Fortschrittsbalken setzen Erwartungen, vermitteln den Eindruck von Aktivität und können die Benutzer beruhigen. Hier sind 25, die ihre Aufgabe erfüllen
Gutes Design hat die Macht, das Alltägliche in etwas Wunderbares zu verwandeln. UX-Designer sind nicht anders, wenn es darum geht, ein scheinbar einfaches Erlebnis mit einer kleinen Portion Vergnügen zu versehen.
Prototyping von Web- und Mobilanwendungen mit vollständig interaktiven Fortschrittsbalken

Der bescheidene Fortschrittsbalken ist von dieser Behandlung nicht verschont geblieben. Fortschrittsbalken sind nicht die aufregendste Sache der Welt, aber in der Welt des UI-Designs erweisen sie sich als ein mächtiges Werkzeug. Sie sind das, was Sie sehen, wenn ein Bildschirm geladen wird, wenn Sie etwas herunterladen, ein Video ansehen oder einen Song anhören. Ein Fortschrittsbalken zeigt Ihnen an, wie weit Sie schon gekommen sind und wie viel Sie noch vor sich haben.
- Was ist ein Fortschrittsbalken?
- Wann und warum sollten Sie Fortschrittsbalken verwenden?
- Designprinzipien und bewährte Verfahren für Fortschrittsbalken
- UX Richtlinien
- 25 tolle Beispiele für Fortschrittsbalken für Websites
- 10 gut gestaltete Fortschrittsbalken für mobile Apps
- Alternativen zu Fortschrittsbalken
Während Sie auf den Abschluss eines Downloads warten, dient der Fortschrittsbalken – diese kleine horizontale Linie, die sich allmählich füllt – als Ihr digitaler Begleiter. Er fungiert als visueller Countdown, der anzeigt, wie lange Sie noch warten müssen, bevor Sie sich auf Ihre neuen Inhalte stürzen können.
Fortschrittsbalken sind allgegenwärtig: Ob Sie nun Apps herunterladen oder Spiele installieren, sie halten Sie stets über den Status einer Aufgabe auf dem Laufenden.

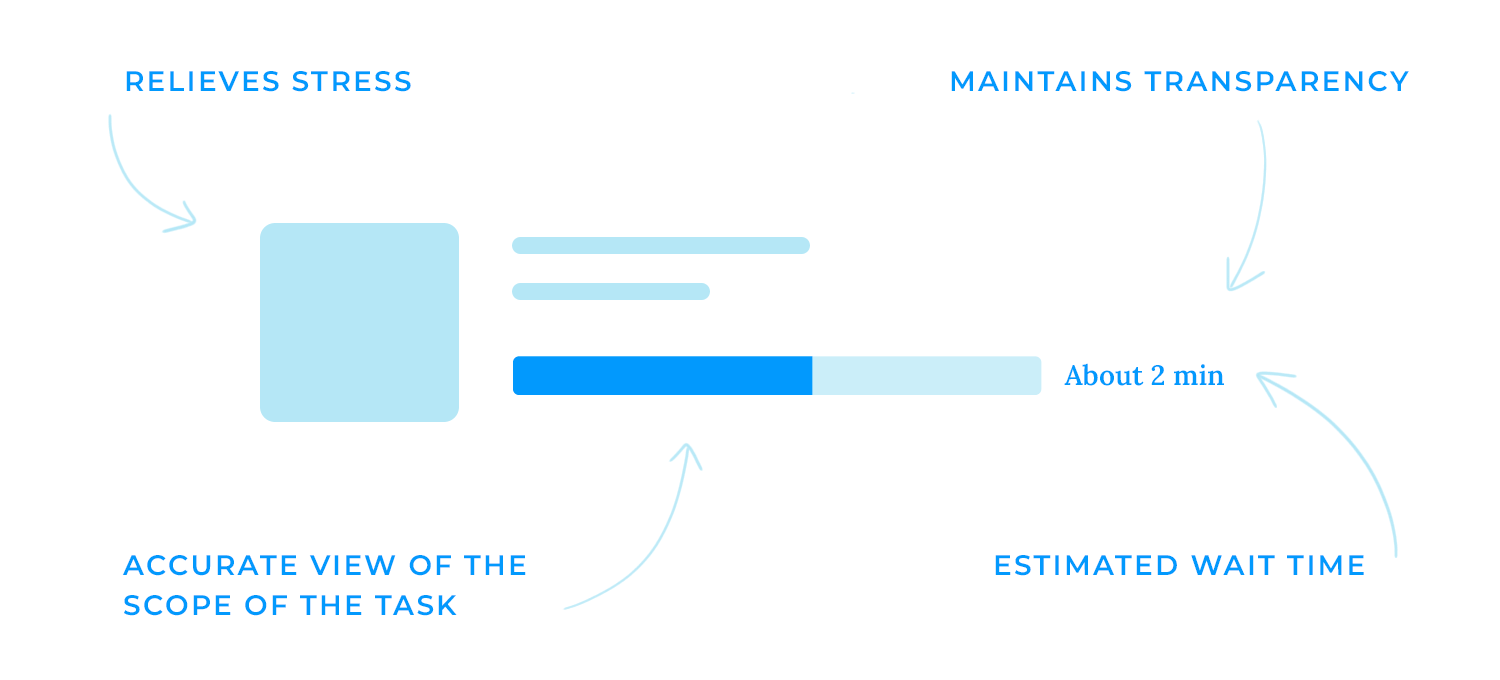
Sie sind eine gute Möglichkeit, Ihre Benutzer zu beruhigen. Sie wecken Erwartungen und erwecken den Eindruck von Aktivität. Sie sind eine Möglichkeit, mit dem Benutzer zu kommunizieren und transparent zu sein. Ein Fortschrittsbalken sagt ihnen: Hey, wir tun, was Sie wollen, aber es wird so lange dauern.
Einen Kuchen ohne Rezept zu backen, kann leider zu einem matschigen und enttäuschenden Ergebnis führen. Mit klaren Anweisungen wäre es sicherlich einfacher, Ihre Schritte zu verfolgen, um dies zu vermeiden. Stellen Sie sich einen Fortschrittsbalken als ein Rezept für eine Aufgabe vor, das spezifische Richtlinien und messbare Ergebnisse bietet.
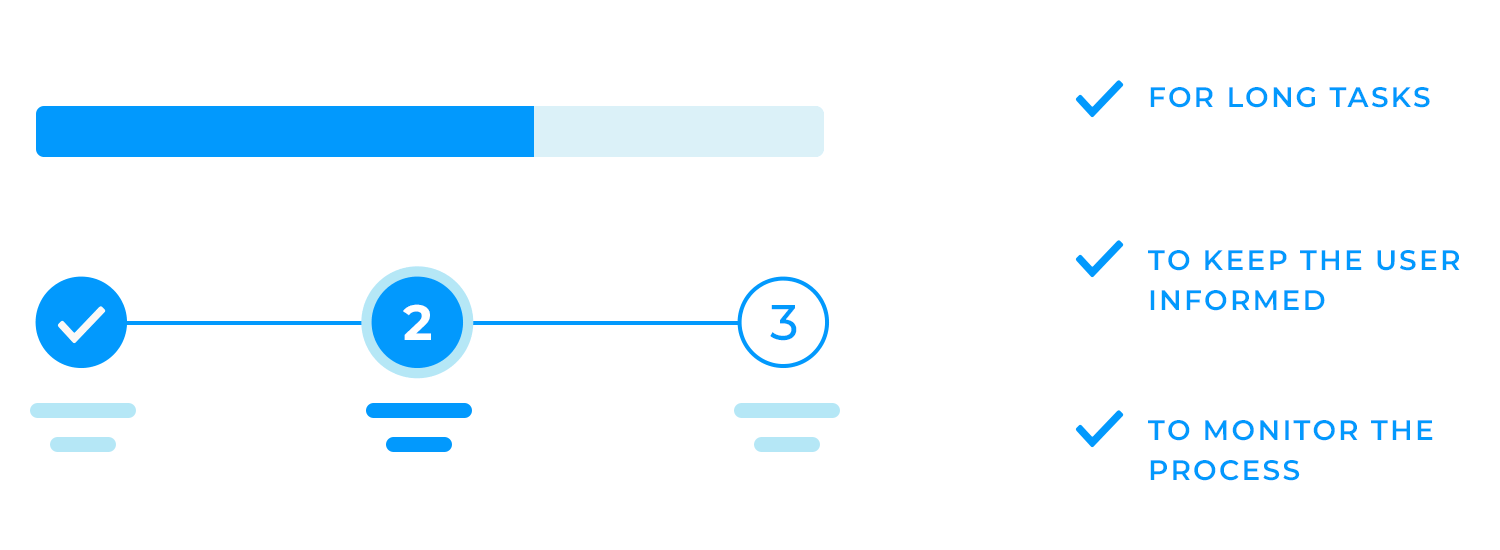
Bei langwierigen Aufgaben, wie dem Herunterladen einer großen Datei oder der Installation eines Software-Updates, hält Sie ein Fortschrittsbalken auf Trab und informiert Sie. Er stellt die verbleibende Zeit visuell dar und hilft dabei, diese verflixten Gefühle der Frustration oder des Aufgebens zu lindern, die sogar dem Gefühl der Ablehnung sehr nahe kommen!

Und nicht zuletzt können sich komplexe Aufgaben überwältigend anfühlen. Indem Sie diese Aufgaben in kleinere, überschaubare Schritte unterteilen und für jeden Schritt einen Fortschrittsbalken anzeigen, können die Benutzer ihre Fortschritte überwachen und motiviert bleiben. Auf diese Weise wirkt die Aufgabe weniger einschüchternd und ist leichter zu bewältigen.
Ohne einen Fortschrittsbalken kann sich das Ausfüllen eines langwierigen Online-Formulars wie eine endlose Plackerei anfühlen. Aber mit einem Fortschrittsbalken können Sie genau sehen, wie weit Sie gekommen sind und wie viel noch zu tun ist. Das spornt Sie an, weiterzumachen, denn Sie wissen, dass die Ziellinie in Sicht ist, und das hilft Ihnen, das Ziel im Auge zu behalten.
Auch das Einrichten eines neuen Kontos oder Geräts kann eine entmutigende Aufgabe sein. Ein Fortschrittsbalken in einem Einrichtungsassistenten zum Beispiel unterteilt den Prozess in kleinere, überschaubare Schritte, genau wie eine To-Do-Liste! Wenn Sie jeden Punkt abhaken, ist das, als hätten Sie einen neuen Schritt getan. Das ist einfach so befriedigend!

Ein weiteres Beispiel hierfür sind Online-Kassen. Wir alle wissen, wie langwierig und frustrierend sie sein können, genau wie im richtigen Leben. Aber im Gegensatz zum wirklichen Leben können die Benutzer das weniger spüren.
Durch die Unterteilung des Bestellvorgangs in kleinere Schritte und die Anzeige eines Fortschrittsbalkens können Benutzer sehen, wie nah sie dem Abschluss ihres Einkaufs sind. So bleiben sie engagiert und motiviert, den Vorgang abzuschließen.
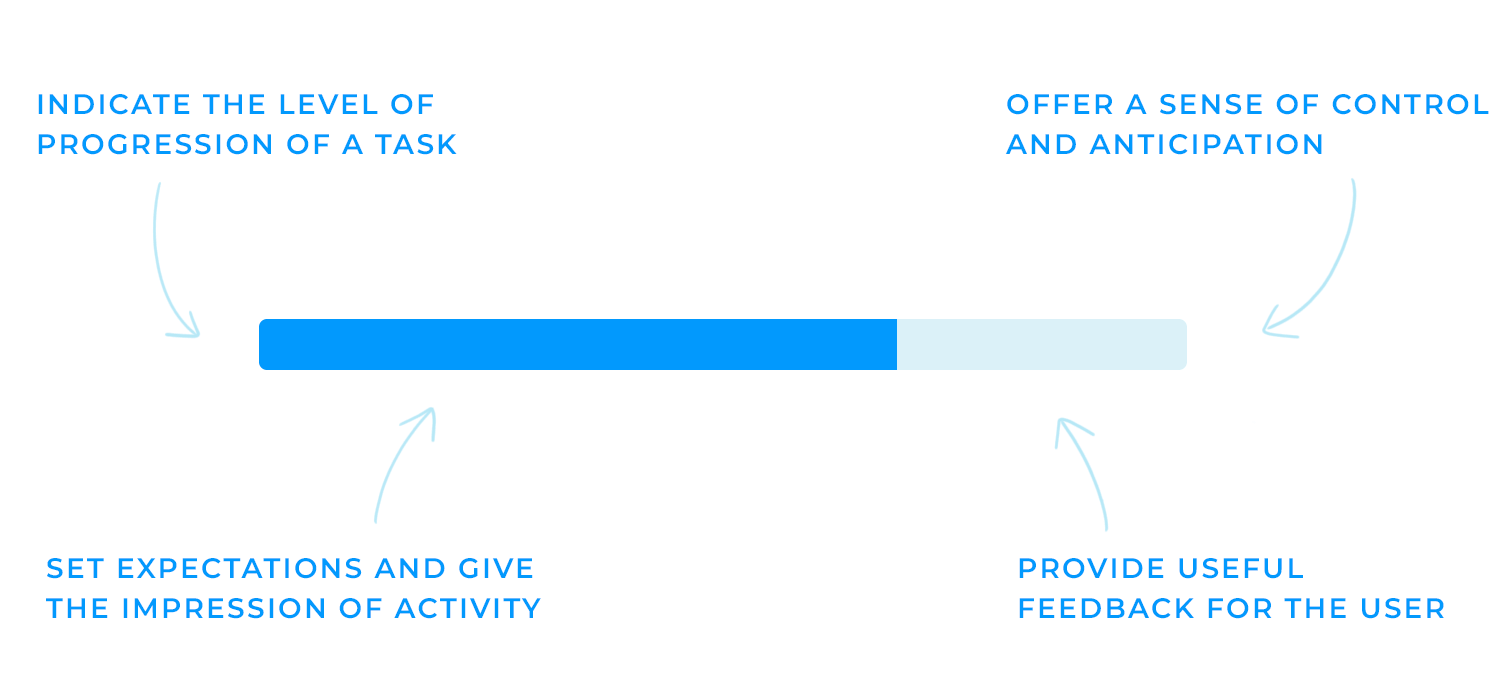
Fortschrittsbalken erfüllen ihre Aufgabe sehr gut. Sie zeigen den Fortschritt einer bestimmten Aufgabe an, die der Benutzer erledigen muss, bevor er einen Vorgang abschließen kann.
Stellen Sie sich vor, Sie hätten nichts, was Ihnen sagt, wie lange es dauert, eine große Datei herunterzuladen. Die Angst vor dem Unbekannten kann für viele Benutzer wie Sie sehr überwältigend sein. Mit einem Fortschrittsbalken können sie jedoch genau sehen, wie viel von der Datei bereits heruntergeladen wurde, was ihnen mehr Kontrolle über die Situation gibt.
Das Hochladen einer Datei kann auch eine Weile dauern, und ein Fortschrittsbalken ist wichtig, um Sie über den Status des Uploads auf dem Laufenden zu halten. Sie verhindert diese schrecklichen und unerwünschten Emotionen und stellt sicher, dass Benutzer nicht versehentlich den Browser schließen oder weg navigieren, bevor der Upload abgeschlossen ist.

Das gilt nicht nur für die großen Dinge. Auch Seiten oder Elemente, die lange laden, können für die Benutzer ziemlich irritierend sein. Indem Sie einen Ladefortschrittsbalken anzeigen, können Sie den Nutzern versichern, dass die Seite oder das Element noch geladen wird und dass sie nicht vergessen wurden.
Wenn eine Website sehr langsam lädt und kein Fortschrittsbalken in Sicht ist, fragen Sie sich vielleicht, ob die Seite feststeckt oder ob etwas schief gelaufen ist. Wenn Sie an sich selbst zweifeln und verwirrt dasitzen, werden Sie sich wahrscheinlich ein wenig nutzlos fühlen, weil Sie das Problem nicht lösen können. Das ist nicht das, was gutes UX design ausmacht.
Ein Fortschrittsbalken kann jedoch dazu beitragen, dieses Gefühl zu lindern. Eine visuelle Darstellung der verbleibenden Zeit bis zum Laden der Seite verringert die Unsicherheit, was Ihr Gesamterlebnis auf der Website verbessern kann.
Prototyping von Web- und Mobilanwendungen mit vollständig interaktiven Fortschrittsbalken

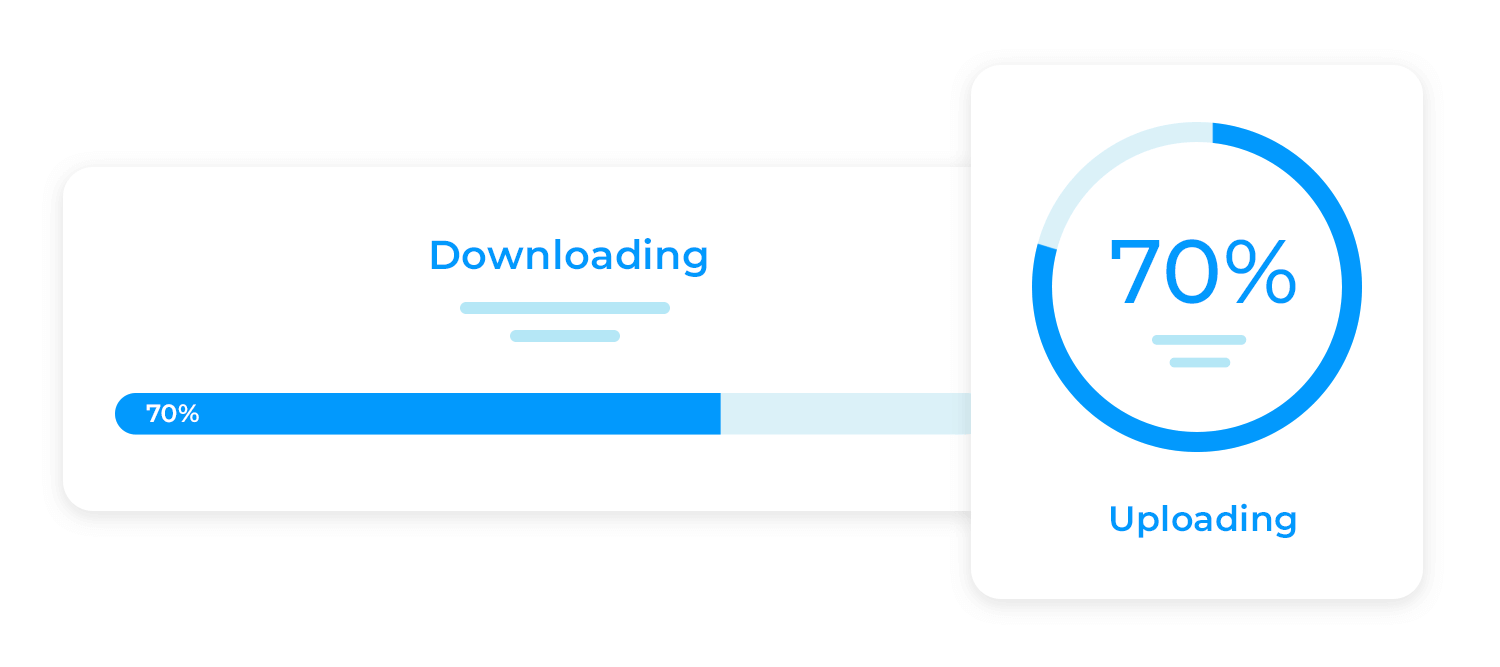
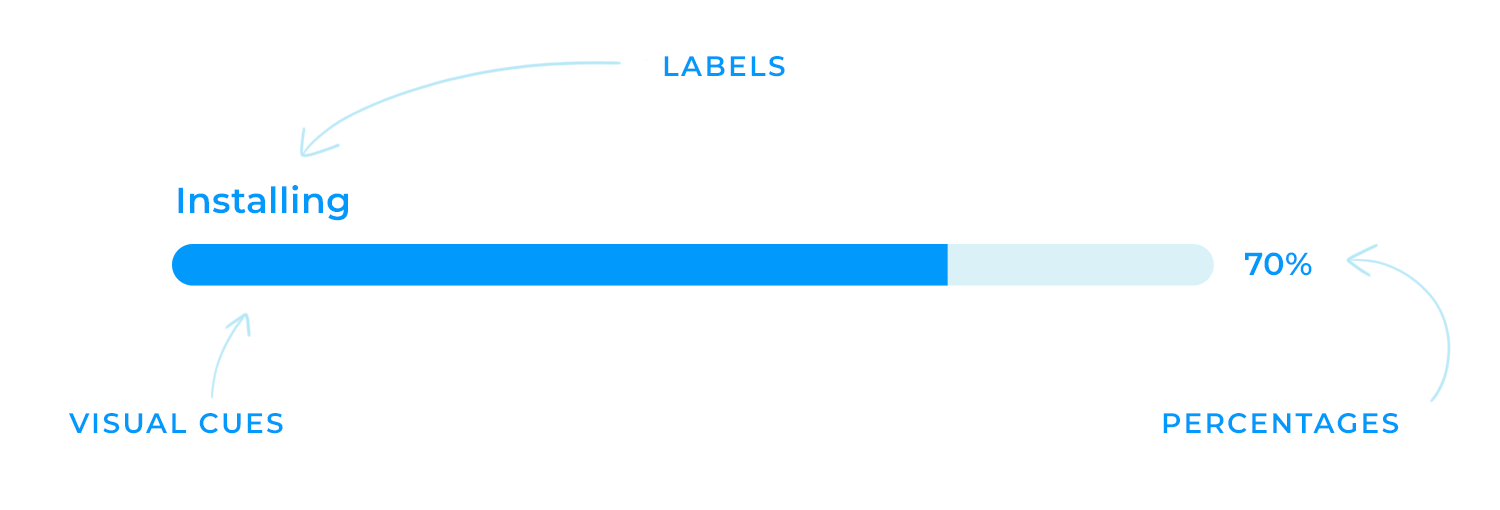
Klarheit ist der Schlüssel, wenn es um Fortschrittsbalken geht. Die Benutzer müssen in der Lage sein, den Status einer Aufgabe schnell und einfach zu verstehen. Dies kann durch die Verwendung von Text, Prozentsätzen oder visuellen Hinweisen erreicht werden. Ein Fortschrittsbalken mit klaren Indikatoren kann beispielsweise den Fortschritt der Aufgabe visuell darstellen, während ein Prozentsatz der erledigten Aufgabe dem Benutzer eine genauere Messung ermöglicht.
Die Wahl der Methode hängt vom Kontext der Aufgabe und den Bedürfnissen Ihrer Benutzer ab. Bei langwierigen Aufgaben, wie z.B. dem Herunterladen einer großen Datei oder der Installation eines Software-Updates, kann ein Prozentsatz für die Fertigstellung eine detailliertere und informativere Darstellung des Fortschritts bieten. Bei kürzeren Aufgaben, wie dem Hochladen eines kleinen Bildes, kann jedoch eine einfache Meldung wie „Hochladen…“ ausreichend sein.

Ein reibungsloses Benutzererlebnis erfordert Konsistenz. Stellen Sie sich vor, Sie betreten ein Restaurant, in dem jeder Raum eine völlig andere Küche und Einrichtung hat. Ja, das wäre wirklich verwirrend. Ihre Website oder Anwendung sollte den gleichen Richtlinien folgen.
Genau wie das charakteristische Ambiente eines Restaurants schafft ein einheitliches Erscheinungsbild auf Ihren Seiten oder in Ihren Anwendungen ein vertrautes und einladendes Erlebnis für Ihre Kunden.
Ein gut gestalteter Fortschrittsbalken ist wie ein freundlicher Server, der Ihre Bedürfnisse vorausahnt und dafür sorgt, dass Sie sich wie zu Hause fühlen. Es ist ein subtiles, aber wichtiges Detail, das die Benutzerzufriedenheit erhöht und Ihre Markenidentität stärkt.
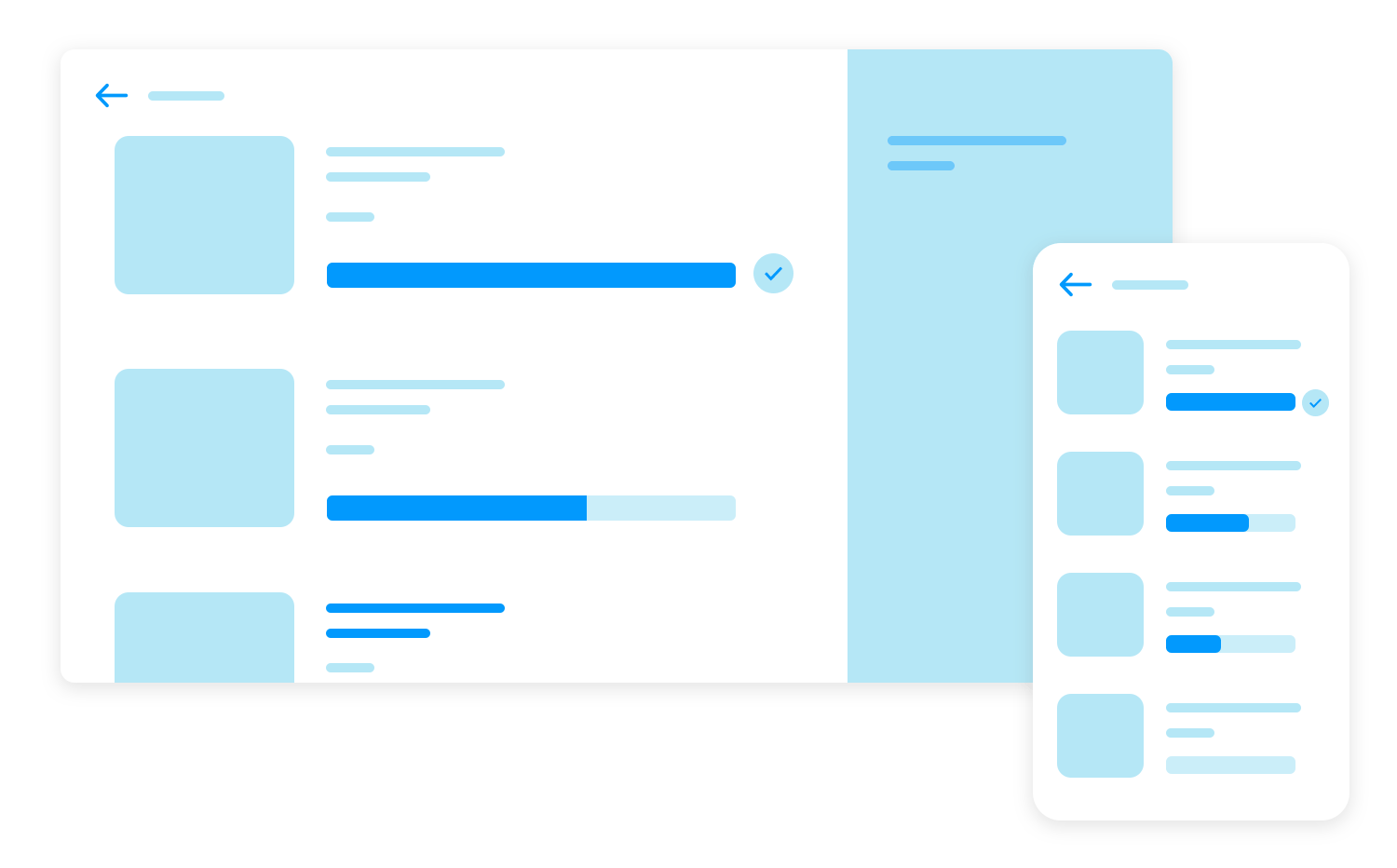
Responsivität ist ein wichtiger Aspekt des modernen Webdesigns. Sie sorgt dafür, dass Ihre Website oder App auf einer Vielzahl von Geräten – von Smartphones bis hin zu Desktops – gut aussieht und funktioniert. Dies ist besonders wichtig für Fortschrittsbalken, die auf verschiedenen Bildschirmgrößen gut zu sehen und zu nutzen sein sollten.
Um sicherzustellen, dass Fortschrittsbalken auf verschiedenen Geräten gut funktionieren, müssen sie flexibel und anpassungsfähig gestaltet werden. Dazu gehören Techniken des responsiven Designs, wie z.B. flüssige Layouts und Media Queries, um die Größe und Platzierung der Fortschrittsbalken an die Bildschirmgröße anzupassen.

Eine weitere Überlegung ist die Anpassung der Größe und Platzierung für mobile Geräte im Vergleich zu Desktop-Computern. Fortschrittsbalken auf kleineren Bildschirmen sollten kleiner sein und an einer prominenteren Stelle platziert werden, damit sie besser sichtbar sind. Andererseits sind die Fortschrittsbalken auf größeren Bildschirmen größer, so dass sie natürlich leicht zu finden sind.
Farben lassen Sie etwas fühlen, auch wenn Sie sich dessen nicht bewusst sind. Aus diesem Grund sind die Wände im Büro eines Therapeuten höchstwahrscheinlich gelb gestrichen, denn Gelb ist die Farbe, die am ehesten Gefühle von Trost und Freude hervorruft. Eine Studie zeigt auch, dass diese Farbe bei Kindern am beliebtesten ist!
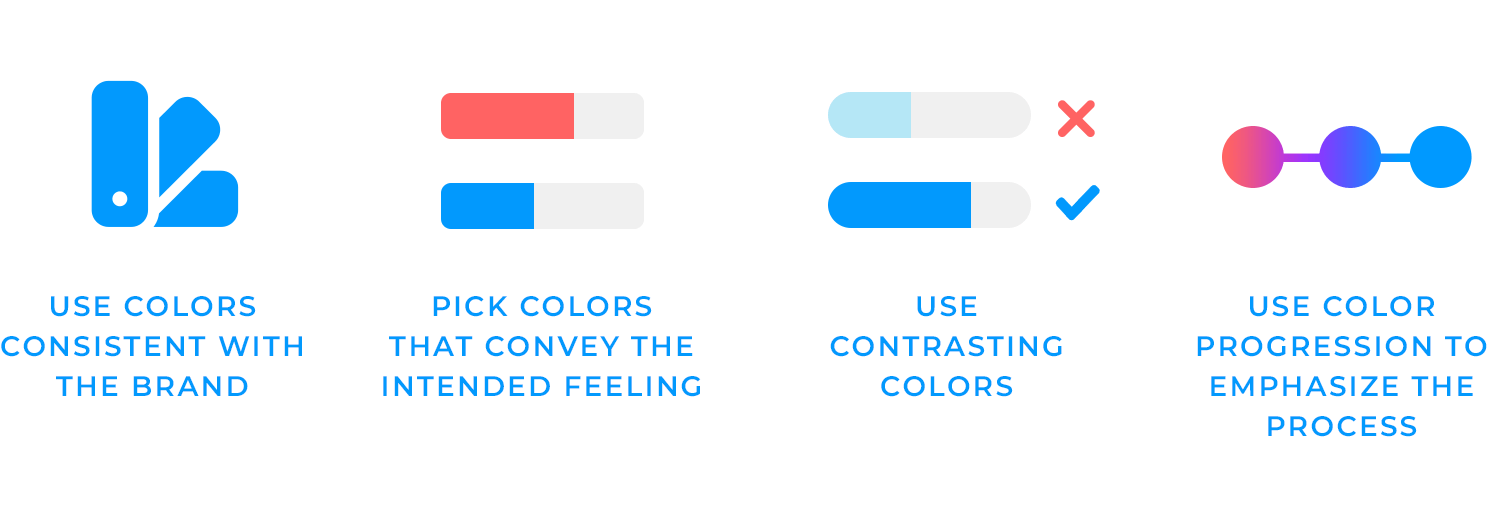
Dennoch spielt die Wahl der Farben eine wichtige Rolle für die Gesamtwirkung von Fortschrittsbalken. Die richtigen Farben können die Übersichtlichkeit erhöhen, die Benutzerfreundlichkeit verbessern und Ihre Markenidentität stärken.
Wie bereits erwähnt, sollten Sie darauf achten, dass die in den Fortschrittsbalken verwendeten Farben mit der Identität Ihrer Marke und der allgemeinen Farbpalette übereinstimmen.
Um dies in die Praxis umzusetzen, denken Sie darüber nach, welche Emotionen Sie mit Ihren Farben vermitteln möchten. Wenn Ihre Marke zum Beispiel verspielt ist, wählen Sie helle, fröhliche Farben, aber wenn sie ernsthaft ist, entscheiden Sie sich für gedämpfte Töne. Dies sorgt für ein stimmiges visuelles Erlebnis und stärkt den Wiedererkennungswert Ihrer Marke.

Ein weiterer Punkt, den Sie beachten sollten, ist die Verwendung kontrastreicher Farben in Ihrem Fortschrittsbalken. Wählen Sie Farben, die einen deutlichen Kontrast zwischen dem Hintergrund des Fortschrittsbalkens, dem ausgefüllten Teil und jeglichem Text oder Symbolen bieten.
Sie sollten immer die Bedürfnisse von Benutzern mit Sehbehinderungen berücksichtigen. 1 von 4 Männern neigt dazu, farbenblind zu sein. Achten Sie also darauf, dass Sie Farbkombinationen wählen, die für sie und für Menschen mit Sehschwäche zugänglich sind.
Auch die Integration von Farbänderungen in Fortschrittsbalken kann die Benutzererfahrung verbessern. Stellen Sie sich vor, Sie beobachten eine Pflanze beim Wachsen. Während die Tage vergehen, sehen Sie, wie sich die Blätter entfalten und die Farben von blassgrün zu leuchtendem Smaragdgrün wechseln. Das gibt Ihnen ein Gefühl der Befriedigung für all die harte Arbeit, die Sie investiert haben, um das zu erreichen!
In ähnlicher Weise können Farbwechsel in Fortschrittsbalken ein ähnliches Erlebnis für die Benutzer schaffen. Wenn Sie mit einer Farbe beginnen, die den Beginn einer Aufgabe anzeigt, wie z.B. Rot, und allmählich zu einer Farbe übergehen, die die Fertigstellung anzeigt, wie z.B. Grün, können Sie eine visuelle Reise schaffen, die die Benutzer begeistert und die Vorfreude auf das Endergebnis noch steigert.
Das Hinzufügen von Animationen und Übergängen ist vielleicht nicht unbedingt notwendig, aber sie können einen großen Unterschied machen. Sie verleihen Ihren Fortschrittsbalken einen Hauch von Eleganz und Raffinesse und machen sie ansprechender und visuell eindrucksvoller.
Aber denken Sie daran, diese zusätzlichen Elemente mit Bedacht einzusetzen, um Ihre Benutzer nicht abzulenken.

Anstelle eines einfachen, langweiligen Balkens können Sie subtile Effekte wie ein sanftes Leuchten oder eine sanfte Füllanimation hinzufügen. Das kann die Aufgabe weit weniger mühsam erscheinen lassen, als sie tatsächlich ist.
Animationen können auch wertvolles Feedback liefern. Angenommen, Sie schauen auf einen Fortschrittsbalken und er beginnt sich schnell zu füllen, dann ist das ein Zeichen dafür, dass die Aufgabe reibungslos verläuft.
Wenn der Balken langsamer wird, kann dies auf eine vorübergehende Verzögerung hinweisen. Dies hilft den Nutzern, ihre Erwartungen besser zu steuern und sie über ihren Fortschritt zu informieren, ja, Sie haben es erraten, ihren Fortschritt.
Wo wären wir ohne Etiketten? Im totalen Chaos, genau. Wahrscheinlich würden Sie am Ende Zucker statt Salz zu all Ihren Mahlzeiten hinzufügen.
Das Gleiche gilt für Fortschrittsbalken. Ein Fortschrittsbalken ohne Symbole oder Beschriftungen kann den Benutzer leicht verwirren und ihn dazu verleiten, schlechte Entscheidungen zu treffen, wie z.B. Ihre Seite zu verlassen, Gott bewahre.
Symbole können Informationen schnell vermitteln, ohne dass der Benutzer einen langen Text lesen muss. Ein Häkchen-Symbol kann zum Beispiel sofort anzeigen, dass ein Schritt abgeschlossen wurde, während ein Warnsymbol ein mögliches Problem signalisieren kann.
Dies kann Ihren Benutzern helfen, den Fortschritt der Aufgabe zu verstehen und fundierte Entscheidungen zu treffen, anstatt aus Panik oder Verwirrung zu handeln.
Symbole können auch ein intuitiveres Verständnis für den Status einer Aufgabe vermitteln. Wenn Benutzer vertraute Symbole sehen, können sie diese schnell mit bestimmten Bedeutungen in Verbindung bringen. Das verringert natürlich die Verwirrung und macht die Benutzererfahrung angenehmer.
Und wer mag nicht kleine süße Häkchen? Wir sind darauf programmiert, ihr Aussehen zu lieben, weil wir sie mit dem Abhaken von Dingen auf einer Liste oder einer guten Note in einem Test assoziieren. Das bedeutet, dass die Verwendung von Häkchen in Ihrem Fortschrittsbalken diesen tatsächlich optisch ansprechender und einladender machen kann!
Beschriftungen hingegen helfen den Benutzern zu verstehen, wo sie sind, wohin sie gehen und wie weit sie gekommen sind. Klare Beschriftungen wie „Schritt 1 von 5“ geben eine Richtung vor und helfen dem Benutzer, auf dem richtigen Weg zu bleiben und die Aufgabe mit ein wenig Anleitung zu erledigen.
Außerdem können klare Beschriftungen dafür sorgen, dass die Aufgabe leichter zu bewältigen ist. Wie wir schon sagten: Wenn Benutzer sehen, dass eine Aufgabe in kleinere, überschaubare Schritte unterteilt ist, kann und wird sie weniger entmutigend erscheinen.
Rechtzeitiges Feedback ist bei Fortschrittsbalken sehr wichtig. Ein Fortschrittsbalken, der sich selbst aktualisiert, bietet dem Benutzer einen genauen Überblick über den Fortschritt der Aufgabe und gibt ihm das Gefühl, die Kontrolle über eine beängstigende Situation zu haben.

Wenn eine Aufgabe die vorgesehene Dauer überschreitet oder unerwartet ins Stocken gerät, ist es wichtig, die Kommunikation und das Feedback an den Benutzer sicherzustellen, um die Transparenz zu wahren und ihn über die Situation auf dem Laufenden zu halten.
Dazu kann eine Nachricht gehören, die die Verspätung verdeutlicht, oder das Anbieten von geschätzten Wartezeiten und alternativen Schritten, die Sie unternehmen können, um ihnen effektiv zu helfen.
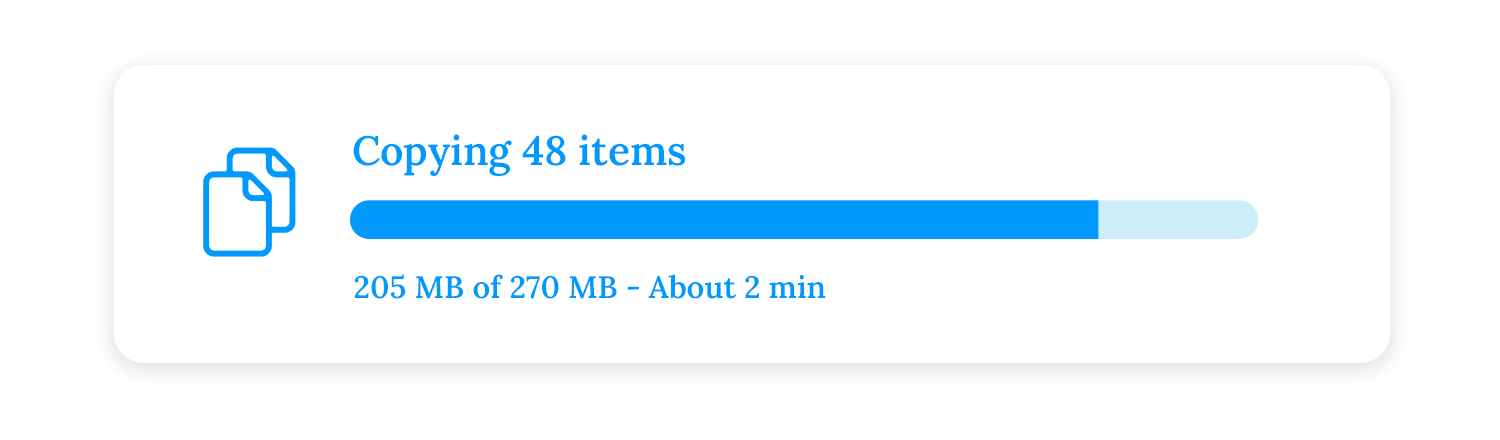
Es ist wichtig, den Fortschrittsbalken mit einem klaren Kontext zu versehen. Wenn Sie die Aufgabe erklären, die gerade erledigt wird, können die Benutzer besser verstehen, was passiert und warum es länger dauern kann. Wenn Sie zum Beispiel eine große Datei hochladen, sollten Sie den Benutzern den Dateinamen und die Größe mitteilen, damit sie wissen, was sie erwartet!
Bei langwierigen Aufgaben kann die Angabe einer geschätzten Restzeit besonders hilfreich sein. Es gibt den Benutzern ein Gefühl der Kontrolle und hilft ihnen, ihre Zeit entsprechend zu planen, und wer liebt das nicht?

Es ist jedoch wichtig, dass Sie bei Ihren Schätzungen realistisch bleiben. Wenn eine Aufgabe länger dauert als erwartet, müssen Sie transparent sein und mit den Benutzern kommunizieren.
Denken Sie daran: Kommunikation schafft Vertrauen. Eine klare Kommunikation darüber, was nach der Erledigung der aktuellen Aufgabe passiert, kann den Nutzern helfen, ihre Erwartungen zu steuern und sich weniger ängstlich zu fühlen.
Wenn Benutzer beispielsweise eine Datei hochladen, sollten Sie ihnen mitteilen, was nach Abschluss des Vorgangs geschehen wird. Das kann eine Bestätigungsmeldung sein, eine Weiterleitung zu einer anderen Seite oder eine Benachrichtigung, dass die Datei zum Download bereit ist.
Visuelle Hinweise können ebenfalls dazu beitragen, dass die Benutzer informiert und engagiert bleiben. Sie können den Benutzern zeigen, welche Fortschritte sie gemacht haben und welche Schritte noch vor ihnen liegen.
Wenn Benutzer einen Fortschrittsbalken sehen, der sich füllt, kann sich die Wartezeit verkürzen. Das liegt daran, dass der Fortschrittsbalken eine visuelle Darstellung des Aufgabenfortschritts bietet, was viel beruhigender ist als der Blick auf einen leeren Bildschirm, finden Sie nicht auch?
Prototyping von Web- und Mobilanwendungen mit vollständig interaktiven Fortschrittsbalken

Hier sind 25 Fortschrittsbalken, die wir gerne sehen würden, wenn wir ein wenig Wartezeit haben. Wenn Sie wissen möchten, wie Sie Fortschrittsbalken von Anfang an in Ihr Projekt einbinden können, lesen Sie unseren Beitrag über UI wireframes.
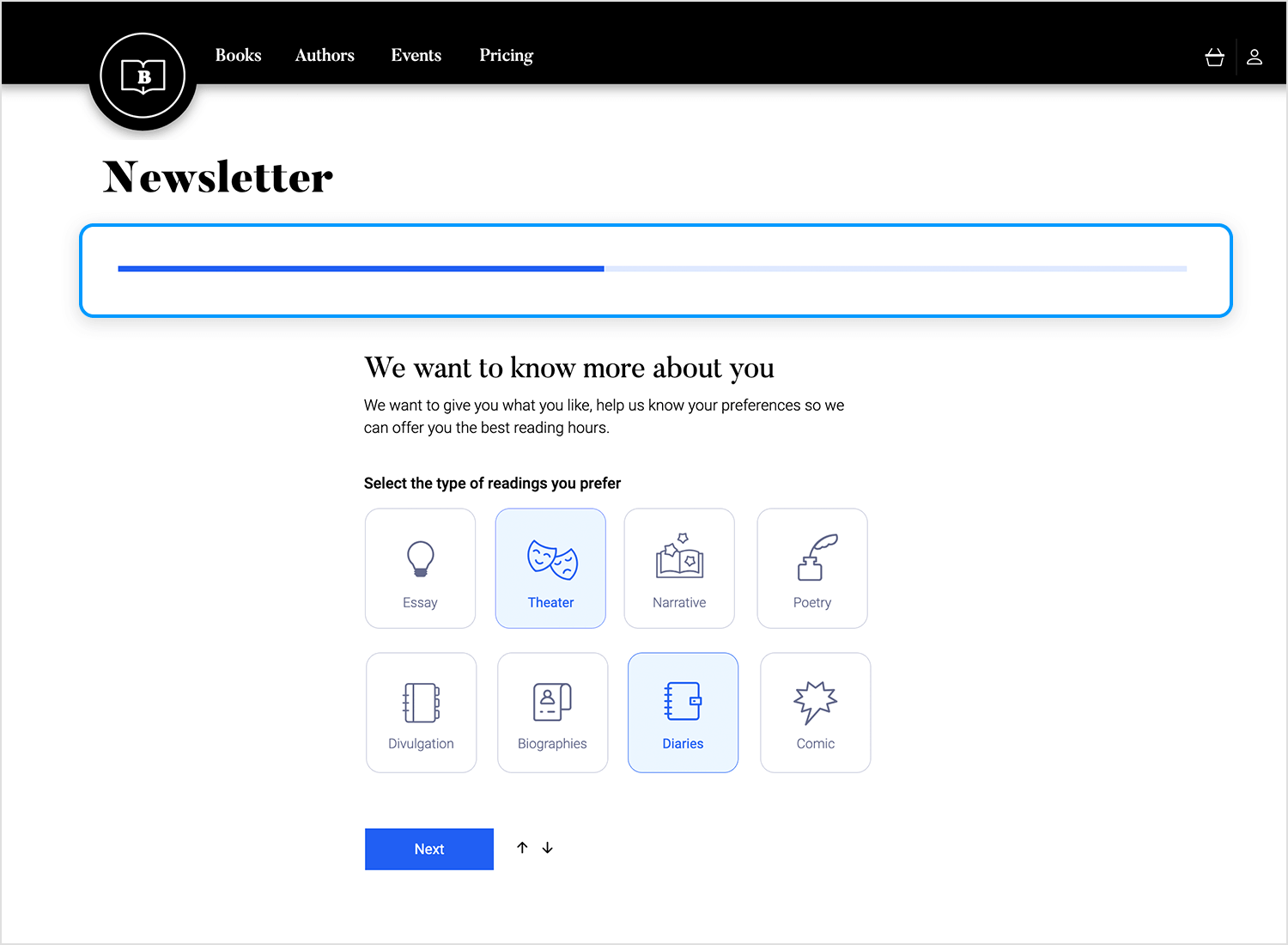
Die Vorlage für den Justinmind Online-Buchladen verfügt über eine elegante, dunkle horizontale Leiste, die dynamisch den Fortschritt bei der Newsletter-Anmeldung verfolgt. Wenn der Benutzer seine bevorzugte Leseart auswählt, füllt sich der Balken mit einem subtilen Leuchten, das ihn zum Abschluss führt.
Die Rubrik „Wir möchten mehr über Sie wissen“, die sich direkt darunter befindet, lädt Sie ein, Ihre literarischen Vorlieben anzugeben, um ein auf Ihren individuellen Geschmack zugeschnittenes Erlebnis zu gewährleisten. Das gesamte Design ist sauber, optisch ansprechend und führt den Benutzer intuitiv durch den Anmeldeprozess, so dass jeder Buchliebhaber auf seine Kosten kommt!

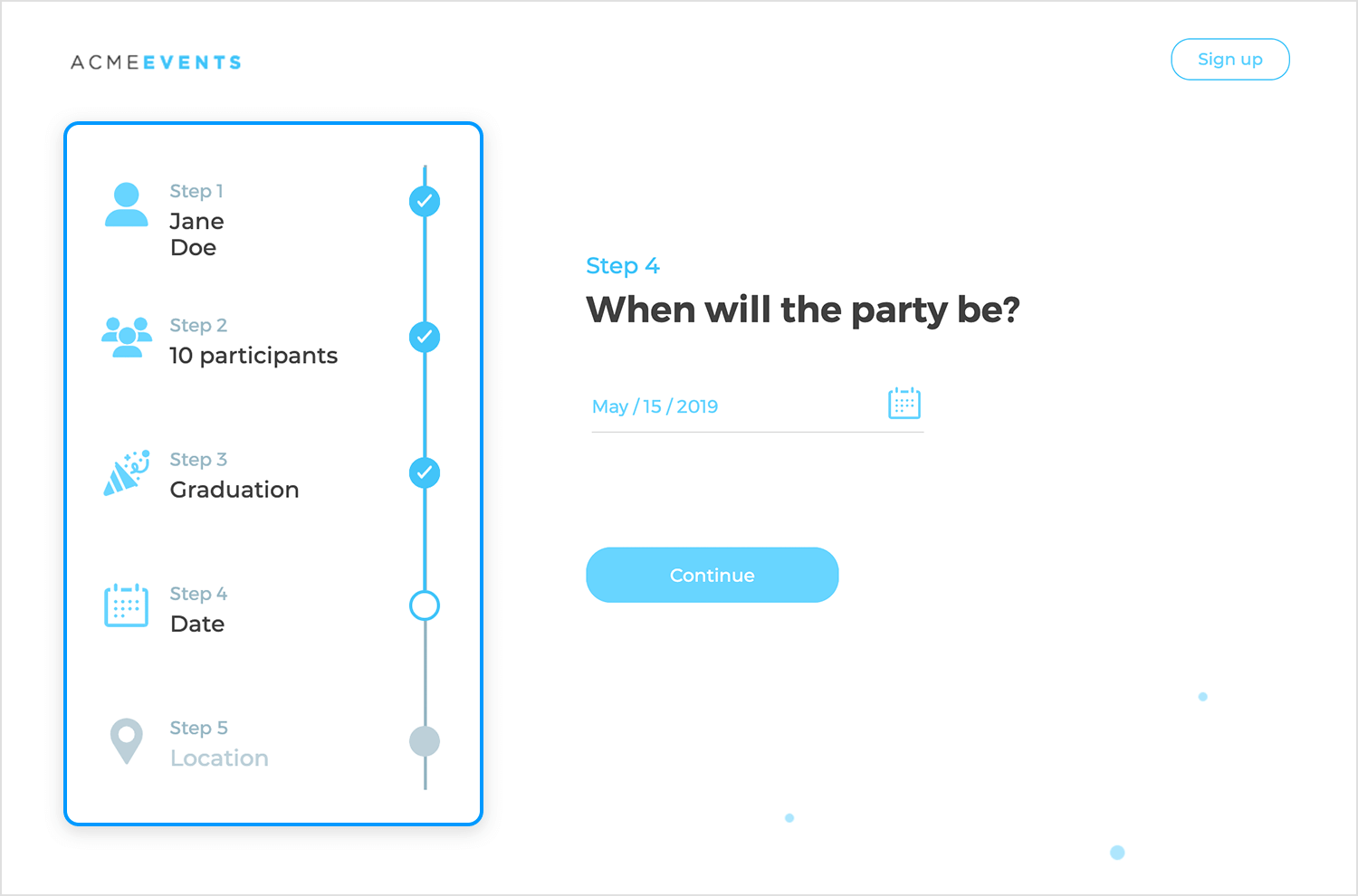
Das Justinmind Webformular für die Veranstaltungsregistrierung verfügt über eine visuell ansprechende vertikale Zeitleiste, die den Benutzer durch jeden Schritt führt. Abgeschlossene Schritte sind mit zufriedenstellenden Häkchen markiert, während der aktuelle Schritt durch einen teilweise ausgefüllten Kreis hervorgehoben wird, der den Fortschritt anzeigt.
Die verbleibenden Schritte werden durch leere Kreise dargestellt, ein klarer visueller Hinweis auf das, was vor Ihnen liegt. Dieses intuitive Design wirkt wie ein Countdown und gibt dem Benutzer das Gefühl, dass er die Registrierung abgeschlossen hat.

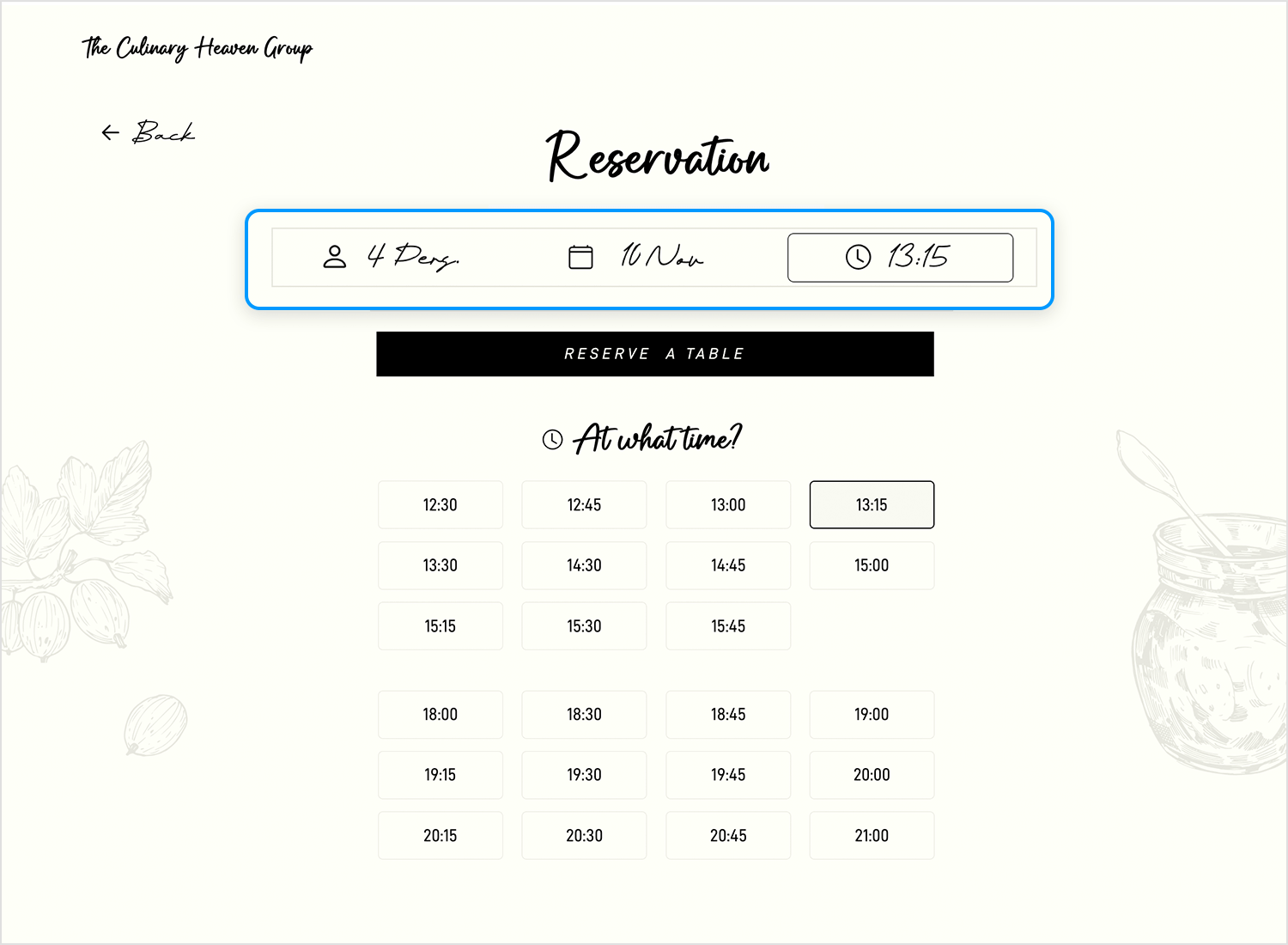
Auch wenn ein traditioneller Fortschrittsbalken fehlt, wird der Benutzer auf der Reservierungsseite des Justinmind-Restaurants mit einem subtilen und effektiven Ansatz geführt. Die klaren, prägnanten Beschriftungen für „Personen“, „Datum“ und „Öffnungszeiten“ leiten die Gäste intuitiv durch den Reservierungsprozess und machen es potenziellen Gästen leicht, sich einen Tisch zu sichern und sich auf eine köstliche kulinarische Reise in ihrem Lieblingsrestaurant zu freuen.

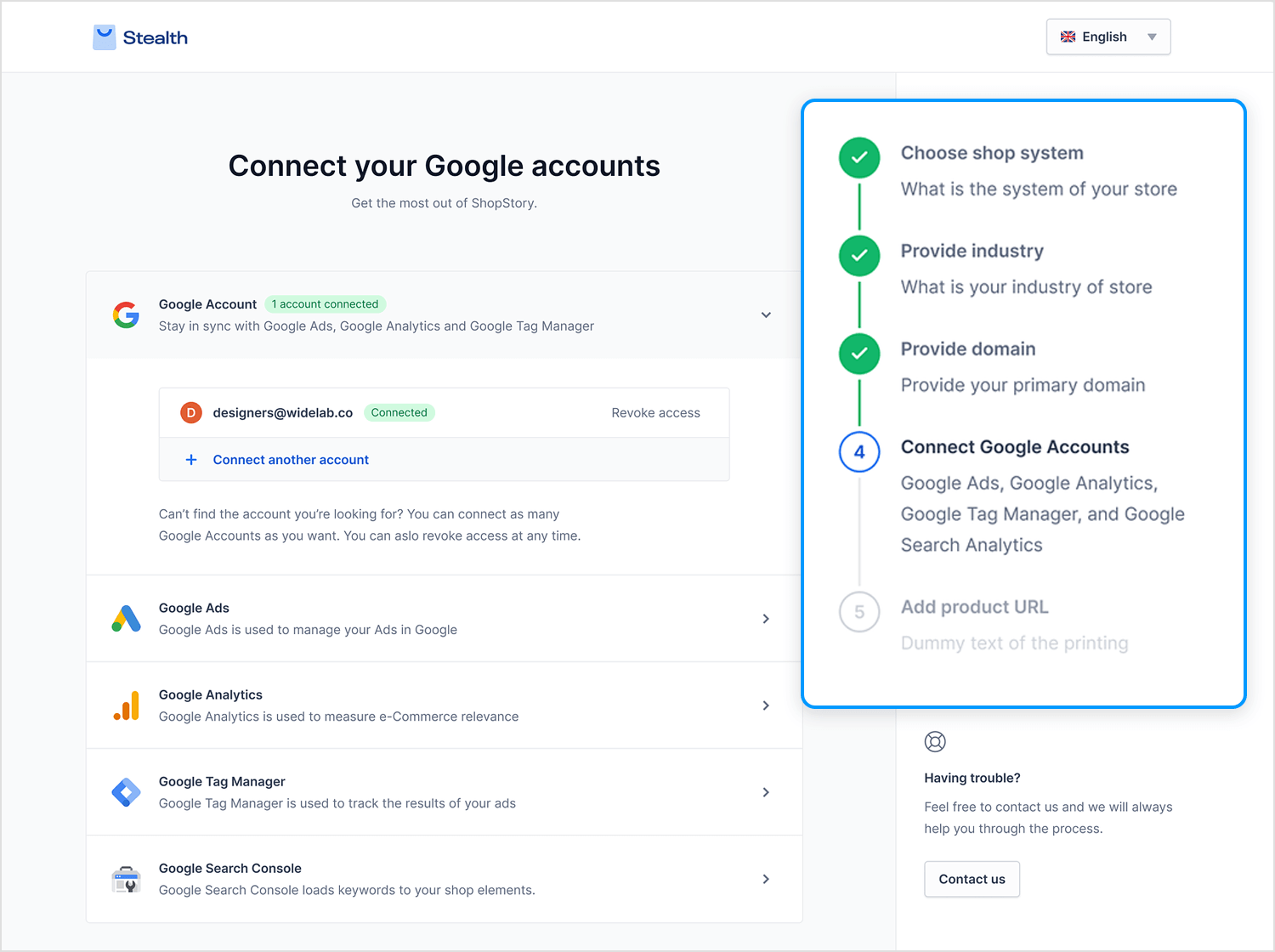
Der Onboarding-Prozess von Mateusz Wozniak entfaltet sich wie eine fesselnde Reise, die von einer schlanken vertikalen Zeitleiste geleitet wird. Abgeschlossene Schritte werden mit zufriedenstellenden Häkchen markiert, während der aktuelle Schritt mit einem dynamischen, teilweise gefüllten Kreis hervorgehoben wird, der vor Vorfreude pulsiert.
Die verbleibenden Schritte, einschließlich „Geben Sie Ihre Domain an“ und „Fügen Sie Produkt-URLs hinzu“, werden durch faszinierende leere Kreise dargestellt, die Sie dazu einladen, zu erkunden, was vor Ihnen liegt. Dieses visuell ansprechende Design verfolgt Ihren Fortschritt und sorgt gleichzeitig für einen Hauch von Spannung, so dass sich der Onboarding-Prozess wie ein lohnendes Abenteuer anfühlt.

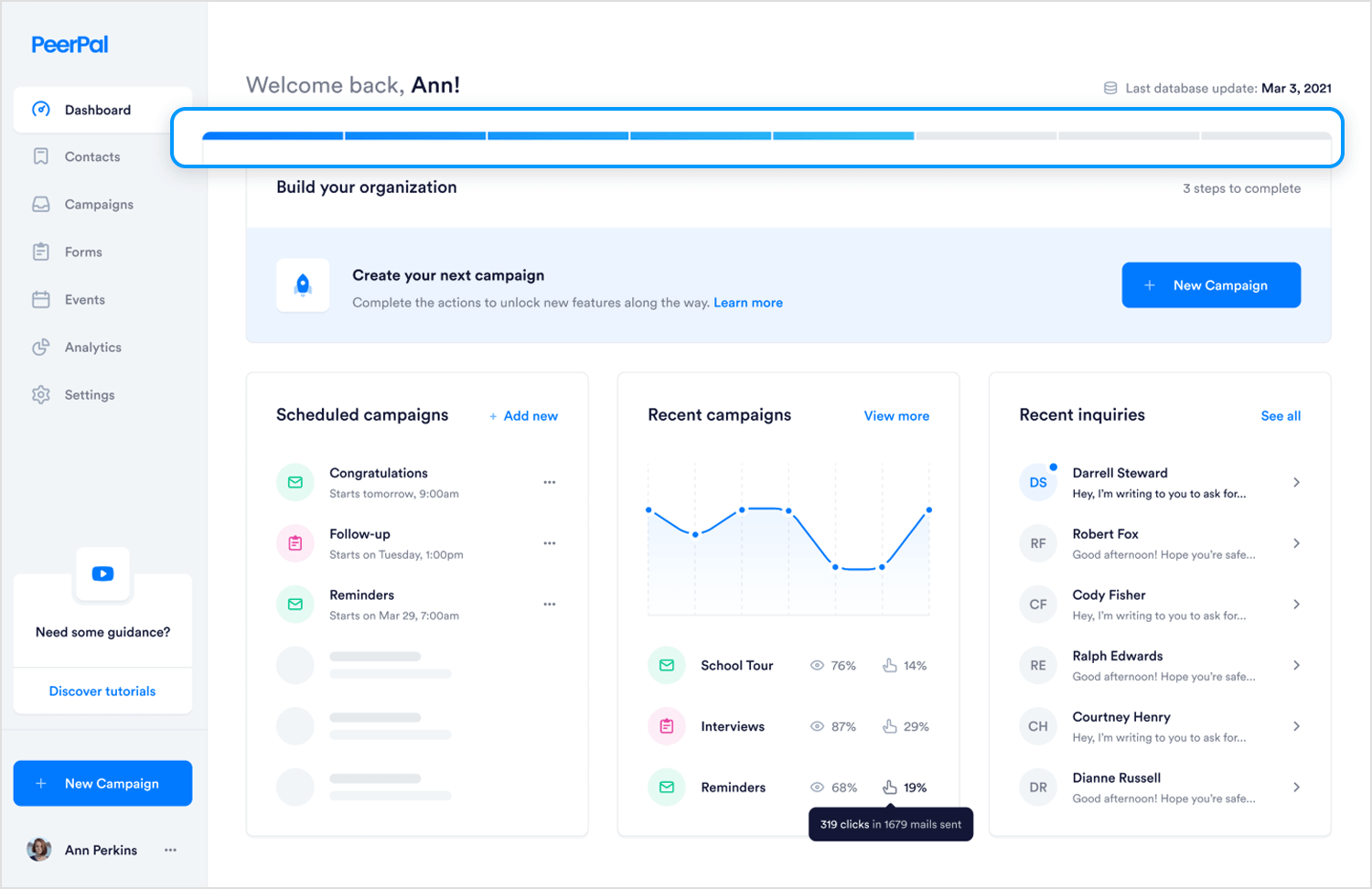
Michał Roszyk hat dieses großartige UI-Design für den Fortschrittsbalken im PeerPal-Dashboard entworfen. Oben im Abschnitt „Bauen Sie Ihre Organisation auf“ wird ein horizontaler Balken angezeigt, der den Fortschritt des Benutzers bei der Erledigung der notwendigen Aktionen zur Freischaltung neuer Funktionen anzeigt. Der Balken ist teilweise gefüllt, was darauf hindeutet, dass der Benutzer einige Fortschritte gemacht hat, aber noch weitere Schritte zu erledigen hat.

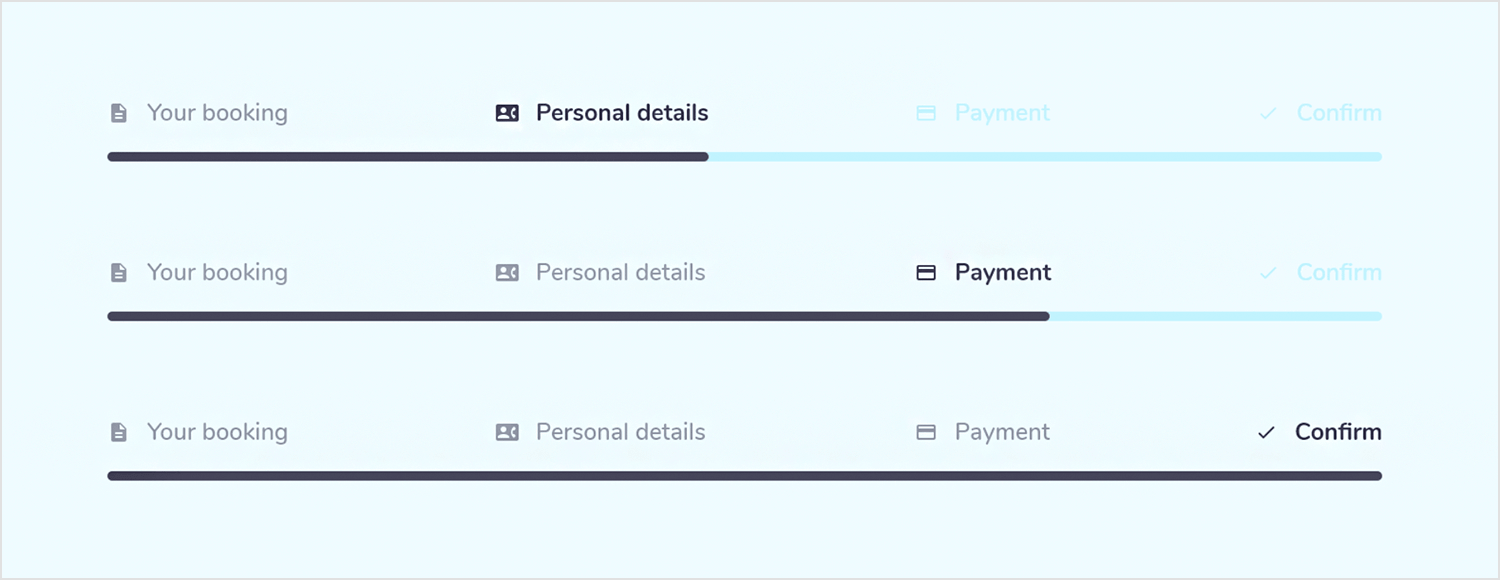
Das UI-Design des Fortschrittsbalkens von Manon Leverrier bietet eine visuell ansprechende Reise durch den Online-Buchungsprozess. Der horizontale Balken ist in vier verschiedene Segmente unterteilt und füllt sich mit jedem Schritt, von der Eingabe Ihrer persönlichen Daten bis zum Abschluss der Reservierung.

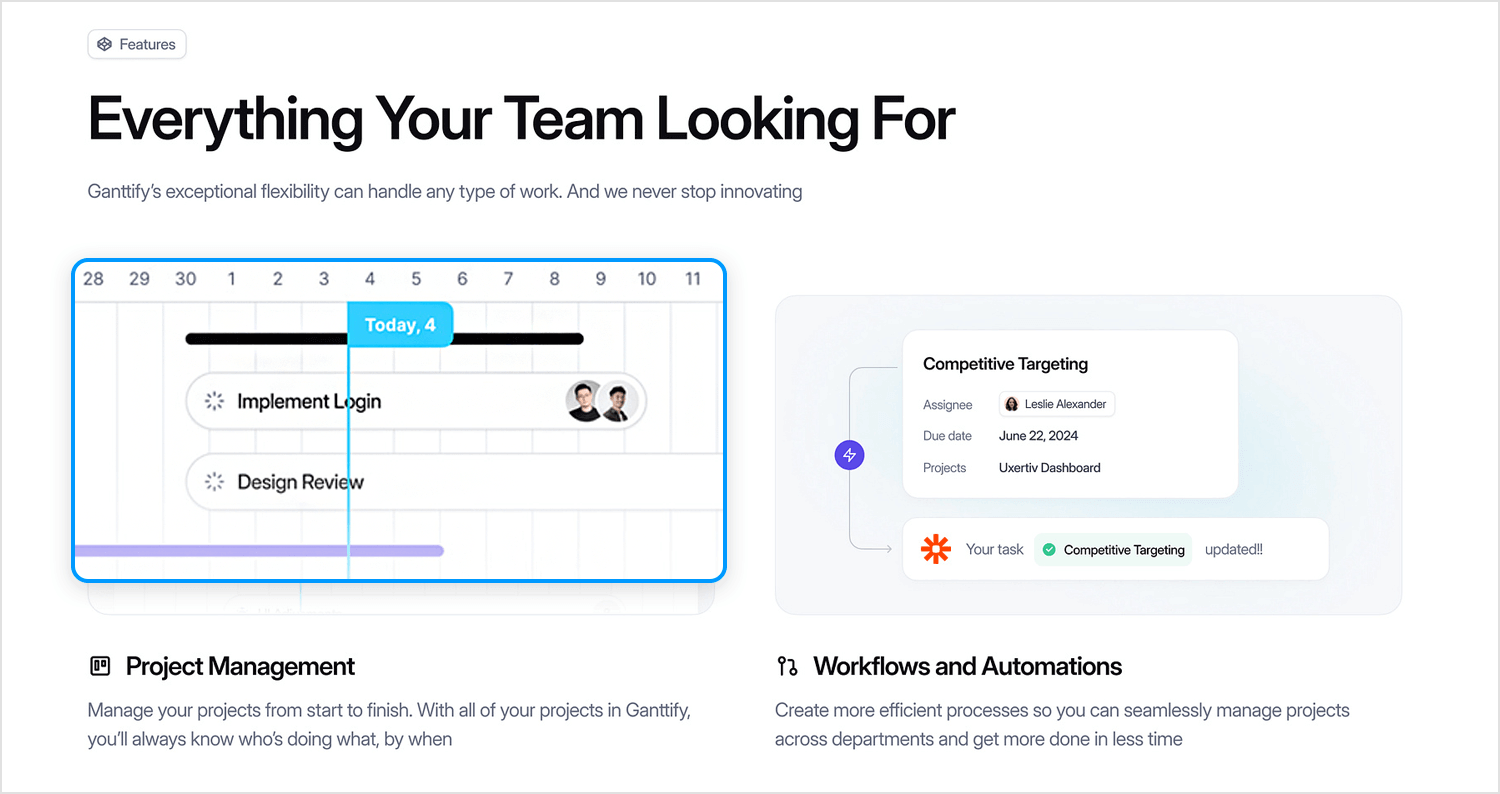
Barly Design hat für UI8 dieses Ganttify – Website Design Projekt erstellt, das eine in Tage unterteilte Zeitleiste anzeigt, auf der bestimmte Aufgaben oder Meilensteine markiert sind. Ein Fortschrittsbalken unter jeder Aufgabe zeigt ihren Fertigstellungsstatus an, wobei ein ausgefüllter Teil die abgeschlossene Arbeit und ein leerer Teil die verbleibende Arbeit anzeigt.

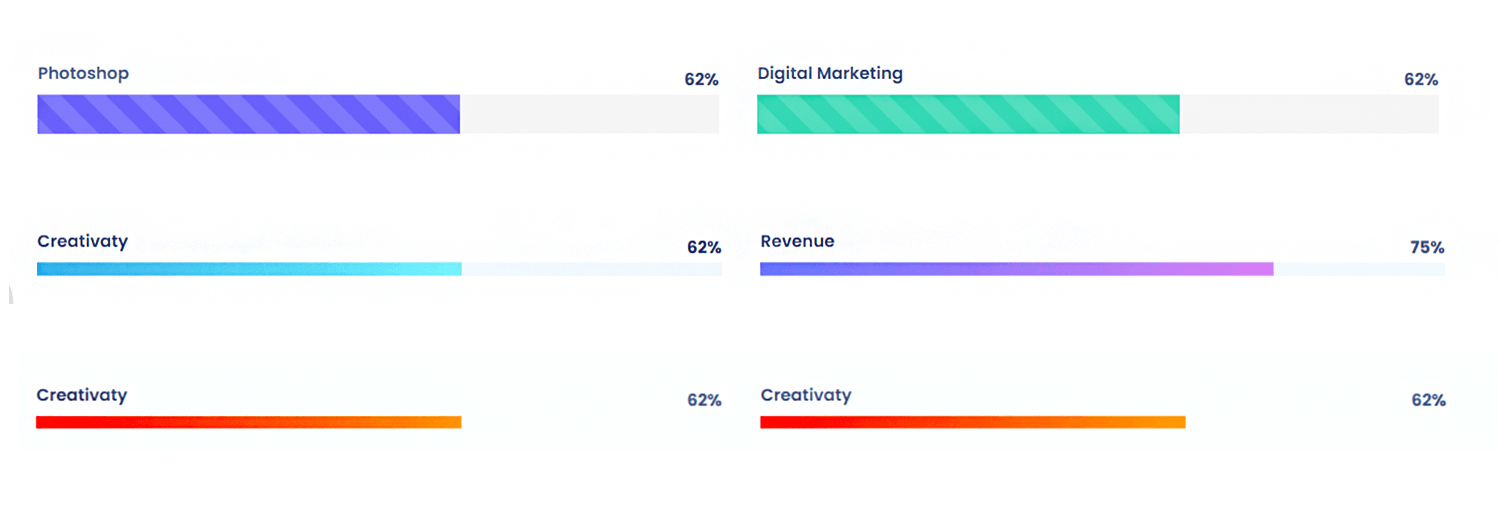
Das Projektmanagement-Dashboard von Shaafik Aziz ist ein visuelles Meisterwerk mit einem ansprechenden Design, das mühelos den Status jeder Aufgabe vermittelt. Eine Reihe von horizontalen Fortschrittsbalken, die zur besseren Unterscheidung farblich gekennzeichnet sind, zeigen den prozentualen Anteil der Fertigstellung jeder Aufgabe an.

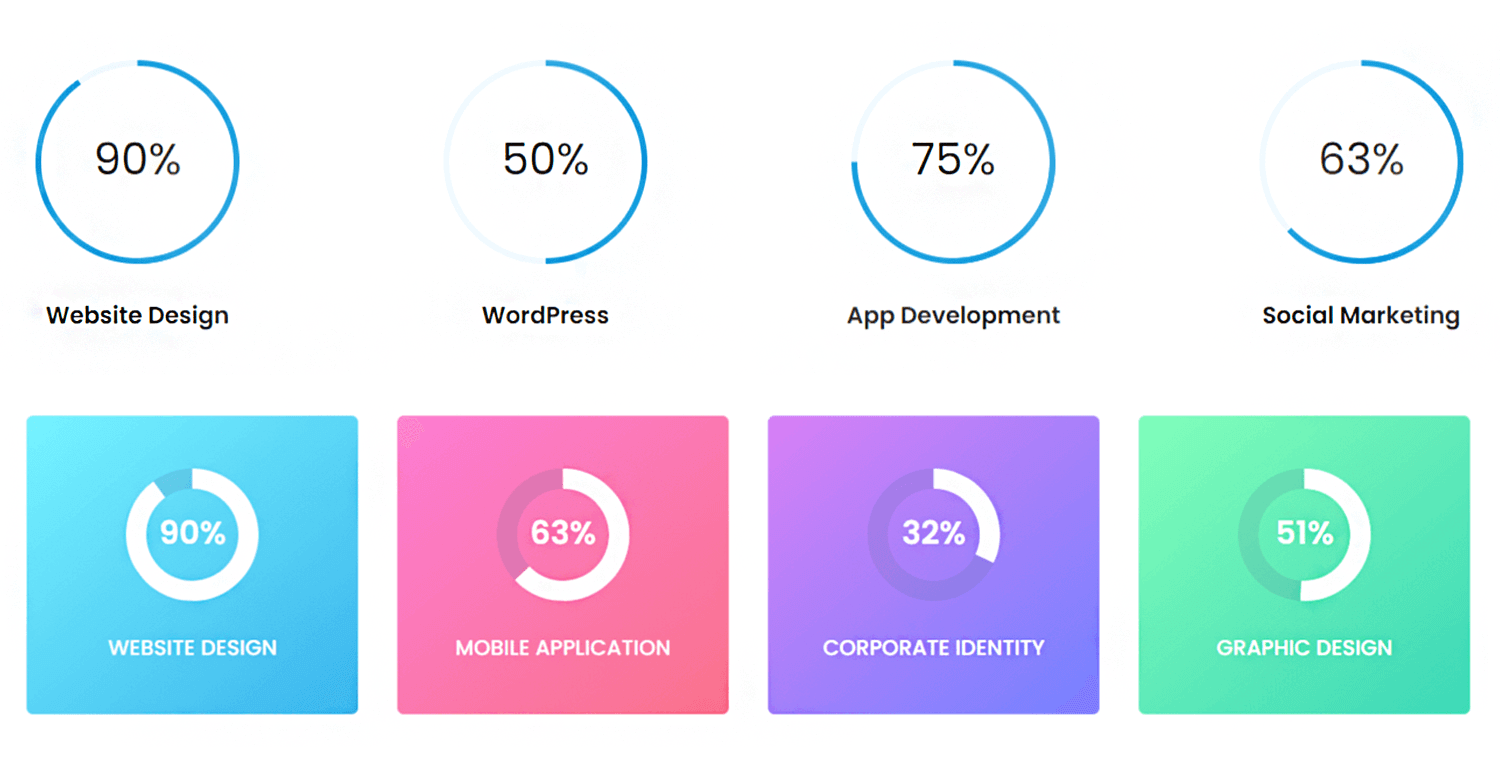
Ein weiterer Fortschrittsindikator von Shaafik Aziz zeigt eine Reihe von kreisförmigen Fortschrittsbalken, die den prozentualen Anteil der Fertigstellung verschiedener Aufgaben oder Projekte darstellen. Jeder Kreis ist mit einem Farbverlauf gefüllt, der den Fortschritt visuell anzeigt. Die in jedem Kreis angezeigten Prozentsätze entsprechen den spezifischen Fertigstellungsraten für Website-Design, WordPress, App-Entwicklung und Social Marketing.

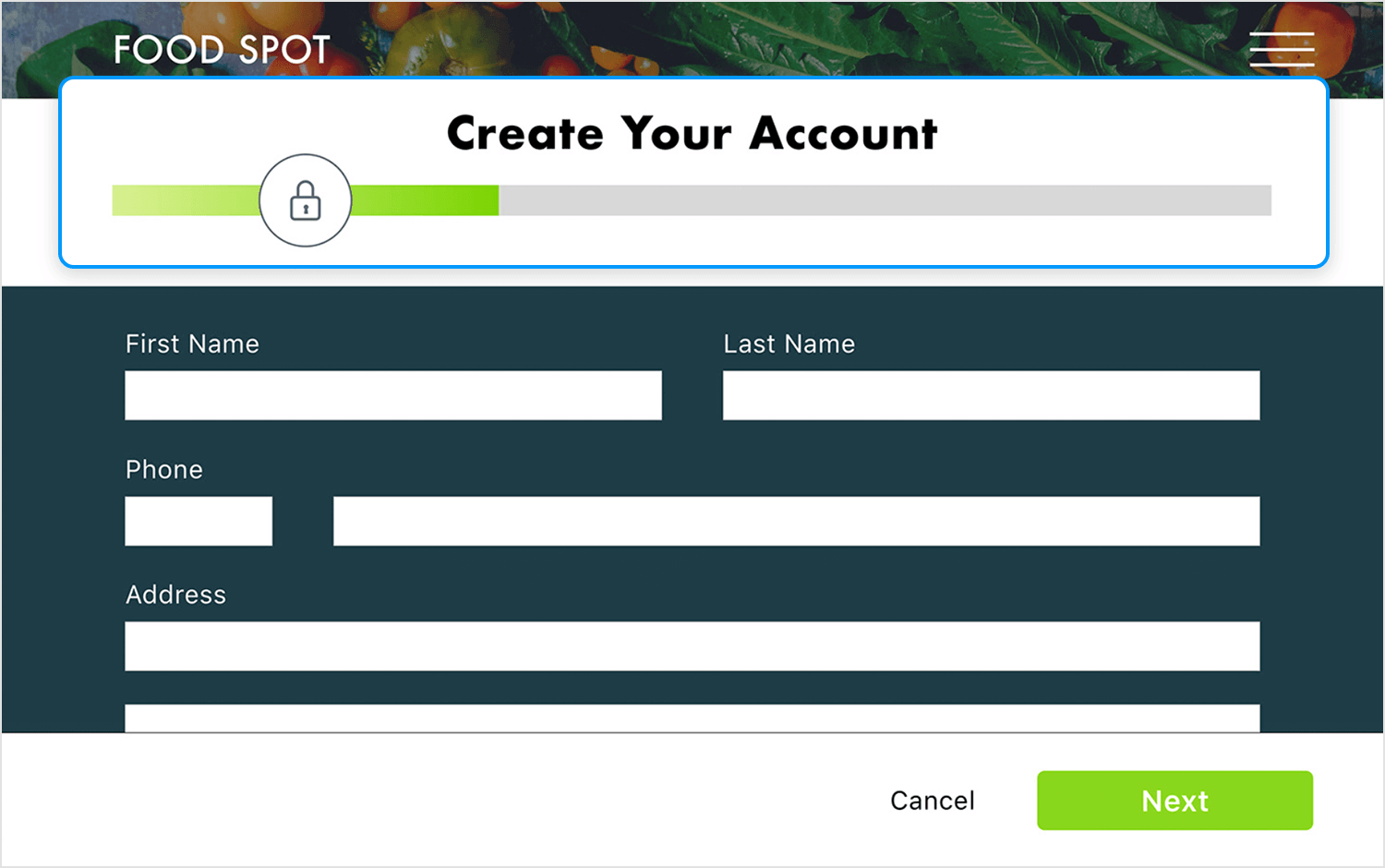
Dieser Fortschrittsbalken von Franz Tabang dient dazu, sich bei der Food Spot-Plattform anzumelden. Während Sie Ihre Daten eingeben, sehen Sie, wie der grüne Balken wächst und Ihren Weg in die Food Spot-Community symbolisiert. Das klare Design macht den Anmeldeprozess schnell und angenehm!

Manchmal fühlt sich ein Fortschrittsbalken wie ein Marathon an und Jared Gase hat es geschafft, diese Idee perfekt einzufangen. Es ist einfach und die Metapher hat es in sich.

Ah, ein weiterer Fortschrittsbalken, der Erwartungen weckt. Sehr gut! Carol Wus Fortschrittsanzeige mit 3 Schritten zeigt Ihnen genau, wo Sie stehen und wie viel Sie noch vor sich haben, bevor Sie das Formular ausfüllen. Und sobald jeder Schritt abgeschlossen ist, verwandelt sich der entsprechende Kreis in ein zufriedenstellendes Häkchen. Wie frech!

Dieser Fortschrittsbalken von Andrey Davlikanov ist lustig, bunt und anders. Aber lassen Sie uns realistisch sein. Niemand möchte, dass sich ein Fortschrittsbalken im Schneckentempo bewegt, oder? Schönes Design, schade um die Metapher.

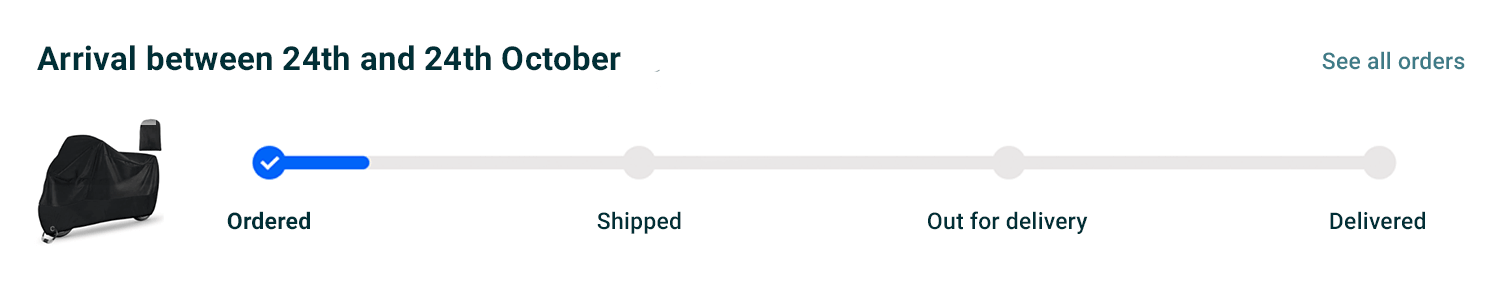
Der Amazon-Verfolgungsbalkenist sehr nützlich für Online-Käufer, die wissen möchten, wann ihre Lieferung ankommt. Dieser Fortschrittsbalken zeigt Ihnen an, ob ein Zustellungsversuch stattgefunden hat, falls Sie unterwegs waren.

Außerdem erfahren Sie so, wann Sie mit der Lieferung rechnen können. Eine solche Zeitleiste ist im E-Commerce sehr nützlich, denn die Benutzer möchten wissen, wann ihre Pakete versandt werden und wann sie ankommen.
Prototyping von Web- und Mobilanwendungen mit vollständig interaktiven Fortschrittsbalken

Wir lieben diesen Fortschrittsbalken von C.H.C. Die kleine Chatbox neigt sich beim Laden des Balkens nach unten und erzeugt so eine ansprechende und dynamische Animation. Das ist reizvoll.

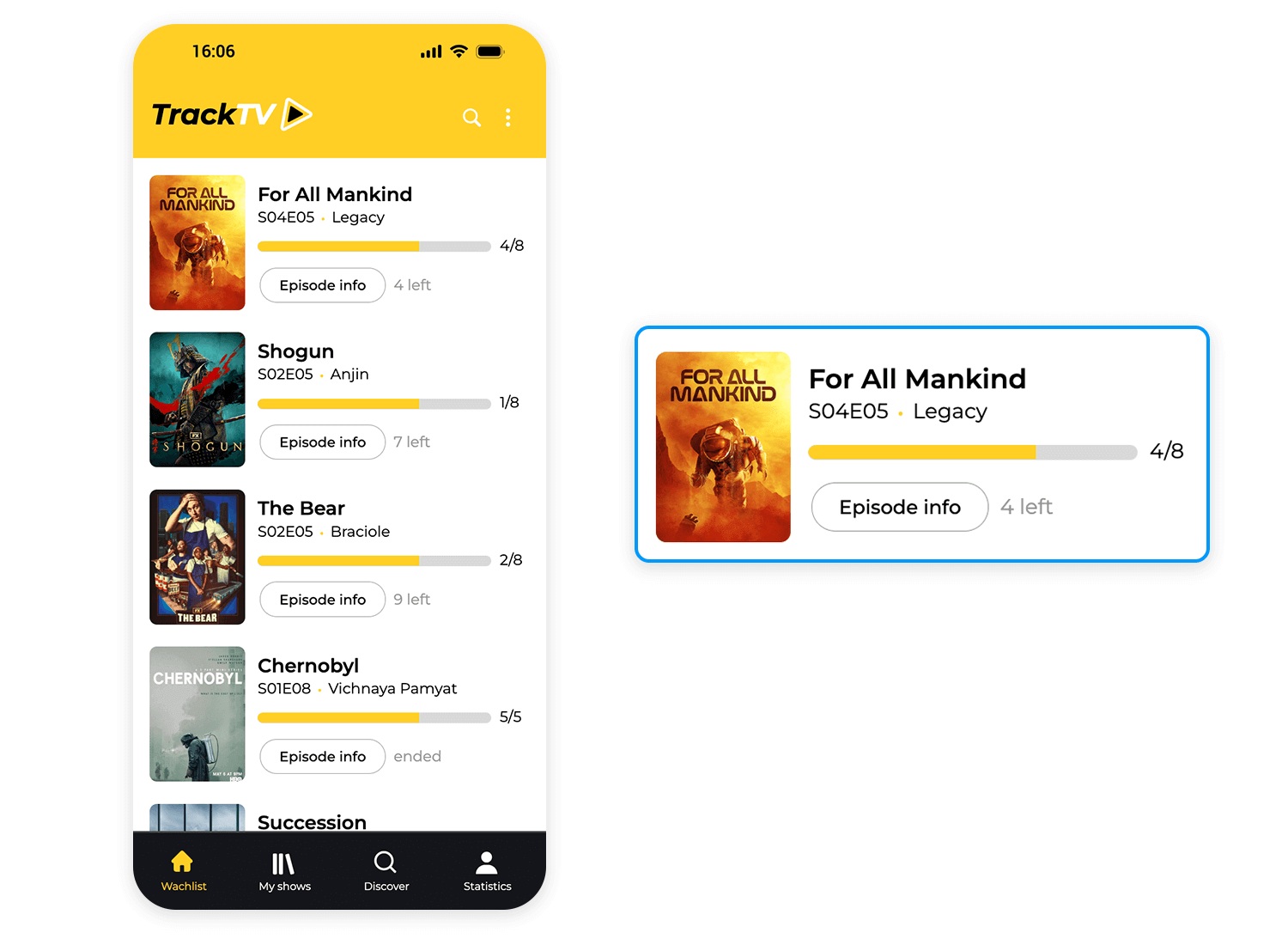
Das UI-Design des Fortschrittsbalkens in der Justinminds TV Shows Tracker App stellt den Fortschritt des Benutzers durch die Staffeln der Serie visuell dar und zeigt an, dass der Benutzer Episode 5 mit dem Titel „Legacy“ gesehen hat. Die Füllung des Balkens ist teilweise gelb, was die abgeschlossenen Episoden anzeigt, und teilweise grau, was die verbleibenden Episoden anzeigt. Verwenden Sie es für Ihre eigenen Projekte!

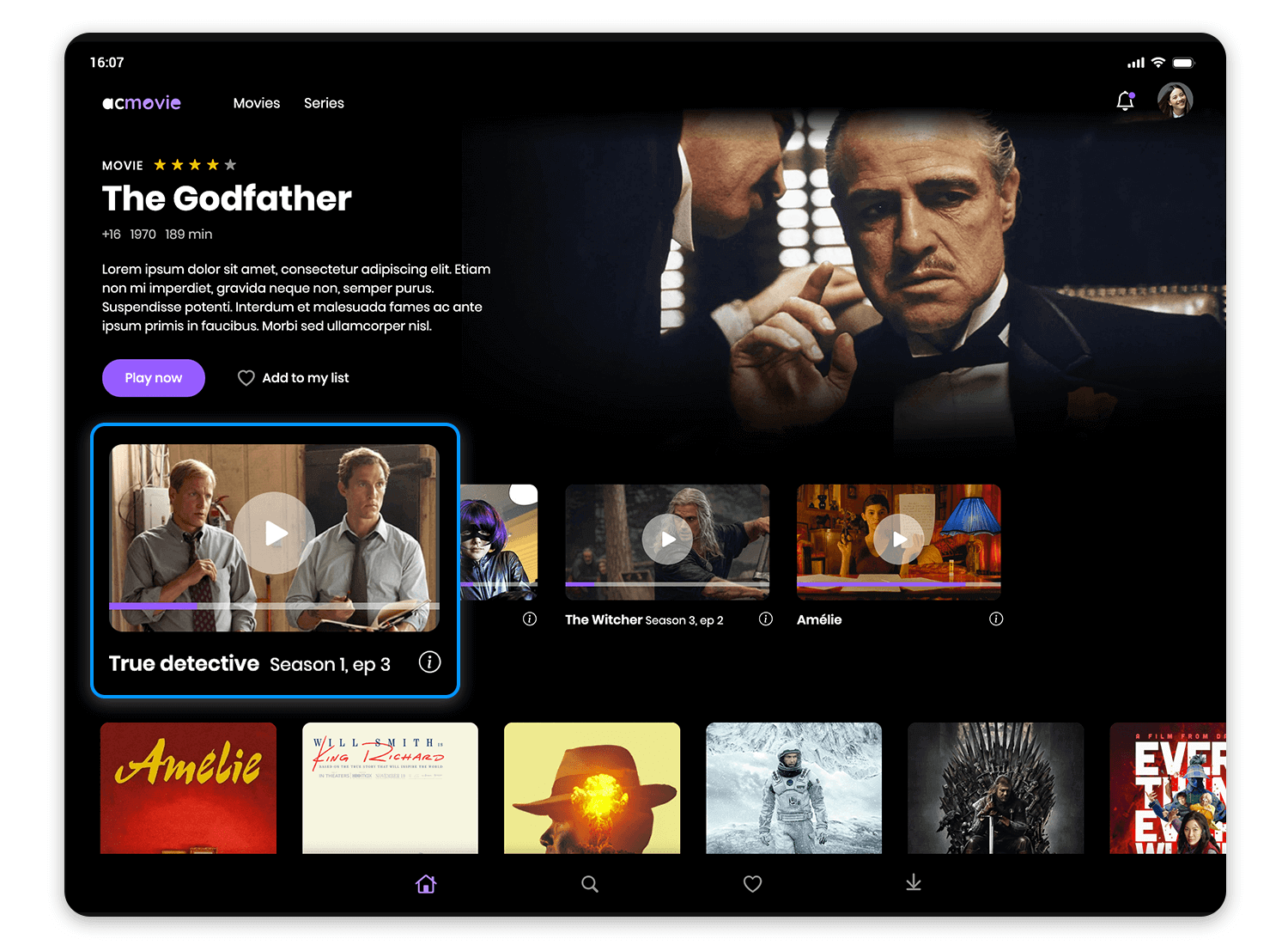
Eine andere Justinmind Streaming-App bietet einen Fortschrittsbalken unter dem Vorschaubild, der den Fortschritt des Nutzers durch die Serie visuell anzeigt. Der Fortschrittsbalken für „True Detective“ zeigt an, dass Staffel 1, Episode 3 angesehen wurde, während die anderen anzeigen, dass nur die ersten Episoden angesehen wurden. Dieses Design bietet einen klaren Überblick über den Verlauf des Nutzers und macht es ihm leicht, seine Lieblingssendungen weiterzuschauen!

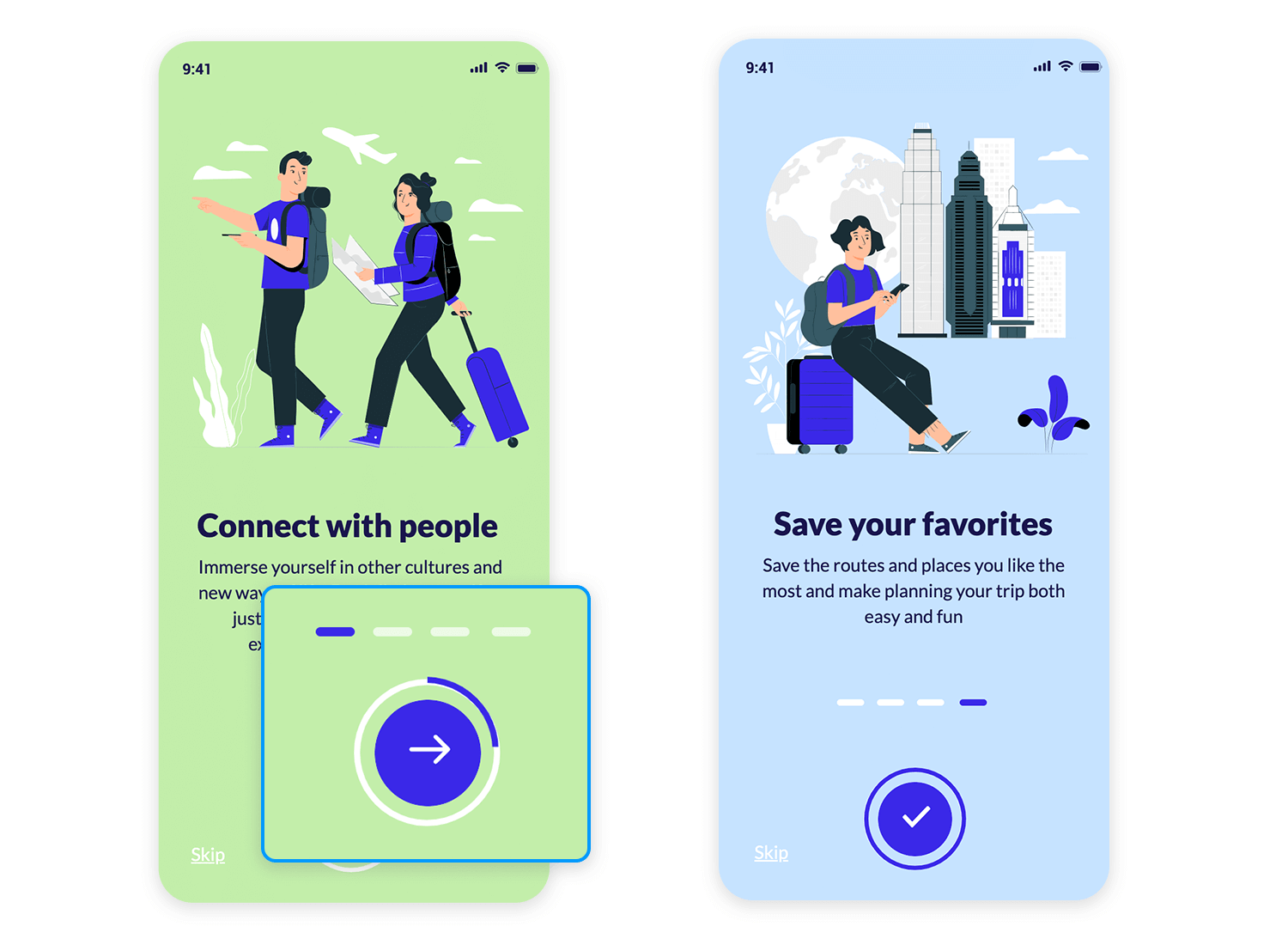
Der Fortschrittsbalken der Justinmind Onboarding-App ist im Grunde eine horizontale Linie, die in vier Segmente unterteilt ist. Drei Segmente, die weiß ausgefüllt sind, markieren die Schritte, die Sie bereits zurückgelegt haben, während das vierte Segment, das blau ausgefüllt ist, Ihre aktuelle Position hervorhebt. Die kreisförmige Schaltfläche mit einem nach rechts zeigenden Pfeil, die sich direkt darunter befindet, lädt Sie ein, den nächsten Schritt Ihrer Onboarding-Reise zu beginnen.

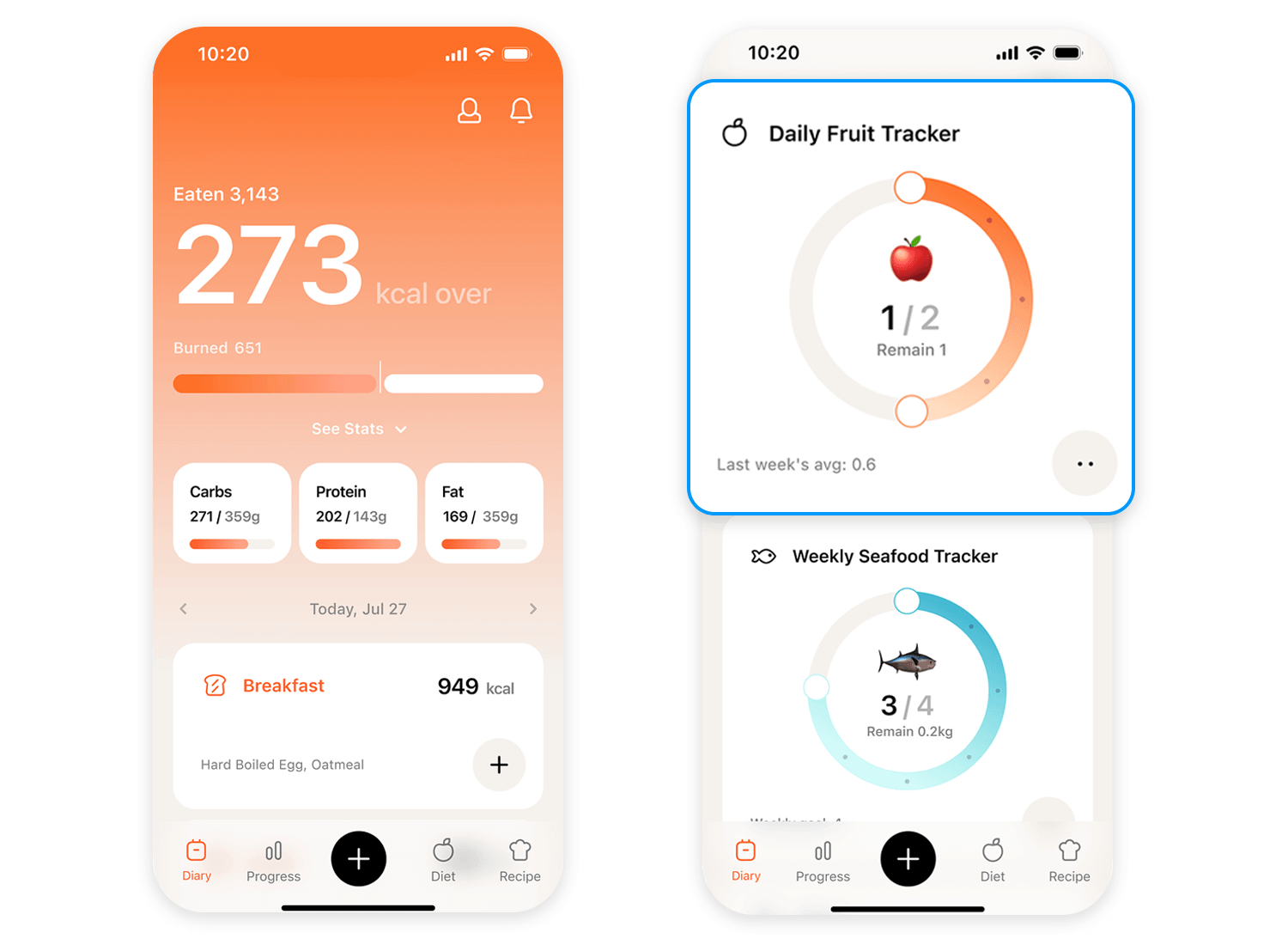
Die Vorlage für die Calorie Counter Mobile App von Valerie Lokinskaya umfasst zwei Bereiche: den Daily Fruit Tracker und den Weekly Seafood Tracker. Der Daily Fruit Tracker mit einem teilweise ausgefüllten Kreis zeigt an, dass Sie 1 von 2 empfohlenen Früchten für den Tag verzehrt haben. Dieses ansprechende Design verfolgt nicht nur Ihre Fortschritte, sondern inspiriert Sie auch zu einer gesunden und ausgewogenen Ernährung!

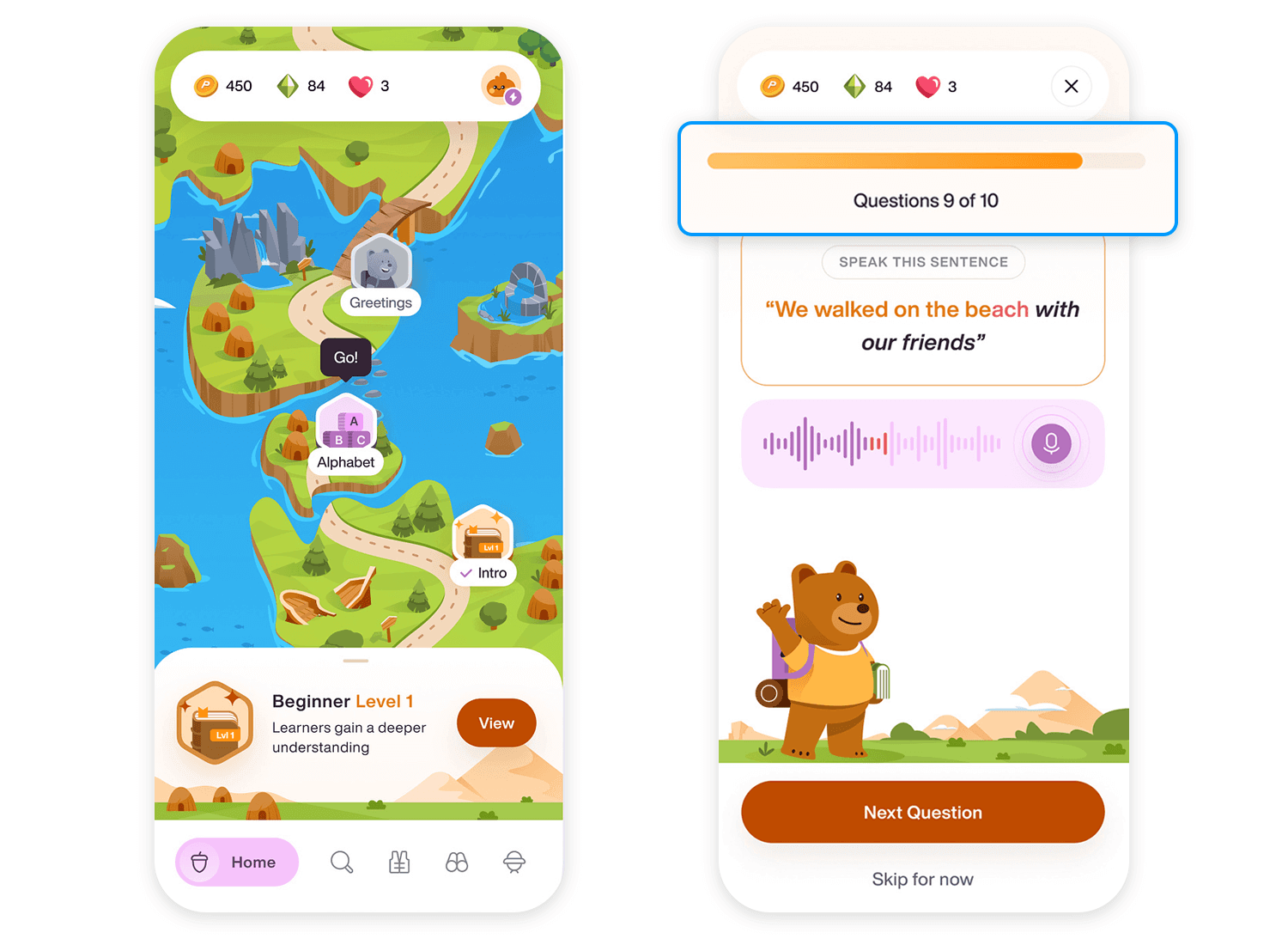
Die Designvorlage für Englischübungen von Valerie Lokinskaya verwandelt das Lernen in ein spannendes Abenteuer. Die spielerische Benutzeroberfläche zeigt eine Figur, die durch eine kartenähnliche Landschaft navigiert, während ein Fortschrittsbalken am oberen Rand Ihren Gesamtfortschritt in der Lektion verfolgt und die aktuelle Anzahl der Fragen von 10 anzeigt. Bei jeder Frage zeigt ein separater Fortschrittsbalken visuell Ihren Bearbeitungsstand an und sorgt so für eine zusätzliche Ebene des Engagements.

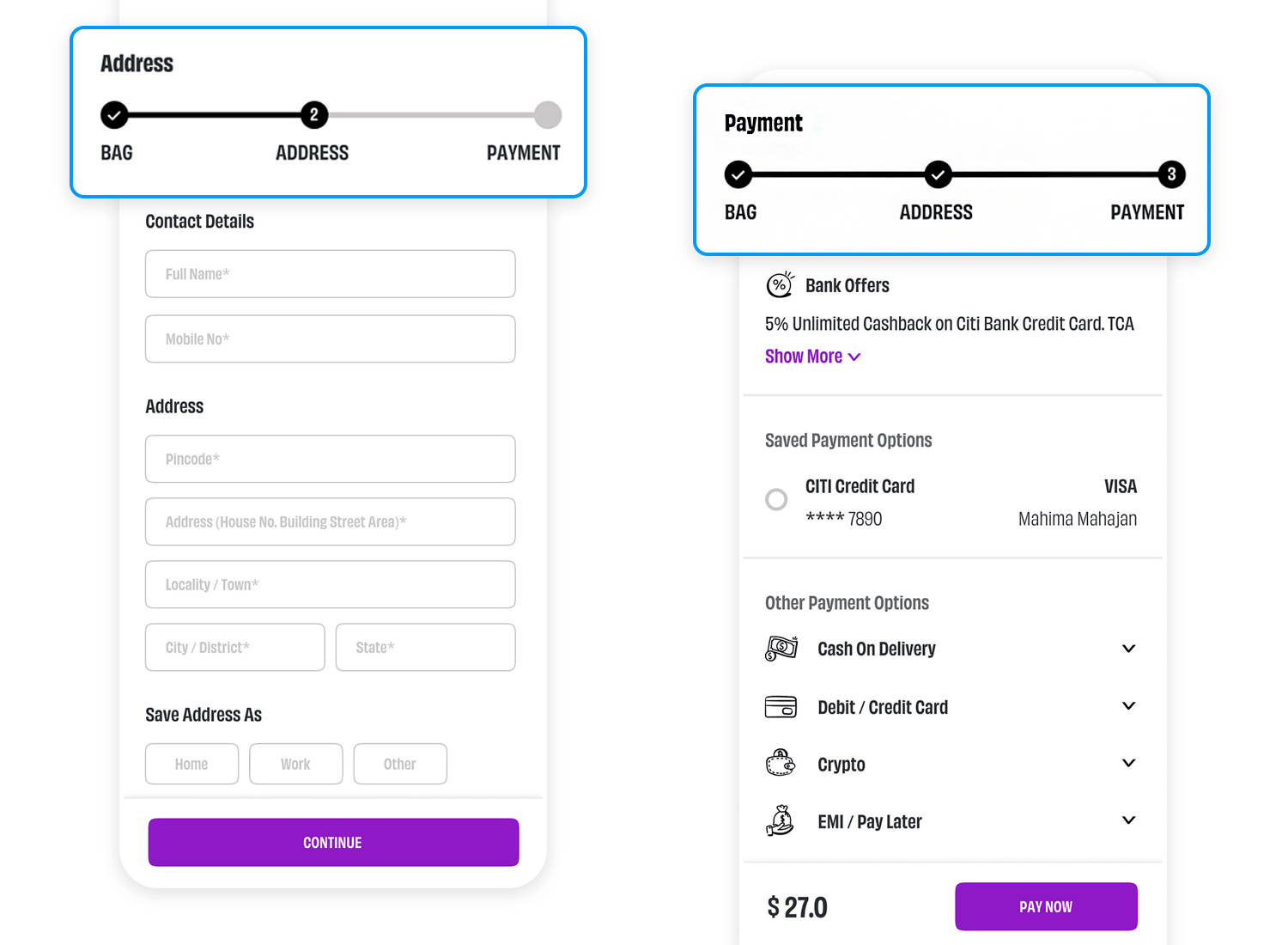
Der Mahima Mahajan E-Commerce-Kassenvorgang verwendet eine einfache horizontale Leiste mit drei Schritten: Adresse, Zahlung und Tasche. Der Schritt „Adresse“ ist bereits erledigt, er ist also ausgefüllt. Sie befinden sich gerade im Schritt „Zahlung“ und geben Ihre Zahlungsinformationen ein. Der Schritt „Tasche“ ist noch leer, aber es ist der letzte Schritt, in dem der Benutzer seine Bestellung bestätigt. Einfach, aber effektiv!

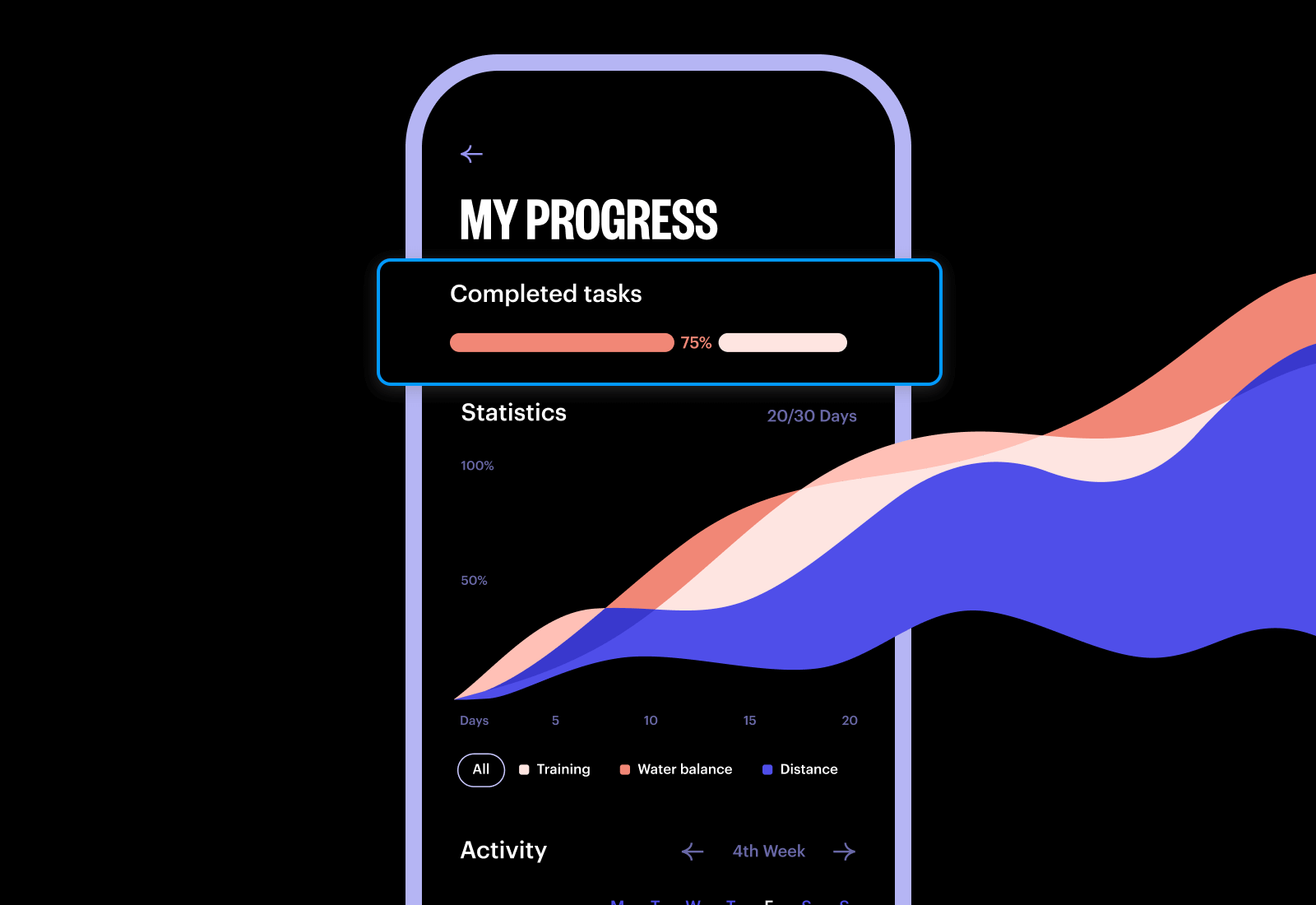
Der Fortschrittsbildschirm der Tubik Challenge App ist ein visueller Leckerbissen, der Ihnen ein klares Bild von Ihren Leistungen vermittelt. Oben zeigt ein Fortschrittsbalken an, dass Sie bereits 75 % Ihrer Ziele erreicht haben. Darunter sehen Sie ein cooles Liniendiagramm, das Ihr Training, Ihre Wasseraufnahme und die im letzten Monat zurückgelegte Strecke anzeigt. Es ist, als hätten Sie einen persönlichen Cheerleader, der Ihnen für jeden Meilenstein ein High-Five gibt. Dieses fantastische Design macht die Verfolgung Ihrer Fortschritte zu einem unterhaltsamen und inspirierenden Erlebnis.

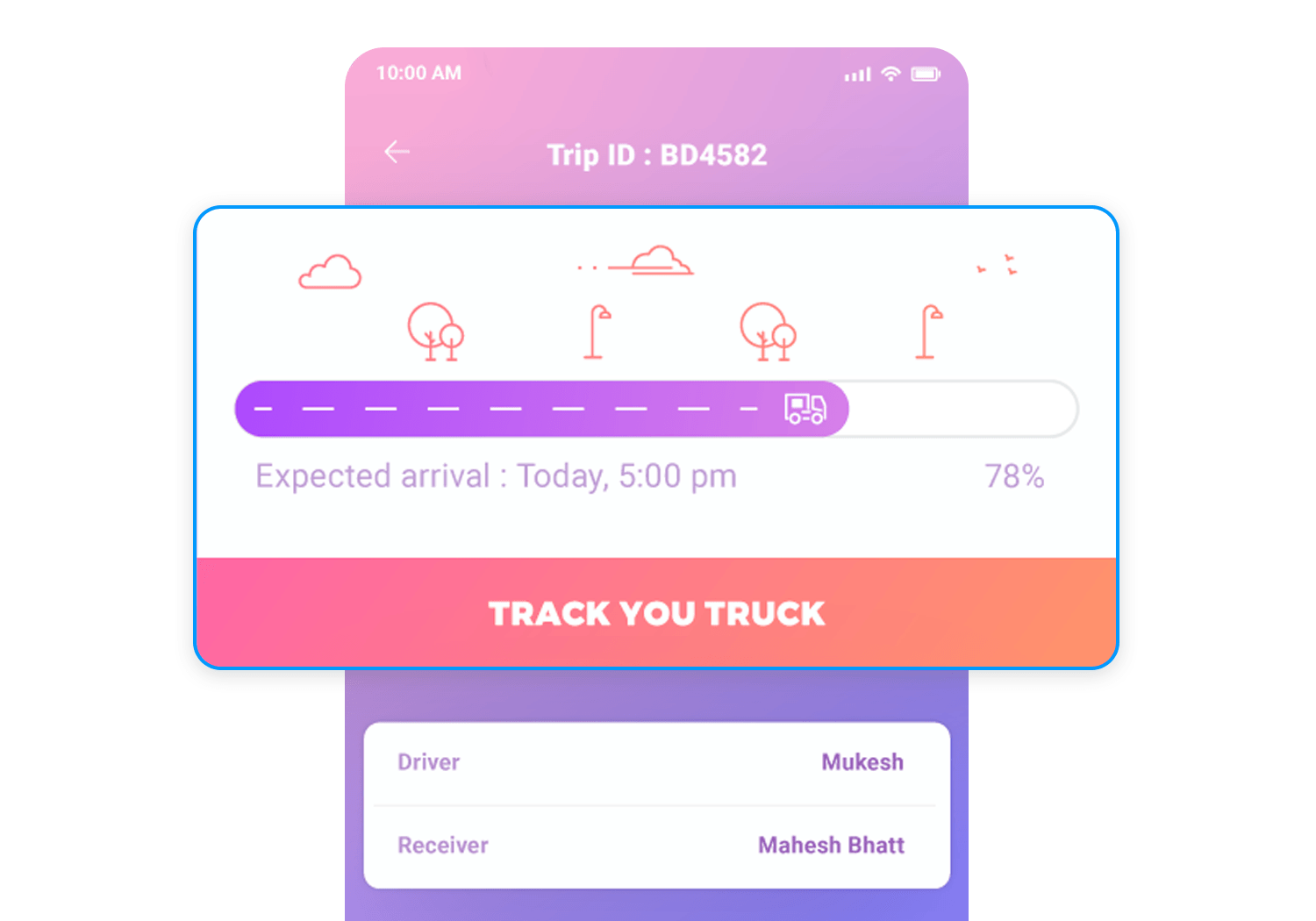
Dieser Fortschrittsbalken von Krishanpal Singh setzt auf ruhige Farbverläufe und skurrile Illustrationen. Das Tolle an diesem kleinen Fortschrittsbalken ist der Text „Erwartete Ankunft“, der die Benutzer beruhigt und Erwartungen weckt. Allerdings scheinen die „78%“ überflüssig zu sein. Wie kann man das in einen Kontext stellen? Was bedeuten 78% des Weges bis zum Ziel? Eine bessere Alternative wäre die Angabe, wie viele Kilometer noch auf dem Weg liegen.

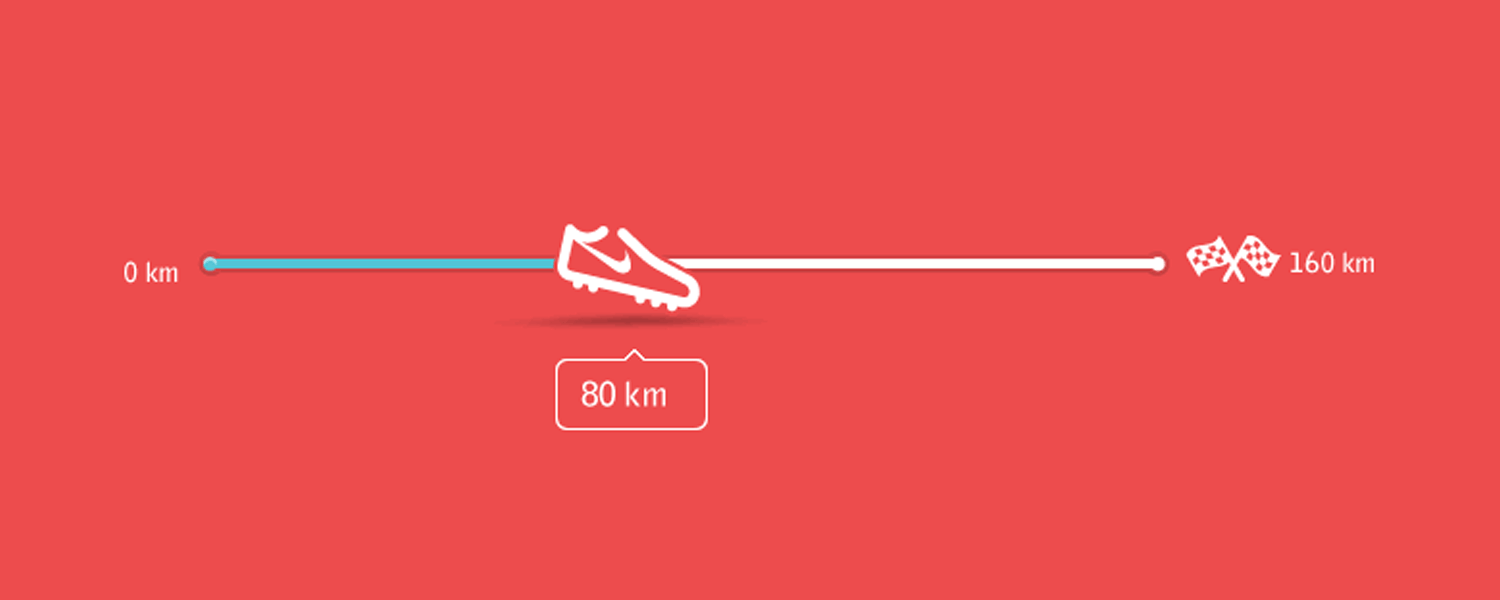
Dieser Fortschrittsbalken von Think Pixel funktioniert ähnlich wie der letzte für die Läufer unter uns. Der Schuh steht für die zurückgelegte Strecke und die Ziellinie… sie ist so nah! Dieses Design würde sich sehr gut für eine Fitness- oder Trainings-App eignen.

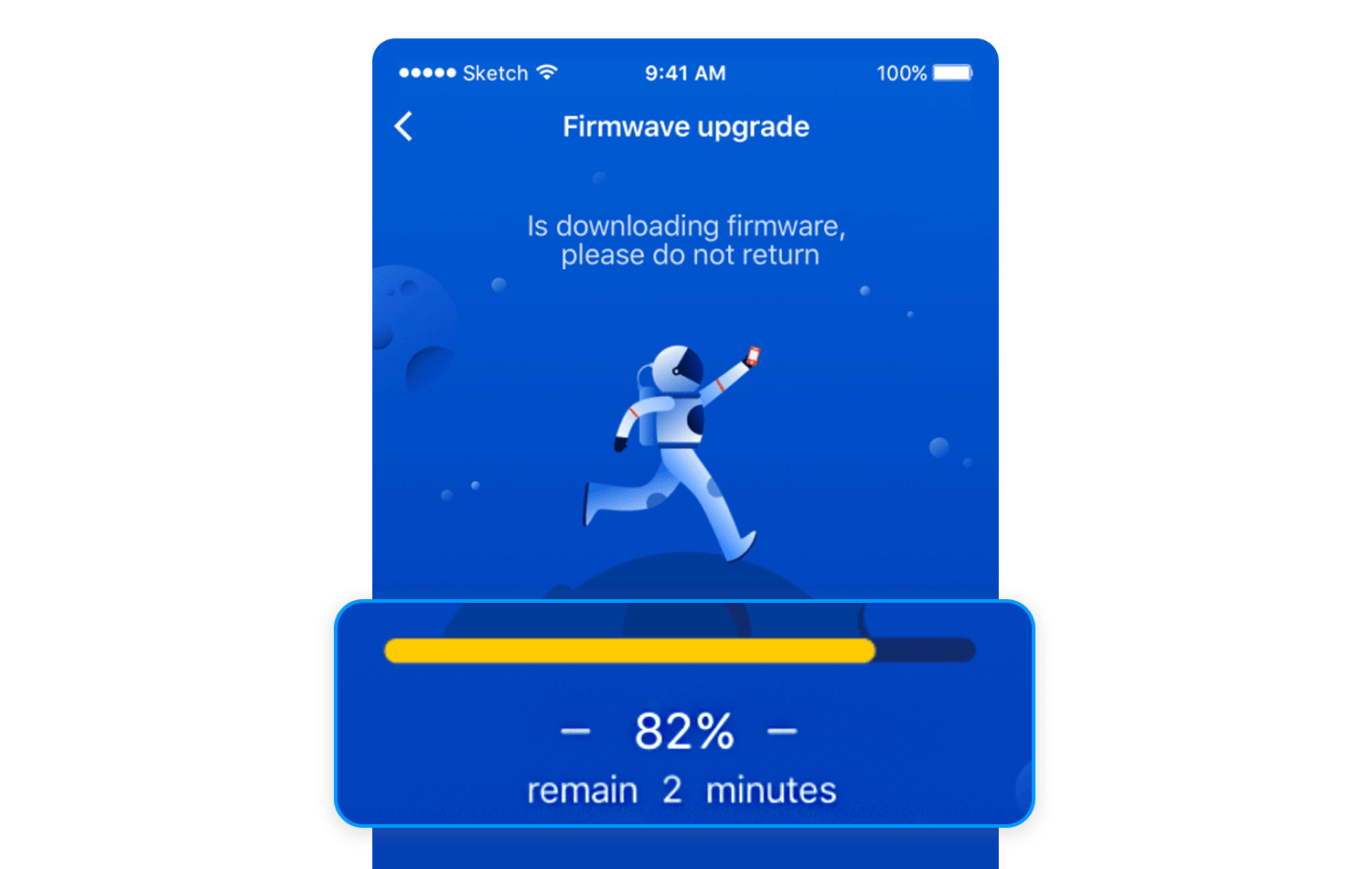
Illustrationen sind eine großartige Möglichkeit, das Interesse der Benutzer zu wecken und eine Benutzeroberfläche visuell interessant zu gestalten. Ein Fortschrittsbalken ist ein großartiger Ort, um eine relevante Animation einzufügen, zumal sie einen Standard-Fortschrittsbalken übertrifft.

Dieses Bild von Supi ist animiert und der Astronaut läuft über den Mond, während er sich um eine Achse dreht. Die Farbpalette ist einheitlich und tut dem Auge nicht weh. Wir würden uns freuen, dieses Bild zu sehen.
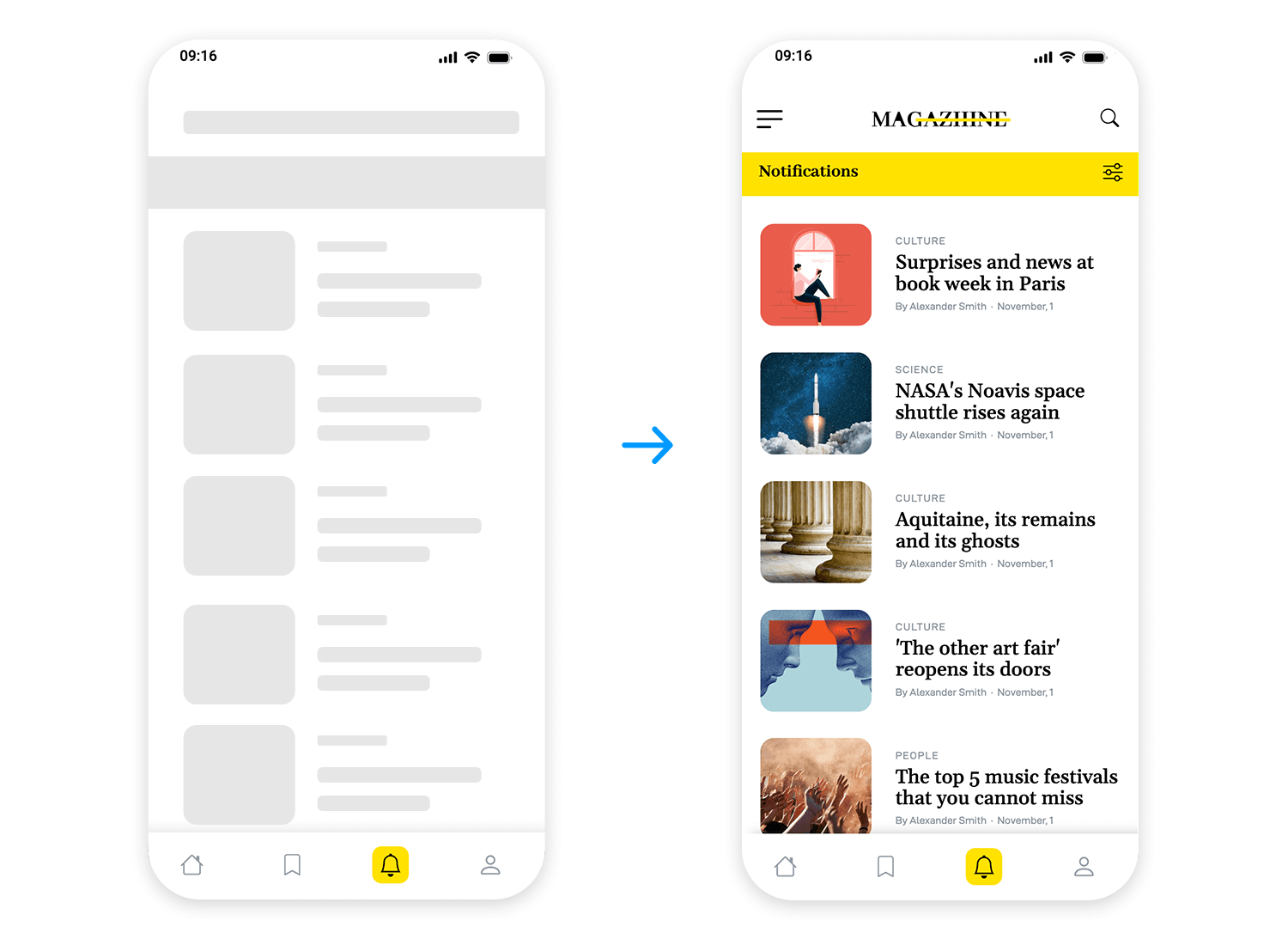
Skelett-Bildschirme sind nicht so furchterregend, wie ihr Name vermuten lässt. Sie sind eigentlich eher ein Freund als ein Feind.
Skelett-Bildschirme erzeugen eine Vorschau auf die Seite und geben Ihnen einen Eindruck von dem, was Sie erwartet. Es ist, als ob Sie einen Blick in eine Geschenkverpackung werfen, bevor Sie sie öffnen, und so Vorfreude und Spannung erzeugen!
Manchmal ist ein subtiler Hinweis alles, was Sie brauchen. Ladende Platzhalter wie animierte Punkte oder sich drehende Kreise geben einen visuellen Hinweis darauf, dass hinter den Kulissen etwas passiert. Sie wirken wie ein sanftes, beruhigendes Nicken der Website, das Ihnen mitteilt, dass Ihre Anfrage bearbeitet wird.

Animationen und visuelle Hinweise können einen Ladevorgang in ein ansprechendes Erlebnis verwandeln. Stellen Sie sich vor, wie sich eine Karte ausdehnt oder ein Fortschrittsbalken sich mit leuchtenden Farben füllt. Das ist wie eine fesselnde Vorstellung, die das Warten angenehmer macht.
Manchmal ist Einfachheit der Schlüssel. Pulsierende Symbole, Punkte und Häkchen bieten klare und präzise visuelle Indikatoren für den Fortschritt, und das auf eine sehr unterhaltsame Weise!
Ein Fortschrittsbalken ist eine Möglichkeit, die Wartezeit für Ihre Benutzer etwas interessanter zu gestalten als üblich.
Ein Fortschrittsbalken kann ungeduldige Benutzer glücklicher machen, das Engagement steigern und Erwartungen wecken. Wenn ein Fortschrittsbalken so aussieht, als würde es noch eine Weile dauern, kann dies als Anreiz für jemanden dienen, aufzustehen und sich während der Wartezeit ein heißes Getränk zu machen. Nutzen Sie diese 25 Fortschrittsbalken als Inspiration für Ihre eigenen Designs.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read
Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read
Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read
Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read