Warum setzen Designer auf UI-Muster? Warum sind sie so beliebt? Lassen Sie uns einen klassischen und missverstandenen Aspekt des UI-Designs durchgehen!
Muster sind etwas, mit dem sich die Menschen schon seit langem beschäftigen. Schließlich liegt es in unserer Natur, in allem nach Mustern zu suchen und sie zu nutzen, um uns einen Reim auf die Welt um uns herum zu machen. Wenn es um UI-Design geht, sind Muster zu einem wichtigen Werkzeug für alle Design-Teams geworden. Machen Sie also Ihr Lieblings-UI-Design-Tool startklar – es gibt gleich eine Menge Inspiration.
Kostenloses UI Design Tool für Einzelpersonen und Teams. Unbegrenzte Projekte!

Aber welche Rolle spielen UI-Muster in einem Designprozess? Warum greifen Designer immer wieder auf sie zurück? Lassen Sie uns einige der besten Aspekte der Verwendung von Mustern, die heute im UI design am häufigsten verwendeten Muster sowie einige wunderbare Musterbibliotheken besprechen!
Design beschäftigt sich in der Regel mit einem Hauptproblem, das das Produkt selbst zu lösen versucht. Neben diesem Problem sehen sich Designer mit vielen anderen Problemen konfrontiert, die eng mit dem menschlichen Verhalten zusammenhängen. Diese Probleme können sich darauf beziehen, dass die Benutzer nicht die Zeit haben, viele Optionen zu durchsuchen. Oder das Problem, mehrere Kampagnen gleichzeitig auf der Startseite anzuzeigen oder den Benutzern zu helfen, sich bei ihrem Konto anzumelden, ohne alle Informationen aufzuschreiben.
Ganz gleich, mit welchem spezifischen Problem das Designteam bei seinem UI-Design konfrontiert wird, es ist wahrscheinlich, dass andere bereits damit konfrontiert wurden. Tatsächlich gibt es eine ganze Bibliothek von Lösungen für diese Probleme, die beim Design digitaler Produkte immer wieder auftauchen. Diese Lösungen werden als Design Patterns bezeichnet und dienen als wiederkehrende Lösungen, auf die sich Designer verlassen können.

UI design patterns berühren in der Regel die folgenden Aspekte des Produktdesigns: die Strukturierung des Inhalts, die Dateneingabe und die Navigation. Es stimmt zwar, dass man im Internet zu so gut wie allem Muster finden kann, aber wenn es Hauptbereiche gibt, in denen Designer gelernt haben, dass Muster einfach funktionieren – warum sollten Sie sich das nicht zunutze machen?
In unserem Beitrag über das Design von Dashboards erfahren Sie, wie Sie datenintensive Produkte erstellen können.
Dieses Muster ist besonders bei E-Commerce-Plattformen verbreitet. Die Idee dahinter ist, dass Sie den Benutzer nicht auffordern, sich einzuloggen oder zu registrieren, bevor er zur Kasse geht. Damit lösen Sie das Problem derjenigen, die die Website ohne das formale Anmeldeformular erleben möchten.

So können neue Kunden stöbern und Dinge in ihren Einkaufswagen legen, ohne sich Gedanken über die Erstellung eines Kontos machen zu müssen. Schließlich sind die Kunden bereits investiert, wenn sie zur Kasse gehen. Es ist daher sinnvoller, sie zu dem Zeitpunkt nach ihren Anmeldedaten zu fragen, an dem sie bereits wissen, was sie wollen und Zeit in die Auswahl der Artikel investiert haben.
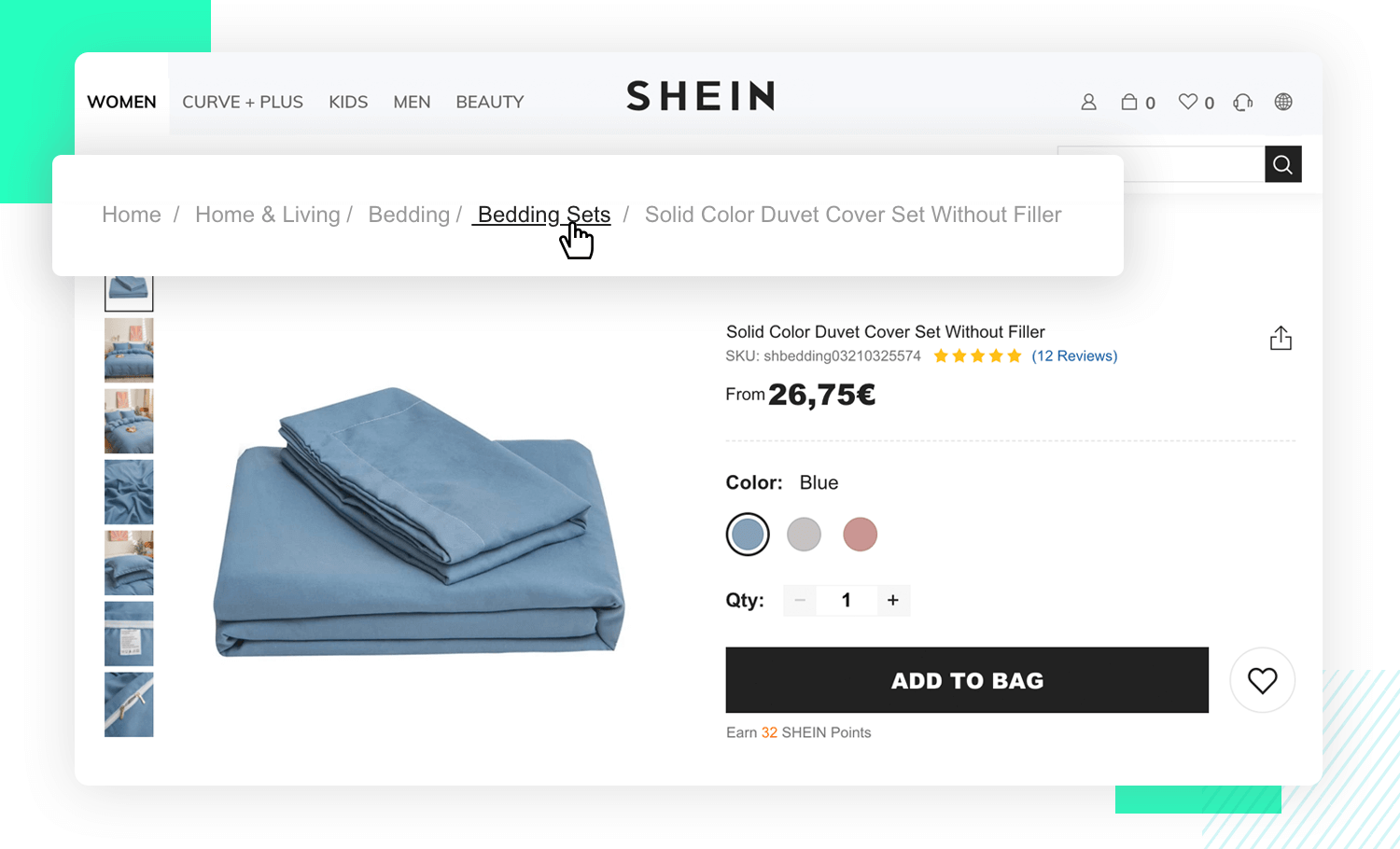
Die meisten Benutzer haben sich so sehr an Breadcrumbs gewöhnt. Wir alle wissen, wofür sie stehen, denn Breadcrumbs sind ein Klassiker des UI-Designs. Sie lösen das Problem, den Benutzer jederzeit wissen zu lassen, wo er sich innerhalb der Produktstruktur befindet, und bieten gleichzeitig Abkürzungen zu den höheren Inhaltsebenen.

Die Brotkrümelnavigation findet man häufig auf Websites, die viele Inhalte und Informationen enthalten, wie z.B. E-Commerce-Plattformen oder redaktionelle Magazine und Nachrichtenzeitschriften. Sie funktioniert sehr gut bei Produkten, die eine klare Informationshierarchie aufweisen. Für kleine Websites mit nur wenigen Seiten ist sie nicht geeignet.
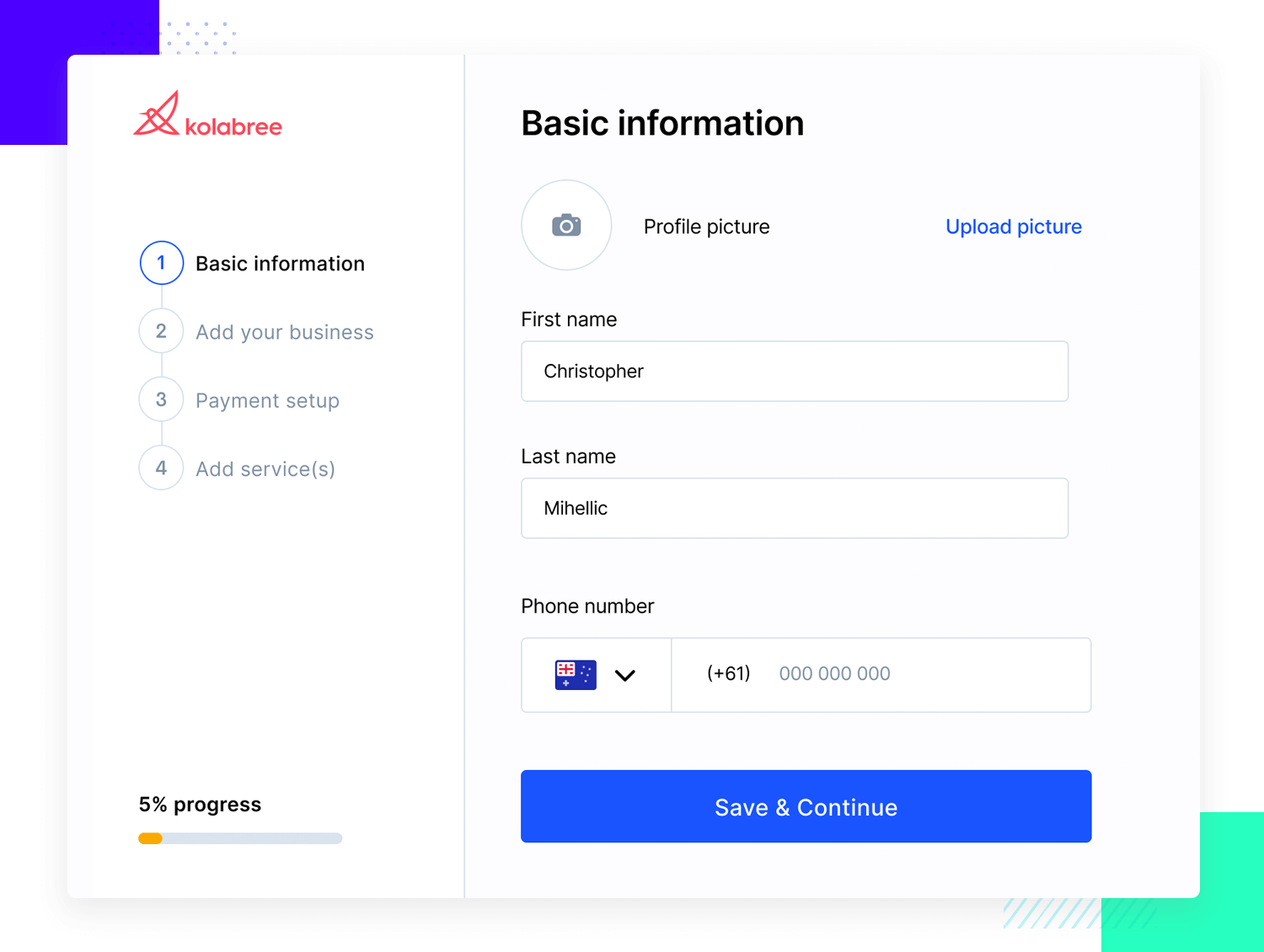
Menschen können sich in langen Prozessen oft verirren. Dinge wie lange Formulare oder Bestellvorgänge können sich in die Länge ziehen und dazu führen, dass die Benutzer das Interesse oder die Aufmerksamkeit verlieren. Sie brauchen eine Anleitung, etwas, das einer Straßenkarte ähnelt.

Viele Designer verwenden das Muster „Schritte links“, das als Fortschrittsbalken fungiert, der dem Benutzer zeigt, wo er steht und wie weit er noch gehen muss. Es bietet viel Spielraum für Designer, um kreativ zu werden. Die Balken können auf die raffiniertesten Arten gestaltet werden und erfüllen dennoch ihren Zweck. Sie bieten den Nutzern, die es brauchen, einen Kontext und sind für müde Nutzer ein Licht am Ende des Tunnels.
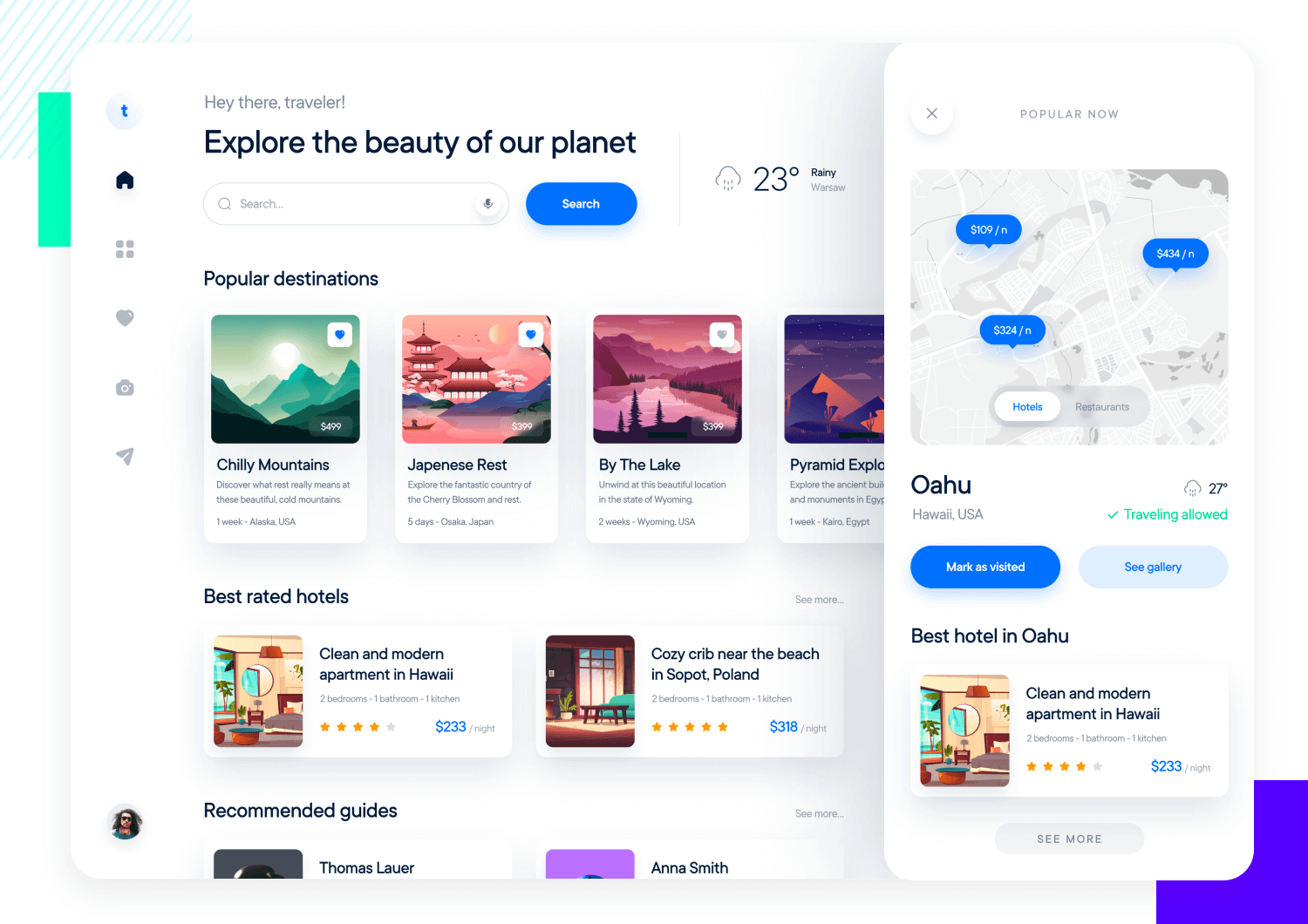
UI-Karten sind ein weiteres Design-Muster, auf das Designer häufig zurückgreifen, um Inhalte anzuzeigen. Theoretisch löst es das Problem der Anzeige von Inhalten, die sich in Form und Länge unterscheiden. Mit einem Kartensystem lässt sich der verfügbare Platz optimal nutzen, sowohl für Web- als auch für mobile Designs.

Ein Kartenrastersystem funktioniert am besten, wenn die Benutzer nicht nach etwas Bestimmtem suchen, sondern sich umsehen. Es kann verwendet werden, um verdauliche Informationen visuell zu gruppieren, so dass sie geordnet, aber nicht überwältigend für den Benutzer sind. Designer können die Karten mit Interaktionen versehen, um das Design aufzuwerten, und sie können auch bei der Darstellung der einzelnen Karten kreativ werden.
Sie sind sowohl intuitiv als auch attraktiv und bieten ein Design, das den meisten Benutzern gefällt und eine klare visuelle Hierarchie bietet.
Kostenloses UI Design Tool für Einzelpersonen und Teams. Unbegrenzte Projekte!

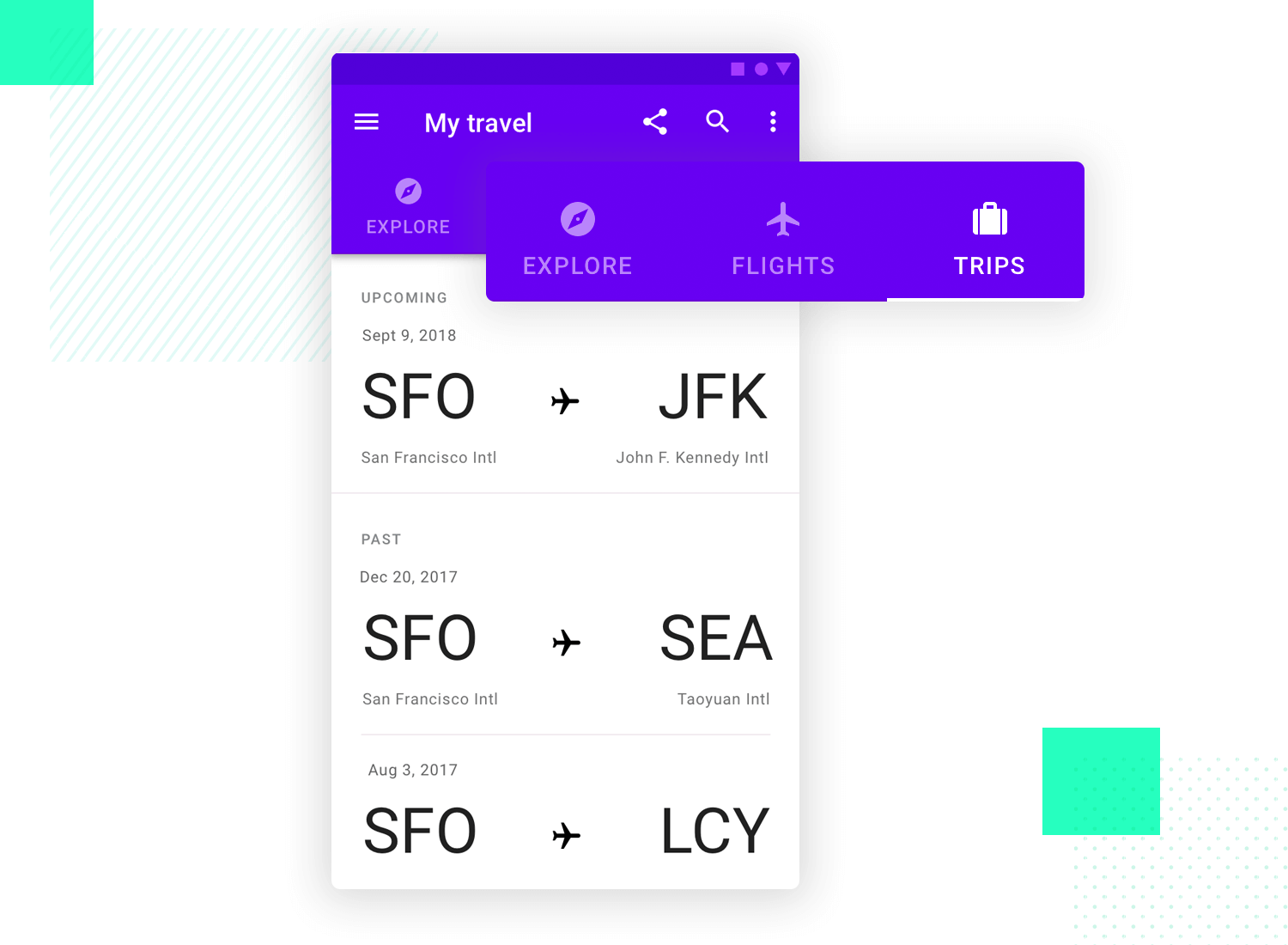
Tabs sind ein weiteres Design-Muster, an das sich die meisten von uns gewöhnt haben. Die Vertrautheit ist groß, da dieses Muster in den meisten Webbrowsern verwendet wird. Die Tab-Navigation löst das Problem der Organisation von Inhalten in einer flachen Struktur, die dem Benutzer jederzeit zeigt, wo er sich befindet.
Registerkarten sind sehr praktisch, wenn Sie Inhalte so kategorisieren möchten, dass die Benutzer sie leicht nacheinander erkunden und bei Bedarf schnell die Registerkarte wechseln können.

Zu den Richtlinien für die Verwendung von Registerkarten gehört es, die gesamte Breite des Bildschirms für die Registerkarten zu verwenden, um ein visuelles Gleichgewicht zu wahren. Achten Sie außerdem darauf, Registerkarten nur dann zu verwenden, wenn es viele verschiedene Kategorien oder Arten von Inhalten gibt – ein Registerkartensystem für eine oder zwei Kategorien funktioniert nicht gut.
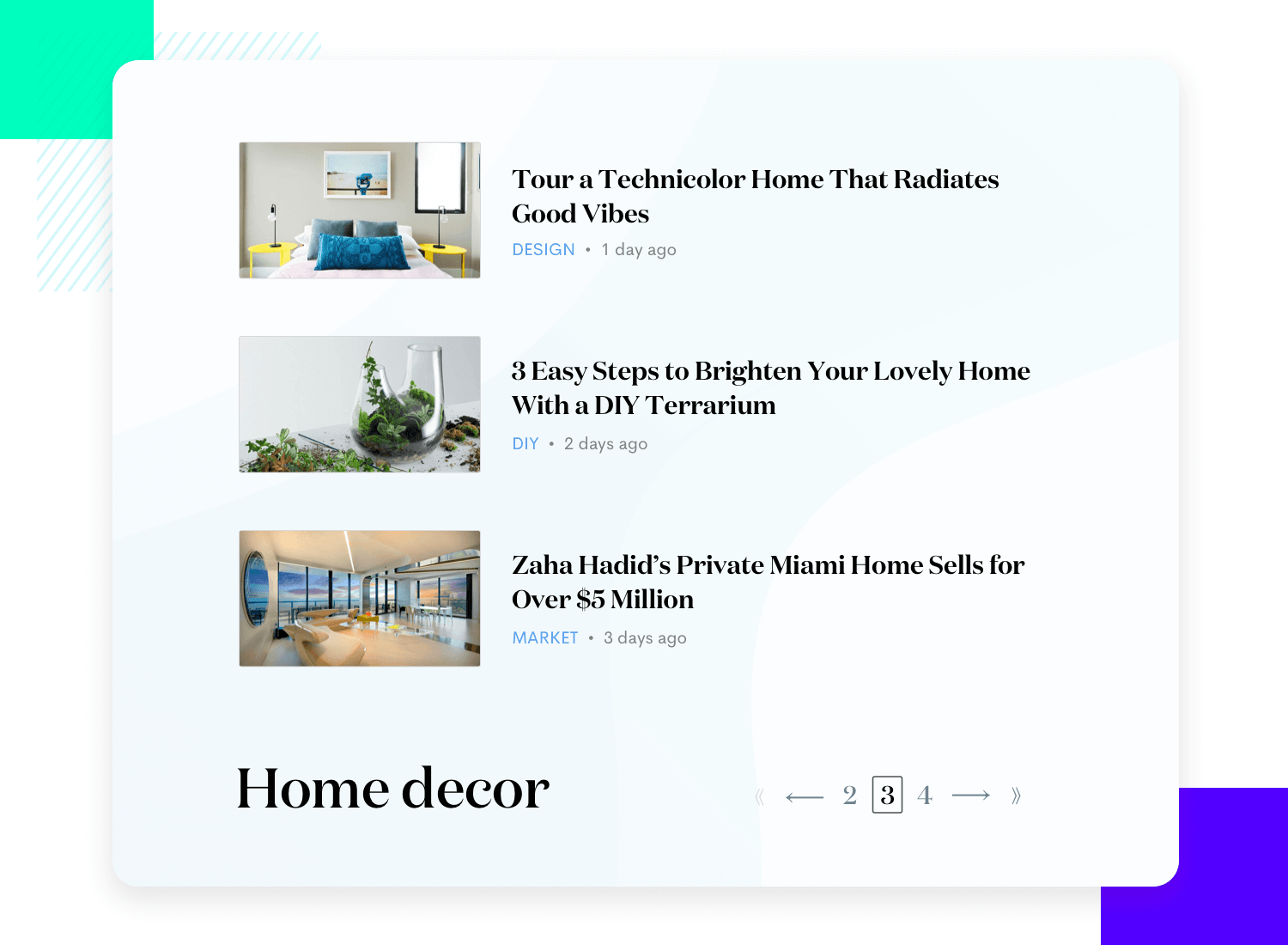
Bei beiden Mustern geht es darum, die Benutzer mit Inhalten zu versorgen. Auf der einen Seite geht es um Inhalte, die als eine einzige, zusammenhängende Seite dargestellt werden können, so dass die Benutzer sie ohne Anstrengung konsumieren können. Hier kommt das kontinuierliche Scrollen ins Spiel. Ein großartiges Beispiel ist Facebook und seine Fähigkeit, die Nutzer über lange Zeiträume hinweg nach unten scrollen zu lassen. Das sorgt für ein nahtloses Erlebnis, das den Ball einfach am Rollen hält.

Andererseits geht es um Inhalte, die in einzelne Teile zerlegt werden müssen, um sie leichter verdaulich und verständlich zu machen. Das ist der Punkt, an dem wir uns an die Paginierung wenden. In der Regel haben Sie die volle Kontrolle über das Vor- und Zurückblättern, sowohl zur vorherigen und nächsten Seite als auch direkt zum Anfang oder Ende des Inhalts.
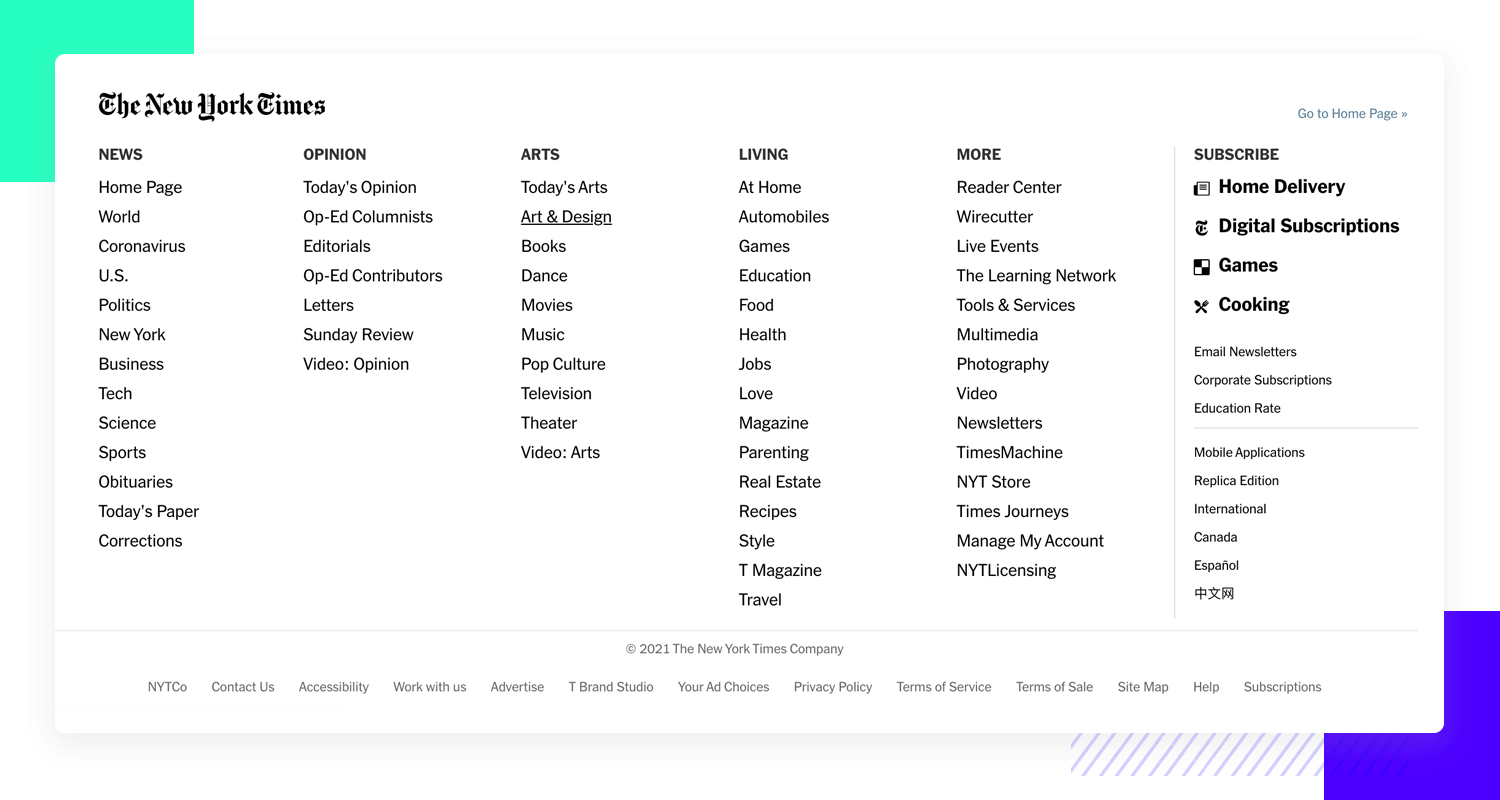
Ein weiteres sehr häufig anzutreffendes Design-Muster: die fette Fußzeile. Es löst vor allem das Problem von Benutzern, die die Hauptnavigation umgehen und direkt zu bestimmten Seiten des Produkts gehen möchten.

Dieses Muster wird häufig für Websites verwendet, die bestimmte Seiten enthalten, die häufiger besucht werden als andere, z. B. eine Seite mit häufig gestellten Fragen. Es kann eine nützliche Möglichkeit sein, Verknüpfungen hinzuzufügen, ohne sich um die allgemeine Hierarchie der Website zu kümmern.
Modale Fenster sind im UI-Design von Websites sehr häufig zu finden. Ganz gleich, ob es sich um einen Online-Shop oder einen Blog handelt, Modalfenster bieten eine großartige Möglichkeit, die Aufmerksamkeit des Benutzers zu erregen und ihn zu einer Reaktion zu bewegen. Designer verwenden sie in der Regel, um die Aufmerksamkeit auf Verkäufe, wichtige Newsletter und andere Dinge zu lenken, bei denen der Benutzer entweder zustimmen oder sich für etwas anmelden muss.

Das Problem mit Modals ist, dass sie den Benutzer absichtlich unterbrechen, und zwar mitten in einer Aufgabe. Obwohl dies als schlecht angesehen werden könnte, weil es ablenkt oder das Erlebnis beeinträchtigt, stehen viele Design-Teams zu Modals. Sie sind schnell wieder verschwunden und stellen kein ernsthaftes Hindernis für das UI der Website als Ganzes dar.
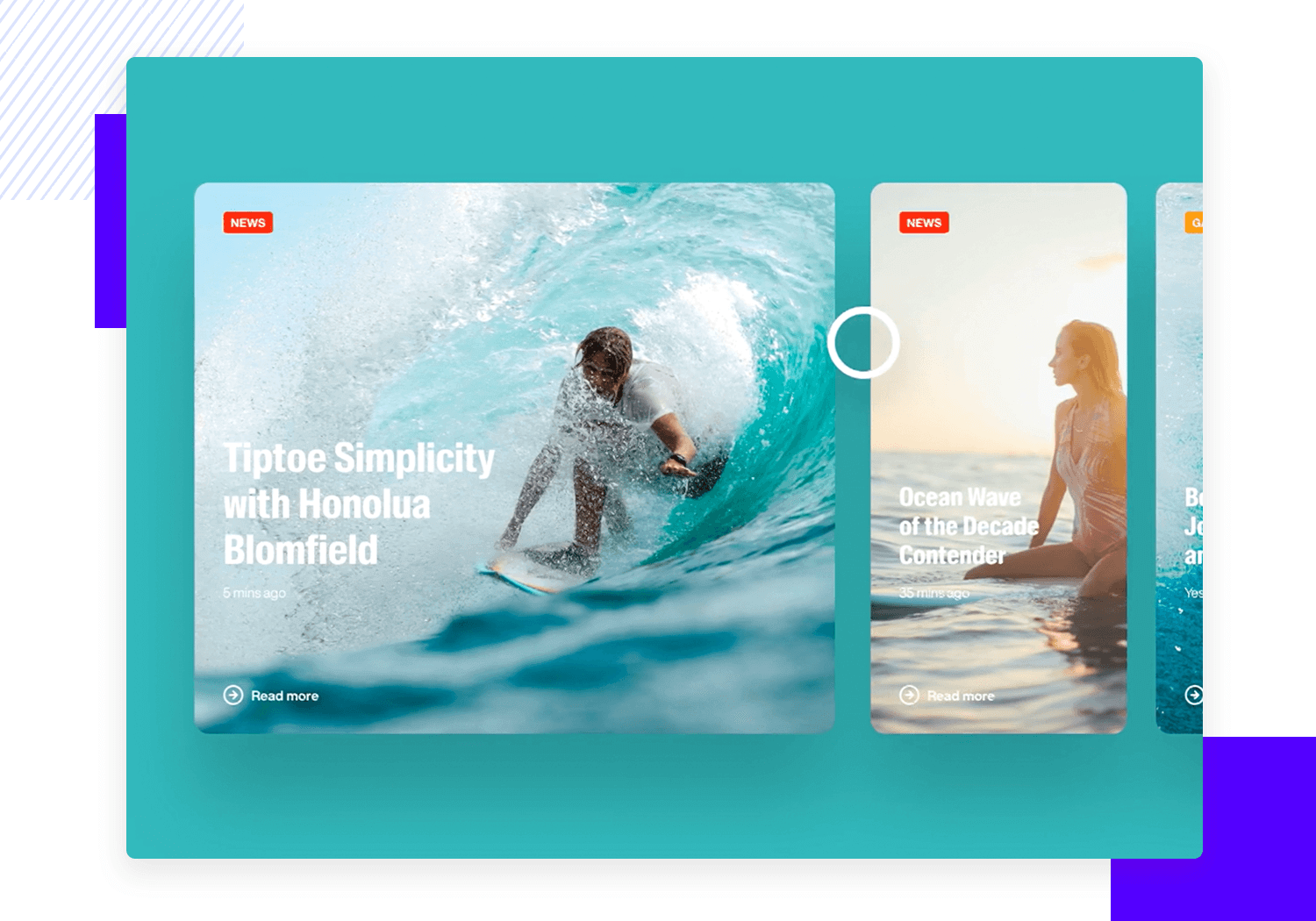
Ähnlich wie andere weit verbreitete Designmuster für Websites hat auch das Karussell seine Fans und seine Gegner. Einige sagen, dass Karussells ein wenig veraltet sind und aufgrund von Problemen mit der Benutzerfreundlichkeit und der Leistung wahrscheinlich in naher Zukunft ganz verschwinden werden. Dennoch sind Karussells nach wie vor auf vielen Websites im Internet zu sehen – was sie zu einem sehr wichtigen UI-Muster macht.
Das Hauptproblem, das Karussells lösen, besteht darin, dass sie den Nutzern die Möglichkeit geben, viele Optionen zu sehen, während sie ihre volle Aufmerksamkeit auf nur eine dieser Optionen richten.

Das bedeutet, dass Karussells eine ziemlich überzeugende Methode sein können, um den Benutzer anzusprechen. Sie zeigen Ihre Optionen in ihrer ganzen Pracht und hoffen, dass der Benutzer eine davon auswählt. Das kann sehr praktisch sein, denn es nimmt nur wenig Platz in Anspruch, während es gleichzeitig eine ganze Reihe von Alternativen anzeigt. Es ist ein sehr visueller Ansatz, was ihn zu einer schrecklichen Option macht, wenn der Inhalt, den Sie anzeigen müssen, nicht visuell ist, wie z.B. eine Excel-Tabelle oder ein schriftliches Dokument.
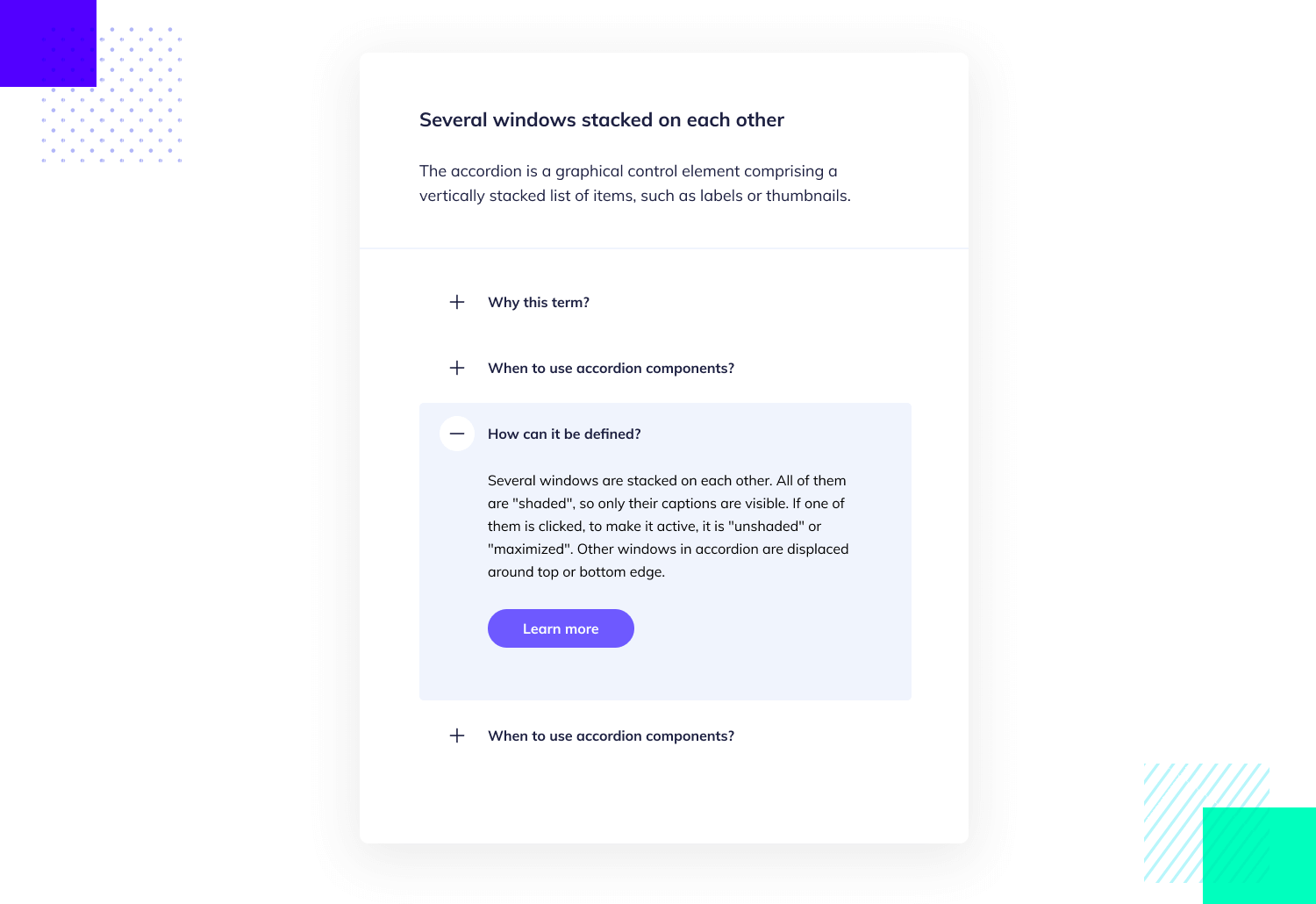
Akkordeon-Menüs sind ein weiteres Design-Muster, auf das wir häufig stoßen, wenn es um das UI-Design von Websites geht. In den meisten Fällen dient ein Akkordeon-Menü als Hauptnavigation einer Website, denn es ermöglicht den Nutzern, die Kategorien innerhalb der Website zu erkunden und gleichzeitig die Unterkategorien und untergeordneten Inhalte zu entdecken. Es ist hochgradig hierarchisch und bietet eine sehr intuitive Möglichkeit, durch Websites mit vielen Inhalten zu navigieren.

Diese Form des UI-Designs eignet sich hervorragend für Websites, die viele Abschnitte und Inhaltsebenen haben, da es eine Hierarchie vermittelt und es den Benutzern ermöglicht, die allgemeine Struktur der Website sofort zu verstehen. Sie sollten das Akkordeon-Menü jedoch vermeiden, wenn die Website nur eine geringe Menge an Inhalt hat.
Kostenloses UI Design Tool für Einzelpersonen und Teams. Unbegrenzte Projekte!

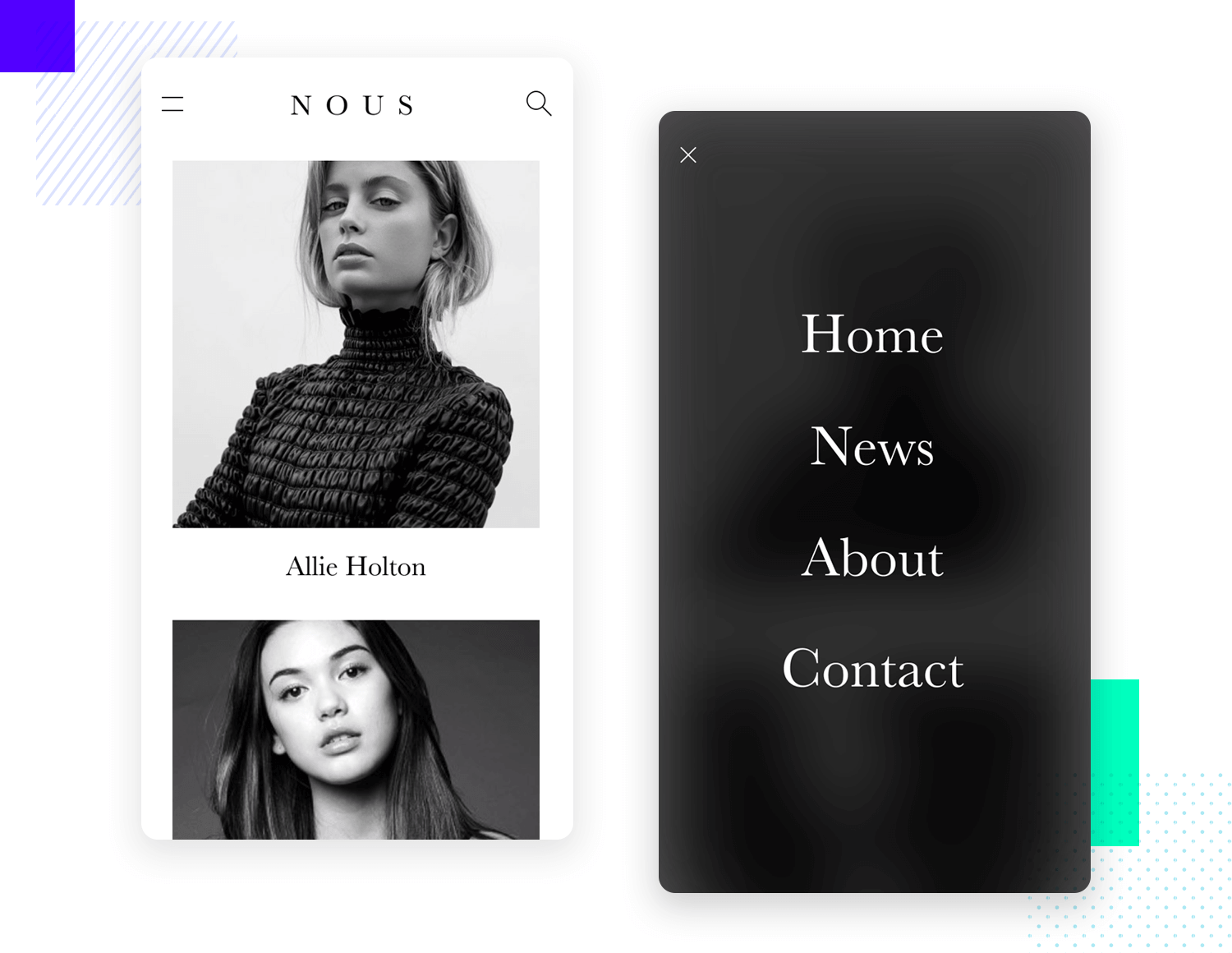
Ah, das Hamburger-Menü. Das Hamburger-Menü ist vor allem in mobilen Anwendungen weit verbreitet und hat sowohl eine Anhängerschaft als auch eine Gruppe heftiger Kritiker. Die epischen 3 kleinen Linien, die das sofort erkennbare Symbol hervorzaubern, werden verwendet, um das Problem der Bildschirmgröße auf mobilen Geräten zu lösen.

Es ist unbestreitbar praktisch. Wir können ein vollwertiges Menü erstellen, das verstaut werden kann, so dass der Benutzer es nur bei Bedarf aufruft. Das bringt gewisse Interaktionskosten mit sich, und es gibt eine Debatte über die tatsächliche Benutzerfreundlichkeit des Hamburger-Menüs. Unabhängig davon, wo Sie stehen, ist die Tatsache nicht zu übersehen, dass die meisten Benutzer das Symbol sofort erkennen werden, was an sich schon ein großer Vorteil ist.
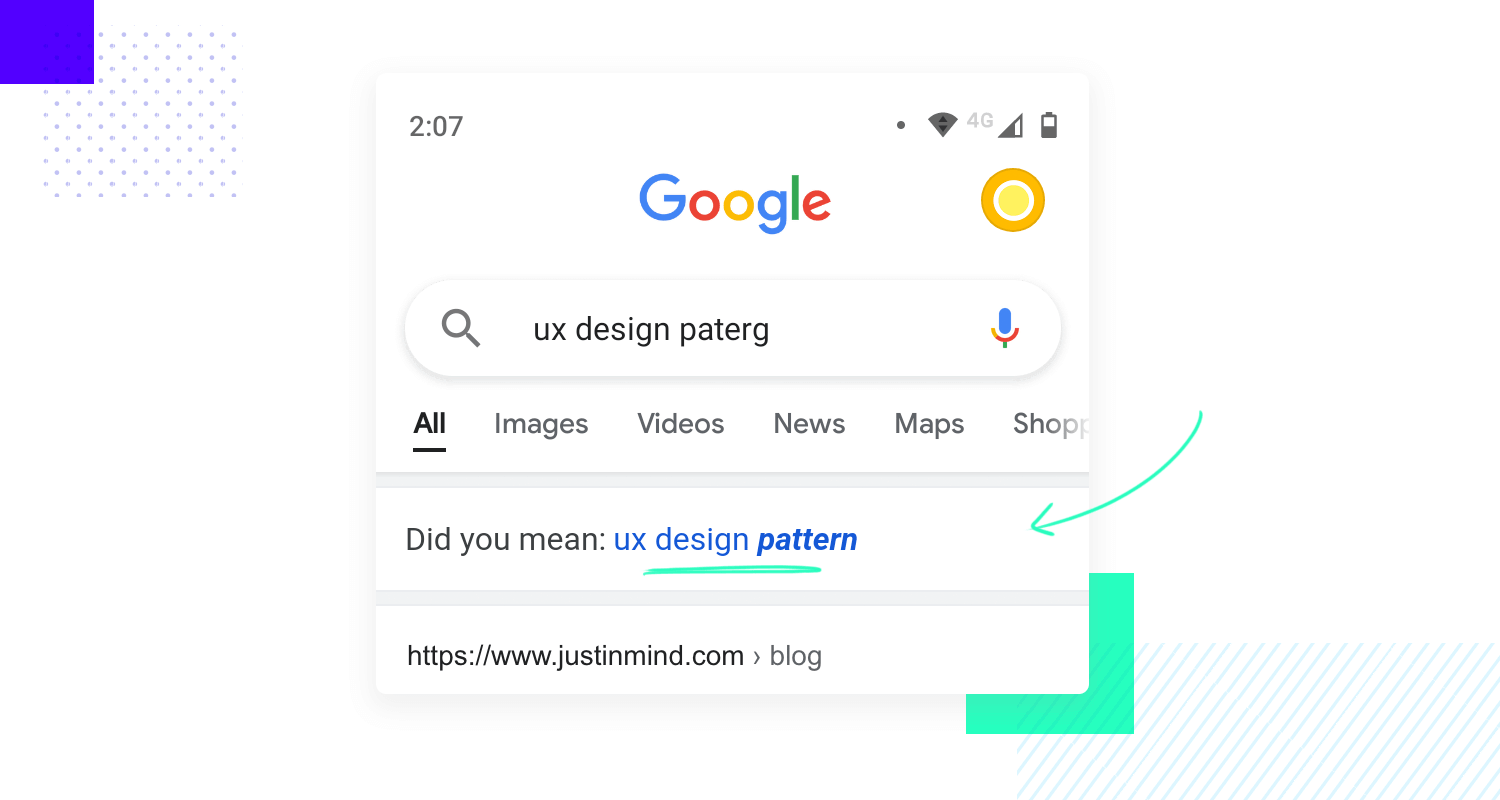
Bei dem verzeihenden Format geht es darum, mit dem zu arbeiten, was die Benutzer Ihnen geben. Wie wir bereits erwähnt haben, können sich Menschen stark voneinander unterscheiden. Das gilt auch für die Eingabe von Daten. Menschen schreiben Daten auf ganz unterschiedliche Weise, selbst wenn sie sich auf dasselbe Element beziehen.

Bei Dingen wie E-Commerce-Artikeln oder Adressen und Gebieten kann es zu Rechtschreibfehlern, Abkürzungen und fehlenden Wörtern kommen, die wichtig sind. Das ist das Problem, das das fehlerverzeihende Format für uns alle lösen soll.
Kurz gesagt, das fehlerverzeihende Format nimmt das, was die Benutzer schreiben, und arbeitet daran, es zu interpretieren, anstatt die Benutzer zu korrigieren oder sie zu zwingen, das zu ändern, was sie geschrieben haben. Damit dieses Format funktioniert, muss es ein bestimmtes Thema abdecken – wie eine Adresssuche. Auf diese Weise kann das System die Punkte verbinden, unabhängig davon, wie sich der Benutzer ausdrückt, ohne den Benutzer zu frustrieren oder seine kognitive Belastung zu erhöhen.
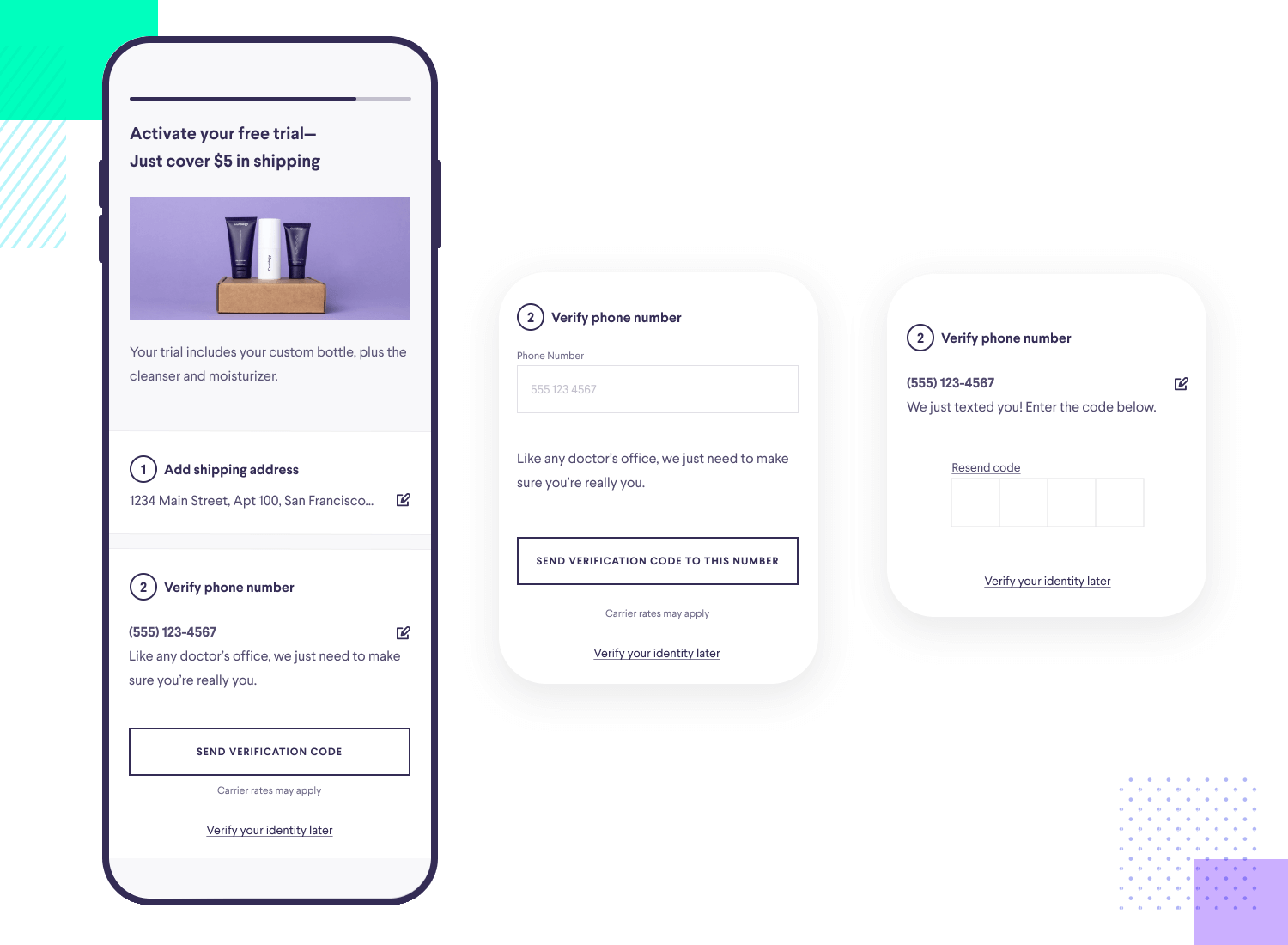
Progressive Disclosure wird sehr häufig beim Onboarding von Benutzern und in komplexen Umgebungen verwendet. Es löst vor allem das Problem, dass Benutzer sich auf eine Aufgabe konzentrieren wollen, ohne von anderen Dingen überwältigt oder abgelenkt zu werden.

Ähnlich wie bei der „Lazy Registration“ können wir mit der „Progressive Disclosure“ den Benutzern die Möglichkeit geben, sich zu engagieren, bevor sie sich mit Dingen wie Registrierung oder Formularen beschäftigen müssen. Sie eignet sich gut für Produkte, die sich den Benutzern langsam vorstellen und sich zunächst auf die Kernfunktionen konzentrieren müssen. Das Ergebnis ist ein Produkt, das beim ersten Mal viel einfacher zu bedienen ist, die Aufmerksamkeit des Benutzers in den Vordergrund stellt und insgesamt ein effizienteres Erlebnis bietet.
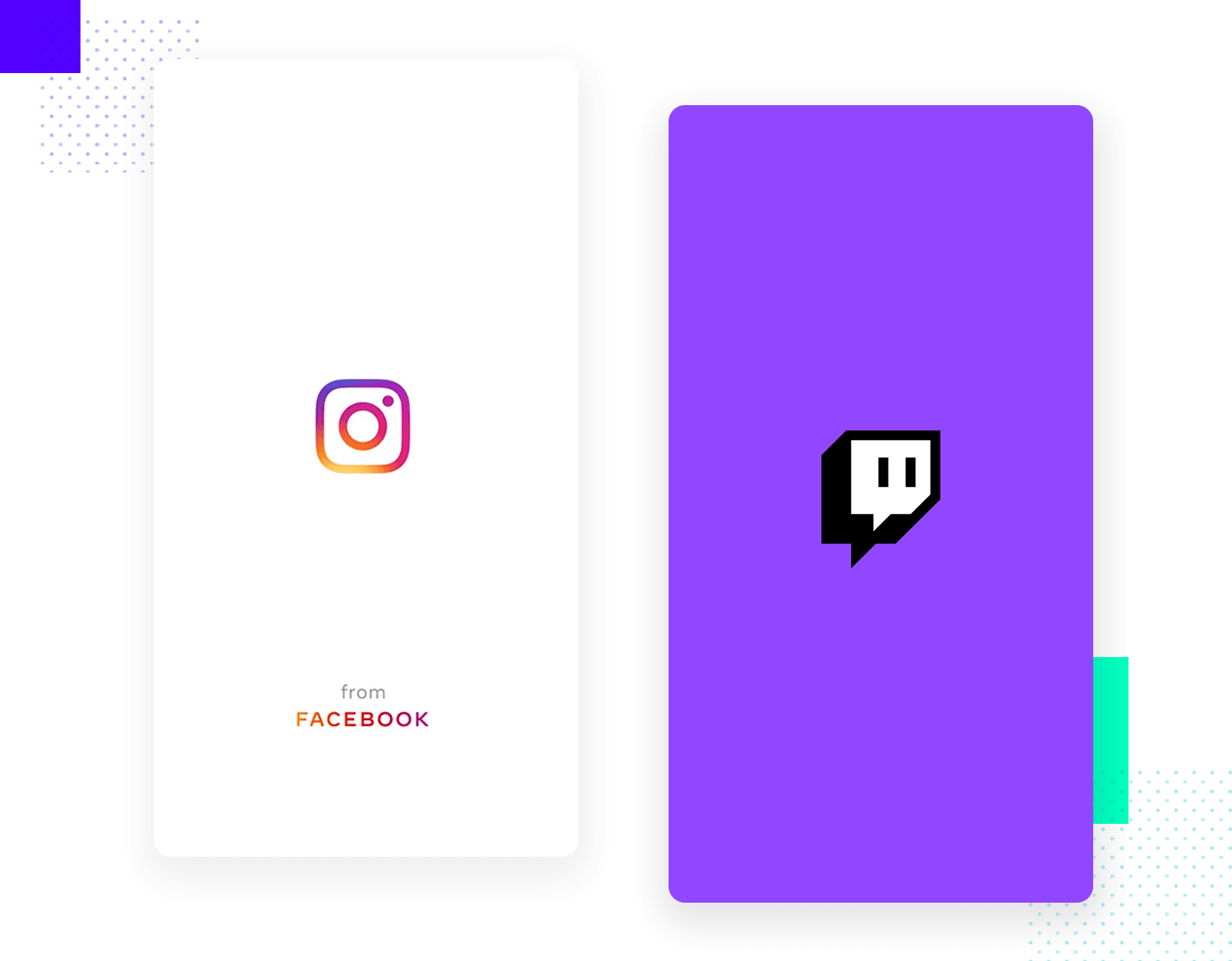
Der Startbildschirm ist das allererste, was Benutzer sehen, wenn sie eine App auf ihrem mobilen Gerät öffnen. Er kann von den Nutzern leicht übersehen oder vergessen werden, da er nur für einen kurzen Moment erscheint, bevor der eigentliche Startbildschirm der App geladen wird.

Die Startbildschirme lösen im Grunde das Problem, die Benutzer zufrieden zu stellen, während alles in der App geladen wird, und machen diese Wartezeit unterhaltsamer. Einige Unternehmen beschränken sich auf das Logo und wenig mehr. Andere wiederum investieren in aufwändige Illustrationen und schöne Bilder. Wie auch immer, dies mag nur ein kleiner Teil des UI-Designs für mobile Apps sein, aber es ist eine wichtige Gelegenheit, den Ton für das kommende Erlebnis zu setzen.
In unserem Beitrag finden Sie einige wirklich inspirierende Beispiele für das Design von Splash Screens.
Kostenloses UI Design Tool für Einzelpersonen und Teams. Unbegrenzte Projekte!

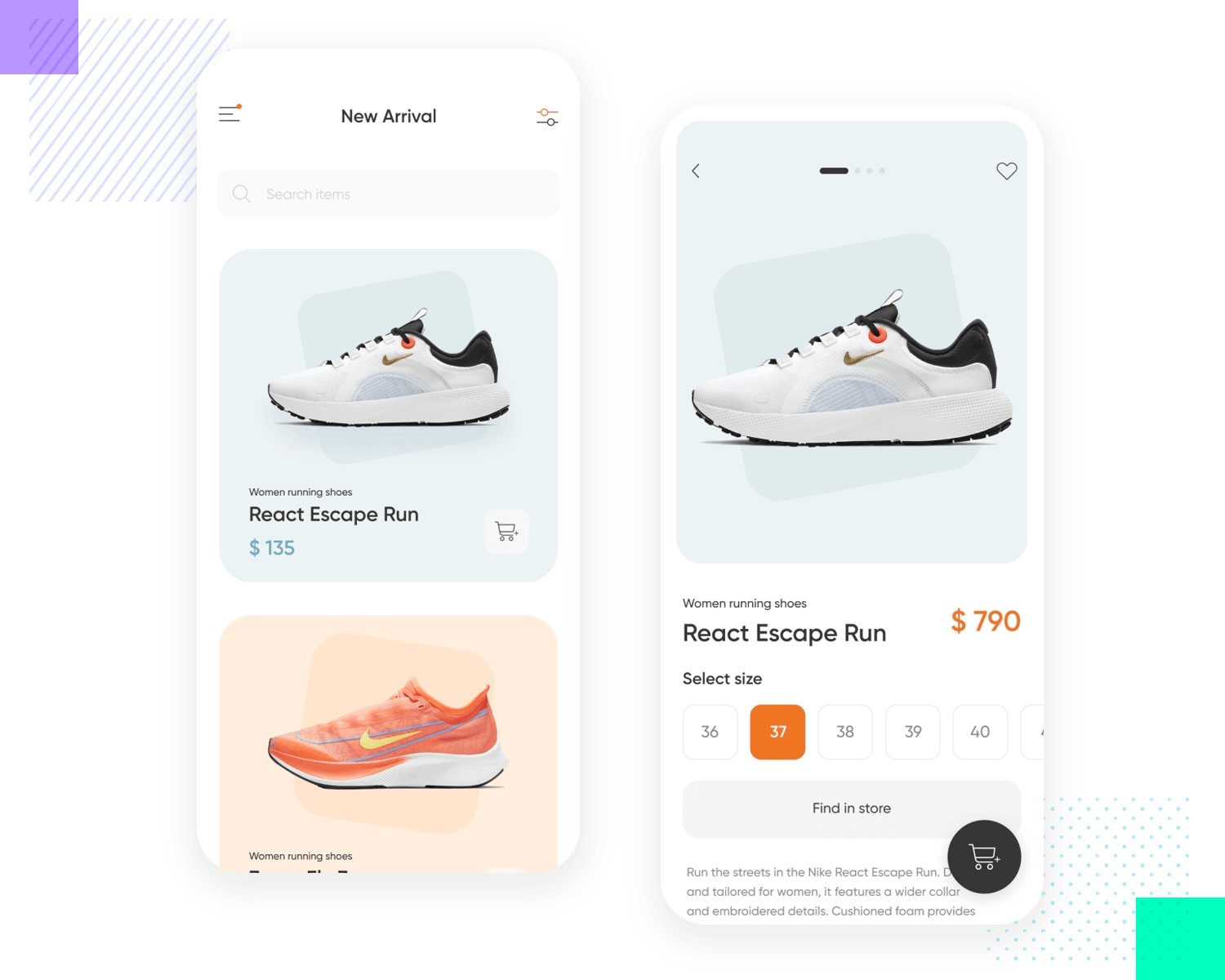
Produktbildschirme sind das A und O von E-Commerce-Plattformen, sowohl im Web- als auch im App-Format. Das Hauptproblem, das mit diesem Muster angegangen wird, ist die einfache Tatsache, dass die Menschen mehr Details über die Produkte wissen müssen, bevor sie sich zum Kauf entschließen können. Dies ist der Moment, in dem die Designer das Produkt in seiner ganzen Pracht präsentieren und das Design zu einem echten Verkaufsargument machen können.
Wenn es um das UI-Design von Apps geht, geht es beim Produktbildschirm wirklich darum, den Inhalt durch Design zum Strahlen zu bringen. Sowohl in Bezug auf die Hervorhebung der besten Eigenschaften des Artikels mit visuellen Bildern oder Videos, als auch in Bezug auf die Beschreibung und den CTA.

Es ist erwähnenswert, dass einige der wichtigsten Faktoren, die hier eine Rolle spielen, die visuelle Hierarchie und Ausgewogenheit sowie die Effizienz und Konvertierung des Bildschirms sind. Letztendlich sollen Produktbildschirme überzeugend und effektiv sein, was davon abhängt, wie gut Sie Ihre Hauptnutzer und deren mentale Modelle verstehen.
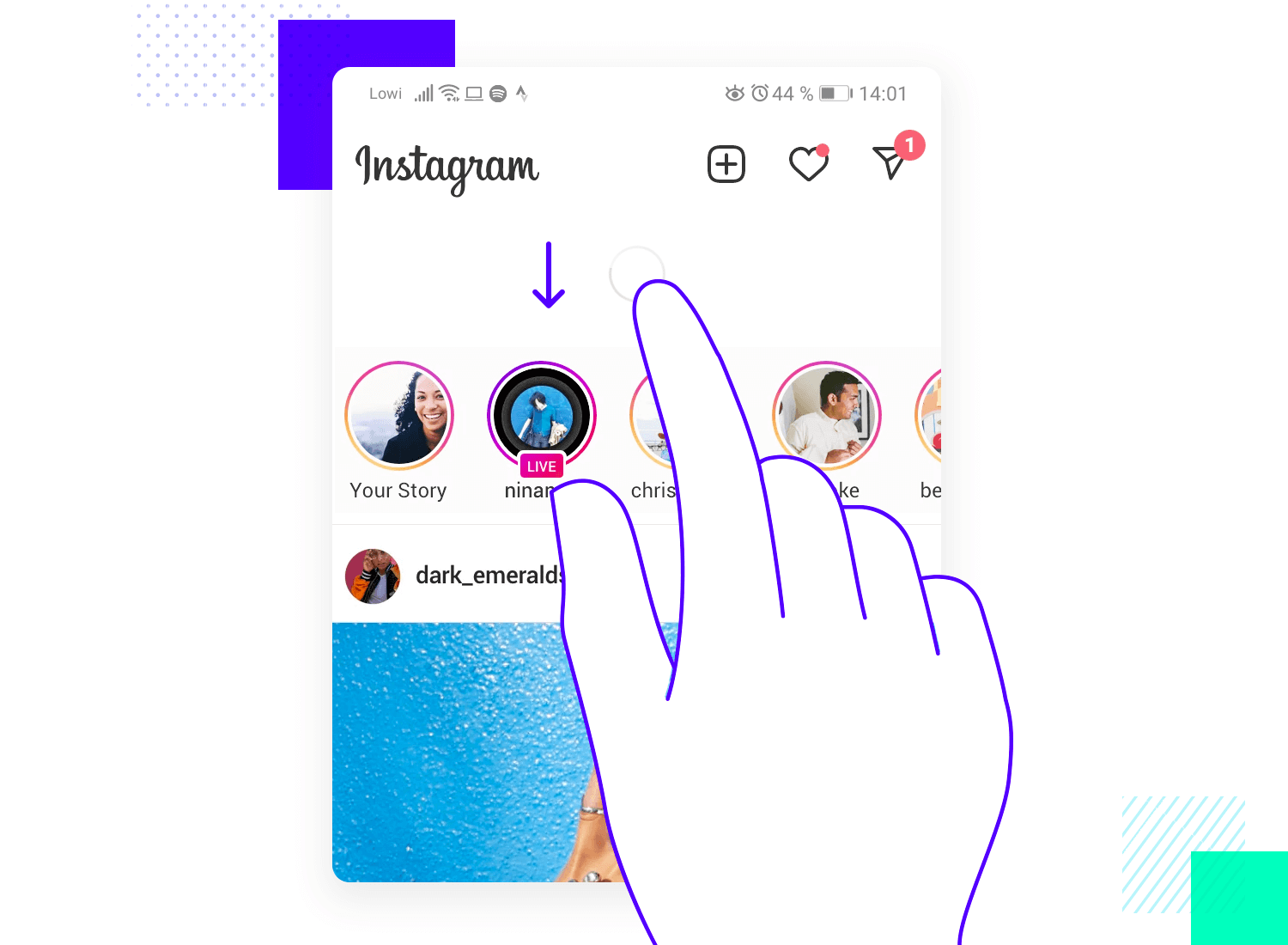
Das werden die meisten Nutzer mit Smartphones sofort wissen. Das Pull-to-Refresh UI-Muster löst das Problem der Benutzer, die mehr Informationen sehen möchten oder eine aktuellere Version des Inhalts wünschen.

Es wird in allen möglichen mobilen Apps verwendet, von Facebook bis CNN. Es ist sehr praktisch, denn es nimmt buchstäblich keinen Platz in der UI ein, so dass der entscheidende Platz auf dem Bildschirm für wichtigere Elemente zur Verfügung steht. Es ist äußerst intuitiv, leicht zu erkennen und sehr effizient.
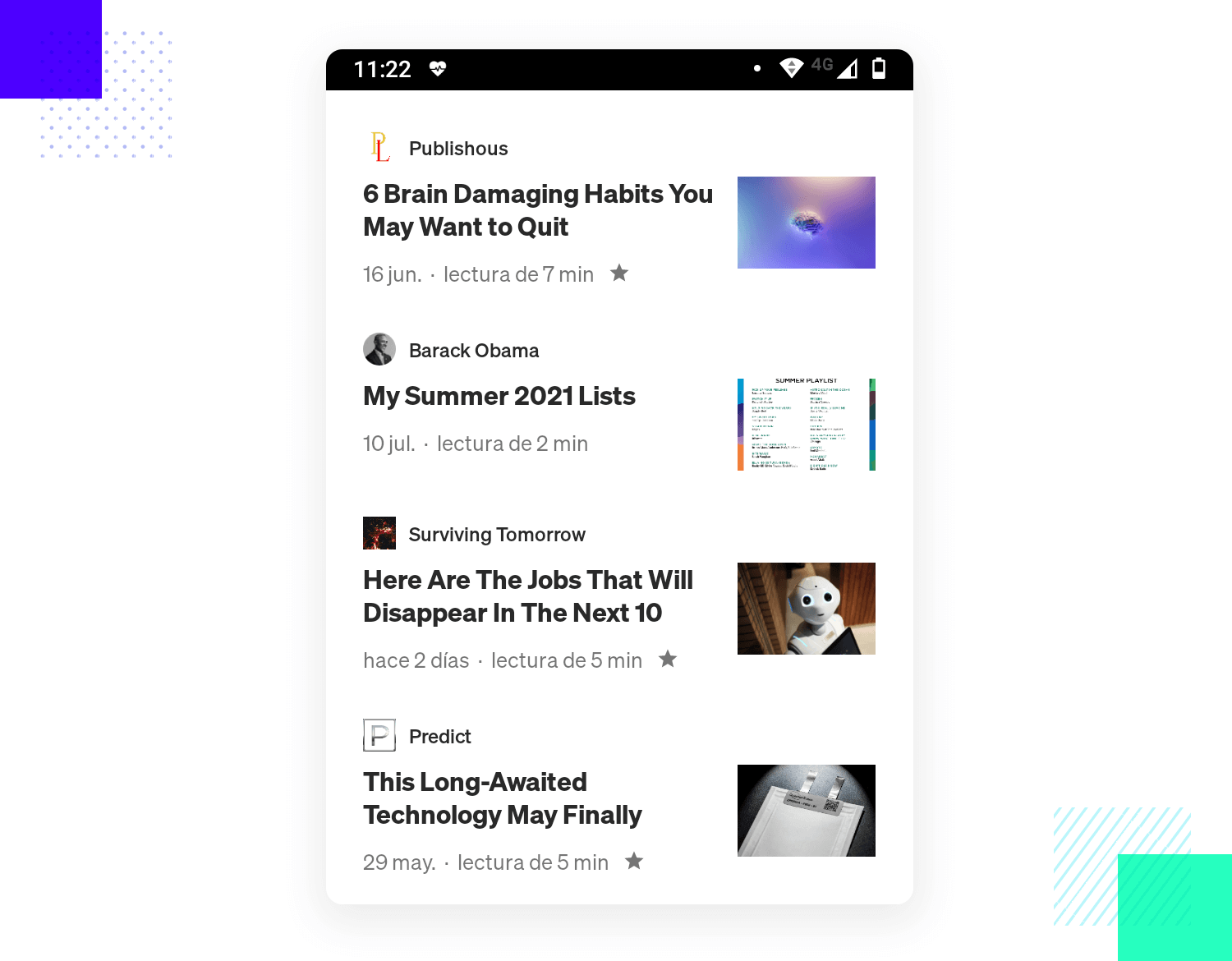
Das Lesen auf dem Telefon ist nicht mehr nur für einige wenige Nutzer, sondern für die große Mehrheit. Ob Medium, die New York Times oder der UX-Blog von Justinmind – noch nie war es so einfach, unterwegs zu lesen, wie mit einer Web-App, die viele Leseinhalte bietet. Und das ist zum Teil den UI-Mustern wie der Artikelliste zu verdanken.

Dieses Muster löst das Problem eines Lesers, der einen bestimmten Inhalt finden möchte, der ihn interessiert – was mit der Navigation allein fast unmöglich zu erreichen ist. Sie möchten den Lesern einen kleinen Ausschnitt bieten, damit sie einen Eindruck vom Inhalt bekommen und entscheiden können, ob sie interessiert sind oder nicht.
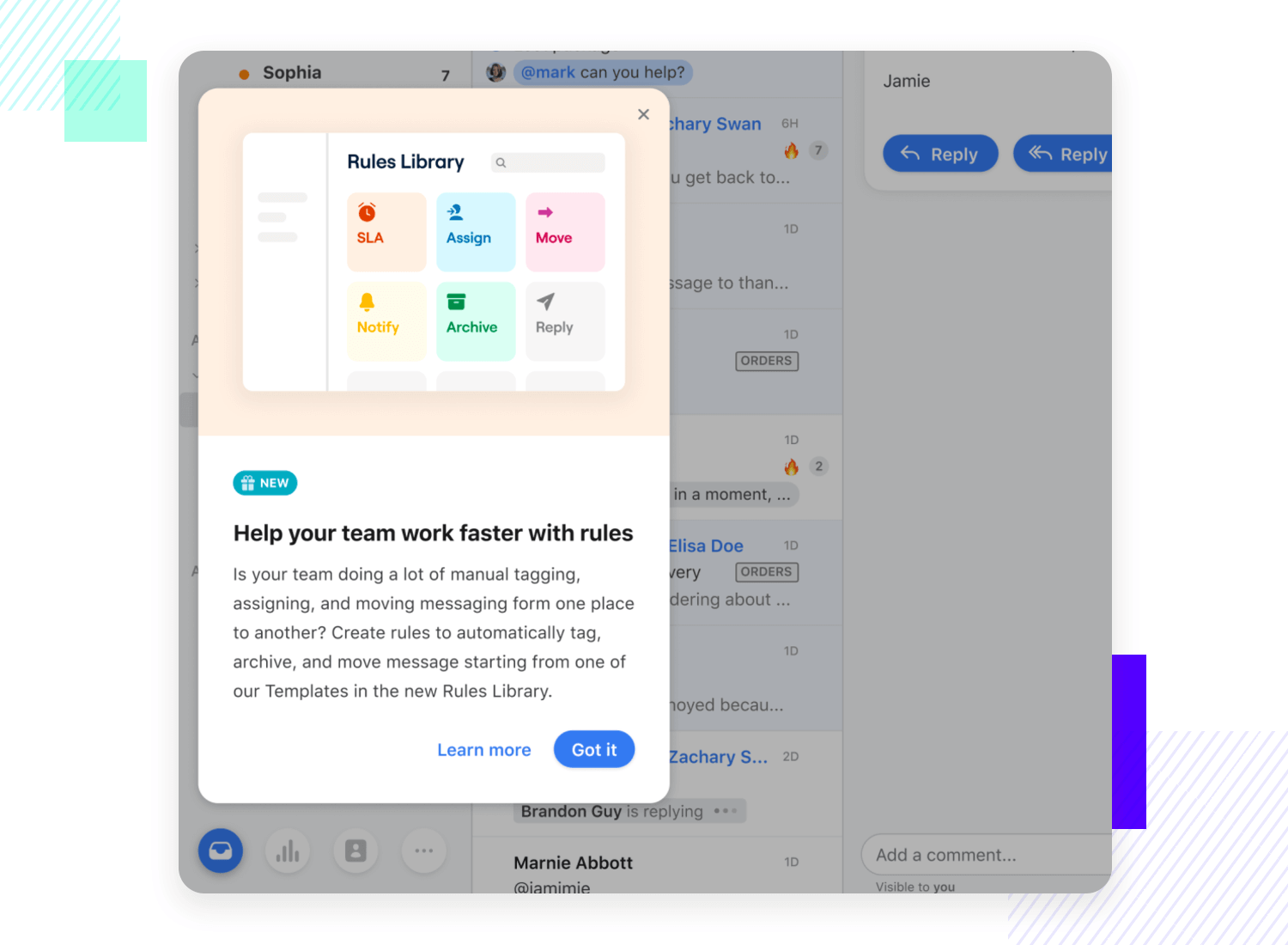
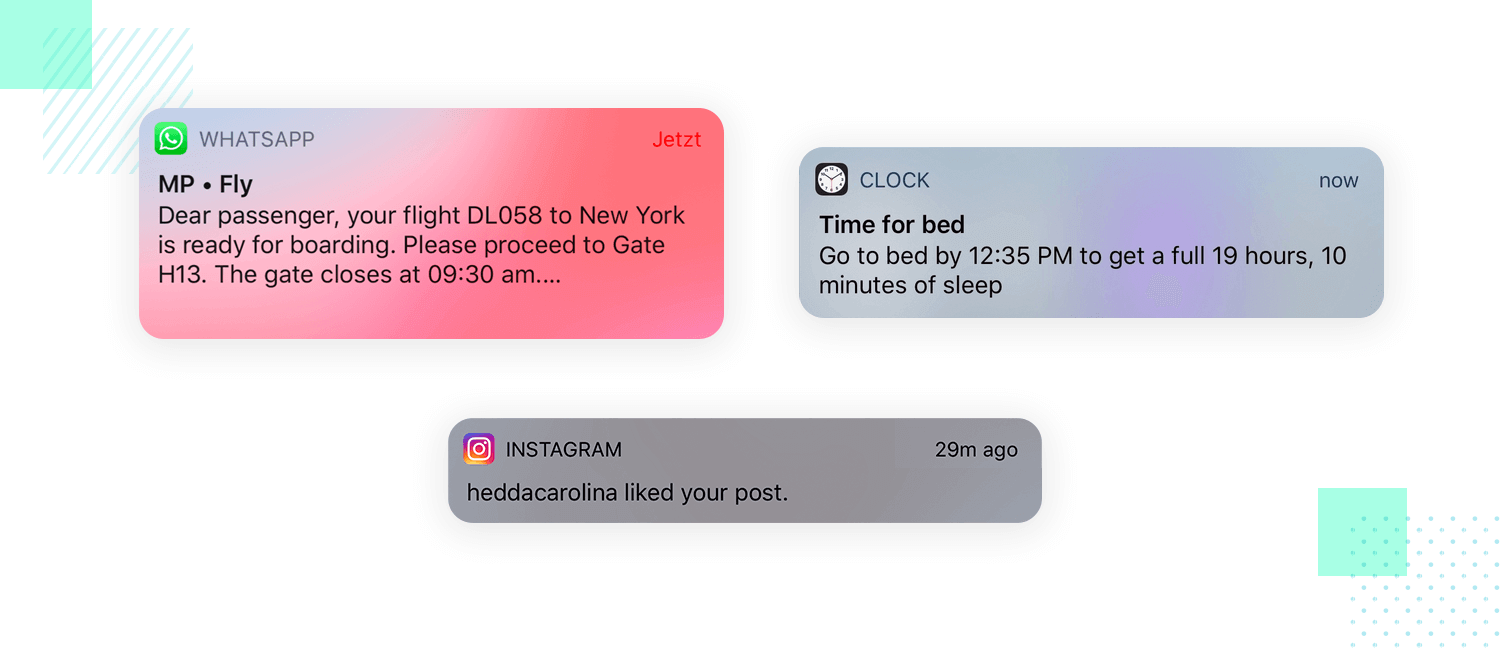
Wer möchte schon wichtige Entwicklungen verpassen? Benachrichtigungen lösen das Problem, Benutzer auf dem Laufenden zu halten, indem sie sie über alles informieren, was in den Apps auf ihrem mobilen Gerät passiert. Apps haben ihre eigenen Designs für Benachrichtigungen, aber sie alle folgen ähnlichen Linien dieses klassischen UI-Musters.

Das Wichtigste bei Benachrichtigungen ist, dass sie niemals Informationen enthalten sollen, die bereits auf dem Bildschirm angezeigt werden. Ein anderes Szenario ist eine technische Entwicklung, die kein Eingreifen des Benutzers erfordert – wie ein kleines Update oder die Synchronisierung mit dem Netzwerk. Achten Sie darauf, dass sie für die Benutzer relevant sind, vor allem, wenn sie zeitkritisch sind.
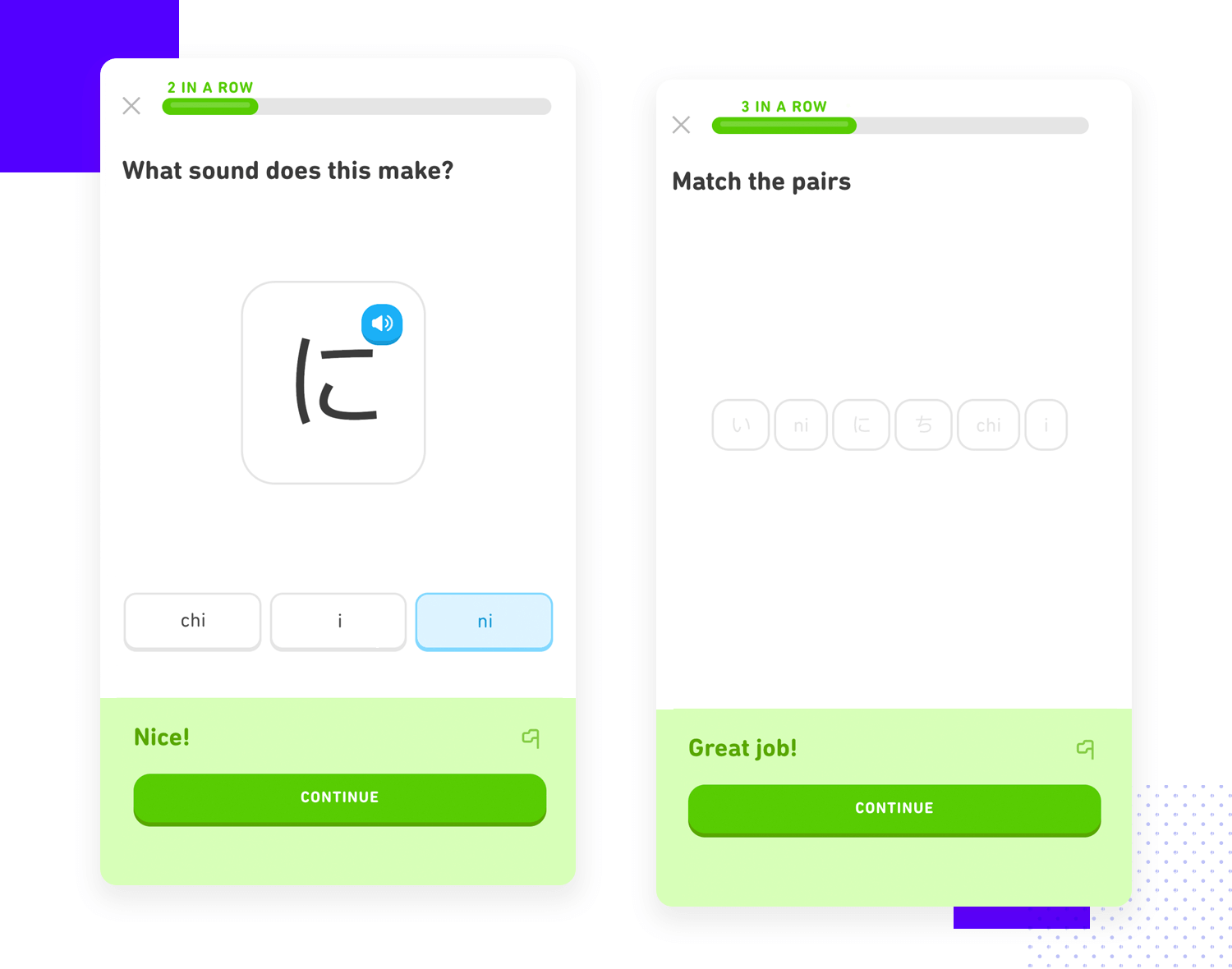
Das Bedürfnis nach Abschluss ist ein UI-Muster, das häufig im UI-Design verwendet wird, wenn die Idee der Gamification im Spiel ist. Das Muster selbst ist eine Anspielung auf die menschliche Psychologie, die besagt, dass Menschen ihre Aufgaben abschließen wollen – das motiviert sie.

Dies kann im UI design genutzt werden, um Benutzer zu kleinen Aktionen zu ermutigen. Die Anerkennung des Endes einer Aufgabe oder eines Zyklus muss nicht groß sein, sondern kann so einfach sein wie ein schnelles modales Fenster mit der Aufschrift „Glückwunsch“. Letztlich kann dies ein guter Weg sein, um die Benutzer für das Benutzererlebnis zu begeistern, insbesondere wenn das gesamte Produkt in irgendeiner Weise einem Videospiel ähnelt.
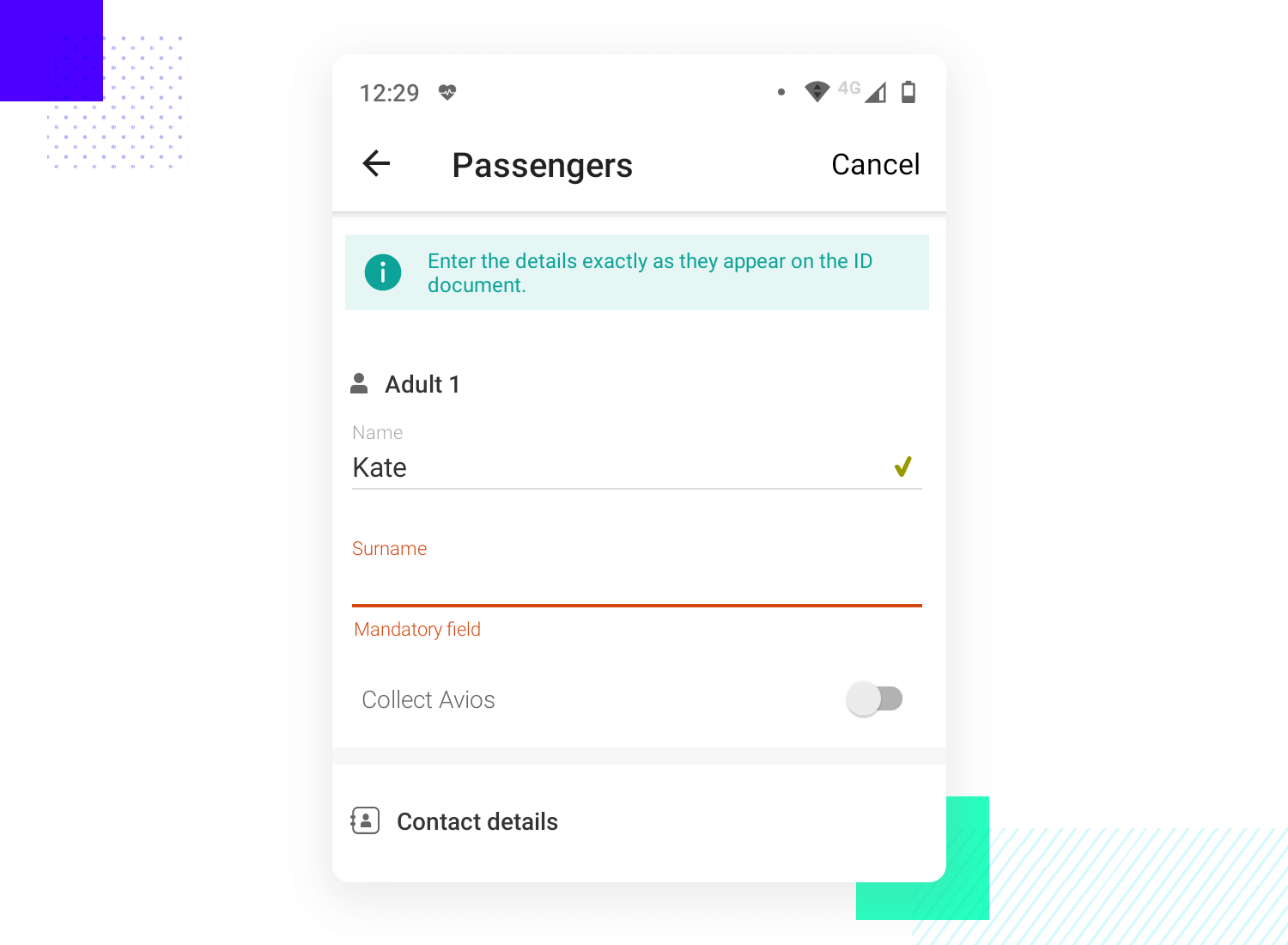
Bei diesem UI-Muster geht es darum, das Problem der Fehlkommunikation in Formularen zu lösen. Eingabe-Feedback ist auf alle Arten von Formularen anwendbar, das ist wahr. Allerdings ist es bei mobilen Formularen noch wichtiger, da die Benutzer mehr kognitive und physische Anstrengungen unternehmen müssen, um ihre Antworten einzugeben. Umso wichtiger ist es, den Nutzern zu helfen, das Richtige zu tun, sei es mit genauen Beschriftungen oder mit Eingabe-Feedback.

Das Eingabe-Feedback selbst ist ein weit verbreitetes UI-Muster. Das Feedback kann auf unterschiedlichste Weise designt werden, von einem leuchtend grünen Häkchen bis hin zu einer grünen Unterstreichung des Eingabefelds. Dies ist eine Gelegenheit, den Benutzer auf Fehler hinzuweisen, bevor er die Informationen abschickt. So hat er die Chance, es richtig zu machen und das Gefühl von Frustration zu vermeiden.
Kostenloses UI Design Tool für Einzelpersonen und Teams. Unbegrenzte Projekte!

Sie können auch neue und trendige Stile erkunden, wie z.B. Neumorphismus und skeuomorphes Design.
UI-patterns ist vielleicht die beliebteste UI-Pattern-Bibliothek, die Sie heute zur Hand haben sollten. Die Website listet die gängigsten UI-Patterns auf und macht es einfach, verschiedene Patterns zu vergleichen.

Das Beste an dieser Website ist, dass sie es Ihnen leicht macht, das richtige Muster zu finden, denn sie listet sie alle auf umfassende und intuitive Weise auf. Erwarten Sie nicht, dass Sie hier lange nach der richtigen Option suchen müssen! Uns gefallen auch die kurzen, aber sehr praktischen Informationen zu jedem Muster, in denen erklärt wird, welches Problem damit gelöst wird, sowie einige allgemeine Richtlinien.
Patternfly bietet eine vollständigere Liste von Mustern, die sowohl einige der häufigsten Variationen als auch die klassischen Muster enthält. Die Navigation rund um die Muster bleibt einfach, dank der vertikalen Navigationsleiste, die den schnellen Vergleich zu einem Kinderspiel macht.

Die Erklärungen in Patternfly sind etwas ausführlicher als bei UI-Patterns, was es zu einer besseren Option für diejenigen macht, die gerade erst mit dem UI design beginnen. Die Website bietet sowohl die gesamte Theorie als auch einige reale Beispiele für die Muster in Aktion, was sie zu einer guten Lernressource macht.
Wir wissen. Dies ist nicht die schönste Website, die Sie je gesehen haben. Das Design der Website hat etwas Altmodisches an sich, was vielleicht von den wunderbaren Inhalten ablenken kann. Wellie hat eine recht nützliche Liste von UI-Mustern, die zu Seiten mit praktischen Beispielen und der gesamten Theorie führen – das macht das Lesen leicht.

Es ist eine gute Ressource, die Sie als Lesezeichen speichern sollten, vor allem für diejenigen, die noch versuchen, ein besseres Verständnis für vorgefertigte UI-Muster zu bekommen. Alles in allem ist Wellie eine nützliche Ressource, denn die Liebe zum Detail beim Inhalt und die Art der Präsentation der Muster erleichtern die Navigation.
UI-Patterns helfen Designern bei der Erstellung effizienter Benutzeroberflächen und sparen Zeit bei der Suche nach einer Lösung, die es in der Welt des UI-Designs bereits gibt. Sie sind eine gute Möglichkeit, sich auf die kreative Seite zu konzentrieren und die Erfahrung vieler anderer vor Ihnen konstruktiv zu nutzen. Sie sind praktisch, kostenlos und haben sich bewährt. Was gibt es da nicht zu lieben?
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Entwerfen Sie einen iOS-App-Prototyp? Hier finden Sie 30 tolle Beispiele für das Design von iOS-Apps und Tipps, die Ihnen dabei helfen, die Human Interaction Guidelines von Apple zu verstehen.15 min Read
Entwerfen Sie einen iOS-App-Prototyp? Hier finden Sie 30 tolle Beispiele für das Design von iOS-Apps und Tipps, die Ihnen dabei helfen, die Human Interaction Guidelines von Apple zu verstehen.15 min Read Warenkörbe mögen einfach erscheinen, aber sie haben einen großen Einfluss auf die Konversion. Was unterscheidet also einen leistungsstarken Warenkorb vom Rest? Lesen Sie weiter und finden Sie es heraus!13 min Read
Warenkörbe mögen einfach erscheinen, aber sie haben einen großen Einfluss auf die Konversion. Was unterscheidet also einen leistungsstarken Warenkorb vom Rest? Lesen Sie weiter und finden Sie es heraus!13 min Read Die Navigation ist bekanntlich das Rückgrat einer jeden App - aber wie können wir sie intuitiv und nahtlos gestalten? Welche Muster sind am beliebtesten? Lesen Sie weiter und finden Sie es heraus!12 min Read
Die Navigation ist bekanntlich das Rückgrat einer jeden App - aber wie können wir sie intuitiv und nahtlos gestalten? Welche Muster sind am beliebtesten? Lesen Sie weiter und finden Sie es heraus!12 min Read