Das Design von Dropdown-Listen kann über die Benutzerfreundlichkeit Ihrer Website oder App entscheiden. Finden Sie in diesem Leitfaden heraus, wie Sie das Beste daraus machen können!
Jeder mag einfache und effiziente Formulare, Einstellungen und Umfragen, nicht wahr? Schließlich sind sie nur ein Mittel zum Zweck. Man kann davon ausgehen, dass die meisten Menschen sie nicht zum Spaß ausfüllen (vielleicht die UX-Experten), also sollte man sie so einfach wie möglich gestalten.
Entwerfen Sie mit Justinmind Dropdown-Listen für Web- und mobile Anwendungen.

Unter den vielen anderen wichtigen UI-Elementen, die das Leben eines Benutzers erleichtern, glänzen Dropdown-Listen mit am meisten. Warum? Weil sie den Prozess automatisieren – der Benutzer wählt eine Antwort aus einer ausklappbaren Liste und voilà – das Feld ist ausgefüllt!
Wie bei vielen anderen Dingen im Leben sollten Dropdown-Listen jedoch nur in Maßen und in einem geeigneten Szenario verwendet werden. Wenn Sie ein Webformular oder eine Umfrage mit einem UI design tool wie Justinmind entwerfen, sollten Sie wissen, wie Sie die bestmögliche Benutzerfreundlichkeit gewährleisten können. Machen Sie sich keine Sorgen – wir haben diesen Beitrag für Sie geschrieben!
- Was ist ein Dropdown-Listenelement?
- Wann Sie eine Dropdown-Liste mit mehreren Auswahlmöglichkeiten verwenden sollten
- Design von Dropdown-Listen für Websites
- Design von Dropdown-Listen für mobile Anwendungen
- Design von Dropdown-Listen im Vergleich zu anderen UI-Elementen
- 20 inspirierende Web-Dropdown-Listen-Designs
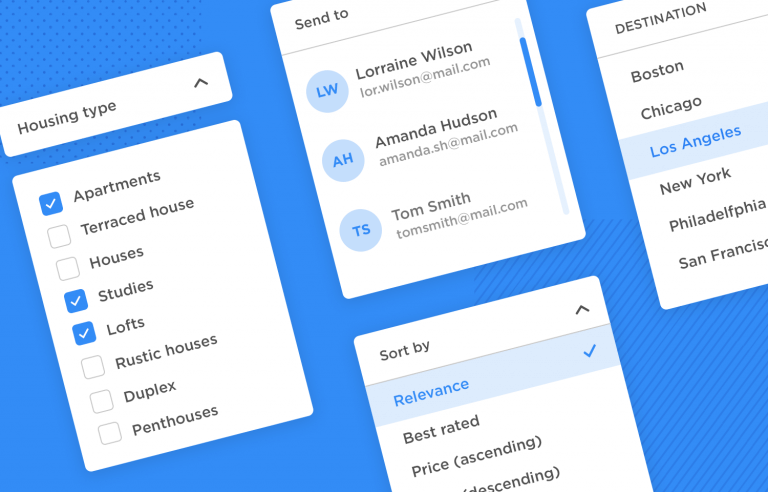
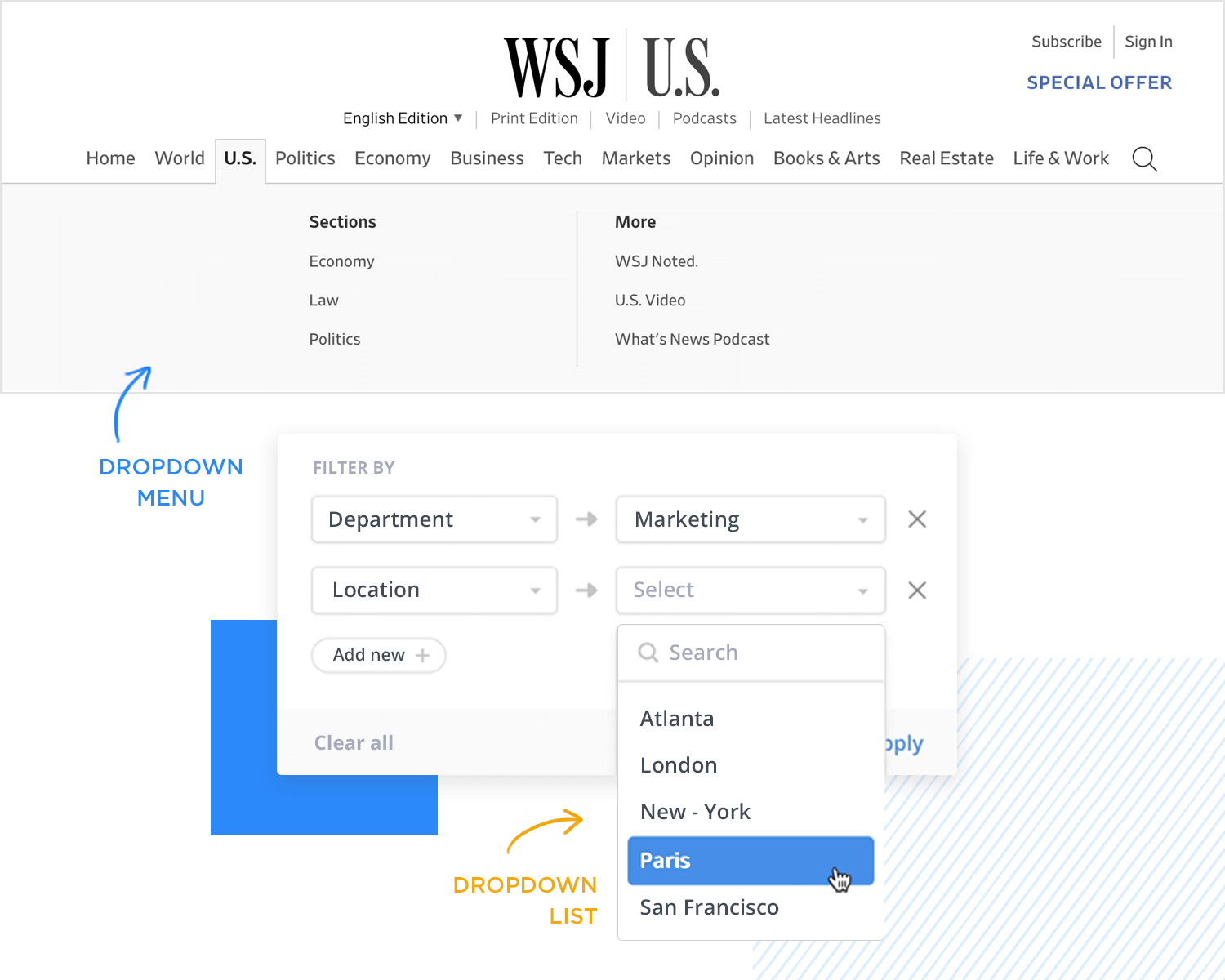
Was genau ist also eine Dropdown-Liste? Um diese Frage zu beantworten, ist es wichtig, den Unterschied zwischen einer Dropdown-Liste und einem Dropdown-Menü zu kennen!

Dropdown-Menüs dienen der Navigation auf einer Website oder in einer App. Sie bieten dem Benutzer oft Navigationsoptionen, wenn er mit der Maus über ein Menüelement fährt.
Bei einer Dropdown-Liste hingegen geht es eher darum, dem Benutzer die Möglichkeit zu geben, über eine ausklappbare Liste Optionseinstellungen oder Eingabedaten auszuwählen. Sie werden in der Regel durch ein Feld mit einem Platzhalter gekennzeichnet, gefolgt von einem nach unten zeigenden Pfeil, aber das muss nicht immer der Fall sein.
Wahrscheinlich verwenden Sie Dropdown-Listen, um die Einstellungen Ihres Computers anzupassen oder um die Adresse auszuwählen, an die Sie das Amazon-Paket schicken wollen. Vielleicht ist es aber auch etwas komplizierter, wie z.B. die Auswahl Ihrer Budgetspanne in einem Webformular für einen Beratungsdienst.
Der Hauptgrund für Dropdown-Listen im UI-Design ist, dass sie dem Benutzer das Leben leichter machen sollen. Wie alles andere können sie jedoch auch nach hinten losgehen, wenn man sie nicht richtig anwendet.
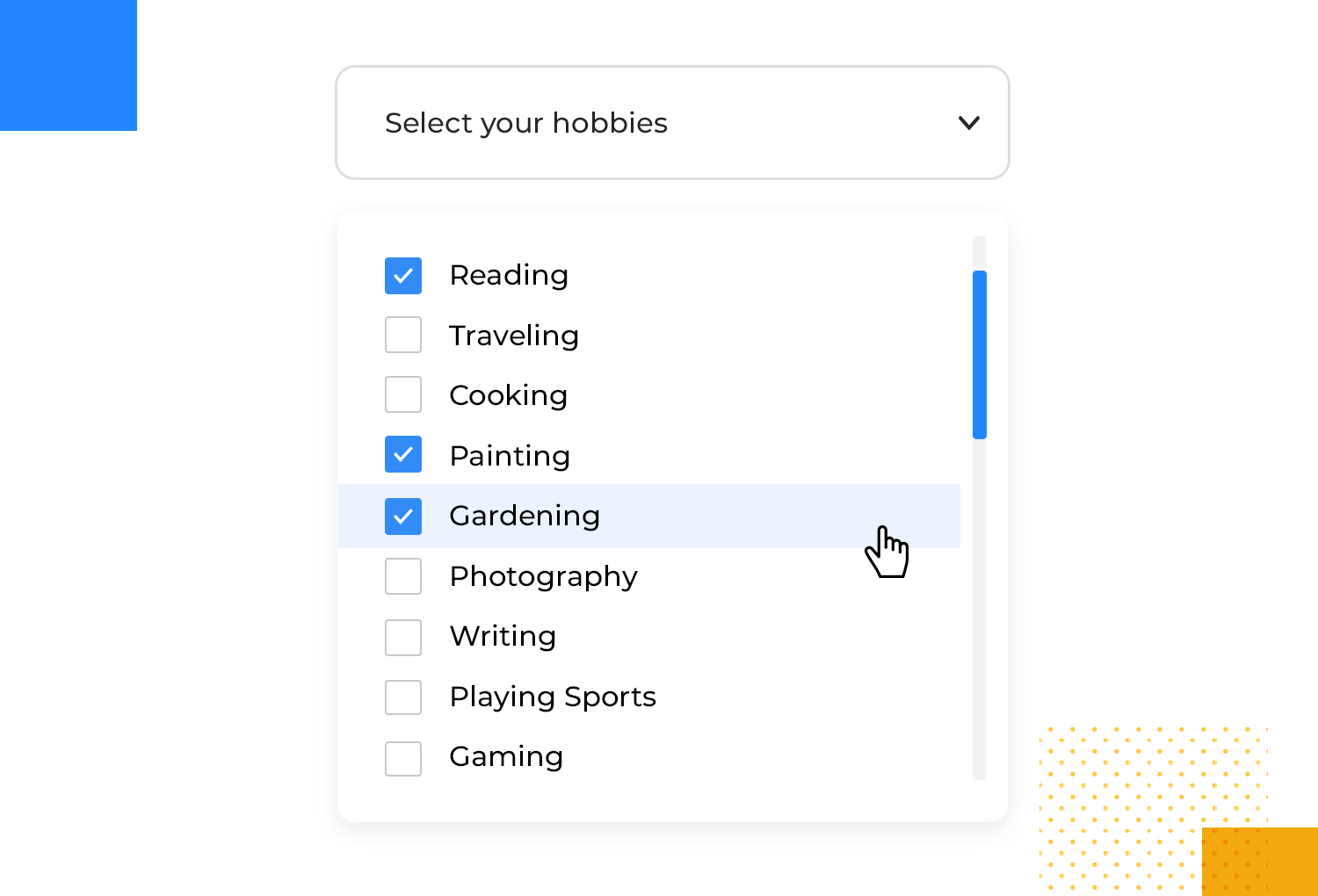
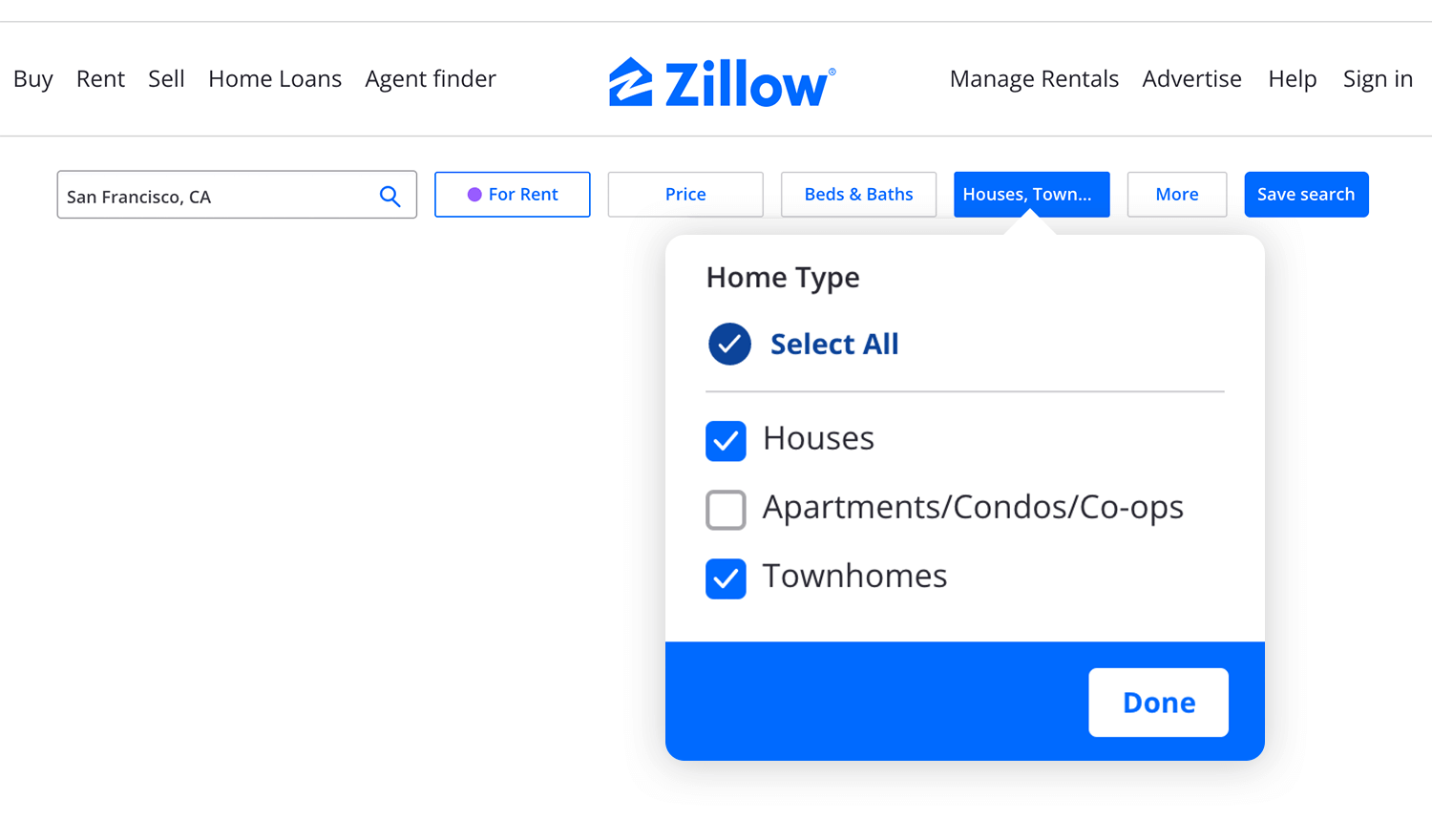
Lassen Sie uns die Welt der Dropdown-Listen mit mehreren Auswahlmöglichkeiten erkunden – sie sind ein fantastisches Werkzeug für die Erstellung benutzerfreundlicher Websites und Anwendungen und für die Erfassung umfassenderer Informationen. Stellen Sie sich vor, dass sie dem Benutzer mehr Auswahlmöglichkeiten und Kontrolle bieten als die Standard-Dropdown-Listen mit nur einer Auswahlmöglichkeit.
Wenn Sie möchten, dass Ihre Kunden mehr als eine Option auswählen, sind Dropdowns mit mehreren Auswahlmöglichkeiten die perfekte Lösung. Stellen Sie sich eine Stellenbewerbung vor, bei der Bewerber alle ihre relevanten Fähigkeiten wie „Python“, „JavaScript“ und „Datenanalyse“ markieren können, oder eine lustige Hobbyumfrage, bei der die Teilnehmer „Lesen“, „Wandern“ und „Fotografie“ als ihre Interessen auswählen können.
Hier geht es darum, den Benutzern die Möglichkeit zu geben, sich vollständig und genau auszudrücken, und Ihnen gleichzeitig reichhaltigere, detailliertere Daten zu liefern.

Diese sind absolute Lebensretter, wenn es darum geht, genau das zu finden, wonach Sie suchen. Auf E-Commerce-Websites können Sie Produkte mühelos nach mehreren Kriterien gleichzeitig filtern, z. B. nach Marke, Größe und Farbe.
Jobbörsen können Arbeitssuchenden das Leben erleichtern, indem sie ihnen die Möglichkeit geben, Jobs nach ihren Fähigkeiten und den Branchen zu filtern, an denen sie interessiert sind. So finden Sie schneller die richtigen Stellen und sparen Zeit und Frustration.

Möchten Sie eine noch feinere Kontrolle über Ihre Suchergebnisse? Mit den Mehrfachauswahl-Dropdowns können Sie die Ergebnisse nach mehreren Kriterien gleichzeitig eingrenzen.
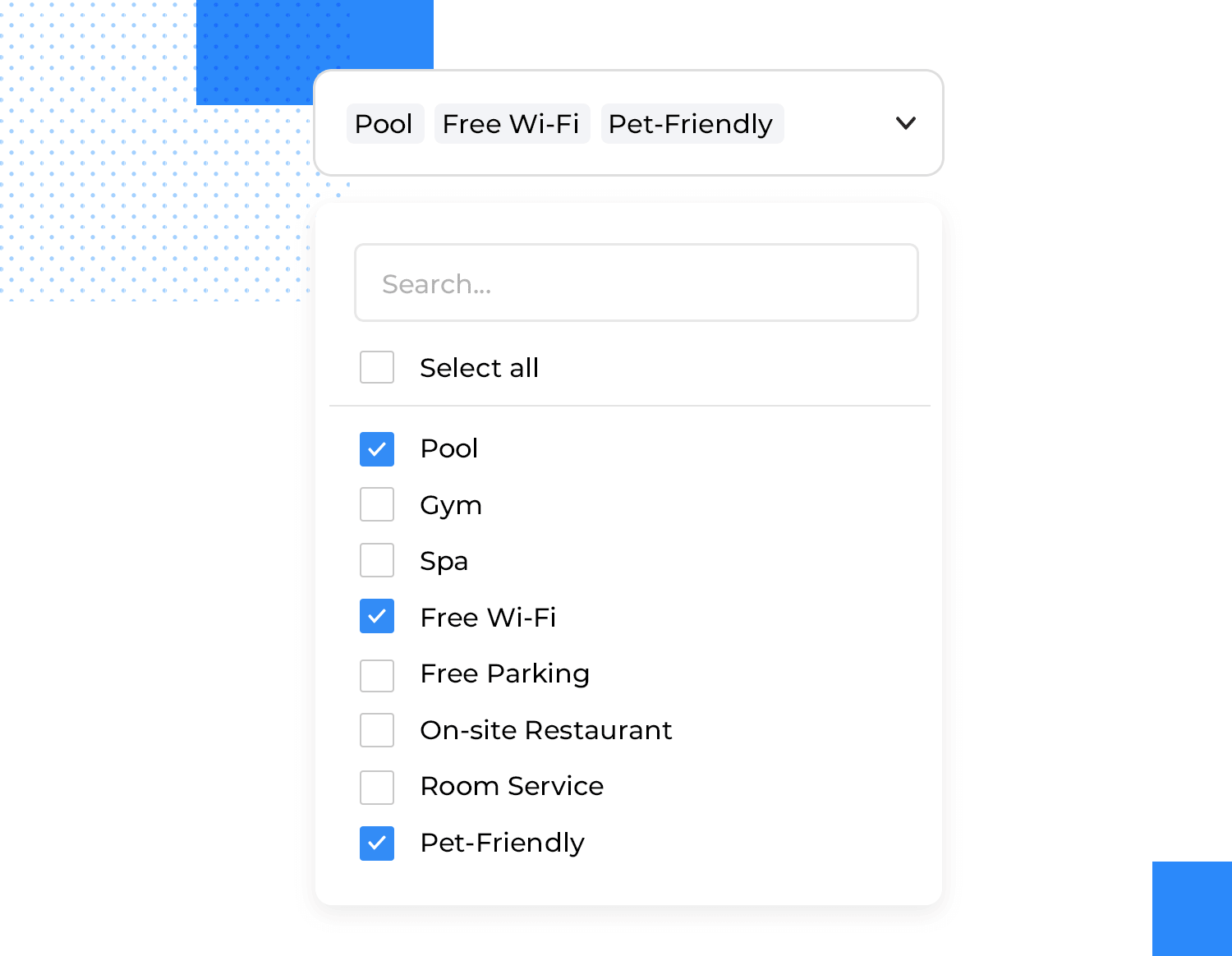
Wenn Sie zum Beispiel nach einem Hotel suchen, können Sie die Ergebnisse über ein Dropdown-Menü mit mehreren Auswahlmöglichkeiten nach der Preisspanne, der gewünschten Ausstattung (z. B. Pool oder Fitnessraum) und den Bewertungen der Gäste filtern und so genau das finden, was Sie suchen.

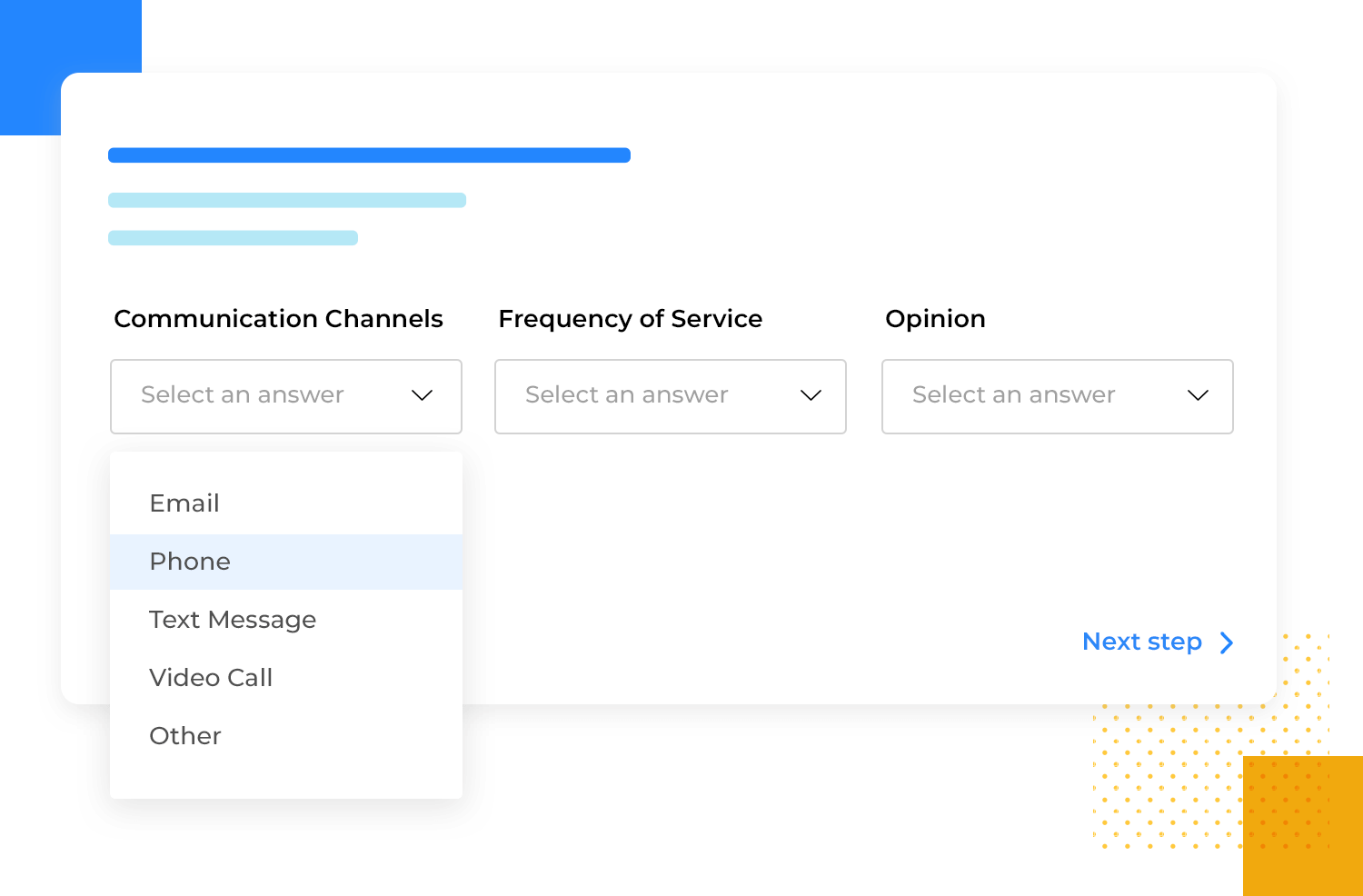
Wenn eine einzige Antwort nicht ausreicht, um das gesamte Spektrum der Antworten zu erfassen, sind Dropdowns mit mehreren Auswahlmöglichkeiten für Umfragen und Feedback-Formulare von unschätzbarem Wert. Bei einer Frage nach den bevorzugten Kommunikationskanälen können die Befragten beispielsweise “E-Mail”, “Telefon” und “SMS” auswählen, wenn sie alle drei Kanäle nutzen.
Diese Flexibilität hilft Ihnen dabei, umfassendes Feedback zu sammeln und ein vollständigeres Verständnis der Benutzerpräferenzen zu gewinnen.

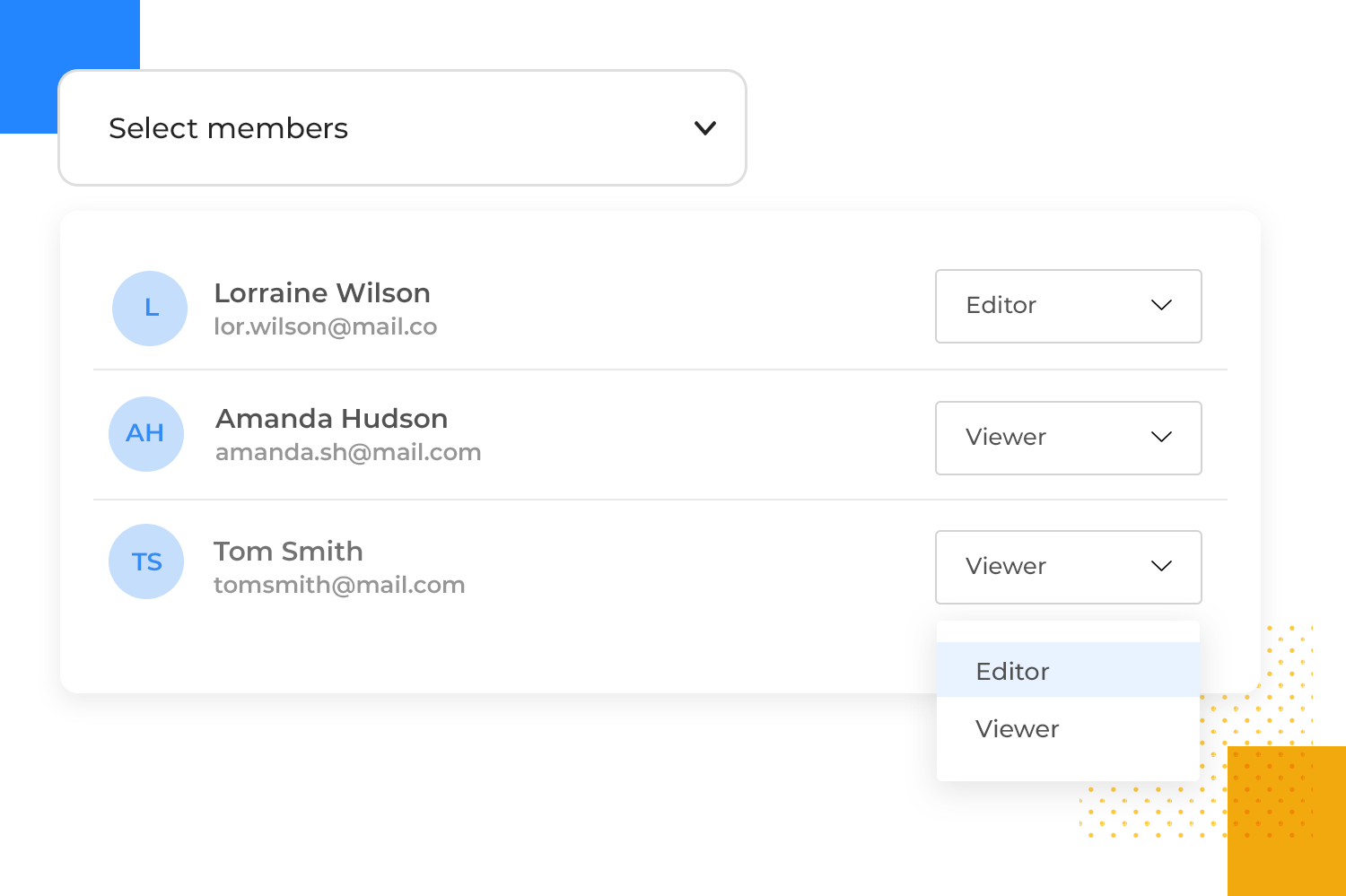
Dropdown-Listen mit Mehrfachauswahl bieten eine schlanke und effiziente Lösung für Aufgaben hinter den Kulissen wie die Verwaltung von Benutzerrechten und die Zuweisung von Rollen. Wenn Sie mehrere Abteilungen oder Benutzergruppen auswählen, können Administratoren ganz einfach Zugriff auf bestimmte Ressourcen oder Funktionen gewähren.
Dies vereinfacht den oft komplexen Prozess der Benutzerzugriffsverwaltung und stellt sicher, dass nur autorisierte Personen Zugriff auf sensible Informationen haben. Außerdem spart es Zeit und reduziert den Verwaltungsaufwand.

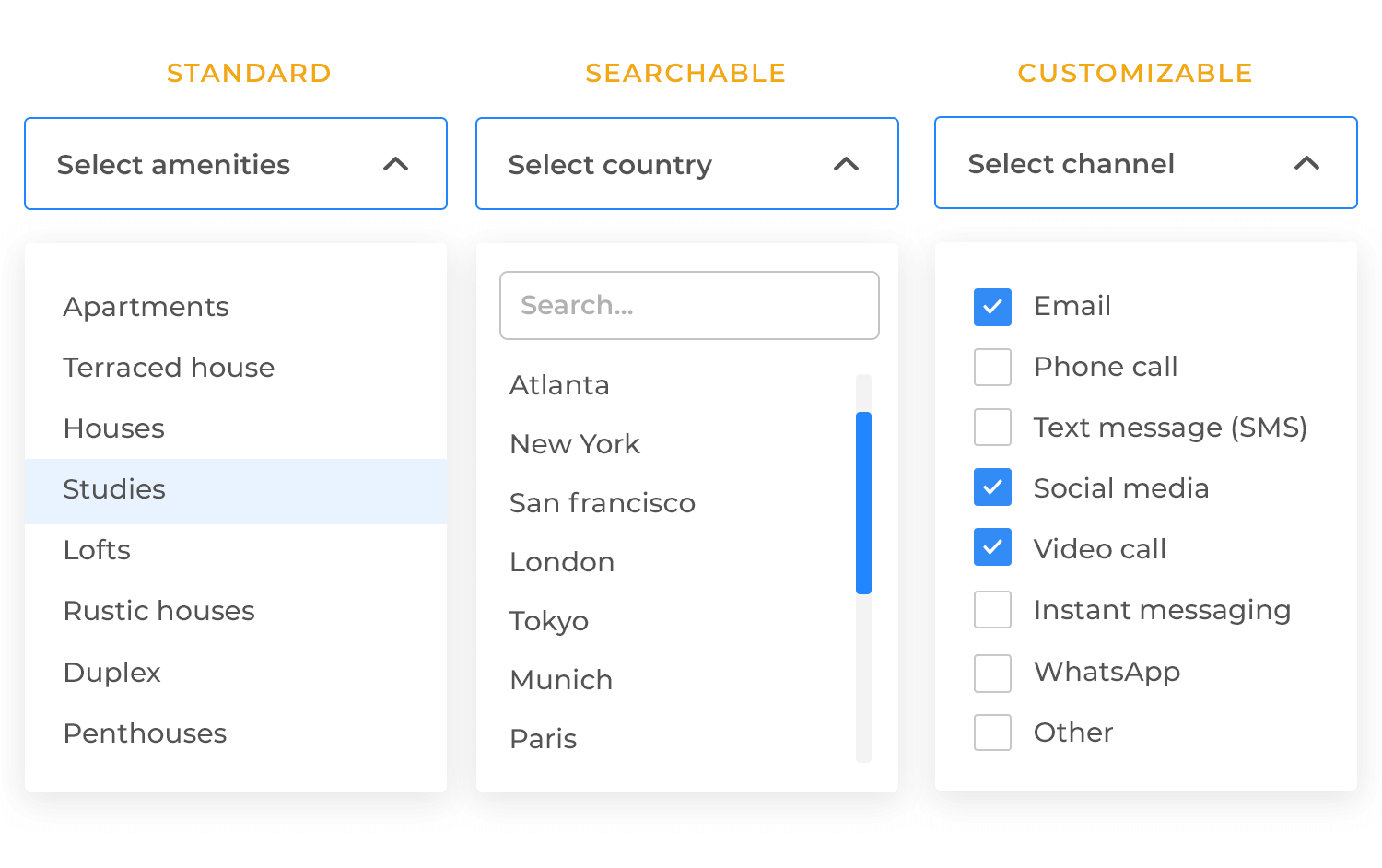
Tauchen wir ein in die Welt des Designs von Dropdown-Listen für Websites – diese praktischen Listen, die den Benutzern helfen, mit Online-Inhalten zu interagieren. Es gibt verschiedene Arten, jede mit ihren eigenen Stärken:

Dies sind die alltäglichen Dropdowns, die sich perfekt für einfache Formularfelder eignen. Denken Sie an die Auswahl eines Landes aus einer Liste, die Auswahl eines Datums oder die Auswahl einer Größe. Sie sind übersichtlich, prägnant und den meisten Benutzern vertraut, was sie zu einer zuverlässigen Wahl für unkomplizierte Auswahlen macht. Sie eignen sich am besten für kürzere Listen, bei denen die Optionen leicht zu scannen sind.
Wenn Sie eine sehr lange Liste von Optionen haben, kann das Blättern durch diese Liste sehr mühsam sein. Hier kommen die durchsuchbaren Dropdowns ins Spiel. Sie enthalten eine Suchleiste direkt in der Dropdown-Liste, so dass Benutzer schnell durch die Eingabe von Schlüsselwörtern filtern können.
Dies ist unglaublich nützlich, wenn Sie z.B. einen Bundesstaat aus einer Liste aller 50 US-Bundesstaaten auswählen, ein bestimmtes Produkt aus einem umfangreichen Katalog auswählen oder einen bestimmten Kontakt aus einer langen Liste suchen. Es erspart den Benutzern Zeit und Frustration, da die Navigation viel effizienter ist.
Manchmal reichen die vordefinierten Optionen in einer Standard-Dropdown-Liste einfach nicht aus. Da kommen die anpassbaren Dropdowns gerade recht. Sie ermöglichen Eingaben durch den Benutzer, z. B. eine Option „Andere“, in die der Benutzer seine eigene Antwort eingeben kann.
Sie können auch dynamische Inhalte verarbeiten, d.h. die Optionen in der Dropdown-Liste können sich je nach Benutzereingabe oder anderen Faktoren ändern. Das macht sie unglaublich flexibel und anpassungsfähig an eine Vielzahl von Situationen.
Entwerfen Sie mit Justinmind Dropdown-Listen für Web- und mobile Anwendungen.

Es ist an der Zeit, einige Best Practices für das Design von effektiven und benutzerfreundlichen Dropdown-Listen kennen zu lernen. Mit diesen Tipps können Sie sicherstellen, dass Ihre Dropdown-Listen intuitiv und einfach zu bedienen sind.
Der Ort, an dem Sie Ihre Dropdown-Liste platzieren, ist entscheidend. Am besten positionieren Sie die Dropdown-Liste so nah wie möglich an dem Element, das sie auslöst (z. B. eine Schaltfläche oder ein Textlink). Dies schafft eine klare visuelle Verbindung für den Benutzer und macht deutlich, welche Aktion das Erscheinen der Liste ausgelöst hat. Konsistenz ist ebenfalls wichtig.
Die Verwendung einer konsistenten Ausrichtung (z. B. die Ausrichtung des Dropdowns am linken Rand des Auslösers) macht die Interaktion vorhersehbar und reduziert die kognitive Belastung für den Benutzer. Er weiß genau, wo er die Liste jedes Mal zu erwarten hat.
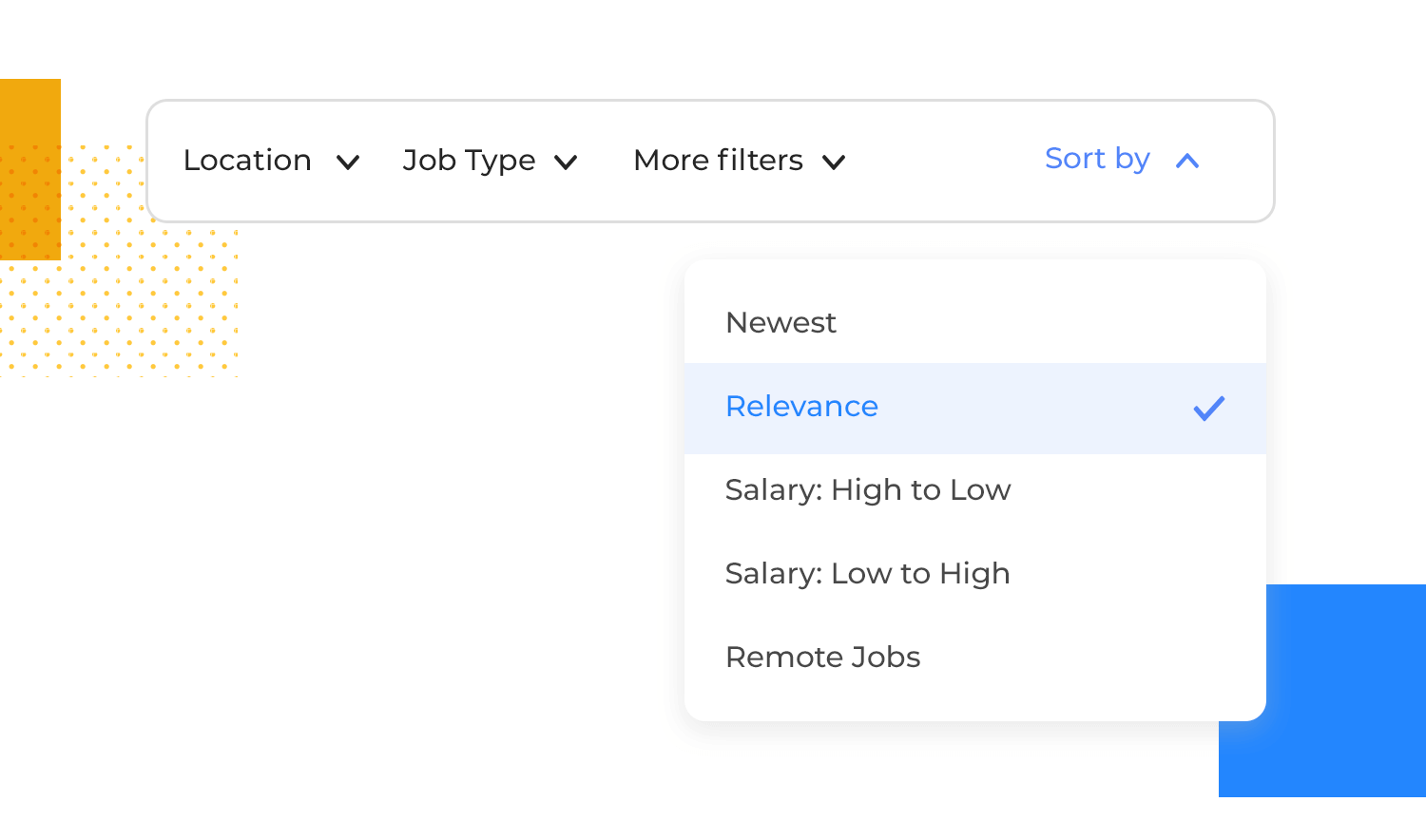
Um die Verwendung von Dropdowns zu erleichtern, sollte die Schaltfläche oder der Text, auf den Sie klicken, deutlich machen, was sich in der Liste befindet. Anstelle eines Pfeils könnten Sie zum Beispiel Beschriftungen wie „Wählen Sie ein Land“, „Sortieren nach“ oder „Filteroptionen“ sehen. So wissen Sie genau, was Sie erwartet, wenn Sie klicken.
Außerdem wissen die meisten Menschen, dass ein nach unten zeigendes Pfeilsymbol bedeutet, dass es eine versteckte Liste gibt. Um die Verwendung noch einfacher zu machen, sollte sich das Pfeilsymbol leicht verändern, wenn Sie mit der Maus darüber fahren oder es mit der Tastatur auswählen. So wissen Sie, dass Sie auf das Symbol klicken können, um die Liste zu sehen.
Stellen Sie sich eine Dropdown-Liste als einen hilfreichen kleinen Assistenten vor. Sie wollen doch, dass sie einfach zu bedienen und zu verstehen ist, oder? Deshalb ist ein klarer Abstand zwischen den Optionen so wichtig. Das ist so, als ob Sie jedem Element einen eigenen Raum zum Atmen geben würden, so dass es einfacher ist, das gewünschte Element zu finden. Und wenn die Liste lang ist, stellen Sie sich eine Bildlaufleiste wie einen hilfreichen Aufzug vor, der Sie sanft zu der gewünschten Option bringt, ohne Sie zu überfordern.
Aber ein guter Assistent ist auch für alle anderen hilfreich. Stellen Sie sicher, dass die Liste für Benutzer, die dies bevorzugen, reibungslos mit der Tastatur funktioniert und dass auch Bildschirmleser sie leicht verstehen können. Achten Sie darauf, dass das Design mit dem Rest der Website übereinstimmt, und Sie werden eine Dropdown-Liste haben, die schön und angenehm zu benutzen ist!
Wenden wir uns nun der Gestaltung von Dropdown-Listen speziell für mobile Anwendungen zu, bei denen der Platz auf dem Bildschirm begrenzt ist und die Interaktion durch Berührung im Vordergrund steht. Hier finden Sie einige wichtige Best Practices, die Sie beachten sollten:

In der mobilen Welt gibt es Telefone und Tablets in allen möglichen Größen, und wir halten sie auf unterschiedliche Weise! Deshalb müssen Ihre Dropdown-Listen responsiv sein. Sie sollten gut aussehen und reibungslos funktionieren, unabhängig von der Größe des Bildschirms und der Art, wie der Benutzer sein Gerät hält.
Stellen Sie sicher, dass Ihre Dropdowns sowohl auf kleinen Telefonbildschirmen als auch auf größeren Tablets leicht zu lesen und zu verwenden sind.
Betrachten Sie Ihr Telefon als eine Leinwand mit Touchscreen. Wenn Sie Dropdown-Listen für Mobiltelefone designen, stellen Sie sicher, dass die Bereiche, auf die Sie tippen, groß genug sind, um sie leicht mit dem Finger zu treffen. Niemand möchte versehentlich die falsche Option auswählen, weil das Ziel zu klein ist!
Lassen Sie viel Platz zwischen den einzelnen Elementen in der Liste. So vermeiden Sie die frustrierenden Momente, in denen Sie eigentlich auf eine Sache tippen sollten, aber dann doch eine andere auswählen. Denken Sie daran, wie groß die Finger der Menschen tatsächlich sind, wenn Sie entscheiden, wie viel Platz Sie verwenden wollen.
Ein klares Feedback zu den Aktionen des Benutzers ist bei mobilen Schnittstellen entscheidend. Für Dropdown-Listen bedeutet dies, dass Sie sowohl visuelles als auch taktiles Feedback erhalten, wenn ein Benutzer mit der Liste interagiert. Visuelles Feedback kann subtile Animationen umfassen, wenn eine Schaltfläche angetippt oder eine Option ausgewählt wird.
In Kombination mit einer sanften Vibration erhalten die Benutzer die befriedigende Bestätigung, dass ihre Eingaben registriert worden sind. Juhu!
Diese Verbesserungen können die Benutzerfreundlichkeit von Dropdown-Listen auf mobilen Geräten erheblich verbessern, insbesondere bei komplexen oder langen Listen.

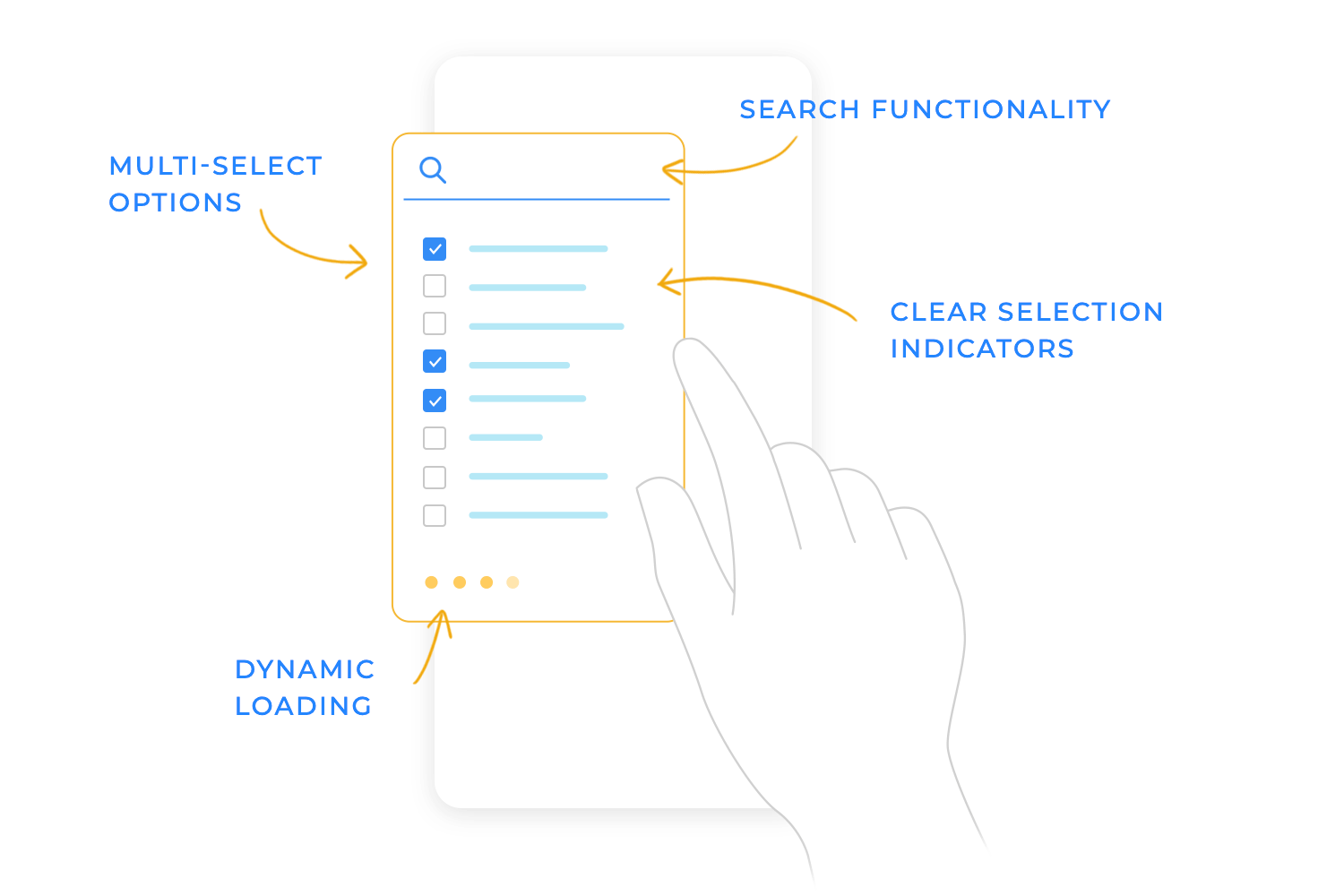
Das Scrollen durch eine lange Liste von Optionen auf Ihrem Telefon kann sich wie eine Ewigkeit anfühlen! Um es Ihnen zu erleichtern, haben einige Dropdown-Listen eine integrierte Suchleiste. Damit können Sie schnell eingeben, wonach Sie suchen, z. B. den Namen eines Landes oder eines Produkts.
Die Liste wird dann auf magische Weise verkleinert und zeigt nur die Optionen an, die Ihrer Suche entsprechen. Es ist, als hätten Sie einen leistungsstarken Filter, der Ihnen hilft, in Sekundenschnelle das zu finden, was Sie brauchen – egal, ob Sie einen bestimmten Artikel aus einem umfangreichen Produktkatalog auswählen oder einen Kontakt aus einem umfangreichen Telefonbuch suchen.
Manchmal müssen Benutzer mehr als eine Option aus einer Dropdown-Liste auswählen. Auf dem Handy lässt sich dies am besten durch die Verwendung von Kontrollkästchen oder Tags bewerkstelligen. Kontrollkästchen bieten eine klare und vertraute Möglichkeit für Benutzer, mehrere Elemente auszuwählen, während Tags eine visuell ansprechendere Option sein können, insbesondere wenn es um Kategorien oder Schlüsselwörter geht.
Beide Methoden bieten eine klare visuelle Rückmeldung darüber, welche Artikel ausgewählt wurden, so dass der Prozess der Mehrfachauswahl intuitiv und einfach ist. Vermeiden Sie verwirrende Situationen, in denen Ihre Benutzer nicht sicher sind, welche Artikel sie tatsächlich ausgewählt haben. Ein klares visuelles Feedback macht den gesamten Prozess viel einfacher und angenehmer für den Benutzer, ganz zu schweigen davon, dass es Vertrauen schafft!
Stellen Sie sich eine riesige Dropdown-Liste mit Hunderten oder gar Tausenden von Einträgen vor. Wenn wir versuchen, sie alle auf einmal zu laden, kann das den Ablauf stark verlangsamen, so dass sich die App träge und unempfindlich anfühlt. Niemand möchte auf ein sich drehendes Rad warten!
Hier kommt das „dynamische Laden“ ins Spiel. Stellen Sie sich das so vor: Anstatt Ihnen die gesamte Liste auf einmal zu zeigen, zeigen wir Ihnen zunächst nur einen kleinen Teil davon – gerade genug, um den Bildschirm zu füllen. Wenn Sie nach unten scrollen und sich dem unteren Ende dieses sichtbaren Teils nähern, laden wir automatisch die nächste Gruppe von Optionen. Dies geschieht nahtlos im Hintergrund, so dass Sie nicht einmal eine Verzögerung bemerken.
Es ist, als würden Sie die Seiten eines Buches nach und nach laden, anstatt zu versuchen, das ganze Buch auf einmal zu lesen!
Dieser Ansatz hat einige große Vorteile:
- Schnellere Anfangsladezeit: Die Liste wird viel schneller angezeigt, weil wir nicht alles zu Beginn laden.
- Sanfteres Scrollen: Die App bleibt reaktionsschnell, da sie nicht versucht, eine riesige Menge an Daten auf einmal zu verarbeiten.
- Bessere Leistung auf allen Geräten: Dies ist besonders hilfreich für Telefone oder ältere Computer mit weniger Rechenleistung.
Wenn jemand auf eine Option in einer Dropdown-Liste klickt, ist es sehr wichtig, ihm ein klares Signal zu geben, dass seine Wahl registriert worden ist. Wir wollen nicht, dass sie sich fragen, ob etwas passiert ist! Stellen Sie sich das vor wie das Drücken einer Taste – Sie erwarten, dass etwas passiert, um Ihre Aktion zu bestätigen.
Zwei der besten Möglichkeiten, dies zu tun, sind Häkchen und Änderungen der Hintergrundfarbe. Ein kleines Häkchen, das neben der gewählten Option erscheint, ist wie ein freundliches „Ich hab’s!“ – einfach und allgemein verständlich. Eine weitere großartige Möglichkeit ist die Änderung der Hintergrundfarbe des ausgewählten Elements, so dass es sofort ins Auge fällt und dem Benutzer deutlich zeigt, was er ausgewählt hat.
Für noch mehr Klarheit können wir beides kombinieren! Ein Häkchen und eine Änderung der Hintergrundfarbe machen absolut klar, welche Option ausgewählt wurde. Es ist, als würden Sie auf zwei verschiedene Arten sagen: „Ja, Sie haben diese Option gewählt! Dies ist besonders hilfreich in Situationen, in denen eine schnelle Auswahl und Bestätigung wichtig ist.
Entwerfen Sie mit Justinmind Dropdown-Listen für Web- und mobile Anwendungen.

Wir zeigen Ihnen auch einige Alternativen, damit Sie die Dropdown-Liste nicht überstrapazieren. Und keine Sorge – das passiert oft bei einigen der bekanntesten Marken und Organisationen!
Es handelt sich keineswegs um einen Anfängerfehler, man könnte es sogar fast als eine hohe Kunst bezeichnen – zu wissen, wie man das Dropdown-Listenelement respektvoll einsetzt, zu wissen, wann man es verwendet und wie man es mit Finesse einsetzt.
Umschalttasten sind eine hervorragende Möglichkeit, die übermäßige Verwendung von Dropdown-Listen zu vermeiden, da sie dazu beitragen können, zwei Einstellungsoptionen gleichzeitig anzuzeigen. Stellen Sie sich folgendes Szenario vor: Sie möchten, dass der Benutzer den hellen oder dunklen Modus für die UI auswählt. Eine Dropdown-Liste ist hier vielleicht nicht ganz so sinnvoll.

Wir könnten auch in Betracht ziehen, dass eine Umschalttaste für das Hell-Dunkel-Szenario buchstäblich so wäre, als würde man einen Lichtschalter ein- oder ausschalten, und daher intuitiver sein könnte.
Nehmen wir nun an, Sie möchten, dass der Benutzer auswählt, ob er „männlich“, „weiblich“ oder „keine Angabe“ ist. Hierfür könnten Sie ein Dropdown-Listenelement verwenden. Aber wäre das hier die beste Option? Vielleicht, wenn Sie nur begrenzten Platz auf dem Bildschirm haben.

Wenn es der Platz zulässt, könnte es für den Benutzer jedoch sinnvoller sein, Optionsfelder zu verwenden, bei denen der Benutzer ein Feld auswählen kann, so dass die anderen automatisch deaktiviert werden. Sie können nicht gleichzeitig “Weiblich” und “Keine Angabe” sein. Das wäre einfach nur seltsam!
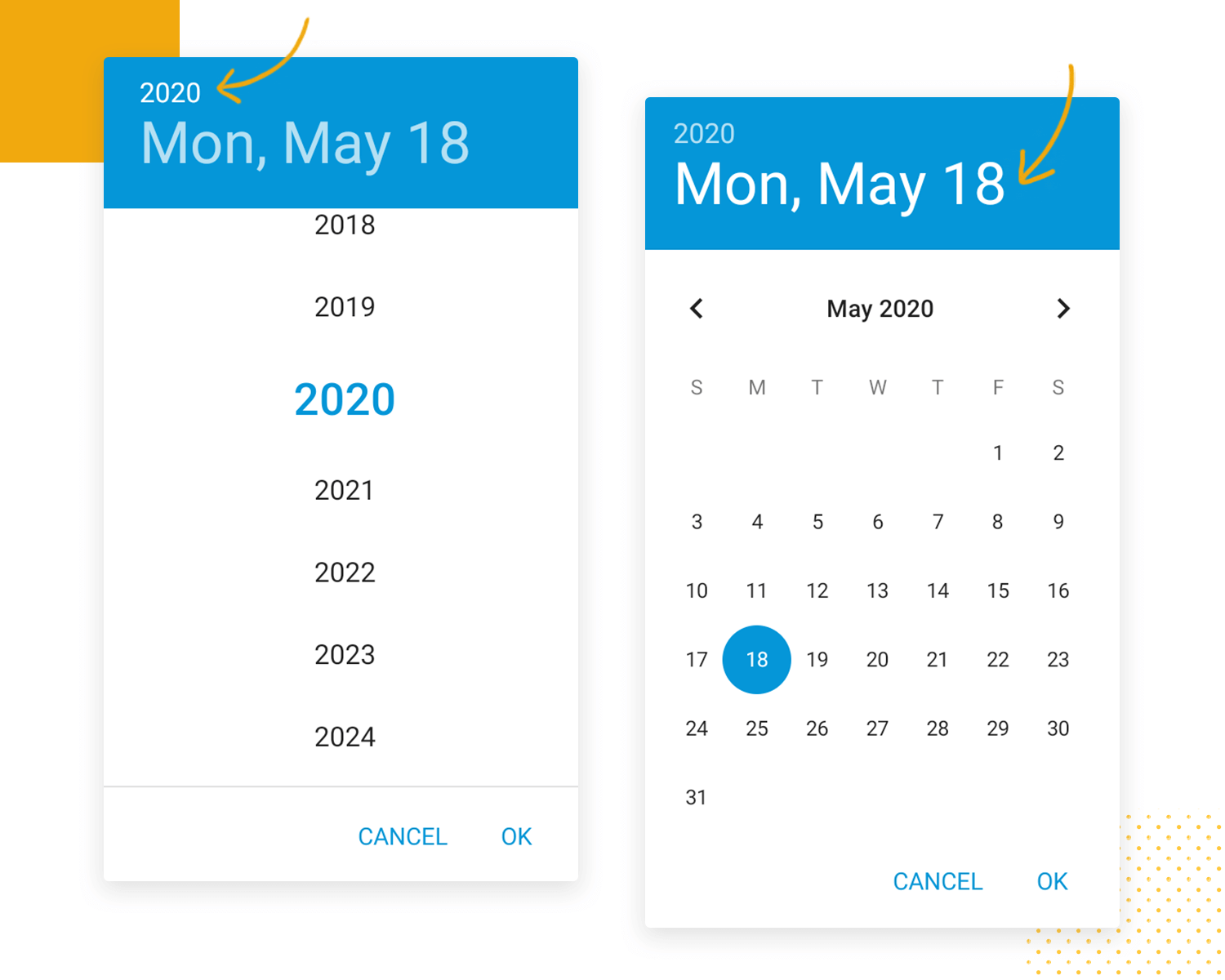
Obwohl Dropdown-Listen auf den ersten Blick wie eine einfache Lösung erscheinen, werden sie schnell umständlich und ineffizient, wenn sie für Daten und Zeiten verwendet werden.
Stellen Sie sich vor, Sie müssten in drei verschiedenen Dropdown-Menüs navigieren, nur um ein Datum auszuwählen: eines für den Tag, eines für den Monat und ein weiteres für das Jahr. Das ist besonders mühsam, wenn Sie eine große Anzahl von Jahren eingeben und den Benutzer zwingen, durch unzählige Optionen zu blättern. Auch die Verwendung von Dropdowns für die Uhrzeit (Stunden, Minuten und AM/PM) kann zu einer frustrierenden Benutzererfahrung führen. Das ist einfach nicht die effektivste Art, mit zeitlichen Daten umzugehen.
An dieser Stelle kommen spezielle Datums- und Zeitauswahlfelder ins Spiel. Diese spezialisierten UI-Elemente wurden speziell für die Eingabe von Datum und Uhrzeit entworfen und bieten dem Benutzer eine viel intuitivere und effizientere Erfahrung. Sie bieten optimierte Oberflächen, die den Auswahlprozess rationalisieren und den Aufwand für den Benutzer minimieren. Anstatt die Benutzer zu zwingen, durch mehrere Dropdowns zu navigieren, bieten Datums- und Zeitauswahlfelder speziell entwickelte Steuerelemente, mit denen die Auswahl von Daten und Zeiten zum Kinderspiel wird.
Unter den Datums- und Zeitwählern sind kalenderbasierte Wähler besonders effektiv für die Auswahl von Daten, insbesondere wenn der Benutzer das Datum in einem Kalenderkontext visualisieren muss. Denken Sie an die Planung eines Termins, die Buchung eines Flugs oder das Einstellen einer Erinnerung. Mit Kalender-Pickern können Sie schnell zwischen Monaten und Jahren navigieren und mit einem einfachen Klick oder Tippen einen bestimmten Tag auswählen.
Bei Daten, die häufig aufgerufen werden oder in einen begrenzten Bereich fallen, wie z.B. Geburtsdaten, kann die direkte Texteingabe mit automatischer Formatierung und Validierung sehr effizient sein. Auf diese Weise können Benutzer das Datum schnell in einem vertrauten Format eingeben, ohne durch eine Kalenderoberfläche navigieren zu müssen, was eine praktische Alternative für bestimmte Anwendungsfälle darstellt.
Wenn der Benutzer eine Reihe von Optionen angeben muss, die auf ihn zutreffen, z. B. ob er verheiratet, ledig, mit Kindern, bei den Eltern oder alleinstehend ist, ist es vielleicht besser, Kontrollkästchen zu verwenden.

Bei dieser Art von Antworten mit Mehrfachauswahl kann es aus Platzgründen besser sein, wenn der Benutzer alle Optionen auf einen Blick erfassen kann.
Kommen wir nun zu dem berühmten Rätsel – und viele Unternehmen und Organisationen machen diesen Fehler – die richtige Auswahl von Zeit und Datum. In den meisten Fällen sind Datumsauswahlen in Form eines Kalenderelements sinnvoller als das Blättern durch die Monate und Tage.
Die optimale Lösung könnte darin bestehen, eine Dropdown-Option für das Jahr anzubieten und dann die Kalenderoption für den Monat und den Tag zu verwenden.

Wenn es jedoch um so etwas wie das Geburtsdatum geht, haben die Benutzer die entsprechenden Tastenanschläge für diese Art von Daten in der Regel gut in ihrem Muskelgedächtnis verankert. In diesem Fall ist es vielleicht besser, den Benutzer einfach Tag, Monat und Jahr eingeben zu lassen.
In anderen Fällen kann es besser sein, eine Suchleiste bereitzustellen, wenn das Gesuchte relativ einfach ist. Wenn es für den Benutzer einfacher ist, etwas einzutippen, ist es vielleicht besser, ihn es einfach eintippen zu lassen – so muss er nicht auf ein Dropdown-Element klicken und durch eine lange Liste scrollen, um alle Optionen zu lesen.

Wenn es sich jedoch um etwas handelt, das wahrscheinlich eine Datenüberprüfung erfordert, dann ist es vielleicht besser, ein Dropdown-Listen-Design zu verwenden. Auf diese Weise stellen Sie die Integrität der Daten sicher, die der Benutzer immer eingibt.
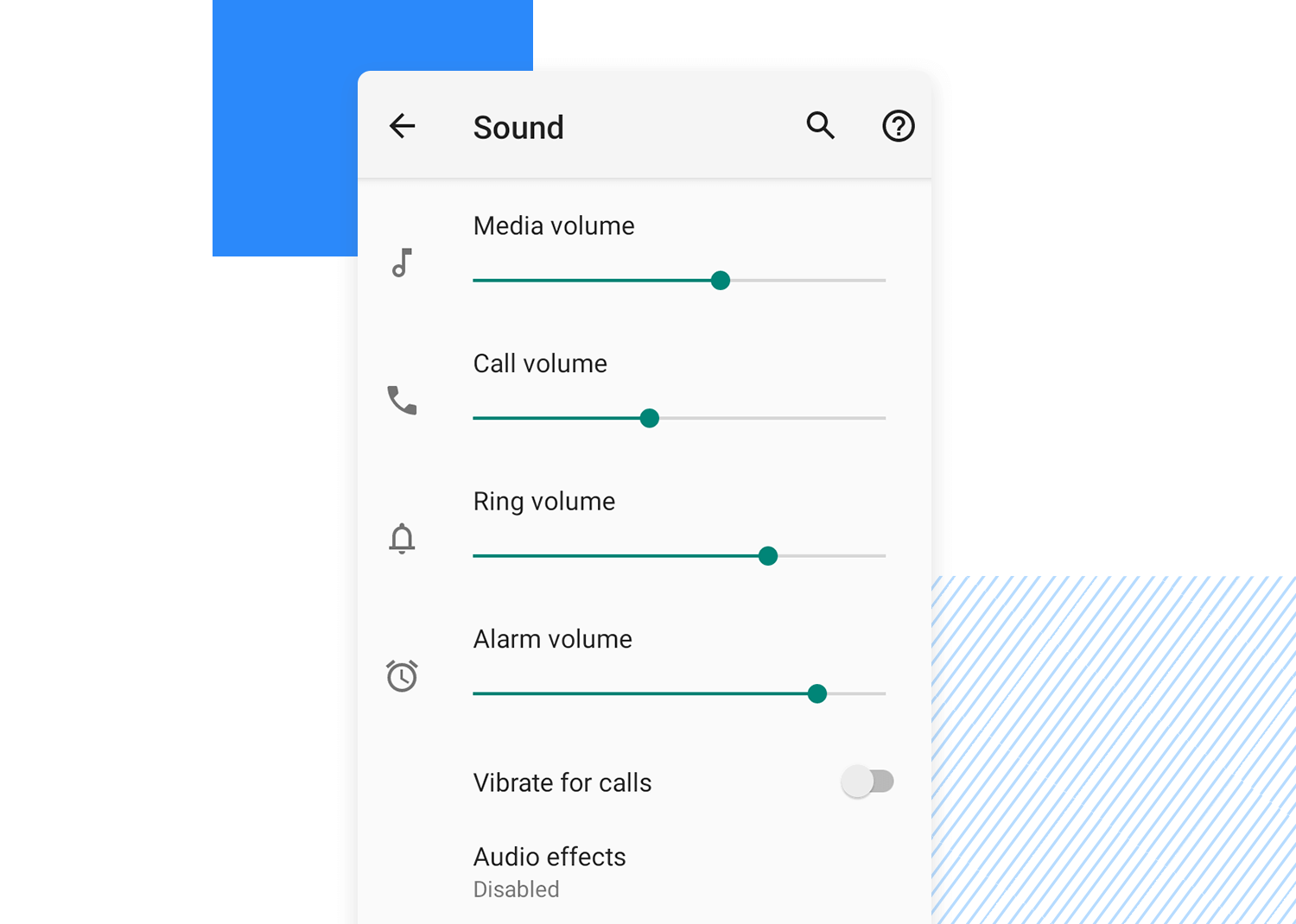
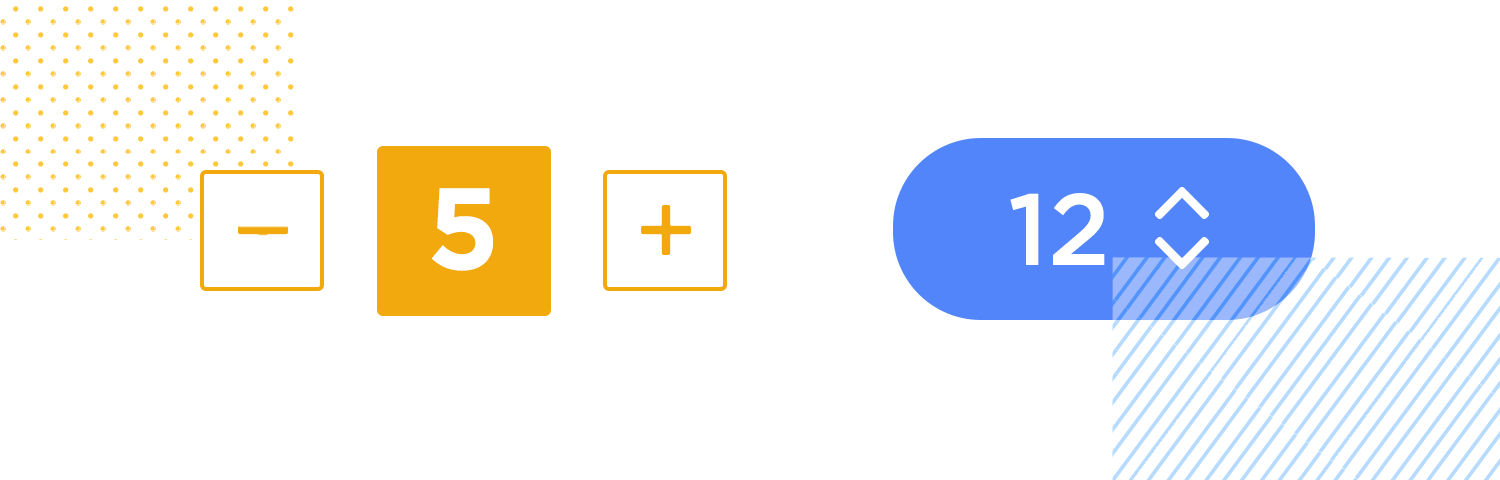
Stepper sind ein großartiger Ersatz, wenn der Benutzer nur einen Seiten-Zoom-Prozentsatz oder die Bildschirmhelligkeit einstellen oder eine Bestellmenge eingeben muss. Dropdown-Listenfelder können in solchen Fällen unnötig breit sein und mehr Platz auf dem Bildschirm beanspruchen.

In den oben genannten Fällen können Stepper auch intuitiver sein – eine Plus- und eine Minustaste zeigen lediglich an, dass ein Wert erhöht oder verringert werden soll.
Entwerfen Sie mit Justinmind Dropdown-Listen für Web- und mobile Anwendungen.

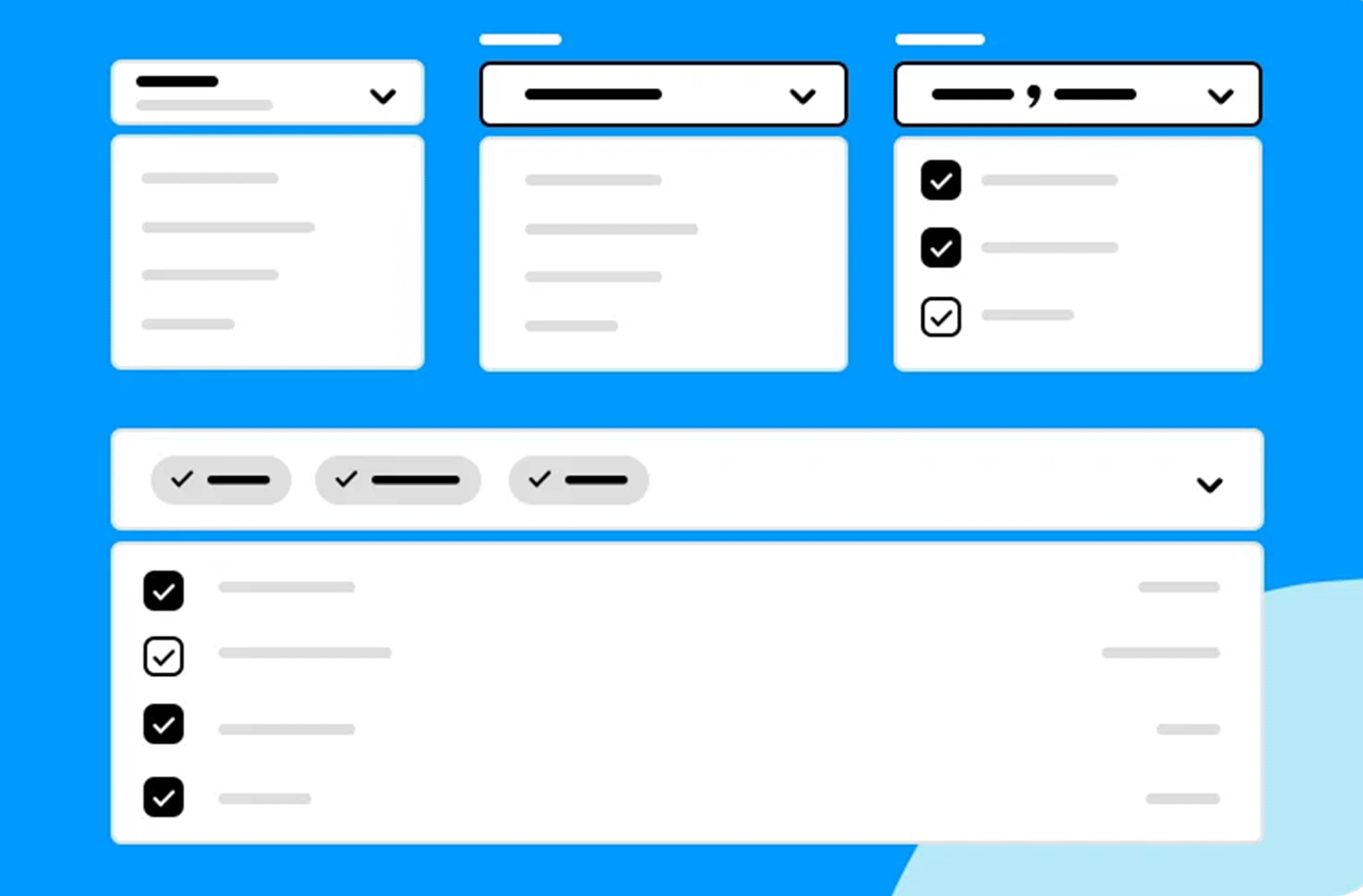
Die von Justinmind designten Dropdown-Listen zeigen eine Reihe verschiedener Stile und Möglichkeiten, Dinge auszuwählen. Sie haben einfache Listen mit nur Text, einige mit Kontrollkästchen, um mehrere Optionen auszuwählen, einen coolen erweiterbaren Bereich für eine lange Liste mit Beschreibungen und sogar einige mit Farbfeldern und kleinen „Chips“, um anzuzeigen, was Sie ausgewählt haben. Ein großartiges Beispiel dafür, wie Dropdowns gut aussehen und in verschiedenen Situationen gut funktionieren können!

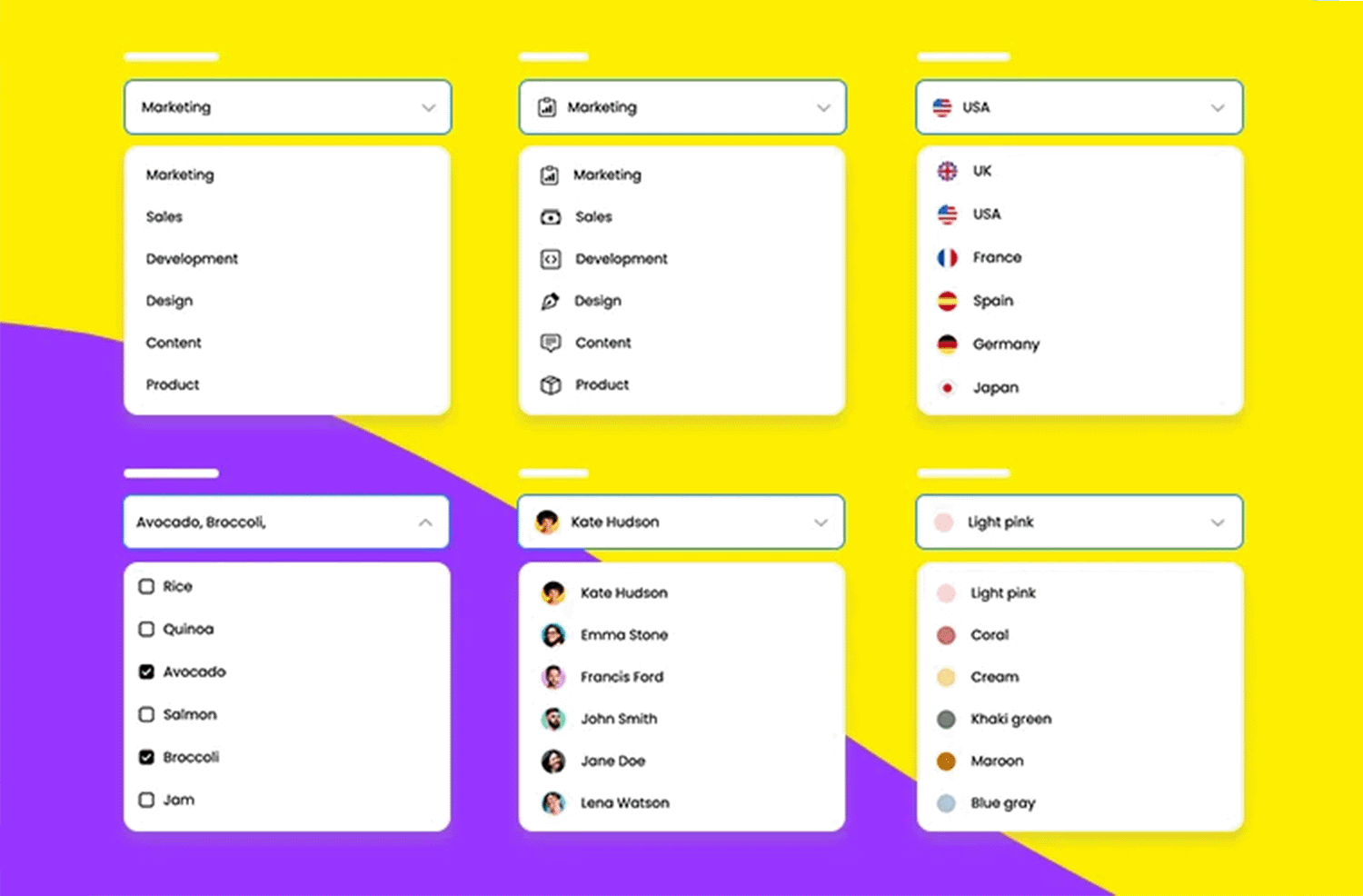
Dieses Set von Dropdown-Listen sieht sehr aufgeräumt und organisiert aus, und die Icons verleihen ihm einen schönen Touch! Die Liste „Abteilung“ zeigt mit Symbolen, was die einzelnen Abteilungen tun, und die Auswahlliste „Land auswählen“ hat hübsche kleine Flaggen. In der Auswahlliste „Zutaten“ können Sie so viele ankreuzen, wie Sie möchten, und in der Auswahlliste „Mitarbeiter auswählen“ werden Bilder der Personen angezeigt. Das Dropdown-Menü „Farbe auswählen“ verwendet echte Farbmuster, was sehr hilfreich ist! Es ist alles sehr einfach zu verstehen und macht die Auswahl zum Kinderspiel.

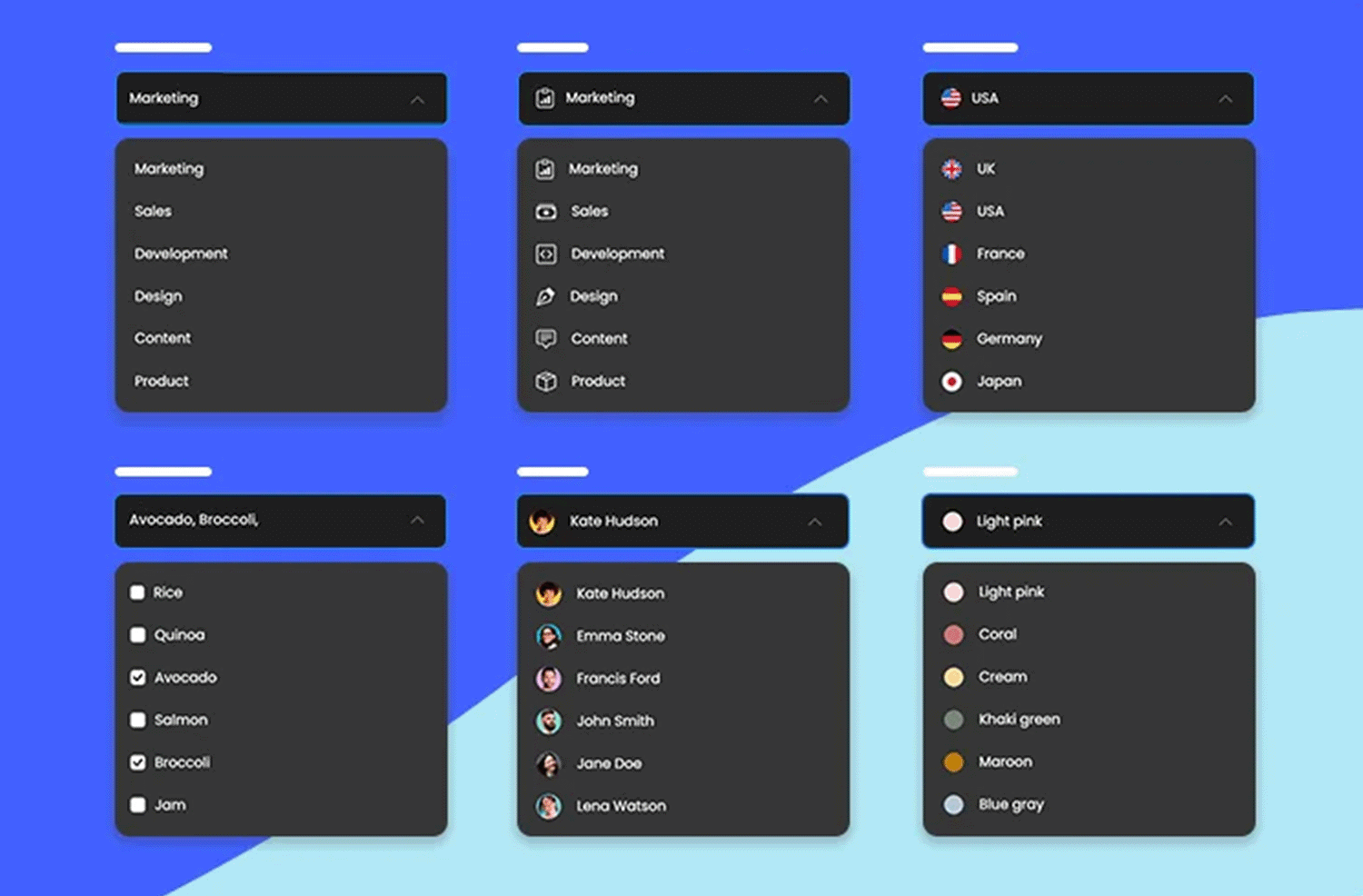
Diese Dropdown-Listen-Designs von Justinmind sind mit ihrem dunklen Thema ziemlich raffiniert. Sie verwenden coole visuelle Tricks wie Symbole für Abteilungen und Länder, Kontrollkästchen für die Auswahl vieler Zutaten, kleine Profilbilder für Mitarbeiter und echte Farbfelder für Farben. Das macht alles sehr übersichtlich und erleichtert es Ihnen, das Richtige auszuwählen. Außerdem verleiht der dunkle Hintergrund dem Ganzen eine moderne Ausstrahlung.

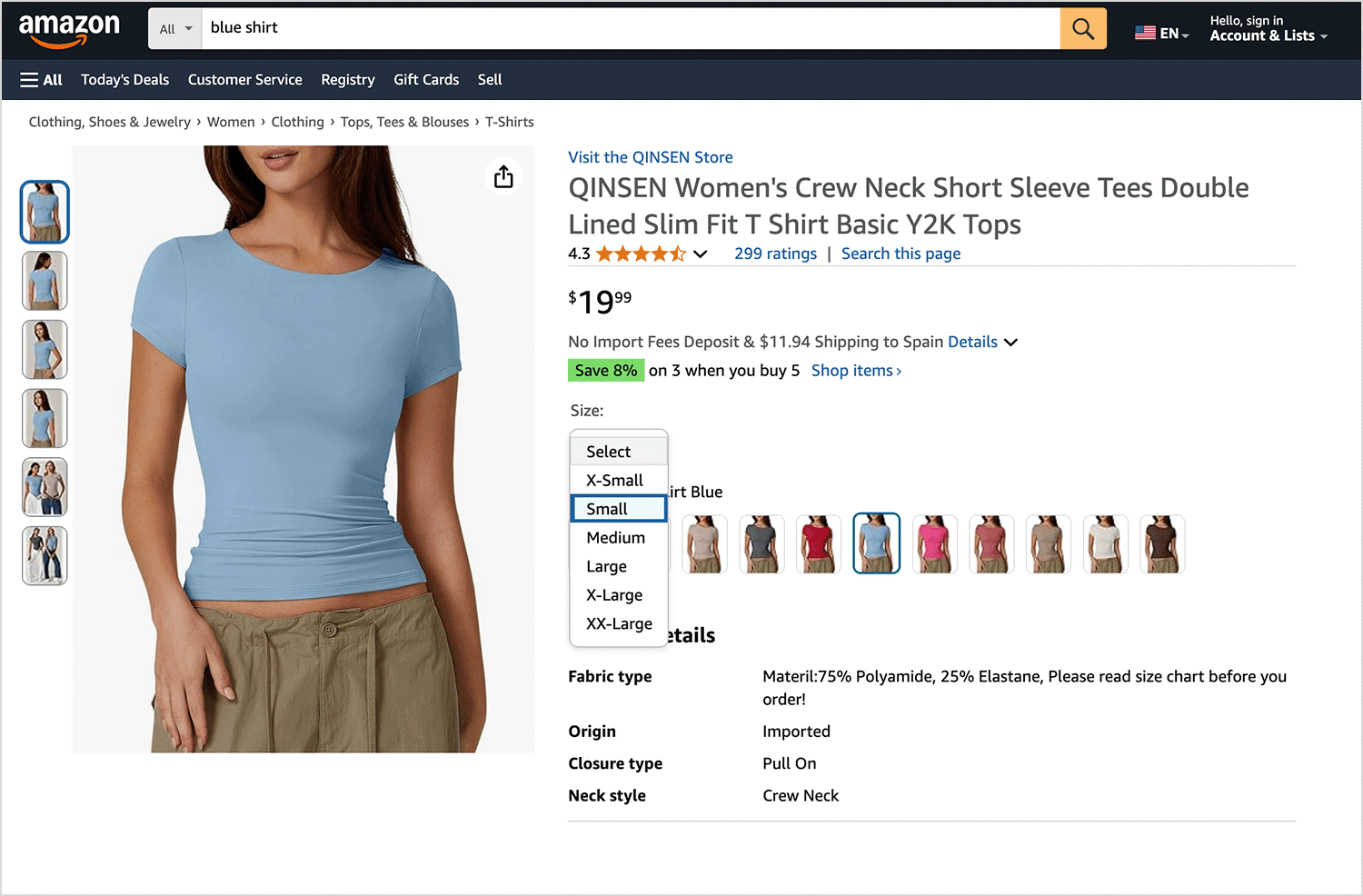
Diese Amazon Dropdown-Liste können Sie schnell die Größe des Artikels auswählen, den Sie sich ansehen. Es ist ganz einfach: Klicken Sie einfach auf die Dropdown-Liste, und eine Liste mit Größen (wie X-Small, Small, Medium usw.) wird angezeigt. Wählen Sie die gewünschte Größe aus, und die Seite wird aktualisiert, um Ihnen diese spezielle Größe anzuzeigen. So können Sie sich vergewissern, dass Sie die richtige Größe bekommen!

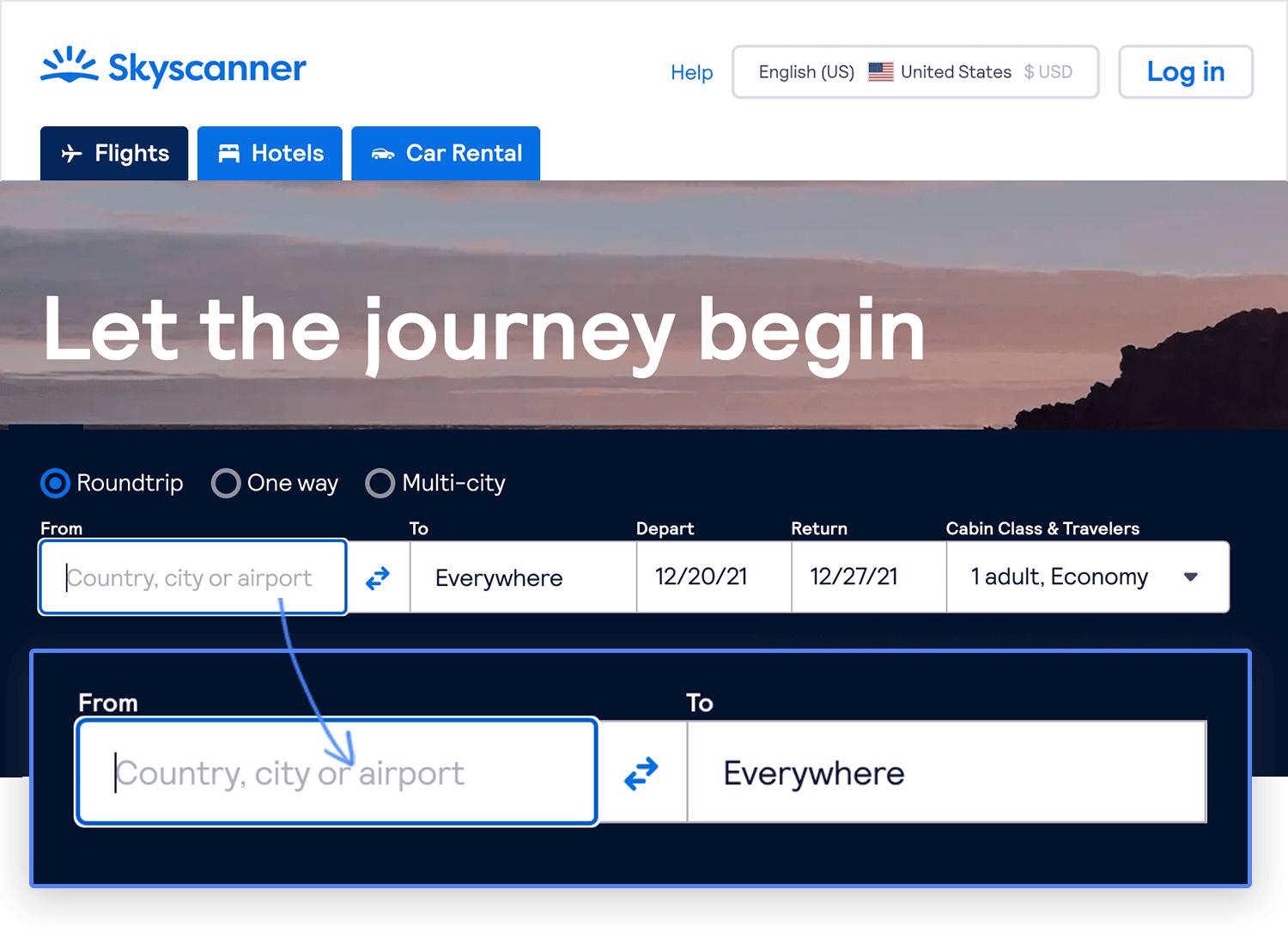
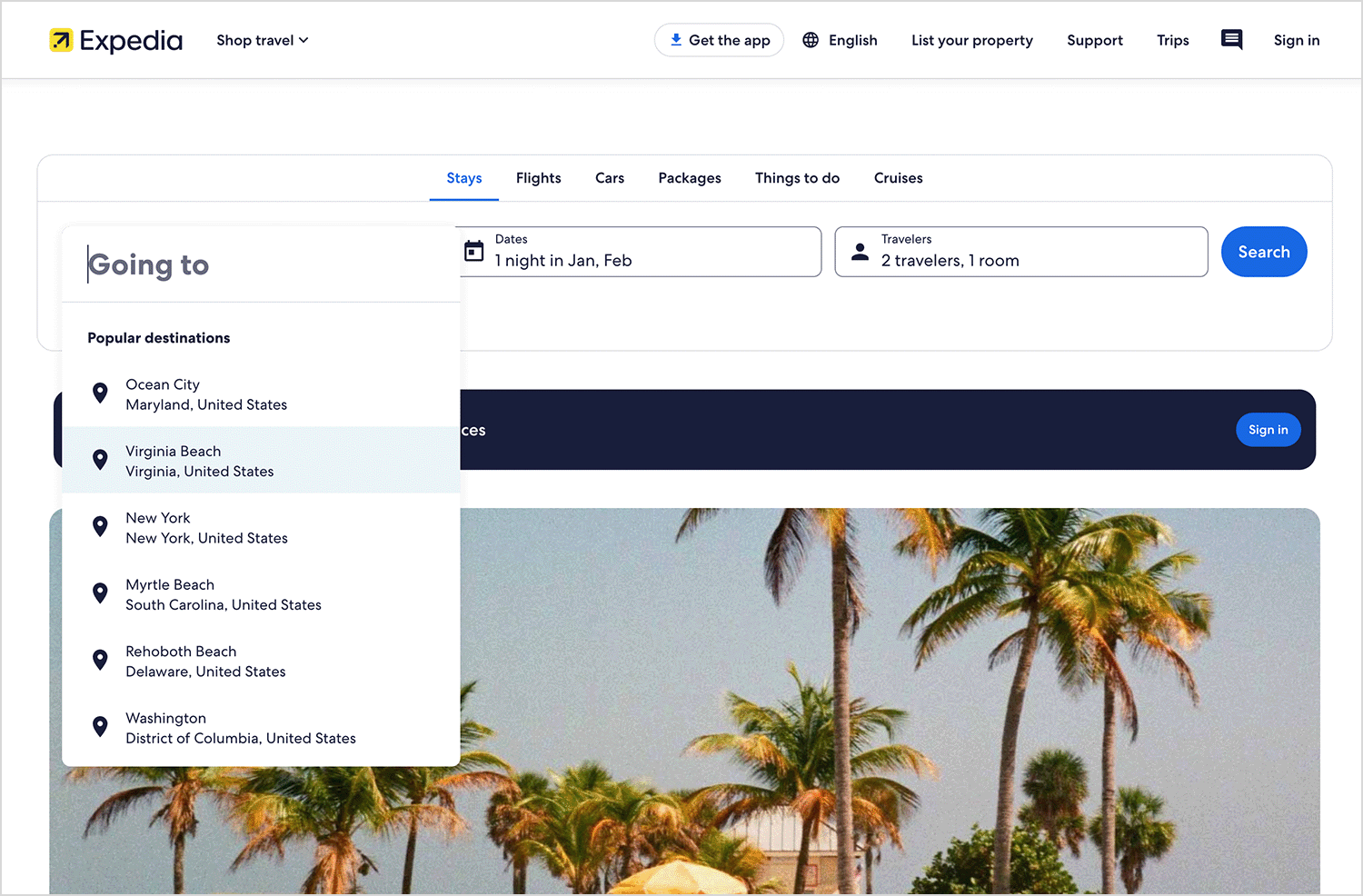
Expedia verwendet überall auf der Website Dropdown-Listen, um die Buchung von Reisen zum Kinderspiel zu machen. Sie finden sie bei der Suche nach Flügen (für die Auswahl von Abflug- und Ankunftsflughafen, Anzahl der Reisenden und Kabinenklasse), Hotels (für die Auswahl von Check-in- und Check-out-Daten, Anzahl der Gäste und Zimmertypen) und Mietwagen (für die Angabe von Abhol- und Rückgabeort und Fahrzeugtyp). Diese Dropdowns helfen Ihnen, Ihre Optionen schnell einzugrenzen und genau das zu finden, wonach Sie suchen, so dass der Buchungsprozess reibungslos und effizient verläuft.

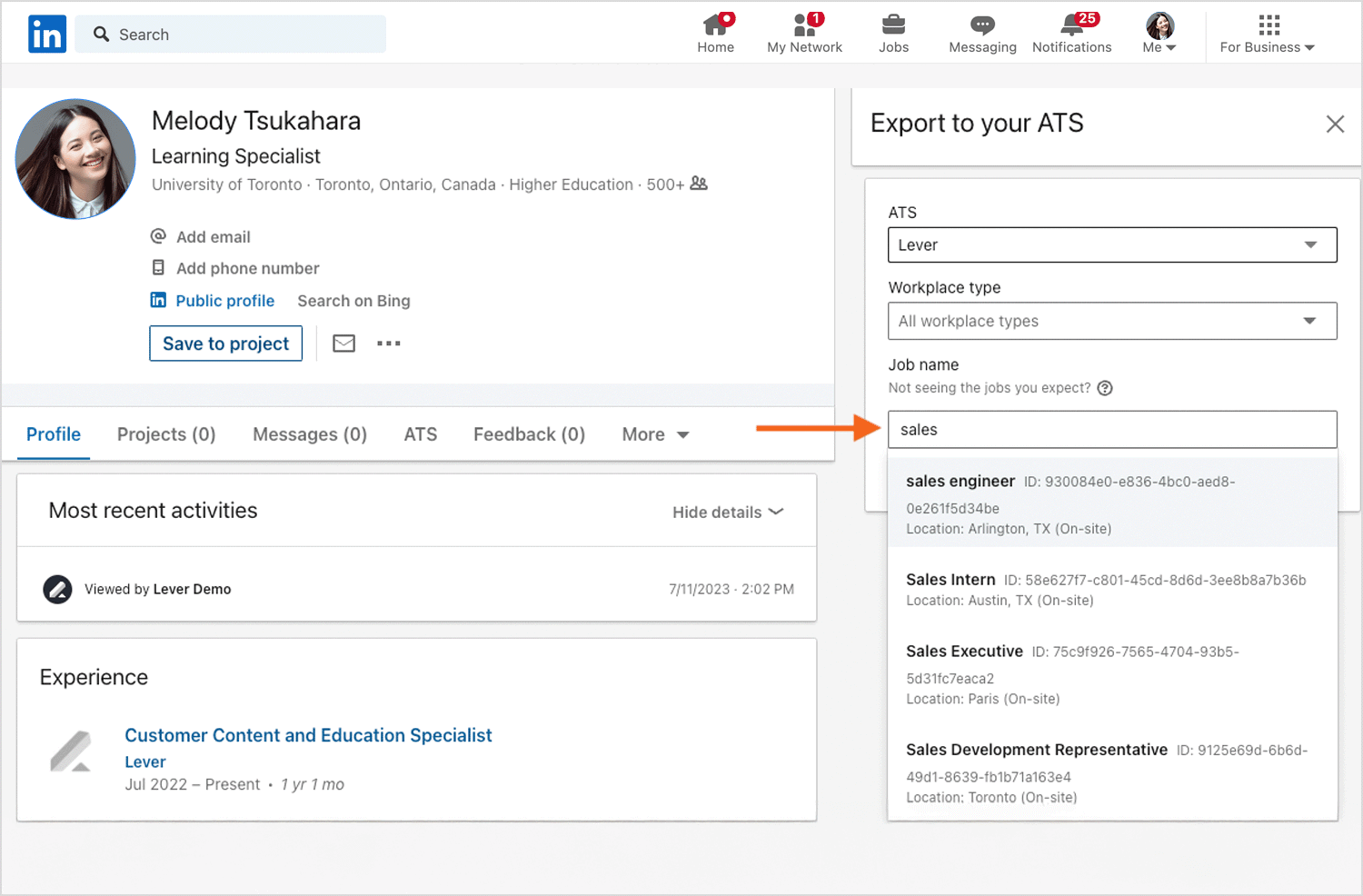
Wenn Sie Ihr Profil auf LinkedIn einrichten LinkedInsehen Sie Dropdown-Listen für Dinge wie Ihre Ausbildung, die Branche, in der Sie arbeiten, und Ihre Fähigkeiten – so können Sie ganz schnell aus einer Liste von Optionen auswählen. Und wenn Sie nach Jobs suchen? Dropdowns helfen Ihnen dabei, die Suche nach Erfahrungsgrad, Art der gewünschten Stelle und Arbeitsort einzugrenzen, so dass Sie ohne viel Aufhebens genau das finden können, wonach Sie suchen. So finden Sie genau das, was Sie suchen, ohne viel Aufhebens.

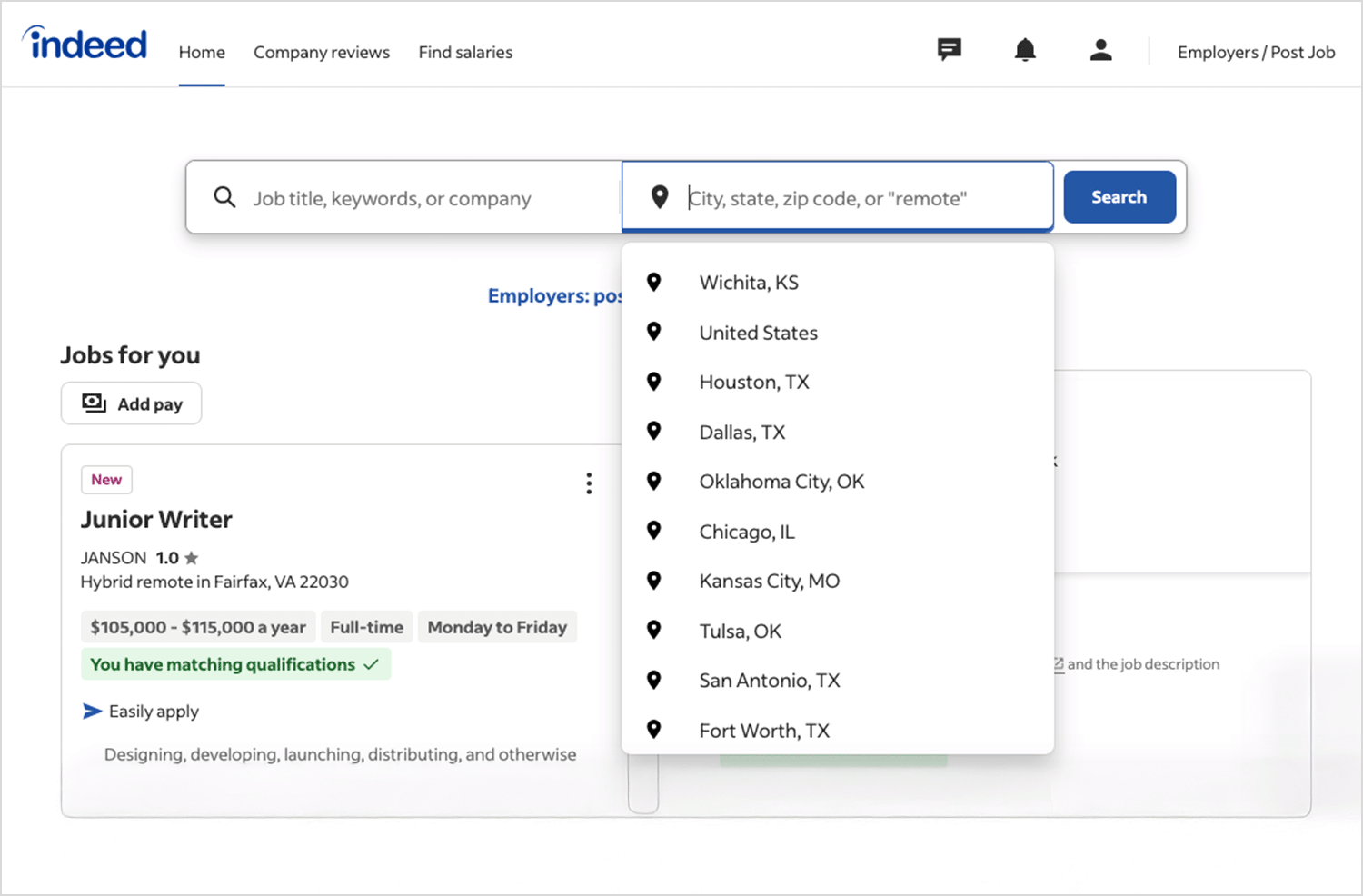
In der Tat verwendet Dropdown-Listen, um Ihre Stellensuche zu vereinfachen und effizienter zu gestalten. Bei der Suche nach Stellenangeboten sehen Sie häufig Dropdown-Listen, in denen Sie z.B. den Ort, die Art der Stelle (Vollzeit, Teilzeit, Vertrag), die Erfahrungsstufe (Einstiegsstufe, mittlere Führungsstufe) und die Gehaltsspanne angeben können. Diese Dropdowns helfen Ihnen, die riesige Anzahl von Stellenangeboten schnell einzugrenzen, um diejenigen zu finden, die am besten zu Ihnen passen. Das spart Ihnen Zeit und macht es viel einfacher, die für Sie passenden Angebote zu finden.

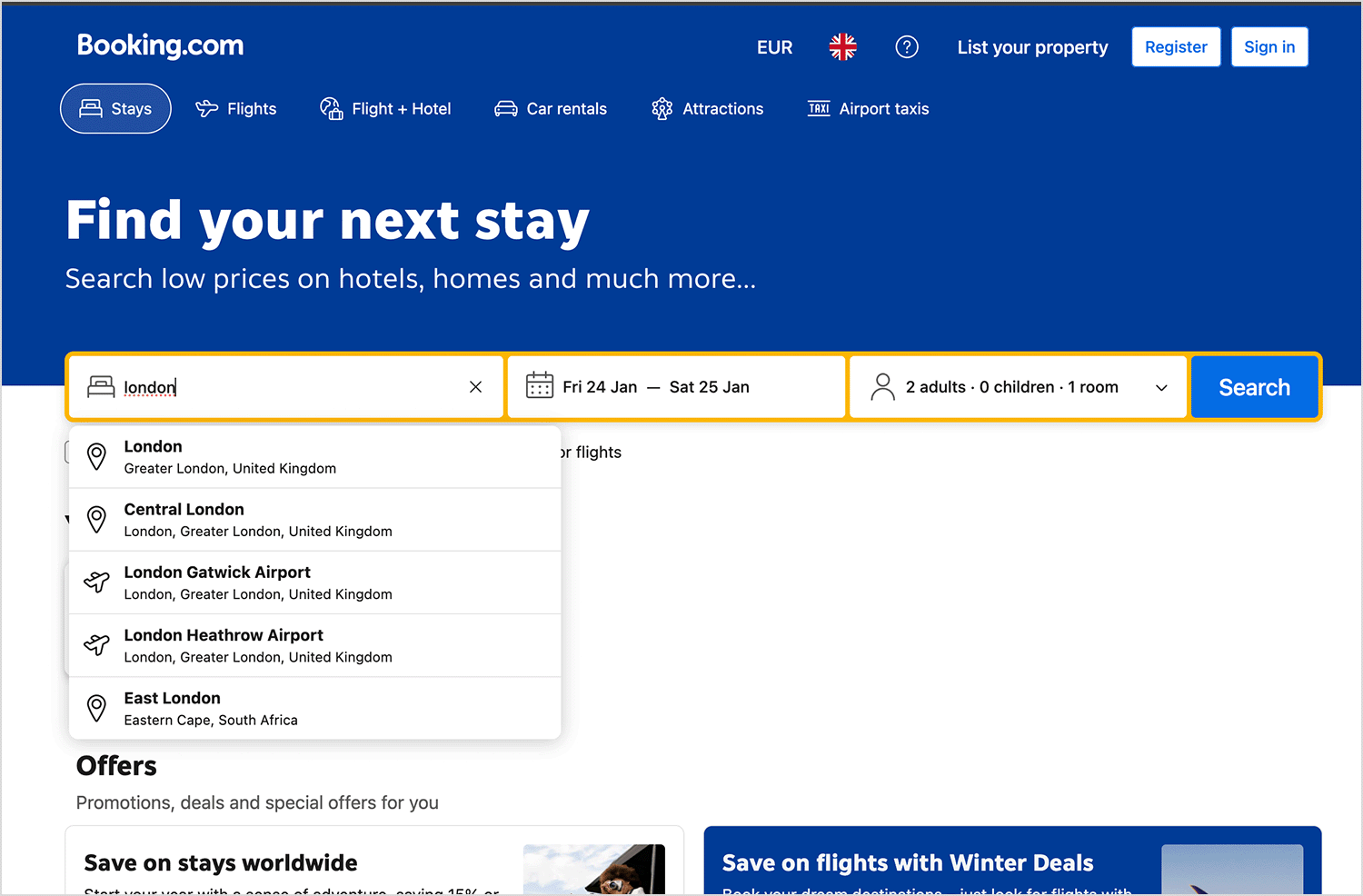
Buchen.com stützt sich stark auf Dropdown-Listen, um die Suche und Reservierung von Unterkünften zu vereinfachen. Bei der Suche nach einer Unterkunft stoßen Sie auf Dropdown-Listen für wichtige Details wie das An- und Abreisedatum, die Anzahl der Gäste und die Anzahl der benötigten Zimmer. Diese Dropdowns ermöglichen es Ihnen, Ihre Reisebedürfnisse schnell zu spezifizieren und die große Auswahl an Hotels, Apartments und anderen Unterkünften zu filtern, die auf der Website verfügbar sind.

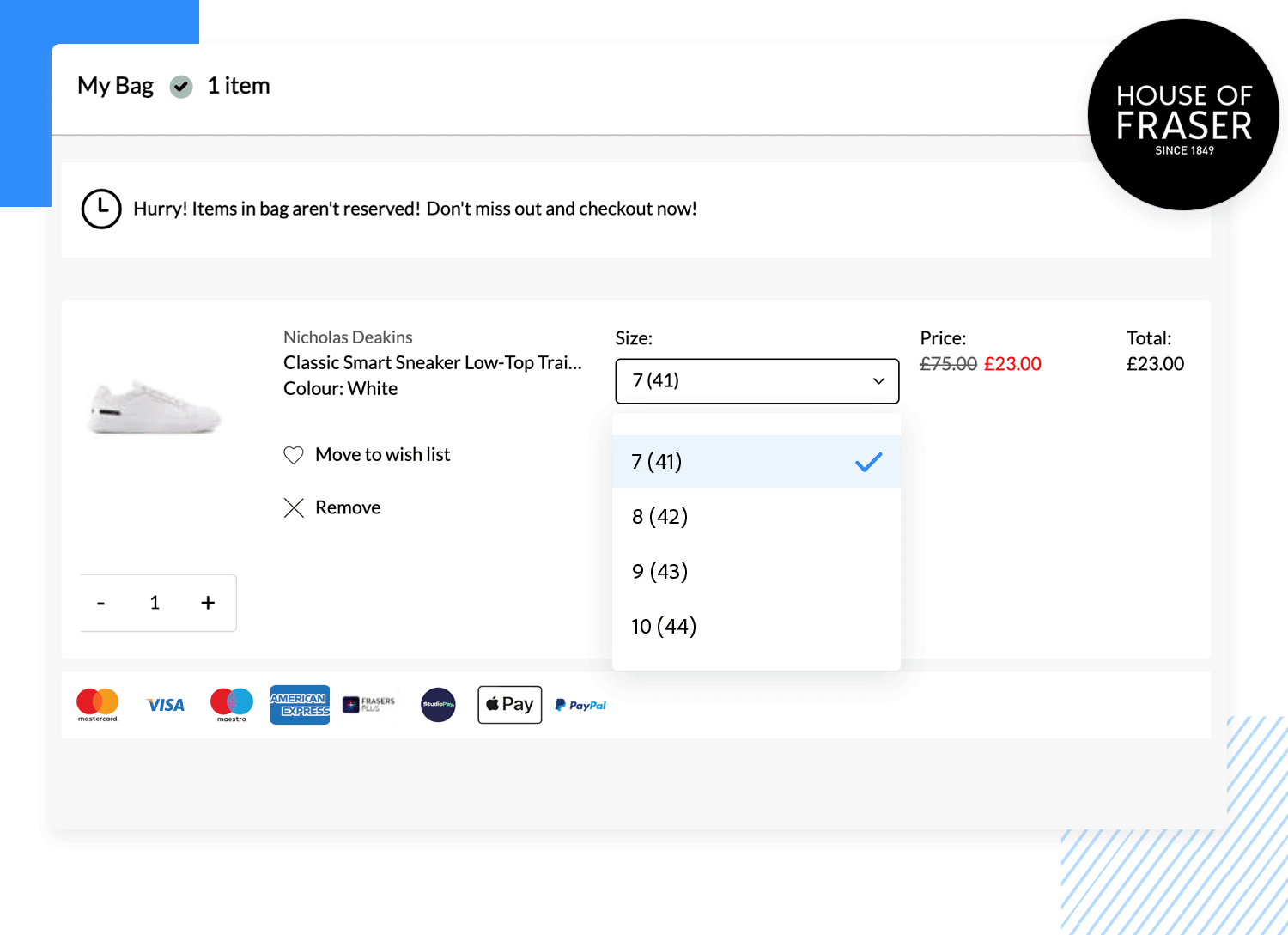
Der weltbekannte Online-Händler House of Fraser ist ein großartiges Beispiel dafür, wie ein E-Commerce-Unternehmen für Bekleidung das Design von Dropdown-Listen nutzen kann, um die Benutzerfreundlichkeit zu optimieren.

Sie verwenden eine Dropdown-Liste an der richtigen Stelle – damit der Benutzer die Größe von Schuhen und Kleidung auswählen kann. Sie verwenden Stepper, um die Menge anzugeben. Die Verwendung einer Dropdown-Liste für die Schuhgrößen ist sinnvoll – die Auflistung der verschiedenen verfügbaren Größen würde viel Platz auf dem Bildschirm einnehmen, unübersichtlich aussehen und für den Benutzer schwer zu scannen sein.
Auch das Abtippen von Größen könnte unangemessen sein, da der Kunde oder Benutzer zu Tippfehlern neigen könnte, wodurch seine Bestellung unvollständig oder ungültig wird. Auf diese Weise kann der Benutzer einfach aus einer ausklappbaren Liste die verfügbaren Größen auswählen und in das entsprechende Größenformat schreiben.
Entwerfen Sie mit Justinmind Dropdown-Listen für Web- und mobile Anwendungen.

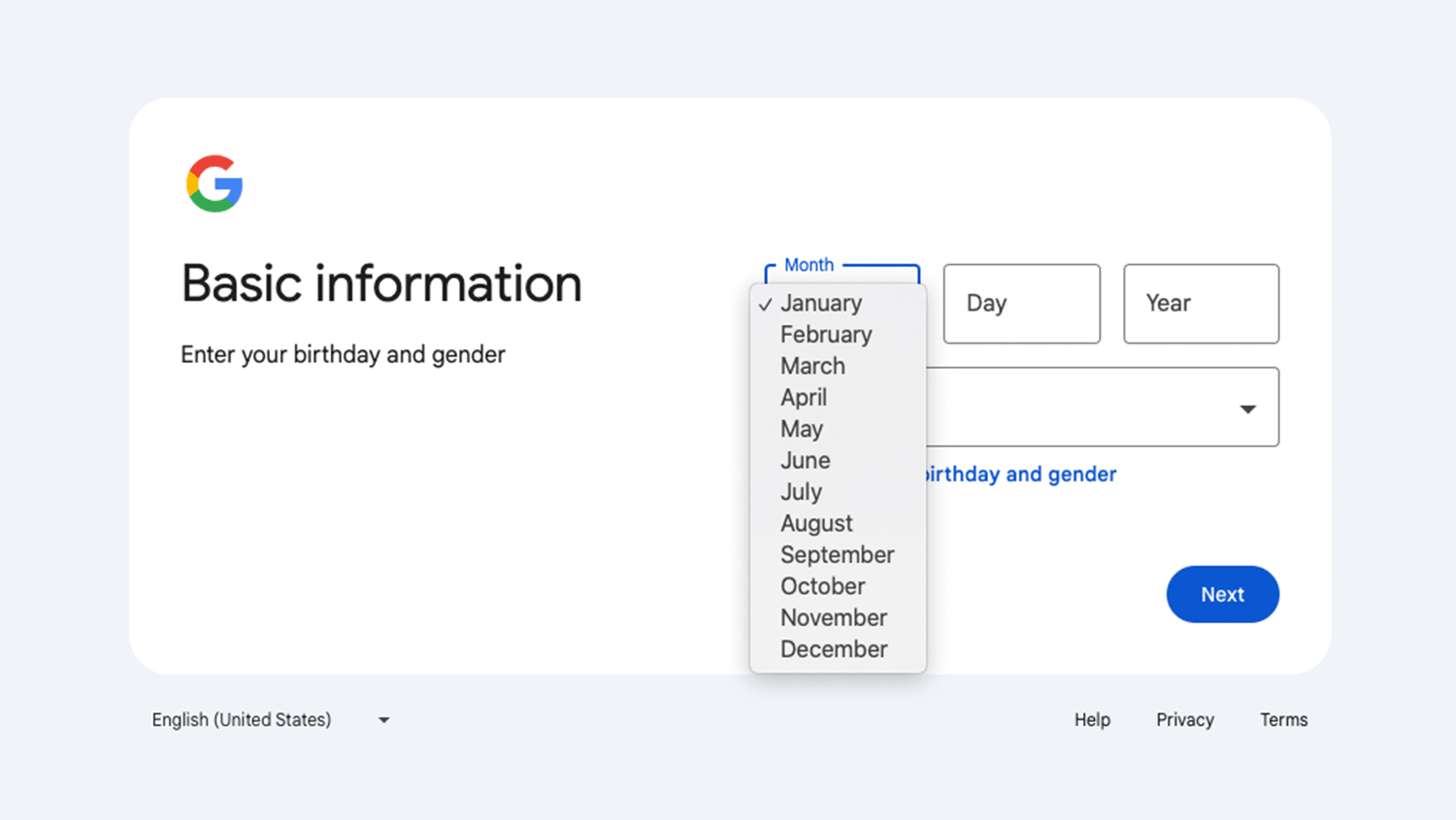
Das Dropdown-Menü für den Geburtsmonat in Google MailDie Anmeldeseite von Google ist in einem sauberen und einfachen Design gestaltet, das Ihnen wie bei anderen Google-Produkten vertraut und einfach zu bedienen ist. Sie verwendet eine Standard-Dropdown-Liste mit klaren Bezeichnungen und einer übersichtlichen Liste der Monate, so dass Sie ganz einfach den richtigen Monat finden und auswählen können. Dieses Design stellt die Benutzerfreundlichkeit in den Vordergrund und sorgt für eine reibungslose und mühelose Anmeldung.

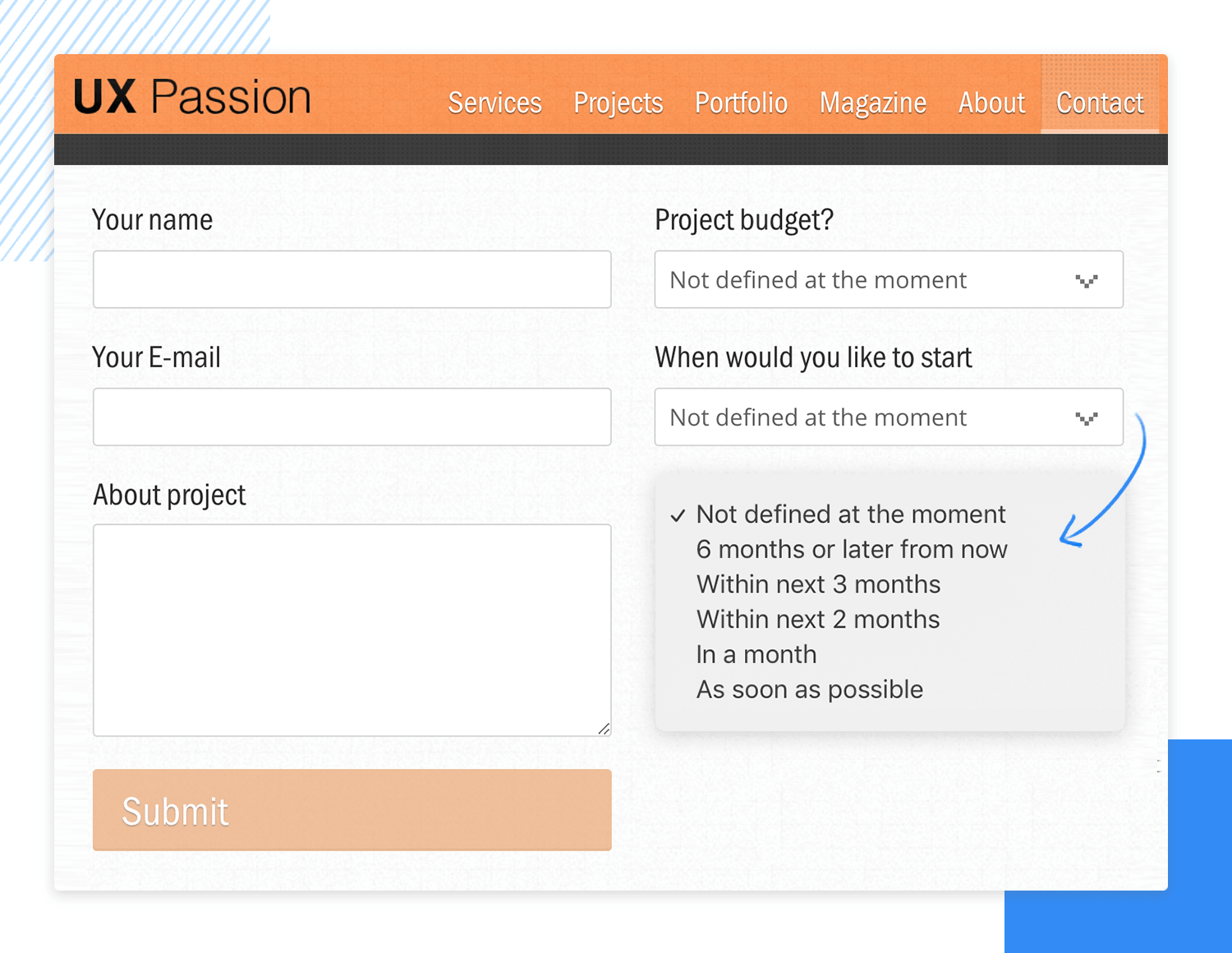
UX passion ist ein weiteres Beispiel für eine Website, die die richtige Anwendung des Designs von Dropdown-Listen versteht.
Für Fragen, die automatisiert werden können und den Benutzer von unnötigen Eingaben abhalten, haben sie zwei Dropdown-Listen mit Antworten auf zwei Fragen bereitgestellt: für das vorgeschlagene Budget des Benutzers und für sein Startdatum.

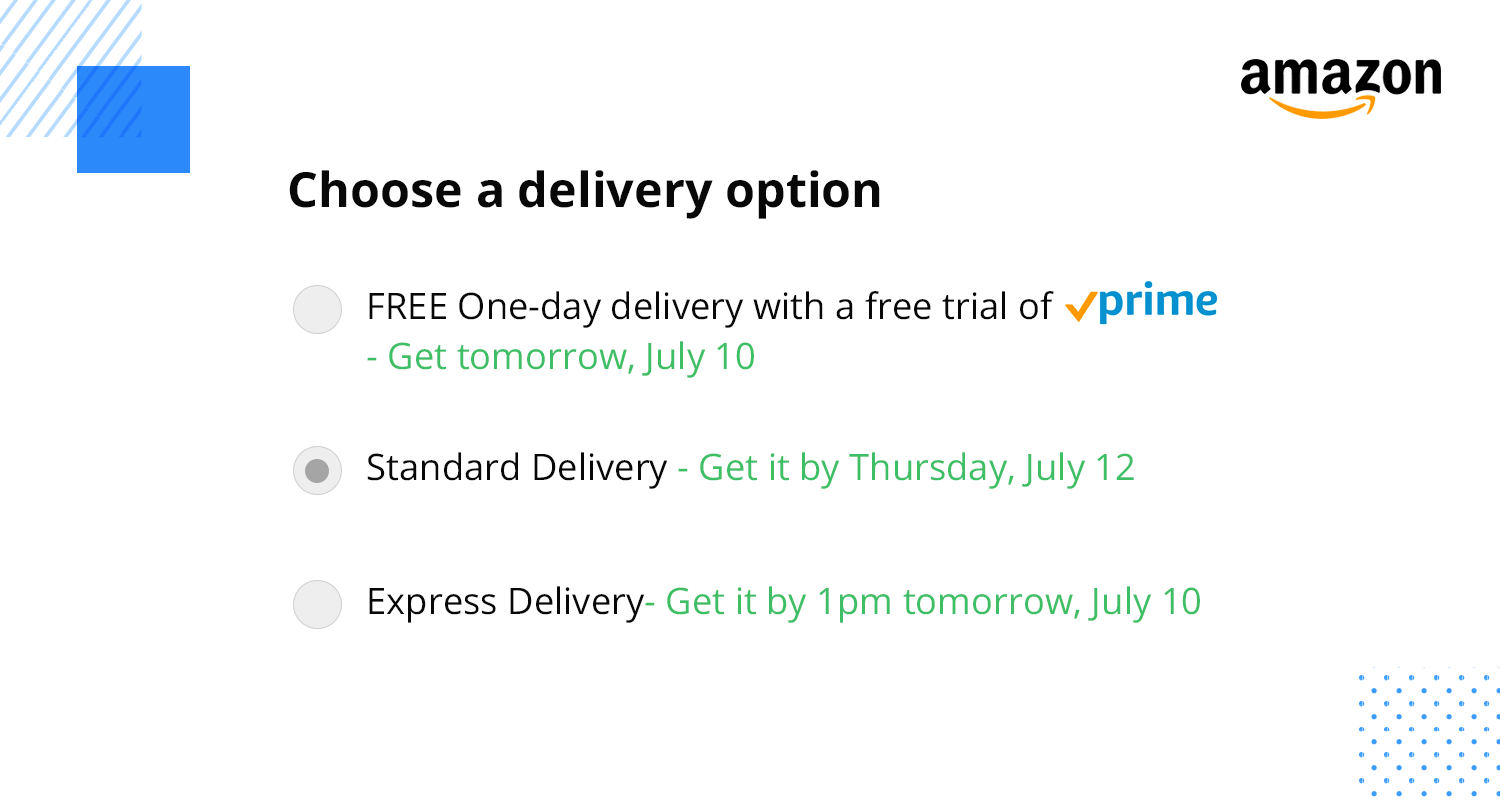
Anstatt dass die Benutzer unmögliche Startdaten eingeben (z.B. in fünf Minuten), müssen sie stattdessen aus einer Liste von möglichen Startdaten auswählen. Und wenn es um Budgets geht, müssen die Kunden wie im obigen Beispiel aus vordefinierten Mengen auswählen. So lassen sich die Daten leichter kategorisieren, sortieren und automatisieren, nachdem der Benutzer seine Informationen übermittelt hat.
Klug geplant, aber von einer Domain namens UX Passion würden wir nicht weniger erwarten!
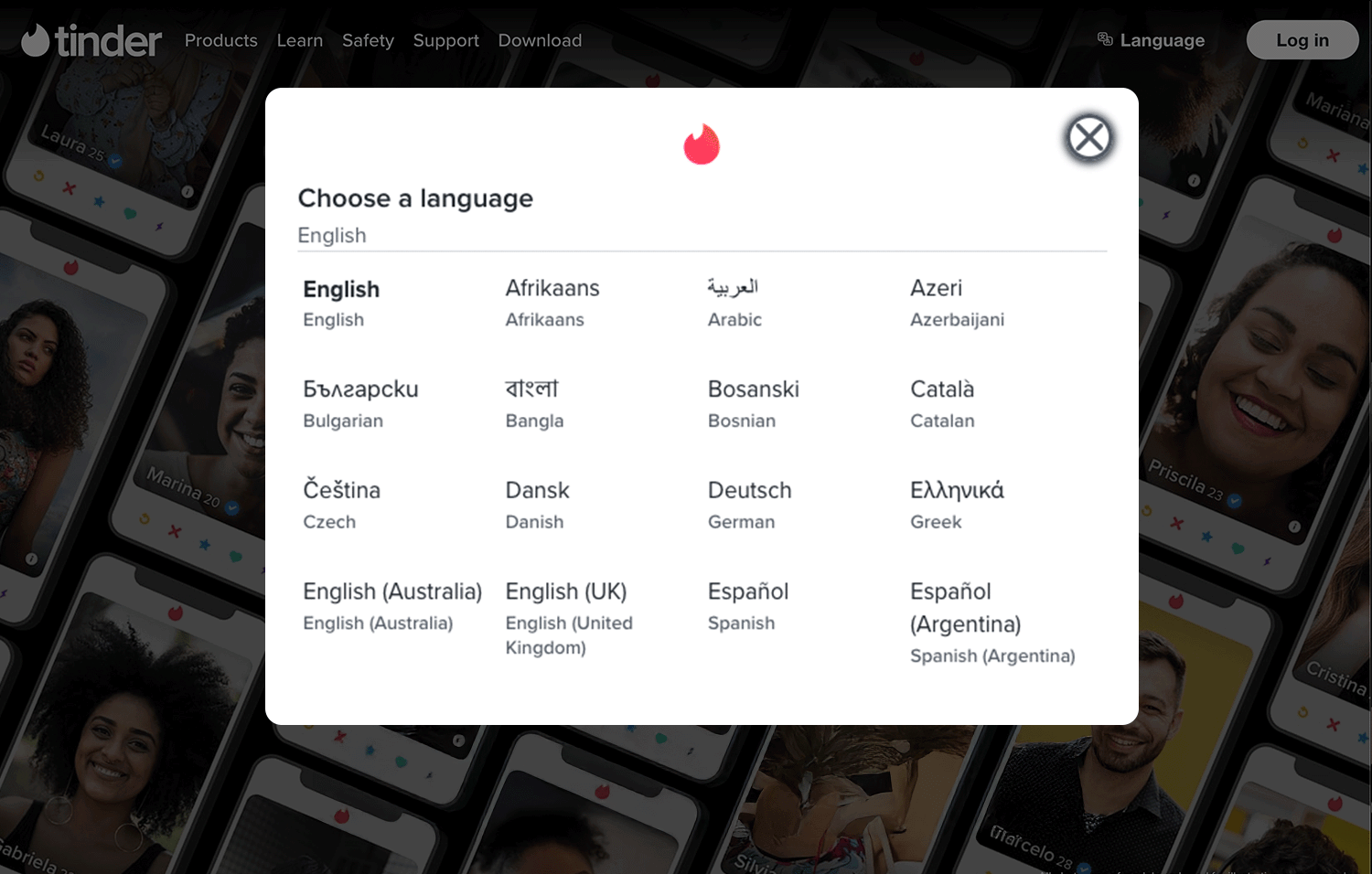
TinderDas Dropdown-Menü für die Sprachauswahl ist klar und übersichtlich gestaltet und präsentiert eine ganze Welt von Sprachen in einem freundlichen, übersichtlichen Format – denn „die eine“ zu finden, sollte nicht in der Übersetzung verloren gehen! Klare Bezeichnungen und ein übersichtliches Layout erleichtern das schnelle Auffinden und Auswählen Ihrer bevorzugten Sprache, so dass Sie sich darauf konzentrieren können, Verbindungen zu knüpfen, anstatt Wörterbücher zu entziffern.

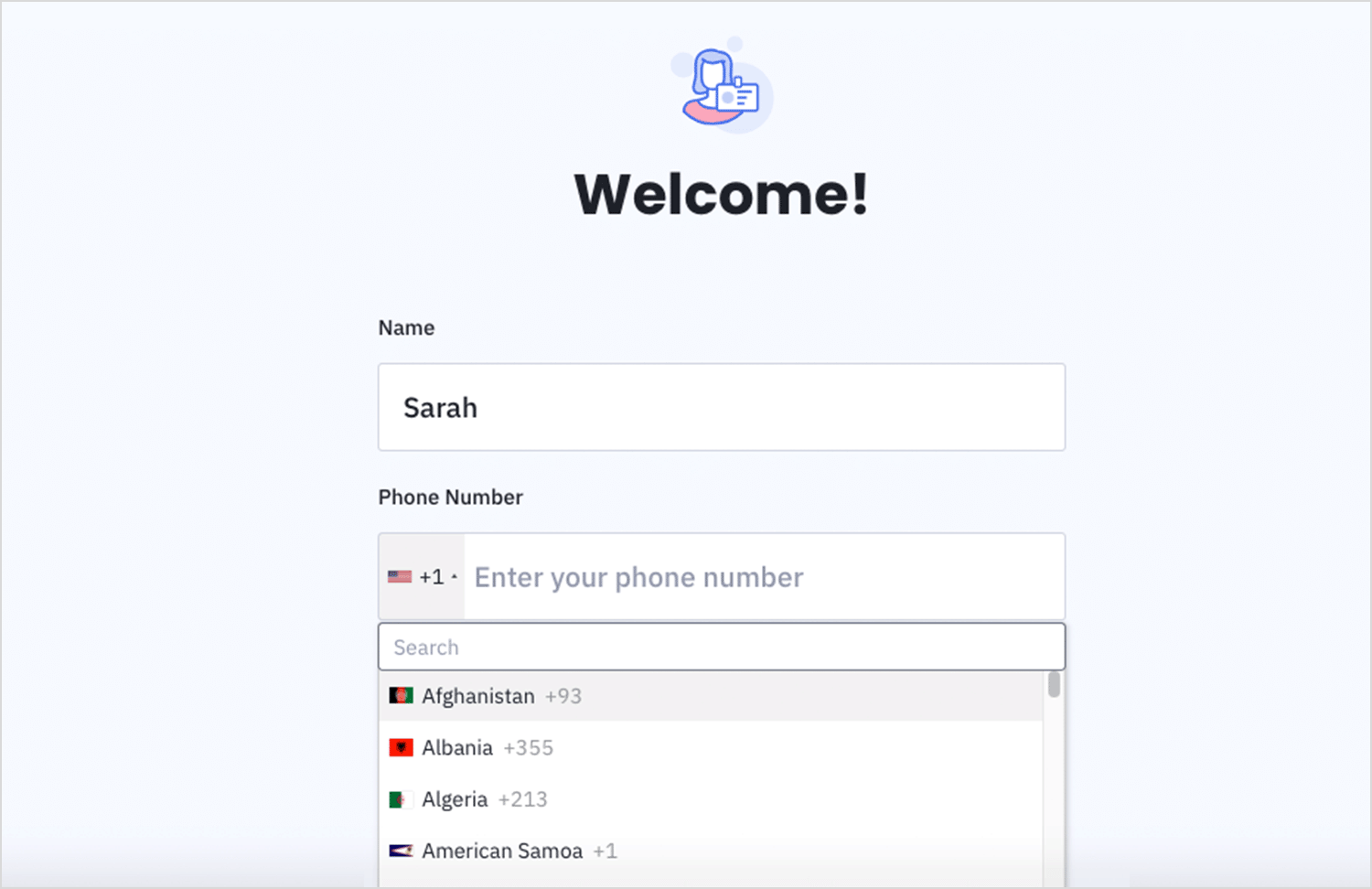
Aktiv-Kampagne verfügt über ein Telefonnummern-Eingabefeld mit einem praktischen Dropdown, das wie eine Mini-Weltreise für Ihre Ziffern ist! Es zeigt eine übersichtliche Liste von Ländern an, jeweils mit der entsprechenden Flagge und der Landesvorwahl (die kleine + Zahl, die vor Ihrer Telefonnummer steht). So ist es ganz einfach, die richtige Landesvorwahl auszuwählen und zu verhindern, dass Sie die Nummer einer beliebigen Person eingeben, die auf der anderen Seite des Planeten lebt!

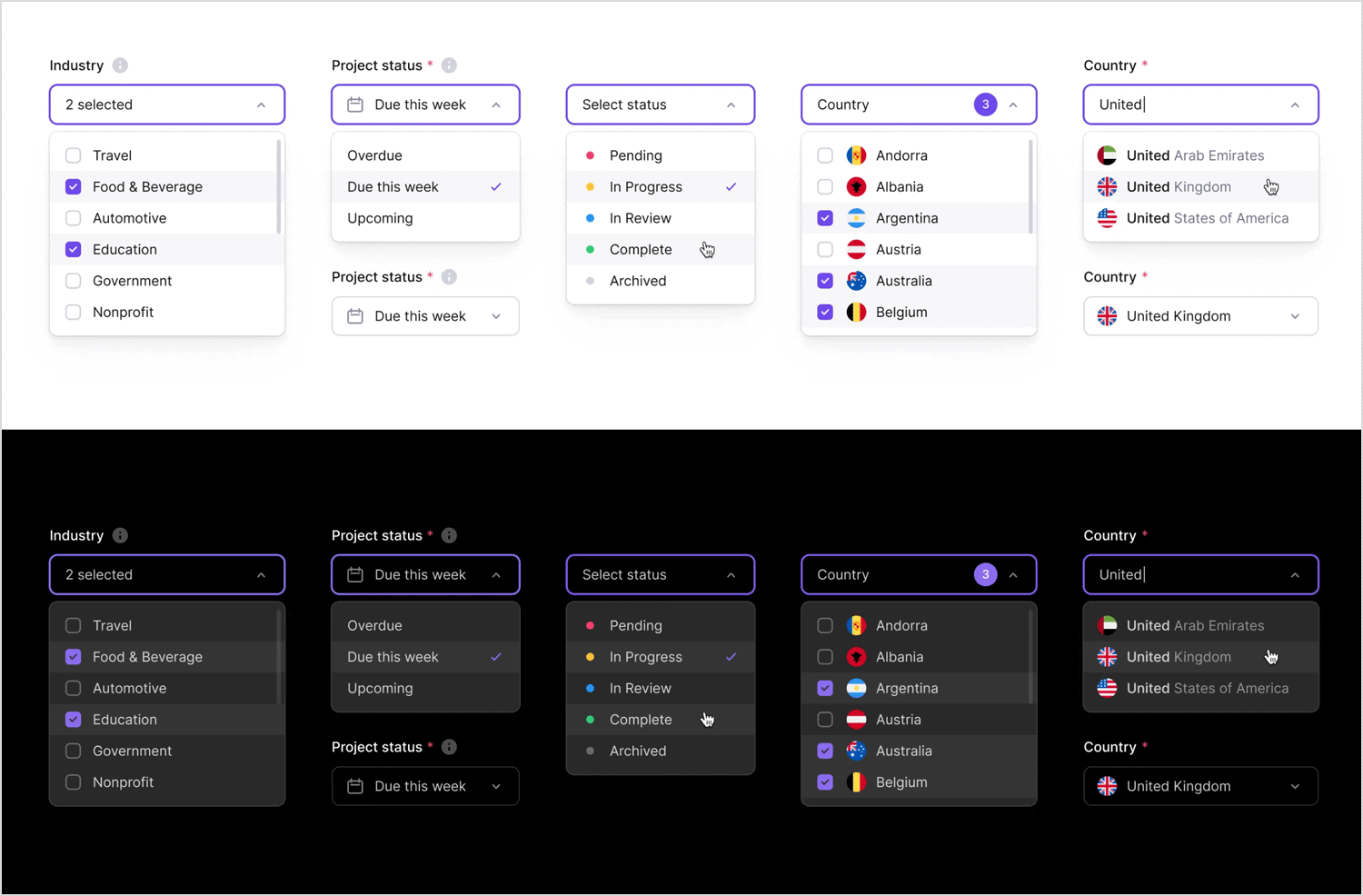
Diese Dropdowns von Orman Clark haben mit ihrem dunklen Hintergrund eine wirklich coole, moderne Ausstrahlung. Sie sind super einfach zu bedienen, mit klaren Bezeichnungen und hilfreichen kleinen Symbolen. Mir gefällt die Verwendung von Kontrollkästchen, wenn Sie mehr als eine Sache auswählen müssen, und die Flaggensymbole für die Länder sind eine nette Idee. Sie sehen einfach gut aus und machen das Auswählen von Dingen zum Kinderspiel!

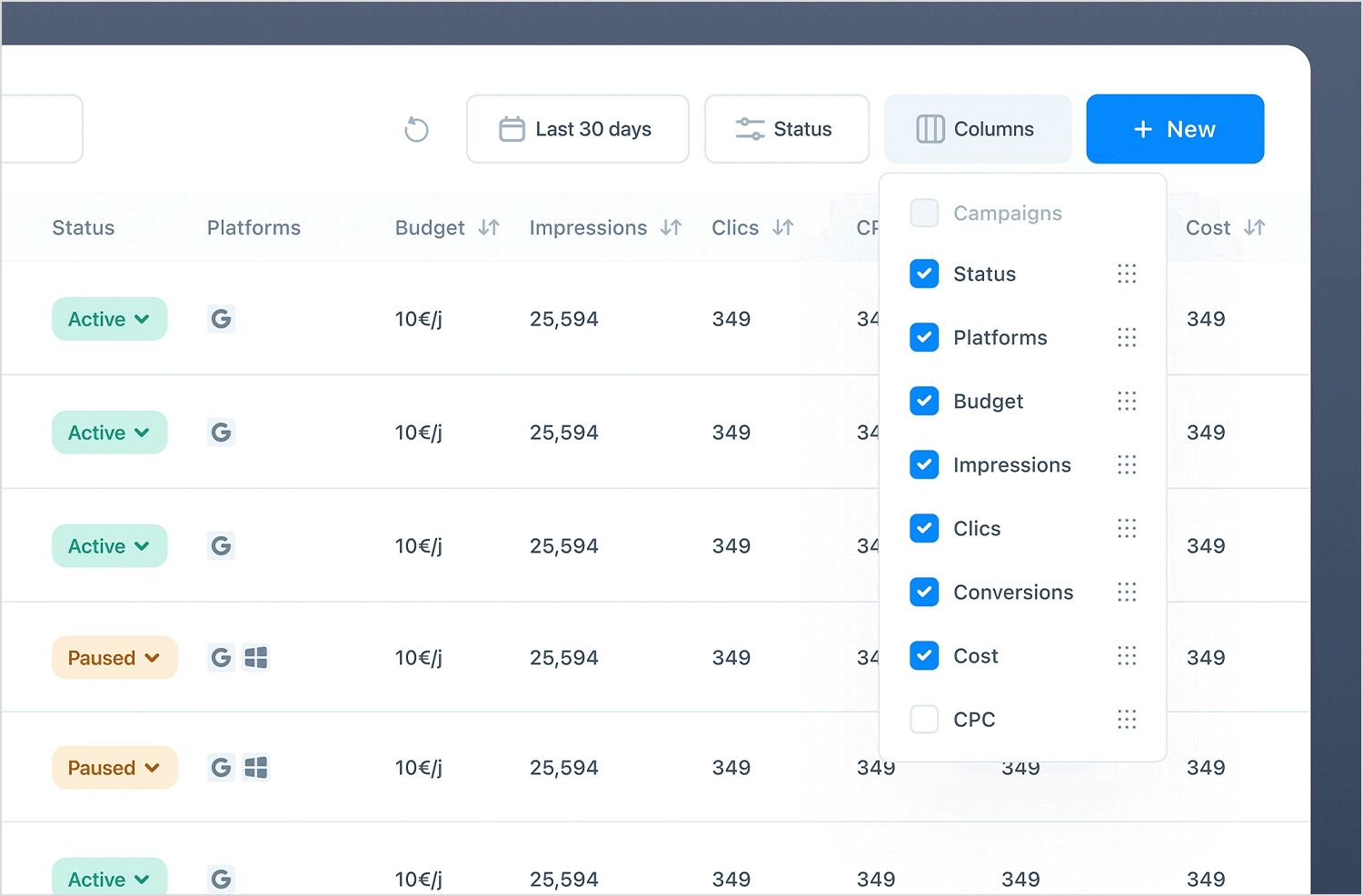
Dieses Dropdown von Juliette Lagache geht es darum, dass Sie auswählen können, welche Spalten Sie in einer Datentabelle sehen möchten. Es ist ganz einfach: Markieren Sie einfach die Kästchen neben Dingen wie „Status“, „Plattformen“, „Budget“ und so weiter. Auf diese Weise können Sie ganz einfach anpassen, welche Informationen angezeigt werden, und sich auf das konzentrieren, was für Sie wichtig ist. Das ist sauber, unkompliziert und macht es zum Kinderspiel, Ihre Ansicht zu optimieren.

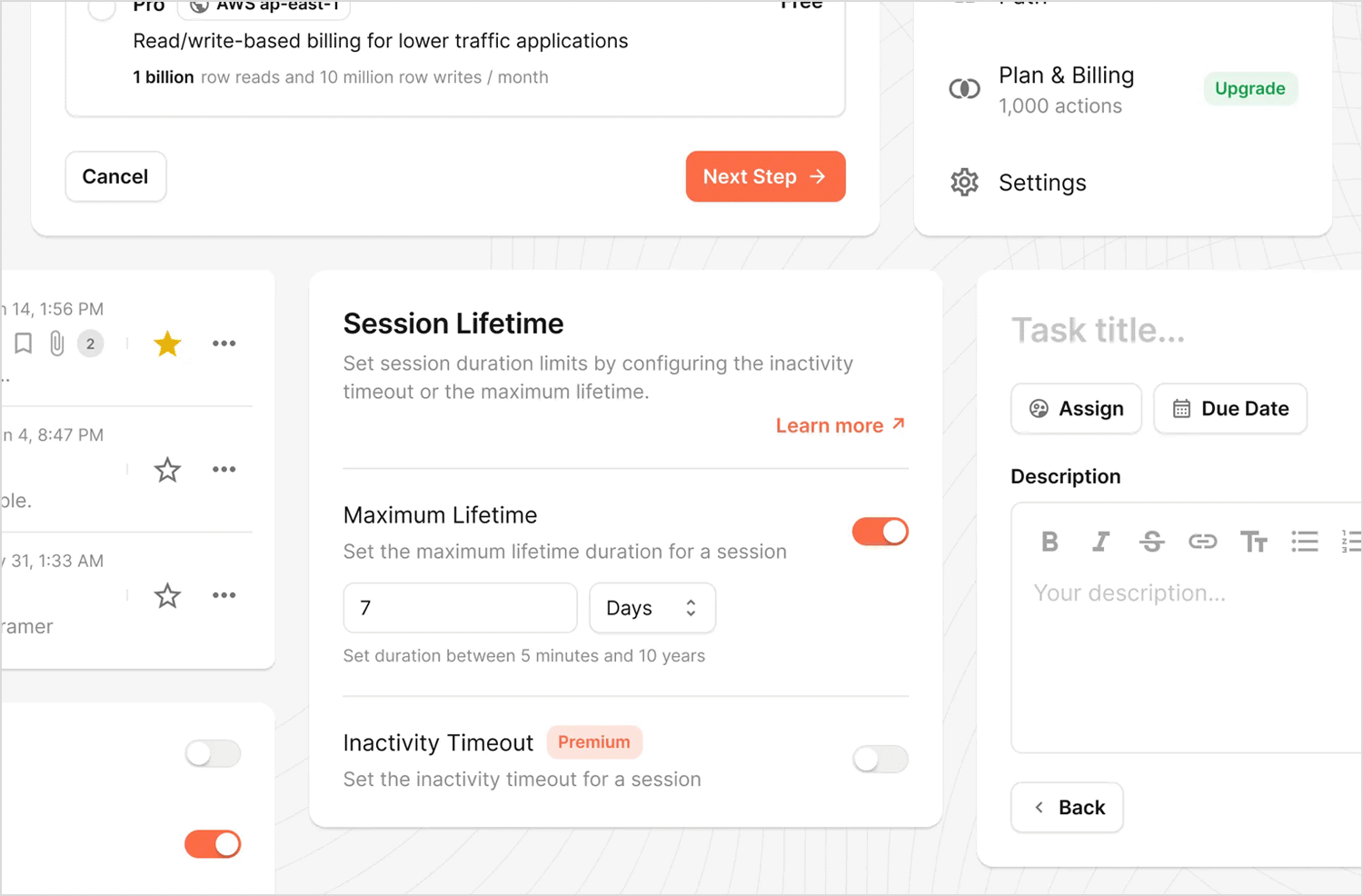
Dieses Einstellungsfeld zur Verwaltung der Sitzungsdauer durch Pixsellz enthält eine Dropdown-Liste im Abschnitt „Maximale Lebensdauer“. In dieser Dropdown-Liste können Sie die Zeiteinheit für die maximale Sitzungsdauer auswählen. In dem gezeigten Beispiel ist die Standardeinheit „Tage“, aber wahrscheinlich gibt es auch andere Optionen wie „Stunden“, „Minuten“ oder „Wochen“, um bei der Festlegung von Sitzungslimits flexibel zu sein.

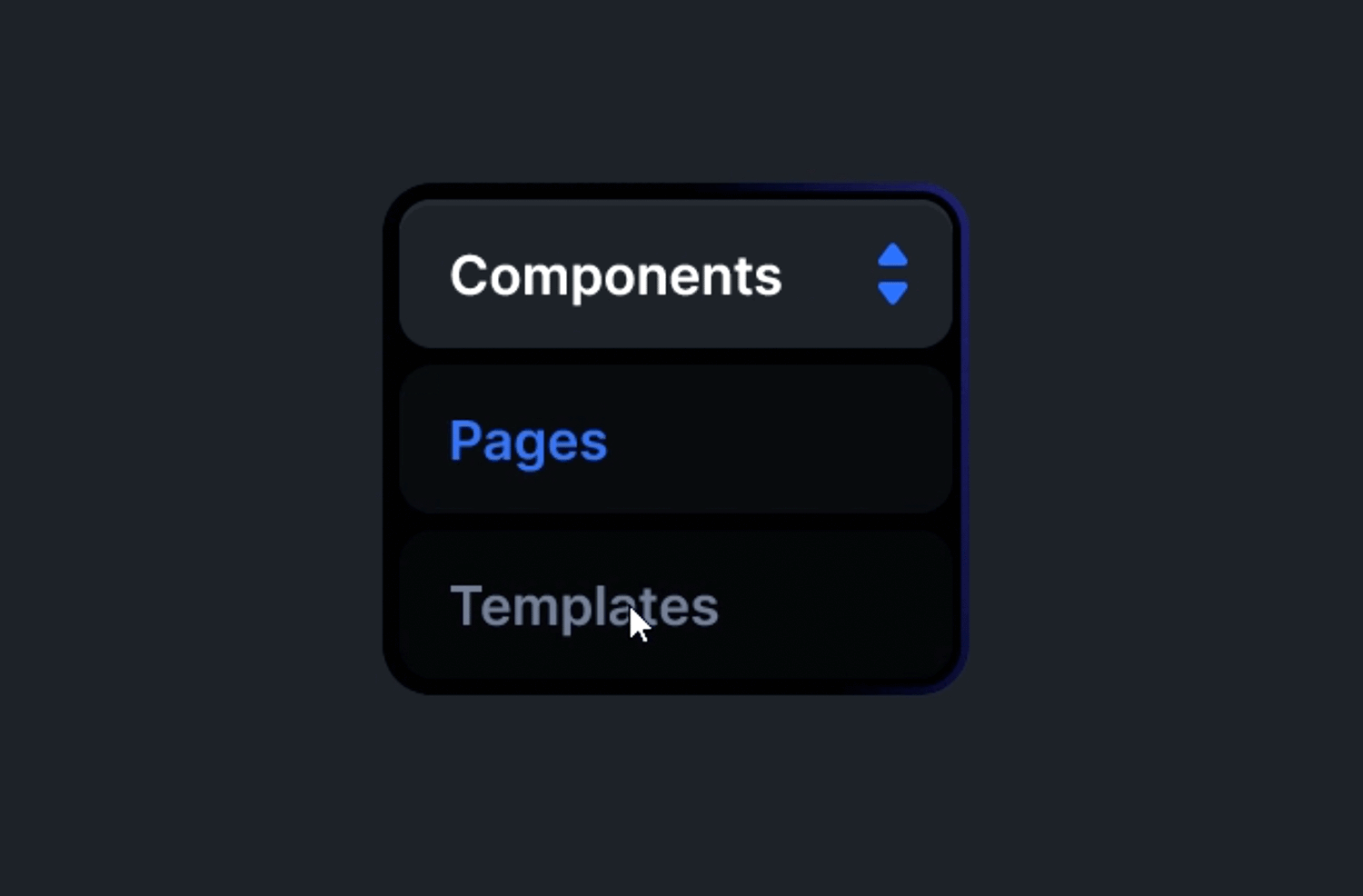
Diese nette kleine Dropdown-Liste von Dash bietet Ihnen drei Auswahlmöglichkeiten: „Komponenten“, „Seiten“ und „Vorlagen“. Die Option „Komponenten“ sieht so aus, als könnte sie dank des Pfeils nach oben/unten erweitert werden, um mehr zu zeigen. Wenn Sie also auf „Komponenten“ klicken, öffnet sich wahrscheinlich eine Liste mit verschiedenen Komponenten, aus denen Sie wählen können. Das Design ist sauber und einfach, mit einem dunklen Hintergrund und gut lesbarem Text.

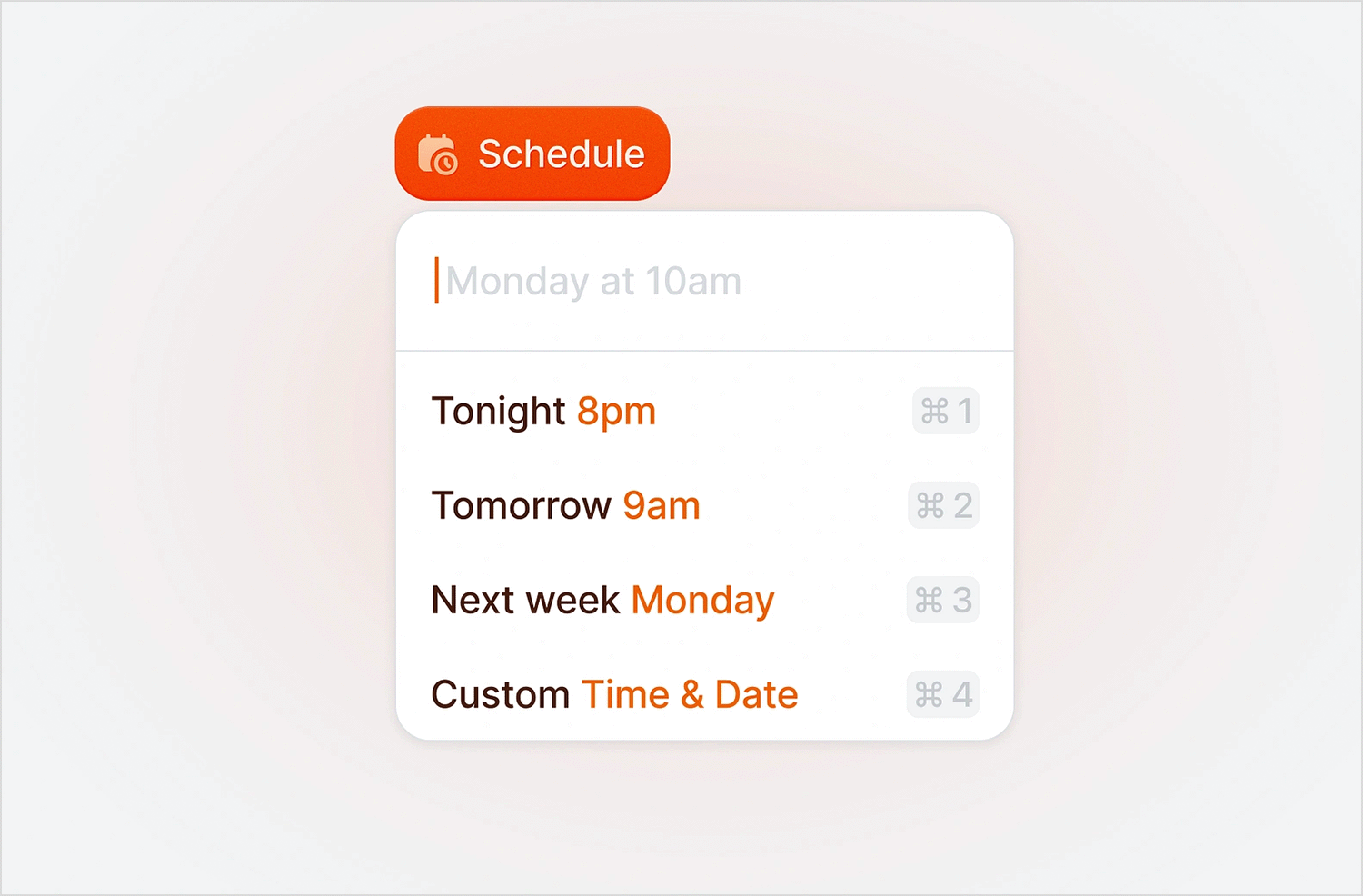
Diese Dropdown-Liste von George wird angezeigt, wenn Sie auf die Schaltfläche „Planen“ klicken. Es bietet Ihnen einige schnelle Planungsoptionen wie „Montag um 10 Uhr“, „Heute Abend um 20 Uhr“, „Morgen um 9 Uhr“ und „Nächste Woche Montag“. Wenn keine dieser Optionen funktioniert, gibt es auch eine Option „Benutzerdefinierte Zeit & Datum“, mit der Sie sehr genau werden können. Jede der Schnelloptionen ist mit einer kleinen Zahl versehen, die vielleicht den Platz in der Reihe anzeigt oder so. Es ist alles sehr übersichtlich und leicht zu lesen.

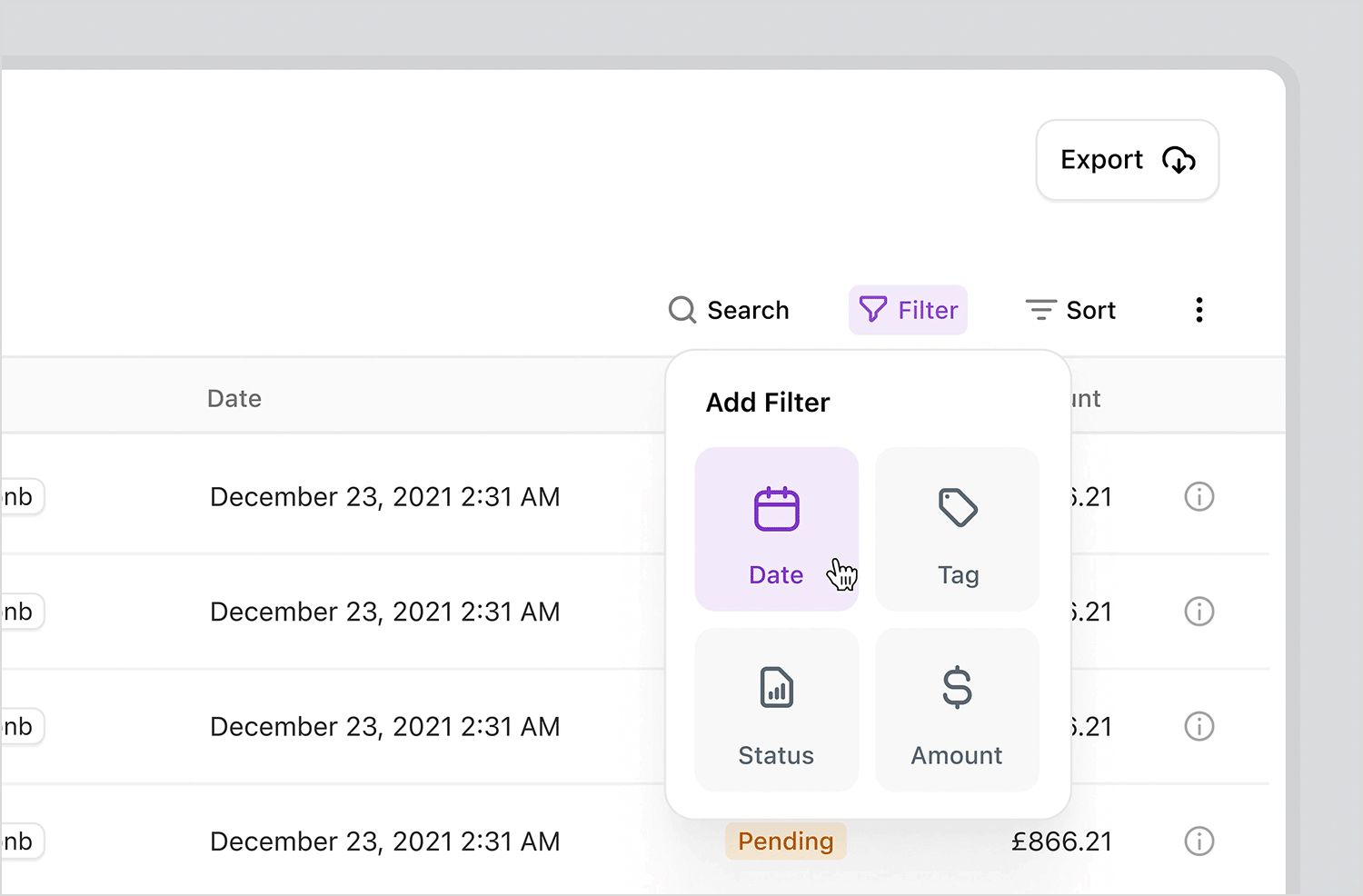
Kevin designte diese Dropdown-Liste, die Sie durch Klicken auf das Symbol „Filter“ aufrufen können. Sie bietet vier Filteroptionen, die jeweils durch ein eigenes Symbol und eine Bezeichnung dargestellt werden: „Datum“ (Kalendersymbol), „Tag“ (Tag-Symbol), „Status“ (Dokumentensymbol mit Balken) und „Betrag“ (Dollarzeichen-Symbol). Dieses Layout macht es dem Benutzer leicht, die Art des Filters, den er auf die Daten anwenden möchte, schnell zu erkennen und auszuwählen. Das Design ist sauber und verwendet eine helle Farbpalette.

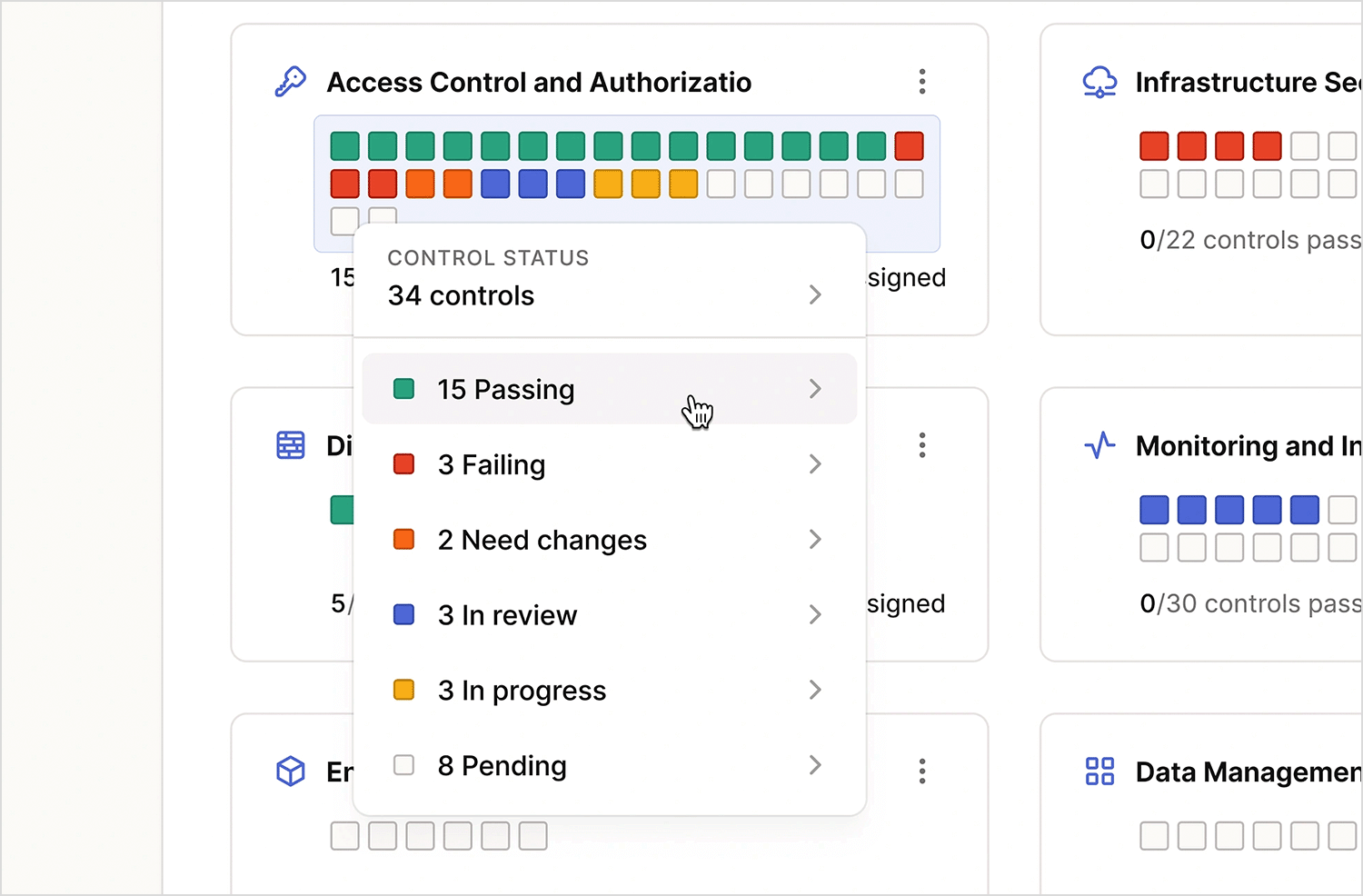
Diese Kategoriekarten-Dropdown-Liste haben wir gefunden gibt Ihnen einen schnellen Überblick über den Stand der Dinge mit 34 verschiedenen Kontrollen. Sie werden in leicht verständliche Kategorien wie „Bestanden“ (15), „Nicht bestanden“ (3), „Änderungen erforderlich“ (2), „In Prüfung“ (3), „In Arbeit“ (3) und „Ausstehend“ (8) unterteilt. Jede Kategorie hat ihr eigenes kleines farbiges Quadrat, so dass Sie schnell einen Überblick über das Gesamtbild erhalten. Das ist eine praktische Methode, um den Status von allem auf einen Blick zu überprüfen.

Kurz gesagt, Dropdown-Listen sind nützlich, wenn es darum geht, mehr Platz auf dem Bildschirm zu schaffen und bestimmte Prozesse für Benutzer zu automatisieren, damit das Ausfüllen von Formularen und Umfragen sowie das Ändern von Einstellungen viel effizienter wird.
Das ist jedoch nicht immer der Fall, und nur weil Sie eine Möglichkeit zur Verwendung einer Dropdown-Liste im UI design erkennen, heißt das nicht, dass Sie es auch tun sollten. Denken Sie immer an den Benutzer, wenn Sie überlegen, was einfacher wäre. Wenn es für den Benutzer einfacher ist, etwas einzutippen – geben Sie ihm diese Möglichkeit!
Und schließlich sollten Sie Ihre Dropdown-Listen-Designs immer an Ihren Benutzern testen, um sicherzustellen, dass sie die bestmögliche Erfahrung bieten. Wenn dies nicht der Fall ist, sollten Sie einige der in diesem Beitrag aufgeführten alternativen UI-Elemente in Betracht ziehen.