Wie wichtig sind Listen im UI design? Wie sehr beeinflussen sie die Benutzerfreundlichkeit und wie lassen sie sich am besten designen? Finden Sie es in diesem Leitfaden zum UI-Design von Listen heraus!
Von den Steintafeln mit den Zehn Geboten bis hin zu den drei Versionen des Dekrets von Memphis auf dem Stein von Rosette – Listen hat es schon immer gegeben. Und vom Stein zu modernen UIs kann man sagen, dass diese Technik der Informationszusammenfassung einen langen Weg zurückgelegt hat!
Design und Prototyping von List UIs mit Justinmind

Warum erstellen wir Listen? Weil sie ein natürlicher Weg sind, um die Lesbarkeit zu optimieren und Inhalte zusammenzufassen. Listen sind eine Möglichkeit, sich zu erinnern, zusammenzufassen und Dinge zu erledigen. Und beim UI design ist das nicht anders.
Viele UIs im Web und in mobilen Anwendungen verwenden Listen, um ihre Benutzer bei der Erledigung einer Vielzahl von täglichen Aufgaben zu unterstützen. Listen spielen daher eine entscheidende Rolle beim UI design. Wenn Sie also Zeit und Mühe in diesen Aspekt des UI-Designs investieren, zahlt sich das für die Benutzerfreundlichkeit aus.
In diesem Leitfaden zeigen wir Ihnen genau, welche Vorteile sich daraus ergeben und wie Sie die besten UI-Designs für Listen für Ihren Zweck erstellen können. Außerdem haben wir einige großartige Beispiele aufgelistet, die Sie bei Ihren nächsten Designs inspirieren werden!
Jeder weiß, was eine Liste ist, könnten Sie sagen. Das stimmt. Aber wenn es um großartige UX geht, kommt es auf die Feinheiten an. Listen sollen eine Lösung für das Leseverständnis sein und sind der Rivale von UI-Designs mit Raster.

Das richtige UI-Design für Listen ist entscheidend für eine optimale UX Ihrer App oder Website. Denn Listen machen einen großen Teil des UI-Designs vieler Apps und Websites aus. Die Art und Weise, wie sie designt sind, kann einen großen Einfluss auf die Benutzerfreundlichkeit Ihres Produkts haben. Die meisten Apps oder Websites enthalten eine große Auswahl an Daten. Designer müssen diese Informationen so organisieren, dass sie logisch und intuitiv geordnet sind. Auf diese Weise können die Benutzer in der UI leicht finden, wonach sie suchen.
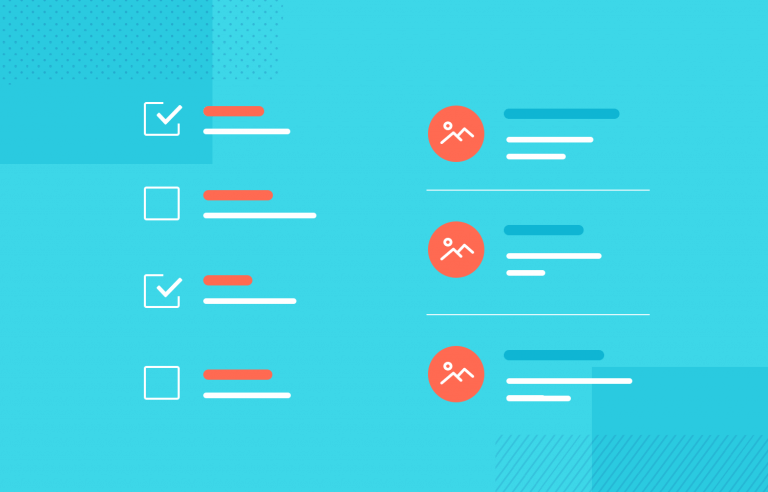
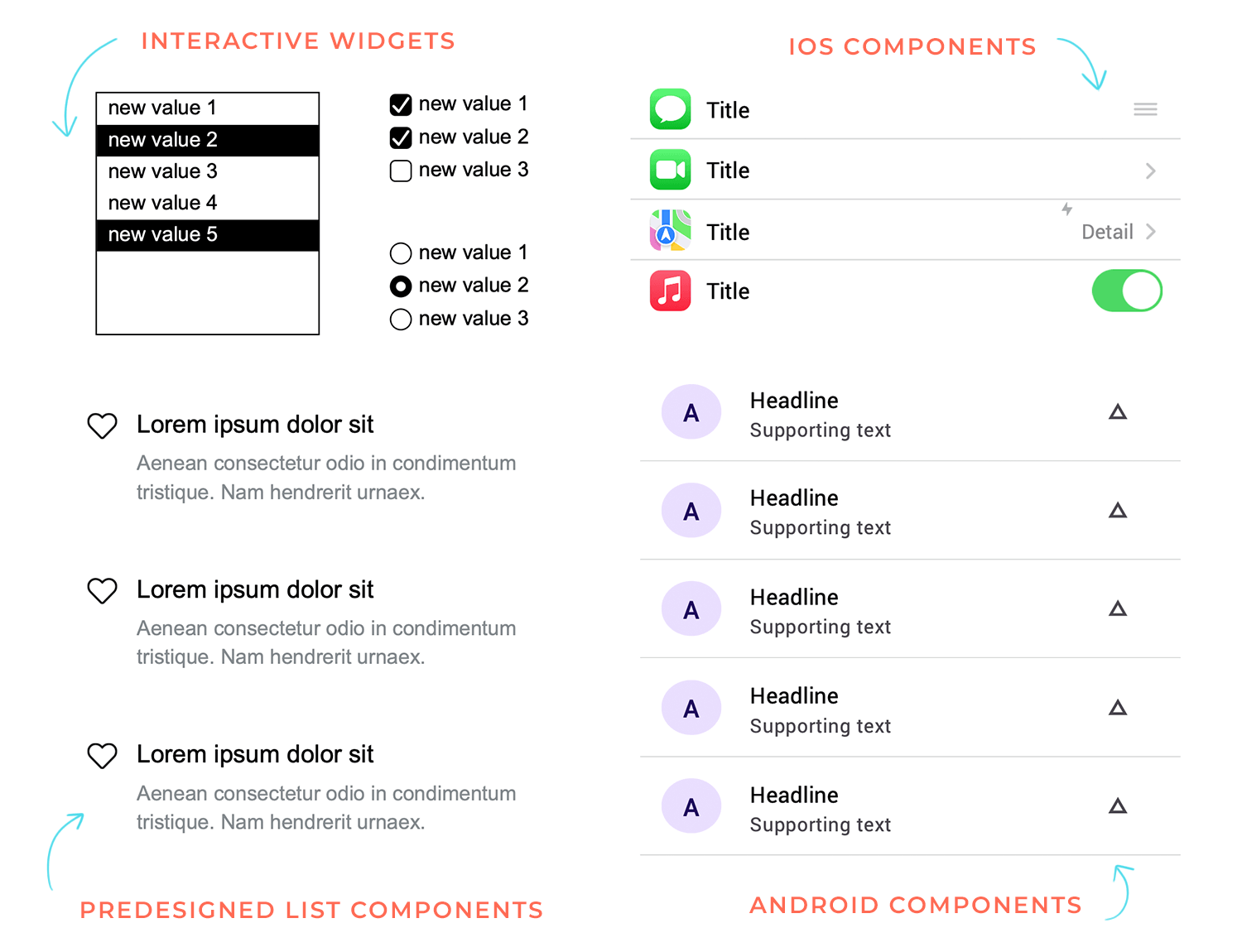
Um die optimale Lösung für Ihr UI-Design für Listen zu finden, müssen Sie zunächst die Kernelemente verstehen, aus denen ein UI-Design für Listen besteht. Die Anatomie einer Liste, die ein klassisches UI-Musterbesteht in der Regel aus einer Spalte mit horizontalen Linien in Zeilen. Listen können jedoch je nach Design-Anforderungen verschiedene Formen annehmen, z. B. verschiedene Textanordnungen oder sogar Bilderraster. Lassen Sie uns einige gängige Arten von UI-Designs für Listen untersuchen.
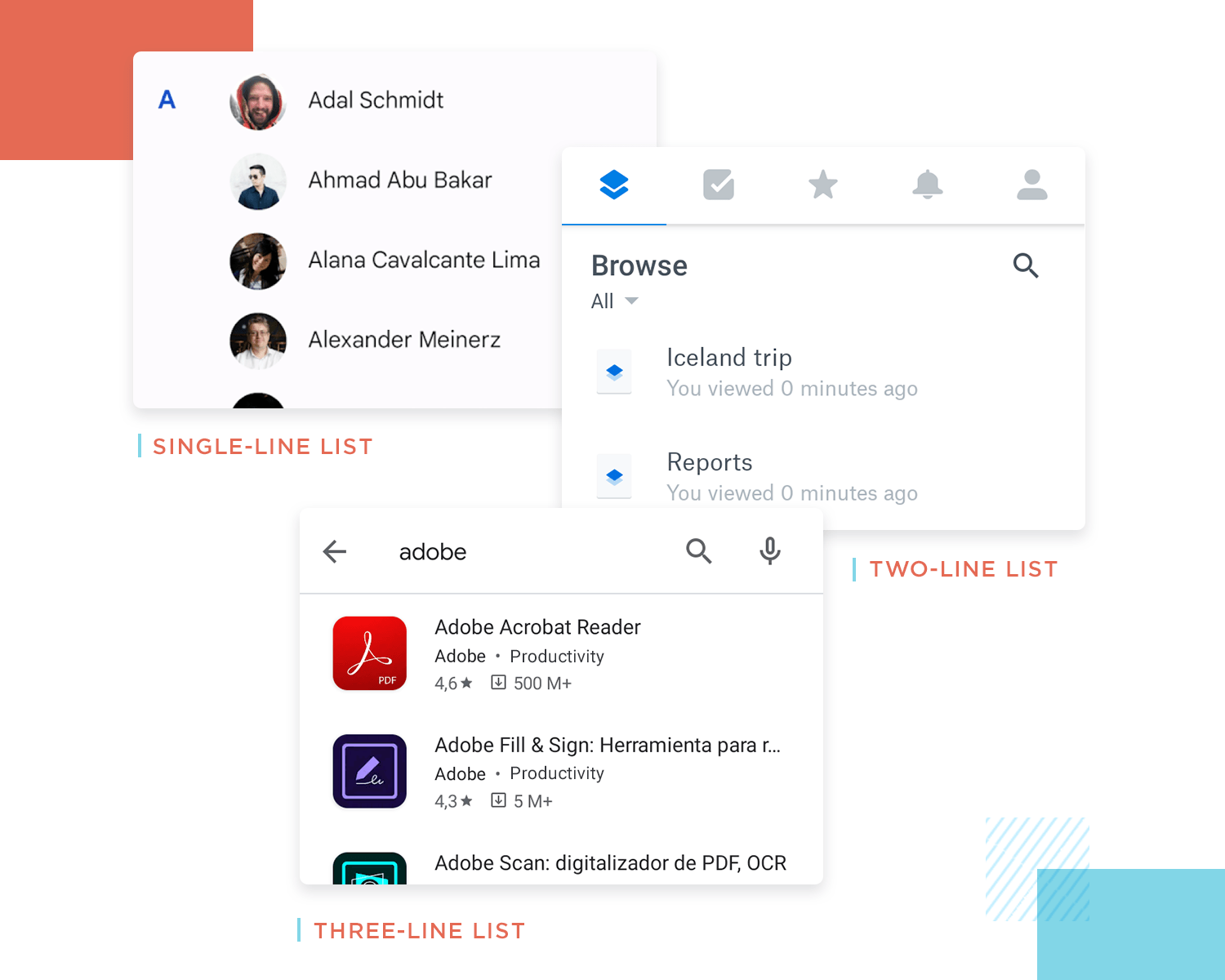
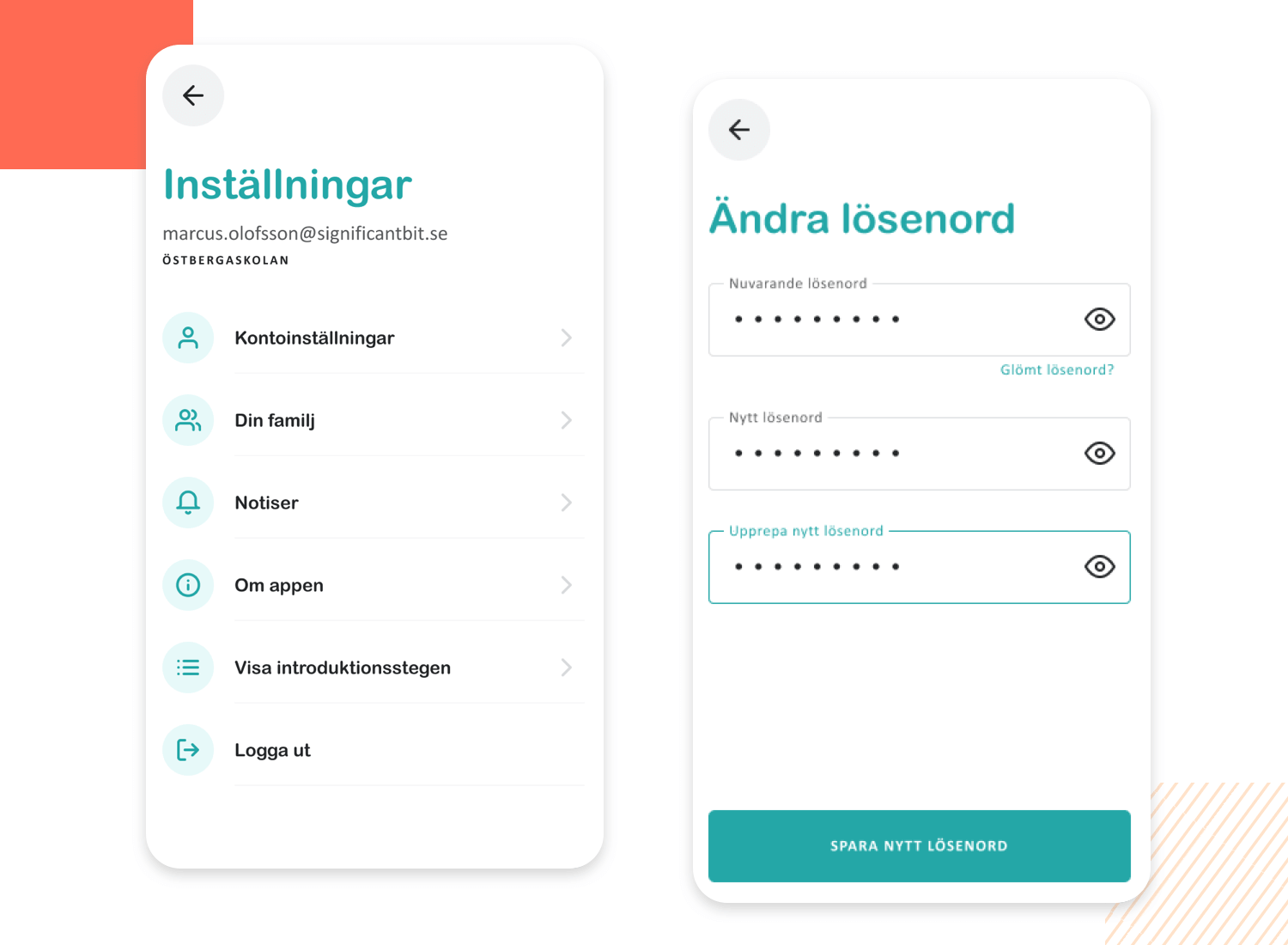
Eine einzeilige Liste hat, wie der Name schon sagt, nur eine Zeile pro Eintrag. Einzeilige Listen können sehr effektiv sein, da sie eine optimale Durchsuchbarkeit bieten.
Zweizeilige Listen enthalten einen Primär- und einen Sekundärtext. Diese sind hilfreich, wenn Sie etwas mehr über die Position selbst erfahren möchten.

Dreizeilige Listendesigns erlauben sowohl einen primären als auch einen sekundären Textabsatz von zwei Zeilen. Für die meisten Listendesigns empfiehlt Material Design, drei Zeilen nicht zu überschreiten.
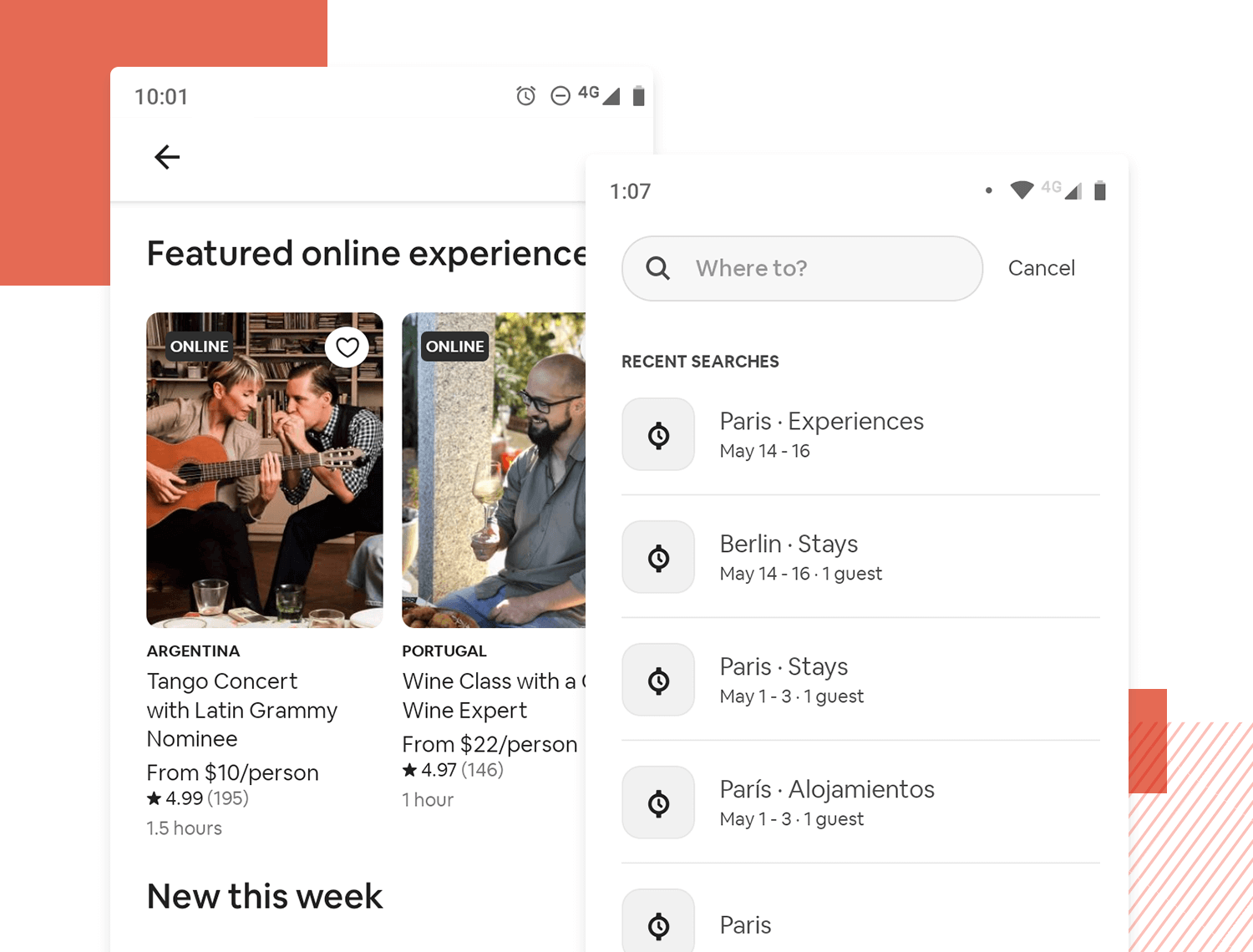
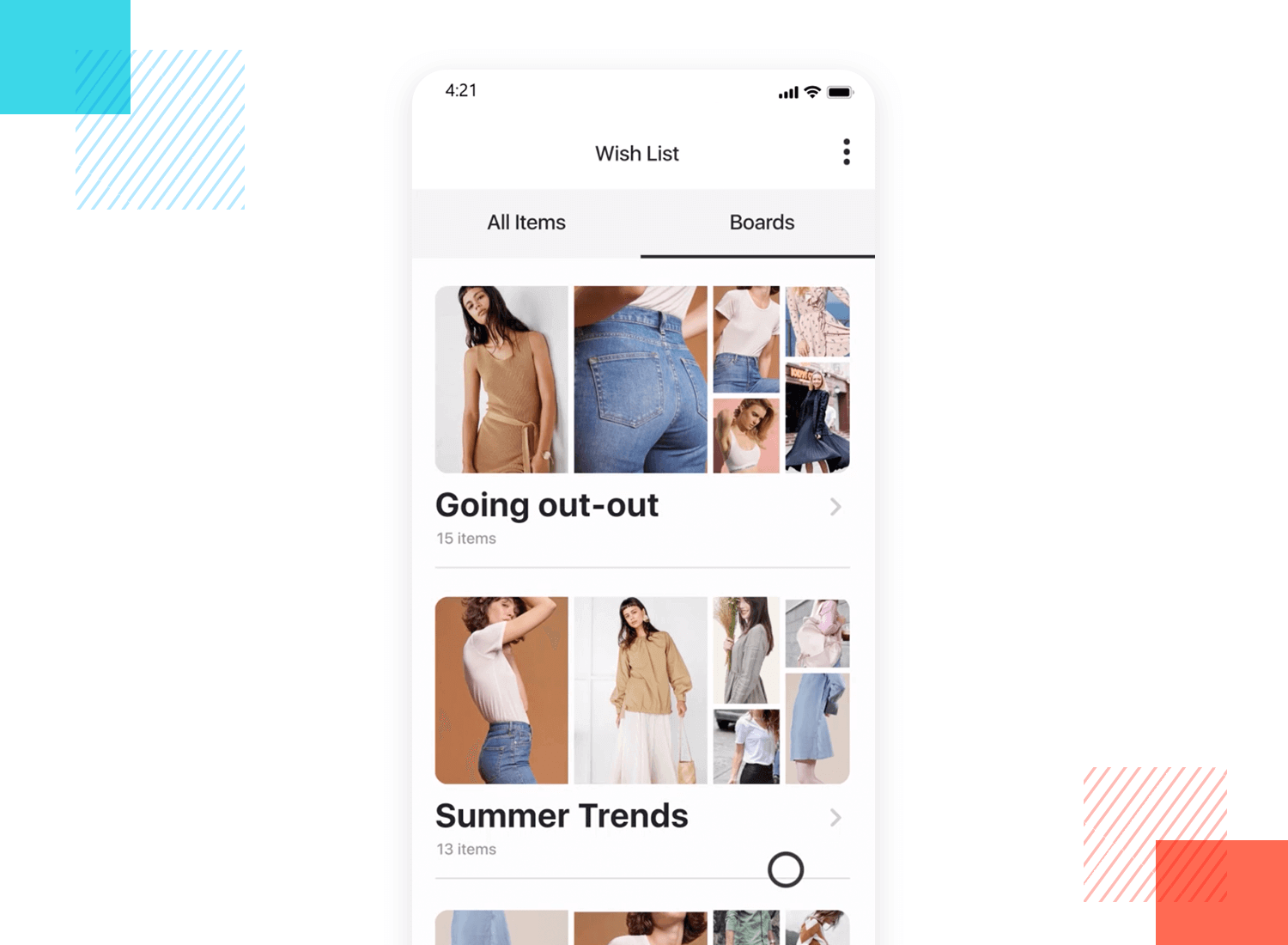
UI-Designs mit Bilderlisten haben in der Regel die Form eines Rasters von Bildern, die ein ähnliches Muster oder eine Reihe von Attributen aufweisen. Die Bilder können ein einheitliches Seitenverhältnis haben oder eine Vielzahl unterschiedlicher Größen aufweisen. Letzteres wird als „gesteppte Bildliste“ bezeichnet und dient dazu, eine Hierarchie zwischen den Listenelementen anzuzeigen.
Da Listen beim UI design eine so wichtige Rolle spielen, ist es sehr hilfreich, die wichtigsten Prinzipien zu kennen, damit sie gut funktionieren.
Design und Prototyping von List UIs mit Justinmind

Zunächst müssen Sie entscheiden, welche Art von Liste sich am besten für das UI-Design Ihrer Liste eignet. Hier müssen Sie darüber nachdenken, wie viele Informationen Sie dem Benutzer auf den ersten Blick vermitteln wollen und in welcher Reihenfolge sie stehen sollen. Warum ist das wichtig? Weil Listen dazu gedacht sind, Details zusammenzufassen, um das Scannen zu optimieren.
Sie müssen auch wissen, welche Art von Aktivität Ihre Benutzer anstreben. Wollen sie sich eine Reihe von Elementen merken oder bestimmte Aufgaben als erledigt markieren? Daraus ergibt sich die Art der Liste, die Sie erstellen werden, sowie die Art des Interaktionsdesigns und des visuellen Designs, das Ihr UI-Design für die Liste beinhalten wird.

Je nachdem, was Ihre Benutzer von Ihrem UI-Design für Listen erwarten, kann der Inhalt verschiedene Formen annehmen. Grundsätzlich werden Listenelemente nach ihrer Wichtigkeit in drei Hauptkategorien eingeteilt: unterstützendes Bildmaterial, Primärtext und Metadaten.
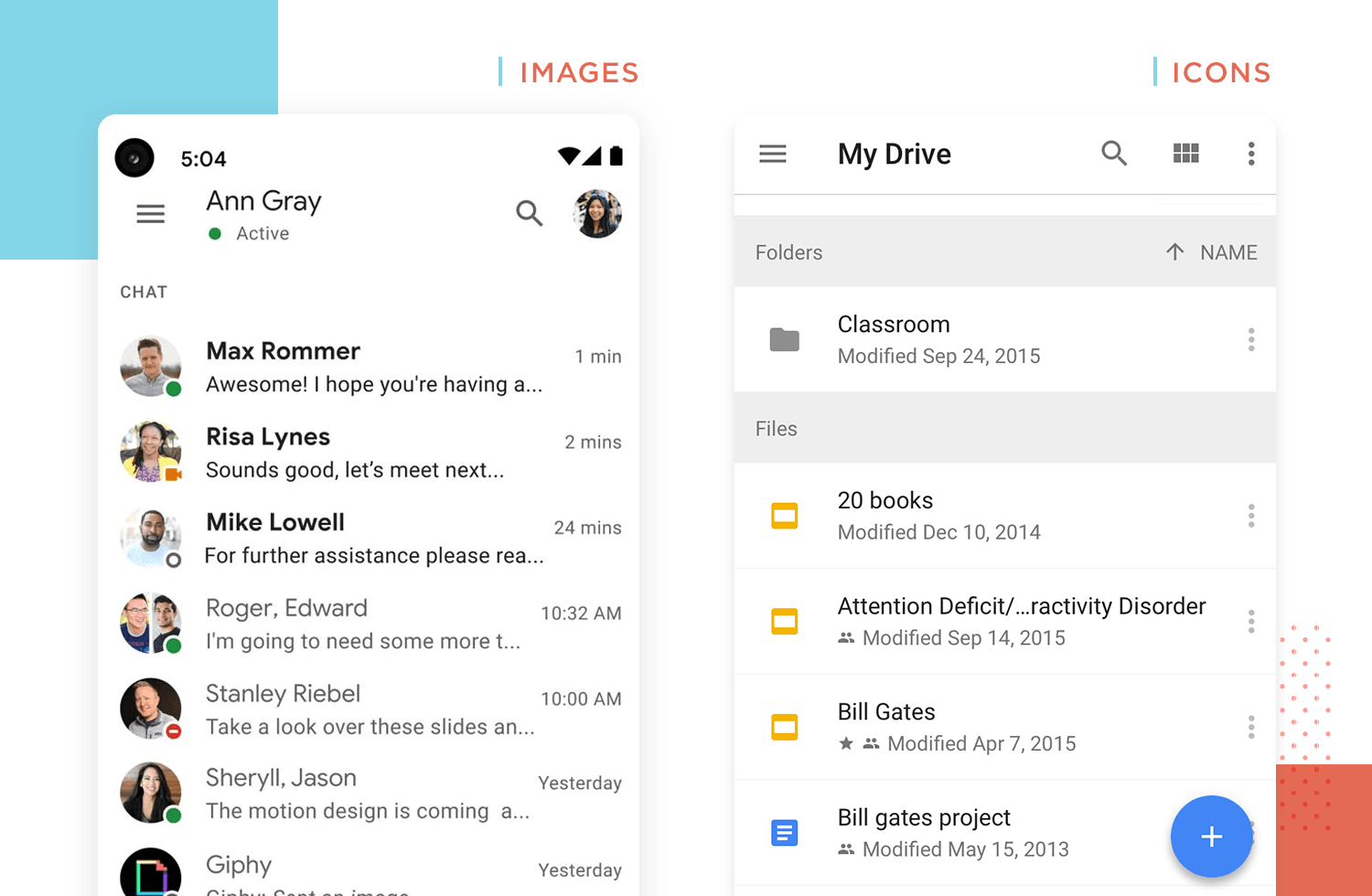
Wie der Name schon sagt, lenken unterstützende Bilder die Aufmerksamkeit auf das Listenelement und helfen Ihren Benutzern, grundlegende Informationen über das Element zu vermitteln.
Es heißt, ein Bild sagt mehr als tausend Worte, und Listen sollen überschaubar sein. Deshalb ist es oft sinnvoll, eine Miniaturansicht oder ein Symbol als visuelle Hilfe in einem UI-Design für Listen zu verwenden.

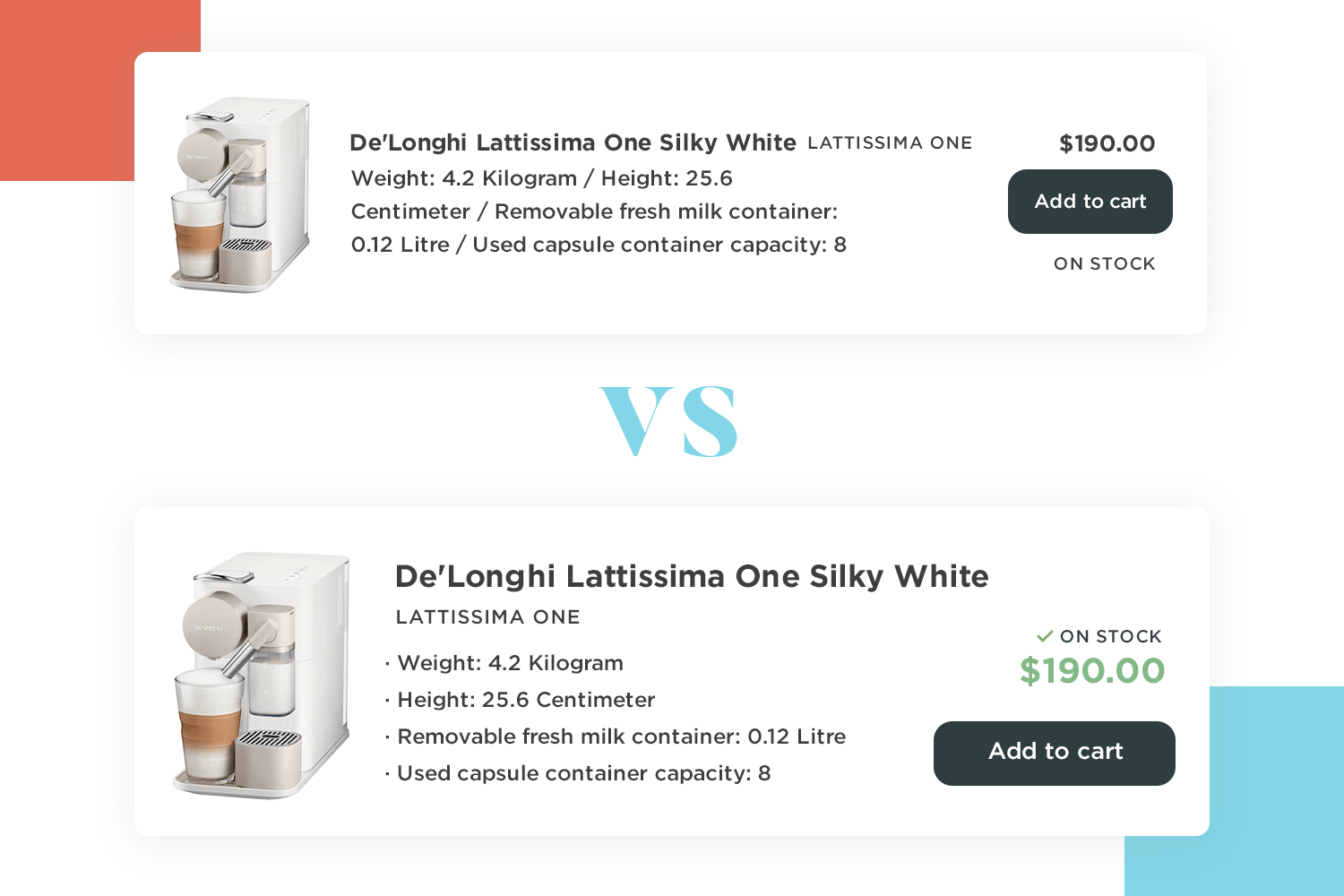
Der Primärtext ist das wichtigste Textelement in einem Listenelement. Er sollte die wichtigste Information für Ihre Benutzer darstellen. Danach folgt der sekundäre Text, der in der Regel die Form eines Untertitels hat und den primären Text etwas ausführlicher darstellt.
Metadaten enthalten alle Arten von Informationen zweiter Ordnung über das Listenelement. Beispiele dafür sind der Preis eines Produkts in einer E-Commerce-App oder -Website, Sternebewertungen in einer Reise-App oder einfach die Reihenfolge des Artikels in der Liste.
Bevor wir uns mit den Besonderheiten des UI-Designs von Listen im Web und auf Mobilgeräten befassen, sollten wir uns einen Moment Zeit nehmen, um einige allgemeine Prinzipien zu betrachten und zu sehen, wie sie bei der Organisation von Informationen im Listenformat helfen können.
Pogo-Sticking ist ein Begriff, der beschreibt, wenn ein Benutzer zwischen verschiedenen Seiten oder Abschnitten hin- und herspringen muss, um die benötigten Informationen zu finden. Stellen Sie sich vor, Sie versuchen, in einem Online-Shop den richtigen Artikel zu finden, aber die Kategorien und Listen sind unübersichtlich.
Sie klicken immer wieder auf verschiedene Produkte und drücken dann immer wieder auf den Zurück-Button, weil nichts dem entspricht, was Sie suchen. Das ist Pogo-Sticking, und es kann frustrierend sein.

Das passiert, wenn die Struktur einer Liste nicht klar ist. Anstatt den Benutzer problemlos zu dem zu führen, was er braucht, kann eine schlecht designte Liste dazu führen, dass er Zeit damit vergeudet, herumzuklicken, um herauszufinden, wo die richtige Information ist. Kurz gesagt, es macht die Benutzererfahrung komplizierter und lästiger.
Um dies zu vermeiden, sollten Sie dafür sorgen, dass Ihre Listen gut organisiert und einfach zu navigieren sind. Klare Kategorien, gute Beschriftungen und ein logischer Ablauf helfen den Nutzern, schnell und einfach zu finden, was sie suchen, und verringern so die Wahrscheinlichkeit, dass sie an der Liste hängen bleiben.
Das allgemeine Ziel eines UXers ist es, ein möglichst einfaches Benutzererlebnis zu bieten, und das wird durch die Reduzierung der kognitiven Belastung unterstützt. Wenn Sie sicherstellen, dass Ihre Liste nur das Nötigste enthält, wird Ihr UI design natürlich intuitiver. Es kann auch die Interaktionskosten reduzieren.
Wenn Sie eine Situation schaffen, in der Ihre Benutzer um das UI-Design Ihrer Liste herumstöbern müssen, erhöhen Sie automatisch die Interaktionskosten um das Zehnfache. Wenn Sie sich ausreichend Zeit für die Planung Ihres UI-Designs für die Liste nehmen, können Sie dies vermeiden und sicherstellen, dass Ihre Benutzer die benötigten Informationen auf den ersten Blick erhalten.
Nachdem wir uns nun mit den übergreifenden Grundsätzen beschäftigt haben, lassen Sie uns untersuchen, wie diese für Web- und Mobilplattformen angepasst werden können, die jeweils ihre eigenen Herausforderungen haben.
Wenn es um UI-Design für Websites geht, haben die Designer in der Regel mehr Möglichkeiten, mit denen sie spielen können. Das liegt an der höheren Bildschirmauflösung, die mehr Bildschirmfläche bietet.

Hier finden Sie einige Punkte, die Sie bei der Erstellung Ihres UI-Designs für eine Website beachten sollten:
- Zusätzlicher Platz: Nutzen Sie den zusätzlichen Platz auf dem Bildschirm, um weißen Raum zu schaffen. Dies hilft, wichtige Elemente zu isolieren und hervorzuheben.
- Ziehen Sie die Verwendung von Karten- oder Bilderlisten in Betracht: Diese eignen sich hervorragend für das UI von Websites und sind sehr reaktionsschnell.
- Dreizeilige Listen: Diese funktionieren gut auf einer Web UI und bieten genügend Platz für wichtige Informationen, ohne den Benutzer zu überfordern.
- Filter: Verwenden Sie nach Möglichkeit einen Seitenleistenfilter. Zeigen Sie die angewandten Filter in einem separaten Bereich der UI an, wenn Sie keinen Seitenleistenfilter verwenden. Stellen Sie sicher, dass der Zurück-Pfeil die Filter entfernt.
Wenn es um das UI-Design für mobile Listen geht, kann es ein wenig kniffliger werden. Da weniger Bildschirmfläche zur Verfügung steht, ist es leicht, ein beengtes Gefühl zu erzeugen und den minimalistischen Touch zu verlieren.

Hier sind einige Punkte, die Sie beim Design von Listen für mobile UIs beachten sollten:
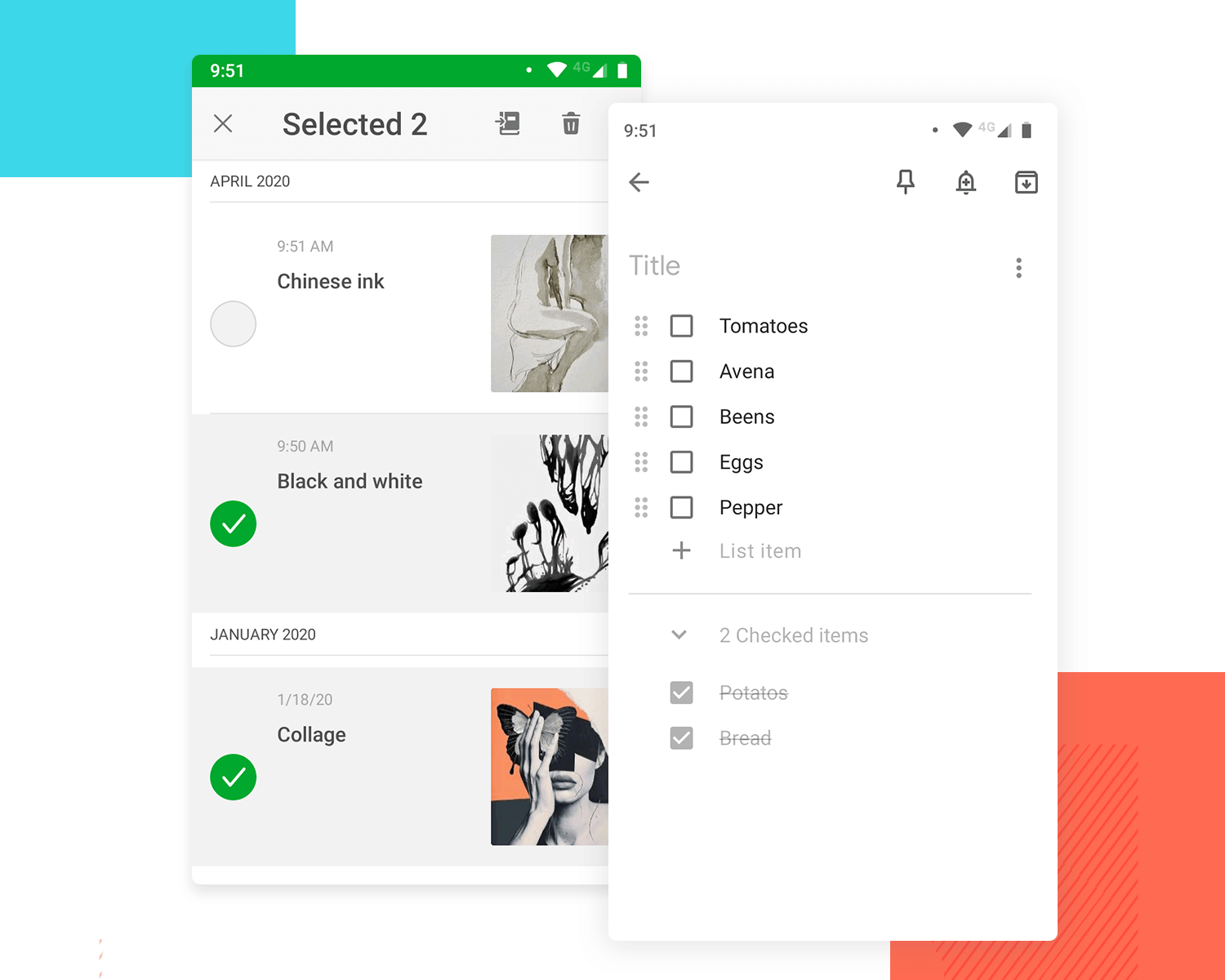
- Weniger Platz: Erwägen Sie, mehr ein- und zweizeilige erweiterbare und zusammenklappbare Listen zu verwenden. Symbole wie Kontrollkästchen und das ziehbare Handsymbol eignen sich gut für UIs mit Touchscreen.
- Hierarchie durch Farbe und Schrift: Verwenden Sie Farb- und Schriftvariationen, um eine Hierarchie darzustellen und die Unübersichtlichkeit des UI-Designs zu minimieren.
- Eingerückte Trennzeichen: Listenelemente liegen näher beieinander. Verwenden Sie daher eingerückte Trennzeichen, um eine weniger unübersichtliche, aber leicht vergleichbare Liste von Elementen zu erhalten.
- Filtern und Sortieren: Die Slide-Over-Filterung auf dem Bildschirm bietet eine teilweise Überlagerung über den Suchergebnissen, damit der Benutzer immer weiß, was er gerade filtert. Die Filterung im Vollbildmodus nutzt den gesamten Bildschirm aus und sorgt für ein konzentrierteres Filtern. Die Suchfilterung funktioniert gut, aber auch die Kategorien. Das Sortieren funktioniert in der Regel besser bei begrenztem UI-Raum, da keine Filterkontrollen angezeigt werden müssen.
Bevor wir darüber nachdenken, welche Art von UI-Design wir in unseren Website-Prototyp oder unser Wireframe für eine mobile App einbauen, sollten wir uns zunächst einen Moment Zeit nehmen, um einige allgemeine Prinzipien zu betrachten und zu überlegen, wie sie bei der Organisation von Informationen im Listenformat helfen können.
Der erste und vielleicht wichtigste Grundsatz für das UI-Design von Listen ist die Optik. Eine Liste mit einem guten visuellen Design ist überschaubar, informativ und angenehm für die Augen. Im Folgenden finden Sie einige Möglichkeiten, wie Sie dies bei Ihrem UI-Design für Listen erreichen können:
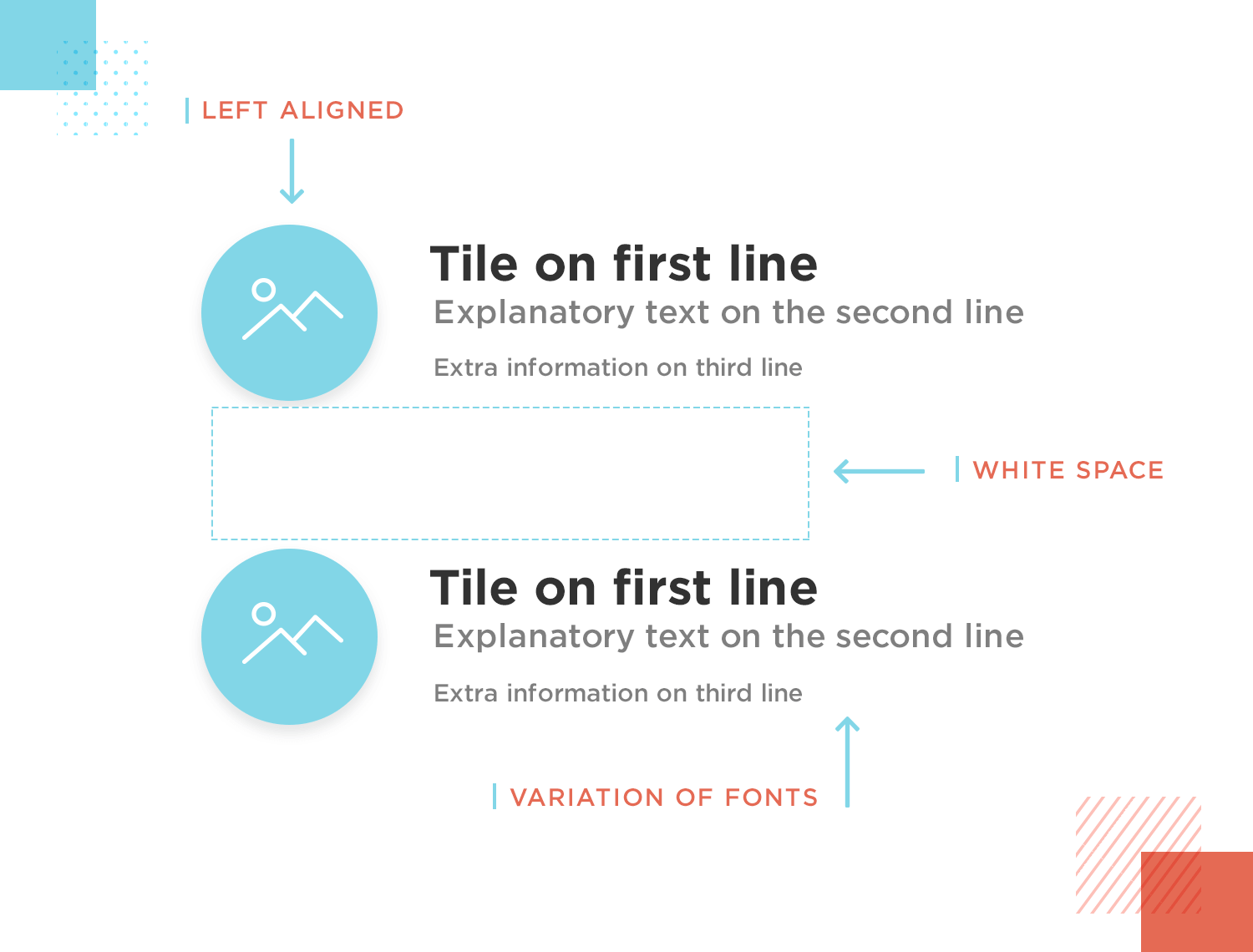
Die Nielsen Norman Group behauptet, dass in Kulturen, die von links nach rechts lesen, der linke Teil des Bildschirms die meiste Aufmerksamkeit erhält. Daher sollten Sie immer dafür sorgen, dass die wichtigsten Informationen auf der linken Seite des Bildschirms angeordnet sind.
Wenn Sie entscheiden, welches Element der Liste diese visuelle Priorität erhält, können Sie die Augen Ihrer Benutzer zuerst auf die wichtigsten Teile der Liste lenken.
Sobald Sie die Reihenfolge festgelegt haben, in der die Informationen angezeigt werden sollen, können Sie die Schriftart verwenden, um die Aufmerksamkeit Ihrer Benutzer auf wichtige Elemente zu lenken.

Sie können die verschiedenen Schlüsselattribute der einzelnen Elemente unterschiedlich betonen. Dies können Sie erreichen, indem Sie für jedes Element in der Liste unterschiedliche Schriftgrößen und -stärken verwenden und so eine klare Hierarchie im UI design schaffen.
Eine Möglichkeit, ein Element innerhalb eines Elements in einem UI-Design für eine Liste hervorzuheben, besteht darin, es einfach in Ruhe zu lassen – wortwörtlich. Weißer Raum ist eine der besten Möglichkeiten, um die wichtigen Elemente in einer Liste zu isolieren. Auf diese Weise wird die Aufmerksamkeit des Benutzers leichter erregt.
Eine Liste muss nicht unbedingt ausgefallen sein – es geht nur darum, die Auswahl für Ihre Nutzer einzugrenzen. Und manchmal ist weniger mehr!
Wenn es darum geht, die Scannbarkeit Ihres UI-Designs für Listen zu verbessern, ist Konsistenz das A und O. Ein gutes UI-Design für eine Liste muss ein durchgängig konsistentes Design haben. Andernfalls erfüllt es nicht wirklich seine Funktion als Liste und hilft dem Benutzer nicht, alle Informationen zu überfliegen, was ja genau der Zweck der Liste ist.
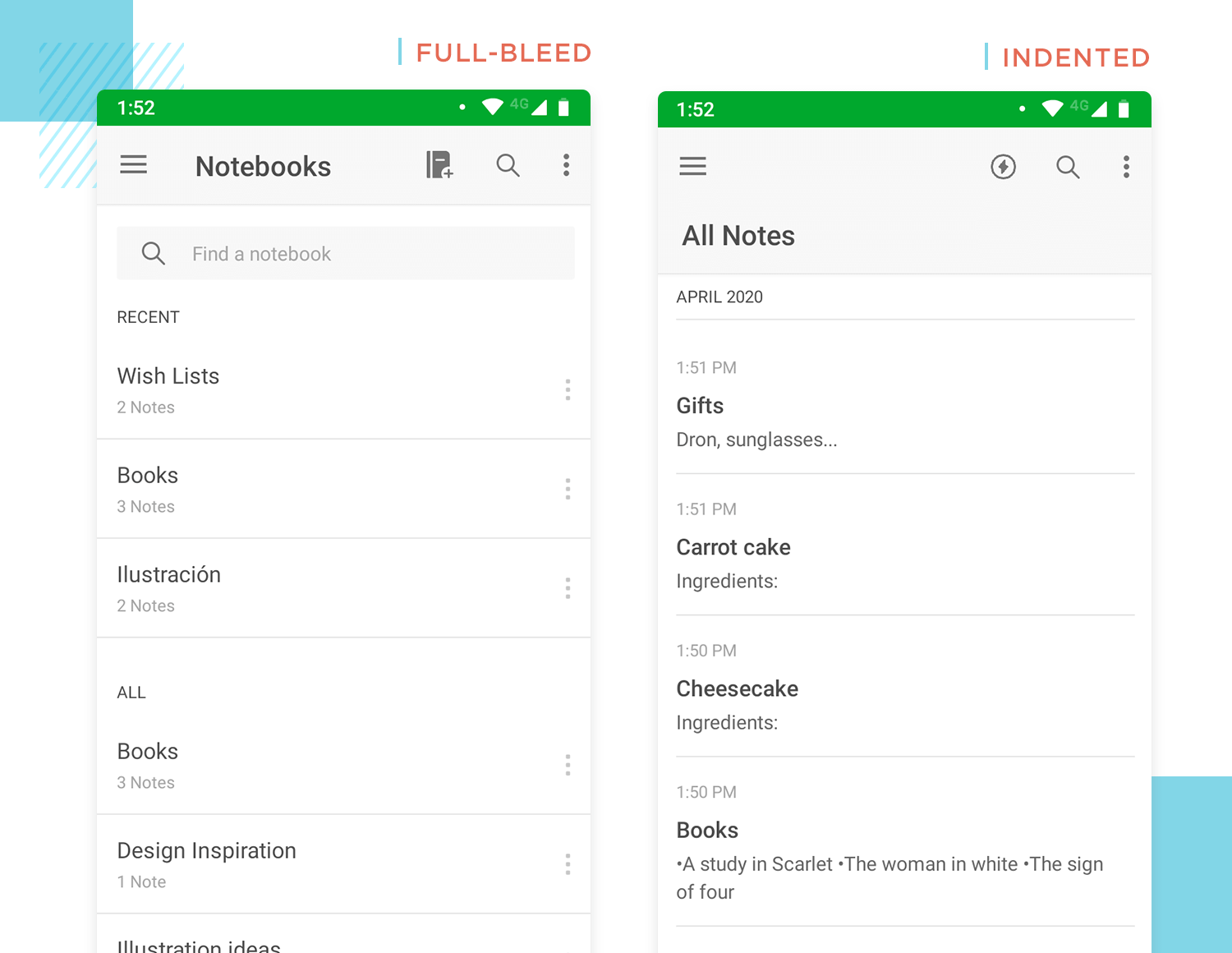
Trennlinien eignen sich hervorragend zur Unterscheidung der einzelnen Elemente in Ihrem UI-Design für Listen. Ein gutes Beispiel für eine Trennlinie ist eine Trennlinie. Es gibt zwei Arten von Trennlinien: vollflächige und eingerückte.

Angeschnittene Trennlinien erstrecken sich über die gesamte Breite des Bildschirms und trennen die einzelnen Listenelemente in verschiedene Abschnitte auf dem Bildschirm.
Die eingerückte Variante erstreckt sich nicht über die gesamte Breite des Bildschirms. Sie trennen die Elemente nicht in verschiedene Abschnitte, sondern ermöglichen es lediglich, die Elemente zu gruppieren, sie aber als unterschiedlich zu kennzeichnen.
Farbe kann ein mächtiges Werkzeug sein, um die Lesbarkeit Ihres UI-Designs für Listen zu verbessern. Die Verwendung eines einheitlichen Farbschemas kann Ihnen helfen, einzelne Elemente zu unterscheiden und die Lesbarkeit der Liste zu verbessern.

Die einzige Regel, die Sie dabei beachten sollten, ist, dass weniger mehr ist. Wenn Sie zu viele Farben verwenden, könnte dieser Trick nach hinten losgehen, ohne dass ein sichtbarer Kontrast entsteht. Wir empfehlen, zwei Hauptfarben zu wählen und stattdessen zwischen verschiedenen Schattierungen und Farbtönen abzuwechseln.
Interaktion ist eine gute Möglichkeit, das UI-Design Ihrer Liste so intuitiv wie möglich zu gestalten. Die Verwendung von Symbolen, die es Ihren Nutzern ermöglichen, mit Ihrer Liste zu interagieren, sowie von Sortier- und Filteroptionen kann Ihrer gesamten Website oder App einen starken UX-Schub geben.
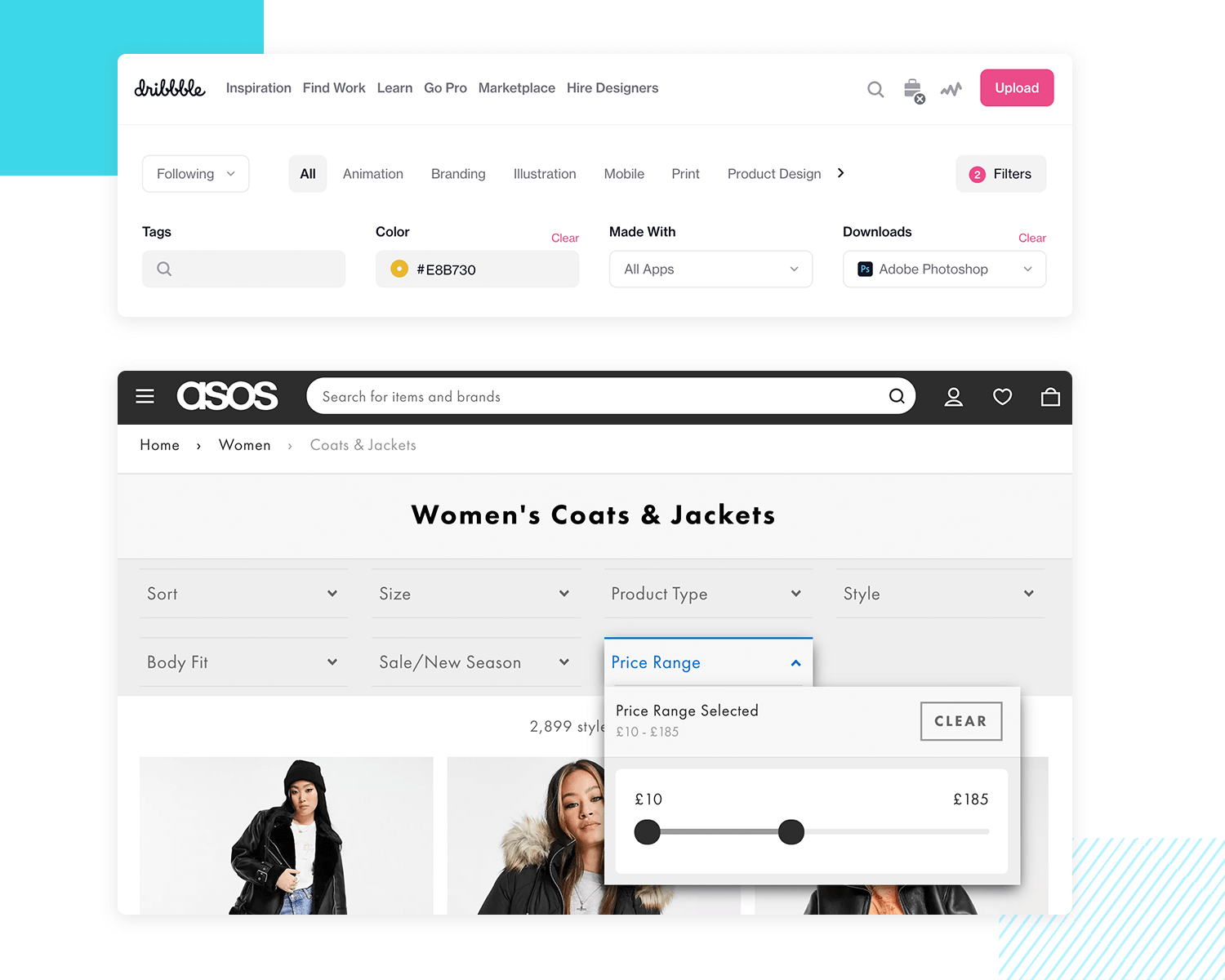
Gibt es eine bessere Möglichkeit, eine lange Liste interaktiv zu gestalten als das Filtern und Sortieren? Lassen Sie uns mit dem Filtern beginnen. Wenn Sie Filter in ein UI-Design für eine Liste auf einer Website einbauen möchten, haben Sie zwei Möglichkeiten:
- Anzeige der Filter an ihrem ursprünglichen Ort
- Einen separaten Bereich für angewandte Filter.
Die Jungs von UXPlanet sind der Meinung, dass beides funktioniert, basierend auf den Untersuchungen, die sie durchgeführt haben.
Die erste Option funktioniert sehr gut, denn wenn ein Benutzer die Auswahl eines Filters aufhebt, sucht er in der Regel nach der Position, an der er begonnen hat. Diese Option eignet sich am besten für eine Navigationsfunktion in der Seitenleiste.

Auch die zweite Option ist eine gute Idee. Sie lässt Ihre Benutzer wissen, wo sie sich im Filterprozess befinden und ermöglicht es ihnen, einfach zurückzugehen und die Filter auszuschalten.
Verwenden Sie einen Zurück-Pfeil, um Filter zu entfernen. Benutzer neigen dazu, gefilterte Abschnitte als separate Seiten zu verstehen und nicht als eine Aneinanderreihung von Ereignissen, die auf derselben Seite stattfinden. Wenn Sie sie auf eine andere Seite schicken, ist das ein guter Weg, um Nutzer in Hasser zu verwandeln!
Wenn Sie einen Filter für das UI-Design einer mobilen Liste erstellen, kann es etwas komplizierter werden. Es sind jedoch einige Optionen verfügbar:
- Slide-over-Filterung auf dem Bildschirm: erstellt ein Overlay, das einen Teil der Suchergebnisse verdeckt, aber den Benutzer daran erinnert, wo er sich im Filterprozess befindet.
- Vollbildliche Filterung: verwendet einen ganzen Bildschirm für die Auswahl der Filteroptionen, so dass die Suchergebnisse vollständig sichtbar sind.
- Filterung der Suche: Ermöglicht es Ihren Benutzern, einen Artikel manuell aus einer Liste herauszusuchen, und dient als Sicherheitsnetz, um zu verhindern, dass Sie im Falle eines Scheiterns auf der Stelle treten.
- Sortieren: Die alphabetische Sortierung oder die Sortierung nach Datum hilft dem Benutzer, das Gewünschte schneller zu finden, und erfordert nicht all die umständlichen Bildschirmoptionen, die beim Filtern erforderlich sind.
Eine beliebte Technik, um Listen übersichtlicher zu gestalten, sind die Aktionen zum Erweitern und Zusammenklappen von Listen. Damit können Benutzer bestimmte Elemente erweitern, um mehr Details zu sehen, und anschließend das Element wieder einklappen, um einen Überblick über die Liste zu erhalten.
Mit den Symbolen ▲/▼ können Sie jedes Element erweiterbar oder zusammenklappbar darstellen. Dabei sollten Sie jedoch besonders darauf achten, dass die Beziehung zwischen den Artikeln in der Liste und ihren Unterkategorien immer klar ist.
Icons sind eine großartige Möglichkeit, Ihr UI-Design für Listen interaktiv zu gestalten. Hier sind einige Symbole, mit denen Sie dies tun können:
- Kontrollkästchen: Lassen Sie Ihre Benutzer Aufgaben als erledigt oder erworbene Gegenstände markieren
- Das Symbol mit der verschiebbaren Hand: zeigt, dass Ihre Benutzer die Elemente innerhalb einer Liste neu sortieren können.
- Toggle UIs: Lassen Sie Ihre Benutzer zwischen zwei Möglichkeiten wählen, die die Listenoptionen, wie z.B. die Preise, ändern.
- Optionsfelder: Lassen Sie Ihre Benutzer eine Option aus einer Liste auswählen und die anderen ausblenden.
Lesen Sie unseren Beitrag über die Wahl zwischen Radiobutton und Kontrollkästchen, die nicht enden wollende Debatte.

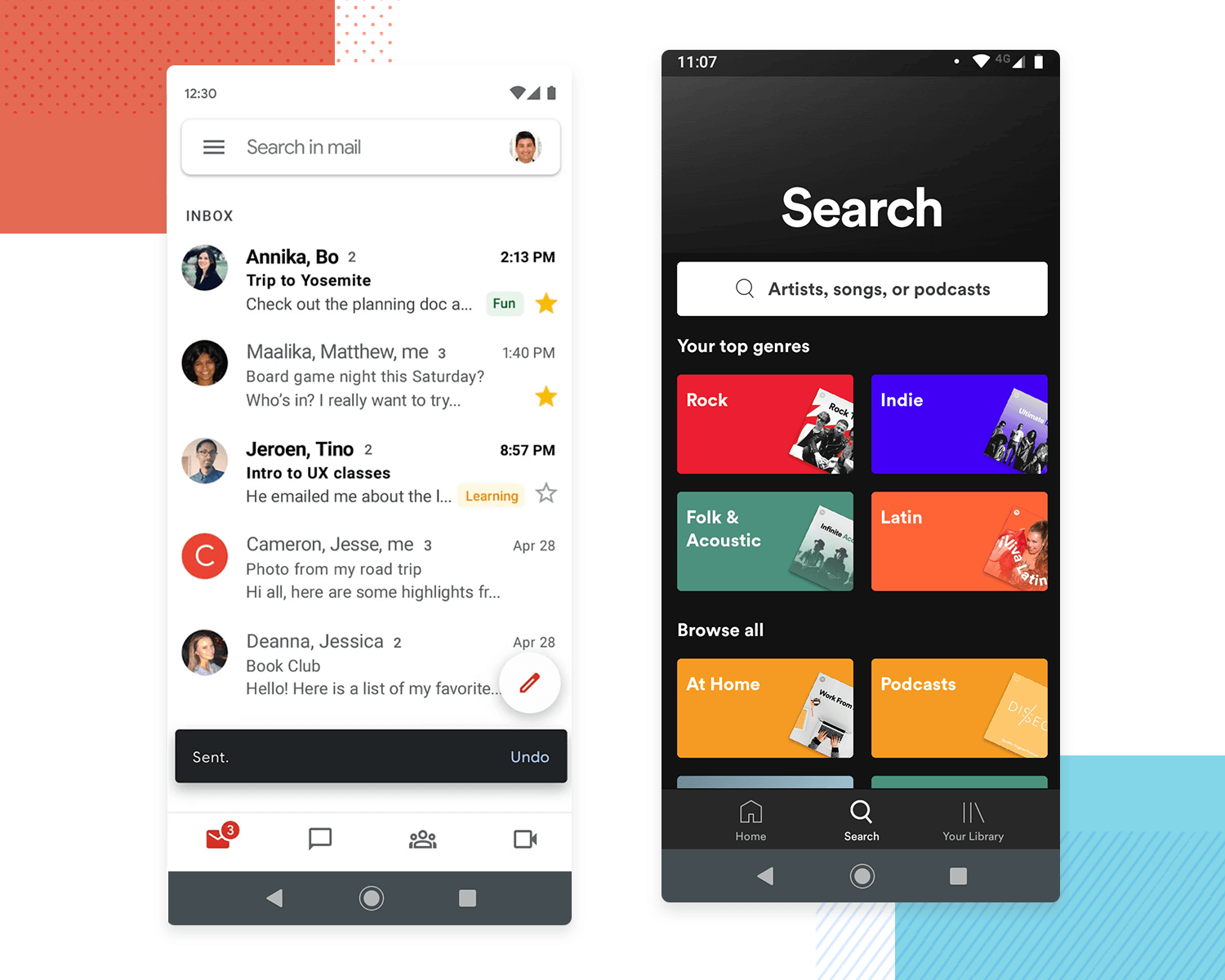
Swiping ist eine weitere Interaktion, die Sie hinzufügen können und die häufig in Material Design-Anwendungen verwendet wird, z. B. bei Gmail zur Archivierung von Informationen. Sie können Swiping auch verwenden, wenn Sie ein UI-Design für Bilder oder Karten für eine mobile UI entwerfen. Mit Swiping können Benutzer durch verschiedene Gruppen streichen, entweder horizontal oder vertikal.
Design und Prototyping von List UIs mit Justinmind

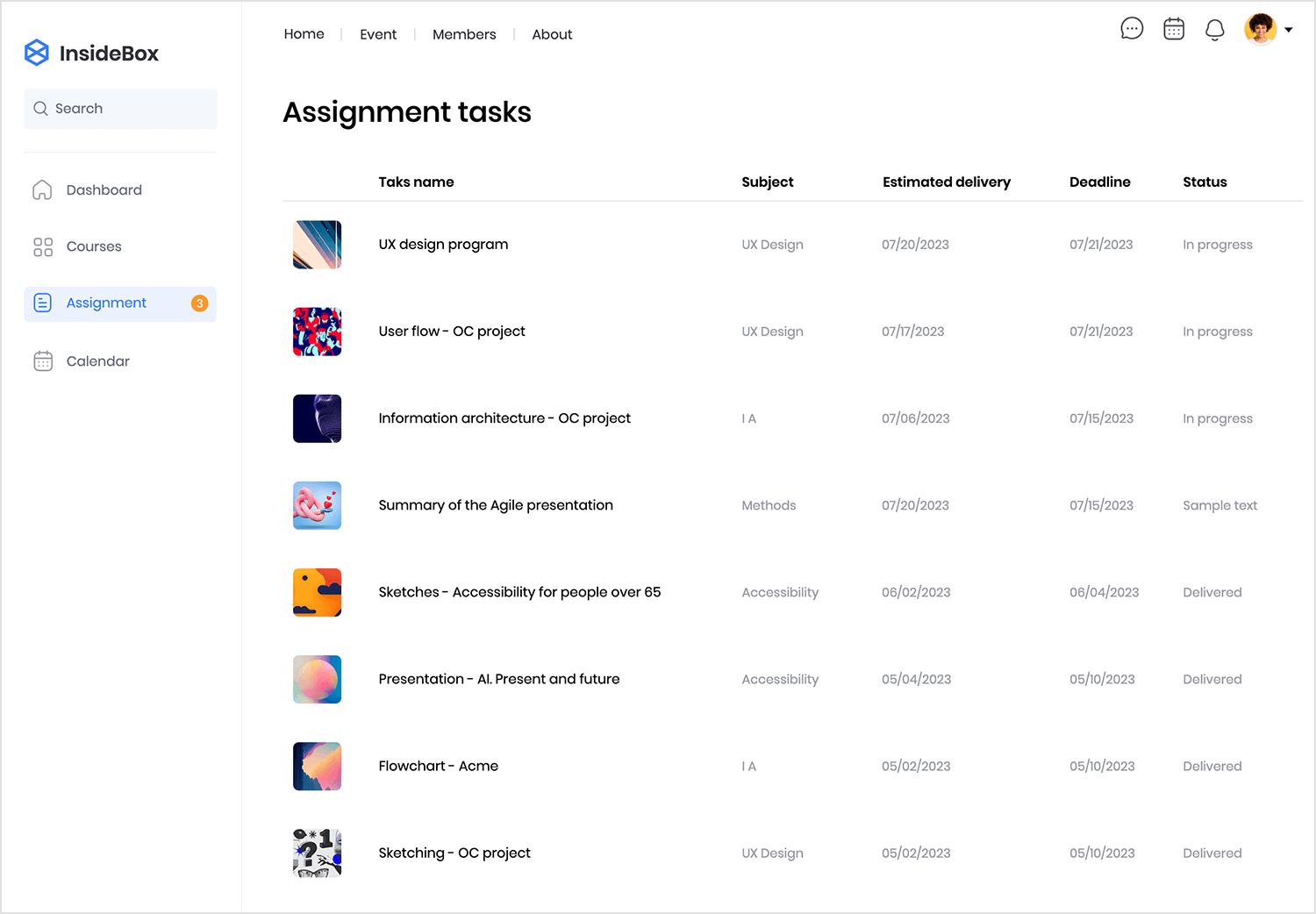
Das UI-Design der E-Learning-Website-Vorlage List von Justinmind hat ein klares Layout, das in Kombination mit klaren Überschriften und prägnanten Beschreibungen es den Lernenden leicht macht, die verfügbaren Kurse zu prüfen und die zu finden, die ihren Interessen entsprechen.

Darüber hinaus sorgen Funktionen wie eine Suchfunktion und ein Kalender dafür, dass die Lernenden ihr Leben effizienter gestalten können. Wenn Sie auf der Suche nach einer optisch ansprechenden UI für Listen sind, die Lernende zum Erkunden und zur Beschäftigung mit Bildungsinhalten anregt, dann ist dieses Programm genau das Richtige für Sie!
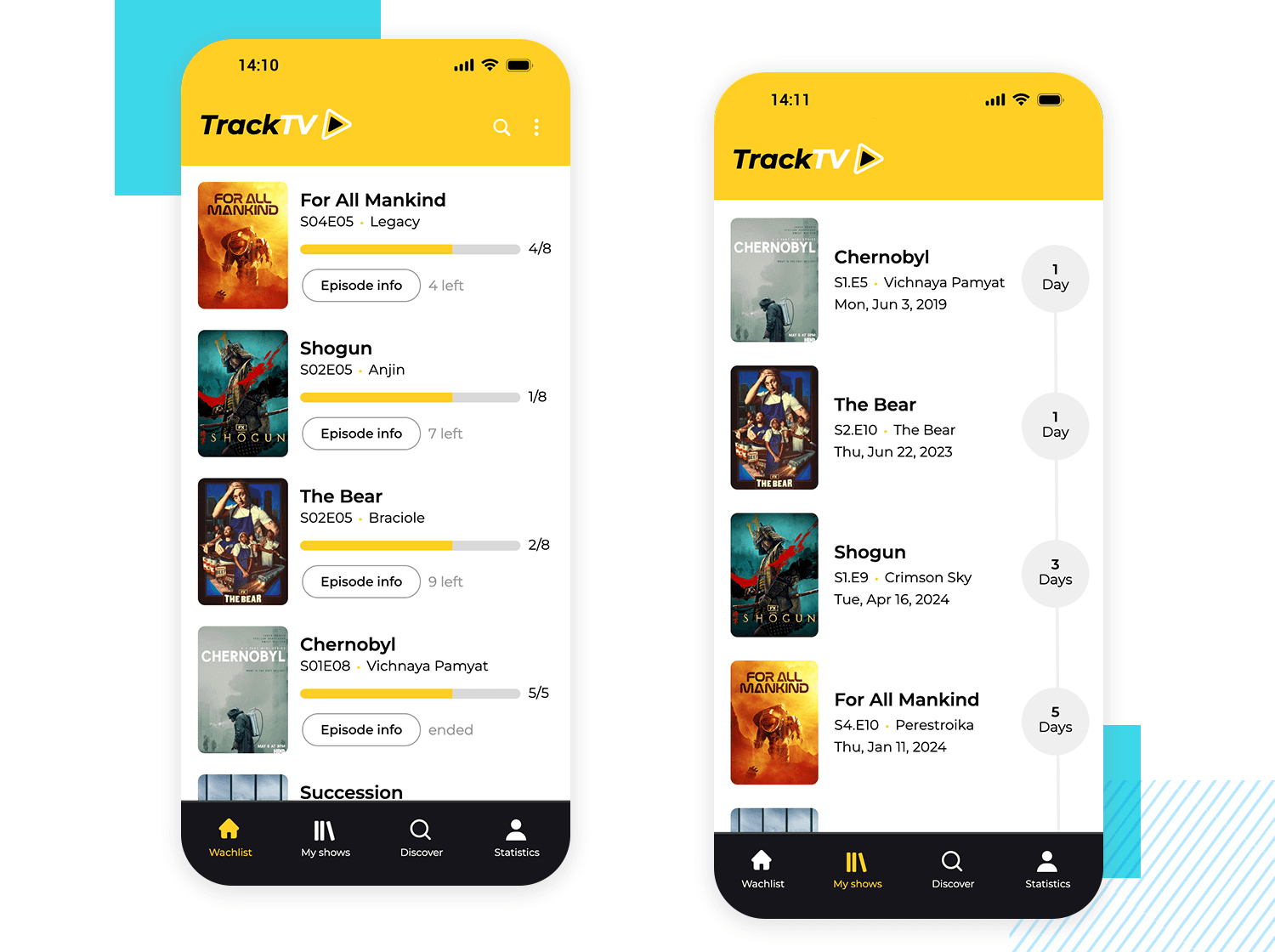
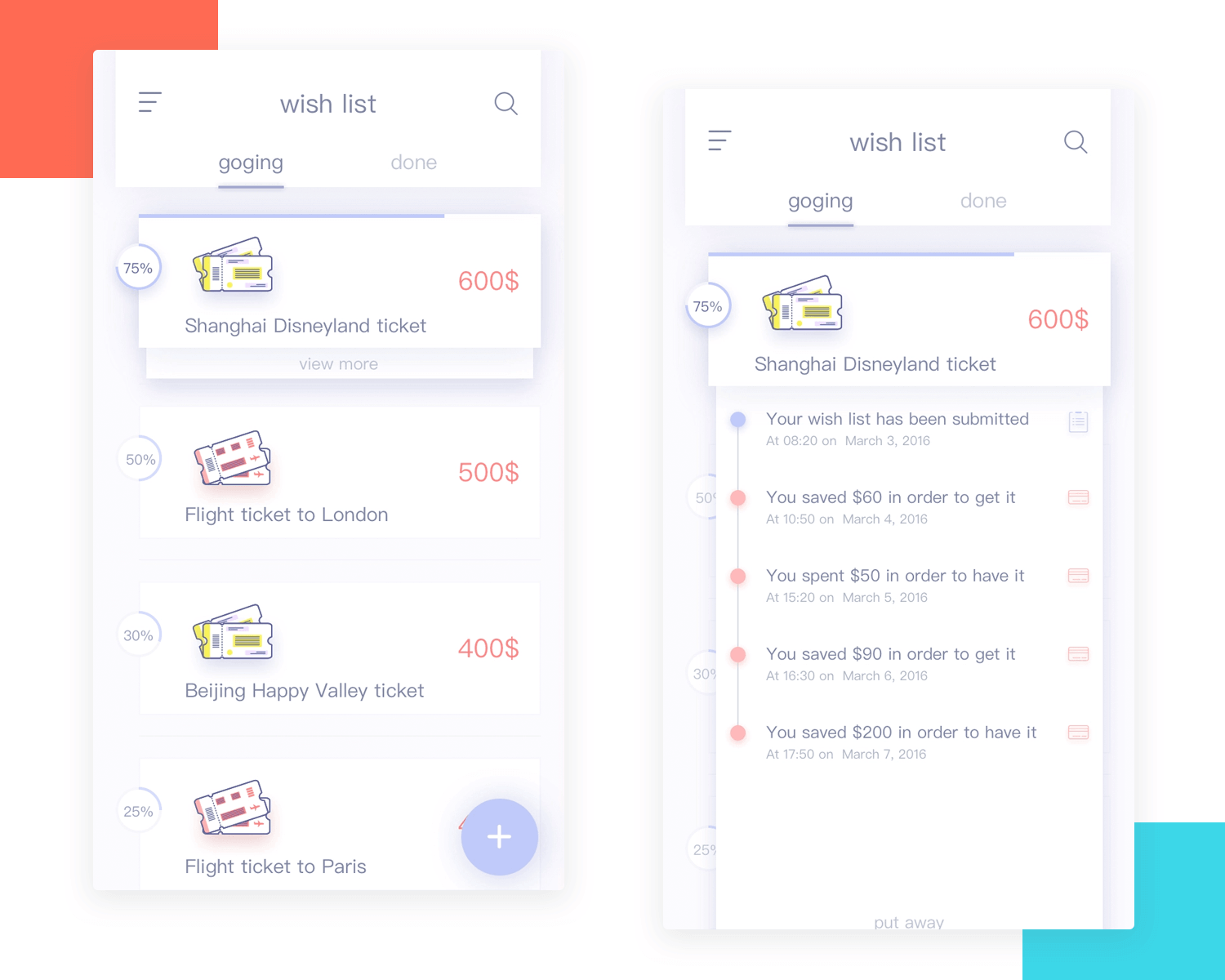
Jeder, der gerne Serien schaut, wird das UI-Design des TV-Show-Trackers für die mobile App von Justinmind lieben. Diese Liste verwandelt Ihre Lieblingsserien in eine personalisierte Merkliste, auf die Sie dank der eleganten und modernen UI einfach zugreifen und den Überblick behalten können.

Dank der Fortschrittsbalken und der Schaltflächen für Episodeninformationen können Sie ganz einfach die nächste Sitzung planen und genau sehen, wo die Nutzer aufgehört haben. Egal, ob es sich um eine lustige Komödie oder ein Drama handelt, das zum Saufen einlädt, Ihre Nutzer können ihre Sendungen mit Hilfe der bewährten Suchleiste leicht finden. Wenn Sie an etwas Ähnlichem arbeiten, ist diese App ideal!
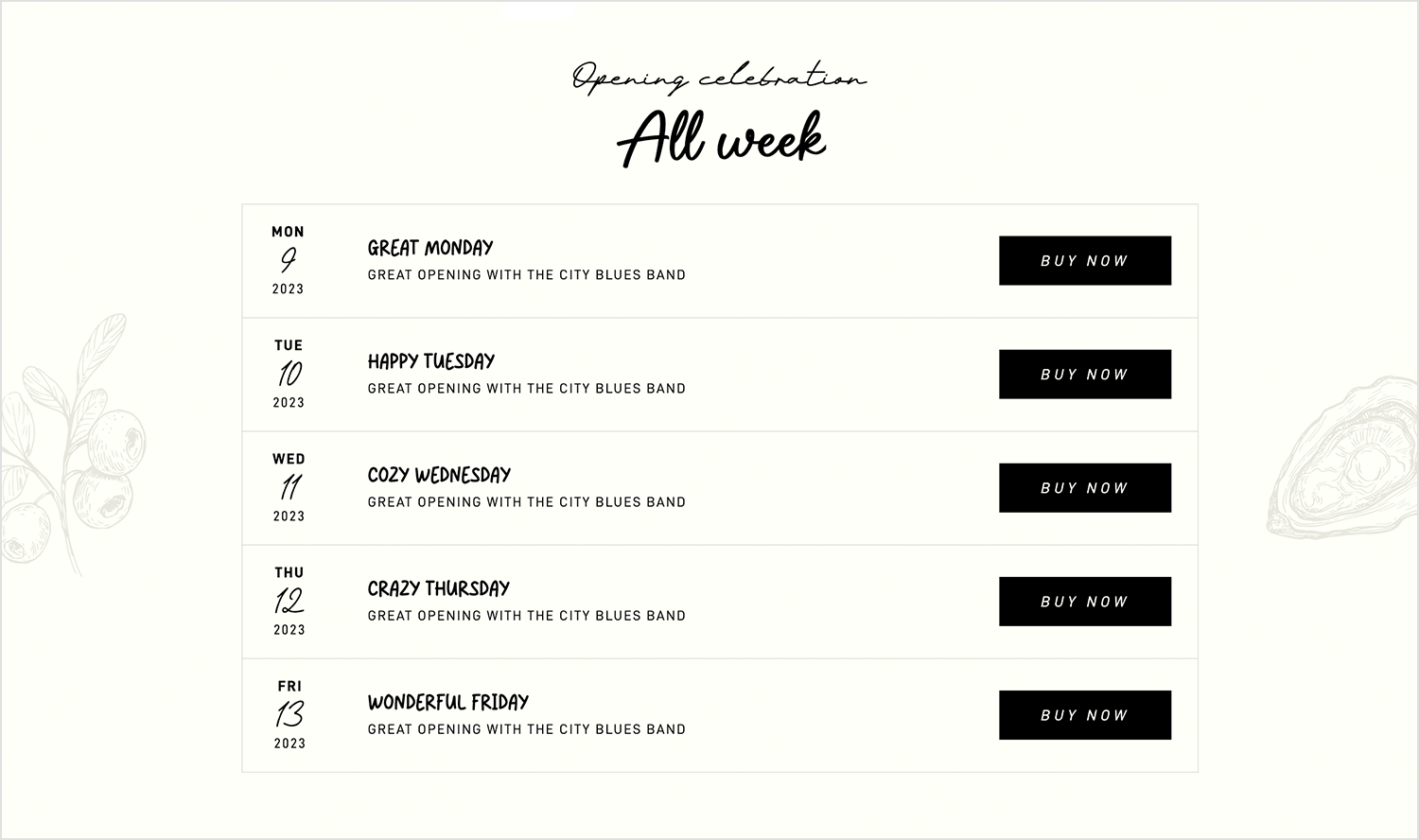
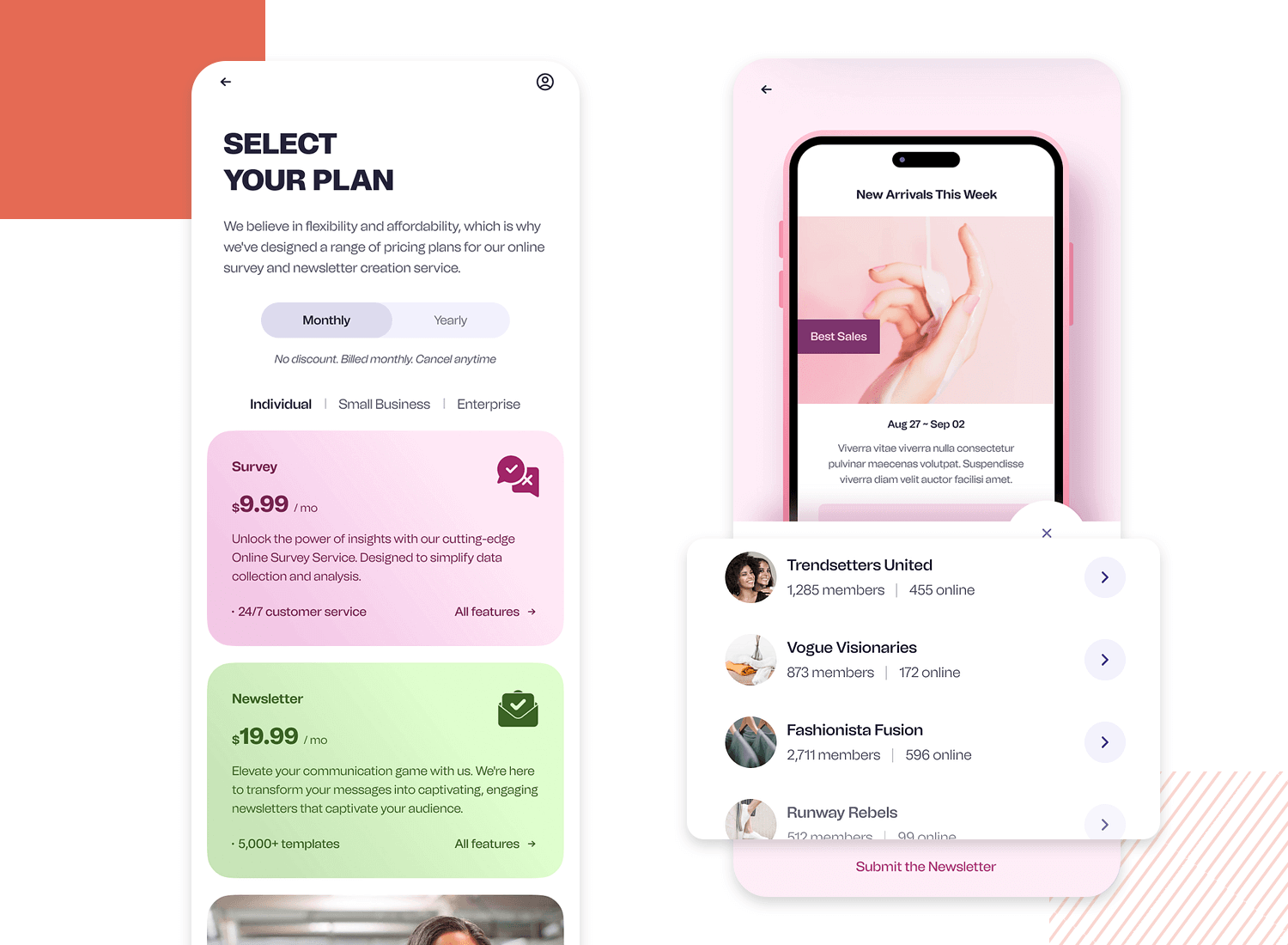
Das UI design der Liste auf der Restaurant Landing Page UI design von Justinmind ist beispielhaft in seiner Einfachheit und Effektivität. Das zweizeilige Format sorgt dafür, dass die wichtigsten Informationen, einschließlich des Wochentags und der Eröffnungsveranstaltung an diesem Tag, für den Benutzer sofort sichtbar sind. Ganz zu schweigen von der Verwendung einer klaren und prägnanten Sprache, die ein schnelleres und besseres Leseverständnis ermöglicht.

Außerdem können die Benutzer dank der strategischen Verwendung von Weißraum die benötigten Informationen leichter finden. Das UI-Design der Liste hilft den Nutzern, die Tagesangebote des Restaurants schnell und einfach zu verstehen, was sie zu einer wertvollen Komponente der gesamten Landing Page macht.
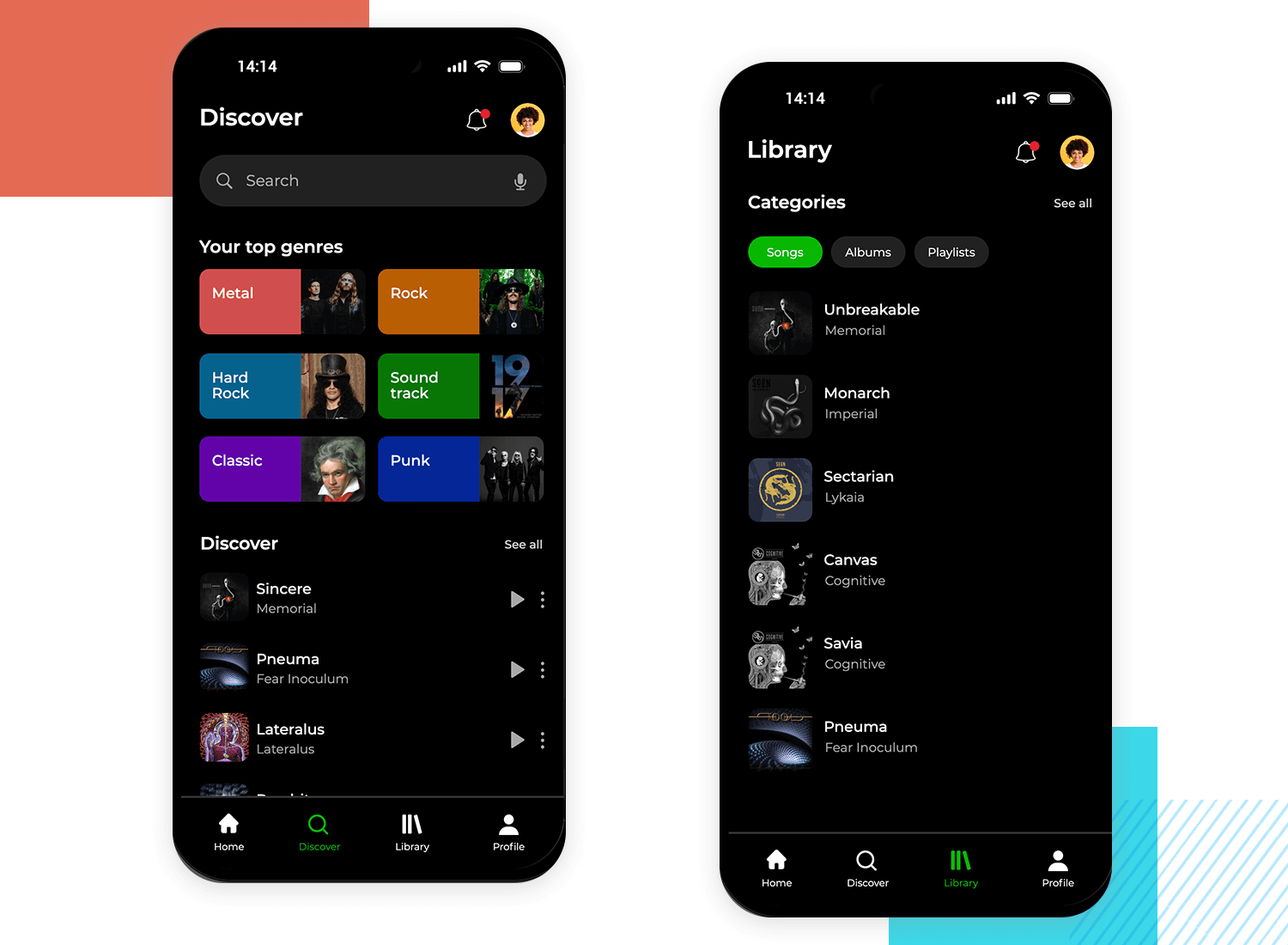
Mit dem Listen UI Design des Justinmind Musik-Players wird Ihr Smartphone zu einem persönlichen DJ, einem auditiven Nirwana. Dieses UI-Listen-Design verwandelt Ihre Musikbibliothek in eine kuratierte Sammlung, in der Sie ganz einfach stöbern und genießen können.

Albumcover bieten eine visuelle Komponente, die das Vergnügen, Ihre Lieblingsmusik zu hören, noch verstärkt. Dies ist die beste Musik-App, die je entwickelt wurde, um die Party-Playlisten Ihrer Benutzer in legendäre Soundtracks und den täglichen Arbeitsweg in ein Konzert zu verwandeln.
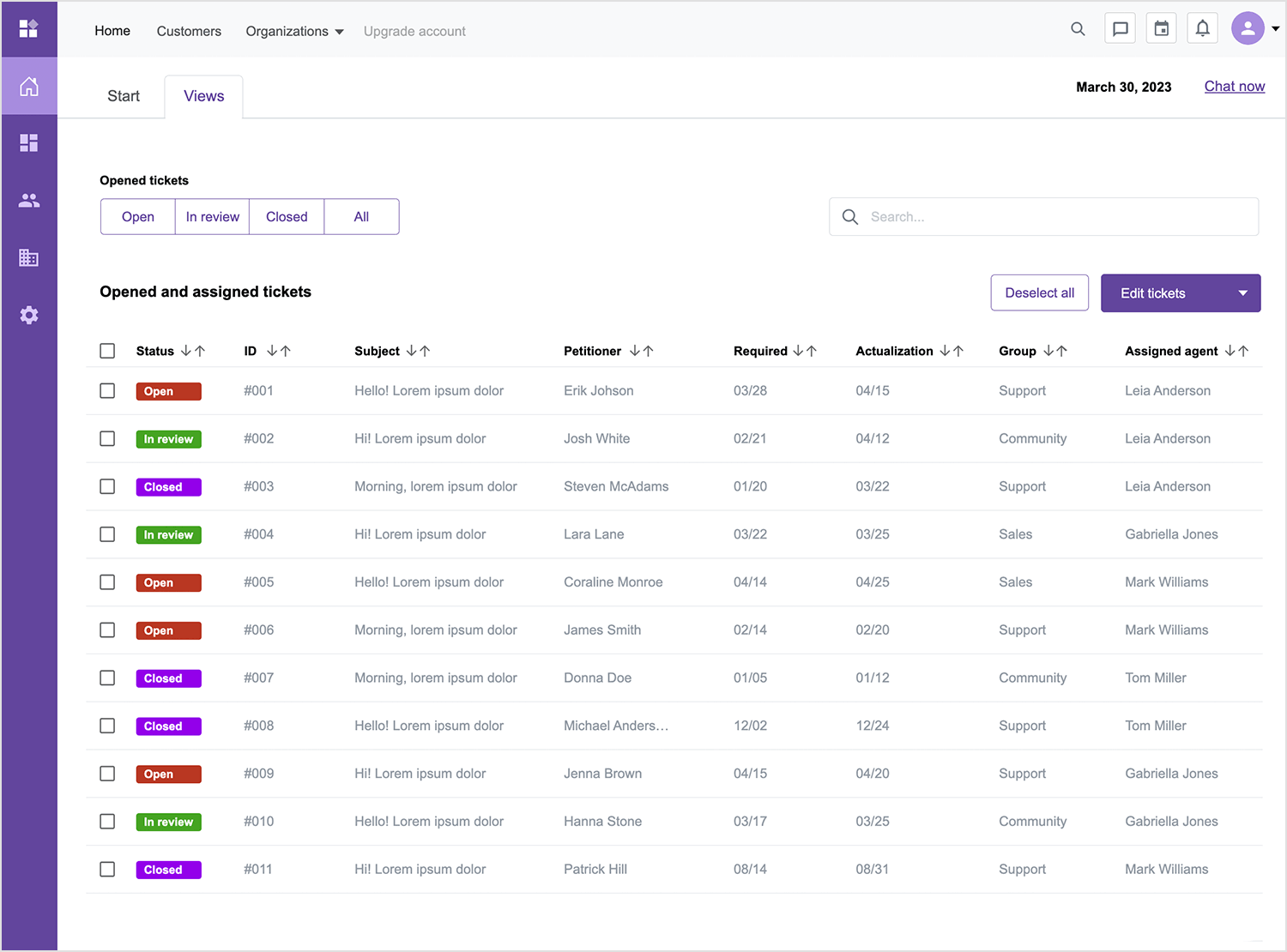
Die Verwaltung von Support-Tickets wird durch das elegante und effektive Bootstrap UI-Design der Helpdesk-Liste von Justinmind vereinfacht. Benutzer können ein Meer von Anfragen durchsuchen und die dringendsten Probleme sofort finden.

Während die Such- und Sortieroptionen es den Kunden ermöglichen, ihre Arbeitsabläufe im Helpdesk selbst in die Hand zu nehmen, sorgen Farbcodierung und Statusanzeigen für einen visuellen Aspekt, der die Liste noch ansprechender macht. Dieses Bootstrap UI-Design für Helpdesk-Listen wird Ihren Arbeitsablauf optimieren und Ihre allgemeine Produktivität steigern. Wir lieben es, und wir glauben, Sie auch!
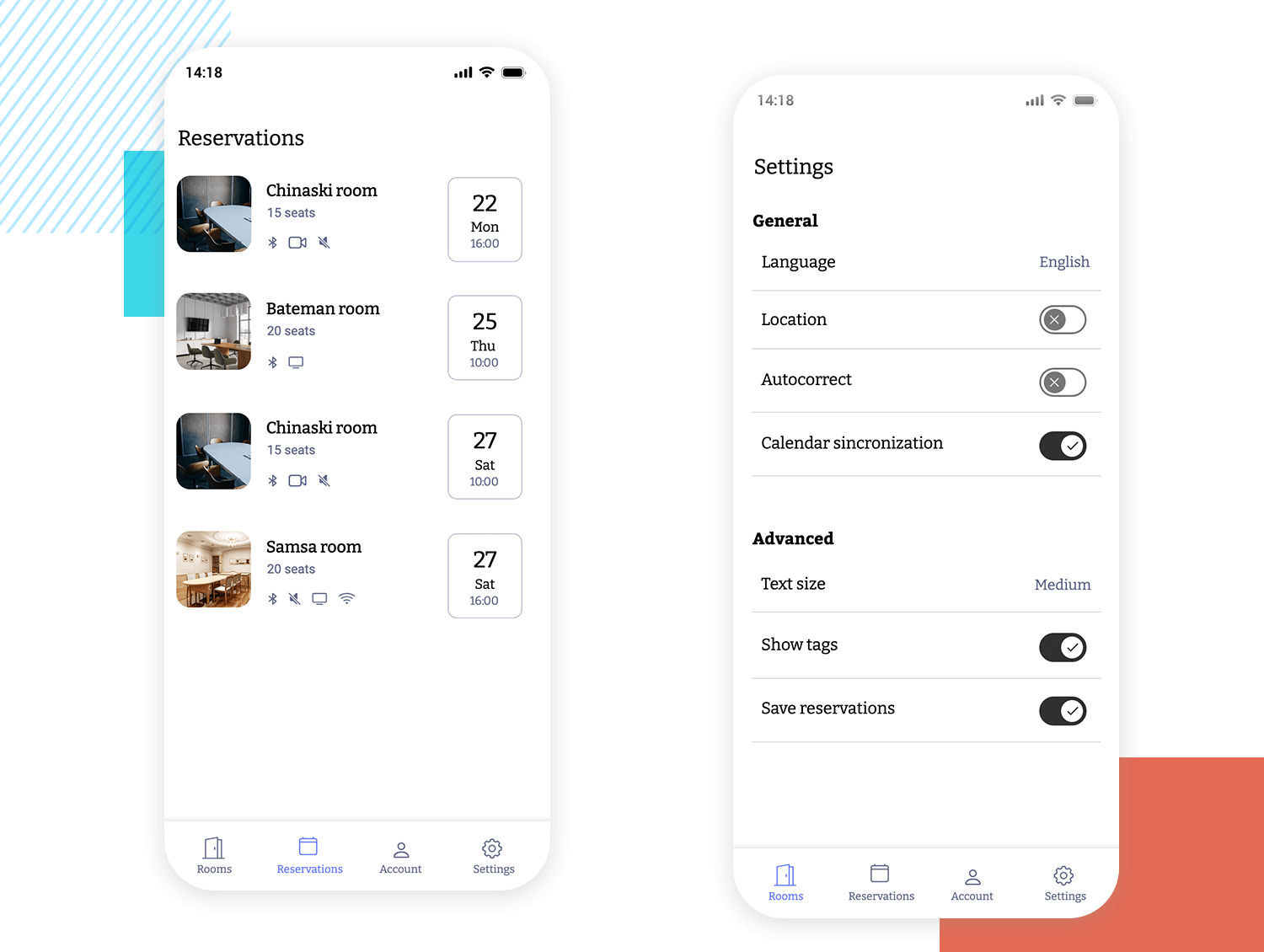
Die Planung von Besprechungen wird mit der Buchungsvorlage für Arbeitsräume von Justinmind zum Kinderspiel. Es macht Spaß zu stöbern und den idealen Ort für anstehende Meetings auszuwählen, denn die Raumfotos und die Ikonographie verleihen dem Arbeitsplatz eine einzigartige Note.

Diese Vorlage enthält auch Kontoinformationen in Listenform, so dass die Benutzer ihre Informationen, z. B. frühere Reservierungen, effizient und ohne Probleme verwalten können. Es ist die beste UI-Liste für Terminplaner, die es gibt, damit Ihre Benutzer den Überblick behalten und produktiv sind!
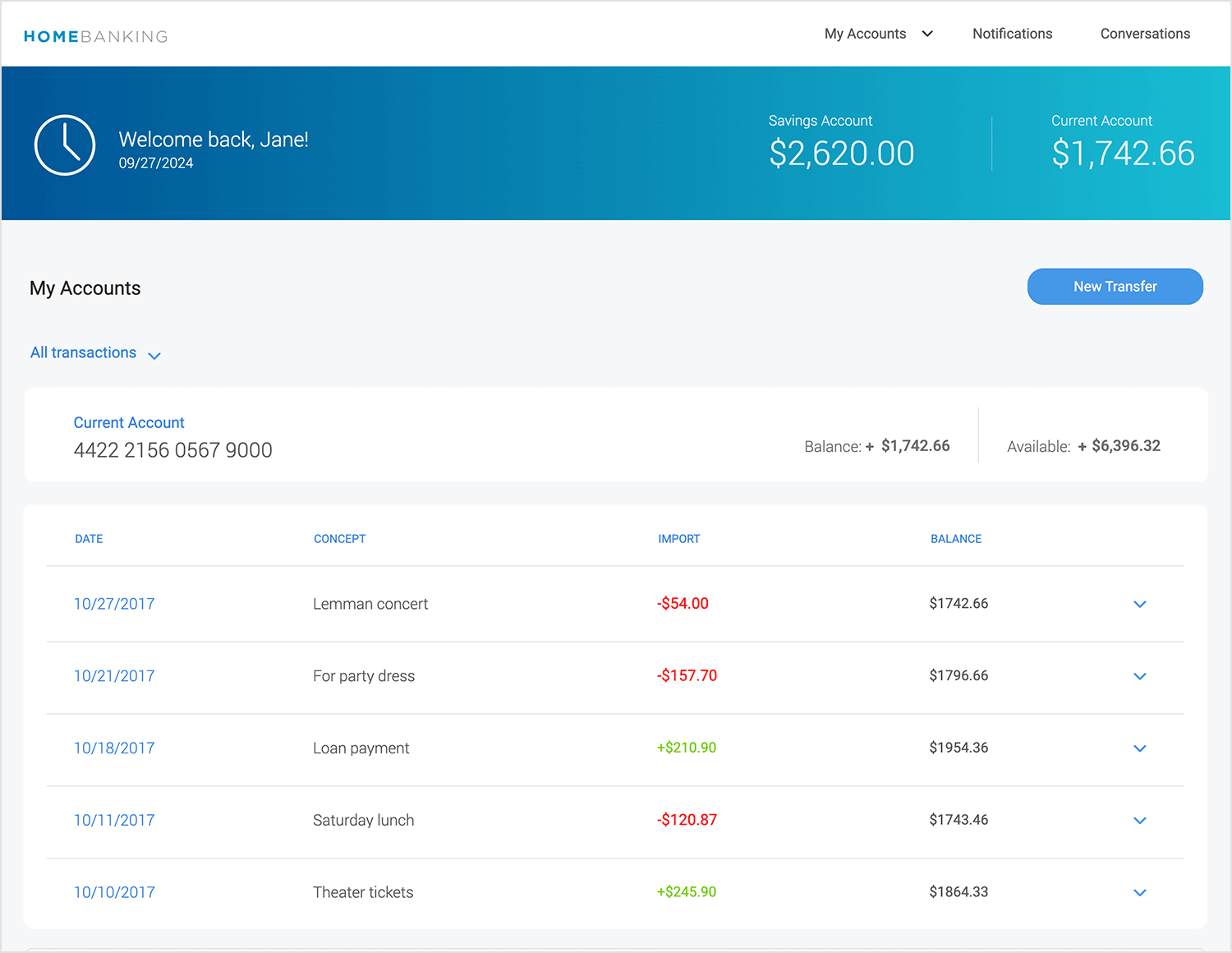
Das finanzielle dashboard auf der Justinmind home banking website list UI design erweckt diese Zahlen zum Leben. Rot und Grün werden verwendet, um finanzielle Bewegungen zu kennzeichnen. Und großzügige weiße Abstände sorgen dafür, dass die Informationen voneinander getrennt sind und leichter zu lesen sind.

Wenn es um die Verwaltung Ihrer Finanzen geht, möchten Sie, dass all diese Informationen klar und deutlich sind. Dieses Beispiel von Justinmind bietet Ihnen genau das und noch viel mehr!
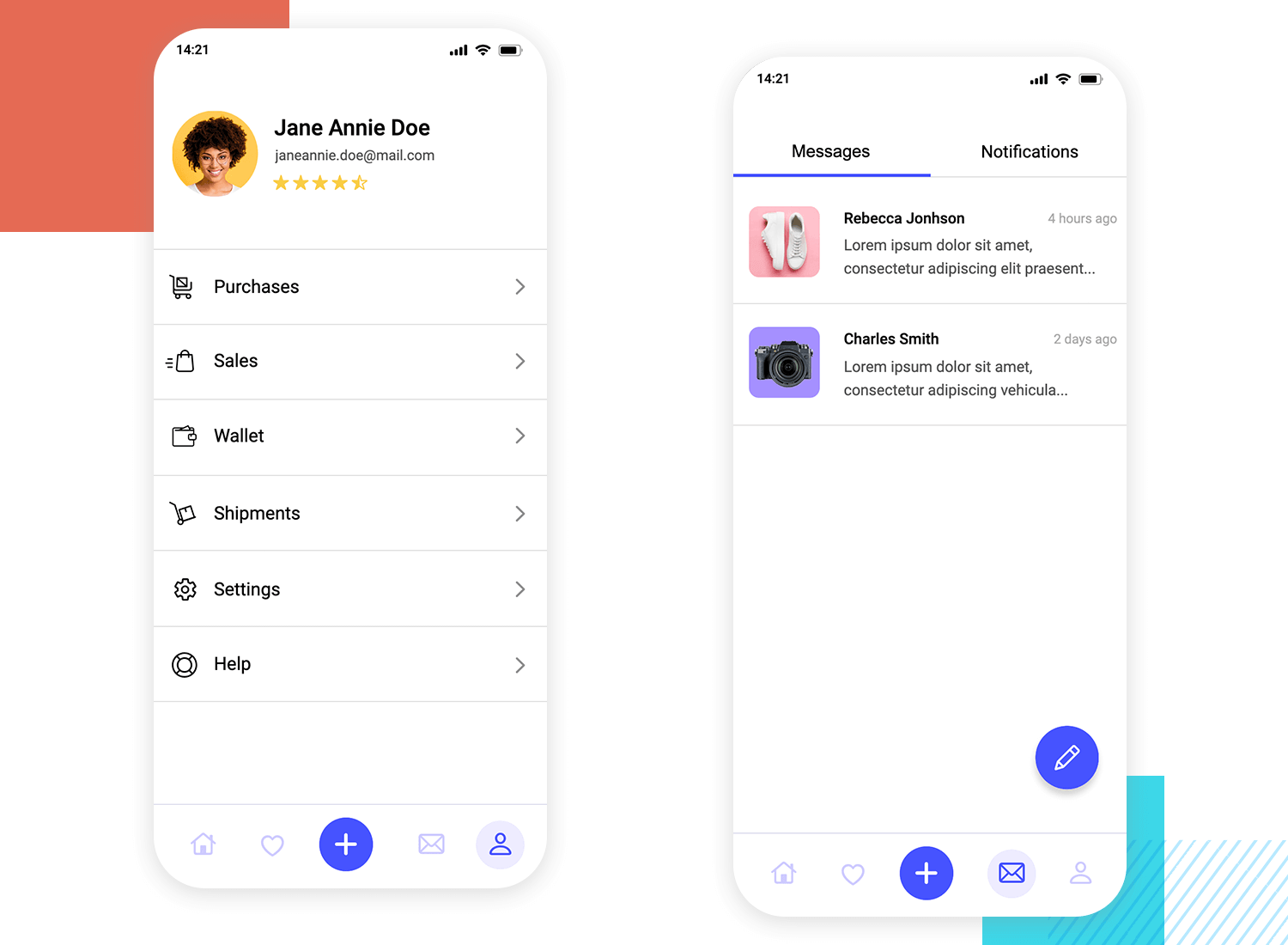
Dieses maßgeschneiderte Dashboard der Secondhand-App von Justinmind bietet ein UI-Design für Listen, mit dem Sie Ihre Benutzer immer bei der Hand haben.

Die Verwendung von Pfeilen und Symbolen verleiht dem Ganzen einen Hauch von Skepsis und macht es den Nutzern viel einfacher, zu erkennen, wonach sie in der App suchen. Die Benutzer können ihre Einkäufe, Sendungen und mehr über diese Schnittstelle verwalten. Eindeutig einer unserer Favoriten!
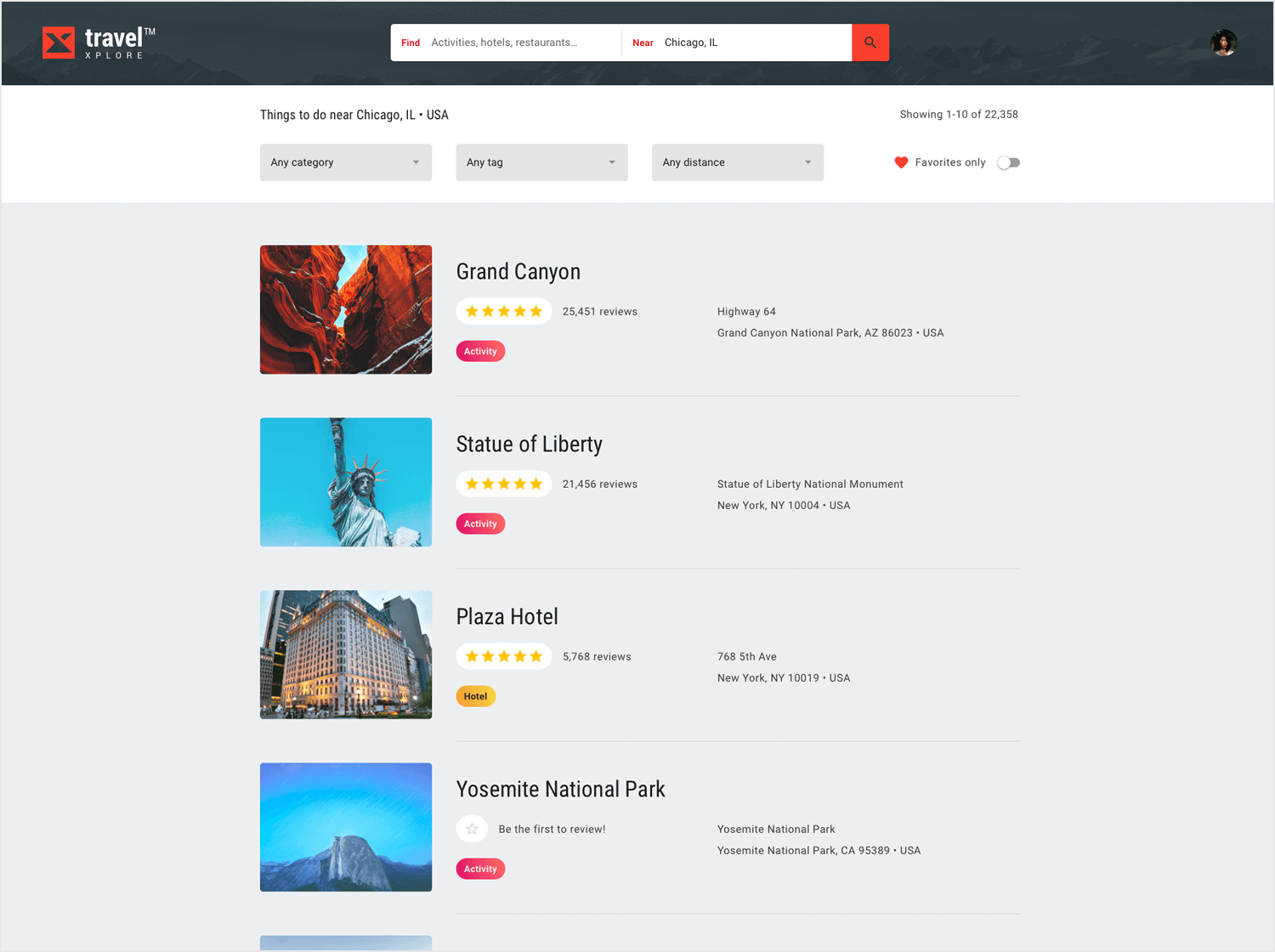
Travel Xplore war ein Designprojekt, bei dem es darum ging, ein UI-Design für eine Liste zu erstellen, die eine Reihe von Reisezielen anzeigt. Es gab verschiedene Möglichkeiten, diese Reiseziele darzustellen, z.B. als Bilderlisten oder auf Karten, aber diese vertikale Liste funktioniert eigentlich ganz gut.

Der Designer hat die eingerückte Trennlinie gut genutzt und eine klare visuelle Hierarchie für visuelle Elemente wie Miniaturansichten, Bewertungen und Schaltflächen im UI-Design geschaffen.
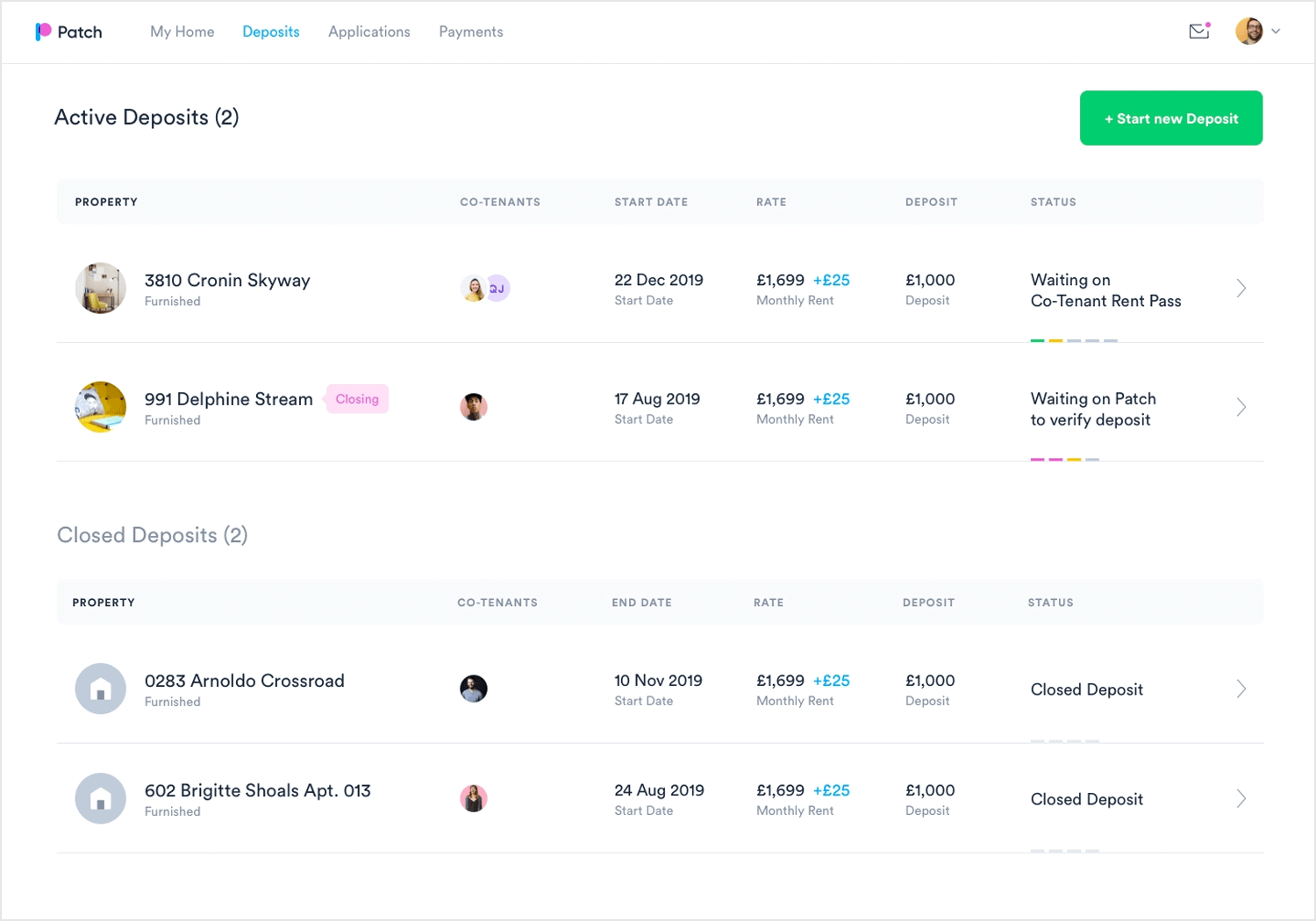
Patch ist ein UI-Design für eine Liste von Bankeinlagen. Viele UI-Designs für Web-Listen sehen oft überladen aus, da die Designer versuchen, den zusätzlichen Platz auf dem Bildschirm bei höheren Auflösungen zu sehr auszunutzen.

Aber Listen wie diese halten die Dinge für den Benutzer schön und einfach mit einer zweizeiligen Liste, die die Aufmerksamkeit auf die wichtigsten Elemente auf dem Bildschirm lenkt. UI-Designs wie dieses sind auch viel reaktionsfähiger.
Apropos responsiv: Schauen Sie sich diese kurze Anleitung an, wie Sie in 10 Minuten einen responsiven Website-Prototyp designen.
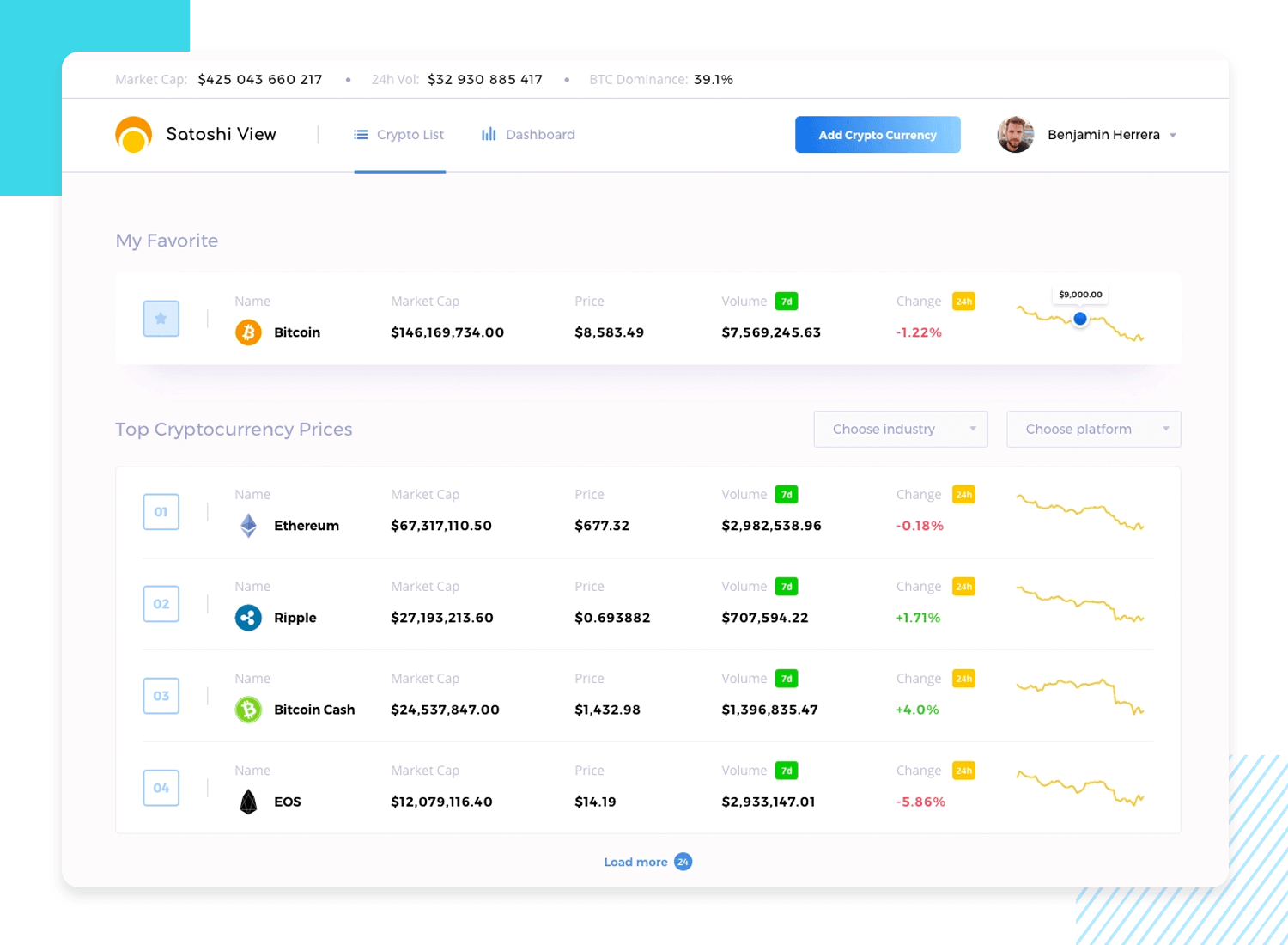
Als nächstes kommt das UI-Design einer Kryptowährungsaktien-Website – Satoshi View. Die meisten Kryptoanalyse-, Finanz- oder Börsen-Websites haben UIs, die buchstäblich einer kopfschmerzverursachenden Suppe aus Symbolen, Zahlen und grellen, widerstreitenden Farben ähneln. Nicht so bei dieser!

Dieses UI-Design für eine Liste beweist, dass es unabhängig vom Inhalt einer Website immer eine visuell ansprechende Lösung gibt, aus der eine benutzerfreundliche Oberfläche erstellt werden kann. In diesem Fall werden wir mit einer Liste von Kryptowährungen konfrontiert, gefolgt von Informationen wie „Marktkapitalisierung“ und „aktueller Preis“. Doch irgendwie scheint das nicht so viel Information zu sein.
Dieses Web UI Listendesign ist ein leuchtendes Beispiel dafür, wie gutes Listendesign selbst komplexe Listen lesbar machen kann.
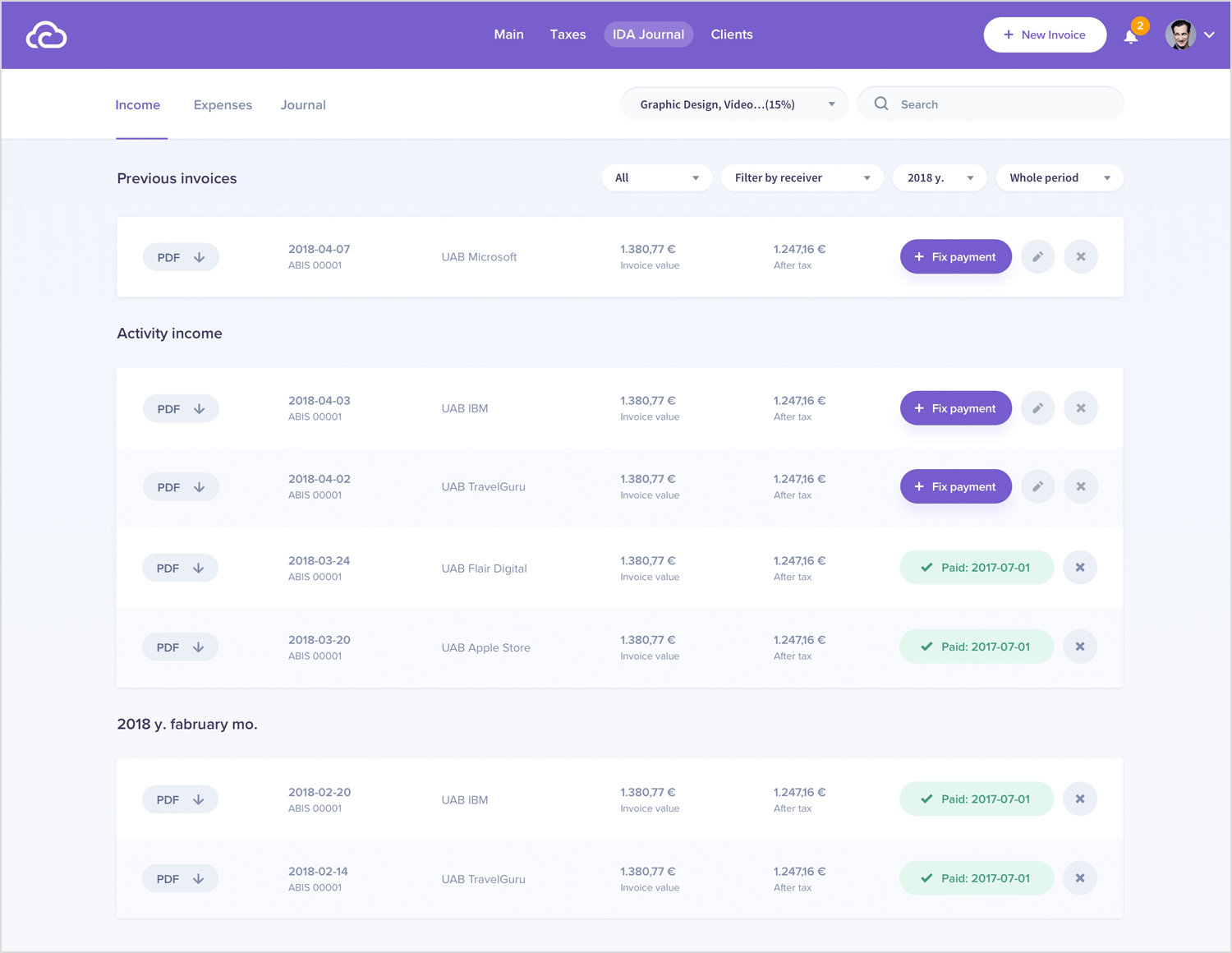
Gibt es ein besseres Beispiel für eine Liste als eine Buchhaltungs-Web-App? Schließlich kann man davon ausgehen, dass es im Finanzwesen viele Listen gibt, von der Gewinn- und Verlustrechnung über die Bilanz bis hin zu Listen mit Rechnungen, oder? Und während das alles ein wenig langweilig erscheinen mag, lässt dieses UI-Design für Web-Listen die Buchhaltung tatsächlich wie eine interessante Tätigkeit aussehen!

Alle Listenelemente befinden sich auf separaten rechteckigen Karten, die übersichtlich in Abschnitte wie „frühere Rechnungen“ und „Aktivitätseinkommen“ unterteilt sind. Was uns besonders gut gefällt, ist die Art und Weise, wie sie mit den Filtern umgegangen sind – mit einer Reihe von Schaltflächen in der oberen rechten Ecke, die den aktuell ausgewählten Filter anzeigen, so dass der Benutzer immer darüber informiert ist, was gefiltert wurde.
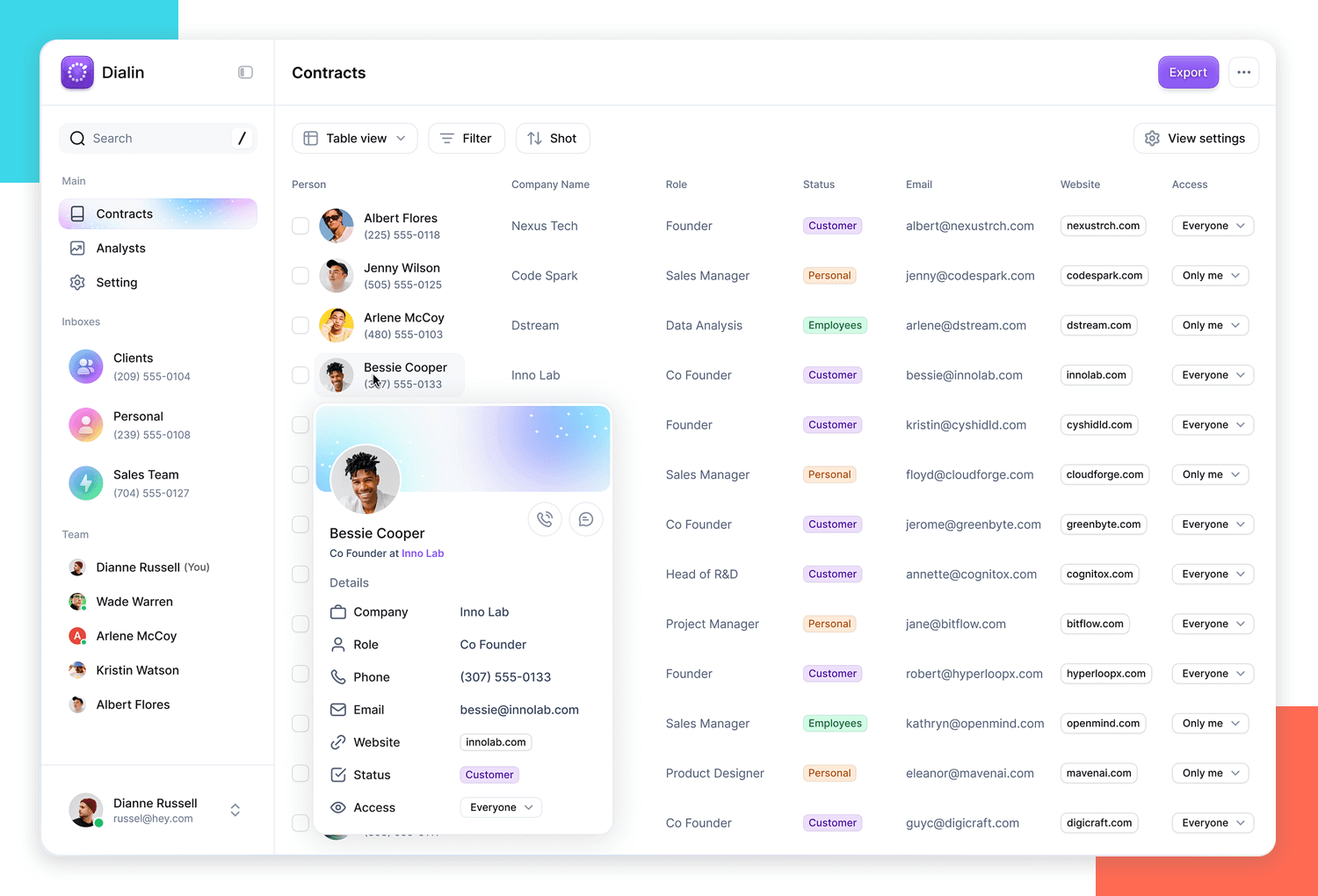
Stellen Sie sich eine Kontaktliste vor, die so klar und erfrischend ist wie ein frischer Morgen. Das ist die Dialin Vertragsmanager. Es ist ein Meisterwerk der Einfachheit, das ein klares Listendesign verwendet, um Ihnen den Überblick über Ihre Kontakte zu geben.

Sie möchten die Rolle oder den Status einer Person wissen? Kein Problem! Die Farbcodierung ermöglicht ein blitzschnelles Scannen. Und wenn Sie tiefer eintauchen möchten, fahren Sie einfach mit dem Mauszeiger über die Details, ohne dass die Übersicht verloren geht. Es ist, als hätten Sie einen persönlichen Assistenten, der Ihre Kontakte organisiert und immer zur Hand hat.
Design und Prototyping von List UIs mit Justinmind

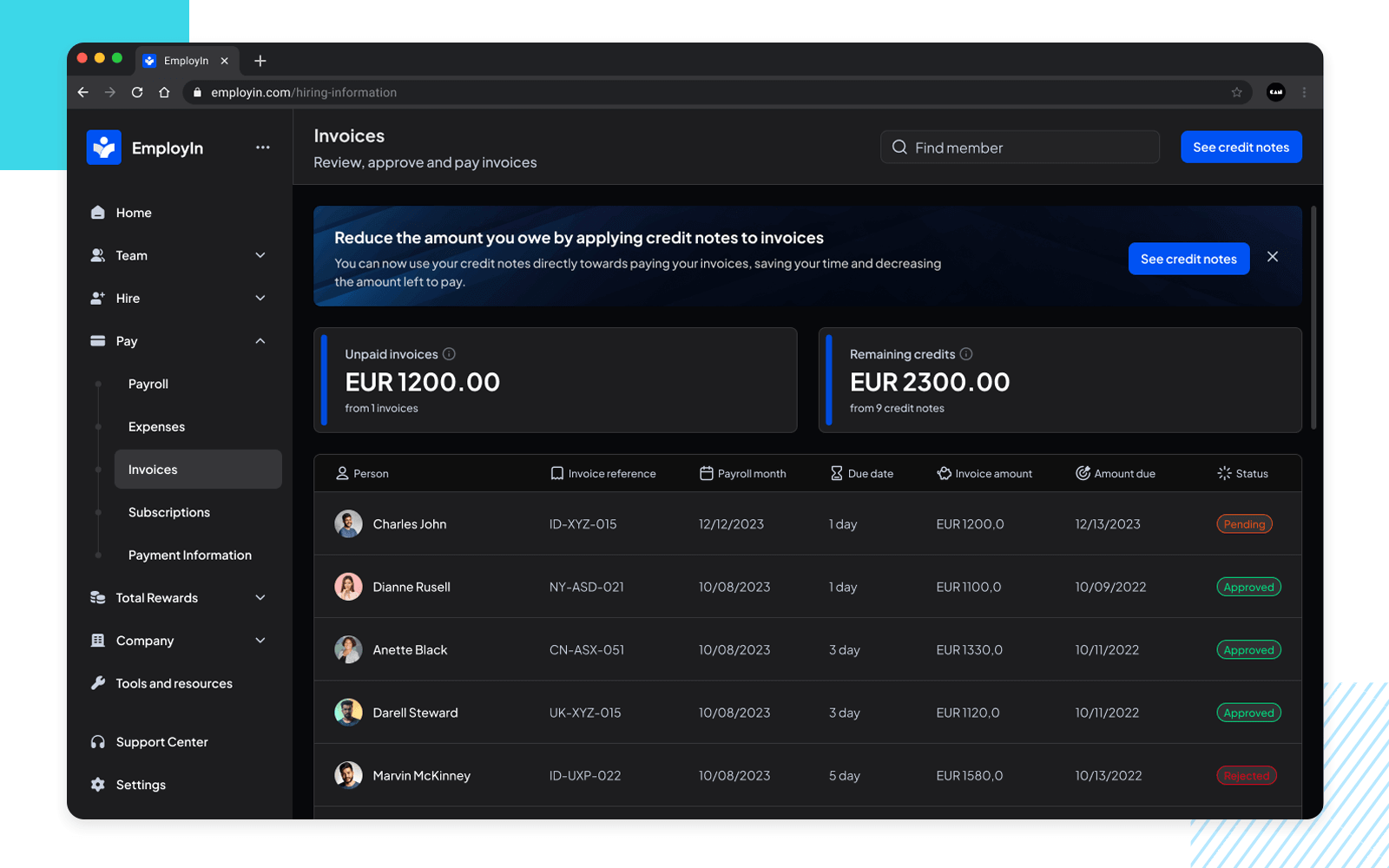
Vergessen Sie langweilige Tabellenkalkulationen. EmployIn Invoice Manager bringt einen Hauch von Eleganz in Ihre Finanzen. Das dunkle Thema ist nicht nur eine Augenweide, sondern ein funktionales Meisterwerk. Die wichtigsten Rechnungsdetails heben sich wie Sterne am Nachthimmel ab, so dass Sie Namen, Zahlen, Fälligkeitsdaten und Summen leicht erkennen können.

Und das Beste daran? Die wichtigsten Finanzinformationen werden direkt angezeigt, so dass Sie einen kristallklaren Überblick über Ihre Rechnungsstellung haben. Es ist, als hätten Sie einen persönlichen Finanzanalysten an Ihren Fingerspitzen.
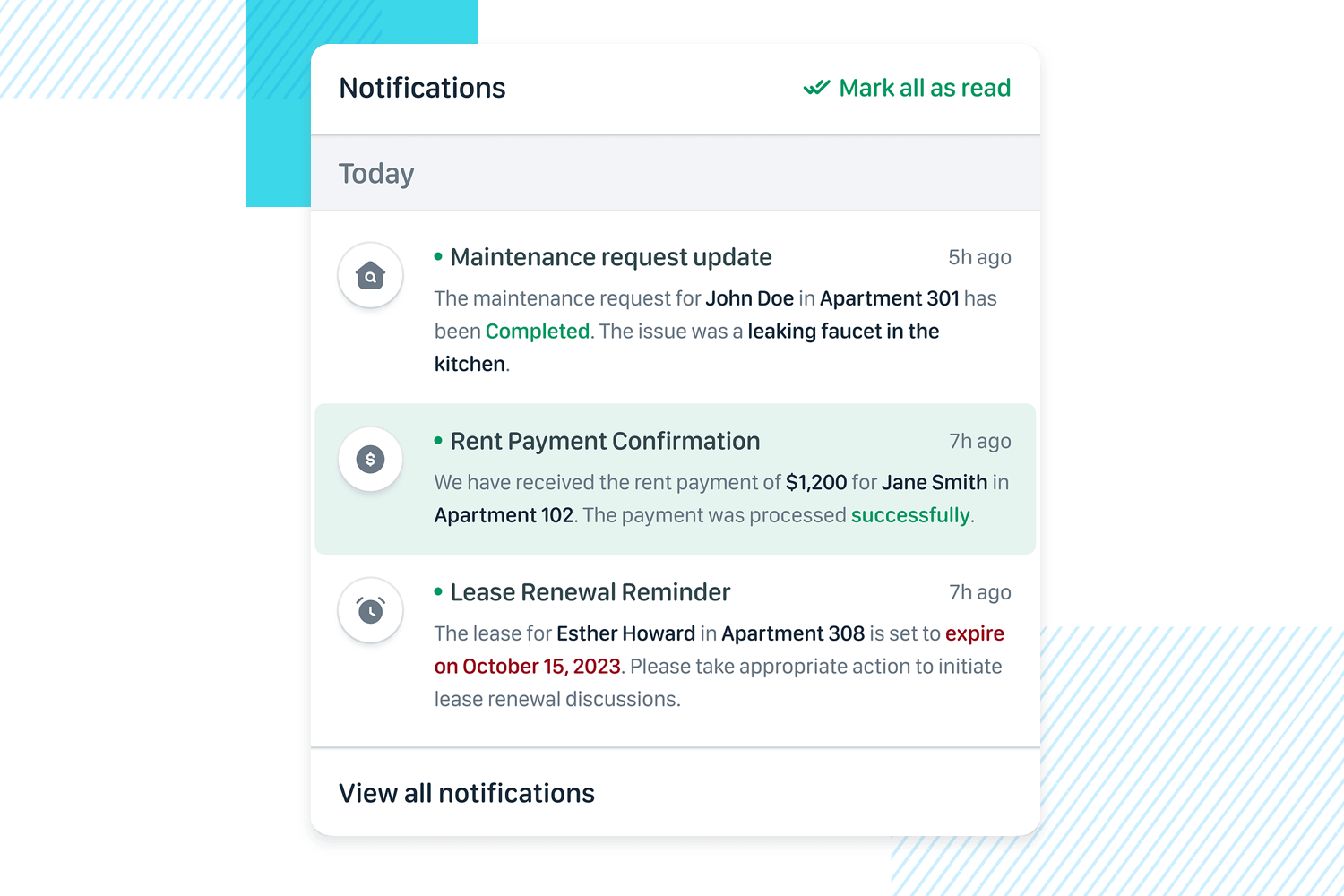
Anschließend haben wir das Property Management Benachrichtigungscentermit einem klaren und übersichtlichen Listendesign, das den Benutzern hilft, wichtige Aktualisierungen schnell zu finden.

Jede Benachrichtigung ist eindeutig, mit Symbolen und Farbcodierung zur Unterscheidung von Nachrichten wie Wartungsaktualisierungen, Mietzahlungen und Mietvertragsverlängerungen.
Das Design ist übersichtlich, so dass Sie mit einem schnellen Blick den Überblick behalten.
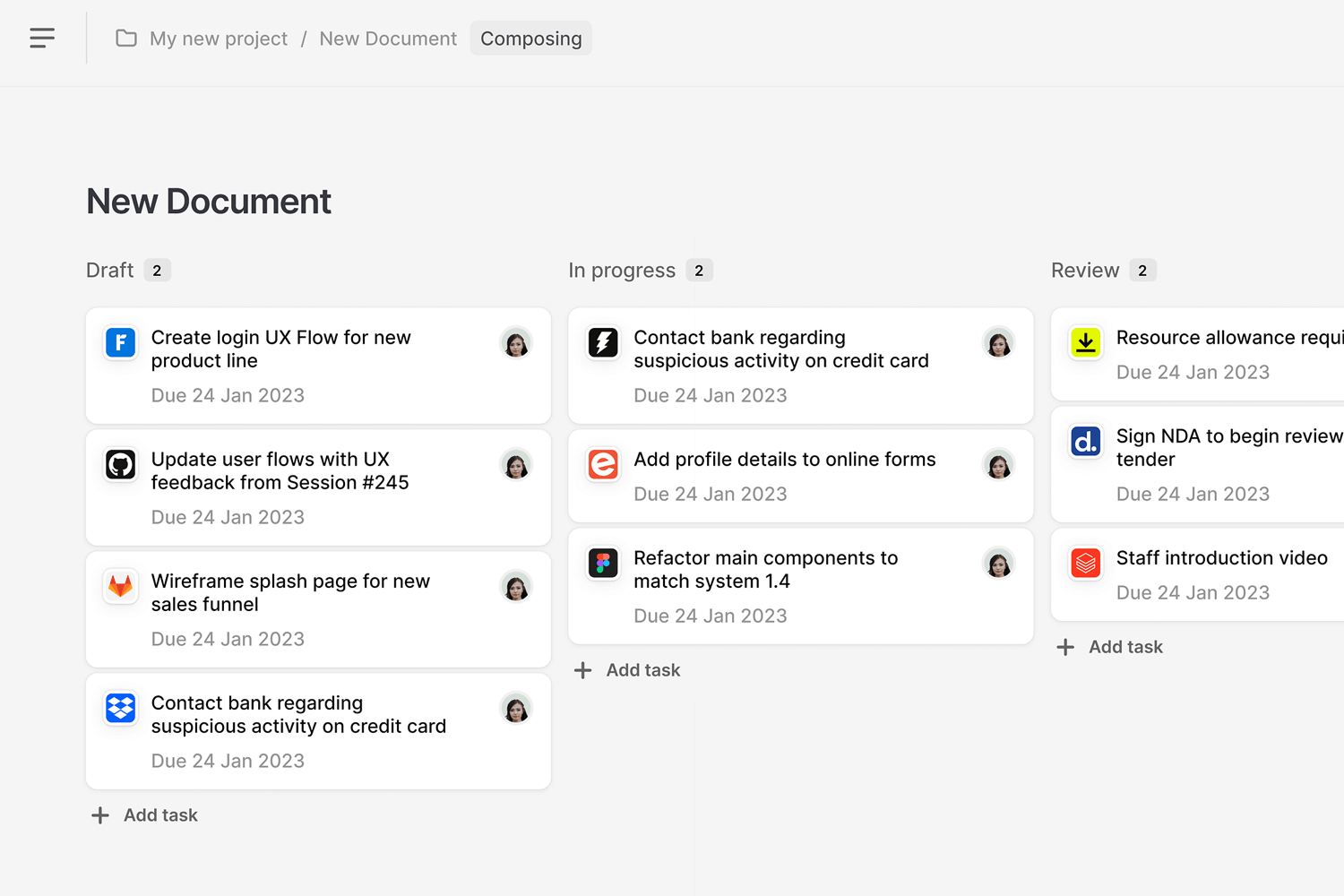
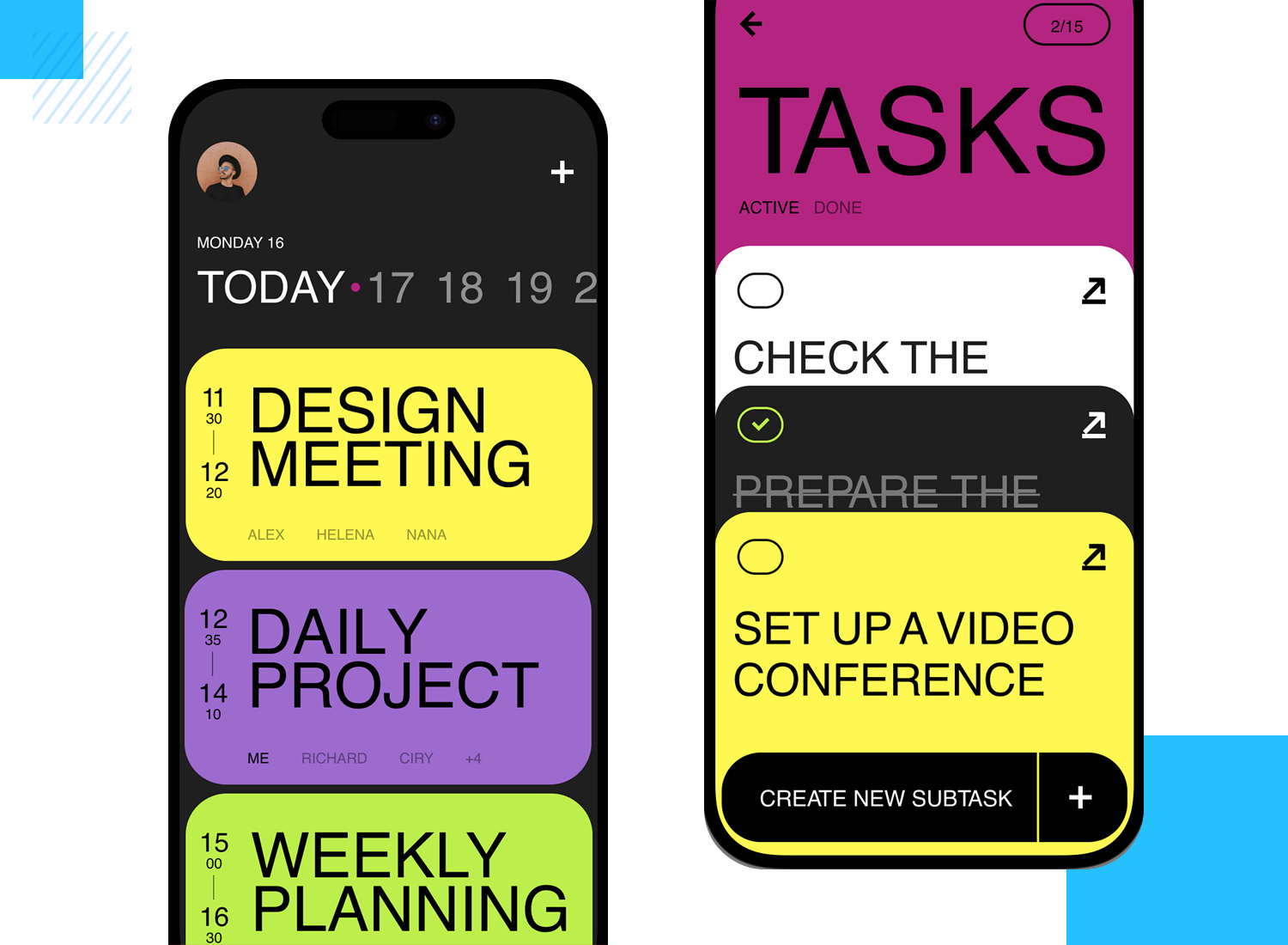
Stellen Sie sich einen Aufgabenmanager vor, der so klar und effektiv ist wie eine gut organisierte Militäroperation. Das ist genau das, was die Neues Dokument Aufgabe Verwaltenr liefert. Dank des spaltenbasierten Layouts können Sie Ihren Arbeitsablauf aus der Vogelperspektive betrachten und sehen sofort, was in der Pipeline ist, was in Arbeit ist und was für den letzten Schliff bereit ist.

Jede Aufgabe wird auf einer eigenen Karte dargestellt, auf der Sie wichtige Details wie Fälligkeitsdaten und Statussymbole auf einen Blick sehen. Dieses Listendesign ist wie eine visuelle Kommandozentrale für Ihre Projekte, die alles organisiert und unter Kontrolle hält.
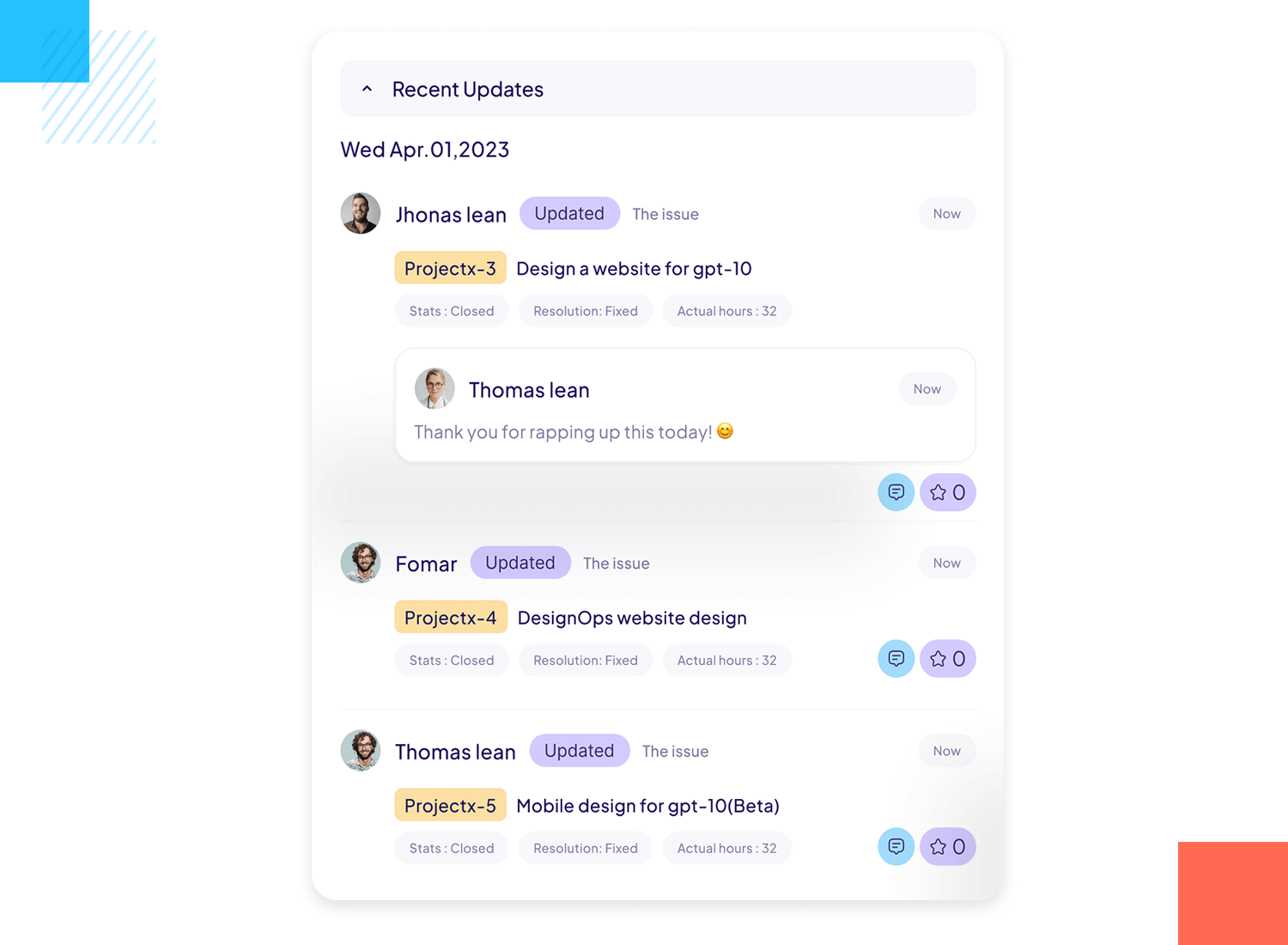
Fühlten Sie sich jemals von Projektaufgaben überwältigt? Diese Projektmanagement Dashboard macht es Ihnen mit einem sauberen und freundlichen Listendesign leicht. Alles ist in übersichtliche Abschnitte unterteilt, so dass Sie alles, was Sie brauchen, ohne großen Aufwand finden können.

Die UI ist super intuitiv, mit sanften Farben, Symbolen und klaren Beschriftungen, die es zum Kinderspiel machen, zu sehen, wo jede Aufgabe steht. Das Design hilft Ihnen, den Überblick über Ihre Projekte zu behalten, ohne sich zu verzetteln – nur klare, organisierte Listen, die Sie voranbringen.
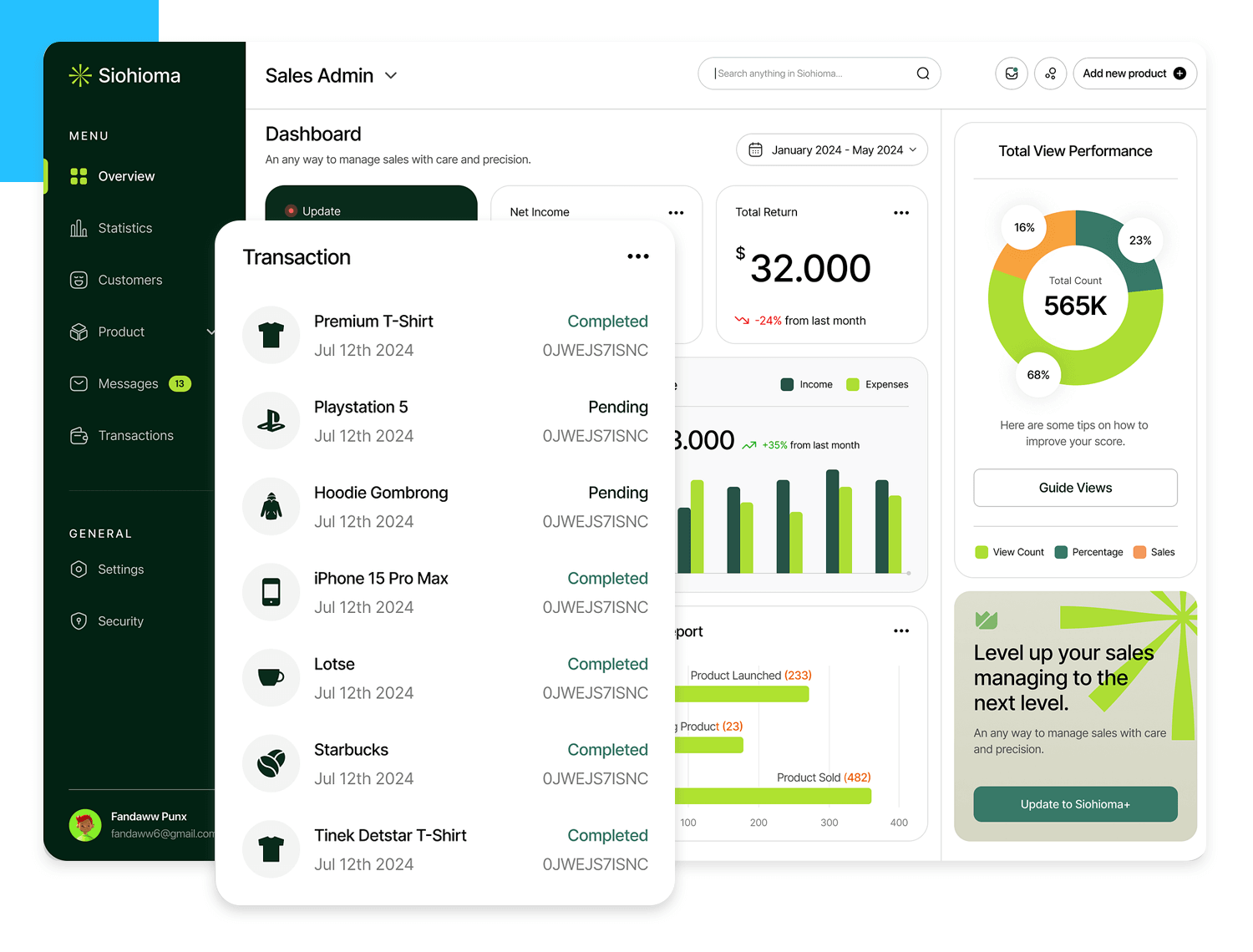
Die Verwaltung von Verkäufen wurde gerade einfacher mit dieser Vertriebsverwaltung Dashboard, das ein übersichtliches und gut organisiertes Listendesign aufweist. Es listet Ihre Transaktionen übersichtlich auf und zeigt an, was abgeschlossen und was noch offen ist, so dass Sie den Überblick behalten können.

Das Dashboard zeigt auch wichtige Zahlen wie Einnahmen und Ausgaben an, und zwar in einem Layout, das leicht zu lesen ist. Die Farben und der Text sind einfach und einheitlich, so dass Sie alles, was Sie brauchen, auf einen Blick sehen können.
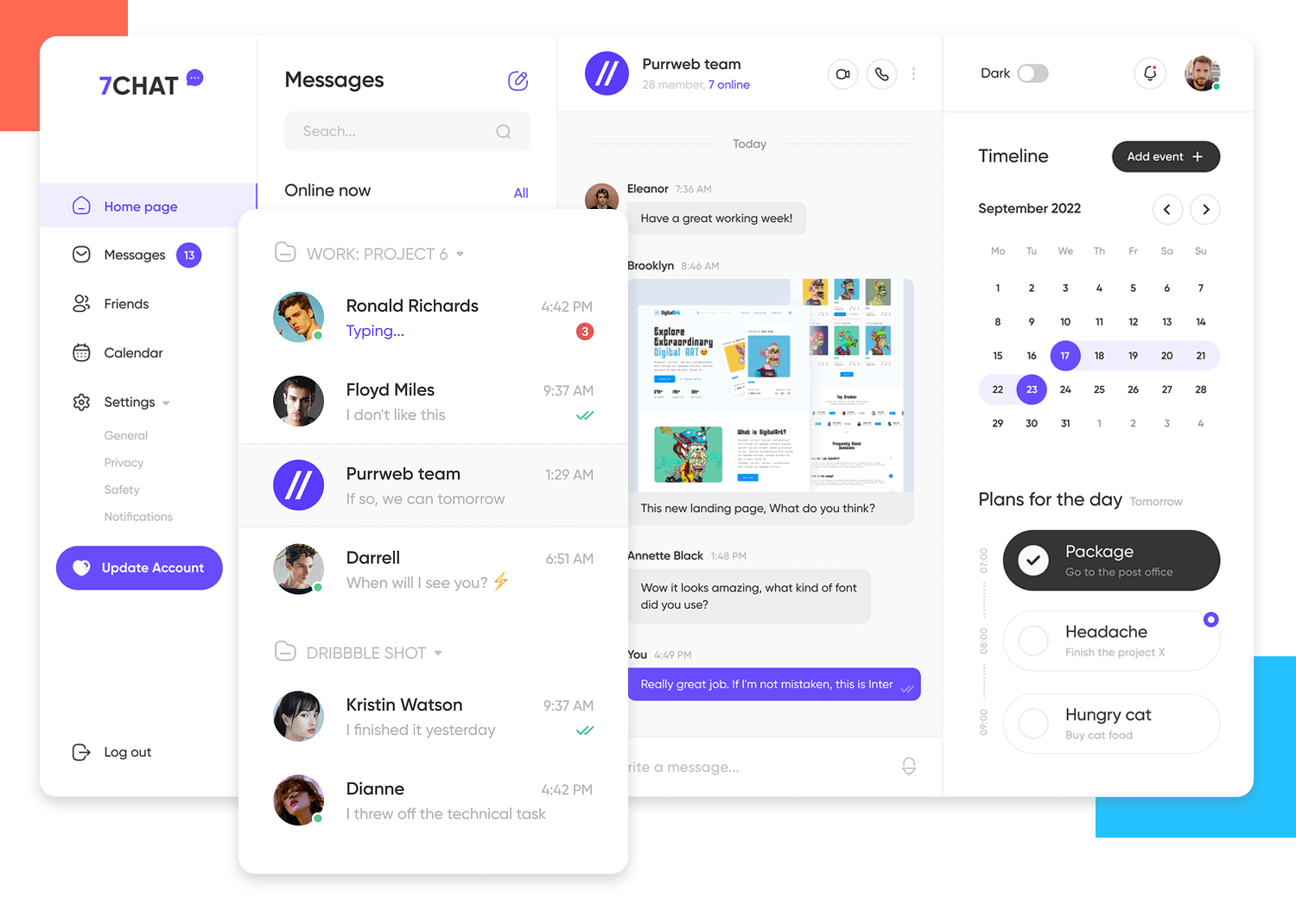
Das UI-Design dieser Liste ist wie ein persönlicher Assistent für Ihre Chats. 7Chat Messaging ist mit seinem aufgeräumten Design sehr angenehm für die Augen und organisiert Ihre Nachrichten intelligent.

Sie können schnell sehen, wer online ist und ganz einfach Unterhaltungen finden, die sich auf Ihre Arbeit beziehen. Außerdem ist es einfach zu bedienen, so dass Sie sich auf den Chat konzentrieren können, anstatt sich mit der App auseinanderzusetzen.
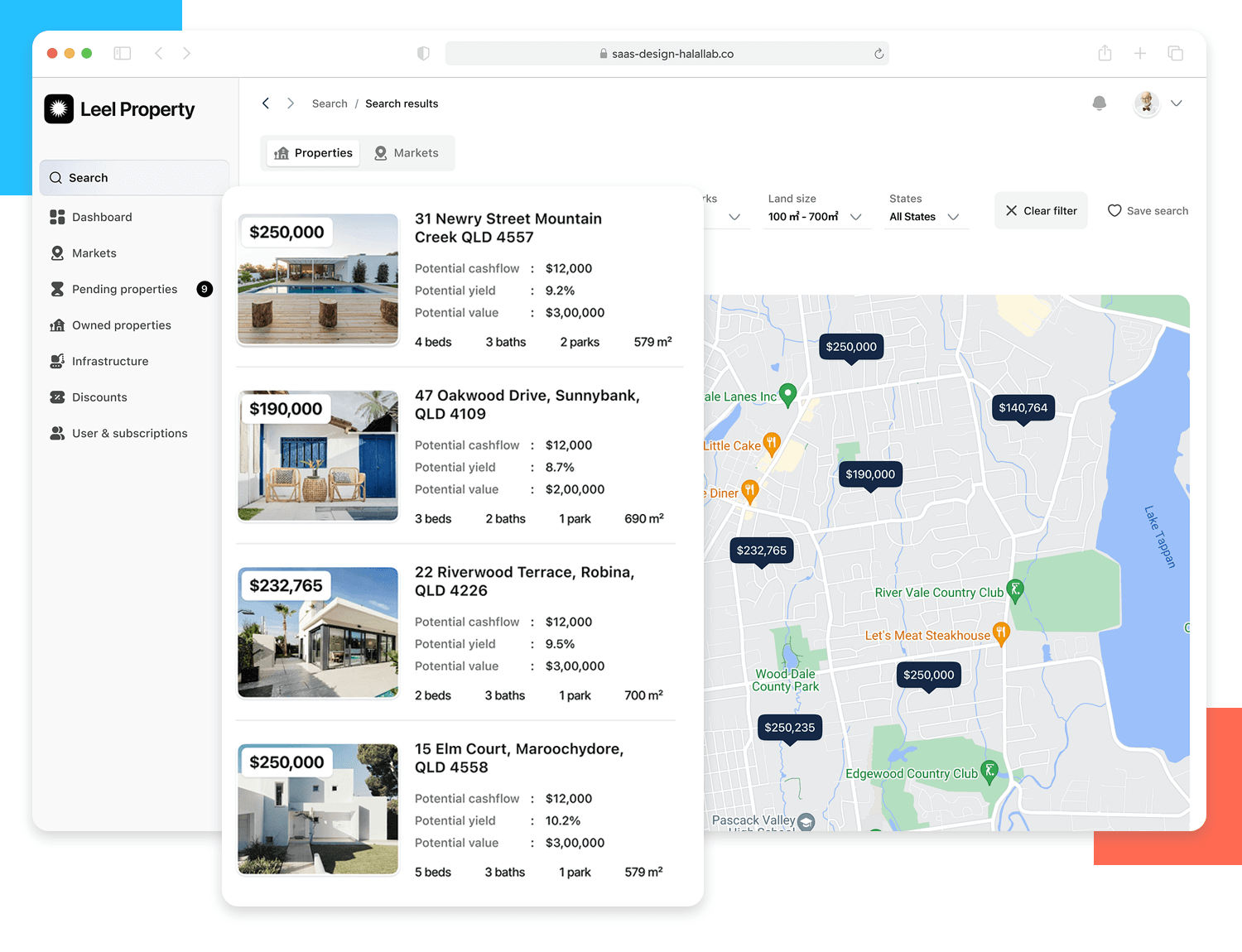
Hier haben wir ein weiteres großartiges Beispiel für das Design einer Immobilienliste. Die Leel Immobiliensuche Dashboard können Sie ganz einfach Immobilien durchsuchen und vergleichen. Es listet jede Option übersichtlich mit allen wichtigen Details auf, die Sie benötigen, wie z. B. Preis, Rendite und Spezifikationen.

Außerdem gibt es eine interaktive Karte, auf der Sie genau sehen können, wo sich jede Immobilie befindet. Das übersichtliche Layout und die einfachen Filter sorgen dafür, dass Sie schnell und unkompliziert finden, was Sie suchen.
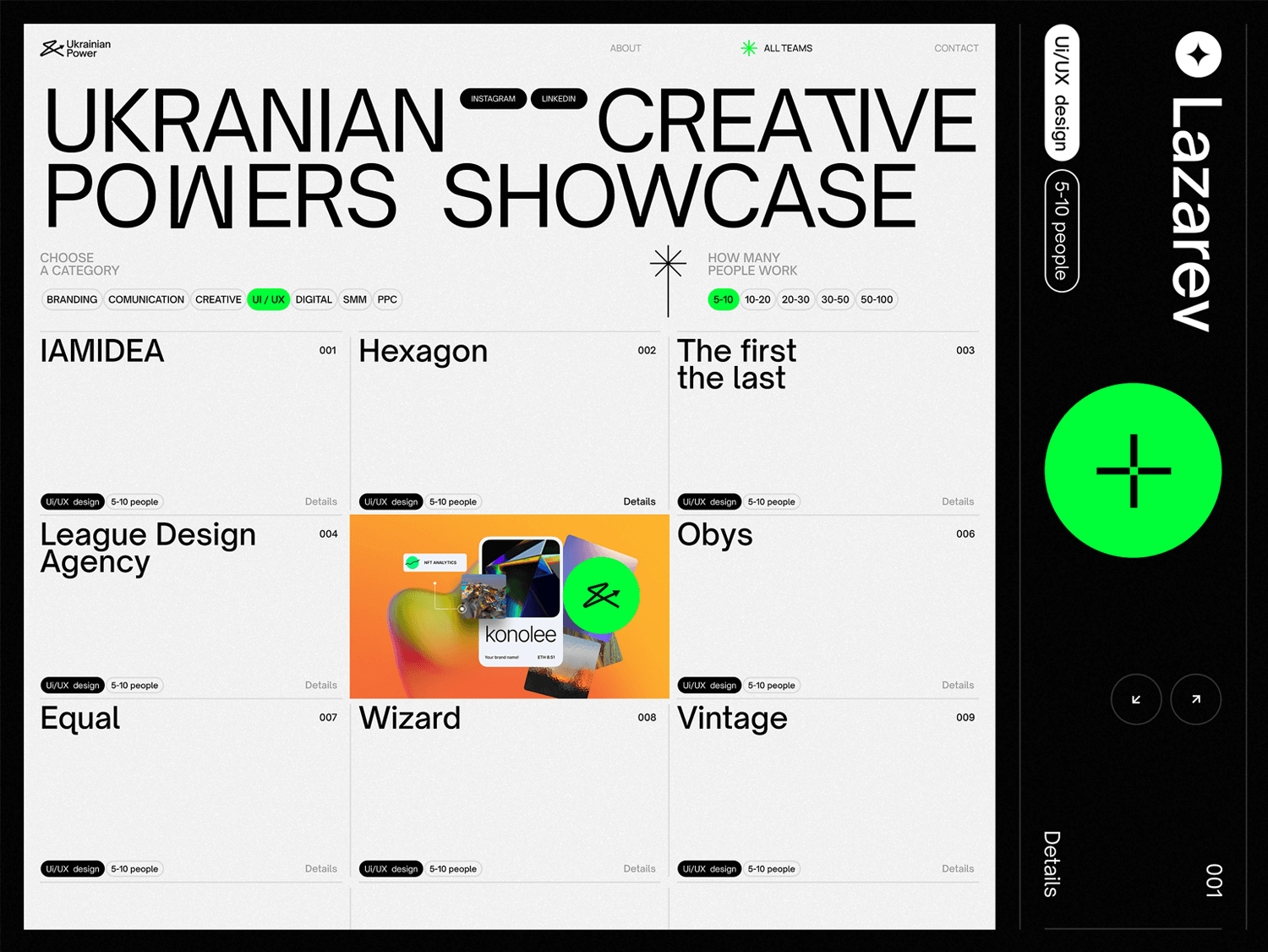
Hier ist ein großartiges Beispiel für Listendesign aus dem Showcase der ukrainischen Kreativkräfte. Dieses Layout besticht durch seinen fetten Text und seinen klaren, minimalistischen Stil. Jedes Kreativteam ist in einem Raster mit großen, leicht zu lesenden Namen und wichtigen Details wie Schwerpunkt und Teamgröße dargestellt. Es ist eine einfache und effektive Möglichkeit, verschiedene Agenturen zu durchsuchen und gleichzeitig die Dinge visuell interessant zu halten.

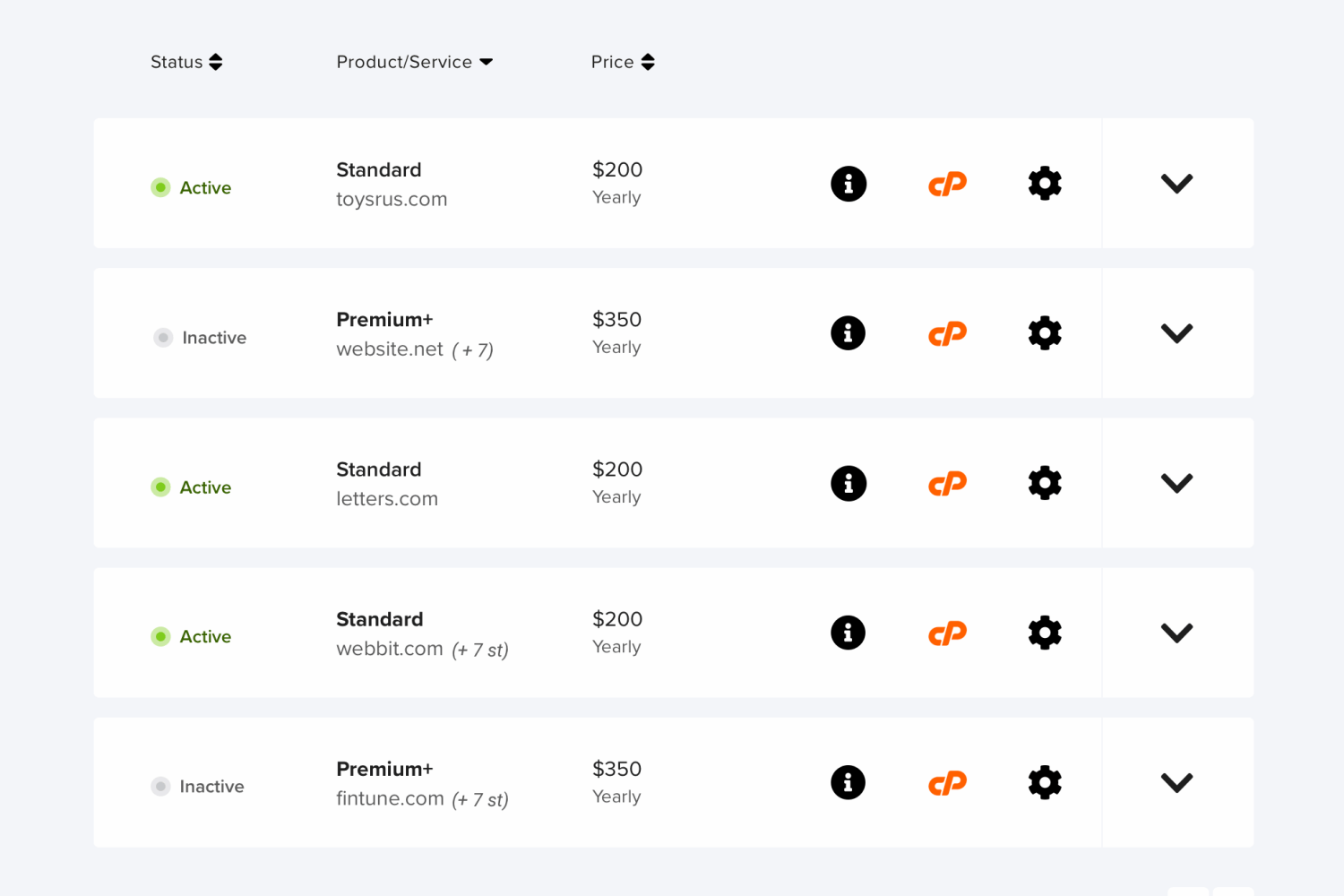
Stellen Sie sich Folgendes vor: Sie haben eine Reihe von verschiedenen Abonnements, richtig? Dieses UI list design für Service-Abonnement macht es super einfach, den Überblick über alle Dienste zu behalten. Es handelt sich um eine übersichtliche kleine Liste, die Ihnen anzeigt, ob Ihr Dienst verfügbar ist, um welche Art von Dienst es sich handelt und wie viel Sie dafür bezahlen. Außerdem gibt es praktische kleine Symbole und Dropdown-Menüs, die Ihnen helfen, die einzelnen Dienste genauer kennenzulernen, ohne dass es zu unübersichtlich wird.

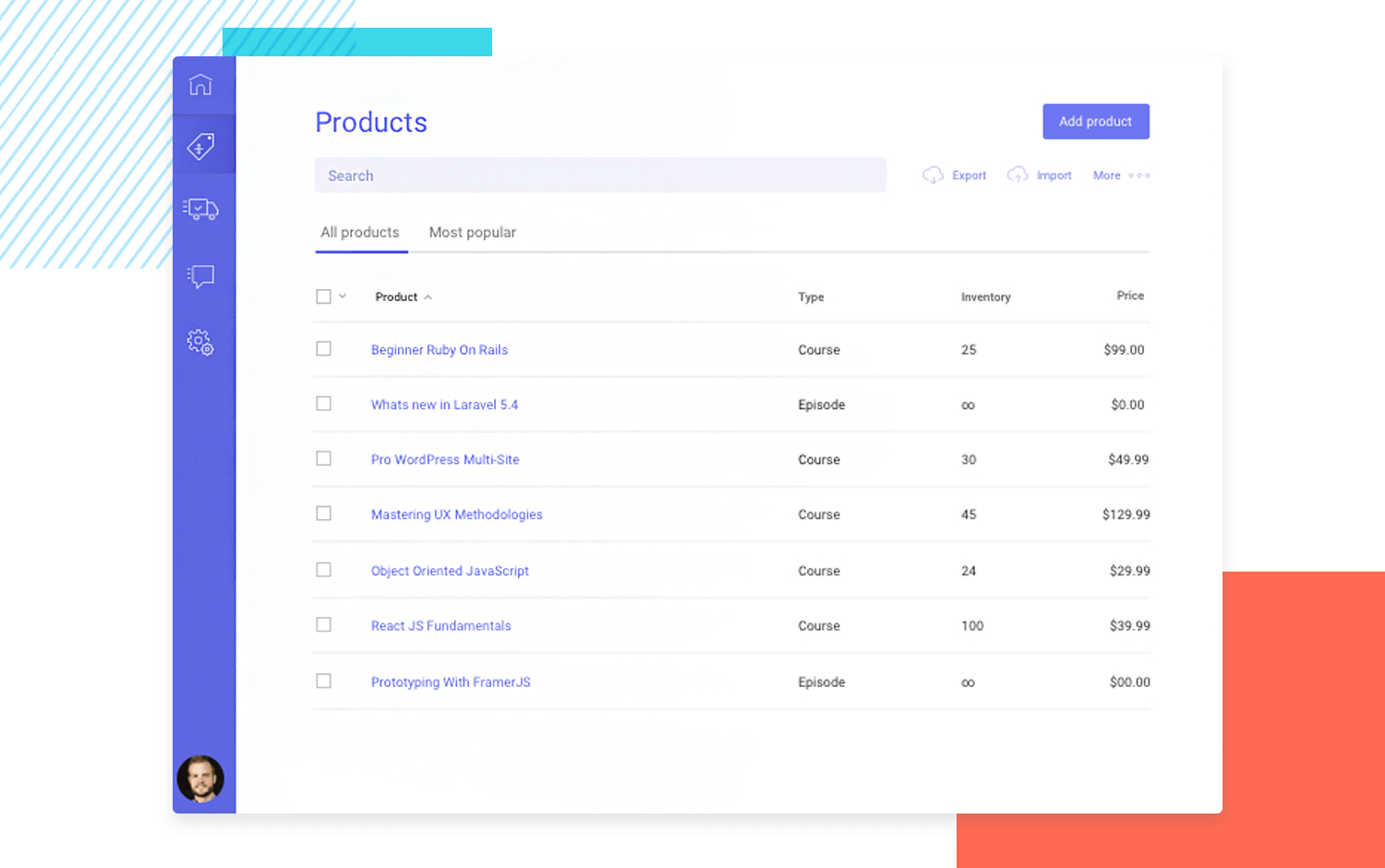
Und schließlich haben wir für ein großartiges Beispiel für ein einzeiliges UI-Design für Weblisten dieses E-Commerce Produkt Dashboard. Die Liste, um die es hier geht, ist eine Gruppe von E-Kursen, die der Benutzer auswählen kann.

In jeder Zeile wird nur das Nötigste angezeigt, z.B. der Name des Kurses, die Art des Kurses, die Anzahl der verfügbaren Plätze und der Preis. Dieses Beispiel zeigt, dass Sie, wenn Sie die Dinge einfach halten, viel mehr Elemente auf dem Bildschirm anzeigen können, als wenn Sie sich entscheiden würden, mehr ins Detail zu gehen.
Nebenbei bemerkt: Sie suchen nach etwas Neuem? Entdecken Sie unsere Leitfäden für trendiges UI design skeuomorphe design und neumorphes design.















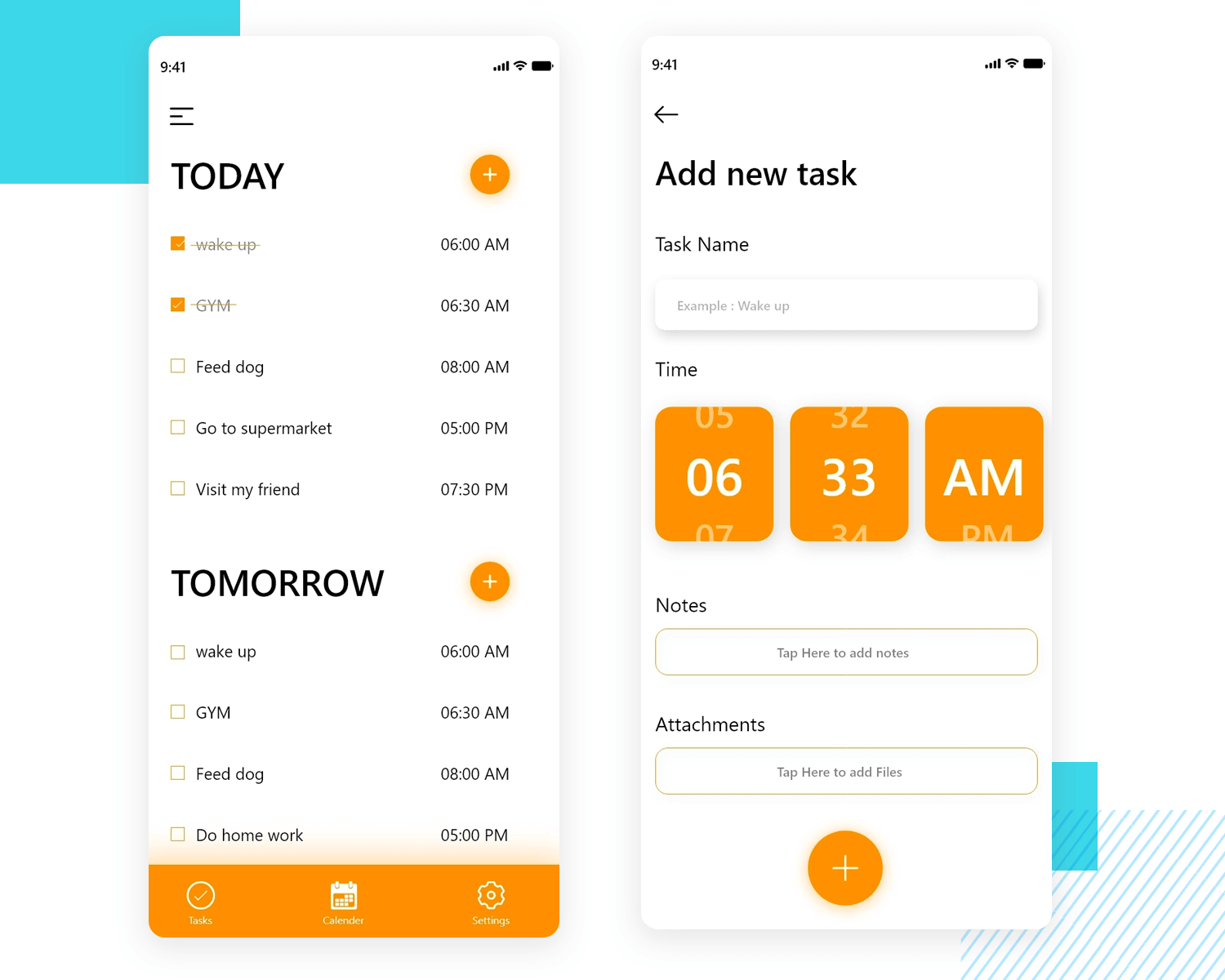
Eine Liste über Listen wäre nicht vollständig ohne die traditionelle To-Do-Liste! Dieses Beispiel für eine ToDo-Liste zeigt, wie Einfachheit und Minimalismus helfen können, die Arbeit zu erledigen.
Der Designer hat ein einheitliches Farbschema verwendet, um klickbare und nicht klickbare Elemente zu unterscheiden. Außerdem wurde der Weißraum sinnvoll genutzt, um das Auge auf wichtige Elemente zu lenken, wie z. B. die aktuelle Aufgabe und die Zeit, zu der jede Aufgabe erledigt werden soll.

Wussten Sie, dass Sie mit dem Justinmind UI design tool Sie mit Hilfe von Datenmastern eine Vielzahl von verschiedenen Listendesigns entwerfen können? Das Beste daran ist, dass Sie sie interaktiv gestalten und jede Art von Filter hinzufügen können. Werfen Sie einen Blick auf die folgenden Beispiele:

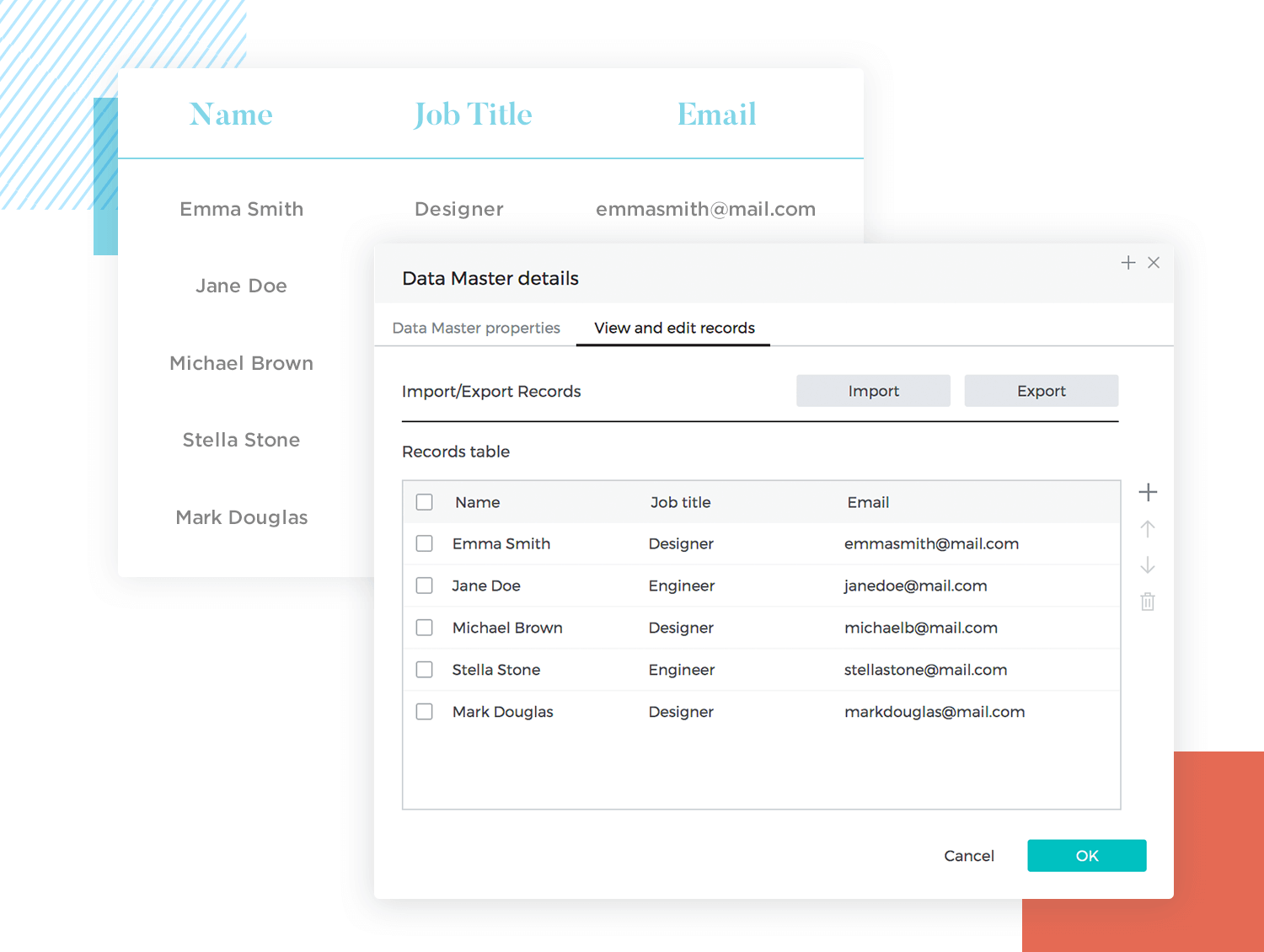
Beginnen wir mit Datenlisten. Diese sind unglaublich vielseitig und bilden das Rückgrat vieler Listendesigns. Stellen Sie sich vor, Sie richten eine Kontaktliste ein. Beim Design würden Sie einen Datenstamm erstellen, in den Sie Felder wie “Name”, “Adresse” und “Telefonnummer” einfügen. So können Sie Ihre Daten so strukturieren, dass sie leicht angezeigt und verwaltet werden können.
Um Ihre Listen noch benutzerfreundlicher zu gestalten, können Sie jetzt Spaltenüberschriften einfügen. Diese dienen nicht nur der Darstellung, sondern ermöglichen es den Benutzern auch, die Liste nach verschiedenen Kriterien zu sortieren und zu filtern. Sie können Ihre Liste zum Beispiel so einrichten, dass die Benutzer die Kontakte mit einem Klick nach Land oder Telefonnummer sortieren können. Dies ist eine großartige Möglichkeit, Ihren Listen mehr Tiefe und Interaktivität zu verleihen. Wenn Sie mehr über diesen Prozess erfahren möchten, sehen Sie sich unser Tutorial an Filtern einer Datenliste über eine Spaltenüberschrift.
Related Content
 Was ist der Unterschied zwischen Flat Design und Material Design? Woher kommen sie überhaupt und welchen sollten Sie verwenden? In diesem Beitrag gehen wir auf die Daseinsberechtigung dieser beiden wichtigen Designstile ein und erläutern die Vor- und Nachteile der beiden.10 min Read
Was ist der Unterschied zwischen Flat Design und Material Design? Woher kommen sie überhaupt und welchen sollten Sie verwenden? In diesem Beitrag gehen wir auf die Daseinsberechtigung dieser beiden wichtigen Designstile ein und erläutern die Vor- und Nachteile der beiden.10 min Read Entdecken Sie 40 der besten Webdesign-Blogs im Internet. Hier finden Sie eine Vielzahl an Inspirationen und Ressourcen, die Ihre Kreativität fördern!10 min Read
Entdecken Sie 40 der besten Webdesign-Blogs im Internet. Hier finden Sie eine Vielzahl an Inspirationen und Ressourcen, die Ihre Kreativität fördern!10 min Read Satisfy your client and give them their money's worth with this effective logo design checklist8 min Read
Satisfy your client and give them their money's worth with this effective logo design checklist8 min Read