Gibt es noch Appetit auf das Hamburger-Menü? In diesem Beitrag sehen wir uns moderne Beispiele und UX-Tipps an
Es ist ein schmaler Grat zwischen Liebe und Hass. Das Hamburger-Menü ist in den letzten Jahren stark in die Kritik geraten und seine Verwendung ist auch heute noch umstritten.
Nichtsdestotrotz hat dieses allgegenwärtige Symbol inzwischen eine Allgegenwart erreicht, die sich fast mit der Lupe für die Suche und dem Zahnradsymbol für die Einstellungen messen kann.
Prototyping von voll-interaktiven Web- und Mobilanwendungen mit Hamburger-Menüs

Aber wie kam es dazu, dass ein so heiß umstrittenes Symbol im UI design so beliebt wurde? Und was noch wichtiger ist: Sollten Sie es bei Ihren nächsten Designs verwenden und wie? Diesen Fragen wollen wir in diesem Leitfaden nachgehen.
Danach sollten Sie eine bessere Vorstellung davon haben, wann Sie Hamburger-Menüs verwenden sollten, wenn es an der Zeit ist, Ihr wireframe-Tool hervorzuholen. Legen Sie los!
- Was ist ein Hamburger-Menü?
- Wann Sie das Hamburger-Menü verwenden sollten
- Wann Sie das Hamburger-Menü nicht verwenden sollten
- Designprinzipien und bewährte Verfahren für Hamburger-Menüs
- Beispiele für Hamburger-Menüs in mobilen Anwendungen
- Beispiele für gut gestaltete Hamburger-Menüs für Websites
- Alternativen zu Hamburger-Menüs
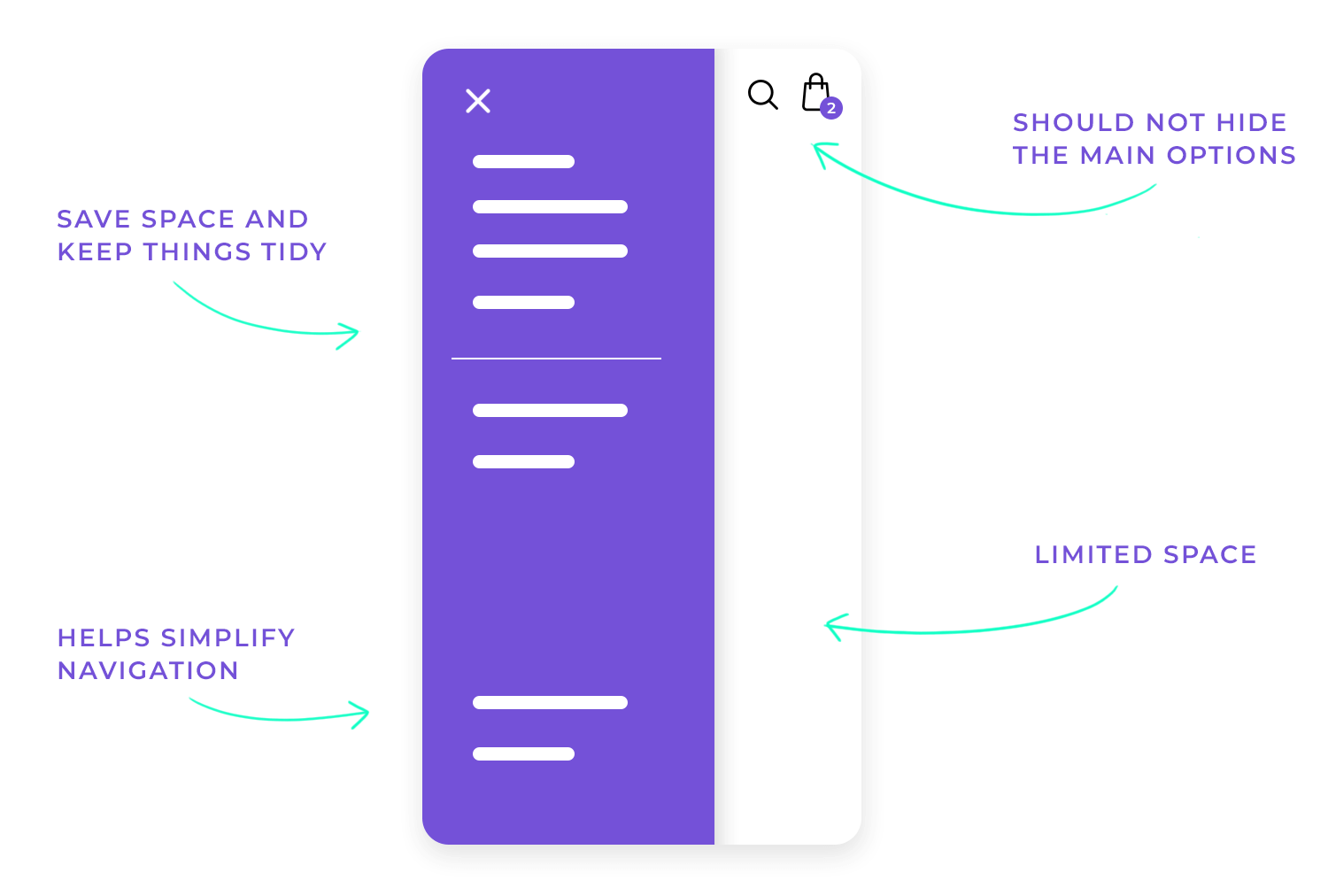
Nein, es ist keine Speisekarte von Ihrem Lieblings-Burgerladen. In der Welt des Designs ist das Hamburger-Menü ein einfaches Symbol, das aus drei horizontalen Linien besteht, die Sie oft in der oberen Ecke von Apps oder Websites sehen. Dieses kleine Symbol ist zu einem beliebten Mittel geworden, um zusätzliche Optionen oder Navigationselemente zu verstecken und den Bildschirm sauber und übersichtlich zu halten.

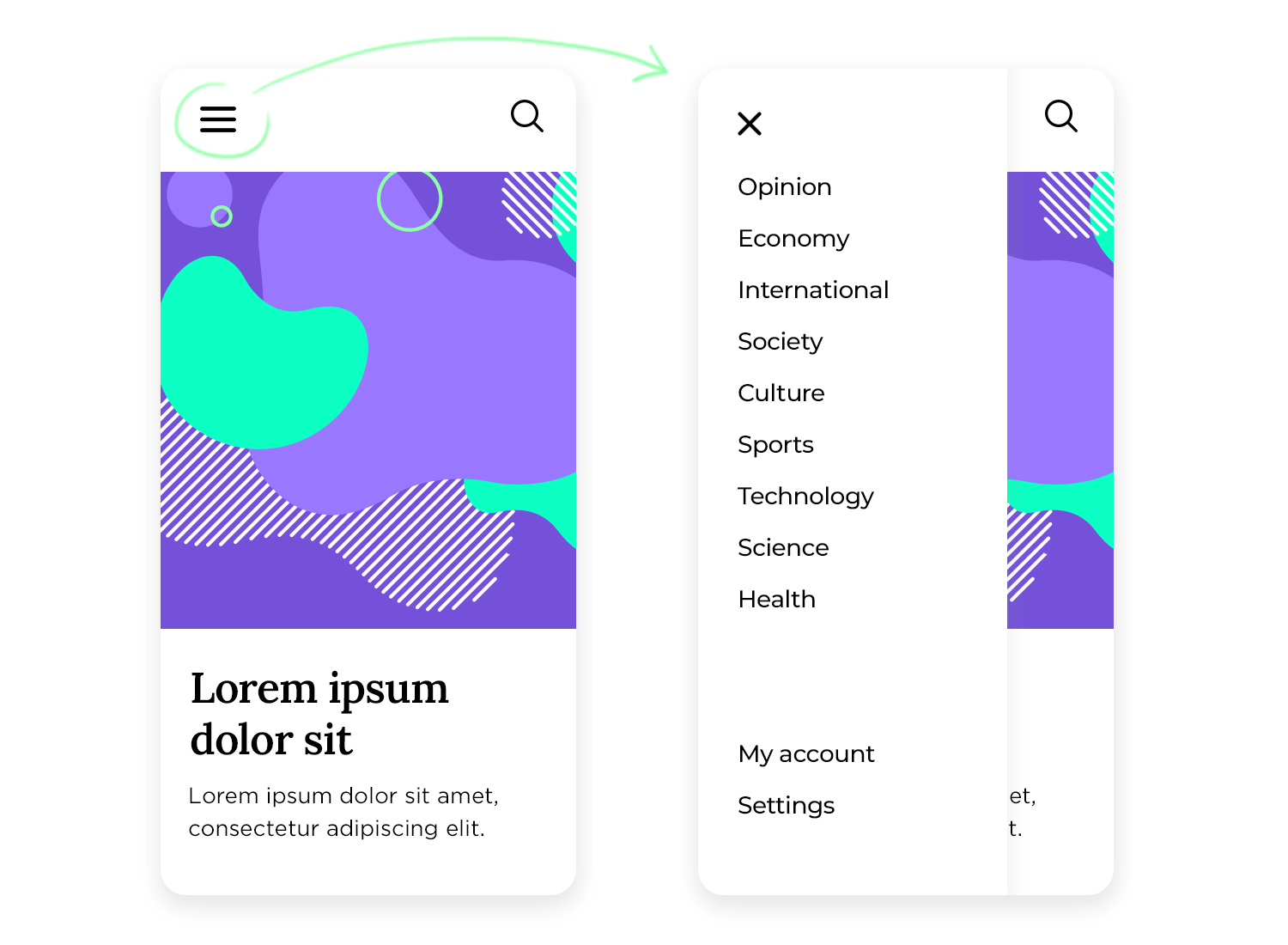
Die Idee ist einfach: Wenn der Benutzer auf das Hamburger-Menü tippt oder klickt, wird ein Seiten- oder Dropdown-Menü angezeigt, das weitere Optionen enthält, die sonst wertvollen Platz auf dem Bildschirm einnehmen würden. Das ist eine praktische Lösung für mobile Geräte und kleinere Bildschirme, wo jeder Zentimeter Platz wichtig ist. Aber wie konnte ein so einfaches Symbol im UI design so beliebt werden? Machen wir eine kurze Reise in die Vergangenheit.
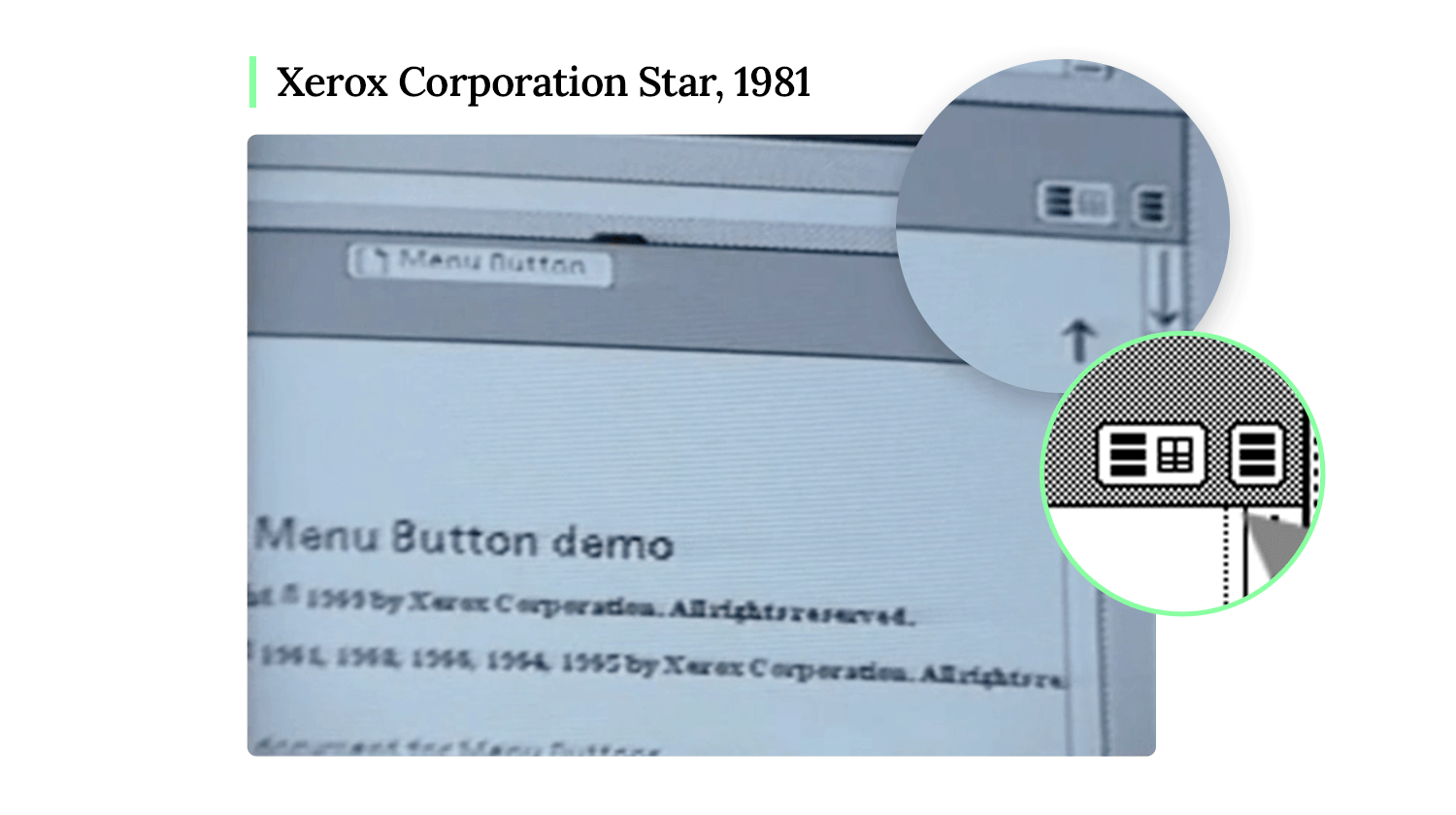
Die Geschichte des Hamburger-Menüs beginnt in den 1980er Jahren, als Norm Cox es für die Xerox Star Personal Workstation entwickelte. Die Idee war, dieses Symbol zu verwenden, um eine Liste von Optionen zu öffnen. Er ahnte nicht, dass dieses einfache Design legendär werden würde. Im Laufe der Zeit erhielt das Hamburger-Menü seinen schrulligen Namen und entwickelte sich zu einem der bekanntesten Symbole in der Welt des Designs, neben der Lupe für die Suche und dem Zahnradsymbol für die Einstellungen.
Spulen Sie bis Mitte der 2000er Jahre vor, als die Smartphones ihren Siegeszug antraten. Da die Bildschirme von Mobiltelefonen viel kleiner sind als die von Desktop-Computern, suchten Designer nach Möglichkeiten, den Platz zu maximieren, und das Hamburger-Menü kam zur Rettung. Es ermöglichte UI-Designern, weniger wichtige Optionen zu „verstecken“, so dass mobile Anwendungen und Websites übersichtlich und einfach zu bedienen blieben.

Aber nicht jeder war davon begeistert. Viele Designer kritisierten das Design des Hamburger-Menüs als Rückschritt und argumentierten, dass die Benutzer dadurch einen zusätzlichen Klick oder Tippen benötigten, um auf wichtige Informationen zuzugreifen. Einige wünschten sich sogar, es wäre in den 80er Jahren geblieben!
Was ist also der Grund für all die Kritik? Ein wichtiger Grund ist, dass die Verwendung eines Hamburger-Menüs die so genannten Interaktionskosten erhöhen kann. Das ist nur eine schicke Umschreibung für einen zusätzlichen Schritt auf dem Weg des Benutzers. Wenn der Benutzer klicken oder tippen muss, um das Menü zu öffnen, verlangsamt sich sein Tempo im Vergleich zu herkömmlichen Menüs, bei denen alle Optionen sofort sichtbar sind.
Ein weiteres Problem ist die Auffindbarkeit. Wenn wichtige Optionen hinter einem Hamburger-Menü versteckt sind, könnten Benutzer sie ganz übersehen. Stellen Sie sich vor, Sie betreiben eine Website, auf der eine wichtige Aktion, wie die Kontaktaufnahme mit dem Kundendienst, in einem versteckten Menü versteckt ist. Die Benutzer könnten sie leicht übersehen, und das kann sich negativ auf Ihre Konversionsraten auswirken.
Aber es gibt nicht nur schlechte Nachrichten für das Hamburger-Menü. Trotz seiner Kritikpunkte hat es einen großen Vorteil: Es ist ein weithin anerkanntes mentales Modell. Die Menschen haben sich so sehr an das Symbol gewöhnt, dass sie instinktiv wissen, was es bewirkt – mehr Optionen öffnen. Außerdem kann es je nach App oder Website eine gute Möglichkeit sein, Platz zu sparen und das Design einfach zu halten.

Einer der Hauptkritikpunkte am Hamburger-Menü ist, dass es für den Benutzer einen zusätzlichen Schritt bedeutet, sei es ein Tippen, Streichen oder Klicken. Diese zusätzliche Aktion wird von Designern als Interaktionskosten bezeichnet. Kurz gesagt, jeder zusätzliche Schritt kostet Zeit und Mühe, was dazu führen kann, dass das Gesamterlebnis langsamer oder komplizierter erscheint.
Aber bevor wir das Hamburger-Menü komplett abschreiben, sollten wir einen Schritt zurückgehen. Beim Design, insbesondere wenn wir uns auf den Benutzer konzentrieren, ist es wichtig, offen zu bleiben. Sicher, das Hamburger-Menü erhöht die Interaktionskosten, aber in bestimmten Situationen kann sich dieser Kompromiss tatsächlich lohnen. Lassen Sie uns herausfinden, warum.
Ein wichtiger Grund, warum Sie das Hamburger-Menü in Ihrem Design-Toolkit behalten sollten, ist, dass es zu einem gut akzeptierten mentales Modell. An diesem Punkt erkennen die meisten Benutzer das Symbol sofort und wissen genau, was es bedeutet. Lange Erklärungen sind nicht mehr nötig. Die Leute sehen diese drei Zeilen und verstehen, dass sich durch Antippen weitere Menüoptionen öffnen.
Es ist auch wichtig, daran zu denken, dass nicht jede App oder Website gleich ist. Was für das eine Design funktioniert, muss für ein anderes nicht gelten. Das Hamburger-Menü kann eine großartige Lösung sein, je nachdem, wie viel Platz Sie sparen müssen und wie wichtig bestimmte Funktionen für das Benutzererlebnis sind. In manchen Fällen hilft es, sekundäre Funktionen hinter einem Hamburger-Menü zu verstecken, um die Benutzeroberfläche übersichtlich zu halten, was zu einem besseren Gesamterlebnis führen kann.
Prototyping von voll-interaktiven Web- und Mobilanwendungen mit Hamburger-Menüs

Bei der Entscheidung, ob Sie ein Hamburger-Menü verwenden sollten, ist der Kontext entscheidend. Es geht nicht nur darum, Trends zu folgen, sondern auch darum, die Bedürfnisse Ihrer Benutzer, die Art des Geräts, das sie verwenden, und die Navigationsprobleme, die Sie zu lösen versuchen, zu verstehen. Schauen wir uns einige Szenarien an, in denen das Hamburger-Menü glänzt und wie es in das UI-Design passt.
Beim mobile-first design ist der Platz begrenzt. Kleine Bildschirme bedeuten, dass Sie nicht zu viele Optionen auf den ersten Blick unterbringen können, weshalb das Hamburger-Menü ein Lebensretter ist. Es ist perfekt geeignet, um weniger wichtige Funktionen zu verstecken, während das Wichtigste im Vordergrund bleibt. Auf diese Weise können sich die Benutzer auf das Wesentliche konzentrieren, ohne sich in einem Meer von Schaltflächen und Links zu verlieren.

Einer der Gründe, warum das Hamburger-Menü in der mobilen Navigation so gut funktioniert, ist, dass es hilft, die Dinge einfach zu halten. Es organisiert tiefere Informationsschichten, ohne den Bildschirm zu überladen, so dass der Benutzer nur das abrufen kann, was er braucht, wenn er es braucht. Es geht darum, die mobile Navigation einfach, übersichtlich und weniger überwältigend zu gestalten.
Auf dem Handy ist das Hamburger-Menü eine Selbstverständlichkeit, aber auf dem Desktop? Nun, das kommt darauf an. Auf Desktop-Bildschirmen steht Ihnen viel mehr Platz zur Verfügung, so dass Sie die Dinge nicht so verstecken müssen wie auf dem Handy. Sie können die traditionellen oberen Leisten oder Seitenmenüs für die Hauptnavigation verwenden. Wenn Sie jedoch einen sehr sauberen, minimalistischen Look anstreben oder das Design auf Mobil- und Desktop-Bildschirmen konsistent halten möchten, kann das Hamburger-Menü dennoch nützlich sein.
Sie können ein Hamburger-Menü auf dem Desktop verwenden, wenn Sie viele sekundäre Optionen haben, die nicht ständig sichtbar sein müssen. So können beispielsweise Funktionen wie Kontoeinstellungen oder Hilfeseiten ausgeblendet werden, während wichtigere Aktionen sichtbar bleiben. Es geht darum, das Durcheinander zu reduzieren, ohne die Funktionalität zu opfern.
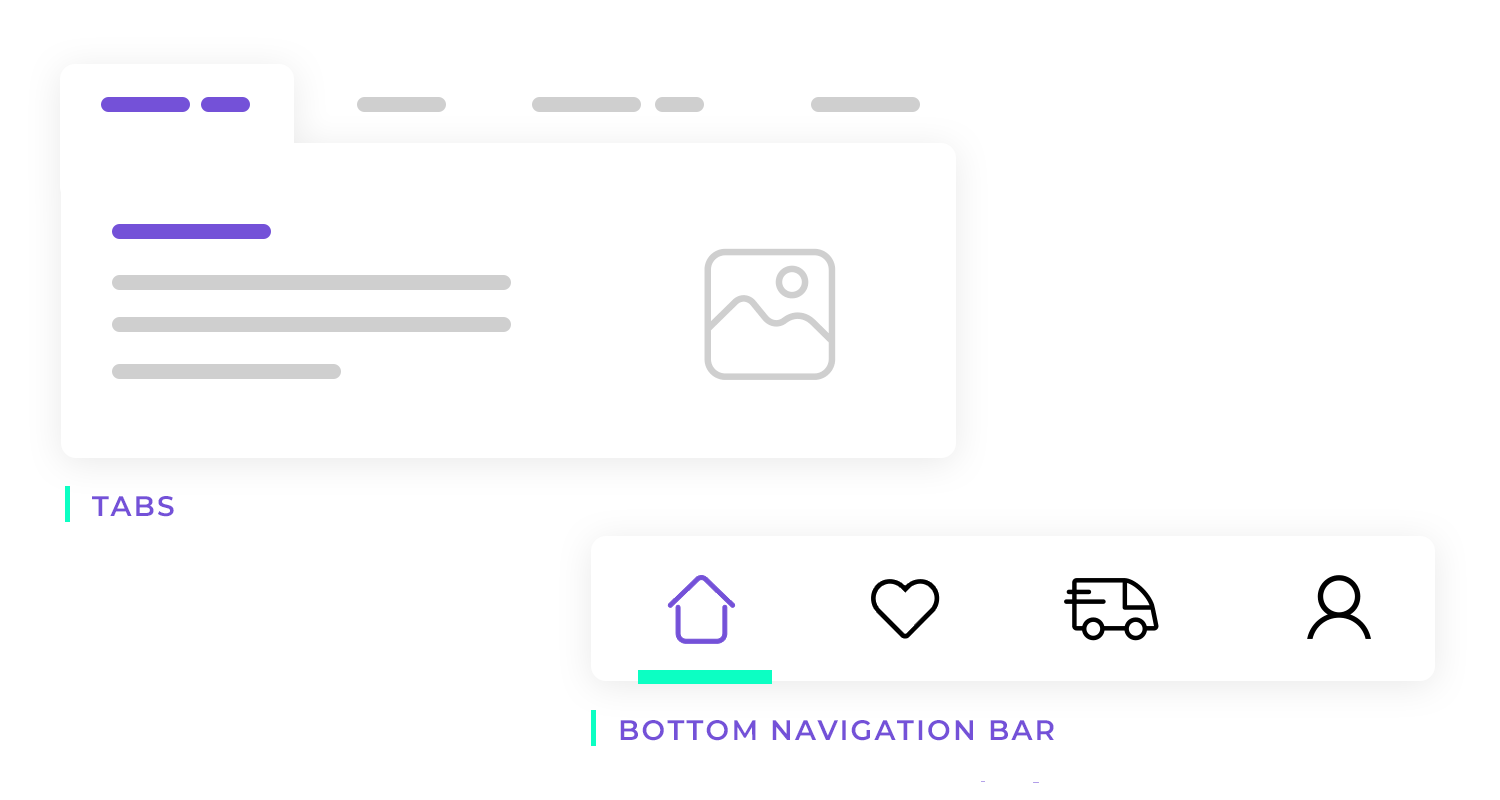
Das Hamburger-Menü ist zwar sehr beliebt, aber es ist nicht Ihre einzige Option. Je nach Ihrem Design können Sie auch andere Navigationsmuster könnte noch besser funktionieren. Zum Beispiel bieten Registerkarten den Nutzern sofortigen Zugriff auf wichtige Abschnitte und sind besonders nützlich, wenn Sie mehrere Optionen anzeigen müssen, ohne die Benutzeroberfläche zu überladen. Und die unteren Navigationsleisten eignen sich hervorragend für mobile Geräte, da sie alle wichtigen Informationen in Reichweite des Daumens halten.

Jede Navigationsmethode hat ihre Vor- und Nachteile. Das Hamburger-Menü spart Platz, bedeutet aber einen zusätzlichen Schritt für den Benutzer. Tabs ermöglichen einen schnellen Zugriff, können aber den Bildschirm überfüllen, insbesondere auf dem Handy. Die untere Navigation erleichtert das Navigieren auf dem Handy, funktioniert aber auf dem Desktop nicht so gut. Es kommt darauf an, das beste Tool für die jeweilige Aufgabe zu wählen, je nachdem, was für Ihre Benutzer und Ihr Design am besten geeignet ist.
Sie sollten Hamburger-Menüs nicht verwenden, wenn die Optionen, Einstellungen oder Funktionen, die sich dahinter verbergen würden, wichtig oder zentral für die Benutzererfahrung sind. Als allgemeine Faustregel gilt, dass sie entweder auf einer Top-Leiste oder einer festen Registerkartenleiste sichtbar sind. Der Grund dafür ist, dass die Optionen direkt auffindbar sein sollten und daher nicht durch ein Hamburger-Menü verdeckt oder verstaut werden sollten.
Stellen Sie sich außerdem vor, dass der Benutzer bereits eine ganze Reihe von Klicks machen muss, die für das Benutzererlebnis oder die Ziele der Website von zentraler Bedeutung sind. Es ist nur natürlich, dass Sie diesen zusätzlichen Schritt in Form eines Klicks oder eines Fingertipps so weit wie möglich reduzieren möchten, um die Interaktionskosten insgesamt zu senken.
Das Letzte, was Sie tun möchten, ist, ein Hamburger-Menü in einem Bereich zu platzieren, in dem es ein Gerät stören würde, wie z.B. die nativen Navigationselemente des iPhone. Dies würde die Benutzerfreundlichkeit beeinträchtigen, da die meisten Benutzer daran gewöhnt sind, mit diesen nativen Optionen zu navigieren.
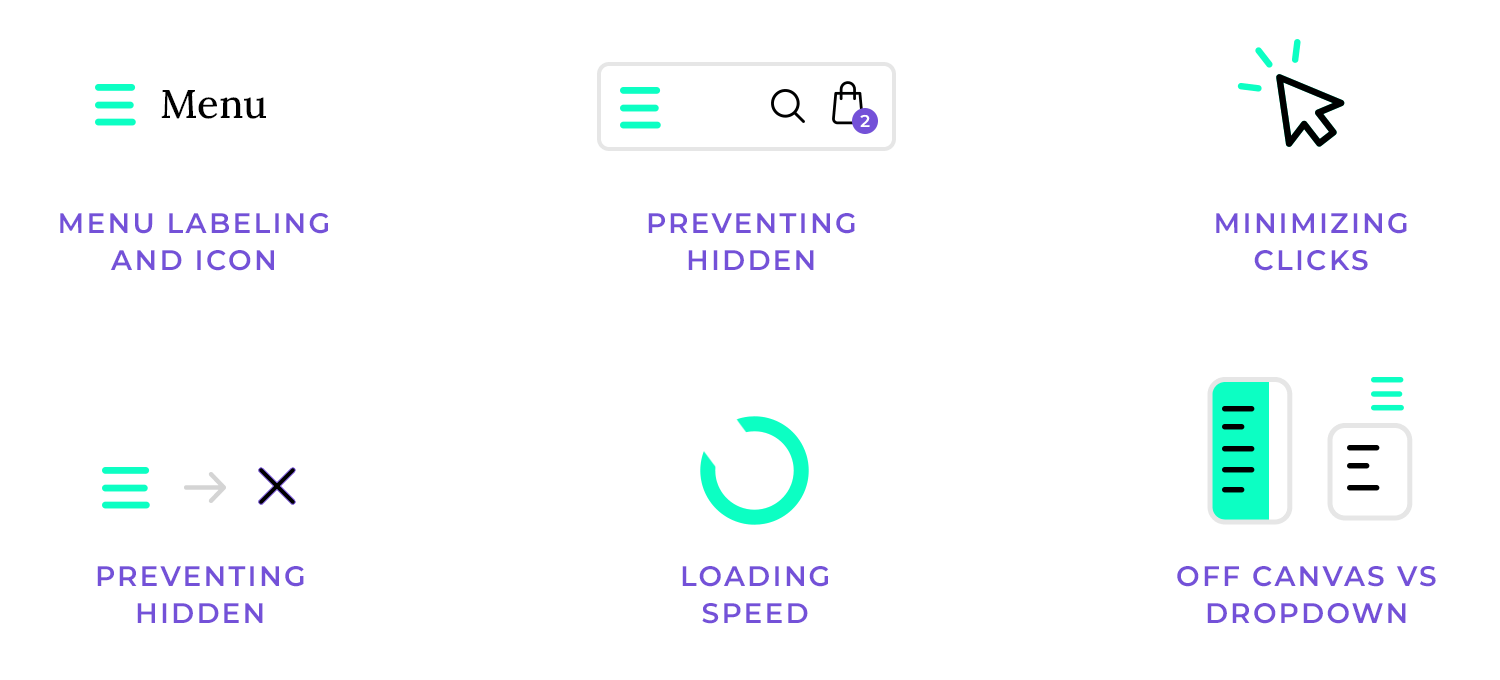
Wenn Sie ein Hamburger-Menü entwerfen, geht es um mehr als nur die Entscheidung, wo diese drei Zeilen platziert werden sollen. Sie müssen auch an die Benutzerfreundlichkeit denken, an die Übersichtlichkeit und daran, wie das Ganze in das Gesamtdesign passt. Gehen wir einige wichtige Prinzipien, bewährte Verfahren und UX-Tipps durch, um sicherzustellen, dass Ihr Hamburger-Menü sowohl benutzerfreundlich ist als auch reibungslos funktioniert.
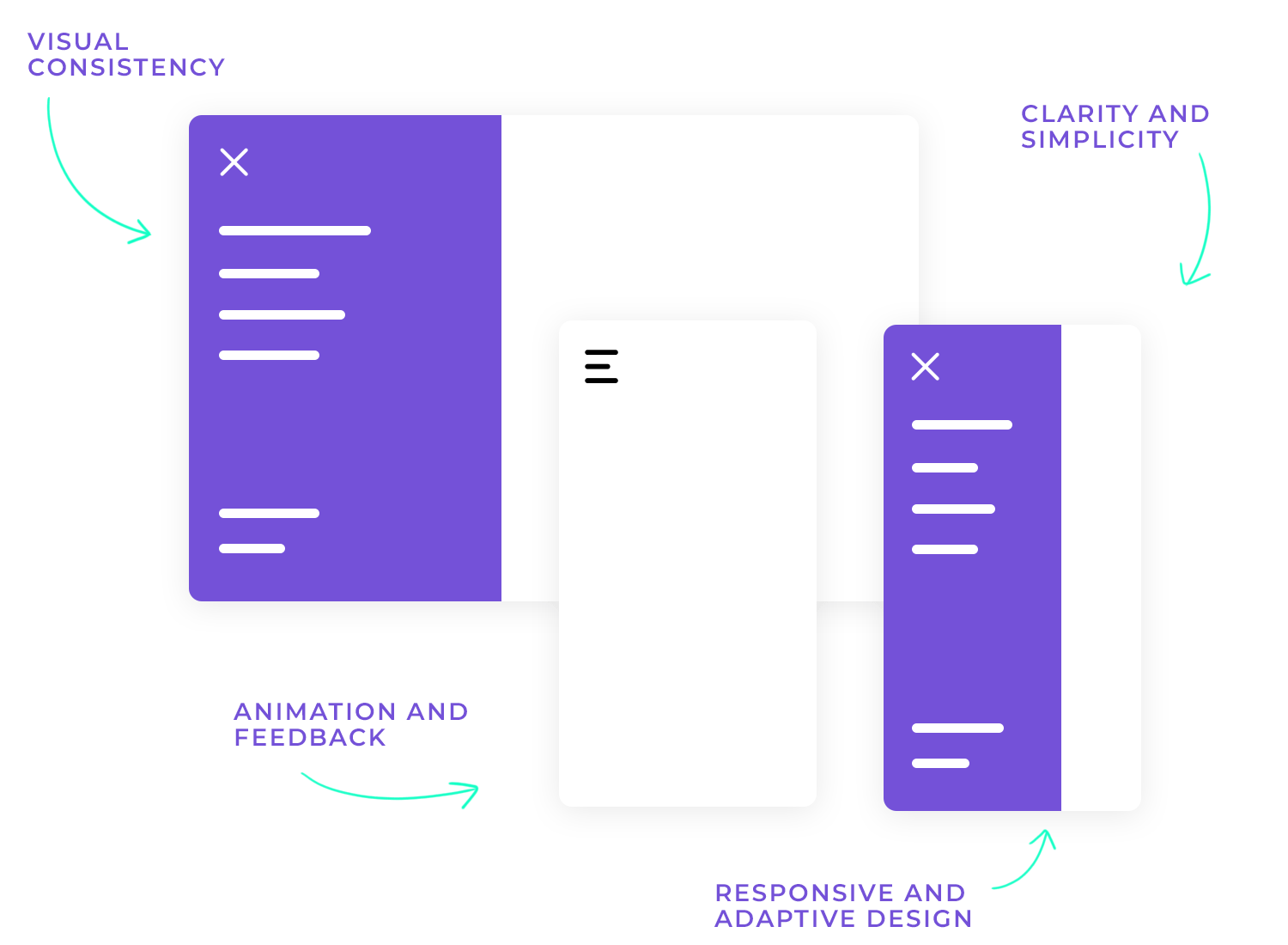
Das Hamburger-Menü sollte leicht zu erkennen und noch leichter zu bedienen sein. Das bedeutet, dass die Benutzer das Hamburger-Symbol sofort erkennen und verstehen müssen, was es bedeutet. Das Menü sollte so einfach sein, dass der Benutzer nicht raten muss, wie er sich durch das Menü bewegen soll. Wenn Sie die Dinge einfach halten, wird das Erlebnis für alle reibungslos und intuitiv sein.

Konsistenz ist der Schlüssel. Das Hamburger-Menü und sein Inhalt sollten visuell mit dem ästhetischen Design Ihrer App oder Website übereinstimmen. Ob es nun das Symbol selbst, die Farben oder die Animationen sind, alles muss zusammenpassen. Außerdem ist es wichtig, dass das Menü auf den verschiedenen Seiten konsistent bleibt, um die Benutzer nicht zu verwirren.
Ihr Hamburger-Menü sollte auf einem Tablet genauso reibungslos funktionieren wie auf einem Handy oder Desktop. Das bedeutet, dass Sie bei Ihrem Design die Anpassungsfähigkeit im Auge behalten sollten. Wenn sich die Bildschirmgröße ändert, sollte sich das Menü nahtlos anpassen, um sicherzustellen, dass es immer zugänglich ist, unabhängig vom Gerät.
Sanfte Übergänge beim Öffnen und Schließen des Hamburger-Menüs können das Benutzererlebnis verbessern. Eine sanfte Animation kann Nutzern helfen zu verstehen, dass sie eine Aktion ausgelöst haben, während ein visuelles Feedback, z. B. ein Farbwechsel, anzeigen kann, dass sie mit dem Symbol interagiert haben. Es sind diese kleinen Details, die einen großen Unterschied machen.
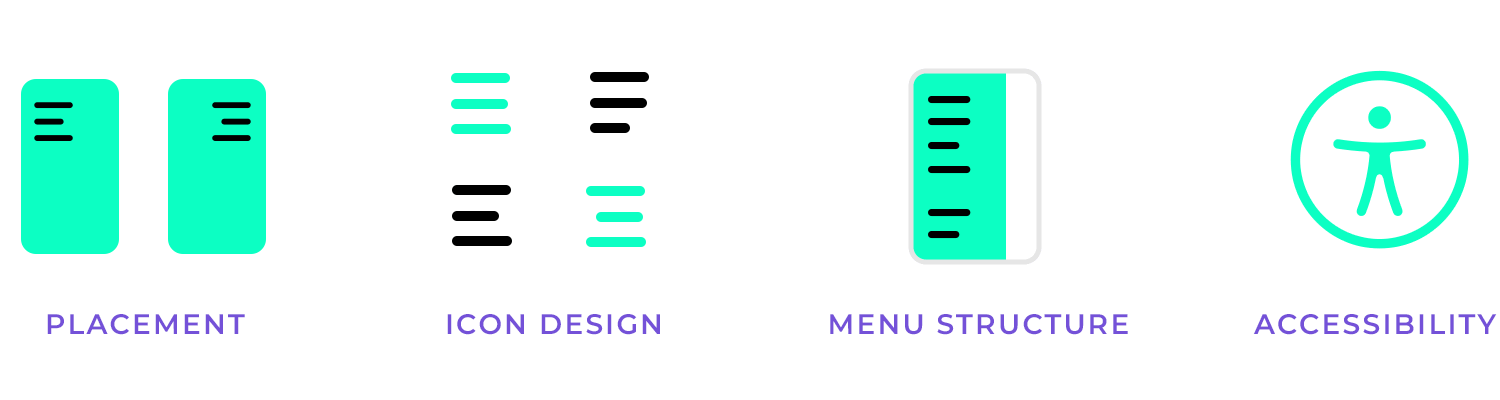
Wenn es darum geht, wo das Hamburger-Symbol positioniert werden soll, sind links oben und rechts oben die gängigsten Optionen. Jede dieser Optionen hat ihre eigene Logik: Links oben entspricht dem natürlichen Leseverhalten bei Sprachen, die von links nach rechts gelesen werden, während rechts oben für mobile Benutzer daumenfreundlicher sein kann. Wie auch immer Sie sich entscheiden, stellen Sie sicher, dass das Symbol immer sichtbar und leicht zugänglich ist.

Sie haben die Wahl! Einige Designer halten sich an den Standard von drei Zeilen, während andere individuelle Icons entwerfen, die besser zu ihrer Marke passen. Unabhängig davon, wofür Sie sich entscheiden, stellen Sie sicher, dass das Symbol groß genug ist und genügend Abstand hat, damit die Nutzer es leicht antippen können, insbesondere auf dem Handy. Das Letzte, was Sie wollen, ist, dass die Nutzer es übersehen oder Mühe haben, die richtige Stelle zu treffen.
Sobald das Menü geöffnet ist, ist es wichtig, dass die darin enthaltenen Elemente logisch angeordnet sind. Gruppieren Sie verwandte Elemente zusammen und setzen Sie Prioritäten beim Design, indem Sie die wichtigsten Optionen zuerst anzeigen. Eine klare Hierarchie hilft den Nutzern, schneller zu finden, was sie suchen.
Es ist wichtig, dass Ihr Hamburger-Menü für alle zugänglich ist. Dazu gehört, dass es von Bildschirmlesegeräten navigiert werden kann und dass Beschriftungen und ARIA-Tags für unterstützende Technologien korrekt verwendet werden. Vergessen Sie nicht die Tastaturnavigation. Der Fokusstatus sollte eindeutig sein, damit die Benutzer das Menü ohne Maus bedienen können.
Manchmal lohnt es sich, ein Etikett wie „Menü“ neben dem Hamburger-Symbol einzufügen, insbesondere für Benutzer, die es nicht sofort erkennen. Wenn Sie die Erkennbarkeit des Symbols mit verschiedenen Benutzergruppen testen, können Sie entscheiden, ob eine Beschriftung notwendig ist.

Einer der größten Nachteile des Hamburger-Menüs ist, dass es wichtige Navigationsoptionen verbirgt. Um dem entgegenzuwirken, sollten Sie das Hamburger-Menü mit sichtbaren Navigationslinks kombinieren, also einen hybriden Ansatz wählen. Auf diese Weise bleiben die wichtigsten Funktionen im Blickfeld, während weniger häufig verwendete Elemente weiterhin versteckt werden können.
Für einen reibungslosen Ablauf ist es wichtig, dass der Benutzer möglichst wenig tippen oder klicken muss. Stellen Sie sicher, dass häufig genutzte Bereiche schnell zugänglich sind, indem Sie sie entweder an prominenter Stelle platzieren oder es den Nutzern ermöglichen, in so wenigen Schritten wie möglich dorthin zu gelangen.
Kleine Animationen, wie z. B. subtile Hover-Effekte oder ein schnelles Aufspringen beim Öffnen des Menüs, können das Erlebnis des Benutzers verbessern. Diese Mikrointeraktionen machen die Benutzeroberfläche interaktiver und reaktionsfähiger und verleihen dem Menü ein wenig Persönlichkeit, ohne es zu überladen.
Geschwindigkeit ist wichtig. Stellen Sie sicher, dass Ihr Hamburger-Menü reibungslos und ohne Verzögerungen geöffnet und geschlossen wird, insbesondere auf langsameren Geräten. Wenn Sie Ihre Animationen optimieren und die Leistung im Auge behalten, vermeiden Sie frustrierende Verzögerungen für die Benutzer.
Das Hamburger-Menü kann verschiedene Formen annehmen, wie z.B. ein Slide-in-Menü (außerhalb des Bildschirms) oder ein Dropdown-Menü. Beide haben ihre Vor- und Nachteile. Off-Canvas-Menüs können eindringlicher wirken, während Dropdown-Menüs schneller zu bedienen sind. Testen Sie beide Formen, um herauszufinden, welche besser zu Ihrem Design passt, aber achten Sie immer auf die Benutzerfreundlichkeit.
Prototyping von voll-interaktiven Web- und Mobilanwendungen mit Hamburger-Menüs

Wir haben festgestellt, wie wir unsere Nutzer mit dem Hamburger-Menü erfreuen oder verärgern können. Lassen Sie uns nun einige Beispiele für einige der beliebtesten Apps auf dem Markt betrachten, die uns mit dem Hamburger füttern!
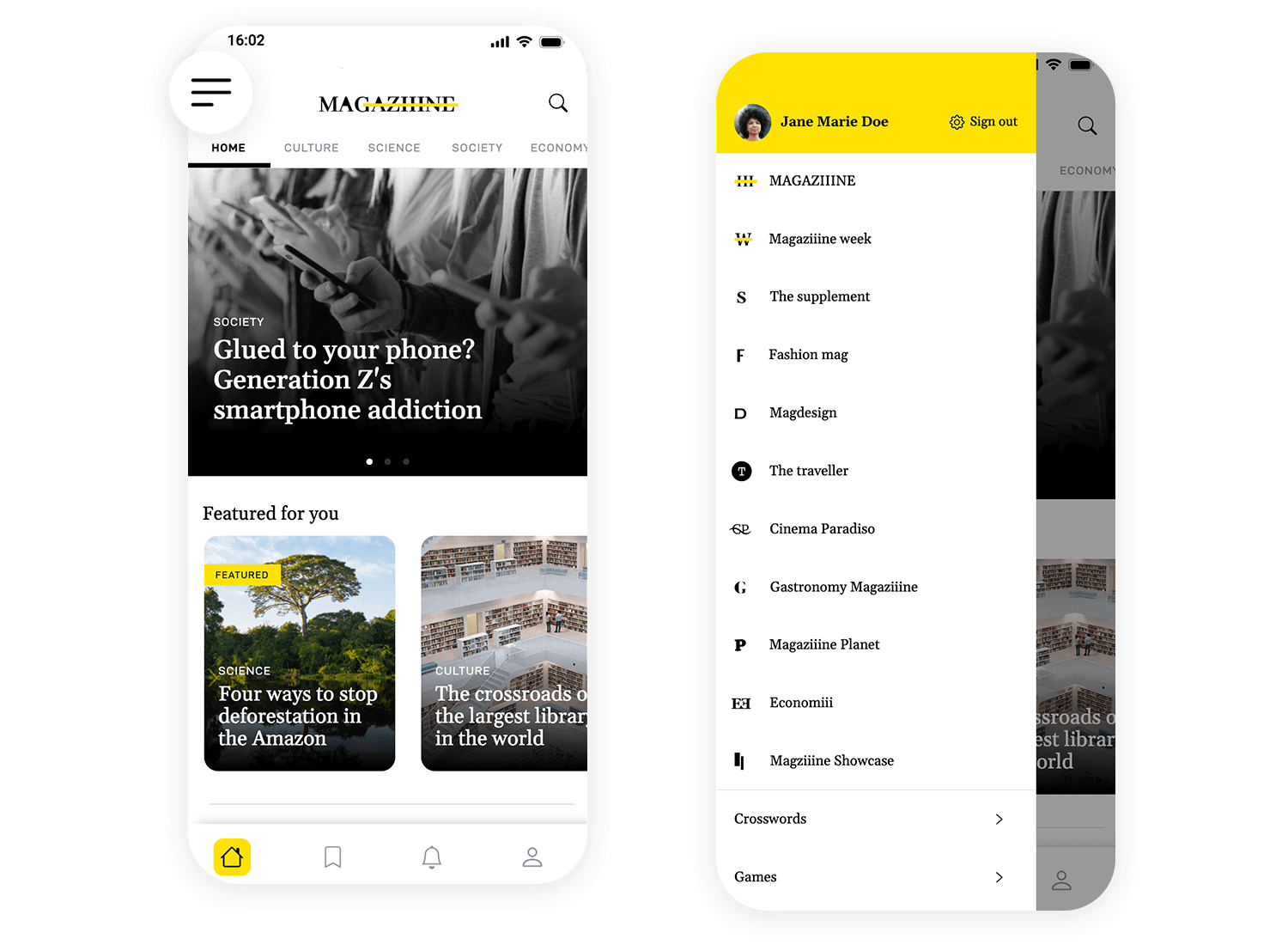
Diese App verwendet ein Hamburger-Menü auf der linken Seite, um Ordnung zu schaffen. Es öffnet sich mit einem Fingertipp und zeigt verschiedene Bereiche an, die jeweils mit einem leicht zu erkennenden Symbol versehen sind. Das Profil des Benutzers und die Option zum schnellen Abmelden befinden sich ganz oben auf der Seite. Extras wie Kreuzworträtsel und Spiele befinden sich am unteren Rand, so dass die Hauptoptionen übersichtlich bleiben. Das Hamburger-Menü macht die Navigation in der App einfach und übersichtlich.

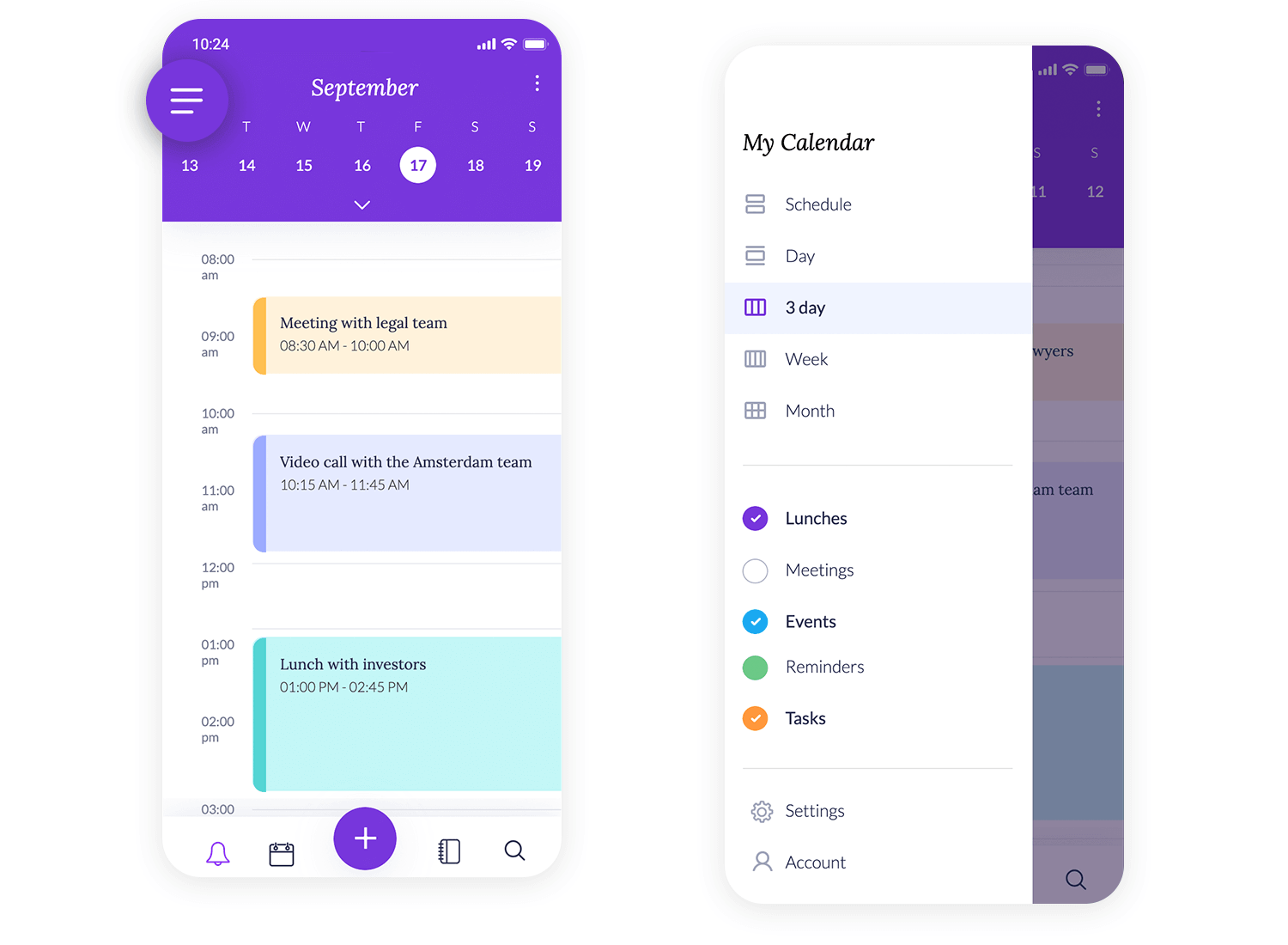
Dieses Hamburger-Menü macht die Navigation in dieser App super einfach. Mit nur einem Fingertipp können Sie zwischen Ansichten wie Tag, 3 Tage und Monat wechseln. Alles ist so angeordnet, dass die Verwaltung Ihres Terminkalenders ein Kinderspiel ist, mit farblich gekennzeichneten Abschnitten für Mittagessen, Meetings und Aufgaben. Außerdem befinden sich die Einstellungen und das Konto ganz unten, so dass alles, was Sie brauchen, nur einen Fingertipp entfernt ist.

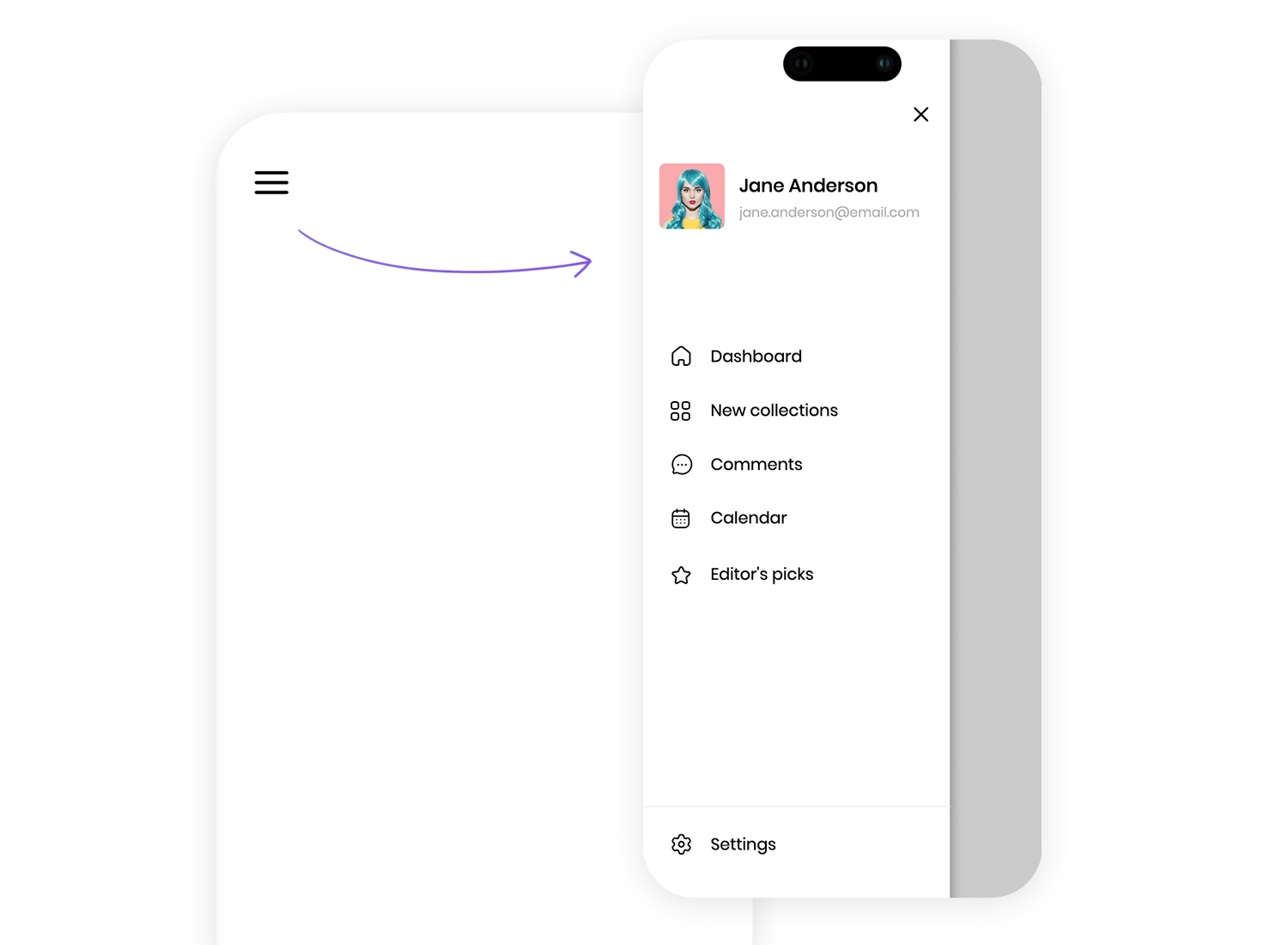
Suchen Sie eine reibungslose Navigation? Mit diesem Hamburger-Menü haben Sie alles in Reichweite. Sie können schnell zum Dashboard wechseln, neue Sammlungen durchsuchen oder Ihren Kalender überprüfen. Ihr Profil ist ganz oben zu sehen und verleiht der App eine persönliche Note, während Optionen wie die Auswahl des Herausgebers ganz unten zu finden sind. Auf diese Weise können Sie auf alle wichtigen Funktionen der App zugreifen, ohne dass es zu einem Durcheinander kommt.

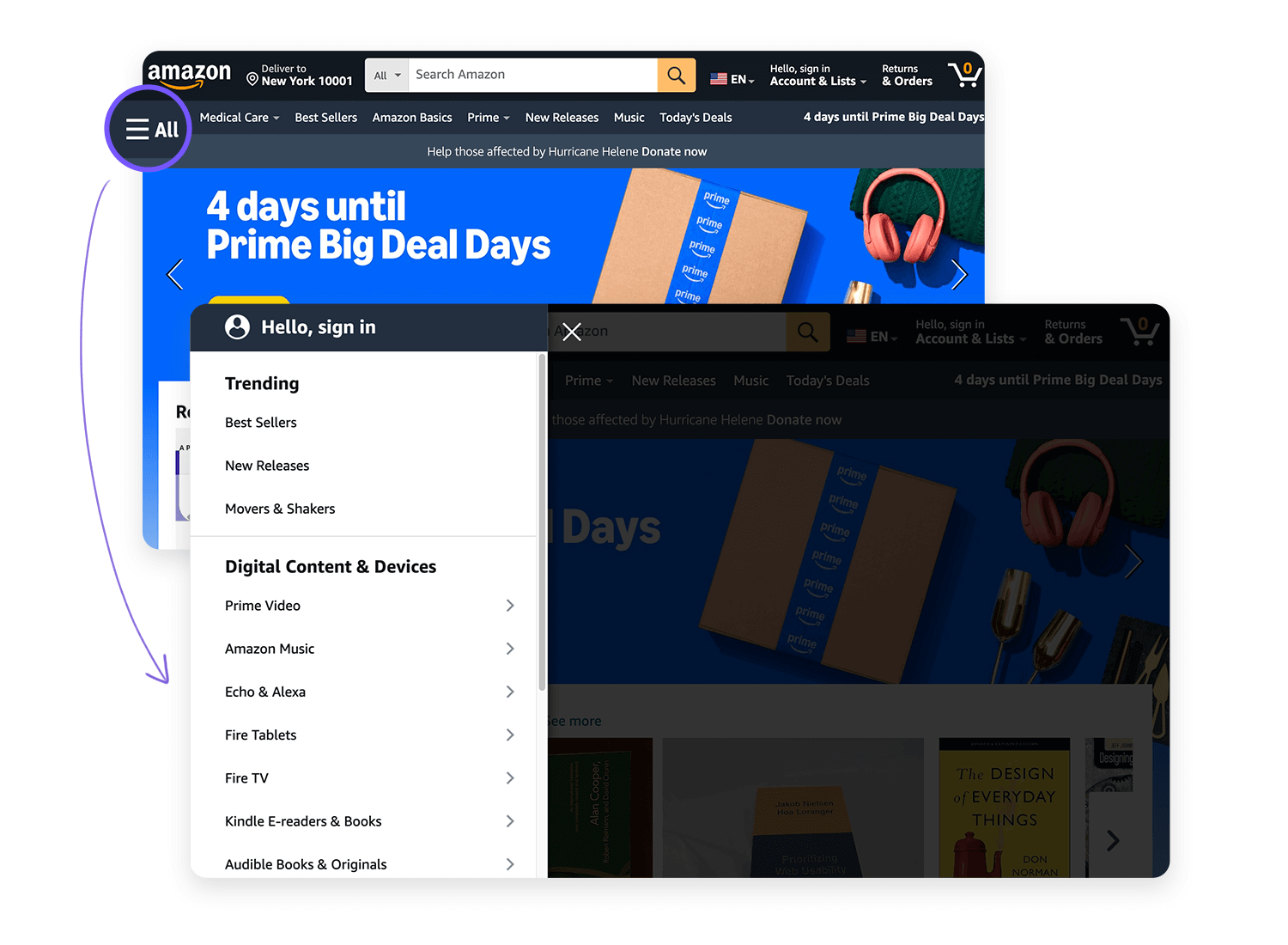
Die App des E-Commerce-Giganten Amazon ist ein großartiges Beispiel dafür, wie ein beliebtes E-Commerce-Unternehmen das Hamburger-Menü einsetzt. Die Designer von Amazon haben gut recherchiert und verstehen, wonach der Benutzer sucht, sobald er die App öffnet.

Eines der ersten Elemente, das dem Benutzer präsentiert wird, ist eine Suchleiste, mit der er das gewünschte Produkt finden kann. Er kann aber auch in der App nach unten scrollen, um die empfohlenen Produkte auf der Grundlage seiner früheren Einkäufe oder seiner Wunschliste zu sehen. Die Aktualisierung von Zahlungsdetails, die Überprüfung von Wunschlisten oder die Nachverfolgung von Bestellungen ist oft zweitrangig, erscheint aber dennoch irgendwie intuitiv unter dem einfachen Hamburger-Menü.
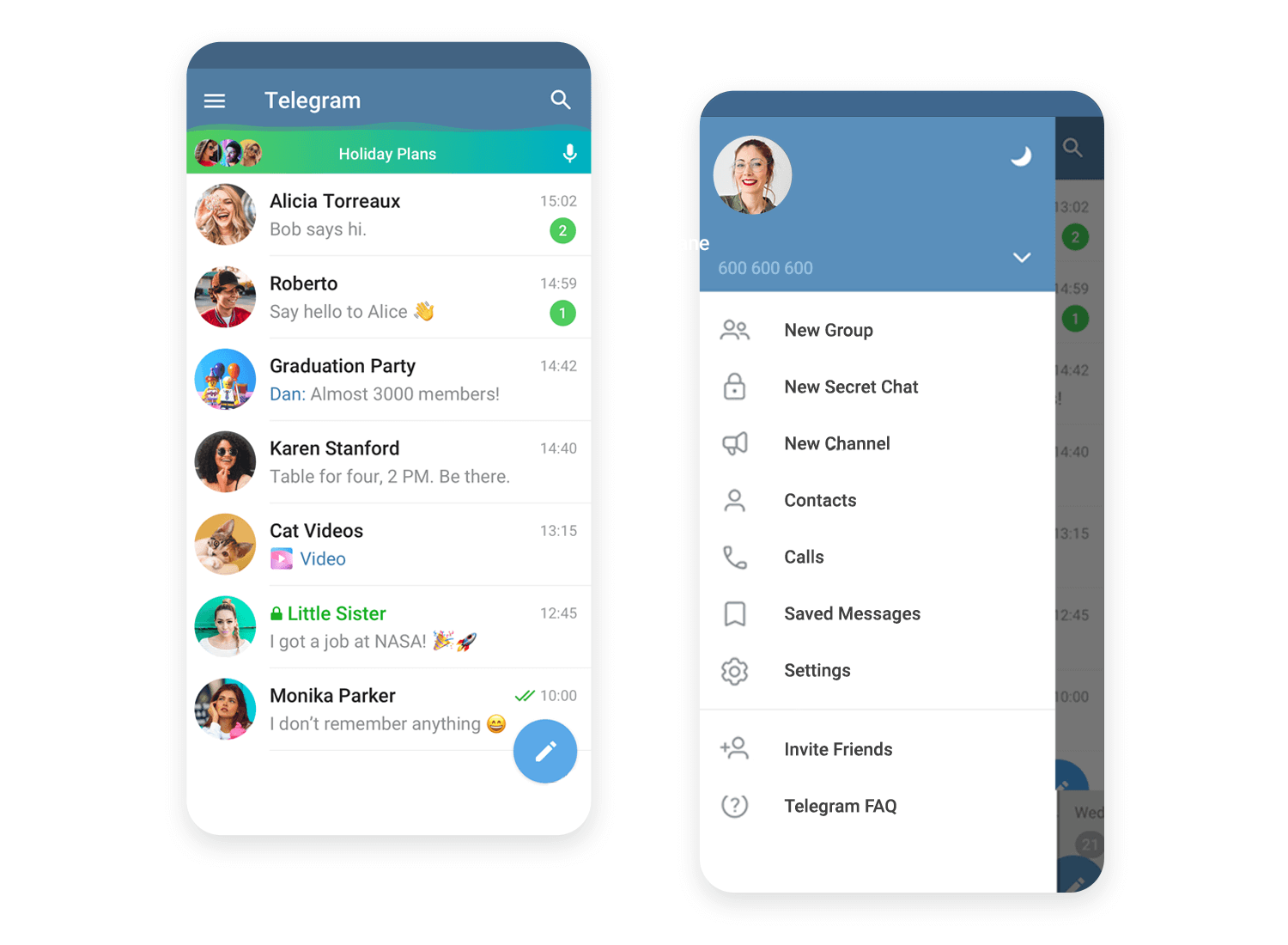
Telegram ist die schnellste Messaging-App auf dem Markt, und auch das Hamburger-Menü ist sehr nützlich.
Abgesehen von der Instant Messaging-Oberfläche, wenn der Benutzer die App öffnet, befindet sich alles andere unter dem Hamburger-Menü oben links auf dem Bildschirm. Optionen wie Neue Gruppen, Geheime Chats, Neuer Kanal, Anrufe und Gespeicherte Nachricht sind hier zu finden.

Es hat etwas mit der Unmittelbarkeit zu tun, mit der Sie die Nachrichtenschnittstelle mit minimalen Ablenkungen erreichen, die so eindringlich wirkt. Wie bei Amazon macht die Tatsache, dass es nirgendwo sonst Menüoptionen gab, die Navigation zum Hamburger-Menü für die meisten Aufgaben sofort intuitiv.
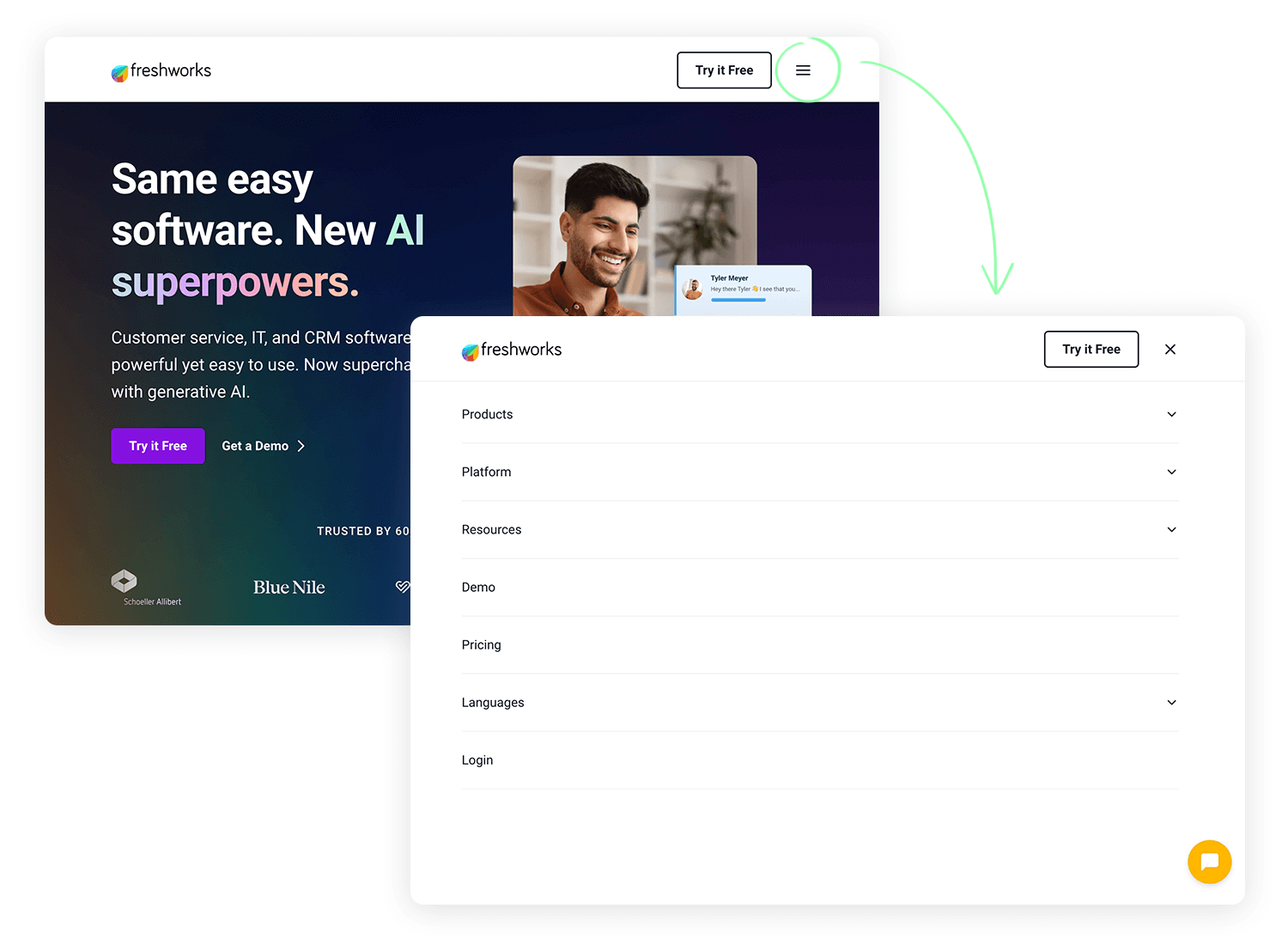
Freshworks ist einfach gehalten mit einem Hamburger-Menü oben rechts, das die Navigation erleichtert. Ein kurzes Antippen öffnet alle Optionen, die Sie benötigen, ohne den Bildschirm zu überladen. Dies ist eine saubere und effiziente Methode, um den Fokus auf die Botschaft zu legen und gleichzeitig den Nutzern einen einfachen Zugang zu den KI-gestützten CRM-Tools zu ermöglichen.

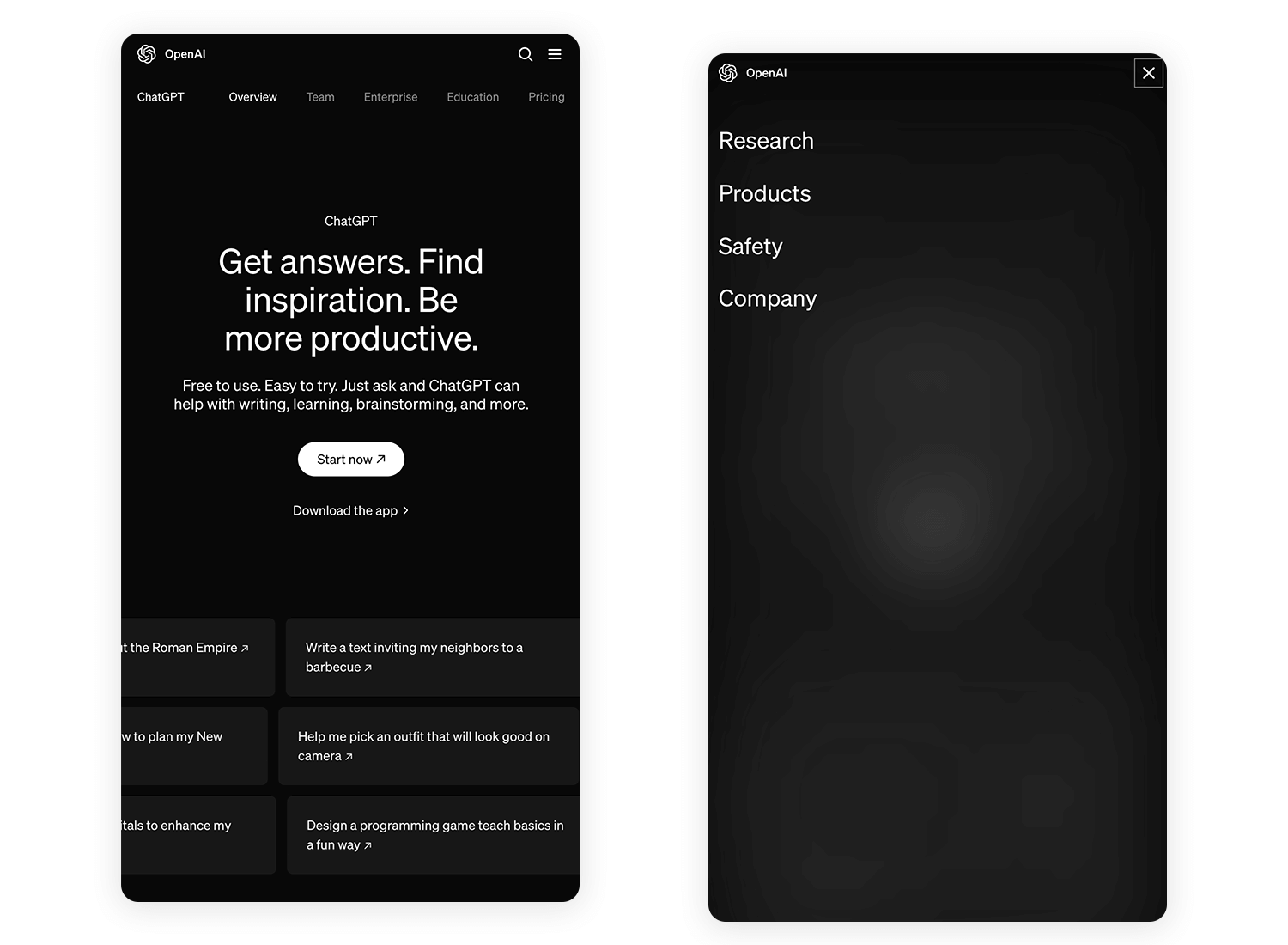
Dieses Hamburger-Menü sitzt unauffällig in der Ecke und bietet Ihnen auf saubere und einfache Weise Zugang zu allen wichtigen Bereichen. Es ist eine elegante, unkomplizierte Art, die Dinge minimalistisch zu halten und gleichzeitig sicherzustellen, dass Sie leicht zu dem navigieren können, was Sie brauchen. Perfekt für Benutzer, die sofort loslegen möchten ChatGPT’s Produktivitätstools.

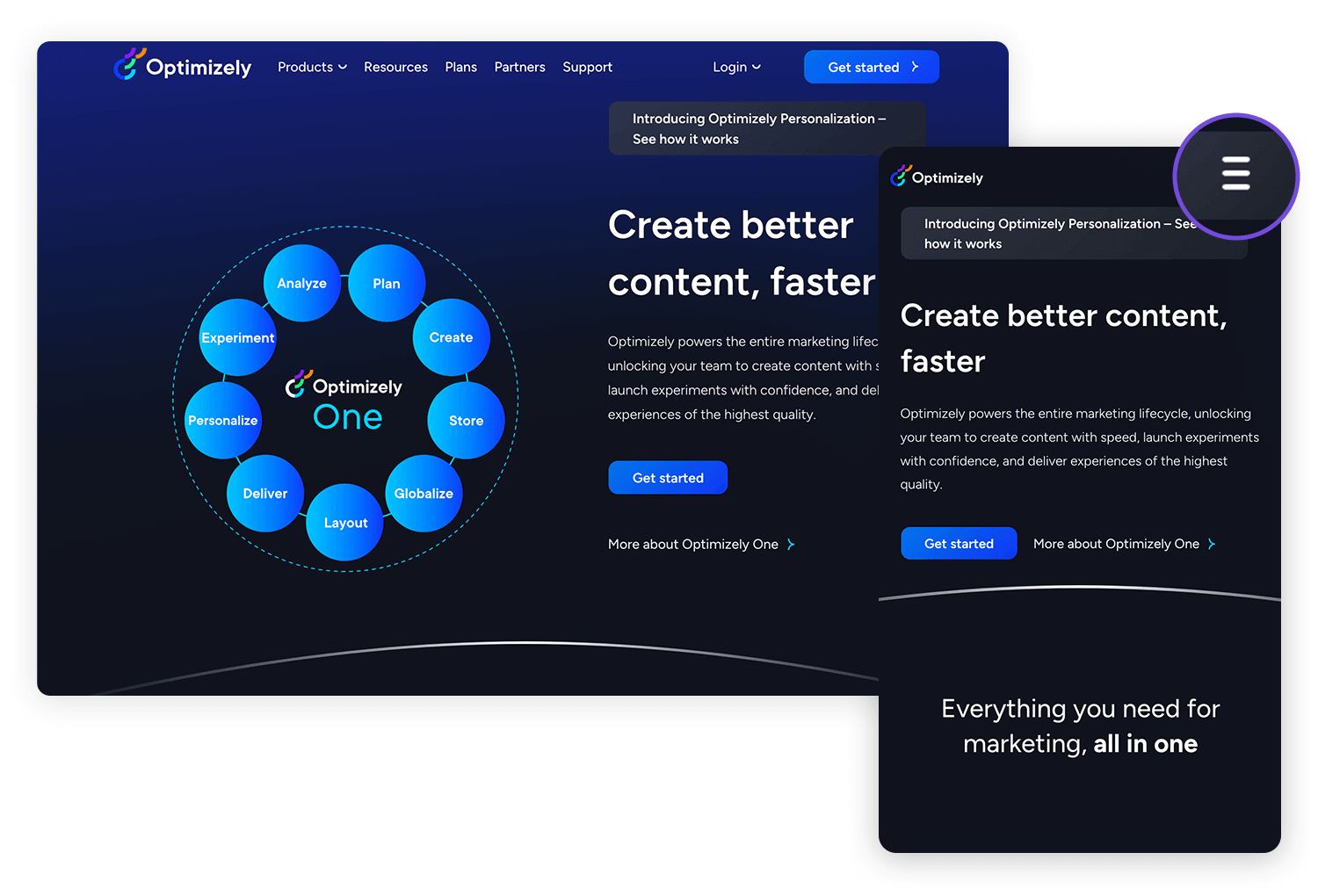
Optimal ist mit seinem Hamburger-Menü, das sich ganz oben befindet, sehr übersichtlich. Ein kurzes Antippen öffnet eine Welt voller Optionen, ohne Sie vom eigentlichen Thema abzulenken – dem Experimentieren und Personalisieren Ihrer Inhalte. Das Menü trägt zu einem schlanken Design bei und sorgt dafür, dass Sie bei Bedarf jederzeit auf die wichtigsten Funktionen zugreifen können.

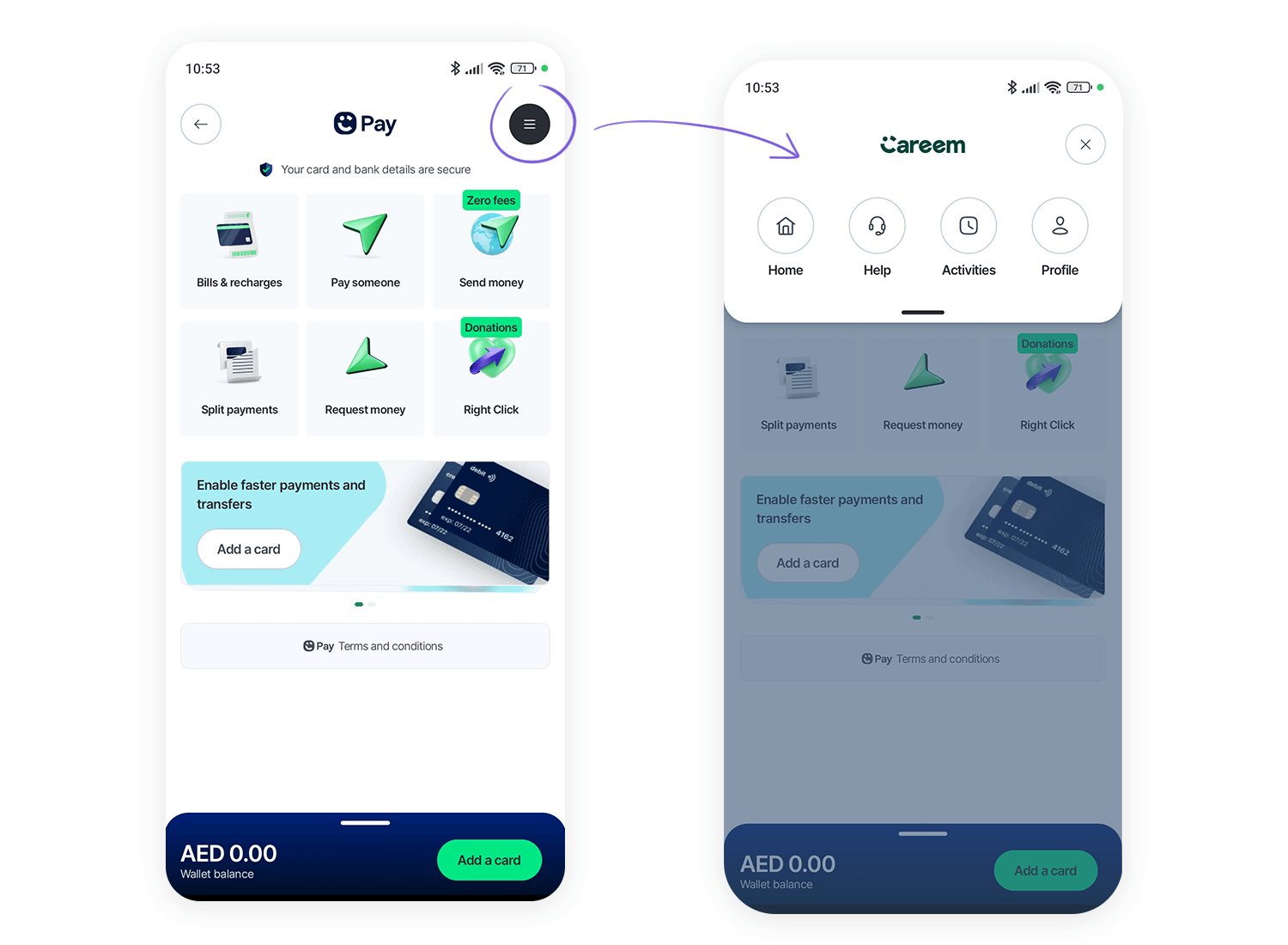
Die Careem App verwendet sein Hamburger-Menü, um alles zu organisieren und leicht zu finden. Es befindet sich oben rechts und öffnet den Zugang zu allen Diensten von Careem. Dieses Design sorgt dafür, dass der Startbildschirm übersichtlich bleibt und bietet gleichzeitig schnellen Zugriff auf alle Optionen mit nur einem Fingertipp, was die Navigation einfach und reibungslos macht.

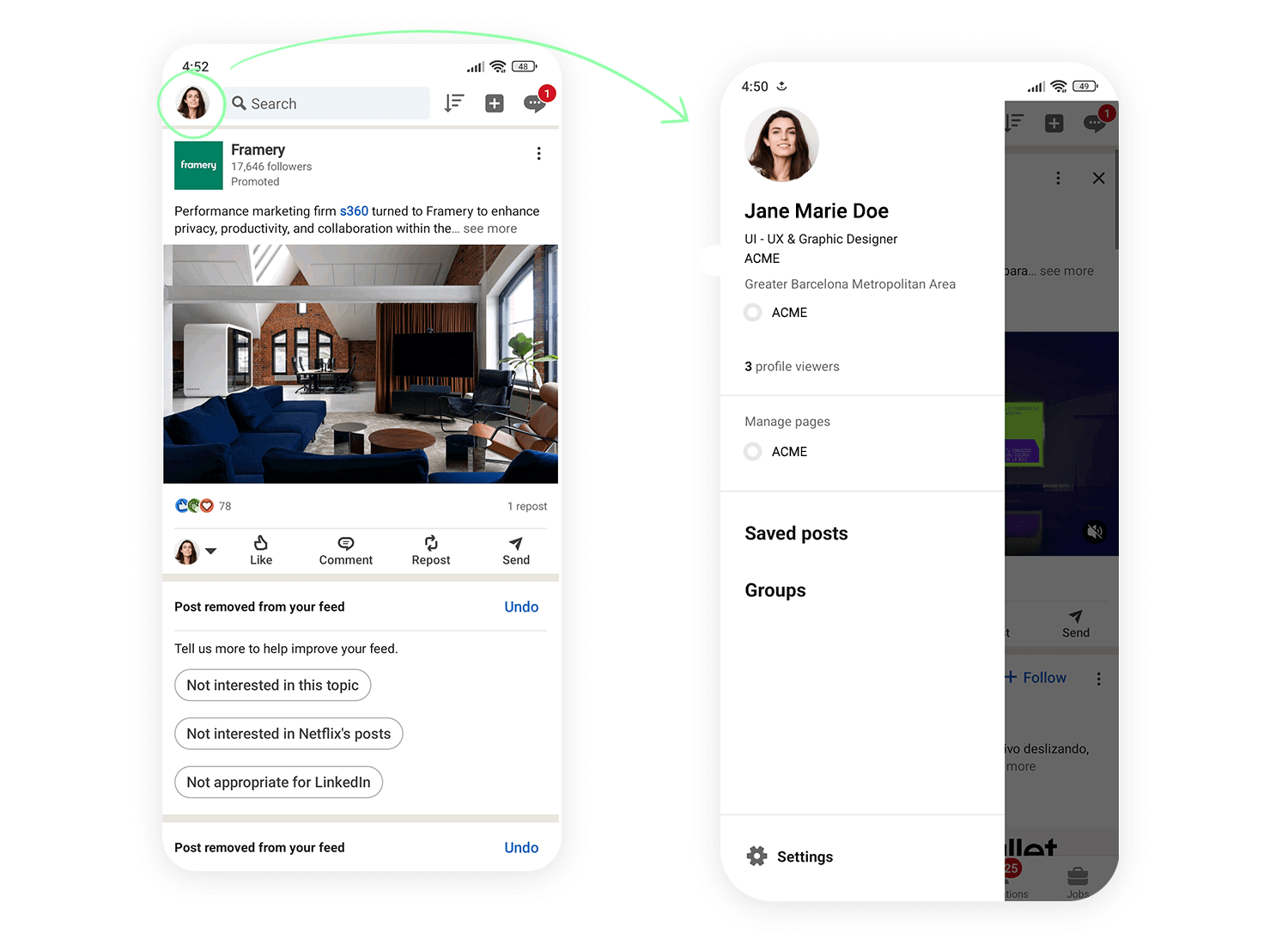
Auch die App von LinkedIn wählt einen ziemlich einzigartigen Ansatz für das Hamburger-Menü. Anstatt das Symbol mit dem Text „Menü“ zu kombinieren, platzieren sie ihr Menü in der typischen oberen linken Ecke, kombinieren es aber mit dem runden LinkedIn-Profilbild des Nutzers.

Dies zeigt dem Benutzer sofort, dass sich unter dem Menü Optionen befinden, die direkt mit dem Konto und dem Profil des Benutzers zusammenhängen.
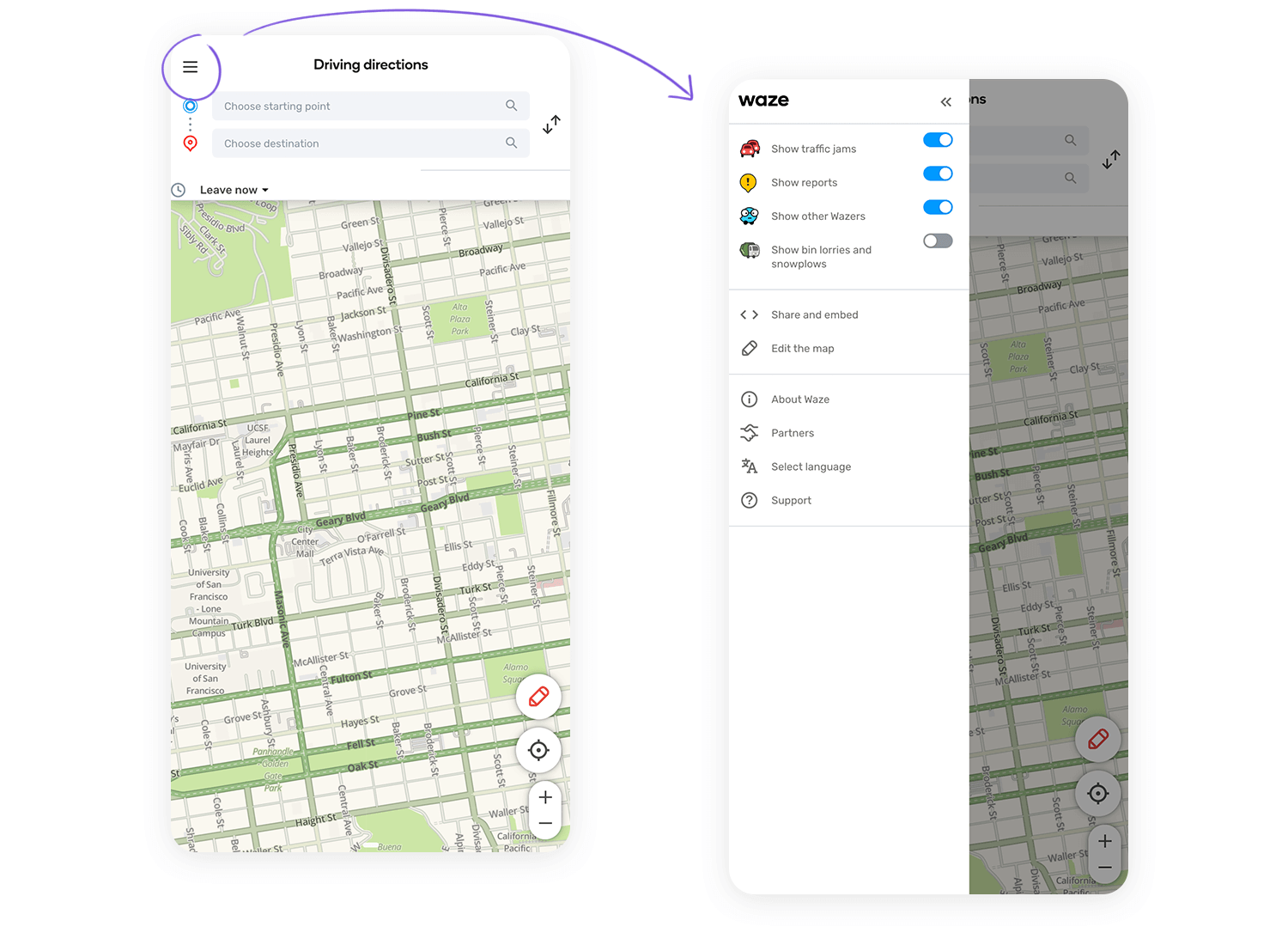
Waze ist mit einem Hamburger-Menü, das oben links leicht zu finden ist, sehr übersichtlich. Ein Fingertipp und Sie haben Zugriff auf alles, was Sie brauchen, von Routen bis zu Einstellungen, während die Karte für die Navigation übersichtlich bleibt. Damit Sie sich auf die Straße konzentrieren können, haben Sie immer die richtigen Werkzeuge zur Hand.

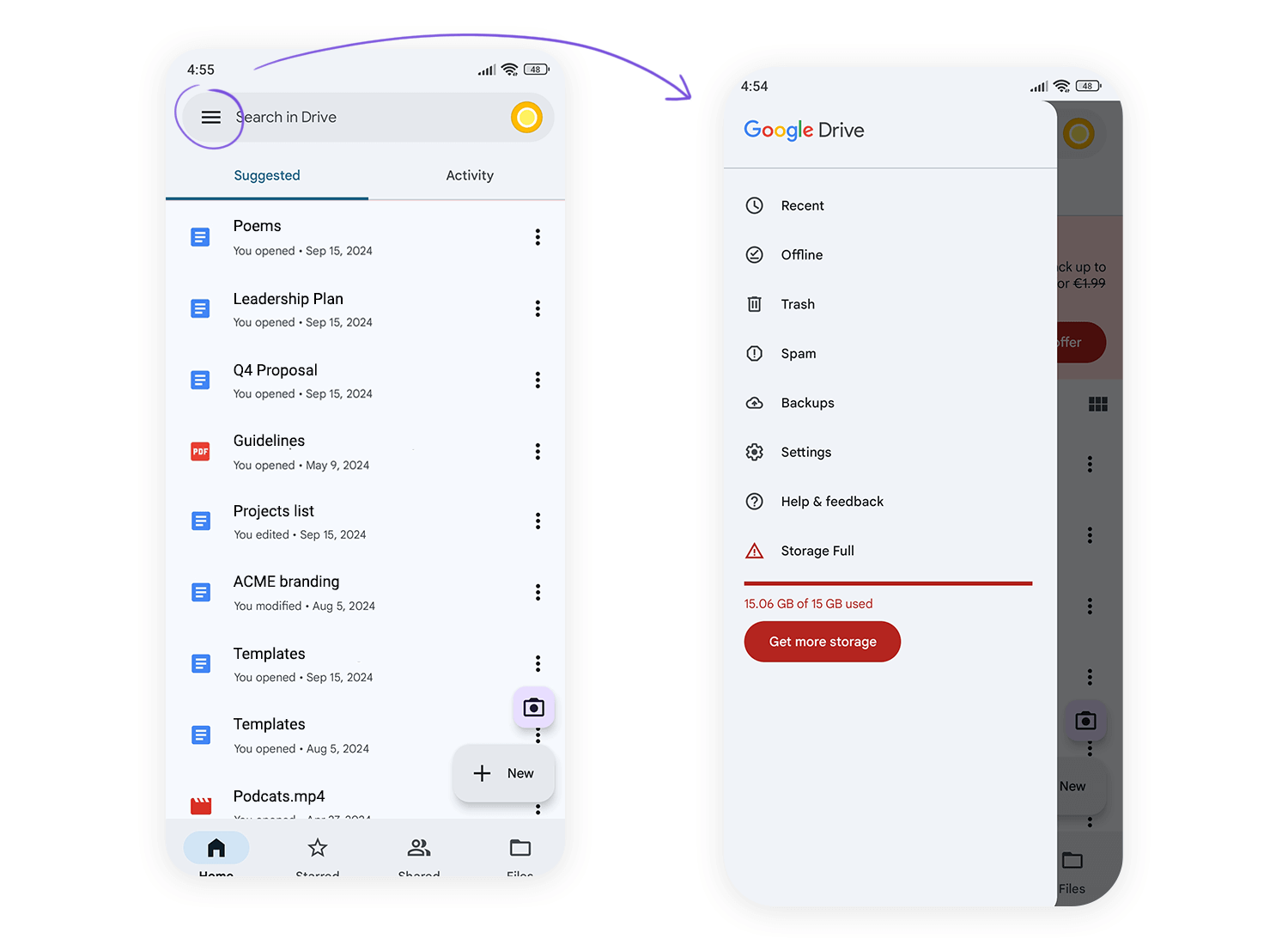
Genau wie Dropbox zeigt auch die Google Drive App dem Benutzer vorrangig seine neuesten Dateien an. Egal, ob sie mit Google Docs oder Google Sheets erstellt wurden, es ist klar, dass sie dem Nutzer das zeigen, wonach er wahrscheinlich zuerst sucht.

Der Rest der sekundären Navigationsoptionen ist hinter einem Hamburger-Menü versteckt, wie z.B. Zuletzt benutzt, Offline, Mülleimer, Benachrichtigungen, Backups und andere ähnliche Optionen, wie z.B. Einstellungen.
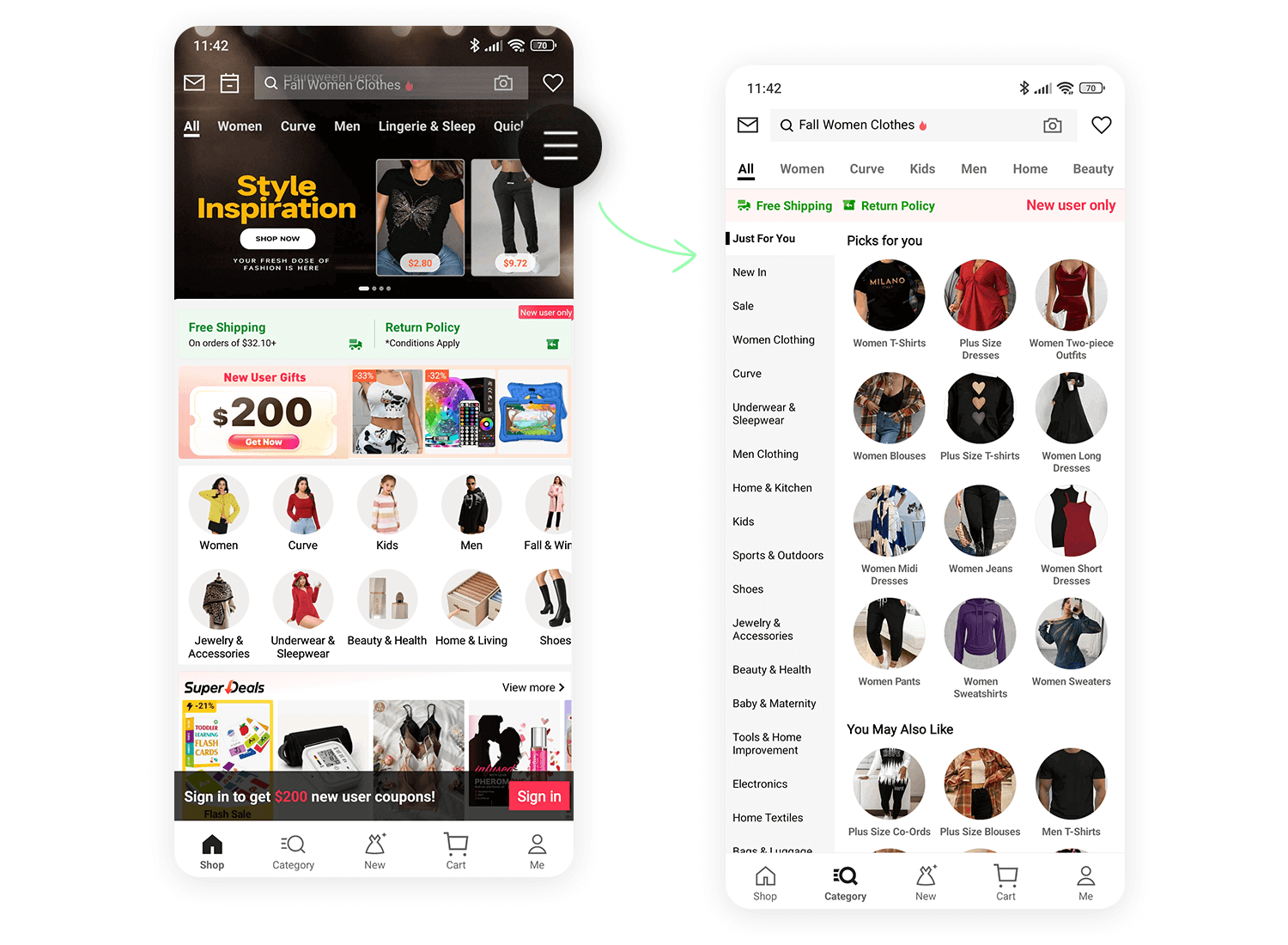
Shein ist ein weiteres Beispiel für ein Hamburger-Menü, das einfach gehalten ist. Oben rechts versteckt, bietet es Ihnen schnellen Zugriff auf die Kategorien. Mit einem Fingertipp öffnen Sie die Welt der Mode, während sich der Hauptbildschirm auf die Verkäufe und Sonderangebote konzentriert. Es geht darum, das Einkaufen einfach zu machen, ohne die Seite zu überladen.

Jetzt ist es an der Zeit, sich anzusehen, wie einige der großen Namen des Webdesigns das Problem des Hamburger-Menüs angegangen sind.
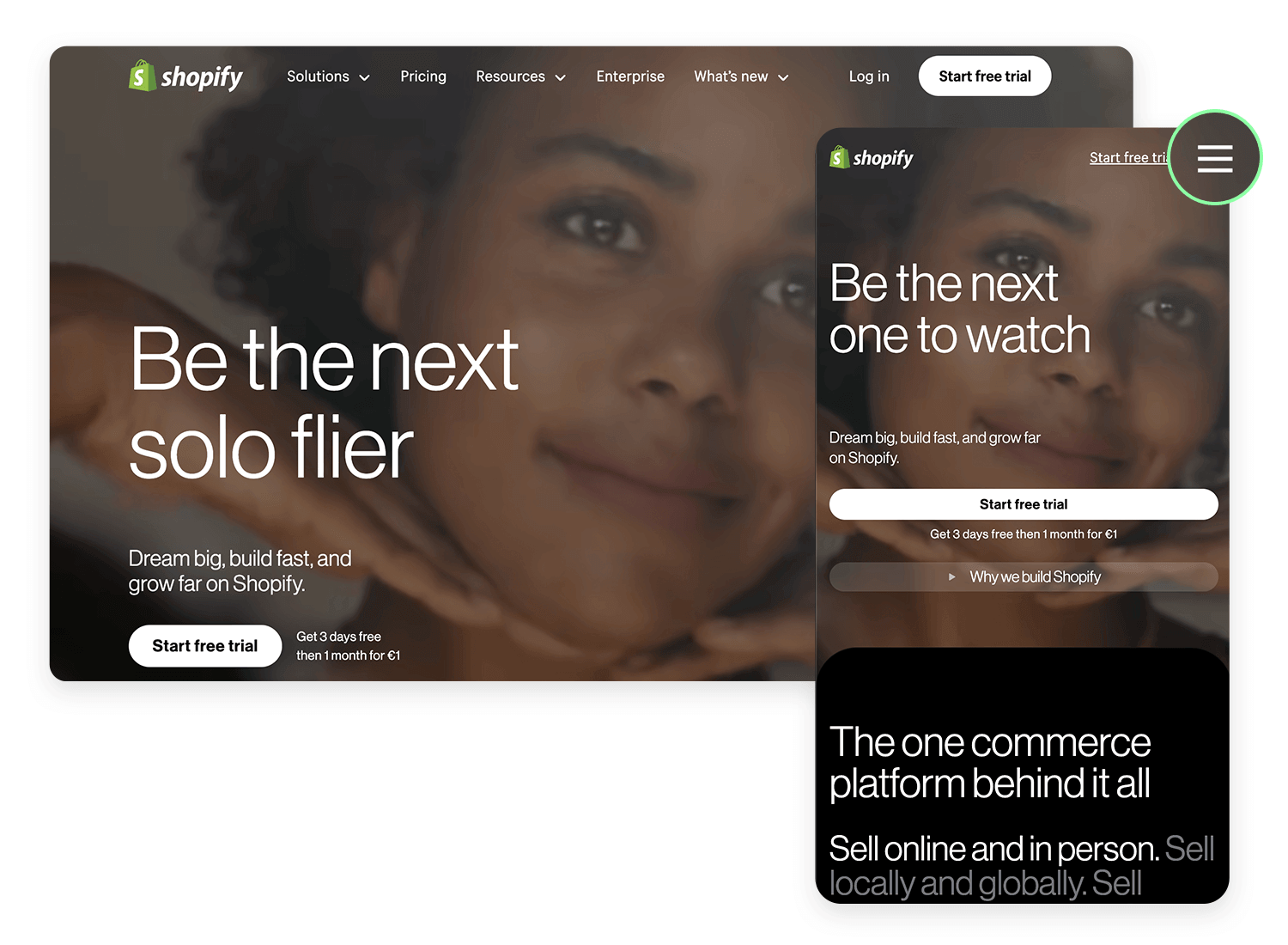
Beim Verkleinern der Website auf kleinere Auflösungen hat Shopify geschickt die meisten Navigationsoptionen hinter einem Hamburger-Menü versteckt, das oben rechts auf dem Bildschirm platziert ist.

Der Grund dafür ist, dass der Benutzer vor der Einrichtung einer E-Commerce-Site höchstwahrscheinlich die Website-Version von Shopify ansieht, auch wenn er mit einem mobilen Gerät surft. Das Hamburger-Menü befindet sich auf der rechten Seite des Bildschirms, so dass es das Logo auf der linken Seite nicht verdeckt und dem Benutzer nur eine einzige Aufgabe überlässt: sich anzumelden und einen kostenlosen Test zu starten!
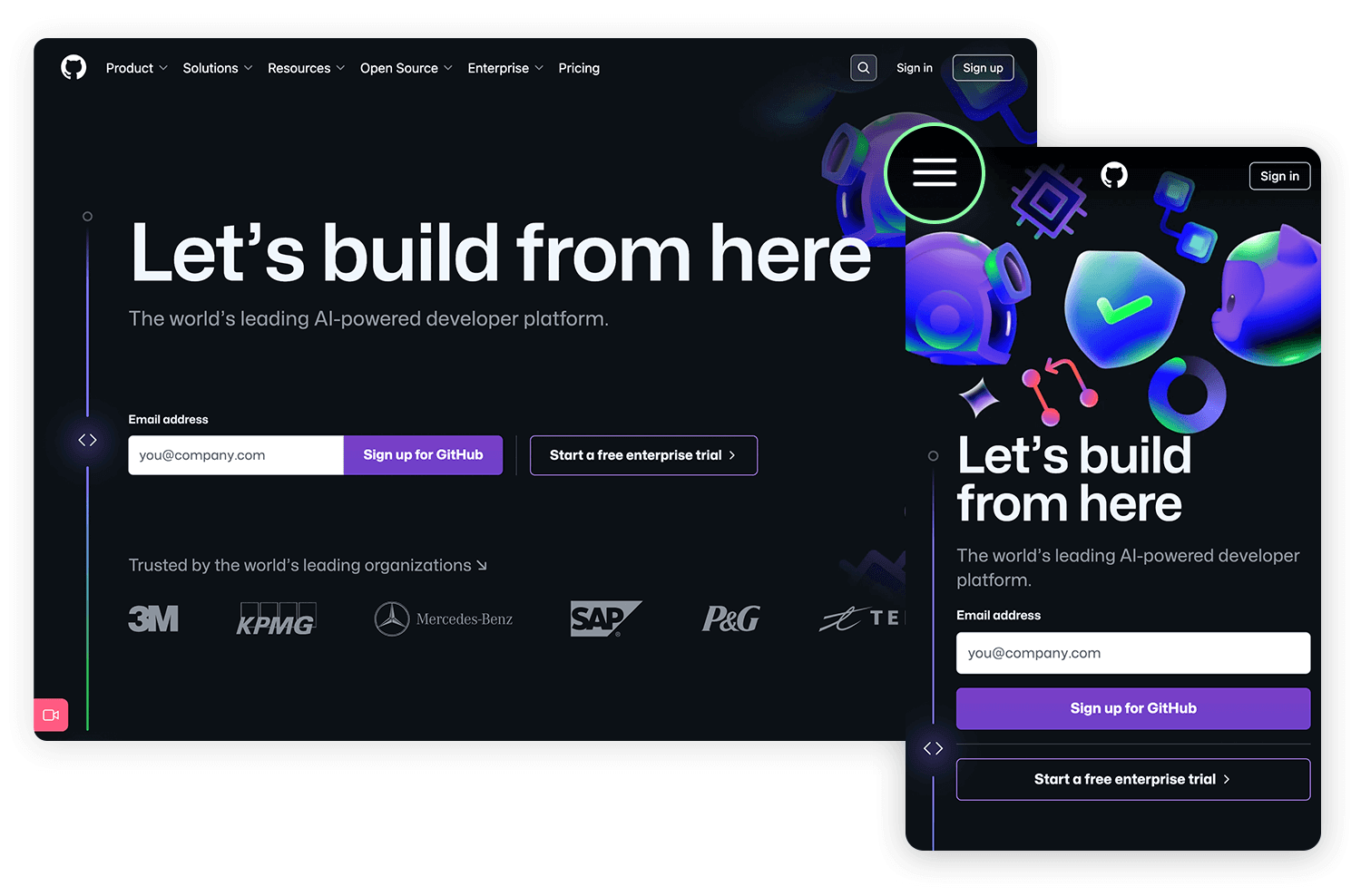
Github, die beliebteste Plattform für Softwareentwicklung, verkleinert seine Website sehr schön und verwendet außerdem ein Hamburger-Menü, um das Dashboard, die Pull-Requests und den Marktplatz aus dem Blickfeld zu räumen. Und warum?

Die Hauptfunktionen der Homepage dienen auch als Hauptnavigation: „Erkunden Sie GitHub“, „Lesen Sie den Leitfaden“, „Starten Sie ein Projekt“ und „Erstellen Sie ein Repository“ sind allesamt Aufforderungen zum Handeln, um den Benutzer zu den Hauptfunktionen der Website zu führen.
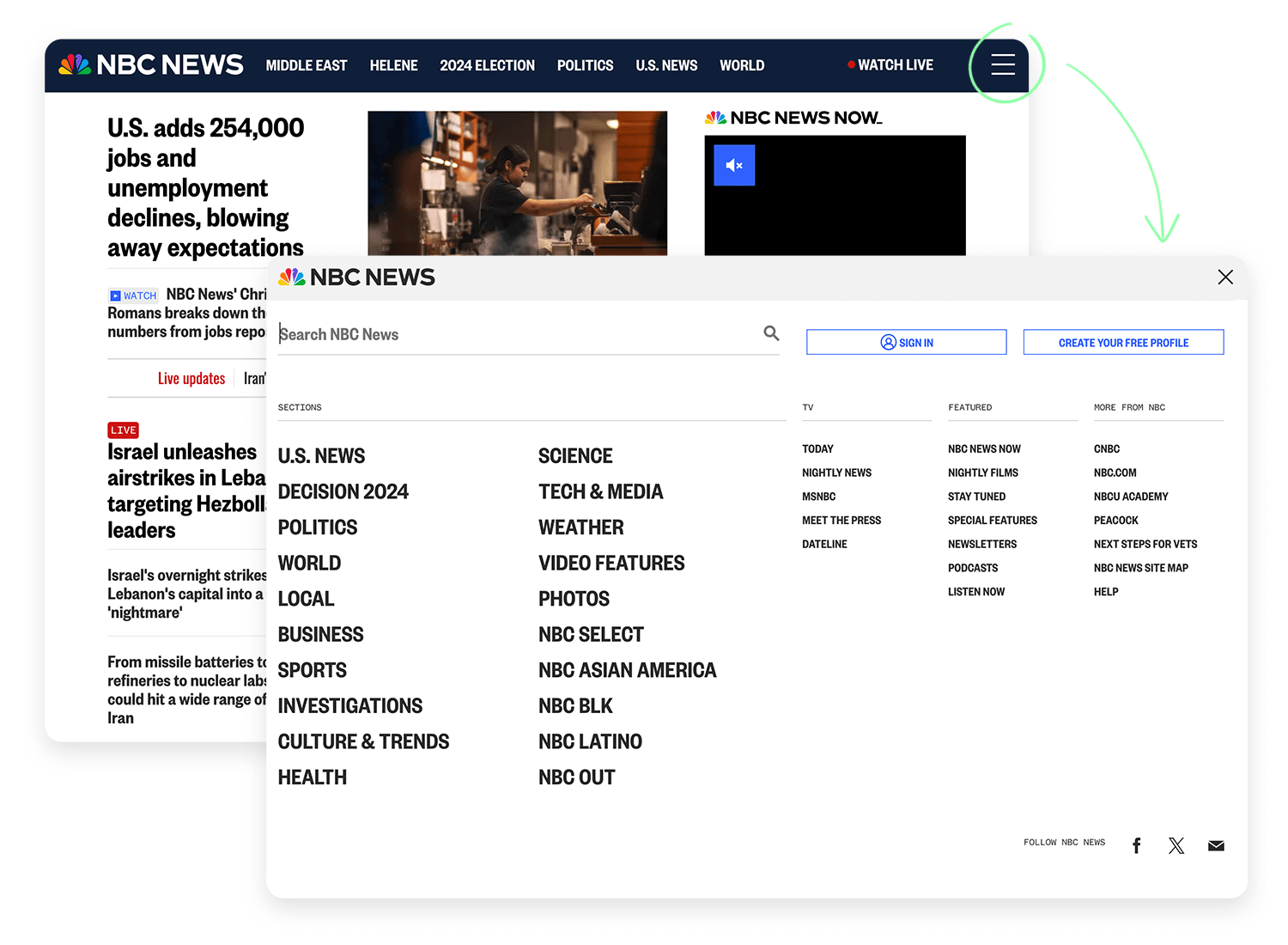
Wir nehmen NBC News in diese Liste auf, weil sie anscheinend die weniger orthodoxe Methode anwenden, ein Hamburger-Menü in die Desktop-Version der Website einzubauen. Wenn die Website auf kleinere Auflösungen skaliert wird, werden Sie sehen, dass das Hamburger-Menü beibehalten wird. Aber das ist nicht der einzige Grund, warum wir dieses Beispiel ausgewählt haben.
NBC betrachtet das Hamburger-Menü aus dem einzigartigen Blickwinkel der Benutzerfreundlichkeit in Kombination mit Journalismus. In der oberen Menüleiste finden Sie die Kategorien mit den Geschichten, die die Nutzer am häufigsten lesen, und die weniger wichtigen Kategorien werden dann im Hamburger-Menü zusammengefasst.

Die eindeutige Reihenfolge der Präferenz für diese Geschichten beginnt von links nach rechts. Diese Präferenz wird noch deutlicher, wenn die Website auf kleinere Auflösungen komprimiert wird. Dann werden ein oder zwei weitere Optionen hinter dem Hamburger-Menü versteckt, so dass nur noch die drei wichtigsten Kategorien übrig bleiben.
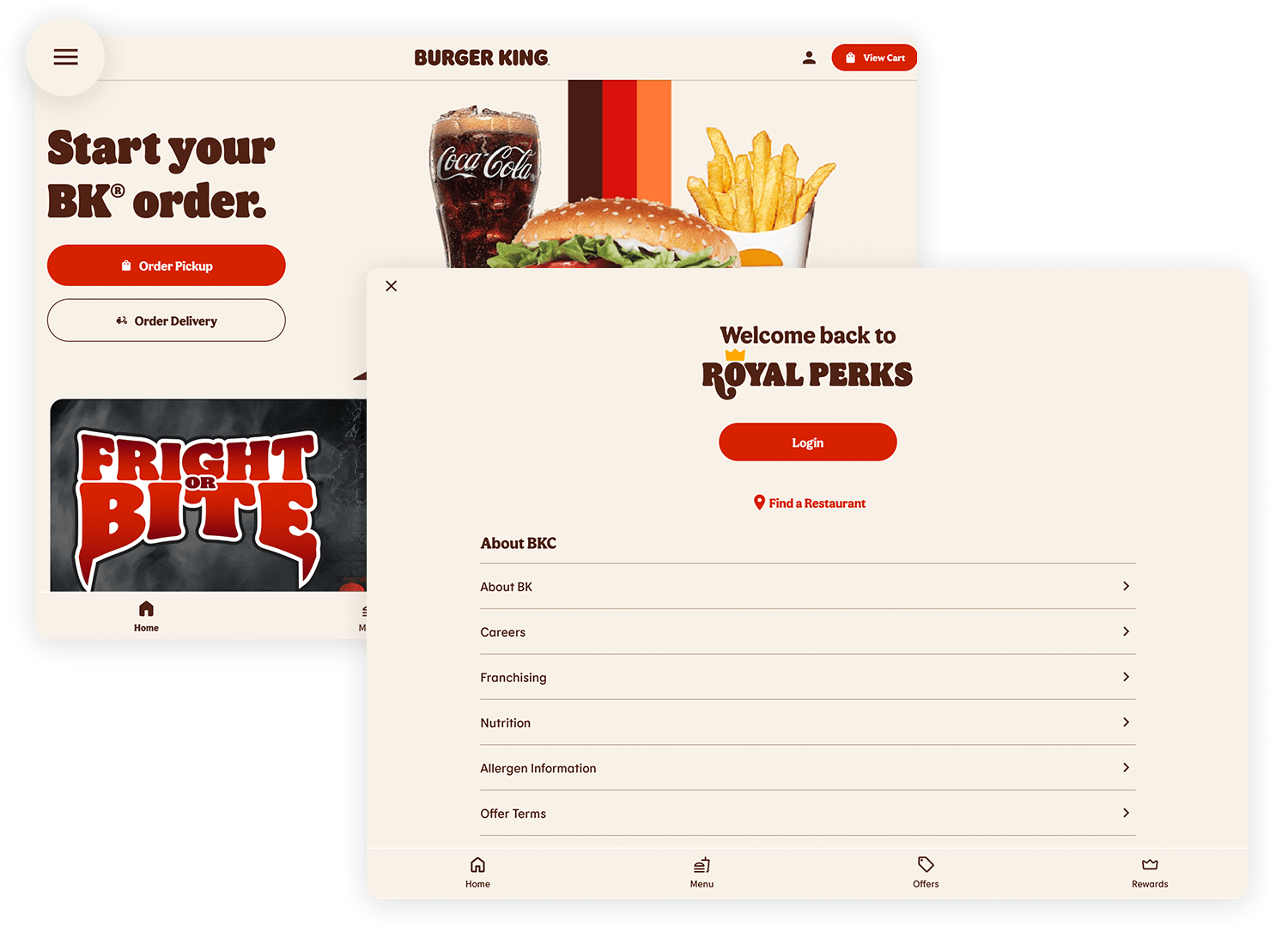
Mit dem Hamburger-Menü von Burger King wird Ihre Bestellung schnell und einfach. Mit einem Fingertipp können Sie die Speisekarte erkunden, Angebote prüfen und Prämien finden. Der Fokus liegt dabei auf den köstlichen Burgern, während Sie problemlos zu allem anderen navigieren können, was Sie benötigen.

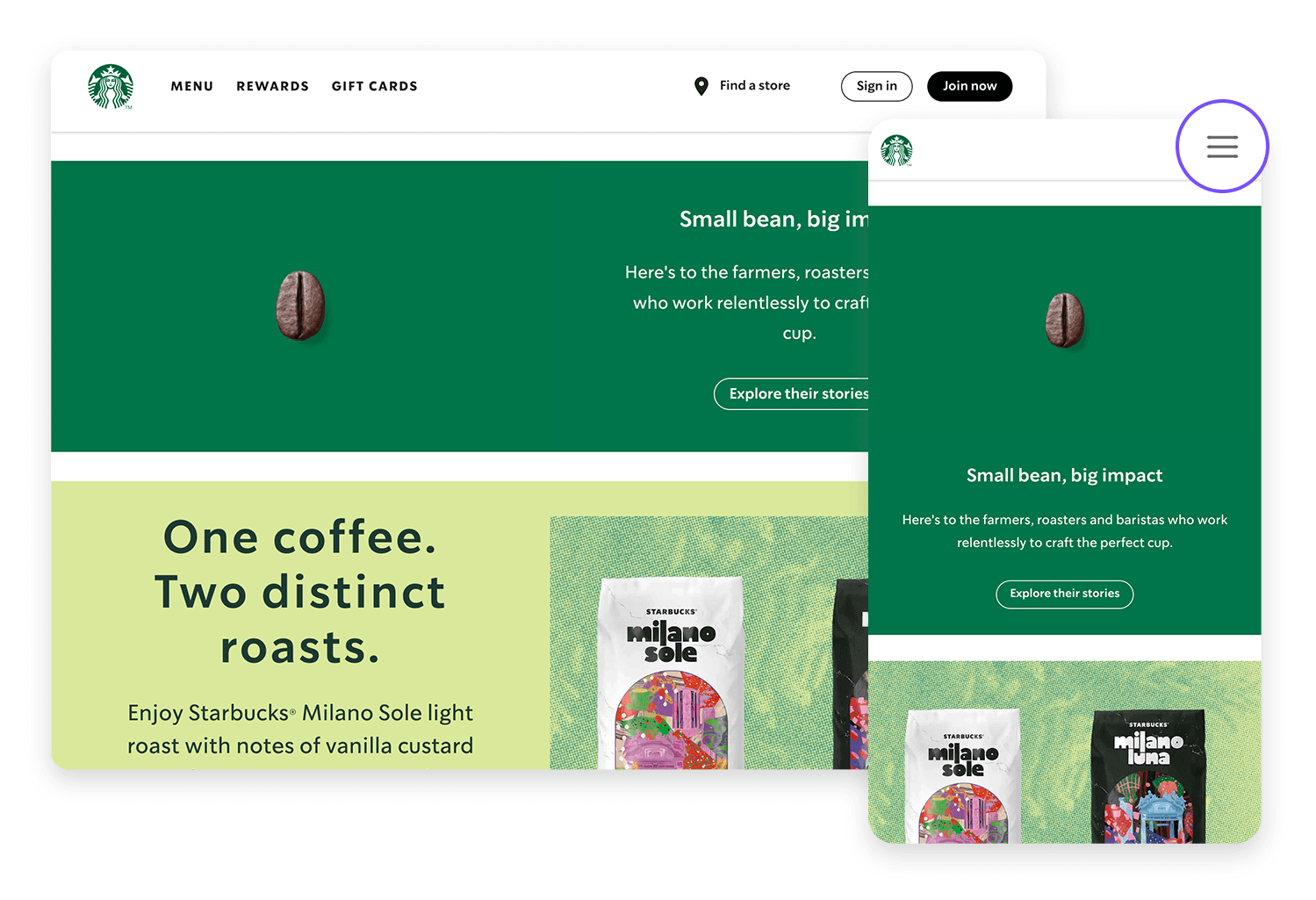
Starbucks hat seine Website sauber auf mobile Geräte zugeschnitten. Auf der Desktop-Version der Website können wir die Menüoptionen wie Prämien, Geschenkkarten, Filialsuche und Anmeldung sehen.

Doch auf dem Handy ist all dies in einem Hamburger-Menü untergebracht. Und das nicht zum offensichtlichen Nachteil des Benutzers, der vielleicht gerade eine Starbucks-Filiale betreten will. Anstatt sich über Prämien, Geschenkkarten oder die Anmeldung bei seinem Konto zu informieren, möchte er wahrscheinlich eher sehen, was an diesem Tag im Angebot ist, und das ist der Hauptinhalt, den er auf der knappen mobilen Version sieht.
Prototyping von voll-interaktiven Web- und Mobilanwendungen mit Hamburger-Menüs

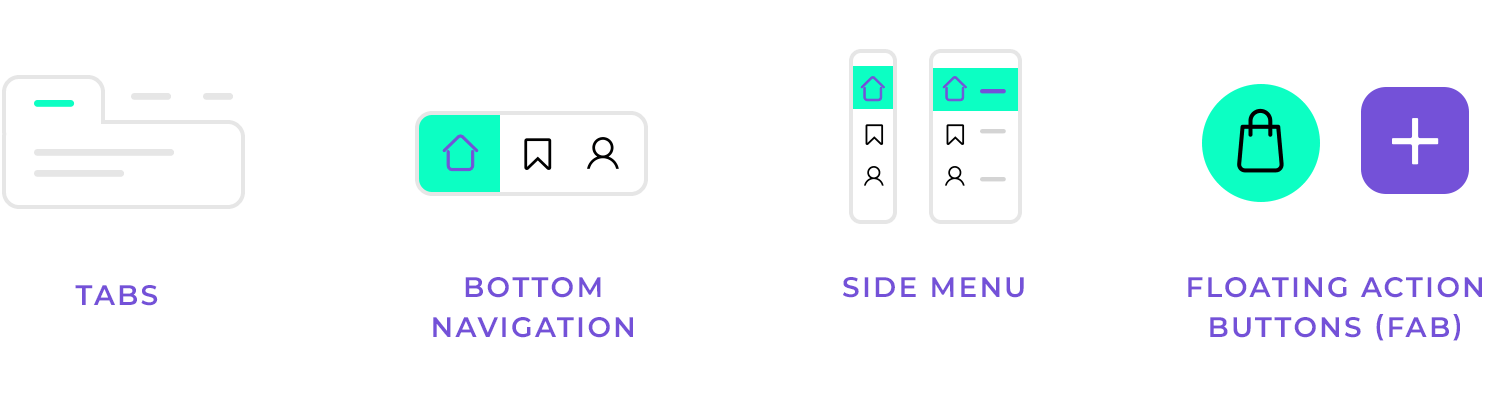
Auch wenn das Hamburger-Menü ein Favorit im App-Design ist, ist es nicht die einzige Möglichkeit, Ihre Navigation zu organisieren. Je nach Ihrer App oder Website gibt es einige andere Optionen, die besser passen und die Navigation noch einfacher machen.
Wenn Sie nur ein paar wichtige Abschnitte haben, können Registerkarten eine gute Wahl sein. Alles ist direkt vor den Augen des Benutzers angeordnet, so dass Sie schnell und einfach zwischen den Inhalten wechseln können. Sie müssen sich nicht durch mehrere Ebenen von Menüs wühlen, sondern brauchen nur kurz zu tippen und schon sind Sie da.
Für mobile Benutzer können die unteren Navigationsleisten einen großen Unterschied machen. Sie befinden sich direkt am unteren Rand des Bildschirms und halten wichtige Optionen in Reichweite des Daumens. Das macht die Navigation schnell und mühelos, besonders auf größeren Handys.

Ähnlich wie das Hamburger-Menü werden die Seitenmenüs von der Seite aus eingeblendet, können aber etwas besser sichtbar sein. Ein einfaches Streichen bringt sie zum Vorschein, was praktisch ist, wenn Ihre App viele Kategorien enthält. So bleiben die Dinge zugänglich, ohne den Bildschirm zu überwältigen.
Wenn sich Ihre App auf eine einzige wichtige Aktion konzentriert, wie das Hinzufügen einer Aufgabe oder das Starten einer Nachricht, könnte eine schwebende Aktionsschaltfläche (FAB) perfekt sein. Dabei handelt es sich um eine einzelne, fett gedruckte Schaltfläche, die am unteren Rand schwebt und es dem Benutzer leicht macht, Dinge mit einem Fingertipp zu erledigen.
Letztendlich hängt die richtige Wahl von Ihrem Design ab und davon, wie Sie möchten, dass sich die Benutzer durch Ihre App bewegen. Während sich das Hamburger-Menü hervorragend eignet, um Platz zu sparen, bieten diese Alternativen mehr Übersicht und direkten Zugriff auf die wichtigsten Funktionen.
Sollten Sie also in Ihrem nächsten Design ein Hamburger-Menü verwenden? Wie bei den meisten Design-Entscheidungen kommt es auf zwei Dinge an: die Art der App oder Website, die Sie erstellen, und wer Ihre Nutzer sind.
Soll das Menü auf der linken oder rechten Seite erscheinen? Es gibt keine allgemeingültige Antwort. Es kommt darauf an, zu verstehen, wie Ihre Benutzer mit Ihrer App interagieren und was sich für sie natürlich anfühlt.
Letztendlich geht es darum, dass Ihre Benutzer das, was sie brauchen, leicht finden können. Ganz gleich, ob Sie ein Hamburger-Menü oder eine andere Option verwenden, Ihr Ziel sollte es immer sein, die Benutzererfahrung so reibungslos und intuitiv wie möglich zu gestalten.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read
Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read
Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read
Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read