Karussells sind allgegenwärtig, von eleganten Produktschiebern bis hin zu aufmerksamkeitsstarken Hero-Bannern. Aber was macht ein gutes Karussell aus?
Wir haben einige der besten UI-Designs für Karussells zusammengestellt, die tatsächlich funktionieren, egal ob auf dem Desktop oder auf dem Handy.
Entwerfen Sie mit Justinmind Karussells und erstellen Sie Prototypen. Es ist kostenlos!

Wenn Sie auf der Suche nach Inspiration sind (oder einfach nur wissen möchten, wie man Karussells richtig einsetzt), sind Sie hier genau richtig. Lassen Sie uns eintauchen!
Wir alle kennen das klassische Karussell. Wenn Sie etwas Zeit im Internet verbracht haben, haben Sie bestimmt schon eines gesehen. Selbst wenn Sie es nicht beim Namen kennen, haben Sie diese rotierenden Bildschieber am oberen Rand einer Homepage entdeckt und blättern durch Werbebanner, neue Produkteinführungen oder vorgestellte Inhalte. Sie sind überall: in E-Commerce-Shops, auf Unternehmenswebsites, in mobilen Apps… im Grunde überall dort, wo Marken mehrere Botschaften auf kleinem Raum unterbringen wollen.
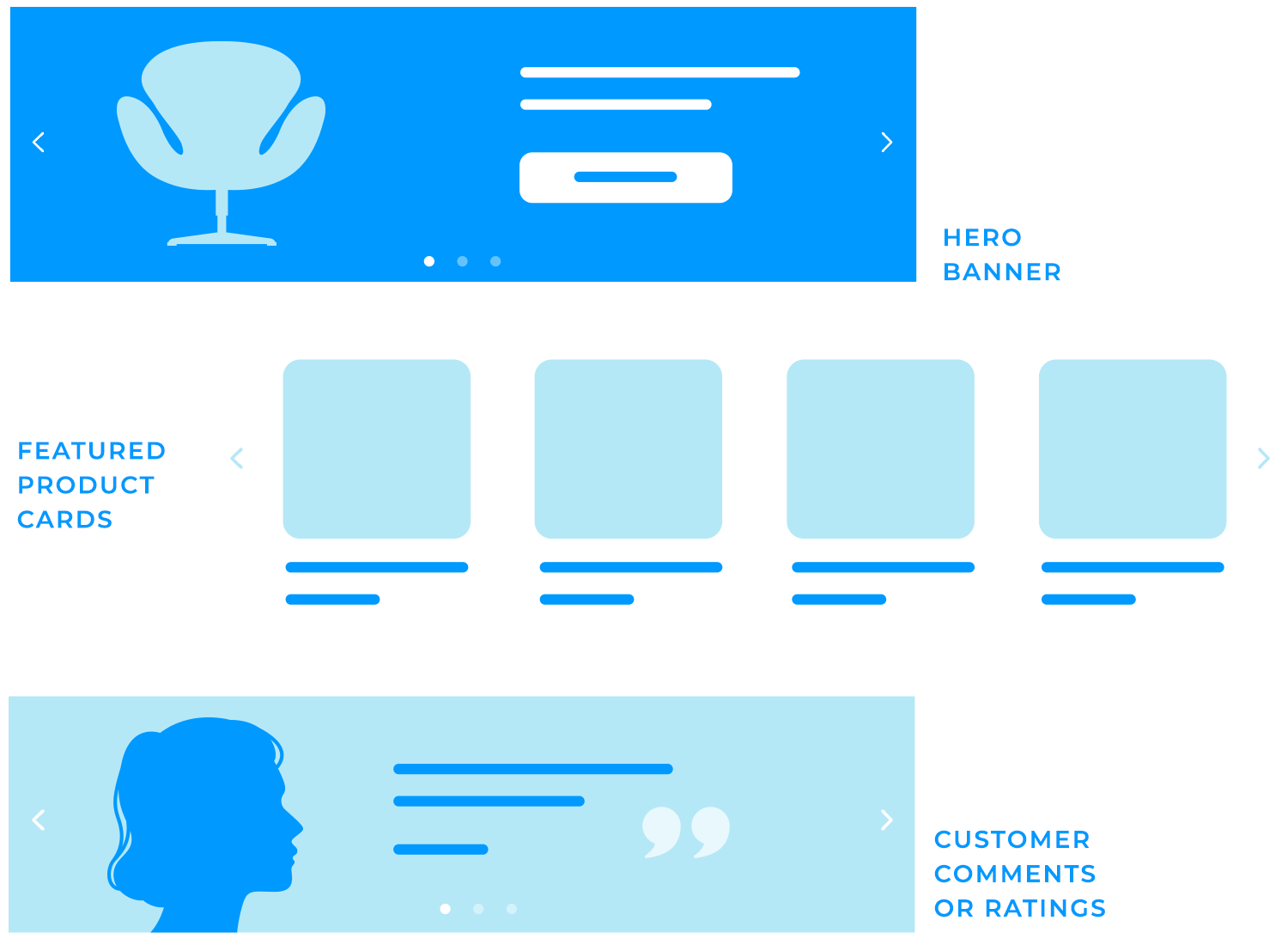
Karussells gibt es in verschiedenen Varianten. Manchmal tauchen sie als Hero-Banner auf, diese großen, auffälligen Bilder ganz oben auf einer Website. Ein anderes Mal sind es Produktgalerien, in denen Sie durch verschiedene Ansichten eines Schuhpaars blättern können, das Sie sich ansehen möchten. Oder vielleicht sind es diese automatisierten Diashows, die durch Testimonials oder Ankündigungen führen, ohne dass Sie einen Finger rühren müssen.
Warum also benutzen die Leute so gerne Karussells? Ganz einfach: Der Platz ist begrenzt, und es gibt immer zu viel zu zeigen. Ein Unternehmen möchte auf einen Verkauf hinweisen, eine neue Kollektion vorstellen und Sie an den kostenlosen Versand erinnern – alles auf einmal. Anstatt alles in ein einziges statisches Banner zu packen, verwenden sie ein rotierendes Karussell, um mehrere Botschaften an einem einzigen Ort zu platzieren. Es ist wie eine digitale Werbetafel, die sich von selbst verändert.

Und auf dem Handy? Noch mehr Grund, sie zu verwenden. Die Bildschirme sind winzig, die Aufmerksamkeitsspanne ist noch geringer, und Karussells bieten Marken eine Möglichkeit, mehrere Inhalte anzuzeigen, ohne dass die Nutzer endlos scrollen müssen.
Auf den ersten Blick scheinen Karussells eine clevere Lösung zu sein. Aber funktionieren sie auch wirklich? Hier fangen die Dinge an, interessant zu werden.
Entwerfen Sie mit Justinmind Karussells und erstellen Sie Prototypen. Es ist kostenlos!

Wenn eine Website unbedingt ein Karussell verwenden muss, dann muss es richtig gemacht werden, denn seien wir ehrlich, ein schlecht designtes Karussell führt schnell zu Frustration. Was unterscheidet also ein gutes Karussell von einem, das die Benutzer nur nervt? Es kommt auf das UI design an, das Klarheit, Benutzerfreundlichkeit und Anpassungsfähigkeit bei jeder Interaktion garantiert.
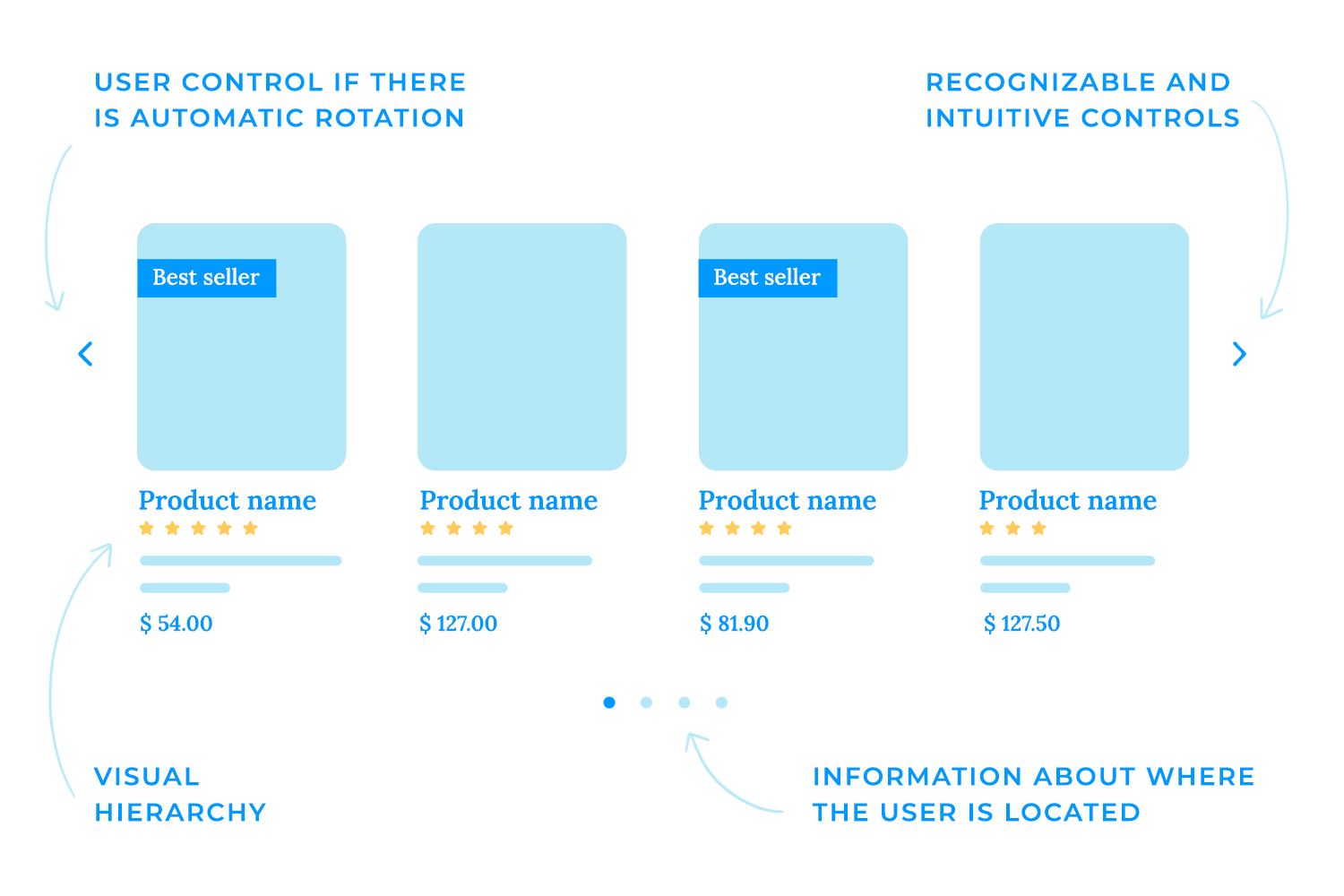
- Visuelle Hierarchie: Jede Folie sollte einen klaren Fokus haben, egal ob es sich um ein Produkt, eine Ankündigung oder einen Aufruf zum Handeln handelt. Eine gut strukturierte visuelle Hierarchie stellt sicher, dass die wichtigsten Elemente – wie Schlüsselbotschaften, Bilder oder Schaltflächen – an erster Stelle stehen und die Aufmerksamkeit der Nutzer effektiv lenken. Eine einzelne Folie mit zu viel Text oder zu vielen konkurrierenden Elementen zu überladen, ist ein sicherer Weg, um die Benutzer dazu zu bringen, die Folie ganz zu ignorieren. Halten Sie stattdessen die Botschaften kurz und prägnant und lassen Sie kontrastreichen Text und Schaltflächen vor dem Hintergrund hervorstechen, so dass man nicht raten muss, wo man klicken soll.
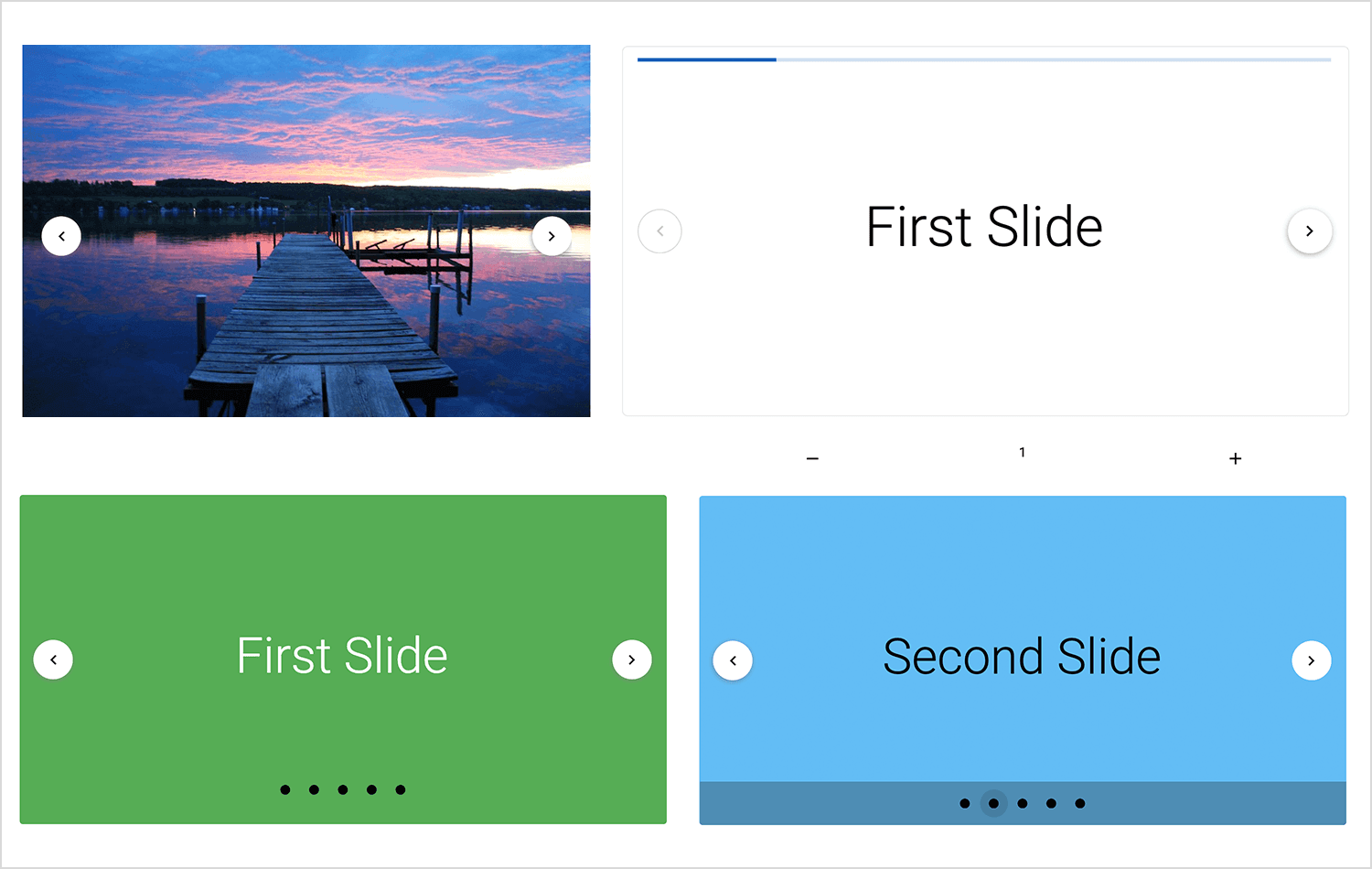
- Navigation und Steuerung: Das Design der Navigation sollte sich intuitiv anfühlen. Bei Karussells geht es nicht nur darum, was auf dem Bildschirm zu sehen ist, sondern auch darum, dass man sich leicht durch sie bewegen kann. Pfeile oder Chevrons sollten so auffällig sein, dass der Benutzer sofort erkennt, wie er manuell durch die Folien blättern kann. Punkte oder Miniaturansichten darunter zeigen an, wie viele Folien vorhanden sind und wo sich der Benutzer in der Reihenfolge befindet, damit er nicht das Gefühl hat, in einer Endlosschleife gefangen zu sein.
- Timing und automatischer Vorlauf: dann gibt es die große Debatte: automatische Drehung oder manuelle Steuerung? Automatisch rotierende Karussells können nützlich sein, aber nur, wenn sie richtig getaktet sind. Wenn sie zu schnell sind, können die Benutzer den Inhalt nicht aufnehmen, bevor er verschwindet. Wenn sie zu langsam sind, bemerken sie vielleicht nicht einmal, dass es noch mehr Inhalte zu sehen gibt. Wenn die automatische Drehung aktiviert ist, sollten die Benutzer immer eine einfache Möglichkeit haben, den Vorgang zu unterbrechen oder die Kontrolle zu übernehmen, denn nichts ist ärgerlicher als der Versuch, auf etwas zu klicken, das mitten im Bildlauf verschwindet.
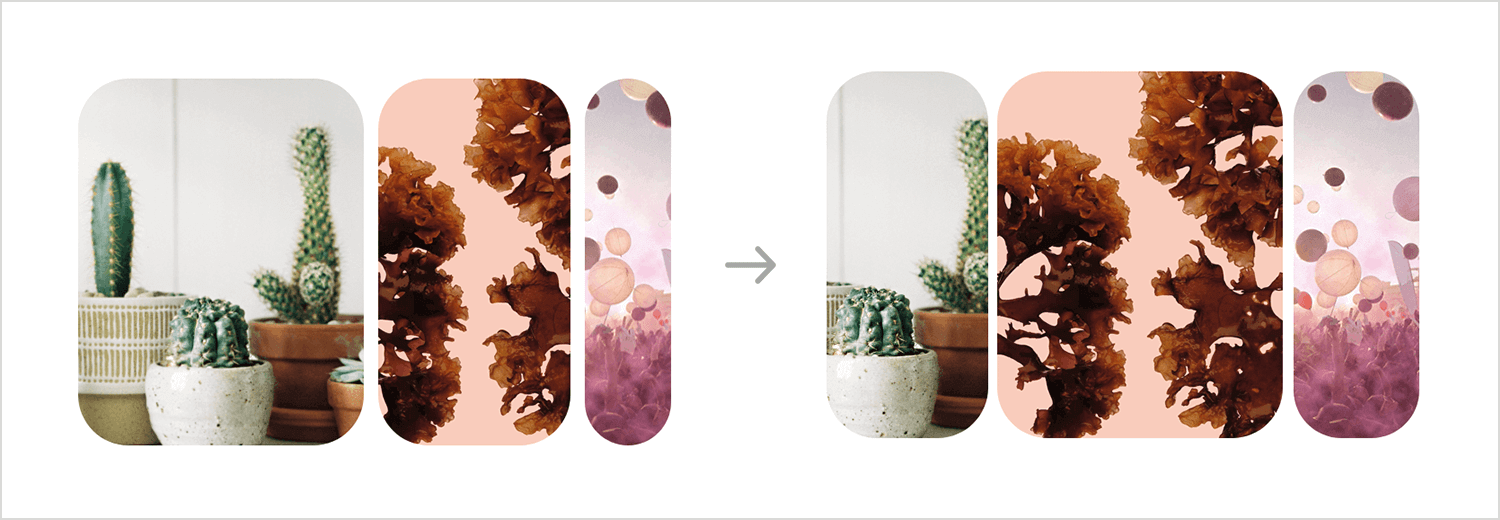
- Reaktionsfähigkeit: Ein Karussell, das auf einem Desktop gut aussieht, aber auf einem Mobiltelefon nicht funktioniert, ist ein Problem. Die Folien sollten sich nahtlos skalieren lassen, der Text sollte lesbar bleiben, und die Steuerelemente sollten immer noch leicht zu bedienen sein. Mobile Layouts bringen auch eine neue Herausforderung mit sich: Hoch- und Querformat. Ein Karussell, das auf dem einen gut funktioniert, kann auf dem anderen unpraktisch sein, daher sind fließende Anpassungen ein Muss.

Karussells sind kein Design-Element, das für alle passt. Wie sie funktionieren, hängt stark von dem Gerät ab, auf dem sie angezeigt werden. Ein Desktop-Karussell hat den Luxus von viel Platz, während mobile Bildschirme einen viel engeren, durchdachteren Ansatz erfordern. Wenn eine Website sie verwendet, muss sie das Beste aus dem Format herausholen.
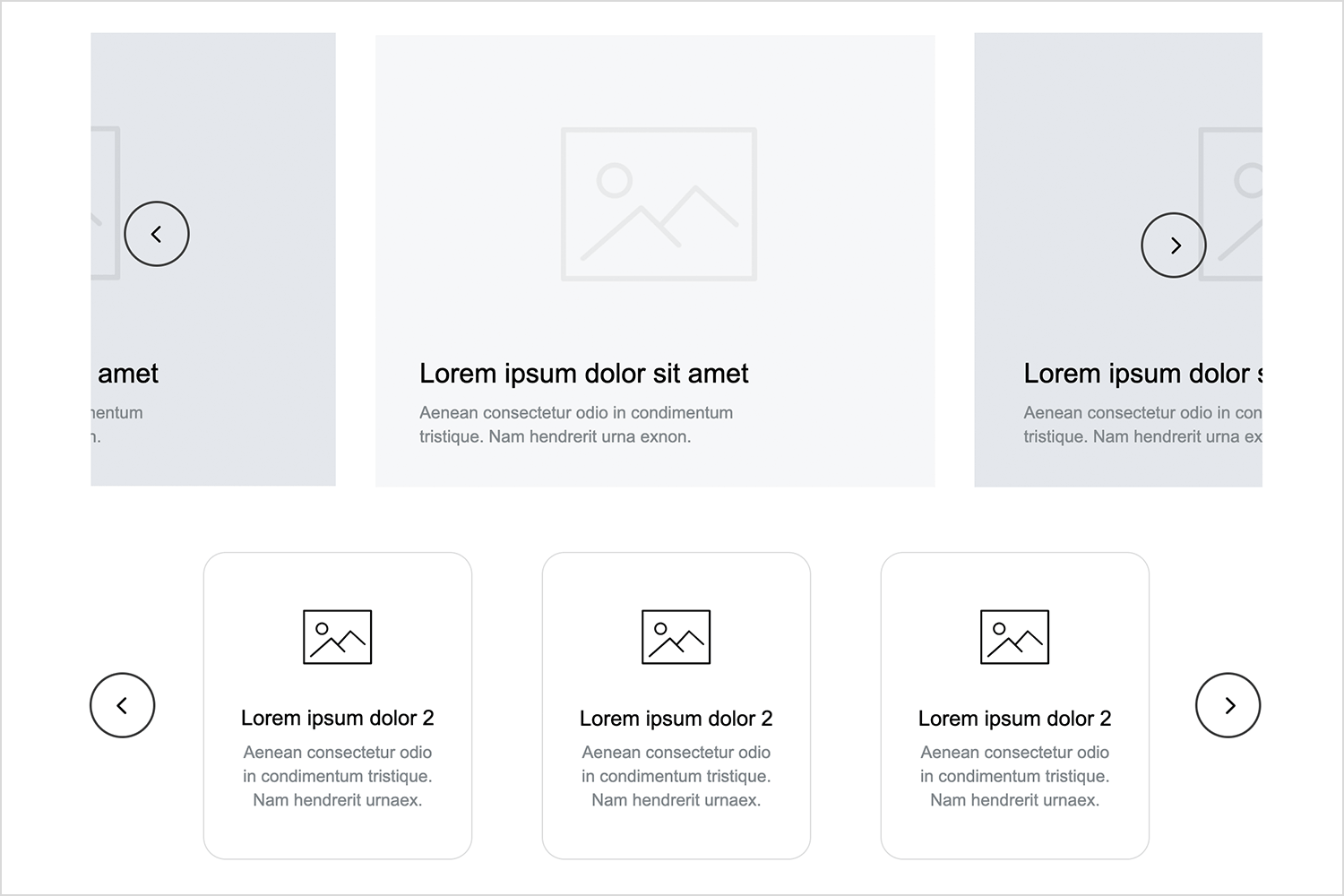
Bei breiteren Bildschirmen können Desktop-Layouts mehr auf einmal zeigen. Anstelle eines einzigen riesigen rotierenden Bildes sehen Sie oft Kartenkarussells, bei denen mehrere Elemente, wie Blogvorschauen oder Produktkarten, nebeneinander angezeigt werden, so dass die Benutzer durch eine Sammlung scrollen können, ohne den Kontext zu verlieren. Dies eignet sich besonders gut für den E-Commerce, wo Benutzer schnell durch die Optionen scannen möchten, anstatt auf ein rotierendes Banner zu warten.
Hover-Status kann auch Desktop-Karussells aufwerten. Ein kurzer Hover kann zusätzliche Details wie Preise, eine Produktbeschreibung oder sogar eine “Schnellansicht” anzeigen, ohne dass der Benutzer die Seite verlassen muss. Kleine Animationen, wie z.B. subtile Zoom-Effekte oder verblassende Tooltips, können die Seite ebenfalls aufwerten, ohne sie zu überfrachten. Bei der Gestaltung des Layouts ist es wichtig, eine klare visuelle Hierarchie und einen gut organisierten Raum zu schaffen.

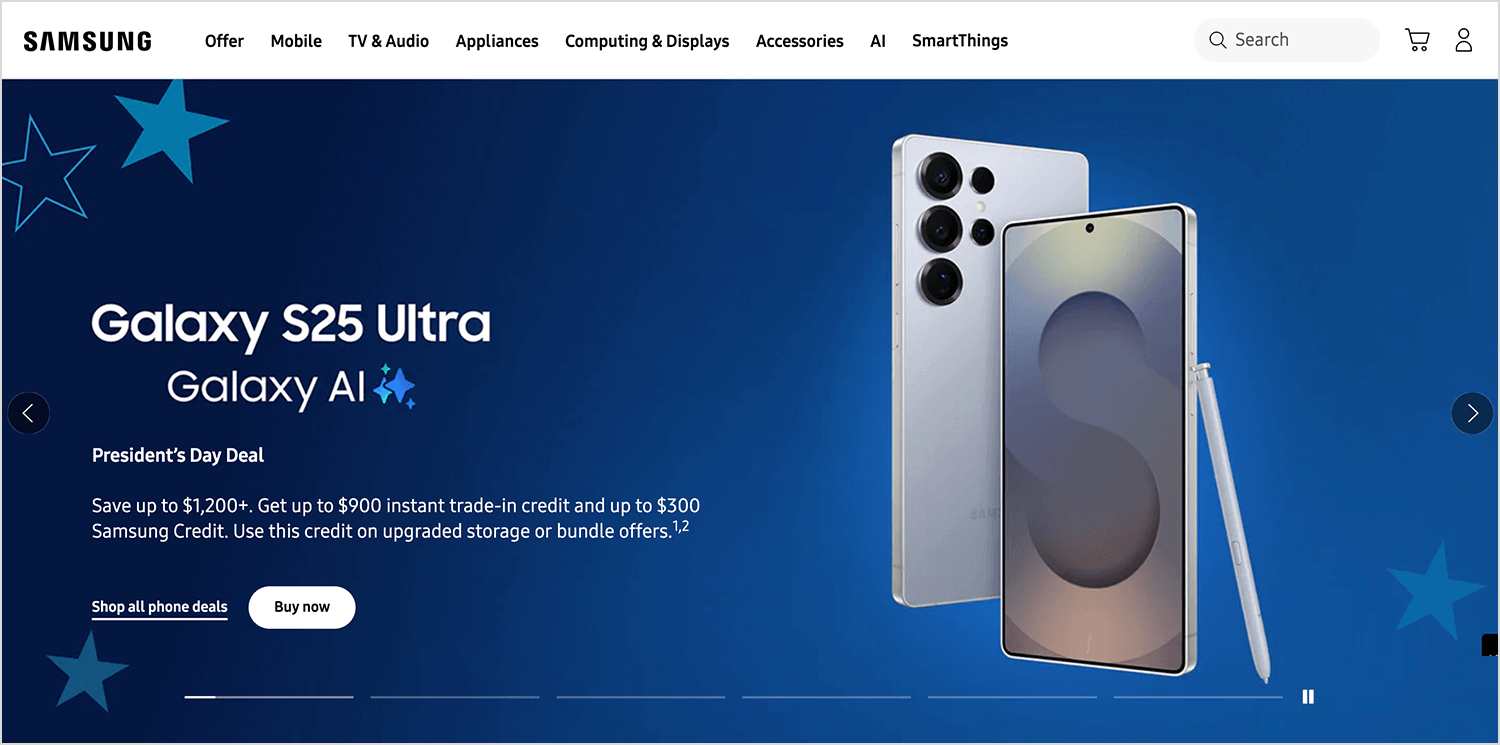
Lassen Sie uns jetzt über das Hero-Karussell sprechen, das riesige Banner am oberen Rand einer Webseite, das durch Werbeaktionen, Ankündigungen oder besondere Inhalte führt. Wenn es richtig gemacht ist, kann es sofort die Aufmerksamkeit auf sich ziehen. Aber es ist ein schmaler Grat zwischen Wirkung und Verlangsamung einer Website. Übergroße Bilder, die ewig zum Laden brauchen, oder Karussells mit zu viel Bewegung können der Benutzerfreundlichkeit mehr schaden als nützen.
Der Trick? Halten Sie es einfach. Ein oder zwei qualitativ hochwertige Bilder mit prägnanten Botschaften sind weitaus effektiver als eine unübersichtliche Diashow, bei der die Besucher abschalten. Und auch die Leistung ist wichtig. Große Hero-Bilder sollten so optimiert werden, dass sie schnell geladen werden, zumal langsam ladende Seiten die Besucher direkt zu den Suchergebnissen zurückschicken können.

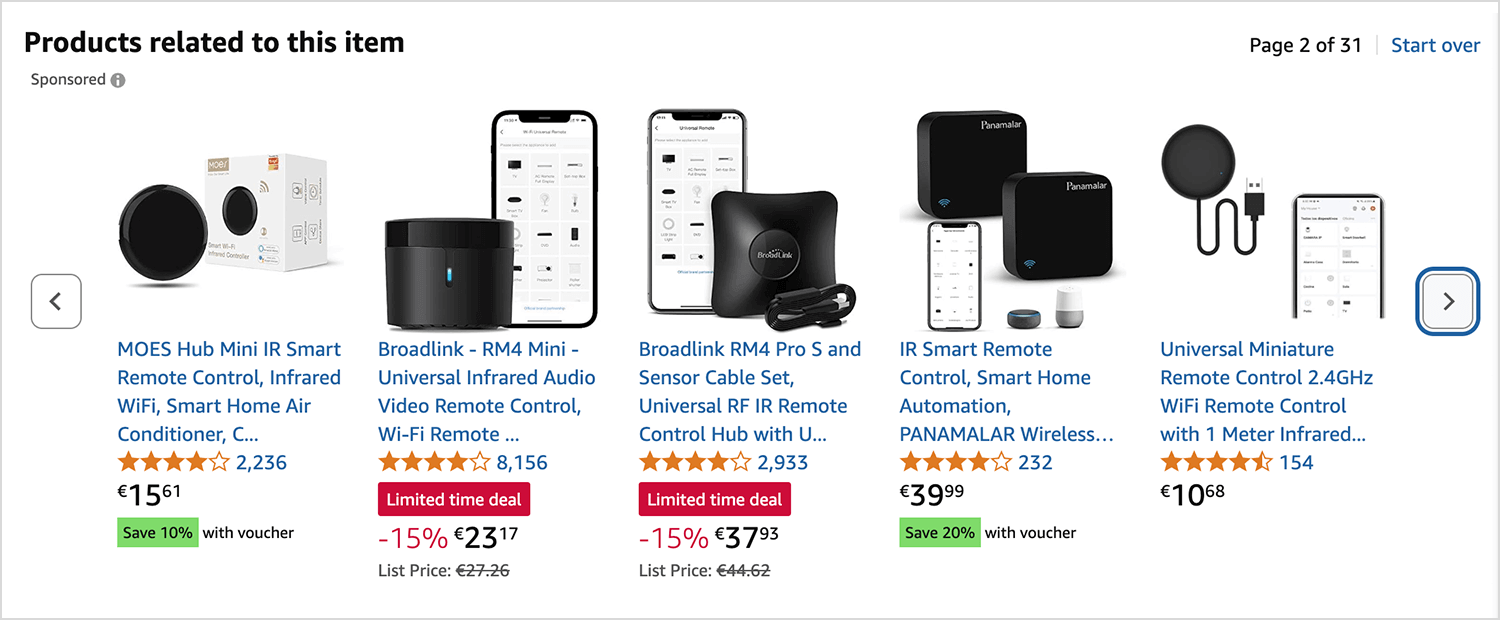
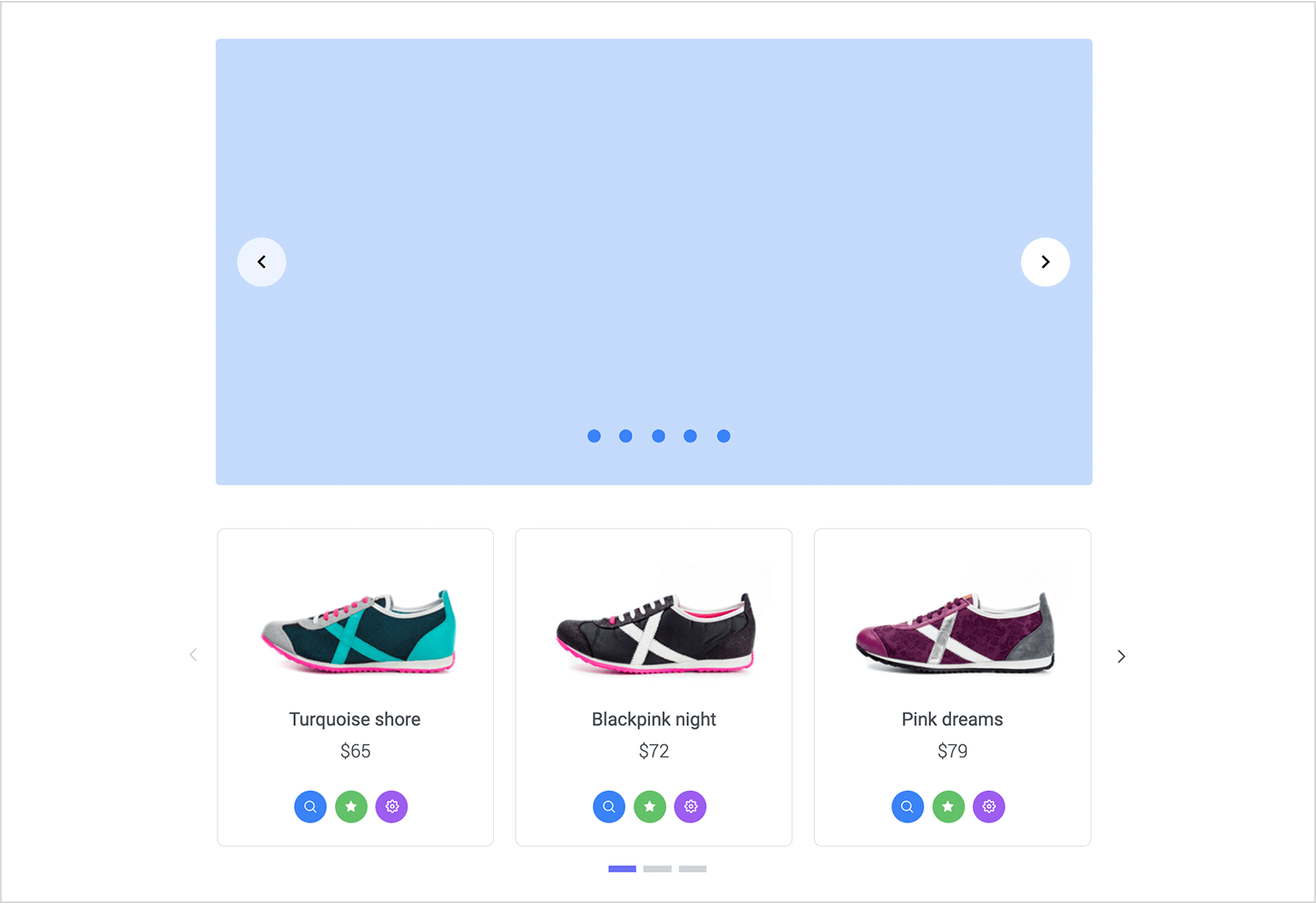
Für E-Commerce-Websites sind Karussells sehr sinnvoll, wenn sie intuitiv sind. Anstatt die Benutzer zu zwingen, sich durch eine automatische Diashow zu bewegen, sollten Produktkarussells einfach manuell durchgeblättert werden können, sei es durch Klicken auf Pfeile oder durch Streichen auf dem Handy.
Was ein Produktkarussell wirklich nützlich macht, ist der Kontext. Ein Produktbild zu sehen ist großartig, aber noch besser ist es, wenn es unterstützende Informationen gibt: Sternebewertungen, Preisschilder, eine schnelle Schaltfläche “In den Warenkorb”. Die besten Produktkarussells ermöglichen es dem Kunden, zu interagieren, ohne dass er jede einzelne Produktseite anklicken muss, was das Stöbern schneller und nahtloser macht.
Letztendlich sollten Karussells auf Websites das Erlebnis verbessern und nicht nur Platz wegnehmen. Ganz gleich, ob es sich um ein Hero-Banner, eine Produktgalerie oder einen Content-Slider handelt, die Benutzerfreundlichkeit sollte immer an erster Stelle stehen, denn wenn die Benutzer es nicht einfach finden, sich damit zu beschäftigen, werden sie es auch nicht tun.

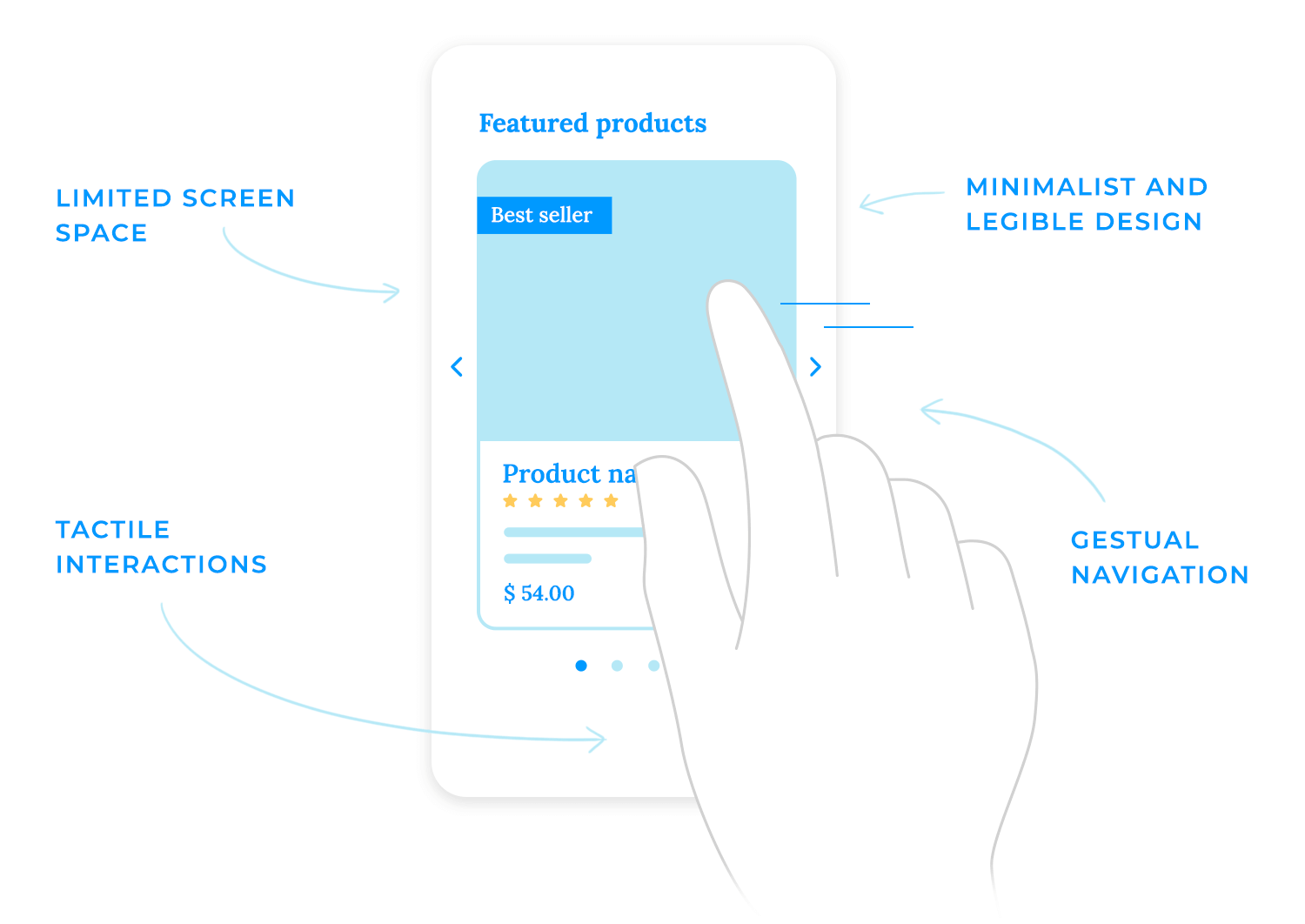
Karussells in mobilen Anwendungen? Das ist ein ganz anderes Spiel. Der begrenzte Platz auf dem Bildschirm verändert alles, von der Art und Weise, wie Benutzer mit den Inhalten interagieren, bis hin zu der Menge, die sie tatsächlich auf einmal sehen. Was auf dem Desktop reibungslos funktioniert, kann sich auf dem Handy beengt, umständlich oder einfach nur frustrierend anfühlen.
Auf dem Handy kommt es auf jedes Pixel an. Es gibt keinen Platz für übergroße Bilder mit winzigem Text, der in einer Ecke eingepfercht ist. Wenn die Benutzer blinzeln oder zur Seite scrollen müssen, um zu verstehen, was sie sehen, werden sie sich nicht die Mühe machen. Karussellfolien müssen klar und prägnant sein und mit Blick auf die Lesbarkeit designt werden. Das bedeutet, dass der Text fett und kontrastreich sein muss, dass die Schaltflächen angetippt werden können, ohne dass man genau zielen muss, und dass die Layouts nicht überladen wirken.
Im Gegensatz zu Desktops, wo sich das Klicken auf Pfeile ganz natürlich anfühlt, erwarten mobile Benutzer, dass sie sich durch Karussells bewegen. Es ist eine instinktive Geste, vor allem in Apps, in denen das Streichen bereits eine zentrale Interaktion ist (denken Sie an Instagram oder TikTok). Aber es ist wichtig, dass das Wischen richtig funktioniert, denn nichts ist schlimmer als ein Karussell, das nicht reagiert, oder eines, das sich zu leicht bewegt und bei dem man Folien überspringt, bevor man es überhaupt wollte.
Ein gutes mobiles Karussell sollte sich mühelos anfühlen, mit genau dem richtigen Maß an Widerstand beim Streichen; sanft, aber nicht so empfindlich, dass es mit einer Bewegung an mehreren Folien vorbeifliegt.
Hier kommen Trägheits- und Bounce-Effekte ins Spiel. Ein leichter Rückprall am Ende eines Wischvorgangs signalisiert den Nutzern, dass sie die letzte Folie erreicht haben und verhindert so Frustration. Bewegt sich das Karussell hingegen mit zu viel Schwung, könnten Nutzer versehentlich Inhalte überspringen, die sie eigentlich sehen wollten.

Und vergessen Sie nicht die plattformspezifischen Unterschiede. iOS und Android gehen mit Touch-Interaktionen etwas anders um, daher ist es ein Muss, die Wischsteuerung so zu gestalten, dass sie in beiden Ökosystemen intuitiv ist. Das Testen auf realen Geräten, nicht nur in einem Simulator, hilft bei der Feinabstimmung des Erlebnisses, damit es sich unabhängig von der Nutzung natürlich anfühlt.
Letztendlich sollte sich ein mobiles Karussell nie wie ein Karussell anfühlen, sondern wie eine natürliche, nahtlose Art, Inhalte zu erkunden. Wenn die Benutzer Mühe haben, damit zu interagieren, stimmt etwas nicht.
Entwerfen Sie mit Justinmind Karussells und erstellen Sie Prototypen. Es ist kostenlos!

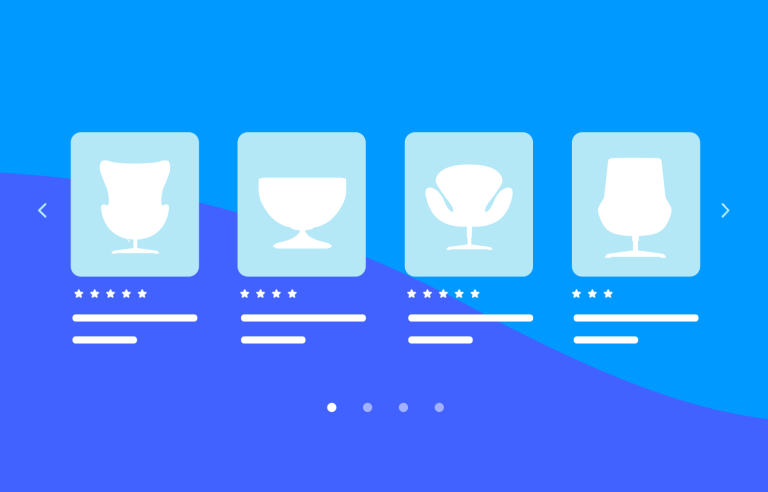
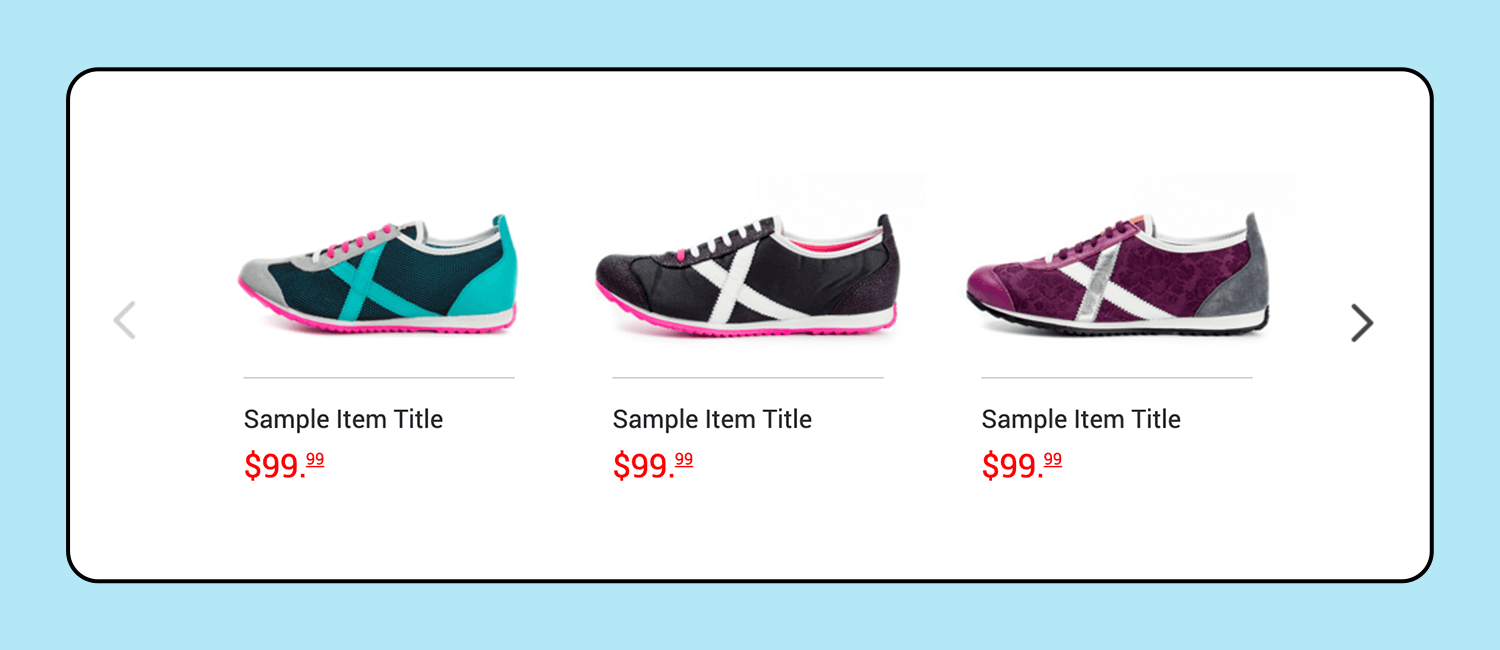
Diese Art von Karussell-Design eignet sich perfekt für den Online-Einkauf, da es den Benutzern ermöglicht, mehrere Produkte zu durchsuchen, ohne die Seite zu überladen. Anstatt Artikel vertikal zu stapeln oder ein endloses Scrollen zu erzwingen, werden die Produkte ordentlich in einer Reihe angeordnet, was eine einfache Navigation von Seite zu Seite ermöglicht.
Die Pfeile nach links und rechts machen deutlich, dass es noch mehr zu sehen gibt, und das übersichtliche Layout lenkt den Fokus auf das Wesentliche: Produktbilder, Namen und Preise. Es ist eine einfache, vertraute und effektive Art, mehrere Optionen zu präsentieren und gleichzeitig die Benutzeroberfläche übersichtlich zu halten. Ideal für Desktop-Benutzer, die sich lieber durch die Auswahl klicken, als endlos zu scrollen.

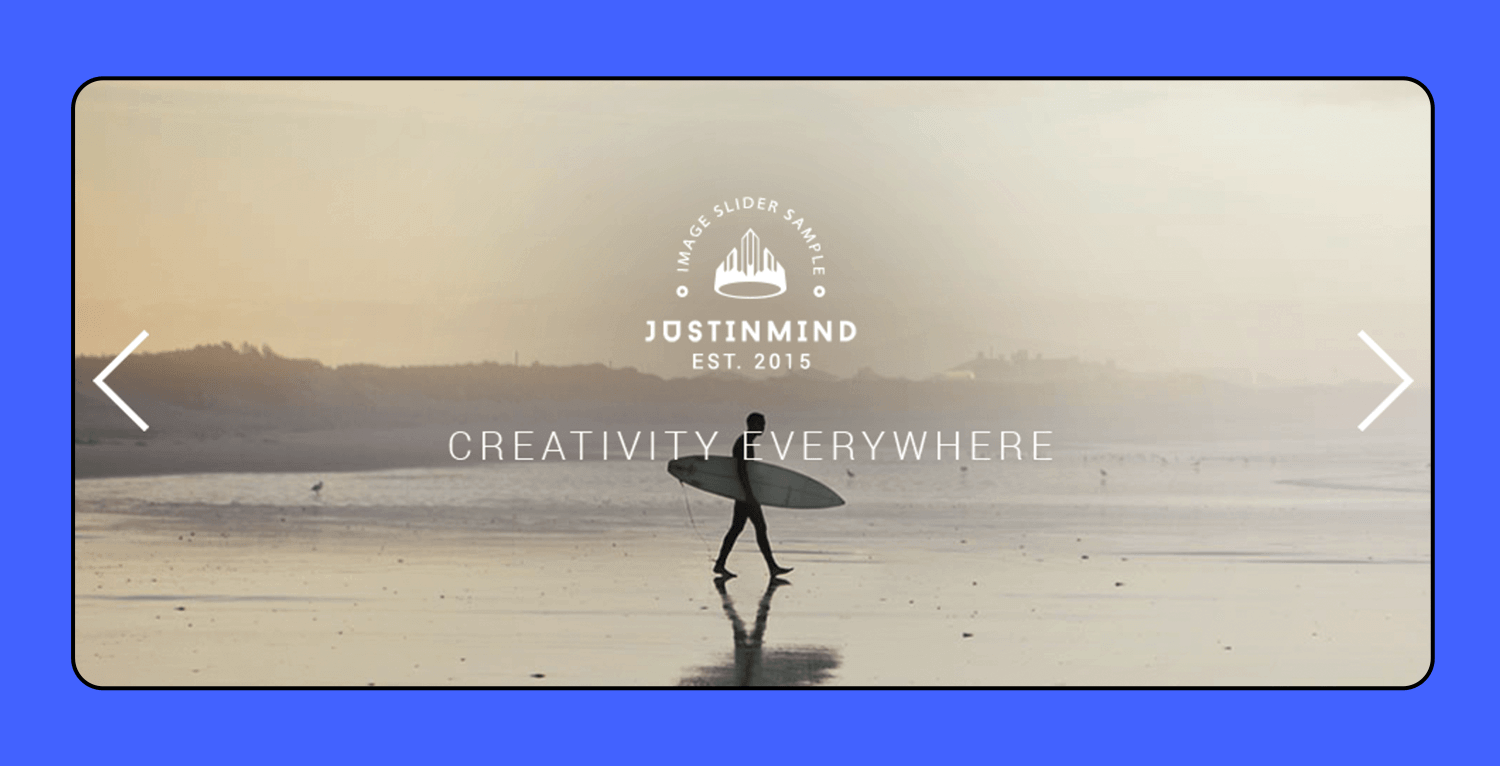
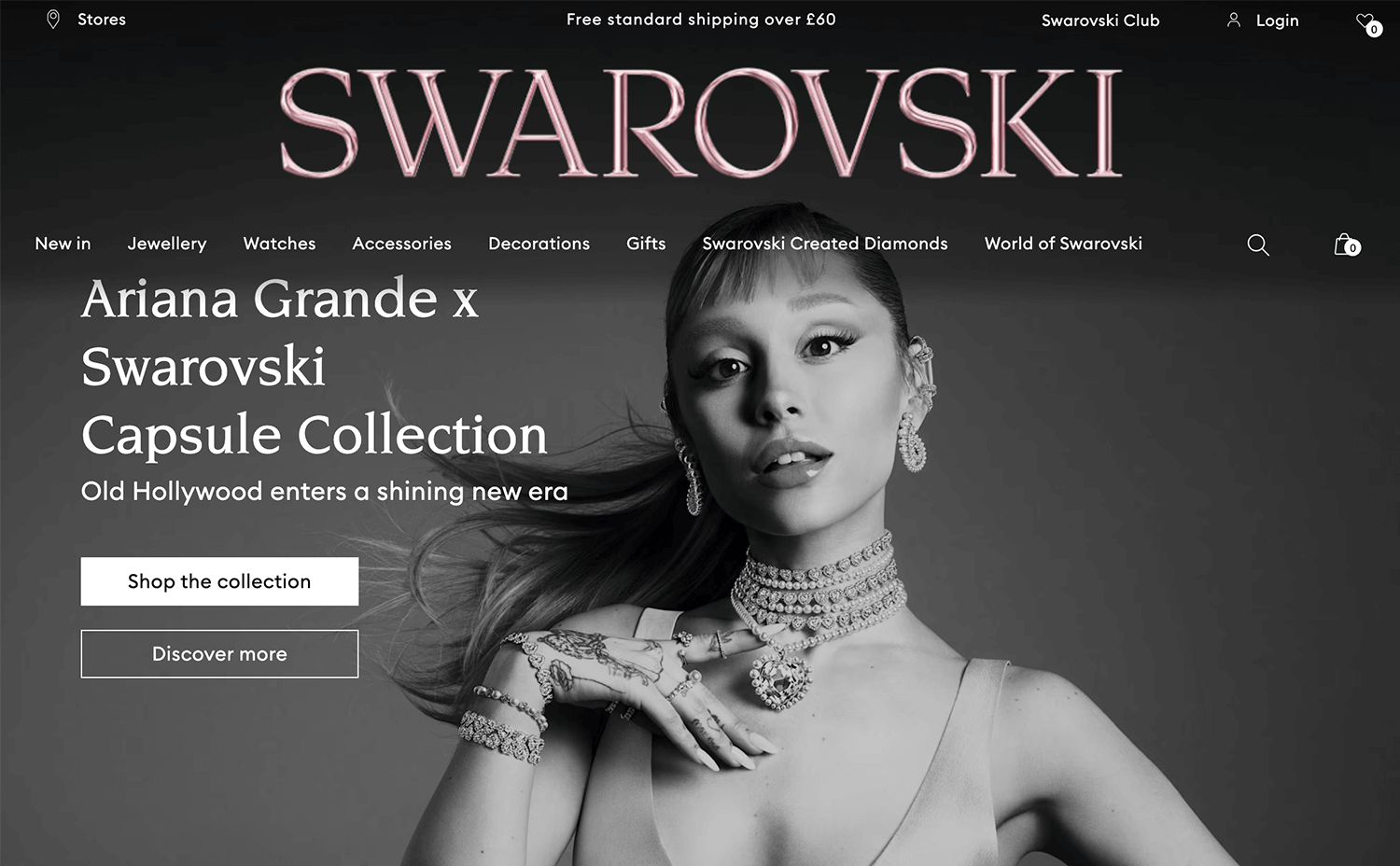
Groß, fett und visuell. Bei diesem Karussell geht es vor allem darum, den Ton anzugeben. Das Bild über die gesamte Breite zieht die Aufmerksamkeit sofort auf sich, so dass es eindringlich wirkt. Das subtile Branding und die Tagline, die darüber gelegt sind, tragen zum Erlebnis bei, ohne das Bild zu überlagern. Es ist sauber, stilvoll und minimalistisch und überlässt den Bildern das meiste Reden.
Die Pfeile nach links und rechts geben dem Benutzer die Kontrolle und machen deutlich, dass er weitere Dias erkunden kann. Diese Art von Karussell wird häufig für Portfolios, Kreativagenturen oder Marken verwendet, die eine Geschichte visuell erzählen möchten. Der Schlüssel dazu? Ein langsamer und gleichmäßiger Ablauf, so dass die Benutzer die Bilder tatsächlich aufnehmen können, bevor die nächste Folie eingeblendet wird.

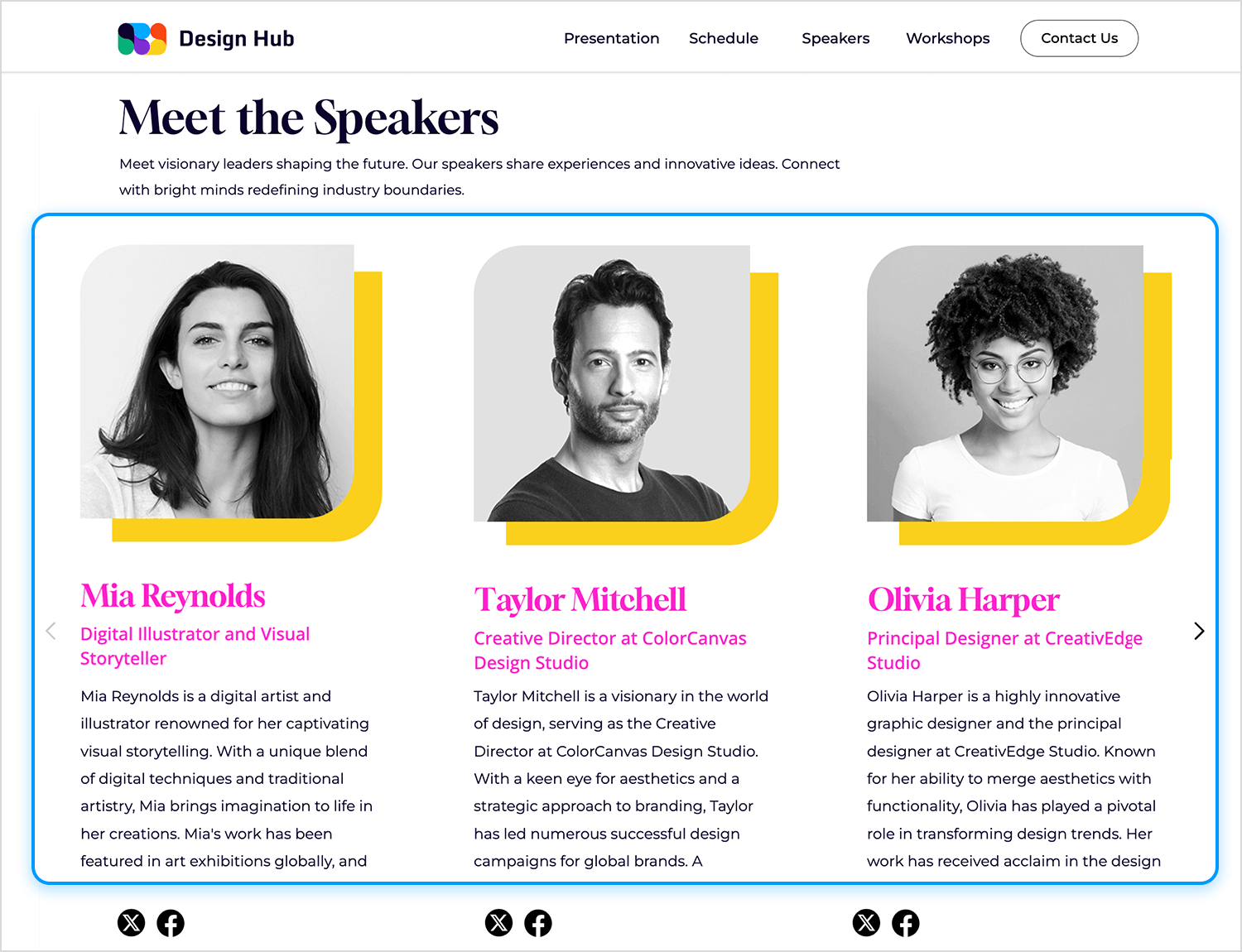
Dieses Karussell-Beispiel macht es Ihnen leicht, die vorgestellten Redner zu erkunden, ohne sich in einer Wand aus Text zu verlieren. Große, auffällige Fotos, gepaart mit kurzen, aber informativen Biografien, sorgen für Übersichtlichkeit und Anreiz. Der sanfte horizontale Bildlauf lädt den Benutzer zum natürlichen Blättern ein, während dezente Pfeile darauf hinweisen, dass es noch mehr zu entdecken gibt. Dies ist eine saubere, moderne Art, die Sprecher der Veranstaltung zu präsentieren, ohne die Seite zu überfrachten.

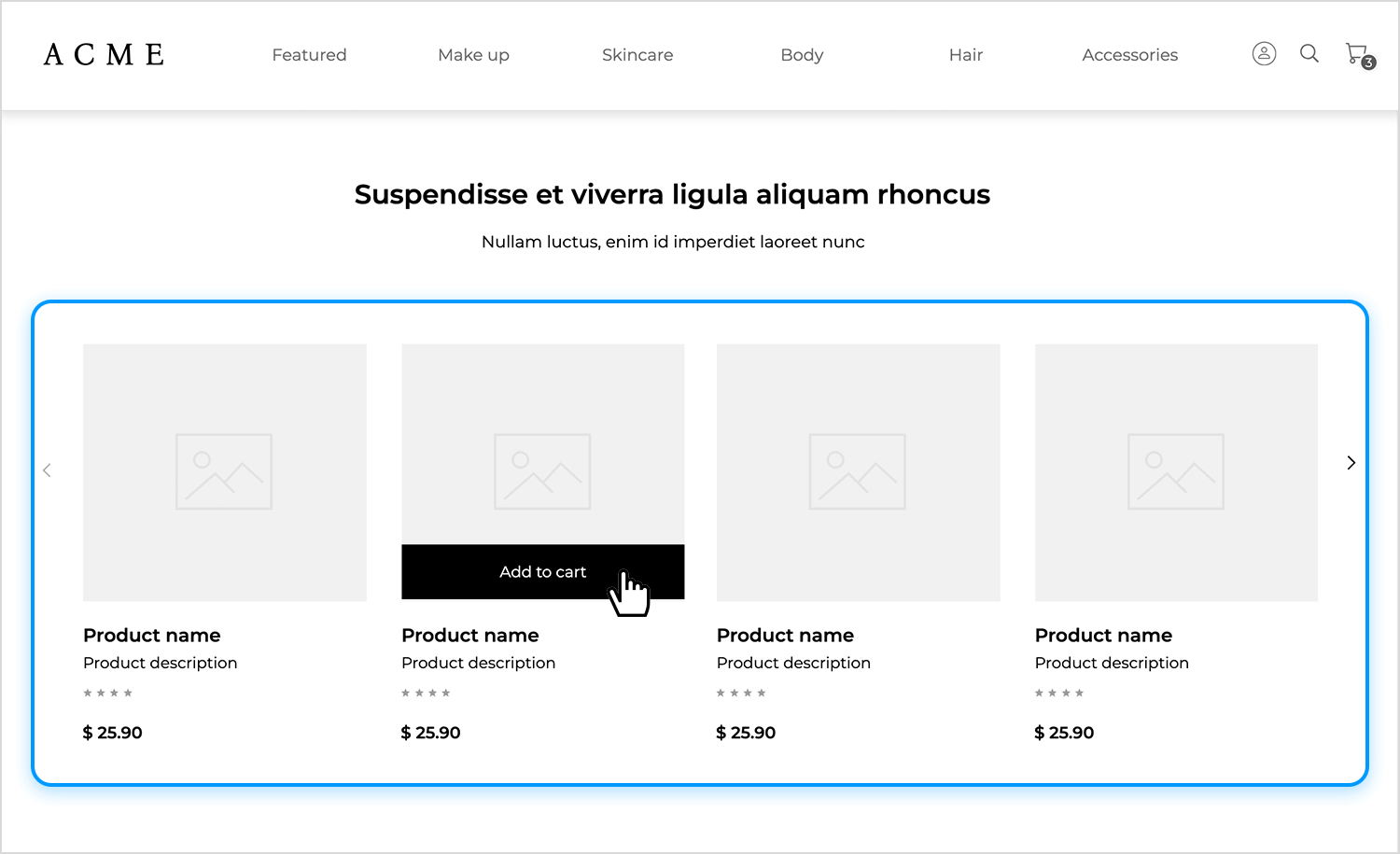
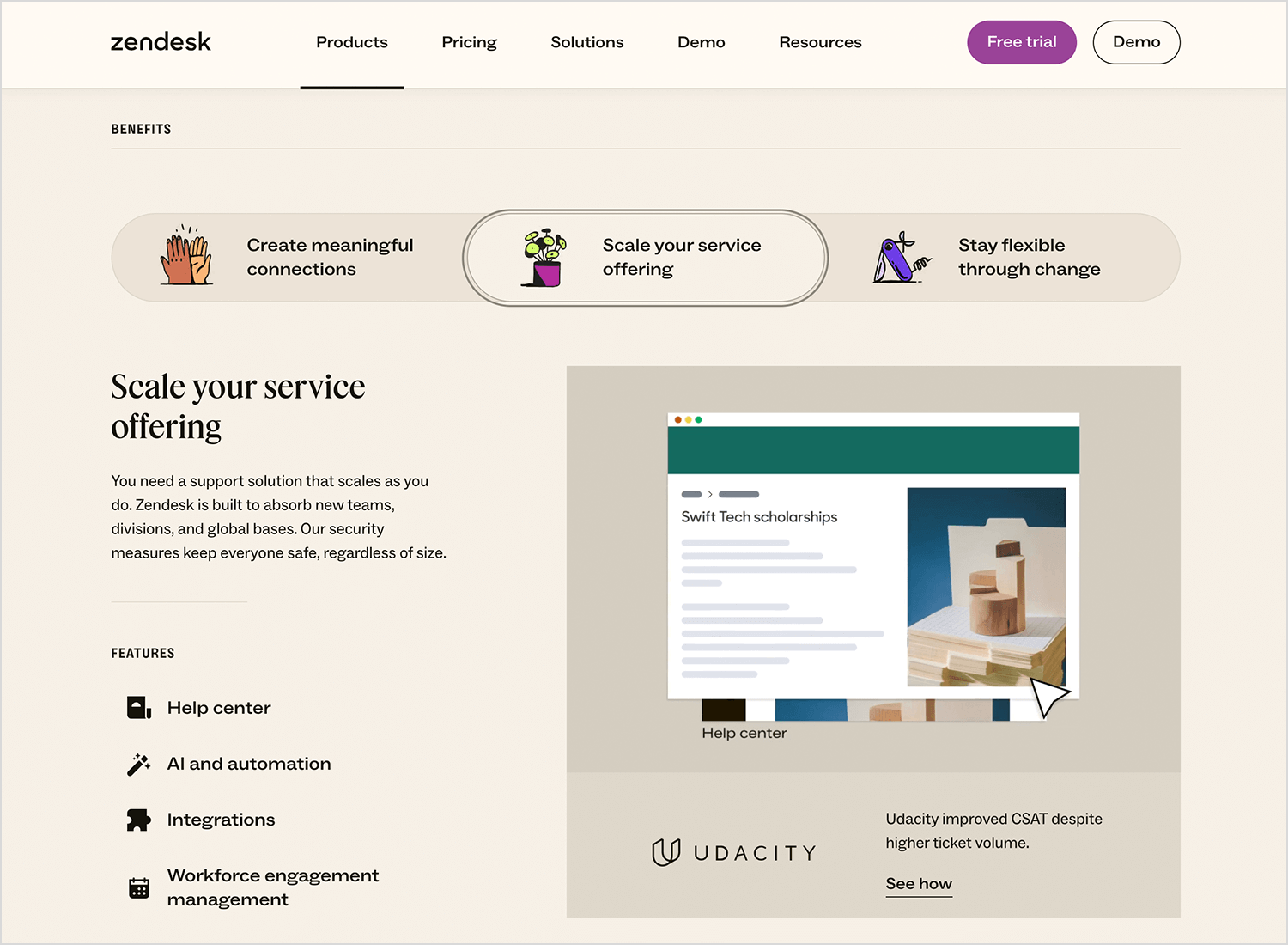
Genau wie bei Lautsprechern müssen Sie manchmal mehrere Produkte präsentieren, ohne die Seite zu überfrachten. Dieses Karussell verfolgt einen einfachen, strukturierten Ansatz und zeigt eine Reihe von Produktkarten mit wichtigen Details wie Name, Beschreibung, Preis und Bewertungen auf einen Blick.
Mit den seitlichen Pfeilen können Sie durch mehr Optionen scrollen, ohne den Bildschirm zu überladen. So bleibt alles übersichtlich und leicht zu durchstöbern. Dieser Aufbau eignet sich besonders gut für Online-Shops, da die Kunden so mehrere Artikel schnell durchsuchen können, anstatt endlos auf der Seite zu scrollen. Und da jedes Produkt lange genug sichtbar bleibt, wird der Benutzer nicht zu einer Entscheidung gedrängt.

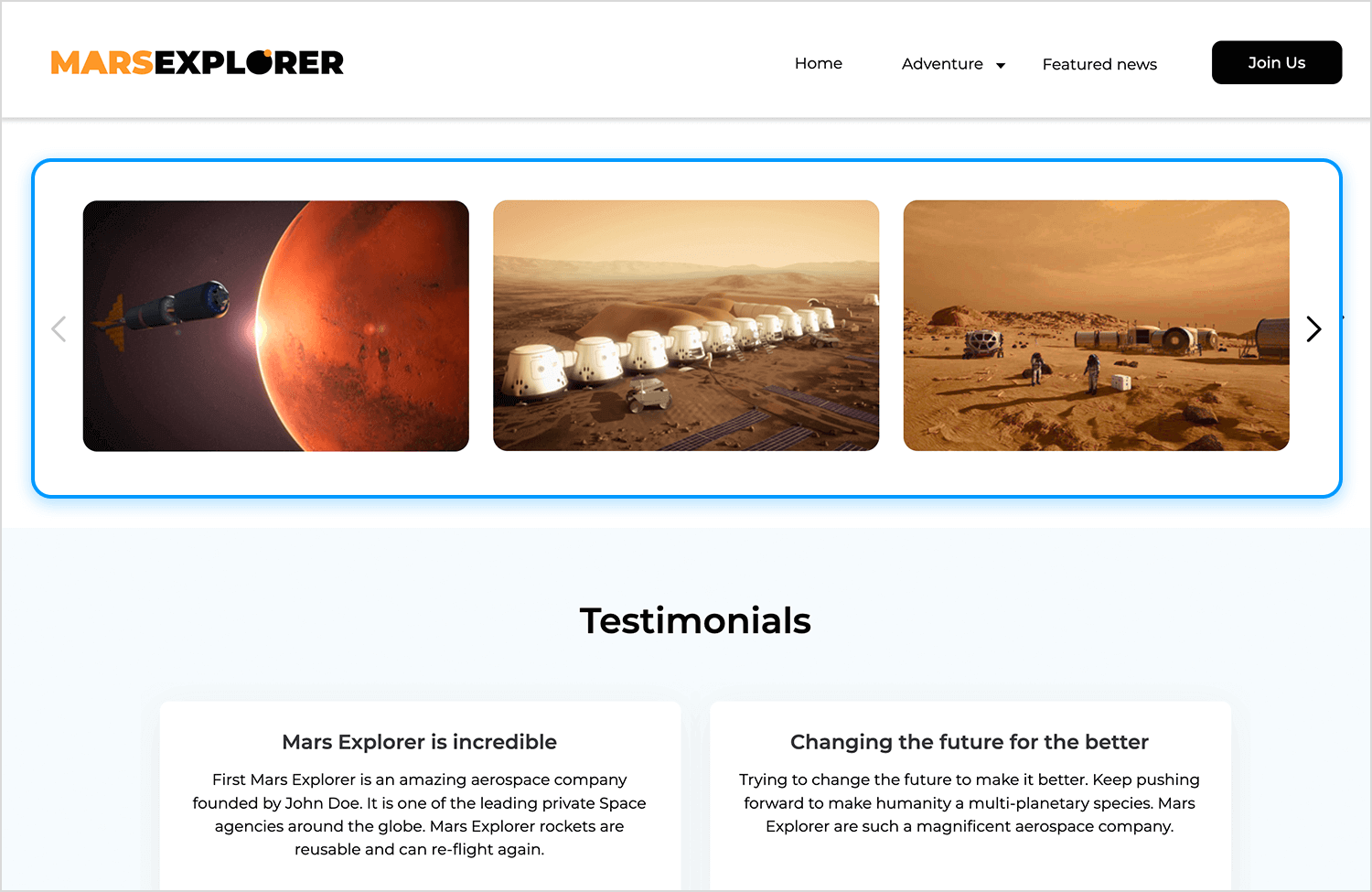
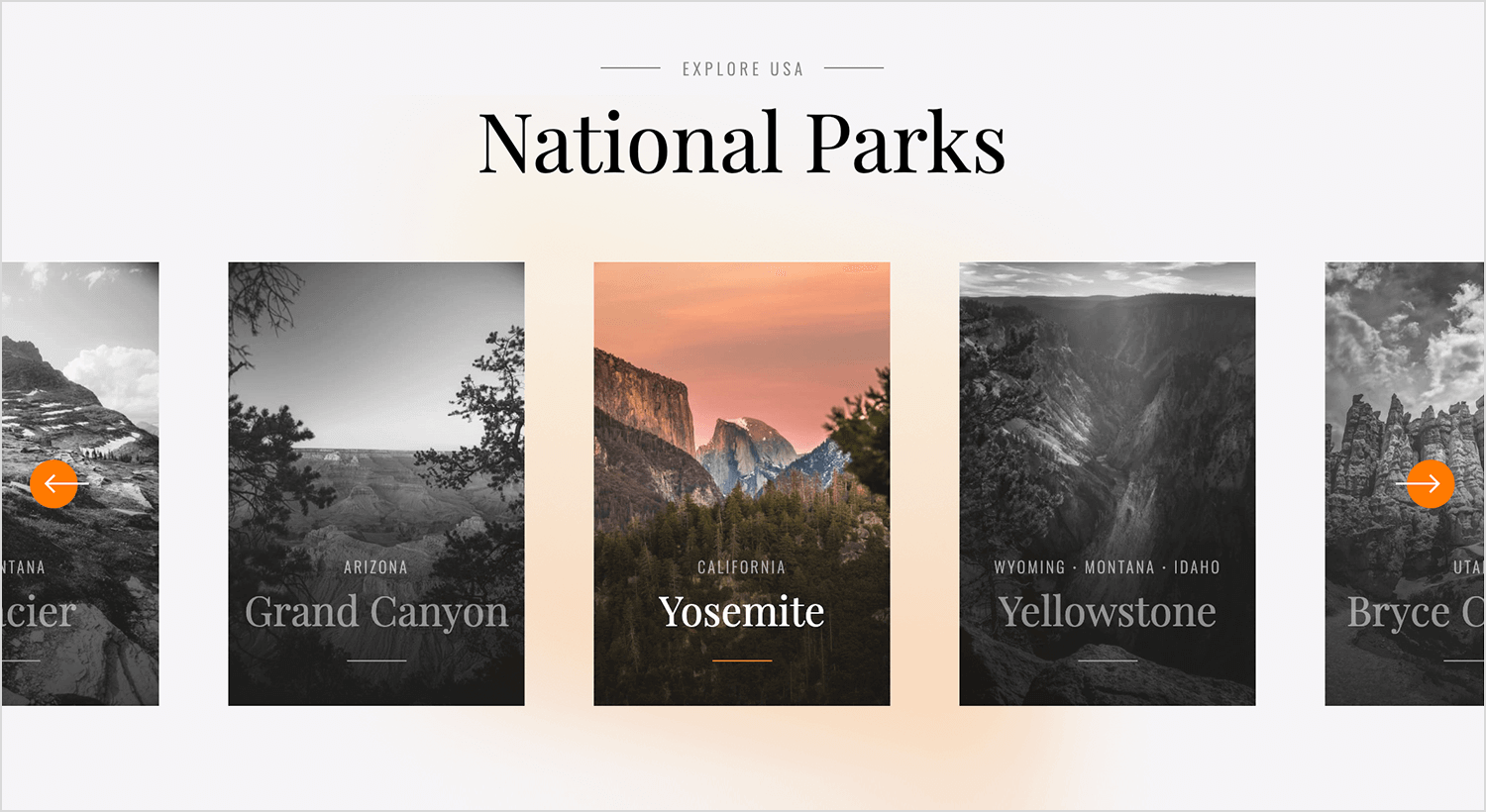
Dieses Karussell ist visuell und fesselnd, denn es überlässt den Bildern das Sprechen. Es ist perfekt für Reise-, Abenteuer- oder Geschichten-Websites, die Neugierde wecken wollen, ohne die Benutzer mit Text zu überfordern.
Mit den einfachen seitlichen Pfeilen ist die Navigation ganz einfach, kein automatisches Scrollen, keine Eile, nur eine sanfte Art der Erkundung. Es ist eine einfache, ansprechende Art, beeindruckendes Bildmaterial zu präsentieren und die Benutzer einzuladen, tiefer einzutauchen.

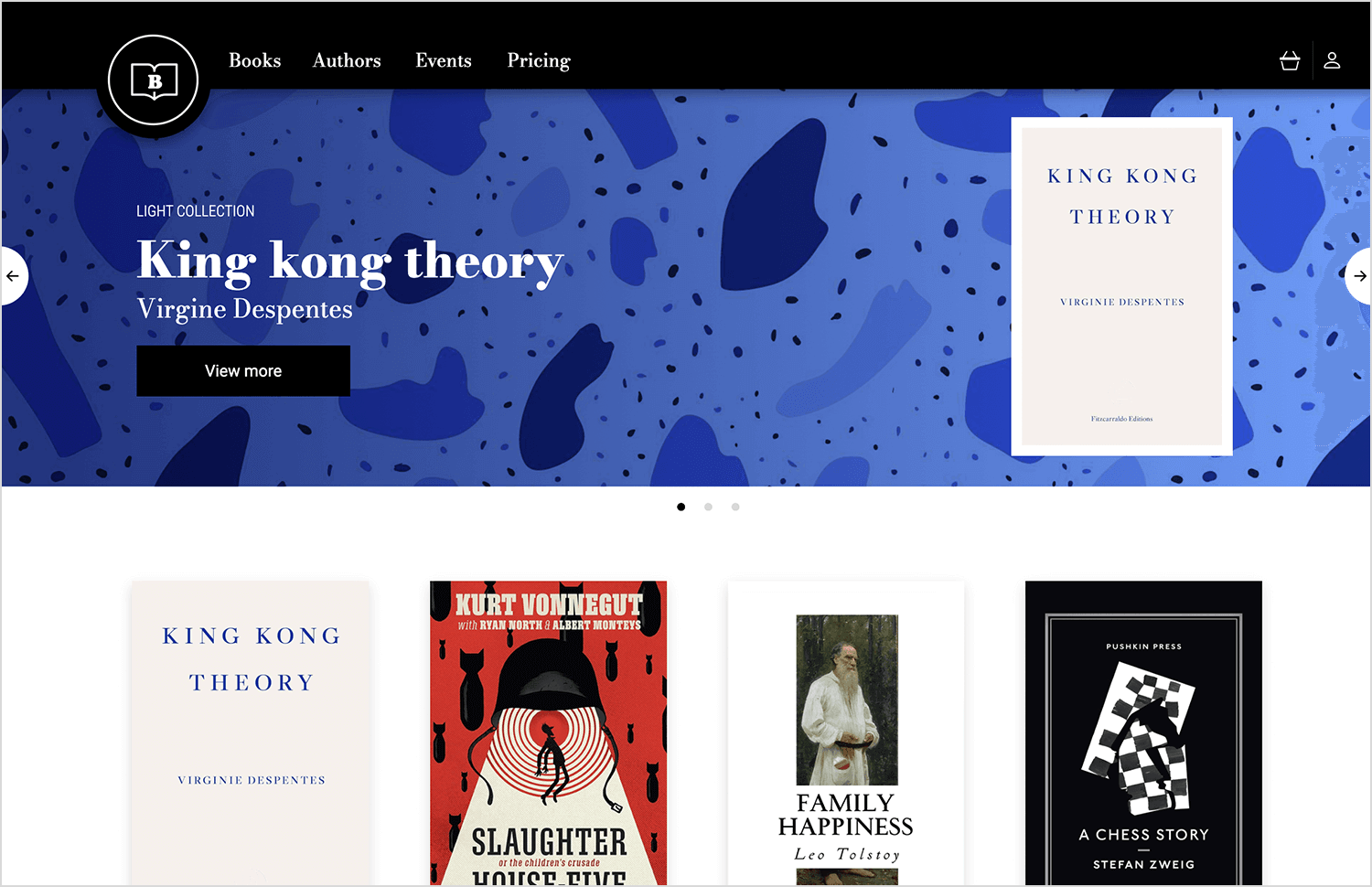
In diesem Beispiel lenkt das Karussell den Fokus auf die Bücher, so dass jeder Titel wie eine besondere Auswahl wirkt. Der kräftige Hintergrund verleiht dem Design Charakter, ohne es zu erdrücken, während das große Titelbild und der Titel dafür sorgen, dass das Buch heraussticht.
Die Navigation ist mit seitlichen Pfeilen einfach, und die Schaltfläche macht es leicht, tiefer einzutauchen. Eine einfache und effektive Methode, um auf Neuerscheinungen oder „Must-Reads“ hinzuweisen, ohne die Seite zu überladen.

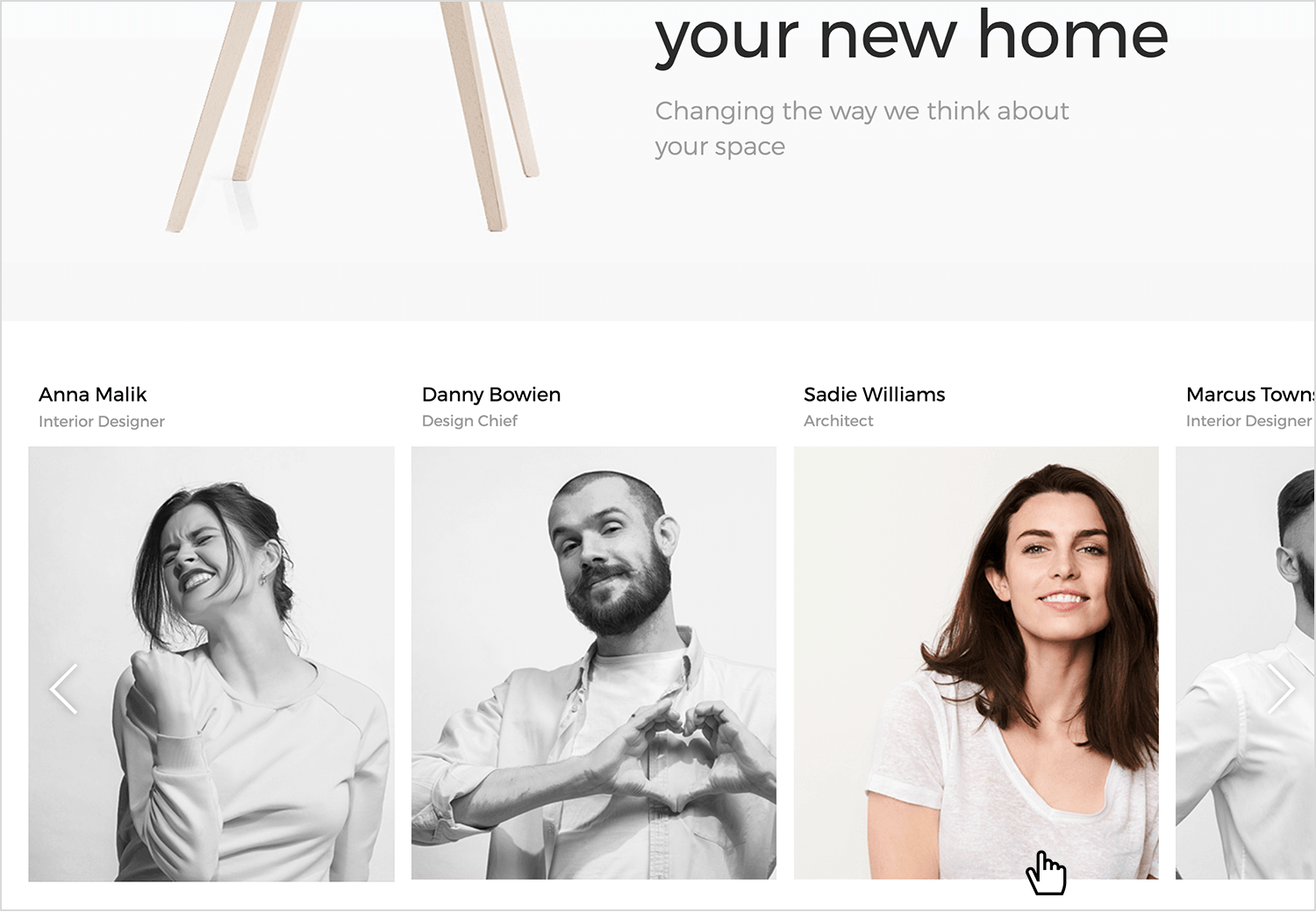
Bei diesem Karussell dreht sich alles um Persönlichkeit. Die Schwarz-Weiß-Porträts geben dem Karussell ein modernes, redaktionelles Flair, statt allgemeiner Fotos. Die Namen und Titel sorgen für Professionalität, aber das klare Layout stellt sicher, dass der Fokus auf den Menschen bleibt.
Die Navigation erfolgt reibungslos über seitliche Pfeile, so dass die Benutzer nicht das Gefühl haben, durch eine Diashow zu blättern. Dies ist eine einfache, stilvolle Art, ein Team vorzustellen, ohne die Seite mit Text oder unnötigem Design zu überladen.

Dieses von Webflow ist ein elegantes, bildschirmfüllendes Karussell, das sich sehr flüssig anfühlt. Es verwendet Swiper JS, um eine zentrierte Folie mit benutzerdefinierten Stilen zu erstellen, die der aktiven Folie einen einzigartigen Look verleiht. Die Endlosschleife und die Navigationspfeile erleichtern das Blättern durch die Inhalte ohne Schluckauf. Außerdem hilft es bei der Steuerung mit der Tastatur und dem Mausrad, so dass die Benutzer nach Belieben navigieren können.

Das responsive Design garantiert, dass es auf jedem Gerät gut aussieht. Perfekt für die saubere und ansprechende Präsentation von Portfolios, Produkten oder anderen visuellen Inhalten.
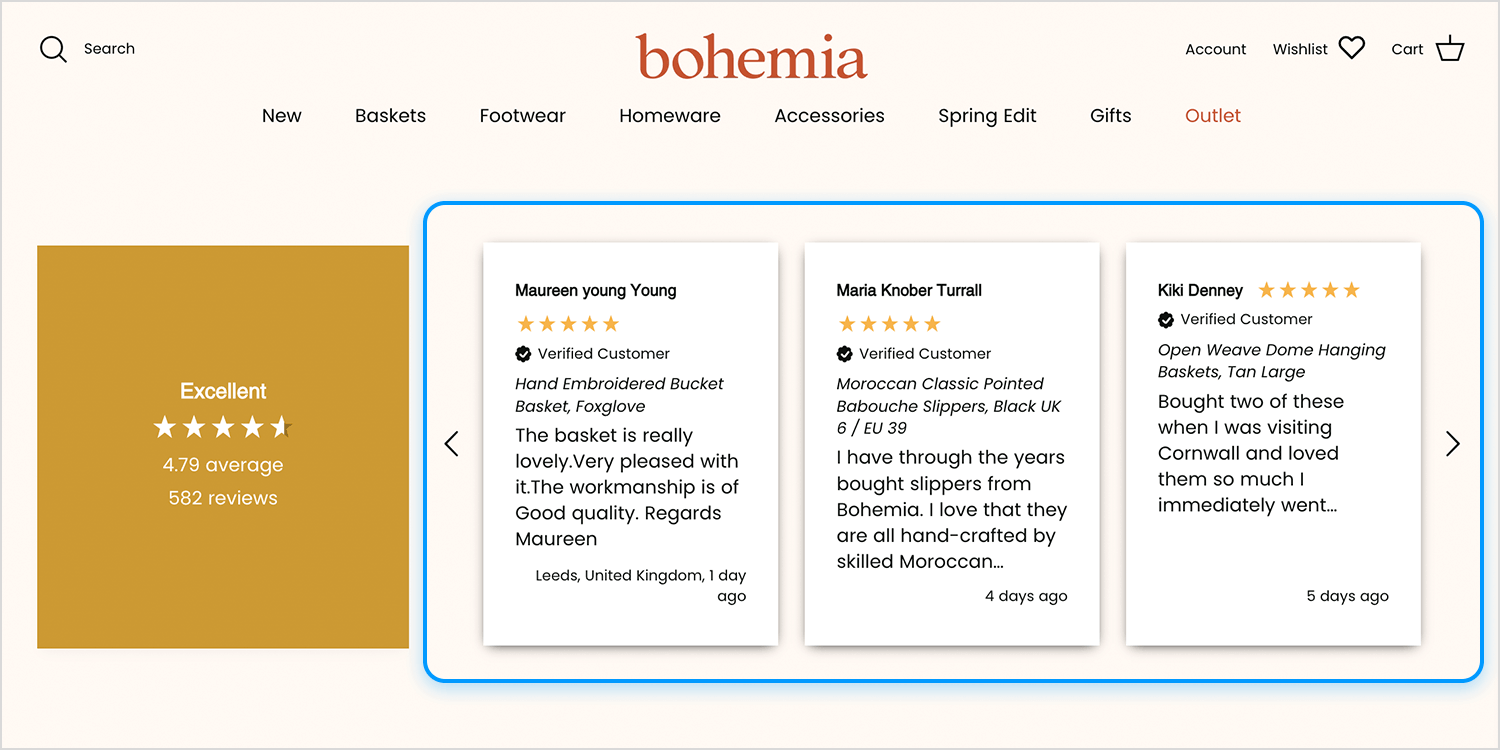
Dieses Karussell von Bohemia’s Website rückt das Kundenfeedback in den Mittelpunkt und bietet potenziellen Käufern einen schnellen Einblick in echte Erfahrungen. Anstelle von langatmigen Bewertungen werden die Informationen kurz und übersichtlich gehalten, so dass man sie leicht überfliegen kann.

Dank der reibungslosen Navigation können Besucher in ihrem eigenen Tempo durch die Erfahrungsberichte blättern. Dies ist eine großartige Möglichkeit, Vertrauen aufzubauen und den Ruf der Marke zu stärken, ohne die Seite mit übermäßigem Text zu überladen.
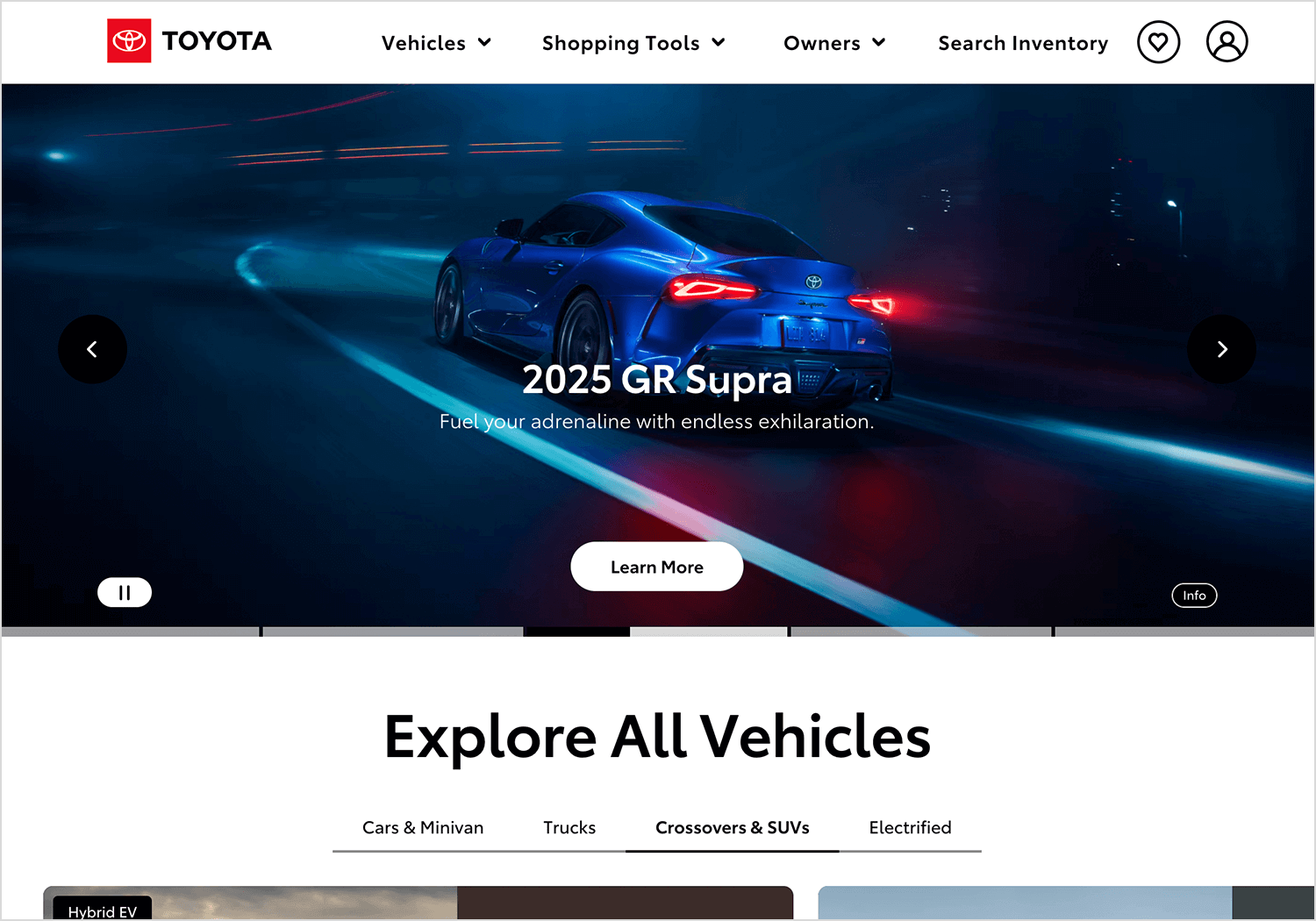
Toyota’s Website verwendet ein dynamisches Homepage-Karussell, um seine neuesten Fahrzeuge und Sonderangebote zu präsentieren. Hochwertige Bilder und kurze Beschreibungen begleiten jedes Modell, und die intuitive Navigation ermöglicht es den Benutzern, den Inhalt einfach zu durchsuchen.

Dieses Design bietet eine ansprechende und zugängliche Möglichkeit für Besucher, sich über die neuesten Produkte von Toyota zu informieren.
Entwerfen Sie mit Justinmind Karussells und erstellen Sie Prototypen. Es ist kostenlos!

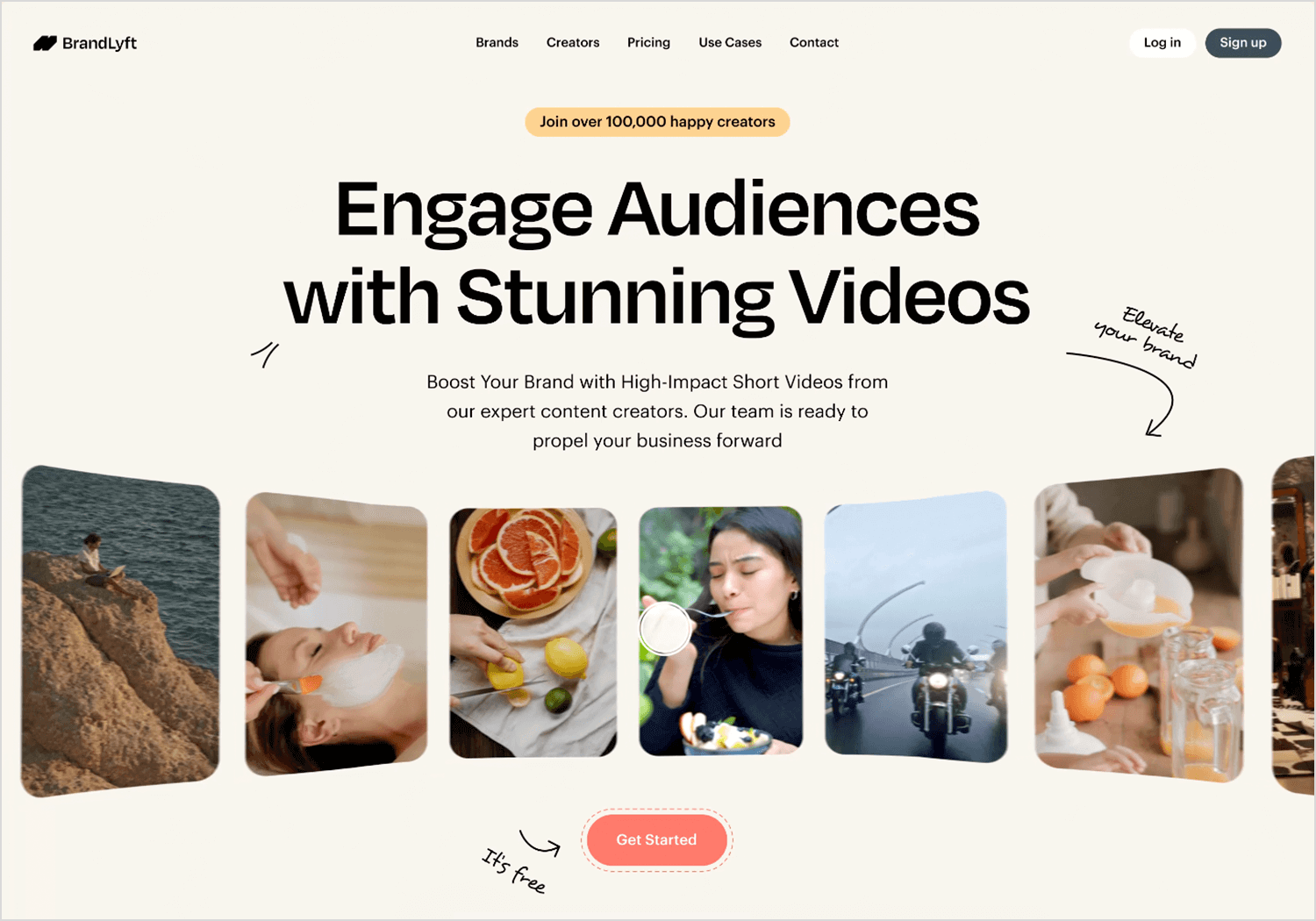
Wir haben dieses Exemplar auf Dribbble die nicht nur ein einfacher Bildslider ist, sondern sanfte Animationen für den Übergang zwischen den Abschnitten verwendet, wodurch sich alles ausgefeilter und interaktiver anfühlt. Anstatt sich nur durch statische Folien zu klicken, erhalten die Benutzer ein flüssiges, natürliches Browsing-Erlebnis, das die Sache interessant macht.

Es ist eine großartige Möglichkeit, die Aufmerksamkeit zu lenken, ohne die Seite zu überwältigen. Es ist perfekt, um Produkte zu präsentieren, eine Geschichte zu erzählen oder einfach nur eine Website moderner und ansprechender zu gestalten.
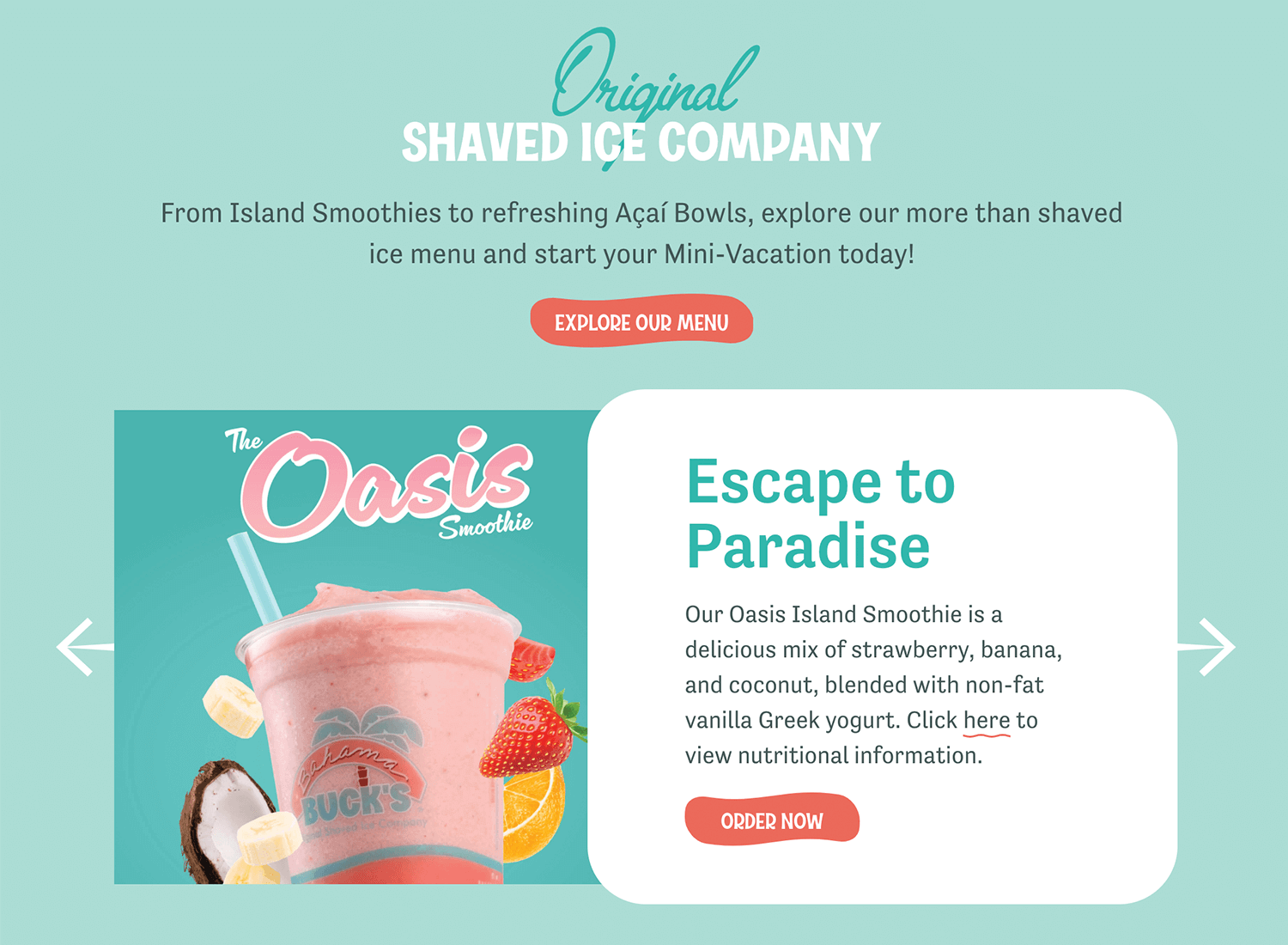
Dieses Karussell von Bahama Buck’s bringt eine lustige, tropische Stimmung auf die Seite und präsentiert Smoothies und Sonderangebote mit leuchtenden Farben und kräftigen Bildern. Jede Seite konzentriert sich auf eine andere Werbeaktion, so dass Sie leicht sehen können, was neu oder beliebt ist.

Die Navigation ist klar und einfach, so dass sich die Benutzer durchklicken können, ohne sich gehetzt zu fühlen. Dies ist eine großartige Möglichkeit, Angebote und saisonale Artikel hervorzuheben und gleichzeitig die Website frisch und ansprechend zu halten.
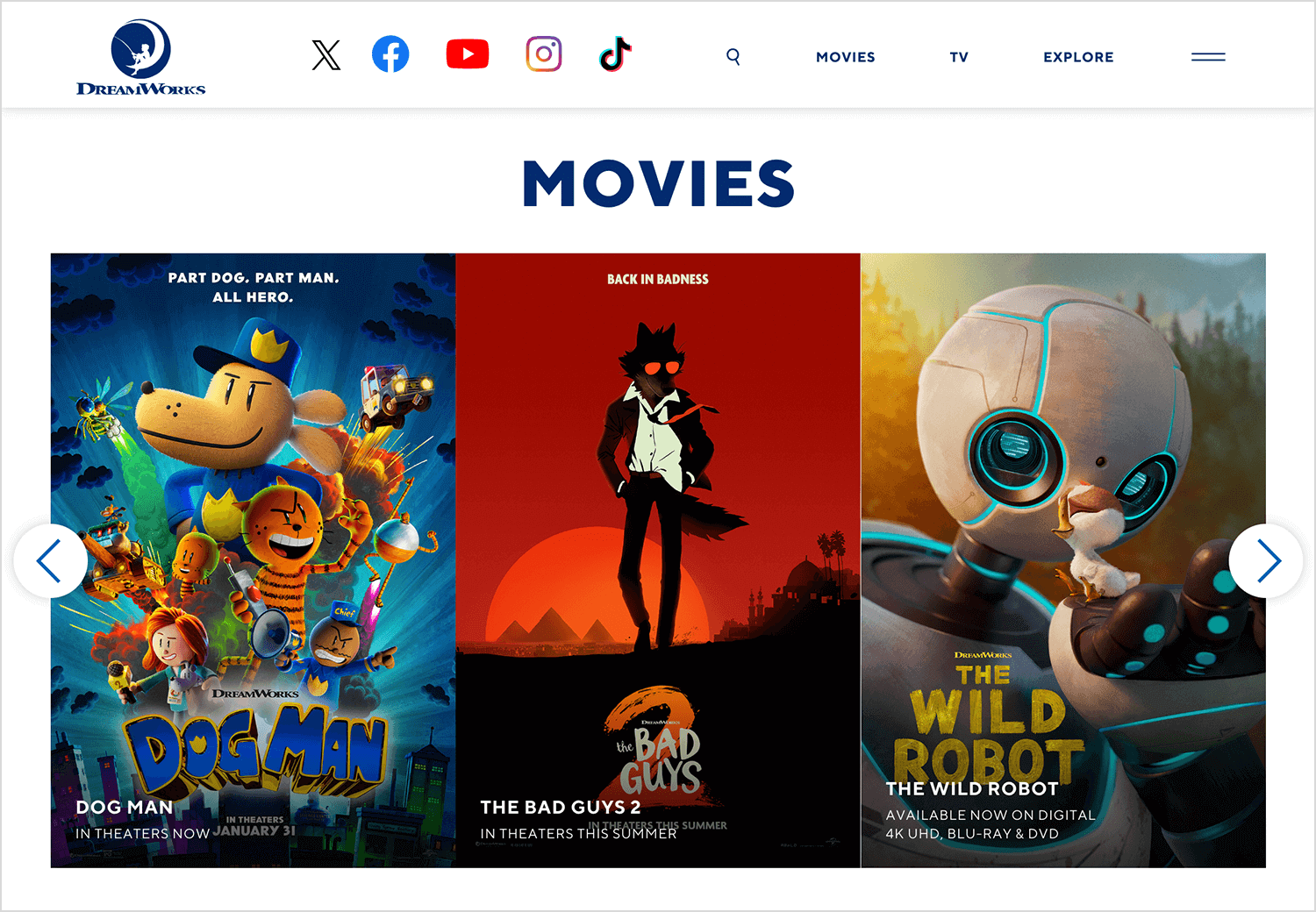
DreamWorks‘ Website verwendet ein bildschirmfüllendes Karussell, um seine neuesten Filme und Projekte zu präsentieren. Jedes Dia ist mit auffälligen Bildern und kurzen Beschreibungen versehen, so dass es für die Besucher sehr interessant ist. Dank der benutzerfreundlichen Navigation können die Besucher die Website in ihrem eigenen Tempo erkunden. Dieses Design hebt die verschiedenen Projekte von DreamWorks effektiv und interaktiv hervor.

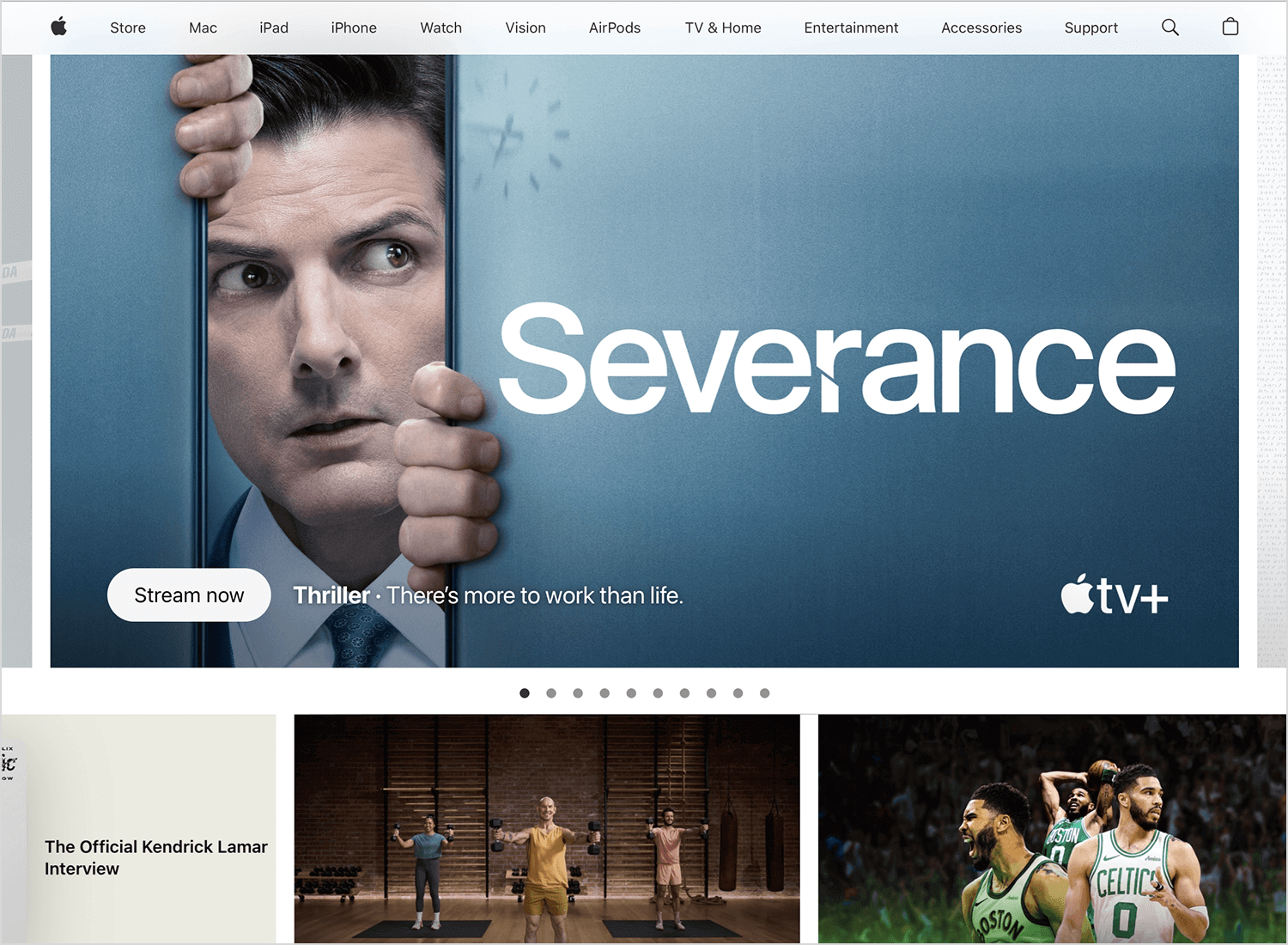
Apfel hält die Dinge mit diesem Design ruhig. Anstatt sich durchzuklicken, bewegen sich die Inhalte von selbst. Das bedeutet, dass sie ein sich automatisch drehendes Karussell verwenden, das verschiedene Produkte wie das neueste iPhone, Fitness+ Workouts oder Apple Arcade Spiele zeigt.

Die Übergänge sind sauber und natürlich, so dass die Seite dynamisch wirkt, ohne ablenkend zu sein. Es ist eine großartige Möglichkeit, mehrere Dinge hervorzuheben, ohne dem Benutzer die Arbeit abzunehmen.
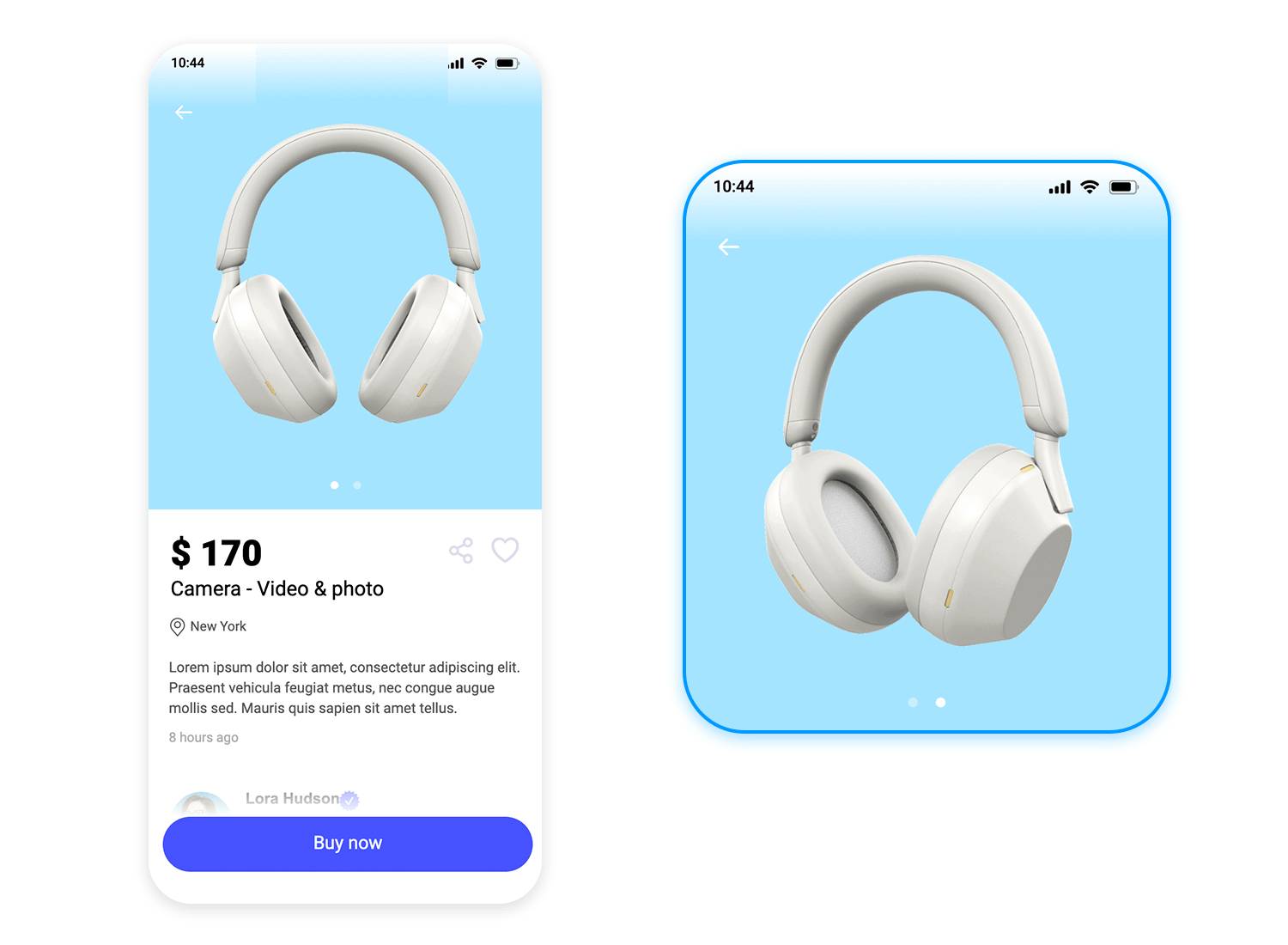
Dieses mobilfreundliche Karussell macht das Durchsuchen von Produkten einfach. Die Benutzer können durch die verschiedenen Artikel wischen, wobei die Übergänge fließend sind, so dass alles schnell und intuitiv abläuft.
Jede Folie ist einfach und klar gestaltet und zeigt das Produktbild, den Preis und die wichtigsten Details ohne Ablenkung. Die Punkte am unteren Rand zeigen an, wie viele Artikel verfügbar sind, und die Schaltfläche ermutigt zum sofortigen Handeln. Dieses Layout eignet sich perfekt für Shopping-Apps, da es auch auf kleineren Bildschirmen eine übersichtliche und leicht zu navigierende Darstellung garantiert.

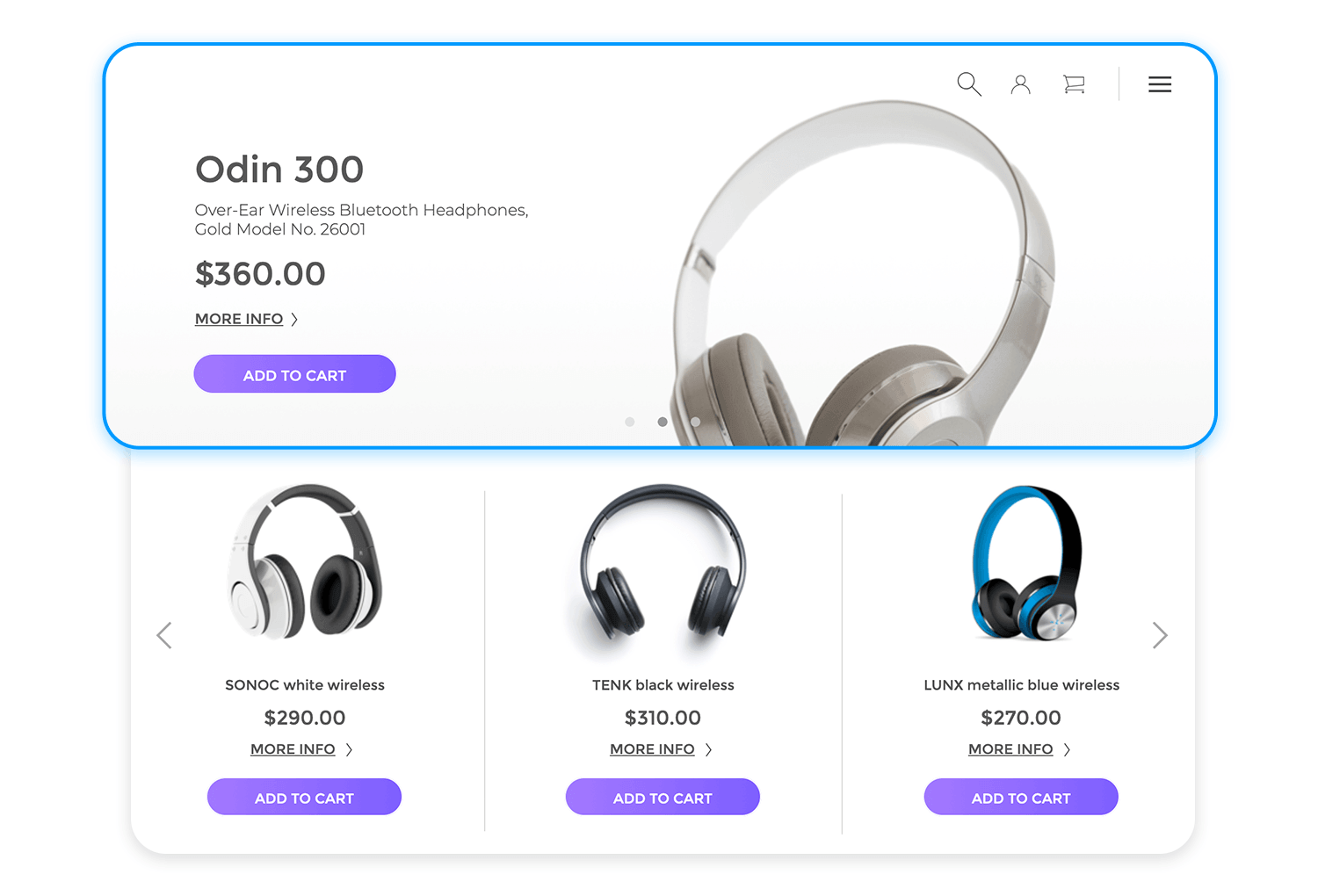
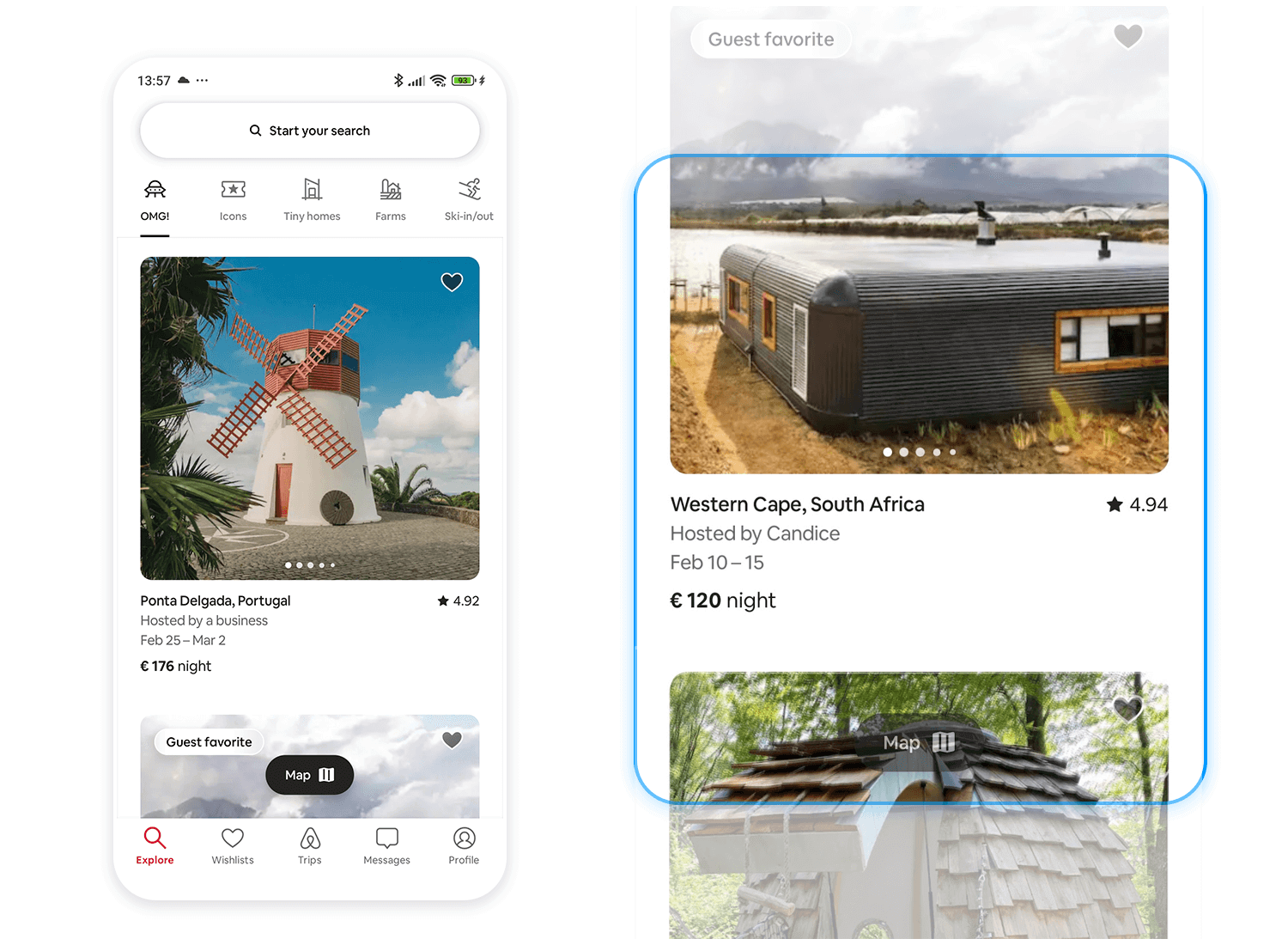
Mit diesem Produkt können Sie schnell und einfach einkaufen. Das Hauptprodukt wird in den Vordergrund gestellt und ähnliche Optionen werden darunter angezeigt, so dass Sie durch Streichen oder Klicken vergleichen können, ohne zusätzliche Schritte zu machen. Sie müssen sich nicht durch Menüs wühlen, sondern können einfach stöbern und entscheiden.
Preise, Bilder und Schaltflächen befinden sich genau dort, wo Sie sie brauchen, damit alles übersichtlich bleibt. Und da es sich um ein Tablet handelt, ist das Karussell berührungsfreundlich, so dass Sie ganz natürlich streichen oder ziehen können. So können Sie ganz einfach und unkompliziert Produkte erkunden und einkaufen.

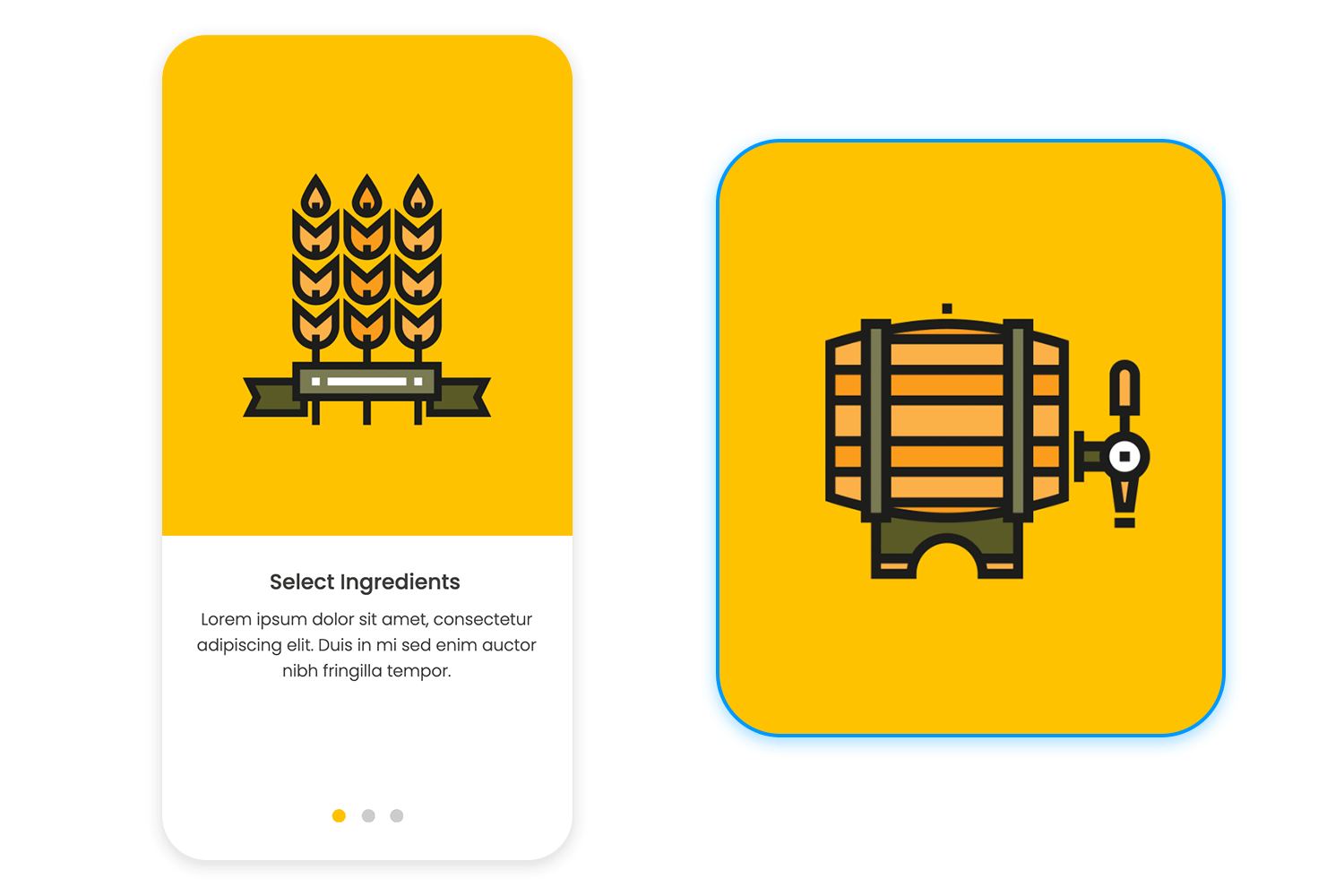
Ein weiteres Beispiel für ein mobilfreundliches Karussell, das den Benutzer mit klaren Bildern und mundgerechten Beschreibungen durch die wichtigsten Schritte führt, so dass man ihm leicht folgen kann. Jede Folie konzentriert sich auf eine einzige Idee, so dass die Dinge übersichtlich und ansprechend bleiben, ohne dass Sie mit Informationen überladen werden.
Die Punktindikatoren am unteren Rand helfen dem Benutzer, seinen Fortschritt zu verfolgen, und die sanften Wischgesten sorgen dafür, dass sich der Wechsel zwischen den Folien mühelos anfühlt. Das ist eine natürliche, intuitive Methode, um Benutzer mit einer App vertraut zu machen, ohne sie zu verlangsamen.

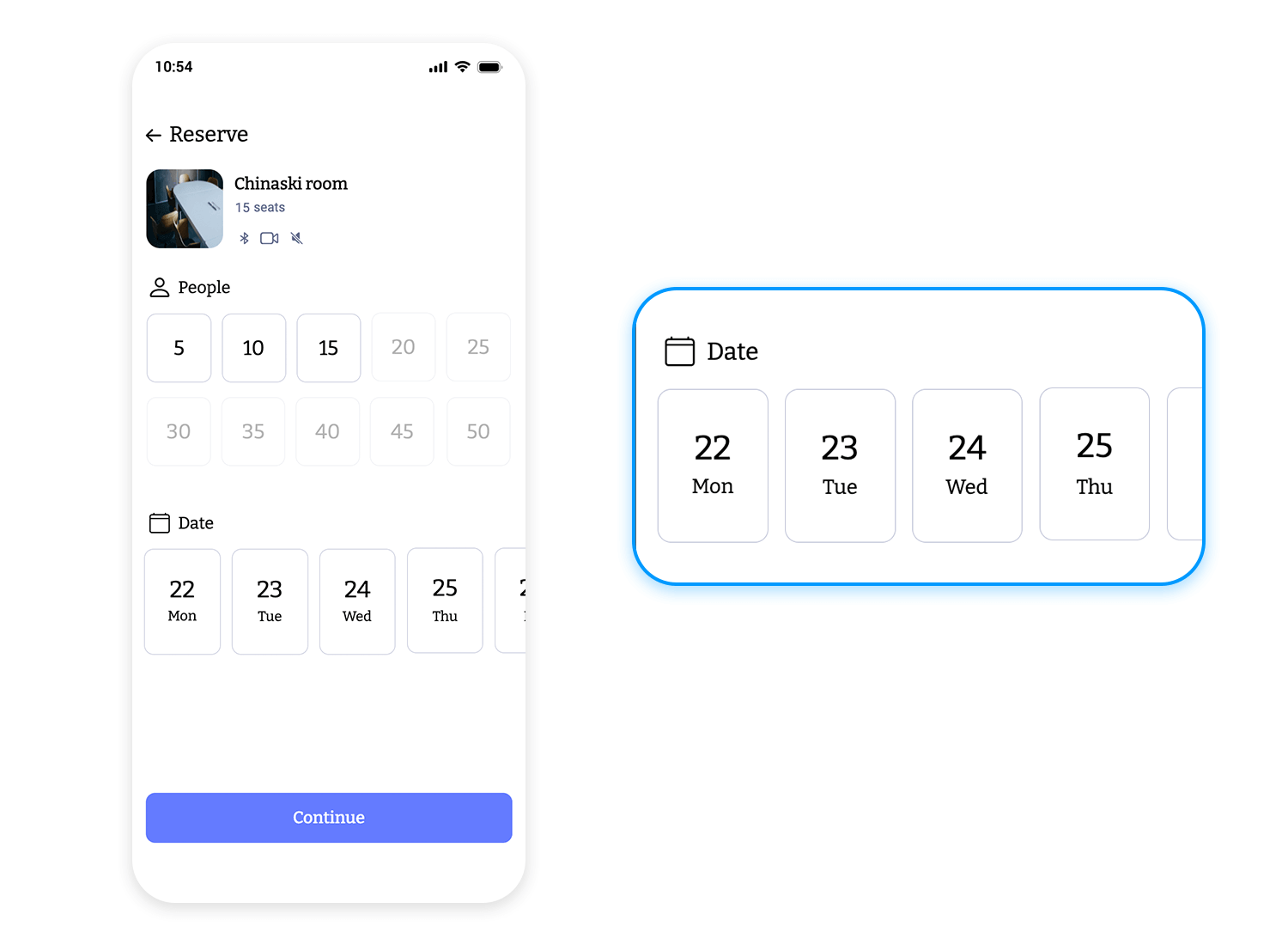
Sie suchen einen Tagungsraum? Diese Buchungsoberfläche macht es Ihnen mit einem horizontalen Terminkarussell leicht. Anstatt Termine manuell einzugeben, können Benutzer schnell durch die verfügbaren Optionen blättern und mit einem Fingertipp diejenige auswählen, die in ihren Zeitplan passt.
Das Layout ist übersichtlich und intuitiv. Sie können die Anzahl der Teilnehmer auswählen und Optionen, die die Kapazität des Raums überschreiten, automatisch deaktivieren. Ohne unnötige Schritte können Sie in Sekundenschnelle einen Raum reservieren.

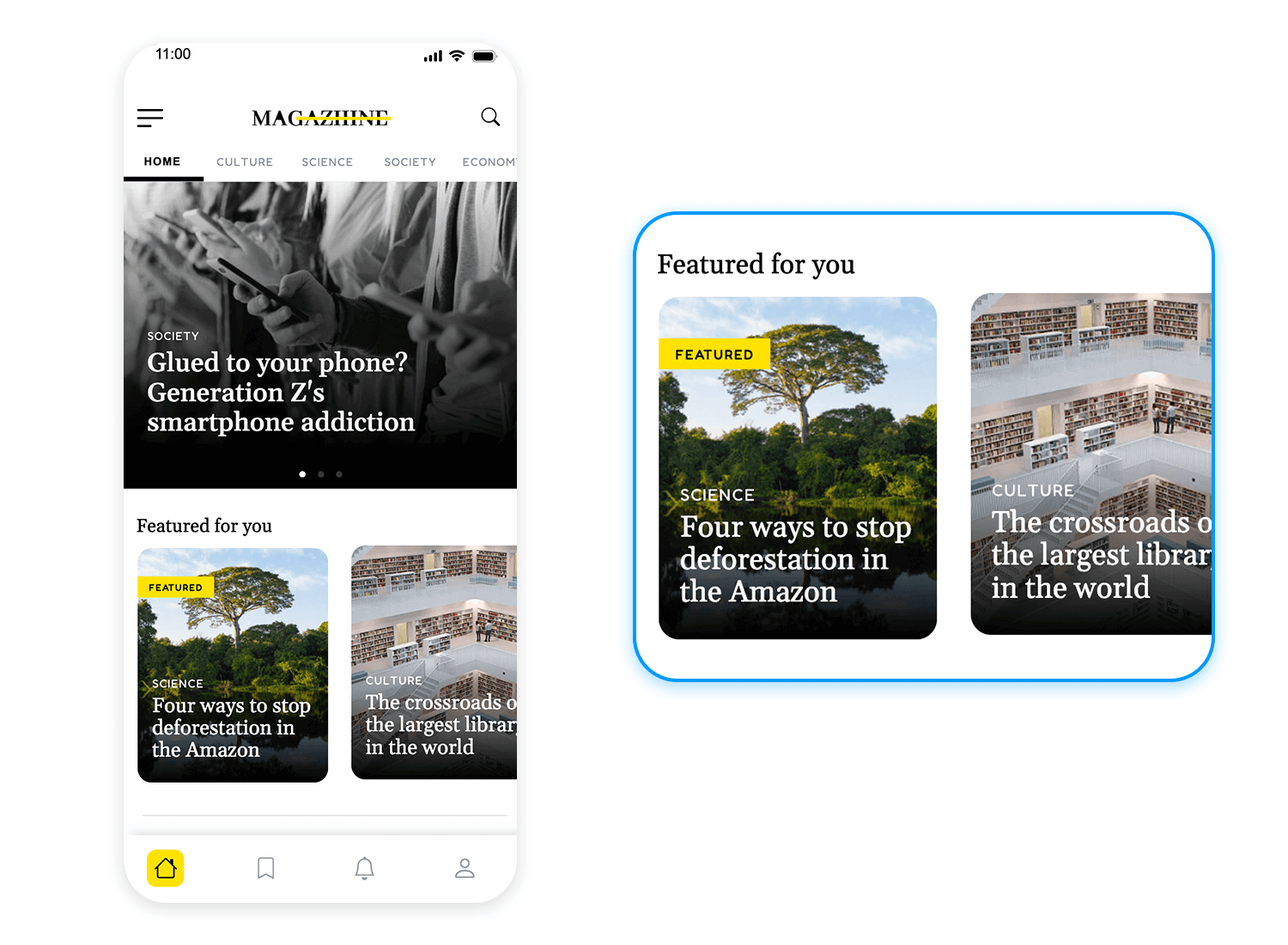
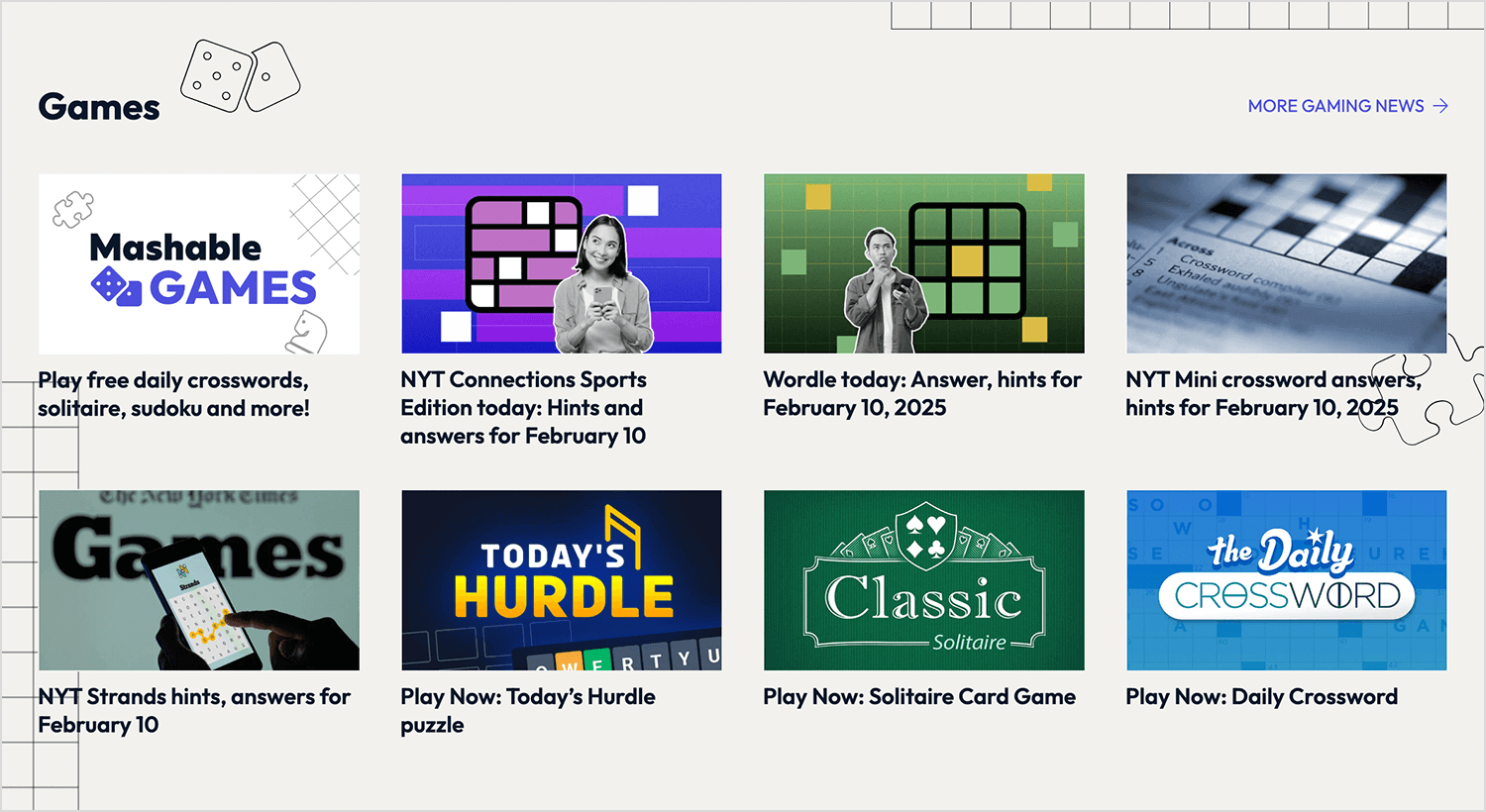
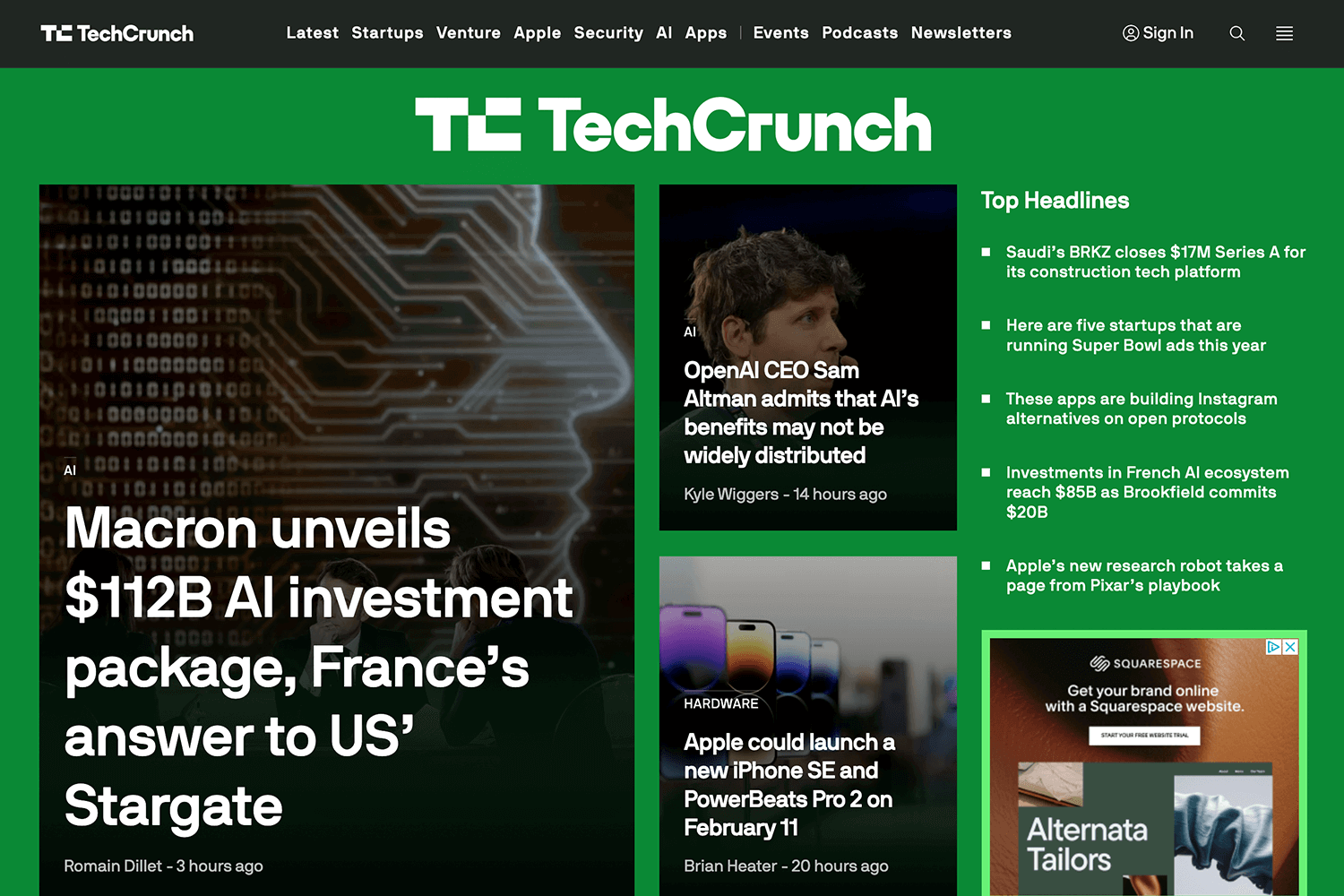
In unserem letzten Beispiel sehen Sie ein Nachrichtenkarussell, das die Dinge schlank und übersichtlich hält. Die Top-Story zieht mit einer fetten Schlagzeile und einem Bild in voller Breite die Aufmerksamkeit auf sich, während der Abschnitt „Für Sie“ die Nutzer horizontal durch die kuratierten Artikel blättern lässt.
Die Navigation ist einfach, Sie können mit dem Finger streichen, ohne den Überblick über das Wesentliche zu verlieren. Es ist gut, wenn Sie aktuelle Themen hervorheben und gleichzeitig das Erlebnis übersichtlich und leicht zu erkunden halten.

Karussells können nützlich sein, aber sie sind nicht immer die beste Wahl. Wenn Benutzer dazu neigen, sie zu ignorieren, zu schnell vorbei zu scrollen oder frustriert auf die richtige Folie zu warten, sollten Sie über andere Möglichkeiten zur Präsentation von Inhalten nachdenken. Hier finden Sie einige solide Alternativen, die übersichtlich, zugänglich und einfach zu navigieren sind.
Anstelle einer rotierenden Diashow ein einzelnes, fettes Heldenbild mit einer klaren Botschaft hält die Dinge einfach und direkt. Sie eignet sich hervorragend, um ein zentrales Produkt, eine Werbeaktion oder einen Aufruf zu einer Aktion ohne Ablenkung hervorzuheben. Der Nachteil? Sie können nicht so viele Dinge auf einmal präsentieren, aber in vielen Fällen ist weniger mehr; die Benutzer sehen sofort genau das, was sie brauchen.

Wenn viele Inhalte angezeigt werden müssen, können die Benutzer mit Hilfe von Registerkarten oder Akkordeons nach Belieben zwischen den einzelnen Abschnitten wechseln. Sie müssen nicht warten, bis sich die Folien drehen, sondern können einfach klicken und zum Punkt kommen. Dies ist besonders praktisch für Funktionsvergleiche, FAQs oder Produktdetails. Die Beschriftungen müssen klar und intuitiv sein, damit die Benutzer genau wissen, was sie anklicken.

Warum zeigen Sie nicht alles auf einmal, anstatt den Inhalt in einem rotierenden Schieberegler zu verstecken? Ein Raster- oder Kartenlayout macht es einfach, mehrere Optionen ohne zusätzliche Klicks zu durchsuchen. Denken Sie an Produktlisten, Blogvorschauen oder vorgestellte Reiseziele – alles ist übersichtlich angeordnet, so dass die Benutzer in ihrem eigenen Tempo scrollen und erkunden können.

Anstatt die Benutzer durch endlose Optionen blättern zu lassen, zeigen Sie ihnen einfach die besten Angebote im Voraus. Die Hervorhebung von ein oder zwei Top-Produkten, Blogbeiträgen oder Werbeaktionen erleichtert die Entscheidungsfindung. Weniger suchen, mehr entdecken.

Auf dem Handy fühlt sich das vertikale Scrollen natürlicher an als das Wischen durch ein horizontales Karussell. Egal, ob es sich um einen unendlichen Bildlauf (z. B. für Newsfeeds) oder klar abgegrenzte Abschnitte handelt, dieses Layout hält die Benutzer bei der Stange, ohne sie zu zwingen, manuell zu navigieren.

Letztendlich hängt die beste Alternative von den Inhalten und dem Benutzererlebnis ab, das Sie schaffen möchten. Wenn ein Karussell keine Klicks bringt, sollten Sie es austauschen, denn das Ziel ist immer, alles so reibungslos und intuitiv wie möglich zu gestalten.
Entwerfen Sie mit Justinmind Karussells und erstellen Sie Prototypen. Es ist kostenlos!

Wenn Sie ein Karussell in Ihr Design einbauen, ist es klug, zunächst einen Prototyp zu erstellen. So können Sie die Benutzerfreundlichkeit testen, die Interaktionen verfeinern und sicherstellen, dass die Benutzer das Karussell tatsächlich nutzen, anstatt es einfach zu ignorieren. Mit Justinmind können Sie realistische, interaktive Karussell-Prototypen erstellen, die sich wie das Endprodukt anfühlen, ohne eine einzige Zeile Code zu schreiben.
Justinmind macht es Ihnen leicht, Karussells für das Web und für mobile Geräte zu designen und zu testen. Ganz gleich, ob Sie an einem Hero Slider, einer Produktpräsentation oder einer Bildergalerie arbeiten, Sie können reale Interaktionen wie Swiping, Klicken auf Pfeile oder automatische Drehung simulieren.
Hier sehen Sie, wie Sie Schritt für Schritt einen Karussell-Prototyp erstellen können:
- Verwenden Sie dynamische Panels: Jede Folie in Ihrem Karussell kann ein Panel sein, so dass Sie nahtlos zwischen den Inhalten wechseln können.
- Navigationskontrollen hinzufügen: Platzieren Sie Links- und Rechtspfeile oder Anzeigepunkte, damit Benutzer manuell navigieren können.
- Automatische Drehung simulieren: Richten Sie zeitgesteuerte Übergänge ein, um bei Bedarf automatisch durch die Folien zu blättern.
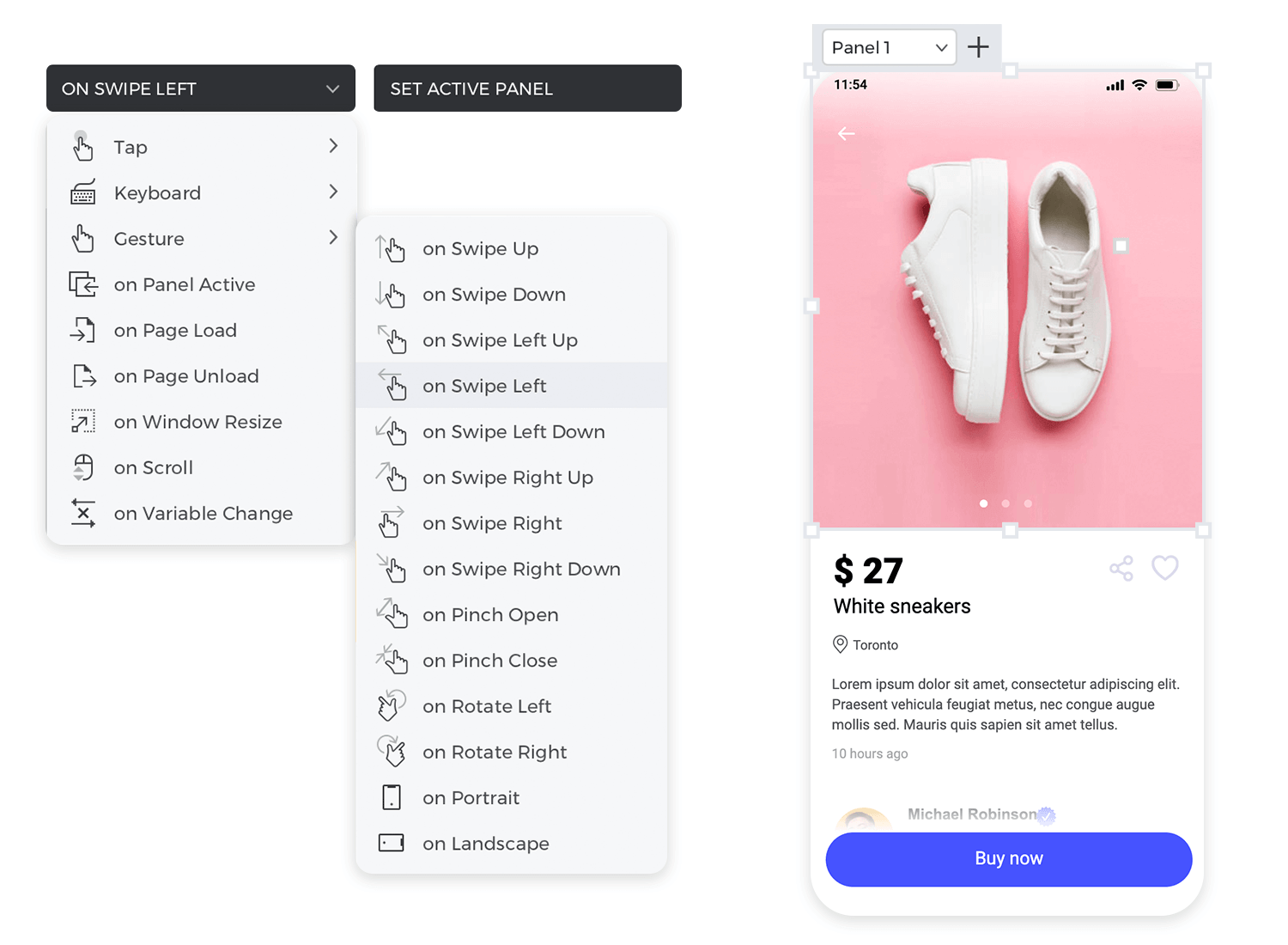
- Aktivieren Sie Gesten für Mobiltelefone: Verwenden Sie Justinminds Wisch-Trigger, um berührungsfreundliche Karussells zu erstellen, die sich auf dem Handy natürlich anfühlen.
- Testen Sie mit Benutzern: Führen Sie Usability-Tests durch, um zu sehen, wie die Benutzer mit Ihrem Karussell interagieren. Wenn sie es ignorieren oder frustriert sind, sollten Sie ein anderes Design in Betracht ziehen.

Um die Dinge zu beschleunigen, bietet Justinmind UI-Kits mit vorgefertigten Karussellkomponenten, die Sie anpassen können. Hier sind einige der besten Kits, die Sie sich ansehen sollten.
Es eignet sich hervorragend für Homepage-Banner, Hero-Slider und einfache Inhaltskarusselle.

Es enthält berührungsfreundliche Karussellmuster mit Wischgesten.
Es folgt den Material Design-Richtlinien von Google und enthält vorgefertigte Karussell-Elemente, was es zu einer guten Wahl für Android-App-Prototypen macht.

Für diejenigen, die mit Vuetify, einem Vue.js-Framework, arbeiten, enthält dieses Kit gebrauchsfertige Karussell-Komponenten, die dem Vuetify-Designsystem entsprechen. Ideal für Material-inspirierte Webanwendungen.

Dieses Kit wurde für PrimeFaces-Anwendungen entwickelt und enthält eine Vielzahl von Navigationselementen und interaktiven Steuerelementen, einschließlich Karussellkomponenten.

Wenn Sie Bootstrap verwenden, enthält dieses Kit responsive Karussellkomponenten, die sich nahtlos in Bootstrap-basierte Designs einfügen. Eine gute Wahl für Webprojekte, die ein leichtgewichtiges und flexibles UI-Design benötigen.

Mit dem Prototyping können Sie Ihr Karussell vor der Entwicklung feinabstimmen und sicherstellen, dass es funktional und intuitiv ist und tatsächlich einen Mehrwert für den Benutzer bietet. Wenn die Benutzer damit nicht zurechtkommen, können Sie das Design überarbeiten oder bessere Alternativen ausprobieren, bevor der Code geschrieben wird.
Entwerfen Sie mit Justinmind Karussells und erstellen Sie Prototypen. Es ist kostenlos!

Karussells können ein nützliches Design-Tool sein, aber nur, wenn sie richtig gemacht sind. Wenn sie schlecht implementiert sind, z. B. zu schnell, zu unübersichtlich oder ohne klare Navigation, werden die Benutzer sie ignorieren, frustriert sein oder einfach vorbeiscrollen. Wenn sie jedoch durchdacht gestaltet sind, können sie eine Website aufwerten, indem sie den Inhalt ansprechend, zugänglich und einfach zu durchsuchen machen.
Bevor Sie sich für ein Karussell entscheiden, sollten Sie sich die Frage stellen: Ist dies wirklich der beste Weg, um den Inhalt zu präsentieren? In vielen Fällen können Alternativen wie statische Hero-Bilder, Registerkarten oder Raster genauso effektiv, wenn nicht sogar besser sein, wenn es darum geht, wichtige Informationen zu vermitteln, ohne sich auf Bewegung oder zeitgesteuerte Folien zu verlassen.
Wenn ein Karussell die richtige Wahl ist, ist ein Prototyp der beste Weg, um sicherzustellen, dass es wie vorgesehen funktioniert. Mit Justinmind können Sie interaktive Karussells vor der Entwicklung erstellen und testen, um sicherzustellen, dass sie reibungslos, intuitiv und tatsächlich nützlich sind.
Es geht nicht nur darum, ein Karussell zu haben, sondern eine Benutzeroberfläche zu schaffen, die den Benutzer führt, ihn bei der Stange hält und ihm letztendlich ein besseres Erlebnis bietet. Wenn ein Karussell dies erreicht, erfüllt es seine Aufgabe. Wenn nicht, ist es vielleicht an der Zeit, eine Alternative in Betracht zu ziehen.
Related Content
 Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read
Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read
In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read
UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read