Mit klaren, einfachen UIs und schnell ladenden Webseiten ist das flache Webdesign auf dem Vormarsch. Hier finden Sie einige wichtige Grundsätze und großartige Beispiele für diesen Stil.
Einfache 2D-Oberflächen, minimalistische Oberflächen, kühne und kontrastreiche Farbschemata sowie ein bewusster Verzicht auf Interaktion – all das weist auf die charakteristischen Merkmale von Flat Design hin.
Mitte der 2000er Jahre eroberte das flache Website-Design die Web-Design-Szene und revolutionierte alles, vom Web über mobile UIs bis hin zu PC-Betriebssystemen und Software. Aber warum dieses visuell ansprechende, aber dennoch einfache Design? Warum nicht alles detailliert und in 3D?
Entwerfen Sie flache Website-Prototypen mit Justinmind

In diesem Beitrag gehen wir der Frage nach, wie Flat UI Design entstanden ist und wie sich dieser Stil zu Flat Design 2.0 entwickelt hat. Wir gehen auch auf einige der Prinzipien dieses Stils ein und zeigen Ihnen einige großartige Beispiele, die Sie bei Ihren nächsten Designs inspirieren werden.
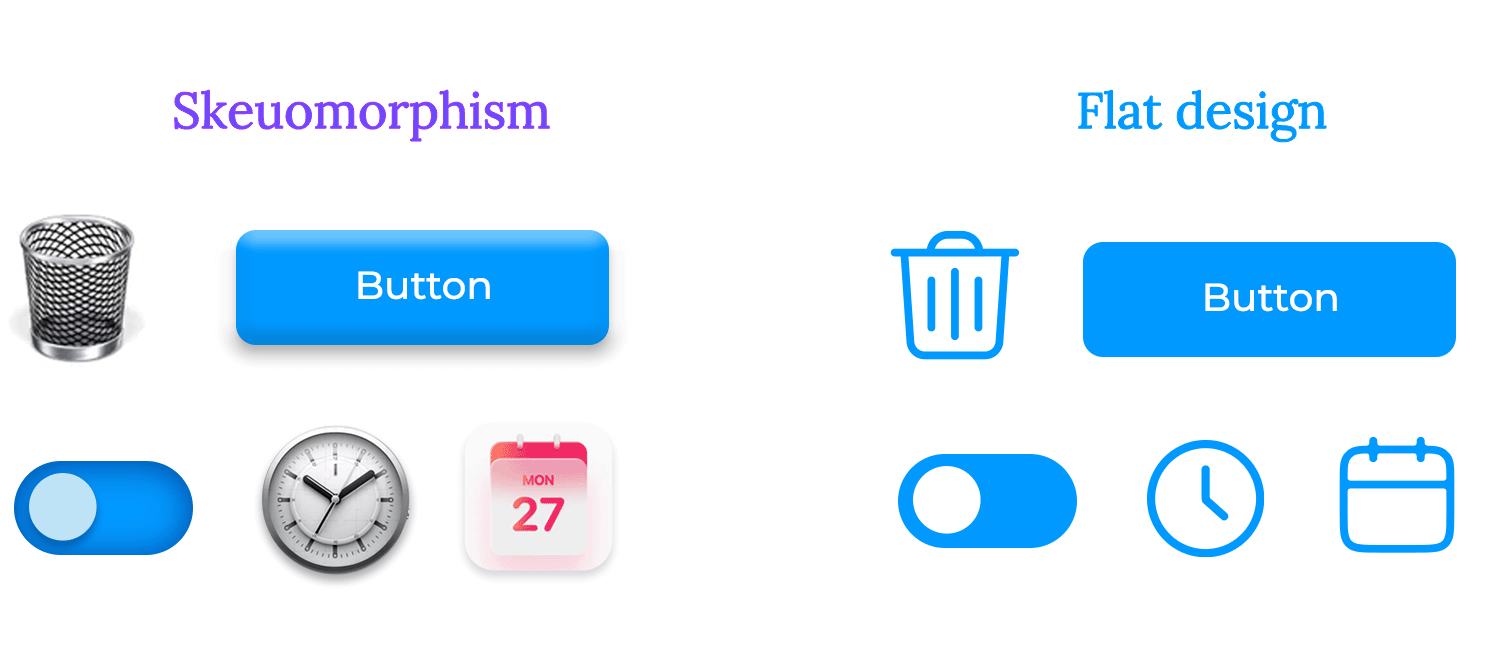
Bei Flat Design geht es darum, die Dinge geradlinig und bewusst zu gestalten. Es ist sauber, kühn und macht sich den Minimalismus auf eine Weise zu eigen, die modern und frisch wirkt. Anstatt zu versuchen, Schaltflächen oder Symbole so aussehen zu lassen, als ob sie in die reale Welt gehören, wie bei der alten Schule skeuomorphe designs mit ihren Ledertexturen und glänzenden Farbverläufen. Flaches Design ist einfach gehalten, und es funktioniert.
Im skeuomorphen Design könnte ein Müllsymbol zum Beispiel wie ein detaillierter 3D-Metalleimer aussehen. Im flachen Design? Es ist nur ein sauberer, einfacher Umriss eines Mülleimers. Keine Aufregung, keine Ablenkung, nur die Informationen, die Sie brauchen. Das Ziel ist Klarheit. Sie wissen sofort, was etwas ist oder tut, ohne den ganzen zusätzlichen visuellen Schnickschnack.

Flaches Design zeichnet sich dadurch aus, dass es ein Gleichgewicht zwischen Funktionalität und visueller Attraktivität schafft, was es sowohl praktisch als auch attraktiv macht. Mit kräftigen Farben, sauberer Typografie und dem Fokus auf Benutzerfreundlichkeit sorgt es dafür, dass sich alles leicht, intuitiv und einfach zu navigieren anfühlt. Außerdem ist es schnell, ohne schwere Texturen oder ausgefallene Effekte, die alles verlangsamen.
Beim flachen Design stehen sowohl die Funktionalität als auch die Ästhetik im Vordergrund. Es zeigt, dass wirkungsvolles Design keine übermäßige Komplexität erfordert. Hier ist weniger mehr.
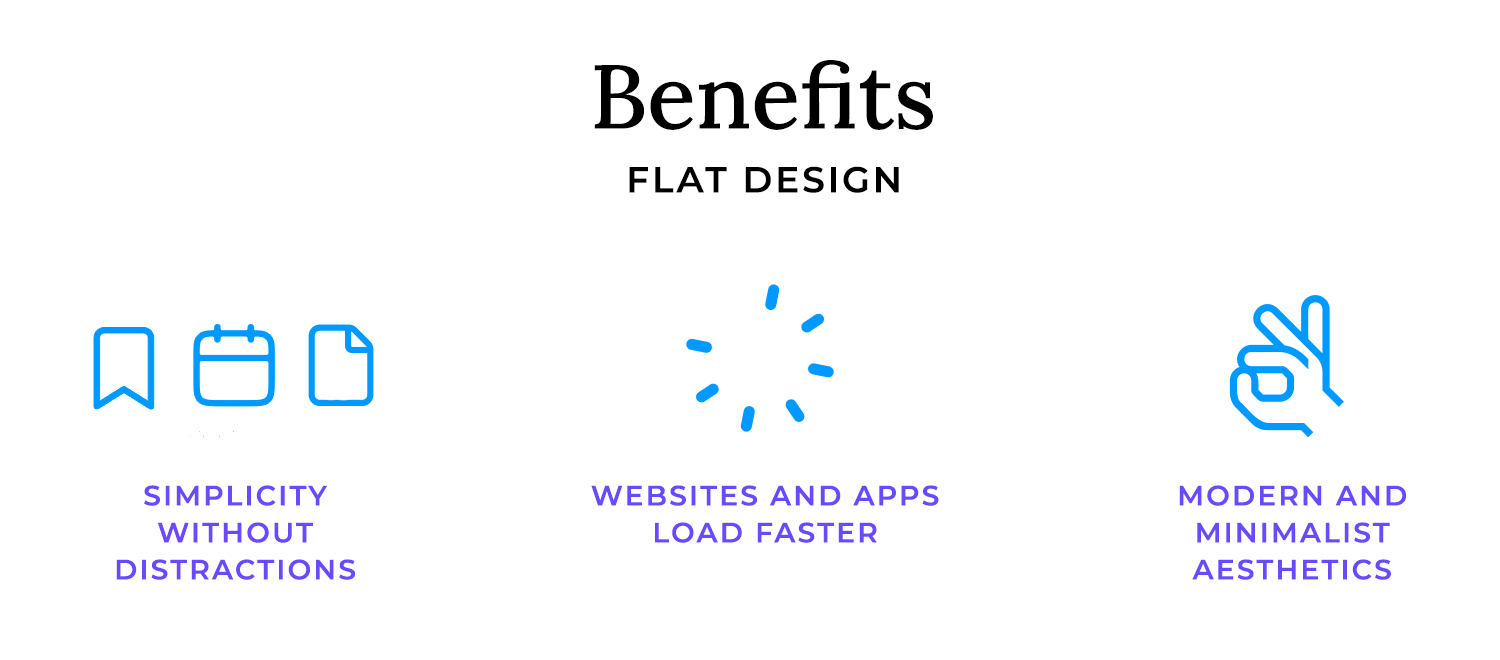
Flaches Design macht das Leben leichter, sowohl für Designer als auch für Benutzer. Seine größte Stärke? Die Schlichtheit. Es gibt kein Durcheinander und keine unnötigen Details, die Sie ablenken, sondern nur saubere, klare Oberflächen, bei denen Sie sich auf das Wesentliche konzentrieren können.
Ein weiterer großer Gewinn ist die Geschwindigkeit. Da Flat Design leichtgewichtige Grafiken verwendet (keine schweren Texturen oder detaillierten Effekte), laden Websites und Apps schneller. Niemand wartet gerne, und dieser Stil trägt dazu bei, dass alles reibungslos abläuft, egal ob Sie ein Telefon, ein Tablet oder einen Desktop verwenden.
Und seien wir mal ehrlich, Flat Design sieht einfach gut aus. Seine moderne, minimale Ästhetik wirkt frisch und ausgefeilt, ohne sich zu sehr anzustrengen. Es ist der Beweis dafür, dass Einfachheit unglaublich effektiv und gleichzeitig stilvoll sein kann.

Flaches Design mag oberflächlich betrachtet einfach erscheinen, aber seine Effektivität beruht auf der Einhaltung einiger wichtiger Prinzipien. Diese Richtlinien garantieren, dass Flat Design nicht nur optisch ansprechend, sondern auch funktional und benutzerfreundlich ist. Schauen wir uns die wesentlichen Elemente an, die flache Websites zum Leben erwecken.
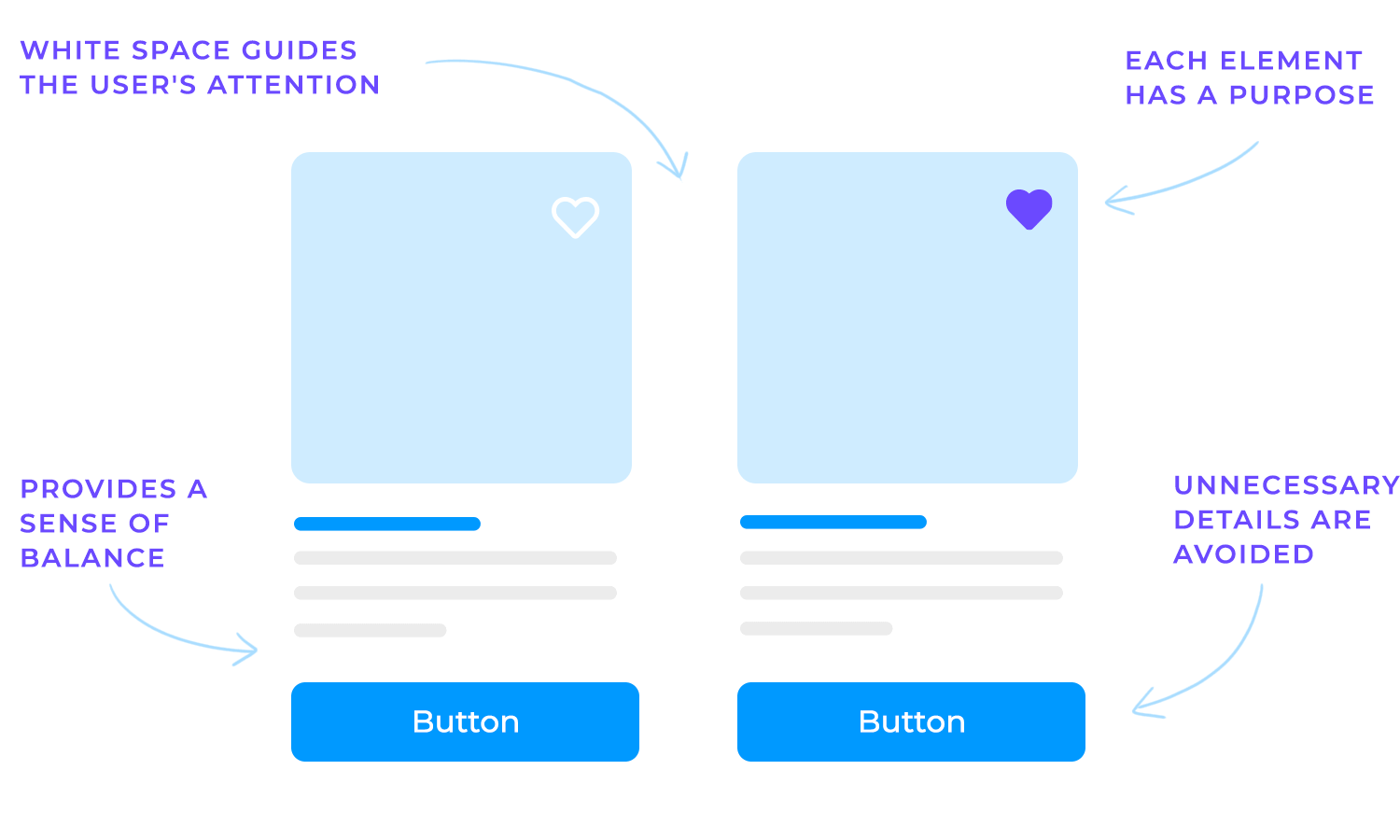
Flaches Design konzentriert sich darauf, die Dinge sauber und leicht verständlich zu halten. Klare Layouts und durchdacht platzierte Leerräume schaffen ein Gefühl der Ausgewogenheit und machen die Navigation einfach. Weißraum ist kein Füllmaterial, sondern gibt dem Design Raum zum Atmen und hilft, die Aufmerksamkeit des Benutzers auf natürliche Weise zu lenken.
Auch hier spielt der Minimalismus eine große Rolle. Das Design vermeidet unnötige Details oder visuelle Effekte, die den Benutzer ablenken könnten. Jedes Element hat einen Zweck, sei es, dass es den Benutzer zu einer Schaltfläche führt oder wichtige Informationen hervorhebt. Die Einfachheit der Dinge macht Flat Design modern und benutzerfreundlich.

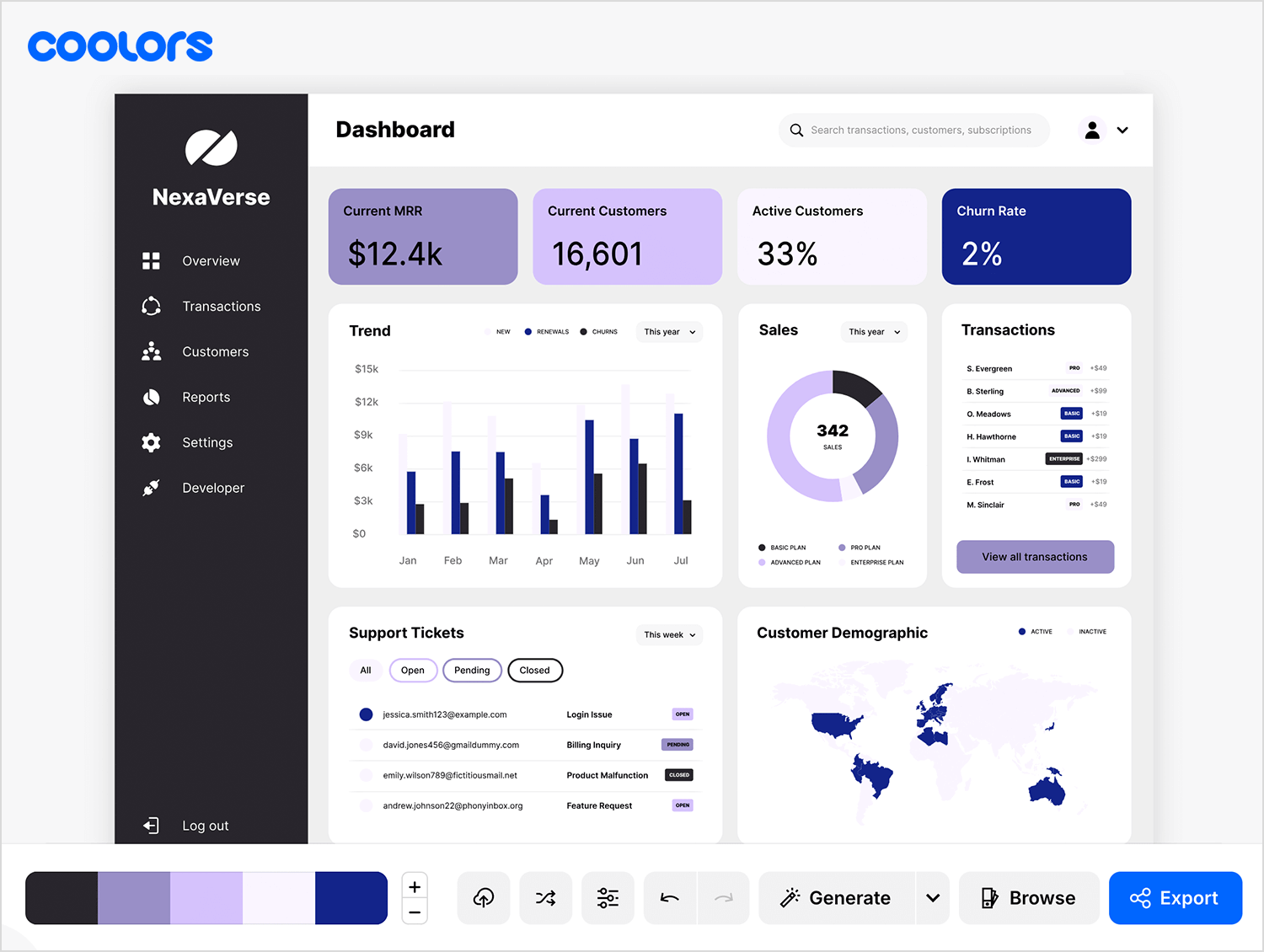
Farben spielen auch im Flat Design eine wichtige Rolle. Sie lassen die Dinge nicht nur ansprechend aussehen, sondern lenken die Aufmerksamkeit, heben wichtige Elemente hervor und schaffen einen einheitlichen visuellen Stil. Wenn Sie es richtig machen, bringen kräftige Farben und starke Kontraste Klarheit und Lebendigkeit in Ihr Design.
- Wählen Sie die richtigen Farben: eine gute Farbpalette bindet das gesamte Design zusammen. Sie sollte die Identität und Persönlichkeit Ihrer Marke widerspiegeln. Tools wie Coolors oder Adobe Color eignen sich hervorragend, um Kombinationen auszuprobieren und sich inspirieren zu lassen. So können Sie eine Palette erstellen, die sich bewusst und stimmig anfühlt.
- Kontrast und Zugänglichkeit: Ein starker Kontrast macht den Text gut lesbar und sorgt dafür, dass wichtige Elemente wie Schaltflächen hervorstechen. Hier geht es nicht nur um Ästhetik, sondern auch um Benutzerfreundlichkeit. Wenn Sie die WCAG-Richtlinien befolgen, können Sie sicherstellen, dass Ihr Design für jeden zugänglich ist. Das Testen von farbenblindenfreundlichen Paletten ist ein weiterer Schritt, um Inklusion und Benutzerfreundlichkeit für ein breites Publikum zu gewährleisten.
- Akzentfarben vs. neutrale Farben: helle Akzentfarben können die Aufmerksamkeit auf wichtige Bereiche, wie CTAs, lenken, während neutrale Töne eine ruhige und professionelle Grundlage schaffen. Der Schlüssel ist Ausgewogenheit. Zu viele kräftige Farben können erdrückend wirken, während zu viele neutrale Farben das Design flach erscheinen lassen können. Wenn Sie die richtige Mischung finden, wirkt Ihr Design ausgefeilt und durchdacht.
- Konsistenz über alle Seiten hinweg: Wenn Sie Ihre Farben auf der gesamten Website konsistent halten, schaffen Sie ein einheitliches Erlebnis. Eine einheitliche Farbpalette erleichtert den Nutzern die Navigation und schafft Vertrauen in Ihre Marke. Vermeiden Sie es, zu viele Farben zu verwenden, da dies die Benutzer ablenken und die Wirkung Ihres Designs schwächen kann.

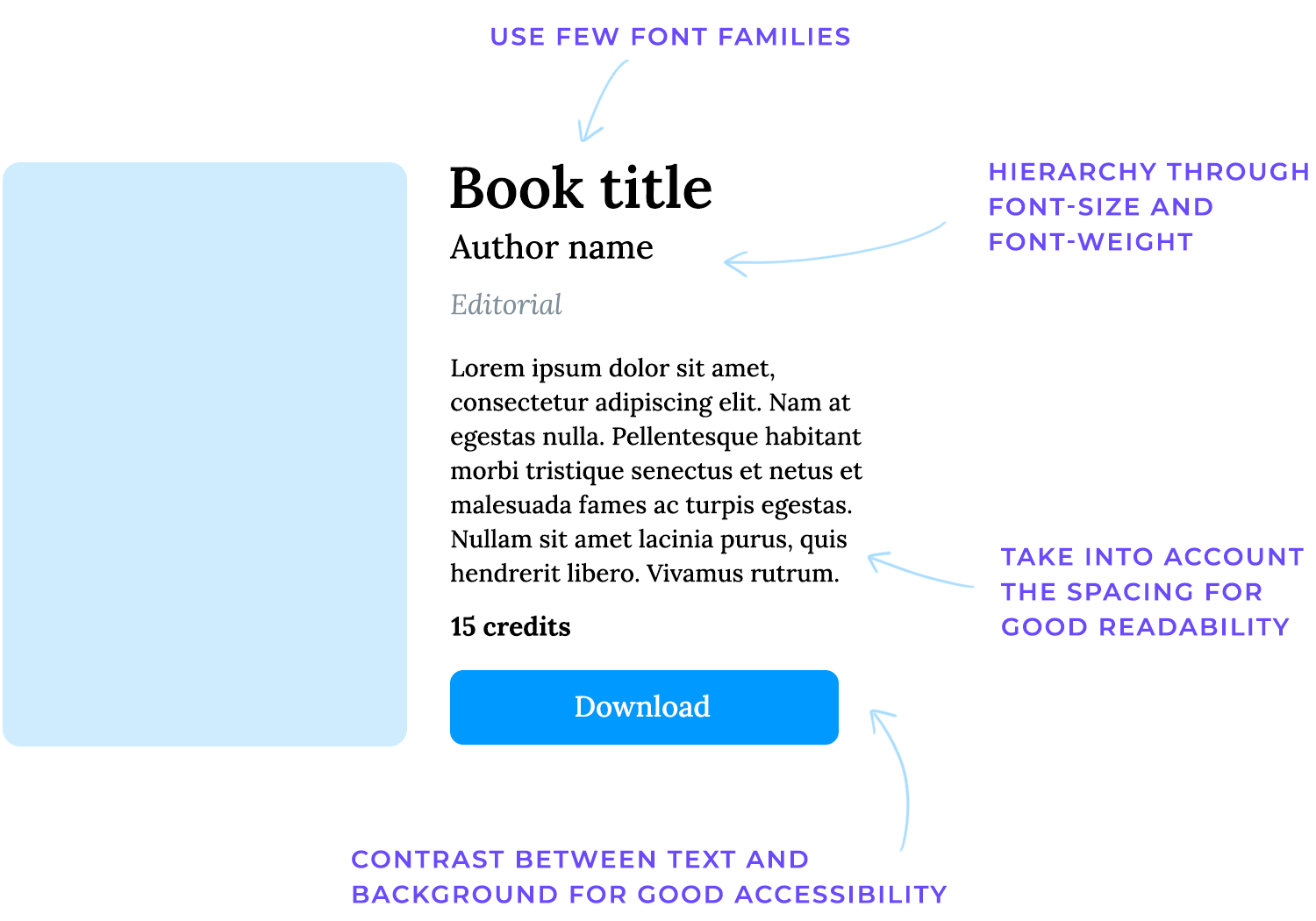
Typografie ist ein Schlüsselelement im Flat Design. Die richtigen Schriftarten und Textstile verbessern nicht nur die Lesbarkeit, sondern prägen auch die Persönlichkeit Ihres Designs. Eine saubere, gut durchdachte Typografie kann Ihrer Website ein modernes, professionelles Aussehen verleihen und die Navigation erleichtern.
- Auswahl der Schriftart: ist die Wahl der richtigen Schriftart entscheidend. Moderne, minimalistische Schriften, wie serifenlose oder einfache Serifenschriften, eignen sich am besten für ein flaches Design, da sie sauber und leicht zu lesen sind. Ihre Schriftart sollte auch zum Ton Ihrer Marke passen. Eine verspielte Marke könnte zum Beispiel abgerundete oder schrullige Schriften verwenden, während eine professionelle Marke eher klassische und raffinierte Stile bevorzugt.
- Hierarchie und Lesbarkeit: Die Texthierarchie hilft den Benutzern, die Struktur Ihres Inhalts zu verstehen. Die Unterscheidung von Überschriften, Zwischenüberschriften und Fließtext durch Größe oder Gewichtung erleichtert den Lesern das Scannen der Seite. Um die Klarheit zu verbessern, achten Sie auf den Zeilenabstand (Vorlauf) und den Buchstabenabstand (Nachlauf). Diese kleinen Anpassungen können einen großen Unterschied in der Lesbarkeit ausmachen, insbesondere auf kleineren Bildschirmen.
- Web-Schriftarten und Leistung: Dienste wie Google Fonts und Adobe Fonts bieten eine große Auswahl an hochwertigen Schriftarten für das Web. Es ist jedoch wichtig, die Dateigröße der Schriftarten zu minimieren und die Anzahl der verwendeten Schriftfamilien zu begrenzen. Zu viele Schriftarten können Ihre Website verlangsamen und sie unübersichtlich erscheinen lassen. Ein schlanker Ansatz sorgt dafür, dass Ihre Website schnell und visuell kohärent ist.
- Barrierefreiheit: Barrierefreie Typografie sorgt dafür, dass jeder Ihren Inhalt bequem lesen kann. Das bedeutet, dass Sie einen ausreichenden Kontrast zwischen Text und Hintergrund verwenden, damit sich der Text deutlich abhebt. Außerdem hilft es Nutzern, die auf Tastaturen oder Hilfstechnologien angewiesen sind, wenn Sie bei der tabulatorbasierten Navigation den Fokus klar setzen.

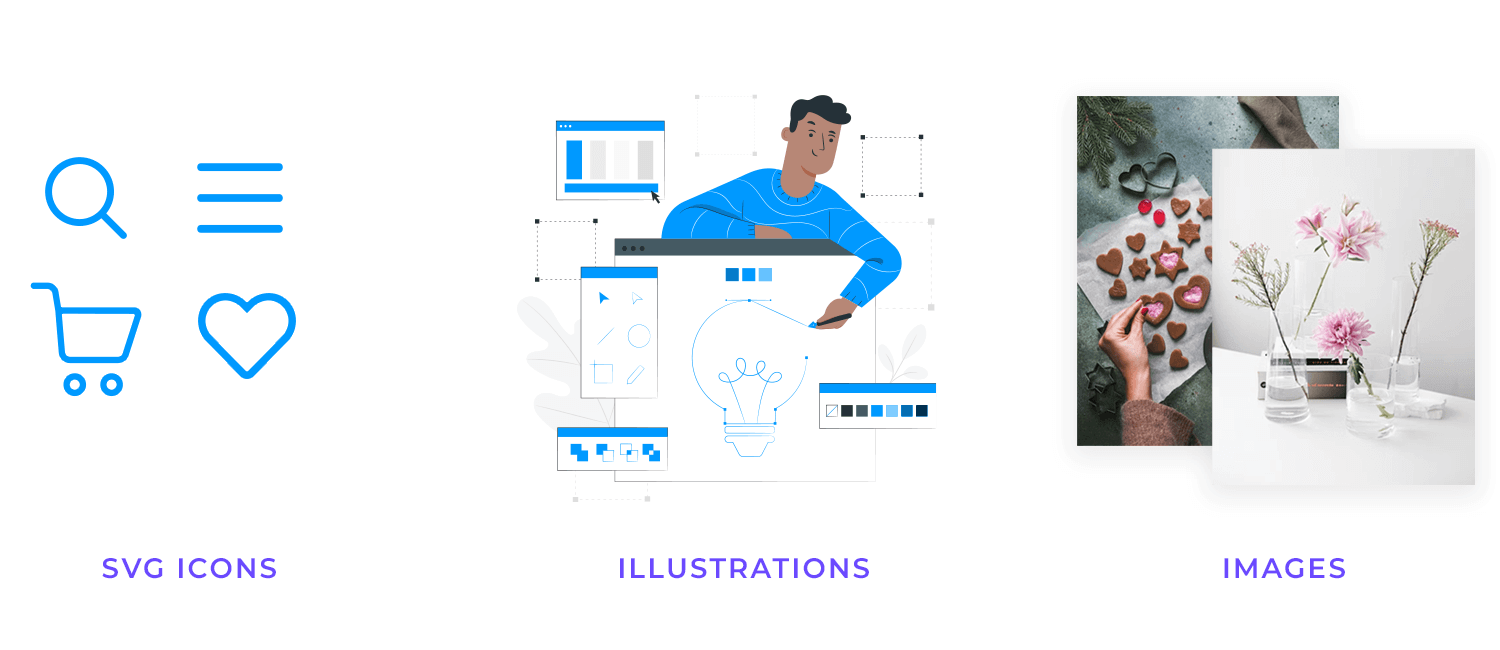
Icons und Bilder sind ein wichtiger Bestandteil von Flat Design. Sie sorgen für visuelles Interesse, führen die Benutzer und helfen, Ideen schnell zu vermitteln. Wenn Sie sie sauber, konsistent und leichtgewichtig halten, ist das der Schlüssel zur Einfachheit, für die Flat Design bekannt ist.
- Flache Ikonographie: Icons im Flat Design sollten einfach und minimalistisch sein, ohne zusätzliche Details wie Schattierungen oder Farbverläufe. Sie müssen ihre Bedeutung sofort vermitteln. Benutzer sollten nicht raten müssen, was ein Symbol darstellt. Achten Sie beim Design oder bei der Beschaffung von Icons auf Klarheit und stellen Sie sicher, dass sie mit dem Gesamtstil Ihrer Website übereinstimmen.
- Verwendung von Illustrationen: Flaches Design beinhaltet oft vektorbasierte Illustrationen. Diese sind leichtgewichtig, skalierbar und visuell mit der flachen Ästhetik vereinbar. Achten Sie bei der Verwendung von Illustrationen auf Details wie Farbpaletten, Linienstärke und den allgemeinen Stil, um sicherzustellen, dass sie auf der gesamten Website stimmig sind.
- Fotografie und Bildmaterial: Wenn Sie Fotos verwenden, halten Sie diese einfach und hochwertig. Vermeiden Sie starke Filter oder übermäßig stilisierte Effekte, die mit dem sauberen, minimalen Look von Flat Design kollidieren können. Die Fotografie sollte Ihr Design ergänzen und nicht überwältigen. Konzentrieren Sie sich also auf Bilder, die klar und relevant sind.
- Skalierbarkeit: Sowohl bei Symbolen als auch bei Bildern ist die Skalierbarkeit sehr wichtig. Die Verwendung von Formaten wie SVG garantiert, dass Bilder auf jeder Bildschirmgröße oder -auflösung, von Smartphones bis hin zu großen Monitoren, gestochen scharf aussehen. Die Optimierung von Bildern für schnelles Laden durch Komprimierung der Dateien und die Wahl des richtigen Formats sorgt dafür, dass Ihre Website schnell und reaktionsschnell ist, was Benutzer (und Suchmaschinen) zu schätzen wissen.

Im Mittelpunkt von Flat Design steht der Benutzer. Jede Entscheidung, vom Layout bis zu den Interaktionen, dreht sich darum, das Erlebnis intuitiv und nahtlos zu gestalten. Ein benutzerorientierter Ansatz stellt sicher, dass Ihr Design nicht nur visuell ansprechend, sondern auch funktional und leicht zu navigieren ist.
- Design nach den Bedürfnissen der Benutzer: Denken Sie darüber nach, was die Benutzer erreichen wollen, und designen Sie mit Blick auf ihre Aufgaben. Klare Interaktionen, wie Schaltflächen, Links und Formulare, sind unerlässlich. Die Benutzer sollten nicht raten müssen, was anklickbar ist oder wohin sie als Nächstes gehen sollen; alles sollte sich natürlich und intuitiv anfühlen.
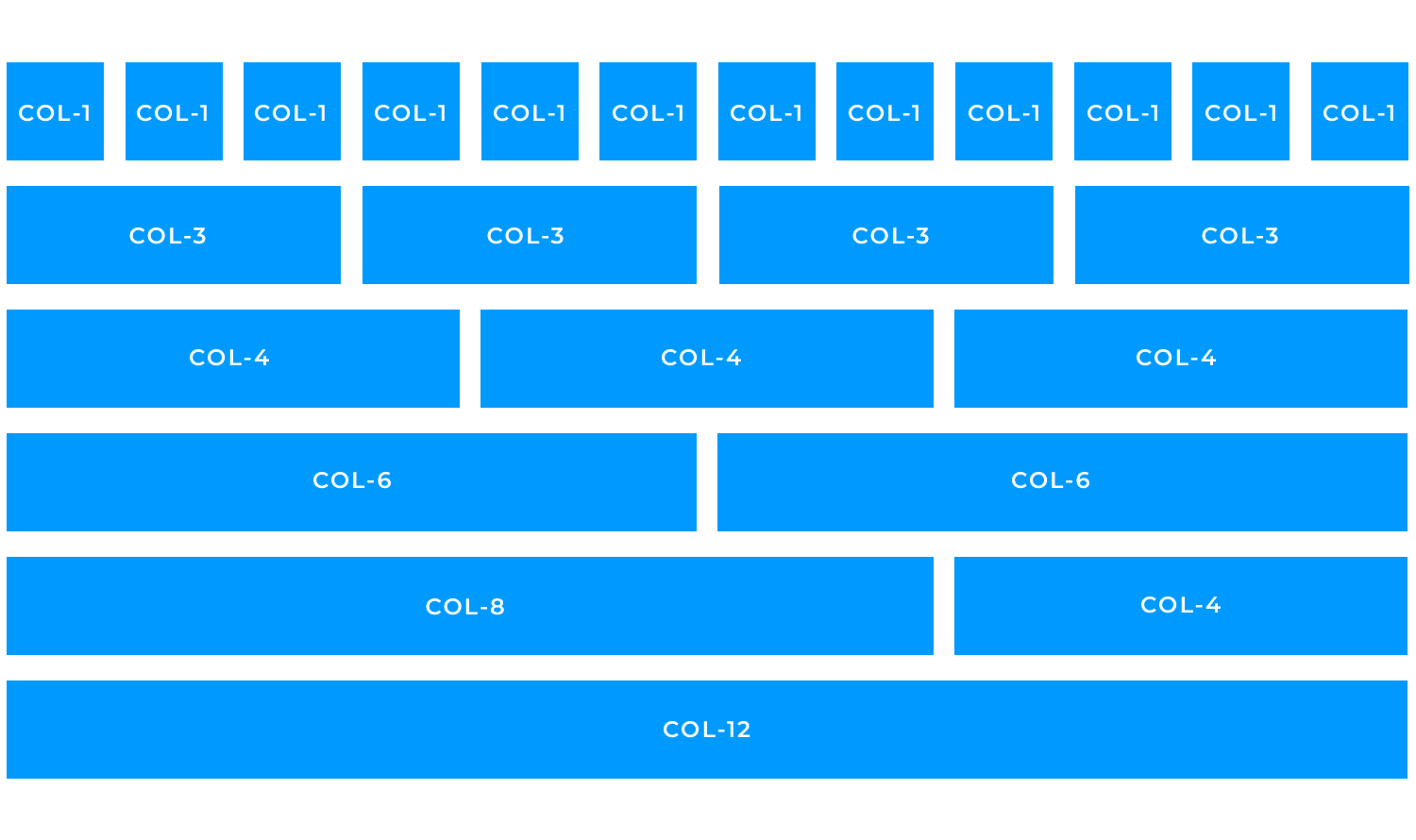
- Responsive Rasterlayouts: Ein flexibles Rastersystem, wie ein 12-Spalten-Layout, sorgt dafür, dass Ihr Design skalierbar und anpassungsfähig bleibt. Es sorgt dafür, dass Ihre Inhalte auf jedem Gerät gut aussehen, egal ob es sich um ein Smartphone, ein Tablet oder einen Desktop handelt. Responsive Layouts sind vor allem im Flat Design wichtig, wo eine klare Struktur und Benutzerfreundlichkeit im Vordergrund stehen.

- Leerraum und Ränder: Negativer Raum, oder Weißraum, ist die Geheimwaffe eines Designers. Er schafft Raum zum Atmen und lenkt die Aufmerksamkeit auf das Wesentliche. Überfüllte Designs können erdrückend wirken, während gut platzierte Leerräume Ihrem Layout Ausgewogenheit und Eleganz verleihen.
- Gängige flache Layoutmuster: Flaches Design stützt sich oft auf einfache, effektive Muster wie einseitige oder mehrteilige Scroll-Layouts. Diese Formate sind einfach zu navigieren und funktionieren gut mit einer klaren Trennung von Inhaltsblöcken, wie z.B. kartenbasierte Layouts. Diese Muster helfen dem Benutzer, Informationen schnell zu verarbeiten, ohne sich überfordert zu fühlen.
- Visuelle Hierarchie: Ordnen Sie den Inhalt nach Wichtigkeit, damit die Benutzer wissen, wo sie zuerst suchen müssen. Verwenden Sie Überschriften, Zwischenüberschriften und Fließtext, um eine Struktur zu schaffen, und lenken Sie das Auge des Benutzers durch Größe, Farbe und Positionierung. Eine starke visuelle Hierarchie macht Ihr Design sowohl funktional als auch leicht zu verstehen.
Entwerfen Sie flache Website-Prototypen mit Justinmind

Während Flat Design oft die Einfachheit betont, ist es die Interaktion, die es zum Leben erweckt. Schaltflächen, Menüs, Animationen und Formulare spielen alle eine Rolle bei der Benutzerführung und sorgen dafür, dass sich das Design intuitiv anfühlt. Der Schlüssel liegt darin, diese Interaktionen subtil und klar zu halten und sie mit der klaren Ästhetik des flachen Designs in Einklang zu bringen.
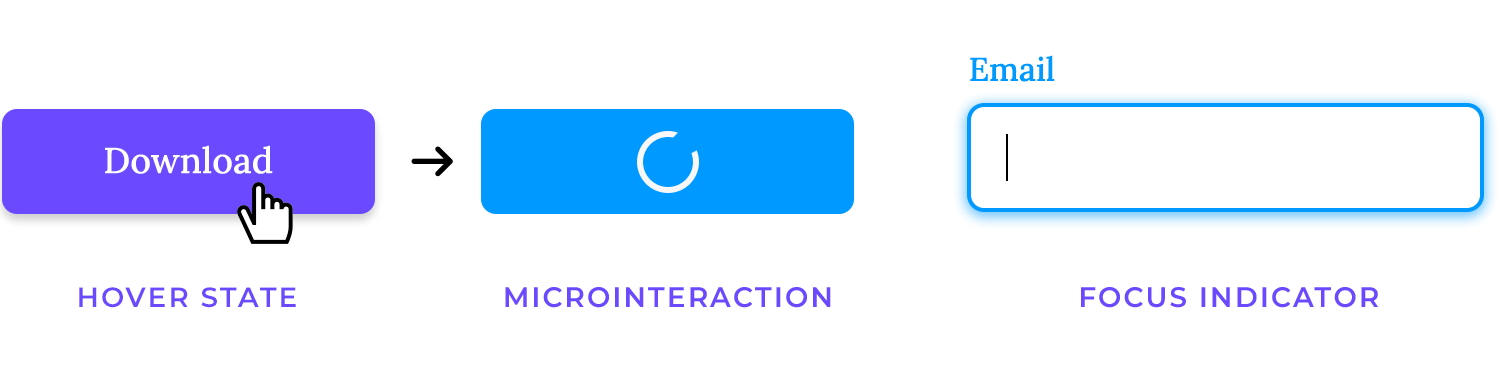
- Schaltflächen und CTAs: Flache Schaltflächen sind eine Grundvoraussetzung für dieses Design. Sie sind oft einfarbig und verfügen über klare, leicht lesbare Beschriftungen. Um Interaktionen dynamischer zu gestalten, können Hover-Status und Mikro-Interaktionen subtiles Feedback geben, wenn ein Benutzer klickt oder den Mauszeiger bewegt. Barrierefreiheit ist ebenfalls wichtig. Um sicherzustellen, dass alle Benutzer effektiv mit den Schaltflächen interagieren können, sollten Fokusindikatoren eingebaut werden.

- Navigation und Menüs: Die Navigation im Flat Design sollte sich mühelos anfühlen. Ganz gleich, ob Sie ein traditionelles Top-Menü, ein Hamburger-Symbol oder eine seitliche Navigationsleiste verwenden, halten Sie die Layouts übersichtlich und geradlinig. Die Beschriftungen sollten kurz, intuitiv und auf der gesamten Website einheitlich sein, damit die Benutzer immer wissen, wo sie sind und wohin sie gehen.
- Animationen und Übergänge: Bewegung kann ein flaches Design aufwerten, wenn sie sparsam eingesetzt wird. Subtile Übergänge, wie z. B. ein leichter Farbwechsel beim Hovern oder ein sanftes Gleiten bei Dropdown-Menüs, helfen dem Benutzer, Interaktionen zu verstehen, ohne ihn zu überwältigen. Vermeiden Sie übermäßig komplexe Animationen, die in einem flachen Design fehl am Platz wirken und von seinem minimalistischen Charakter ablenken können.
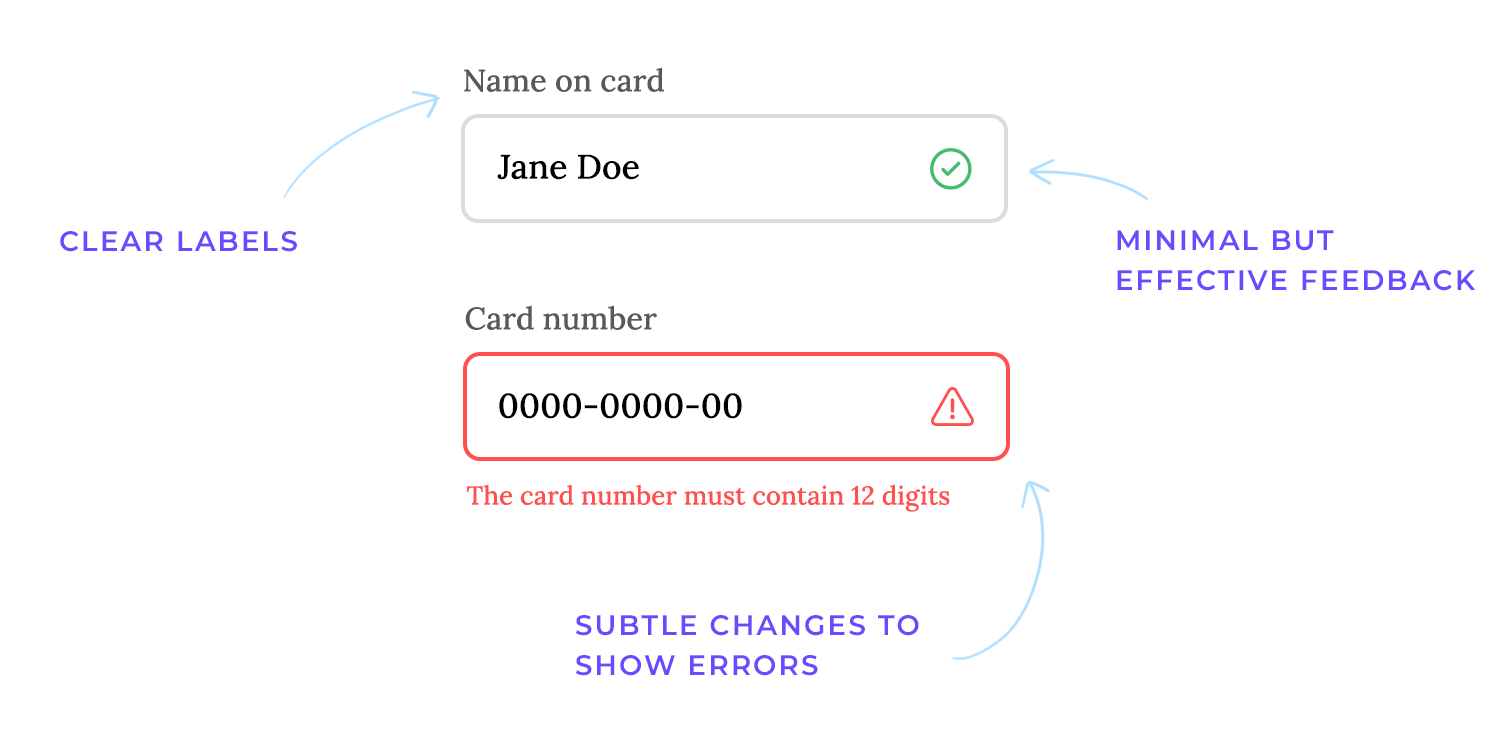
- Formulare und Eingabefelder: Formulare sollten einfach sein, mit sauberen Feldern und klaren Beschriftungen oder Platzhaltern, um die Benutzer zu führen. Flaches Design vermeidet dekorative Extras. Daher sollten auch Validierung und Feedback minimal, aber effektiv bleiben, z.B. durch kleine Texthinweise oder subtile Farbänderungen, um Fehler oder erfolgreiche Eingaben anzuzeigen.

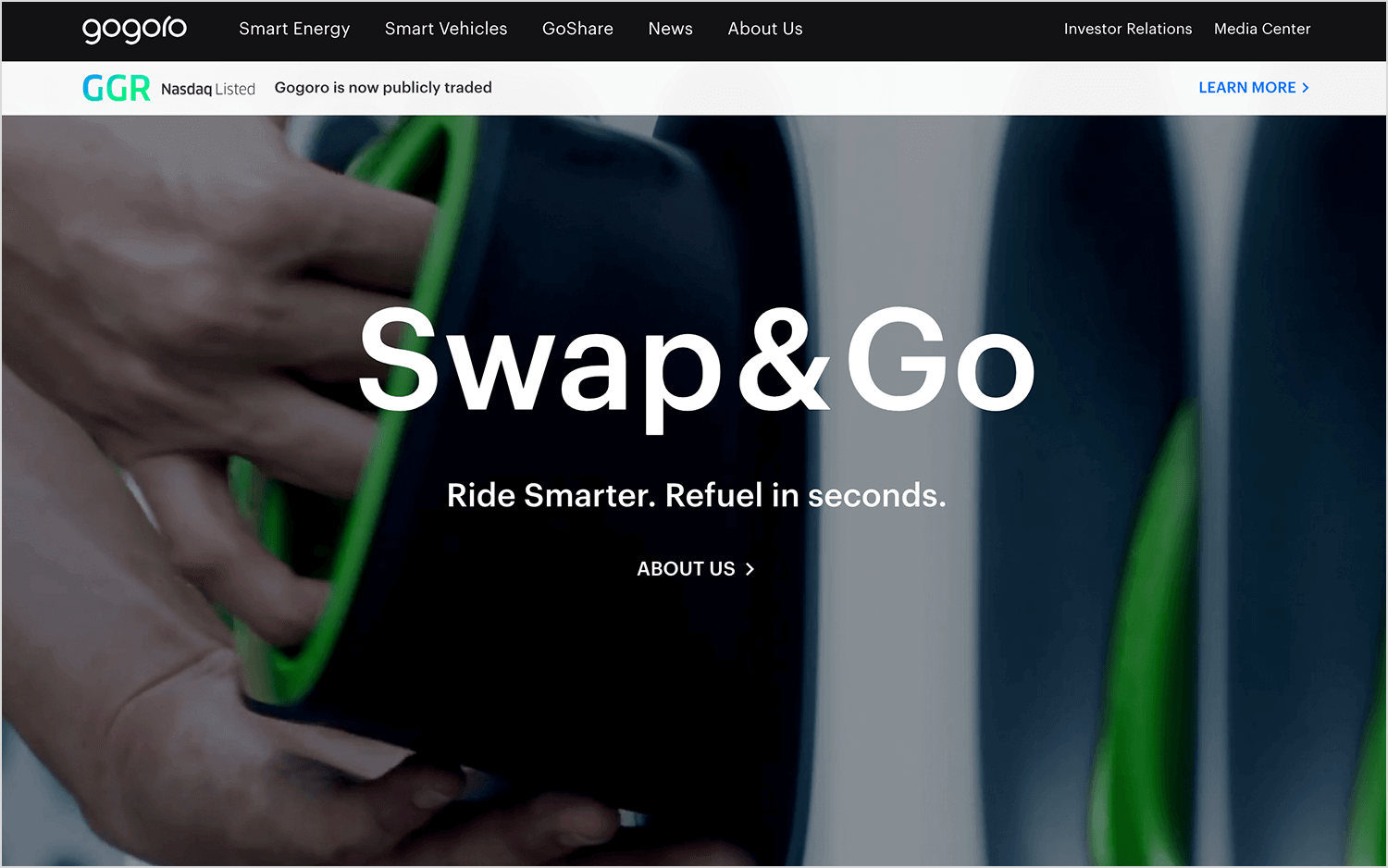
Unser erstes Beispiel für eine flache Website geht an Gogoro die ein klares und minimalistisches Design verwendet. Sie haben sich für flache Farben mit kräftigen Kontrasten entschieden, so dass die Informationen hervorstechen, ohne überwältigend zu wirken. Das Layout ist großzügig und einfach zu navigieren, mit klaren Aufrufen zum Handeln.

Der Gesamteindruck ist von Modernität und Effizienz geprägt, was perfekt zum Fokus des Unternehmens auf Elektrofahrzeuge und intelligente Energielösungen passt.
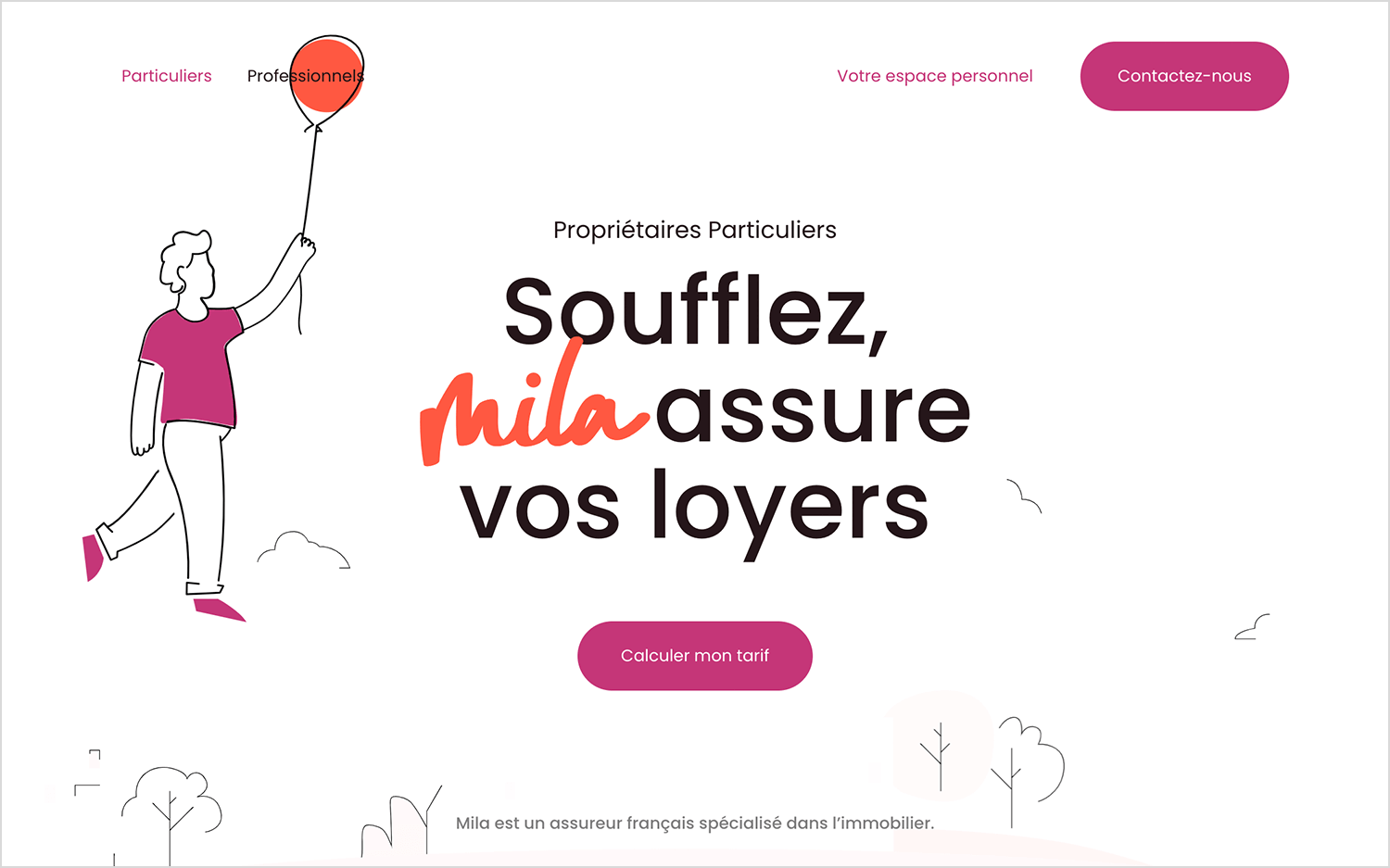
In diesem flachen Website-Design, Mila einen leichteren, verspielteren Ansatz.
Das Layout ist sauber und offen, mit viel Leerraum, der den Fokus auf die Überschrift und die Illustrationen legt. Die mit Linien gezeichneten Grafiken sind ein hervorstechendes Merkmal. Sie sind einfach und farbenfroh und verleihen der Seite Persönlichkeit, ohne sie zu überladen.
Auch hier spielt die Typografie eine große Rolle. Sie verbindet fette, moderne Schriftarten mit einem handschriftlichen Touch, der sympathisch und freundlich wirkt. Die Schaltflächen folgen den Grundsätzen eines flachen Designs mit soliden Farben und minimalem Styling, wodurch sie klar und einfach zu verwenden sind.

Das Design von Mila ist ein perfektes Beispiel dafür, wie Flat Design sowohl Spaß machen als auch funktional sein kann. Es schafft ein einladendes Erlebnis und ist gleichzeitig einfach und effektiv.
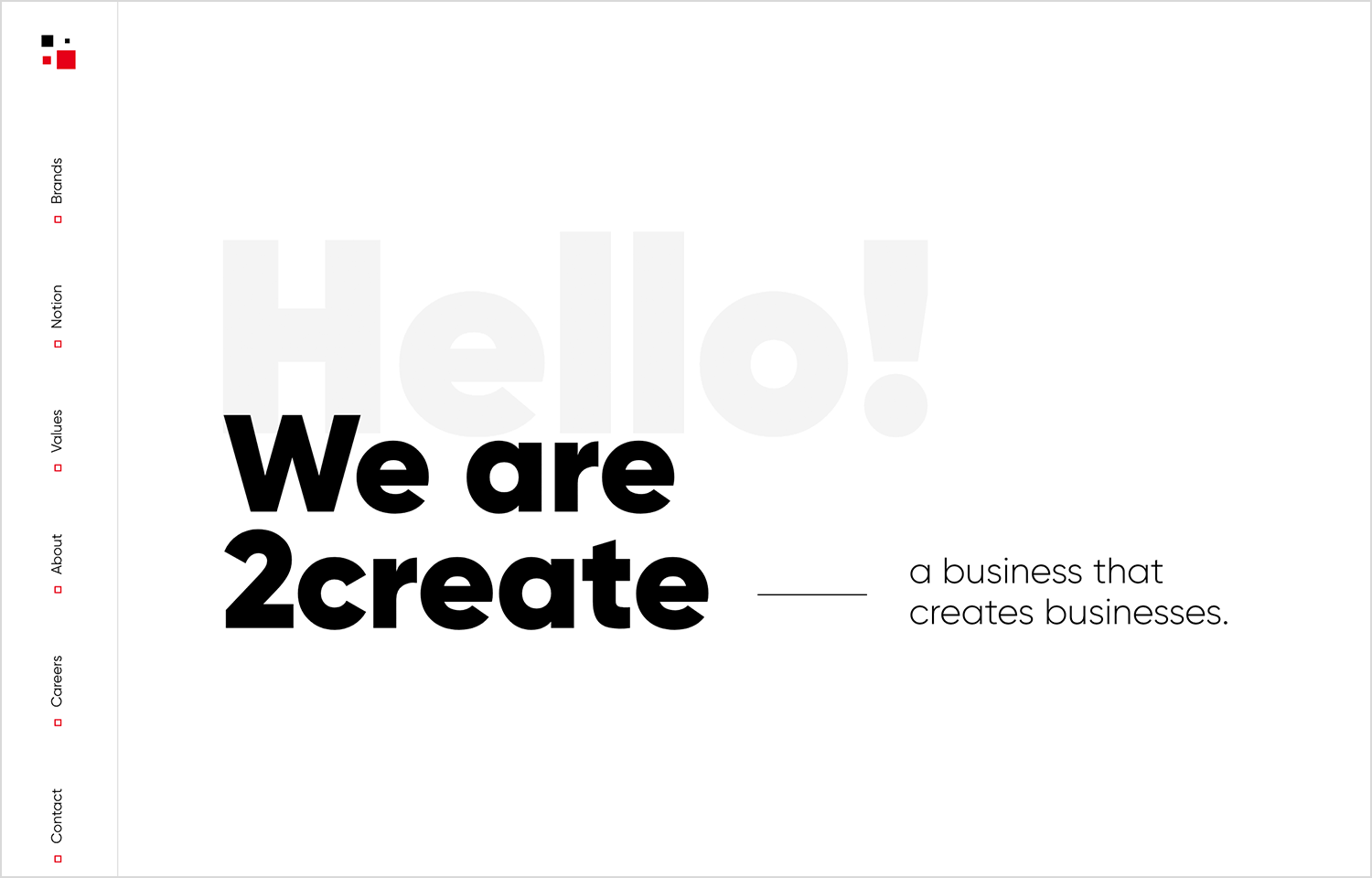
Hier haben wir nun ein starkes Beispiel; die 2Erstellen Website bietet ein kühnes und selbstbewusstes Flat Design. Das Layout besticht durch seine Schlichtheit, mit viel Freiraum, der Ihre Aufmerksamkeit sofort auf die aussagekräftige Überschrift lenkt. Die Verwendung fetter, übergroßer Typografie macht die Botschaft unübersehbar, während die subtile Balance zwischen Schwarz, Weiß und Rot eine scharfe, moderne Ästhetik schafft.
Die Navigation ist ordentlich an der Seite platziert, mit einem sauberen und minimalen Design, das sich mühelos bedienen lässt. Es gibt keine unnötigen Effekte oder Ablenkungen, nur ein klares, bewusstes Design, das direkt auf den Punkt kommt.

2Create zeigt, wie flaches Design Stärke und Klarheit ausstrahlen kann und beweist, dass weniger wirklich mehr sein kann, wenn es durchdacht ausgeführt wird.
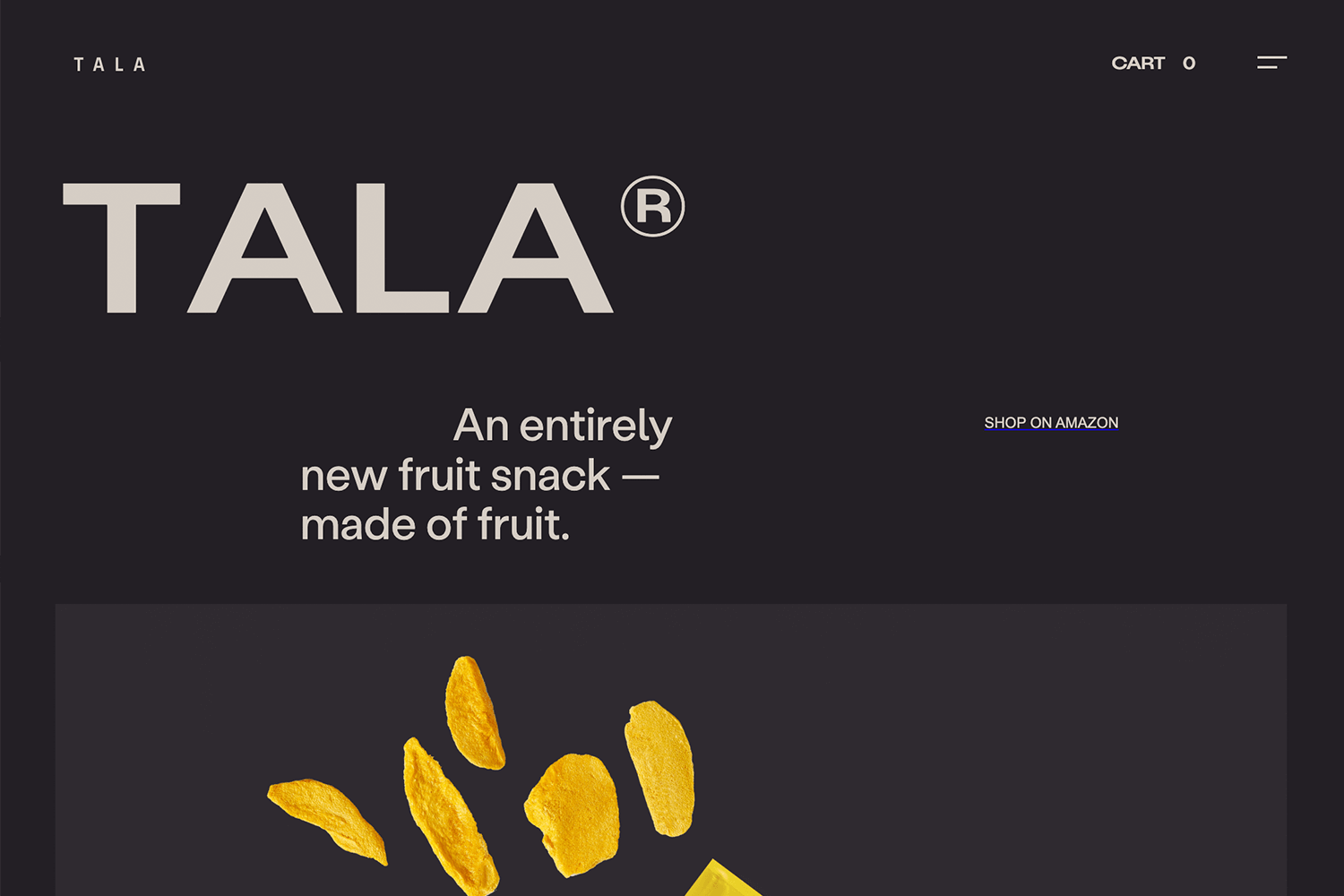
Die Tala ist ein elegantes Beispiel für flaches Design in Aktion. Das klare Layout sorgt dafür, dass der Inhalt leicht zu lesen und zu navigieren ist, wobei viel Leerraum für Ausgewogenheit sorgt. Die kräftige Typografie zieht die Aufmerksamkeit auf sich, während die flachen, farbenfrohen Illustrationen einen freundlichen und modernen Touch verleihen.
Die Farbpalette ist einfach, aber wirkungsvoll und verwendet helle Akzente, um wichtige Elemente wie Schaltflächen und Aufrufe zum Handeln hervorzuheben. Alles an dem Design wirkt bewusst und benutzerfreundlich, so dass man es mühelos erkunden kann.

Es ist ein klarer, fokussierter Ansatz für flaches Design, der nahtlos funktioniert.
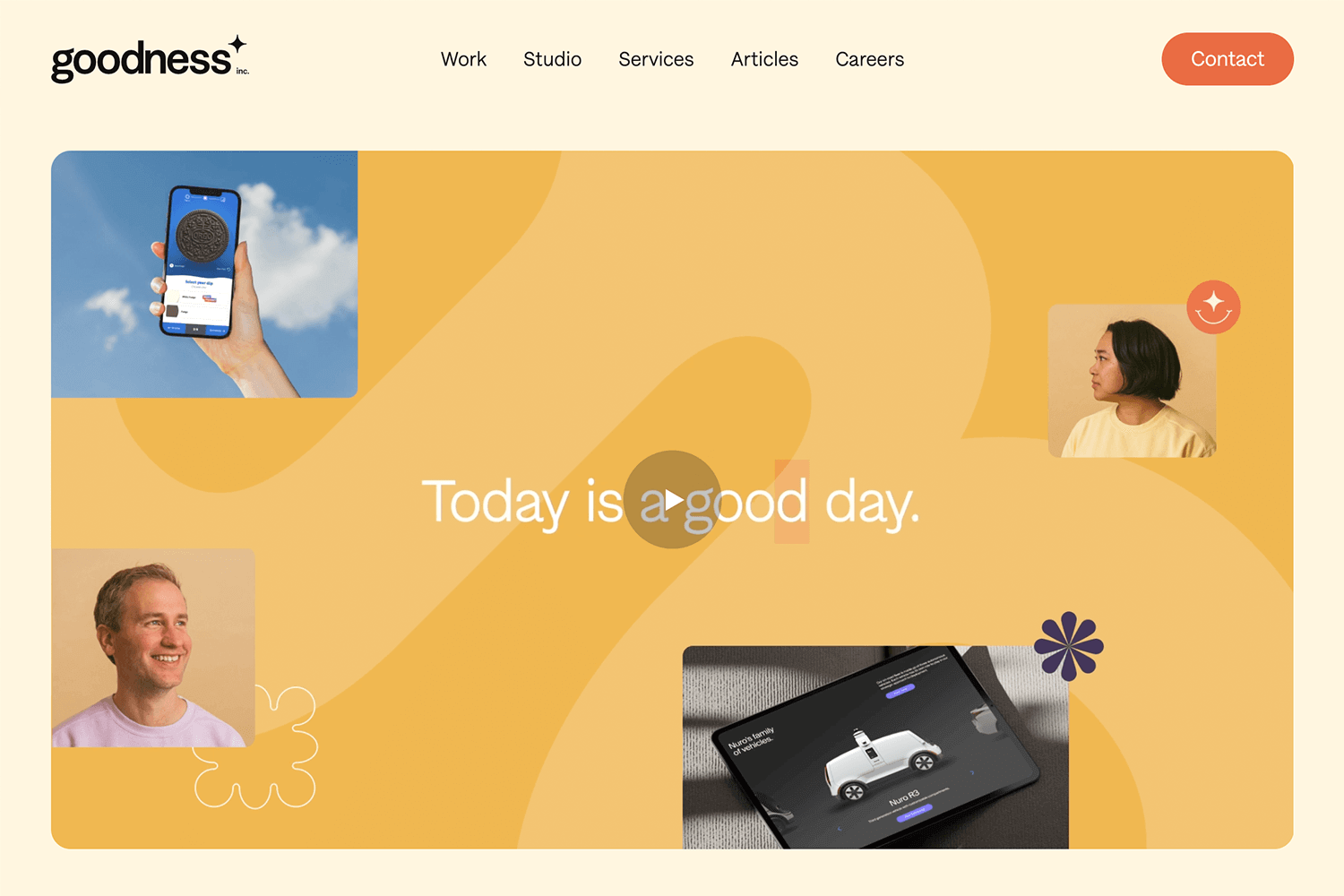
Die Goodness Inc. Website gibt dem flachen Design eine fröhliche, einladende Note. T Die Verwendung von warmen Farben wie Gelb und Orange gibt sofort einen positiven Ton an, während das saubere Layout alles leicht überschaubar macht. Die flachen Formen und einfachen Illustrationen passen perfekt zu dem minimalistischen Design und verleihen ihm einen verspielten, aber subtilen Charme.

Was diese Website wirklich großartig macht, ist, wie zugänglich sie ist. Die weiche Typografie und die durchdachten kleinen Details, wie abgerundete Formen und Symbole, machen sie visuell interessant, ohne dass sie überladen wirkt. Sie ist ein großartiges Beispiel für flaches Design, das frisch und voller Persönlichkeit wirkt.
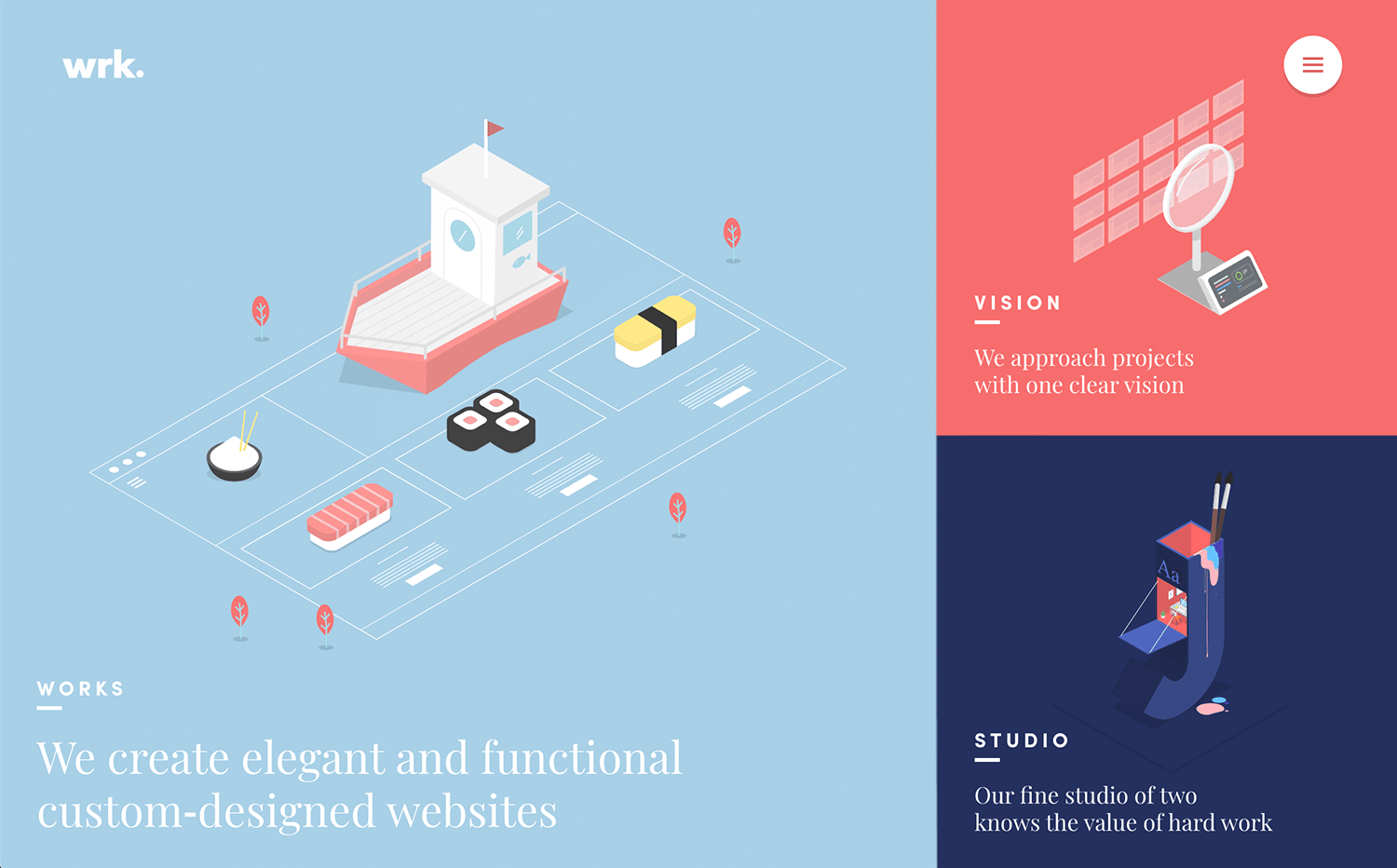
Ein schönes Beispiel für flaches Design ist das wrk. eine Website, die einen kreativen Ansatz zur Einfachheit verfolgt. Die pastellfarbenen Blau- und Korallentöne, kombiniert mit flachen isometrischen Illustrationen, verleihen der Website eine verspielte Ausstrahlung, ohne dass sie an Glanz verliert. Die Bilder sind nicht nur dazu da, um gut auszusehen, sie erzählen auch eine Geschichte über den Design-Fokus der Marke auf eine Art und Weise, die frisch und einnehmend wirkt.

Es ist der Beweis dafür, dass flaches Design gleichzeitig funktional und voller Persönlichkeit sein kann.
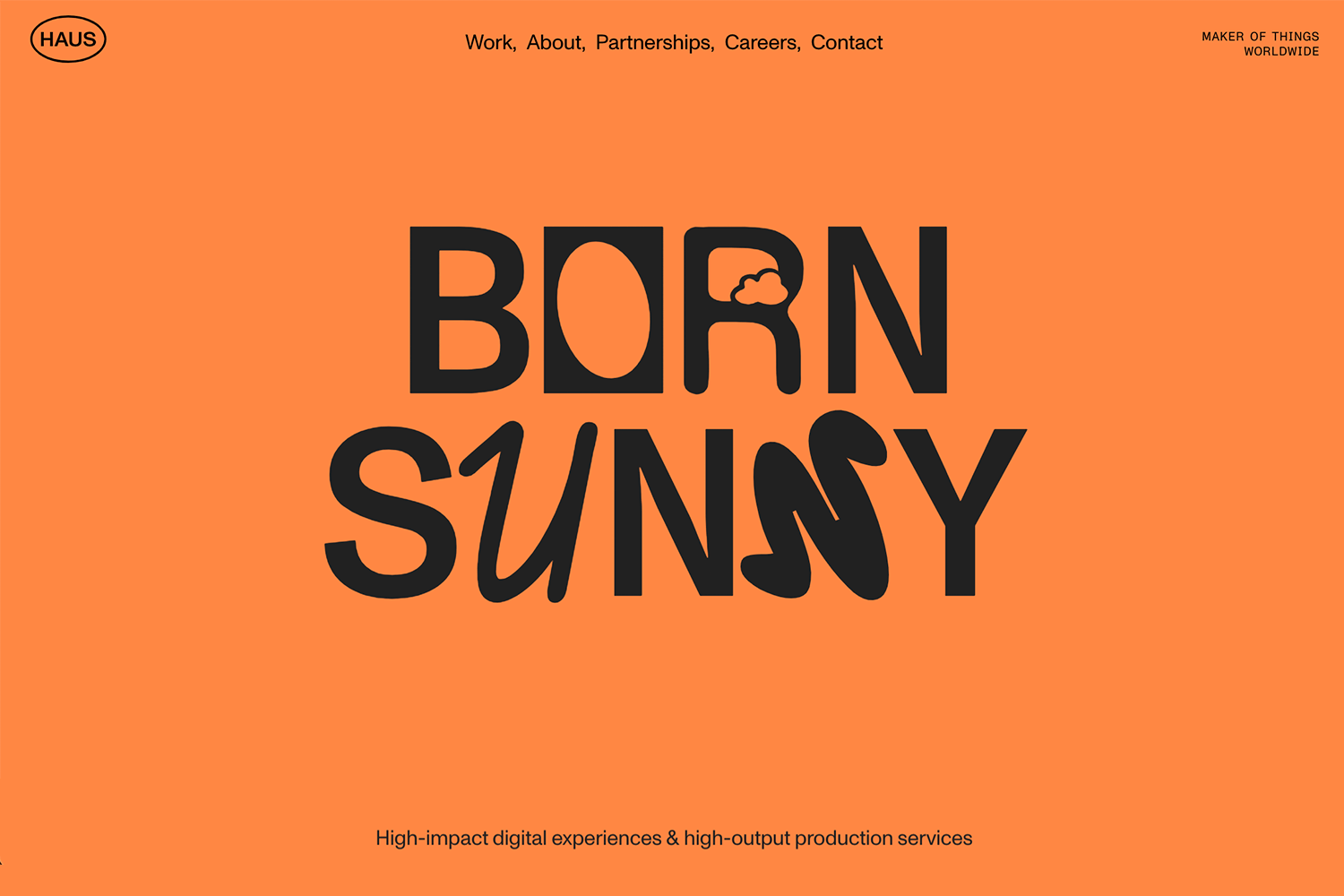
Ein weiteres kühnes Beispiel für flaches Design ist das Made in Haus die mit ihrer auffallenden Schlichtheit sofort Ihre Aufmerksamkeit erregt. Der leuchtend orangefarbene Hintergrund und die überdimensionale schwarze Typografie sind ein Statement, das man nicht ignorieren kann.

Es gibt keinen Schnickschnack oder unnötige Grafiken, nur kräftige Farben und ein klares, wirkungsvolles Design, das direkt auf den Punkt kommt. Das ist selbstbewusstes Flat Design, das beweist, dass weniger manchmal wirklich mehr ist.
Entwerfen Sie flache Website-Prototypen mit Justinmind

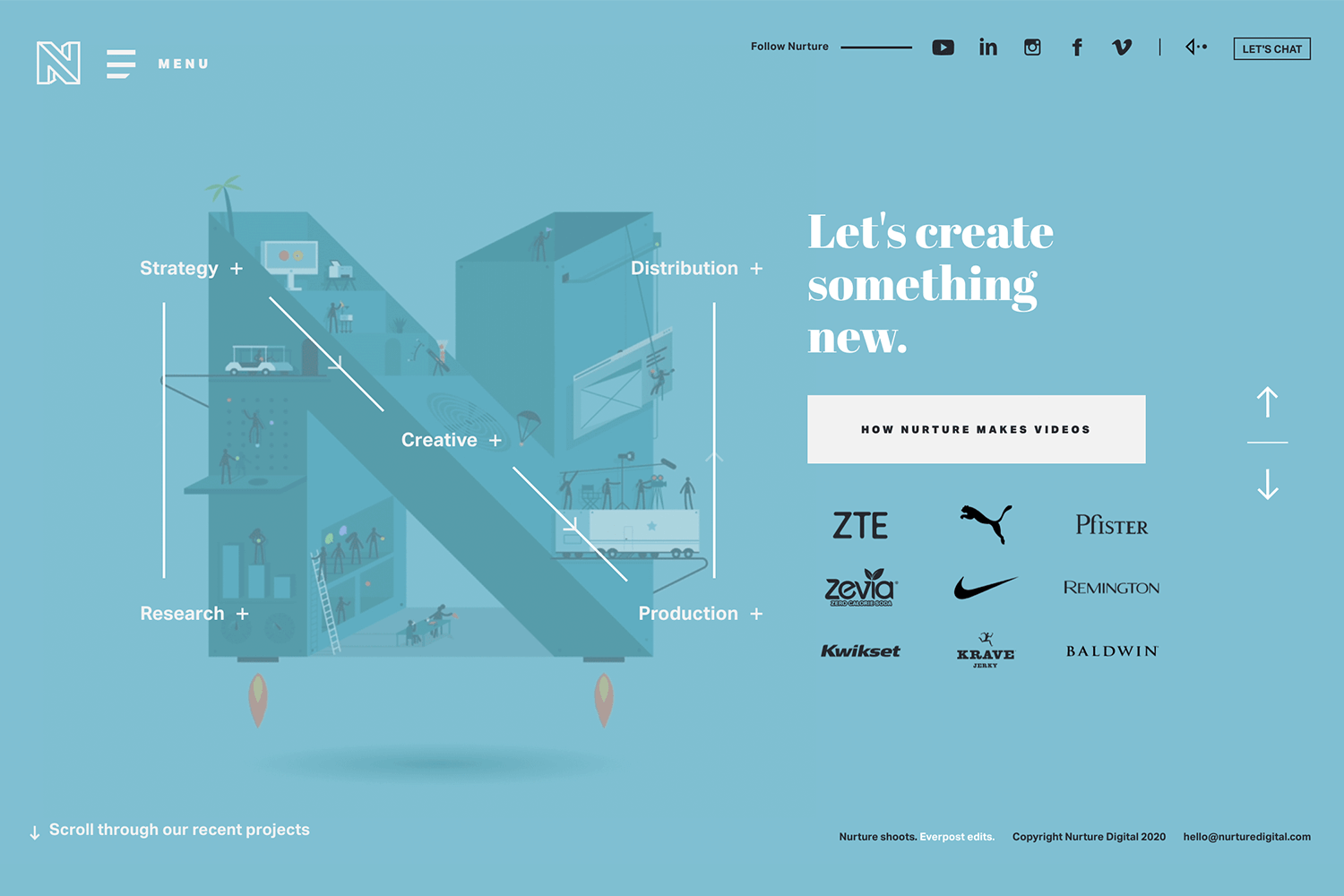
Eine kreative Variante des flachen Designs ist die Nurture Website. Sie verwendet einen kräftigen, einfarbigen Hintergrund und flache Illustrationen, die dynamisch und interaktiv wirken. Die große, buchstabenförmige Struktur, die mit detaillierten, flachen Bildern gefüllt ist, macht die Website spielerisch und bleibt gleichzeitig sauber und organisiert.

Die Typografie ist einfach und leicht zu lesen, gepaart mit einem ausgewogenen Layout, das das Design atmen lässt. Es ist ein kluges Beispiel für flaches Design, das sowohl funktional als auch fantasievoll ist und den Benutzer mit seiner visuellen Erzählung in seinen Bann zieht.
Caps viens-là ist ein unkompliziertes, unterhaltsames Online-Spiel, das mit seinen 2,5D-Grafiken ein großartiges Beispiel für die Entwicklung des flachen Website-Designs ist. Die Designer haben mit 3D-Styling und Schatten ein Gefühl der Tiefe geschaffen, aber die Gegenstände, mit denen Sie interagieren, sind unverkennbar 2D.
Fügen Sie Grafiken und Animationen hinzu, und Sie haben die gemischte Tüte aus Dimensionalität und 3-dimensionaler Modernität, die das flache Website-Design 2.0 ist.
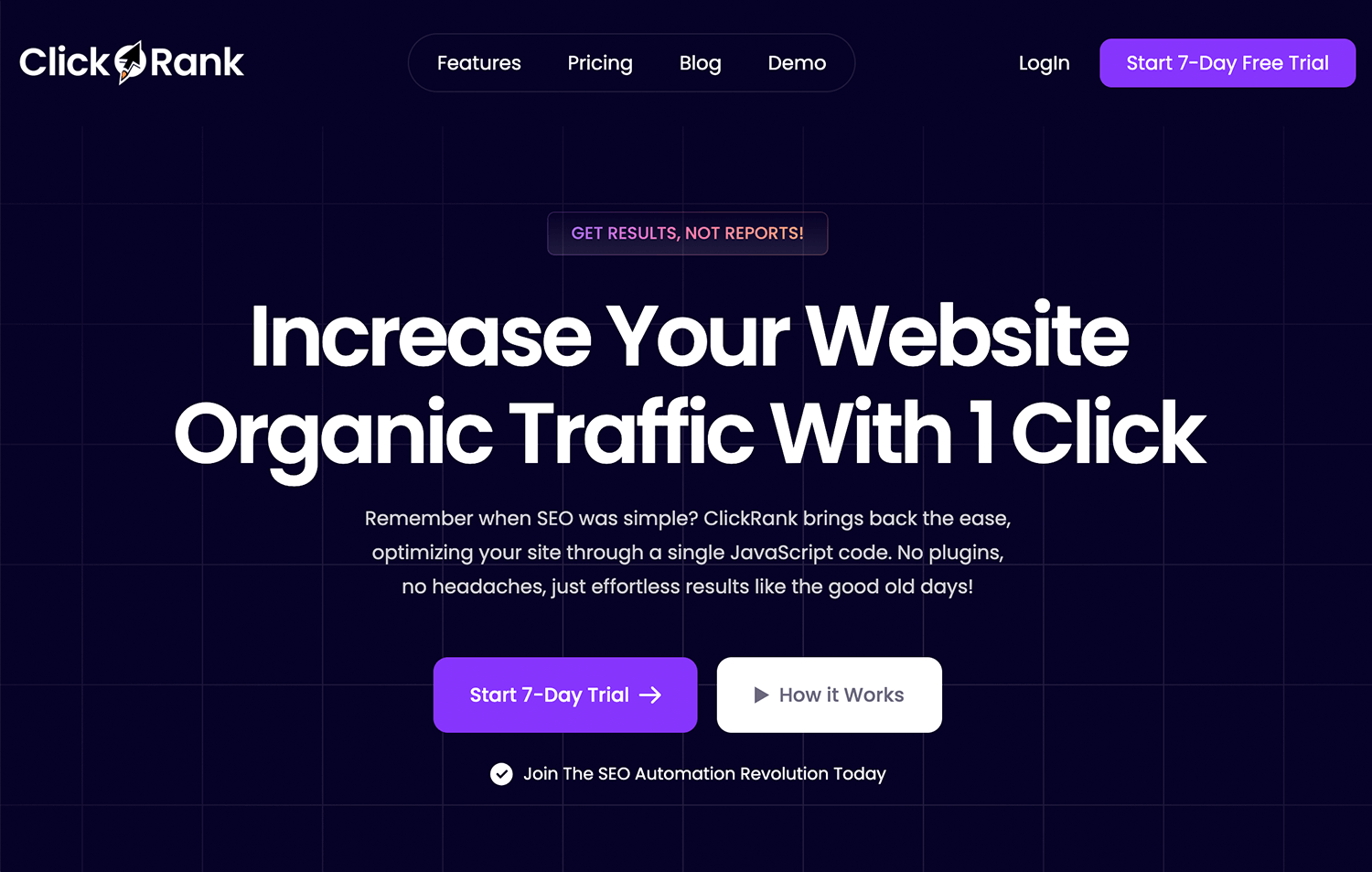
Hier ist eine neue Sichtweise auf flaches Design mit ClickRank. Die Website ist einfach und modern gehalten und setzt auf fetten Text und ein übersichtliches Layout. Die Verwendung von leuchtenden Farben zur Hervorhebung wichtiger Aktionen macht die Navigation intuitiv. Der Schwerpunkt liegt auf der Benutzerfreundlichkeit, wobei jedes Element einen klaren Zweck erfüllt.

Dies ist ein klares Beispiel dafür, wie flaches Design ein professionelles, einfaches Erlebnis schaffen kann, ohne dass die Dinge visuell auffallen.
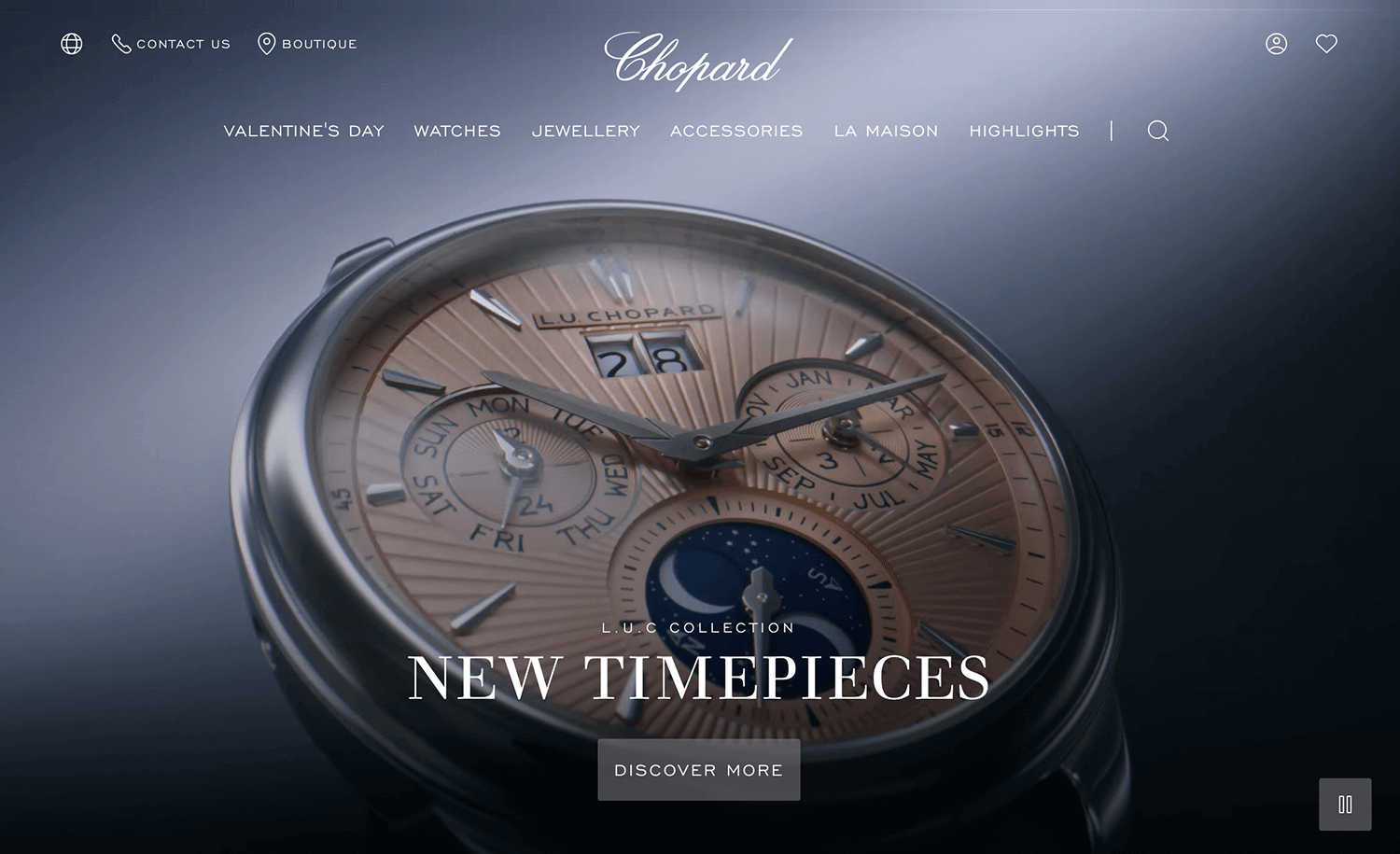
Die bekannte Marke Chopard geht auf ihrer Website einen völlig anderen Weg, weg vom flachen Design und hin zu einer sehr detaillierten, luxuriösen Ästhetik.
Die Website verwendet wunderschöne Nahaufnahmen der Uhren, um ihre Handwerkskunst zu zeigen. Sie können die Textur fast fühlen und die komplizierten Details sehen. Die Beschriftung ist einfach und elegant und lässt die Uhren für sich selbst sprechen. Diese Website ist weit entfernt von den flachen, minimalistischen Designs, hier geht es um Reichtum und Tiefe.

Es ist ein großartiges Beispiel dafür, wie ein Design eindringlich und anspruchsvoll sein kann, indem es sich auf Realismus und hochwertige Bilder konzentriert, die perfekt zur High-End-Identität der Marke passen.
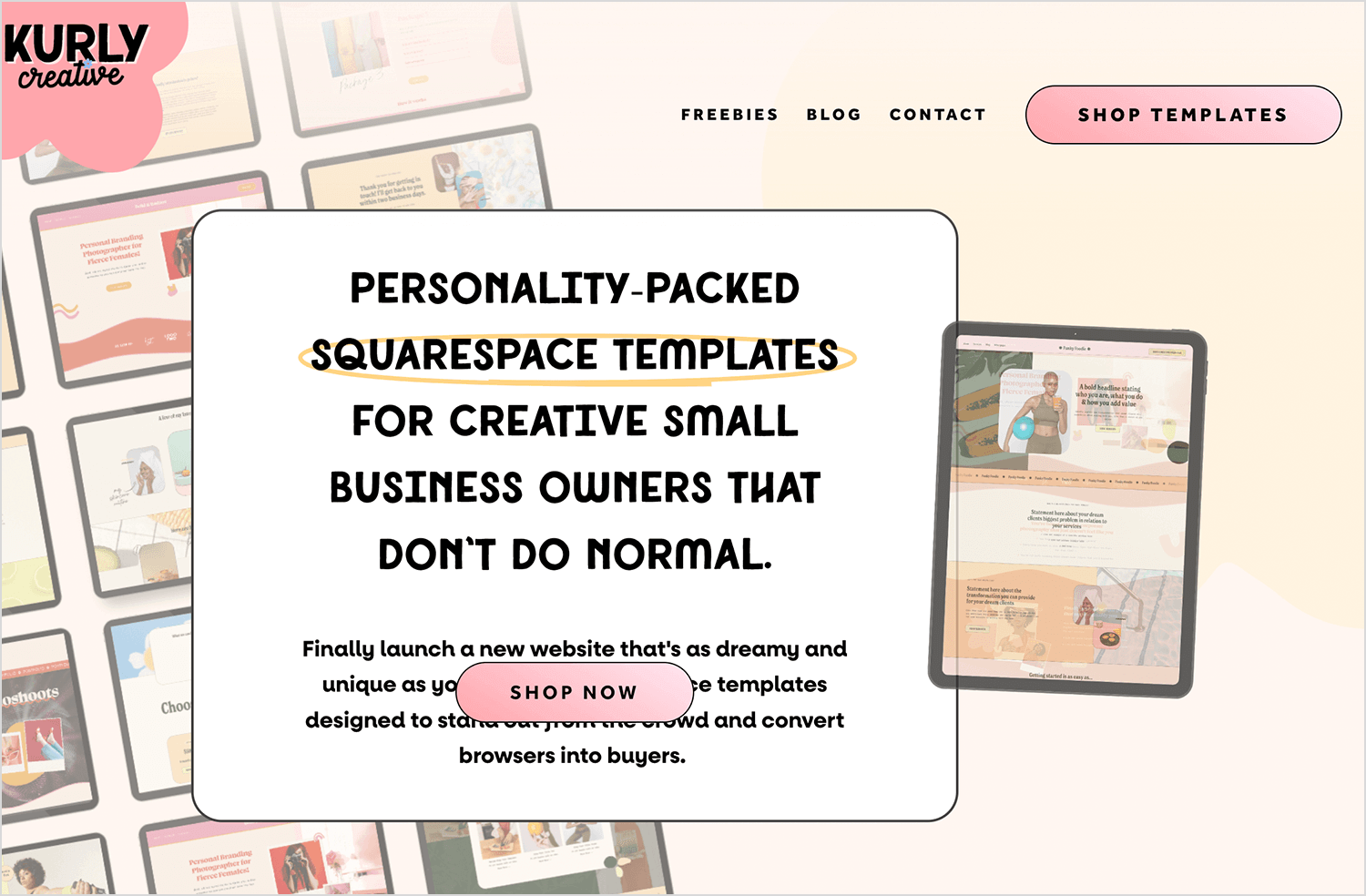
Kurly Creative’s Website ist ein hervorragendes Beispiel dafür, wie Flat Design persönlich und lebendig wirken kann. Die kühne, schrullige Typografie zieht sofort die Aufmerksamkeit auf sich, während die sanften Pastellhintergründe die Dinge ansprechend halten. Flache Illustrationen werden mit Bedacht eingesetzt und verleihen Charme, ohne das Layout zu überladen.

Das Design ist sowohl kreativ als auch benutzerfreundlich, so dass Sie sich leicht zurechtfinden und gleichzeitig viel Persönlichkeit zeigen können. Die Balance zwischen Spaß und Funktionalität ist genau richtig!
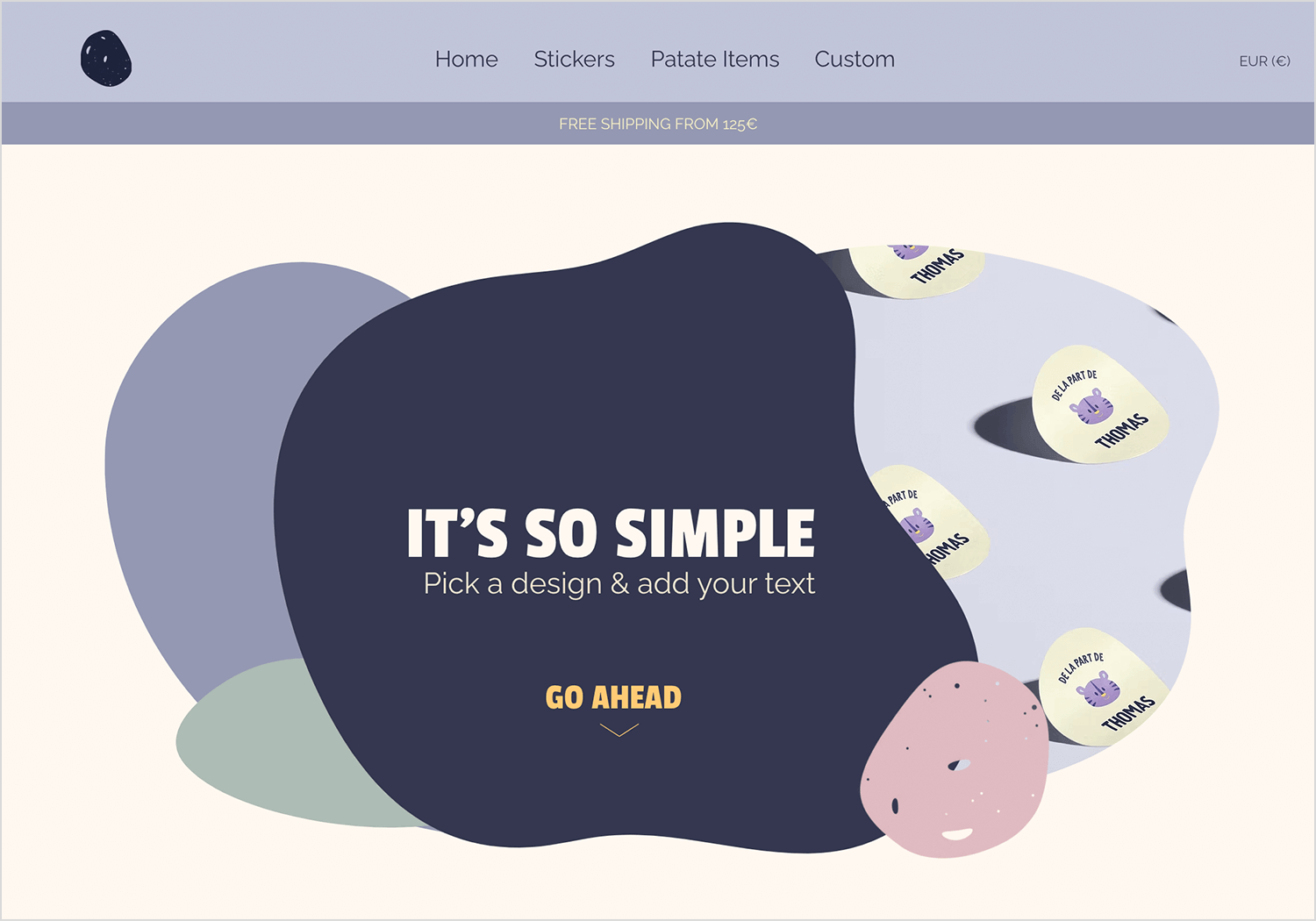
Dieses Design von Papier Patate ist ein bezauberndes Beispiel für gelungenes Flat Design. Die organischen Formen, die gedämpften Pastelltöne und die verspielte Typografie schaffen eine fröhliche, einladende Atmosphäre. Es ist ein geradliniges, kreatives und minimalistisches Design, das den Blick leicht lenkt.

Das Layout wirkt leicht und frisch und beweist, dass Sie keine komplizierte Optik brauchen, um einen bleibenden Eindruck zu hinterlassen. Es ist ein flaches Design mit einer freundlichen, sympathischen Persönlichkeit.
Dies ist definitiv eine kühne Interpretation von Flat Design. Wir lieben Studio Bagaz‘ Design, da es die Einfachheit mit einer kräftigen, lebhaften Farbpalette verbindet, die schnell die Aufmerksamkeit auf sich zieht. Das minimale Layout sorgt dafür, dass der Fokus auf der Botschaft bleibt, während eine klare Typografie und ein verspielter Ton für Persönlichkeit sorgen.

Es ist ein flaches Design mit einer selbstbewussten, modernen Note. Einfach, auffallend und unmöglich zu ignorieren.
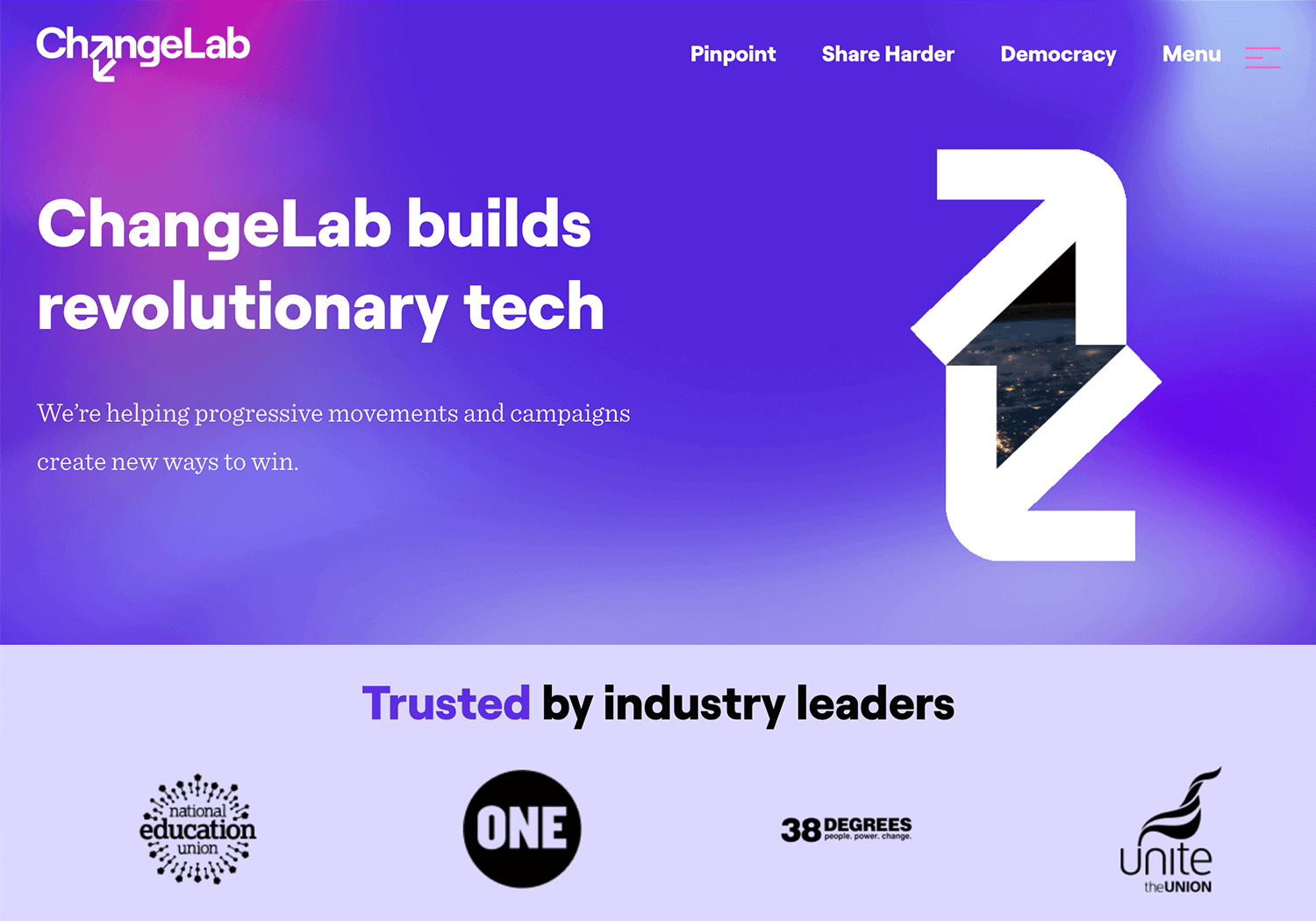
Dies ist ein fantastisches Beispiel für flaches Design! Und passenderweise ist es das letzte auf unserer Liste. Die Website von ChangeLab Die Website von ChangeLab zeichnet sich durch einen kräftigen Hintergrund mit Farbverlauf, eine klare Typografie und ein minimalistisches Layout aus, das Innovation und Zielsetzung vermittelt.

Die Prinzipien des flachen Designs zeigen sich in der geradlinigen Navigation und dem intelligenten Einsatz von Kontrasten, um die Aufmerksamkeit zu lenken. Es ist ein schlankes, modernes Design, das sowohl visuell auffällt als auch einfach zu bedienen ist.
Selbst die besten Designansätze können vom Weg abkommen, wenn Sie nicht aufpassen. Flaches Design ist da keine Ausnahme. Hier sind ein paar häufige Fallstricke, auf die Sie achten sollten, und wie Sie sie vermeiden können.
- Übertriebene Vereinfachung: Flaches Design lebt von der Einfachheit, aber es kann leicht zu weit gehen. Wenn Sie zu viele visuelle Anhaltspunkte wie Schaltflächen oder Hover-Effekte weglassen, kann das die Benutzer verwirren. Achten Sie darauf, dass interaktive Elemente, wie Links und CTAs, leicht zu erkennen sind. Vereinfacht heißt nicht unsichtbar.
- Fehlende Hierarchie: Wenn alles gleich aussieht, könnten sich die Benutzer verloren fühlen. Flaches Design braucht eine klare Hierarchie, um die Nutzer durch Ihren Inhalt zu führen. Denken Sie darüber nach, fette Überschriften, unterschiedliche Schriftgrößen und strategische Abstände zu verwenden, um den Weg zu weisen. Subtile Hinweise, wie Kontrast und Ausrichtung, können einen großen Unterschied machen.
- Inkonsistentes Branding: Flaches Design funktioniert nur, wenn es stimmig ist. Unpassende Farben, willkürliche Schriftarten oder uneinheitliche Symbolstile können den Fluss stören und Ihre Website ungeschliffen aussehen lassen. Ein einheitlicher Styleguide sorgt dafür, dass alles auf allen Seiten einheitlich und harmonisch wirkt.
- Zugänglichkeit ignorieren: Flaches Design darf die Inklusion nicht vergessen. Schlechte Farbkontraste, winziger Text oder fehlende Alt-Beschreibungen können Ihre Website für manche Benutzer frustrierend machen. Beachten Sie die Zugänglichkeit, indem Sie die WCAG-Standards befolgen. Testen Sie den Kontrast, die Lesbarkeit und den alternativen Text, um sicherzustellen, dass jeder die Seite nutzen kann.
Bei einem flachen Design geht es vor allem um Ausgewogenheit. Wenn Sie die Dinge sauber und funktional halten und gleichzeitig diese häufigen Fehltritte vermeiden, wird Ihre Website glänzen.
Entwerfen Sie flache Website-Prototypen mit Justinmind

Ob Sie es lieben oder hassen, das flache Website-Design wird sich durchsetzen. Und das aus gutem Grund: Es bietet nicht nur eine saubere und klarere UI, die weniger visuelles Rauschen für den Benutzer erzeugt, sondern flache Website-Designs sind auch standardmäßig reaktionsfähiger.
Angesichts der schieren Menge an Inhalten, die im Internet verfügbar sind, ist es heute wichtiger denn je, die Aufmerksamkeit der Nutzer zu halten. Die Verwendung eines flachen Website-Designs trägt dazu bei, dass Ihre Webseiten schneller geladen werden und hilft, eine Abstrafung durch Google zu vermeiden.
Es ist jedoch klar, dass sich das flache Website-Design mit dem Erscheinen des flachen Website-Designs 2.0 weiterentwickeln wird. Wenn Sie sich die Mühe machen und die Prinzipien des flachen Designs 2.0 integrieren, können Sie sicherstellen, dass Ihre Website so intuitiv wie möglich ist, die neuesten Designstile verwendet und trotzdem responsiv ist.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read
Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read
Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read
Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read