Das Design von E-Commerce-Websites hat sich so stark weiterentwickelt, dass es schwer sein kann, Schritt zu halten. Diese Websites haben aber nicht nur Schritt gehalten - sie sind diejenigen, die die Grenzen verschieben!
E-Commerce. Er hat sich zu einer so großen Präsenz im Internet und in unserem Leben entwickelt. Immer mehr Geschäfte investieren einen großen Teil ihrer Ressourcen in die Verlagerung ihres Geschäfts ins Internet, weil sie sich davon ein größeres Publikum versprechen. Aber was macht eine gute Website aus?
Wir haben eine Liste mit 20 großartigen Designs für E-Commerce-Websites zusammengestellt, die alle Kriterien erfüllen – was keine leichte Aufgabe ist. Diese Plattformen sind der Beweis dafür, dass Designer ihrer Kreativität freien Lauf lassen können und dennoch einen Bereich schaffen können, der die Nutzer zum Einkaufen animiert.
Doch bevor wir uns damit beschäftigen, warum diese Websites großartig sind, werfen wir einen Blick auf einige der Geschäfte, die mit dem Design einhergehen.
- Was ist eine E-Commerce-Website?
- Planung einer E-Commerce-Website
- Wichtige Designprinzipien für E-Commerce-Websites
- Homepage design
- Produkt-Seiten
- Einkaufswagen und Kassiervorgang
- Suche und Navigation
- Entwerfen Sie eine beeindruckende UX für Ihren E-Commerce
- Die besten E-Commerce-Websites, die es richtig gemacht haben
E-Commerce-Websites sind wie ein digitales Schaufenster oder ein virtueller Marktplatz, auf dem Kunden mit nur wenigen Klicks Produkte oder Dienstleistungen entdecken, auswählen und kaufen können. Es ist, als hätten Sie ein 24/7 geöffnetes, globales Geschäft, das jederzeit und überall für Ihre Kunden bereit ist.
Mit Funktionen wie einem detaillierten Produktkatalog, einem bequemen Einkaufswagen und einer sicheren Kaufabwicklung kann Ihre E-Commerce-Website zum bevorzugten Einkaufserlebnis werden. Ihre Kunden fühlen sich mit Funktionen wie der Auftragsverfolgung und der Hilfe für Ihre Kunden noch mehr wertgeschätzt, so dass sie wahrscheinlich wiederkommen werden!

Bevor Sie mit dem Design und der Entwicklung Ihrer E-Commerce-Website beginnen, müssen Sie eine solide Grundlage schaffen. Dazu gehört es, Ihre Zielgruppe zu verstehen, Ihre Geschäftsziele zu definieren und eine gründliche Konkurrenzanalyse durchzuführen.
Diese Elemente leiten den gesamten Entwicklungsprozess und stellen sicher, dass Ihre Website die Bedürfnisse Ihrer Kunden erfüllt und mit Ihren Unternehmenszielen übereinstimmt. Auf all das gehen wir weiter unten genauer ein. Holen Sie Ihre Stifte heraus und machen Sie sich Notizen!
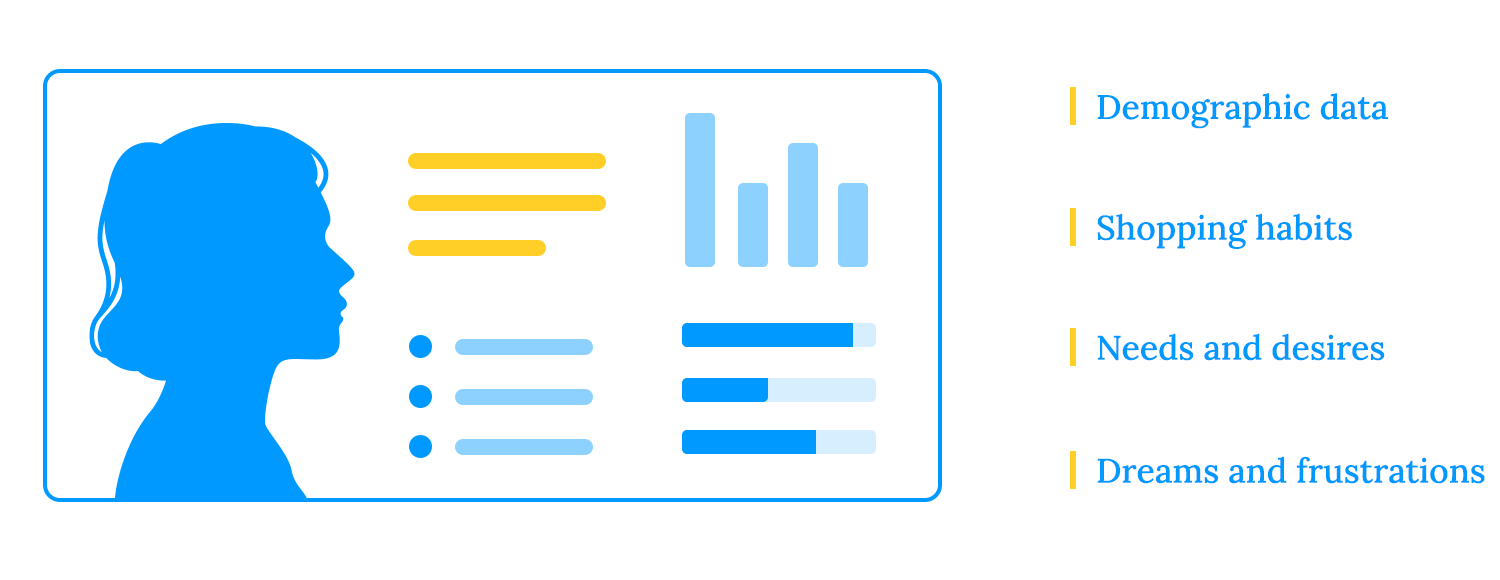
Um eine erfolgreiche E-Commerce-Website zu erstellen, müssen Sie Ihr Zielpublikum in- und auswendig kennen. Wer ist sie? Was mögen sie? Wie kaufen sie online ein? Wenn Sie die demografischen Daten, Einkaufsgewohnheiten und Vorlieben Ihrer Zielgruppe kennen, können Sie Ihre Website genau auf deren Bedürfnisse und Wünsche abstimmen. So können Sie ein attraktives und effektives Einkaufserlebnis schaffen, das den Umsatz und die Kundentreue fördert.
Eine Möglichkeit, Ihr Zielpublikum besser zu verstehen, ist die Erstellung einer user persona. User Personas sind wie Blaupausen Ihrer idealen Kunden. Sie sind nicht nur Datenpunkte, sondern echte Menschen mit Geschichten, Träumen und Frustrationen.

Stellen Sie sich Ihre E-Commerce-Website wie einen leistungsstarken Rennwagen vor. Um das Rennen zu gewinnen, brauchen Sie ein klares Ziel und einen Fahrplan, um dorthin zu gelangen. Hier kommen die Geschäftsziele ins Spiel. Sie sind der Kompass, der Ihrem Online-Shop zum Erfolg verhilft. Hier sind einige wichtige Kennzahlen, die Sie im Auge behalten sollten:
- Konversionsrate: Je höher Ihre Konversionsrate ist, desto mehr Besucher verwandeln sich in Geld. Wenn Ihr Ziel beispielsweise darin besteht, Ihre Konversionsrate von 2 % auf 5 % zu erhöhen, könnten Sie sich darauf konzentrieren, attraktivere Werbeaktionen anzubieten.
- Durchschnittlicher Bestellwert: Um Ihren durchschnittlichen Bestellwert zu erhöhen, könnten Sie Bündelangebote, Upselling von Premium-Produkten oder kostenlosen Versand für Bestellungen ab einem bestimmten Betrag in Betracht ziehen.
- Kundenlebensdauerwert: Je höher Ihr Customer Lifetime Value ist, desto mehr Umsatz generieren Sie im Laufe der Zeit mit jedem Kunden. Konzentrieren Sie sich darauf, starke Beziehungen aufzubauen, einen hervorragenden Kundenservice zu bieten und Treueprogramme anzubieten, um den Customer Lifetime Value zu erhöhen.
- Kapitalrendite (ROI): Das ist wie die Gesamtleistung Ihres Autos. Der ROI misst die Rentabilität Ihres E-Commerce-Unternehmens. Um Ihren ROI zu verbessern, müssen Sie vielleicht Ihre Marketingbemühungen optimieren, die Kosten senken oder Ihren Umsatz steigern.
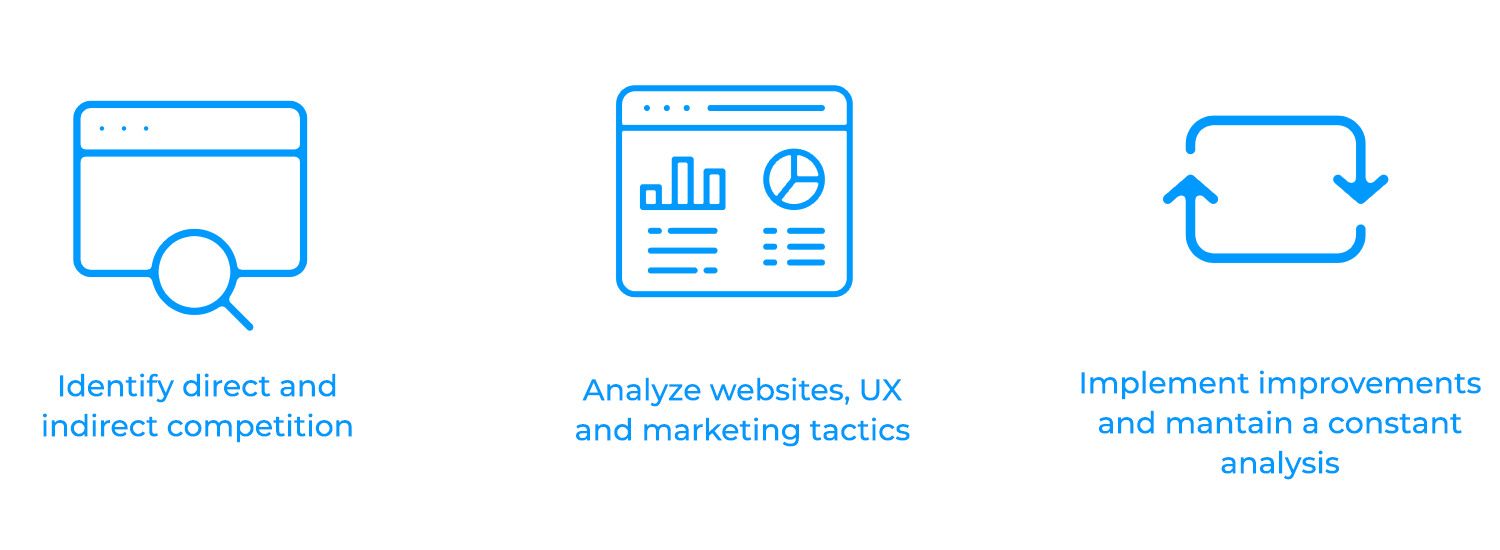
In der schnelllebigen Welt des E-Commerce ist es entscheidend, der Konkurrenz immer einen Schritt voraus zu sein. Eine gründliche Konkurrenzanalyse ist ein strategisches Instrument, das unschätzbare Erkenntnisse liefern kann.
Beginnen Sie damit, sowohl direkte als auch indirekte Konkurrenten zu identifizieren. Direkte Konkurrenten verkaufen ähnliche Produkte oder Dienstleistungen an dieselbe Zielgruppe, während indirekte Konkurrenten alternative Lösungen für dasselbe Problem oder Bedürfnis anbieten.

Sobald Sie Ihre Konkurrenten identifiziert haben, sollten Sie sich deren Websites genauer ansehen und Faktoren wie Benutzerfreundlichkeit, Produktangebote, Preisstrategien und Marketingtaktiken bewerten. Bei der Analyse ihrer Stärken und Schwächen können Sie auch Bereiche identifizieren, in denen Ihre eigene Website verbessert werden kann.
Wenn zum Beispiel ein Konkurrent eine besonders effektive E-Mail-Marketingkampagne betreibt, könnten Sie eine ähnliche Strategie in Erwägung ziehen. Aber denken Sie daran, dass die Analyse der Wettbewerber ein fortlaufender Prozess ist. Es ist wichtig, dass Sie Ihre Analyse regelmäßig überprüfen, um über Branchentrends und Strategien der Wettbewerber auf dem Laufenden zu bleiben.
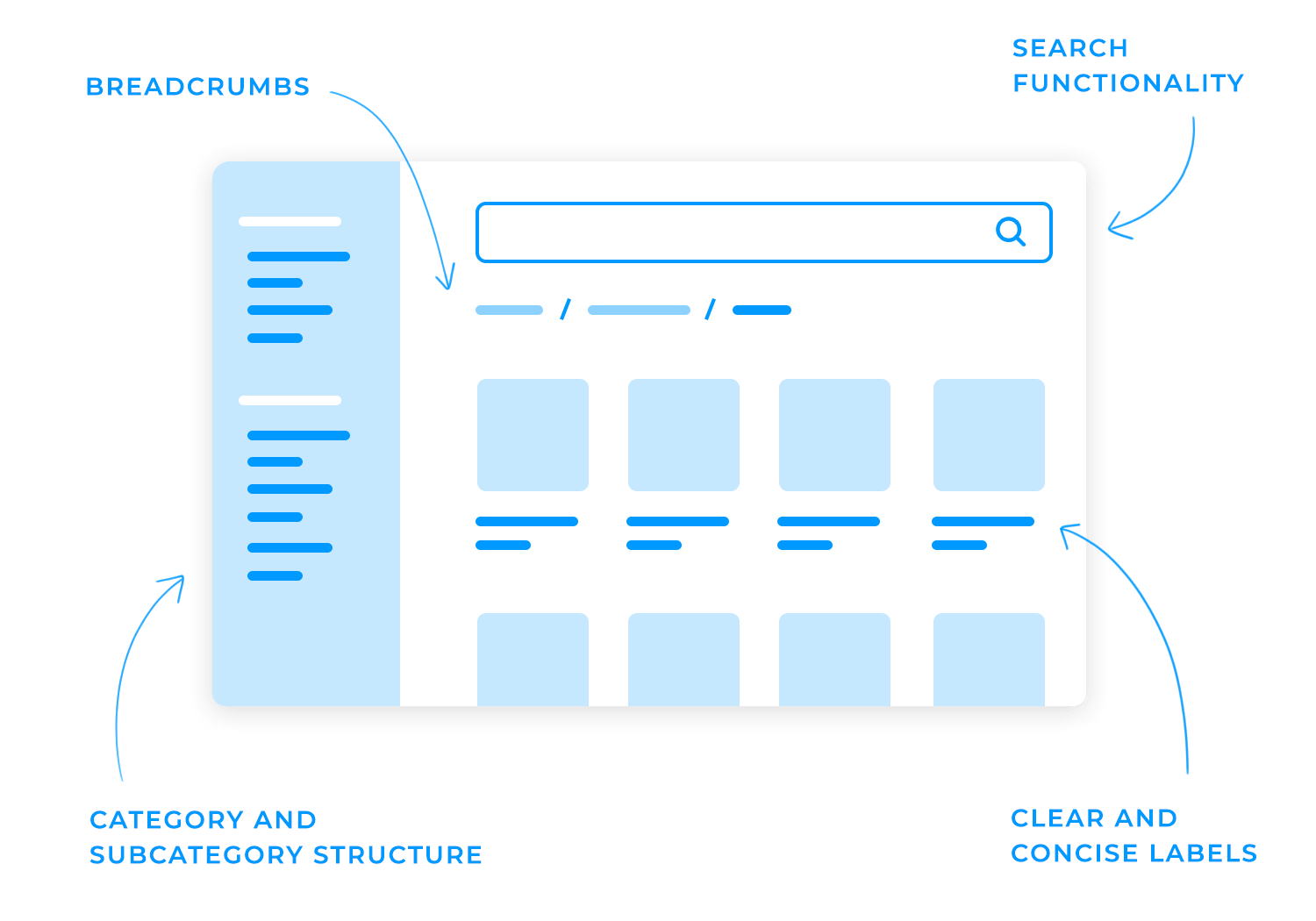
Besucher, egal wo auf der Welt, würden sich schnell verirren und frustriert sein, wenn sie sich in einem neuen Raum nicht mit klaren Schildern und Karten zurechtfinden würden. Eine gut strukturierte Website ist wie ein klarer Fahrplan, der die Kunden mühelos durch Ihren Online-Shop führt.
Klare und prägnante Beschriftungen für Menüs, Schaltflächen und Links sind unerlässlich. Überfordern Sie Ihre Kunden nicht mit zu vielen Optionen, sonst sind sie vielleicht zu verwirrt und entscheiden sich für Ihre Konkurrenz!

Brotkrümel, diese kleinen Links, die Ihren aktuellen Standort auf der Website anzeigen, sind wie GPS für Online-Shopper. Sie helfen den Kunden, ihren Weg zu verfolgen und einfach zurück zu navigieren, wenn sie sich verlaufen haben, genau wie bei Hänsel und Gretel, nur besser. Keine lästigen Vögel, die sie verschwinden lassen!
Eine leistungsstarke Suchfunktion ist wie eine Suchmaschine innerhalb Ihrer Website. Sie ermöglicht es Kunden, schnell bestimmte Produkte oder Informationen zu finden und spart ihnen so Zeit und Mühe. Sie können die automatische Vervollständigung und verwandte Suchvorschläge verwenden, um das Sucherlebnis zu verbessern.
Eine gut gestaltete E-Commerce-Website ist mehr als nur ästhetisch ansprechend; sie ist ein strategisches Instrument, um den Umsatz zu steigern und die Kundenbindung zu erhöhen. In diesem Abschnitt gehen wir auf die wesentlichen Designprinzipien ein, die erfolgreichen Online-Shops zugrunde liegen.
Wir haben es alle mindestens einmal im Leben gehört: Der Kunde ist König. Übertragen auf E-Commerce-Websites ist ein nutzerzentriertes Design daher ein grundlegendes Prinzip, das über Erfolg oder Misserfolg Ihrer Website entscheiden kann.
Betrachten Sie eine E-Commerce-Website für ein Gartengeschäft. Nach einigen Nachforschungen werden Sie vielleicht feststellen, dass Ihre Kunden in erster Linie daran interessiert sind, Pflanzen zu finden, die für ihr spezifisches Klima und ihre gärtnerische Erfahrung geeignet sind.
Basierend auf diesen Erkenntnissen könnten Sie eine Website designen, die es den Kunden ermöglicht, Produkte nach Klima und Gartenniveau zu filtern und so die Suche nach den perfekten Pflanzen zu erleichtern.
Sie müssen jedoch bedenken, dass das Design kein einmaliger Prozess ist. Sammeln Sie kontinuierlich Feedback, analysieren Sie Nutzerdaten und verbessern Sie Ihre Website auf der Grundlage realer Erkenntnisse. Dieser Ansatz stellt sicher, dass Ihre Website im Laufe der Zeit relevant und benutzerfreundlich bleibt.
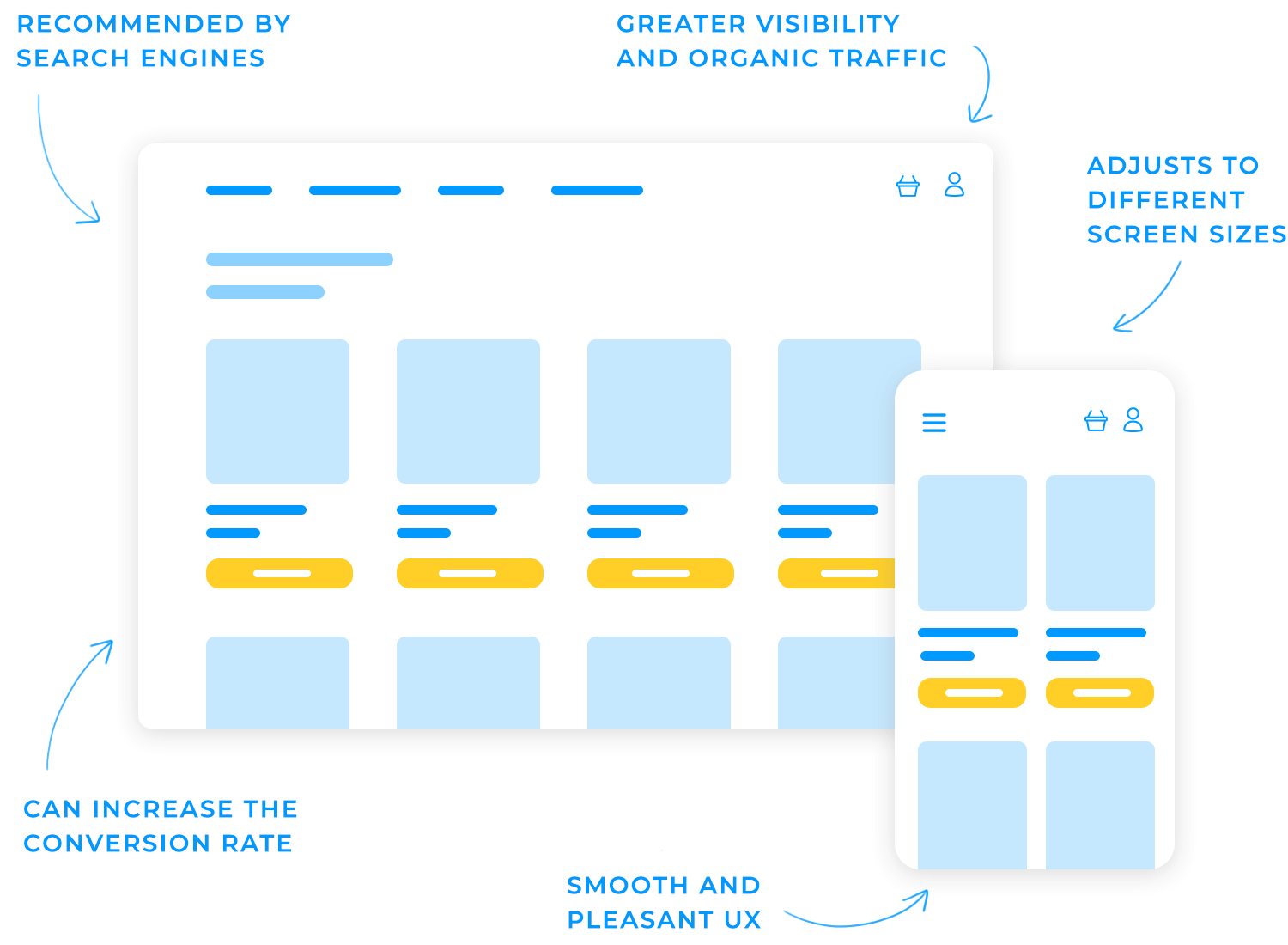
Im heutigen digitalen Zeitalter nutzen die Verbraucher zunehmend ihre Smartphones und Tablets, um online einzukaufen. Deshalb ist responsives Design nicht länger eine Option, sondern eine Notwendigkeit.

Eine responsive Website passt ihr Layout und ihren Inhalt automatisch an verschiedene Bildschirmgrößen an und sorgt so für ein nahtloses und angenehmes Erlebnis für alle Benutzer, unabhängig von ihrem Gerät.
Bei responsivem Website-Design geht es aber nicht nur um die Benutzerfreundlichkeit. Suchmaschinen wie Google belohnen auch Websites, die mobilfreundlich sind. Ein responsives Design kann dazu beitragen, dass Ihre E-Commerce-Website in den Suchergebnissen besser platziert wird, was Ihre Sichtbarkeit erhöht und mehr organischen Traffic anzieht. Grundsätzlich kann ein responsives Design Ihre Konversionsrate erhöhen und den Umsatz steigern, auch wenn Ihr Zielpublikum hauptsächlich aus Desktop-Nutzern besteht.
Außerdem ist die Verwaltung einer einzigen responsiven Website, die sich an jedes Gerät anpasst, einfacher als die Pflege separater mobiler und Desktop-Versionen. Das spart Zeit und Ressourcen, so dass Sie sich auf andere wichtige Aspekte Ihres Unternehmens konzentrieren können.
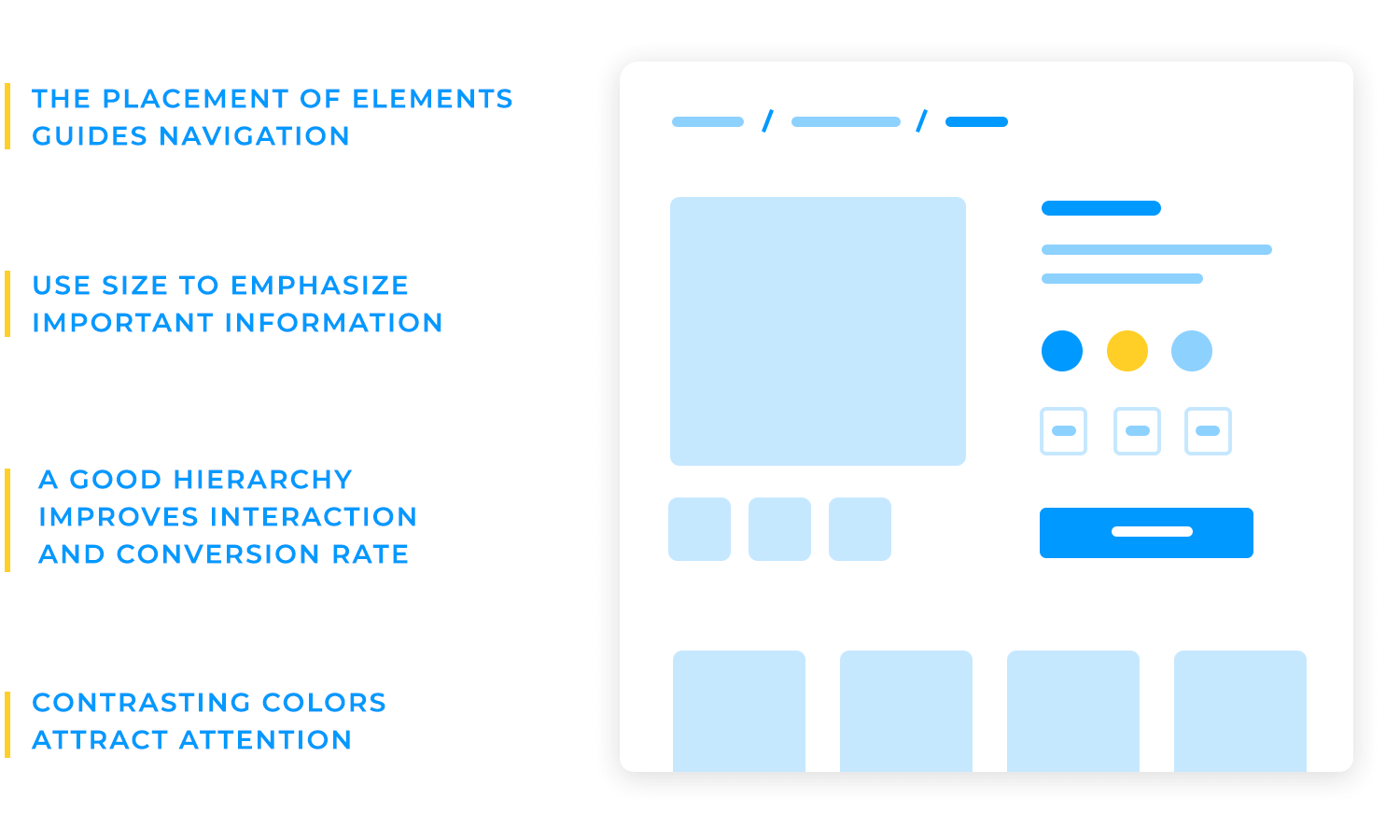
Sie möchten, dass das Rampenlicht auf die wichtigsten Elemente des Designs Ihrer E-Commerce-Website fällt und die Aufmerksamkeit Ihres Publikums dorthin lenkt, wo Sie sie haben möchten. Hier kommt die visuelle Hierarchie ins Spiel.
Visuelle Hierarchie ist die Kunst, Elemente auf einer Seite so anzuordnen, dass das Auge des Benutzers geführt wird. Sie können wichtige Komponenten wie Aufrufe zum Handeln, Produktbilder und Navigationsmenüs durch Techniken wie Größe, Farbe und Platzierung hervorheben.

Stellen Sie sich das wie ein Regisseur vor, der ein Theaterstück inszeniert. Sie wollen sicherstellen, dass die Aufmerksamkeit des Publikums auf die wichtigsten Schauspieler und Szenen gelenkt wird.
Größe, Farbe und Platzierung sind mächtige Werkzeuge, um eine visuelle Hierarchie zu schaffen. Größere Elemente sind von Natur aus auffälliger. Nutzen Sie also die Größe, um die wichtigsten Informationen hervorzuheben. Kontrastierende Farben können die Aufmerksamkeit auf sich ziehen, also verwenden Sie sie, um zwischen primären und sekundären Elementen zu unterscheiden. Und schließlich sollten Sie auch die Platzierung der Elemente auf der Seite berücksichtigen. Elemente, die oben links platziert sind, werden oft zuerst gesehen, nutzen Sie dies also zu Ihrem Vorteil.
Eine gut gestaltete visuelle Hierarchie bietet zahlreiche Vorteile. Sie erleichtert es den Nutzern, das zu finden, wonach sie suchen, verbessert das Engagement und kann sogar die Konversionsraten erhöhen. Wenn Nutzer wichtige Elemente schnell erkennen können, ist es wahrscheinlicher, dass sie die gewünschte Aktion ausführen, z. B. einen Kauf tätigen oder sich für einen Newsletter anmelden.
Zur Veranschaulichung: Auf einer E-Commerce-Produktseite könnte das Produktbild das größte Element sein, gefolgt vom Produktnamen und dem Preis. Bewertungen und verwandte Produkte könnten kleiner sein und unterhalb der Hauptproduktinformation platziert werden. Diese visuelle Hierarchie lenkt die Aufmerksamkeit des Benutzers auf die wichtigsten Elemente und erleichtert ihm das Auffinden der benötigten Informationen.
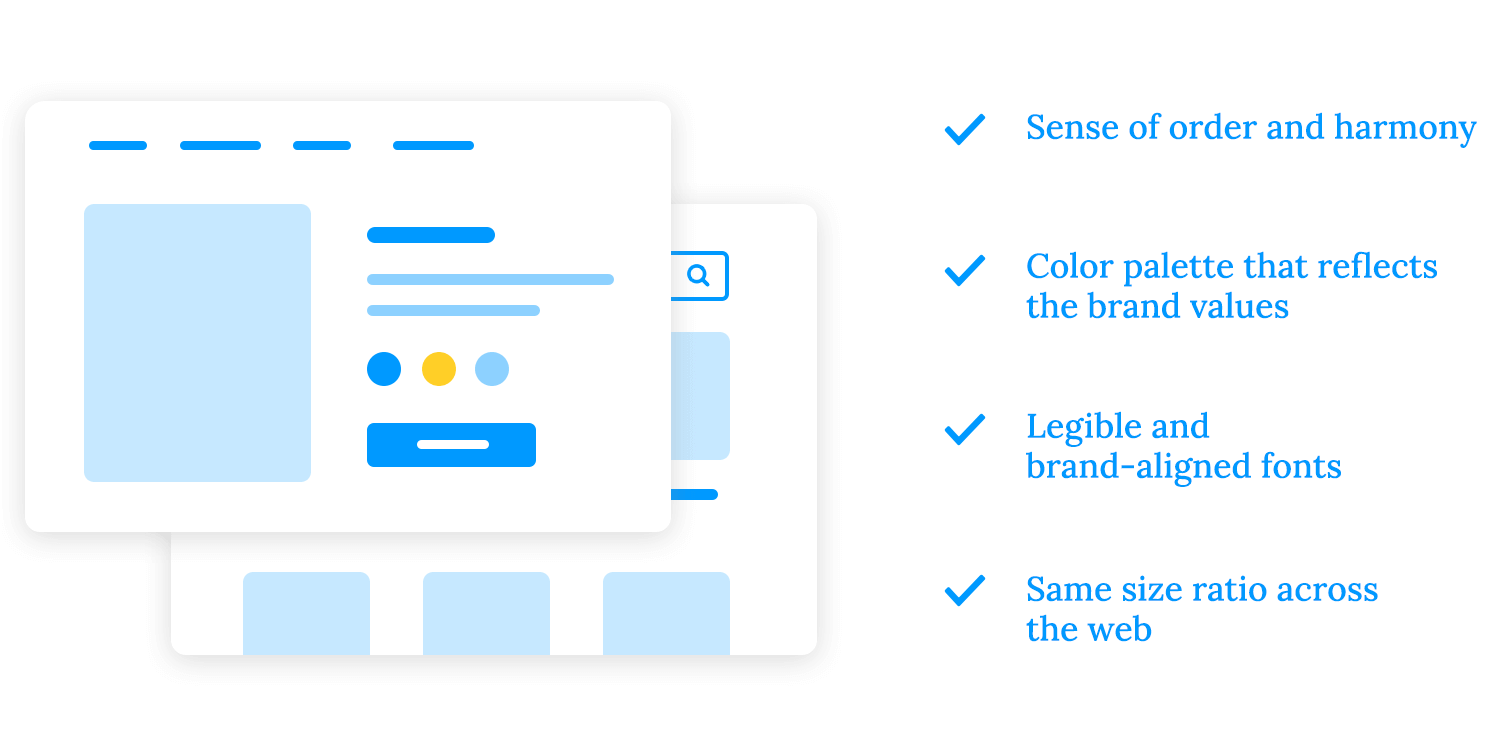
Konsistenz ist der Schlüssel zum Aufbau einer wiedererkennbaren und einprägsamen Marke. Wenn Sie die Einheitlichkeit der Designelemente, der Typografie und der Farben auf Ihrer gesamten Website beibehalten, schaffen Sie ein kohärentes Erlebnis, das den Nutzern hilft, Ihre Marke wiederzuerkennen – und ihr zu vertrauen.

Stellen Sie sich vor, Sie besuchen ein Geschäft, in dem von der Beschilderung über die Verpackung bis hin zu den Uniformen der Mitarbeiter alles nicht zusammenpasst. Das wäre verwirrend und desorientierend, oder? Das Gleiche gilt für das Design Ihrer E-Commerce-Website. Eine konsistente Markenidentität schafft ein Gefühl von Ordnung und Harmonie und macht es den Kunden leichter, sich zurechtzufinden und Ihr Angebot zu verstehen. Hier sind einige Möglichkeiten, wie Sie dies erreichen können:
- Wählen Sie eine begrenzte Palette von Farben, die die Persönlichkeit und die Werte Ihrer Marke widerspiegeln. Verwenden Sie diese Farben durchgängig auf Ihrer gesamten Website, von Ihrem Logo bis zu Ihren Produktseiten. Wählen Sie Schriftarten, die leicht zu lesen sind und zur Persönlichkeit Ihrer Marke passen. Verwenden Sie auf Ihrer gesamten Website einheitliche Schriftarten und Schriftgrößen, um ein kohärentes und professionelles Erscheinungsbild zu schaffen.
- Abgesehen von den Farben und der Typografie sollten Sie eine Reihe von Design-Elementen wie Icons, Schaltflächen und Grafiken erstellen, die einzigartig für Ihre Marke sind. Verwenden Sie diese Elemente konsequent auf Ihrer gesamten Website, um Ihre Markenidentität zu stärken.
- Und schließlich sollten Sie sicherstellen, dass Ihre Botschaften mit den Werten und dem Tonfall der Marke übereinstimmen. Verwenden Sie eine klare und prägnante Sprache, die leicht zu verstehen ist.
Ihre Homepage ist wie ein Schaufenster für Ihr Online-Geschäft. Sie ist das erste, was die Besucher sehen. Daher ist es wichtig, dass Sie gleich einen starken und positiven Eindruck hinterlassen. Eine gut gestaltete Homepage kann Besucher dazu verleiten, auf Ihrer Website zu bleiben, Ihre Produkte zu erkunden und schließlich einen Kauf zu tätigen.
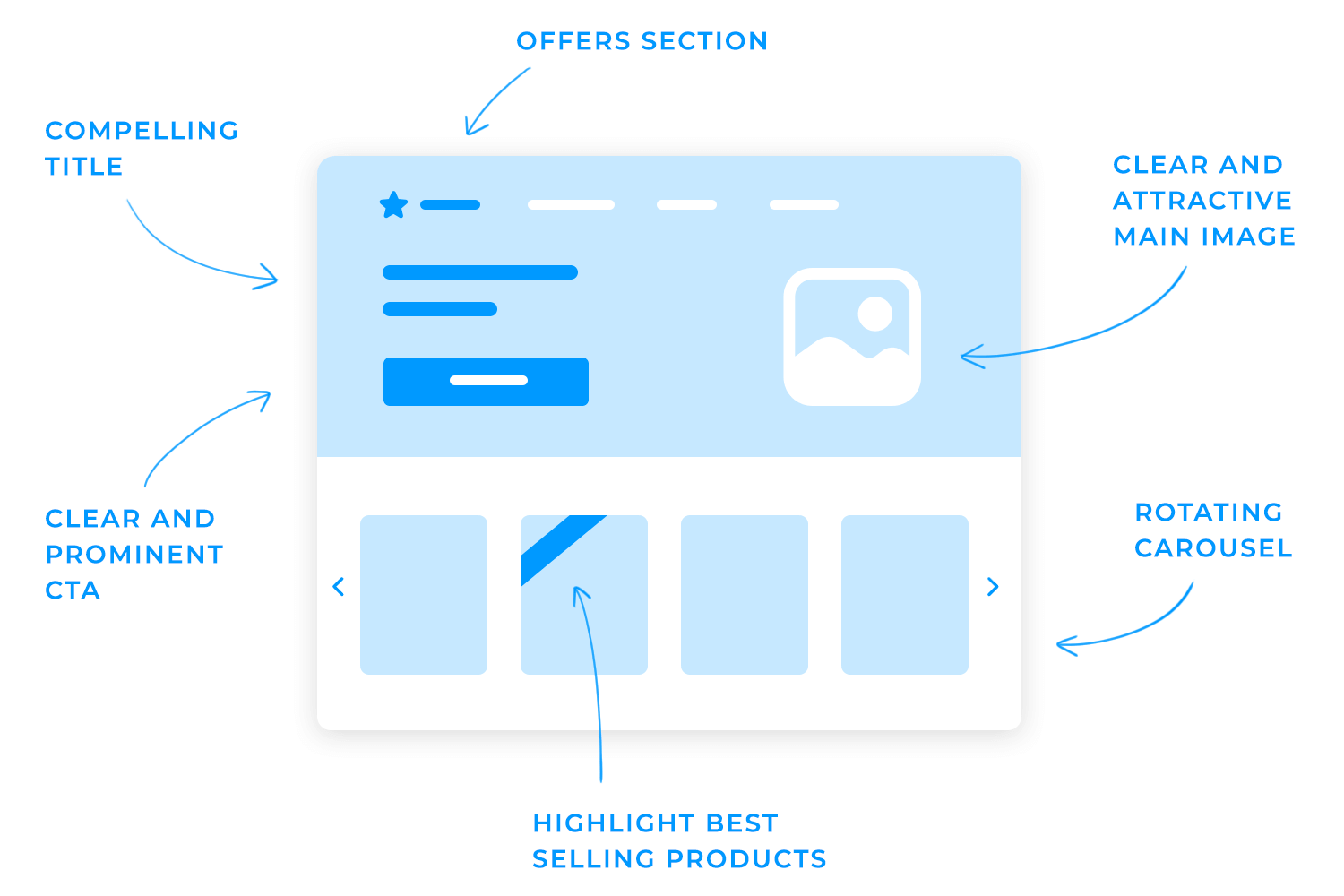
Dies ist der wichtigste Platz auf Ihrer Homepage, also machen Sie ihn gut aus. Verwenden Sie auffällige Bilder, aussagekräftige Überschriften und eine klare Aufforderung zum Handeln, um die Aufmerksamkeit der Besucher zu wecken und sie zum Weiterlesen zu animieren. Ein überzeugender Heldenbereich sollte das Wertversprechen Ihrer Marke vermitteln und den Ton für den Rest Ihrer Website angeben.
Beginnen Sie mit einem klaren und überzeugenden Hauptbild, das sofort die Aufmerksamkeit auf sich zieht und die Botschaft Ihrer Marke vermittelt. Kombinieren Sie dies mit einer aussagekräftigen Überschrift, die Ihr Wertversprechen prägnant darstellt. Ein klarer und prominenter Aufruf zum Handeln (CTA), wie z.B. „Jetzt einkaufen“ oder „Mehr erfahren“, sollte die Besucher zu der gewünschten Aktion ermutigen.

Heben Sie Ihre beliebtesten oder einzigartigen Angebote hervor. Dies kann Besucher dazu verleiten, in Ihrem Katalog zu stöbern und einen Kauf zu tätigen. Sie können Ihr Fachwissen unter Beweis stellen, Vertrauen aufbauen und zu Impulskäufen anregen, indem Sie Ihre meistverkauften oder vorgestellten Produkte vorstellen. Sie können dies tun, wenn Sie:
- Verwenden Sie Karussell-Schieberegler: Zeigen Sie ein rotierendes Karussell mit vorgestellten Produkten auf Ihrer Homepage oder Ihren Produktkategorieseiten an.
- Erstellen Sie spezielle Abschnitte: Widmen Sie bestimmte Abschnitte Ihrer Website den meistverkauften oder vorgestellten Produkten.
- Fügen Sie Abzeichen oder Etiketten ein: Verwenden Sie Abzeichen oder Etiketten, um beliebte oder besonders hervorgehobene Produkte zu kennzeichnen, wie „Bestseller“ oder „Editor’s Choice“.
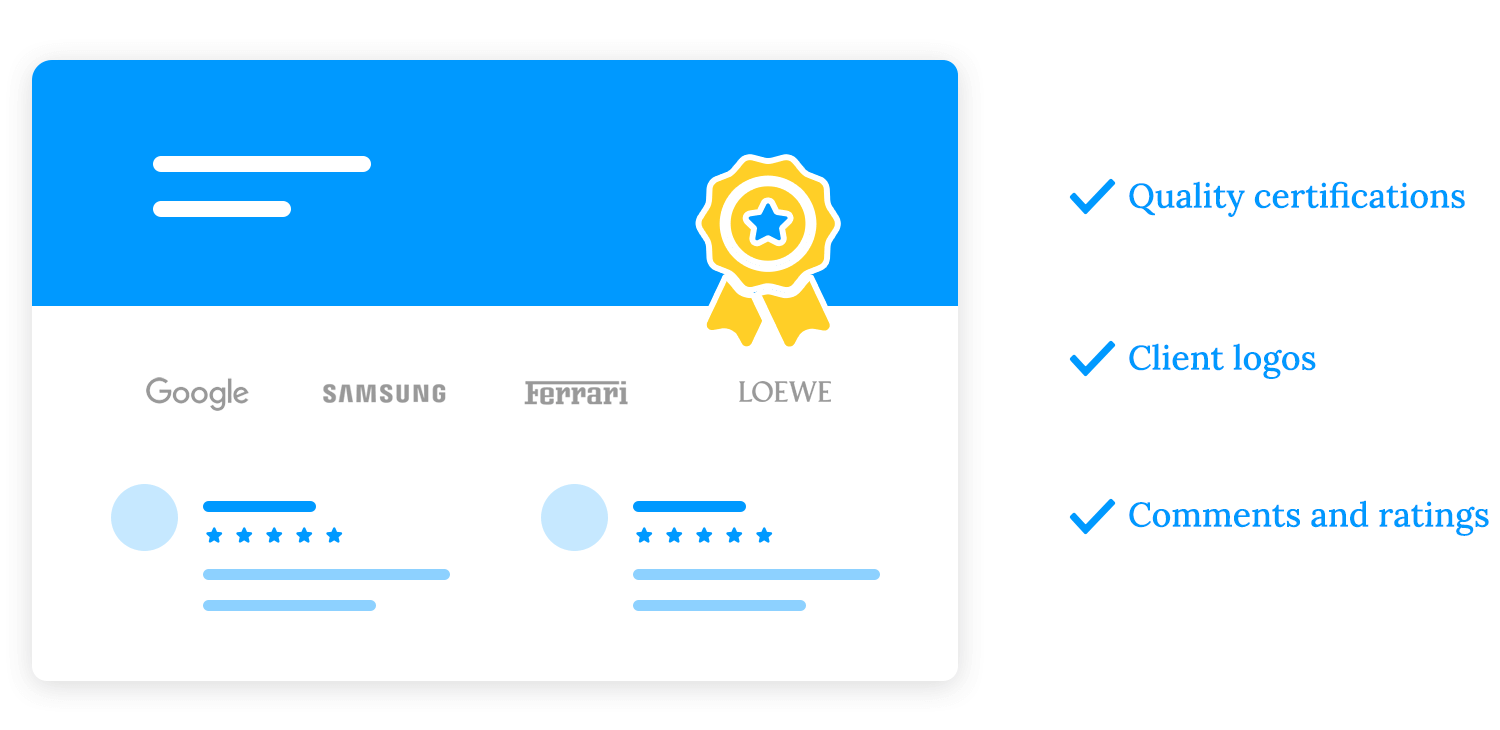
Vertrauensindikatoren wie Kundenrezensionen, Zertifizierungen und Logos von vertrauenswürdigen Partnern können Ihre Glaubwürdigkeit erheblich steigern und potenzielle Kunden beruhigen.
Denken Sie darüber nach: Wenn Sie einen Online-Kauf in Erwägung ziehen, suchen Sie dann nicht oft nach Bewertungen oder Empfehlungen von anderen Kunden? Positive Kundenrezensionen können ein starker sozialer Beweis dafür sein, dass Ihr Unternehmen zuverlässig ist und hochwertige Produkte oder Dienstleistungen anbietet.
Zertifizierungen und Branchenauszeichnungen zeigen Ihre Kompetenz und Ihr Engagement für Qualität. Stellen Sie sich vor, Sie sehen ein Gütesiegel einer angesehenen Organisation auf einer Produktseite. Es vermittelt sofort, dass das Produkt bestimmte Standards erfüllt und eine Überlegung wert ist.

Partnerschaften mit angesehenen Unternehmen können auch Ihre Glaubwürdigkeit erhöhen. Die Anzeige der Logos vertrauenswürdiger Partner signalisiert, dass Ihr Unternehmen mit anderen seriösen Organisationen verbunden ist, was das Vertrauen in Ihre Marke stärkt.
Vertrauensindikatoren können Zweifel und Bedenken potenzieller Kunden zerstreuen und sie ermutigen, den nächsten Schritt zu tun, z. B. einen Kauf zu tätigen. Wenn Kunden sehen, dass andere positive Erfahrungen mit Ihrem Unternehmen gemacht haben und dass Sie mit seriösen Organisationen verbunden sind, werden sie Ihnen eher vertrauen und sich in ihrer Entscheidung sicher fühlen.
Um Vertrauensindikatoren effektiv zu nutzen, zeigen Sie Kundenrezensionen auf Ihrer Website an, heben Sie Zertifizierungen und Auszeichnungen hervor, zeigen Sie Logos von vertrauenswürdigen Partnern und ermutigen Sie Kunden, Bewertungen zu hinterlassen.
Im Idealfall möchten Sie eine E-Commerce-Website so gestalten, dass die Benutzer sich bewegen, damit sie so viele verschiedene Artikel wie möglich sehen. Sie möchten, dass sie die Website erkunden, was das digitale Äquivalent zu einem Bummel durch den Laden ist. Aber dafür muss das Design der Navigation clever sein.

Im Folgenden finden Sie einige grundlegende Richtlinien, die Sie beim Design der Navigation Ihrer E-Commerce-Website anwenden können:
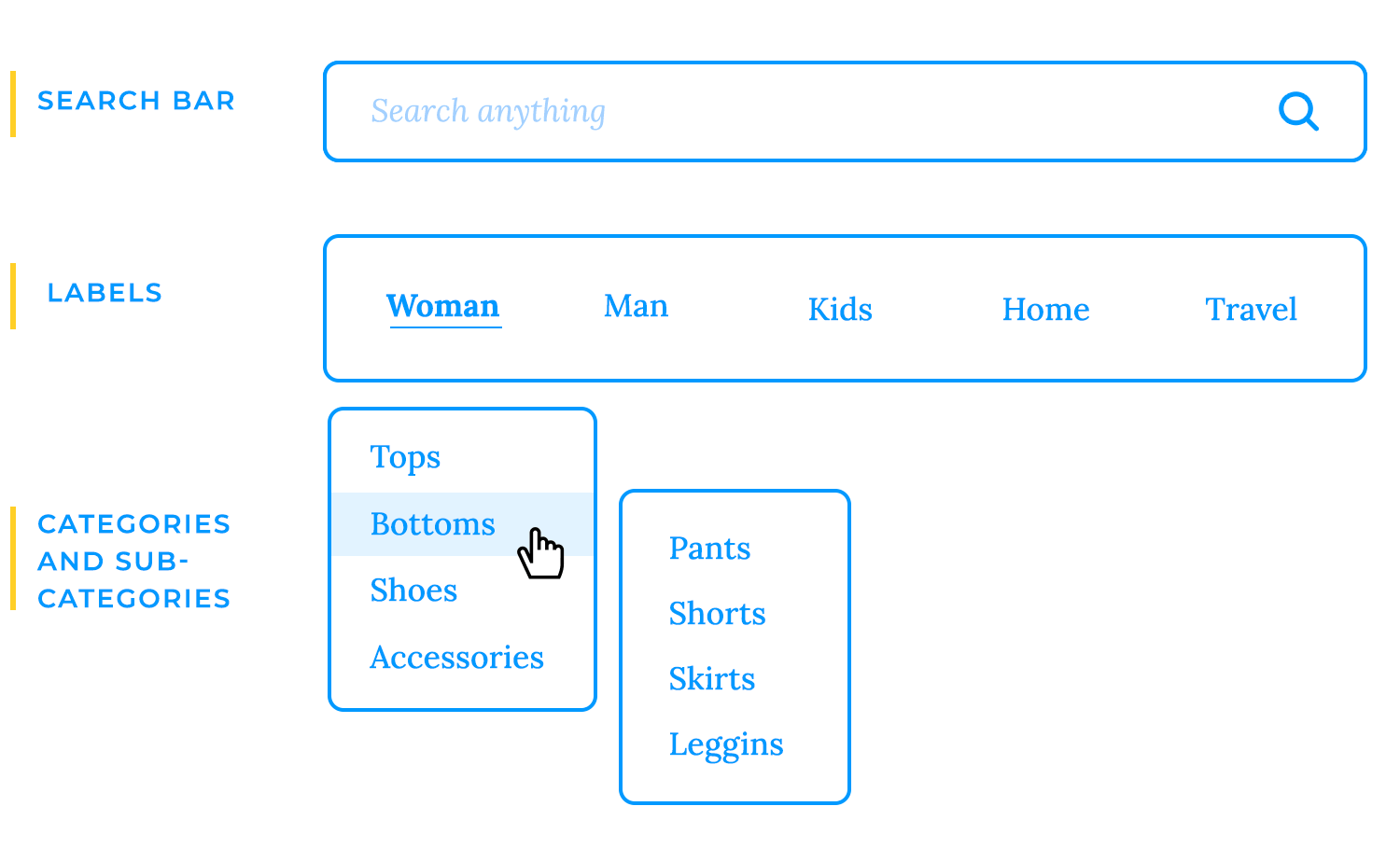
Bezeichnungen sind wichtig. Wenn Sie die Navigationsleiste auf der Grundlage von Bezeichnungen designen, ist es wichtig, dass die Bezeichnungen repräsentativ und beschreibend sind.
Unterkategorien sind ebenso wichtig. Denken Sie daran, sie bei Bedarf neu aufzulisten, da einige Unterkategorien zu mehr als einer Kategorie gehören könnten und die Benutzer diese Unterkategorie logischerweise über den einen oder anderen Weg erreichen könnten.
Machen Sie die Kategorien der obersten Ebene anklickbar – viele Benutzer erwarten, dass es sich um einen funktionierenden Link handelt, und können leicht verwirrt sein, wenn dies nicht der Fall ist.
Investieren Sie Zeit und Mühe in eine gute Suchleiste, die die Besucher schneller zu bestimmten Arten von Artikeln führt.
Der einfache Grund, warum die Navigation so wichtig ist, ist, dass die Benutzer nicht kaufen können, was sie nicht finden. Sie müssen die Möglichkeit haben, sich umzusehen und Artikel zu finden, die sie möglicherweise kaufen möchten. Bei einem guten Design der Navigation ist es wahrscheinlicher, dass die Benutzer mehrere Artikel finden, bevor sie zur Kasse gehen.
Calls to Action (CTAs) sind die treibende Kraft hinter den Konversionen auf Ihrer E-Commerce-Website. Sie sind die Aufforderungen, die den Besucher dazu bringen, die gewünschte Aktion durchzuführen, sei es, dass er jetzt einkauft, sich Produkte ansieht oder sich für einen Newsletter anmeldet.

Schlüsselelemente für effektive CTAs:
- Klarheit und Prägnanz: Verwenden Sie eine klare und prägnante Sprache, die dem Benutzer direkt sagt, was er tun soll. Vermeiden Sie vage oder verwirrende Meldungen.
- Visuelle Attraktivität: Designen Sie CTAs, die sich vom Rest Ihrer Website abheben. Verwenden Sie kontrastreiche Farben, fette Schriftarten und einen klaren Call-to-Action-Text.
- Platzierung: Platzieren Sie CTAs strategisch auf Ihrer Website, wo sie leicht sichtbar und zugänglich sind.
- Dringlichkeit: Schaffen Sie ein Gefühl der Dringlichkeit, indem Sie zeitlich begrenzte Angebote oder Knappheitsnachrichten verwenden.
- Spezifität: Schneiden Sie Ihre CTAs auf die spezifische Aktion zu, die Sie den Nutzern anbieten möchten. Verwenden Sie zum Beispiel anstelle einer allgemeinen Schaltfläche „Mehr erfahren“ eine spezifischere CTA wie „Jetzt einkaufen“ oder „Kollektion ansehen“.
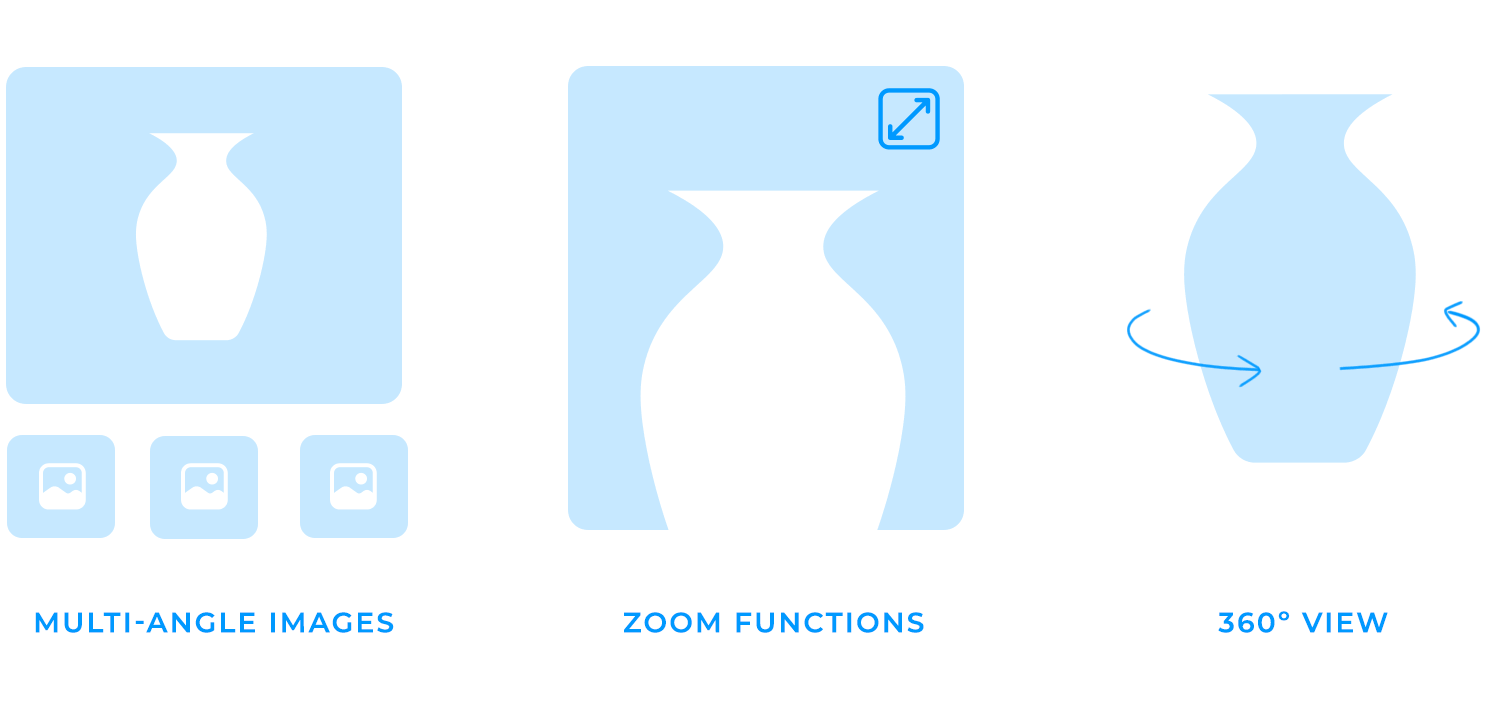
In der Welt des Designs von E-Commerce-Websites, wo Kunden die Produkte nicht anfassen oder untersuchen können, spielt hochwertiges Bildmaterial eine entscheidende Rolle bei der Förderung des Verkaufs. Produktbilder und -videos ermöglichen es den Kunden, sich ein Bild von Ihren Produkten zu machen und sie zu schätzen, so dass sie sich bei ihrer Kaufentscheidung sicherer fühlen.
Stellen Sie sich vor, Sie gehen in ein Geschäft und sehen ein Produkt in einem Regal stehen. Sie können es untersuchen, anfassen und sogar anprobieren. Online-Shopping bietet zwar nicht dasselbe physische Erlebnis, aber hochwertige visuelle Darstellungen kommen dem schon sehr nahe.

Außerdem können Produktvideos Ihre Produkte zum Leben erwecken. Zeigen Sie sie in Aktion, heben Sie ihre Eigenschaften hervor und demonstrieren Sie ihre Vorteile. Dies kann besonders effektiv für Produkte sein, die mit Worten allein schwer zu beschreiben sind.
Wenn Sie Ihre E-Commerce-Website designen und es an der Zeit ist, die Texte zu verfassen, denken Sie daran, dass Ihre Produktbeschreibungen einem Verkäufer nachempfunden sein sollten. Sie müssen überzeugend, informativ und ansprechend sein, um die Kunden zu überzeugen, die Produkte in ihren Warenkorb zu legen.
Produktbeschreibungen sollten über die bloße Auflistung von Merkmalen und die Hervorhebung der Vorteile Ihrer Produkte hinausgehen. Hier sind einige Schlüsselelemente effektiver Produktbeschreibungen auf E-Commerce-Websites:
- Klare und prägnante Sprache: Verwenden Sie eine einfache, leicht verständliche Sprache und vermeiden Sie Fachjargon.
- Heben Sie die Vorteile hervor, nicht nur die Funktionen: Anstatt einfach nur Merkmale aufzulisten, konzentrieren Sie sich darauf, welchen Nutzen diese Merkmale für den Kunden haben. Sagen Sie zum Beispiel statt „Dieses Produkt ist wasserdicht“ lieber „Bleiben Sie bei jedem Wetter trocken und komfortabel“.
- Verwenden Sie starke Aktionsverben: Verwenden Sie lebendige Verben, um ein Bild des Produkts im Kopf des Kunden zu zeichnen.
- Erzählen Sie eine Geschichte: Erzählen Sie eine Geschichte rund um Ihr Produkt und erklären Sie, wie es das Problem eines Kunden löst oder einen Wunsch erfüllt.
- Verwenden Sie Aufzählungspunkte: Gliedern Sie Ihre Produktbeschreibung in Aufzählungspunkte, um sie leichter lesbar zu machen.
- Fügen Sie Schlüsselwörter ein: Optimieren Sie Ihre Produktbeschreibungen für SEO, indem Sie relevante Schlüsselwörter aufnehmen.
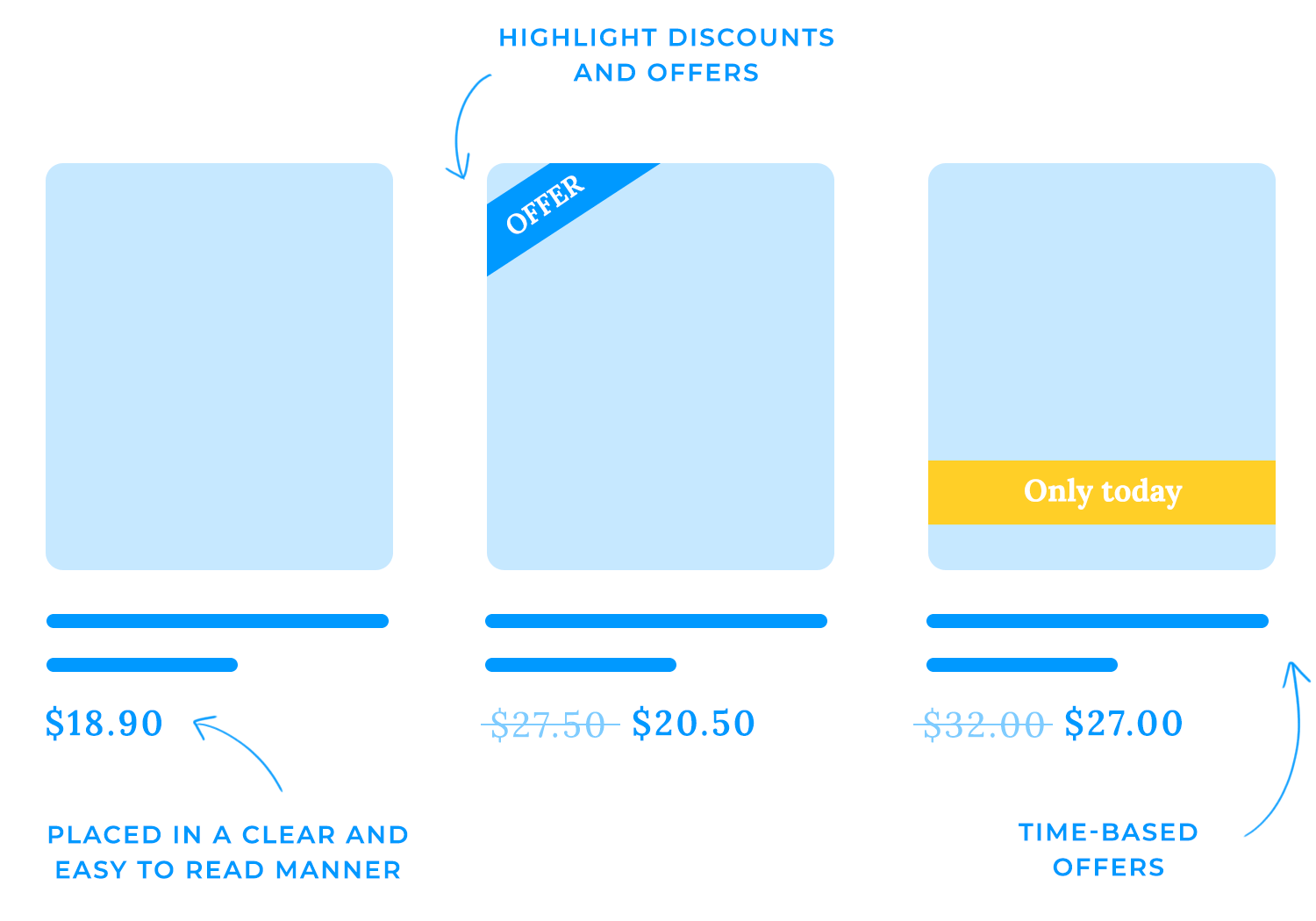
Wenn es um Preise und Werbeaktionen geht, sind Klarheit und Hervorhebung der Schlüssel. Stellen Sie sicher, dass die Preise klar und deutlich angezeigt werden und leicht zu lesen sind, indem Sie ein einheitliches Format verwenden. Heben Sie Rabatte und Sonderangebote mit optisch ansprechenden Elementen hervor, z. B. mit strategisch platzierten Plaketten oder Bannern.
Sie können auch ein Gefühl der Dringlichkeit erzeugen, indem Sie zeitlich begrenzte Angebote oder Countdown-Timer verwenden oder sogar mit Preisstrategien wie ungeraden Preisen oder Bündelpreisen experimentieren, um den wahrgenommenen Wert zu erhöhen.

Die Mund-zu-Mund-Propaganda ist heute mächtiger denn je. Kundenrezensionen und -bewertungen können den Erfolg Ihres E-Commerce-Geschäfts erheblich beeinflussen. Stellen Sie sich vor, Sie gehen in ein Geschäft und sehen ein Produkt mit einer begeisterten Bewertung eines früheren Kunden. Das ist doch beruhigend, oder?
Auch Online-Bewertungen sind ein sozialer Beweis dafür, dass Ihre Produkte oder Dienstleistungen eine Überlegung wert sind. Wenn potenzielle Kunden sehen, dass andere positive Erfahrungen gemacht haben, ist die Wahrscheinlichkeit größer, dass sie Ihrer Marke vertrauen und einen Kauf tätigen.
Kundenrezensionen schaffen nicht nur Vertrauen, sondern können Kunden auch helfen, fundierte Entscheidungen zu treffen. Sie bieten Einblicke in die Produktqualität, Leistung und Kundenzufriedenheit. Kunden können sich ein Bild davon machen, was sie von Ihren Produkten erwarten können und ob sie ihren Bedürfnissen entsprechen.

Außerdem können positive Bewertungen die Platzierung Ihrer Website in den Suchmaschinen verbessern. Suchmaschinen wie Google berücksichtigen Kundenrezensionen oft als Rankingfaktor. Je mehr positive Bewertungen Sie haben, desto höher kann Ihre Website in den Suchergebnissen erscheinen!
Ein guter Verkäufer oder sogar Barkeeper weiß, dass jeder Verkauf zählt. Um Ihren E-Commerce-Umsatz zu steigern, sollten Sie das Kundenerlebnis verbessern. Bieten Sie Premium-Versionen oder ergänzende Produkte an. Schlagen Sie z.B. vor, einen einfachen Laptop auf ein Modell mit mehr Speicherplatz aufzurüsten oder eine Schutzhülle für ein neues Smartphone zu empfehlen.
Sorgen Sie außerdem für einen sauberen und übersichtlichen Warenkorb, indem Sie die Gesamtkosten deutlich anzeigen, eine Gastabfertigung anbieten, klare Fortschrittsanzeigen bereitstellen und für sichere Zahlungsoptionen sorgen. Zu den effektiven Strategien für die Einführung verwandter Produkte und Upselling gehören:
- Verwenden Sie KI-gestützte Empfehlungen: Nutzen Sie künstliche Intelligenz, um Produkte vorzuschlagen, die auf dem Browserverlauf und dem Kaufverhalten des Kunden basieren.
- Erstellen Sie spezielle Abschnitte: Heben Sie verwandte Produkte oder Upsell-Optionen in speziellen Abschnitten auf Ihren Produktseiten oder Ihrer Homepage hervor.
- Bieten Sie Pakete an: Stellen Sie Pakete mit sich ergänzenden Produkten zu einem reduzierten Preis zusammen, um Kunden zum Kauf mehrerer Artikel zu bewegen.
Sie sind in einem Geschäft und wollen gerade bezahlen, als das Telefon klingelt. Es ist Ihr Kind, das Sie bittet, noch eine Besorgung zu machen. Die Schlange an der Kasse ist lang, die Kassiererin ist langsam, und es fallen unerwartete Gebühren an. Frustriert werden Sie wahrscheinlich sagen, dass das alles nicht nötig ist, Ihren Einkauf abbrechen und gehen.
Dasselbe kann auch online passieren. Ein schlecht designter E-Commerce-Kassenvorgang kann Kunden davon abhalten, ihre Einkäufe abzuschließen, was schlecht für Ihren Kunden ist, da dies zu Umsatzeinbußen führt.
Einige Techniken für das Design von E-Commerce-Websites können dazu beitragen, den Abbruch von Einkäufen zu minimieren. Die Möglichkeit des Gast-Checkouts, die Verwendung von Exit Intent-Popups, um Rabatte oder Sonderangebote anzubieten, und die Optimierung für mobile Geräte sind nur einige Möglichkeiten, wie Ihr Design zur Umsatzsteigerung beitragen kann.
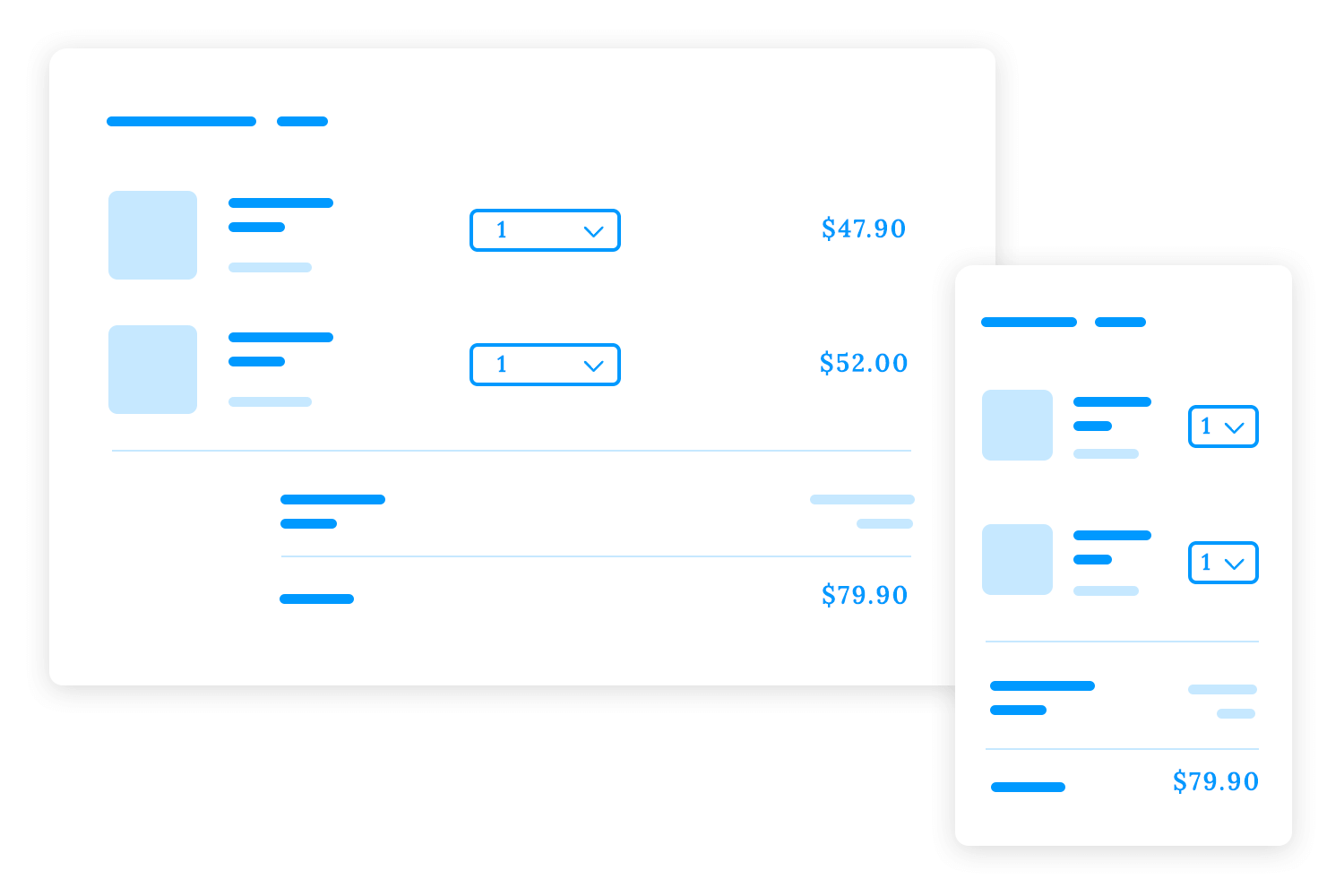
Ein unübersichtlicher oder verwirrender Einkaufswagen kann Kunden stark ablenken und sie dazu bringen, ihren Einkauf abzubrechen. Um ein nahtloses und benutzerfreundliches Erlebnis zu schaffen, ist es wichtig, den Warenkorb und den Kassiervorgang sauber und übersichtlich zu halten.

- Minimieren Sie Ablenkungen: Entfernen Sie unnötige Elemente, die die Aufmerksamkeit des Kunden vom eigentlichen Ziel, dem Abschluss des Kaufs, ablenken könnten. Ein überladener Einkaufswagen kann erdrückend wirken. Konzentrieren Sie sich also auf die wesentlichen Informationen und halten Sie das Design sauber und übersichtlich.
- Verwenden Sie ein klares und einheitliches Layout: Organisieren Sie den Einkaufswagen und den Kassiervorgang auf logische und intuitive Weise. Verwenden Sie während des gesamten Prozesses ein einheitliches Layout und Design-Elemente, um ein kohärentes Erlebnis zu schaffen.
- Optimieren Sie für Mobilgeräte: In der heutigen mobilfreundlichen Welt ist es wichtig, dass Ihr Einkaufswagen und der Kassiervorgang auf mobilen Geräten einfach zu bedienen sind. Stellen Sie sicher, dass das Layout und die Elemente für kleinere Bildschirme optimiert sind, und testen Sie Ihre Website auf verschiedenen Geräten, um eventuelle Probleme zu erkennen und zu beheben.
Einer der häufigsten Gründe für den Abbruch eines Einkaufswagens sind unerwartete Gebühren oder Kosten. Um dies zu vermeiden, ist es wichtig, die Preise von Anfang an transparent zu machen.
- Zeigen Sie die Gesamtkosten deutlich an: Zeigen Sie die Gesamtkosten der Bestellung, einschließlich Versand, Steuern und eventueller zusätzlicher Gebühren, im Voraus an. So vermeiden Sie Überraschungen, die Kunden davon abhalten könnten, ihre Bestellung abzuschließen.
- Verwenden Sie ein einheitliches Format für die Preise: Verwenden Sie ein einheitliches Format für die Anzeige der Preise (z.B. $19,99), um Verwirrung zu vermeiden und den Kunden den Preisvergleich zu erleichtern.
- Seien Sie transparent bei den Versandkosten: Geben Sie die Versandkosten und die Bedingungen für den kostenlosen Versand klar an. Wenn die Versandkosten hoch sind, sollten Sie einen kostenlosen Versand für Bestellungen ab einem bestimmten Betrag anbieten, um Kunden zu motivieren, mehr auszugeben.
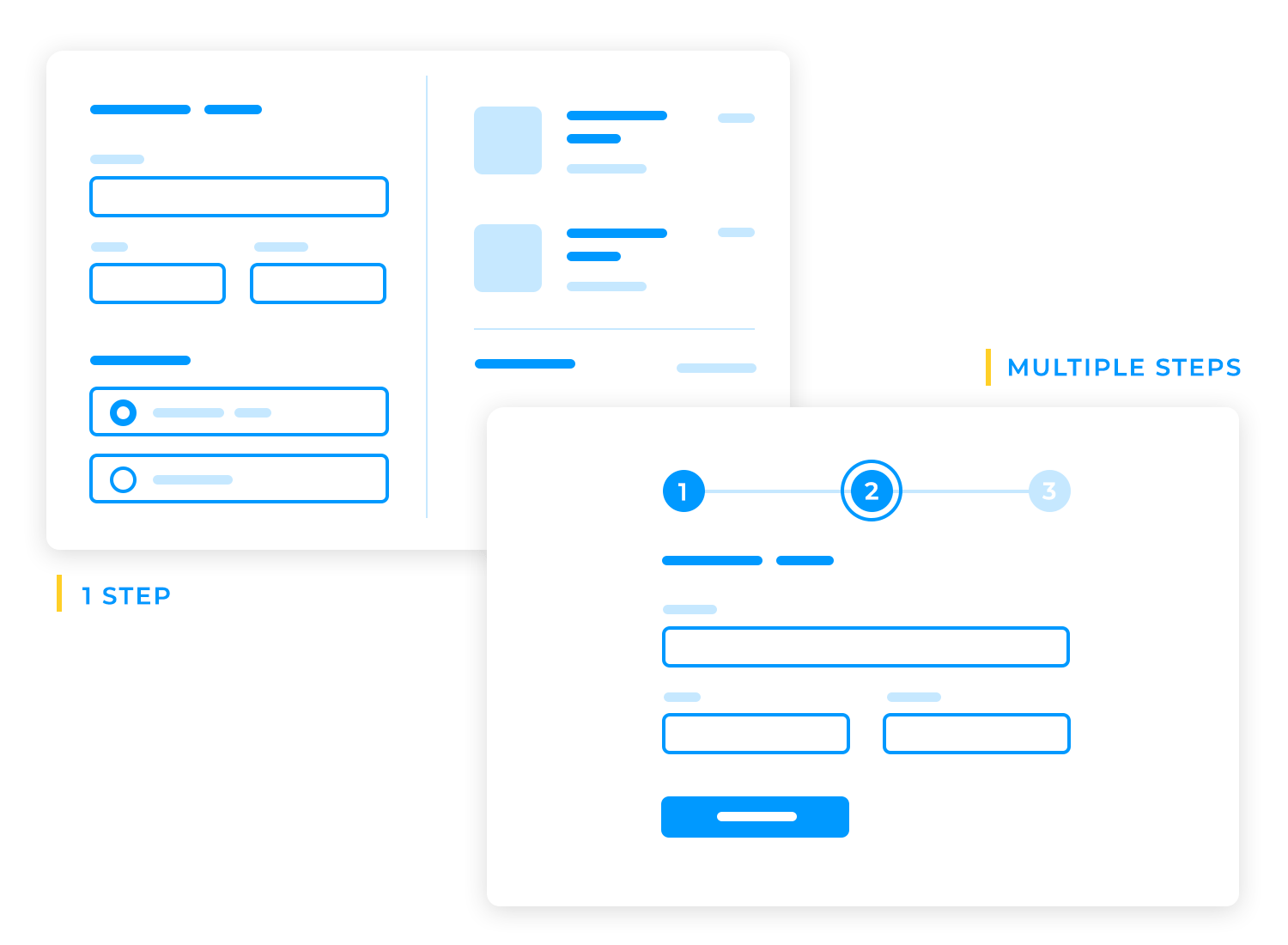
Die Wahl zwischen einem einstufigen oder mehrstufigen Bezahlvorgang hängt von der Komplexität Ihrer Produkte und den Vorlieben Ihrer Kunden ab.

Der einstufige Checkout ist wie ein One-Stop-Shop für Ihre Kunden. Stellen Sie sich vor, Sie füllen ein einziges Formular aus, um Ihren Einkauf abzuschließen. Sie müssen nicht durch mehrere Seiten navigieren oder sich Sorgen machen, Ihren Platz zu verlieren. Das ist eine schlanke Erfahrung, die diejenigen anspricht, die Effizienz und Bequemlichkeit schätzen. Dieser Ansatz eignet sich besonders gut für einfache Produkte mit minimalen Anpassungsmöglichkeiten, wie z.B. ein einfaches T-Shirt oder ein Standardbuch.
Die mehrstufige Kaufabwicklung ist eher eine Führung durch den Kaufprozess. Jeder Schritt konzentriert sich auf einen bestimmten Aspekt der Transaktion und gibt dem Kunden die Möglichkeit, seine Auswahl zu überprüfen und Anpassungen vorzunehmen, bevor er fortfährt. Dieser Ansatz ist ideal für komplexe Produkte mit verschiedenen Optionen, wie z.B. individuell angefertigte Computer oder personalisierten Schmuck. Es bietet auch ein Gefühl der Kontrolle und Sicherheit für Kunden, die ein bewussteres Kauferlebnis bevorzugen.
Wenn Sie eine Gast-Kassenoption anbieten, können Kunden Einkäufe tätigen, ohne ein Konto zu erstellen, was die Reibungsverluste verringert und zu Impulskäufen anregt. Bedenken Sie jedoch die Nachteile in Bezug auf die Erfassung von Kundendaten und zukünftige Marketingmöglichkeiten.
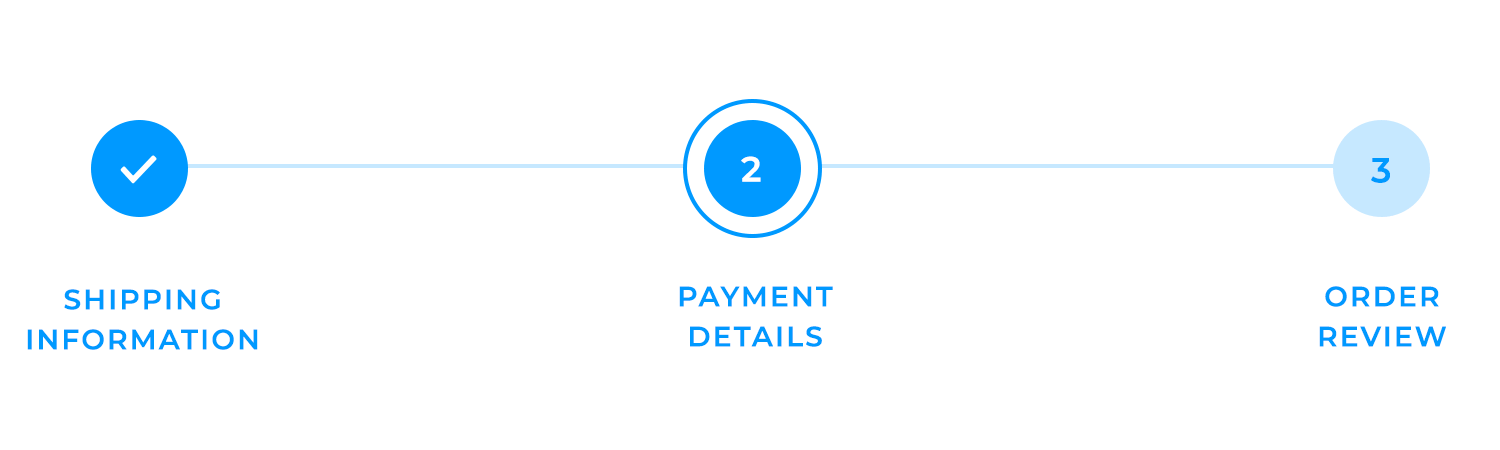
Verwenden Sie klare Fortschrittsindikatoren, um Kunden durch den Bestellvorgang zu führen und ihnen ein Gefühl der Kontrolle zu vermitteln. Dies kann erreicht werden durch:
Schritt-für-Schritt-Fortschrittsbalken führen Ihre Benutzer mit visuellen Hinweisen durch den Bestellvorgang. Wenn sie von einem Schritt zum nächsten gehen, füllt sich der Fortschrittsbalken. Das gibt ihnen ein Gefühl von Erfolg und zeigt, wie nahe sie dem Abschluss ihres Einkaufs sind.

Beschreibende Etiketten spielen eine entscheidende Rolle dabei, Kunden zu informieren und zu binden. Klare und prägnante Beschriftungen für jeden Schritt, wie z.B. „Versandinformationen“, „Zahlungsdetails“ und „Bestellungsüberprüfung“, helfen den Kunden zu verstehen, was sie in jeder Phase erwartet. Dies verringert die Verwirrung und hilft ihnen, sich im Prozess zurechtzufinden.
Aktualisierungen in Echtzeit sind wichtig, um das Vertrauen der Kunden zu erhalten. Die Bereitstellung von Echtzeit-Informationen über den Fortschritt des Bestellvorgangs und über etwaige Änderungen in der Bestellsumme zeigt Transparenz und sorgt dafür, dass der Kunde das Gefühl hat, die Kontrolle über seinen Einkauf zu haben. Dies kann dazu beitragen, die Zahl der abgebrochenen Einkäufe zu verringern und die Konversionsrate zu erhöhen.
Das Angebot einer Vielzahl von sicheren Zahlungsoptionen ist für ein bequemes und vertrauenswürdiges Einkaufserlebnis unerlässlich. Bieten Sie beliebte Optionen wie z.B.:
- Kreditkarten: Visa, Mastercard, American Express, Discover
- Digitale Geldbörsen: PayPal, Apple Pay, Google Pay
- Alternative Zahlungsmöglichkeiten: Banküberweisung, Nachnahme (falls zutreffend), Geschenkkarten
Der Schutz von Kundendaten hat höchste Priorität. Stellen Sie sicher, dass Ihr Zahlungs-Gateway PCI-konform ist, um die höchsten Sicherheitsstandards zu erfüllen und Datenschutzverletzungen zu verhindern. Suchen Sie nach Zahlungsgateways, die Folgendes bieten:
- Datenverschlüsselung: Schützen Sie Kundendaten mit fortschrittlichen Verschlüsselungstechniken.
- Regelmäßige Sicherheitsprüfungen: Unterziehen Sie sich regelmäßigen Sicherheitsprüfungen, um potenzielle Schwachstellen zu identifizieren und zu beheben.
- Tokenisierung: Speichern Sie nur verschlüsselte Token anstelle von sensiblen Kartendaten.
Ein gut organisiertes und intuitives Navigationssystem ist entscheidend, um Kunden durch Ihren Online-Shop zu führen und ihnen zu helfen, die Produkte zu finden, nach denen sie suchen. In diesem Abschnitt besprechen wir die Bedeutung von Suchfunktionen, Filtern und Sortieroptionen, Breadcrumbs und Kategorieseiten für ein nahtloses und ansprechendes Design Ihrer E-Commerce-Website.
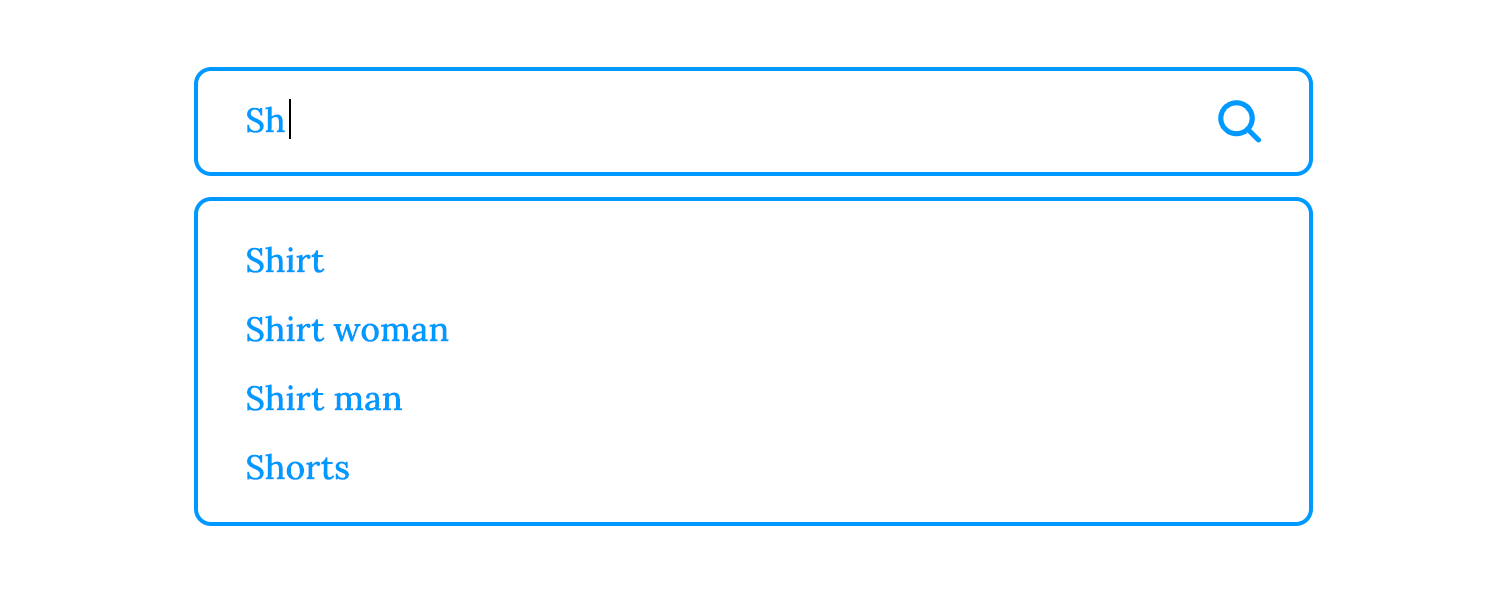
Die prädiktive Suche, auch bekannt als Autovervollständigung, schlägt relevante Suchbegriffe vor, während der Benutzer tippt. Dies kann das Sucherlebnis erheblich verbessern und den Nutzern helfen, schneller zu finden, was sie suchen.

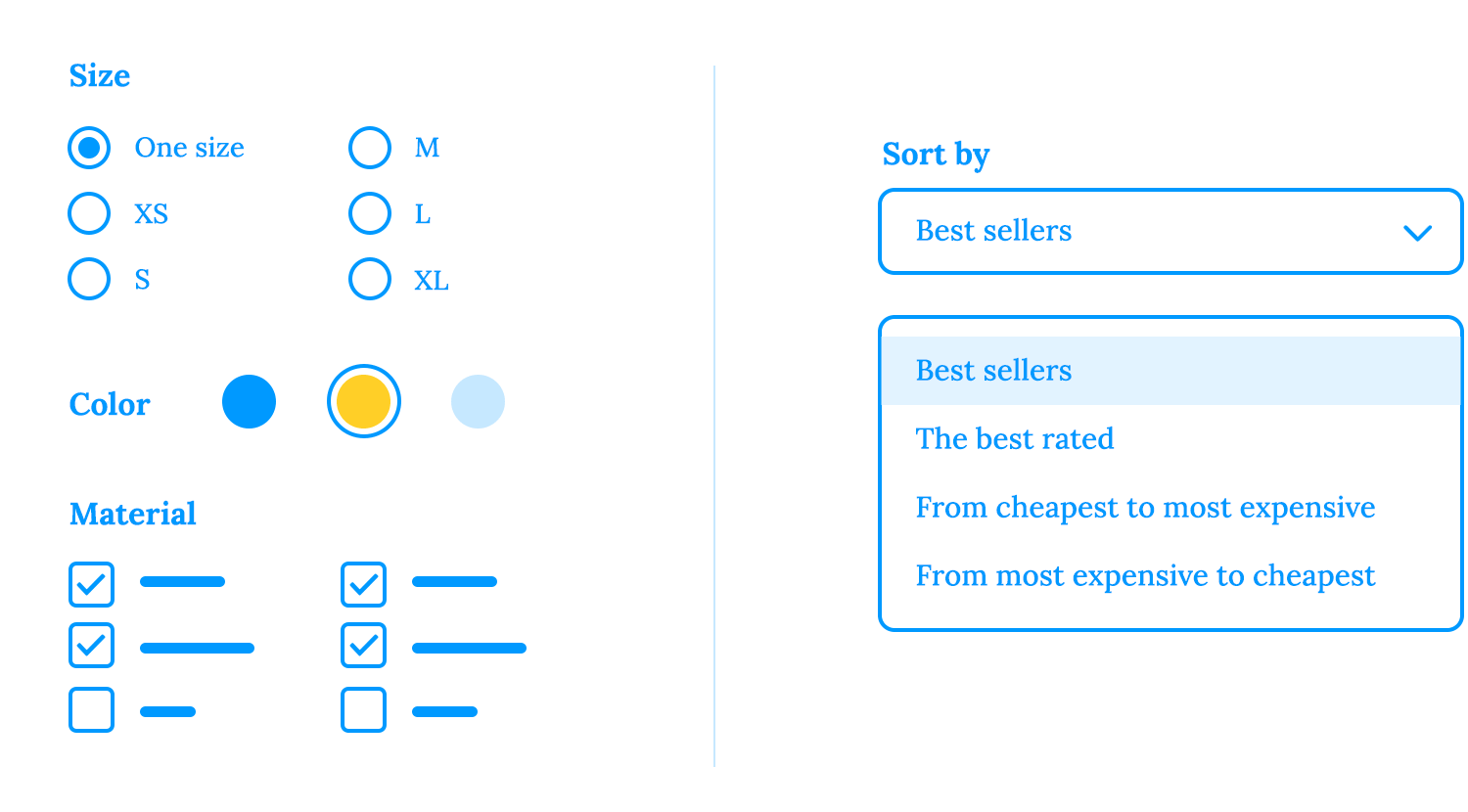
Wenn Sie Nutzern die Möglichkeit bieten, Suchergebnisse zu filtern und zu sortieren, geben Sie ihnen ein leistungsstarkes Werkzeug an die Hand, mit dem sie in Ihrem Online-Shop navigieren können. Wenn Sie Filter für Preise, Kategorien, Attribute, Bewertungen und neueste Produkte anbieten, können Kunden schnell und effizient genau das finden, was sie suchen.
Stellen Sie sich vor, Sie gehen zu Zara. Würden Sie es nicht begrüßen, wenn Sie die Produkte nach Größe, Farbe oder Preis filtern könnten? Das Gleiche gilt für Ihren Online-Shop!

Außerdem können Sortieroptionen wie „Beliebteste“ oder „Neueste“ Ihren Kunden helfen, Ihre meistverkauften oder neuesten Produkte zu entdecken. Dies kann besonders nützlich sein, wenn Sie Ihre Neuzugänge präsentieren oder auf Trendartikel hinweisen möchten.
Brotkrümel bieten eine klare und intuitive Möglichkeit, wieder durch die Website zu navigieren. Sie zeigen den Nutzern ihre aktuelle Position in der Hierarchie der Website an, was Frustrationen deutlich verringern und die allgemeine Nutzererfahrung verbessern kann.
Außerdem können die Breadcrumbs die Suchmaschinenoptimierung (SEO) Ihrer Website verbessern. Suchmaschinen verwenden Breadcrumbs als Signale, um die Struktur und den Inhalt Ihrer Website zu verstehen.
Wenn Sie eindeutige Breadcrumbs bereitstellen, helfen Sie den Suchmaschinen, Ihre Seiten besser zu indizieren, was zu einer höheren Platzierung in den Suchergebnissen führt. Sehen Sie sich diese Tipps für bewährte Breadcrumb-Verfahren an:
- Klare und prägnante Bezeichnungen: Verwenden Sie für jeden Breadcrumb-Link klare und prägnante Bezeichnungen, um die aktuelle Seite oder Kategorie anzugeben.
- Konsistente Platzierung: Platzieren Sie Breadcrumbs einheitlich auf Ihrer Website, entweder oben oder unten auf der Seite.
- Hierarchie: Stellen Sie sicher, dass die Breadcrumbs die korrekte hierarchische Struktur Ihrer Website widerspiegeln.
- Link zur Startseite: Fügen Sie immer einen Link zur Homepage als ersten Breadcrumb ein.
Wenn sich ein Benutzer auf einer Produktseite für ein blaues Hemd befindet, könnten die Breadcrumbs wie folgt aussehen:

Eine gut organisierte Kategoriestruktur ist wichtig, damit sich Kunden auf Ihrer Website zurechtfinden und die Produkte finden, die sie suchen.
Deshalb ist es wichtig, beschreibende Etiketten zu verwenden, um eine logische Hierarchie aufrechtzuerhalten und visuelle Hinweise einzubauen. Klare und prägnante Bezeichnungen für Kategorien und Unterkategorien helfen Kunden, das Produktangebot schnell zu verstehen. Wenn Sie diese Kategorien in einer logischen Hierarchie anordnen, die die Produktstruktur widerspiegelt, ist eine nahtlose Navigation möglich.
Darüber hinaus bieten visuelle Hinweise, wie Symbole oder Bilder, eine sofortige visuelle Wiedererkennung, so dass Kunden die gesuchten Produkte leichter finden können.
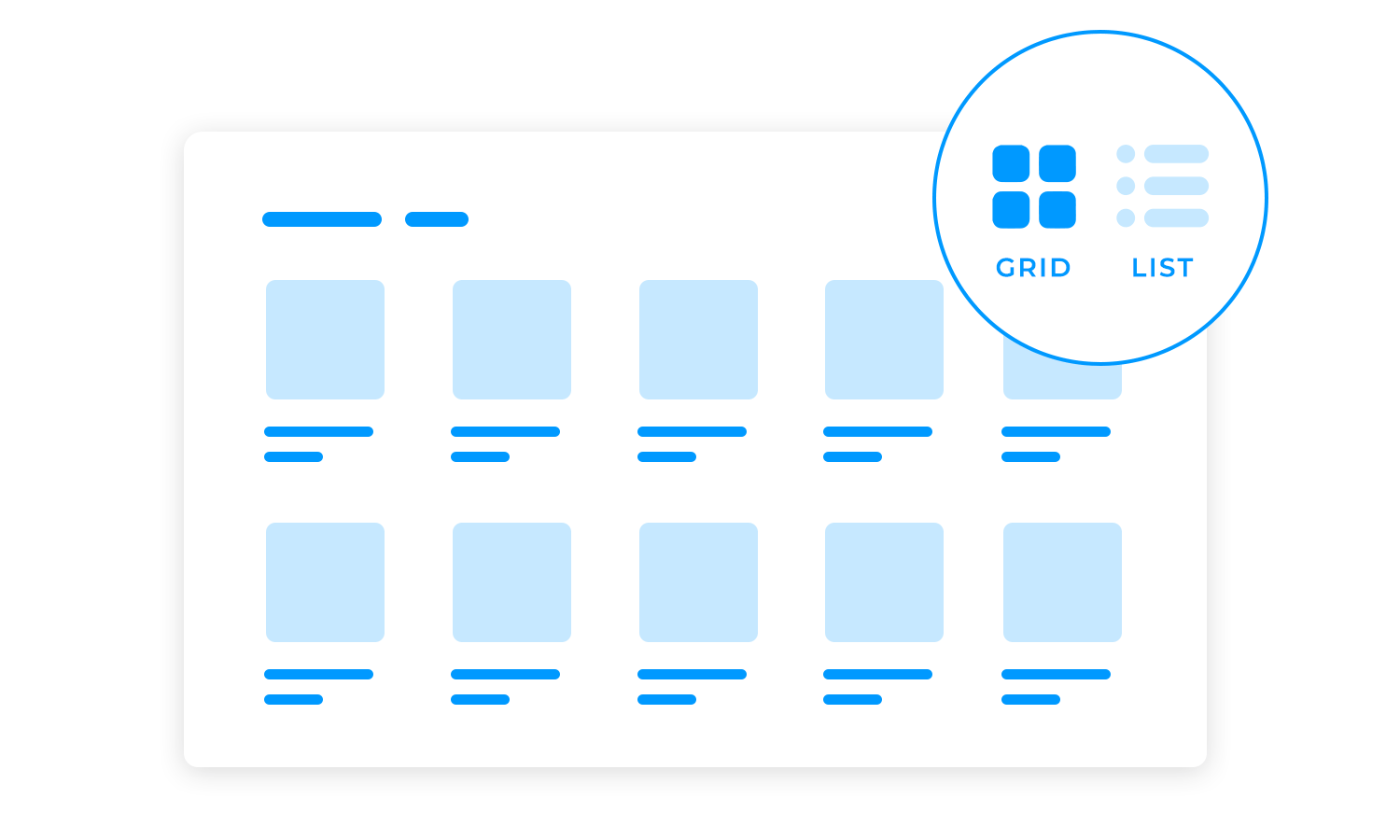
Um ein flexibles und anpassbares Einkaufserlebnis zu bieten, bieten Sie Ihren Kunden die Möglichkeit, zwischen einer Gitter- oder Listenansicht zu wählen. Eine Rasteransicht ist wie ein visuelles Fest, bei dem die Produkte in Form von Miniaturansichten präsentiert werden, so dass Kunden die Optionen schnell vergleichen und eine fundierte Entscheidung treffen können.

Eine Listenansicht ähnelt eher einem detaillierten Menü, das ausführliche Informationen über jedes Produkt für diejenigen bietet, die einen eher textbasierten Ansatz bevorzugen. Indem Sie beide Optionen anbieten, gehen Sie auf die unterschiedlichen Vorlieben ein und stellen sicher, dass jeder Kunde das für ihn passende Produkt finden kann.
Hier gehen wir auf die Schlüsselfaktoren ein, die zu einem positiven Einkaufserlebnis beitragen, darunter Geschwindigkeit und Leistung der Website, mobile Optimierung und Personalisierung. Halten Sie das Notebook noch ein bisschen länger bereit, es wird sich lohnen!
In der schnelllebigen Welt des Online-Shoppings ist Geschwindigkeit alles. Langsame Ladezeiten können Kunden frustrieren und sie von Ihrer Website weglocken. Studien haben gezeigt, dass eine Verzögerung von nur einer Sekunde zu einem erheblichen Rückgang der Konversionen führen kann. Eine schnell ladende Website verbessert nicht nur die Benutzerfreundlichkeit, sondern steigert auch Ihr Suchmaschinen-Ranking, so dass potenzielle Kunden Ihren Shop eher finden.
Lazy Loading ist eine Technik, die dazu beiträgt, die Leistung einer Website zu verbessern, indem sie das Laden von unwichtigen Elementen wie Bildern oder Videos so lange verzögert, bis sie vom Benutzer tatsächlich benötigt werden. Das bedeutet, dass zunächst nur die wichtigsten Inhalte geladen werden, was die anfänglichen Ladezeiten verkürzt und ein reibungsloseres Benutzererlebnis ermöglicht.
Die Optimierung von Bildern ist ein weiterer wichtiger Aspekt der Website-Performance. Bilder können einer der größten Übeltäter sein, wenn es um langsame Ladezeiten geht. Wenn Sie Bilder komprimieren, ohne die Qualität zu beeinträchtigen, wird die Dateigröße erheblich reduziert und die Ladegeschwindigkeit der Seite verbessert.
Darüber hinaus kann die Verwendung von responsiven Bildern, die sich an verschiedene Bildschirmgrößen anpassen, die Leistung weiter optimieren und sicherstellen, dass Ihre Website auf allen Geräten gut aussieht.

In der heutigen schnelllebigen Welt, in der mehr Menschen als je zuvor über ihr Smartphone auf das Internet zugreifen, muss Ihre E-Commerce-Website vollständig für mobile Geräte optimiert sein. Ein nahtloses Einkaufserlebnis auf dem Handy kann sich erheblich auf Ihren Umsatz und die Zufriedenheit Ihrer Kunden auswirken.
Um ein großartiges mobiles Einkaufserlebnis zu gewährleisten, sollten Sie mobile Funktionen wie Tap to Call und Quick Pay einbeziehen.
Mit Tap to Call können Kunden Ihr Unternehmen mit einem einfachen Fingertipp kontaktieren und erhalten so leichter die Hilfe, die sie benötigen. Quick Pay-Optionen, wie Apple Pay oder Google Pay, rationalisieren den Bezahlvorgang, reduzieren die Zahl der abgebrochenen Einkäufe und erhöhen die Konversionsrate.

Personalisierung ist der Schlüssel zur Schaffung eines wirklich ansprechenden und effektiven E-Commerce-Erlebnisses. Sie können hochgradig relevante Produktempfehlungen geben, die die Kundenzufriedenheit erhöhen und den Umsatz steigern, indem Sie die Daten und das Verhalten der Nutzer nutzen.
Stellen Sie sich vor, ein Kunde stöbert in Ihrem Online-Shop und sucht nach einem neuen Paar Schuhe. Eine personalisierte Empfehlung wäre nützlich, denn er hat wahrscheinlich eine Menge Modelle und Stile vor sich. Durch die Analyse des Surfverhaltens, der Kaufhistorie und der Interaktionen mit Ihrer Website können Sie jedoch Schuhe empfehlen, die den Vorlieben und Interessen des Kunden entsprechen!
Wenn ein Kunde zum Beispiel vor kurzem einen Laufschuh gekauft hat, können Sie ihm ergänzende Produkte wie Laufsocken oder ein Sportgetränk vorschlagen.
Abgesehen von personalisierten Produktempfehlungen können Benutzerdaten eine wahre Goldgrube sein, wenn es darum geht, das Einkaufserlebnis insgesamt zu verbessern. Stellen Sie sich vor, Sie erhalten gezielte E-Mail-Kampagnen, die Produkte hervorheben, die Ihnen aufgrund Ihrer früheren Einkäufe und Ihrer Surfgewohnheiten am ehesten gefallen werden.
Oder stellen Sie sich Produktseiten vor, die Ihre Bedürfnisse zu antizipieren scheinen, indem sie relevante Inhalte und Empfehlungen anzeigen, die auf Ihre Interessen zugeschnitten sind. Wenn Sie Benutzerdaten auf diese Weise nutzen, schaffen Sie ein Einkaufserlebnis, das sich wie ein persönlicher Stylist anfühlt, der jeden Ihrer Wünsche vorwegnimmt und jeden Besuch zu einem Vergnügen macht. Und vergessen Sie nicht die Freude über personalisierte Angebote und Rabatte, die Ihnen das Gefühl geben, dass Sie geschätzt und umsorgt werden!
Sind Sie bereit, Ihr E-Commerce-Spiel zu verbessern? Lassen Sie uns in die Welt des Online-Handels eintauchen und herausfinden, wie die Top-Player ticken. Von Branchenriesen bis hin zu innovativen Startups werden wir ihre Strategien analysieren, ihre Geheimnisse lüften und lernen, wie Sie ihre Lektionen auf Ihren eigenen Online-Shop anwenden können. Machen Sie sich bereit, sich von den Besten inspirieren zu lassen und sich das Wissen anzueignen, um ein florierendes E-Commerce-Imperium aufzubauen!
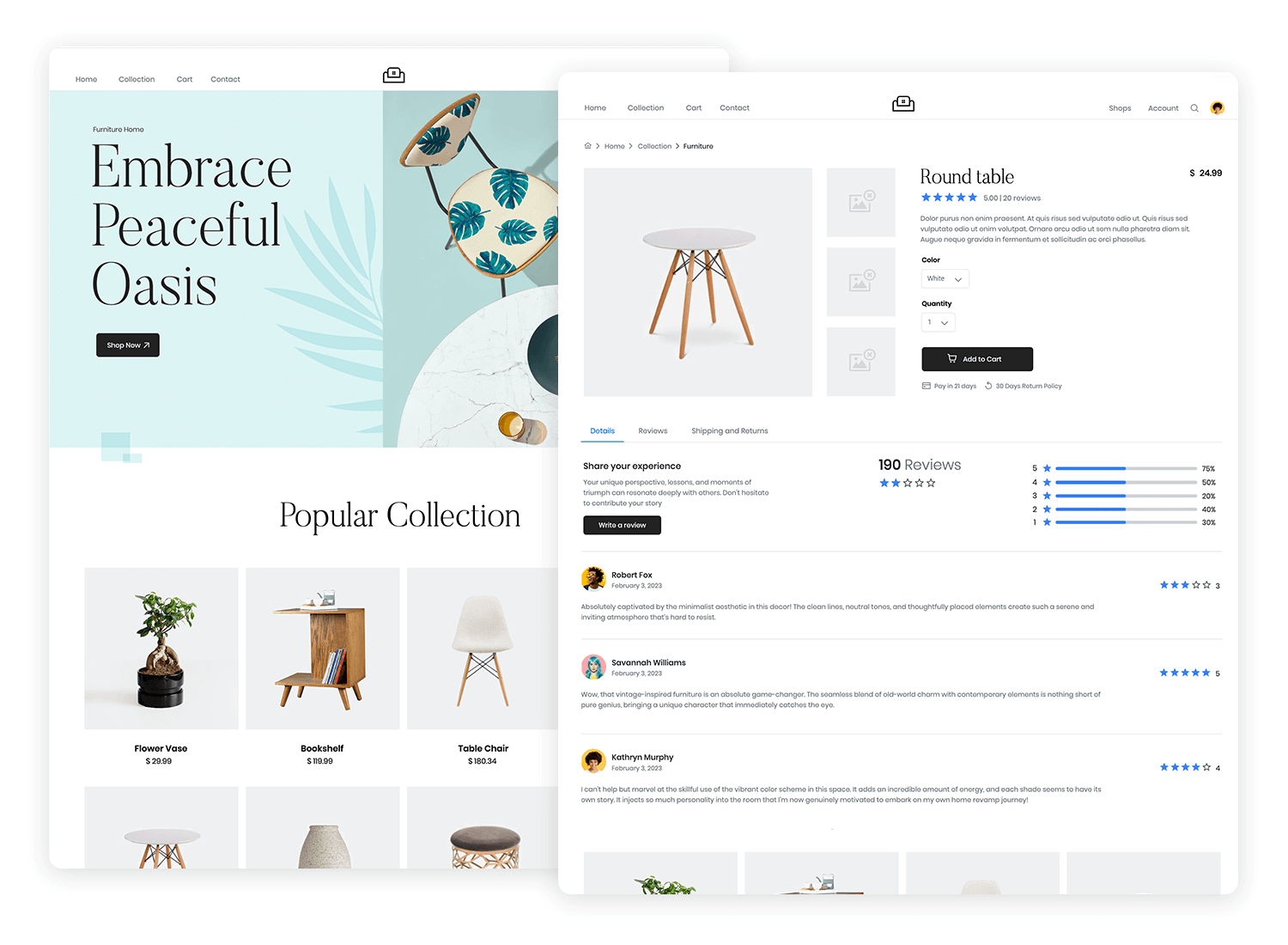
Das Justinmind e-Commerce Design für ein Möbelgeschäft fühlt sich an, als würden Sie von zu Hause aus in einem stilvollen Ausstellungsraum stöbern. Mit einem klaren Layout und hochwertigen Bildern zeigen die Produktseiten jeden Artikel im Detail und laden zum Stöbern ein. Praktische Funktionen wie ein Fortschrittsbalken an der Kasse und soziale Netzwerke machen das Einkaufserlebnis nahtlos und ansprechend.

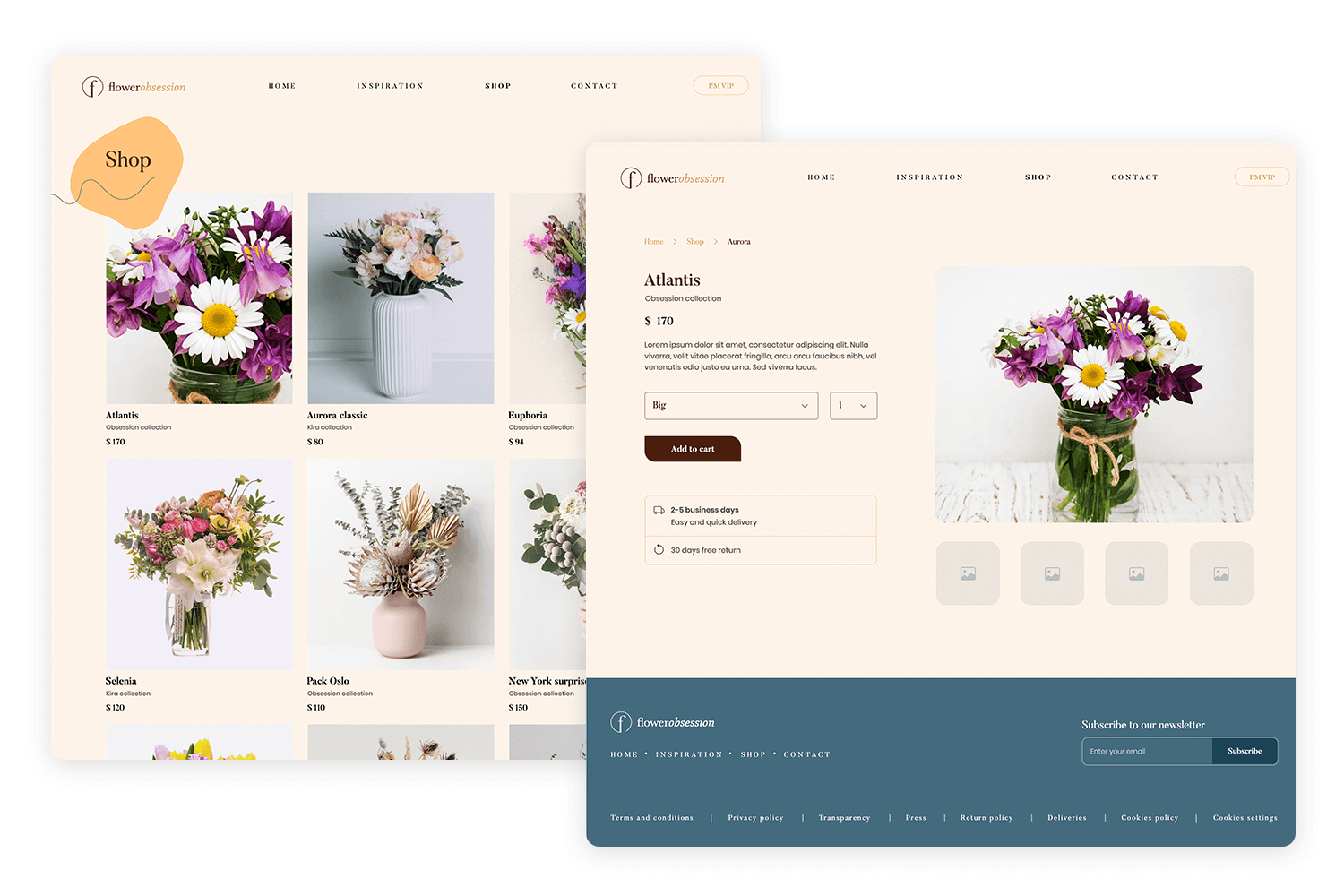
Das Beispiel für das Design der E-Commerce-Website eines Blumenhändlers ist ein visueller Leckerbissen. Mit seinem klaren, minimalistischen Stil und den wunderschönen Blumenausstellungen fühlt man sich wie in einem botanischen Online-Garten. Die Homepage zieht Sie mit ihrer kuratierten Blumenkollektion voller Farben und Texturen in ihren Bann. Die einfache Navigation hilft Ihnen, das perfekte Arrangement zu finden, während hochwertige Bilder und detaillierte Beschreibungen die Blumen fast greifbar machen. Das ist der Charme eines effektiven E-Commerce-Designs!

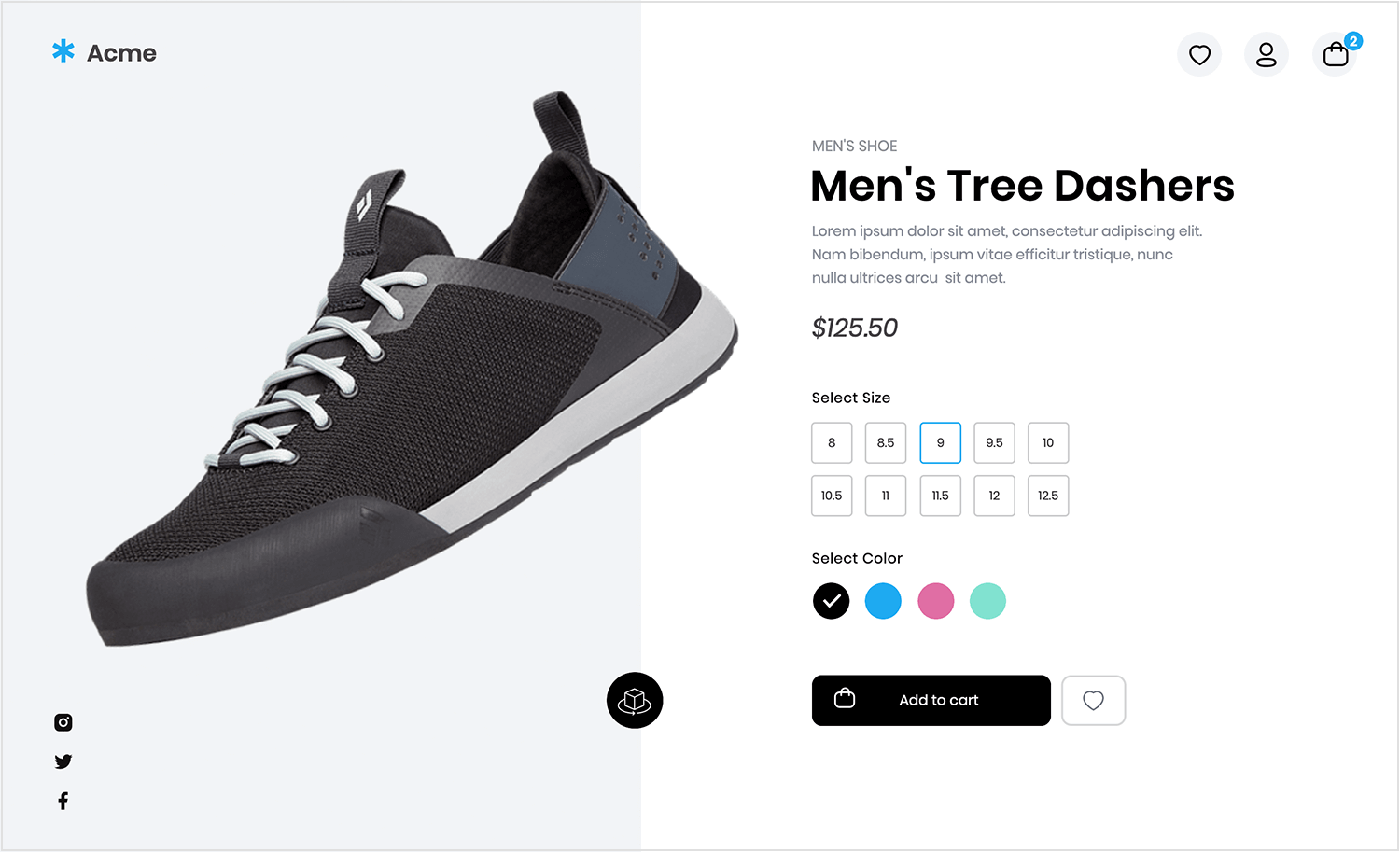
Der Online-Schuhshop von Acme ist der Traum eines jeden Minimalisten. Das übersichtliche Layout und die hochwertigen Bilder erleichtern das Stöbern und die Suche nach dem perfekten Paar. Die Produktseite der Tree Dashers für Herren hebt das schlanke Design, die Komfortmerkmale und die Details zu Materialien, Größen und Farben hervor. Das schlichte Design und die benutzerfreundliche Oberfläche machen das Hinzufügen von Artikeln zu Ihrem Einkaufswagen und das Bezahlen einfach und problemlos. Egal, ob Sie häufig bei Acme einkaufen oder zum ersten Mal hierher kommen, Acme garantiert Ihnen ein effizientes und angenehmes Einkaufserlebnis.

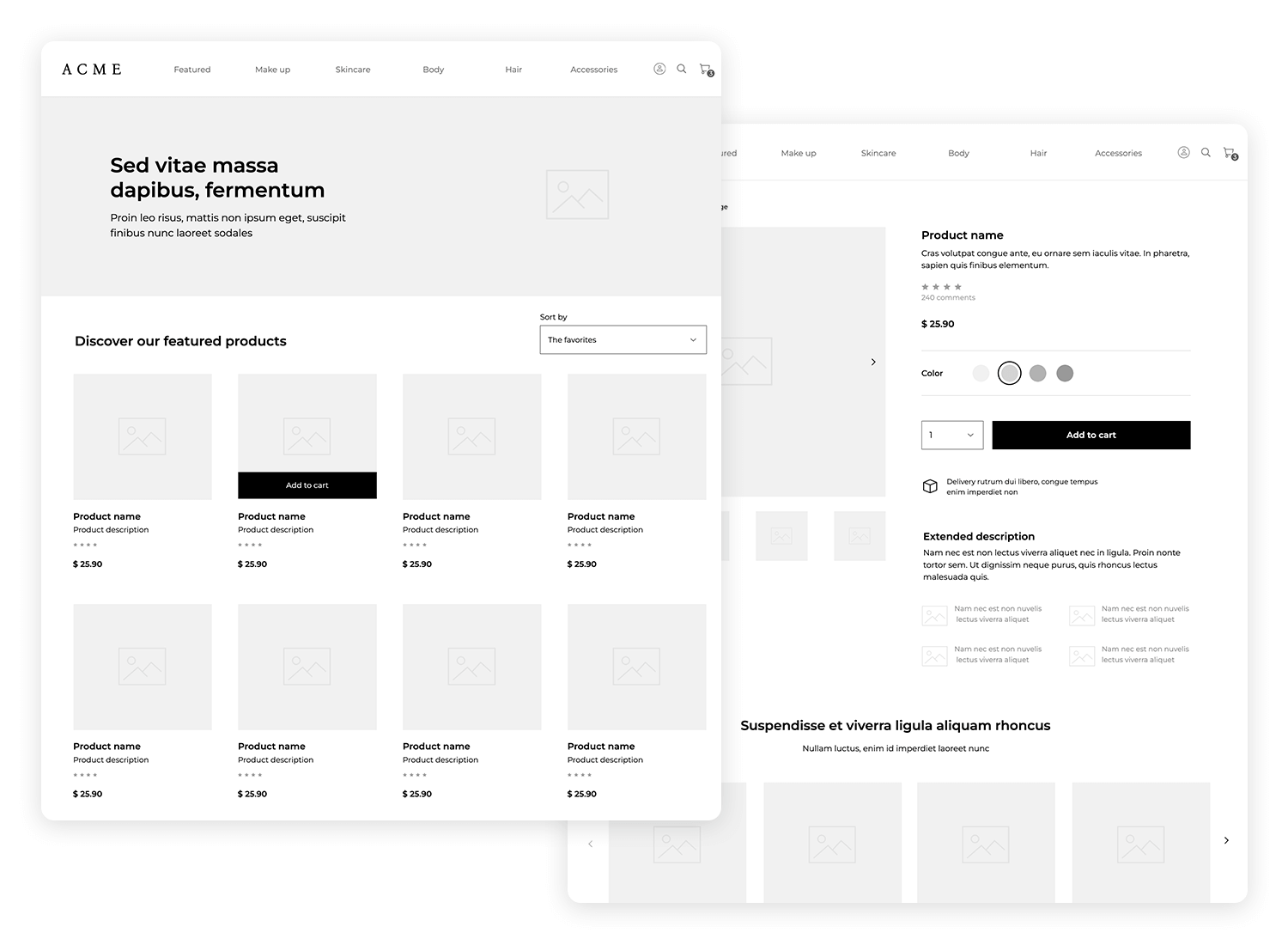
Stellen Sie sich ein elegantes, minimalistisches Make-up-Geschäft vor, in dem jedes Produkt wie ein Kunstwerk präsentiert wird. Das wireframe von Justinmind fängt diese Vision perfekt ein. Das klare Layout und die fettgedruckte Überschrift ziehen Sie in den Bann, während das Produktraster Sie dazu einlädt, Ihre neue Lieblingsfarbe oder -formel zu entdecken. Es ist, als hätten Sie einen persönlichen Schönheitsberater an Ihren Fingerspitzen, der Sie mit Leichtigkeit durch die Welt des Make-ups navigiert.

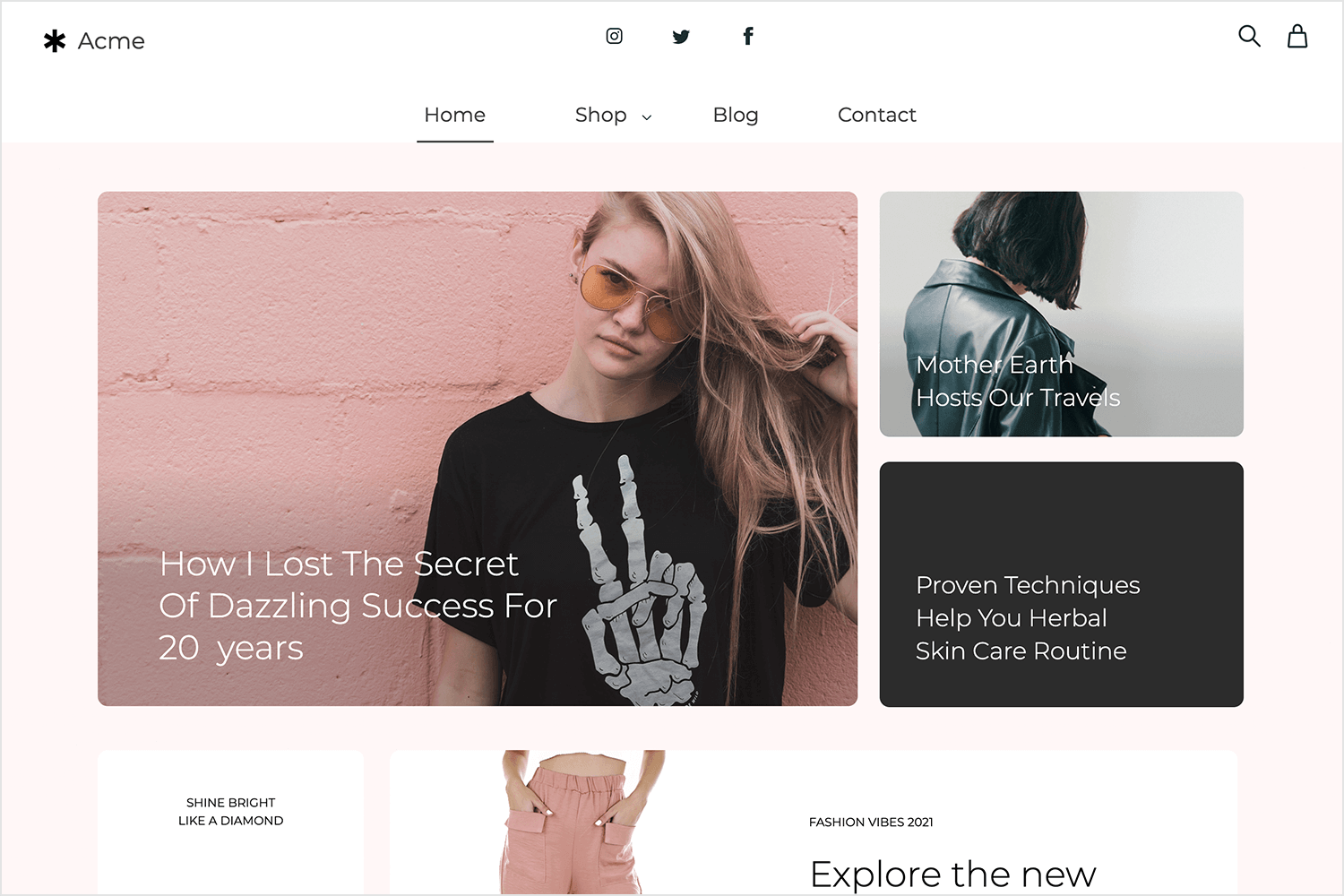
Diese E-Commerce-Website für Mode wirkt frisch und geradlinig. Die Startseite erregt Ihre Aufmerksamkeit mit kräftigen Bildern und gut organisierten Abschnitten, die das Stöbern erleichtern. Jedes Produkt hat klare Bilder und kurze Beschreibungen, so dass Sie schnell stöbern können. Mit den leicht zu findenden Rubriken macht dieses Beispiel den Einkauf zu einem mühelosen und angenehmen Erlebnis.

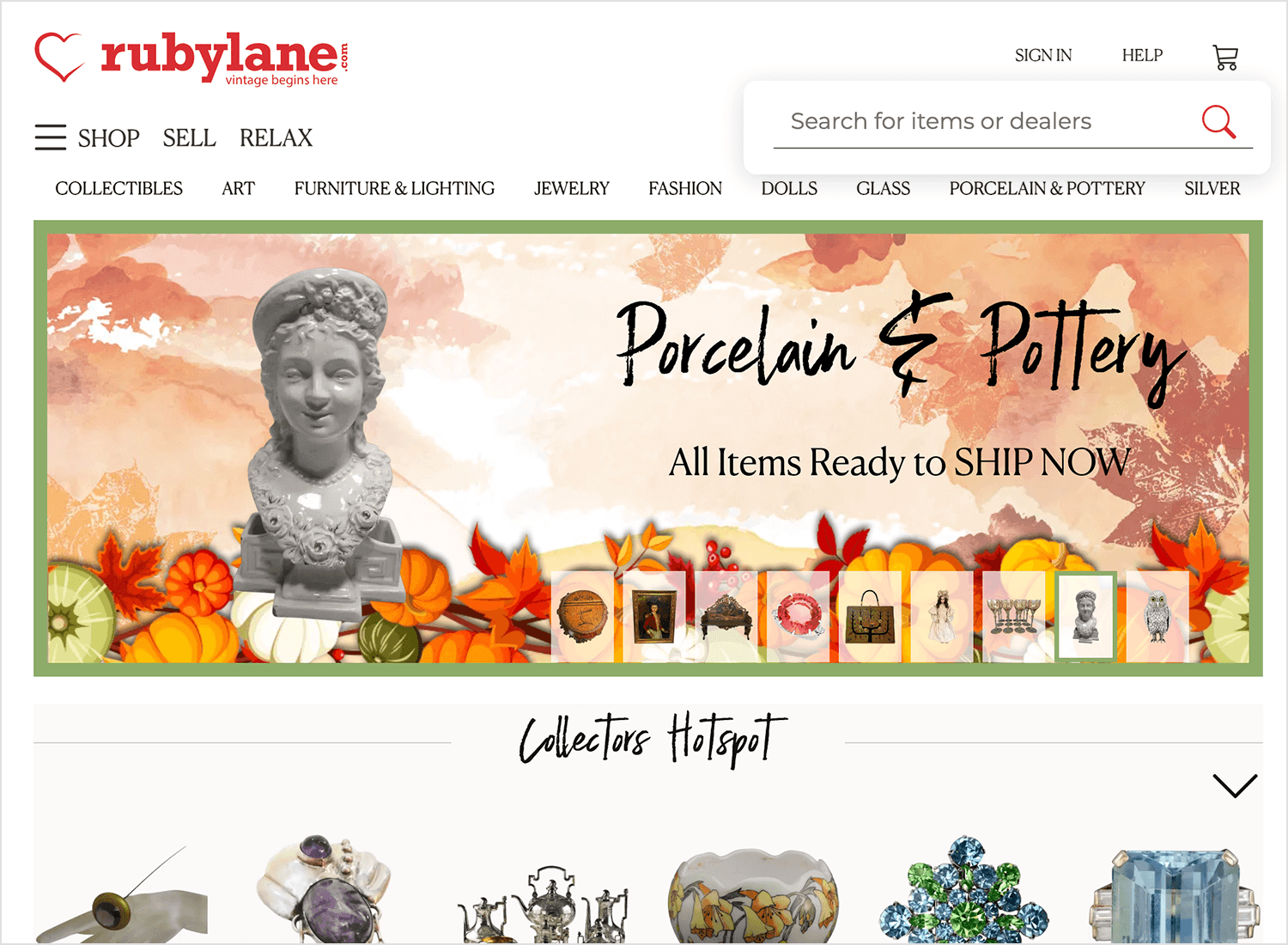
Ruby Lane ist vor allem als Plattform für den An- und Verkauf von Waren aus zweiter Hand – hauptsächlich Antiquitäten und Schmuck – bekannt. Das allgemeine Design der Website ist zwar nicht allzu farbenfroh oder voller Navigationsmenüs, aber sie haben etwas, das sie absolut richtig gemacht haben: ihre Suchleiste.

Die Benutzer sind herzlich eingeladen, die E-Commerce-Website auf der Suche nach allem, was sie brauchen, zu erkunden – und Antiquitätensammler könnten nicht glücklicher sein. Die Art und Weise, wie die Suchleiste designt ist, ist sehr leistungsfähig, denn sie erlaubt es den Benutzern auch, anzugeben, wo sie die Suche durchführen möchten
Denken Sie daran, dass die kleinen Dinge einen großen Einfluss auf das Endergebnis Ihres E-Commerce-Website-Designs haben können!
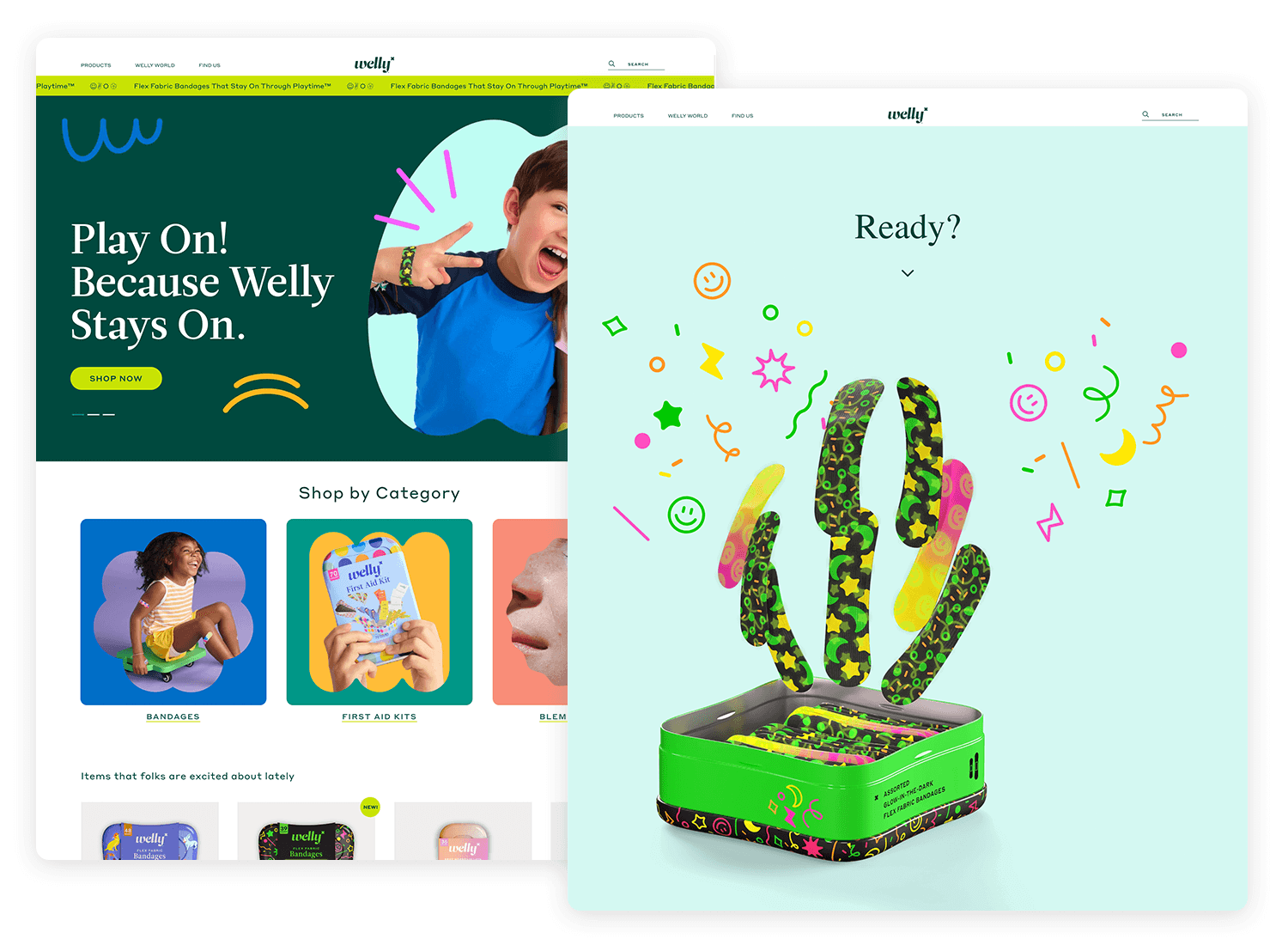
Die lebendige Website von Welly fängt die lustige und verspielte Markenidentität des Unternehmens perfekt ein. Das farbenfrohe Design, der einprägsame Text und die klare „Jetzt einkaufen“-Handlungsanweisung schaffen eine einladende Atmosphäre, die sowohl Kinder als auch Eltern anspricht.

Die Homepage ist eine kühne und dynamische Leinwand, die die einzigartige Ästhetik der Marke zur Geltung bringt, ohne die Besucher zu überfordern. Sie ist ein Beweis für die Stärke einer gut gemachten Website, die die Vision einer Marke zum Leben erweckt. Eine der besten E-Commerce-Websites, die es gibt!
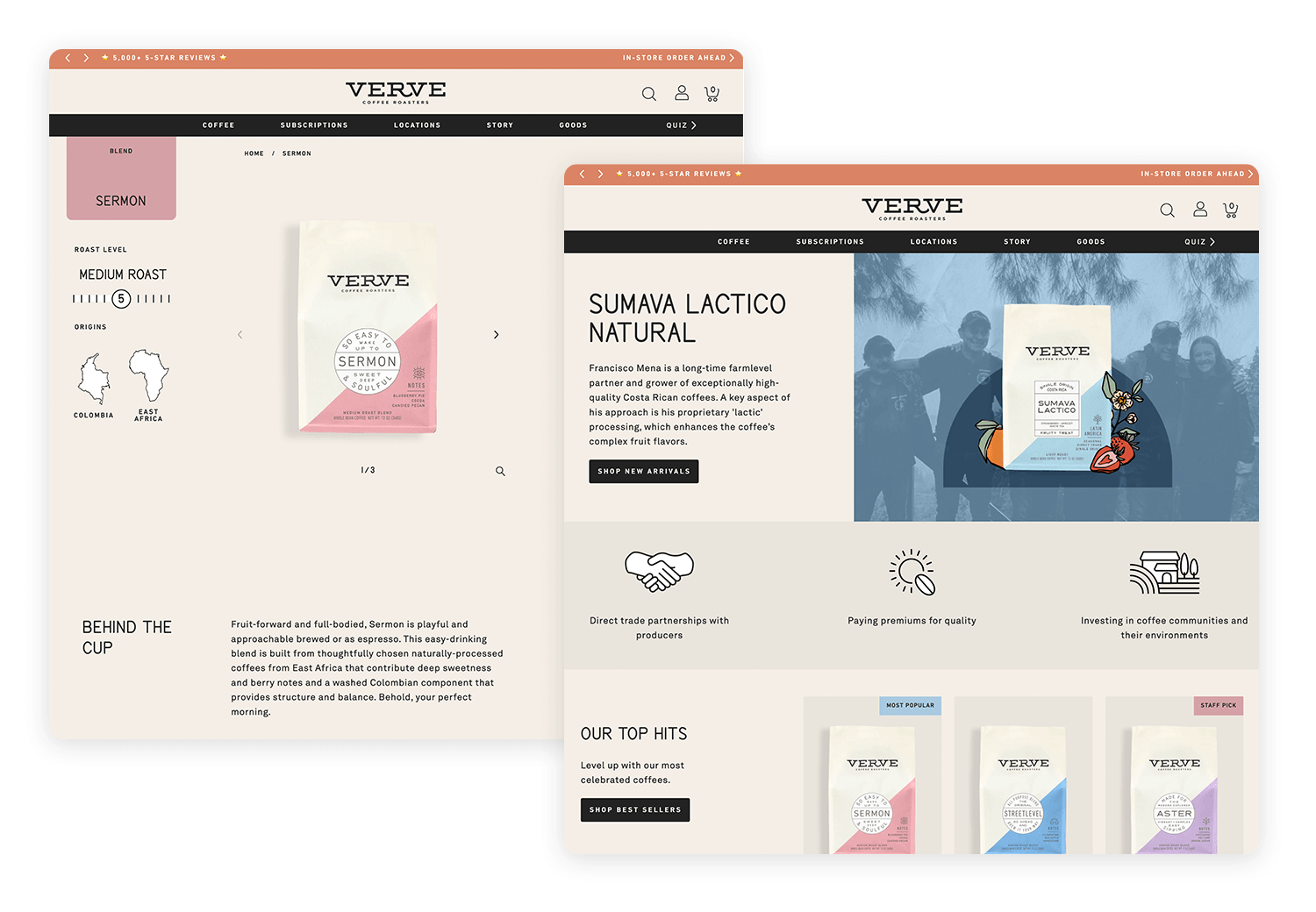
Die E-Commerce-Website von Verve Coffee Roasters ist ein Genuss für die Sinne. Der Online-Händler nutzt Kundenrezensionen, um Vertrauen zu schaffen, und webt eine Geschichte über Qualität und Zufriedenheit. Eine aussagekräftige Sprache gepaart mit stilvoller Fotografie lädt die Kunden in eine Welt des Geschmacks ein und verspricht „klassische und köstliche“ Erlebnisse.
Lebendige Beschreibungen wie „die Süße goldener Marmelade“ reizen die Geschmacksknospen und sorgen dafür, dass der Kunde auf der Seite verweilt, um die nächste Tasse zu genießen.

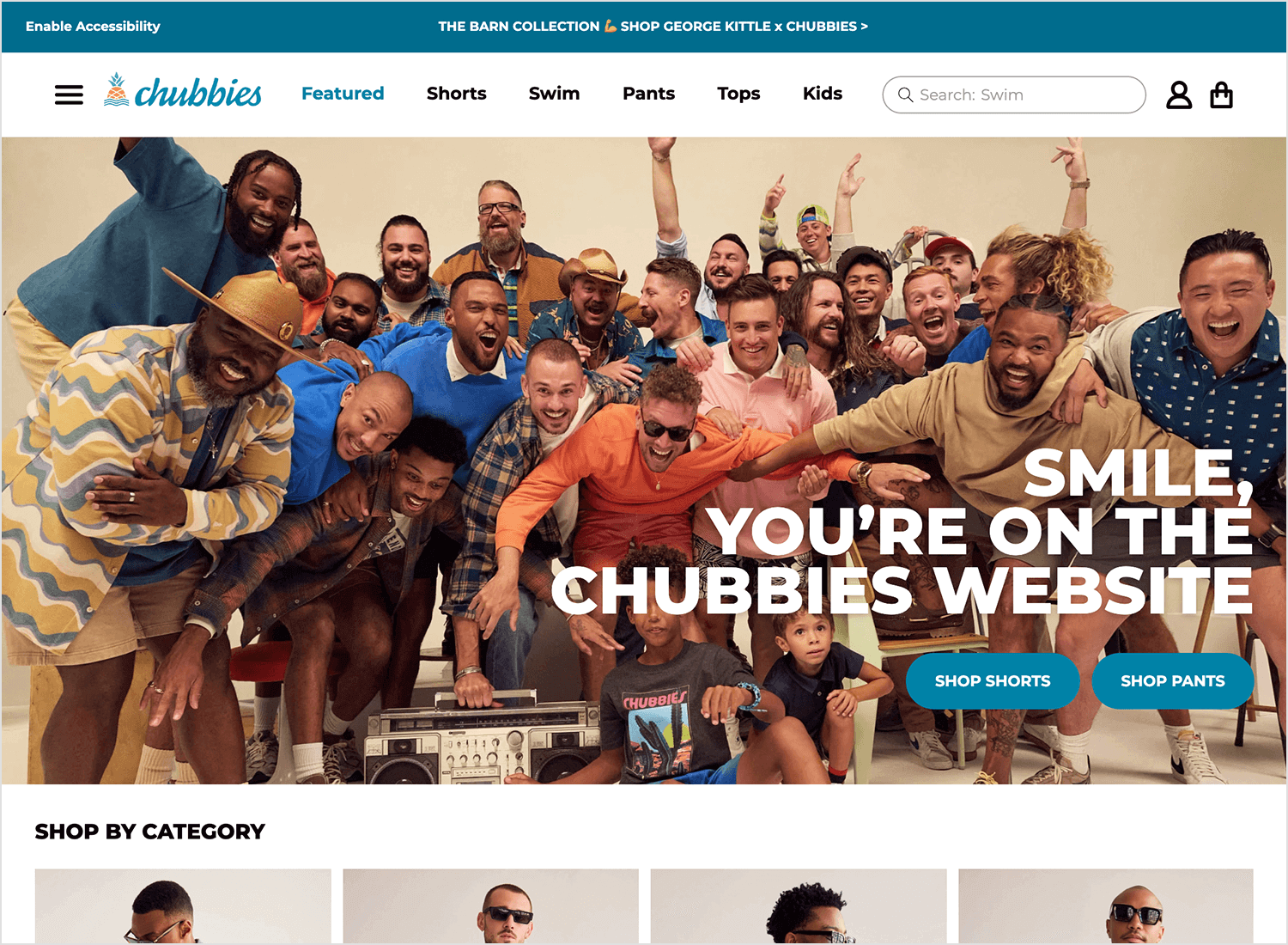
Die witzigen Texte von Chubbies sind ein Schlüsselelement ihrer Markenidentität. Von den Produktbeschreibungen bis hin zur Homepage nutzt Chubbies Humor und Respektlosigkeit, um seine Zielgruppe anzusprechen. Die spielerische Sprache, die witzigen Anekdoten und der selbstironische Humor machen die Produktbeschreibungen ansprechend und einprägsam.

Auf ihrer Homepage ermutigen einprägsame Schlagzeilen, ein respektloser Ton und überzeugende Handlungsaufforderungen die Kunden, ihre Produkte zu erkunden und einen Kauf zu tätigen. Dieser einzigartige Ansatz hilft Chubbies, sich von der Konkurrenz abzuheben und ein unvergessliches Einkaufserlebnis zu schaffen. Wenn Sie auf der Suche nach E-Commerce-Websites mit etwas Charakter sind, sollten Sie sich von Chubbies ein Beispiel nehmen!
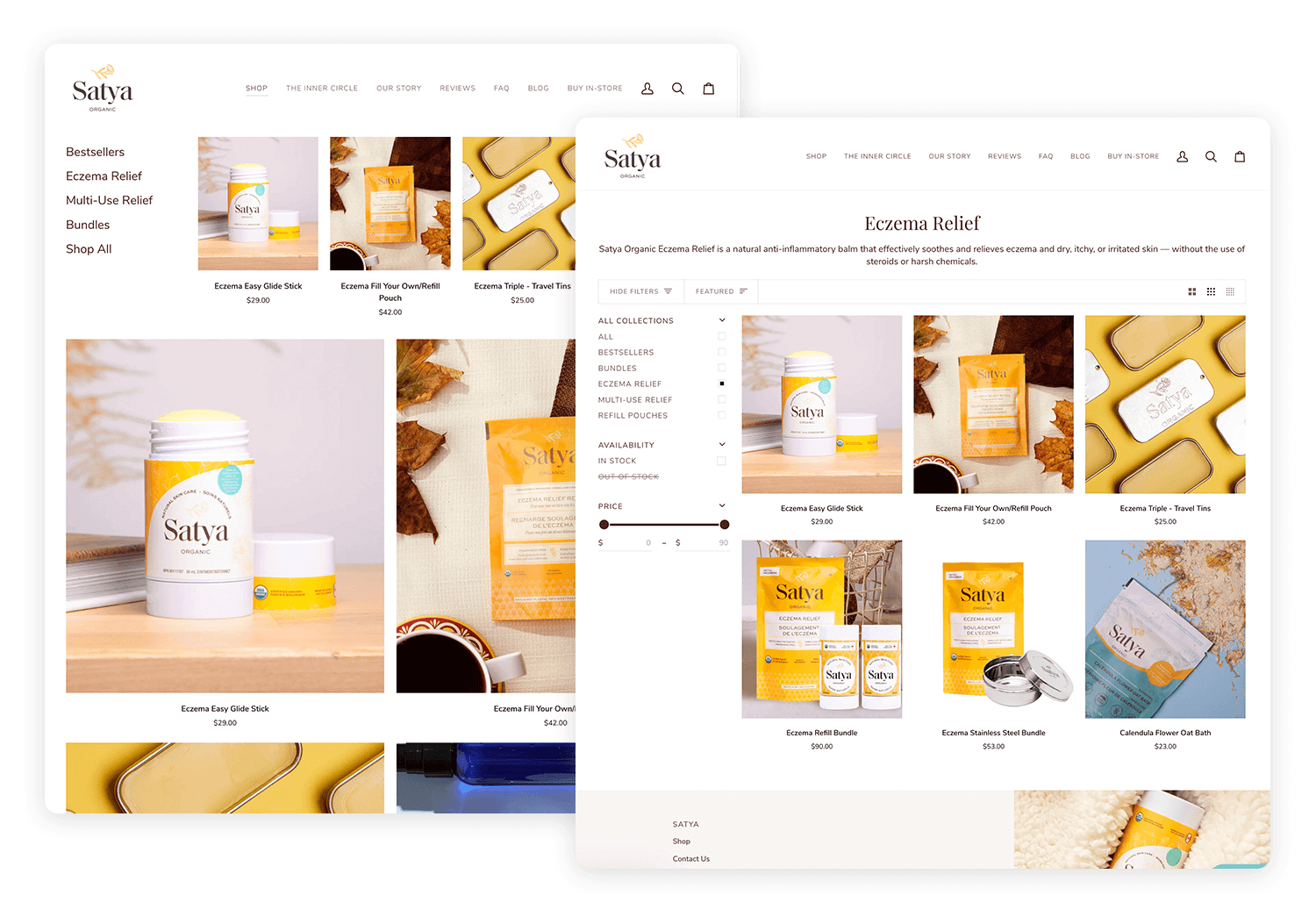
Beim Design der E-Commerce-Website der Hautpflegemarke Satya Organicwar die Markenbildung eine Priorität. Sobald Sie auf der Homepage landen, werden Sie von erdigen Tönen und Signalen empfangen, die sagen: „Wenn Sie nach pflanzlichen Produkten suchen, sind Sie hier richtig.“

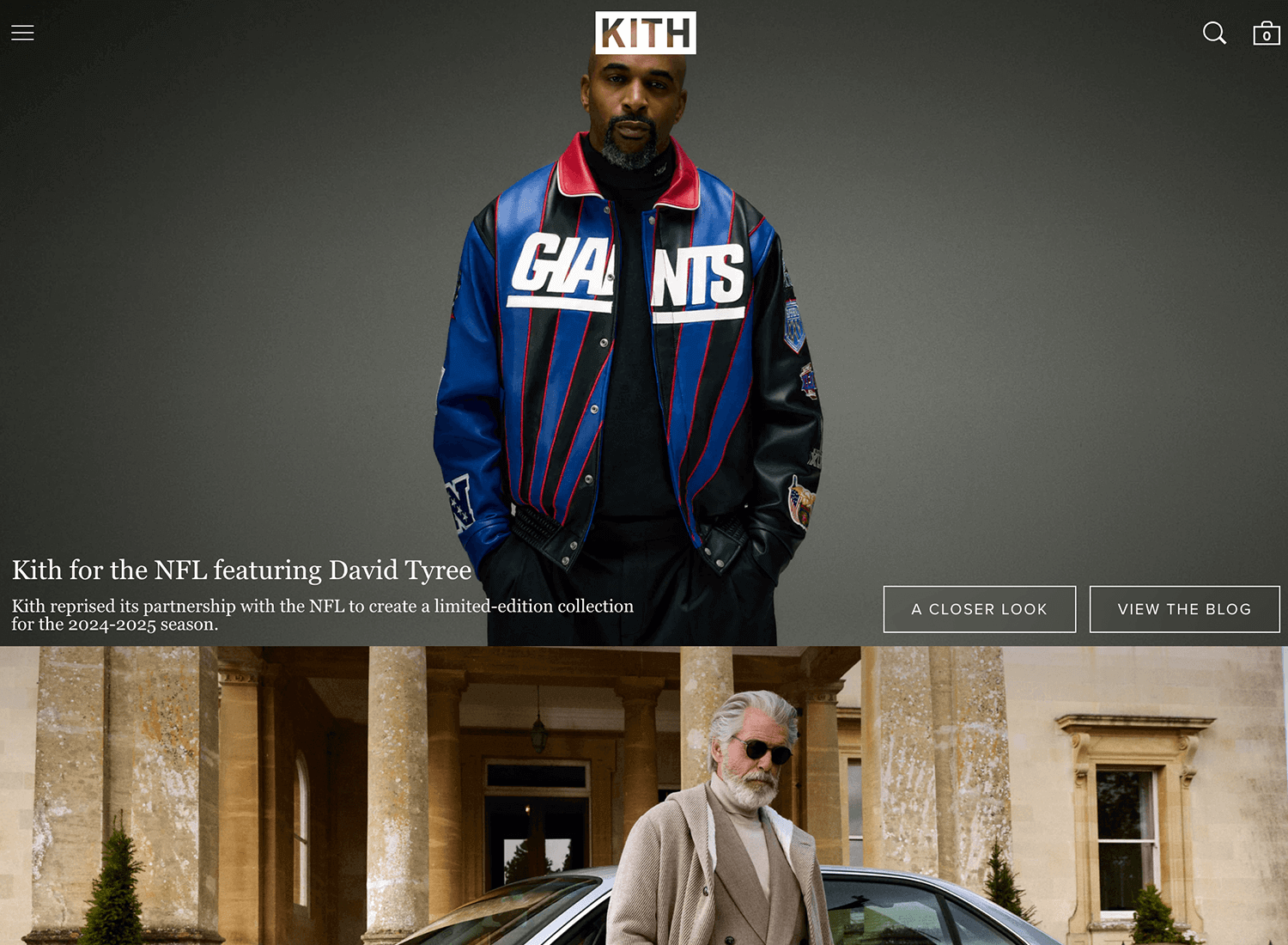
Die Menüleiste der Website ist durchdacht designt und bietet einfachen Zugang zu den verschiedenen Bereichen der Website, ohne den Benutzer zu überfordern. Trotz des umfangreichen Katalogs sind die Produktkategorien von KITH gut durchdacht, so dass Sie sich leicht zurechtfinden und finden, was Sie suchen. Dies ist ein Beweis für die Stärke einer gut gestalteten Website, die ein unvergessliches Einkaufserlebnis bietet.
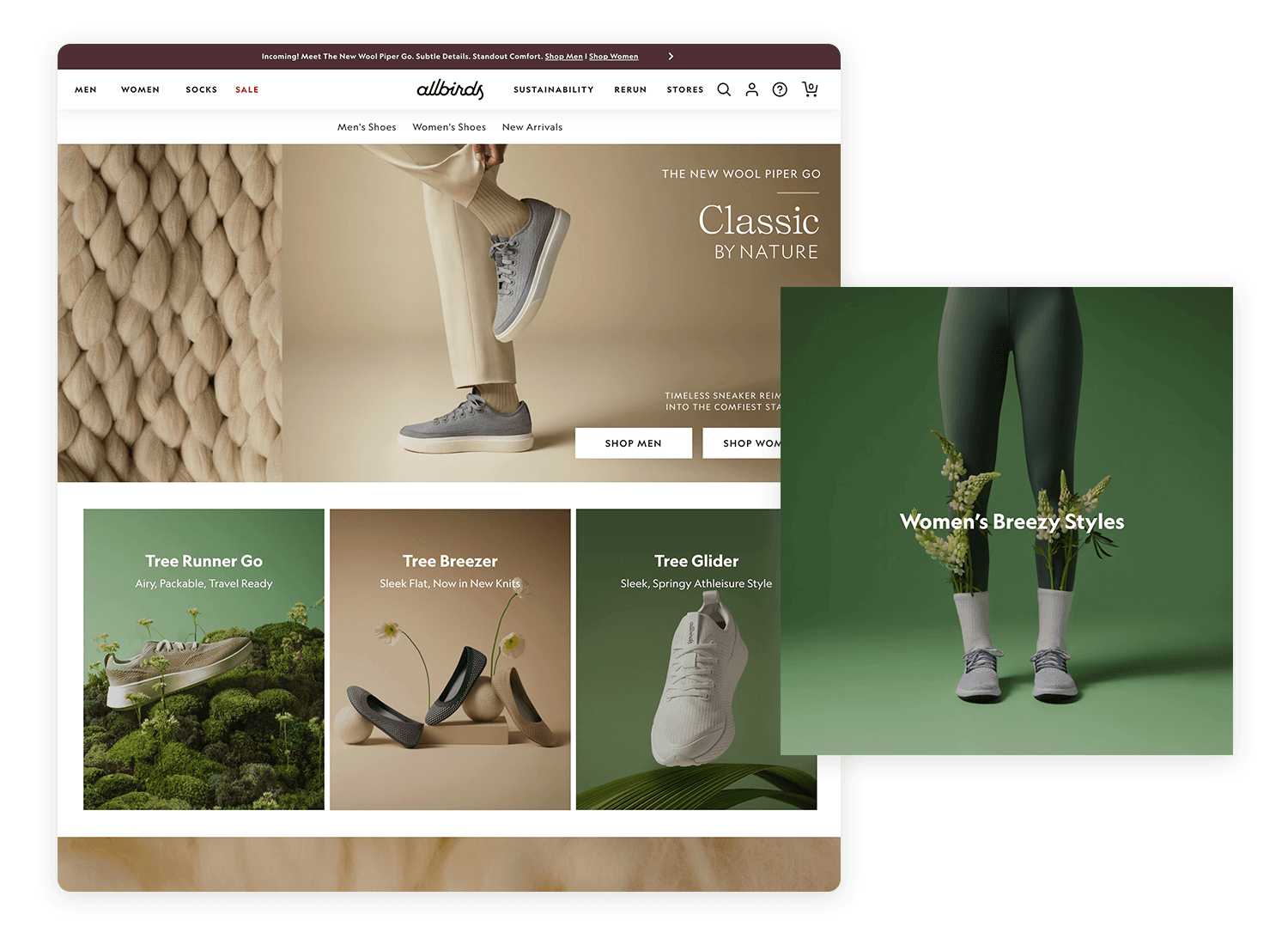
Allbirds stellen die Nachhaltigkeit in den Mittelpunkt. Von der Verwendung natürlicher Materialien bis hin zur B-Corporation-Zertifizierung und der Rubrik „Nachhaltigkeit“ zeigen sie umweltbewussten Käufern, dass sie es ernst meinen. Die Lifestyle-Fotos machen die Kleidung sympathisch und stilvoll, nicht nur grün.

Das Menü ist einfach zu bedienen, mit übersichtlichen Rubriken wie „Männer“, „Frauen“, „Kinder“ und „Schuhe“ sowie einer besonderen Erwähnung der Nachhaltigkeit, die zeigt, dass dies für sie mehr als nur ein Schlagwort ist. Es ist ein kluges, durchdachtes Design, mit dem sich das Unternehmen in der Welt der nachhaltigen Mode wirklich abhebt. Dies ist offiziell eine unserer Lieblings-E-Commerce-Websites auf dieser Liste!
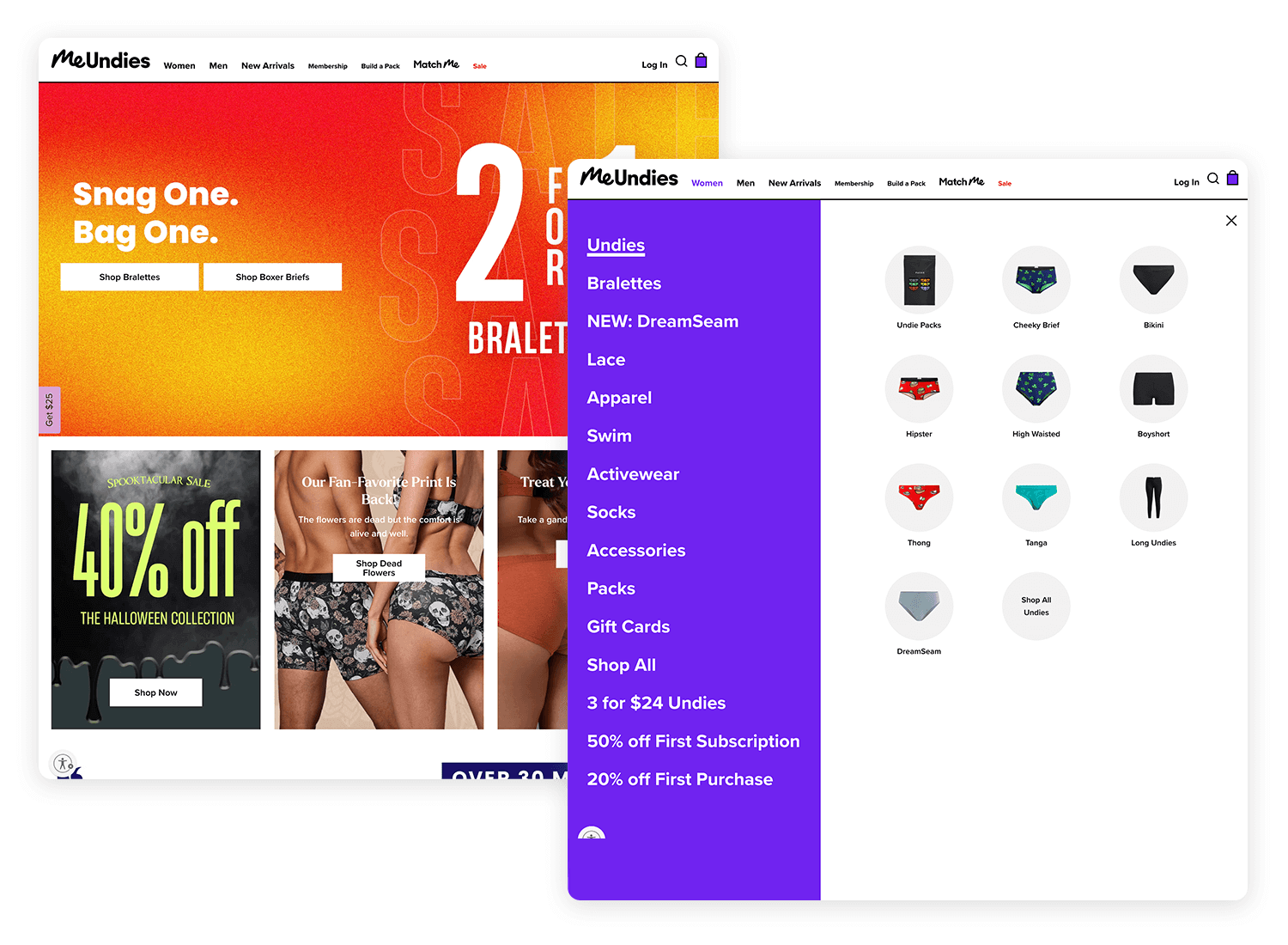
Wer liebt nicht bequeme Unterwäsche? MeUndies hat sich durch die Qualität seiner Kleidung einen guten Namen gemacht – aber auch seine Website ist nicht schlecht. In einem eher klassischen Ansatz für die Gestaltung von E-Commerce-Websites dreht sich alles um die Navigation.
Wenn die Nutzer das Web erkunden, werden sie mit einer großen Navigationsleiste am oberen Rand des Bildschirms konfrontiert, die sich zu einem vollständigen Menü erweitert. Darüber hinaus können sie auch direkt zu dem Unterwäschestil springen, den sie suchen. Eine zweite schmale Leiste bietet ihnen Filteroptionen auf der Grundlage des Schnitts.
Noch besser? Es gibt noch eine weitere Leiste auf der linken Seite mit einer ganzen Reihe von Filtern, die Sie auf Ihre Suche anwenden können.

Es gibt dem Benutzer die volle Leistung, ohne ihn zu überwältigen, indem es den Bildschirm mit Schaltflächen füllt. Das Design folgt einem Stil und fließt auf eine Weise, die den Benutzern hilft, anstatt sie zu bombardieren. Wir alle wissen, dass es schwierig ist, den Nutzern eine Vielzahl von Möglichkeiten zu bieten und gleichzeitig einen guten visuellen Stil beizubehalten – aber diese Website beweist, dass es möglich ist.
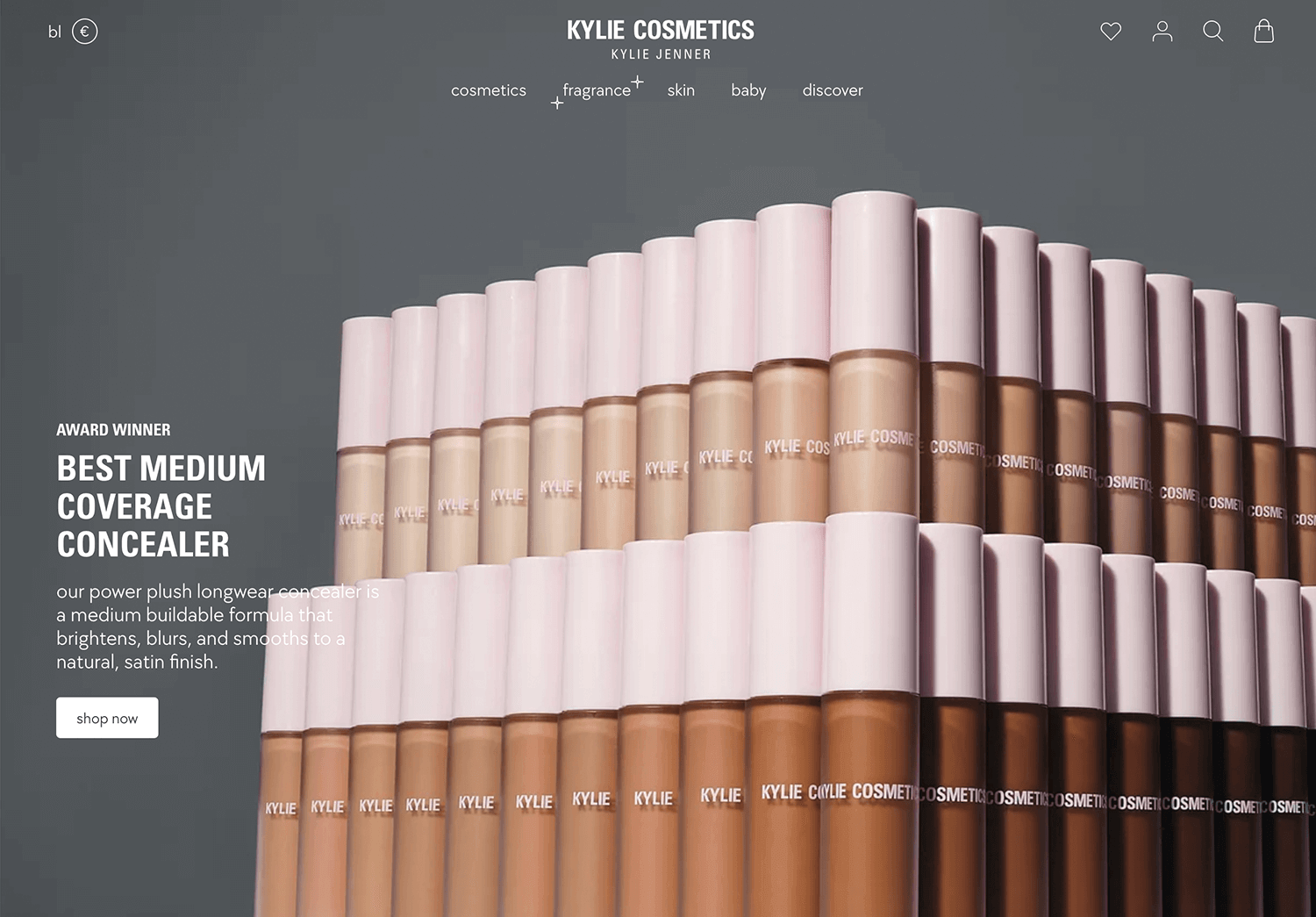
Unabhängig davon, was man von der Kardashian-Familie hält, lässt sich nicht leugnen, dass das, was Kylie Jenner mit ihrer Make-up-Marke gemacht hat, beeindruckend ist. Von allen E-Commerce-Websites auf dieser Liste ist Kylie Cosmetics vielleicht die bisher unkomplizierteste.

Kylie Jenner braucht all diese Inhalte nicht zu erstellen und muss sie auch nicht in ihrem E-Commerce-Website-Design berücksichtigen. Der einfache Grund? Es handelt sich im Grunde um ein Add-on zu ihren Social Media-Profilen, auf denen sie alle ihre Produkte kostenlos an Millionen von Menschen bewirbt.
Die Website selbst besteht aus mehreren Bildschirmen mit Produkten: entweder in einer Liste, einem Gitter oder allein auf der Produktseite. Es gibt kaum etwas anderes. Und das ist zum Teil das Schöne an dem Ganzen: keine Zeit und Mühe für Dinge, die wir nicht brauchen. Das ist unternehmerisches Denken, das sich wunderbar auf das Design einer Website übertragen lässt: Wir überlassen das Verkaufen dem Web und das Marketing Instagram. Wie klug!
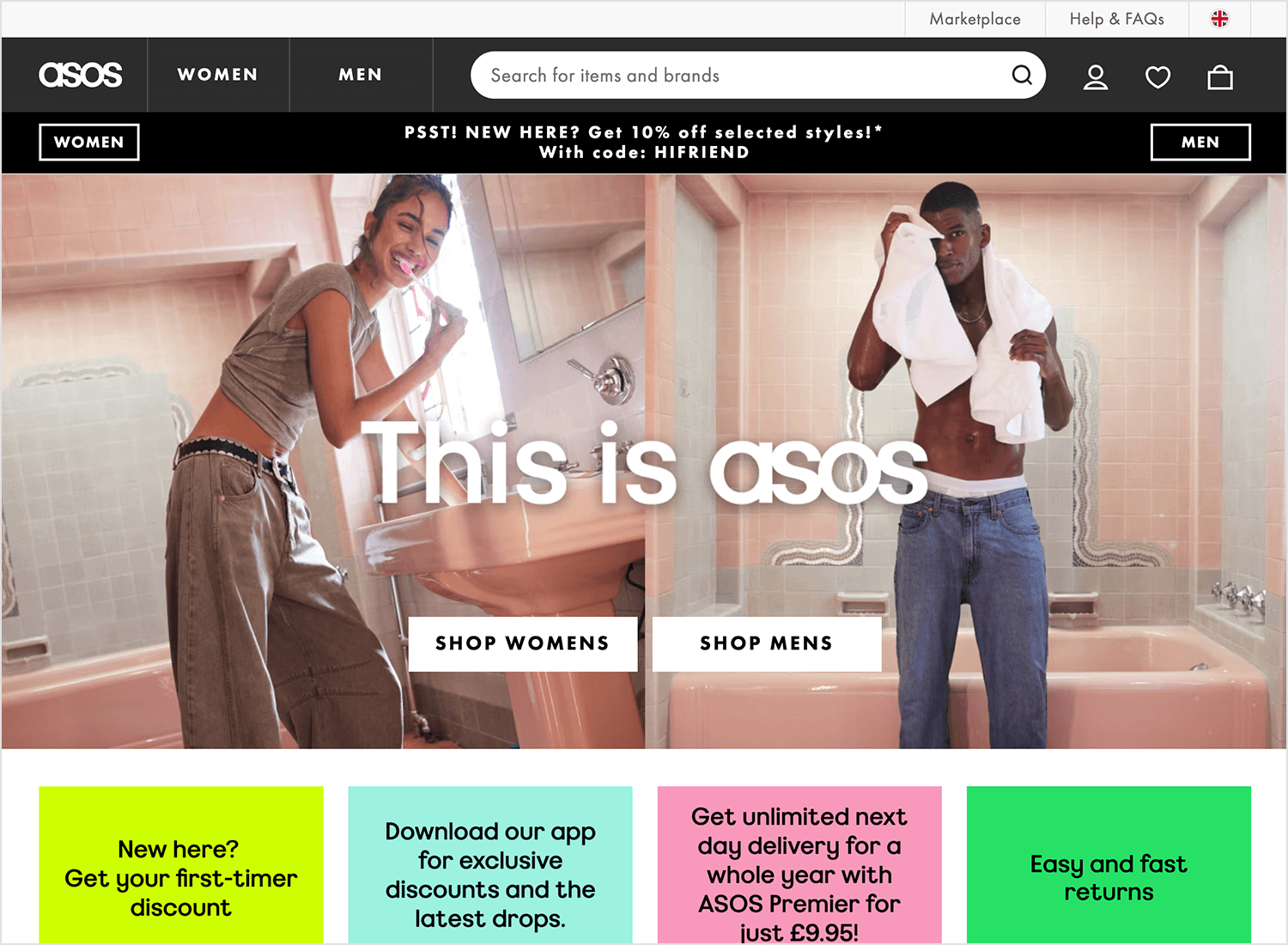
ASOS könnte als das genaue Gegenteil von Kylie Jenners Ansatz für das Design von E-Commerce-Websites angesehen werden. Anstatt sie einfach und klein zu halten, haben sie sich für groß und komplex entschieden.
Die Website hat alles, was man von einer so großen Plattform erwarten würde, einschließlich eines großen Navigationsmenüs am oberen Rand, das den Benutzer in jede Ecke der Website führt. Sie verfügt über gut durchdachte Kategorien und Unterkategorien, darunter verschiedene Kleidungsstücke wie Umstandsmode.

Mit seiner Gruppe von Influencern in den sozialen Medien investiert ASOS eine Menge Ressourcen in die Werbung für seine Artikel. Die Website ist so gestaltet, dass nicht nur die Produkte, sondern auch die Inhalte präsentiert werden. Dies passt gut zu der Geschäftsstrategie von ASOS, nicht nur ein Bekleidungsgeschäft zu sein, sondern auch Trends zu setzen und den Markt zu beeinflussen.
Das wirklich Großartige am Design der ASOS E-Commerce-Website ist, dass es auf all die kleinen Details achtet. Soziale Anmeldung, Breadcrumbs im Checkout-Prozess, gute Texte auf Schaltflächen und Links. ASOS war sehr detailorientiert, als es um das Design seines Online-Shops ging, und das Ergebnis spricht für sich selbst. Denken Sie daran: Je mehr Details, desto besser für E-Commerce-Websites.
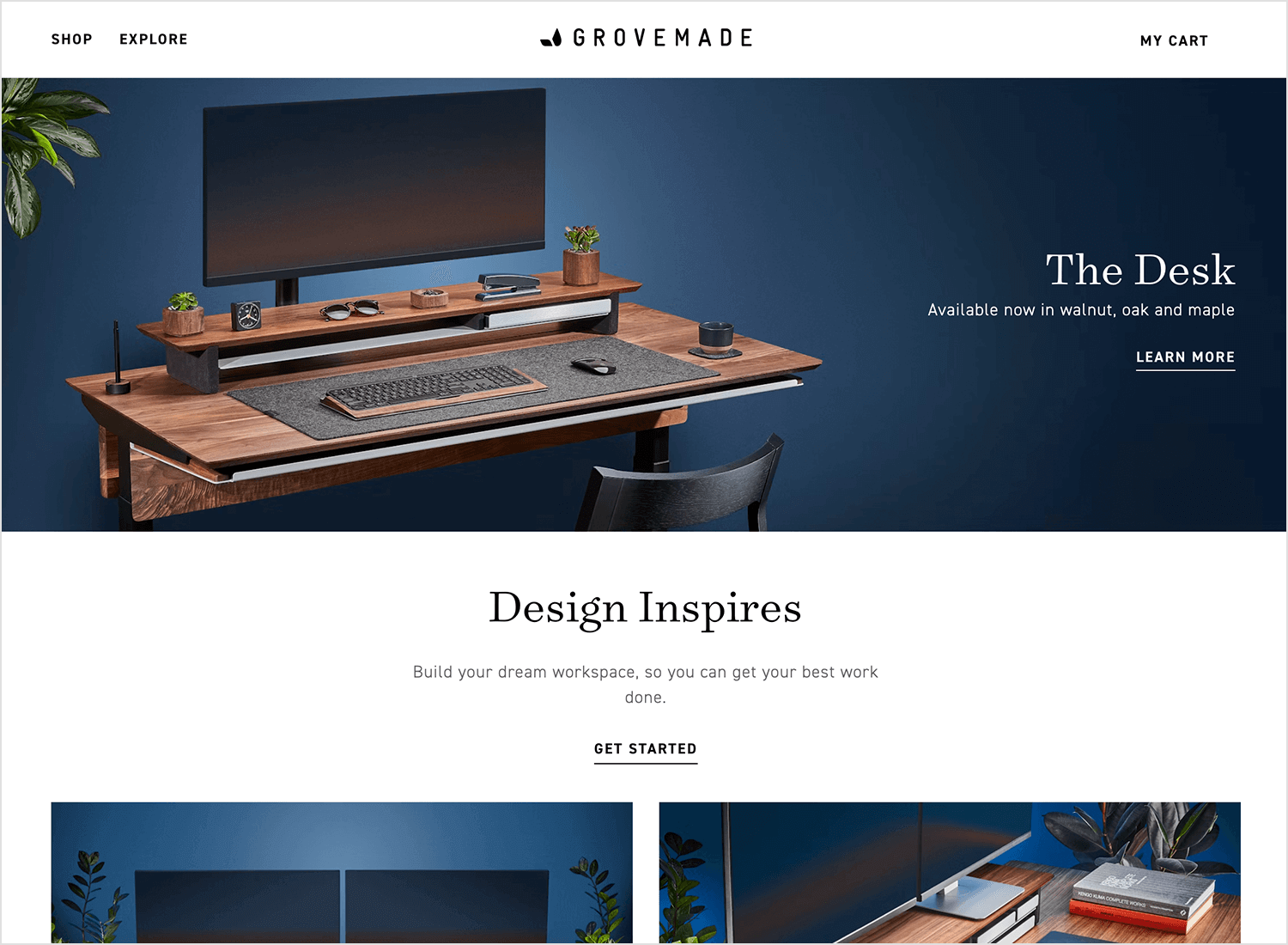
Grovemade ist eine besondere Marke, die handgefertigte Büroaccessoires verkauft, wobei Holz ihr Hauptmaterial ist. Das Tolle am Design der E-Commerce-Website von Grovemade ist, dass es einfach ist und die Benutzer zu keinem Zeitpunkt überfordert.
Das Beste an der Website ist, dass man auf jedem Bildschirm die gleiche Persönlichkeit spürt, die ein Bild der Marke im Kopf des Benutzers entstehen lässt. Sie können nicht nur die schönen Bilder der Produkte bewundern, sondern auch alle Artikel zusammen. Es ist fast so, als würden Sie ein modernes und effizientes Büro besichtigen. Es fühlt sich nah und persönlich an, wie es sich für eine kleine Marke gehört.

Besonders reizvoll ist, dass die Website den Benutzer mit dem Entstehungsprozess dieser Produkte und den Menschen, die dafür verantwortlich sind, in Kontakt bringt. Nachdem man sich ein paar Augenblicke auf der Grovemade-Website umgesehen hat, hat man fast das Gefühl, dass man sie schon lange kennt. Dieses Gefühl der Vertrautheit kann sehr stark sein, wenn es darum geht, Vertrauen zu erwecken.
Uns gefällt auch das zusammenklappbare Navigationsmenü, das in Bezug auf die Beschriftungen eine perfekte Arbeit leistet. Achten Sie darauf, dass die Beschriftungen oben gut geplant sind und dass einige der Unterkategorien in mehr als einer Spalte zu finden sind.
Die Homepage von KITH ist ein visueller Leckerbissen, der Sie zum Entdecken einlädt. Das schlichte und doch fesselnde Design macht neugierig und lockt Sie mit Links zu Leckereien, Lookbooks, Filmen und Zeitschriften. Trotz des umfangreichen Katalogs sind die Produktkategorien von KITH gut durchdacht, so dass Sie sich leicht zurechtfinden und finden, was Sie suchen. Es ist ein Beweis für die Macht einer gut gestalteten Website, die ein unvergessliches Einkaufserlebnis bietet.

Das Design einer E-Commerce-Website kann ein komplexes Unterfangen sein. Es umfasst viele verschiedene Faktoren, die sowohl das Design als auch das Geschäft betreffen. Es braucht eine hervorragende Navigation und ein echtes Verständnis für die Produkte, um sie bestmöglich zu präsentieren.
Die gute Nachricht ist, dass es eine ganze Reihe großartiger Designs für E-Commerce-Websites gibt, die uns alle bei unserem nächsten Projekt inspirieren können. Hoffentlich finden Sie in dieser Liste ein oder zwei Websites, die Sie zum Nachdenken darüber anregen, wie Sie mit Ihrem nächsten Online-Shop die Messlatte wirklich höher legen können. Denken Sie daran, dass es bei diesen Websites um den Verkauf geht – aber auch darum, dem Benutzer zu helfen.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR E-COMMERCE-WEBSITES
Related Content
 Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read
Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read
Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read
Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read