Schriftarten für Apps spielen eine wichtige Rolle für das Erlebnis Ihrer Benutzer. Hier haben wir die besten Schriften zusammengestellt, die Sie für das UI-Design Ihrer nächsten mobilen App verwenden sollten
Zweifellos sind Schriftarten eines der wichtigsten Elemente der UX. Sie können über das UI design entscheiden. Wenn Ihre Benutzer nicht in der Lage sind, Ihre Inhalte zu lesen, können Sie sich sofort von ihnen verabschieden. Deshalb können Sie selbst mit einem rudimentären Verständnis von Typografie die besten Schriftarten für Apps bestimmen.
Entwerfen Sie Hi-Fi-Prototypen für Anwendungen mit jeder gewünschten Schriftart

Lesbarkeit ist das A und O. Die Wahl der richtigen Schriftart hat einen großen Einfluss auf das gesamte Benutzererlebnis Ihrer mobilen Apps. In diesem Beitrag sehen wir uns an, wie man Schriftarten für das Design von Apps auswählt. Außerdem haben wir eine Liste mit den besten kostenlosen und kostenpflichtigen Schriften zusammengestellt!
- Warum die Wahl der Schriftarten für Anwendungen wichtig ist
- Warum funktionieren manche Schriftarten für Anwendungen besser als andere?
- Responsive Schriftarten für bessere Lesbarkeit der App
- Erzrivalen: Serife oder nicht Serife?
- Beste kostenlose Schriftarten für Anwendungen
- Beste kostenpflichtige Schriftarten für Apps
Schriftarten sind wie die Kleidung, die Worte tragen; jede dient einem anderen Zweck oder einer anderen Absicht. Genauso wie es unpraktisch ist, im Sommer einen Schal zu tragen, funktionieren bestimmte Schriftarten in bestimmten Situationen besser. Wenn Sie eine Symbiose zwischen Ihrem UI-Design und den Schriftarten schaffen, sorgen Sie für ein stimmiges Benutzererlebnis.

Nehmen wir an, Sie tragen ein Hawaiihemd zu einer Beerdigung. Erscheint Ihnen das angemessen? Genauso wenig würde Comic Sans auf der Speisekarte eines Restaurants mit Michelin-Sternen stehen. Auf diese Weise verstehen viele von uns bereits das Gefühl, das Schriftarten hervorrufen können. Dieses Gefühl kann dabei helfen, die besten Schriftarten für Anwendungen zu finden.
Wir sprechen jedoch nicht nur darüber, ob eine Schriftart „zu etwas passt“ oder nicht. Nur weil eine Schrift gut aussieht, bedeutet das nicht immer, dass sich ihr Aussehen auch auf andere wichtige Bereiche überträgt: Lesbarkeit, Lesbarkeit und Benutzerfreundlichkeit.
Das Handy ist heute der vorherrschende Bildschirm, daher sollten UX-Designer beim Design idealerweise eine responsive Typografie im Hinterkopf haben. Responsive Typografie hat geometrische und skalierbare Umrisse. Denken Sie daran, dass Schriftarten dazu da sind, gelesen zu werden, und nicht zur hübschen Dekoration.
Wenn Sie eine Schriftart verwenden, die auf einem normalen Computerbildschirm groß dargestellt wird, aber bei der Anzeige auf einem Mobiltelefon nicht richtig verkleinert werden kann, dann wird Ihre Website oder Ihr Wireframe für die Benutzerfreundlichkeit schlecht sein, selbst wenn Sie die beste Schriftart der Welt gewählt haben.

Wenn Sie es wirklich übertreiben wollen, denken Sie an flüssige Typografie. Sie ist sozusagen der attraktivere Cousin der responsiven Typografie. Im Grunde genommen passt die flüssige Typografie die Größe der Schriftarten an jeden Bildschirm an, nicht nur an bestimmten Haltepunkten wie bei der responsiven Typografie.
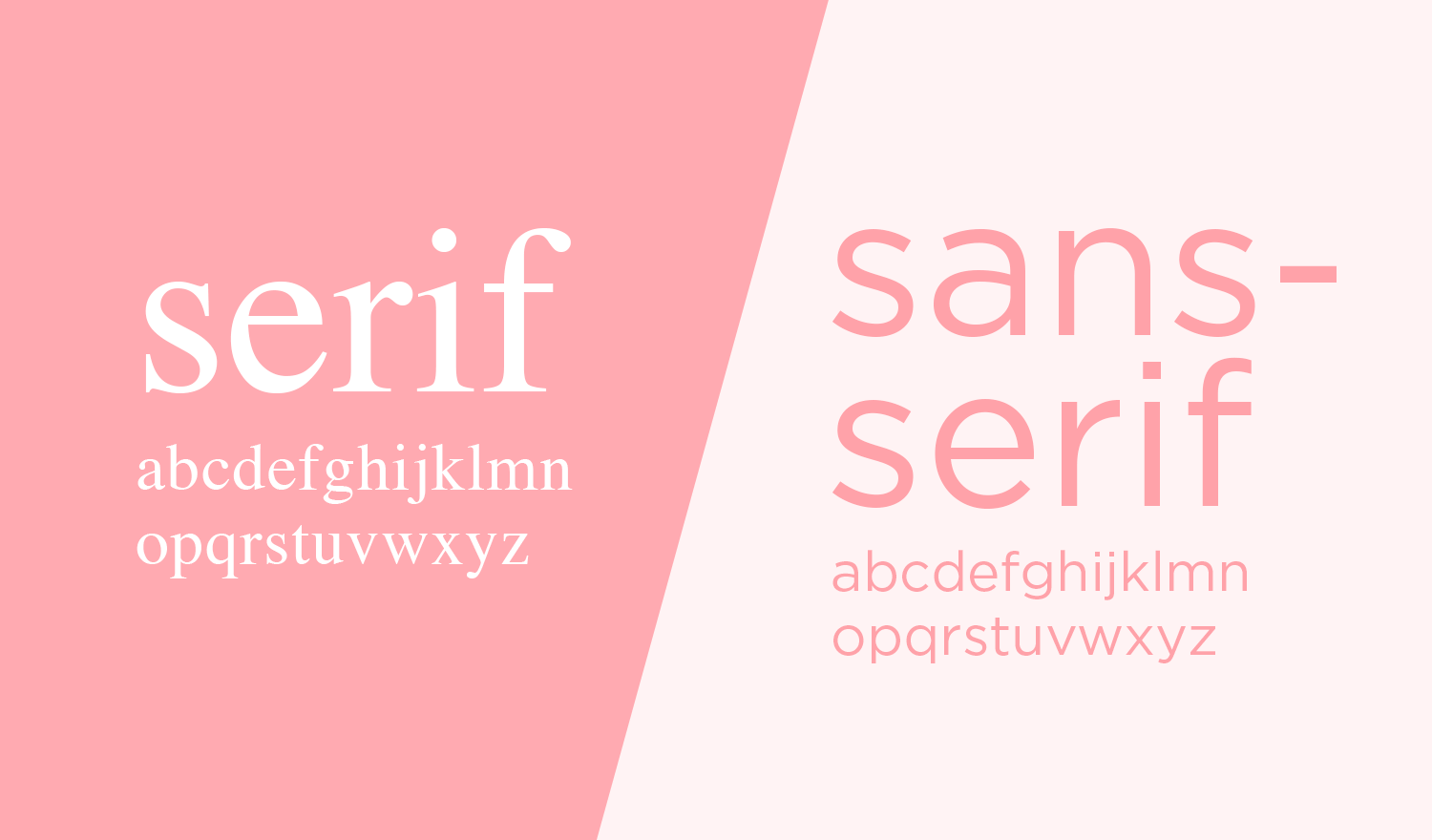
Bevor wir über die besten Schriftarten für App-Designs nachdenken, ist es wichtig, zwischen zwei verschiedenen Stilen zu unterscheiden. Diese Stile sind Serif und Sans-Serif.
Das Oxford Dictionary geht davon aus, dass das Wort Serif von dem niederländischen Wort „schreef“ aus dem 19. Jahrhundert stammt, das Linie oder Strich bedeutet. In Bezug auf Schriftarten ist eine Serife ein kleiner Strich, der am Ende eines Strichs in einem Buchstaben angebracht ist. Denken Sie an Namen wie Times New Roman oder Clarendon, die jeder kennt.
Im Gegensatz dazu ist eine serifenlose Schrift – auch als Grotesk bekannt – eine Schrift ohne Serifen, daher „Sans“. Zu diesen Schriften gehören bekannte Schriftarten wie Helvetica, Proxima Nova und Open Sans. Viele moderne Schriftarten für Anwendungen sind serifenlos, weil sie die Lesbarkeit verbessern und sich viel leichter skalieren lassen. Außerdem harmonieren sie am wenigsten mit den meisten UI-Designs.

Das erste, was Sie tun sollten, ist, die meisten Schriftarten zu ignorieren. Es klingt drastisch, aber viele Schriftarten für Apps, die Sie im Internet finden, werden beim Design von mobilen Apps nicht häufig verwendet. Hin und wieder taucht jedoch eine Schriftart auf, die von allen verwendet wird, wie zum Beispiel Gotham. Vor der Allgegenwärtigkeit sollte man bei Schriftarten nicht zurückschrecken, vor allem, wenn diese Schriftart ihre Aufgabe gut erfüllt.
Sie können wahrscheinlich an beiden Händen abzählen, wie viele Schriftarten häufig im Design von mobilen Apps vorkommen. Der Grund dafür, dass diese Schriftarten immer wieder im UI-Design auftauchen, ist, dass sie außergewöhnlich gut funktionieren. Sie wurden gründlich getestet und haben sich bewährt. Sie sind lesbar, gut lesbar und weithin bekannt. Wir schauen Sie an, Proxima Nova!
Für speziellere Anforderungen, wie z. B. die Anzeige von Zahlen, sollten Sie die besten Schriftarten für Zahlen erkunden, um das Design Ihrer App zu verbessern. Um eine optimale Lesbarkeit Ihrer App-Typografie zu gewährleisten, ist es wichtig, die besten UX-Praktiken für Zeilenabstände zu befolgen . Und wenn Sie die visuelle Hierarchie in den Griff bekommen, können Sie die Benutzerfreundlichkeit Ihrer App verbessern, indem Sie es den Benutzern erleichtern, sich zurechtzufinden.

Bei der Auswahl von Schriftarten für Anwendungen sollten Ihnen diese Fragen helfen, eine gute von einer schlechten Schriftart zu unterscheiden:
- Wie viele Schnitte hat die Schriftart?
- Ist die Lesbarkeit aufgrund der x-Höhe gut?
- Ist diese Schriftart auf mehreren Geräten gut skalierbar?
- Ist sie zugänglich?
- Wie hoch ist das Kontrastverhältnis?
Wenn eine Schriftart eine große Auswahl an Gewichtungen und eine große x-Höhe hat und sich gut skalieren lässt, wird sie wahrscheinlich in den meisten UI-Layouts gut funktionieren, sofern der Kontext dies zulässt. Denken Sie bei der Auswahl einer Schriftart an die allgemeinen Regeln der Benutzerfreundlichkeit und die Grundsätze des UI-Designs.
Egal, für welche Schriftarten Sie sich entscheiden, beschränken Sie sich darauf, jeweils nur eine oder zwei zu verwenden. Manchmal kann die Verwendung einer einzigen Schriftart mit verschiedenen Schriftgraden genauso effektiv sein wie die Verwendung mehrerer Schriftarten.
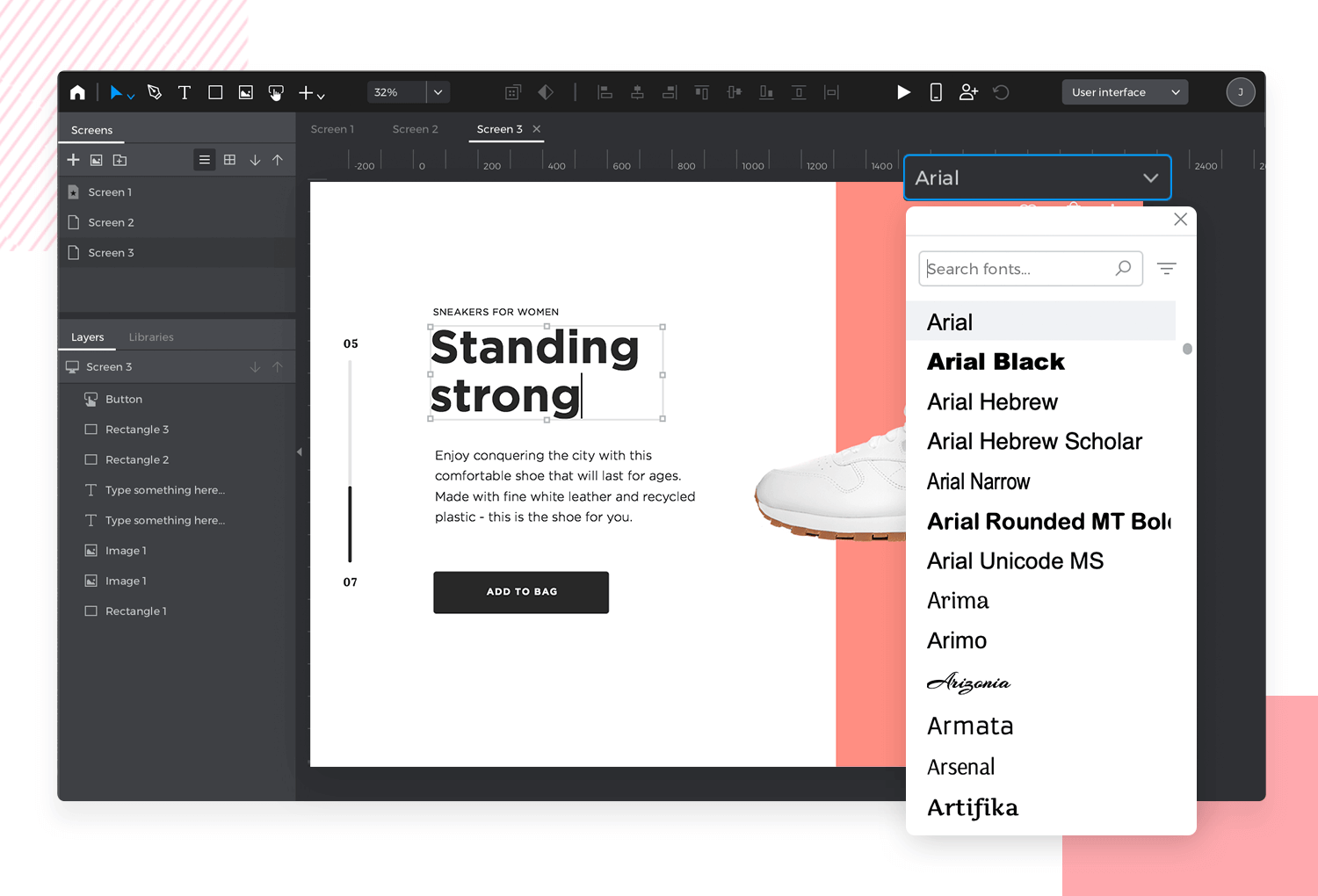
Im UI-Design-Tool von Justinmind können Sie Standard- und Google-Schriftarten in Ihren Designs verwenden. Sie sind ganz einfach in das Tool integriert. Wenn Sie sich nicht entscheiden können, welche Schriftart Sie verwenden möchten, ist es eine gute Lösung für dieses uralte Problem, einfach einen Prototyp zu erstellen und zu testen, bis Sie die am besten geeignete Lösung gefunden haben. Manche Designer gehen sogar so weit, dass sie eine UI-Skizze des Designs auf Papier anfertigen, in der sie bereits die Schriftarten notieren, die ihrer Meinung nach am besten passen würden.
Das Prototyping von Schriftarten kann Sie auf den richtigen Weg bringen, bevor Sie Verpflichtungen eingehen, die sich später auf das UI-Design auswirken könnten. Während Sie sich von einem Low-Fidelity- zu einem High-Fidelity-Prototyp vorarbeiten, wird Ihr Stil nie der Kontrolle entzogen.

Wenn Sie Ihre Suche nach Inspirationen ausweiten möchten, sollten Sie sich diesen Beitrag über UI design Beispiele ansehen. Dort finden Sie sowohl Mobil- als auch Webdesigns, die die Grenzen des UI-Designs sprengen! Sie können auch andere, spezifischere Arten von Designs erkunden. Sehen Sie sich diese an:
Nachfolgend finden Sie eine Sammlung der besten kostenlosen und kostenpflichtigen Schriften, die von unserem Designteam ausgewählt wurden, um Ihnen den Einstieg zu erleichtern!
Entwerfen Sie Hi-Fi-Prototypen für Anwendungen mit jeder gewünschten Schriftart

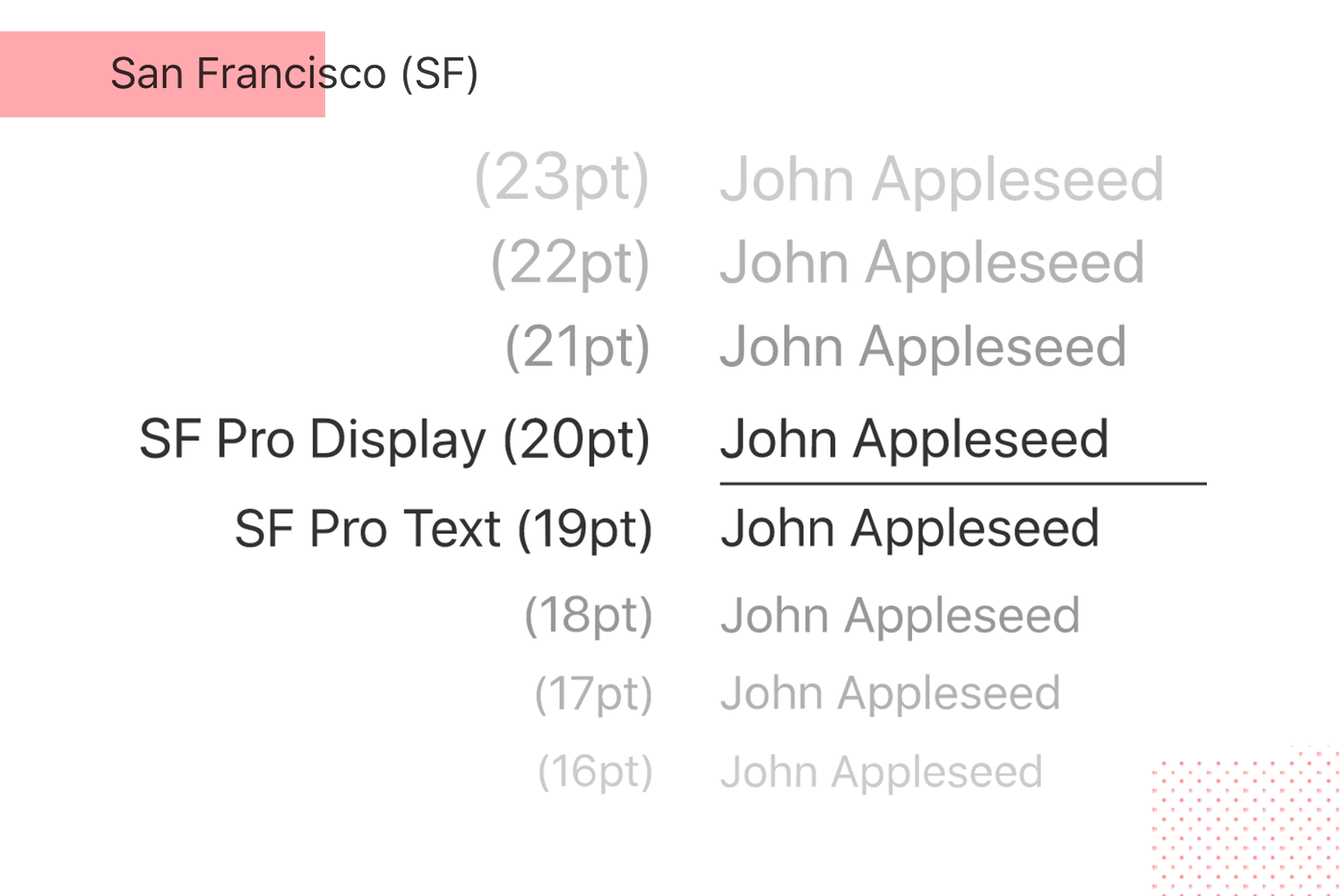
Mit der San Francisco können Sie bei der Wahl der Schriftarten für iOS-Apps nicht viel falsch machen. Diese serifenlose Schrift ist konsistent und gut lesbar und bietet eine freundliche Stimme, die von iPhone-Nutzern sofort erkannt wird.

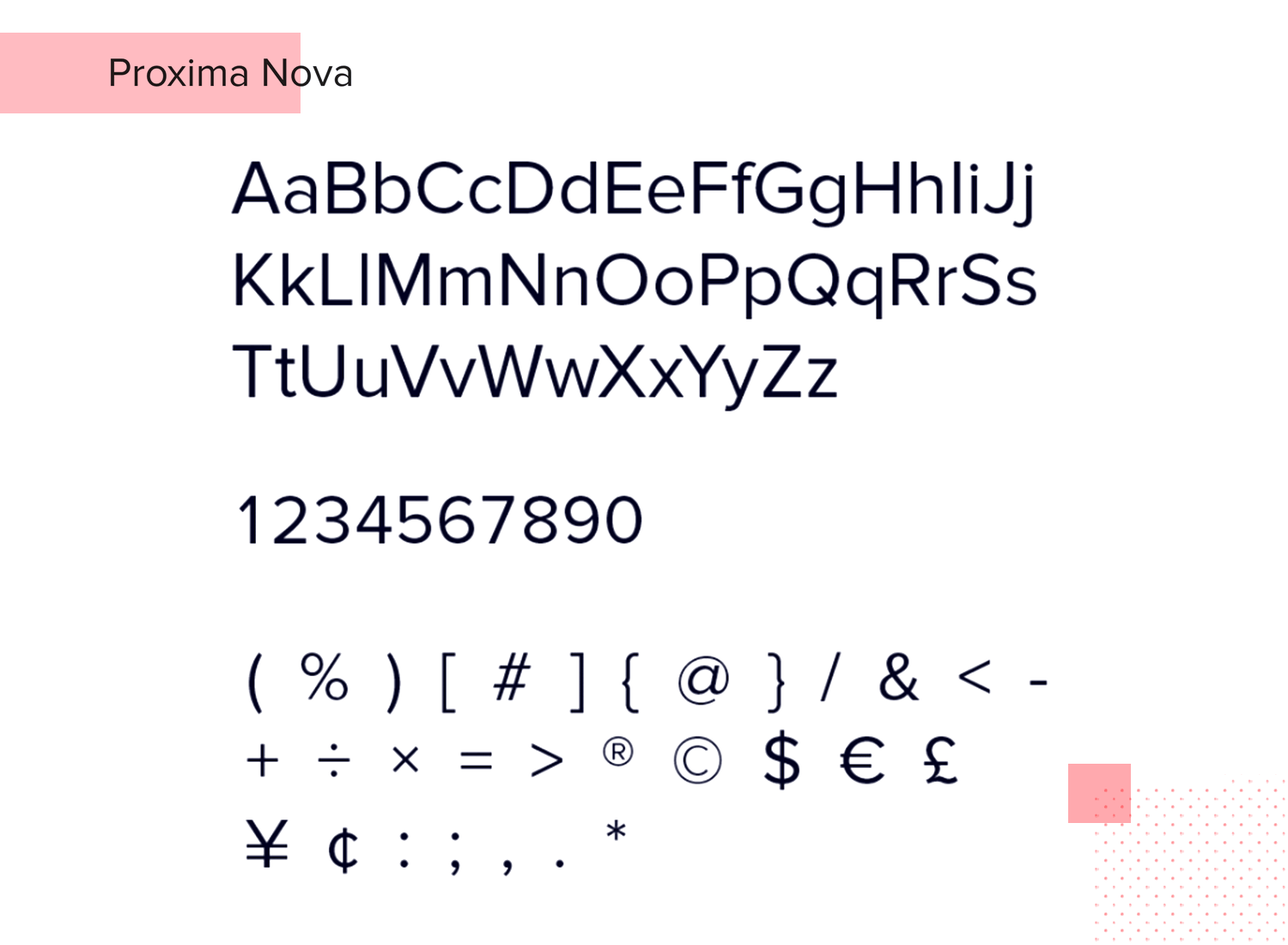
Die von Mark Simonson entworfene Proxima Nova ist die etwas abgeschwächte Antwort der modernen Welt auf die Helvetica und lehnt sich an Futura und Akzidenz Grotesk an.

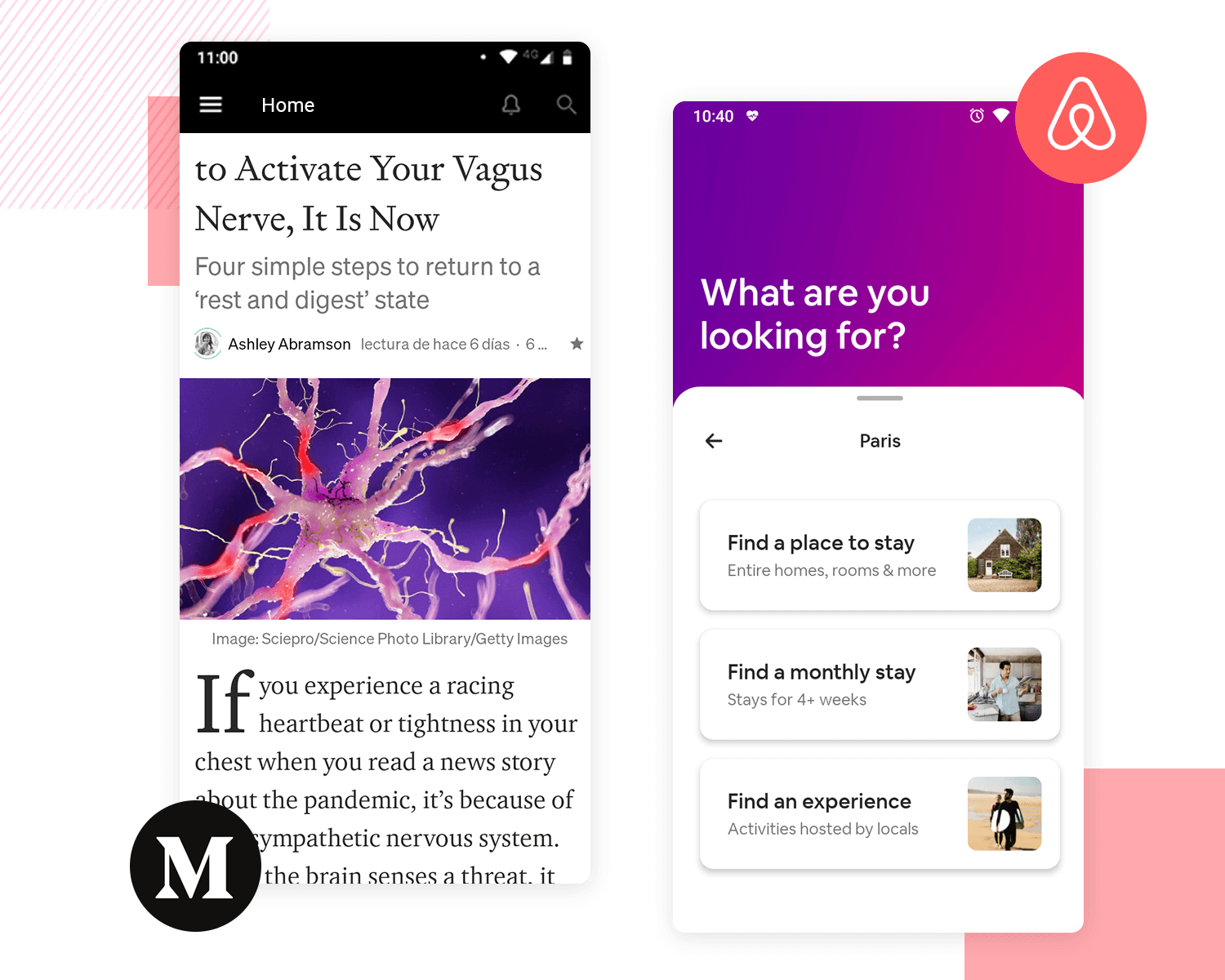
Viele beliebte Apps verwenden diese Schriftart, darunter Netflix und Spotify.
Lato ist das polnische Wort für Sommer, denn es wurde in dieser Jahreszeit im Jahr 2010 von Lukasz Dziedzic designt.

Diese schlanke Schriftfamilie hilft über 100 lateinischen Sprachen und sogar Griechisch! Allein ihre schiere Vielseitigkeit macht sie eine Überlegung wert.
Nexa ist eine Schrift, die schlicht und einfach ist und gleichzeitig hochmodern wirkt.

Mit 32 Schriftstilen und -schnitten ist dies eine kostenlose Schriftart für Anwendungen, auf die Sie sich in jeder Situation verlassen können.
Eine weitere beliebte Schriftart für Anwendungen aus dem Genre der serifenlosen humanistischen Schriften. Open Sans ist die am zweithäufigsten verwendete Schriftart bei Google Fonts!

Sie basiert auf Droid Sans und eignet sich hervorragend für verschiedene Arten von UI-Designs für Android-Apps.
Montserrat wurde von Julieta Ulanovsky entworfen und hat seinen Namen von dem historischen Viertel in Buenos Aires.

Julieta ließ sich von der klaren, urbanen Typografie inspirieren, die sie in ihrer argentinischen Heimatstadt sah.
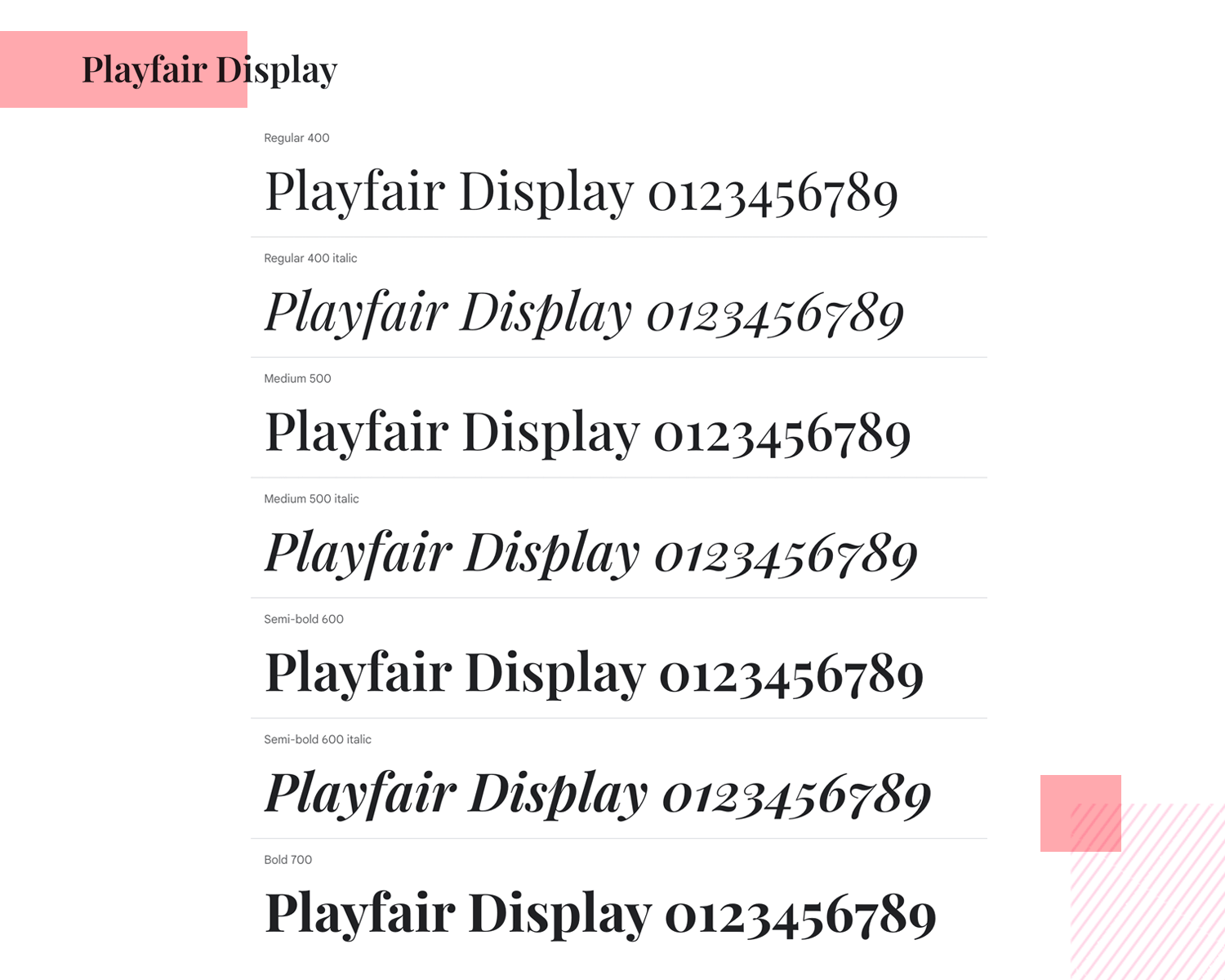
Müssen Sie eine App mit überwiegend großem Text und vielen Überschriften designen? Dann könnte die Playfair Display genau das Richtige für Sie sein, denn sie wurde ursprünglich als Display-Schriftart konzipiert.

Vermeiden Sie die Verwendung in großen Textabschnitten oder in langen Passagen in Ihren UI-Designs.
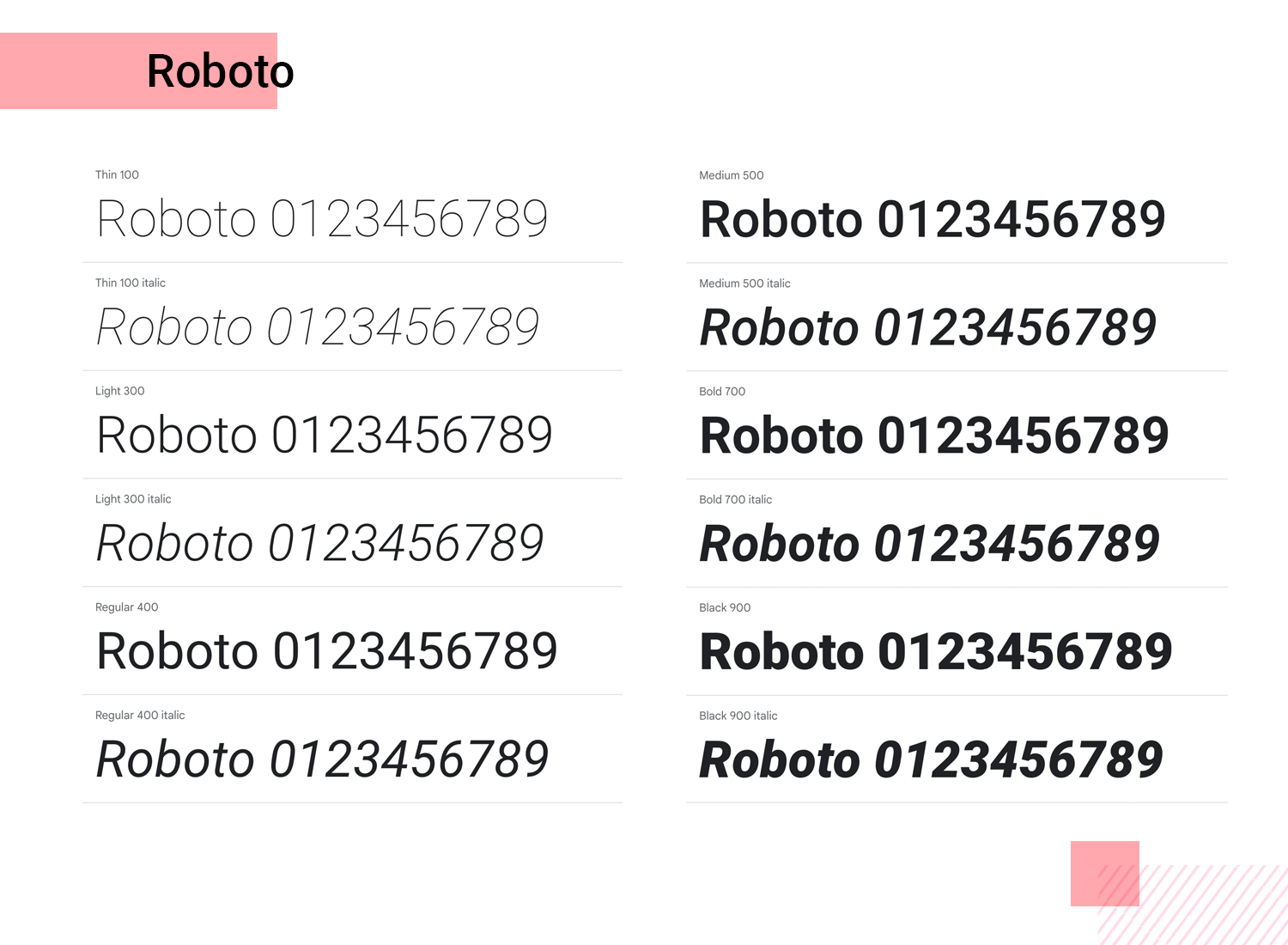
Roboto wurde interessanterweise von Google als Hauptschriftart für sein mobiles Betriebssystem auf Android-Telefonen ausgewählt, was sie zu einer beliebten Wahl für das UI-Design von Apps macht.

Diese neogroteske Schriftart ist die perfekte Wahl für jede Android-App, da sie direkt in den Labors von Google designt wurde!
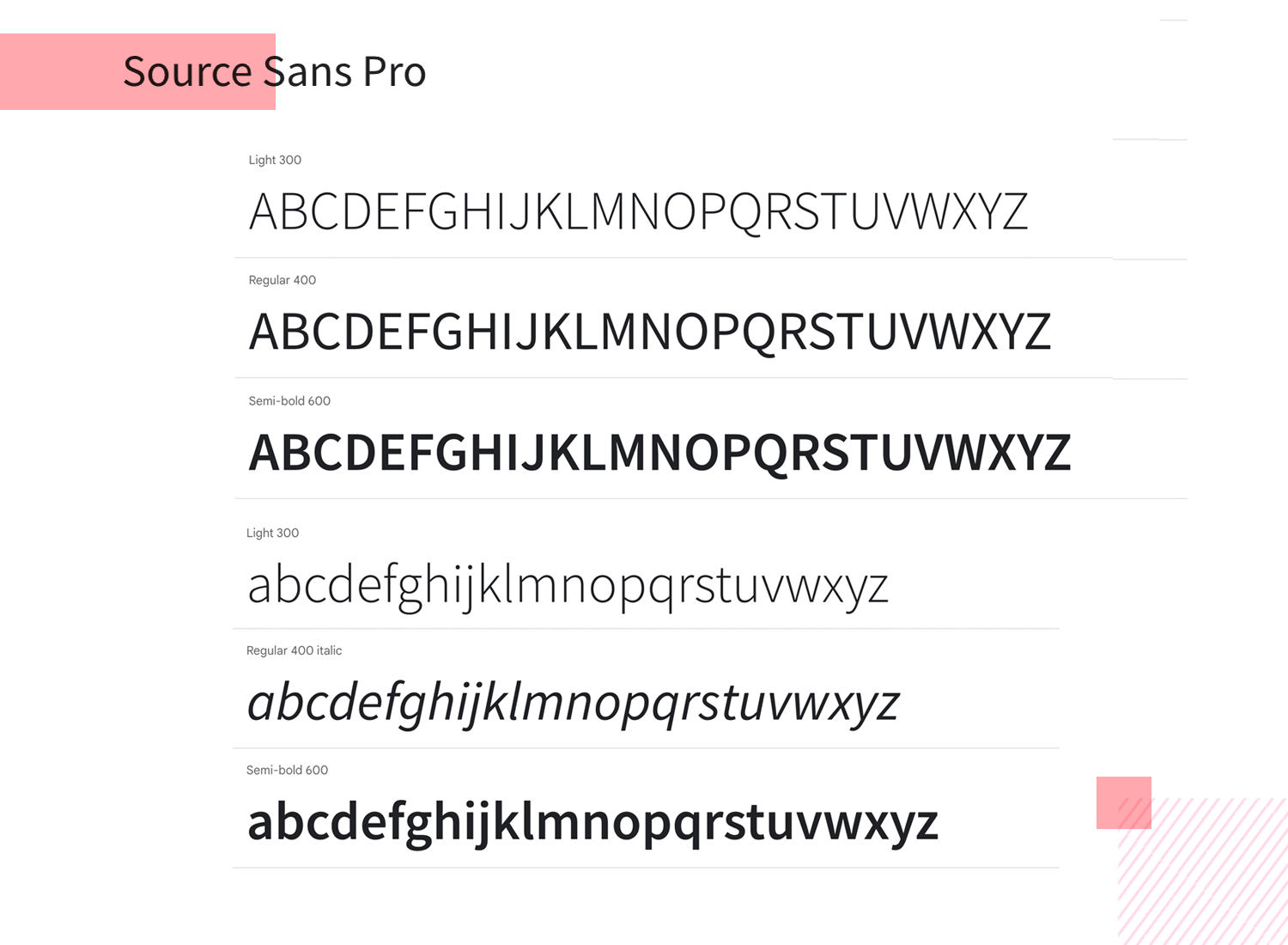
Dieses interessante Exemplar wurde von Paul D. Hunt für Adobe designt.

Source Sans wurde von Schriften wie Franklin, News und Lightline Gothic inspiriert. Sie bietet eine große x-Höhe und wirkt Wunder, wenn Sie mehrere Stilvarianten verwenden, insbesondere Italics.
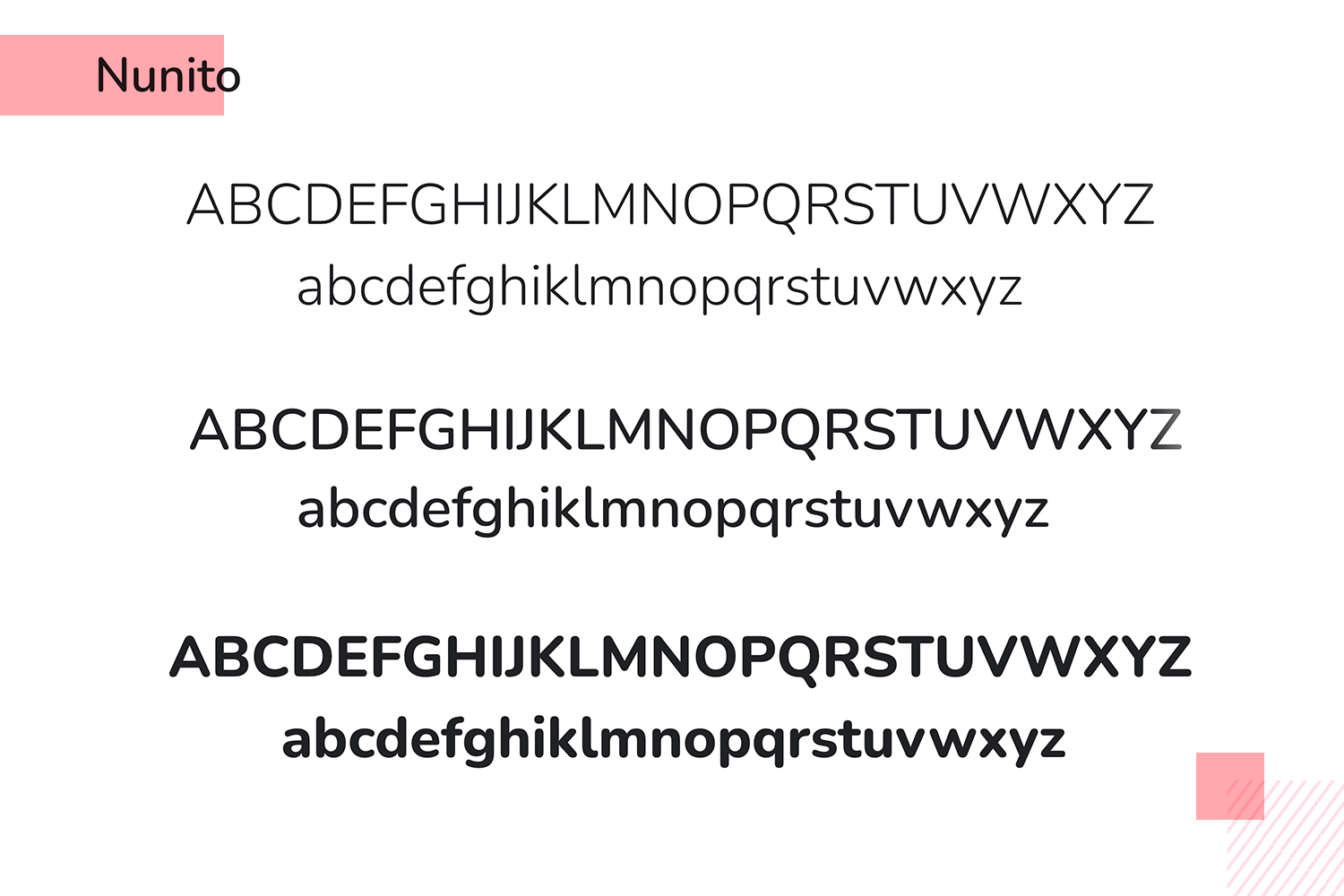
Ähnlich wie Playfair ist Nunito eine gut abgerundete Schriftart für Anwendungen, die mit dem Ziel entworfen wurde, als Display-Schriftart verwendet zu werden.

Nunito ist sehr weit verbreitet und wird in vielen mobilen Anwendungen und im Internet eingesetzt.
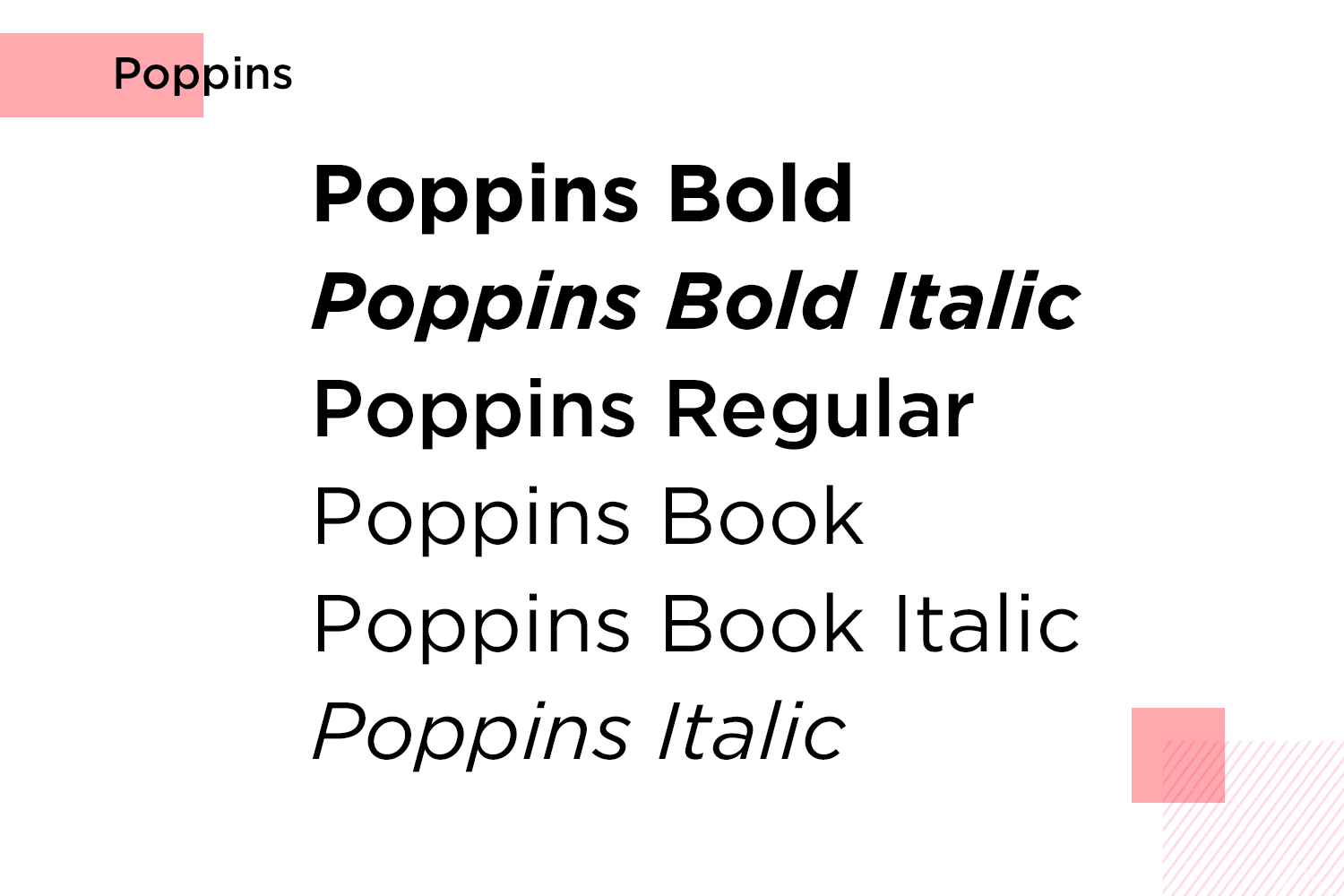
Eine moderne, geometrische serifenlose Schrift, Poppins ist für ihr freundliches und zugängliches Erscheinungsbild bekannt.

Wie Sie sehen können, bietet es eine ausgezeichnete Lesbarkeit und eignet sich sowohl für Fließtext als auch für Überschriften.
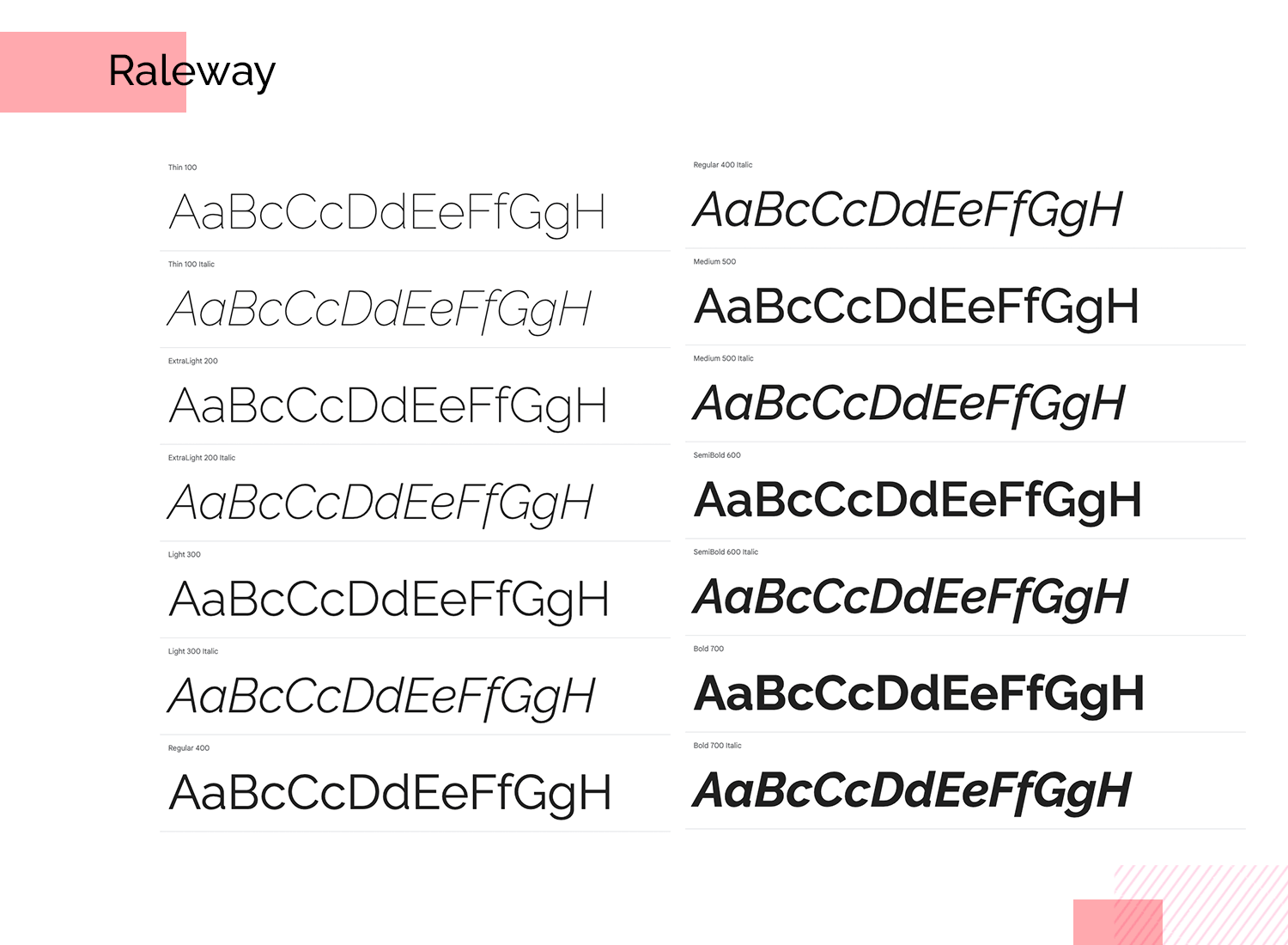
Eine vielseitige serifenlose Schrift mit eleganten dünnen Linien und markanten Buchstabenformen. Raleway strahlt Raffinesse aus und ist eine beliebte Wahl für Titel, Logos und Branding.

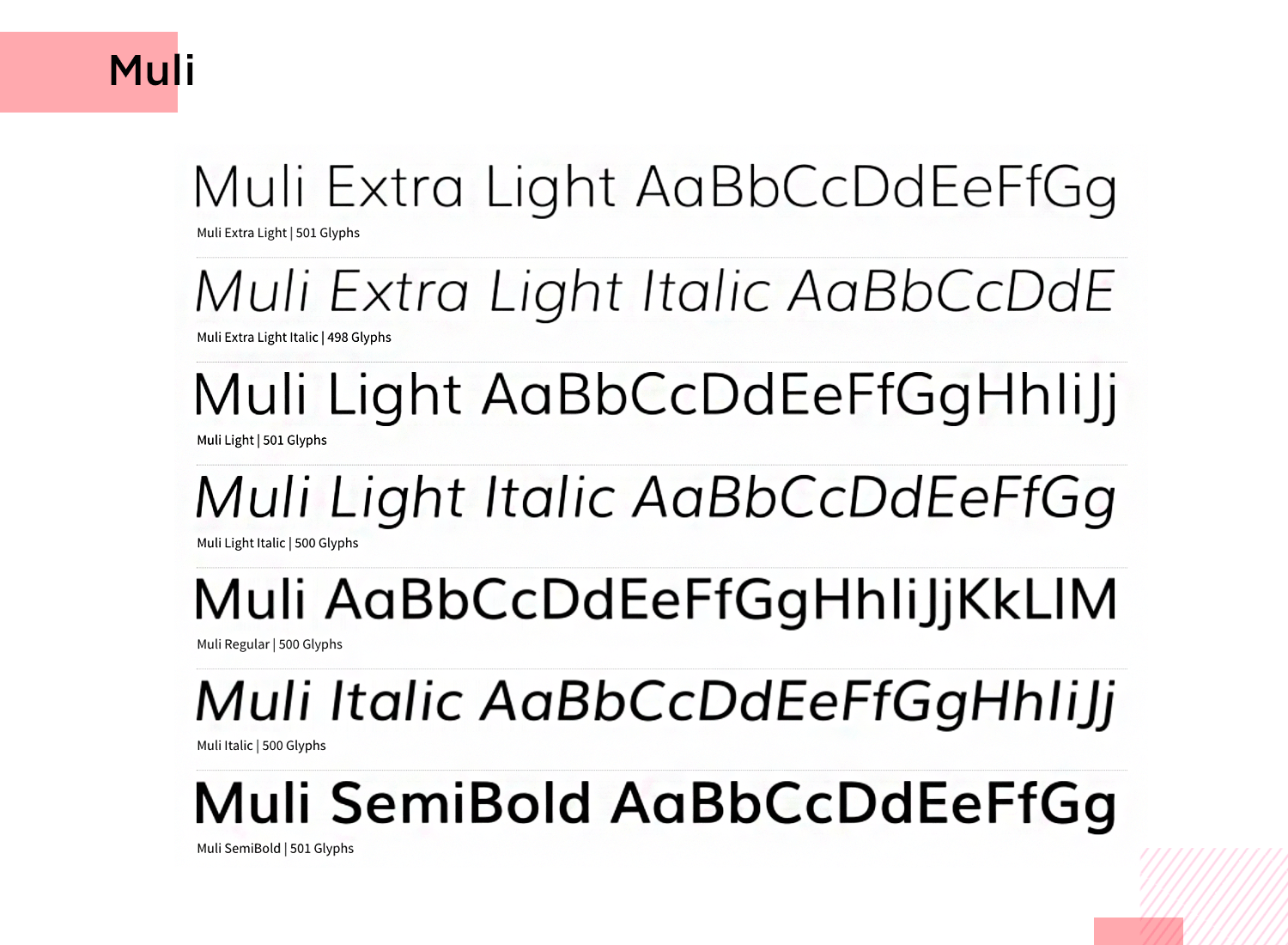
Diese Schrift ist eine minimalistische serifenlose Schrift, die für die Lesbarkeit am Bildschirm entworfen wurde. Muli ist sauber und übersichtlich und damit ideal für Fließtext und Benutzeroberflächen.

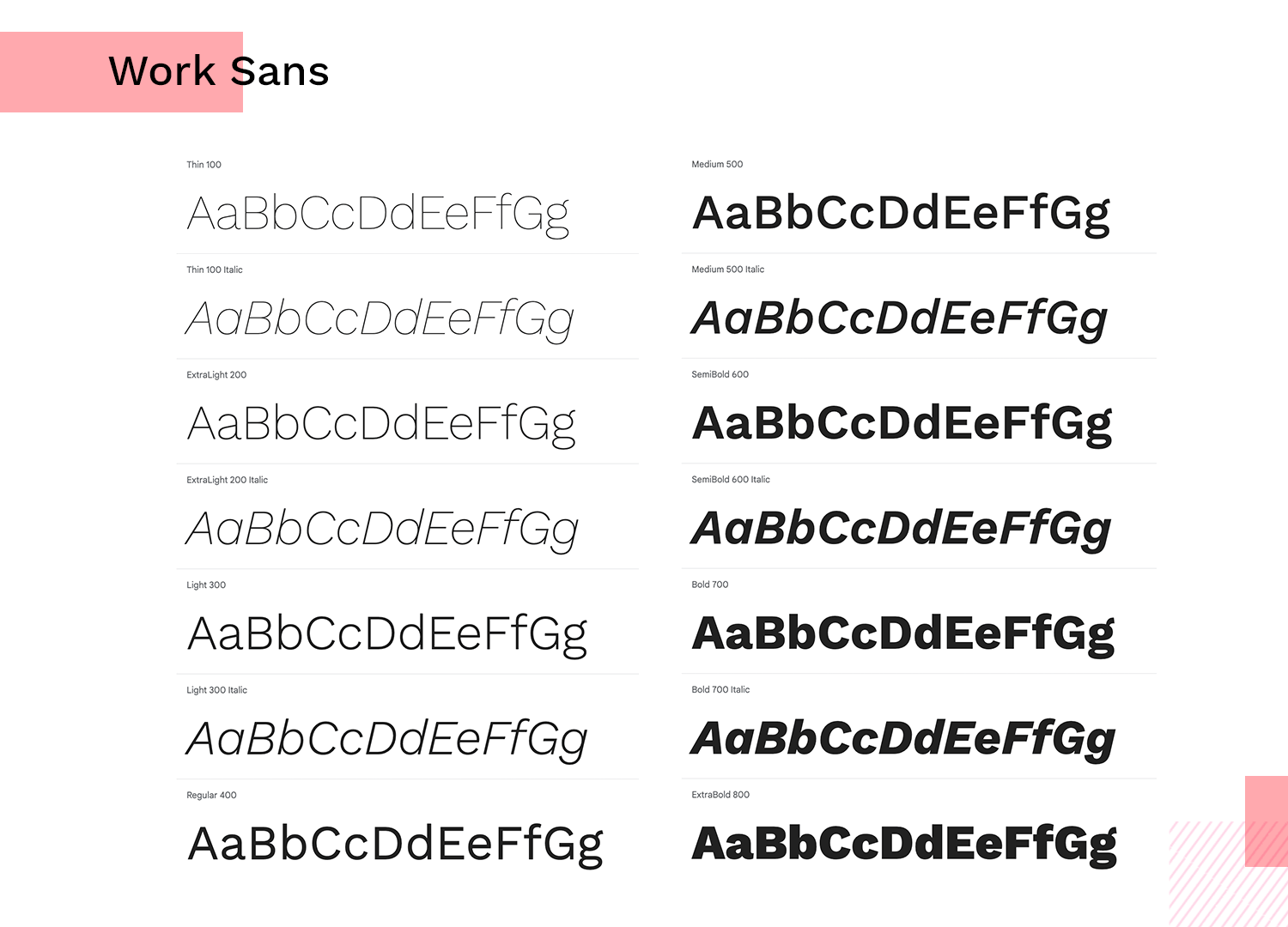
Arbeit Sans ist eine elegante und vielseitige serifenlose Schrift, die sich sowohl für digitale als auch für Printmedien eignet. Mit ihren klaren Linien und ihrer modernen Ästhetik gewährleistet sie die Lesbarkeit in verschiedenen Größen und auf verschiedenen Geräten.

Ob Sie nun Benutzeroberflächen designen oder Inhalte erstellen, Work Sans sorgt für ein professionelles und ausgefeiltes Aussehen.
Kabine ist eine charmante humanistische Sans-Serif-Schrift, die einen Hauch von Wärme in Ihre Designs bringt. Mit ihren abgerundeten Ecken und ihrem freundlichen Erscheinungsbild eignet sie sich perfekt für eine Vielzahl von Projekten, vom Fließtext bis zur Überschrift.

Cabin verbindet modernes Flair mit klassischer Anmutung und verleiht jeder Anwendung Persönlichkeit und Lesbarkeit.
Entwerfen Sie Hi-Fi-Prototypen für Anwendungen mit jeder gewünschten Schriftart

Die legendäre Helvetica, entworfen und entwickelt von Max Miedinger aus der Schweiz, war ursprünglich für die Verwendung als realistische Druckschrift gedacht.

Bekanntlich hat sie andere moderne Schriften wie Proxima Nova beeinflusst. Aus gestalterischer Sicht können Sie mit der Helvetica als Schriftart für das UI-Design von Apps nur wenig falsch machen.
- Preise: ab $43
Unsere Designer sind der festen Überzeugung, dass keine Liste von Schriftarten für Anwendungen ohne Brandon Grotesque vollständig wäre.

Diese strukturierte serifenlose Schrift greift auf Elemente aus den 1920er und 1930er Jahren zurück, fügt sich jedoch nahtlos in die moderne Typografie ein und verbessert die Lesbarkeit mit einer stilvollen Note.
- Preise: ab $40
Gotham stammt aus bescheidenen, städtischen Anfängen und wurde nicht von der fiktiven Stadt in DC Comics, sondern von New York City inspiriert.

Gotham wurde von der Architektur und der Beschilderung in der Stadt Mitte des 20. Jahrhunderts inspiriert und ist eine vielseitige Schriftart für das UI-Design von Apps, die dem Benutzer ein klares und lesbares Erlebnis bietet, ohne dass er sich dessen bewusst ist.
- preise: erfordert ein Jahresabonnement von $299 für den Zugriff auf alle Schriftarten.
Aeonik ist die perfekte Schriftart für UIs von Anwendungen, die eine geschäftsmäßige Strenge und Starrheit erfordern, während sie gleichzeitig ein solides Leseerlebnis bietet.

Aeonik gibt es in sieben verschiedenen Schriftschnitten und ist für die meisten Sprachen mit lateinischer Schrift geeignet.
- Preise: ab $50
SangBleu ist eine komplette Schrift mit über 45 verschiedenen Stilen und fünf verschiedenen Kollektionen, die sowohl für lateinische als auch für kyrillische Alphabete geeignet sind.

SangBleu bietet eine futuristische Variante des typischen serifenlosen Stils, der heute für das UI-Design von mobilen Anwendungen verwendet wird.
- Preise: von $52 bis $412 für alle Gewichte und Stile
Entworfen von Erik Spiekermann, der dafür bekannt ist, dass er die Helvetica als „langweilig und fade“ bezeichnete, versuchte er, ihren perfekten Erzfeind, die FF Meta, zu schaffen.

Ursprünglich für den Einsatz in deutschen Postämtern gedacht, hat sich FF Meta bei Designern weltweit großer Beliebtheit erfreut.
- Preise: ab $55
FF Din wird als Akronym für das Deutsche Institut für Normung verwendet.

Sein schlankes Design verleiht ihm eine unaufdringliche, unaufdringliche und dennoch stilvolle Darstellung für ein großartiges UI-Design.
- Preise: ab $55
Bei der Namensgebung für diese Schriftfamilie war klar, dass Adrian Frutiger hohe Erwartungen an Avenir Next hatte, wobei Avenir französisch für „Zukunft“ ist.

Bei der Arbeit an dieser Schriftart hatte Adrian „die menschliche Natur im Kopf“, als er daran arbeitete, etwas zu schaffen, das eine organischere Interpretation des geometrischen Drucks der 1920er Jahre umschließt.
Preise: ab $108
Entwerfen Sie Hi-Fi-Prototypen für Anwendungen mit jeder gewünschten Schriftart

Wenn Sie auf der Suche nach einer Serifenschrift der alten Schule für Anwendungen sind, dann ist Sabon genau das Richtige für Sie.

Jan Tschichold ließ sich von der Garamond inspirieren, um eine Schriftart zu schaffen, die eine harmonisierende Wirkung auf den Leser hat.
- Preise: $43
Freight Text ist eine humanistische serifenlose Schrift, die auf optimale Lesbarkeit ausgelegt ist und sich daher ideal für lange Passagen und längere Absätze eignet.

Mit fünf verschiedenen Gewichtungen ist es außerdem sehr vielseitig und ermöglicht verschiedene Kombinationen in Ihrem App-Wireframe.
- Preise: ab $46
GT Amerika ist eine der besten Schriftarten für Apps, die den amerikanischen Gothic- und den europäischen Grotesk-Stil miteinander verbindet.

Sie bietet eine Reihe von Schriftstärken und -breiten und eignet sich damit perfekt für verschiedene Designanforderungen, vom Branding bis zum Editorial Design.
- Preise: ab $65
Maison Neue ist eine saubere, moderne Schriftart für Anwendungen mit geometrischen Einflüssen.

Ihre elegante Schlichtheit und hohe Lesbarkeit machen sie zu einer der besten Schriftarten für mobile Anwendungen und digitale Schnittstellen.
- Preis: $50 pro Gewicht
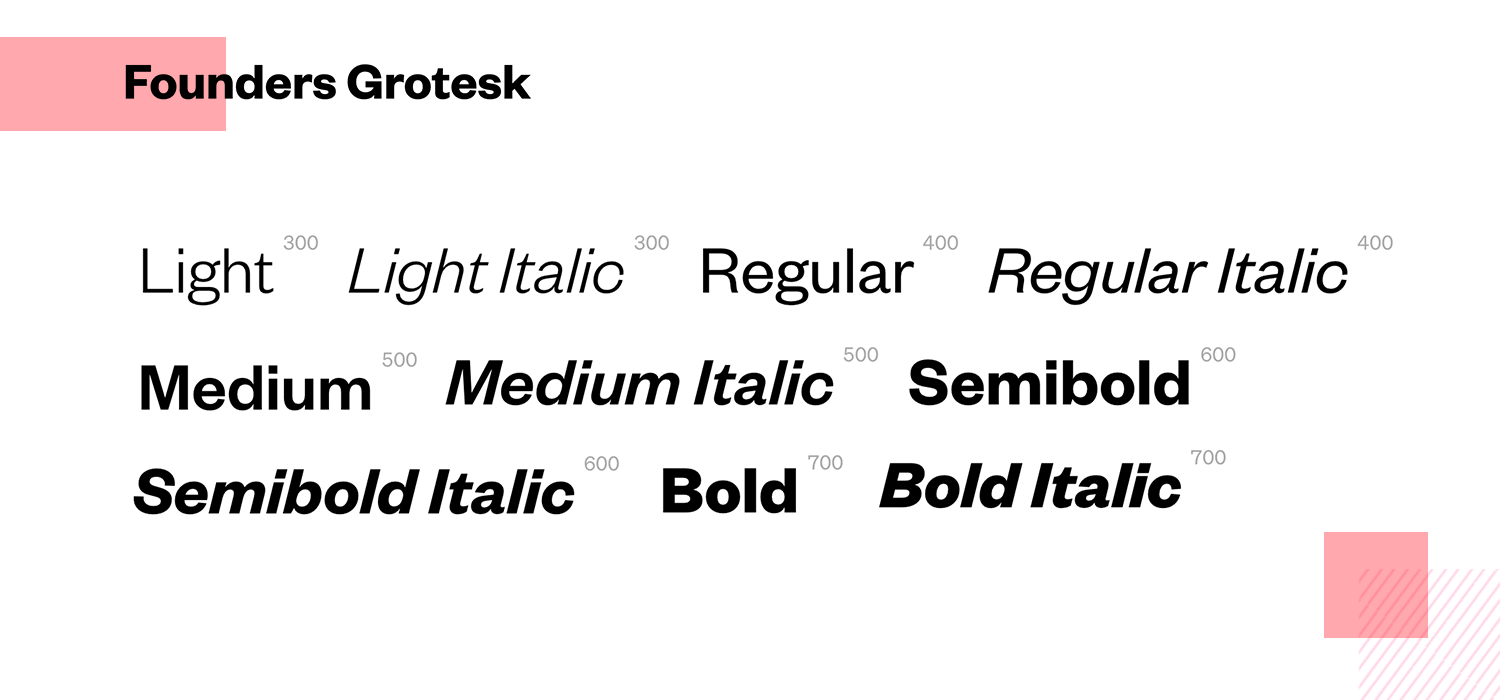
Founders Grotesk ist eine unverwechselbare und anpassungsfähige Schriftart für App-Design, die historische Einflüsse mit moderner Ästhetik verbindet.

Sein einzigartiger Charakter macht es ideal für Branding, Editorial und Web-Design.
- Preis: $50 pro Gewicht
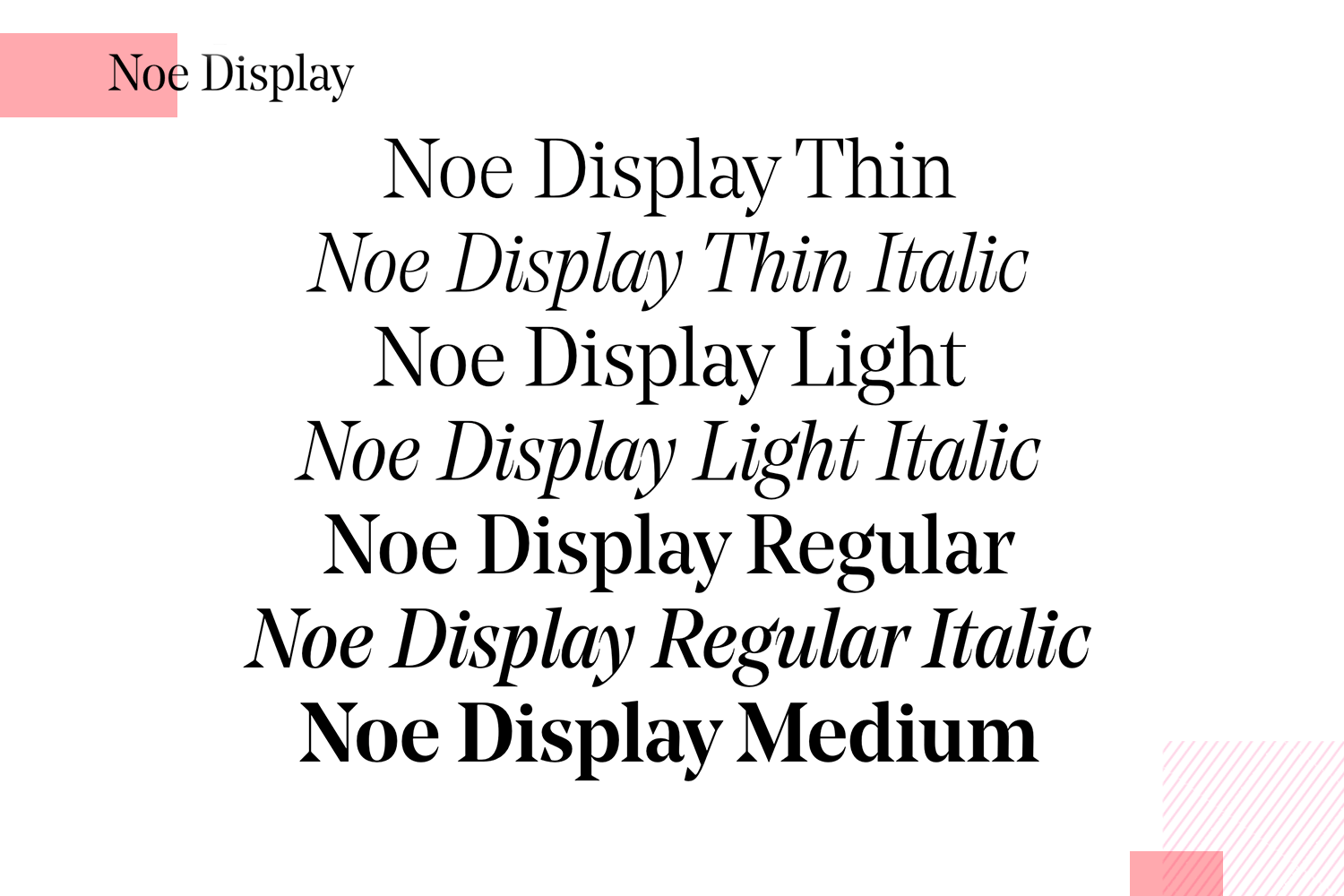
Wenn Sie Wert auf Raffinesse legen, Noe Display die ideale Schriftart für Ihr App-Design.

Diese Serifenschrift mit ihrem scharfen Kontrast und den eleganten Kurven verleiht jeder mobilen App einen Hauch von Luxus.
- Preis: $50 pro Gewicht
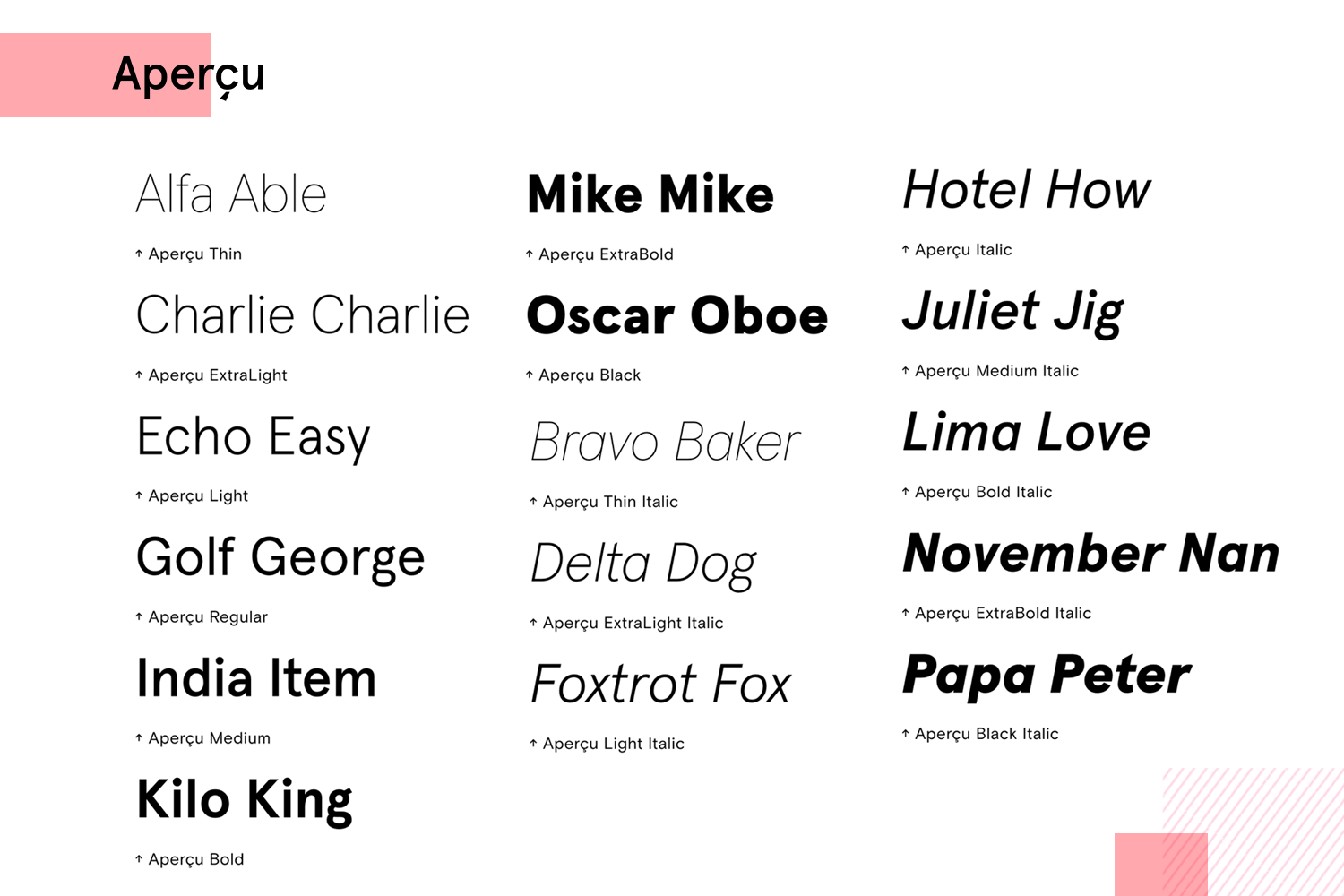
Aperçu ist eine moderne groteske Schriftart für Anwendungen, die für ihre ausgewogenen Proportionen und klaren Linien bekannt ist.

Es ist so vielseitig, dass es sowohl im Digital- als auch im Printbereich eingesetzt werden kann, was es zu einem Favoriten für App-Design und Branding macht.
- preise: $75 pro Gewicht
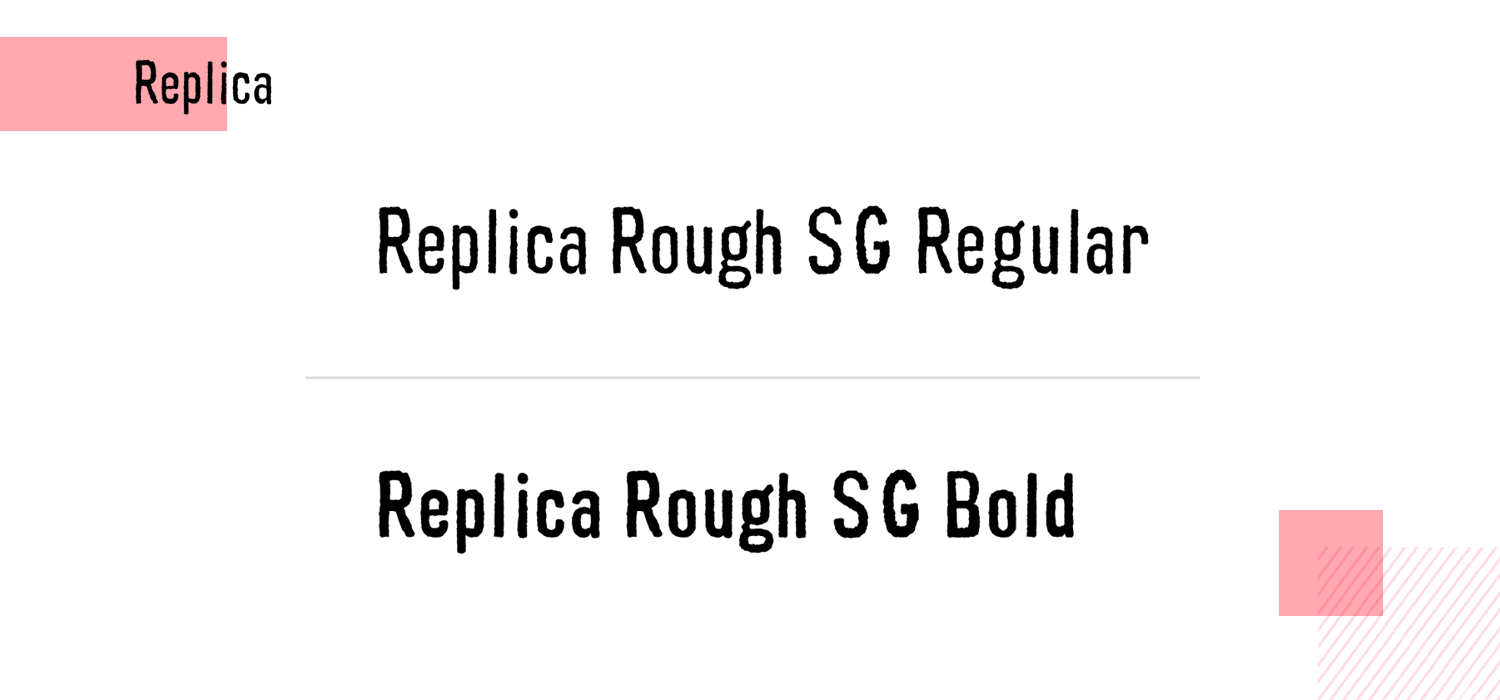
Sie brauchen ein minimalistisches Design? Replica ist die ideale Schriftart für mobile Anwendungen.

Mit ihrem modernen serifenlosen Stil ist sie perfekt für Unternehmensidentitäten, Benutzeroberflächen und redaktionelle Projekte geeignet.
- Preis: $39 pro Gewicht
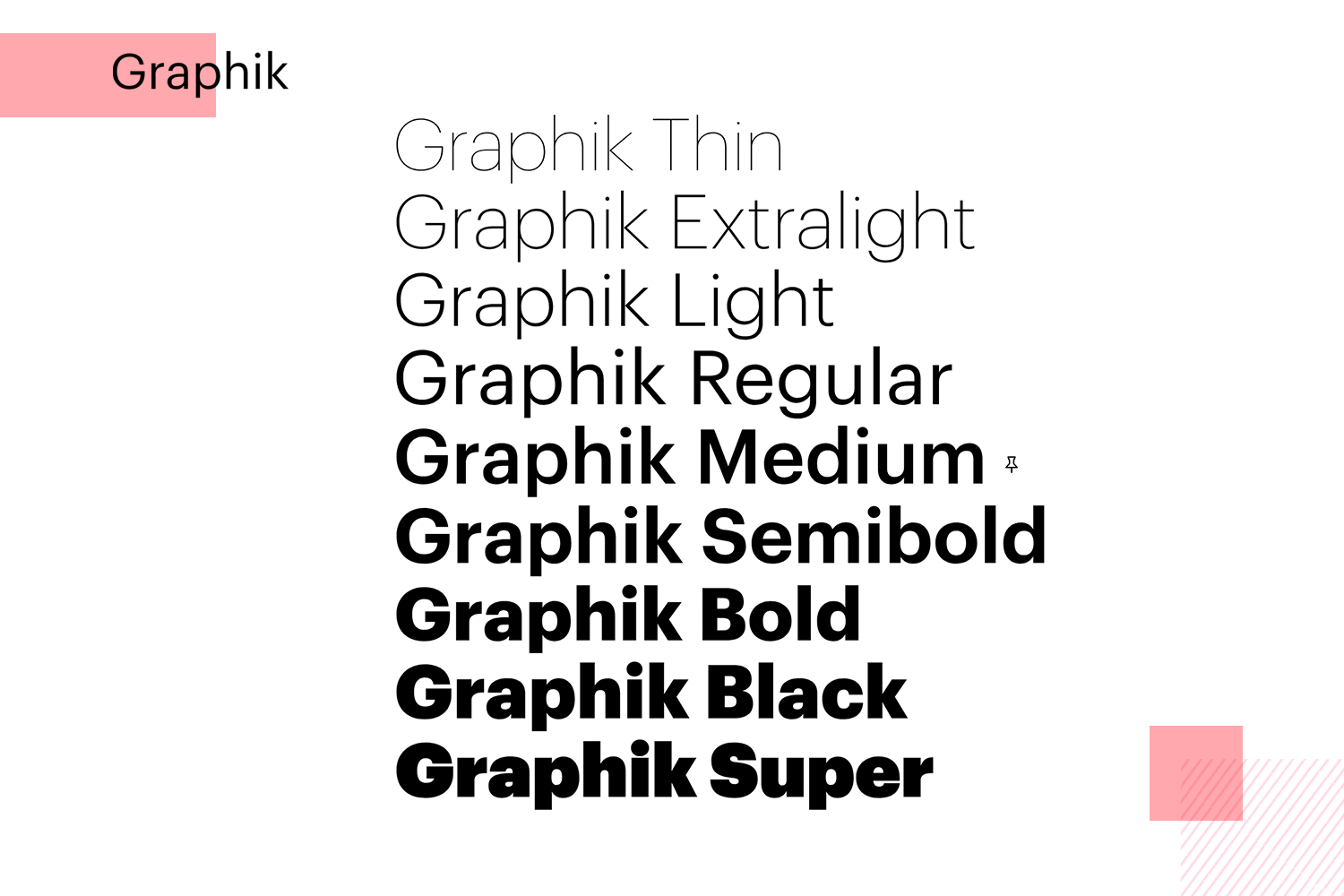
Für ein neutrales, unaufdringliches Erscheinungsbild, Graphik ist eine geometrische serifenlose Schriftart für Anwendungen.

Es bietet eine breite Palette von Gewichtungen und unterstützt zahlreiche Sprachen, was es zu einer ausgezeichneten Wahl für globale Marken und das Design von mobilen Apps macht.
- Preis: $50 pro Gewicht
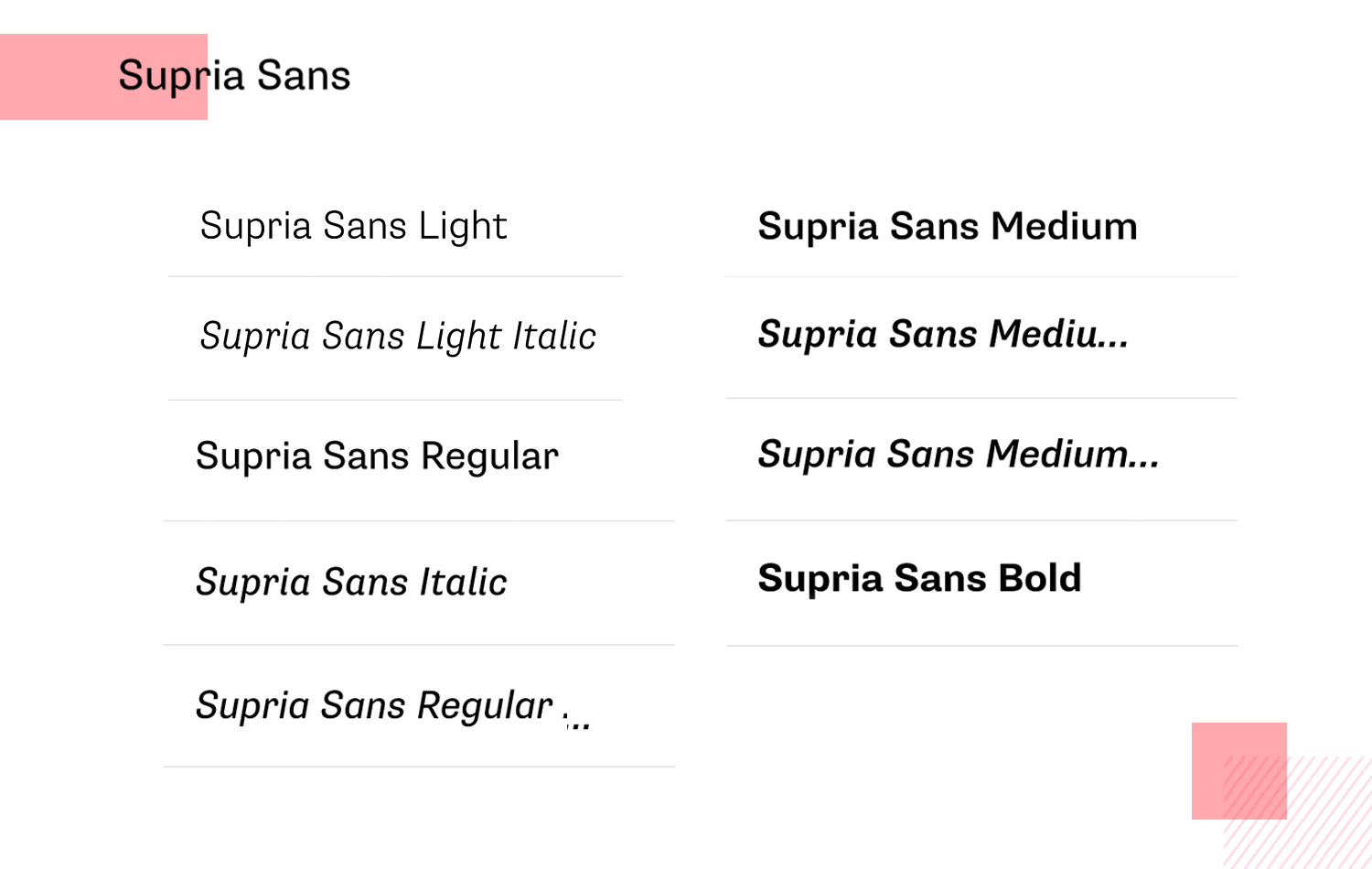
Wenn Sie eine freundliche und ansprechende Schriftart für das Design von Apps bevorzugen, Supria Sans die perfekte Schriftart für das Design von Apps.

Seine offenen Formen und großzügigen Abstände verbessern die Lesbarkeit und machen es ideal für Branding, Verpackungen und digitale Inhalte.
- Preis: Ab $49 pro Gewicht
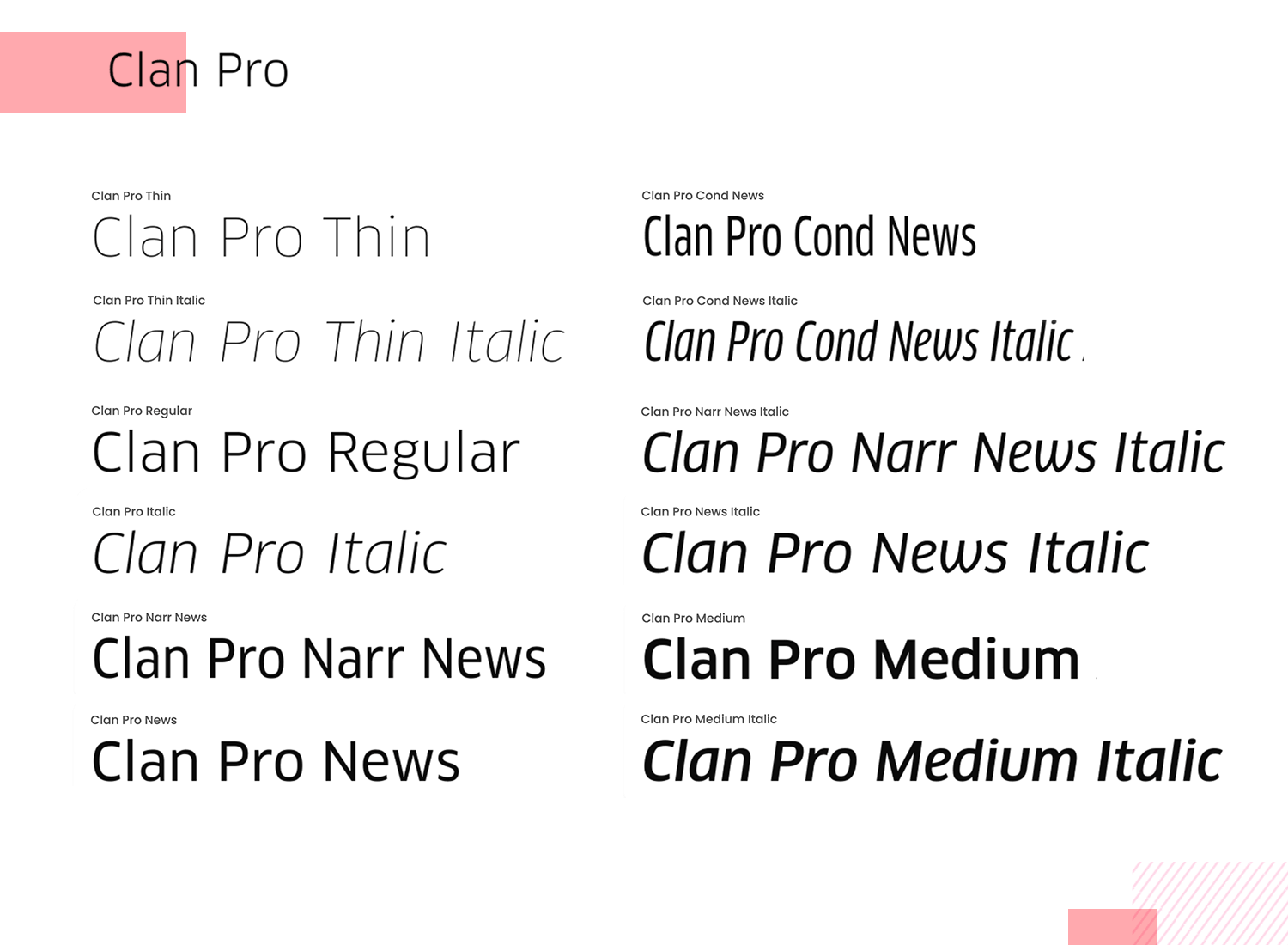
Suchen Sie eine moderne Schriftart für mobile Anwendungen? Clan Promit ihrem unverwechselbaren Charakter und ihrer umfangreichen Sprachunterstützung eignet sich sowohl für Text- als auch für Anzeigezwecke und ist damit eine vielseitige Wahl für das Design von Apps.

- Preis: $60 pro Gewicht
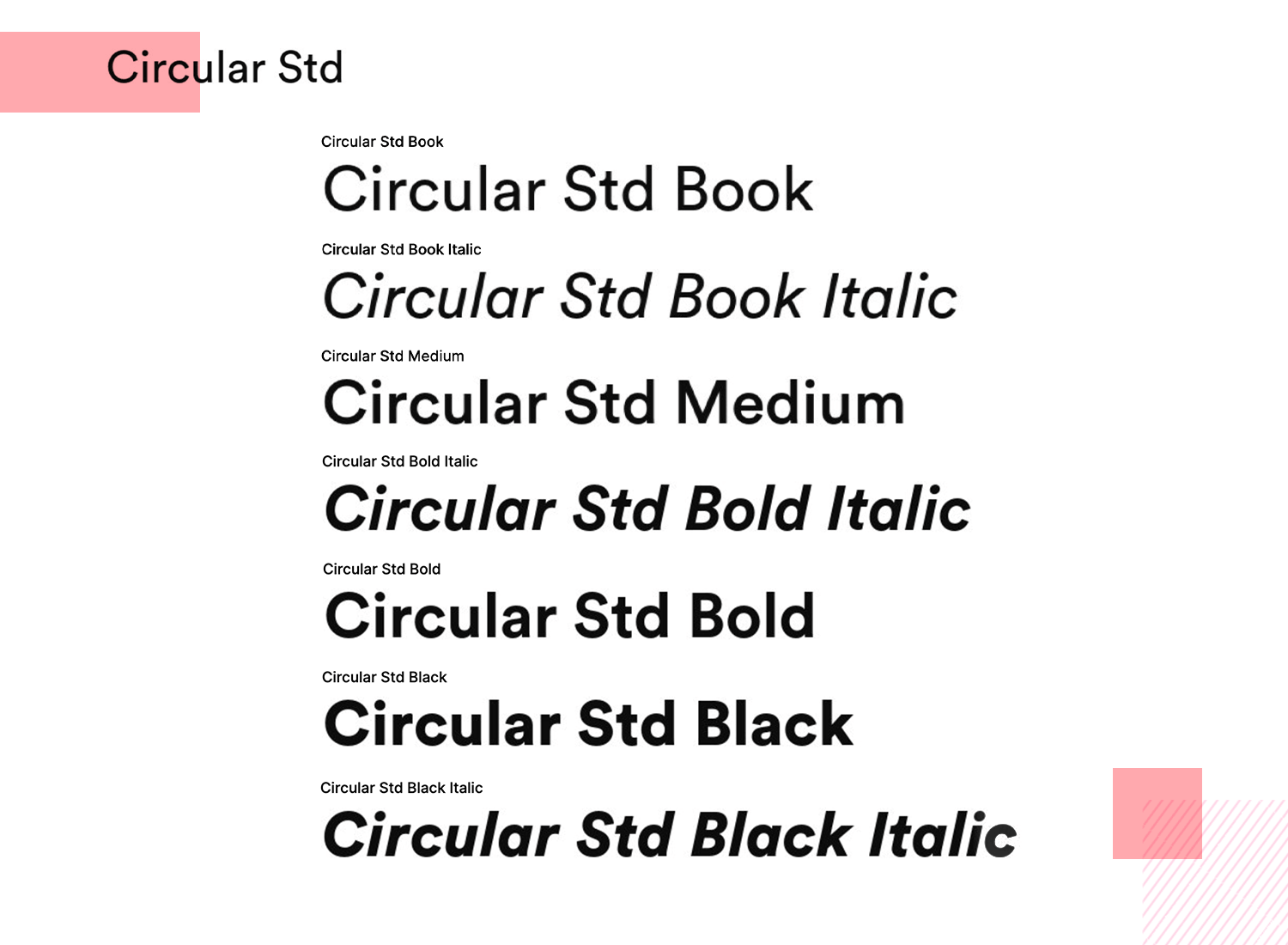
Für ein einzigartiges und freundliches Aussehen, Circular die beste Schriftart für das Design von Apps.

Diese geometrische serifenlose Schriftart mit ihren abgerundeten Buchstabenformen ist vielseitig und gut lesbar und damit ideal für Branding, Webdesign und redaktionelle Layouts.
- Preis: $75 pro Gewicht
Wenn Sie nach den besten Schriftarten für Apps fragen, werden Sie eine Menge unterschiedlicher Meinungen erhalten. Die Wahrheit ist, dass die ideale Schriftart von Faktoren wie Ihrer Zielgruppe, dem kulturellen Kontext, den verwendeten Geräten und den Zielen Ihrer App abhängt.
Es gibt also nicht unbedingt eine „beste“ Schriftart für Apps, die für alle passt. Es geht vielmehr darum, die richtige Schrift für Ihre speziellen Bedürfnisse zu finden. Und mal ehrlich, darum geht es doch bei gutem UI/UX design, oder?