Der ultimative Leitfaden für Animationen in mobilen Anwendungen

Bei Animationen geht es nicht nur darum, Dinge cool aussehen zu lassen, sondern auch darum, Momente zu schaffen, die sich flüssig und menschlich anfühlen und, ehrlich gesagt, auch Spaß machen.
Erinnern Sie sich an das letzte Mal, als der subtile Schwebeeffekt einer Schaltfläche Ihren Klick lenkte oder ein Bildschirmübergang die Navigation mühelos machte. Das sind die magischen Momente, die ein Design aufwerten.
In diesem Leitfaden gehen wir auf die Besonderheiten von Animationen für mobile Anwendungen ein. Sie finden reale Beispiele, um Ihre Kreativität anzuregen, Tools, die Ihnen helfen, Ihre Ideen zum Leben zu erwecken, und praktische Tipps, damit Animationen für Ihre Benutzer arbeiten und nicht gegen sie.
Entwerfen Sie Animationen für mobile Anwendungen mit Justinmind

Wenn Sie also die nächste große App designen, können Animationen Ihnen helfen, etwas zu entwerfen, mit dem die Menschen gerne interagieren. Lassen Sie uns eintauchen und Ihre Designs zum Leben erwecken.
Animationen sind die geheime Zutat, die dafür sorgt, dass sich die Nutzung mobiler Anwendungen natürlich und angenehm anfühlt. Es geht darum, Bewegungen und Übergänge in Benutzeroberflächen einzufügen, um Interaktionen klarer, flüssiger und ansprechender zu gestalten.
Wenn Sie in einer mobilen App auf eine Schaltfläche tippen, die kurz aufleuchtet, oder wenn ein Bildschirm in die Ansicht gleitet, anstatt sofort zu erscheinen, dann sind das Animationen bei der Arbeit. Sie dienen dazu, Sie zu führen, zu informieren und manchmal sogar zu erfreuen, während sie das Erlebnis intuitiver machen.

Diese Animationen spielen eine entscheidende Rolle bei der Kommunikation. Ein sich drehender Lader in einer mobilen App zeigt Ihnen, dass das System etwas verarbeitet. Eine Wischgeste, die von einem sanften Übergang begleitet wird, hilft Ihnen, sich mit dem Ablauf verbunden zu fühlen. Selbst kleine Details, wie z.B. eine Karte, die sich ausdehnt, um mehr Inhalt auf einem mobilen Bildschirm zu zeigen, können komplexe Interaktionen leicht verständlich machen.
Bei der Animation einer mobilen App geht es nicht nur darum, gut auszusehen, sondern auch um die Funktion. Sie reduziert Verwirrung, gibt Feedback und sorgt dafür, dass die Benutzer das Gefühl haben, die Kontrolle über ihre Reise durch die App zu haben. Richtig gemacht, schaffen diese Bewegungen ein nahtloses Erlebnis, das sich sowohl intelligent als auch menschlich anfühlt.
Wenn Animationen für das UX design wichtig sind, weil sie eine Brücke zwischen den Benutzern und der digitalen Welt sind. Sie sorgen für Klarheit in Momenten, in denen statische Elemente Raum für Verwirrung lassen könnten. Wenn Sie zum Beispiel ein Formular in einer mobilen App ausfüllen und der nächste Bildschirm sanft in das Bild gleitet, gibt Ihnen diese Bewegung die Gewissheit, dass Ihre Eingaben empfangen wurden und etwas passiert ist.
Gute Animationen für Mobiltelefone geben dem Benutzer Halt. Ohne sie können sich Übergänge zwischen Bildschirmen oder Änderungen in der Benutzeroberfläche abrupt anfühlen, als würden Sie ohne klaren Fluss von einem App-Bereich zum anderen springen. Eine einfache Bildschirmüberblendung, ein Wischübergang oder sogar ein subtiler Sprung können als Wegweiser dienen und zeigen, wo Sie waren und wohin Sie als nächstes gehen.

Animationen sorgen auch dafür, dass sich Interaktionen menschlicher anfühlen. Sie sind ein wichtiger Bestandteil der allgemeinen Grundsätze des UI-Designs und sorgen dafür, dass sich Interaktionen intuitiv und ansprechend anfühlen. Wenn zum Beispiel eine Erfolgsmeldung mit einem fröhlichen Knall animiert wird, verwandelt sie einen funktionalen Moment in einen unvergesslichen Moment. Dieses kleine bisschen Persönlichkeit kann dazu beitragen, dass eine App oder das Design einer Website besonders auffällt.
Aber es geht nicht nur um Freude. Animationen können die kognitive Belastung verringern und dem Benutzer helfen, Informationen leichter zu verarbeiten. Eine subtile Hervorhebung könnte die Aufmerksamkeit auf ein Fehlerfeld lenken oder ein Fortschrittsbalken könnte visuell aufschlüsseln, wie weit eine Aufgabe fortgeschritten ist, damit die Benutzer nicht im Unklaren gelassen werden.
Kurz gesagt: Animationen sind nicht nur dekorativ, sie sind funktional, ansprechend und wichtig für ein großartiges Benutzererlebnis. Wenn sie gut gemacht sind, verbessern sie die Benutzerfreundlichkeit und lassen digitale Interaktionen mühelos und intuitiv erscheinen.

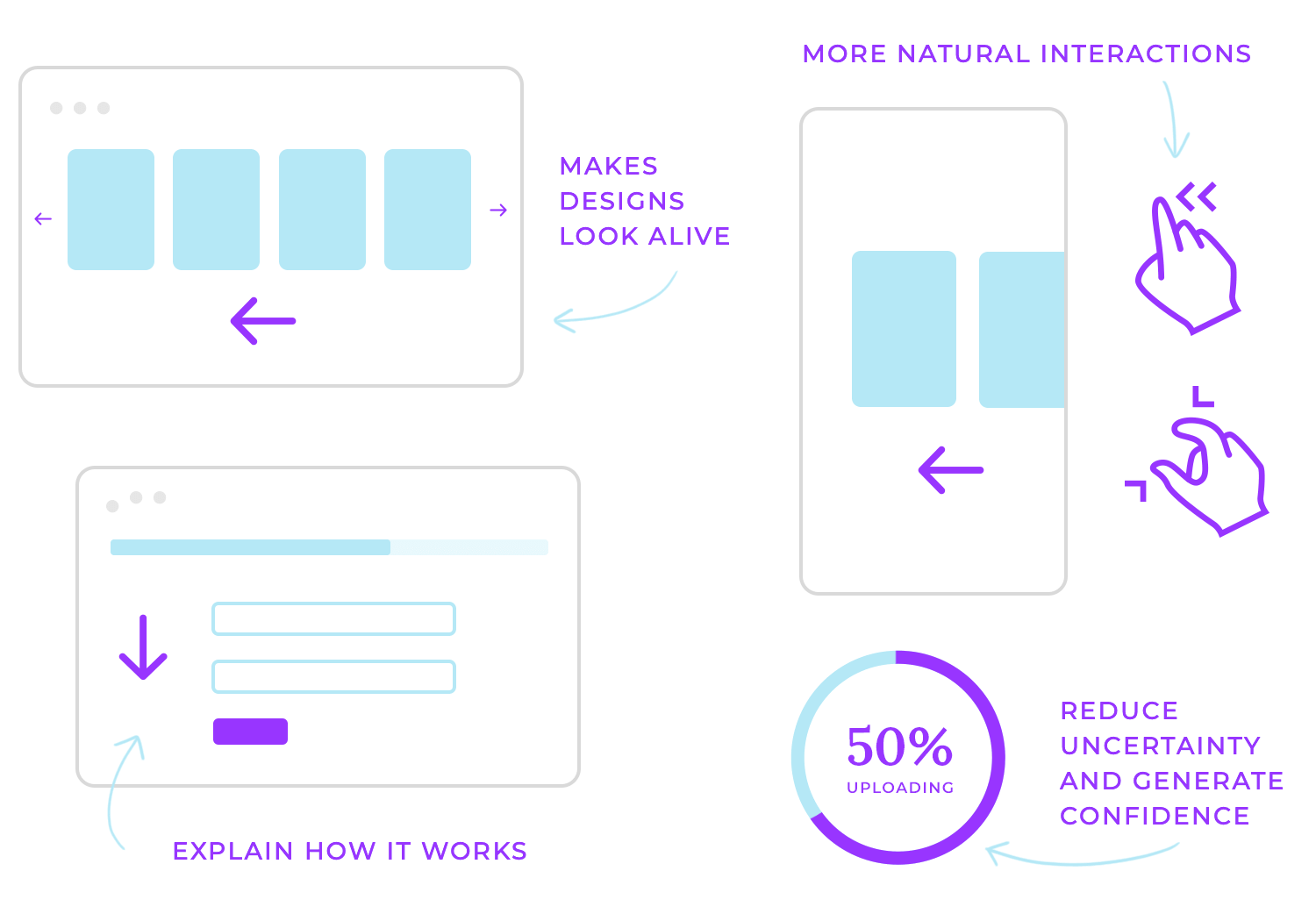
App-Animationen spielen eine einzigartige Rolle im mobilen Design, da sie sich an die Stärken und Grenzen kleinerer Bildschirme und Touch-Interaktionen anpassen. Anstelle von Hover-Status oder scroll-gesteuerten Bewegungen verlassen sich mobile Animationen auf Gesten wie Streichen, Drücken und Tippen, um intuitive, reaktionsschnelle Erlebnisse zu schaffen.
Im Grunde sorgt die Animation einer mobilen App dafür, dass sie sich lebendig anfühlt. Sie verleihen ihr Persönlichkeit, verwandeln statische Layouts in ansprechende Erlebnisse und laden die Benutzer zum Entdecken ein. Schon einfache Berührungen, wie z. B. eine Schaltfläche, die auf ein Antippen reagiert, oder ein Menü, das sich sanft ausdehnt, machen Interaktionen zufriedenstellender und natürlicher.

Animationen haben auch eine praktische Seite: Sie zeigen dem Benutzer, wie etwas funktioniert. Ein Ladekreisel signalisiert den Fortschritt, Übergänge zwischen Bildschirmen erklären die Bewegung durch die App-Oberfläche und Mikro-Animationen heben wichtige Änderungen wie neue Benachrichtigungen oder Fehler hervor. Diese visuellen Hinweise verringern Unsicherheiten und schaffen Vertrauen, so dass die Navigation intuitiver wird.
Animationen für mobile Anwendungen sehen nicht nur gut aus, sondern schließen auch die Lücke zwischen Ästhetik und Benutzerfreundlichkeit. Sie machen Apps zugänglicher und führen die Benutzer, ohne sie zu überfordern. Wenn sie gut durchdacht sind, schaffen sie Erlebnisse, die sich ausgefeilt und zielgerichtet anfühlen und bei denen jede Bewegung einen Mehrwert und keine Ablenkung darstellt.
Entwerfen Sie Animationen für mobile Anwendungen mit Justinmind

App-Animationen gibt es in vielen Formen, die auf die Plattform und die Interaktion der Benutzer mit ihr zugeschnitten sind. Hier finden Sie eine Übersicht über einige beliebte Arten:
- Gestenbasierte Animationen: Reagieren Sie auf Wischen, Drücken und Tippen mit Aktionen wie dem Umdrehen von Karten, dem Erweitern von Menüs oder dem Verlassen von Objekten.
- Ladeanzeigen: Spinner, Fortschrittsbalken oder kreative Animationen halten die Benutzer auf dem Laufenden, während der Inhalt geladen wird.
- Navigationsübergänge: Das Gleiten oder Überblenden zwischen Bildschirmen hilft dem Benutzer, dem Fluss der App zu folgen, ohne den Kontext zu verlieren.
Jede dieser Animationen ist nicht nur Show, sondern dient dazu, den Benutzer zu führen, Reibungsverluste zu verringern und digitale Erlebnisse interaktiver und angenehmer zu gestalten. Ganz gleich, ob es sich um eine Schaltfläche handelt, die unter einem Cursor leuchtet, oder um einen Bildschirm, der an seinen Platz gleitet – die richtige Animation kann jedes Design aufwerten.
Animationen können Ihr Design zwar aufwerten, aber es kommt auf das Gleichgewicht an. Sie sollten sich wie ein organischer Teil des Erlebnisses anfühlen, nicht wie Ablenkungen. Wenn Sie beim Design für Mobiltelefone einige bewährte Verfahren beachten, können Sie sicher sein, dass Ihre Animationen die Benutzerfreundlichkeit verbessern und trotzdem gut aussehen.
Beginnen Sie mit der Benutzerfreundlichkeit und fügen Sie dann die Ästhetik hinzu: Animationen sind dazu da, die Benutzer auf subtile Weise zu leiten und zu informieren, nicht nur zu dekorieren. Überlegen Sie, was die Animationen vermitteln sollen (Klarheit, Fortschritt oder Fokus) und wie sie die Interaktion verbessern. Sobald das klar ist, können Sie sie optisch ansprechend gestalten.
Halten Sie sie schnell und glatt: Niemand genießt verzögerte oder träge Animationen. Eine schnelle, flüssige Bewegung sorgt nicht nur für ein angenehmes Erlebnis, sondern nimmt auch Rücksicht auf die Zeit des Benutzers. Denken Sie an Ladevorgänge, die effizient ablaufen, oder an Bildschirmübergänge, die in einem Wimpernschlag geschehen. Sie sollten sich mühelos anfühlen und in ihrer Natürlichkeit fast unsichtbar sein.

Machen Sie jede Animation sinnvoll: eine gute Animation ist nicht zufällig, sondern gewollt. Ein subtiles Hüpfen kann zum Beispiel einen Erfolg anzeigen, während ein Schütteln einen Fehler hervorheben kann. Diese Bewegungen haben eine Bedeutung und kommunizieren mit den Benutzern auf eine leicht verständliche Weise. Vermeiden Sie es, Animationen nur um ihrer selbst willen einzufügen; sie sollten immer einem Zweck dienen.
Behalten Sie einen einheitlichen Stil bei: egal, ob Sie an einer iOS- oder Android-App arbeiten, die Animationen sollten sich anfühlen, als gehörten sie zur selben Familie. Ein einheitliches Timing, eine einheitliche Gestaltung und eine einheitliche Designsprache auf allen Bildschirmen schaffen ein kohärentes Erlebnis. Ein Button-Slide in einer mobilen App sollte sich genauso intuitiv anfühlen wie eine Wischgeste in der Navigation.
Entwerfen Sie Animationen für mobile Anwendungen mit Justinmind

Lassen Sie uns einige fantastische Beispiele von Animationen für mobile Apps betrachten und sehen Sie, wie sie Apps ansprechender, intuitiver und benutzerfreundlicher machen.
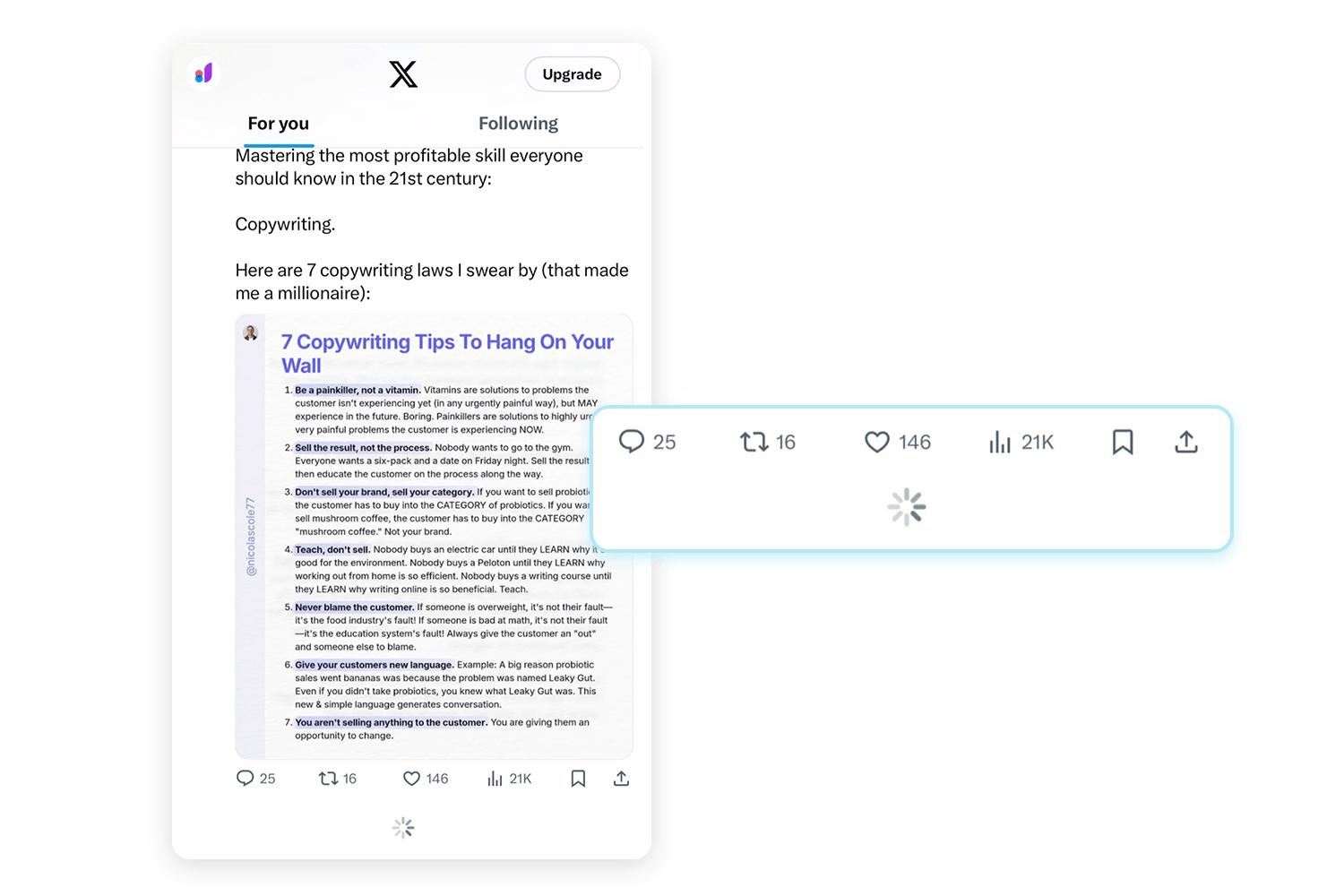
Auf mobilen Geräten sind die Animationen auf Touch-Gesten und kleinere Bildschirme zugeschnitten und verbessern die Interaktion auf subtile, aber effektive Weise. Ein großartiges Beispiel ist Twitters Ziehen-zum-Aktualisieren-Animation. Wenn Sie nach unten wischen, um den Feed zu aktualisieren, erscheint eine kleine Drehscheibe, die Ihnen sofort anzeigt, dass neue Inhalte geladen werden. Dies ist eine einfache, aber intuitive Methode, um die Nutzer zu beschäftigen, während sie warten.

Netflix’s Startbildschirm ist ein perfektes Beispiel dafür, wie eine App einen großartigen ersten Eindruck machen kann. Wenn Sie die App öffnen, setzt sich das ikonische rote Logo sanft vor dem schwarzen Hintergrund in Szene.

Sie ist sauber und effektiv, wirkt ausgefeilt und hält Sie bei der Stange, während die App im Hintergrund geladen wird. Es handelt sich nicht nur um eine Animation, sondern um einen Moment, der die Marke stärkt und den Ton angibt für das, was noch kommen wird.
Hier ist ein lustiges Beispiel für eine Animation einer mobilen App von McDonald’s mobile App. Während die App geladen wird, werden Sie mit einer spielerischen Animation begrüßt, in der ein Getränk und ein Burger-Tablett zusammenkommen.

Es ist einfach, aber es lässt die Wartezeit weniger langweilig erscheinen und passt perfekt zur Marke. Anstatt auf einen langweiligen Ladebalken zu starren, bekommen Sie einen kleinen Moment, der sich ansprechend und markengerecht anfühlt. Es ist eine kleine Geste, aber sie macht den Unterschied.
So geht’s Pinterest sorgt für einen reibungslosen und ansprechenden Ablauf. Nach dem Begrüßungsbildschirm bleibt das Logo in der Mitte, während der Feed im Hintergrund zu laden beginnt. Bevor der Inhalt erscheint, wird ein Skelettbildschirm angezeigt, auf dem schwache Umrisse des Feeds zu sehen sind, die erahnen lassen, was auf Sie zukommt. Dieses Skelett ist nicht statisch, sondern geht fließend über, so dass der Prozess dynamisch wirkt und Teil des Gesamterlebnisses ist.

Die subtile Bewegung des Logos, kombiniert mit der anmutigen Animation des Skeletts und der allmählichen Enthüllung des Inhalts, schafft einen nahtlosen und natürlichen Übergang. Es ist ein kleines, aber effektives Detail, das Sie bei der Stange hält und die Wartezeit fast unsichtbar macht.
Der Begrüßungsbildschirm von Uber‘Das Design der App verfolgt einen anderen Ansatz. Die kühnen Linien und das klare Logo werden mit sanften, unaufdringlichen Bewegungen kombiniert, so dass die Eröffnung modern wirkt.

Es geht nicht nur darum, die Ladezeit zu füllen, sondern auch darum, einen Eindruck zu hinterlassen, der die schlanke, professionelle Identität von Uber widerspiegelt. Übersichtlich, direkt und eindrucksvoll.
Ein weiteres Beispiel für eine gute mobile Animation ist von Watch Faces Club. Wenn die App geladen wird, steht das Logo im Mittelpunkt, gepaart mit einer subtilen Fortschrittsanzeige. Es ist einfach, aber es erfüllt seinen Zweck. Es zeigt Ihnen, dass die App bereit ist und hält den Bildschirm optisch interessant.

Diese Art von Animationen dient nicht nur dazu, die Wartezeit zu überbrücken, sondern stärkt die Marke und schafft einen reibungslosen, professionellen Einstieg in die App.
Careem ist ein Beispiel für gelungene Animation. Der Careem-Bildschirm „Wir arbeiten hier nicht“ ist ein großartiges Beispiel dafür, wie eine kleine menschliche Note einen langen Weg zurücklegen kann. Anstatt einfach nur zu sagen, dass der Service nicht verfügbar ist, werden eine subtile Animation des Logos und ein Fortschrittsbalken eingeblendet.

Dieser unkomplizierte Touch mildert den Schlag der enttäuschenden Nachricht ab. Sie wirkt durchdacht und sorgt dafür, dass das Erlebnis markengerecht bleibt, auch wenn der Benutzer frustriert sein könnte. Dies ist eine kluge Art und Weise, Animationen einzusetzen, um das Vertrauen der Nutzer zu erhalten und sie bei der Stange zu halten, auch wenn die Nachricht nicht gut ist.
Apples Seiten App macht es auch richtig. Jedes Mal, wenn Sie mit dem Tippen beginnen oder zwischen den Abschnitten wechseln, gibt es eine subtile Animation. Es ist, als hätte die App eine Persönlichkeit, so dass sich das ganze Erlebnis glatt und ausgefeilt anfühlt. Sie bemerken es kaum, aber es macht einen großen Unterschied, wie einfach und angenehm die App zu benutzen ist.

Anknüpfend an die Beispiele für Ladeanimationen, ist dies BBVA Animation ist ein weiteres fantastisches Beispiel dafür, wie man selbst die langweiligen Momente bei der Verwendung einer App zu etwas Besonderem machen kann. Diese sanften Farbverschiebungen und die Art und Weise, wie sich das Logo anmutig bewegt, vermitteln ein entspanntes und professionelles Gefühl.

Es geht nicht nur darum, Sie etwas länger warten zu lassen, sondern auch darum, Sie mit Animationen daran zu erinnern, was für eine coole Marke BBVA ist, und Ihr Interesse zu wecken, während Sie warten. All diese kleinen Details tragen dazu bei, dass sich das ganze Erlebnis reibungslos und gut durchdacht anfühlt.
Shazam macht eine wirklich coole Sache mit mobilen Animationen. Der kleine Impuls auf der Schaltfläche „Tippen Sie auf Shazam“ ist so subtil, aber er zieht Ihre Aufmerksamkeit wirklich auf sich. Es ist, als würde die App Sie sanft dazu auffordern, darauf zu tippen. Durch die Animation wirkt die App lebendiger und reaktionsschneller, genau wie Shazam Songs sofort erkennt.

Das ist ein perfektes Beispiel dafür, wie eine kleine Animation einen großen Unterschied machen kann, ohne abzulenken.
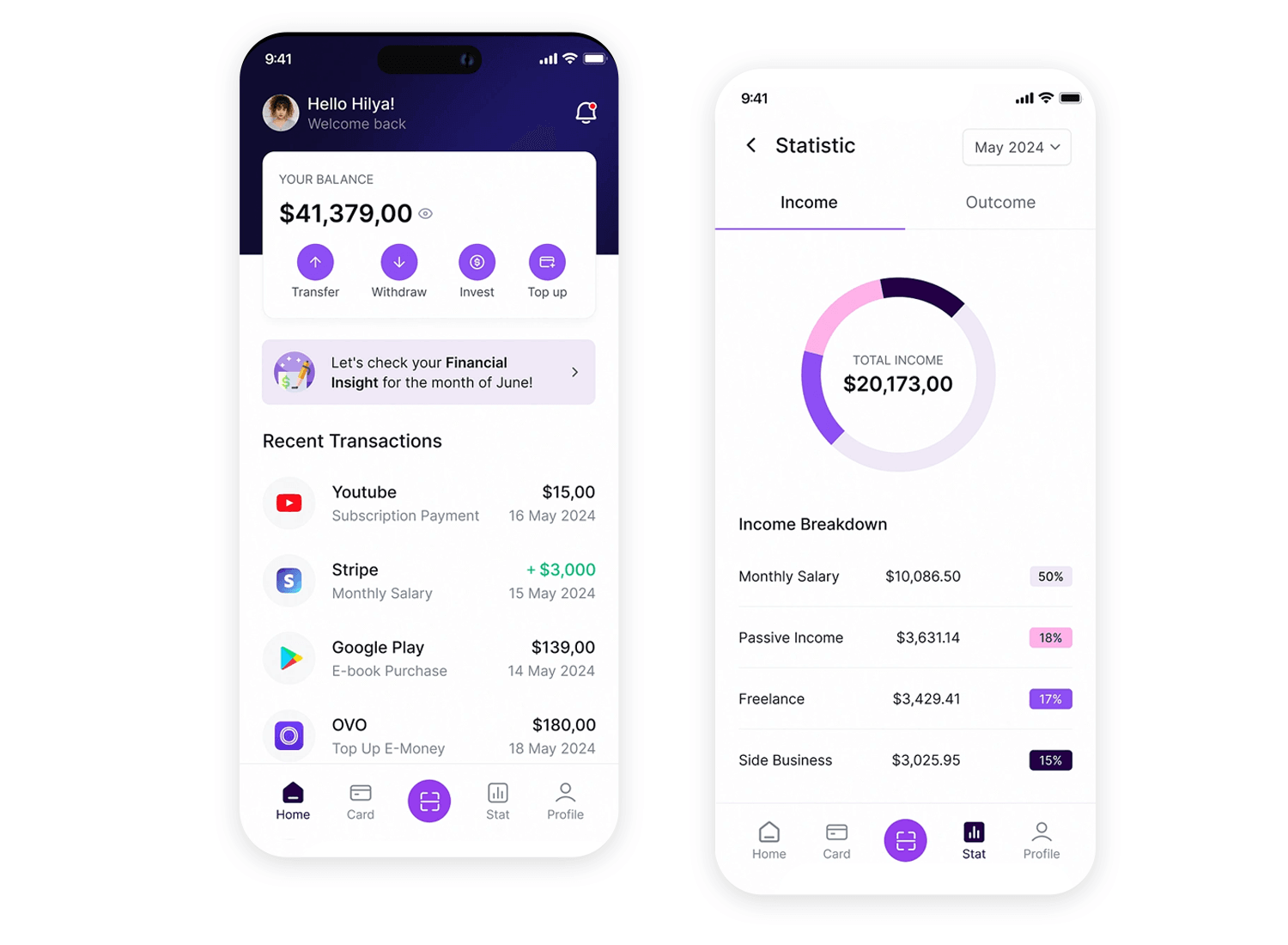
Lassen Sie uns zum Schluss noch einen Blick auf dieses großartige Finanz-App-Konzept von Dribbble. Sie zeigt, wie mobile Animationen selbst Zahlen und Diagramme spannend machen können. Die Art und Weise, wie sich die Diagramme fließend verändern und die Schaltflächen sanft hüpfen, wenn Sie darauf tippen, gibt der App ein wirklich ausgefeiltes Gefühl und macht Spaß.

Es ist ein großartiges Beispiel dafür, wie Animationen eine langweilige App voller Zahlen in etwas verwandeln können, mit dem Sie gerne interagieren.
Entwerfen Sie Animationen für mobile Anwendungen mit Justinmind

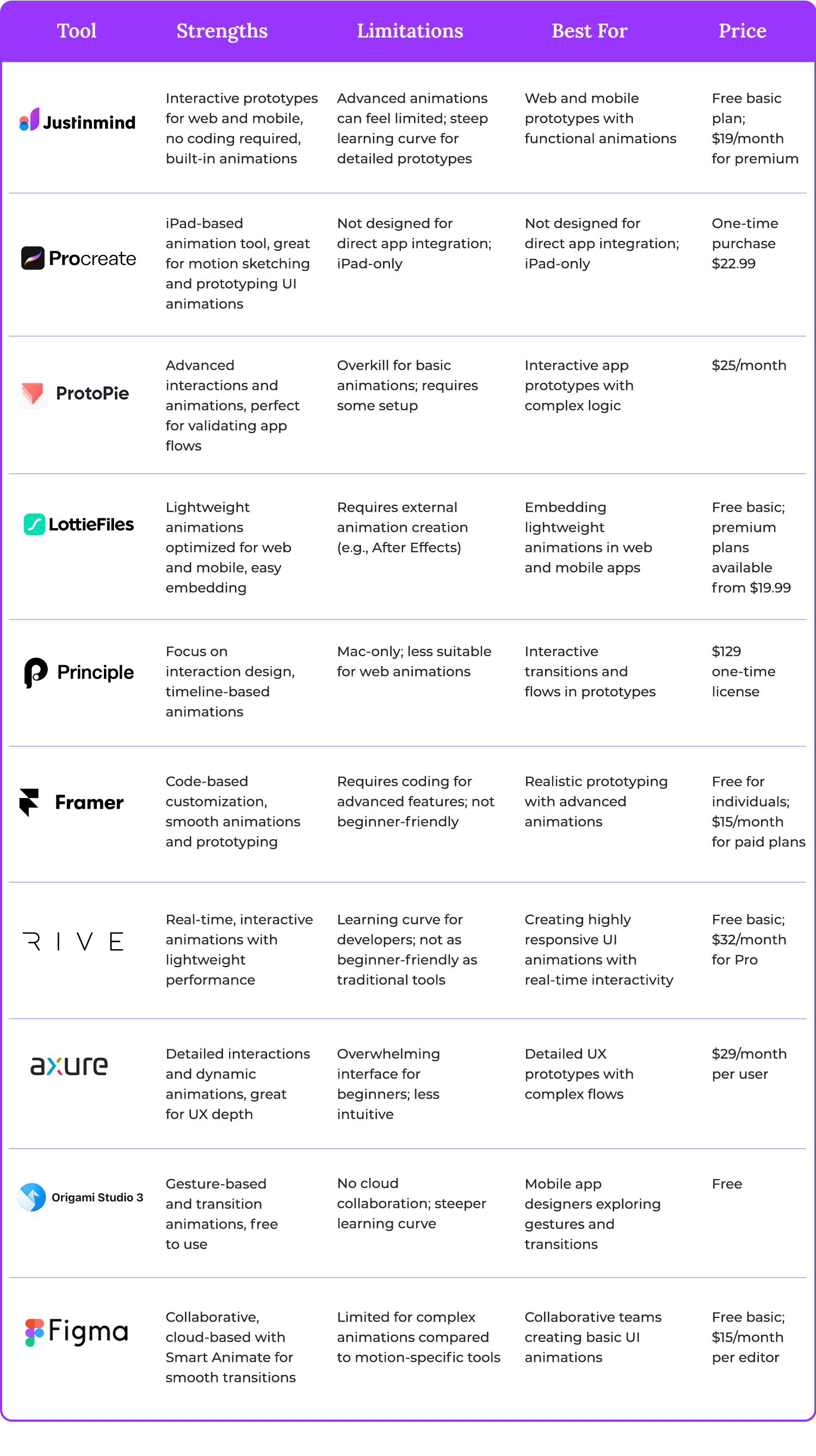
Die Wahl der richtigen Tools ist der Schlüssel zur Erstellung wirklich flüssiger und ansprechender Animationen für Ihre Anwendungen. Sie bieten alles, was Sie brauchen, um flüssige, ansprechende Animationen zu erstellen. Lassen Sie uns zehn der besten Tools kennenlernen, die es gibt.
Justinmind ist ein All-in-One-Prototyping-Tool, das sich perfekt für das Design und die Animation interaktiver Prototypen für Web und Mobile eignet. Justinmind zeichnet sich dadurch aus, dass es die Erstellung von originalgetreuen Prototypen mit funktionalen Animationen wie Übergängen, Hover-Effekten oder Ladebildschirmen so einfach macht.
Sie brauchen keine einzige Zeile zu programmieren. Mit der Drag-and-Drop-Oberfläche können Sie ganze User Journeys entwerfen und Ihre Designs auf echten Geräten testen.

Vorteile:
- Intuitive, einsteigerfreundliche Oberfläche.
- Eingebaute Animationswerkzeuge für Übergänge, Überlagerungen und Mikro-Interaktionen.
- Umfangreiche Bibliothek mit Vorlagen und UI-Komponenten.
- Funktionen für die Zusammenarbeit in Echtzeit für Team-Projekte.
- Hilft bei der Integration mit anderen Tools wie Sketch und Adobe XD.
Nachteilig:
- Einige fortgeschrittene Animationen können sich im Vergleich zu bewegungsspezifischen Tools eingeschränkt anfühlen.
- Die Lernkurve für detailliertes Prototyping kann für absolute Anfänger steil sein.
Preis:
Justinmind bietet einen kostenlosen Plan für einfache Prototypen. Der Premium-Plan beginnt bei $19/Monat pro Benutzer.
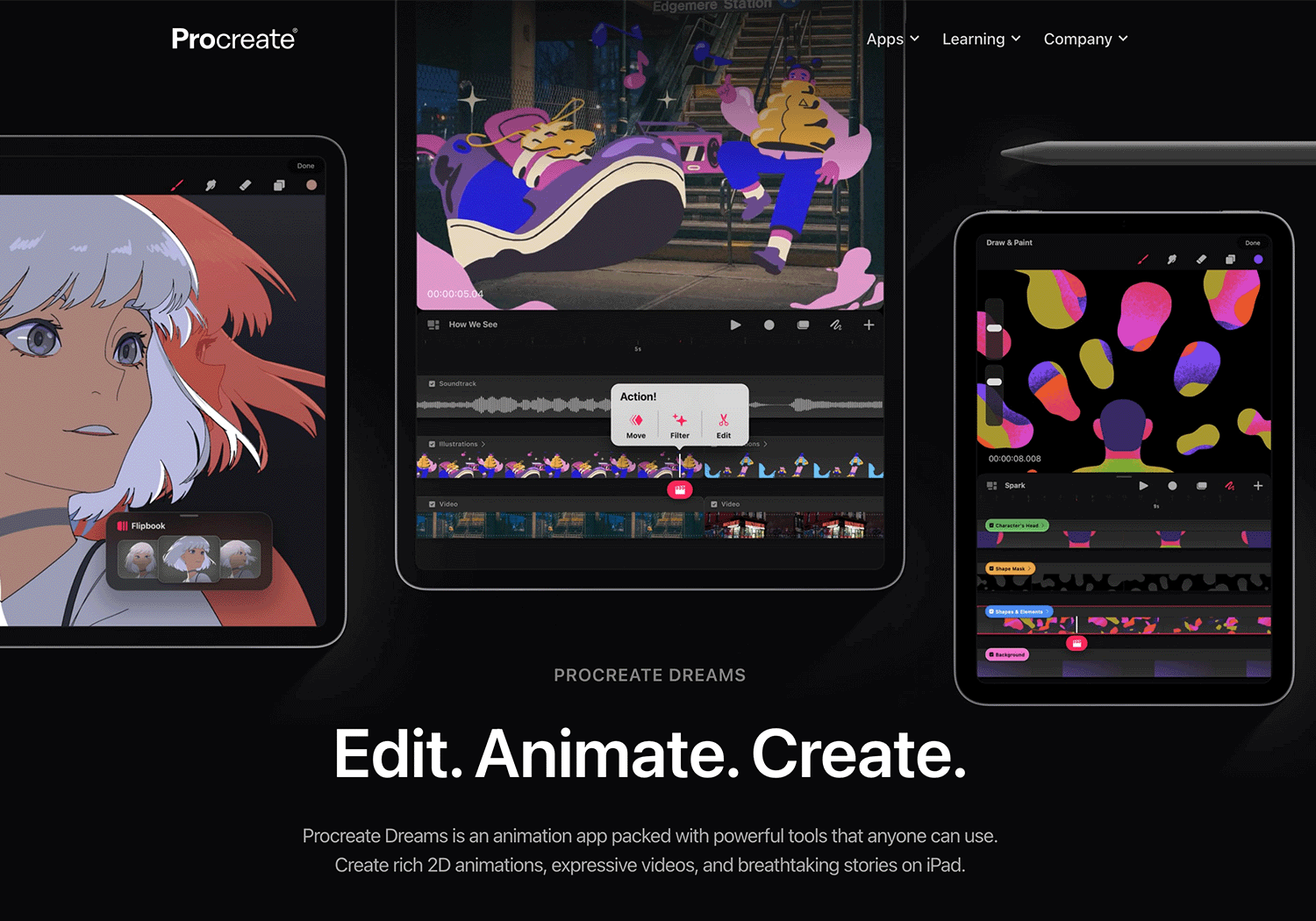
Procreate Dreams ist ein mobilfreundliches Animationstool, das speziell für iPads entwickelt wurde. Damit ist es eine ausgezeichnete Wahl für Designer, die flüssige Animationen direkt auf einem Touchscreen-Gerät erstellen möchten. Es ist perfekt für die Skizzierung von Bewegungskonzepten und die Verfeinerung von App-Animationen.

Vorteile:
- iPad-basiertes Animationstool mit Apple Pencil Hilfe
- Leistungsstarkes Frame-by-Frame-Animationssystem
- Intuitive Zeitleiste für Motion Design
- Ideal für das Prototyping von Animationen für unterwegs
Nachteilig:
- Nicht für die direkte App-Integration designt (eher für die Konzepterstellung)
- Nur auf dem iPad verfügbar
Preis:
Einmaliger Kauf $22.99
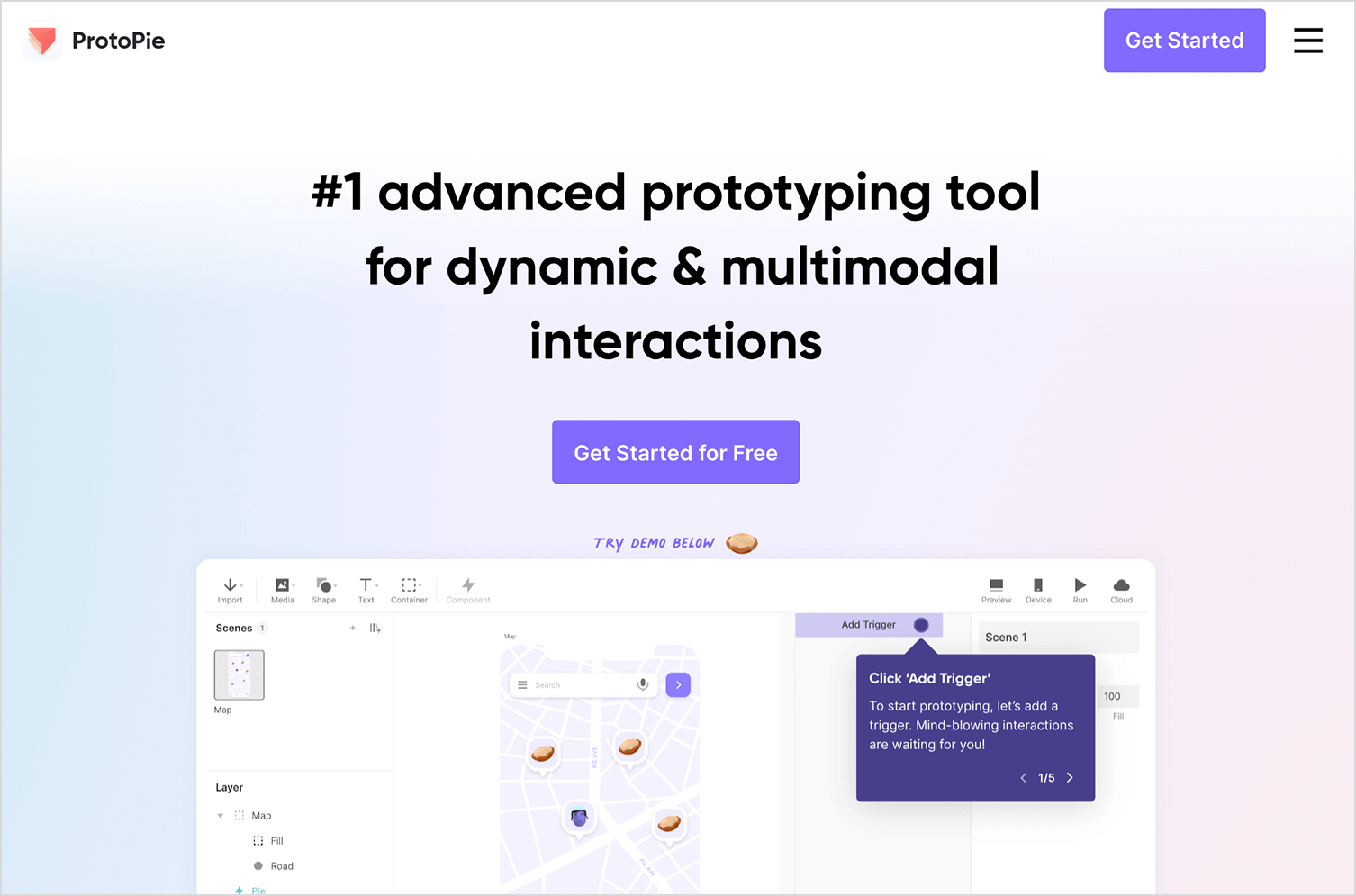
ProtoPie konzentriert sich auf die Erstellung hochgradig interaktiver Prototypen mit komplexen Animationen und Logik. Es ist ideal, um Ideen vor der Entwicklung zu validieren.

Vorteile:
- Ermöglicht erweiterte Interaktionen und Bedingungen.
- Hervorragend geeignet für die Demonstration von App-Flows und Animationen.
Nachteilig:
- Overkill für einfache Animationen.
Preis:
Es gibt eine begrenzte kostenlose Version. Die Basisversion beginnt bei $25/Monat für Einzelpersonen.
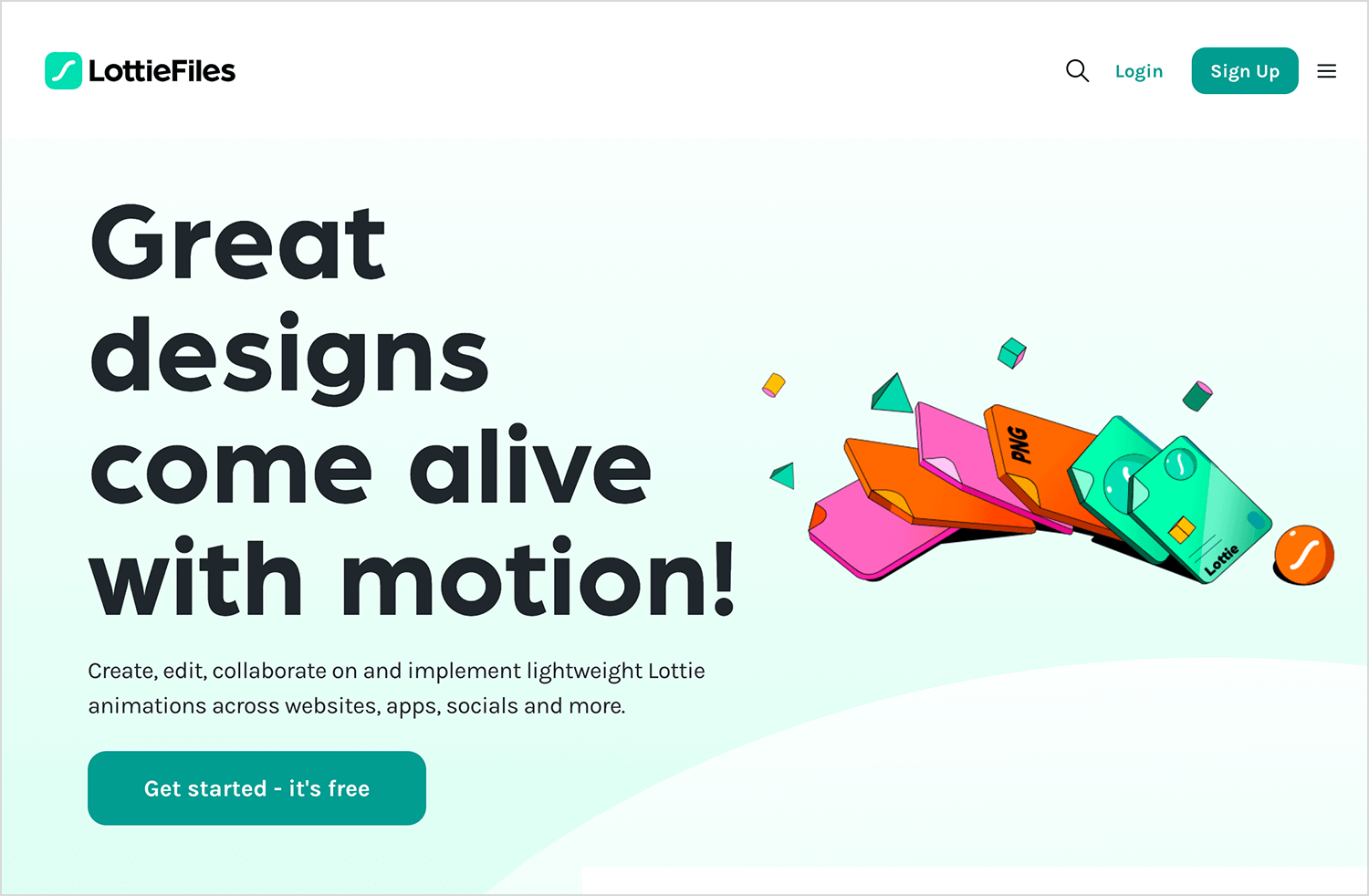
LottieFiles ist die erste Wahl für leichtgewichtige Animationen. Es arbeitet mit JSON-basierten Animationen, die leicht in Web- und Mobilanwendungen eingebettet werden können, ohne die Leistung zu beeinträchtigen.

Vorteile:
- Optimiert für Web und Handy.
- Einfache Integration in den Code.
Nachteilig:
- Erfordert die Erstellung von Animationen in Tools wie After Effects.
Preis:
Kostenlos für die Basisnutzung; Premium-Tarife sind ab $19,99 erhältlich.
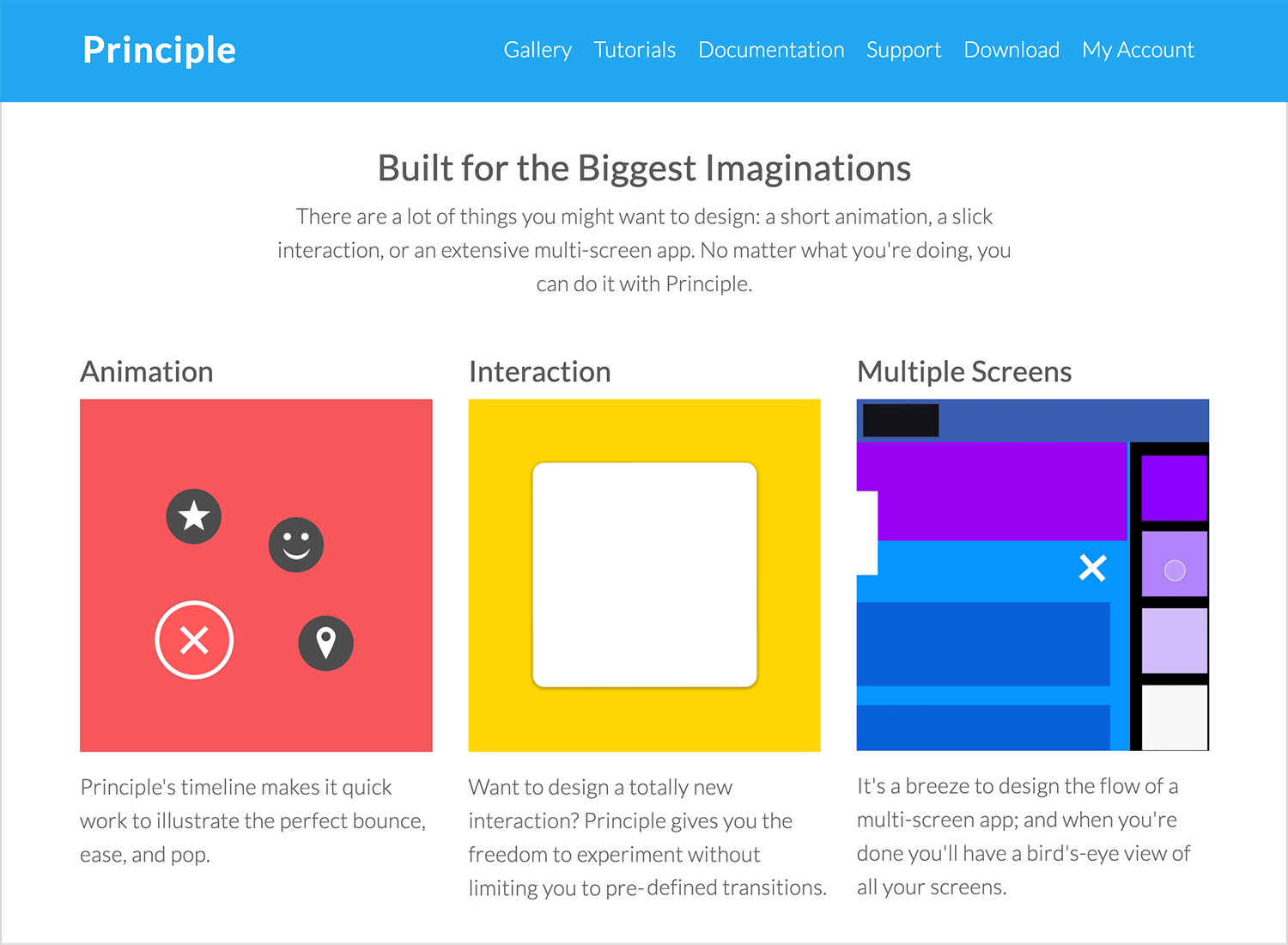
Prinzip ist ein Prototyping-Tool, das sich auf die Erstellung hochgradig interaktiver und animierter Designs spezialisiert hat. Dank der zeitleistenbasierten Oberfläche können Sie Animationen einfach designen und testen.

Vorteile:
- Mit Schwerpunkt auf Interaktion und Animation.
- Ideal für das Prototyping von Übergängen und Abläufen.
Nachteilig:
- Nur für Mac.
Preis:
$129 für eine einmalige Lizenz.
Entwerfen Sie Animationen für mobile Anwendungen mit Justinmind

Framer ist sowohl ein Design-Tool als auch eine Prototyping-Plattform. Mit eingebauter Hilfe für Animationen und codebasierte Interaktionen ist es perfekt für die Erstellung realistischer Prototypen.

Vorteile:
- Codebasierte Anpassung für mehr Flexibilität.
- Reibungsloser Arbeitsablauf für Animationen und Interaktionen.
Nachteilig:
- Erfordert einige Programmierkenntnisse für erweiterte Funktionen.
Preis:
Kostenlos für Einzelpersonen; kostenpflichtige Pläne beginnen bei $15/Monat.
Wenn Sie sich wünschen, dass sich Ihre Animationen für mobile Anwendungen dynamischer und flüssiger anfühlen, ohne das Tempo zu verlangsamen, dann ist das der Punkt, an dem Rive kommt ins Spiel. Im Gegensatz zu herkömmlichen Frame-basierten Animationstools dreht sich bei Rive alles um Interaktivität in Echtzeit. Mit Rive können Sie elegante, leichtgewichtige Animationen erstellen, die sofort auf Benutzerinteraktionen reagieren, sei es das Drücken einer Taste, das Erweitern eines Menüs oder eine fließende Onboarding-Animation.

Vorteile:
- Echtzeit-Animationen auf der Basis von Zustandsautomaten
- Leichtgewichtig und optimiert für mobile Leistung
- Funktioniert auf mehreren Plattformen, einschließlich iOS und Android
- Open-Source-Laufzeiten für die nahtlose Integration in Anwendungen
Nachteilig:
- Erfordert eine gewisse Lernkurve für Entwickler, um Animationen in mobile Anwendungen zu implementieren
- Nicht so anfängerfreundlich wie einige andere UI-Prototyping-Tools
Preis:
Kostenloser Plan verfügbar, Pro beginnt bei $32/Monat
Axure RP ist bekannt für seine robusten Prototyping-Funktionen, darunter Animationen und dynamische Panels. Es eignet sich hervorragend für die Erstellung komplexer Benutzerabläufe mit Animationen.

Vorteile:
- Hilft bei detaillierten Interaktionen und Animationen.
- Ideal für UX-Designer, die Tiefe brauchen.
Nachteilig:
- Eine Schnittstelle kann überwältigend sein.
Preis:
Beginnt bei $29/Monat pro Benutzer.
Das kostenlose Tool von Facebook wurde speziell für die Erstellung fortgeschrittener Animationen und Prototypen entwickelt. Origami Studio ist perfekt für Designer von mobilen Anwendungen, die mit Übergängen, Interaktionen und komplexen Animationen experimentieren möchten.

Vorteile:
- Leistungsstarke Funktionen für detaillierte, interaktive Animationen.
- Ideal, um Übergänge und gestenbasierte Interaktionen zu erkunden.
- Kostenlos zu benutzen
Nachteilig:
- Steilere Lernkurve für Anfänger.
- Es fehlt an kollaborativen Cloud-basierten Funktionen.
Preis:
Kostenlos
Figma ist eine weitere beliebte Wahl, insbesondere für Teams. Es eignet sich hervorragend für das Design statischer UI und das Hinzufügen leichter Animationen zu Übergängen. Mit der Funktion „Smart Animate“ können Sie sanfte Interaktionen zwischen Frames erstellen.

Vorteile:
- Cloud-basiert für nahtlose Zusammenarbeit im Team.
- Einfach zu verwenden für die Erstellung einfacher Animationen.
- Kostenloser Plan verfügbar.
Nachteilig:
- Begrenzte Animationsmöglichkeiten im Vergleich zu bewegungsspezifischen Tools.
Preis:
Kostenlos für Einzelpersonen; bezahlte Pläne beginnen bei $15/Monat pro Redakteur.

App-Animationen sind mehr als nur eine Augenweide. Sie sind Werkzeuge, die das mobile Erlebnis verbessern, indem sie Interaktionen flüssiger, klarer und angenehmer machen. Ob es sich um einen subtilen Übergang handelt, der den Benutzer nahtlos durch einen App-Flow führt, oder um eine dynamische Ladeanimation, die das Engagement hoch hält – diese Bewegungen spielen eine wichtige Rolle im modernen mobilen Design.
Anhand der Beispiele, die wir untersucht haben, und der Tools, die wir hervorgehoben haben, wird deutlich, dass das Hinzufügen von Animationen nicht überwältigend sein muss.
Im Kern geht es bei großartigen Animationen nicht nur um Ästhetik, sondern um Funktionalität, Engagement und Storytelling. Sie schließen die Lücke zwischen Design und Benutzerfreundlichkeit und helfen den Benutzern, sich mühelos auf mobilen Oberflächen zurechtzufinden, während sie gleichzeitig einen Hauch von Freude vermitteln.
Wenn Sie also in die Welt der Animationen für mobile Anwendungen eintauchen, denken Sie daran: Es geht nicht darum, mehr zu tun, sondern darum, es mit Bedacht zu tun. Eine gut platzierte Animation kann ein gutes Design in etwas wirklich Unvergessliches verwandeln. Jetzt sind Sie an der Reihe, zu experimentieren, zu kreieren und Ihre Designs zum Leben zu erwecken.