Design der Optionsschaltflächen: einfache Auswahl und Entscheidungsfindung

Was unterscheidet ein gutes von einem schlechten Design für Optionsschaltflächen? Optionsfelder sind einfach, aber sie haben ihre eigenen Regeln. Lesen Sie weiter und erfahren Sie alles über ein bekanntes Gesicht!
Optionsfelder sind eine klassische UI-Komponente. Wir alle kennen sie, wir alle haben schon mit ihnen interagiert. Aber wie viele dieser Schaltflächen haben wir im Laufe der Zeit kennengelernt, und wie viele davon waren schlecht bedienbar? Diese Schaltflächen sollen dem Benutzer helfen, schnell und einfach Entscheidungen zu treffen – was bedeutet, dass eine schlechte Benutzerfreundlichkeit sie von ihrem Hauptziel abhalten kann.
Design und Prototyp mit voll-interaktiven Radiobuttons

Werfen wir also einen genaueren Blick auf ein bekanntes Gesicht. Das Design von Optionsfeldern ist sowohl in der Theorie als auch in der Praxis einfach – aber wie bei allen anderen Spielen gibt es auch hier ein paar Regeln. Wir gehen zunächst auf die Grundlagen ein, bevor wir zu tollen Beispielen für Radioschaltflächen übergehen und zeigen, wie Sie Ihr UI design mit dem Justinmind UI design tool prototypisieren und testen können.
Falls Sie ein echtes Spiel designen möchten, lesen Sie unseren Beitrag über UIs für Spiele!
- Was ist ein Optionsfeld?
- Wann Sie Optionsfelder im UI-Design verwenden sollten
- Warum sollten Sie beim UI-Design Optionsfelder für die Auswahl verwenden?
- Richtlinien für das Design von Optionsfeldern
- 10 coole Beispiele für Optionsschaltflächen
- Top-Tipps für das Prototyping von Optionsschaltflächen
- UI-Kits mit Optionsfeldern
- Testen Sie Ihr Design der Optionsschaltflächen
Das Optionsfeld ist ein Auswahlsteuerelement, mit dem der Benutzer eine Option aus einer Reihe von sich gegenseitig ausschließenden Optionen auswählen kann. Es wird als kleiner Kreis dargestellt, der bei Auswahl einen Punkt enthält. Es wird häufig als Teil von UI-Mustern verwendet, die sich auf das Design von Formularen und Einstellungsbildschirmen konzentrieren.
Das Optionsfeld hat zwei Zustände: markiert (aktiviert) und nicht markiert (deaktiviert). Es gibt eine kurze, aber wichtige Interaktion, bei der der Benutzer den Status der Schaltflächen ändert, indem er eine Option auswählt. Weitere Informationen finden Sie in unserem Artikel über Schaltflächenzustände.
Optionsfelder werden normalerweise verwendet, wenn der Benutzer ein Formular ausfüllen, Einstellungen konfigurieren oder eine Umfrage ausfüllen soll. Sie sollten für die ausschließliche Auswahl in einer Liste mit zwei oder mehr Optionen verwendet werden, wenn alle Listenoptionen gleichzeitig sichtbar sein müssen.
Optionsfelder haben in der Tat ihren Platz im UI-Design. Sie sind jedoch nicht das einzige Auswahlkriterium. Die Wahl der richtigen Art und Weise, Daten anzuzeigen und Benutzer damit interagieren zu lassen, ist ein wichtiger Teil des Benutzererlebnisses, so dass Sie ein Erlebnis schaffen, das die allgemeinen UI-Prinzipien respektiert. Hier sind ein paar Regeln, die Sie im Auge behalten sollten.
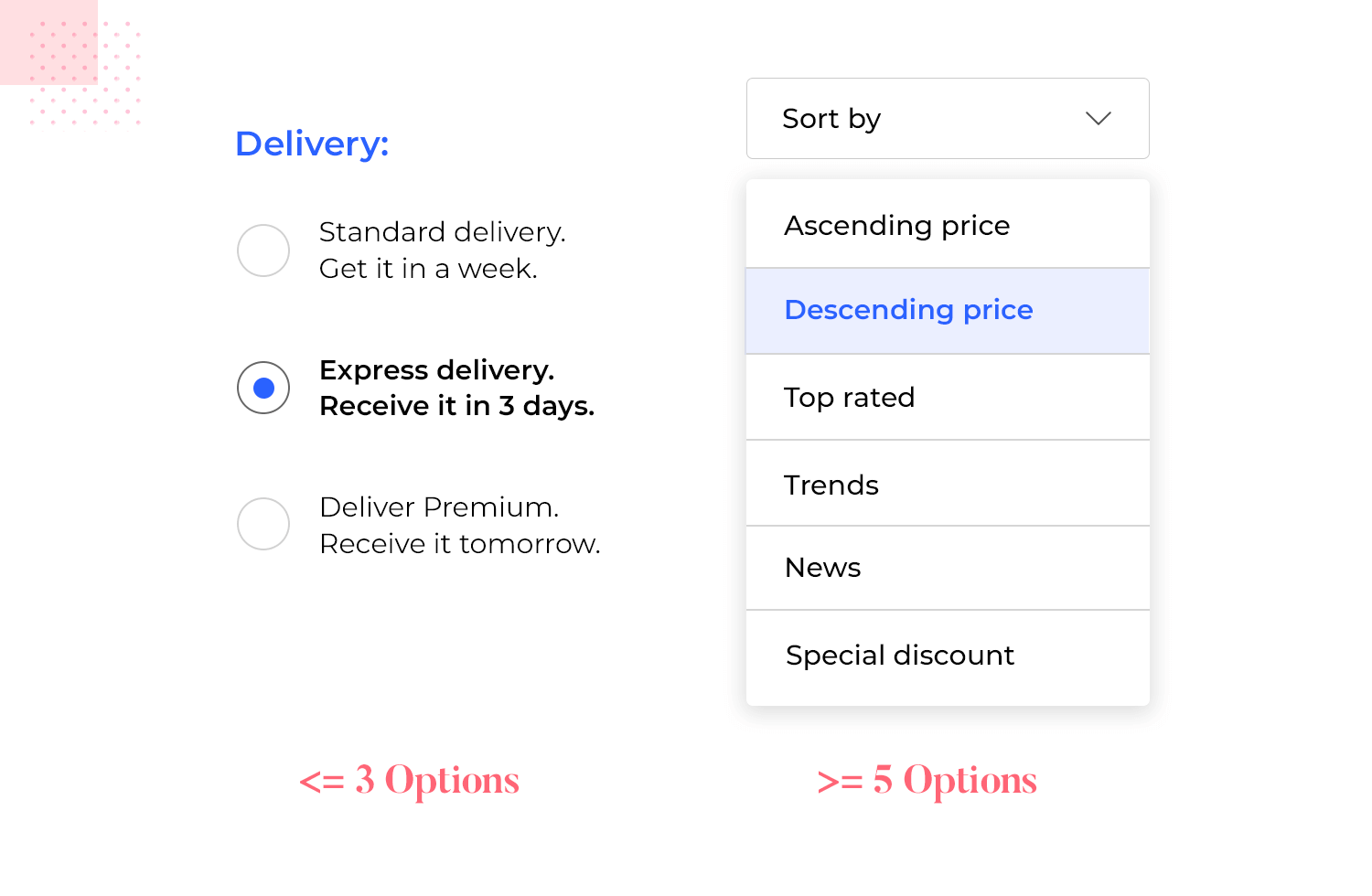
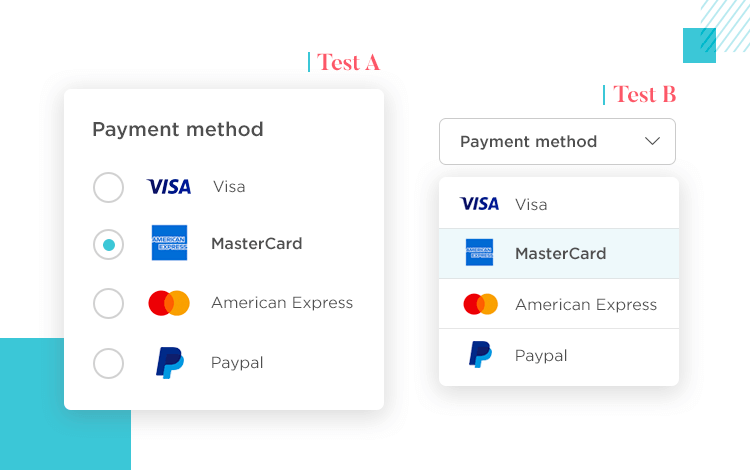
Wenn der Benutzer eine Auswahl aus einer großen Anzahl von Optionen treffen muss, können Dropdown-Listen anstelle von Optionsfeldern verwendet werden, um Platz zu sparen. Dropdown-Listen verlangen dem Benutzer jedoch mehr ab, sowohl in Bezug auf die Anzahl der Klicks als auch auf den kognitiven Aufwand.
Deshalb ist es eine gute Idee, Optionsfelder zu verwenden, wenn Sie weniger Optionen haben. Legen Sie Ihre Optionen von Anfang an offen und ermöglichen Sie es den Benutzern, einfach die richtige Option auszuwählen. Wo ist die Grenze zwischen einer Liste mit Optionsfeldern und einem möglichen Dropdown UI? Was ist mit einer Liste UI? Einige Designer, wie z.B. die Leute von UX Movement, sind der Meinung, dass 5 Optionen die Grenze für Radiolisten sind.

Hier gibt es einen gewissen Spielraum für Designer. Sie möchten, dass die Liste kurz genug ist, um nicht zu viel Platz zu beanspruchen, und gleichzeitig nicht zu viel von den Benutzern verlangt.
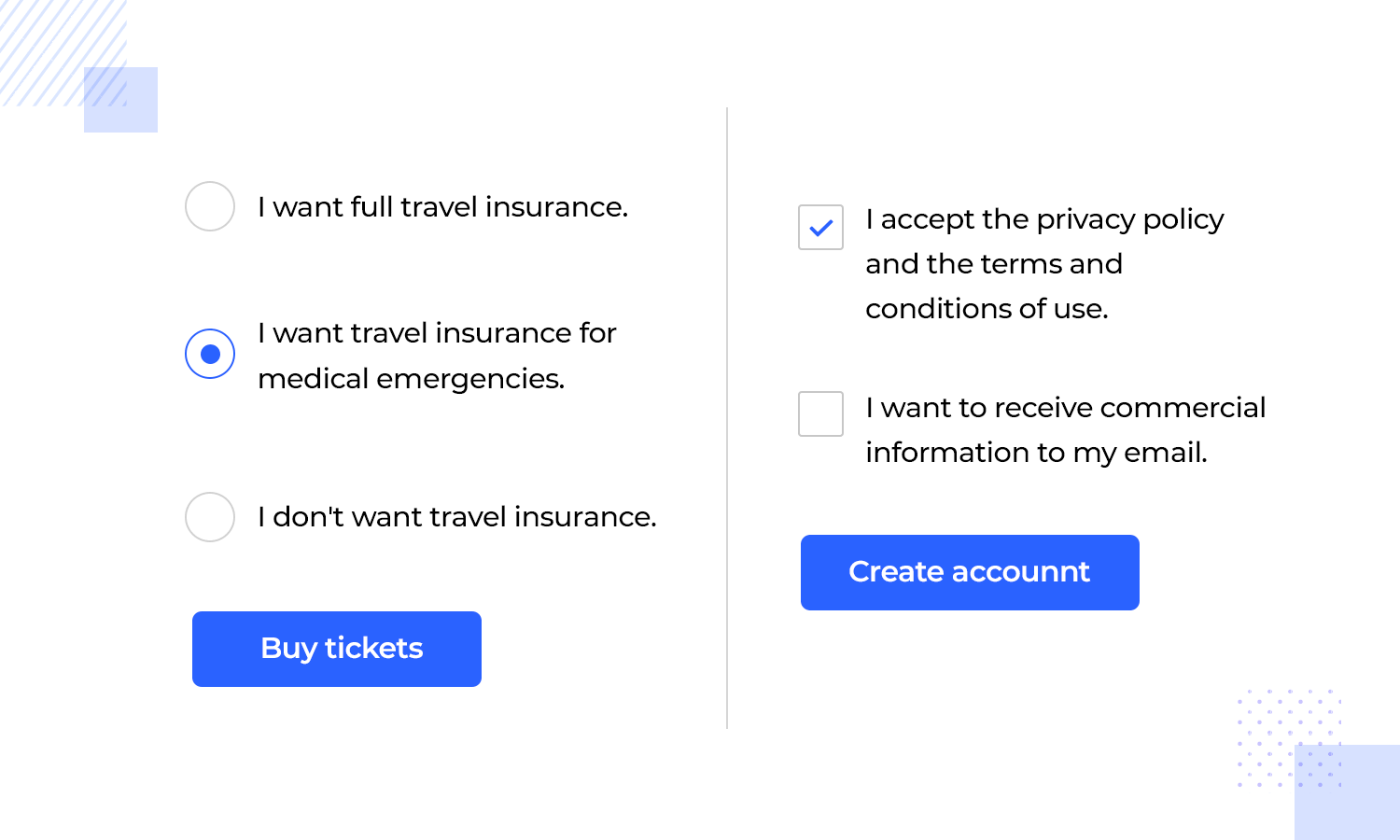
Im Gegensatz zu Optionsfeldern, die nur eine Auswahl zulassen, können Benutzer mit Kontrollkästchen mehrere Optionen auswählen. Jedes Kontrollkästchen ist unabhängig, und die Auswahl eines Kästchens hat keine Auswirkungen auf die anderen. Verwenden Sie Optionsfelder für sich gegenseitig ausschließende Optionen, bei denen nur eine Auswahl möglich ist, während Kontrollkästchen am besten geeignet sind, um mehrere Auswahlen zu ermöglichen.

Eine Herausforderung bei Kontrollkästchen besteht darin, dass die Benutzer nicht immer auf die Beschriftung achten, was zu unklaren Daten führen kann. Optionsfelder machen den Auswahlprozess direkter.
Manchmal werden Kontrollkästchen verwendet, wenn es nur zwei Optionen gibt, z. B. die Wahl zwischen Querformat und Hochformat. Aber das kann Benutzer verwirren – Optionsfelder machen deutlich, dass sie nur eine Option wählen können.
Design und Prototyp mit voll-interaktiven Radiobuttons

Es gibt viele Gründe, mit Optionsfeldern zu designen. Sie werden von Anfang an in Produkte eingebaut, schon in der UI-Skizzenphase, und das aus gutem Grund. Denken Sie an Folgendes:
- Optionsfelder helfen, unvollständige oder ungenaue Dateneingaben zu vermeiden. Beim Ausfüllen eines Formulars können Texteingaben mehrdeutig sein und lassen sich vor dem Absenden des Formulars nur schwer validieren. Im Gegensatz dazu ist die Dateneingabe mit Optionsfeldern spezifisch und verlangt vom Benutzer eine Auswahl aus vordefinierten Optionen
- Sie bieten schnellen und unmittelbaren Zugriff auf Optionen in einer Liste
- Sie reduzieren die kognitive Belastung und vermeiden Zeit- und Energieverschwendung (insbesondere für Benutzer, die aus Gründen der Mobilität Schwierigkeiten haben, Optionen aus einer Dropdown-Liste auszuwählen).
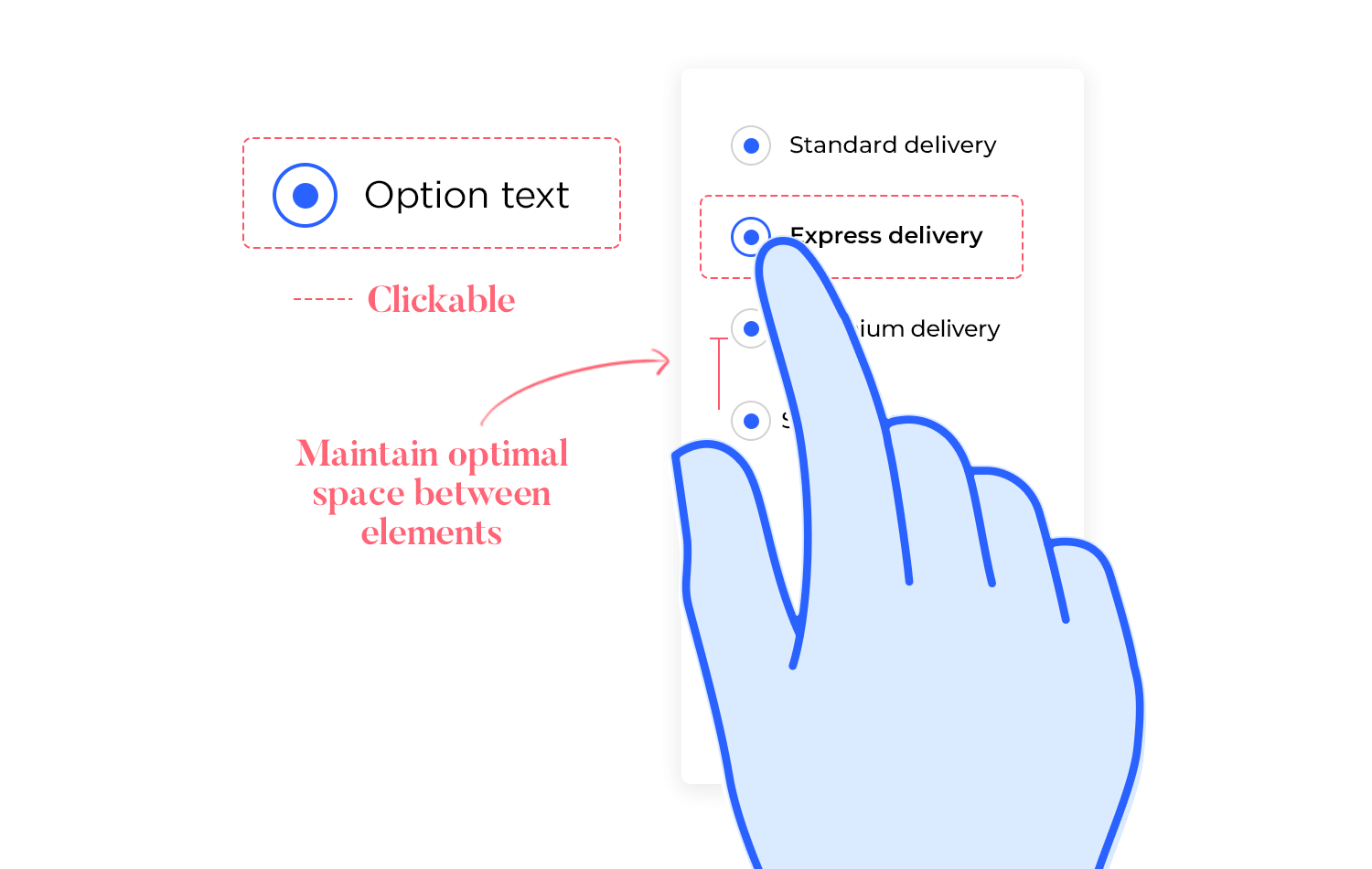
Die Benutzerfreundlichkeit sollte bei einer so einfachen UI-Komponente kein Problem sein, oder? Wie sich herausstellt, gibt es beim UI-Design von Optionsfeldern ein paar Regeln. Eine wichtige Regel ist, dass Ihr Optionsfeld allein nicht der einzige anklickbare Bereich sein sollte. Sorgen Sie stattdessen dafür, dass die Benutzer überall zwischen der eigentlichen Schaltfläche und der Beschriftung klicken können – so müssen die Benutzer nicht ganz genau sein.

Tipp für das mobile UI design: Der anklickbare Bereich ist besonders wichtig bei mobilen Optionsschaltflächen. Die Schaltflächen sind in der Regel klein, und die Benutzer können große Finger haben!
Vermeiden Sie außerdem verschachtelte Optionsfelder, die Teile Ihrer Liste verbergen – der Sinn des Designs von Optionsfeldern besteht darin, dass die Optionen sichtbar bleiben! Außerdem möchten Sie die Benutzer nicht verwirren, indem Sie eine Hierarchie in den möglichen Optionen einführen. Halten Sie die Liste so kurz wie möglich, und behalten Sie eine einzige ausgerichtete Spalte bei.
Das allgemeine UI-Layout muss die Beziehung zwischen den Optionen deutlich machen. Es muss zeigen, welche Beschriftung zu welcher Schaltfläche gehört. Sie möchten, dass der Benutzer die Optionen sofort als Ganzes sieht und gleichzeitig genügend Platz zwischen den Optionen hat, damit der Benutzer atmen kann. Ein angemessener Abstand zwischen den Optionen hilft dem Benutzer, die richtige Option auszuwählen, insbesondere auf kleinen mobilen Bildschirmen, wo die Benutzerfreundlichkeit entscheidend ist.
Sehen Sie sich auch diese tolle Liste der besten Schriftarten für Apps an und verbessern Sie Ihr Design für mobile Apps!
Visuelle Unordnung und überflüssige Bildschirmelemente können den Benutzer überfordern. Wenn es also darum geht, eine Liste von Optionen in Optionsschaltflächen zu erstellen, sollten Sie einige Maßnahmen in Betracht ziehen, die die kognitive Belastung insgesamt verringern können.
Einer dieser Schritte besteht darin, dafür zu sorgen, dass die Liste Ihrer Optionsfelder ein logisches Layout hat. Benutzer sind es gewohnt, vertikale Listen zu sehen, in denen jede Zeile eine Option darstellt. Horizontale Optionslisten stellen ein Problem für die Benutzerfreundlichkeit dar, denn wenn es mehr als zwei Optionen gibt, wissen die Benutzer möglicherweise nicht, welche Schaltfläche der jeweiligen Bezeichnung entspricht.

Abgesehen davon, dass die Liste vertikal sein muss, müssen die Beschriftungen auch prägnant sein. Je länger eine Beschriftung ist, desto mehr Zeit und Mühe werden die Benutzer benötigen, um die Liste als Ganzes zu erfassen. Es ist wichtig, die Beschriftungen kurz zu halten, vor allem, wenn Ihre Radioliste bereits eine Vielzahl von Optionen auf einmal enthält.
Optionsfelder werden verwendet, um Einstellungen zu ändern, sind aber keine Aktionsschaltflächen. Sobald der Benutzer seine Auswahl getroffen hat, muss er auf eine Befehlsschaltfläche klicken oder tippen, um die gewünschten Änderungen vorzunehmen. Die Änderung sollte erst dann wirksam werden, wenn die Schaltfläche angeklickt wurde.
Aktionen, die durch Optionsschaltflächen ausgelöst werden, können den Benutzer verwirren, die Zeit verlängern, die er braucht, um eine Aufgabe zu erledigen, und seine Reise durch Ihre Website oder App unterbrechen. Wenn die betreffende Schaltfläche eine Aktion auslöst, ist eine gute alte Schaltfläche am besten geeignet.
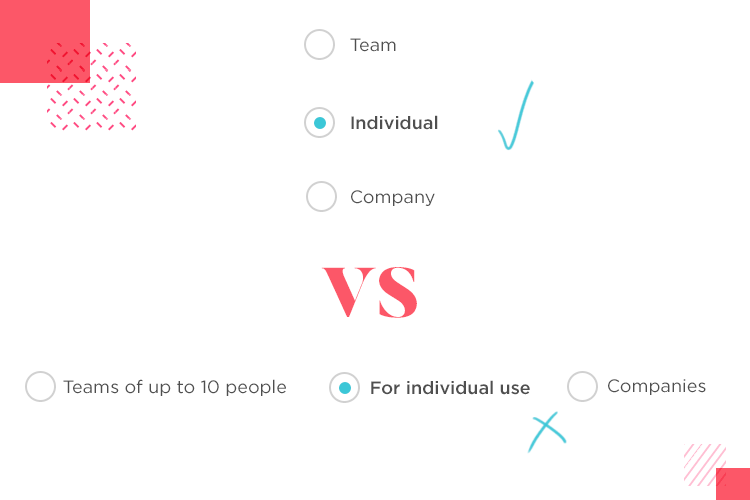
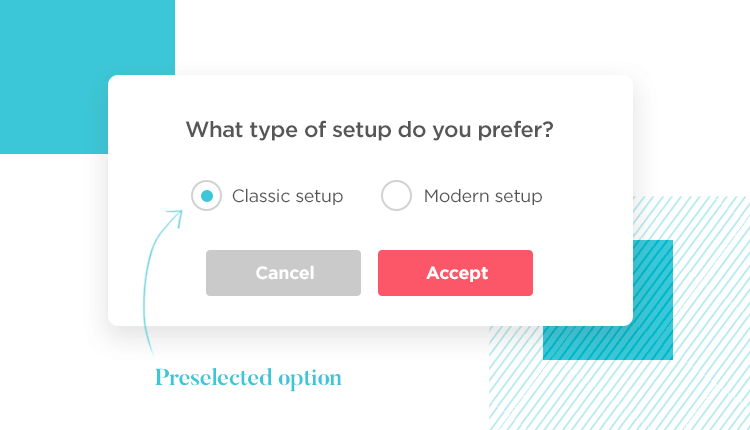
Stellen Sie sich vor, ein Benutzer lädt eine brandneue Software zur Bildbearbeitung herunter. Der Benutzer weiß nur sehr wenig über die Software, wird aber gleich zu Beginn mit einer Frage konfrontiert. Ein Popup-Fenster zeigt zwei Einstellungen für das Programm an: die klassische Einstellung und die moderne Einstellung.

Wie Sie vielleicht schon bemerkt haben, besteht das Problem darin, dass der Benutzer nicht wirklich weiß, was er da auswählt. Selbst mit einer kleinen Beschreibung wäre der Benutzer nicht sicher, was er wählt. In solchen Fällen ist es besser, eine Standardauswahl zu treffen. Die Standardauswahl könnte die am häufigsten gewählte Option sein oder die am besten geeignete Option für einen Einsteiger.
Wenn wir uns nur auf die eigentlichen Optionsschaltflächen konzentrieren, werden wir feststellen, dass es keine wirklichen Unterschiede zwischen ihren visuellen und interaktiven Hinweisen im Web- und Mobilformat gibt. Ähnlich wie bei den Kippschaltern geht es bei den wirklichen Änderungen darum, wie das Optionsfeld mit den anderen Komponenten des UI-Designs zusammenhängt.
Achten Sie beim Design Ihrer mobilen Optionsschaltfläche genau auf die Größe der Schaltfläche sowie auf die Größe des klickbaren Bereichs. Das ist sehr wichtig, wie Ihnen jeder Benutzer mit etwas klobigen Fingern mit einem Seufzer bestätigen wird.
Tatsächlich ist die Größe von allem wichtig. Sie möchten die visuelle Hierarchie und die Gruppierung der Elemente beibehalten und gleichzeitig dem Benutzer viel leeren Raum zur visuellen Auflockerung geben. Denken Sie daran, die Optionen in der Optionsliste in einem gewissen Abstand anzuordnen, damit sie leichter zu lesen und zu bedienen sind.
Wenn es um Optionsfelder geht, ist Einfachheit der Schlüssel. Halten Sie die Interaktion so einfach wie möglich, denn die Benutzer sollten sofort verstehen, wie man Optionen auswählt und abwählt. Ein häufiger Fehler ist, dass Optionsfelder anderen UI-Elementen wie Kontrollkästchen oder Kippschaltern zu ähnlich sehen.
Stellen Sie also sicher, dass Ihre Optionsfelder sofort an ihrem klassischen runden Design zu erkennen sind. Das Letzte, was Sie wollen, ist ein verwirrter Benutzer, der sich fragt: „Moment, soll ich das ankreuzen oder anklicken?“

Barrierefreiheit sollte nie ein nachträglicher Gedanke sein. Für Optionsschaltflächen bedeutet dies, dass sie groß genug sein müssen, um angeklickt oder angetippt werden zu können, auch für Benutzer mit motorischen Beeinträchtigungen. Vergessen Sie auch nicht die Tastaturnavigation! Manche Benutzer sind auf die Tabulatortaste angewiesen, um sich durch Formulare zu bewegen, und auf die Leertaste, um Optionsfelder auszuwählen. Stellen Sie also sicher, dass Ihr Design dies berücksichtigt.
Auch Bildschirmleser sollten die Optionen leicht erkennen können. Verwenden Sie daher klare und prägnante Beschriftungen, die erklären, was jede Schaltfläche bewirkt. Einfache Änderungen wie diese können einen großen Unterschied machen.
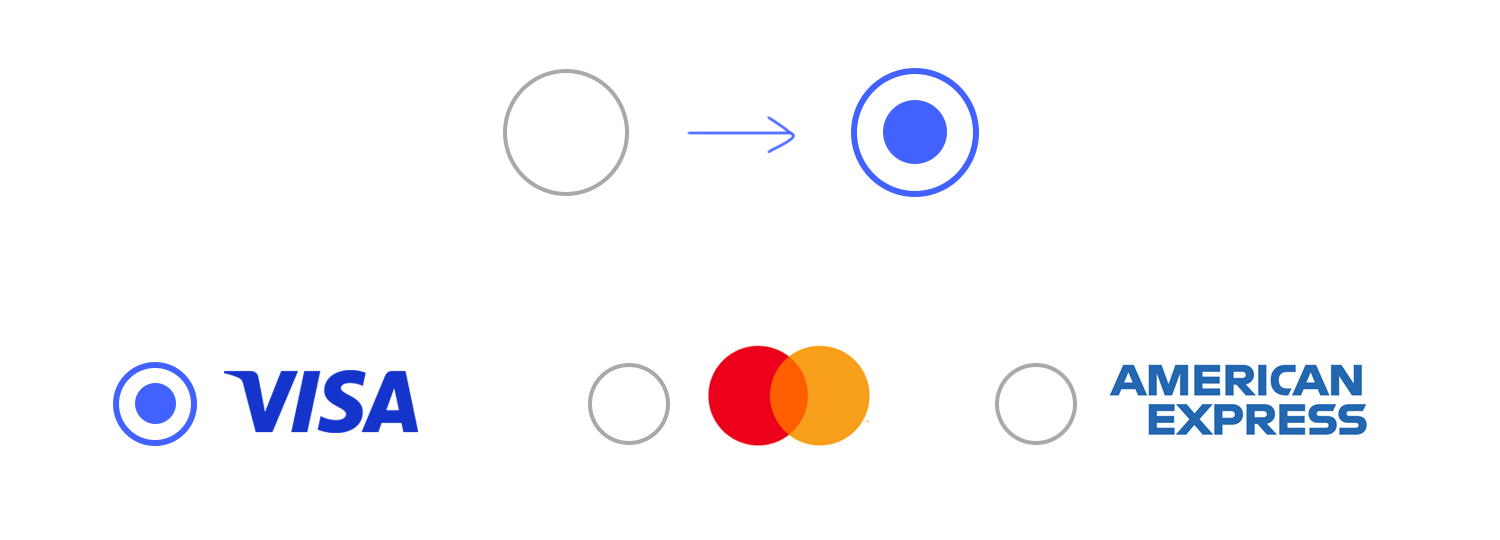
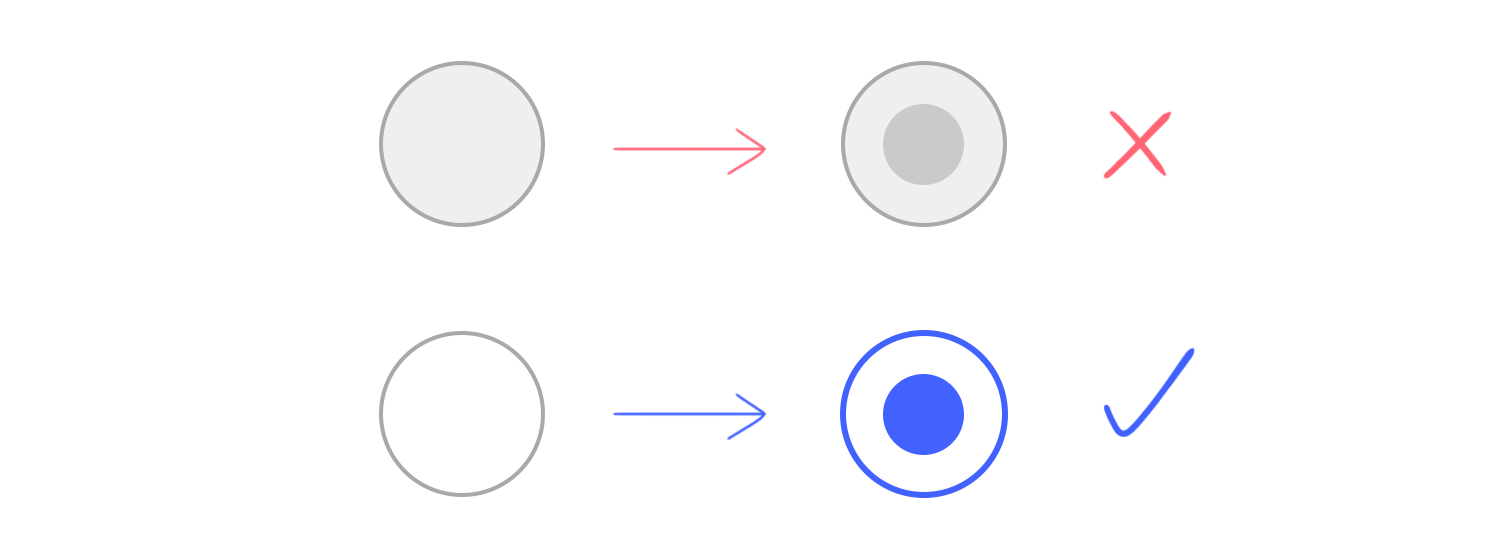
Visuelles Feedback ist alles, wenn es um Optionsfelder geht. Wenn ein Benutzer eine Option auswählt, sollte es keinen Zweifel daran geben, dass sie ausgewählt ist. Dies kann durch einen Farbkontrast erreicht werden.
Achten Sie darauf, dass der ausgewählte Status immer visuell hervorsticht, sei es durch eine kräftigere Farbe, einen helleren Farbton oder eine Animation. Sie möchten nicht, dass der Benutzer auf den Bildschirm blinzelt und sich fragt, ob seine Wahl registriert wurde.

Optionsfelder eignen sich zwar hervorragend für die Auswahl, aber eine Überfrachtung des Benutzers mit zu vielen Auswahlmöglichkeiten kann die Benutzerfreundlichkeit beeinträchtigen. In der Regel sollten Sie versuchen, die Anzahl der Optionen unter fünf zu halten. Wenn Sie mehr benötigen, sollten Sie ein Dropdown-Menü verwenden oder die Optionen in kleinere, besser zu handhabende Gruppen aufteilen.
Zu viele Optionsschaltflächen in einer Reihe können überwältigend wirken, und die Benutzer könnten sich schwer tun, eine Entscheidung zu treffen. Weniger ist in diesem Fall definitiv mehr!
Radiobuttons mögen auf einem Desktop-Bildschirm perfekt aussehen, aber wie sieht es auf einem Handy aus? Testen Sie das Design Ihrer Optionsschaltflächen immer auf verschiedenen Geräten, insbesondere auf Mobiltelefonen. Was mit einer Maus wunderbar funktioniert, funktioniert mit einem Finger vielleicht nicht so gut.
Testen Sie z. B. die Größe des Fingertipps, die Abstände und die allgemeine Benutzerfreundlichkeit, um sicherzustellen, dass Ihre Benutzer überall, wo sie mit dem Formular interagieren, ein optimales Erlebnis haben.
Design und Prototyp mit voll-interaktiven Radiobuttons

Wenn Sie Ihren Horizont erweitern und nicht nur Beispiele für Optionsschaltflächen, sondern auch für andere Arten von Produktdesign sehen möchten, lesen Sie unseren Beitrag über UI-Designbeispiele. Wenn nicht, lassen Sie uns einen Blick auf einige kreative Wege werfen, die Designer für ihre Radiobuttons eingeschlagen haben.
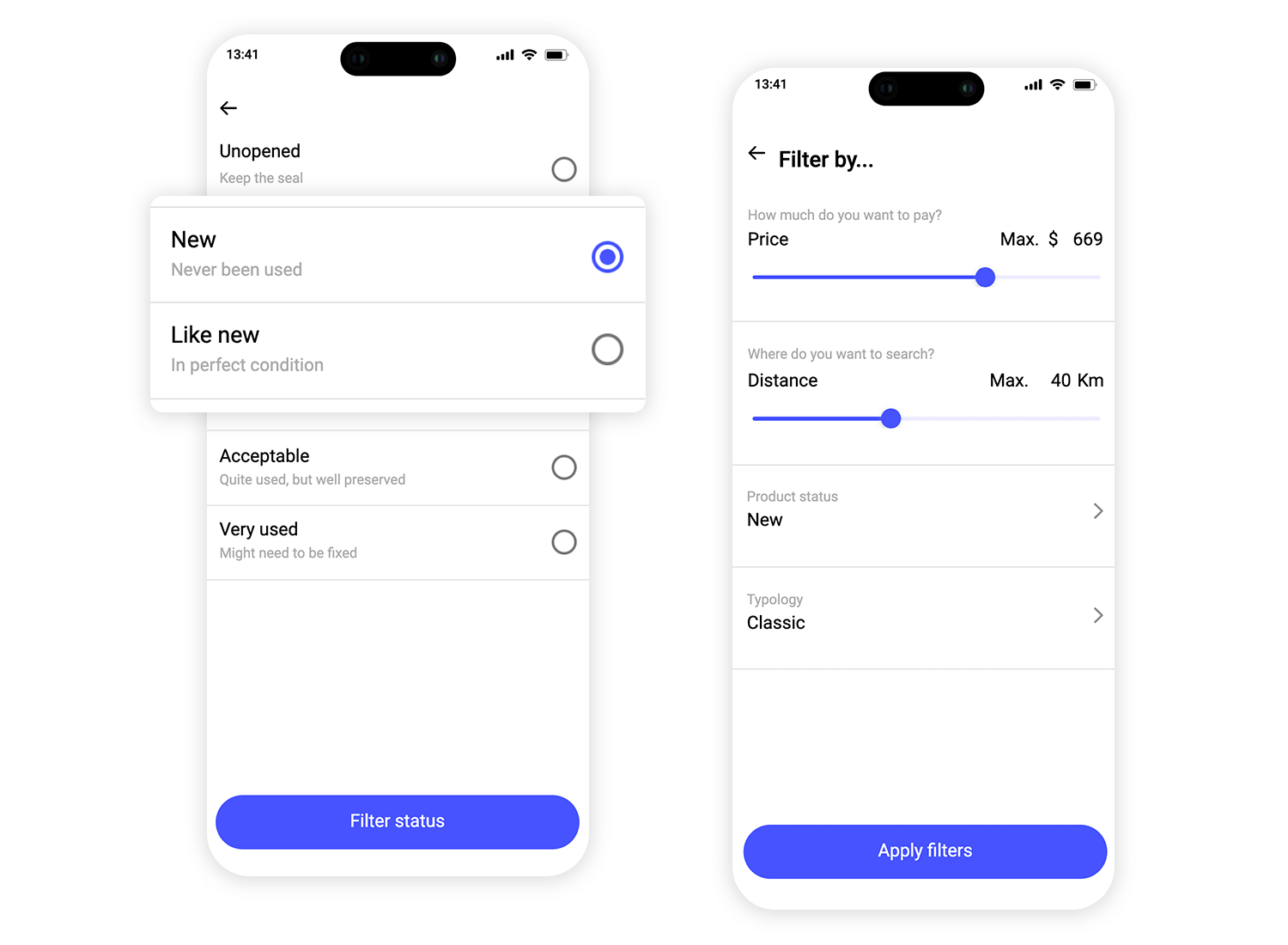
Dieses Beispiel einer Optionsschaltfläche von Justinmind bietet ein klares und einfaches Design, das sich perfekt für die Filterung von Optionen in einer mobilen App eignet. Das Listenlayout ist einfach und bietet dem Benutzer einen klaren Überblick über seine Auswahlmöglichkeiten, jeweils mit einer kurzen Beschreibung, die ihm bei der Auswahl hilft. Es ist ein großartiges Beispiel dafür, wie man Dinge intuitiv und benutzerfreundlich gestalten kann, so dass sich der Prozess reibungslos und mühelos anfühlt.

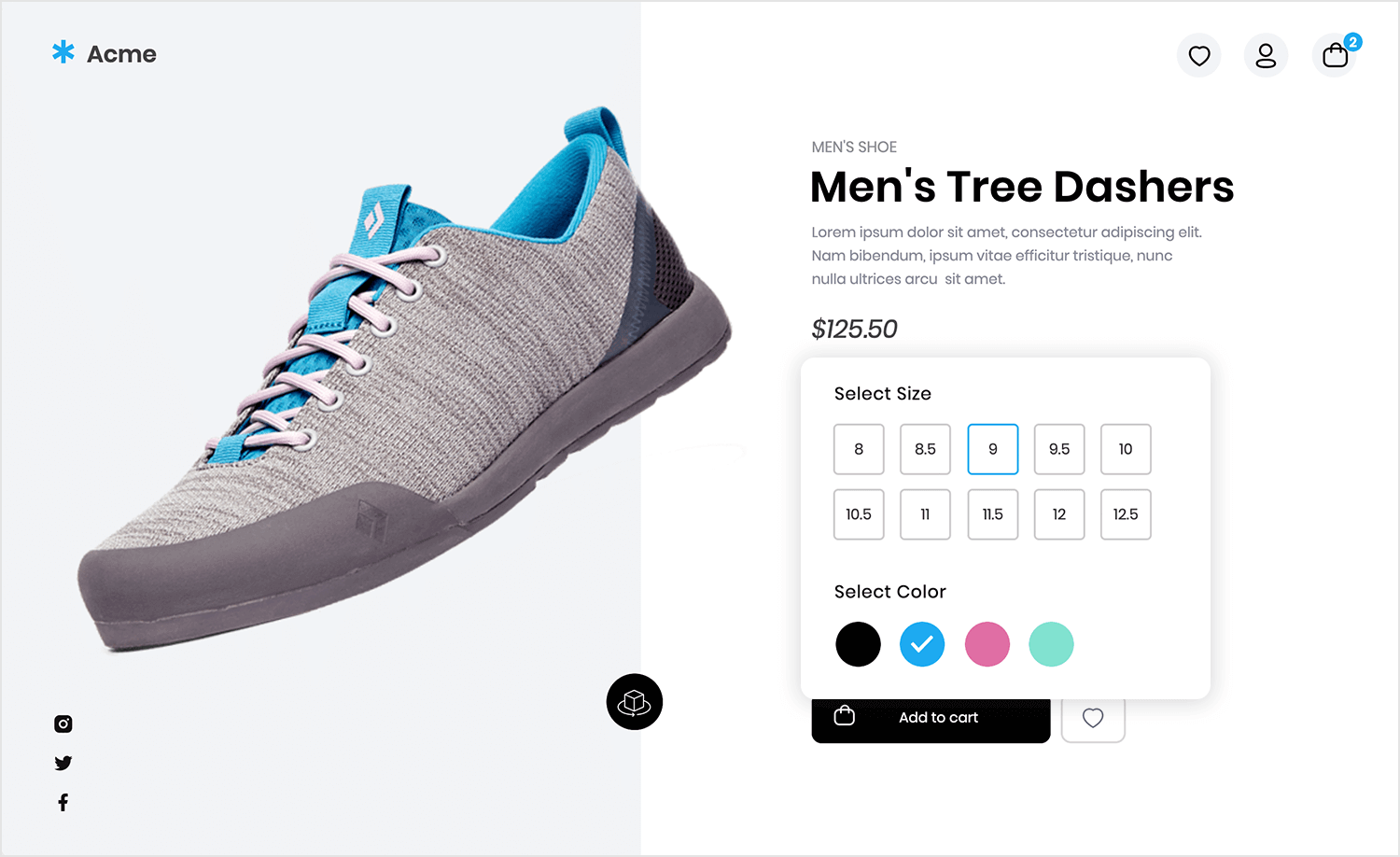
Als Fortsetzung eines weiteren Beispiels von Justinmind, ist dieses Radio Button UI design können Benutzer ganz einfach eine Produktfarbe auswählen, indem sie auf kleine, interaktive Kreise klicken. Wenn eine Farbe ausgewählt wird, wird sie hervorgehoben und gibt dem Benutzer ein klares Feedback. Dies ist eine einfache und saubere Methode, um sicherzustellen, dass die Benutzer schnell und ohne Verwirrung das Gewünschte auswählen können.

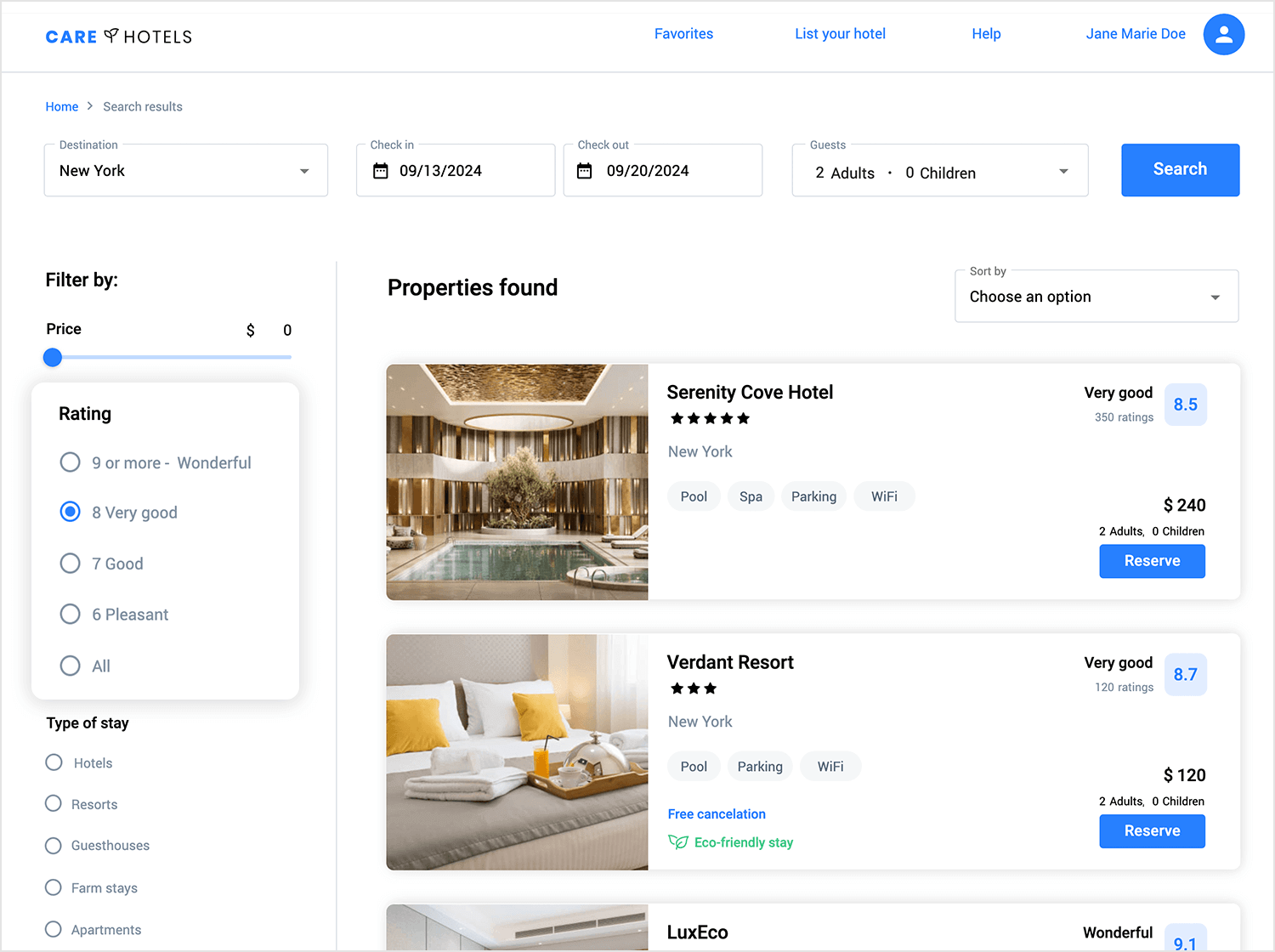
In diesem Fall bringt uns Justinmind dieses saubere und geradliniges Design der Optionsschaltflächen zum Filtern der Hotelergebnisse. Mithilfe von Optionsschaltflächen können Benutzer ganz einfach eine Bewertung auswählen, um ihre Suche einzuschränken. Das einfache Layout macht es leicht, die richtige Option zu finden und auszuwählen. Das ist ideal für Reise- und Buchungs-Apps, bei denen eine schnelle Filterung wichtig ist.

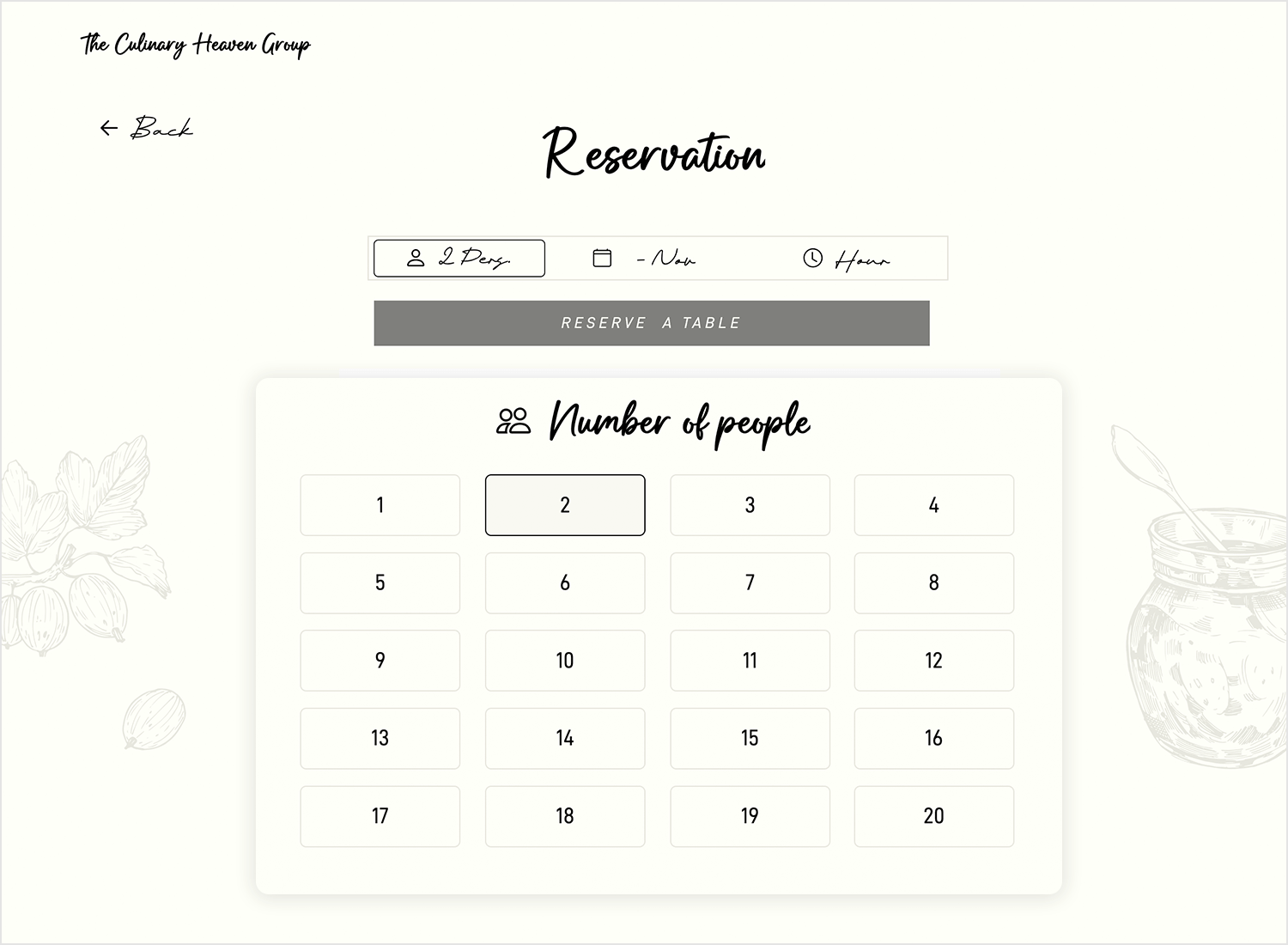
Hier ist ein weiteres schönes und praktisches Beispiel von Justinmind für Reservierungen. Die Optionsfelder werden hier verwendet, um schnell die Anzahl der Personen für einen Tisch auszuwählen, die in einem übersichtlichen Raster dargestellt wird. Diese Design der Optionsschaltflächen ist einfach und intuitiv, so dass die Benutzer ihre Auswahl mit nur einem Klick treffen können.

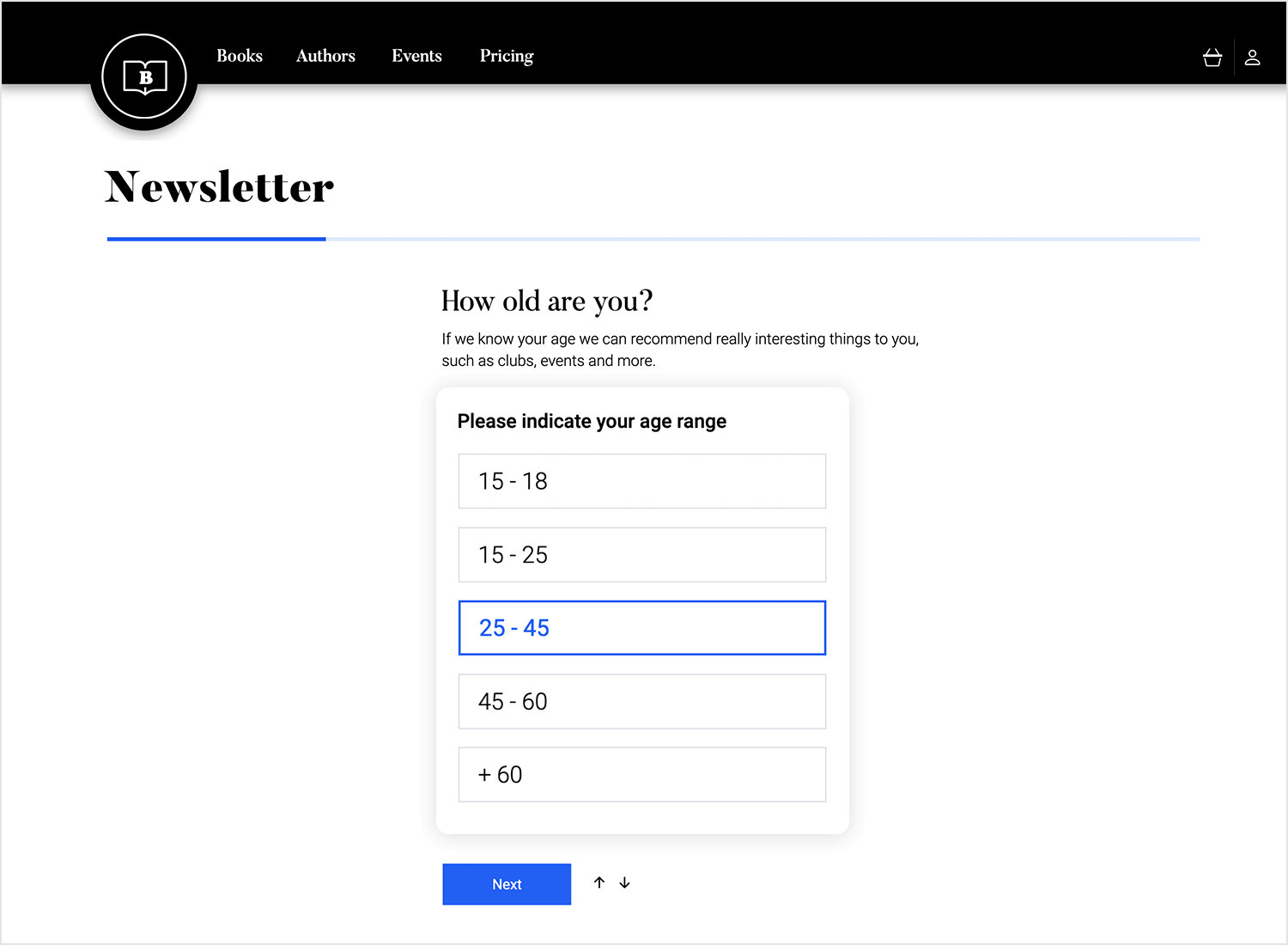
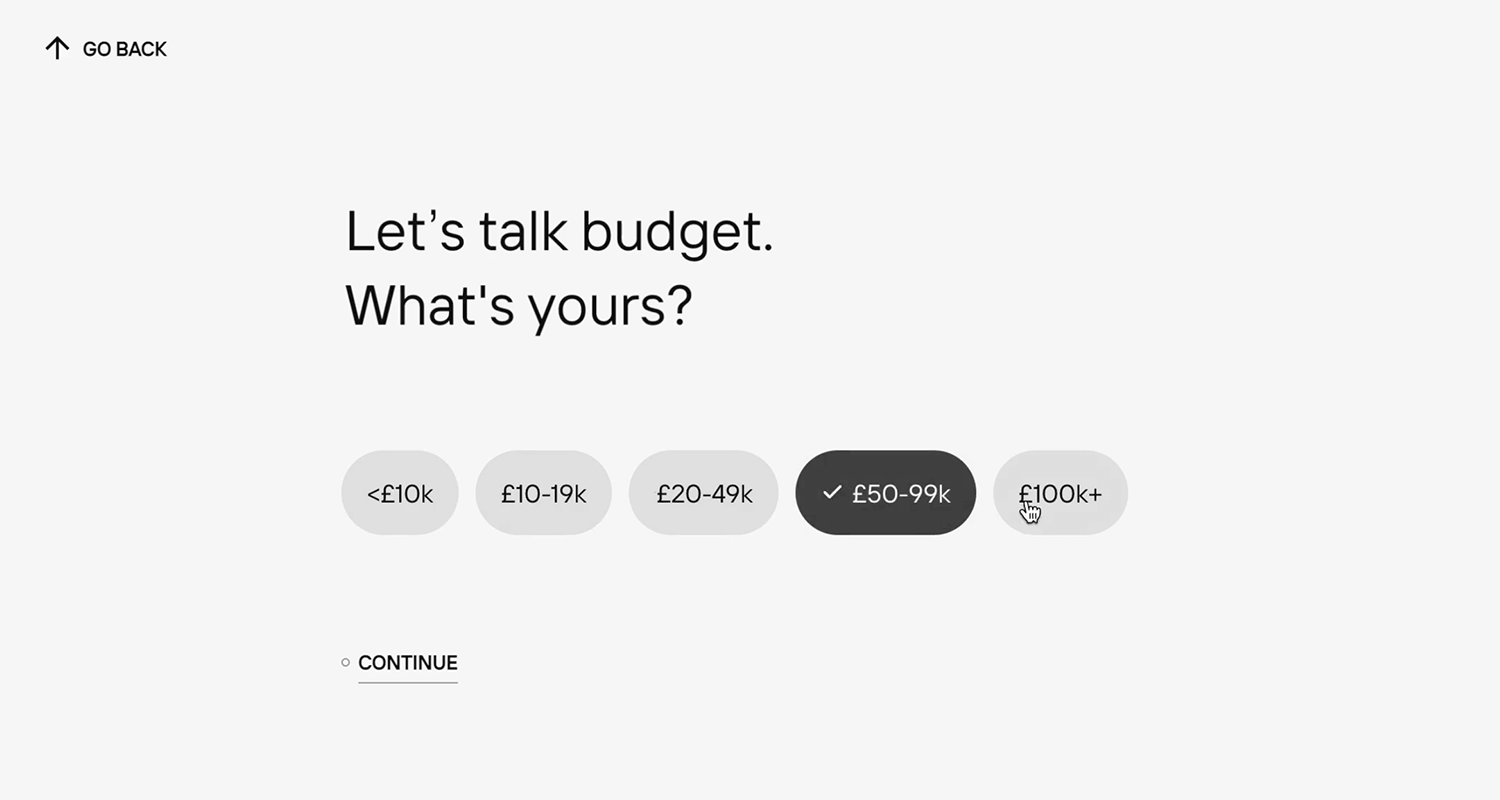
Justinmind bietet uns ein weiteres klares und einfach zu bedienendes Design für Optionsschaltflächen für die Auswahl von Altersgruppen. Das Layout ist einfach, so dass die Benutzer schnell auf ihre Gruppe tippen und weitermachen können. Dieser intuitive Ansatz eignet sich perfekt für Formulare oder Umfragen, denn er führt die Benutzer reibungslos und ohne Ablenkung durch den Prozess.

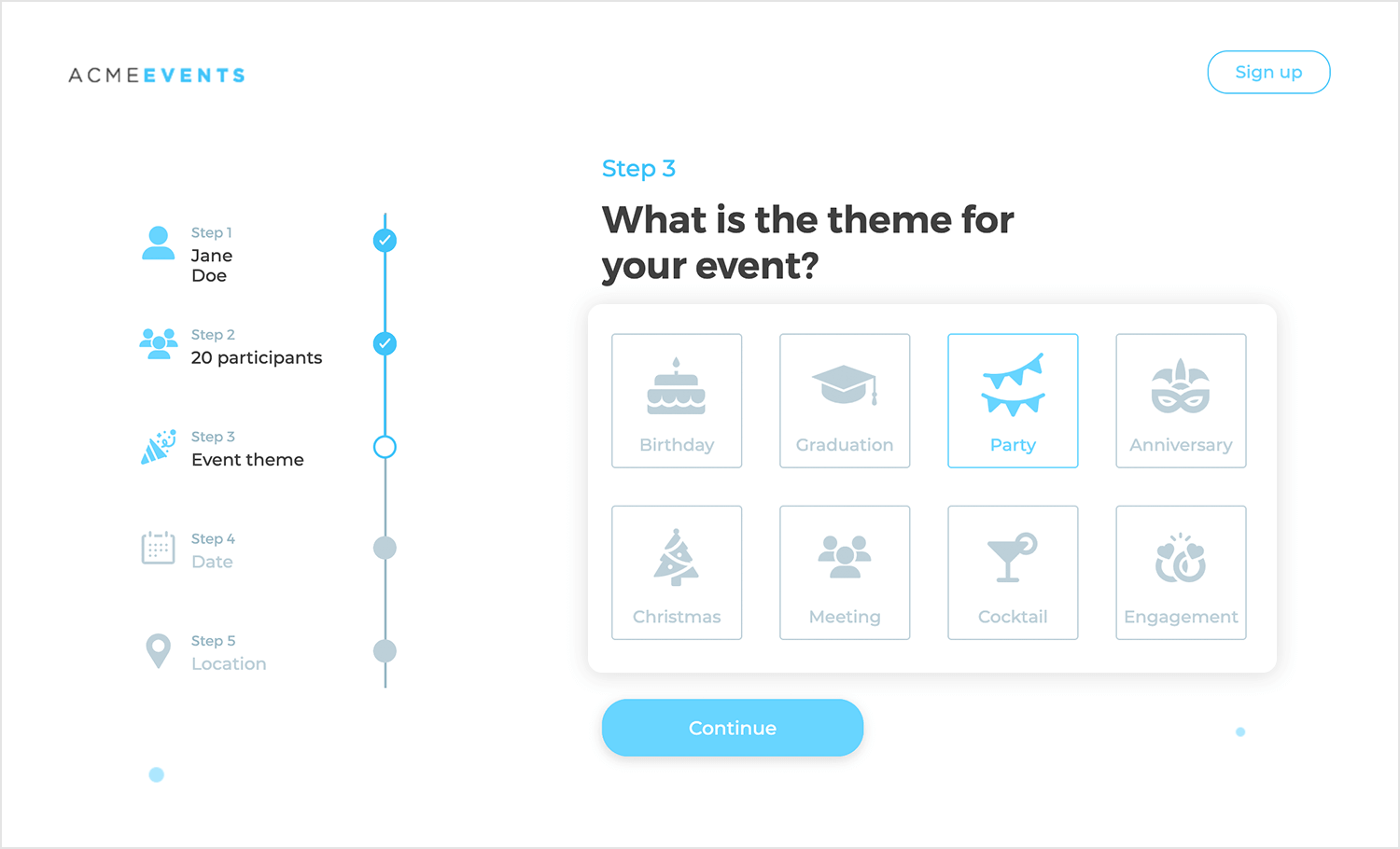
Mit diesem Beispiel von Justinmind war es noch nie so einfach, ein Event auszuwählen. Jedes Thema wird mit einem niedlichen kleinen Symbol dargestellt, so dass Sie ganz einfach auswählen können, was Sie brauchen. Das Ganze Design der Optionsschaltflächen ist glatt und freundlich.

Dieses Beispiel für eine Optionsschaltfläche wurde uns zur Verfügung gestellt von Cosimo Scarpa. Das schlichte UI-Design stellt die Animation in den Mittelpunkt und macht sie flüssig und einzigartig. Eine klassische Optionsschaltfläche mit einem gewissen Pfiff.

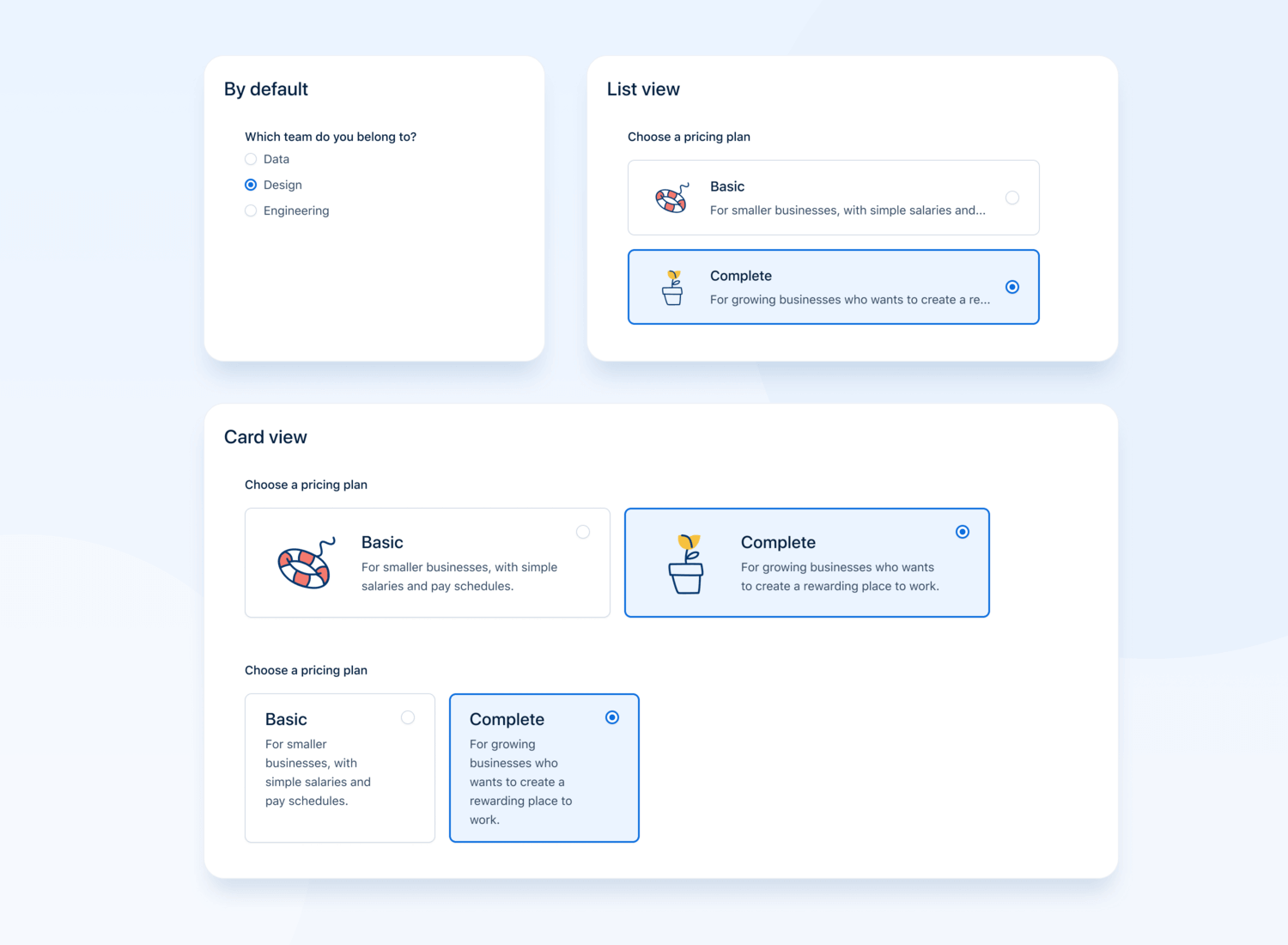
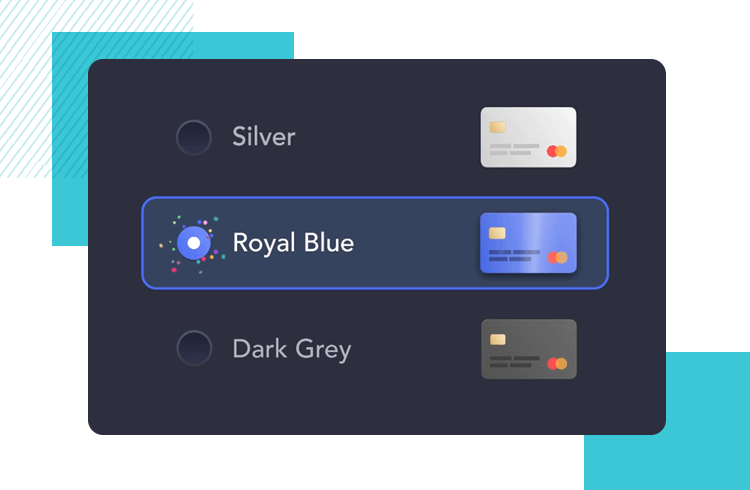
Da wir gerade von kreativen Designs sprechen, sehen Sie sich dieses Design von Ssilbi NG für PayFit!. Diese Optionsschaltflächen für Preispläne bieten dem Benutzer zwei verschiedene Möglichkeiten, seine Wahl zu treffen: Listenansicht und Kartenansicht. Das ist schön, denn Sie können das Layout wählen, das Ihnen intuitiver erscheint.

Diese Art des Designs von Optionsfeldern eignet sich perfekt für Situationen, in denen Benutzer zwischen mehreren definierten Optionen, wie z.B. Preisplänen, Mitgliedschaftsstufen oder Servicelevels, wählen müssen. Es ist besonders nützlich, wenn jede Option ein wenig Kontext oder eine visuelle Hilfe benötigt, wie Symbole oder kurze Beschreibungen.
Sobald Sie Ihre Wahl getroffen haben, wird Ihre Auswahl durch den blauen Umriss hervorgehoben, was eine beruhigende visuelle Bestätigung darstellt. Dies ist eine einfache, aber effektive Methode, um Benutzern zu helfen, schnell und sicher Entscheidungen zu treffen.
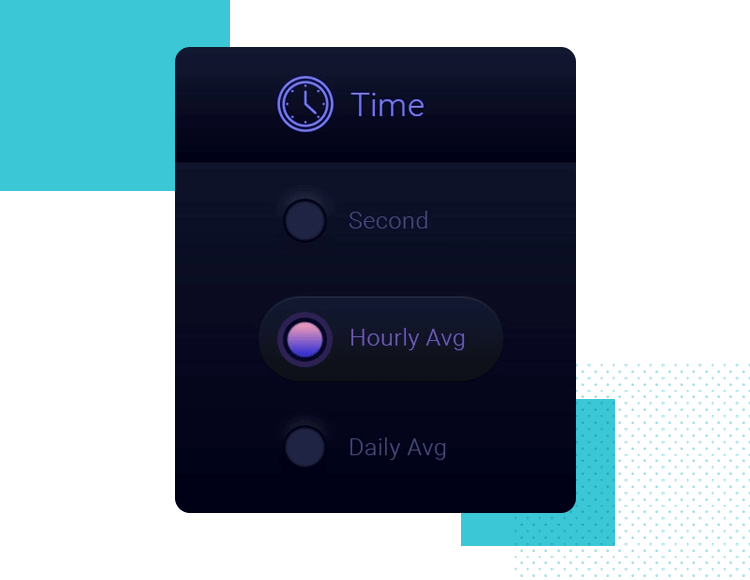
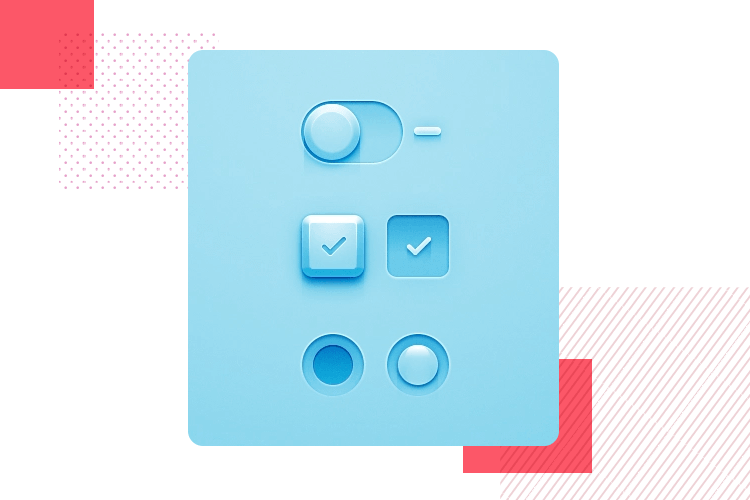
Stellen Sie sich vor, Sie entwerfen eine hochwertige App oder Website und möchten, dass jedes Detail exklusiv wirkt. Das ist genau der Punkt, an dem diese luxuriösen Radiobuttons von Konstantin Eremeev kommen in. Mit ihrem glänzenden Metallic-Finish und den sanften Farbverläufen vermitteln sie sofort eine hochwertige Ausstrahlung.

Das Besondere an diesen Tasten ist, dass sie Stil und Funktion so mühelos miteinander verbinden. Wenn Sie eine auswählen, ist das Feedback sanft und zufriedenstellend, als ob Sie mit etwas Luxuriösem interagieren würden. Diese Schaltflächen eignen sich perfekt für jede Schnittstelle, auf der Sie den Benutzer mit einem eleganten Design beeindrucken und ihm das Gefühl geben möchten, dass er etwas Besonderes auswählt.
Diese Art von Design eignet sich am besten, wenn Sie Ihrer App oder Ihrem Produkt einen Hauch von Klasse verleihen und einen bleibenden Eindruck hinterlassen möchten.
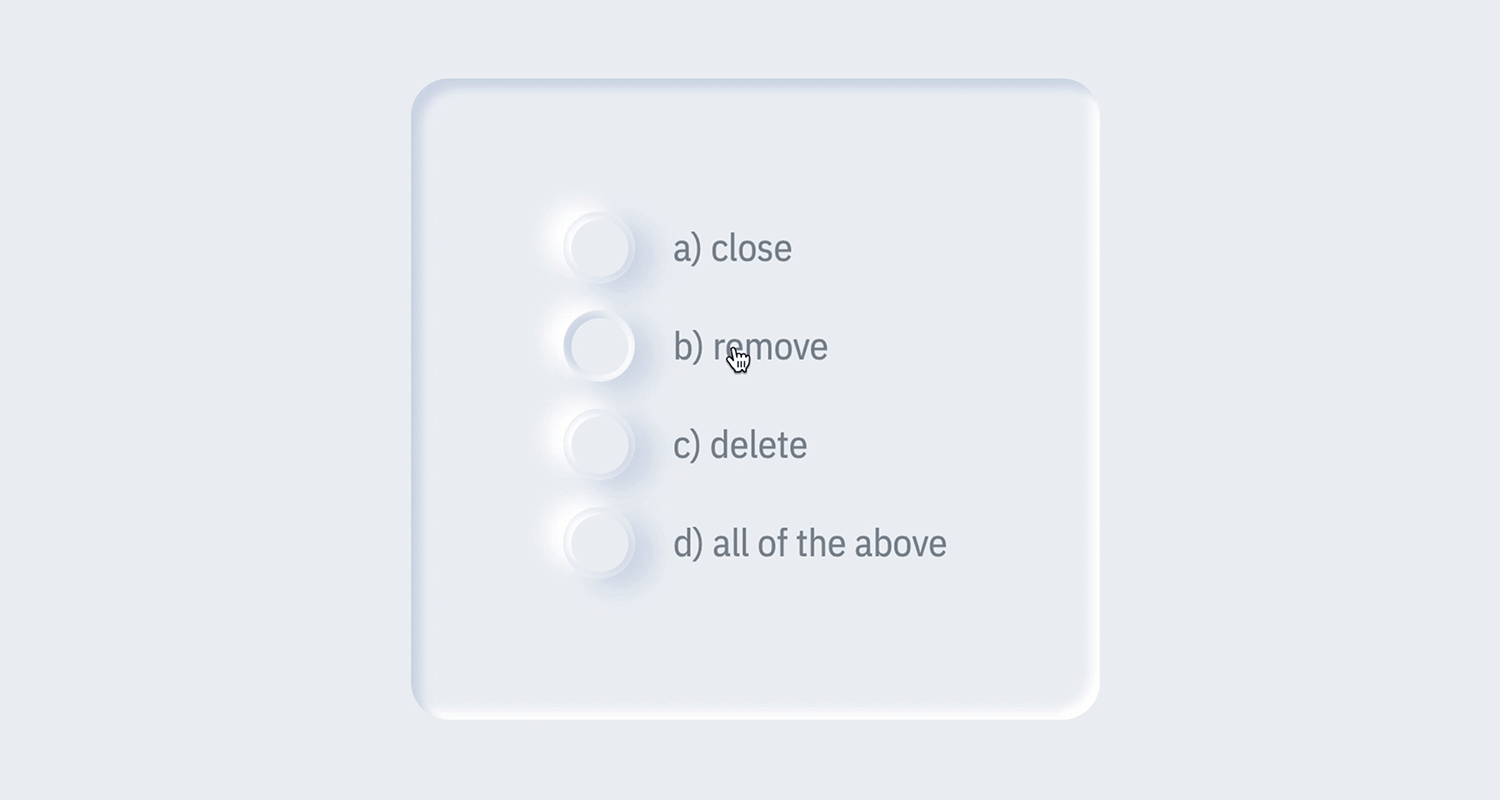
Lassen Sie uns nun über diese neumorphen Radiobuttons sprechen, die von Srdjan Vidakovic. Wenn Sie auf der Suche nach einem Design sind, das frisch und modern wirkt, ist dies ein großartiges Beispiel. Neumorphismus mischt weiche Schatten und Glanzlichter, um den Tasten einen subtilen 3D-Look zu verleihen, fast so, als würden sie aus dem Bildschirm herausragen.

Das Schöne an diesem Design ist, dass sich die Interaktion reibungslos und natürlich anfühlt. Wenn Sie eine Schaltfläche auswählen, ändert sich die Beleuchtung gerade so weit, dass Sie einen zufriedenstellenden visuellen Hinweis erhalten, der Ihnen klar macht, dass Sie Ihre Wahl getroffen haben. Diese Art von Design eignet sich perfekt für Oberflächen, bei denen Sie ein klares, modernes Aussehen wünschen, ohne die Benutzerfreundlichkeit zu beeinträchtigen.
Es ist ideal für Apps oder Websites, die ein weiches, taktiles Erlebnis für die Benutzer schaffen möchten, ohne sie mit zu viel visuellem Lärm zu überfordern.
Stellen Sie sich vor, Sie füllen ein Formular aus oder passen einige Einstellungen an, und statt des üblichen langweiligen Klicks erwachen die Optionsfelder mit einer sanften Animation zum Leben. Das ist genau das, was Zain Patel‘.s animierte Optionsschaltflächen tun. Sie machen aus einer einfachen Interaktion, bei der Sie eine Wahl treffen, eine fesselnde Erfahrung.

Sobald Sie klicken, gibt es eine kleine Bewegung, einen schönen Übergang, der Ihnen das Gefühl gibt, dass tatsächlich etwas passiert, und das ist überraschend befriedigend. Hier geht es nicht nur um die Funktion, sondern darum, dass der Prozess Spaß macht und die Benutzeroberfläche ein wenig Persönlichkeit erhält.
Diese animierten Optionsschaltflächen eignen sich perfekt für Anwendungen oder Websites, bei denen Sie das Design interaktiver und lebendiger gestalten möchten, um eine einfache Aufgabe in eine angenehme zu verwandeln. Es ist nur eine Kleinigkeit, aber sie macht einen großen Unterschied in der Wahrnehmung Ihrer Benutzeroberfläche.
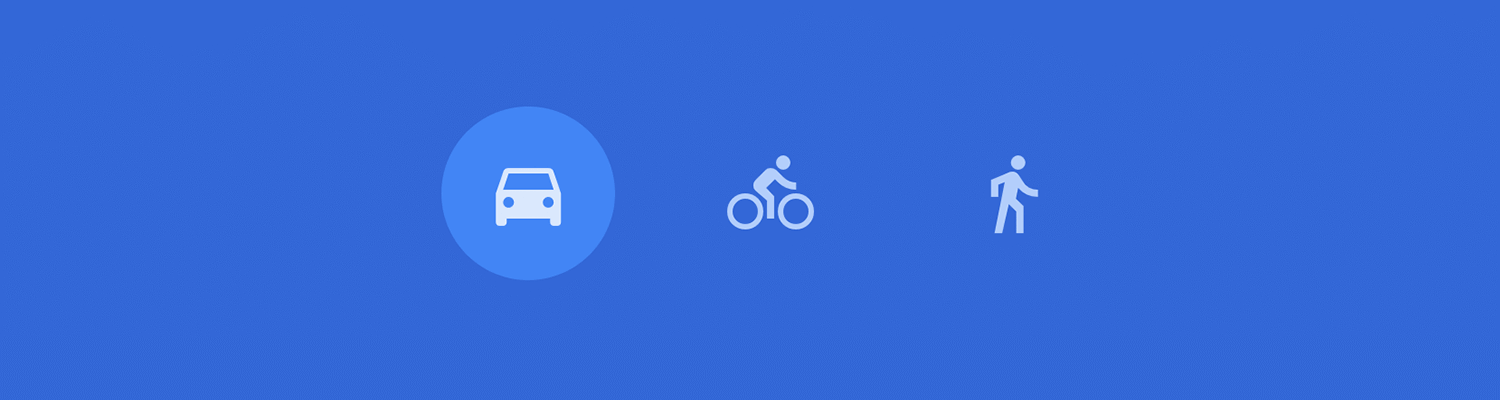
Stellen Sie sich vor, Sie planen eine Route auf Google Mapsund anstelle von Textoptionen werden Sie von diesen klaren, einfachen Symbolen für Auto, Fahrrad oder zu Fuß begrüßt. Wenn Sie Ihre Reisemethode auswählen, erscheint ein sanft leuchtender Kreis um das Symbol, der Ihre Wahl sofort bestätigt.

Bei diesen Google Maps Optionsschaltflächen geht es darum, alles schnell und einfach zu machen. Sie bestehen nur aus CSS und bieten sanfte Übergänge und sofortiges Feedback, so dass sich das Erlebnis nahtlos anfühlt. Sie sind perfekt für Navigationstools, bei denen schnelle, visuelle Entscheidungen den Unterschied ausmachen.
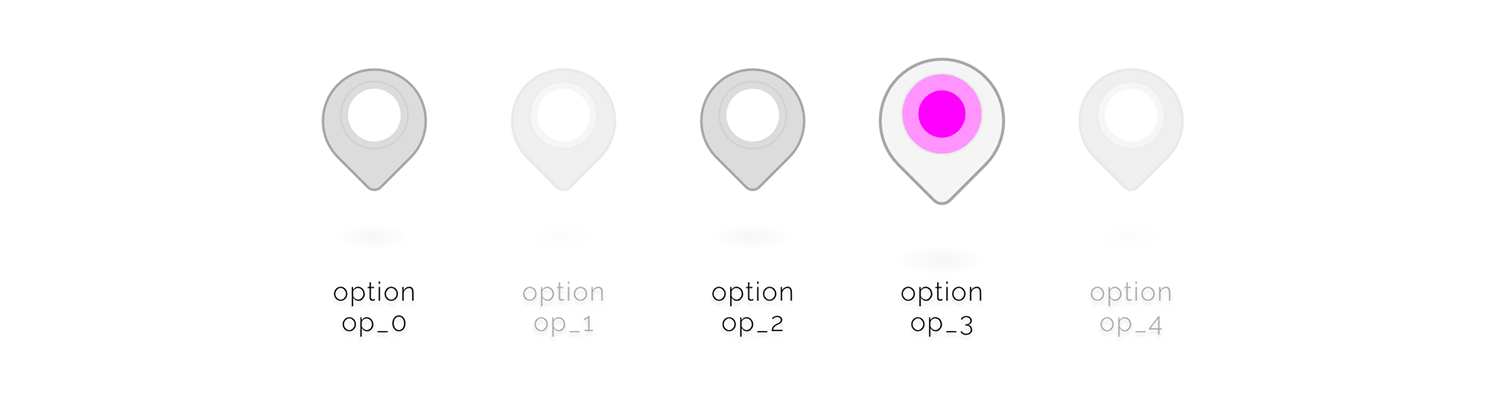
Hier ist eine kreative Variante der Radiobuttons. Diese Standortstift Radiobuttons geben dem klassischen Design einen kreativen Dreh. Anstelle der üblichen Kreise haben Sie diese Kartenanstecksymbole. Wenn Sie eines auswählen, leuchtet es sanft auf und macht deutlich, welche Option Sie gewählt haben.

Dieses Design eignet sich perfekt für jede App oder jeden Dienst, der mit Orten zu tun hat, wie z.B. die Auswahl eines Ortes oder die Auswahl von Zielen. Die leuchtende Markierung gibt Ihnen sofortiges Feedback, so dass Sie nicht raten müssen, was Sie ausgewählt haben.
Es ist eine spielerische und clevere Art, etwas so Einfaches wie Optionsfelder interessanter zu gestalten. Und damit sind wir am Ende unserer Beispiele angelangt.
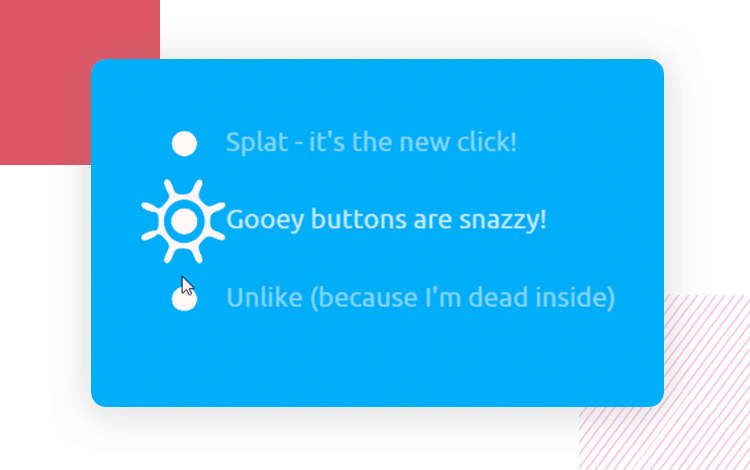
Chris Gannon hat eine äußerst beliebte und kreative Optionsschaltfläche erstellt. Das flache und minimalistische UI-Design hebt die Animation hervor und sorgt für ein unterhaltsames und einprägsames Erlebnis. Es wäre perfekt für eine minimalistische Website.

Jan Hoffmann zeigt uns ein farbenfrohes Beispiel für Optionsschaltflächen, die in einem Kassiervorgang verwendet werden. Die visuelle Hierarchie wird durch die definierte Umrandung der Schaltflächen verstärkt, einschließlich der Optionsschaltflächen, Beschriftungen und Symbole – ein aufgeräumtes und funktionales UI-Design.

Rasika Warnasuriya hat sich ebenfalls für die hellen Farben entschieden. In diesem Beispiel für eine Optionsschaltfläche dreht sich alles um weiche Linien und das moderne Gefühl des gesamten UI-Designs für den mobilen Bildschirm. Wir lieben das Spiel mit Schatten und Lichtern, das den Eindruck von Tiefe vermittelt.

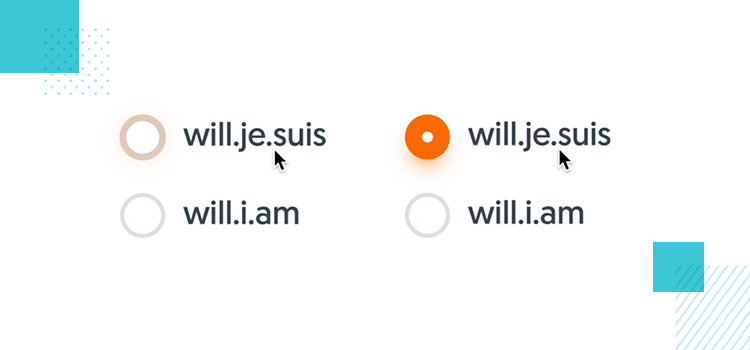
Julien Perrière liefert ein großartiges Beispiel für eine Optionsschaltfläche, die den Status von Schaltflächen auf ein neues Niveau hebt. Mit einer kurzen Animation, der Verwendung von Grau und einem leuchtenden Orange wirkt das Ganze einzigartig und mühelos. Es zeigt, dass es bei Optionsschaltflächen auf die Details ankommt!

Sébastien Gabriel hat eine wunderbare Reihe von UI-Komponenten geschaffen, die in sanften Linien und zarten Farbwechseln gehalten sind. Die Optionsfelder fügen sich in den weichen Stil des UI-Designs ein, erfüllen aber auch ihren Zweck, indem sie dem Benutzer Kontext und Feedback vermitteln. Noch besser? Sebastien hat die PSD-Datei für alle hochgeladen! Vielen Dank, Sebastien.
Lesen Sie unseren Beitrag über Umschaltbare UIs um mehr über diese klassischen Schalter zu erfahren.

Lesen Sie unseren Beitrag über skeuomorphes design wenn Sie mehr wissen möchten!
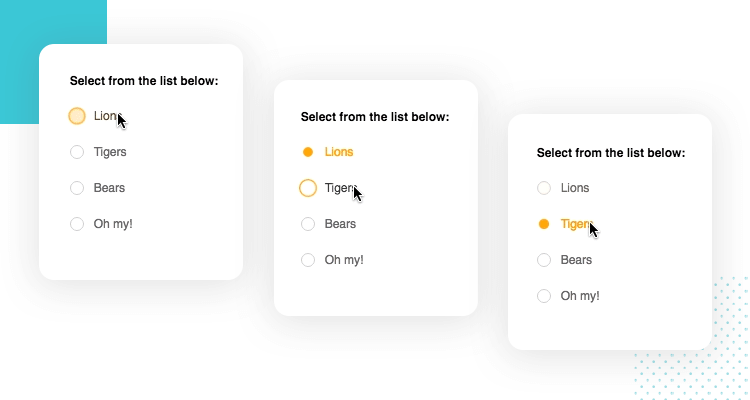
Aaron Benjamin hat ein weiteres wunderbares Beispiel für eine Optionsschaltfläche entworfen, die mit Hilfe von Animationen zu einem unvergesslichen Erlebnis wird. Die gute Lesbarkeit der verfügbaren Listen und das knallige Gelb sorgen für ein intelligentes Design, das zeigt, wie Details jedes UI-Design aufwerten können.

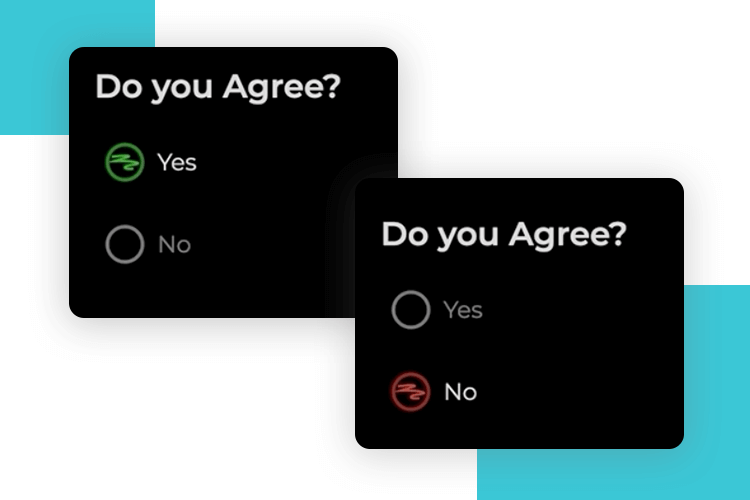
Zum Abschluss der Dinge Trapti Rahangdale bietet diesen kreativen Ansatz für das Design von Optionsschaltflächen. Dieses Beispiel bietet immer noch dieselbe Funktionalität, verändert aber das im Allgemeinen schlichte Aussehen der einzelnen Schaltflächen.

Das Design ist spielerisch und verwendet kräftige Farben und lustige Formen, was es einprägsamer und ansprechender macht als eine typische Ja/Nein-Auswahl. Es ist eine großartige Möglichkeit, einer einfachen Formularinteraktion Persönlichkeit zu verleihen und gleichzeitig intuitiv und benutzerfreundlich zu sein!
Design und Prototyp mit voll-interaktiven Radiobuttons

Die Verwendung von Optionsfeldern in Justinmind ist denkbar einfach. Unsere UI-Kits sind bereits mit interaktiven Optionsfeldern ausgestattet, so dass Sie sofort loslegen können. Aber lassen Sie uns ein paar praktische Tipps durchgehen, damit Sie das Beste aus ihnen herausholen können.
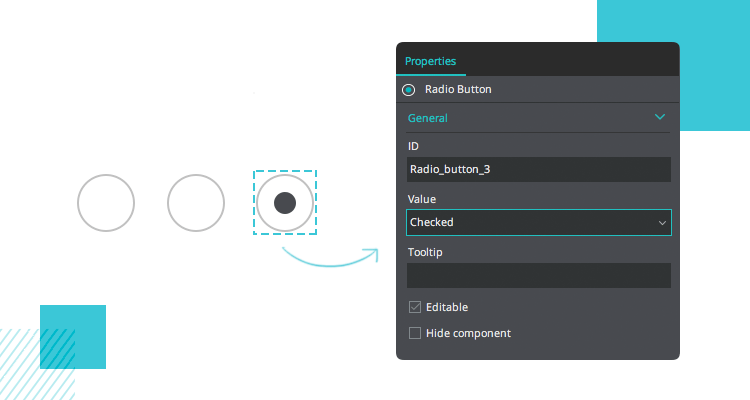
Als Erstes sollten Sie sich für eine Standardauswahl entscheiden. Wir empfehlen, standardmäßig die häufigste Antwort auszuwählen, um die Benutzerfreundlichkeit zu erhöhen. Wählen Sie dazu Ihre Optionsschaltfläche im Canvas aus und wechseln Sie zur Registerkarte Eigenschaften. Dort können Sie den Wert unter Allgemeine Eigenschaften je nach Bedarf auf “Markiert” oder “Nicht markiert” ändern. Dadurch wird sichergestellt, dass während der Simulation die richtige Schaltfläche ausgewählt wird.

Möchten Sie noch einen Schritt weiter gehen? Sie können Ihre Optionsschaltflächen anpassen, indem Sie für jedes Bundesland ein PNG-Bild hinzufügen. Auf diese Weise können Sie Ihr Design hervorheben und an das Erscheinungsbild Ihrer Marke anpassen.
Die Gruppierung ist der Schlüssel für die korrekte Funktion von Optionsfeldern. Wenn Sie Optionsfelder im Canvas gruppieren, kann jeweils nur ein Optionsfeld ausgewählt werden, während die anderen abgewählt werden. Perfekt für Szenarien, in denen Benutzer eine einzige Option auswählen müssen.
Es gibt auch die Komponente Radio Group, die mit einer Standardliste von Optionen geliefert wird. Sowohl der Inhalt als auch das Aussehen dieser Komponente kann an Ihr Design angepasst werden.
Mit diesen einfachen Schritten und Anpassungen werden Ihre Optionsschaltflächen nicht nur funktional, sondern auch auf die Bedürfnisse Ihres Projekts zugeschnitten sein.
Da Sie nun wissen, wie einfach es ist, in Justinmind Prototypen für Optionsschaltflächen zu erstellen, machen wir es noch einfacher. Justinmind bietet eine Reihe von UI-Kits mit vorgefertigten, interaktiven Optionsschaltflächen. Ganz gleich, ob Sie für das Web oder für Mobiltelefone designen, diese Kits enthalten alles, was Sie brauchen, um schnell loszulegen.
Hier finden Sie eine Übersicht über einige der UI-Kits, die Sie herunterladen und sofort verwenden können.
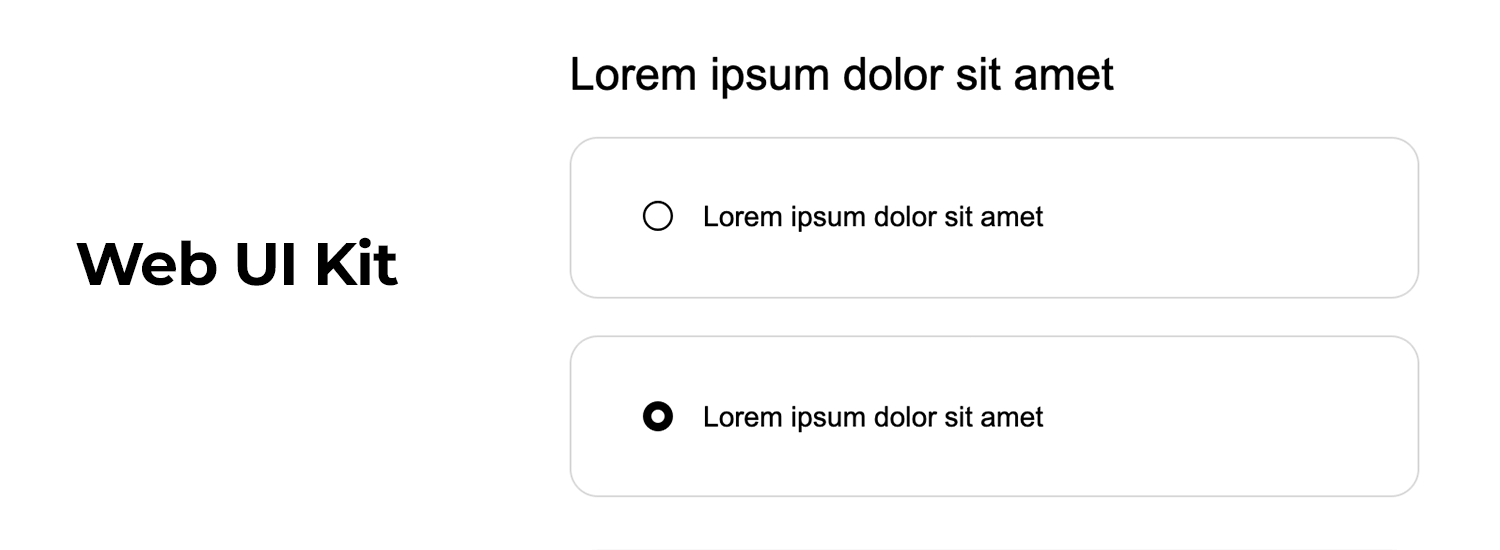
Maßgeschneidert für Web-Design, dieses Web UI-Bausatz verfügt über eine Vielzahl von Elementen wie Optionsfelder, Formulare und Navigationen. Damit können Sie im Handumdrehen eine konsistente, responsive Web-Oberfläche erstellen.

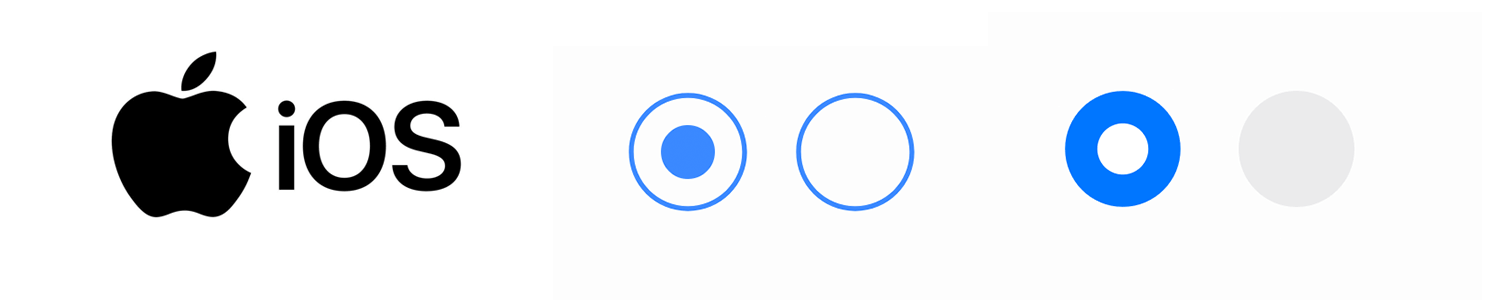
Wenn Sie eine iOS-App entwickeln, ist dieses iOS UI-Bausatz deckt Sie mit allen Komponenten ab, die Sie benötigen, um die Richtlinien von Apple einzuhalten. Es enthält interaktive Optionsfelder sowie andere Elemente wie Schalter und Eingabefelder, so dass Sie im Handumdrehen ein nahtloses iOS-Erlebnis erstellen können.

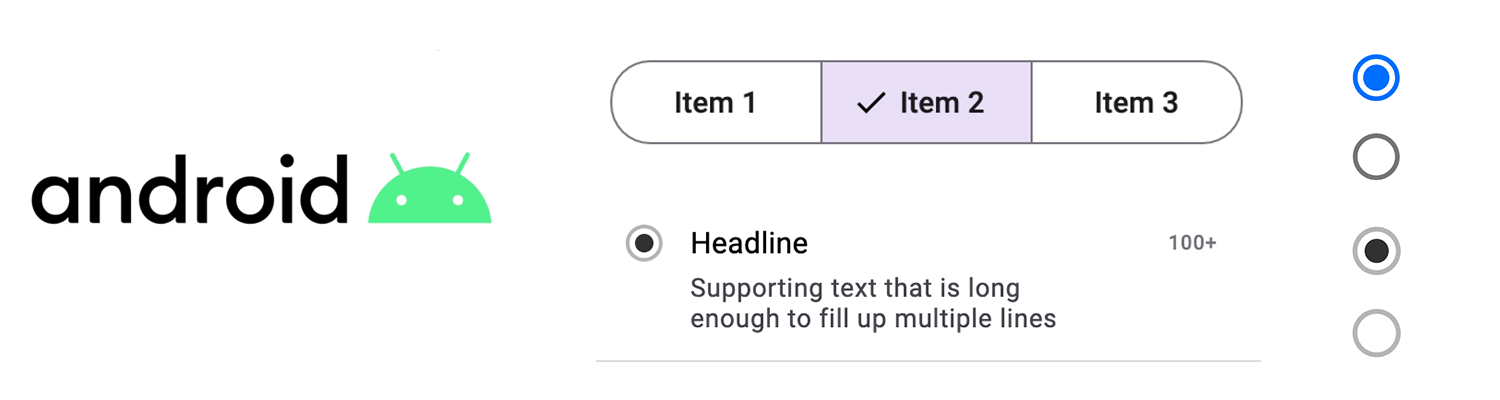
Entwerfen Sie für Android? Die Android-Kit verfügt über interaktive Optionsfelder, Kontrollkästchen und mehr, die an die Design-Richtlinien von Android angepasst sind. Perfekt für Ihre Prototypen für mobile Apps.

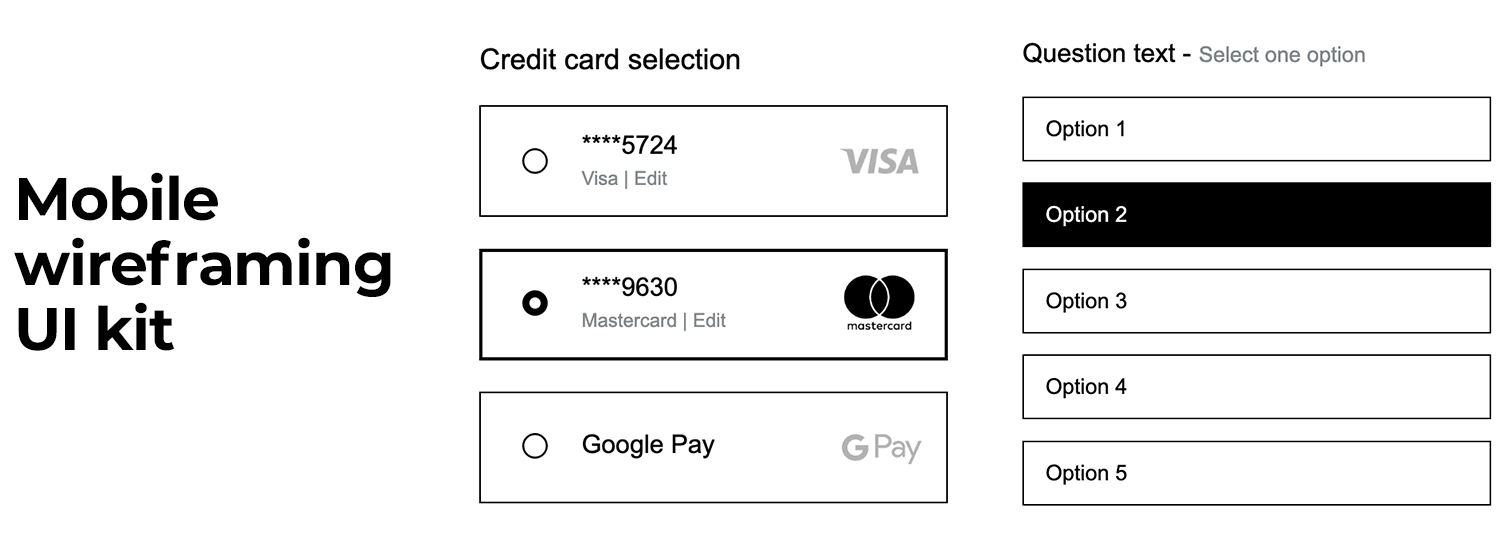
Dies ist besonders praktisch für wireframing von mobilen Anwendungen. Es enthält einfache Optionsfelder und andere grundlegende Elemente, die Ihnen helfen, Ideen zu skizzieren und die Dinge schnell in Gang zu bringen.

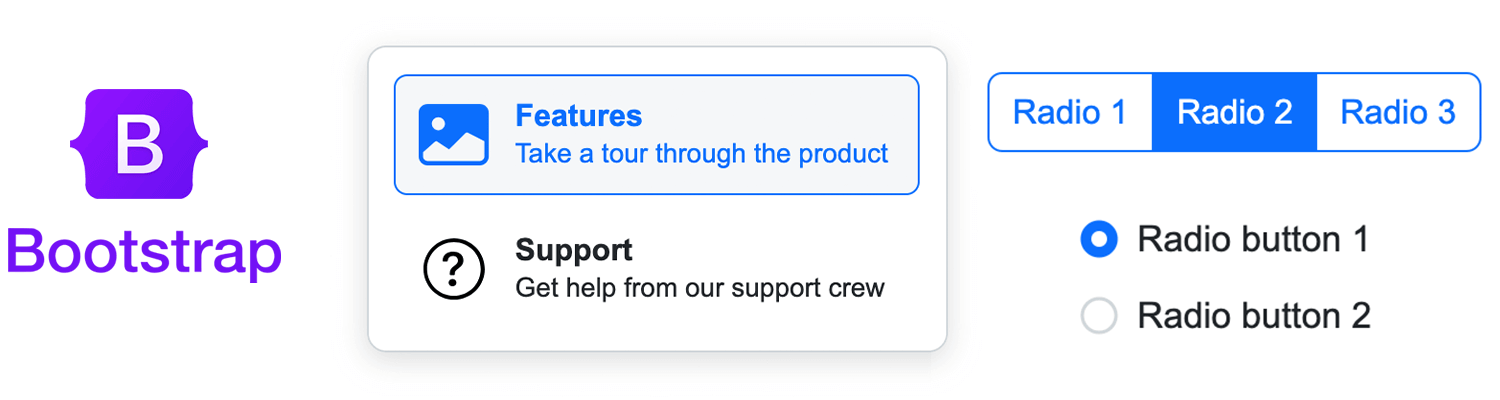
Für Webentwickler ist das Bootstrap UI Kit ist ein großartiges Werkzeug. Es enthält interaktive Elemente wie Optionsfelder, Dropdowns und Kontrollkästchen, die alle für responsives Webdesign optimiert sind. Es ist eine fantastische Ressource für das schnelle und einfache Prototyping von Webseiten.

Wenn Sie sich für das MaterialdesignDieses Kit enthält interaktive Optionsfelder und andere Komponenten, die den Richtlinien von Google entsprechen. Es ist eine großartige Möglichkeit, eine moderne, schlanke Benutzeroberfläche zu erstellen.
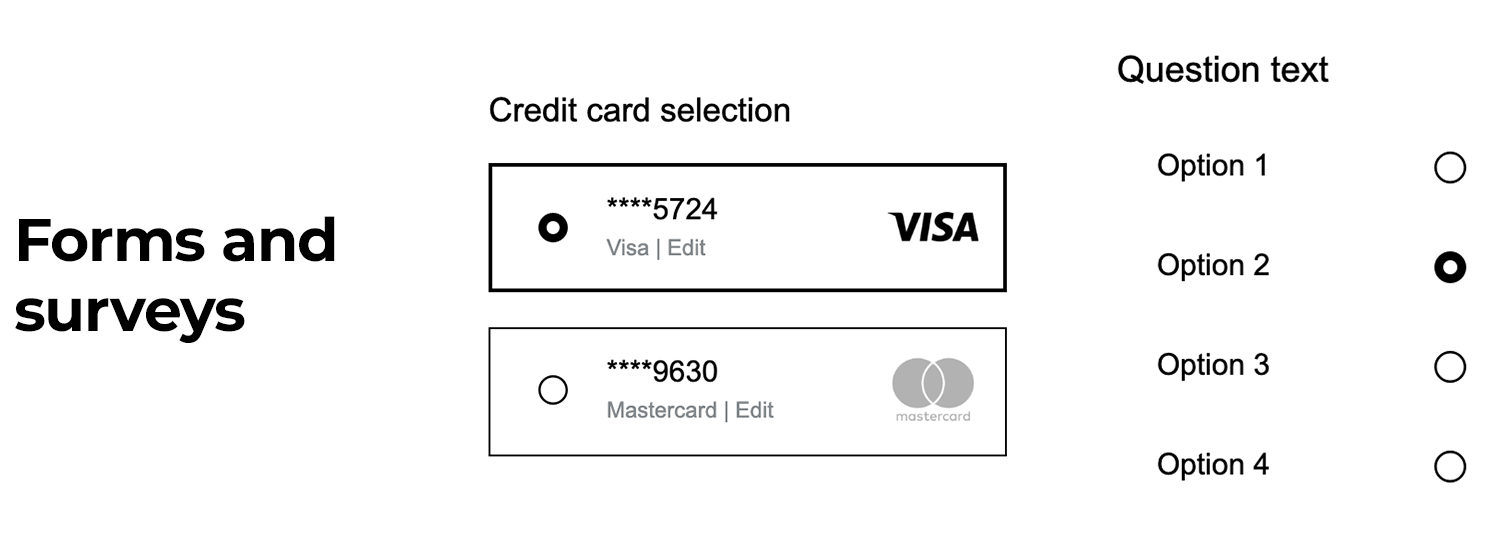
Dieses Formulare und Umfragen UI Kit wurde speziell für Formulare und Umfragen entwickelt und enthält daher interaktive Optionsfelder, Kontrollkästchen und Eingabefelder für Web- und mobile Prototypen. Es ist ideal für die Erfassung von Benutzerfeedback und -eingaben.

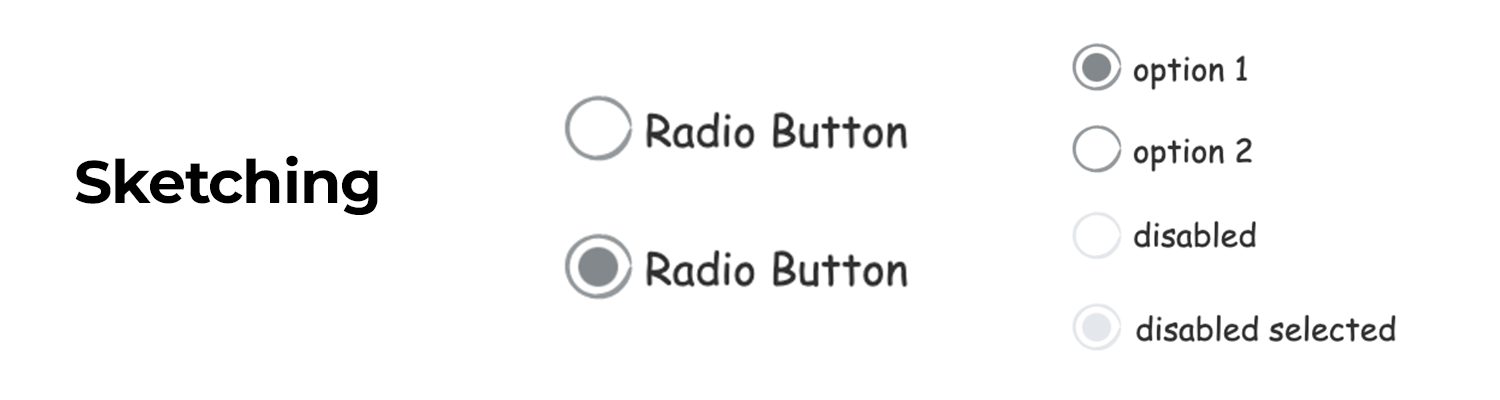
Stellen Sie sich vor, Sie könnten im Handumdrehen wireframing machen, dieses sketching kit macht das ganz einfach. Es enthält grundlegende UI-Elemente wie Optionsfelder, Kontrollkästchen und Schaltflächen, die sich perfekt eignen, um Ideen schnell zu skizzieren. Es ist ideal, um schnell grobe Prototypen zu erstellen, ohne die interaktiven Teile zu überspringen.

Diese Kits sind sofort einsatzbereit. Sie müssen sie nur noch per Drag & Drop in Ihre Designs ziehen und sehen, wie schnell Ihr Prototyp Gestalt annimmt. Ganz gleich, ob Sie an einer mobilen App oder einer Website arbeiten, Justinmind bietet Ihnen interaktive Komponenten, die das Prototyping zu einer einfachen Aufgabe machen.
Wenn das Testen Ihrer Optionsschaltflächen doch nur so einfach wäre wie ein einziger Test und das Design bestanden oder nicht bestanden hätte. In Wirklichkeit ist das Testen selten einfach. Selbst bei etwas so Einfachem wie einer Optionsschaltfläche geht es nie um die Schaltfläche als einzelne Komponente – es geht darum, zu sehen, ob der Bildschirm als Ganzes funktioniert.
Lassen Sie uns einige Arten von Tests durchgehen, die Sie bei der Validierung Ihres UI-Designs anwenden können, wobei der Schwerpunkt auf den Optionsschaltflächen liegt.
Wir lieben A/B-Tests bei Justinmind. Es ist ein großartiges Werkzeug, um einen gesunden Testprozess für das gesamte Projekt und sogar eine Testkultur im Team zu schaffen. Das Geheimnis besteht darin, leicht unterschiedliche Versionen Ihres Designs für die Optionsschaltflächen zu erstellen und sie mit einem A/B-Test zu vergleichen – mit jeder neuen Testrunde testen Sie einen anderen Aspekt Ihres Bildschirms.

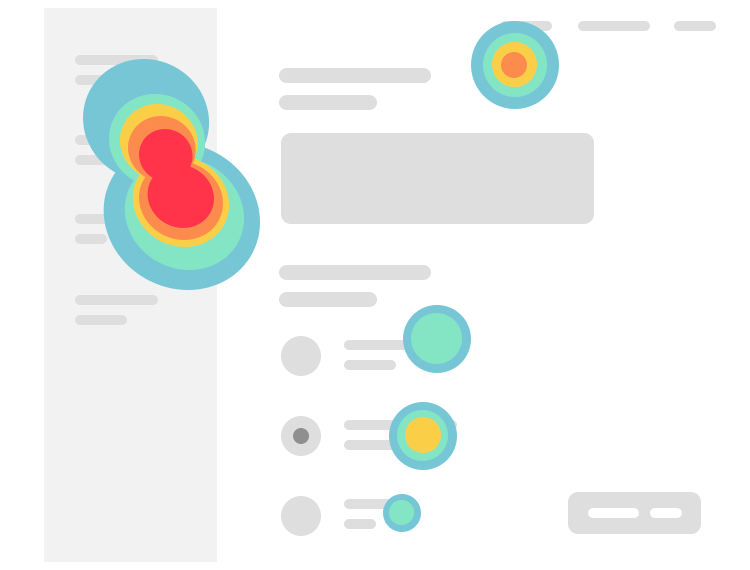
Eye Tracking ist eine weitere beliebte Methode, um Ihre Auswahl an UI-Komponenten zu testen. Optionsfelder sind praktisch, aber der Sinn ihrer Verwendung besteht darin, den Benutzer schneller und einfacher an sein Ziel zu bringen. Mit einer Eye-Tracking-Software können Sie analysieren, wo die Benutzer innehalten, wo sie verwirrt sind.

Das ist das entscheidende Wissen bei Optionsschaltflächen. Sie möchten, dass das Design der Optionsschaltflächen so gestaltet ist, dass die Benutzer nur einen Blick darauf werfen müssen, um die Funktion der Schaltfläche, den Kontext und die Bedeutung der Beschriftungen und die eigentliche Interaktion mit der Schaltfläche zu verstehen. Wenn Sie feststellen, dass viele Benutzer dreimal innehalten und die Beschriftungen lesen mussten, sollten Sie zum Beispiel die Mikrokopie überarbeiten.
Barrierefreiheit ist wichtig. Heutzutage nutzen so gut wie alle Menschen das Internet. Daher ist es die Aufgabe des Designers, dafür zu sorgen, dass das Produkt bestimmte Zugänglichkeitsstandards erfüllt. Was sind diese Standards, werden Sie sich fragen. Es gibt einige grundlegende gesetzliche Anforderungen, wie z.B. Section 508 in den Vereinigten Staaten.
Aber bis zu einem gewissen Grad ist es Sache des Designteams, diese Zugänglichkeitsstandards festzulegen und sicherzustellen, dass das Produkt diesen Standards entspricht. Je nach Art des Produkts und der Nutzer, die Sie ansprechen wollen, möchten Sie vielleicht sicherstellen, dass beispielsweise Sehbehinderte Ihr Produkt nutzen können. Oder vielleicht hat Ihr Produkt mit medizinischer Hilfe zu tun, d.h. Sie möchten vielleicht Nutzern mit Krankheiten wie Epilepsie helfen, Ihr Produkt sicher zu verwenden.
Es kann schwierig sein, bestimmte Arten von Zugänglichkeitstests allgemein zu empfehlen. Meistens hat jedes Team seine eigene Herangehensweise an die Barrierefreiheit. Wichtig ist jedoch, dass Sie ein Minimum abdecken und Ihr Produkt auch für Benutzer mit Behinderungen zugänglich machen.
Wenn Sie mehr über Testmethoden wissen möchten und darüber, welche häufigen Behinderungen sich auf das Benutzererlebnis auswirken, lesen Sie unseren vollständigen Leitfaden für barrierefreies Design.
Design und Prototyp mit voll-interaktiven Radiobuttons

Das Design von Optionsfeldern ist ein leistungsstarkes Werkzeug im UI-Design. Es ist eine Möglichkeit, dem Benutzer alle Optionen auf prägnante und effiziente Weise zu präsentieren – ohne Unordnung oder Komplikationen. Die meisten Benutzer sind bereits mit Optionsfeldern vertraut, was sie zu einem großartigen Werkzeug macht, um auffindbare, benutzerfreundliche und funktionale Produkte zu erstellen.
Sie können aber auch eine gute Gelegenheit sein, Ihrem UI-Design einen Hauch von Persönlichkeit zu verleihen. Ob mit auffälligen Animationen oder witzigen Farben und Texten, Ihre Optionsschaltflächen können einen großen Einfluss auf das Benutzererlebnis haben!