Dashboards werden verwendet, um die wichtigsten und nützlichsten Informationen in Ihrer App anzuzeigen. Lesen Sie weiter, um unsere Tipps für das perfekte Design von Dashboards zu erfahren.
Dashboards sind in vielen der Web- und Mobil-Apps zu finden, die wir täglich nutzen, von Foto-Sharing-Apps bis hin zu Business Intelligence Suites. In diesem Artikel werfen wir einen Blick auf das Design von Dashboards, stellen einige Best Practices vor und zeigen Ihnen, wie das UI-Design-Tool von Justinmind Ihnen beim Design von Dashboards für Ihre Prototypen helfen kann.
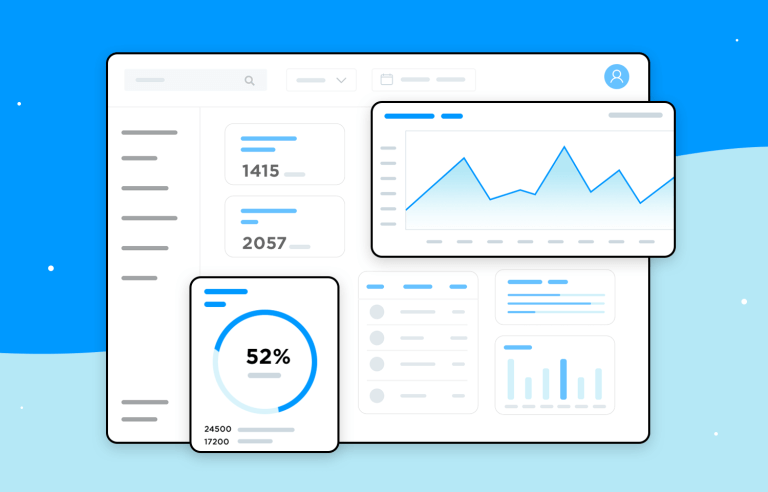
Je nach Verwendungszweck kann das Design von Dashboards sehr unterschiedlich sein. Aber alle Dashboards bestehen aus Karten. Je nach Art des Dashboards kann jede Karte Profilinformationen, Benachrichtigungen, Quicklinks oder ein Design-Element für die Navigation, Schlüsseldaten, Diagramme und Datentabellen enthalten. Achten Sie darauf, dass Sie für jede Komponente die richtige Art von Karte verwenden.
Entwerfen Sie Ihre Dashboards mit Justinmind. Es ist kostenlos!
- Was ist ein Dashboard?
- Wählen Sie ein Design für das Dashboard
- Was sind die gängigsten Dashboard-Komponenten?
- Best Practices für das Design von Dashboards
- Layout und Struktur des Dashboards beherrschen
- Datenvisualisierung: Das visuelle Kraftpaket der Dashboards
- Eindrucksvolle Dashboard-Beispiele zur Inspiration
- Dashboard design leicht gemacht mit Justinmind
Im einfachsten Fall ist ein Dashboard ein Bildschirm in Ihrer Anwendung, der Informationen anzeigt. Normalerweise bietet ein Dashboard dem Benutzer einen globalen Überblick mit Zugriff auf die wichtigsten Daten, Funktionen und Steuerelemente. In der Realität wird ein Dashboard oft zu einer Art Homepage, insbesondere für Power-User.
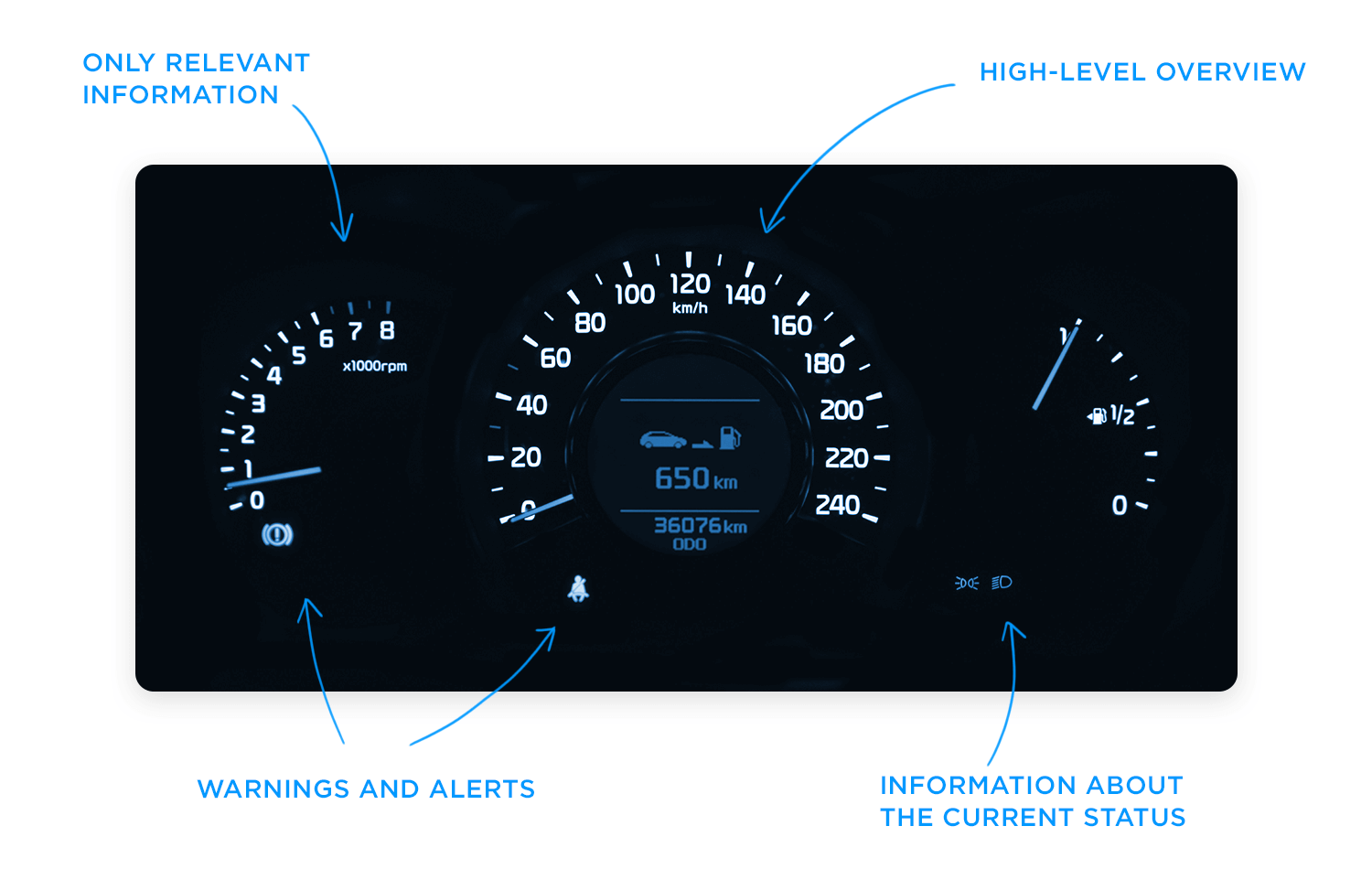
Wir nennen sie Dashboards, weil sie uns – wie in einem Auto – wichtige, relevante Daten auf einen Blick zeigen sollen. Aber wie legen wir fest, was relevant genug ist, um auf einem dashboard angezeigt zu werden? Denken Sie daran, wie es in einem Auto gemacht wird. Das Dashboard eines Autos zeigt dem Fahrer Informationen an, die für das Fahren relevant sind – Geschwindigkeit, zurückgelegte Strecke, Motordrehzahl, verbleibender Kraftstoff und Warnungen, wenn etwas nicht richtig funktioniert.
Wir erwarten nicht, dass ein Auto-Dashboard Informationen über die Nachrichten, lokale Sehenswürdigkeiten oder anstehende Termine anzeigt, denn so interessant diese Informationen auch sein mögen, sie sind nicht relevant.

Die Entscheidung, welche Informationen in Ihrer Anwendung angezeigt werden sollen, kann im Hinblick auf das UI-Design schwierig sein. Erstens: Es ist alles wichtig! Natürlich sind sie das. Falls Sie das noch nicht getan haben, sollten Sie User Personas entwickeln und User Stories entwerfen, damit Sie die Erwartungen der Benutzer an Ihre Anwendung verstehen können.
Bei den meisten Anwendungs-Dashboards erwarten die Benutzer Informationen über ihren aktuellen Status sowie alle dringenden Informationen, Warnungen oder Alarme, mit denen sie sich befassen müssen.
Eine gute Faustregel für die Offenlegung von Daten in Dashboards ist, dass Sie immer mit einem Überblick auf hoher Ebene beginnen und Ihren Benutzern einfache Wege bieten sollten, um den Grad der Granularität zu erhöhen.
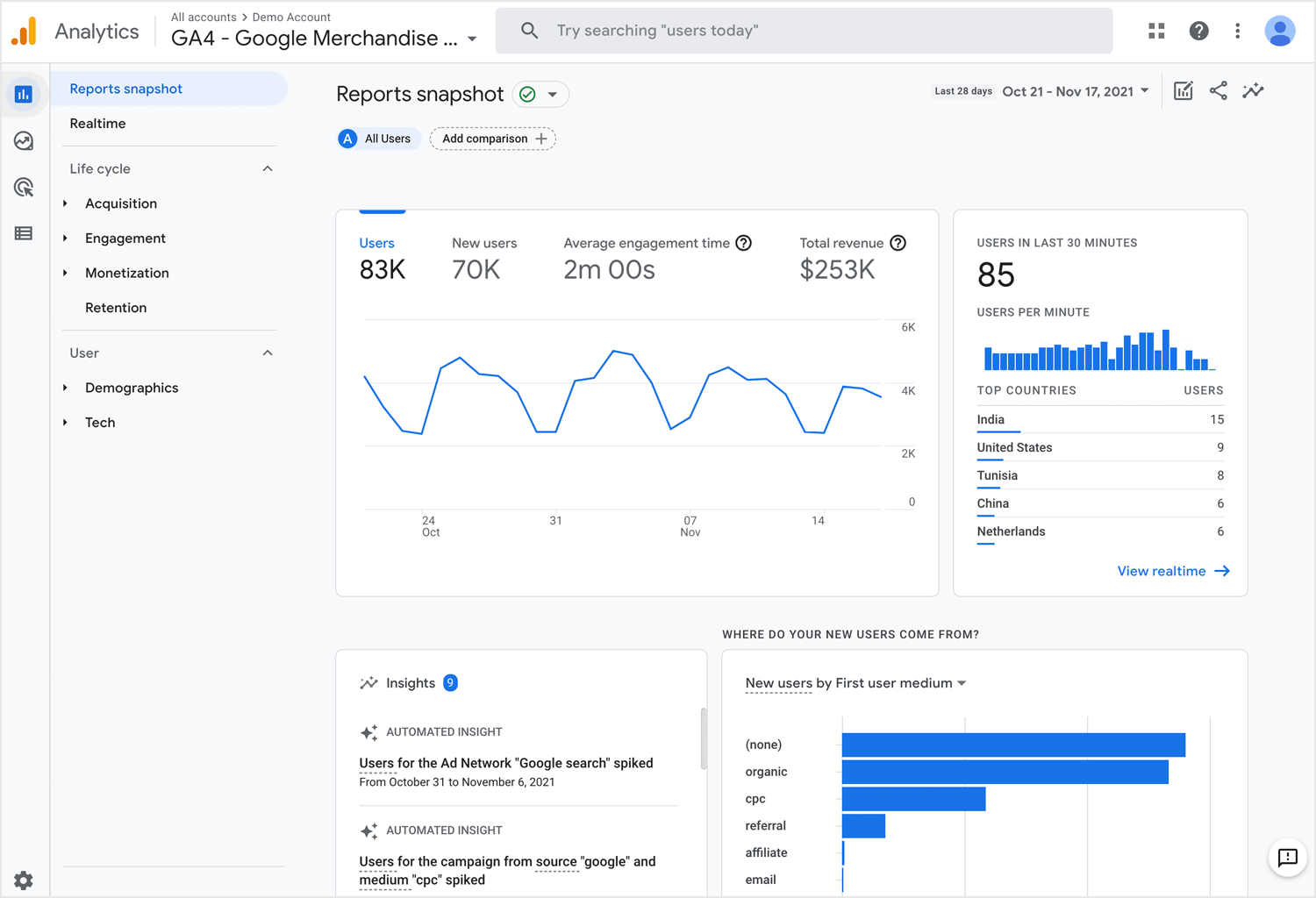
Operative Dashboards werden verwendet, um Ihren Benutzern den aktuellen Status in Ihrer App anzuzeigen. Verwenden Sie operative Dashboards, um wichtige Informationen anzuzeigen, die zeitlich relevant sind. In einer Webanalyse-Anwendung könnte das operative Dashboard beispielsweise Informationen enthalten wie: aktive Benutzer auf der Website, die wichtigsten sozialen Verweise und Seitenaufrufe pro Minute.
Ein klassisches Beispiel ist das Google Analytics Real-time dashboard.
Sie haben wahrscheinlich gelesen, dass es 3 Haupttypen von Dashboard-Designs gibt. Tatsächlich trifft dies nur zu, wenn es um Business Intelligence-Dashboards geht. Die drei Haupttypen von BI-Dashboards sind:
- Operative Dashboards – diese Dashboards helfen dem Benutzer zu sehen, was gerade passiert
- Analytische Dashboards – diese Dashboards geben dem Benutzer einen klaren Überblick über Leistungstrends und mögliche Probleme
- Strategische Dashboards – mit dieser Art von Dashboards kann der Benutzer seine wichtigsten strategischen Ziele anhand von KPIs verfolgen
Hier finden Sie die wichtigsten Vorteile der verschiedenen BI-Dashboard-Typen und wann Sie sie einsetzen sollten.

Operative Dashboards sind großartig, denn sie ermöglichen es Ihren Benutzern, ihren Status auf einen Blick zu überprüfen. Sie sollten sie so strukturieren, dass die wichtigsten Daten oben links zu sehen sind (für Sprachen, die von links nach rechts gelesen werden), damit Ihr Benutzer sofort nach dem Öffnen des Dashboards eine Momentaufnahme erhält. Sie können ein paar Grafiken enthalten, sollten aber keine detaillierten Datenansichten wiedergeben.
Analytische Dashboards werden verwendet, um dem Benutzer wichtige Datensätze zu präsentieren, immer im Vergleich zu früheren Leistungen. Sie sollten datenzentriert sein und so viele relevante Datenansichten wie möglich zeigen.
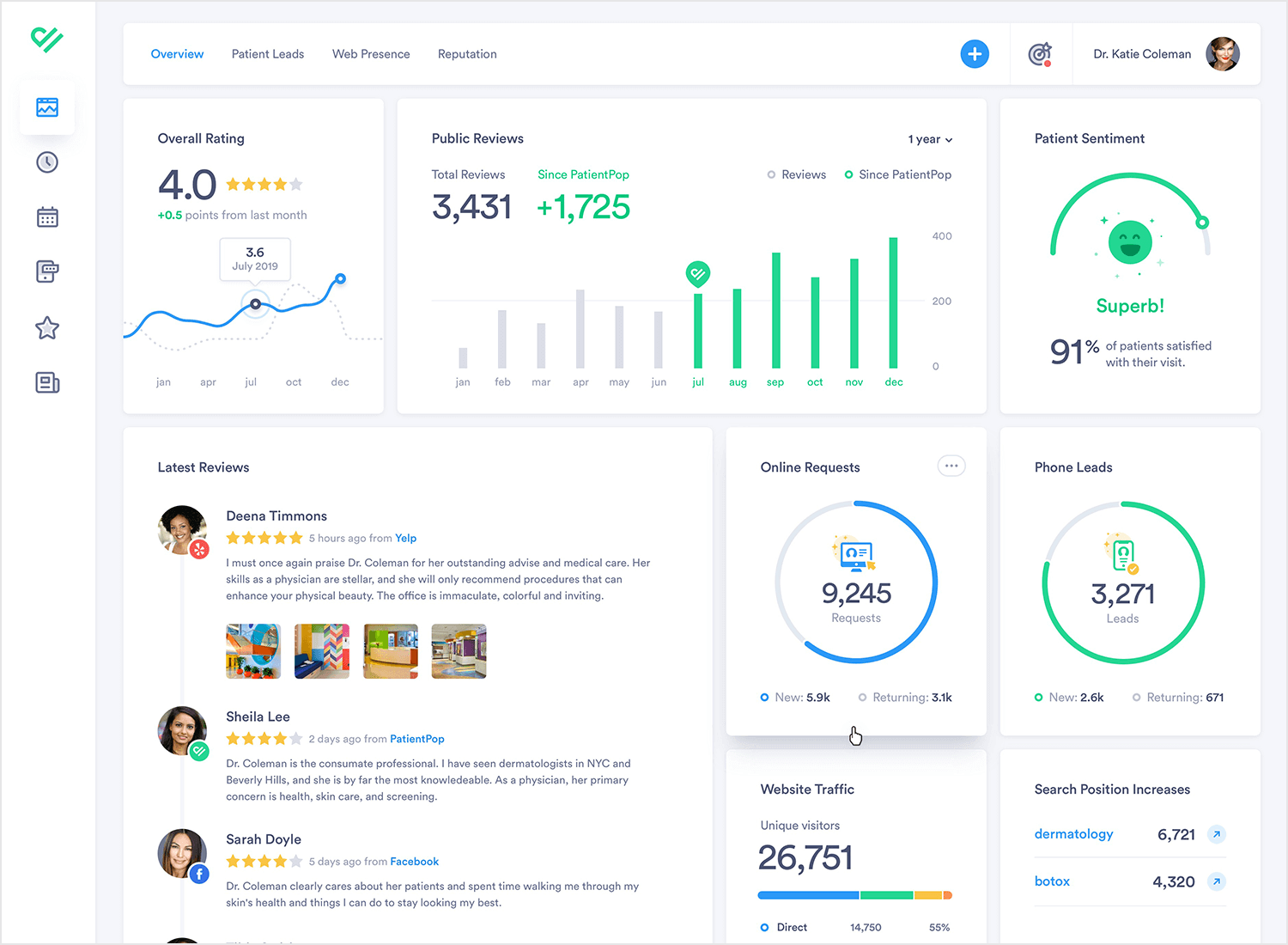
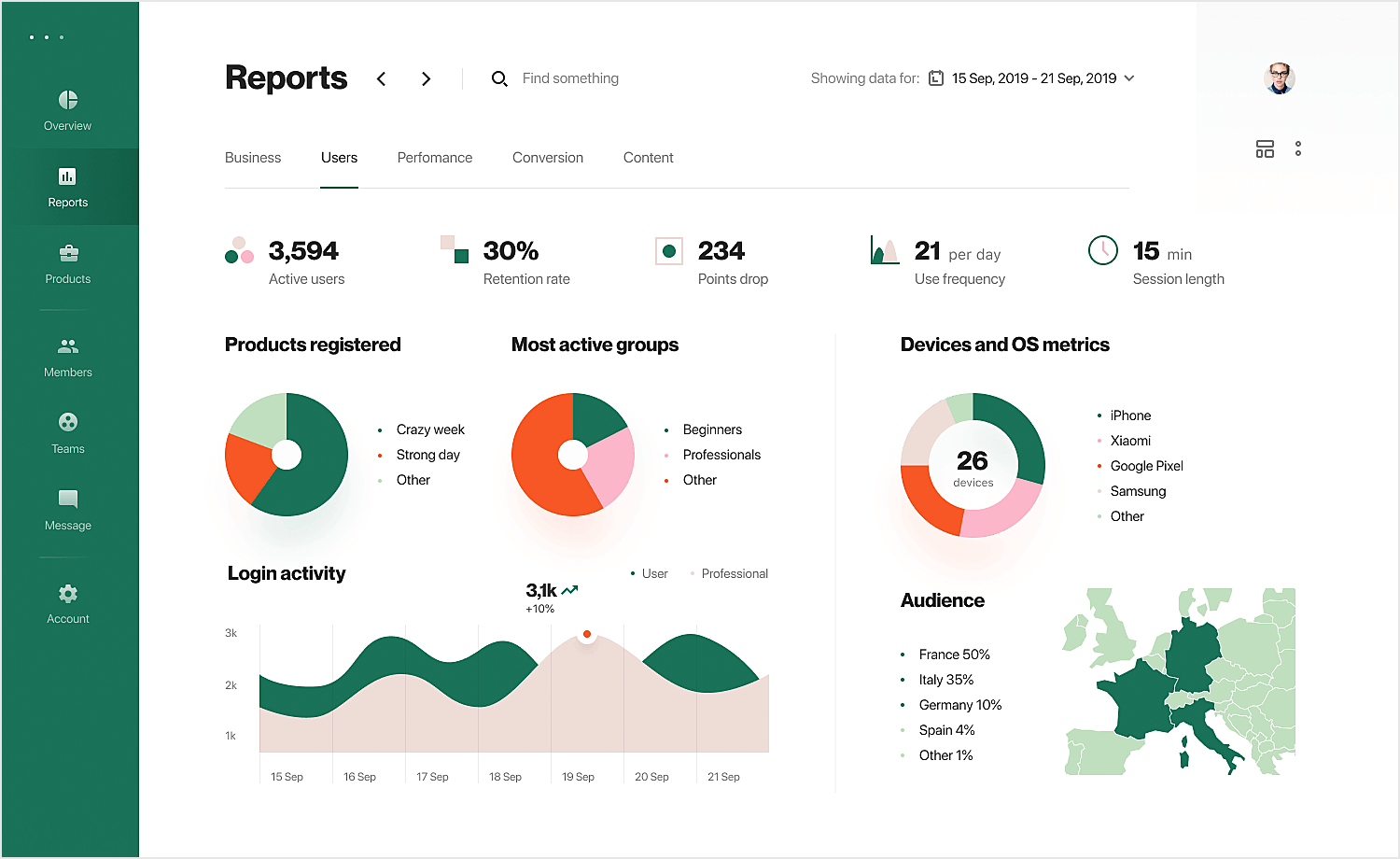
Analytische Dashboards sollten die wichtigsten Kontodaten in den Mittelpunkt stellen und grafische Elemente auf ein Minimum reduzieren. Sie dienen als Barometer für den Status des Benutzers in Ihrer Anwendung und machen es dem Benutzer leichter, Probleme zu erkennen. Sehen Sie sich dieses schöne Beispiel von Manson Yarnell an:

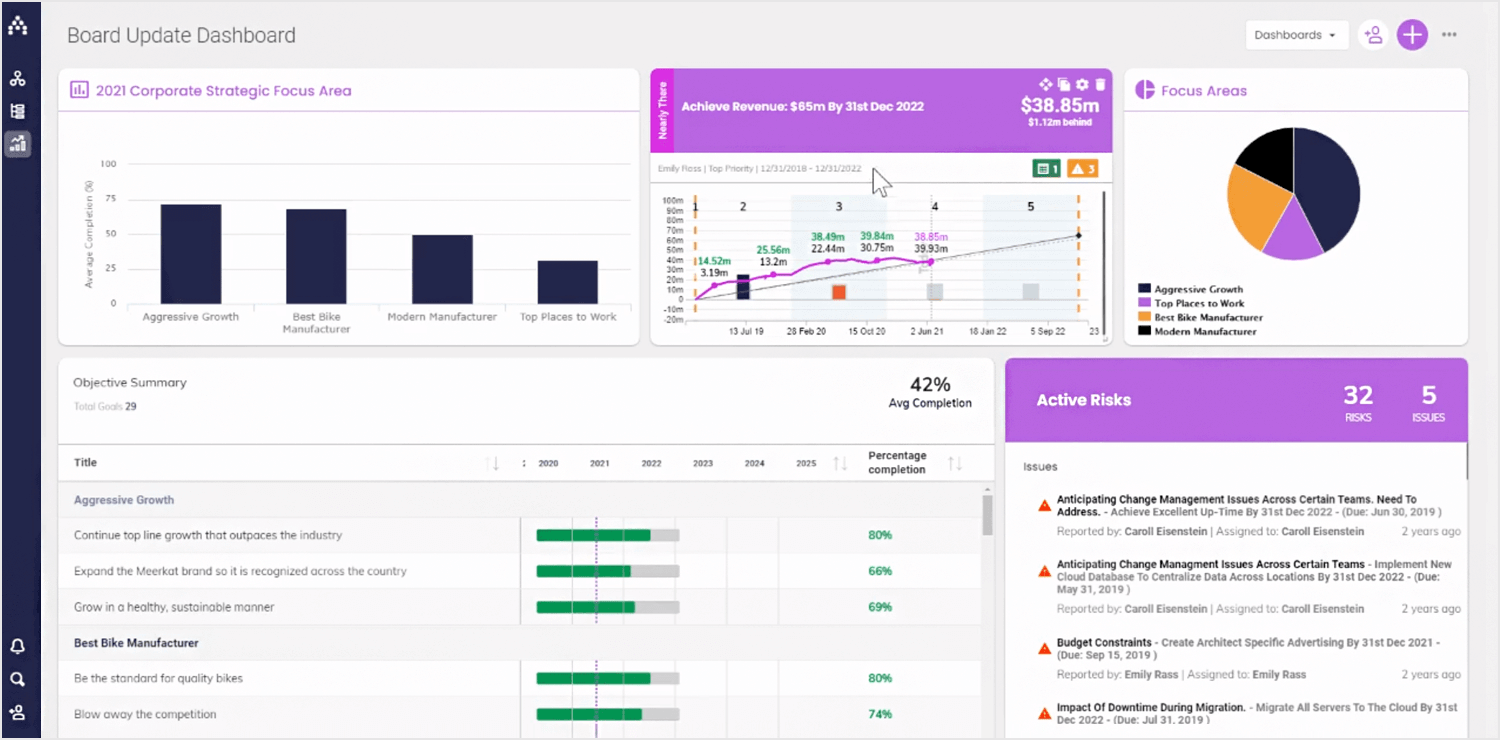
Strategische Dashboards werden verwendet, um die Leistung im Vergleich zu einer Reihe von wichtigen Leistungsindikatoren (KPIs) anzuzeigen. Wie in diesem großartigen Dashboard-Beispiel zu sehen ist, sollte ein strategisches Dashboard widerspiegeln, wie sich Ihr Benutzer in Bezug auf seine strategischen Ziele verhält… und nicht viel mehr.

Außerhalb des Bereichs der Business Intelligence können Dashboards in allen möglichen Formen und Größen auftreten, je nach Art Ihrer Anwendung. Zeitpläne, Profilseiten, Ihre Filmbibliothek… wenn es sich um eine einzelne Seite mit den wichtigsten Informationen oder Aktionen handelt, auf die der Benutzer zugreifen möchte, handelt es sich um ein Dashboard.
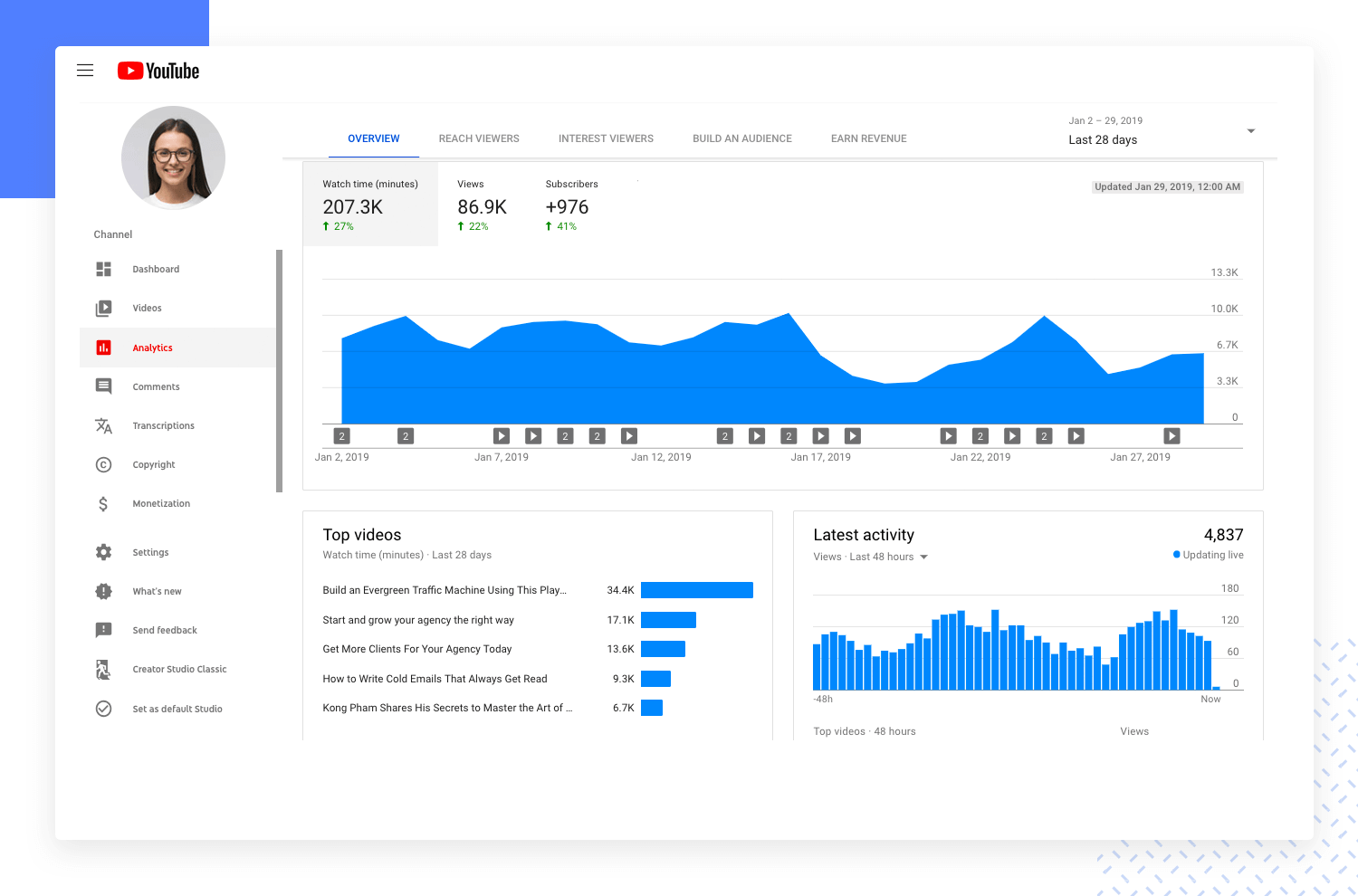
Plattform-Dashboards werden verwendet, um einem Benutzer Zugang zu Kontrollen, Tools und Analysen im Zusammenhang mit seinem Konto auf einer sozialen Plattform zu geben. Das YouTube Studio Dashboard ist ein gutes Beispiel dafür. Eine einfache erste Ansicht zeigt die letzten Videos des Benutzers mit einigen Statistiken für jedes Video.
Außerdem gibt es Karten für Kanalanalysen, Kommentare sowie Nachrichten und Tipps. In der Seitenleiste hat der Nutzer Zugriff auf eine Vielzahl von Tools und Kontosteuerungen, darunter den Videomanager, den Kanalstatus und mehr. YouTube hält die Dinge einfach und gibt dem Benutzer dennoch die volle Kontrolle.

Ein beliebter neuer Trend bei mobilen Apps ist es, dem Benutzer Informationen darüber zu geben, wie viel Zeit er in jeder App verbringt. Wenn Sie an einer neuen sozialen App arbeiten, sollten Sie diese Art von Dashboard einbauen. Die Idee ist, den Benutzern zu helfen, zu erkennen, ob sie zu viel Zeit mit ihrem Gerät verbringen.
Das Dashboard „Ihre Aktivitäten“ von Instagram ist ziemlich typisch. Es ist sehr einfach gehalten und beginnt mit der durchschnittlichen täglichen Zeit des Nutzers in der App. Ein Balkendiagramm zeigt, wie sich die tägliche Zeit in der App in der letzten Woche verändert hat. Schließlich enthält das dashboard zwei Kontrolloptionen, mit denen der Nutzer seine tägliche Zeit in Instagram reduzieren kann.
Je nach Verwendungszweck kann das Design von Dashboards sehr unterschiedlich sein. Aber alle Dashboards bestehen aus Karten. Je nach Art des Dashboards kann jede Karte Profilinformationen, Benachrichtigungen, Quicklinks oder ein Navigationselement, Schlüsseldaten, Diagramme und Datentabellen enthalten. Achten Sie darauf, dass Sie für jede Komponente die richtige Art von Karte verwenden.
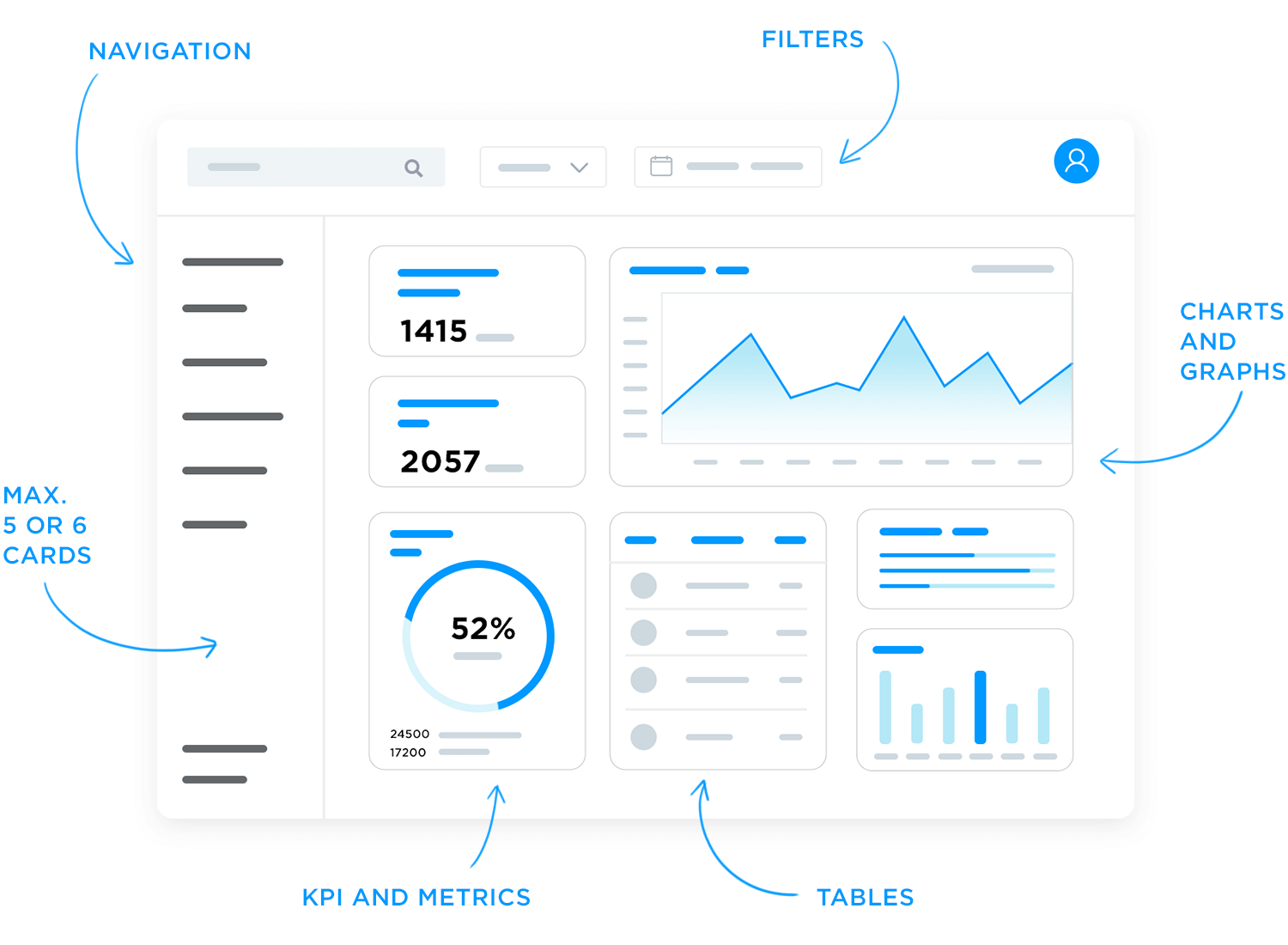
Jedes Dashboard, unabhängig von seinem Zweck, besteht aus wesentlichen Bausteinen, die zusammenarbeiten, um auf einen Blick Einblicke zu geben. Diese Komponenten gibt es, genau wie die Informationen, die sie anzeigen, in verschiedenen Formen und Größen. Lassen Sie uns die wichtigsten Komponenten Ihres Dashboards näher betrachten:
Dies sind die visuellen Geschichtenerzähler Ihrer Daten. Sie verwenden Balken, Linien und andere Formen, um Trends, Muster und Vergleiche aufzuzeigen. Balkendiagramme eignen sich hervorragend zur Hervorhebung von Kategorien, während Liniendiagramme Veränderungen im Laufe der Zeit besonders gut darstellen. Wählen Sie den richtigen Diagrammtyp, um Ihre Daten zum Klingen zu bringen!

Manchmal gibt es keinen Ersatz für Rohdaten. Tabellen bieten eine klare und übersichtliche Möglichkeit, detaillierte Informationen zu präsentieren, die sich perfekt für Aufschlüsselungen oder Vergleiche über mehrere Variablen hinweg eignen. Verwenden Sie sie, wenn Ihre Nutzer die genauen Zahlen hinter den Bildern sehen sollen.
Dies sind die Eckpfeiler eines jeden Dashboards. KPIs (Key Performance Indicators) sind die wichtigsten Messgrößen für den Erfolg Ihrer Ziele. Metriken liefern den Kontext und zusätzliche Details zu diesen KPIs. Betrachten Sie die KPIs als Ihre Schlagzeilen und die Metriken als die unterstützenden Details, die das Gesamtbild ausmachen.
Ermächtigen Sie Ihre Benutzer! Lassen Sie sie mit Ihrem Dashboard interagieren, indem Sie Filter und Steuerelemente bereitstellen. So können sie sich auf bestimmte Bereiche konzentrieren, die sie interessieren, ihre Ansicht anpassen und tiefer in die Daten eindringen.
Ein gut organisiertes Dashboard ist eine Freude für die Navigation. Stellen Sie sicher, dass die Benutzer die benötigten Informationen schnell und intuitiv finden können. Verwenden Sie klare Beschriftungen, einheitliche Layouts und logische Gruppierungen, um eine reibungslose Benutzererfahrung zu schaffen.
Entwerfen Sie Ihre Dashboards mit Justinmind. Es ist kostenlos!
Der erste Schritt besteht darin, Ihre Zielgruppe zu kennen. Sobald Sie Ihre user personas genau kennen, sollten Sie in der Lage sein, die Schlüsselfrage zu beantworten: Was erwarten meine Nutzer von diesem Dashboard?
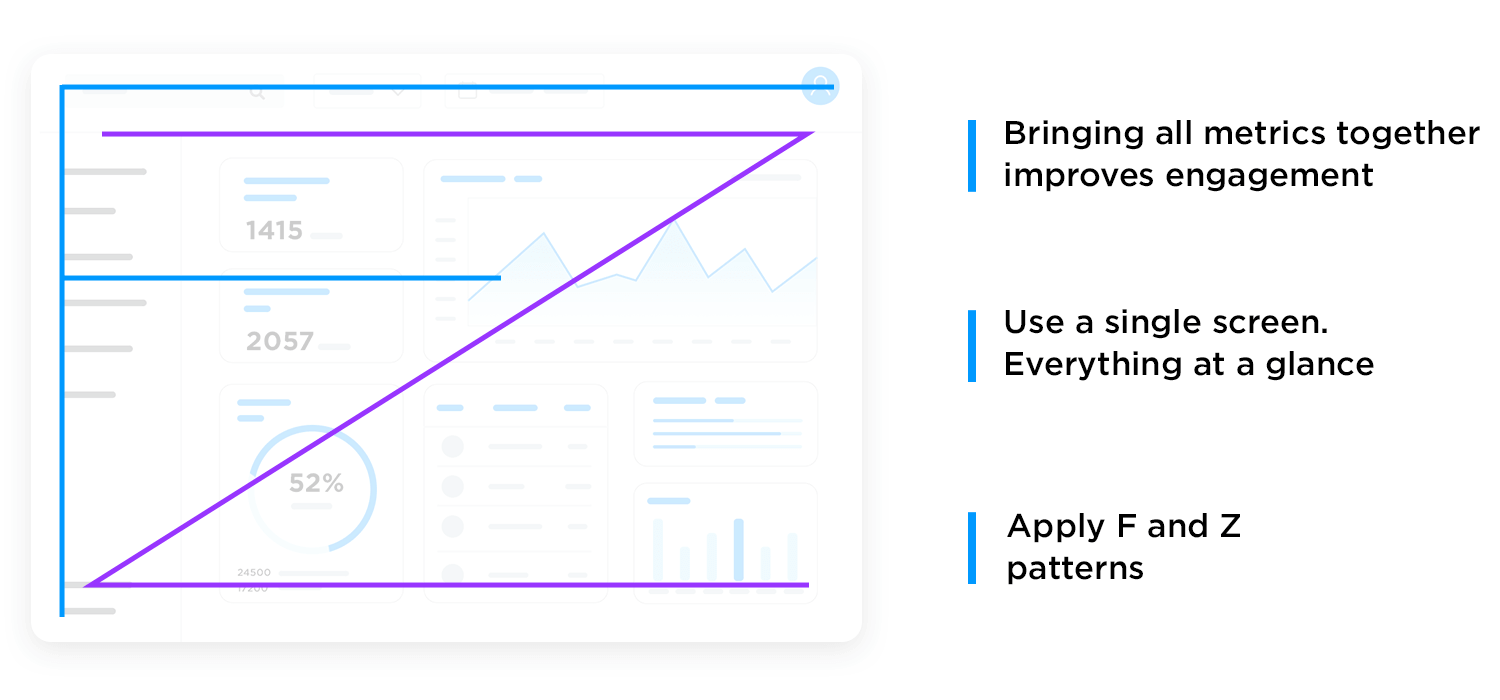
Überlegen Sie sich die 5 wichtigsten Punkte, die Ihre Nutzer auf Ihrem Dashboard sehen möchten. Wenden Sie dann die Lesemuster F und Z an und strukturieren Sie Ihre Seite entsprechend.
Es ist wichtig, dass das Dashboard seine Aufgabe erfüllt und sich dabei auf einen einzigen Bildschirm beschränkt. Dashboards sind dafür gedacht, einen schnellen Überblick zu bieten. Wenn Sie zu viele Informationen auf Ihrem Dashboard haben, kann das den Benutzer, der auf diese Daten zugreifen muss, überwältigen (und möglicherweise langweilen).
Wenn Sie alle Kennzahlen auf einem klassischen One-Pager zusammenfassen, ist die Wahrscheinlichkeit größer, dass das Dashboard besser angenommen wird, da die Nutzer nicht mehrere Seiten durchforsten müssen. Sorgen Sie für ein ausgewogenes Verhältnis zwischen den Metriken und dem Leerraum, um Raum für die Daten zu schaffen.

Wenn Sie einem Dashboard ein responsives Design hinzufügen, kann der Benutzer entscheiden, auf welche Daten er sich konzentrieren möchte. Der Schlüssel zu einem guten responsiven Design ist ein klares, leicht verständliches UI, das es dem Benutzer ermöglicht, genau zu bestimmen, welche Daten im Dashboard im Vordergrund stehen sollen.
Das ist ein kluger Schachzug des Designers, denn Datenvisualisierung kann überwältigend sein. Manchmal verursachen bestimmte Elemente der Datenvisualisierung mehr Arbeit für den Benutzer, wie es viele bei Kreisdiagrammen der Fall ist. Am Ende verbringen Sie vielleicht viel Zeit damit, die Daten für das Design des Dashboards einzugrenzen – und die Benutzer haben trotzdem das Gefühl, dass ihnen etwas fehlt. Dem Benutzer die Kontrolle zu geben, ist eine großartige Lösung!

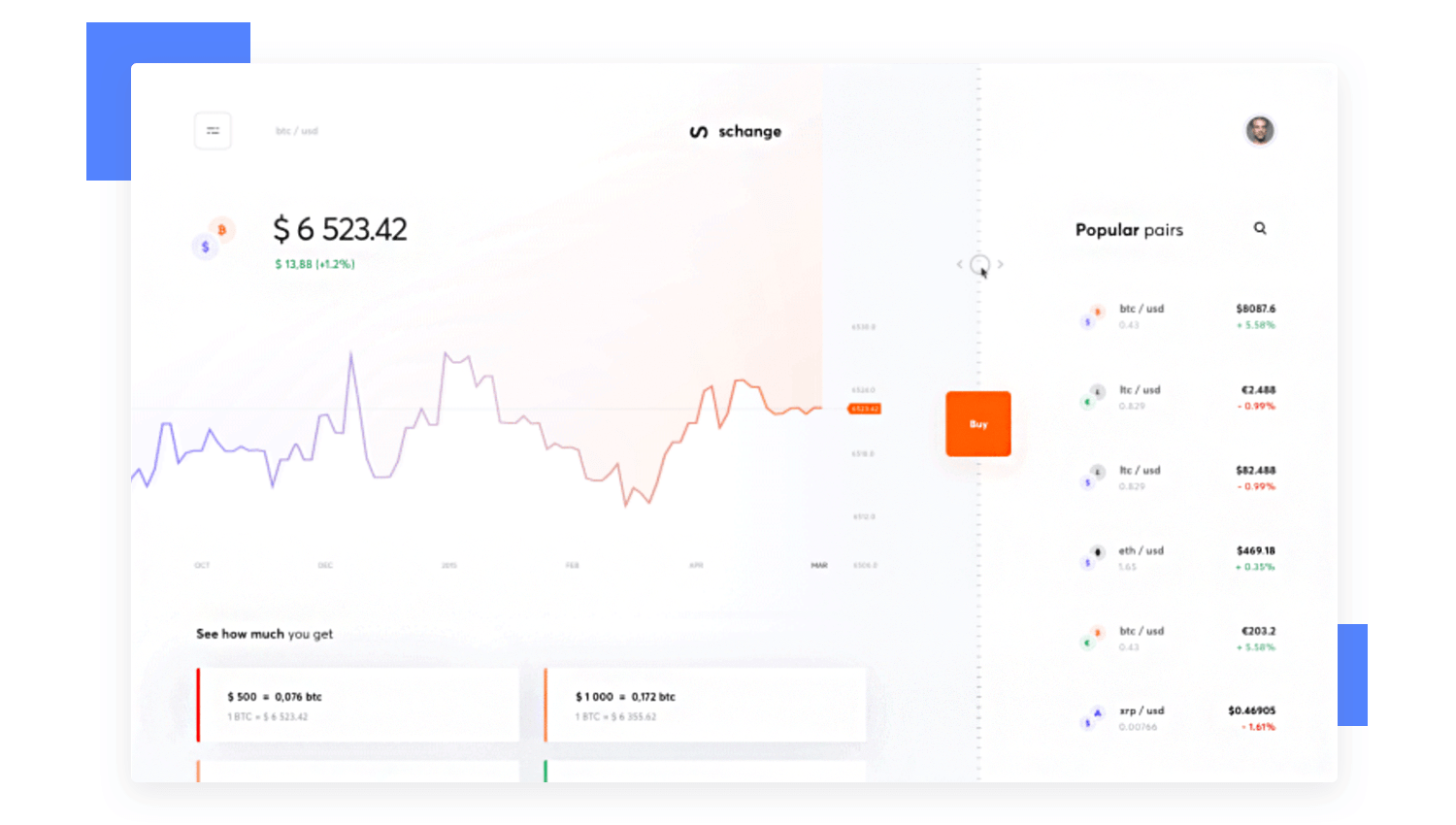
Schauen Sie sich dieses responsive Dashboard von Cuberto an, mit einer coolen Schieberegleroberfläche, die es dem Benutzer ermöglicht, sich auf das Hauptdatenfenster oder die Drilldown-Daten in der rechten Seitenleiste zu konzentrieren. Die Art und Weise, wie sich der Detaillierungsgrad der Diagramme ändert, wenn Sie den Fokus erhöhen, ist wirklich schön.
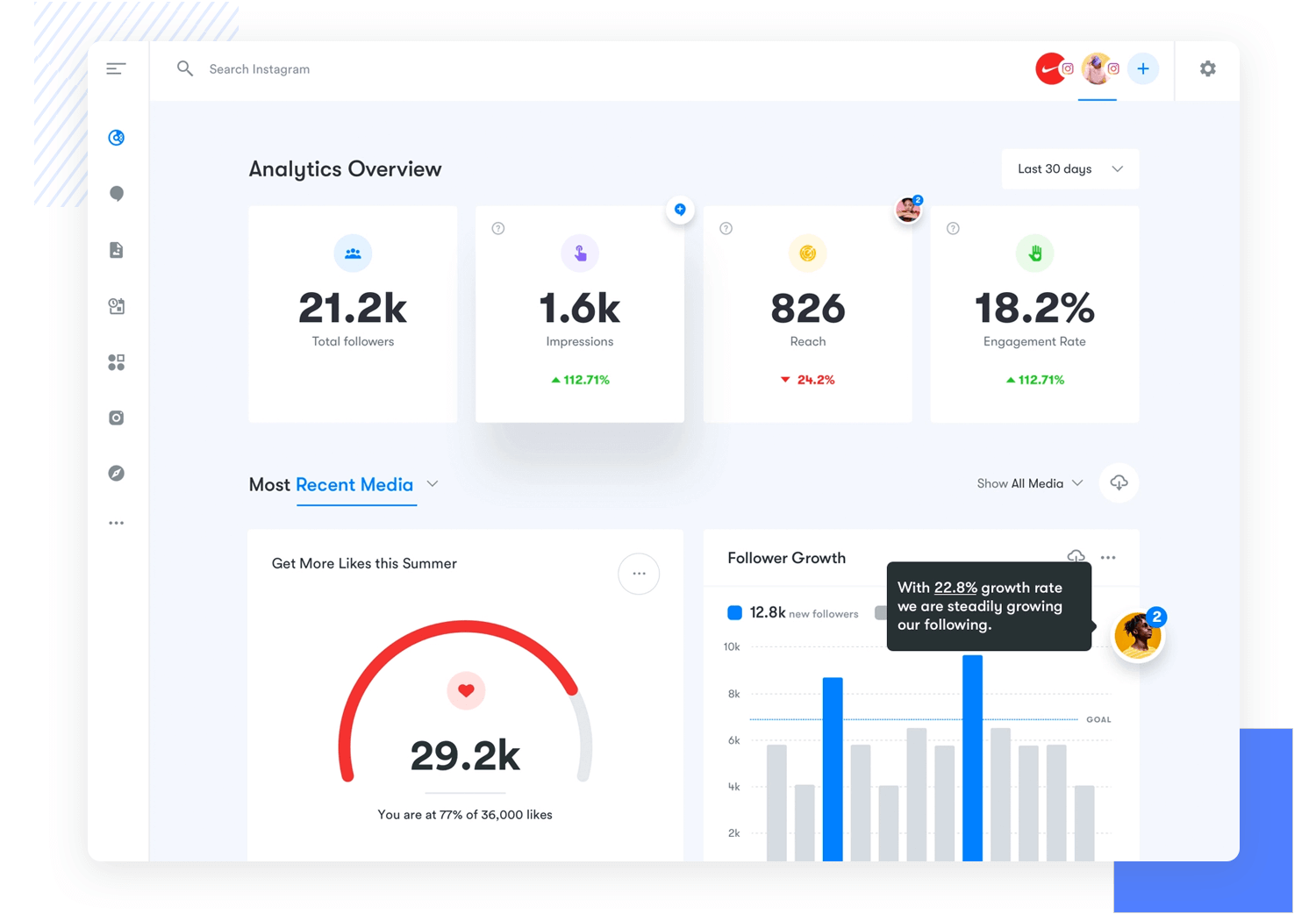
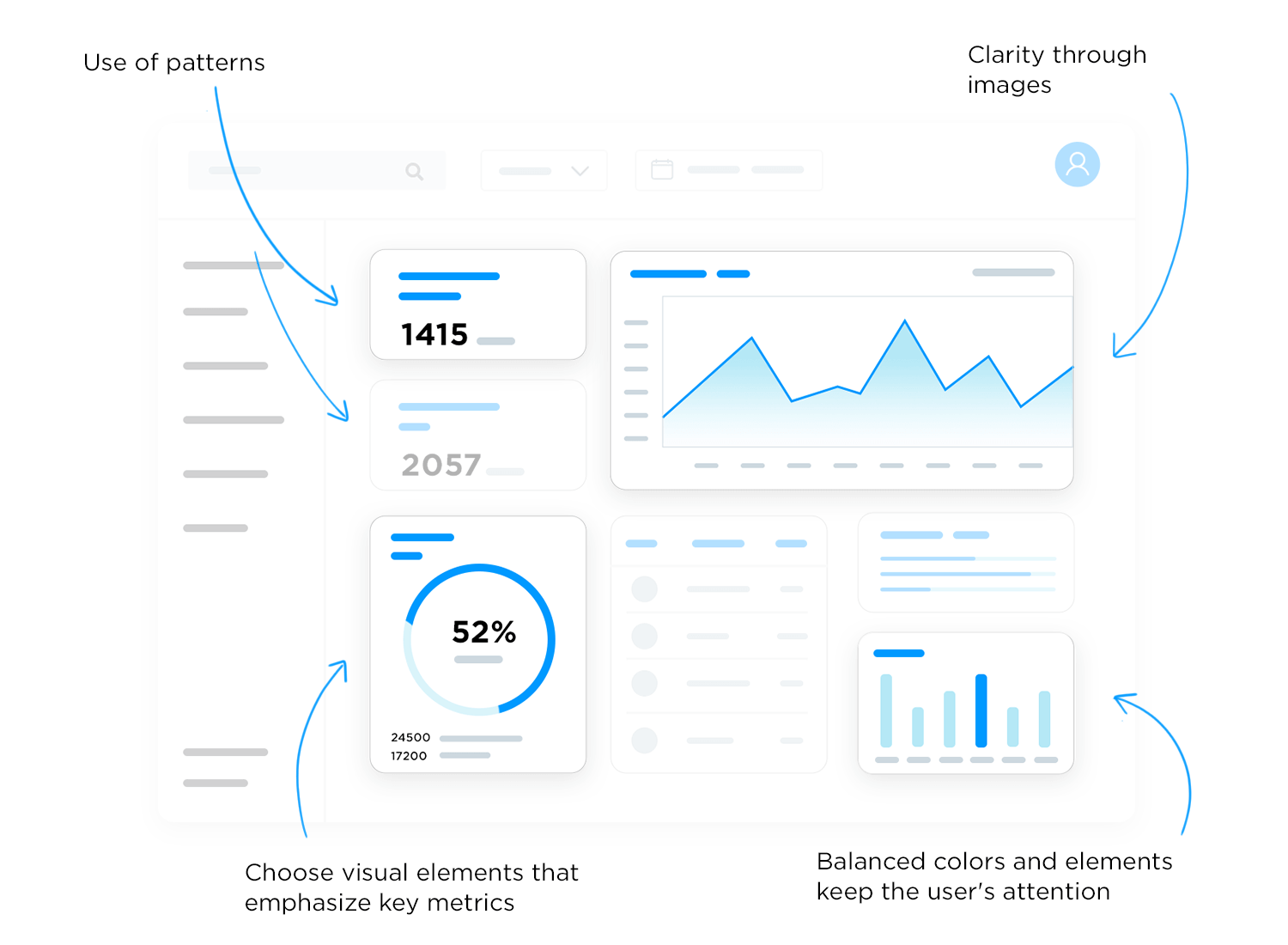
Wir lieben Dashboards, die ohne viel Schnickschnack auskommen und mit großen, fetten Zahlen aufwarten. Ein Dashboard wie dieses vermittelt Zuversicht und Entschlossenheit. Werfen Sie zum Beispiel einen Blick auf dieses Dashboard mit den Profilen der Social Influencer.

Das Design liegt voll im Trend und ist modern und übersichtlich. Es gibt viel Weißraum und klare, fettgedruckte Daten zum Mitnehmen. Die Darstellung der Daten auf diese Weise hilft dem Benutzer, sofort zu erkennen, was wichtig ist, und tut das, was ein Dashboard immer tun sollte: dem Benutzer Zeit sparen. Die folgende Checkliste zeigt Ihnen die verschiedenen Möglichkeiten auf, wie Sie ein überzeugendes Design für Ihr Dashboard erstellen können:
- Denken Sie in großen, kühnen Zahlen: Dies ist nicht der richtige Zeitpunkt für subtile Details. Schriftgröße und Platzierung sind entscheidend. Sorgen Sie dafür, dass die Zahlen aus dem Bildschirm herausspringen und Aufmerksamkeit erregen.
- Schneiden Sie die Koje: Verzichten Sie auf unnötige Dekorationen und Text. Lassen Sie die Daten für sich selbst sprechen. Verwenden Sie klare und prägnante Beschriftungen, aber vermeiden Sie langatmige Erklärungen.
- Umfassen Sie den Weißraum: Bedrängen Sie den Benutzer nicht. Viel Leerraum lässt die wichtigsten Datenpunkte atmen und zu den Stars der Show werden.
- Der zeitsparende Vorteil: In der schnelllebigen Welt von heute ist Zeit ein kostbares Gut. Dashboards mit Schlüsseldaten ermöglichen es Benutzern, schnelle Entscheidungen zu treffen und fundierte Maßnahmen zu ergreifen. Sie machen es überflüssig, sich durch Berge von Informationen zu wühlen, sparen wertvolle Zeit und steigern die Effizienz.
Wenn Sie Ihr Dashboard designen, sollten Sie die Prinzipien der Informationsarchitektur und der Hierarchie berücksichtigen, wenn Sie entscheiden, welche Karten an welchen Positionen angezeigt werden sollen.
Erinnern Sie sich an die F- und Z-Muster, die widerspiegeln, wie das Auge des Benutzers eine Seite abtastet? Wenden Sie diese Logik auf die Struktur und Anordnung der Elemente auf Ihrem Dashboard an. Beginnen Sie mit dem, was Sie unbedingt wissen müssen, und lassen Sie Ihr Dashboard von dort aus fließen.
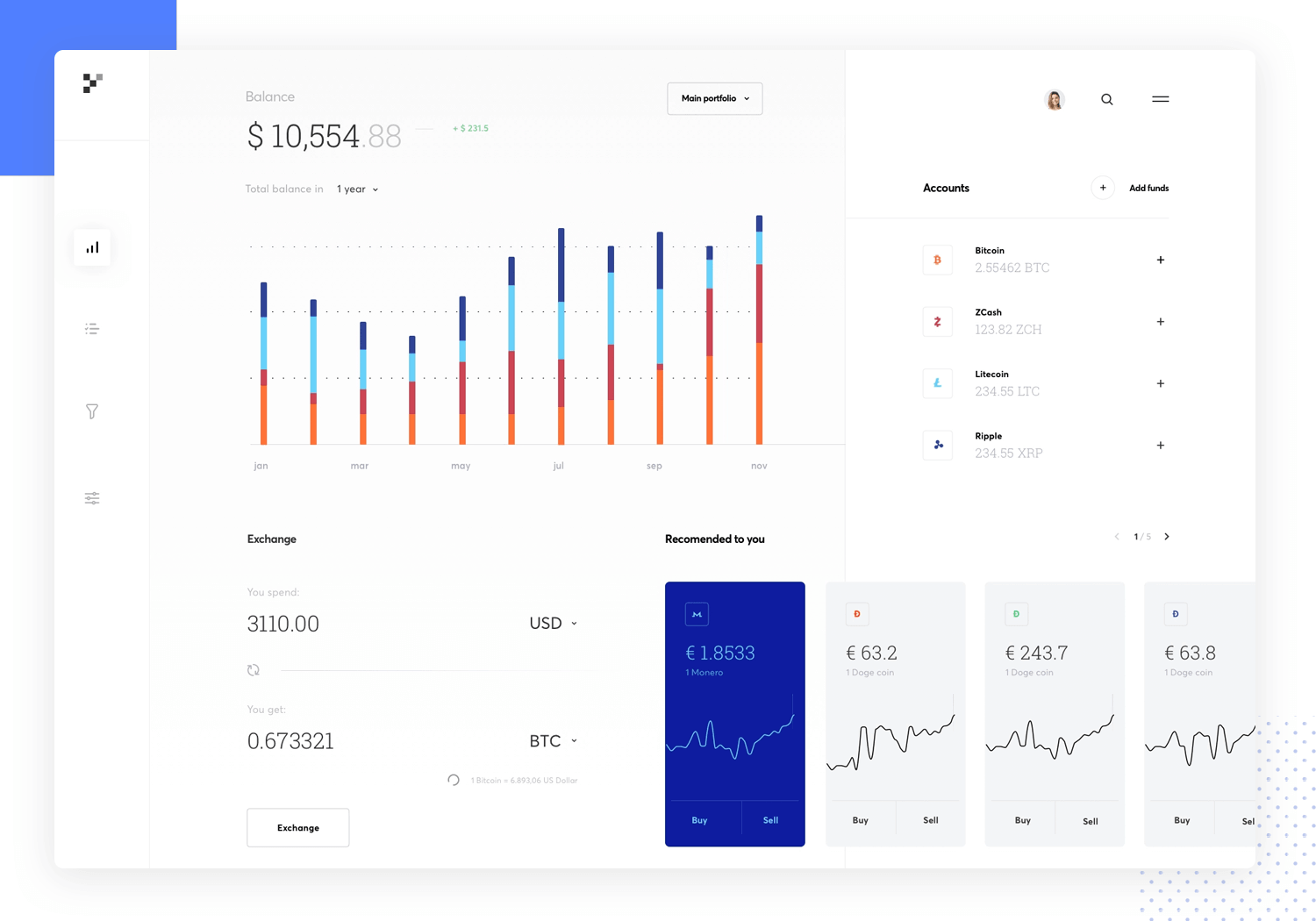
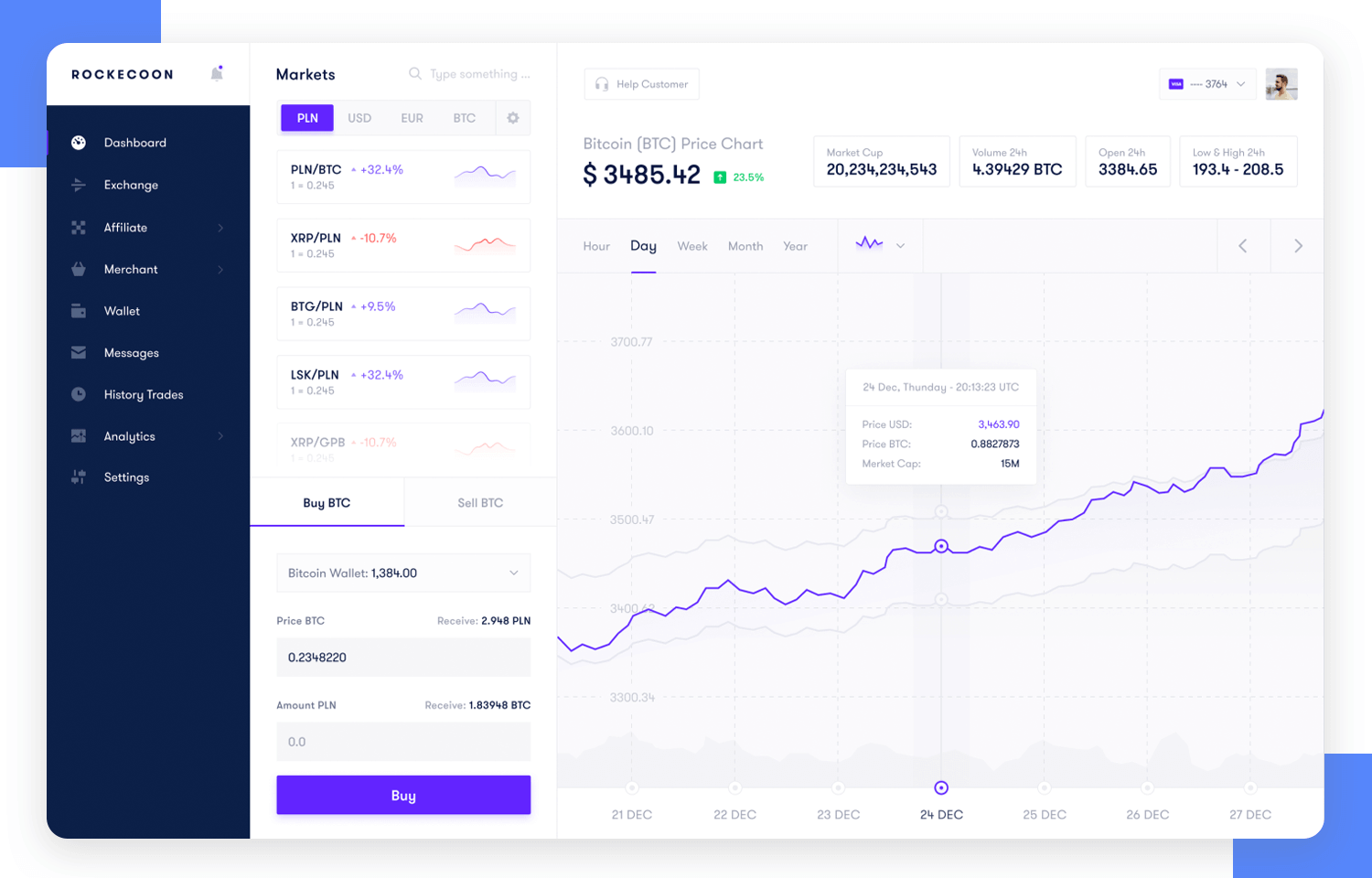
Alle Elemente sind wichtig, aber einige Karten sind wichtiger als andere. Dieses Kryptowährungs-Dashboard führt mit dem Kontostand. Es ist schließlich das Endergebnis, das zählt.

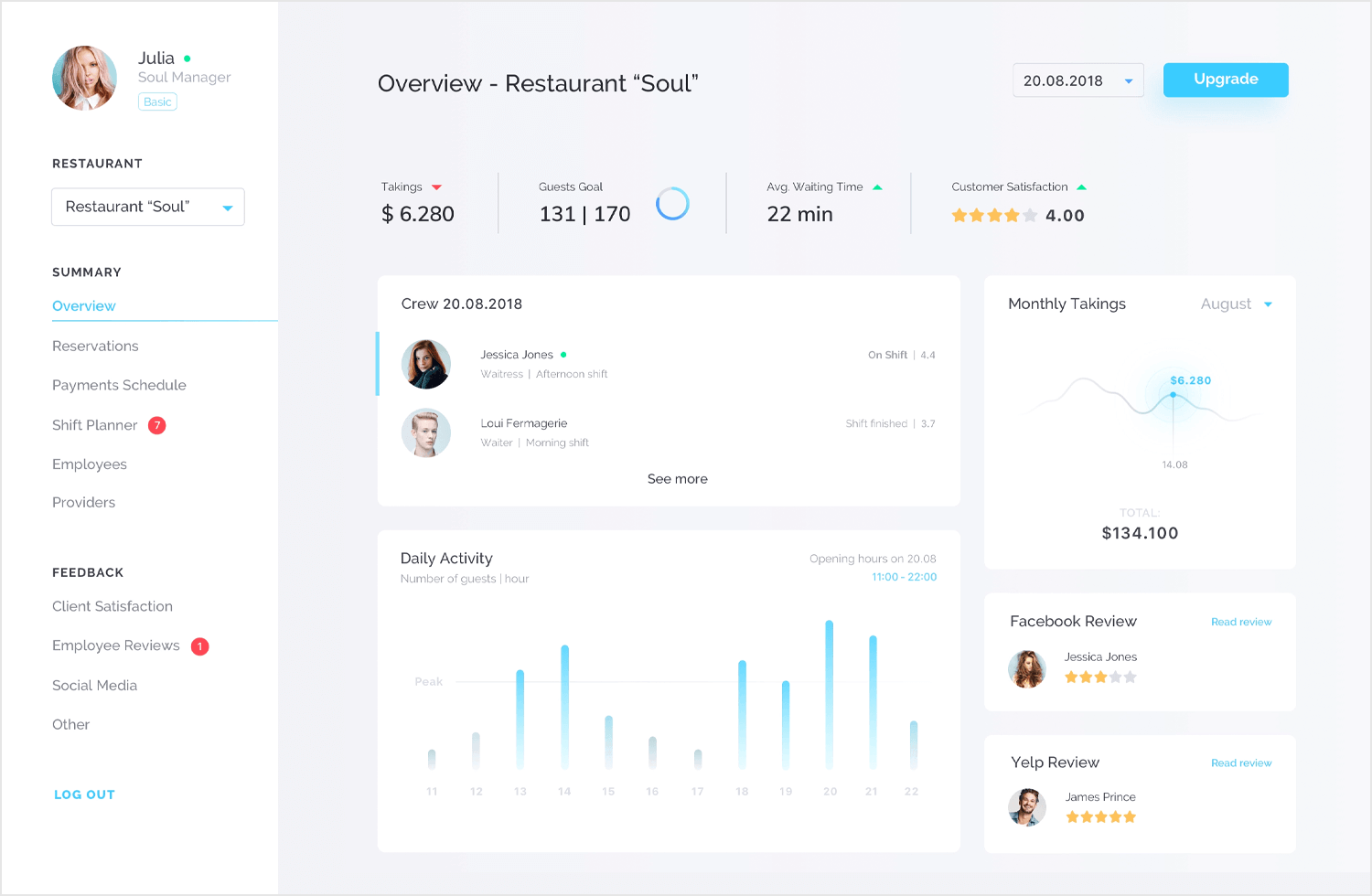
Wir mögen Dashboards, die verschiedene Ansichten verwenden, um die Hauptansicht so einfach wie möglich zu halten. Werfen Sie einen Blick auf dieses Dashboard für eine Restaurant-Management-Web-App.
Beachten Sie, wie der Benutzer Daten nach Datum filtern, zwischen Restaurants wechseln und auf Informationen zu Reservierungen, Zahlungsausgängen, Mitarbeitern, Schichten und externen Anbietern zugreifen kann – und das alles bei einem sauberen und einfachen Erscheinungsbild. Stellen Sie sich vor, Sie müssten versuchen, all diese Informationen auf einem einzigen Bildschirm unterzubringen.

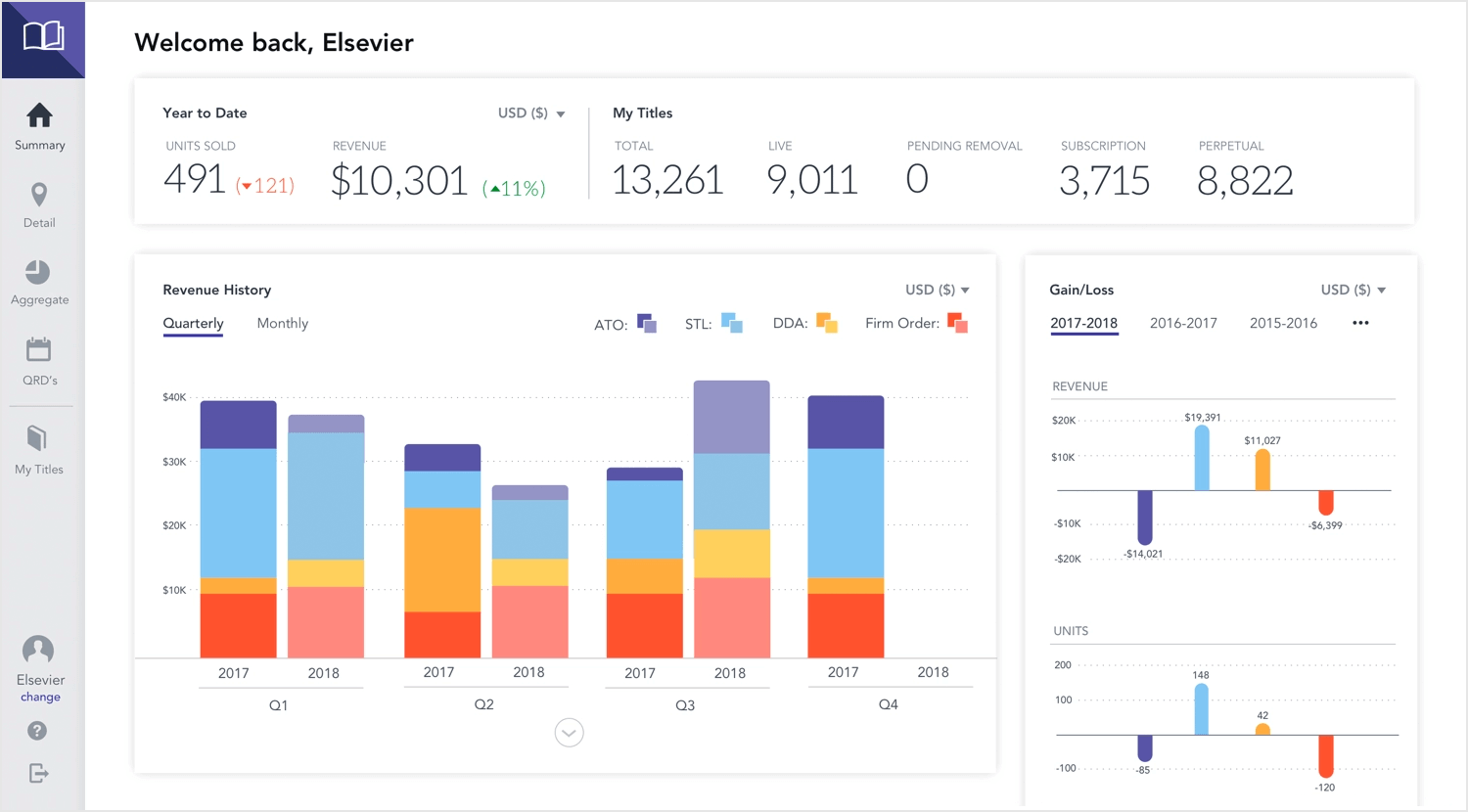
Nur weil Dashboards oft Datenansichten enthalten, heißt das nicht, dass sie nicht auch umwerfend aussehen können. Dieses Dashboard für Verlage ist leicht und luftig gehalten, mit einem umsichtigen Einsatz von Farben, und bietet eine klare Sicht, eine einfache Navigation und ein auffallend gutes Aussehen.
Entwerfen Sie Ihre Dashboards mit Justinmind. Es ist kostenlos!

Bei einem gut gestalteten Dashboard geht es nicht nur um die Daten, die es anzeigt, sondern auch darum, wie diese Daten präsentiert werden. Genau wie eine fesselnde Geschichte braucht auch ein Dashboard eine klare Struktur und einen logischen Ablauf, um bei den Nutzern wirklich anzukommen. Hier erfahren Sie, wie Sie ein Layout entwerfen, das Ihre Daten hervorhebt:
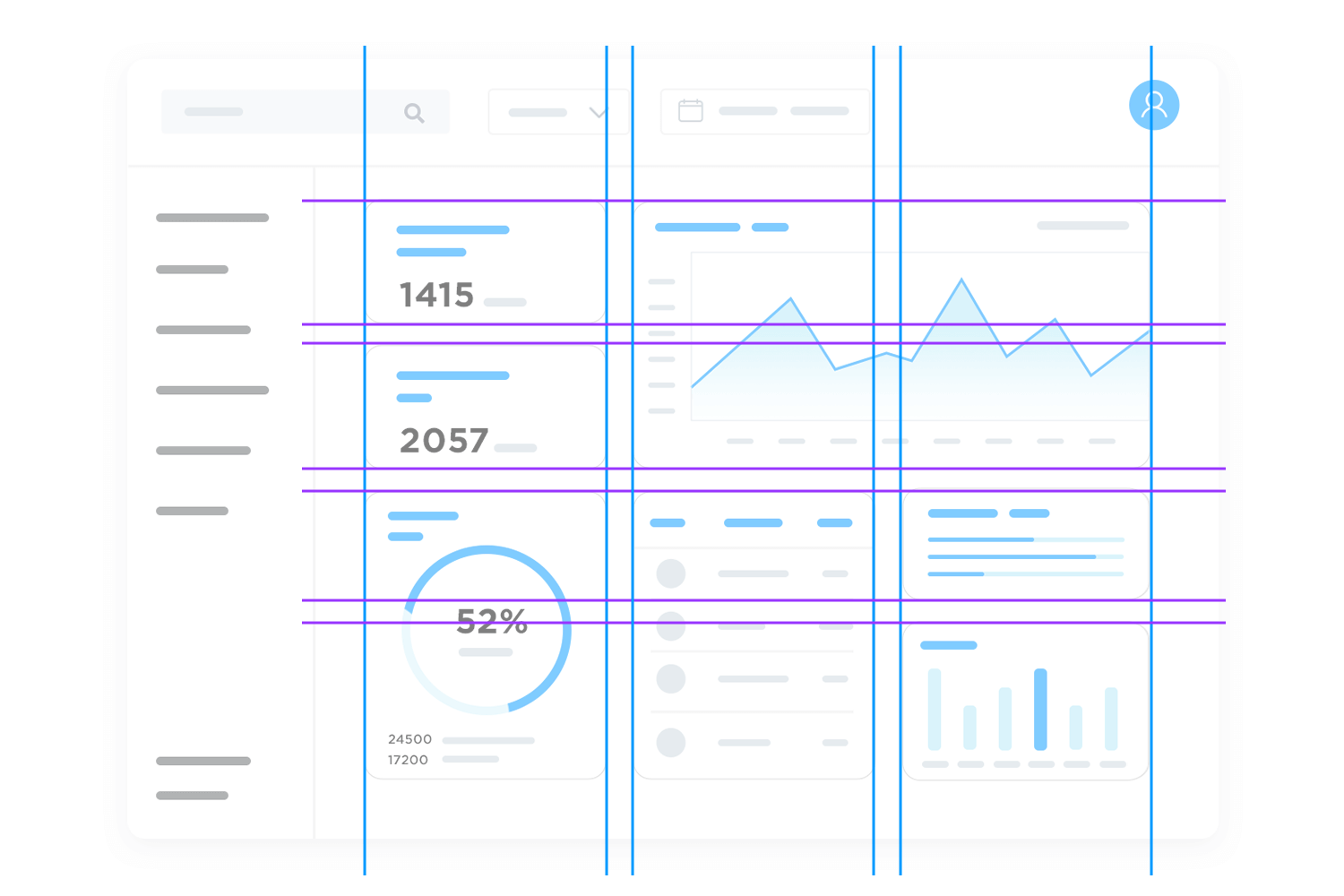
Betrachten Sie ein Rastersystem als das unsichtbare Gerüst, das alles zusammenhält. Es bietet einen strukturierten Rahmen, um Ihre Inhalte sauber und visuell ansprechend zu organisieren. Stellen Sie sich ein Raster aus Quadraten vor, von denen jedes eine bestimmte Information enthält – ein Diagramm, eine Tabelle, einen KPI. Dieses Raster sorgt für einen konsistenten visuellen Rhythmus und verhindert, dass das Dashboard unübersichtlich oder chaotisch aussieht.

Selbst das am sorgfältigsten organisierte Raster kann überwältigend sein, wenn alles zusammengewürfelt ist. Unterteilen Sie Ihr Dashboard mit Hilfe von Panels in leicht verdauliche Abschnitte. Diese Abschnitte sollten, wie die Kapitel in einem Buch, thematisch zusammenhängende Informationen gruppieren.
Widmen Sie z.B. einen Abschnitt den Kennzahlen zur Vertriebsleistung, einen anderen der Kundenbindung und so weiter. Klare und prägnante Bezeichnungen für jeden Abschnitt werden zu Ihren Kapiteltiteln und führen die Benutzer durch die Daten.
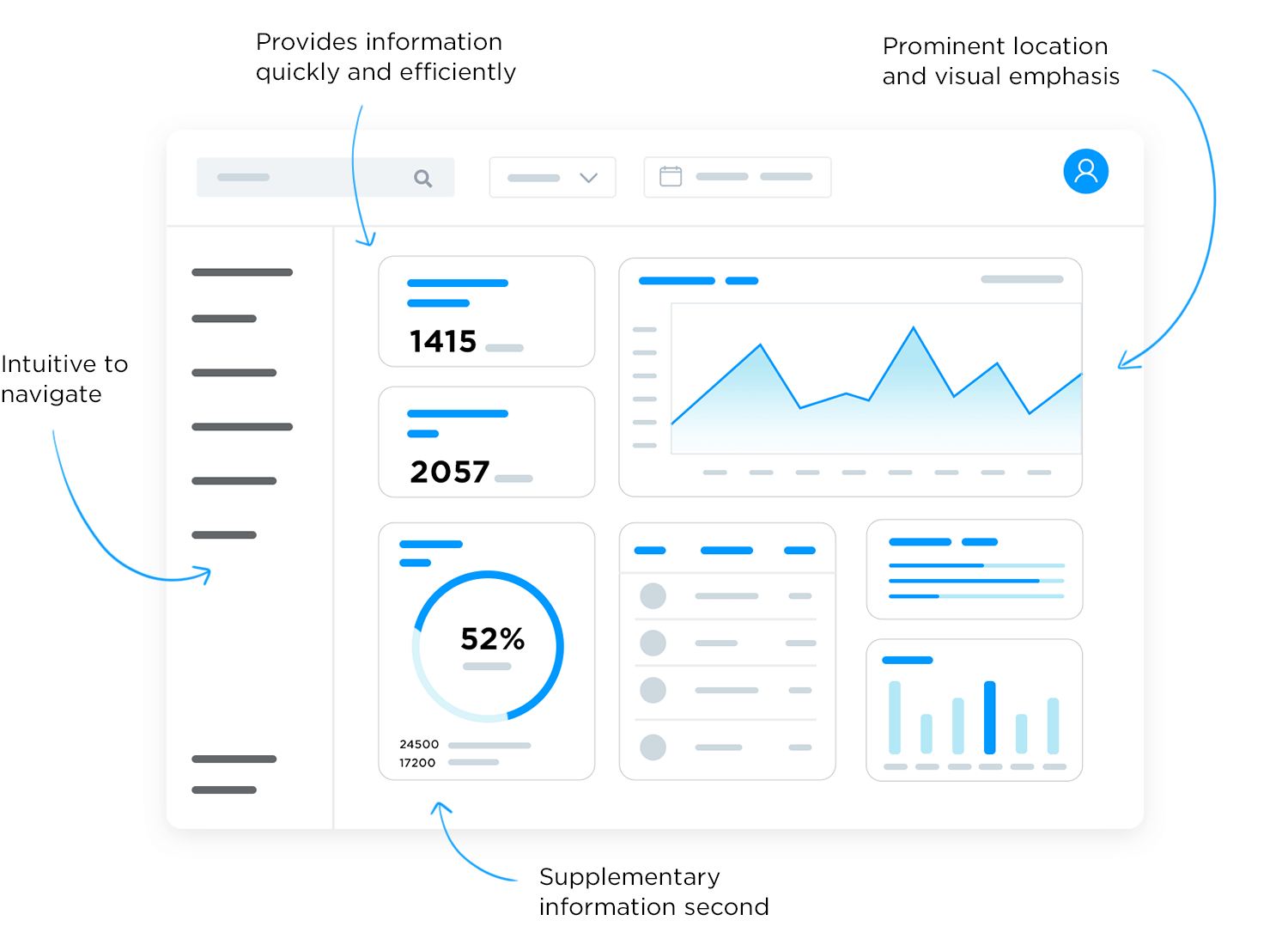
Erkennen Sie, dass einige Informationen von Natur aus wichtiger sind als andere. Verwenden Sie das Layout, um eine klare Hierarchie zu erstellen und die wichtigsten KPIs und Erkenntnisse zu priorisieren. Hier kommen die prominente Platzierung und die visuelle Betonung ins Spiel. Die wichtigsten Datenpunkte sollten ganz oben auf dem Dashboard oder in hervorgehobenen Abschnitten platziert werden. Je weiter Sie im Layout nach unten gehen, desto weniger kritische Details und zusätzliche Informationen können ihren Platz finden.

Wenn Sie diese Layout-Prinzipien beherrschen, verwandeln Sie Ihr Dashboard von einem unübersichtlichen Datenwust in eine benutzerfreundliche Informationszentrale. Ein gut strukturiertes Dashboard ist intuitiv zu navigieren, so dass die Benutzer die benötigten Informationen schnell und effizient finden können. Das spart nicht nur Zeit, sondern sorgt auch dafür, dass sie sich auf die wirklich wichtigen Erkenntnisse konzentrieren können.
Entwerfen Sie Ihre Dashboards mit Justinmind. Es ist kostenlos!
Datenvisualisierung ist mehr als bloße Dekoration in Dashboards; sie ist das Design-Kraftpaket, das eine klare Kommunikation und das Engagement der Benutzer fördert. Stellen Sie sich ein Meer von Zahlen vor – das menschliche Gehirn kämpft damit, in diesem Chaos einen Sinn zu finden. Die Datenvisualisierung wandelt diese Daten in eine visuelle Sprache um, die wir alle verstehen können.
Die Wahl des Diagrammtyps, der Farbpalette und des Layouts spielt eine entscheidende Rolle dabei, wie effektiv Ihr Dashboard kommuniziert. Wenn Sie beim Design den Schwerpunkt auf Klarheit, Mustererkennung, wirkungsvolle Kommunikation und Nutzerbindung legen, können Sie Ihr Dashboard in ein visuelles Kraftpaket verwandeln, das das wahre Potenzial Ihrer Daten freisetzt.
Hier erfahren Sie, wie die Datenvisualisierung das Design Ihres Dashboards aufwertet:
Ersetzen Sie dichte Datentabellen durch klare und übersichtliche Diagramme und Grafiken. Lassen Sie Balken Bände über Vergleiche sprechen, Linien Trends im Zeitverlauf aufzeigen und Tortendiagramme die Zusammensetzung aufschlüsseln. Die Benutzer können die Informationen auf einen Blick erfassen, ohne sich in einem Labyrinth von Zahlen zu verlieren.
Das menschliche Auge ist hervorragend im Erkennen von Mustern. Die Datenvisualisierung macht sich diese Stärke zunutze, indem sie Daten auf eine Weise präsentiert, die Trends und Beziehungen hervorhebt. Ein gut gestaltetes Liniendiagramm kann eine versteckte Wachstumskurve aufdecken, während eine Heatmap unerwartete Korrelationen zwischen Variablen aufdecken kann. Diese Muster werden zu visuellen Breadcrumbs, die den Benutzer zu tieferen Einsichten führen.

Bei Dashboards geht es um gezielte Kommunikation. Die Datenvisualisierung ermöglicht es Ihnen, strategisch die Grafiken auszuwählen, die Ihre wichtigsten Kennzahlen am besten hervorheben. Stellen Sie sich prominente Balkendiagramme vor, die die Verkaufszahlen präsentieren, oder KPI-Anzeigen, die die Leistungsziele verfolgen. Indem Sie diesen Grafiken in Ihrem Design Vorrang einräumen, stellen Sie sicher, dass die Nutzer die wichtigsten Informationen zuerst und vor allem sehen.
Seien wir ehrlich, textlastige Dashboards sind ein Schnarchfest. Datenvisualisierung verleiht Ihrem Design Lebendigkeit und Leben. Sorgfältig ausgewählte Farben, ausgewogene Layouts und interaktive Elemente wie Hover-Effekte tragen alle zu einer ansprechenden Benutzererfahrung bei. Menschen fühlen sich von Natur aus von visuellen Elementen angezogen, und ein gut gestaltetes Dashboard nutzt dies, um das Interesse der Benutzer zu wecken und die Daten aktiv zu erforschen.
Selbst bei etwas, das so viel Planung erfordert wie ein Dashboard – manchmal ist es am schwierigsten, einfach anzufangen. Wenn es darum geht, zu entscheiden, welche Metriken und Daten aufgenommen werden sollen, wie die Informationsarchitektur widergespiegelt und eine visuelle Hierarchie beibehalten werden soll, ist es vielleicht am besten, sich zunächst einmal inspirieren zu lassen.
Wir haben uns im Internet umgesehen und 20 verschiedene Dashboard-Beispiele gefunden, von denen wir alle etwas lernen können. Ob es darum geht, eine Botschaft zu vermitteln, bestimmte Dinge in den Mittelpunkt zu stellen oder einfach dafür zu sorgen, dass die Dinge nicht verwirrend werden – diese Dashboard-Designs lassen es einfach aussehen. Sehen Sie sie sich an!
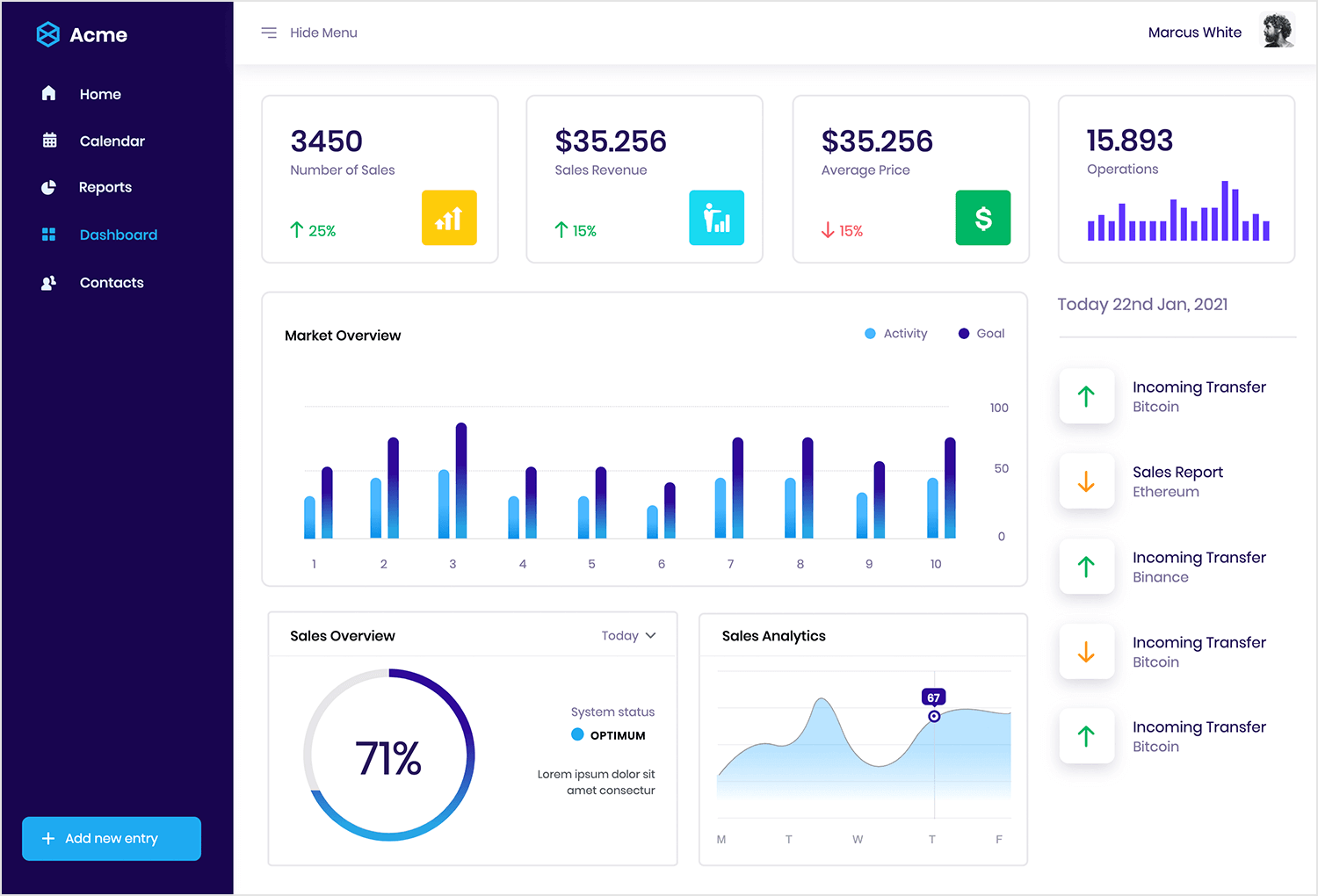
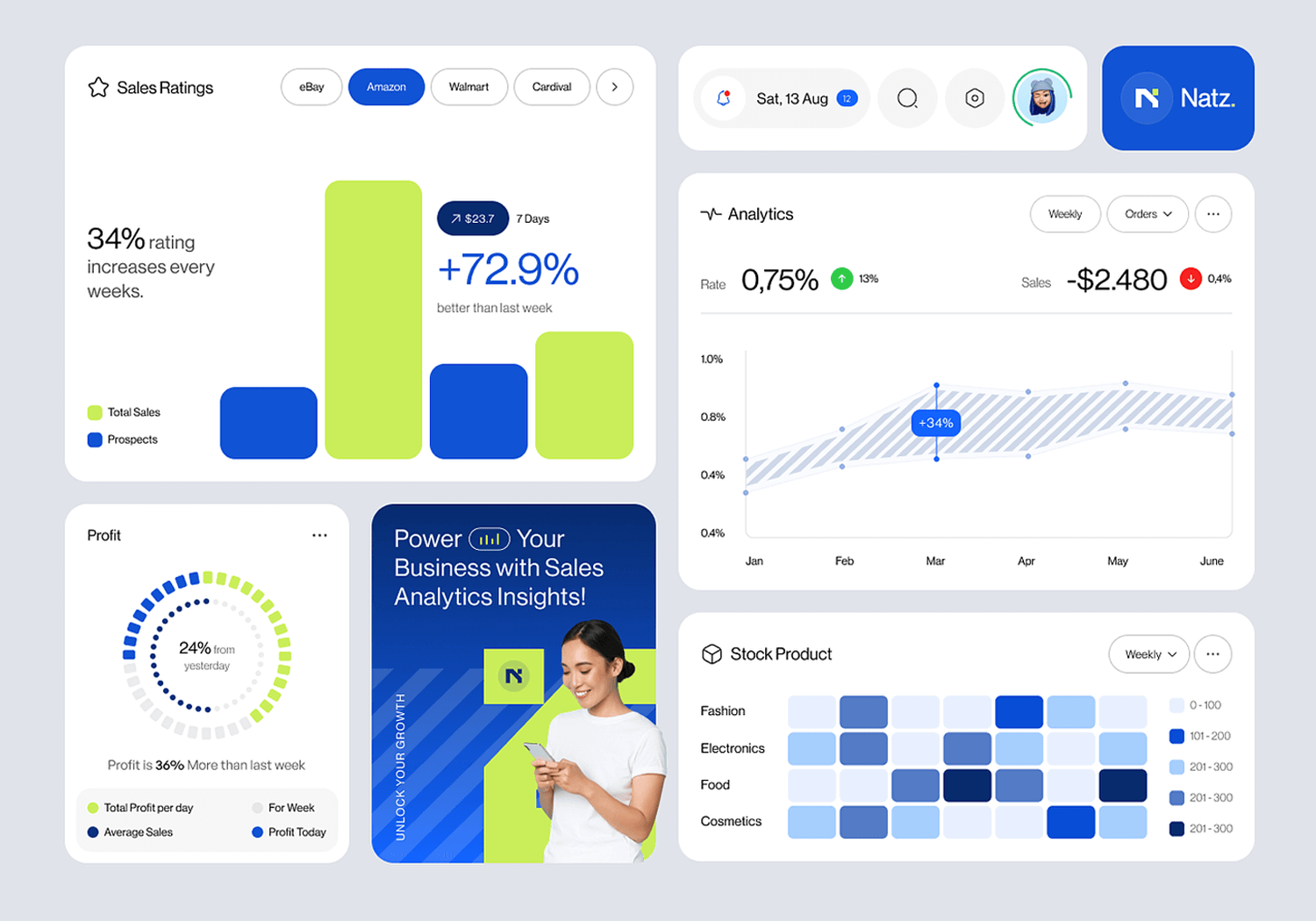
Das vertikal navigierende Justinmind Sales Dashboard ist ein Paradebeispiel dafür, wie effektives Design die Datenvisualisierung verbessern kann. Sein sauberes, intuitives Layout und die Verwendung von Farben und Hierarchien machen die Interaktion mit ihm zu einem Vergnügen.

Die vertikale Seitenleiste bietet einen unkomplizierten Zugang zu den verschiedenen Bereichen des Dashboards und sorgt für eine reibungslose Benutzererfahrung. Die Widgets des Dashboards sind visuell ansprechend und bieten einen prägnanten Überblick über die wichtigsten Vertriebskennzahlen, so dass Sie Trends und Erkenntnisse leicht erkennen können.
Ganz zu schweigen davon, dass der kluge Einsatz von Farben dazu beiträgt, zwischen verschiedenen Datenpunkten zu unterscheiden, was das Dashboard visuell ansprechender und leichter verständlich macht.
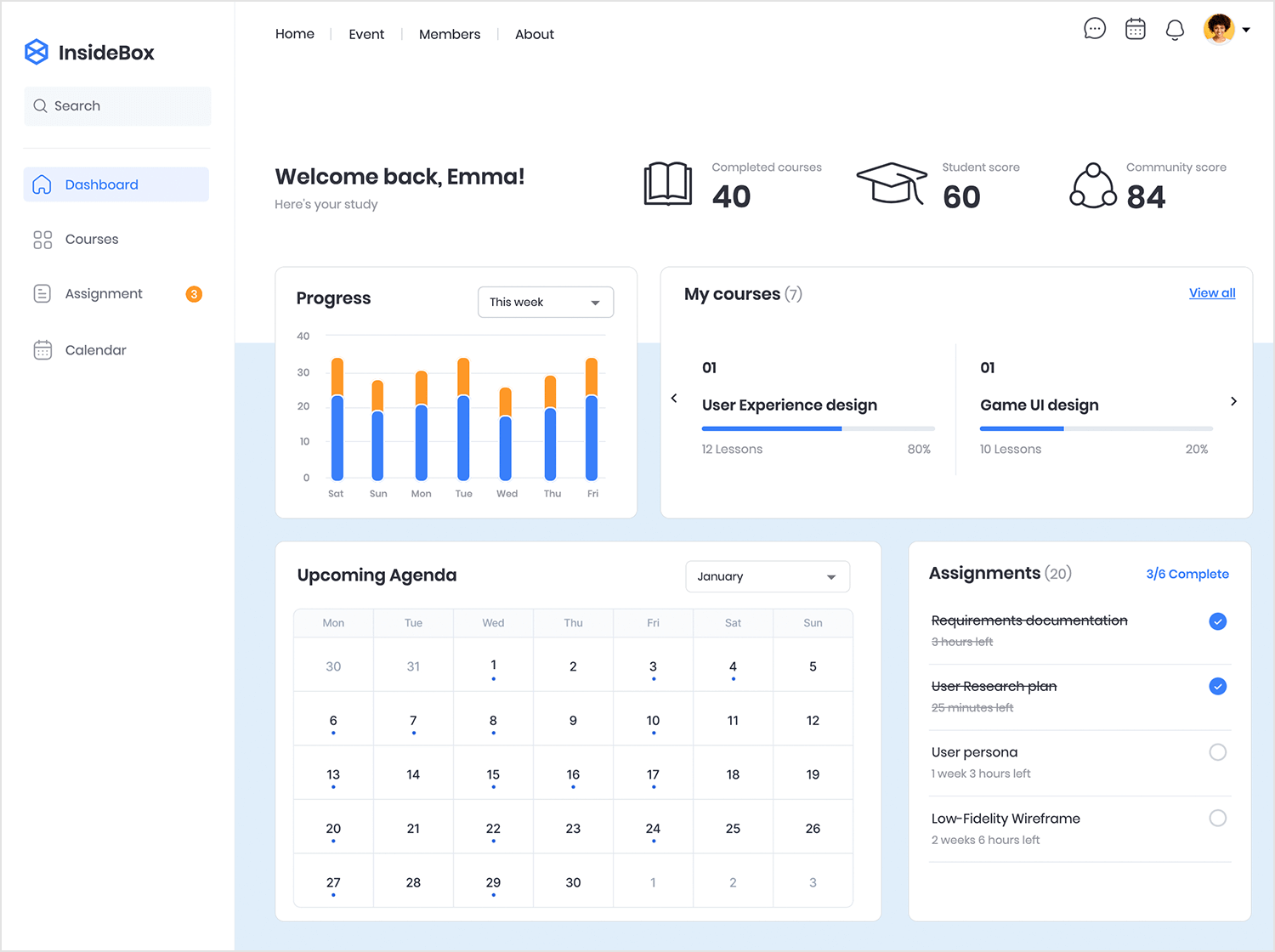
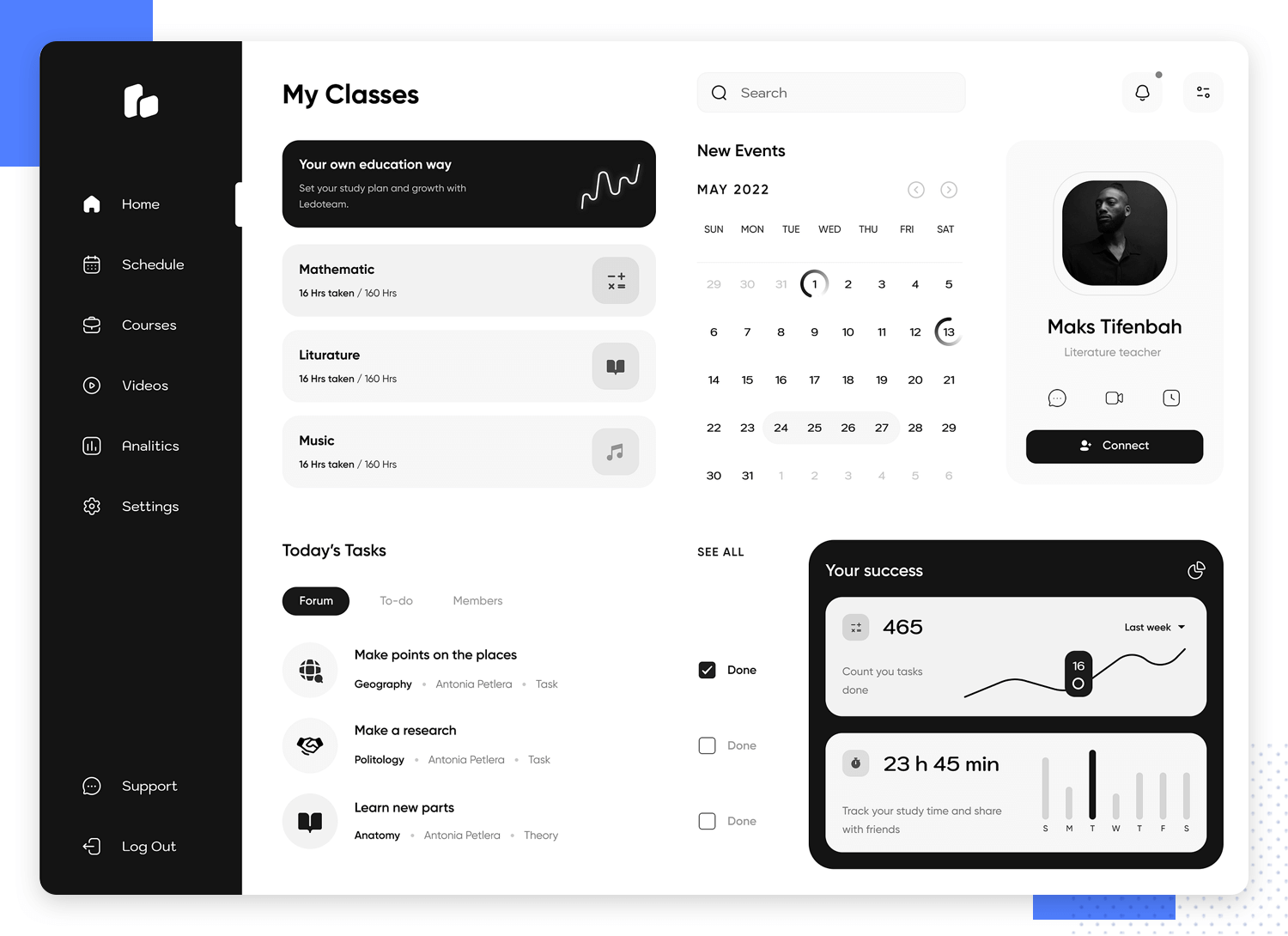
Ein gutes E-Learning-Dashboard sollte nicht nur als Werkzeug dienen, sondern auch als personalisierte Lernzentrale, die Sie auf Ihrer Bildungsreise begleitet. Das Dashboard der E-Learning-Website-Vorlage von Justinmind tut genau das.

Mit einem klaren Layout und einem Spritzer Farbe macht dieses dashboard das Lernen zu einem visuellen Vergnügen. Von dem Moment an, in dem Sie sich anmelden, erhalten Sie einen persönlichen Überblick über Ihren Fortschritt, einschließlich abgeschlossener Kurse, anstehender Aufgaben und Ihrer Gesamtleistung. Es ist, als hätten Sie einen persönlichen Lerncoach zur Hand.
Aber die wahre Magie entsteht, wenn Sie tiefer einsteigen. Der Kalender auf dem dashboard hilft Ihnen, den Überblick zu behalten, und die Funktion für den persönlichen Kursfortschritt gibt Ihnen ein klares Bild davon, wie Sie in den einzelnen Kursen vorankommen.
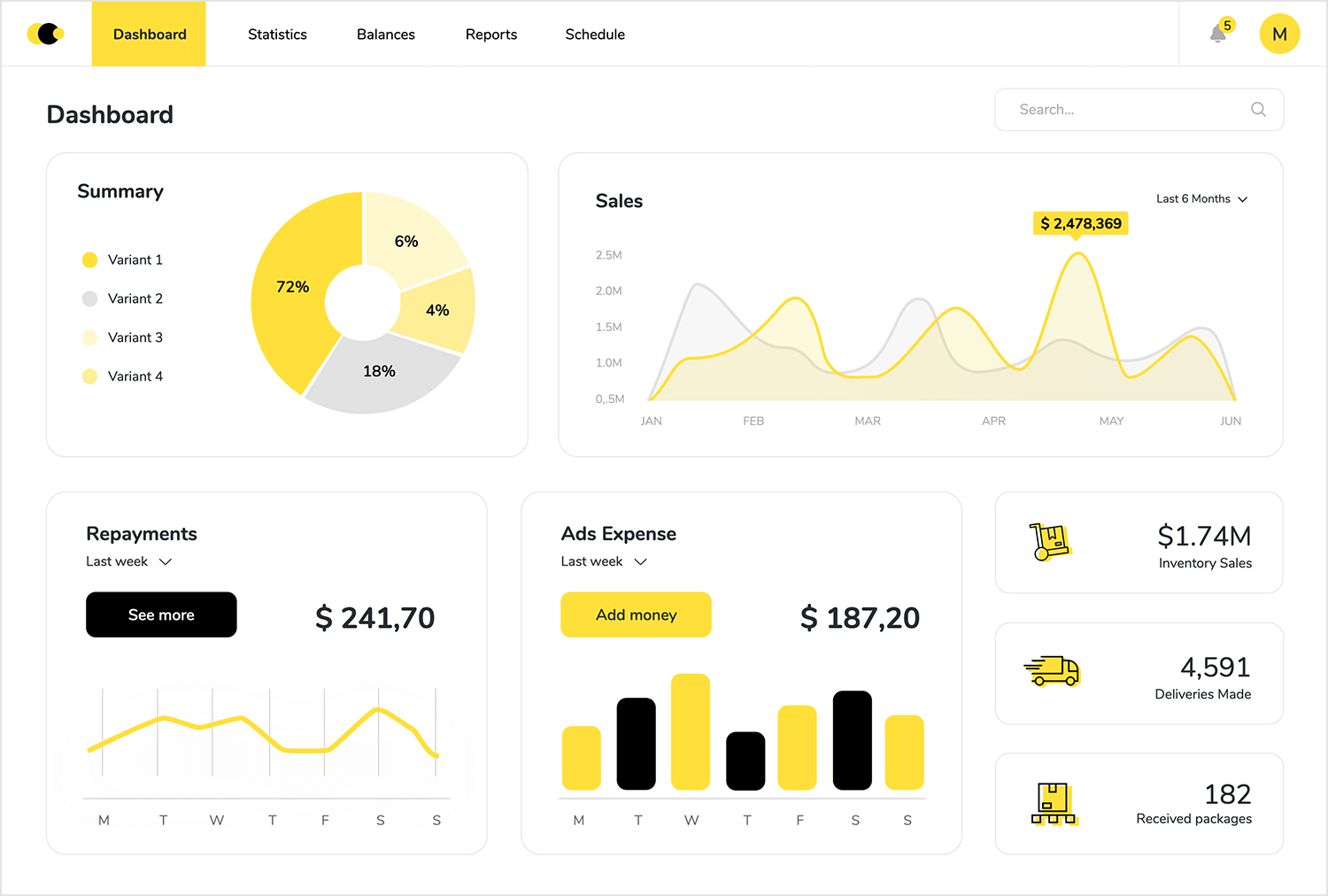
JustinmindDas horizontal navigierbare Vertriebs-Dashboard von Justinmind bietet Ihnen einen Überblick über Ihre Vertriebsleistung aus der Vogelperspektive – alles auf einen Blick.

Mit der horizontalen Navigationsleiste oben können Sie ganz einfach zwischen den verschiedenen Abschnitten navigieren, so dass Sie immer die Kontrolle behalten. Die Widgets auf dem dashboard sind wie Mini-Berichte, die einen schnellen und einfachen Überblick über die wichtigsten Vertriebskennzahlen bieten.
Und als ob das noch nicht genug wäre, bietet Ihnen dieses dashboard einen umfassenden Überblick über Ihr Geschäft, vom Gesamtumsatz bis zu den Werbeausgaben. Sie können Verkaufstrends verfolgen, die umsatzstärksten Produkte identifizieren und sogar die Lagerbestände überwachen. Es ist, als hätten Sie einen persönlichen Unternehmensanalysten zur Hand!
Ganz gleich, wo Sie sich in Ihrer beruflichen Laufbahn befinden, das horizontale Vertriebs-Dashboard von Justinmind ist Ihr ideales Werkzeug, um datengestützte Entscheidungen zu treffen und Ihr Unternehmen in höhere Sphären zu bringen.
Haben Sie sich schon einmal gewünscht, dass Sie Ihre Geschäftsanalysen buchstäblich an Ihren Fingerspitzen haben? Mit der analytischen Dashboard-App von Justinmind wird dieser Wunsch Wirklichkeit. Diese elegante App bietet einen klaren und präzisen Überblick über die Leistung Ihres Unternehmens, und das alles in Ihrer Handfläche. Von den Verkaufszahlen bis hin zu den Metriken zur Kundenbindung können Sie die wichtigsten Indikatoren verfolgen und so den Überblick über den Zustand Ihres Unternehmens behalten.

Die übersichtliche Oberfläche des Dashboards und die leicht zu lesenden Diagramme machen die Navigation unglaublich einfach. Mit der analytischen Dashboard-App von Justinmind können Sie datengestützte Entscheidungen treffen und der Konkurrenz immer einen Schritt voraus sein, egal wo Sie sind. Es ist Ihr Geschäftswissen im Taschenformat!
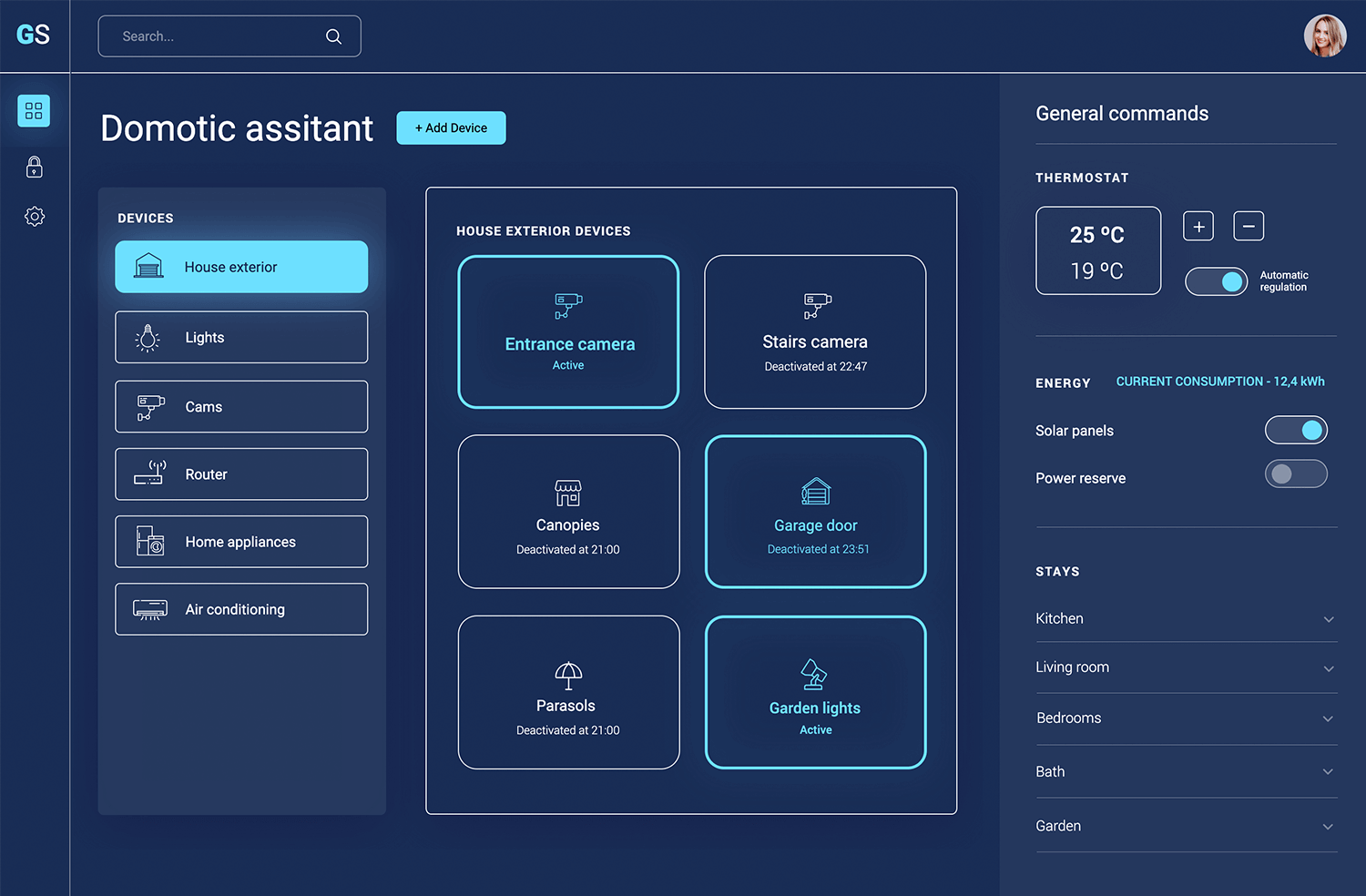
Möchten Sie eine Smart Home-Oberfläche erstellen, die sowohl funktional als auch optisch ansprechend ist? Dann sollten Sie sich das Beispiel des Smart Home Dashboards von Justinmind ansehen.

Das saubere, übersichtliche Layout des Dashboards und die intuitive Navigation machen die Benutzung zum Vergnügen. Die klare Beschriftung der Steuerelemente und die visuellen Hinweise sorgen dafür, dass die Benutzer die Schnittstelle leicht verstehen und mit ihr interagieren können. Für UX-Designer ist das Smart Home Dashboard von Justinmind ein wertvolles Beispiel, von dem sie sich inspirieren lassen können!
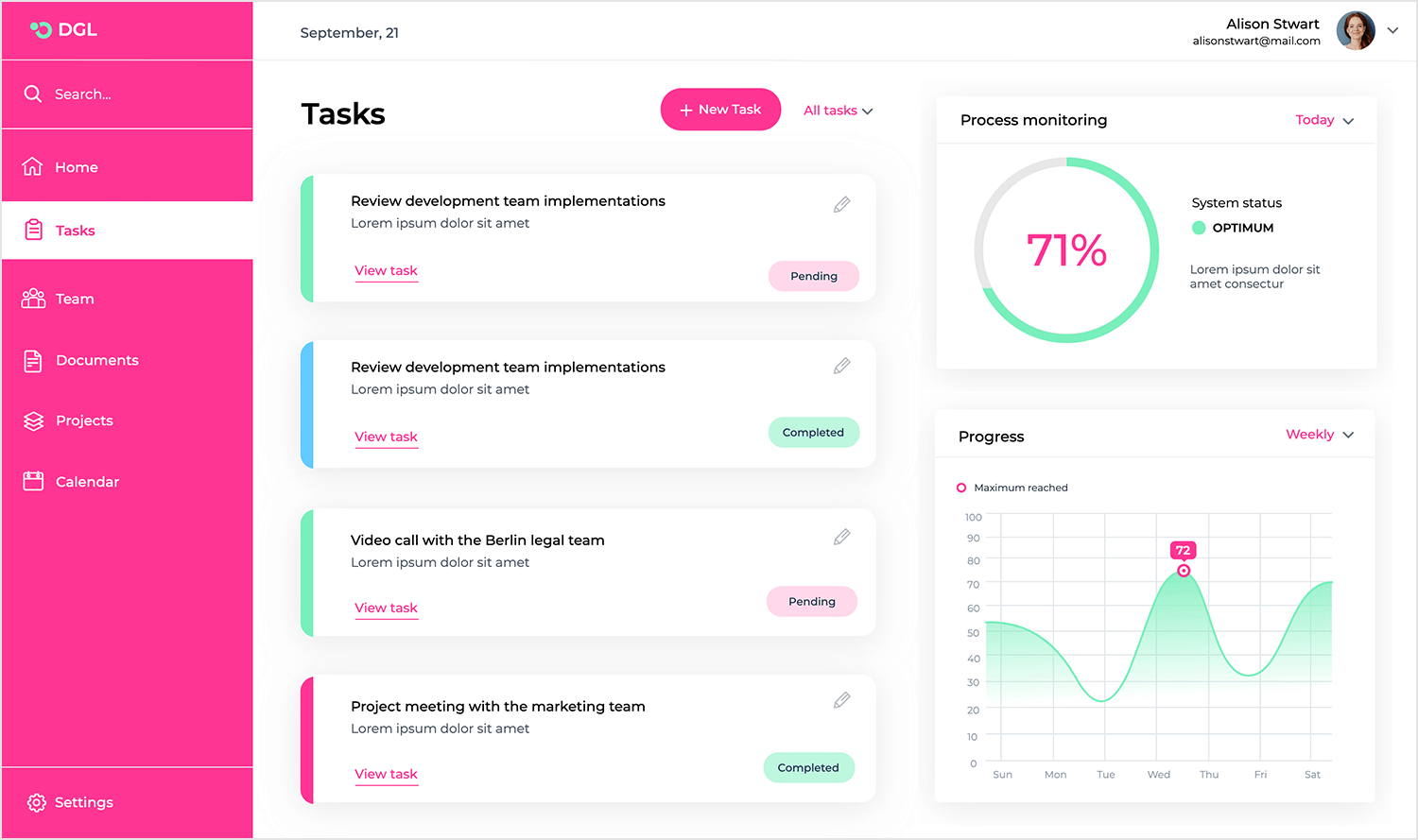
Schluss mit dem Jonglieren mit mehreren Aufgabenlisten und dem Gefühl der Überforderung! Mit dem Dashboard-Beispiel für die Aufgabenverwaltung von Justinmind können Sie ganz einfach Prioritäten setzen, verfolgen und Ihr Arbeitspensum verwalten.

Die linke Seitenleiste bietet eine einfache Möglichkeit, zwischen verschiedenen Abschnitten zu navigieren, während der Hauptbereich des dashboards Ihnen einen klaren Überblick über Ihre Aufgaben und deren Status gibt. Sie können Aufgaben auch nach Status, Priorität oder Fälligkeitsdatum filtern, um einen gezielteren Blick auf Ihr Arbeitspensum zu erhalten.
Aber das ist noch nicht alles. Es enthält auch Funktionen wie Aufgabenkommentare und Anhänge, die die Zusammenarbeit mit Teammitgliedern erleichtern und dafür sorgen, dass alle auf derselben Seite stehen!
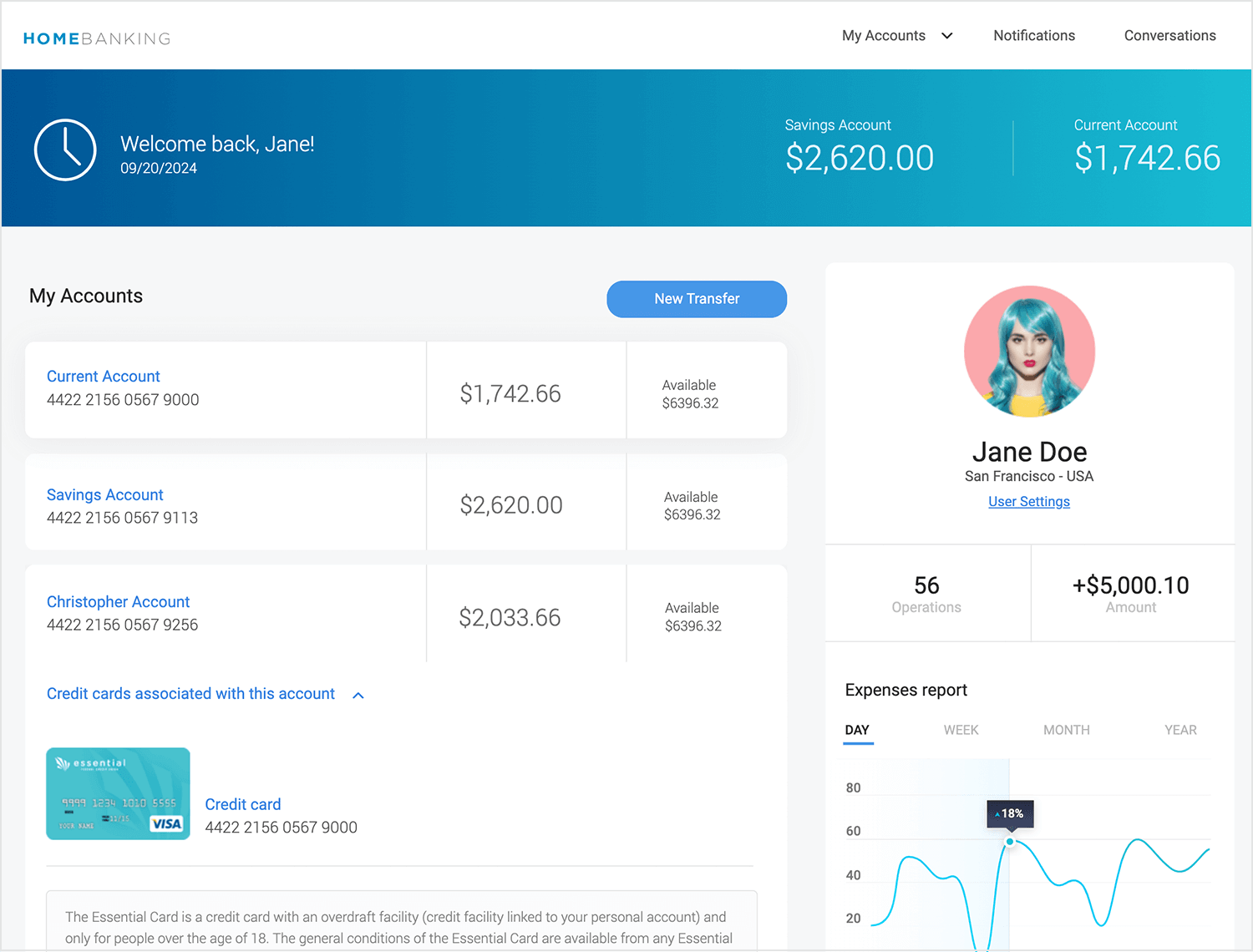
Justinminds Homebanking-Dashboard bietet eine Fülle von Inspirationen für diejenigen unter Ihnen, die das Gefühl haben, dass sich diese lästige kreative Blockade wieder anschleicht.

Das Layout des Dashboards, die klare Beschriftung und die intuitive Navigation bieten eine Blaupause für das Design effektiver Finanzschnittstellen. Farbcodierte Kontostände zum Beispiel machen die Informationen leichter zugänglich – und wir wagen es zu sagen: ansprechend!
Ein gelungenes Design des Dashboards vermittelt ein Gefühl von Willkommenheit und Kontrolle. Wir sind sicher, dass Sie all diese Dinge und noch viel mehr spüren werden, wenn Sie dieses fantastische Beispiel für ein Homebanking-Dashboard in Händen halten.
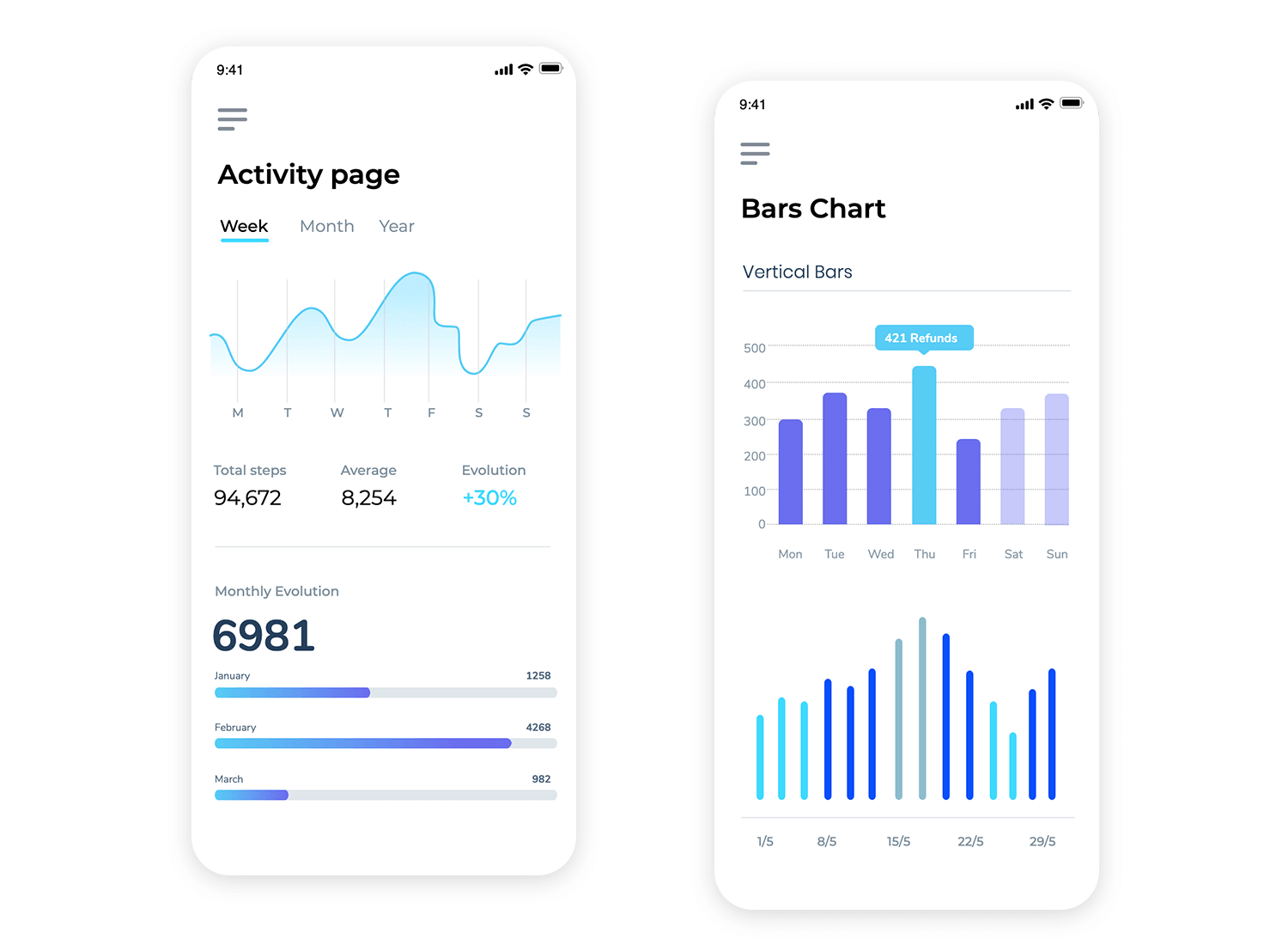
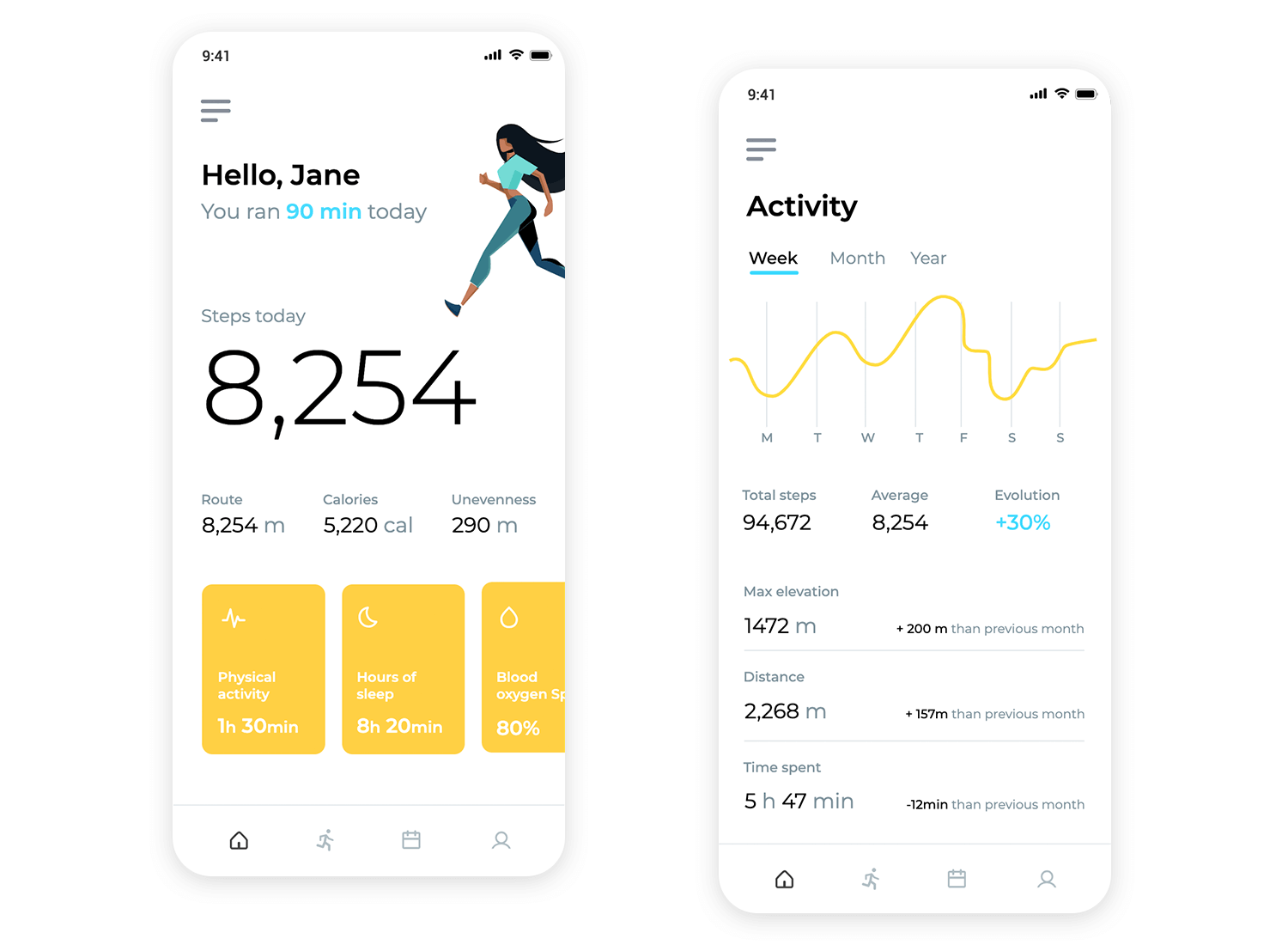
Dieses Dashboard für Fitness-Apps von Justinmind tut, was es tun soll. Es verfolgt den Fortschritt, inspiriert den Benutzer aber auch, motiviert zu bleiben. Der Fokus des Dashboards auf Personalisierung, wie z.B. die Verfolgung individueller Ziele und Fortschritte, zeigt, wie effektives Design den Benutzer dazu bringen kann, sich mehr mit der Plattform zu beschäftigen.

Darüber hinaus bietet das Dashboard durch die Integration von Gesundheits- und Wellness-Funktionen wie Schlaftracking und Blutsauerstoffüberwachung ein umfassenderes und ganzheitlicheres Benutzererlebnis. Etwas, das wir hier bei Justinmind sehr schätzen!
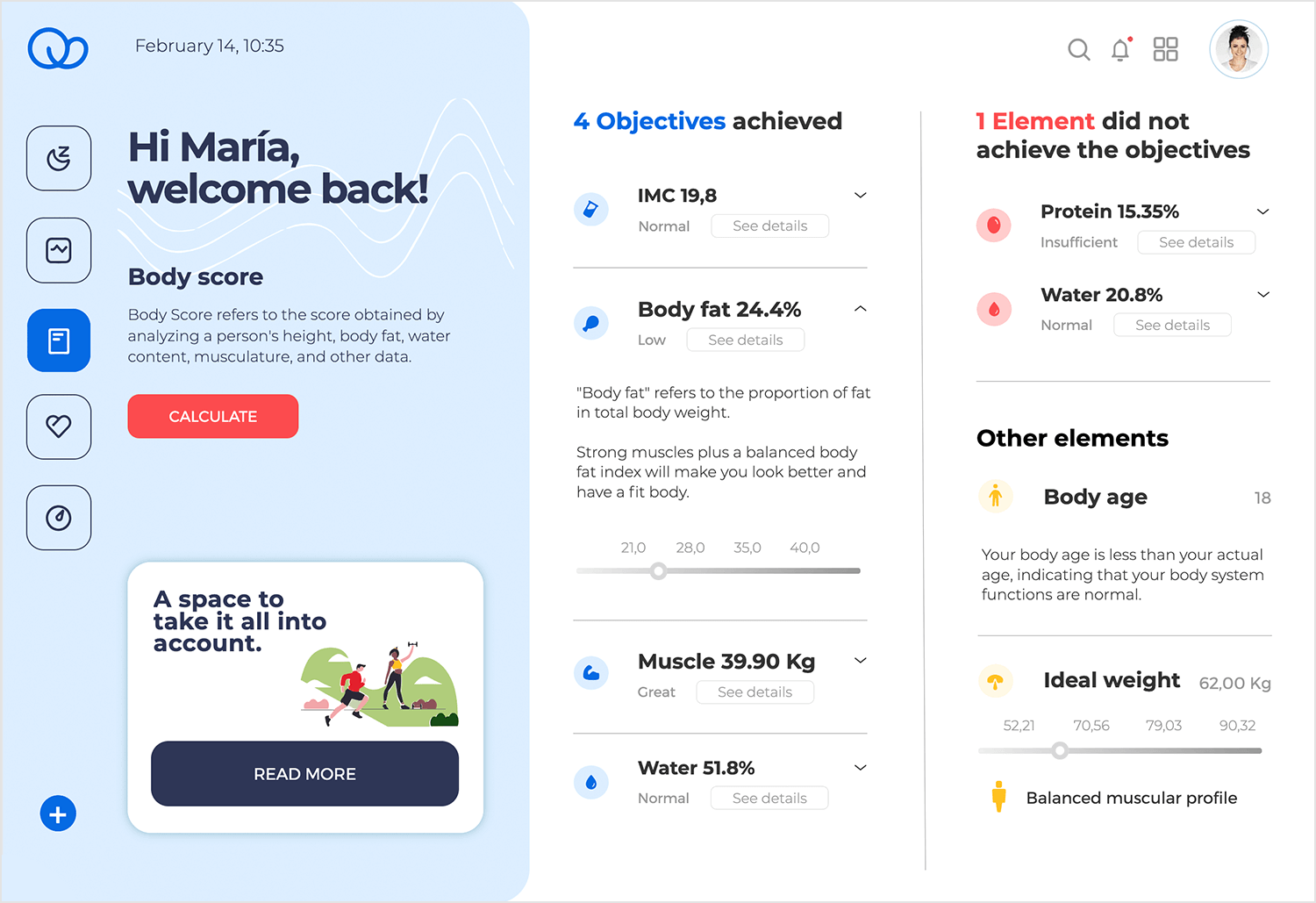
Stellen Sie sich vor, Sie hätten einen persönlichen Gesundheitscoach, der Ihre Fortschritte verfolgt, Einblicke gewährt und Sie motiviert. Das Dashboard der App von Justinmind zur Gewichtserfassung ist genau das. Von Ihrem Gewicht und Körperfettanteil bis hin zu Ihrer Muskelmasse und Ihrem Wassergehalt gibt Ihnen das dashboard ein umfassendes Bild Ihrer Gesundheit.

Fortschrittsbalken und Diagramme machen es einfach, den Fortschritt im Laufe der Zeit zu verfolgen und zu sehen, wie sich die Bemühungen auszahlen. Sie können sich auch persönliche Ziele setzen und ihre Fortschritte verfolgen, damit Sie sich noch mehr darauf konzentrieren können, fit zu werden!
Es bietet auch wertvolle Einblicke in ihre Gesundheit, wie z.B. das Körperalter und das Idealgewicht der Nutzer. Es ist wie Ihr persönlicher Gesundheitscoach in Ihrer Handfläche.
Das Bootstrap Helpdesk Template Dashboard von Justinmind ist Ihre Geheimwaffe für die Erstellung einer beeindruckenden Benutzeroberfläche für den Kundendienst. Diese Vorlage basiert auf dem leistungsstarken Bootstrap-Framework und bietet eine solide Grundlage für UX-Designer, um Oberflächen zu erstellen, die sehr reaktionsschnell und einfach zu navigieren und zu verwenden sind.

Mit den vorgefertigten Komponenten von Bootstrap und dem responsiven Rastersystem können Sie Oberflächen designen, die auf jedem Gerät großartig aussehen, ohne dass die Funktionalität darunter leidet. Dank der Flexibilität der Vorlage können Sie sie an Ihre Marke und Ihre spezifischen Bedürfnisse anpassen und so ein individuelles Benutzererlebnis gewährleisten.
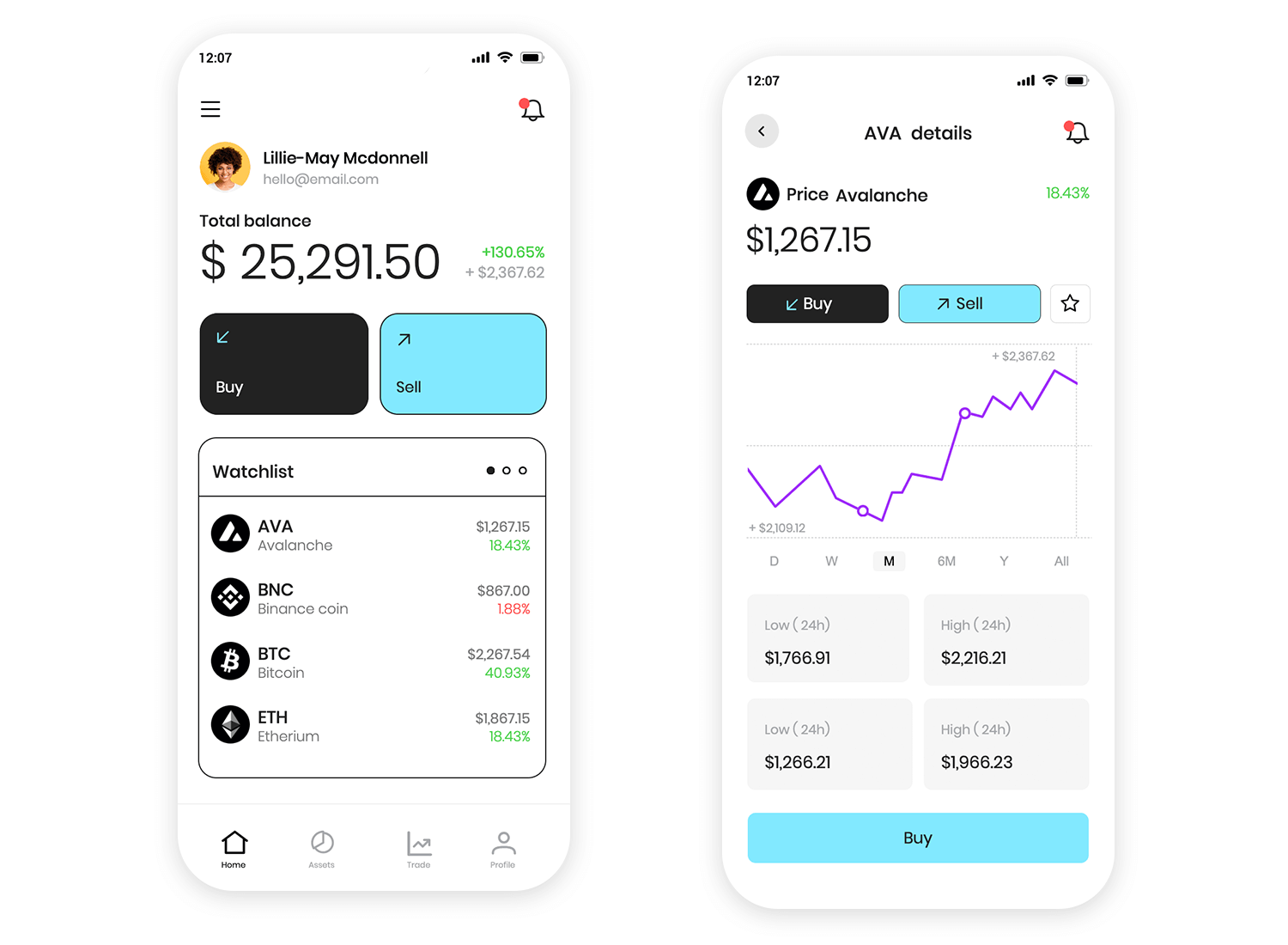
Das Dashboard der Kryptowährungs-App von Justinmind ist der Traum eines jeden UX-Designers. Der personalisierte Ansatz des Dashboards konzentriert sich auf das Portfolio des Benutzers und bedeutet, dass der Benutzer die Kontrolle hat. Wesentliche Funktionen wie Preischarts und Schaltflächen zum Kaufen/Verkaufen bieten ein umfassendes Erlebnis für Kryptowährungsanleger.

Wenn Sie eine App für Kryptowährungen designen, bietet dieses Dashboard wertvolle Ressourcen, die es den Benutzern ermöglichen, fundierte Investitionsentscheidungen zu treffen.
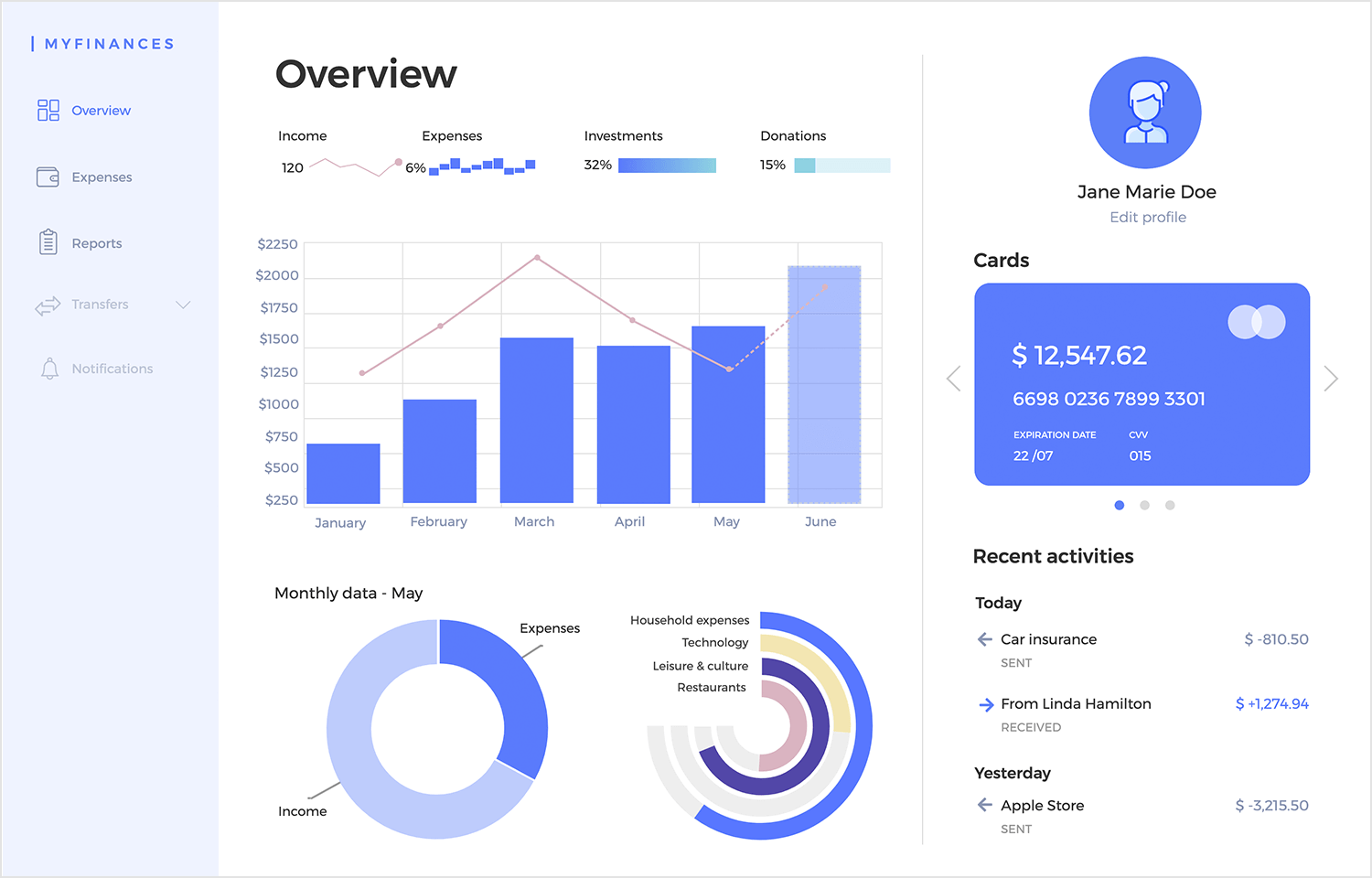
Justinminds Beispiel für ein Dashboard für persönliche Finanzen ist Ihr Nordstern für die Fertigstellung des Projekts, an dem Sie gearbeitet haben.

Durch den effektiven Einsatz von Diagrammen und Grafiken sind komplexe Finanzdaten leicht zu verstehen und zu interpretieren, selbst für diejenigen, die keine Finanzexperten sind. Außerdem gibt der personalisierte Ansatz den Nutzern das Gefühl, die Kontrolle über ihre Finanzen zu haben – etwas, das jedes gut designte Dashboard bieten sollte.
Mit diesem Dashboard-Beispiel können Designer einen finanziellen Kompass erstellen, der den Benutzern den Weg in eine bessere finanzielle Zukunft weist!
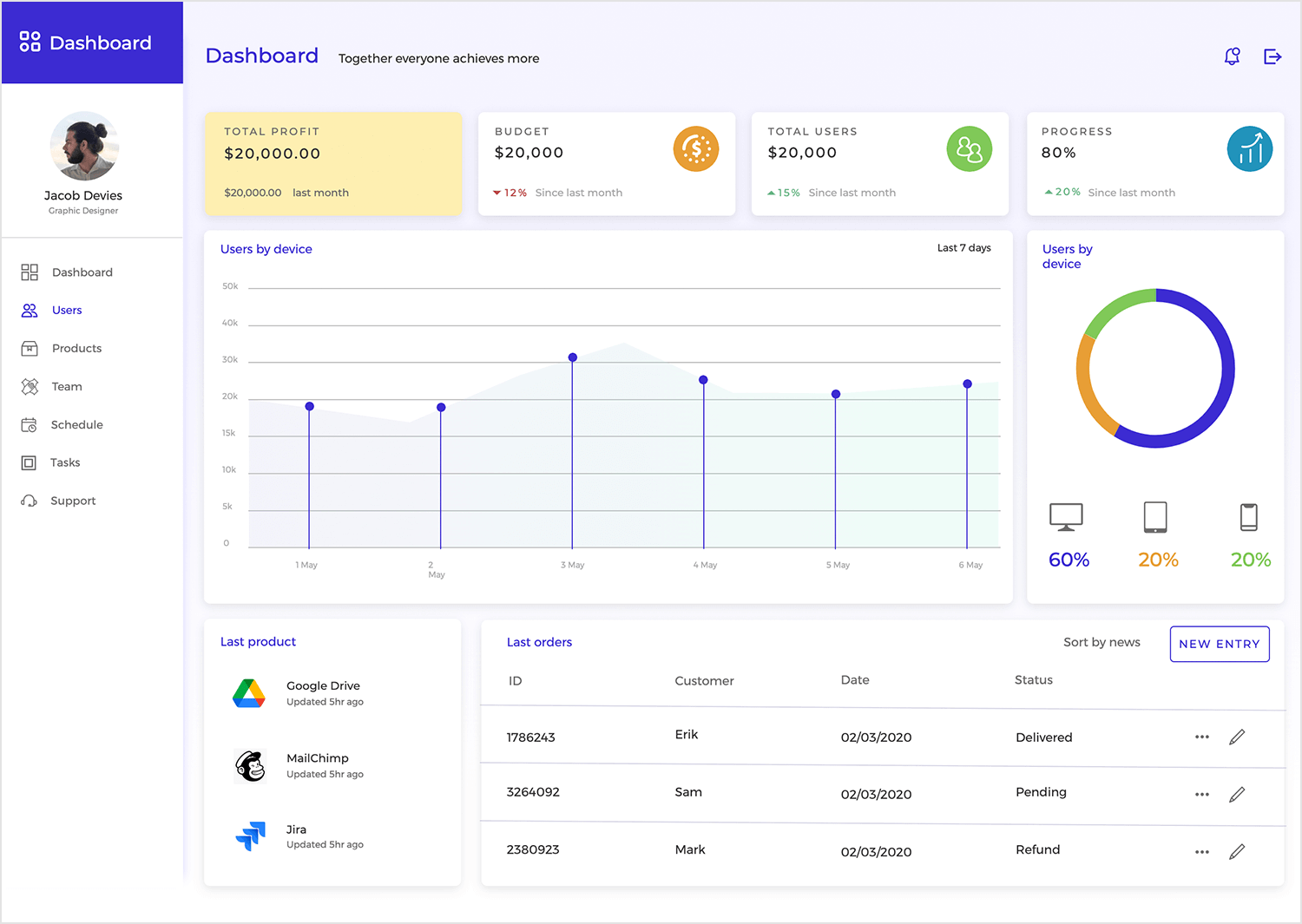
Das Projektmanagement-Dashboard von Justinmind ist Ihre Blaupause für das Design eines Projektmanagement-Tools, das Teams hilft, organisiert, effizient und erfolgreich zu bleiben. Der Bereich „Letztes Produkt“ ist eine herausragende Funktion, die einen schnellen Überblick über Ihre Projekte bietet, damit die Benutzer den Überblick über ihr Arbeitspensum behalten.

Wenn Sie dieses Beispiel für ein Dashboard-Design herunterladen, können UX-Designer im Handumdrehen ein unglaublich auffälliges und benutzerfreundliches Projektmanagement-Dashboard erstellen und sich darauf konzentrieren, ein herausragendes Produkt zu liefern, das die Kunden immer wieder aufs Neue anspricht.
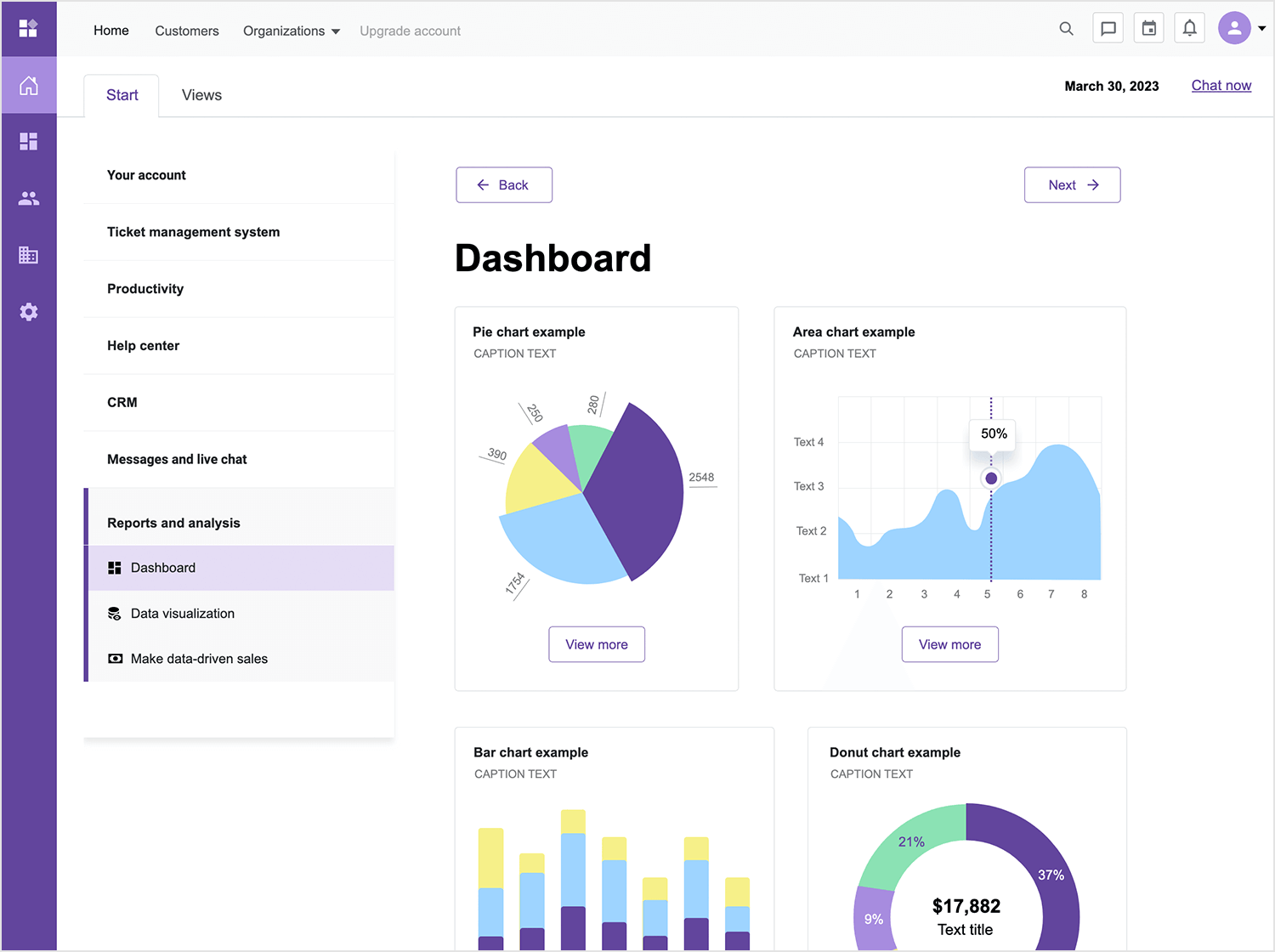
Das MUI CRM-Dashboard von Justinmind bietet eine umfassende und anpassbare Lösung, die als Blaupause für Ihre Projekte dienen kann. Zu den wichtigsten Funktionen gehören anpassbare Widgets, mit denen Sie das Dashboard an Ihre speziellen Bedürfnisse anpassen können, indem Sie die Daten anzeigen, die für den Verkaufsprozess am wichtigsten sind.

Außerdem können Sie mit interaktiven Diagrammen tiefer in Ihre Daten eintauchen, um verborgene Einblicke aufzudecken und Ihre Vertriebsleistung anhand klarer und übersichtlicher Kennzahlen wie Gesamtumsatz, Konversionsraten und durchschnittliche Geschäftsgröße zu verstehen.
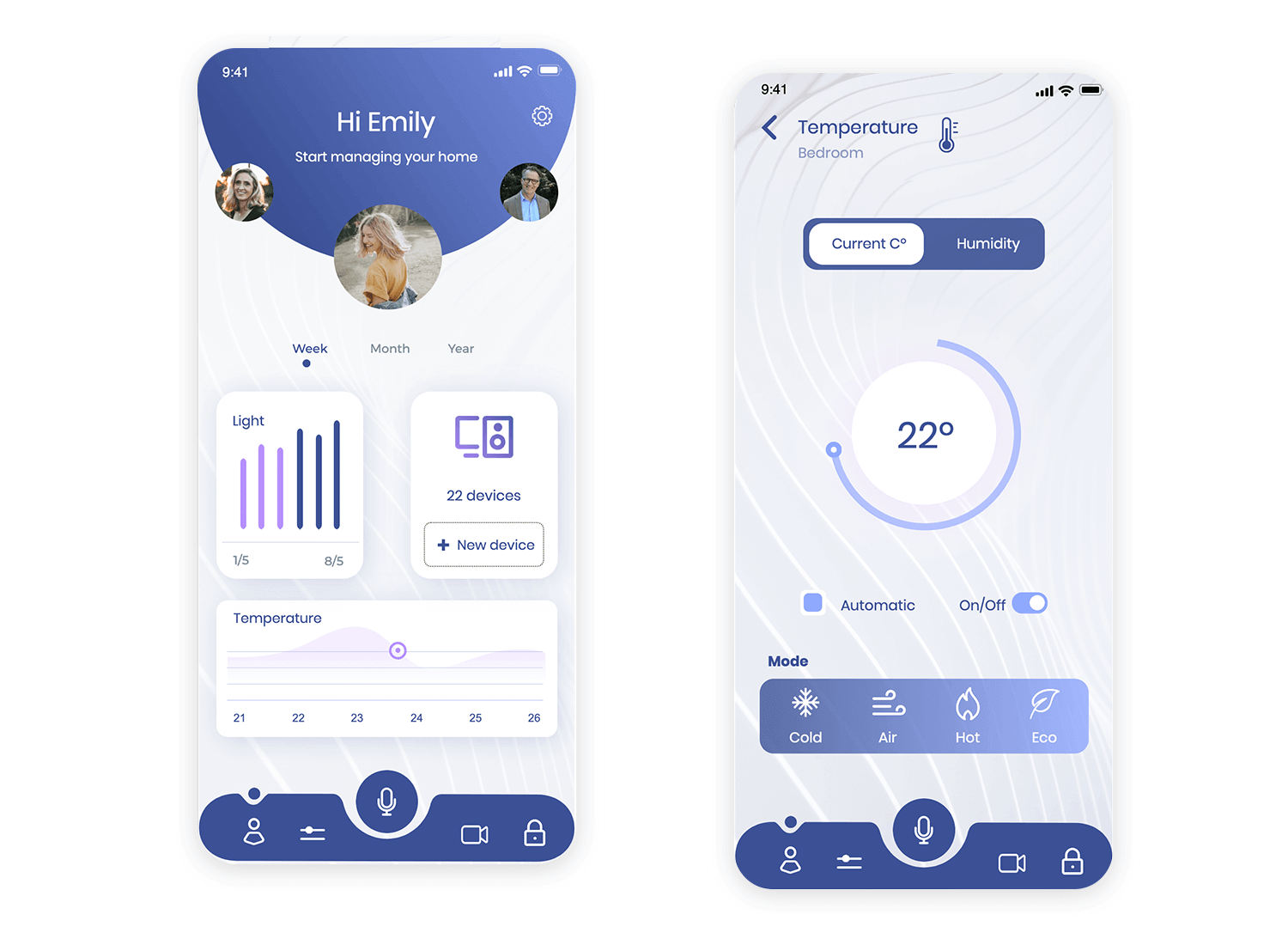
Das Beispiel für das Design des Dashboards für die Smart Home App von Justinmind ist ein leistungsstarkes Tool, das eine personalisierte und intuitive Erfahrung für die Verwaltung der Smart Homes Ihrer Benutzer bietet. Der Benutzer wird mit einer personalisierten Nachricht begrüßt, so dass er sich willkommen und mit seinen Geräten verbunden fühlt.

Sie erhalten einen klaren Überblick über die Anzahl der mit dem System verbundenen Geräte, so dass Sie genau sehen können, wie viele Geräte unter Ihrer Kontrolle stehen. Außerdem können Sie über das Dashboard ganz einfach neue Geräte zum System hinzufügen und so die Möglichkeiten der Smart Home-Einrichtung erweitern.
Um wertvolle Einblicke in den Energieverbrauch zu erhalten, wird ein Liniendiagramm verwendet, um die Aktivität bestimmter Geräte, wie z.B. Lampen, zu visualisieren. Die gut organisierte Informationsarchitektur in Kombination mit der Verwendung von Farben und visuellen Hinweisen sorgt dafür, dass das Dashboard sowohl visuell ansprechend als auch einfach zu navigieren ist.
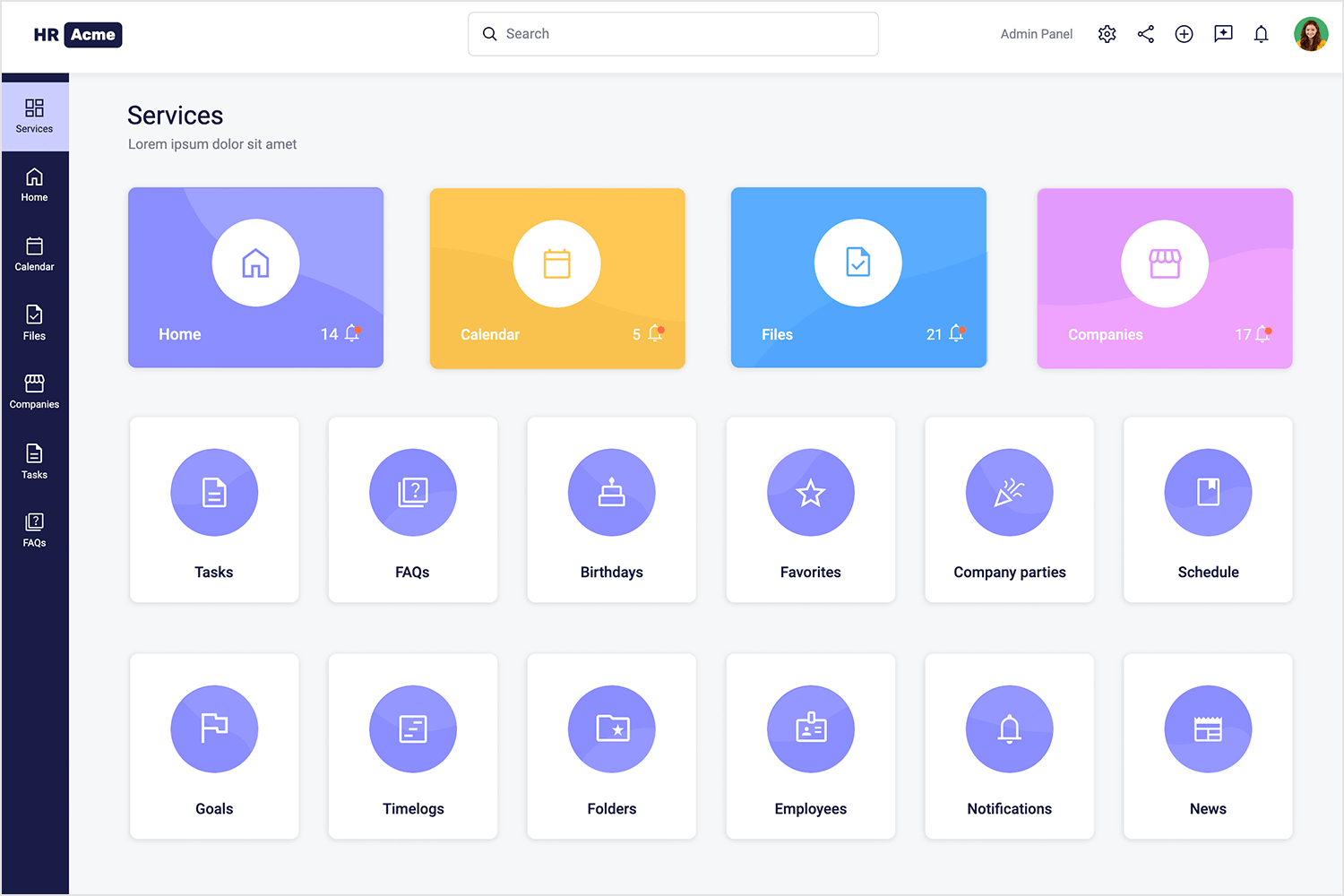
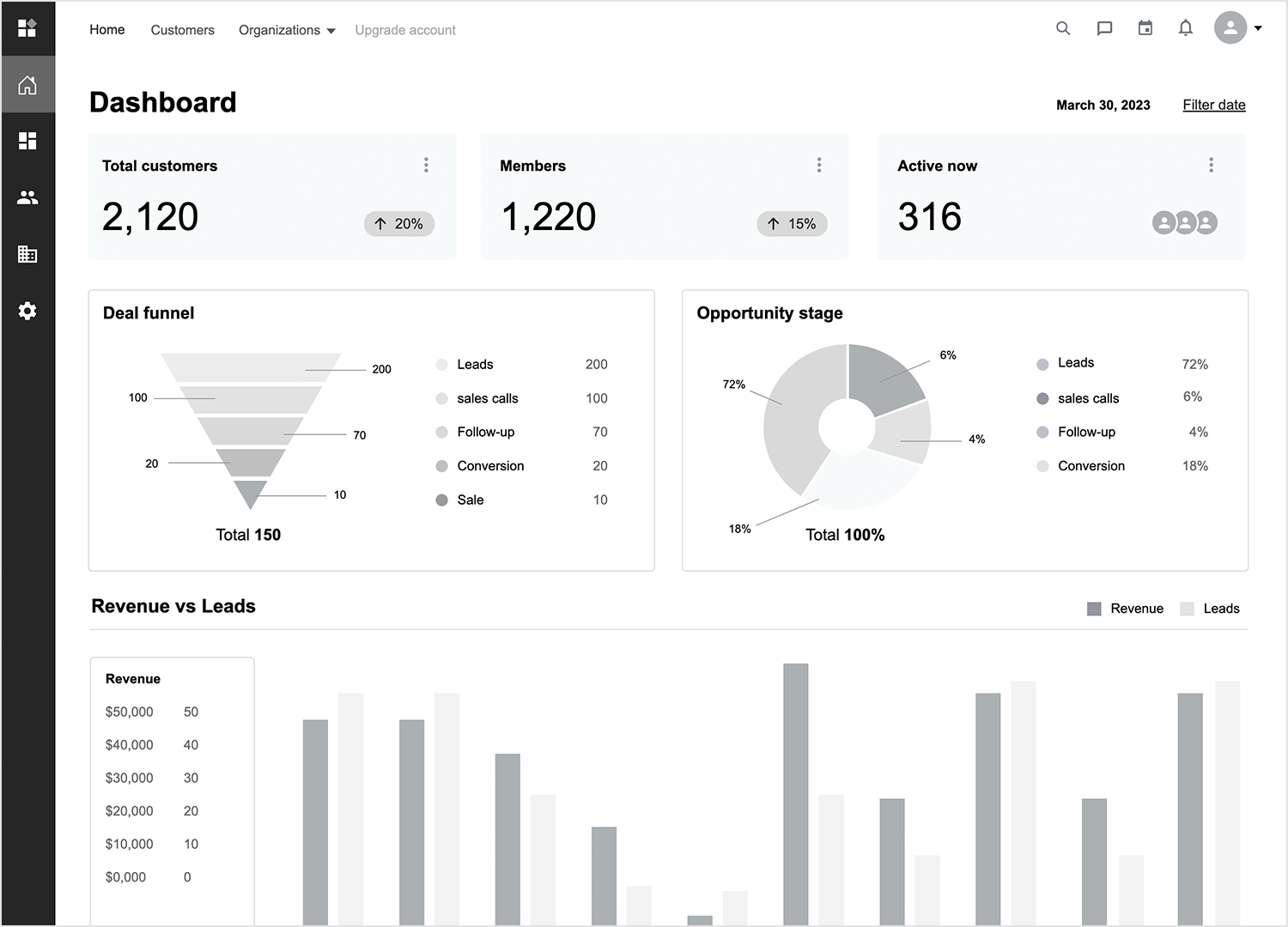
Das Angular HR Web Template von Justinmind ist ein visuell ansprechendes und benutzerfreundliches Tool, das einen zentralen Überblick über die HR-Aktivitäten Ihrer Benutzer bietet. Es bietet eine breite Palette von Metriken, darunter die Gesamtzahl der Kunden, aktive Benutzer, eine und Gelegenheitsphase.

Die anpassbaren Widgets des Dashboards ermöglichen es den Benutzern, die Daten anzuzeigen, die für ihre HR-Bedürfnisse am wichtigsten sind, und die Verwendung von farbcodierten Karten sorgt dafür, dass das Dashboard sowohl ästhetisch ansprechend als auch funktional ist.
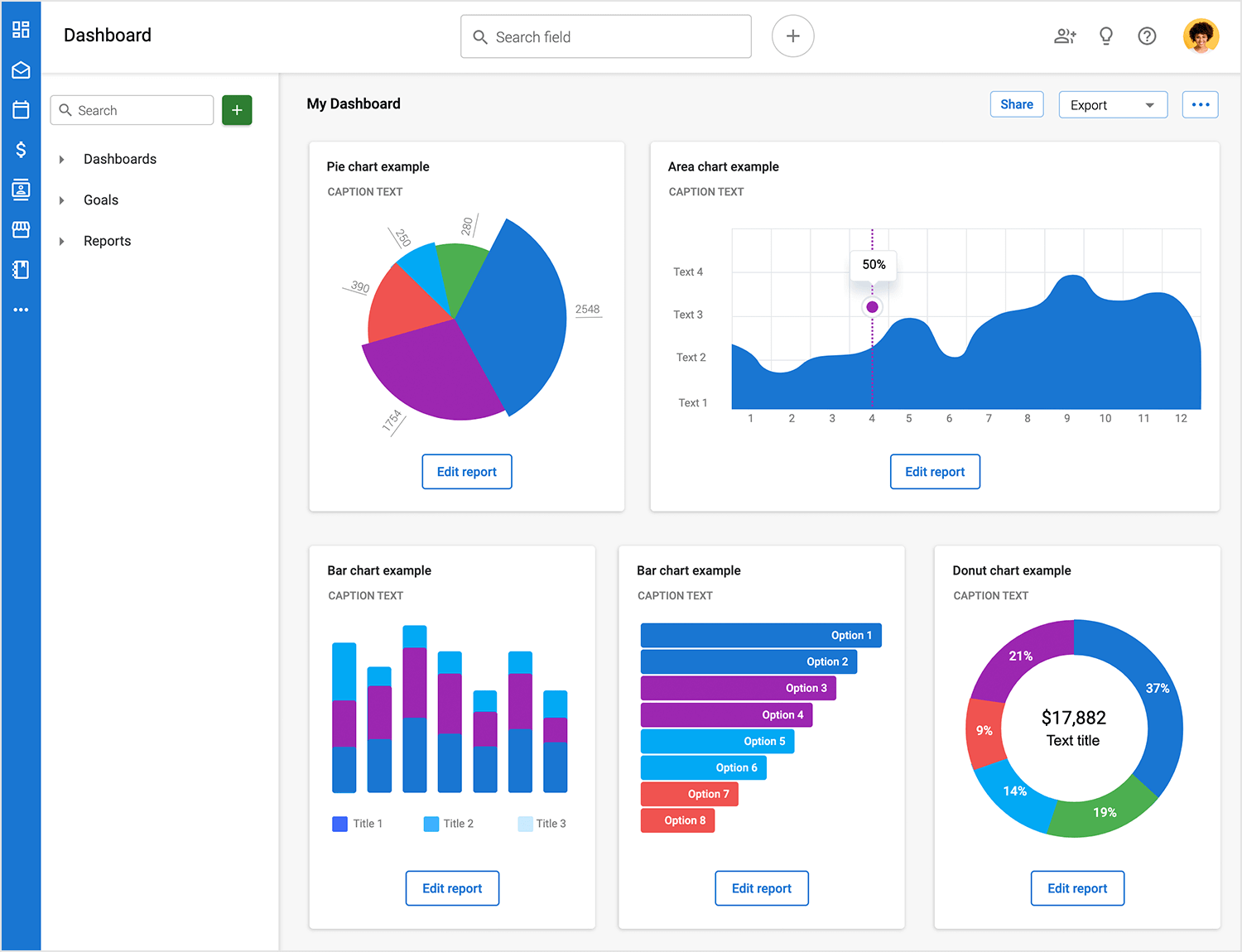
Die Dashboard wireframe Vorlage von Justinmind ist Ihre leere Leinwand. Dank seiner flexiblen Struktur können Sie das Dashboard ganz einfach an die individuellen Anforderungen Ihres Projekts anpassen. Die Vielzahl von Widgets, darunter Balkendiagramme, Tortendiagramme und Liniendiagramme, ermöglicht es Ihnen, Ihre Daten möglichst effektiv zu visualisieren.

Und dank des responsiven Designs sieht Ihr Dashboard großartig aus und funktioniert mühelos auf jedem Gerät. Betrachten Sie diese Vorlage nicht als Ausgangspunkt, sondern als Wegweiser zum Erfolg!
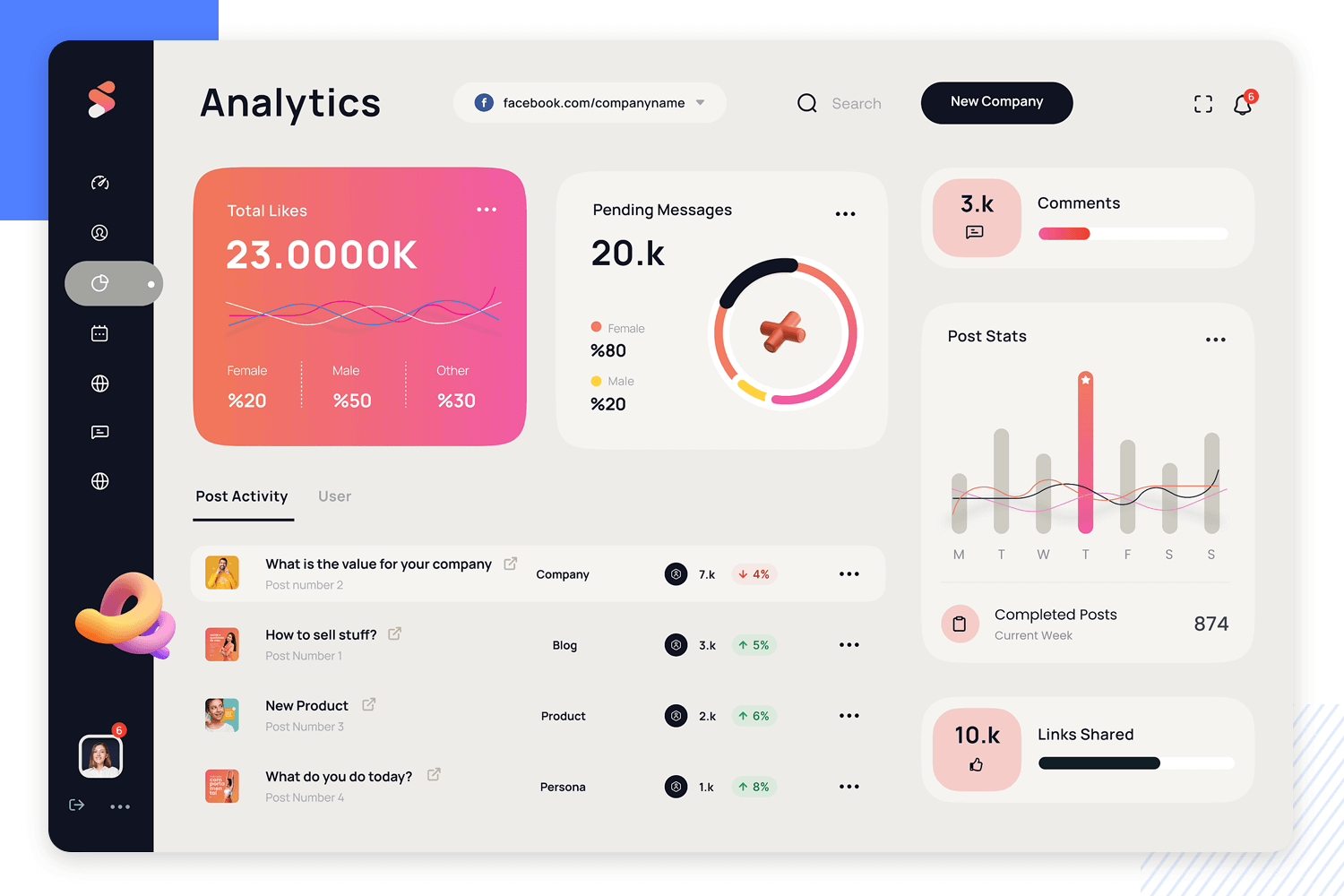
Orizon UI/UX Design Agentur Socooil, das erste unserer Dashboard-Beispiele, ist eine umfassende Illustration des Social Media Analytics dashboard. Mit diesem Tool können Sie Aktivitäten, Statistiken, Reaktionen und vieles mehr verfolgen und so einen ganzheitlichen Überblick über die Leistung der sozialen Medien gewinnen. Das Dashboard besticht durch ein klares Design, das die wichtigsten Datenpunkte effektiv hervorhebt.

Eine herausragende Funktion ist die detaillierte Nachverfolgung von Benutzerinteraktionen, einschließlich Aktivitäten, Statistiken und Reaktionen. Diese Funktion bietet Nutzern ein umfassendes Verständnis ihrer Leistung in den sozialen Medien und ermöglicht es ihnen, datengestützte Entscheidungen zur Verbesserung ihrer Online-Präsenz zu treffen.
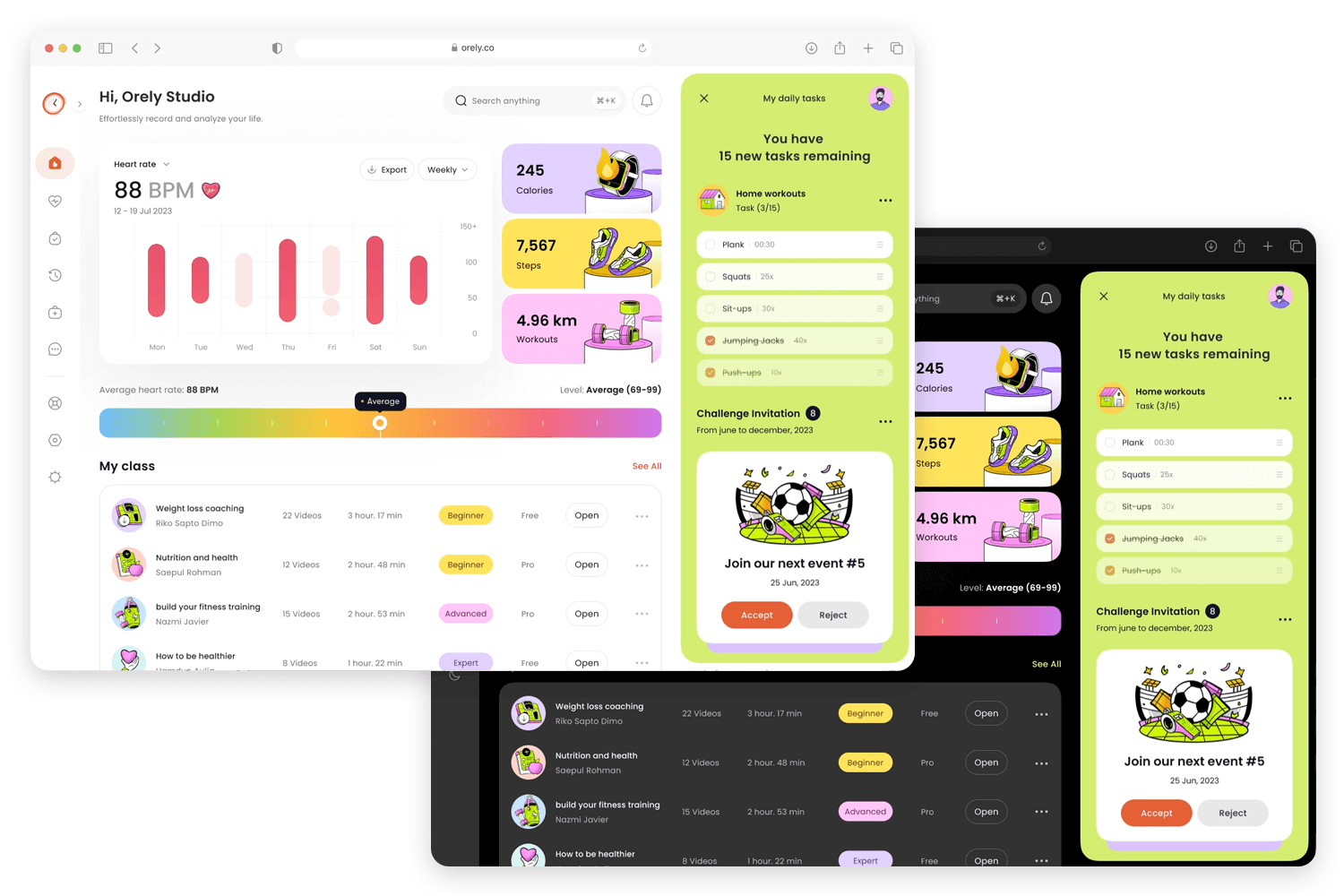
Budiarti R. hat für Orely ein Beispiel für ein Dashboard zur Überwachung von Herzfrequenz und Aktivität entworfen, das sowohl helle als auch dunkle Themen enthält. Dieses Dashboard hebt sich in unseren Beispielen durch die Möglichkeit hervor, zwischen hellen und dunklen Themen zu wechseln, so dass die Benutzer nahtlos zwischen diesen Modi wechseln können.

Diese Funktion verbessert die Benutzererfahrung, indem sie für visuellen Komfort bei unterschiedlichen Lichtverhältnissen sorgt und das Dashboard an verschiedene Benutzerpräferenzen anpassbar macht.
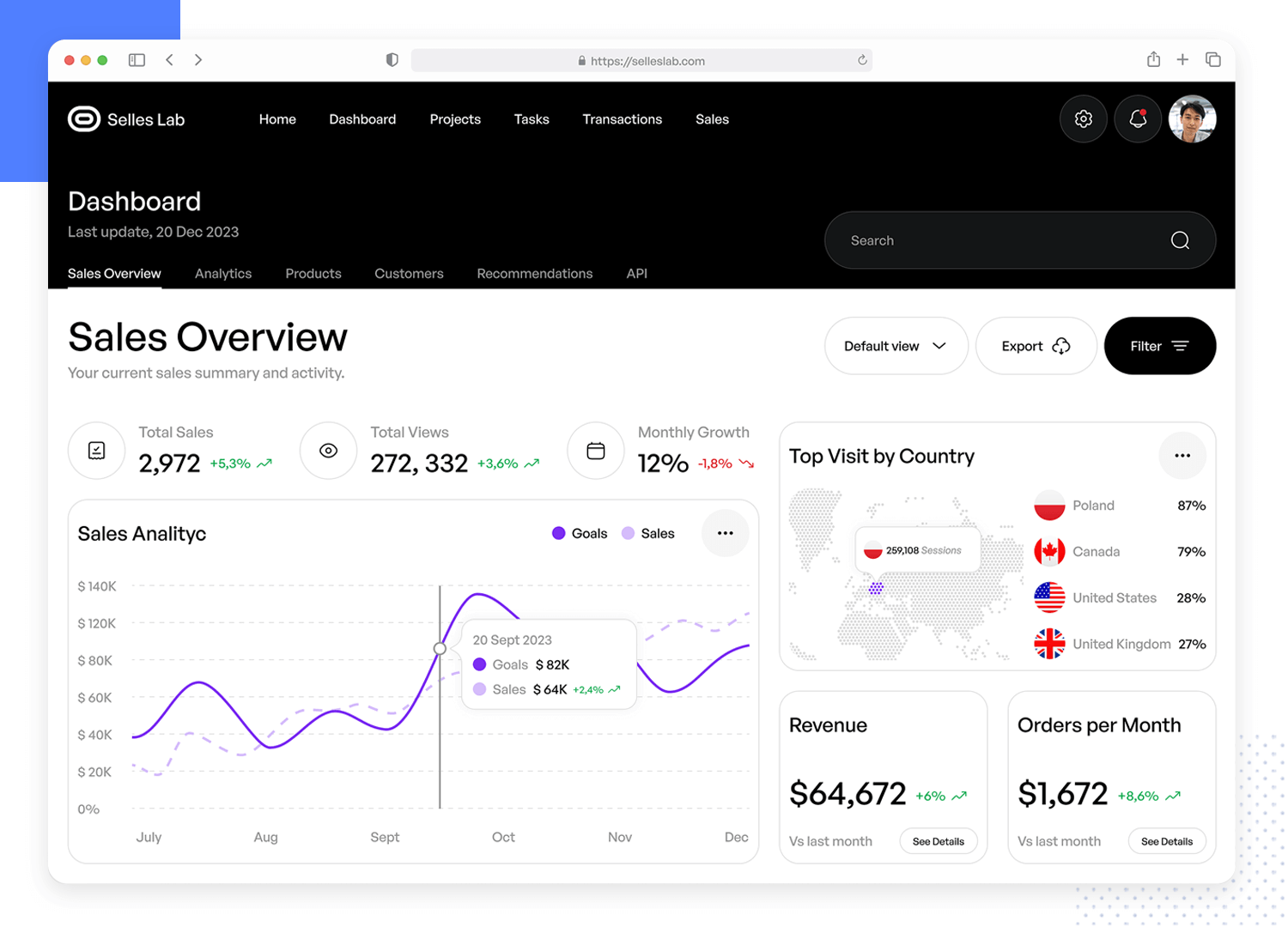
Das SellesLab Sales Dashboard Konzept von Fireart Studio ist ein schlankes, modernes Design, das auf die Überwachung der Vertriebsleistung zugeschnitten ist. Es bietet eine übersichtliche Benutzeroberfläche mit verschiedenen Diagrammen und Grafiken zur Verfolgung von Vertriebskennzahlen, einschließlich Umsatztrends, regionaler Leistung und Produktverkaufsverteilung.

Das Dashboard setzt auf eine helle Farbpalette, so dass die Daten mühelos lesbar bleiben. Dank des intuitiven Layouts können Unternehmen schnell Echtzeitdaten analysieren und mühelos fundierte Entscheidungen treffen.
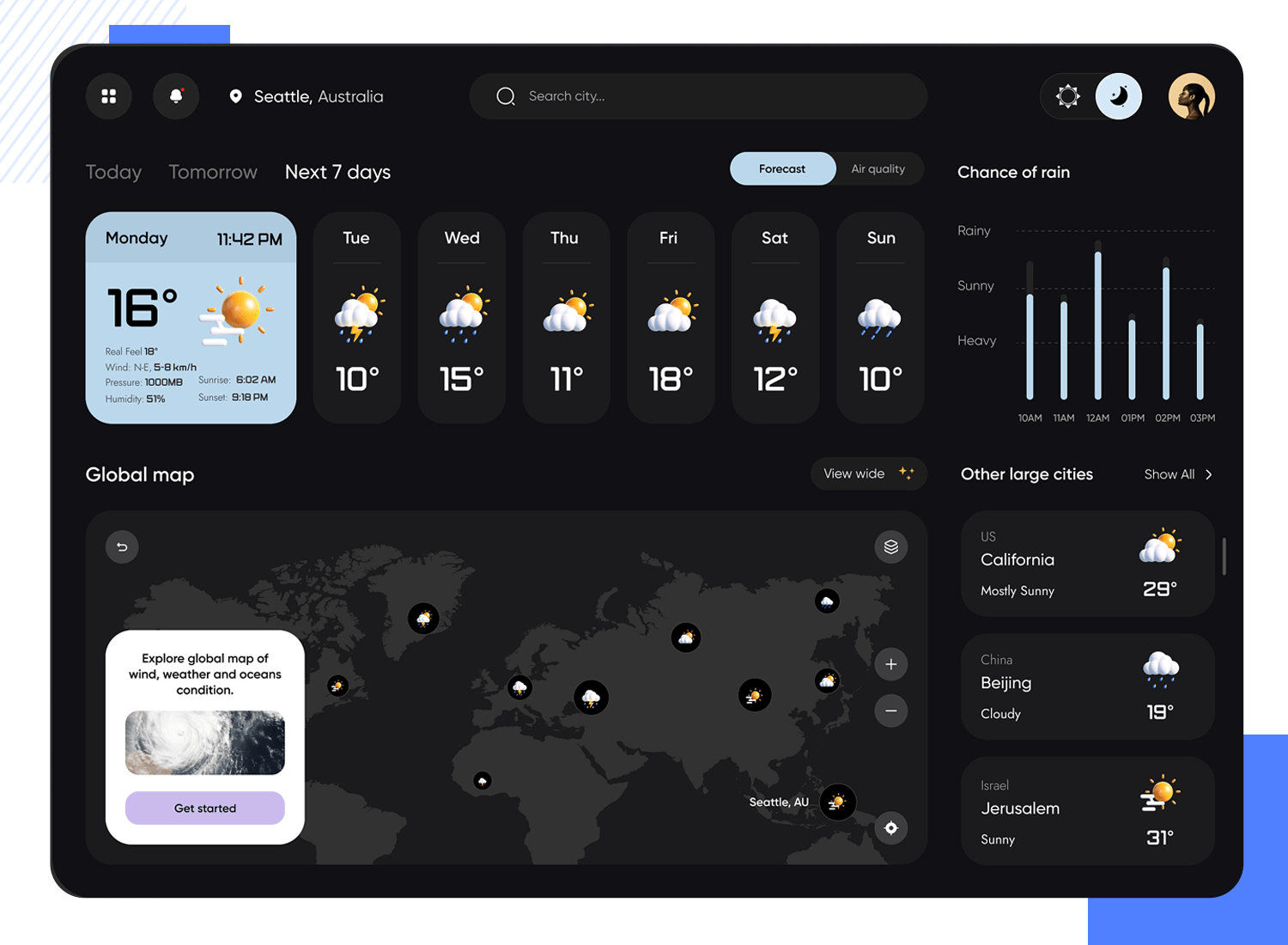
Das von Yev Ledenov für Ledo entworfene Beispiel für ein Wetter-Dashboard bietet eine moderne, intuitive Oberfläche für die Anzeige von Wettervorhersagen in Echtzeit. Es enthält detaillierte Wetterstatistiken, eine Karte für geografische Einblicke und ein übersichtliches Layout, das die Benutzerfreundlichkeit erhöht.

Das Dashboard verfügt über ein elegantes Design mit Symbolen, die verschiedene Wetterbedingungen darstellen, so dass der Benutzer die Informationen leicht interpretieren kann. Bei diesem Design stehen Benutzerfreundlichkeit und visuelle Attraktivität im Vordergrund, was es zu einem praktischen Tool für die Verfolgung von Wetter-Updates macht.
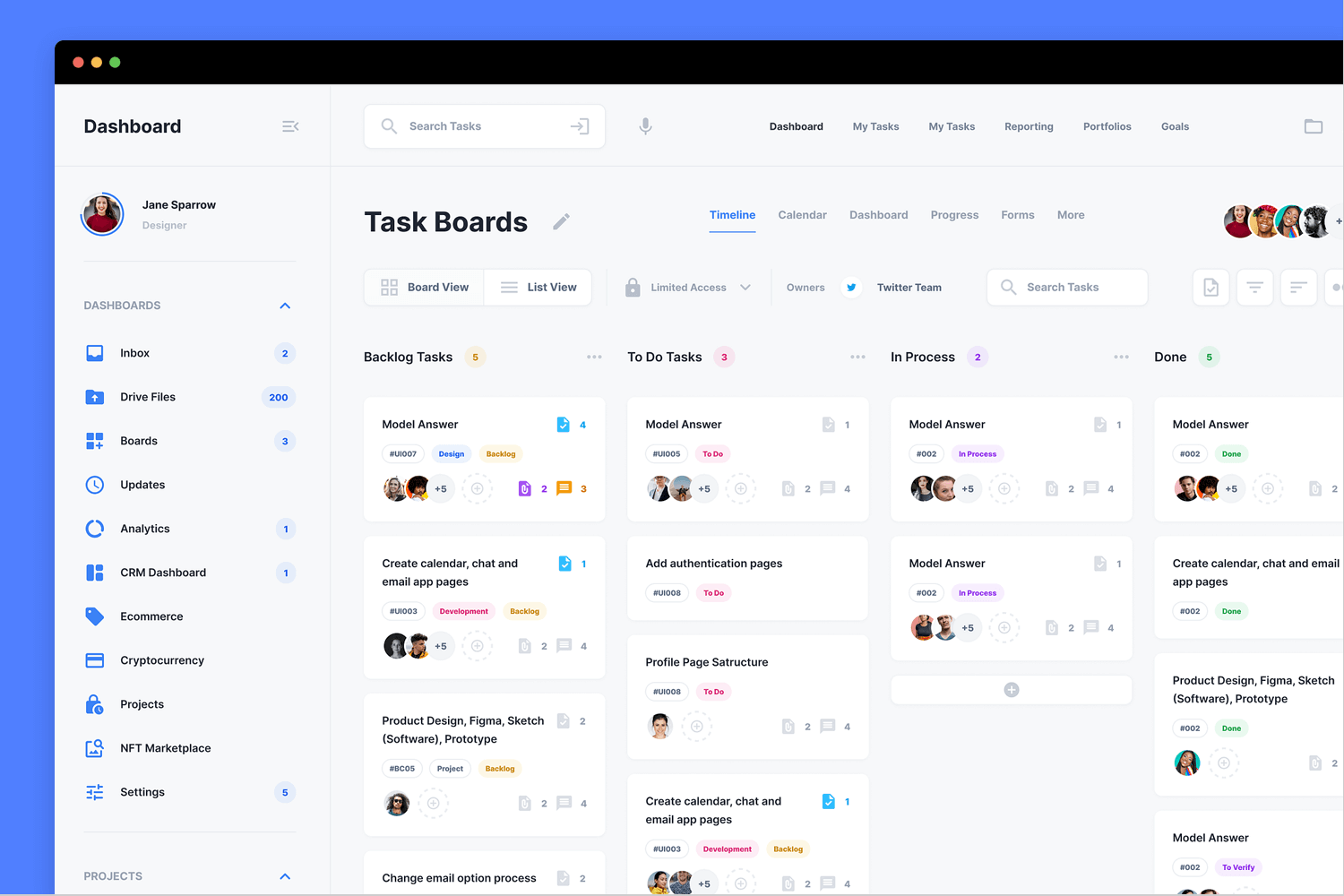
Die von Brightscout entworfene Kanban-Tafel ist ein ausgefeiltes und effizientes Projektmanagement-Tool. Es bietet eine übersichtliche und intuitive Oberfläche für die Organisation von Aufgaben innerhalb einer umfassenden Projektmanagement-App. Erleben Sie einen nie dagewesenen Produktivitätsschub, wenn Sie mühelos mehrere Projekte mit Stil und Leichtigkeit verwalten.

Das Design hebt die Spalten für die verschiedenen Phasen der Aufgabenerledigung hervor, so dass es für die Benutzer einfach ist, den Fortschritt zu verfolgen und die Arbeit zu priorisieren. Die Das benutzerfreundliche Layout und die schlichte Ästhetik sorgen für eine verbesserte Produktivität von Teams, die mehrere Projekte verwalten.
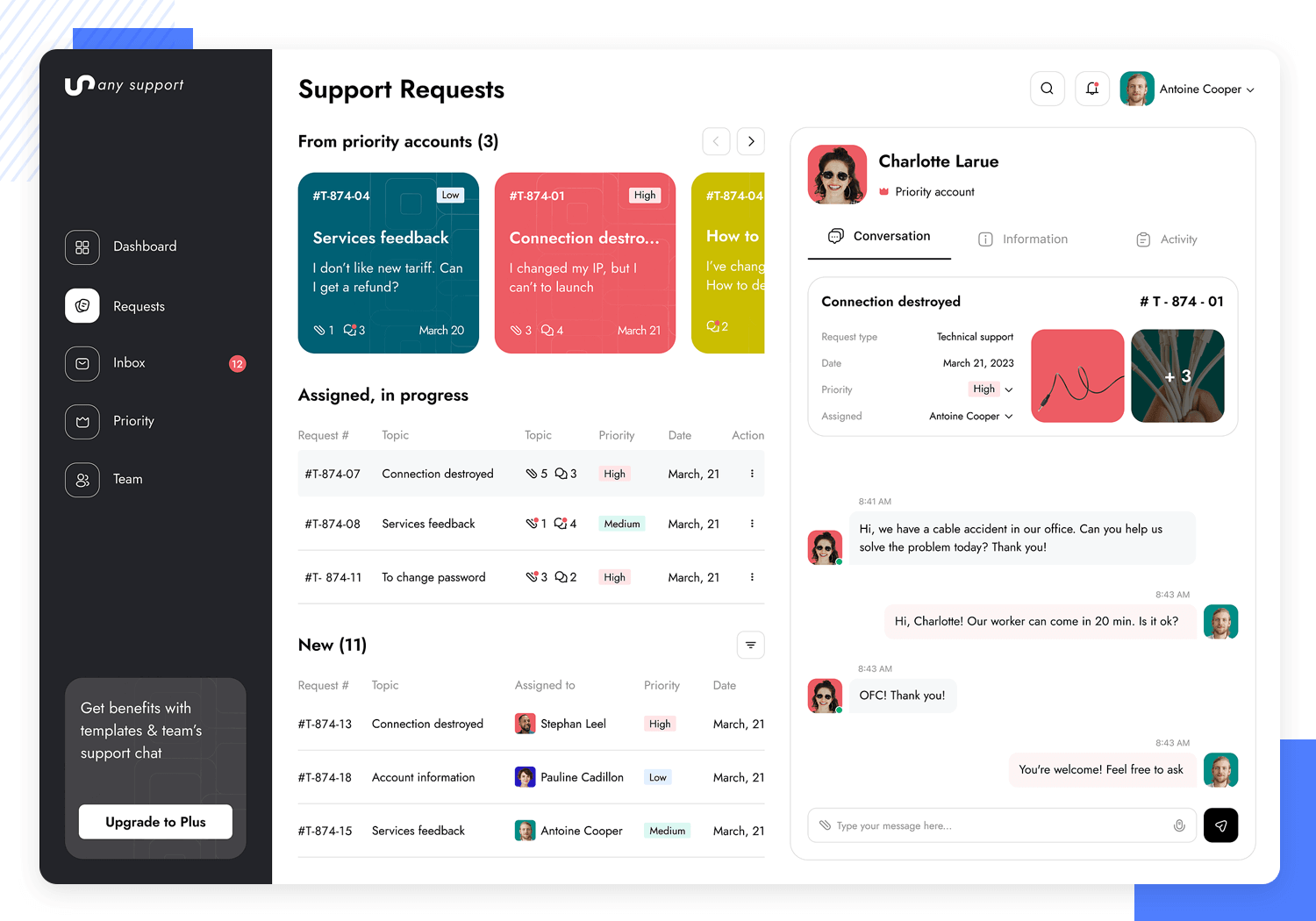
Mit Funktionen zur Priorisierung und Nachverfolgung von Anfragen, zur Analyse von Supportdaten und zur Rationalisierung von Kundendienstabläufen ist dieses Web-App-Dashboard ein echter Wendepunkt. Sein klares und benutzerfreundliches Design ist darauf ausgerichtet, die Kundenzufriedenheit durch effektives Support-Management zu erhöhen.

Von der Integration verschiedener Tools bis hin zur Unterstützung von Teams bei der schnellen Beantwortung und Lösung von Kundenanfragen – dieses Dashboard hilft Ihnen bei der Verbesserung Ihres Kundenservices.
Das Beispiel für ein E-Learning-Dashboard von Yev Ledenov für Ledo präsentiert ein modernes Design, das auf die Online-Ausbildung zugeschnitten ist. Es verfügt über eine übersichtliche, intuitive Benutzeroberfläche, die es den Benutzern ermöglicht, Kurse zu verwalten, den Fortschritt zu verfolgen und einfach auf Bildungsressourcen zuzugreifen.

Dieses Dashboard wurde entwickelt, um der wachsenden Nachfrage nach digitalen Bildungsplattformen gerecht zu werden, und bietet ein effektives und ästhetisch ansprechendes Werkzeug für Lernende aller Stufen.
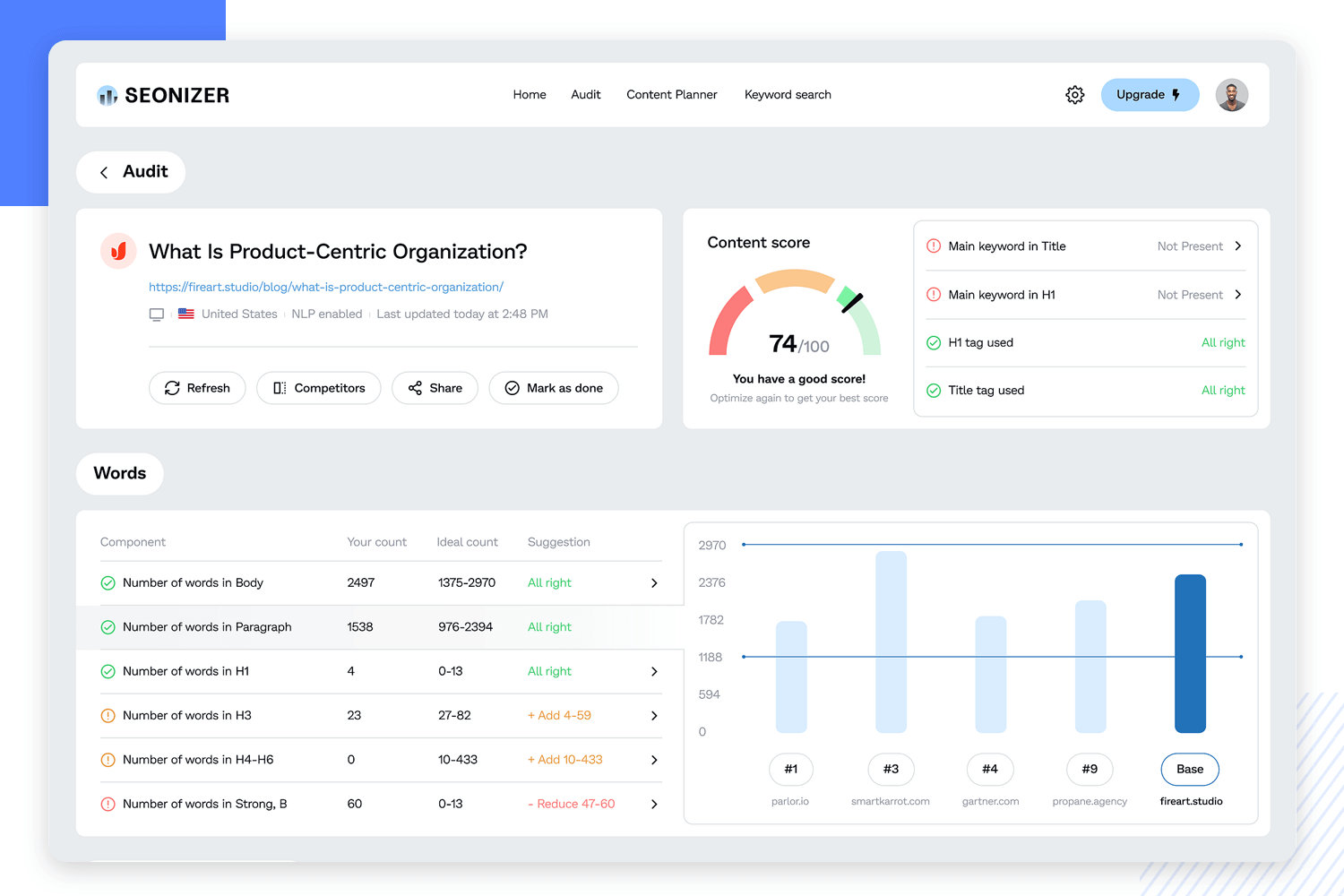
Mit diesem Dashboard-Beispiel vielseitigen und benutzerfreundlichen Oberfläche war die Verwaltung von SEO-Aufgaben und die Planung von Inhalten mit dem SEO Audit & Content Planner dashboard von Fireart Studio noch nie so einfach.

Mit den anpassbaren Widgets können Sie dieses Dashboard genau auf Ihre Bedürfnisse abstimmen. Und da der Schwerpunkt auf klaren, informativen Grafiken liegt, erhalten Sie umfassende Einblicke, die die Effizienz Ihrer SEO-Audits und Content-Strategieplanung verbessern. In unseren Augen ein Gewinner!
Diese Plattform wurde entwickelt, um die Verwaltung und Analyse von Verkaufsdaten zu erleichtern, und bietet eine ebenso benutzerfreundliche wie leistungsstarke Oberfläche. Dank der anpassbaren Widgets können Sie Ihr Dashboard so gestalten, dass es genau zu Ihren Anforderungen passt.

Und dank der übersichtlichen Darstellung und der detaillierten Einblicke war es noch nie so einfach, die Vertriebsleistung zu verfolgen und fundierte Entscheidungen zu treffen.
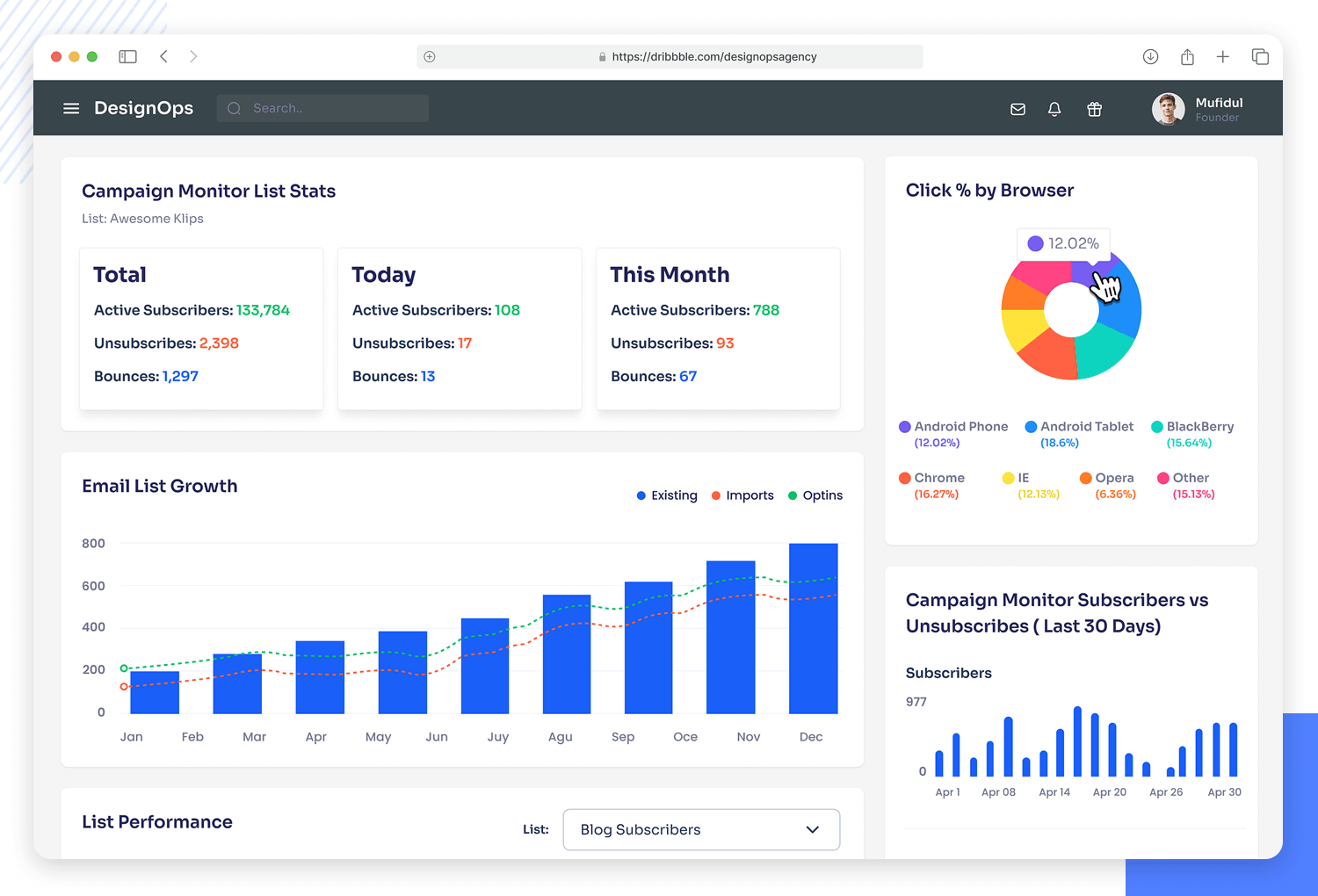
Dieses Dashboard wurde mit Blick auf Einfachheit und Funktionalität entworfen und bietet einen umfassenden Überblick über Ihre E-Mail-Marketingbemühungen. Von den Öffnungsraten bis zu den Klickraten haben Sie alle wichtigen Metriken im Handumdrehen zur Hand.

Aber das ist noch nicht alles – dieses Dashboard verfügt auch über anpassbare Widgets, mit denen Sie Ihre Erfahrung personalisieren und sich auf die Kennzahlen konzentrieren können, die für Sie am wichtigsten sind. Ganz gleich, ob Sie die Leistung einer bestimmten Kampagne verfolgen oder Ihre gesamte E-Mail-Strategie analysieren, dieses Dashboard macht es Ihnen leicht, informiert zu bleiben und datengestützte Entscheidungen zu treffen.
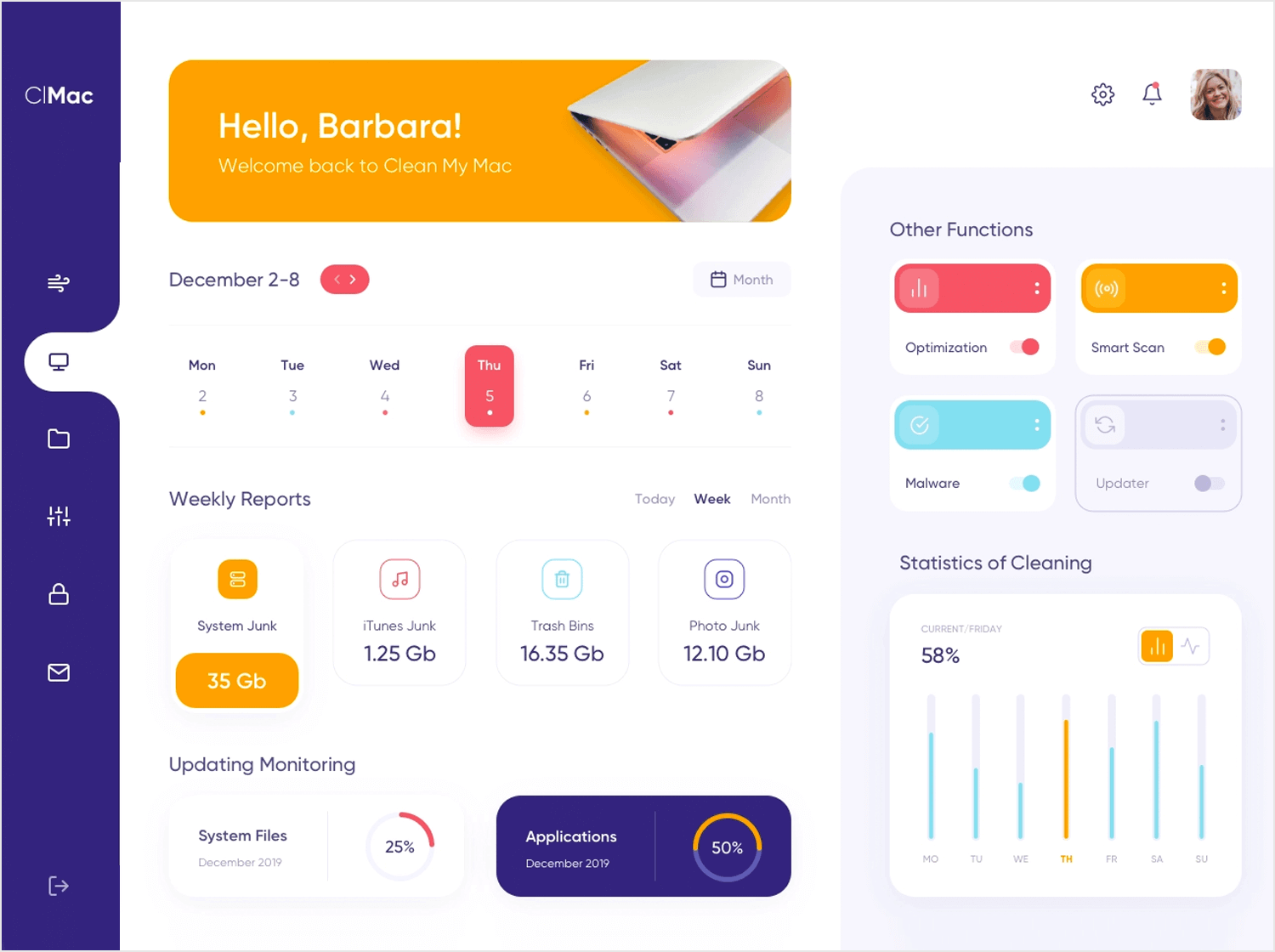
Outcrowd hat dieses schöne und helle Dashboard für eine Mac-App erstellt, mit der Sie den Speicher und die Nutzung Ihres Computers verwalten können. Uns gefällt, dass das Dashboard einen schlichten Hintergrund mit farbigen Akzenten hat, die das Auge auf bestimmte wichtige Daten lenken.

Besonders gut gefällt uns, dass das Design des Dashboards eine vertikale Navigationsleiste enthält, die den Benutzern hilft, verschiedene Aspekte ihres Computers zu sehen und die Informationen logisch zu trennen. Die Informationsarchitektur hilft uns, den Sinn aller Daten zu erkennen und gleichzeitig sicherzustellen, dass der Benutzer nicht überwältigt wird. Wunderbar!
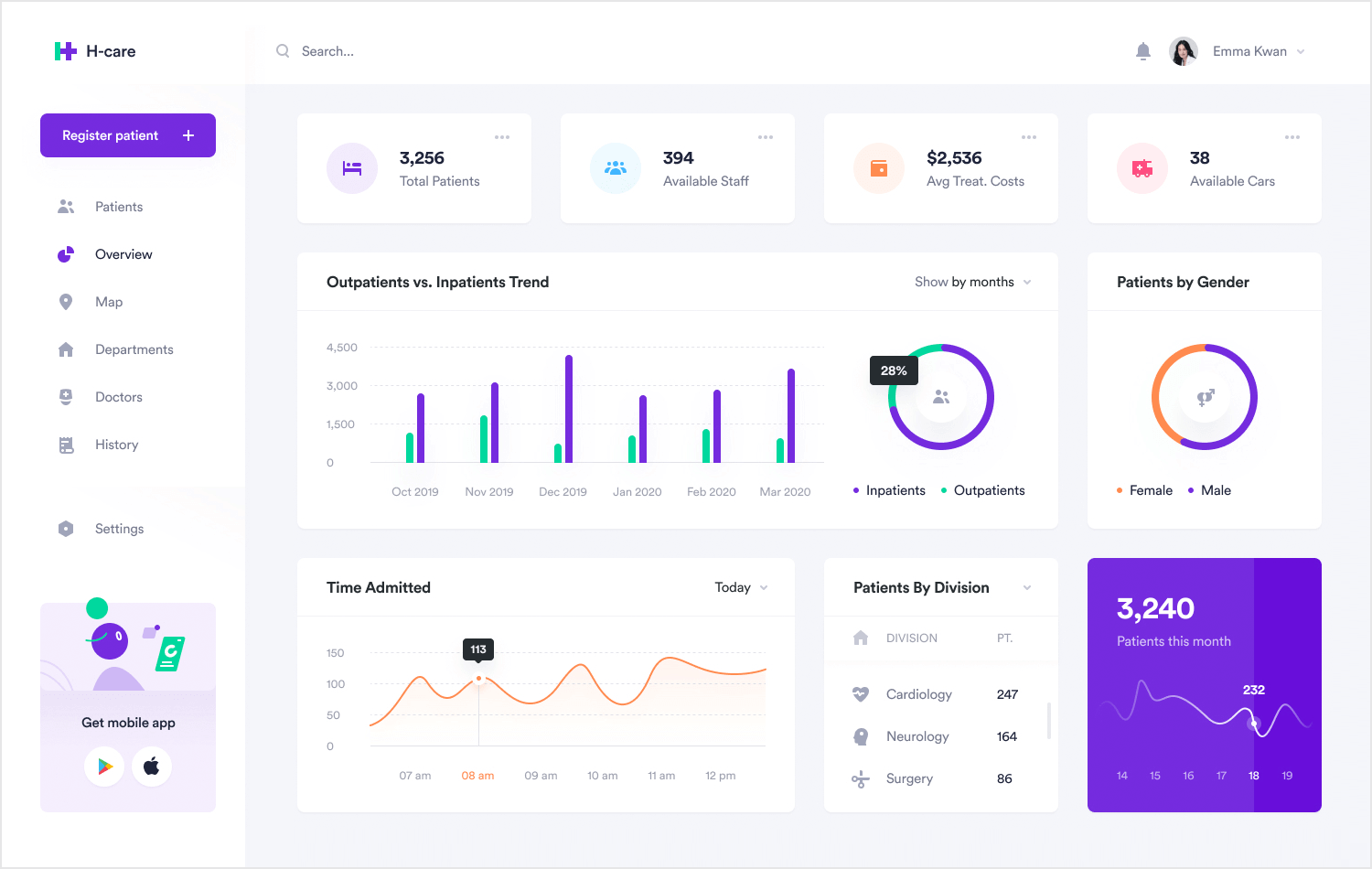
Max Panchyk von Toglas Studio hat dieses Dashboard mit dem Ziel entworfen, die Arbeit in der Notaufnahme schneller und effizienter zu gestalten. Die Idee an sich ist großartig – eine zusätzliche Hilfe, auf die sich alle Mitarbeiter verlassen können, um wichtige Informationen über die Abteilung zu erhalten. Das Design, mit dem diese Idee zum Leben erweckt wurde, hat uns nicht enttäuscht!

Was uns an diesem Design des Dashboards am meisten gefällt, ist, dass die Benutzer zwar über die Navigationsleiste auf der linken Seite tiefer eintauchen können, dieser Bildschirm aber eine Momentaufnahme der Notaufnahme zu diesem Zeitpunkt darstellt. Es bietet einen globalen Überblick über die betreuten Personen sowie wichtige Informationen über die Ressourcen der Abteilung.
Es stimmt, dass nur jemand, der in einer Notaufnahme arbeitet, uns sagen kann, ob dieses Dashboard die richtigen Informationen enthält, um den Mitarbeitern zu helfen. Aber abgesehen von der Funktionalität leisten die Informationsarchitektur und die Präsentation der Daten großartige Arbeit, um uns zu helfen, die Informationen zu verstehen, die es uns liefert. Für Dashboards ist das ein großer Gewinn!
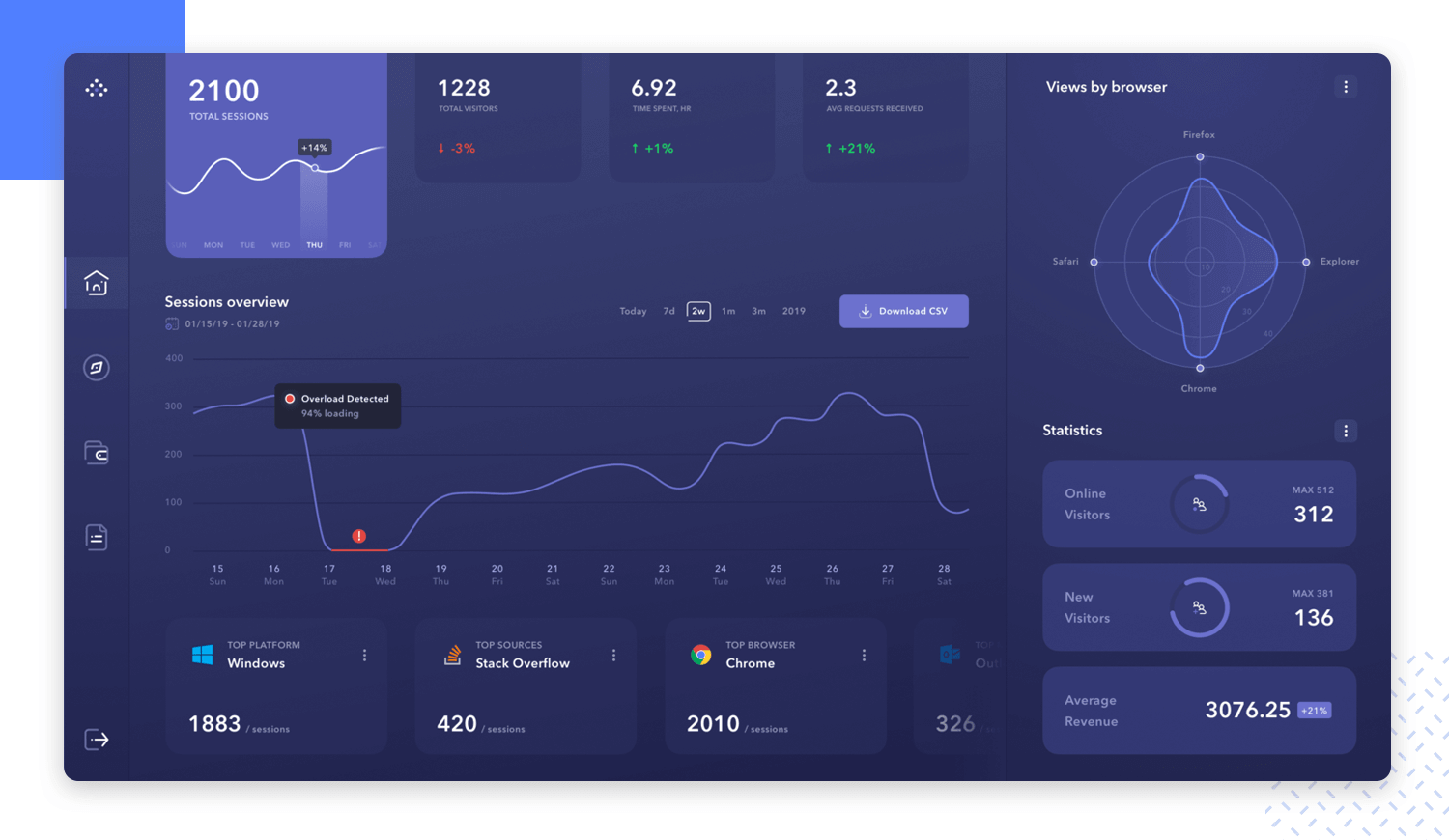
Kostia Varhatiuk von Fireart Studio hat dieses Dashboard in einem dunklen und eher ungewöhnlichen Farbschema erstellt. Interessant ist, dass der dunkle Hintergrund im Kontrast zu den helleren Farben einiger Schlüsseldaten wie der Gesamtzahl der Sitzungen steht.

Uns gefällt, dass dieses Dashboard-Beispiel dem Benutzer zwar nicht so viele Informationen liefert wie einige der anderen Beispiele in diesem Beitrag, aber die Daten lassen keinen Raum für verwirrte Benutzer. Die Informationen werden entweder in übersichtlichen Diagrammen dargestellt oder wir erhalten ein Delta der Veränderung der Metriken. Wir finden es toll, dass dieses Dashboard die Daten für die Benutzer in die richtige Perspektive rückt!
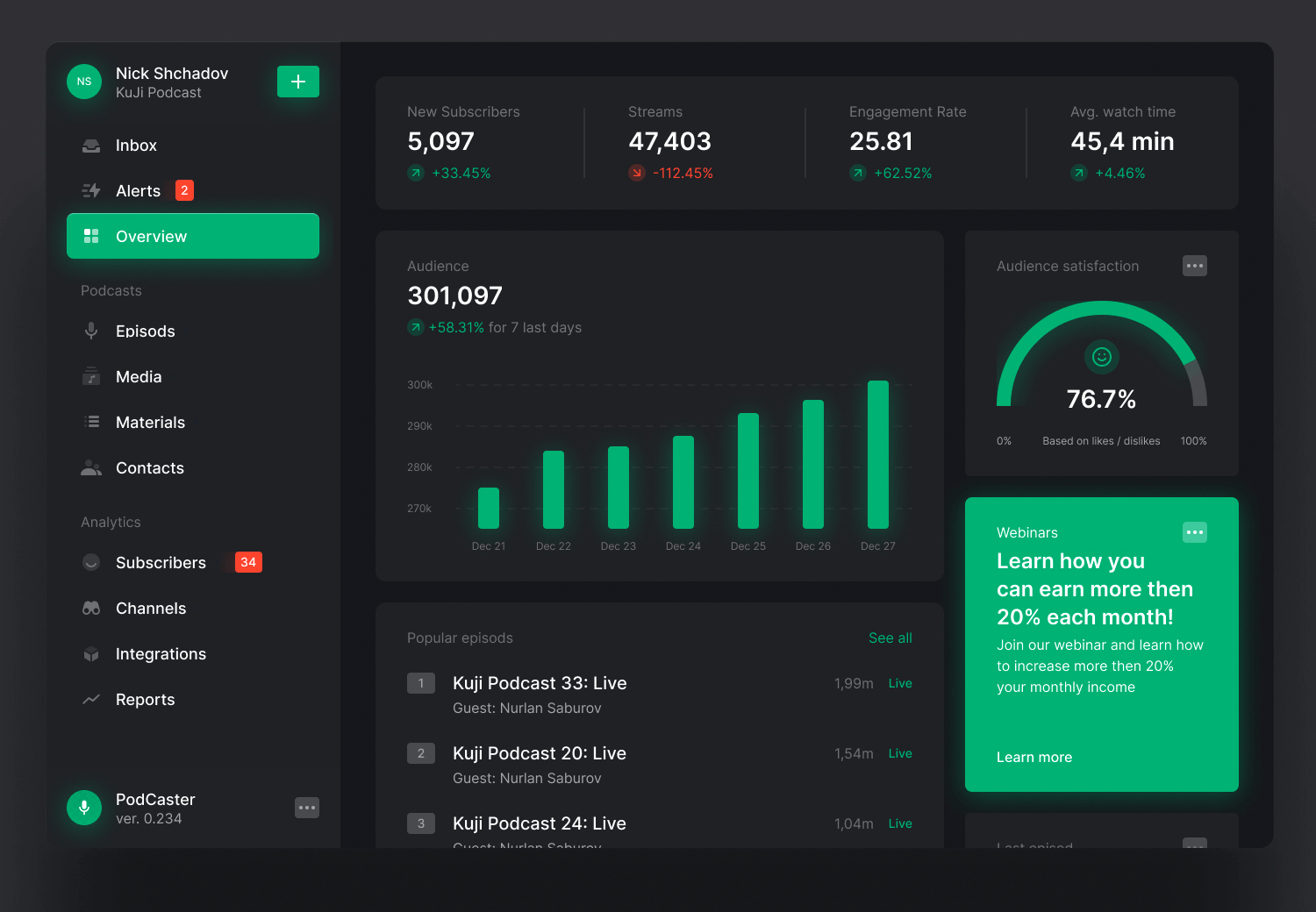
Valery Pevnev von Insoft hat ein Beispiel für ein Dashboard erstellt, das Benutzern bei der Verwaltung ihrer Podcasts helfen soll. Das allgemeine Erscheinungsbild des Dashboards könnte denjenigen von Ihnen bekannt vorkommen, die sich mit der Verwaltung sozialer Medien beschäftigen. Die Übersicht zeigt dem Benutzer genau, wie es um den Podcast bestellt ist – ein perfekter Schnappschuss.

Uns gefällt alles, von der vertikalen Navigationsleiste bis hin zu der Art und Weise, wie die Blöcke die Informationen voneinander trennen und so eine solide visuelle Hierarchie schaffen, die das Gestaltprinzip im Design respektiert. Das Dashboard enthält alle wichtigen Informationen zur Verwaltung des Podcasts, von den Abonnenten bis zur durchschnittlichen Sehdauer pro Episode.
Die Verwendung eines dunklen Hintergrunds schafft einen kühlen Kontrast zwischen bestimmten Komponenten, wobei die Publikumsgrafik im Mittelpunkt steht.
Vladimir Gruev hat ein interessantes Design für das Dashboard entworfen, das uns nicht nur eine einfache Momentaufnahme liefert, sondern in den spezifischen Bereich der Berichtsdaten in der Produktanalyse eintaucht. Einer der stärksten Punkte dieses Dashboards ist, dass es dem Benutzer so viel Macht gibt, es zu verändern.
Seine Reaktionsfähigkeit zeigt uns, dass Sie, egal was Sie suchen, es auf einer der Registerkarten dieses Dashboards finden können.

Der Designer nutzte auch visuelle Möglichkeiten, um Informationen zu vermitteln, indem er Diagramme, Kuchendiagramme und Karten verwendete. Wir freuen uns immer, wenn Daten auf visuelle Weise präsentiert werden, denn so können wir nicht nur die Kernaussage besser verstehen, sondern sie auch mit anderen Metriken oder früheren Punkten derselben Metrik vergleichen.
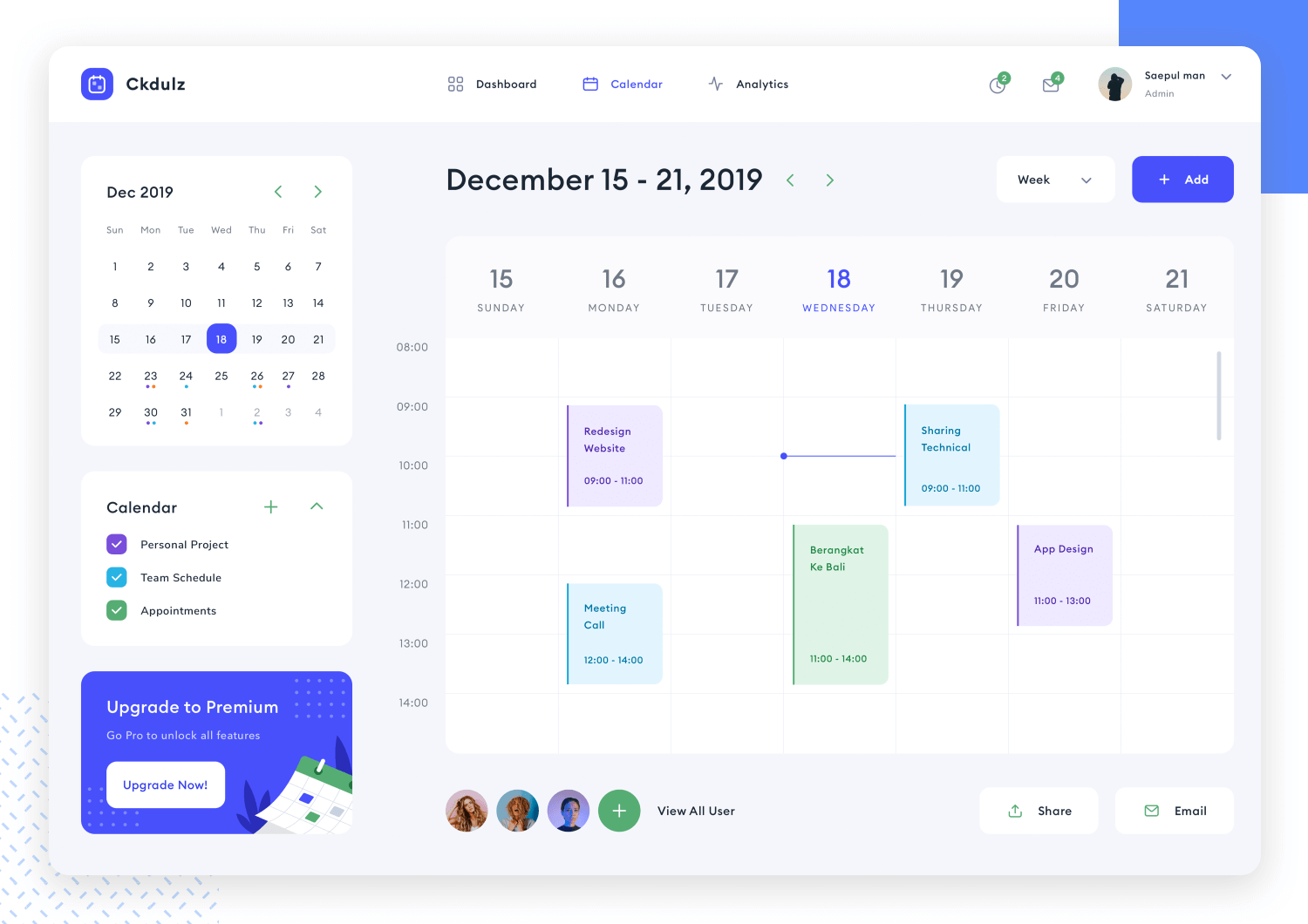
Nicht alle Dashboards müssen bis zum Rand mit Metriken und Datenpunkten gefüllt sein. Saepul Roman hat ein wunderbares Beispiel für ein einfaches Dashboard entworfen, das seine Aufgabe erfüllt – ein Dashboard zur Terminplanung!

Das Dashboard selbst ist minimalistisch und lässt allen Elementen viel Raum zum Atmen. Die Benutzer erhalten die Klassiker für die Terminplanung wie einen großen Kalender – aber sie haben auch die Möglichkeit, den Kalender zu ändern. Wir finden es toll, dass so viele kleine Details dieses Dashboard-Designs den Benutzern die Möglichkeit geben, das zu ändern, was sie sehen!
Ein weiterer großer Gewinn für dieses Dashboard ist, dass es Nutzern hilft, mit anderen Nutzern zusammenzuarbeiten. Wir sehen Möglichkeiten, Kalender mit anderen Nutzern zu teilen, verschiedene Arten von Terminen zu trennen, zu teilen und sogar mit anderen Nutzern zu chatten.
Finanzdienstleistungen und Handel sind ein erstklassiger Bereich für großartiges dashboard design. Hier gibt es in der Regel viele schwankende Zahlen, erteilte Aufträge und allgemeine Variablen, die die Benutzer im Auge behalten müssen. Die Herausforderung besteht darin, all diese Variablen so darzustellen, dass sie für den Benutzer logisch und klar sind.

Toglas Studio ist es gelungen, eine Dashboard-Beispielseite zu erstellen, die den Nutzern eine klare Momentaufnahme des Marktes zu diesem Zeitpunkt bietet. Der Benutzer hat die Möglichkeit, den Ausschnitt dieses Schnappschusses zu ändern, so dass er z.B. verschiedene Zeiträume anzeigt.
Die vertikale Navigationsleiste zeigt, dass das Tool selbst eine ganze Reihe von Funktionen bieten würde, wie z.B. ein weiteres dashboard, das einen Überblick über die digitale Brieftasche des Nutzers gibt.
Entwerfen Sie Ihre Dashboards mit Justinmind. Es ist kostenlos!
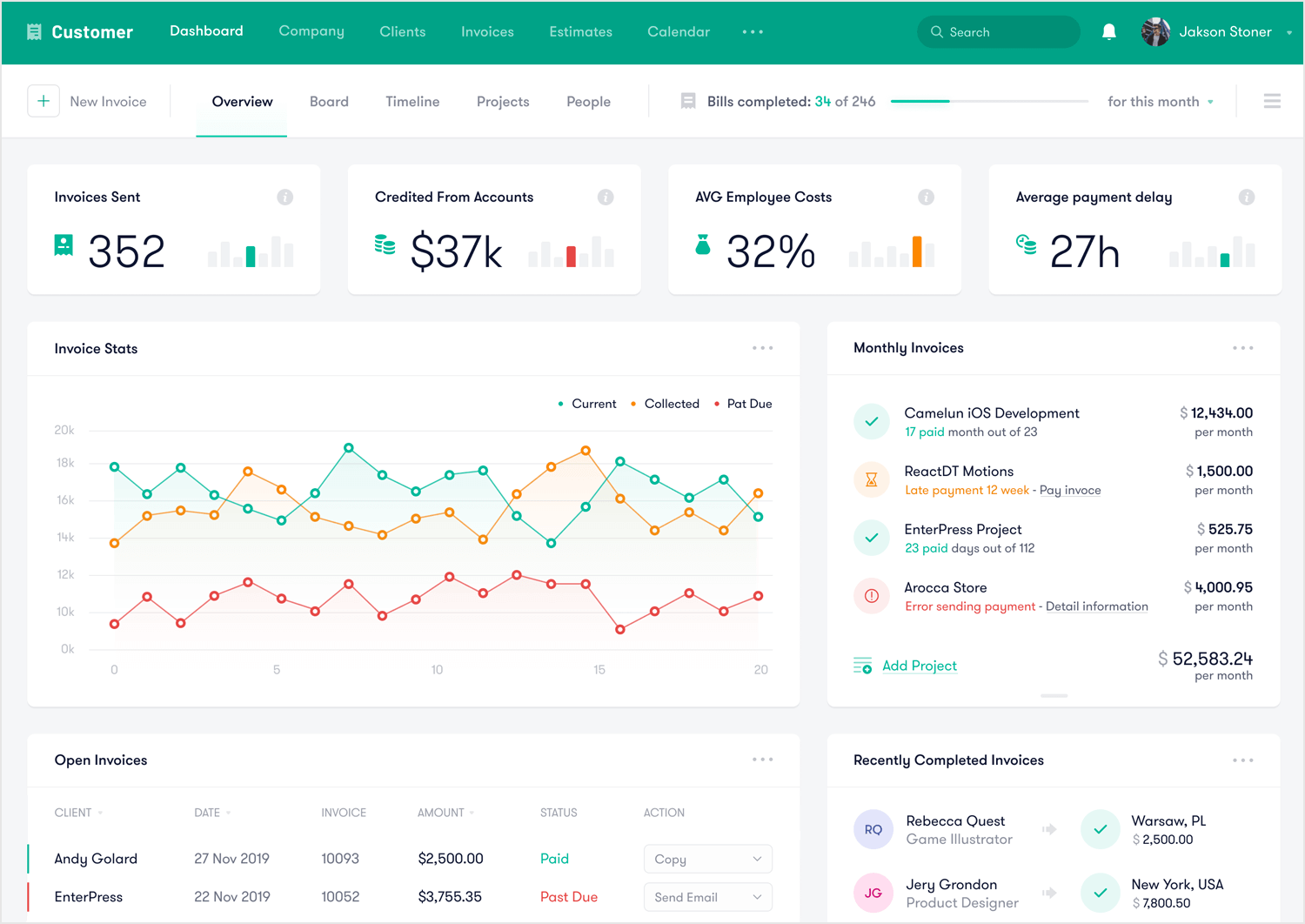
Ein weiteres wunderbares Beispiel für ein Finanz-Dashboard, das den Benutzern hilft, Dinge zu erledigen. Bei diesem Design des Dashboards geht es darum, den Überblick über die Rechnungen zu behalten – eine weit verbreitete Quelle von Kopfschmerzen für die Menschen, die sie verwalten. Vlad Ermakov zeigt dem Benutzer oben die Highlights und gibt uns einen Einblick in die wichtigsten Metriken, wie z.B. die Anzahl der versendeten Rechnungen.

Der Stil und die Verwendung von Farben eignen sich gut, um Daten hervorzuheben, ohne den Benutzer zu überwältigen. Ein weiterer großartiger Aspekt dieses Dashboard-Beispiels ist, dass die Blöcke die Informationen in Gruppen aufteilen, die zusammen einen Sinn ergeben, so dass es für die Benutzer einfach ist, sie zu verstehen und Schlussfolgerungen zu ziehen.
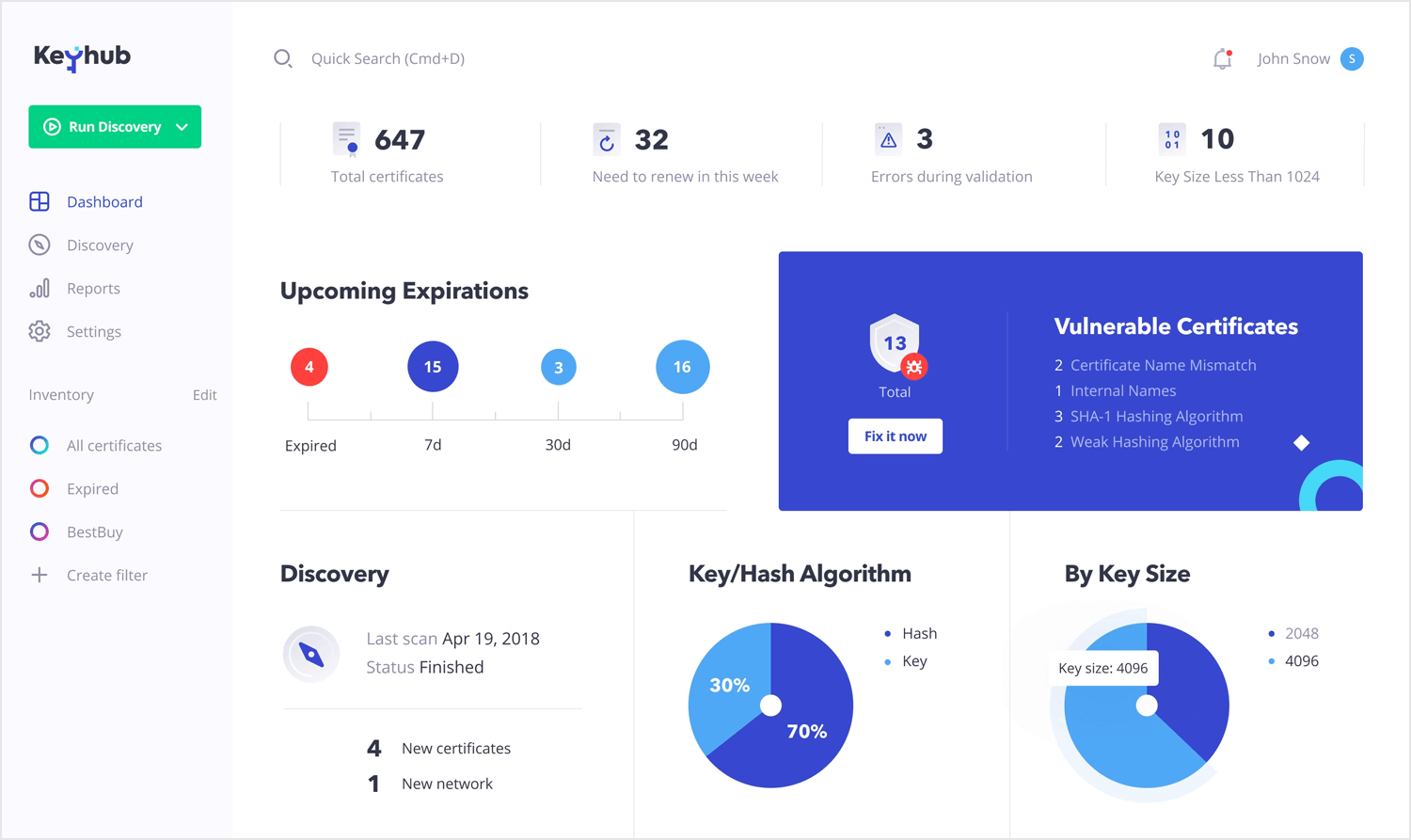
Dies ist ein eher technisches Beispiel für ein Dashboard-Design. Vladimir Gruev von der Heartbeat Agency hat dieses Dashboard für Keyhub erstellt, ein Tool, das PKI-Administratoren helfen soll, sicherzustellen, dass alles reibungslos läuft. Das Tool konzentriert sich auf Zertifikate, mit dem allgemeinen Ziel, die Benutzer bei der Verwaltung zu unterstützen.

Wir finden es toll, dass die Widgets auf dem Bildschirm austauschbar sind, so dass die Benutzer die Möglichkeit haben, ihre eigene Version des Dashboards nach ihren Bedürfnissen zu gestalten. Uns gefällt alles, von der Verwendung von Farben, die das Auge anziehen, über die visuelle Hierarchie bis hin zur Navigationsleiste auf der linken Seite, die den aktuellen Bestand anzeigt. Eine gut gemachte Arbeit!
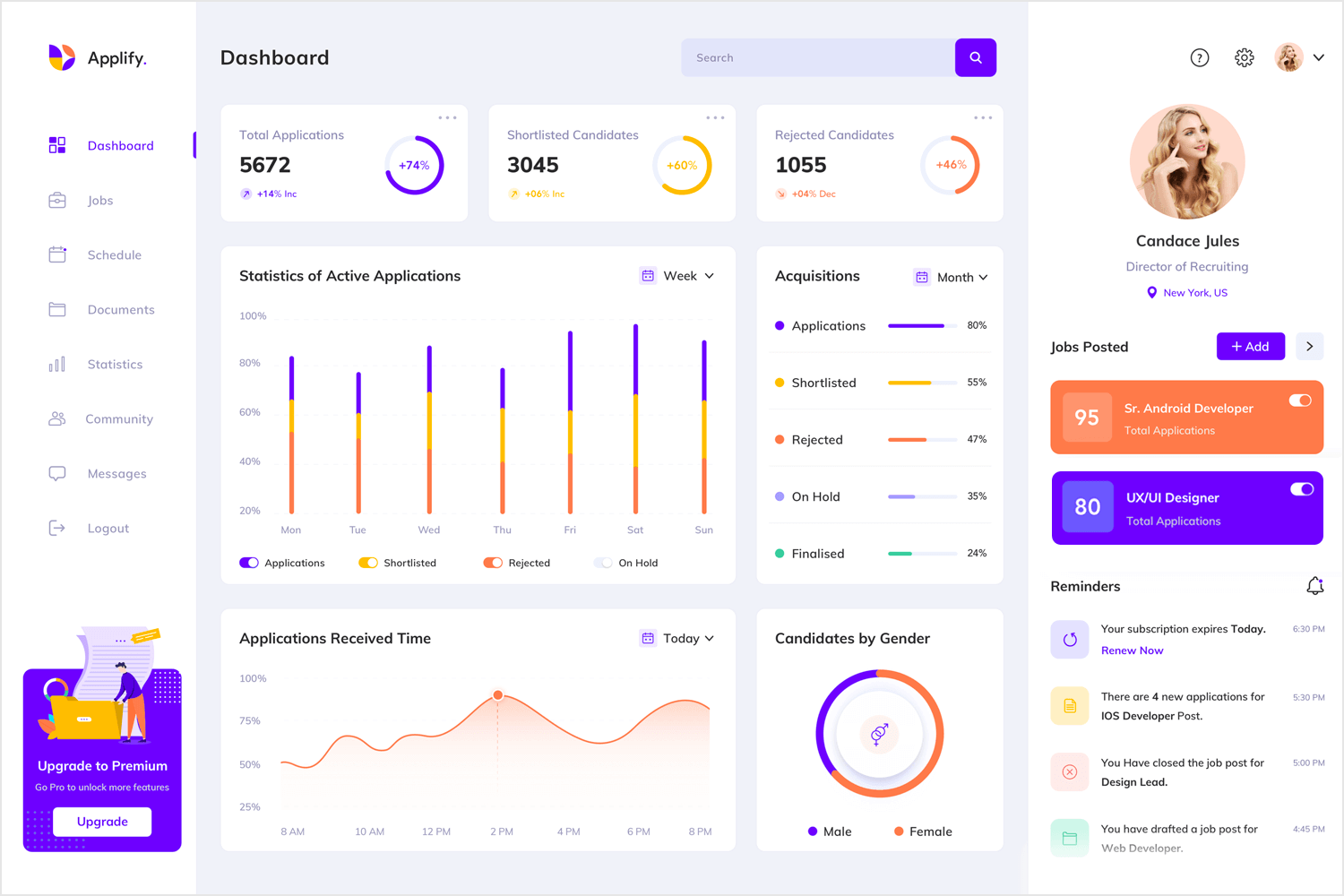
Unser letztes Dashboard-Beispiel wurde für Personalleiter und Recruiter erstellt. Bhavna Kashyap stellt uns ein Dashboard vor, das vollgepackt ist mit Informationen, von der Anzahl der ausgeschriebenen Stellen bis hin zur Statistik der aktiven Bewerber. Es erfüllt alle Anforderungen, die Personalverantwortliche benötigen, um sofort zu verstehen, wie der Akquisitionsprozess abläuft.

Es ist eine farbenfrohe und angenehme Seite, die ein junges Gefühl vermittelt. Die Benutzer können den Stand der Dinge mit einem einfachen Blick erfassen und bei Bedarf tiefer in andere Aspekte der Personalbeschaffung eintauchen, z. B. in die Terminplanung. Für uns ist das eine gut designte Dashboard-Seite!
Es ist ganz einfach, in Justinmind schöne, UX-freundliche Dashboards zu erstellen. Hier erfahren Sie, wie Sie anfangen können:
- Halten Sie es einfach: Geben Sie nur die wichtigsten Informationen für Ihre Benutzer ein, zumindest auf dem ersten Bildschirm. Erlauben Sie Ihren Nutzern gegebenenfalls, komplexere Daten und Optionen aufzuschlüsseln.
- Gruppieren Sie verwandte oder relevante Daten: Wenn Sie über Datensätze verfügen, die zusammen gesehen leichter zu verstehen sind, finden Sie Möglichkeiten, sie in einer einzigen Karte darzustellen. Achten Sie aber darauf, dass Sie den Benutzer nicht verwirren.
- Verwenden Sie die Dashboard UI Kits von Justinmind: Sparen Sie Zeit und erstellen Sie besser aussehende, benutzerfreundlichere Dashboards, indem Sie die Dashboard UI Kits von Justinmind verwenden. Lesen Sie weiter und erfahren Sie mehr.
Wireframing und Prototyping sind entscheidende Schritte im Designprozess für Web- und mobile Anwendungen. In diesen Phasen können Designer und Entwickler ein visuelles Skelett der Anwendung erstellen, das die grundlegende Struktur und das Layout definiert.
UI-Bibliotheken spielen bei diesem Prozess eine wichtige Rolle, da sie vorgefertigte Komponenten bereitstellen, mit denen sich Wireframes und Prototypen leicht erstellen lassen. UI-Bibliotheken sind Sammlungen von Designelementen und Komponenten, die den Wireframing- und Prototyping-Prozess vereinfachen. Für Web- und mobile Anwendungen umfassen diese Bibliotheken in der Regel Folgendes:
- Vorgefertigte Komponenten: Schaltflächen, Formulare, Navigationsleisten, Icons und mehr.
- Responsive design Elemente: Komponenten, die sich an verschiedene Bildschirmgrößen und -ausrichtungen anpassen.
- Anpassbare Vorlagen: Vorgefertigte Vorlagen, die auf spezifische Projektanforderungen zugeschnitten werden können.
- Interaktive Elemente: Komponenten, die die Simulation von Benutzerinteraktionen und Arbeitsabläufen ermöglichen.

Die Verwendung einer UI-Bibliothek kann den Zeit- und Arbeitsaufwand für die Erstellung von Wireframes und Prototypen erheblich reduzieren, so dass sich die Designer auf das gesamte Benutzererlebnis und die Funktionalität konzentrieren können.
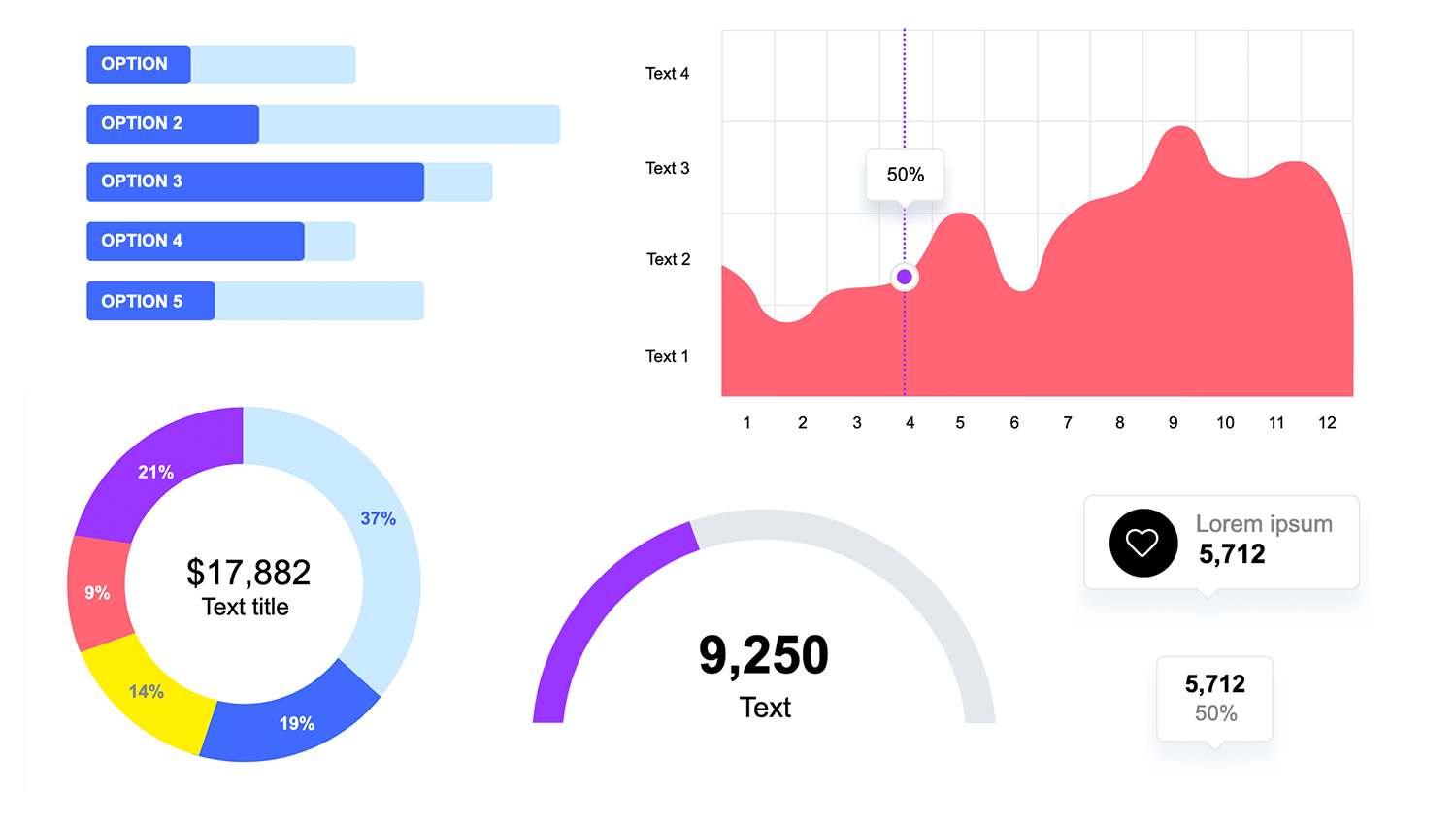
Unsere UI-Bibliothek für Diagramme wurde entwickelt, um die Erstellung von Datenvisualisierungen für Web- und mobile Anwendungen zu vereinfachen. Es bietet eine breite Palette von Diagrammtypen, darunter Balkendiagramme, Liniendiagramme, Tortendiagramme und mehr. Sie lassen sich außerdem nahtlos in gängige Frameworks und Bibliotheken integrieren und sind in hohem Maße anpassbar, um den spezifischen Designanforderungen Ihres Projekts gerecht zu werden. Außerdem sehen sie auf jedem Gerät großartig aus, egal ob es sich um einen Desktop, ein Tablet oder ein Smartphone handelt.
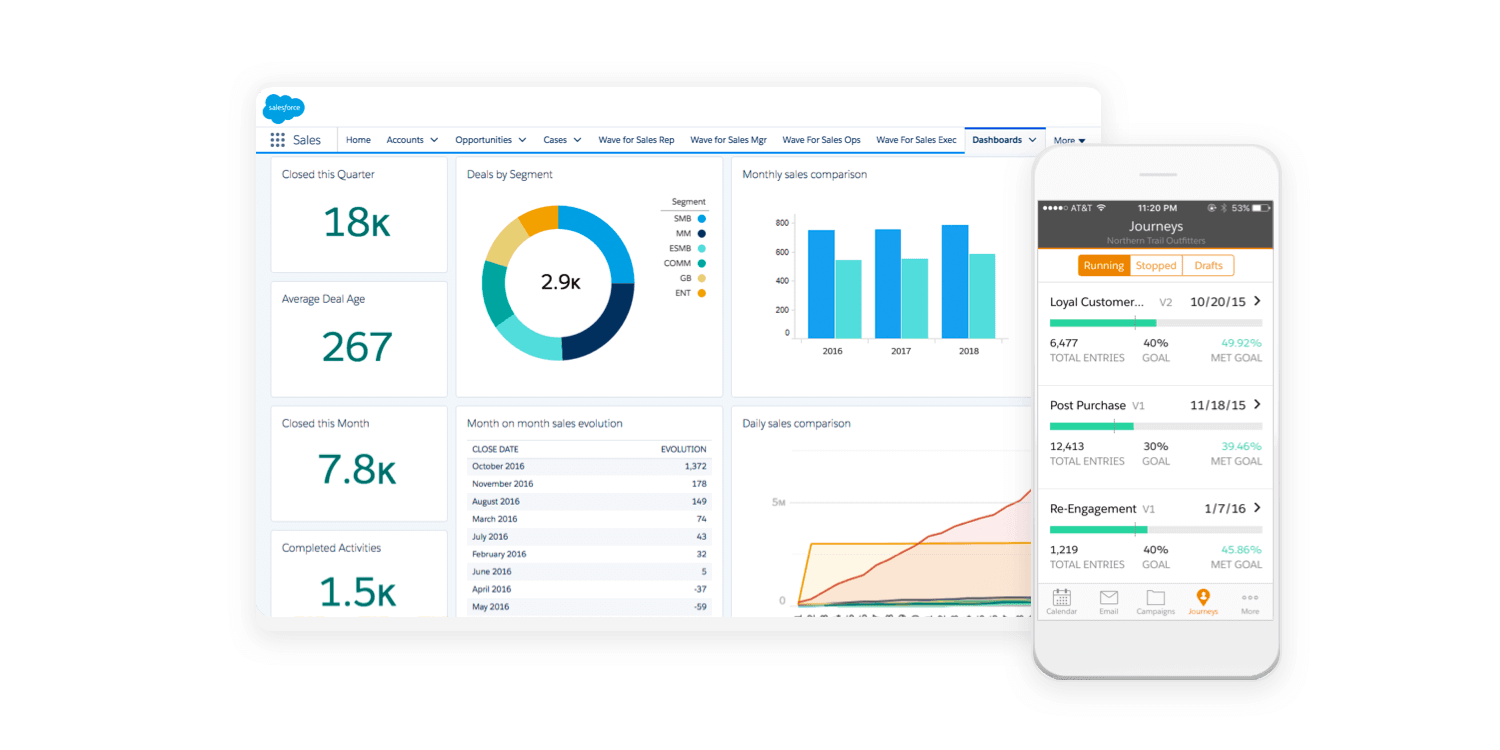
Dank unseres Lightning Design System UI-Kits können Sie mit Justinmind Prototypen für Salesforce-Anwendungen und -Produkte erstellen, einschließlich einer ganzen Reihe von Dashboards. Das Lightning Design System von Salesforce ist eine Reihe von UI-Elementen, Mustern und Leitfäden, die darauf abzielen, Business-Apps mit hervorragendem und konsistentem UX-Design bereitzustellen.

Unser UI-Kit für das Lightning Design System soll die schnelle Anwendungsentwicklung fördern und enthält alle Elemente und Informationen, die Sie für die Erstellung eines beeindruckenden Dashboard-Prototyps benötigen. Von Schaltflächen und Navigation bis hin zu Karten und Benachrichtigungen können Sie mit dem UI-Kit sowohl Dashboards als auch vollständige eCommerce-Anwendungen, Registrierungsseiten, Begrüßungsmatten erstellen … die Möglichkeiten sind endlos!
Und vergessen Sie nicht, dass Sie mit Justinmind auch ein Design-System erstellen und verwalten können.
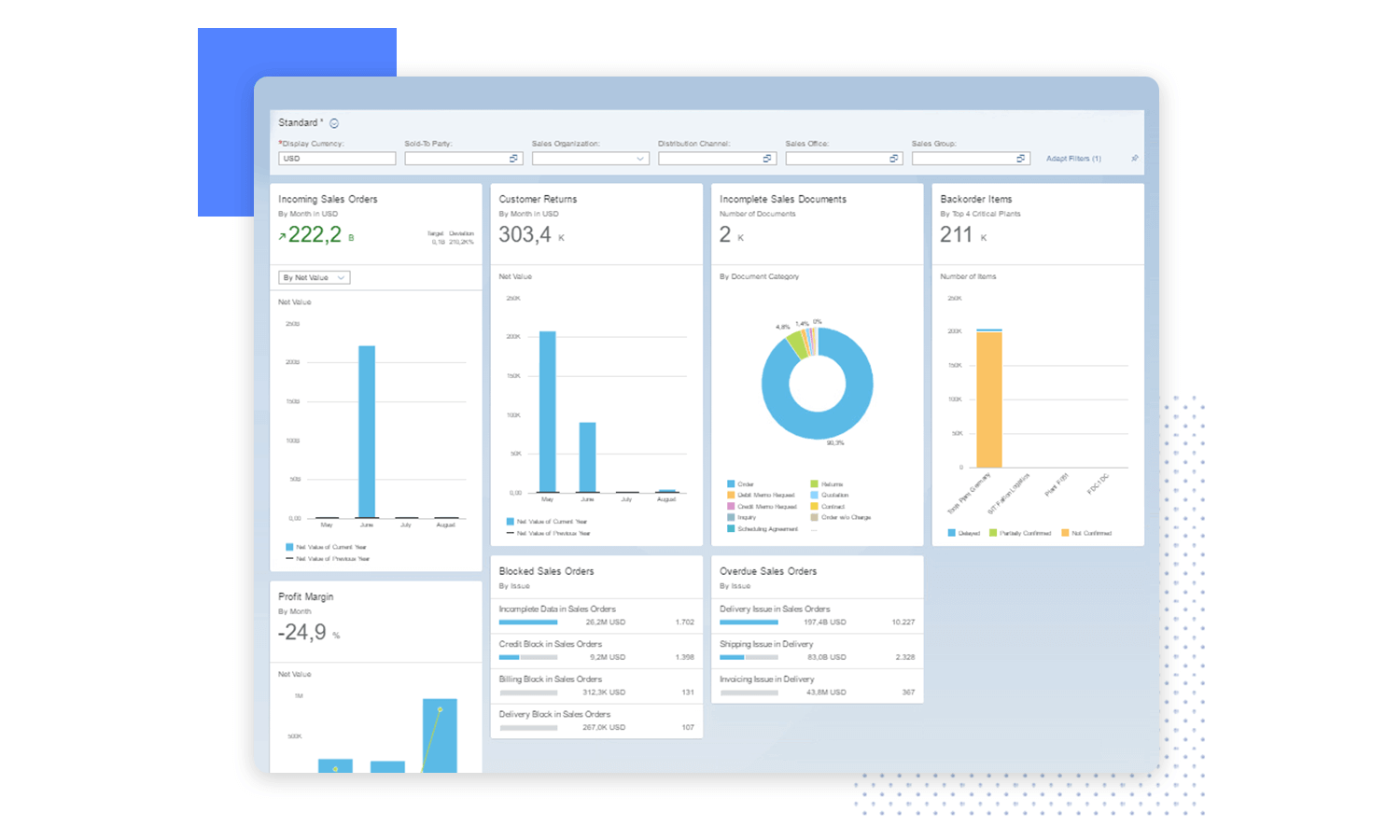
Fiori von SAP ist das Designsystem, das bei der Erstellung von SAP-Anwendungen verwendet wird. Fiori soll „die SAP-Benutzererfahrung neu definieren“ und nutzt moderne UX-Prinzipien, um besser aussehende, konsistentere SAP-Anwendungen zu entwickeln. Verwenden Sie Fiori in Ihrem SAP-Anwendungsprototyp, um die Produktivität und Benutzerfreundlichkeit zu verbessern.

Mit dem SAP Fiori UI-Kit von Justinmind können Sie Ihre SAP-Anwendung vor der Markteinführung als Prototyp erstellen und so die Produktivität und Effizienz steigern. Justinmind macht es Ihnen leicht, die SAP-Architektur von Anfang an zu implementieren und native SAP-Apps zu entwickeln, die Ihre Benutzer gerne benutzen werden.
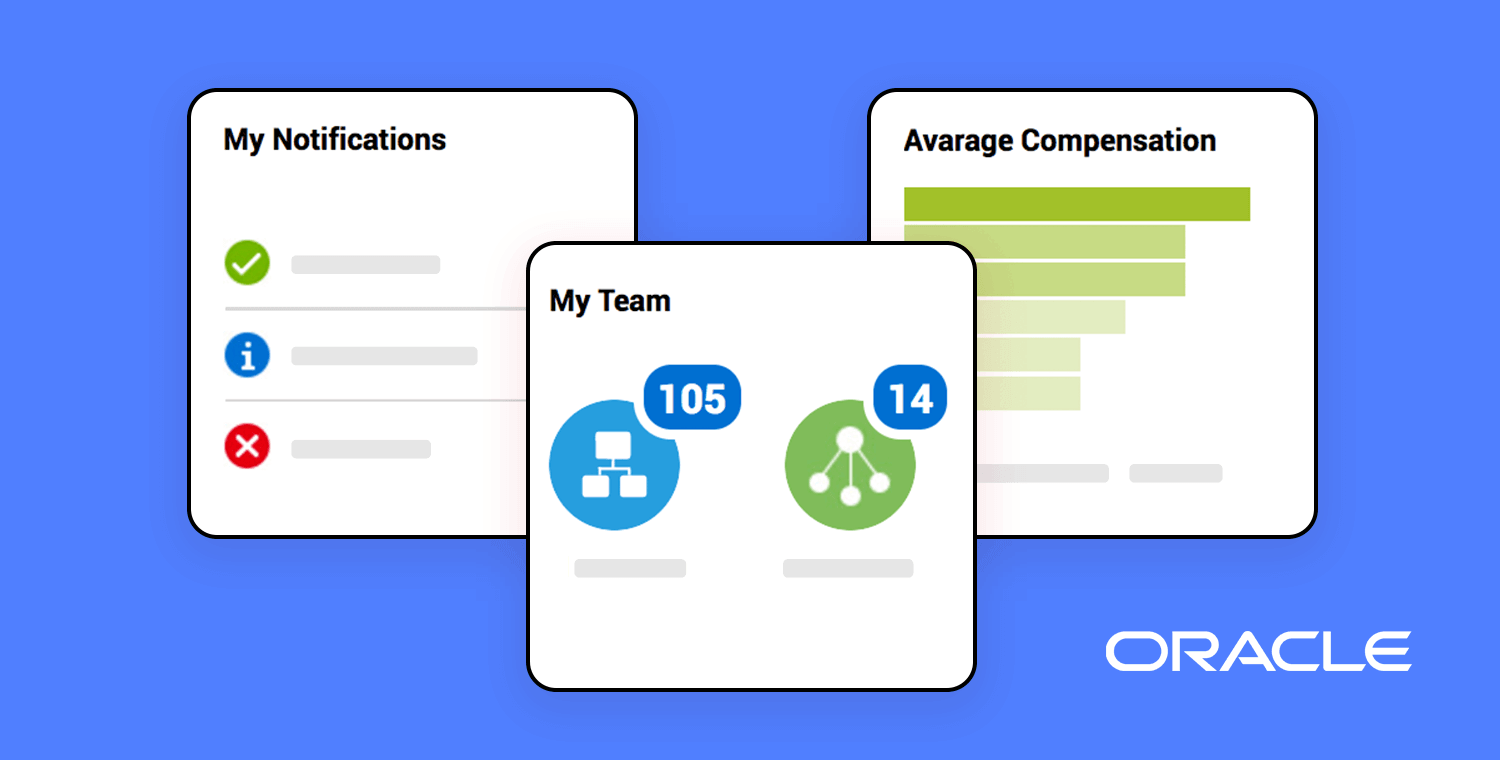
Alta UI ist das Designsystem von Oracle für Apps in seinem Cloud-Service sowie für Apps in Oracle Fusion. Das Alta UI zielt darauf ab, das Benutzererlebnis zu vereinfachen und zu verbessern, indem es Elemente reduziert und ein saubereres, moderneres Design sowie weniger Chrom für ein besseres UI verwendet.
Ein weiterer Schwerpunkt liegt auf der Hilfe für mehrere Geräte, neuen, einfachen Symbolen und einem Mobile-First-Ansatz mit responsiven Seitenbreiten und großen Touch-Targets.

Das Oracle Alta UI Kit von Justinmind enthält alles, was Sie für die Erstellung von Prototypen für Mobiltelefone und Websites benötigen:
- Icons: Die Icons in unserem UI-Kit sind so designt, dass sie zu den Alta UI-Icons passen, sie sind mobilfreundlich, anpassbar und responsiv.
- Design-Muster: Warum Zeit mit der Erstellung von Formularen oder Homepages verschwenden, wenn Sie ein Muster verwenden können? Das Alta UI Kit von Justinmind enthält Muster, die nach den Spezifikationen von Oracle erstellt wurden.
- Datenraster: Die Datengitter in unserem Alta UI Kit entsprechen den Standards von Oracle, so dass Sie sicher sein können, dass Ihr Prototyp genauso aussieht wie das Endprodukt.
Entwerfen Sie Ihre Dashboards mit Justinmind. Es ist kostenlos!
Dashboards müssen die wichtigsten Informationen für den Benutzer auf einem einfachen, leicht verständlichen Bildschirm darstellen. Sie sollten so strukturiert sein, dass sie eine logische Informationshierarchie widerspiegeln und dem Benutzer die Möglichkeit bieten, bei Bedarf in die Daten einzutauchen.
Vor allem aber sollten sie dem Benutzer Zeit sparen. Dank unserer UI-Kits für Dashboards ist die Erstellung eines exzellenten Designs für Dashboards mit Justinmind ganz einfach.
Related Content
 The growing importance of mobile banking app design brings with it the need for more engaging UIs so that financial institutions can stay competitive. If you’re wondering what constitutes a great banking app UI design, check out these 10 great examples.10 min Read
The growing importance of mobile banking app design brings with it the need for more engaging UIs so that financial institutions can stay competitive. If you’re wondering what constitutes a great banking app UI design, check out these 10 great examples.10 min Read User personas are essential in helping you design your website or app to meet the needs of your users. Here are some user persona templates you...28 min Read
User personas are essential in helping you design your website or app to meet the needs of your users. Here are some user persona templates you...28 min Read