Landing Pages zu erstellen, die konvertieren, muss nicht schwer sein. Hier ist unser Schnappschuss von 30 Landing Page-Beispielen mit großartiger UX, die es geschafft haben!
Es gibt keine Zauberformel für eine perfekte Landing Page. Die Entscheidung über die Überschrift und die Farbe sind nur einige wenige Aspekte bei der Erstellung eines Designs für eine Landing Page, das den Benutzer dazu bringt, etwas zu tun. Aber wie sieht eine gute Landing Page aus?
Entwerfen Sie noch heute neue Landing Pages. Genießen Sie unbegrenzte Projekte.

Wir haben uns einige Landing Pages von großen Unternehmen angesehen, die uns wirklich beeindruckt haben. Im Folgenden finden Sie 30 großartige Beispiele für Landing Pages, die mit überzeugenden Marketingbotschaften und einem noch überzeugenderen Design überzeugen. Schauen wir sie uns an!
Eine Landing Page ist oft das erste, was Nutzer sehen, wenn sie mit Ihrer Marke interagieren, in der Regel indem sie einem Link folgen. Das Hauptziel ist es, den Nutzer zu einer bestimmten Aktion zu bewegen, z. B. sich zu registrieren, einen Kauf zu tätigen oder an einer Werbeaktion teilzunehmen. Durch diese Konzentration auf eine einzige Aktion bleibt das Design einfach und übersichtlich, so dass die Nutzer die Aufgabe leicht erledigen können.
Eine wichtige Sache, die Sie bedenken sollten, ist, dass Landing Pages einen kurzen Lebenszyklus haben. Das Schöne daran ist, dass Sie, wenn Sie einen bestimmten Service, eine Veranstaltung oder einen Verkauf im Auge haben, sehr schnell eine Landing Page als Ausgangspunkt erstellen können. Mit einem professionellen Prototyping-Tool können Sie realistischerweise viele Landing Pages in kürzester Zeit erstellen. Das bringt uns zu unserem nächsten Punkt: Was macht eine erfolgreiche Landing Page aus?

Lassen wir die Theorie hinter uns und schauen wir, was in der Praxis funktioniert. Vielleicht fällt Ihnen auf, dass einige dieser Beispiele Landing Pages sind, die es nicht mehr gibt – das ist in Ordnung. Landing Pages kommen und gehen sehr schnell, ihre kurze Lebensdauer und ihr einfaches Design sind Teil ihrer Schönheit. Lassen Sie uns einen Blick auf einige der Landing Pages werfen, die uns in den letzten Jahren beeindruckt haben, und warum sie so überzeugend sind.
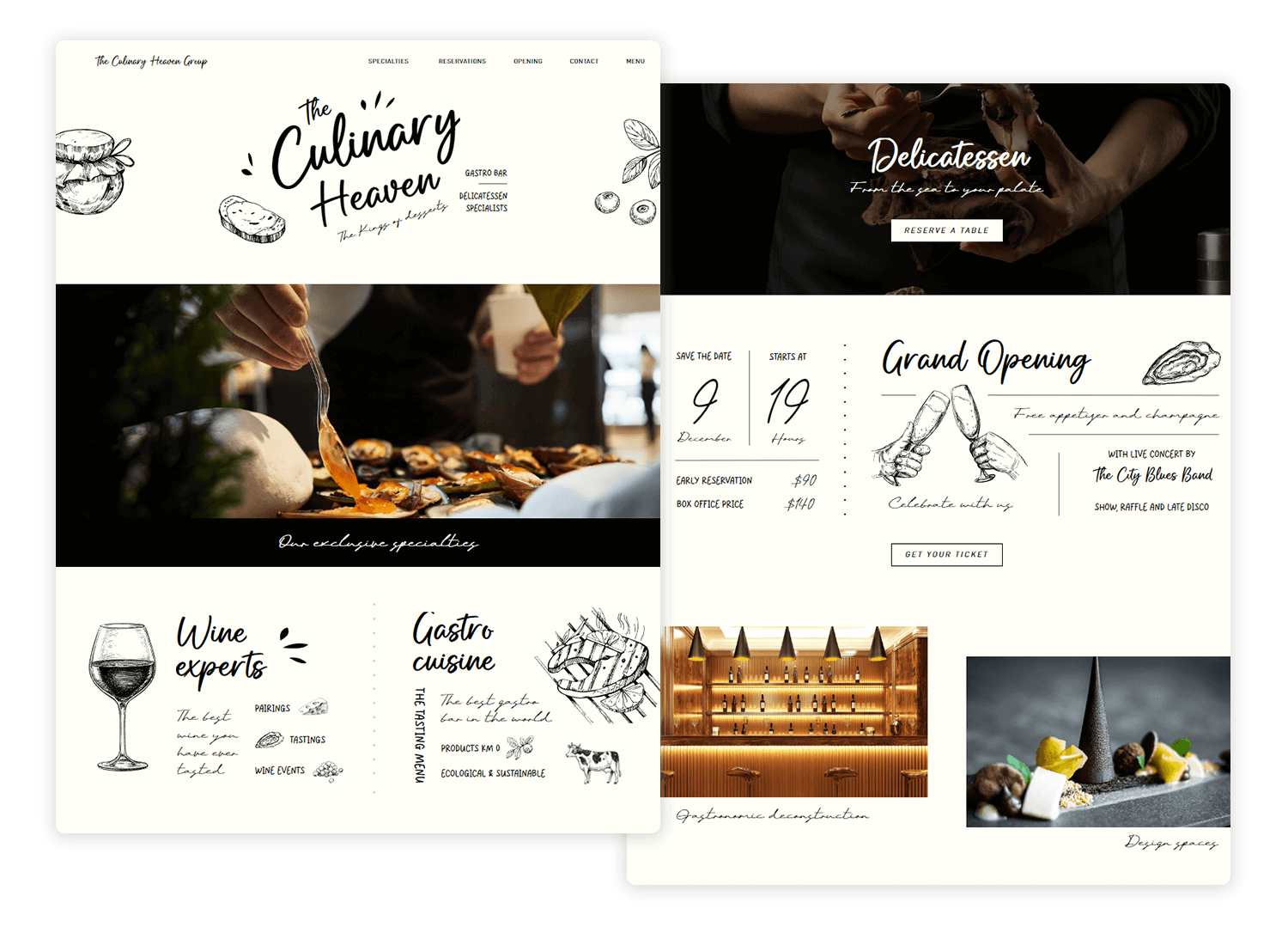
Die Restaurant-Landingpage von Justinmind ist ein Beispiel für ein visuell ansprechendes und informatives Design. Die Verwendung hochwertiger Bilder und einer einheitlichen Farbpalette sorgt für einen modernen und anspruchsvollen Look. Die primäre Aufforderung zum Handeln ist prominent platziert und fordert die Nutzer auf, einen Tisch im Restaurant zu reservieren.

Obwohl das Menü auf der Landing Page nicht sichtbar ist, wirkt die Website übersichtlich und mobilfreundlich. Außerdem befindet sich unten auf der Seite ein Kontaktformular, das leicht zu finden und zu benutzen ist, so dass potenzielle Kunden sich mit Anfragen oder Feedback an uns wenden können.
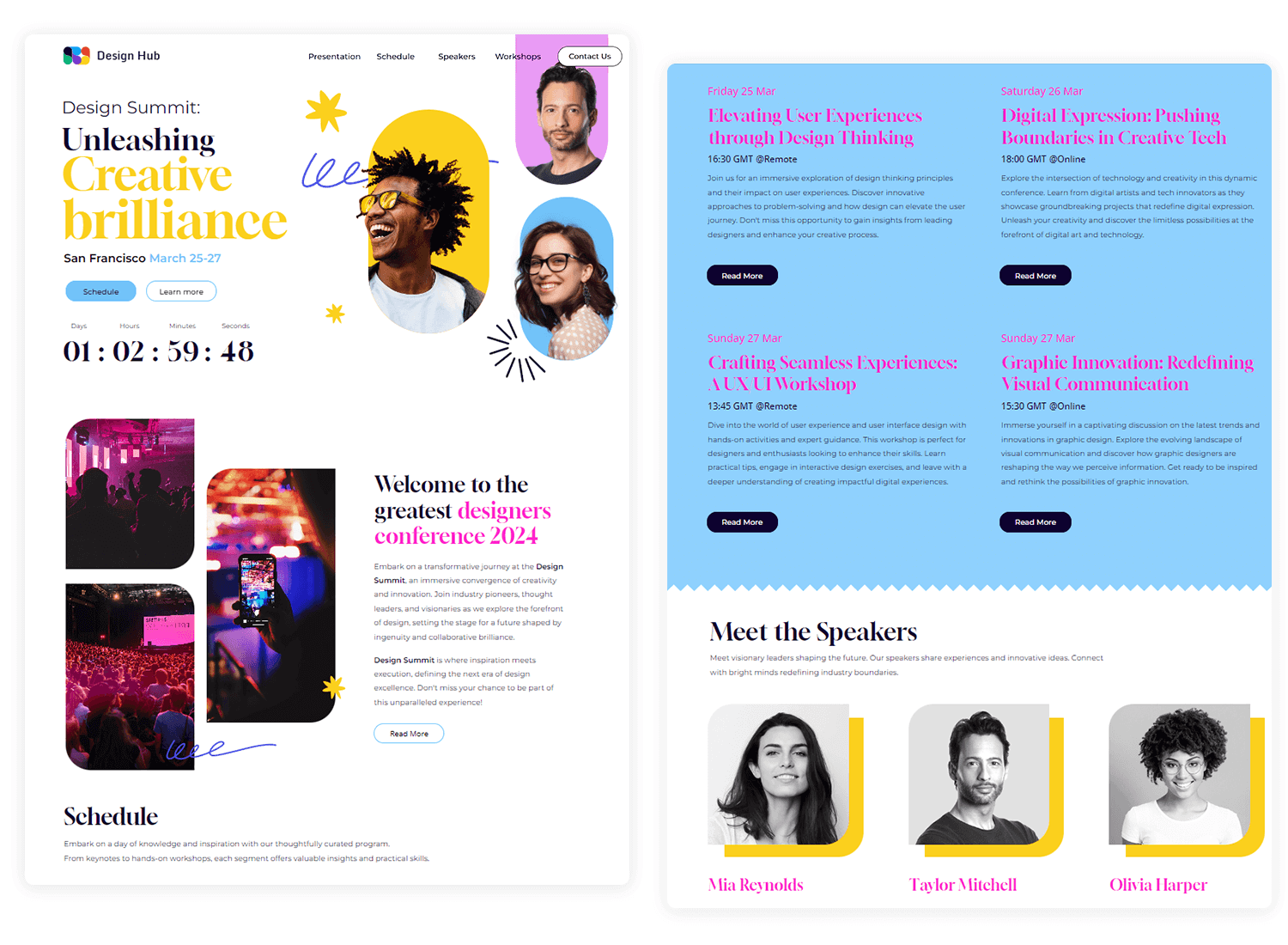
Das Beispiel für die Landing Page des Justinmind Design Gipfels vermittelt effektiv die Kernbotschaft der Veranstaltung, nämlich kreative Brillanz zu entfesseln. Die Seite bietet klare Informationen über den Veranstaltungsort, die Termine und die Schwerpunktbereiche und verwendet ein ansprechendes Design mit kräftigen Farben wie Gelb, Pink und Blau sowie attraktiven Bildern und einem markanten Aufruf zum Handeln.

Details zu den Rednern und der Agenda geben einen umfassenden Überblick über die verschiedenen Veranstaltungen, die während des Gipfels stattfinden. Wir empfehlen Ihnen dieses Beispiel für eine Landing Page, wenn Sie auf der Suche nach einem witzigen und ansprechenden Design für Ihre Website sind!
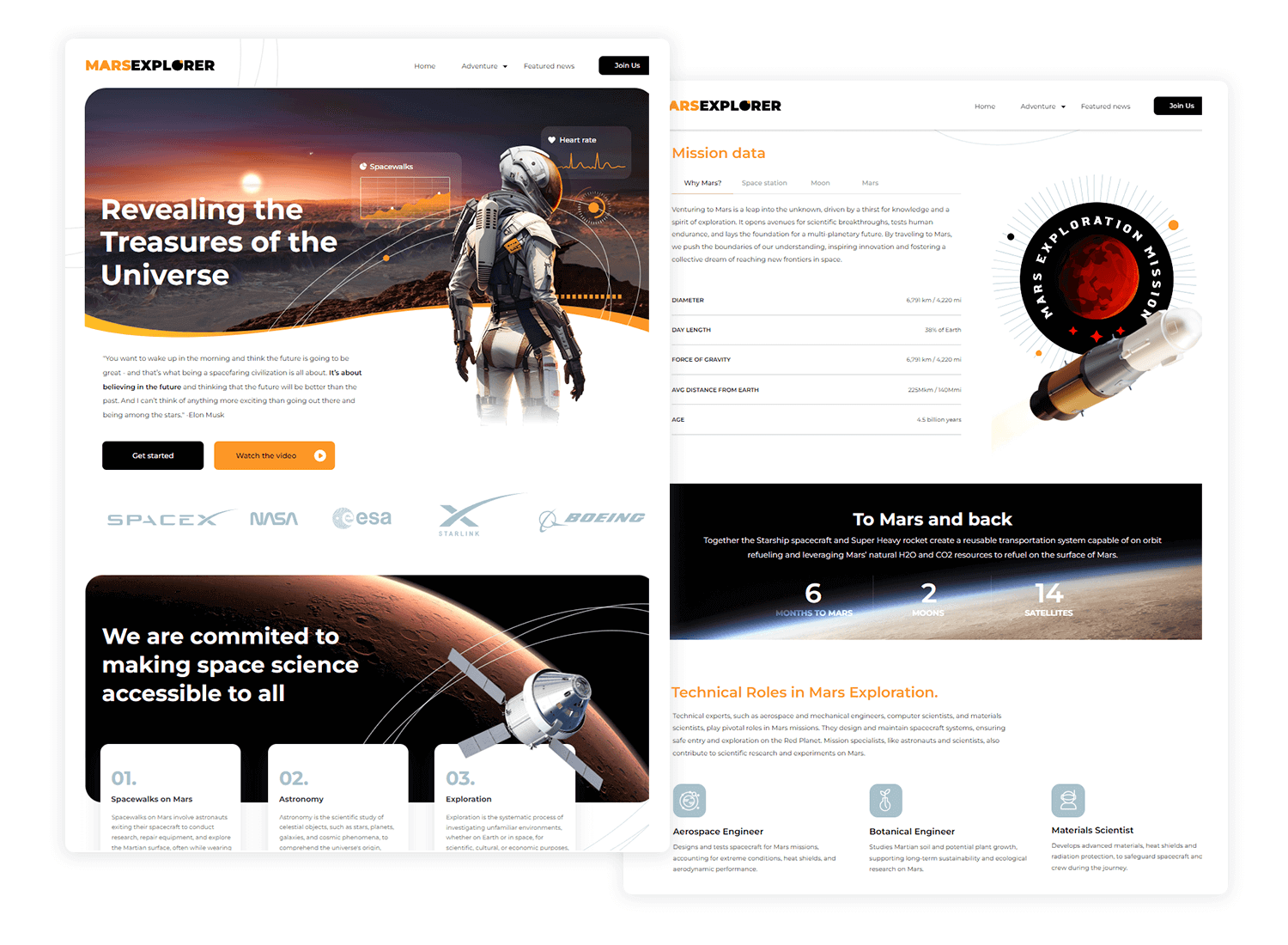
Die Mars Explorer Landing Page ist eine attraktive und informative Website, die die Spannung und das Potenzial der Weltraumforschung effektiv vermittelt. Das Banner zeigt ein eindrucksvolles Bild eines Astronauten im Weltraum und eine klare Überschrift, die das Ziel der Mission hervorhebt, die Schätze des Universums zu entdecken.

Die Seite bietet detaillierte Informationen über die technischen Aspekte der Mission, einschließlich des Raumschiffs, des Zeitplans und der erforderlichen Fachkenntnisse. Und schließlich unterstreichen Erfahrungsberichte von Personen, die an der Mission beteiligt waren, die persönliche Begeisterung und Inspiration, die die Erforschung des Weltraums mit sich bringen kann. Erzielen Sie mit dieser Landing Page-Formel ein höheres Engagement!
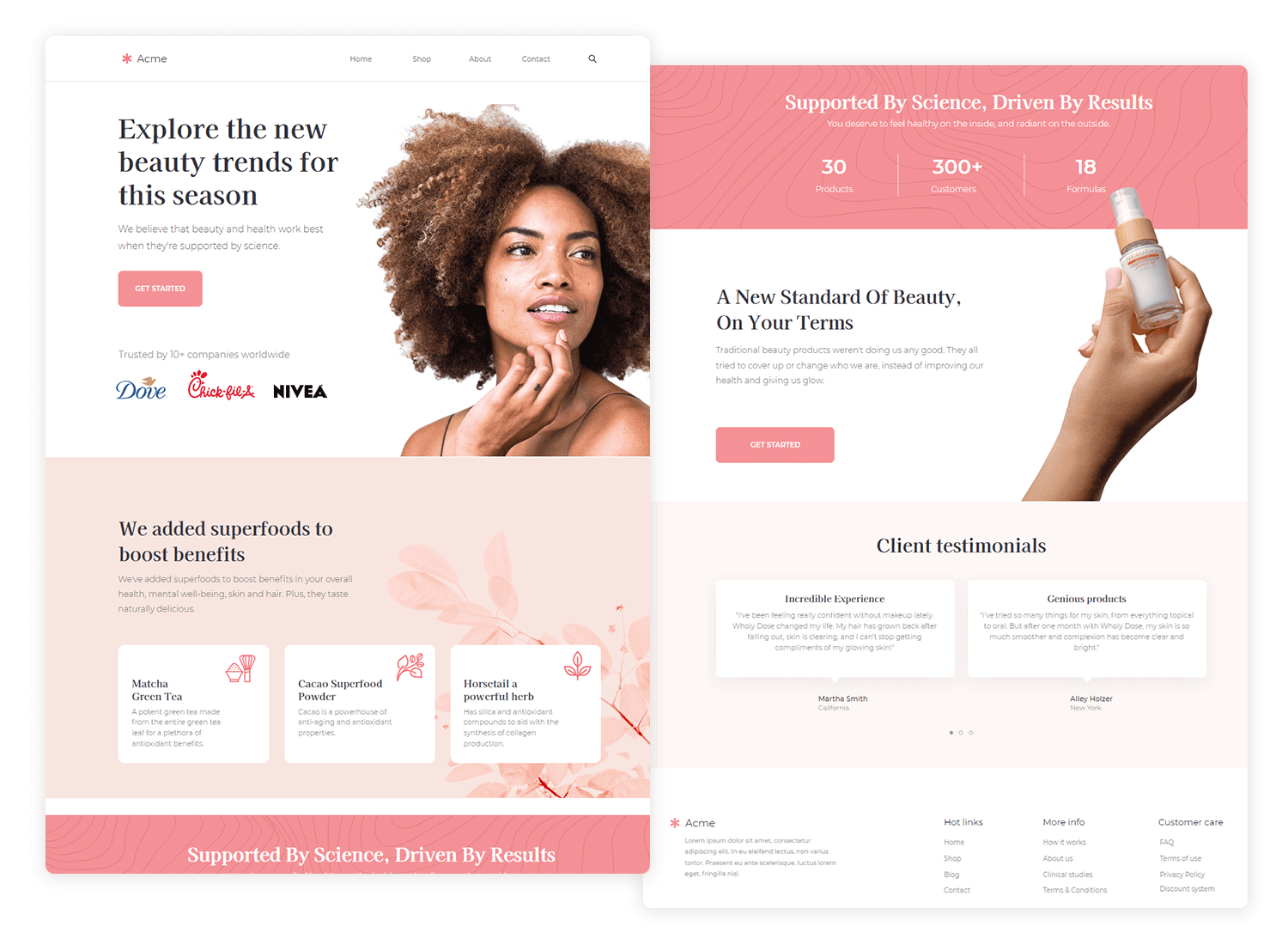
Die Landing Page von Acme wirbt durch ein optisch ansprechendes und informatives Design effektiv für ihre Schönheitsprodukte. Im ersten Teil der Seite wird der Ruf der Marke durch die Vorstellung bekannter Marken und die Hervorhebung der einzigartigen Vorteile der Produkte hervorgehoben.

Der zweite Teil konzentriert sich darauf, Vertrauen zu schaffen und zum Kauf anzuregen, indem er ein Produktbild zeigt, die wichtigsten Funktionen hervorhebt und positive Erfahrungsberichte enthält. Diese Landing Page bietet ein überzeugendes Erlebnis, das den Wert des Produkts effektiv fördert.
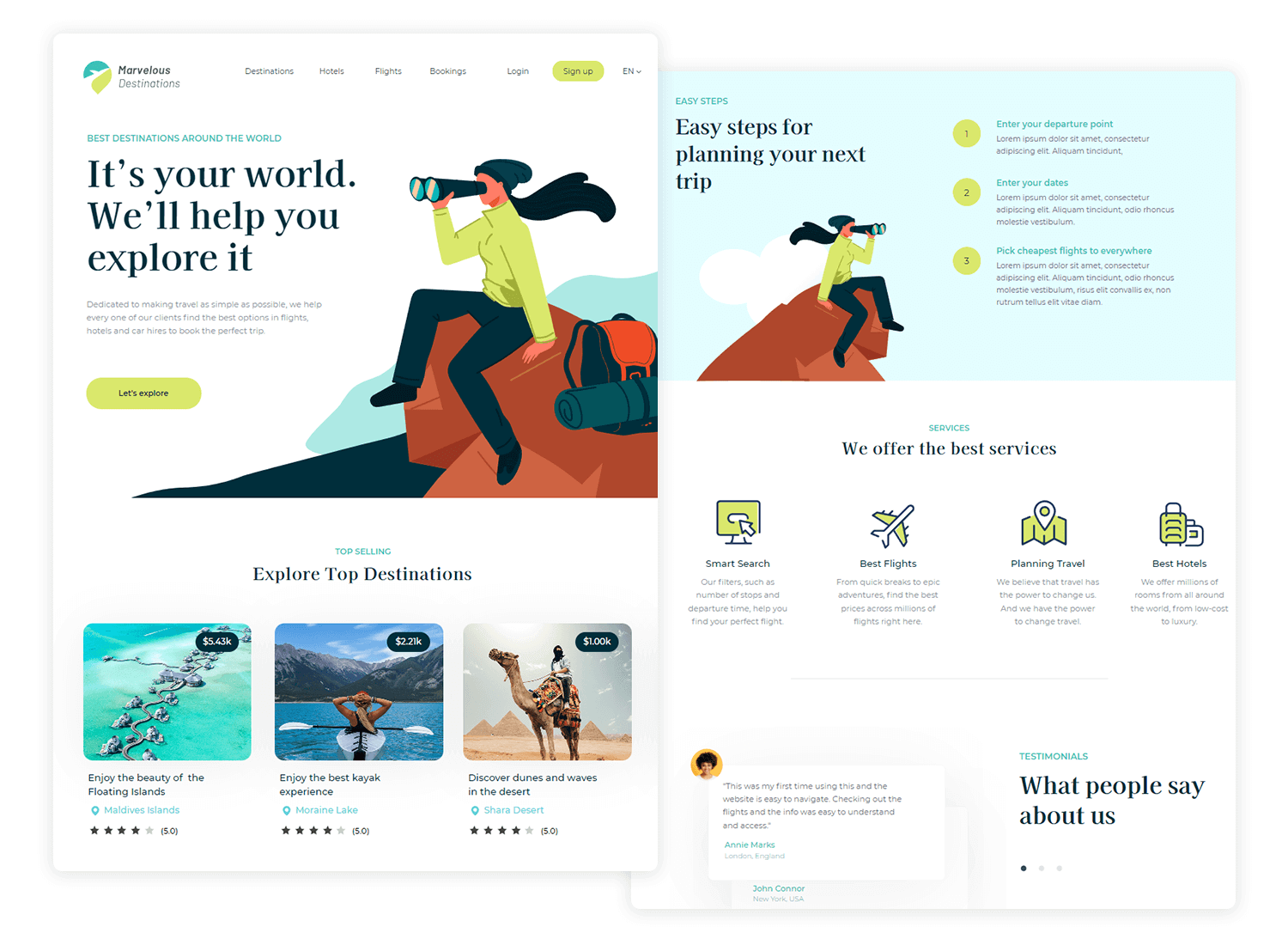
Die Landing Page für die Reiseplanung fängt die Essenz des Reisens und des Abenteuers mit einem visuell beeindruckenden Bild und einer aussagekräftigen Überschrift effektiv ein. Die Seite präsentiert klar und deutlich die angebotenen Dienstleistungen, einschließlich geplanter Ausflüge zu einigen der schönsten Sehenswürdigkeiten der Welt, sowie Erklärungen zu Funktionen wie intelligente Suche, beste Flüge, Reiseplanung und beste Hotels.

Die Einbeziehung von Erfahrungsberichten erhöht die Glaubwürdigkeit und stärkt das Vertrauen. Ein klarer Aufruf zum Handeln fordert die Besucher auf, sich für den Newsletter anzumelden und sich inspirieren zu lassen. Das allgemeine Design und die Organisation dieser inspirierenden Landing Page machen es den Besuchern leicht, sich zurechtzufinden und die gewünschten Informationen zu finden, was zu einer erfolgreichen und ansprechenden Benutzererfahrung beiträgt.
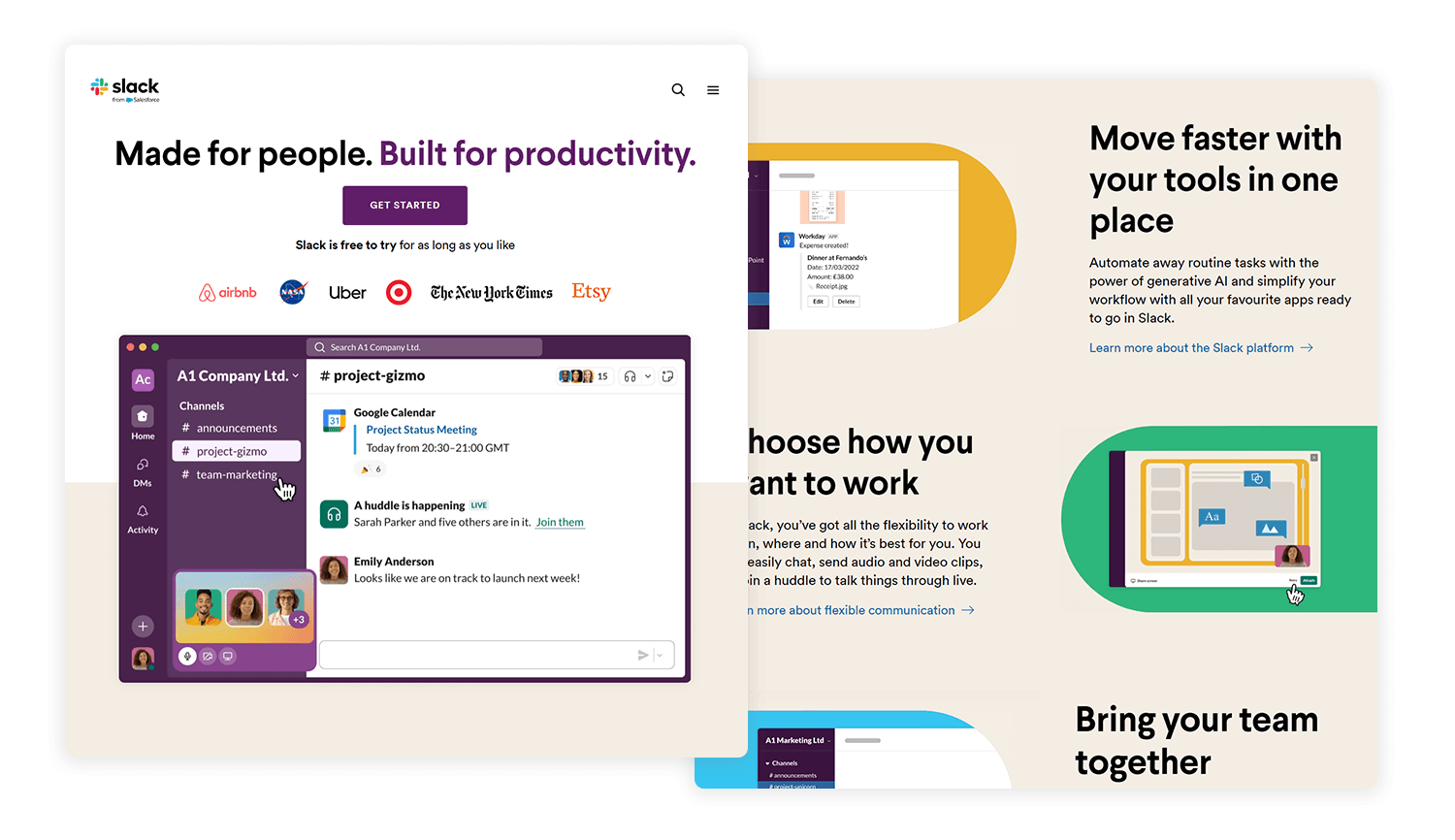
Die Landing Page von Slack verwendet ein klares und minimalistisches UI, das das Leistungsversprechen von Slack effektiv vermittelt. Die Verwendung von reichlich Weißraum verbessert die Lesbarkeit und konzentriert sich auf die wichtigsten Informationen. Das Layout ist gut strukturiert und führt den Benutzer in logischer Abfolge durch den Inhalt der Seite.

Im Hauptteil wird der Hauptnutzen des Produkts – verbesserte Kommunikation und Zusammenarbeit – durch prägnante Texte und visuell ansprechendes Bildmaterial hervorgehoben. Die Verwendung einer klaren und einheitlichen Typografie stärkt die Markenidentität. Der prominente Hinweis „Slack können Sie kostenlos testen, solange Sie möchten“ unter der CTA-Schaltfläche sorgt für einen klaren Konversionspfad. In unseren Augen ein gelungenes Beispiel für eine Landing Page!
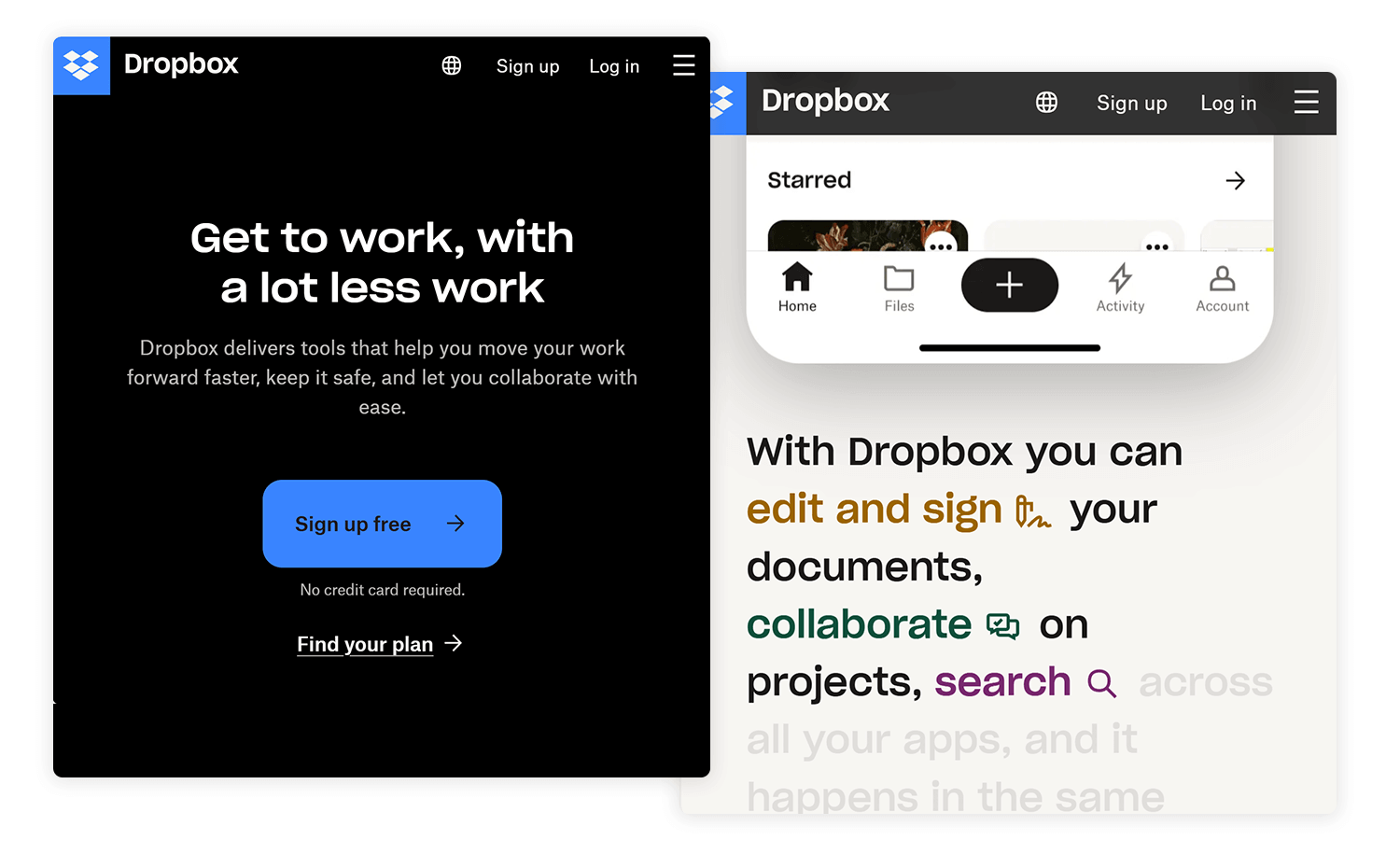
Die Landing Page von Dropbox nutzt ein klares und intuitives UI, um das Kernangebot von Dropbox zu vermitteln: sichere Speicherung und gemeinsame Nutzung von Dateien. Die Seite verwendet ein minimalistisches Design mit einer starken Betonung der visuellen Hierarchie, um sicherzustellen, dass die wichtigsten Informationen hervorstechen.

Der Hero-Bereich besticht durch ein fesselndes Bild und einen prägnanten Text, der den Kernwert des Produkts hervorhebt. Kontrastreiche Farben heben die Schaltfläche „Call-to-Action“ hervor und fordern den Benutzer zum Handeln auf. Die Seite ist gut strukturiert mit klaren Abschnitten, die die Funktionen und Vorteile von Dropbox effektiv vermitteln.
Dropbox ist ein Beispiel für ein ausgeprägtes Verständnis von Benutzerfreundlichkeit und bietet eine intuitive Navigation und eine nahtlose Reise. Social-Proof-Elemente, wie Kundenstimmen und Logos, schaffen Vertrauen und Glaubwürdigkeit. Lassen Sie sich von diesem Beispiel einer Landing Page inspirieren, um Ihre eigene Website aufzuwerten!
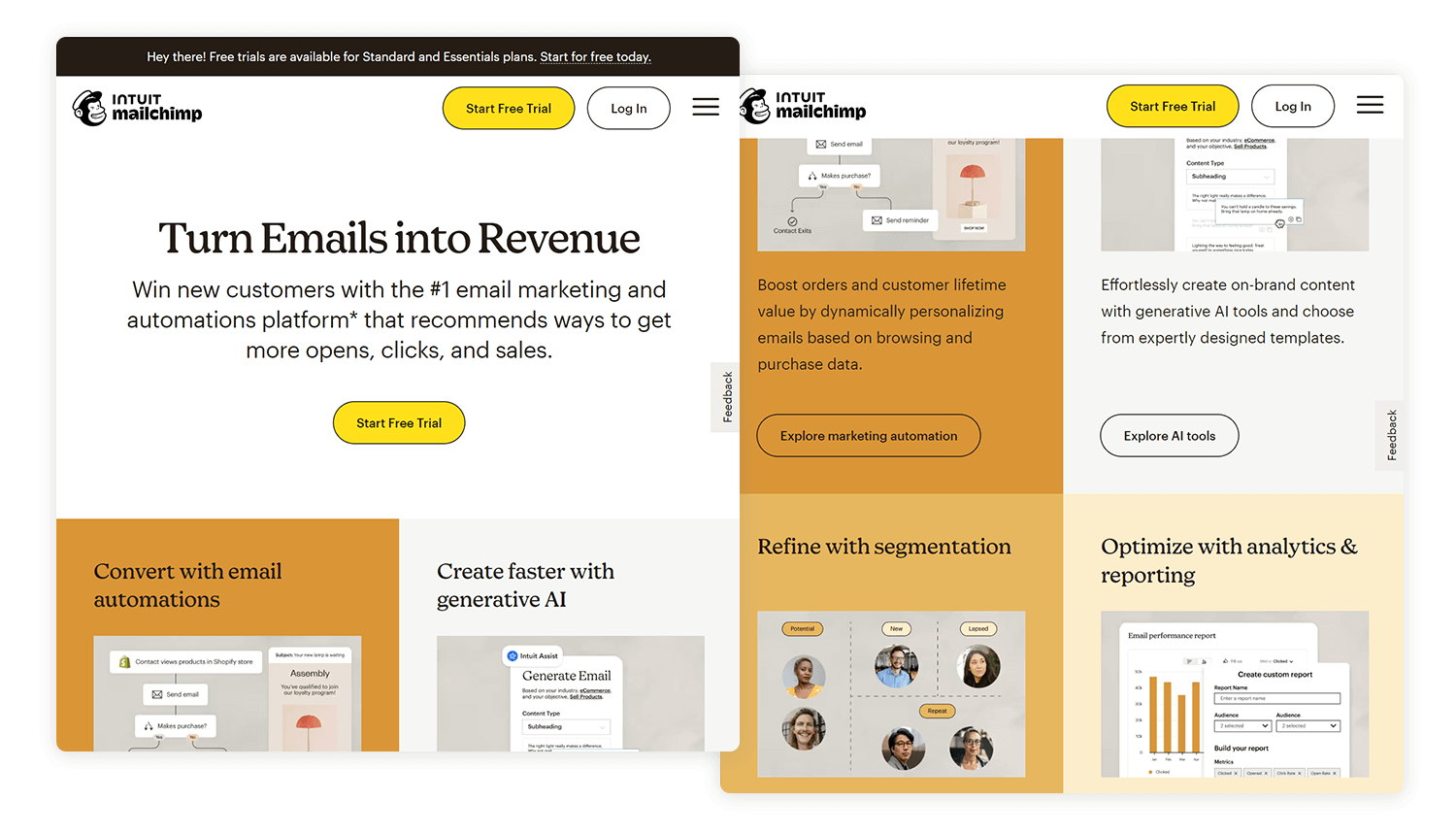
Die Landing Page von Mailchimp ist eine Meisterklasse in sauberem, modernem Design und klaren, prägnanten Botschaften. Die Seite verwendet eine starke visuelle Hierarchie, um die Benutzer zur wichtigsten Aufforderung zur Handlung zu führen. Ausreichend Weißraum und ein ausgewogenes Layout verbessern die Lesbarkeit und die allgemeine Benutzerfreundlichkeit.

Der Abschnitt „Hero“ verdeutlicht das Wertversprechen von Mailchimp als All-in-One-Marketingplattform. Ansprechendes Bildmaterial und überzeugende Texte vermitteln die Vorteile des Produkts effektiv. Die Seite enthält auch Social-Proof-Elemente wie Kundenstimmen und Logos, um Vertrauen und Glaubwürdigkeit aufzubauen.
Die Landing Page von Mailchimp ist zwar im Allgemeinen gut gestaltet, aber es besteht die Möglichkeit, die Seite weiter zu optimieren, indem die Textmenge oberhalb der Falz minimiert und die primäre Aufforderung zur Handlung noch deutlicher hervorgehoben wird. Insgesamt erfüllt die Landing Page ihren Zweck, Leads zu generieren und die Konversionsrate zu erhöhen, sehr gut.
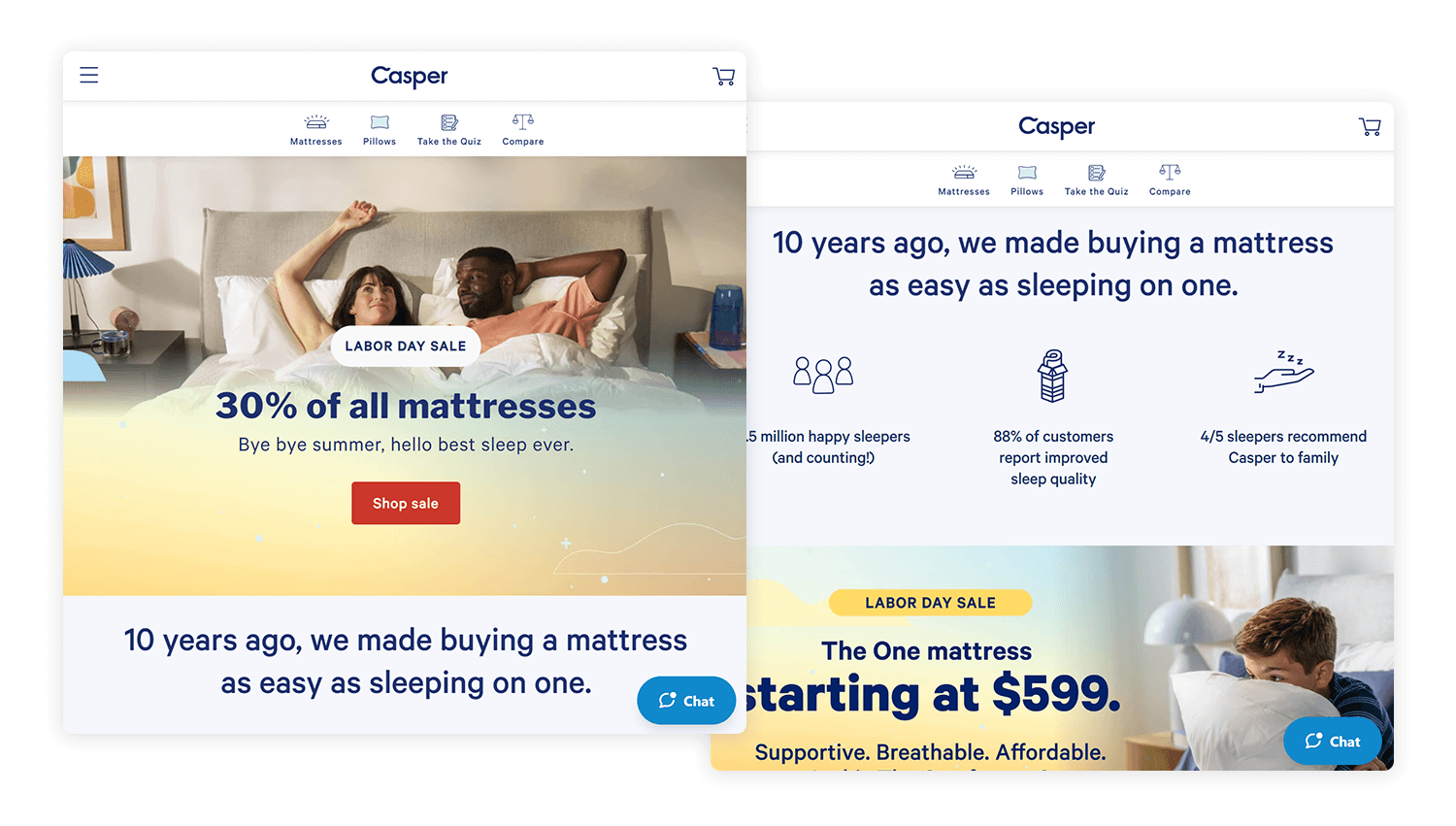
Die Landing Page von Casper zeichnet sich durch eine minimalistische Ästhetik mit viel Weißraum und hochwertiger Bildsprache aus, die eine beruhigende und einladende Atmosphäre schafft. Durch die Konzentration auf ein klares und prägnantes Nutzenversprechen kommuniziert Casper erfolgreich den Hauptnutzen seines Produkts: verbesserte Schlafqualität.

Die visuelle Hierarchie der Seite ist gut umgesetzt und führt den Benutzer mühelos durch den Inhalt. Die Verwendung starker, visuell ansprechender Bilder ergänzt das minimalistische Design und unterstreicht die Identität der Marke. Die strategische Platzierung klarer und überzeugender Handlungsaufforderungen fördert das Engagement der Benutzer und die Konversion. Diese Elemente sorgen zusammen für ein positives Benutzererlebnis und fördern die Konversionen. Wie immer stellen wir unseren Lesern nur die beste Auswahl an Landing Page-Beispielen zur Verfügung.
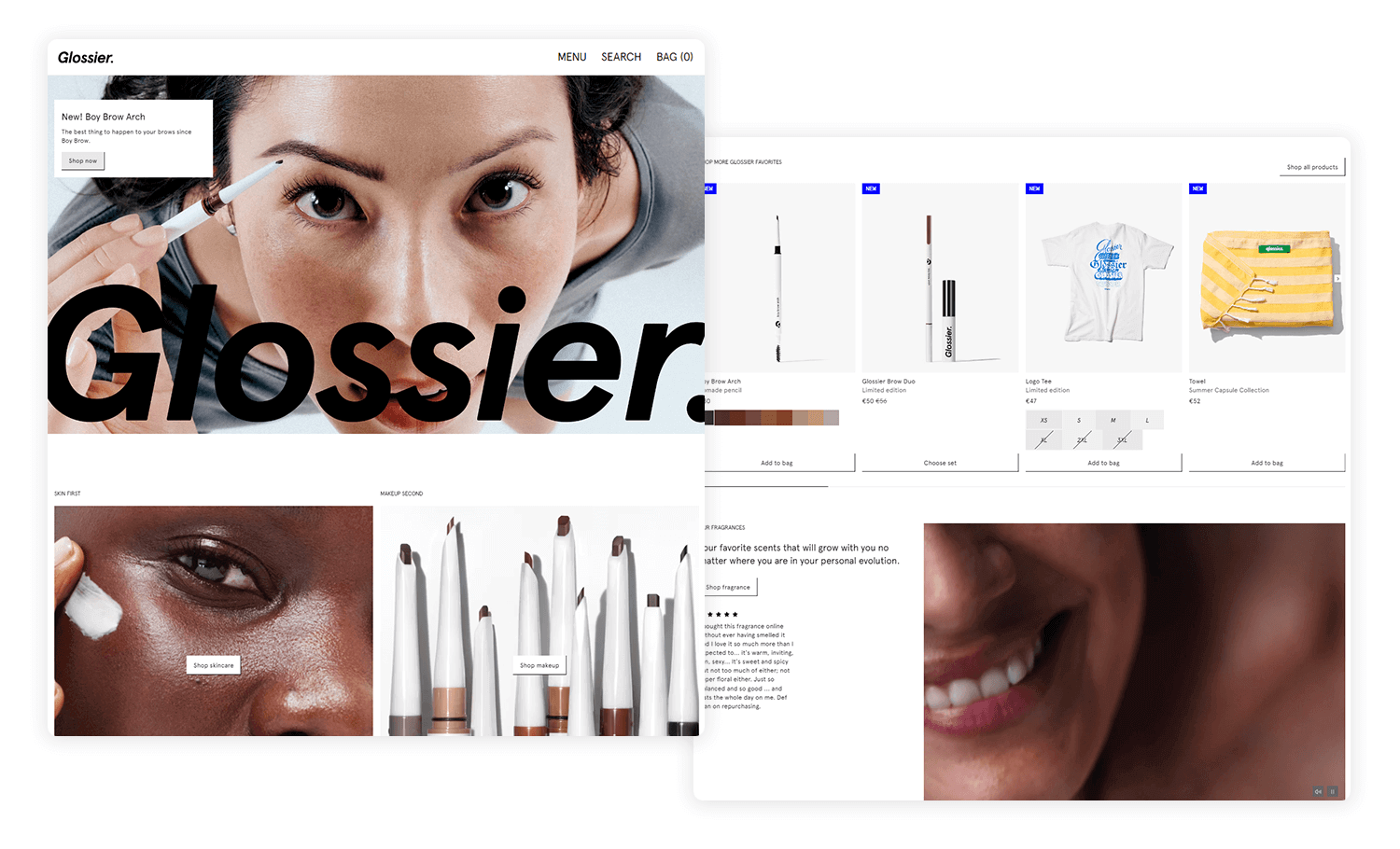
Die Landing Page von Glossier ist ein visueller Leckerbissen und ein benutzerfreundlicher Traum. Das minimalistische Design mit viel Weißraum und hochwertigen Produktbildern schafft eine klare und moderne Ästhetik. Die Farbpalette ist perfekt auf die Identität der Marke abgestimmt und verbessert das allgemeine Benutzererlebnis. Die Navigation der Website ist intuitiv und einfach zu bedienen. Die Benutzer können mühelos verschiedene Produktkategorien erkunden und direkt von den Bildern aus auf die Produktseiten zugreifen. Die prägnanten und auf den Nutzen ausgerichteten Produktbeschreibungen vermitteln effektiv das Wertversprechen der einzelnen Artikel.

Die Landing Page von Glossier ist ein hervorragendes Beispiel dafür, wie Sie die Ästhetik und die Werte einer Marke erfolgreich auf eine digitale Plattform übertragen können. Der Fokus auf die Benutzerfreundlichkeit und die klare Navigation schaffen eine positive und ansprechende Reise für Besucher, die zum Erkunden der Produkte und zum Kauf ermutigt.
Entwerfen Sie noch heute neue Landing Pages. Genießen Sie unbegrenzte Projekte.

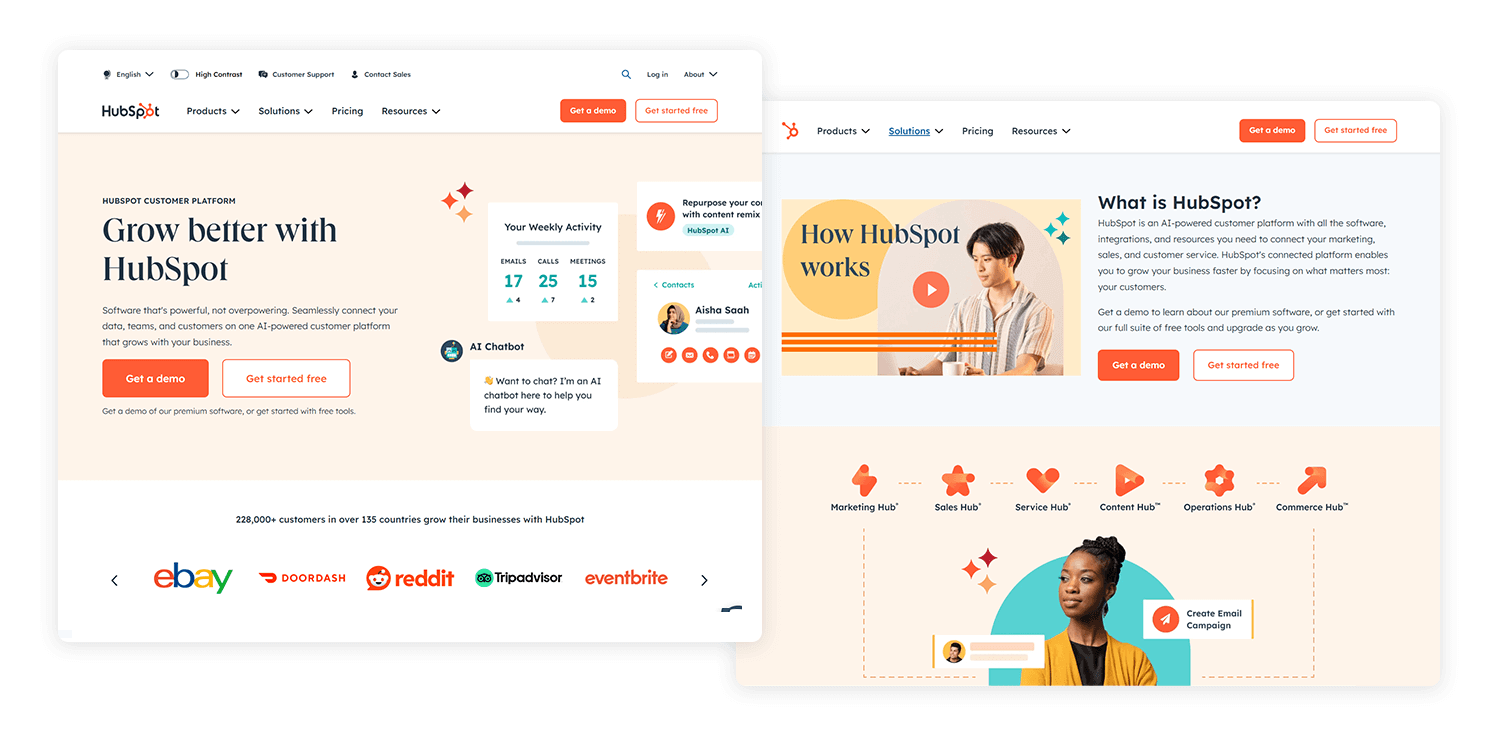
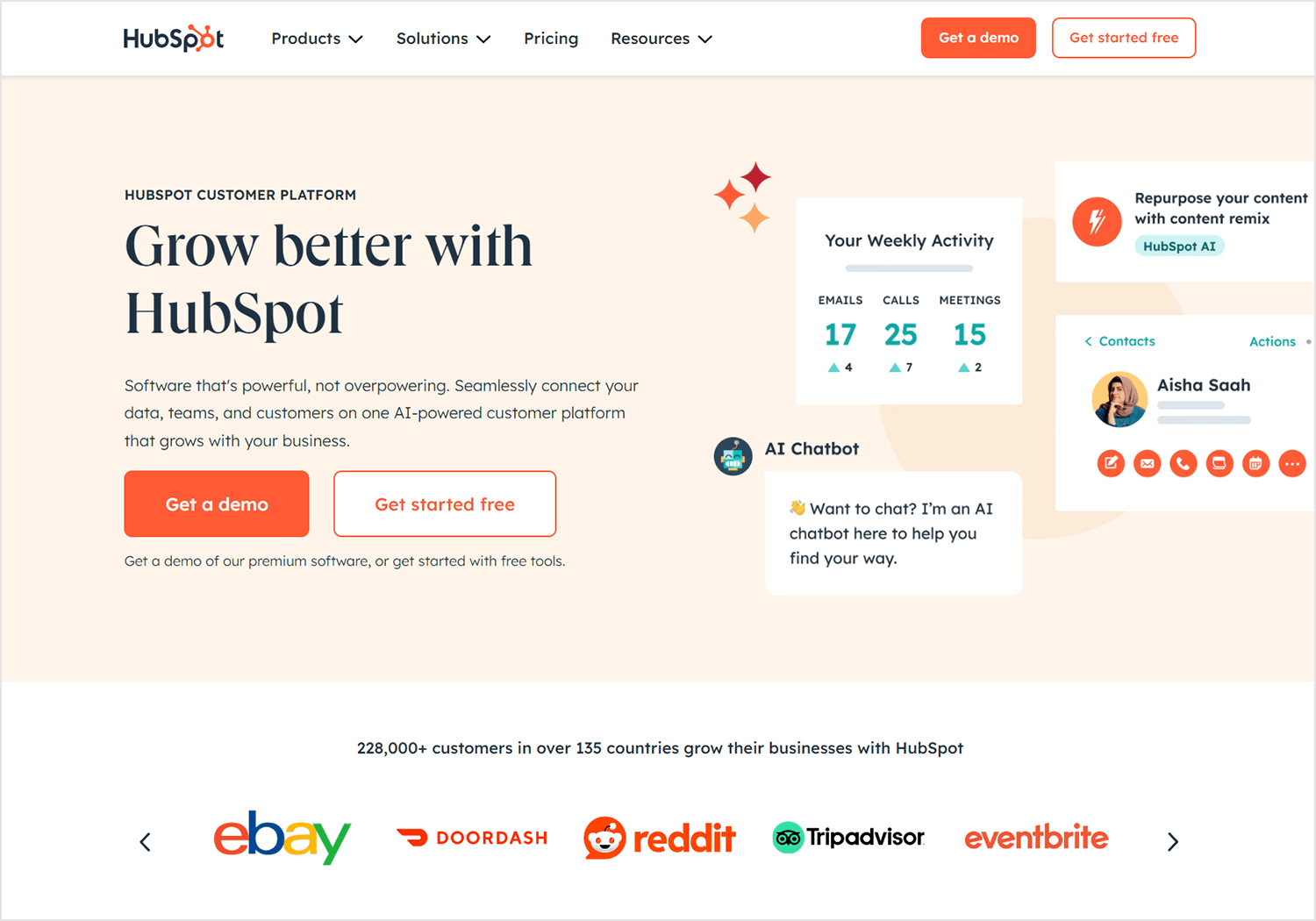
Die Landing Page von HubSpot ist eine Meisterklasse in professionellem und einladendem Design. Das klare Layout und das hochwertige Bildmaterial tragen zu einem vertrauenswürdigen Image bei. Der effektive Einsatz von Weißraum sorgt dafür, dass wichtige Informationen hervorstechen, während die Farbpalette die Identität der Marke als zuverlässige Marketinglösung unterstreicht.

Die Informationsarchitektur der Website ist gut strukturiert und führt den Benutzer zu einem klaren Verständnis der Angebote von HubSpot. Der Hauptteil der Seite vermittelt auf effektive Weise das zentrale Leistungsversprechen, und die nachfolgenden Abschnitte bieten ausführliche Informationen, die auf die spezifischen Bedürfnisse der Nutzer zugeschnitten sind. Klare und auffällige Handlungsaufforderungen, die strategisch auf der Seite platziert sind, fördern das Engagement der Nutzer und die Konversion. In unseren Augen ein gelungenes Beispiel!
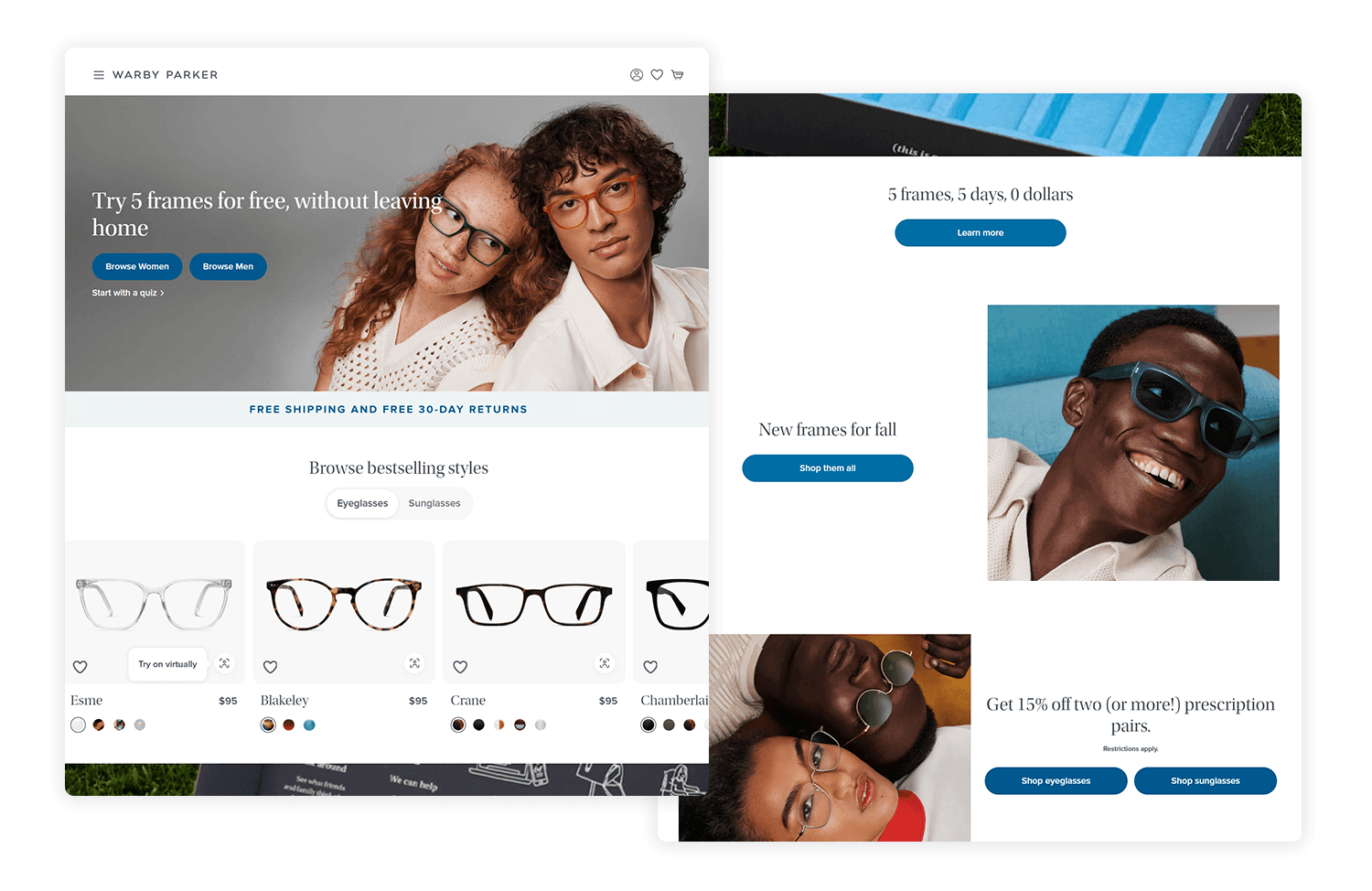
Die Landing Page von Warby Parker ist eine Meisterklasse in der Kombination von Ästhetik und Funktionalität. Die Plattform verfügt über ein klares und modernes Design mit hochwertigen Produktbildern und interaktiven Elementen. Die Betonung der visuellen Attraktivität wird durch einen benutzerzentrierten Ansatz ausgeglichen, der ein nahtloses Surferlebnis gewährleistet.
Die Navigation der Website ist intuitiv und effizient. Die Benutzer können leicht verschiedene Produktkategorien erkunden und detaillierte Produktinformationen abrufen. Die Funktion „Virtuelles Anprobieren“ ist ein herausragendes Element, das die Benutzererfahrung verbessert, indem es den Kunden ermöglicht, sich ein Bild davon zu machen, wie verschiedene Fassungen zu ihrer Gesichtsform passen.
Das Engagement von Warby Parker für die Zufriedenheit der Kunden zeigt sich im gesamten Design der Landing Page. Klare Preise, Kundenrezensionen und ein optimierter Bestellvorgang schaffen Vertrauen und fördern die Konversion. Die Website bietet ein gelungenes Gleichgewicht zwischen Stil und Funktionalität und ist damit ein gutes Beispiel dafür, wie eine positive Benutzererfahrung mit der Identität einer Marke in Einklang gebracht werden kann.

Die Navigation der Website ist intuitiv und effizient. Die Benutzer können leicht verschiedene Produktkategorien erkunden und detaillierte Produktinformationen abrufen. Die Funktion „Virtuelles Anprobieren“ ist ein herausragendes Element, das die Benutzererfahrung verbessert, indem es den Kunden ermöglicht, sich ein Bild davon zu machen, wie verschiedene Fassungen zu ihrer Gesichtsform passen.
Das Engagement von Warby Parker für die Zufriedenheit der Kunden zeigt sich im gesamten Design der Landing Page. Klare Preise, Kundenrezensionen und ein optimierter Bestellvorgang schaffen Vertrauen und fördern die Konversion. Die Website bietet ein gelungenes Gleichgewicht zwischen Stil und Funktionalität und ist damit ein gutes Beispiel dafür, wie eine positive Benutzererfahrung mit der Identität einer Marke in Einklang gebracht werden kann.
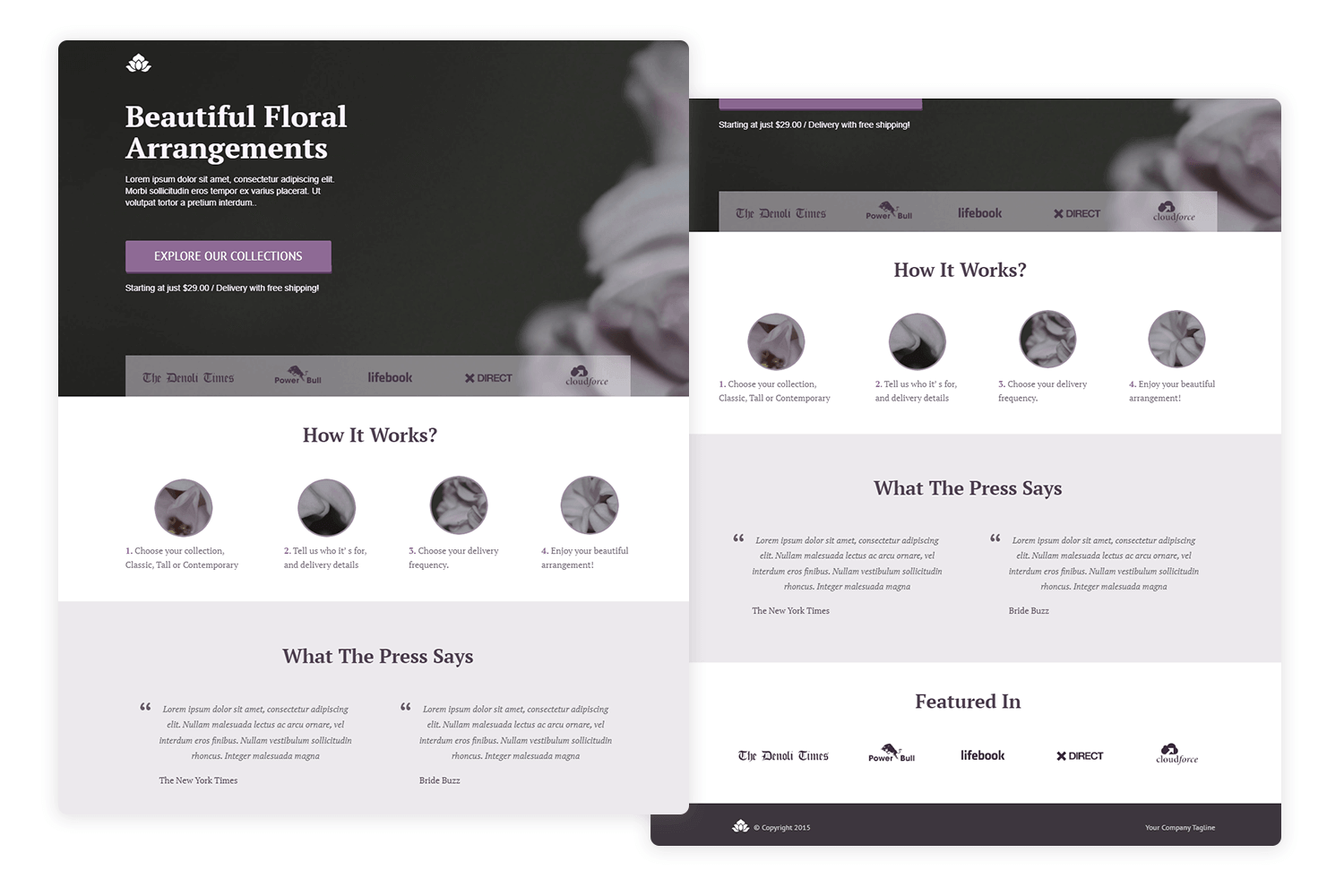
Die Landing Page von Flora ist ein hervorragendes Beispiel für ein klares, minimalistisches Design, das perfekt zu dem zarten Charakter des Produkts passt. Der effektive Einsatz von Weißraum lenkt die Aufmerksamkeit auf Schlüsselelemente wie das Hauptbild und die CTA-Schaltfläche (Call-to-Action).

Die Seite verfügt über eine klare und logische Informationshierarchie. Der Abschnitt „Held“ stellt die Marke und ihr Angebot vor, gefolgt von einer kurzen Erläuterung des Kaufprozesses. Die Abschnitte „Was die Presse sagt“ und „Vorgestellt in“ sorgen für Glaubwürdigkeit und soziale Kompetenz.
Die Seite ist visuell ansprechend und leicht zu navigieren. Die konsistente Verwendung von Typografie und Farbschema sorgt für ein kohärentes Erscheinungsbild, und die Platzierung der CTA-Schaltfläche ist auffällig und regt den Benutzer zur Interaktion an. Alles in allem ein hervorragendes Beispiel für exzellentes Landing Page Design.
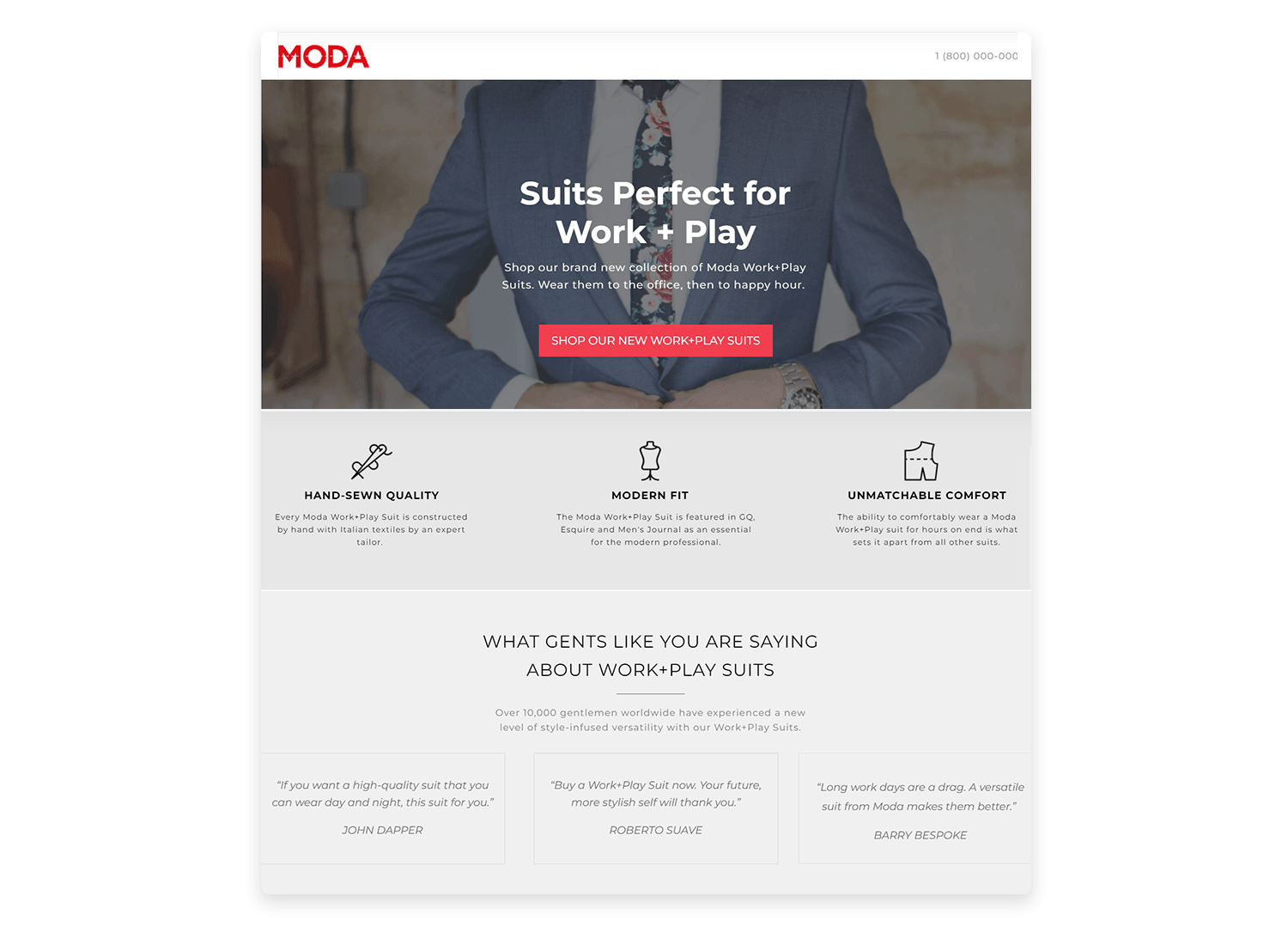
Die Landing Page von Moda ist ein hervorragendes Beispiel für Markenidentität. Das starke Hauptbild und der überzeugende Text vermitteln ein Gefühl von Raffinesse und Stil und passen zur Zielgruppe der Marke. Der prägnante Slogan „Suits Perfect for Work + Play“ (Perfekte Anzüge für Arbeit und Freizeit) verdeutlicht die Vielseitigkeit und die Vorteile des Produkts und ermutigt die Nutzer, sich näher damit zu beschäftigen.

Der Abschnitt unterhalb des Heldenbildes unterstreicht das zentrale Wertversprechen durch klare und prägnante Überschriften, die die wichtigsten Merkmale des Anzugs hervorheben: handgenähte Qualität, moderne Passform und unübertroffener Komfort. Der begleitende Text liefert zusätzliche Details, ohne den Benutzer zu überfordern, und die Einbeziehung von Kundenreferenzen erhöht die Glaubwürdigkeit und schafft Vertrauen. Dieses Designbeispiel für eine Landing Page ist wie ein Maßanzug für Ihr Unternehmen. Es ist scharf, stilvoll und passt perfekt zu Ihrer Marke.
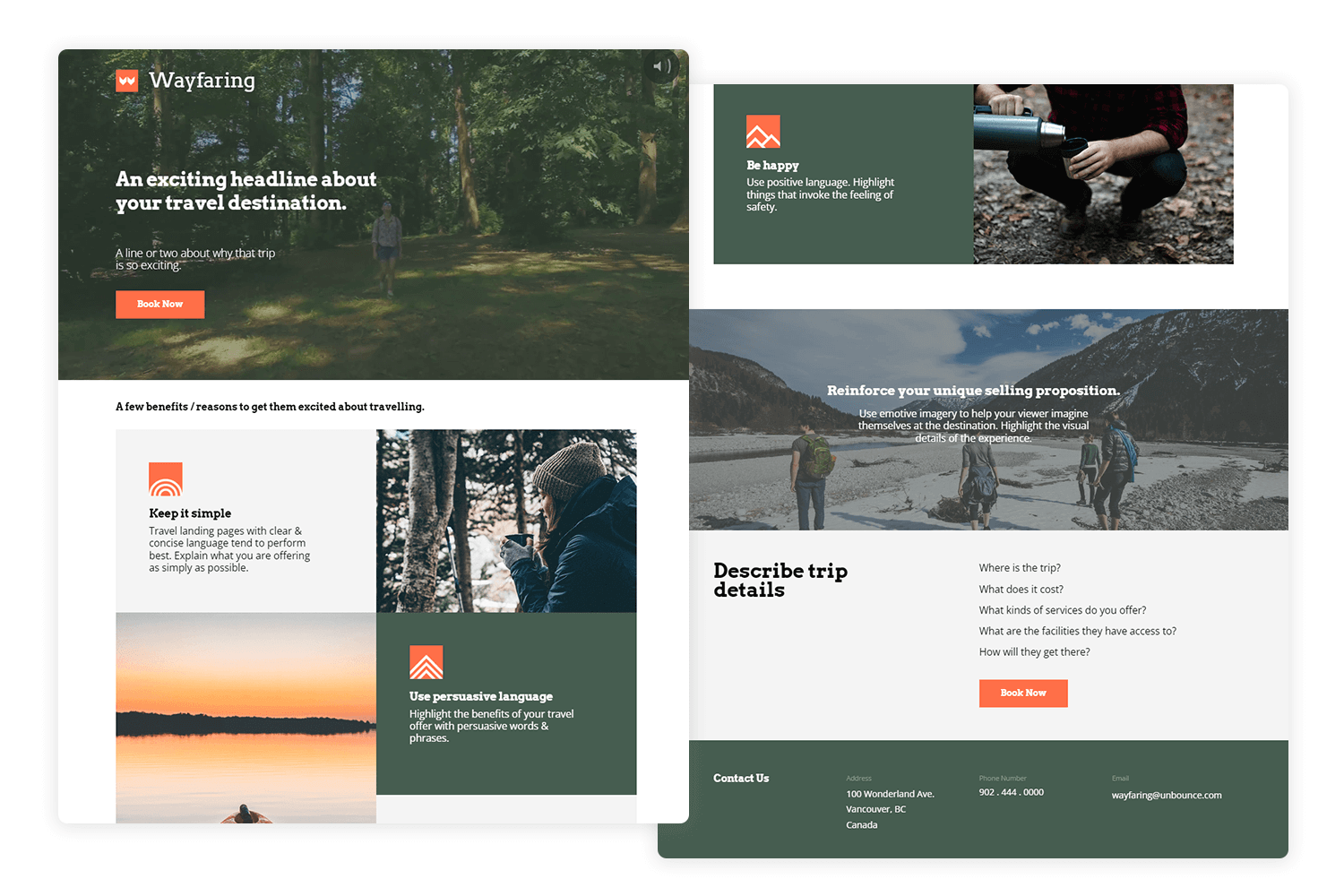
Die Landing Page von Wayfaring ist ein herausragendes Beispiel für ein klares, minimalistisches Design, das dem abenteuerlichen Geist des Reisens gerecht wird. Die effektive Verwendung von weißem Raum und einer begrenzten Farbpalette schafft ein Gefühl von Ruhe und Konzentration, so dass die wichtigsten Informationen hervorstechen.

Die Seite verfügt über eine klare und logische Informationshierarchie. Die Heldenrubrik erregt mit einer spannenden Schlagzeile über ein Reiseziel und hochwertigen Bildern sofort Aufmerksamkeit. Die Bilder vermitteln den Reiz des Reisens und ergänzen das gesamte Design, so dass Sie so schnell wie möglich eine Reise aus der Stadt buchen möchten.
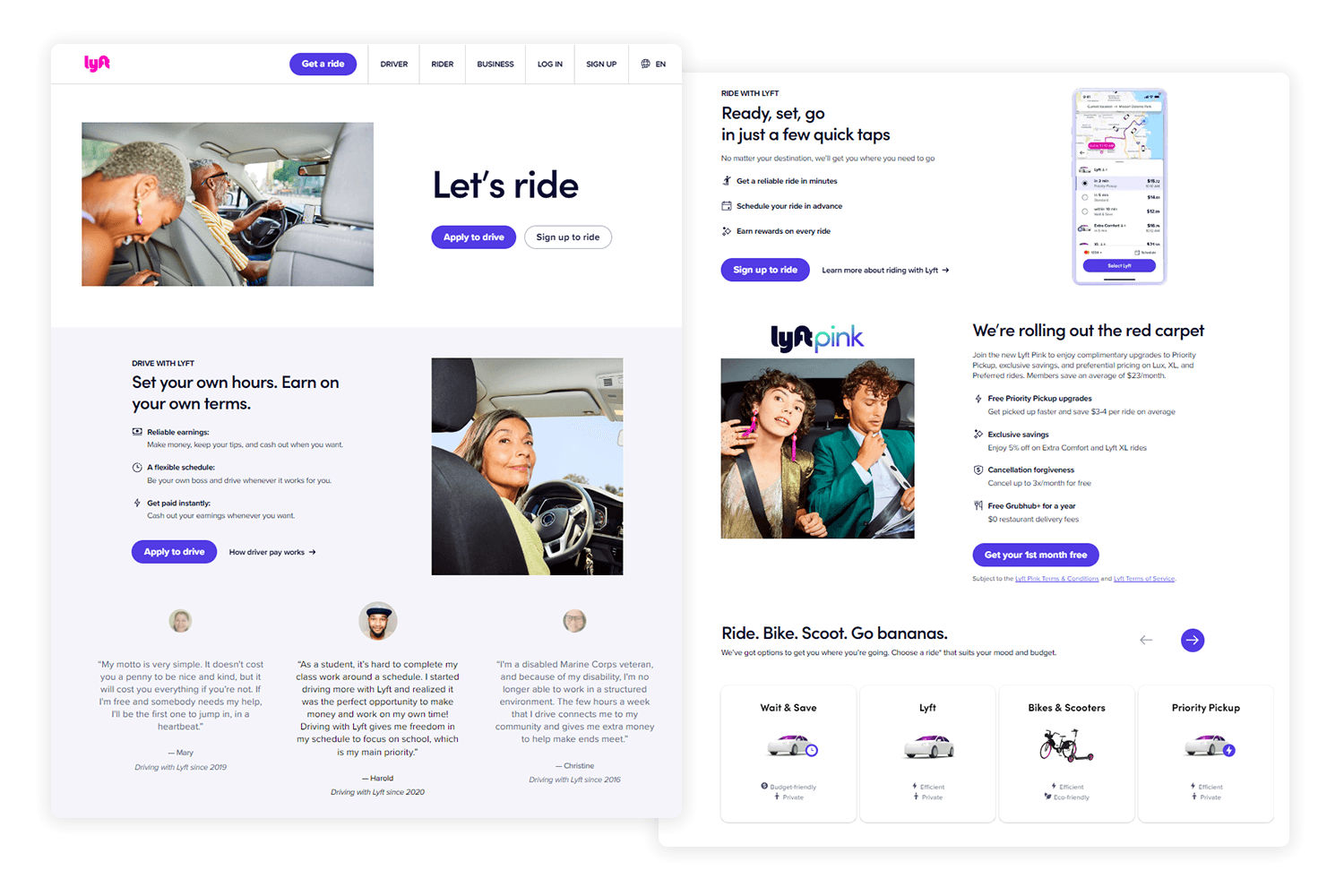
Ein gängiges Verkaufsargument in der Shared Economy ist die Möglichkeit für jeden, ein zusätzliches Einkommen zu erzielen. Lyft hat genau verstanden, was die Menschen von dem Tool erwarten, und hat die wichtigsten Vorteile gleich zu Beginn der Seite dargelegt. Es ist kurz und bündig und bringt das Ziel der Nutzer auf den Punkt.

Uns gefällt, dass das Design der Seite in Bezug auf das Verhältnis von Text und Bildern ausgewogen ist. Das Formular auf der rechten Seite ermöglicht es den Nutzern, sich sofort anzumelden. Die Beschriftung ist prägnant und der CTA fällt auf – wir finden es toll, dass der Text auf der Schaltfläche so anschaulich ist.
Der Rechner am unteren Rand hat etwas sehr Intelligentes an sich. Er gibt den Nutzern die Freiheit, abzuschätzen, wie viel sie realistisch mit der App verdienen können – ein abstraktes Konzept wird so greifbar. Durch die Angabe einer konkreten Zahl wird es real und wirkt sehr überzeugend.
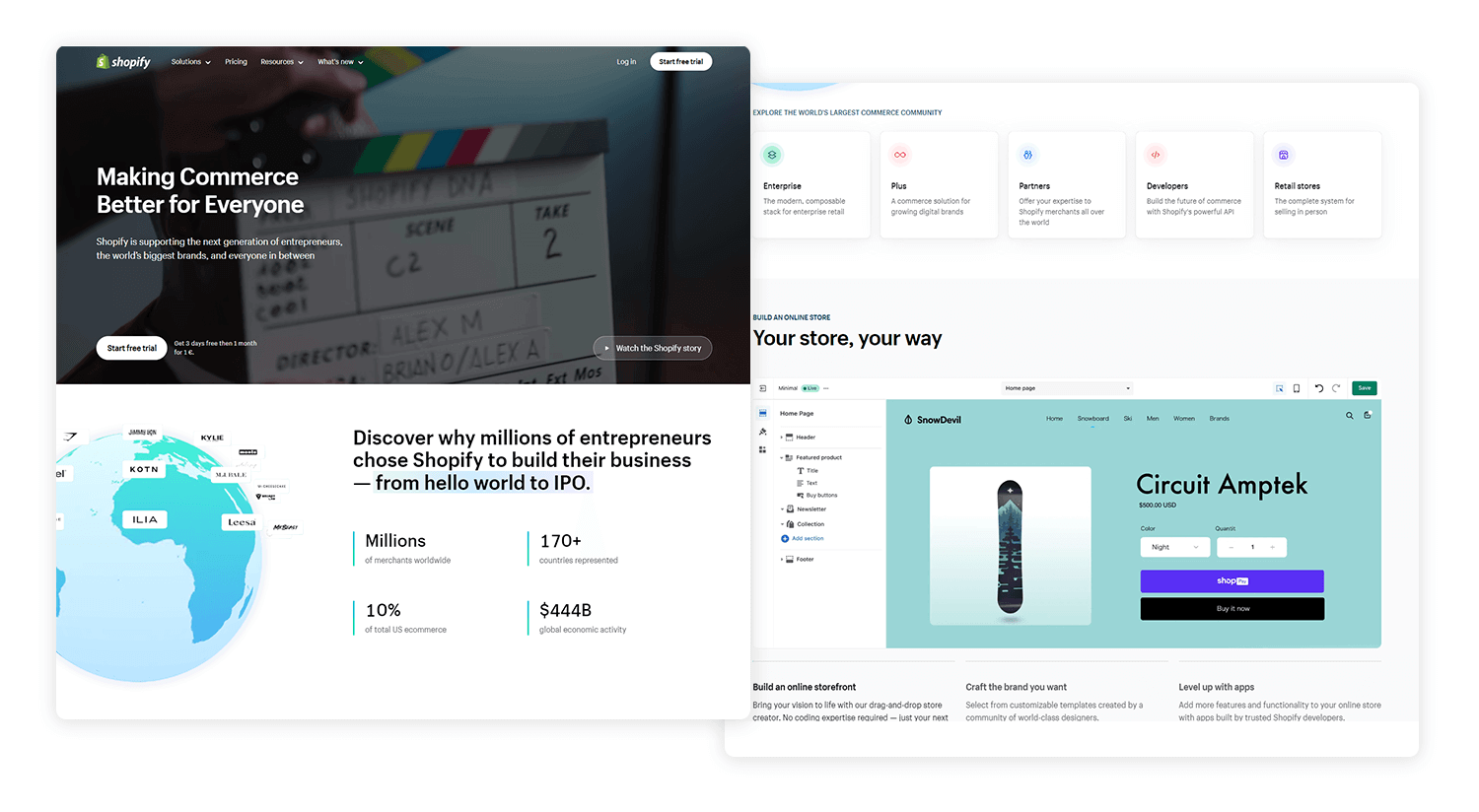
Jede Landing Page versucht, etwas zu verkaufen – alles, von Ideen bis hin zu physischen Gegenständen. Und so sollte es nicht überraschen, dass Shopify, das sich darauf spezialisiert hat, Menschen beim Verkauf von Dingen zu helfen, ein hervorragendes Beispiel für eine Landing Page hat.

Das Verkaufsargument ist so einfach wie nur möglich: Verkaufen Sie online mit Shopify. Sie vermittelt die Hauptidee in einem einzigen Satz und überlässt den Rest der Seite auffälligen Bildern und einem einsamen Eingabefeld. Das lässt den Anmeldeprozess unglaublich einfach erscheinen, auch wenn dies nur der erste Schritt in diesem Prozess ist. Indem sie ihre E-Mail schreiben, investieren die Benutzer und können sich in ihre Geschäftspläne stürzen.
Die Symbole und kleinen Details am unteren Rand geben einige Einblicke in die wichtigsten Fragen, die sich neue Benutzer stellen werden – zweifellos sorgfältig ausgewählt nach einer umfangreichen Datenanalyse. Es ist klug, weitere Informationen hinzuzufügen, vor allem, wenn Sie dies so tun, dass der übersichtliche Platz erhalten bleibt.
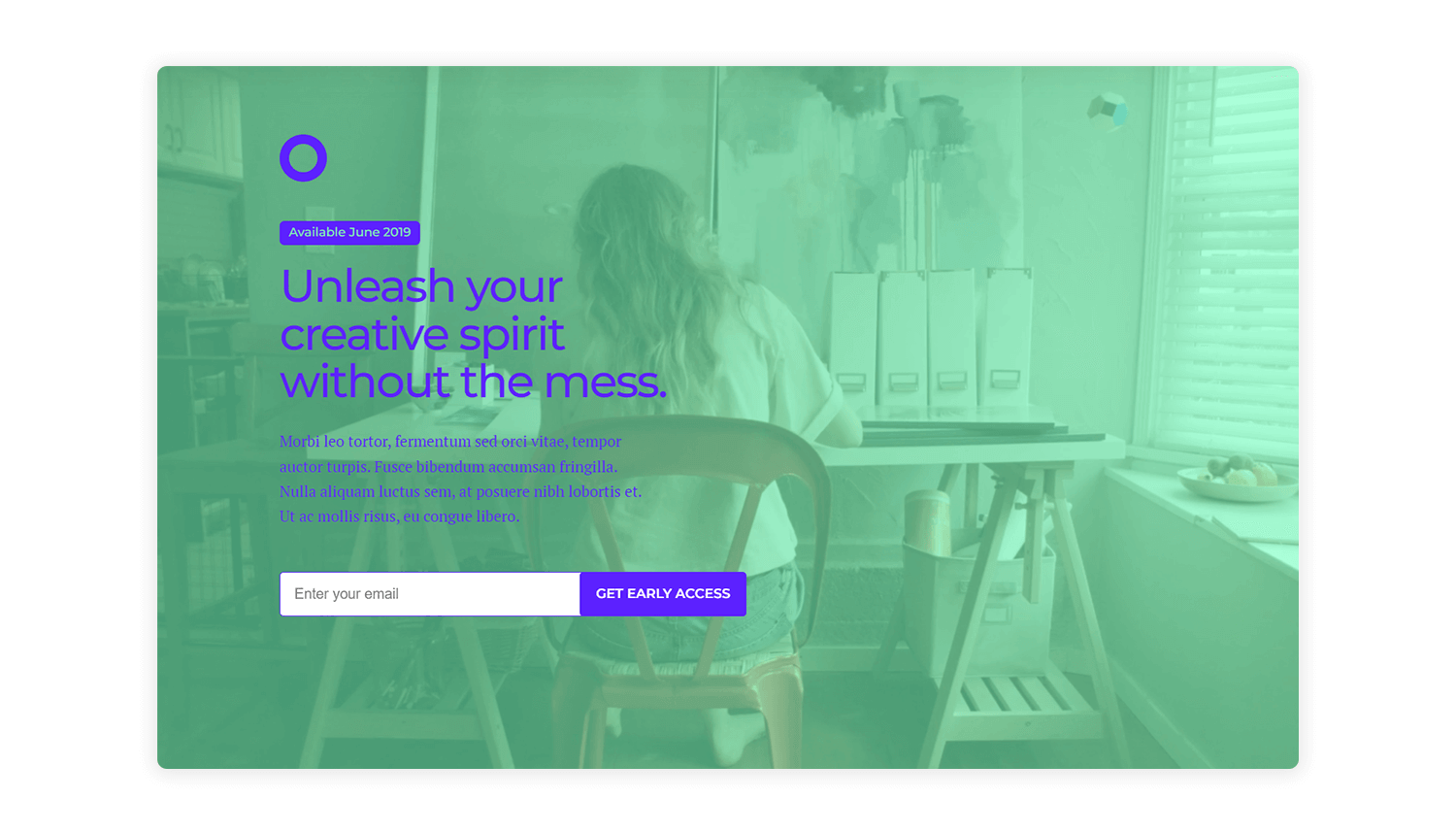
Die Landing Page von O Coming Soon zeichnet sich durch ein kühnes und minimalistisches Design aus, das mit seinen leuchtenden Farben und seiner auffälligen visuellen Hierarchie die Aufmerksamkeit auf sich zieht. Der Verzicht auf Bilder ist zwar bemerkenswert, aber das fesselnde Video einer Frau, die Kunstwerke herstellt und das Potenzial des Produkts vorstellt, verleiht der Seite Tiefe und Kontext und fördert so das Engagement der Nutzer.
Die einfache Informationsarchitektur der Seite konzentriert sich auf die Erfassung von E-Mail-Adressen, mit einer klaren Überschrift und einem Aufruf zum Handeln. Das Fehlen von unterstützenden Inhalten über das Produkt oder seine Vorteile könnte jedoch dazu führen, dass die Benutzer mehr wollen.

Um die Effektivität der Landing Page zu verbessern, sollten Sie mehr Informationen über das Produkt oder die Dienstleistung sowie Elemente wie Social Proof oder Kundenreferenzen hinzufügen. Diese Ergänzungen würden das Verständnis der Nutzer verbessern, Vertrauen schaffen und letztlich die Konversionsrate erhöhen.
Entwerfen Sie noch heute neue Landing Pages. Genießen Sie unbegrenzte Projekte.

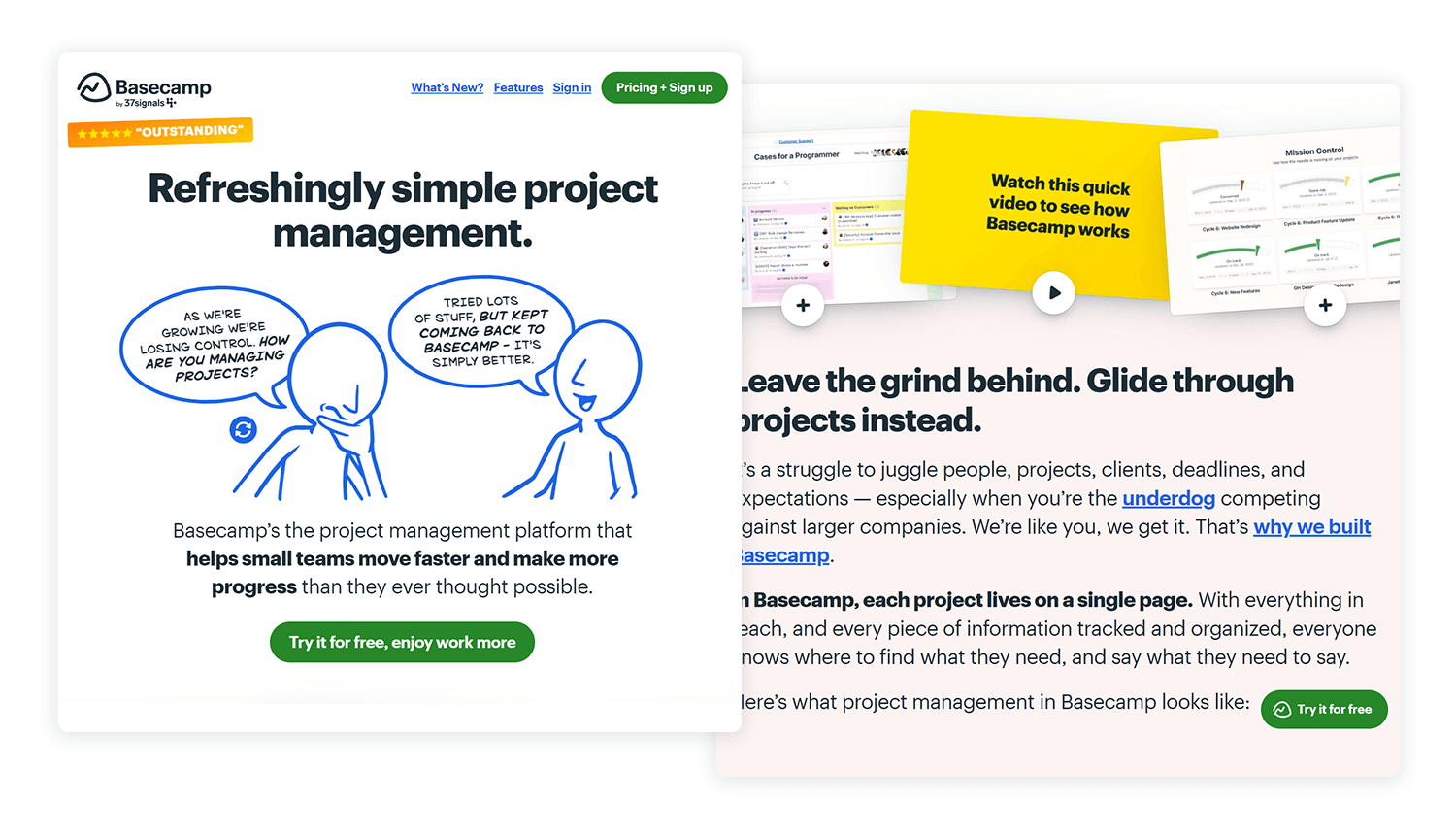
Hier haben wir eine Seite, die sich stark auf Text und Texte stützt, um das Verkaufsargument zu vermitteln – aber es gibt einige Wendungen. Die Behauptung, dass sich in der letzten Woche mehr als fünftausend Unternehmen angemeldet haben, hat auf Anhieb eine gewisse Wirkung. Es handelt sich um eine Tatsache und nicht um ein Konzept der Beliebtheit oder um die Behauptung, der Konkurrenz überlegen zu sein.

Dann kommen wir zur zweiten Art von Argumenten, die Basecamp vorbringt und die ebenfalls sehr überzeugend sind. Es besteht aus zwei Erfahrungsberichten von sehr zufriedenen Kunden, die den einen großen Vorteil eines Produkts wie Basecamp verdeutlichen: die Kontrolle über die Aufgaben. Die Macht, Fristen einzuhalten und kein einziges Detail zu verpassen.
Dieses Beispiel einer Landing Page zeigt, dass Sie manchmal nicht einmal auffällige Grafiken oder extravagante Interaktionen benötigen. Mit einem einzigen Eingabefeld und zwei CTAs verwendet die Seite echte Worte, um Nutzer zu konvertieren.
Die Landing Page-Vorlage von Fresh Goodsbietet ein strukturiertes und benutzerfreundliches Layout für Unternehmen, die ihre Produkte oder Dienstleistungen präsentieren möchten. Das Design ist sauber und minimalistisch und konzentriert sich auf die wesentlichen Elemente, ohne dabei die Ästhetik zu vernachlässigen.
Die Vorlage enthält Abschnitte für eine prägnante Beschreibung, Erfahrungsberichte von Kunden, Vorteile und zusätzliche Informationen über das Unternehmen. Diese Struktur hilft, den Benutzer durch den Inhalt zu leiten, und ermutigt ihn, aktiv zu werden.

Durch die Verwendung von Platzhaltern können Unternehmen die Vorlage leicht mit ihren spezifischen Inhalten anpassen, was sie zu einem vielseitigen Werkzeug für verschiedene Unternehmen macht. Wir sind der Meinung, dass Fresh Goods ein solides Beispiel für die Erstellung effektiver Landing Pages ist, die Nutzer anziehen und begeistern.
Entwerfen Sie noch heute neue Landing Pages. Genießen Sie unbegrenzte Projekte.

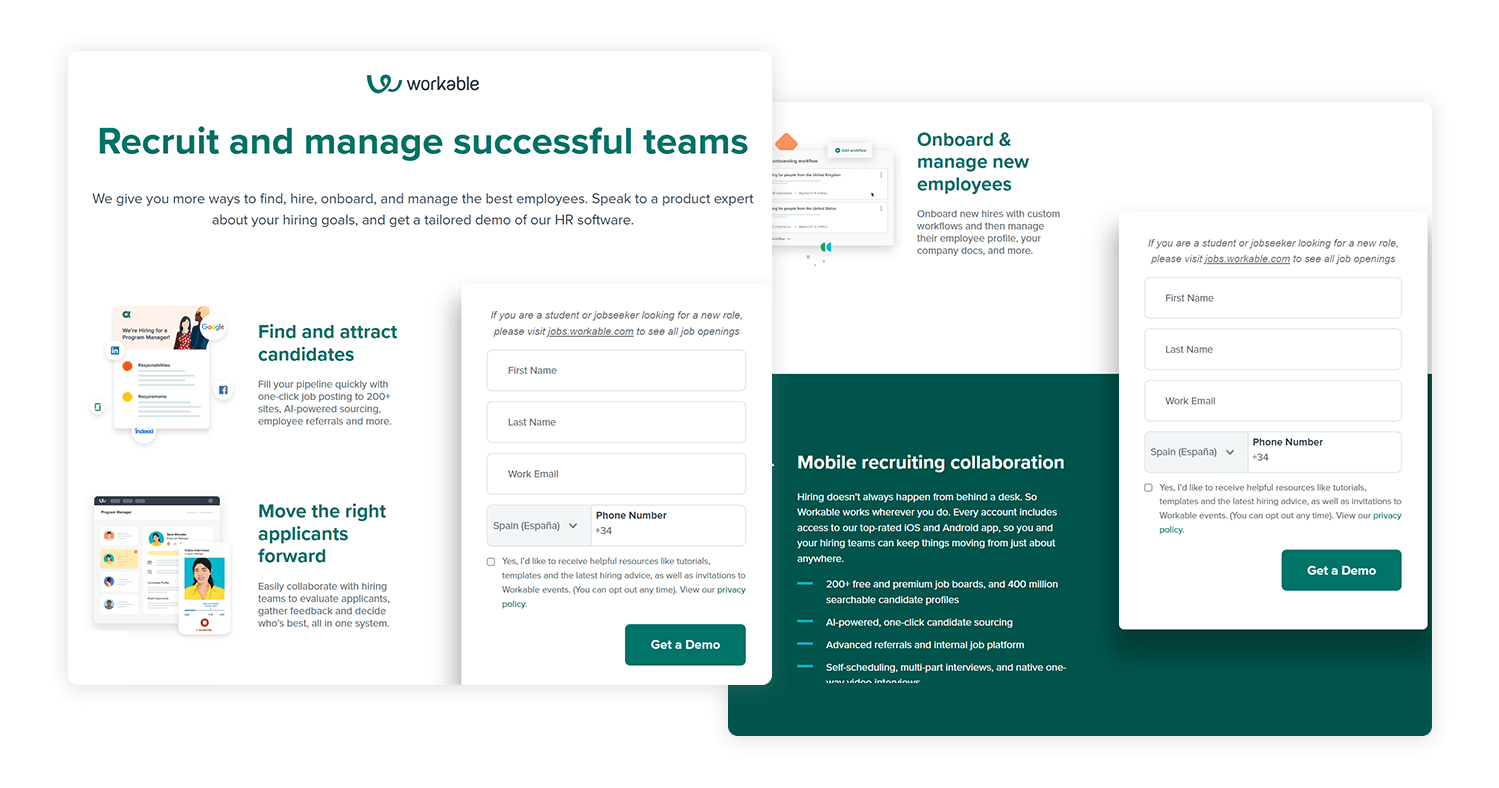
Dieses Beispiel einer Landing Page von Workable zeigt, dass ein gut platzierter Erfahrungsbericht und eine kräftige Farbgebung eine große Wirkung haben können. Workable lässt seinen Kunden auf greifbare Art und Weise erzählen, wie er von dem Produkt profitiert hat. Zahlen und realistische Einschätzungen des Nutzens sind wichtig, wenn es um B2B-Marketing geht. Einfache abstrakte Vorstellungen von einem glücklichen Geschäftsmann reichen nicht aus, und Workable hat das verstanden.

Uns gefällt, dass das Formular auf der rechten Seite groß und geräumig ist und mit nur vier Fragen kurz gehalten wird. Die Verwendung von Text mit viel Platz sorgt dafür, dass er auffällt, so als ob Sie Monalisa ganz allein in dem Raum im Louvre sehen würden. Die CTA ist deutlich sichtbar und wird durch die Schaltflächen für soziale Medien darunter unterstützt, so dass die Konvertierung/Anmeldung fast mühelos erfolgt.
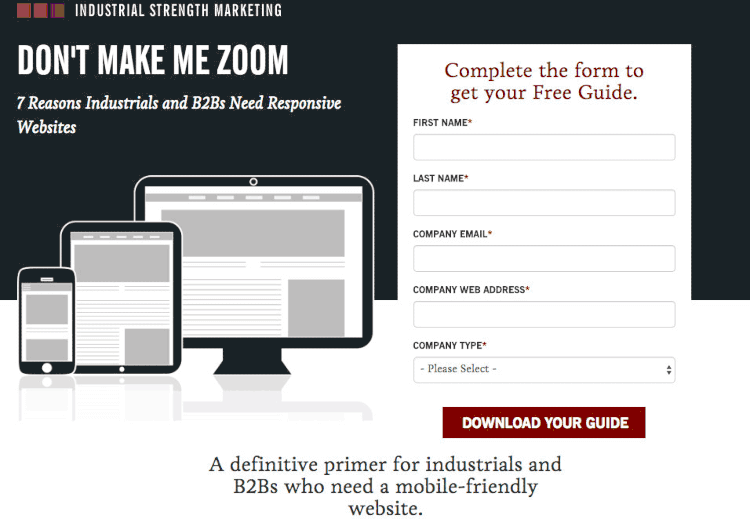
Diese Marketing-Agentur hat eine Landing Page erstellt, die ziemlich viel Text verwendet – und dennoch ein gutes Verkaufsargument liefert. Der Bereich oberhalb des Falzes hält den Text kurz und bündig und liefert das überzeugendste Argument. Darunter befindet sich der Haupttext auf der linken Seite und ein Anmeldeformular auf der rechten Seite.

Es gibt eine Debatte darüber, wie viel Text auf einer Landing Page wie dieser zu viel Text ist. Auch wenn jeder eine andere und gültige Meinung dazu hat, stimmt es, dass das allgemeine Design der Seite gut funktioniert. Das Ziel ist es, aus dem Website-Verkehr Leads zu generieren, und das gelingt auch auf Anhieb.
Die Benutzer, die mehr Details benötigen und mehr Informationen wünschen, werden sich die Mühe machen, zu lesen. Diejenigen, die nicht weiter überzeugt werden müssen, werden es nicht tun.
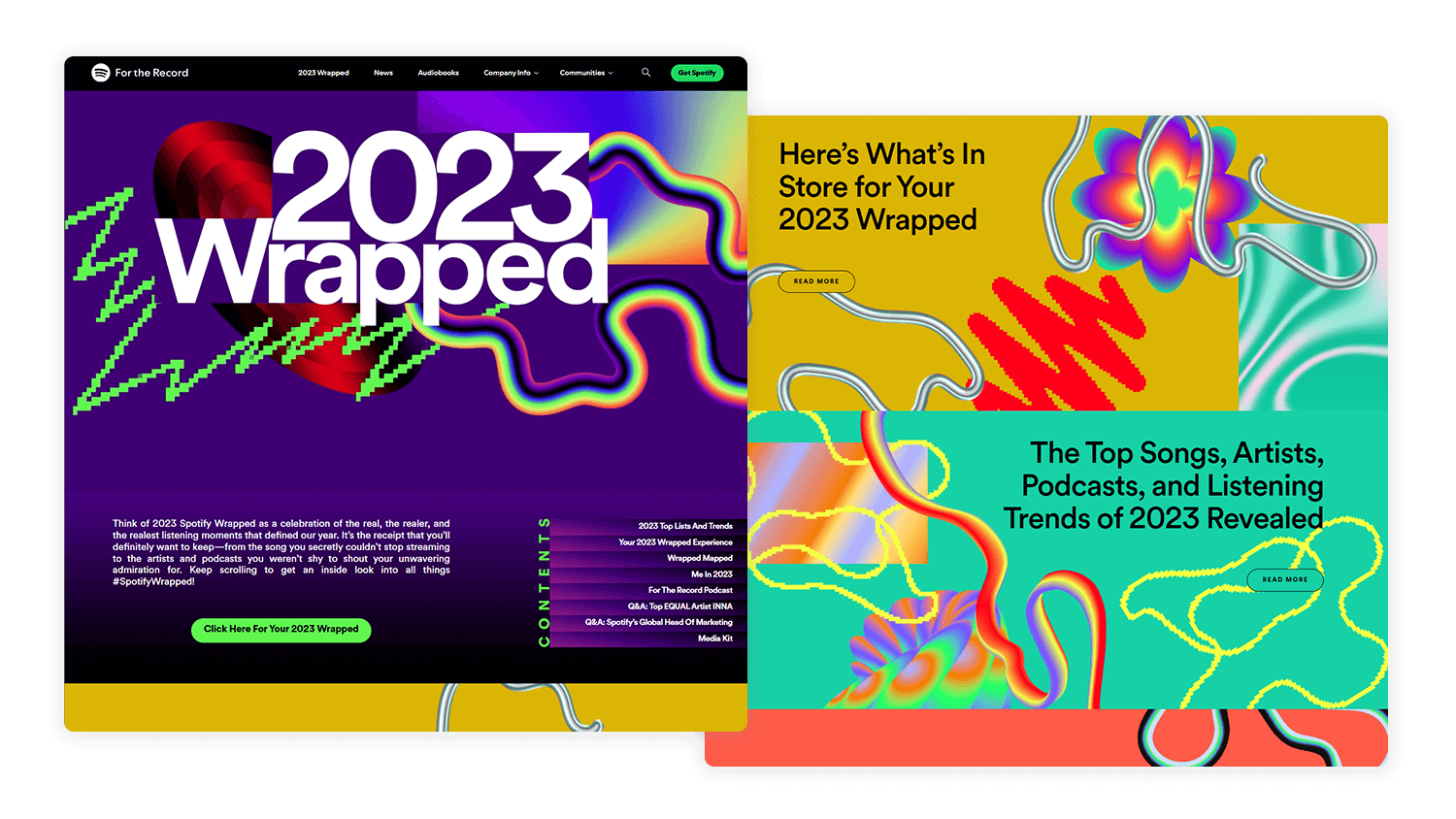
Spotify, der Musikstreaming-Gigant, hat immer wieder Landing Pages eingesetzt, um seine ikonischen Playlists zu bewerben, die das vergangene Jahr darstellen. Jedes Jahr haben wir eine neue Wiedergabeliste mit einer neuen Landing Page. Der Stil ändert sich zwar, aber eines bleibt gleich: Die Landing Page bietet ein großartiges Erlebnis.

Das Ziel ist einfach, die Nutzer dazu zu bringen, die legendäre Playlist zu entdecken. Das Design der Seite spielt mit der Stärke der Bilder und der Schriftart, wobei die CTA einen starken Kontrast zum Hintergrund aufweist. Wir finden es toll, dass es bei diesem Beispiel einer Landing Page darum geht, die Aufmerksamkeit der Nutzer auf die Musik zu lenken, die die Seite hervorruft, und zwar mit einer jungen und lustigen Ausstrahlung, die der Plattform zugute kommt. Würden Sie nicht auch gerne herausfinden, was es in die Playlist geschafft hat?
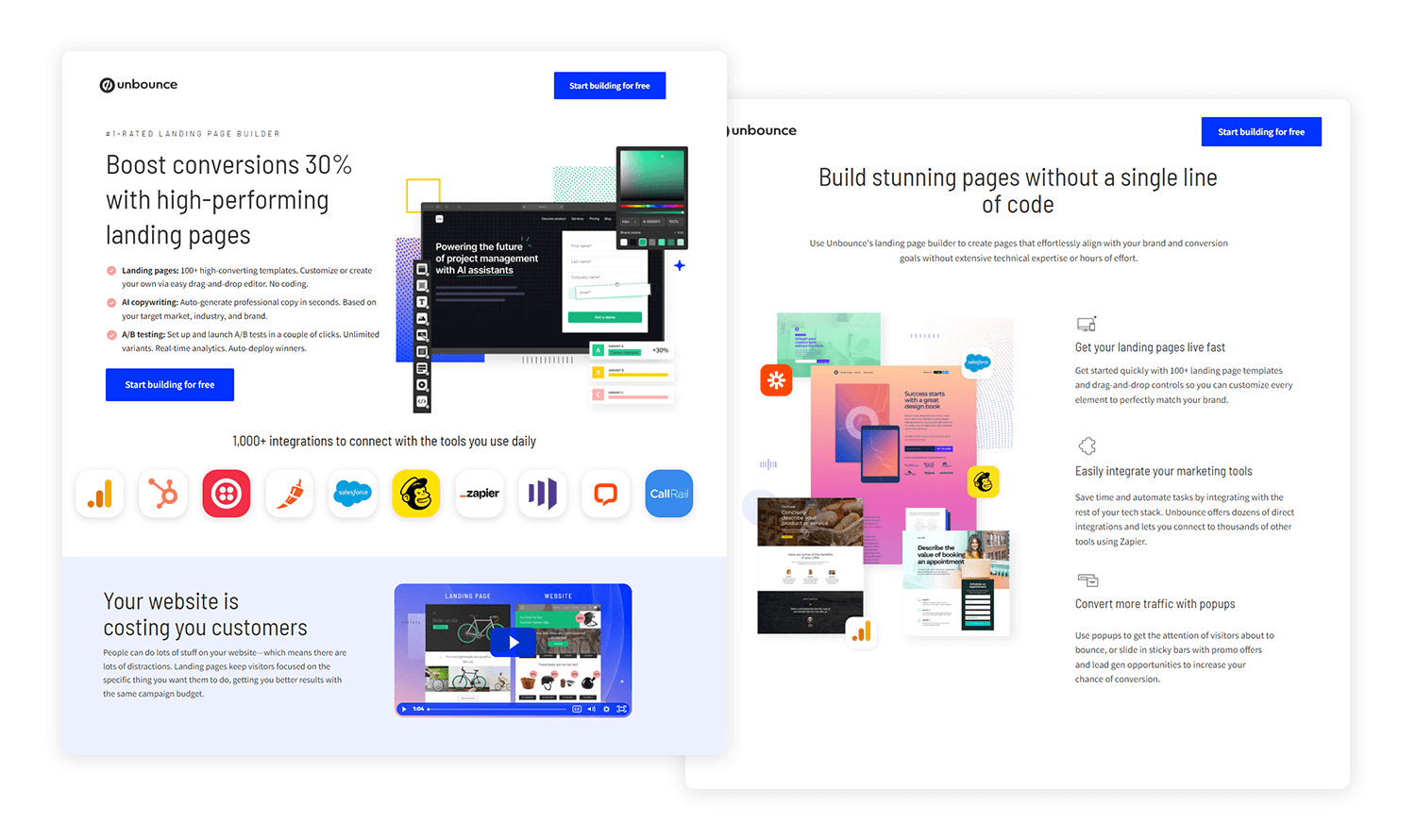
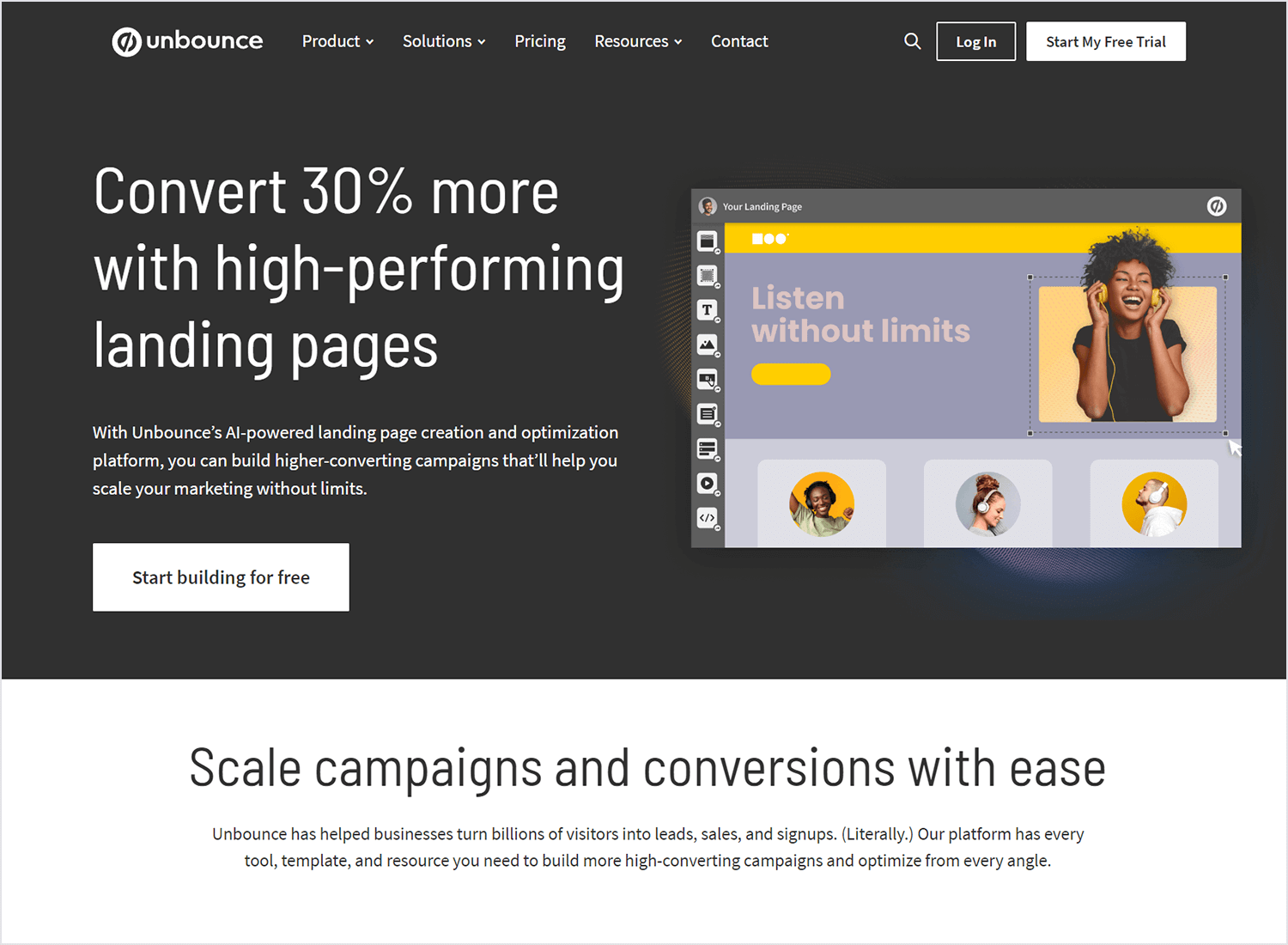
Es dürfte keine Überraschung sein, ein Unternehmen wie Unbounce auf dieser Liste zu finden. Diese Leute helfen Menschen auf der ganzen Welt dabei, Landing Pages zu erstellen, die die Grenzen des Designs sprengen. Heute werfen wir einen Blick auf eine ihrer eigenen Landing Pages, die darauf abzielt, Nutzer davon zu überzeugen, ihren Landing Page-Kurs herunterzuladen.

Dieses Landing Page-Beispiel folgt dem Rezept, das wir immer wieder bei Landing Pages sehen: ein starkes Bild oben, ein Formular rechts, Informationen links. Hier steht der Text, der die Hauptaussage macht, oben. Darunter haben wir einen Chatbot anstelle des klassischen Formulars. Das ist sehr interessant, denn es macht die Seite zweifellos interaktiver und unterhaltsamer.
Insgesamt ist die visuelle Hierarchie des Landing Page-Beispiels wunderbar. Beachten Sie, dass die Seite unterhalb des Chatbots eine ganze Reihe von Informationen enthält, die jedoch sorgfältig im größeren Design platziert sind. Das bedeutet, dass sich die Benutzer nicht vom Text abgelenkt oder überwältigt fühlen – stattdessen werden sie ihn schnell lesen, da die Hierarchie das Auge durch den Inhalt führt.
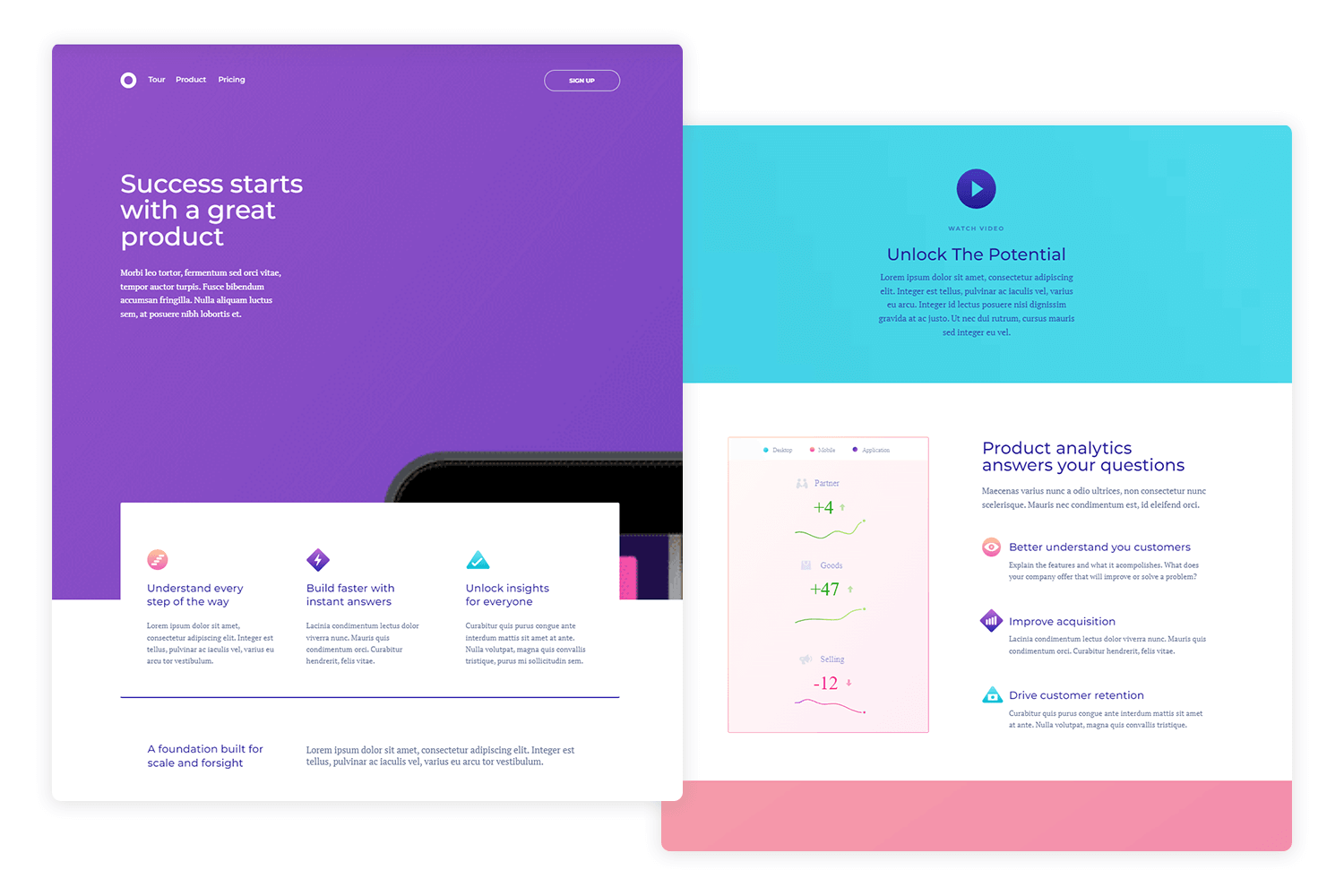
Die Landing Page von O-Saas ist ein gutes Beispiel für benutzerzentriertes Design. Die klare und moderne Ästhetik in Kombination mit einem starken Nutzenversprechen und überzeugendem Bildmaterial schafft ein ansprechendes Benutzererlebnis. Der effektive Einsatz von Weißraum und klarer Typografie verbessert die Lesbarkeit und lenkt die Aufmerksamkeit des Benutzers. Der nachfolgende Abschnitt bietet wichtige Produktinformationen in einem gut strukturierten Format mit prägnanten Überschriften und informativem Untertext.

Besonders hervorzuheben ist die Rubrik Preise, die klare und übersichtliche Preismodelle bietet. Der Seite-an-Seite-Vergleich ermöglicht es den Benutzern, ihre Optionen einfach zu bewerten. Die Verwendung einheitlicher visueller Elemente stärkt die allgemeine Markenidentität und verbessert das Benutzererlebnis. Die strategisch platzierten Call-to-Action-Schaltflächen ermutigen den Benutzer, den nächsten Schritt zu tun. Wir lieben dieses Beispiel einer Landing Page!
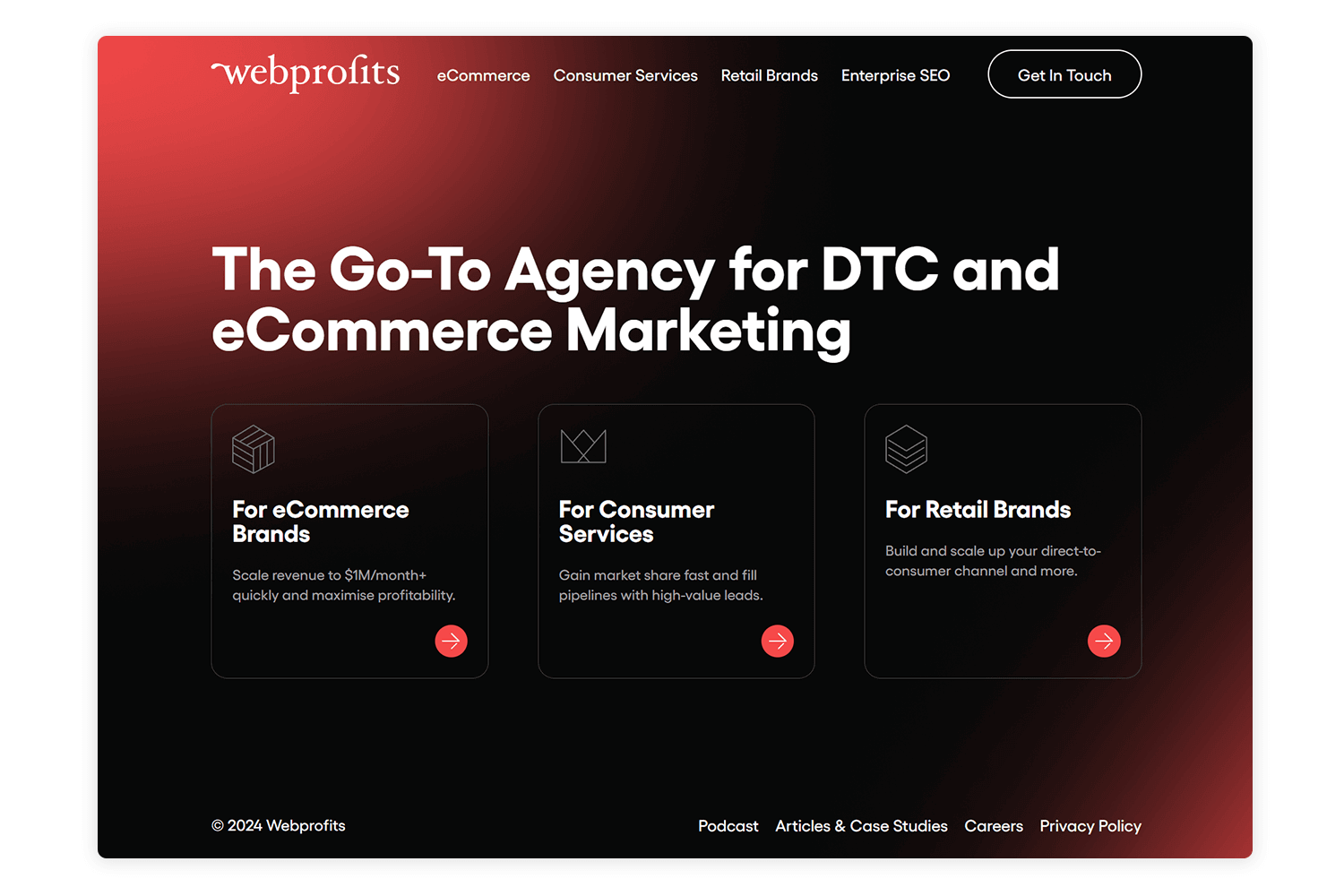
Eine weitere Agentur für digitales Marketing, die das Design ihrer Landing Page perfektioniert hat. Webprofits hat eine lange Landing Page erstellt, auf der detailliert beschrieben wird, wie die Nutzer von den Dienstleistungen von Webprofit profitieren können. Wir finden es toll, dass die Seite zwar einige visuelle Elemente enthält, die wahre Stärke aber von der visuellen Hierarchie ausgeht.

Uns gefällt, dass die Agentur viele Informationen liefert, ohne dass es zu viel wird. Das könnte an der Hierarchie der Elemente und dem leeren Raum liegen. Außerdem finden wir es toll, dass die Agentur visuelle Wege gefunden hat, um die Informationen zu vermitteln, so dass sie leicht zu verstehen sind.
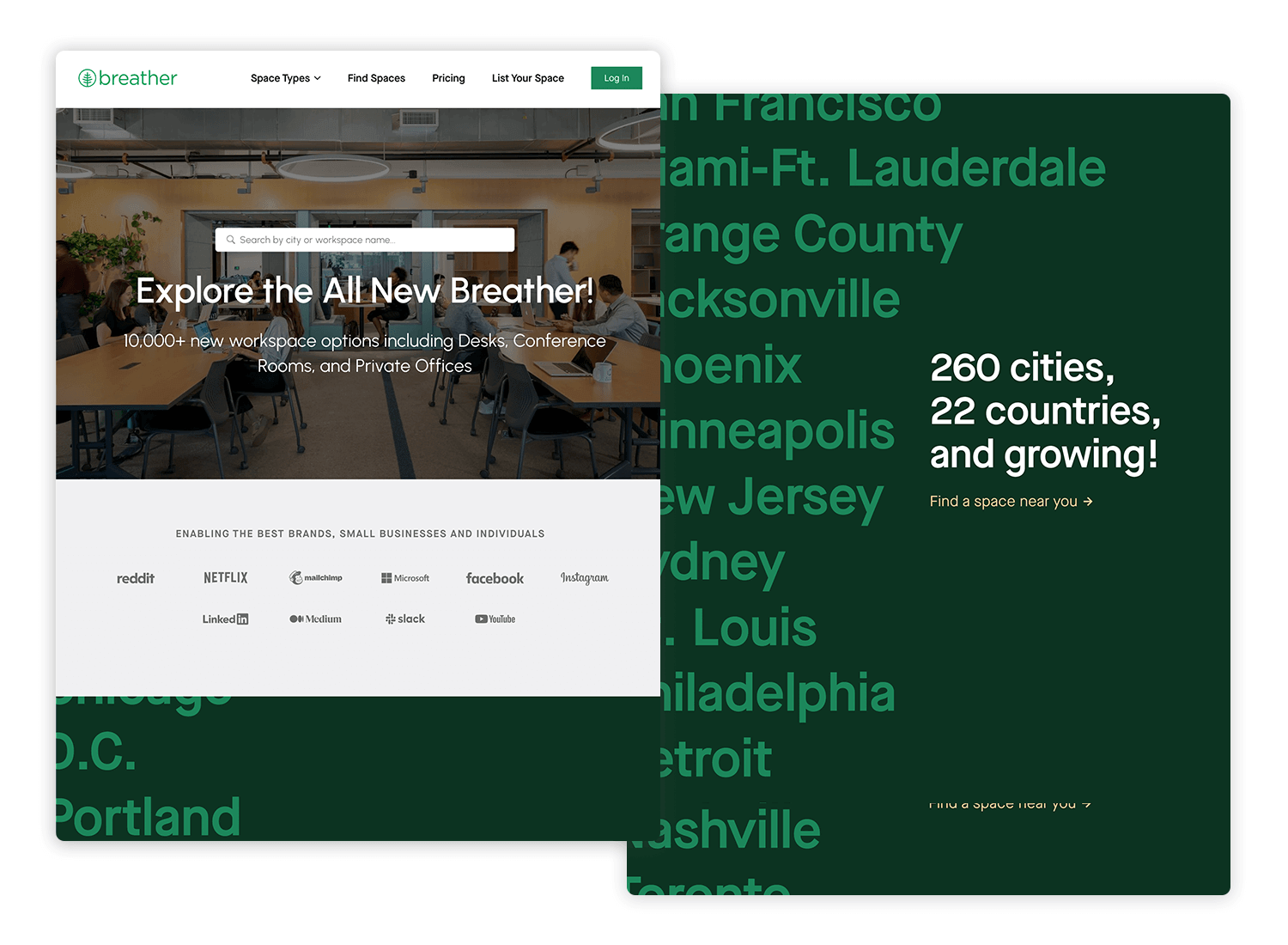
Breather ist eine Plattform, die Teams bei der Suche nach Besprechungsräumen auf Abruf und temporären Büroräumen hilft. Dieses Beispiel für eine Landing Page ist clever, denn es umgeht die Debatte zwischen Bild und Text. Ähnlich wie Uber überzeugt Breather, indem es interaktiv und konkret ist.

Die Nutzer müssen nur wenige Fragen stellen, z. B. wo sie Arbeitsräume benötigen, bevor die Seite mit den möglichen Optionen der Plattformen geladen wird. Indem Breather reale Flächen und reale Besprechungsräume anbietet, macht es sofort klar, dass es viele verfügbare Optionen gibt, die den Bedürfnissen des Nutzers entsprechen könnten.
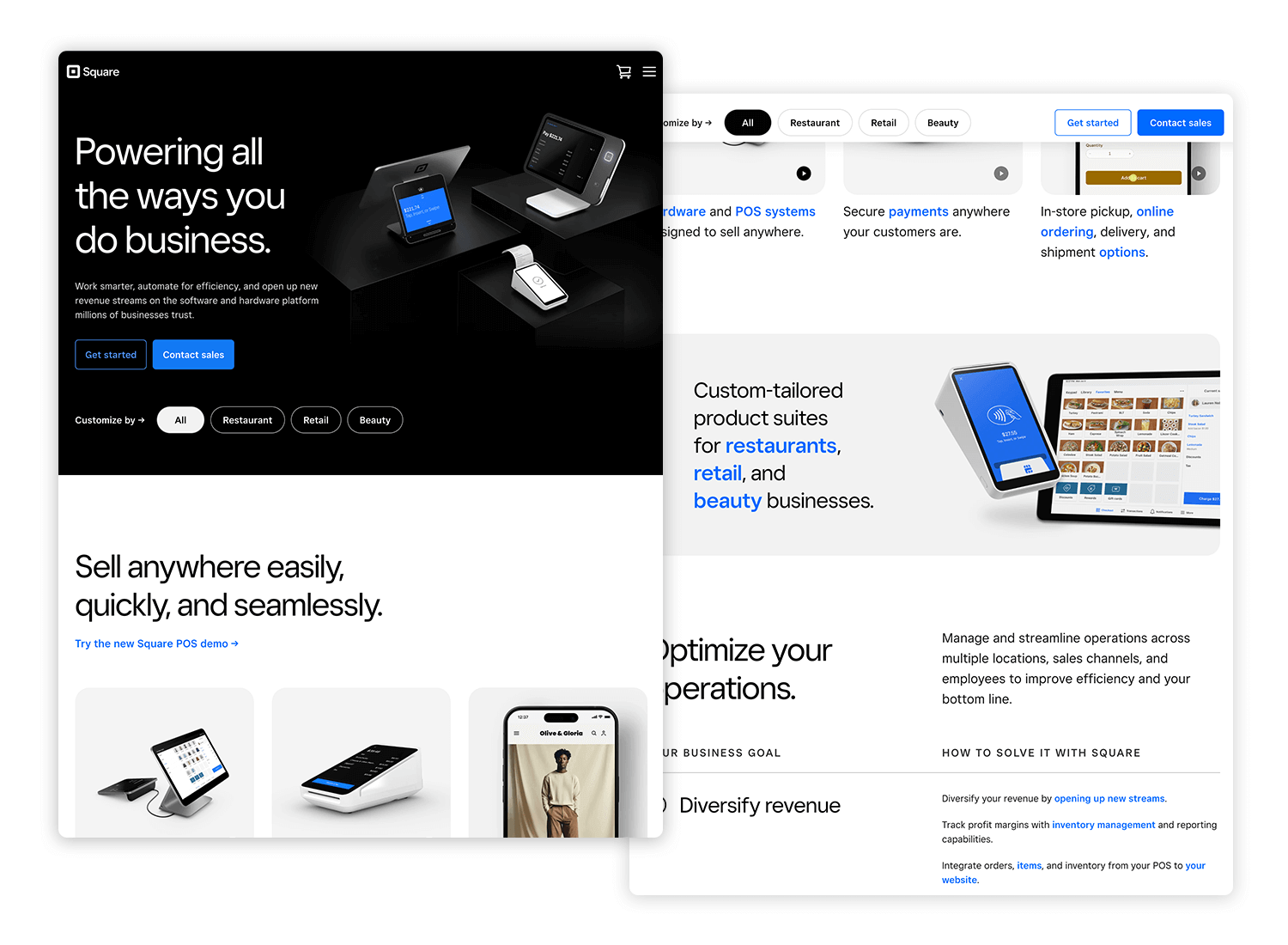
Square hilft Unternehmen dabei, die Zahl der von ihnen akzeptierten Zahlungsoptionen zu erweitern. Das Beispiel für die Landing Page von Square besticht durch schöne Grafiken über dem Falz. Wir finden es toll, dass es das Ziel der Kunden perfekt einfängt: Kreditkartenzahlungen von ihren jeweiligen Kunden zu akzeptieren.

Der CTA sticht hervor und respektiert gleichzeitig die Farbpalette des Designs, so dass der obere Teil der Seite die Hauptlast trägt. Weiter unten finden die Nutzer weitere Details, die mit prägnanten Texten und einer außergewöhnlichen visuellen Hierarchie vermittelt werden.
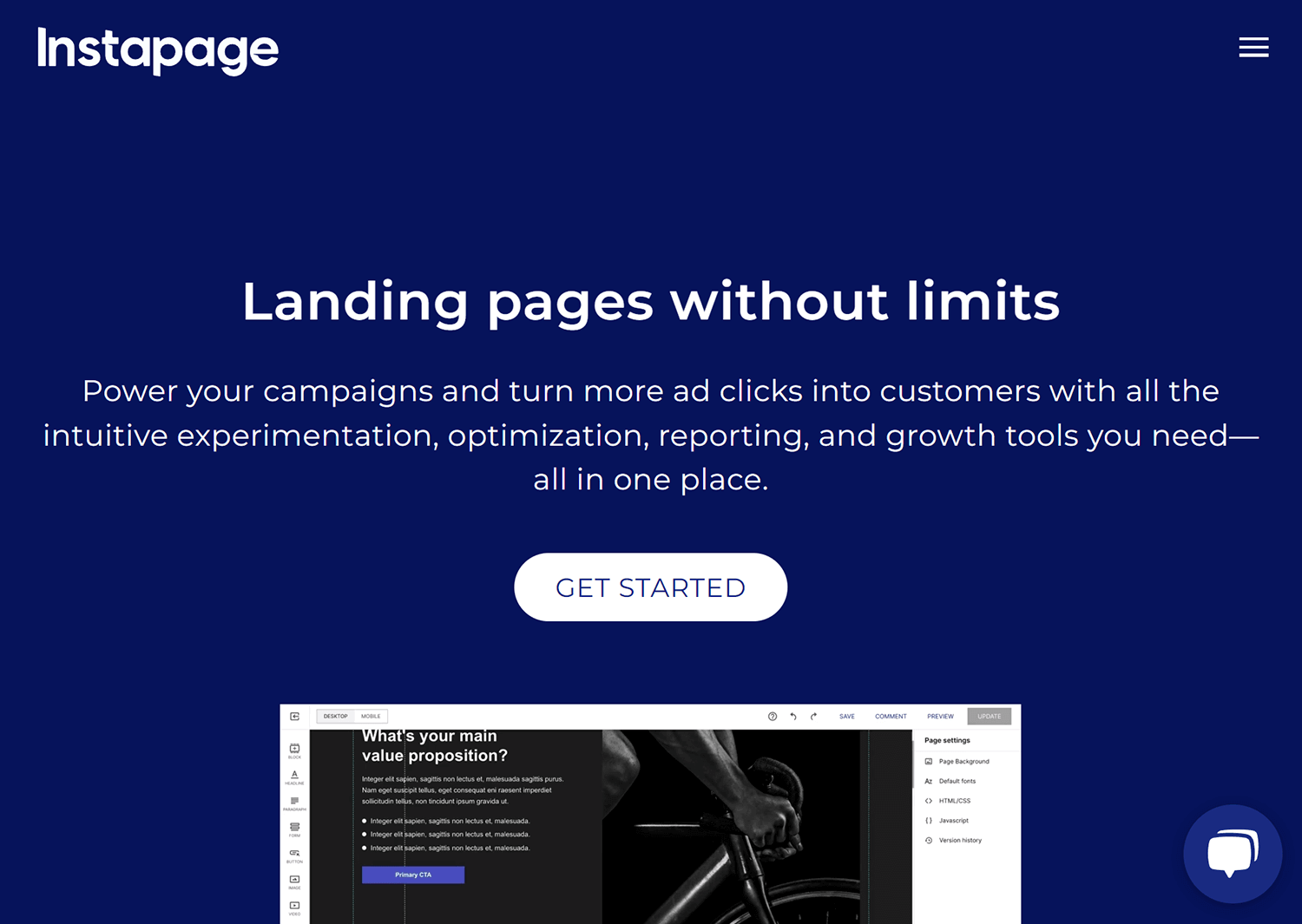
Viele Landing Pages versuchen, sich entweder auf Bilder oder Text zu verlassen, um ein Argument zu liefern, aber der Grund, warum wir Instapage in diese Liste aufgenommen haben, ist, dass es eine andere Technik vorführt. Die Seite ist völlig leer, abgesehen von einem kurzen, aber aussagekräftigen Text, der die Besucher auffordert, sich für ein Webinar anzumelden. Darunter eine Uhr mit Countdown.

Das UI-Design vermittelt das Gefühl von Dringlichkeit und Knappheit, beides bekanntlich sehr überzeugend. Die Menschen haben Angst, etwas zu verpassen, und Instapage hat das zu ihrem Vorteil genutzt. Die Seite selbst könnte nicht einfacher sein, aber sie ist sehr überzeugend, und das macht schließlich eine gute Landing Page aus.
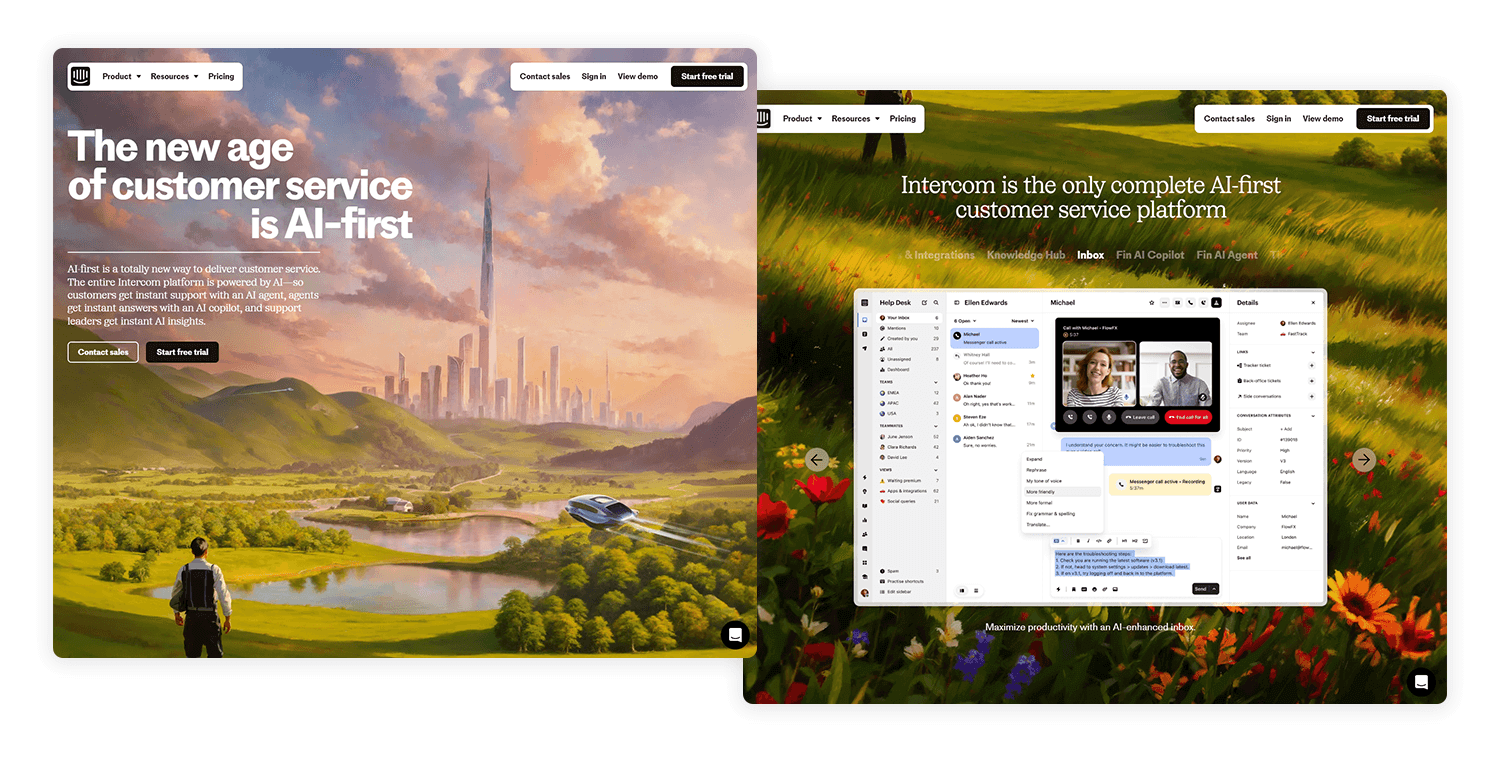
Intercom ist eine Marketingplattform, die darauf abzielt, Marketing von einem Monolog in ein Gespräch zu verwandeln. Das Design der Seite bringt es auf den Punkt, indem es Zahlen verwendet, um die Überlegenheit gegenüber der unmittelbaren Konkurrenz zu behaupten. Wir lieben den Guerilla-Stil des Marketings, aber auch die anderen Elemente tragen zur Überzeugungskraft des Designs bei.

Mit einem Live-Chat ersetzt Intercom das klassische Formular durch etwas, das für den Benutzer viel einfacher ist – was an sich schon ein Verkaufsargument für das Unternehmen ist. Der Akt, den langweiligen Klassiker zu nehmen und ihn zu etwas zu machen, an dem jeder mühelos vorbeikommt, mit sofortigen Ergebnissen. Das ist es, was Intercom tut.
Sowohl die Grafik als auch die Schriftart verleihen der Seite einen Hauch von Jugend und spiegeln die Persönlichkeit der Marke wider. Wir lieben die Farbpalette und die CTA!
Die Erstellung einer Landing Page, die Besucher effektiv in Kunden oder Interessenten umwandelt, erfordert einen strategischen Ansatz. Auch wenn die Geschmäcker beim Design unterschiedlich sind, gibt es einen Schlüsselfaktor, der den Erfolg bestimmt: die Konversionsrate. Die Aufgabe des Designs ist es, diese Umwandlung zu unterstützen.

Damit Ihre Landing Page erfolgreich ist, braucht sie eine klare visuelle Hierarchie, die die Aufmerksamkeit des Benutzers dorthin lenkt, wo Sie sie haben möchten. Die Seite sollte frei von Ablenkungen sein und ein starkes, klares Argument im Vordergrund stehen. Die Texte sollten prägnant sein und mit dem Design im Einklang stehen, ohne dabei das Hauptziel aus den Augen zu verlieren. Denken Sie daran, dass Sie sich nicht zu sehr mit dem Testen kleiner Details aufhalten sollten. Da Landing Pages oft nur vorübergehend bestehen, ist es effektiver, ihre Leistung zu überwachen, sobald sie live sind.
Mit diesen Grundlagen im Hinterkopf, lassen Sie uns Schritt für Schritt vorgehen, um sicherzustellen, dass Ihre Landing Page effektiv konvertiert.
Bevor Sie sich an die Feinheiten des Designs machen, sollten Sie eine solide Grundlage schaffen. Diese vorbereitenden Schritte stellen sicher, dass Ihre Landing Page mit Ihren allgemeinen Marketingzielen übereinstimmt und Ihre Zielgruppe effektiv anspricht.
Es ist wichtig, dass Sie wissen, für wen Sie designen, bevor Sie überhaupt mit dem Design beginnen. Beginnen Sie damit, detaillierte Profile Ihrer idealen Kunden zu erstellen, die oft als user personas bezeichnet werden. Beschäftigen Sie sich mit ihren demografischen Daten, Verhaltensweisen, Motivationen und Herausforderungen. Ebenso wichtig ist es, ihre Online-Gewohnheiten zu verstehen. Wo verbringen sie ihre Zeit? Mit welcher Art von Inhalten beschäftigen sie sich? Mit diesem Wissen können Sie Ihre Botschaften und Ihr Design so ausrichten, dass Sie sie auf einer tieferen Ebene ansprechen.
Was wollen Sie mit Ihrer Landing Page erreichen? Wollen Sie Leads generieren, den Verkauf ankurbeln oder die Zahl der Anmeldungen erhöhen? Legen Sie Ihr Hauptziel klar fest. Sobald Sie ein klares Ziel haben, setzen Sie sich spezifische, messbare, erreichbare, relevante und zeitgebundene (SMART) Ziele. Diese Kennzahlen dienen Ihnen als Kompass, an dem Sie Ihre Design-Entscheidungen ausrichten und den Erfolg der Landing Page bewerten können.

Schauen Sie sich genau an, was Ihre Konkurrenten tun. Analysieren Sie deren Landing Pages und ermitteln Sie deren Stärken und Schwächen. Was funktioniert gut? Was könnte verbessert werden? Wenn Sie die Konkurrenz kennen, können Sie Möglichkeiten finden, Ihre eigene Landing Page zu differenzieren. Suchen Sie nach Marktlücken oder Möglichkeiten, die Angebote Ihrer Konkurrenten zu übertreffen. Diese Analyse wird Ihnen dabei helfen, eine Landing Page zu erstellen, die sich wirklich abhebt.
Der Inhalt Ihrer Landing Page ist der Grundstein für ihren Erfolg. Er ist es, der die Besucher dazu bringt, die gewünschte Aktion durchzuführen.
Ihr Wertversprechen ist das zentrale Versprechen, das Sie Ihren Kunden geben. Es ist die Antwort auf die Frage: „Warum sollten sie sich für Sie entscheiden?“ Vermitteln Sie klar und deutlich den Hauptnutzen, den Ihr Produkt oder Ihre Dienstleistung bietet. Konzentrieren Sie sich auf die Lösung eines bestimmten Problems, das Ihre Zielgruppe hat. Sagen Sie zum Beispiel statt „Wir verkaufen Schuhe“: „Erleben Sie unvergleichlichen Komfort und Stil mit unseren handgefertigten Lederschuhen.“
Was hebt Sie von Ihren Konkurrenten ab? Ihr Alleinstellungsmerkmal (Unique Selling Proposition, USP) ist Ihr einzigartiger Wert. Es ist das, was Sie von der Masse abhebt. Formulieren Sie klar und deutlich, was Ihr Produkt oder Ihre Dienstleistung anders und besser macht. Wenn Sie beispielsweise Kaffee verkaufen, könnte Ihr Alleinstellungsmerkmal lauten: „Fair gehandelte, biologisch angebaute und perfekt geröstete Kaffeebohnen für das ultimative Kaffeeerlebnis“.
Merkmale sind zwar wichtig, aber es sind die Vorteile, die sich wirklich verkaufen. Konzentrieren Sie sich darauf, wie Ihr Produkt oder Ihre Dienstleistung das Leben Ihrer Kunden verbessert. Verwenden Sie eine überzeugende Sprache, die Emotionen und Wünsche weckt. Sagen Sie zum Beispiel statt „Unser Telefon hat eine hochauflösende Kamera“ lieber „Halten Sie mit der fortschrittlichen Kameratechnologie unseres Telefons atemberaubende Erinnerungen fest.“

Die CTA ist der letzte Anstoß, der Besucher in Kunden oder Interessenten umwandelt. Er ist im Grunde der Moment der Wahrheit für Ihre Landing Page.
Ihr Call-to-Action (CTA) ist der letzte Schritt im Konversionsprozess. Es ist die Aktion, die Ihre Besucher ausführen sollen. Verwenden Sie starke, handlungsorientierte Verben wie „jetzt kaufen“, „sich anmelden“ oder „herunterladen“. Schaffen Sie ein Gefühl der Dringlichkeit durch zeitlich begrenzte Angebote oder Verknappung.
Machen Sie Ihre CTA mit kontrastierenden Farben und klarem Schaltflächentext optisch auffällig. Experimentieren Sie mit verschiedenen CTA-Platzierungen und Formulierungen, um die Konversionen zu optimieren. Versuchen Sie zum Beispiel statt einer allgemeinen Schaltfläche „Abschicken“ die Schaltfläche „Starten Sie Ihre kostenlose Testversion“.

Vertrauen ist ein Eckpfeiler für erfolgreiche Konversionen. Menschen sind eher geneigt, mit Unternehmen Geschäfte zu machen, die sie als vertrauenswürdig empfinden. Wenn Sie vertrauensbildende Elemente in Ihre Landing Page einbauen, können Sie Ihre Konversionsraten erheblich steigern.
Positives Feedback von zufriedenen Kunden zu zeigen, ist eine der effektivsten Möglichkeiten, Vertrauen aufzubauen. Testimonials und Bewertungen dienen als sozialer Beweis und zeigen, dass echte Menschen positive Erfahrungen mit Ihrem Produkt oder Ihrer Dienstleistung gemacht haben. Stellen Sie Zitate von Kunden vor, in denen sie die Vorteile hervorheben, die sie erfahren haben. Erwägen Sie den Einsatz von Video-Testimonials für eine persönlichere Note.
Die Anzeige von Vertrauensabzeichen und Zertifizierungen kann die Glaubwürdigkeit erheblich steigern. Diese visuellen Hinweise geben den Besuchern die Gewissheit, dass Ihr Unternehmen seriös und vertrauenswürdig ist. Arbeiten Sie mit seriösen Organisationen zusammen, um relevante Zertifizierungen zu erhalten. Zeigen Sie Trust Badges an prominenter Stelle auf Ihrer Landing Page an, um potenziellen Kunden Vertrauen einzuflößen.

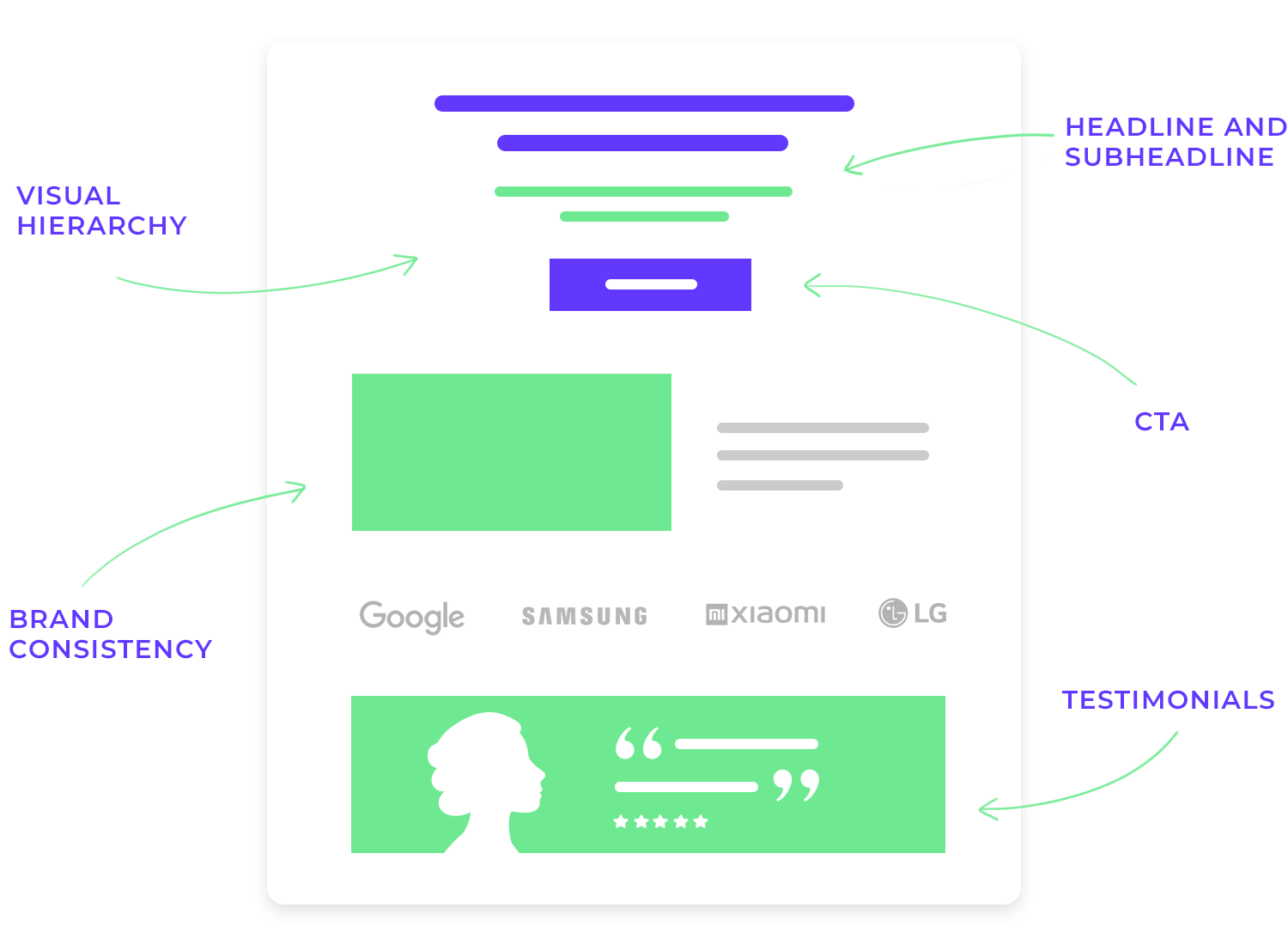
Hier finden Sie eine Aufschlüsselung der wichtigsten Design-Richtlinien, Layout-Elemente und Überlegungen, die Ihnen helfen, eine Landing Page zu erstellen, die bei Ihrer Zielgruppe Anklang findet.
Sie sind entscheidend, um die Aufmerksamkeit der Besucher zu gewinnen und zu halten. Ihre Überschrift sollte klar und fesselnd sein und den Zweck der Seite genau widerspiegeln. Sie wirkt wie ein fesselnder Buchtitel, der die Leser dazu verleitet, mehr zu erfahren. Verwenden Sie eine starke, aktive Sprache und relevante Schlüsselwörter, um die Wirkung zu maximieren. Die Unterüberschrift ergänzt die Überschrift, indem sie zusätzlichen Kontext liefert, die wichtigsten Vorteile hervorhebt und ein Gefühl der Dringlichkeit vermittelt. Zusammen sollten sie eine zusammenhängende Einheit bilden, die Ihre Botschaft effektiv vermittelt und das Interesse der Leser weckt.
Visuelle Hierarchie ist die Kunst, das Auge des Benutzers durch eine Seite zu führen. Stellen Sie sich das wie einen sorgfältig konstruierten Pfad vor, der Besucher zu den wichtigsten Informationen führt. Indem Sie die Größe, Farbe, Gewichtung und Platzierung von Elementen strategisch variieren, können Sie eine klare visuelle Hierarchie schaffen.
Größere, fettgedruckte Elemente erregen natürlich zuerst Aufmerksamkeit. Hier sollten Sie Ihre Überschrift, die Aufforderung zur Handlung (CTA) und die wichtigsten Vorteile platzieren. Wenn das Auge des Benutzers auf der Seite nach unten wandert, sollte die Bedeutung der Informationen allmählich abnehmen. Die konsequente Verwendung der visuellen Hierarchie stellt sicher, dass Ihre Botschaft effizient und effektiv verstanden wird, und verbessert die Benutzerfreundlichkeit und das Engagement.
Die Aufrechterhaltung einer konsistenten Markenidentität ist für den Aufbau einer starken und wiedererkennbaren Marke unerlässlich. Durch die konsequente Verwendung der einzigartigen Farben, Schriftarten und Bilder Ihrer Marke auf allen Plattformen und an allen Berührungspunkten schaffen Sie ein kohärentes und einheitliches Markenerlebnis. Diese visuelle Konsistenz stärkt den Wiedererkennungswert Ihrer Marke und macht es Ihren Kunden leichter, sich mit Ihrer Marke zu identifizieren und sich an sie zu erinnern.

Außerdem trägt eine konsistente Markenidentität dazu bei, Vertrauen zu schaffen. Wenn die Kunden ein vertrautes Erscheinungsbild sehen, fühlen sie ein Gefühl der Zuverlässigkeit und des Vertrauens in Ihre Marke. Sie trägt auch zum Markenwert bei, denn eine starke Markenidentität kann Ihr Unternehmen von der Konkurrenz abheben und einen treuen Kundenstamm schaffen.
Ein gut gestaltetes CTA ist entscheidend für die Konversionsrate. Eine strategische Platzierung, ob oberhalb der Falz, am Ende des Inhalts oder in Formularen, maximiert die Sichtbarkeit. Effektive CTAs verwenden kontrastreiche Farben, eine klare und fette Typografie und eine handlungsorientierte Sprache. Ihre Form, Größe und der umgebende Leerraum tragen zur visuellen Attraktivität bei.
Durch Klarheit und Einfachheit wird sichergestellt, dass die Botschaft sofort verständlich ist. A/B-Tests verschiedener CTA-Varianten helfen, die Leistung zu optimieren. Letztendlich ist ein überzeugender CTA eine perfekte Mischung aus Design und überzeugendem Text, der die Benutzer zum Klicken verleitet. Genau wie der unten stehende!
Entwerfen Sie noch heute neue Landing Pages. Genießen Sie unbegrenzte Projekte.

Ein wireframe ist ein grundlegender Entwurf einer Webseite oder App, der die Struktur und das Layout des Inhalts ohne visuelle Details skizziert. Er ist wichtig, um das gesamte Design zu visualisieren, die Zusammenarbeit zu erleichtern, Probleme mit der Benutzerfreundlichkeit frühzeitig zu erkennen und Zeit zu sparen.
Durch die Definition der Informationshierarchie, des Layouts, der Platzierung der Inhalte, der Abstände und der Navigation bieten wireframes eine klare Grundlage für den Designprozess.
Zur Erstellung effektiver wireframes gehören die Definition der Projektziele, die Identifizierung der notwendigen Inhalte, die Wahl eines Realitätsniveaus, die Verwendung geeigneter Tools (wie Justinmind) und die iterative Verfeinerung des Designs auf der Grundlage von Feedback.
Bei einer fesselnden Landing Page geht es nicht nur um Ästhetik, sondern auch um eine intuitive Benutzererfahrung. Wenn Sie diese Richtlinien befolgen, können Sie sicherstellen, dass sich Ihre Besucher willkommen und informiert fühlen und motiviert sind, etwas zu unternehmen.
Neben den offensichtlichen Vorteilen einer geringeren Absprungrate und einer höheren Benutzerzufriedenheit tragen schnell ladende Seiten auch zu einer besseren Platzierung in Suchmaschinen bei. Google zum Beispiel berücksichtigt die Seitengeschwindigkeit als Ranking-Faktor.
Techniken wie Bildkomprimierung, Code-Minifizierung und Browser-Caching beschleunigen nicht nur die Ladezeiten von Seiten, sondern reduzieren auch die Serverlast, was zu einer Senkung der Hosting-Kosten führen kann. Darüber hinaus können Content Delivery Networks die Leistung erheblich verbessern, indem sie die Inhalte auf mehrere Server verteilen und so sicherstellen, dass die Nutzer unabhängig von ihrem geografischen Standort schneller erreicht werden.

Mobile Responsivität ist nicht länger ein Luxus, sondern eine Notwendigkeit. Da der Großteil des Internetverkehrs über mobile Geräte abgewickelt wird, ist eine Website, die sich an verschiedene Bildschirmgrößen anpasst, von größter Bedeutung. Responsives Design sorgt für Konsistenz auf allen Plattformen und bietet ein einheitliches Benutzererlebnis.
Neben der Ästhetik wirkt sich die Reaktionsfähigkeit von Mobiltelefonen auch auf die Benutzerfreundlichkeit und die Konversionsrate aus. Große Schaltflächen und klare Berührungsziele sind für eine einfache Interaktion unerlässlich. Die Priorisierung wesentlicher Inhalte und die Vereinfachung der Navigation tragen dazu bei, den Fokus aufrechtzuerhalten und Frustration beim Benutzer zu vermeiden. Regelmäßige Tests auf verschiedenen Geräten und unter verschiedenen Netzbedingungen sind wichtig, um potenzielle Probleme zu erkennen und zu beheben und eine optimale Leistung auf allen Plattformen zu gewährleisten.
Entwerfen Sie noch heute neue Landing Pages. Genießen Sie unbegrenzte Projekte.

Bei so viel Zeit und Budget für Web- und App-Design ist es ein Wunder, dass es immer noch schlecht designte Landing Pages gibt. Und doch sind wir hier.
Unübersichtliche, langsam ladende Landing Pages mit nichtssagenden Texten sind das Schlimmste – Sie werden sehen, was wir meinen. In diesem Abschnitt sehen wir uns einige der schlechtesten Landing Pages an, die je im Internet zu sehen waren. Los geht’s!
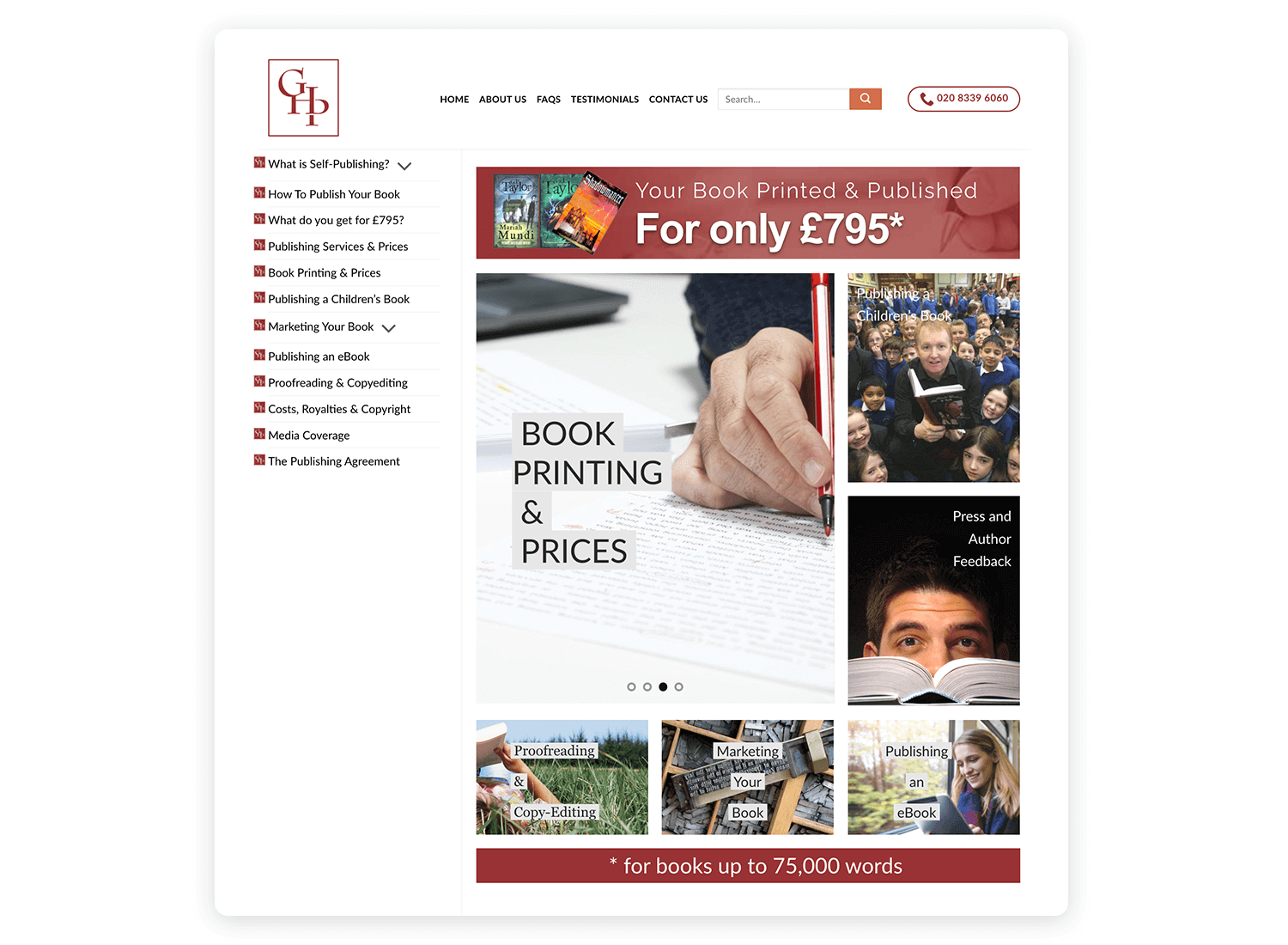
Seien wir ehrlich, eine Website, die aussieht, als stamme sie aus den 90er Jahren, ist eine große Abfuhr. Die Website von Grosvenor House Publishing wirkt wie ein Relikt aus der Vergangenheit, dem das gewisse Etwas fehlt, das eine Website frisch und einladend wirken lässt.

Die Angebote hier wirken wie eine köstliche Mahlzeit, aber ohne Gabel. Es ist, als ob Sie einen hungrigen Besucher haben, der durch Ihre Inhalte scrollt, gespannt darauf ist, mehr zu erfahren, aber dann… nichts. Ein Anmeldeformular ist unerlässlich, um diese Besucher in Interessenten zu verwandeln.
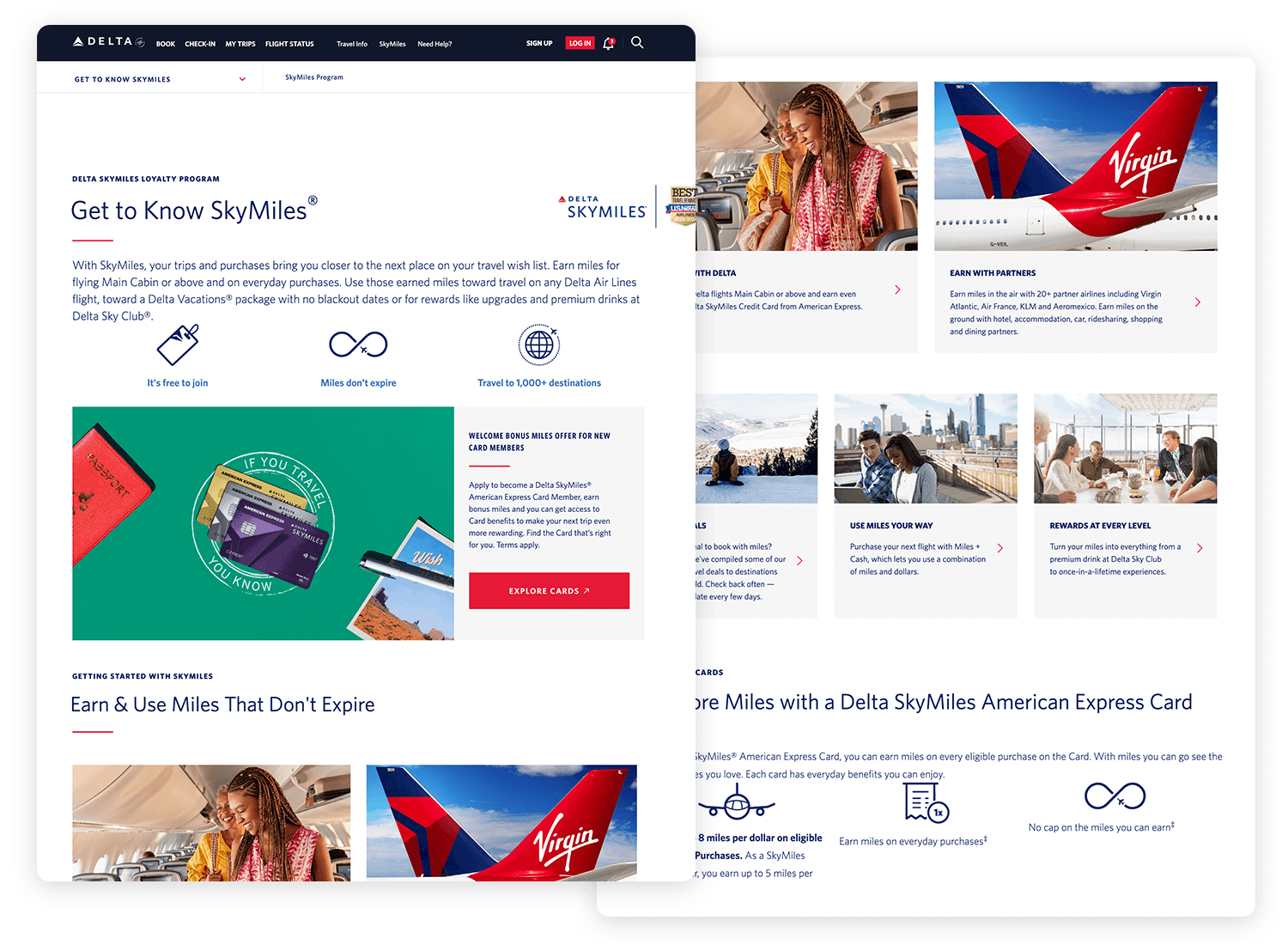
Sie sind bereit, mit Deltas SkyMiles-Programm zu fliegen. Sie googeln es und erwarten eine nahtlose Reise, aber was Sie finden, ist ein kleiner Umweg. Es ist, als würden Sie ein Geschäft betreten und der Verkäufer versteckt sich hinter einem Vorhang.

Sie sind hier, um der SkyMiles-Familie beizutreten, also machen wir es Ihnen leicht, oder? Die Anmeldeschaltfläche ist tiefer vergraben als eine Schatztruhe auf dem Grund des Ozeans. Wir müssen sie an die Oberfläche bringen, wo sie hingehört. Ein Heldenbild mit einer klaren Aufforderung zum Handeln würde die Aufmerksamkeit der Besucher sofort auf sich ziehen und sie zur Anmeldeschaltfläche leiten.
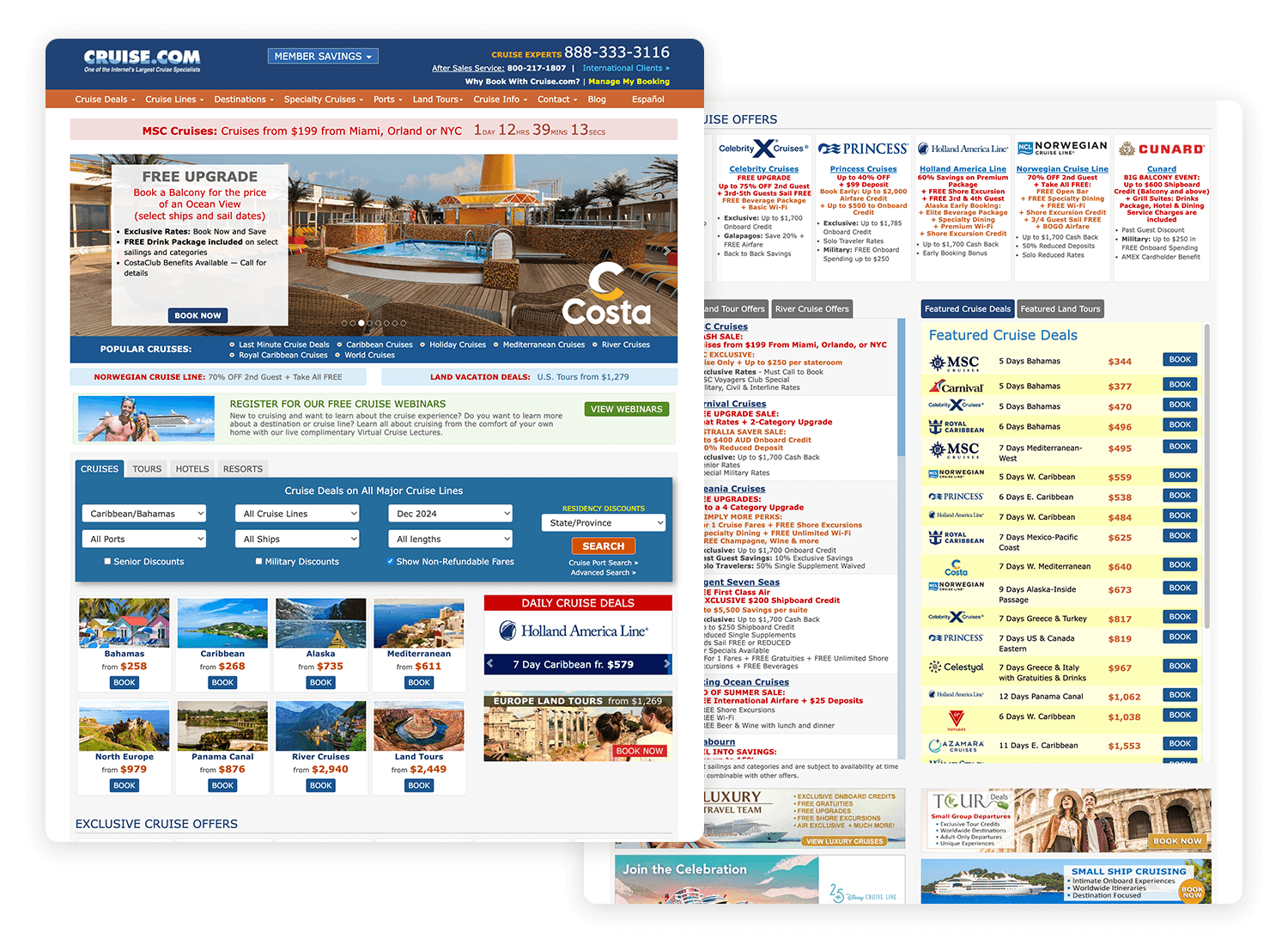
Kreuzfahrt ist eine Website, die für Kreuzfahrtangebote, Bewertungen und Reiseführer wirbt. Werfen Sie einen Blick auf das Design der Landing Page und versuchen Sie zu erraten, was daran falsch ist.

Wenn Sie dachten, das sei ein Durcheinander, hatten Sie recht. Hier ist so viel los, dass uns die Augen wehtun! Die vielen Kästchen, die verschiedenen Navigationsmuster und der große, fett gedruckte Text, die alle auf den Bildschirm gequetscht sind, sorgen für ein schlechtes Seherlebnis.
Das Layout ist ein entscheidender Faktor für das Design Ihrer Landing Page, da es sich direkt darauf auswirkt, wie Ihre Landing Page funktionieren wird. Das Design unübersichtlicher Seiten mit sehr wenig Leerraum verringert die Lesbarkeit und erhöht die kognitive Belastung für den Benutzer. Entdecken Sie, wie Sie diesen Effekt mit barrierefreiem Design minimieren können.
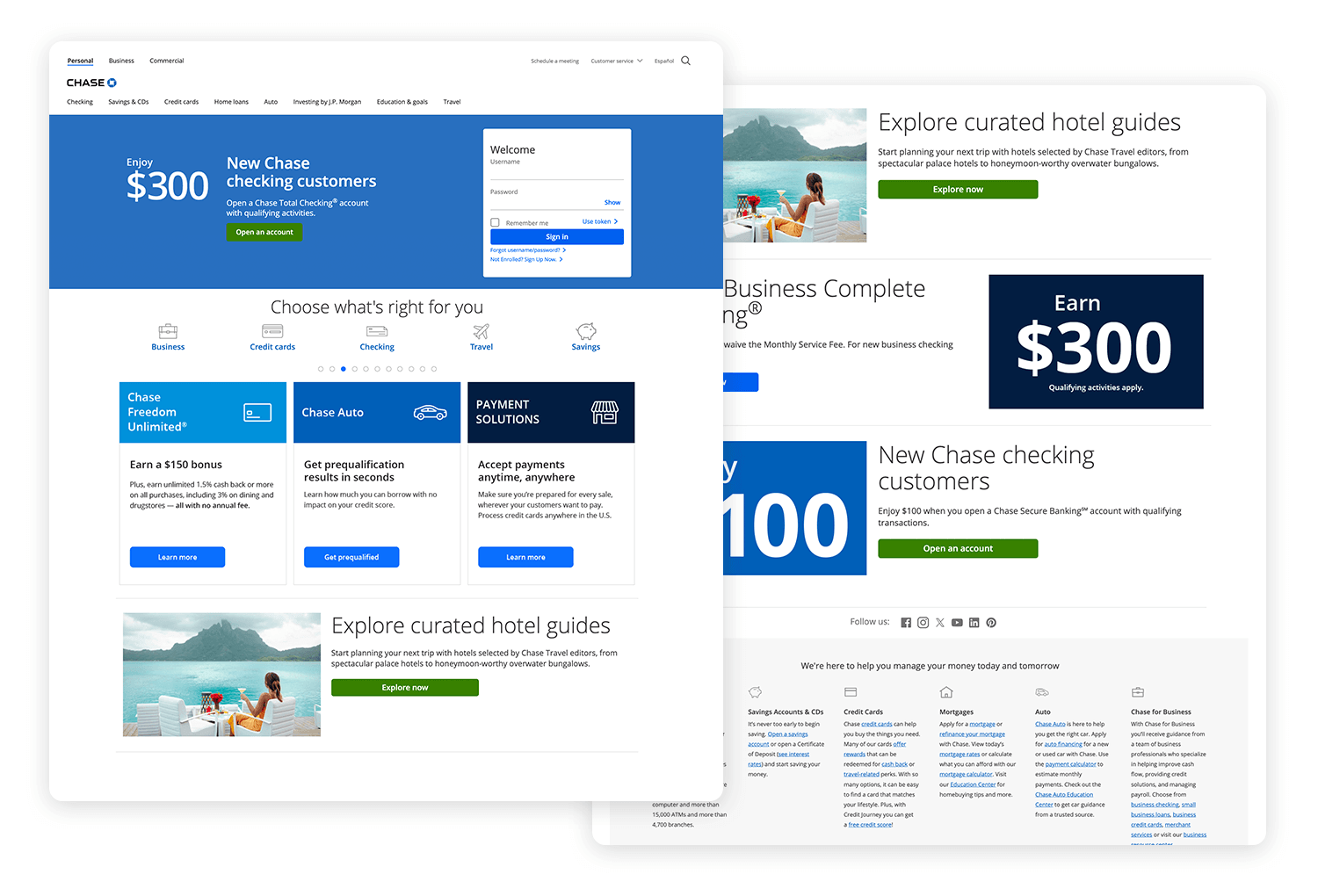
Dies ist Chaseeiner nationalen Bank mit Hauptsitz in Manhattan. Das Problem mit dem Design dieser Landing Page ist einfach: zu viele Call-to-Action-Schaltflächen (CTA).

Auf der linken Seite befindet sich eine CTA-Schaltfläche „Mehr erfahren“, während auf der rechten Seite eine weitere CTA-Schaltfläche Sie auffordert, ein Konto zu eröffnen. Darunter finden Sie fünf Links, die Sie zu verschiedenen Zielen führen.
Wenn Sie zu viele oder irrelevante CTAs verwenden, werden die Besucher Ihrer Landing Page verwirrt oder abgelenkt.
Bei mehreren Pfaden zur Konvertierung wissen die Nutzer nicht, was Sie ihnen anbieten, und es ist wahrscheinlicher, dass Sie sie auf dem Weg dorthin verlieren. Wenn Sie mehrere CTAs haben, müssen Sie Ihre Landing Pages möglicherweise für verschiedene Suchanfragen aufteilen.
Ebenso ist es übertrieben, die Benutzer mit mehreren Links zu bombardieren, die nur Verwirrung stiften. Denken Sie daran: Besucher brauchen Inhalte, keine Werbung.
Entwerfen Sie noch heute neue Landing Pages. Genießen Sie unbegrenzte Projekte.

In diesem Abschnitt stellen wir Ihnen einige wichtige Tools vor, mit denen Sie Landing Pages designen, erstellen und testen können, die nicht nur gut aussehen, sondern auch Ergebnisse liefern. Ganz gleich, ob Sie ein erfahrener Profi sind oder gerade erst anfangen, mit diesen Tools können Sie Landing Pages erstellen, die Ihr Publikum fesseln und die Conversions steigern.
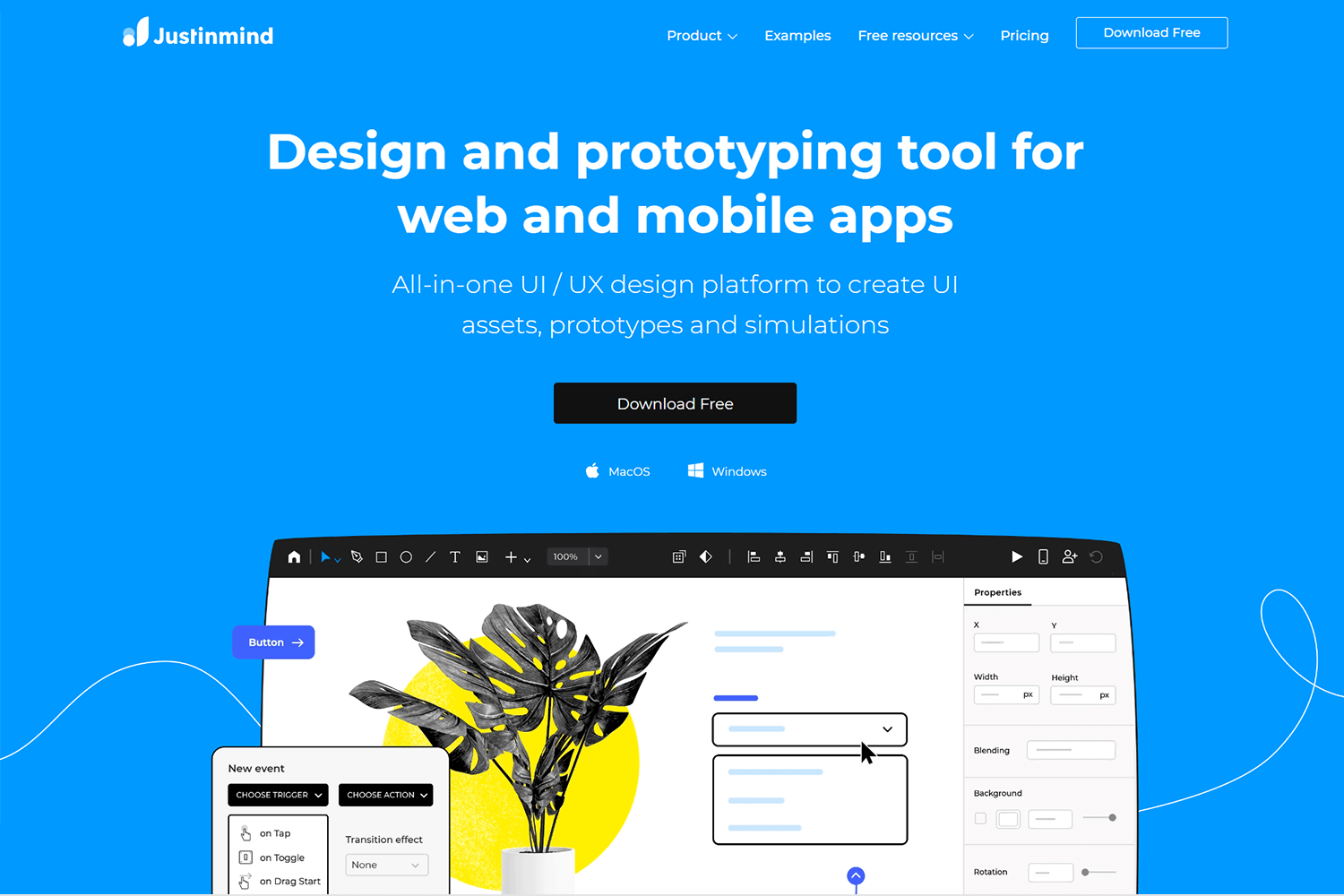
Justinmind ist eine leistungsstarke Plattform, die Ihnen hilft, hochkonvertierende Landing Pages zu erstellen. Die benutzerfreundliche Oberfläche in Verbindung mit einer umfangreichen Bibliothek professionell gestalteter Vorlagen macht den Prozess der Seitenerstellung effizient und unterhaltsam. Justinmind ist hervorragend in der Lage, Benutzerinteraktionen zu simulieren und so wertvolle Erkenntnisse über die Effektivität des Designs zu gewinnen. Justinmind bietet zwar eine solide Grundlage für Benutzertests, aber für diejenigen, die fortgeschrittene Metriken und tiefgreifende Analysen wie A/B-Tests oder Heatmaps benötigen, sind spezielle Test-Tools möglicherweise besser geeignet.

Unbounce ist eine führende Plattform, die für ihre Flexibilität und robusten A/B-Testing-Funktionen bekannt ist. Dank der benutzerfreundlichen Oberfläche können Marketer mühelos mehrere Landing Page-Varianten erstellen und testen, um die leistungsstärksten Designs zu identifizieren und die Konversionsraten zu optimieren. Mit einem starken Fokus auf die Optimierung der Konversionsrate bietet Unbounce eine umfassende Suite von Tools und Funktionen, darunter erweiterte Analysen, Heatmaps und Personalisierungsoptionen. So können Unternehmen jeder Größe leistungsstarke Landing Pages erstellen, die zu Ergebnissen führen.

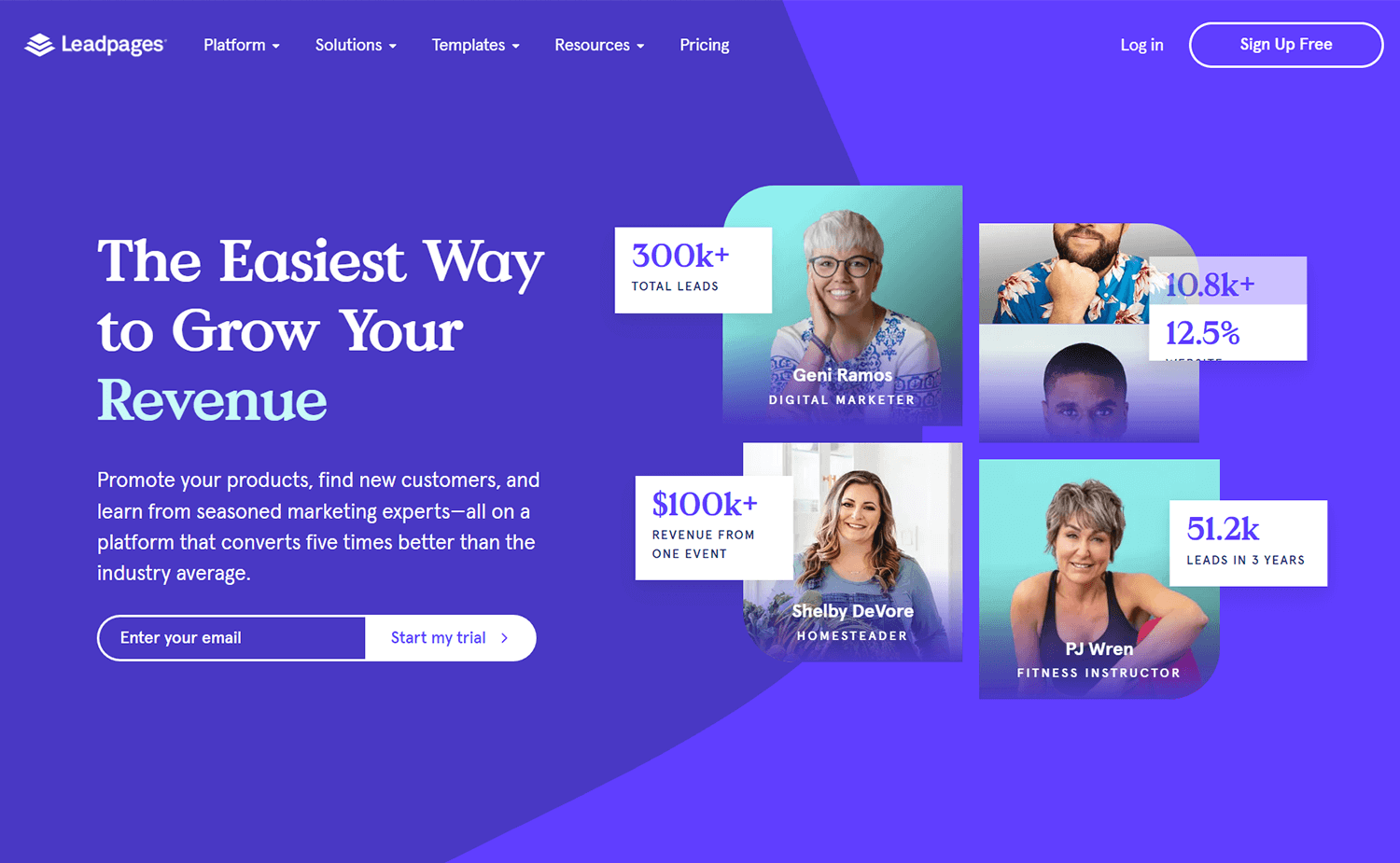
Leadpages ist ein benutzerfreundliches Tool, das speziell zur Optimierung der Lead-Generierung entwickelt wurde. Es bietet eine große Auswahl an professionell gestalteten Vorlagen, die für die Gewinnung von Leads und die Steigerung der Konversionsrate optimiert sind. Dank der intuitiven Drag-and-Drop-Oberfläche können Unternehmen im Handumdrehen hochgradig konvertierende Landing Pages erstellen, ohne dass sie über umfangreiche Design- oder Programmierkenntnisse verfügen müssen. Leadpages bietet außerdem wertvolle Funktionen wie A/B-Tests, Lead-Management-Tools und die Integration mit gängigen E-Mail-Marketing-Plattformen und ist damit eine umfassende Lösung für die Lead-Generierung und die Optimierung der Konversionsrate.

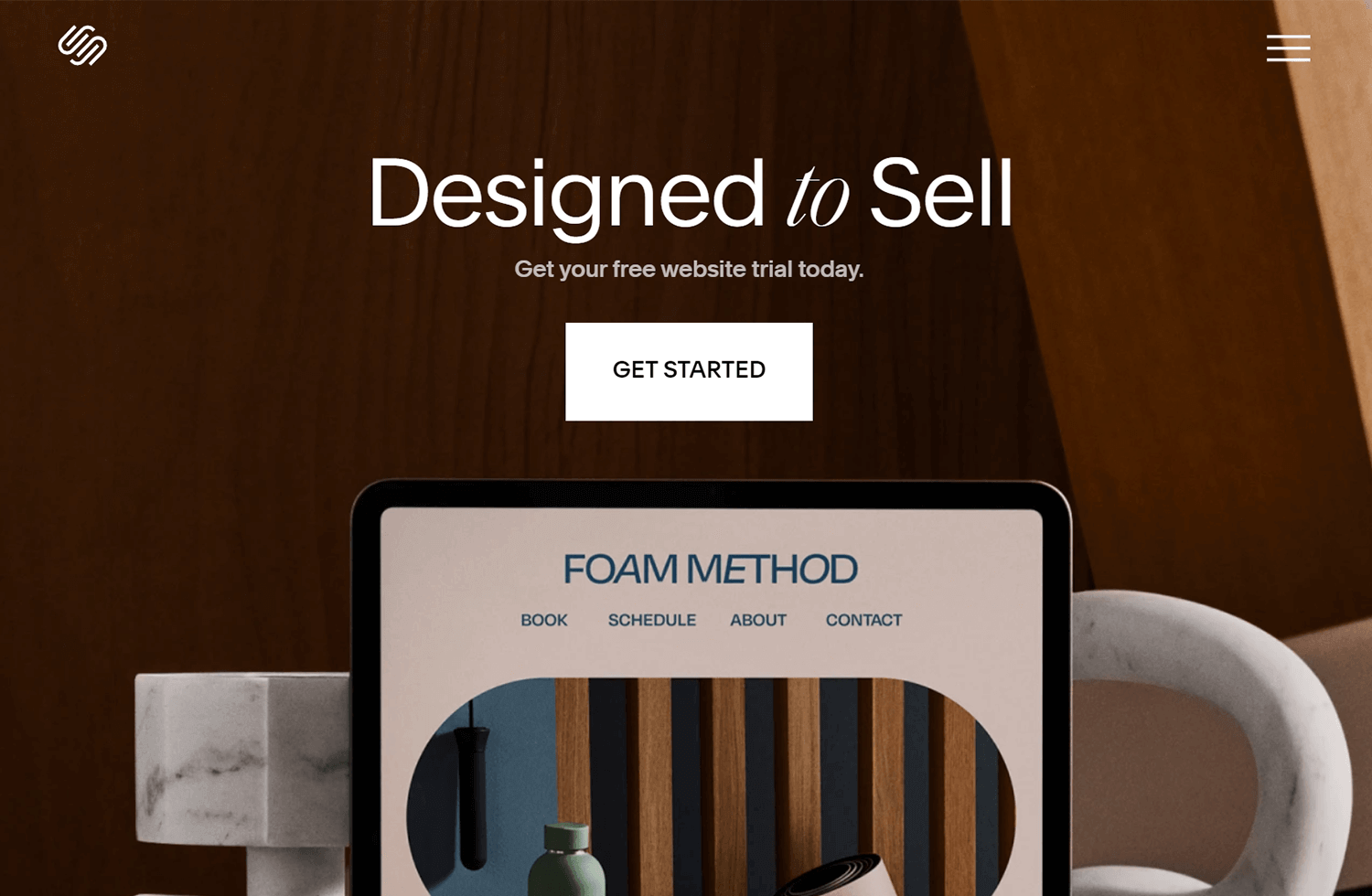
Squarespace bietet eine unglaubliche Plattform für die Erstellung von Websites und Landing Pages und damit eine einheitliche Lösung für Ihren Online-Auftritt. Die benutzerfreundliche Oberfläche und die stilvollen Vorlagen machen Squarespace zu einer beliebten Wahl für Unternehmen, die einen visuell ansprechenden und professionellen Online-Auftritt anstreben. Mit Squarespace können Sie ganz einfach ansprechende Landing Pages erstellen, die mit dem Design und dem Branding Ihrer gesamten Website übereinstimmen. Darüber hinaus bietet Squarespace E-Commerce-Funktionen und ist damit eine geeignete Option für Unternehmen, die Produkte oder Dienstleistungen online verkaufen.

HubSpot bietet eine umfassende Plattform zur Marketingautomatisierung mit einem leistungsstarken Landing Page Builder. Sie lässt sich nahtlos mit anderen Marketingtools integrieren, so dass Sie Ihren gesamten Marketingtrichter von einem Ort aus verwalten können. HubSpot ist ideal für Unternehmen, die nach einer ganzheitlichen Marketinglösung suchen.

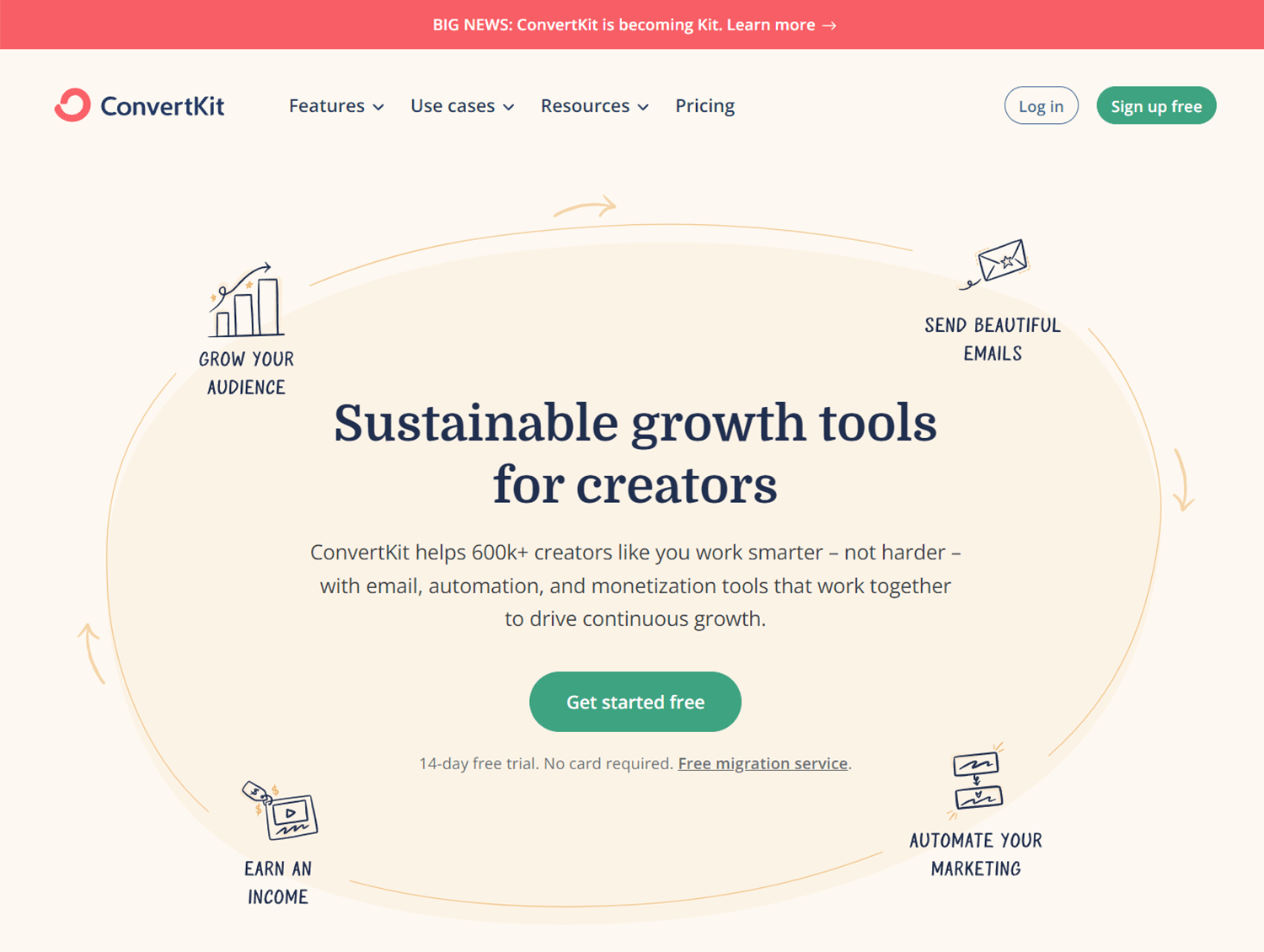
ConvertKit ist eine beliebte E-Mail-Marketing-Plattform, die auch einen robusten Landing Page Builder bietet. ConvertKit ist so konzipiert, dass es mit seinen E-Mail-Marketingfunktionen integriert werden kann, was es zu einer hervorragenden Wahl für Kreative und Blogger macht, die ihre E-Mail-Listen vergrößern und digitale Produkte verkaufen möchten. Der Landing Page Builder von ConvertKit bietet eine benutzerfreundliche Oberfläche, eine Vielzahl von anpassbaren Vorlagen und die Integration von Zahlungsabwicklern, so dass Sie ganz einfach hochkonvertierende Landing Pages erstellen können, die Ihrer gesamten Marketingstrategie helfen.

Landing Pages können eine starke Quelle für Kunden und Nutzer sein. Sie können einen großartigen ersten Eindruck bei den Menschen hinterlassen und sind sehr praktisch, um sie spontan zu gestalten. Zwar gibt es bei den meisten Landing Pages ein bestimmtes allgemeines Muster, aber sie bieten den Designern viel Spielraum, um kreativ zu werden und Spaß zu haben.
Diese Landing Page-Beispiele funktionieren alle aus unterschiedlichen Gründen, aber sie haben alle das Beste aus der Seite herausgeholt und Verkaufsargumente auf eine Weise geliefert, die wir zu schätzen wissen. Unterm Strich geht es bei jeder Landing Page darum, den Benutzer zu überzeugen, zu locken und zu ermutigen. Ich hoffe, dass diese Landing Page-Beispiele Sie zusätzlich inspirieren und Sie eine Landing Page erstellen, die konvertiert!
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read
Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read
Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read
Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read