Entwerfen Sie einen iOS-App-Prototyp? Lassen Sie sich von diesen Top-Tipps und großartigen Beispielen für das Design von iOS-Apps inspirieren!
Entwerfen Sie eine App für die iOS-Plattform? Brauchen Sie ein wenig Inspiration? Keine Sorge, dann sind Sie hier genau richtig. Das Design von Apps für iOS ist ähnlich wie das Design von Apps für andere Betriebssysteme. Allerdings ist Apple etwas weniger flexibel als andere Plattformen wie Android und es gibt ein paar strenge Richtlinien, die in den Human Interaction Guidelines (HIG) festgelegt sind.
Beginnen Sie noch heute mit dem Prototyping neuer iOS-Apps. Unbegrenzte Projekte.

In diesem Beitrag haben wir die wichtigsten Tipps für das Design von iOS-Apps in Ihrem Prototyping-Tool zusammengestellt, um die Dinge ein wenig einfacher zu machen. Außerdem haben wir einige der besten Beispiele für das Design von iOS-Apps eingefügt, um Ihre Kreativität anzuregen.
Bei der Entwicklung einer iOS-App geht es vor allem darum, die Benutzerfreundlichkeit und das funktionale Design in den Vordergrund zu stellen. iOS-Apps sind so konzipiert, dass sie sich reibungslos, vertraut und optisch ansprechend anfühlen und der Apple-Philosophie der Einfachheit und Benutzerorientierung entsprechen.

Das Design von iOS-Apps konzentriert sich auf die Entwicklung von Apps, die nicht nur ästhetisch ansprechend, sondern auch intuitiv für die Benutzer sind. Apple legt Wert auf ein sauberes und konsistentes Erlebnis für alle seine Apps, mit klaren Layouts und einer reibungslosen Navigation. Das Ziel ist immer ein Design, das den Benutzern hilft, sich mühelos mit der App zu beschäftigen.
iOS ist eine der am weitesten verbreiteten Plattformen, und die Nutzer haben hohe Erwartungen, wenn es um das Aussehen und die Bedienung von Apps geht. Diese Benutzer schätzen Apps, die ein ausgefeiltes, benutzerfreundliches Erlebnis bieten, und das ist ein großer Teil dessen, was iOS-Design einzigartig macht. Für iOS zu designen bedeutet, diese Erwartungen zu verstehen und eine App zu entwickeln, die sich im Apple-Ökosystem zu Hause fühlt.
Wenn Sie für iOS designen, konzentrieren Sie sich nicht nur auf iPhones. Apple-Geräte, einschließlich iPads, Apple Watches und Macs, arbeiten zusammen und bieten ein einheitliches Erlebnis auf allen Plattformen. Ihre iOS-App muss sich nahtlos in dieses Ökosystem einfügen und das Benutzererlebnis auf allen Geräten verbessern.

Die Human Interface Guidelines (HIG) von Apple geben Entwicklern und Designern einen klaren Weg vor. Sie sind nicht dazu gedacht, die Kreativität zu unterdrücken, sondern zu garantieren, dass die von Ihnen erstellte App mit den Erwartungen der Plattform harmoniert. Wenn Sie sich an diese Richtlinien halten, schaffen Sie eine App, die sich für iOS-Benutzer intuitiv und vertraut anfühlt, was der Schlüssel zu einem erfolgreichen Produkt ist.
Beginnen Sie noch heute mit dem Prototyping neuer iOS-Apps. Unbegrenzte Projekte.

Nachdem wir die Grundlagen des iOS-Designs und seine Bedeutung verstanden haben, konzentrieren wir uns im nächsten Schritt auf die wichtigsten UI-Komponenten die Ihre App zum Leben erwecken. Diese Elemente sorgen nicht nur dafür, dass die App gut aussieht, sondern helfen den Nutzern, reibungslos zu navigieren und mit Leichtigkeit zu interagieren. So entsteht das nahtlose Erlebnis, das wir beim iOS Design anstreben.

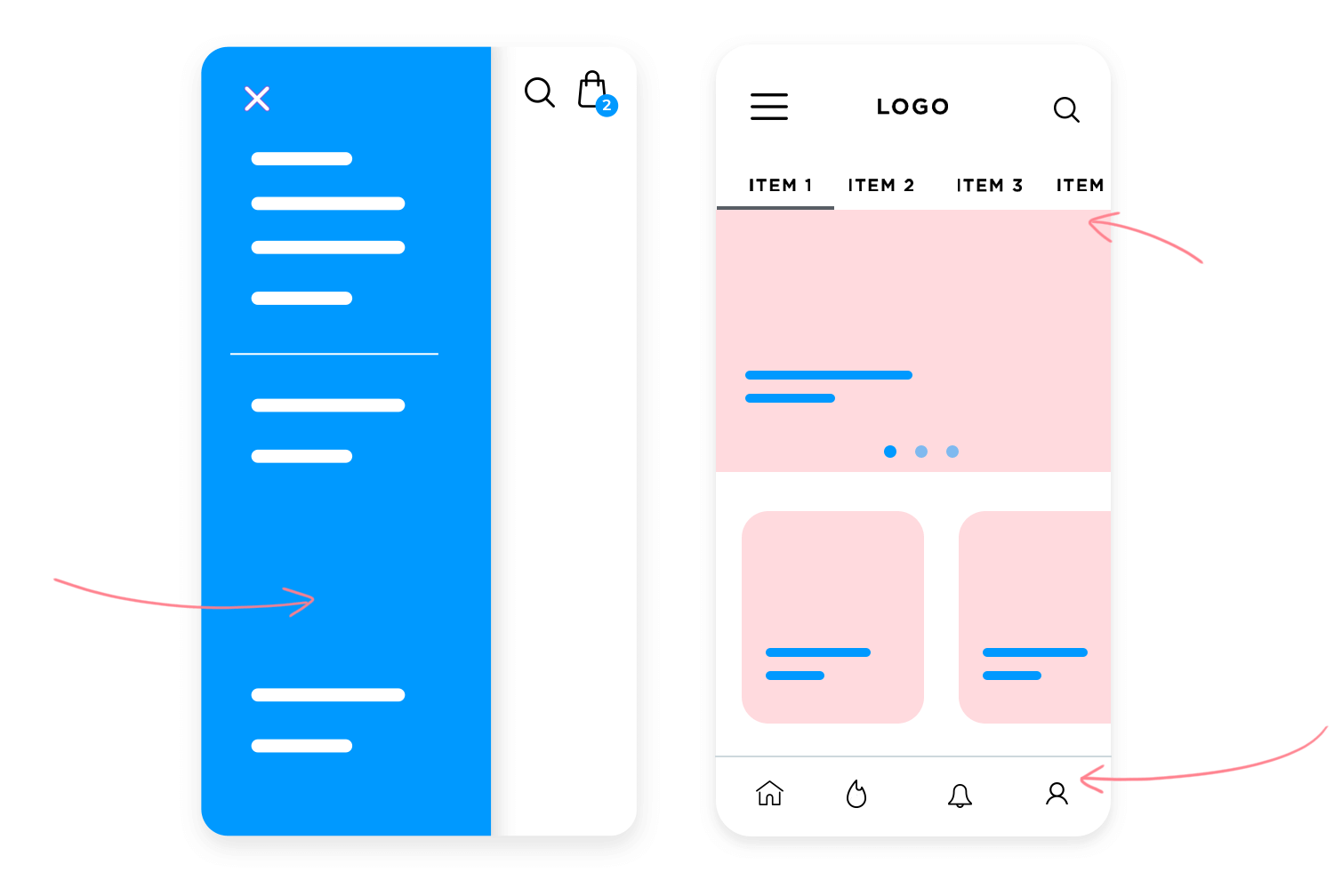
Tab-Leisten dienen der primären Navigation durch die Kernfunktionen einer App. Sie haben sie wahrscheinlich schon am unteren Rand vieler iOS-Apps gesehen, mit Symbolen oder Text, die verschiedene Bereiche darstellen. Sie machen es dem Benutzer leicht, zwischen den Hauptbereichen zu wechseln, ohne sich zu verirren, und sorgen dafür, dass wichtige Funktionen nur einen Fingertipp entfernt sind.
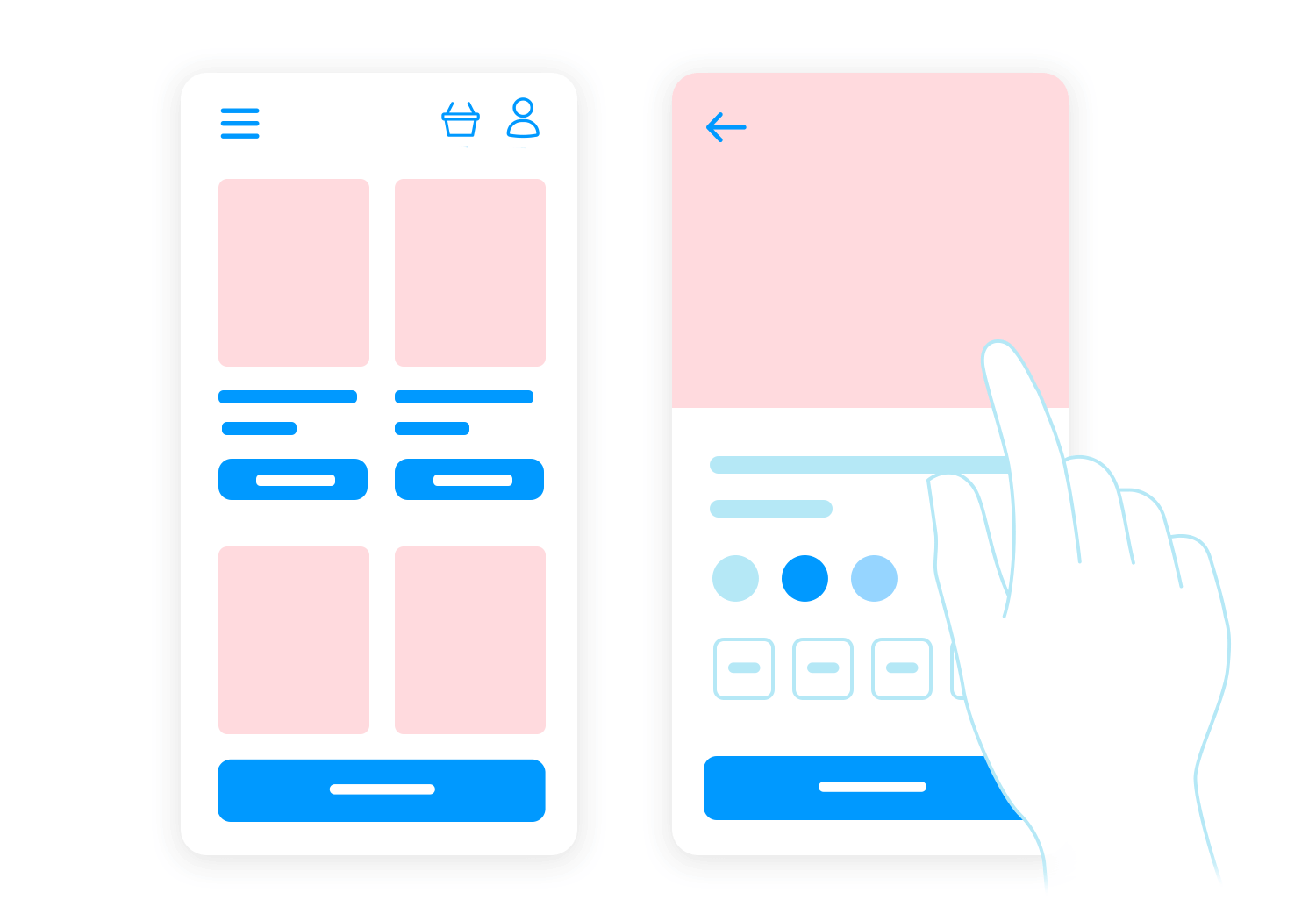
Navigationsleisten befinden sich am oberen Rand des Bildschirms und helfen dem Benutzer, sich durch die hierarchischen Ebenen der App zu bewegen. Sie enthalten in der Regel eine Zurück-Schaltfläche, mit der der Benutzer zum vorherigen Bildschirm zurückkehren kann, so dass er ohne großen Aufwand die Kontrolle hat. Eine gut platzierte Navigationsleiste kann eine komplexe App-Struktur in etwas Einfaches und Überschaubares verwandeln.
Wenn Sie zusätzliche Optionen oder weniger häufig verwendete Funktionen anzeigen müssen, kommen Seitenmenüs und Modals ins Spiel. Seitenmenüs werden in der Regel von der Seite des Bildschirms aus eingeblendet und sind für die Sekundärnavigation nützlich. Modals hingegen übernehmen vorübergehend den Bildschirm, um die Aufmerksamkeit des Benutzers auf eine bestimmte Aktion oder Information zu lenken. Der Schlüssel liegt darin, diese Komponenten klug einzusetzen, damit sie den Fluss nicht unterbrechen.

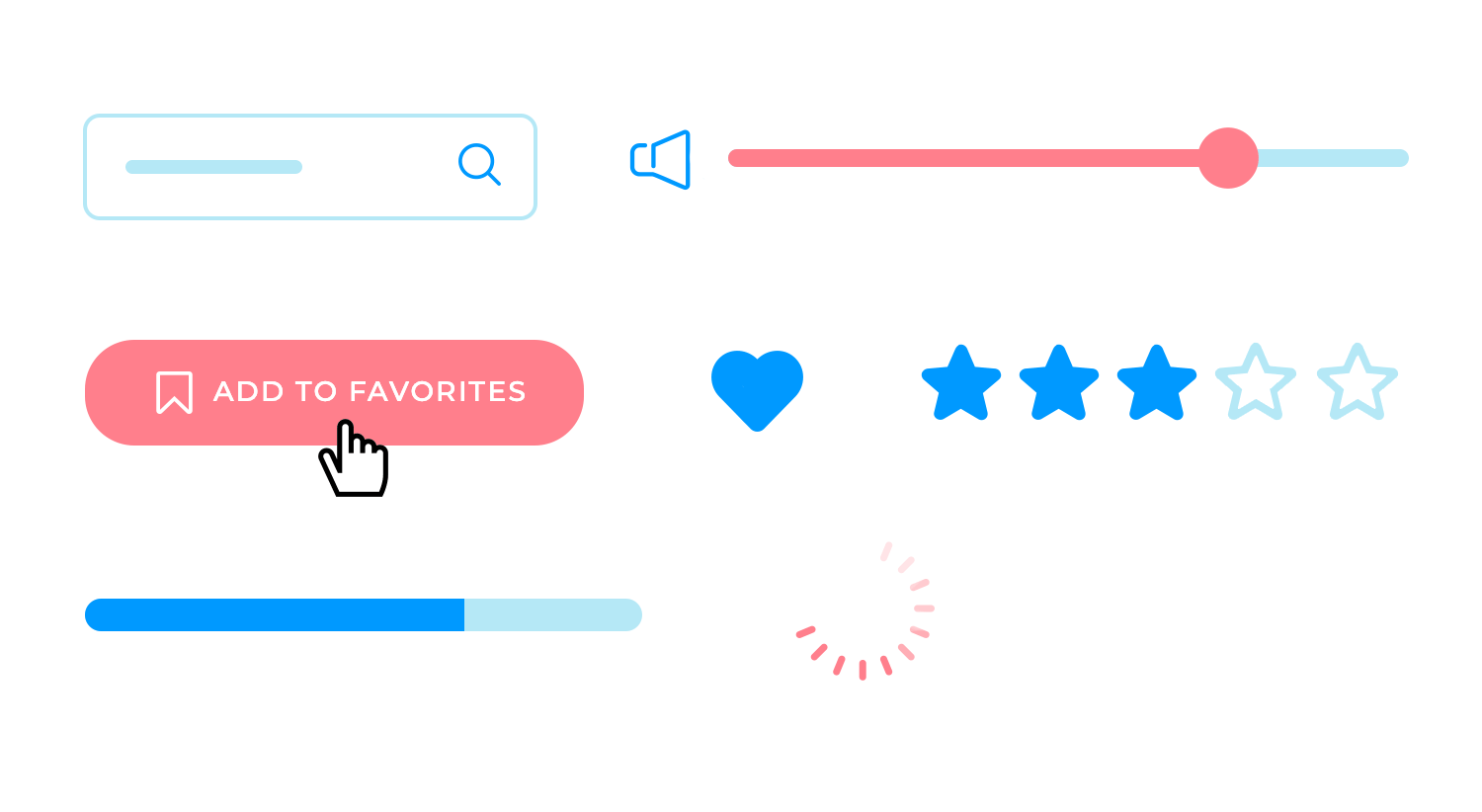
Schaltflächen sind das A und O einer jeden App. Ganz gleich, ob Benutzer ein Formular abschicken, eine neue Aufgabe starten oder eine Einstellung umschalten müssen, Schaltflächen machen diese Aktionen möglich. Schalter, Schieberegler und segmentierte Steuerelemente bieten zusätzliche Möglichkeiten, mit Inhalten zu interagieren, z. B. die Lautstärke zu regeln, zwischen Ansichten zu wechseln oder Optionen mit einer schnellen Wischbewegung auszuwählen.
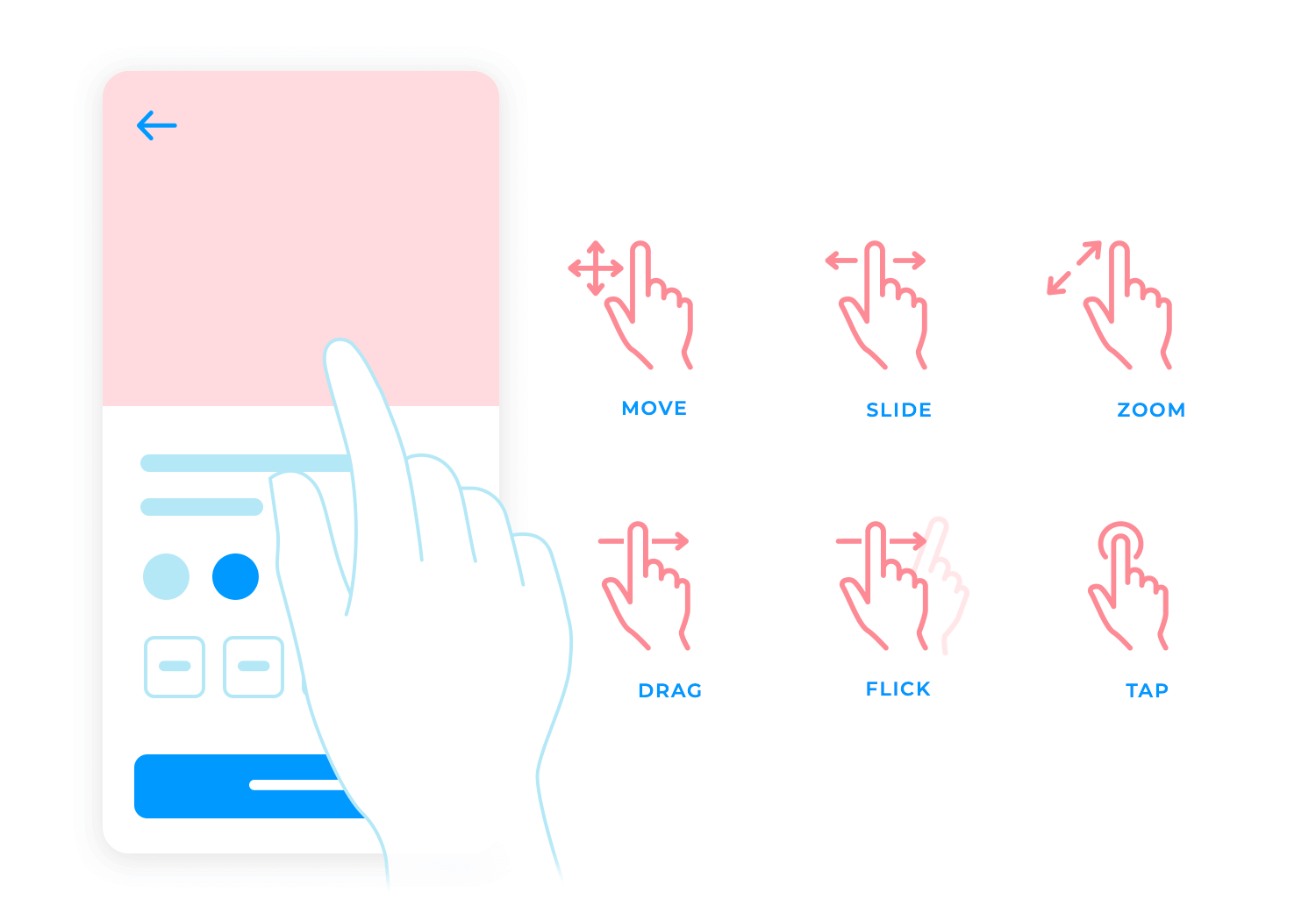
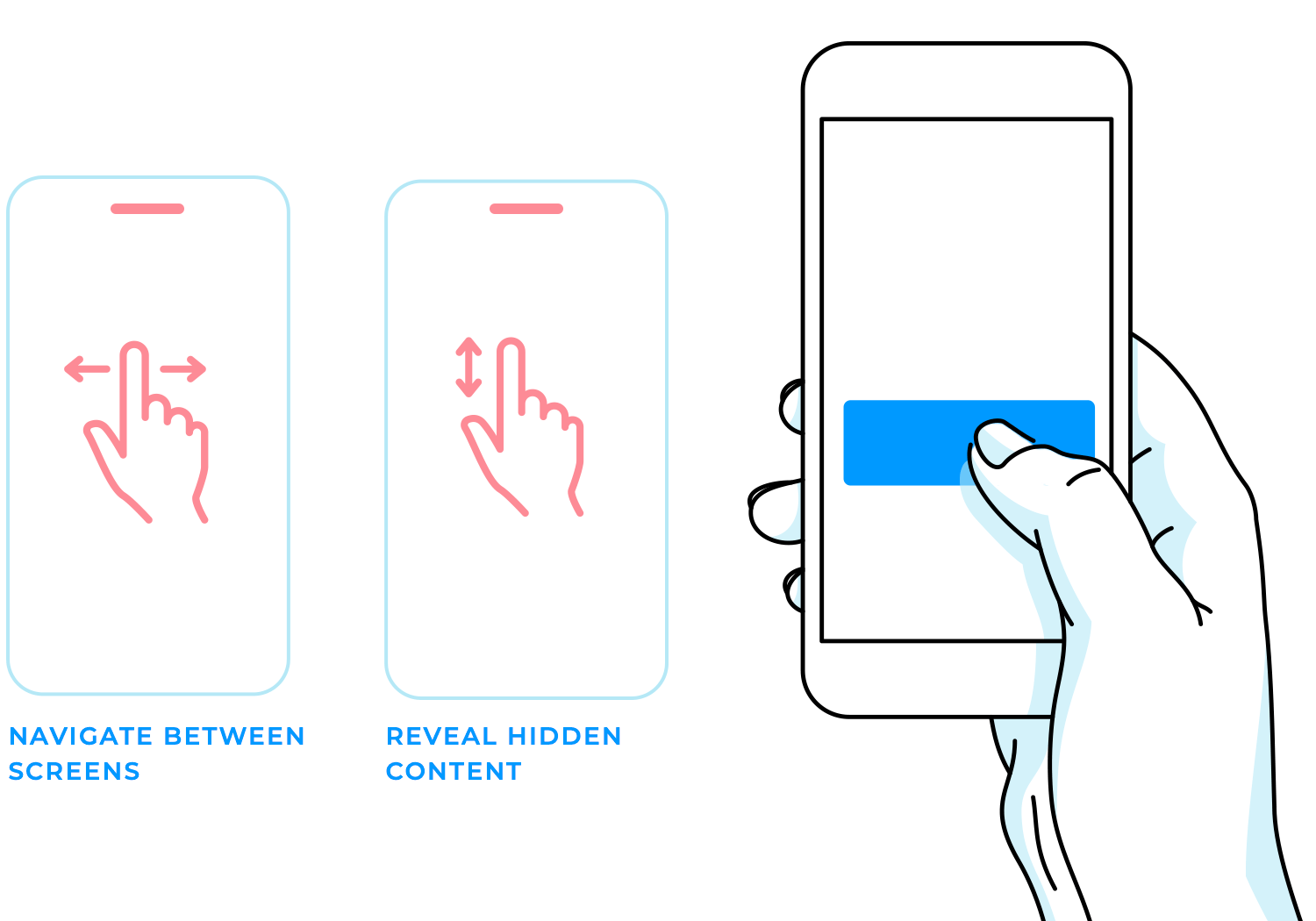
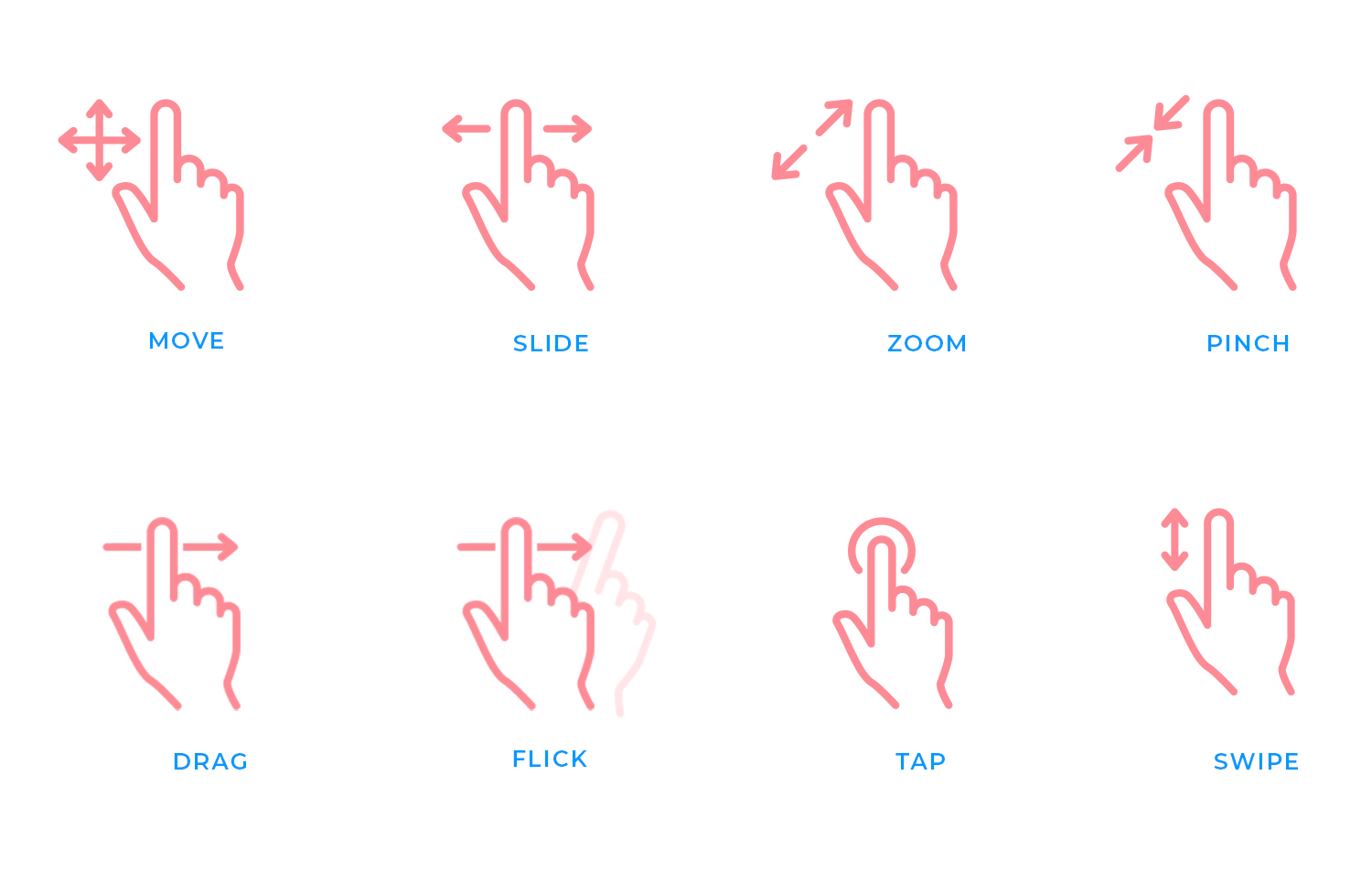
iOS-Apps setzen auf vertraute Gesten wie Streichen, Auf- und Zuziehen und Tippen. Diese Gesten fühlen sich natürlich an und ermöglichen es dem Benutzer, schnell zu navigieren, ohne etwas Neues lernen zu müssen. Mit dem Streichen können Sie sich durch Listen bewegen, mit dem Zusammenkneifen vergrößern oder verkleinern Sie Bilder, und mit dem Tippen wählen Sie etwas aus oder öffnen es. Diese Aktionen sind für die meisten iOS-Benutzer selbstverständlich und spielen eine große Rolle für das allgemeine Benutzererlebnis.

Die Statusleiste am oberen Rand des Bildschirms zeigt wichtige Informationen wie Uhrzeit, Akku und Netzwerkstärke an. Auch wenn es wie ein unbedeutendes Detail erscheinen mag, hält es den Benutzer auf dem Laufenden, ohne den Bildschirm zu überladen. Die Symbolleisten befinden sich in der Regel am unteren Rand und bieten schnelle Aktionen für den aktuellen Bildschirm. Zusammen mit den Menüs helfen sie den Benutzern, das zu finden, was sie brauchen, ohne vom Hauptinhalt abzulenken.
Icons und Symbole in iOS-Apps sind nicht nur Dekoration. Sie vermitteln schnell eine Bedeutung und helfen dem Benutzer bei der Navigation, ohne dass er jedes Etikett lesen muss. Ob es sich um eine Lupe für die Suche oder ein Zahnrad für die Einstellungen handelt, diese Symbole sind einfach, aber wirkungsvoll. Der Schlüssel zu einer gut designten App liegt darin, sie klar und konsistent zu halten.
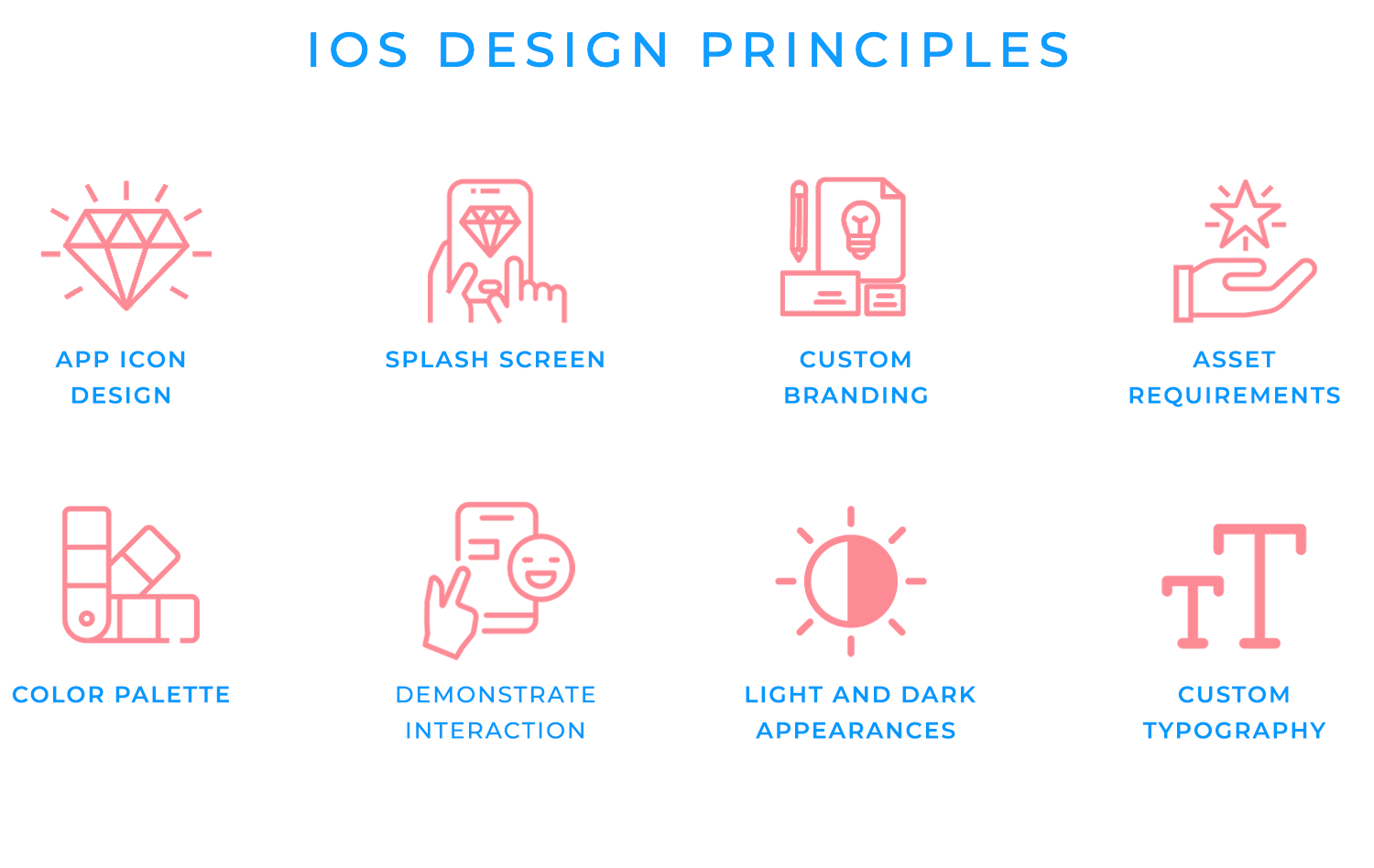
Nachdem wir nun die wichtigsten Komponenten, die Ihre App ausmachen, behandelt haben, lassen Sie uns einen genaueren Blick auf die UI design prinzipien die iOS-Apps so intuitiv machen. Es geht nicht nur darum, wo Sie Schaltflächen und Symbole platzieren. Es geht darum, ein kohärentes Erlebnis zu schaffen, bei dem jedes visuelle und interaktive Element natürlich zusammenpasst.
Das App-Symbol ist die erste Begegnung des Benutzers mit Ihrer Marke. Es ist mehr als nur ein Logo – es ist ein Symbol dafür, wofür Ihre App steht. Es ist wichtig, es einfach und einprägsam zu halten. Das Symbol sollte auffallen, aber klar und übersichtlich sein und die Identität der App so widerspiegeln, dass es auf den ersten Blick zu erkennen ist.
Wenn Benutzer Ihre App öffnen, ist der Startbildschirm das erste, was sie sehen. Ein guter Startbildschirm lädt schnell, stellt eine visuelle Verbindung zu Ihrer Marke her und bietet den Nutzern eine reibungslose Einführung in Ihre App. Vermeiden Sie es, ihn mit zu vielen Details zu überfrachten – eine einfache, markenbezogene Begrüßung, die den richtigen Ton angibt, reicht aus.
Markenkonsistenz ist in Ihrer gesamten App unerlässlich. Jeder Bildschirm, jede Schaltfläche und jede Schriftart sollte sich mit Ihrer Marke verbunden fühlen. Die Herausforderung besteht jedoch darin, die Konsistenz zu wahren, ohne dass sich die Dinge wiederholen. Farben, Typografie und Ikonografie spielen alle eine Rolle bei der Aufrechterhaltung dieser Verbindung über verschiedene Bildschirme hinweg, damit das Benutzererlebnis nahtlos bleibt.

Apple-Geräte gibt es in allen Formen und Größen. Daher ist es wichtig, dass Ihre Bilder, Symbole und andere visuelle Elemente auf jedem Bildschirm gut aussehen. Es mag technisch erscheinen, die verschiedenen Auflösungen und Formate im Auge zu behalten, aber es ist die Mühe wert, damit Ihre App immer gut und professionell aussieht, egal welches Gerät die Benutzer in der Hand haben.
Seien Sie vorsichtig beim Umgang mit Farben. Ihr Farbschema und die Art und Weise, wie Sie es einsetzen, wird sich auf das Benutzererlebnis und die Benutzerfreundlichkeit Ihres iOS App Designs auswirken.
HIG empfiehlt Ihnen, Ihre Farbpalette auf die Farben zu beschränken, die in Ihrem Markenlogo und in Ihrem Design vorkommen. Außerdem sollten Sie darauf achten, dass die Farben in Ihrer Palette einstimmig zu einer intuitiveren UI beitragen. Verwenden Sie die Farben in Ihrer Palette, um verschiedene UI-Elemente auf eine Art und Weise darzustellen, die dem Benutzer hilft, die verschiedenen Teile der Benutzeroberfläche zu erkennen.
Achten Sie bei Warnmeldungen außerdem darauf, dass Sie eine Farbe wie Rot in Verbindung mit einem Symbol wie einem Dreieck verwenden, um deutlich zu machen, dass ein Fehler vorliegt.
Erfahren Sie mehr darüber, wie Sie Farben und Farbalternativen einsetzen können, um UIs für Menschen mit eingeschränktem Sehvermögen bedienbar zu machen, in unserem Leitfaden für Zugänglichkeitstests.
Das HIG empfiehlt die Verwendung von Abtönungsfarben für Elemente mit Interaktivität. Tönungsfarben sind Farben, die stärker mit Weiß gesättigt sind und ein helleres Aussehen haben. Wenn Sie dies tun, fällt es dem Benutzer viel leichter, statische Elemente von interaktiven Elementen zu unterscheiden. Sie könnten sogar erwägen, für interaktive und nicht interaktive UI-Elemente völlig unterschiedliche Farben zu verwenden.
Stellen Sie schließlich sicher, dass sich Ihr Farbschema sowohl an helle als auch an dunkle Erscheinungsbilder anpassen lässt. Die iOS-Systemfarben werden alle automatisch für beide Erscheinungsformen angepasst, entsprechend ihrem semantischen Farbsystem. Verwendung der Systemfarben für bestimmte Symbole und Elemente in Ihrer iOS-App UI design kann Ihnen Zeit sparen.
Apple bietet zwei Hauptschriftarten an: San Francisco und New York. Diese Schriften sind so konzipiert, dass sie flexibel und auf allen Geräten lesbar sind. San Francisco eignet sich gut für den größten Teil Ihres Textes, während New York Titeln ein eleganteres Aussehen verleihen kann. Wenn Sie eine andere Schriftart bevorzugen, achten Sie einfach darauf, dass sie gut lesbar ist, egal ob auf einem kleinen Handy-Display oder einem größeren Tablet. Sie sind sich nicht sicher, welche Schriftart für Ihre Nutzer und Ihren Markenstil am besten geeignet ist? Schauen Sie sich diesen Leitfaden auf der beste Schriftarten für das Design mobiler Anwendungen um Ihnen die Entscheidung zu erleichtern!
Für Absatztext und funktionalen Text (z. B. für die Navigation oder Anweisungen) empfehlen wir die Schriftarten San Francisco oder New York, da die meisten Benutzer von iOS-Apps daran gewöhnt sind, diese Schrift zu lesen.

Darüber hinaus gibt es bis zu sechs verschiedene Schriftarten für die San Francisco, so dass Sie sich keine Gedanken über die Unterscheidung von Texthierarchien für Ihre Benutzer machen müssen. Die Serifenschrift New York von Apple ergänzt die Schriftart San Francisco und eignet sich hervorragend für Titel.
Die HIG von Apple empfiehlt, Ihre Marke zu stärken, aber Sie müssen darauf achten, dass Ihr Logo nicht zu viel Platz auf dem Bildschirm einnimmt. Dies kann sowohl den Inhalt als auch die Navigation beeinträchtigen, was sich negativ auf das Benutzererlebnis auswirkt.
Es gibt jedoch auch andere Möglichkeiten, Ihre Marke zu stärken. Der einfachste und empfehlenswerteste Ansatz ist die Übernahme des Farbschemas Ihrer Markenfarben und die Verwendung dieser Farben für verschiedene UI-Elemente in Ihrem iOS App-Design. Sie können Ihre Markenpalette für Ikonographie wie Glyphen, zur Hervorhebung von Text und sogar für Hintergründe oder Splash Screens verwenden.
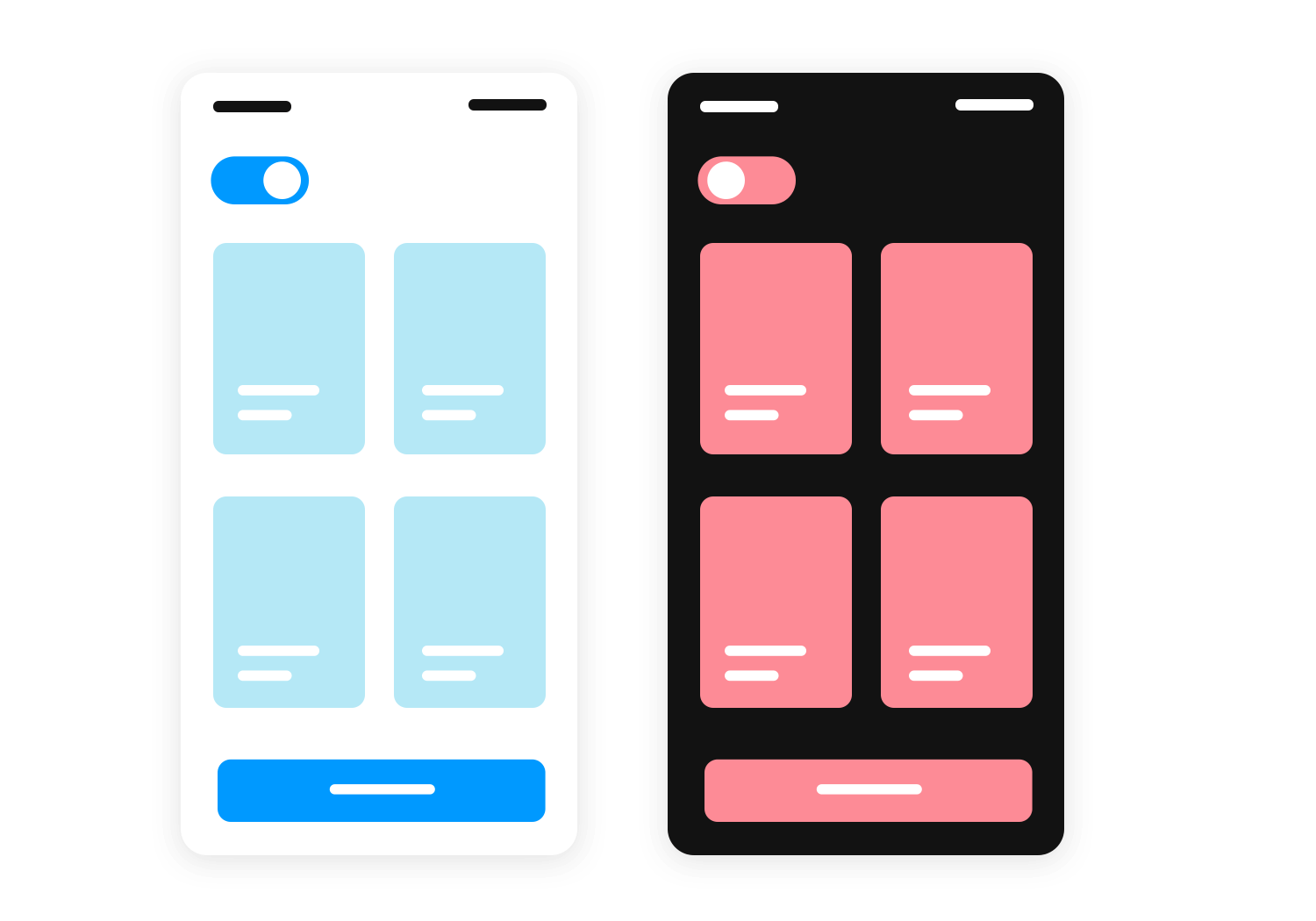
Wenn es um das helle und dunkle Erscheinungsbild Ihres iOS App Designs geht, sollten Sie es immer vermeiden, eigene Einstellungen für das Erscheinungsbild zu erstellen. Sie möchten keine separaten Einstellungen erstellen, die sich mit dem systemweite Einstellungen auf dem Gerät des Benutzers.

Dies könnte zu Verwirrung und zusätzlicher Arbeit für den Benutzer führen. Denn er müsste zwei Schalterpaare ein- und ausschalten, um das helle und dunkle Erscheinungsbild zu steuern.
Als nächstes sollten Sie aus Gründen der Barrierefreiheit sicherstellen, dass der Text in Ihrem iOS App Design auch im dunklen Erscheinungsbild noch lesbar ist. Wenn der Benutzer z.B. den Kontrast erhöht, während er sich in der dunklen Darstellung befindet, wird dann der visuelle Kontrast zwischen dem dunklen Text und dem dunklen Hintergrund verringert?
Solange Ihre iOS-App in dunkler Optik gehalten ist, sollten Sie auch für einen ausreichenden Kontrast zwischen Hintergrund und Vordergrund sorgen. Ein Beispiel dafür, wann dies notwendig ist, wäre, wenn modale Blätter in der UI erscheinen. Dies können Sie erreichen, indem Sie sich an die dynamischen Standardfarbrichtlinien HIG von Apple halten.
Und schließlich sollten Sie überlegen, ob Sie Symbole sowohl für helle als auch für dunkle Darstellung designen wollen. Dazu designen Sie einfach hohle Glyphen mit Umrissen für das helle iOS Erscheinungsbild und gefüllte Glyphen für das dunkle iOS Erscheinungsbild.
Wenn es nicht unbedingt notwendig ist, sollten Sie es vermeiden, die systemweiten Gesten für den Rand des iOS-Geräts zu beeinträchtigen. Denn diese Gesten ermöglichen dem Benutzer in der Regel den Zugriff auf den Startbildschirm, das Benachrichtigungscenter, den App-Wechsler und das Kontrollzentrum.

Verwenden Sie immer iOS-Standardgesten, um Standardaufgaben zu erledigen. Die Benutzer sind an diese Standardgesten bei einer Vielzahl von iOS-Produkten gewöhnt und schätzen es im Allgemeinen nicht, neue Gesten für dieselbe Aktion lernen zu müssen. Ein Beispiel wäre die Wischgeste von links nach rechts, um zu einem vorherigen Bildschirm zurückzukehren.
Beginnen Sie noch heute mit dem Prototyping neuer iOS-Apps. Unbegrenzte Projekte.

Sie können auch dafür sorgen, dass sich Ihre iOS-Benutzer wie zu Hause fühlen, indem Sie Standard UI-Elemente verwenden, die mit der iOS-Haptik kompatibel sind, z. B. Schieberegler, Datumswähler und Schalter. Wussten Sie, dass Sie mit dem UI-Kit für iOS-Elemente von Justinmind vollen Zugriff auf all diese Standardelemente haben?
Wie Sie wahrscheinlich wissen, haben iOS-Apps im Gegensatz zu Android-Apps und Apps anderer Betriebssysteme keinen Zugriff auf eine native Navigationsleiste. Stattdessen müssen die Apps selbst dafür sorgen, dass sie für die grundlegende In-App-Navigation des Benutzers sorgen. Das HIG empfiehlt, dass Sie diese Navigationsleiste immer am oberen Rand des Designs Ihrer iOS-App platzieren und eine Zurück-Schaltfläche (← oder <) zusammen mit dem Titel des vorherigen Bildschirms einfügen. Wenn Ihr Benutzer beispielsweise eine Nachricht von einem bestimmten Kontakt anschaut, dann würde Ihre Navigationsleiste die Schaltfläche "Zurück" enthalten, gefolgt von "Nachrichten". Der Benutzer würde dann verstehen, dass er, wenn er die Schaltfläche "Zurück" drückt, zu allen Nachrichten zurückkehren würde. Auf der rechten Seite sollten Sie Dinge wie "Bearbeiten", "Erledigt" und andere Funktionen einfügen, die in dieser Anzeige notwendig sind, oder auch weitere Navigationsoptionen. Es ist auch eine gute Idee, sich auf bewährte UI-Muster zu verlassen, wo immer dies möglich ist.
iOS-Nutzer sind mit einer Reihe von Gesten wie Streichen, Auf- und Zuziehen und Tippen vertraut. Diese Gesten fühlen sich natürlich an und helfen dem Benutzer, sich durch die App zu bewegen, ohne zweimal nachzudenken. Das Streichen eignet sich zum Beispiel hervorragend, um zwischen Bildschirmen zu navigieren oder Inhalte zu verwerfen, während das Zusammenkneifen perfekt ist, um Bilder zu vergrößern.

Tippen ist nach wie vor die gängigste Geste, um Elemente auszuwählen oder Aktionen zu bestätigen. Der Schlüssel liegt darin, diese Standardgesten beizubehalten, wo sie Sinn machen, damit die Benutzer intuitiv mit Ihrer App interagieren können. Zu komplizierte Gesten können zu Frustration führen, also halten Sie die Dinge vertraut und einfach.
Beim Design von Schaltflächen und interaktiven Elementen kommt es vor allem auf die Größe an. Touch-Ziele müssen groß genug sein, um die Fingereingabe bequem zu ermöglichen. Wenn Schaltflächen oder Symbole zu klein sind, haben Benutzer möglicherweise Schwierigkeiten, sie richtig anzutippen, insbesondere auf kleineren Bildschirmen. Apple empfiehlt eine Mindestgröße von 44×44 Pixeln für Touch-Ziele, um sicherzustellen, dass Benutzer problemlos und ohne Frustration mit der App interagieren können. Bei einer gut dimensionierten Schaltfläche geht es nicht nur um die Benutzerfreundlichkeit – sie sorgt auch dafür, dass die App schneller reagiert und angenehmer zu bedienen ist.
Haptisches Feedback ist ein oft übersehenes Element, das dem Benutzererlebnis Tiefe verleihen kann. Indem Sie subtile Vibrationen oder haptische Reaktionen erzeugen, wenn Benutzer mit bestimmten Elementen interagieren, z. B. eine Taste drücken oder einen Schalter umlegen, können Sie die App reaktionsschneller und immersiver gestalten. Die Haptik gibt den Nutzern eine physische Verbindung zu ihren Aktionen, verstärkt ihre Eingaben und macht die Interaktionen befriedigender.
Animationen und Übergänge geben Ihrer App ein Gefühl von Flüssigkeit. Ein fließender Übergang zwischen den Bildschirmen oder eine subtile Animation, wenn ein Element erscheint, kann der App das Gefühl geben, ausgefeilt und dynamisch zu sein.
Zu den üblichen Animationen gehören Einblendungen, Folienübergänge und sogar Bounce-Effekte für bestimmte Elemente. Der Trick besteht darin, Animationen mit Bedacht einzusetzen – sie sollten das Benutzererlebnis verbessern, ohne es zu verlangsamen. Ein Dia-Übergang eignet sich z. B. gut für den Wechsel zwischen Seiten, während eine schnelle Überblendung dafür sorgen kann, dass Popup-Elemente weniger abrupt erscheinen. Halten Sie die Animationen sanft und schnell, um das Gefühl von Geschwindigkeit und Flüssigkeit in der App zu erhalten.
Lassen Sie uns nun einige fortgeschrittene Design-Muster erkunden, die helfen, Informationen zu organisieren und die Interaktion der Benutzer mit Ihrer App zu verbessern. Diese Muster sorgen dafür, dass die App intuitiv bleibt, auch wenn es um komplexere Inhalte oder Aktionen geht.
Modals und Alerts sind praktisch, wenn Sie eine Nachricht übermitteln oder eine schnelle Eingabe von Benutzern erhalten möchten, ohne dass diese den aktuellen Bildschirm verlassen müssen. Modals eignen sich am besten für Aufgaben, die Konzentration erfordern, wie die Bestätigung einer Aktion oder das Ausfüllen eines kurzen Formulars. Sie ermöglichen dem Benutzer die Interaktion, ohne dass er seinen Platz in der App verliert. Warnmeldungen hingegen eignen sich hervorragend, um dringende Informationen wie Fehler oder Warnungen zu übermitteln. Sie sollten sparsam eingesetzt werden, um den Benutzer nicht zu überfordern.

Wenn Sie viele Inhalte anzeigen müssen, sind Karten und Listen Ihre erste Wahl. Mit Karten können Sie zusammenhängende Informationen in kleinen, mundgerechten Abschnitten gruppieren, so dass die Benutzer sie leicht überfliegen können. Sie eignen sich gut für Produktlisten oder Beiträge in sozialen Medien. Listen hingegen sind ideal für strukturierte Daten wie Kontakte oder Einstellungen, bei denen die Benutzer erwarten, dass sie die Informationen in einer klaren, linearen Reihenfolge finden. Beide Ansichten helfen, die Dinge zu organisieren und benutzerfreundlich zu gestalten.
Suchleisten und Filter helfen Nutzern, schnell das zu finden, was sie suchen, vor allem bei großen Mengen an Inhalten. Eine gute Suchleiste ist leicht zugänglich und reagiert sofort, während Filter es den Benutzern ermöglichen, ihre Suchergebnisse ohne Frustration einzugrenzen. Beim Design von Such- und Filterfunktionen ist es wichtig, sie flexibel zu gestalten. Benutzer sollten in der Lage sein, anhand von Schlüsselwörtern, Kategorien oder anderen Kriterien zu suchen, die zu den Inhalten in Ihrer App passen.
Formulare sind der Ort, an dem Benutzer wichtige Informationen eingeben, daher ist es wichtig, sie so einfach wie möglich zu gestalten. Textfelder sollten klar beschriftet sein, und Dropdowns sollten logische Auswahlmöglichkeiten bieten. Halten Sie Formulare einfach, indem Sie sie bei Bedarf in überschaubare Abschnitte unterteilen, und verwenden Sie klare Anweisungen, um die Benutzer zu führen. Je weniger Felder, desto besser. Fragen Sie nur das Nötigste ab, um die Benutzer nicht zu überfordern.
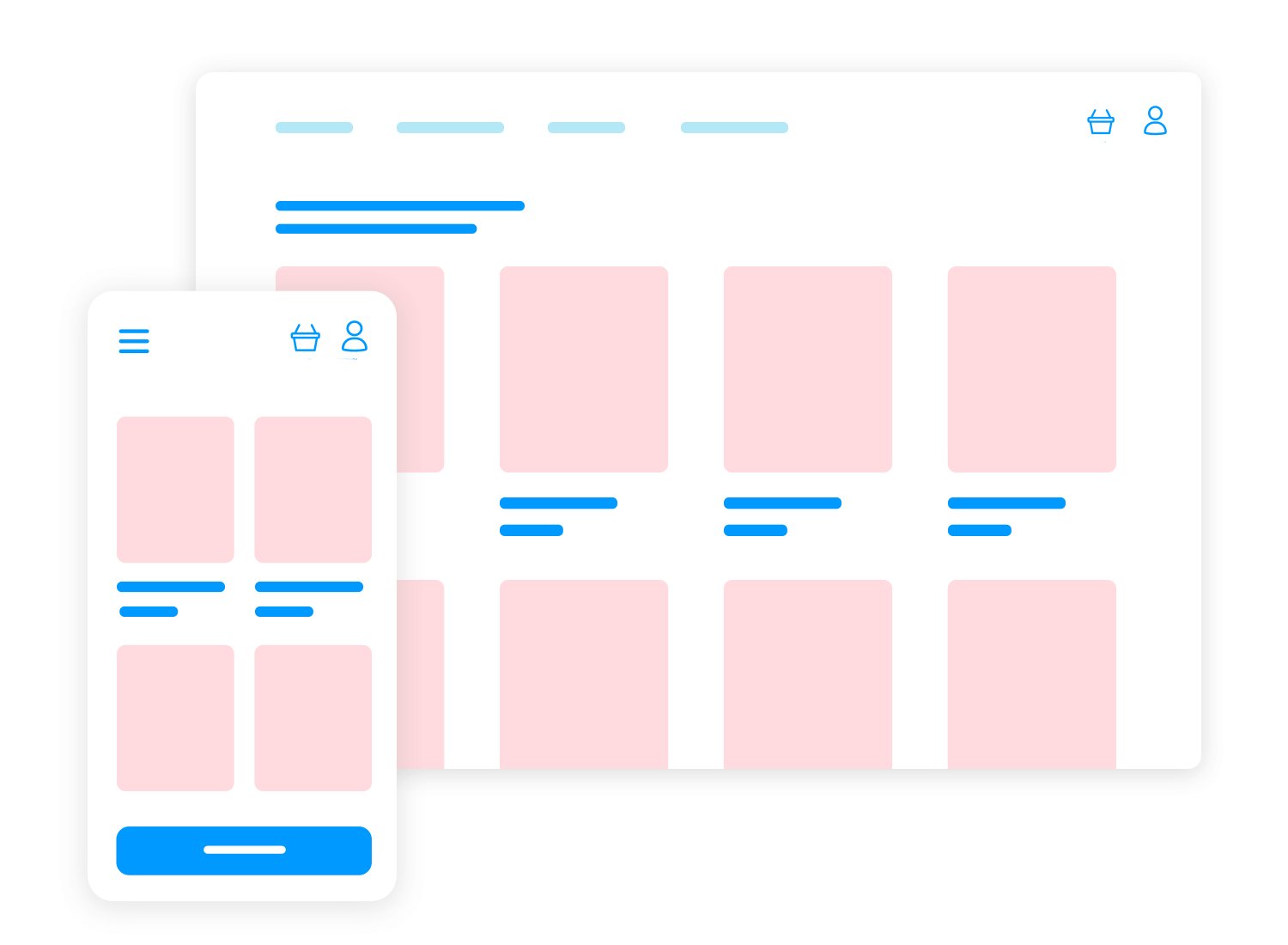
Wenn Sie für iOS designen, wird Ihre App nicht nur auf einem Gerät funktionieren. Sie muss großartig aussehen und nahtlos auf iPhones, iPads und allem dazwischen funktionieren. Werfen wir einen Blick darauf, wie Sie Ihr Design für verschiedene Geräte anpassen können.
Obwohl iPhones und iPads die gleiche Software verwenden, können ihre Bildschirmgrößen und die Art und Weise, wie Benutzer mit ihnen interagieren, recht unterschiedlich sein. Auf einem iPhone neigen die Benutzer dazu, im Hochformat zu bleiben, während auf einem iPad der Wechsel zwischen Hoch- und Querformat viel häufiger vorkommt.

Ihr Design muss auf natürliche Weise zwischen diesen Formaten wechseln. Was zum Beispiel auf einem iPhone als einfaches einspaltiges Layout funktioniert, kann sich auf einem iPad eng anfühlen. Indem Sie die Layouts anpassen, stellen Sie sicher, dass Ihre App auf jedem Bildschirm gut aussieht.
Eine der besten Möglichkeiten, mit unterschiedlichen Bildschirmgrößen umzugehen, besteht darin, Layouts zu erstellen, die sich anpassen. Das bedeutet, dass Sie Ihre Benutzeroberfläche so gestalten, dass sie sich je nach verwendetem Gerät anpasst. Ob Ihre App auf einem kleineren iPhone oder einem größeren iPad geöffnet wird, das Design sollte sich immer noch natürlich anfühlen. Mit adaptiven Layouts kann Ihre App flexibel auf die Bildschirmgröße reagieren und sieht dabei immer scharf und funktional aus.
Mit Auto-Layout müssen Sie nicht mehr raten, wie Sie Ihre App responsiv gestalten. Anstatt jedes Element manuell für verschiedene Geräte anzupassen, hilft Ihnen Auto-Layout dabei, Regeln festzulegen, damit Schaltflächen, Text und Bilder dort bleiben, wo sie sein sollen, egal wie sich der Bildschirm verändert. Es geht darum, sicherzustellen, dass das Design zusammenhält, egal ob der Benutzer sein Gerät dreht oder zwischen Hoch- und Querformat wechselt.
Mit Aussparungen, Home-Anzeigen und verschiedenen Bildschirmformen müssen Sie sicherstellen, dass wichtige Teile Ihrer App nicht versteckt oder abgeschnitten werden. Hier kommen die sicheren Bereiche ins Spiel. Sie halten Ihre Inhalte von diesen Hardwareelementen fern, so dass Schaltflächen, Text und andere wichtige Teile Ihrer App immer gut zu sehen und zu verwenden sind. Das ist die Art von Detail, die einen großen Unterschied macht, insbesondere wenn Benutzer zwischen verschiedenen Geräten wechseln.
Beginnen Sie noch heute mit dem Prototyping neuer iOS-Apps. Unbegrenzte Projekte.

Wenn es um das Design von iOS-Apps geht, können die richtigen Vorlagen den Unterschied ausmachen. In diesem Abschnitt finden Sie eine Auswahl sorgfältig gestalteter Vorlagen, die verschiedene Stile und Funktionalitäten hervorheben.
Jede einzelne davon soll Ihre Kreativität anregen und Ihren Entwicklungsprozess optimieren. Und wissen Sie was? Die ersten zehn Vorlagen stehen zum kostenlosen Download bereit und bieten Ihnen die perfekte Gelegenheit, Ihr nächstes Projekt mit Leichtigkeit zu starten. Schauen wir sie uns an.
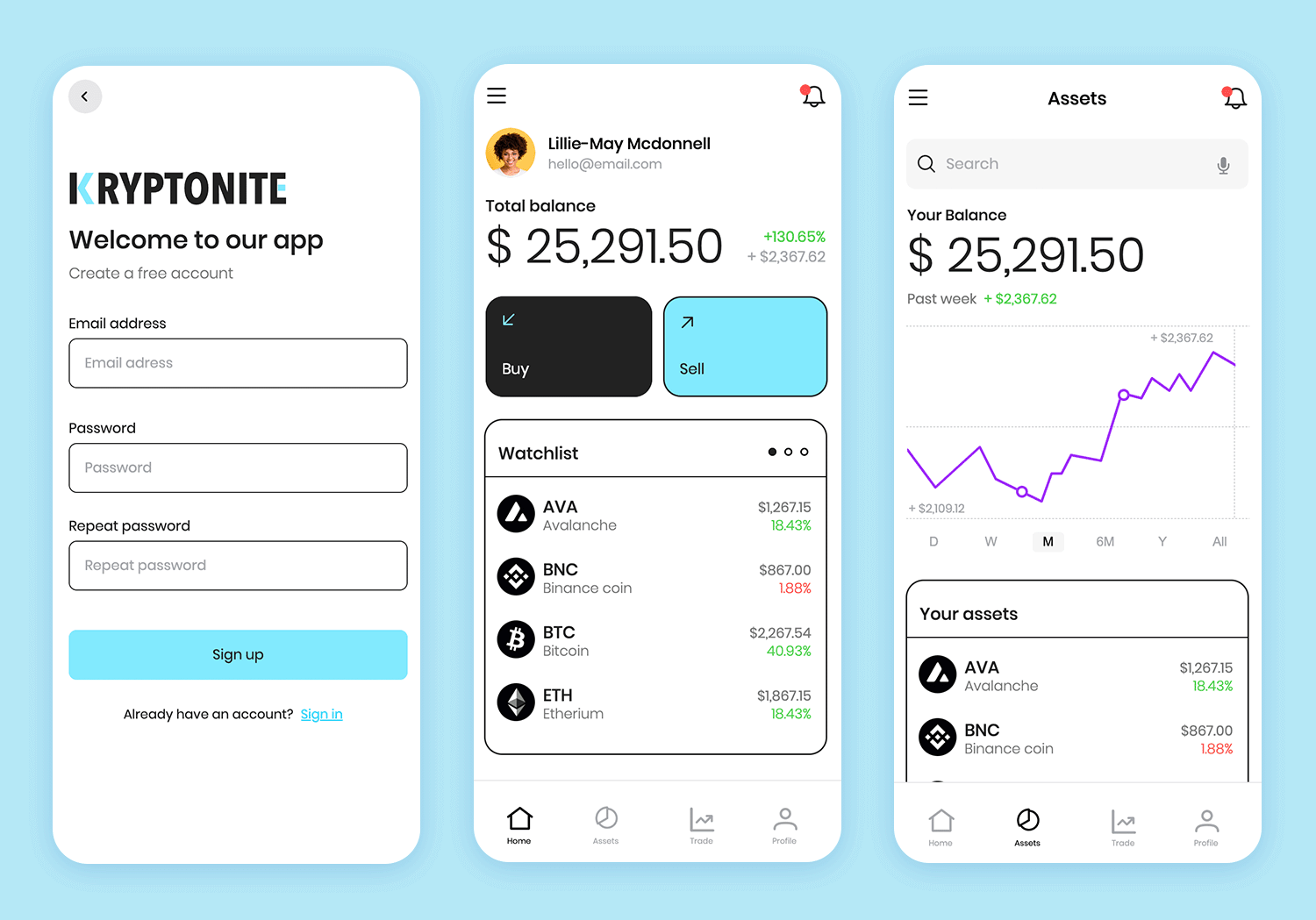
Das Design der Kryptonite Krypto-App für iOS fühlt sich von dem Moment an, in dem Sie sie öffnen, wie ein reibungsloser Einstieg an. Die schlanke, schwarze Kartengrafik sticht sofort ins Auge und deutet auf einen erstklassigen Service hin, während der saubere weiße Hintergrund alles mühelos und zugänglich macht.
Die interaktiven Elemente sind subtil platziert und leiten Sie weiter, ohne dass Sie um Aufmerksamkeit buhlen müssen. Das Branding ist klar und minimalistisch und fügt sich nahtlos in den Fluss des Designs ein. Es fühlt sich an, als ob Sie etwas Durchdachtes betreten würden, bei dem jedes Detail an seinem Platz ist und Sie sofort loslegen können.

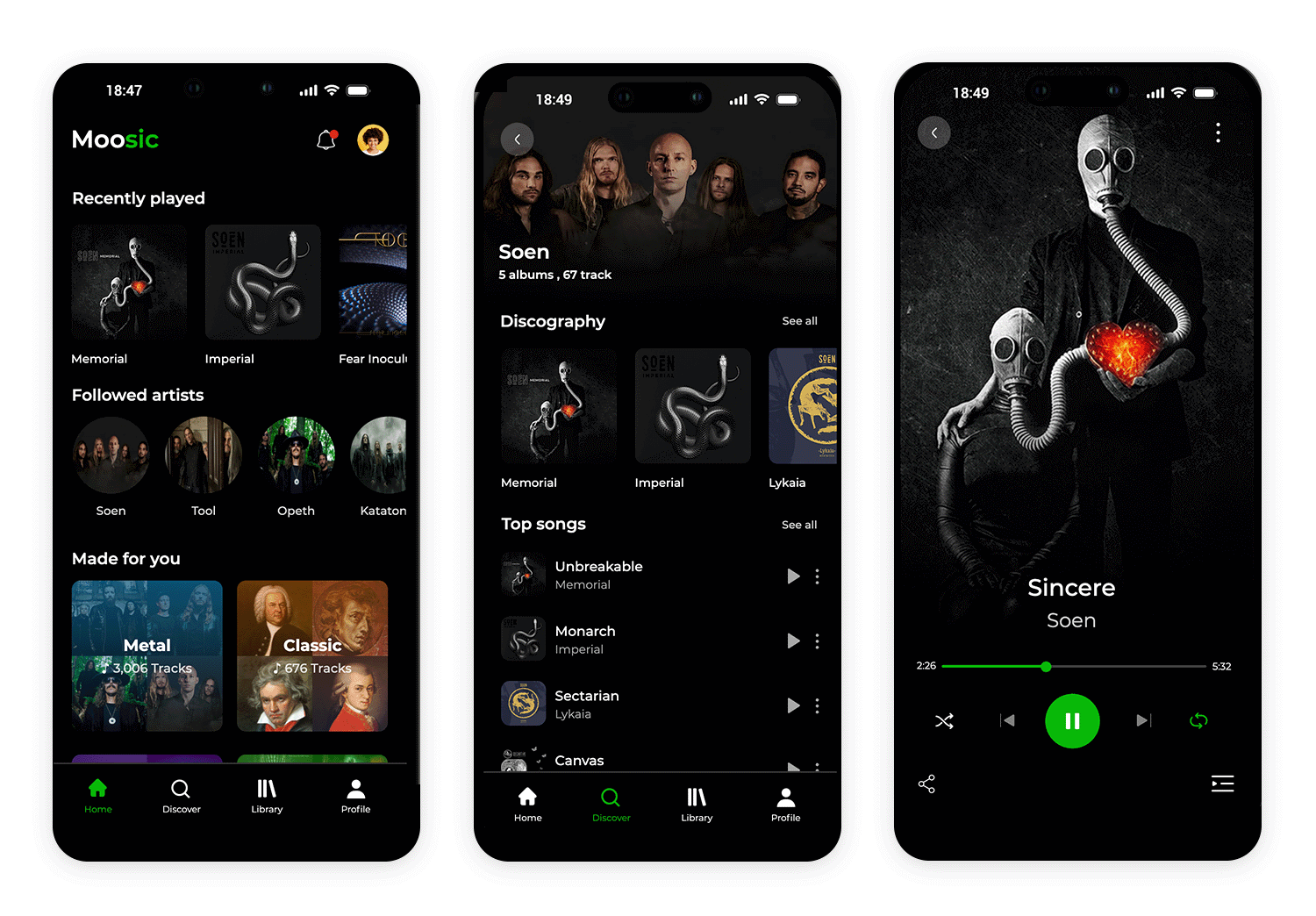
Das Design dieser iOS-Musik-App setzt sofort auf Personalisierung und reibungslose Navigation. Die App wurde nach den Grundsätzen des iOS-App-Designs entworfen und nutzt hervorragend den dunklen Modus, der nicht nur die Benutzeroberfläche verbessert, sondern auch die Akkulaufzeit von iPhones schont.
Der Bereich ist intuitiv, und die Künstlersymbole heben sich ab, was die Entdeckung etwas einfacher macht. Die abgerundeten Symbole und die nahtlosen Übergänge spiegeln die klassische iOS Design-Ästhetik wider und sorgen für Vertrautheit bei iPhone-Nutzern. Es ist ein raffiniertes Erlebnis, das sich anfühlt, als gehöre es auf jedes iOS-Gerät, vom ersten bis zum letzten Tippen.

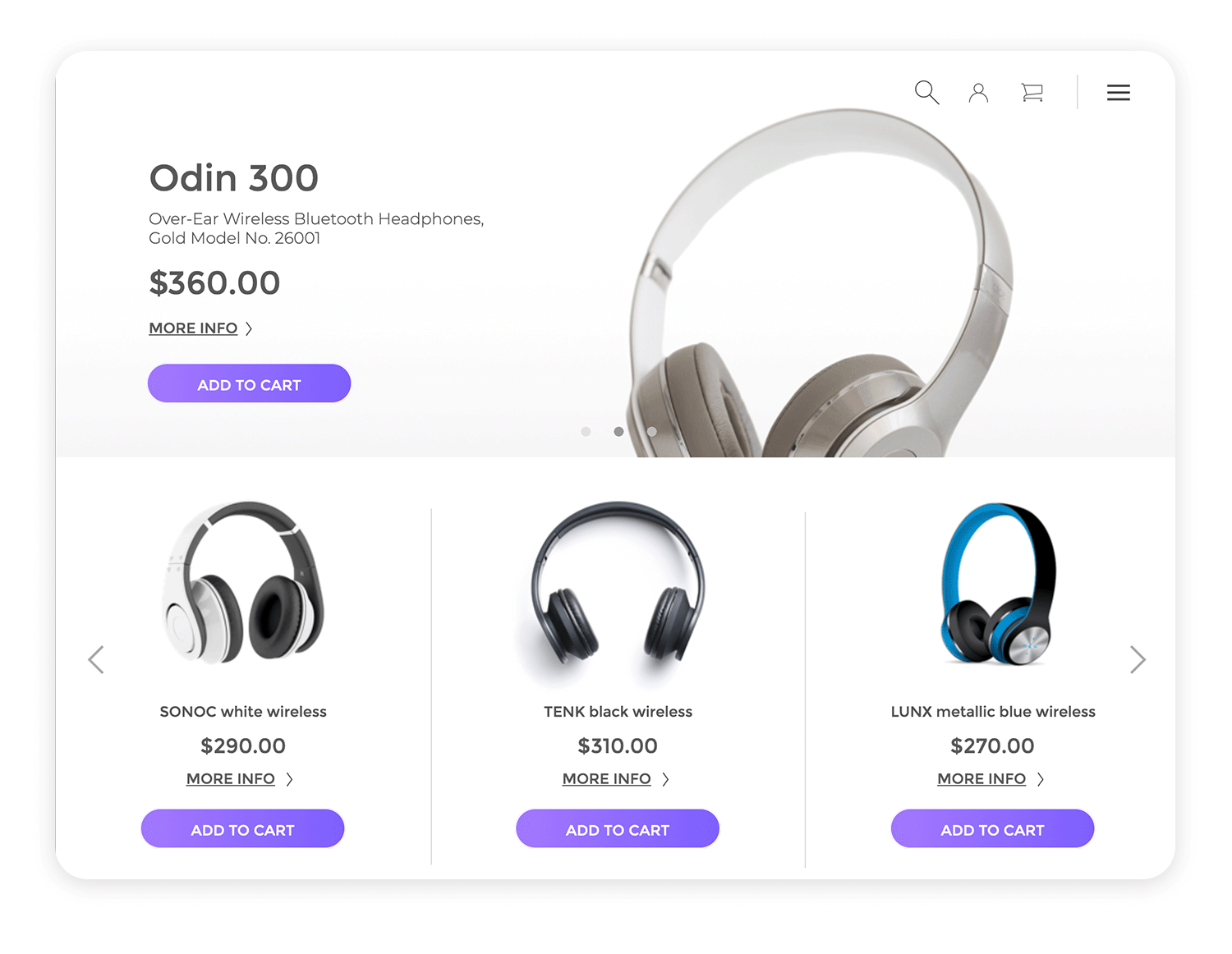
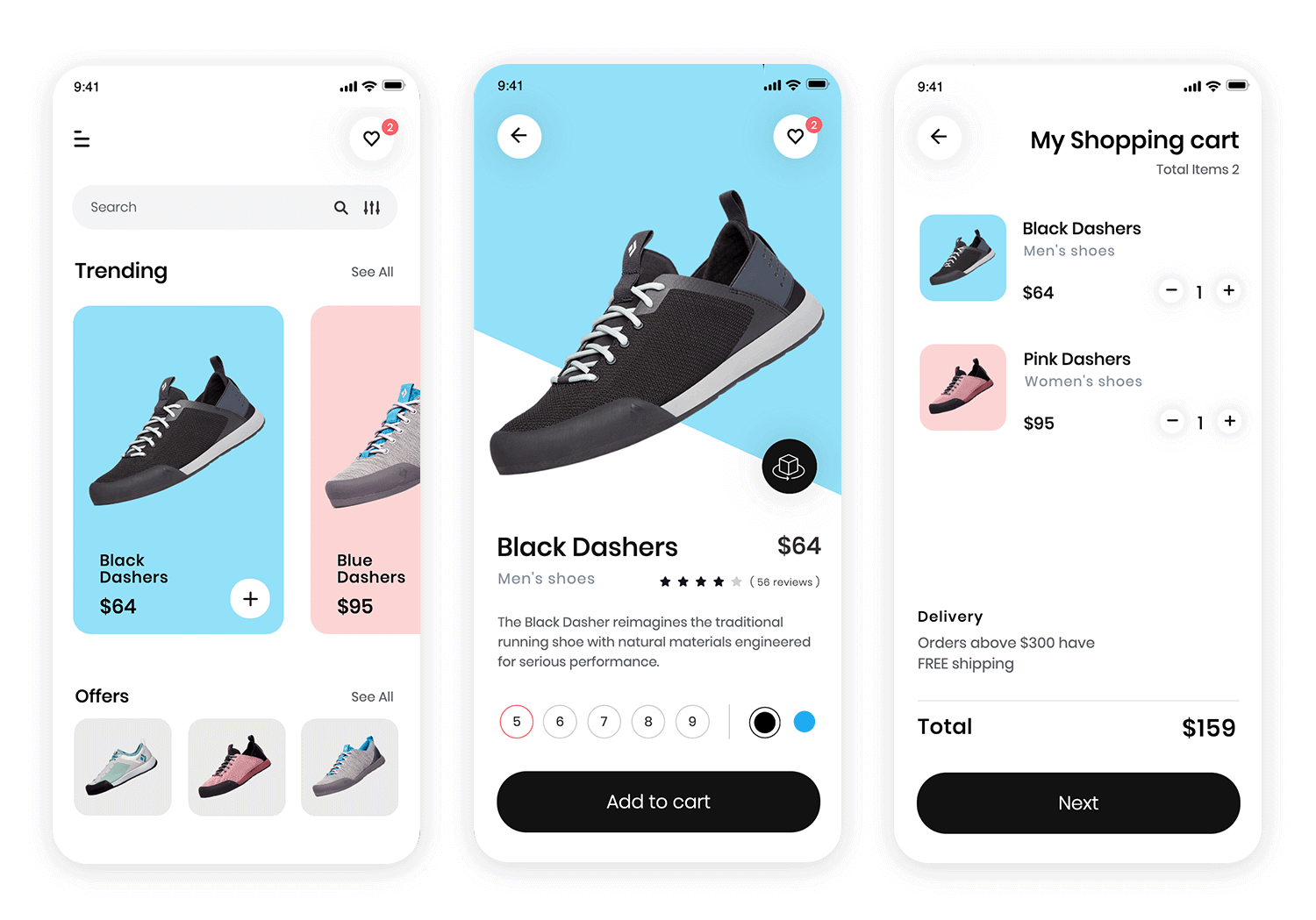
Stellen Sie sich vor, Sie blättern durch Ihre Lieblingsprodukte mit einem Design, das sich so nahtlos anfühlt wie das Surfen auf jedem iOS-Gerät. Das Design dieser iOS-E-Commerce-App erweckt die Produkte mühelos zum Leben – mit fetten, klaren Bildern und einem intuitiven Layout, das einfach zu navigieren ist.
Der minimalistische Ansatz sorgt für eine aufgeräumte Benutzeroberfläche, so dass sich die Benutzer auf das Wesentliche konzentrieren können – die Erkundung der Produktdetails ohne Ablenkung. Fließende Übergänge und vertraute Gesten machen das Einkaufen auf dem iPhone oder iPad zur zweiten Natur. Die perfekte Verbindung von Funktionalität und iOS-Designprinzipien sorgt für ein flüssiges, angenehmes Erlebnis.

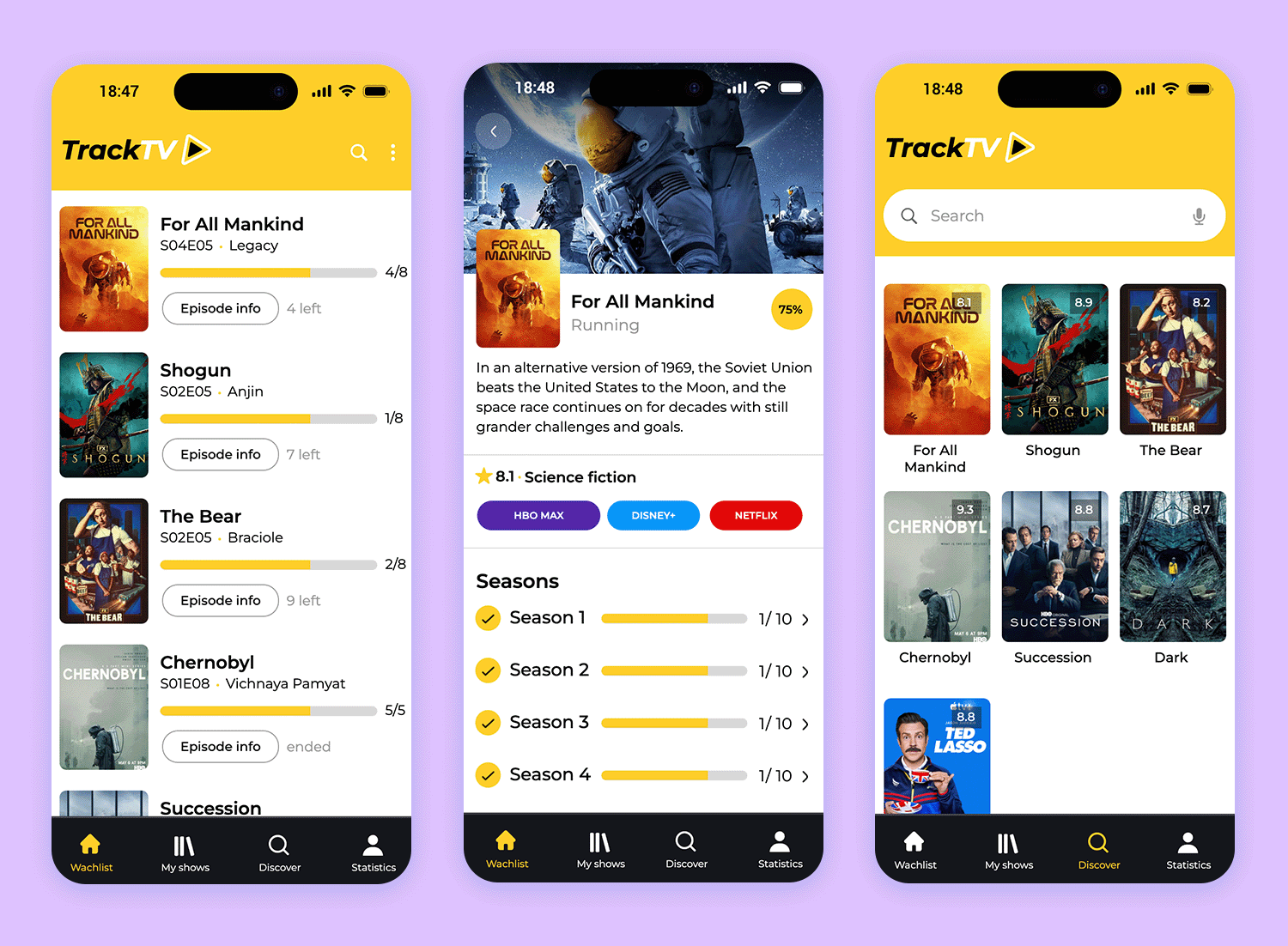
Das Design dieser iOS-App ist einfach gehalten und hilft dem Nutzer, über seine Lieblingssendungen auf dem Laufenden zu bleiben. Das kräftige gelbe Design steht in schönem Kontrast zu dem minimalistischen Layout und macht die App visuell auffällig, ohne überwältigend zu sein.
Das einfache und intuitive Design sorgt dafür, dass Sie den Fortschritt der Anzeige mühelos verfolgen können. Jedes Element ist darauf ausgerichtet, den Nutzern die benötigten Informationen zu liefern, ohne sie zu überfrachten, und fügt sich nahtlos in das gewohnte Design der iOS-App ein.

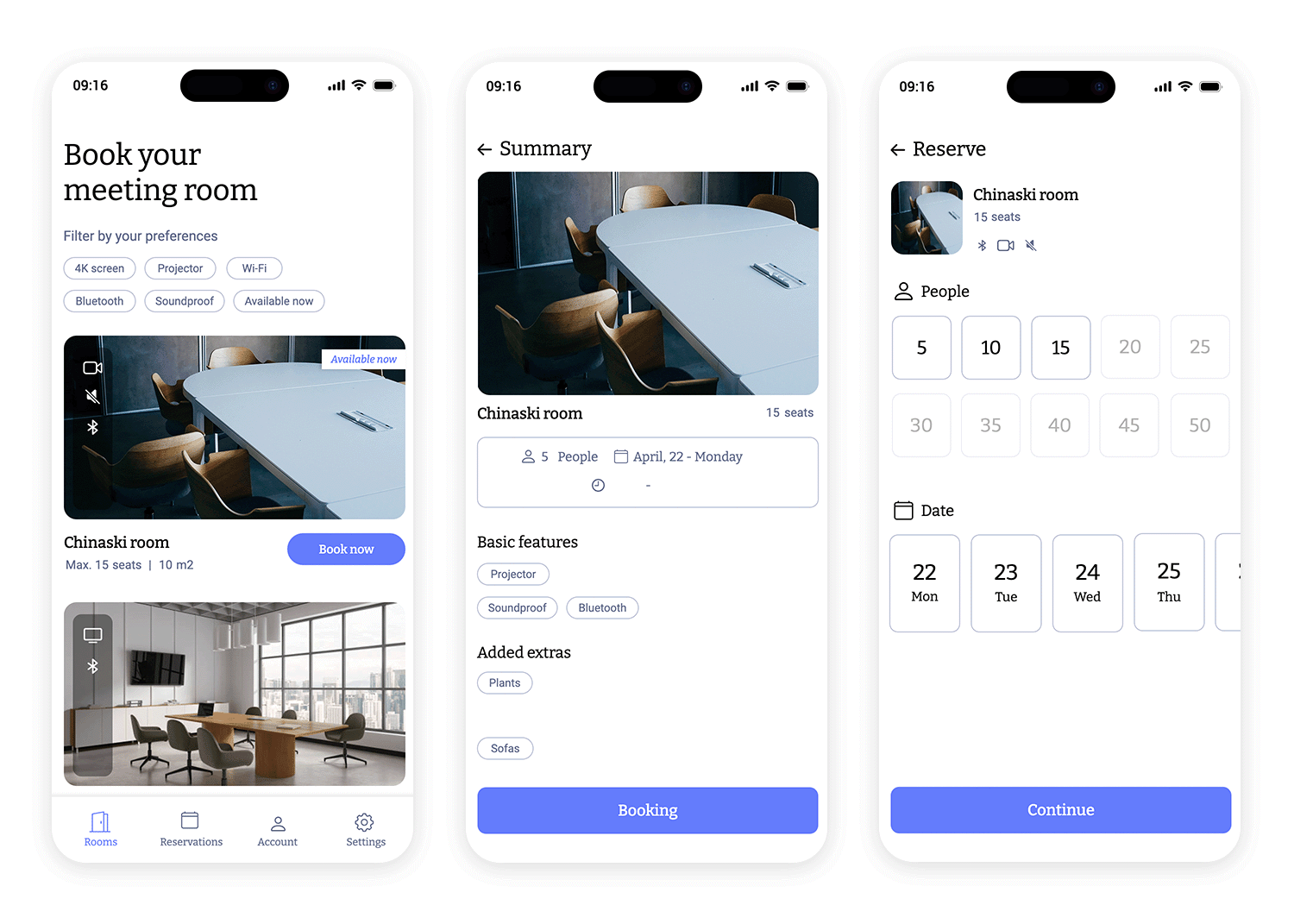
Die Suche nach dem perfekten Besprechungsraum war noch nie so einfach, vor allem, wenn sie mit Blick auf iOS-Nutzer designt wurde. Mit dieser App können Sie nach Präferenzen wie Schalldämmung, Wi-Fi oder verfügbaren Projektoren filtern. Die klaren Symbole und die reibungslose Navigation spiegeln den typischen Stil von Apple wider.
Beim Design geht es nicht nur um das Aussehen, sondern auch darum, den Prozess nahtlos zu gestalten, vom Filtern bis zur Buchung. Das moderne Layout, die intuitive Benutzeroberfläche und die fließenden Übergänge tragen dazu bei, das Erlebnis zu verbessern, indem sie sich ganz natürlich in das iOS-Ökosystem einfügen und die Reservierung von Konferenzräumen so effizient wie möglich machen.

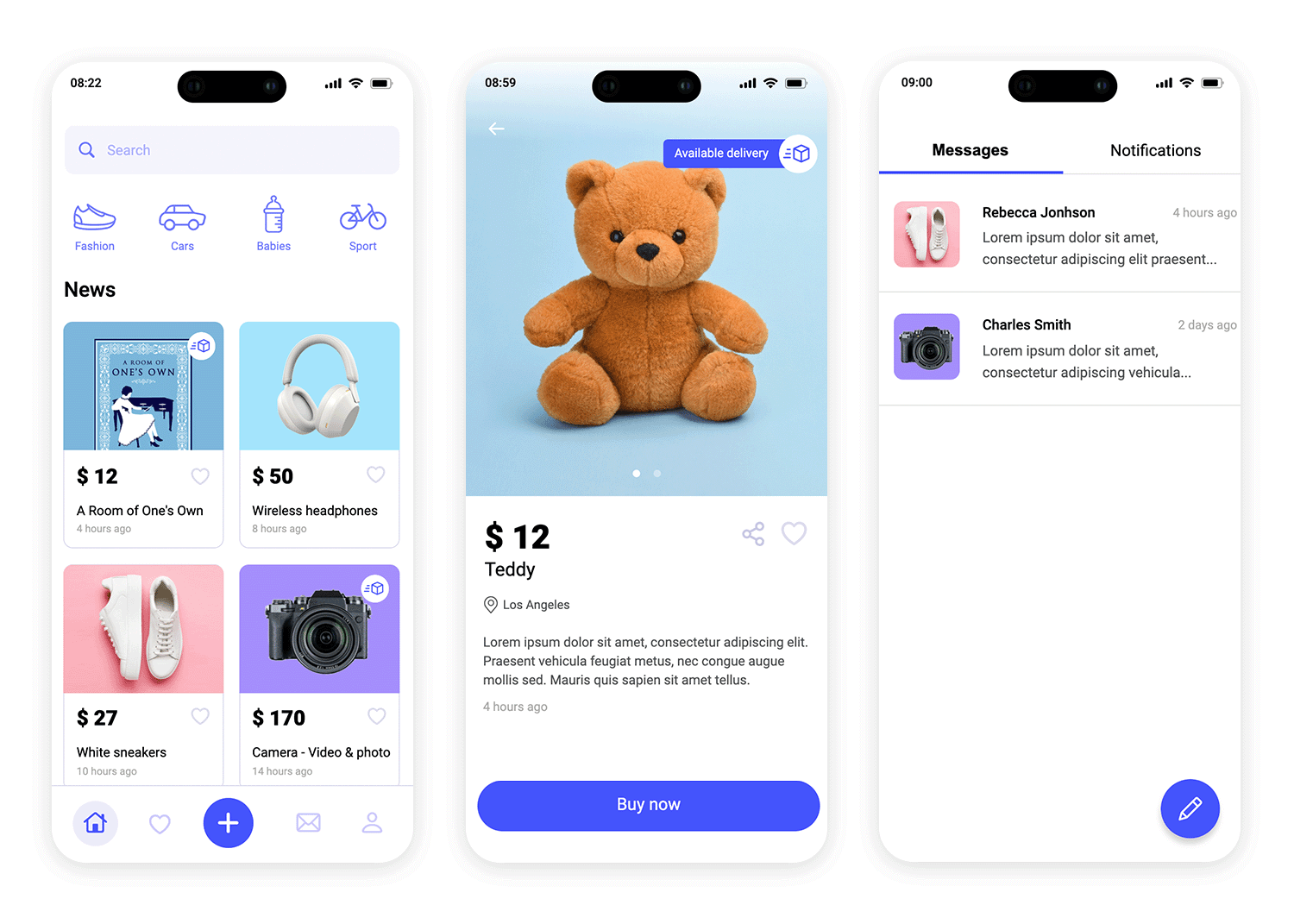
Das Design dieses iOS-Marktplatzes strahlt eine saubere, freundliche Atmosphäre aus und macht es einfach, verschiedene Kategorien wie Mode und Elektronik zu finden und zu erkunden. Die Farbpalette ist sanft und doch lebendig, so dass Artikel wie Turnschuhe und Kameras auffallen, ohne die Augen zu überfordern. Jedes Angebot zeigt genau das, was Sie brauchen – ein Bild, einen Preis und eine einfache Beschreibung.
Die sanfte Navigationsleiste und die Symbole leiten den Benutzer auf natürliche Weise und sorgen für ein Erlebnis, das sich weniger wie Stöbern als vielmehr wie Entdecken anfühlt. Das Design ist einfach gehalten und bietet dennoch eine intuitive, angenehme Reise durch die App.

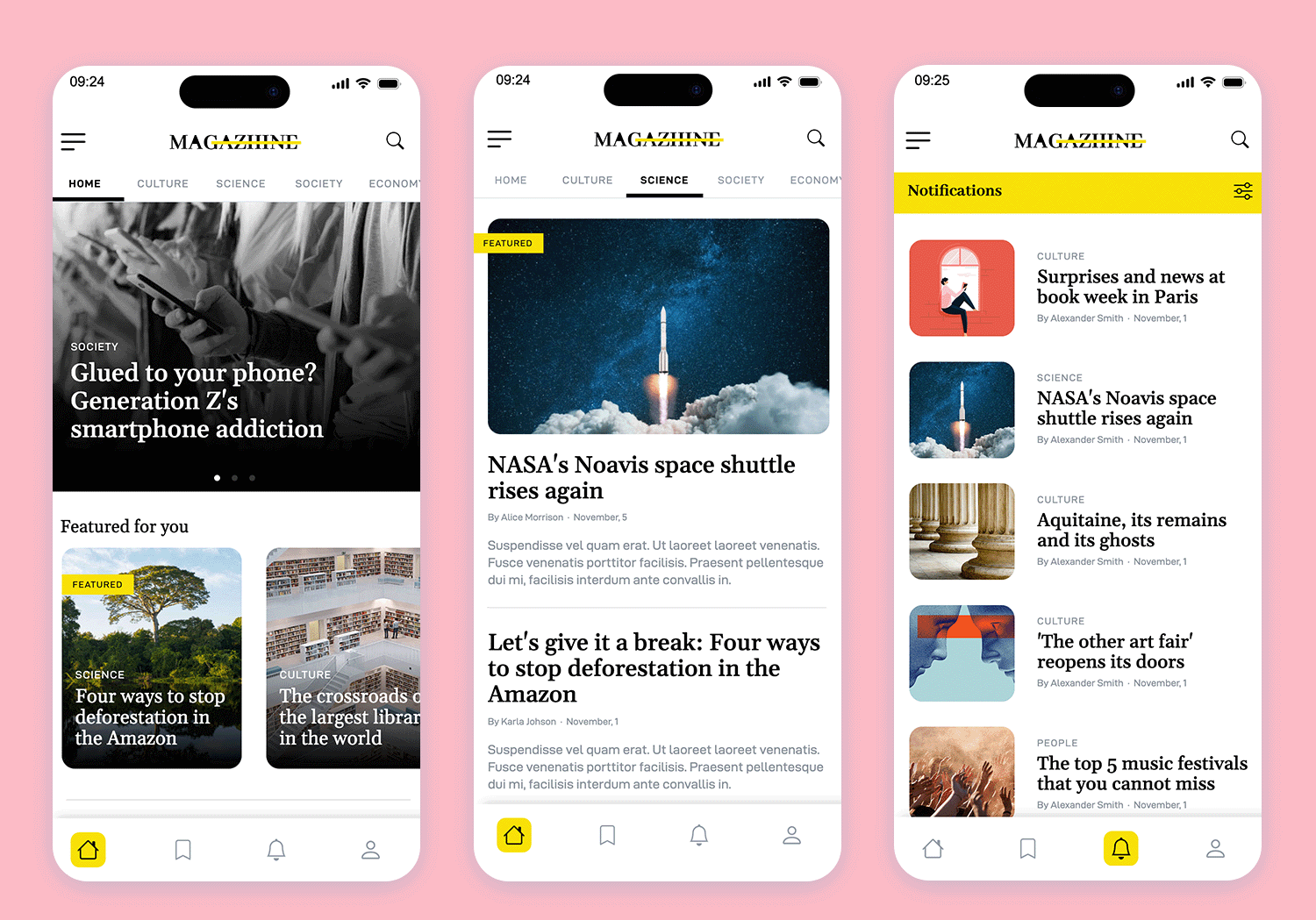
Die Magazin-Apps auf iOS stellen besondere Anforderungen an das Design, aber diese App ist einfach gehalten und sticht dennoch hervor. Anstatt den Benutzer mit Optionen zu überwältigen, entscheidet sie sich für einen klaren, minimalistischen Look. Die hellen Akzentfarben im Kontrast zu den Schwarz-Weiß-Bildern lenken die Aufmerksamkeit dorthin, wo sie gebraucht wird. Dank der Wischgesten können die Leser mühelos zwischen den einzelnen Abschnitten navigieren, so dass es ein reibungsloses und benutzerfreundliches Erlebnis ist.
Die App ist eindeutig für das iPhone gemacht und verbindet eine nahtlose Navigation mit einem Leseerlebnis, das perfekt für den mobilen Konsum geeignet ist.

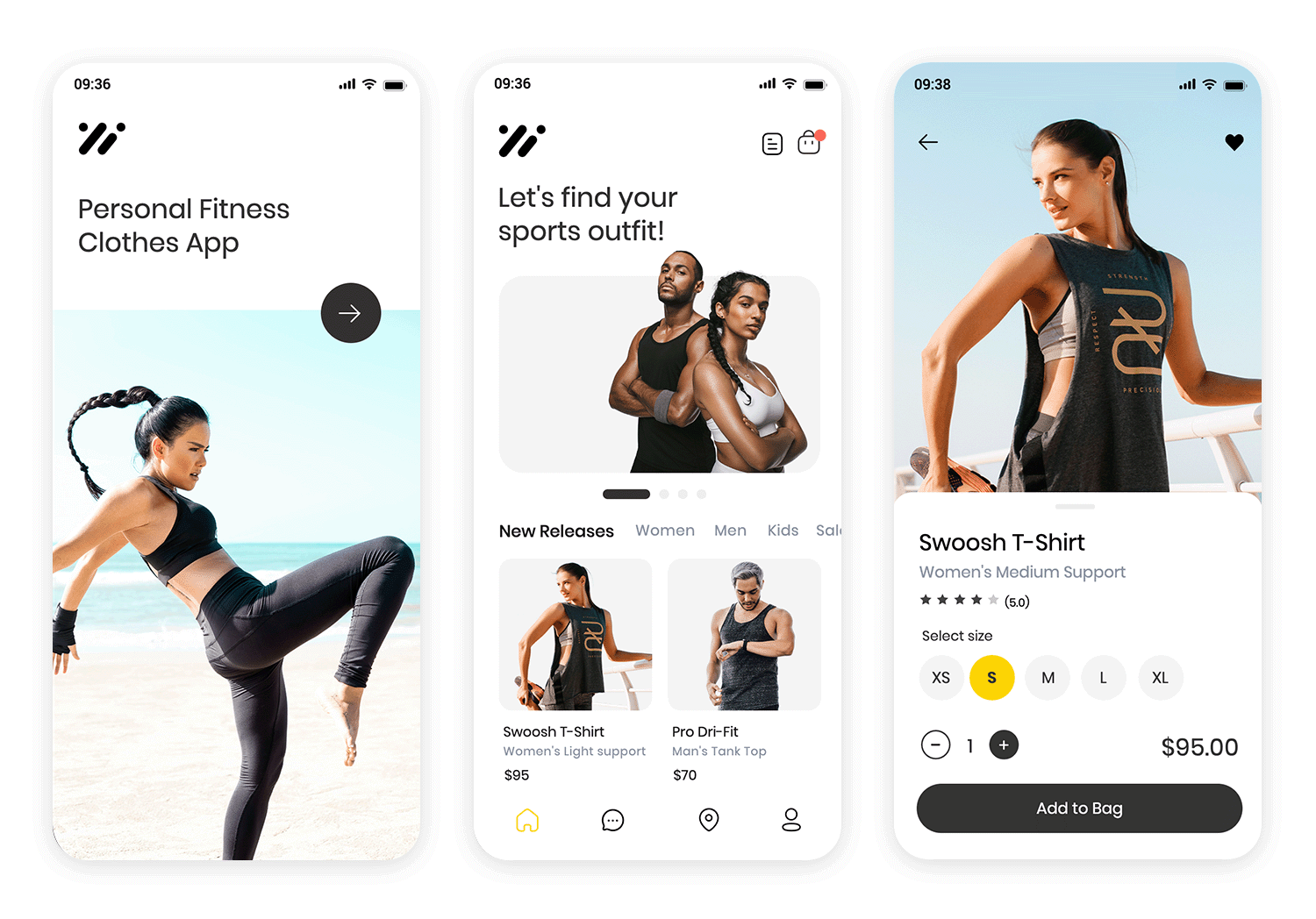
Die Wahrheit ist, dass diese iOS-App für Fitnessbekleidung mit ihrem dynamischen Design die Aufmerksamkeit auf sich zieht. Das lebendige Bild eines Sportlers in Bewegung gibt sofort den Ton an und unterstreicht Energie und Bewegung. Das Layout ist übersichtlich und effizient, hebt die wichtigsten Produkte hervor, ohne sie zu überladen, und behält dabei eine schlanke, moderne Ästhetik bei.
Die Navigation durch die App fühlt sich natürlich an und erleichtert das Stöbern in der Kollektion, was perfekt zu dem aktiven Lebensstil passt, den sie fördert. Es ist ein perfektes Gleichgewicht zwischen visueller Anziehungskraft und Funktionalität, entworfen für nahtloses, schnelles Einkaufen.

Ein weiteres großartiges Beispiel für ein glattes und visuell ansprechendes iOS App Design. Hier liegt der Schwerpunkt auf einer benutzerfreundlichen Navigation mit klaren Kategorien, die das Durchsuchen von Produkten sehr einfach machen.
Das Farbschema lenkt die Aufmerksamkeit subtil auf die Produkte, ohne den Benutzer zu überwältigen, während die Symbole und Schaltflächen einfach, modern und intuitiv sind. Da alles übersichtlich angeordnet ist, können die Benutzer leicht zwischen Produktdetails und Kategorien wechseln, was ein nahtloses Einkaufserlebnis auf iOS gewährleistet. Dieses Layout zeigt, wie Funktionalität und visuelles Design in mobilen Shopping-Apps harmonisch zusammenpassen.

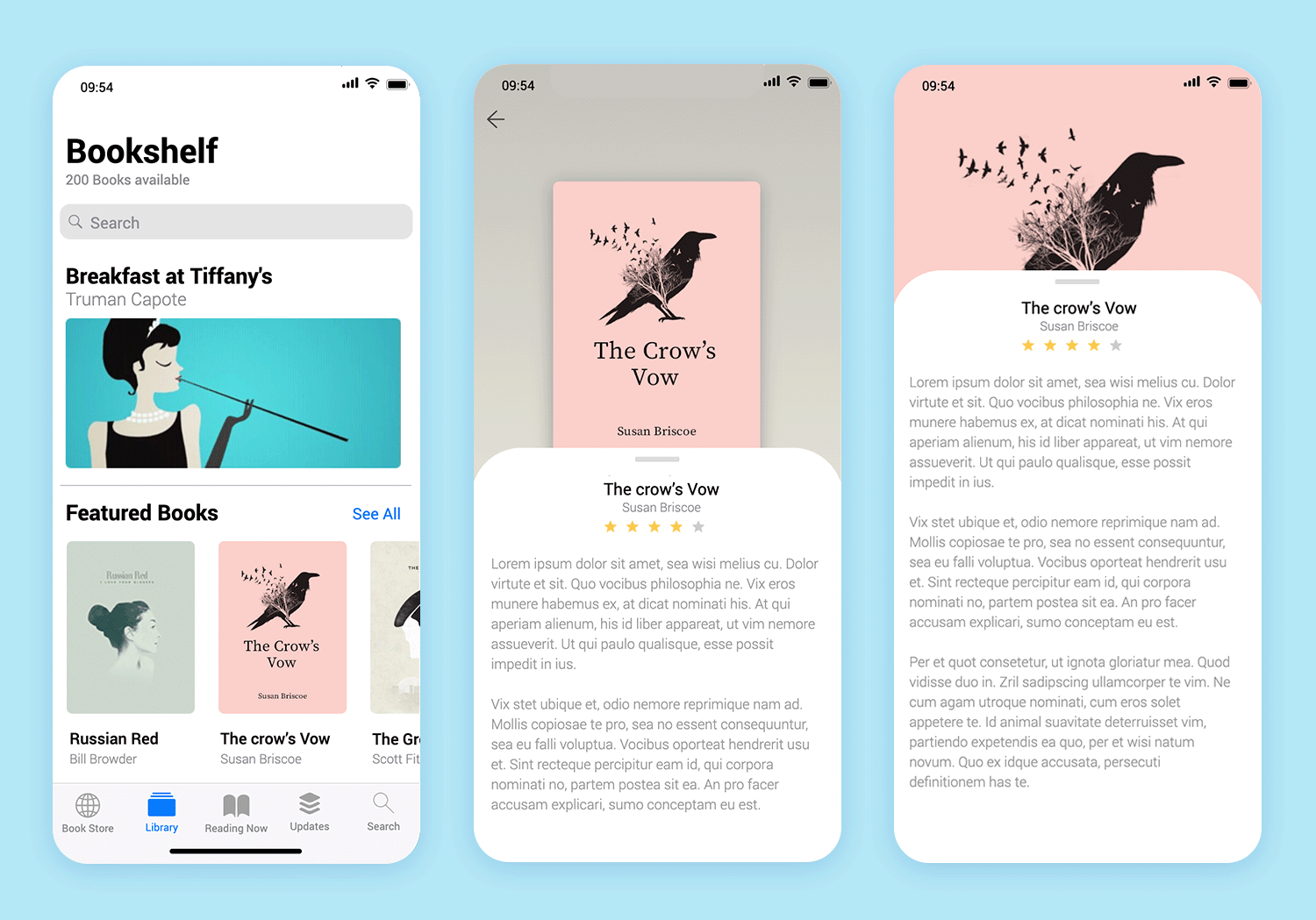
Dieses Design kombiniert Einfachheit und Funktionalität und ist damit perfekt für ein digitales Bücherregal. Es ordnet die Bücher in Kategorien ein und schafft so ein sauberes und strukturiertes Layout, das die Benutzerfreundlichkeit erhöht. Die Suchleiste am oberen Rand ist eine nützliche Ergänzung, um bestimmte Bücher schnell zu finden, und die Navigation am unteren Rand erleichtert den Wechsel zwischen den Abschnitten.
Es ist ein gut durchdachtes iOS App Design, das Funktionalität mit Ästhetik verbindet und eine reibungslose Benutzerinteraktion gewährleistet.

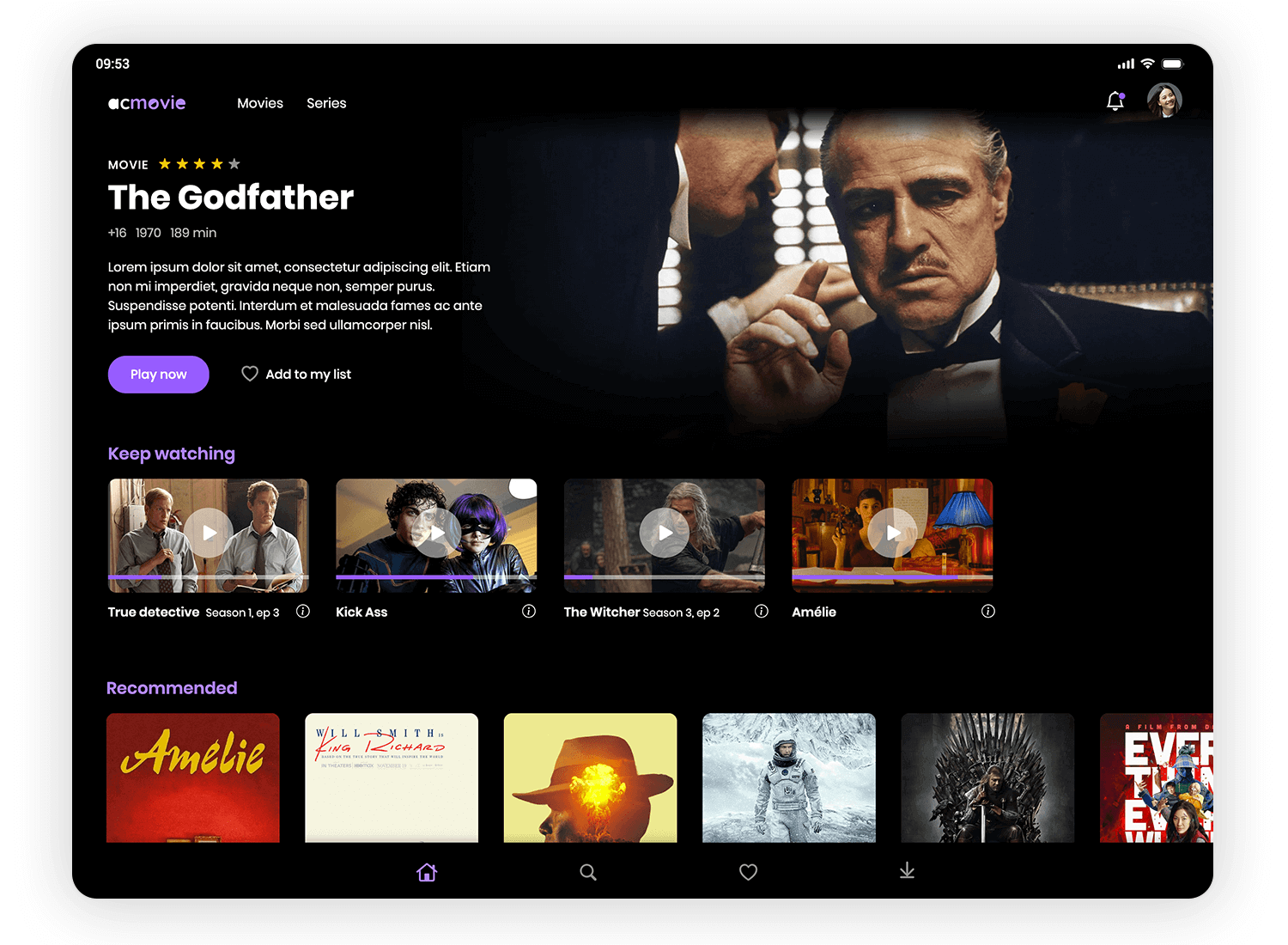
Diese Streaming-App für Tablets ist einfach und ansprechend gestaltet. Der dunkle Hintergrund lässt die Filmcover und die Miniaturansichten der Sendungen hervorstechen und macht das Durchsuchen einfach. Der Hauptbereich hebt sich durch fettgedruckte Titel und ein großes Vorschaubild ab und lädt den Nutzer ein, sofort auf „Jetzt abspielen“ zu klicken.
Wenn Sie nach unten scrollen, können Sie ganz einfach dort weitermachen, wo Sie aufgehört haben, oder personalisierte Empfehlungen in einem übersichtlichen Layout entdecken. Die Navigationsleiste am unteren Rand ist intuitiv, mit Symbolen, die den Nutzer nahtlos zur Startseite, zur Suche oder zu den Downloads führen. Alles ist zum Greifen nah und sorgt für ein reibungsloses, ununterbrochenes Streaming-Erlebnis.

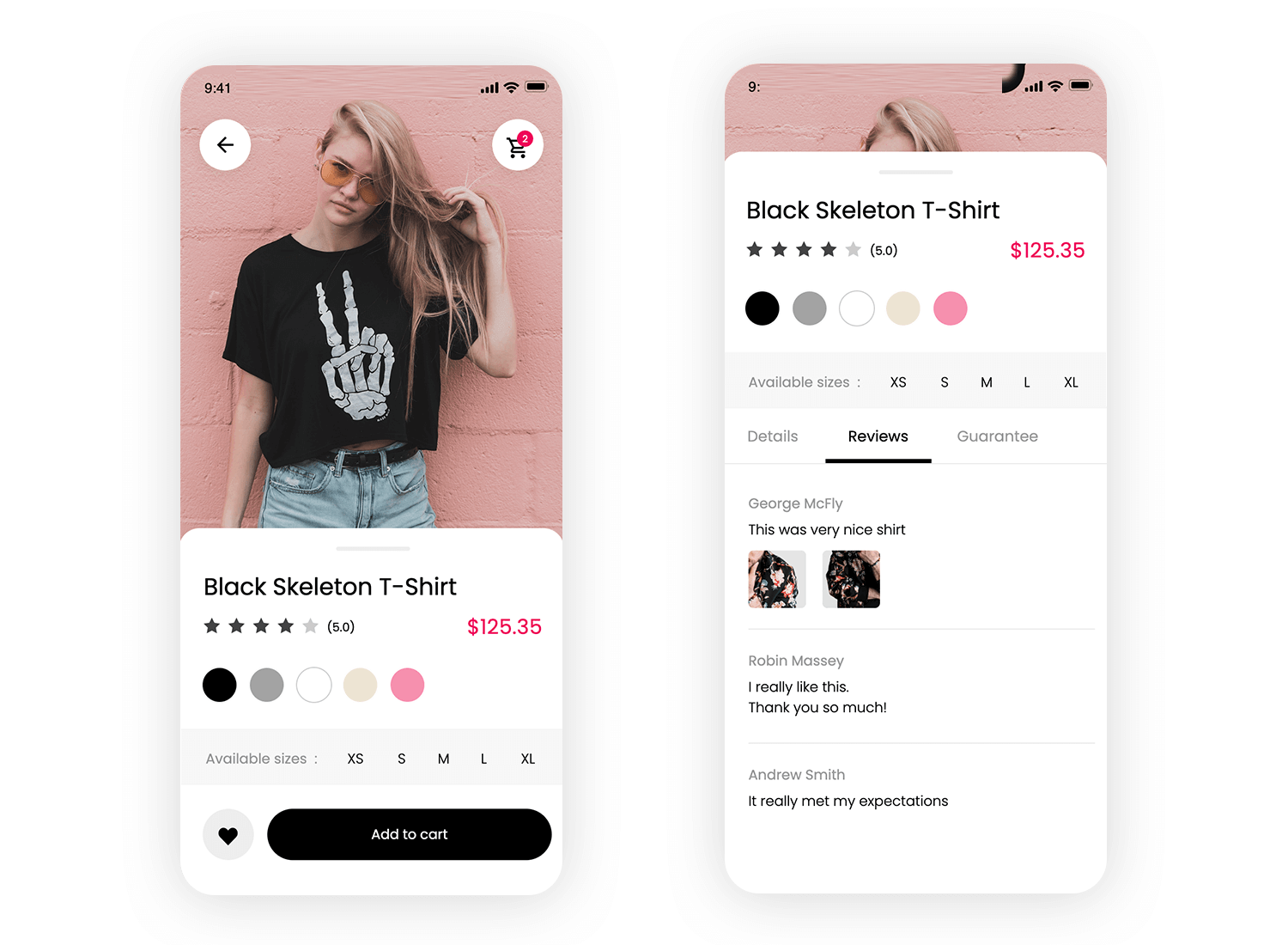
Haben Sie schon einmal nach einem neuen Outfit gestöbert und sich gewünscht, der Prozess wäre einfacher? Dieses iOS App Design für ein Modegeschäft macht genau das möglich. Von dem Moment an, in dem Sie die App öffnen, ist das Layout einladend und leicht zu verstehen. Die Produktdetails sind genau da, wo Sie sie brauchen – fett, klar und schnell zu überfliegen.
Die Auswahl Ihrer Größe oder Lieblingsfarbe erfolgt nahtlos, wobei die Optionen auf intuitive Weise angezeigt werden. Und wenn Sie zu den Bewertungen scrollen, finden Sie echte Kundenmeinungen mit Benutzerfotos, die Ihnen zusätzliche Sicherheit beim Kauf geben. Es geht darum, Ihr Einkaufserlebnis reibungslos und angenehm zu gestalten.

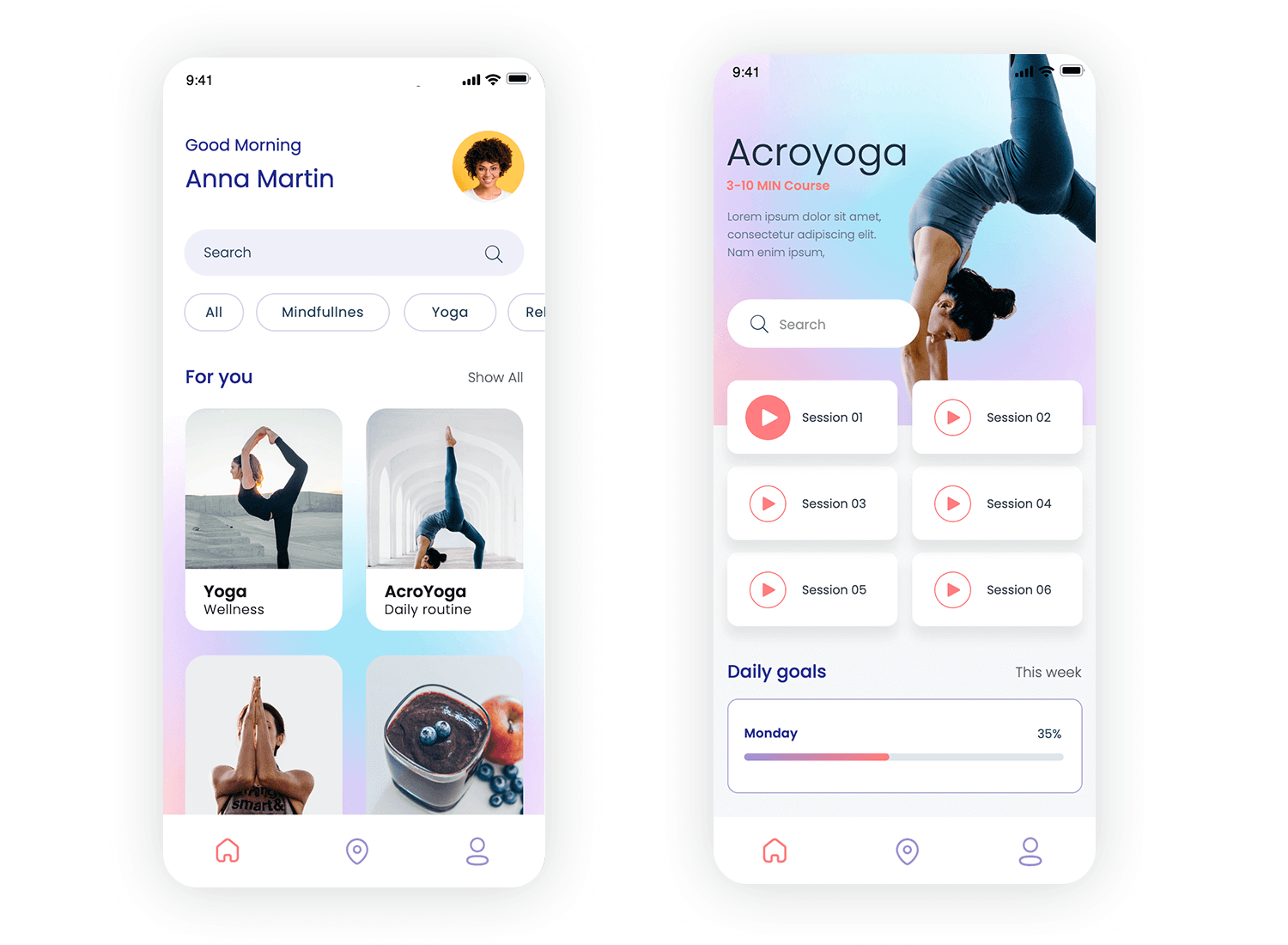
Diese Vorlage für eine Wellness-iOS-App bietet ein geradliniges und nutzerorientiertes Design. Sie begrüßt den Nutzer mit seinem Namen und bietet einfachen Zugang zu einer Suchleiste und Kategoriefiltern für eine schnelle Navigation. Die angebotenen Kurse wie „Yoga“ und „AcroYoga“ werden mit klaren Bildern und Beschriftungen angezeigt, so dass Sie sich leicht für einen Kurs entscheiden können.
Das Layout ist einfach gehalten, so dass die Benutzer reibungslos navigieren können, während die untere Navigationsleiste die wichtigsten Aktionen zugänglich macht. Das saubere, minimale Design sorgt dafür, dass der Fokus auf dem Finden und Starten von Sitzungen ohne Ablenkung liegt.

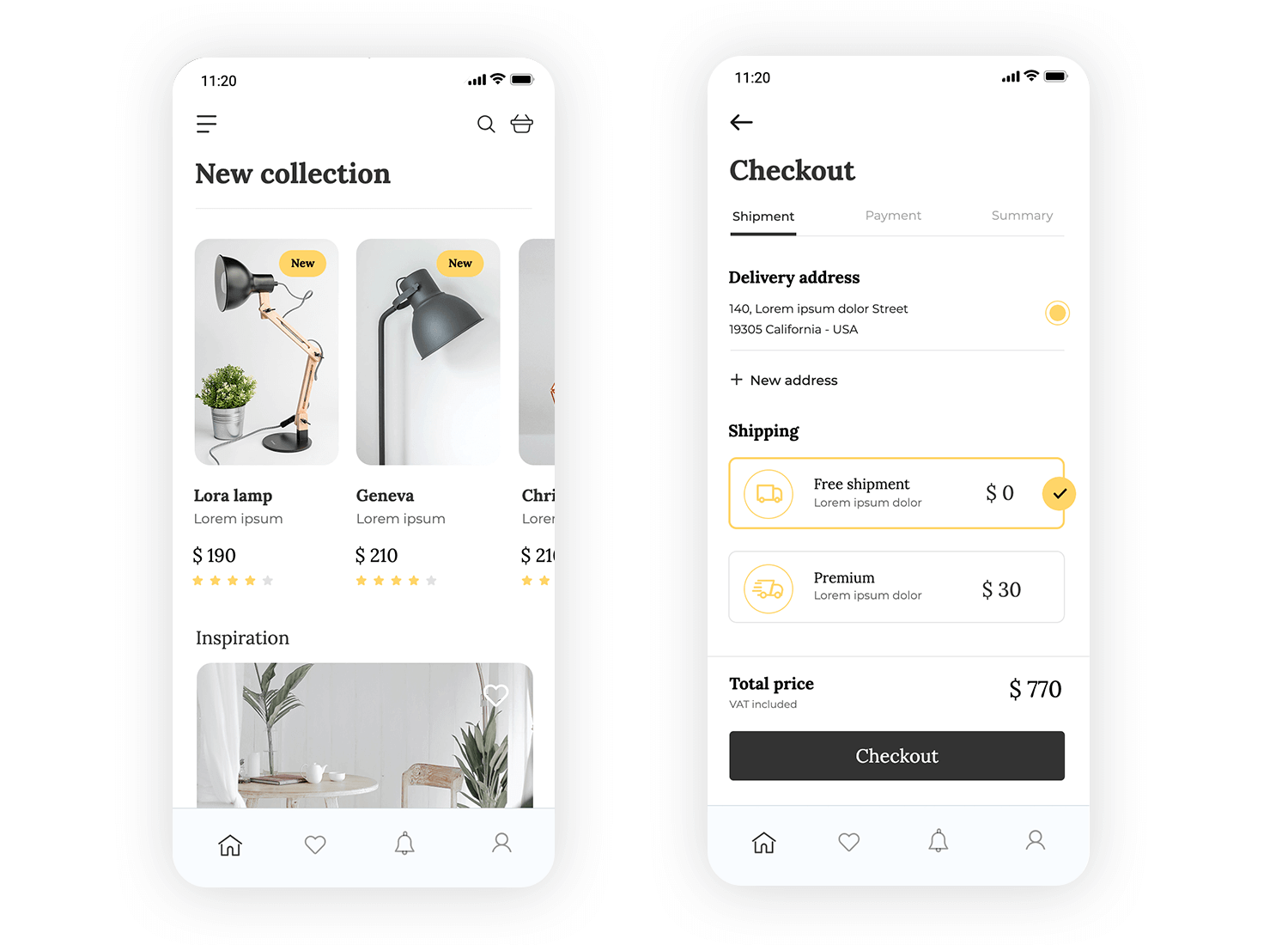
Diese Vorlage für die Kassen-App macht den Prozess klar und effizient. Das Layout führt den Benutzer Schritt für Schritt, beginnend mit der Lieferadresse ganz oben, so dass alle Änderungen einfach sind. Darunter befinden sich die Versandoptionen mit klaren Preisen und hervorgehobenen Auswahlmöglichkeiten, um Verwirrung zu vermeiden.
Der Gesamtpreis wird deutlich angezeigt, und die Schaltfläche für die Kasse ist leicht zu erreichen. Das minimale, fokussierte Design hilft dem Benutzer, ohne Ablenkung durch die Kasse zu gehen.

Bei dieser iPhone-Vorlage für Elektronik steht ein reibungsloses, benutzerfreundliches Erlebnis im Vordergrund. Der Benutzer wird mit seinem Namen und einem Profilbild begrüßt, was ihm eine persönliche Note verleiht. Oben finden Sie eine Suchleiste und Filteroptionen, mit denen Sie leicht finden können, wonach Sie suchen. In der Rubrik „Top-Produkte“ werden die Artikel mit großen Bildern und klaren Preisen präsentiert, so dass Sie sie schnell vergleichen können.
Das Layout ist geradlinig und konzentriert sich auf die Produktentdeckung ohne unnötige Elemente. Die untere Navigationsleiste bietet schnellen Zugriff auf wichtige Bereiche wie den Einkaufswagen und das Konto und macht das Stöbern und Einkaufen nahtlos.
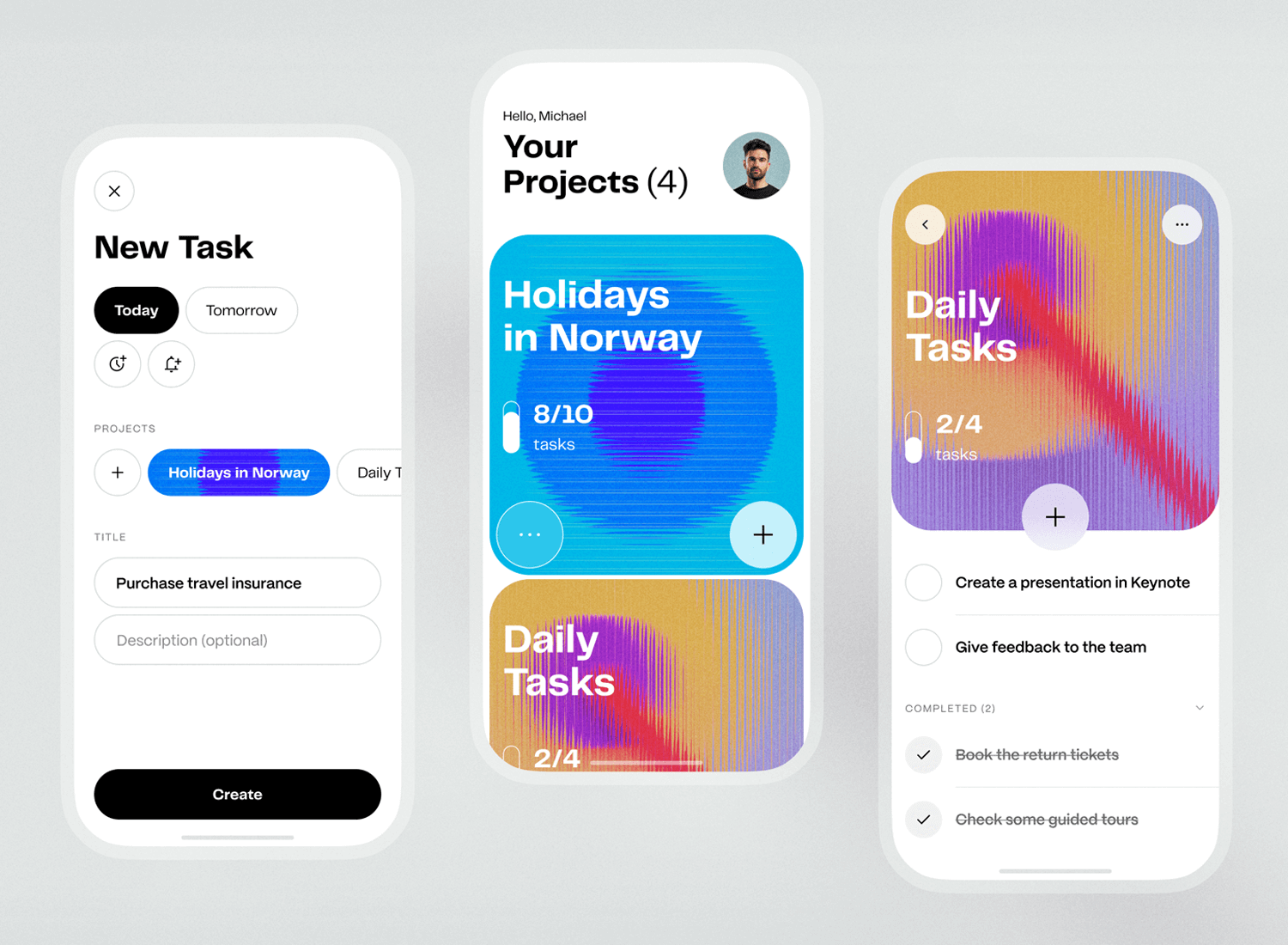
Diese To-Do-Liste Die iOS-App-Vorlage wurde für eine klare, effiziente Aufgabenverwaltung entworfen. Sie organisiert die Projekte in visuell unterscheidbaren Karten, die den Fortschritt auf einen Blick zeigen. Das Aufgaben-Eingabeformular ist einfach gehalten, so dass Benutzer problemlos Titel und optionale Details hinzufügen können.

Farbcodierte Abschnitte erleichtern die Unterscheidung und Priorisierung von Aufgaben. Interaktive Kontrollkästchen und klare Symbole helfen bei der schnellen Navigation und Aktualisierung. Das Design ist geradlinig und konzentriert sich auf Benutzerfreundlichkeit und eine saubere Oberfläche für ein reibungsloses Erlebnis.
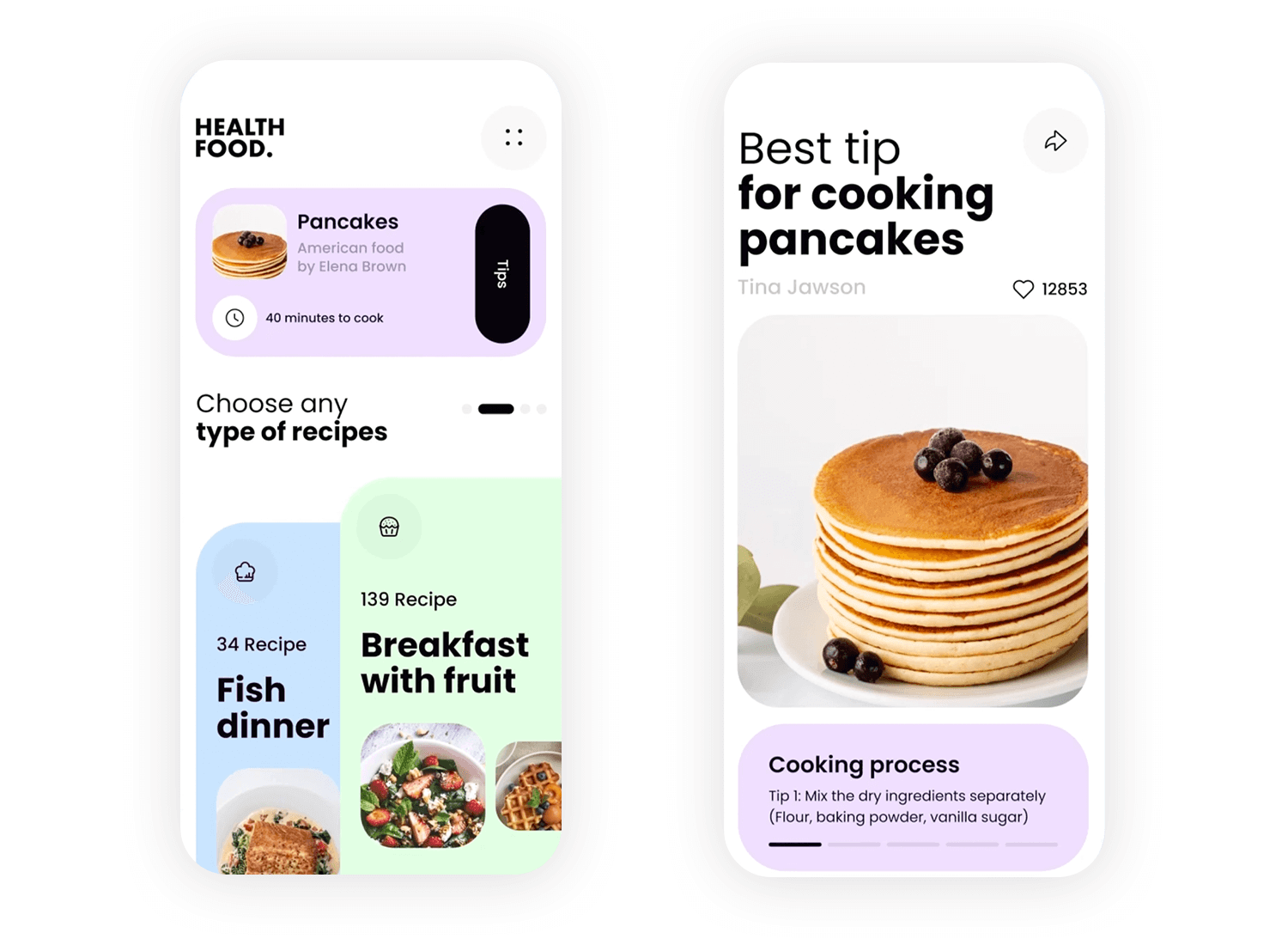
Wollten Sie schon immer eine Koch-App, die einfach und ansprechend ist? Dieses iOS App Design für Vegetarier trifft den Nagel auf den Kopf. Gleich zu Beginn werden Sie mit einem fettgedruckten Tipp und einem einladenden Bild begrüßt, das Ihre Aufmerksamkeit erregt. Darunter sind die einzelnen Schritte so angeordnet, dass Sie sie leicht überfliegen und nachvollziehen können, damit Sie keine Zeit damit verschwenden, herauszufinden, was als nächstes kommt.

Das Design ist übersichtlich und benutzerfreundlich, so dass der Kochvorgang einfach und angenehm ist.
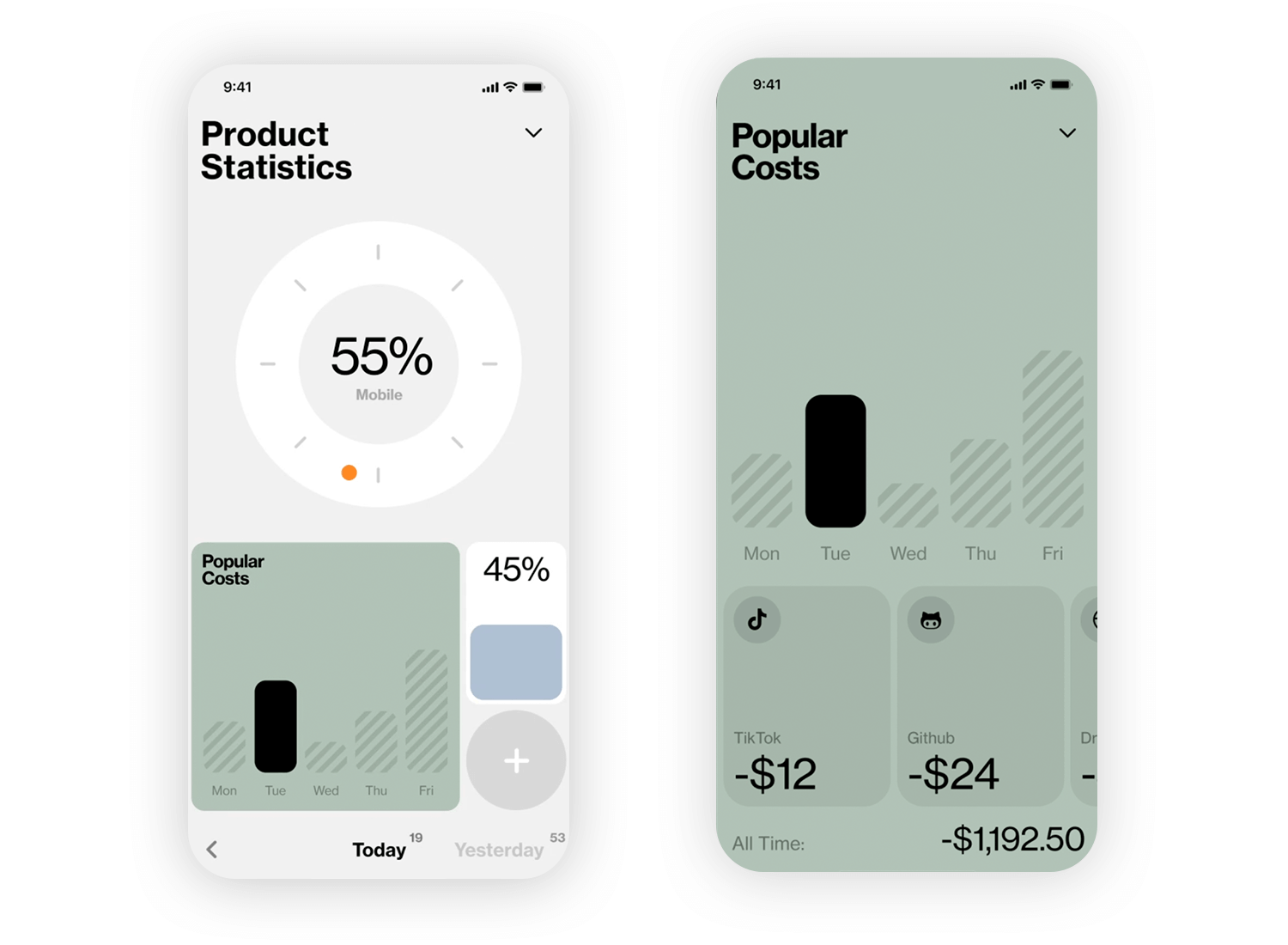
Ein weiteres iOS design mit einem klaren Layout für Datenanalyse die eine eindrucksvolle Datenpräsentation ermöglicht. Im Mittelpunkt der Benutzeroberfläche steht ein fettes, minimalistisches Diagramm, das die wichtigsten Kennzahlen hervorhebt, so dass Trends auf einen Blick erkennbar sind. Eine einfache Typografie und saubere Grafiken lenken den Fokus auf die Daten selbst und vermeiden Ablenkungen. Die wesentlichen Informationen werden auf eine intuitive Art und Weise angezeigt, die es dem Benutzer ermöglicht, die Ergebnisse und Erkenntnisse schnell zu interpretieren.

Der strukturierte Ansatz der Vorlage stellt sicher, dass die Benutzer effizient durch die Daten navigieren und sie analysieren können, was eine effektive Entscheidungsfindung unterstützt.
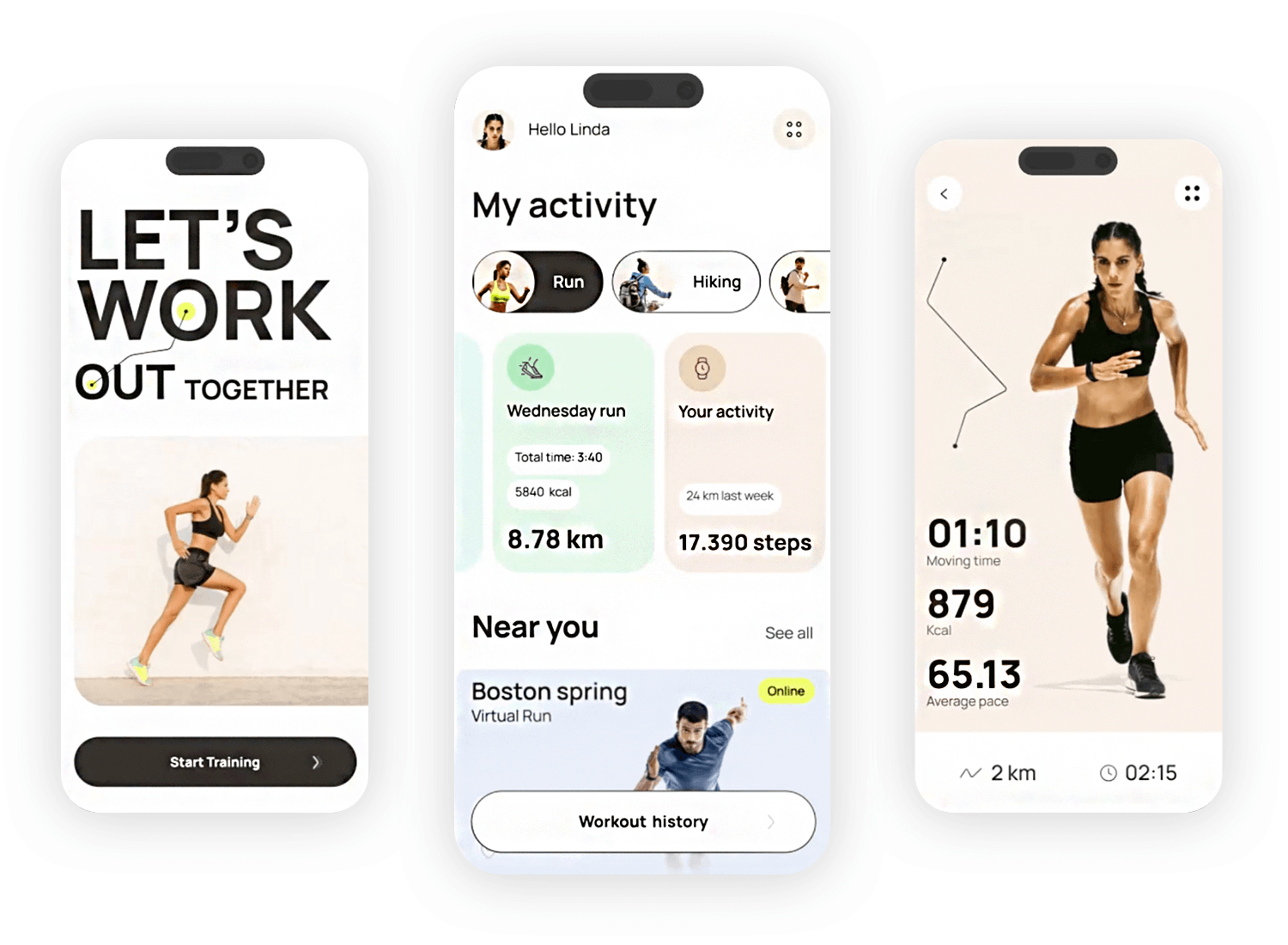
Das macht diese App aus Fitness-Aktivitäts-App Vorlage hervor: Sie stellt Ihre letzten Trainingseinheiten in den Vordergrund und zeigt die wichtigsten Details wie Entfernung, Dauer und Kalorienverbrauch an, ohne dass es zu einem Durcheinander kommt. Die Benutzer können ihre Fortschritte leicht erkennen und zwischen den Aktivitäten wechseln. Der Abschnitt „In Ihrer Nähe“ bietet relevante lokale oder virtuelle Veranstaltungen, um die Motivation aufrechtzuerhalten.

Dieses iOS Design ist geradlinig und mit einer einfachen Navigation versehen, die das Überprüfen des Trainingsverlaufs schnell und problemlos macht. Es wurde für Benutzer entwickelt, die eine klare, unkomplizierte Möglichkeit suchen, ihre Fitness zu verfolgen.
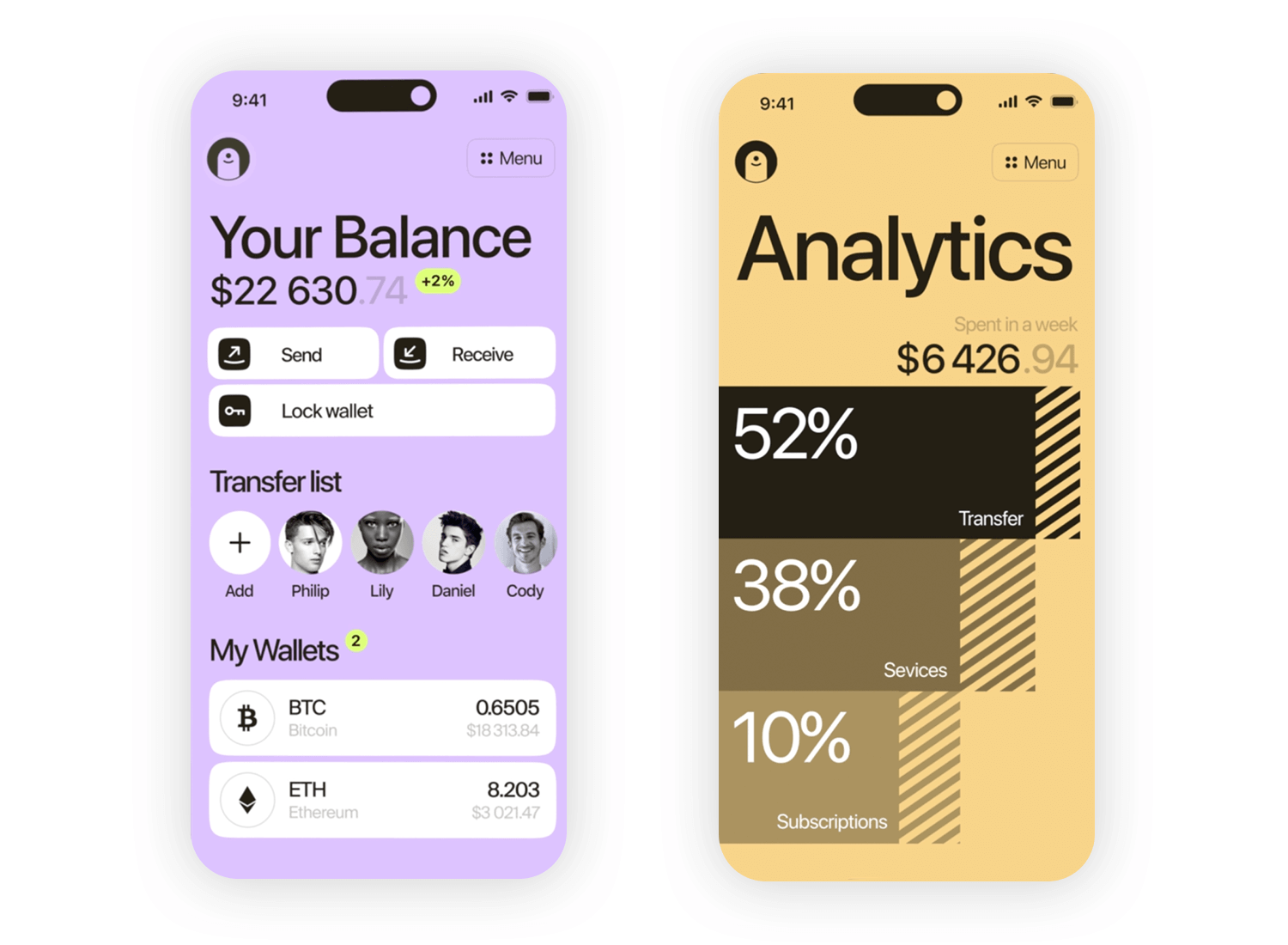
Die Überprüfung Ihres Kontostands und die Verwaltung von Transaktionen sollte nicht kompliziert sein, und diese Krypto-Brieftaschen-App Vorlage ist einfach gehalten. Auf dem Hauptbildschirm wird Ihr aktueller Kontostand übersichtlich angezeigt, und die Schaltflächen zum Senden und Empfangen sind leicht zu finden. Die Option „Brieftasche sperren“ sorgt mit nur einem Fingertipp für ein Gefühl der Sicherheit. Der Bereich „Überweisungsliste“ ermöglicht den schnellen Zugriff auf häufige Kontakte, so dass Sie Transaktionen leicht wiederholen können. Darunter sehen Sie Ihre Brieftaschen mit allen Details zu Bestand und Wert auf einen Blick.

Das übersichtliche Layout sorgt dafür, dass die Navigation und der Umgang mit Kryptowährungen mühelos und effizient sind.
Beginnen Sie noch heute mit dem Prototyping neuer iOS-Apps. Unbegrenzte Projekte.

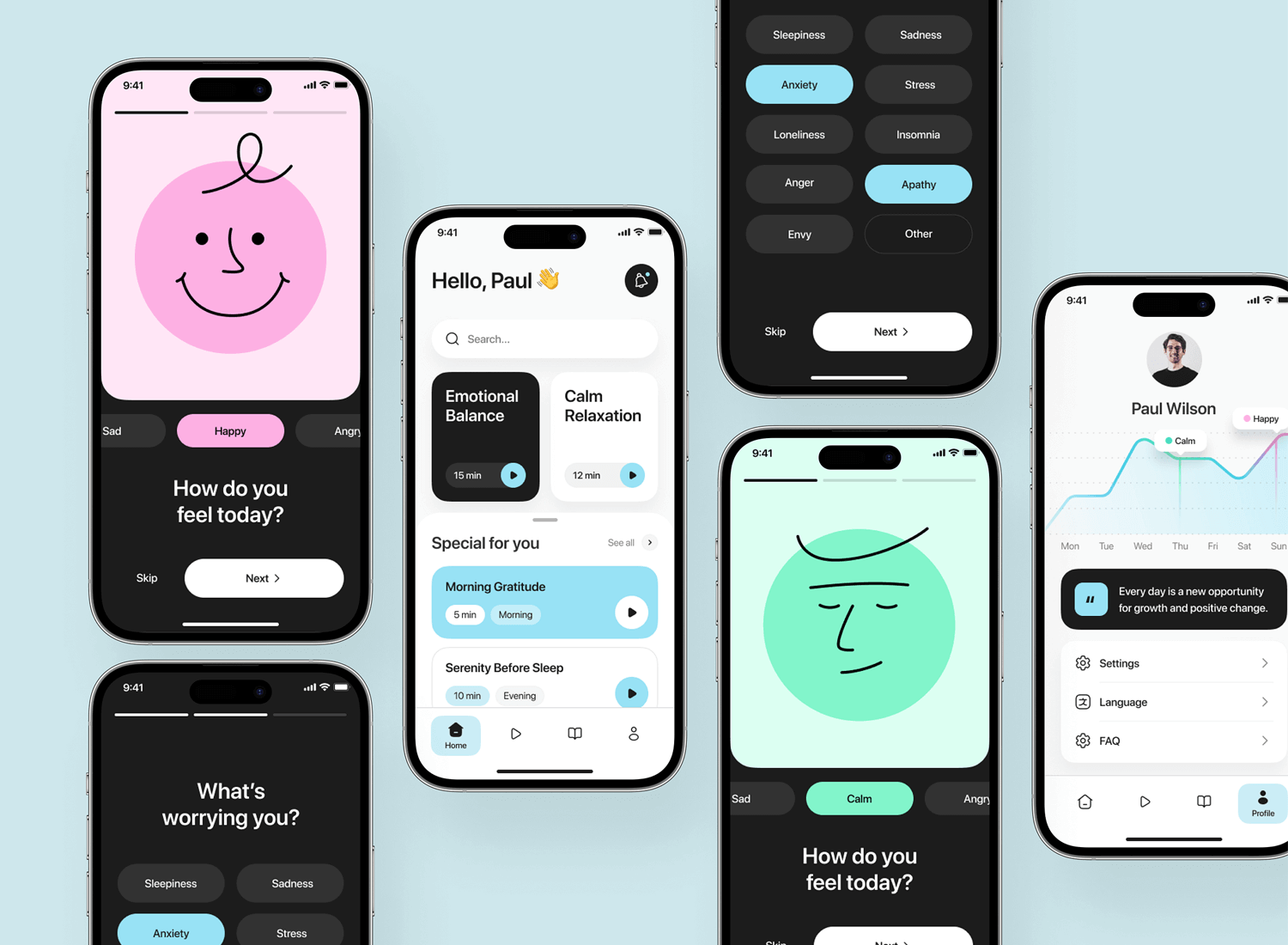
Begleiten Sie die Benutzer auf ihrer Wellness-ReiseDas Design dieser iOS-App setzt auf Einfachheit und Ruhe. Sanfte Farben, minimale Grafiken und einfache Aufforderungen schaffen eine einladende Atmosphäre. Eine klare Navigation und interaktive Schaltflächen sorgen für ein reibungsloses Benutzererlebnis, während abgerundete Symbole und nahtlose Übergänge die Interaktionen flüssig halten. Die Fortschrittsverfolgung wird auf visuell ansprechende Weise dargestellt, so dass Design und Funktionalität problemlos miteinander verschmelzen.

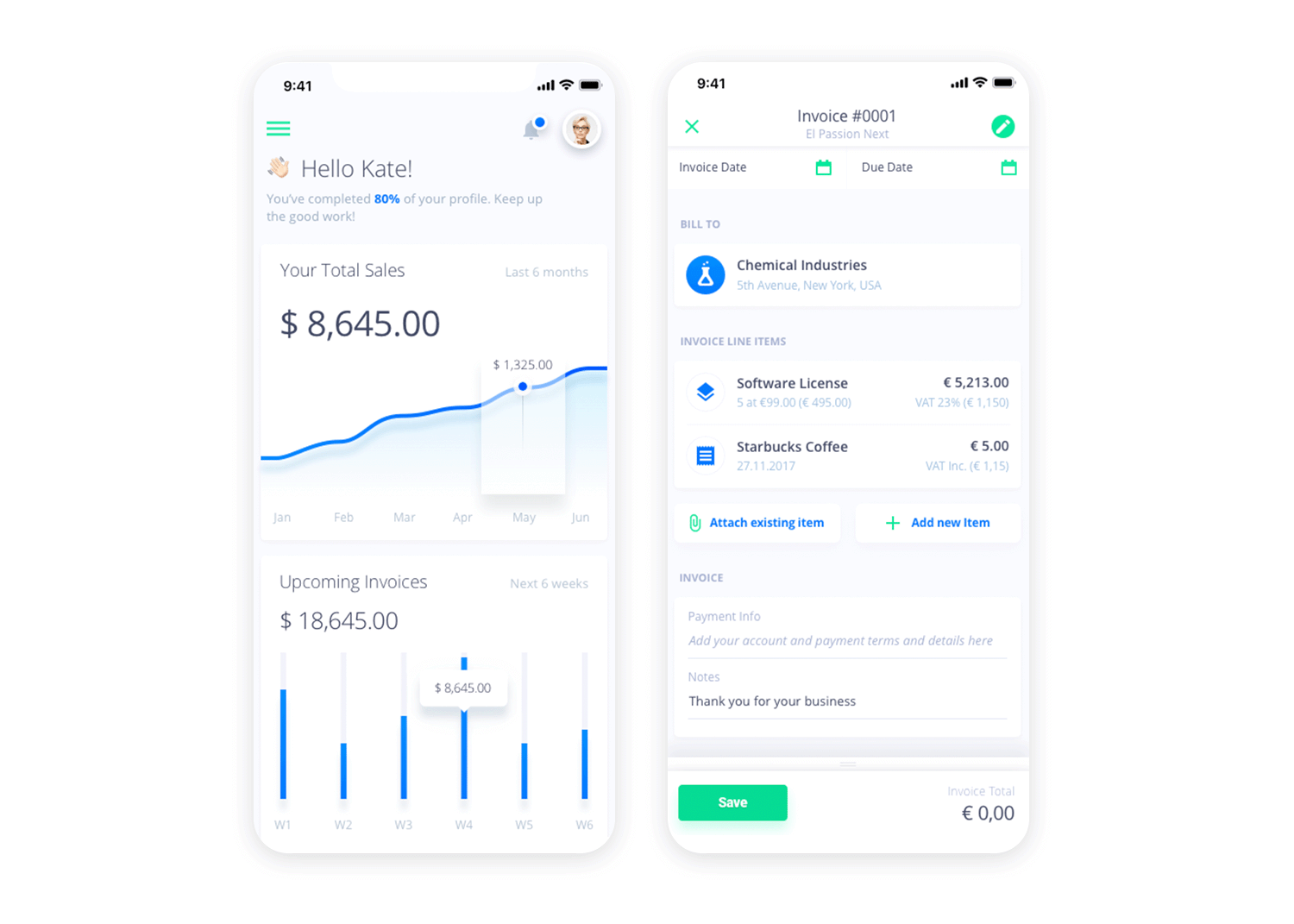
Dieses „komplexe“ App-Konzept für die Rechnungsstellung leistet hervorragende Arbeit, indem es die Navigation und das UI so einfach wie möglich gestaltet. Ein klares UI und eine einfache Navigation machen Ihre Forderungen und Verbindlichkeiten zu einer Episode von Tom und Jerry.

Eine Sache, die das Design dieser iOS-App besonders hervorhebt, ist die Tatsache, dass die Schaltflächen für positive Aktionen in Grün gehalten sind, z. B. die Schaltfläche zum Speichern, die Schaltfläche zum Bearbeiten und sogar die Schaltfläche zum Abspielen der Rechnungsalterung.
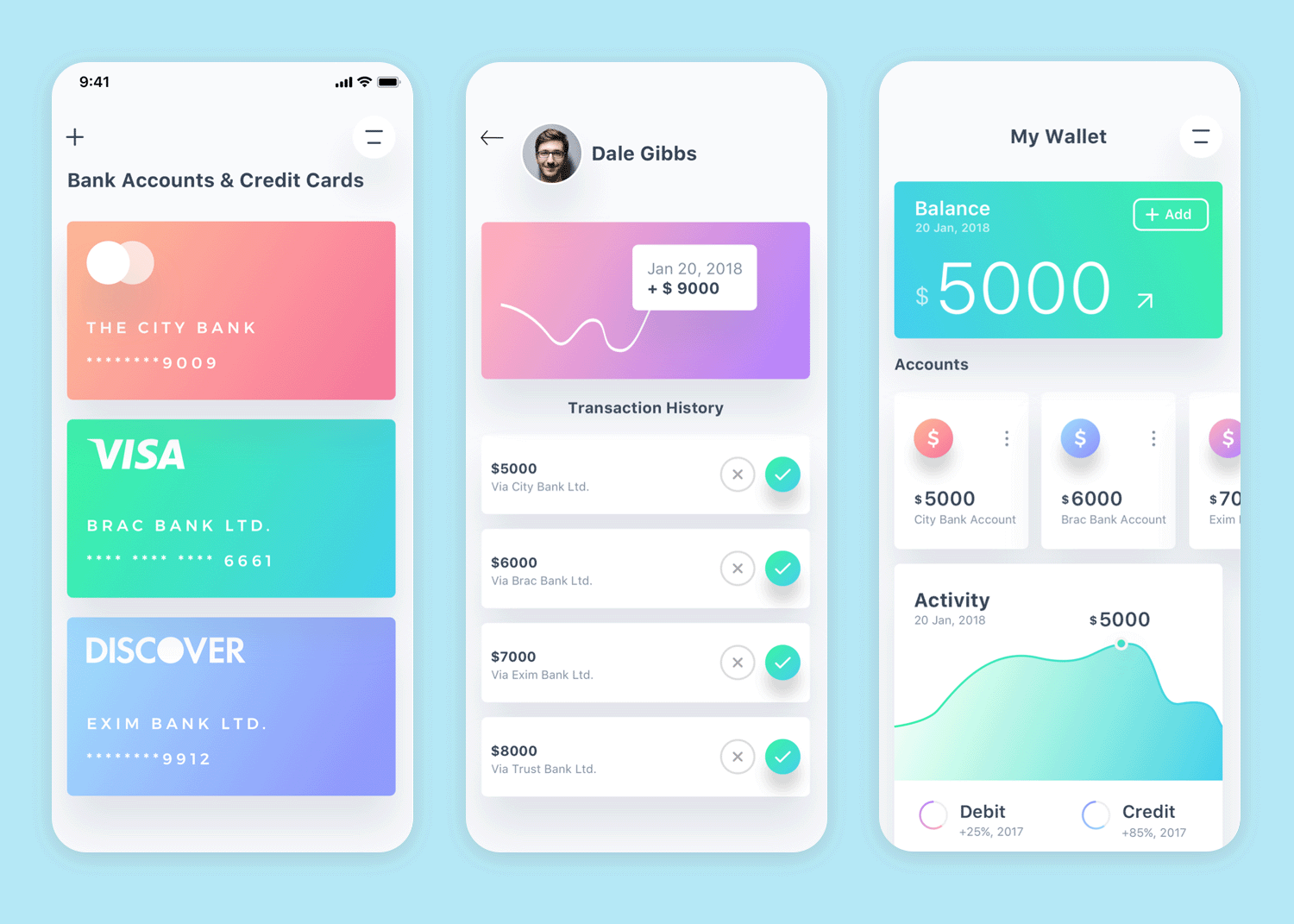
Diese iOS-App der Challenger Bank ist die perfekte Inspiration für jede Art von Finanz-App oder Design für ein Dashboard. Das erste, was dem Betrachter auffällt, ist das bunte Durcheinander von Kredit- und Debitkarten und Elementen auf dem Bildschirm.

Der Designer hat sich für sanfte Pastellfarben entschieden und den negativen Raum genutzt, damit die verschiedenen Elemente atmen können. Dies hat den Effekt, dass der Benutzer mehrere Details auf einmal aufnehmen kann, ohne abgelenkt zu werden.
Und schließlich verleiht das flache Design den Schaltflächen und anderen Elementen in diesem iOS-App-Design einen erhabenen, klickbaren Effekt.
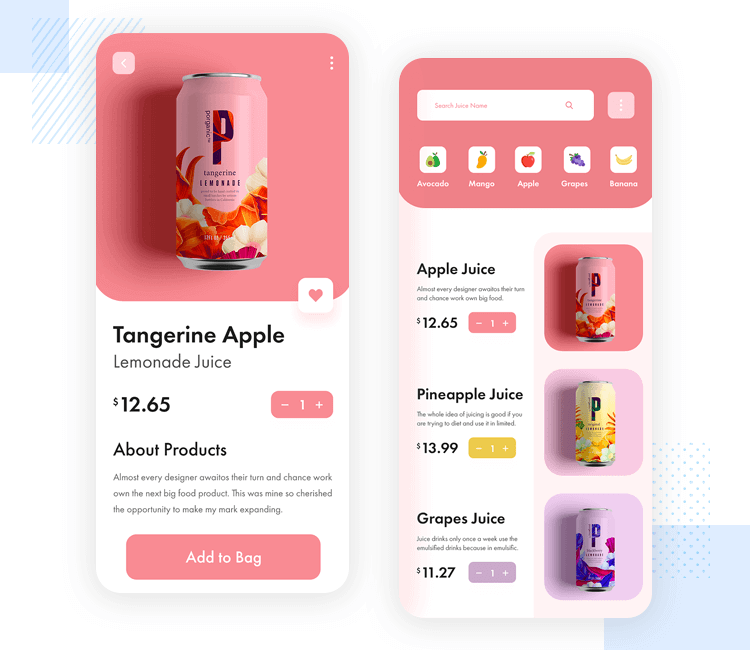
Hier ist eine farbenfrohe E-Commerce-App für Saft. Wurden wir von den Farben verführt? Ja, vielleicht. Aber das ist nicht das Einzige, was das iOS App Design zu bieten hat. Sie hat auch den verfügbaren Platz genutzt, um die Elemente auf dem Bildschirm deutlich hervorzuheben und die UI klarer zu gestalten. Ein klares UI hilft dem Benutzer, das zu erreichen, woran er gerade denkt – sein Bedürfnis nach Saft.

Jedes Element auf der Liste hebt sich durch unterschiedliche Farben ab – sogar die Datumsauswahl ändert die Farbe je nach Listenelement. Manche mögen sagen, dass diese Farben nicht abweichen sollten. In diesem Fall funktioniert es jedoch, da es sich um ein sich weitgehend wiederholendes Element handelt.
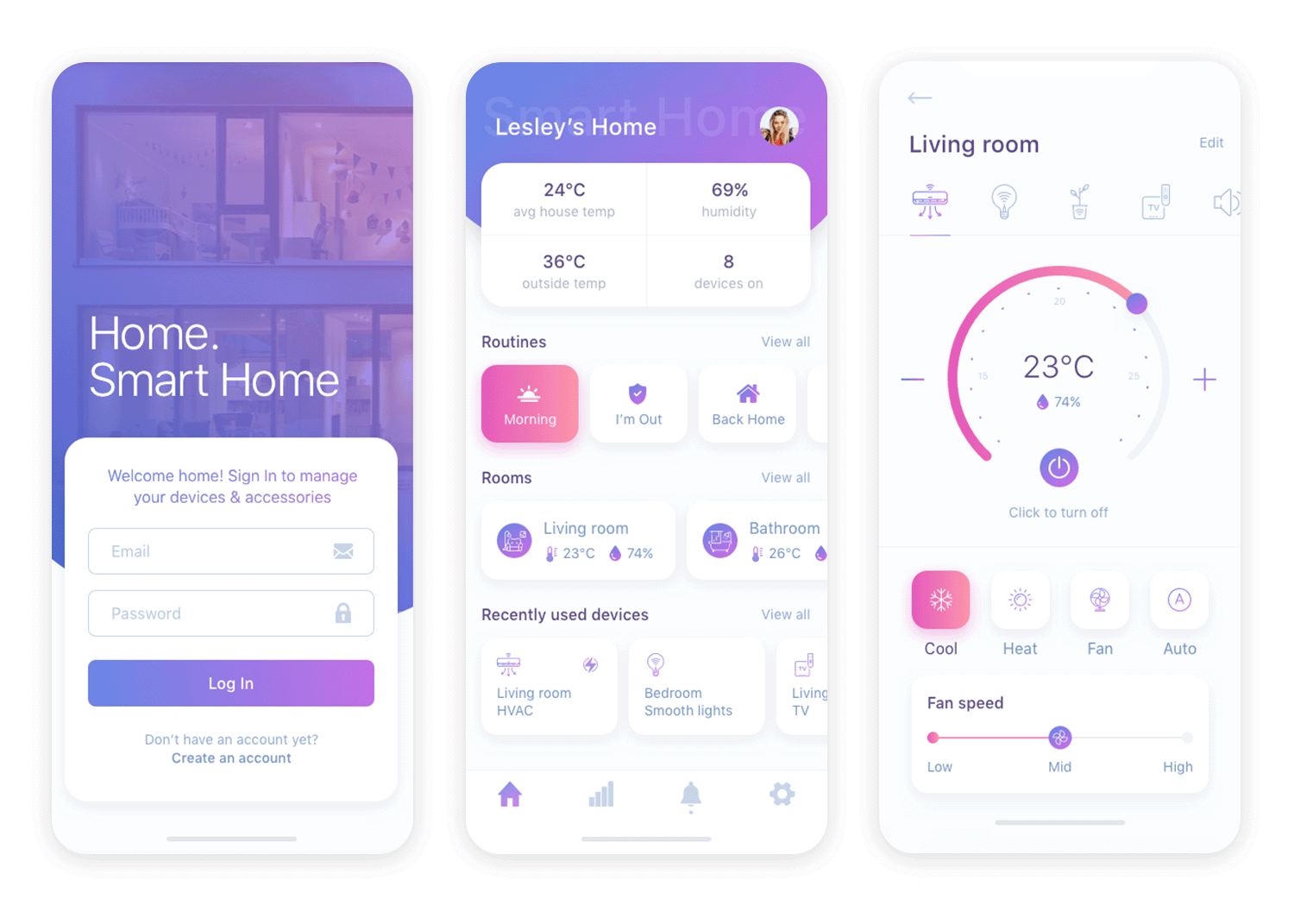
Das Design dieser Smart Home iOS-App ist ein weiteres wunderbares Beispiel für eine funktionale Dashboard-App mit einer klaren, minimalistischen Ästhetik. Aber passen Minimalismus und dashboard design zusammen? Dieses iOS App Design ist der Beweis dafür, dass sie es tatsächlich können.
Mit dieser App behält der Benutzer den Überblick über die verschiedenen Geräte in seinem intelligenten Zuhause. Die Nachfrage nach dieser Art von Apps könnte in den kommenden Jahrzehnten stark ansteigen, da immer mehr intelligente Produkte den Markt überschwemmen.

Das Design dieser iOS-App nutzt Schieberegler für die Temperatureinstellungen und die Lüftergeschwindigkeit und setzt auf ein halbflaches Design mit einem UI voller Schaltflächen, die zum Antippen einladen. Die Elemente in dieser App UI sind auch eine gute Gelegenheit, die haptische Touch-Funktion von iOS zu nutzen, um das Benutzererlebnis zu verbessern.
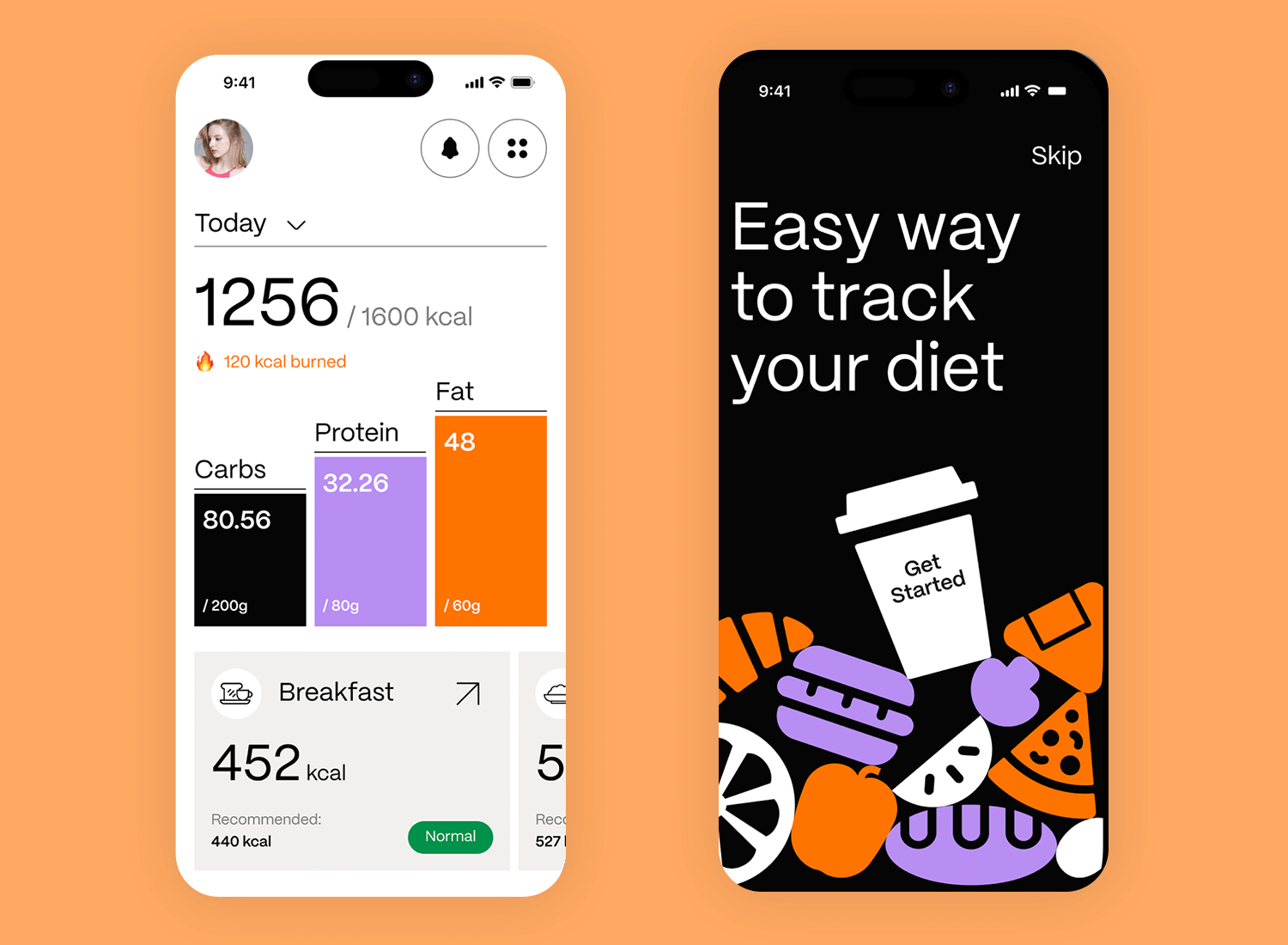
Diese App zur Verfolgung von Diäten Design bringt Klarheit und Einfachheit in die Überwachung der Mahlzeiten. Diese Designvorlage für iOS-Apps verwendet fettgedruckte, gut lesbare Grafiken und leuchtende Farbkodierungen für eine schnelle Erkennung der Kohlenhydrat-, Protein- und Fettaufnahme. Wichtige Statistiken und Fortschritte werden hervorgehoben, so dass Sie auf einen Blick informiert bleiben. Jeder Bereich ist durchdacht gestaltet und bietet eine benutzerfreundliche Navigation, die eine nahtlose Nachverfolgung über den Tag hinweg ermöglicht.

Das Layout stellt die Benutzerfreundlichkeit in den Vordergrund und macht es dem Benutzer leicht, seine Diät ohne Ablenkung zu verfolgen.
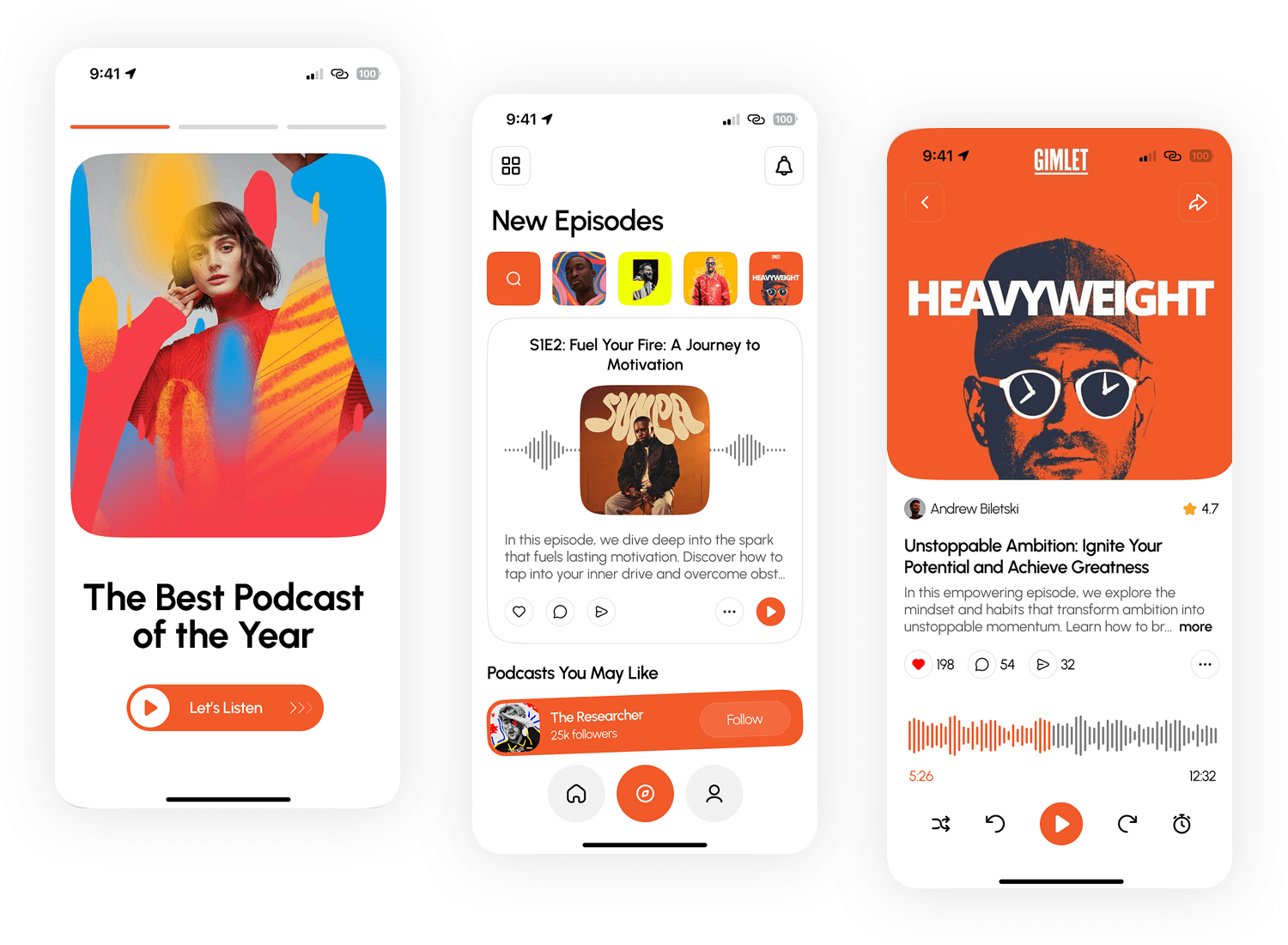
Podcasts erforschen wird mit diesem iOS App Design nahtlos. Die App beginnt mit einem hervorgehobenen Bereich, in dem die Top-Empfehlungen hervorgehoben werden und der sofort die Aufmerksamkeit auf sich zieht. Das saubere Layout und die einfache Navigation sorgen für einen reibungslosen Ablauf der Episoden. Die wichtigsten Details zu den Podcasts werden mit lebendigen Bildern und leicht zugänglichen Steuerelementen angezeigt, so dass das Hören ganz einfach ist.

Die Benutzeroberfläche bietet ein ausgewogenes Verhältnis zwischen informativem Inhalt und benutzerfreundlicher Interaktion, so dass die Hörer leicht finden, was sie brauchen.
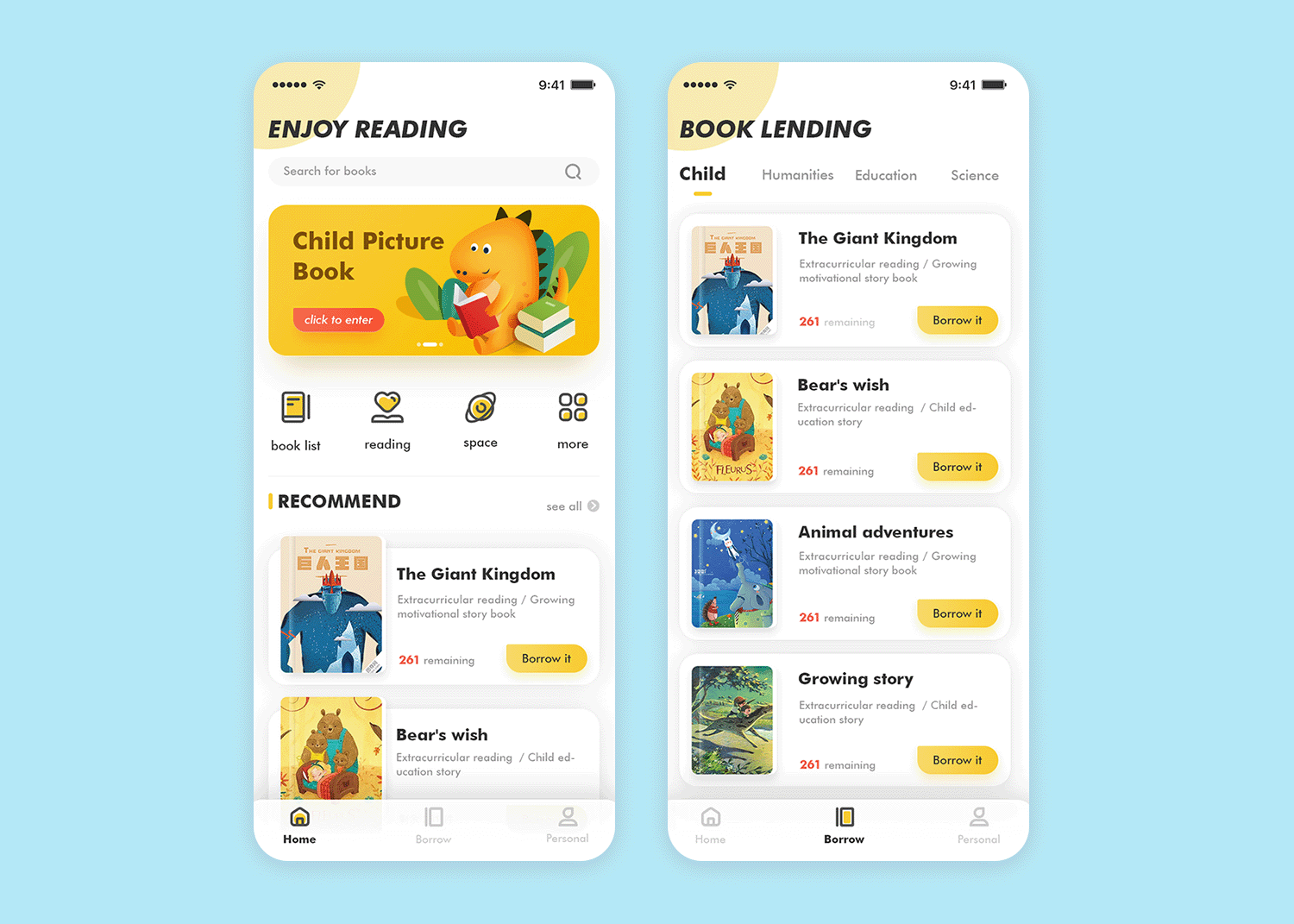
Dieses iOS App Design dient als großartige Inspiration für eine Lese-App für Kinder. Die kräftigen Farben bilden einen schönen Kontrast zu den sanfteren Pastelltönen im Hintergrund. Die Glyphen in der Taskleiste variieren zwischen fett hervorgehobenen Farben und Grau, je nachdem, welchen Bildschirm der Benutzer ausgewählt hat.

Das halbflache Design mit leichter Schattierung hilft der UI, zwischen Vorder- und Hintergrund zu unterscheiden. Das Einzige, was man vielleicht besser anders machen könnte, wäre, diese Technik auch auf die eigentlichen Kartenschaltflächen selbst auszuweiten. Abgesehen davon können wir uns nicht beschweren – alles ist erstklassig!
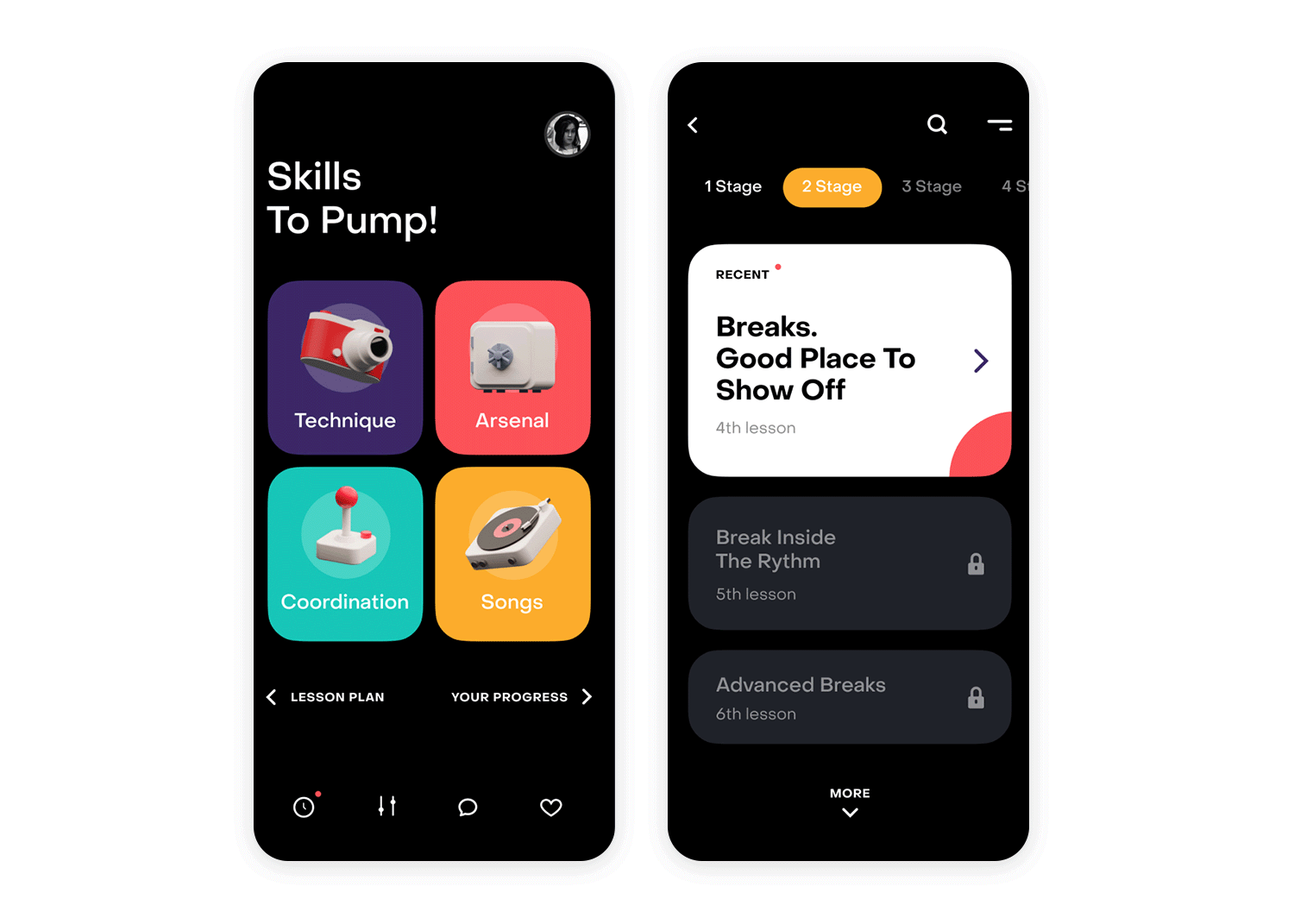
Hier ist eine, die ein wenig mehr Nische ist. Dieses Design für die mobile iOS-App einer Schlagzeugschule wurde von einer Designerin entworfen, die sich von dem schockierend schlechten Design ihrer schwer zu bedienenden Schlagzeugschule inspirieren ließ.
Das Design dieser iOS-App setzt auf eine einfache Navigation, bei der nichts überflüssig ist, was der Benutzer braucht. Es nutzt den Platz auf dem Bildschirm, um große Symbole und Schaltflächen zu erstellen und den Elementen Raum zum Atmen zu geben, so dass die Studenten direkt mit dem Lernen beginnen können.

Es ist auch ein hervorragendes Beispiel dafür, wie ein UI-Design so eingerichtet werden kann, dass es sich problemlos an helle und dunkle iOS-Einstellungen anpasst. Alles, was Sie hier tun müssen, ist, den Hintergrund sowie die Schrift- und Glyphenfarben zu ändern. Der Rest der Elemente funktioniert nämlich sowohl auf weißem als auch auf dunklem Hintergrund.
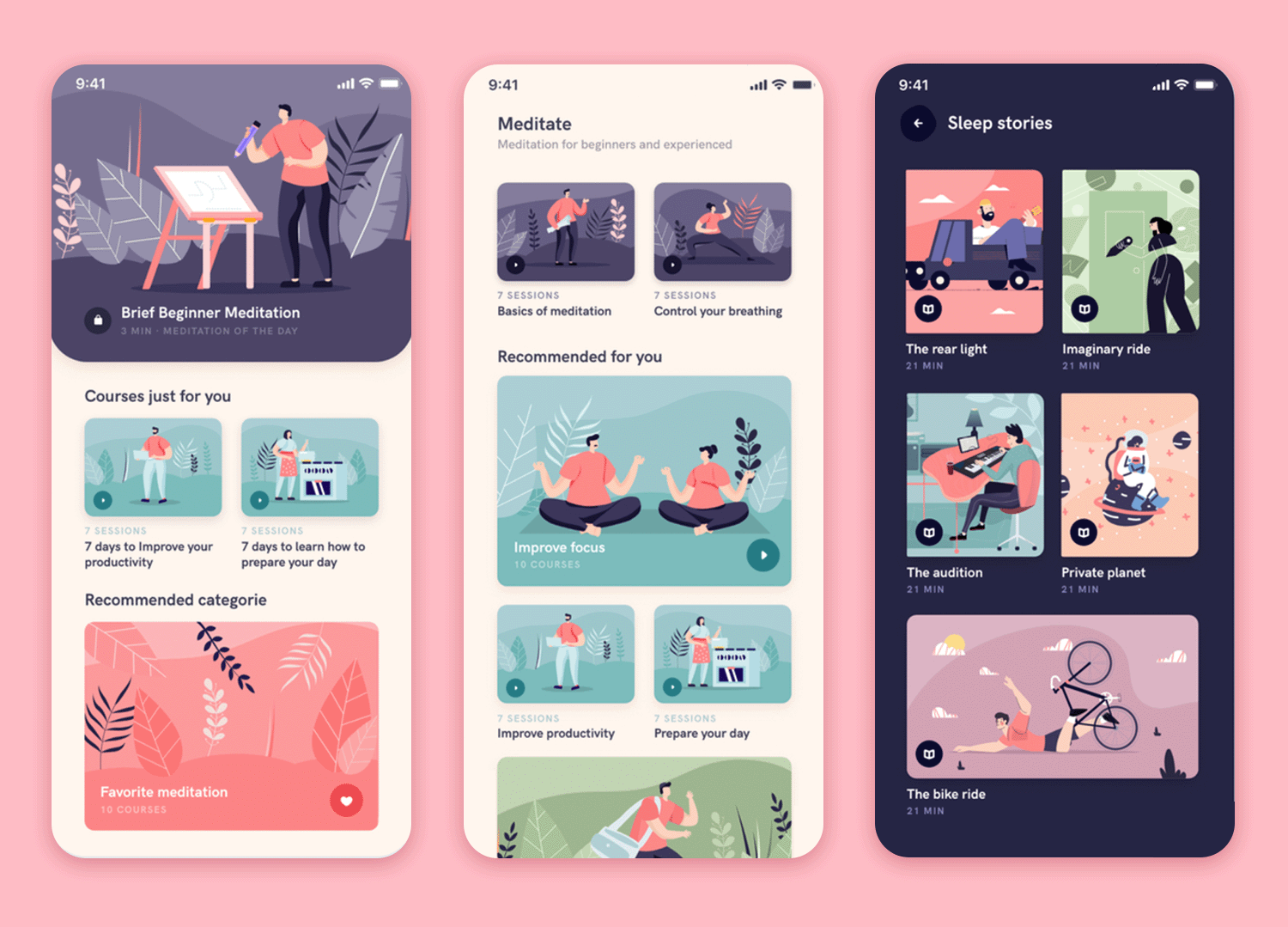
Ja, eine weitere Meditations-App! Meditations-Apps sind großartig, aber es gibt so viele davon auf dem Markt! Trotzdem hebt sich das Design dieser App deutlich ab. Sie hilft dem Benutzer, die Qualität seines Schlafs, seiner Meditation und seines allgemeinen Geisteszustands zu verbessern.
Es ist auch ein großartiges Beispiel dafür, wie Sie Inhalte so organisieren können, dass die visuelle Hierarchie das Auge des Benutzers auf die Inhalte lenkt, die ihn am ehesten ansprechen, wie z.B. empfohlene Inhalte.

Das Design dieses iOS-App-Konzepts ist minimalistisch, verwendet Vektorbilder und nutzt den negativen Raum, um den Elementen Raum zum Atmen zu geben und die Scannbarkeit zu verbessern.
Beginnen Sie noch heute mit dem Prototyping neuer iOS-Apps. Unbegrenzte Projekte.

Nach der Erkundung der Vorlagen ist es hilfreich, die wesentlichen Unterschiede im Design von iOS und Android zu verstehen. Obwohl beide Plattformen darauf abzielen, ein reibungsloses Benutzererlebnis zu bieten, folgen sie unterschiedlichen Richtlinien und Designphilosophien.
Das Design von iOS betont Klarheit, Einfachheit und Tiefe. Die Navigation erfolgt häufig über Tab-Leisten am unteren Rand, und die für Apple typische Schriftart San Francisco trägt zu diesem eleganten Look bei. Android hingegen ist sehr anpassungsfreudig und tendiert zum Material Design, das mit Ebenen und Schatten ein taktiles Gefühl vermittelt. Android-Apps platzieren die Navigation oft oben und verwenden standardmäßig die Schriftart Roboto, wodurch ein dynamischeres Layout mit verschiedenen Farbschemata und Komponenten entsteht.
In Wirklichkeit bedeutet das Design für iOS, dass Sie sich auf einen schlanken, minimalistischen Ansatz konzentrieren müssen, während Android mehr Flexibilität bei Farben, Layouts und Anpassungsmöglichkeiten bietet. Wenn Sie sich an diese einzigartigen Standards anpassen, kann sich Ihre App auf jeder Plattform zu Hause fühlen.
Um Ihre iOS-App-Ideen zum Leben zu erwecken, sind die richtigen Tools unerlässlich. Justinmind ist ein vielseitiges Tool, das alles abdeckt, vom ersten wireframes zu detailgetreuen Prototypenund hilft Ihnen, den Ablauf Ihrer App zu visualisieren und zu verfeinern. Mit interaktiven Funktionen und umfangreichen UI-Baukästenist es hervorragend geeignet, um realistische iOS-Erlebnisse zu designen.
Das mobile wireframing ist oft der erste Schritt beim App-Design, bei dem Sie das Layout und die Funktionalität Ihrer App skizzieren. Justinmind’s wireframing für Mobilgeräte Tools machen diesen Prozess reibungslos, und Sie können sich sogar ein UI-Baukasten für Mobiltelefone herunterladen, um Ihre Designs mit vorgefertigten Komponenten voranzutreiben.
Das iOS UI-Bausatz in Justinmind bietet eine Reihe von Schaltflächen, Kippschaltern, Navigationsleisten und anderen Elementen, die speziell auf die Design-Richtlinien von Apple abgestimmt sind, damit Ihre App wie ein natives iOS-Erlebnis aussieht und sich auch so anfühlt. Es gibt auch ein spezielles Icon-Kit für iOS, das die charakteristischen Apple-Symbole für einen konsistenten Stil und Benutzerfreundlichkeit enthält.
Diese Ressourcen bieten eine solide Grundlage für das Prototyping und die Iteration Ihrer iOS-App.
Das Design für die iOS-Plattform von Apple ist vielleicht nicht so einfach wie bei anderen Betriebssystemen. Es lohnt sich jedoch, eine erfolgreiche App für eines der beliebtesten, wenn nicht sogar strengsten Betriebssysteme der Welt zu entwickeln.
Im Laufe der Jahre gab es immer mehr Bildschirmfläche, mit der Sie spielen konnten. In der Tat ist das Display das Gerät. Designer haben die Möglichkeit, ein noch intensiveres Benutzererlebnis als bisher zu schaffen. Lassen Sie sich von unseren großartigen iOS App Designs inspirieren.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read
Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read
Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read
Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read