Kontrollkästchen vs. Optionsfeld. Der Kampf um das UI-Design kann beginnen!

Kontrollkästchen vs. Optionsfeld - haben Sie sich jemals gefragt, was der Unterschied ist? Lesen Sie unseren vollständigen Leitfaden und designen Sie sie jedes Mal richtig. Fangen Sie jetzt an!
Jeder Designer wird mit dem UI-Design von Kontrollkästchen und Optionsfeldern vertraut sein. Diese Widgets helfen dem Benutzer beim Durchlaufen vieler Online-Aufgaben und sind oft im UI-Design einer Website oder App zu finden.
Prototypen für Ihr Web und Ihre Anwendungen mit vollständig interaktiven Kontrollkästchen

Aber obwohl sie inzwischen alltäglich sind, werden Kontrollkästchen und Optionsfelder immer noch falsch und austauschbar in Web- und mobilen Oberflächen verwendet. Die unsachgemäße Verwendung dieser Widgets führt zu Verwirrung, erhöht die kognitive Belastung und beeinträchtigt das gesamte Benutzererlebnis – wie Sie in unserem Beitrag sehen werden.
Machen Sie also mit diesem Artikel das Beste aus Kontrollkästchen und Optionsfeldern. Lernen Sie, wie Sie beide mit dem UI-Design-Tool von Justinmind erkennen, verstehen und wireframen können, und verbessern Sie die Benutzerfreundlichkeit und Attraktivität Ihrer Designs. Wenn Sie möchten, können Sie sich auch unseren Leitfaden für barrierefreies Design ansehen.
Ein Kontrollkästchen ist eines der einfachsten und bekanntesten Elemente, die Sie in Benutzeroberflächen finden. Es ist in der Regel ein kleines Viereck, das Sie entweder mit einem Häkchen markieren oder unmarkiert lassen können. Stellen Sie es sich als ein kleines Kästchen vor, auf das Sie klicken, um etwas auszuwählen oder abzuwählen.
In alltäglichen Anwendungen und Websites können Sie mit Hilfe von Kontrollkästchen mehrere Optionen aus einer Liste auswählen. Wenn Sie zum Beispiel ein Formular ausfüllen, möchten Sie vielleicht einen Newsletter abonnieren und den Nutzungsbedingungen zustimmen. Sie können eines, beide oder keines davon ankreuzen.

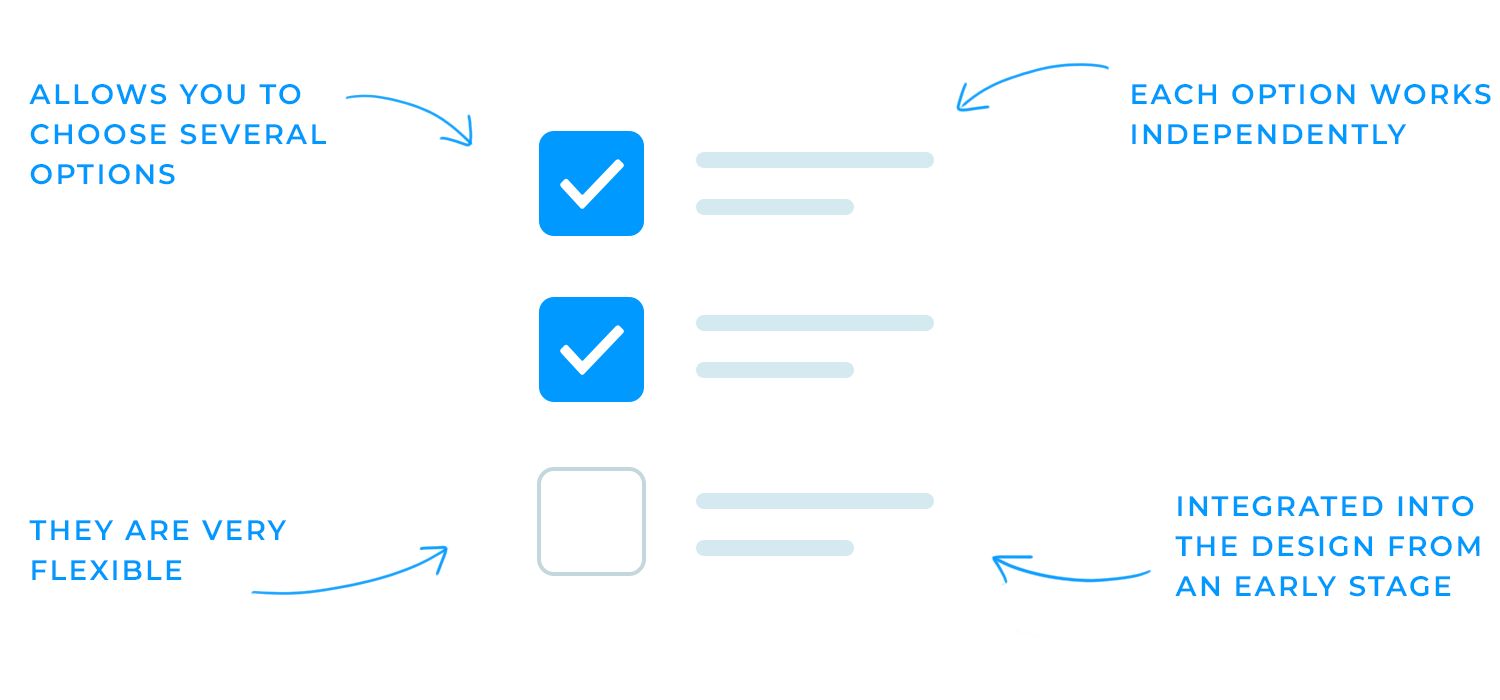
Was Kontrollkästchen so praktisch macht, ist ihre Flexibilität. Sie ermöglichen es Benutzern, so viele oder so wenige Optionen auszuwählen, wie sie möchten, und jedes Kästchen funktioniert unabhängig von den anderen. Es ist ein kleines, aber wirkungsvolles Werkzeug, um die Benutzerfreundlichkeit zu verbessern, indem es die Auswahl klar und einfach macht.
Beide Komponenten sind sehr beliebt und finden sich in einer Vielzahl von UI-Mustern wieder. Die Kunst besteht darin, die richtige Komponente im richtigen Kontext zu verwenden, z.B. beim Design von Formularen im Gegensatz zu UI-Karten.
Im UI-Design wird das Kontrollkästchen als kleines quadratisches Kästchen auf dem Bildschirm dargestellt. Es hat zwei Zustände: angekreuzt und nicht angekreuzt. Wenn es markiert ist, wird das Quadrat mit einem Häkchen gefüllt.
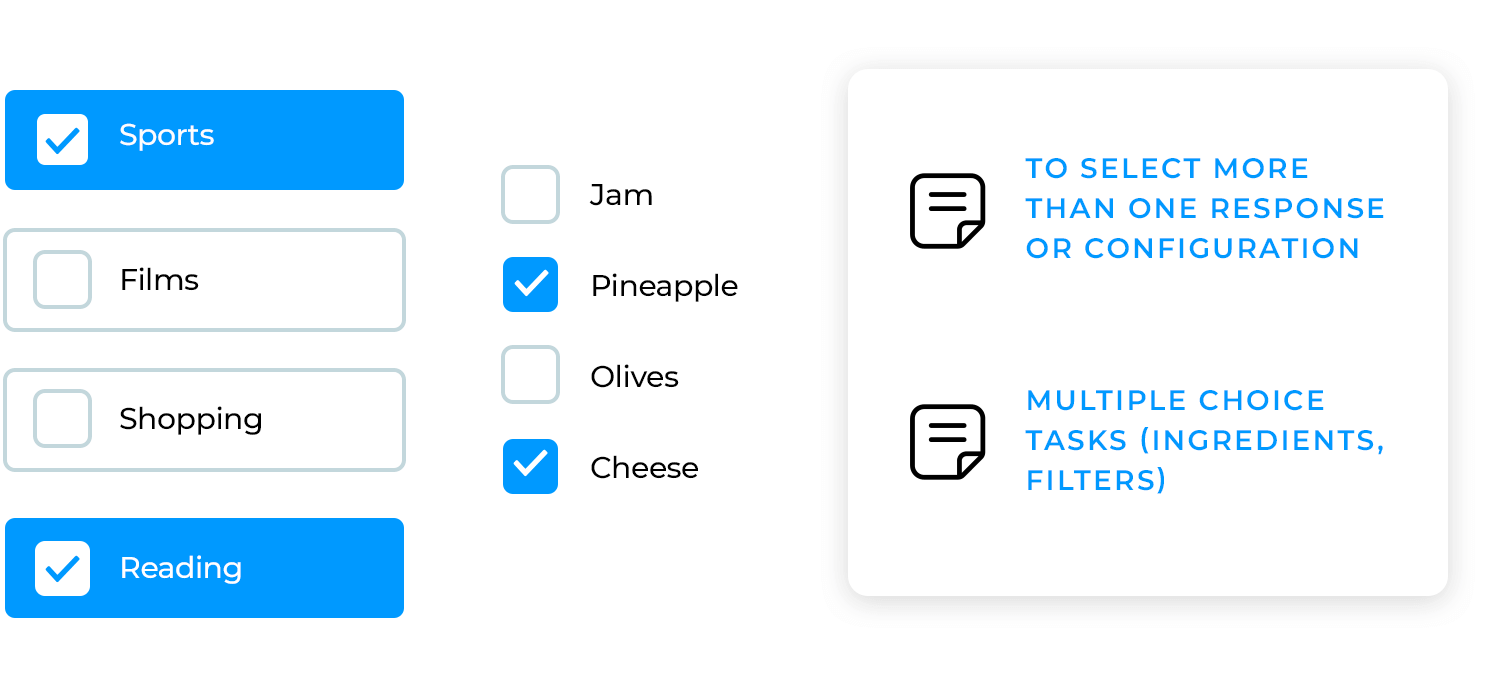
Kontrollkästchen werden verwendet, um dem Benutzer mehrere Optionen anzubieten, aus denen er eine beliebige Anzahl auswählen kann. In einer Gruppe von Kontrollkästchen funktioniert jedes einzelne unabhängig, so dass der Benutzer je nach Bedarf einzelne Kästchen an- oder abwählen kann. Dank dieser Flexibilität eignen sich Kontrollkästchen perfekt für Situationen, in denen Benutzer mehrere Elemente, Einstellungen oder Aktionen auswählen müssen.

Wenn Sie beispielsweise in einem Anmeldeformular Interessen auswählen, können Sie mehrere Kästchen ankreuzen, z. B. “Sport”, “Technik” oder “Musik”, ohne dass die Anzahl der Kästchen beschränkt ist. Ähnlich nützlich sind sie auf Einstellungsseiten, wo Sie verschiedene Funktionen ein- oder ausschalten können (z. B. Benachrichtigungen, Zugriff auf den Standort usw.).
Kontrollkästchen werden in der Regel bereits in einem frühen Stadium in das Design integriert und tauchen häufig in UI wireframes oder Skizzen.
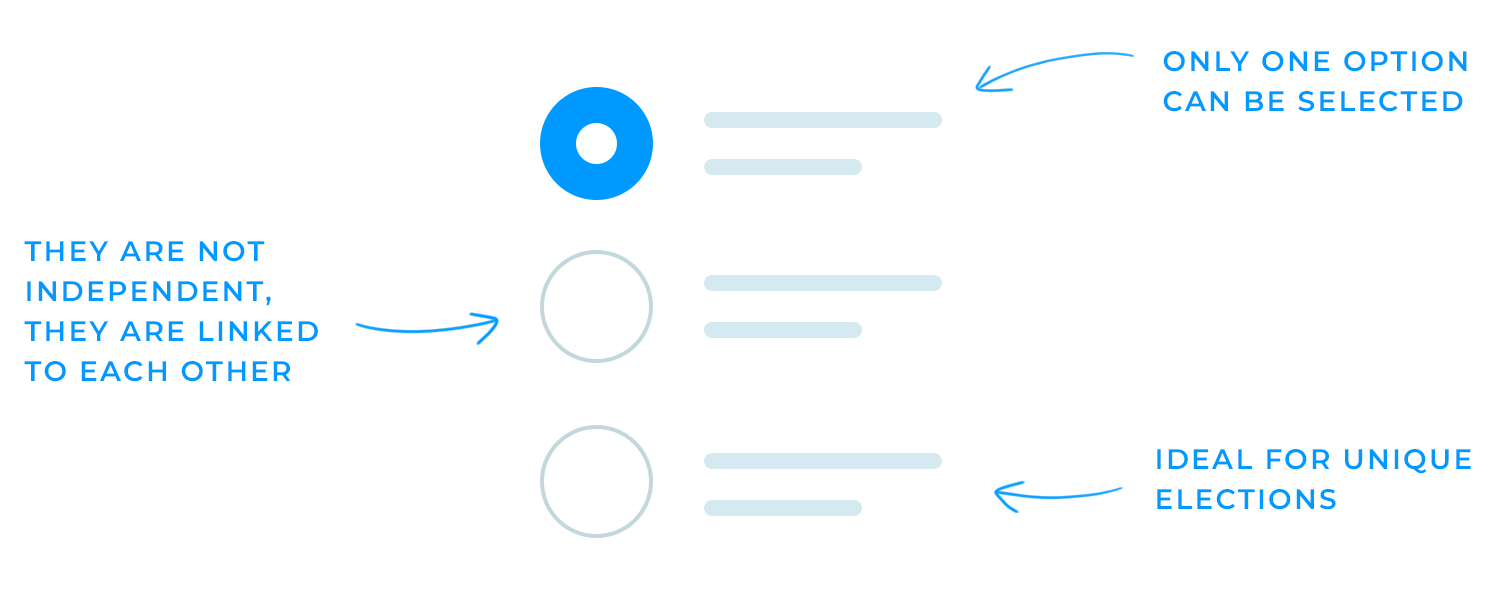
Ein Optionsfeld hingegen wird in Form eines kleinen Kreises angezeigt. Wie das Kontrollkästchen hat es zwei Schaltflächenzustände. Wenn Sie jedoch ausgewählt sind, wird der Kreis mit einem Punkt gefüllt.
Im Gegensatz zu Kontrollkästchen sind Optionsfeldgruppen miteinander verknüpft und wirken wie ein einziges Steuerelement. Das bedeutet, dass Benutzer nur eine Option aus den verfügbaren Optionen auswählen können. Wenn eine Optionsschaltfläche ausgewählt wird, wird jede andere Schaltfläche in der Gruppe automatisch abgewählt.
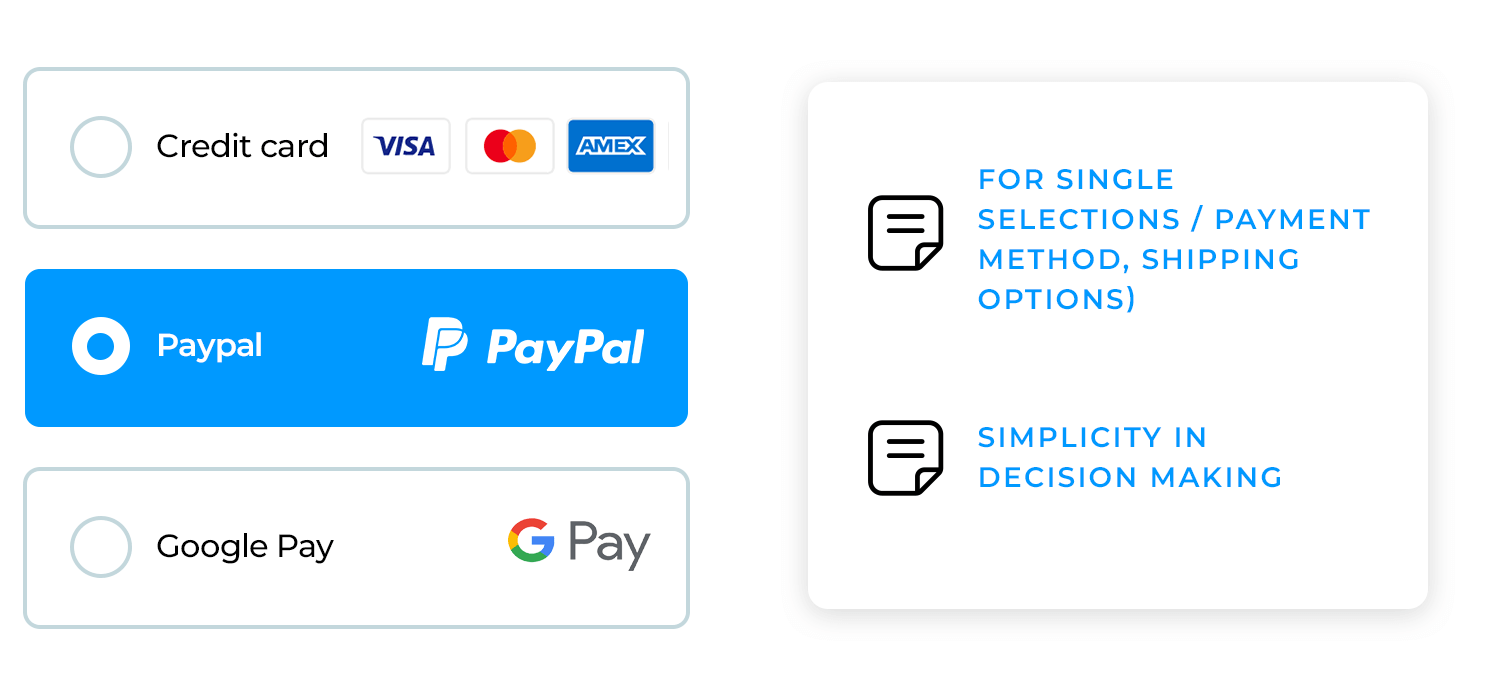
Das macht sie ideal für Szenarien, in denen der Benutzer nur eine Option auswählen muss, wie z.B. die Auswahl einer Zahlungsmethode während des Bestellvorgangs (z.B. Kreditkarte oder PayPal) oder die Auswahl einer Versandoption (z.B. Standard oder Express).

Wie Michael Meadhra anmerkt, kann man beim UI-Design leicht Radioschaltflächen und Kontrollkästchen verwechseln. Aber auch wenn sie ähnlich erscheinen mögen, hat jedes eine einzigartige Rolle bei der Schaffung einer intuitiven Benutzererfahrung.
Kontrollkästchen sind ideal, wenn Sie Benutzern die Möglichkeit geben möchten, mehrere Optionen aus einer Liste auszuwählen. Sie werden häufig in Formularen, Einstellungsseiten und Datenbanken verwendet, damit Benutzer mehr als eine Antwort auswählen oder eine Reihe von Einstellungen vornehmen können. Wenn Sie Benutzer beispielsweise fragen: „Möchten Sie unserer Mailingliste beitreten? Ja oder Nein“, ist dies eine typische Verwendung eines einzelnen Kontrollkästchens, das wie ein einfacher Ein/Aus-Schalter funktioniert.

Für Aufgaben mit mehreren Auswahlmöglichkeiten, wie z.B. die Auswahl von Interessen, den Belag Ihrer Pizza oder die Auswahl von Filtern auf einer Shopping-Website, sind Kontrollkästchen das Mittel der Wahl. Sie geben dem Benutzer die Flexibilität, mehrere Auswahlen ohne Einschränkungen zu treffen. Sie geben dem Benutzer die Flexibilität, ohne Einschränkungen mehrere Auswahlen zu treffen. Diese Flexibilität gibt dem Benutzer das Gefühl, mehr Kontrolle zu haben, insbesondere bei Aufgaben, bei denen er mehrere Elemente auf einmal auswählen muss.
Optionsfelder hingegen sind für Situationen gedacht, in denen nur eine Option aus einer Gruppe ausgewählt werden kann. Man findet sie häufig in Umfragen, Einstellungsmenüs oder immer dann, wenn nur eine einzige Wahl getroffen werden muss, wie z.B. bei der Auswahl einer Zahlungsmethode oder einer Versandoption.

Sie sehen sie oft in datenintensiven Produkten wie dashboard designs, wo Sie eine schnelle, klare Entscheidung aus einer Reihe von Optionen treffen müssen. Ihre Fähigkeit, die Benutzer auf jeweils eine Auswahl zu beschränken, vereinfacht die Entscheidungsfindung und gewährleistet die Genauigkeit der Auswahl.
Interessanterweise finden Kontrollkästchen und Optionsfelder immer ihren Weg in die neuesten Designtrends. Ob es sich um skeuomorphes design (wo sie reale Objekte imitieren) oder Neumorphismus (mit weichen Schatten und Farbverläufen), tauchen diese kleinen Komponenten immer wieder in frischen, eleganten Oberflächen auf.
Prototypen für Ihr Web und Ihre Anwendungen mit vollständig interaktiven Kontrollkästchen

Kontrollkästchen werden häufig zur Erfassung von Benutzerpräferenzen verwendet, da Sie so viele Kästchen ankreuzen können, wie Sie möchten. Sie werden von der UI für Spiele bis hin zu minimalistischen Websites verwendet.
Dieses Beispiel zeigt, wie Kontrollkästchen verwendet werden, damit Benutzer mehrere Optionen in einem Formular auswählen können. Klicken Sie einfach, um so viele Optionen anzukreuzen, wie Sie möchten. Das ist klar, schnell und flexibel.

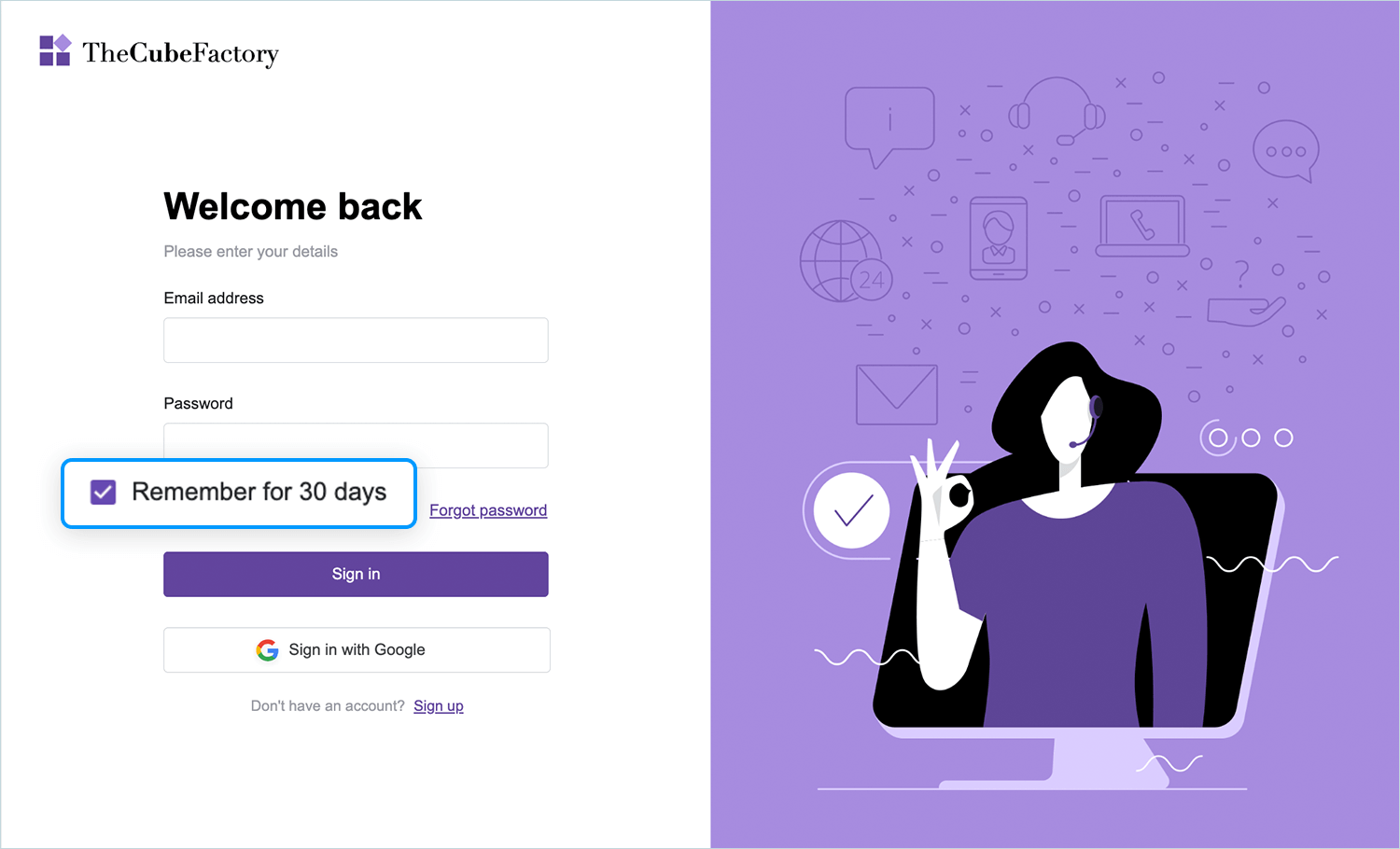
Hier ist ein klassisches Beispiel für ein Kontrollkästchen in Aktion. Es handelt sich um eine einfache Option „Für 30 Tage merken“, mit der der Benutzer selbst bestimmen kann, ob er auf der Website oder in der App erinnert werden möchte. Durch Anklicken des Kontrollkästchens können die Benutzer schnell und unkompliziert eine Entscheidung treffen. Dieses kleine Detail ist sehr praktisch und verbessert das Gesamterlebnis.

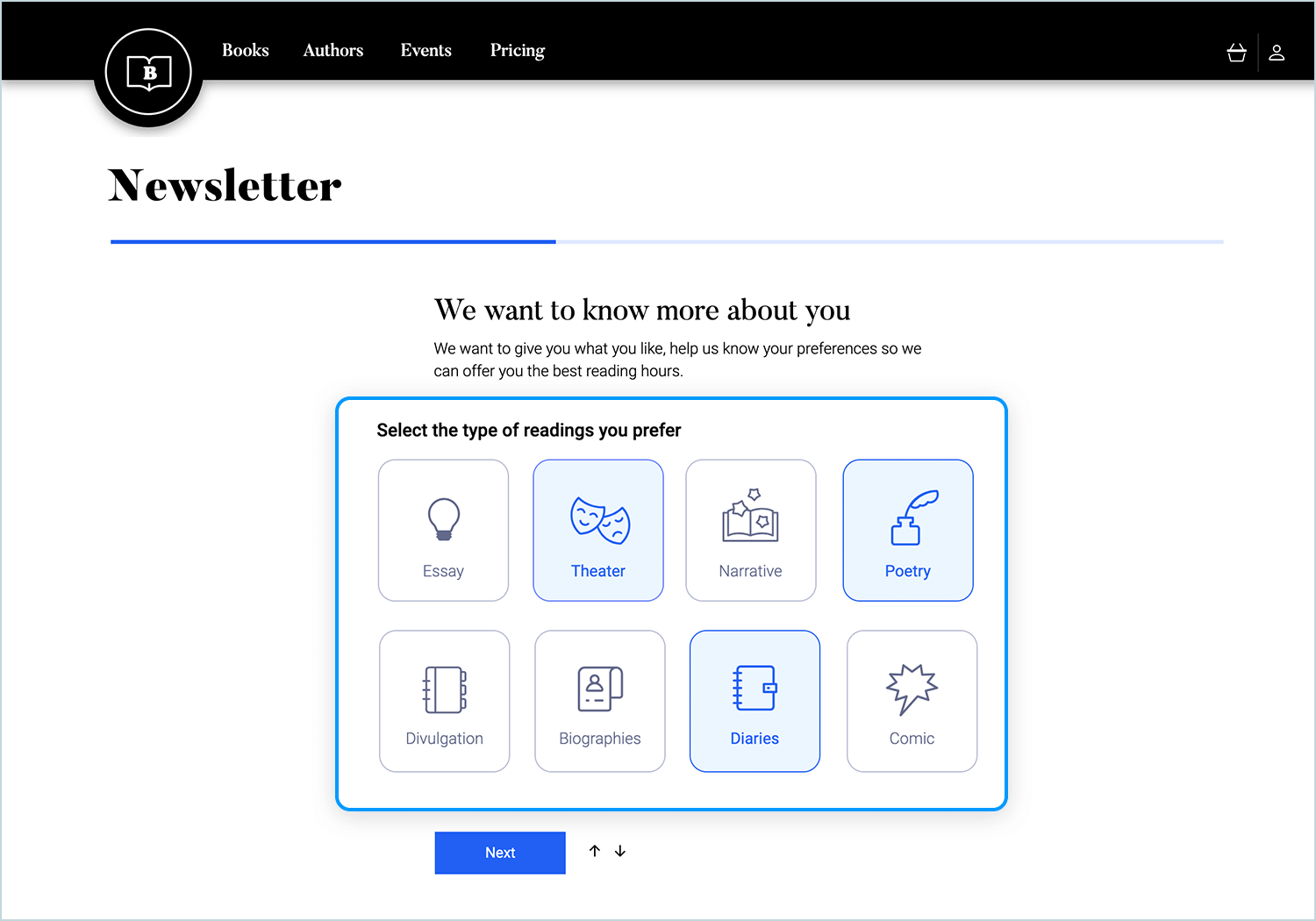
Ein weiteres gutes Beispiel für den Einsatz von Kontrollkästchen ist dieses Beispiel, bei dem der Benutzer aus einer Reihe von Optionen seine bevorzugte Art von Lesestoff auswählen kann (Essay, Erzählung usw.). Sie können mehrere Präferenzen auswählen und haben so die Kontrolle über das, was sie mögen. Diese Art der Einrichtung von Kontrollkästchen ist sehr benutzerfreundlich und verleiht der Benutzererfahrung eine persönliche Note.

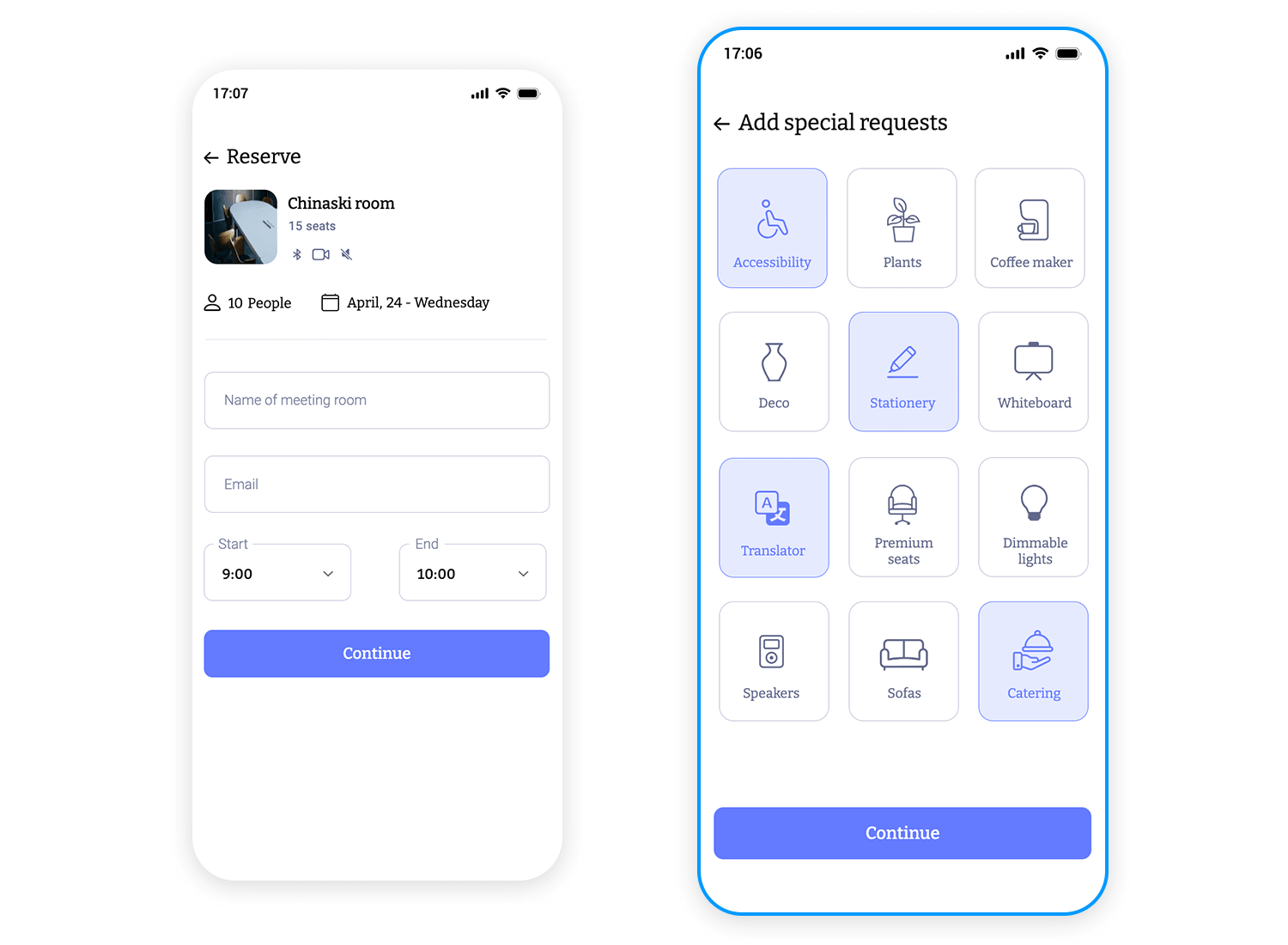
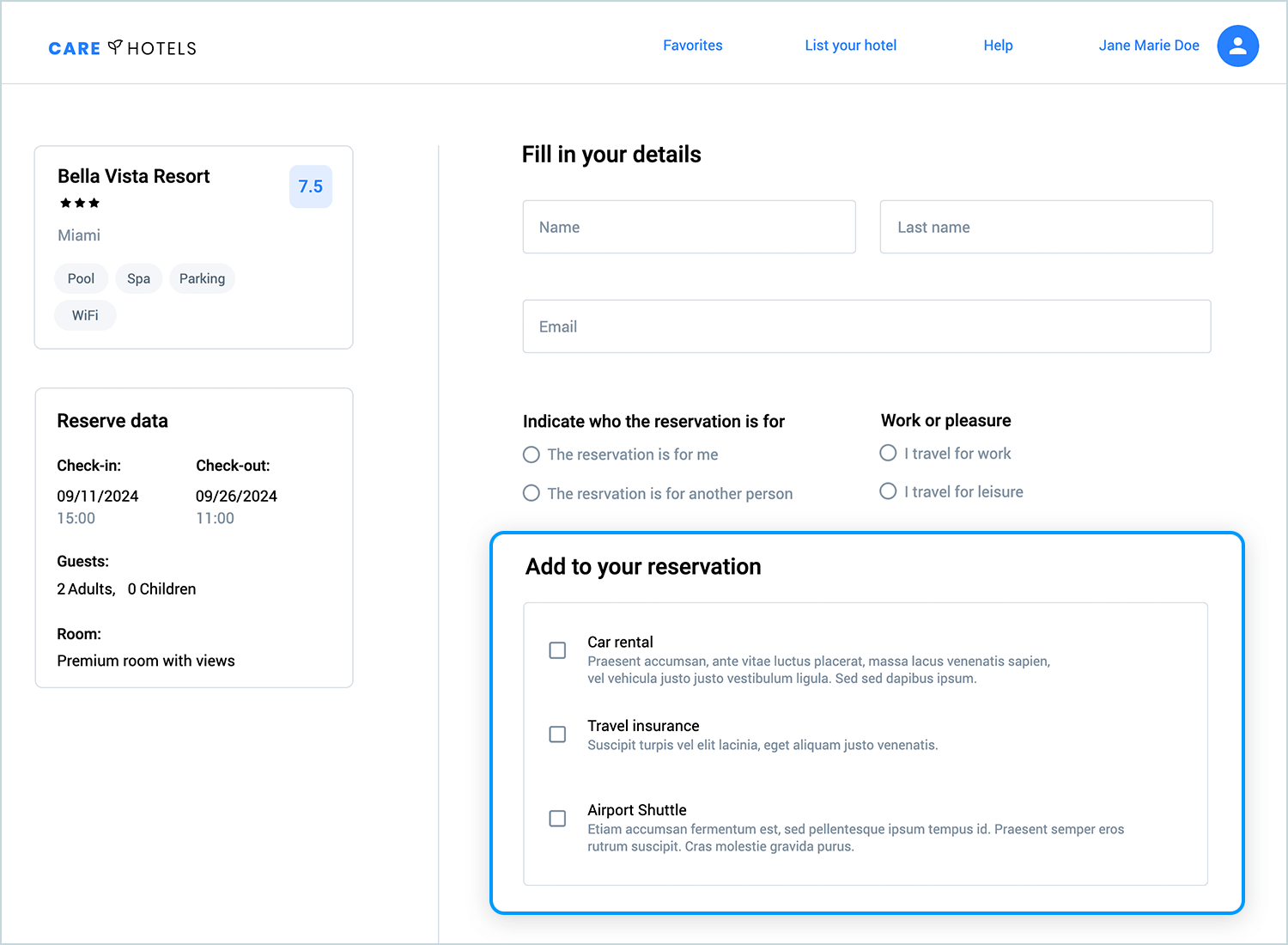
Sie möchten zusätzliche Optionen auswählen? Bei dieser Einrichtung werden Kontrollkästchen verwendet, um Auswahlmöglichkeiten wie „Autovermietung“ oder „Reiseversicherung“ anzubieten. Jedes Kontrollkästchen hat eine kurze Beschreibung, so dass der Benutzer mehr Informationen erhält, bevor er eine Wahl trifft. Dies ist eine einfache Möglichkeit, den Nutzern die Möglichkeit zu geben, genau das auszuwählen, was sie möchten.

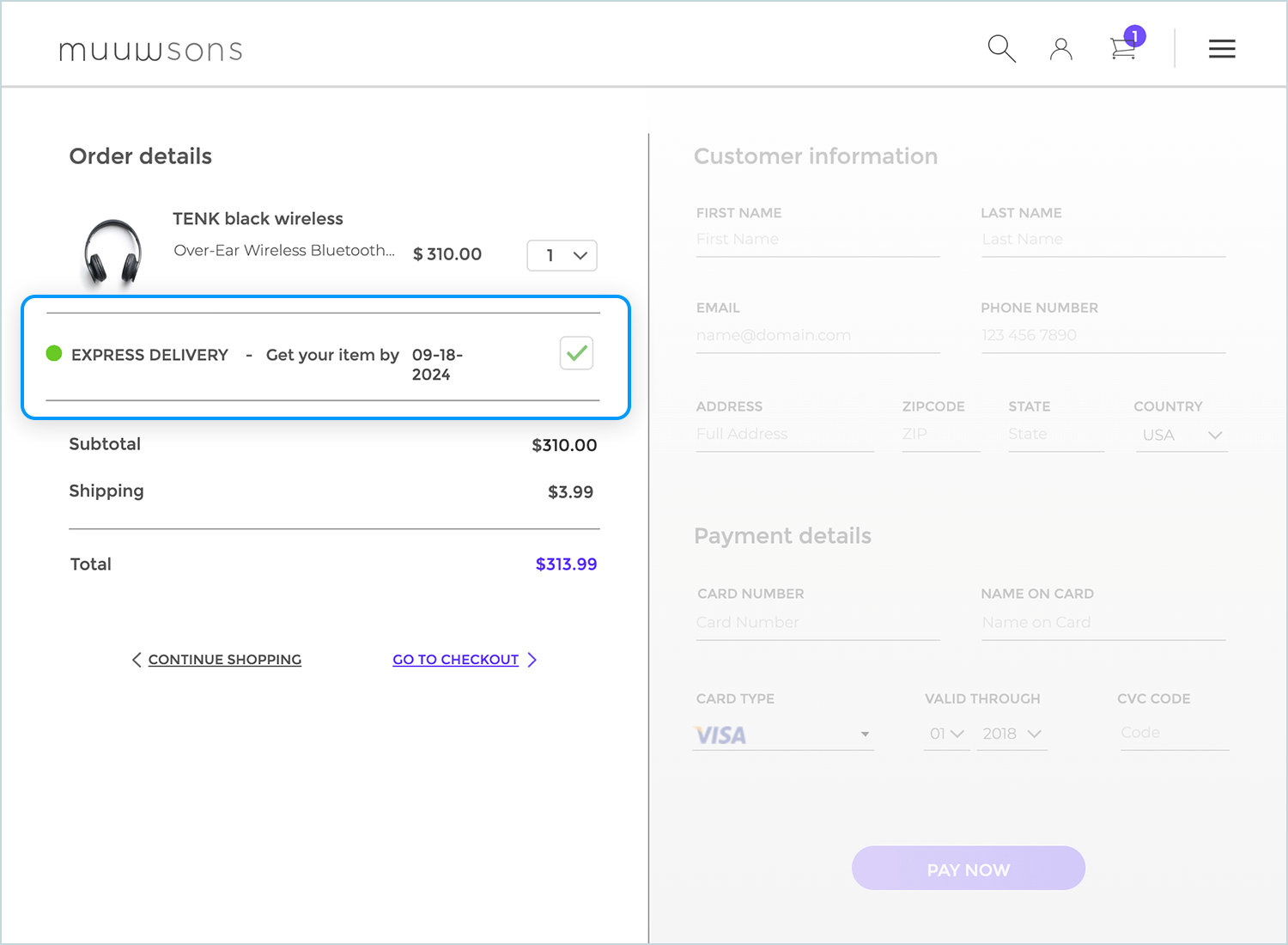
In unserem letzten Beispiel für Kontrollkästchen sehen wir eine Option für „Expresslieferung“ während des Bestellvorgangs. Wenn Sie das Kästchen ankreuzen, können Sie einen schnelleren Versand wählen und das voraussichtliche Lieferdatum einsehen. Dieses Beispiel für ein Kontrollkästchen zeigt eine schnelle und einfache Möglichkeit, dem Kunden mehr Kontrolle über seine Bestellung zu geben.

Prototypen für Ihr Web und Ihre Anwendungen mit vollständig interaktiven Kontrollkästchen

Als allgemeine Faustregel gilt, dass Optionsfelder verwendet werden sollten, um dem Benutzer die Auswahl einer Option aus einer Reihe von Optionen zu ermöglichen. Das macht sie zum idealen Kandidaten für eine Auswahl aus sich gegenseitig ausschließenden Optionen.
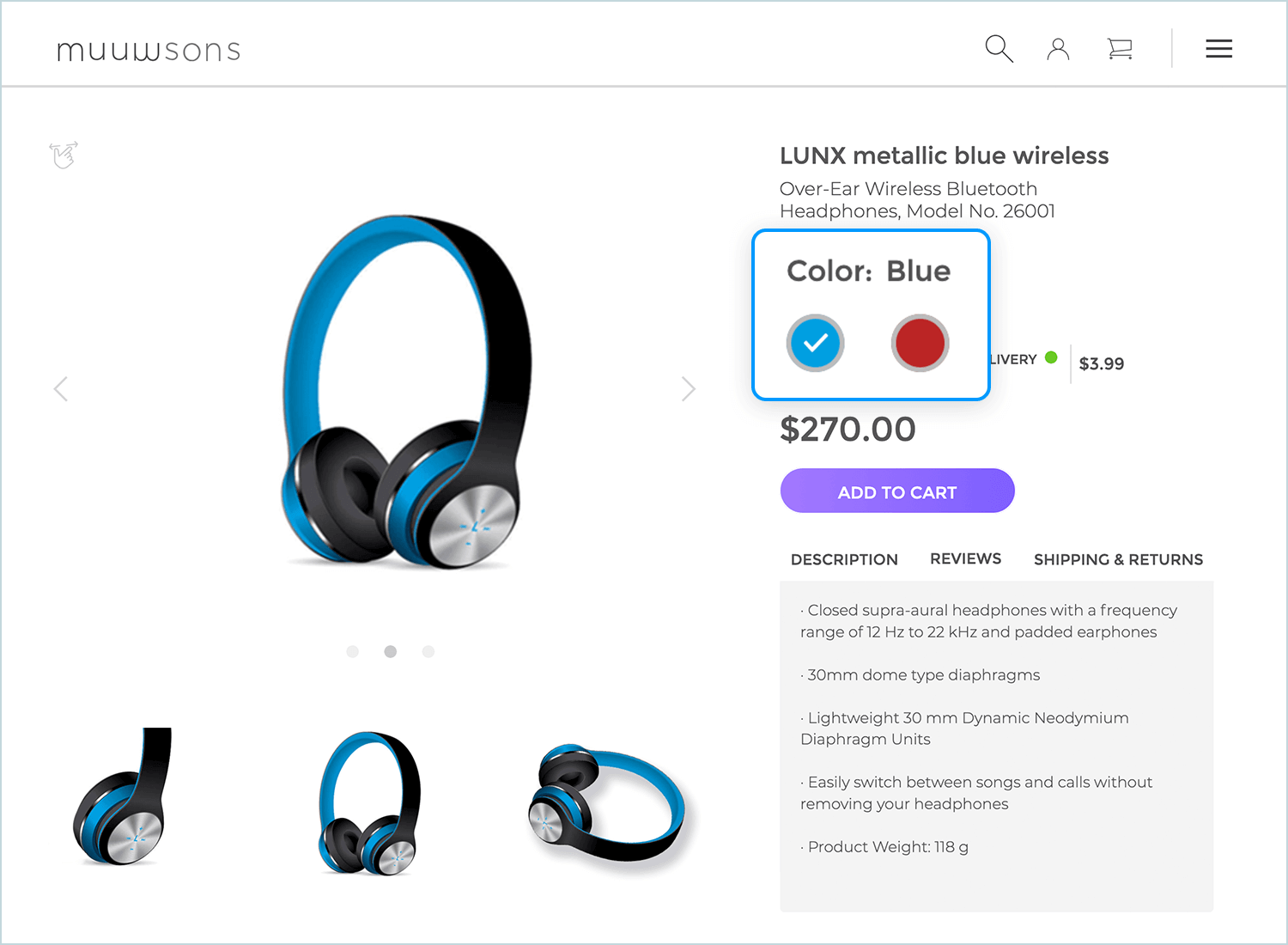
Dies ist eine klassische Verwendung von Optionsfeldern. Sie können eine Farbe für die Kopfhörer auswählen, entweder „Blau“ oder „Rot“. Optionsfelder eignen sich hier hervorragend, da sie die Auswahl einfach und klar halten und jeweils nur eine Auswahl zulassen. Es ist eine einfache Möglichkeit, den Benutzer durch die Optionen zu führen, ohne ihn zu verwirren.

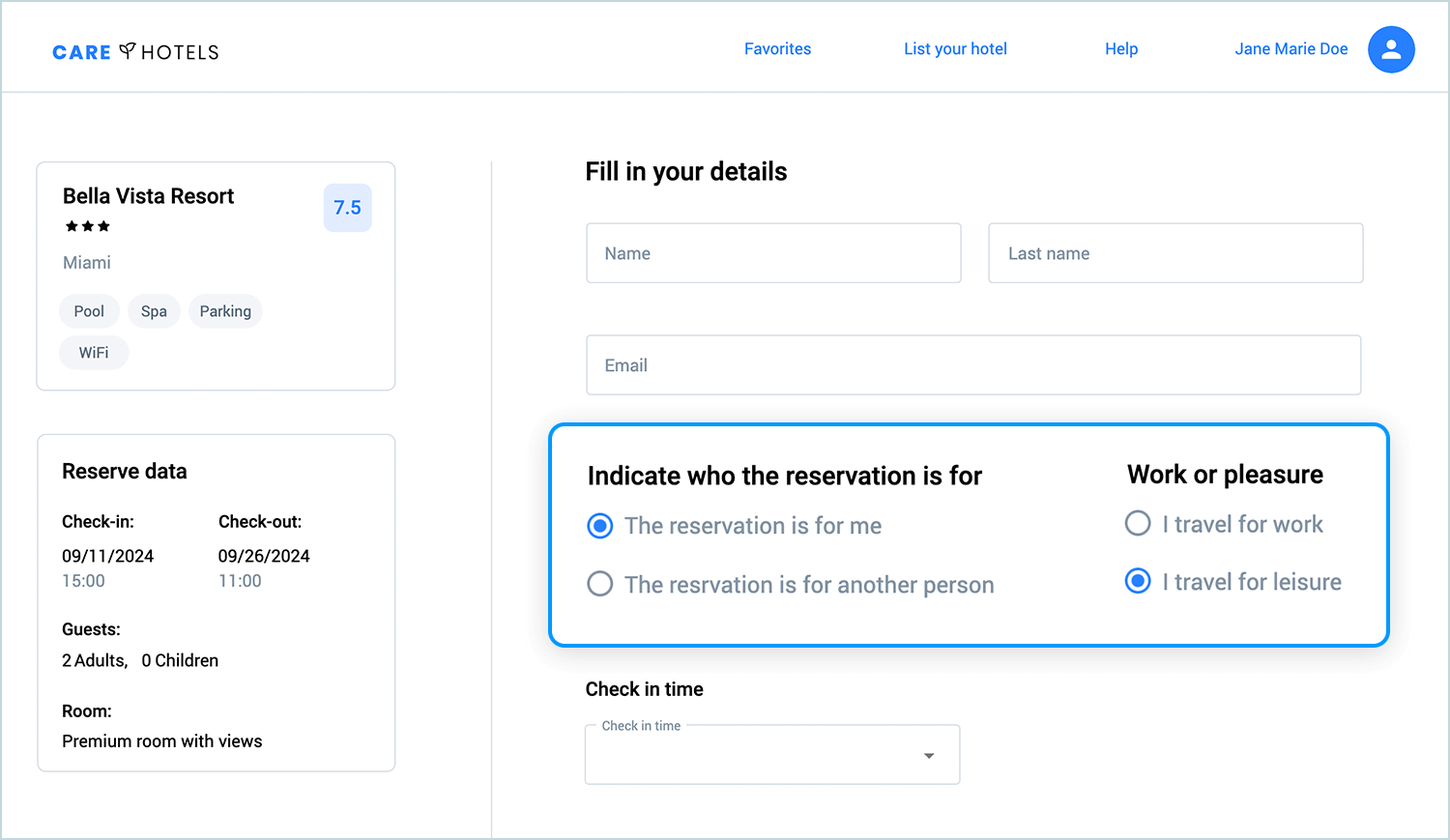
Hier ist eine weitere einfache Verwendung von Optionsfeldern. In diesem Hotelbuchungsformular können Sie Optionen für den Zweck der Reise auswählen. In jedem Abschnitt können Sie nur eine Option auswählen, so dass das Formular übersichtlich und einfach auszufüllen ist. Auf diese Weise können Sie den Benutzer auf einfache Weise durch seine Buchungsentscheidungen führen.

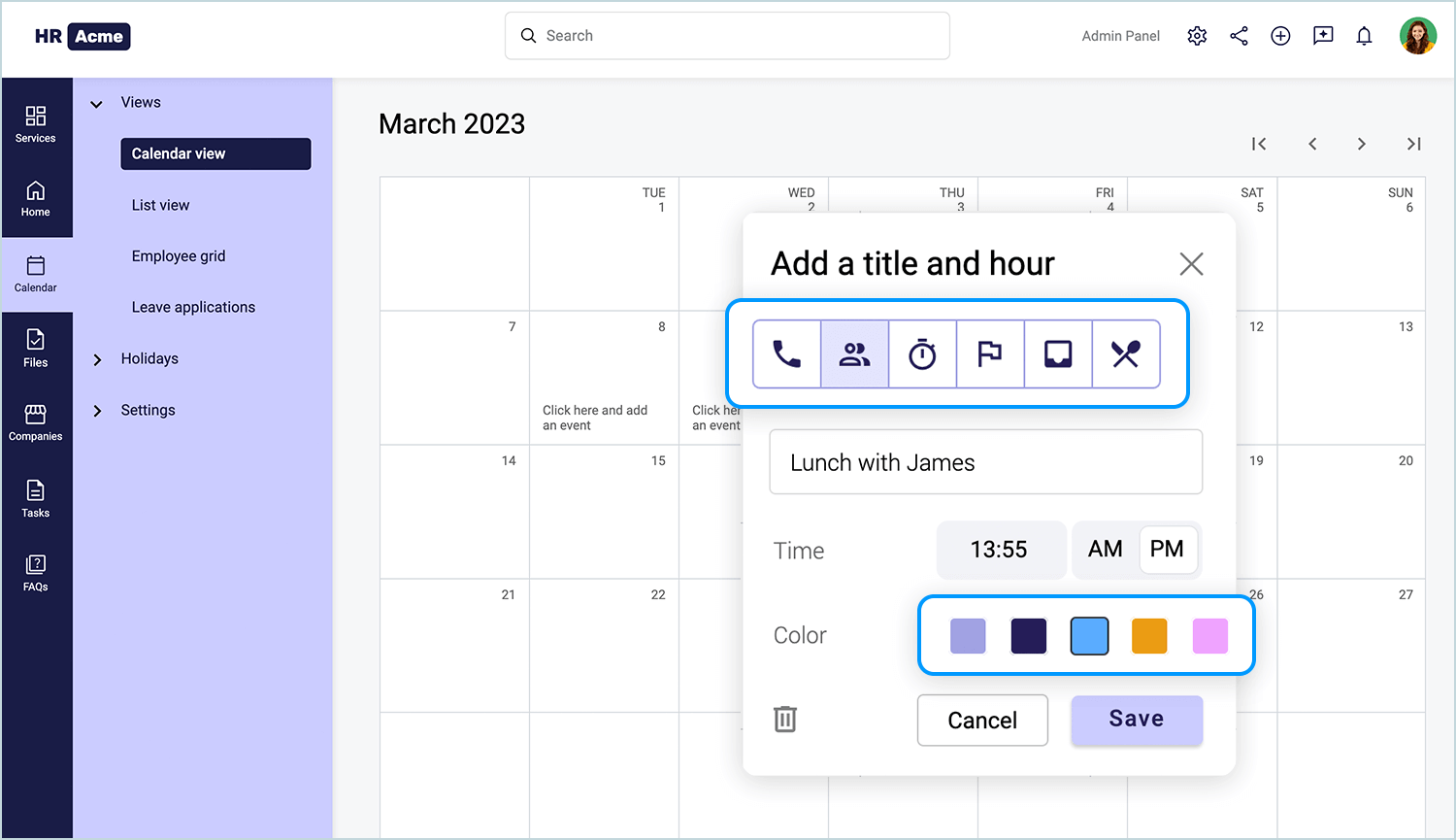
In diesem Beispiel werden Optionsfelder verwendet, um die Zeit für ein Ereignis festzulegen. Wenn Sie entweder „AM“ oder „PM“ wählen, ist es klar, dass nur eine Option ausgewählt werden kann. Das ist das Schöne an Optionsfeldern: Sie sind einfach zu bedienen und verhindern Verwechslungen. Sie klicken einfach auf die gewünschte Option, und schon ist alles fertig. So stellen Sie schnell sicher, dass Ihre Terminplanung korrekt bleibt.

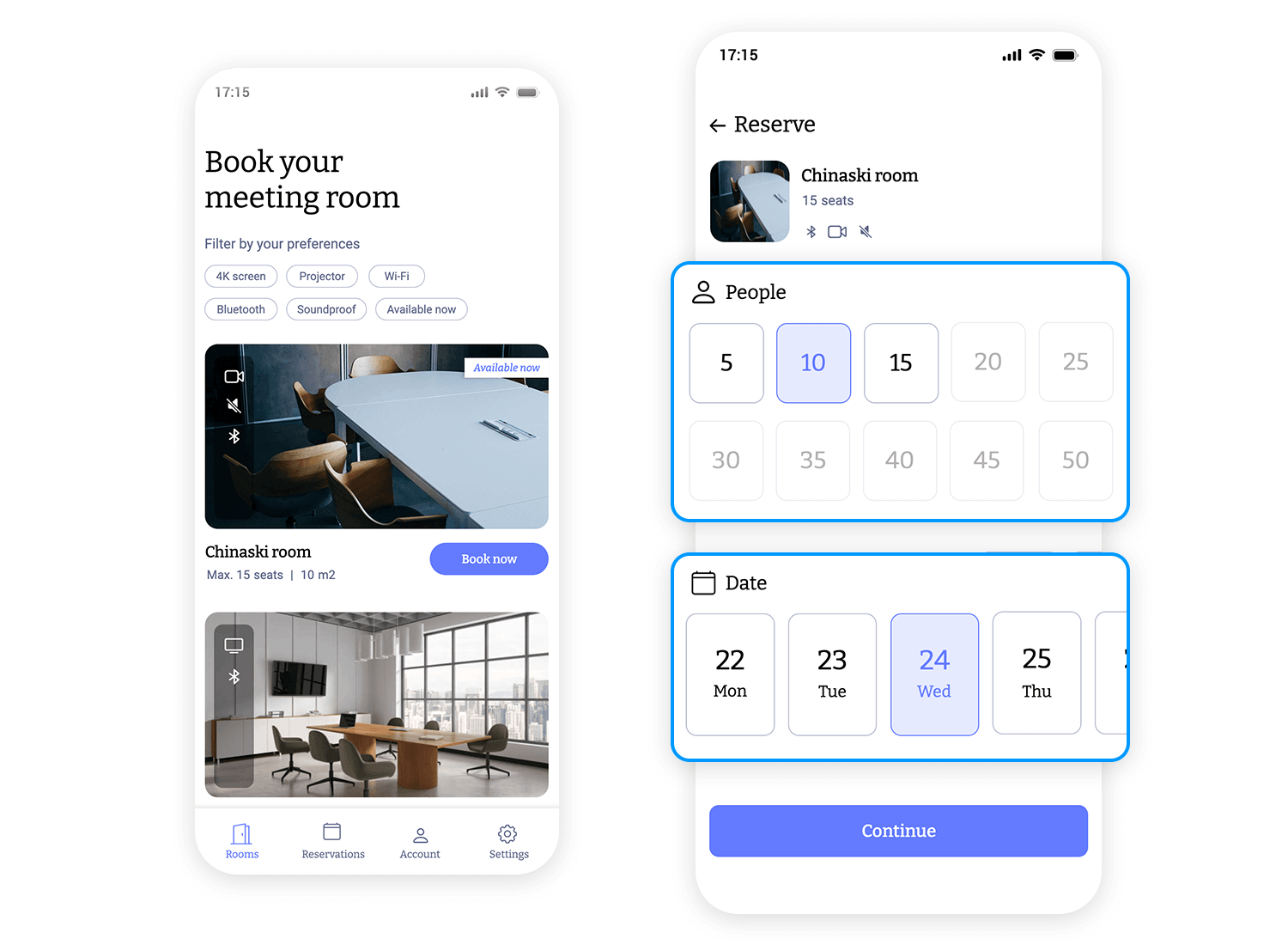
Diesmal geht es um Schaltflächen im Stil von Optionsfeldern. Sie wählen eine Option für die Anzahl der Personen und eine für das Datum. Diese Schaltflächen machen deutlich, dass Sie in jeder Gruppe nur eine Option auswählen können. Das ist eine einfache und unkomplizierte Methode, mit der die Benutzer ihre Reservierungen problemlos vornehmen können.

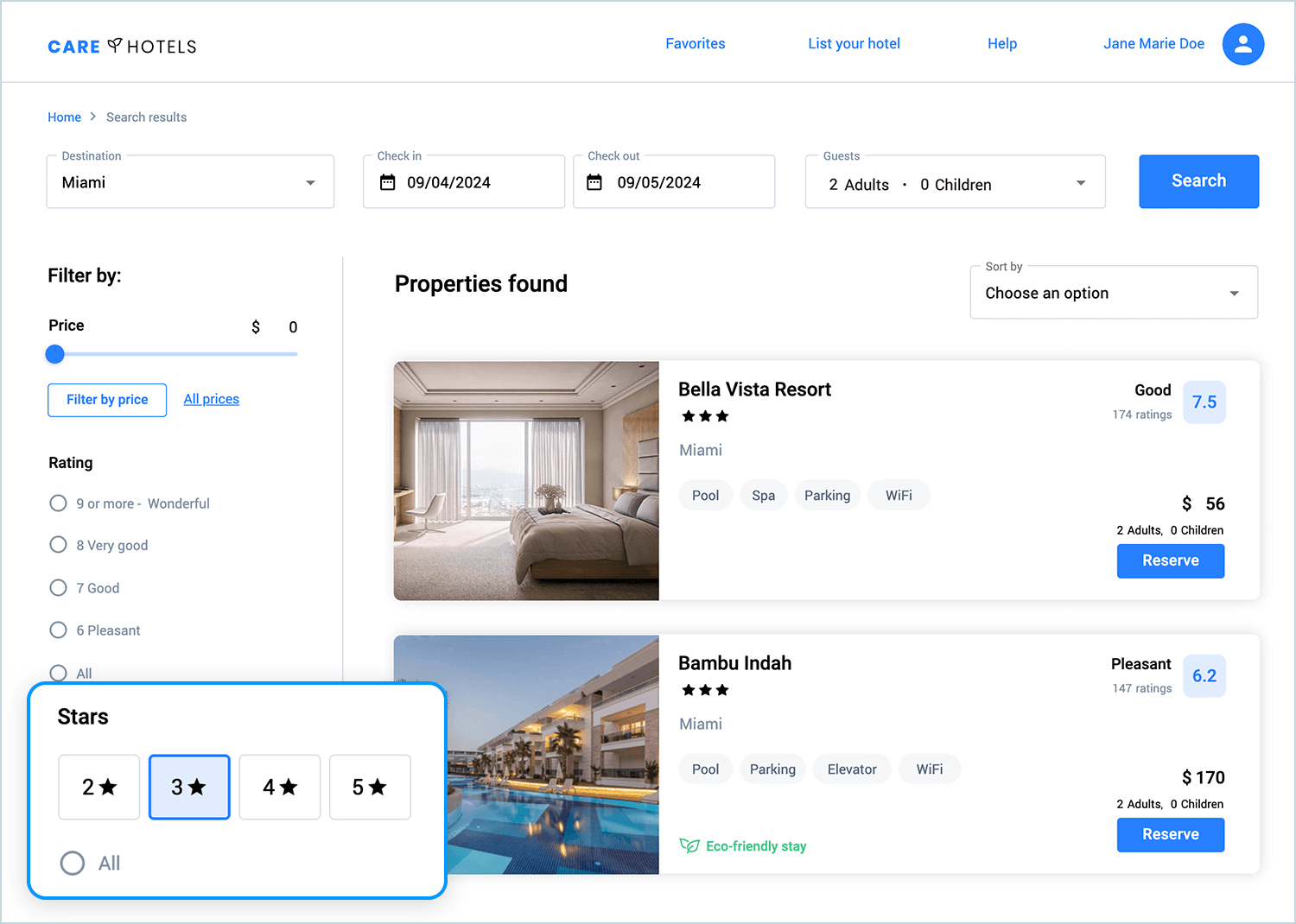
Hier ist unser letztes Beispiel für Optionsfelder. Dieses Beispiel verwendet ein Sterne-Bewertungssystem, bei dem Sie zwischen 2, 3, 4 oder 5 Sternen wählen oder einfach „Alle“ auswählen können. Die Optionsschaltflächen im Stil von Schaltflächen machen es dem Benutzer leicht, nur eine Option auszuwählen, und sind ideal für schnelle Filter- oder Bewertungsaufgaben. Auf diese Weise können Sie den Nutzern helfen, ihre Auswahl im Handumdrehen zu treffen.

Kontrollkästchen
- Verwenden Sie keine Kontrollkästchen, wenn der Benutzer sofort eine Entscheidung treffen muss. Es könnte unklar sein, ob er ein Kästchen absichtlich oder aus Versehen nicht angekreuzt hat.
- Kreuzen Sie ein Kästchen nur dann an, wenn es die einfachste oder hilfreichste Option für den Benutzer ist. Andernfalls könnte es aufdringlich oder lästig wirken.
Optionsfelder
- Halten Sie Optionsfelder in einer Gruppe zusammen, damit klar ist, dass der Benutzer nur eine Option auswählen kann.
- Lassen Sie Optionsfelder nicht sofort wirken. Lassen Sie die Benutzer wählen und geben Sie ihnen dann eine Schaltfläche „Speichern“ oder „Übernehmen“, um ihre Wahl zu bestätigen.
- Wenn es mehr als 5 Optionen gibt, sollten Sie stattdessen eine Dropdown-Liste verwenden. Das spart Platz und sorgt für mehr Übersichtlichkeit.
Prototypen für Ihr Web und Ihre Anwendungen mit vollständig interaktiven Kontrollkästchen

Die Erstellung von Kontrollkästchen in Justinmind ist super einfach und eine großartige Möglichkeit, Ihre Designs schnell zum Leben zu erwecken. Ganz gleich, ob Sie an einem Formular, einer Umfrage oder einer Einstellungsseite arbeiten, das Prototyping-Tool von Justinmind bietet vorgefertigte Kontrollkästchen-Widgets, die Sie einfach per Drag & Drop in Ihr Design einfügen können.

Sobald Sie ein Kontrollkästchen zu Ihrem Canvas hinzugefügt haben, können Sie sein Aussehen und Verhalten anpassen. Sie können den standardmäßigen Status (markiert oder nicht markiert) ändern, die Größe anpassen oder sogar den Stil des Kästchens an das Gesamtbild Ihres Projekts anpassen. Wenn Sie eine Gruppe von Kontrollkästchen für Mehrfachauswahloptionen benötigen, fügen Sie einfach ein paar davon hinzu und richten Sie sie einfach aus.
Um Ihnen den Einstieg zu erleichtern, bietet Justinmind eine Vielzahl von Ressourcen und Tutorials, die Sie durch den Prozess führen. Ausführlichere Anleitungen und Beispiele finden Sie in der hilfe abschnitt.
Jetzt, wo Sie wissen, wie man Kontrollkästchen erstellt, machen wir es Ihnen mit den UI-Kits von Justinmind noch einfacher. Diese Kits enthalten interaktive Kontrollkästchen-Komponenten, die Sie sowohl für Web- als auch für mobile Projekte verwenden können. Sie müssen nicht bei Null anfangen, sondern können die Kontrollkästchen aus dem UI-Kit einfach per Drag & Drop in Ihr Design einfügen.
Das Web UI-Bausatz bietet eine Vielzahl von Kontrollkästchenstilen, die Sie per Drag & Drop in Ihre Webprototypen einfügen können. Von klassischen Kontrollkästchen bis hin zu moderneren Stilen finden Sie die perfekte Lösung für Ihr Design. Diese Komponenten sind vollständig anpassbar, so dass Sie die Farben, Größen und Zustände auf Ihr Projekt abstimmen können.

Arbeiten Sie an einer iOS-App? Die iOS UI-Bausatz enthält Kontrollkästchen, die den Design-Richtlinien von Apple entsprechen und eine schlanke und intuitive Benutzererfahrung gewährleisten. Diese interaktiven Komponenten sind sofort einsatzbereit und können einfach zu jedem mobilen Bildschirm in Ihrem Prototyp hinzugefügt werden.
Für Designer von Android-Apps ist das Android UI-Bausatz verfügt über eine Sammlung von Kontrollkästchen-Komponenten, die sich am Material Design von Android orientieren. Damit ist es einfach, ein einheitliches Erscheinungsbild in Ihrer App zu erhalten. Ziehen Sie sie einfach auf Ihren Canvas, und schon sind sie einsatzbereit.

Das Bootstrap UI-Bausatz macht das Hinzufügen von Kontrollkästchen zu Ihren Webprototypen super einfach. Es enthält vorgefertigte Komponenten, einschließlich Kontrollkästchen, die perfekt für responsives Design geeignet sind. Mit den integrierten Interaktionen können Sie sie leicht anpassen und sogar in CSS exportieren, um sie weiterzuentwickeln. So können Sie Formulare und andere Elemente schnell zum Laufen bringen.

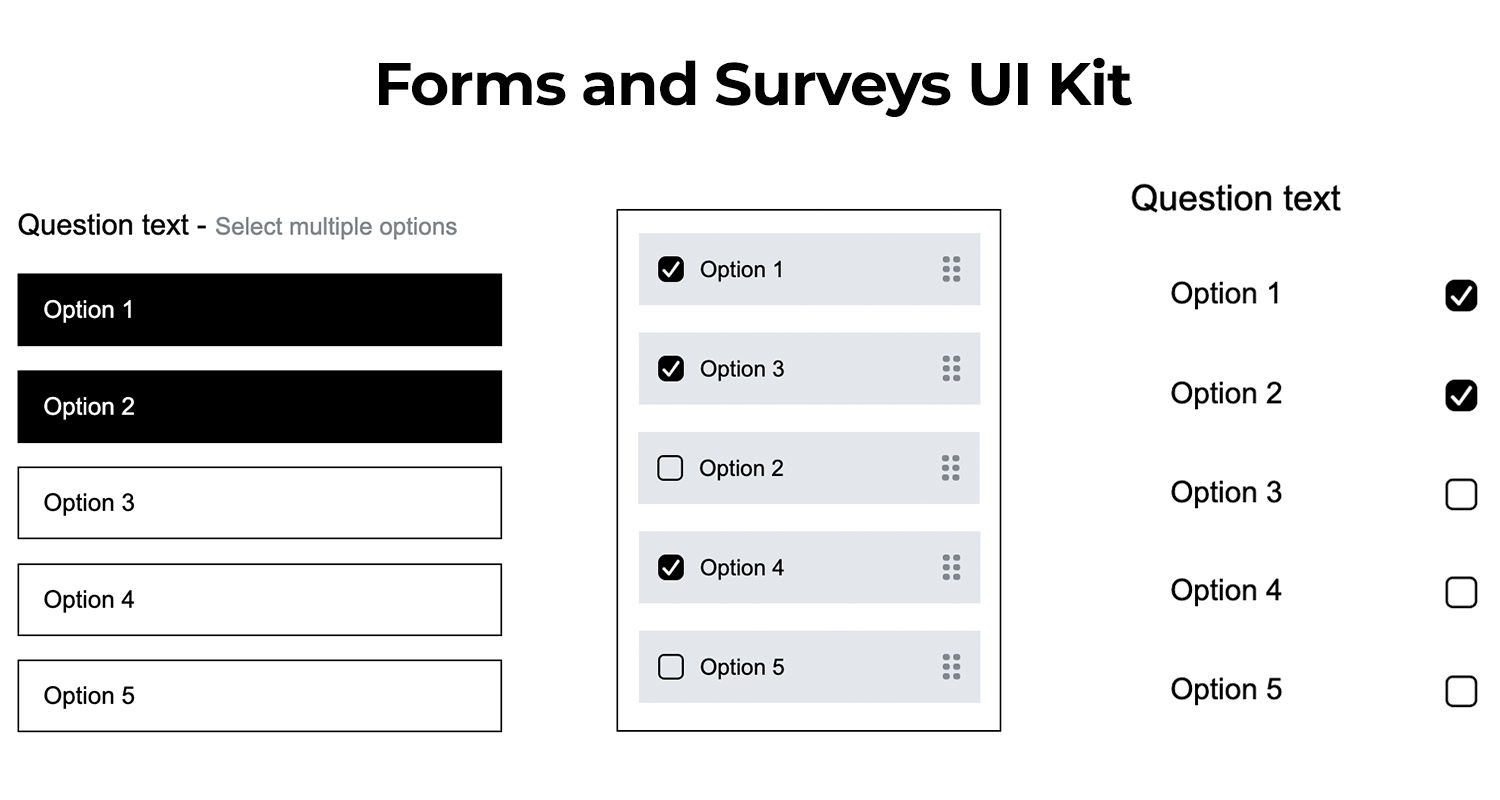
Das Formulare und Umfragen UI Kit ist vollgepackt mit allem, was Sie für die Erstellung von Formularen im Web und auf dem Handy brauchen. Es enthält interaktive Kontrollkästchen, Optionsschaltflächen, Eingabefelder und sogar eine integrierte Validierung, um die Benutzer reibungslos durch die Formulare zu führen. Dieses Kit ist ideal für Anmeldeformulare, Umfragen oder Feedback-Formulare und ermöglicht es Ihnen, Komponenten ganz einfach per Drag & Drop hinzuzufügen.

Um es zusammenzufassen: Kontrollkästchen und Optionsfelder haben beide ihren Platz in Ihrem Design. Verwenden Sie Kontrollkästchen, wenn Sie dem Benutzer die Möglichkeit geben möchten, mehrere Optionen auszuwählen, und verwenden Sie Optionsfelder für eine einzige, eindeutige Auswahl. Wenn Sie sich für die richtige Lösung entscheiden, können Sie dem Benutzer eine einfache und unkomplizierte Erfahrung bieten. Denken Sie daran: Es geht darum, die Dinge einfach und benutzerfreundlich zu halten!