Warenkörbe sind ein wichtiger Bestandteil jedes E-Commerce. Aber was macht einen Warenkorb zu einer guten Konversion? Lassen Sie uns das Schritt für Schritt aufschlüsseln.
Der elektronische Handel ist zu einem alltäglichen Bestandteil des Lebens geworden und wächst neben dem harten Wettbewerb rasant. Während sich Online-Shops weiterentwickeln, müssen Einzelhändler der UX Priorität einräumen, um an der Spitze zu bleiben.
Entwerfen Sie mit Justinmind hochkonvertierende UIs für Einkaufswagen und erstellen Sie Prototypen.

Was macht ein gutes Einkaufserlebnis aus? Wie stark wirkt sich die UI-Optimierung auf die Konversionsrate aus? Und vor allem: Können es sich Unternehmen leisten, nicht in sie zu investieren?
Da Online-Händler ihre E-Commerce-Websites und ihr UI-Design ständig verbessern, um die Konversionsrate zu erhöhen, ist es jetzt an der Zeit, aufzuholen. Und wo könnte man besser anfangen als beim Einkaufswagen – einem kleinen, aber mächtigen Element, das über Kauf oder Verkauf entscheiden kann?
In diesem Beitrag stellen wir Ihnen die wichtigsten Muster für Einkaufswagen, Beispiele aus der Praxis und praktische Design-Tipps vor, die Ihnen helfen, eine nahtlose Kaufabwicklung zu schaffen.
Wenn Sie jemals online eingekauft haben (und seien wir ehrlich, das haben wir alle), dann haben Sie ein UI für den Einkaufswagen benutzt. Er ist der kleine, aber wichtige Teil einer E-Commerce-Website, der Ihre ausgewählten Artikel enthält, Ihre Bestellung verfolgt und – wenn er gut designt ist – den Checkout mühelos macht.
Aber nicht alle Einkaufswagen machen es richtig. Einige führen die Benutzer reibungslos durch den Kaufprozess, während andere so viele Reibungsverluste verursachen, dass die Kunden ihren Einkaufswagen abbrechen, bevor sie überhaupt zur Kasse gehen. Ein Einkaufswagen ist nicht nur ein funktionales Element, er ist ein entscheidender Teil des Benutzererlebnisses, der über Erfolg oder Misserfolg eines Kaufs entscheiden kann.
Der Abbruch von Einkäufen ist eine der größten Herausforderungen im E-Commerce. Fast 70 % der Online-Käufer verlassen den Shop, bevor sie ihren Kauf abgeschlossen haben. Die Gründe dafür sind unterschiedlich: unerwartete Kosten, erzwungene Kontoerstellung, langsame Ladezeiten, aber es läuft alles auf eines hinaus: Frustration. Wenn der Einkaufswagen Reibungsverluste verursacht, werden die Benutzer nicht zweimal darüber nachdenken, den Einkauf abzubrechen.
Ein gut gestalteter Einkaufswagen hält die Kunden bei der Stange, da er jederzeit leicht zugänglich ist, ohne sie beim Stöbern zu unterbrechen. Er reduziert die Reibung, indem er unnötige Schritte minimiert, klare Handlungsaufforderungen verwendet und den Prozess nahtlos gestaltet. Es schafft Vertrauen, indem es die Gesamtkosten im Voraus anzeigt, die Versanddetails transparent macht und dafür sorgt, dass sich die Benutzer nie verloren fühlen. Und da mobiles Einkaufen den Online-Verkauf dominiert, ist eine responsive UI nicht mehr optional. Kunden brauchen einen Einkaufswagen, der mühelos auf allen Geräten funktioniert.

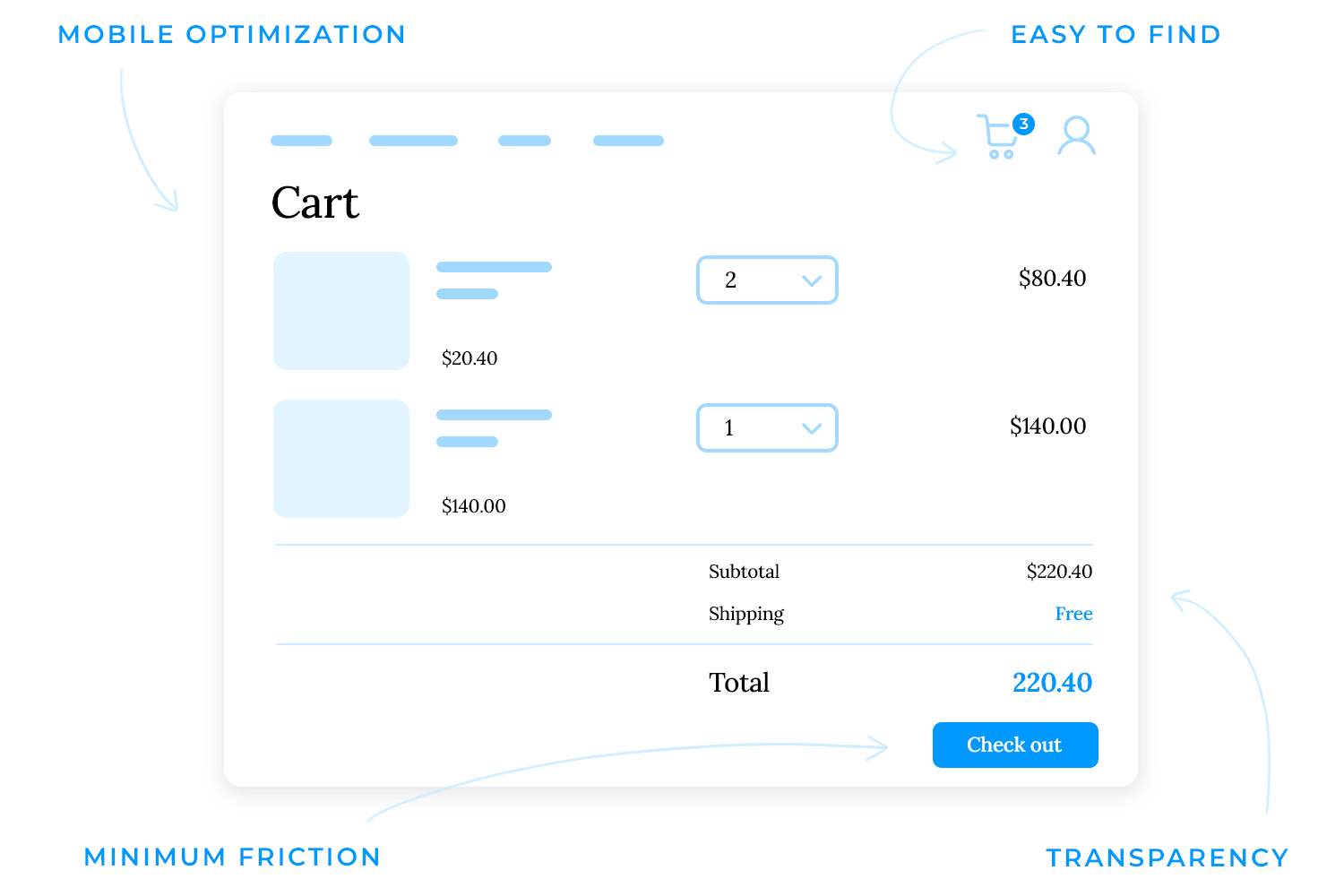
Hier sehen Sie, was ein effektives Design eines Einkaufswagens ausmacht:
- Leicht zu finden: Ein sichtbarer Einkaufswagen sorgt dafür, dass Benutzer immer wissen, wo sie ihre Bestellung überprüfen können.
- Minimale Reibung: Weniger Schritte, klare CTAs und ein intuitives Layout helfen den Nutzern, reibungslos zur Kasse zu gehen.
- Transparenz: Preise, Versandkosten und zusätzliche Kosten sollten von Anfang an klar sein.
- Mobile Optimierung: Da die meisten Online-Einkäufe über das Handy getätigt werden, ist ein nahtloses Erlebnis auf allen Geräten entscheidend.
Entwerfen Sie mit Justinmind hochkonvertierende UIs für Einkaufswagen und erstellen Sie Prototypen.

Nicht alle Einkaufswagen funktionieren auf die gleiche Weise, aber bevor der Benutzer überhaupt zum Einkaufswagen gelangt, interagiert er oft mit Funktionen, die die Reise verbessern oder verkürzen. Einige Unternehmen möchten einen nahtlosen, ablenkungsfreien Checkout, während andere ihren Kunden Zeit geben, ihre Bestellung zu überprüfen und anzupassen.
Zur Verdeutlichung: Es gibt zwei wichtige Aspekte, die Sie berücksichtigen müssen.
Dies sind keine Warenkörbe, sondern ein Teil der Reise. Diese UI-Elemente erscheinen, bevor ein Benutzer den vollständigen Warenkorb erreicht, spielen aber eine große Rolle bei der Gestaltung des Erlebnisses.
Ein kleines Overlay, das erscheint, wenn ein Artikel hinzugefügt wird, und das eine schnelle Warenkorbvorschau bietet, ohne die Seite zu verlassen.
- Üblich in: Mode, Elektronik und alle Geschäfte, die zum ständigen Stöbern einladen.
- Zweck: Halten Sie die Benutzer bei der Stange, indem Sie ihnen die Möglichkeit geben, ihren Einkaufswagen ohne Unterbrechung zu überprüfen.
- Kein vollständiger Warenkorb, denn: es ist nur eine Vorschau, in der Benutzer ihre Bestellung nicht vollständig verwalten können.

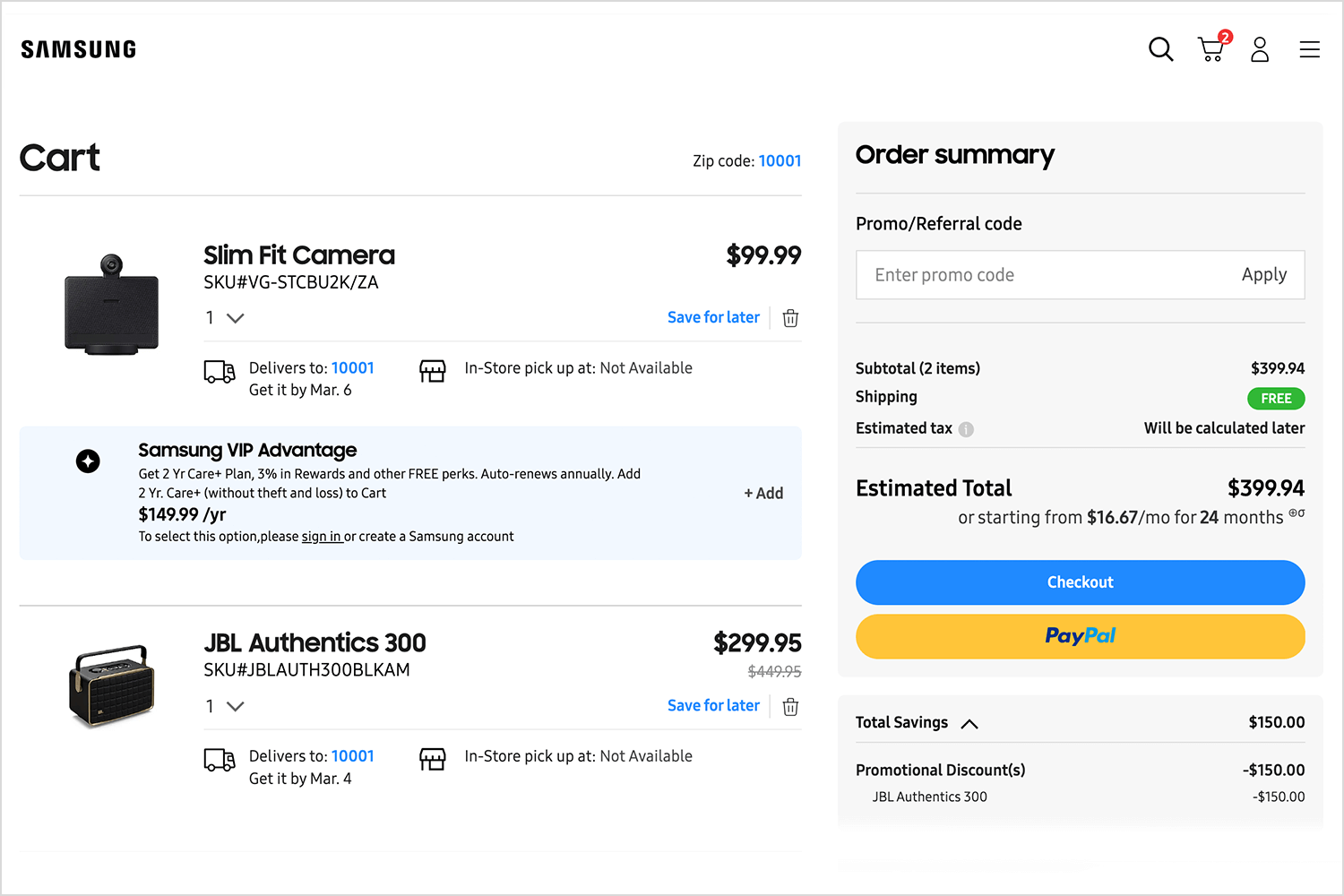
Ein dauerhaftes Warenkorb-Panel (in der Regel auf der rechten Seite), das während des Einkaufs sichtbar bleibt. Anders als ein Mini-Warenkorb kann er geöffnet bleiben und schnelle Änderungen ermöglichen.
- Üblich in: Haushaltswaren, Bürobedarf und Geschäfte mit großen Auftragsvolumina.
- Zweck: Bietet eine ständige Übersicht über den Inhalt des Warenkorbs und macht es einfach, die Mengen zu aktualisieren oder Artikel zu entfernen.
- Kein vollständiger Warenkorb, denn: Es handelt sich immer noch um eine Vorschau und nicht um einen eigenen Schritt zur Kasse.

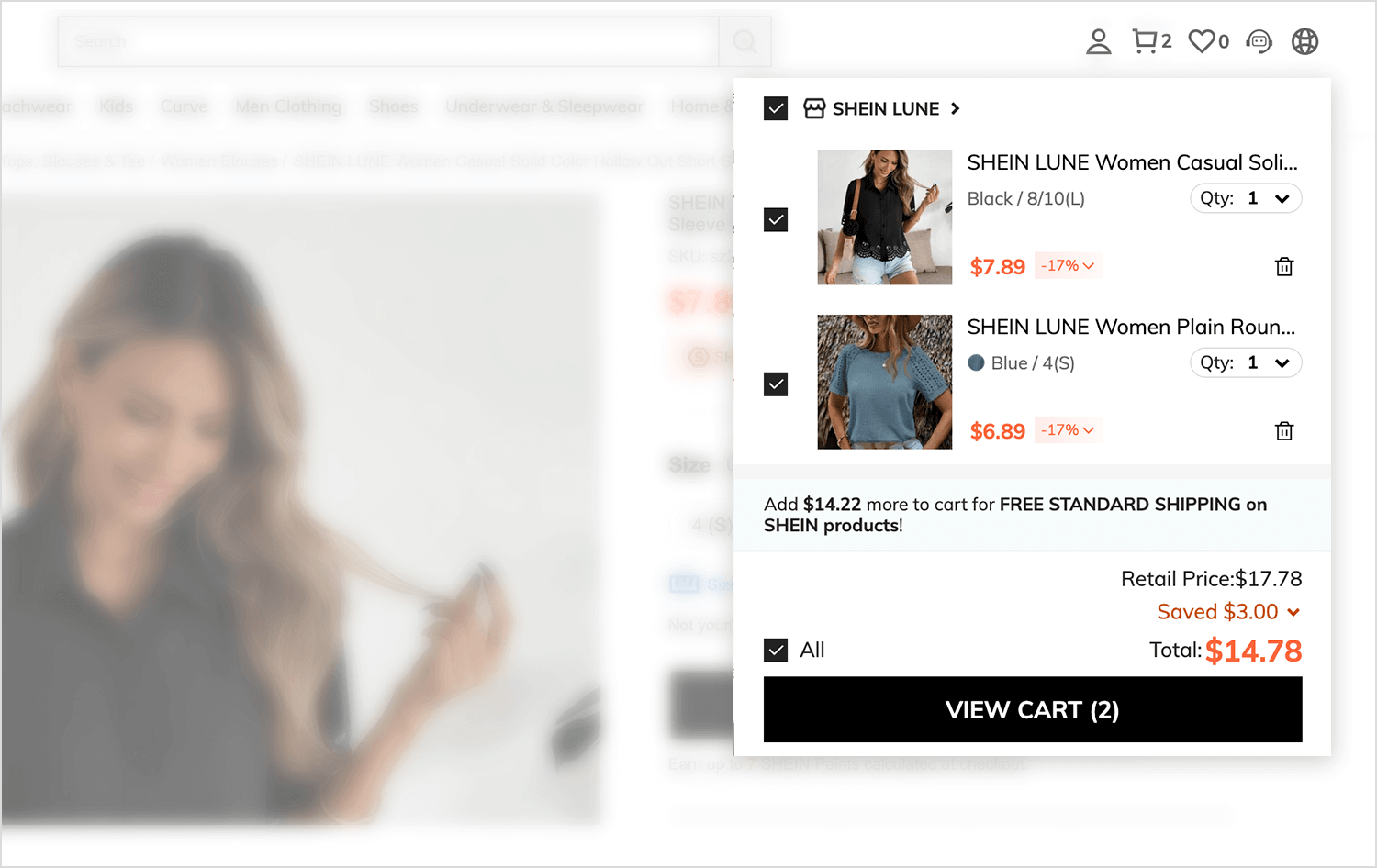
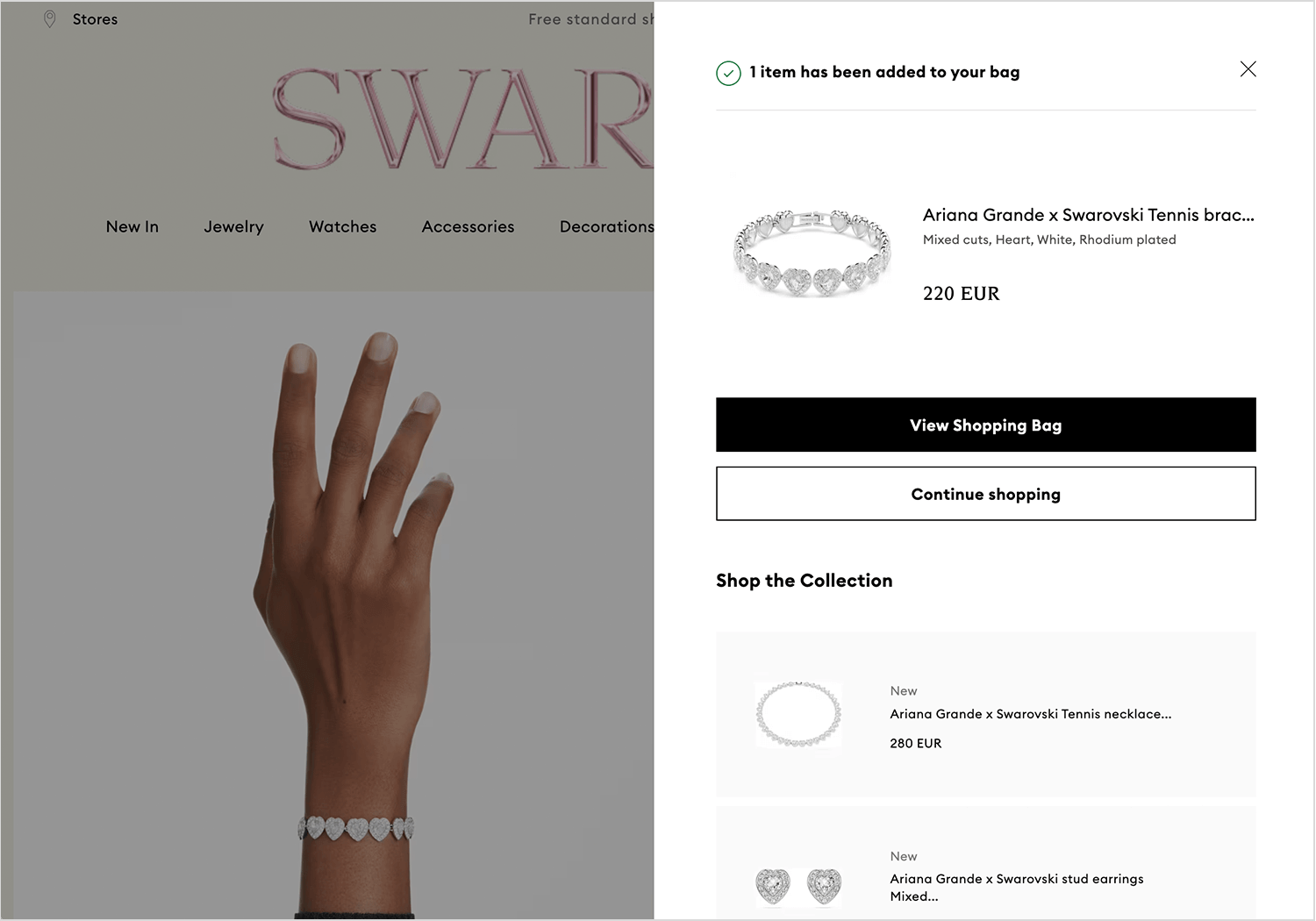
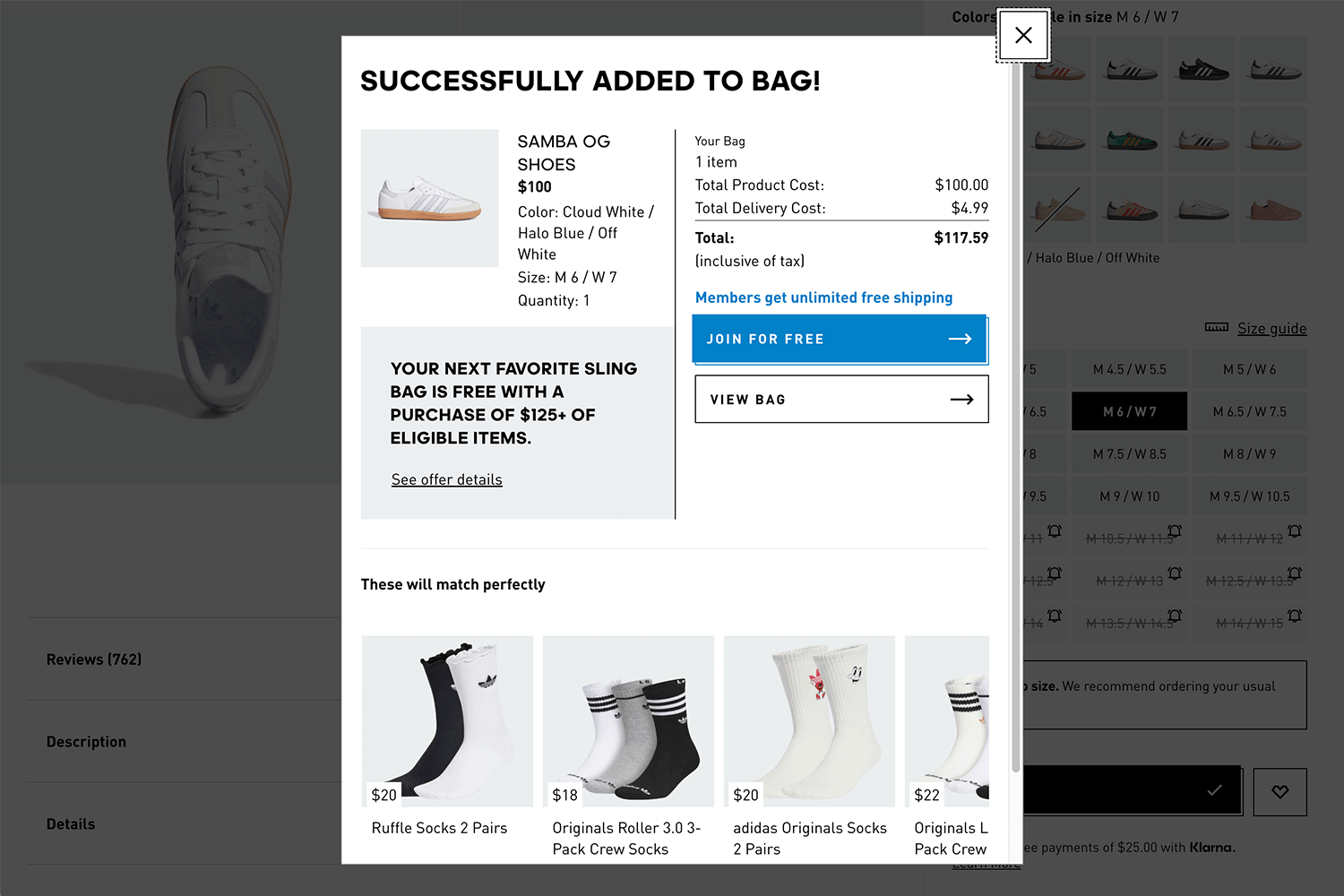
Eine temporäre Popup-Bestätigung, die nach dem Hinzufügen eines Artikels erscheint und eine kurze Zusammenfassung des Warenkorbs mit Optionen für die nächsten Schritte anzeigt (z. B. „Tasche ansehen“, „Kostenloser Versand“).
- Häufig in: Schuhe, Bekleidung und Marken, die sich auf Treueprogramme oder kostenlose Versandanreize konzentrieren.
- Zweck: Versichert den Nutzern, dass der Artikel hinzugefügt wurde, hebt Angebote hervor (z.B. kostenloser Versand für Mitglieder) und fördert das Engagement.
- Kein vollständiger Warenkorb, denn: er nach ein paar Sekunden verschwindet und keine vollständige Verwaltung des Warenkorbs zulässt.

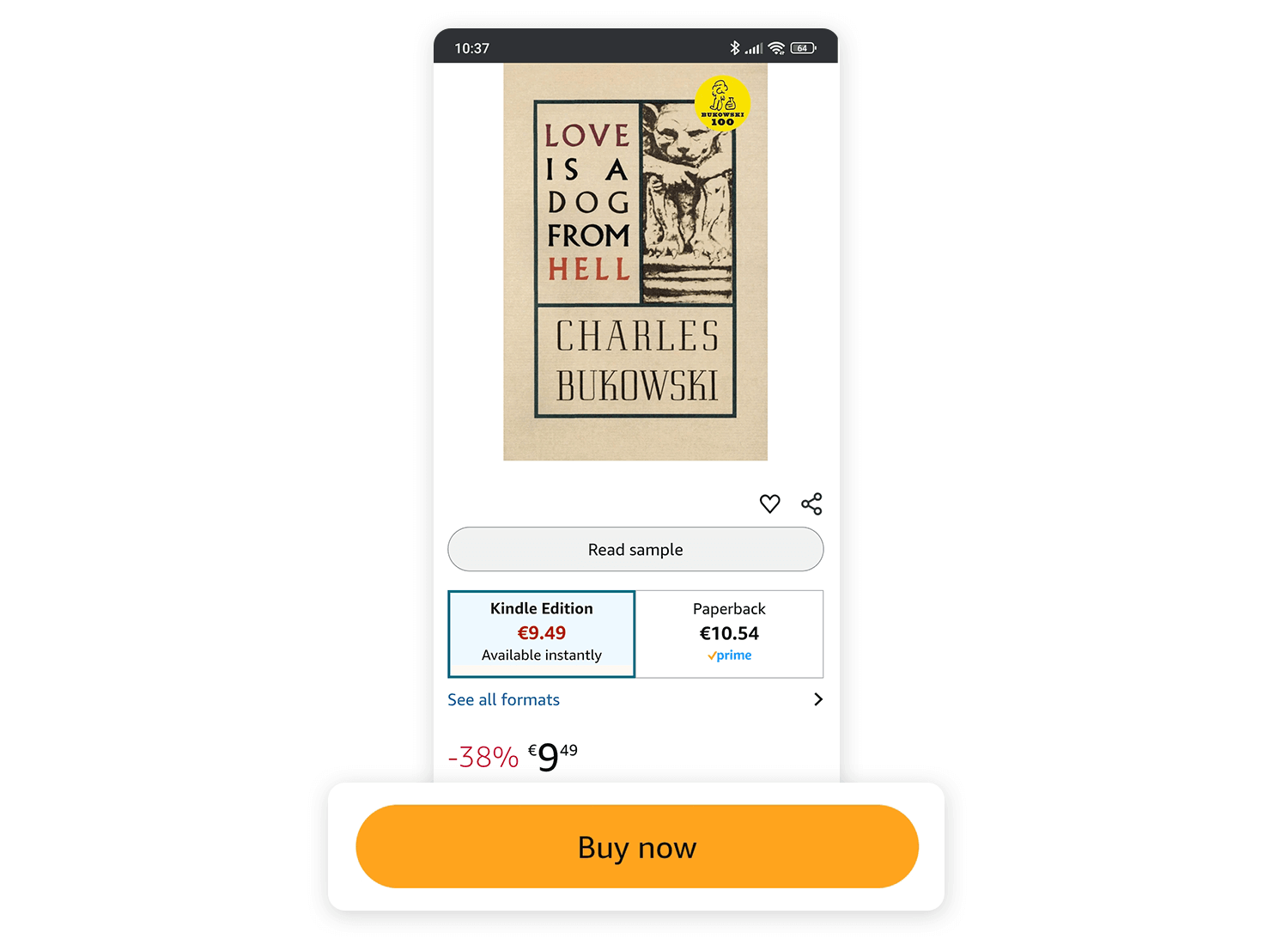
Überspringt den Warenkorb komplett und schickt den Benutzer direkt zur Zahlung.
- Häufig in: Digitale Produkte, Wiederholungskäufe und Impulskäufe.
- Zweck: Eliminiert unnötige Schritte für Wiederholungskäufer und macht Einkäufe nahtlos.
- Kein vollständiger Warenkorb, denn: Es ist ein Teil der Kaufabwicklung, nicht die Struktur des Warenkorbs selbst.
Jeder Shop verfügt über eine ganzseitige Warenkorbseite, aber nicht jeder Shop verwendet Mini-Warenkörbe, seitliche Warenkörbe oder die Ein-Klick-Kasse. Dies sind Verbesserungen des Einkaufserlebnisses, keine unterschiedlichen Arten von Warenkörben.

Dies sind die echten Einkaufswagen-Designs, die bestimmen, wie Benutzer ihren Einkauf überprüfen, ändern und abschließen, bevor sie zur Kasse gehen.
Die Standard-Warenkorbseite, auf der Benutzer alle Artikel sehen, Änderungen vornehmen, Coupons anwenden und die Gesamtsumme überprüfen können, bevor sie zur Kasse gehen.
- Häufig in: fast jedem E-Commerce-Geschäft.
- Am besten geeignet für: Geschäfte mit komplexen oder hochwertigen Produkten, die eine abschließende Prüfung vor dem Checkout erfordern.
- Wichtigste Merkmale: vollständige Produktdetails, Mengenanpassungen, Versandoptionen und eine übersichtliche Schaltfläche für die Kasse.

Ein Einkaufswagen, der sichtbar bleibt, während der Benutzer einkauft, normalerweise auf großen Bildschirmen.
- Üblich in: Möbel, Hardware und B2B-E-Commerce, wo Benutzer eine laufende Summe benötigen.
- Am besten geeignet für: Unternehmen, die möchten, dass die Benutzer immer den Gesamtbetrag ihres Warenkorbs und den Fortschritt bei den Rabatten sehen können.
- Wichtigste Merkmale: Enthält in der Regel die Meldung „Sie sind $X vom kostenlosen Versand entfernt“ und ermöglicht eine schnelle Bearbeitung.

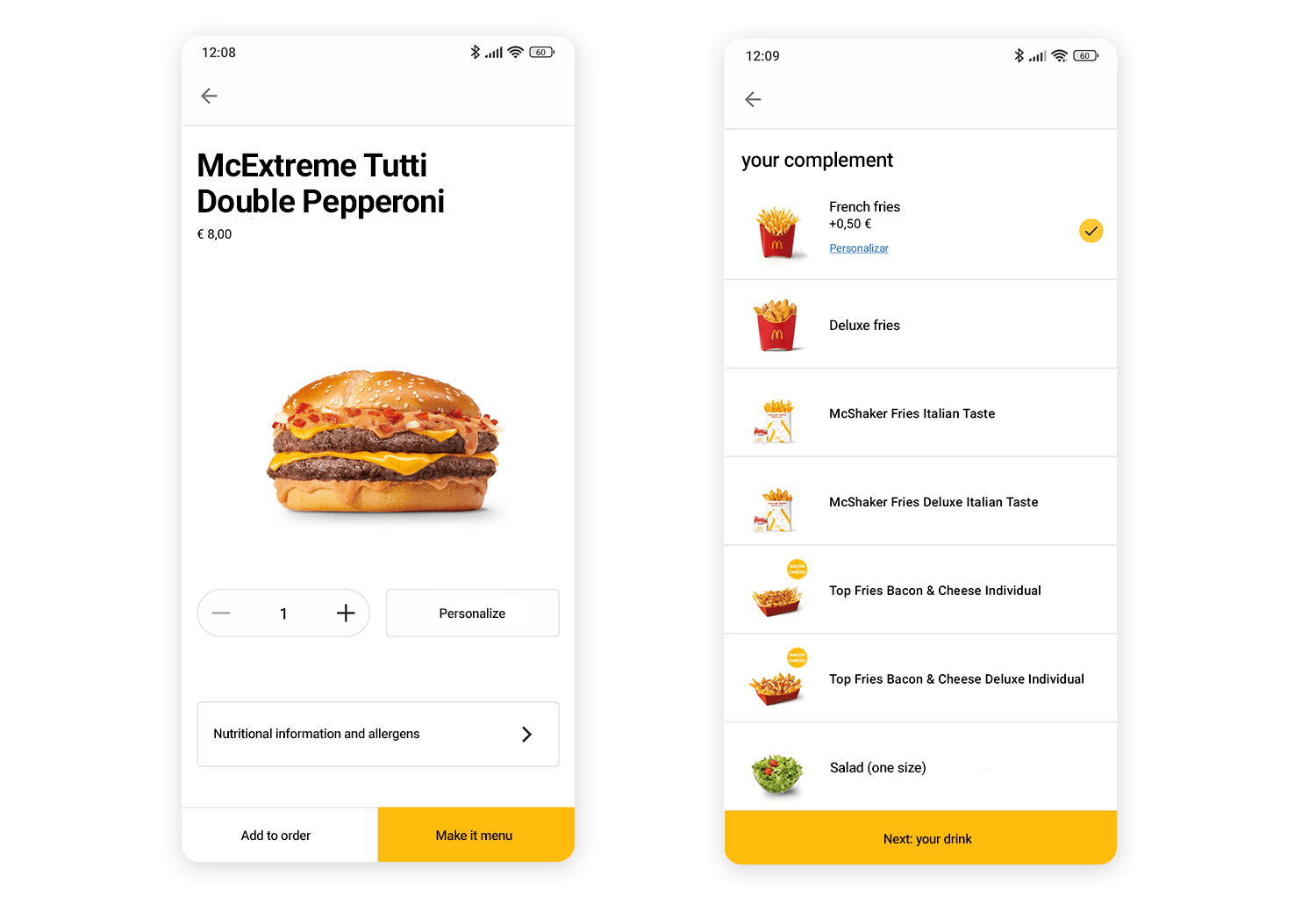
Ein Einkaufswagen, der eine stufenweise Entscheidungsfindung erfordert (z.B. die Auswahl von Lieferzeiten oder Produktanpassungen).
- Üblich in: Lebensmittelläden, Abo-Boxen oder Websites, auf denen Benutzer ihre Bestellung vor dem Bezahlen konfigurieren müssen.
- Am besten geeignet für: Geschäfte mit mehreren Erfüllungsschritten oder zusätzlichen Anpassungen
- Hauptmerkmale: Sequentielle Schritte, die den Benutzer vor der Kaufabwicklung durch verschiedene Auswahlmöglichkeiten führen.
Eine mehrstufige Kaufabwicklung führt die Benutzer durch den Zahlungsprozess, während ein mehrstufiger Warenkorb ihnen hilft, ihre Bestellung zu konfigurieren, bevor sie zur Kasse gehen.

- Machen Sie den Einkaufswagen leicht auffindbar: Der Warenkorb sollte immer gut sichtbar sein, in der Regel in der oberen rechten Ecke der Seite. Die Benutzer erwarten, dass er dort zu finden ist, und eine andere Platzierung kann zu Verwirrung führen. Eine sichtbare Artikelanzahl und subtile Animationen können seine Präsenz und Benutzerfreundlichkeit verstärken.
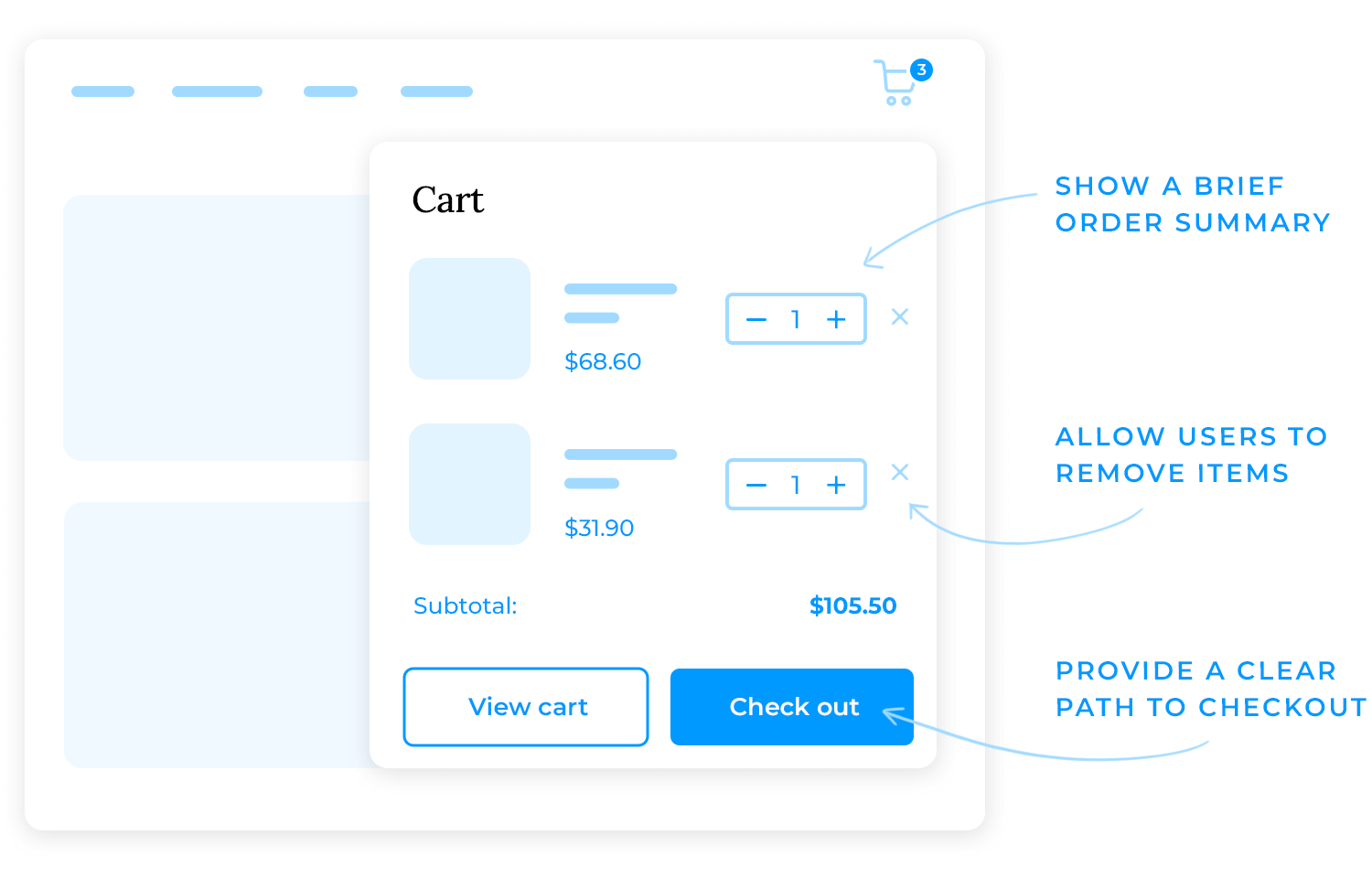
- Verwenden Sie einen Miniwagen für den schnellen Zugriff: Mit einem Mini-Warenkorb oder Flyout-Warenkorb können Benutzer ihre Bestellung überprüfen, ohne die Seite zu verlassen, und bleiben so im Einkaufsfluss. Dies ist besonders nützlich für Geschäfte mit einem breiten Produktsortiment, denn so können die Benutzer bei der Stange bleiben und ihre Auswahl im Auge behalten. Ein gut designter Miniwagen sollte:
- Zeigen Sie eine kurze Zusammenfassung der Bestellung an, einschließlich Produktname, Bild und Preis.
- Erlauben Sie Benutzern, Artikel zu entfernen oder Mengen direkt anzupassen.
- Bieten Sie einen klaren Weg zur Kasse ohne zusätzliche Schritte.

- Zeigen Sie eine Bestätigung an, wenn Artikel hinzugefügt werden: Benutzer sollten eine unmittelbare Rückmeldung erhalten, wenn sie einen Artikel in ihren Warenkorb legen. Ein Bestätigungs-Overlay, eine Änderung des Warenkorbsymbols oder eine subtile Animation bestätigt, dass die Aktion erfolgreich war. Wenn dies nicht der Fall ist, kann es sein, dass der Benutzer nicht sicher ist, ob der Artikel hinzugefügt wurde, was zu unnötiger Frustration oder wiederholten Aktionen führt.
- Halten Sie die Seite mit dem vollständigen Warenkorb einfach und übersichtlich: Wenn Benutzer die Seite mit dem Einkaufswagen erreichen, sollten sie ihre Bestellung auf einen Blick überprüfen können. Ein unübersichtliches oder überwältigendes Layout kann zum Zögern führen und so die Wahrscheinlichkeit erhöhen, dass die Bestellung abgebrochen wird. Eine gut strukturierte Warenkorb-Seite sollte Folgendes enthalten:
- Eine Liste der ausgewählten Artikel mit Namen, Bildern, Preisen und Mengen.
- Einfache Kontrollen zum Aktualisieren von Mengen oder Entfernen von Artikeln.
- Eine übersichtliche Zusammenfassung der Bestellung, einschließlich der Versandgebühren und der Gesamtkosten.
- Eine auffällige Schaltfläche für die Kaufabwicklung, die dort platziert ist, wo die Benutzer sie erwarten.
- Lassen Sie Benutzer schneller zur Kasse gehen: Jeder zusätzliche Schritt erhöht das Risiko, den Einkaufswagen abzubrechen. Das Ziel ist es, den Bestellvorgang so schnell und reibungslos wie möglich zu gestalten. Für Kunden, die häufig einkaufen, können eine Ein-Klick-Kasse oder gespeicherte Zahlungsdetails den Prozess weiter beschleunigen und zu Wiederholungskäufen anregen. Um den Prozess zu rationalisieren:
- Bieten Sie einen Gast-Checkout an, damit Sie nicht gezwungen sind, ein Konto zu erstellen.
- Füllen Sie Informationen für wiederkehrende Kunden nach Möglichkeit vorab aus.
- Minimieren Sie die Anzahl der Formularfelder und fragen Sie nur die notwendigen Details ab.
- Verwenden Sie Fortschrittsanzeigen, um zu zeigen, wie viele Schritte noch ausstehen.
Entwerfen Sie mit Justinmind hochkonvertierende UIs für Einkaufswagen und erstellen Sie Prototypen.

Selbst kleine Design-Fehltritte können zu Umsatzeinbußen führen. Hier sind einige der häufigsten Fehler beim Design von Einkaufswagen und wie Sie sie beheben können.
- Dadurch ist der Wagen schwer zu finden: Wenn Benutzer den Warenkorb nicht schnell finden können, brechen sie ihre Sitzung ab. Das Einkaufswagen-Symbol sollte sich immer an einer vorhersehbaren Stelle befinden, vorzugsweise in der oberen rechten Ecke, und die Anzahl der Artikel sollte sichtbar sein.
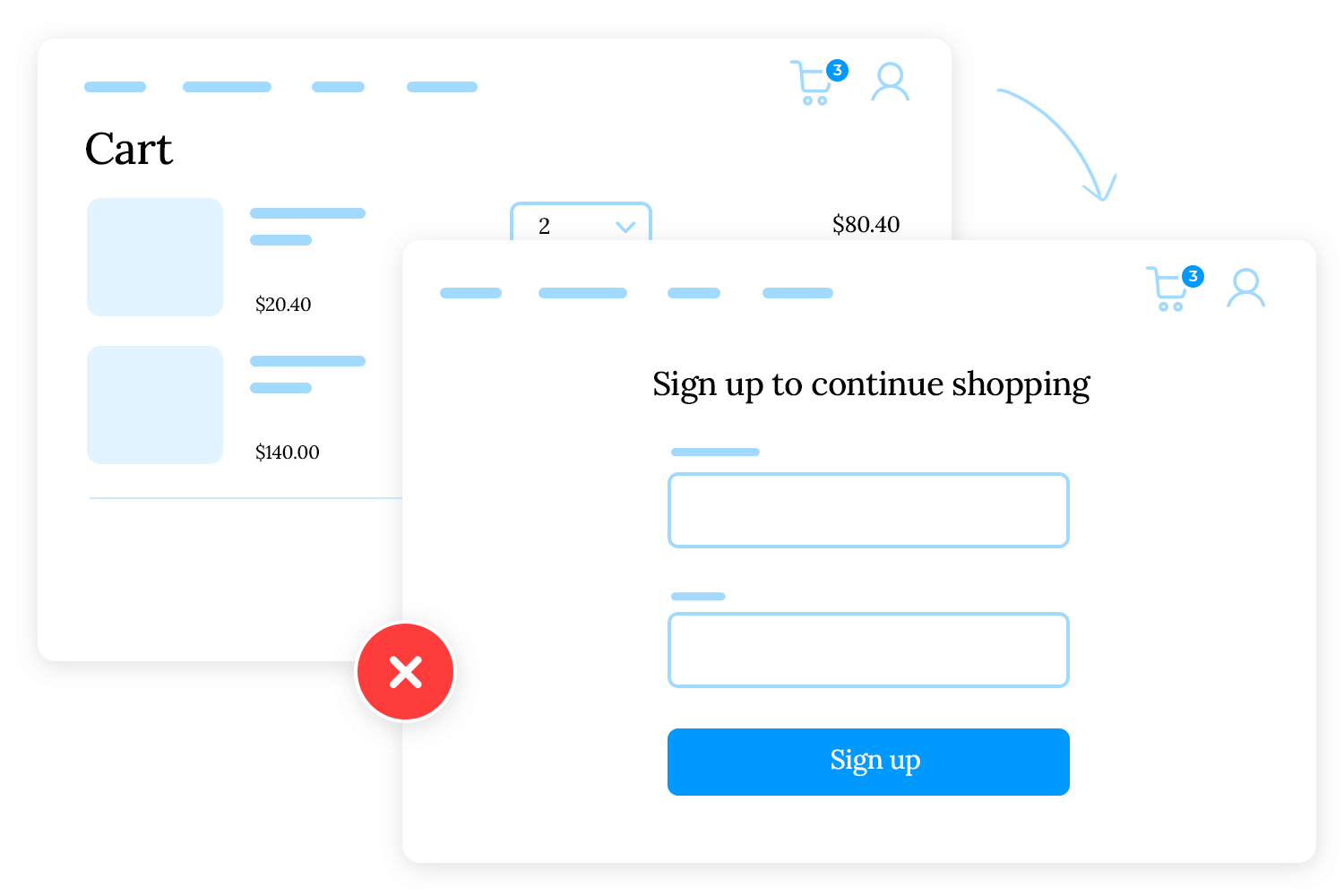
- Benutzer werden gezwungen, ein Konto zu erstellen: die Erstellung eines Kontos vor dem Kauf ist eine unnötige Hürde. Viele Benutzer möchten einfach nur kaufen, ohne ein Konto zu erstellen. Wenn Sie eine Gast-Kaufabwicklung anbieten, läuft der Prozess viel reibungsloser ab.

- Versteckte Gebühren bis zum Checkout: Einer der Hauptgründe für den Abbruch eines Einkaufs sind unerwartete Kosten. Wenn Steuern, Versandkosten oder zusätzliche Gebühren zu spät im Prozess auftauchen, werden die Benutzer den Warenkorb verlassen. Seien Sie ehrlich, was die Preise angeht, und geben Sie auf der Seite des Warenkorbs die geschätzten Gesamtsummen an, um Überraschungen zu vermeiden.
- Zu viele Schritte beim Checkout: Je mehr Schritte erforderlich sind, desto größer ist die Wahrscheinlichkeit, dass die Benutzer den Vorgang abbrechen. Rationalisieren Sie den Prozess, indem Sie die Anzahl der Formularfelder reduzieren, das automatische Ausfüllen ermöglichen und die Zahlungsoptionen einfach gestalten.
- Keine automatische Speicherung für abgebrochene Warenkörbe: Benutzer surfen oft auf einem Gerät und schließen ihren Einkauf auf einem anderen ab. Wenn ihr Einkaufswagen nicht automatisch gespeichert wird, machen sie sich vielleicht nicht die Mühe, die Artikel erneut hinzuzufügen. Persistente Warenkörbe, die die Auswahl des Benutzers geräteübergreifend speichern, können verlorene Umsätze wiederherstellen.
- Verwirrende oder überladene Layouts: Eine unübersichtliche Warenkorbseite mit zu vielen Optionen kann die Benutzer überfordern. Beschränken Sie sich auf das Wesentliche, halten Sie das Design sauber und verwenden Sie klare Handlungsaufforderungen, um die Benutzer durch die nächsten Schritte zu führen.
Das Design eines Einkaufswagens für mobile Benutzer verdient besondere Aufmerksamkeit. Der mobile Handel nimmt weiter zu (etwa 68 % des E-Commerce-Verkehrs erfolgt inzwischen über das Handy), aber die Abbruchrate bei mobilen Warenkörben ist höher (durchschnittlich 85 % auf dem Handy gegenüber 70 % auf dem Desktop).
Die Gründe dafür liegen oft in einer schlechten mobilen UX: langsames Laden, schwer zu bedienende Schaltflächen oder unübersichtliche Oberflächen auf kleinen Bildschirmen. Hier finden Sie einige wichtige Tipps für das Design mobiler Einkaufswagen, um ein reibungsloses Einkaufserlebnis zu gewährleisten.
Mobile Benutzer haben oft langsamere Netzwerke und sind weniger geduldig mit Verzögerungen. Ein verzögerter Warenkorb kann einen Verkauf vereiteln. Optimieren Sie Ihre mobile Warenkorbseite für schnelle Ladezeiten, indem Sie z.B. Bilder komprimieren, Skripte minimieren und die Verwendung von Skelettbildschirmen oder Fortschrittsanzeigen für dynamische Inhalte in Betracht ziehen. Vermeiden Sie außerdem, wann immer möglich, das Neuladen der gesamten Seite. Verwenden Sie AJAX, um den Inhalt des Warenkorbs ohne Neuladen zu aktualisieren (z.B. bei Mengenänderungen). Ein schneller, reaktionsschneller Warenkorb fördert die Konversion, indem er die Benutzer bei der Stange hält (denken Sie daran, dass auf dem Handy jede Sekunde zählt).
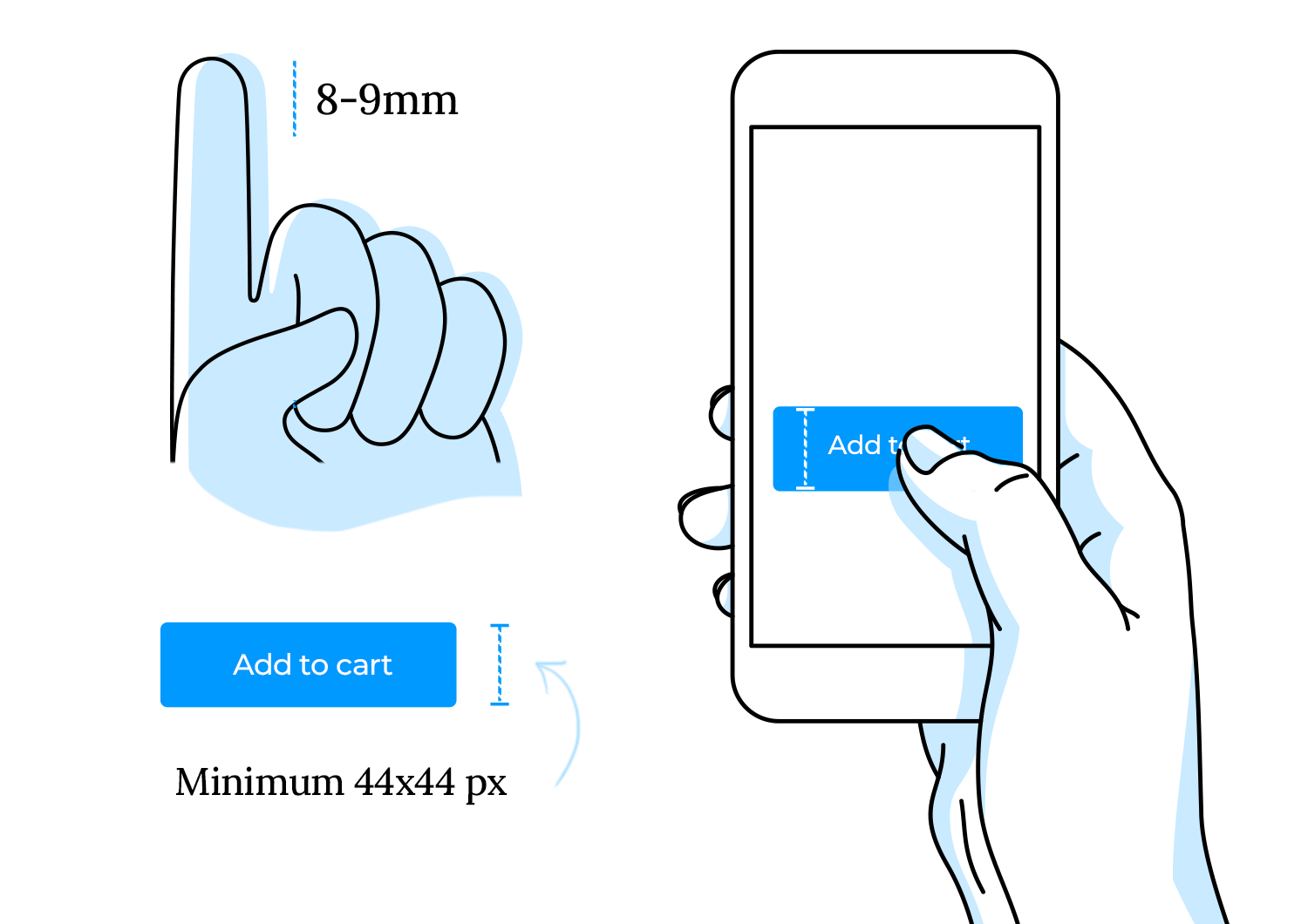
Achten Sie darauf, dass die Tippziele groß genug sind und einen guten Abstand haben. Winzige Kontrollkästchen oder Links, die sich nur schwer mit dem Daumen antippen lassen, frustrieren die Benutzer. Halten Sie sich an Richtlinien wie z.B. eine Mindestgröße von 44px x 44px für Tippziele. Verwenden Sie z.B. große Plus-/Minus-Schaltflächen für Mengenangaben auf Mobiltelefonen anstelle einer kleinen numerischen Eingabe, da dies Tippfehler reduziert.

Ebenso sollte das entfernte Element „X“ ausreichend groß sein und nicht direkt neben anderen Links stehen. In einer Fallstudie zeigte sich, dass das Design eines mobilen Warenkorbs mit großen, daumenfreundlichen Bedienelementen und viel Abstand eine viel höhere Benutzeraktivität aufweist.
Am besten ist es, für die Daumen zu designen. Gehen Sie davon aus, dass der Benutzer das Telefon mit einer Hand hält und platzieren Sie handlungsrelevante Elemente in bequemer Reichweite (bei einhändiger Nutzung oft am unteren Rand des Bildschirms).
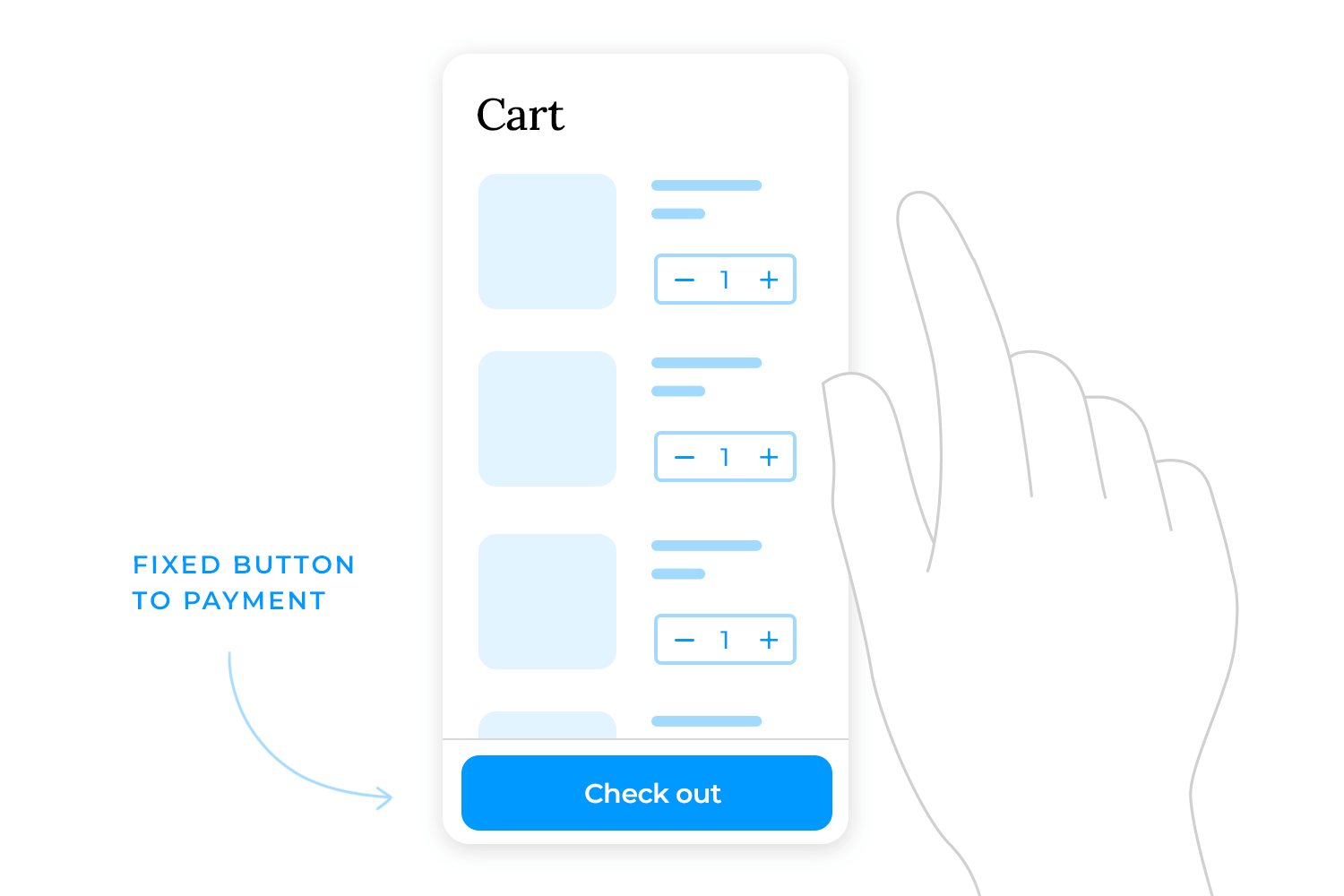
Besonders auf mobilen Geräten ist es hilfreich, wenn die primäre CTA ohne Scrollen erreichbar ist. Wenn der Einkaufswagen mehrere Artikel enthält, müssen die Benutzer möglicherweise nach unten scrollen, um die Schaltfläche „Zur Kasse gehen“ zu finden, da sie nicht wissen, dass es noch mehr Artikel unterhalb des Falzes gibt. Eine gängige Lösung ist eine Fußzeile oder eine Leiste auf der Warenkorbseite, die den aktuellen Gesamtbetrag anzeigt, und eine Schaltfläche „Zur Kasse gehen“, die fest am unteren Rand des Bildschirms angebracht ist.
Auf diese Weise kann der Benutzer jederzeit die Kaufabwicklung einleiten, unabhängig davon, wie lang die Einkaufsliste ist. Außerdem wird er ständig an den nächsten Schritt erinnert. Viele mobile Websites und Apps verwenden eine durchgehende untere Leiste für die Kaufabwicklung. Das ist ein bewährtes Muster, um die Konversion auf kleinen Bildschirmen zu erhöhen. Achten Sie nur darauf, dass die Leiste nicht zu hoch ist. Sie sollte genug Platz bieten, damit der Inhalt der Artikel darüber zu sehen ist.

Der Bildschirmplatz auf dem Handy ist kostbar. Entfernen Sie alle unwichtigen Elemente aus der mobilen Warenkorbansicht. Das bedeutet, dass Sie lange Produktbeschreibungen ausblenden können (bei Bedarf können Sie die Produktnamen anklickbar machen, um Details anzuzeigen), optionale Werbefelder standardmäßig einklappen und jeglichen Inhalt der Seitenleiste vermeiden (da er auf dem Handy zu weit nach unten verschoben würde).
Ein sauberer mobiler Warenkorb konzentriert sich auf die wichtigsten Informationen: Produkt, Preis, Menge, Gesamtbetrag. Wenn Sie Produktempfehlungen oder Banner einblenden möchten, platzieren Sie diese nach dem Hauptinhalt des Warenkorbs oder in einem separaten Schritt, damit sie die erste Ansicht nicht überlagern. Ziehen Sie außerdem in Erwägung, Akkordeons oder Registerkarten für Abschnitte wie „Bestellübersicht“ und „Versandkostenvoranschlag“ im Warenkorb zu verwenden, wenn dies dazu beiträgt, die anfängliche Unübersichtlichkeit zu verringern.
Optimieren Sie die Textgröße und Lesbarkeit: Der gesamte Text im Einkaufswagen (Produktnamen, Beschriftungen wie „Total“ usw.) sollte ohne Zoomen lesbar sein. Verwenden Sie eine Grundschriftgröße, die auch auf dem Handy gut lesbar ist (in der Regel 16 px oder größer). Achten Sie außerdem auf einen hohen Kontrast zwischen Text und Hintergrund – grauer Text auf hellgrauem Hintergrund, der auf einem Desktop schick aussehen mag, kann auf einem Handy im Freien sehr schwer zu lesen sein.
Vor allem bei wichtigen Informationen wie Preisen und dem Text auf der Schaltfläche zur Kasse sollten Sie darauf achten, dass sie gut lesbar sind. Wenn Ihre Website benutzerdefinierte Schriftarten verwendet, testen Sie sie auf dem Handy auf Lesbarkeit. Und vermeiden Sie lange Textabsätze – wenn Sie Informationen vermitteln müssen (z.B. einen Hinweis auf Lieferverzögerungen), fassen Sie sich kurz und verwenden Sie klare Symbole oder Aufzählungspunkte.
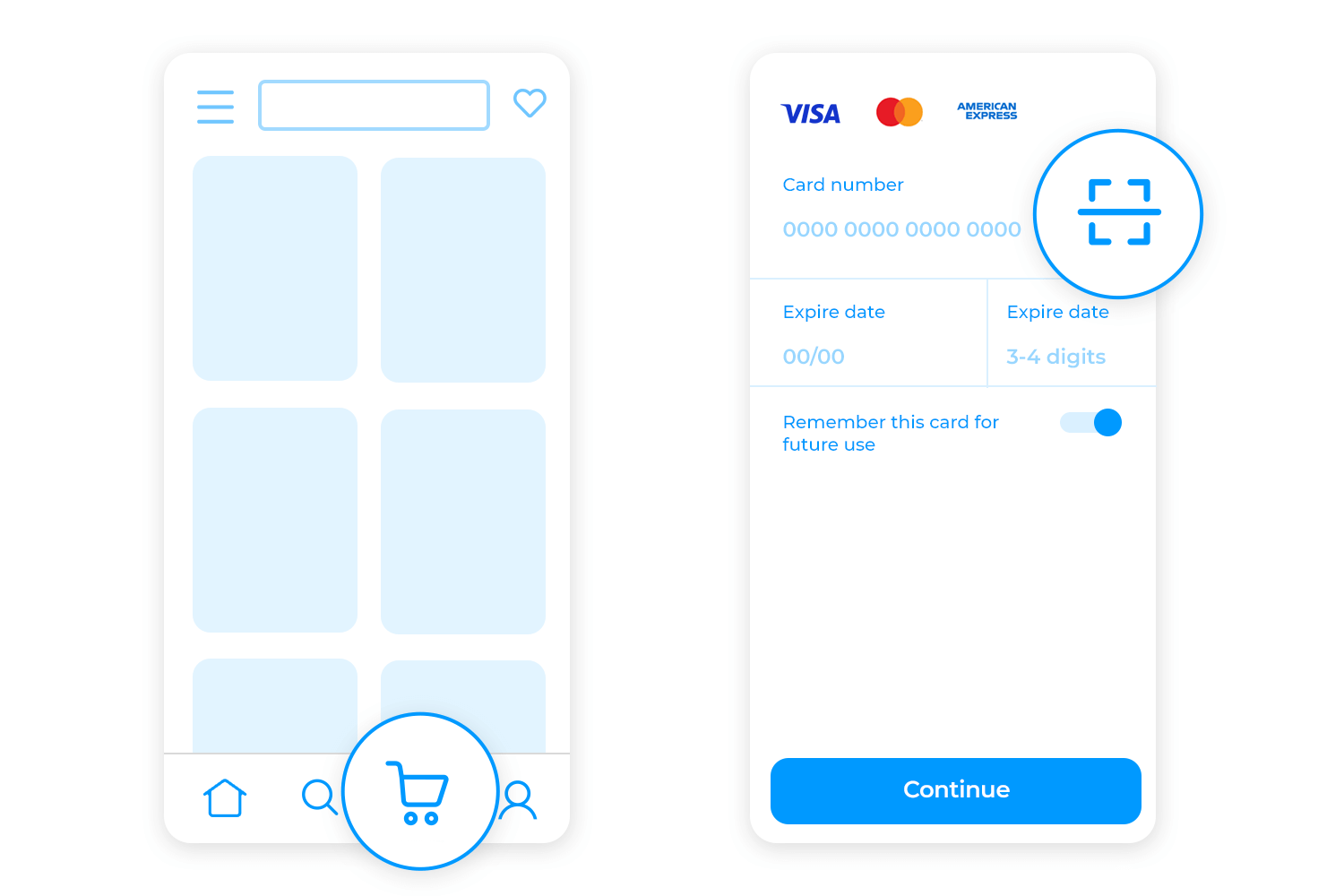
Mobile Benutzer navigieren anders. Es könnte funktionieren, den Warenkorb in einem Hamburger-Menü unterzubringen, aber denken Sie auch an mobilfreundliche Muster wie eine untere Navigationsleiste, die ein Warenkorb-Symbol enthält (viele Mobile Commerce-Apps/Seiten tun dies, so dass der Warenkorb nur einen Fingertipp vom unteren Bildschirmrand entfernt ist).
Erlauben Sie während des Bestellvorgangs auf dem Handy das automatische Ausfüllen und verwenden Sie mobilfreundliche Eingaben (z.B. Zifferntasten für Postleitzahl oder Kreditkartennummer). Optimieren Sie im Grunde jedes Element des Warenkorbs und der Kasse für Touchscreens und kleine Bildschirme. Ein weiterer Tipp: Nutzen Sie nach Möglichkeit mobile Funktionen wie das Scannen mit der Kamera (für Kartennummern oder Geschenkkartencodes), um den Prozess zu beschleunigen. Dies betrifft zwar eher die Kasse, ist aber Teil einer großartigen UX für den mobilen Warenkorb/Checkout.

Zusammenfassend lässt sich sagen, dass Sie beim Design Ihres mobilen Warenkorbs Wert auf Schnelligkeit, Klarheit und ein fingerfreundliches UI legen sollten. Mobile Kunden haben oft eine höhere Kaufabsicht (sie könnten mit ihrem Telefon in einem Geschäft oder unterwegs sein). Wenn Sie also mit einer schnellen, einfachen UX für den Warenkorb auf ihre Bedürfnisse eingehen, können Sie Ihre mobile Konversionsrate erheblich steigern.
Testen Sie Ihren mobilen Einkaufswagen immer auf aktuellen Geräten – was auf einem Browser mit Desktop-Größe gut aussieht, kann sich auf einem Telefon anders verhalten. Indem Sie sich auf die mobile UX konzentrieren, erschließen Sie das riesige Segment von Nutzern, die am liebsten über ihr Handy einkaufen, und verwandeln mehr dieser Zugriffe in abgeschlossene Bestellungen.
Entwerfen Sie mit Justinmind hochkonvertierende UIs für Einkaufswagen und erstellen Sie Prototypen.

Es gibt nichts Besseres als ein großartiges Design für Einkaufswagen in Aktion zu sehen. In diesem Abschnitt sehen wir uns 20 Beispiele für die UI von Einkaufswagen an, die sich durch Benutzerfreundlichkeit, Konversion oder einfach nur durch ein großartiges UX-Design auszeichnen. Einige stammen direkt von leistungsstarken E-Commerce-Websites, während andere Best Practices von UX-Design-Tools wie Justinmind aufzeigen.
Ob es sich um einen raffinierten Mini-Warenkorb, eine reibungslose Kaufabwicklung oder eine clevere Upselling-Strategie handelt, diese Beispiele zeigen, was funktioniert und warum.
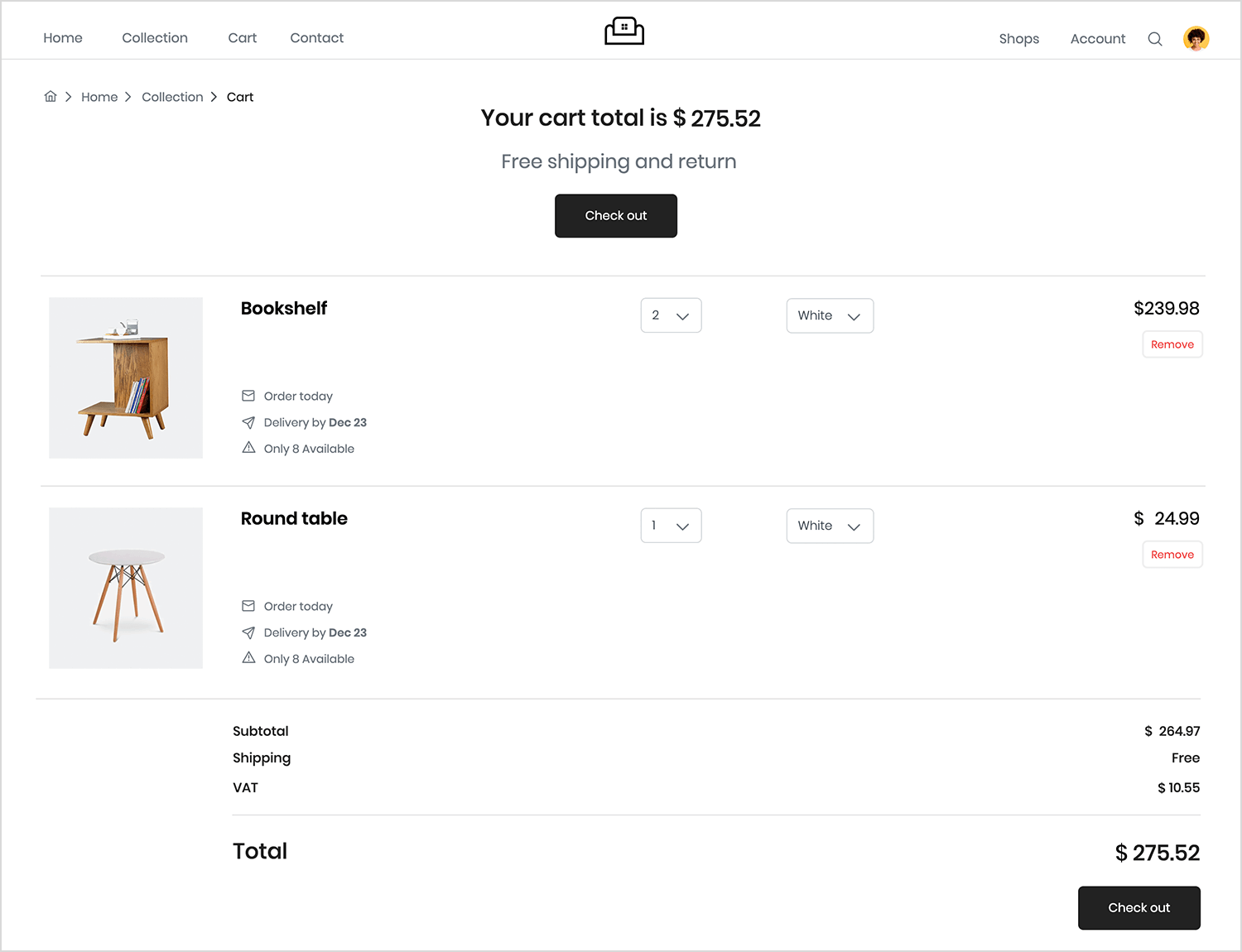
Dieses UI für den Einkaufswagen ist minimalistisch und ablenkungsfrei. Mit einem sauberen, weißen Hintergrund und einfachem schwarzem Text stehen Klarheit und Benutzerfreundlichkeit im Vordergrund. Die Schaltfläche „Kasse“ ist fett und zentriert, so dass der nächste Schritt offensichtlich ist.
Anstatt die Seite mit zu vielen Details zu überladen, beschränkt sie sich auf das Wesentliche: Zwischensumme, Versandkosten, Mehrwertsteuer und Gesamtpreis, alles übersichtlich dargestellt. Ein subtiler Hinweis auf kostenlosen Versand und Rücksendungen beruhigt die Benutzer, bevor sie ihre Bestellung abschließen.

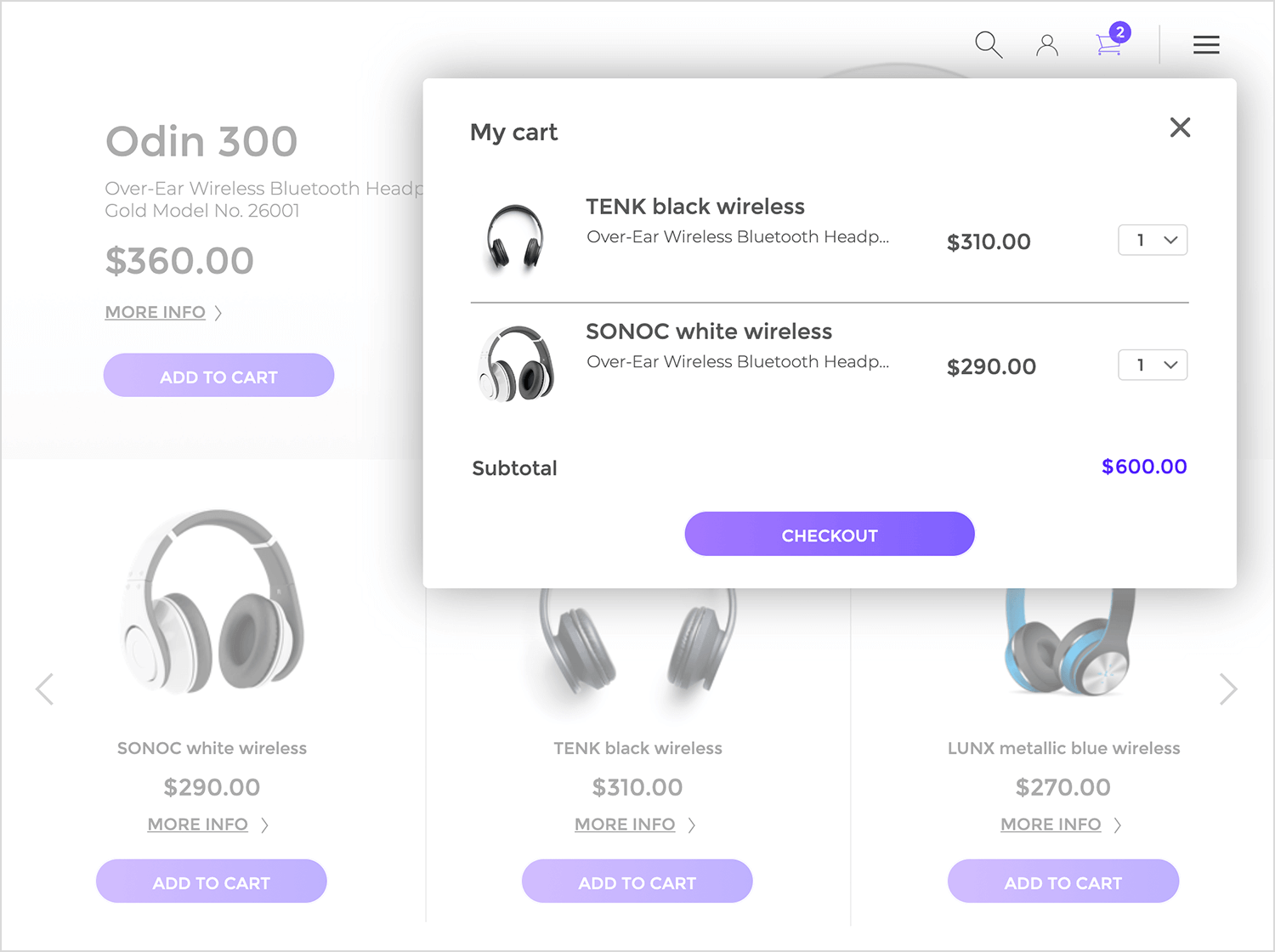
In diesem Beispiel verfolgt der Einkaufswagen einen modernen, minimalen Ansatz mit einem eleganten Pop-up-Design. Statt zu einer separaten Warenkorbseite zu navigieren, erhalten die Benutzer ein schnelles Overlay, das den Inhalt anzeigt. So bleibt alles übersichtlich: Produktbild, Name, Preis und eine einfache Mengenauswahl – alles auf einen Blick.
Die Schaltfläche „Zur Kasse gehen“ ist in einem kräftigen Violett gehalten, so dass Sie leicht vorankommen. Die Zwischensumme wird deutlich angezeigt, um die Transparenz zu erhöhen. Diese Art von Mini-Warenkorb (Flyout-Warenkorb) eignet sich gut für Geschäfte, die ihre Kunden bei der Stange halten möchten, ohne sie beim Stöbern zu unterbrechen.
Eine Sache, die fehlt? Die Möglichkeit, Objekte zu entfernen oder für später zu speichern. Es ist zwar ein reibungsloses, visuell ansprechendes Erlebnis, aber mehr Kontrolle könnte es noch benutzerfreundlicher machen.

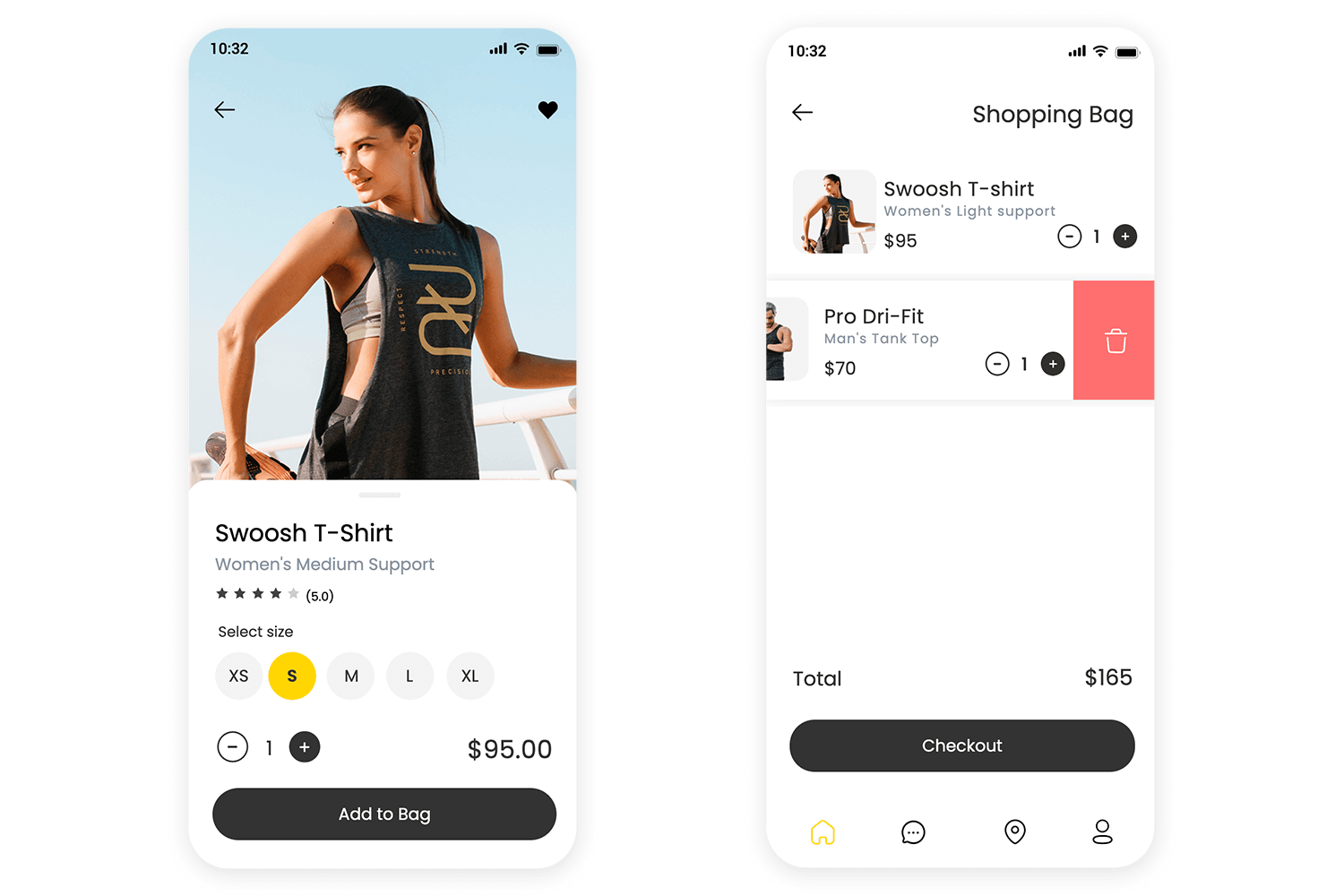
Das Design dieses mobilen Warenkorbs ist schlank und benutzerfreundlich, so dass Käufer ihre Bestellungen mühelos überprüfen und anpassen können. Jedes Produkt wird übersichtlich mit einem großen Bild, dem Namen, dem Preis und einer einfachen Mengenauswahl dargestellt, so dass schnelle Änderungen ohne unnötige Reibungsverluste möglich sind.
Ein bemerkenswertes Detail ist die Wischfunktion zum Löschen, die die Benutzeroberfläche übersichtlich hält und dem Benutzer dennoch die volle Kontrolle über seine Auswahl gibt. Die fettgedruckte Schaltfläche „Zur Kasse gehen“ am unteren Rand sorgt für einen nahtlosen Übergang zur Zahlung und unterstreicht damit ein reibungsloses und problemloses Einkaufserlebnis.

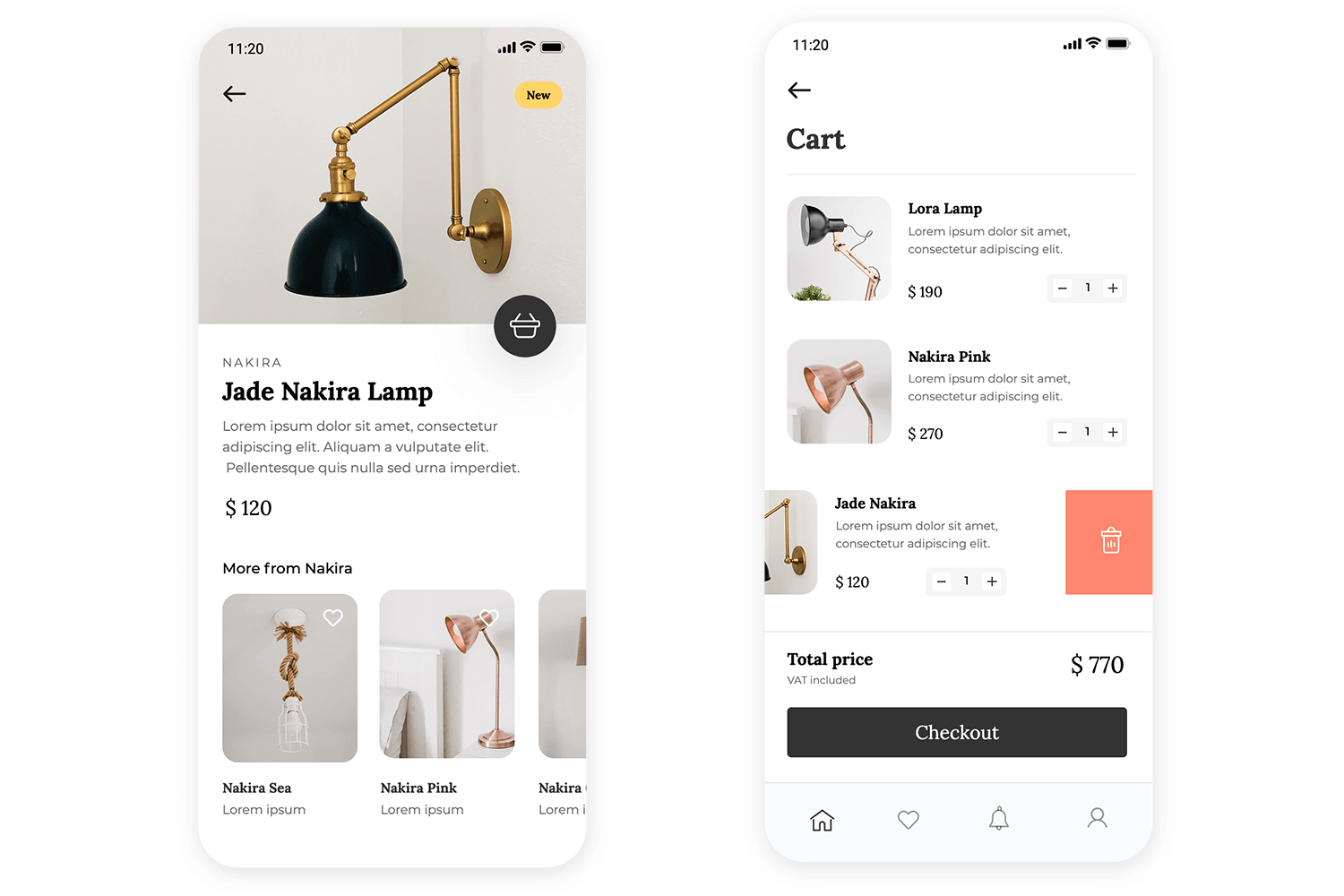
Bei diesem Design des Warenkorbs dreht sich alles um Klarheit und Benutzerfreundlichkeit. Jeder Artikel ist übersichtlich mit einem scharfen Bild, einer Kategoriebezeichnung und einem Preis versehen, so dass Sie die Bestellungen leicht scannen und verwalten können. Die großen Plus- und Minustasten sorgen für schnelle Anpassungen ohne Frustration.
Was hier wirklich funktioniert, ist die Konzentration auf die Hierarchie. Wichtige Details stechen hervor, während sekundäre Elemente dezent bleiben. Die fettgedruckte Gesamtsumme und die hervorgehobene Schaltfläche für die Bezahlung sorgen für einen natürlichen Fluss in Richtung Kasse, so dass das Erlebnis reibungslos und ohne Ablenkung verläuft. Es ist ein minimalistischer Ansatz, der keine Abstriche bei der Funktionalität macht.

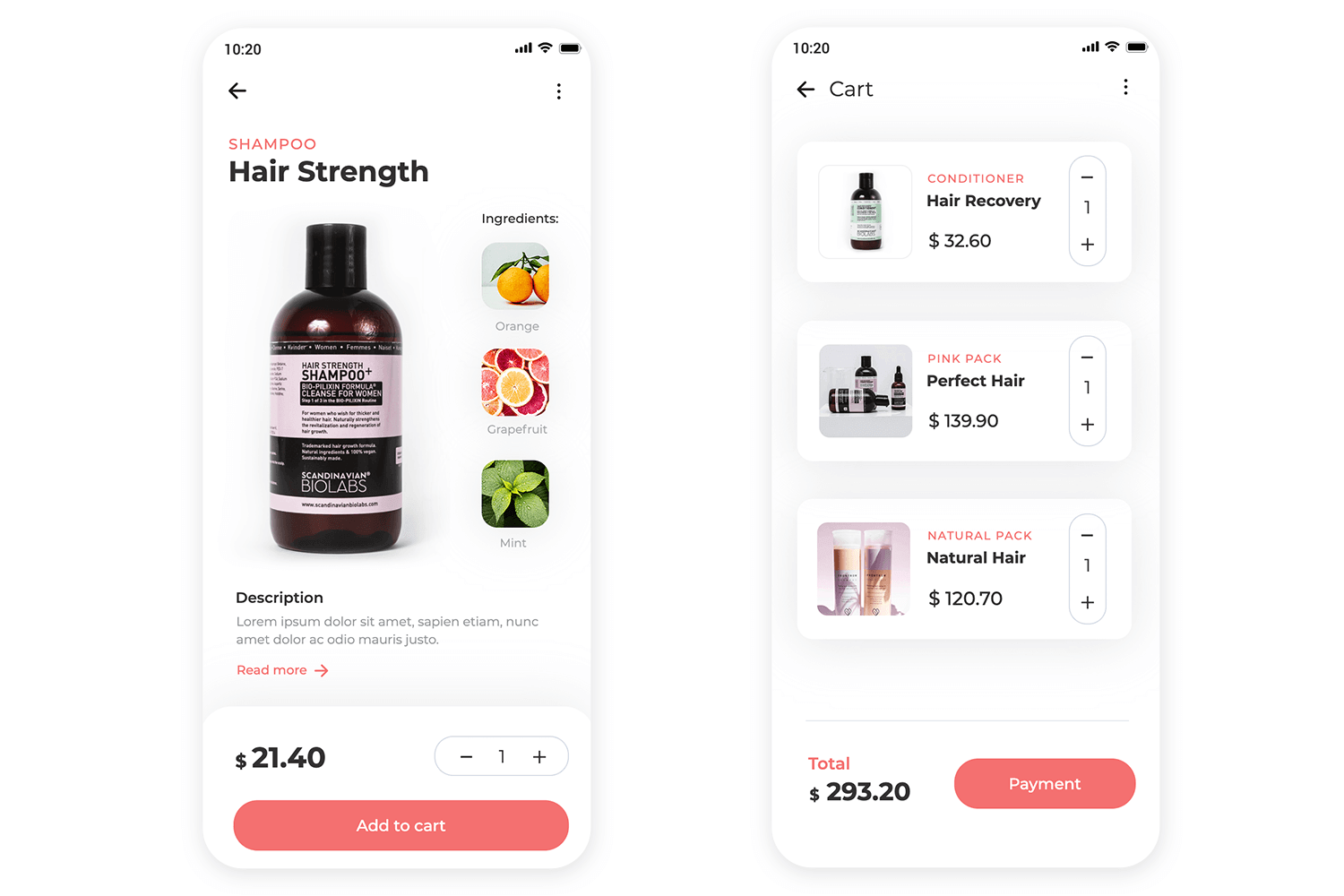
Hier haben wir einen Einkaufswagen, der die Dinge sauber und auf den Punkt bringt. Die Produktbilder heben sich durch sanfte Hintergrundfarben ab, so dass Sie die Artikel schnell überfliegen können. Anstatt den Bildschirm mit Details zu überladen, konzentriert er sich auf das Wesentliche: Preise, Mengenangaben und eine klare Gesamtsumme.
Der kostenlose Versand ist auch ein kleiner Anreiz, mehr Geld auszugeben. Und die große Schaltfläche „Weiter“? Sie befindet sich genau dort, wo Sie sie erwarten, so dass sich die Kaufabwicklung mühelos anfühlt.

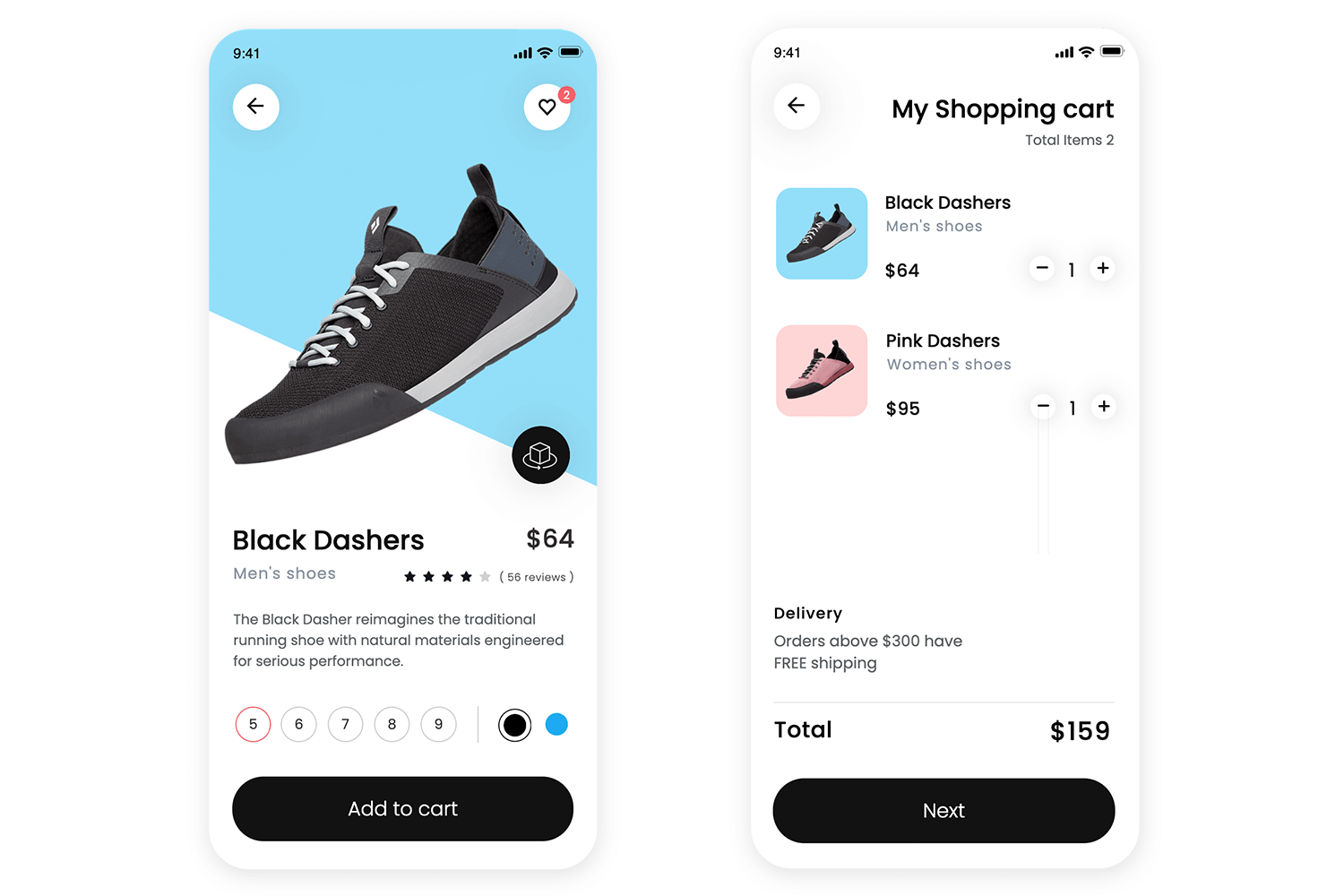
Hier ist ein Einkaufswagen, der minimalistisch und dennoch funktional ist. Die Produktbilder sind klein, aber klar, so dass Sie die Artikel auf einen Blick erkennen können. Die Mengenkontrollen sind übersichtlich angeordnet, und das Entfernen eines Artikels durch Streichen ist intuitiv.
Anstatt den Benutzer mit Details zu überhäufen, konzentriert sich die App auf das Wesentliche: Produkte, Gesamtkosten und eine Kassenschaltfläche, die fett und kaum zu übersehen ist. Die untere Navigation bleibt sichtbar und bietet eine nahtlose Möglichkeit, andere Teile der App zu erkunden, ohne den Fortschritt zu verlieren.

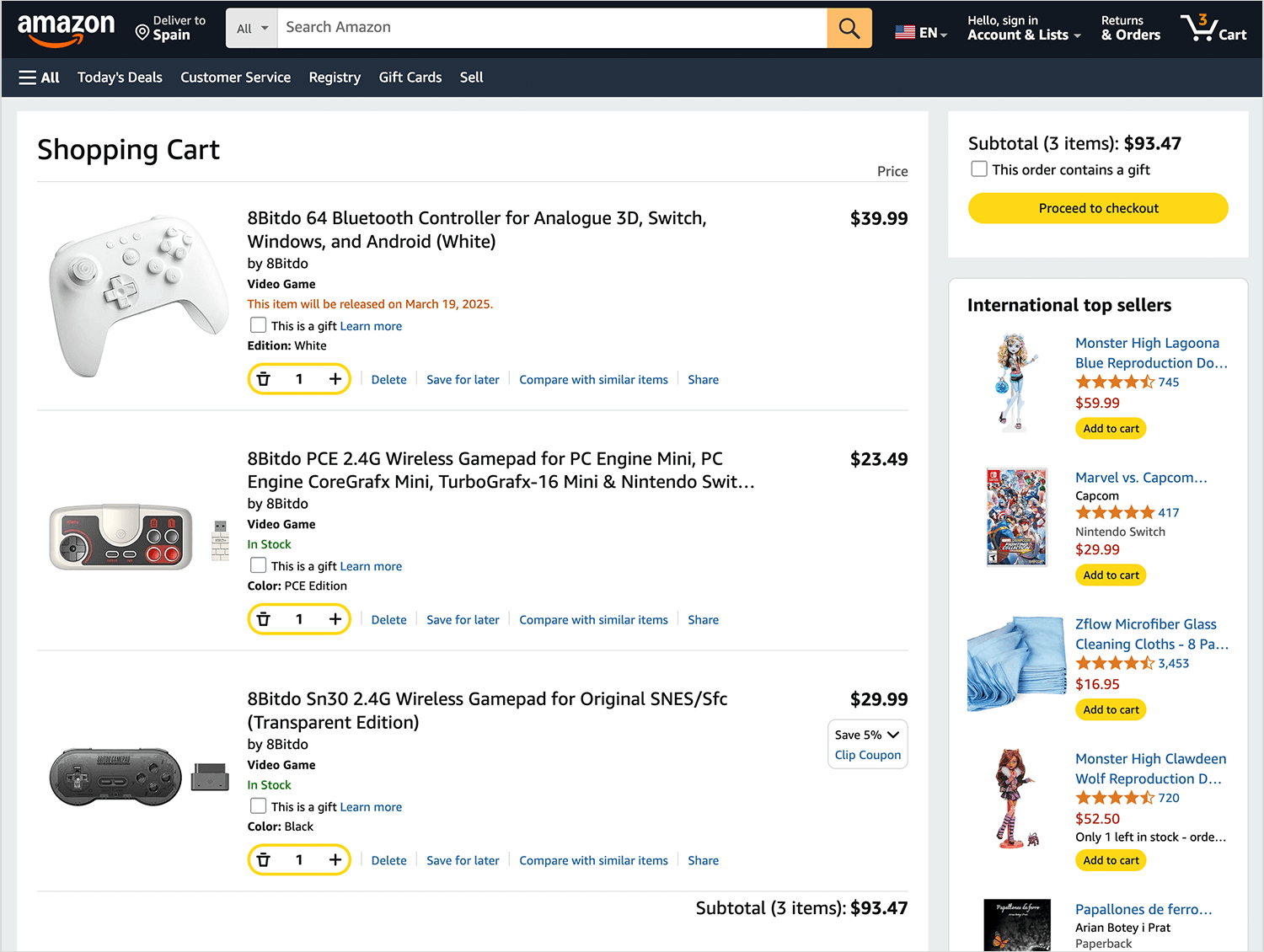
Der Warenkorb von Amazon und die Kaufabwicklung ist bekanntermaßen optimiert. Das Warenkorbsymbol ist immer sichtbar und zeigt die Anzahl der Artikel an. Wenn Sie einen Artikel hinzufügen, verwendet Amazon oft eine Seitenleiste oder eine Bestätigung oben („In den Warenkorb gelegt“) mit der Aufforderung, zur Kasse zu gehen oder weiter einzukaufen.

Die Einkaufswagenseite selbst ist einfach, aber was Amazon wirklich von anderen unterscheidet, ist die Option, den Einkaufswagen mit „Jetzt kaufen mit 1-Klick“ für in Frage kommende Artikel komplett zu überspringen. Diese Express-Kaufabwicklung, die durch gespeicherte Zahlungs- und Versandinformationen unterstützt wird, reduziert nachweislich die Reibungsverluste und war ein Wendepunkt im E-Commerce.
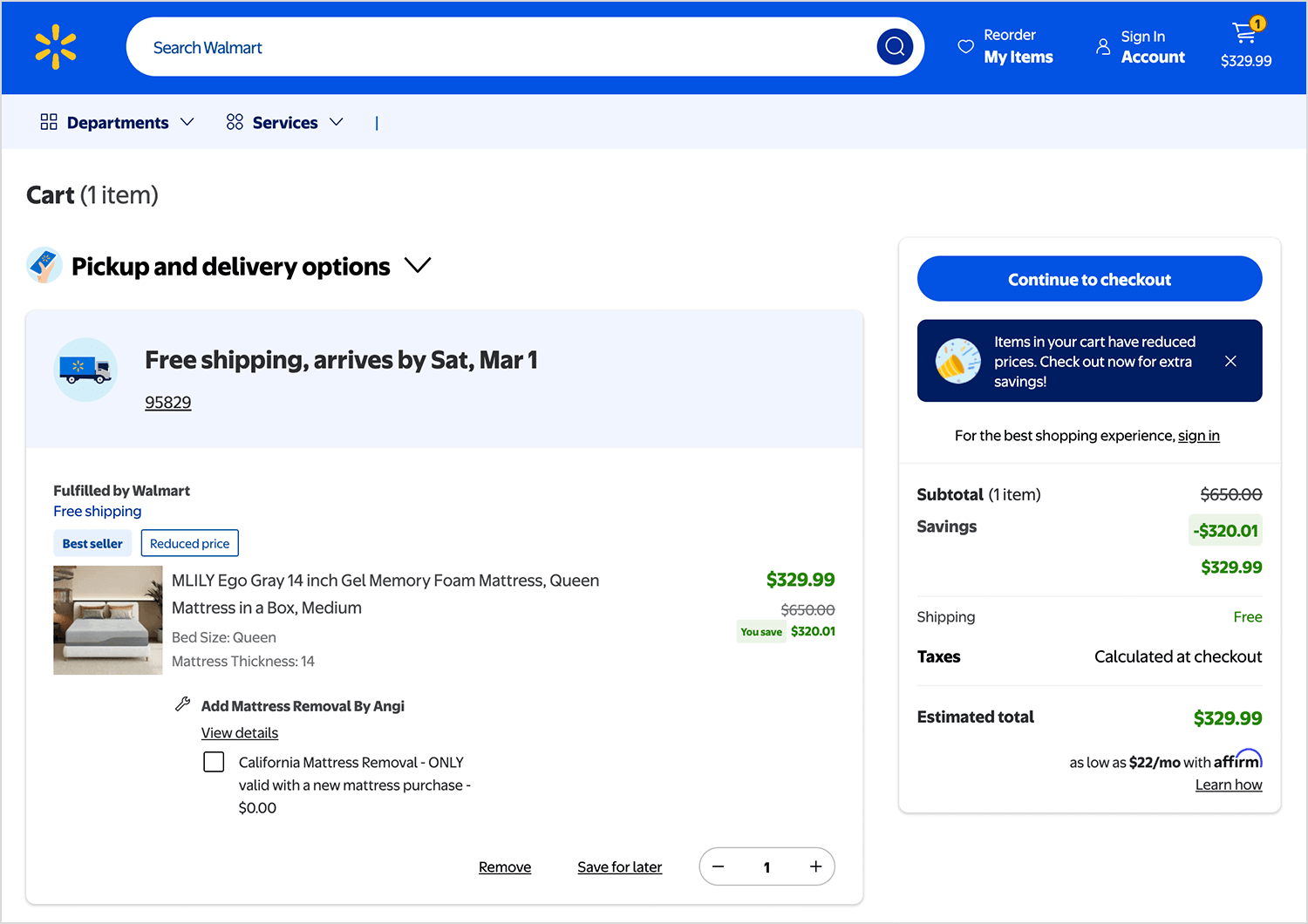
Walmart’s Einkaufswagen ist einfach und benutzerfreundlich und bietet ein ausgewogenes Verhältnis zwischen Übersichtlichkeit und Funktionalität. Das Layout trennt die Produktdetails auf der linken Seite und die Bestellübersicht auf der rechten Seite, so dass Sie Ihre Einkäufe leicht überprüfen können. Jeder Artikel enthält ein klares Bild, einen Preis, eine Ersparnis, einen Mengenauswahlschalter und Schnellaktionen wie „Für später speichern“ oder „Entfernen“.

Was den Warenkorb von Walmart auszeichnet, ist die nahtlose Integration von Abholung und Lieferung. Der Benutzer kann für jeden Artikel ganz einfach den Versand oder die Abholung im Geschäft wählen. Rabatte und Ersparnisse werden im Vorfeld hervorgehoben und die Kasse bleibt mit einer fettgedruckten Schaltfläche „Zur Kasse gehen“ der Hauptfokus. Anders als bei Amazon gibt es keine Express-Kasse, aber das schlanke Design sorgt für ein reibungsloses Einkaufserlebnis für alle Kunden.
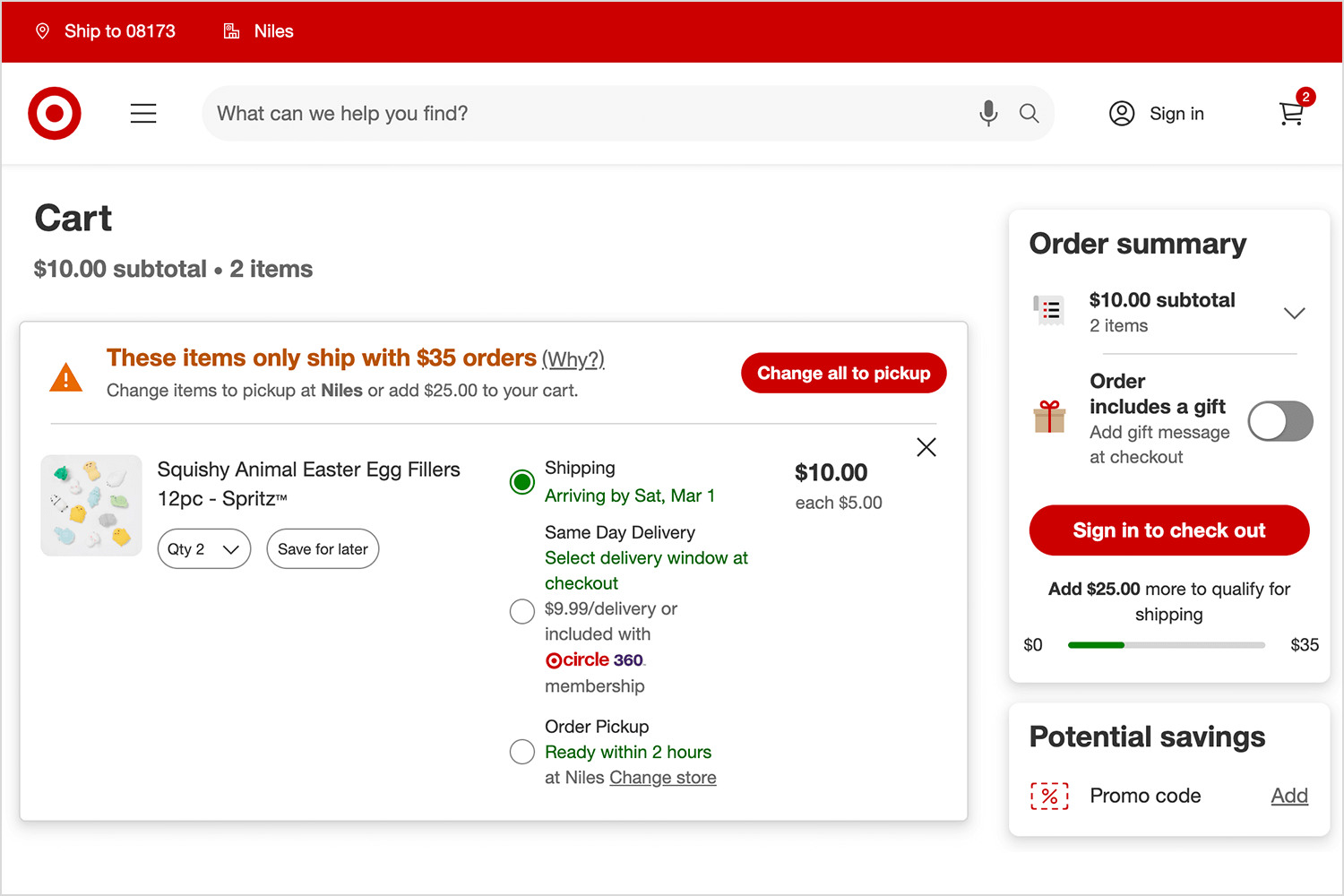
Das Ziel Einkaufswagen bleibt seinem klaren, benutzerfreundlichen Design treu. Das Warenkorbsymbol zeigt die Anzahl der Artikel an und öffnet eine vollständige Warenkorbseite, wenn Sie darauf klicken. Rabatte werden deutlich aufgelistet, wobei die ursprünglichen und neuen Preise nebeneinander stehen.
Der Lagerstatus und die Benachrichtigung über den kostenlosen Versand sorgen für Dringlichkeit, während zwei Schaltflächen am oberen und unteren Rand den Bestellvorgang nahtlos gestalten. Außerdem können Sie ganz einfach zwischen Abholung in der Filiale und Versand umschalten, so dass der Vorgang reibungslos und intuitiv verläuft.

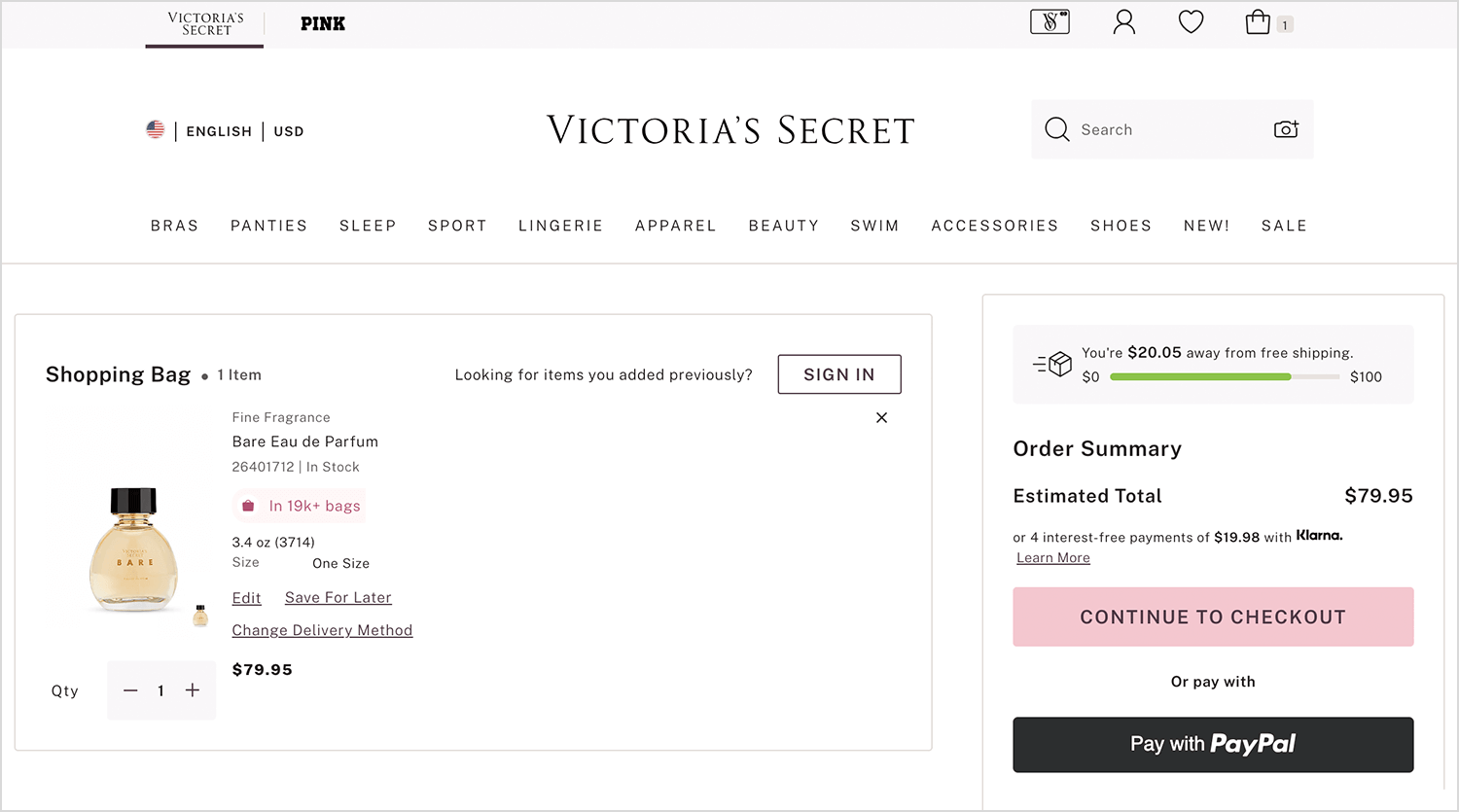
Victoria’s Secret hält den Warenkorb schlank und nahtlos. Anstelle einer separaten Seite hält die Einkaufstasche den Benutzer mit einem klaren, strukturierten Layout bei der Stange. Käufer können schnell und ohne Reibungsverluste Mengen anpassen, Artikel bearbeiten oder sie für später speichern.
Zahlungsoptionen wie PayPal und Venmo werden prominent angezeigt, und die Schaltfläche für die Kasse sticht durch ihr charakteristisches zartes Rosa hervor. Eine subtile Anmeldeaufforderung ermutigt wiederkehrende Benutzer, auf frühere Auswahlen zuzugreifen, so dass der Prozess reibungslos und intuitiv verläuft.

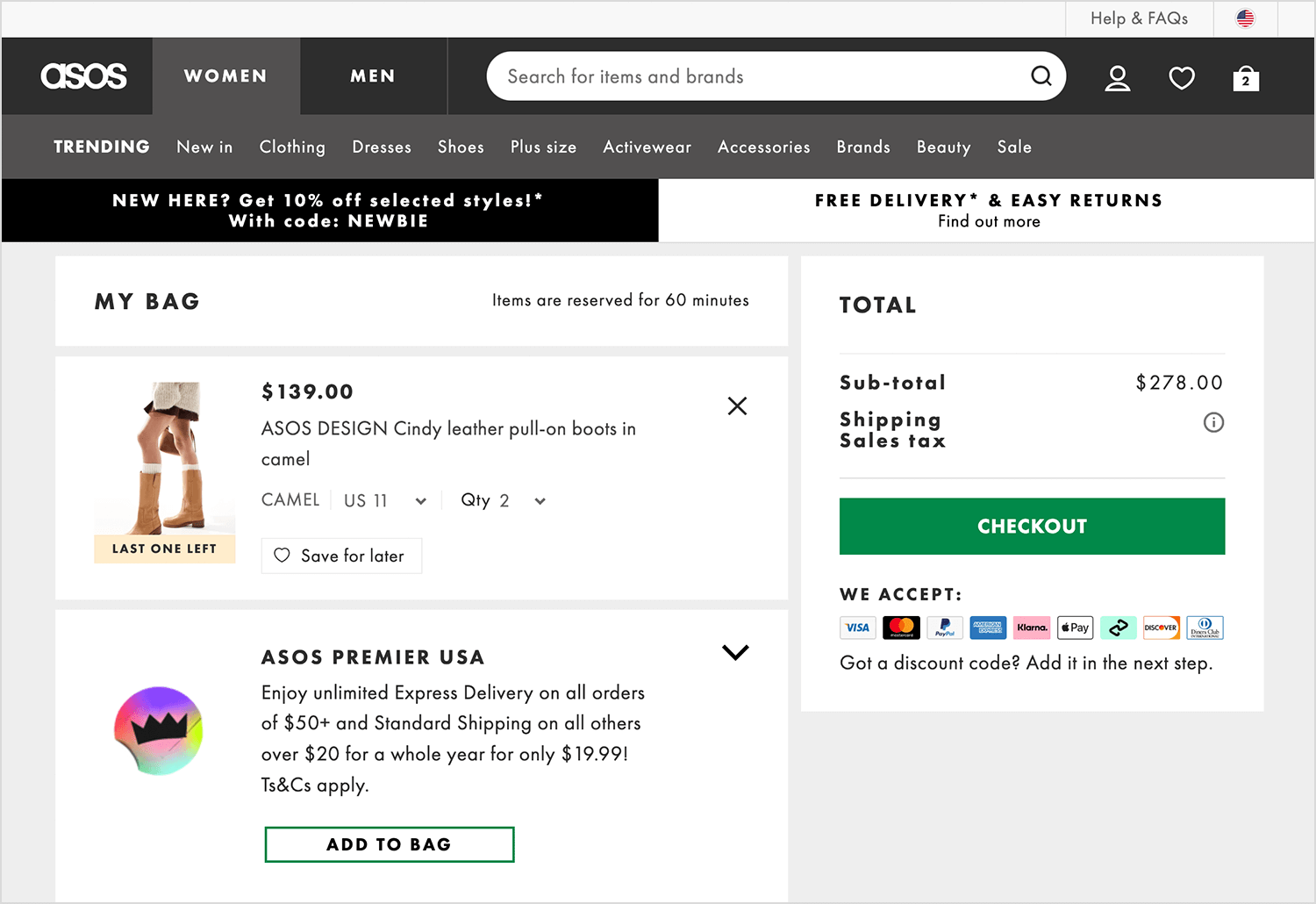
ASOS hält seine Warenkorbseite übersichtlich und einfach, so dass Kunden ihre Bestellung leicht überprüfen können. Das Layout trennt die Artikel des Warenkorbs klar von der Bestellübersicht, so dass die wichtigsten Details hervorgehoben werden. Die Schaltfläche für den Checkout ist fett und gut sichtbar, während die akzeptierten Zahlungsarten direkt darunter angezeigt werden.

Eine „Für später speichern“-Option gibt dem Nutzer Flexibilität und die Versanddetails sind einfach gehalten. ASOS hebt auch seinen Premier-Lieferservice hervor und ermutigt seine Kunden, schnellere Versandoptionen in Betracht zu ziehen, bevor sie zur Kasse gehen.
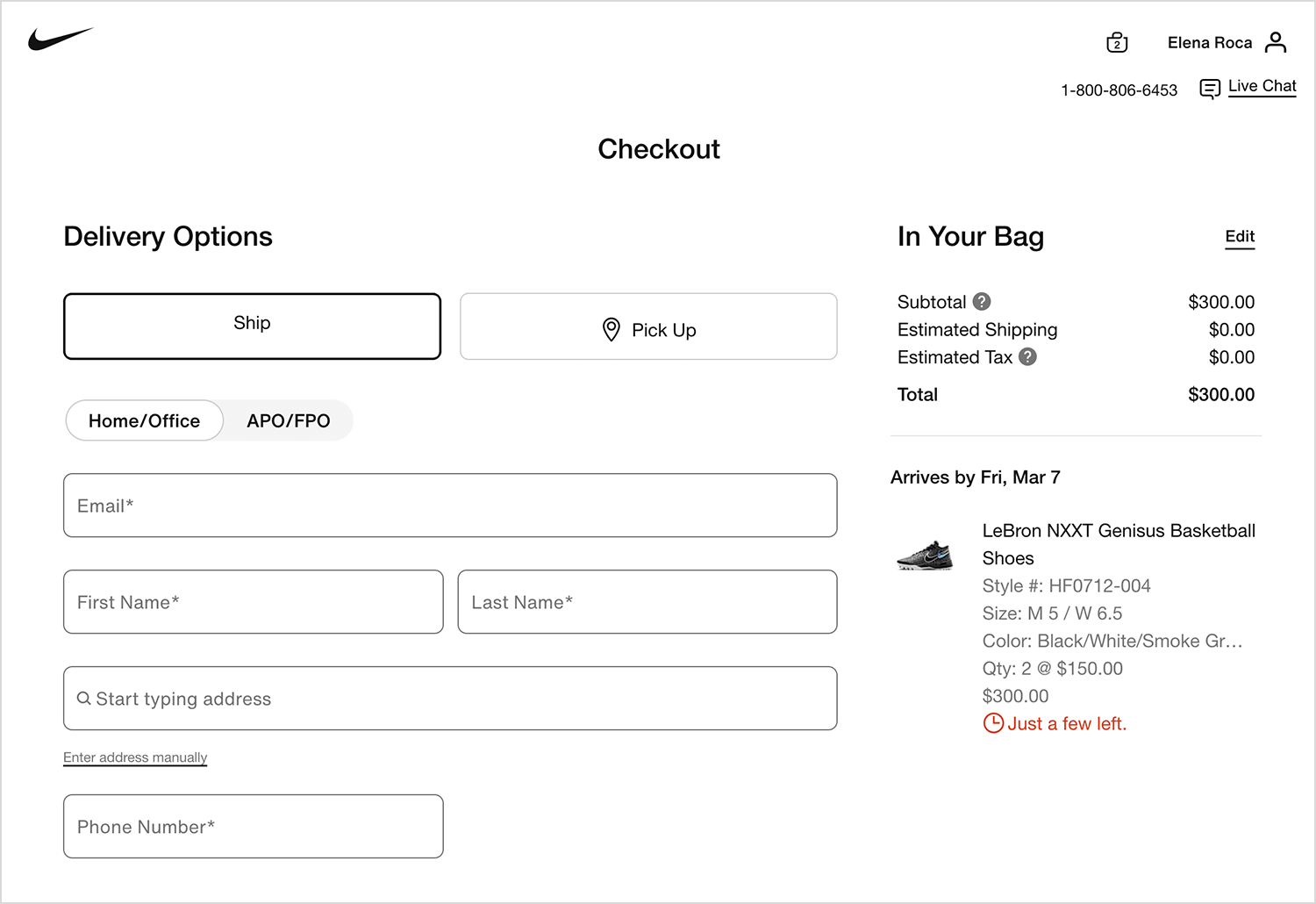
Nike bringt etwas Marketinggeschick in sein UI für den Warenkorb. Auf der Kassenseite liegt der Schwerpunkt auf einem sauberen, strukturierten Design, das den Kaufprozess rationalisiert. Die Benutzer können ganz einfach zwischen Versand- und Abholoptionen wählen, was die Flexibilität erhöht.
Nike gibt auch ein voraussichtliches Lieferdatum an, um Unsicherheiten zu verringern und den Kunden die Gewissheit zu geben, wann sie ihre Bestellung erwarten können. In der Bestellübersicht werden die Zwischensumme, die geschätzten Versandkosten und die Steuern im Voraus angezeigt, so dass es an der Kasse keine Überraschungen gibt.

Diese Seite enthält zwar keine Dringlichkeitsnachrichten oder Vergünstigungen für die Nike-Mitgliedschaft, hält aber die Kaufabwicklung effizient und benutzerfreundlich, so dass der Kauf ohne Ablenkung abgeschlossen werden kann.
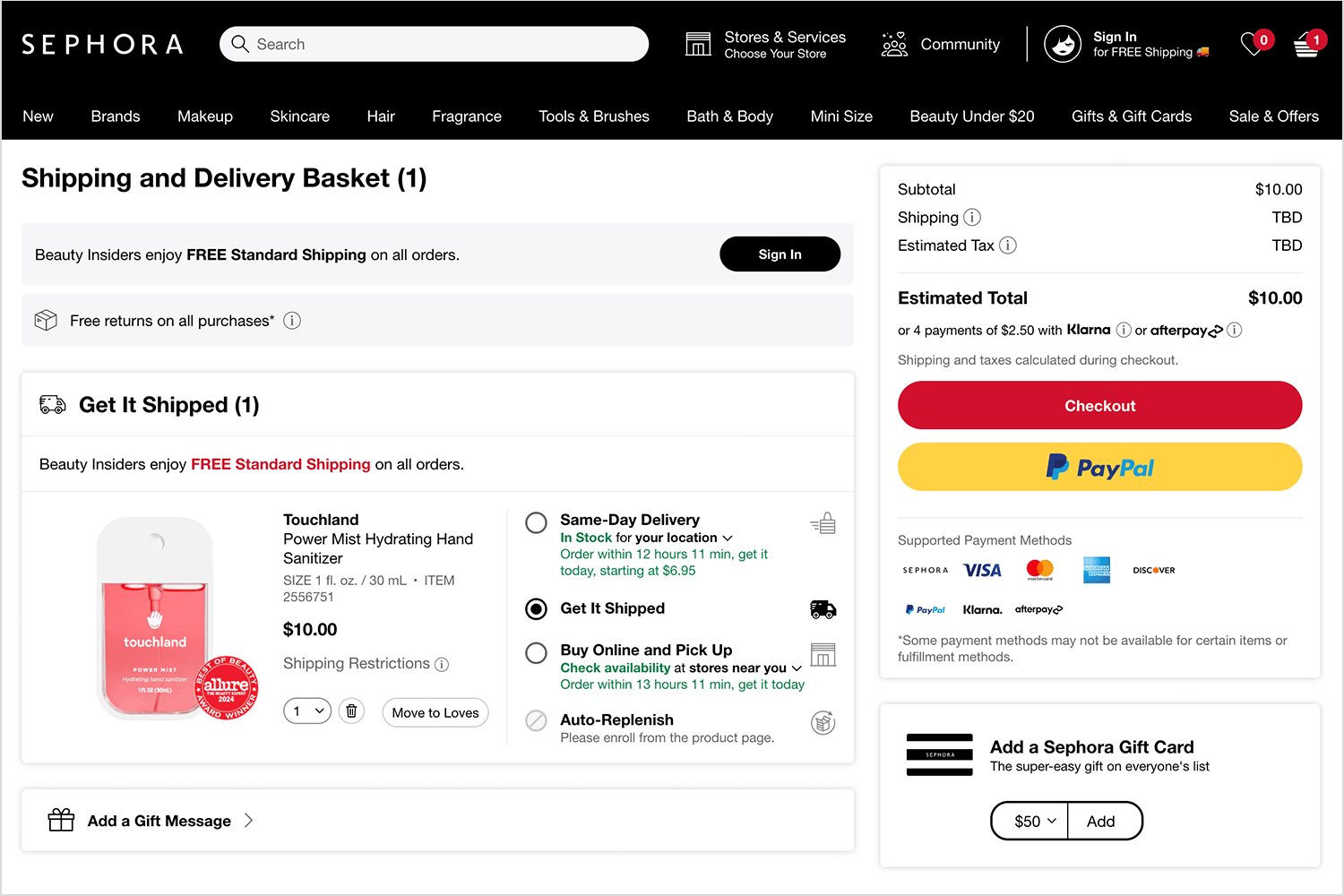
Sephora weiß, wie man die Kaufabwicklung genauso luxuriös gestaltet wie das Einkaufserlebnis. Gleich zu Beginn werden Vorteile wie der kostenlose Standardversand für Beauty Insider und die problemlose Rücksendung hervorgehoben, die den Kunden ein gutes Gefühl bei ihrem Kauf geben.
Das Layout des Warenkorbs ist übersichtlich und klar, mit klaren Lieferoptionen, von der Lieferung am selben Tag bis zur Abholung im Geschäft, so dass der Kunde wählen kann, was am besten passt. Die geschätzten Lieferzeiten werden im Voraus angezeigt, so dass Sie nicht raten müssen.

Auf der rechten Seite finden Sie eine übersichtliche Zusammenfassung der Bestellung mit der Zwischensumme und den geschätzten Kosten. Flexible Zahlungsoptionen wie Klarna, Afterpay und PayPal machen den Bestellvorgang noch einfacher. Dieser Einkaufswagen zeigt zwar nicht die berühmte Auswahl an Gratisproben von Sephora oder die Einlösung von Beauty Insider-Belohnungen an, bietet aber dennoch ein nahtloses Erlebnis, das den Kunden beruhigt und ihn zum Abschluss seiner Bestellung führt.
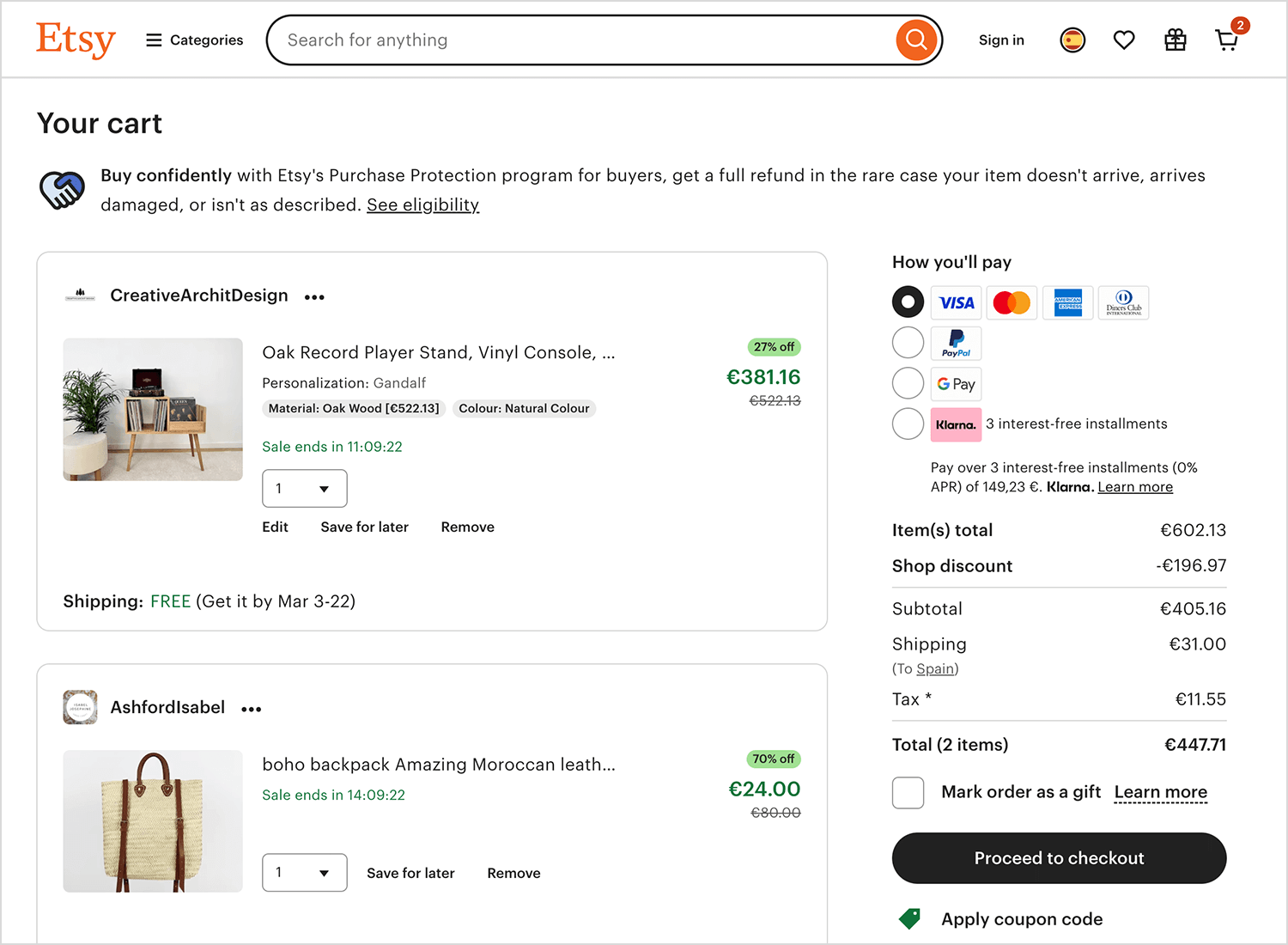
Etsy’s Die UI des Warenkorbs bietet ein ausgewogenes Verhältnis zwischen Transparenz und Einfachheit, trotz der einzigartigen Herausforderung, dass jede Bestellung von unabhängigen Verkäufern mit eigenen Preisen und Richtlinien aufgegeben wird. Hier hebt der Warenkorb die wichtigsten Details hervor: Verkäufername, Artikelrabatte und kostenloser Versand, damit die Käufer genau wissen, was sie bekommen.
Eine übersichtliche Aufschlüsselung auf der rechten Seite zeigt den angewandten Shop-Rabatt, die Steuer und die Gesamtsumme an, zusammen mit mehreren Zahlungsoptionen wie PayPal, Google Pay und Kreditkarten. Eine dezente „Bestellung als Geschenk markieren“-Option verleiht dem Ganzen eine persönliche Note, und eine Schaltfläche „Zur Kasse gehen“ macht den nächsten Schritt deutlich.

Auf diesem Bild sind zwar nicht mehrere Verkäufer zu sehen, aber Etsy gruppiert die Artikel im Einkaufswagen in der Regel nach Shops, um die Transaktionen zu rationalisieren und gleichzeitig die Übersichtlichkeit für die Nutzer zu wahren.
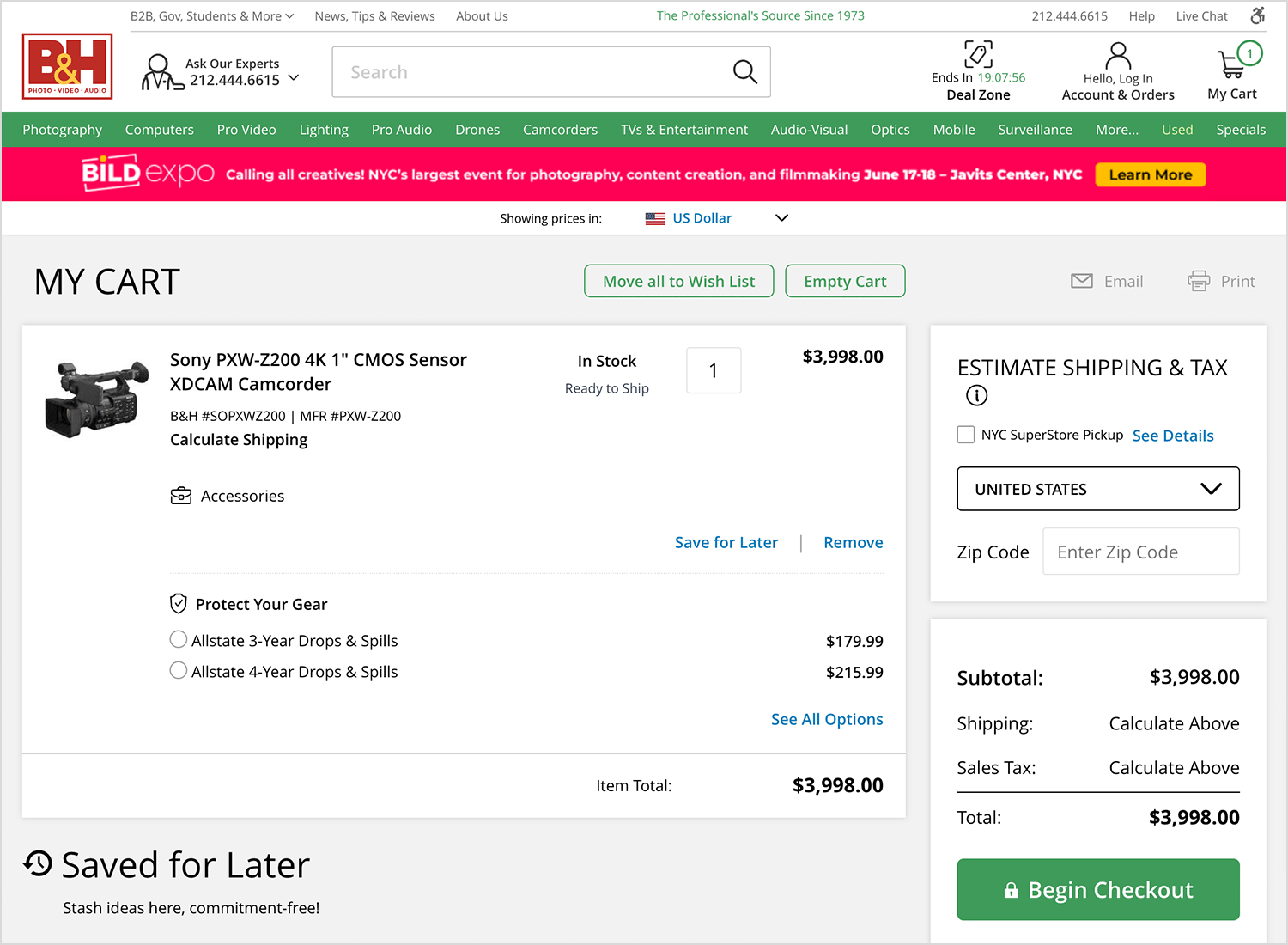
B&H Foto Video wählt einen intelligenten Ansatz für den Einkaufswagen, vor allem für Käufer von Technikartikeln, die oft Zubehör oder Schutzpläne benötigen. Hier sehen wir ein übersichtliches Layout des Warenkorbs, in dem der Hauptartikel (eine Ricoh Theta Z1-Kamera) gut sichtbar ist. Direkt im Einkaufswagen werden Optionen für den Garantieschutz angeboten, die gegen eine zusätzliche Gebühr eine erweiterte Abdeckung bieten – ein Zusatzangebot, das eher hilfreich als aufdringlich ist.

Auf der rechten Seite finden Sie einen Abschnitt mit den geschätzten Versand- und Steuerkosten, so dass Sie die Kosten berechnen können, bevor Sie zur Kasse gehen. Die Schaltfläche „Zur Kasse gehen“ hebt sich deutlich ab und gewährleistet einen klaren Weg nach vorne. Darüber hinaus können Sie Artikel für später speichern oder entfernen, so dass Sie beim Einkaufen flexibel bleiben.
Auch wenn dieser Einkaufswagen Zubehör-Upsells nicht direkt anzeigt, integriert B&H in der Regel relevante Add-Ons und stellt so sicher, dass Profis alles, was sie brauchen, mit einem einzigen Kauf erhalten.
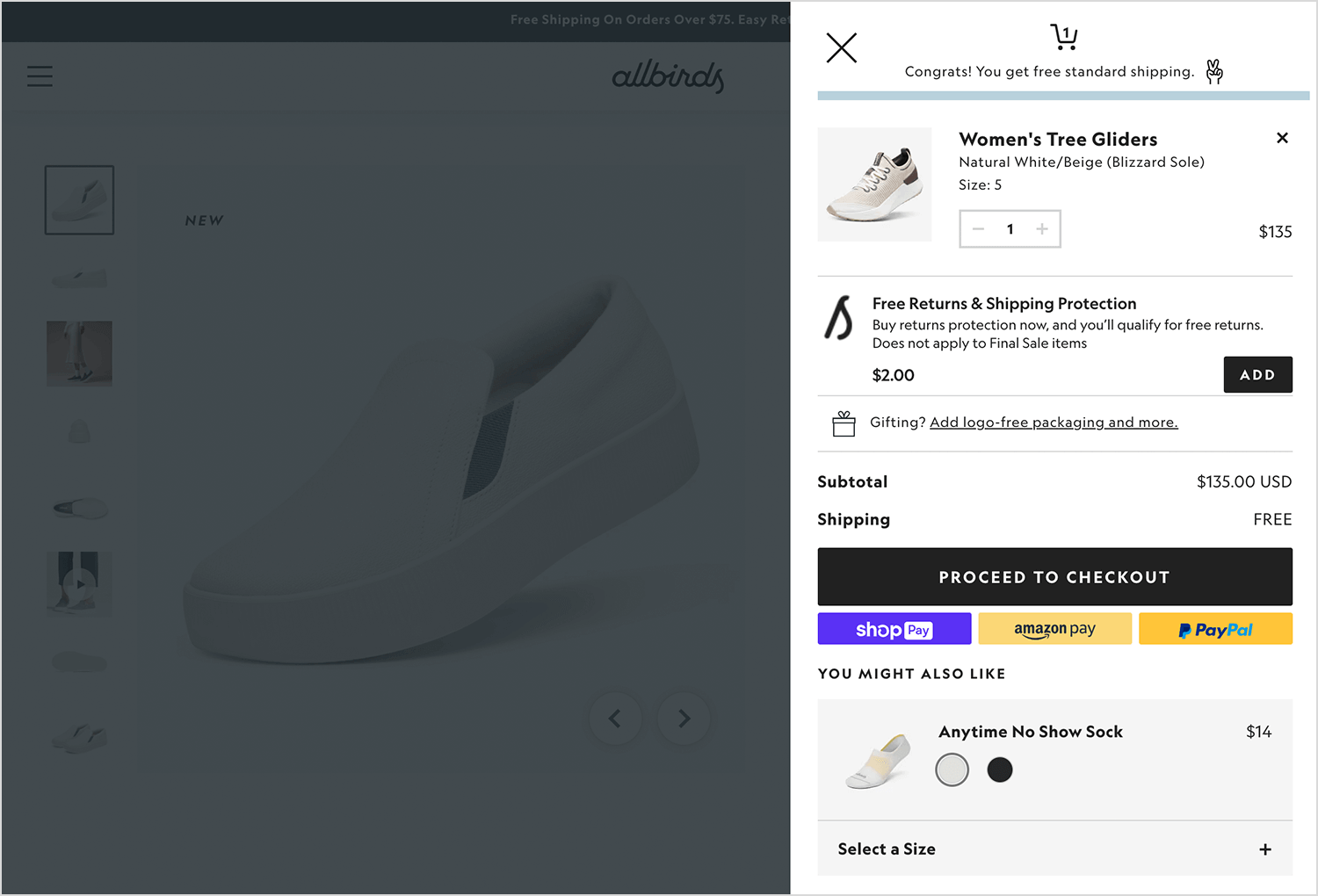
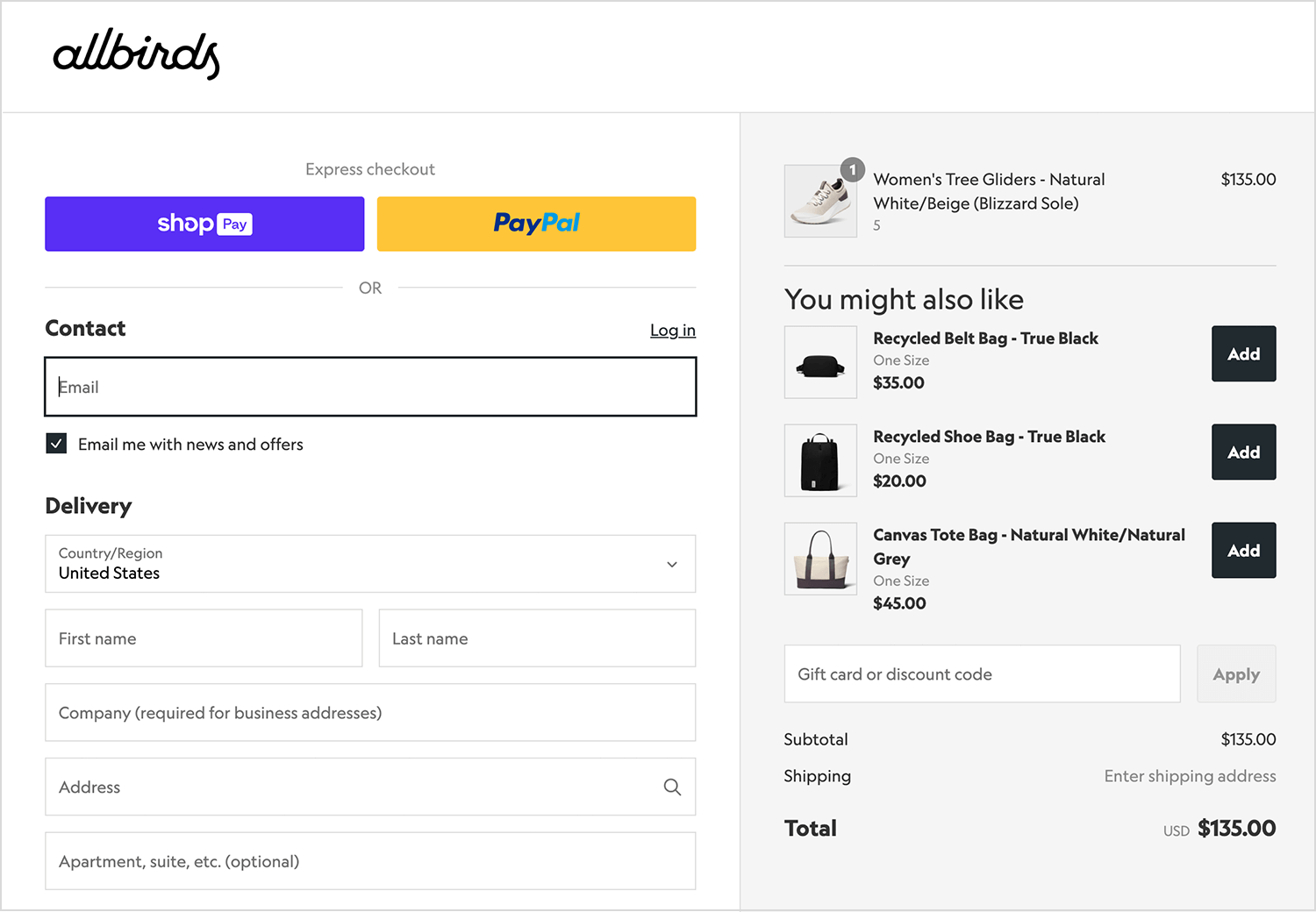
Allbirds, bekannt für seine Schuhe, verwendet ein sauberes und minimalistisches Design für die Kasse, bei dem die Benutzerfreundlichkeit im Vordergrund steht. Anstelle eines Seitenmenüs für den Einkaufswagen ist diese Kassenseite einfach gehalten und auf die Konversion ausgerichtet. Oben auf der Seite finden Sie Express-Kassenoptionen wie Shop Pay und PayPal, die es wiederkehrenden Kunden leicht machen, ihren Einkauf schnell abzuschließen.

Die Zusammenfassung des Warenkorbs auf der rechten Seite behält die für Allbirds typische klare Ästhetik bei und listet den ausgewählten Artikel mit einem Vorschaubild, dem Namen und dem Preis auf. Ein Abschnitt „Das könnte Ihnen auch gefallen“ schlägt ergänzende Produkte mit Inline-Schaltflächen zum Hinzufügen zum Warenkorb vor, so dass der Benutzer seinen Bestellwert mühelos erhöhen kann.
Der Hinweis auf den kostenlosen Versand ist in dieser Ansicht zwar nicht sichtbar, aber Allbirds bietet an wichtigen Stellen im Einkaufswagen und an der Kasse immer wieder Anreize. Das Layout ist übersichtlich und sehr funktionell, so dass ein nahtloses Einkaufserlebnis gewährleistet ist.
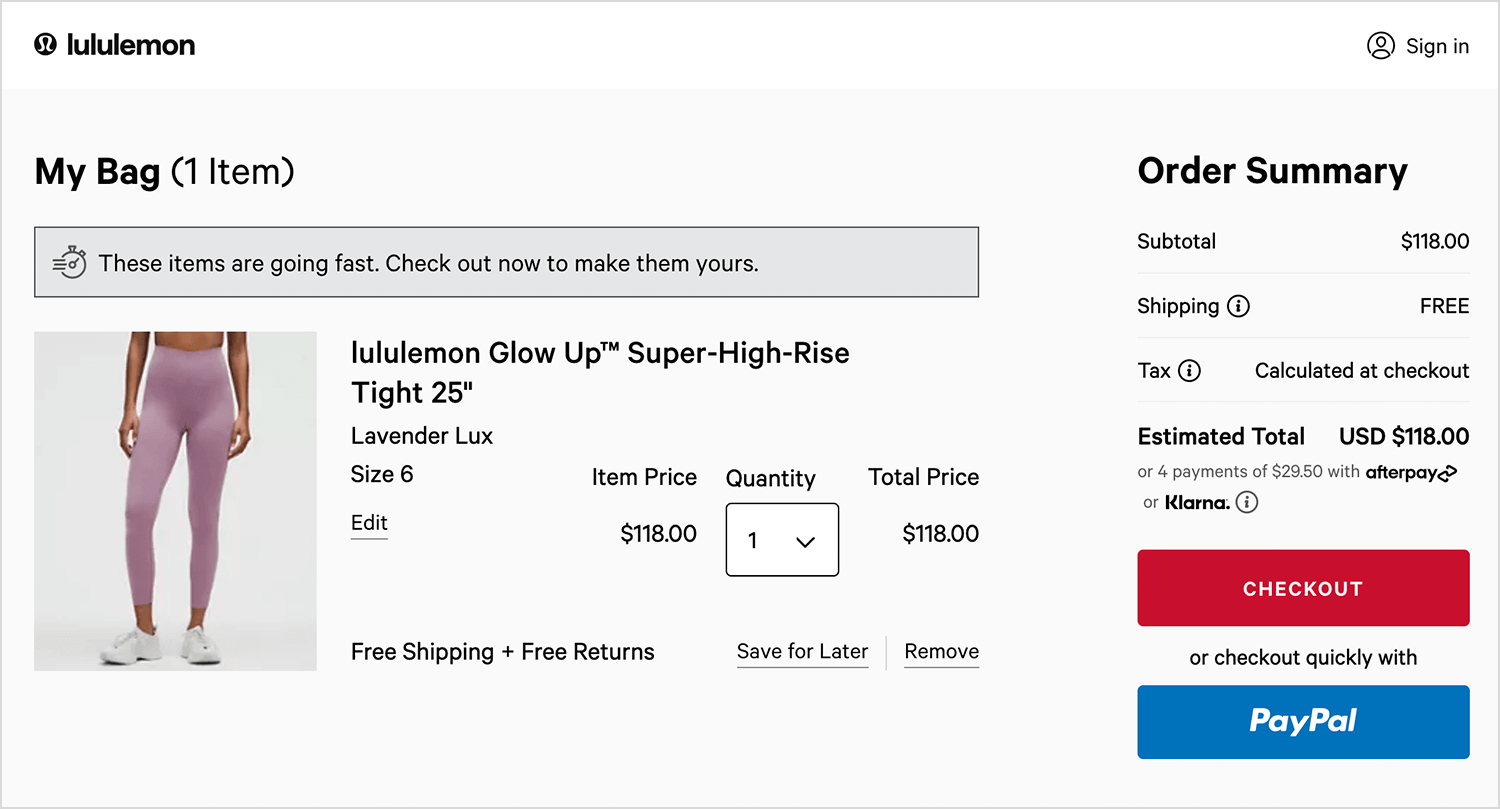
Lululemon’s Der Einkaufswagen ist schlank und effizient und unterstreicht die Dringlichkeit. Oben warnt ein rotes Benachrichtigungsfeld die Benutzer, dass die Artikel schnell verkauft werden, und drängt sie zur Kasse. Diese subtile FOMO-Taktik (Angst, etwas zu verpassen) ermutigt zu schnelleren Entscheidungen.
Das Layout des Warenkorbs ist übersichtlich und strukturiert und listet die Artikel mit Miniaturbildern, Namen, Preisen und Mengenangaben auf. Jedes Produkt enthält einen Hinweis auf den kostenlosen Versand und die Rücksendung, um den Kunden von seinem Kauf zu überzeugen. Die kontrastreiche rote Schaltfläche „Zur Kasse gehen“ ist deutlich sichtbar, gefolgt von einer PayPal-Schnellzahlungsoption für zusätzlichen Komfort.

In dieser Ansicht werden zwar keine zusätzlichen Produktempfehlungen angezeigt, aber Lululemon bindet diese in der Regel auf nicht aufdringliche Weise ein. Die Kombination aus Dringlichkeitsnachrichten, einem klaren Kassenablauf und kostenlosen Versandanreizen sorgt für ein reibungsloses Einkaufserlebnis.
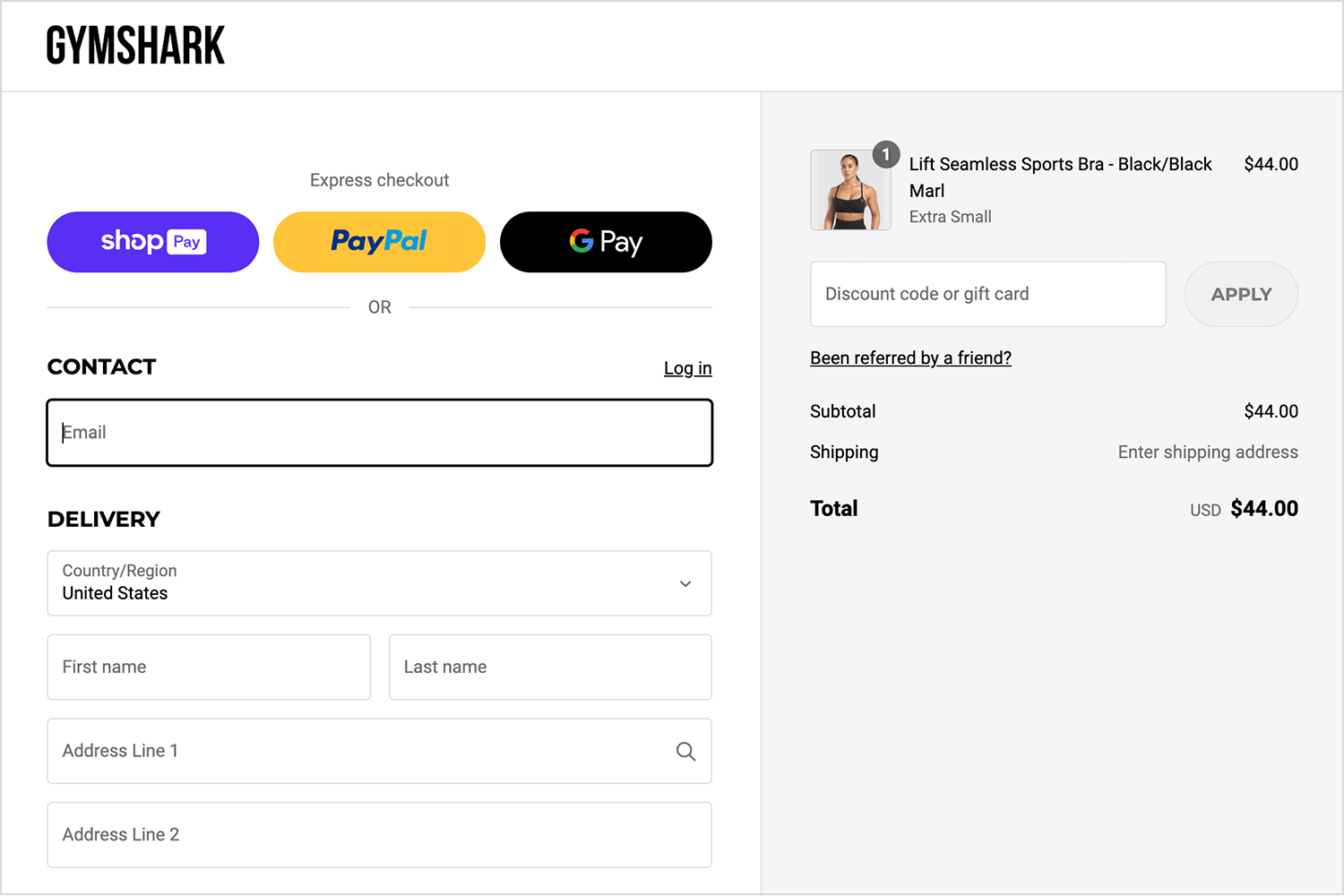
Eine Marke für Fitness-Bekleidung, Gymshark hält seinen Einkaufswagen sauber, modern und reibungslos und legt dabei den Schwerpunkt auf eine einfache Kaufabwicklung. Ganz oben finden Sie Express-Zahlungsoptionen wie Shop Pay, PayPal und Google Pay, mit denen Sie das Ausfüllen von Formularen überspringen und in Sekundenschnelle einkaufen können.
Die Zusammenfassung des Warenkorbs auf der rechten Seite ist einfach gehalten und enthält den Artikel, den Preis und ein Feld für einen Rabattcode, mit dem Sie leicht sparen können. Darunter befindet sich ein Empfehlungs-Link, der neue Benutzer dazu ermutigt, mögliche Vergünstigungen in Anspruch zu nehmen und so die Anreize zur Treue zu verstärken. Die Versandkosten werden nicht im Voraus angezeigt, so dass die Nutzer aufgefordert werden, zuerst ihre Adresse einzugeben – eine Strategie, die das Engagement fördern kann, bevor der Kauf abgebrochen wird.

Diese Ansicht zeigt zwar nicht den Gymshark-Fortschrittsbalken für den kostenlosen Versand oder Upsell-Empfehlungen an, aber diese Funktionen werden normalerweise angezeigt, wenn ein Benutzer unter der Versandschwelle liegt. Das Design ist stromlinienförmig und funktional, so dass der Bezahlvorgang so reibungslos wie möglich abläuft und die Nutzer zu schnellen Zahlungsoptionen animiert werden.
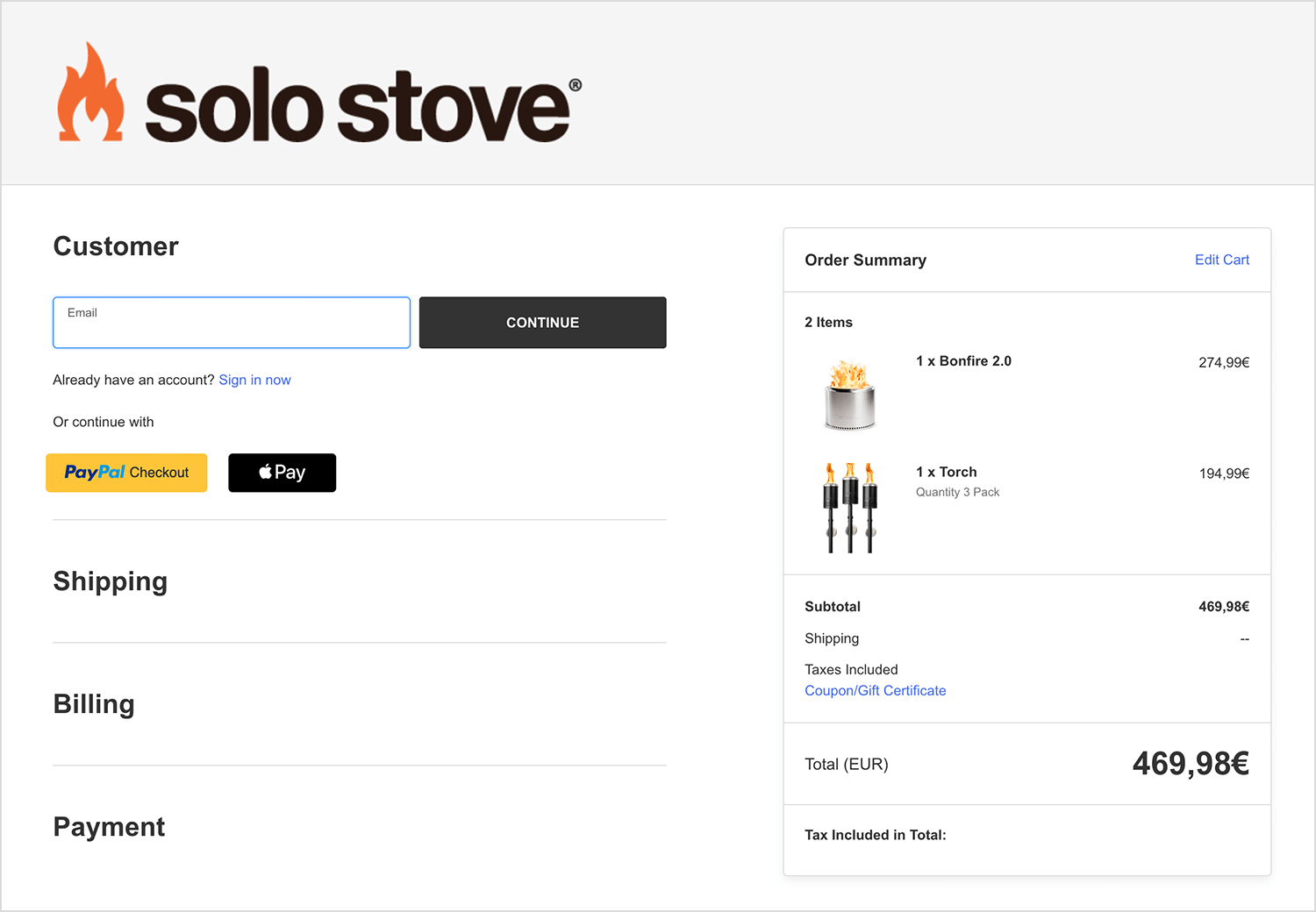
Solo Herd macht das Auschecken mühelos. Sie werden sofort mit Express-Zahlungsoptionen wie PayPal und Apple Pay konfrontiert. Wenn Sie es also eilig haben, können Sie das übliche Ausfüllen von Formularen überspringen und direkt zur Zahlung übergehen.
Die Bestellübersicht ist einfach gehalten, mit einem klaren Produktbild, einer Preisaufschlüsselung und einem leicht zu findenden Gutscheinfeld, falls Sie einen Rabattcode haben. Eine Sache fehlt? Die Versandkosten werden nicht im Voraus angezeigt, was die Benutzer dazu ermutigen könnte, den Prozess fortzusetzen, um die endgültige Summe zu sehen.

Insgesamt handelt es sich um eine unkomplizierte, schnörkellose Kaufabwicklung, die auf Schnelligkeit und Einfachheit ausgerichtet ist und sicherstellt, dass dem Abschluss Ihrer Bestellung nichts im Wege steht.
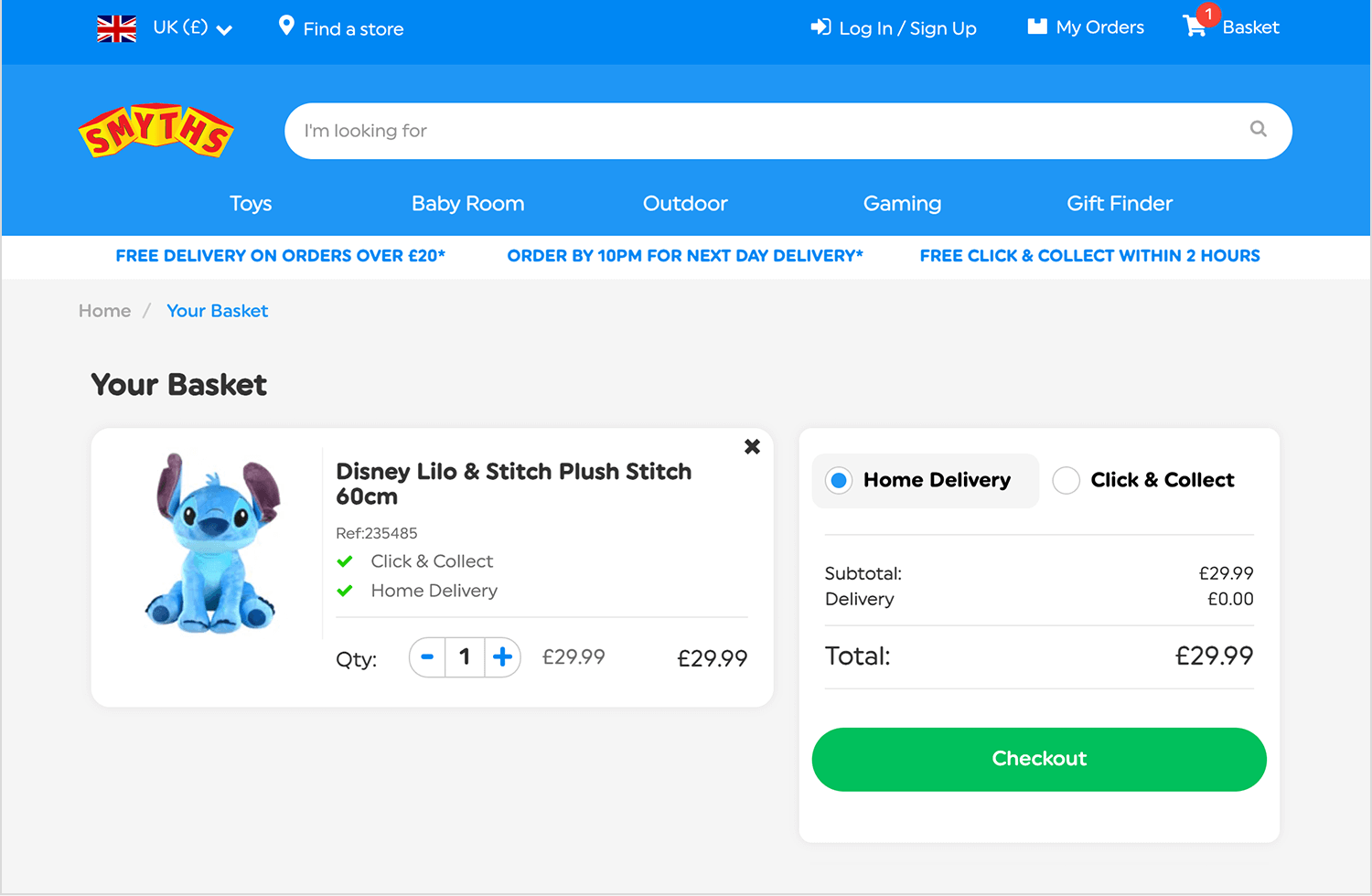
Hier ist unser letztes Beispiel, und es ist ein gutes Beispiel! Smyths Spielzeug hält die Kaufabwicklung einfach und übersichtlich. Auf der Warenkorbseite können Sie ganz einfach die Lieferoptionen miteinander vergleichen, egal ob Sie die Lieferung nach Hause wünschen oder die kostenlose Click & Collect-Lieferung innerhalb von 2 Stunden bevorzugen. Diese Art von Flexibilität ist ein großes Plus für Spielzeugeinkäufer, vor allem in der Hochsaison.
Eine weitere clevere Idee? Klare Preise ohne Überraschungen, die Gesamtsumme wird an prominenter Stelle angezeigt, und die Lieferkosten (falls vorhanden) werden im Voraus ausgewiesen. Und wenn Sie fertig sind, ist die Kasse nur einen Fingertipp entfernt, mit einer großen grünen Schaltfläche oder der Option, die Dinge mit Google Pay zu beschleunigen.

Smyths sorgt dafür, dass der Einkaufswagen schnell, übersichtlich und ohne Reibungsverluste bleibt – perfekt für Eltern, die in letzter Minute noch Geschenke besorgen müssen, oder für Kinder, die ihre Eltern überzeugen wollen, schnell zur Kasse zu gehen!
Das Design des perfekten UI für Ihren Einkaufswagen ist ein iterativer Prozess. Sobald Sie die besten Praktiken angewandt und sich von Beispielen inspirieren lassen haben, ist es wichtig, einen Prototyp zu entwerfen und das Design Ihres Einkaufswagens zu testen, um alle Fehler zu beseitigen.
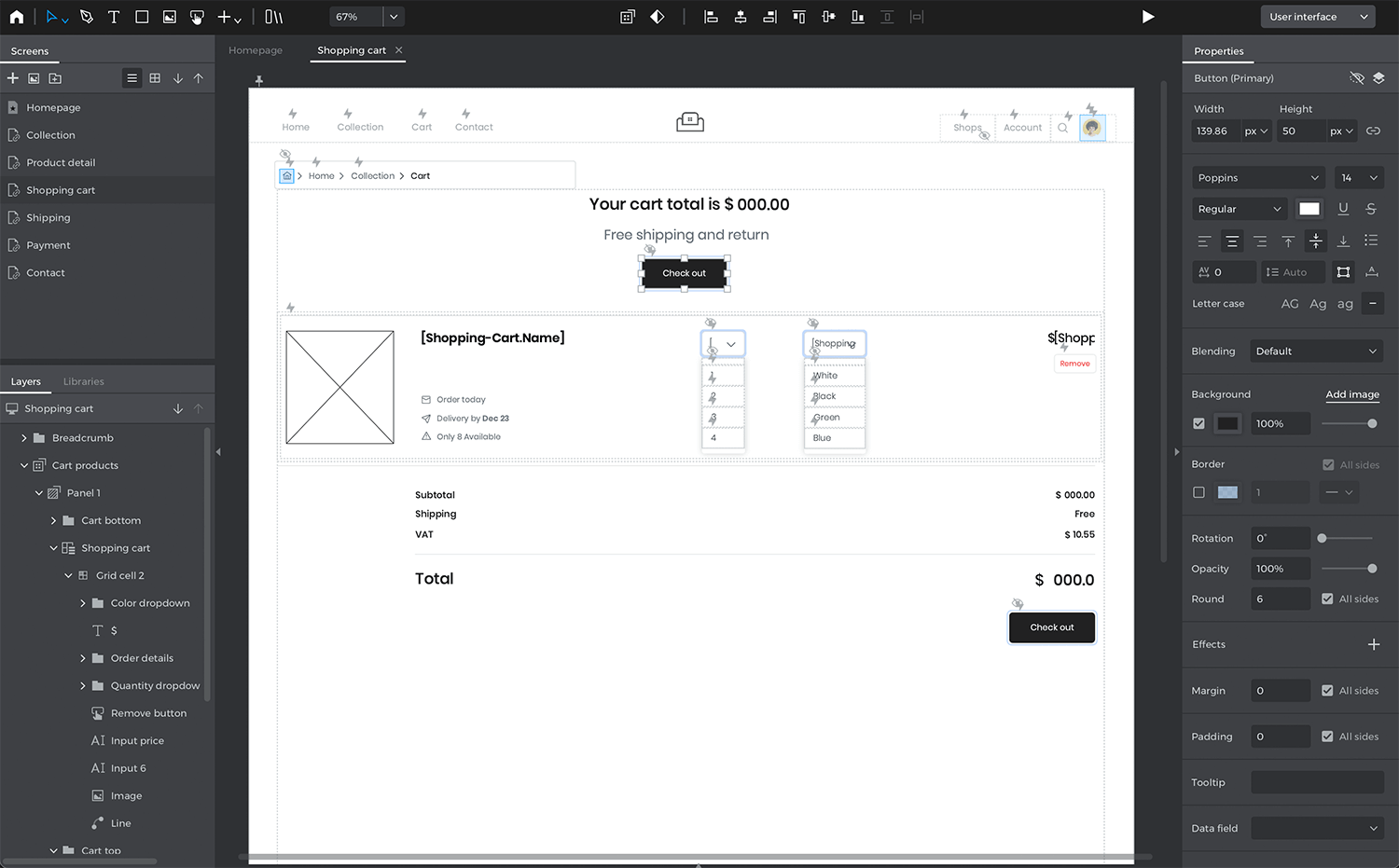
Bevor Sie den Code schreiben, erstellen Sie mit einem Prototyping-Tool einen realistischen Prototyp Ihres Warenkorbs und des Bestellvorgangs. Mit einem Tool wie Justinmind können Sie z.B. ein interaktives Mockup Ihres Warenkorbs erstellen, einschließlich der Mini-Warenkorb-Interaktionen, Fehlermeldungen usw. So können Sie den Ablauf wie ein Benutzer erleben und Probleme frühzeitig erkennen. Sie können das Hinzufügen von Artikeln, das Aufrufen der Einkaufswagenseite und den Übergang zum Checkout simulieren.
Das Prototyping hilft auch dabei, das Design den Beteiligten zu vermitteln. Jeder kann die UX des Warenkorbs ausprobieren und Feedback geben. Probieren Sie verschiedene Varianten aus (z.B. eine Version mit einem Mini-Warenkorb gegenüber einer Version, die direkt zur Warenkorbseite führt), und sehen Sie, welche sich nahtloser anfühlt. Da es bei einem Einkaufswagen häufig Grenzfälle gibt (leerer Einkaufswagen, Erreichen der maximalen Menge, nicht mehr vorrätig), sollten Sie diese Zustände in einen Prototyp einbauen, um sicherzustellen, dass Sie alle notwendigen UI-Meldungen designen. Es ist viel einfacher, einen Prototyp anzupassen, als einen Live-Warenkorb neu zu programmieren, also investieren Sie hier die Zeit. Wie das Team von Justinmind sagen würde: Prototyp, kommunizieren, validieren.

Das wahre Geheimnis hinter dem erfolgreichen Testen Ihres Warenkorbs liegt in der Konvertierung. Bevor Sie mit dem Testen beginnen können, müssen Sie entscheiden, wo Ihre Standards liegen. Was hoffen Sie, mit dieser Version des Designs zu erreichen? Wir empfehlen, immer eine klare Linie zu haben, ein Ziel, das Sie mit dem Design erreichen wollen.
Sobald Sie einen Prototyp oder eine funktionierende Version haben, testen Sie sie mit echten Benutzern. Führen Sie einen Usability-Test durch, bei dem Sie die Teilnehmer bitten, Aufgaben wie „Legen Sie zwei Produkte in den Warenkorb und schließen Sie einen Kauf ab“ auszuführen, und beobachten Sie, wo sie stolpern. Finden sie das Symbol für den Mini-Warenkorb leicht? Verstehen sie, wie sie einen Artikel entfernen können? Sind sie von irgendetwas auf der Seite mit dem Warenkorb überrascht? Sie könnten zum Beispiel feststellen, dass Benutzer ein Feld für einen Promo-Code nicht bemerken, weil es versteckt ist, oder dass sie durch den Wortlaut einer Schaltfläche verwirrt sind. Solche Erkenntnisse sind Gold wert – sie ermöglichen es Ihnen, das Design zu verfeinern.
Die Tests können persönlich oder aus der Ferne durchgeführt werden. Sie können auch Analysen auf einer Live-Website verwenden: Verfolgen Sie, wo die Kunden im Trichter abspringen. Wenn viele Benutzer zwar etwas in den Warenkorb legen, aber nicht weitermachen, ist das ein Warnsignal. Vielleicht ist die Seite oder die Schaltfläche des Warenkorbs kein Anreiz zum Weitermachen.
Tools wie Hotjar oder Google Analytics können Abbruchraten und sogar Aufzeichnungen anzeigen. In einem Fall hat TomTom mit Hilfe von Benutzeraufzeichnungen ein verstecktes Problem im Kaufprozess gefunden, das nach seiner Behebung die Konversionsrate um bis zu 491% steigern konnte. Dies unterstreicht, wie das Testen und Auffinden von Schwachstellen Ihr Endergebnis direkt verbessern kann.
Für ausgereiftere Optimierungen sollten Sie A/B-Tests mit verschiedenen Designs oder Funktionen des Warenkorbs durchführen. Sind Sie sich nicht sicher, ob eine einseitige Kaufabwicklung Ihren derzeitigen mehrstufigen Prozess übertreffen würde? Testen Sie es mit einer Gruppe von Benutzern. Vielleicht ein Test, bei dem die geschätzten Steuern im Warenkorb angezeigt werden, oder ein Test, bei dem die Steuern nicht angezeigt werden (obwohl es sich empfiehlt, sie anzuzeigen, denn die Daten könnten alle Skeptiker überzeugen).
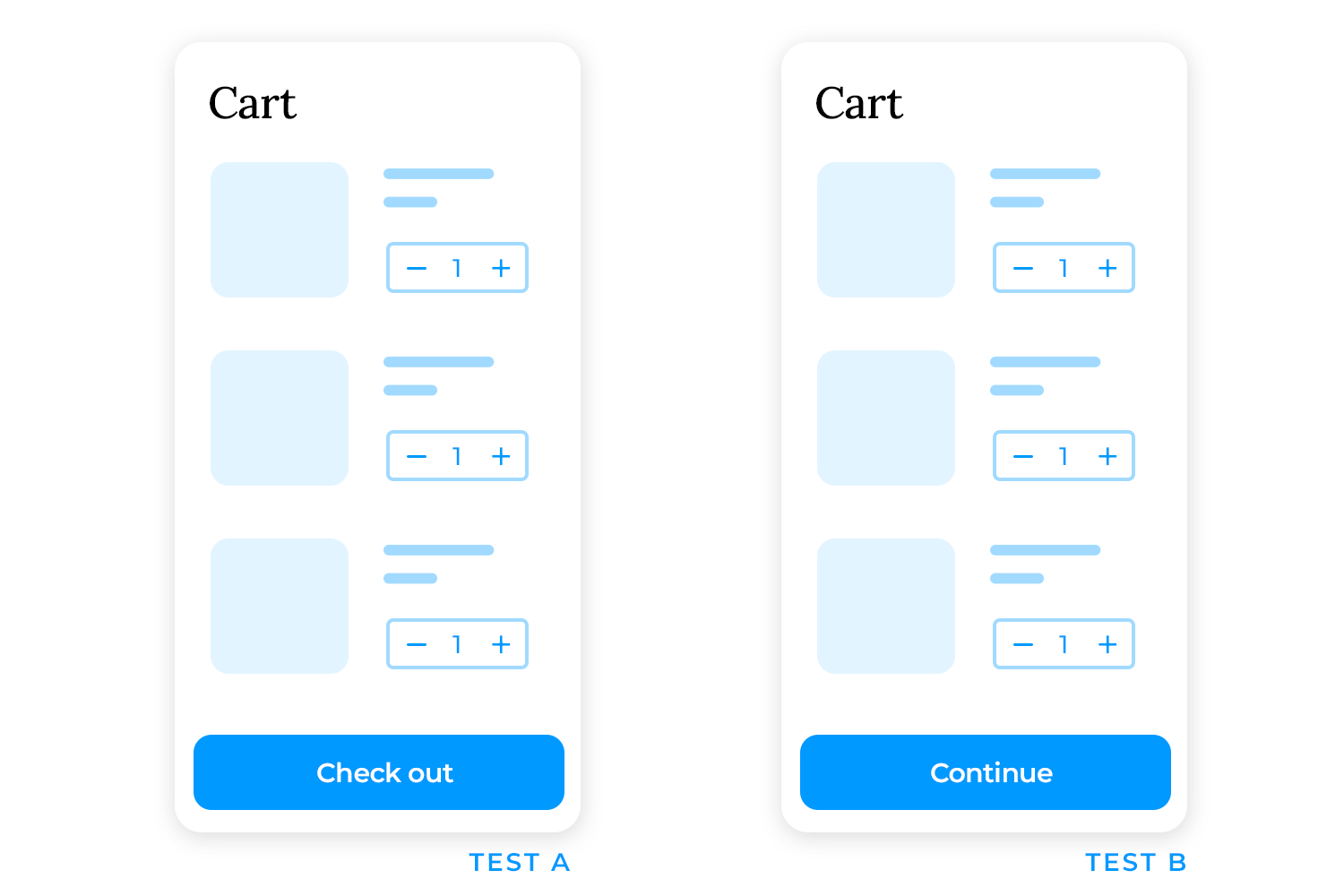
Verwenden Sie immer einen statistisch fundierten Ansatz und stellen Sie sicher, dass Sie aussagekräftige Ergebnisse messen (Abschlussrate, Umsatz pro Benutzer usw.). Sie könnten z.B. einen A/B-Test mit einer neuen Beschriftung Ihrer Checkout-Schaltfläche durchführen („Checkout“ vs. „Weiter“), um zu sehen, ob eine klarere Beschriftung die Konversionsrate verbessert. Oder testen Sie eine Fortschrittsanzeige beim Auschecken im Vergleich zu keiner. Kontinuierliche Verbesserung ist der Schlüssel, selbst wenn Ihr Warenkorb gut ist, gibt es in der Regel etwas zu optimieren oder zu aktualisieren, wenn sich die Erwartungen der Benutzer weiterentwickeln.

Vergessen Sie nicht, die Leistung und die technischen Aspekte zu testen. Ein Einkaufswagen kann noch so schön designt sein, wenn er langsam oder fehlerhaft ist, werden die Benutzer ihn nicht akzeptieren. Testen Sie also auf verschiedenen Geräten und Browsern. Funktioniert der Mini-Warenkorb auf Safari auf einem iPhone? Kommt die Android-Webansicht mit den Animationen zurecht? Kommt es beim schnellen Entfernen von Artikeln zu Abstürzen? Simulieren Sie auch hohe Lasten (viele Artikel im Warenkorb oder viele gleichzeitige Benutzer), um sicherzustellen, dass der Warenkorb z.B. den Ansturm am Black Friday bewältigen kann.
Integrieren Sie Feedback-Schleifen. Überwachen Sie nach jeder größeren Änderung an der UI des Warenkorbs die Messwerte und sammeln Sie das Feedback der Benutzer (selbst so etwas Einfaches wie eine Umfrage auf der Seite: „Wie war Ihr Einkaufserlebnis heute?“). Kunden können auf neue Probleme hinweisen oder ihre Freude über Verbesserungen zum Ausdruck bringen – beides ist wertvoll. Betrachten Sie den Warenkorb als einen lebendigen Teil Ihrer Website, den Sie im Laufe der Zeit verfeinern.
Manchmal ändern sich die besten UX-Praktiken oder es werden neue Technologien verfügbar (z.B. die weit verbreitete Nutzung digitaler Geldbörsen oder „Vertrauensausweise“), und Sie sollten Ihren Warenkorb entsprechend aktualisieren.
Denken Sie daran, dass selbst kleine Änderungen im Warenkorb große Auswirkungen auf die Konversion haben können. Testen Sie, welche Änderungen sich positiv auswirken. Wie die Forrester-Studie zeigt, kann eine gut optimierte UX die Konversionsraten um bis zu 400% steigern, und der Warenkorb ist ein idealer Kandidat für eine solche Optimierung.
Durch Prototyping und Testen stellen Sie sicher, dass Ihr UI-Einkaufswagen-Design nicht nur theoretisch gut ist, sondern für Ihre tatsächlichen Benutzer effektiv funktioniert.
Entwerfen Sie mit Justinmind hochkonvertierende UIs für Einkaufswagen und erstellen Sie Prototypen.

Der Einkaufswagen mag einer der letzten Schritte auf dem Weg zum Kauf sein, aber er ist sicher nicht der letzte. In der Tat ist er ein entscheidender Moment für Online-Käufer. Ein großartiges UI für den Einkaufswagen sorgt für ein reibungsloses, transparentes und beruhigendes Erlebnis, während ein schlechtes Design all die harte Arbeit zunichte machen kann, die den Benutzer so weit gebracht hat.
Kontinuierliche Verbesserung ist unerlässlich. Durch Prototyping, Usability-Tests und Performance-Optimierung können Sie das Design Ihres Warenkorbs verfeinern, um die Konversionsrate zu maximieren und die sich verändernden Erwartungen der Benutzer zu erfüllen.
Letztendlich tritt ein großartiges UI für den Einkaufswagen in den Hintergrund, so dass die Benutzer mühelos zur Kasse gleiten können. Nehmen Sie sich also die Zeit, das Design Ihres Warenkorbs richtig zu gestalten. Es ist die Brücke zwischen der Absicht eines Käufers und einem erfolgreichen Verkauf. Wenn Sie die hier vorgestellten Best Practices anwenden, sind Sie auf dem besten Weg, die Zahl der abgebrochenen Kaufvorgänge zu verringern, die Konversionsrate zu erhöhen und ein großartiges Kauferlebnis zu schaffen – genau das, was Sie als UX Designer wollen .
Jetzt sind Sie an der Reihe, Ihre eigene Warenkorb-UI zu bewerten und zu sehen, wo Sie diese Erkenntnisse anwenden können. Wir wünschen Ihnen viel Spaß bei der Optimierung und hoffen, dass Ihr neues Warenkorb-Design Ihre Konversionskennzahlen direkt in die Erfolgszone der Kasse bringt!