Breadcrumbs sind sofort erkennbar - aber was macht ein gutes Breadcrumb-Schema aus? Sehen Sie sich diese Beispiele an und finden Sie heraus, was sie verbindet.
Die meisten Benutzer sind mit der Breadcrumb-Navigation auf Websites vertraut, auch wenn sie nicht wissen, worum es sich dabei handelt. Tatsache ist, dass viele der größten Online-Händlerplattformen heute Breadcrumbs in ihrem UI-Design verwenden – das ist besonders praktisch, wenn Sie eine große Website mit vielen Inhalten haben.
Aber wie sieht ein gutes Breadcrumb design aus? Gibt es ein Erfolgsrezept für die Erstellung von Prototypen, unabhängig von der Art der Website?
Beginnen Sie noch heute mit dem Prototyping von Brotkrumen mit Justinmind.

Hier behandeln wir die drei Arten von Breadcrumbs: standortbasierte, attributbasierte und pfadbasierte Breadcrumbs sowie die Vorteile der Verwendung von Breadcrumbs für die Navigation auf Ihrer Website und fügen sogar einige Breadcrumb-Beispiele hinzu, die wir absolut bewundern. Doch zunächst möchten wir Ihnen die Grundprinzipien für das Design in Ihrem Prototyping-Tool erläutern. Legen Sie los!
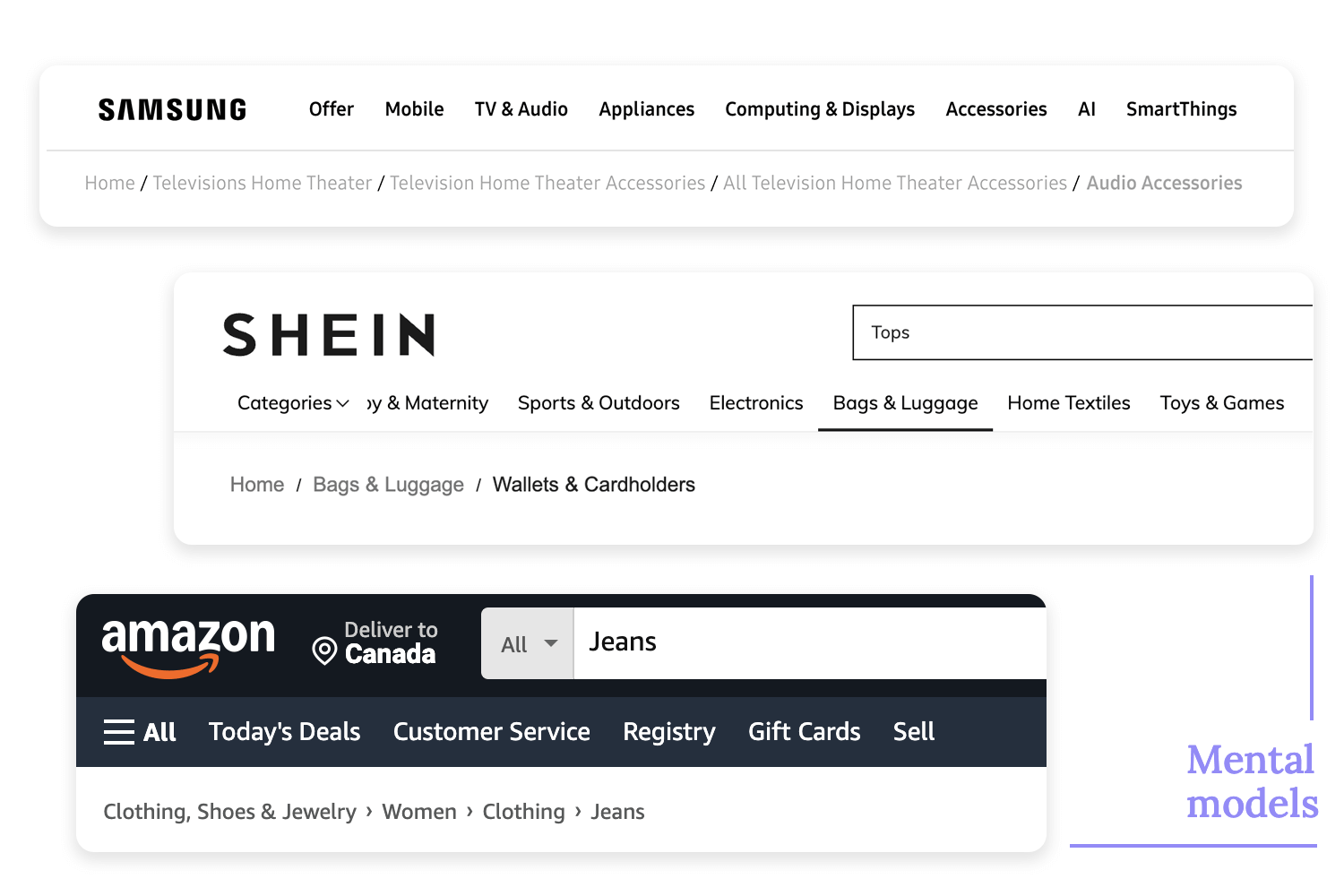
Die meisten von uns werden die kleine Reihe von Links erkennen, die oft in kleiner Größe in der oberen linken Ecke großer Plattformen wie Amazon zu finden sind. Sie sind in der Regel klein, weil sie sekundär sind, und werden den Nutzern in einer horizontalen Linie angeboten. Auch wenn die Breadcrumbs ihren Namen von dem berühmten Märchen von Hänsel und Gretel haben, kann dieser Ursprung Designer oft in die Irre führen, was Breadcrumbs wirklich sind.

Brotkrümel können sehr wohl die letzten Schritte des Benutzers nachzeichnen, ähnlich wie die Kinder im Märchen – aber sie können auch anderen Zwecken dienen.
Konsistenz und Vertrautheit sind sehr wichtig für ein großartiges Benutzererlebnis, insbesondere wenn jemand eine Website zum ersten Mal besucht. In diesen ersten Momenten entscheidet sich, ob der Benutzer bei der Website bleibt oder weitermacht. Es geht also um den ersten Eindruck, die erste Begrüßung.
Wenn Benutzer etwas Neues kennenlernen, ist die Lernkurve entscheidend. Konsistente Elemente können dazu beitragen, die Dinge zu vereinfachen und die Erfahrung einfacher und einladender zu machen. Dies ist der Punkt, an dem die Breadcrumbs glänzen. Sie bieten eine klare Orientierung, so dass die Benutzer sofort wissen, wo sie sich auf der Website befinden, damit sie sich nicht verloren oder verwirrt fühlen.

Die meisten Benutzer erkennen vertraute Muster und Elemente sofort wieder. Das ist großartig, denn es bedeutet, dass sie nicht erst etwas völlig Neues lernen müssen, um sich zurechtzufinden. Diese Vertrautheit vermittelt ein Gefühl von Komfort und Leichtigkeit, als ob man ein freundliches Gesicht sieht. Dies führt direkt zu weniger Frustration und einem verbesserten Benutzererlebnis, da die Benutzer das Gefühl haben, ihre Navigation besser unter Kontrolle zu haben.
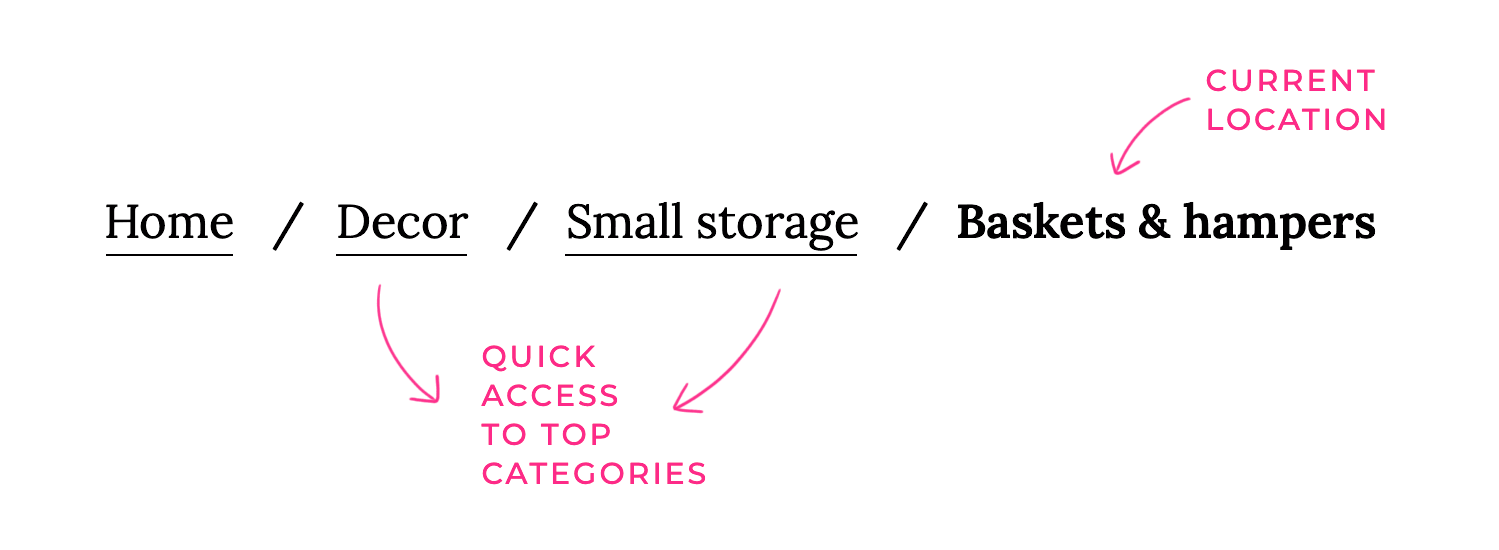
Dies ist ein klassischer Grund, warum viele Designer Breadcrumbs in ihr Navigationsdesign aufnehmen. Sie helfen den Benutzern, ihre aktuelle Position auf der Website zu erkennen – was besonders hilfreich ist, um die Navigation auf großen Websites wie E-Commerce-Plattformen zu verbessern.
Außerdem geben konsistente Elemente den Benutzern einen Hinweis darauf, wo sie sich innerhalb der Gesamtstruktur der Website befinden. Dieser Kontext ist besonders hilfreich für Benutzer, die über eine Suchmaschine auf einer bestimmten Seite landen, z. B. einer Produktseite. Sie profitieren davon, dass sie nicht nur wissen, wo sie gelandet sind, sondern auch das Gesamtbild der Informationsarchitektur kennen und wissen, wo sie noch mehr entdecken können.
Dies trägt zu einer verbesserten Navigation auf der Website bei, indem eine visuelle Hierarchie geschaffen wird, die die Struktur der Website klar darstellt. Sie bietet auch einen Hinweis darauf, auf welcher Ebene sich der Benutzer befindet und wohin er von dort aus gehen kann. Dies ist besonders hilfreich, wenn der Benutzer z.B. auf einer Produktseite eines T-Shirts landet und die Kategorie T-Shirts als Ganzes erkunden möchte.
Dadurch fühlen sich die Benutzer nicht nur wohler, was die Benutzerfreundlichkeit verbessert, sondern es funktioniert auch als Abkürzung – was immer ein Plus ist. Sie ermöglichen es Benutzern, mit einem einzigen Klick zu größeren Kategorien und übergeordneten Seiten zu springen. Einer der großen Vorteile dieser Taktik ist, dass wir durch die Verwendung von Breadcrumbs Verknüpfungen schaffen, die nur sehr wenig Platz auf dem Bildschirm einnehmen.

Aus der SEO-Perspektive sind Breadcrumbs wie kleine Geschenke, die man immer wieder bekommt! Sie sind nicht nur für die Benutzer, sondern auch für die Suchmaschinen interessant. Sie fördern Ihre Website auf verschiedene Weise:
Zunächst einmal tragen sie zu einer besseren Platzierung in den Suchmaschinen bei. Stellen Sie sich das so vor: Breadcrumbs geben den Suchmaschinen einen klaren Überblick über Ihre Website. Sie zeigen, wie die verschiedenen Seiten miteinander verbunden sind und was das übergeordnete Thema Ihrer Website ist. Dies hilft den Suchmaschinen, Ihre Inhalte besser zu verstehen, was zu einer besseren Platzierung in den Suchergebnissen führen kann – wie ein goldener Stern von Google!
Zweitens verbessern Breadcrumbs die interne Verlinkung. Sie schaffen ein schönes, organisiertes Netzwerk von Links innerhalb Ihrer Website. Dies ist sehr wichtig, um die Crawlability und die Indexierung zu verbessern. Suchmaschinen-Crawler (diese kleinen Bots, die das Web erkunden) folgen Links, um neue Inhalte zu finden.
Brotkrümel machen es ihnen leicht, durch Ihre gesamte Website zu wandern und stellen sicher, dass alle wichtigen Seiten entdeckt und indiziert werden. Es ist, als ob Sie eine Spur von Brotkrumen (ironischerweise!) für die Suchmaschinen-Bots hinterlassen.

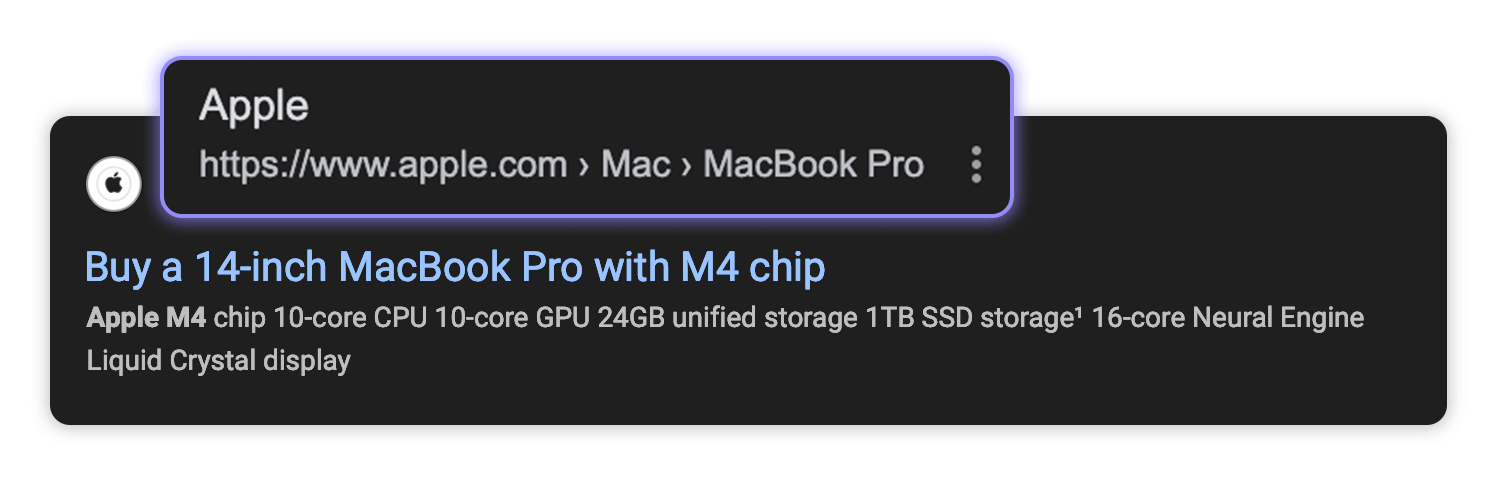
Und schließlich können Sie mit Hilfe von Breadcrumbs Rich Snippets in den Suchergebnissen erhalten. Dabei handelt es sich um verbesserte Suchergebnisse, die zusätzliche Informationen über den üblichen Titel und die Beschreibung hinaus anzeigen. Wenn Sie Ihre Breadcrumbs richtig einrichten (unter Verwendung des so genannten Schema-Markups), können Suchmaschinen einen Breadcrumb-Trail direkt in den Suchergebnissen anzeigen.
Dadurch wirkt Ihr Eintrag viel ansprechender und vermittelt den Besuchern eine bessere Vorstellung davon, worum es auf Ihrer Seite geht, bevor sie überhaupt klicken. Diese erhöhte Sichtbarkeit und Klarheit kann zu mehr Klicks führen, was ein großer Gewinn für Ihre Suchmaschinenoptimierung ist. Breadcrumbs sind also eine Win-Win-Situation: zufriedene Benutzer und zufriedene Suchmaschinen!
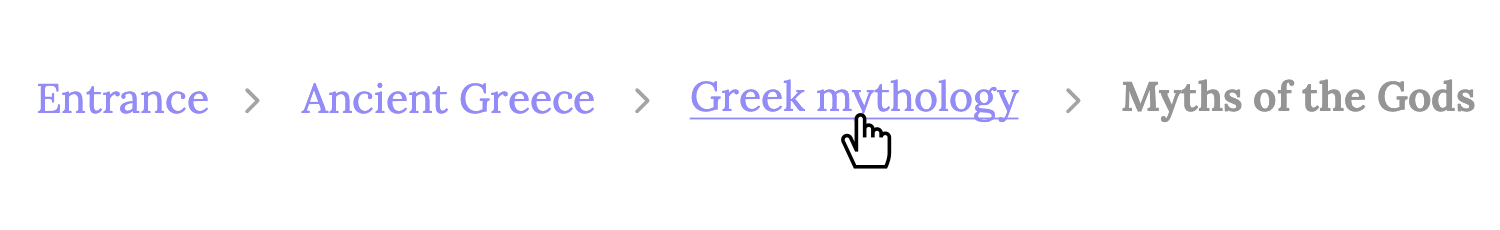
Diese sind die häufigste Art und zeigen den Standort des Benutzers innerhalb der Hierarchie der Website an. Ortsbezogene Breadcrumbs sind wie die hilfreichen Schilder, die Sie durch die Ausstellungsstücke führen! Sie zeigen Ihnen genau, wo Sie sich innerhalb des Museums befinden und helfen Ihnen zu verstehen, wie jeder Raum mit dem Ganzen zusammenhängt.
Sie könnten zum Beispiel ein Schild sehen, auf dem steht: „Eingang > Altes Griechenland > Griechische Mythologie > Mythen der Götter.“ Auf diesem klaren Weg können Sie Ihre Schritte leicht zurückverfolgen und andere Bereiche des Museums erkunden.

Für eine E-Commerce-Website würde dies etwa so aussehen: Startseite > Produkte > Elektronik > TVs > Smart TVs. Diese Art der Breadcrumb-Website-Navigation eignet sich am besten für Websites mit einer klar definierten hierarchischen Struktur.
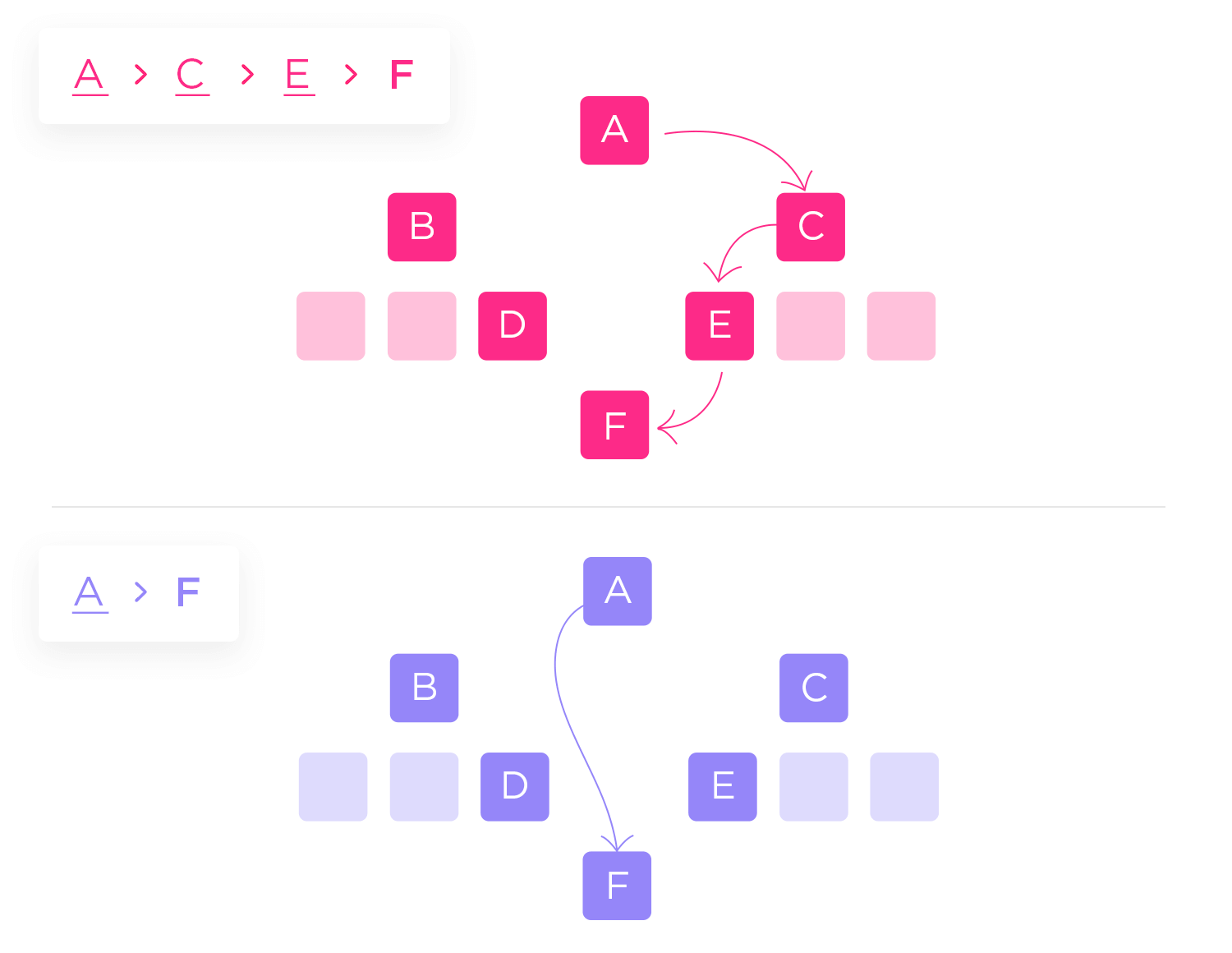
Seltsamerweise ist die pfadbasierte Breadcrumb-Navigation die einzige Art dieses Navigationsschemas, die dem entspricht, was Hänsel und Gretel in ihrem Märchen wollten. Bei dieser Art der Navigation werden keine Ebenen oder Kategorien berücksichtigt, sondern die Schritte, die der Benutzer gemacht hat.
Das heißt, das Navigationsschema ist fließend und zeigt jedem Benutzer seinen eigenen Weg. Diese Art der Breadcrumb-Navigation ist jedoch in der Designbranche sehr umstritten. Das Problem liegt vor allem darin, dass die Verwendung einer pfadbasierten Navigation nur sehr begrenzte Vorteile mit sich bringen kann.

Zum Beispiel könnten Benutzer verwirrt sein, wenn sie zwei verschiedene Navigationsschemata sehen, nachdem sie zweimal über verschiedene Pfade auf dieselbe Seite gelangt sind. Ein weiteres Problem ist, dass dieses Schema hauptsächlich die Schaltfläche „Zurück“ des Browsers imitieren würde, was wenig Mehrwert bietet.
Hinzu kommt, dass Nutzer, die über eine Google-Suche direkt auf einer Seite landen, überhaupt keine Breadcrumbs sehen.
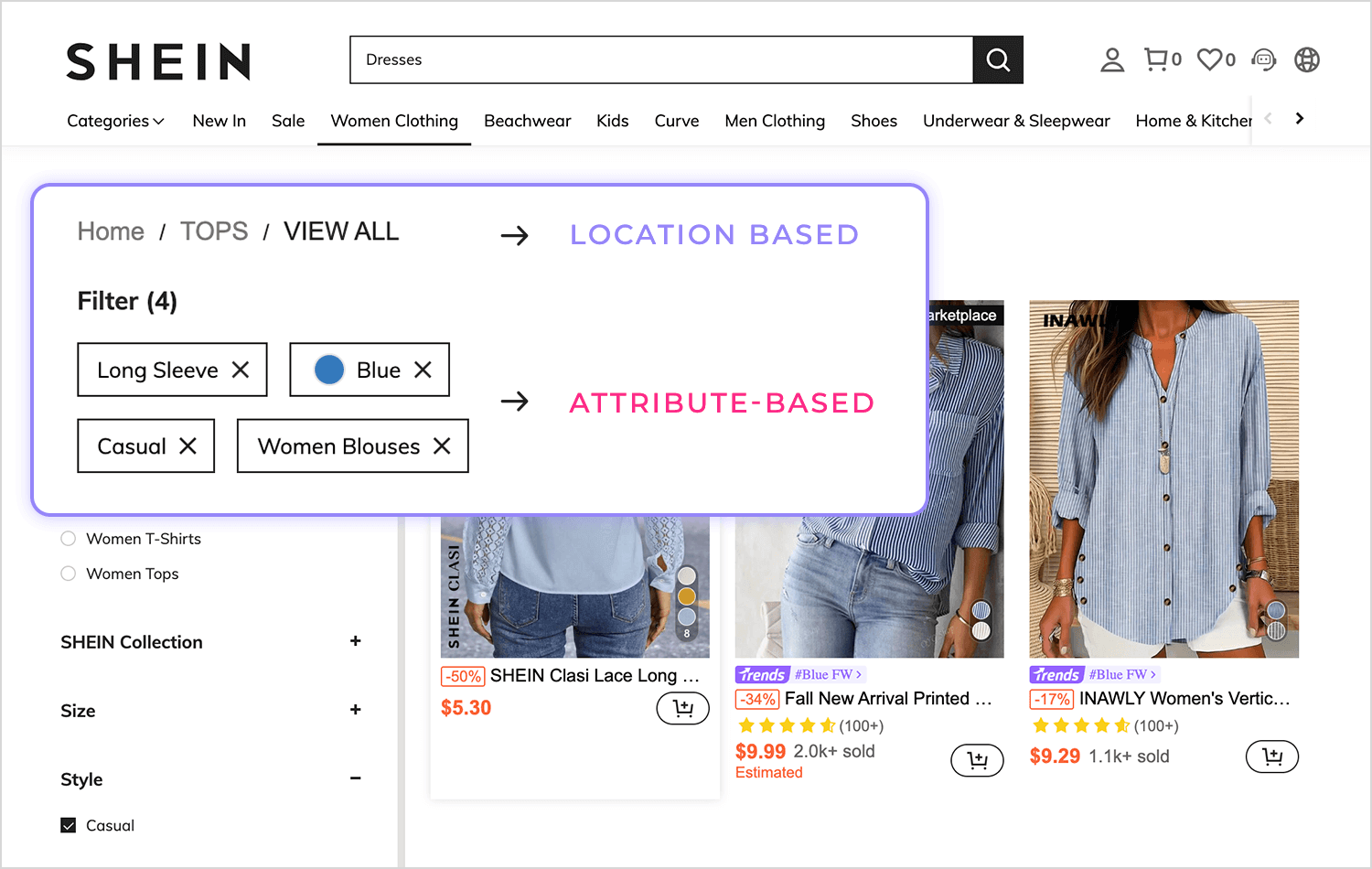
Es kann etwas schwierig sein, den Unterschied zwischen standort- und attributbasierter Breadcrumb-Navigation zu erkennen. Der Hauptunterschied besteht darin, dass die standortbasierten Breadcrumbs nur die Ebenen der Seiten innerhalb des Produkts anzeigen, während die attributbasierten Breadcrumbs Kategorien anzeigen, die immer breiter gefächert sind.
Diese werden häufig auf E-Commerce-Websites verwendet und zeigen die Eigenschaften des aktuellen Produkts an. Sie sind wie Produktfilter. Zum Beispiel: Home > Damen > Schuhe > Absätze > Rote Absätze. Dieser Typ ist hilfreich, um die Produktsuche einzugrenzen und den Nutzern die spezifischen Eigenschaften des Produkts, das sie gerade betrachten, anzuzeigen.

Große Namen des E-Commerce wie Amazon und Best Buy verwenden diese Art von Navigationsschema, und es ist nicht schwer zu verstehen, warum. Es macht das Erkunden von Produkten viel einfacher!
Beginnen Sie noch heute mit dem Prototyping von Brotkrumen mit Justinmind.

Wenn es um Paniermehl geht, ist weniger definitiv mehr! Wir möchten, dass sie auf den ersten Blick leicht zu verstehen sind. Verwenden Sie also eine klare und prägnante Sprache – denken Sie an einfache, alltägliche Worte, die jeder verstehen kann. Vermeiden Sie Fachjargon oder branchenspezifische Begriffe, es sei denn, Sie sind absolut sicher, dass Ihr Publikum sie versteht.
Und denken Sie daran, die Anzahl der Schritte auf ein Minimum zu beschränken. Die Brotkrümel sollen den Hauptpfad zeigen, nicht jede einzelne Abzweigung, die Sie auf dem Weg dorthin genommen haben. Konzentrieren Sie sich auf die wichtigsten Schritte in der Hierarchie der Website, damit alles sauber und übersichtlich bleibt.
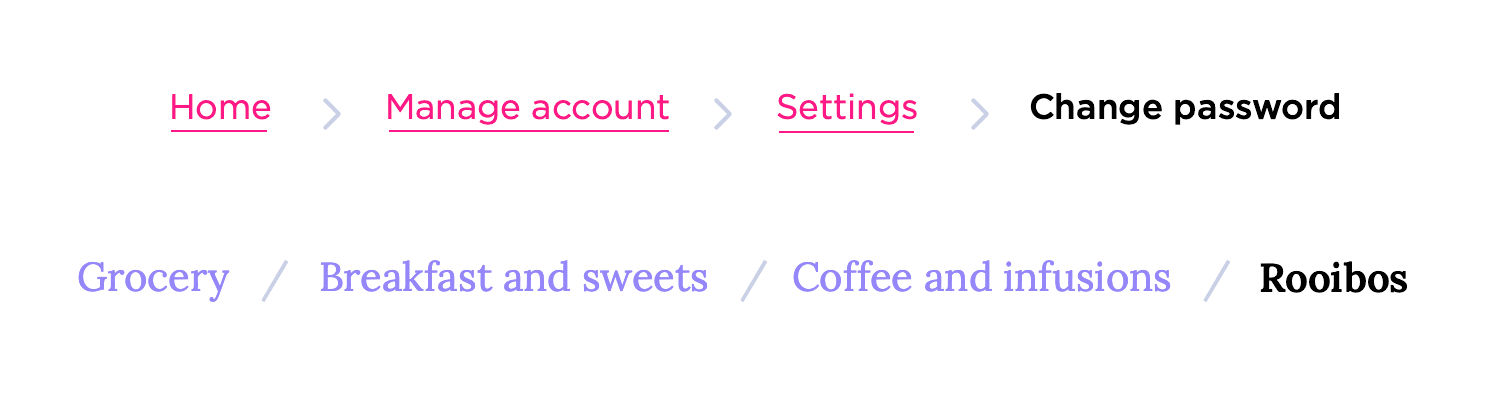
Stellen Sie sich vor, Sie gehen einen Weg entlang, auf dem die Schilder plötzlich alle paar Schritte ihren Stil ändern – verwirrend, oder? Das Gleiche gilt für Brotkrümel! Eine einheitliche Formatierung, Typografie und Farbgebung ist wichtig. Dies hilft den Benutzern, sie sofort zu erkennen und zu verstehen. Halten Sie sich an eine einheitliche Schriftart, Größe und Farbpalette, die zu Ihrem gesamten Website-Design passt.
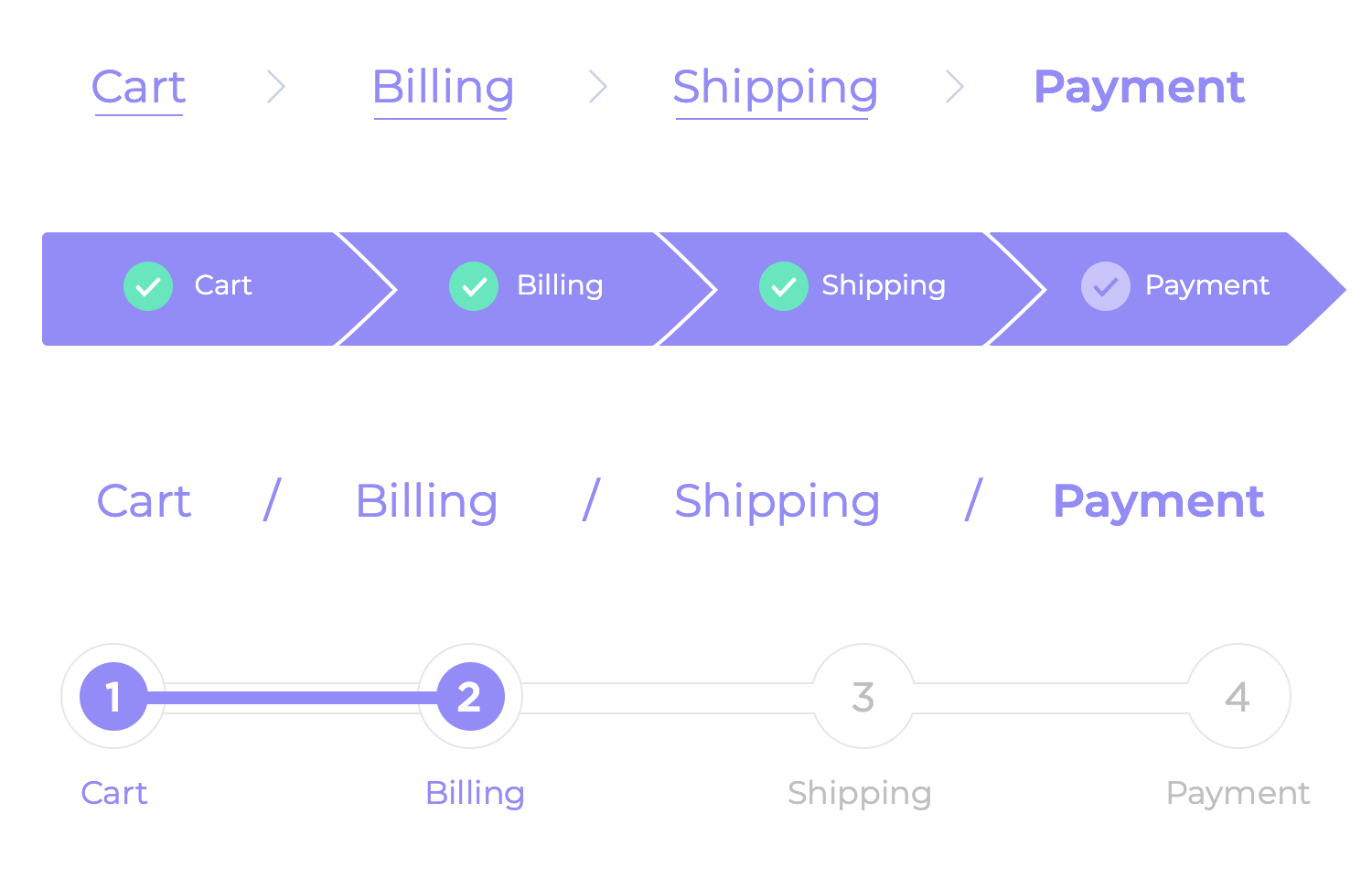
Und vergessen Sie die Trennzeichen nicht! Ob Sie nun “>”, “/” oder ein anderes Symbol bevorzugen, verwenden Sie auf Ihrer gesamten Website dasselbe, um einen vorhersehbaren und leicht durchsuchbaren Pfad zu schaffen.
Wir möchten, dass diese Breadcrumbs einfach zu überfliegen und zu verstehen sind, also ist die visuelle Hierarchie unser Freund! Da es sich um eine sekundäre Navigation handelt, ist es nur logisch, dass Ihre Breadcrumb-Navigation nicht zu viel Platz auf dem Bildschirm einnehmen oder von der Navigationsleiste ablenken sollte. Mit anderen Worten: Sie sollte nie im Mittelpunkt stehen. Sie sollte klein, aber sichtbar sein.
Die meisten Benutzer sind daran gewöhnt, dass sich die Breadcrumbs unter der Hauptnavigationsleiste befinden. Aber wenn Sie weiter lesen, werden Sie sehen, welcher große Player sich dafür entschieden hat, seine Breadcrumbs über der Fußzeile seiner Website zu platzieren!
Kurz gesagt: Sie möchten, dass die Breadcrumbs eine unterstützende Rolle im Design der Seite spielen, während die Hauptnavigation die Hauptrolle spielt. Machen Sie sie unauffällig, aber leicht zu erkennen.
Achten Sie auch auf die kleinen Details, wie die Wahl der Schriftartund den Abstand zwischen den Links. Sie sollten genügend Platz zwischen den Links lassen, damit die Benutzer sie leicht als mehrere Teile desselben Elements wahrnehmen können.

Das Trennelement ist ebenfalls wichtig, auch wenn es sehr einfach ist. Unter den am häufigsten verwendeten Symbolen finden wir Schrägstriche (/), Pfeile und das Größer-als-Symbol. Das Einzige, was davon erwähnenswert ist, ist, dass das Größer-als-Symbol „>“ eine Hierarchie impliziert.
Beachten Sie, dass die Verwendung dieses Symbols für die Nutzer irreführend sein kann, wenn Sie beispielsweise eine pfadbasierte Breadcrumb-Navigation verwenden. Die Anzeige von „Über > Home“ ist beispielsweise für Nutzer möglich, die direkt von Google auf die Über-Seite gelangen.
Wir möchten, dass jeder unsere Website nutzen kann, daher ist Barrierefreiheit besonders wichtig. Stellen Sie sicher, dass Ihre Breadcrumbs für Screenreader und andere unterstützende Technologien zugänglich sind. Das bedeutet, dass Sie geeignete HTML-Auszeichnungen verwenden (wie
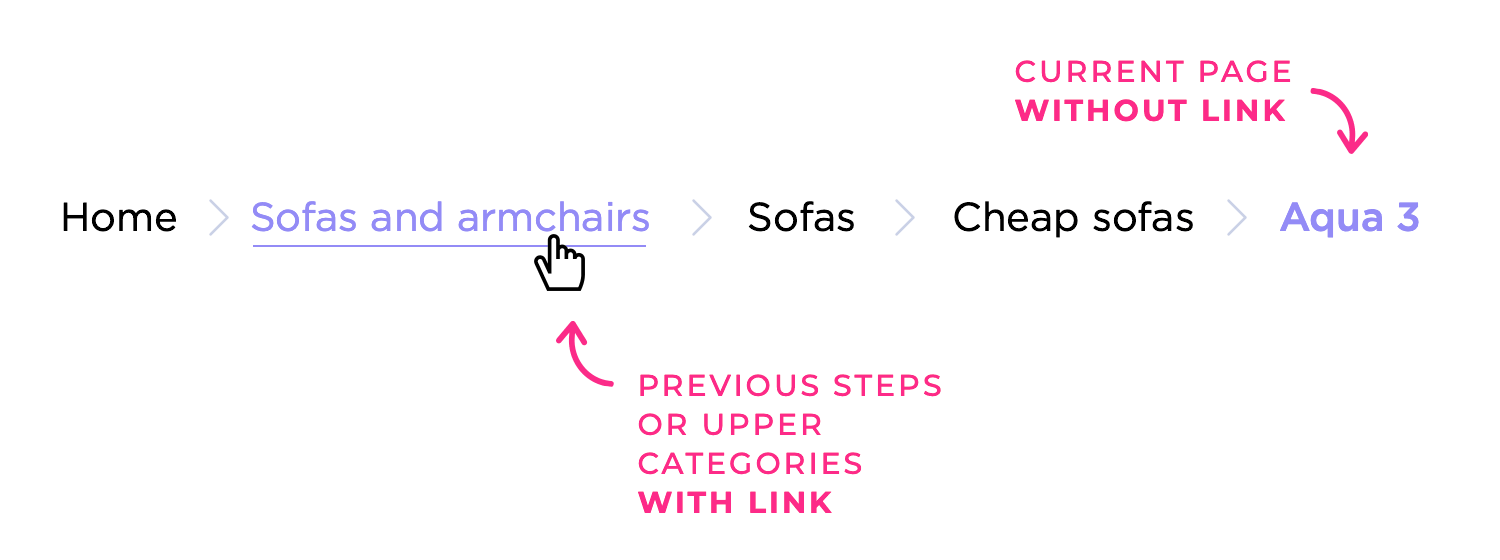
Für Anfänger ist dies vielleicht nicht offensichtlich. Wie wir bereits erwähnt haben, besteht einer der größten Vorteile der Breadcrumb-Navigation darin, dass sie den Nutzern hilft zu verstehen, wo sie sich auf der gesamten Website befinden. Stellen Sie sich die Breadcrumbs als eine Art Landkarte rund um das Produkt vor – die aktuelle Seite mit einzubeziehen ist wie ein „Sie sind hier“-Symbol. Es hilft den Benutzern, den Kontext zwischen den Breadcrumbs zu verstehen.
Allerdings wäre es ein Fehler, den letzten Breadcrumb zu einem Link zu machen. Die Benutzer sehen sie nur, wenn sie sich bereits auf der Seite befinden, so dass ein Link dort überflüssig ist. Das bedeutet, dass Sie eine visuelle Unterscheidung zwischen den anklickbaren Breadcrumbs und dem letzten statischen Breadcrumb vornehmen müssen.

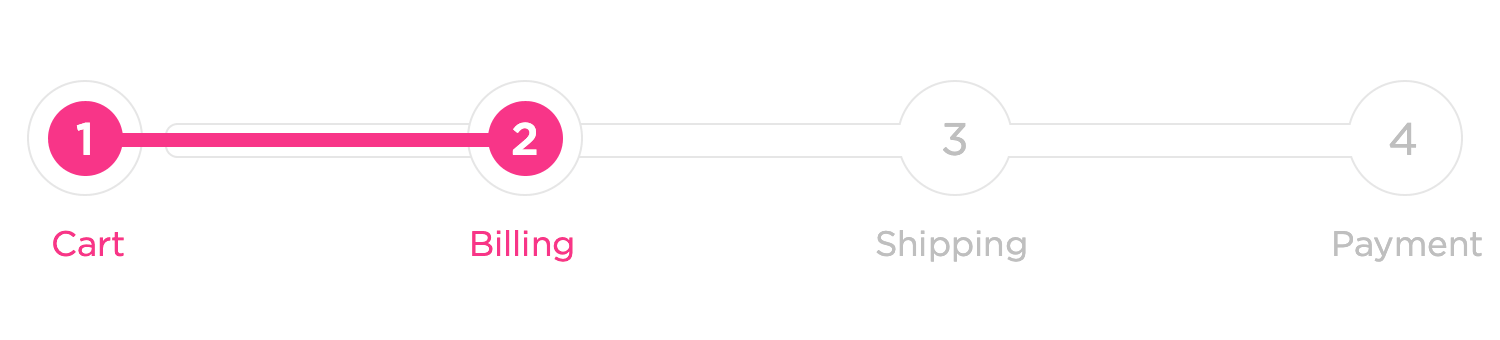
Intelligentes Design kann durchaus zwei Fliegen mit einer Klappe schlagen – eine Funktion, die zwei Ziele erfüllt, kann eine großartige Möglichkeit sein, die Benutzerfreundlichkeit zu erhöhen und gleichzeitig Unordnung und Verwirrung zu vermeiden. Wenn wir die Breadcrumb-Navigation auf einer Website verwenden, um einen Prozess darzustellen, der mehr als einen Schritt umfasst, hat sie die gleiche Funktion wie ein Fortschrittsbalken.

Auch wenn es sich nicht um einen Fortschrittsbalken im klassischen Sinne handelt, dienen diese Breadcrumbs als Fortschrittsanzeige, die den Benutzern hilft, das Licht am Ende des Tunnels zu sehen.
Bei einer guten Breadcrumb-Navigation geht es nicht nur darum, einen Weg zu zeigen, sondern auch darum, zu erkennen, wohin der Benutzer gehen möchte, und ihm zu helfen, effizient dorthin zu gelangen. Das bedeutet, dass wir die Absicht des Benutzers berücksichtigen müssen. Schneiden Sie die Breadcrumb-Navigation auf die spezifischen Bedürfnisse und Ziele des Nutzers zu. Denken Sie darüber nach, was den Nutzer überhaupt auf diese Seite geführt hat.
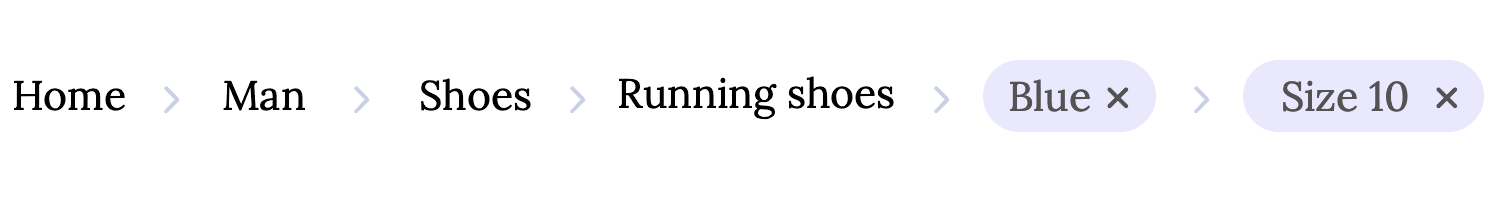
Wenn ein Benutzer beispielsweise nach einer Suche auf einer Produktseite ankommt, kann es unglaublich hilfreich sein, die Suchanfrage in den Breadcrumb-Trail aufzunehmen. Stellen Sie sich vor, jemand sucht nach „blaue Laufschuhe Größe 10“. Eine Breadcrumb-Anzeige wie „Home > Schuhe > Laufschuhe > Blaue Laufschuhe > Blaue Laufschuhe Größe 10“ bestätigt sofort, dass der Nutzer an der richtigen Stelle ist, und erleichtert es ihm, seine Suche zu verfeinern oder verwandte Produkte zu entdecken.

Diese Detailgenauigkeit ist besonders auf E-Commerce-Websites mit komplexer Produktfilterung nützlich. Sie hilft den Nutzern, genau zu verstehen, wie sie zu einem bestimmten Produkt gekommen sind, und erleichtert es ihnen, in der Produkthierarchie nach oben zu navigieren oder ihre Suche zu verfeinern.
Wie jedes andere Design-Element sollte auch die Breadcrumb-Navigation rigorosen Tests unterzogen werden. Führen Sie Benutzertests durch, um Feedback über die Effektivität Ihrer Implementierung zu erhalten. Beobachten Sie, wie die Benutzer mit den Breadcrumbs interagieren: Verwenden sie sie wie vorgesehen? Sind sie leicht zu finden und zu verstehen? Gibt es Punkte, die zu Verwirrung führen? Benutzertests können Probleme bei der Benutzerfreundlichkeit aufdecken, mit denen Sie vielleicht nicht gerechnet haben.
Und die Arbeit hört nach dem Start nicht auf. Überwachen Sie das Nutzerverhalten kontinuierlich mit Hilfe von Analysetools. Verfolgen Sie Kennzahlen wie Klickraten auf Breadcrumbs, Absprungraten von Seiten mit Breadcrumbs und allgemeine Navigationsmuster. Diese Daten liefern wertvolle Erkenntnisse darüber, wie die Benutzer die Breadcrumbs tatsächlich nutzen und ob sie zu einer positiven Benutzererfahrung beitragen. Auf der Grundlage des Feedbacks und der gesammelten Daten können Sie bei Bedarf Anpassungen vornehmen.
Die Brotkrümelnavigation ist keine Funktion, die man einfach einstellt und wieder vergisst. Sie sollte ständig weiterentwickelt werden, um sicherzustellen, dass sie den sich ständig ändernden Bedürfnissen Ihrer Benutzer entspricht.
Betrachten Sie Breadcrumbs als subtile Orientierungshilfe, nicht als dominantes Merkmal. Ein übermäßiger Einsatz von Breadcrumbs kann Benutzer überfordern, insbesondere auf Seiten mit bereits komplexem Layout. Wenn Sie lange, verschlungene Breadcrumbs erstellen, die sich über mehrere Zeilen erstrecken oder viel Platz auf dem Bildschirm einnehmen, ist das ein Zeichen dafür, dass Sie es vielleicht übertreiben.
Denken Sie daran, dass das Ziel darin besteht, einen hilfreichen Kontext zu liefern, und nicht darin, visuelle Unordnung zu schaffen. Eine gute Faustregel ist es, den Brotkrumenpfad kurz zu halten und sich auf die wichtigsten hierarchischen Ebenen zu konzentrieren. Wenn der Pfad übermäßig lang wird, ist dies wahrscheinlich ein Zeichen dafür, dass die Informationsarchitektur Ihrer Website gestrafft werden sollte.

Auch wenn diese Art von Navigationsschema für die Benutzer sehr hilfreich sein kann, ist es nicht dazu gedacht, als vollständige Navigationslösung für das Produkt zu dienen. Sie soll ein zusätzlicher Bonus sein – eine praktische Funktion. Der Versuch, die Breadcrumb-Navigation auf Ihrer Website zum Hauptinstrument für die Navigation durch das Produkt zu machen, ist gelinde gesagt problematisch.
Deshalb sollten Sie vor der Implementierung von Breadcrumbs Ihre Hauptnavigation sorgfältig prüfen. Wenn sie die Navigationsbedürfnisse des Benutzers angemessen erfüllt, sollten Sie überlegen, ob die Breadcrumbs wirklich einen Mehrwert bieten oder nur für optische Unordnung und Verwirrung sorgen. Es ist oft besser, sich darauf zu konzentrieren, die primäre Navigation für Klarheit und Benutzerfreundlichkeit zu optimieren, als ein sekundäres Navigationselement hinzuzufügen, das vielleicht gar nicht benötigt wird.
Auch hier gilt, dass Breadcrumbs nicht für alle Websites geeignet sind, da es keine Einheitsgröße gibt. Vor allem für Websites, die keine allzu große Hierarchie auf ihren Seiten haben oder deren Inhalt nicht sehr umfangreich ist.
Das liegt daran, dass Breadcrumbs in der Regel besser innerhalb einer komplexen Struktur mit einer klaren Hierarchie funktionieren. Sie würden einer Website mit insgesamt 4 Seiten nicht nur wenig Wert verleihen, sondern die Benutzer wahrscheinlich auch verwirren. Im Allgemeinen ist es am besten, Brotkrümel mit einer großen Anzahl von Seiten und Inhalten zu verbinden.
Selbst mit den besten Absichten können Brotkrumen manchmal schief gehen. Hier sind einige häufige Fehler, auf die Sie achten sollten: Unordentliche Formatierungen, wie inkonsistente Schriftarten, Farben oder Abstände, können die Besucher verwirren und Ihre Website schlampig aussehen lassen. Achten Sie auf ein einheitliches Erscheinungsbild, um ein sauberes und professionelles Aussehen zu gewährleisten.

Ein weiterer Fehler, den man leicht machen kann, ist die Verwendung unklarer Beschriftungen. Wenn der Text vage oder irreführend ist, verfehlt er den Zweck der Brotkrümel! Stellen Sie sicher, dass die Beschriftungen sehr klar sind und genau beschreiben, wohin sie führen. Niemand möchte sich durch einen überlangen Breadcrumb-Trail wühlen, schon gar nicht auf seinem Handy. Wenn sich Ihre Breadcrumbs endlos in die Länge ziehen, ist es vielleicht an der Zeit, die Struktur Ihrer Website zu vereinfachen.
Und vergessen Sie nicht, hervorzuheben, wo sich der Benutzer gerade befindet! Wenn die aktuelle Seite nicht visuell hervorgehoben wird, ist es für die Besucher schwierig, schnell zu erkennen, wo sie sich auf der Website befinden. Ein kleiner visueller Hinweis, wie das Hervorheben der aktuellen Seite, macht einen großen Unterschied.
Beginnen Sie noch heute mit dem Prototyping von Brotkrumen mit Justinmind.

Nachdem wir nun die Grundlagen besprochen haben, lassen Sie uns einen Blick auf einige Orte werfen, die das Beste aus ihrem sekundären Schema machen. Sehen Sie sich diese großartigen Beispiele für Breadcrumb an!
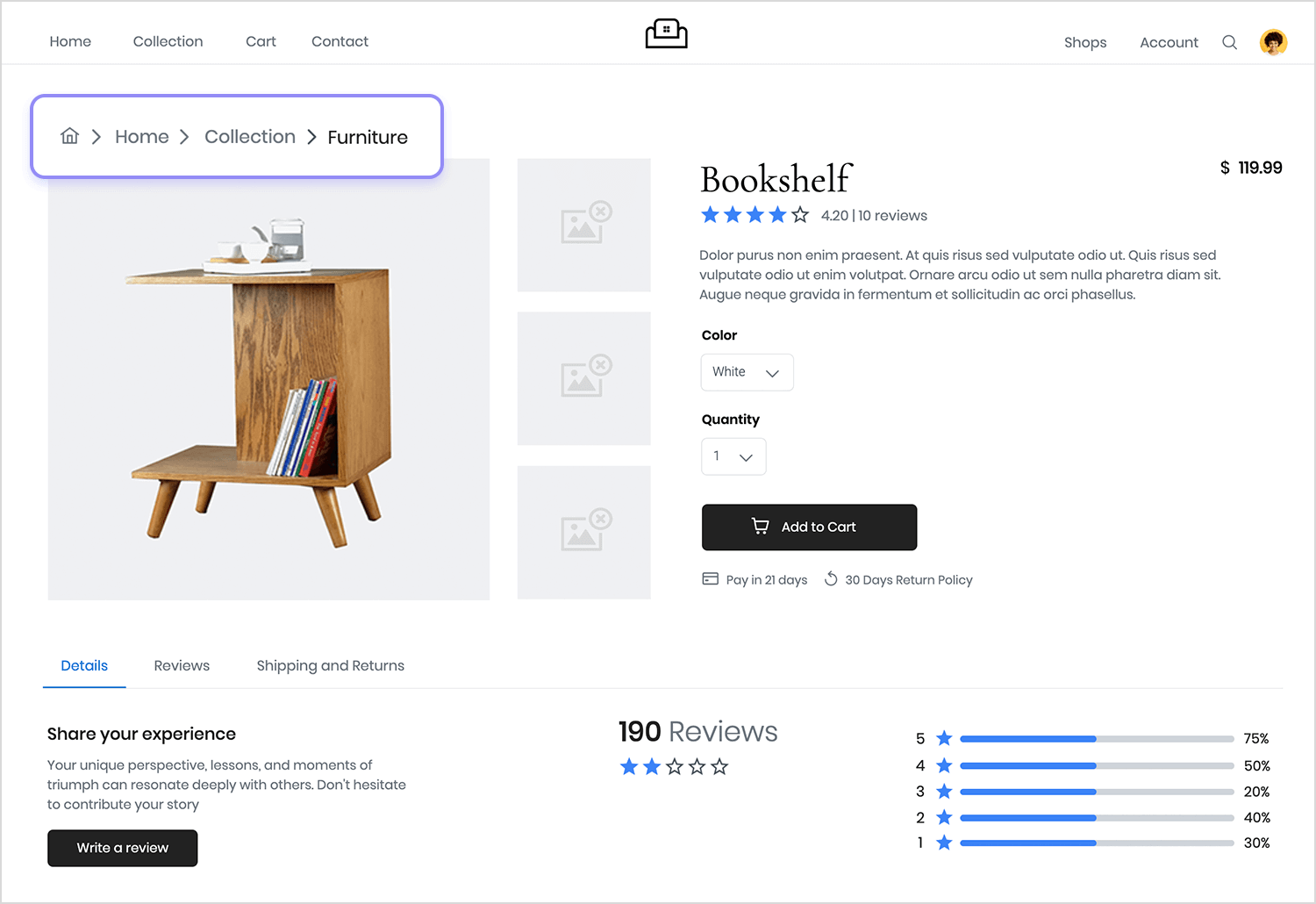
Dieser Breadcrumb von Justinminds Webshop-Vorlage für Möbel ist ein großartiges Beispiel für eine einfache, hilfreiche Navigation. Sie zeigt deutlich den Pfad an: Home > Kollektion > Einkaufswagen, so dass die Kunden leicht erkennen können, wo sie sich im Shop befinden und schnell zu den vorherigen Abschnitten zurückspringen können. Das kleine Haussymbol für „Home“ ist ebenfalls eine nette Idee!

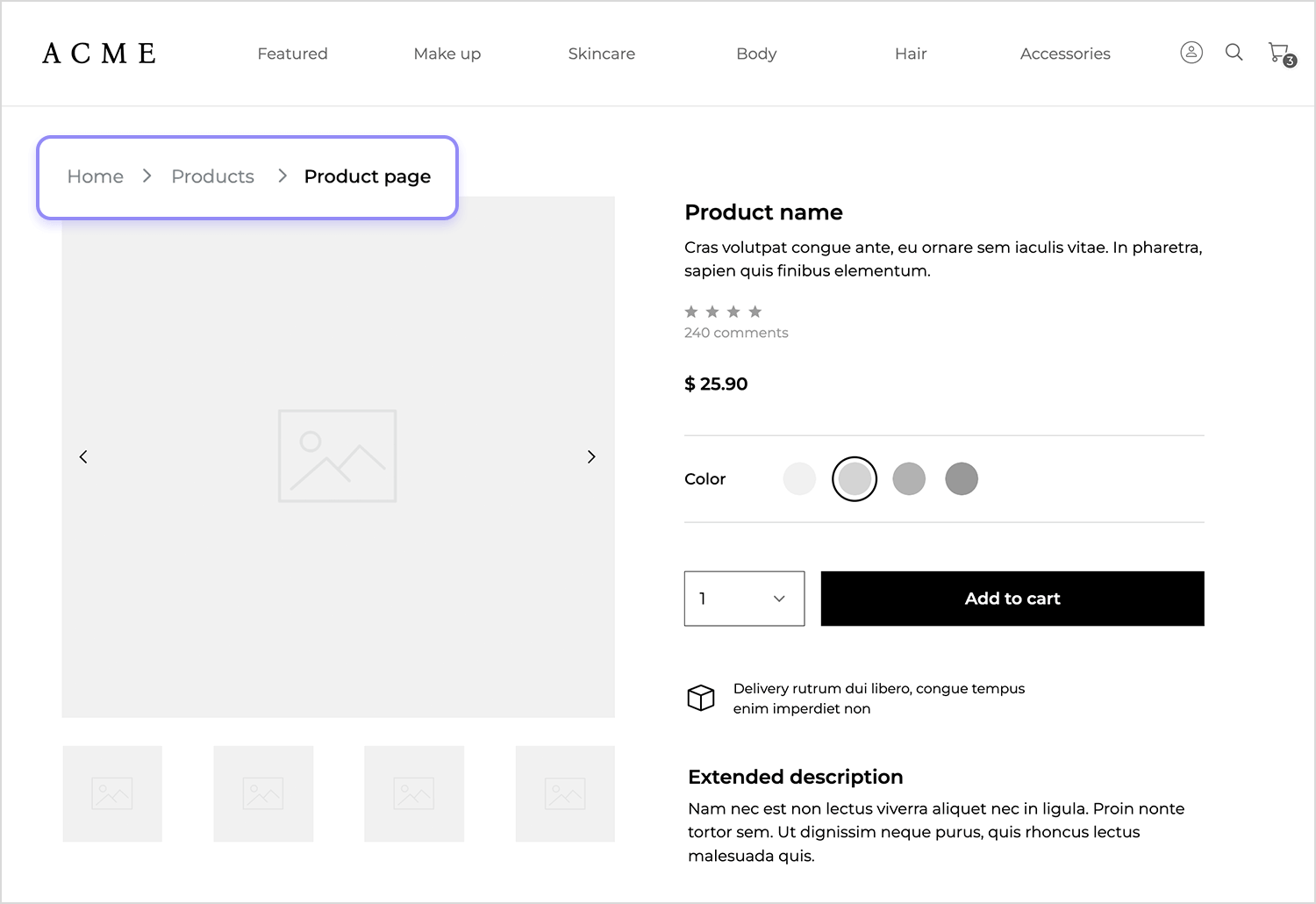
Diese Breadcrumb von Justinminds Schminkladen Vorlage ist ein großartiges Beispiel dafür, wie man Dinge einfach und benutzerfreundlich halten kann. Der Weg des Benutzers ist klar vorgezeichnet: Home > Produkte > Produktseite, so dass die Kunden immer wissen, wo sie sich befinden und leicht zum Hauptbereich „Produkte“ oder zur Homepage zurückkehren können. Es ist sauber, einfach und tut genau das, was es tun muss!

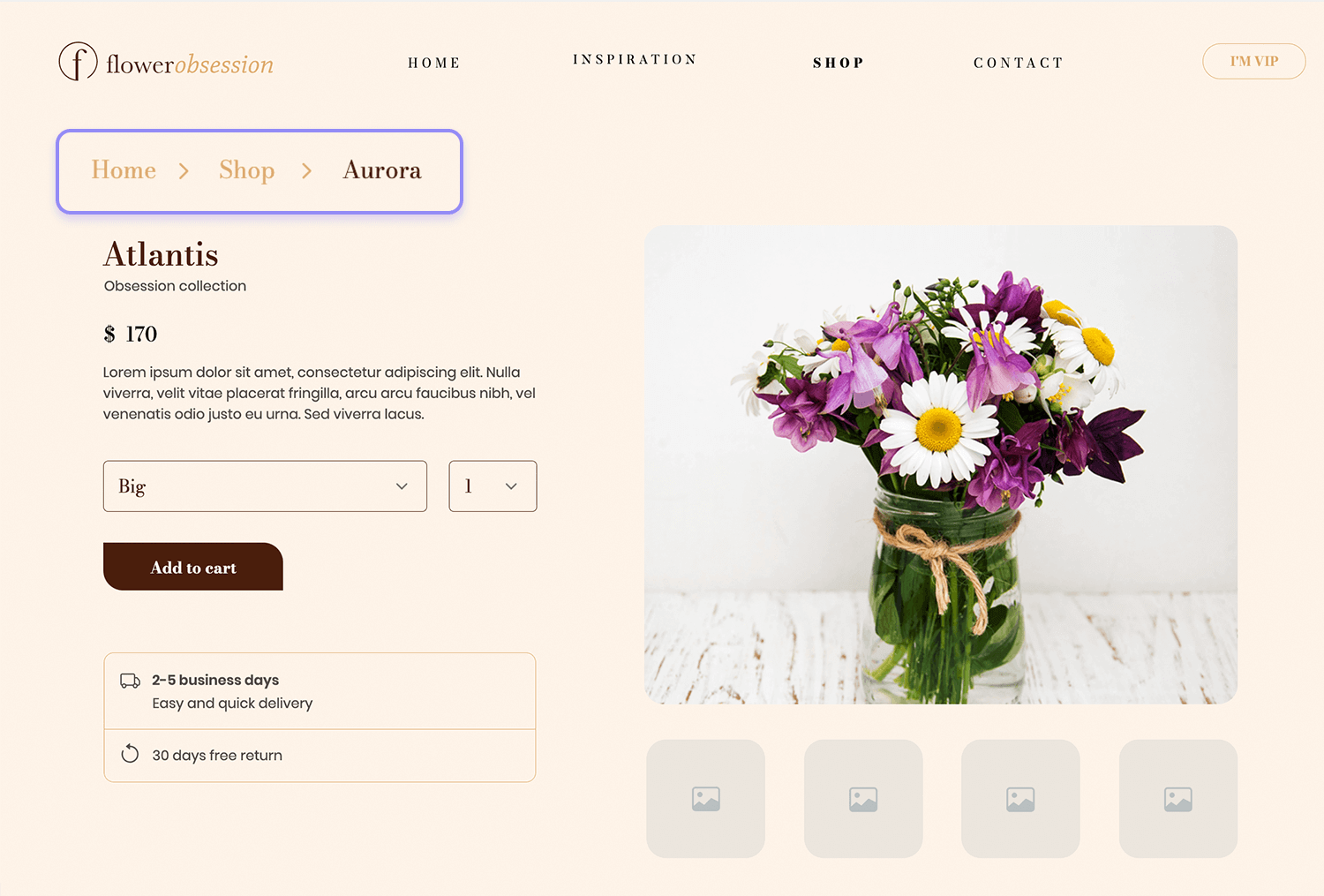
Diese Breadcrumb von Justinminds Online Blumenladen Vorlage ist wie ein kleiner Pfad, der Sie durch den Laden führt! Sie zeigt Ihnen deutlich den Weg: Home > Shop > Aurora. So finden Sie sich auf der Website des Blumenladens einfach und leicht zurecht.

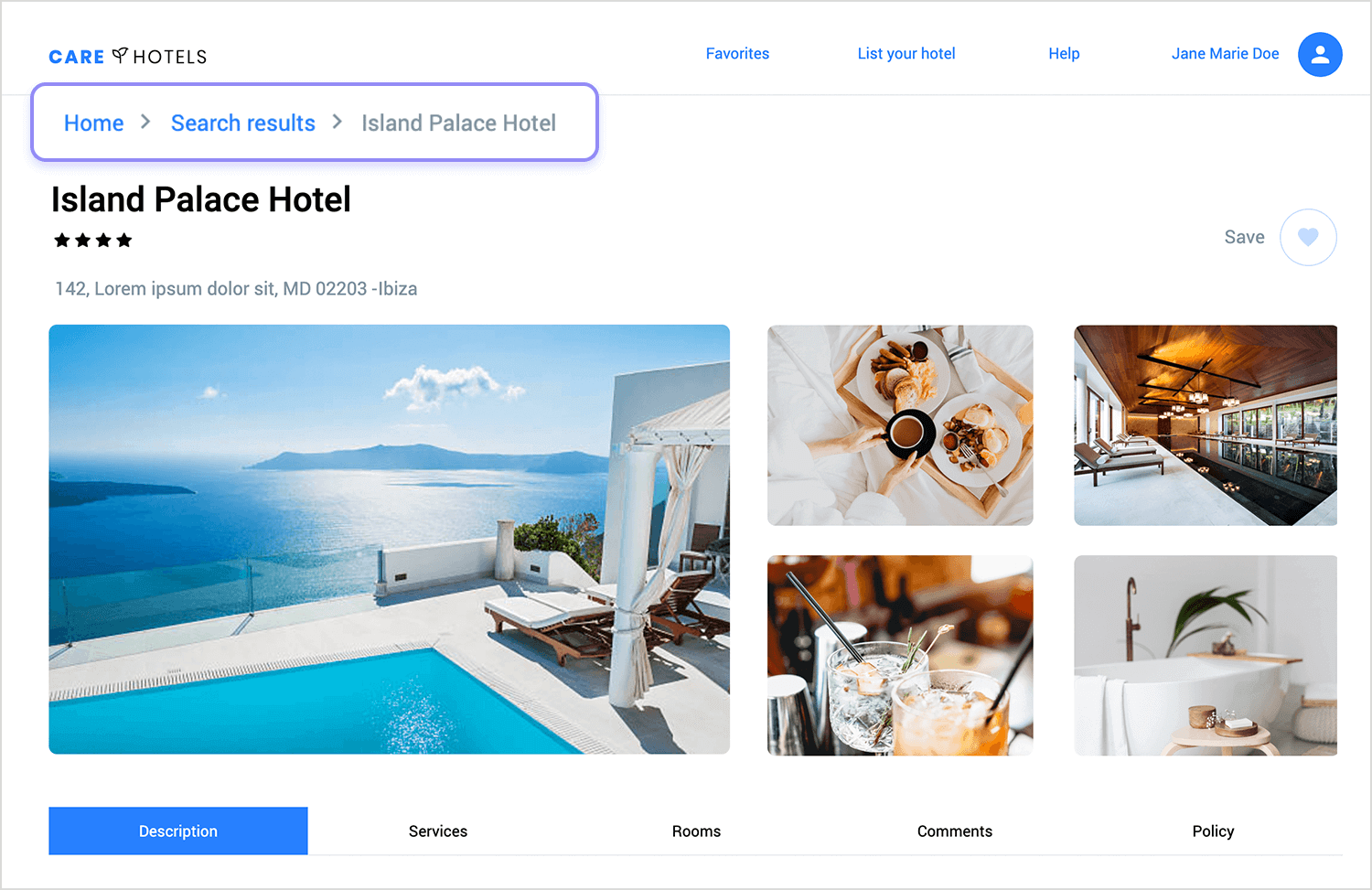
Dieser Breadcrumb von Justinminds Hotelbuchung Vorlage ist eine tolle Erinnerung daran, wie Sie auf diese Seite gekommen sind! Sie zeigt an, dass Sie bei Home begonnen haben, dann zu den Suchergebnissen gegangen sind und schließlich beim Island Palace Hotel gelandet sind. Das ist sehr hilfreich, wenn Sie zu den Suchergebnissen zurückkehren möchten, um Preise zu vergleichen oder sich andere Hotels anzusehen. So behalten Sie ganz einfach den Überblick über Ihre Suchreise.

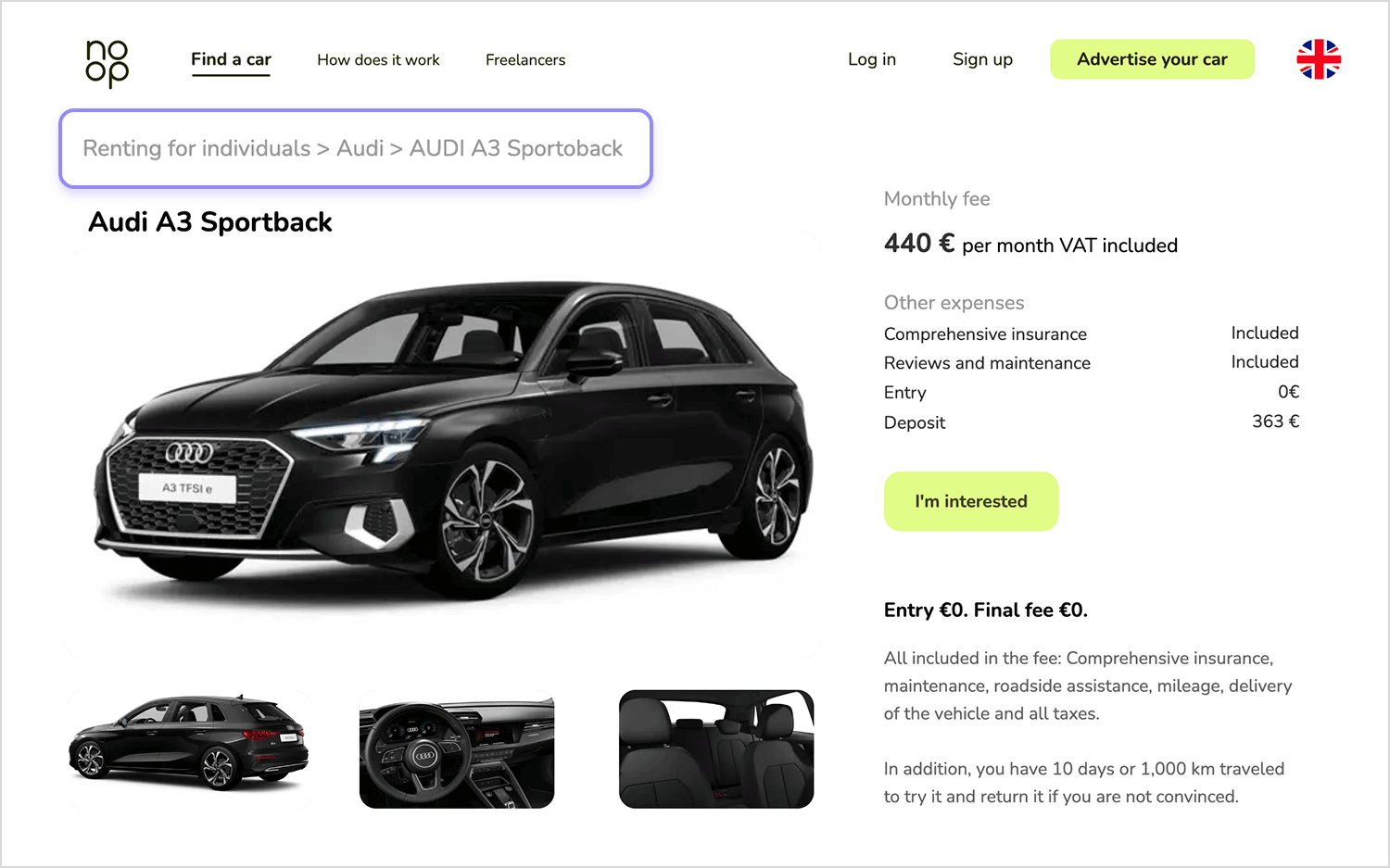
Dieser Brotkrümel von Justinminds Autovermietung Vorlage ist wie ein hilfreicher Leitfaden, der Ihnen genau zeigt, wo Sie sich bei Ihrer Autosuche befinden. Sie zeigt Ihnen den Weg deutlich auf: „Anmietung für Einzelpersonen > Audi > AUDI A3 Sportback.“ Das ist sehr praktisch, wenn Sie sich verschiedene Marken und Modelle ansehen, denn so können Sie ganz einfach zur Kategorie „Audi“ oder zum Hauptabschnitt „Vermietung für Privatpersonen“ zurückspringen. So wird das Stöbern nach Autos für Sie ganz einfach und bequem!

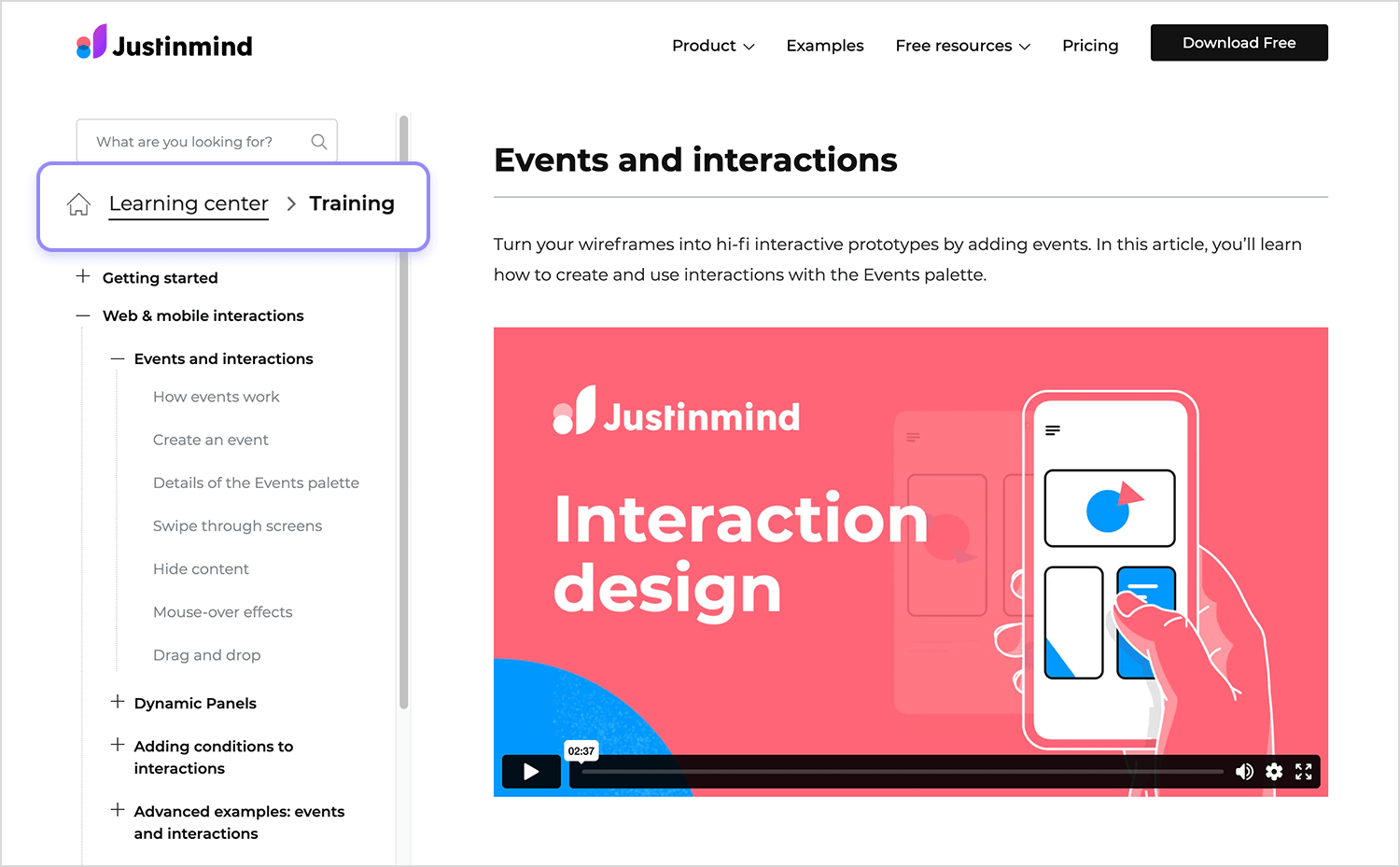
Das ist richtig – wir sind eines der Breadcrumbs-Beispiele auf dieser Liste. Und wir meinen damit nicht einmal unsere Hauptseiten, sondern unsere Lernzentrum. Auf dieser Plattform finden Sie alle möglichen Anleitungen, von der Einrichtung Ihres Profils bis zur Erstellung eines flüssigen Rasters.

Tatsache ist, dass diese Tutorials eine Menge Inhalt bieten. Das sind seitenweise dichte Informationen, die ziemlich spezifisch sein können – und verwirrend für Leute, die gerade erst anfangen.
Deshalb arbeitet unser Breadcrumb mit einem vertikalen Balken, wie einige andere Breadcrumb-Beispiele auf dieser Liste. Der Breadcrumb bietet Kontext, und die Leiste führt den Benutzer zu jedem beliebigen Inhalt – und vermittelt gleichzeitig die Hierarchie des Inhalts als Ganzes.
Beginnen Sie noch heute mit dem Prototyping von Brotkrumen mit Justinmind.

Die NASA hat alle möglichen Inhalte auf ihrer Website. Von Live-Streams von Pressekonferenzen über brandneue Bilder des roten Flecks auf dem Jupiter bis hin zu Hunderten von Artikeln über den Mond, die Erde, die Wissenschaft und ihre Missionen.

Es macht absolut Sinn, dass die NASA eine Form von sekundären Links hinzufügt, um den Benutzern zu helfen, sich zu bewegen und das zu finden, was sie suchen. Außerdem wird dadurch eine Hierarchie der Inhalte geschaffen. Tolle Informationsarchitektur und ein großartiges Breadcrumb-Beispiel!
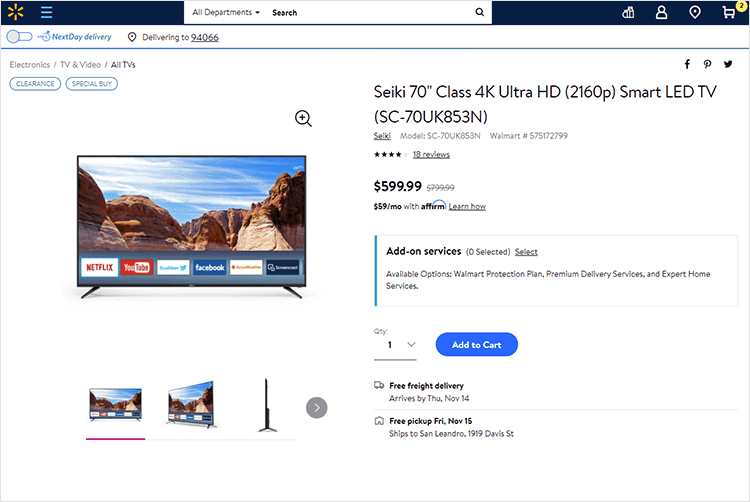
Wenn wir an Websites denken, die viele Inhalte enthalten, kommen uns große Einzelhandelsplattformen in den Sinn. Walmart ist ein Beispiel dafür, denn auf seiner Website finden Sie Tausende von einzelnen Produkten.

Für jedes dieser Produkte gibt es eine eigene Produktseite sowie die entsprechenden Kategorien und Unterkategorien. Walmart ist ein hervorragendes Beispiel für eine Breadcrumb-Seite, da das Unternehmen so viele Produkte anbietet, dass die Benutzer von einer Erinnerung an ihren Weg profitieren.
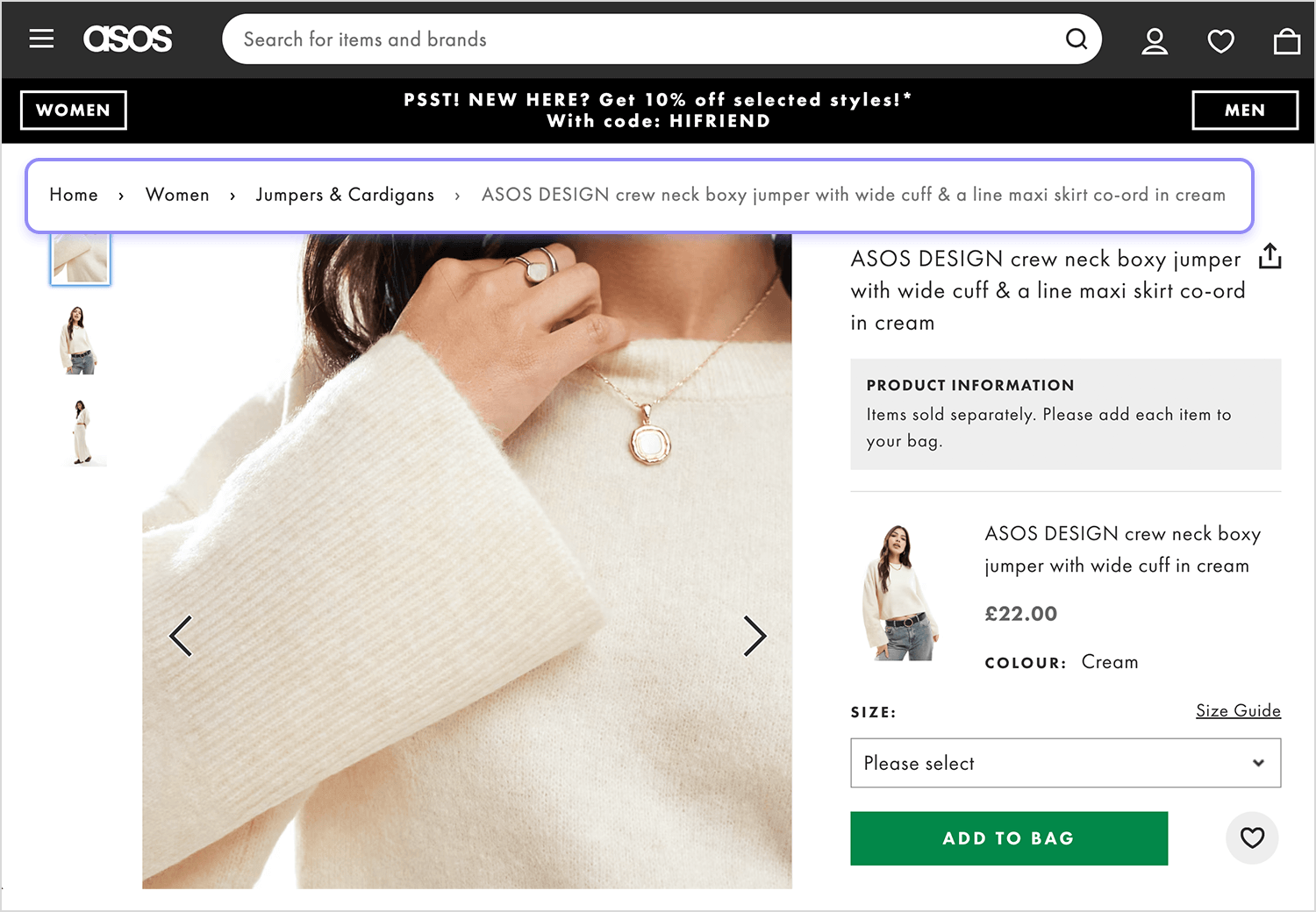
Ähnlich wie Walmart verfügt auch ASOS über unglaublich große Mengen an Inhalten, die in Kategorien gegliedert sind – ein hervorragendes Beispiel für Breadcrumb. ASOS hält sich an die klassische Vorgehensweise von E-Commerce-Marken und platziert den Breadcrumb ebenfalls oben links auf dem Bildschirm.

Wir finden es gut, dass der letzte Link eine andere Farbe hat, obwohl die aktuelle Seite, auf der sich der Benutzer befindet, ganz rechts in den Breadcrumbs angezeigt wird. Dies zeigt dem Benutzer, dass es sich bei dem letzten „Link“ um seine aktuelle Position handelt und nicht um einen anklickbaren Link.
Es ist immer ratsam, keinen Link zu setzen, der keinen Mehrwert bietet oder sinnlos ist, wie dieser Link. Es ist gut, dass sie ihn trotzdem eingefügt haben, denn er funktioniert wie eine Momentaufnahme. Er zeigt den Nutzern sofort, wo sie sich im Gesamtbild der Plattform befinden – ähnlich wie ein roter Punkt in einem Einkaufszentrum, der anzeigt, dass Sie sich hier befinden. Ein großartiges Beispiel für Breadcrumb!
Beginnen Sie noch heute mit dem Prototyping von Brotkrumen mit Justinmind.

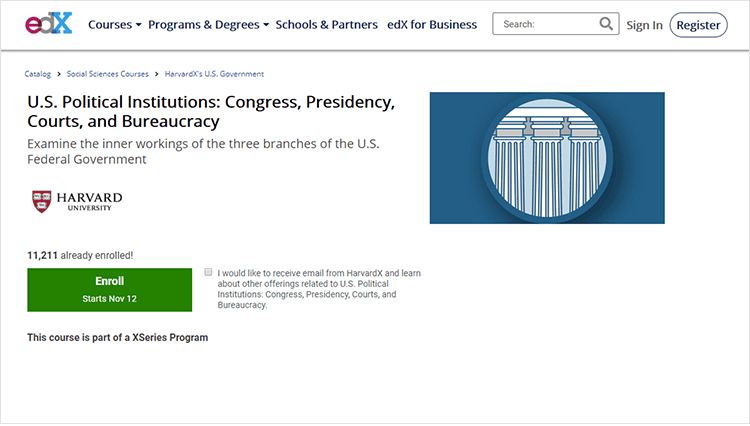
Uns gefällt, dass dieses Breadcrumb-Beispiel nichts mit dem Einzelhandel und alles mit Bildung zu tun hat. EdX hat sein Breadcrumb-Schema etwas auffälliger gestaltet als andere, indem es die Schriftart der Links mit dem Hintergrund kontrastiert und dabei die gleiche Palette wie das ausklappbare Menü oben verwendet.

In unserem Beispiel können wir erkennen, dass sich der Name des Kurses, den wir betrachten, auf amerikanische politische Institutionen wie den Kongress bezieht. Er wird von Harvard im Rahmen eines größeren Programms angeboten, zu dem auch der Kurs über Institutionen gehört. In den Breadcrumbs führt der letzte Link zu diesem größeren Programm und nicht zu dem einzelnen Kurs.
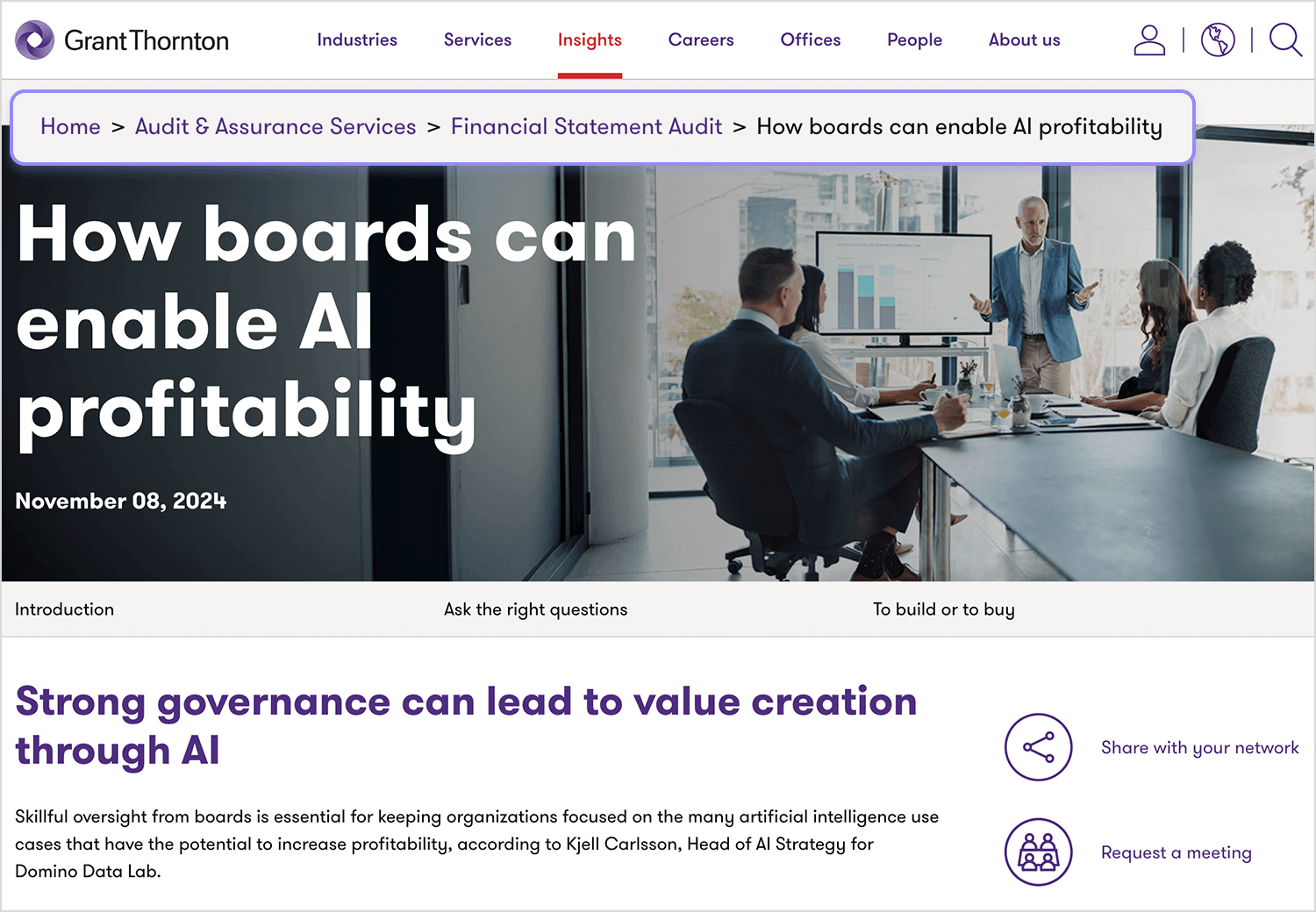
Diese Buchhaltungs- und Beratungsfirma ist ein großartiges Beispiel für eine Breadcrumb-Website, denn sie zeigt, dass die Benutzer bei komplexen Inhalten den gesamten Kontext benötigen, den wir ihnen bieten können. Auf der Website von Grant Thortondreht sich alles um komplexe Inhalte wie internationale Besteuerung und Vermögensverwaltung. Deshalb schätzen wir die Breadcrumbs sehr. Sie geben den Benutzern nicht nur ein Gefühl dafür, wo sie sich befinden, sondern auch dafür, wie der Inhalt in die Website passt.

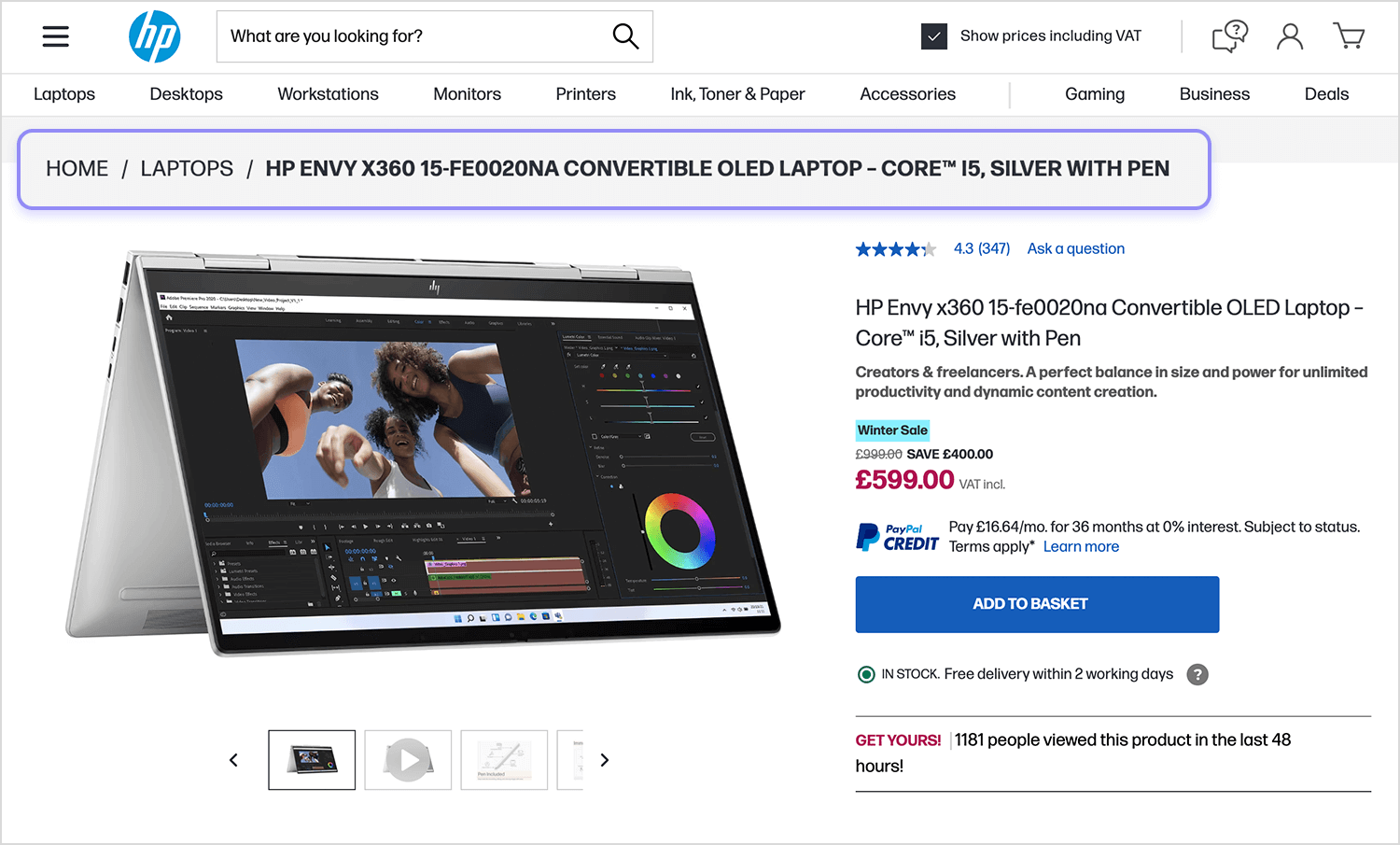
Dieser Brotkrümel von HP zeigt Ihnen genau, wo Sie sich befinden. Es ist super klar, was toll ist, aber es ist auch ziemlich lang, weil es den gesamten Produktnamen verwendet.
Es sagt Ihnen zwar definitiv alles, aber eine kürzere Version wie HOME > LAPTOPS > ENVY x360 15″ wäre vielleicht etwas übersichtlicher, vor allem auf Handys oder kleineren Bildschirmen. Es geht darum, die richtige Balance zwischen Klarheit und Prägnanz zu finden!

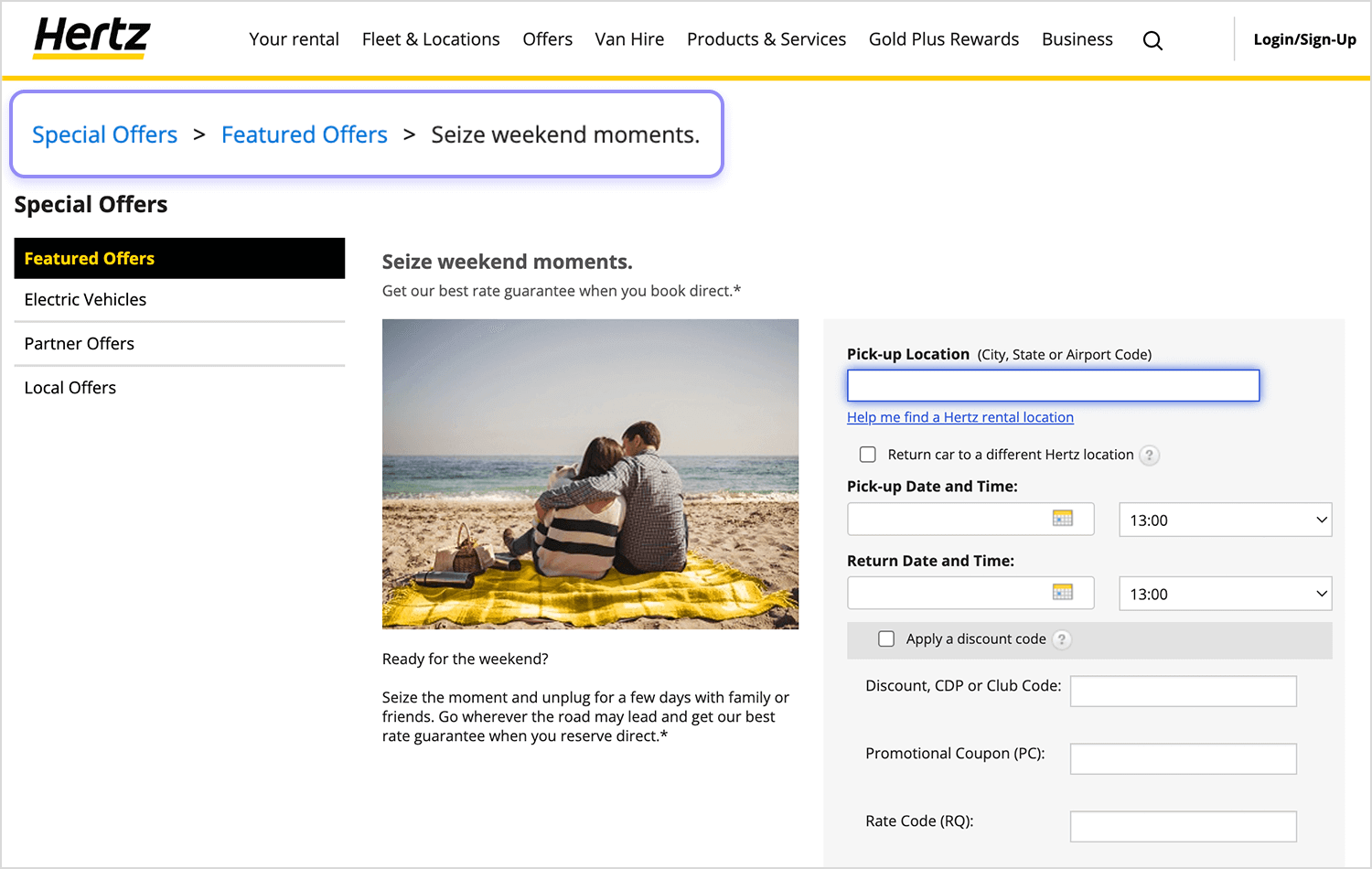
Dieses Beispiel zeigt Ihnen genau, wo Sie sich auf der Hertz-Website befinden! Sie begannen bei ‚Sonderangebote‘, klickten dann auf ‚Sonderangebote‘ und sehen nun die Seite ‚Seize Weekend Moments‘. Es ist wie eine hilfreiche Karte, mit der Sie ganz einfach zur Hauptseite der Sonderangebote oder zur Hertz-Startseite zurückkehren können, wenn Sie weitere Angebote entdecken möchten!

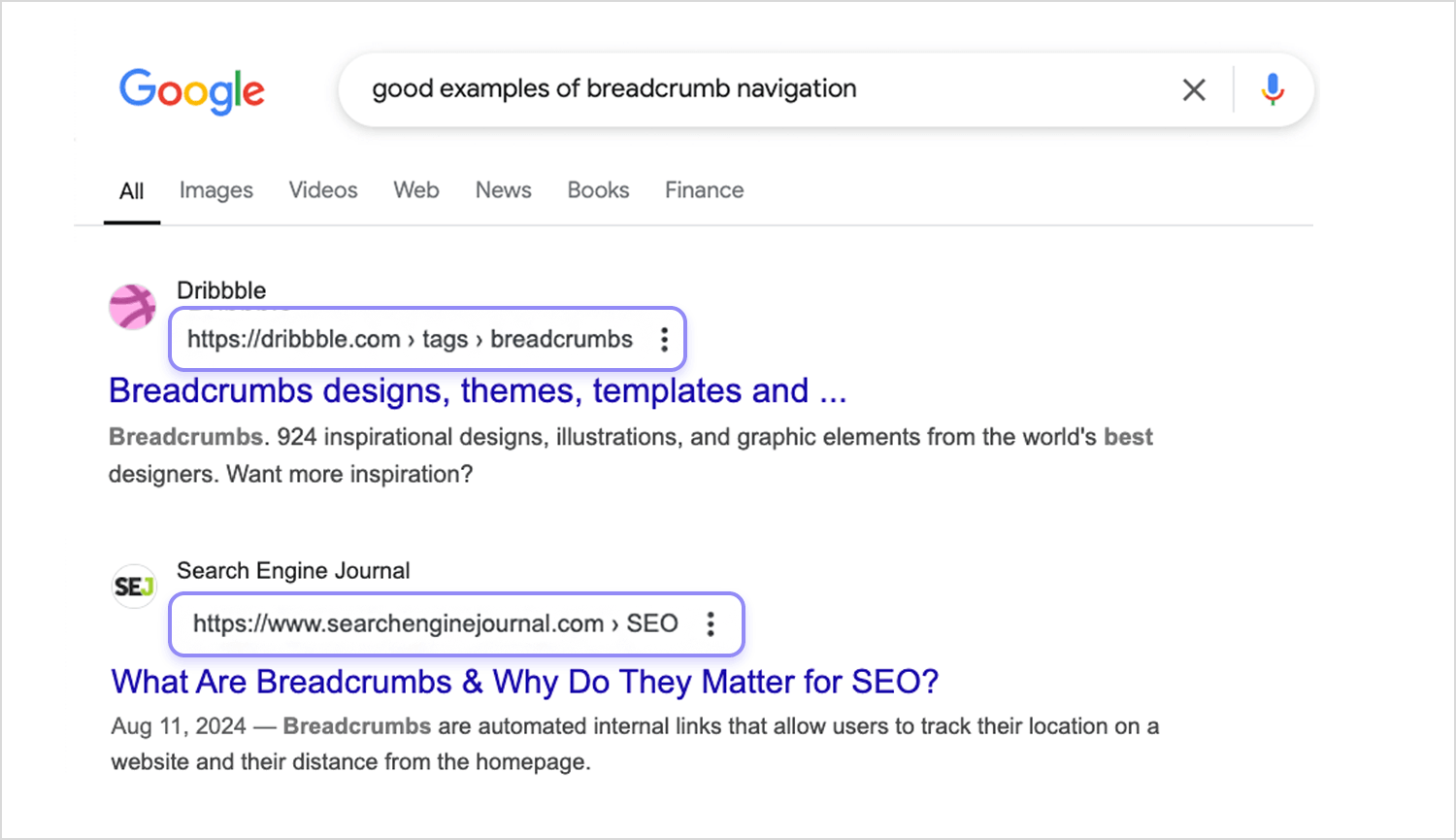
Ja, dieses Breadcrumb-Beispiel ist jedermanns Lieblingssuchmaschine, Google. Und wir meinen auch nicht die Seiten der Hilfe. Wenn Nutzer nach etwas suchen, werden ihnen sehr wohl Breadcrumbs der aufgelisteten Ergebnisse angeboten.
Es stimmt, dass diese Breadcrumbs nicht viel dazu beitragen, dass sich die Benutzer auf der Website bewegen, wenn sie das Suchergebnis sehen. Es stimmt jedoch, dass wir den Nutzern durch die Breadcrumbs einen Einblick in den allgemeinen Inhalt der Website geben.

Im obigen Beispiel können wir erkennen, dass die Breadcrumbs von Dribbble „Tags“ enthalten, während das Search Engine Journal „SEO“ enthält. Auf den ersten Blick erkennen wir, dass die eine Plattform Tags mit dem Gesuchten enthält, während die andere Plattform Inhalte zu diesem Thema in einer Kategorie namens „SEO“ anbietet.
Das ist eine gute Möglichkeit, den Nutzern einen Eindruck davon zu vermitteln, wie die Website organisiert ist und wie einfach oder schwierig es ist, die richtigen Inhalte dort zu finden.
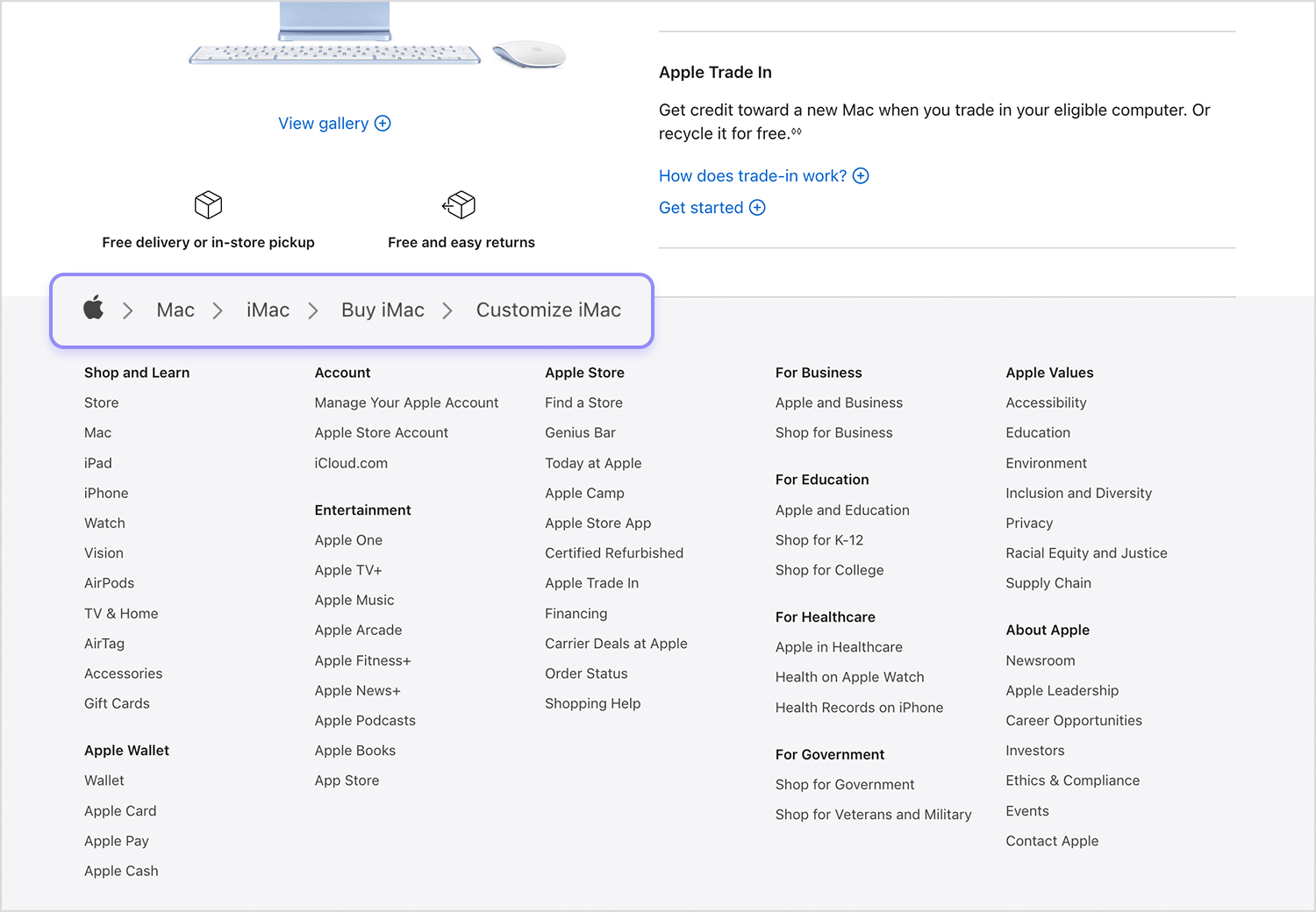
Erinnern Sie sich, dass wir in unserer Liste ein besonderes Beispiel für Brotkrümel angedeutet haben? Dies ist es. Während die meisten Plattformen auf dieser Liste ihre Breadcrumbs in der Nähe der Hauptlinks haben, geht der Tech-Riese Apple den umgekehrten Weg. Seine Breadcrumbs befinden sich ganz unten, direkt über der Fußzeile.
Eine interessante Entscheidung, wenn es um den Standort geht, denn die meisten Benutzer werden nicht bis zum Ende der Seite gelangen, selbst wenn sie nach einer bestimmten Seite innerhalb der Website suchen.

Abgesehen von der Lage ist dies jedoch immer noch ein solides Beispiel für ein Breadcrumb Design. Denn sie ist so dezent, dass sie zum Rest der Website passt und einen interessanten Kontrast zu den Links in der Fußzeile bildet.
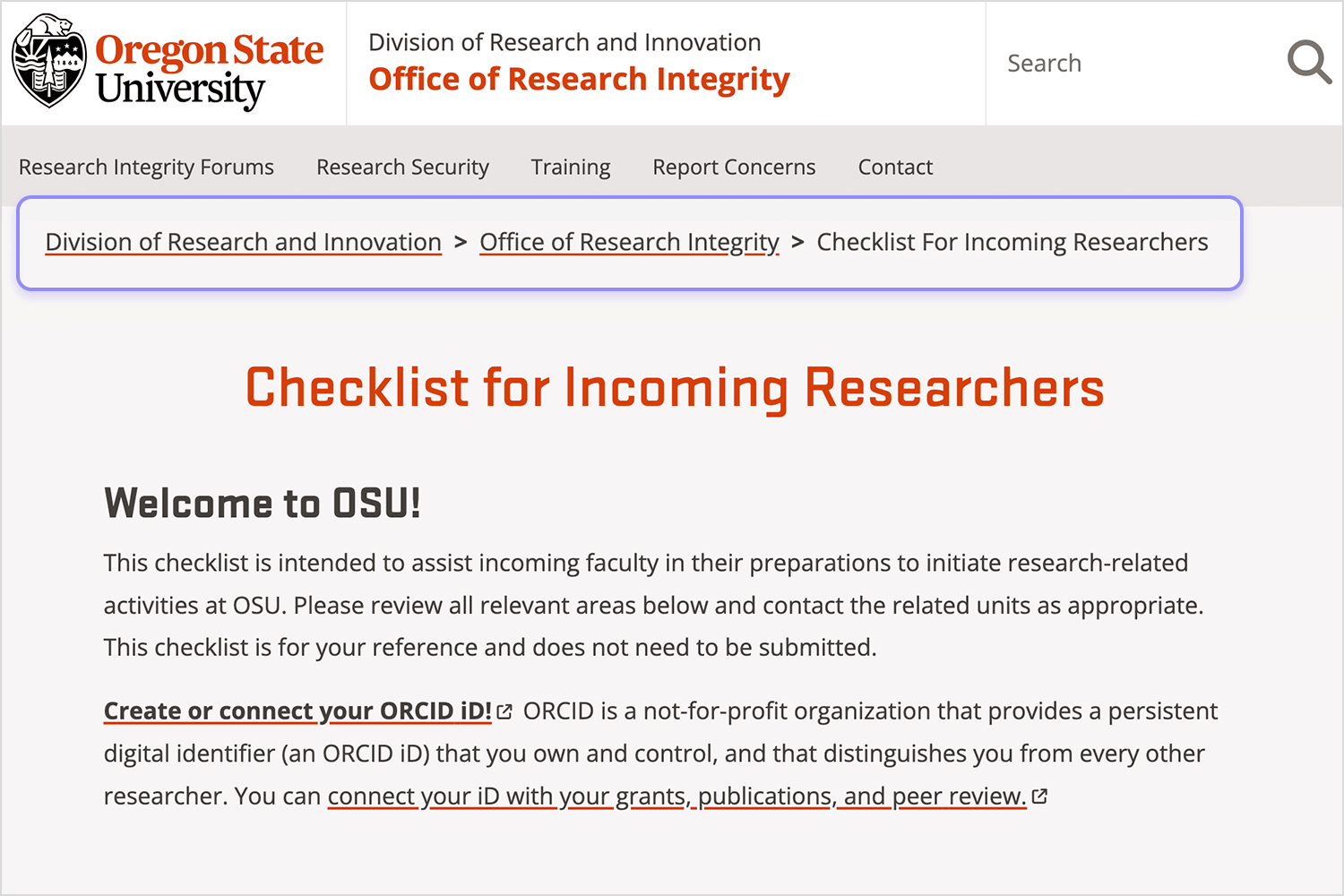
Es kommt nicht oft vor, dass wir staatliche Plattformen für ihr Design loben können. In diesem Fall ist die Bundesstaat Oregon hat die Brotkrümelnavigation mit klaren Bildern und einer großartigen visuellen Hierarchie gut umgesetzt. Die Website ist einfach gehalten, aber sie erfüllt alle Anforderungen!

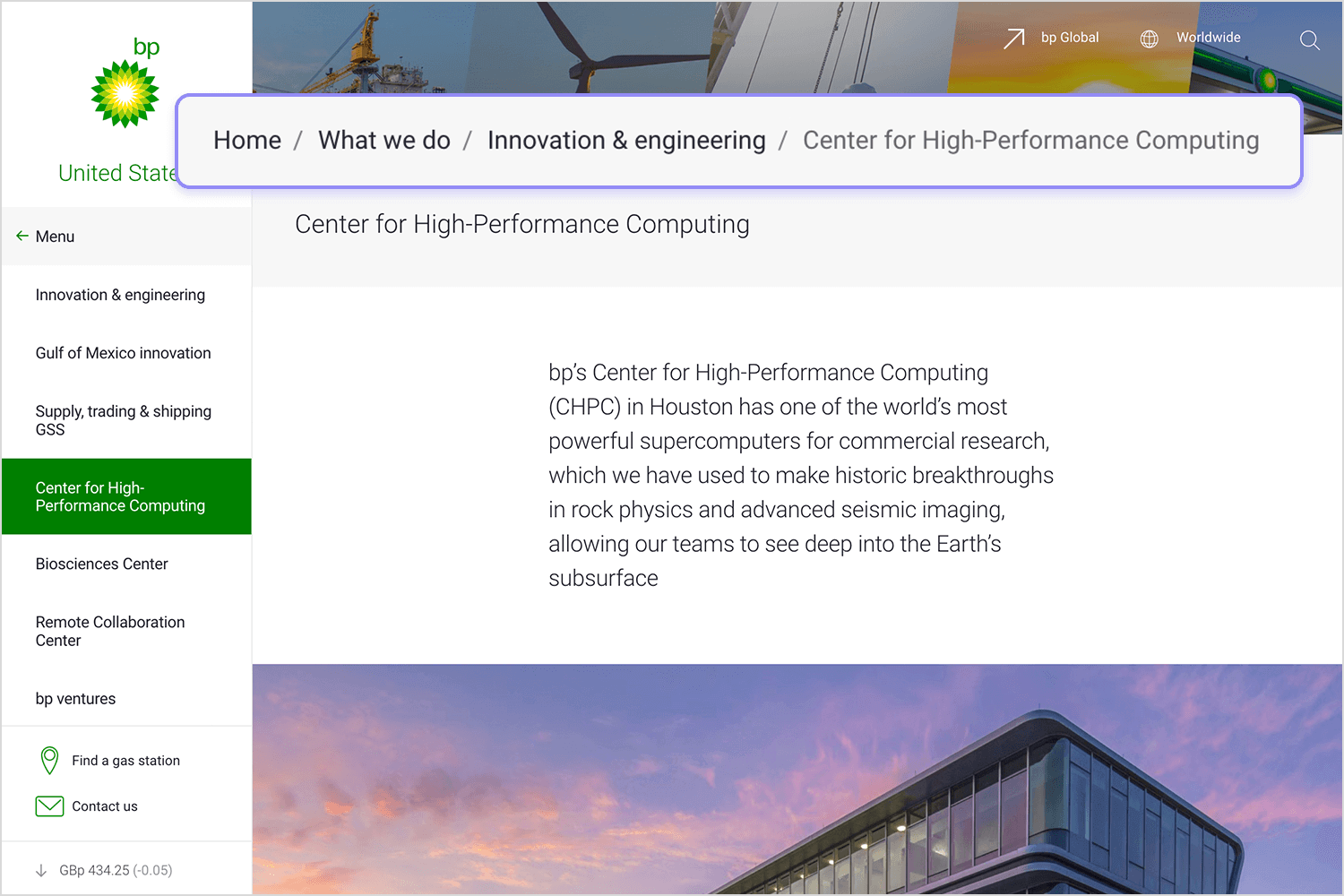
Unabhängig davon, was Sie von BP halten, lässt sich nicht leugnen, dass die Breadcrumb-Navigation funktioniert. Bei der Website selbst dreht sich alles um negativen Raum, den strategischen Einsatz von Farben und ein großartiges Layout. Die Website nutzt den Raum hervorragend und die Breadcrumb-Navigation fügt sich perfekt ein. Wir finden es toll, dass BP darauf geachtet hat, eine visuelle Unterscheidung zwischen dem letzten Breadcrumb und den anderen zu schaffen, damit die Benutzer sehen, was sie anklicken können und was nicht.

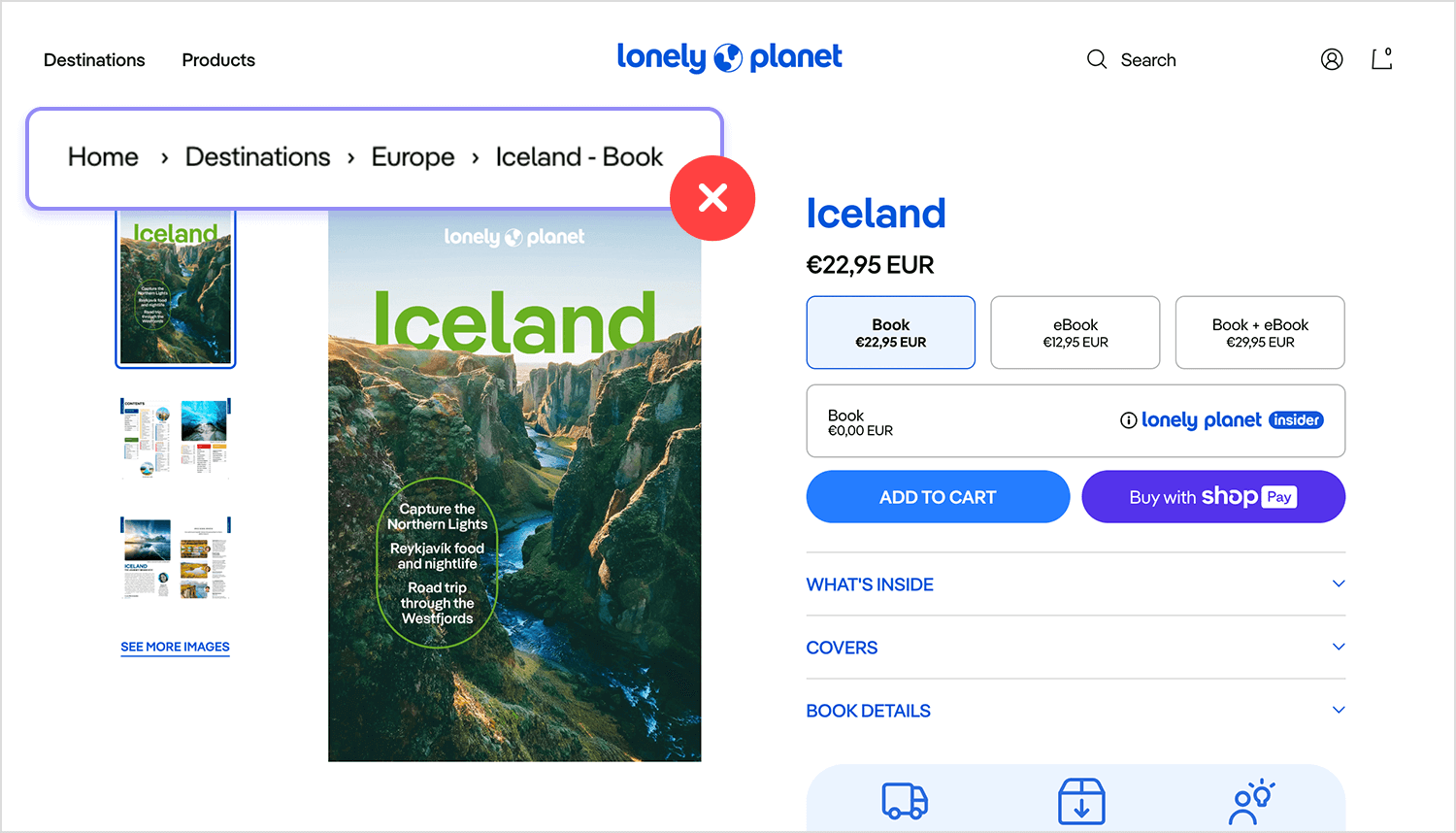
Eine weitere großartige Verwendung der Breadcrumb-Navigation. Einsamer Planet verwendet eine schwarze Farbe und Symbole zwischen den Breadcrumbs, die eine Hierarchie zwischen den Seiten andeuten. Das ist eine klassische Verwendung der Breadcrumb-Navigation. Die einzige Verbesserung, die wir vorschlagen, wäre eine Unterscheidung zwischen der aktuellen Seite und dem Rest des Pfades.

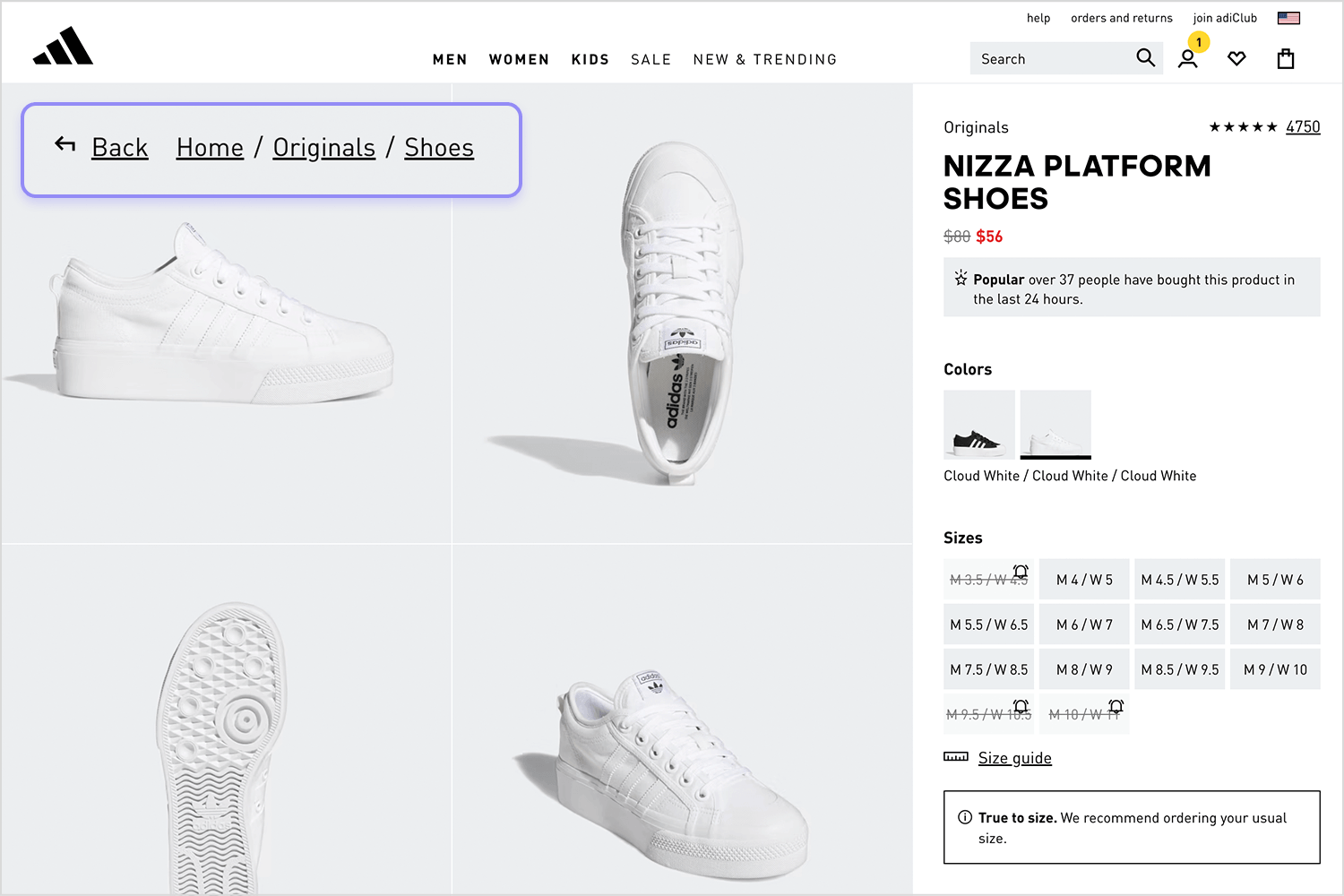
Hier sehen wir eine interaktivere Art der Breadcrumb-Navigation auf Adidas‚ Website. Jeder Brotkrümel reagiert auf die Maus und ändert seinen Status. Dies verleiht dem allgemeinen Design eine gewisse Interaktivität und sorgt für ein kreatives und einprägsames Breadcrumb-Navigationssystem!

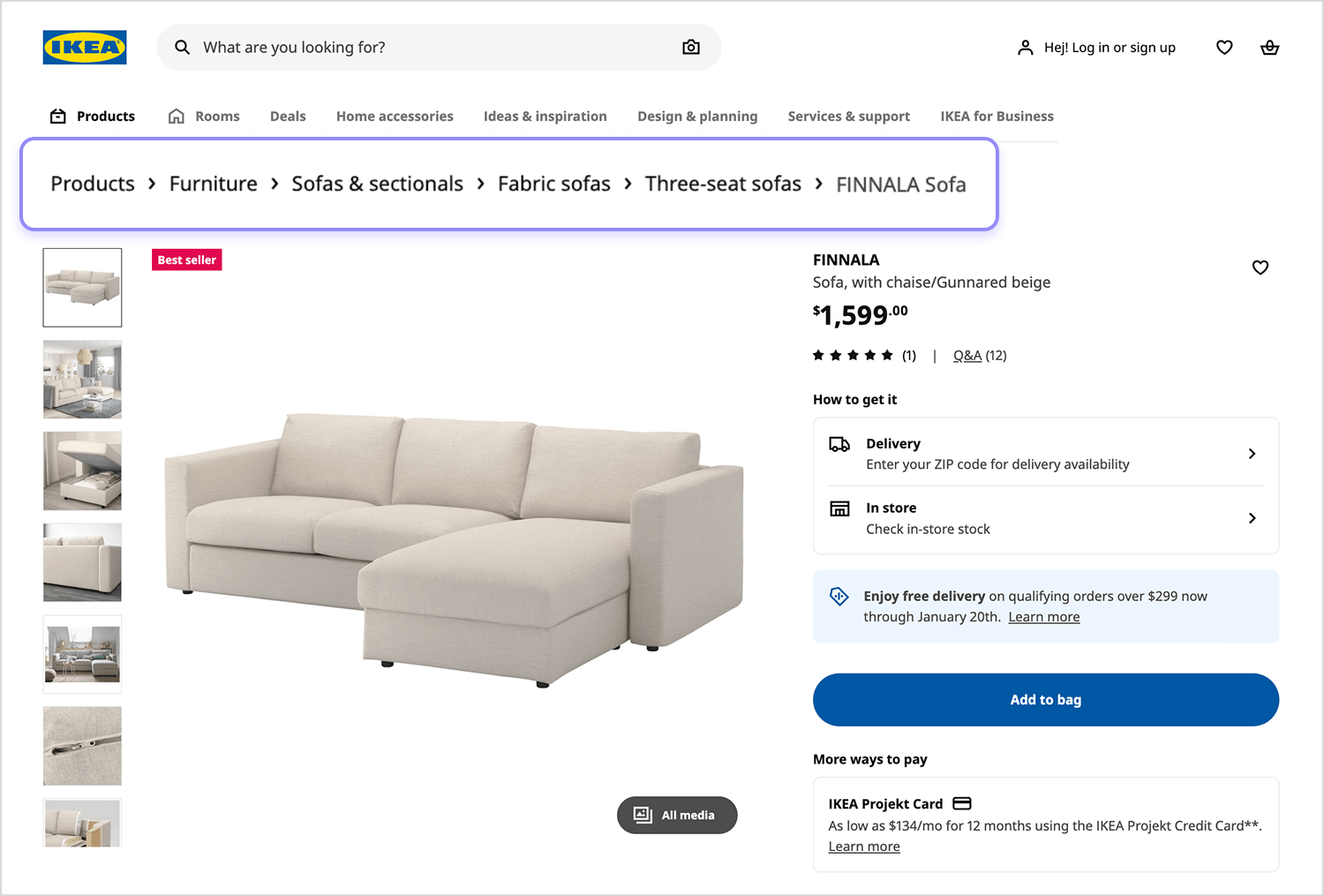
IKEA wählt einen kontrollierteren Ansatz für Brotkrümel. Die einzelnen Breadcrumbs haben eine dezentere Farbgebung und verwenden sehr kleine Symbole, die die Hierarchie der Produkte verdeutlichen. Ähnlich wie Amazon nutzt IKEA die Breadcrumb-Navigation, um die Nutzer zu ermutigen, zu größeren Kategorien zurückzukehren und neue Artikeloptionen zu entdecken.

Brotkrümel können ein kleines Detail sein, das am Ende eine große Auswirkung auf die Benutzerfreundlichkeit Ihrer Website hat. Sie stehen zwar nicht im Mittelpunkt des Interesses der Benutzer und sind auch nicht so entscheidend für Ihr Design wie die Hauptlinks – aber sie sind wichtig. Deshalb gibt es all diese Breadcrumb-Beispiele ja überhaupt erst.
Bei großartiger UX geht es darum, auf die kleinen Details zu achten, um sicherzustellen, dass die Benutzer eine einfache und angenehme Zeit auf Ihrer Website verbringen. Sie können mit Ihren Breadcrumbs kreativ werden oder sie ganz klassisch halten, wie viele der Breadcrumb-Beispiele auf dieser Liste. In jedem Fall werden Ihre Benutzer sie zu schätzen wissen und sie sind eine großartige Ergänzung zu Ihrem Produkt!