Haben Sie sich jemals gefragt, wie Websites und Apps so gut aussehen und einfach zu bedienen sind? Das ist alles dem Layout-Design zu verdanken - der Kunst, alles anzuordnen, was Sie auf dem Bildschirm sehen.
In der Welt des UI design ist das Layout König. Es ist die Kunst und Wissenschaft, alle visuellen Elemente – Text, Bilder, Videos und mehr – innerhalb der Grenzen eines Bildschirms anzuordnen. Es ist ein bewusster Prozess, bei dem nicht einfach alles zusammengewürfelt wird, sondern bei dem die Informationen mit Bedacht so angeordnet werden, dass sie schön und funktional sind.
Entwerfen und prototypisieren Sie Web- und Mobilanwendungen mit Justinmind. Es ist kostenlos!

In den folgenden Abschnitten vertiefen wir die wichtigsten Prinzipien und bewährten Verfahren des Layout-Designs. Halten Sie also Ihr bevorzugtes Prototyping-Tool offen, falls Sie von all dem Wissen, das auf Sie zukommt, inspiriert werden.
Und nun, ohne weitere Umschweife, lassen Sie uns loslegen!
Worauf kommt es also bei einem guten Layout-Design an? Im Grunde genommen geht es um drei wichtige Dinge. Erstens: Es geht um Klarheit. Stellen Sie sich ein gutes Layout wie einen freundlichen Reiseführer vor, der das Auge des Benutzers auf logische und leicht verständliche Weise durch die Informationen führt. Keine verwirrenden Umwege!
Zweitens geht es um Funktionalität. Ein gut gestaltetes Layout macht es den Nutzern leicht, zu navigieren, genau das zu finden, wonach sie suchen, und das zu tun, wofür sie auf Ihre Website oder App gekommen sind. Keine Straßensperren oder Sackgassen!
Und schließlich geht es auch um Ästhetik. Layout-Design sollte ein visuell ansprechendes Erlebnis schaffen – etwas, das gut aussieht und Ihre Marke und den Zweck Ihrer digitalen Kreation perfekt widerspiegelt. Es sollte eine Freude für die Augen sein!
Aber beim Layout geht es um mehr als nur Funktionalität; es spielt auch eine große Rolle bei der Interaktion. Ein visuell ansprechendes und intuitives Layout lädt die Nutzer dazu ein, Ihre Seite zu erkunden, länger zu verweilen und wirklich mit Ihren Inhalten zu interagieren.
Und, vor allem wenn Sie geschäftlich tätig sind, kann ein intelligentes Layout-Design die Konversionsrate erheblich beeinflussen, indem es die Nutzer sanft zu den gewünschten Aktionen führt.
Die Investition in ein gutes Design ist eine kluge Entscheidung, die sich wirklich auszahlen kann. In erster Linie führt es zu zufriedeneren Benutzern! Menschen schätzen Oberflächen, die nicht nur schön anzusehen, sondern auch einfach und angenehm zu bedienen sind. Und zufriedene Benutzer sind ein gutes Zeichen für Ihre Website oder App.
Diese gesteigerte Benutzerzufriedenheit schlägt sich direkt in höherer Effizienz nieder. Wenn Benutzer mühelos finden können, was sie brauchen, und Aufgaben schnell erledigen können, sind sie eher zufrieden und produktiv. Keine Zeitverschwendung oder Frustration mehr!
Ein effektives Layout-Design spielt ebenfalls eine wichtige Rolle bei der Stärkung Ihrer Markenidentität. Ein konsistenter und durchdachter Ansatz für das Layout stärkt den Wiedererkennungswert und die Botschaften Ihrer Marke und schafft eine kohärente und professionelle Online-Präsenz. Es hilft Ihnen, eine starke und wiedererkennbare Marke aufzubauen.
Und wenn Sie geschäftlich tätig sind, kann ein gutes Layout-Design einen echten Wendepunkt darstellen, der zu höheren Konversionsraten führt, den Umsatz steigert und Ihnen hilft, Ihre anderen Geschäftsziele zu erreichen. Eine Win-Win-Situation!

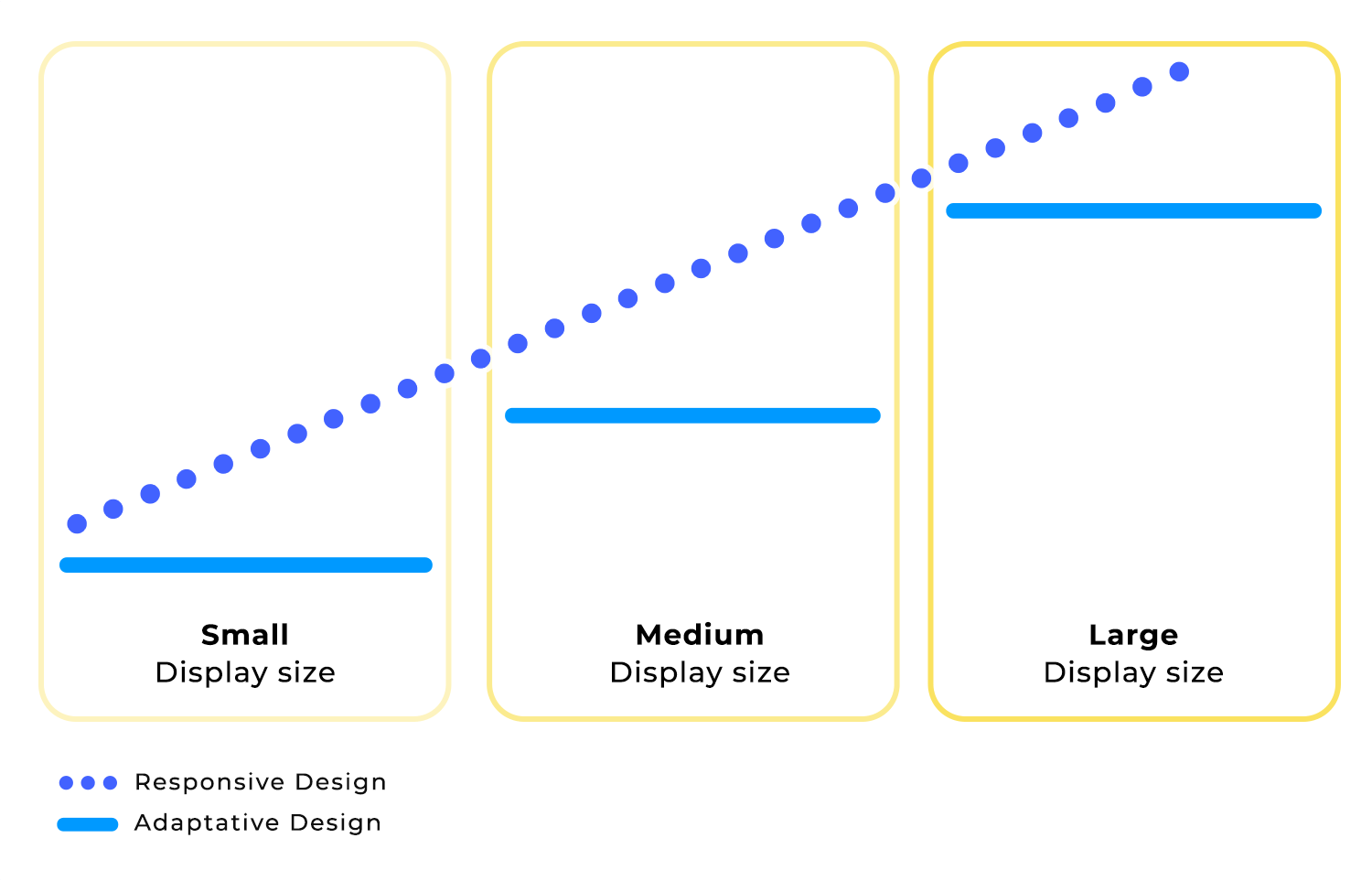
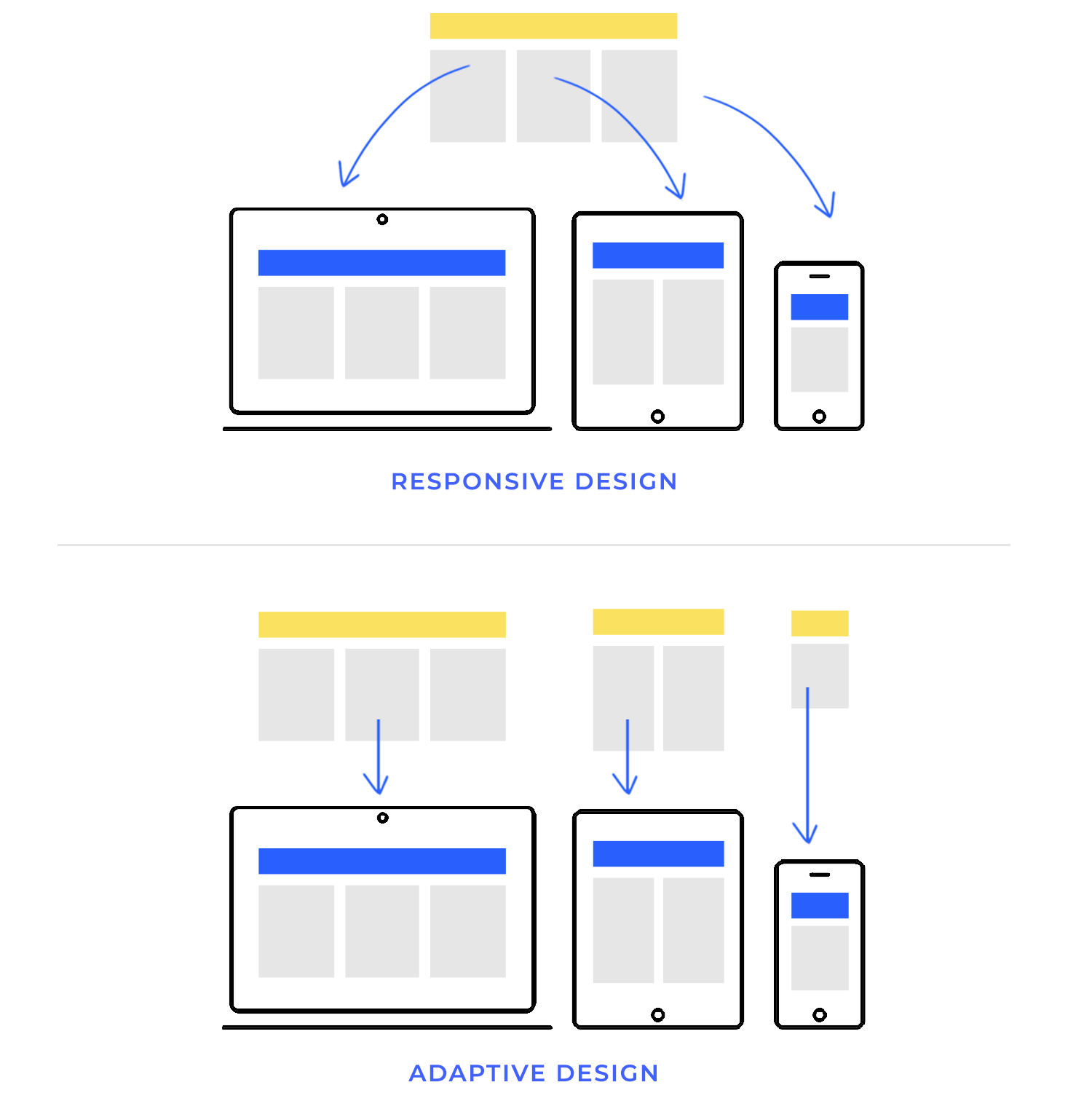
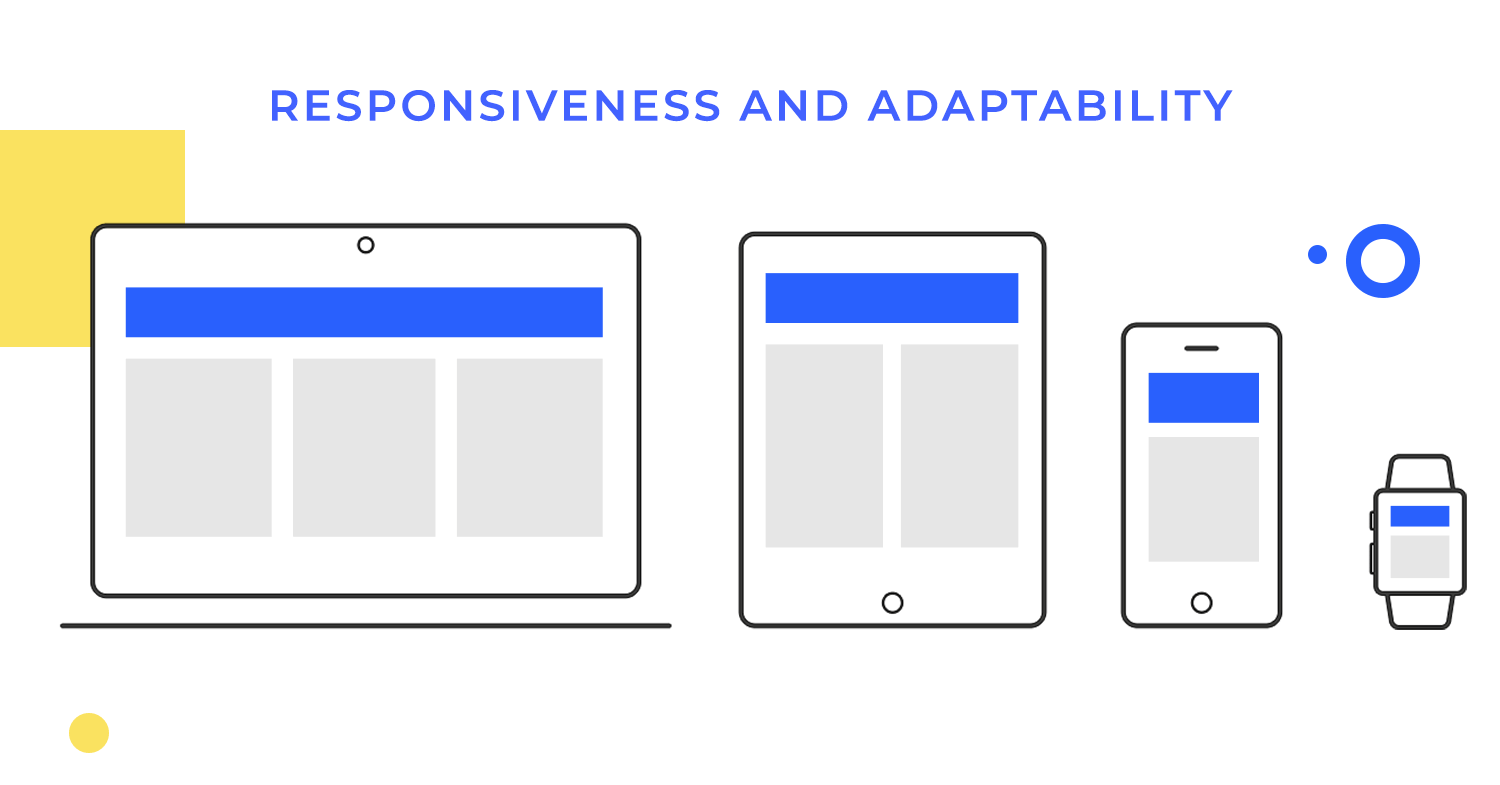
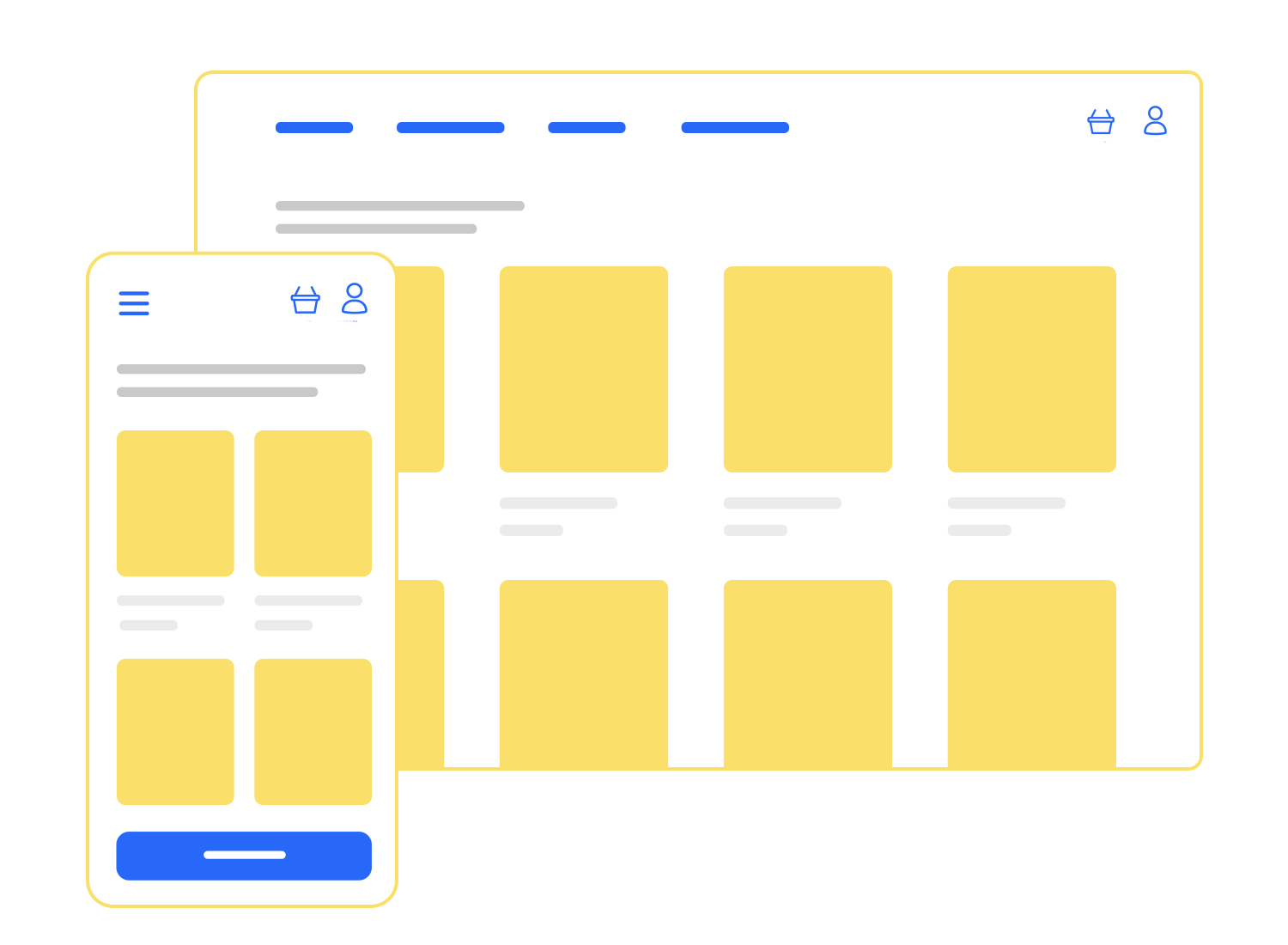
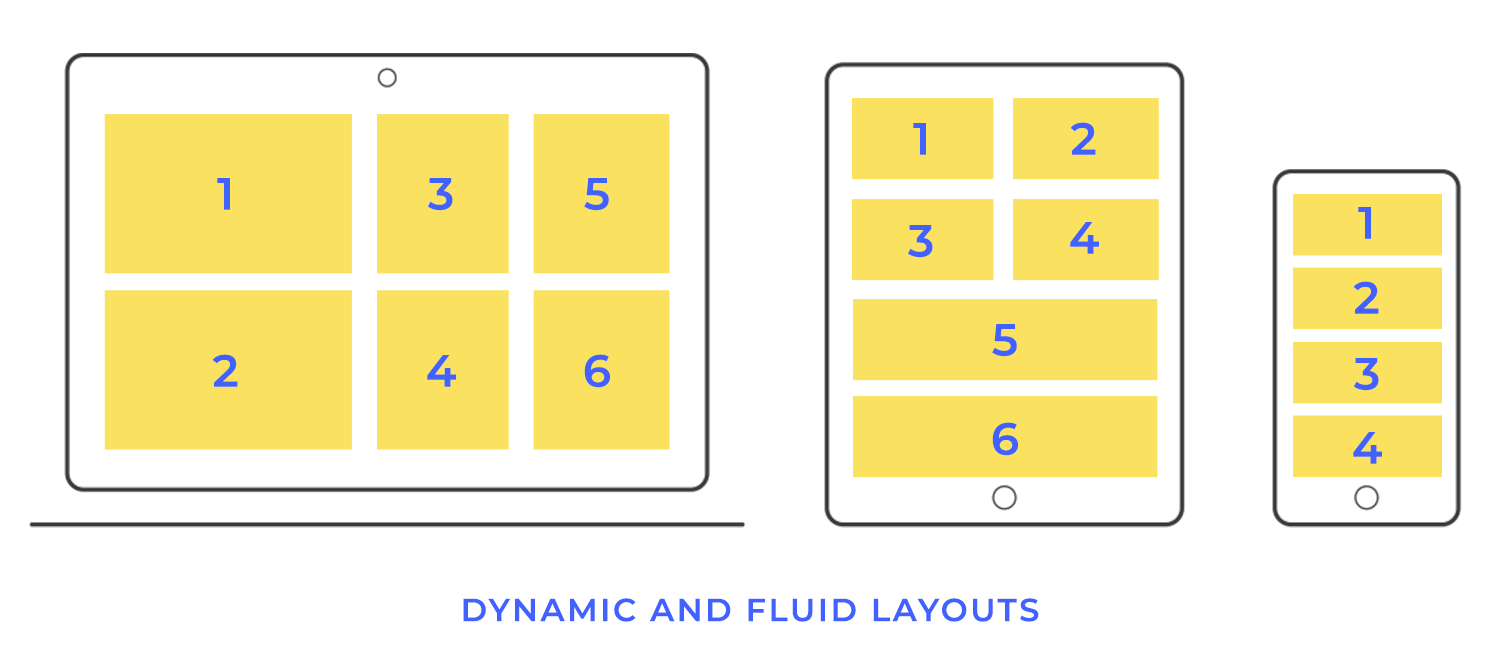
In der heutigen Welt der unzähligen Geräte sind responsive und adaptive Layouts absolut entscheidend. Stellen Sie sich responsives Design wie ein Chamäleon vor – es passt sich fließend an verschiedene Bildschirmgrößen und -ausrichtungen an. Egal, ob jemand auf einem Desktop, einem Tablet oder einem Smartphone surft, er wird immer ein konsistentes und optimiertes Erlebnis haben. Kein Kneifen und Zoomen erforderlich!
Adaptives Design geht einen etwas anderen Weg. Es optimiert das Layout für bestimmte Bildschirmgrößen oder Geräte. So können Sie Inhalte oder Funktionen für ein wirklich individuelles Benutzererlebnis anpassen. Es ist, als ob ein Designer ein einzigartiges Layout für jedes Gerät erstellen würde.

Das Design für das Web und für mobile Plattformen ist definitiv keine Einheitsgröße für alle. Es gibt einige wichtige Unterschiede, die Sie beachten müssen. Die Bildschirmgröße und -ausrichtung sind wichtige Faktoren. Mobile Geräte haben viel kleinere Bildschirme als Desktops, und sie können sowohl im Hoch- als auch im Querformat verwendet werden. Das bedeutet, dass Sie für mobile Geräte andere Layoutstrategien brauchen als für eine herkömmliche Website.
Die Touch-Interaktion ist ein weiterer entscheidender Unterschied. Mobile Layouts müssen für die Touch-Eingabe optimiert sein. Denken Sie an größere Schaltflächen, klares visuelles Feedback und alles, was für eine reibungslose und intuitive Benutzererfahrung mit nur einem Tippen oder Streichen sorgt.
Und schließlich sollten Sie auch den Kontext der Nutzung berücksichtigen. Mobile Apps werden oft unterwegs genutzt, in Situationen, in denen die Aufmerksamkeit oder die Zeit der Nutzer begrenzt ist. Das bedeutet, dass mobile Layouts prägnant, fokussiert und sehr einfach zu navigieren sein müssen. Sie möchten die Informationen schnell und effizient vermitteln.
Verschiedene Arten von Websites und Apps haben natürlich unterschiedliche Anforderungen an das Layout. Bei Informationsseiten zum Beispiel sind eine klare Hierarchie und eine einfache Navigation besonders wichtig. Ziel ist es, dass die Benutzer die gesuchten Informationen schnell und ohne viel Aufhebens finden.
Bei E-Commerce-Websites hingegen geht es darum, Produkte im bestmöglichen Licht zu präsentieren, die wichtigen Handlungsaufforderungen (wie “In den Warenkorb”!) hervorzuheben und den Bezahlvorgang so reibungslos wie möglich zu gestalten.
Und dann gibt es noch die Produktivitäts-Apps. Diese legen den Schwerpunkt auf Effizienz und Organisation. Denken Sie an klare visuelle Hinweise, intuitive Arbeitsabläufe und alles, was darauf ausgelegt ist, dass die Benutzer ihre Aufgaben schnell und auf möglichst effektive Weise erledigen können. Keine Ablenkungen oder unnötigen Schritte!
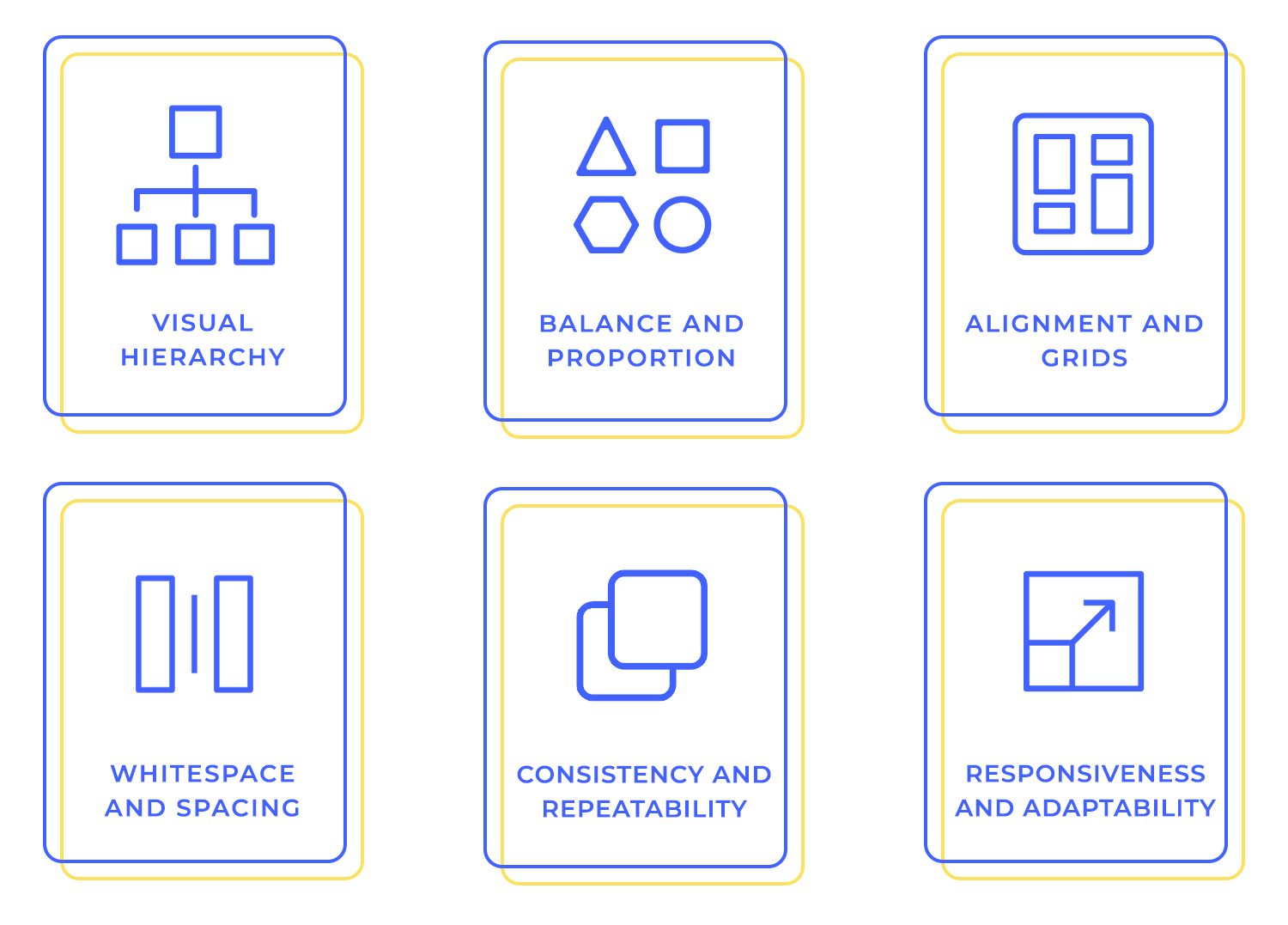
Stellen Sie sich vor, Sie betreten einen Raum voller Poster. Einige sind groß und fett, andere sind klein und dezent. Einige sind in leuchtenden Farben gehalten, während andere eher gedämpft sind. Ihr Blick richtet sich natürlich zuerst auf die auffälligsten Plakate, bevor Sie zu den anderen übergehen. Das nennen wir visuelle Hierarchie in Aktion!
Beim Layout-Design geht es bei der visuellen Hierarchie darum, den Inhalt so zu organisieren, dass die Aufmerksamkeit der Benutzer gelenkt wird. Es geht darum, die wichtigsten Elemente hervorzuheben, während weniger wichtige Elemente in den Hintergrund rücken. Dies hilft dem Benutzer, die Informationen schnell zu verstehen und das zu finden, was er sucht.

Designern steht ein ganzer Werkzeugkasten an Techniken zur Verfügung, um eine starke visuelle Hierarchie zu schaffen. Hier sind ein paar der wichtigsten davon:
- Größe: Es ist ziemlich einfach – größere Elemente erregen natürlich mehr Aufmerksamkeit als kleinere. Stellen Sie sich das wie eine Überschrift im Vergleich zum Text vor.
- Farbe: Kräftige und kontrastreiche Farben eignen sich hervorragend, um Schlüsselelemente hervorzuheben und sie zum Strahlen zu bringen. Ein Spritzer heller Farbe kann das Auge wirklich anziehen.
- Kontrast: Unterschiede in Farbe, Größe und Form tragen dazu bei, visuelles Interesse zu wecken und den Blick des Benutzers zu lenken. Es geht darum, ein dynamisches und ansprechendes Layout zu schaffen.
- Ausrichtung: Die klare und übersichtliche Anordnung von Elementen schafft ein Gefühl der Ordnung und führt das Auge des Benutzers auf natürliche Weise über die Seite. Ein gut ausgerichtetes Layout wirkt sauber und professionell.
Wenn es um Ausgewogenheit geht, gibt es zwei Hauptansätze: Symmetrie und Asymmetrie. Symmetrie ist wie ein Spiegelbild – eine Seite des Layouts spiegelt die andere perfekt wider. Denken Sie an einen Schmetterling oder ein perfekt gefaltetes Blatt Papier.
Symmetrische Layouts vermitteln ein Gefühl von Ordnung, Formalität und Stabilität. Sie können visuell ansprechend und beruhigend sein, aber manchmal wirken sie auch etwas statisch. Asymmetrie hingegen ist dynamischer und energiegeladener. Sie erreicht das Gleichgewicht nicht durch Spiegelung, sondern durch die sorgfältige Verteilung von Elementen unterschiedlicher Größe und Gewichtung.
Erinnern Sie sich an Wippen? Gute Zeiten. Damit eine Wippe perfekt ausbalanciert ist, müssen Sie das Gewicht gleichmäßig auf beide Seiten verteilen. Dasselbe Prinzip gilt für das visuelle Gleichgewicht im Design. Es geht darum, das visuelle Gewicht gleichmäßig über Ihr Layout zu verteilen, um ein Gefühl von Harmonie und Stabilität zu erzeugen.
Bei „visuellem Gewicht“ geht es nicht nur um die physische Größe. Es ist eine Kombination aus Faktoren wie Größe, Farbe, Textur und sogar der Komplexität einer Form. Ein großes, fettes Element hat natürlich mehr visuelles Gewicht als ein kleines, unauffälliges Element.
Um ein Gleichgewicht zu erreichen, können Sie ein großes Element auf einer Seite mit einer Gruppe kleinerer Elemente auf der anderen Seite kombinieren. Oder Sie könnten ein visuell komplexes Element mit einem einfacheren Element von ähnlicher Größe ausgleichen.
Es ist wie ein Balanceakt, bei dem Sie das visuelle Gewicht der einzelnen Elemente sorgfältig abwägen und sie so anordnen, dass sie harmonisch und angenehm für das Auge wirken. So entsteht ein Gefühl des Gleichgewichts, das verhindert, dass Ihr Design einseitig oder chaotisch wirkt.
Stellen Sie sich vor, Sie würden versuchen, ein Haus ohne Bauplan zu bauen. Das wäre doch chaotisch, oder? Rastersysteme im Layout-Design sind wie diese Baupläne, die eine klare und organisierte Struktur für Ihre Inhalte bieten. Sie bestehen aus sich kreuzenden Linien – vertikal und horizontal -, die als Orientierungshilfe für die Positionierung von Elementen dienen.
Betrachten Sie sie als das Grundgerüst Ihres Designs, das ihm sowohl Stärke als auch Flexibilität verleiht. Bei der Verwendung eines Rastersystems geht es nicht darum, Ihre Kreativität einzuschränken, sondern darum, ihr eine solide Grundlage zu geben. Es hilft Ihnen, Text, Bilder und andere Elemente auf logische und visuell ansprechende Weise anzuordnen.

Wenn Text, Bilder und andere Elemente einheitlich ausgerichtet sind, sei es linksbündig, zentriert oder im Blocksatz, entsteht ein Gefühl der visuellen Harmonie, das uns als Menschen natürlich anspricht. Dadurch wird die Lesbarkeit erheblich verbessert, so dass die Benutzer die Informationen schnell und einfach lesen und verdauen können.
Eine konsistente Ausrichtung spielt auch für die Ästhetik eine entscheidende Rolle. I t schafft ein Gefühl von Ordnung, Professionalität und Schliff und macht Ihr Design visuell ansprechender und einprägsamer.
Betrachten Sie den Weißraum als den Raum zum Atmen in Ihrem Design. Es ist der leere Raum um und zwischen allen Elementen – Text, Bilder, alles. Und es handelt sich nicht nur um leeren Raum, sondern um ein aktives Designelement, das sowohl für die Lesbarkeit als auch für die Ästhetik absolut wichtig ist. Leerraum hilft dabei, Informationen zu trennen und zu organisieren, so dass es für die Benutzer viel einfacher ist, Ihre Inhalte zu lesen und zu verstehen.
Stellen Sie sich eine schön gestaltete Buchseite mit großzügigen Rändern und Abständen zwischen den Zeilen vor. Dieser Leerraum macht das Lesen zum Vergnügen, nicht wahr? Nun, beim Web- und Mobile Design funktioniert das genauso. Leerraum verhindert Unordnung, verbessert den Fokus und lässt Ihr Design viel besser aussehen und wirken. Es ist die geheime Zutat für ein ausgefeiltes und professionelles Aussehen.

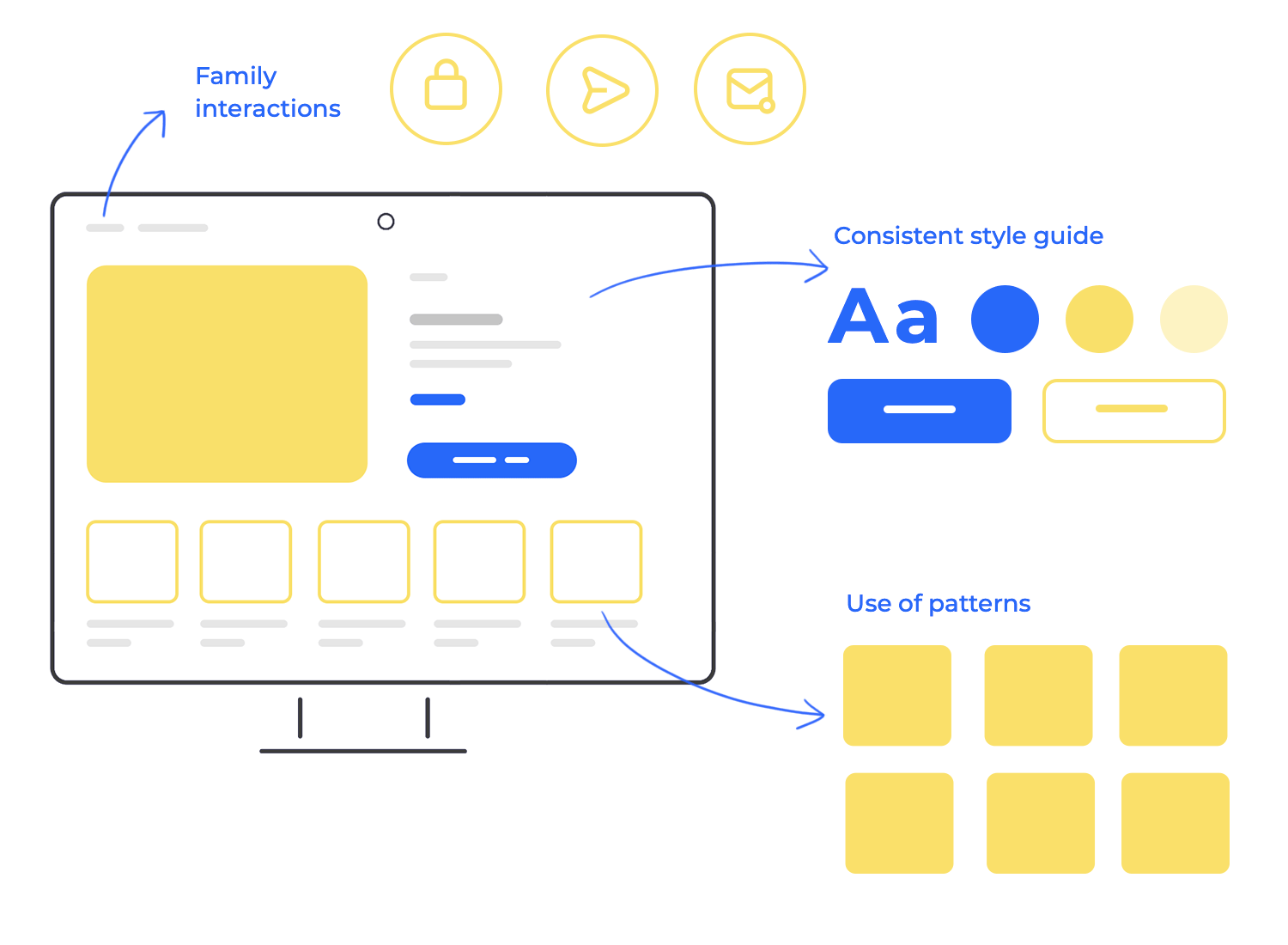
Bei Konsistenz und Wiederholbarkeit im Design geht es darum, ein vorhersehbares und vertrautes Erlebnis für Ihre Benutzer zu schaffen, egal auf welchem Bildschirm sie sich befinden. Die Beibehaltung eines einheitlichen Stils, von Schriftarten und Farbpaletten bis hin zu Schaltflächen und Symbolen, schafft ein Gefühl von Einheitlichkeit und Professionalität.
Es stärkt Ihre Markenidentität und macht Ihr Design sofort erkennbar. Konsistente Abstände sind ebenso wichtig. Betrachten Sie ihn als den Rhythmus Ihres Designs. Konsistente Ränder, Auffüllungen und Zwischenräume schaffen ein Gefühl der visuellen Harmonie und machen Ihr Layout leichter lesbar und verständlich. Wenn Benutzer auf verschiedenen Bildschirmen – ob Desktop, Tablet oder Smartphone – einheitliche Stile und Abstände vorfinden, fühlen sie sich wohl und sicher.
Sie müssen nicht jedes Mal, wenn sie das Gerät wechseln, neu lernen, wie sie sich auf Ihrer Oberfläche zurechtfinden. Kurz gesagt: Konsistenz und Wiederholbarkeit sind der Klebstoff, der Ihr Design zusammenhält, ganz gleich, wo sie mit Ihrem Produkt interagieren.

Die Wiederverwendung von Komponenten im Design bedeutet, dass Sie eine Reihe von wiederverwendbaren Elementen erstellen, von Schaltflächen und Symbolen bis hin zu Navigationsmenüs und Formularfeldern, und diese konsequent in Ihrem Design verwenden. Dies schafft ein Gefühl der Vertrautheit für die Benutzer.
Wenn sie in verschiedenen Bereichen Ihrer Website oder App auf denselben Schaltflächenstil oder dasselbe Navigationsmuster stoßen, wissen sie sofort, wie sie damit umgehen müssen. Das reduziert die kognitive Belastung und macht es ihnen leichter, zu navigieren und ihre Ziele zu erreichen.
Die Wiederverwendung von Komponenten trägt auch zu einem kohärenteren und ausgefeilteren Design bei. Es schafft ein Gefühl von Einheitlichkeit und Konsistenz, stärkt Ihre Markenidentität und macht Ihr Design professioneller.
Und vom praktischen Standpunkt aus betrachtet, kann es den Design- und Entwicklungsprozess erheblich beschleunigen. Anstatt das Rad jedes Mal neu zu erfinden, können Sie einfach eine vorgefertigte Komponente aus einem Ihrer bevorzugten UI-Kits nehmen und sie nach Bedarf anpassen.
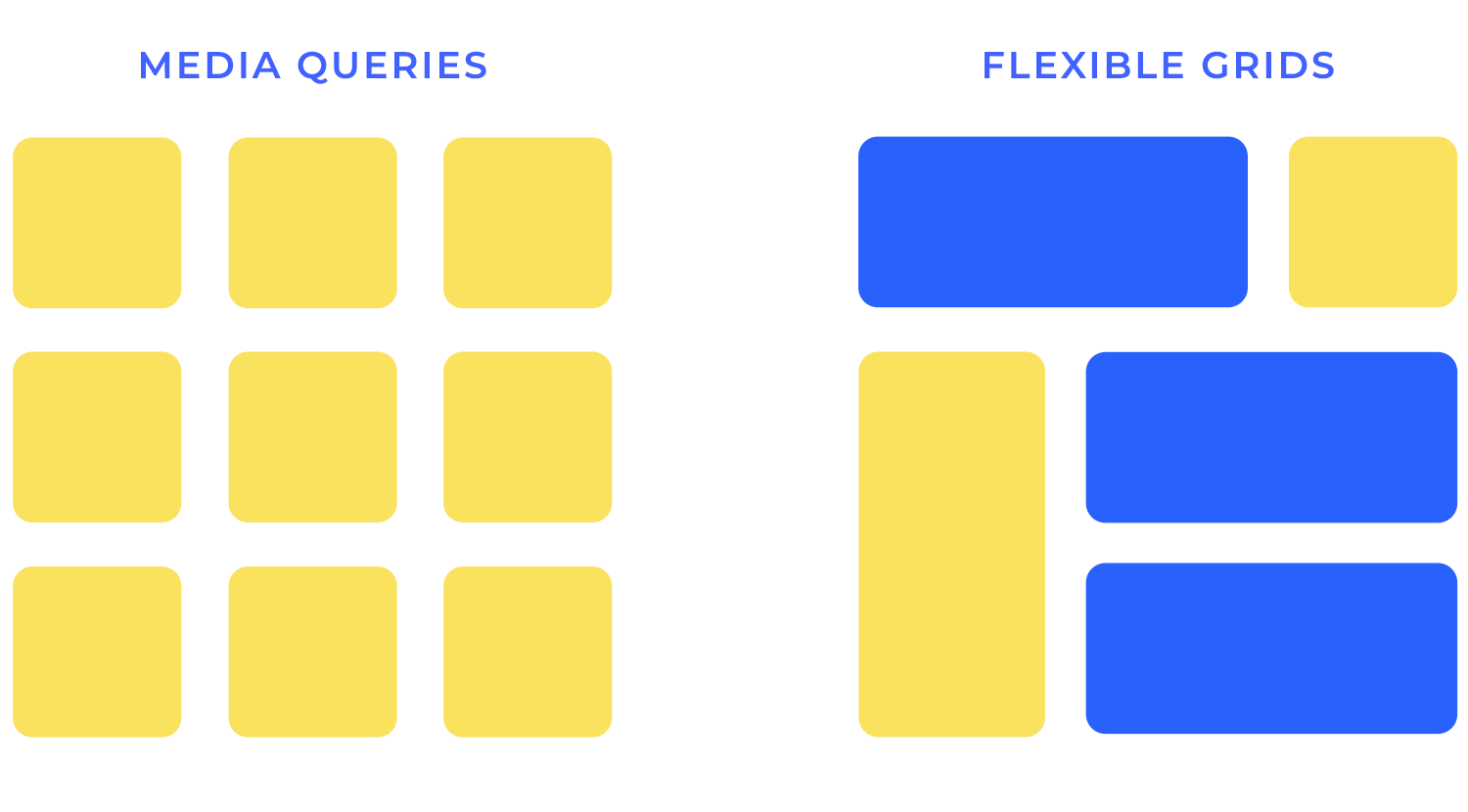
Responsive Design ist wie ein flüssiges, dynamisches System. Es verwendet flexible Raster und fließende Bilder, die sich in ihrer Größe und Anordnung an den Bildschirm anpassen, auf dem sie angezeigt werden. Stellen Sie es sich wie einen Formwandler vor: Elemente können ihre Position verändern, übereinander gestapelt werden oder sogar ganz verschwinden, um den verfügbaren Platz optimal zu nutzen. Eine Website, die mit Blick auf die Reaktionsfähigkeit entworfen wurde, passt ihr Layout automatisch an, wenn sie auf einem kleineren Bildschirm angezeigt wird, damit der Inhalt lesbar und die Navigation intuitiv bleibt.
Adaptives Design hingegen verfolgt einen maßgeschneiderten Ansatz. Dabei werden mehrere unterschiedliche Layouts erstellt, die speziell für verschiedene Bildschirmgrößen oder Gerätekategorien optimiert sind. Wenn ein Benutzer eine Website besucht, erkennt der Server sein Gerät und zeigt das am besten geeignete Layout an. Das ist so, als hätte man einen Maßanzug für jede Gelegenheit. Jedes Layout wird sorgfältig ausgearbeitet, um das bestmögliche Erlebnis für die jeweilige Bildschirmgröße zu bieten.

Desktop
Ihr Desktop ist im Grunde Ihre digitale Kommandozentrale. Mit seinem größeren Bildschirm, der Tastatur und der Maus ist er der perfekte Ort für komplexe Layouts und komplizierte Interaktionen. Desktop-Benutzer erwarten ein reichhaltiges und funktionsreiches Erlebnis. Bei der Benutzerfreundlichkeit geht es vor allem darum, eine klare Informationshierarchie zu schaffen, damit die Benutzer leicht finden können, was sie suchen.
Effiziente Navigation ist der Schlüssel, damit sie sich zwischen verschiedenen Bereichen Ihrer Website oder Anwendung bewegen können. Und natürlich ist eine bequeme Interaktion mit der Maus unerlässlich. Denken Sie bei Ihrem Desktop-Design daran, dass es ein Gesamtbild bietet, das den Nutzern den Zugang zu allen Funktionen und Inhalten ermöglicht.
Tablette
Tablets nehmen einen einzigartigen Platz zwischen Desktops und Handys ein. Sie bieten einen größeren Bildschirm als Telefone und eignen sich daher hervorragend zum Konsumieren von Inhalten, sind aber dennoch tragbar und werden häufig mit Touch-Eingabe verwendet. Die Benutzerfreundlichkeit von Tablets muss diese Faktoren ausgleichen. Berührungsfreundliche Interaktionen sind das A und O. Sie müssen sicherstellen, dass die Benutzer einfach auf Ihr Design tippen, streichen und sich darin bewegen können.
Responsive Layouts, die sich sowohl an das Hoch- als auch an das Querformat anpassen, sind ebenfalls von entscheidender Bedeutung, damit die Benutzer ihre Tablets bequem in jeder gewünschten Weise nutzen können. Und genau wie auf Desktops ist eine klare visuelle Hierarchie für eine einfache Navigation unerlässlich, insbesondere wenn Sie mit dem Finger auf dem Bildschirm interagieren.
Mobil
Mobile Geräte sind unsere ständigen Begleiter, die wir oft unterwegs benutzen, in Situationen, in denen wir nur wenig Aufmerksamkeit oder Zeit haben. Bei der Benutzerfreundlichkeit auf mobilen Geräten geht es um Schnelligkeit und Einfachheit. Prägnante Inhalte sind der Schlüssel, um die wichtigsten Informationen schnell und effizient zu vermitteln. Intuitive Touch-Bedienelemente sind ein Muss, damit die Benutzer mit ihren Fingern einfach mit Ihrem Design interagieren können. Und, was vielleicht am wichtigsten ist, schnelle Ladezeiten sind entscheidend für ein positives mobiles Erlebnis. Betrachten Sie Ihr mobiles Design als Schnellzugriffspunkt, der es den Benutzern ermöglicht, wichtige Informationen zu finden und einfache Aufgaben zu erledigen, auch wenn sie unterwegs sind.
Entwerfen und prototypisieren Sie Web- und Mobilanwendungen mit Justinmind. Es ist kostenlos!

In der Welt des mobilen App-Designs hat sich der „Mobile-First“-Ansatz zu einem Leitprinzip entwickelt. Dabei handelt es sich um eine Strategie, bei der das Design zunächst für die kleinste Bildschirmgröße entwickelt wird und dann Skalierung auf größere Geräte wie Tablets und Desktops. Dies mag auf den ersten Blick kontraintuitiv erscheinen, aber es bietet mehrere entscheidende Vorteile.
Mit dem kleinsten Bildschirm zu beginnen, zwingt die Designer, Inhalt und Funktionalität in den Vordergrund zu stellen. Wenn der Platz begrenzt ist, müssen Sie harte Entscheidungen treffen, was wirklich wichtig ist. Dies führt zu einem klareren, konzentrierteren Design, das frei von Unordnung ist.
Sobald das mobile Design feststeht, wird die Skalierung auf größere Bildschirme zu einer Frage der schrittweisen Verbesserung des Layout-Designs. Sie können strategisch weitere Inhalte, Funktionen oder visuelle Elemente hinzufügen, wenn mehr Platz auf dem Bildschirm zur Verfügung steht. Auf diese Weise wird sichergestellt, dass der Kern der Benutzererfahrung auf allen Geräten konsistent bleibt, während gleichzeitig die einzigartigen Möglichkeiten größerer Bildschirme genutzt werden.
Der Mobile-First-Ansatz entspricht auch der Art und Weise, wie viele Menschen mit digitalen Inhalten interagieren. Für viele ist ihr Mobiltelefon der wichtigste Zugang zum Internet.
Wenn es um mobiles Layout-Design geht, ist die einhändige Navigation oft die Norm, nicht die Ausnahme. Wir benutzen unsere Telefone ständig, während wir gehen, pendeln oder andere Aufgaben jonglieren. Daher ist das Design für die einhändige Nutzung von größter Bedeutung. Ein wichtiger Aspekt dabei ist die strategische Platzierung interaktiver Elemente in Reichweite des Daumens.

Betrachten Sie Ihren Daumen als das wichtigste Werkzeug für die Interaktion mit Ihrer mobilen App. Die Bereiche des Bildschirms, die Ihr Daumen bequem erreichen kann, ohne sich zu strecken oder den Griff zu verstellen, sind der beste Platz für interaktive Elemente.
Diese „Daumenzonen“ sind der Ort, an dem Sie Ihre am häufigsten verwendeten Komponenten wie Schaltflächen, Navigationsmenüs, Suchleisten und andere wichtige Steuerelemente platzieren sollten. Die Benutzer sollten keine akrobatischen Daumenstreckungen durchführen oder die andere Hand benutzen müssen, um gängige Aktionen auszuführen.
Untere Navigationsleisten und schwebende Aktionsschaltflächen (Floating Action Buttons, FABs) sind gängige und effektive UI-Elemente beim Design von mobilen Apps, insbesondere zur Verbesserung der einhändigen Navigation. Sie bieten verschiedene Möglichkeiten für einen schnellen Zugriff auf wichtige Funktionen und Aktionen.
Untere Navigationsleisten
Diese Leisten, die in der Regel am unteren Rand des Bildschirms angebracht sind, bieten eine konsistente und leicht zugängliche Möglichkeit, zwischen den Hauptbereichen oder Ansichten einer App zu navigieren. Sie sind ideal für Apps mit einer kleinen Anzahl von Hauptzielen, zwischen denen der Benutzer mit einem Fingertipp schnell wechseln kann.
Da sie sich am unteren Rand befinden, sind sie in der Regel leicht mit dem Daumen zu erreichen, was die einhändige Bedienung erleichtert. Die unteren Navigationsleisten eignen sich jedoch am besten für die Hauptnavigation. Sie sollten nicht mit zu vielen Optionen überfrachtet werden, da dies die Benutzeroberfläche unübersichtlich machen kann und die Benutzung erschwert.
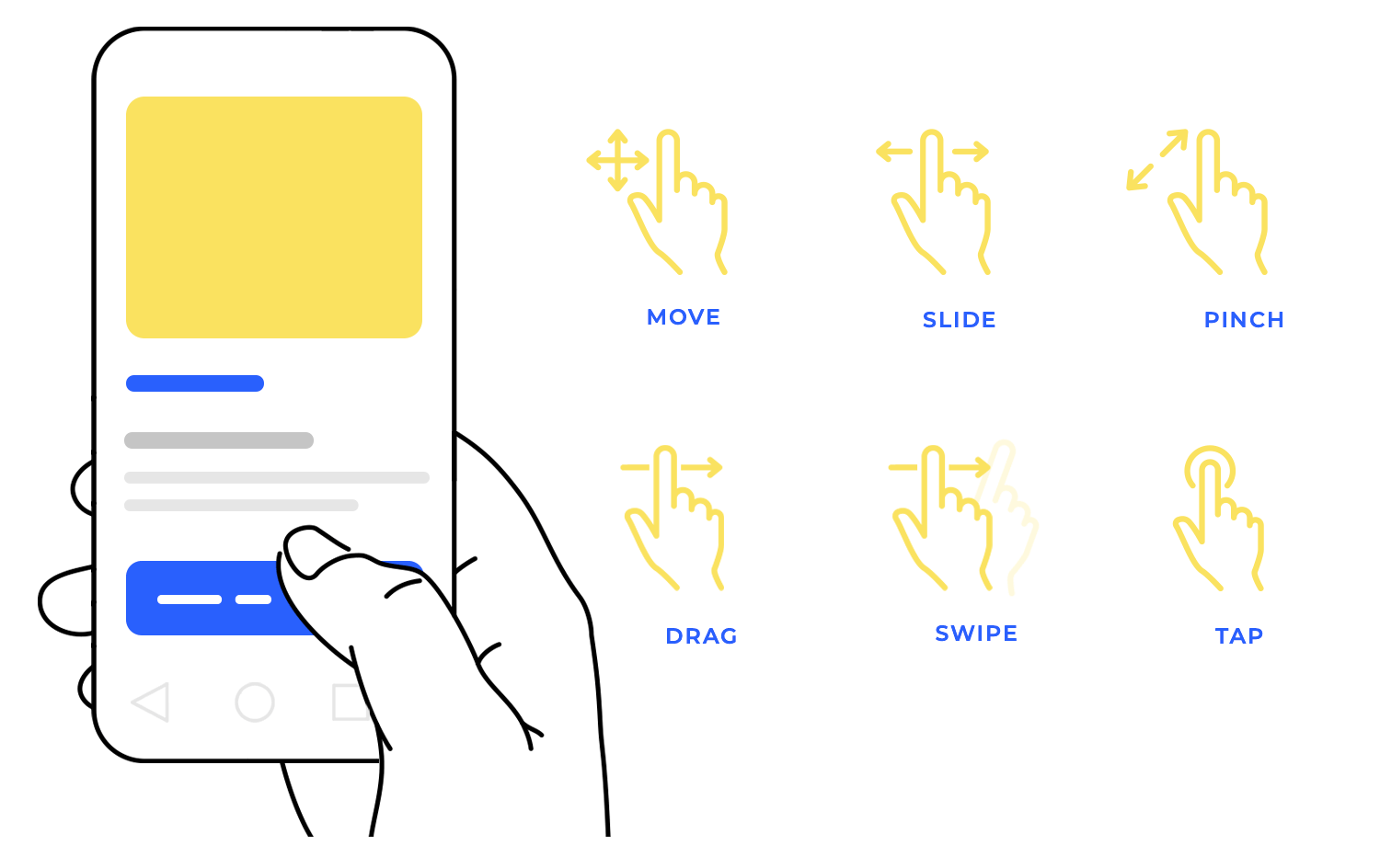
Die gestische Navigation hat sich so sehr in das mobile Erlebnis integriert, dass die Benutzer sie fast schon erwarten. Wir alle sind daran gewöhnt, unsere Apps mit intuitiven Gesten wie Wischen, Auf- und Zuziehen zu bedienen. Wenn es gut gemacht ist, fühlt es sich natürlich an.
Aber das Design für die gestische Navigation erfordert sorgfältige Überlegungen. Es ist wichtig, dass Sie den Kontext und den Zweck jeder Geste berücksichtigen. Die Gesten sollten intuitiv sein und vor allem mit dem übereinstimmen, was die Benutzer bereits erwarten. Vermeiden Sie es, Gesten auf unerwartete oder ungewöhnliche Weise zu verwenden, da dies die Benutzer schnell verwirren und zu Frustration führen kann. Denken Sie daran: Wenn eine Wischgeste in einer App das eine tut und in einer anderen etwas ganz anderes, kann das verwirrend sein.
Die Bereitstellung klarer visueller Hinweise und Rückmeldungen ist ebenfalls absolut entscheidend. Die Benutzer müssen verstehen, wie sich ihre Gesten auf die Benutzeroberfläche auswirken. Eine subtile Animation oder eine Veränderung im Aussehen eines Elements kann bestätigen, dass eine Geste erkannt und umgesetzt wurde.
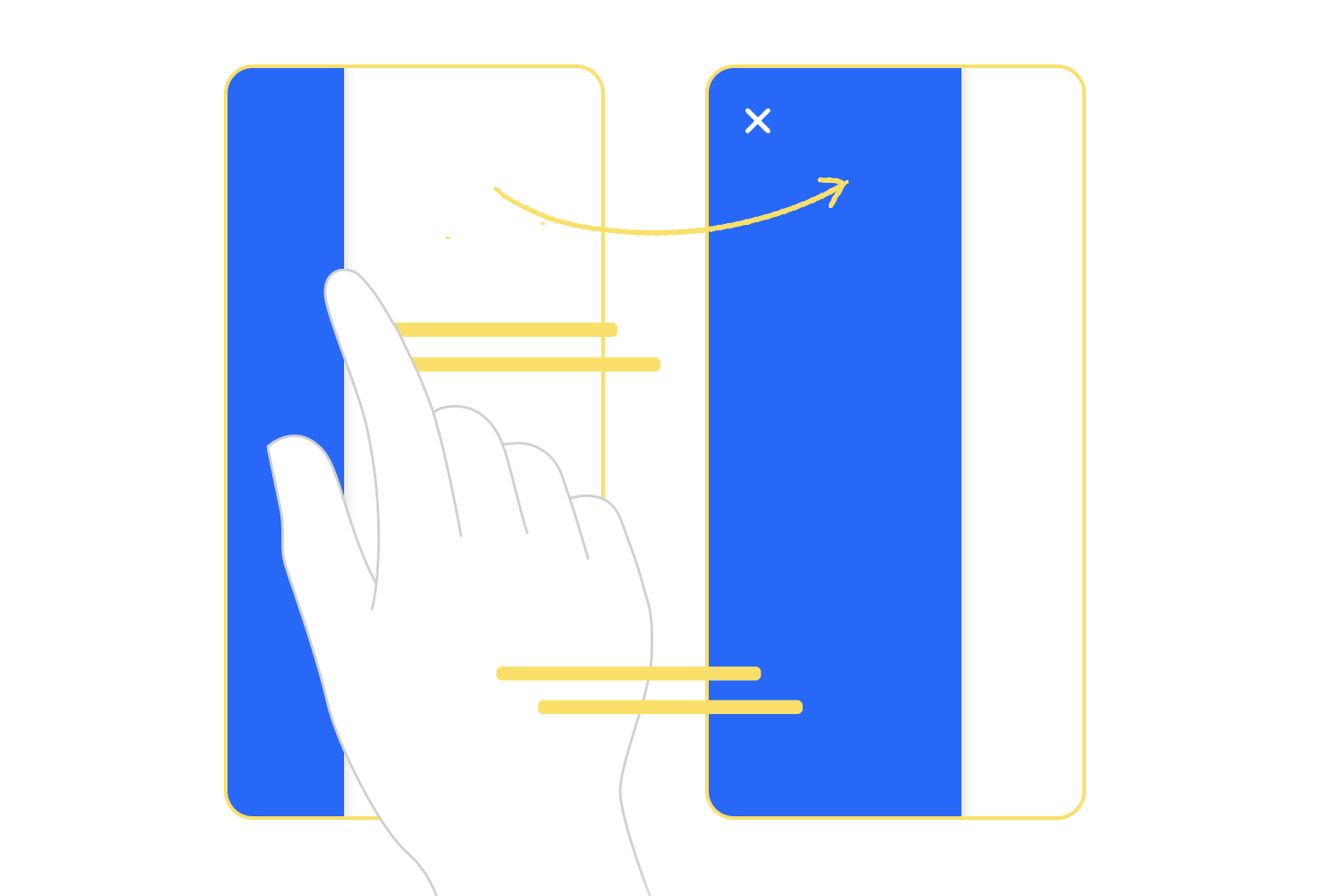
Swipen
Wischen ist eine grundlegende Geste, um zwischen Bildschirmen zu navigieren, Benachrichtigungen zu löschen und durch Inhalte zu scrollen. Das Layout sollte so gestaltet sein, dass es horizontales und vertikales Wischen unterstützt, je nach Struktur und Inhalt der App. Klare visuelle Hinweise, wie Seitenanzeigen oder subtile Animationen, können den Benutzern helfen zu verstehen, wie sich das Streichen auf die Oberfläche auswirkt.
Kneifen
Das Auf- und Zuziehen wird hauptsächlich zum Vergrößern und Verkleinern von Bildern, Karten und anderen Inhalten verwendet. Das Design der mobilen App sollte eine reibungslose und reaktionsschnelle Pinch-to-Zoom-Funktionalität ermöglichen. Es ist auch wichtig, die Zoomgrenzen zu berücksichtigen, um zu verhindern, dass die Benutzer zu nah oder zu weit heranzoomen.

Ziehen
Ziehen wird häufig verwendet, um Elemente neu anzuordnen, Objekte zu verschieben und mit interaktiven Elementen wie Schiebereglern zu interagieren. Das Design des Layouts sollte ein klares visuelles Feedback geben, wenn ein Element gezogen wird, um anzuzeigen, wo es abgelegt werden kann oder wie es manipuliert wird.
Gestenkonflikte treten auf, wenn verschiedene interaktive Elemente oder Bereiche des Bildschirms auf die gleichen oder ähnliche Gesten reagieren. Sagen wir eine Schaltfläche in einem Bereich platziert ist, der auch auf eine Wischgeste zur Navigation reagiert – Benutzer könnten versehentlich die Wischgeste auslösen, anstatt auf die Schaltfläche zu tippen.
Hier sind einige Strategien zur Vermeidung von Gestenkonflikten:
- Gestenzonen löschen: Definieren Sie klare und eindeutige Bereiche für verschiedene Gesten. Verwenden Sie zum Beispiel die Ränder des Bildschirms für die Navigation und die Mitte für interaktive Elemente. Dies hilft, die Gestenbereiche zu trennen und Konflikte zu minimieren.
- Setzen Sie Prioritäten bei den Interaktionen: Geben Sie bestimmten Interaktionen Vorrang vor anderen. Wenn ein Benutzer zum Beispiel auf eine Schaltfläche tippt, sollte diese Aktion Vorrang vor einer nahegelegenen Wischgeste haben. So wird sichergestellt, dass Benutzer zuverlässig mit Elementen interagieren können, ohne versehentlich andere Gesten auszulösen.
- Kontextbezogene Gesten: Verwenden Sie Gesten, die für den jeweiligen Kontext geeignet sind. Verwenden Sie z. B. eine Pinch-Geste zum Zoomen eines Bildes, aber nicht zur Interaktion mit einer Schaltfläche. Dies trägt zu einem intuitiveren und vorhersehbaren Erlebnis bei.
- Visuelles Feedback: Geben Sie eine klare visuelle Rückmeldung, wenn eine Geste erkannt wird. Dies hilft dem Benutzer zu verstehen, welche Aktion ausgelöst wurde und verhindert Verwirrung.
- Testen: Testen Sie Ihre App gründlich auf verschiedenen Geräten und mit verschiedenen Benutzern, um eventuelle Gestenkonflikte zu erkennen und zu lösen. Nutzertests sind unerlässlich, um diese Probleme bereits in einem frühen Stadium des Designprozesses zu erkennen.
Progressive Disclosure ist eine leistungsstarke Technik beim Design von mobilen Apps, um die Informationsflut zu bewältigen und die Benutzeroberfläche zu vereinfachen. Es geht darum, Informationen hierarchisch zu präsentieren, indem zunächst nur die wichtigsten Details angezeigt werden und weniger wichtige Inhalte hinter klappbaren Menüs, Schubladen oder erweiterbaren Abschnitten versteckt werden.
Stellen Sie sich das wie einen mehrschichtigen Ansatz für Informationen vor. Die erste Ebene enthält die wichtigsten Details und gibt dem Benutzer einen klaren Überblick über den Inhalt oder die Funktionalität. Wenn Sie mehr Informationen benötigen, können Sie einen Abschnitt ausklappen, eine Schublade öffnen oder auf ein Menü tippen, um die nächste Ebene mit Details zu öffnen.

Sie ermöglichen es Ihnen, zusammenhängende Informationen zu gruppieren und sie auszublenden, bis der Benutzer sie benötigt. Dies ist besonders nützlich für Einstellungsbildschirme, auf denen der Benutzer nur gelegentlich bestimmte Optionen anpassen muss.
In der oft überfüllten Welt der mobilen Bildschirme ist es von größter Bedeutung, die Übersichtlichkeit zu wahren und gleichzeitig das visuelle Rauschen zu minimieren. Dieser strategische Ansatz sorgt für ein übersichtliches und fokussiertes Design und verhindert, dass sich die Benutzer von einer Flut von Informationen überwältigt fühlen.
Die Benutzer werden nicht mit einer Wand aus Text oder einem Meer von Symbolen bombardiert, sondern erhalten einen klaren und präzisen Überblick. Es ist so, als würde man einen Raum entrümpeln, so dass man sich leichter zurechtfindet und findet, was man braucht.
Durch das Ausblenden von weniger häufig genutzten Funktionen oder sekundären Informationen wird das visuelle Rauschen reduziert, so dass sich die Benutzer auf ihre Hauptaufgaben und die vorliegenden Informationen konzentrieren können. Stellen Sie sich einen gut organisierten Werkzeugkasten vor: alle Werkzeuge sind vorhanden, aber nur die, die gerade benötigt werden, sind sichtbar, so dass ein unübersichtlicher und überladener Arbeitsbereich vermieden wird.
Mobile Geräte werden häufig sowohl im Hoch- als auch im Querformat verwendet. Daher ist es für ein nahtloses Benutzererlebnis entscheidend, Layouts zu entwerfen, die sich an diese Veränderungen anpassen.
Ein gut designtes mobiles App-Layout sollte sich in beiden Ausrichtungen natürlich und intuitiv anfühlen, nicht nur in einer. Dazu gehört oft mehr als nur das Drehen des Bildschirms. Es erfordert durchdachte Anpassungen des Layouts, um den verfügbaren Platz und den aktuellen Kontext des Benutzers zu optimieren.

Wenn Sie Ihre App an verschiedene Bildschirmausrichtungen anpassen, ist der Reflow von Inhalten entscheidend. Es geht darum, sicherzustellen, dass der Text reibungslos umbrochen wird, die Bilder die richtige Größe haben und die Elemente sich intelligent neu anordnen, um den verfügbaren Platz auf dem Bildschirm optimal zu nutzen.
Ein gut reflowedes Layout macht den Übergang zwischen Hoch- und Querformat nahtlos, fast wie Magie. Andererseits kann ein schlecht reflowedes Layout zu ungünstigen Textumbrüchen, verzerrten Bildern und einem allgemein unzusammenhängenden Benutzererlebnis führen.
Die Lesbarkeit ist von entscheidender Bedeutung, unabhängig davon, wie jemand sein Telefon hält. Ein Layout-Design, das im Hochformat leicht zu lesen ist, kann im Querformat eng und schwer zu lesen sein und umgekehrt. Um die Lesbarkeit aufrechtzuerhalten, müssen Sie sicherstellen, dass die Schriftgröße angemessen ist, die Zeilenlänge angenehm ist und die Abstände zwischen den Elementen ausreichend sind.
Es geht darum, ein angenehmes Leseerlebnis zu schaffen, eine Überanstrengung der Augen zu vermeiden und es den Nutzern leicht zu machen, Ihre Inhalte zu konsumieren.
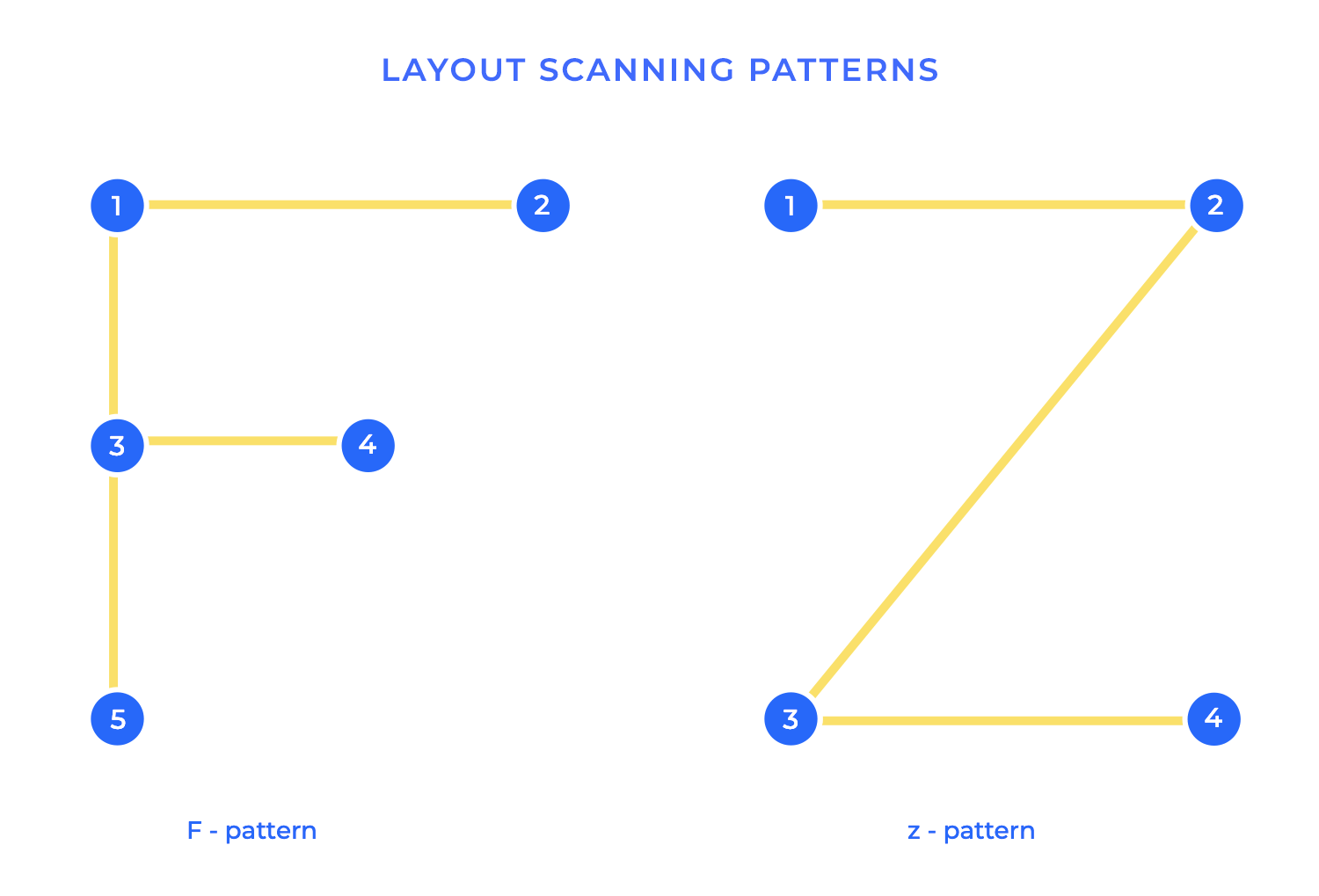
Das F-Muster-Layout ist ein klassisches und äußerst effektives Design-Muster, das sich besonders für Seiten mit viel Text eignet oder wenn Benutzer viele Inhalte erkunden wollen. Es basiert darauf, wie unsere Augen eine Webseite natürlich scannen – ziemlich clever, oder? Untersuchungen zeigen, dass wir dazu neigen, in einem F-förmigen Muster zu scannen: Zuerst scannen wir horizontal über den oberen Rand, dann bewegen wir uns nach unten und scannen erneut horizontal (normalerweise eine kürzere Linie) und dann scannen wir die linke Seite vertikal nach unten.
Mit diesem Wissen können Designer wichtige Elemente strategisch innerhalb der „Hot Zones“ des F-Musters platzieren. Die obere horizontale Leiste ist der beste Platz für Überschriften, Navigationsmenüs und alles andere, was der Benutzer sofort sehen soll. Die zweite horizontale Leiste ist zwar kürzer, eignet sich aber dennoch hervorragend für die Hervorhebung wichtiger Inhalte oder Aufrufe zum Handeln. Und die vertikale Leiste auf der linken Seite? Dort suchen die Benutzer häufig nach Links, Seitenleisten und anderen Navigationsbestandteilen.
Das F-Muster-Layout ist besonders effektiv für:
- Blogbeiträge und Artikel: Das F-Muster führt den Benutzer auf natürliche Weise durch den Text und erleichtert das Überfliegen von Überschriften, Zwischenüberschriften und wichtigen Absätzen.
- E-Commerce-Produktseiten: Wichtige Informationen wie Produkttitel, Beschreibungen und Preise können innerhalb dieser F-Muster-Hotspots platziert werden.
- Seiten mit Suchergebnissen: Das F-Muster hilft Benutzern, die Ergebnisliste schnell zu durchsuchen.
- Inhaltslastige Websites: Im Grunde kann jede Website mit viel Text oder Informationen vom F-Muster-Layout profitieren.

Das Z-Muster-Layout ist eine einfache, aber wirkungsvolle Designtechnik, die das Auge des Benutzers in einem Z-förmigen Pfad über den Bildschirm führt. Es ist besonders effektiv für Designs mit einer klaren Handlungsaufforderung oder wenn Sie eine Geschichte visuell erzählen möchten. Stellen Sie sich das so vor: Das Muster beginnt in der linken oberen Ecke, bewegt sich horizontal nach rechts oben, dann diagonal nach unten nach links unten und schließlich horizontal nach rechts unten.
Dieses Muster basiert darauf, wie wir Inhalte auf natürliche Weise lesen und überfliegen, insbesondere in Kulturen, die von links nach rechts lesen. Designer können diese natürliche Augenbewegung nutzen, um Schlüsselelemente strategisch entlang des Z-Pfades zu platzieren. Die linke obere Ecke ist der beste Platz für Logos oder Markenbotschaften. Die rechte obere Ecke wird häufig für Handlungsaufforderungen oder sekundäre Informationen verwendet. Die untere linke Ecke kann dazu verwendet werden, das Branding zu verstärken oder Kontaktinformationen bereitzustellen. Und die rechte untere Ecke, der letzte Punkt des Z, ist ein hervorragender Platz für eine primäre Aufforderung zum Handeln, da es das Letzte ist, was der Benutzer sieht.
Das Z-Muster-Layout ist besonders effektiv für:
-
Landing Pages: Das Z-Muster kann den Blick der Nutzer auf eine klare Handlungsaufforderung lenken, die sie zu dem gewünschten nächsten Schritt ermutigt.
-
Websites mit einer starken visuellen Hierarchie: Das Z-Muster hilft, einen klaren visuellen Fluss zu schaffen, der die Benutzer auf logische Weise durch die wichtigsten Elemente führt.
-
Geschichten erzählen: Das Z-Muster kann verwendet werden, um eine Geschichte visuell zu erzählen, wobei jeder Punkt des Z einen Teil der Erzählung enthüllt.
-
Minimalistische Designs: Das Z-Muster eignet sich hervorragend für minimalistische Designs, bei denen weniger Elemente um Aufmerksamkeit konkurrieren, so dass der Z-Pfad besonders gut zur Geltung kommt.
Kartenlayouts sind zu einem beliebten und vielseitigen Designmuster geworden, insbesondere für die Organisation visueller oder interaktiver Inhalte. Stellen Sie sich diese Karten wie physische Karten vor, von denen jede ein in sich geschlossenes Stück Information enthält. Diese UI-Karten können leicht neu angeordnet, gefiltert und auf verschiedene Arten präsentiert werden, was sie ideal für die Anzeige von Datensammlungen oder interaktiven Inhalten macht.
Jede Karte enthält in der Regel eine Kombination aus Text, Bildern und manchmal interaktiven Elementen wie Schaltflächen oder Links. Der Inhalt einer Karte ist in der Regel prägnant und fokussiert und vermittelt eine bestimmte Information oder Funktionalität. Daher eignen sich Kartenlayouts hervorragend für die Präsentation von Informationen in mundgerechten Häppchen, so dass die Benutzer den Inhalt leicht überfliegen und verdauen können.
Kartenlayouts sind besonders gut geeignet für:
- E-Commerce-Produktangebote: Mit Karten können Sie Produktbilder, Beschreibungen, Preise und Bewertungen effektiv präsentieren.
- Newsfeeds und Timelines für soziale Medien: Karten eignen sich perfekt für die Anzeige von Ausschnitten aus Artikeln, Beiträgen und Updates.
- Portfolio-Websites: Auf den Karten können Sie einzelne Projekte mit Bildern, Beschreibungen und Links zu den vollständigen Projektdetails vorstellen.
- Dashboard-Schnittstellen: Karten können verwendet werden, um wichtige Metriken und Datenvisualisierungen auf klare und übersichtliche Weise anzuzeigen.
- Schnittstellen für mobile Anwendungen: Die Karten sind sehr gut an mobile Bildschirme angepasst und ermöglichen einfaches Scrollen und Touch-Interaktion.
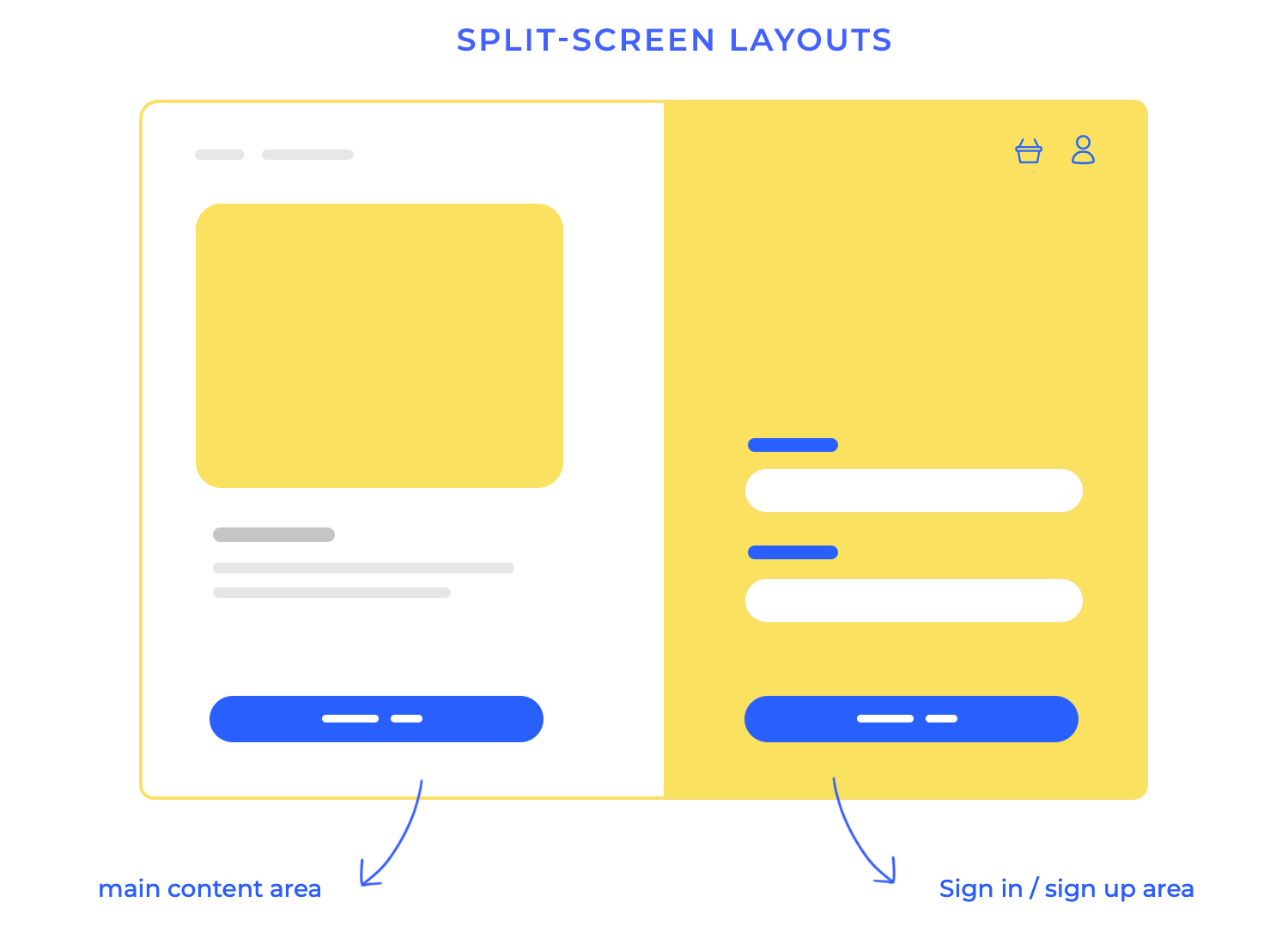
Split-Screen-Layouts bieten eine dynamische Möglichkeit, Informationen zu präsentieren, insbesondere wenn Sie zwei verschiedene Optionen oder kontrastierende Inhalte zeigen möchten. Sie sind wie zwei Leinwände nebeneinander, die es dem Benutzer ermöglichen, verschiedene Elemente einfach zu vergleichen und gegenüberzustellen. Dies ist eine gängige Taktik bei E-Commerce- oder Vergleichswebsites, die es dem Benutzer ermöglicht, eine fundierte Entscheidung zu treffen.
Neben Produktvergleichen eignen sich geteilte Bildschirme hervorragend zur visuellen Darstellung von Veränderungen oder Auswirkungen. Denken Sie an Vorher-Nachher-Bilder, die perfekt geeignet sind, um die Ergebnisse eines Fotobearbeitungsprogramms oder einer Hausrenovierung zu zeigen. Der geteilte Bildschirm lässt die Veränderung für sich selbst sprechen. Diese Technik eignet sich auch hervorragend für die Darstellung verschiedener Perspektiven oder Argumente, so dass die Benutzer in Nachrichtenartikeln oder Meinungsbeiträgen beide Seiten einer Geschichte sehen können.

Bei modularen und kachelbasierten Layouts geht es darum, mit einzelnen, in sich abgeschlossenen Einheiten zu arbeiten (denken Sie an Module oder Kacheln). Diese kleinen Blöcke lassen sich leicht neu anordnen, in der Größe verändern und an verschiedene Inhalte und Bildschirmgrößen anpassen. Das macht sie sehr vielseitig, insbesondere für Inhalte, die sich ständig ändern oder skaliert werden müssen.
Diese Layouts sind fantastisch, wenn Sie eine große Menge an Inhalten haben, die organisiert werden und gut aussehen sollen. Jedes Modul oder jede Kachel kann eine bestimmte Information enthalten – eine Schlagzeile, ein Produktbild, ein Update für die sozialen Medien, was immer Sie wollen. Und da sie alle unabhängig voneinander sind, können Sie sie verschieben, um verschiedene Layouts zu erstellen, so dass es einfach ist, bestimmte Inhalte zu priorisieren oder sie an verschiedene Bildschirmgrößen anzupassen. Denken Sie an Pinterest mit seinem sich ständig ändernden Bildraster oder an eine Nachrichten-Website mit ihren Blöcken aus Schlagzeilen und Zusammenfassungen. Sie haben die Idee!
Die wahre Magie von modularen und kachelbasierten Layouts zeigt sich bei dynamischen Inhalten. Wenn Sie neue Inhalte hinzufügen, können die Module einfach in das Layout eingefügt werden, ohne die Gesamtstruktur durcheinander zu bringen.
Entwerfen und prototypisieren Sie Web- und Mobilanwendungen mit Justinmind. Es ist kostenlos!

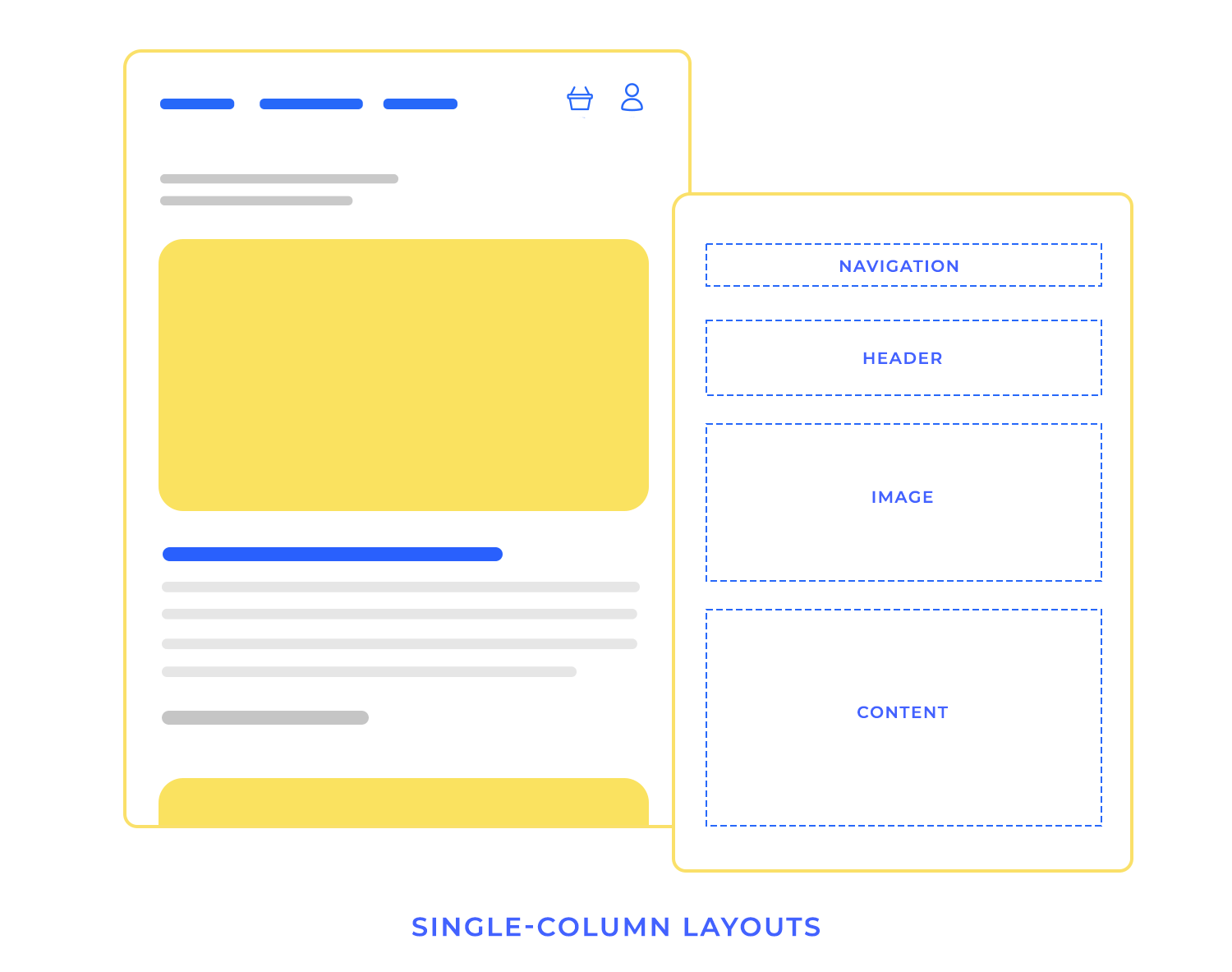
In einer Welt, die oft mit Seitenleisten, Gittern und mehrspaltigen Designs gefüllt ist, bietet das einspaltige Layout eine erfrischende Einfachheit. Es ist ein Design-Ansatz, der sich auf einen einzigen, vertikalen Fluss von Inhalten konzentriert und so ein stromlinienförmiges und übersichtliches Erlebnis schafft. Durch diese Einfachheit sind einspaltige Layouts besonders effektiv für zwei wichtige Zwecke: konzentriertes Lesen und minimalistisches Design.

Das einspaltige Layout sorgt für ein konzentriertes Lesen und eliminiert Ablenkungen. Da keine konkurrierenden Elemente um die Aufmerksamkeit konkurrieren, können sich die Benutzer ohne visuelle Unordnung auf den Inhalt konzentrieren.
In minimalistischen Designs verstärkt das einspaltige Layout das Grundprinzip „weniger ist mehr“. Dieser Ansatz wird häufig bei Portfolio-Websites, Landing Pages oder anderen Designs verwendet, bei denen Einfachheit und Klarheit im Vordergrund stehen. Das einspaltige Layout stellt den Inhalt in den Mittelpunkt und sorgt so für eine starke und eindrucksvolle visuelle Aussage.
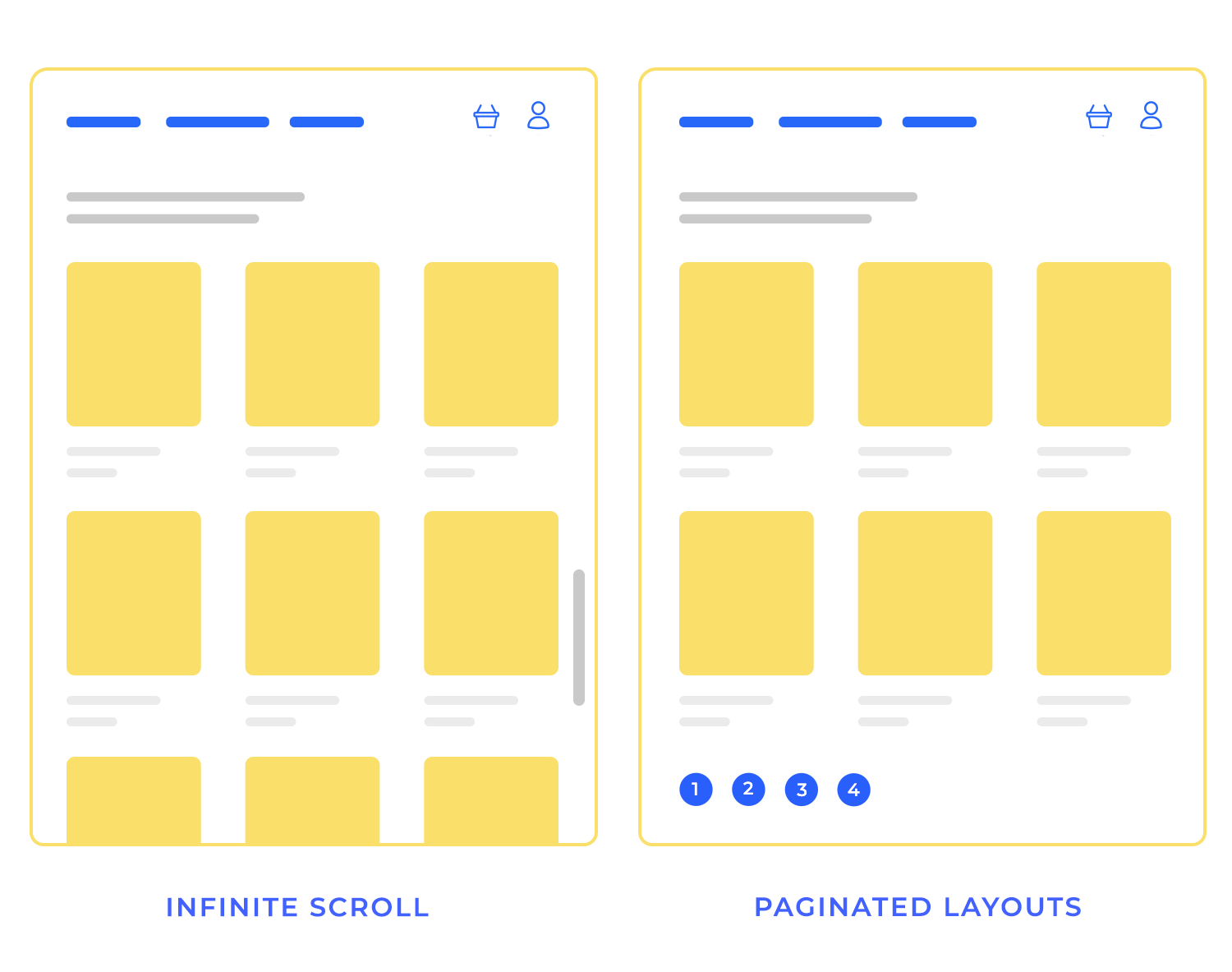
Wenn Sie mit einer großen Menge an Inhalten arbeiten, ist die Entscheidung, wie diese den Benutzern präsentiert werden sollen, von entscheidender Bedeutung. Zwei gängige Ansätze sind das unendliche Scrollen und paginierte Layouts, die jeweils ihre eigenen Vor- und Nachteile haben. Welcher Ansatz am besten geeignet ist, hängt letztlich von der Art des Inhalts, den Zielen des Benutzers und dem allgemeinen Benutzererlebnis ab, das Sie schaffen möchten. Wägen Sie die Vor- und Nachteile jedes Ansatzes sorgfältig ab, bevor Sie eine Entscheidung treffen.

Bei diesem Ansatz werden die Inhalte kontinuierlich geladen, während der Benutzer auf der Seite nach unten scrollt. So entsteht ein nahtloses Browsing-Erlebnis, bei dem der Benutzer eine große Menge an Inhalten entdecken kann, ohne sich durch mehrere Seiten klicken zu müssen.
- Vorteile: Hervorragend zum Entdecken geeignet, sehr ansprechend, gut geeignet für visuelle Inhalte wie Bildraster, modern und dynamisch.
- Nachteile: Kann leistungsintensiv sein, schwierig, bestimmte Inhalte mit Lesezeichen zu versehen, schwierig, Fußzeilen oder andere feste Elemente zu implementieren, kann zu einem „Inhaltsschock“ für Benutzer führen.
Bei diesem traditionellen Ansatz werden die Inhalte in einzelne Seiten aufgeteilt, so dass der Benutzer klicken oder tippen muss, um die nächste Reihe von Elementen anzuzeigen.
- Vorteile: Einfaches Setzen von Lesezeichen und Freigeben bestimmter Seiten, gute Leistung, klare Organisation des Inhalts, vorhersehbare Ladezeiten, erleichtert Fußzeilen und andere feste Elemente.
- Nachteile: Kann sich weniger ansprechend anfühlen, erfordert Benutzerinteraktion, um mehr Inhalte zu sehen, kann sich weniger modern anfühlen, kann für Benutzer, die eine große Menge an Inhalten erkunden, mühsam sein.
Dynamische und fließende Layouts stellen einen innovativen Ansatz für das Design von Websites und Anwendungen dar und bieten ein wirklich anpassungsfähiges und personalisiertes Benutzererlebnis. Diese Layouts reagieren nicht nur auf die Größe des Bildschirms, sondern passen sich in Echtzeit an die Art der angezeigten Inhalte oder sogar an das Verhalten des Benutzers an und organisieren sich neu. Dies ermöglicht ein hochgradig optimiertes und ansprechendes Erlebnis, das auf den spezifischen Kontext jeder Interaktion zugeschnitten ist.
Stellen Sie sich eine Website vor, die ihr Layout automatisch ändert, je nachdem, ob Sie einen Textartikel, eine Fotogalerie oder ein Video betrachten. Das ist die Stärke von dynamischen Layouts. Sie können verschiedene Elemente priorisieren, die Abstände anpassen und sogar neue Funktionen einführen, je nachdem, welche Inhalte gerade angezeigt werden. So wird sichergestellt, dass der Benutzer immer die wichtigsten Informationen im effektivsten Format sieht.
Flüssige Layouts gehen noch einen Schritt weiter, indem sie auf das Nutzerverhalten reagieren. So kann eine Website beispielsweise verfolgen, wie ein Benutzer mit der Seite interagiert, und das Layout entsprechend anpassen. Wenn ein Benutzer viel Zeit damit verbringt, einen bestimmten Abschnitt zu lesen, könnte das Layout diesen Abschnitt erweitern, um ihn stärker hervorzuheben. Oder wenn ein Benutzer eine bestimmte Funktion häufig nutzt, könnte das Layout diese Funktion leichter zugänglich machen.

Während Rastersysteme für Struktur und Konsistenz sorgen, ist manchmal ein freier und künstlerischer Ansatz erwünscht. Die Priorisierung von Inhalten ohne Raster ermöglicht die Erstellung einzigartiger und unkonventioneller Layouts, die oft verwendet werden, um ein Gefühl von Kreativität, Spontaneität oder künstlerischem Ausdruck zu vermitteln. Diese Layouts lösen sich von den starren Zwängen der Raster und ermöglichen eine organischere und dynamischere Platzierung der Elemente.
Anstatt sich auf ein Raster zu verlassen, stützt sich die Priorisierung von Inhalten in rasterlosen Layouts auf die visuelle Hierarchie, die Größe, den Kontrast und die Platzierung, um das Auge des Benutzers zu lenken und wichtige Informationen hervorzuheben. Stellen Sie sich das wie einen sorgfältig choreographierten Tanz visueller Elemente vor, bei dem jedes Teil strategisch platziert ist, um zur Gesamtkomposition beizutragen.
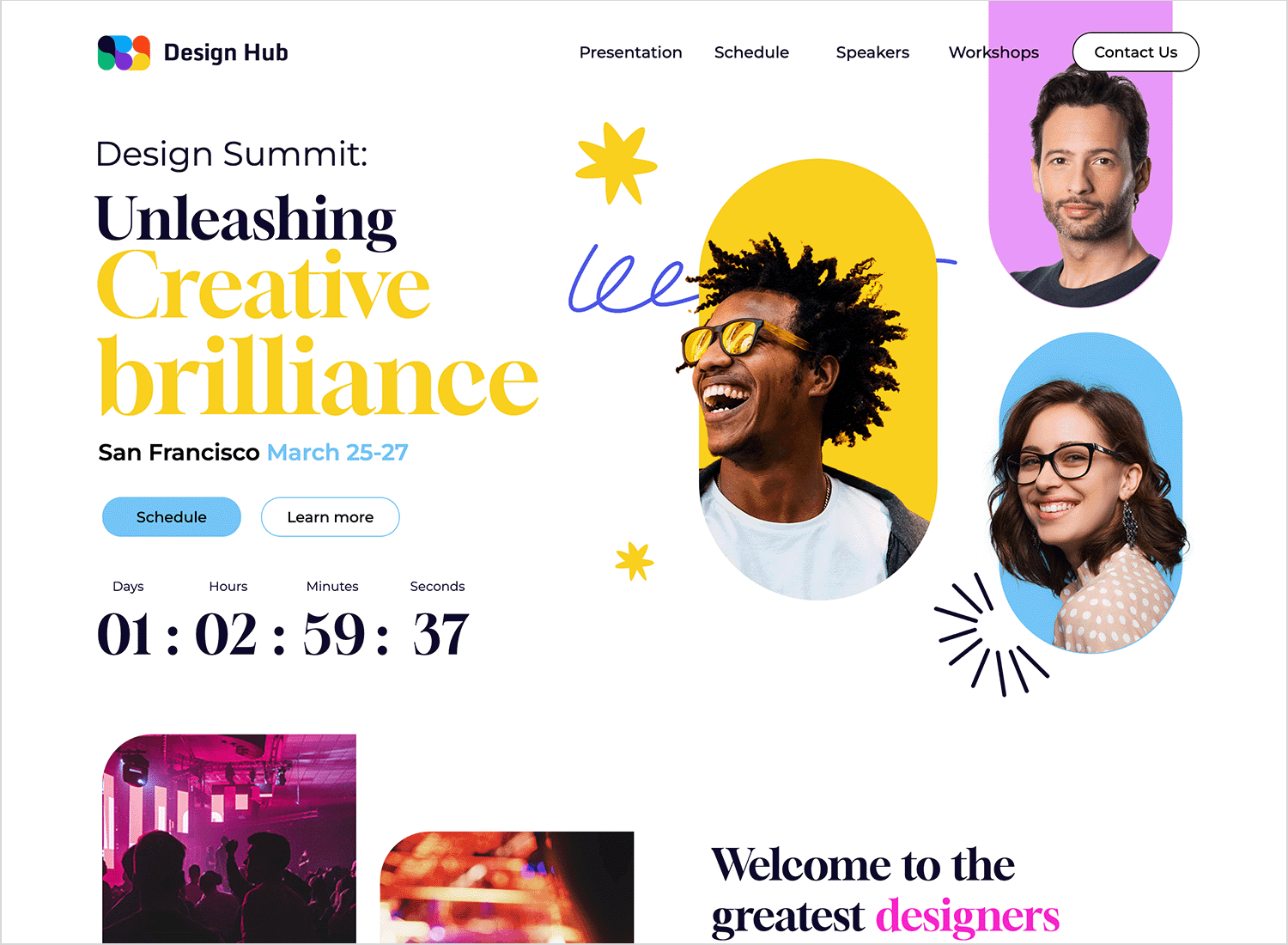
Der erste Punkt auf unserer Liste von Beispielen für das Design von Websites ist unsere Vorlage Design Summit. Sie nutzt geschickt das Z-Muster, um sicherzustellen, dass Sie alle wichtigen Informationen sehen. Ihr Auge beginnt oben links mit dem Logo, wandert zur Navigation auf der rechten Seite, schwingt dann nach unten zur Hauptüberschrift und den Veranstaltungsdetails in der Mitte und landet schließlich auf der CTA-Schaltfläche in der rechten unteren Ecke. Funktioniert wie ein Zauber!

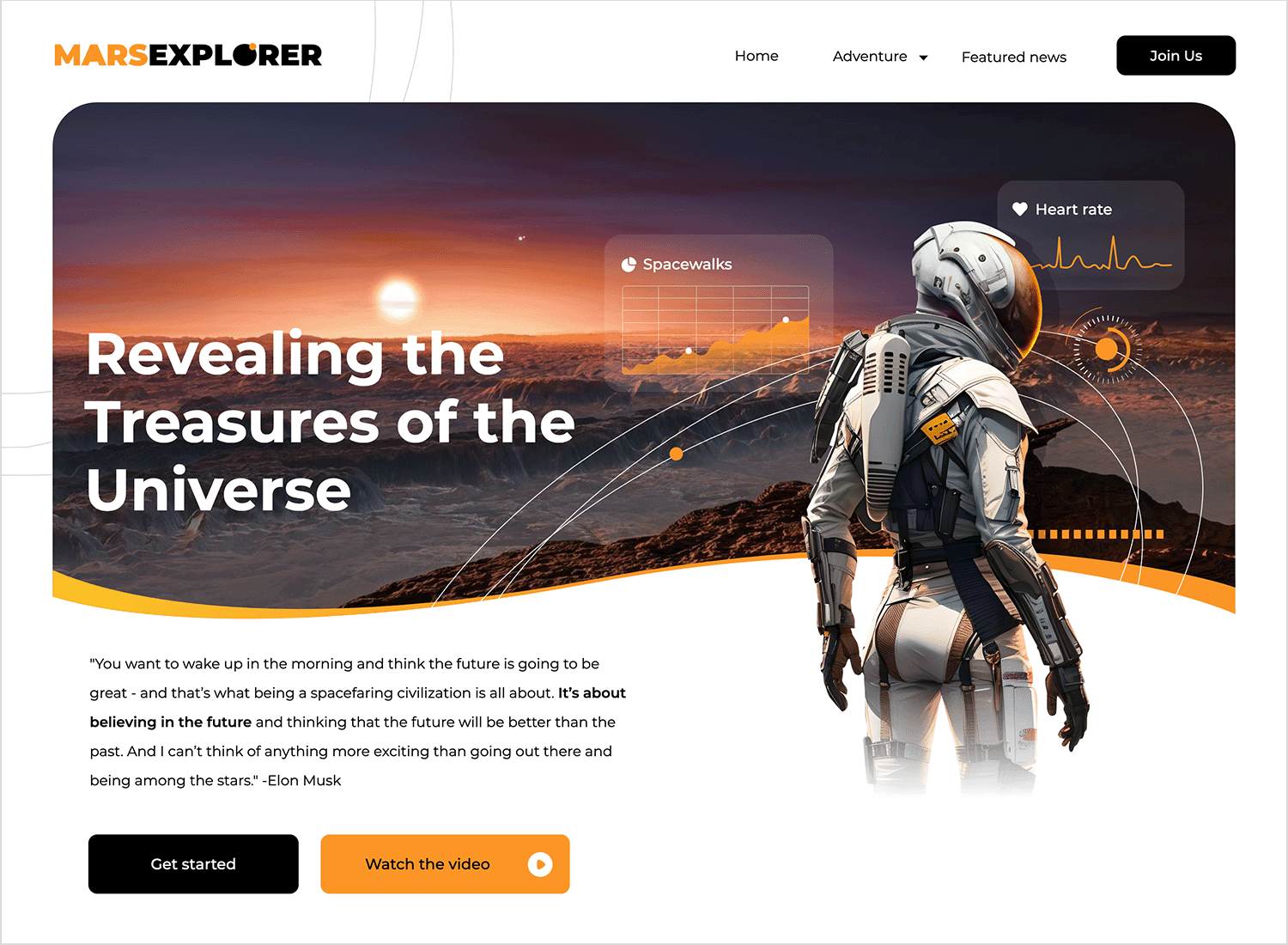
Unser nächstes Beispiel für ein Website-Layout-Design verwendet ein fesselndes Z-Muster, um Sie in das Abenteuer zu ziehen. Das markante Bild eines Astronauten zieht Ihre Aufmerksamkeit auf sich und versetzt Sie mitten in die Erforschung des Weltraums. Die fettgedruckte Überschrift und das inspirierende Zitat von Elon Musk, das an prominenter Stelle auf der linken Seite platziert ist, wecken ein Gefühl des Staunens und der Möglichkeiten.

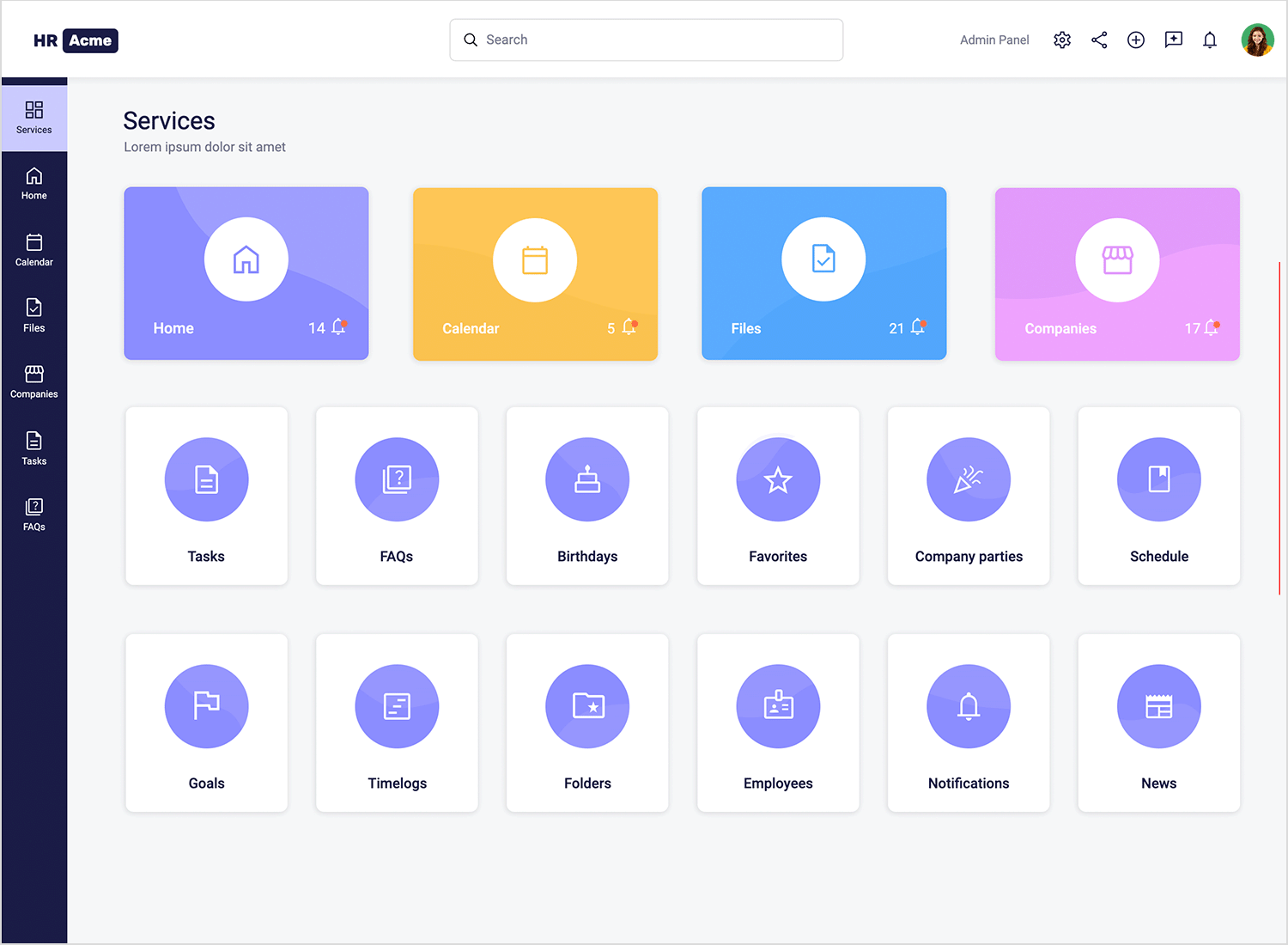
Dieses Beispiel für ein Website-Layout ist sehr benutzerfreundlich und macht die Verwaltung von Mitarbeiterakten zum Kinderspiel! Es ist sauber und mit einem natürlichen F-Muster designt, das Sie mühelos leitet. Beginnend mit dem Logo oben links, wandert Ihr Blick hinüber zur Suchleiste und dem praktischen Verwaltungsbereich auf der rechten Seite. Dann ist es nur noch ein kurzer Weg über die linke Seitenleiste, um zu den wichtigsten Bereichen zu gelangen. Seien Sie ehrlich. Sie sind inzwischen ziemlich beeindruckt, nicht wahr?

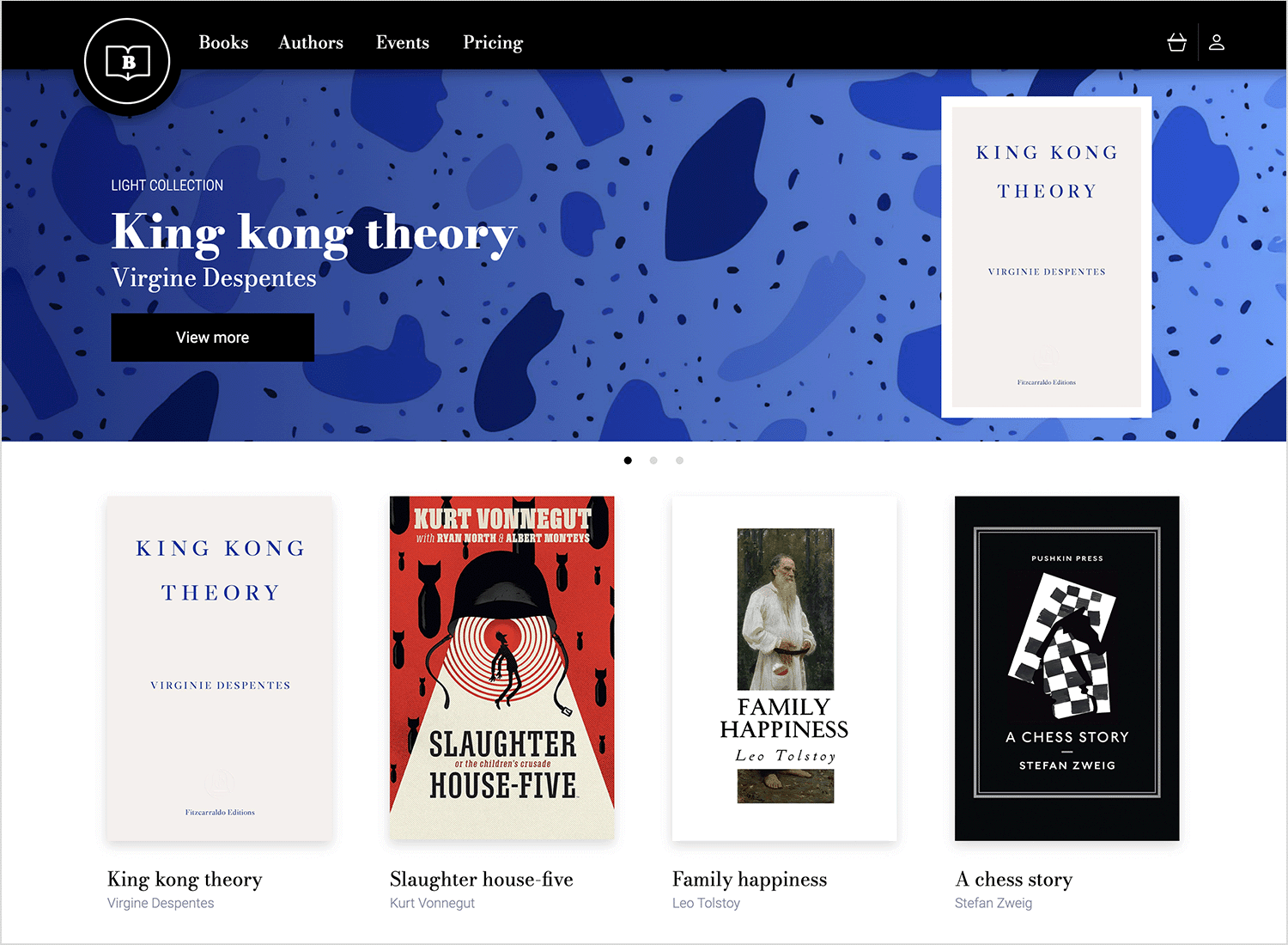
Das nächste Website-Layout-Beispiel auf der Liste verwendet ebenfalls ein klassisches F-Muster-Layout. Ihre Augen beginnen natürlich oben links mit dem coolen „B“-Logo und scannen dann über die Kopfzeile nach Kategorien wie „Bücher“ und „Autoren“. Auf der linken Seite finden Sie dann Details zu dem jeweiligen Buch. Der Hauptinhaltsbereich in der Mitte zeigt das Buchcover, den Titel und einen verlockenden Ausschnitt aus der Beschreibung, der Sie dazu einlädt, mehr zu erfahren.

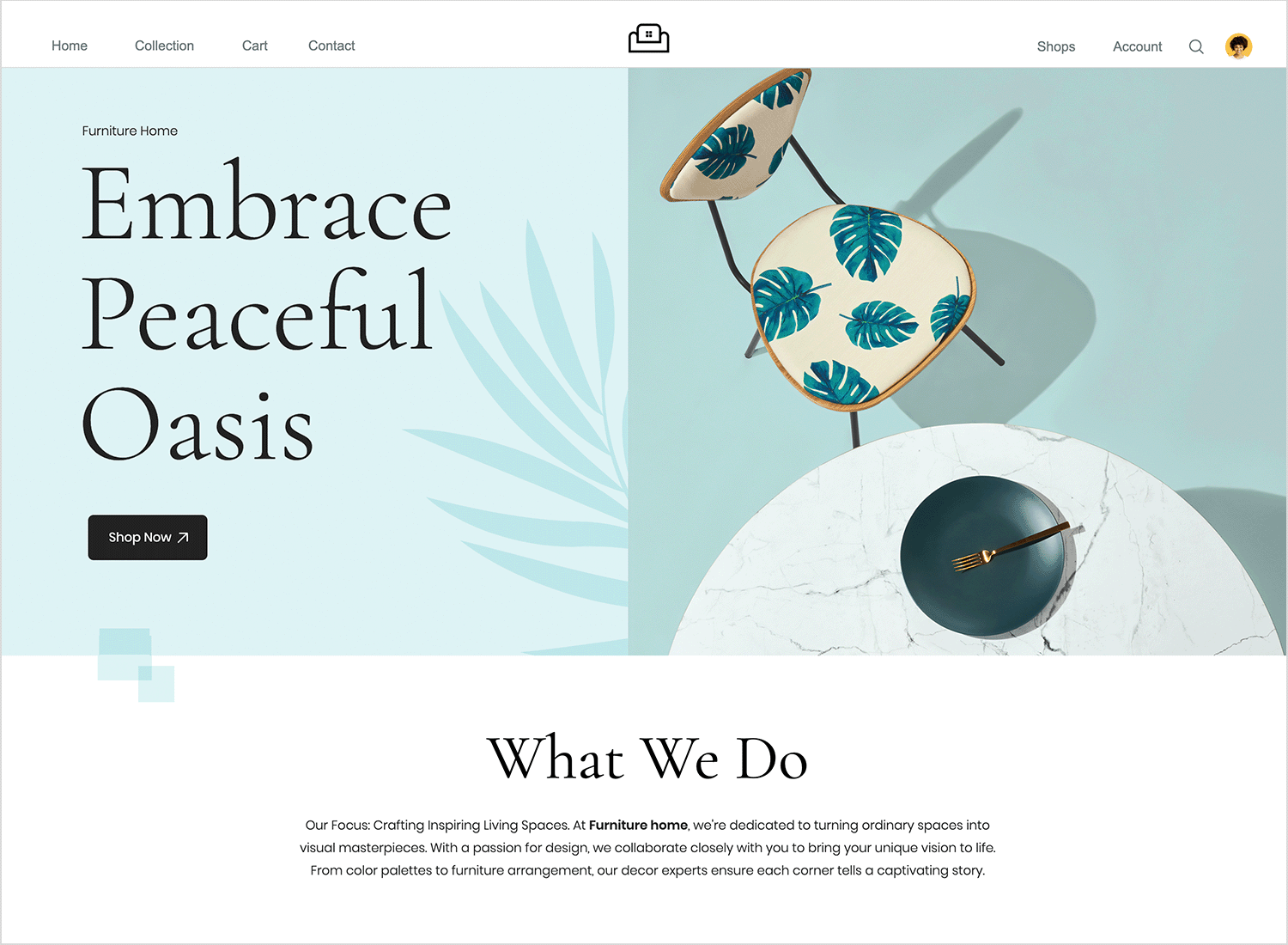
Unsere Webshop-Vorlage für Möbel empfängt Sie mit einem sauberen und modernen Design, das die Produkte in einem visuell ansprechenden Kartenlayout präsentiert. Jede Karte, die in einem freundlichen und ansprechenden Raster angeordnet ist, hebt ein Schlüsselstück mit einem fesselnden Bild und einer klaren CTA-Schaltfläche hervor, so dass es einfach ist, die Kollektion zu erkunden.

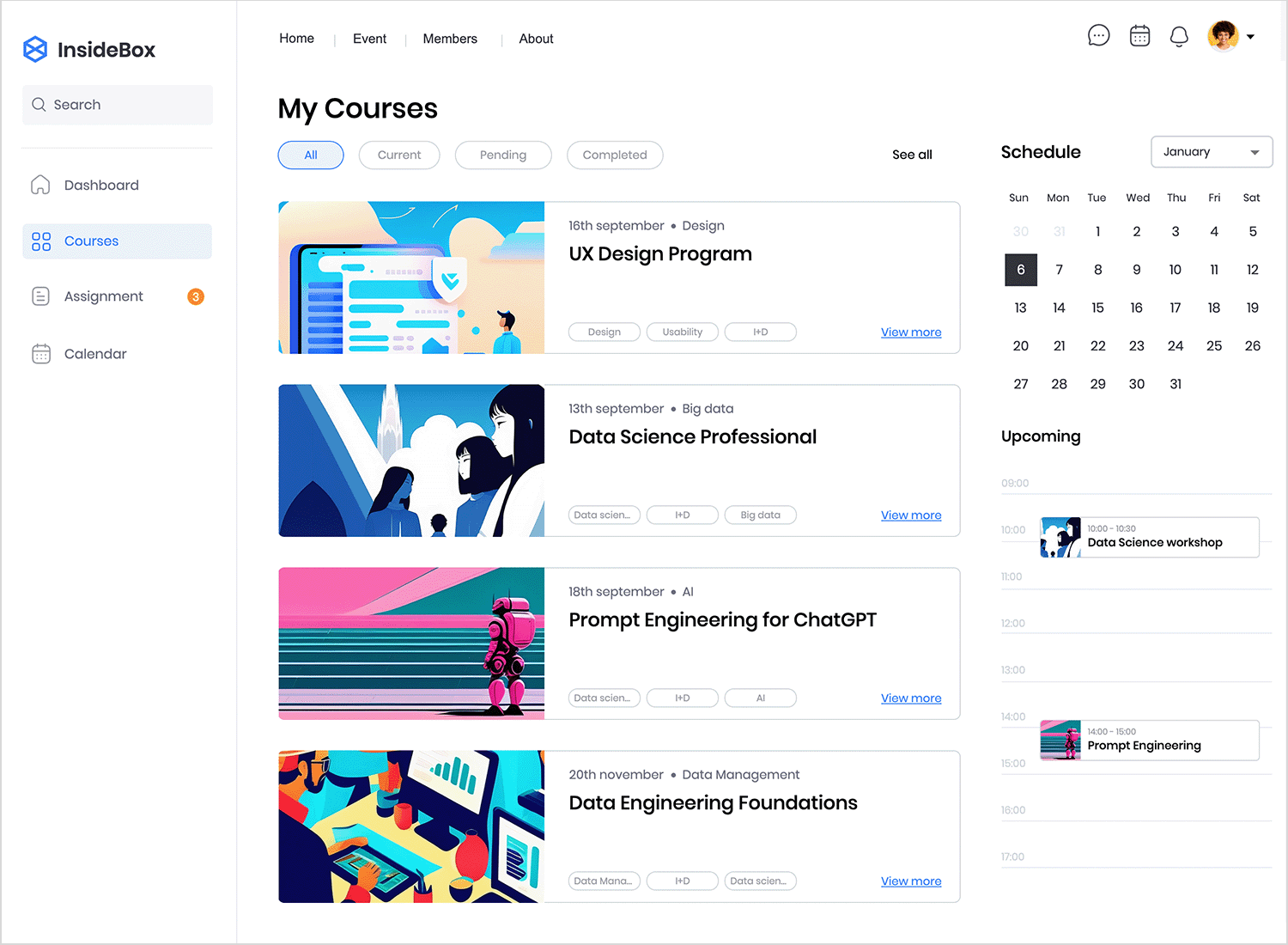
Diese E-Learning-Website wurde mit einem klaren und modernen Kartenlayout gestaltet, das das Online-Lernen zu einem visuell ansprechenden und angenehmen Erlebnis macht! Jeder Kurs wird in einer eigenen attraktiven Karte präsentiert, die wichtige Details wie den Titel, die Beschreibung und die nächsten Termine hervorhebt, so dass Sie ganz einfach finden können, wonach Sie suchen.

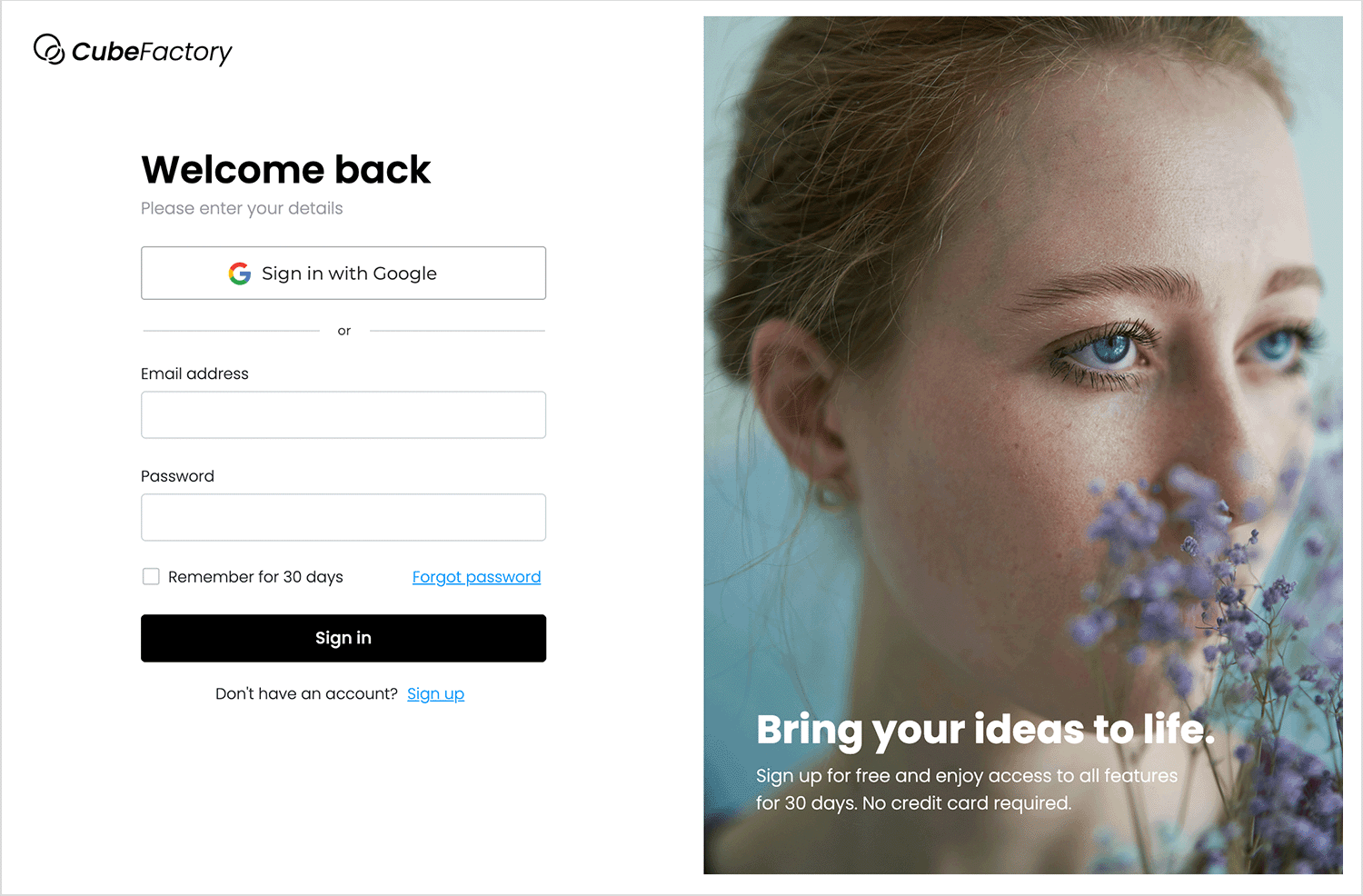
Dieses CubeFactory-Beispiel verwendet ein Split-Screen-Layout-Design, um die Anmeldung so einfach wie möglich zu gestalten! Auf der linken Seite finden Sie ein einfaches und einladendes Anmeldeformular, perfekt für wiederkehrende Benutzer. Auf der rechten Seite hebt die Vorlage die Vorteile einer Anmeldung mit einer klaren und prägnanten Botschaft hervor. Es ist ein unkompliziertes und einladendes Website-Design, das Ihre Nutzer auf natürliche Weise durch den Anmeldeprozess führt.

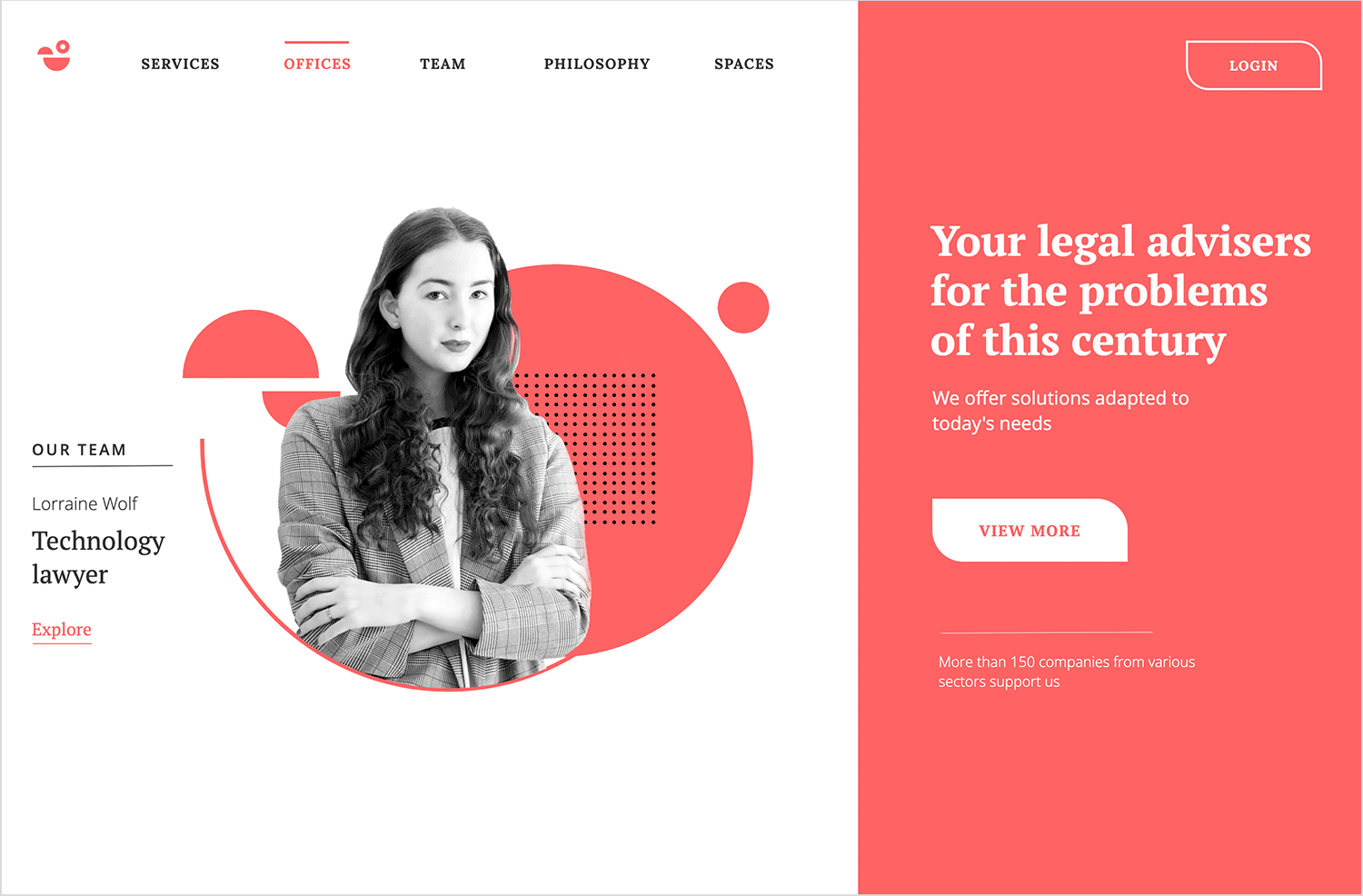
Ein weiteres Split-Screen-Website-Layout-Design. Auf der linken Seite erklärt eine fettgedruckte Überschrift: „Ihre Rechtsberater für die Probleme dieses Jahrhunderts“, was sofort ihre Kompetenz und Relevanz unterstreicht. Ein sauberes, professionelles und einladendes Design, das uns sehr gut gefällt.

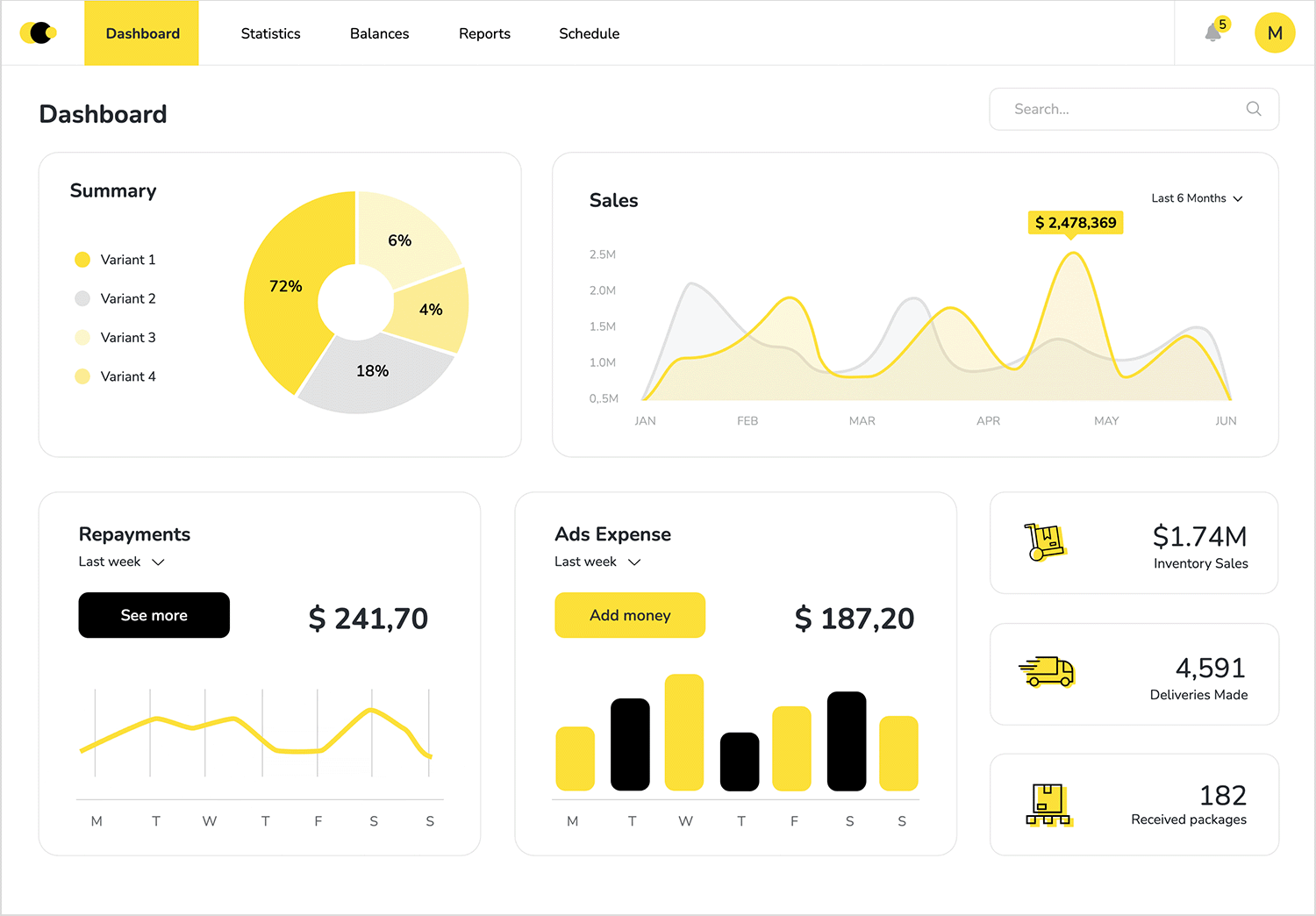
Dieses Beispiel einer Website für ein Sales Dashboard bietet ein modulares Layout. Die horizontale Navigationsleiste sorgt dafür, dass alle wichtigen Bereiche oben leicht zugänglich sind. Darunter ist das Dashboard in leicht verdauliche Module unterteilt, in denen die wichtigsten Datenpunkte mit klaren Diagrammen und Zahlen dargestellt werden.

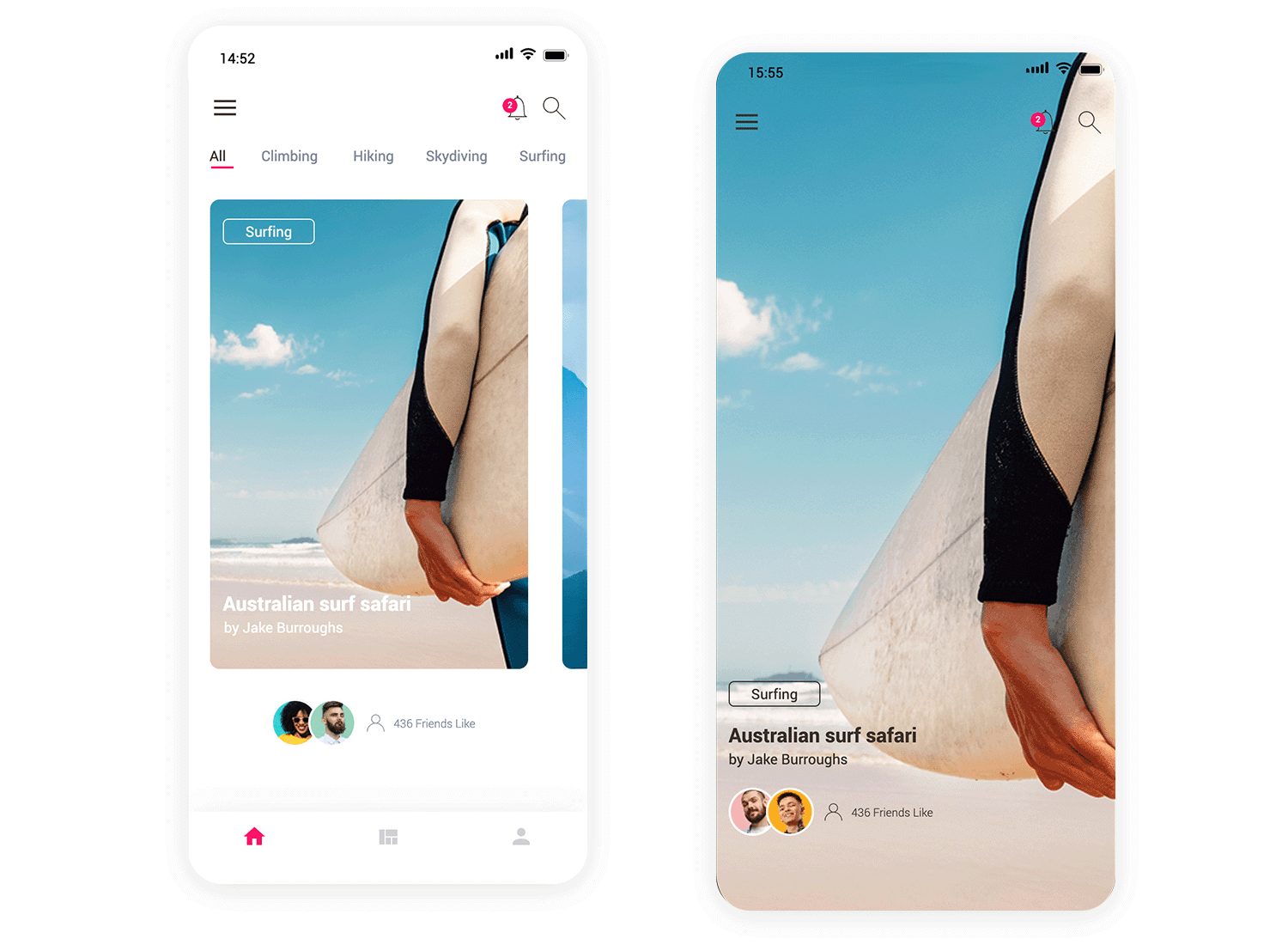
Der erste Punkt auf der Liste der Beispiele für das Design einer mobilen App ist dieses Z-Muster-Layout. Wie der Z-Muster-Effekt normalerweise funktioniert, beginnen Ihre Augen oben links mit der schlanken Navigationsleiste und scannen dann hinüber zu den Such- und Profilsymbolen auf der rechten Seite. Als nächstes wird Ihr Blick nach unten zu dem fesselnden Bild des Blogposts über eine fantastisch aussehende australische Surfsafari geleitet. Schließlich landet Ihr Blick auf der unteren Navigationsleiste. Lustig und freundlich!

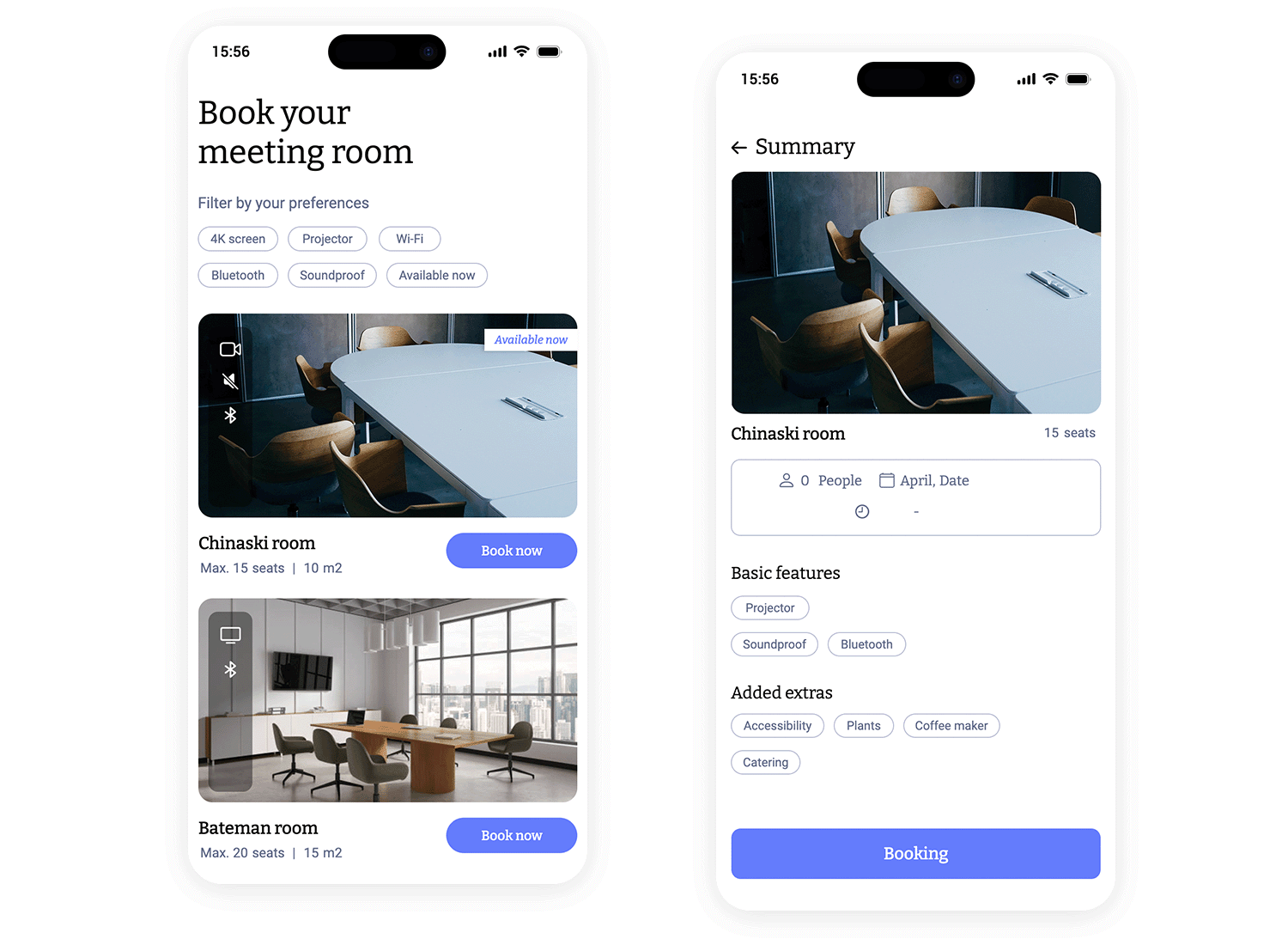
Dieses Layout-Beispiel für eine mobile App mit F-Muster zur Buchung von Tagungsräumen hat ein klares und einfaches Design. Sie können Ihre Präferenzen schnell filtern, und die verfügbaren Räume werden übersichtlich mit Bildern und wichtigen Details wie Kapazität und Größe angezeigt, so dass Sie ganz einfach den perfekten Raum auswählen können. Nutzen Sie es für Ihr eigenes Projekt!

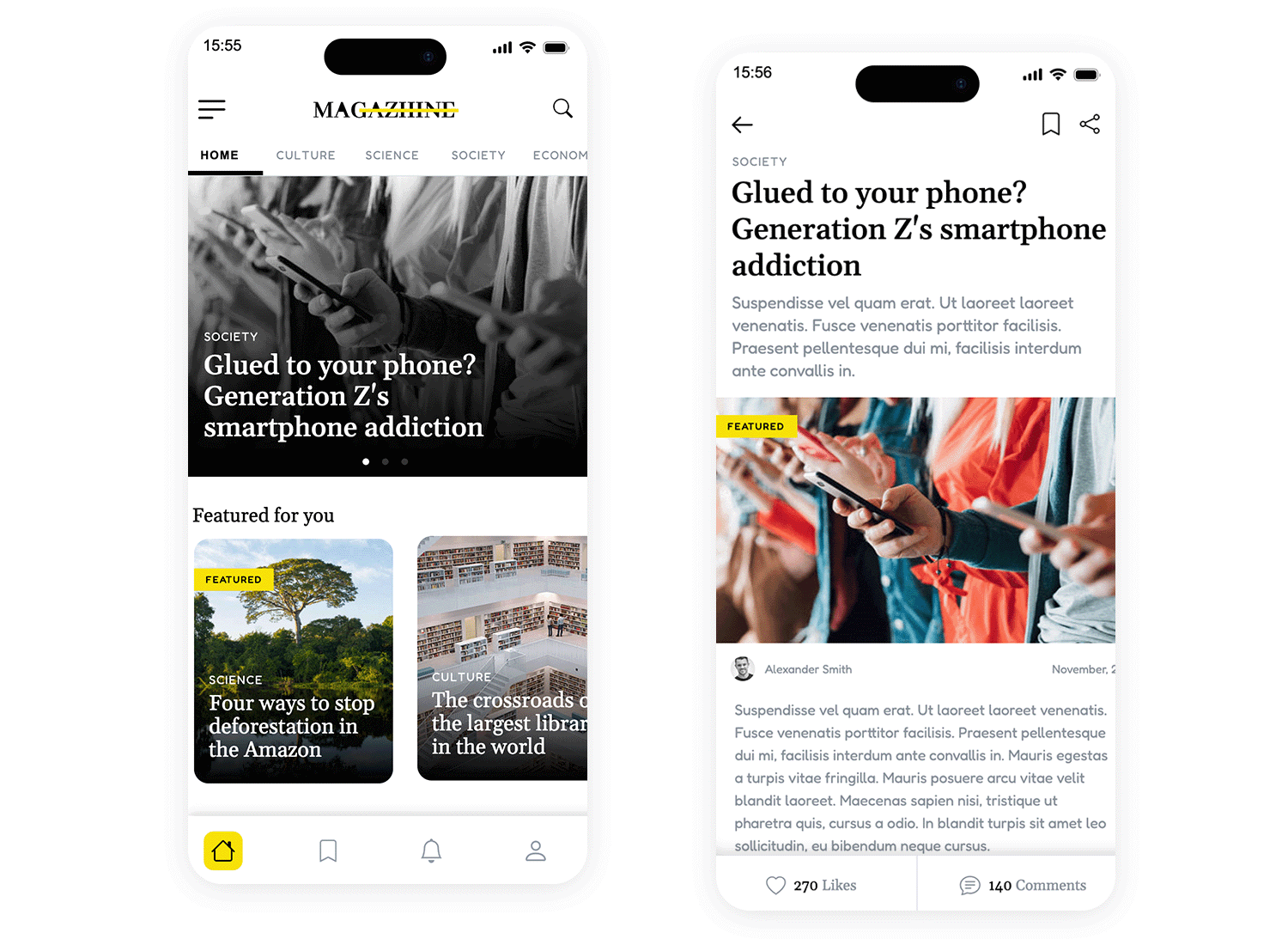
Tauchen Sie mit dieser App-Vorlage für ein mobiles Magazin in eine Welt voller fesselnder Geschichten ein! Sie wurde mit einem benutzerfreundlichen F-Muster-Layout entworfen, so dass das Blättern mühelos ist. Ihr Blick wird ganz natürlich von den Anpassungsoptionen oben links zu den Einstellungen auf der rechten Seite und dann nach unten auf der linken Seite wandern, wo Sie schnell nach Themen suchen können.

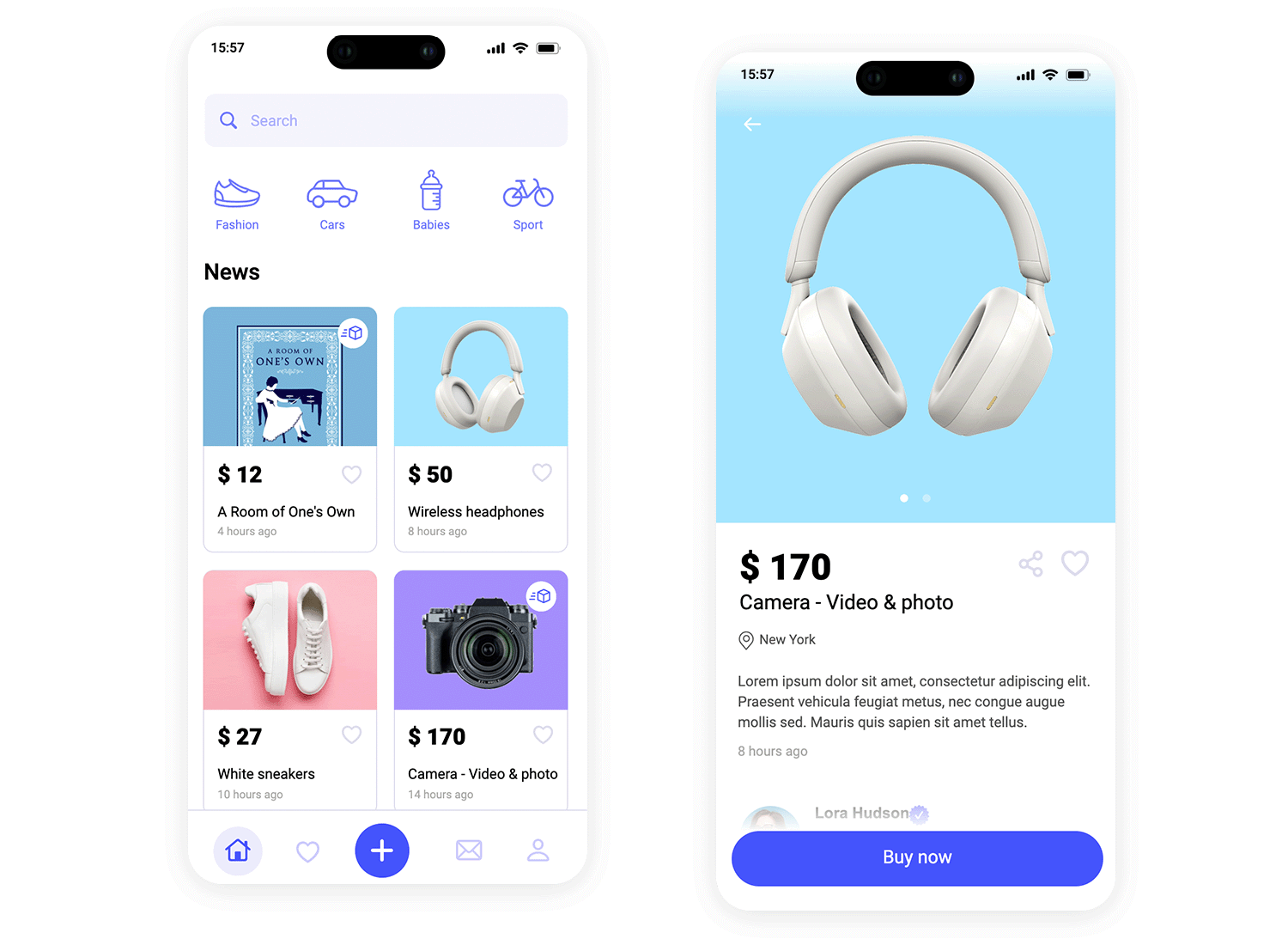
Suchen Sie nach einem versteckten Juwel? Diese App-Vorlage für Gebrauchtwaren ist mit ihrem sauberen und übersichtlichen Kartenlayout eine unserer Favoriten. Für jeden Artikel gibt es eine eigene Karte mit einem verlockenden Bild, dem Preis und einer kurzen Beschreibung, so dass Sie leicht stöbern und vergleichen können. Die Kategorien im oberen Bereich helfen Ihnen, Ihre Suche einzugrenzen, egal ob Sie nach Mode, coolen Autos, Babyausstattung oder etwas Sportlichem suchen. Außerdem machen die praktische Suchleiste und die prominente Schaltfläche „Hinzufügen“ das Kaufen und Verkaufen zu einem Kinderspiel!

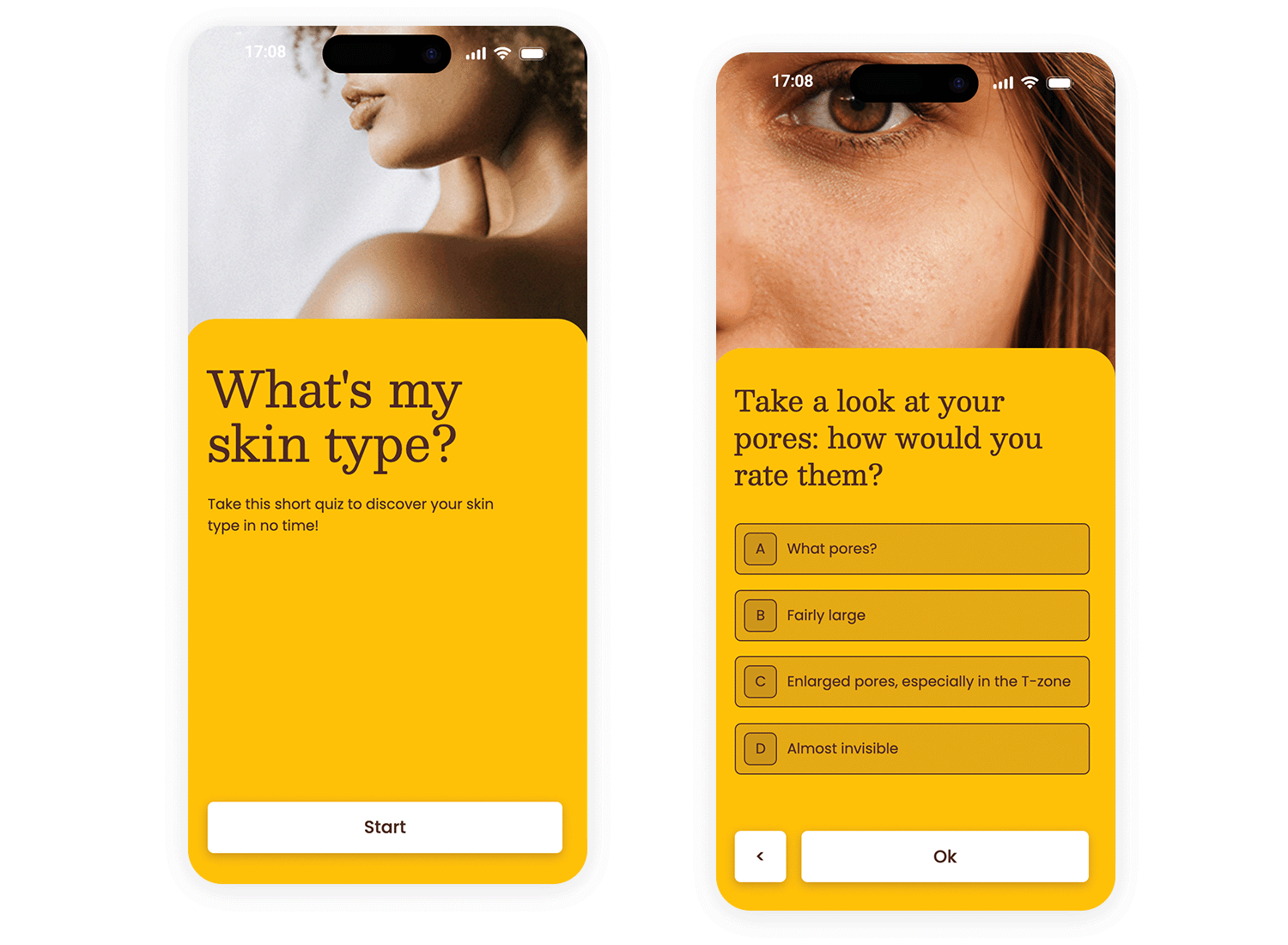
Dieses moderne Beispiel für eine mobile Umfrage-App verwendet ein klares und ansprechendes Split-Screen-Layout, um Ihr Feedback zu erfassen! Auf der einen Seite zieht ein Auge in Großaufnahme den Betrachter sofort in seinen Bann und vermittelt einen persönlichen und konzentrierten Eindruck. Auf der anderen Seite werden die Umfragefragen klar und prägnant dargestellt, und die Schaltflächen für die Multiple-Choice-Fragen sind in einem warmen, einladenden Gelb gehalten.

Um Ihre Layout-Designs zum Leben zu erwecken, brauchen Sie mehr als nur statische Bilder. Justinmind ist großartig, weil es für das Prototyping gemacht ist. Damit können Sie interaktive Prototypen erstellen, die das tatsächliche Benutzererlebnis simulieren. Hier finden Sie eine kurze Anleitung zu den wichtigsten Schritten:
Hier sind einige technische Schritte, die Sie sich vielleicht merken sollten:
- Importieren/Erstellen von Bildschirmen: Importieren Sie Wireframes/Mockups oder erstellen Sie Screens direkt in Justinmind.
- Definieren Sie Interaktionen: Verwenden Sie Ereignisse und Aktionen, um zu definieren, wie Benutzer mit dem Prototyp interagieren.
- Bildschirme verbinden: Verbinden Sie Bildschirme visuell, indem Sie Klickereignisse definieren, die eine Navigation auslösen.
- Fügen Sie Element-Interaktivität hinzu: Simulieren Sie Interaktionen wie das Anklicken von Schaltflächen und das Absenden von Formularen.
- Verwenden Sie Übergänge/Animationen: Fügen Sie mit vorgefertigten oder benutzerdefinierten Übergängen Glanz und Realismus hinzu.
- Simulieren Sie Daten/Bedingungen: Erstellen Sie dynamische Prototypen, die auf Benutzereingaben reagieren.
- Testen und iterieren Sie: Zeigen Sie Ihren Prototyp in der Vorschau an, teilen Sie ihn und verbessern Sie ihn auf der Grundlage des Feedbacks.
- Teilen und zusammenarbeiten: Teilen Sie Prototypen für Feedback und Freigaben.
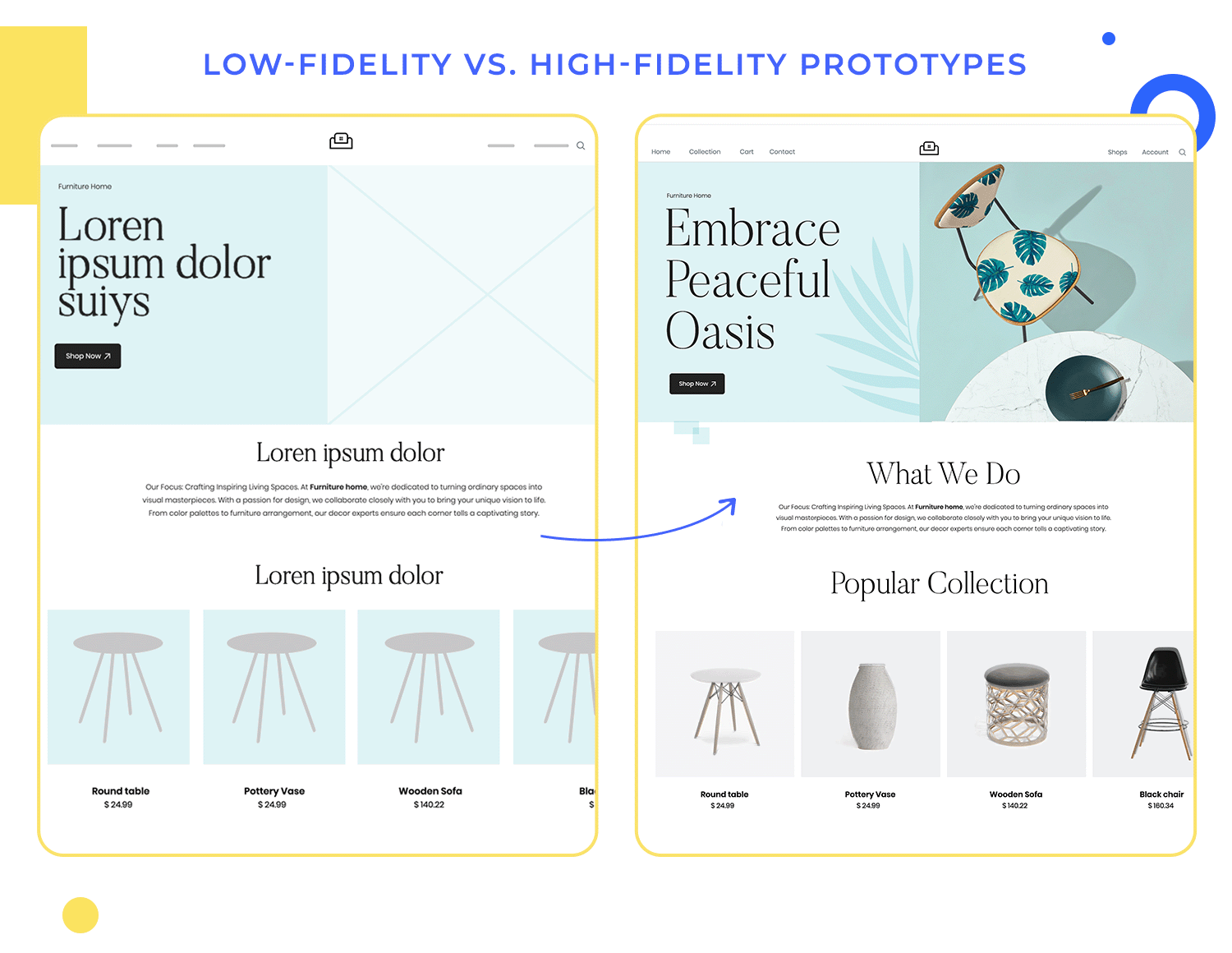
Low-Fidelity-Prototypen, oft einfache UI-Skizzen oder Papier-Mockups, sind schnell und kostengünstig zu erstellen. Sie sind ideal für ein frühes Brainstorming und zum Ausprobieren verschiedener Layout-Ideen. Da sie so grob sind, fördern sie das Feedback zur Gesamtstruktur und zum Fluss des Designs, ohne sich in visuellen Details zu verzetteln. Sie sind hervorragend geeignet für:
- Schnelles Iterieren von Ideen.
- Frühzeitiges Feedback von Interessengruppen einholen.
- Der Schwerpunkt liegt auf Funktionalität und Benutzerführung.
High-Fidelity-Prototypen hingegen sind viel detaillierter und realistischer. Sie sind dem Endprodukt sehr ähnlich, einschließlich visueller Designelemente wie Farben, Typografie und Bildmaterial. High-Fidelity-Prototypen sind wertvoll, um die Benutzerfreundlichkeit des Designs mit echten Benutzern zu testen und mögliche Probleme zu erkennen, bevor die Entwicklung beginnt. Sie sind ideal für:
- Benutzertests und Bewertung der Benutzerfreundlichkeit.
- Demonstration des Designs gegenüber den Beteiligten.
- Sie geben dem Entwicklungsteam eine klare Vision vor.

Rastersysteme bilden die Grundstruktur für viele moderne Weblayouts und bieten eine konsistente und organisierte Möglichkeit, Inhalte anzuordnen. CSS-Frameworks wie Bootstrap und Tailwind CSS gehen noch einen Schritt weiter, indem sie vorgefertigte Rastersysteme und eine breite Palette anderer Styling-Hilfsmittel bereitstellen, mit denen sich responsive und optisch ansprechende Layouts einfacher und schneller erstellen lassen.
Bootstrap bietet zum Beispiel ein 12-spaltiges Rastersystem, mit dem Sie Ihr Layout in flexible Spalten unterteilen können, die sich an unterschiedliche Bildschirmgrößen anpassen. Außerdem bietet es eine Sammlung vorgestalteter Komponenten wie Schaltflächen, Formulare und Navigationsmenüs, die Sie leicht in Ihre Designs einbauen können.
Tailwind CSS bietet zwar auch ein Rastersystem, verfolgt aber einen anderen Ansatz und stellt eine Vielzahl von Low-Level-Utility-Klassen bereit, die Sie zur Erstellung individueller Designs kombinieren können. Beide Frameworks vereinfachen das responsive design und sorgen dafür, dass Ihre Layouts auf Desktops, Tablets und mobilen Geräten gut aussehen.
Layout-Leitfäden und -Vorlagen sind unglaublich hilfreich, um Ihre Designs konsistent zu halten, insbesondere wenn Sie an großen Projekten arbeiten oder mit anderen Designern zusammenarbeiten.
Sie legen die Grundstruktur fest, einschließlich der Ränder, der Füllung und der Position der wichtigsten Elemente. Vorlagen gehen noch einen Schritt weiter und bieten vorgefertigte Layouts für bestimmte Arten von Seiten oder Inhalten.
Dies gewährleistet ein konsistentes Erscheinungsbild für Ihre gesamte Website oder Anwendung. Sie sind wie eine Art Blaupause, an der Sie sich orientieren können, was den Designprozess reibungsloser und effizienter macht.
Responsive Design ist für die moderne Webentwicklung von grundlegender Bedeutung. Es geht darum, sicherzustellen, dass sich Websites nahtlos an die Vielzahl der Geräte anpassen, die die Menschen heutzutage benutzen.
Diese Anpassungsfähigkeit beruht auf dem Zusammenspiel dreier Schlüsseltechniken: Media-Queries, flexible Raster und Haltepunkte. Diese drei Elemente werden kombiniert, um Layouts zu erstellen, die perfekt für jede Bildschirmgröße optimiert sind.

Medienanfragen
Media Queries wirken wie Detektive, die es Ihrer Website ermöglichen, den Browser nach der Bildschirmgröße, Ausrichtung, Auflösung und anderen Merkmalen des Benutzers zu befragen. Sie ermöglichen es Ihnen, auf der Grundlage dieser Faktoren verschiedene CSS-Stile anzuwenden und so unterschiedliche Layouts für verschiedene Geräte zu erstellen.
Stellen Sie sich das so vor, als hätten Sie eine Garderobe mit verschiedenen Outfits, die jeweils auf einen bestimmten Anlass zugeschnitten sind. Mithilfe von Medienabfragen können Sie das passende „Outfit“ (Layout) je nach „Anlass“ (Bildschirmgröße) auswählen. So können Sie z.B. mit einer Medienabfrage festlegen, dass ein Navigationsmenü auf einem Desktop horizontal sein soll, während es sich auf einem mobilen Gerät zu einem „Hamburger“-Menü verdichtet.
Flexible Raster
Flexible Raster sind das Rückgrat von responsiven Layouts. Sie bilden das strukturelle Fundament, auf dem Ihr Inhalt ruht. Im Gegensatz zu Rastern mit fester Breite, die mit Pixeln arbeiten, werden bei flexiblen Rastern Prozentwerte verwendet. Das bedeutet, dass sich die Spalten Ihres Layouts proportional zur Bildschirmgröße vergrößern und verkleinern.
Stellen Sie sich ein elastisches Raster vor – es dehnt sich aus und schrumpft, um sich dem verfügbaren Platz anzupassen. Diese Elastizität sorgt dafür, dass Ihr Inhalt elegant umläuft und seine Struktur und Lesbarkeit unabhängig vom Gerät beibehält.

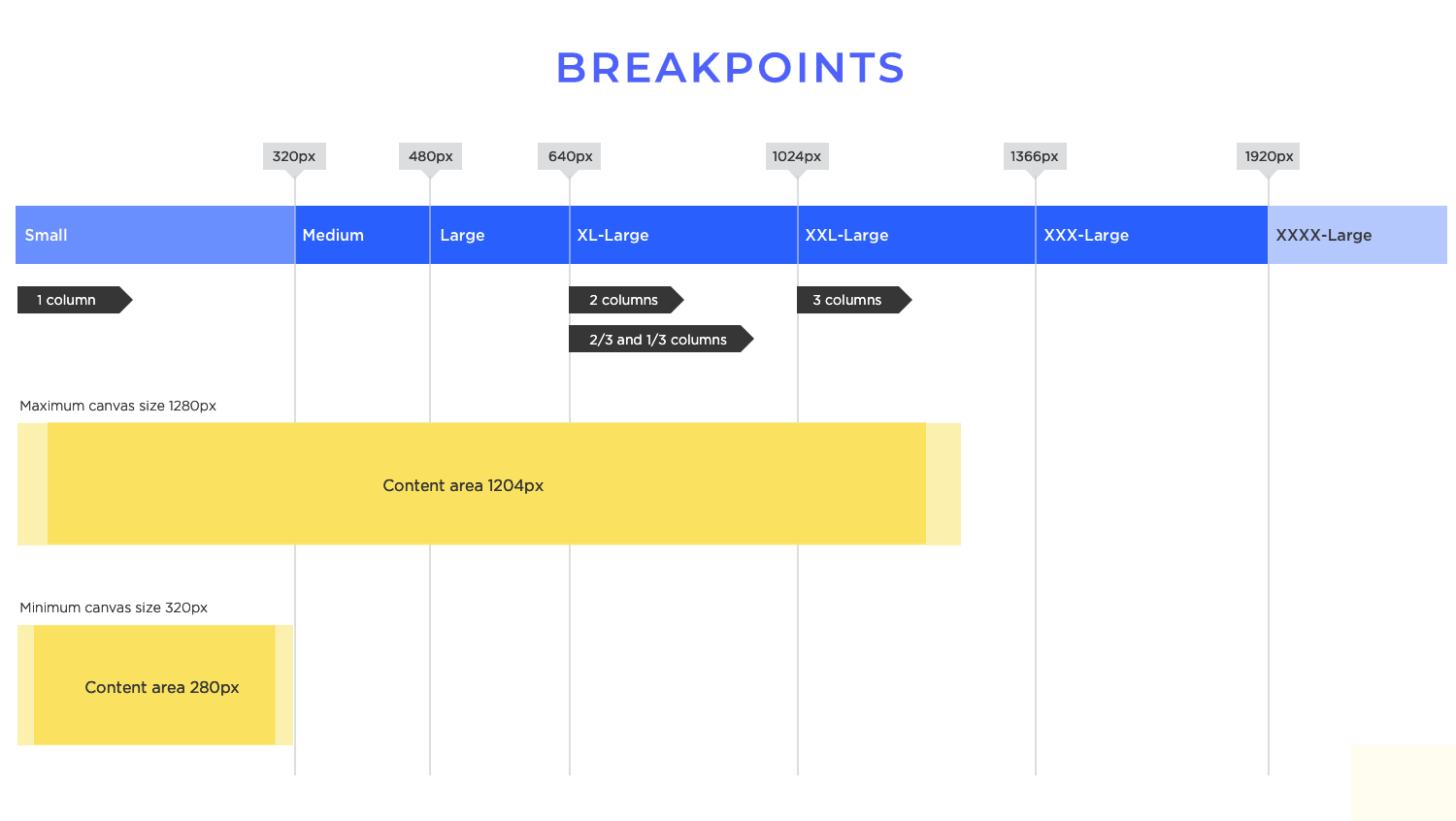
Haltepunkte
Haltepunkte sind die strategischen Punkte, an denen sich Ihr Layout ändert. Sie werden in Ihren Media-Queries definiert und geben die Bildschirmbreiten (oder andere Bedingungen) an, bei denen Sie verschiedene Stile anwenden möchten. Stellen Sie sich diese Punkte als „Kipppunkte“ vor, die eine Veränderung Ihres Designs auslösen. Sie könnten zum Beispiel einen Haltepunkt bei 768 Pixeln haben, an dem Ihr Layout von einem dreispaltigen Design zu einem zweispaltigen Design übergeht, das ideal für Tablets ist.
Diese Unterbrechungspunkte sind nicht willkürlich, sondern sollten sorgfältig auf der Grundlage Ihres Inhalts und der von Ihrer Zielgruppe am häufigsten verwendeten Bildschirmgrößen ausgewählt werden.
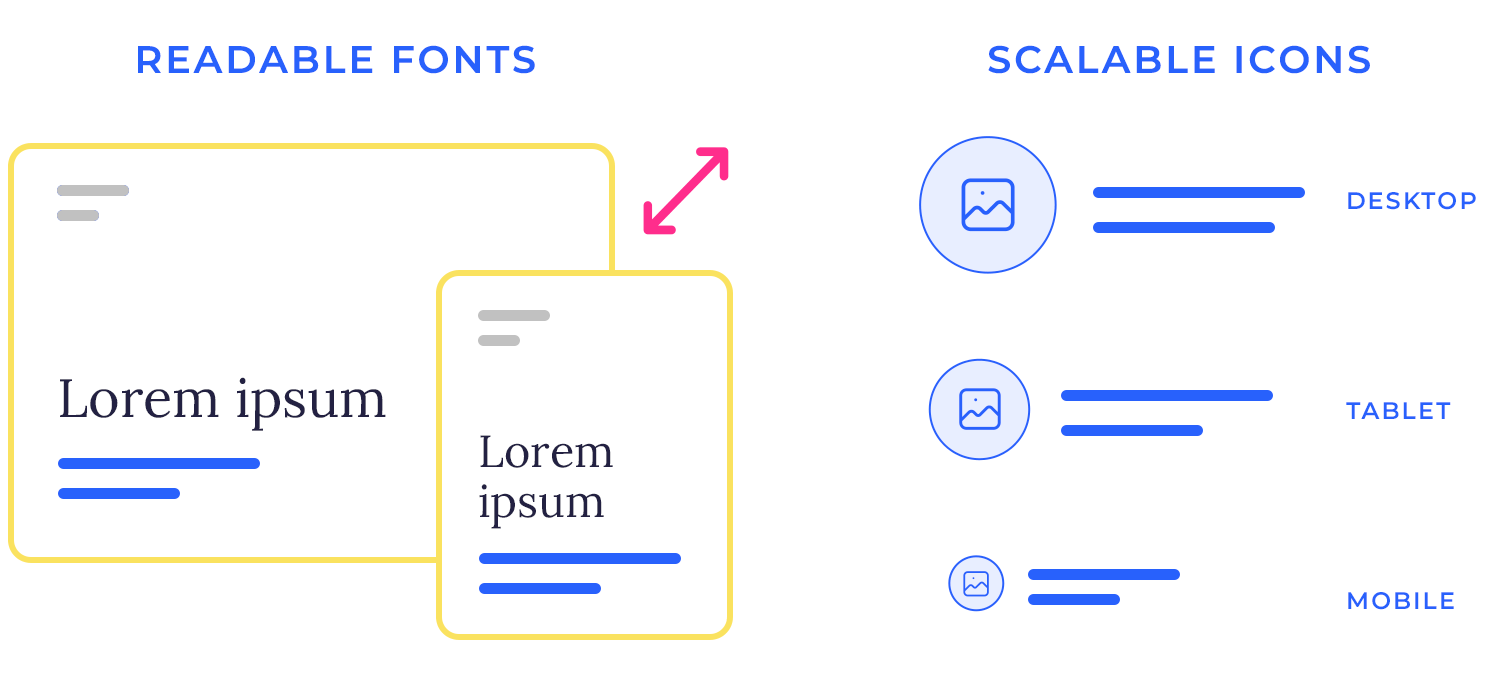
Bei der Auswahl von Schriftarten sollte die Lesbarkeit Ihre oberste Priorität sein. Wählen Sie Schriftarten, die gut lesbar sind, egal ob jemand Ihr Design auf einem kleinen Handybildschirm oder einem großen Desktop-Monitor betrachtet.
Denken Sie an Dinge wie Schriftgröße, Zeilenhöhe, Buchstabenabstände und Kontrast. In der Regel ist es eine gute Idee, sich auf einige wenige Schriftfamilien zu beschränken (zwei oder drei sind eine gute Faustregel), um die Dinge konsistent zu halten und visuelle Unordnung zu vermeiden.
Skalierbare Symbole sind ebenso wichtig. Sie müssen in jeder Größe gestochen scharf und klar aussehen, damit sie leicht erkennbar sind und auf größeren Bildschirmen nicht verpixelt werden. Vektorbasierte Symbole sind dafür perfekt geeignet, denn Sie können sie beliebig skalieren, ohne an Qualität zu verlieren.

Konsistenz bei der Platzierung der Symbole ist ebenso wichtig. Verwenden Sie in Ihrem gesamten Design die gleichen Symbole für die gleichen Aktionen. Platzieren Sie die Symbole einheitlich im Verhältnis zu Textbeschriftungen und anderen Elementen, um eine vorhersehbare und benutzerfreundliche Oberfläche zu schaffen.
Ein konsistenter Ansatz für Typografie und Texthierarchie schafft ein Gefühl von Ordnung und Vertrautheit und erleichtert den Benutzern die Navigation und Interaktion mit Ihrer Website oder App.
Entwerfen und prototypisieren Sie Web- und Mobilanwendungen mit Justinmind. Es ist kostenlos!

Effektives Layout-Design ist ein schwieriger Balanceakt. Es erfordert eine sorgfältige Abwägung von Benutzerfreundlichkeit, Ästhetik und Leistung. Ein schönes Design, das schwer zu benutzen ist, ist letztlich ein Misserfolg. Genauso kann ein optisch unattraktives und hochfunktionales Design die Benutzer abschrecken.
Und ein Design, das perfekt aussieht und funktioniert, aber langsam lädt oder nicht reagiert, kann zu Frustration und Abbruch führen. Der Schlüssel liegt darin, den Sweet Spot zu finden, bei dem alle drei Elemente harmonisch zusammenwirken und eine positive und ansprechende Benutzererfahrung schaffen.
Benutzer interagieren mit Websites und Apps auf einer Vielzahl von Geräten, von Desktops und Laptops bis hin zu Tablets und Smartphones. Jede Plattform hat ihre eigenen Merkmale und Beschränkungen, die unterschiedliche Überlegungen zum Layout erfordern. Außerdem haben die Benutzer unterschiedliche Bedürfnisse und Vorlieben.
Das Design für Barrierefreiheit, die Berücksichtigung verschiedener Lernstile und die Berücksichtigung verschiedener Nutzerdemografien sind alles entscheidende Aspekte bei der Erstellung integrativer und effektiver Layouts.
Der Designprozess sollte immer mit einem klaren Verständnis der Benutzerziele beginnen. Was wollen die Benutzer erreichen, wenn sie mit Ihrer Website oder App interagieren? Sobald Sie die Bedürfnisse der Benutzer genau kennen, können Sie Wireframes skizzieren und Prototypen erstellen. Frühzeitiges und häufiges Testen ist entscheidend.
Lassen Sie Ihre Designs so bald wie möglich von echten Benutzern testen, um Feedback einzuholen und eventuelle Probleme bei der Benutzerfreundlichkeit zu erkennen. Design ist ein iterativer Prozess. Seien Sie darauf vorbereitet, Ihre Designs auf der Grundlage von Benutzerfeedback und Tests zu verfeinern. Kontinuierliche Verbesserung ist der Schlüssel zu wirklich effektiven Layouts.
Auch nach dem Start Ihres Designs ist die Arbeit noch nicht getan. Überwachen Sie regelmäßig die Leistung Ihrer Website oder App, um Bereiche zu identifizieren, die verbessert werden können. Optimieren Sie Bilder, minimieren Sie HTTP-Anfragen und verwenden Sie effizienten Code, um schnelle Ladezeiten und reibungslose Interaktionen zu gewährleisten. Barrierefreiheit ist ein weiterer wichtiger Aspekt.
Testen Sie Ihre Designs regelmäßig auf Zugänglichkeitsprobleme und nehmen Sie die notwendigen Anpassungen vor, um sicherzustellen, dass Ihre Website oder App von allen Nutzern verwendet werden kann, auch von Nutzern mit Behinderungen.
Design ist ein kreativer Bereich, und Experimente sind für Innovationen unerlässlich. Scheuen Sie sich nicht, neue Layout-Ideen zu erforschen und verschiedene Ansätze auszuprobieren. Es ist jedoch wichtig, ein Gleichgewicht zwischen Kreativität und nutzerzentrierten Prinzipien zu finden. Wenn Sie mit neuen Designs experimentieren, sollten Sie immer die Bedürfnisse und Ziele der Benutzer im Auge behalten. Testen Sie Ihre experimentellen Designs gründlich, um sicherzustellen, dass sie nicht nur visuell ansprechend, sondern auch benutzerfreundlich und effektiv sind.
Die Welt des Designs entwickelt sich ständig weiter. Neue Trends und Technologien tauchen regelmäßig auf, und es ist wichtig, auf dem Laufenden zu bleiben, um wettbewerbsfähig zu bleiben. Verfolgen Sie Design-Blogs, besuchen Sie Konferenzen und experimentieren Sie mit neuen Tools und Techniken.
Wenn Sie über die neuesten Trends und Technologien auf dem Laufenden bleiben, können Sie innovative und hochmoderne Layouts erstellen, die den sich ständig ändernden Bedürfnissen der Benutzer entsprechen.