Wir sehen überall Dropdown-Menüs. Aber was macht ein gutes Dropdown-Menü aus? Was ändert sich beim Design für Mobiltelefone? Wir haben den vollen Durchblick!
Dropdown-Menüs sind in den Navigationsleisten von Websites allgegenwärtig. Es ist eine dieser UI-Komponenten, mit denen die meisten Benutzer vertraut sind und auf die sich Designer bei wichtigen Dingen wie der Navigation verlassen.
Design und Prototyping von Dropdown-Menüs mit Justinmind

Aber was unterscheidet ein Dropdown-Menü von einer Dropdown-Liste? Was sind die wahren Funktionen von Dropdown-Menüs?
Machen Sie sich keine Sorgen. In diesem Beitrag tauchen wir tief in eine UI-Komponente ein, die die meisten Benutzer sofort erkennen, die aber nur wenige in Bezug auf die tatsächliche Funktion einordnen können. Wir fangen damit an, was Dropdowns sind, wie wir sie gestalten können – bis hin zu der Frage, wie Sie mit unserem UI-Design-Tool in wenigen Augenblicken einen Prototyp erstellen können. Lesen Sie weiter, um einen alten Freund wiederzuentdecken.
Dropdown-Menüs sind eine klassische Komponente des UI-Designs. Benutzer sehen sie überall und sie dienen allen möglichen Zwecken, z. B. dem Ausfüllen von Formularen. Aber welche Funktionen stecken wirklich hinter Dropdown-Menüs? Was ist ihr eigentlicher Zweck auf der Benutzeroberfläche?
Dropdown-Menüs sind die Meister der sauberen Oberflächen. Sie bieten eine verborgene Welt der Funktionalität, ohne den Benutzer mit einer Überfülle an Schaltflächen zu überfordern. So bleibt der Bildschirm klar und übersichtlich, aber bei Bedarf kann der Benutzer auf eine Fülle von relevanten Optionen zugreifen.
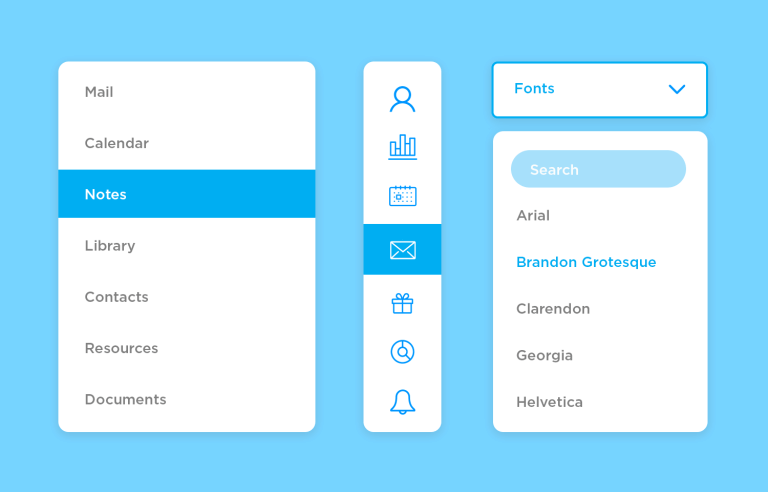
Stellen Sie sich einen Texteditor vor – ein Dropdown-Menü für Schriftstile fasst diese Optionen zusammen, so dass Sie sie genau in dem Moment finden, in dem Sie die Schriftart ändern müssen. Es ist wie ein Werkzeugkasten mit versteckten Fächern, die auf magische Weise erscheinen, wenn Sie ein bestimmtes Werkzeug benötigen.
Auf mobilen Geräten und Websites mit begrenztem Platz werden Dropdown-Menüs zu Superhelden der Navigation. Indem sie Untermenüs unter ein einziges übergeordnetes Element packen, schaffen sie eine kompakte Navigationsleiste, die übersichtlich und benutzerfreundlich ist.
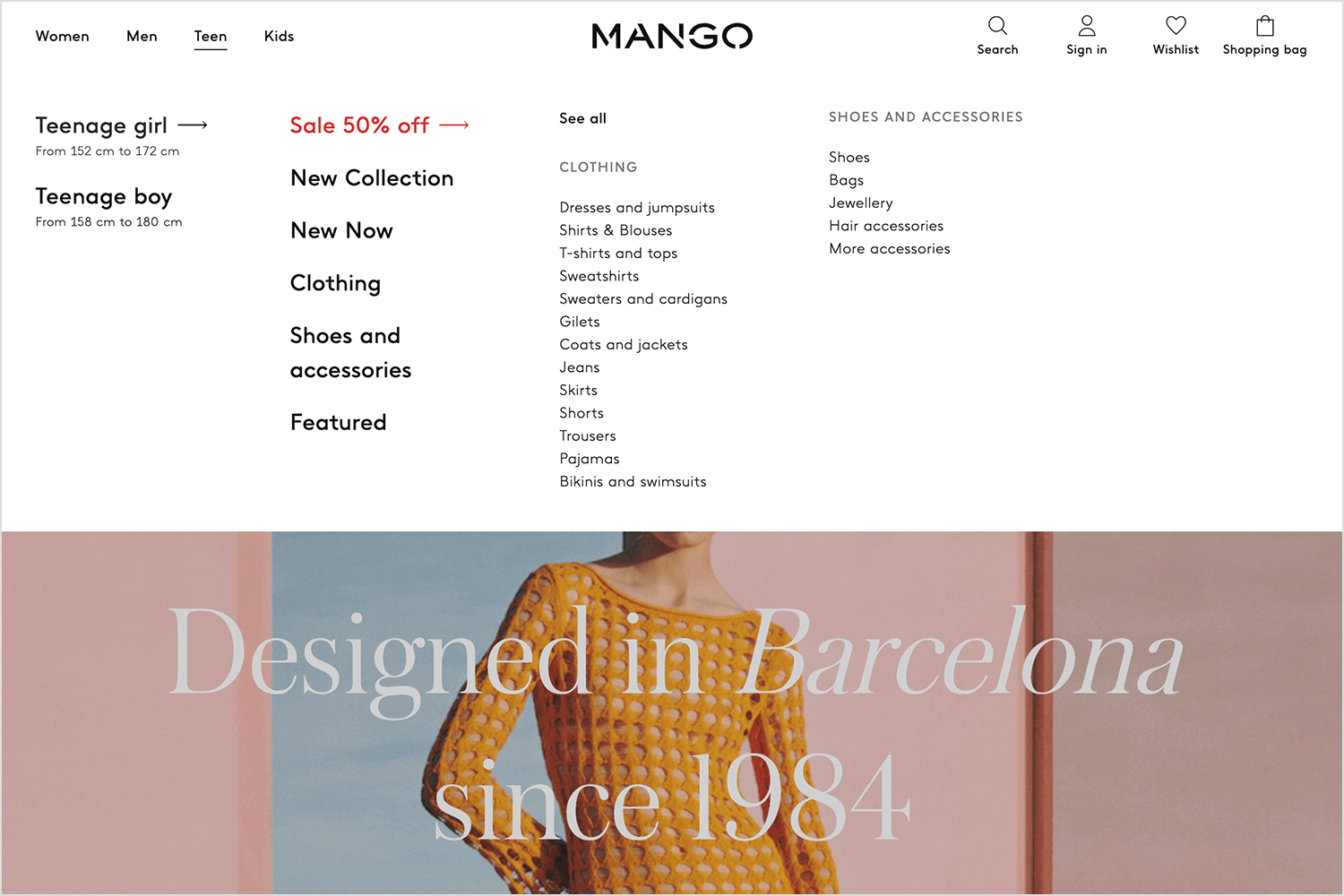
Aber das ist noch nicht alles! Bei komplexen Websites mit einer Vielzahl von Inhalten sind verschachtelte Dropdown-Menüs die Rettung. Stellen Sie sich eine Website mit verschiedenen Produktkategorien vor, jede mit Unterkategorien und Unter-Unterkategorien. Mit verschachtelten Dropdown-Menüs können Sie eine hierarchische Organisation schaffen, die die Suche nach einem bestimmten Produkt zu einem Kinderspiel macht. Es ist wie ein verzweigter Baum, bei dem jeder Zweig Sie näher zu dem führt, wonach Sie suchen.

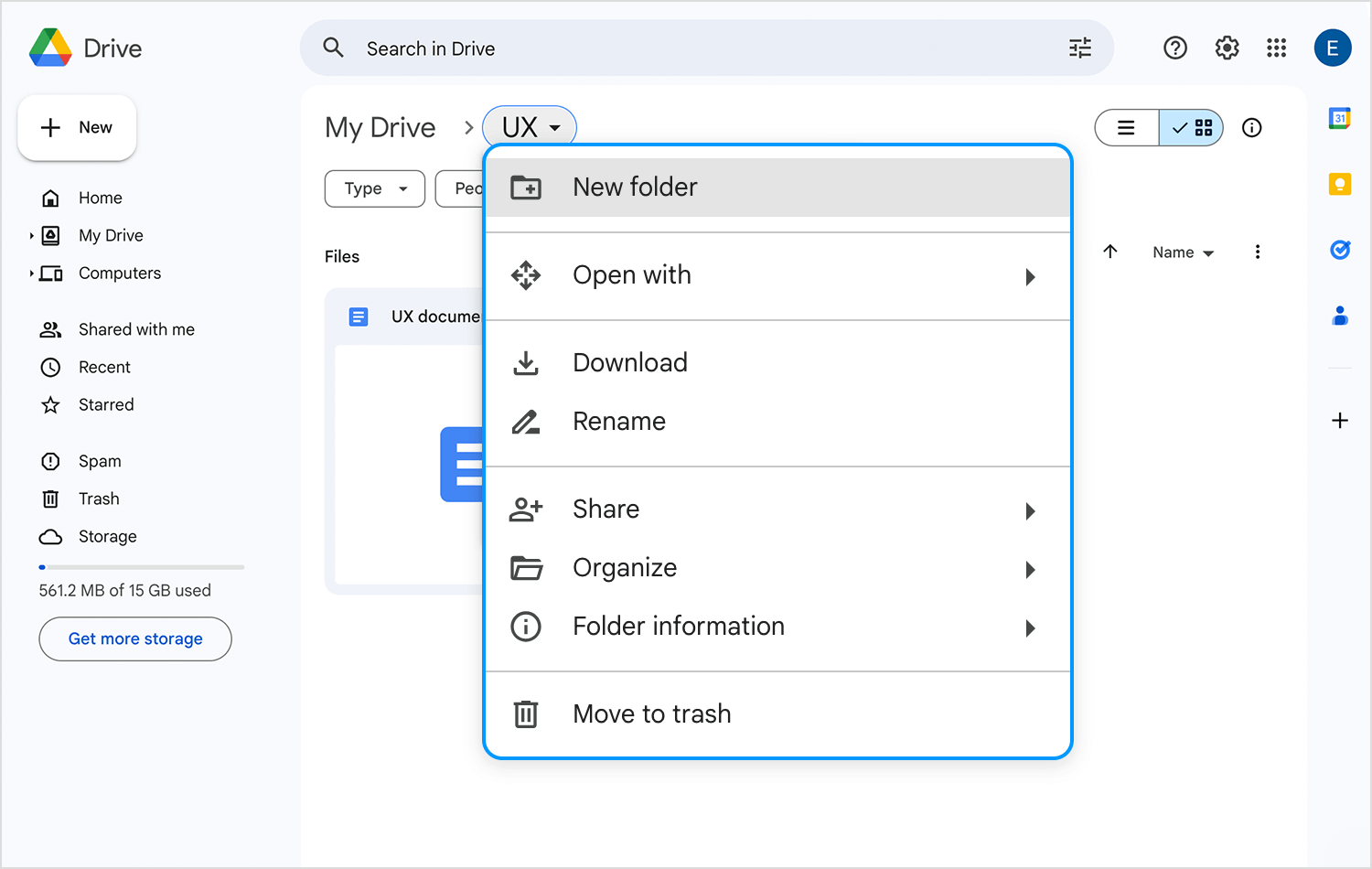
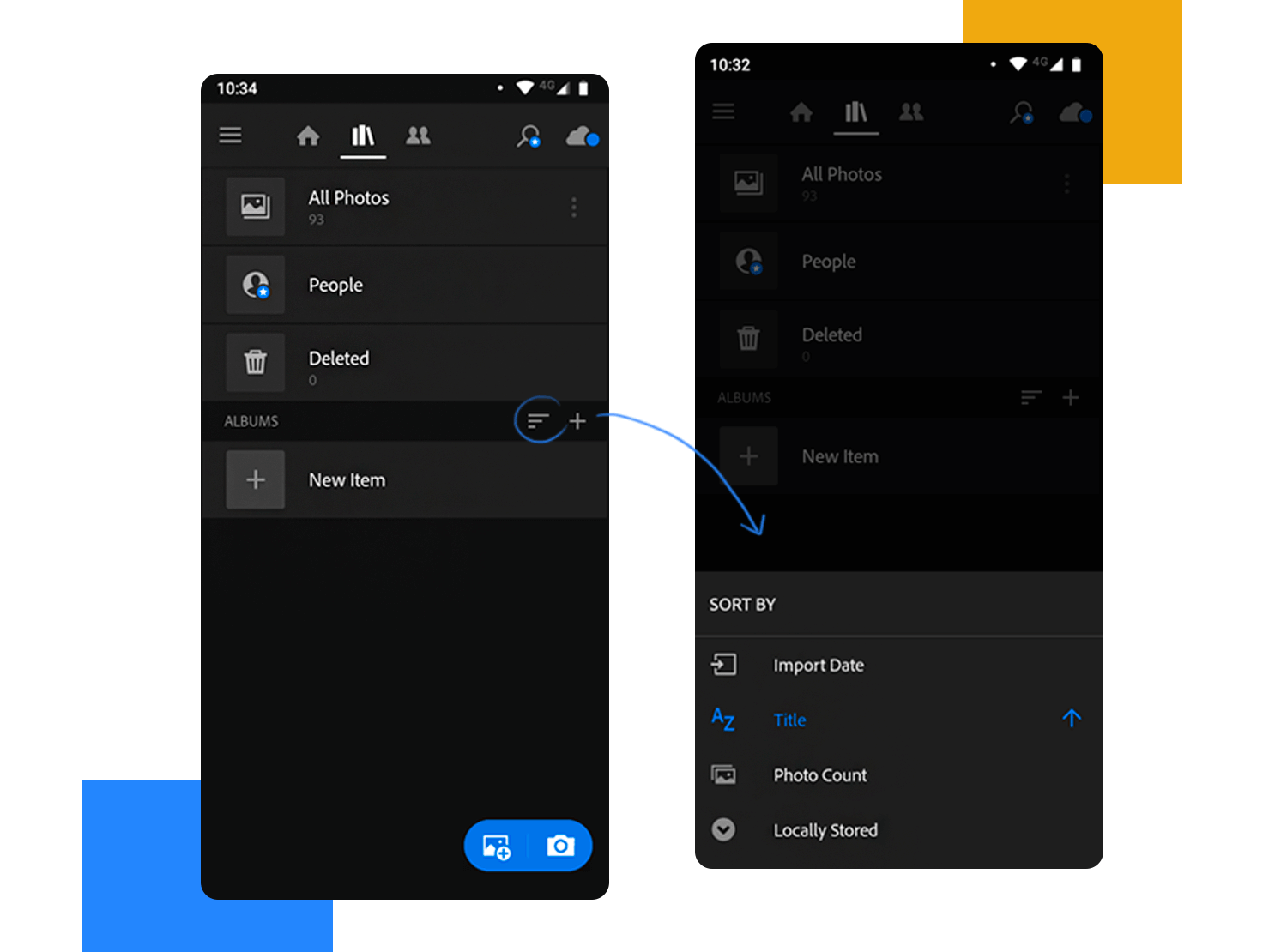
Ein Dropdown-Menü kann auch nur bei Bedarf relevante Aktionen anzeigen. In einem Dateiverwaltungssystem könnte zum Beispiel jede Datei ein Dropdown-Menü mit Aktionen wie „Umbenennen“, „Löschen“, „Herunterladen“ oder „Freigeben“ haben. Auf diese Weise bleibt die Benutzeroberfläche übersichtlich und bietet gleichzeitig schnellen Zugriff auf wichtige Funktionen direkt im Kontext des jeweiligen Elements, das sie betreffen. Dieser lokalisierte Ansatz strafft Arbeitsabläufe und verbessert die Effizienz, indem er den Benutzern nur die für ihre aktuelle Aufgabe relevanten Aktionen präsentiert.

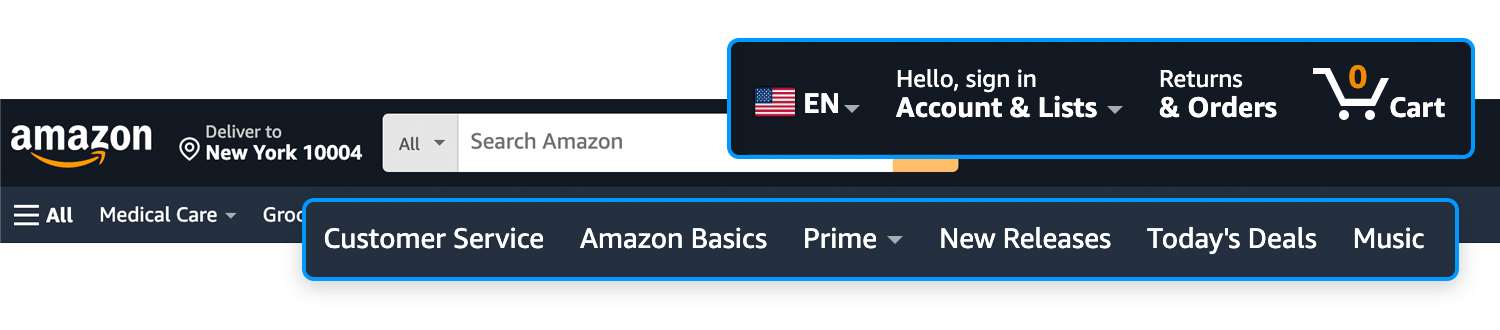
Dropdown-Menüs sind von unschätzbarem Wert für die Verwaltung von Benutzerpräferenzen und -einstellungen, insbesondere wenn es um Sprach- und Anzeigeoptionen geht. Für die Sprachauswahl bietet ein Dropdown-Menü eine saubere und effiziente Möglichkeit, die bevorzugte Sprache auszuwählen. So wird eine Website oder Anwendung für ein globales Publikum sofort zugänglicher und einladender.
Diese einfache Funktion verbessert die Benutzerfreundlichkeit drastisch und erhöht die Reichweite. Auch für die Verwaltung von Anzeigeeinstellungen wie Bildschirmauflösung, Themen (wie heller oder dunkler Modus) und Farbpaletten sind Dropdowns perfekt geeignet.
Dropdowns gehören zu den meistdiskutierten UI-Komponenten überhaupt. Manche Designer verlassen sich auf sie, wenn es um wichtige Dinge wie die Navigation geht – aber Dropdowns haben ihre eigenen Probleme. Sie können klobig sein, zu viel Platz beanspruchen und die Benutzerfreundlichkeit auf mobilen Geräten beeinträchtigen. Es ist nicht einfach, ein Gleichgewicht zwischen visueller Hierarchie und Zugänglichkeit zu finden.
Aber wenn sie richtig gemacht sind, können sie jede Oberfläche aufwerten. Lassen Sie uns einige der wichtigsten Best Practices für das Design eines Dropdown-Menüs durchgehen, das ein großartiges Erlebnis bietet.
Design und Prototyping von Dropdown-Menüs mit Justinmind

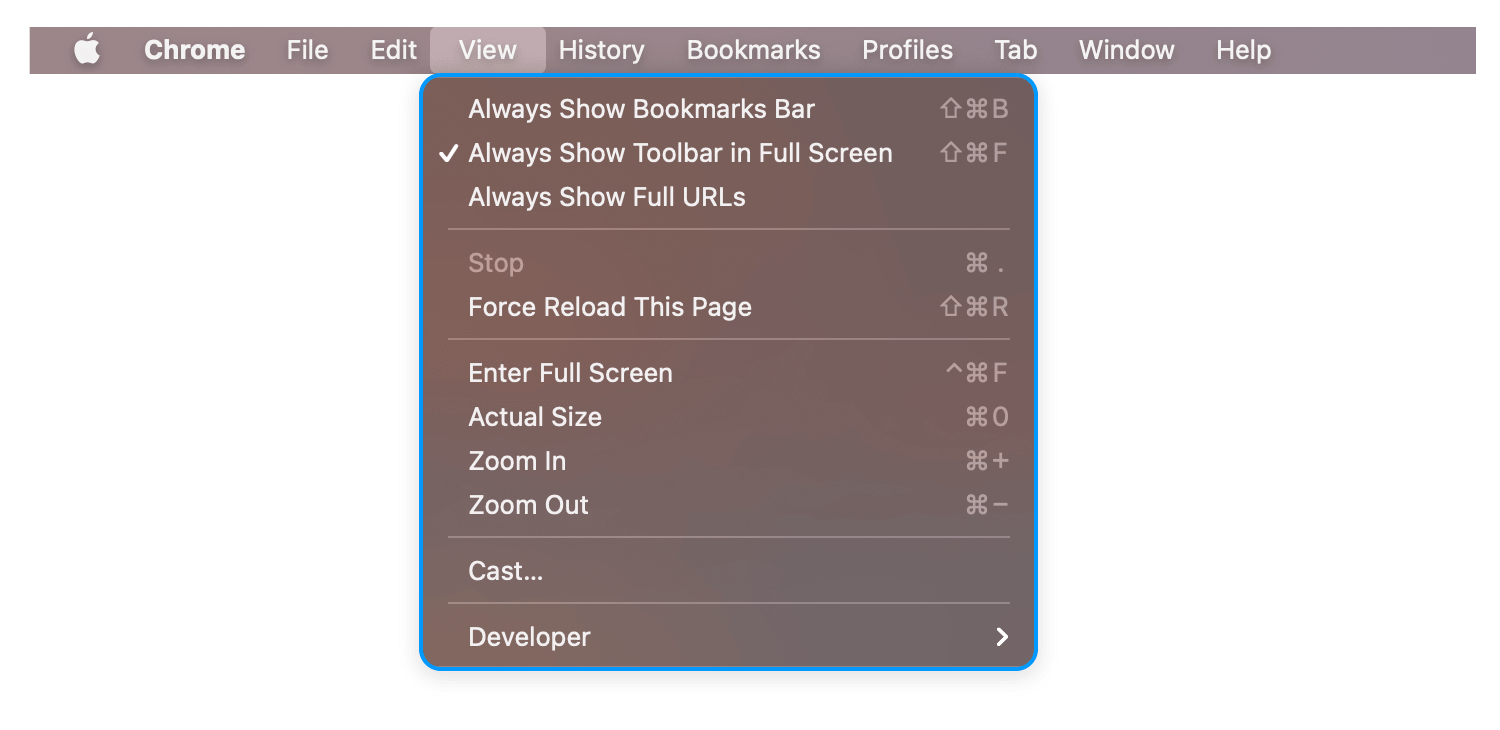
Viele Plattformen setzen auf interaktive Dropdown-Menüs, bei denen die Optionen von Einstellungen oder ausgewählten Funktionen abhängen. Stellen Sie sich das Dropdown-Menü von Chrome am oberen Rand des Bildschirms vor. Es wäre für die Benutzer verwirrend, wenn sich die Optionen unter “Fenster” ändern würden, je nachdem, auf welcher Website sie sich gerade befinden.
Benutzer wollen ein tolles Design – aber sie brauchen auch eine gute Benutzerfreundlichkeit. Wenn Sie die Optionen des Dropdown-Menüs ändern, verwirrt das zweifellos die Benutzer. Außerdem wird es dadurch schwieriger für sie, die Verwendung aller Funktionen zu erlernen, was sich direkt auf die Auffindbarkeit und Erlernbarkeit des Produkts auswirkt. Dies hängt eng mit der Beibehaltung eines konsistenten Designs für die Schaltflächen und der Auswahl der richtigen Komponenten zusammen.
Sie können auch mehr über die immer wieder aufflammende Debatte zwischen Optionsfeld und Kontrollkästchen erfahren.

In der Regel möchten Sie festlegen, welche Optionen im Menü angezeigt werden und diese konstant halten. Ah, aber was ist, wenn bestimmte Befehle und Steuerelemente nicht verfügbar sind, fragen Sie. Es ist durchaus denkbar, dass nicht alle Steuerelemente oder Optionen des Dropdown-Menüs zu jeder Zeit verfügbar sind – sei es wegen dummer Dinge wie einer fehlenden Internetverbindung oder anderer Faktoren im allgemeinen Design. In solchen Fällen ist es am besten, wenn Sie die nicht verfügbaren Optionen ausblenden.
Dies hilft den Benutzern, die allgemeine Funktionalität des Dropdown-Menüs zu verstehen und gleichzeitig sofort zu erkennen, welche Optionen unbrauchbar sind. Bei mobilen Anwendungen sollten Sie einen kurzen Tooltip hinzufügen, der erklärt, warum eine Option nicht verfügbar ist, insbesondere wenn sie kontextabhängig ist.
Eine Fotobearbeitungs-App könnte zum Beispiel ein Dropdown-Menü für Filter haben. Wenn ein Benutzer ein Schwarz-Weiß-Foto ausgewählt hat, könnte der Filter „Warme Töne“ ausgegraut sein und ein Tooltip mit der Aufschrift „Nicht anwendbar für Schwarz-Weiß-Fotos“ erscheinen.
Eines der Hauptanliegen beim Design von Dropdown-Menüs sowohl für Websites als auch für mobile Apps ist die Größe und Anzahl der Optionen. Was macht ein Dropdown-Menü zu groß?
Im Allgemeinen die Notwendigkeit zu scrollen (oder das Fehlen davon). Die allgemeine Benutzerfreundlichkeit des Dropdown-Menüs hängt eng mit seiner Größe zusammen. Wenn das Menü zu viele Links und Optionen bietet, können die Benutzer nicht alle auf den ersten Blick sehen. Das kann dazu führen, dass die Benutzer Mühe haben, zu scrollen, während sie das Dropdown-Menü geöffnet halten, oder dass sie gar nicht merken, dass sie scrollen müssen, um mehr Optionen zu sehen.

In beiden Fällen riskieren Sie entweder verwirrte Benutzer oder Benutzer, die nie in den vollen Genuss Ihres Designs kommen. Sie möchten ein Dropdown-Menü erstellen, das kurz und bündig ist und jede Option optimal ausnutzt.
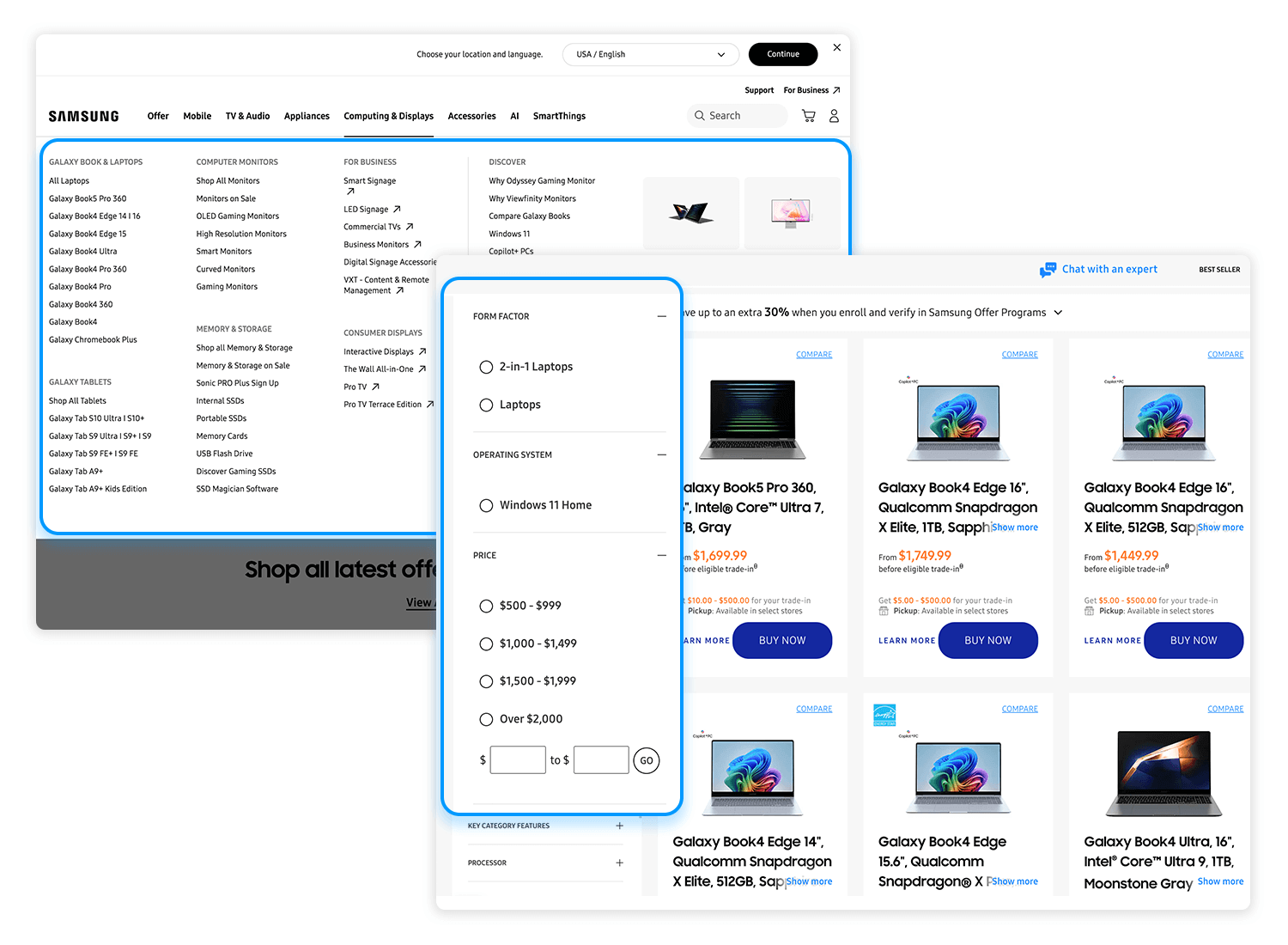
Bei komplexen Produktsuchen, wie der Suche nach dem perfekten Laptop, reicht ein einzelnes Dropdown nicht aus. Stattdessen ist eine gut strukturierte Kombination von Navigations- und Filtermechanismen der Schlüssel. Zunächst führt Sie eine übergeordnete Kategorieauswahl, vielleicht über ein Hauptnavigationsmenü (denken Sie an „Laptops“, „Desktops“ oder „Tablets“), zum richtigen Produktbereich. Sobald Sie sich dann im Bereich „Laptops“ befinden, erscheint eine Reihe von Filteroptionen, mit denen Sie Ihre Suche verfeinern können.
Möglicherweise sehen Sie Filter für die Marke (mit Kontrollkästchen, um mehrere Favoriten wie Apple, Dell oder HP auszuwählen, oder mit einem Dropdown-Menü für eine einzelne Auswahl), die Preisspanne (mit einem Schieberegler oder einem Dropdown-Menü, um Ihr Budget festzulegen), die Bildschirmgröße (wieder mit Kontrollkästchen oder einem Dropdown-Menü für die entscheidenden Zoll), den Arbeitsspeicher (Filterung nach 8 GB, 16 GB oder mehr) und sogar das Betriebssystem (Windows, macOS oder Chrome OS). Schließlich können Sie über ein Dropdown-Menü „Sortieren nach“ die verbleibenden Laptops nach Preis, Kundenbewertung oder Neuankömmlingen sortieren.

Durch die Filterung wird die Anzahl der Artikel, die Sie auf einmal in Betracht ziehen müssen, drastisch reduziert, so dass Sie die Auswahl auf der Grundlage Ihrer spezifischen Bedürfnisse schnell eingrenzen können. Die anfängliche Kategorieauswahl wirkt wie ein Wegweiser, der Sie zu dem entsprechenden Produktbereich führt und den anfänglichen Suchraum weiter reduziert. Und nachdem Sie gefiltert haben, können Sie die verbleibenden Ergebnisse so sortieren, dass Sie noch leichter genau das finden, was Sie suchen. Es geht darum, Ihnen die Werkzeuge an die Hand zu geben, mit denen Sie das perfekte Produkt finden, ohne Sie mit Informationen zu überhäufen.
Viele Websites nutzen und missbrauchen Dropdowns, und es ist leicht zu erkennen, warum. Es ist eine praktische Möglichkeit, mehr Pfade und Links zu allen Ecken der Website zu speichern und dabei nur wenig Platz auf dem Bildschirm zu beanspruchen, während gleichzeitig sichergestellt wird, dass der Pfad vorhanden ist, wenn die Benutzer ihn wünschen. Aber es gibt ein Problem mit dieser Idee: Benutzer, die Ihre Website entdecken.

Die am besten platzierten Seiten oder Kategorien Ihrer Website sollten für die Benutzer sichtbar sein, ohne dass sie danach suchen müssen. Dies gilt insbesondere für große Websites mit vielen Inhalten, wie z.B. E-Commerce-Plattformen und Online-Händler. Die große Anzahl von Kategorien und Seiten kann das Design der Navigation zu einer Herausforderung machen, was dazu führt, dass sich viele Designer ausschließlich auf Dropdown-Menüs verlassen, um das Problem zu lösen.
Dies kann jedoch auch für mobile Apps verwirrend sein. Dropdown-Menüs können zwar in mobilen Apps verwendet werden, sollten aber sparsam und nur für die Sekundärnavigation eingesetzt werden. Priorisieren Sie bei mobilen Apps die wichtigsten Funktionen und Benutzeraktionen auf dem Hauptbildschirm.
Insgesamt ist es nicht ratsam, die Top-Seiten Ihrer Website zu verstecken. Und zwar aus dem einfachen Grund, dass einige Benutzer sie möglicherweise nicht finden können oder zumindest nicht in der Lage sind, sie zu finden, bevor sie das Handtuch werfen und zu einer Website weiterziehen, die einfacher zu bedienen ist.

Wenn Sie eine Website mit vielen hochrangigen Seiten oder Kategorien haben, sollten Sie stattdessen ein Mega-Menü wählen. Es funktioniert ähnlich wie Dropdown-Menüs, aber Mega-Menüs sind auffälliger, so dass die Benutzer die Hauptnavigation nicht so leicht übersehen können.
Design und Prototyping von Dropdown-Menüs mit Justinmind

Das Design von mobilen Anwendungen ist aufgrund des geringen Platzes auf dem Bildschirm bekanntermaßen schwierig. Dies bringt Dropdown-Menüs in eine schwierige Lage, da sie in der Regel viel Platz einnehmen, wenn sie erweitert werden. Es gibt jedoch einige Tricks und Faktoren, die Designer bei der Verwendung von Dropdown-Menüs in Handy-Apps berücksichtigen können.
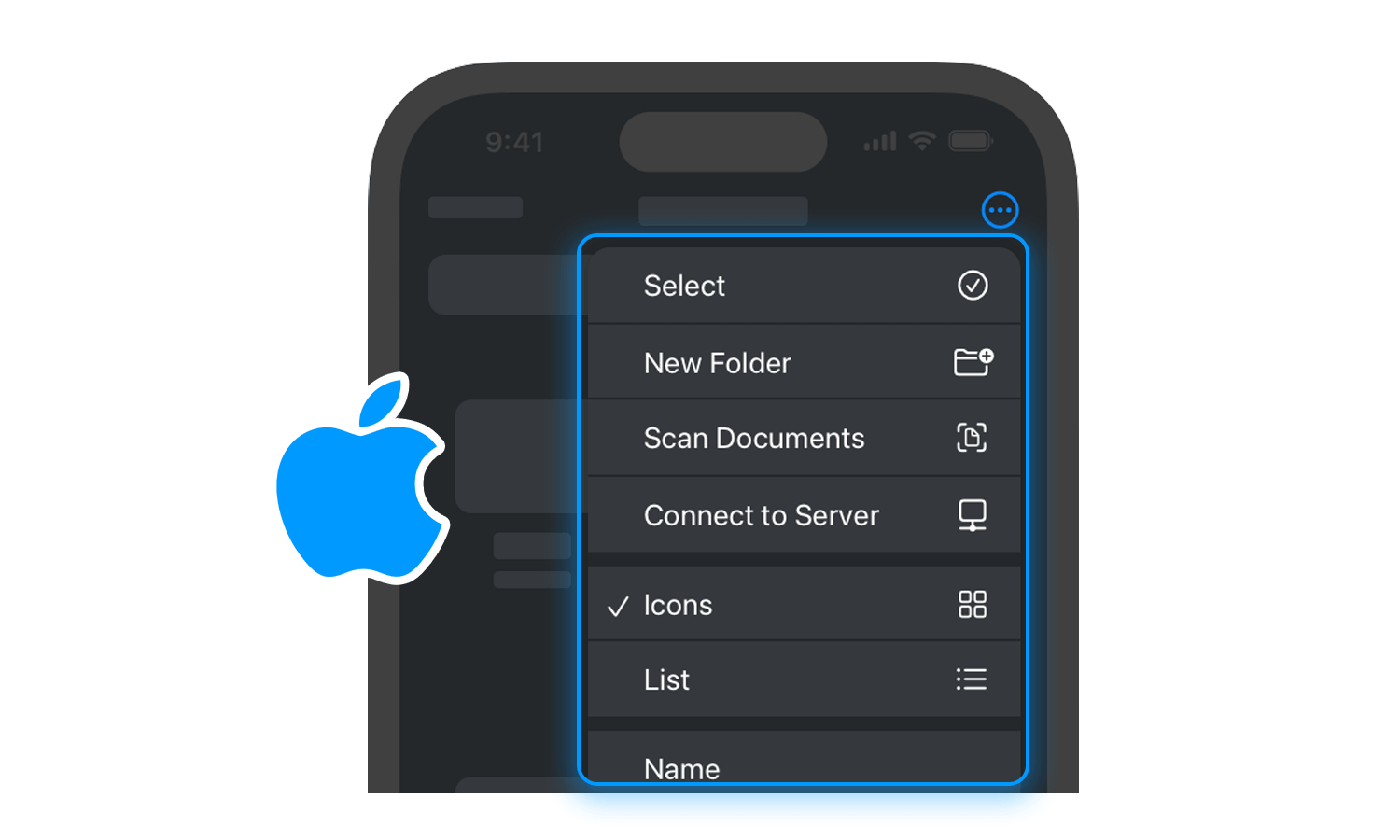
In modernem iOS (iOS 14 und neuer) kommt der Pull-Down Button einem traditionellen Dropdown-Menü am nächsten. Diese cleveren Steuerelemente bieten eine saubere und effiziente Möglichkeit, mehrere Optionen für eine einzige Aktion zu präsentieren. Stellen Sie sich eine normale Schaltfläche mit einem kleinen, nach unten zeigenden Pfeil neben dem Titel vor. Das ist eine Pull-Down-Schaltfläche! Wenn Sie darauf tippen, klappt die Schaltfläche sanft nach unten und zeigt eine Reihe von Optionen an. Nachdem Sie eine dieser Optionen ausgewählt haben, wird das Menü geschlossen und manchmal wird sogar der Titel der Schaltfläche aktualisiert, um Ihre Auswahl zu verdeutlichen. Dies ist eine gute Möglichkeit, die Benutzeroberfläche zu entrümpeln und mehr Auswahlmöglichkeiten zu bieten, ohne zu viel Platz auf dem Bildschirm einzunehmen.

Apple empfiehlt den Designern sogar, die Auswahl auf derselben Seite wie ein Modal zu halten, damit die Benutzer die Bezeichnung oder die Frage sehen können. Apple bittet die Designer außerdem, die Optionen auf ein Minimum zu beschränken, da das Scrollen durch eine Vielzahl von Optionen für den Benutzer ermüdend sein kann. Weitere Einzelheiten hierzu finden Sie in den Richtlinien für Benutzeroberflächen.
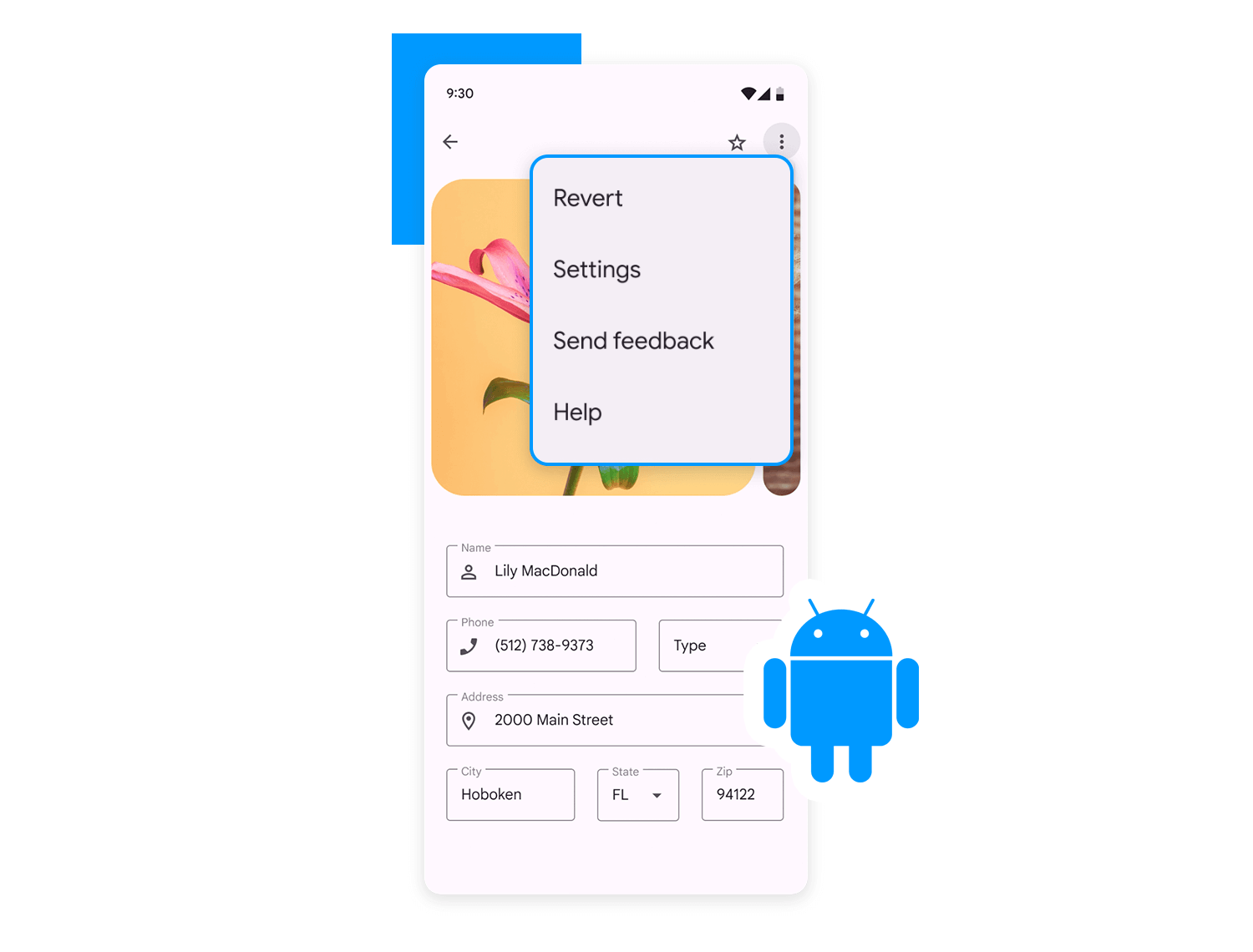
Anders als iOS hat Android keine eigene Art, Dropdown-Menüs darzustellen. Stattdessen erhalten Designer ein paar Hinweise, wie sie diese Menüs in Android-Apps richtig darstellen können.
Erstens besagen die Material Design-Richtlinien, dass sich Dropdown-Menüs in unmittelbarer Nähe des Symbols befinden müssen, das sie überhaupt erst erzeugt hat. Designer haben hier ziemlich viel Freiheit. Sie können das Menü fast überall auf dem Bildschirm platzieren.

Ein weiteres wichtiges Detail sind die wechselnden Zustände der Menüs. Das Materialdesign konzentriert sich auf den aktiven Zustand eines Dropdown-Menüs, der dem Benutzer helfen soll, zu verstehen, wo er sich befindet und was er gerade tut. Dies funktioniert auf ähnliche Weise wie die Zustandsänderung von Eingabefeldern beim Formulardesign. Die gleichen Zustände können einem Dropdown-Menü in einem Formular-Design helfen, Fehlermeldungen anzuzeigen oder zu signalisieren, dass etwas schief gelaufen ist.
Für weitere Details: Sehen Sie sich unseren Vergleich zwischen Flat design und Material design an.
Ganz gleich, wie gut Sie etwas beschreiben – manchmal muss man einfach sehen, um zu glauben. In diesem Fall ist es eher Inspiration als Glaube. Schauen wir uns einige großartige Dropdown-Menüs an, die sich Designer im Laufe der Zeit ausgedacht haben, und versuchen wir herauszufinden, warum sie so gut funktionieren.
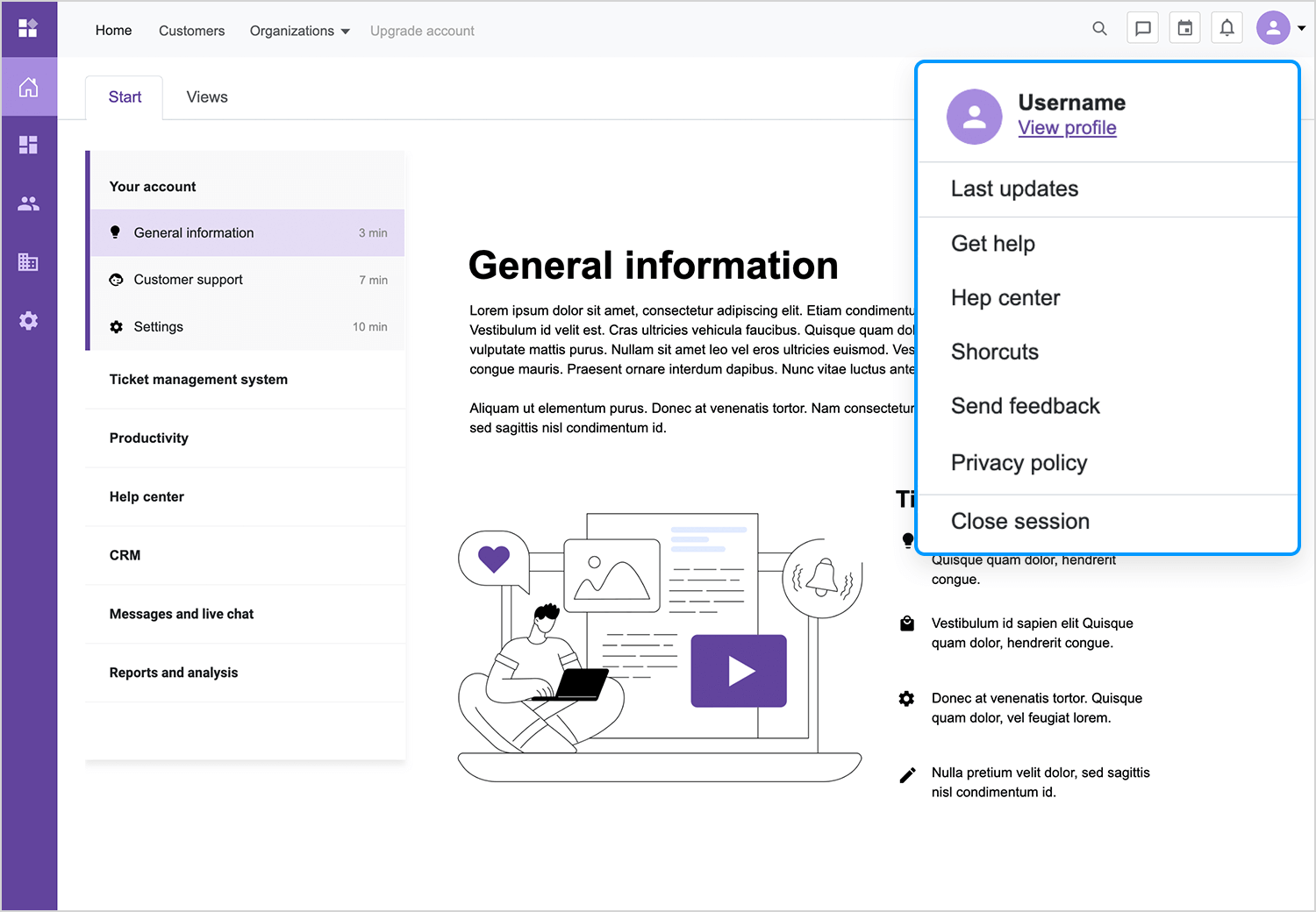
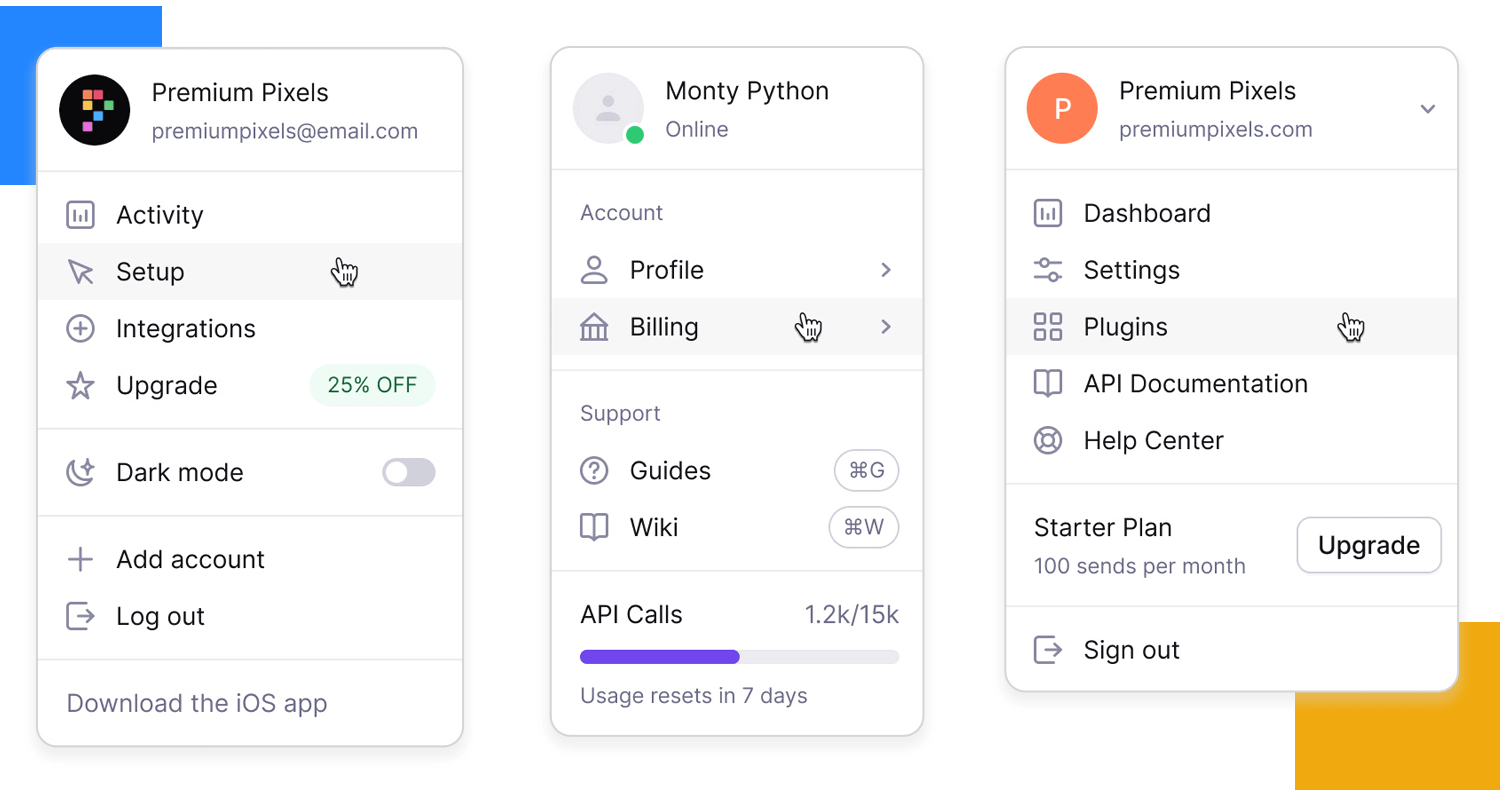
Als erstes sehen Sie dieses Dropdown-Menü in unserer Bootstrap Helpdesk-Vorlage, die Sie über den unten stehenden Link kostenlos herunterladen können! Es zeichnet sich durch ein modernes Design mit einem dezenten Benutzersymbol und übersichtlich angeordneten Optionen aus, so dass die Benutzer mühelos durch ihre Kontoeinstellungen navigieren können. Das benutzerfreundliche Layout und die logische Hierarchie der Optionen sorgen dafür, dass die Benutzer leicht finden können, wonach sie suchen.

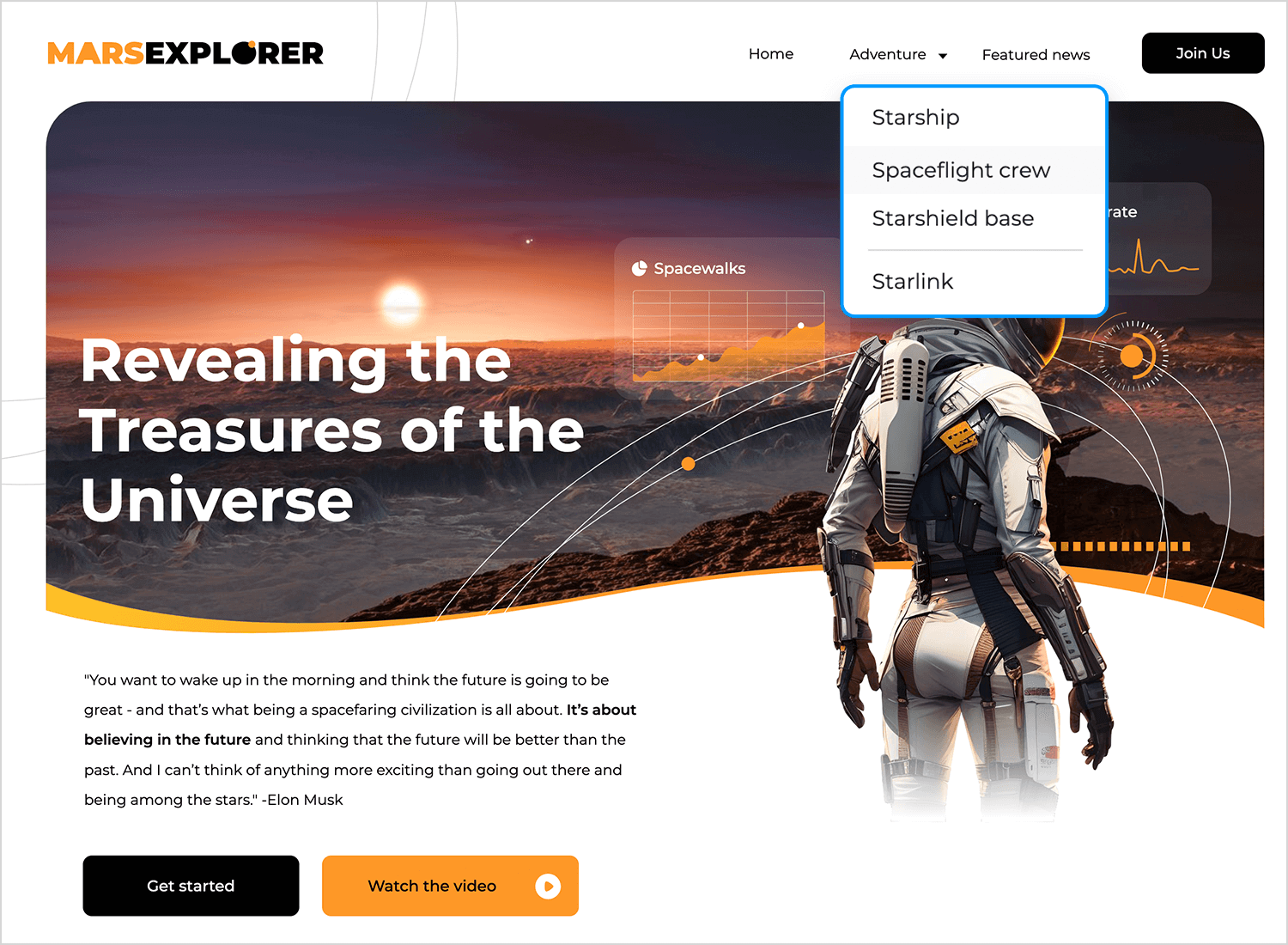
Das Dropdown-Menü für die Funktionen unserer Mars Explorer Webvorlage können Sie ebenfalls kostenlos herunterladen. Dieses Dropdown-Menü informiert Sie über die verschiedenen Aspekte dieser Mission und bereitet Sie darauf vor, in das faszinierende Reich der Weltraumforschung vorzudringen. Da die Vorlage responsiv ist, werden Sie nie Probleme haben, Ihre Optionen zu sehen. Die Benutzer können es sogar mit auf den Mars nehmen!

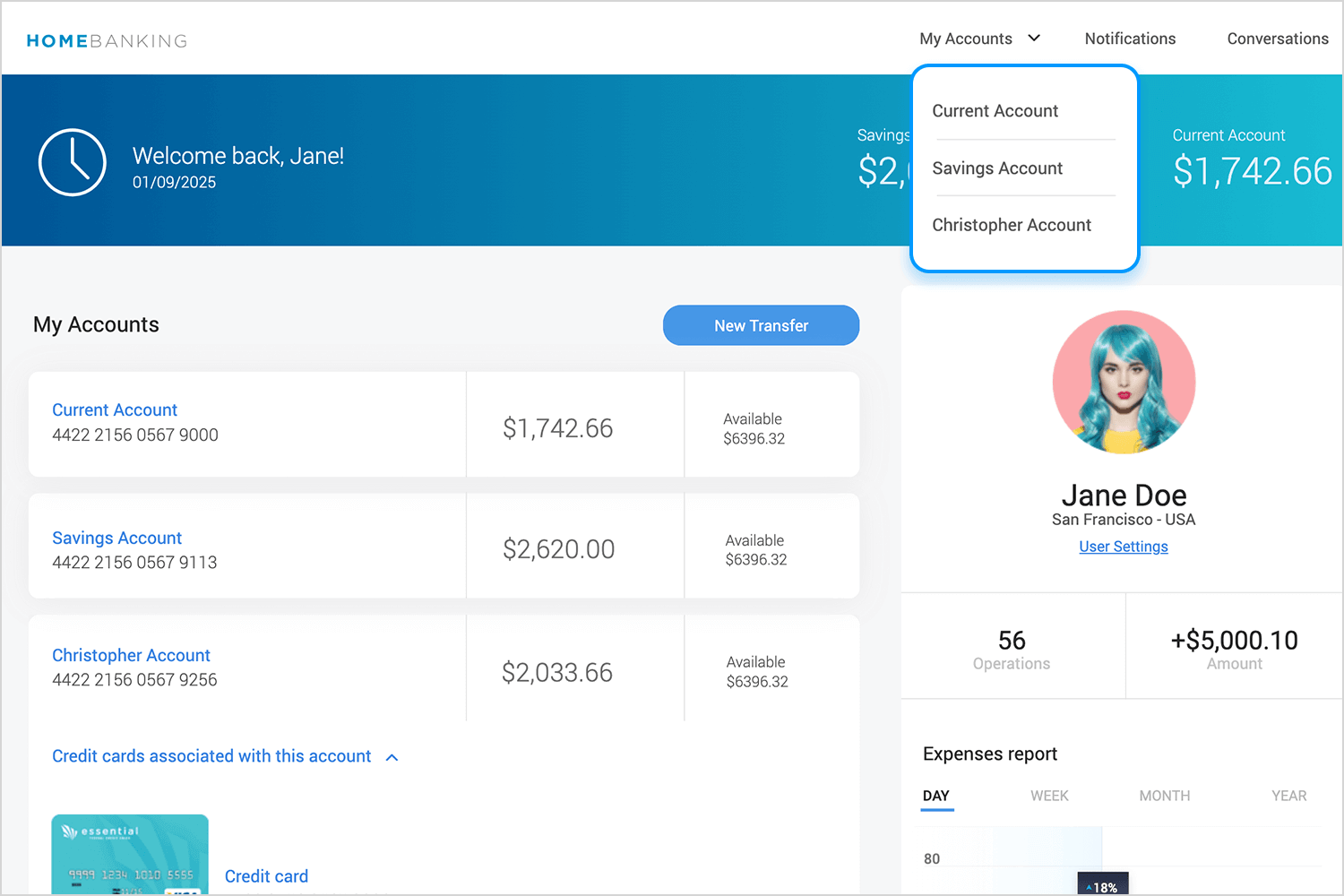
Stellen Sie sich vor, Sie verwalten Ihre Finanzen online. Am oberen Rand des Bildschirms sehen Sie „Meine Konten“ mit einem kleinen nach oben zeigenden Pfeil (der anzeigt, dass das Menü geöffnet ist). Das bedeutet, dass das Dropdown-Menü gerade angezeigt wird. Dieses Design ist einfach und praktisch und ermöglicht es dem Benutzer, schnell und ohne viel Aufhebens das gewünschte Konto auszuwählen. Es ist ein großartiges Beispiel dafür, wie ein einfaches Dropdown die Navigation in einer Banking-App verbessern kann und für Ordnung und Benutzerfreundlichkeit sorgt.

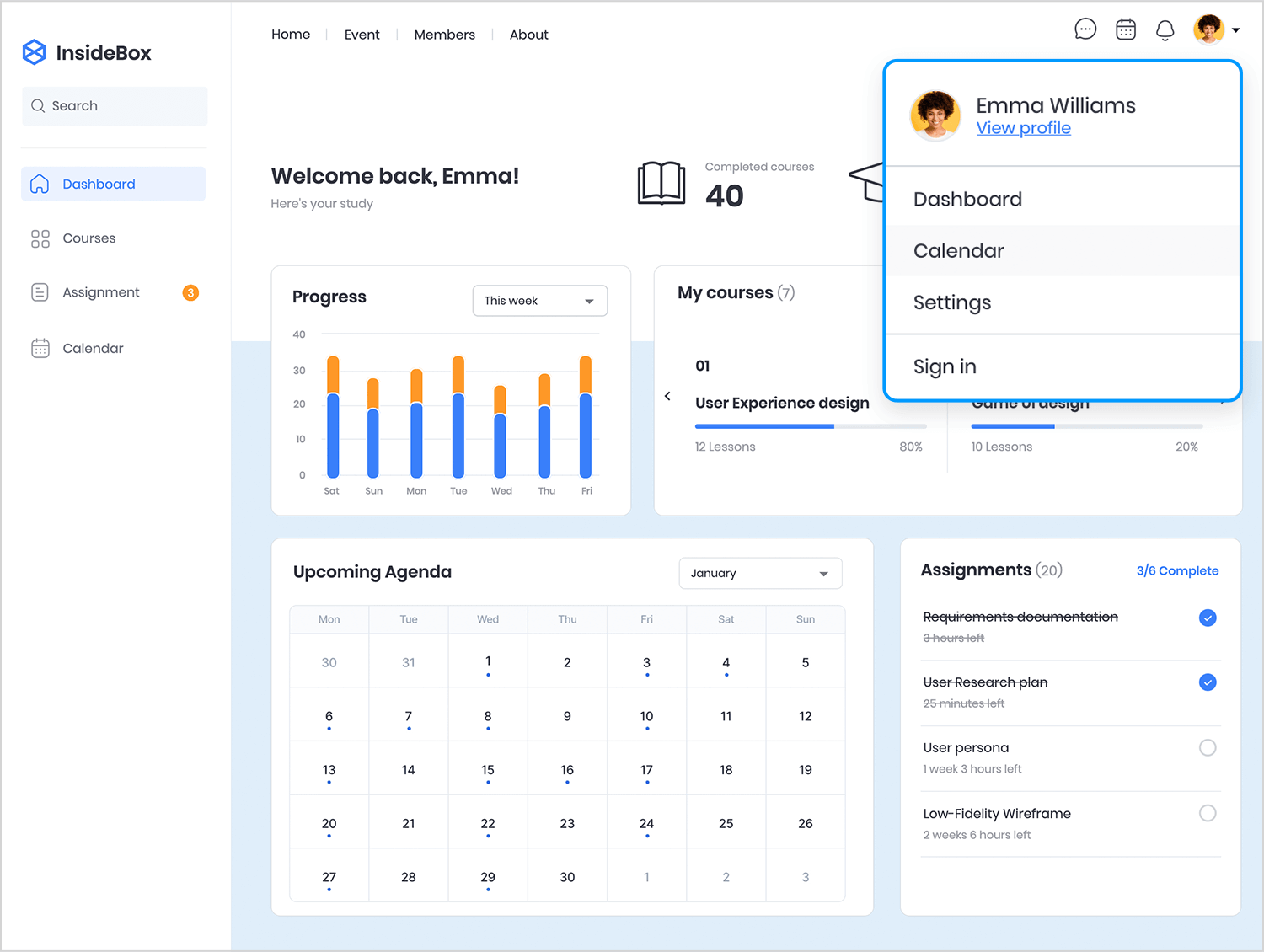
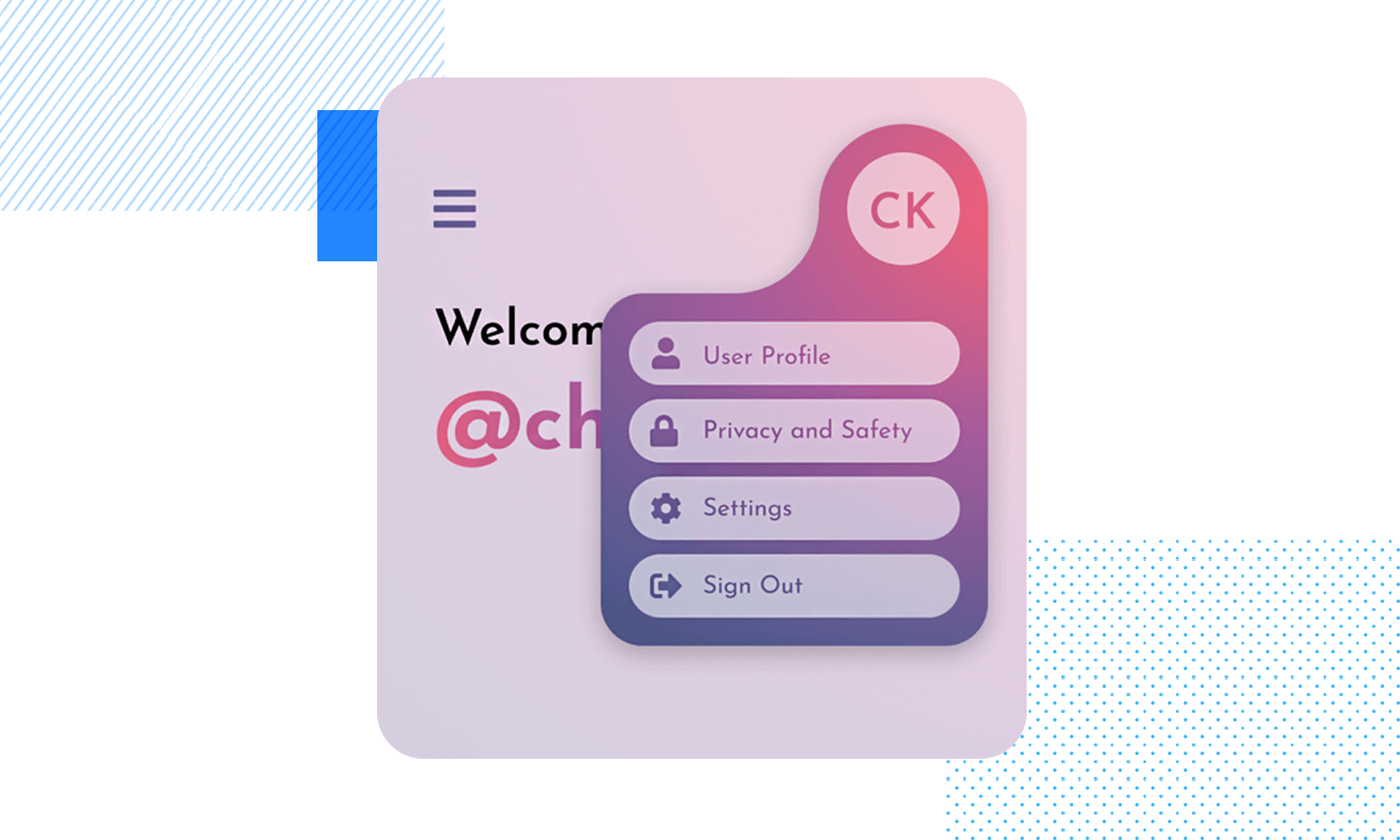
Das Dropdown-Menü unserer E-Learning-Websitevorlage mit seinem stilvollen Benutzerprofilbild und dem modernen Layout lädt die Nutzer ein, Optionen wie ihr Dashboard oder ihr Konto zu erkunden. Das Dropdown-Format maximiert den Platz auf dem Bildschirm und bietet gleichzeitig ein nahtloses Benutzererlebnis, das die Benutzer einlädt, in die spannenden Angebote der Plattform einzutauchen und ihr volles Potenzial auszuschöpfen.

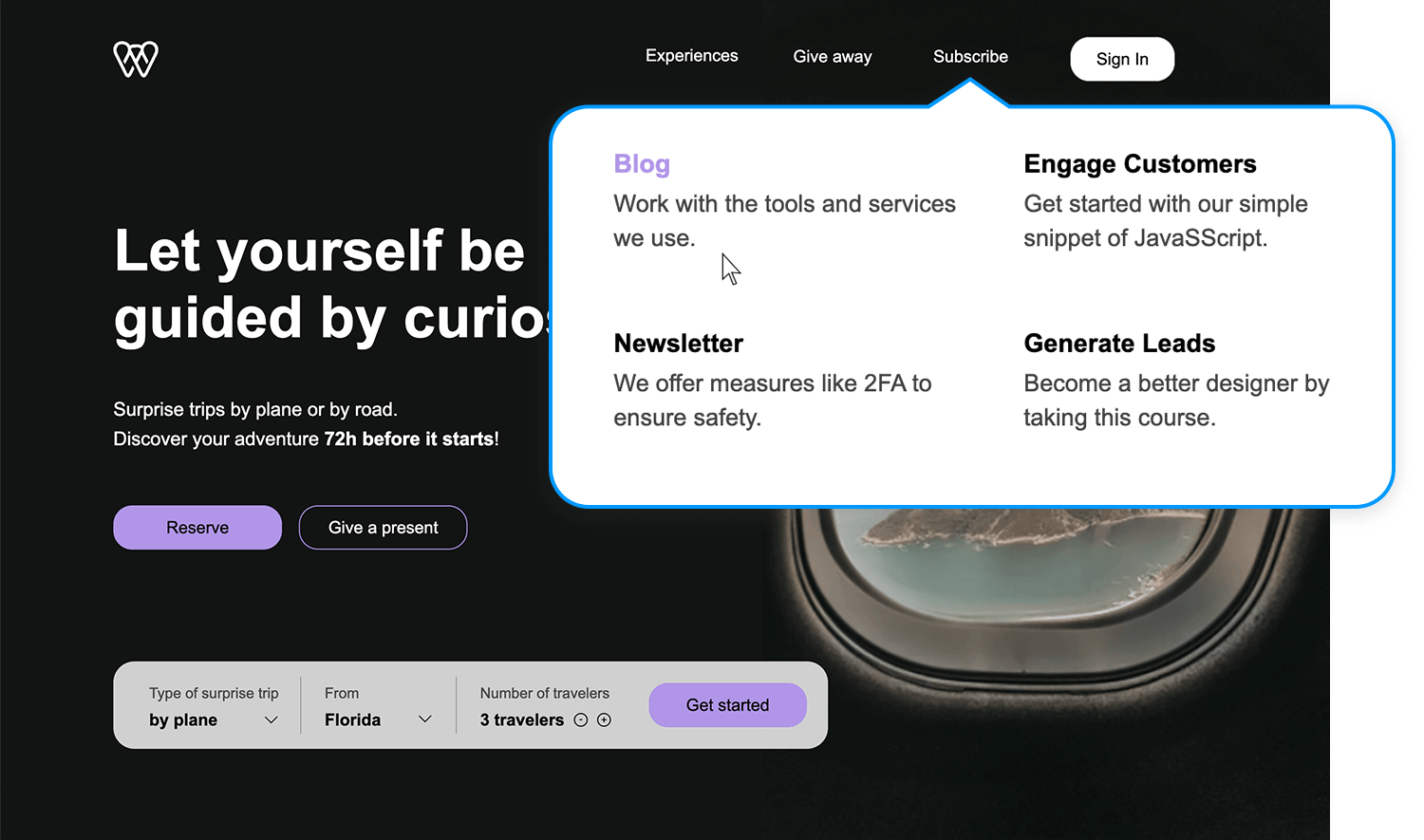
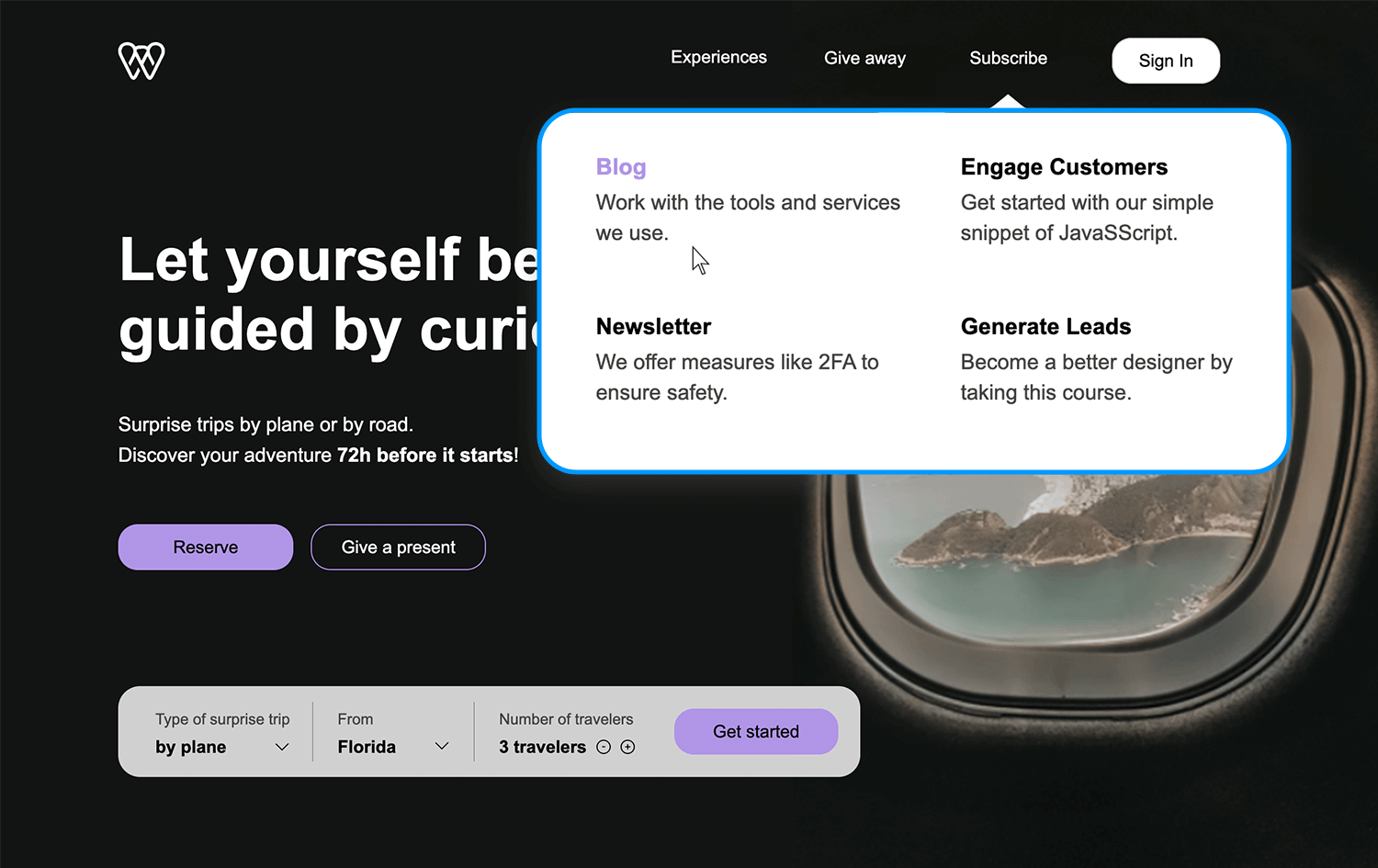
Die unten gezeigte Dropdown-Menüvorlage für Reisebuchungen, ebenfalls von Justinmind, bietet eine flexible Möglichkeit, Informationen in einem kompakten und attraktiven Format zu organisieren und anzuzeigen. Sie lässt sich leicht an verschiedene Zwecke und Kontexte anpassen. Die Vorlage enthält Platzhalter für verschiedene Optionen, so dass Sie die Freiheit haben, den Inhalt auszufüllen, der den Bedürfnissen Ihrer Benutzer am besten entspricht!

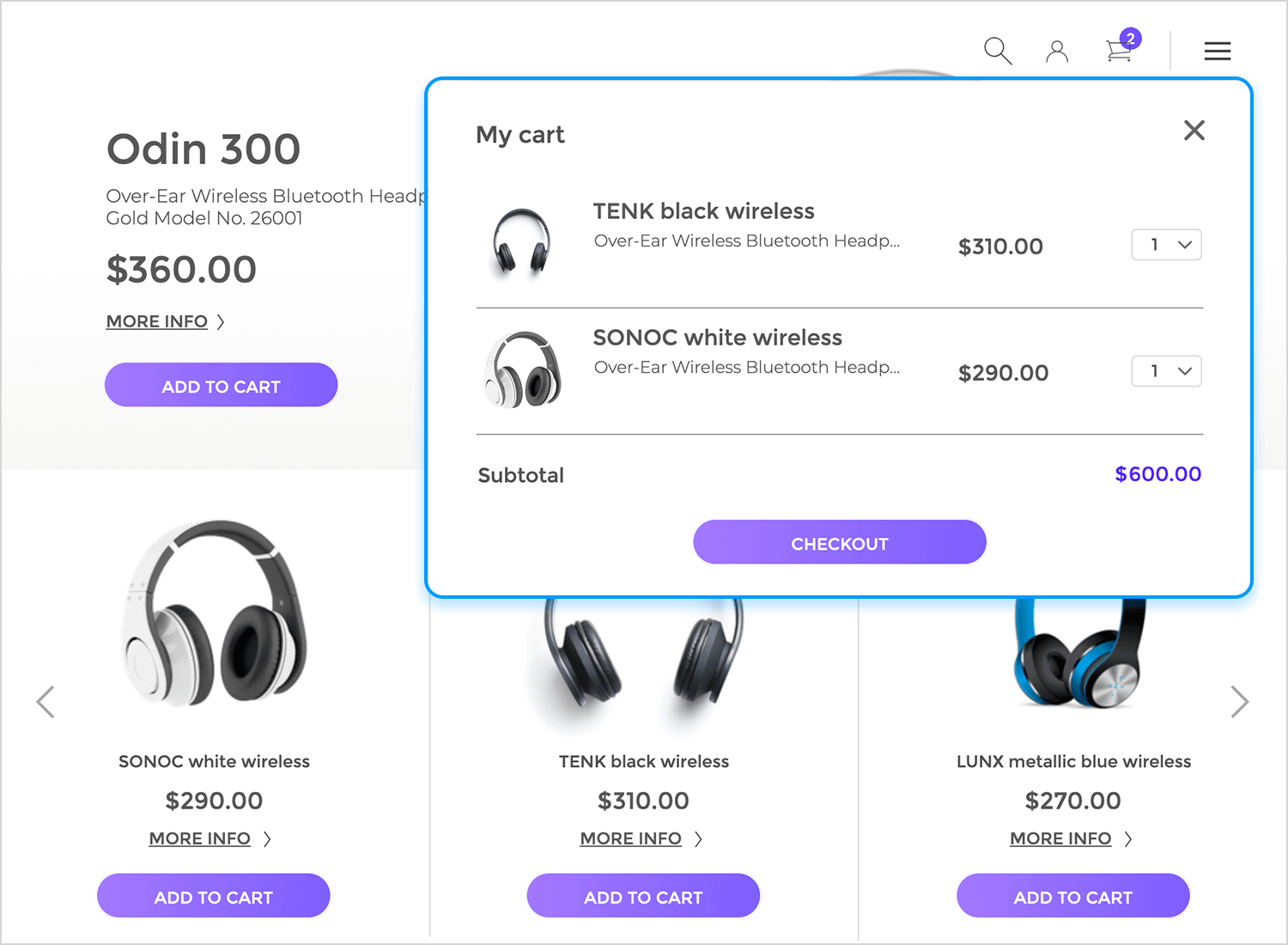
Stellen Sie sich vor, Sie stöbern in einem Online-Shop und legen ein paar coole neue Kopfhörer in Ihren Warenkorb. Dieses Bild zeigt ein Pop-up-Wagenfenster, das Ihnen einen schnellen Überblick über Ihren Einkauf verschafft. Sie haben zwei fantastische Kopfhörer gekauft: den eleganten „TENK black wireless“ und den leuchtenden „LUNX metallic blue wireless“. Beachten Sie den kleinen Pfeil, der neben der Menge für jedes Paar nach unten zeigt („1“). Das ist unser Dropdown-Menü in Aktion! Diese Art von Dropdown-Menü macht den Online-Einkauf einfach, denn Sie können Ihre Bestellung mit nur wenigen Fingertipps anpassen.

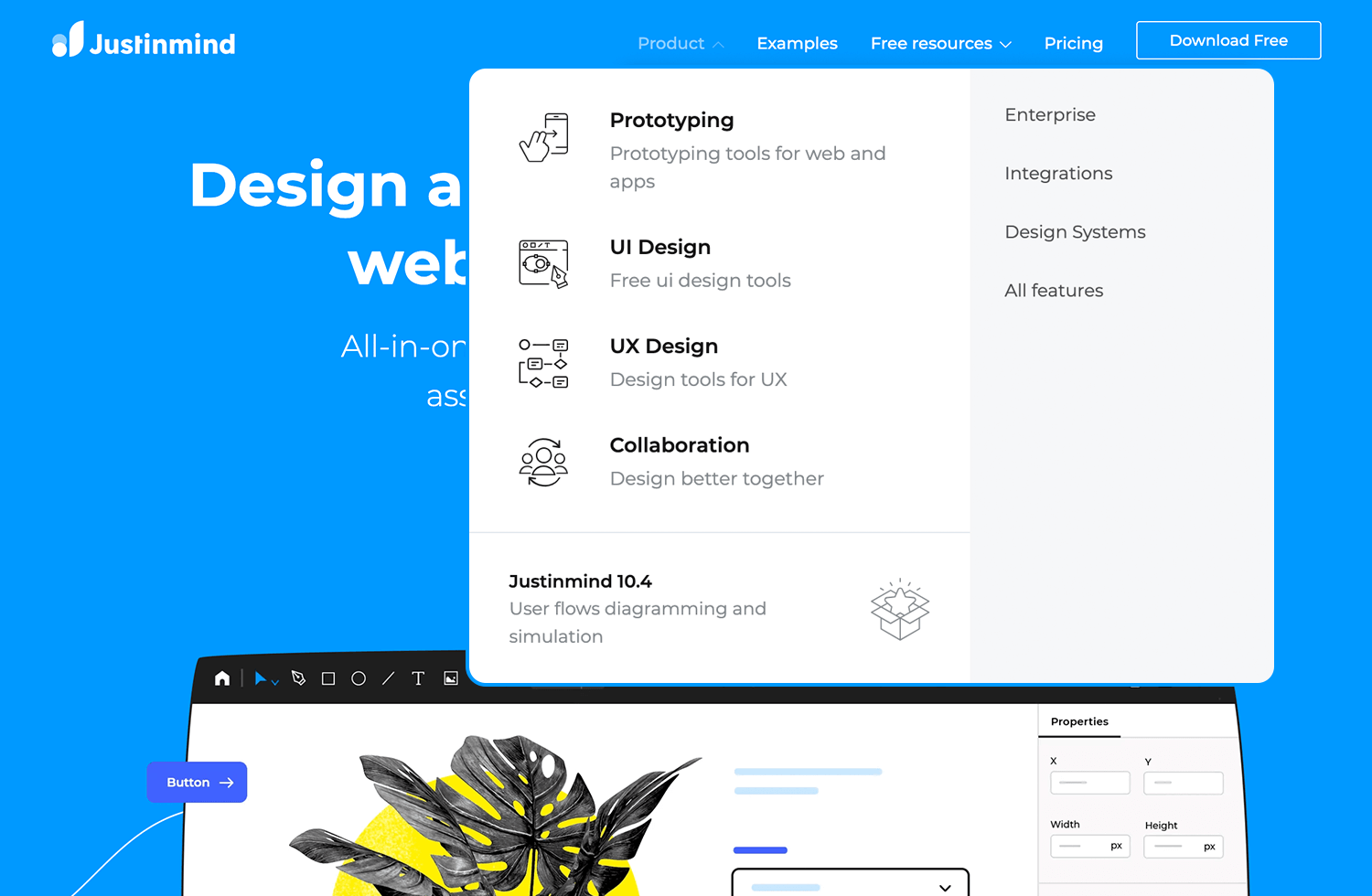
Ja, die Justinmind Website verwendet schamlos Dropdowns in unserer Navigationsleiste. Das Tolle an den Dropdowns auf unserer Website ist die sorgfältige Planung der wechselnden Zustände der Links.

Im ausgeklappten Zustand bietet das Dropdown-Design dem Benutzer eine Reihe von Links. Wenn Sie mit dem Mauszeiger auf einen bestimmten Link zeigen, werden die anderen zu einem Grauton verblassen. Beachten Sie, dass alle Dropdowns kurz und bündig sind, ohne dass Sie scrollen müssen. Unser design team hat uns stolz gemacht!
Design und Prototyping von Dropdown-Menüs mit Justinmind

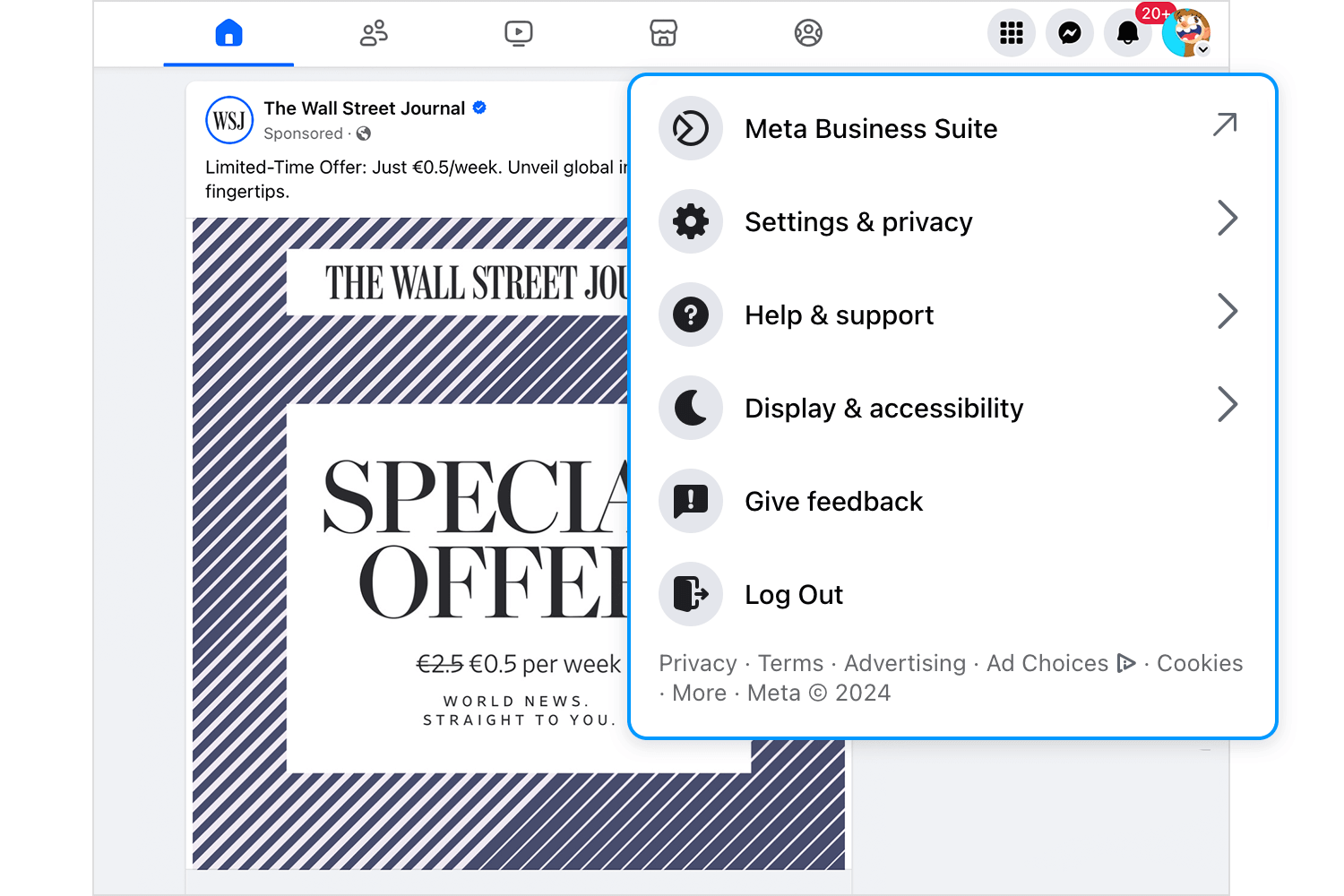
Facebook genießt etwa 2,6 Milliarden aktive Nutzer jeden Monat. Der durchschlagende Erfolg des Social Media-Giganten ist das Ergebnis vieler verschiedener Faktoren – das UI-Design der Dropdown-Menüs ist einer dieser Faktoren. Facebook setzt Dropdown-Menüs sehr geschickt ein und verwendet sie für alles, von der Hilfe für Nutzer bei Problemen bis hin zu Benachrichtigungen.

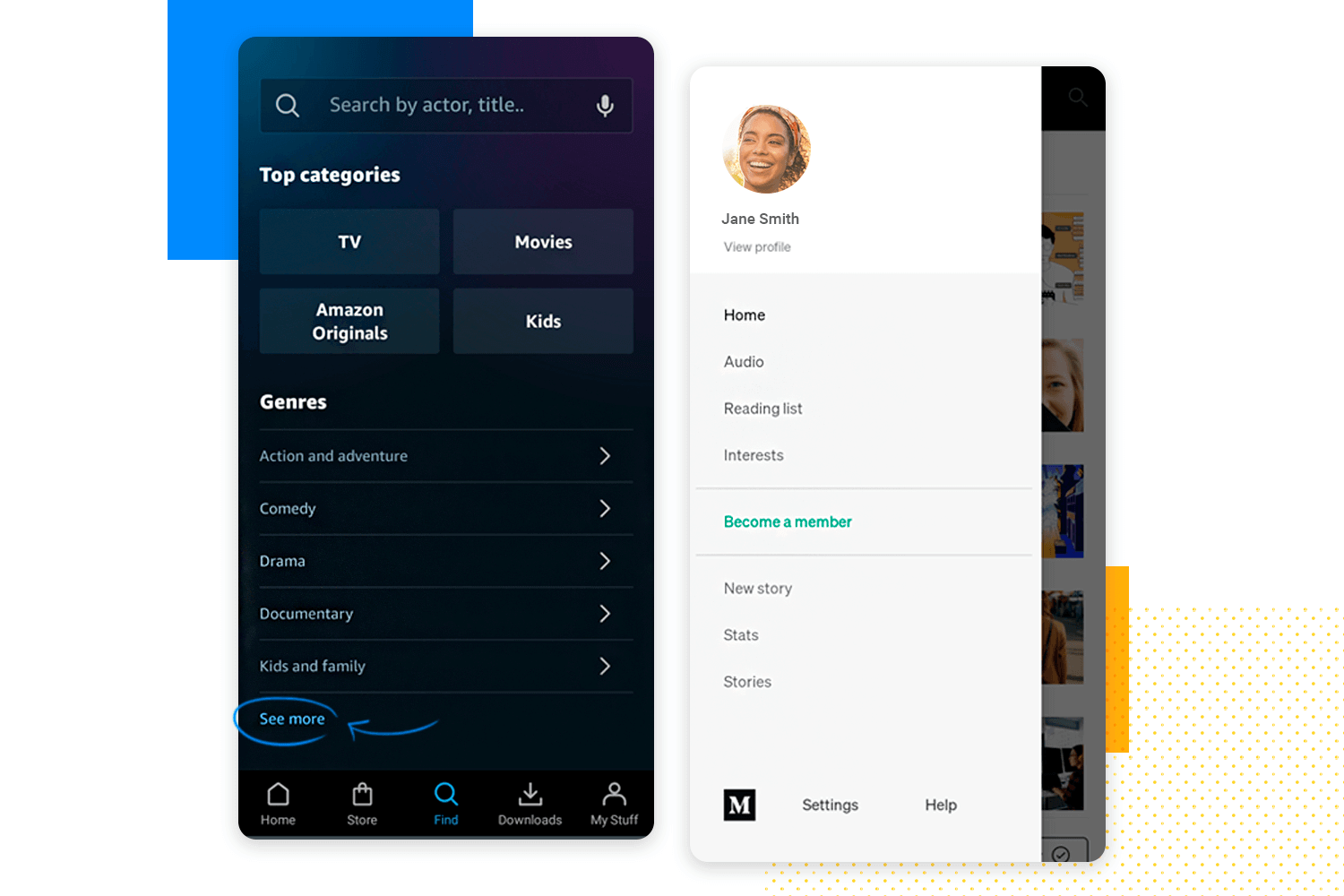
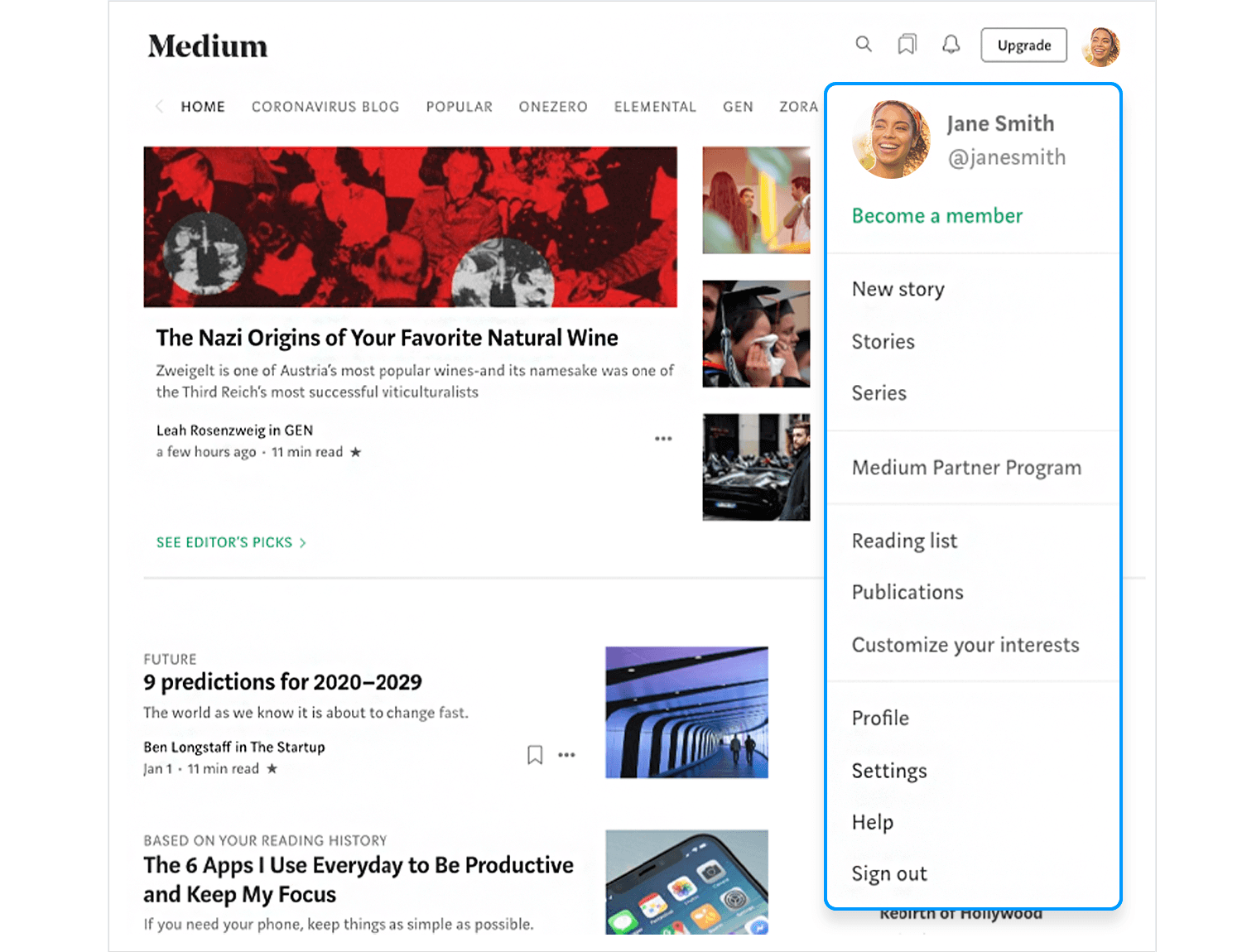
Medium ist ein Zentrum für Designer und Kreative, die Geschichten und Informationen austauschen. Die Website von Medium ist ein gutes Beispiel für die Verwendung von Dropdown-Menüs, die den Benutzer zu den wichtigsten Punkten seines Kontos führen. Die Benutzeroberfläche verwendet einfache graue Linien, um die Links zu trennen und gruppiert sie nach ihrer Art.

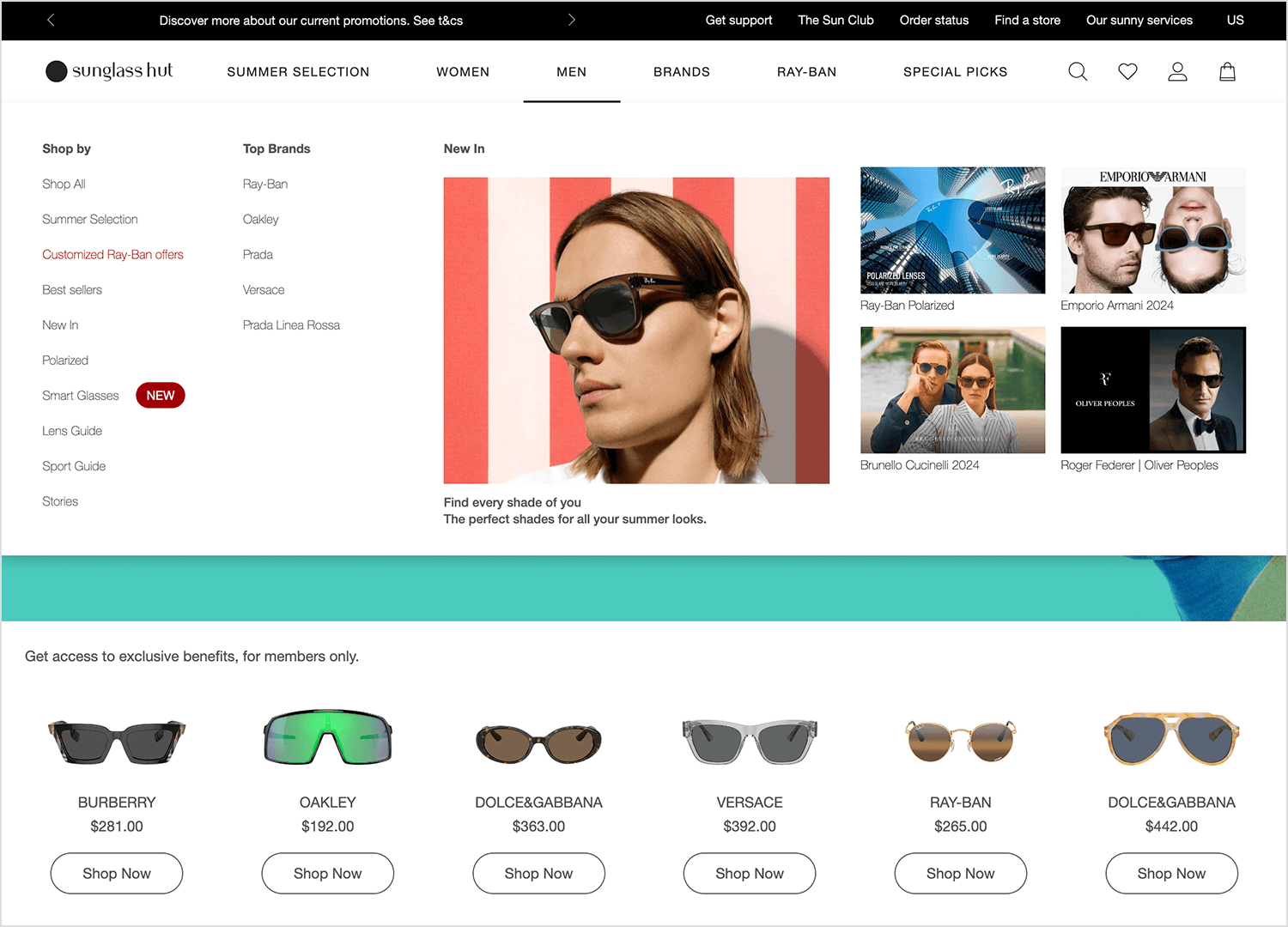
Sunglass HutDas Dropdown-Menü ist Ihre zentrale Anlaufstelle für die Navigation durch die umfangreiche Sonnenbrillenkollektion. Markenfanatiker können direkt zu den Kultmarken wie Ray-Ban und Prada wechseln, während Trendsetter mit einem einzigen Klick die neuesten Modelle entdecken können.
Das Menü deckt mit einem speziellen Preisfilter alle Budgets ab, und für diejenigen, die besondere Eigenschaften suchen, sind Optionen wie polarisierte Gläser und intelligente Brillen nur einen Dropdown entfernt. Egal, ob Sie ein Markentreuer oder ein Neuling sind, mit dem Dropdown-Menü von Sunglass Hut finden Sie die perfekte Sonnenbrille für Ihren Look.

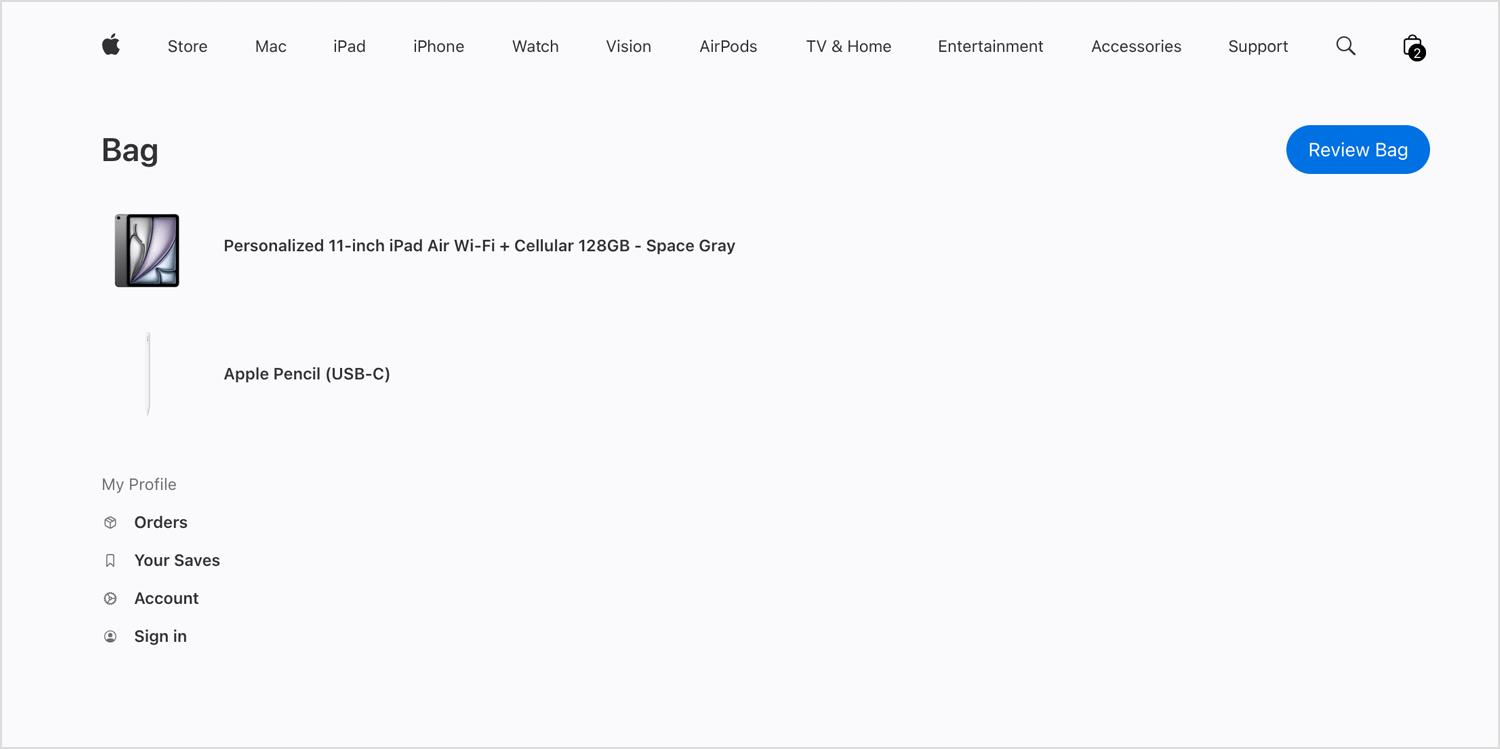
Apple ist ein Meister des Interface-Designs, was wir an den glatten und minimalistischen Linien von iOS erkennen können – aber auch an ihrer Website. Bei Apple kommt es auf jede Schaltfläche an, und nirgendwo wird dies deutlicher als im Dropdown-Menü des Warenkorbs.

Überlassen Sie es Apple, so etwas wie ein Warenkorb-Dropdown in eine Quelle nützlicher Links für Benutzer zu verwandeln. Den Benutzern werden Links zu ihren Lieblingsartikeln, Kontoeinstellungen und so weiter angeboten. Und das Beste daran? Trotz der zusätzlichen Links ist die Seite großzügig und optisch ansprechend gestaltet.
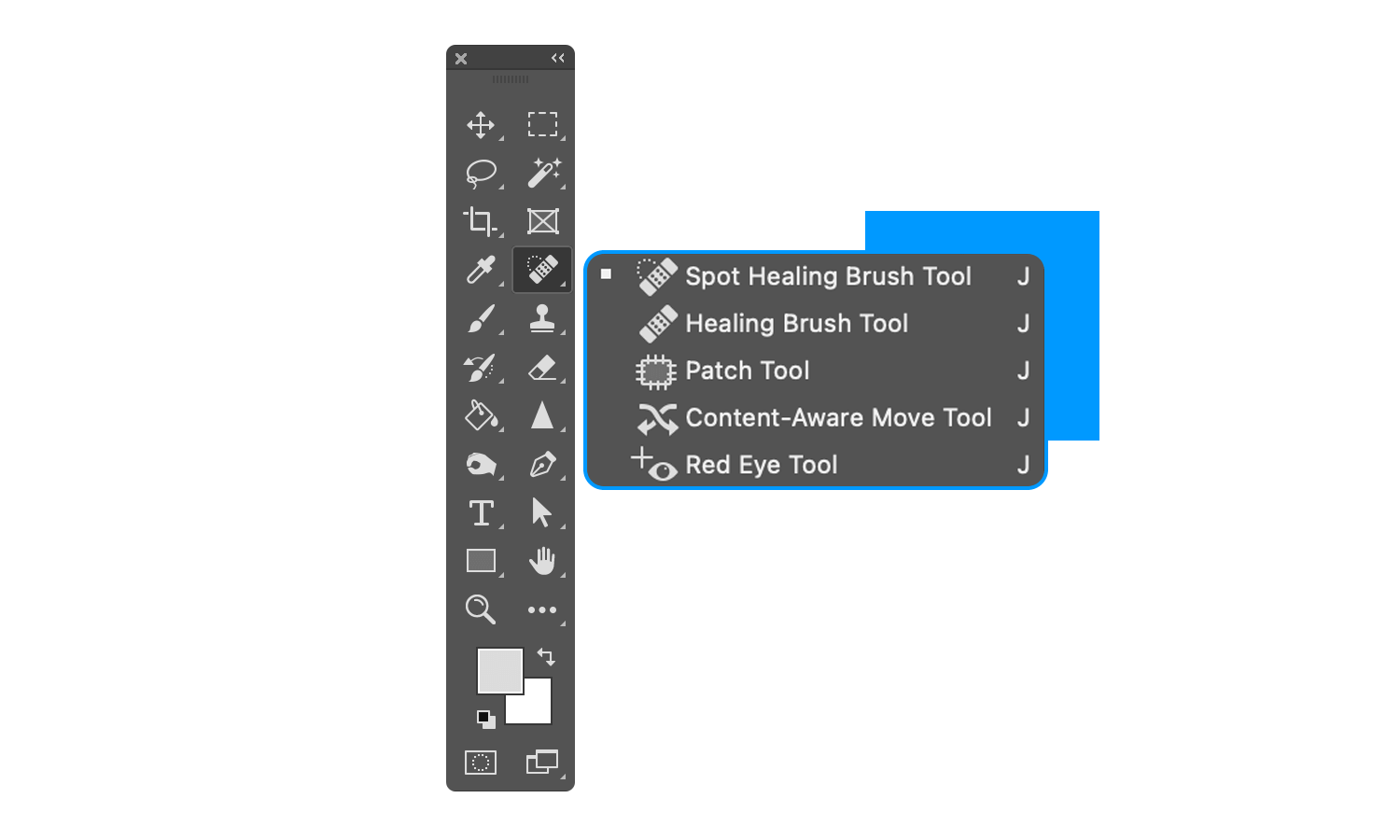
Photoshop ist ein Grundnahrungsmittel im Werkzeugkasten eines jeden UX-Designers. Photoshop muss, wie viele andere Programme auch, eine große Anzahl von Schaltflächen auf eine logische und leicht zu findende Weise an die Benutzer weitergeben. Dies geschieht mit Dropdowns, die sich ausklappen lassen, um eine Auswahl von Aktionssteuerungen anzuzeigen.

Es stimmt zwar, dass die Lernkurve für Programme wie Photoshop groß ist, aber angesichts der schieren Anzahl von Schaltflächen, die Designer benötigen, leistet das UI-Design wirklich gute Arbeit. Designer können sich mit den verschiedenen Dropdown-Menüs vertraut machen, die gut organisiert sind und mit der Zeit leicht zu merken sind.
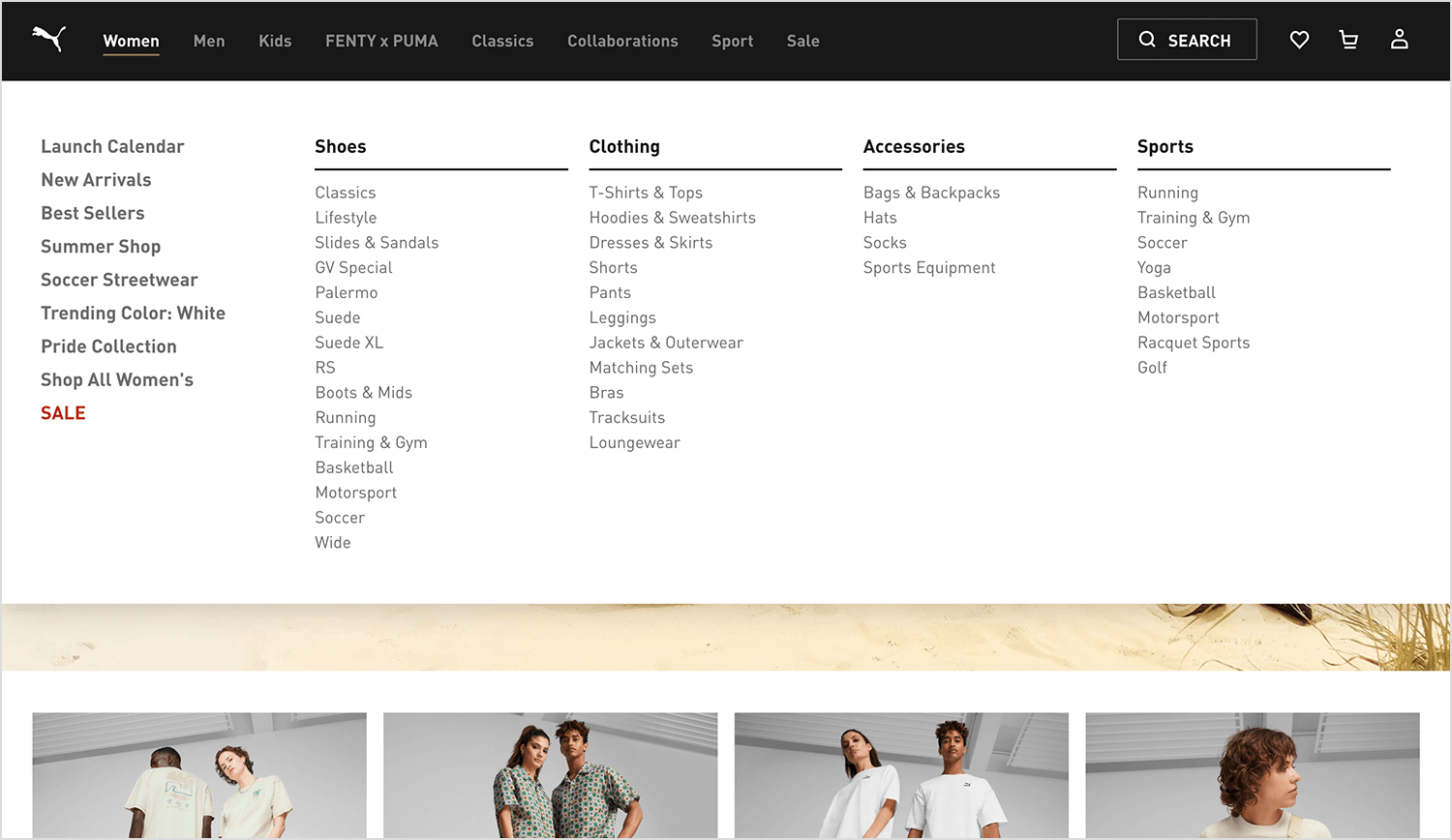
Puma ist ein gutes Beispiel für ein Dropdown-Menü mit Navigationsfunktion. Das Menü lässt sich erweitern und zeigt eine organisierte Reihe von Links zu den wichtigsten Kategorien und Seiten. Es ist sauber, modern und erfüllt seine Aufgabe auf sehr unkomplizierte Weise.

Man könnte zwar argumentieren, dass es zu viele Links in der Dropdown-Liste gibt, aber wir finden es gut, dass sie auf eine Weise präsentiert werden, die nie überwältigend ist, und dass die Kategorien mit den meisten Punkten fett gedruckt sind.
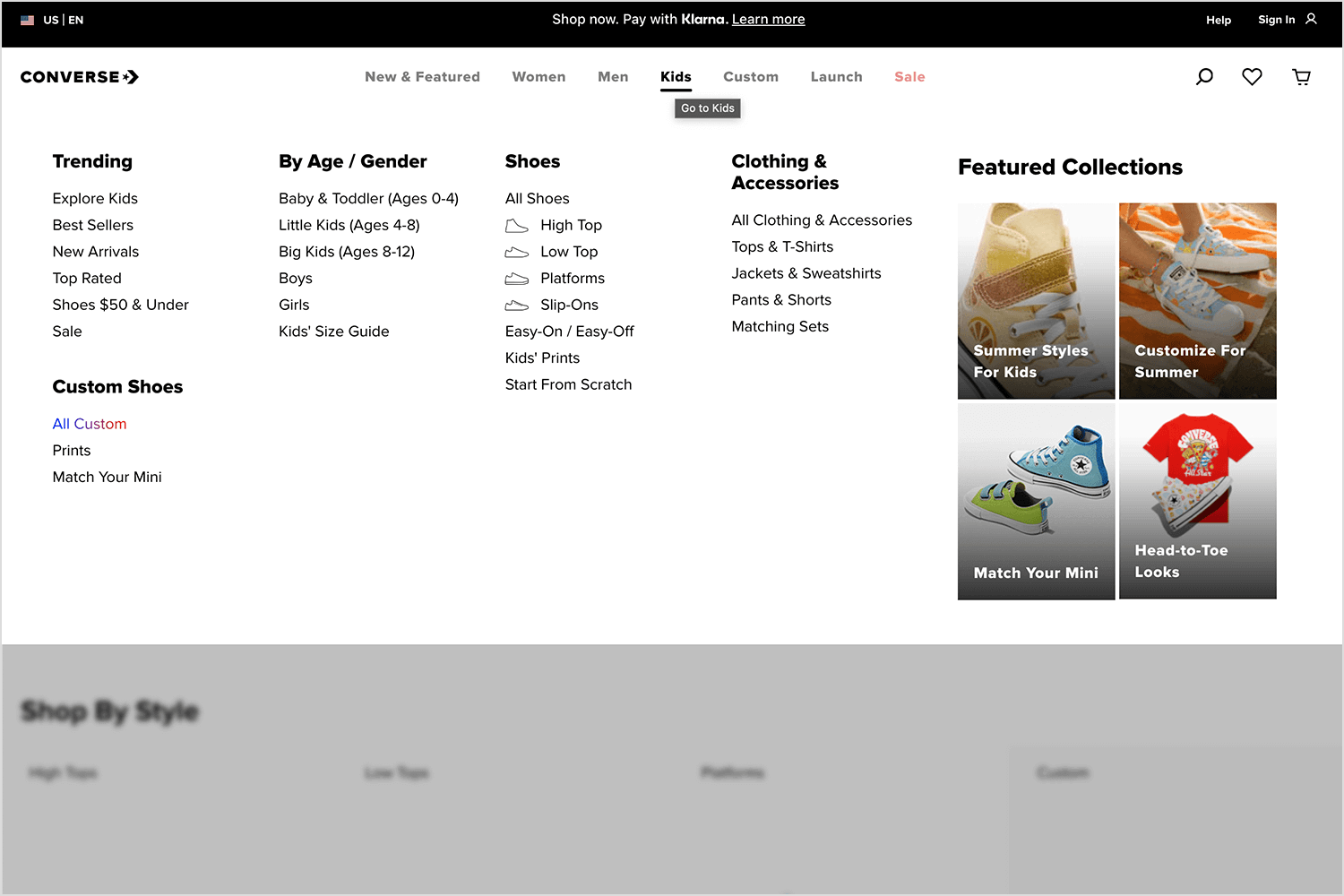
Die Website von Converse entfaltet sich wie eine Landkarte, mit dem Dropdown-Menü als Wegweiser. Chuck Taylor-Fans können sich direkt zu ihrer Ikone begeben (denken Sie an die klassische Silhouette!), während Modebegeisterte die neuesten Trends mit einem einzigen Klick entdecken können. Es ist ein One-Stop-Shop für alle Stile und bietet Optionen für Männer, Frauen und Kinder.
Entfesseln Sie Ihren inneren Designer mit einem eigenen Bereich, in dem Sie Ihre eigenen Treter entwerfen können – Regenbogenbuchstaben markieren die Stelle! Egal, ob Sie ein Converse-Champion oder ein neugieriger Neuling sind, mit diesem Dropdown-Menü finden Sie das perfekte Paar, das Ihren einzigartigen Stil widerspiegelt.

Wir lieben diese kleine Studie über das Design von Dropdown-Menüs auf Websites von Shiva. Es berührt die Verbindung zwischen Hamburger-Menüs und klassischen Dropdowns, an die wir alle gewöhnt sind. Auch wenn das Dropdown-Menü mit der ausschließlichen Verwendung von Symbolen vielleicht nicht weit genug geht, um den einzelnen Links eine Bedeutung zu verleihen, gefällt uns das allgemeine Gefühl des Designs.

Wir sind Fans des dritten Dropdown-Menüs auf dem Bild, das der Designer so gestaltet hat, dass der Benutzer nach seinem Lieblingsessen suchen und es eingeben kann. Dies ist ein kluger Weg, um ein Gleichgewicht zwischen der Verwendung von Dropdowns und der tatsächlichen Eingabe zu schaffen – lassen Sie die Leute einfach entscheiden!
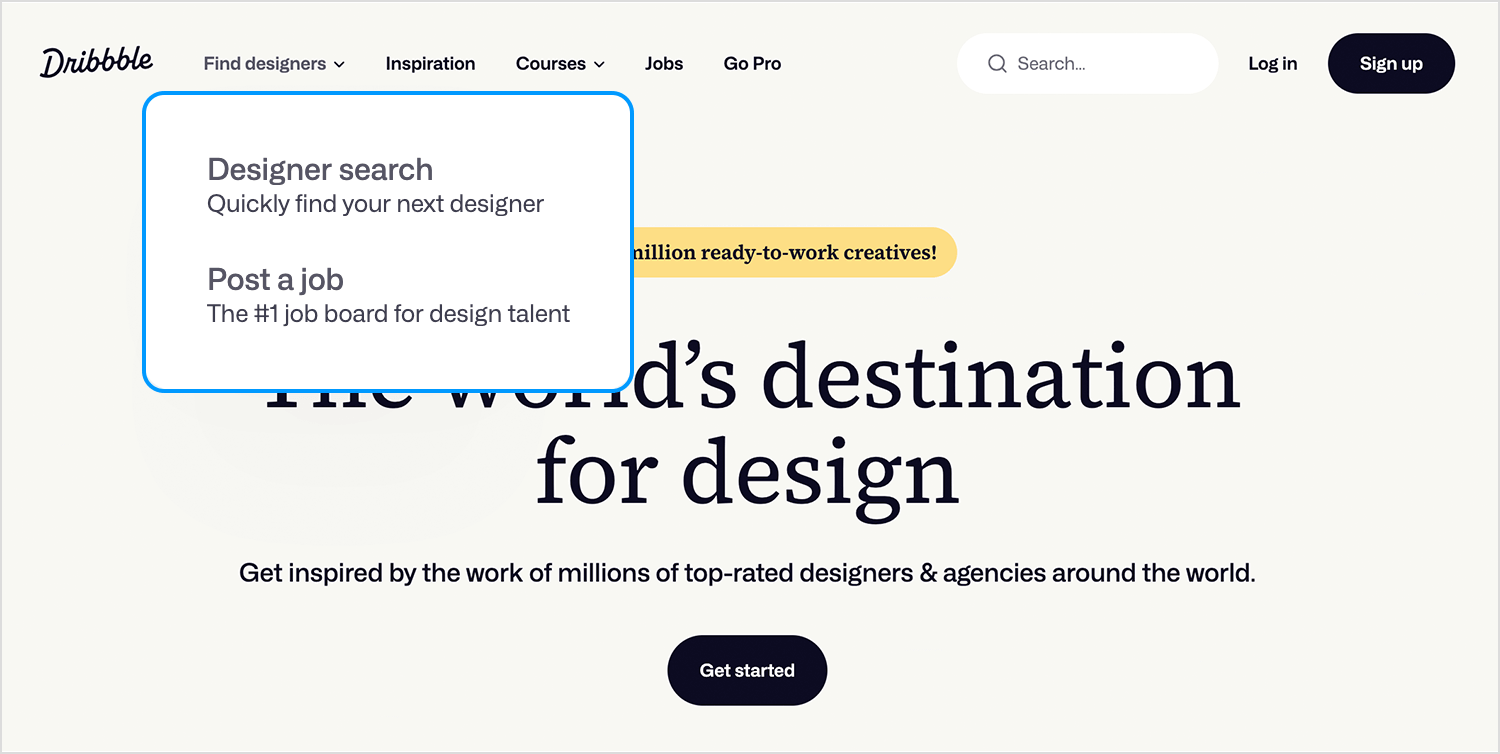
Dribbble ist eine Gemeinschaft von Designern und Kreativprofis, was bedeutet, dass die Messlatte für das UI- und UX-Design von Dribbble sehr hoch angesetzt ist. Und die Navigationsleiste wird dieser Aufgabe auf Anhieb gerecht. Hochgehalten mit tadellosem visuelle Hierarchieist das Dropdown ein wunderbares Beispiel.

Wir finden es toll, dass das Dropdown-Menü zwar für die Navigation gedacht ist, aber dennoch eine schöne Optik bietet. Es enthält Illustrationen für die meisten Optionen sowie eine kurze Beschreibung des Ziels. Es ist intelligent, lässt dem Benutzer Raum zum Atmen und bietet einen zentralen Weg zu den meisten Punkten der Plattform.
Design und Prototyping von Dropdown-Menüs mit Justinmind

Während einige Betriebssysteme ihre eigene Art von Dropdown-Menüs haben, lassen andere den Designern alle möglichen Freiheiten auf dem begrenzten Raum eines mobilen Bildschirms. Und gerade weil es so schwierig ist, Dropdown-Menüs in Apps zu erstellen, sollten wir alle diejenigen schätzen, die es richtig machen. Sehen wir uns einige Designer an, die mit den folgenden Beispielen für Dropdown-Menüs den Nagel auf den Kopf getroffen haben.
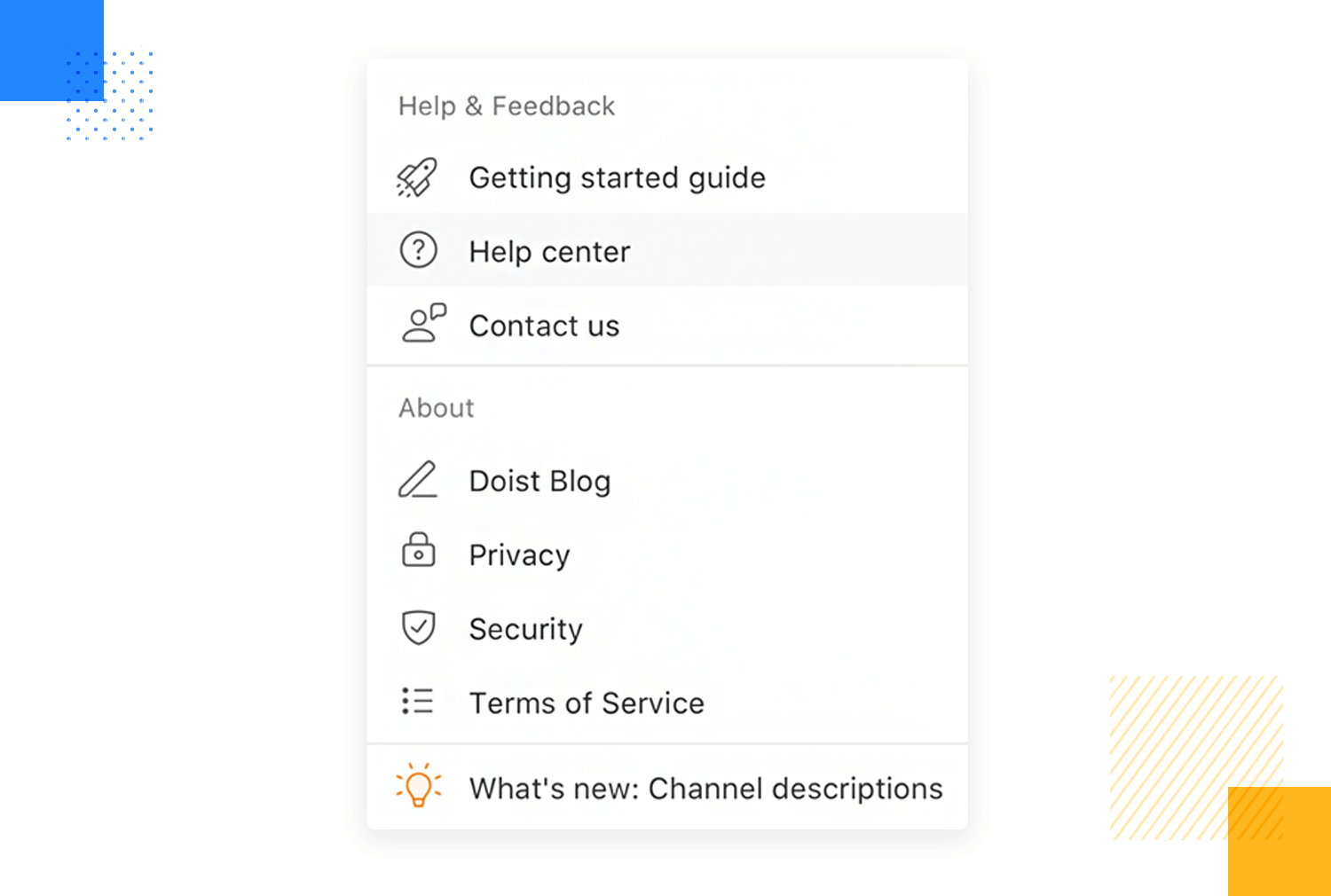
Alex Münch hat dieses wunderbare Beispiel für ein Dropdown-Menü entworfen, das auf Hilfe und Feedback für Doist ausgerichtet ist. Das allgemeine UI des Menüs ist sauber, mit flachen Symbolen, die mit Persönlichkeit und einer weichen Farbpalette gefüllt sind.

Gina Chee hat ein Dropdown-Beispiel entworfen, das modern, auffallend und einzigartig ist. Es geht genau in die entgegengesetzte Richtung der anderen Dropdown-Menüs hier und verzichtet auf sanfte Farben und dezente Paletten. Dieses Dropdown-Menü ist der Star der Show und bietet ein Erlebnis, das die Benutzer wahrscheinlich nicht übersehen oder vergessen werden.

Das Beispiel des Dropdown-Menüs von Orman Clark hat einen eleganten, minimalistischen Look mit einem dunklen Hintergrund und klarem, hellem Text, was ihr eine moderne und professionelle Ausstrahlung verleiht. Dezente Farbverläufe und Schatten sorgen für Tiefe und visuelles Interesse und verleihen der Benutzeroberfläche ein ausgefeiltes Aussehen.

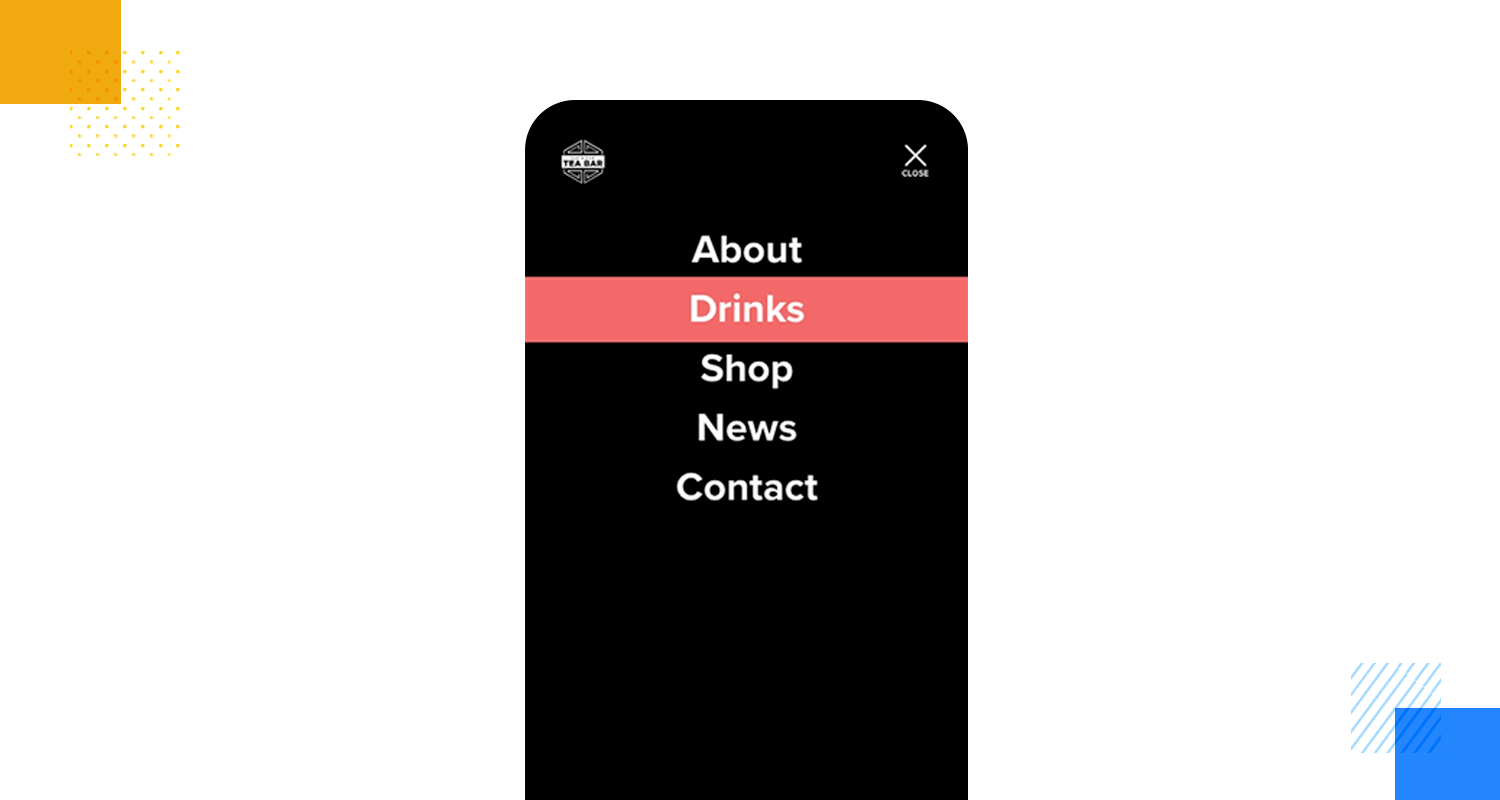
Madalyn Lee hat ein mobiles Dropdown-Menü entwickelt, das den gesamten Bildschirm einnimmt, aber nicht erdrückend ist. Dadurch, dass das Menü den gesamten Bildschirm einnimmt, gibt es viel leeren Raum, so dass sich die Augen des Benutzers ein wenig ausruhen und auf die Optionen konzentrieren können.

Vom starken Kontrast zwischen dem schwarzen Hintergrund und der weißen Schrift bis hin zur Verwendung von Farbe, um die ausgewählte Option zu signalisieren – dies ist ein Beispiel für ein mobiles Dropdown-Menü, bei dem die Benutzerfreundlichkeit im Vordergrund steht. Und wir lieben das Design dafür!
Lila Hase zeigt uns ein Designbeispiel für ein Dropdown-Menü, bei dem sich alles um die visuelle Hierarchie und den sanften Einsatz von Farben dreht. Uns gefällt, dass der Benutzer in diesem Dropdown-Menü neben den Optionen im Menü auch die Hauptnavigation und einige wichtige Schaltflächen sehen kann.

Die Verwendung von Symbolen, Navigationsschaltflächen und normalen Schaltflächen könnte verwirrend sein, aber Purple Bunny hat eine visuelle Hierarchie, die die Gruppierung von Links auf einen Blick verständlich macht. Das ist nicht leicht zu bewerkstelligen, und deshalb ist dies ein wunderbares Beispiel für das Design eines Dropdown-Menüs!
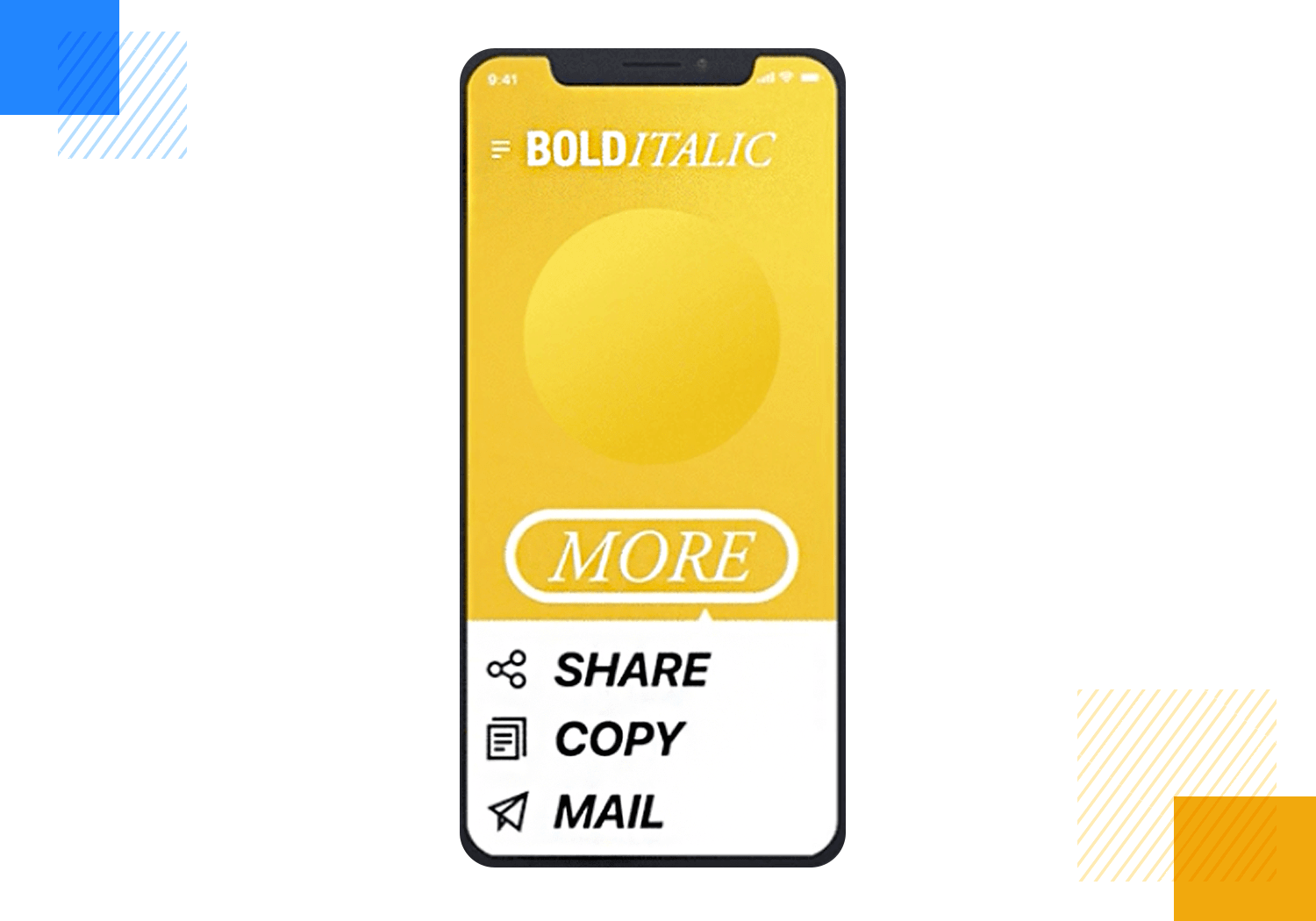
Niki Smeets hat ein mutiges und innovatives Beispiel für ein Dropdown-Menü entworfen. Uns gefällt, dass der Bildschirm hell und farbenfroh ist, der Benutzer sich aber dennoch auf das Dropdown-Menü der Schaltfläche „Mehr“ konzentrieren kann. Die Positionierung des Dropdown-Menüs und die große Schrift machen es zu einem echten Hingucker und einfach zu bedienen.

Uns gefällt auch, dass der Benutzer trotz des großen Dropdown-Menüs die ursprüngliche Schaltfläche und den Bildschirm noch sehen kann, was eine sehr gute Benutzerfreundlichkeit darstellt. Nicht zu vergessen, dass das microinteraction in diesem Dropdown-Beispiel ist unterhaltsam und auf den Punkt gebracht – ein weiteres tolles Kästchen.
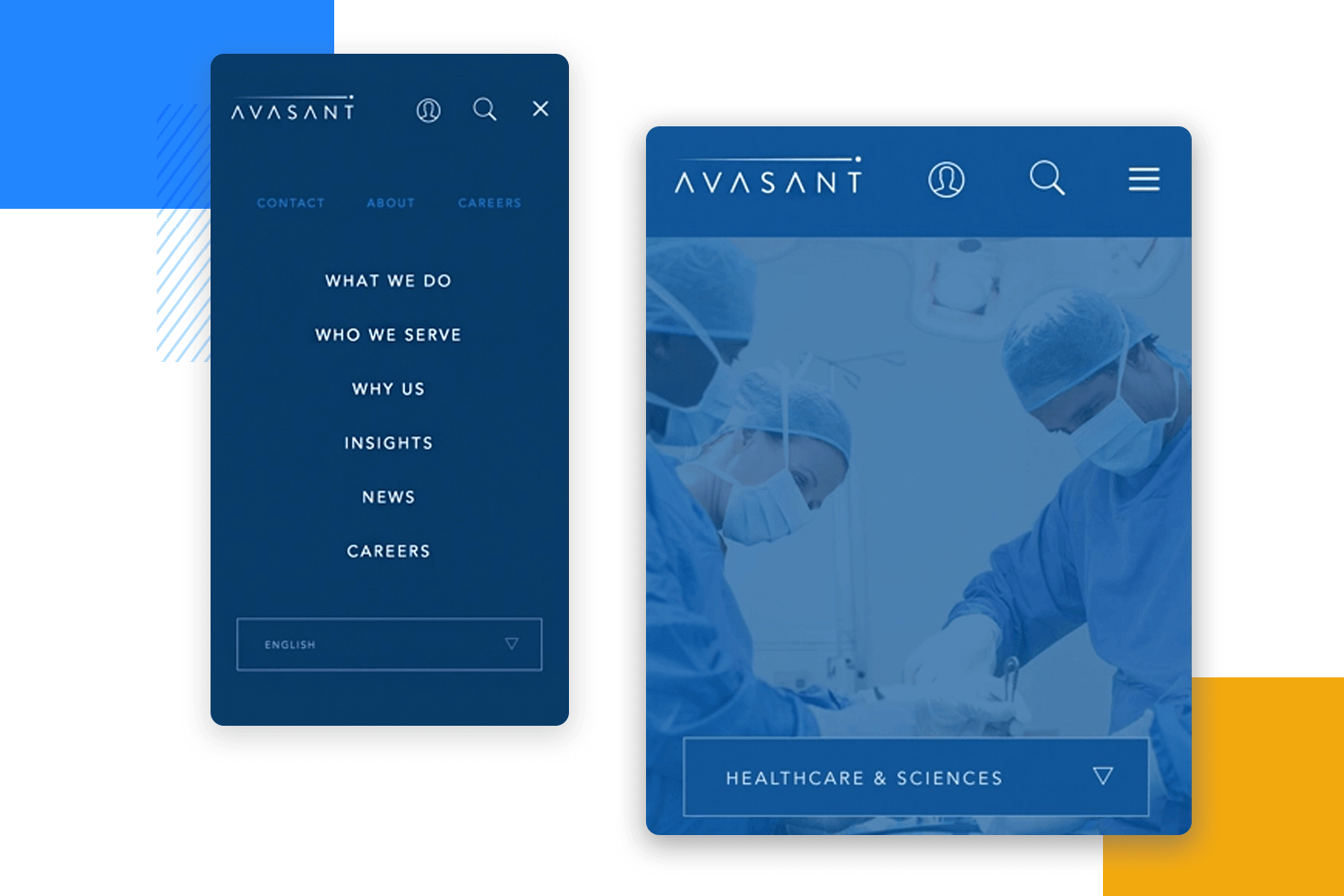
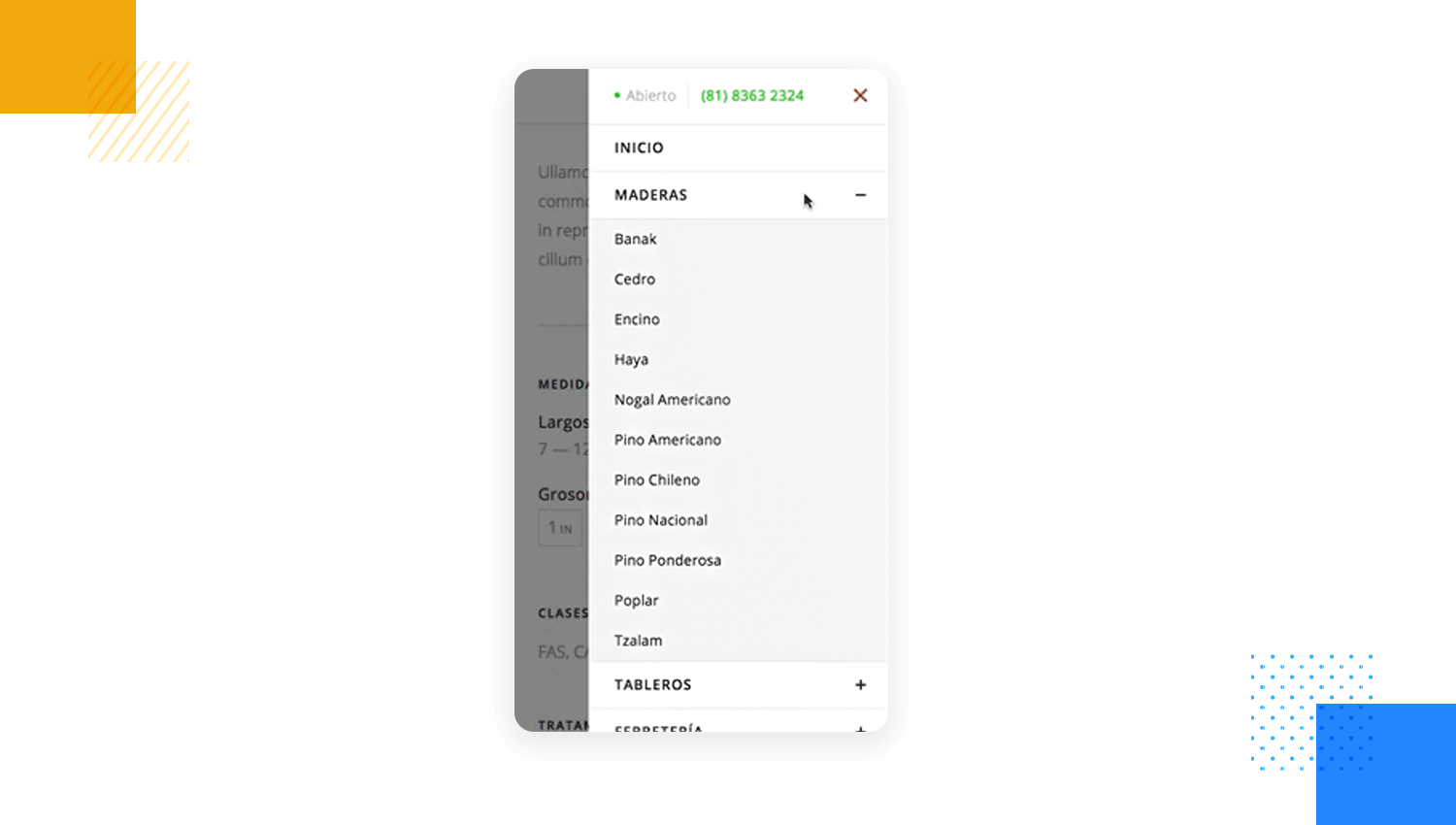
Claudio Vallejo hat dieses schöne Design für ein Dropdown-Menü für mobile Bildschirme entworfen. Dieses Beispiel besteht aus einem vertikalen Dropdown-Menü, das ein ganzes Navigationsnetzwerk von Links offenlegt. Einige der Dinge, die uns an diesem Dropdown-Menü gefallen, sind die Verwendung von sanften Farben, die kurzen, aber sinnvollen Interaktionen und Animationen sowie die schöne Struktur der Optionen.

Das allgemeine Menü, das das Dropdown-Menü anzeigt, ist gut organisiert, wobei die Dropdowns innerhalb des Menüs selbst mit dem Pluszeichen verwendet werden. Das Ergebnis ist ein Menü, das viele verschiedene Optionen bietet, aber eine gute Hierarchie in den Optionen vermittelt, so dass die Benutzer das Menü leicht verstehen können.
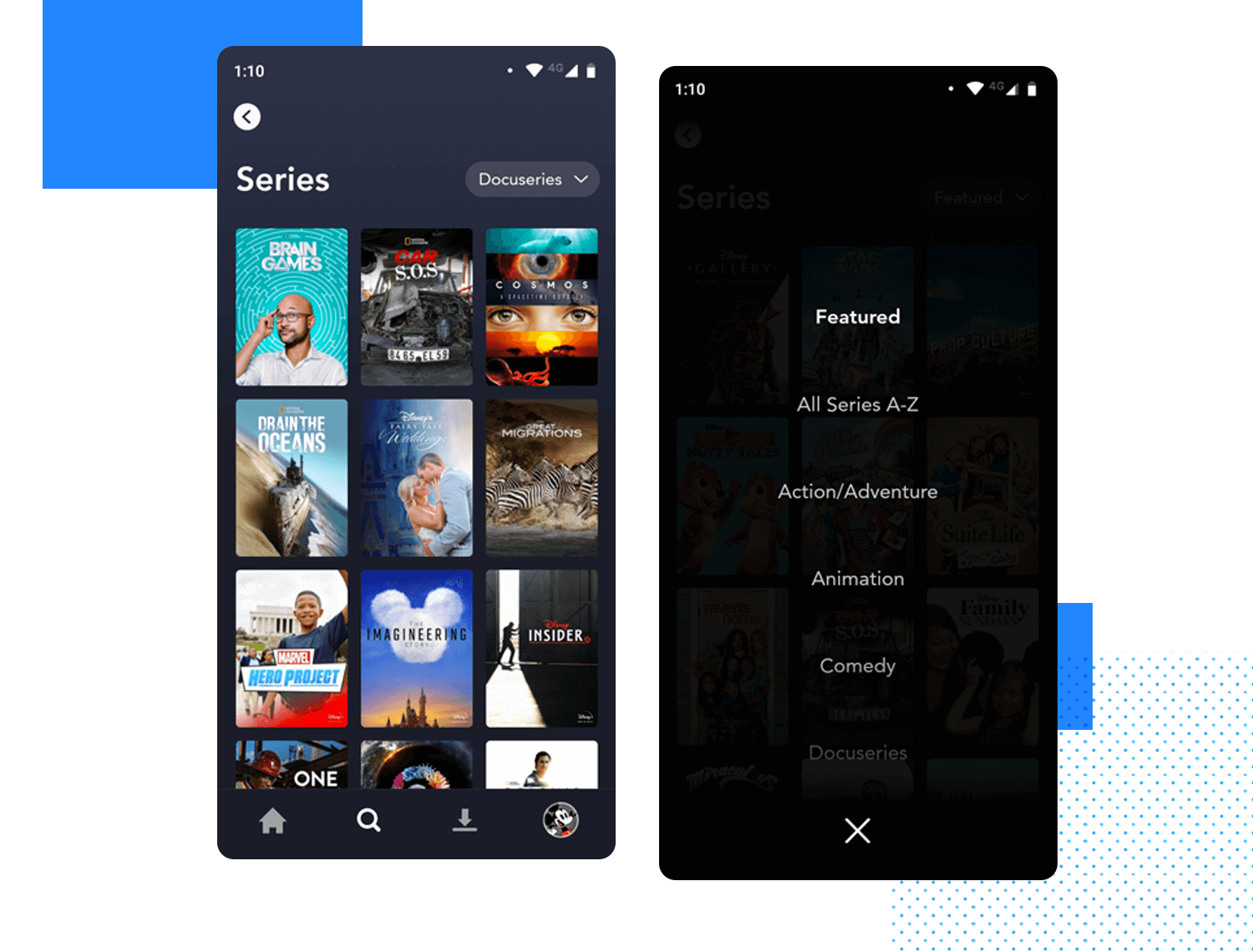
Disney+ machte weltweit Schlagzeilen, als es zum ersten Mal vorgestellt wurde. Der Streaming-Dienst will mit Giganten wie Netflix und Amazon Prime Video konkurrieren und hat daher viel Mühe in sein Design investiert. Eines der Dinge, die unser Team an der mobilen Schnittstelle liebte, war das UI-Design des Dropdown-Menüs.

Das Menü selbst nimmt den gesamten Bildschirm ein, aber durch die Transparenz des Modals fühlt es sich nicht wie eine von der Originalseite getrennte Sache an. Die Optionen sind so angeordnet, dass kein Raum für Ablenkungen oder Verwirrung bleibt.
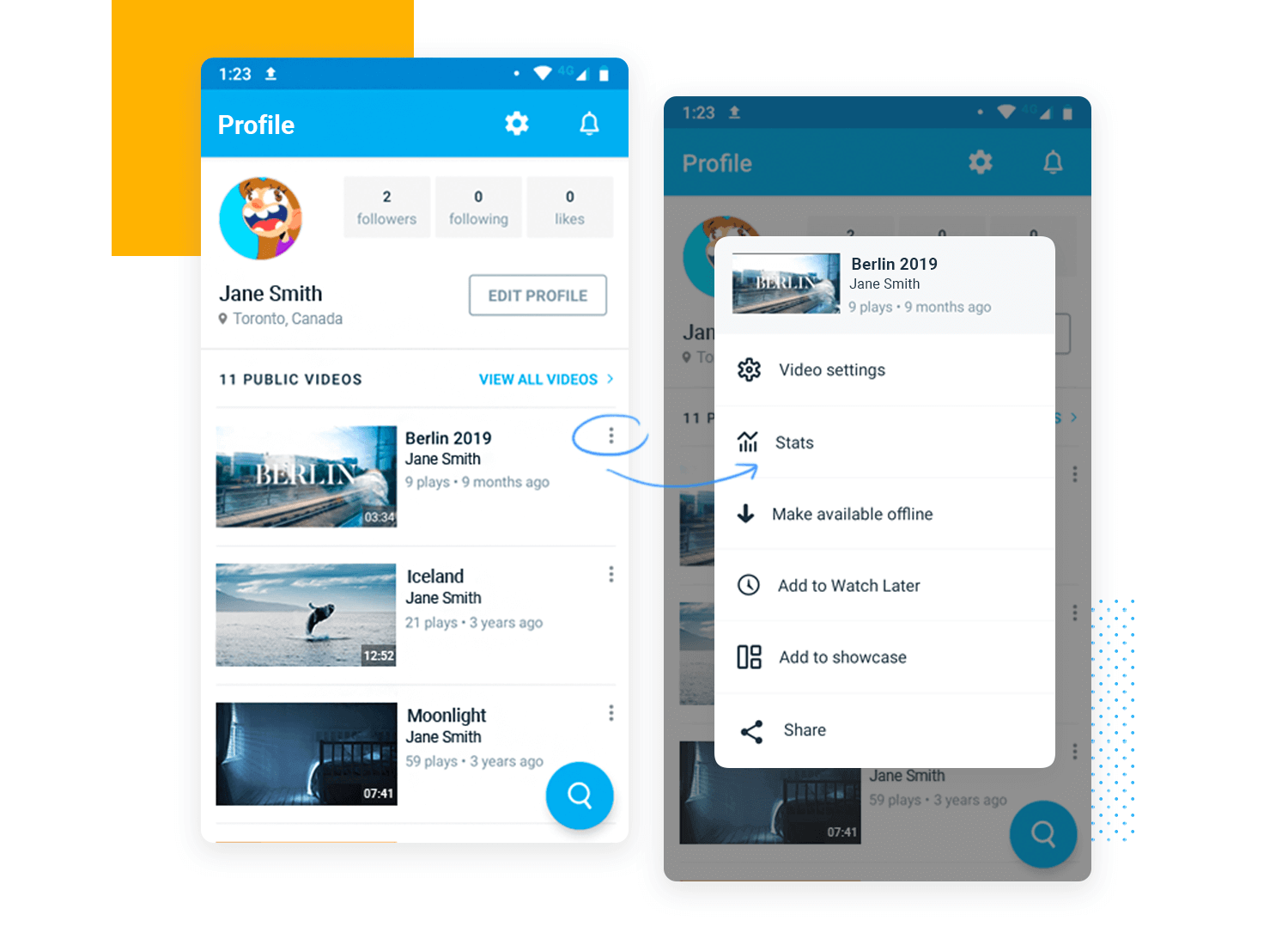
Vimeo hat sein Dropdown-Design richtig gemacht. Das Dropdown-Fenster erweitert sich zu einem modalen Fenster, das nicht den gesamten Bildschirm einnimmt. Das modale Fenster lässt viel Platz, so dass der Benutzer den Originalbildschirm sehen kann und an die Funktion des Dropdowns erinnert wird.

Die Beschriftung am oberen Rand des Modals dient als klarer Hinweis darauf, was das Dropdown-Menü tut und worauf es sich bezieht. Die Optionen sind nicht allzu zahlreich, so dass viel Platz für Symbole und leeren Raum bleibt und die Augen der Benutzer sich ausruhen können. Gut gemacht!
Adobe Lightroom ist ein weiteres gutes Beispiel für eine Software, die viele verschiedene Aktionsschaltflächen enthält. Die mobile App enthält ein großartiges Beispiel für ein Dropdown-Menü, das sich vom unteren Bildschirmrand aus erhebt und dem Benutzer ausreichend Platz lässt, um den ursprünglichen Bildschirm hinter dem erweiterten Menü zu sehen.

Uns gefällt, dass die Optionen nicht zu zahlreich sind und dem Benutzer Raum zum Atmen lassen. Die Optionen heben sich kontrastreich genug ab, um eine gute Benutzerfreundlichkeit zu gewährleisten, während das allgemeine Design dafür sorgt, dass sich das Menü mühelos in den Rest des Tools einfügt.
Design und Prototyping von Dropdown-Menüs mit Justinmind

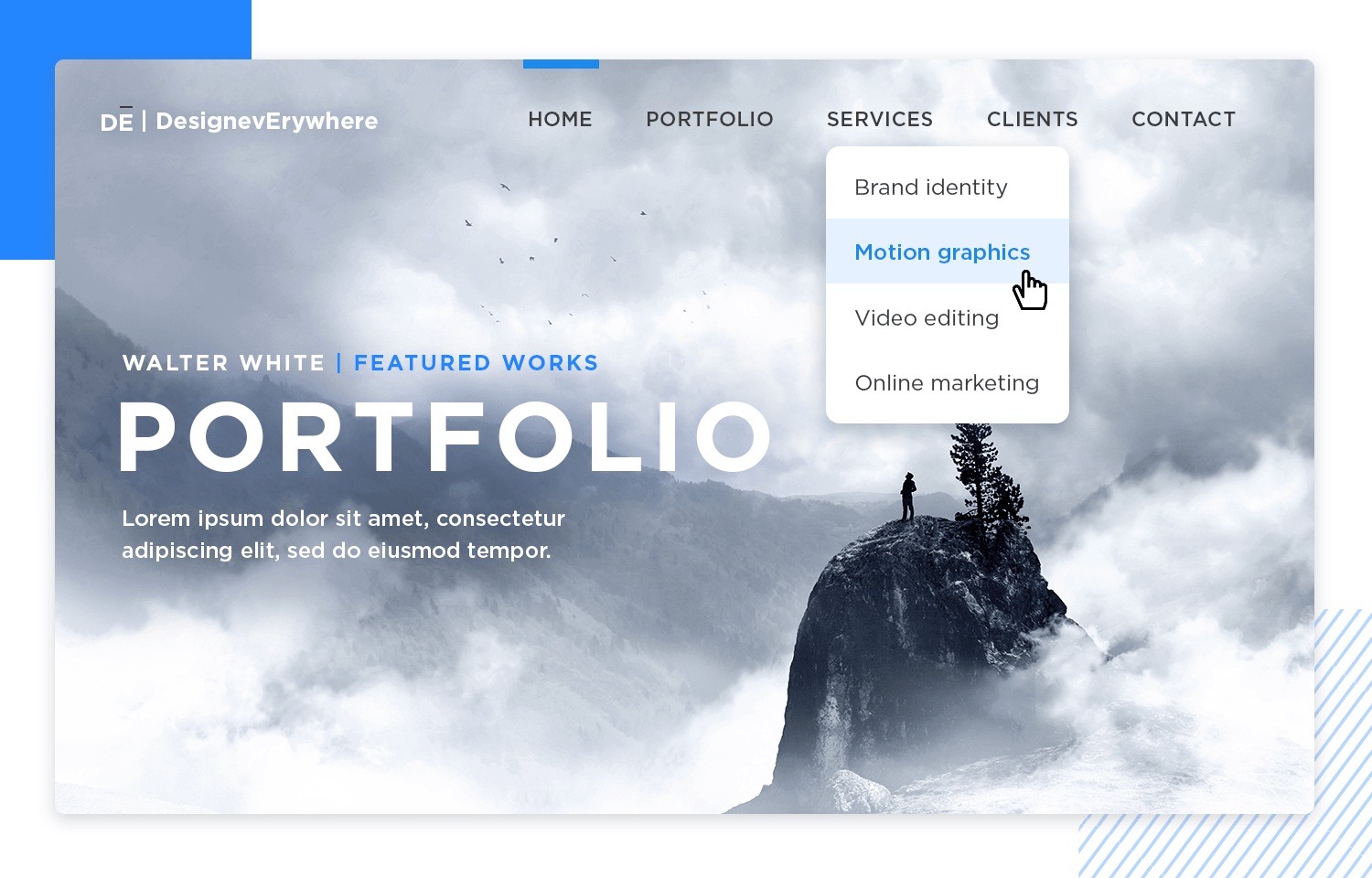
Jetzt kommt der eigentliche Spaß – das Prototyping eines Dropdown-Menüs. In unserem Beispiel sehen Sie ein Standard-Navigationsmenü, mit dem sich die Benutzer auf der Portfolio-Website zurechtfinden können. Sie könnten dies mit einfachen Textfeldern nachbilden, aber es gibt eine leistungsfähigere Methode.
- Zunächst erstellen wir das Hauptmenü, dem wir Dropdown-Optionen zuweisen werden. In unserem Beispiel haben wir ein „Texttabellen-Widget“ verwendet, das eine Zeile lang ist und fünf Spalten hat.
- Ersetzen Sie den Standardtext in jeder Zelle durch Ihre Hauptmenüoptionen. In unserem Beispiel haben wir „Home“, „Portfolio“, „Dienstleistungen“, „Kunden“ und „Kontakt“.
- Als Nächstes müssen wir die Dropdown-Optionen für jede Hauptmenüoption erstellen, indem wir ein zusätzliches Texttabellen-Widget für jede Dropdown-Auswahl verwenden.
- In unserem Portfolio-Dropdown gibt es drei Navigationsoptionen: „Corporate Identity“, „Broschüren“, „Flyer“ und „Fotografie“.
- Ziehen Sie die zusätzlichen Widgets auf die Leinwand. Passen Sie auf der Registerkarte Eigenschaften die Anzahl der Zeilen und Spalten sowie den Menütext an.

- Klicken Sie auf die Zelle in Ihrem Hauptmenü, die interaktiv sein soll (die Zelle, die das Dropdown auslöst). Dies öffnet das Menü für die Interaktionseinstellungen.
- Fügen Sie im Menü Interaktionseinstellungen ein Ereignis „On Mouse Enter“ und ein Ereignis „Show“ hinzu. Dadurch wird das Dropdown-Menü angezeigt, wenn der Benutzer den Mauszeiger über die Zelle des Hauptmenüs bewegt.
- Als nächstes fügen Sie ein weiteres Ereignis hinzu, „Beim Verlassen der Maus“ und „Ausblenden“. Dadurch wird sichergestellt, dass das Dropdown verschwindet, wenn der Cursor die Zelle verlässt.
- Um ein versehentliches Ausblenden zu verhindern, klicken Sie auf den Link zu „Bedingung hinzufügen“. Verwenden Sie im Abschnitt „Logik“ eine Schaltfläche „NICHT“. Klicken Sie dann im Abschnitt „Elemente“ auf das Dropdown-Menü und wählen Sie „ist sichtbar“. Damit wird sichergestellt, dass das Dropdown-Menü nur ausgeblendet wird, wenn der Benutzer außerhalb des Menüs klickt und nicht, wenn er den Mauszeiger über andere Menüelemente bewegt.
Wiederholen Sie einfach die zuvor beschriebenen Schritte für die anderen Zellen des Hauptmenüs, um alle Ihre Dropdowns interaktiv zu machen.
Für eine ausführlichere Anleitung: Gehen Sie zu unserem Hilfe-Center Wie man ein Dropdown-Menü prototypisiert.
Simulieren Sie Ihren Prototyp, um Ihr interaktives Dropdown-Menü in Aktion zu sehen! So können Sie das Design verfeinern und eine reibungslose Benutzererfahrung sicherstellen, bevor Sie es in Ihr endgültiges Produkt integrieren.
In der Palette Ereignisse finden Sie einen Link zum Hinzufügen einer Bedingung. Klicken Sie darauf und fügen Sie im Bereich Logik eine Schaltfläche NOT hinzu. Klicken Sie im Bereich Bildschirme auf das Element, dem Sie die Bedingung hinzufügen möchten. Klicken Sie im Dropdown-Menü auf ‚ist sichtbar‚. Dadurch wird das Element ausgeblendet, wenn Sie es nicht angeklickt haben. Sie können diese Schritte für die anderen Textzellen wiederholen.
Jetzt müssen Sie nur noch simulieren und schon haben Sie Ihr interaktives Dropdown-Menü!
Dropdown-Menüs können unglaublich praktisch sein. Sie haben die Möglichkeit, viele verschiedene Dinge in einer einzigen UI-Komponente zusammenzufassen und so wertvollen Platz auf dem Bildschirm zu sparen. Aber sie sind nicht frei von Einschränkungen, wie wir gesehen haben.
Richtig gemacht, können diese UI-Komponenten den Benutzern wirklich helfen und den Designern eine Menge Stress ersparen. Das Entscheidende ist, dass Sie all dies tun und dabei die Benutzerfreundlichkeit aufrechterhalten. Die gute Nachricht ist, dass mit etwas Sorgfalt und Übung jeder Designer in der Lage ist, ein Dropdown zu erstellen, das die Benutzer lieben werden!
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 With the rise of mobile devices, we can fill out forms on the go and enjoy the practicality of it all - until a particularly poor app form design gets on our nerves.16 min Read
With the rise of mobile devices, we can fill out forms on the go and enjoy the practicality of it all - until a particularly poor app form design gets on our nerves.16 min Read Das Design von Login-Seiten sollte einfach zu verstehen sein und dem Benutzer keine Gedanken abverlangen. Hier sind 40+, um Ihr nächstes Design zu inspirieren13 min Read
Das Design von Login-Seiten sollte einfach zu verstehen sein und dem Benutzer keine Gedanken abverlangen. Hier sind 40+, um Ihr nächstes Design zu inspirieren13 min Read Es ist keine leichte Aufgabe, Benutzer zum Ausfüllen eines Anmeldeformulars zu bewegen. In diesem Beitrag werfen wir einen Blick auf Unternehmen, die das Design ihrer Anmeldeseite richtig gemacht haben! Sehen Sie es sich an.22 min Read
Es ist keine leichte Aufgabe, Benutzer zum Ausfüllen eines Anmeldeformulars zu bewegen. In diesem Beitrag werfen wir einen Blick auf Unternehmen, die das Design ihrer Anmeldeseite richtig gemacht haben! Sehen Sie es sich an.22 min Read