Wie sieht Neumorphismus im UI design aus und was kann er für Ihr Produkt tun? Erfahren Sie mehr über die wichtigsten Prinzipien und besten Praktiken dieses Designstils.
Der Neumorphismus entstand aus dem Skeuomorphismus und entwickelte sich zu einem völlig neuen UX-Stil. Designer aus aller Welt haben einprägsame neumorphe Designs auf Dribbble und Behance gesehen – und jetzt ist es ein eigenständiger Designstil.
Entwerfen Sie mit Justinmind neumorphe Websites und erstellen Sie Prototypen. Es ist kostenlos!

Aber was ist Neumorphismus? Wie kann man das auf das UI design anwenden? Welchen Einfluss hat dieser Stil auf das Gefühl und die Benutzerfreundlichkeit der Oberfläche?
Wir sind bereit, tief in den Neumorphismus einzutauchen. Wir beginnen damit, was er ist, was er bedeutet und stellen Ihnen einige großartige (und kostenlose) UI-Kits für neumorphe Bildschirme vor. Sie werden Ihnen so gut gefallen, dass Sie Ihr Lieblingswerkzeug für UI-Design immer griffbereit haben möchten!
Neumorphismus ist eine neue Variante des skeuomorphen Designs. Obwohl er mit dem Skeuomorphismus verwandt ist, liegt der Schwerpunkt des gesamten UI design Stils beim Neumorphismus auf einem neuen Aspekt. Dabei geht es nicht unbedingt um den Kontrast oder die Ähnlichkeit zwischen der realen und der digitalen Welt, sondern vielmehr um die Farbpalette.
Ja, Sie haben richtig gelesen. Bei Neumorphismus geht es um die Farbe des gesamten Bildschirms und darum, dem Benutzer ein völlig einzigartiges Erlebnis zu bieten.

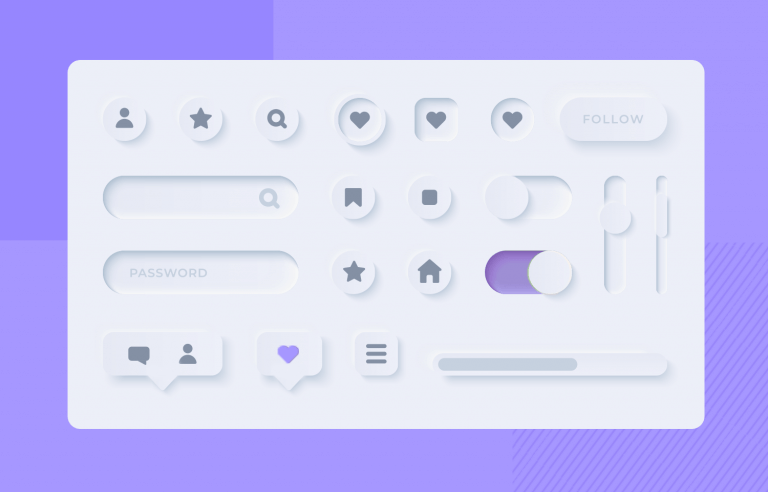
From Filip Legierski.
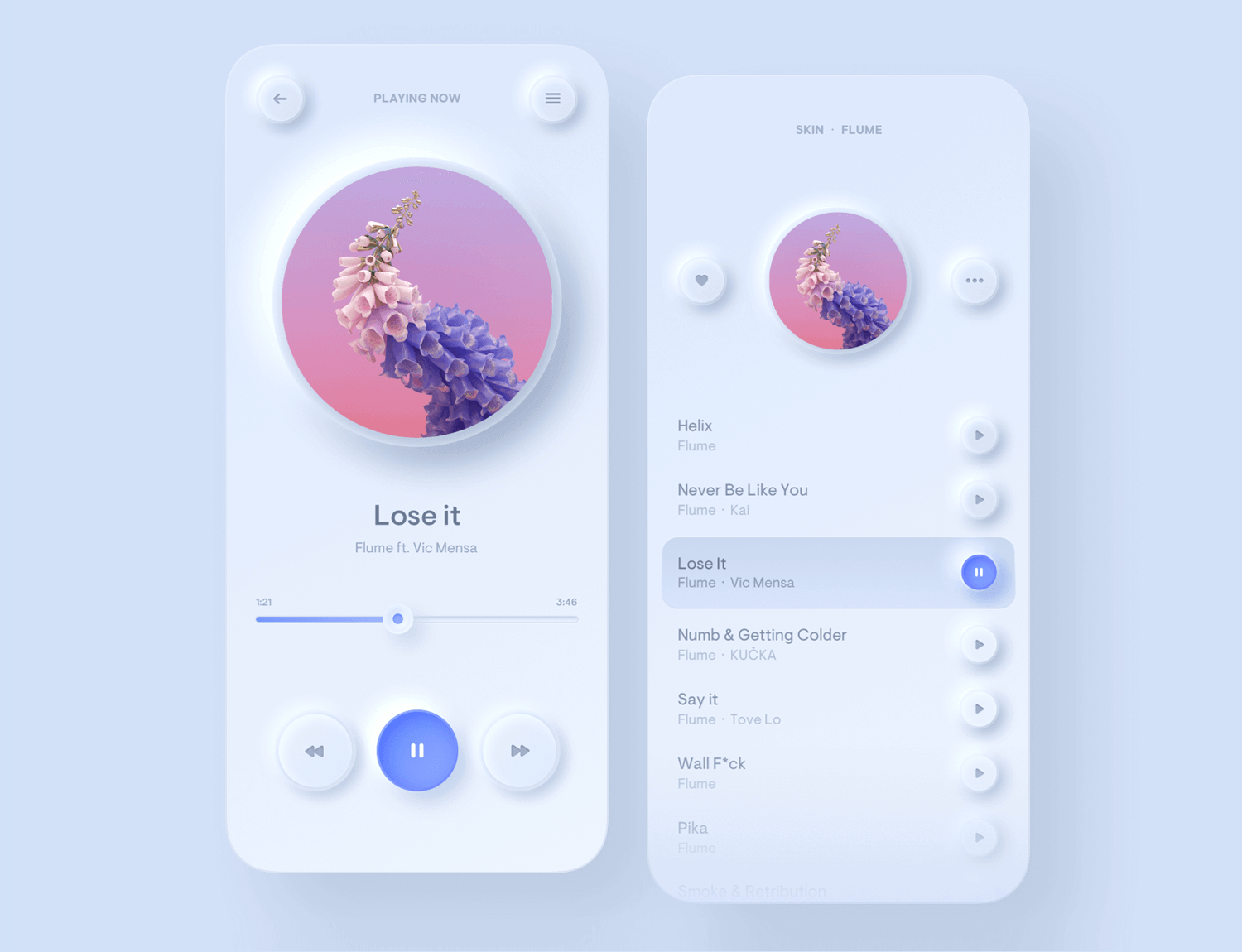
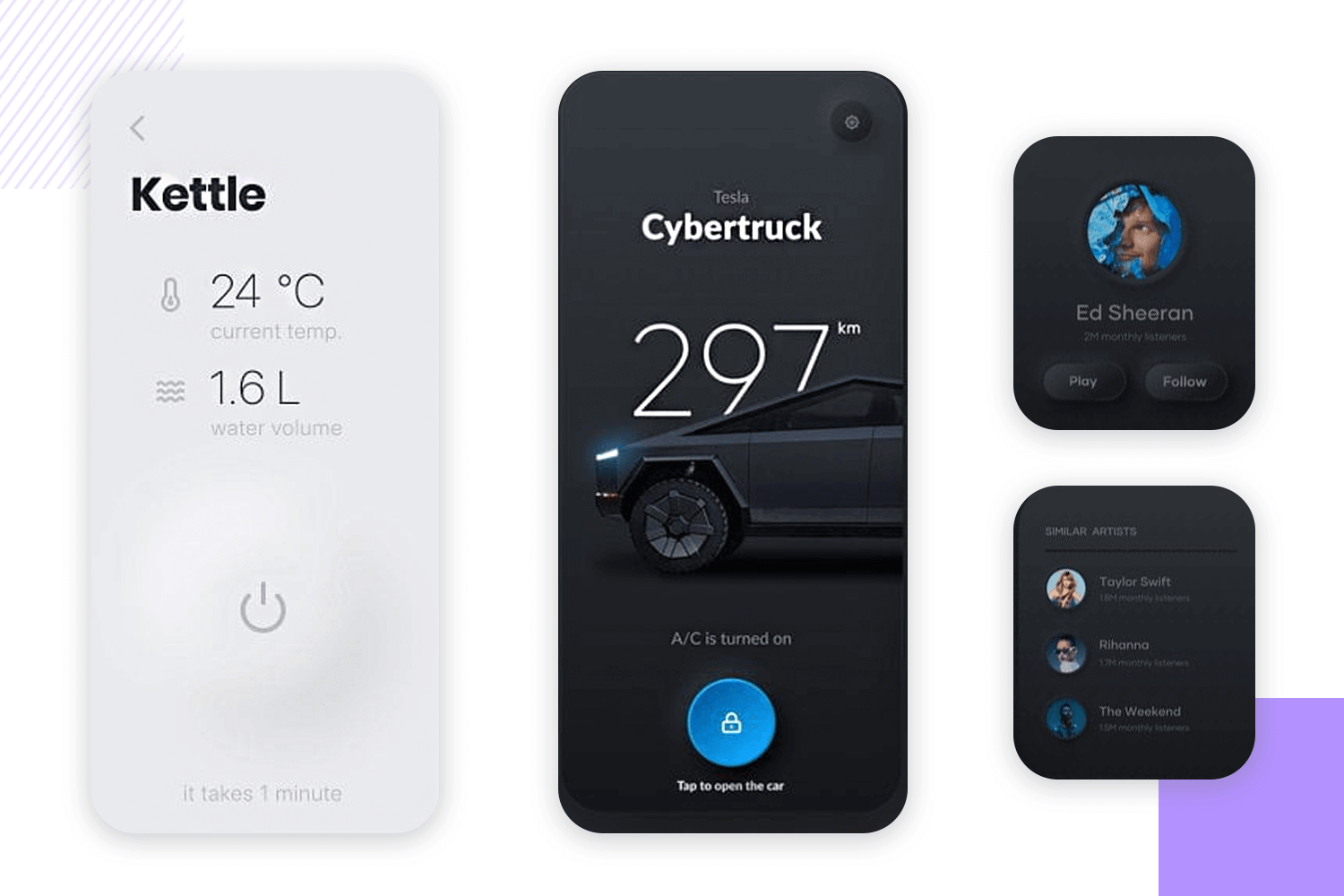
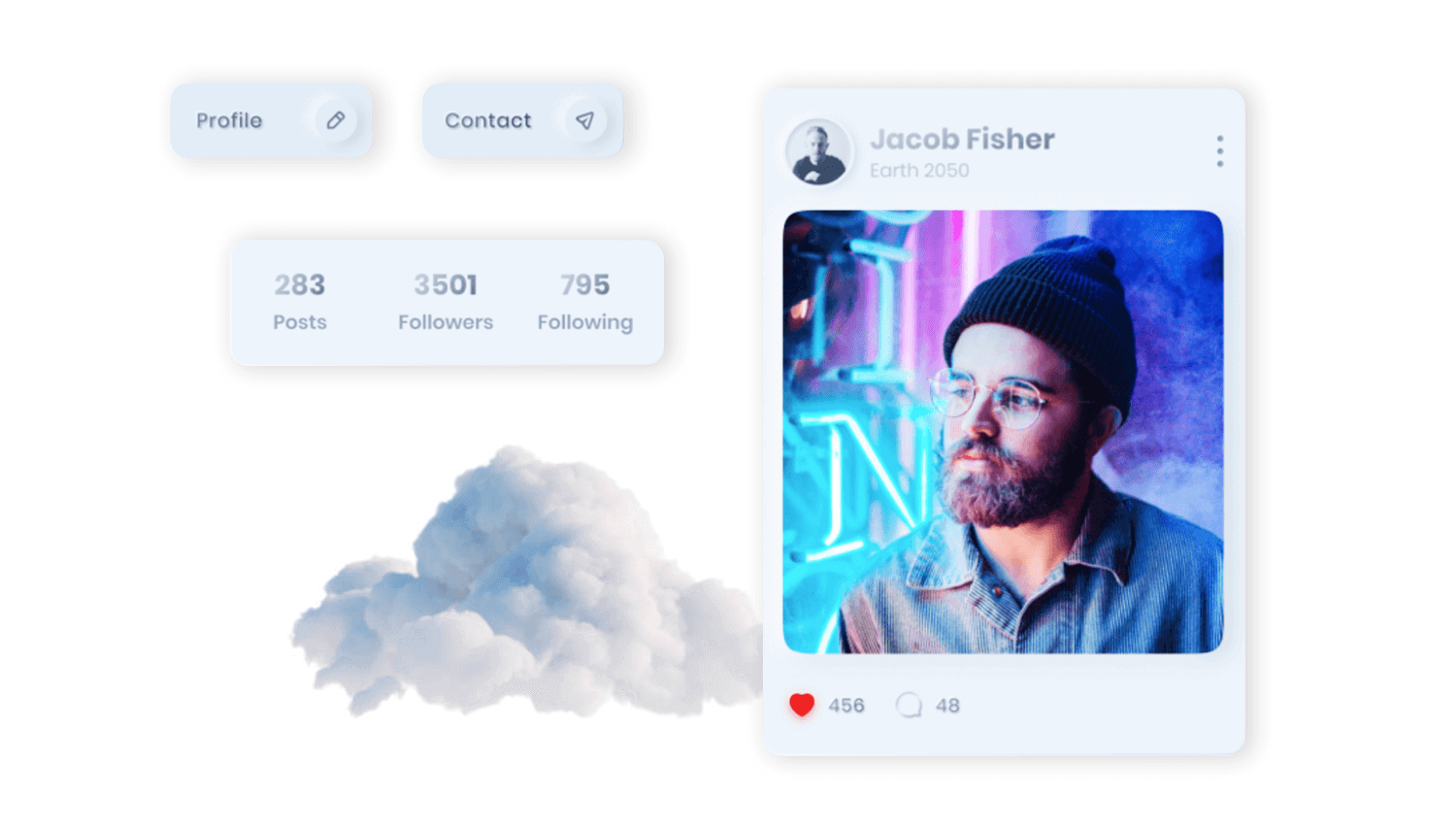
Stellen Sie sich Ihre klassische iOS- oder Android-Benutzeroberfläche für einen Musikplayer vor. Sie haben den Hintergrund, auf dem wir verschiedene Komponenten platzieren, die Schichten hinzufügen und Tiefe erzeugen. Mit Neumorphismus würden Sie eine weiche Oberfläche schaffen, bei der die UI-Elemente nicht auf dem Hintergrund platziert sind – sondern dahinter.
Es erweckt den Eindruck, dass sich Komponenten wie Schaltflächen oder Karten tatsächlich im Hintergrund befinden und nur sichtbar sind, weil sie aus dem Hintergrund herausragen. Der allgemeine Stil besteht aus soliden Farben, geringem Kontrast und dem richtigen Spiel mit Schatten im UI design.
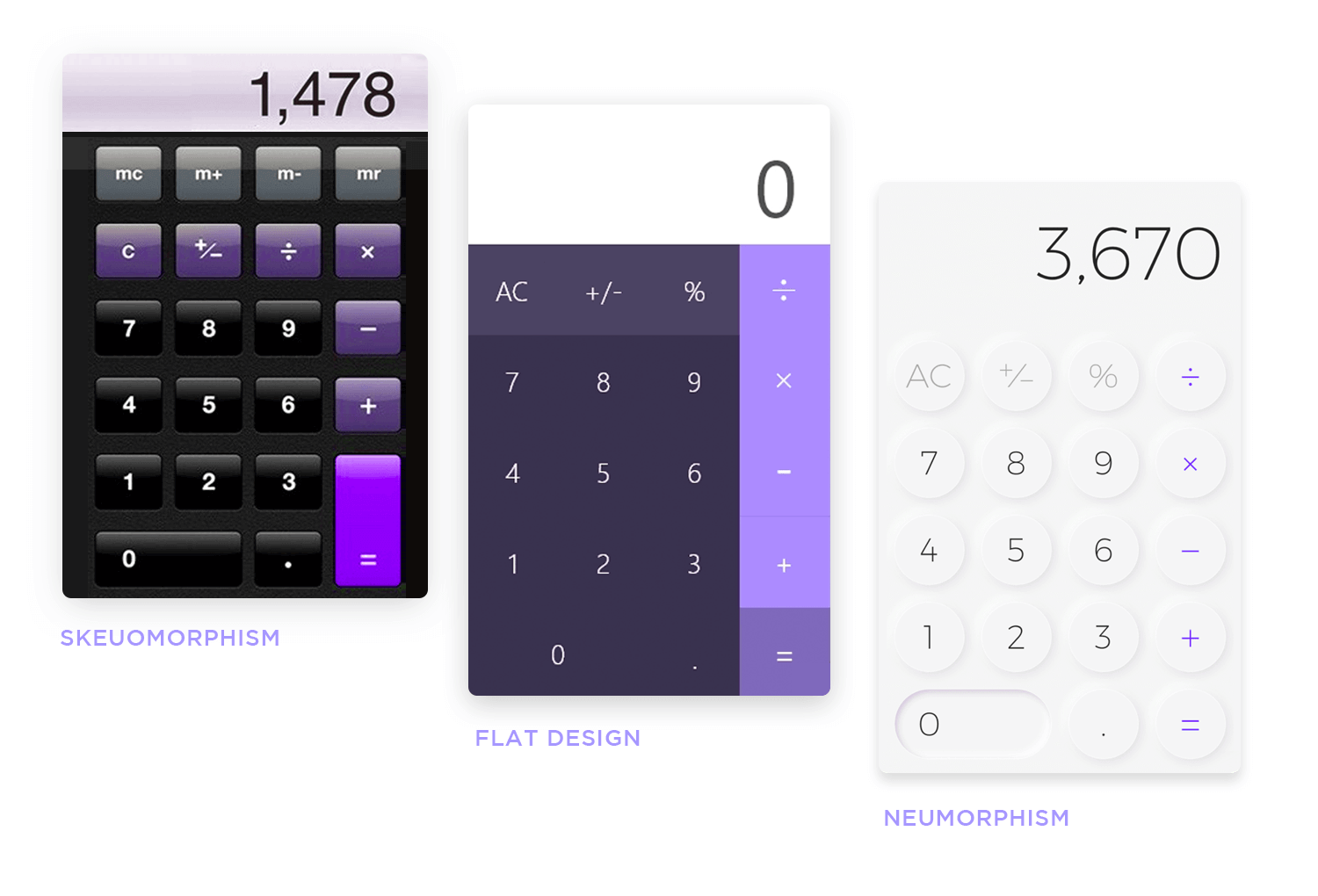
Eines der interessantesten Dinge am Neumorphismus ist, dass er sich sowohl aus dem Skeuomorphismus als auch aus anderen sehr beliebten Stilen wie dem Flat Design speist. Ja, diese beiden Stile sind gegensätzlich – und Neumorphismus liegt irgendwo dazwischen.

Calculator elements from Mojimomo and William Tapp.
Dieser Designstil konzentriert sich darauf, alle auffälligen Aspekte der Benutzeroberfläche loszuwerden und ein weiches Erscheinungsbild zu schaffen, das über das gesamte Produkt hinweg konsistent bleibt. Er konzentriert sich nicht darauf, die Realität in der digitalen Welt nachzubilden, wie der Skeuomorphismus. Stattdessen wird versucht, etwas völlig Neues im Universum des UI-Designs zu schaffen.
Schauen wir uns den Unterschied zwischen den beiden Konzepten und ihren Kombinationsfaktor genauer an, bevor wir tiefer eintauchen:
Um den subtilen Charme des neumorphen Designs wirklich zu verstehen, sollten wir einen kurzen Blick auf seine Vorgänger werfen: Skeuomorphismus und Flat Design. Lesen Sie weiter, um zu verstehen, wie es bestimmte Elemente von beiden übernommen hat:
Lassen wir die digitale Welt für einen Moment beiseite und betrachten wir den Skeuomorphismus aus einer allgemeinen Perspektive. Skeuomorphismus findet sich im Design von Alltagsgegenständen. Moderne Jeans benötigen selten Nieten an den Belastungspunkten (Taschen, Ecken) zur strukturellen Verstärkung.
Ursprünglich waren diese Nieten wichtig, um Risse in der Denim-Arbeitskleidung zu verhindern. Heute sind die Metallnieten oft nur noch ein dekoratives Element, eine Anspielung auf die frühere Funktionalität und das Erbe von Denim als zäher Arbeiterstoff. Sie sind ein visueller Hinweis und bewahren den klassischen, robusten Look von Jeans.
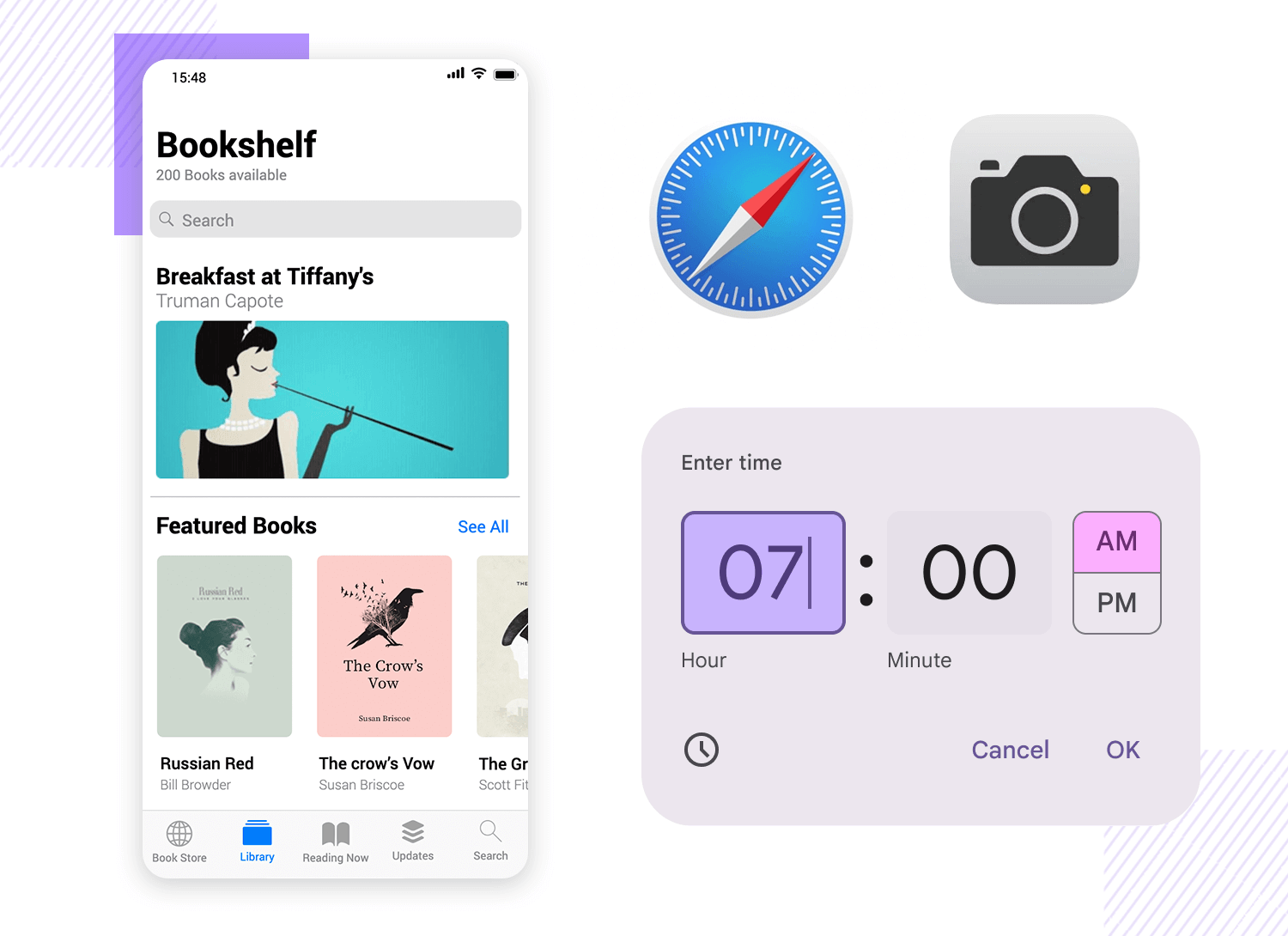
Dieses Konzept findet sich auch in den Anfängen der digitalen Welt, wo reale Objekte nachgeahmt wurden, um den Benutzern zu helfen, die Elemente im Design zu identifizieren, die ihren speziellen Bedürfnissen dienen. Theoretisch sollte dies die UX intuitiver machen, da die Benutzer bereits mit den Funktionen der angezeigten Objekte vertraut sind.

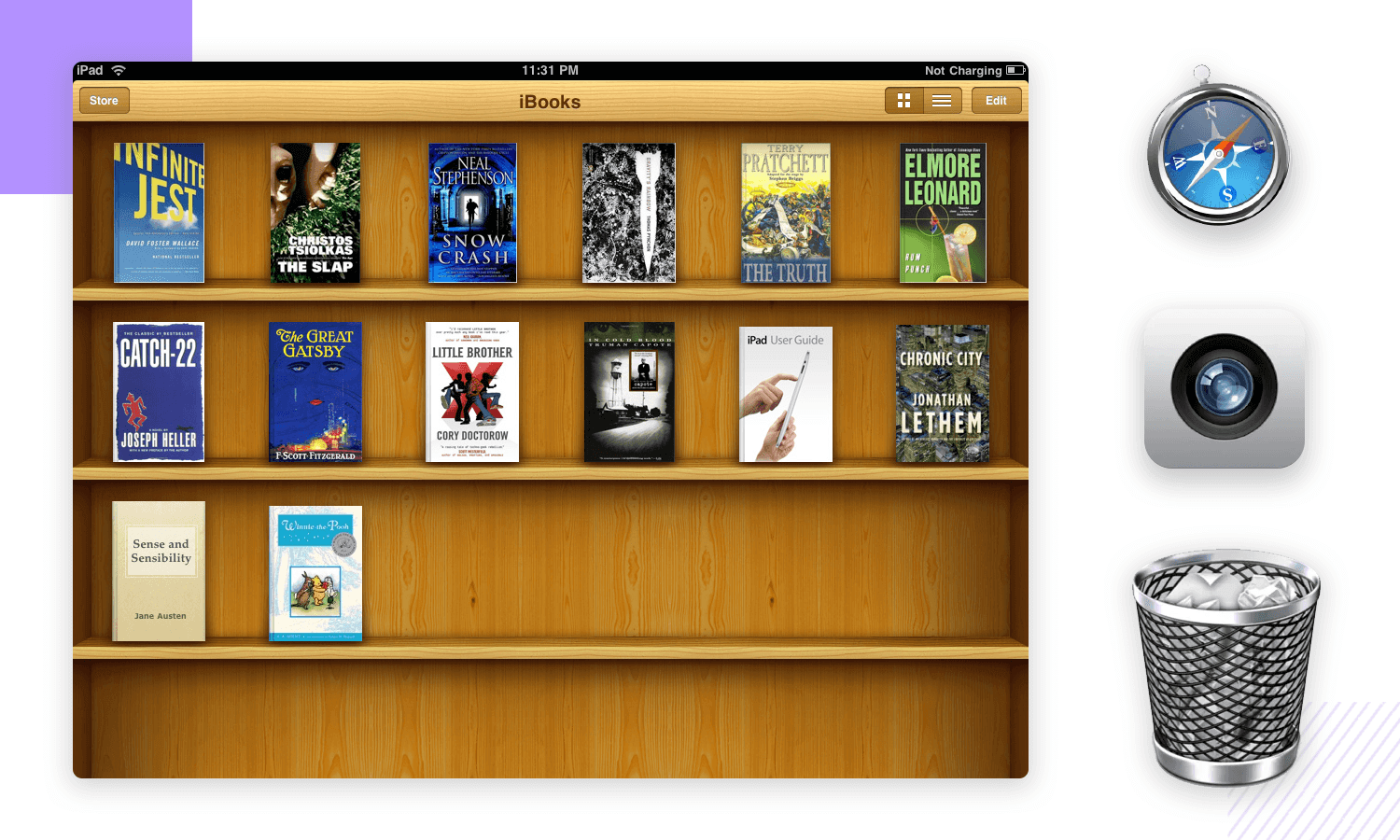
Denken Sie an ein digitales Bücherregal, das ein physisches Regal nachahmt, oder an das 3D-Mülleimer-Symbol auf Ihrem alten iPhone, das buchstäblich ein Abbild Ihres alltäglichen Mülleimers ist. Im Grunde wurde der Skeuomorphismus eingesetzt, um den Benutzern die Anpassung an die digitale Welt zu erleichtern. Mit dem Aufkommen neuerer Stile wie flaches und neumorphes Design und angesichts der Tatsache, dass die Benutzer bereits mit den Funktionen ihrer Software vertraut sind, wurde es immer weniger notwendig, das reale Leben in der digitalen Welt nachzuahmen.
Ein skeuomorphes Comeback ist jedoch in letzter Zeit mit der Verwendung von Augmented Reality (AR) zu beobachten, bei der die Realität nachgeahmt werden muss, damit der Benutzer das reale Leben in AR verschmolzen erlebt. In diesem Fall gibt es jedoch keine andere Möglichkeit, das nachzubilden, was wir tagtäglich außerhalb unserer Bildschirme sehen und mit dem wir interagieren. Dies ist einer der wenigen Fälle, in denen skeuomorphes Design anderen simplen Designs wie Flat Design vorgezogen wird.
Flat Design kam wie ein frischer Wind nach der Komplexität des Skeuomorphismus. Inspiriert wurde es vom Grafikdesign im Schweizer Stil mit seinen klaren Linien, soliden Farben und der Betonung der Funktionalität. Der Trend setzte sich schnell durch, wurde zu einem Wendepunkt und wurde dem Skeuomorphismus weit vorgezogen.
Ziel war es, die Benutzerfreundlichkeit und Klarheit zu verbessern, Unordnung zu beseitigen und die Kernelemente einer Benutzeroberfläche zu betonen. Mit anderen Worten: weniger ablenkende Elemente, die den Benutzer mehr verwirren, als ihn tatsächlich zu führen. 3D wurde zu 2D, und Schatten und Texturen wurden zugunsten eines insgesamt saubereren und minimalistischeren Looks beiseite gelegt.

Wofür die Designer vielleicht Monate gebraucht hätten, konnte nun innerhalb von Wochen fertiggestellt werden. Außerdem bedeutete die Nachahmung des realen Lebens in digitaler Form, dass eine Fülle von Informationen verarbeitet werden musste, was sich natürlich auch auf die UX und die Ladegeschwindigkeit auswirkte.
Diese Hinwendung zur Einfachheit ebnete den Weg für den Neumorphismus, einen Stil, der einige der Tiefenelemente des skeumorphen Designs mit den Grundprinzipien des flachen Designs verschmilzt.
Hier kommt der Neumorphismus ins Spiel: die Antwort der Designwelt auf die Frage „Was wäre, wenn Flat Design einen Hauch von Klasse hätte?“ Es ist die subtile Rebellion gegen die strenge Einfachheit des flachen Designs, ein Hauch von Dimension in einer Welt der rechten Winkel.
Neumorphism UI greift die Grundprinzipien des flachen Designs auf – klare Linien, minimalistische Ästhetik und die Betonung der Funktion – und verleiht ihnen einen Hauch von spielerischer Tiefe. Stellen Sie sich flache Designelemente vor, die sich sanft in den Hintergrund einfügen oder aus ihm herausragen, und das alles durch die Magie von Schatten und Highlights. Der Effekt ist subtil, niemals grell, eine bloße Andeutung von Dreidimensionalität, die einen Hauch von Faszination verleiht, ohne die Klarheit zu beeinträchtigen.

Bei Neumorphismus geht es nicht darum, die reale Welt zu imitieren, wie bei Skeuomorphismus mit klobigen Knöpfen und Ledertexturen. Es ist eine völlig neue Sprache, eine, die von klaren Linien und einem Hauch von Raffinesse spricht. Es ist das Design-Äquivalent eines gut geschnittenen Anzugs – scharf, modern und mit genau der richtigen Menge an Details, um aufzufallen.
Entwerfen Sie mit Justinmind neumorphe Websites und erstellen Sie Prototypen. Es ist kostenlos!

Was genau macht neumorphes Design aus? In diesem Abschnitt schälen wir die Schichten ab und erforschen die grundlegenden Designprinzipien hinter dem Neumorphismus, damit Sie Ihre eigenen fesselnden und benutzerfreundlichen Oberflächen erstellen können.
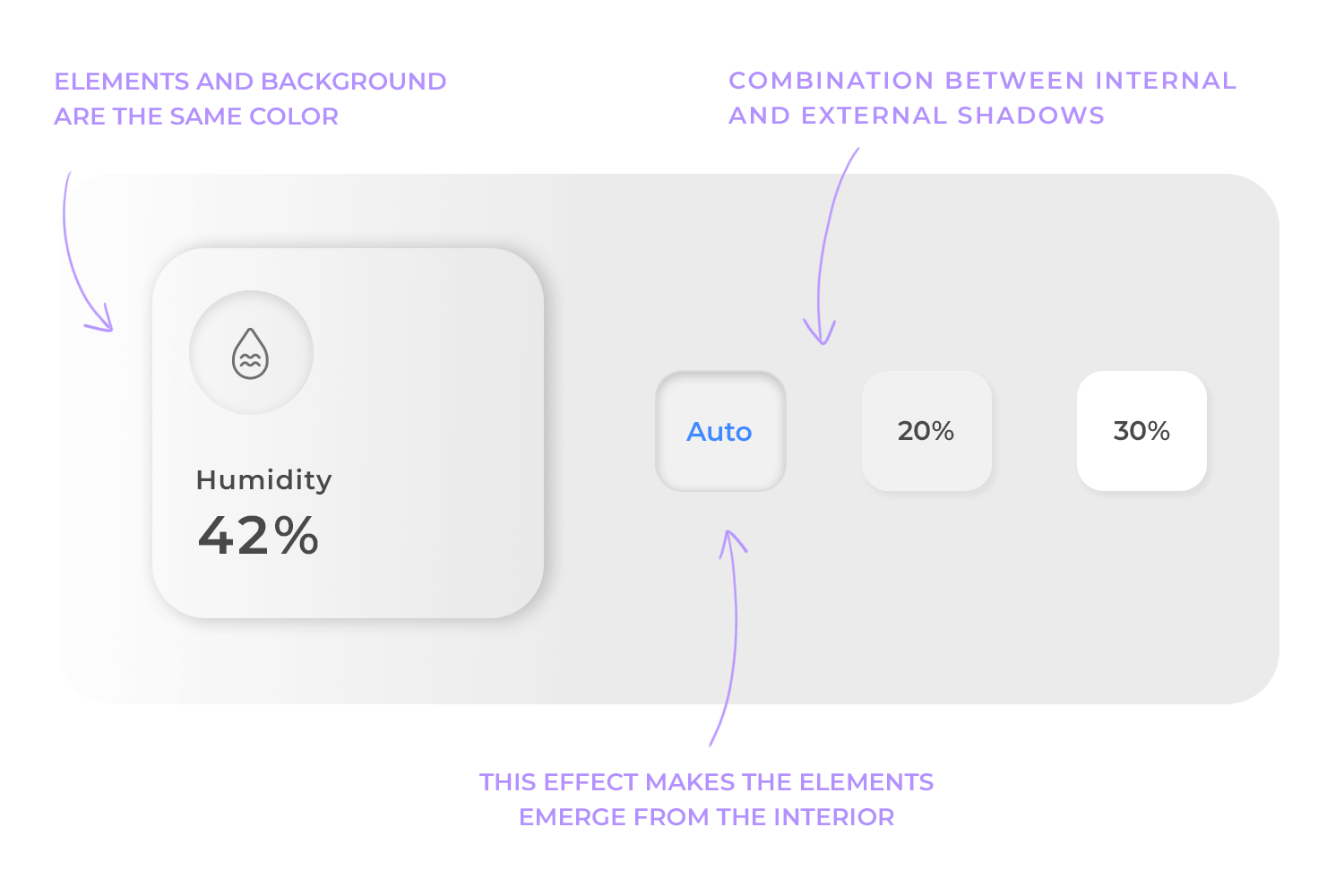
Bei Neumorphismus geht es um subtile Kontraste und solide Farben. Aber wie können wir eine Benutzeroberfläche erstellen, die auch ohne auffällige Elemente einen Wow-Faktor bietet? Die Antwort verbirgt sich in den Schatten. Es ist nicht nur ein einzelner, flacher Schatten – es ist ein Tanz zwischen inneren und äußeren Schatten, der die Illusion erzeugt, dass Elemente sanft in den Hintergrund „geschoben“ und „herausgezogen“ werden.
In groben Zügen besteht die wichtigste Zutat darin, sicherzustellen, dass Ihr Element und Ihr Hintergrund genau dieselbe Farbe haben. Stellen Sie sich eine Schaltfläche vor. Mit einem einzigen äußeren Schatten scheint er vielleicht leicht über der Oberfläche zu schweben. Aber mit einem gut platzierten inneren Schatten bekommt er eine ganz neue Dimension (Wortspiel beabsichtigt!). Der innere Schatten erzeugt eine subtile Einbuchtung, die den Eindruck erweckt, dass die Schaltfläche in den Hintergrund gedrückt wird.

Auf diese Weise können wir den Eindruck erwecken, dass diese Komponenten aus dem Hintergrund herausragen, indem wir die Schattierung verwenden, um das hervorstehende Aussehen zu erzeugen.
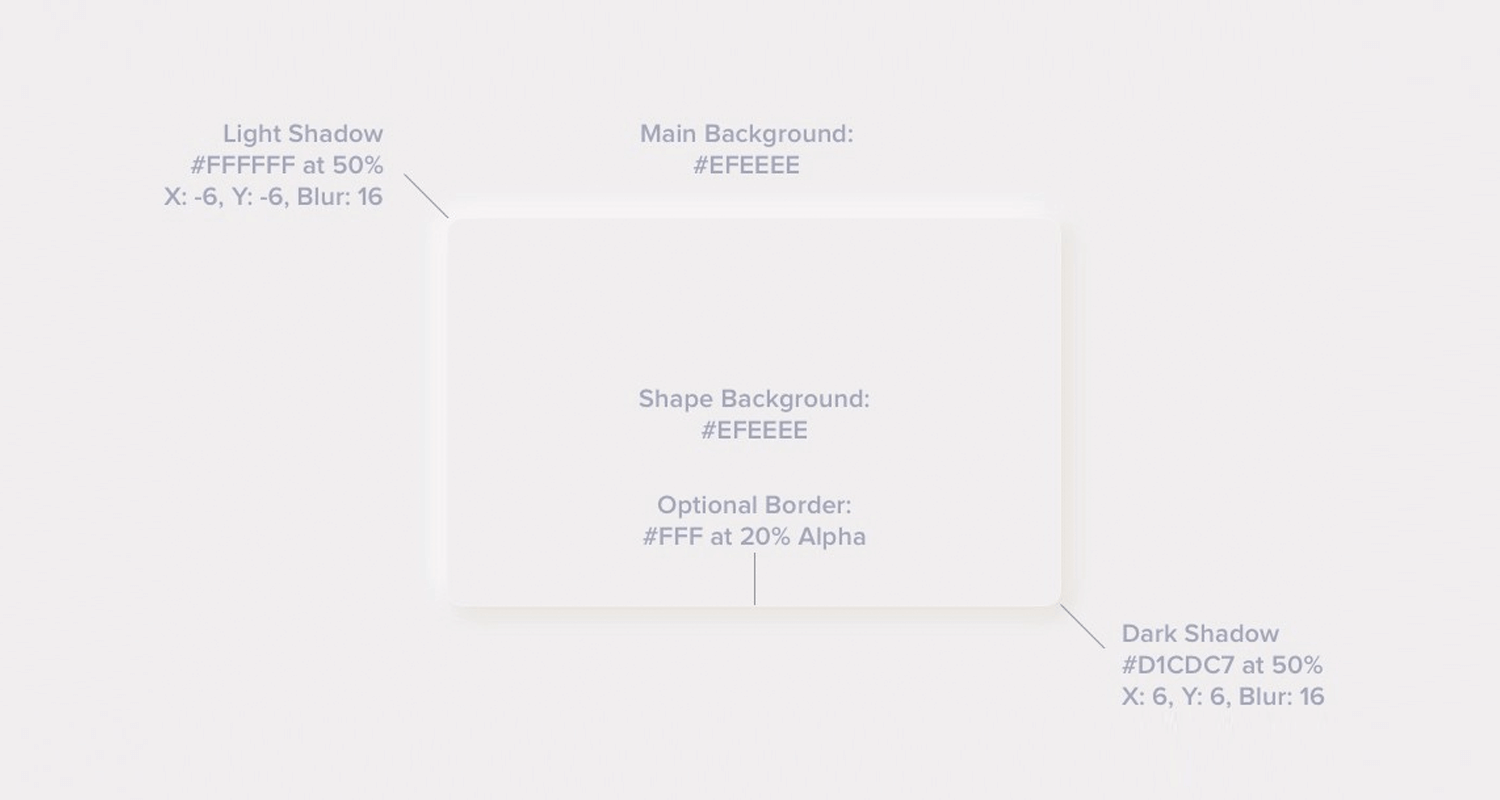
Achten Sie darauf, dass die Farbe des Hintergrunds und der Komponenten auch in der Volltonform gut funktioniert, da Sie diese Farbe im gesamten UI-Design verwenden müssen. Damit das Schattenspiel funktioniert, darf Ihr Hintergrund nicht komplett schwarz oder weiß sein.
Sie brauchen etwas Farbe, damit der Schatten den visuellen Trick erfüllt. Sobald Sie die Hauptfarbe haben, können Sie nach zwei Schatten suchen: dunkel und hell. Dabei ist eine einzige Lichtquelle der Schlüssel, um ein Gefühl von Ordnung und Einheitlichkeit in Ihrem Design zu erhalten.

From the man himself, Michal Malewicz.
So wie ein Raum, der in natürliches Licht getaucht ist, das aus einem einzigen Fenster strömt. Alle Objekte im Raum werfen Schatten in eine vorhersehbare Richtung, die von dieser Lichtquelle abhängt. Das gleiche Prinzip gilt für den Neumorphismus. Wenn Sie die Lichtquelle konsistent halten, werden die Schatten auf Ihren Schaltflächen, Karten und anderen Elementen alle in dieselbe Richtung „fallen“, was ein Gefühl von Zusammenhalt und visueller Harmonie erzeugt.
Abgerundete Ecken sind der Grundstein für die weiche, einladende Ästhetik des Neumorphismus. Scharfe Kanten wären einfach nicht gut. Sie würden einen harten Kontrast erzeugen und die Illusion einer sanften Tiefe zerstören.
Denken Sie an eine Wolke – flauschig, weich und einladend. Das ist das Gefühl, das Neumorphismus anstrebt, und abgerundete Ecken sind der Schlüssel dazu. Sie machen die Kanten von Elementen weicher und schaffen einen nahtlosen Übergang zwischen dem Element und dem Hintergrund. Es ist, als ob man sanft Formen in die Leinwand schnitzt und so ein Gefühl der Einheit und Verbindung aufrechterhält.

Dabei geht es aber nicht nur um Ästhetik. Abgerundete Ecken verbessern auch die Benutzerfreundlichkeit, insbesondere auf Touchscreens. Sie bieten einen größeren Zielbereich, so dass Schaltflächen und andere interaktive Elemente leichter angetippt und gesteuert werden können. Ein Design, das sowohl schön als auch funktionell ist, ist ein Gewinn für beide Seiten!
Bei Neumorphismus geht es nicht nur um ausgefallene Schaltflächen. Das ist zwar ein guter Anfang, aber dieser Designstil kann auf eine ganze Reihe von UI-Elementen angewendet werden und verleiht ihnen einen Hauch von moderner Tiefe und Dimension. Lassen Sie uns in die Welt der neumorphen UI-Komponenten eintauchen und sehen, wie sie Ihre Benutzeroberfläche aufwerten können.
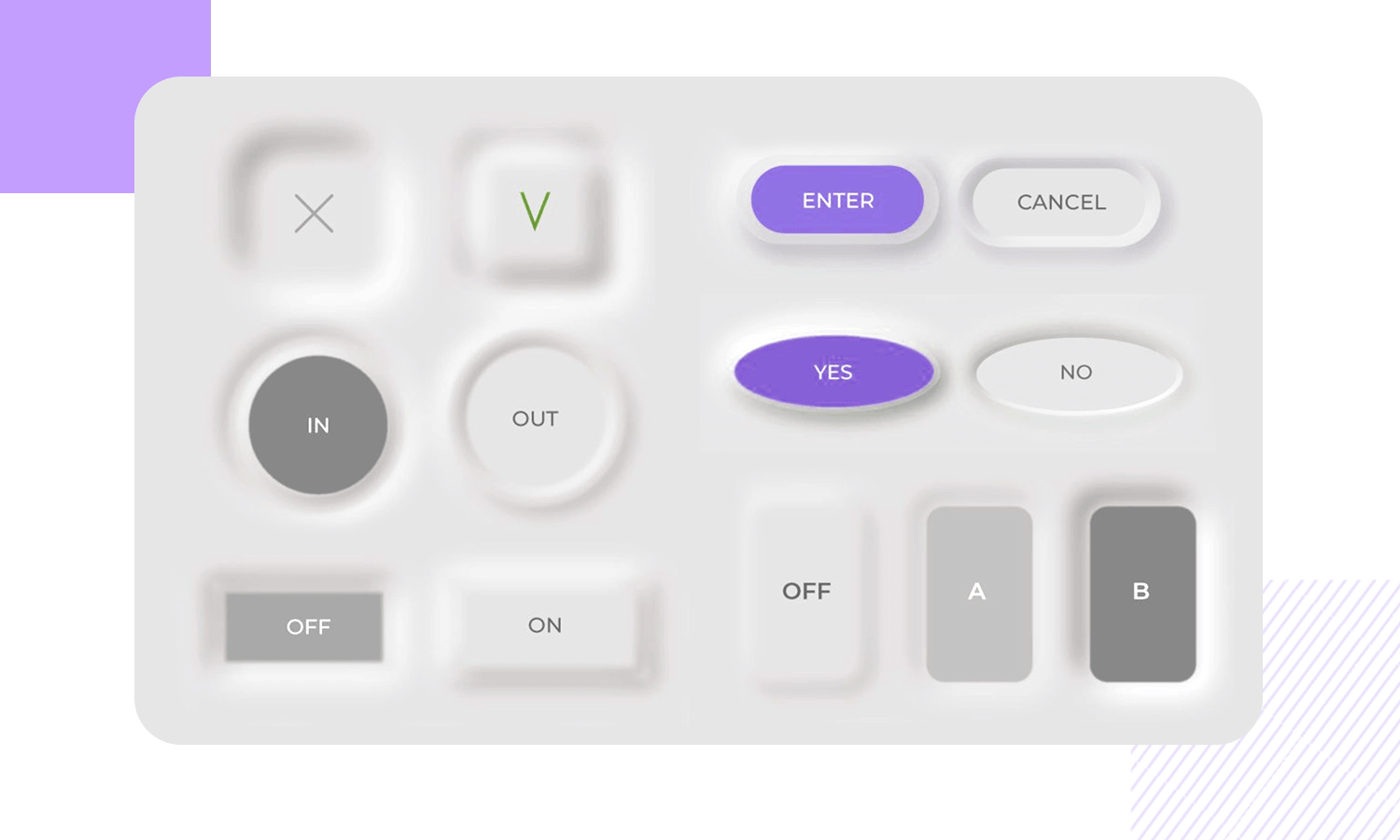
Bei Neumorphismus geht es um subtile Kontrastveränderungen und diskrete UI-Komponenten. Aber egal, wie viel Wert Sie auf die visuelle Seite Ihrer Prototypen oder allgemeinen Designs legen, alle Designer wissen, dass die Benutzerfreundlichkeit eine höhere Priorität hat als die reine Ästhetik. Und nirgendwo ist dieses Thema stärker zu spüren als bei neumorphen Schaltflächen.
Schaltflächen sind eine wichtige UI-Komponente in jeder Benutzeroberfläche. Sie müssen sehr auffällig sein und den Status der Schaltflächen ändern, wenn der Benutzer mit ihnen interagiert. Die Benutzer müssen in der Lage sein, die Schaltflächen nicht nur in weniger als einem Sekundenbruchteil zu erkennen, sondern sie müssen auch ihre Farbe ändern – in gewisser Weise kommunizieren sie mit den Benutzern.

Diese einfache Eigenschaft von Schaltflächen in Neumorphismus wird jedoch problematisch. Michal Malewicz, der Miterfinder von Neumorphismus, hat das Problem sofort erkannt. Sie haben einen sehr definierten Stil, der auf einem schmalen Spielraum bei den Schatteneffekten basiert. Es ist ein schmales Fenster in Neumorphismus, und es kann schwierig sein, den Status von Schaltflächen in dieses winzige Fenster einzupassen.
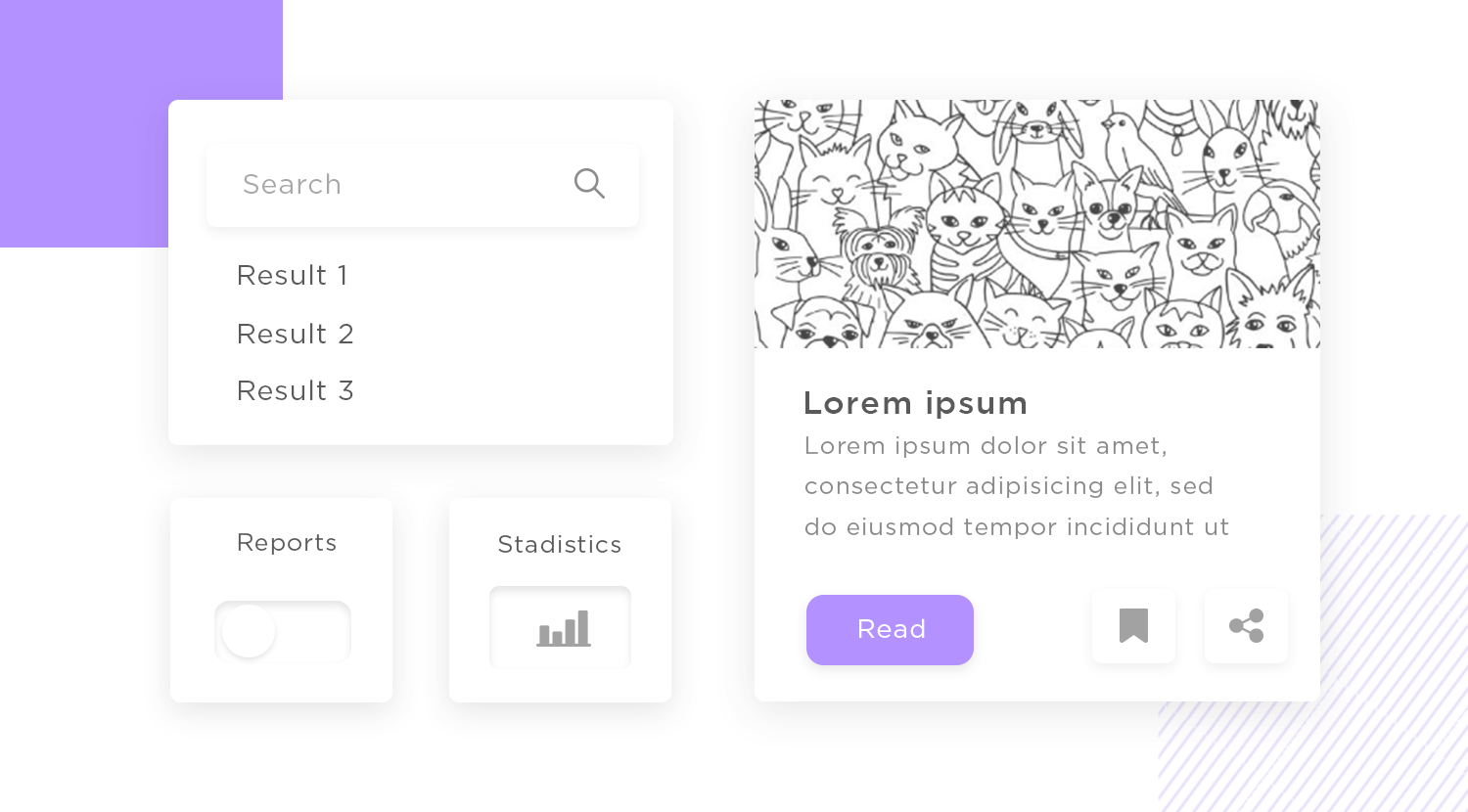
Neumorphe Karten unterscheiden sich von anderen Designstilen, die wir kennen, wie z.B. die Karten im Material Design, weil sie nicht so aussehen, als würden sie schweben. Es gibt keinen Schatten, der diesen schwebenden Effekt erzeugt, auch nicht, wenn der Benutzer den Mauszeiger über die Karte bewegt.
Das liegt daran, dass sie sich vom Hintergrund abheben und so ein erhabenes Aussehen erzeugen.

Das erreichen Sie, indem Sie den hellen und den dunklen Schatten, die Sie für den Hintergrund festgelegt haben – genau wie das Schattenkonzept bei Schaltflächen – auf den gegenüberliegenden Seiten der Karten verwenden. Sie können mit der Positionierung dieser beiden Schatten spielen, so dass es den Anschein hat, als würden die Karten vom Benutzer aus bestimmten Winkeln gesehen.
Entwerfen Sie mit Justinmind neumorphe Websites und erstellen Sie Prototypen. Es ist kostenlos!

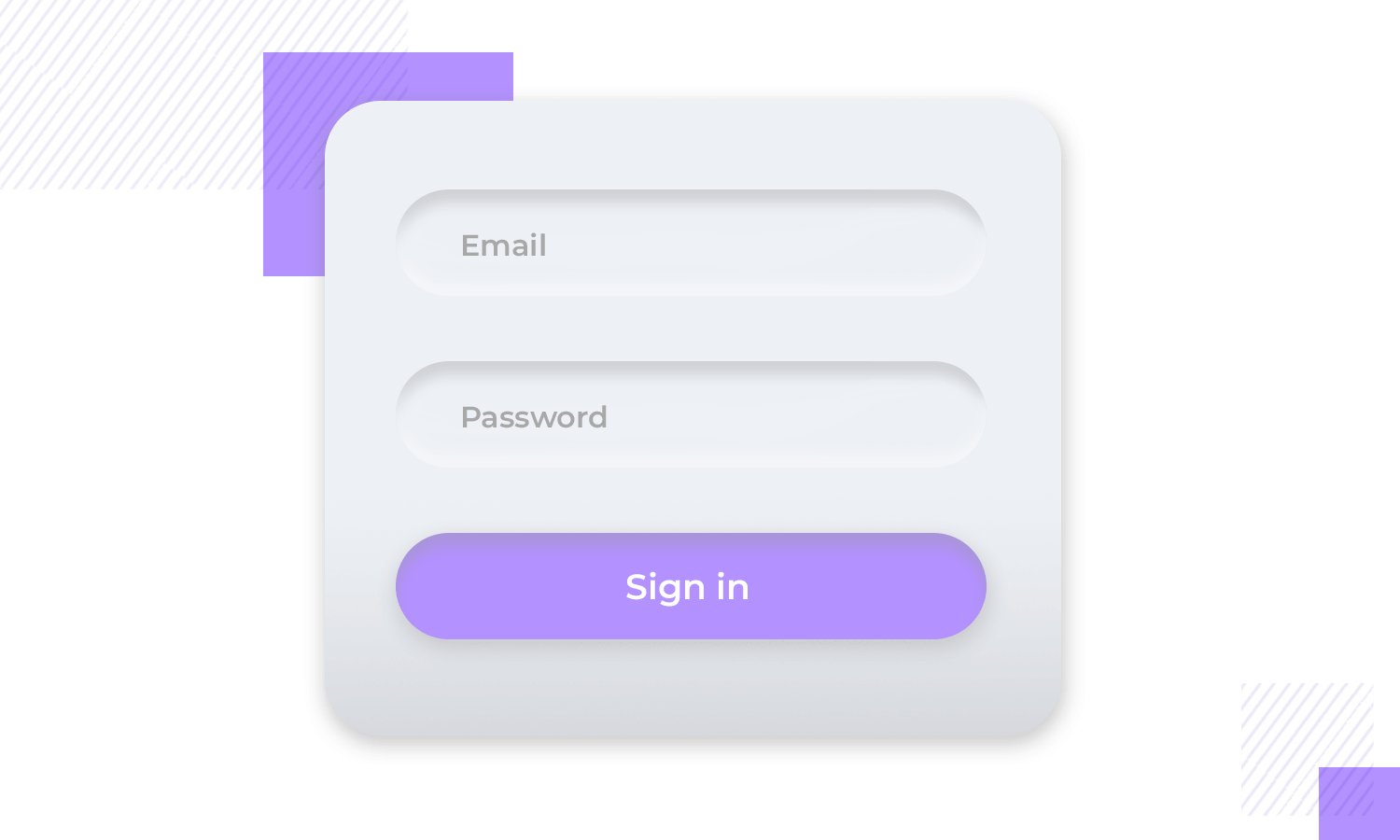
Wir möchten nicht, dass die Eingabefelder nach Aufmerksamkeit schreien, sondern dass sie wie natürliche Einbuchtungen in der Leinwand wirken. Die Geheimwaffe, um diesen vertieften Look zu erreichen, ist der innere Schatten.
Eine Schachtel wäre keine Schachtel ohne die Ränder und die von den Kanten erzeugten Schatten, die den Bereich hervorheben, den Sie mit Make-up, Tabak oder was auch immer Sie für Schachteln verwenden möchten, füllen können.
Durch die Anwendung eines gut platzierten inneren Schattens erzeugen wir die Illusion, dass das Eingabefeld sanft in den Hintergrund gedrückt wird, ähnlich wie im Beispiel der Box. Es ist wie eine sanfte Vertiefung auf der Oberfläche, die nur darauf wartet, dass Ihr Text sie ausfüllt.

Dieser subtile Tiefeneffekt wird im neumorphen UI-Design nachgebildet, um die Benutzerfreundlichkeit zu verbessern. Die Benutzer sehen ein Eingabefeld und können dank des inneren Schattens instinktiv erkennen, wo sie klicken und interagieren müssen.
Nun, da wir die neumorphen Prinzipien und UI-Komponenten geklärt haben, lassen Sie uns einen Blick auf einige unglaubliche Beispiele werfen, die wir online gefunden haben und die die Macht des Neumorphismus zeigen und Ihnen eine neue Perspektive für Ihre eigenen Designbemühungen bieten.
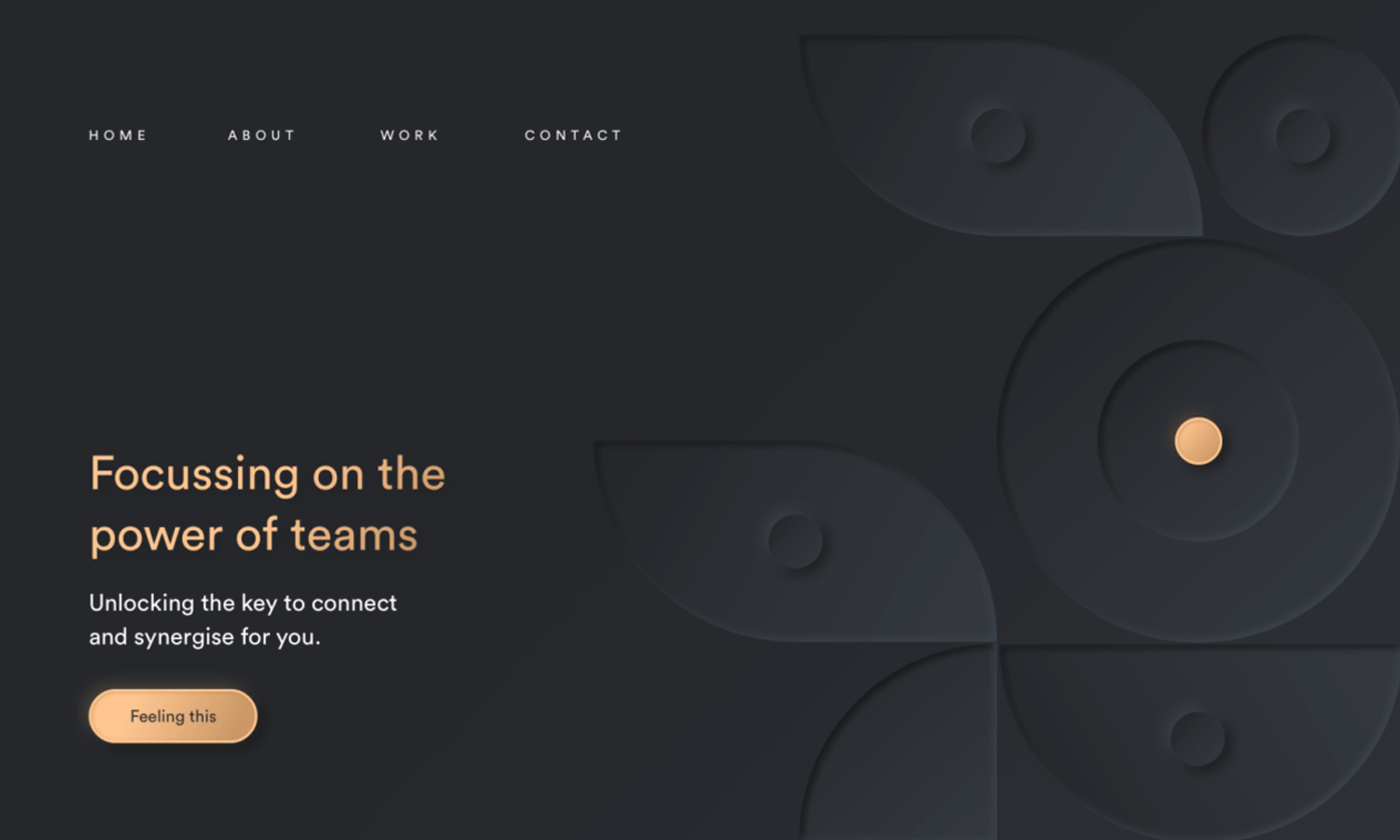
Dieses neumodische UI design strahlt Eleganz aus wie ein gut geschneiderter Smoking. Das dunkle Farbschema verströmt Faszination, während das klare Layout von Professionalität zeugt. Vergessen Sie knallige Muster – hier wird ein Hauch von modernem Flair mit einem subtilen Augenzwinkern vermittelt.

Diese Website sieht nicht nur gut aus, sie funktioniert auch wunderbar. Das dunkle Farbschema ist eine mutige Wahl, die für einen unvergesslichen ersten Eindruck sorgt. Und vergessen Sie nicht die Details – der scharfe Blick des Designers für Ästhetik zeigt sich in jedem Element und macht diese Website zu einem perfekten Beispiel für neumorphes UI design.
Stellen Sie sich vor: ein in einen kühlen, grauen Farbton getauchter Hintergrund, aus dem sich Designelemente wie Inseln sanft erheben, dank der cleveren Verwendung von Weiß als Hintergrundschatten. Es ist ein Geniestreich, die Elemente selbst hervorzuheben, ohne auf harte Konturen zurückzugreifen. Pure neuomorphe Exzellenz.

De Oliviera, der Designer hinter diesem neumorphen Design, weiß auch um die Macht einer gut gewählten Farbpalette. Königsblauer und schwarzer Text und CTAs verleihen der Seite einen Hauch von Eleganz und ergänzen perfekt die subtilen Animationen und Bildscroller. Diese Elemente halten den Benutzer bei der Stange, wie ein fesselnder Tanz, der sowohl die Dienstleistungen von Solomid.Tech als auch seine beeindruckende globale Reichweite vorstellt.
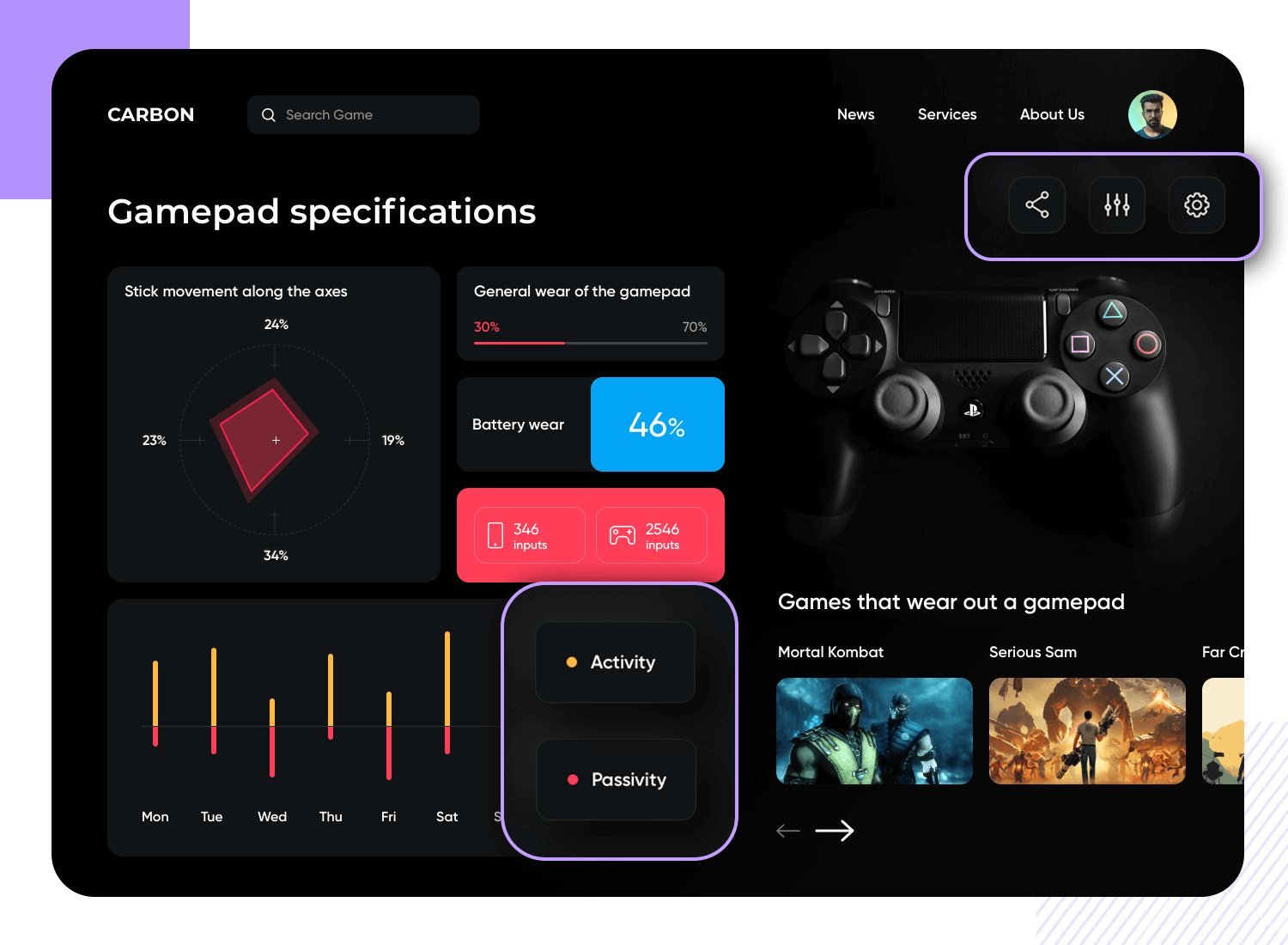
Sehen Sie sich den Neumorphismus in dieser App an! Die Karten und Schaltflächen für die Gamepad-Spezifikationen, die Batterieanzeige und die Spieleliste sind mit einem helleren Schwarzton umrandet, so dass es scheint, als ob sie leicht mit dem schwarzen Hintergrund verschmelzen, was den Design-Effekt des Neumorphismus hervorruft. Sie werfen alle diese weichen, leichten Schatten, die sie wie schicke, kleine erhabene Karten aussehen lassen.

Aber jetzt kommt der Clou: Diese Schatten sind dezent und nicht aufdringlich. Sie verleihen dem Design genau den richtigen Hauch von Tiefe, ohne zu übertreiben. Das ist Neumorphismus in Reinkultur, und er ist ein wichtiger Grund, warum diese App so verdammt schick aussieht und leicht zu navigieren ist!
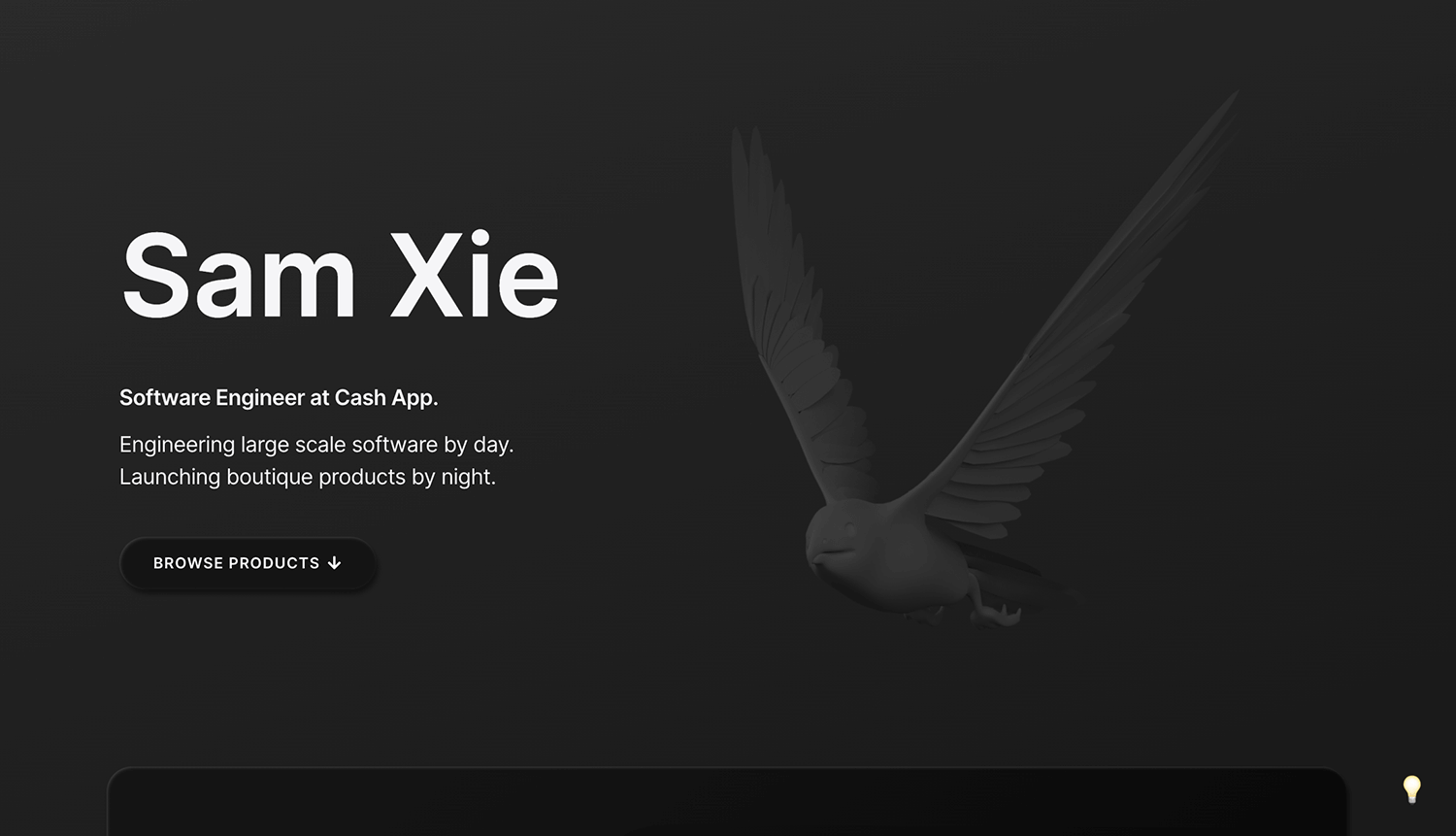
Die Website von Sam Xie verkörpert eine erfrischende Herangehensweise an die Benutzererfahrung durch neumorphes UI design. Seine Dienstleistungen werden mit einer minimalistischen Eleganz präsentiert, bei der klare und prägnante Informationen im Mittelpunkt stehen. Die Website verwendet große Schriftarten mit prägnanten Texten und ein einheitliches Design und Farbthema für ein ganzheitliches Gefühl.

Im Grunde genommen ist die Website von Sam Xie ein Beispiel für die Kraft einer minimalistischen Ästhetik, bei der die Benutzerfreundlichkeit an erster Stelle steht und bei der der Neumorphismus als subtiler Akzent dient, der die gesamte Präsentation aufwertet.
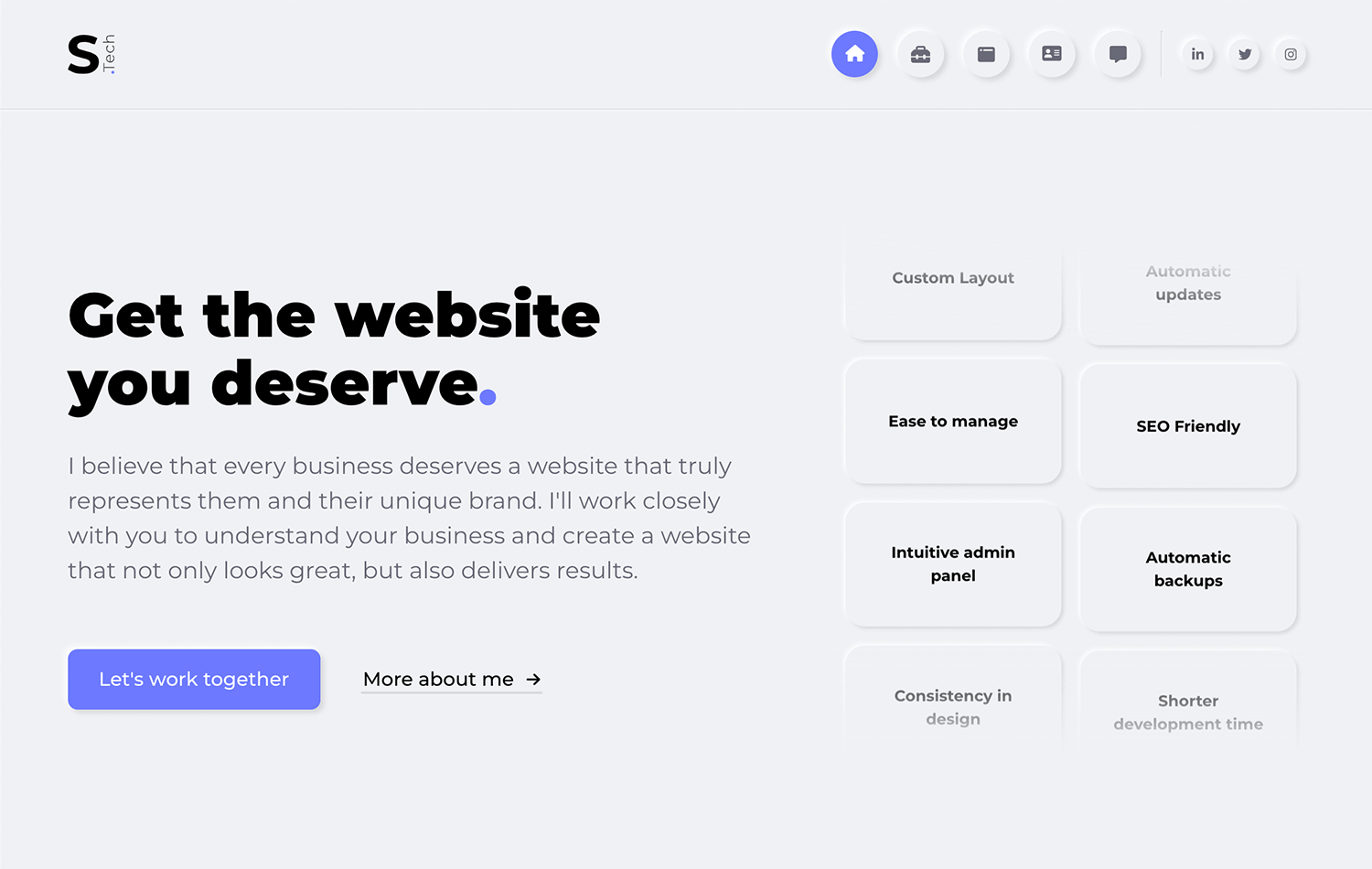
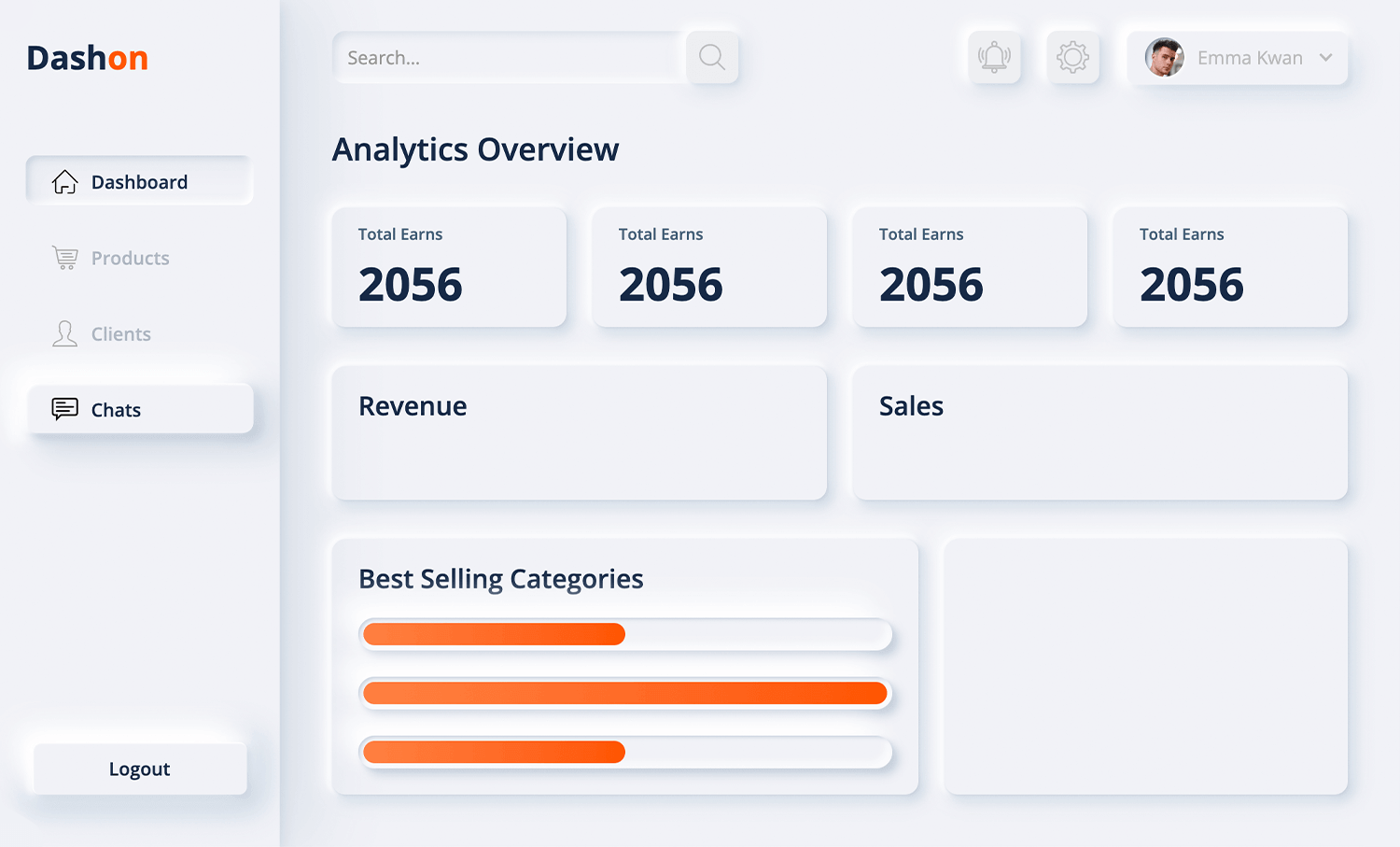
Diese Website fiel uns durch ihre klare und moderne Ästhetik auf. Sie ist ein großartiges Beispiel für neumorphes UI in Aktion. Beachten Sie, wie sich der Text und die Symbole dank ihrer hellen weißen Farbe von dem dunkelblauen Hintergrund abheben. Die Karten und Schaltflächen gehen noch einen Schritt weiter und heben sich leicht ab, als ob sie sanft über der Oberfläche schweben würden.

Dem Designer ist es fantastisch gelungen, den weißen Raum effektiv zu nutzen. Es ist wie ein Hauch frischer Luft – alles hat seinen Platz und nichts wirkt überladen. Außerdem sorgen die orangefarbenen Akzente im Design für einen schönen Hauch von Lebendigkeit und heben die Schaltflächen für die Aufforderung zum Handeln hervor. Diese Website ist eine großartige Inspirationsquelle, wenn Sie neumorphes UI-Design in Ihre eigenen Projekte einbauen möchten.
Denken Sie daran, wie alles im Leben, halten Sie es ausgewogen!
Dies sind alles kostenlose Gruppen von UI-Komponenten, die einem neumorphen Stil folgen. Wir haben sie in den Tiefen des Internets gefunden, aber die wahren Helden sind die Designer, die sie überhaupt erst veröffentlicht haben! Schauen wir sie uns an.
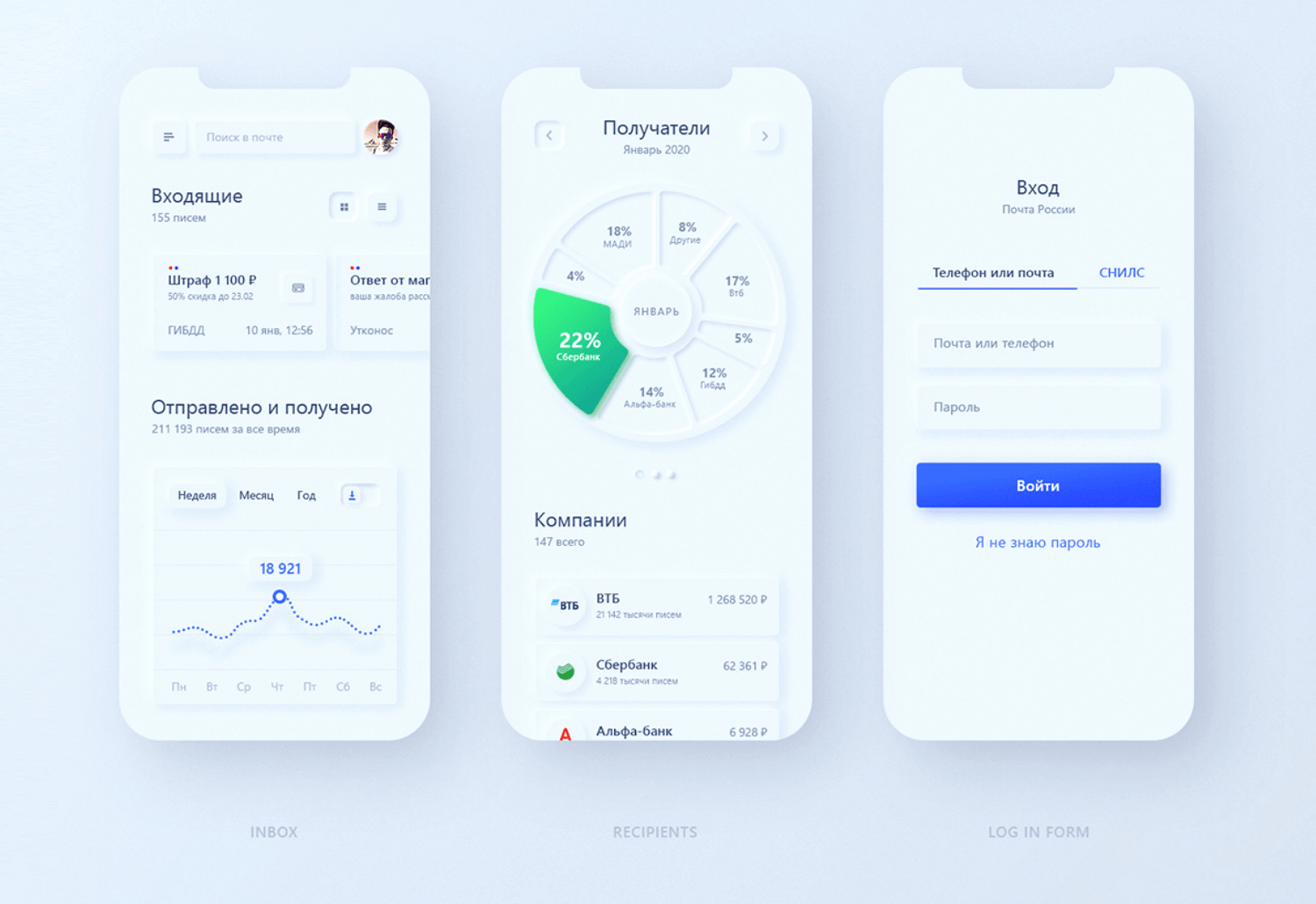
Dieses kostenlose Angebot besteht aus einer mobilen App, die von Sans Famillie erstellt wurde. Sie erhalten sowohl eine helle als auch eine dunkle Version des Designs, das durchgängig neumorphen Linien folgt.

Die Russian Post App verfügt über 3 Bildschirme im UI-Design: das Dashboard, das Anmeldeformular und einen Empfängerbildschirm, auf dem die Finanzdaten angezeigt werden. Die UI-Elemente reichen von Karten bis hin zu Diagrammen.
Entwerfen Sie mit Justinmind neumorphe Websites und erstellen Sie Prototypen. Es ist kostenlos!

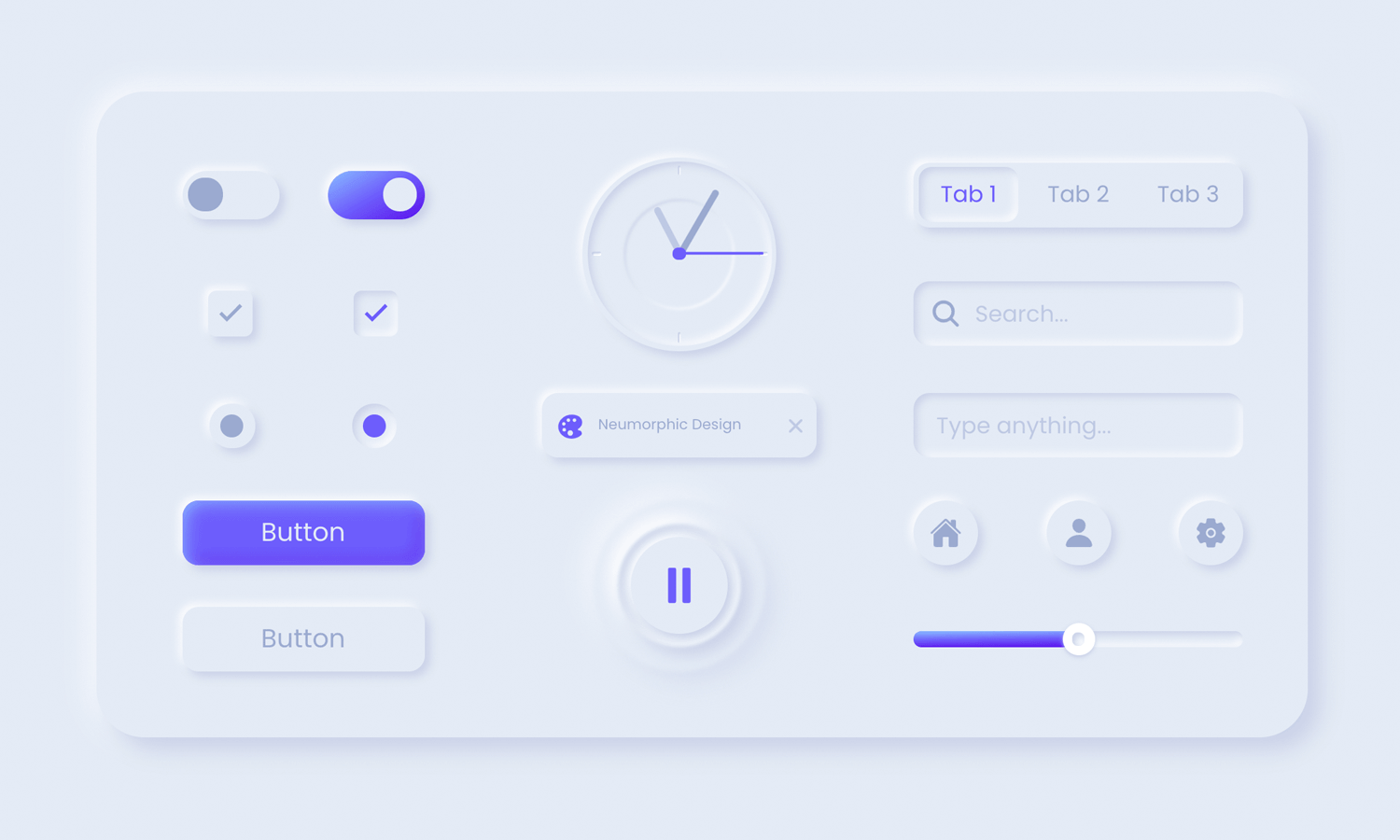
Dieses UI-Kit enthält einige der besten Komponenten im neumorphen Stil, an die wir alle gewöhnt sind. Dazu gehören Optionsschaltflächen, normale Schaltflächen, Registerkarten, eine Suchleiste, eine Lautstärkeleiste und einige andere.

Das Tolle an den neumorphen Elementen ist, dass sie nicht in PSD- oder Sketch-Dateien vorliegen. Das gesamte Kit ist direkt in HTML verfügbar.
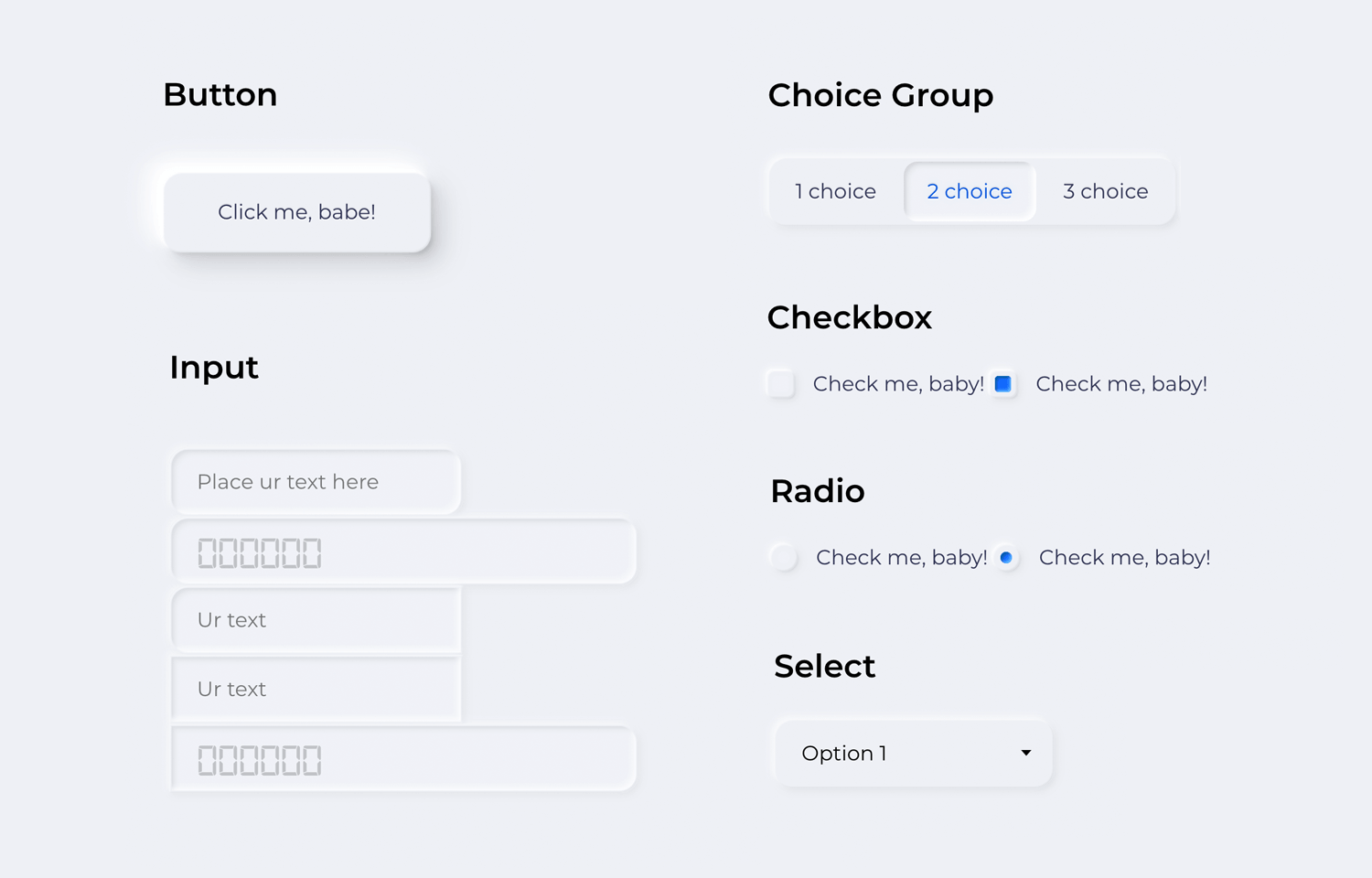
Ein weiteres großartiges UI-Kit, das Ihnen das Leben leicht macht, indem es die Komponenten direkt im Code anbietet. Im Neumorph UI-Kit sind die Komponenten bereits mit einigen grundlegenden Interaktionen ausgestattet, wie z.B. dem expandierenden Dropdown-Menü.

Uns gefällt, dass das allgemeine UI-Design einfach gehalten ist und ein klassisches neumorphes Design aufweist. Zu den UI-Komponenten gehören z.B. Options- und Umschalttasten sowie Eingabefelder und Schaltflächen. Alle Grundlagen sind vorhanden!
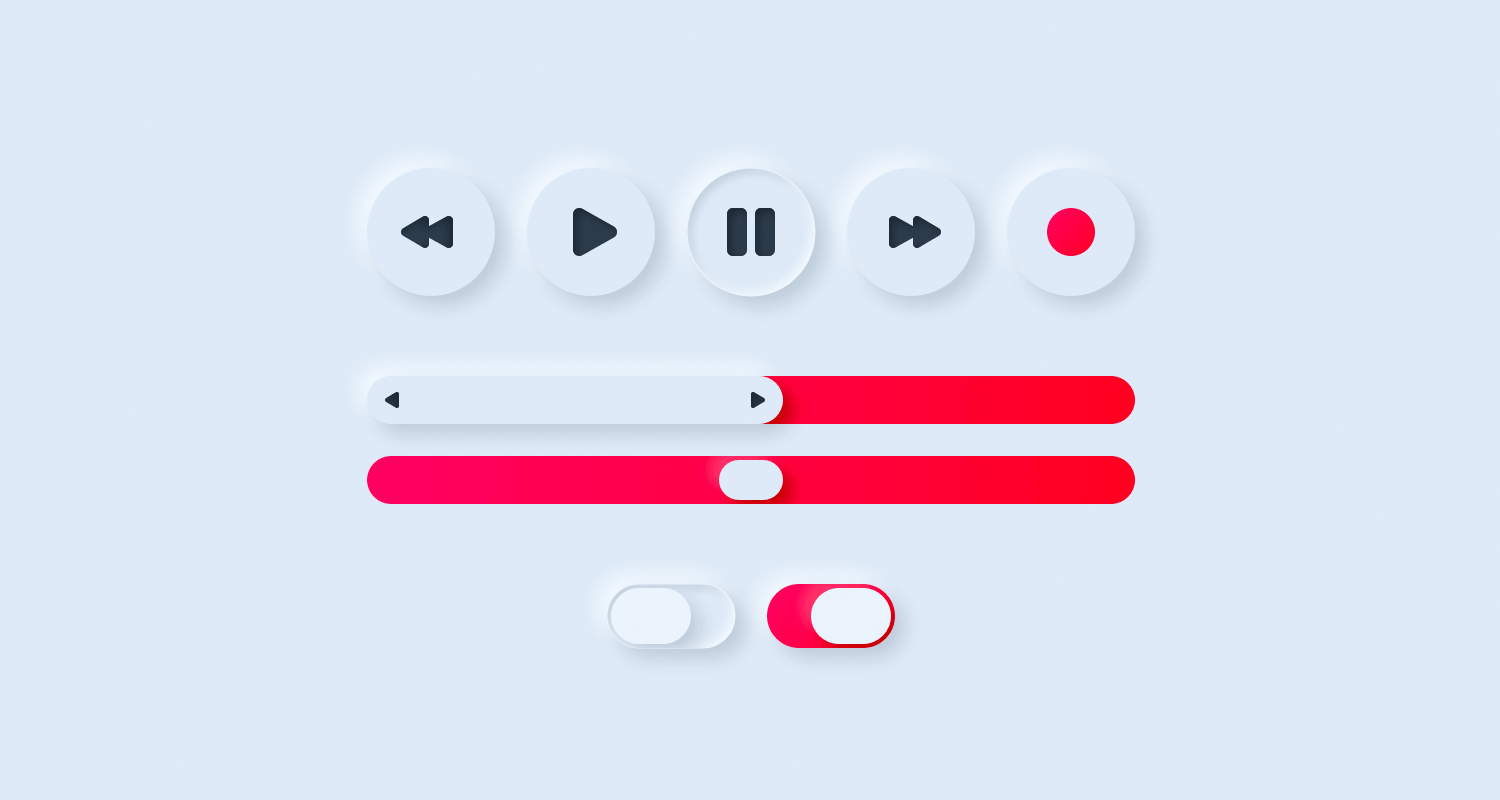
Neumorphic UI elements ist einfach, aber manchmal ist das Einfachste auch das Beste. Das gesamte UI-Kit umgibt das Konzept eines UI-Designs für einen Musikplayer, einschließlich Komponenten wie Abspiel- und Vorspultasten sowie Fortschrittsbalken, Optionsschaltflächen und Kontrollkästchen.

Wir finden es toll, dass sich das Farbschema auf eine helle, graue Farbe mit einem Hauch von Rot konzentriert. Es fängt die Idee ein, dass Neumorphismus auch Platz für auffällige Farben inmitten all der soliden Hintergrundfarben schaffen kann!
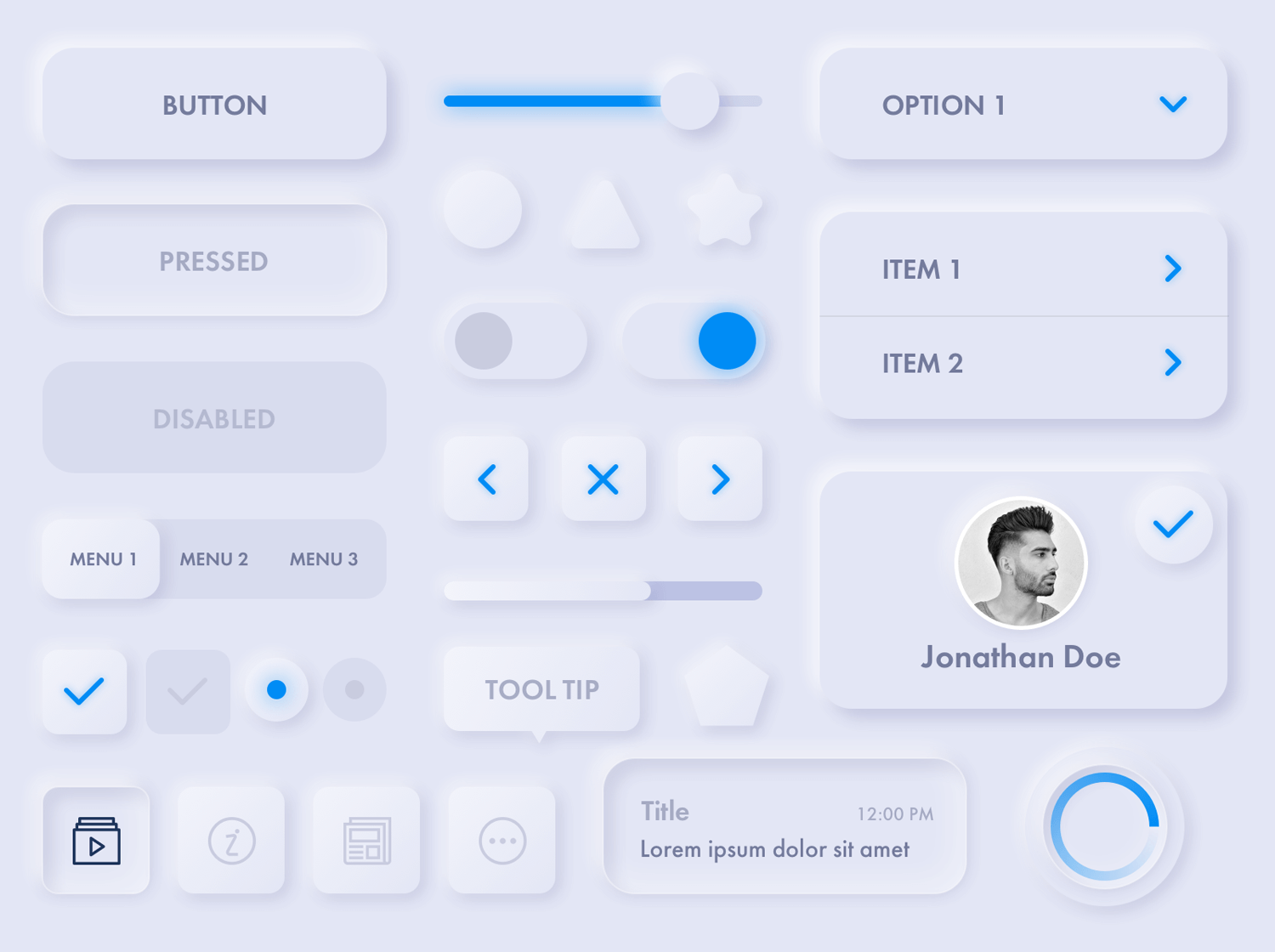
Mit diesem neumorphen UI-Kit erwecken Sie Ihre Website zum Leben! Es verwendet einen 3D-Effekt, um Schaltflächen, Menüs und sogar Kalender weich und interaktiv aussehen zu lassen. Es gibt eine Vielzahl von Elementen, wie z.B. Fortschrittsbalken, die sich mit einem satten Blau füllen, und Schaltflächen in allen Formen und Größen, wie z.B. ein Dreieck, ein Stern und sogar ein Fünfeck!

Das Ganze wirkt modern, dank des geschickten Einsatzes von Licht, Schatten und einem Hauch von Blau. Es ist, als ob die Website selbst Sie zum Erkunden und Interagieren einlädt – ziemlich cool, oder?
Es sind in der Tat interessante Zeiten, und der Neumorphismus spiegelt diese Tatsache perfekt wider. Er entstand aus dem Skeuomorphismus und dem Minimalismus, zielt aber darauf ab, den Benutzern eine Erfahrung zu bieten, die sie noch nie gemacht haben.
Werden wir mehr von diesem Stil in kommenden Produkten sehen? Ist dies das neue Material Design? Die Wahrheit ist, dass der Neumorphismus eine Reihe von Mängeln mit sich bringt, die ein echtes Problem darstellen. So wie es jetzt ist, sind die damit verbundenen Probleme mit der Benutzerfreundlichkeit zu groß, als dass ein Produkt dies riskieren könnte.
Aber das ist das Tolle am UX design: Neumorphismus ist, wie viele andere Stile, nur ein einfacher Baustein der Zukunft. Hier bei Justinmind sind wir gespannt, wohin der Weg des Neumorphismus führt und welche Änderungen an diesem speziellen Stil auf dem Weg vorgenommen werden.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
- Das Design von Kalender-Apps kann einfach oder komplex sein. In diesem Beitrag zeigen wir Ihnen 25 unserer Favoriten und wie Sie selbst einen Anfang machen können29 min Read
 Die richtigen Icons für Ihre App-Prototypen zu finden, kann angesichts der riesigen Auswahl schwierig sein. Deshalb haben wir für Sie die besten Adressen für kostenlose App- und Website-Symbole herausgesucht!10 min Read
Die richtigen Icons für Ihre App-Prototypen zu finden, kann angesichts der riesigen Auswahl schwierig sein. Deshalb haben wir für Sie die besten Adressen für kostenlose App- und Website-Symbole herausgesucht!10 min Read Splash Screens bieten UI-Designern die Möglichkeit, einen starken ersten Eindruck zu hinterlassen und die Markenidentität zu stärken12 min Read
Splash Screens bieten UI-Designern die Möglichkeit, einen starken ersten Eindruck zu hinterlassen und die Markenidentität zu stärken12 min Read