Card UI design ist eine wichtige Technik für moderne Websites und mobile UIs. Lesen Sie weiter und lassen Sie sich vom Card UI design inspirieren!
Heutzutage können wir mit Sicherheit sagen, dass Karten zu einem festen Bestandteil des Designs von Websites und UIs für mobile Anwendungen geworden sind. Und dafür gibt es gute Gründe. Karten-UI-Designs sind einfach, intuitiv und ästhetisch ansprechend. Genau wie das UI-Design-Tool von Justinmind sind sie auch ein leistungsstarkes Werkzeug für die Erstellung responsiver Websites.
Erstellen Sie interaktive UI-Komponenten für Web und Anwendungen

In diesem Beitrag sehen wir uns an, wofür Karten verwendet werden und warum sie so beliebt sind. Außerdem geben wir Ihnen ein paar Tipps, wie Sie die perfekte Karte erstellen können. Lesen Sie weiter und erfahren Sie, wie Karten UI Designs Ihnen und Ihren Nutzern das Leben leichter machen können!
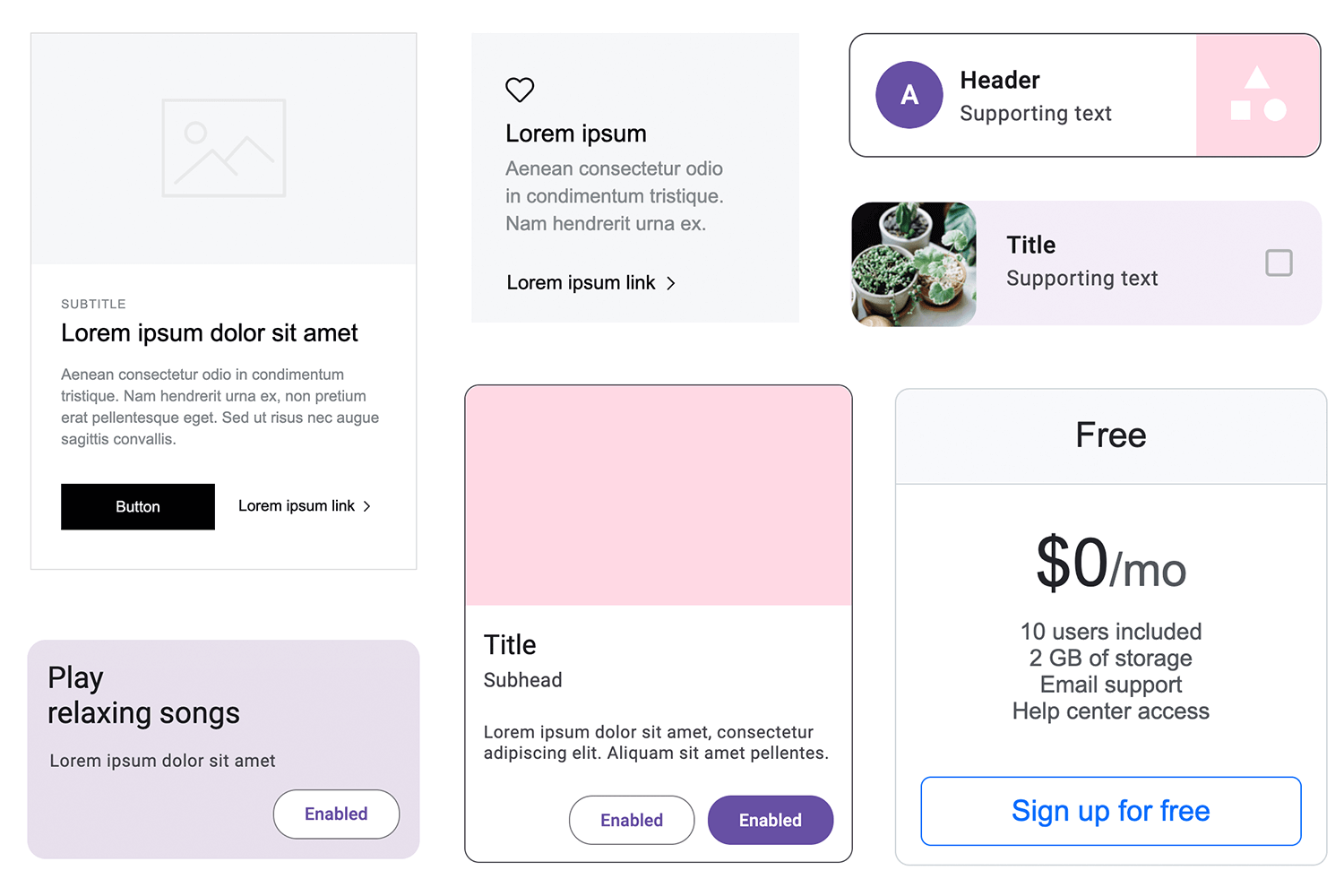
Eine UI-Komponente in Form einer Karte ist ein Design-Element, das dazu dient, Inhalte übersichtlich und visuell ansprechend zu präsentieren. Stellen Sie sich jede Karte als einen kleinen Behälter vor, der Informationen enthält und es dem Benutzer erleichtert, den Inhalt schnell zu lesen und zu verstehen. Die Idee hinter der Verwendung von Karten ist es, den Benutzer nicht mit langen Textblöcken zu überwältigen, sondern die Informationen in überschaubare, mundgerechte Stücke aufzuteilen.
Selbst wenn jemand mit dem Begriff „Karte“ im Design nicht vertraut ist, weiß er intuitiv, wie er mit ihnen umgehen muss, denn sie ähneln physischen Karten, denen wir im Alltag begegnen, wie Visitenkarten oder Baseballkarten. Diese physischen Karten waren schon immer ein praktisches Mittel, um kleine Informationsbrocken zu speichern und weiterzugeben, und dasselbe Konzept gilt auch für das digitale Design.

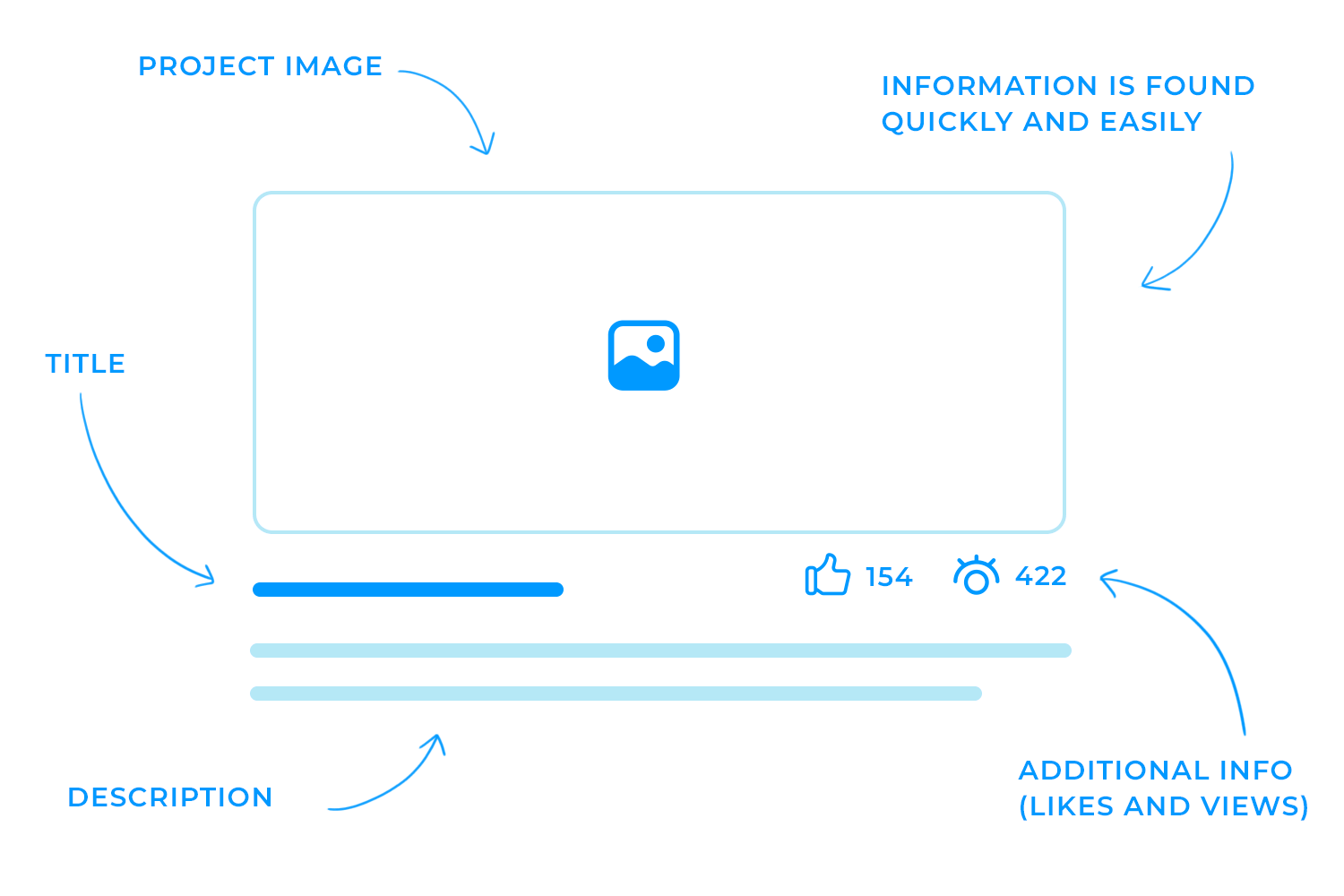
In UI designKarten haben in der Regel klare Grenzen mit quadratischen oder abgerundeten Kanten und sind in verschiedenen Formen und Größen erhältlich. Sie haben in der Regel ein einfaches Layout: einen Hintergrund, ein Bild und einige Abschnitte oder “Container”, die verschiedene Elemente enthalten. Diese Elemente können ein Bild, eine Schaltfläche für eine Aktion (z. B. “Jetzt kaufen”) und einen Titel oder Untertitel enthalten, der beschreibt, worum es auf der Karte geht.
Karten sind in der modernen Web- und App-Navigation unglaublich populär geworden. App-Navigationsdesignsn aus mehreren Gründen:
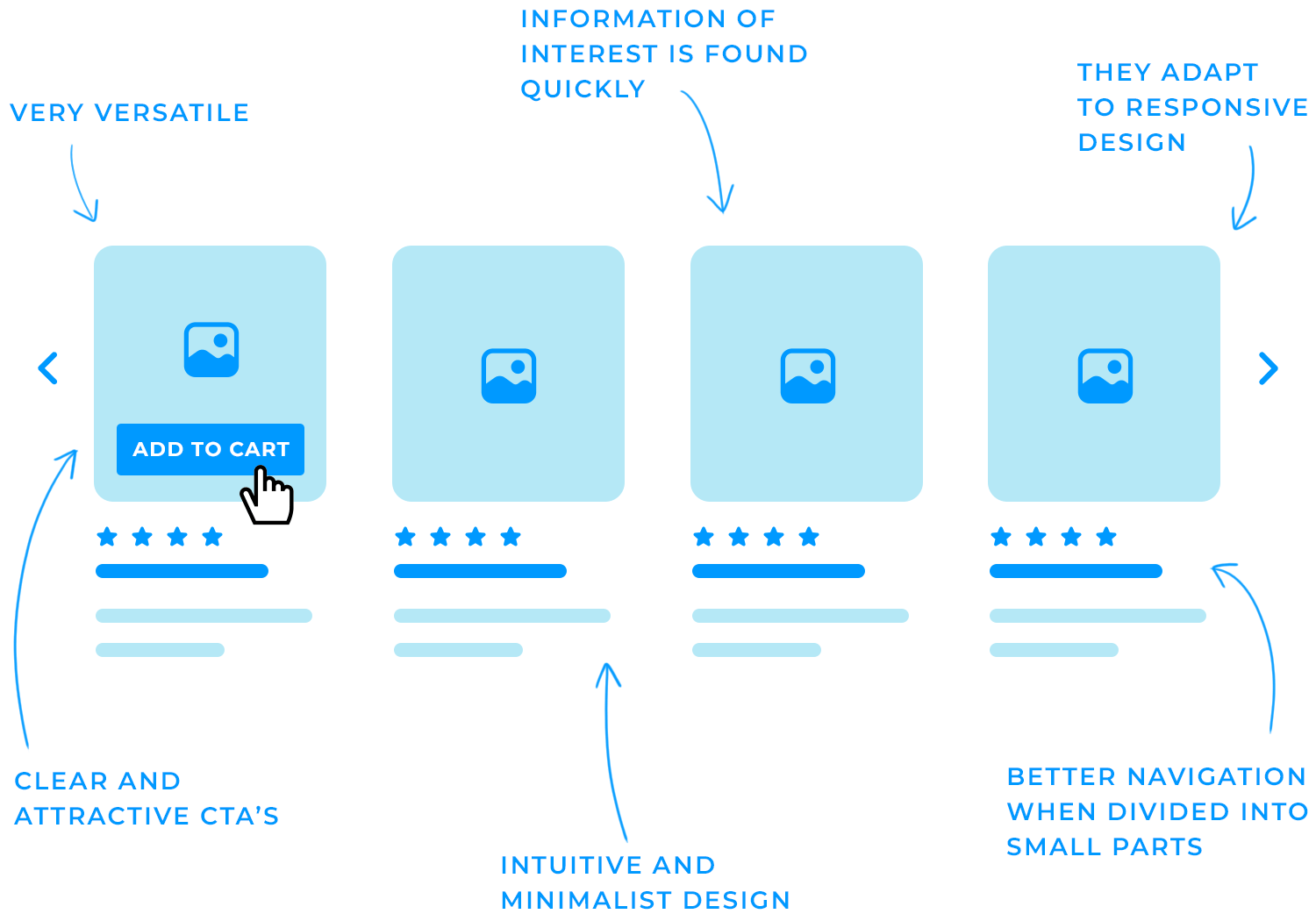
- Verbesserte Navigation: Karten gliedern den Inhalt in kleine, überschaubare Teile auf, so dass die Benutzer leichter finden können, wonach sie suchen. Dies ist besonders hilfreich bei inhaltsreichen Websites oder Apps, bei denen sich die Benutzer sonst überfordert fühlen könnten.
- Intuitives design: UI-Designs für Karten sind von Natur aus minimalistisch, was sie benutzerfreundlich macht. Sie stellen Inhalte so dar, dass sie auf einen Blick zu verstehen sind. Das reduziert die kognitive Belastung und verbessert die Benutzerfreundlichkeit (UX). Erfahren Sie mehr über minimalistische design-prinzipien.
- Durchsuchbarkeit: Einer der Hauptvorteile des UI-Designs von Karten ist die Möglichkeit, kleine Informationsschnipsel zu präsentieren, so dass die Benutzer schnell überfliegen und erkennen können, was für sie am wichtigsten ist. Dadurch sind Karten ideal, um verschiedene Inhalte zu organisieren und hervorzuheben.
- Reaktionsfähigkeit: Karten sind sehr anpassungsfähig an verschiedene Bildschirmgrößen, ob auf einem Desktop, Tablet oder Mobilgerät. Ihre Fähigkeit, sich zu skalieren und neu anzuordnen, sorgt für ein konsistentes und benutzerfreundliches Erlebnis auf allen Geräten, während sie gleichzeitig eine klare visuelle Hierarchie.
- Vielseitigkeit: Karten können zur Anzeige einer breiten Palette von Inhalten verwendet werden, von Bildern und Videos bis hin zu Galerien und Text. Dank dieser Flexibilität eignen sie sich für verschiedene Arten von Websites und Apps, darunter E-Commerce, soziale Medien und Nachrichtenplattformen.
- Wirksame CTAs: Karten sind auch hervorragend geeignet, um die Aufmerksamkeit auf bestimmte Aktionen zu lenken. Ganz gleich, ob Sie die Benutzer dazu auffordern, auf eine Schaltfläche “Jetzt kaufen” zu klicken oder Inhalte in den sozialen Medien zu teilen, Karten machen diese Aktionen klar und einladend, was für das Engagement entscheidend ist.

Zusammenfassend lässt sich sagen, dass Karten ein vielseitiges Design-Tool sind, das die Navigation und Interaktion mit Inhalten vereinfacht, weshalb sie im modernen Web- und App-Design so beliebt sind. Wenn Sie mit dem UI-Design von Karten beginnen möchten, können Sie unsere Sammlung von kostenlose UI-Baukästen um Inspiration und Ressourcen zu finden.
Card UI Designs können Ihre Website oder App viel einfacher und angenehmer zu bedienen machen, aber sie sind nicht immer die beste Lösung für jede Situation. Hier sehen Sie, wann ein Card UI Design wirklich gut funktioniert.
Karten sind ideal, wenn Sie eine Vielzahl von Informationen zeigen müssen. Zum Beispiel, wenn Sie Design von spielbezogenen Inhalten oder eine Landing Page oder einen Blog mit Beiträgen zu verschiedenen Themen, können Karten helfen, alles zu organisieren. Jede Karte kann sich auf einen bestimmten Inhalt konzentrieren, so dass die Benutzer leichter durch die Seite blättern können, ohne überwältigt zu werden.
Wenn jedoch alle Ihre Inhalte sehr ähnlich sind, wie z.B. eine Liste von Produkten mit ähnlichen Funktionen, könnte eine einfache Liste besser funktionieren als Karten. Wenn Sie daran interessiert sind, können Sie mehr darüber erfahren Prototyping mobiler UI-Muster für echte Benutzer.

Card UI Designs sind auch ideal für interaktive Inhalte, wie Videos, Bilder und andere Medien. Wenn Sie diese Art von Inhalten in eine Karte verpacken, ist es für die Benutzer einfacher, sich mit den Medien zu beschäftigen und durch sie zu navigieren. Eine Karte kann zum Beispiel eine Video-Miniaturansicht mit einer Schaltfläche zum Abspielen enthalten, die den Benutzer zum Anklicken und Anschauen einlädt.

Karten eignen sich auch hervorragend für Inhalte, die in sozialen Medien geteilt werden sollen. Indem Sie eindeutige und leicht zugängliche CTA-Schaltflächen (Call-to-Action) in die Karte einfügen, können Sie die Nutzer dazu ermutigen, die Inhalte zu teilen oder sich mit ihnen zu beschäftigen und so die Reichweite organisch zu erhöhen.
Die Einbindung von CTAs in Karten ist ein weiterer wichtiger Anwendungsfall. Ganz gleich, ob Sie möchten, dass Benutzer eine Geschichte teilen, sich für einen Newsletter anmelden oder einen Kauf tätigen, Karten können diese Aktionen auf klare und überzeugende Weise hervorheben. Wenn Sie z.B. auf einer E-Commerce-Website eine Karte mit einem Produkt und einer Schaltfläche „Jetzt kaufen“ verwenden, können die Benutzer sofort handeln.

Karten sind besonders effektiv, um eine klare visuelle Hierarchie zu schaffen und die Navigation auf Ihrer Website oder App zu verbessern. Durch die Aufteilung des Inhalts in kleinere, leichter verdauliche Häppchen können Karten die Benutzer reibungslos durch die Informationen führen und ihnen helfen, das Gesuchte mühelos zu finden.

Das Tolle an UI-Designs mit Karten ist, dass sie sich leicht an verschiedene Geräte anpassen lassen. Karten lassen sich schnell an jede Bildschirmgröße anpassen oder neu anordnen, was sie perfekt für responsives Webdesign macht. Ganz gleich, ob Ihre Benutzer einen Desktop, ein Tablet oder ein Mobiltelefon benutzen, mit Card UI-Komponenten bleibt alles einheitlich und benutzerfreundlich.
Wenn Sie diese Szenarien verstehen, können Sie leicht entscheiden, ob ein Card UI Design die richtige Wahl für Ihr Projekt ist, und sicherstellen, dass es die Benutzererfahrung effektiv verbessert.

Nachdem wir nun darüber gesprochen haben, warum Karten UI-Designs so beliebt sind, lassen Sie uns einen Blick darauf werfen, wie Sie Karten UIs erstellen können, die wirklich funktionieren. Es gibt viele Möglichkeiten, Karten zu designen, aber einige Grundprinzipien können dazu beitragen, dass Ihre Karten sowohl einfach zu benutzen als auch schön anzusehen sind. Hier sind einige Tipps, die Sie beachten sollten.
Jede Karte sollte sich nur auf eine Idee, ein Thema oder ein Produkt konzentrieren. Das hält die Dinge einfach und hilft den Benutzern, schnell zu verstehen, worum es auf der Karte geht. Anstatt zu viele Informationen in eine Karte zu packen, sollten Sie sie in kleinere, besser handhabbare Teile aufteilen.
Es ist wichtig, dass Sie eine klare Reihenfolge für die Informationen auf jeder Karte haben. Beginnen Sie mit den wichtigsten Details, wie dem Titel oder der Hauptbotschaft, und fügen Sie dann die unterstützenden Informationen hinzu. Eine gut organisierte Karte macht es den Benutzern leicht, das zu finden, was sie brauchen, ohne sich überfordert zu fühlen.

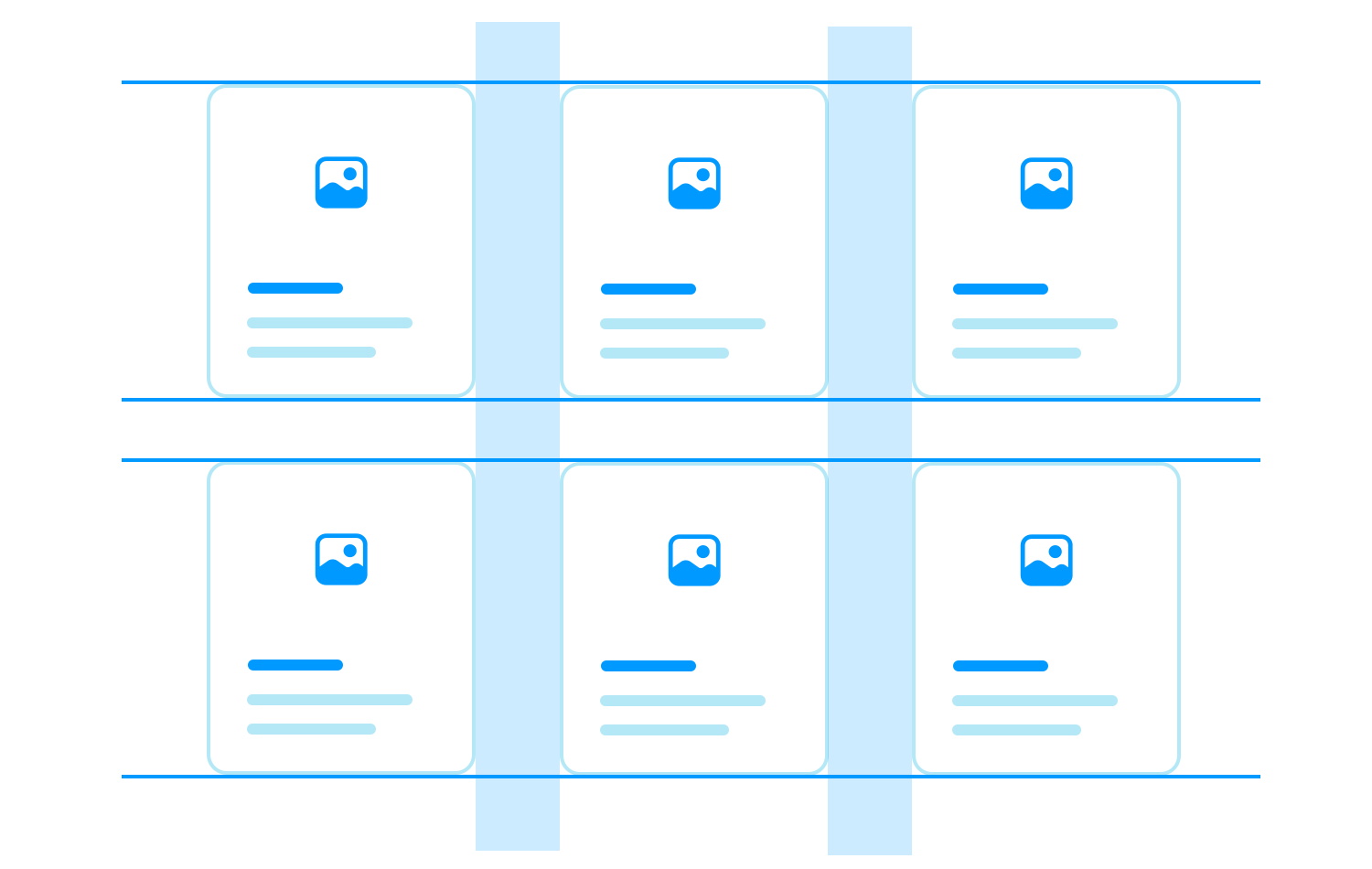
Ein Rastersystem hilft Ihnen, Ihre Karten übersichtlich und konsistent zu halten. Es sorgt dafür, dass die Abstände, die Ränder und die Ausrichtung auf all Ihren Karten gleich sind. Das lässt Ihr Design nicht nur besser aussehen, sondern erleichtert auch die Navigation für die Benutzer.
Der Schlüssel zu einem sauberen und lesbaren Design ist, dass Sie Ihren Karten genügend Platz zum Atmen geben. Stellen Sie sicher, dass die Karten richtig ausgerichtet sind, damit alles ordentlich und professionell aussieht. Ein guter Abstand und eine gute Ausrichtung machen Ihre UI benutzerfreundlicher.

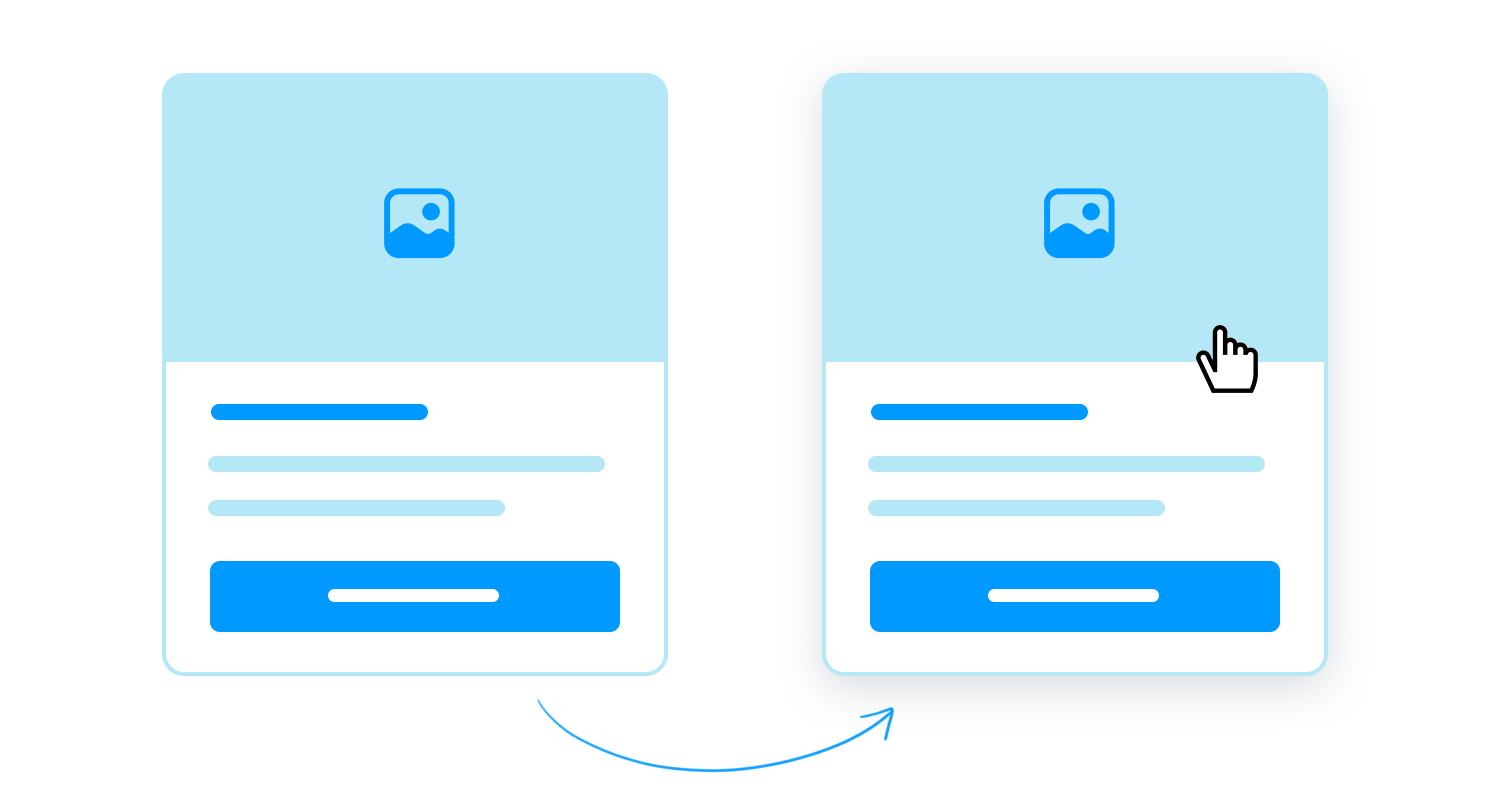
Wenn Ihre Karten dazu gedacht sind, angeklickt oder angetippt zu werden, sollten sie interaktiv aussehen und wirken. Kleine Effekte wie ein veränderter Schatten oder eine leichte Animation, wenn Sie mit dem Mauszeiger über eine Karte fahren, können deutlich machen, dass die Karte anklickbar ist, was die Benutzererfahrung verbessert.
Um es den Nutzern leichter zu machen, sollten Sie die gesamte Karte anklickbar machen und nicht nur einen Link darin. Auf diese Weise können die Benutzer auf eine beliebige Stelle der Karte klicken, um eine Aktion durchzuführen, was intuitiver und benutzerfreundlicher ist.

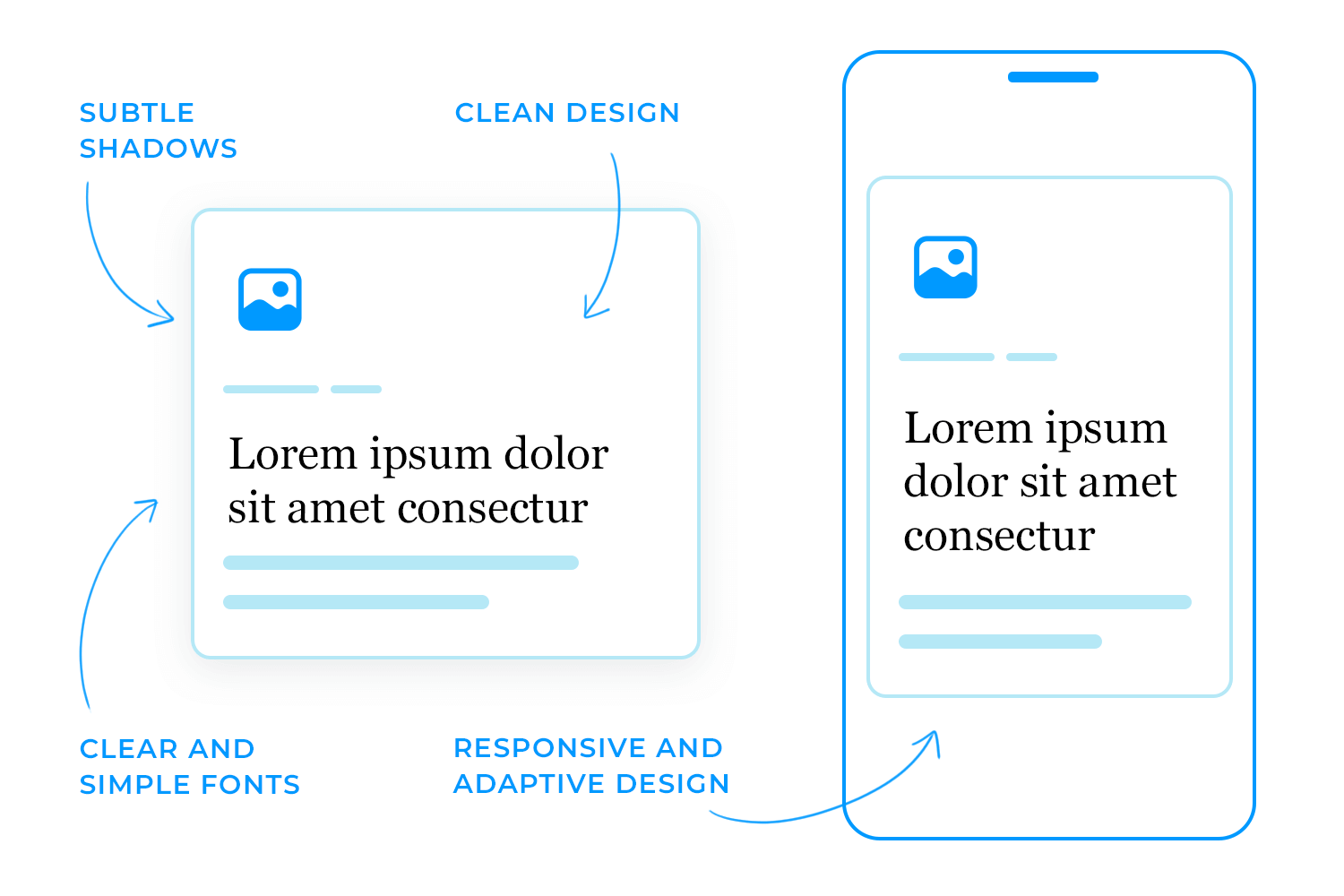
Mit ein wenig Schatten können Sie Ihre Karten dreidimensionaler wirken lassen und sich vom Hintergrund abheben. Dieser subtile Effekt verleiht Ihrem Design Tiefe, ohne zu auffällig zu sein.
Die Schriftarten, die Sie auf Ihren Karten verwenden, sollten klar und einfach sein. Vermeiden Sie ausgefallene Schriftarten, die schwer zu lesen sind. Das Ziel ist, dass die Benutzer den Text auf Ihren Karten schnell lesen und verstehen können.
Ihre Karten sollten gut aussehen und auf jedem Gerät gut funktionieren, egal ob es sich um einen Desktop, ein Tablet oder ein Handy handelt. Stellen Sie sicher, dass sich die Karten leicht anpassen und neu anordnen lassen, z. B. von drei Karten pro Reihe auf einem Desktop zu einer Karte pro Reihe auf einem Mobiltelefon. Dies sorgt für ein reibungsloses Erlebnis für alle Benutzer, unabhängig davon, welches Gerät sie verwenden.

Es ist zwar wichtig, diese Grundprinzipien zu befolgen, aber Sie können auch Spaß bei Ihrem Design haben. Probieren Sie verschiedene Layouts und Stile aus, um Ihre Karten-UI hervorzuheben. Sie können mit modernen Stilen wie Neumorphismus oder Skeuomorphismus experimentieren, aber achten Sie immer darauf, dass Ihre Design-Entscheidungen das Benutzererlebnis im Auge behalten.
Und schließlich, und das ist das Wichtigste, sollten Sie immer planen, wie Sie das Problem der Reaktionsfähigkeit angehen werden. Planen Sie die Reaktionsfähigkeit Ihres UI-Designs für Karten, indem Sie sicherstellen, dass es problemlos auf kleinere Auflösungen skaliert werden kann, z. B. von einer Reihe mit drei Karten auf zwei. Wenn Sie sich für Kartendesign in einem trendigeren Stil interessieren, lesen Sie doch unsere Beiträge über neumorphes design oder skeuomorphes design?
Erstellen Sie interaktive UI-Komponenten für Web und Anwendungen

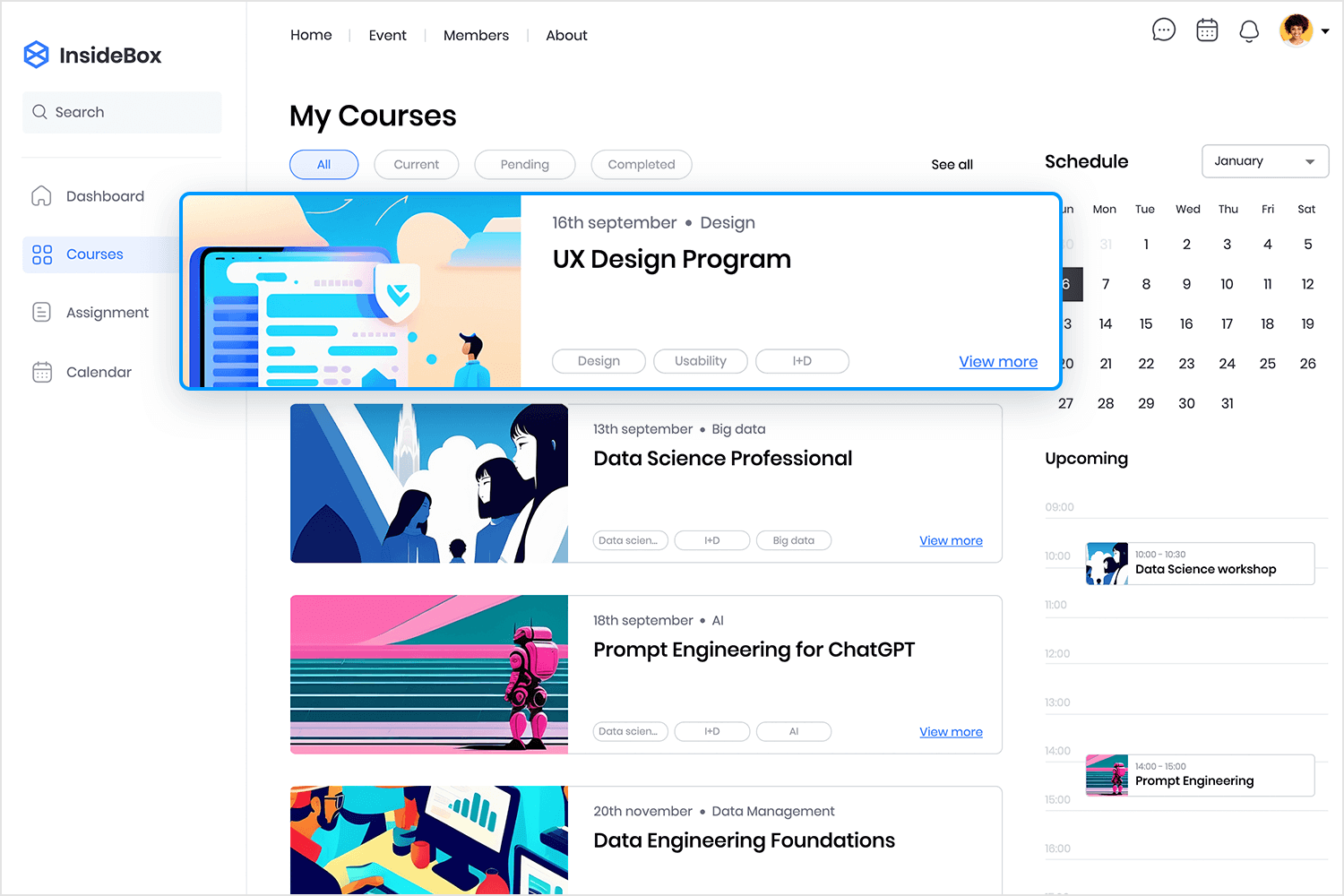
Diese E-Learning-Plattform nutzt ein Karten UI, um Kurse übersichtlich und benutzerfreundlich zu organisieren. Jeder Kurs wird in einer großen Karte mit wichtigen Details wie Kurstitel, Datum, Thema und relevanten Tags (wie „Design“ oder „AI“) dargestellt. Die Benutzer können die Kurse ganz einfach nach ihrem Status filtern – Aktuell, Ausstehend oder Abgeschlossen – und auf „Mehr anzeigen“ klicken, um weitere Details zu erhalten.

Auf der rechten Seite befindet sich ein Zeitplan, der auf bevorstehende Veranstaltungen hinweist, so dass die Benutzer ihren Lernplan ganz einfach im Auge behalten können. Das UI-Design der Karte sorgt dafür, dass alles übersichtlich und leicht zu überfliegen ist, so dass die Nutzer schnell die gewünschten Kurse finden können. Dieses Layout eignet sich perfekt für Bildungsplattformen, da es den Nutzern einen einfachen und reibungslosen Zugang zu ihren Kursen ermöglicht und sie ihre Zeitpläne im Blick behalten können.
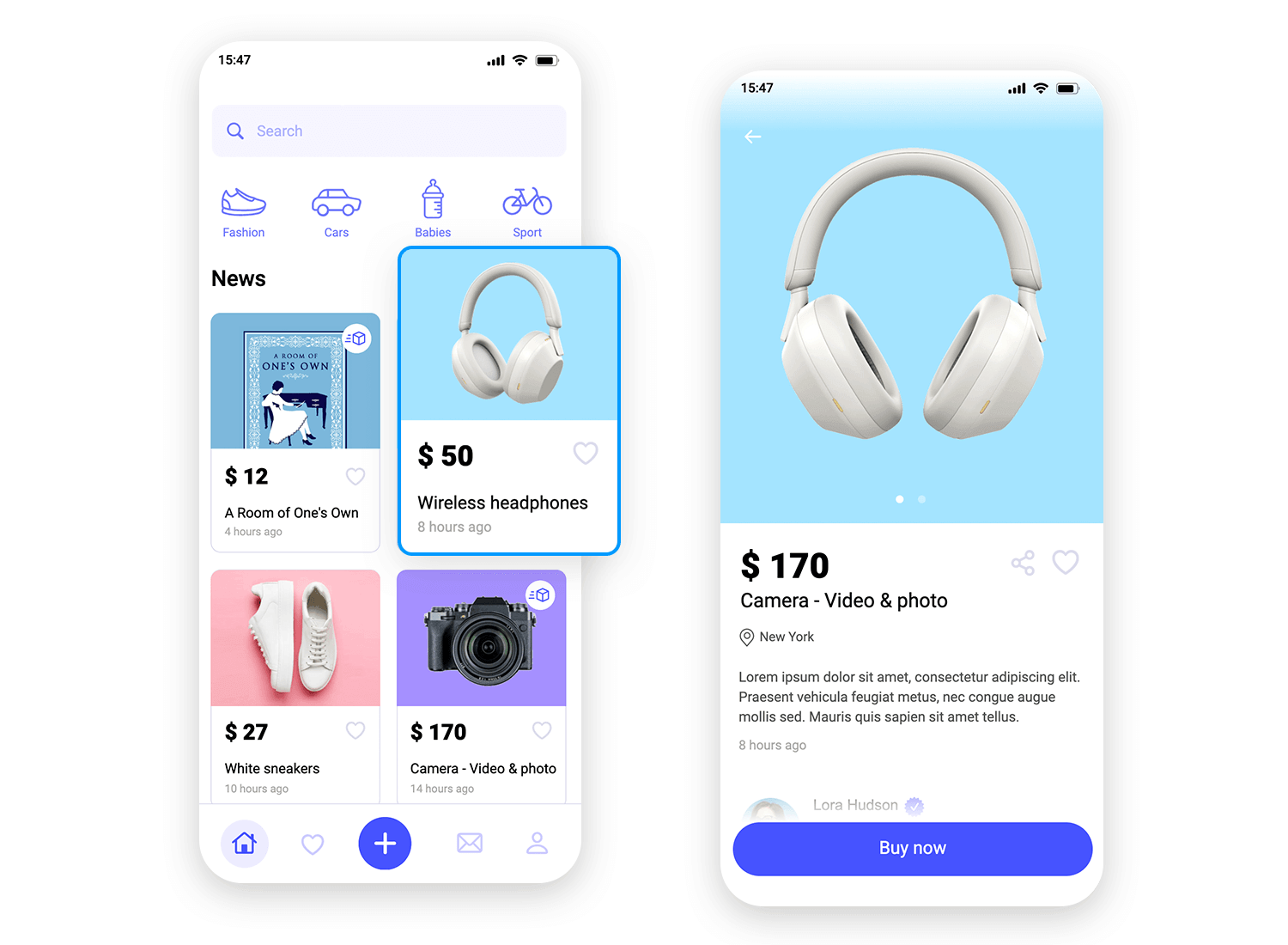
Diese App verwendet ein Smart Card UI-Design, das perfekt ist für mobiles Einkaufen. Jedes Produkt erhält eine eigene Karte mit einem Bild, einem Preis und einer kurzen Beschreibung, so dass Sie alles, was Sie brauchen, auf einen Blick sehen können. Egal, ob Sie sich Bücher, technische Geräte oder Modeartikel ansehen, das Layout macht es Ihnen leicht, zu blättern und zu vergleichen.

Das Design ist einfach und übersichtlich, so dass Sie schnell durch die Produkte blättern können. Sie können sogar auf das Herzsymbol tippen, um Artikel für später zu speichern, so dass Sie Ihre Favoriten leicht im Auge behalten können. Alles in allem ist das UI dieser Karte klar und benutzerfreundlich und macht das mobile Einkaufen zu einem reibungslosen und angenehmen Erlebnis.
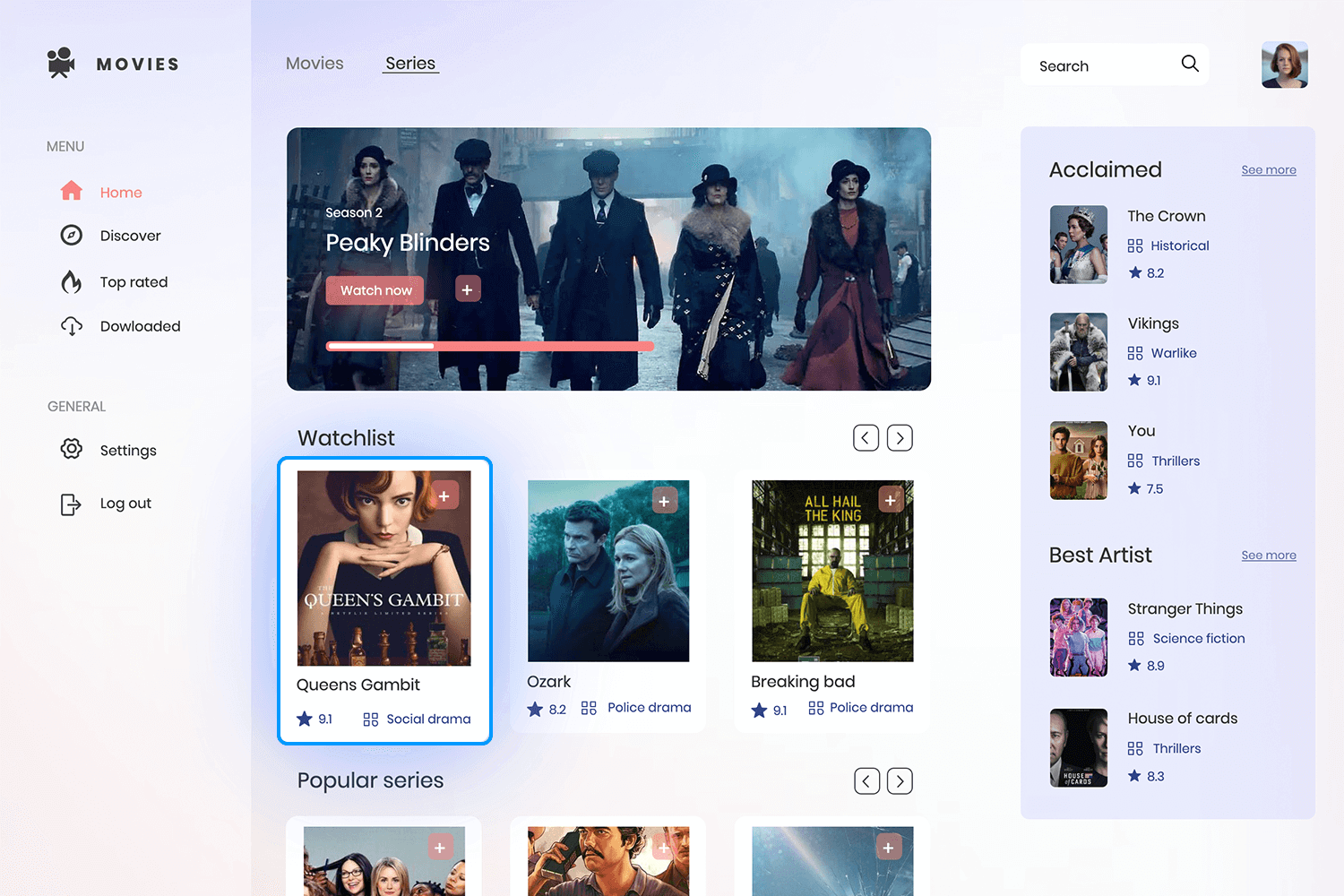
Werfen wir nun einen Blick darauf, wie diese Streaming-PlattformDas UI-Design der Karten nimmt Ihnen die ganze Arbeit ab, so dass Sie Ihre Lieblingssendungen ganz einfach durchsuchen und ansehen können. Jede Sendung wird in einer eigenen Karte mit auffälligen Bildern und wichtigen Informationen wie dem Titel und dem Genre hervorgehoben. Und das Beste daran? Sie können direkt in eine Sendung einsteigen, indem Sie direkt auf der Karte auf „Jetzt ansehen“ klicken.

Die Benutzeroberfläche ist einfach und benutzerfreundlich. Mit einem Tipp auf die Schaltfläche „+“ können Sie Ihre Merkliste verwalten und Sendungen hinzufügen oder entfernen. An der Seite gibt es einen Bereich für „Gefeierte“ Sendungen, in dem Sie schnelle Empfehlungen und Bewertungen erhalten, sowie eine Funktion „Bester Künstler“, die Top-Stars hervorhebt. Das Kartenlayout sorgt für eine gute Übersichtlichkeit, so dass Sie schnell durch die Optionen blättern und im Handumdrehen etwas zum Anschauen finden können.
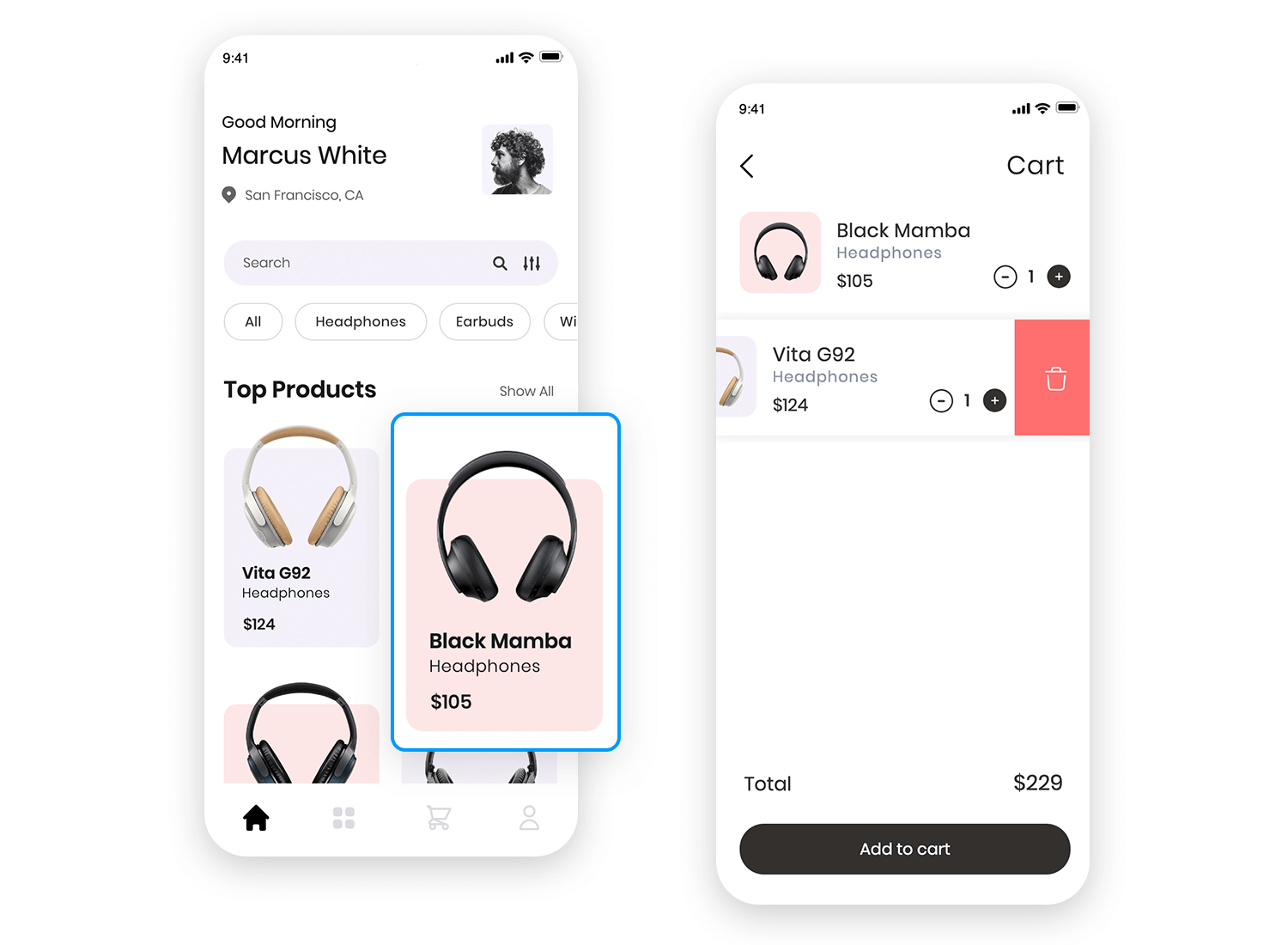
Hier werden auf jeder Karte die Kopfhörer auf eine saubere und einfache Weise präsentiert, so dass Sie ganz einfach durch die Optionen blättern können. Sie haben gestochen scharfe Bilder, Produktnamen und Preise, so dass Sie sich jedes Produkt in aller Ruhe ansehen können.

Die Navigation in dieser Kopfhörer Store App ist ebenfalls unkompliziert, mit einer Filterleiste am oberen Rand, mit der Sie Ihre Suche nach Kategorien eingrenzen können. Das Design der Karte ist übersichtlich und gibt dem Benutzer genau das, was er braucht, um schnell eine Auswahl zu treffen, ohne sich überfordert zu fühlen.
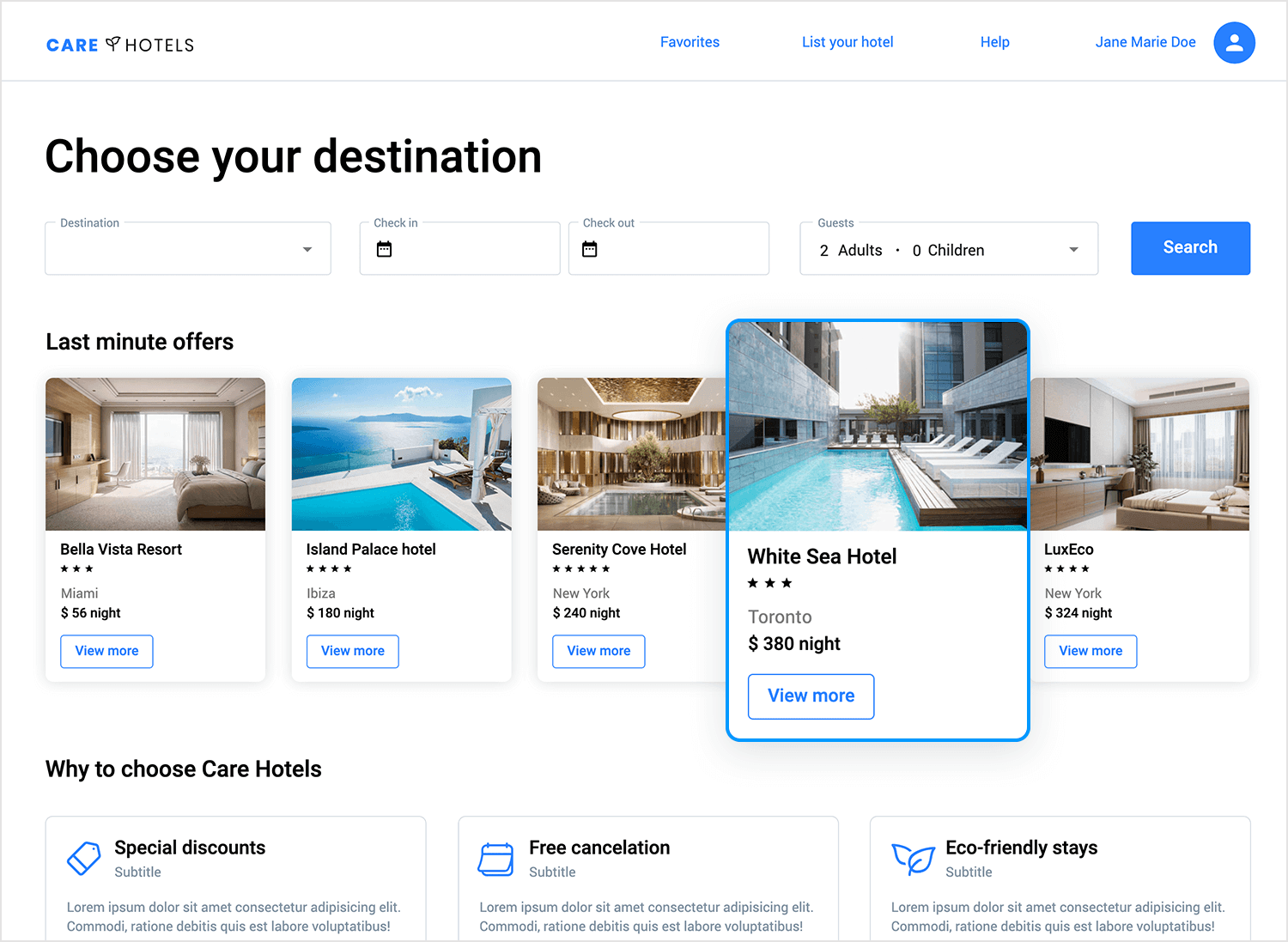
Jetzt schalten wir einen Gang höher: Diese Hotelbuchungsseite verwendet ein einfaches Karten-UI, um die Suche nach einem günstigen Angebot zu erleichtern. Jedes Hotel wird übersichtlich in einer eigenen Karte angezeigt, mit einem beeindruckenden Bild und den wichtigsten Details wie dem Preis pro Nacht, der Lage und der Sternebewertung, die Sie direkt sehen können. Und mit der Schaltfläche „Mehr anzeigen“ können Sie ganz einfach tiefer in die Details eintauchen.

Die Website erleichtert Ihnen die Suche, indem Sie nach Reiseziel, An- und Abreisedatum und Gästezahl filtern können. Das übersichtliche Kartenlayout sorgt dafür, dass Sie alles, was Sie wissen müssen, direkt vor Augen haben. So können Sie Ihre Optionen mühelos vergleichen und eine Entscheidung treffen.
Dieses Kartendesign ist perfekt für eine Hotelbuchungsseite. Es hält alles einfach, übersichtlich und super benutzerfreundlich, so dass Sie Ihren Aufenthalt problemlos buchen können.
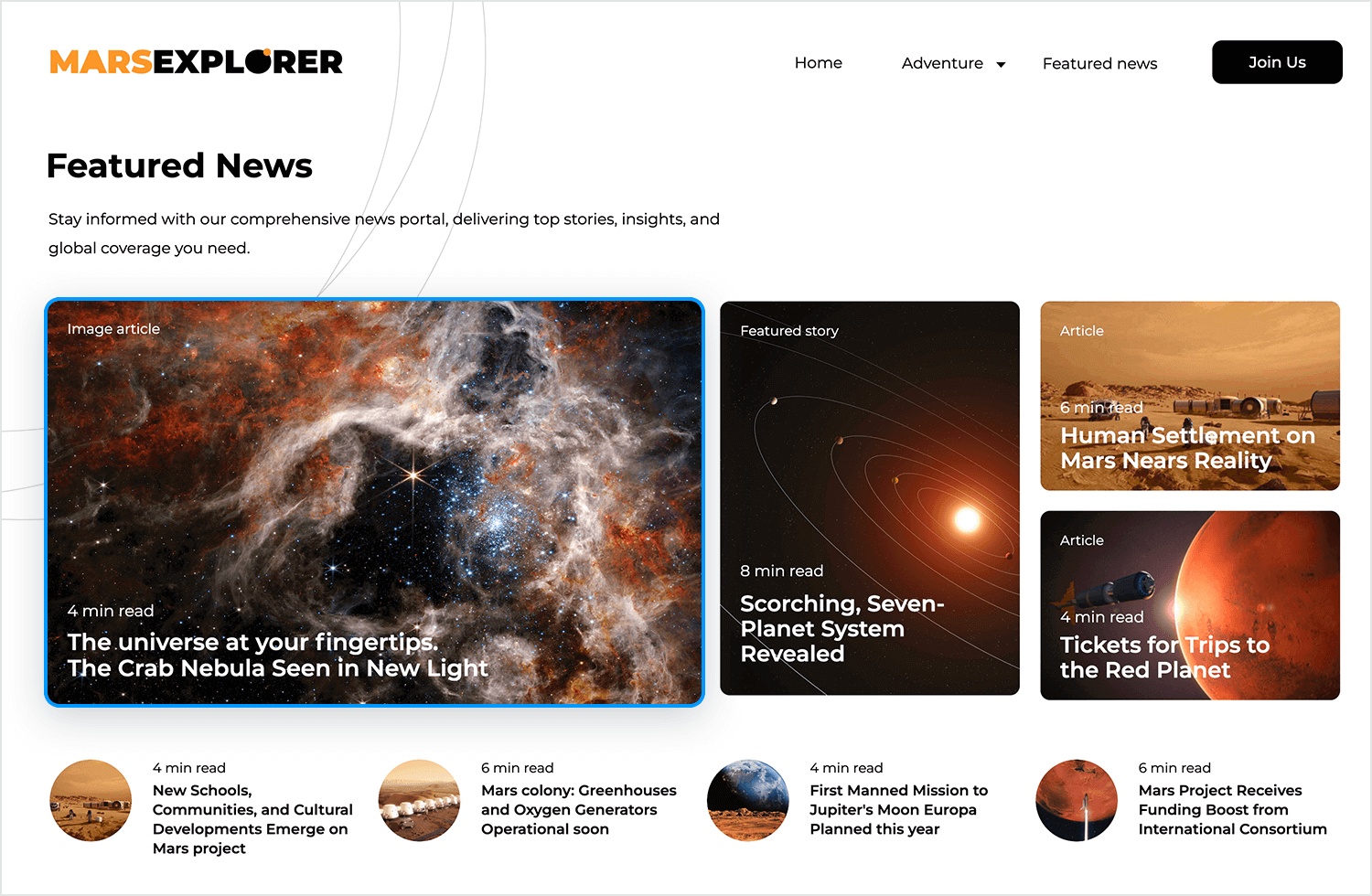
Wenn Sie ein Fan des Weltraums sind, werden Sie die Art und Weise, wie dieses Portal Inhalte organisiert, lieben. Dieses Weltraum-Nachrichtenportal verwendet ein Card UI, das es den Lesern sehr leicht macht, die neuesten Weltraumberichte zu finden. Jeder Artikel wird auf einer eigenen Karte mit einem großen, auffälligen Bild und einer kurzen Beschreibung angezeigt.

Und das Beste daran: Die Karten zeigen auch die geschätzte Lesezeit an, so dass Sie genau wissen, wie viel Zeit Sie brauchen werden. Das ist ein großartiges Beispiel für ein einfaches und klares Design, das Ihnen hilft, durch die Nachrichten zu blättern, ohne sich überfordert zu fühlen.
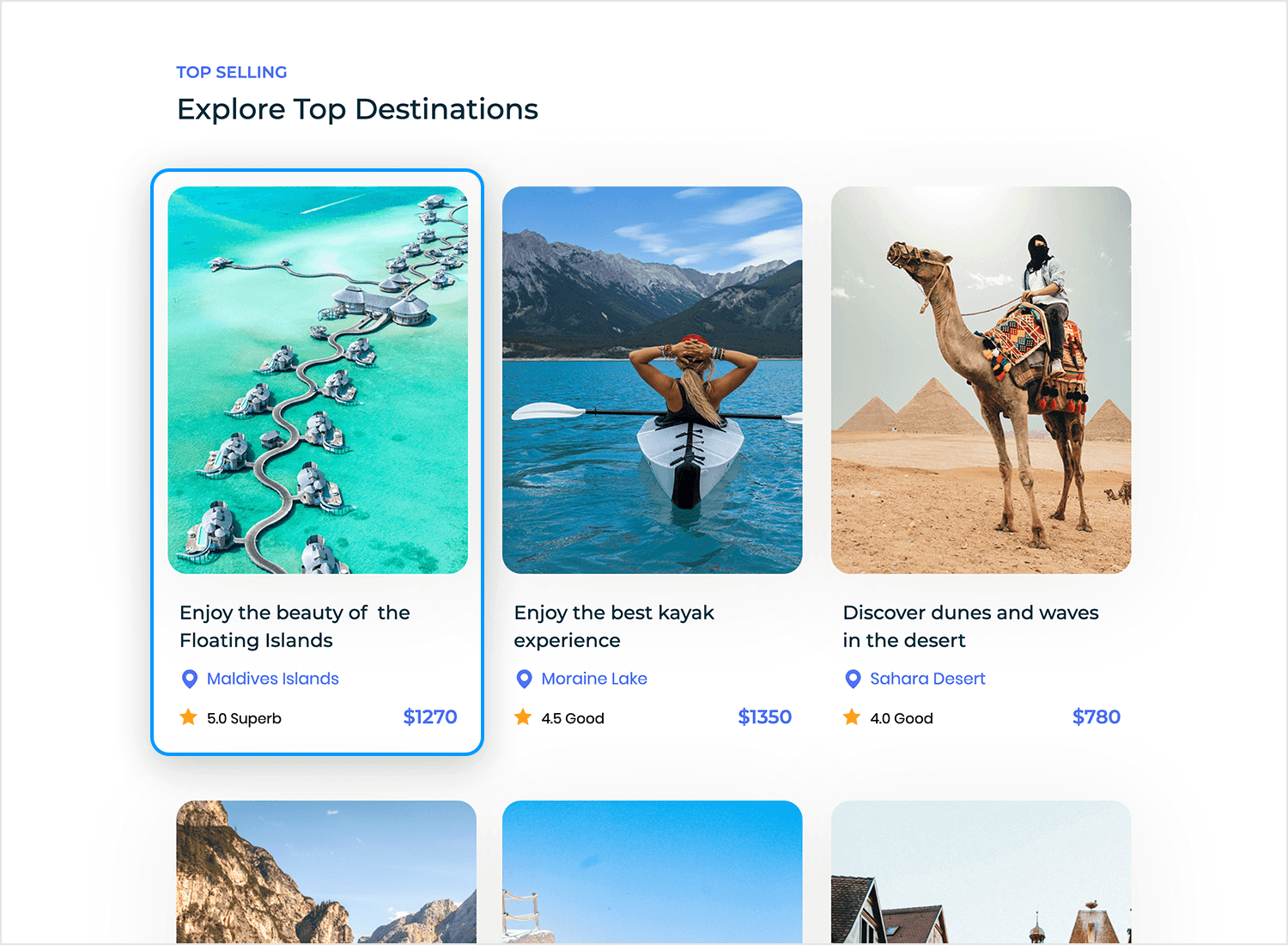
Hier ist ein Beispiel für ein auffälliges und einfaches UI-Design für Karten, das diese Reisebuchungsseite Sie können Ihre Traumziele ganz einfach durchsuchen. Jedes Reiseziel erhält eine eigene große, schöne Karte mit einem beeindruckenden Foto, dem Preis und den Nutzerbewertungen, damit Sie alle wichtigen Details schnell sehen können.

Die Karten sind gut verteilt und geben Ihnen einen schnellen Überblick über jeden Ort, egal ob Sie sich auf den Malediven entspannen oder die Sahara erkunden möchten. Kleine Details wie Sternebewertungen und Ortsmarkierungen fügen zusätzliche Informationen hinzu, ohne dass das Design unübersichtlich wirkt.
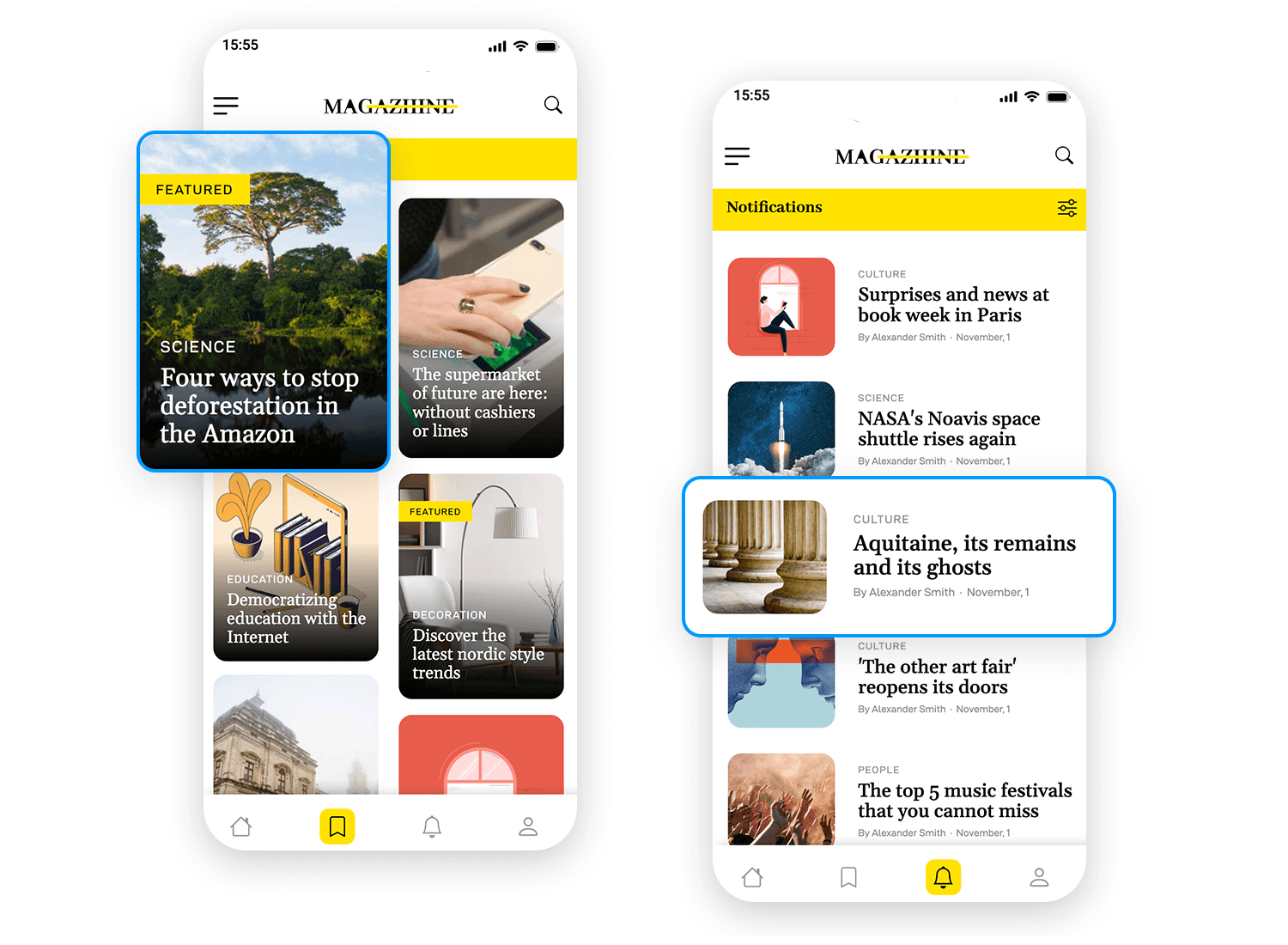
Diese Magazin-App verwendet Card UI, um das digitale Leseerlebnis zum Leben zu erwecken. Jeder Artikel ist in eine eigene, optisch ansprechende Karte verpackt, mit einem großen, aufmerksamkeitsstarken Bild und einer Überschrift, die Sie sofort fesselt. Die Kategorien sind übersichtlich angeordnet, so dass es sich anfühlt, als würden Sie in einem gut organisierten, modernen Magazin blättern.

Was macht es wirklich interessant? Die „Featured“-Tags, die sofort auf aktuelle Artikel hinweisen, die Sie auf keinen Fall verpassen sollten. Es ist fast so, als ob die App die besten Artikel nur für Sie heraussuchen würde. Da alles so übersichtlich und einfach zu navigieren ist, können Sie direkt in die wichtigen Artikel eintauchen, ohne sich überfordert zu fühlen. Ein Design, das das Stöbern nicht nur einfach macht, sondern auch Spaß.
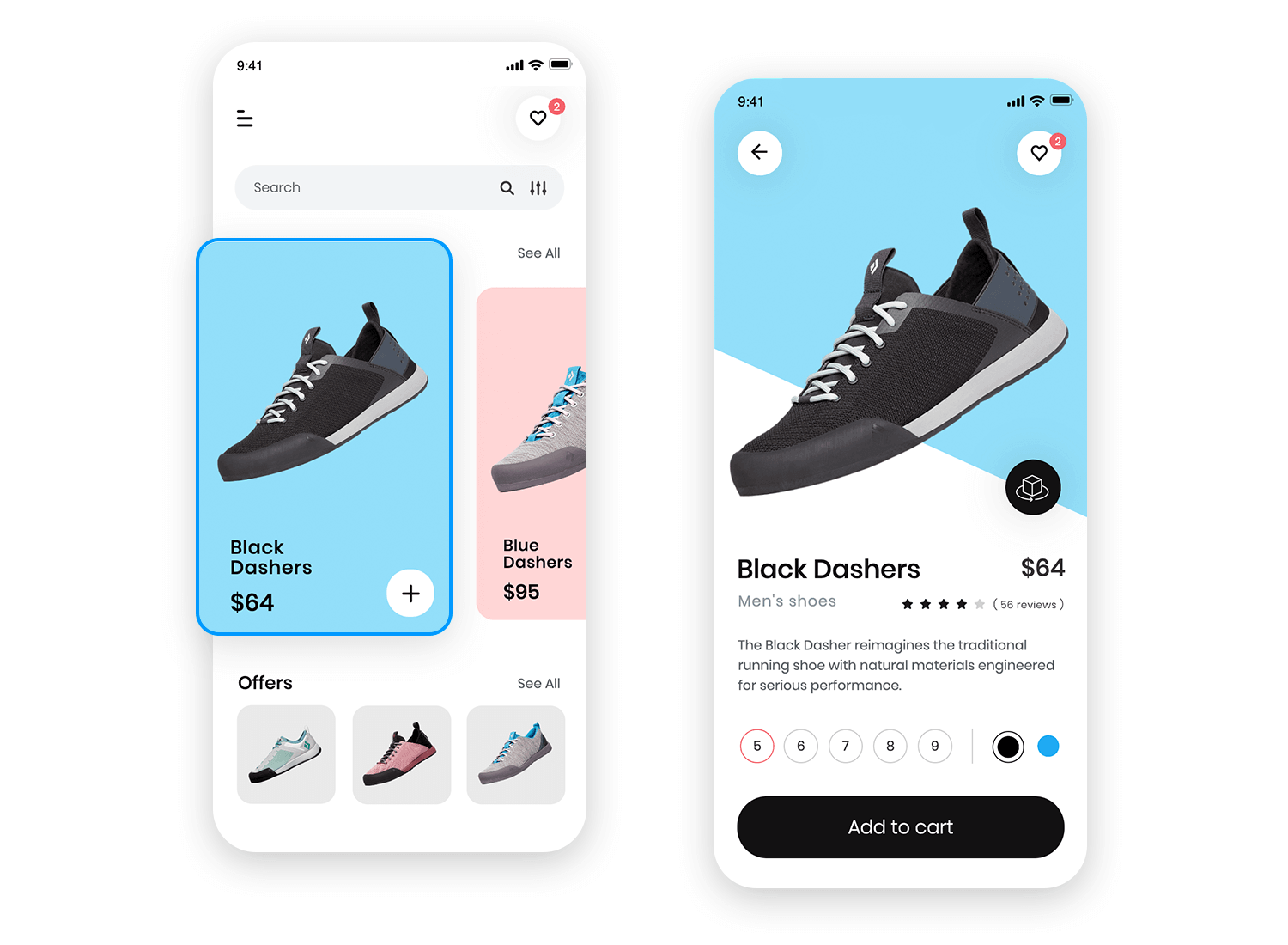
Ein weiteres großartiges Beispiel für ein erstaunliches Card UI design ist diese Schuh-Shopping-App Das Design der Karte macht die ganze Arbeit und zeigt die Schuhe mit großen Bildern und klaren Preisen. Wenn Ihnen gefällt, was Sie sehen, tippen Sie einfach auf die Schaltfläche „+“, um es in Ihren Warenkorb zu legen.

Unten im Bereich „Angebote“ finden Sie kleinere Karten, durch die Sie streichen können, um mehr Optionen zu sehen, ohne den Bildschirm zu überladen. Dieses Kartenlayout hält alles einfach und macht das Einkaufen schnell und einfach. Es ist eine großartige Möglichkeit zu zeigen, wie die UI der Karten das Stöbern und Kaufen erleichtert.
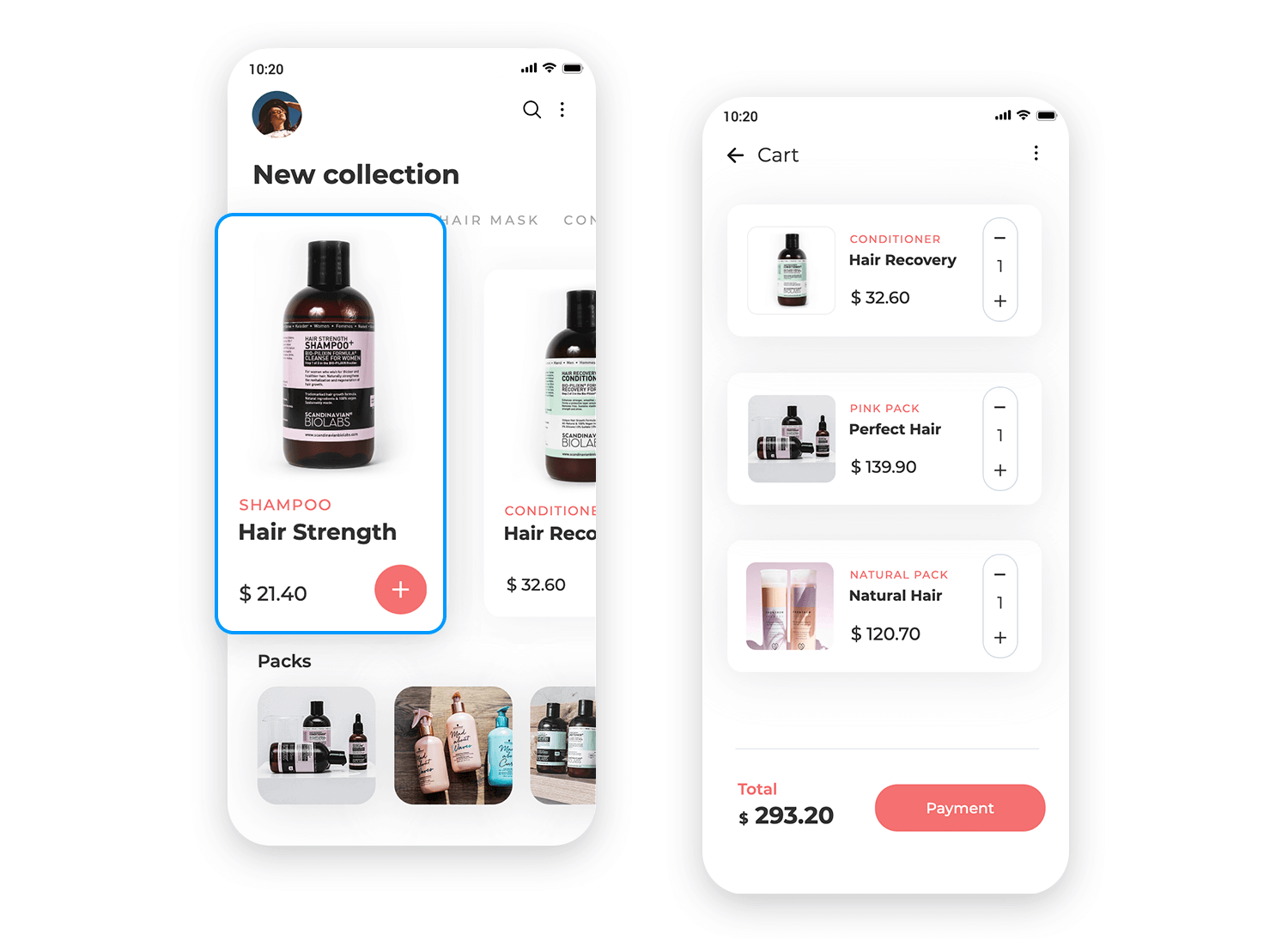
In diesem Fall war das Einkaufen von Produkten noch nie so einfach, denn das UI-Design der Karte ist in dieser E-Commerce-App. Jeder Artikel wird in einer eigenen, übersichtlichen Karte angezeigt, auf der das Produktbild, der Name und der Preis klar ersichtlich sind. Sie können durch verschiedene Kategorien wie Shampoo, Spülung und Packungen blättern, die alle für einen einfachen Zugriff organisiert sind.

Und das Beste daran? Sie können ein Produkt mit einem einzigen Fingertipp auf die Schaltfläche „+“ in den Warenkorb legen, schnell und unkompliziert. Das übersichtliche Layout sorgt für Ordnung, so dass Sie sich ohne Ablenkung auf das konzentrieren können, was Sie wollen.
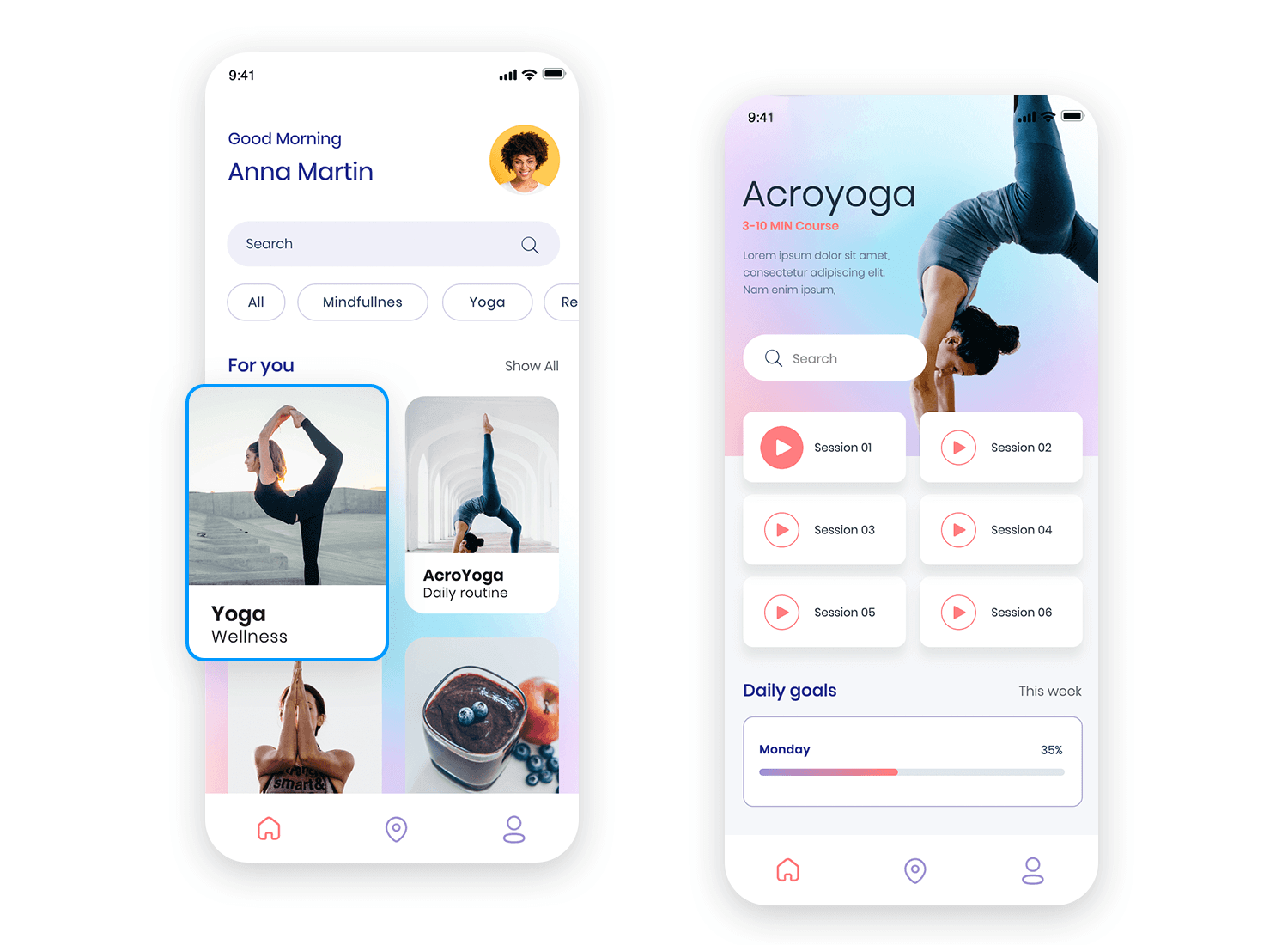
Sehen wir uns nun an, wie diese Wellness-App macht es mit seinem Karten UI perfekt. Sie werden sofort mit Optionen wie Yoga und AcroYoga begrüßt, die jeweils auf einer eigenen kleinen Karte mit lebendigen Bildern angezeigt werden. Es ist ganz einfach, durch die Karten zu blättern und die Sitzung zu finden, die zu Ihrer Stimmung am Tag passt.

Keine Verwirrung, denn alles, was Sie brauchen, ist hier visuell für Sie aufbereitet. Sie können einfach tippen und mit Ihrer Wellness-Reise beginnen. Dieses Design zeigt, wie Karten UIs das Browsen durch eine App intuitiv und reibungslos gestalten können, ohne dass Sie sich dabei anstrengen müssen.
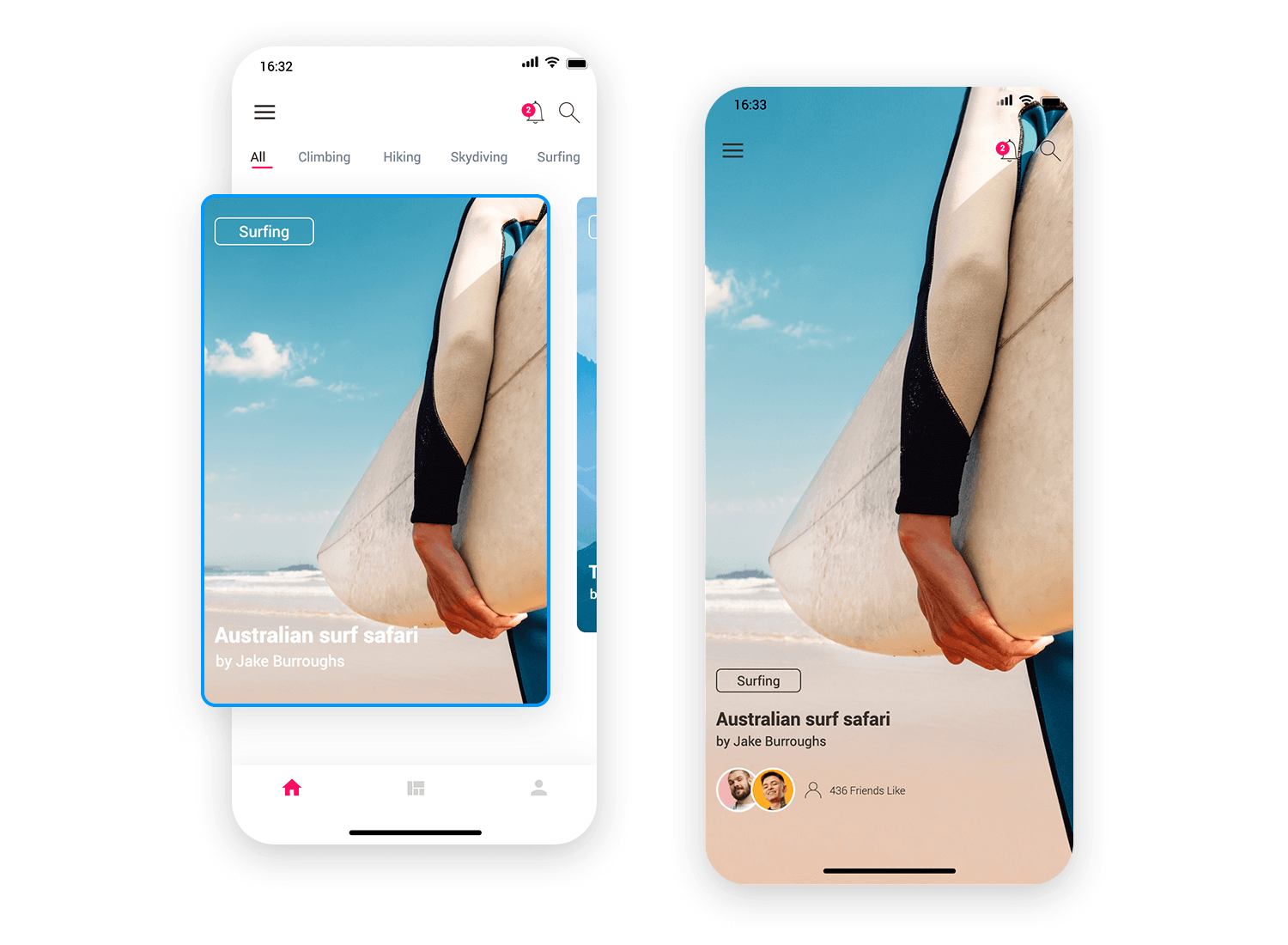
Nun, lassen Sie uns darüber sprechen, wie diese Reise-App verwendet die Karten-UI, um die Erkundung neuer Abenteuer zu vereinfachen. Jede Aktivität, ob Surfen oder Wandern, ist in einer eigenen Karte organisiert, so dass Sie einen klaren und schnellen Überblick über das Angebot haben. Die Karten sind optisch ansprechend, mit fetten Bildern, die sofort Ihre Aufmerksamkeit erregen.

Oben finden Sie einige Kategorien, mit denen Sie leicht zwischen verschiedenen Aktivitäten wechseln können. Das UI-Kartendesign sorgt dafür, dass alles einfach und leicht zu scannen ist. Und mit Details wie den Vorlieben Ihrer Freunde direkt auf der Karte erhalten Sie eine persönliche Note.
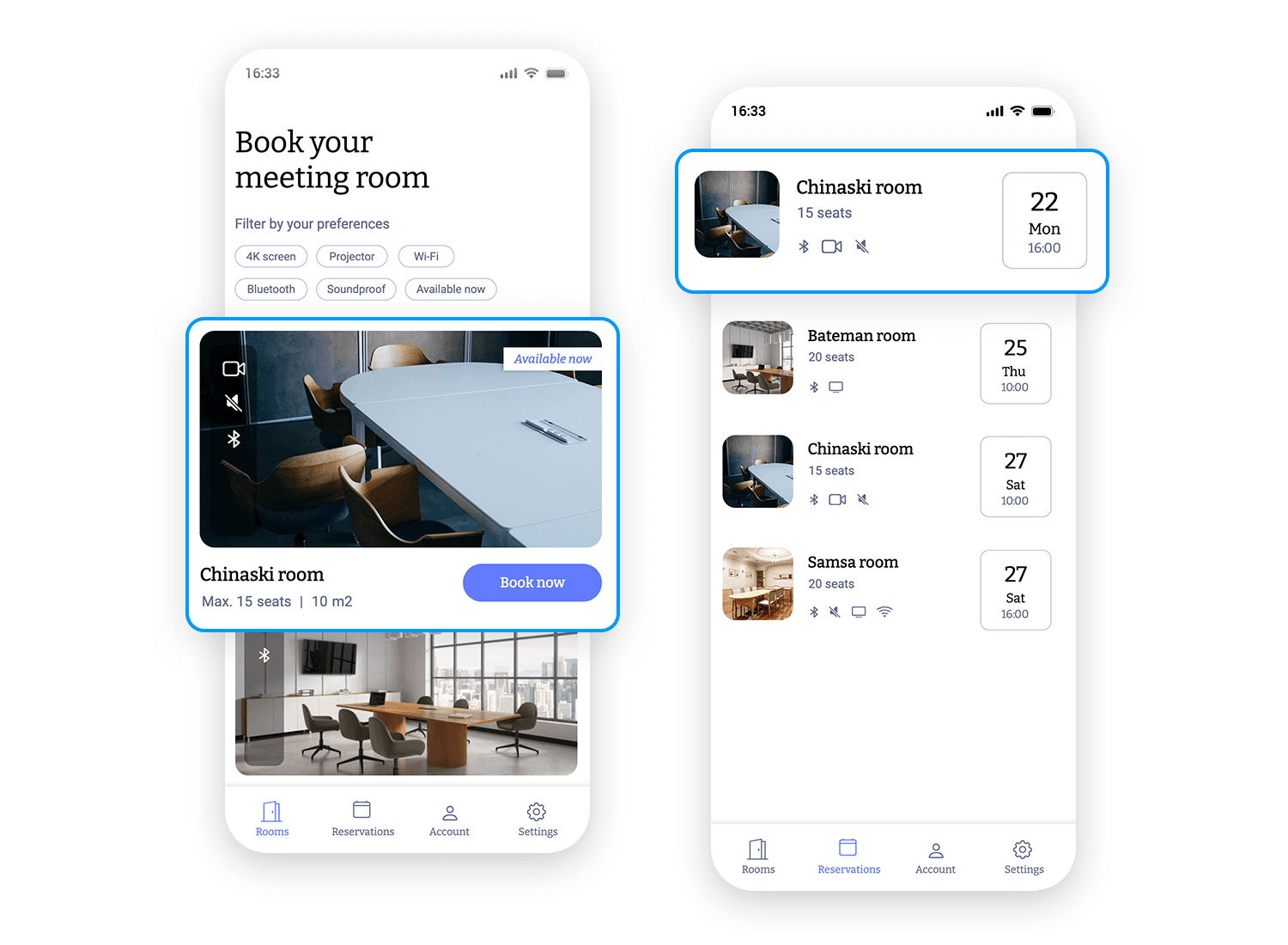
Sie brauchen einen Tagungsraum schnell? Das UI dieser App macht es Ihnen leicht. Auf jeder Karte werden wichtige Details wie Raumgröße, Sitzplatzkapazität und besondere Merkmale an einem Ort angezeigt. Mit der Schaltfläche „Jetzt buchen“ direkt auf der Karte können Sie Ihren Platz im Handumdrehen reservieren.

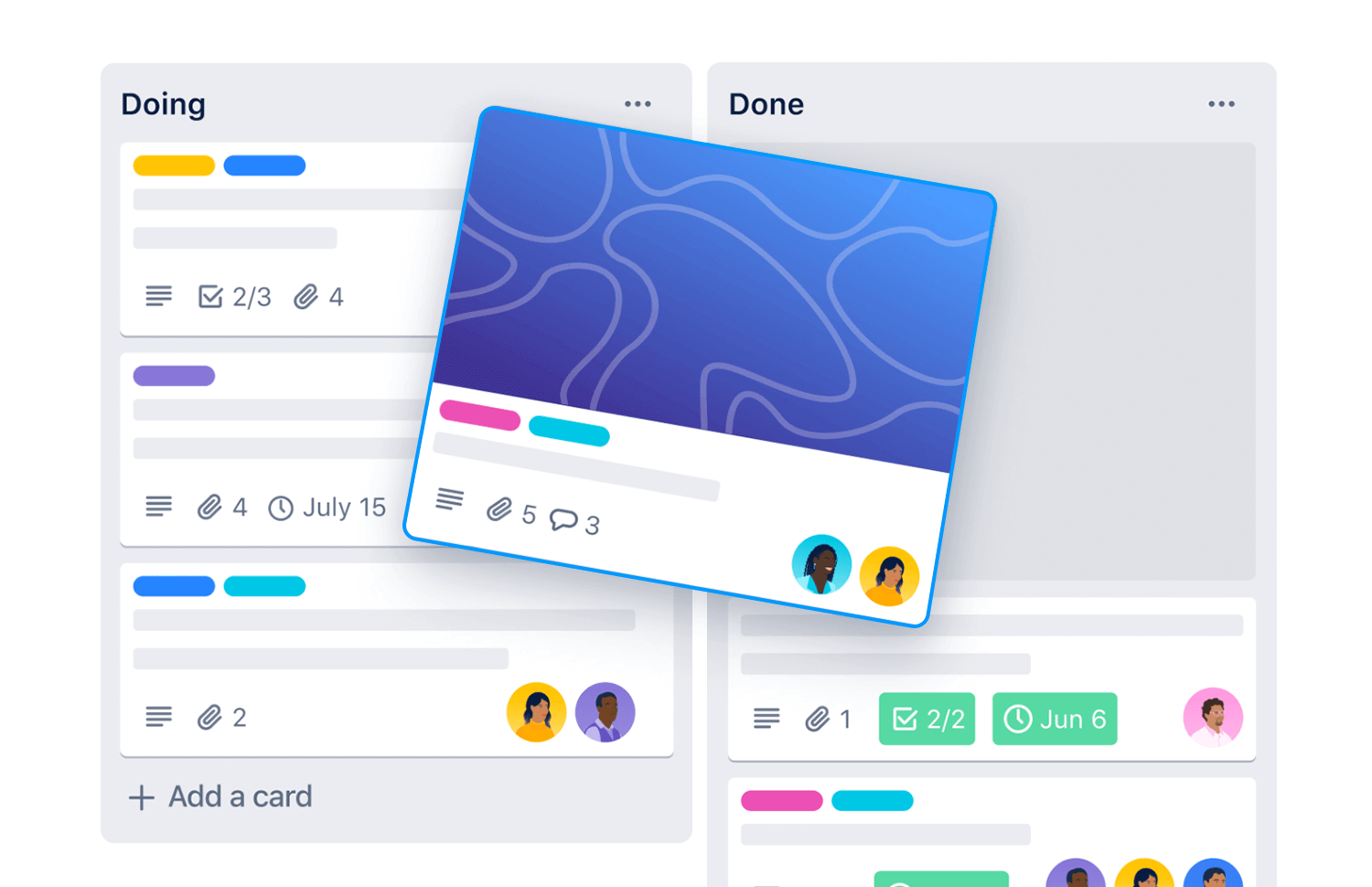
Ein Beitrag über das UI-Design von Karten wäre nicht vollständig ohne die Projektmanagement-Software Trello.
Die gesamte Benutzeroberfläche von Trello basiert allein auf dem Kartendesign. Trello präsentiert dem Benutzer ein Dashboard im Kanban-Stil, auf dem er seine Aufgaben auf Karten schreiben kann, die er dann in die folgenden Kategorien einordnen kann: Zu erledigen, Erledigt und Erledigt.
Trello ist ein großartiges Beispiel für die Verwendung von Karten UI-Design auf einzigartige Weise. Normalerweise passen Karten und Listen nicht zusammen, aber Trello schafft das. Anstatt eine Liste von Karten zu sein, enthält jede Karte eine Liste von Aufgaben in verschiedenen Arbeitsphasen, die frei beweglich sind, da sie per Drag & Drop in jede andere Kanban-Kategorie auf dem Dashboard gezogen werden können. Auf diese Weise kann der Benutzer mit Hilfe der Karten seine eigenen Listen erstellen.

Und schließlich gibt es auf der Trello-Website einen Abschnitt, der Ihnen zeigt, wie Sie die Software in verschiedenen Bereichen einsetzen können. Die Art und Weise, wie die Informationen angeordnet sind, ist unterhaltsam und intuitiv. Jede Karte enthält die richtige Menge an Text – den Namen des Verwaltungsbereichs sowie lustige Vektorbilder, die den Text ergänzen.
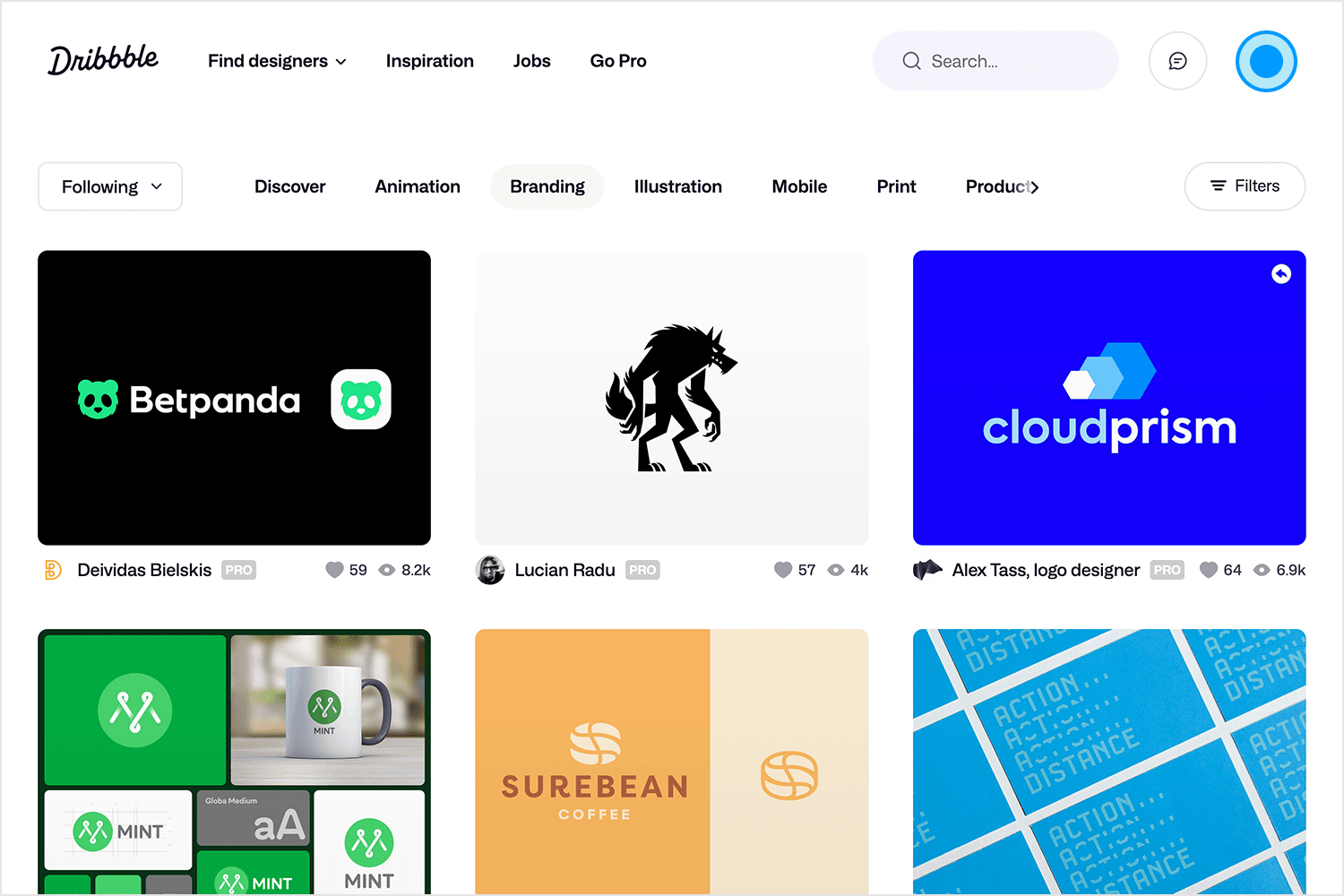
Die Design-Hosting-Website Dribbble ist ein großartiges Beispiel für die Verwendung von Karten zur Gestaltung eines intuitiven und visuell anregenden UI-Designs. Auf der Homepage von Dribbble finden Sie eine Vielzahl von Karten, die einige der beliebtesten Arbeiten der Designer zeigen.
Die Website verfügt auch über die typischen Navigationsmenüoptionen in der Kopfzeile, gefolgt von verschiedenen Breadcrumbs, die zu den verschiedenen Inhaltskategorien auf ihrer Website führen. Wenn Sie diese anklicken, gelangen Sie zu weiteren relevanten Karten. Alle Karten sind in Kategorien eingeteilt, die auf den Tags basieren, die der Autor verwendet hat, ähnlich wie bei vielen Websites für soziale Medien.
Jede Karte auf der Dribbble-Website verfügt über eine interessante Interaktionsmethode, die der Justinmind-Beispielseite ähnelt. Wenn Sie mit der Maus über jede Karte fahren, erscheint ein zuvor unsichtbarer Container mit dem Namen des Werks und dem Datum seiner Erstellung. Außerdem gibt es zwei CTA-Schaltflächen, die Sie auffordern, das Design zu „speichern“ oder „zu mögen“.

Wenn Sie schließlich auf das Design selbst klicken, gelangen Sie zu einem größeren Bild des UI-Designs, auf dem Sie die Zusammenfassung des Autors sowie die Kommentare, die andere Personen hinterlassen haben, Schaltflächen für soziale Medien und eine Option zum Kopieren des Links sehen können. An der Seite erscheinen dann zwei Pfeilschaltflächen, mit denen Sie die restlichen Karten nach links und rechts durchblättern können, ohne die Zurück-Taste drücken zu müssen.
Die Designer der Dribbble-Website haben darauf geachtet, dass auf jeder Karte nur die notwendigen Informationen angezeigt werden und die Bilder für sich selbst glänzen können, denn sie sind der wichtigste Teil.
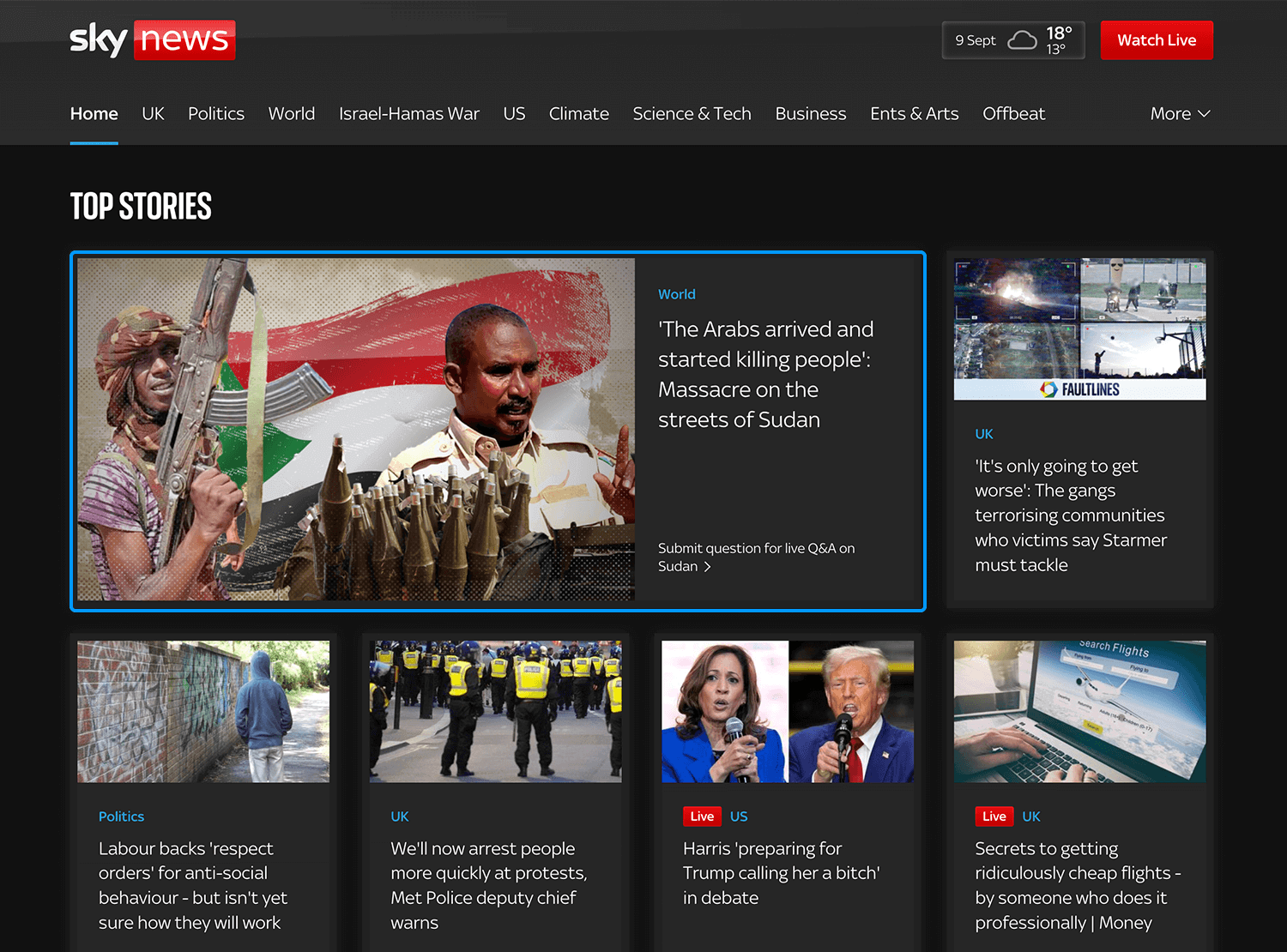
Der britische Nachrichtensender Sky News verwendet ein Card UI Design, um alle aktuellen Nachrichten und Inhalte anzuzeigen. Oben auf der Website finden Sie die für die meisten Nachrichtenseiten typischen Breadcrumb-Optionen, die dem Benutzer die Navigation zu den aktuellen Themen erleichtern, aber das Hauptaugenmerk der Website liegt auf den Karten.
Das Layout der Website von Sky News ist ein großartiges Beispiel dafür, wie eine Vielzahl von aktuellen Nachrichten mit Hilfe eines Card UI Designs präsentiert werden kann. Alle Karten sind symmetrisch in Dreierreihen auf dem Bildschirm zentriert, wobei der Hauptartikel dreimal so groß ist wie alle anderen Karten, um ein Gefühl der Hierarchie zu vermitteln.
Die Tatsache, dass es Karten gibt, die sowohl text- als auch videobasierte Nachrichten enthalten, zeigt, wie das UI-Design der Karten genutzt werden kann, um eine Vielzahl von Medien auf der gleichen Seite anzuzeigen. Wenn Sie über die einzelnen Meldungen scrollen, werden die Bilder größer, was Sie zum Klicken und Vertiefen der Meldungen anregt.

Die Website von Sky News zeigt auch, dass sich das Layout eines Card UI-Designs perfekt an kleinere Auflösungen anpassen lässt. Auf Tablets wird die Homepage von drei Karten auf zwei Kartenreihen reduziert. Bei Handy-Auflösungen reduziert sich diese Zahl auf eine, aber stattdessen nimmt jede Karte eine schlankere, rechteckigere Form an, so dass vertikal mehr auf den Bildschirm passt.
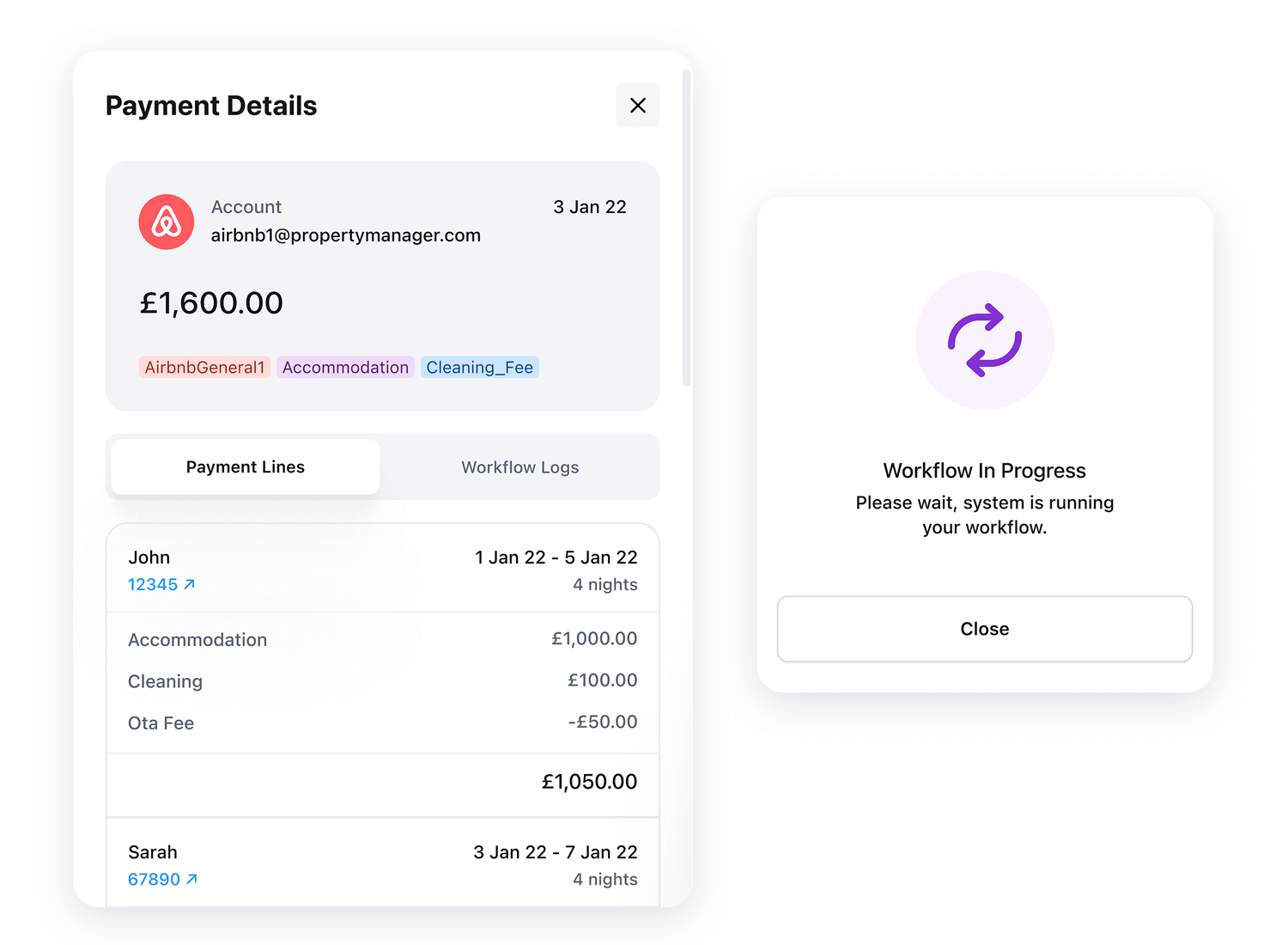
Wenn es um die Handhabung von Zahlungsdetails geht, ist ein UI-Design für Karten ein echter Lebensretter. Dieses Beispiel zeigt, wie gut designte Karten die Verwaltung von Finanztransaktionen super einfach und sicher machen können. Diese Zahlungsplattform verwendet Karten, um wichtige Details wie Zahlungsbeträge, Daten und sogar bestimmte Kategorien (wie Übernachtungs- oder Reinigungsgebühren) zu organisieren.
Auf jeder Karte sind die Informationen klar aufgeschlüsselt, so dass es für die Benutzer einfach ist, ihre Zahlungen zu verfolgen und zu verstehen. Sie können Details eingeben, die geschuldeten Beträge einsehen und sogar die Zahlungsfristen an einem übersichtlichen Ort überprüfen. Außerdem ist das Design mit intuitiven Schaltflächen ausgestattet, die den Benutzer problemlos durch den Prozess führen, ohne dass er sich überfordert fühlt.

Diese Art von UI-Design für Karten eignet sich perfekt für Zahlungssysteme, da es die Dinge sauber und übersichtlich hält und den Benutzern hilft, ihre Finanzdaten schnell und sicher zu verwalten.
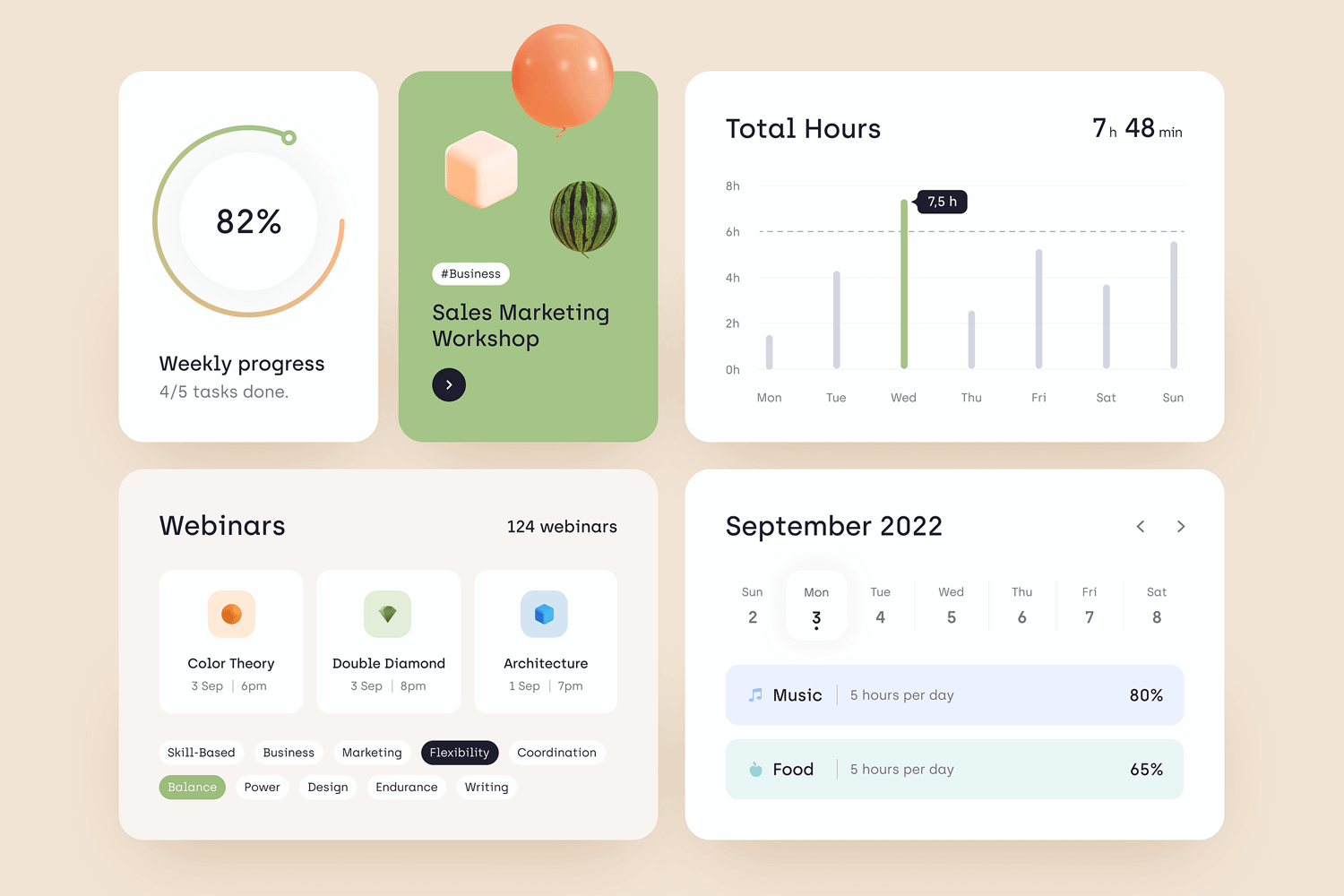
Dieses Produktivitäts-Dashboard ist ein weiteres großartiges Beispiel dafür, wie die Karten-UI für Ordnung und Übersicht sorgen kann. Jede Karte konzentriert sich auf verschiedene Produktivitätsbereiche, von der Verfolgung Ihres wöchentlichen Fortschritts bis zur Überprüfung der insgesamt geleisteten Arbeitsstunden, der anstehenden Webinare und sogar Ihres Zeitplans für den Monat.
Die Karten sind übersichtlich angeordnet und liefern Ihnen schnell wichtige Informationen. Die Karte „Wöchentlicher Fortschritt“ zeigt beispielsweise an, wie nah Sie an der Erledigung Ihrer Aufgaben sind, und die Karte „Gesamtstunden“ vermittelt ein klares Bild davon, wie viel Zeit Sie aufgewendet haben. Im Bereich „Webinare“ werden ebenfalls Karten mit anstehenden Veranstaltungen angezeigt, so dass Sie die Veranstaltungen, die Sie interessieren, ganz leicht finden können.

Dieses UI-Design in Kartenform ist perfekt für Produktivitäts-Tools geeignet, da es dem Benutzer alle benötigten Details auf einen Blick bietet, ohne ihn zu überfordern. Alles ist ordentlich organisiert und hilft dem Benutzer, seine Aufgaben, seine Zeit und seine Aktivitäten auf klare und einfache Weise zu überblicken.
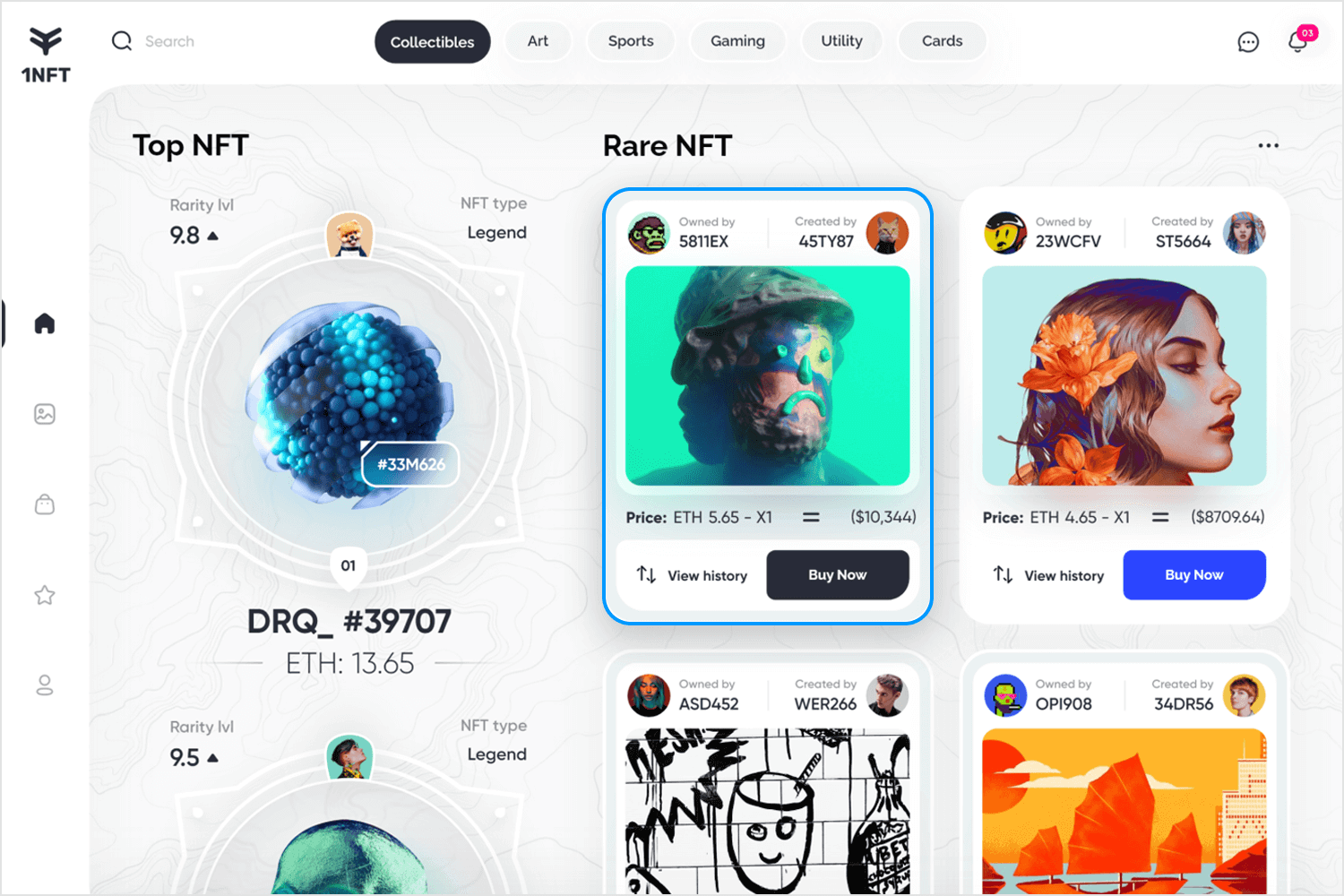
Einfach und stilvoll für eine NFT-Marktplatz-Website ist mit diesem Karten UI-Design ganz einfach. Jede NFT wird in einer eigenen Karte angezeigt, die alle wichtigen Informationen enthält, wie z.B. den Preis, den Besitzer und den Künstler, der dahinter steht. Die Schaltflächen sind so angeordnet, dass Sie schnell und einfach Aktionen durchführen können.

Auf den Karten sind auch die Seltenheitsstufen angegeben, so dass Sie wissen, wie einzigartig die NFT ist, und das kühne Artwork sticht wirklich hervor. Alles ist übersichtlich gestaltet, so dass Sie leicht durchblättern und finden können, was Ihnen ins Auge fällt. Und mit den Filtern am unteren Rand können Sie die NFTs mit nur einem Klick nach Beliebtheit oder anderen Optionen sortieren.
Das UI der Karte macht den gesamten Prozess der Suche und des Kaufs von NFTs sehr einfach und benutzerfreundlich.
Die Filter am oberen Rand helfen Ihnen, die Optionen nach Ihren Wünschen einzugrenzen, ob Sie nun Wi-Fi oder Schallschutz benötigen. Es ist alles ganz einfach, so dass die Buchung Ihres Tagungsraums reibungslos und problemlos verläuft.
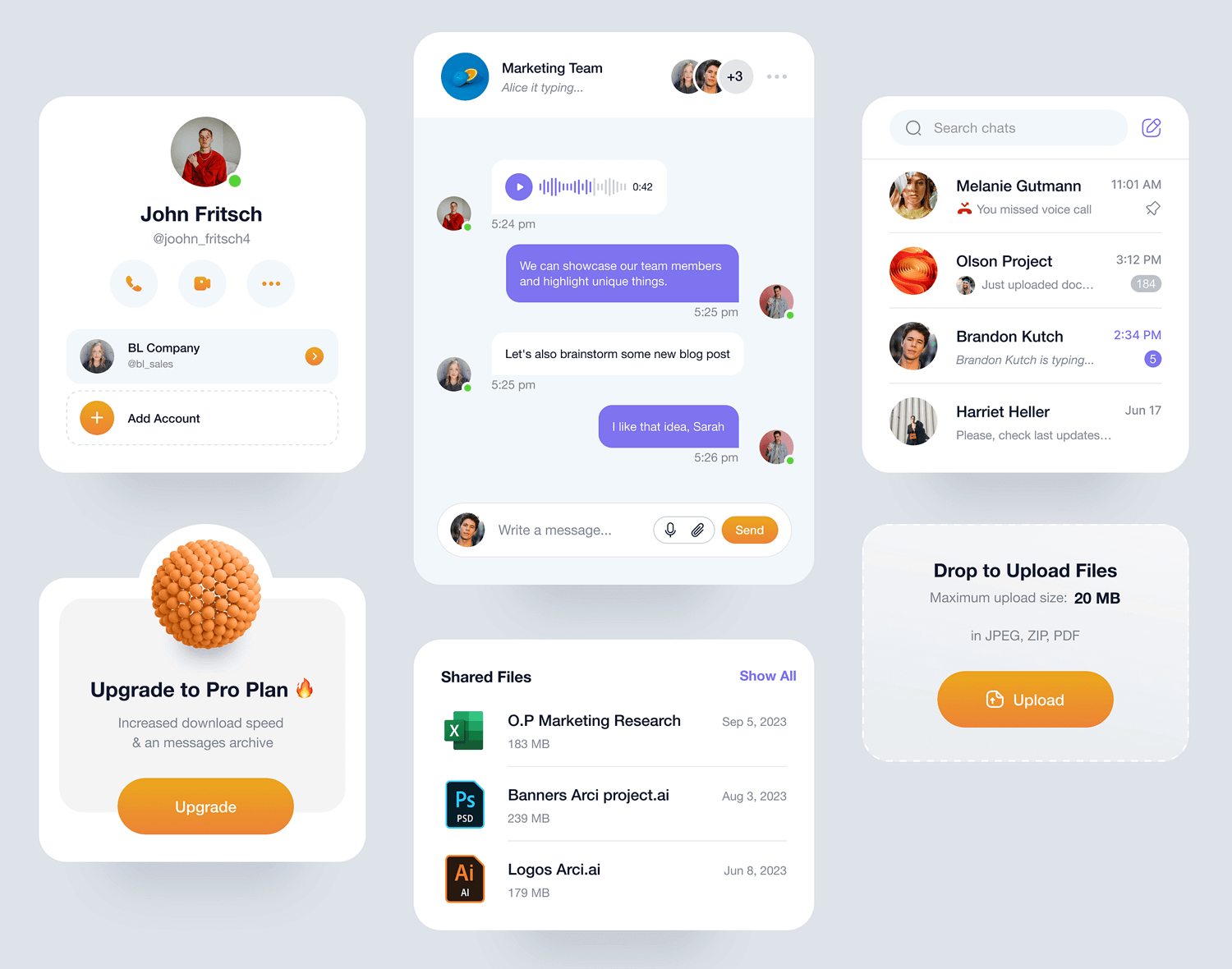
Wechseln wir nun zu dieser Messaging-PlattformDas UI-Design in Kartenform sorgt dafür, dass alles super organisiert und einfach zu bedienen ist. Jeder Bereich ist in einer eigenen Karte untergebracht, so dass Sie leicht finden können, was Sie brauchen.

So gibt es zum Beispiel die Kontaktkarte, auf der Sie das Profil, Schnellaktionen für Anrufe oder Nachrichten und die Chatkarte mit den laufenden Unterhaltungen sehen können. Es gibt auch eine spezielle Karte für gemeinsam genutzte Dateien und sogar eine für das Upgrade auf den Pro-Tarif, die alle übersichtlich angeordnet sind, damit nichts überladen wirkt.
Das Kartenlayout hilft den Benutzern, schnell und effizient durch die verschiedenen Aufgaben zu navigieren, egal ob sie chatten, Dateien hochladen oder Kontakte verwalten. Das klare, unkomplizierte Design macht die Verwaltung der Kommunikation einfach und intuitiv.
In diesem Beispiel sehen wir, wie effektiv Card UI sein kann, um verschiedene Aufgaben an einem Ort zu verwalten. Jeder Bereich wird übersichtlich in einer eigenen Karte angezeigt, so dass die Benutzer komplexe Daten einfach verwalten können, ohne sich überfordert zu fühlen.

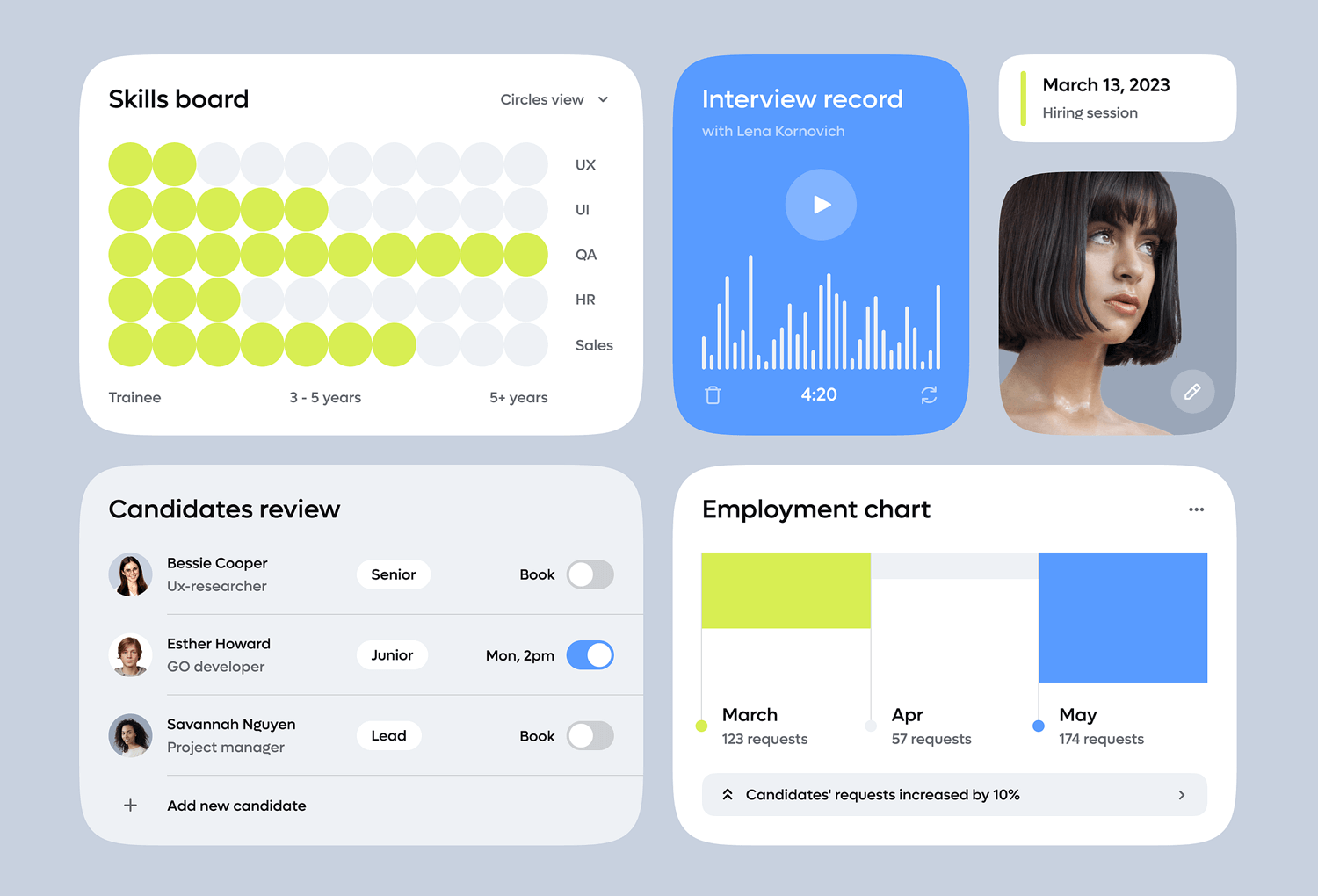
Teamup website design hilft Anwendern, schnell die benötigten Informationen zu erhalten, sei es bei der Überprüfung von Bewerberdaten oder bei der Verfolgung des Einstellungsfortschritts im Unternehmen. Es ist einfach, übersichtlich und macht die Verwaltung von HR-Aufgaben viel reibungsloser.
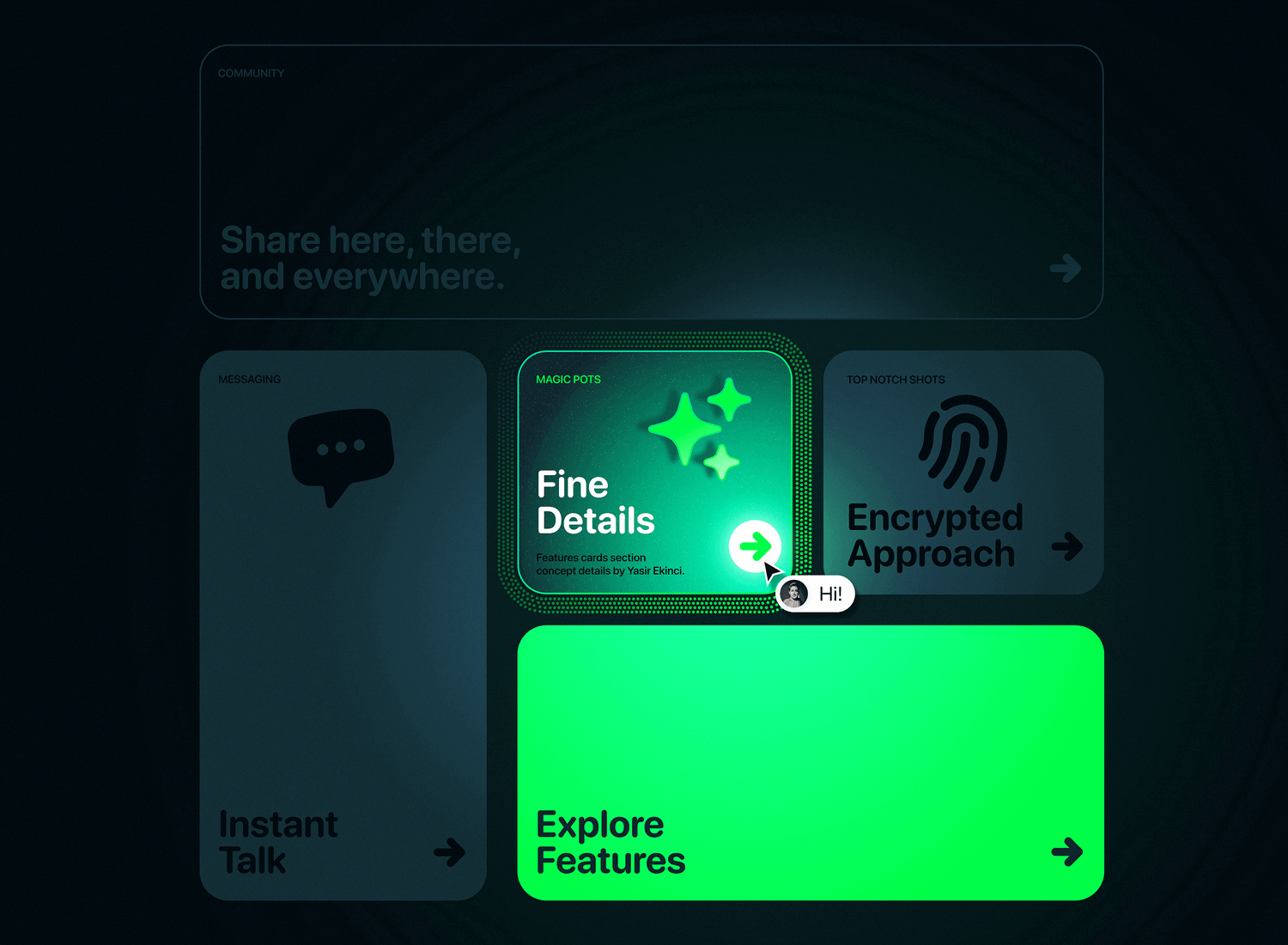
Hier ist ein dashboard die das Erkunden von Funktionen spannend macht. Jede Karte hebt sich durch kräftige Farben ab, wie z.B. die leuchtend grüne Karte „Feinheiten“, die Sie praktisch dazu einlädt, sie anzuklicken. Der dunkle Hintergrund hebt alles hervor und macht es einfach zu erkennen, worauf Sie Ihre Aufmerksamkeit richten sollten.
Das Design fühlt sich super interaktiv an, vor allem mit dem kleinen Hover-Effekt auf der Karte „Feine Details“ – er verleiht eine lustige, verspielte Note. Sie können schnell verschiedene Optionen erkunden, ohne sich überfordert zu fühlen.

Insgesamt ist es eine wirklich coole und einfache Möglichkeit, in verschiedene Funktionen einzutauchen und dabei die Dinge ansprechend und einfach zu navigieren.
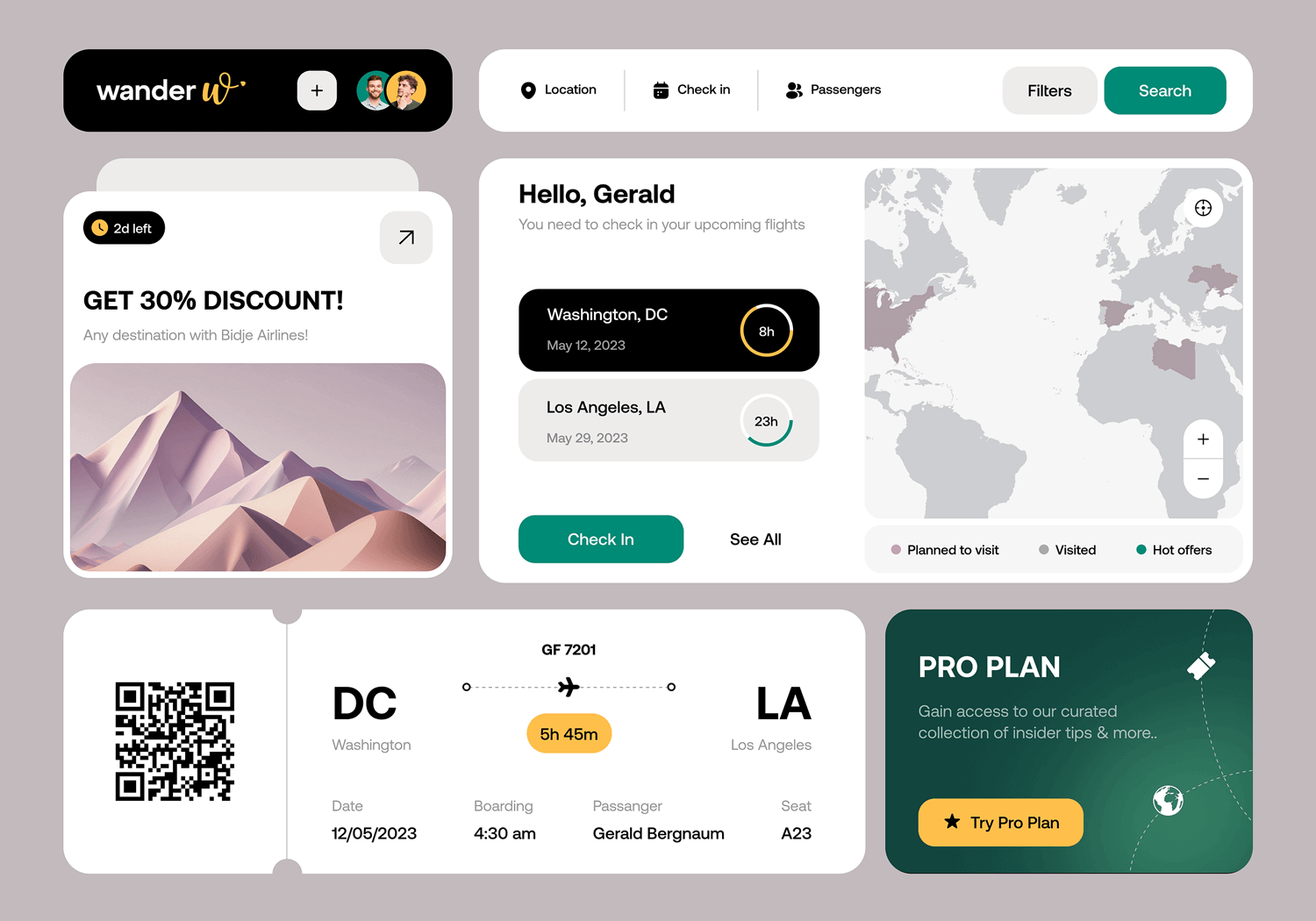
Zum Abschluss unserer UI-Beispiele für Website-Karten sehen wir uns dieses Beispiel an Dashboard für Reisebuchungen das mit Hilfe von Card UI alle Ihre Reisedaten an einem Ort aufbewahrt, ist großartig. Auf jeder Karte finden Sie wichtige Informationen oder sogar eine praktische Karte der Orte, an denen Sie bereits waren oder die Sie besuchen möchten.

Die Karte für den Flug-Check-in ist besonders nützlich. Sie zeigt anstehende Reisen an und ermöglicht es Ihnen, mit nur einem Klick einzuchecken. Es gibt auch eine Karte für Sonderangebote, mit der Sie ganz einfach Rabatte für Ihr nächstes Abenteuer entdecken können. Und vergessen Sie nicht die Karte für die Bordkarte, auf der alles übersichtlich angeordnet ist, wenn es Zeit für die Reise ist.
Diese Karten-UI sorgt dafür, dass der gesamte Prozess stressfrei abläuft und Sie alles von der Buchung bis zum Boarding mühelos verwalten können. Es ist eine einfache, organisierte Art, Ihre Reiseplanung in einem leicht zu navigierenden Dashboard zu verwalten.
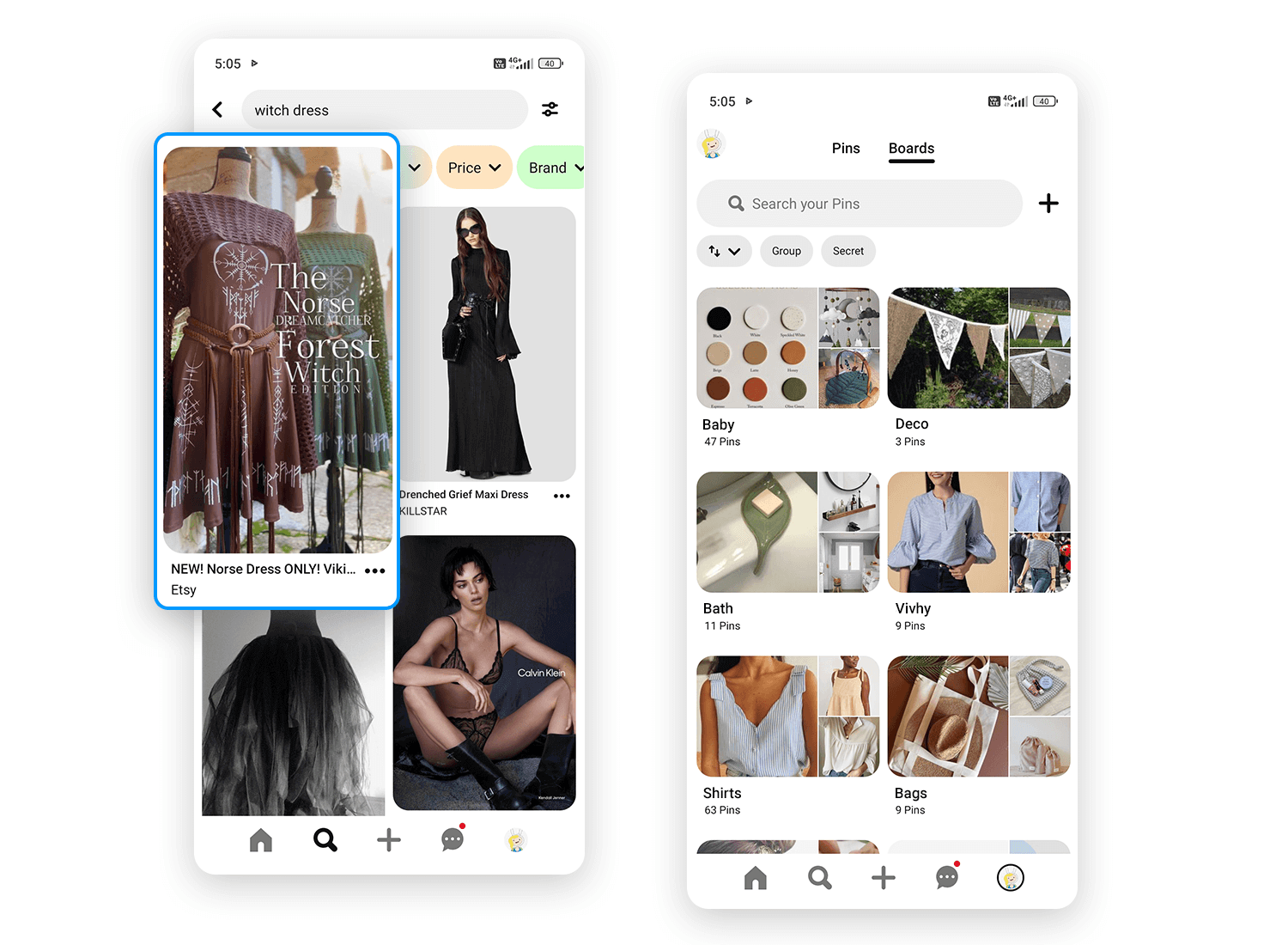
Card UI-Designs sind ein sehr visuelles Designkonzept, das den Benutzer zur Interaktion anregt, und Pinterest nutzt dies zu seinem Vorteil. Die Social-Media-Website macht sich ihren enzyklopädischen Charakter zunutze, indem sie Karten (Pins) verwendet, um Informationen anzuzeigen, die nicht nur die Kategorie beschreiben, die sie repräsentieren, sondern auch optisch sehr ansprechend sind.
Jede Karte auf der UI steht für einen „Pin“ innerhalb einer Informationskategorie, die der Benutzer auf seinem „Board“ sammeln kann. Das können Pins für Hobbys wie Mode, Kochen, Gartenarbeit oder Kunst sein. Das Ergebnis ist eine visuell ansprechende Collage all Ihrer Hobbys und gespeicherten Informationen an einem Ort, die sowohl für den Benutzer als auch für die Besucher seines Profils interessant ist.
Auf dem Hauptbildschirm der App können Sie nach Herzenslust stöbern. Es werden Karten angezeigt, die auf Ihren früheren Suchen basieren. Es gibt auch eine Suchleiste, wenn Sie etwas Bestimmtes suchen, nach dem Sie zuvor noch nicht gesucht haben. Diese Kombination aus Karten UI-Design und einer Suchleiste ist die perfekte Kombination, um eine großartige UX zu gewährleisten, was möglicherweise auf die Beliebtheit der App zurückzuführen ist.

Pinterest zeigt Karten in verschiedenen Größen in Zweierreihen an, durch die Sie vertikal scrollen können (es wird ein unendlicher Bildlauf verwendet). Unter jeder Karte befindet sich ein Überlaufmenü-Symbol, das beim Antippen weitere Optionen anzeigt: Sie können das Bild herunterladen, es ausblenden oder es melden. Wenn Sie auf die Karte selbst tippen, gelangen Sie zum eigentlichen Pin, z.B. zu einer Infografik über geeignete Tees für die verschiedenen Stimmungen, in denen Sie sich befinden.
Sie können dann weiter interagieren, indem Sie den Pin teilen oder in Ihrem Board speichern und ähnliche Pins im Bereich „Mehr wie dieser“ sehen. Sie können auch das Profil oder die Website des Nutzers besuchen oder seinen Boards auf Pinterest folgen.
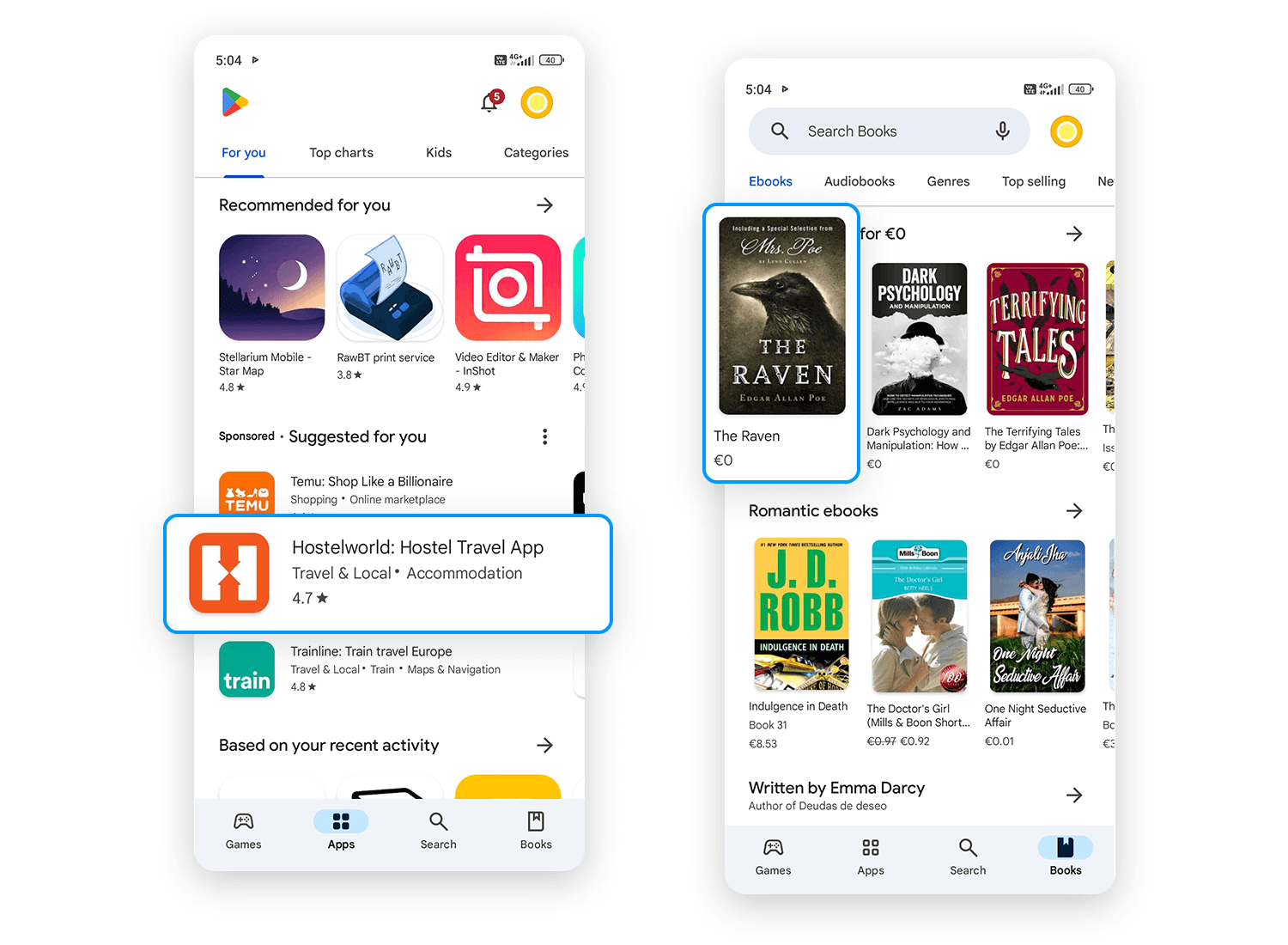
Wie könnte man das UI-Design einer Karte besser nutzen als in einem App Store? Google Play, das über eine Million Apps für Android-Benutzer anbietet, hat einen natürlichen und logistisch einwandfreien Weg gefunden, alle im Store verfügbaren Apps anzuzeigen – Karten.
Jede App ist eine Karte, wobei das App-Symbol das größte Element ist, das Sie sehen, gefolgt vom Namen der App als Untertitel und dem dritten Element mit der Bewertung der App. Die Karten sind in verschiedene Abschnitte unterteilt, z. B. „für Sie empfohlen“, „für Sie vorgeschlagen“ und „gerade aktualisiert“. Während die meisten UI-Designs für mobile Karten einen vertikalen Bildlauf vorsehen, bevorzugt Google Play einen horizontalen. Und das Lustige daran ist, dass der horizontale Kartenbildlauf auf einem mobilen Gerät tatsächlich funktioniert, wenn er richtig gemacht wird.

Die Karten sind gerade klein genug, um mehrere Dreierreihen auf dem Bildschirm zu haben, wobei jede Reihe zu einer anderen Kategorie gehört. Was uns an diesem UI-Design der Karten gefällt, ist, dass Google Play sie so angeordnet hat, dass kleine Ausschnitte der Karten sichtbar sind, die noch nicht gescrollt wurden, was den Nutzer dazu ermutigt, weiter zu wischen.
Erstellen Sie interaktive UI-Komponenten für Web und Anwendungen

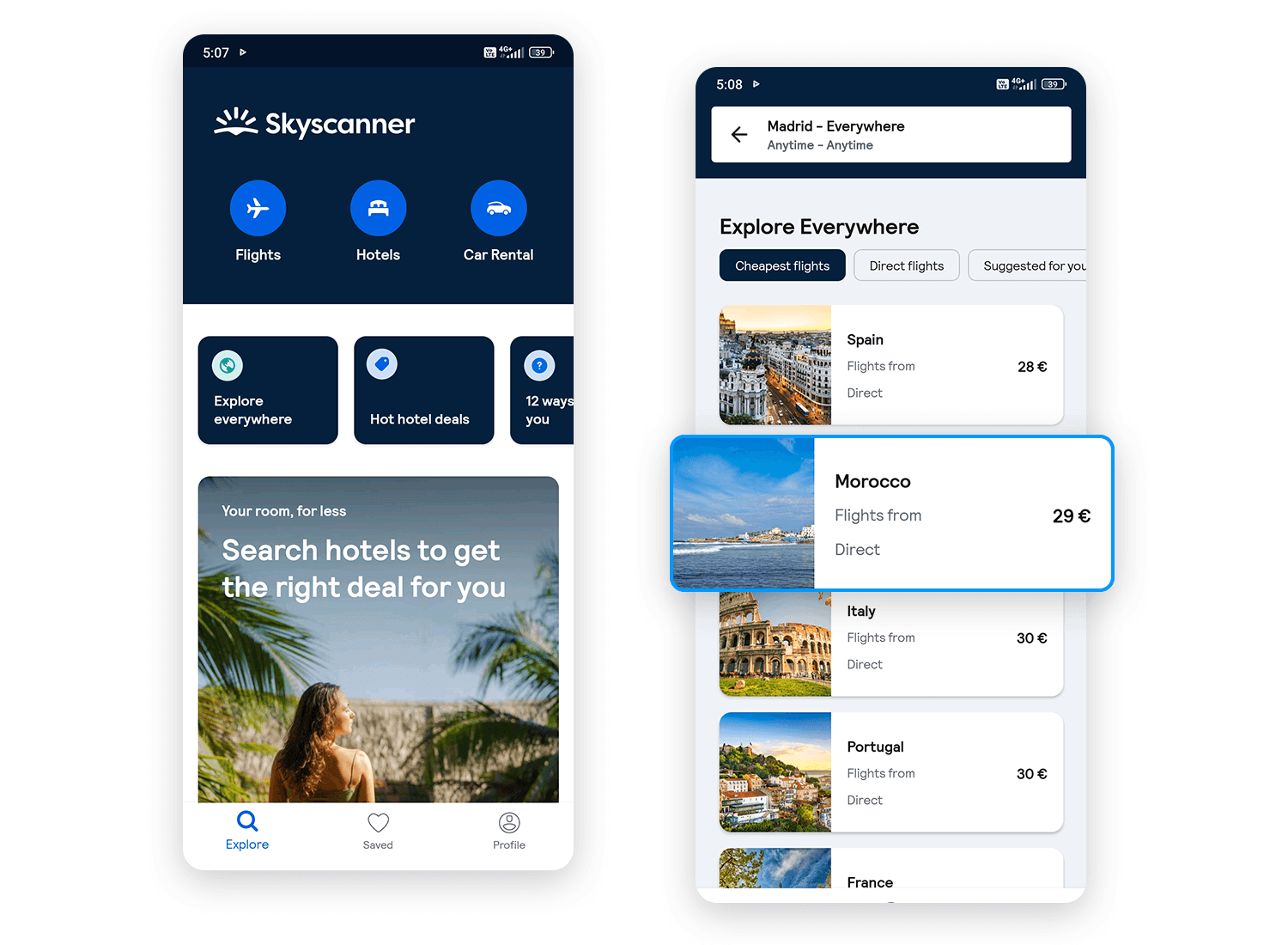
Skyscanner ist ein weiteres interessantes Beispiel für ein UI-Design, das fast ausschließlich auf Karten basiert. Die App von Skyscanner nutzt ein UI-Design auf Kartenbasis, um dem Benutzer zu helfen, seinen perfekten Urlaub auf möglichst interessante und aufregende Weise zu finden.
Wenn Sie die App zum ersten Mal öffnen, sehen Sie einen Kalender, in dem Sie die Daten auswählen können, an denen Sie reisen möchten. Interessanterweise erscheint am unteren Rand eine horizontale Liste von Karten, auf denen besondere Daten wie Feiertage mit lustigen Animationen zum jeweiligen Feiertag angezeigt werden. Dies ist ein innovativer Trick, um den Benutzern bei der Planung ihres Kalenders zu helfen. Auf diese Weise nutzen sie die Karten als Vorschläge.

Wenn Sie auf das Erkundungssymbol in der Fußzeile klicken, können Sie Ihr nächstes Reiseziel über Kategorien wie „Ihre perfekte Reise“ und „Wochenendtrips“ entdecken. Hier präsentiert Skyscanner jedes Reiseziel auf einer Karte mit einem Foto des Ortes und einer Beschriftung, wie z.B. „Solo Travel“ und „Kid Free“, und bietet Ihnen so ein personalisiertes Erlebnis.
Die Skyscanner-App ist ein großartiges Beispiel dafür, wie man mit einem Karten-UI-Design die Intuitivität Ihrer mobilen App erhöht und gleichzeitig eine unterhaltsame und personalisierte Benutzerreise schafft.
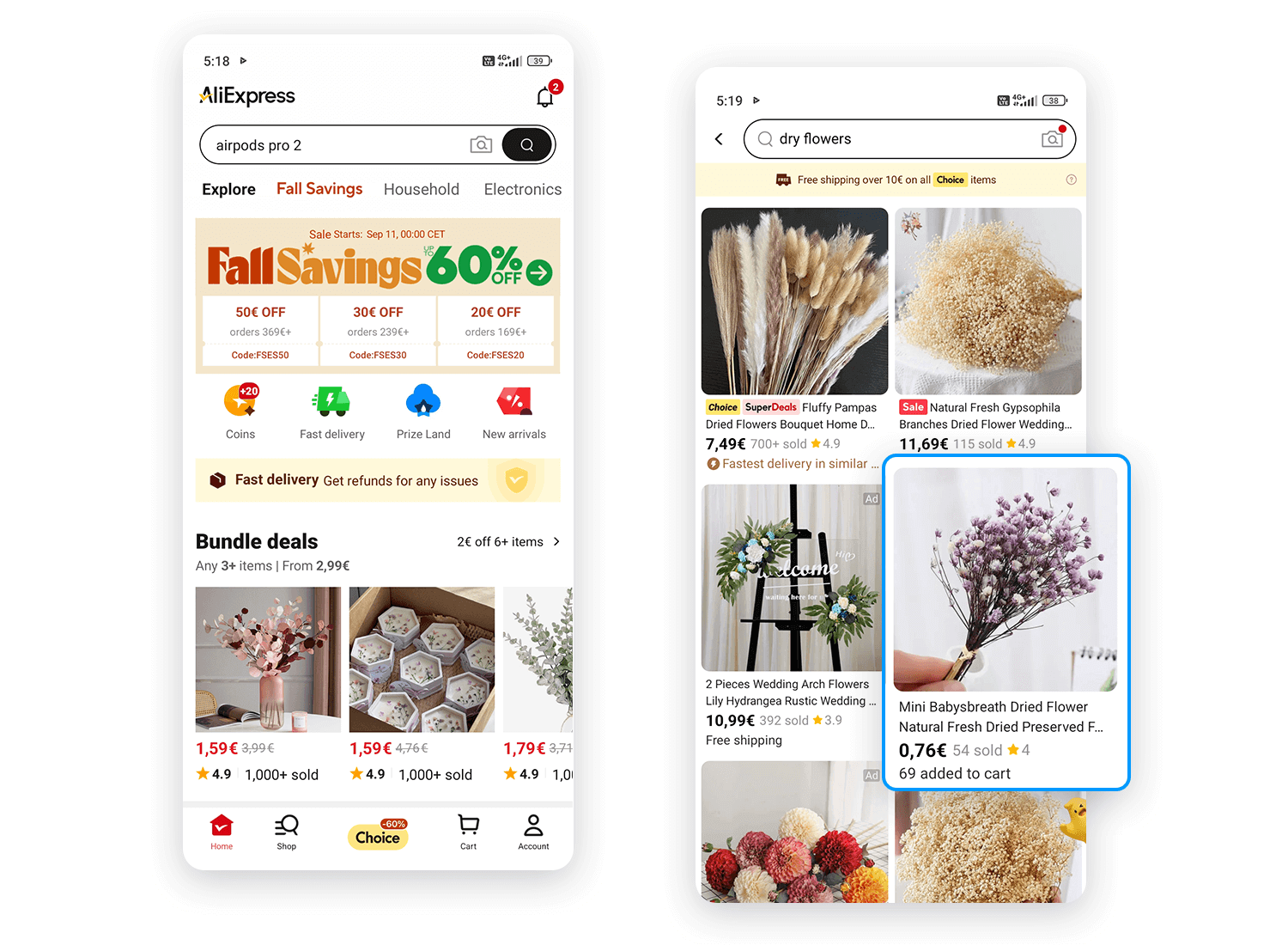
Wenn Sie auf der Suche nach einer günstigen E-Commerce-App und einer Alternative zu Amazon sind, sollten Sie AliExpress ausprobieren (aber seien Sie gewarnt – manche Produkte brauchen ewig, bis sie ankommen!). Mit der mobilen App können Sie einen Katalog mit über 100 Millionen Produkten zu wettbewerbsfähigen Preisen in Ihrer Tasche mit sich herumtragen.
Aber das ist nicht der beste Teil. Was unsere Aufmerksamkeit erregte, war das Design der mobilen App – ein komplettes UI-Design mit Karten! Sobald Sie die App öffnen, wird Ihnen eine Vielzahl von „Deals“ und „Featured“-Kategorien präsentiert, die alle aus einfachen UI-Karten bestehen.

Unter den Abschnitten mit den Angeboten zeigt jede Karte ein klares Bild des angebotenen Produkts. Direkt darunter steht auf rotem Hintergrund der Prozentsatz der Preisreduzierung für diesen Artikel und darunter der aktuelle Preis. Dies ist ein klares Beispiel dafür, wie man den Platz auf einer Karte optimal nutzen kann, um die Aufmerksamkeit des Benutzers zu wecken und dabei die Geschäftsziele im Auge zu behalten.
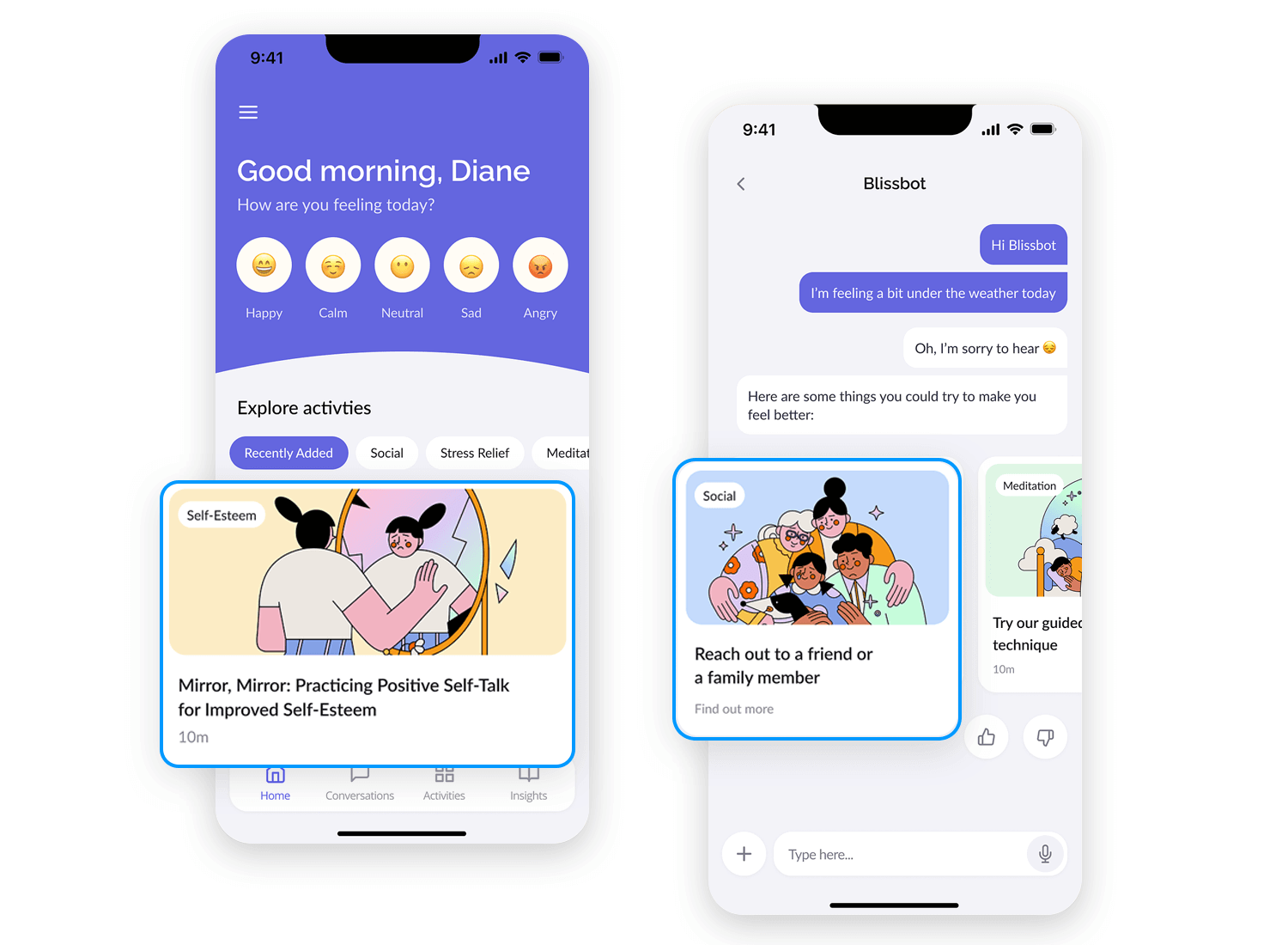
Reden wir über diese App für geistige Gesundheit bei dem sich alles darum dreht, wie Sie sich fühlen. Das UI der App macht es Ihnen ganz einfach, sich selbst zu überprüfen und Aktivitäten zu entdecken, die Ihrer Stimmung entsprechen. Sie tippen einfach darauf, wie Sie sich fühlen, und die App zeigt Ihnen sofort Aktivitäten an, die dazu passen.

Die Karten unten geben Ihnen einfache Anregungen, wie z.B. mit einem Freund zu sprechen oder eine entspannende Meditation zu versuchen. Das Design ist sauber und freundlich, so dass sich alles ruhig und einfach anfühlt, so dass Sie sich ohne Stress auf Ihr Wohlbefinden konzentrieren können.
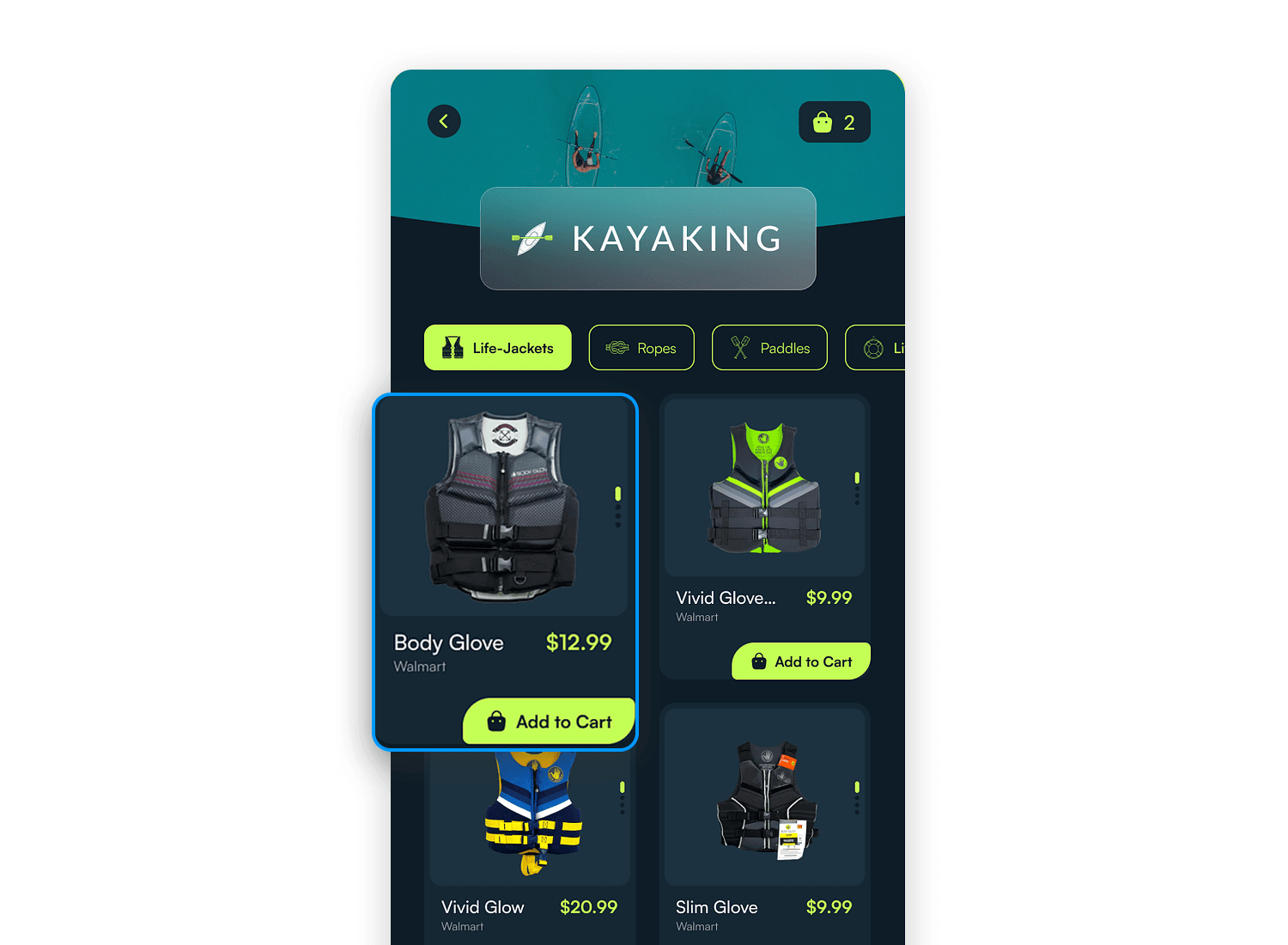
Was folgt, ist eine schlanke und einfache Kajakausrüstung App. Das UI der Karten macht das Stöbern und Einkaufen einfach. Für jeden Artikel gibt es eine eigene Karte mit dem Preis, einem Bild und einer Schaltfläche „In den Warenkorb“, so dass Sie die Artikel schnell in Ihren Warenkorb legen können.

Sie können ganz einfach oben zwischen Kategorien wie Schwimmwesten, Seilen und Paddeln wechseln. Der dunkle Hintergrund hebt alles hervor und macht das Einkaufserlebnis übersichtlich und einfach.
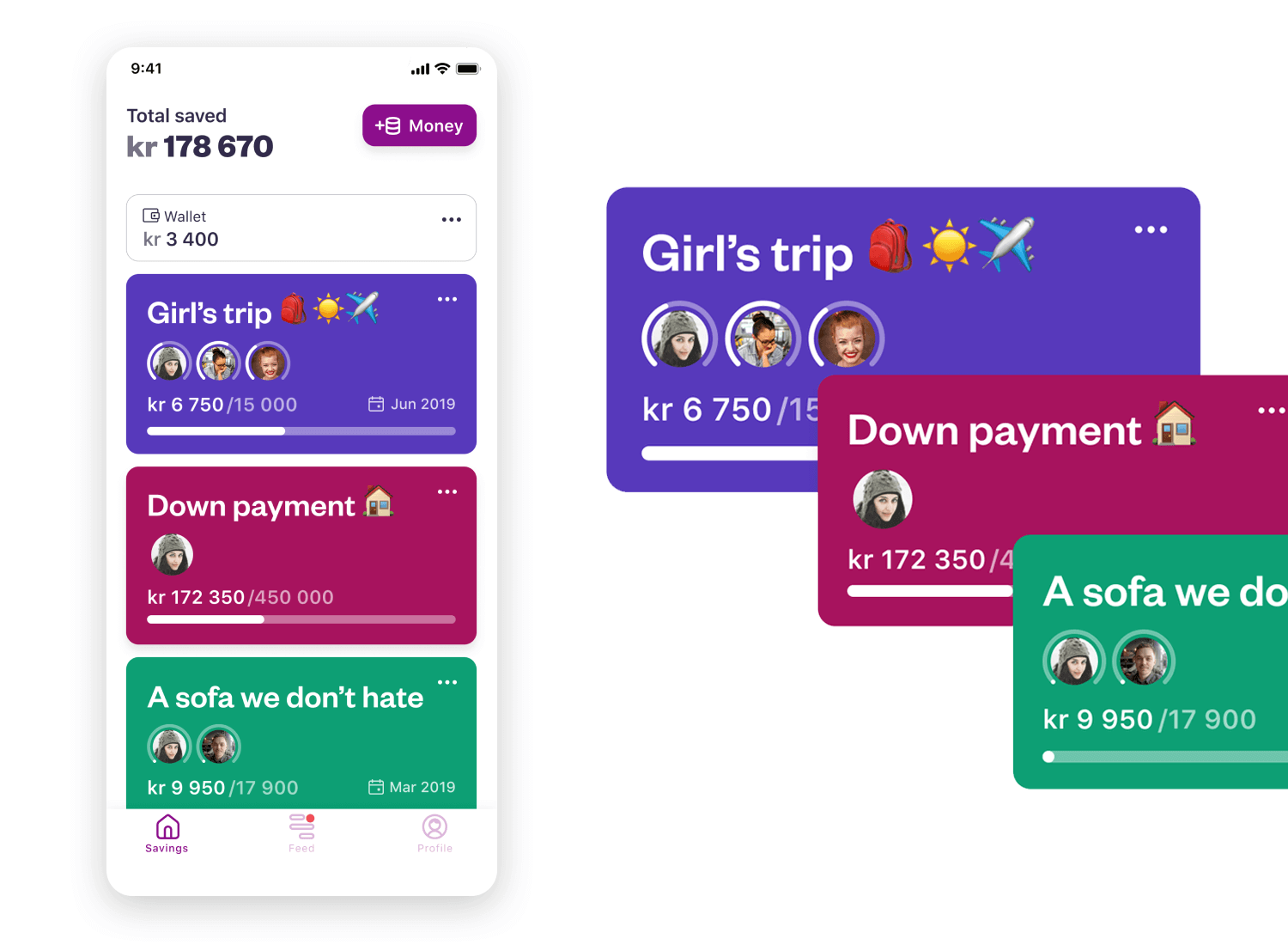
Und nun, zum Abschluss unserer Beispiele für mobile UI-Karten, haben wir diese lebendige Spar-App. Das farbenfrohe UI der Karten macht die Verwaltung Ihrer Ersparnisse mühelos und unterhaltsam. Egal, ob Sie Geld für eine Reise, eine Anzahlung oder ein neues Sofa beiseite legen, jede Karte zeigt Ihren Fortschritt mit einem praktischen Balken an.

Die leuchtenden Farben, die lustigen Emojis und die Profilbilder sorgen für eine persönliche Note und machen es leicht zu erkennen, wer zu den einzelnen Zielen beiträgt. Es ist eine unkomplizierte, benutzerfreundliche Art, Ihre finanziellen Ziele im Auge zu behalten und dabei optisch ansprechend zu bleiben.
Erstellen Sie interaktive UI-Komponenten für Web und Anwendungen

Nachdem Sie nun einige großartige Beispiele für das UI-Design von Karten für Websites und mobile Apps gesehen haben, lassen Sie uns darüber sprechen, wie Sie Ihre eigenen Kartendesigns mit Justinmind zum Leben erwecken können. Egal, ob Sie neu im Prototyping oder ein erfahrener Designer sind, mit Justinmind können Sie Ihre UI Designs für Karten ganz einfach erstellen, testen und verfeinern.
Bei Justinmind können Sie zunächst aus einer Vielzahl von Design-Vorlagen und UI-Bausätzen die bereits vorgefertigte Karten enthalten, so dass Sie nicht bei Null anfangen müssen. Mit diesen Ressourcen können Sie Zeit sparen und haben eine solide Grundlage, auf der Sie aufbauen können. Ziehen Sie die Kartenelemente einfach per Drag & Drop auf Ihre Arbeitsfläche und schon können Sie sie an die Anforderungen Ihres Projekts anpassen.
Eines der besten Dinge bei der Verwendung von Justinmind für Prototyping von Karten ist, wie einfach es ist, Ihre Designs zu optimieren und zu testen. Sie können die Größe, die Form und das Layout Ihrer Karten schnell anpassen, um zu sehen, was am besten funktioniert. Möchten Sie mit verschiedenen Schriftarten experimentieren oder interaktive Elemente wie Schaltflächen und Links hinzufügen? Das alles ist mit nur wenigen Klicks möglich.
Eine weitere großartige Funktion ist die Möglichkeit, Ihre Karten interaktiv zu gestalten. Sie können Hover-Effekte, Animationen und Übergänge hinzufügen, um die UI Ihrer Karten zum Leben zu erwecken. So können Sie genau sehen, wie die Benutzer mit Ihrem Design interagieren werden, und können die Benutzererfahrung noch vor der Entwicklung verfeinern.

Wenn Sie für mehrere Geräte entwerfen, können Sie mit Justinmind auch ganz einfach responsive Kartendesigns erstellen. Sie können verschiedene Ansichten für Desktop, Tablet und Mobiltelefon einrichten und so sicherstellen, dass Ihre Karten auf jeder Bildschirmgröße gut aussehen und reibungslos funktionieren.
Um loszulegen, besuchen Sie unsere Hilfe-Seite, wo Sie Folgendes finden Schritt-für-Schritt-Anleitungen und Tutorials, wie Sie mit Justinmind Karten UI Designs entwerfen können. Ganz gleich, ob Sie etwas Einfaches erstellen oder fortgeschrittene Funktionen erkunden möchten, wir haben alles für Sie.
Das Prototyping Ihrer Karten-UI mit Justinmind hilft Ihnen nicht nur dabei, Ihr Design zu visualisieren, sondern ermöglicht Ihnen auch das Testen und Iterieren, bis Sie das perfekte Benutzererlebnis gefunden haben. Probieren Sie es aus und sehen Sie, wie einfach es ist, Ihre Ideen in interaktive Prototypen zu verwandeln.
Wenn Sie wissen, wie man ein gutes Card UI Design erstellt, dann wissen Sie auch, wie Sie ein intuitives Browsing-Erlebnis für Ihre Benutzer schaffen können. Ein gutes UI-Design für Karten ist wie eine funktionale Augenweide, wenn es richtig gemacht ist.
Kurz gesagt, UI-Design mit Karten ist eine dieser wichtigen Fähigkeiten, mit der Sie, wenn Sie sie einmal beherrschen, eine Vielzahl von UI-Designproblemen lösen können. Und außerdem sieht es nicht so aus, als würden Karten schnell verschwinden – sie sind buchstäblich die Karten der Zukunft!
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Satisfy your client and give them their money's worth with this effective logo design checklist8 min Read
Satisfy your client and give them their money's worth with this effective logo design checklist8 min Read Finden Sie die besten kostenlosen und kostenpflichtigen SVG-Editoren, die online und auf dem Desktop verfügbar sind, einschließlich Mac, Windows und Linux.23 min Read
Finden Sie die besten kostenlosen und kostenpflichtigen SVG-Editoren, die online und auf dem Desktop verfügbar sind, einschließlich Mac, Windows und Linux.23 min Read