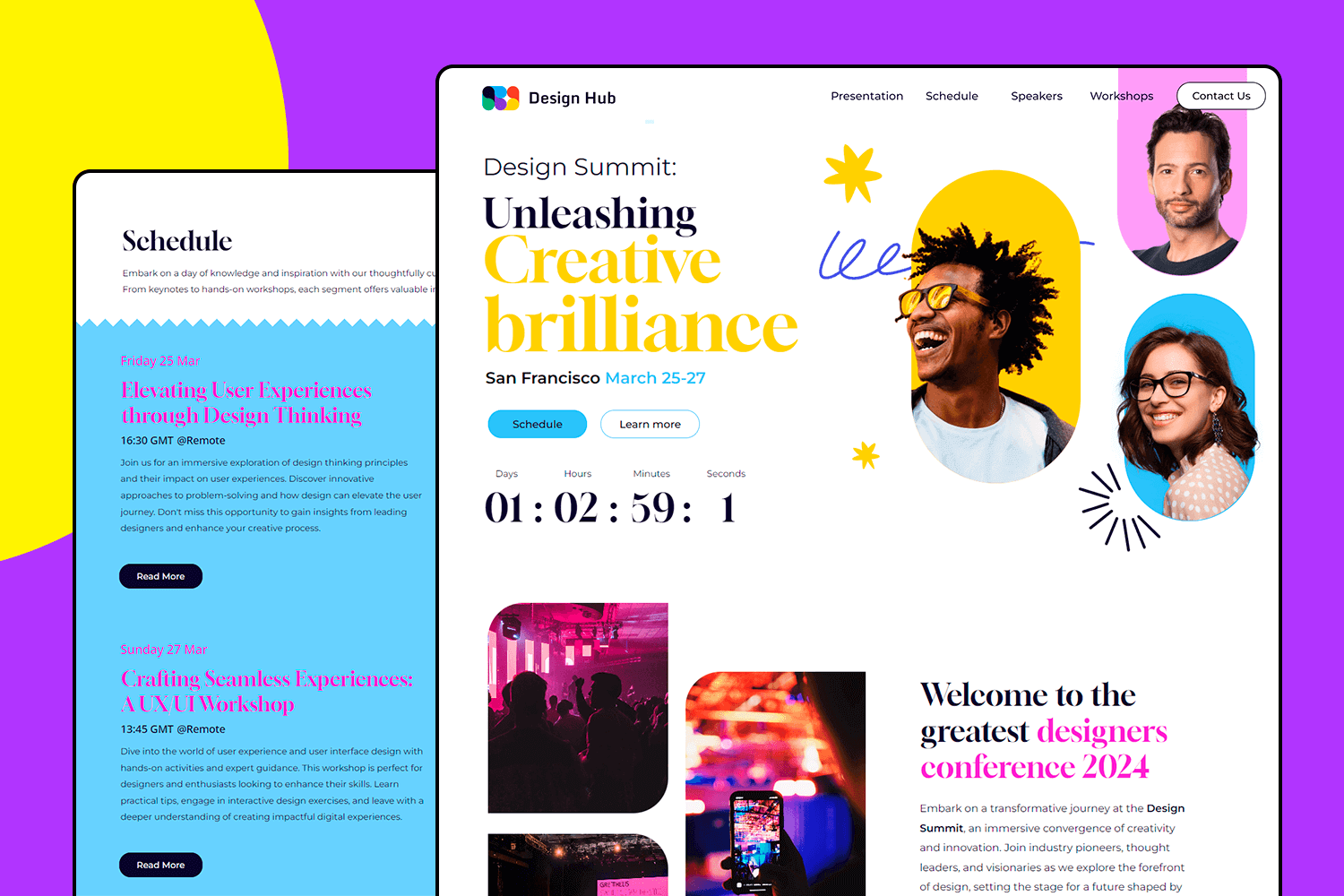
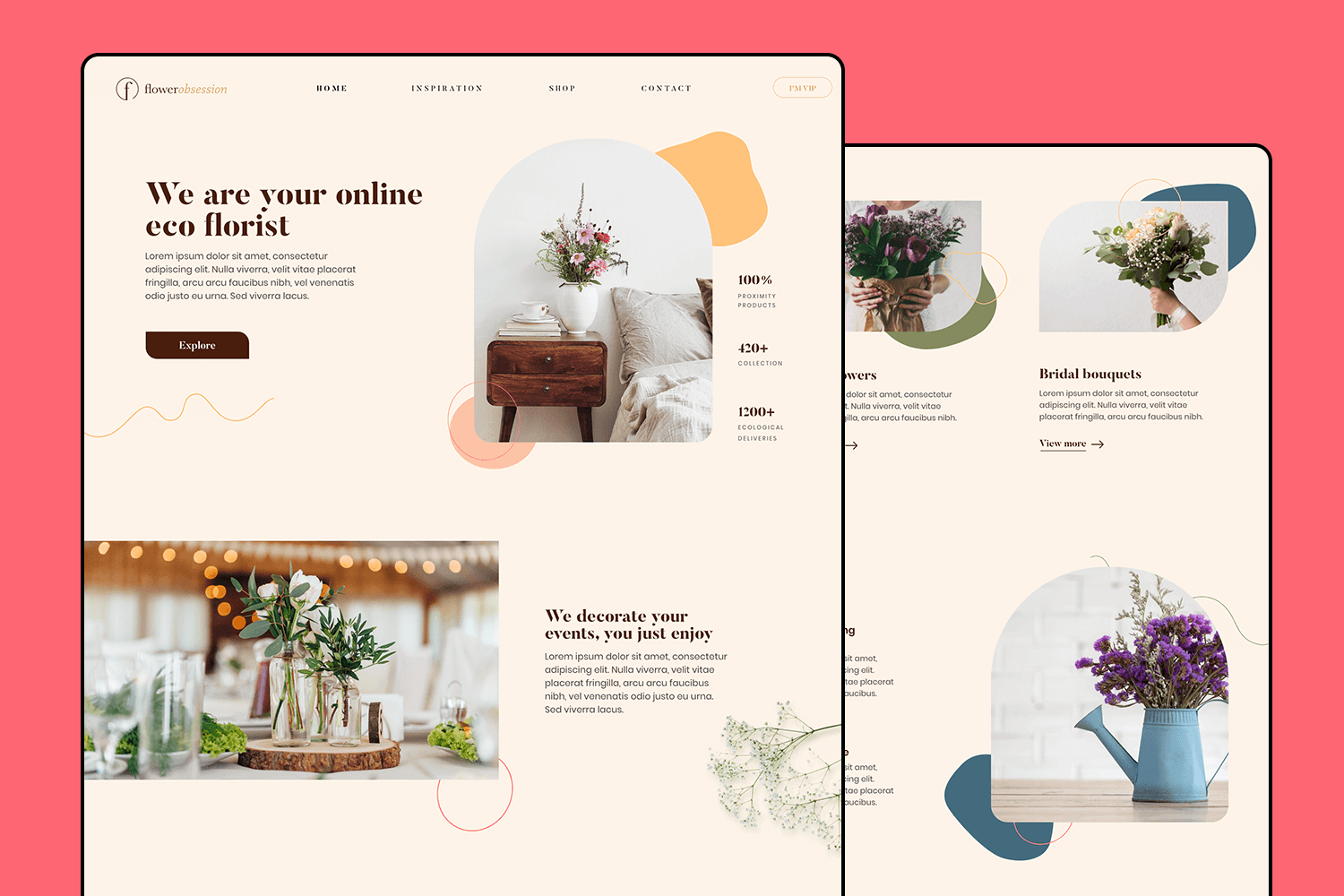
Dieses Beispiel für ein UI-Design für Unternehmen ist elegant und professionell, perfekt für einen guten ersten Eindruck. Ganz oben finden Sie ein beeindruckendes Heldenbild, das die Aufmerksamkeit auf sich zieht. Das Layout passt sich nahtlos an alle Geräte an, so dass es immer gut aussieht. Geschickt platzierte Call-to-Action-Schaltflächen leiten Besucher dazu an, Sie zu kontaktieren oder Ihre Dienstleistungen zu erkunden. Ob Sie ein Startup oder ein großes Unternehmen sind, diese Vorlage hat alles, was Sie brauchen.

Bei diesem Beispiel geht es darum, eine intuitive und ansprechende Benutzererfahrung zu schaffen. Das Design ist klar und übersichtlich, so dass Sie sich leicht zurechtfinden, egal ob Sie sich durch die Menüs bewegen oder auf die Symbole tippen. Es ist vollständig responsiv, sieht also auf jedem Gerät fantastisch aus. Perfekt für jede App, die die Benutzer bei Laune halten will.

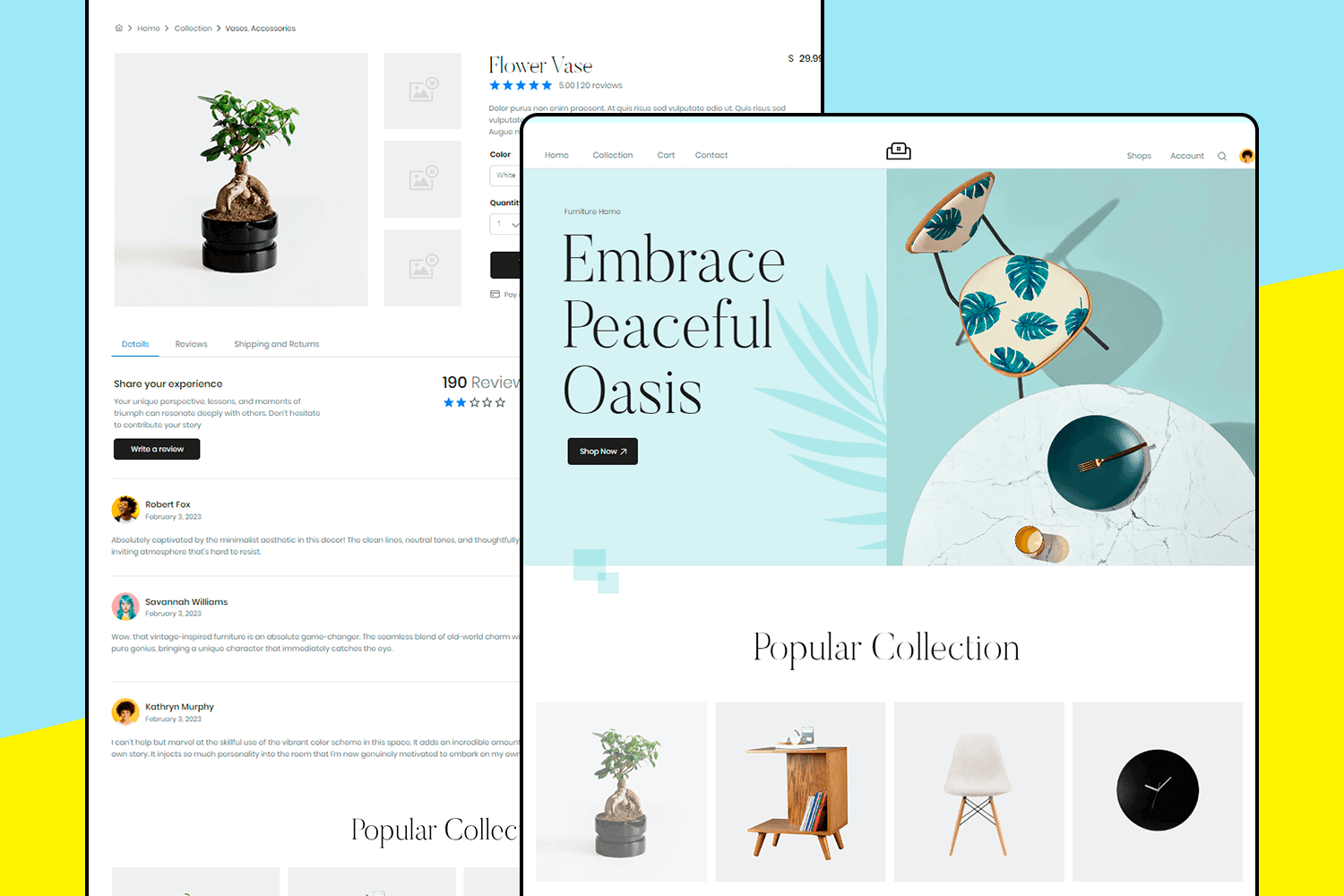
Mit diesem UI design Beispiel können Sie Ihren Online-Shop im Handumdrehen erstellen. Der auffällige Hero-Bereich präsentiert Ihre besten Produkte, während das responsive Design für eine perfekte Darstellung auf jedem Gerät sorgt. Dank übersichtlicher Produktlisten, detaillierter Beschreibungen und strategischer Call-to-Action-Schaltflächen können Kunden Ihr Angebot leicht erkunden. Eine benutzerfreundliche Suchleiste und Filter machen die Suche nach dem perfekten Artikel zu einem Kinderspiel und sorgen für ein reibungsloses und angenehmes Einkaufserlebnis.

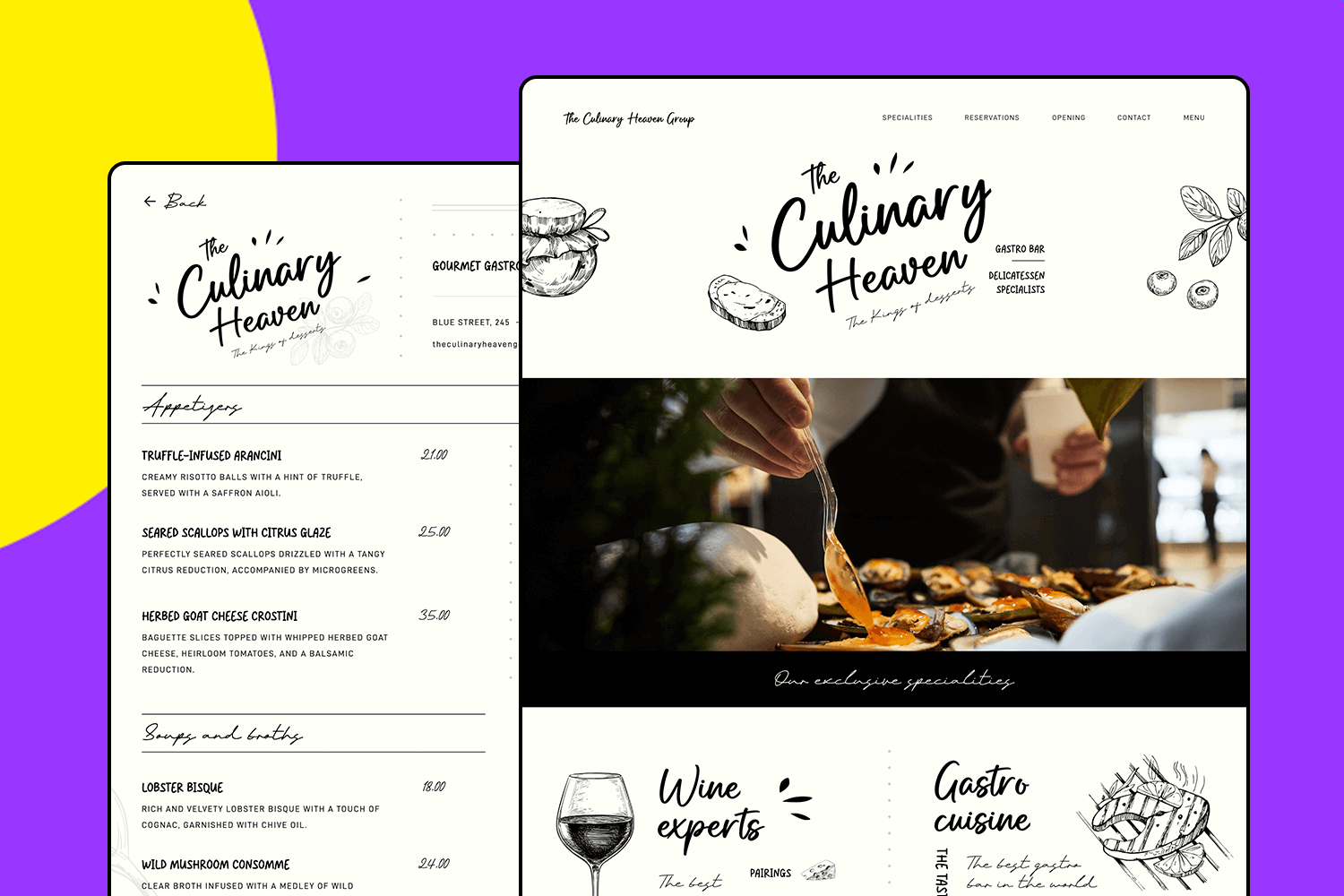
In diesem Beispiel haben wir eine Landing Page für ein Restaurant, die ein Fest für die Augen ist. Sie beginnt mit einem köstlichen Heldenbild, das sofort die Aufmerksamkeit auf sich zieht. Das Design ist sauber und einladend, so dass die Besucher Ihre Speisekarte und Angebote leicht erkunden können. Die Seite sieht sowohl auf dem Handy als auch auf dem Desktop fantastisch aus und bietet so auf allen Geräten ein tolles Erlebnis.

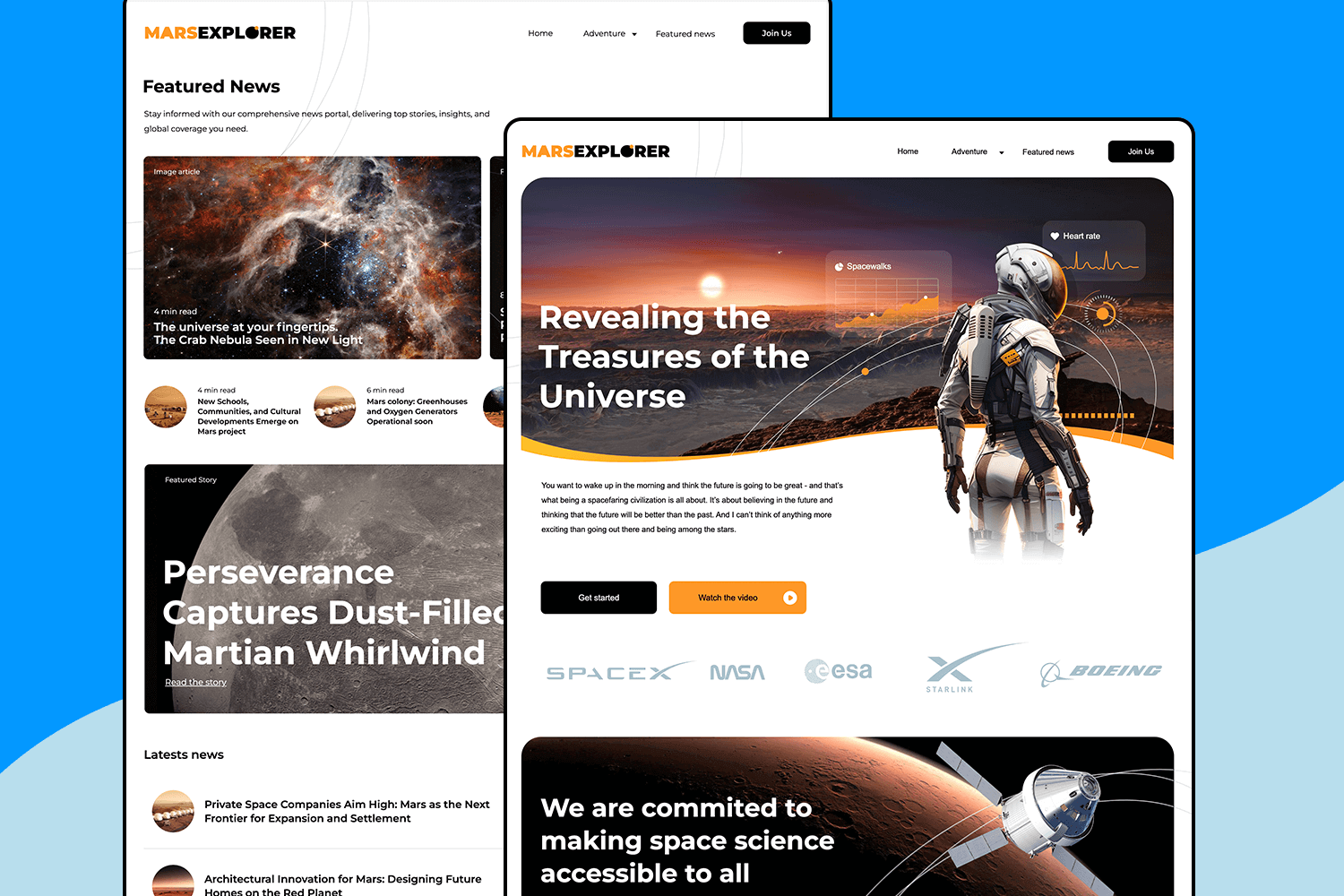
Dieses UI design Beispiel baut auf unserer letzten coolen Vorlage auf und ist einfach zum Liebhaben. Es beginnt mit einem auffälligen Bild, das dem Design einen eleganten und futuristischen Look verleiht. Es ist wirklich einfach zu navigieren, Sie können die Abschnitte schnell finden und es sieht auf jedem Gerät gut aus.

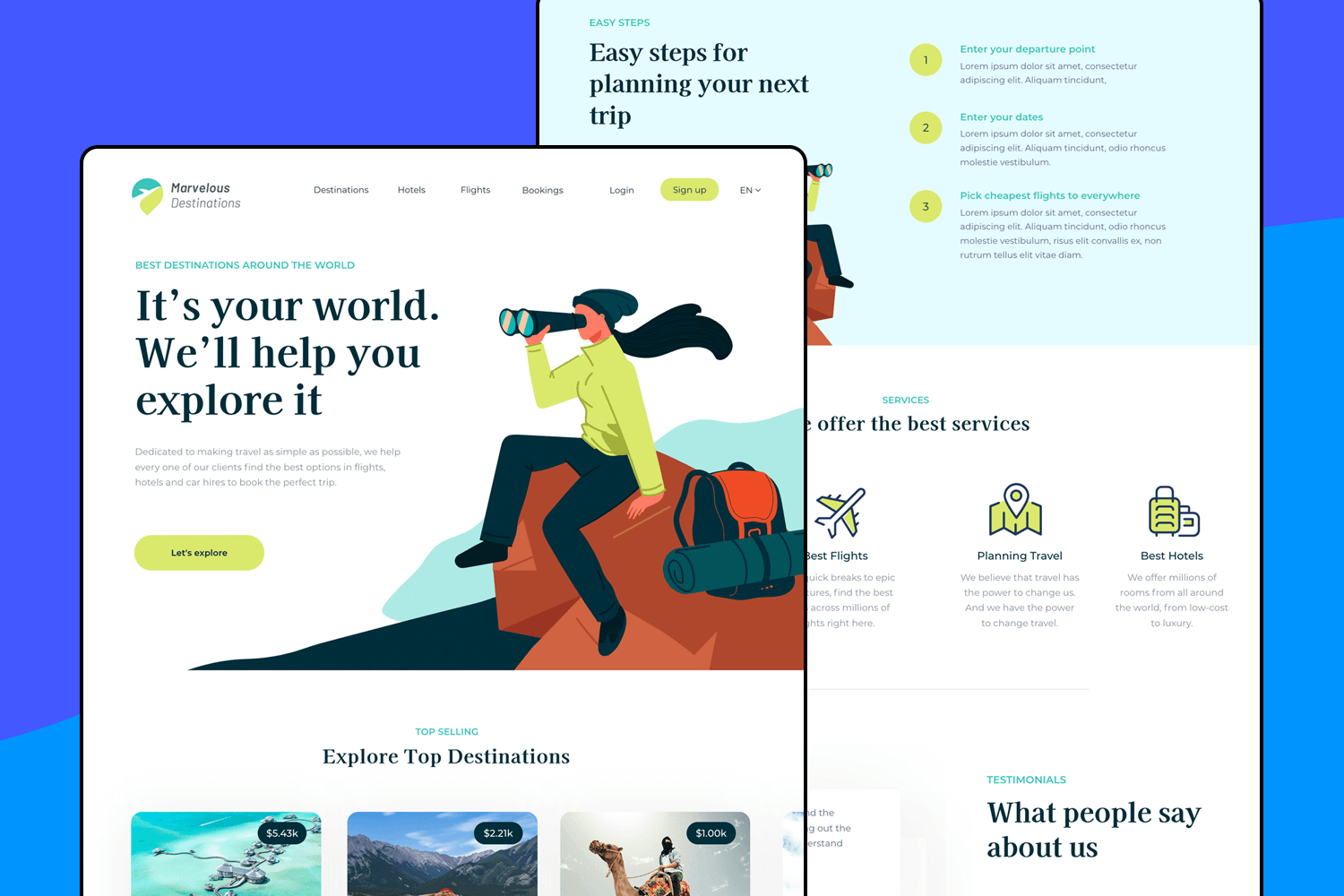
Dieses Beispiel für ein UI-Design für Reisebuchungen ist superfreundlich und einfach zu bedienen. Die Startseite begrüßt Sie mit einem Willkommensgruß und Sie können schnell nach Reisezielen, Flügen, Hotels und Buchungen suchen. Das klare Design macht es einfach, die besten Reiseoptionen zu finden. Mit nur ein paar Klicks können Sie die perfekte Reise planen!

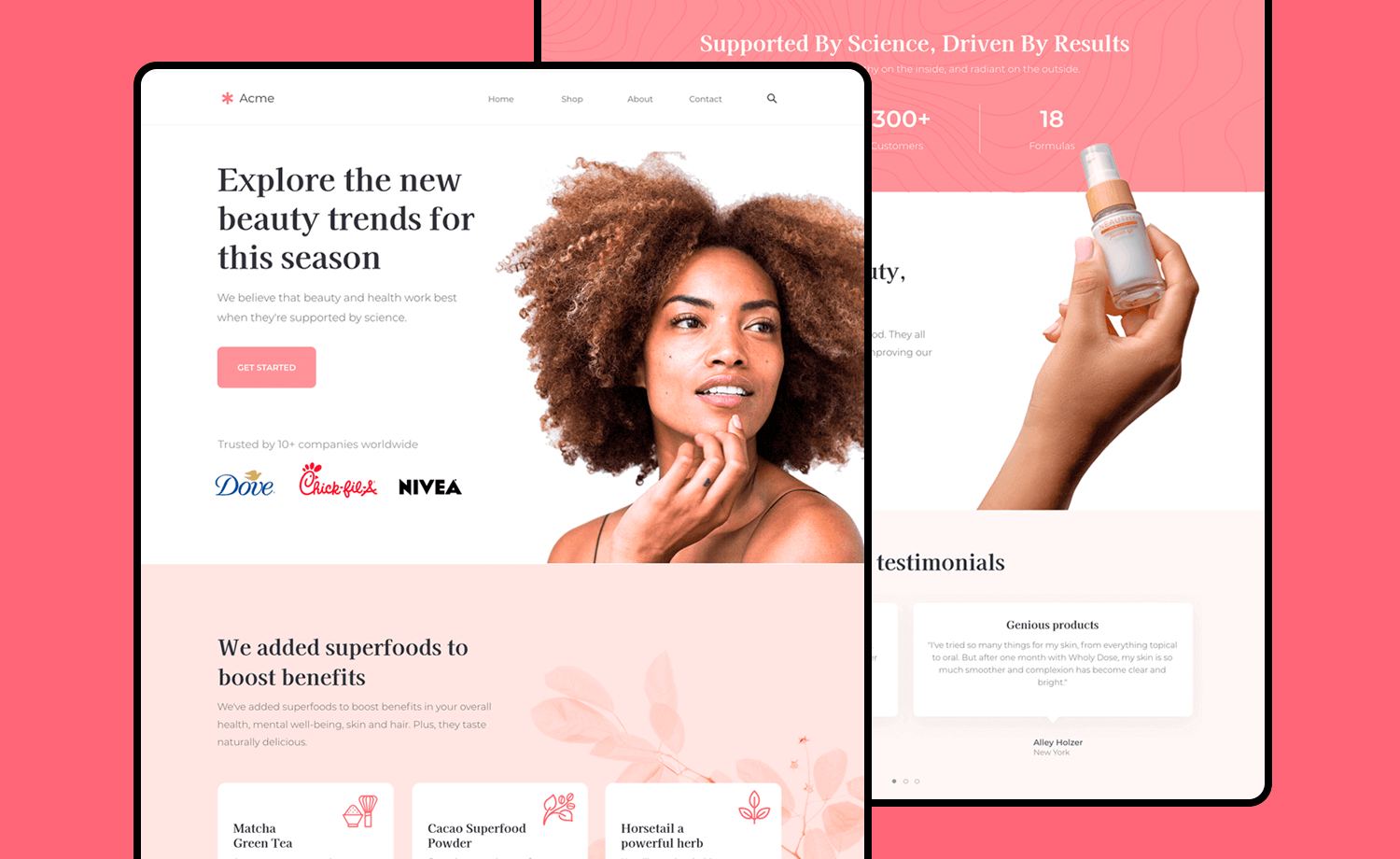
Das UI-Design von Beauty Trends ist einfach und einladend. Die Homepage fällt durch ein schönes Bild und eine klare Botschaft ins Auge. Uns gefällt auch, dass sie beliebte Marken auf eine Weise präsentiert, die sowohl professionell als auch freundlich wirkt.

Dieses UI design verwandelt Ihren Bildschirm in eine Kunstgalerie. Die Homepage hat einen coolen Schwarz-Weiß-Stil, der edel und künstlerisch wirkt. Die Navigation ist einfach, mit klaren Links zum Betrachten von Kunstwerken, zum Entdecken von Künstlern, zu Veranstaltungen oder zu einem virtuellen Rundgang.

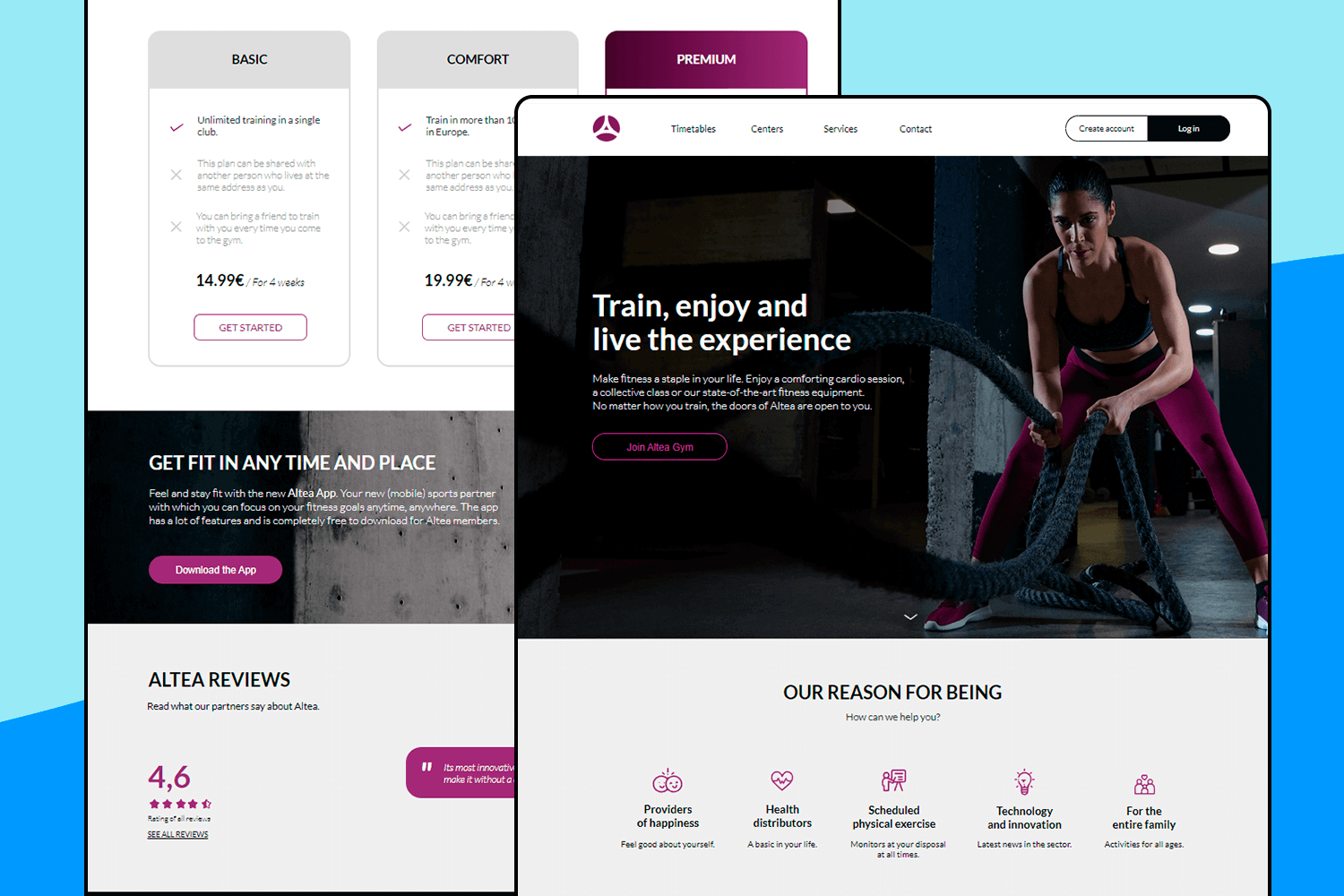
In diesem Beispiel haben wir ein Fitness UI design, das sich auf Energie und Motivation konzentriert. Die Homepage zieht Sie mit einem starken Bild und einer Botschaft in ihren Bann. Die Navigation ist klar und einfach und enthält Links zu Stundenplänen, Zentren, Services und mehr. Die Schaltfläche ist leicht zu erkennen und macht es dem Benutzer leicht, mit dem Training zu beginnen.

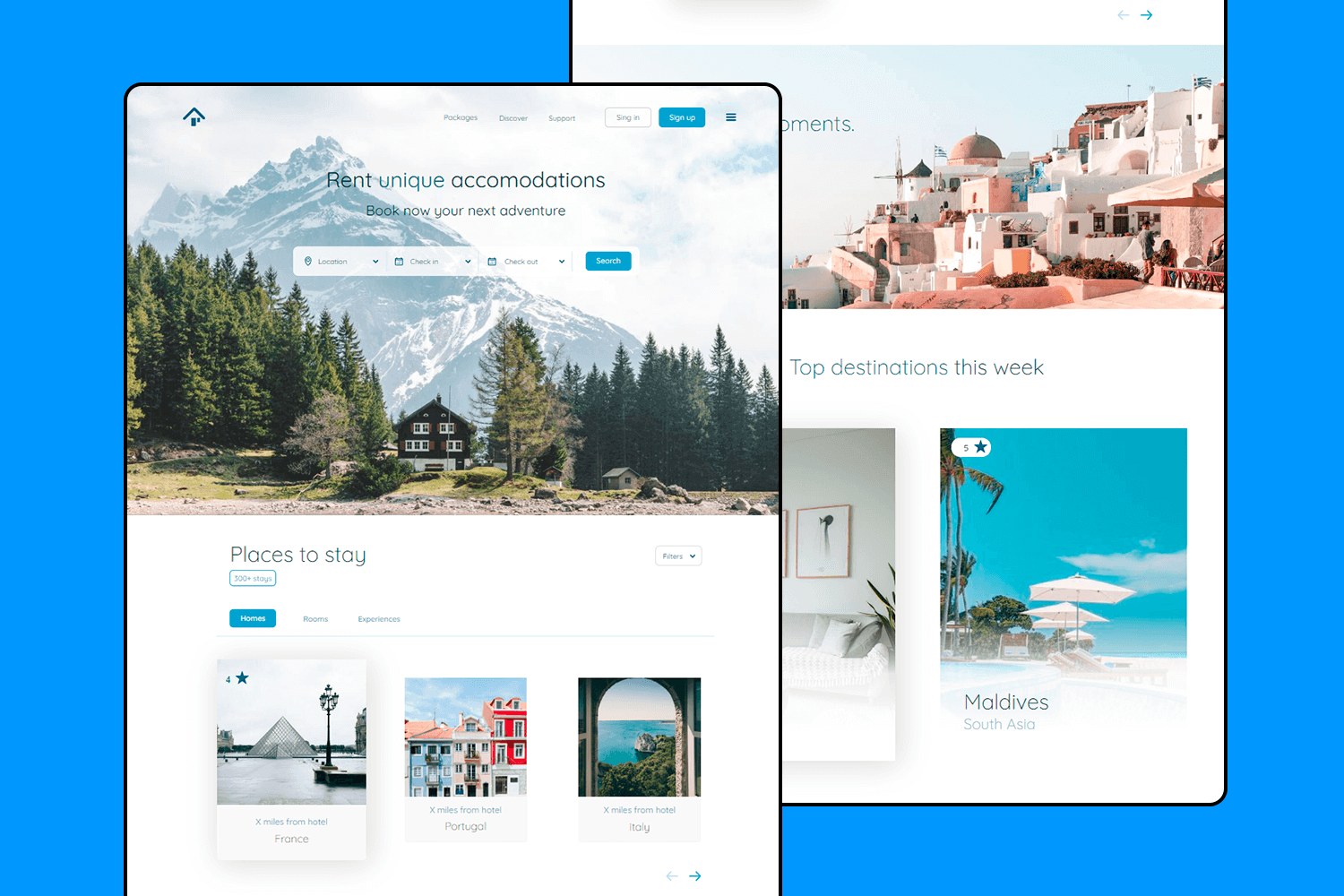
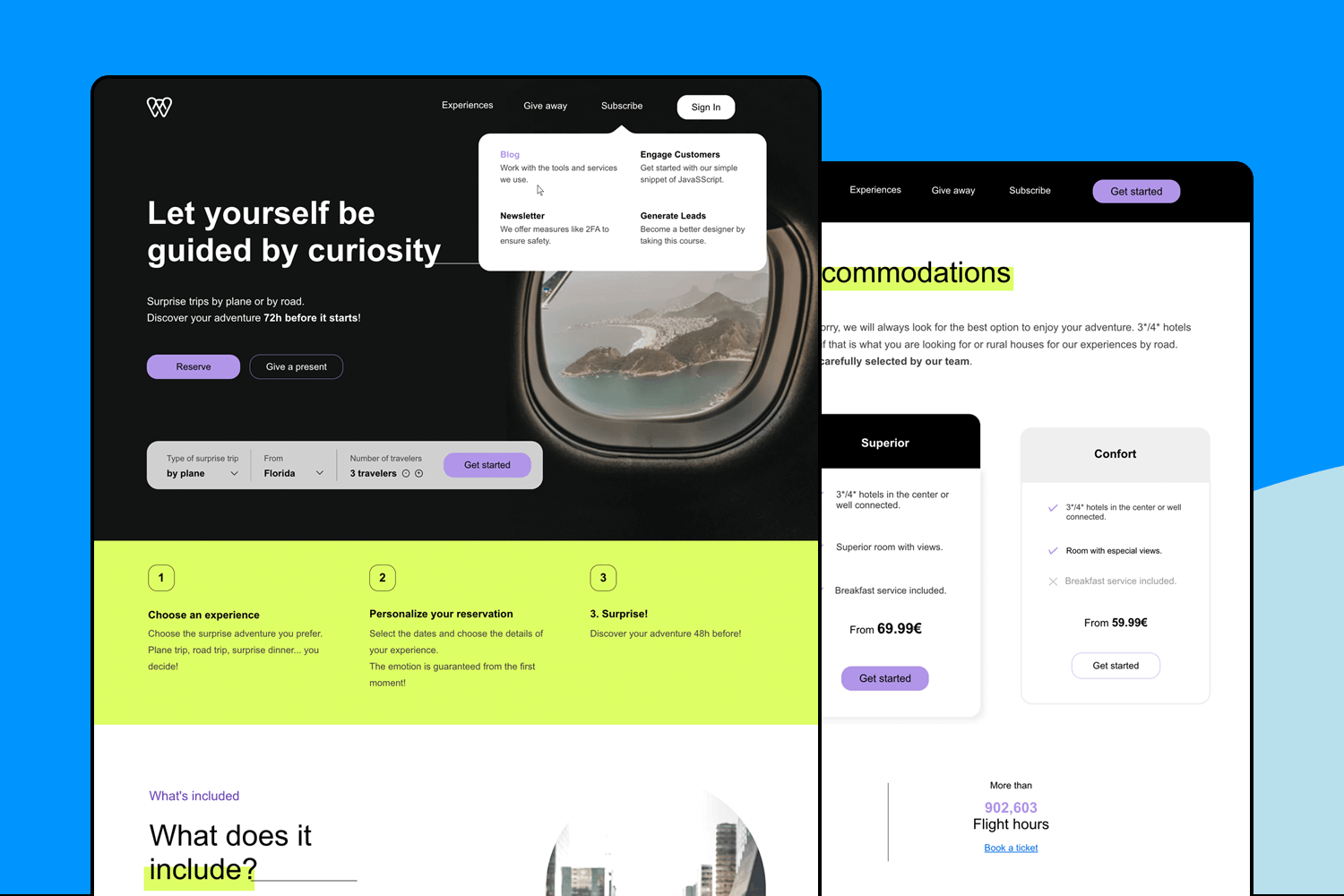
Bei diesem UI-Design für die Unterkunftsbuchung dreht sich alles um Einfachheit und Abenteuer. Die Startseite mit dem atemberaubenden Blick auf die Berge gibt den Ton für die Suche nach einzigartigen Unterkünften an. Sie ist einfach zu navigieren und bietet klare Optionen zur Auswahl des Ortes sowie der Check-in- und Check-out-Daten, um Ihre Suche zu starten. Das klare Design macht es einfach, Ihren nächsten Urlaub zu planen.

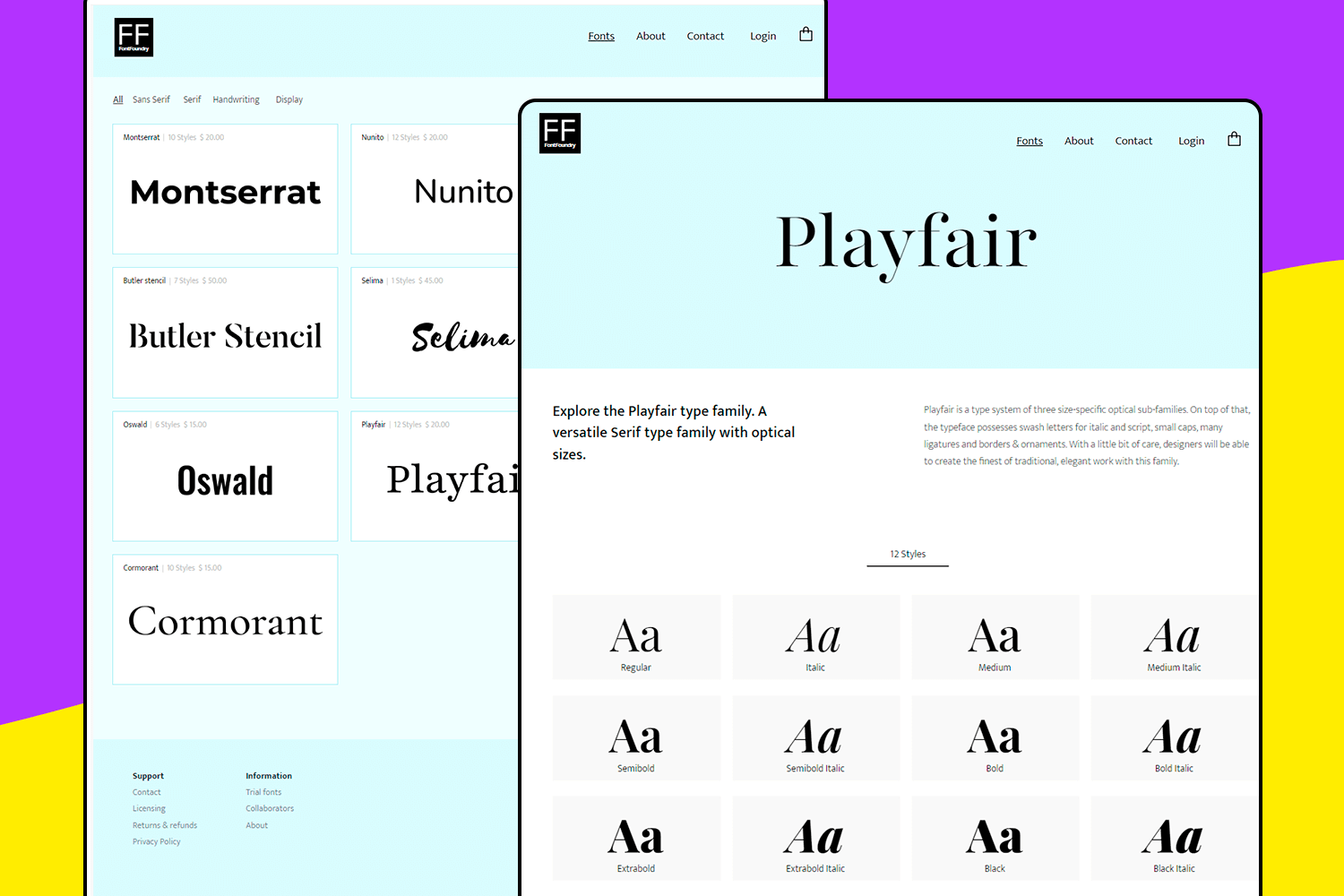
Hier ist ein einfaches und benutzerfreundliches UI-Design für die Schriftauswahl. Auf der Startseite werden verschiedene Schriftarten mit ihren jeweiligen Stilen und Preisen angezeigt, so dass die Suche ganz einfach ist. Das Layout ist übersichtlich und hilft Ihnen, genau das zu finden, was Sie brauchen. Ein unkompliziertes Design, mit dem Sie schnell und einfach Schriftarten auswählen und kaufen können.

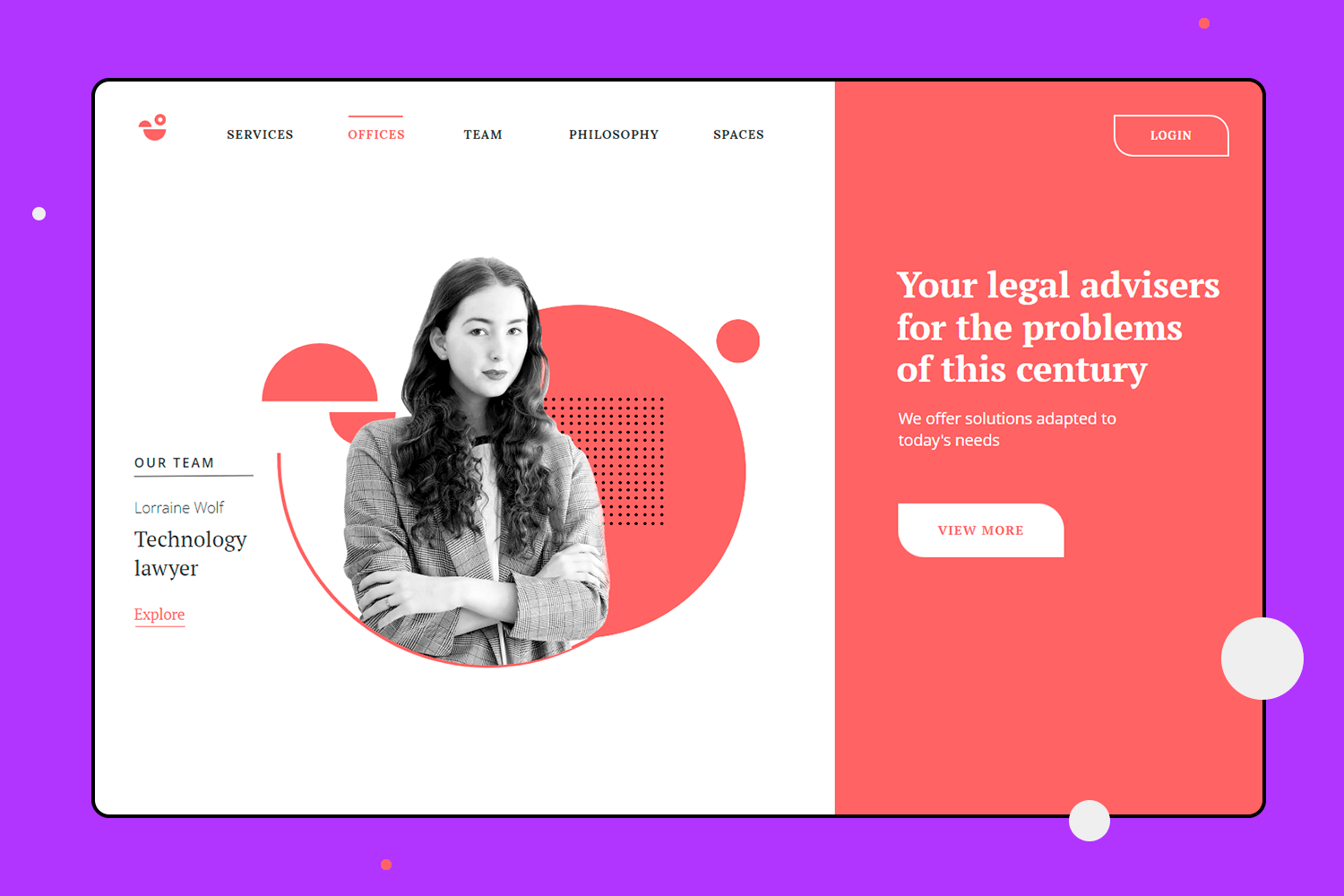
Dieses Mal haben wir ein UI design Beispiel für juristische Dienstleistungen, das sowohl modern als auch mutig ist. Die Homepage besticht durch leuchtendes Rot und eine klare Botschaft, die Ihre Aufmerksamkeit erregt. Über einfache Links können Sie sich über Dienstleistungen, Büros und das Team informieren. Dieses Layout ist perfekt für eine Anwaltskanzlei, die freundlich und professionell zugleich sein möchte.

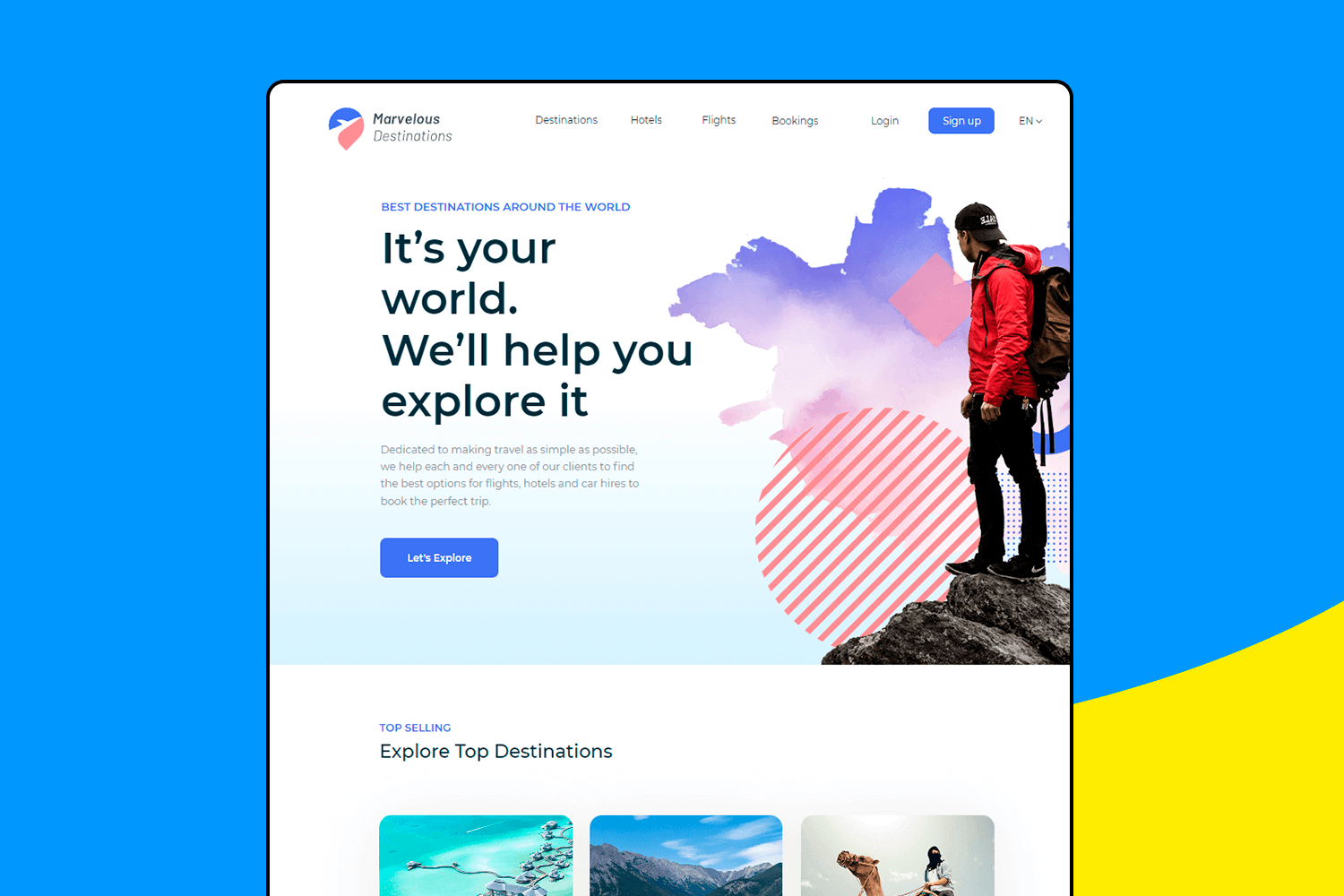
Diese Reisebuchungs-Website ist ganz im Zeichen des Abenteuers gestaltet. Die Homepage ist einladend und lädt Sie dazu ein, die Welt zu entdecken. Alles ist darauf ausgerichtet, Ihnen die Planung Ihrer nächsten Reise so einfach wie möglich zu machen, damit Sie sich auf das konzentrieren können, was Spaß macht – die Wahl Ihres nächsten Reiseziels.

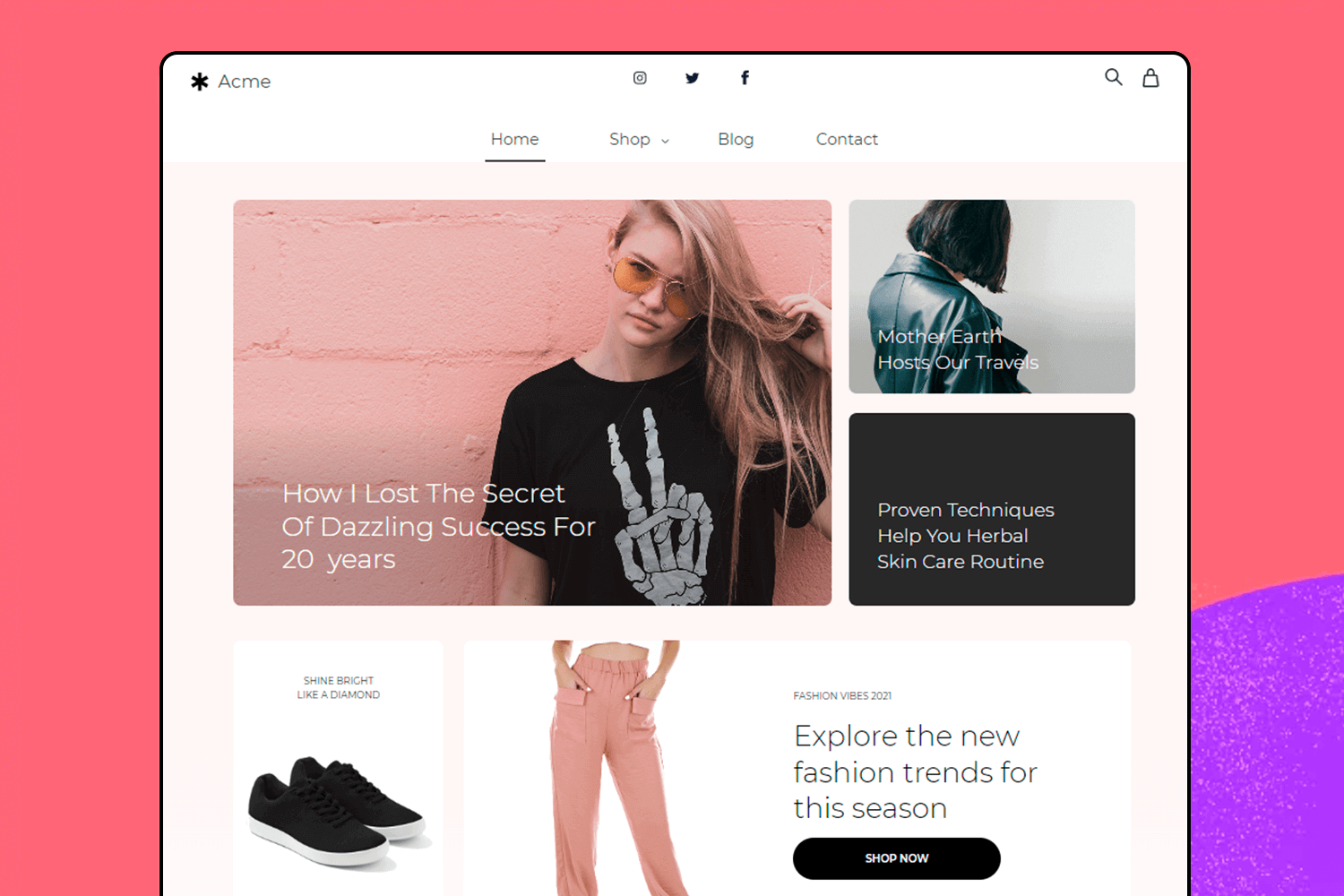
Bei diesem UI design Beispiel liegt der Schwerpunkt auf Mode- und Lifestyle-Inhalten. Es präsentiert eine Mischung aus Blogbeiträgen, Produkten und Trends in einem schlanken und stilvollen Layout. Die Startseite bietet ein großes, auffälliges Bild, das Sie anzieht, und übersichtlich gegliederte Abschnitte zum Shoppen, Lesen und Erkunden neuer Trends. Die Navigation ist recht einfach, so dass es leicht ist, von einem Bereich zum anderen zu springen.

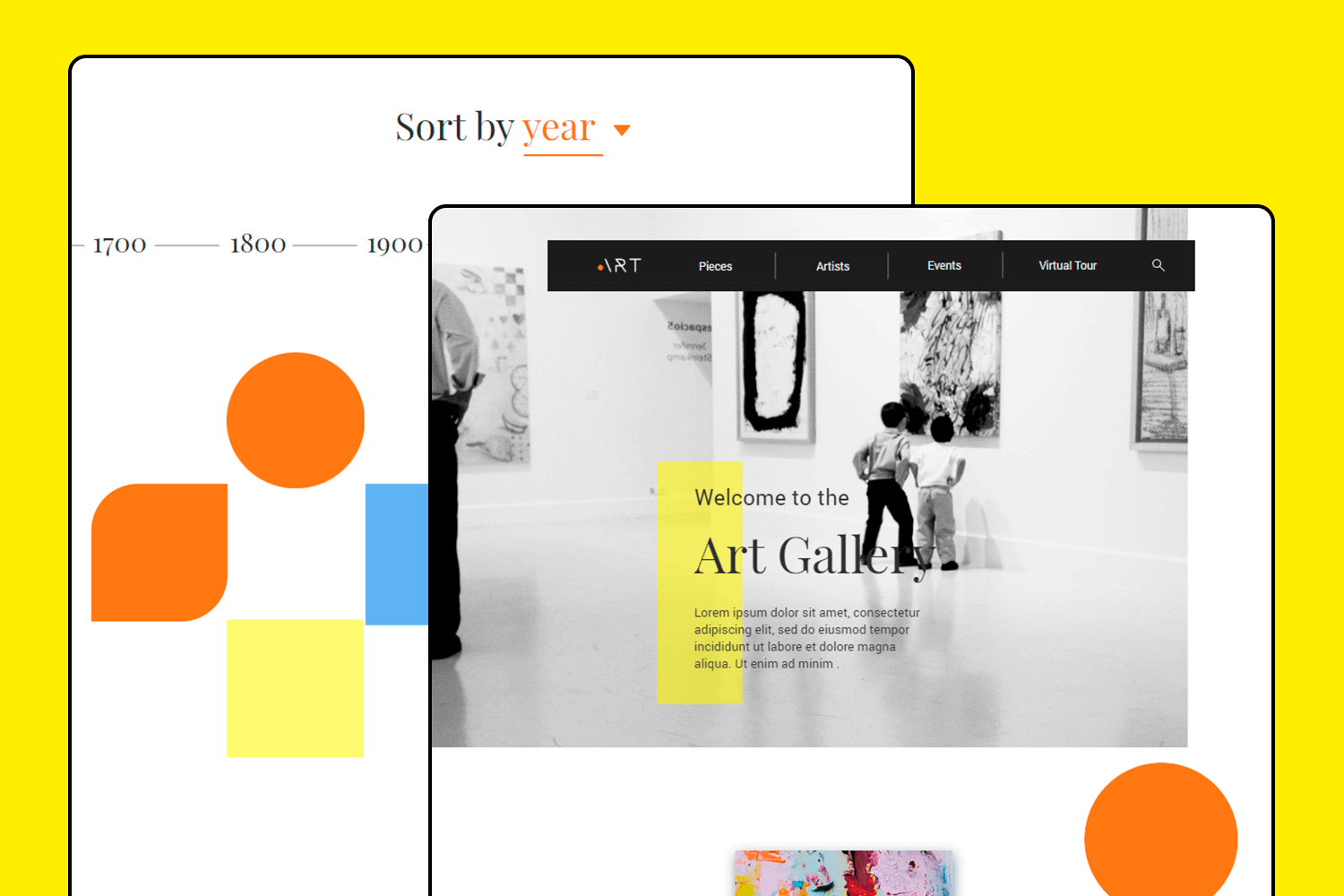
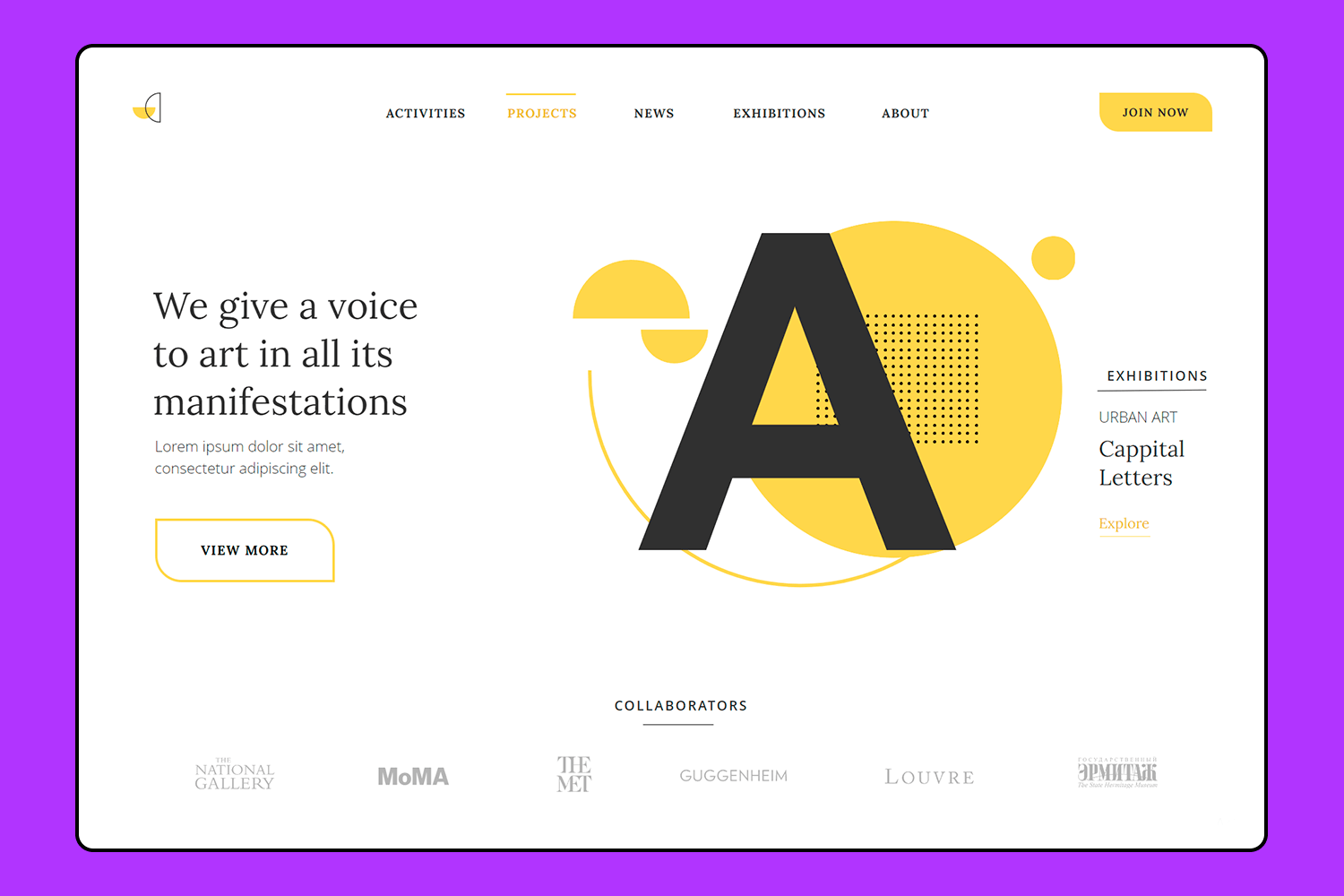
Dieses Beispiel für ein Kunstprojekt hat eine coole, moderne Ausstrahlung. Das leuchtende Gelb auf der Homepage ist sehr auffällig und erregt Ihre Aufmerksamkeit. Die klaren Abschnitte für Aktivitäten, Projekte und Ausstellungen machen es leicht, sich zurechtzufinden. Dieses UI design ist perfekt für eine Kunstgalerie oder ein Kreativstudio, das seine Arbeit auf eine frische und ansprechende Weise präsentieren möchte.

Machen Sie Ihre liebsten UI-Beispiele mit Justinmind interaktiv

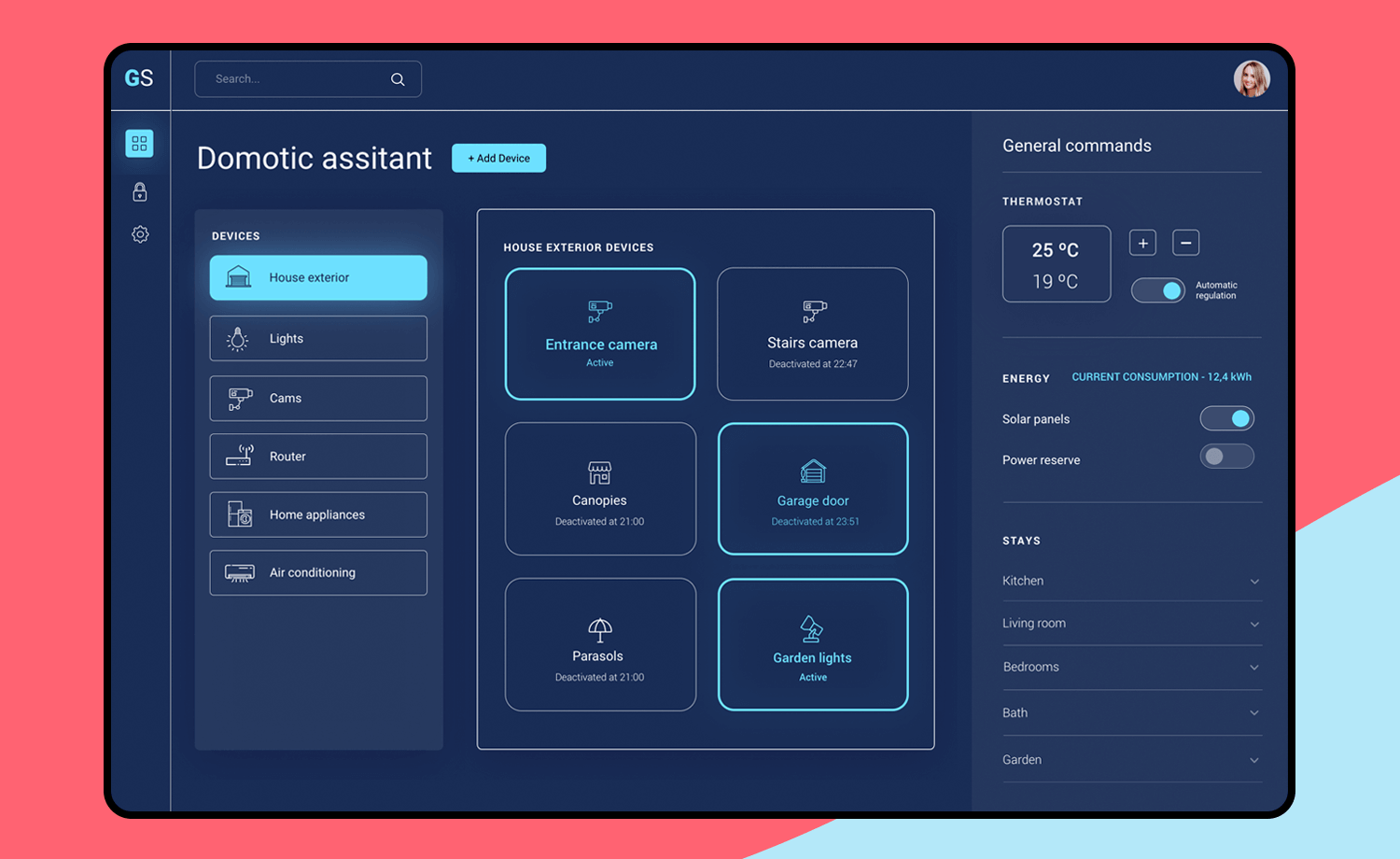
Lassen Sie uns nun dieses UI-Beispiel für die Heimautomatisierung erkunden. Es ist perfekt, um Ihr intelligentes Zuhause mühelos zu verwalten. Sehen Sie alle Ihre Geräte, wie z.B. Lampen und Kameras, direkt auf dem Hauptbildschirm. Stellen Sie Ihr Thermostat ein, überwachen Sie den Energieverbrauch und verwalten Sie Ihre Solarpaneele ganz einfach. Das schlanke, dunkle Design ist benutzerfreundlich und sieht auf jedem Gerät gut aus.

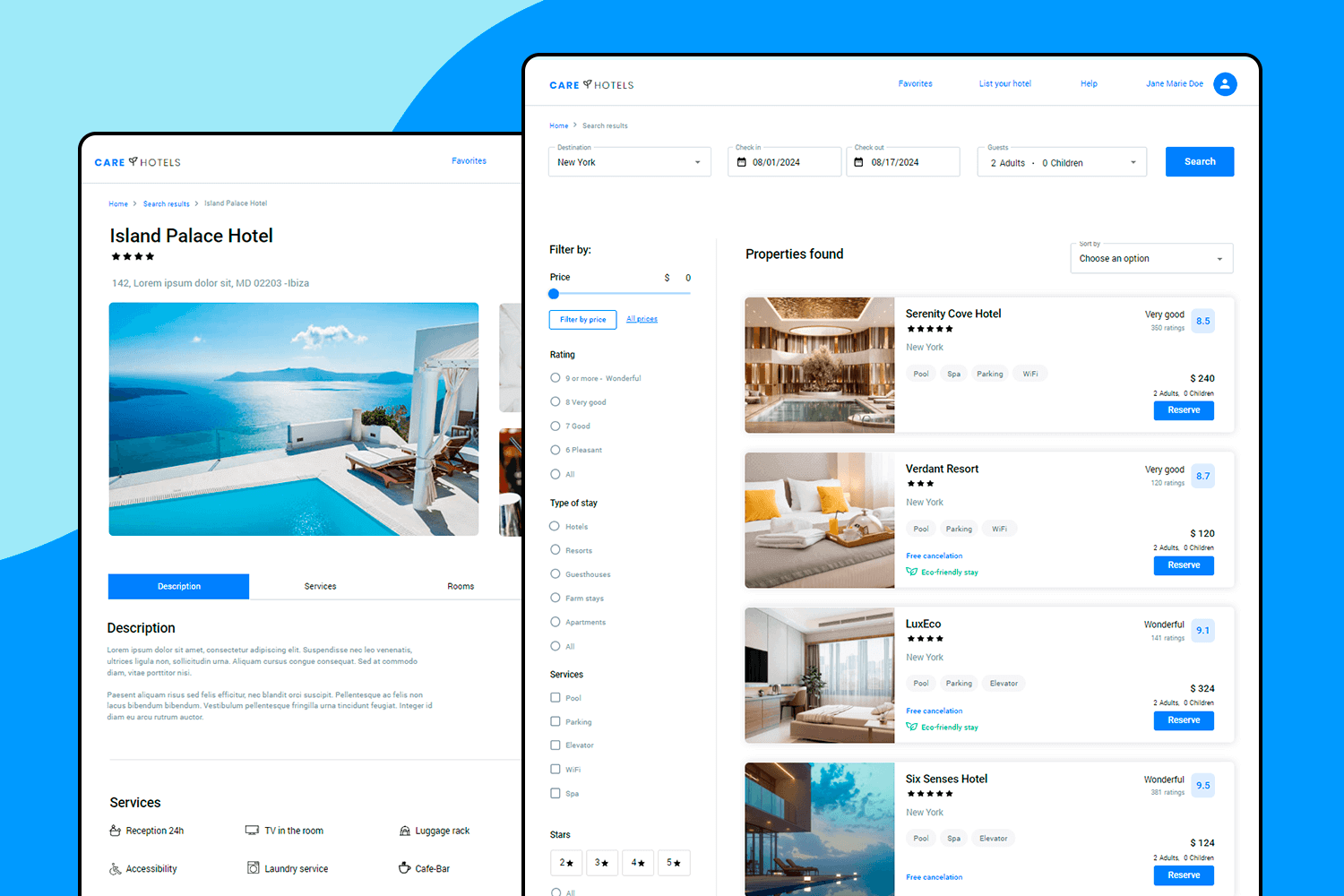
Sind Sie bereit, Ihren nächsten Urlaub zu planen? Dieses Beispiel für eine Hotelbuchung macht es schnell und einfach. Beginnen Sie mit der Auswahl Ihres Reiseziels, des Check-in- und Check-out-Datums und der Anzahl der Gäste. Das klare, übersichtliche Design ermöglicht es Ihnen, Last-Minute-Hotelangebote zu durchsuchen, wobei wunderschöne Bilder und Preise deutlich angezeigt werden.
Egal, ob auf dem Handy oder dem Computer, die Website sieht großartig aus. Benutzer können ihre Lieblingshotels mit einem Klick speichern, und die Suchleiste hilft Ihnen, schnell das perfekte Hotel zu finden. Die Buchung eines Aufenthalts ist jetzt einfach und stressfrei.

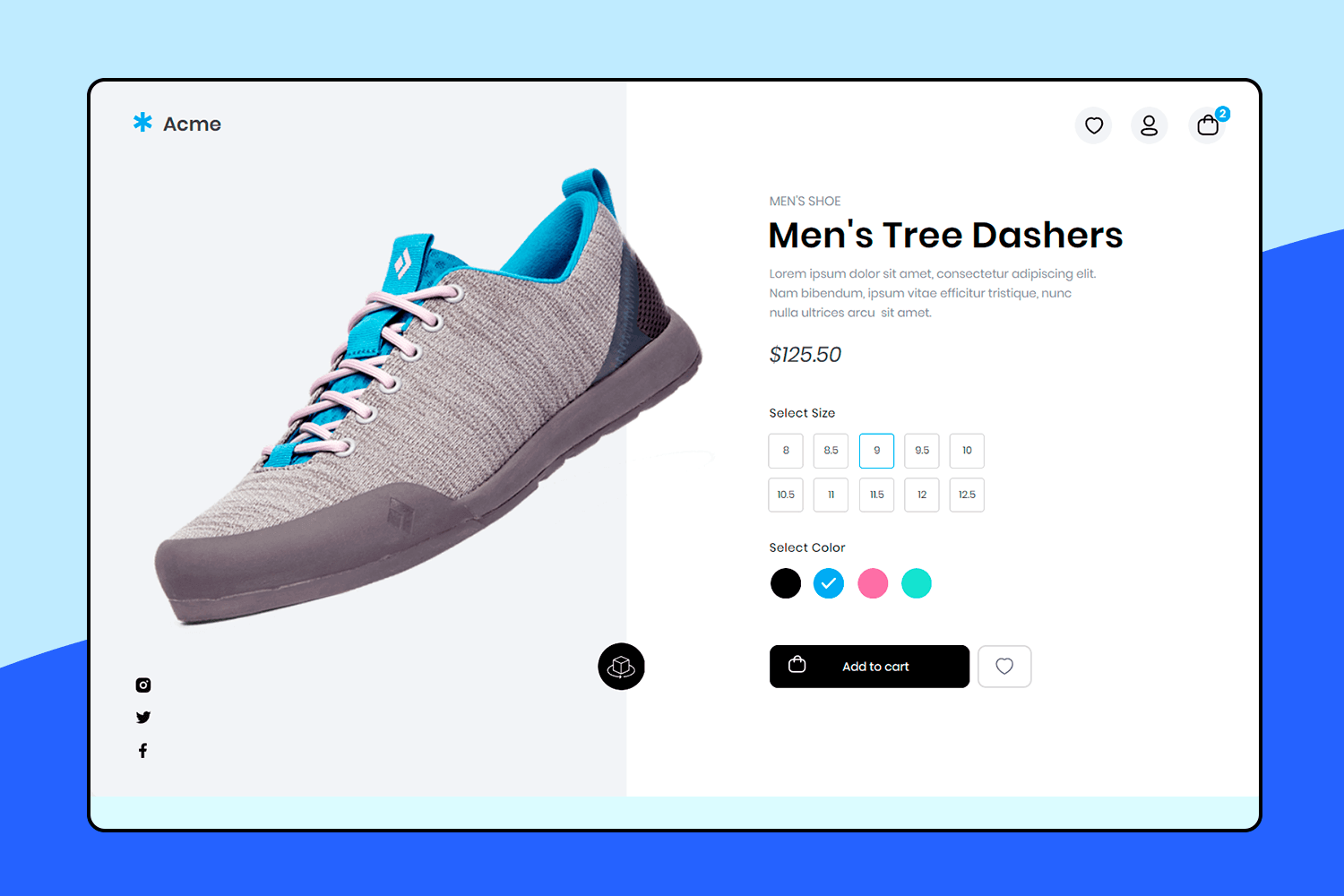
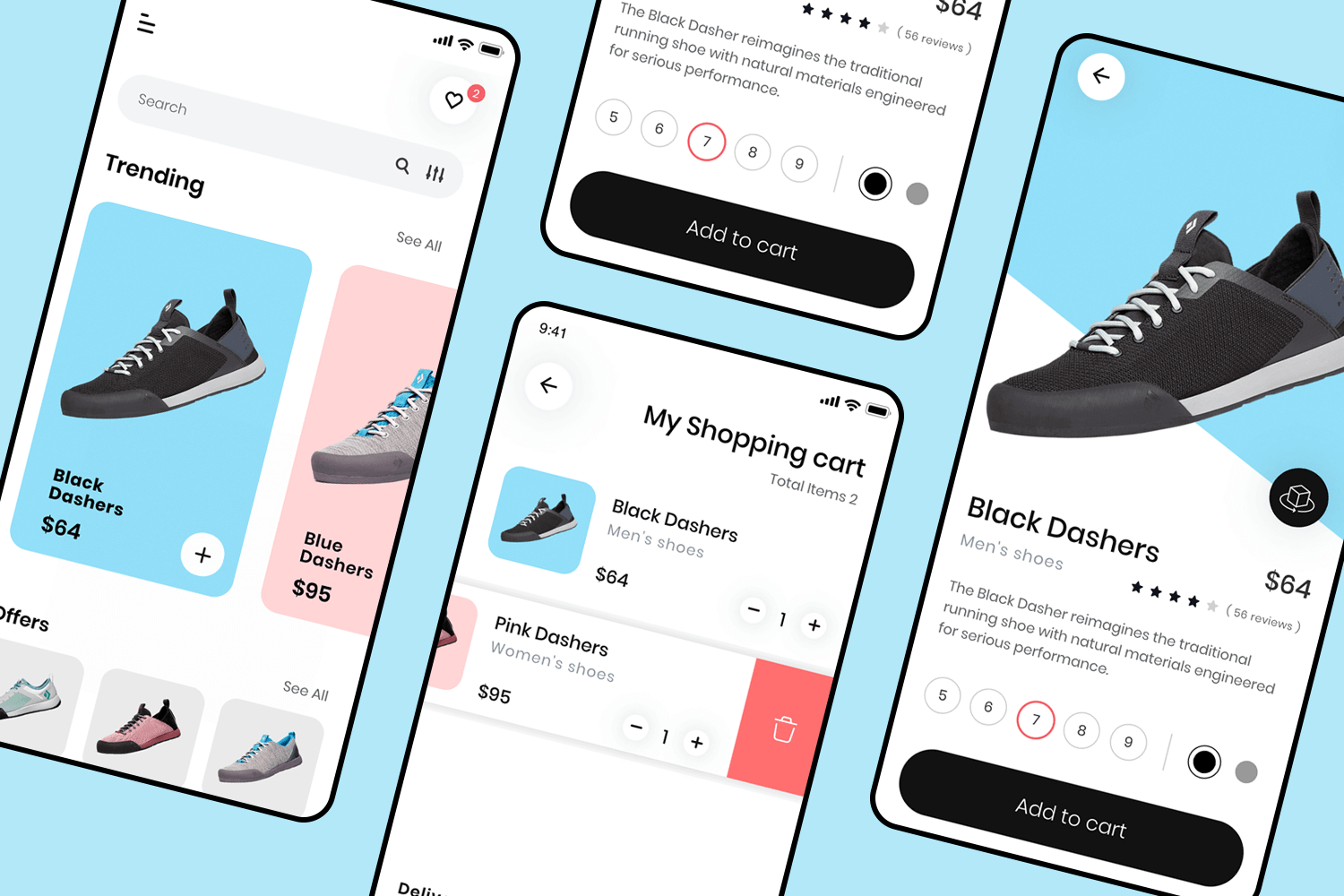
Überlassen Sie es diesem UI design Beispiel, das Einkaufen von Schuhen zu einem Kinderspiel zu machen. Zunächst erhalten Sie ein großes, klares Bild des Schuhs ganz oben. Auch die Auswahl Ihrer Größe ist mit anklickbaren Schaltflächen einfach, und Sie können auch Ihre Lieblingsfarbe wählen. Der Preis wird deutlich angezeigt, so dass Sie genau wissen, was Sie bezahlen.

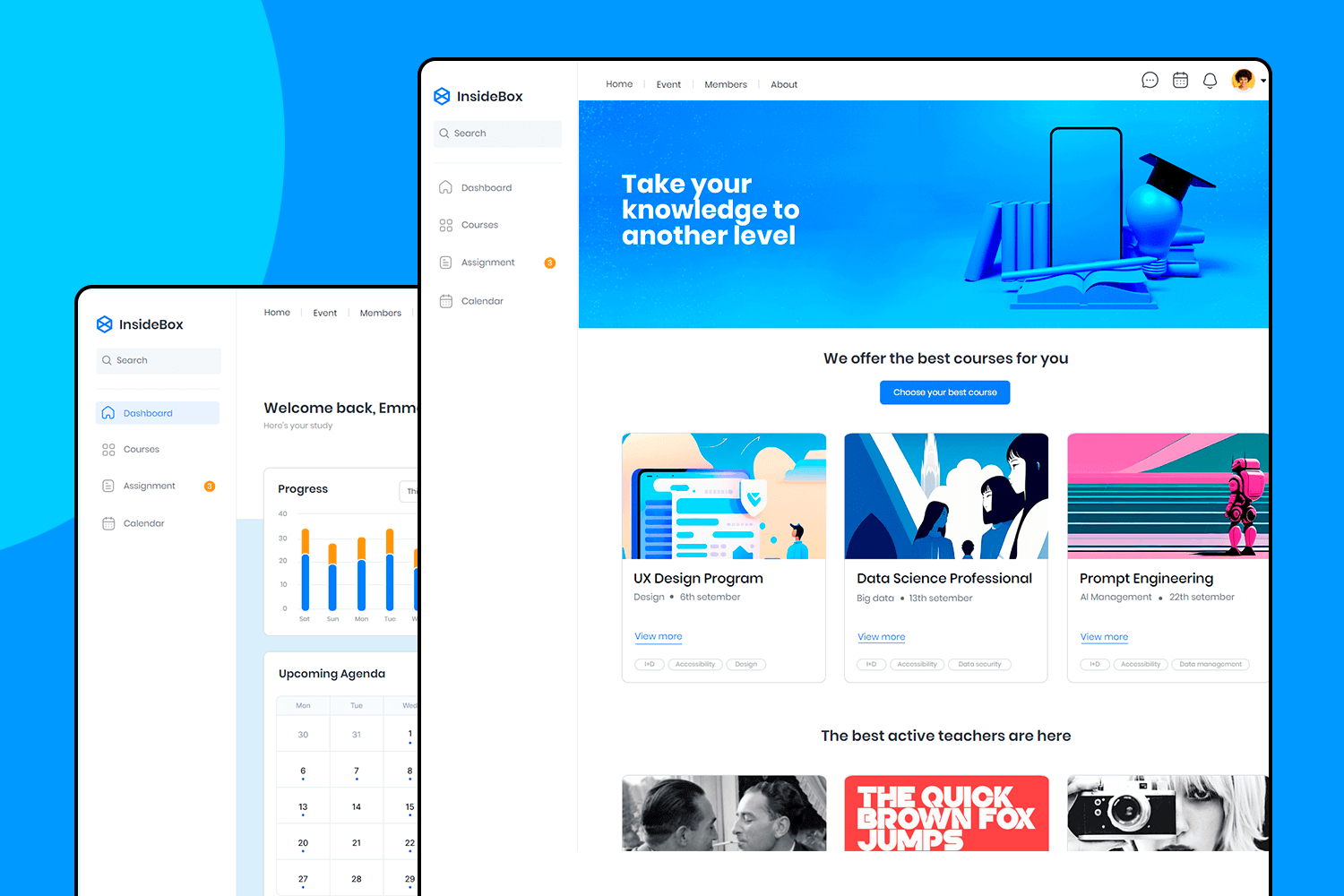
Genau wie bei unserer vorherigen Vorlage geht es auch bei diesem E-Learning-Dashboard darum, die Dinge zu organisieren und einfach zu halten. Sie können Ihre Fortschritte mit bunten Diagrammen direkt auf dem Hauptbildschirm sehen. Die Kurse sind mit der prozentualen Beteiligung aufgelistet, so dass Sie wissen, wo Sie stehen. Der Terminkalender sorgt für Ordnung in Ihrem Zeitplan, während Sie im Bereich Aufgaben sehen, was fällig ist.

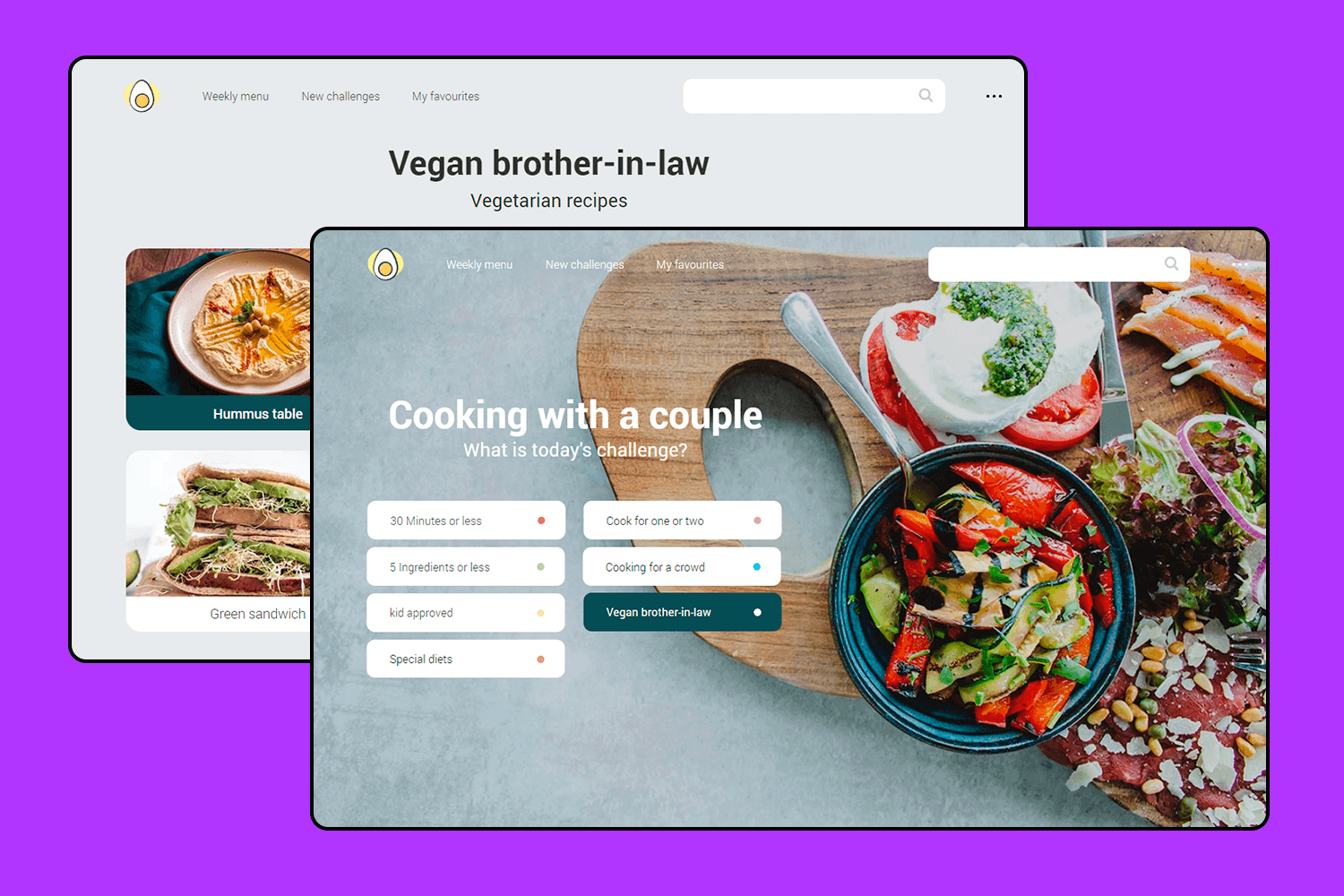
Diese vegane Koch-App ist für alle gedacht, die gerne in der Küche experimentieren. Dank der freundlichen und benutzerfreundlichen Oberfläche können Sie schnell Rezepte für verschiedene Herausforderungen wie Zeitlimits, die Anzahl der Zutaten oder besondere Ernährungsbedürfnisse auswählen.

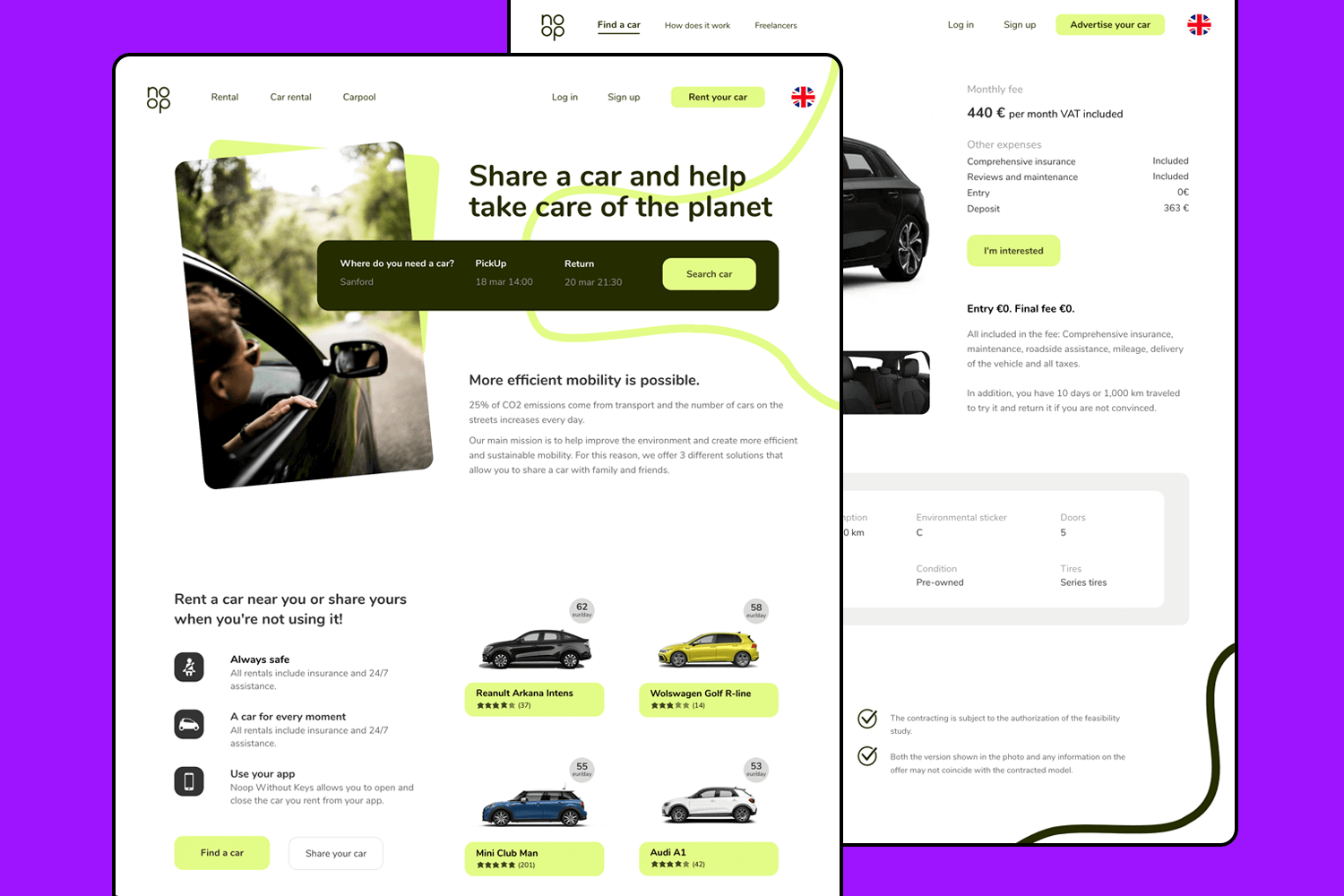
Mit diesem UI-Design-Beispiel für eine Mitfahrgelegenheit können Sie ganz einfach ein Auto mieten oder teilen. Sie können schnell Ihr Ziel, die Abhol- und Rückgabezeiten auswählen. Das klare und einfache Design ist perfekt für schnelle Buchungen. Außerdem fördert es umweltfreundliches Reisen, indem es sich auf die Reduzierung von CO2-Emissionen konzentriert.

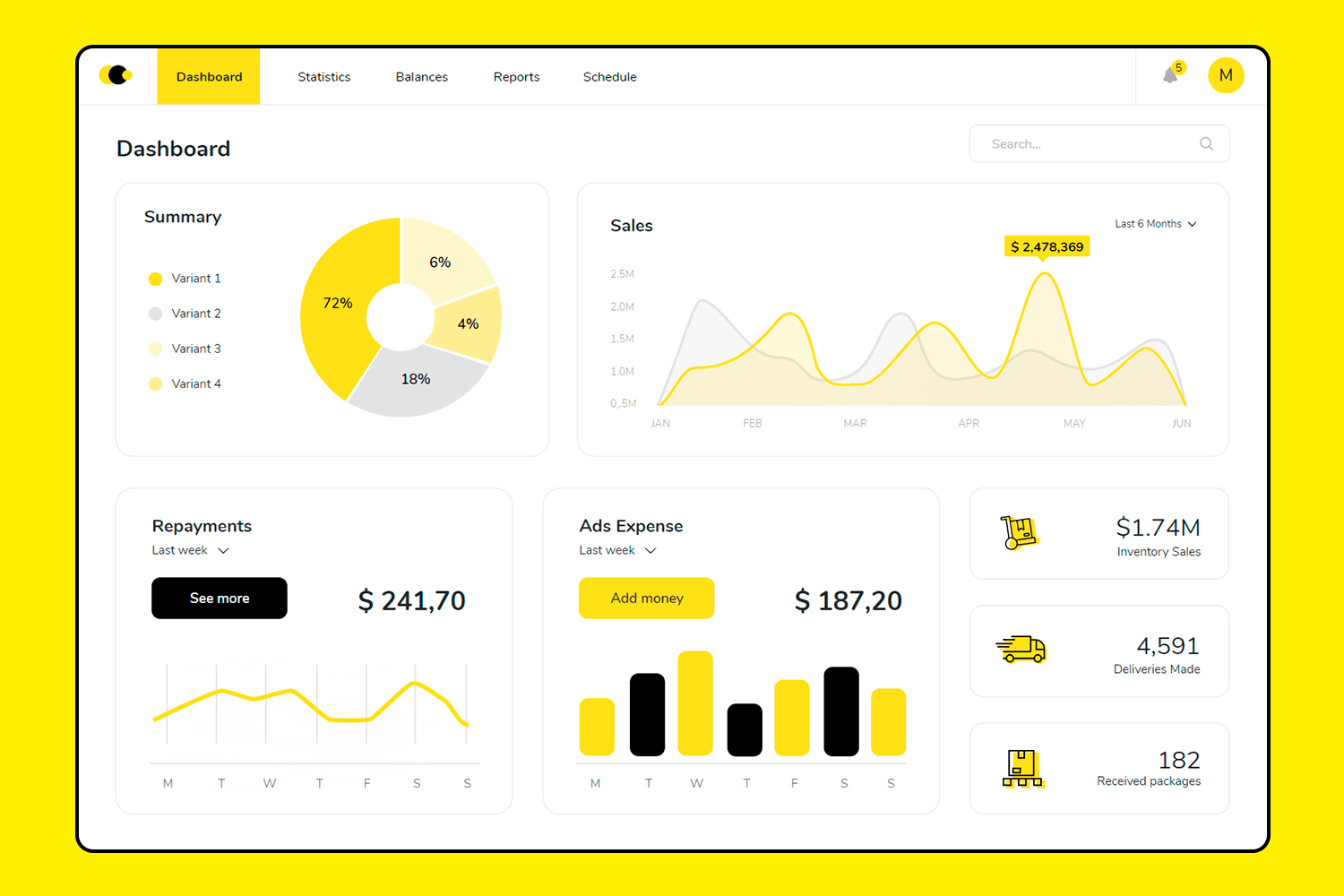
Da wir uns weiterhin auf benutzerfreundliche Designs konzentrieren, macht es dieses Beispiel für ein UI-Design für Unternehmen einfach, den Überblick über Ihre Kennzahlen zu behalten. Der Hauptbildschirm bietet klare, farbenfrohe Diagramme für Verkäufe, Rückzahlungen und Werbeausgaben, die die Datenanalyse vereinfachen. Das Layout ist übersichtlich und organisiert, mit Abschnitten für Statistiken, Bilanzen, Berichte und Zeitpläne.

Dieses UI-Design-Beispiel für eine Reisebuchungsplattform wurde mit Blick auf Abenteuerlustige entworfen. Die intuitive Benutzeroberfläche macht die Planung Ihrer nächsten Eskapade sehr einfach. Der Slogan auf der Startseite macht Lust auf Entdeckungen. Filtern Sie Ihre Suche ganz einfach nach Reisetyp, Abreiseort und Gruppengröße. Mit klaren, kontrastreichen Bildern und unkomplizierten Buchungsoptionen macht dieses UI design Beispiel das Finden und Reservieren Ihres nächsten Abenteuers einfach und aufregend.

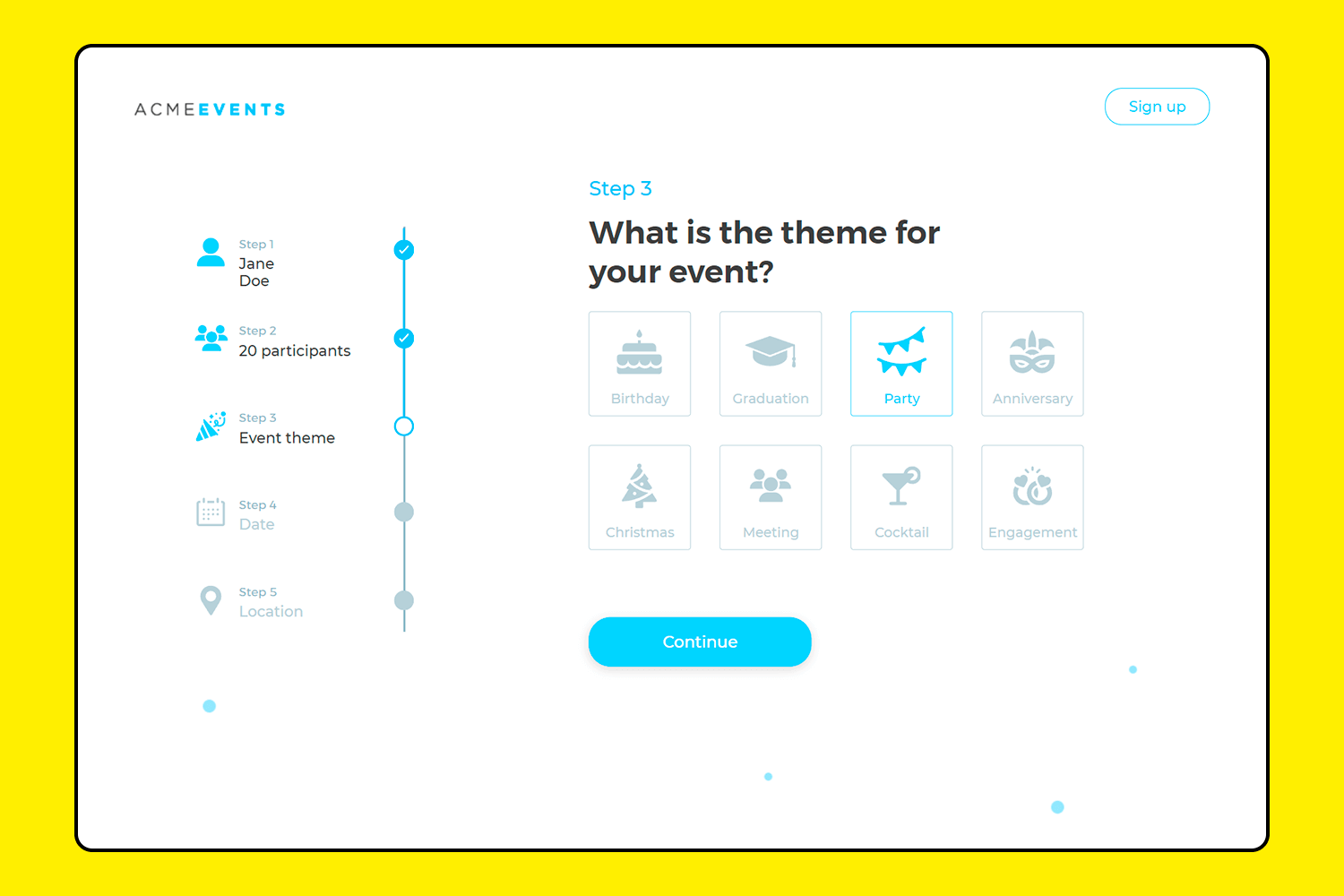
Hier dreht sich alles um Einfachheit. Sie planen eine Veranstaltung? Mit dieser Vorlage ist das mühelos möglich. Sie unterteilt den Prozess in klare Schritte: Ihr Name, die Teilnehmer, das Thema der Veranstaltung, das Datum und der Ort. Das saubere und minimalistische Layout ist benutzerfreundlich und führt Sie reibungslos durch jeden Schritt. Sie wissen immer, an welcher Stelle des Prozesses Sie sich gerade befinden, so dass Sie Ihre Details stressfrei eintragen können.

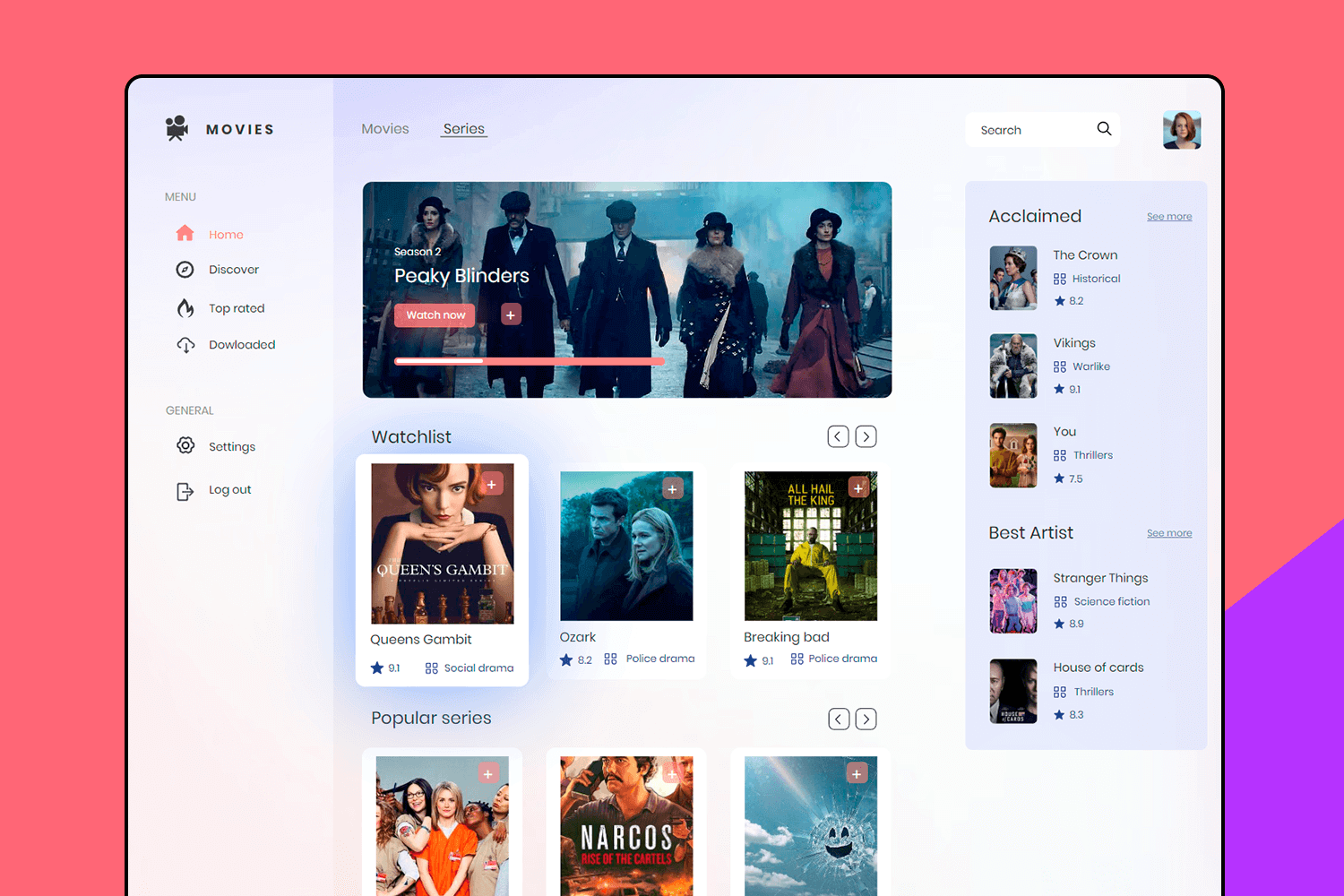
Hier ist ein einfaches und sauberes UI-Design für einen Streaming-Dienst. Auf der Startseite ist alles übersichtlich. Ihre Merkliste, Ihre beliebten Sendungen und Ihre Top-Auswahl sind leicht zu finden. Sie ist sehr übersichtlich, so dass Sie schnell sehen können, was Sie sehen möchten. Ob Sie nun stöbern oder nach einer bestimmten Sendung suchen, dieses Design macht alles mühelos. Alles ist genau dort, wo Sie es brauchen, was das Ganze zu einem reibungslosen und angenehmen Erlebnis macht.

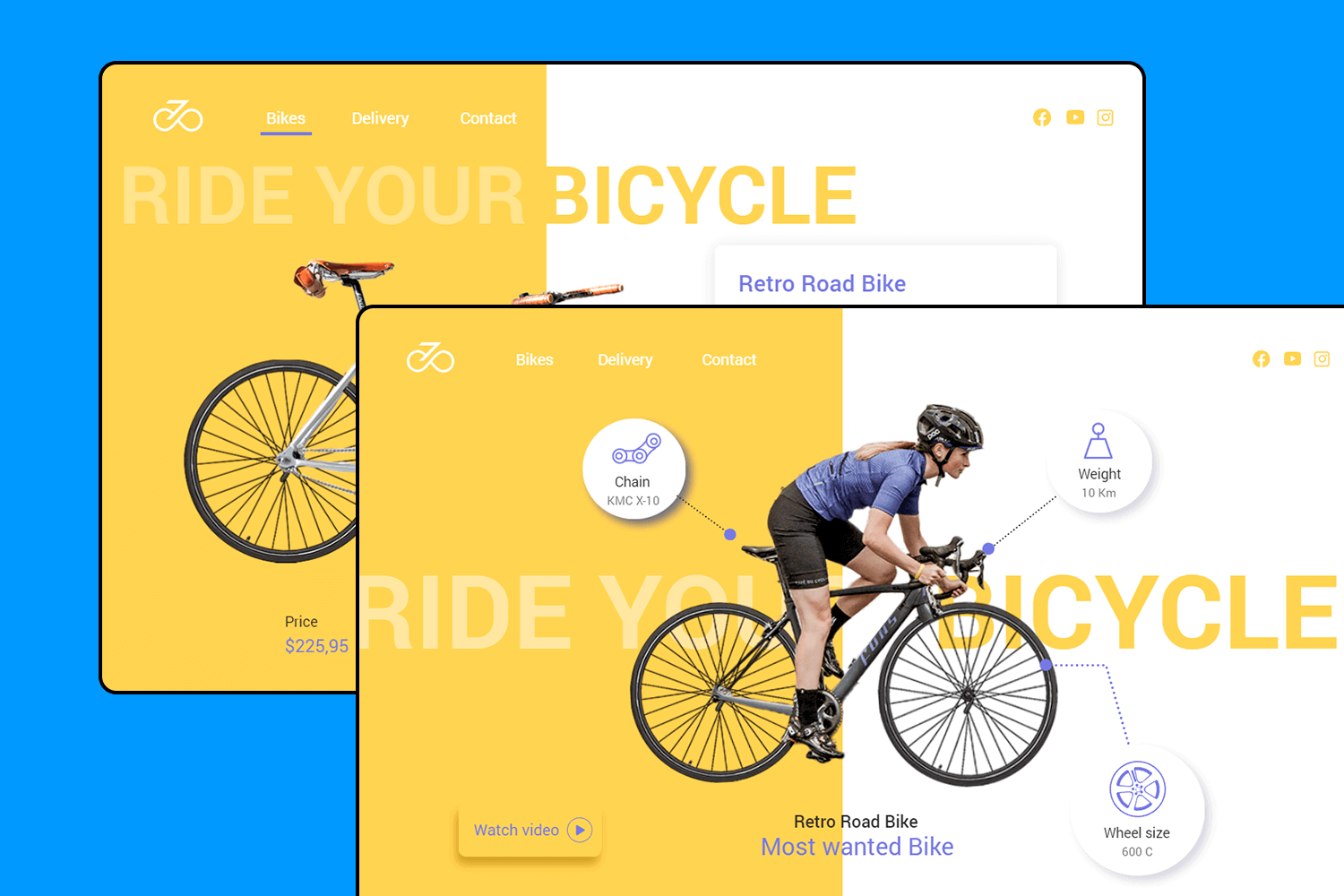
Werfen wir einen Blick auf das UI-Design dieses Fahrradgeschäfts. Die Homepage ist hell und ansprechend gestaltet, wobei der Schwerpunkt auf der Präsentation der Fahrradmerkmale wie Gewicht, Kettentyp und Radgröße liegt. Das Design ist einfach und macht es dem Benutzer leicht, verschiedene Fahrradmodelle zu entdecken. Die Navigation ist einfach und bietet einen schnellen Zugriff auf die Optionen. Dieses Layout ist perfekt für einen Shop, der seine Produkte auf eine saubere und moderne Weise hervorheben möchte.

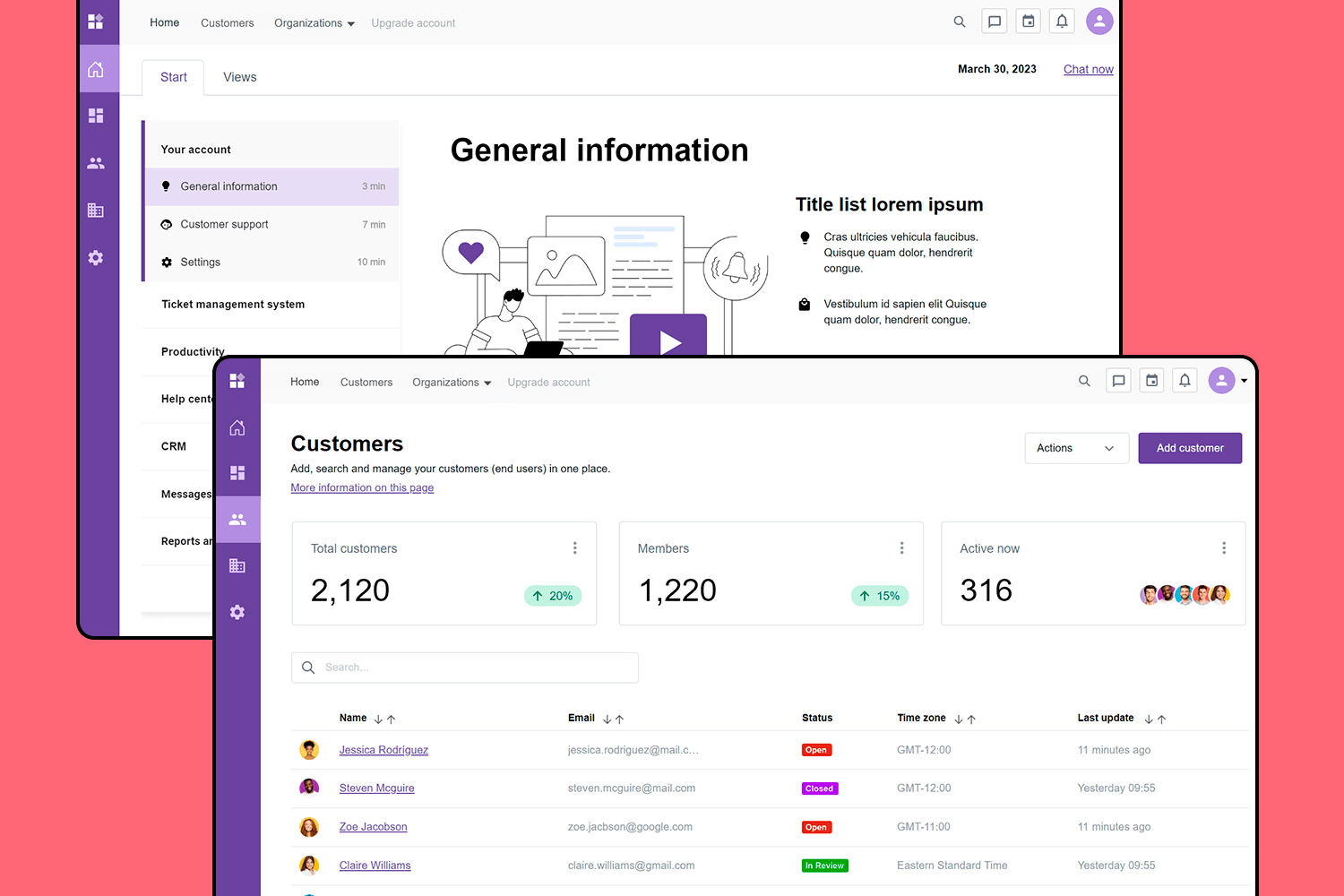
Dieses UI design Beispiel ist so aufgebaut, dass alles einfach und übersichtlich bleibt. Sie können ganz einfach Kundendaten verwalten, verfolgen, wer aktiv ist, und Support-Tickets bearbeiten – alles an einem Ort. Das Design ist intuitiv, so dass Sie nicht lange überlegen müssen, wo Sie was finden. Es ist perfekt, um organisiert zu bleiben und die Dinge reibungslos laufen zu lassen, ohne zusätzlichen Aufwand zu betreiben.

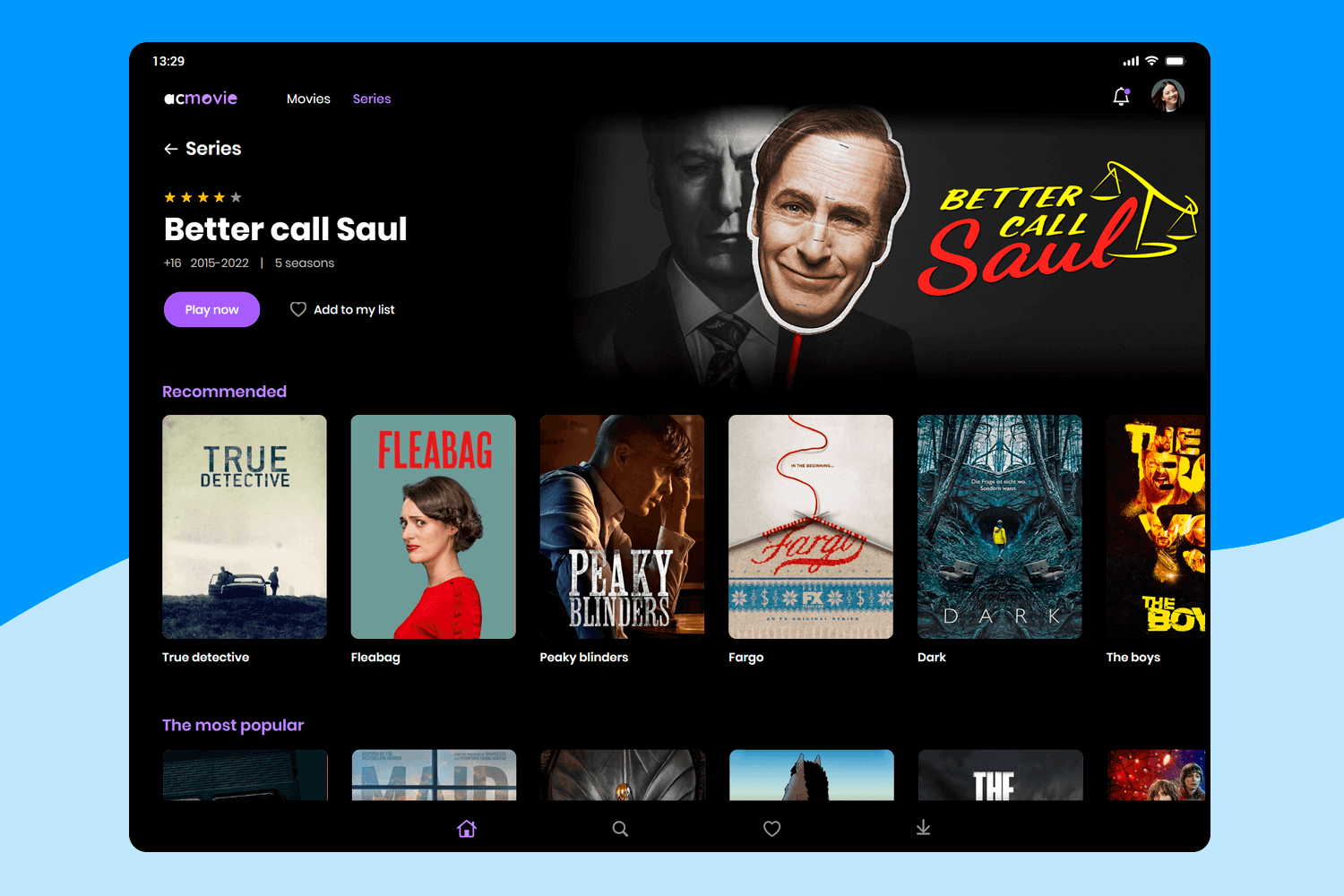
Hier ist ein intuitives und sauberes UI-Design für einen Streaming-Dienst. Auf der Startseite ist alles übersichtlich. Ihre Merkliste, Ihre beliebten Sendungen und Ihre Top-Auswahl sind leicht zu finden. Sie ist sehr übersichtlich, so dass Sie schnell etwas zum Anschauen finden. Ob Sie nun stöbern oder nach einer bestimmten Sendung suchen, mit diesem Design geht alles ganz leicht von der Hand.

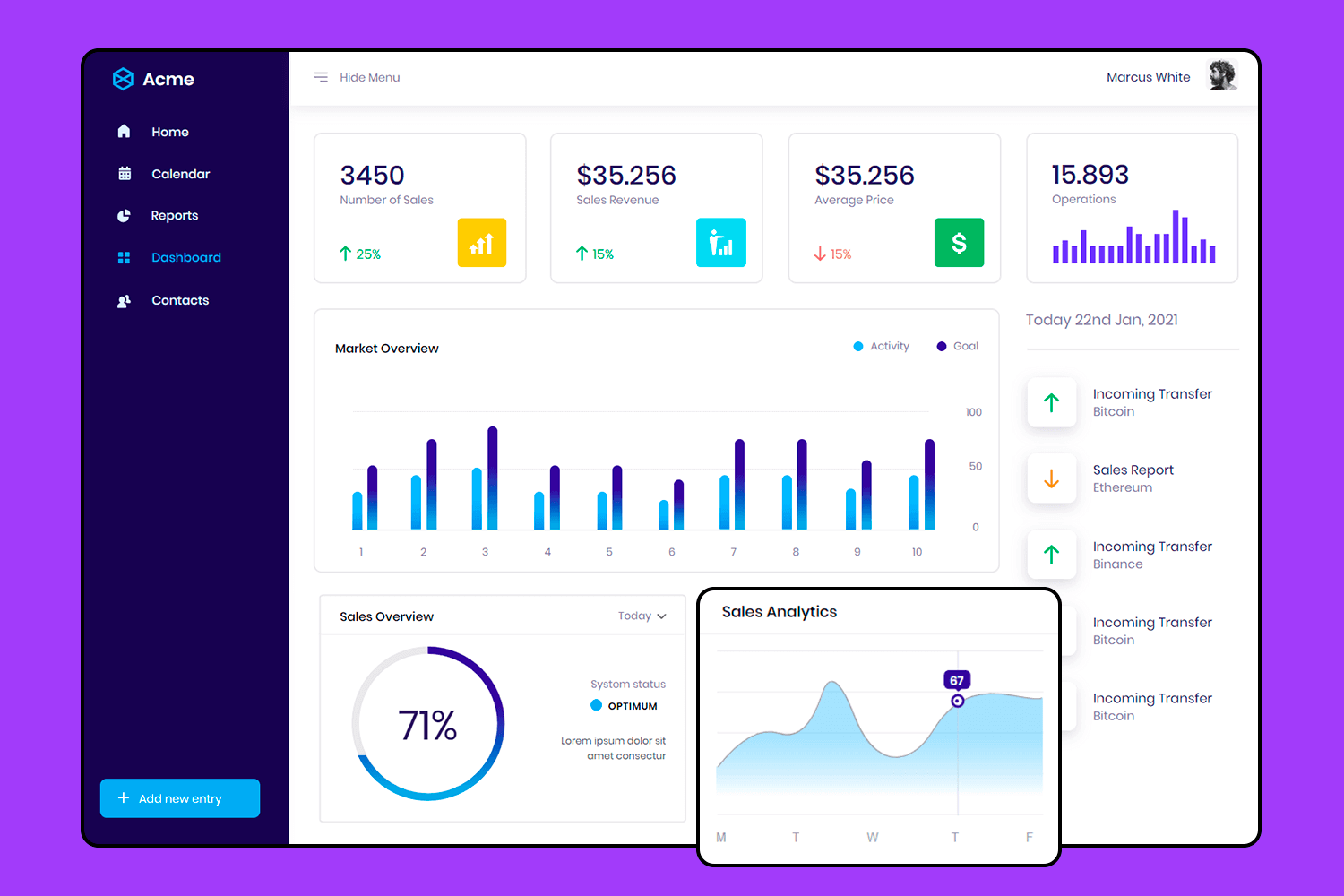
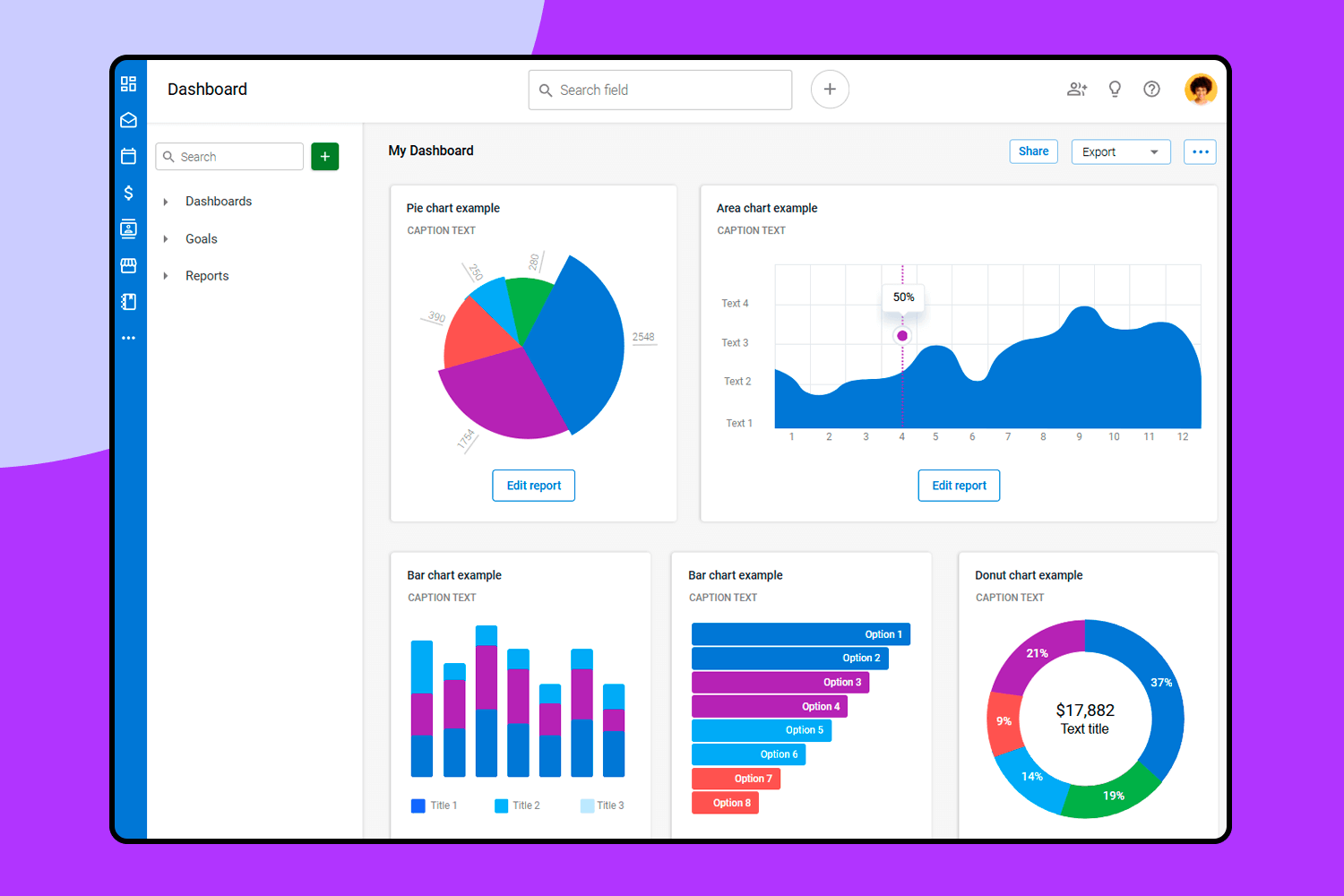
Dieses UI design Beispiel zeigt ein Vertriebs-Dashboard mit vertikaler Navigation. Es ist perfekt, um sich einen klaren Überblick über Ihre Geschäftskennzahlen zu verschaffen, von den Verkaufszahlen über den Umsatz bis hin zum Betrieb. Das Dashboard ist übersichtlich und einfach zu bedienen, mit Abschnitten für Marktübersichten, Vertriebsanalysen und Berichte. Mit der Navigation auf der linken Seite haben Sie alles in Reichweite und können schnell zwischen den Ansichten wechseln.

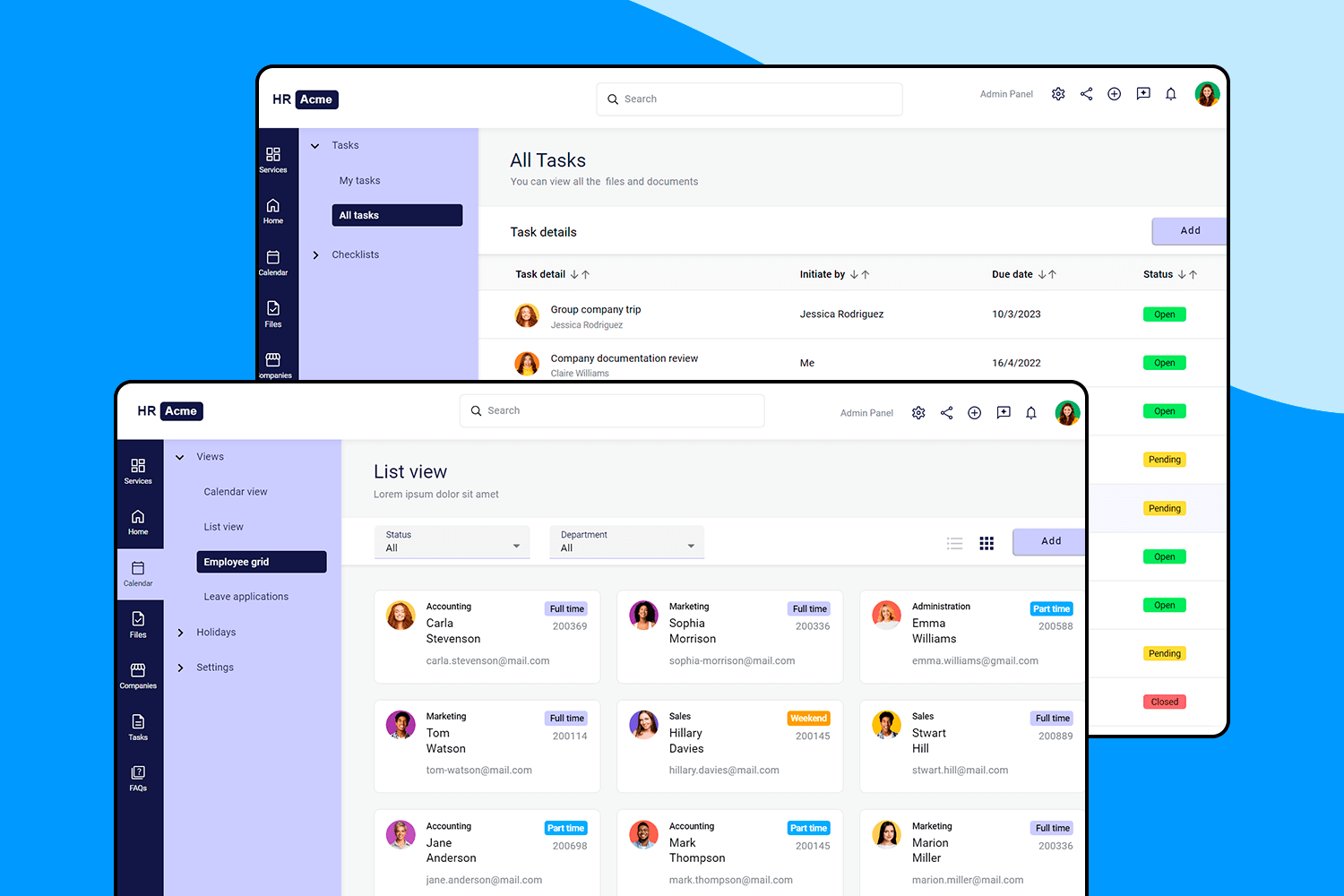
Hier haben wir so etwas wie einen Superhelden für Personalleiter. Es macht das Jonglieren mit Aufgaben, das Einhalten von Fristen und die Verwaltung von Mitarbeiterinformationen zu einem Kinderspiel. Alles ist übersichtlich in Abschnitte gegliedert, so dass Sie sich ganz einfach zurechtfinden – wie ein persönlicher Assistent für die Personalabteilung.

Machen Sie Ihre liebsten UI-Beispiele mit Justinmind interaktiv

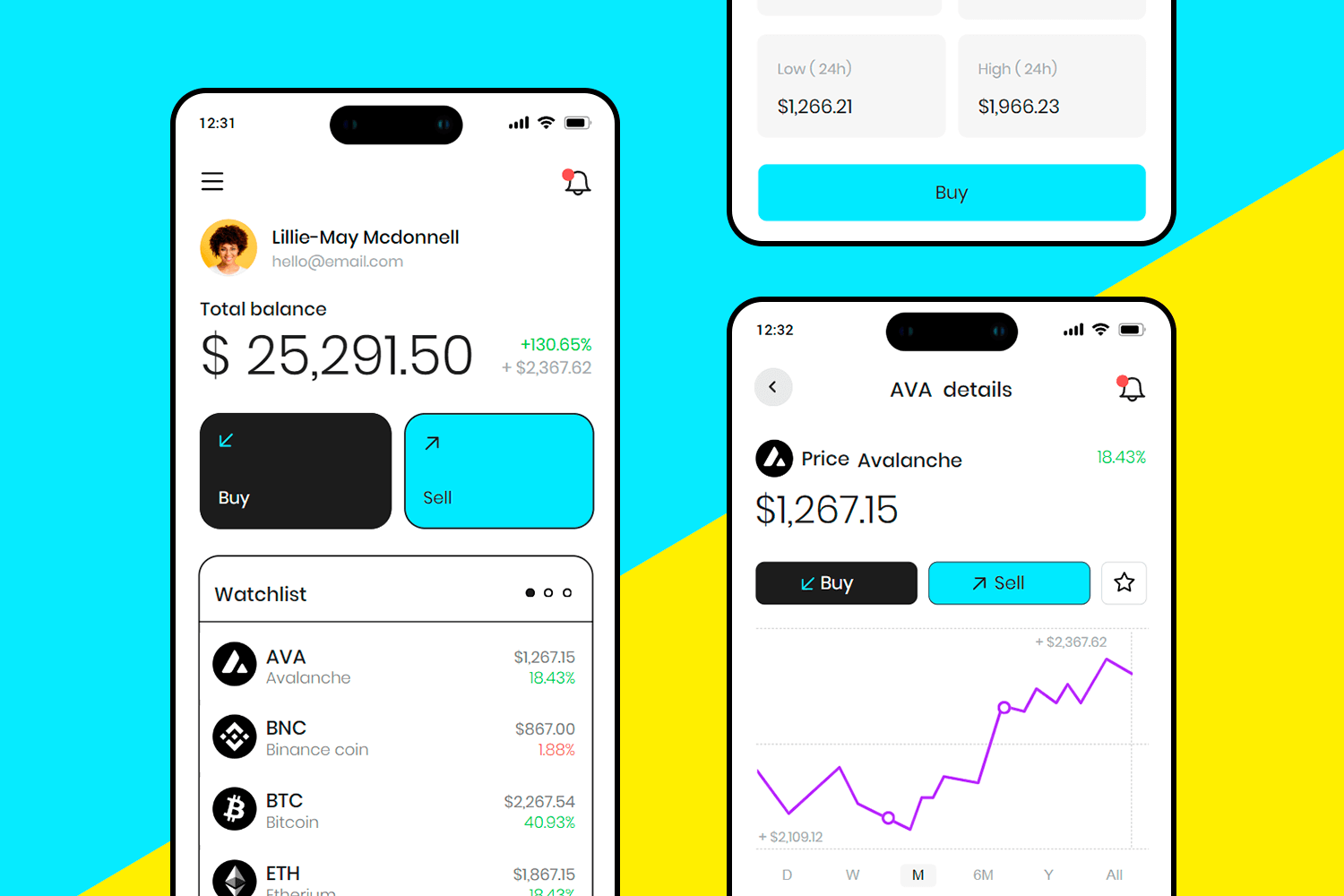
Lassen Sie uns einen Blick auf diese saubere und ansprechende mobile Schnittstelle werfen. Sie wurde für diejenigen entworfen, die sich für den Handel mit Kryptowährungen interessieren und macht jede Transaktion klar und einfach. Sie können ganz einfach Ihren Kontostand einsehen, Preisänderungen verfolgen und schnelle Kauf- oder Verkaufsentscheidungen treffen, damit Sie sich auf das konzentrieren können, was am wichtigsten ist: Ihre Investitionen.

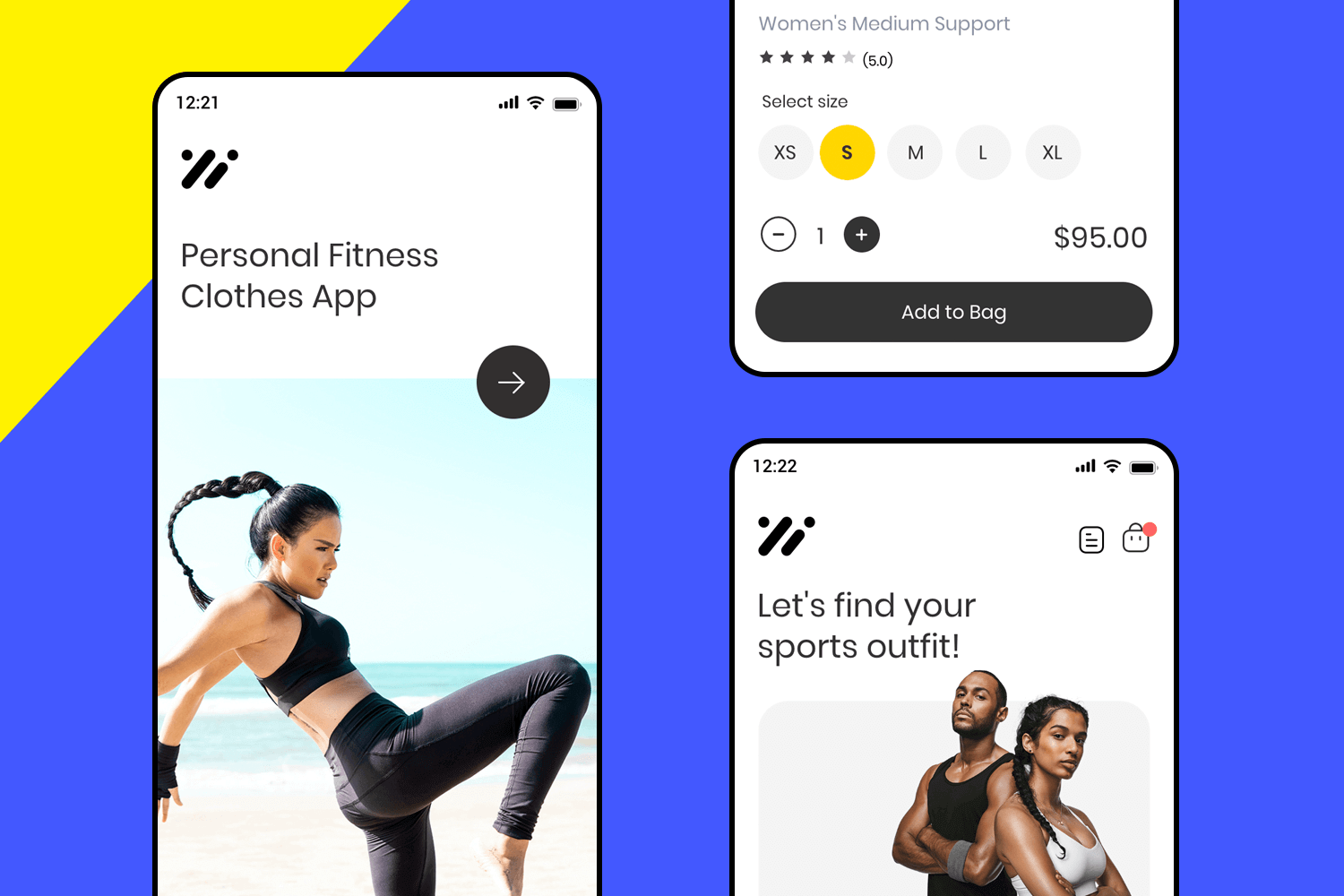
Suchen Sie nach Trainingskleidung? Diese App macht es Ihnen leicht. Blättern Sie einfach durch, wählen Sie Ihre Größe aus und schon können Sie loslegen. Das UI-Design ist schlank und benutzerfreundlich, so dass Sie das, was Sie brauchen, ohne Probleme finden können. Alles ist übersichtlich gestaltet, so dass Sie ganz einfach einkaufen können. Es ist, als hätten Sie einen schnellen, persönlichen Einkaufsassistenten direkt auf Ihrem Telefon.

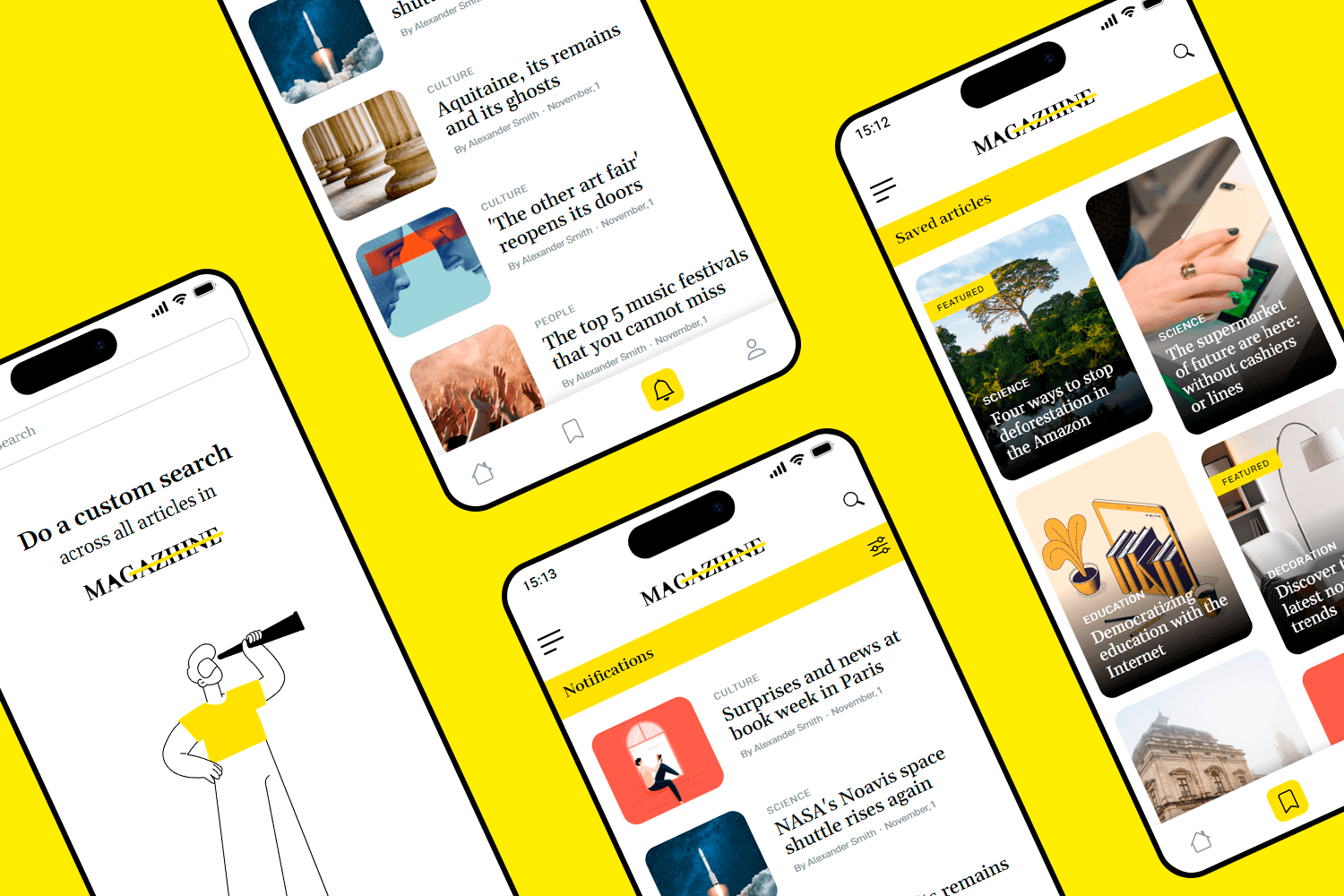
Das UI-Design dieser Zeitschriften-App ist perfekt für Lesebegeisterte. Das leuchtend gelbe und weiße Farbschema sorgt für ein lebendiges und dennoch übersichtliches Erlebnis. Dank der intuitiven Navigation können Sie mühelos durch die Artikel blättern, zwischen den einzelnen Beiträgen wechseln, auf gespeicherte Inhalte zugreifen und im Handumdrehen individuelle Suchen durchführen.

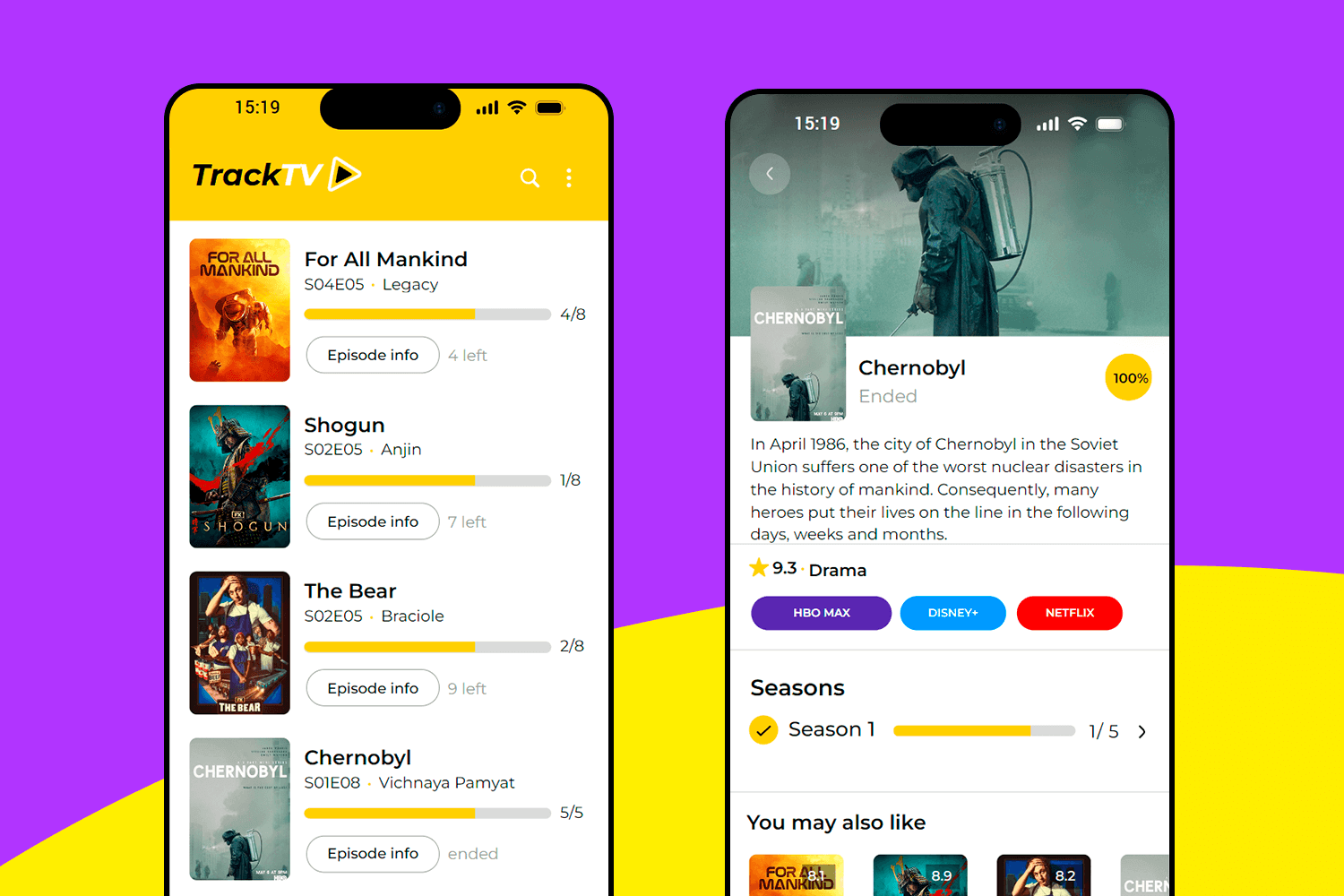
Dieses UI design Beispiel für TV-Liebhaber macht es Ihnen leicht, mit Ihren Lieblingssendungen Schritt zu halten. Sie können leicht sehen, wo Sie aufgehört haben, und mit einem kurzen Tippen können Sie in die Details jeder Serie eintauchen. Das ganze Erlebnis ist nahtlos, so dass Sie sich mehr auf den Genuss Ihrer Shows konzentrieren können, als sie zu verwalten.

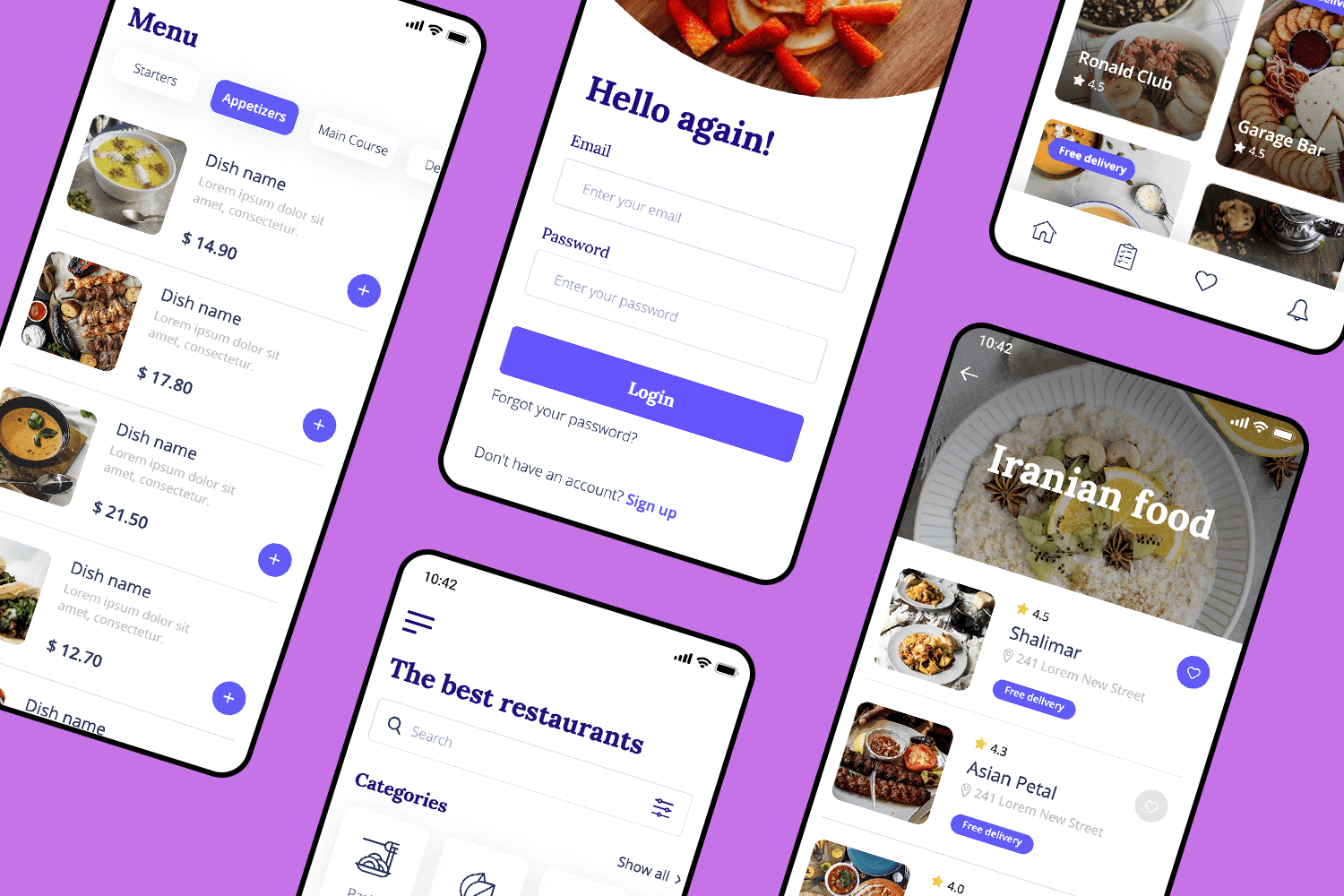
Diese App ist wie ein persönlicher Lebensmittelführer in Ihrer Tasche. Sie brauchen nur Ihre E-Mail, um in die Welt der Essensoptionen einzutauchen. Die Speisekarte ist klar und übersichtlich, so dass Sie leicht Ihre Lieblingsgerichte finden oder neue Geschmacksrichtungen entdecken können. Es macht Spaß, neue Restaurants zu entdecken, die Ihren Vorlieben entsprechen.

Hier geht es darum, das Einkaufen zu einem einfachen Erlebnis zu machen. Dank des UI-Designs finden Sie schnell und einfach, was Sie suchen. Alles ist übersichtlich dargestellt: Produktbilder, Preise und Optionen wie Größe oder Farbe. Das Hinzufügen von Artikeln zu Ihrem Warenkorb ist mühelos, und der Kassiervorgang ist ebenso einfach.

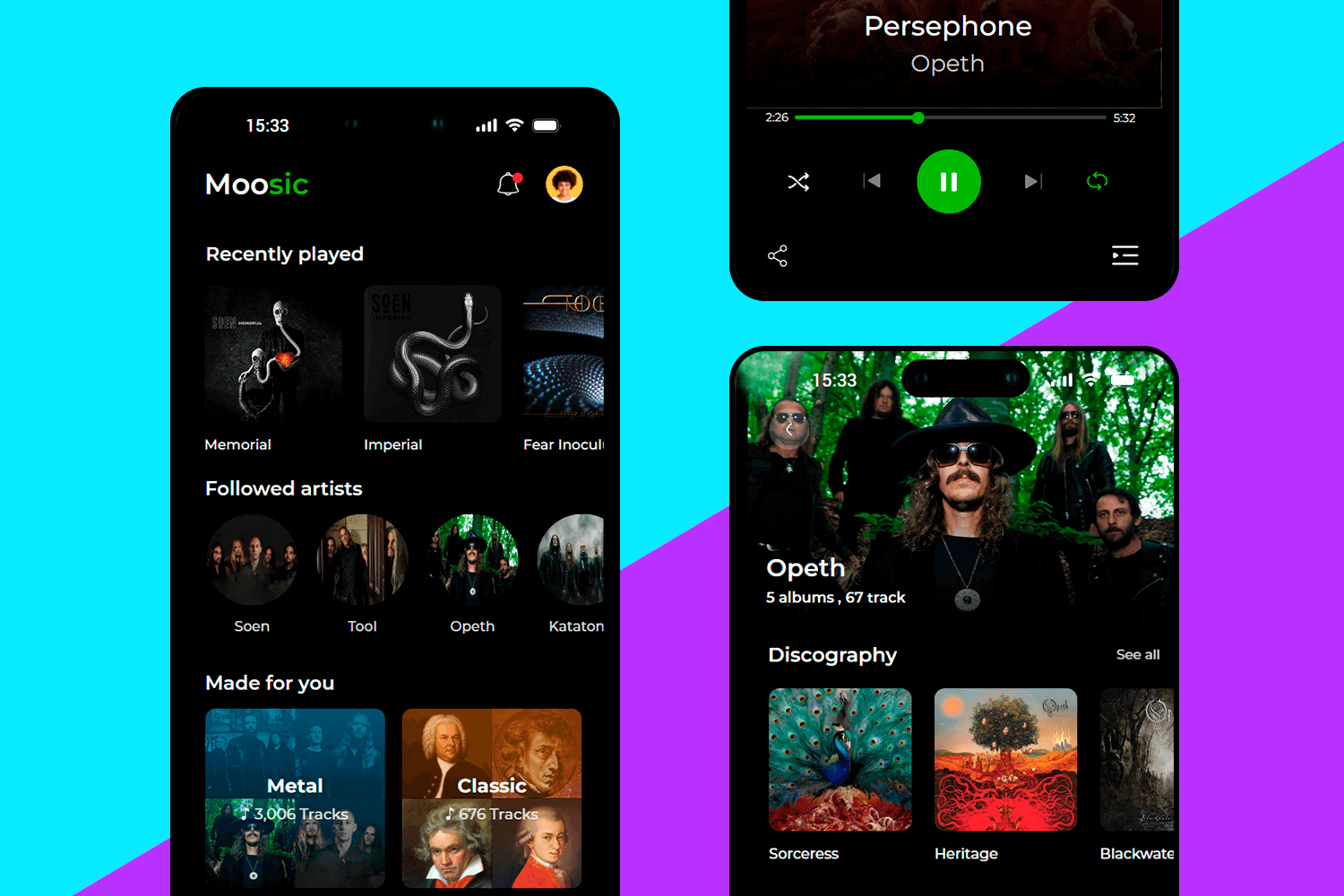
Dieses UI design Beispiel für Musik-Apps ist so konzipiert, dass Sie Ihre Musik immer griffbereit haben. Beginnen Sie mit „Kürzlich abgespielt“, um zu Ihren neuesten Favoriten zu gelangen. Möchten Sie auf dem Laufenden bleiben? Mit der Funktion „Verfolgte Künstler“ bleiben Sie mit den Bands, die Sie lieben, auf dem Laufenden. Alles ist so organisiert, dass Ihre Lieblingstitel immer nur einen Fingertipp entfernt sind!

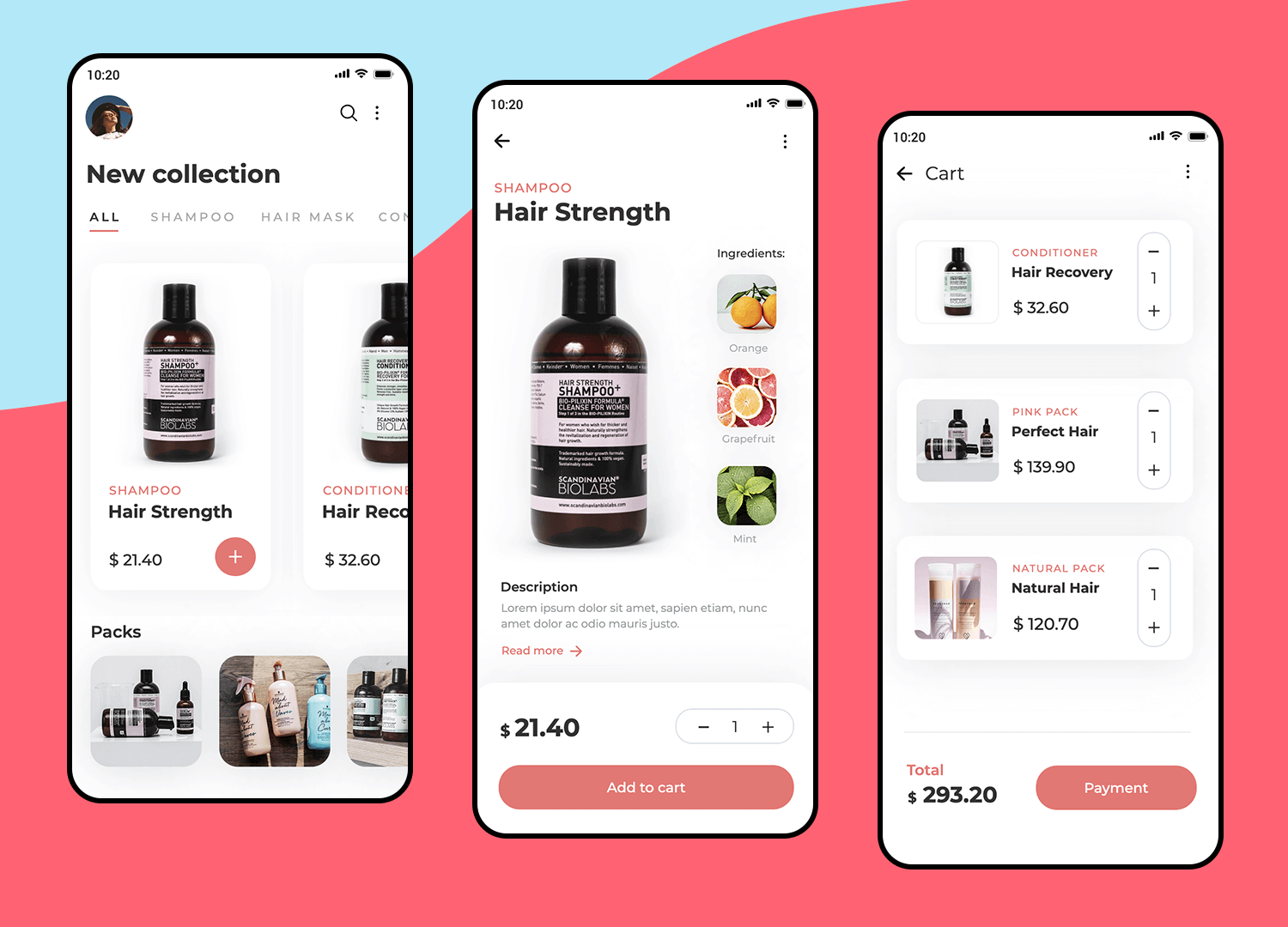
Hier ist eine App, die den Kauf von Haarprodukten mühelos macht. Es ist wirklich einfach, neue Produkte zu entdecken, mehr über sie zu erfahren und genau zu sehen, was drin ist. Auch das Auschecken ist ein Kinderspiel. Dieses UI app design hat alles, was den Einkauf zum Vergnügen macht.

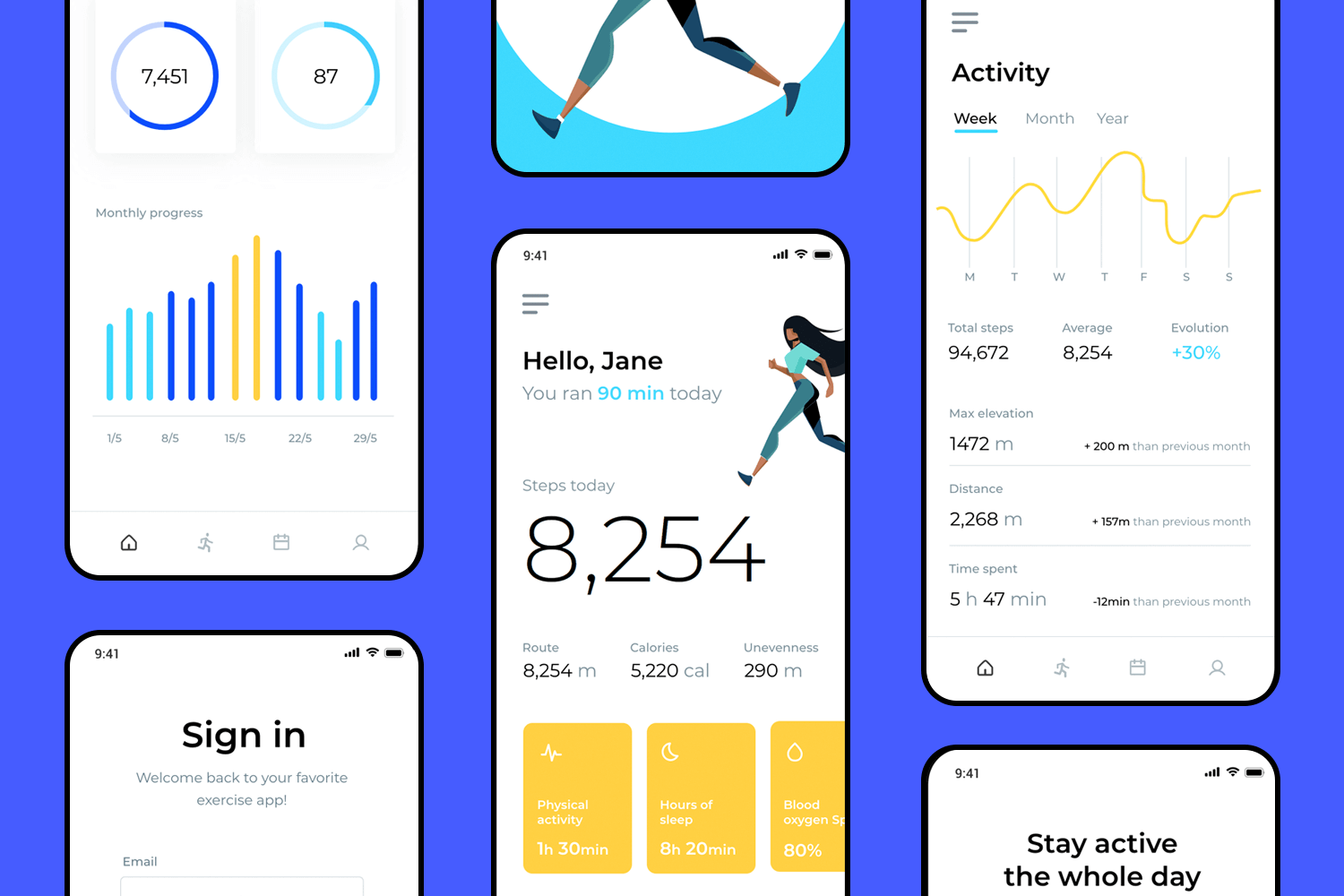
Wir lieben dieses UI design Beispiel, weil es sich wie ein persönlicher Cheerleader anfühlt. Es ist einfach, auf einen Blick zu sehen, wie es um Ihre Schritte, Ihren Schlaf und andere Ziele bestellt ist. Außerdem ist es schön, Ihren Namen zu sehen, wenn Sie die App öffnen – das gibt Ihnen das Gefühl, ein wenig zusätzliche Hilfe zu bekommen.

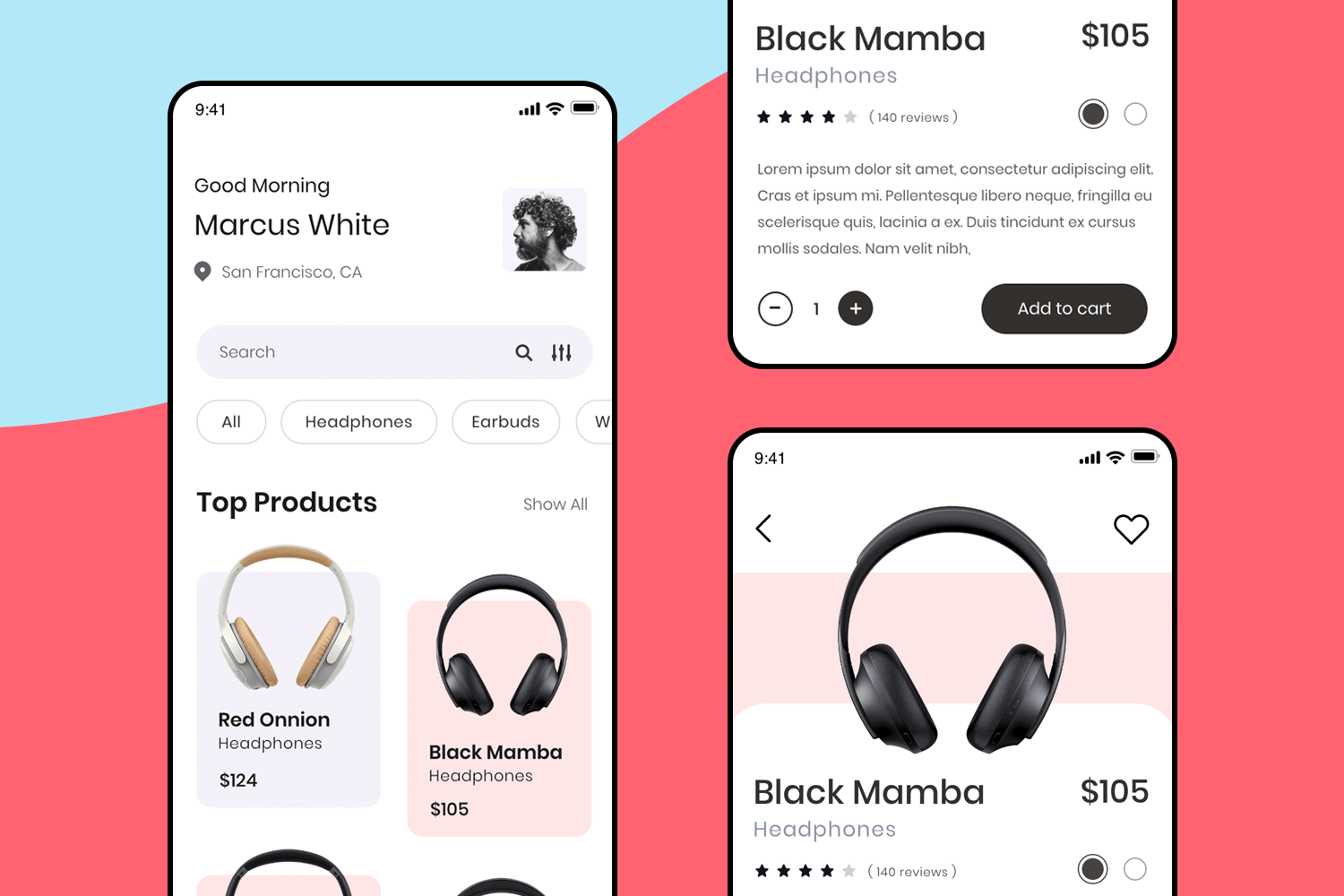
Wenn Sie Kopfhörer kaufen möchten, sollten Sie sich an dieses Design halten. Gleich auf der ersten Seite sehen Sie die Top-Produkte mit Preisen und Bewertungen. Die Produktseiten sind übersichtlich und geben Ihnen alle nötigen Informationen. Es ist ein effizientes Einkaufserlebnis, das unkompliziert und benutzerfreundlich ist und Sie reibungslos vom Stöbern zur Kasse führt.

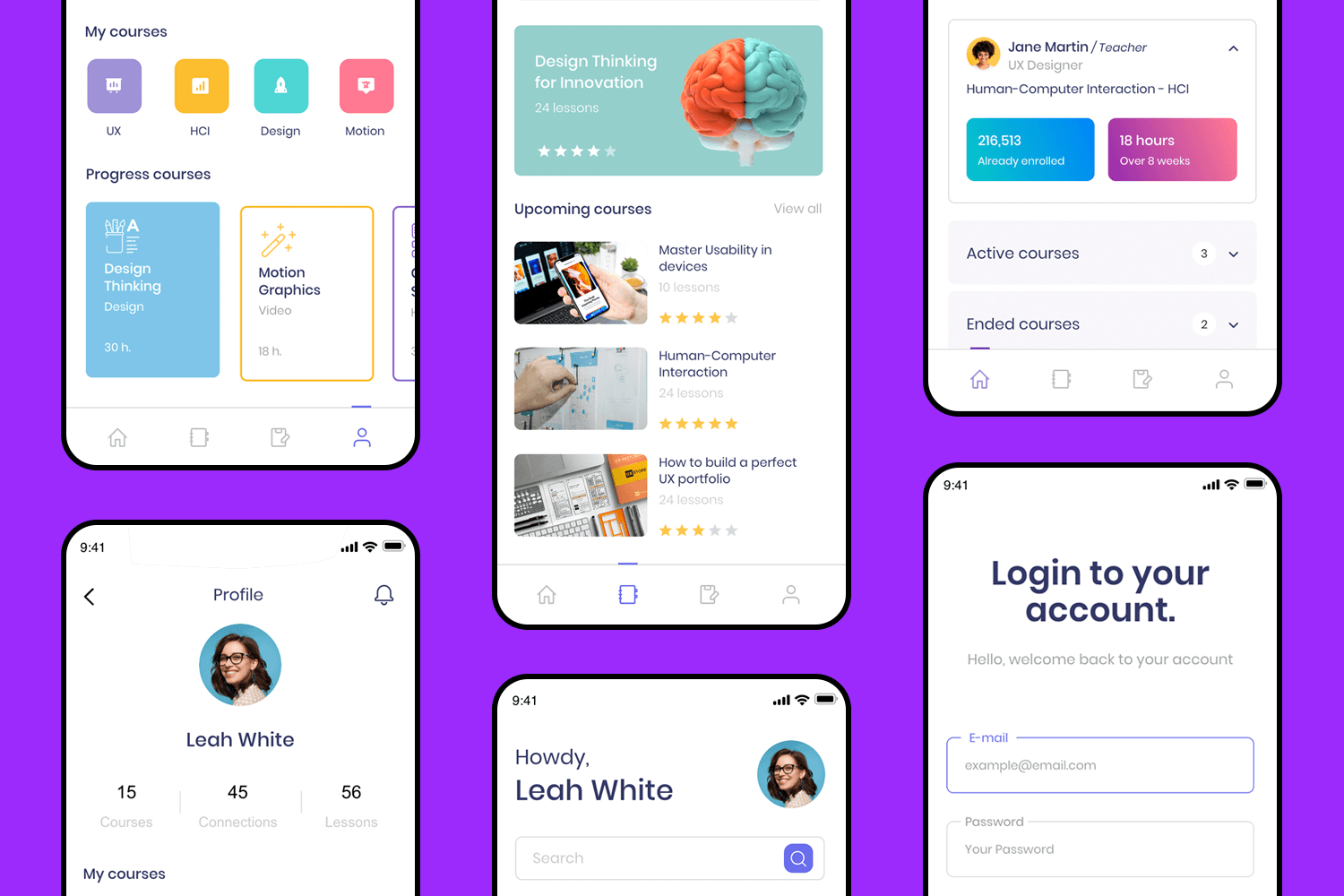
Dieses App-Design hebt das Online-Lernen auf die nächste Stufe. Auf dem einladenden Dashboard sehen Sie auf einen Blick, wie weit Sie gekommen sind, welche Kurse anstehen und was Sie bereits absolviert haben. Es ist sehr einfach, durch Ihre Lektionen zu navigieren, Ihre Zeit zu verfolgen und sich neue Inhalte anzusehen. Und mit einem schnellen Login können Sie ganz einfach zu Ihren Kursen zurückkehren, ohne dass es zu Problemen kommt.

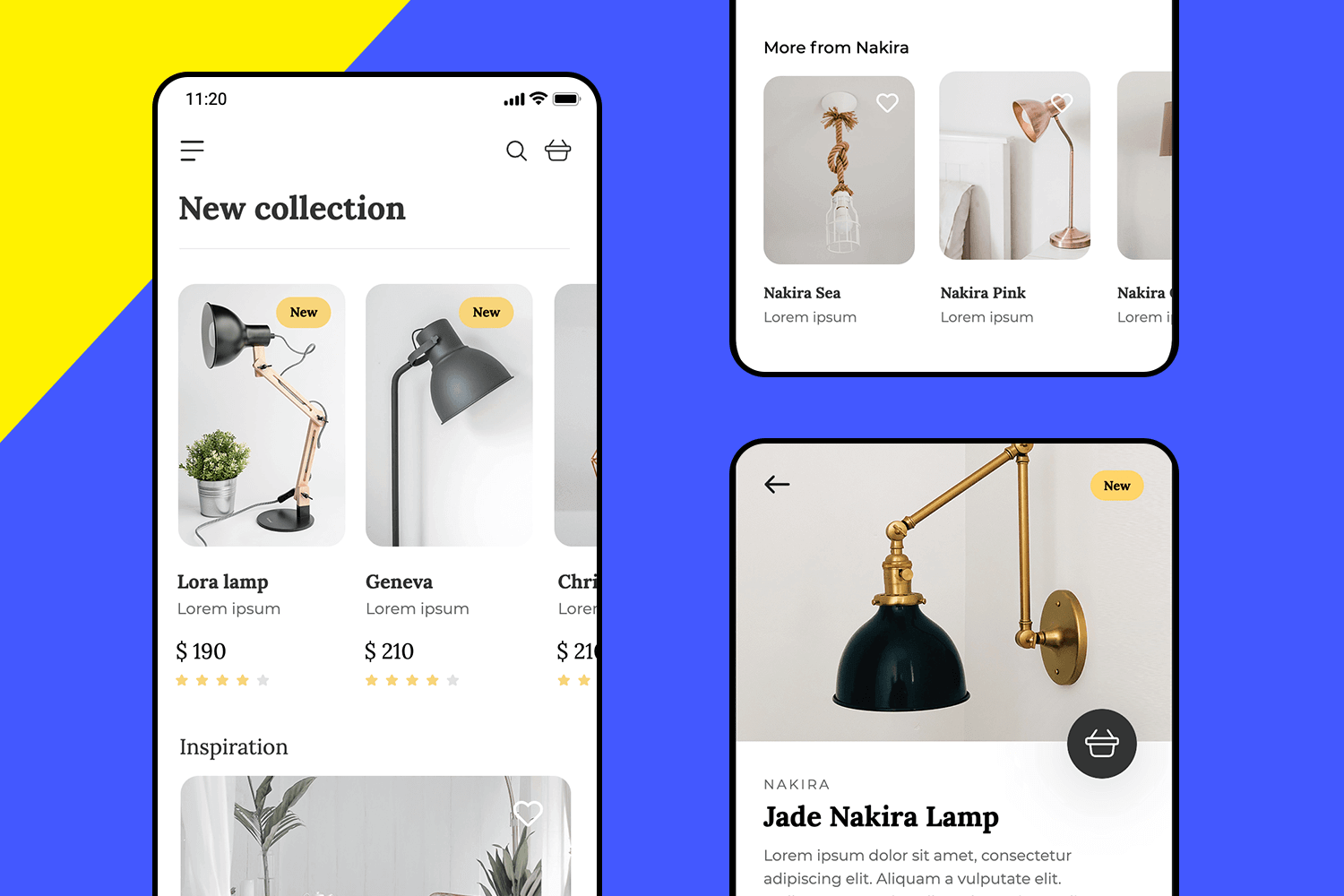
Das Stöbern in dieser Lampenkollektion ist intuitiv und einfach. Jedes Produkt wird mit einem klaren Bild, einem Preis und einer kurzen Beschreibung angezeigt, so dass Sie schnell finden können, was Ihnen ins Auge sticht. Das Design schlägt auch ähnliche Artikel vor, so dass Sie problemlos ähnliche Optionen entdecken können.

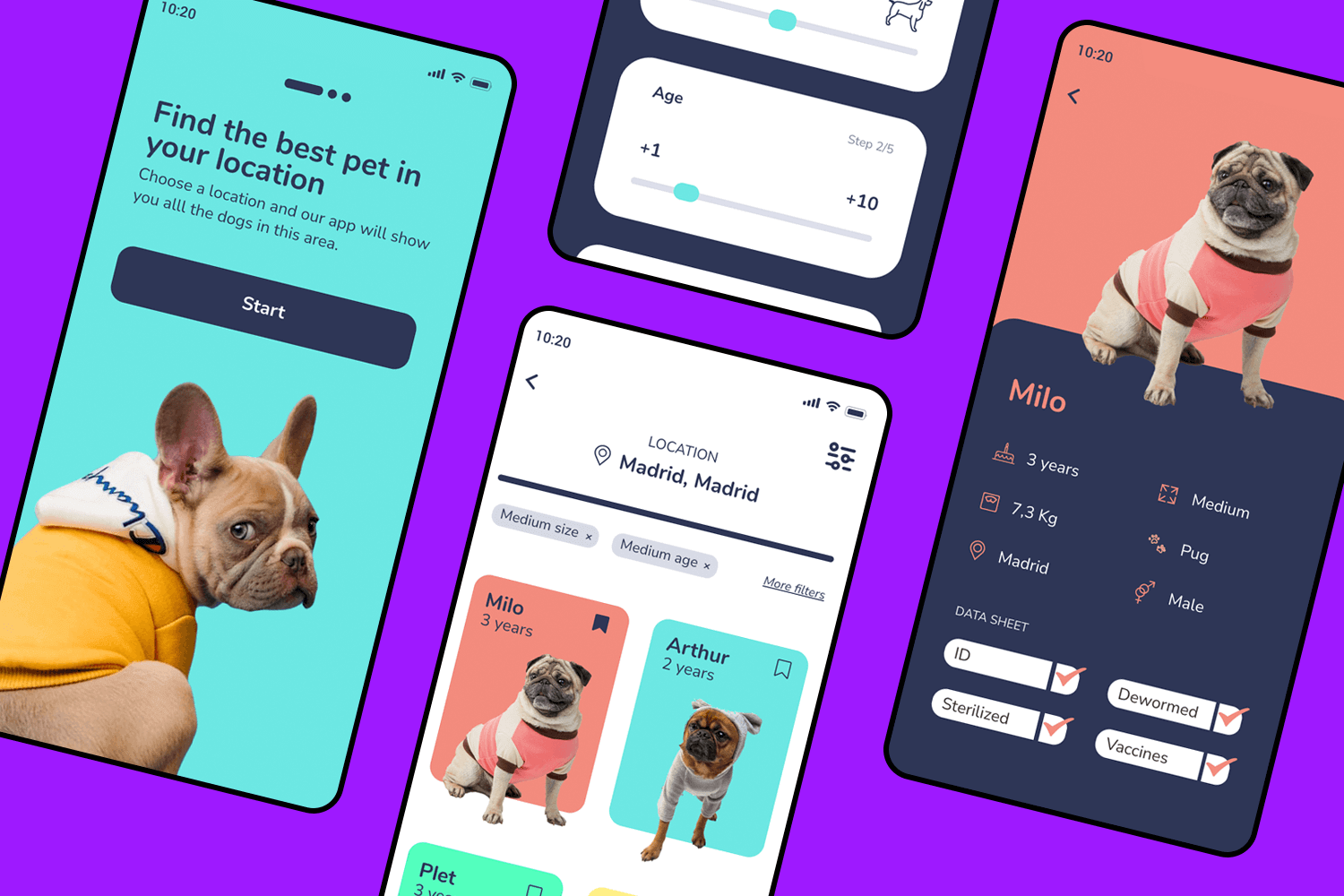
Dieses UI design Beispiel macht die Suche nach Ihrem perfekten Haustier einfach und unterhaltsam. Wählen Sie einfach Ihren Standort aus, und es werden alle verfügbaren Hunde in der Nähe angezeigt. Sie können nach Größe, Alter oder anderen Vorlieben filtern, um das beste Tier zu finden. Das Design ist niedlich und geradlinig, so dass der gesamte Prozess benutzerfreundlich und angenehm ist.

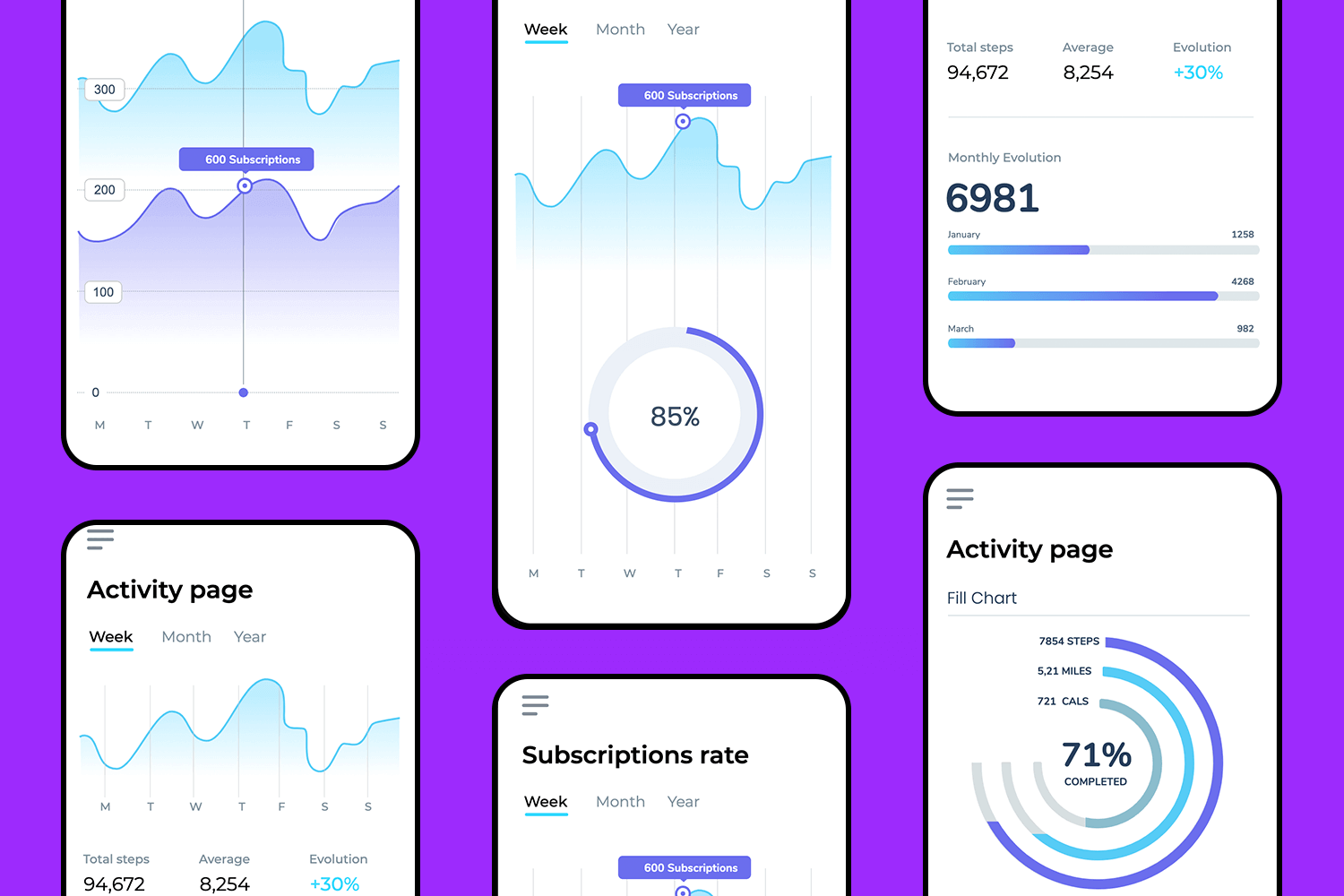
Um Ihre Fortschritte zu verfolgen, besuchen Sie einfach die Aktivitätsseite. Dort werden alle wichtigen Details auf klare und intuitive Weise dargestellt. Überwachen Sie ganz einfach Ihre Daten, halten Sie sich über Ihre Abonnements auf dem Laufenden und sehen Sie sich eine Grafik an, die alles auf einen Blick verdeutlicht.

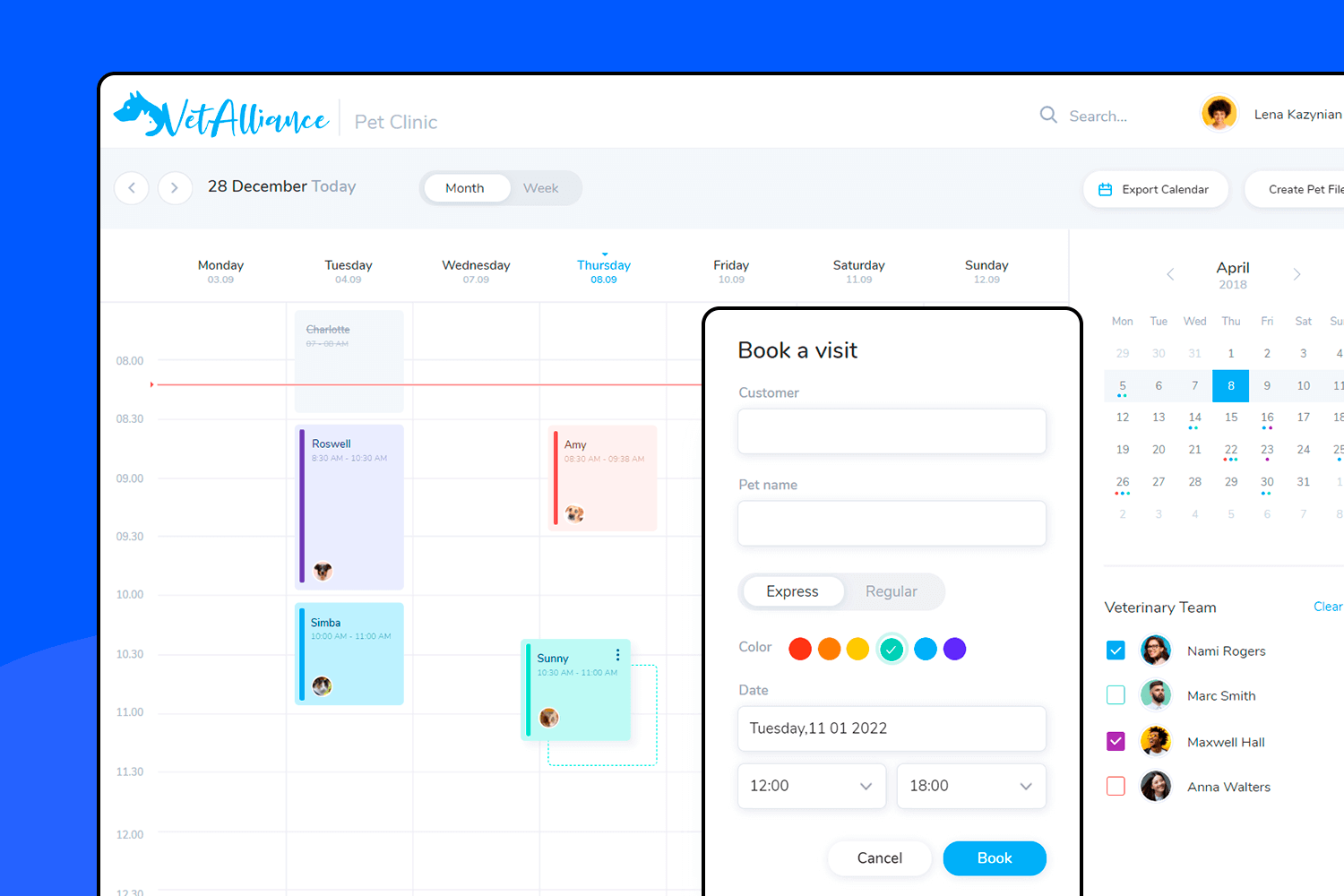
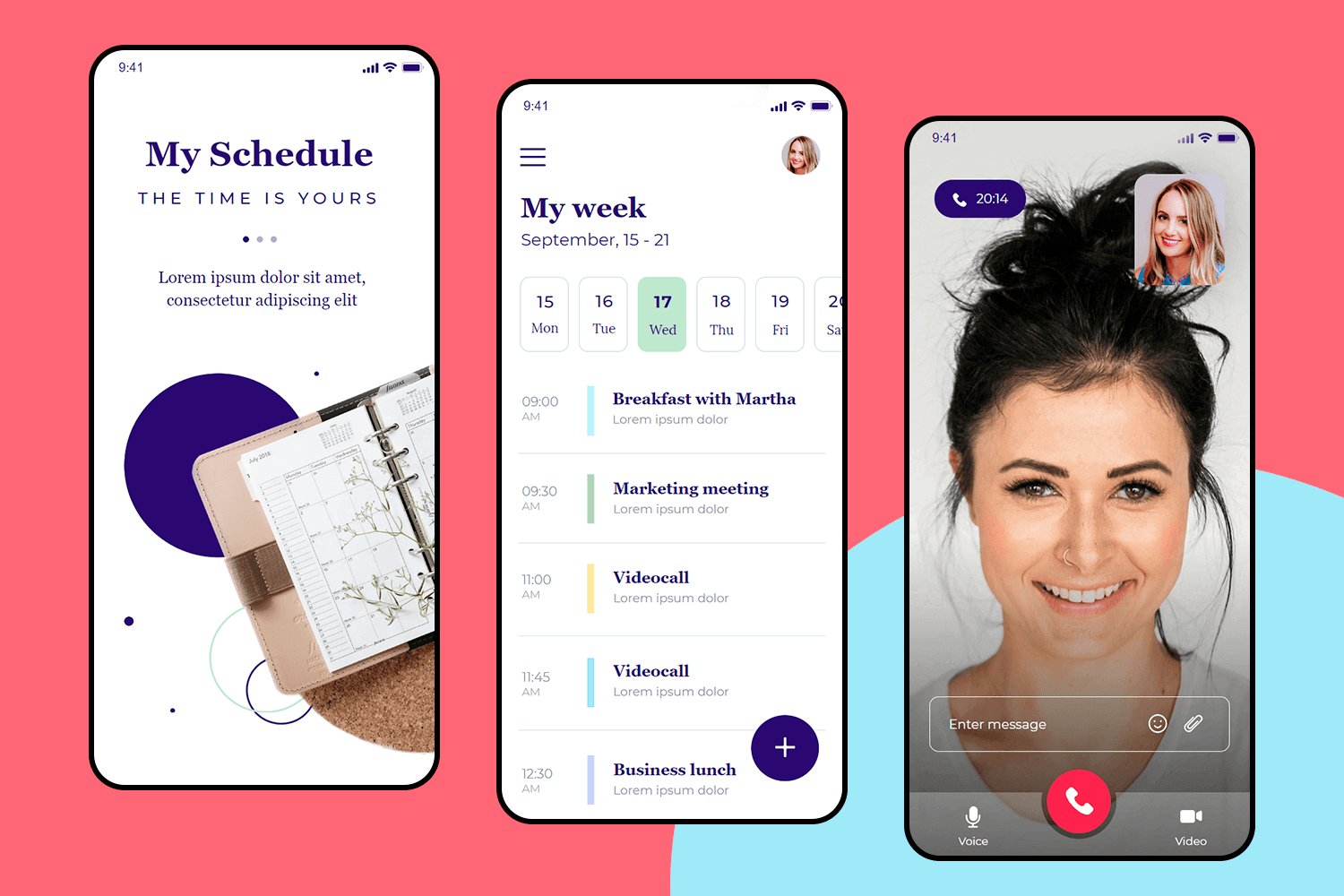
So, jetzt kommen wir zu unserem letzten Beispiel. Diese Terminplanungs-App soll Ihnen das Leben leichter machen. Das UI-Design ist glatt und einfach, so dass Sie schnell Ihre Woche planen und sehen können, was ansteht. Sie müssen einen Videoanruf tätigen? Das ist nur einen Fingertipp entfernt. Mit diesem letzten Beispiel sind Sie bestens gerüstet, um Ihre Tage reibungslos zu gestalten.

Machen Sie Ihre liebsten UI-Beispiele mit Justinmind interaktiv

Das Branding ist entscheidend dafür, dass sich Ihre UI einzigartig anfühlt. Beginnen Sie damit, die Grundfarben Ihrer Marke in Schaltflächen und Überschriften einzubinden, um Konsistenz zu gewährleisten. Erstellen Sie eine komplementäre Farbpalette – Online-Tools können Ihnen dabei helfen. Berücksichtigen Sie die Emotionen, die Ihre Marke vermittelt, und wählen Sie Farben, die dazu passen. Die Typografie ist ebenso wichtig, also wählen Sie Schriftarten, die die Identität Ihrer Marke unterstreichen.
Verwenden Sie die Schriftarten Ihrer Marke für den Text und achten Sie darauf, dass sie in verschiedenen Größen gut lesbar sind. Wenn Sie mehr als eine Schriftart verwenden, achten Sie darauf, dass sie zusammen gut aussehen. Halten Sie sie einfach und verwenden Sie nicht zu viele. Schaffen Sie eine klare visuelle Struktur mit unterschiedlichen Schriftgrößen für Überschriften, Fließtext usw.

Schließlich platzieren Sie Ihr Logo an einer gut sichtbaren Stelle, in der Regel oben. Achten Sie darauf, dass es nicht zu groß oder zu klein ist und verwenden Sie immer die richtige Version. Vergessen Sie nicht das kleine Symbol im Browser-Tab (Favicon) – auch das sollte zu Ihrer Marke passen!
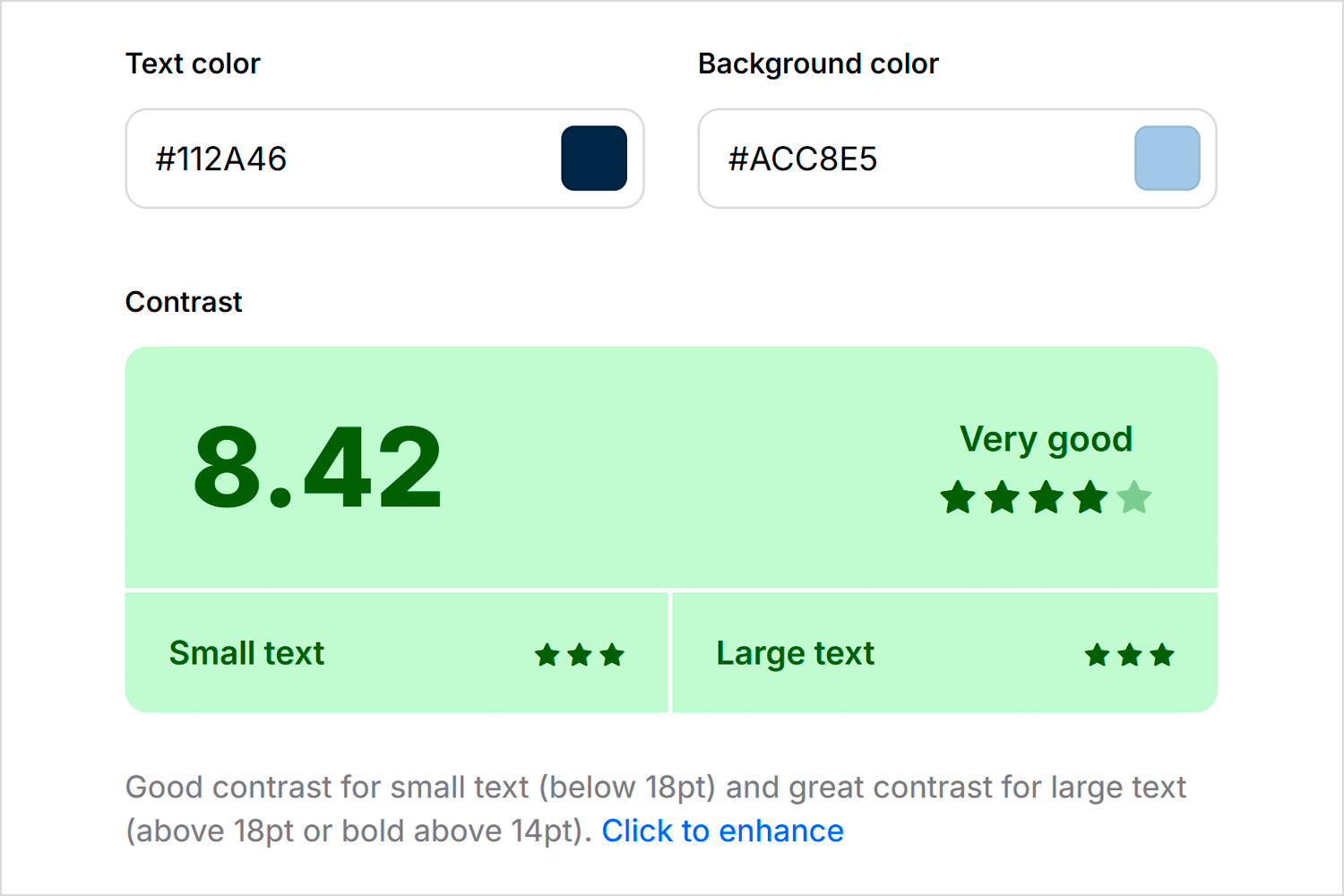
Wenn Sie Ihre UI zugänglich machen, kann sie jeder nutzen. Vergewissern Sie sich zunächst, dass der Kontrast zwischen Text und Hintergrund groß genug ist, damit die Menschen ihn leicht lesen können. Online-Tools können dies für Sie überprüfen. Tun Sie dasselbe für Schaltflächen und Links. Verwenden Sie leicht lesbare Schriftgrößen – vermeiden Sie winzigen Text.

Mit Tests stellen Sie sicher, dass Ihr UI tatsächlich funktioniert. Bitten Sie einige Personen aus Ihrer Zielgruppe, sie auszuprobieren. Geben Sie ihnen Aufgaben und beobachten Sie, wie sie diese erledigen. Bitten Sie sie um Feedback!
Sie können auch mehrere UI-Versionen mit verschiedenen Benutzergruppen testen, um festzustellen, welche am besten funktioniert. Nutzen Sie Analysen, um herauszufinden, wie die Benutzer Ihre UI in der realen Welt nutzen – worauf klicken sie? Was ignorieren sie? Nutzen Sie all diese Informationen, um Ihr Design noch besser zu machen. Es geht um kontinuierliche Verbesserung!
Selbst bei den inspirierendsten Designs ist es hilfreich zu sehen, was funktioniert und was nicht. Sehen wir uns fünf Beispiele an, die es geschafft haben, und fünf, die ihr Ziel verfehlt haben.
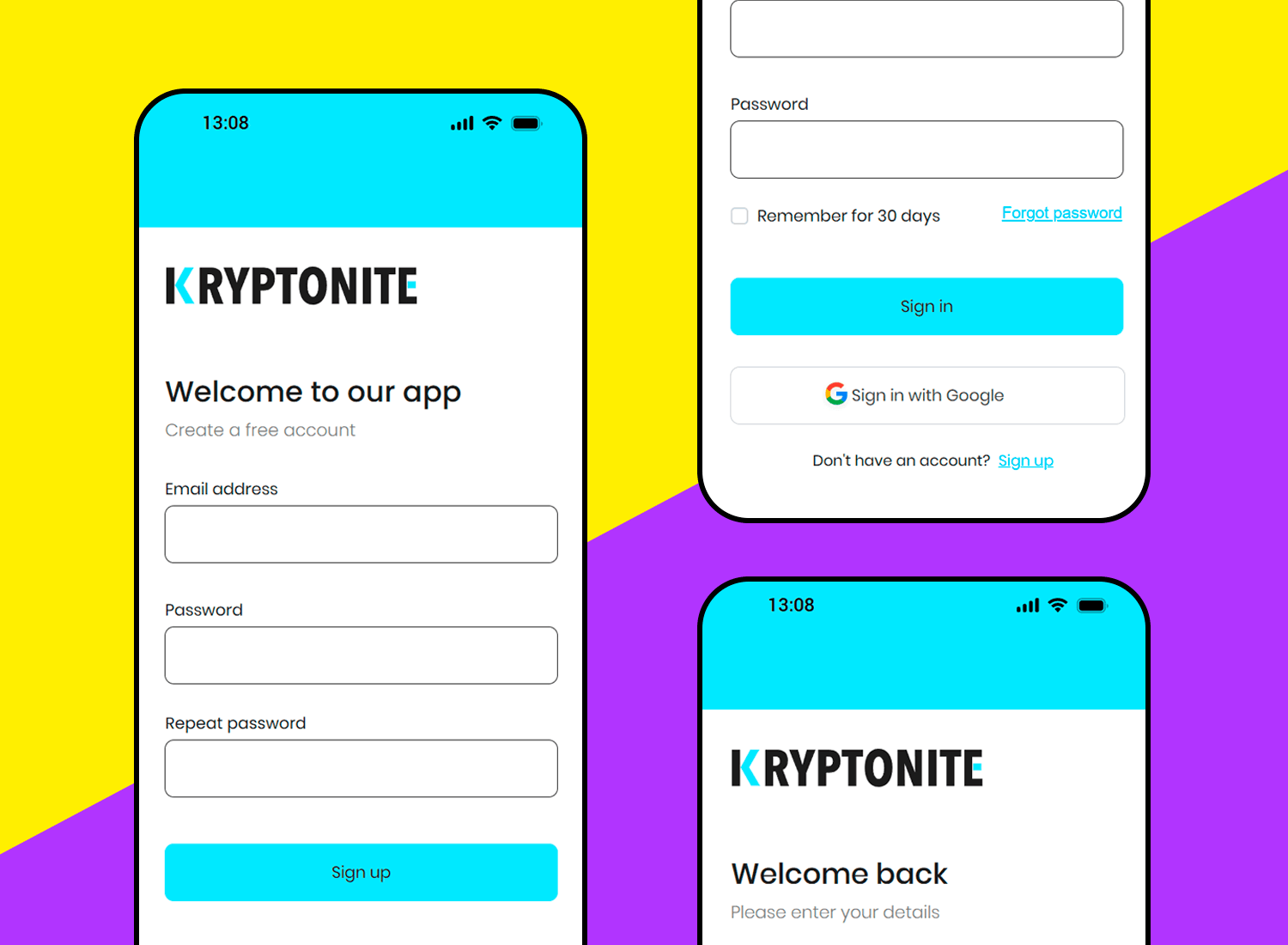
Im Gegensatz zu unübersichtlichen und verwirrenden Anmeldeformularen zeichnet sich dieses UI design Beispiel durch sein klares Layout und seinen nutzerzentrierten Ansatz aus. Die Felder des Kyrptonite-Anmeldeformulars sind logisch gruppiert, die Fehlermeldungen sind klar und das gesamte Design fördert eine positive Benutzererfahrung.

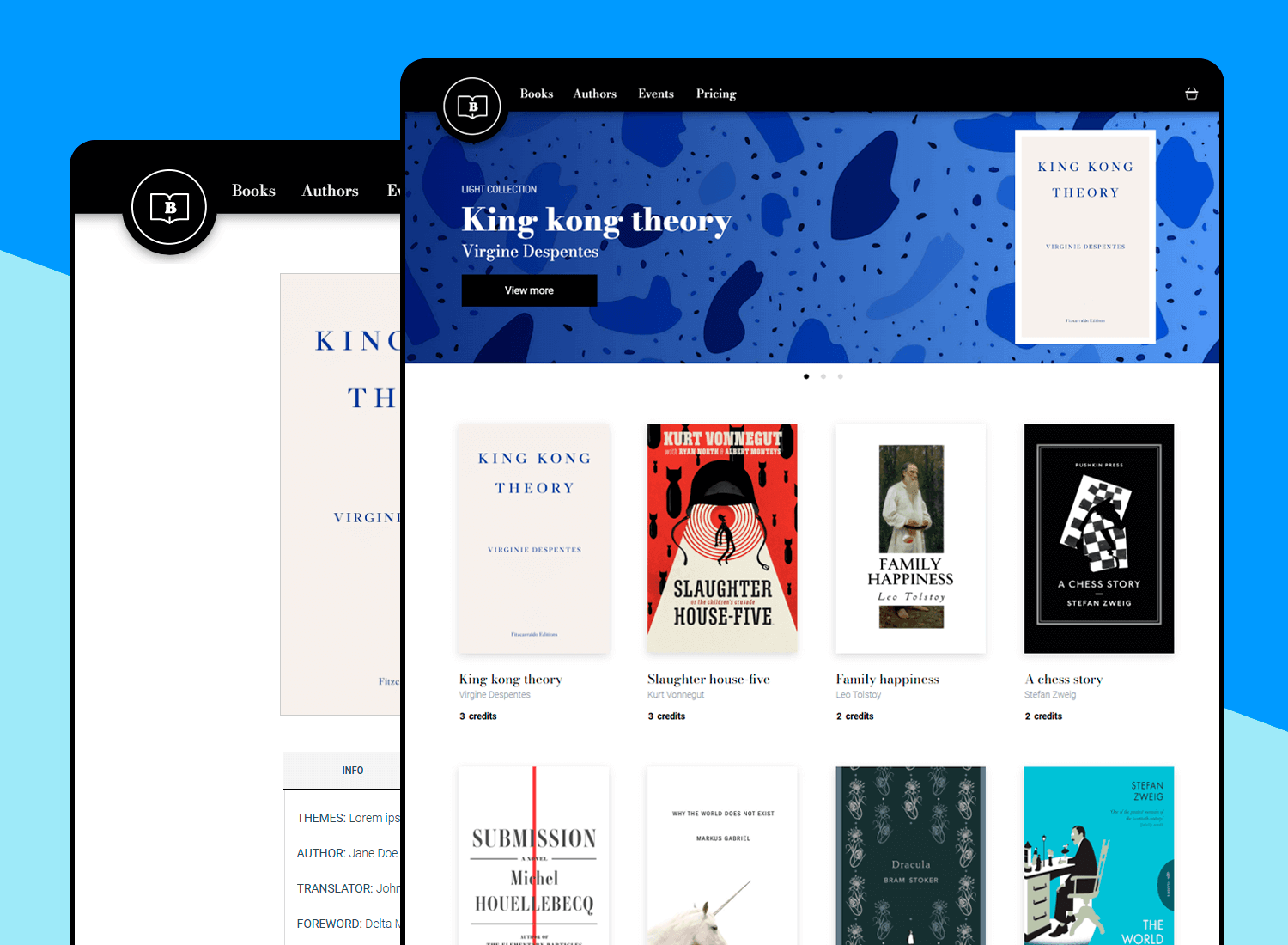
Dieses UI design Beispiel zeigt einen klaren und modernen Ansatz für die Präsentation von Büchern im Internet. Aus der UI-Perspektive zeichnet es sich in mehreren Bereichen aus: klare visuelle Hierarchie, effektive Nutzung von Leerraum, anspruchsvolle Typografie und ein benutzerfreundliches Karussell-Layout. Die subtile Hintergrundtextur verleiht Tiefe, ohne mit dem Inhalt zu konkurrieren.

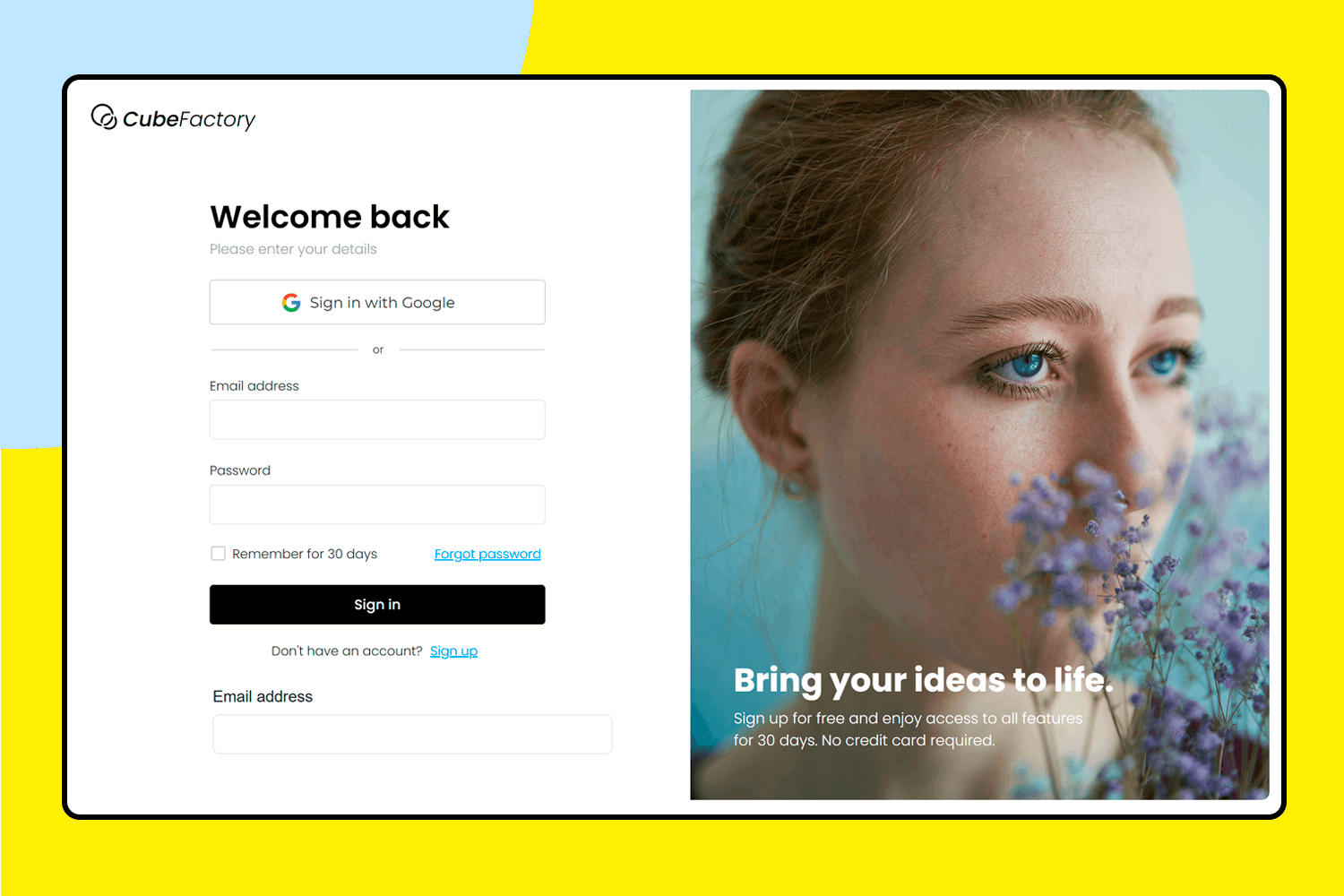
In diesem UI design Beispiel wird die visuelle Hierarchie effektiv genutzt, um das Auge des Benutzers zu lenken. Die Überschrift „Willkommen zurück“ ist prominent, gefolgt von den Formularfeldern. Die kontrastierenden Farben der Schaltflächen („Anmelden“, „Anmelden“, „Mit Google anmelden“) helfen bei der Unterscheidung der Aktionen. Die Verwendung eines helleren Hintergrunds für den Anmeldebereich trennt ihn visuell vom Login-Bereich.

Dieses UI design Beispiel demonstriert mehrere UI Best Practices. Die klare visuelle Hierarchie, die eindeutigen Schaltflächen für Handlungsaufforderungen, die effektive Gruppierung von Inhalten und die Verwendung des horizontalen Bildlaufs für verwandte Inhalte sorgen für ein benutzerfreundliches Erlebnis. Das Design schafft ein Gleichgewicht zwischen Informationsdichte und visueller Klarheit und ist damit ein gutes Beispiel für ein UI-Design für eine Medien-Streaming-Plattform.

Dieses UI design Beispiel richtet sich an neue Benutzer. Das klare und prägnante Formular vereinfacht den Benutzerfluss. Die Nachricht „Anmelden, um fortzufahren“ ist ein gutes Beispiel für Onboarding, da sie den Zweck des Formulars klar kommuniziert. Der Link „Sie haben bereits ein Konto? Melden Sie sich an“ bietet einen klaren Weg für wiederkehrende Benutzer.

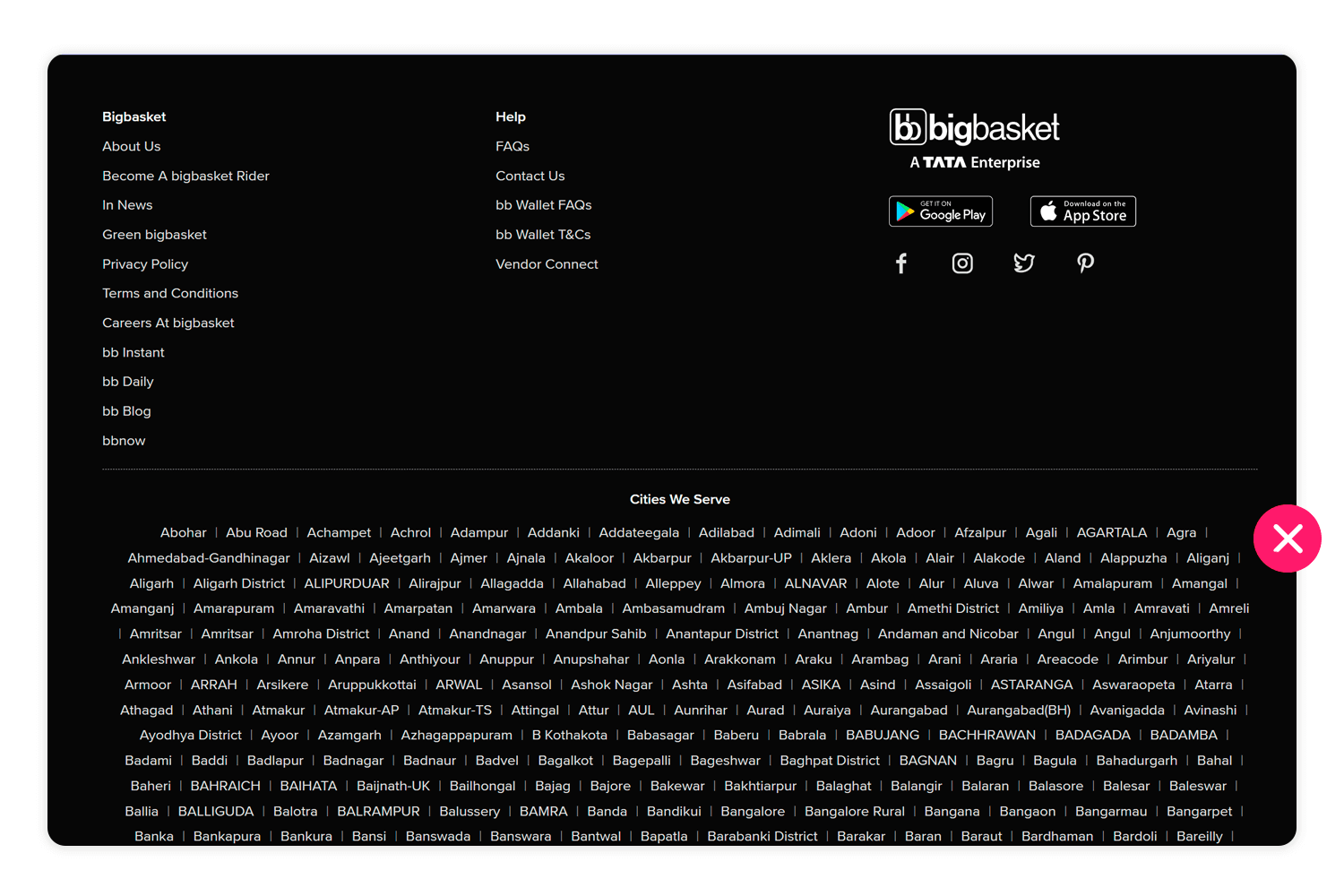
Das aktuelle Design des Großen Korbes Stadtliste stellt ein erhebliches Problem der Benutzerfreundlichkeit dar. Auch wenn die umfangreiche Liste auf den ersten Blick beeindruckend erscheint, schmälert der Mangel an Interaktivität ihren Wert. Die Benutzer erwarten, dass die Städtenamen anklickbare Links sind, die zu genaueren Informationen oder maßgeschneiderten Inhalten führen. Das derzeitige Design, bei dem die Städte einfach als Text aufgelistet sind, ist sowohl verwirrend als auch frustrierend.

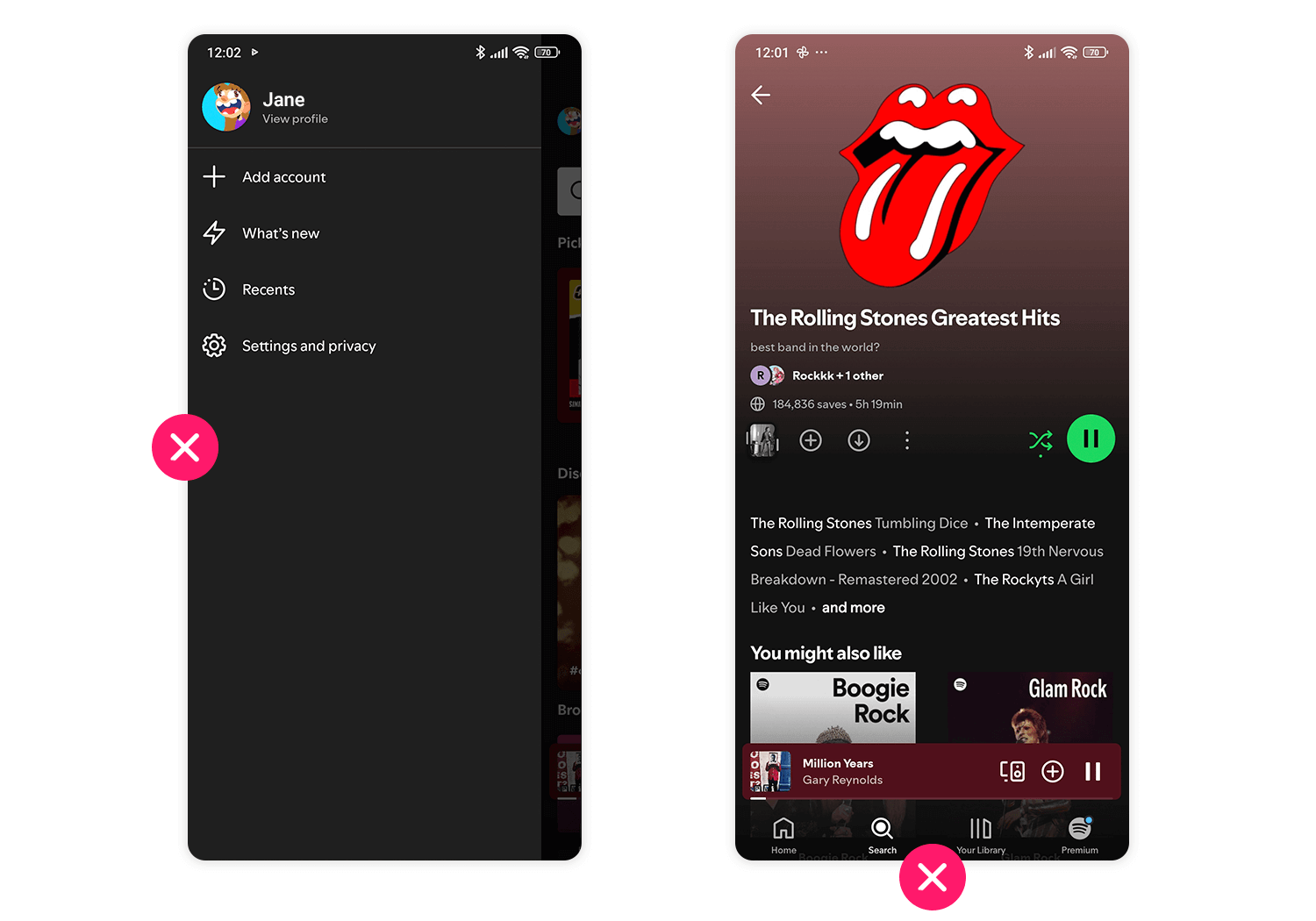
Die aktuelle Spotify Die Benutzeroberfläche stellt eine Herausforderung für das Design dar, da sekundäre Funktionen die primären Funktionen zu überschatten scheinen. Wichtige Registerkarten wie „Suche“ und „Ihre Bibliothek“ sind nicht so prominent, wie sie sein sollten, was bei neuen Benutzern zu Verwirrung führen kann. Außerdem fehlen in der Seitenleiste wichtige Informationen, was die Navigation und das Verständnis der Plattform weiter erschwert.

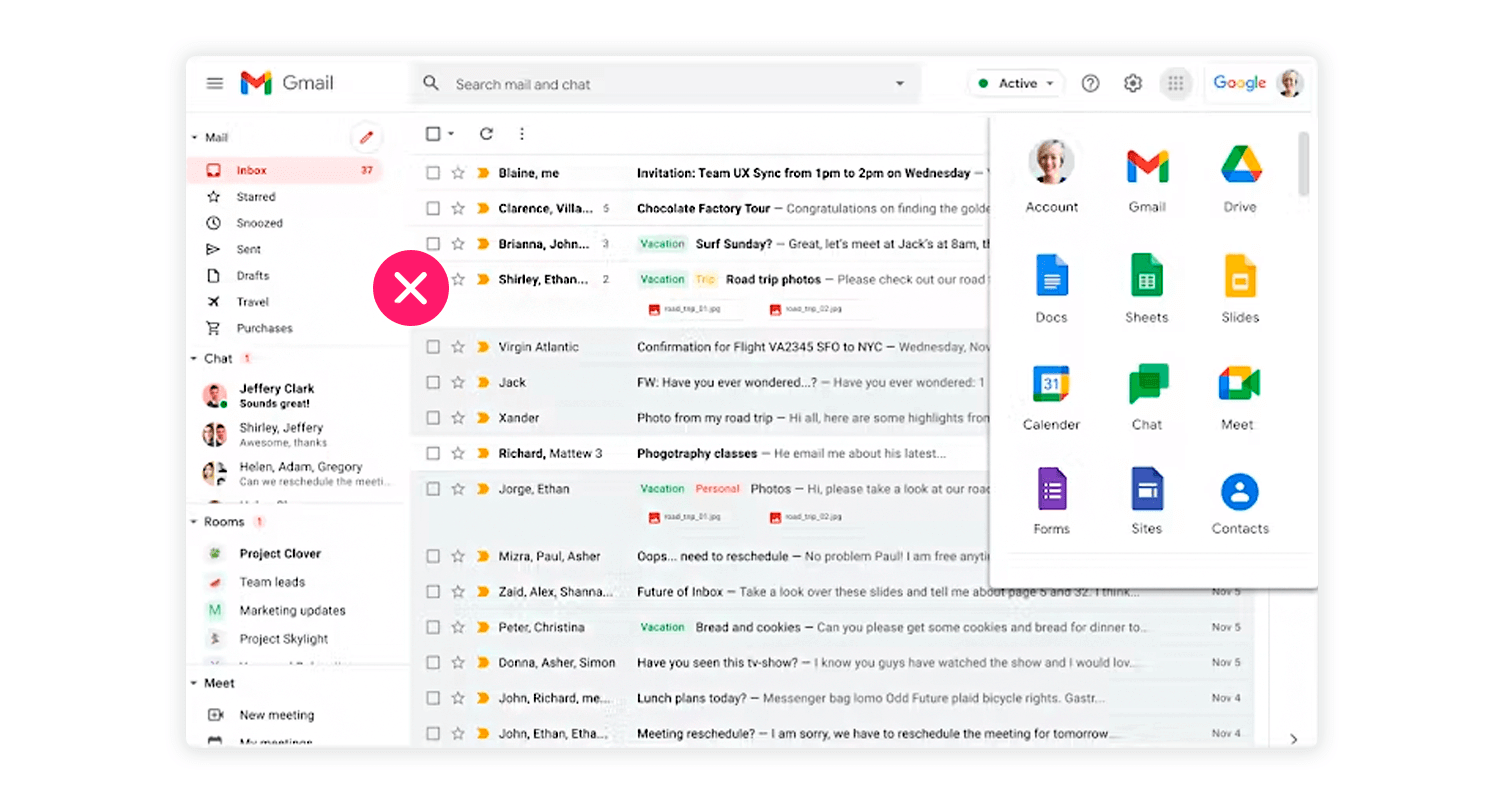
Google Mailscheint die Marktdominanz des Programms die Innovation bei der Benutzeroberfläche und den Funktionen im Keim erstickt zu haben. Die Benutzeroberfläche ist zwar funktional, aber unübersichtlich und es fehlt eine klare visuelle Trennung, was die Navigation erschwert. Ein Hauptproblem ist die Unmöglichkeit, mehrere E-Mails für Massenaktionen auszuwählen; der Benutzer muss jede einzelne manuell auswählen. Das Fehlen einer einfachen Funktion zum Ziehen und Auswählen beeinträchtigt die Benutzerfreundlichkeit. Die Implementierung dieser Funktion würde die Verwaltung von Massen-E-Mails erheblich verbessern.

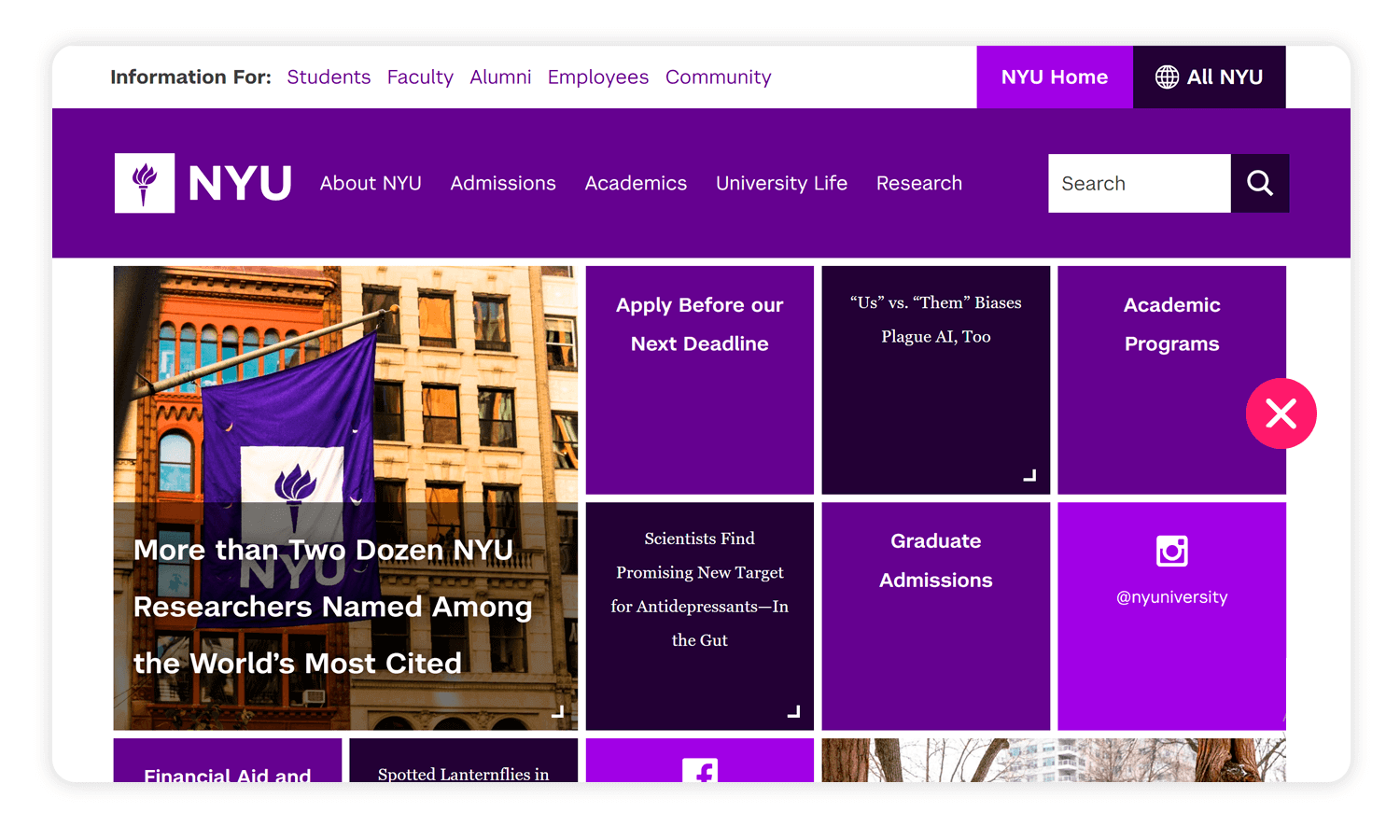
Die NYU Das Design der Website ist zwar visuell beeindruckend, birgt aber auch einige potenzielle Herausforderungen für die Barrierefreiheit und die Benutzerfreundlichkeit. Der tiefviolette Hintergrund mit dem strahlend weißen Text bietet zwar einen hohen Kontrast für die Lesbarkeit, kann aber für einige Benutzer visuell anstrengend sein, insbesondere bei längerem Betrachten.

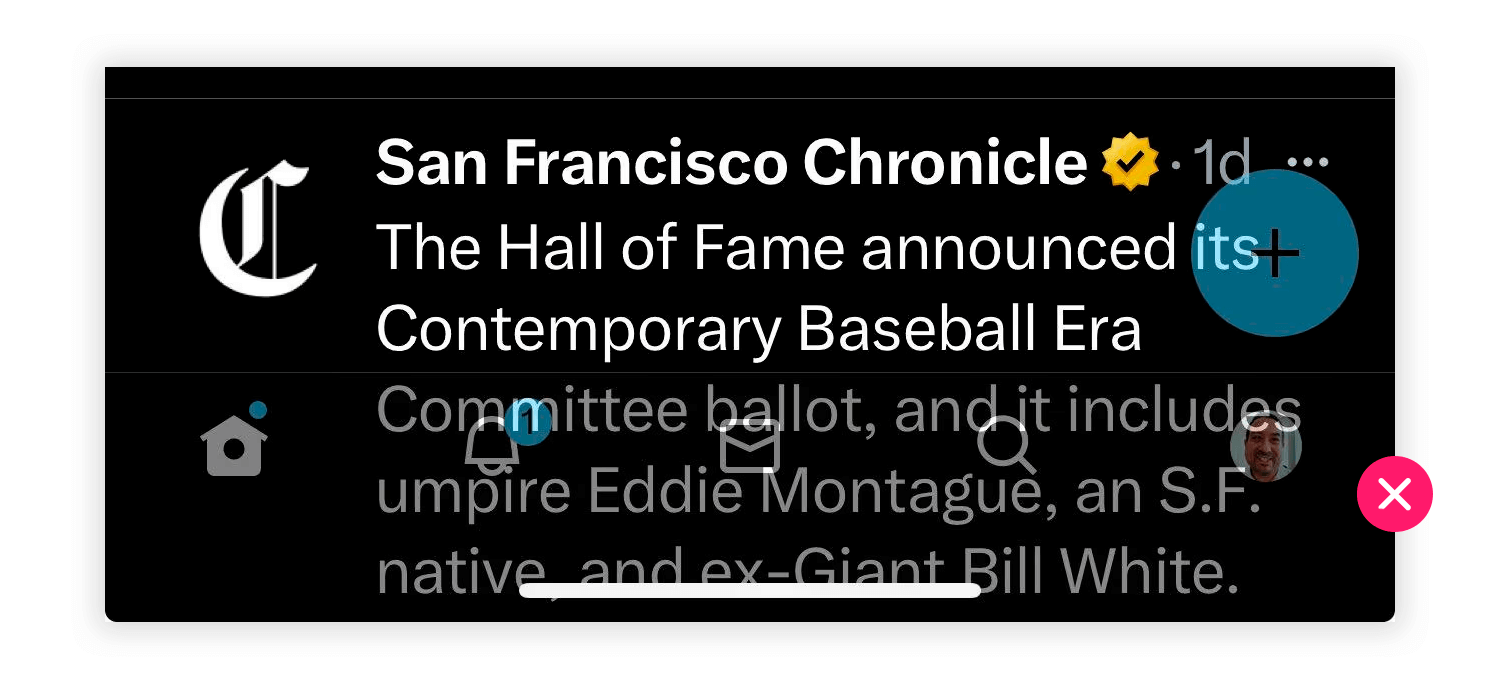
Selbst die bekanntesten Plattformen können beim Design der Benutzeroberfläche manchmal daneben liegen. Werfen wir einen Blick auf ein konkretes Beispiel von X, früher bekannt als Twitter. Das überlappende „+“-Symbol auf dem Tweet ist ein klarer Design-Fehler. Diese können zu Verwirrung und Frustration beim Benutzer führen, da es schwierig sein kann, die beabsichtigte Interaktion zu erkennen.

UI design ist die Art von Arbeit, bei der es so viel Spielraum für Designer gibt, etwas Einzigartiges zu schaffen. Ja, es gibt Spielregeln, wenn es um Dinge wie Benutzerfreundlichkeit und Funktionalität geht. Diese Liste von Beispielen für UI-Design zeigt, wie unterschiedlich und wunderbar Oberflächen sein können, die dennoch die richtigen Kriterien erfüllen. Fühlen Sie sich schon inspiriert?
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 There are lots of places where you can find free website icons. But sometimes, being spoiled for choice leaves us at a frustrating fork in the road. If you're not sure where to look, check out these 30 best places to find free web icons!8 min Read
There are lots of places where you can find free website icons. But sometimes, being spoiled for choice leaves us at a frustrating fork in the road. If you're not sure where to look, check out these 30 best places to find free web icons!8 min Read Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read
Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read Sehen Sie sich 50 Beispiele für responsive Websites an und erfahren Sie, was sie gut oder schlecht macht. Holen Sie sich die besten Praktiken für Ihr nächstes responsives Design!15 min Read
Sehen Sie sich 50 Beispiele für responsive Websites an und erfahren Sie, was sie gut oder schlecht macht. Holen Sie sich die besten Praktiken für Ihr nächstes responsives Design!15 min Read