Finden Sie heraus, wie das Skizzieren einer Benutzeroberfläche die UX verbessern und den Designprozess stärken kann
Kritzeln. Das ist nur ein anderes Wort für Zeitverschwendung, oder? Abgabetermine, Konkurrenz auf dem Markt, Produktpläne – UI-Designer haben viele Gründe für das Gefühl, keine Zeit zu haben, um Ideen für Benutzeroberflächen zu skizzieren.
Aber hüten Sie sich davor, die Skizzenphase zu überspringen und direkt ein UI-Design-Tool zu verwenden. Das Skizzieren von UI-Ideen kann Ihnen helfen, die besten Lösungen für heikle Probleme zu finden und den Endbenutzern das beste Erlebnis zu bieten.
Justinmind
Das Designteam von Justinmind skizziert ständig, sei es auf Papier oder auf dem Bildschirm mit unserem vorgefertigten UI Sketching Kit. Deshalb haben wir uns entschlossen, herauszufinden, warum UI-Designer skizzieren und wie man diese entscheidende Phase der digitalen Produktentwicklung optimal nutzen kann.
Hinter dem Begriff UI-Skizze verbirgt sich kein Geheimnis. Er bezieht sich einfach auf das Skizzieren der Grundlagen einer Benutzeroberfläche, bevor Sie mit Wireframing, Prototyping und Codierung beginnen. UI-Skizzen entstehen, wenn Sie eine großartige Idee für eine Website haben und bevor Sie Wireframes mit hoher Detailtreue erstellen.
Die UI-Skizze ist der erste Schritt zum Verständnis (und zur Lösung!) des Problems.

Es liegt an Ihnen, wie Ihre UI-Skizze aussieht. Sie können die Skizze mit einem Sharpie auf ein gemeinsames Design-Board zeichnen, die lustigen UI-Element-Schablonen in Ihrem Notizbuch verwenden oder sogar eine handgefertigte UI-Skizze in Justinmind anfertigen.
Wie auch immer Sie Ihre ersten UI-Ideen skizzieren, machen Sie es kurz und schmerzlos. Kümmern Sie sich bei einer UI-Skizze nicht um die Einzelheiten des Designs oder der Funktionalität. Es geht darum, das richtige Layout zu finden, die richtige Balance der visuellen Hierarchie.
“Die Zweideutigkeit und der Mangel an Details in Skizzen fördern neue Ideen.”
Lennart Hennigs - Senior ID Designer bei der Deutschen Telecom
Eine UI-Skizze sollte einfach dazu dienen, schlechte Ideen zu eliminieren und gute Ideen zu sammeln, wie Sie Ihr vorgeschlagenes Produkt auf den Bildschirm bringen können. Die Skizze sollte Ihnen helfen, die Idee in möglichst kurzer Zeit in eine Benutzeroberfläche umzusetzen.
Manche Leute bevorzugen den Begriff ‘UX Sketching’. Aber für uns ist UX-Skizzieren etwas Größeres. Fachleute für Benutzererfahrungen sollten auf jeden Fall den ganzen Tag skizzieren, aber sie können alles skizzieren, von einer User Journey oder User Persona bis hin zu einer Design-Präsentation für Stakeholder.
Bei der UI-Skizze hingegen setzen Sie sich einfach hin und arbeiten alle Möglichkeiten durch, wie Sie Ihre Idee in eine Benutzeroberfläche umsetzen können.
Am Ende der UI-Skizze sollten Sie wissen, dass Sie den absolut besten Weg gefunden haben, Ihr Produkt auf den Bildschirm zu bringen.
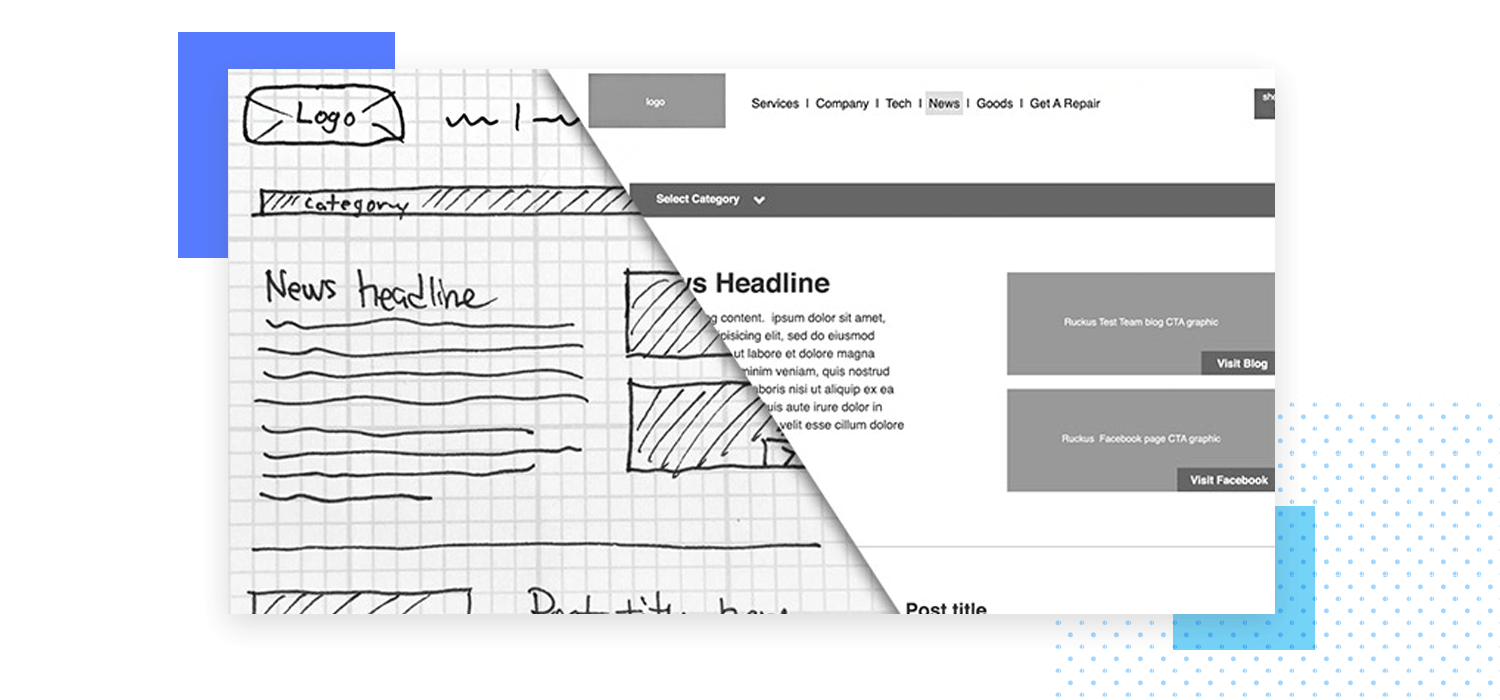
Es ist leicht, eine UI-Skizze mit einem Wireframe zu verwechseln. Beide sollen schnell sein und beide sollen eine Idee für eine Benutzeroberfläche visuell veranschaulichen. Aber sie sind nicht dasselbe.
Bei einer UI-Skizze gehen Sie alle Möglichkeiten durch, wie Sie Ihre Idee in Form einer Benutzeroberfläche darstellen können. Es ist eine Chance für Sie, mit allen möglichen Ergebnissen zu spielen und zu überlegen, wie Sie den Benutzer von A nach B bringen können.
Ein Wireframe geht einen Schritt weiter als eine einfache Skizze. In einem Wireframe machen Sie sich Gedanken über die Platzierung von UI-Elementen, die Elementhierarchie und die Größe (auch wenn Sie in diesem Stadium noch nicht „designen“) – all das hängt von Ihrem App Wireframe-Tool ab.
Sie werden den Unterschied zwischen einer UI-Skizze und einem statischen Wireframe leicht erkennen können. Eine UI-Skizze sollte sich wie von Hand gemacht anfühlen, während ein Wireframe aus Graustufen-Elementen besteht.
Das Skizzieren der UI mag sich zunächst wie ein unnötiger Schritt anfühlen. Reicht es nicht aus, direkt mit dem wireframe zu beginnen?
Nun, nein. Wir haben bereits festgestellt, dass die beiden unterschiedliche Ziele verfolgen. Eine UI-Skizze ist der beste Weg, um sicherzustellen, dass Sie alle möglichen Optionen durchgespielt und den effektivsten, benutzerfreundlichsten Weg gefunden haben, Ihre Idee für die Benutzeroberfläche auszudrücken.

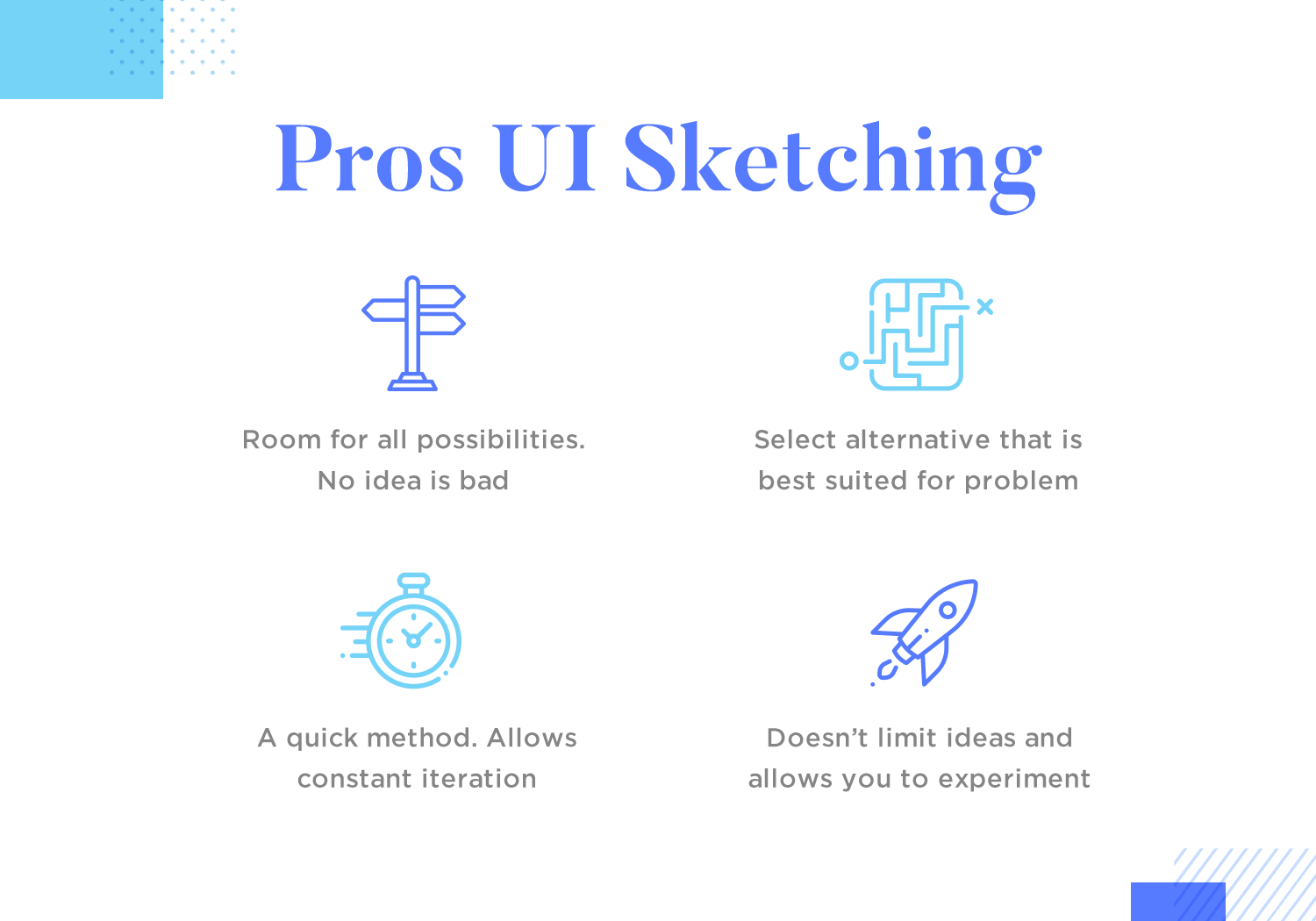
UI-Skizzen sind schnell. Es gibt nichts Schnelleres, als mit einem Stift und Papier herumzuspielen. Sie können Ihre Ideen viel schneller wiederholen als beim Wireframing am Bildschirm.
Das Skizzieren gibt Ihnen auch mehr Freiheit. Wann immer Sie mit einem digitalen Werkzeug designen, haben die Parameter dieses Werkzeugs einen Einfluss auf das, was Sie machen. Wenn Sie wissen, dass Sie etwas mit dem Tool nicht machen können, werden Sie es gar nicht erst ausprobieren. Das hätte Ihre beste Idee sein können, die genau dort verschwindet. Wenn Sie kritzeln, wird das nicht passieren.
“All diese groben Skizzen sind entfesselte Ideen. Ich glaube ehrlich, wenn ich gewartet hätte, bis ich sie am Computer entwickelt hätte, wären sie entweder in Vergessenheit geraten oder verwässert worden. ”
Shawn O'Mara - Gründerin bei ocreations
Mit einer UI-Skizze wird Ihr Website-Wireframe (oder App-Wireframe) noch effektiver. Sie arbeiten von einer soliden, iterierten Basis aus und wissen, worauf Sie Ihre Energie konzentrieren müssen. Die schlechten Ideen haben Sie bereits aussortiert. Dank der UI-Skizzen können Sie sich beim wireframing voll und ganz auf die Dinge konzentrieren, die wirklich wichtig sind.
In dieser Phase kann es darum gehen, die richtigen UI-Muster für einen bestimmten Bildschirm oder eine bestimmte Funktion zu finden. Wenn Sie darüber nachdenken, wie ein bestimmter Bildschirm aussehen würde, entscheiden Sie vielleicht, dass die Verwendung von Karten UI-Design geeignet wäre, oder Sie versuchen, sich vorzustellen, wie Ihr Dashboard-Design aussehen würde.
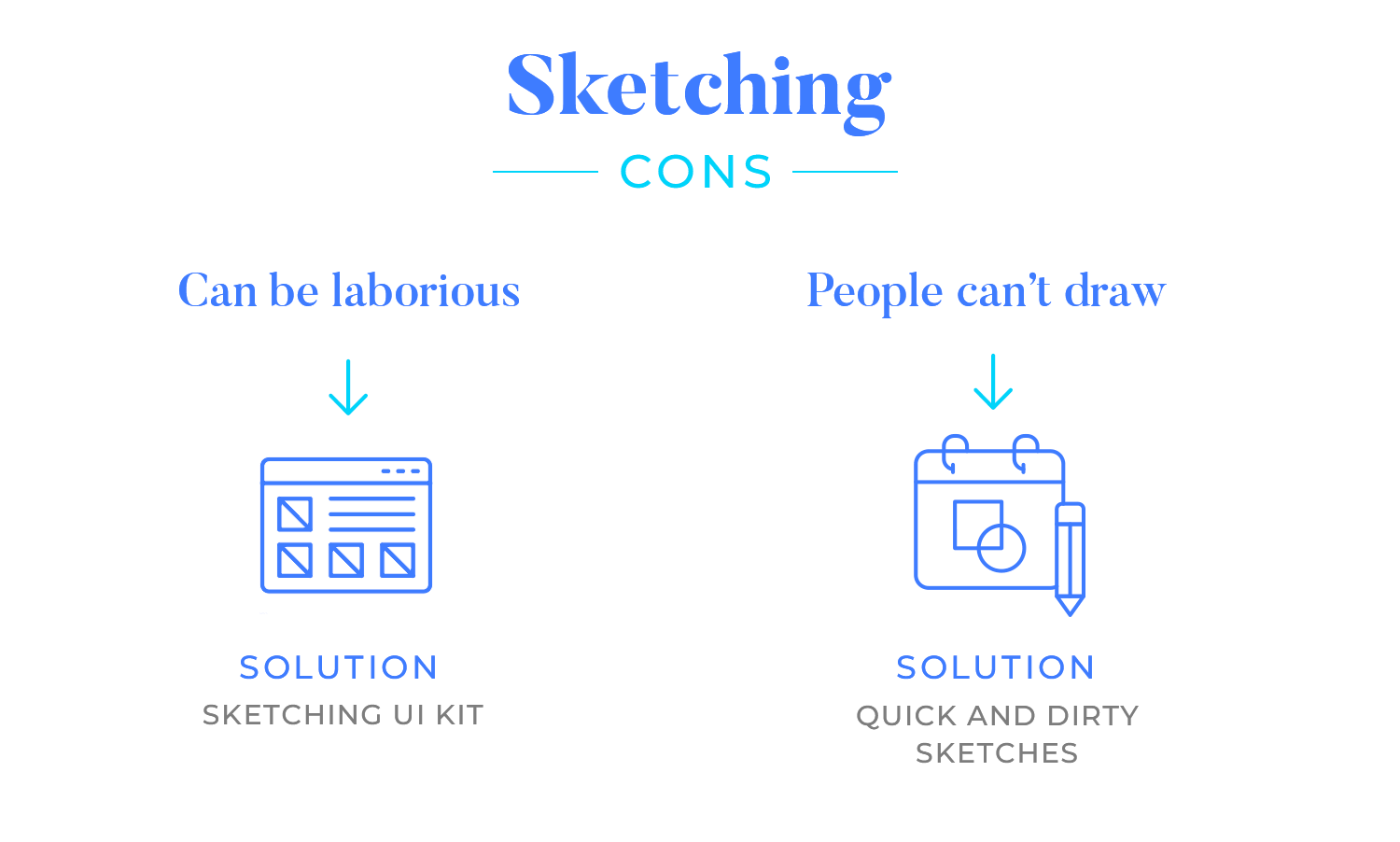
Das Skizzieren der Benutzeroberfläche hat einige potenzielle Kehrseiten. Vor allem, wenn Sie auf Papier skizzieren, kann es mühsam sein, diese Ideen in Ihr Wireframing-Tool zu übertragen. Das hat das Justinmind design team dazu inspiriert, unser Sketching UI kit zu entwickeln, das Sie kostenlos herunterladen können.
Das Kit enthält über 100 vorgefertigte, super skizzenhafte UI-Elemente, die Sie per Drag & Drop so schnell auf die Leinwand ziehen können, wie Sie sie auf Papier skizzieren könnten. Wenn Sie auf diese Weise skizzieren, können Sie den wireframe auf der Skizze aufbauen, ohne dass eine analog-digitale Übersetzung erforderlich ist.

Ein weiterer “Nachteil” des Skizzierens ist, dass man nicht zeichnen kann. Das ist aber gar nicht so wichtig. Sie können doch Zeichen auf Papier machen, oder? Das ist alles, was Sie können müssen, um eine effektive UI-Skizze zu erstellen.
Denken Sie daran, dass es sich hierbei um schnelle und schmutzige Skizzen handelt, mit denen Sie Ihre Ideen ausarbeiten und die Sie externen Stakeholdern nicht vorlegen werden. Sie können sie sogar vor Ihren Design-Kollegen verbergen, wenn Sie wollen!
Natürlich sind die Details nicht in der Skizze zu finden. Dinge wie der Status von Schaltflächen, jegliche Art von Interaktion oder visuelle Verzierungen können nicht auf einer Skizze eines Designs festgehalten werden. Wenn Sie versuchen, einen trendigen visuellen Stil zu verfolgen, wie z.B. neumorphes Design oder skeuomorphes Design, werden Sie nicht in der Lage sein, die ästhetische Schönheit in der Skizze wiederzugeben.
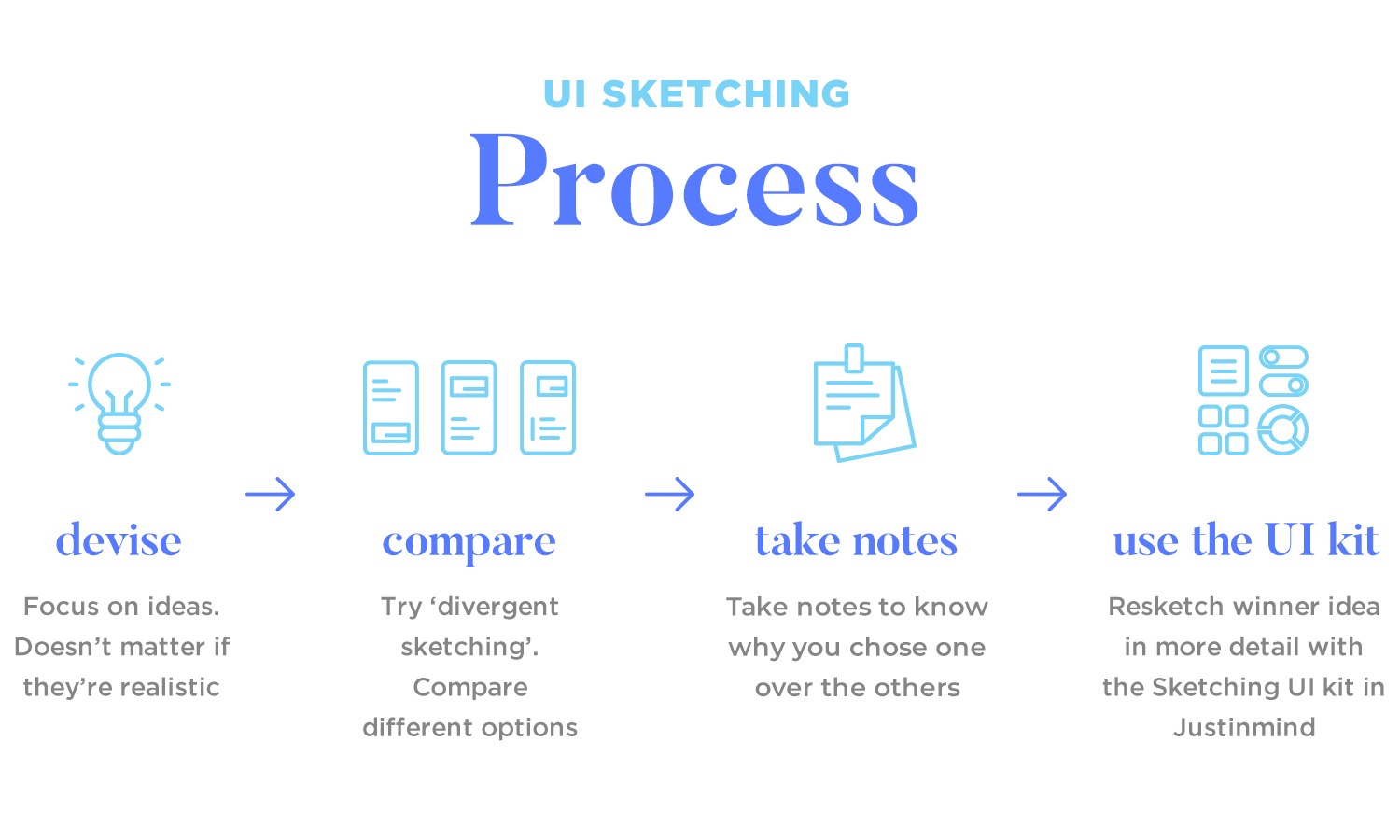
Der erste Schritt zu einer effektiven UI-Skizze ist – konzentrieren Sie sich auf Ideen. Gehen Sie so viele Ideen und Iterationen durch, wie Sie können. Es macht nichts, wenn es keine „guten“ Ideen sind, es macht nichts, wenn Ihre Skizzen unfertig und, nun ja, skizzenhaft sind.
Finden Sie einfach heraus, wie Sie das Design im Rahmen des Projekts am besten angehen können. Beim Skizzieren geht es um Kommunikation, nicht um Ästhetik. Sie kommunizieren Ihre Lösung für ein Problem in seiner rohesten Form.
Versuchen Sie es mit einer Art „divergentem Skizzieren“, um sicherzustellen, dass Sie wirklich alle möglichen Varianten Ihres Designproblems durchspielen. Beim divergenten Skizzieren zeichnen Sie verschiedene Ansätze für ein und denselben Bildschirm.

Sie könnten zum Beispiel viele verschiedene Möglichkeiten ausprobieren, die Hauptnavigation einer App zu designen, und jede davon neben den anderen skizzieren. Es gibt im Internet Vorlagen zum Ausdrucken, die Ihnen das Skizzieren von UI erleichtern.
Tipp: Machen Sie sich Notizen zu den Vor- und Nachteilen sowie den Einschränkungen jeder skizzierten Lösung. Wenn Sie sich keine Notizen machen, werden Sie höchstwahrscheinlich vergessen, warum Sie eine Idee der anderen vorgezogen haben.
Treten Sie dann einen Schritt zurück und fragen Sie sich: „Ok, welche dieser Ideen werde ich tatsächlich umsetzen?“ Versuchen Sie, die Dreierregel anzuwenden und mehr als eine mögliche Option auszuwählen, an der Sie arbeiten möchten. Das ist vielleicht etwas zeitaufwändiger, aber es ist eine gute Möglichkeit, Ihr Design besser zu verstehen.
Skizzieren Sie die besten Ideen in Justinmind mit dem Sketching UI Kit noch einmal genauer. In dieser Phase können Sie die besten Elemente aus verschiedenen Skizzen kombinieren. Denken Sie daran, dass sich Ihre Lösungen bis zum Wireframing (und darüber hinaus) ständig ändern sollten.
Peiter Buick vom Smashing Magazine hat einige wirklich nützliche Tipps für UI-Skizzen:
- Bauen Sie die Skizze in Ebenen auf
- Fügen Sie ‚Interaktionen‘ mit Post-it-Zettel-Anweisungen hinzu
- Fotokopieren Sie Skizzen und verwenden Sie sie als Vorlagen
Lesen Sie alle Ratschläge von Peiter.
Justinmind
In diesem Abschnitt stellen wir Ihnen eine Reihe von Beispielen für UI-Skizzen vor, die Sie zu Ihrem eigenen kreativen Prozess inspirieren sollen. Wo auch immer Sie sich in Ihrem Designprozess befinden, diese Beispiele für UI-Skizzen für Apps und Websites werden Ihnen nützlich sein und zeigen, wie wichtig Skizzen für die Gestaltung außergewöhnlicher Benutzeroberflächen sind.
Beginnen wir mit diesen Beispielen für UI-Skizzen für Websites, die den Designprozess in seiner authentischsten Form zeigen. Ganz gleich, ob Sie ein Designer sind, der neue Perspektiven sucht, oder ein neugieriger Geist, der das Handwerk verstehen will – diese Skizzen bieten einen einzigartigen Einblick in die Welt des Webdesigns.
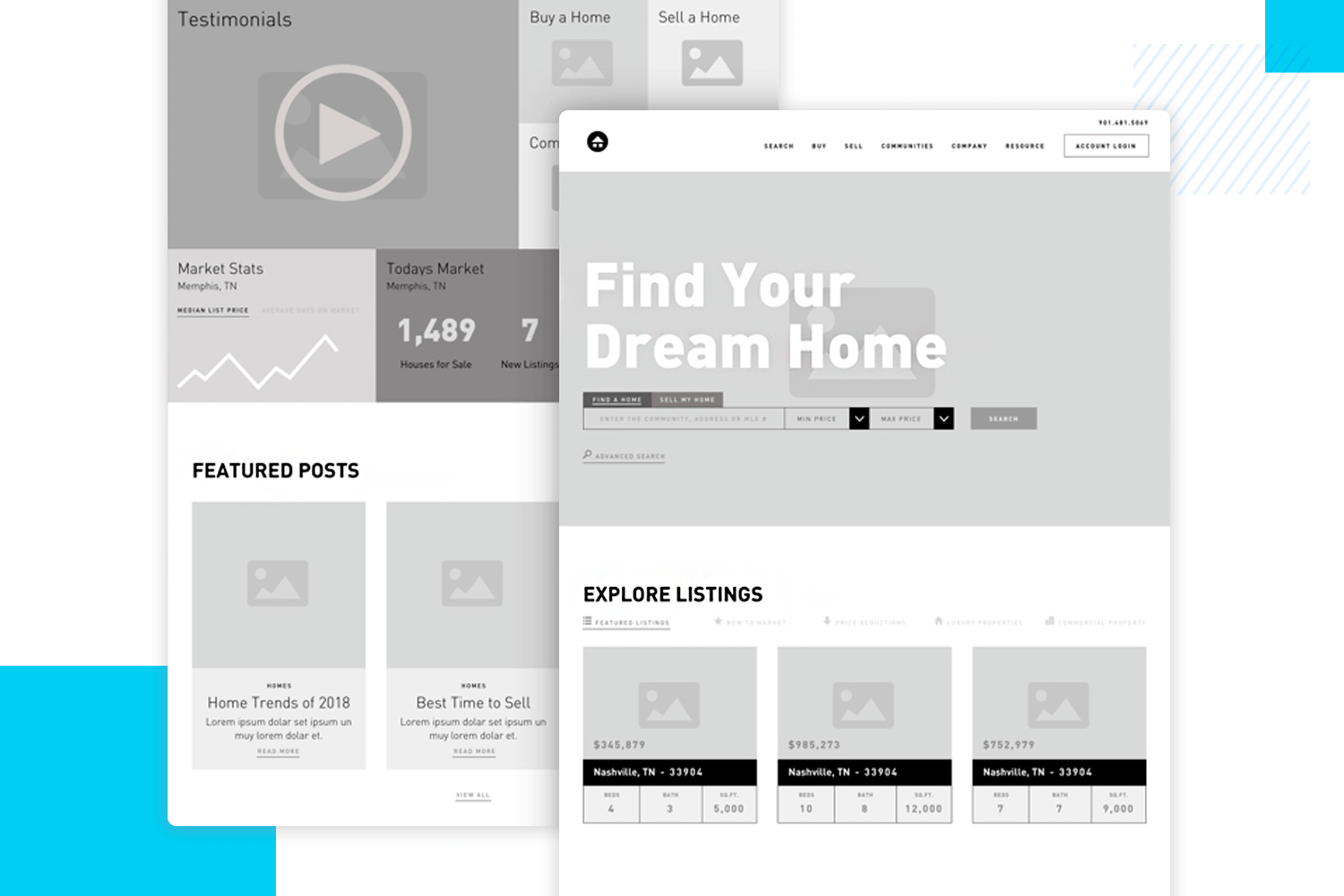
Diese Skizze des UI-Designs ist ein Vorgeschmack auf eine mögliche Immobilien-Website. Hier geht es darum, ein nahtloses Benutzererlebnis zu schaffen. Wichtige Funktionen wie überzeugende Referenzen, auffällige Marktstatistiken und eine kuratierte Auswahl an vorgestellten Immobilien stehen im Vordergrund.

Die klare Ästhetik des Designs und die intuitive Navigation machen die Suche nach Ihrem Traumhaus zu einem Kinderspiel. Es ist eine solide Grundlage für eine Website, die ebenso stilvoll wie funktionell ist.
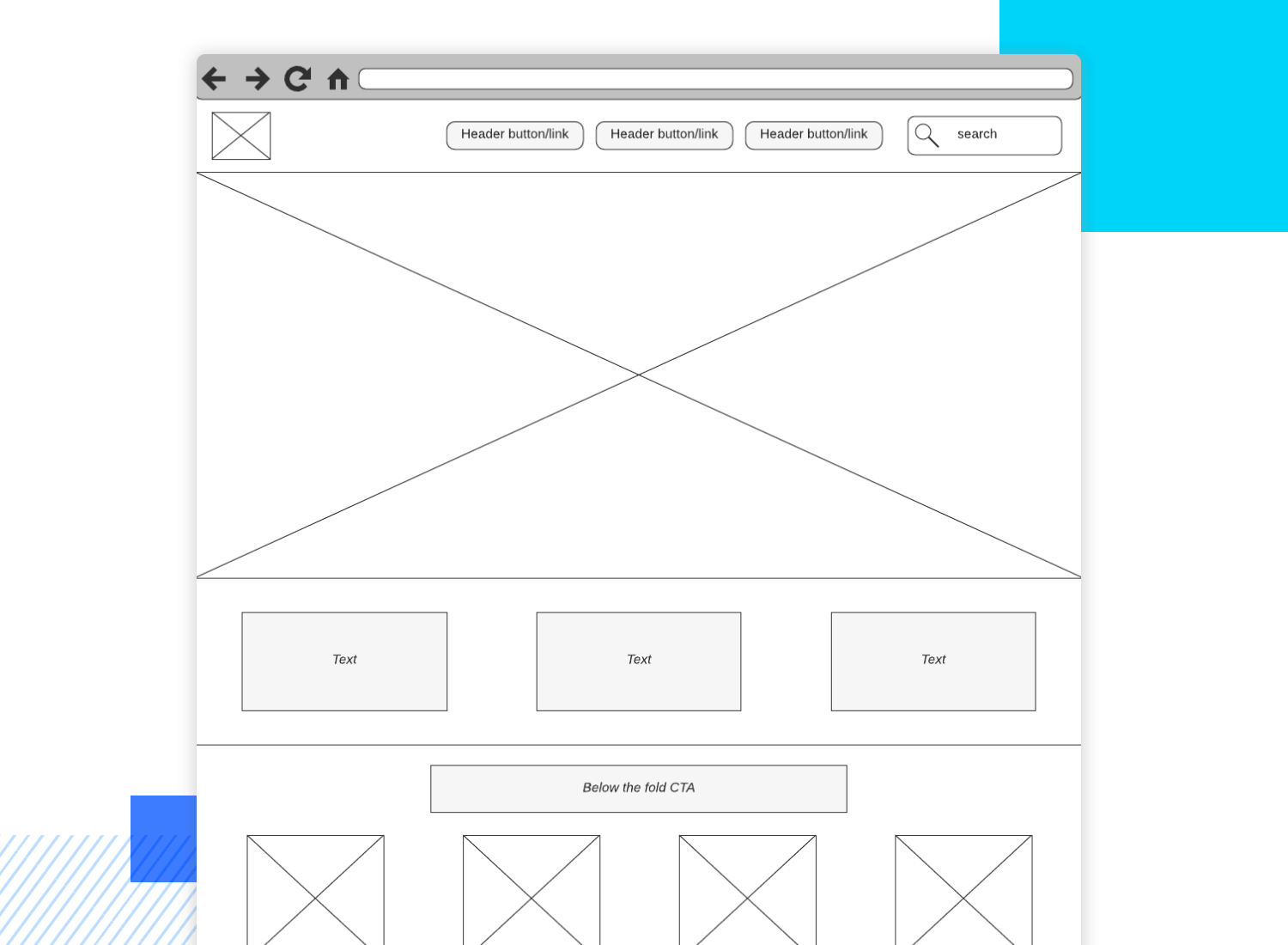
Unser zweites Beispiel für Sketch UI design zeigt ein grundlegendes Layout für eine Website. Es verfügt über eine klare Kopfzeile mit Navigationselementen und einer Suchleiste. Der Hauptinhaltsbereich ist in Abschnitte mit Textblöcken und visuellen Elementen unterteilt.

Eine auffällige CTA-Schaltfläche (Call-to-Action) regt den Benutzer zur Interaktion an. Die Fußzeile enthält zusätzliche Navigationsoptionen, Symbole für soziale Medien und ein Anmeldeformular. Diese Skizze dient als Grundlage für die weitere Entwicklung und Verfeinerung der Benutzeroberfläche der Website.
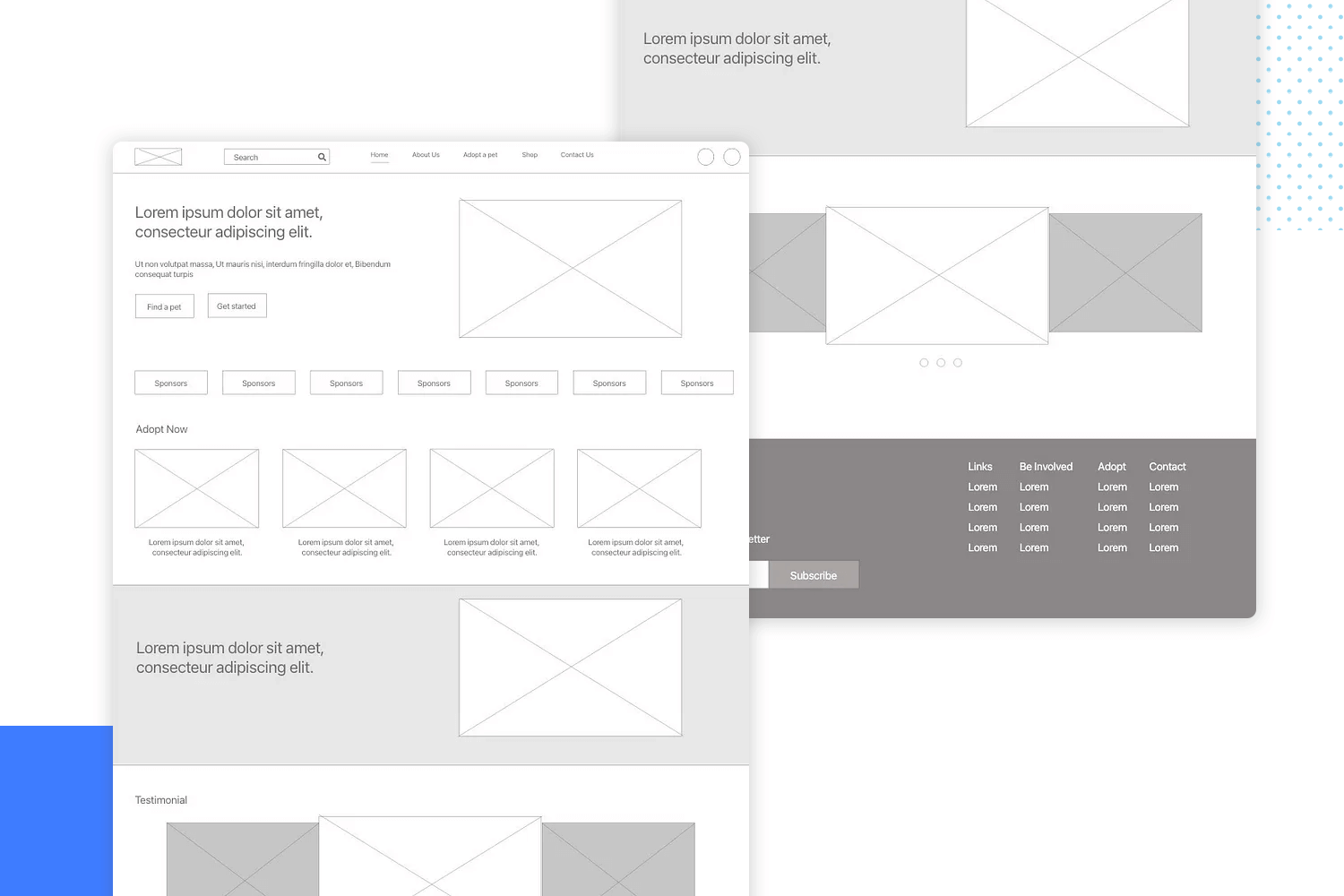
Dieses UI-Design für die Website einer Tierrettungsorganisation enthält wichtige Abschnitte für die Präsentation adoptierbarer Tiere, die Hervorhebung von Erfahrungsberichten und die Bereitstellung wichtiger Informationen über die Organisation. Das Design betont eine klare Navigation und eine saubere Ästhetik.

Diese Skizze bietet zwar eine solide Grundlage, aber zusätzliche Elemente wie hochwertige Bilder von Haustieren und überzeugende Handlungsaufforderungen würden das Nutzererlebnis insgesamt verbessern.
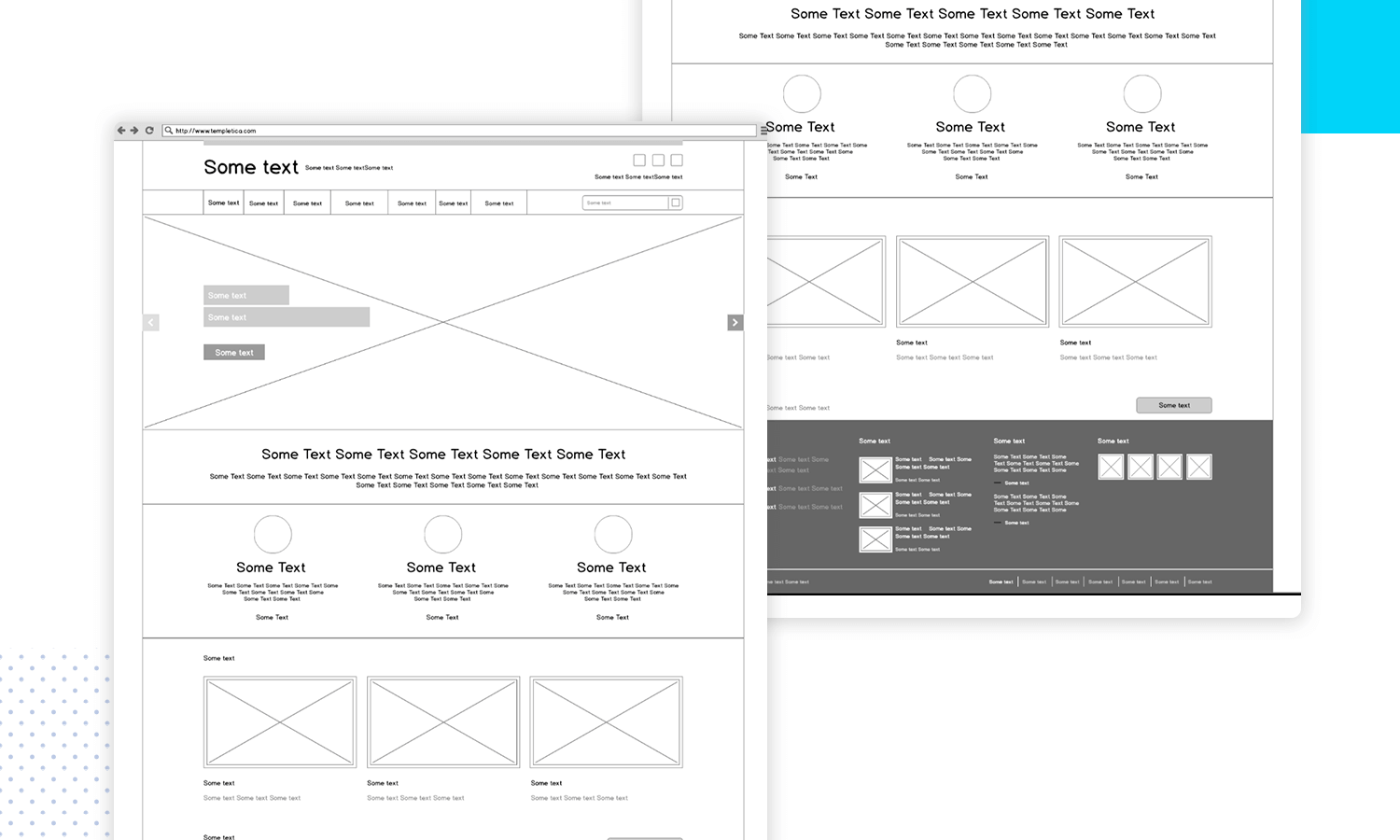
Mit einer klaren und organisierten Struktur legt diese UI-Skizze den Grundstein für eine benutzerfreundliche Website. Das Design führt die Besucher mühelos durch die Seite und verwendet Schlüsselelemente wie eine prominente Suchleiste und eine starke Aufforderung zum Handeln, um die Nutzer bei der Stange zu halten.

Es ist ein solider Ausgangspunkt für die Erstellung einer Website, die nicht nur gut aussieht, sondern auch ein tolles Benutzererlebnis bietet.
Diese UI-Skizze für eine Reise-Website strahlt modernen Minimalismus aus. Eine saubere Oberfläche mit einer kühnen Kopfzeile bildet die Grundlage für eine visuell beeindruckende Website. Der ausgedehnte Inhaltsbereich ist ein zentraler Punkt, der sich perfekt für die Präsentation herausragender Funktionen oder fesselnder Bilder eignet.

Mit einer dezenten Fußzeile bewahrt das Design seine übersichtliche Ästhetik. Es ist eine vielversprechende Grundlage für eine Website, die auf Einfachheit und Wirkung setzt.
Justinmind
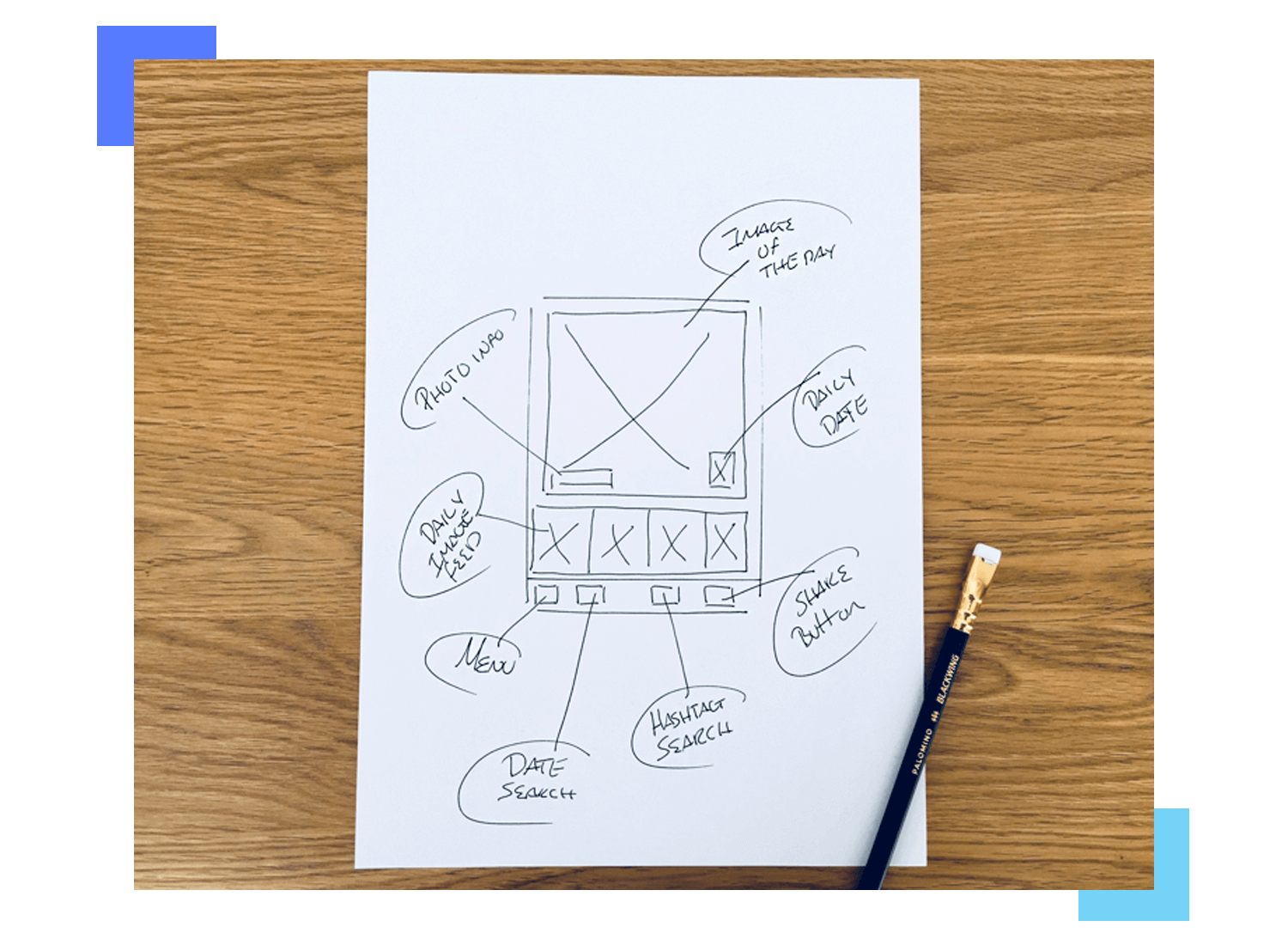
Hier finden Sie eine Sammlung roher Ideen, grober Entwürfe und ungeschliffener Perlen, die die Grundlage für unzählige fantastische Apps bilden. Diese UI-Skizzen für Apps sind die ersten Schritte auf der Reise eines Designers, um intuitive, ansprechende und benutzerfreundliche Erlebnisse zu schaffen.
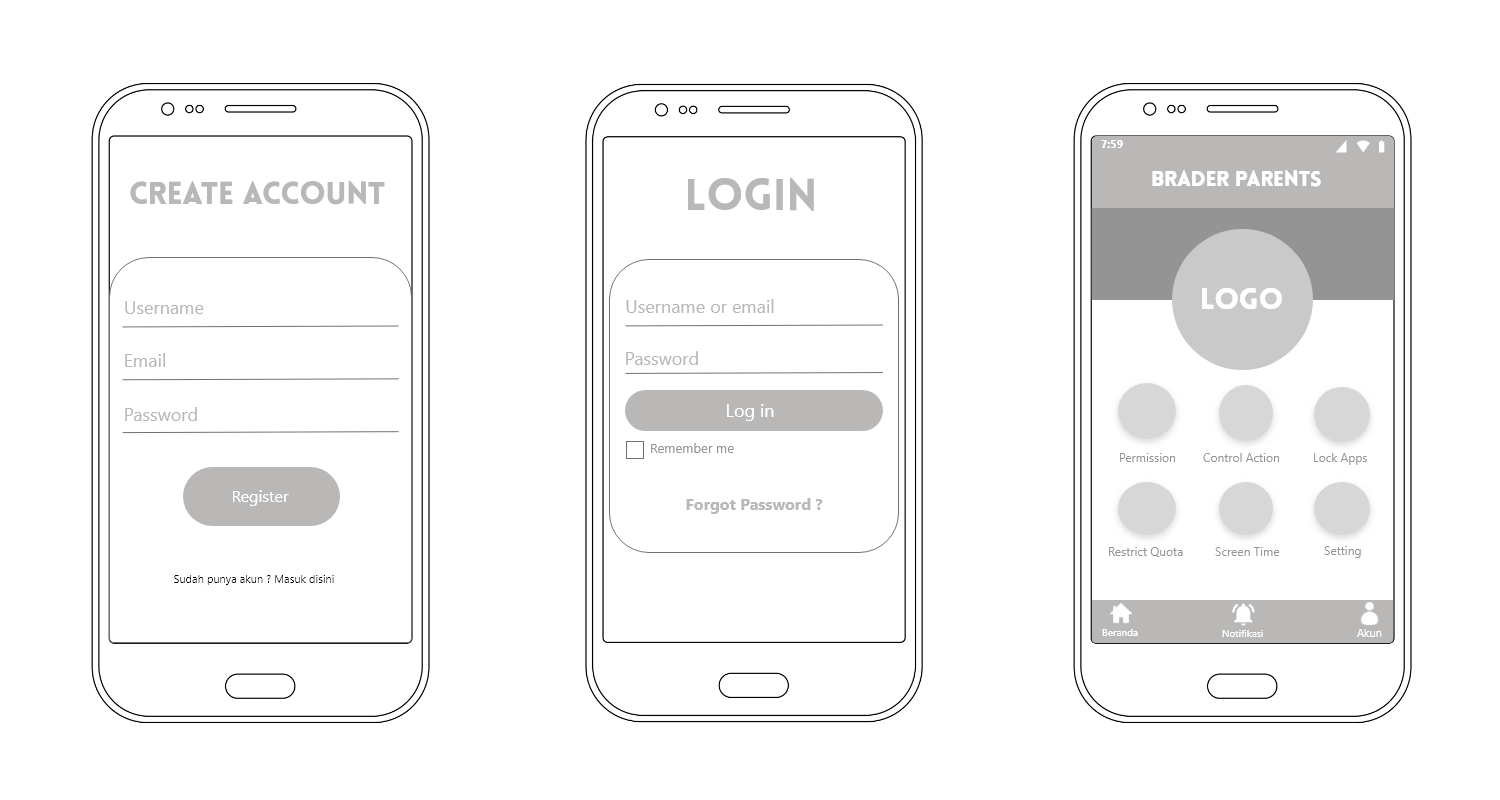
Diese UI-Skizze skizziert einen grundlegenden Onboarding-Flow für die Brader Parents App, beginnend mit einem Willkommensbildschirm, auf dem der Name der App und die Sprachauswahl angezeigt werden. Die Benutzer können dann ein neues Konto mit grundlegenden Informationsfeldern erstellen oder sich mit vorhandenen Anmeldedaten anmelden.

Das geradlinige Design stellt die Benutzerfreundlichkeit in den Vordergrund, indem es klar zwischen der Kontoerstellung und den Anmeldeoptionen unterscheidet.
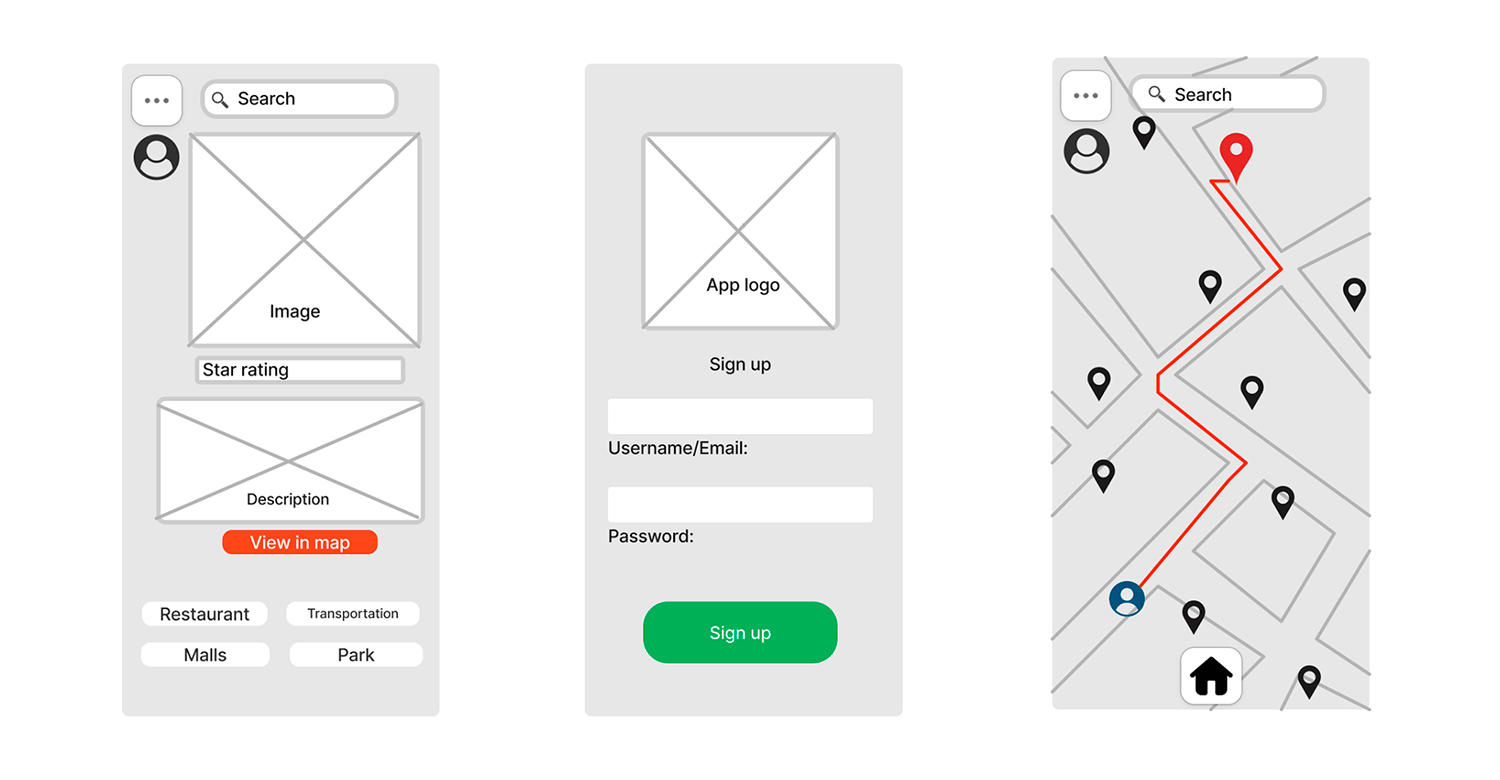
Diese UI-Skizze stellt ein dynamisches Tracking-App-Erlebnis vor, das Benutzerprofile mit interaktiven Karten kombiniert. Das übersichtliche Layout stellt den Benutzer in den Mittelpunkt und ermöglicht es ihm, ganz einfach Profile mit wichtigen Details und Bewertungen zu erstellen oder anzusehen.

Die integrierte Karte bietet eine visuelle Möglichkeit, Orte zu erkunden und sich mit anderen zu verbinden. Das ist eine vielversprechende Grundlage für eine ortsbezogene App oder eine soziale Plattform, die die Interaktion und Entdeckung der Nutzer fördert.
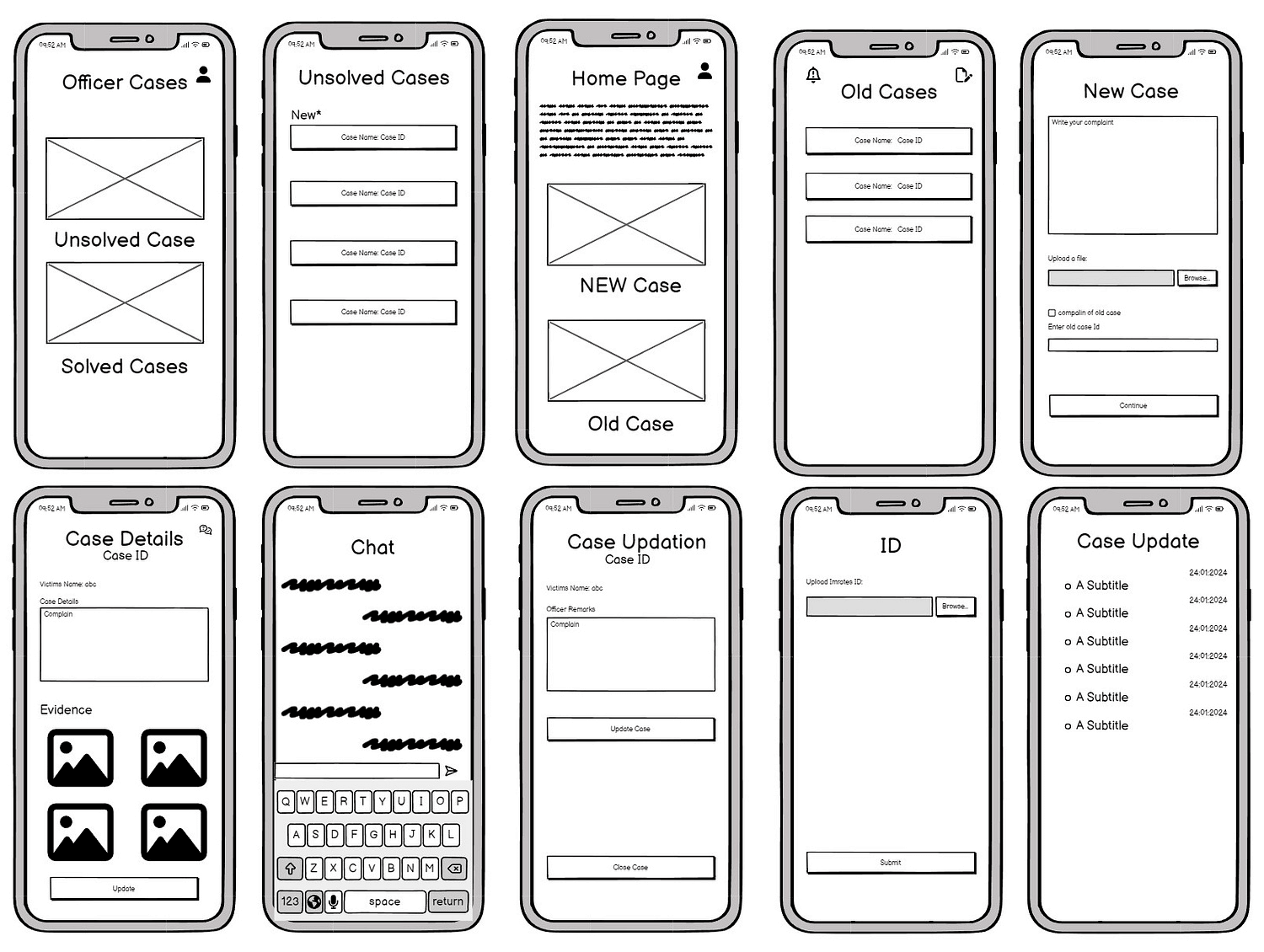
Diese UI-Skizze legt den Grundstein für ein leistungsstarkes Tool zur Fallverwaltung. Die Oberfläche ist so gestaltet, dass sie Arbeitsabläufe optimiert und spezielle Bereiche für die Verwaltung aktiver und abgeschlossener Fälle enthält.

Benutzer können tief in die Details eines Falls eintauchen, über den In-App-Chat zusammenarbeiten und Beweise effizient verwalten. Das ist eine vielversprechende Grundlage für eine App, die die Bearbeitung von Fällen revolutionieren wird.
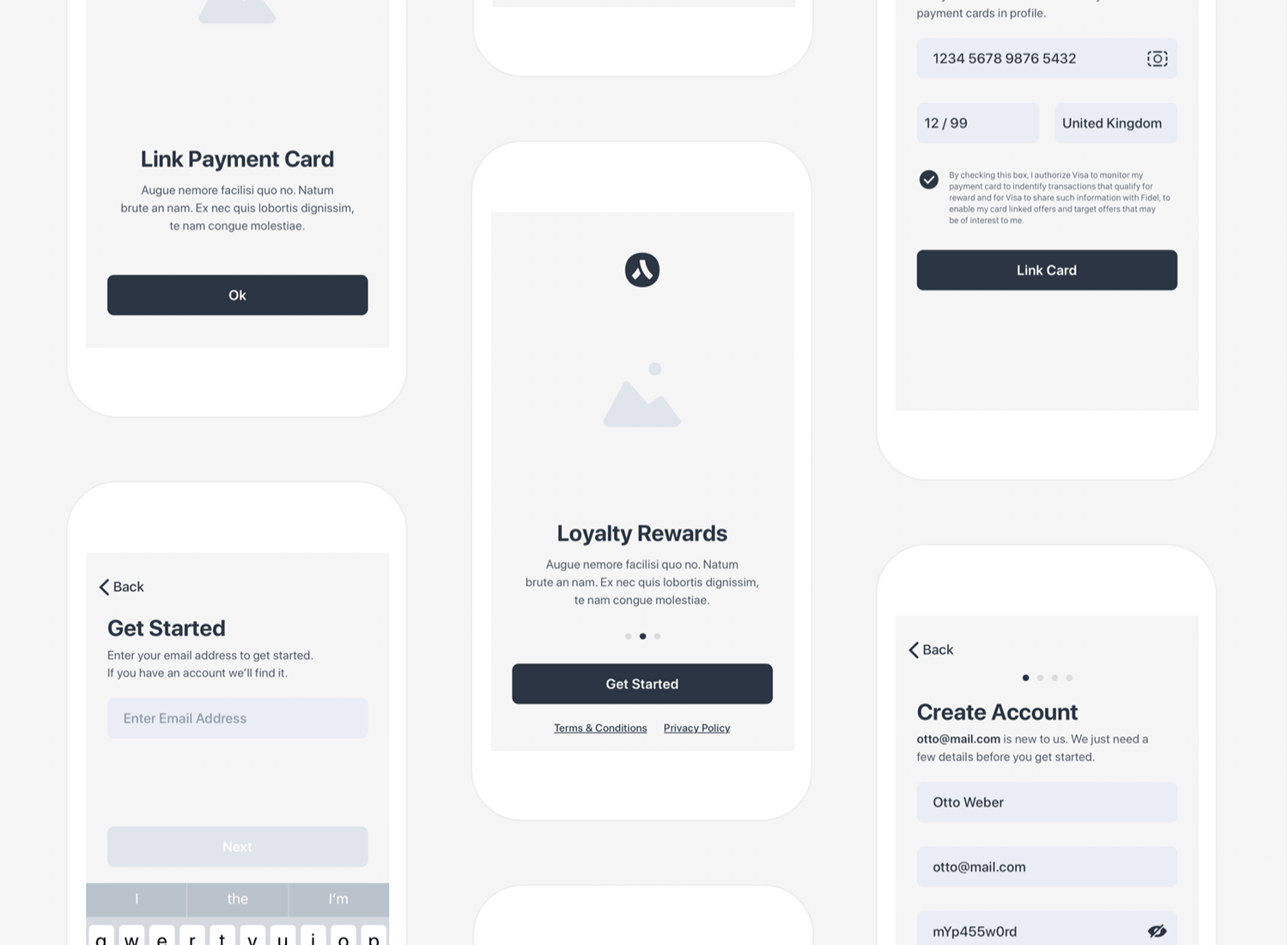
Diese UI-Skizze zeigt eine schlanke Onboarding- und Zahlungsstrecke, bei der die Benutzerfreundlichkeit im Vordergrund steht. Der Ablauf führt neue Benutzer durch die Kontoerstellung und integriert die Verknüpfung von Zahlungskarten und Treueprämien.

Die klare Ästhetik des Designs und die intuitiven Schritte machen den Prozess angenehm und effizient und schaffen die Voraussetzungen für eine positive Benutzererfahrung von Anfang an.
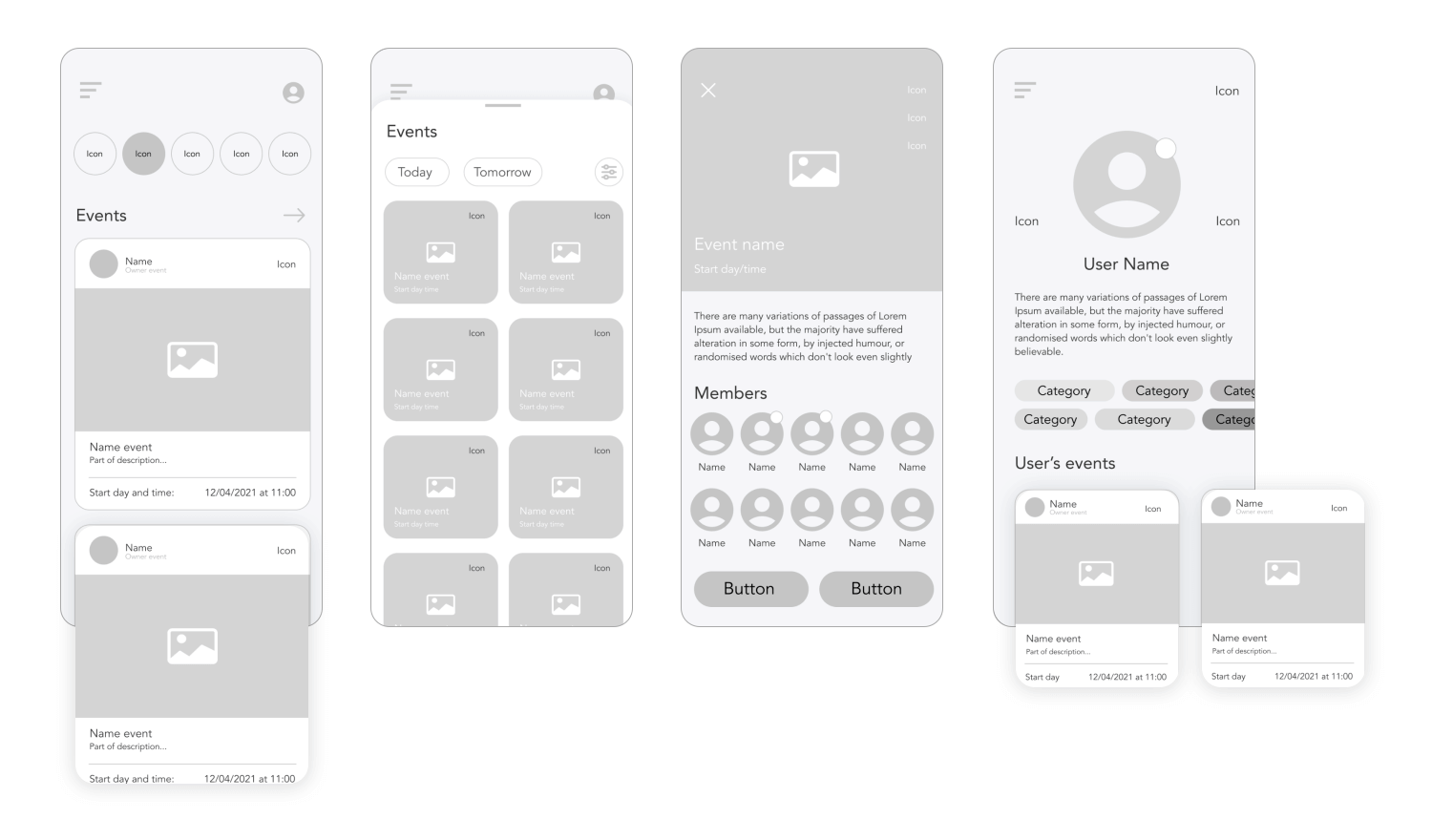
Diese UI-Skizze skizziert eine mobile App mit Schwerpunkt auf Eventmanagement und Benutzerprofilen. Das Design zeichnet sich durch eine klare und minimalistische Ästhetik aus. Es bietet nach Tagen geordnete Ereignislisten, detaillierte Ereignisansichten mit Mitgliederinformationen und Benutzerprofile mit Ereignisverlauf.

Die intuitive Navigation verbessert die Benutzerfreundlichkeit und eignet sich daher für verschiedene ereignisorientierte Plattformen wie soziale, professionelle oder gemeinschaftsbasierte Anwendungen.
Justinmind
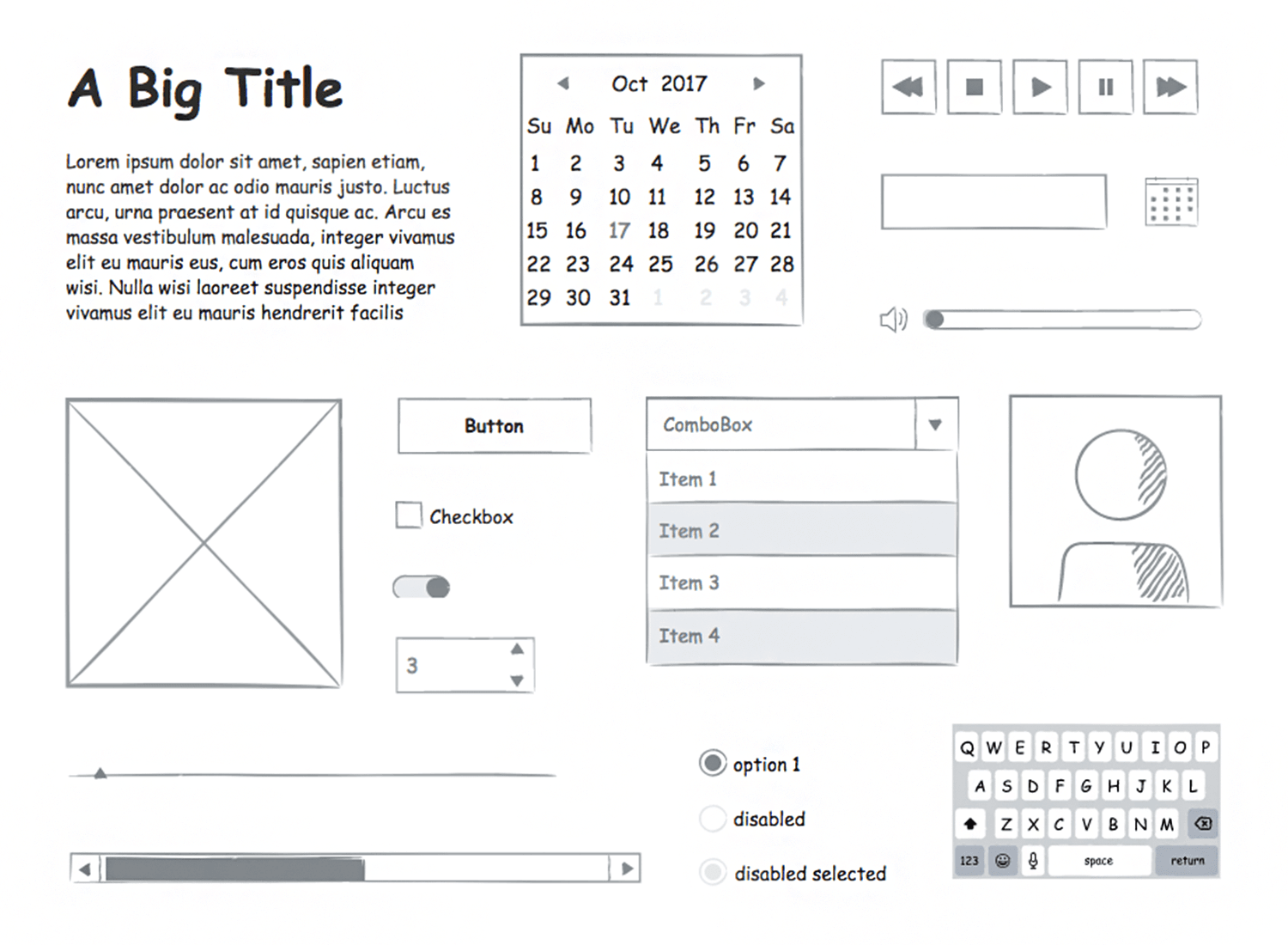
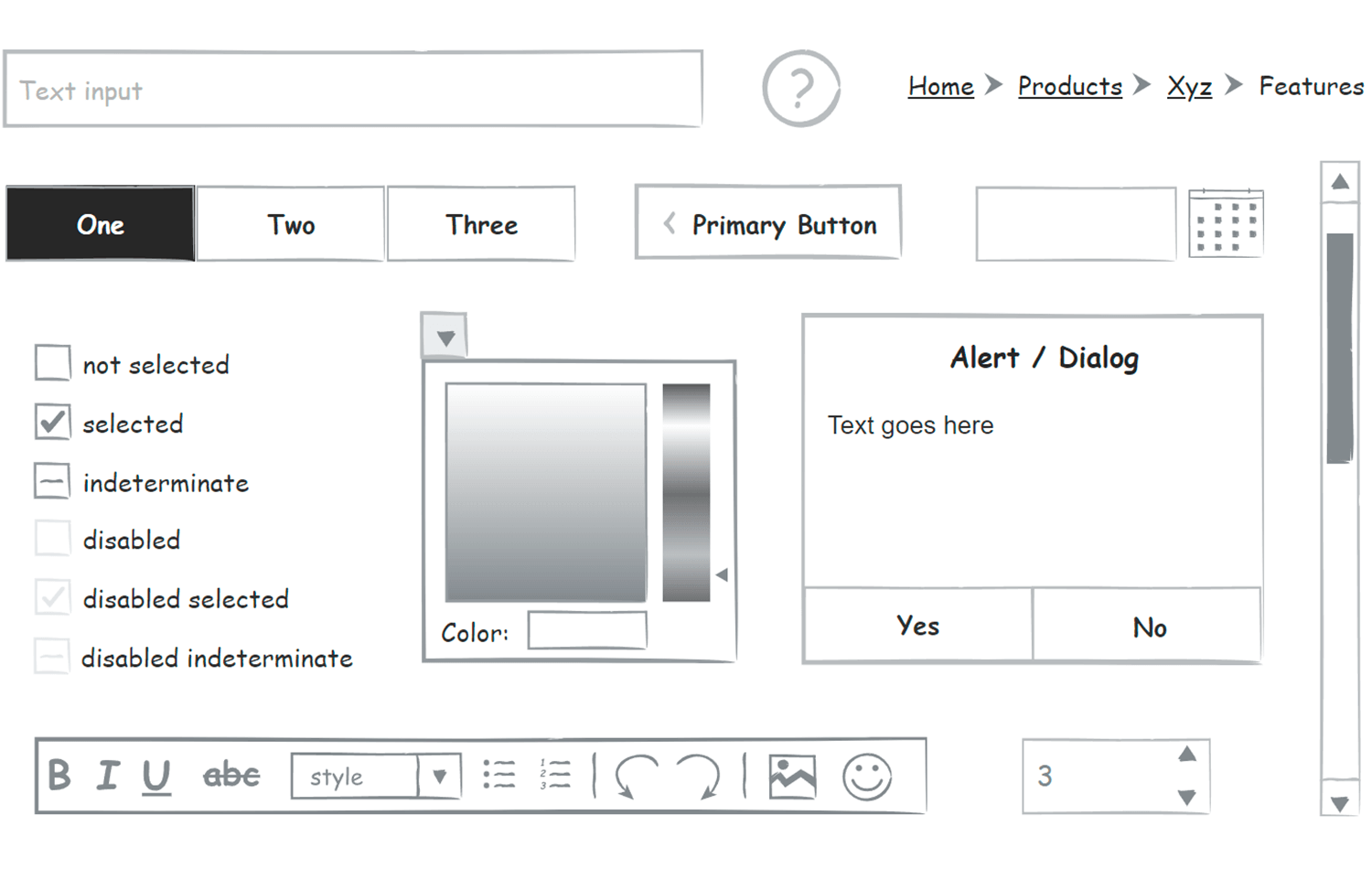
Das UI-Kit enthält alle Komponenten, die Sie benötigen, um eine verständliche, interaktive und unkomplizierte Skizze Ihres Web- oder Mobile-Designs zu erstellen. Wenn Sie das Sketching UI kit von Justinmind heruntergeladen und installiert haben, stehen Ihnen alle folgenden Widgets zur Verfügung. Innerhalb des Widget-Panels in Justinmind gibt es 8 UI-Kategorien.
Durch die effektive Nutzung dieser Kategorien und ihrer jeweiligen Elemente können Designer schnell Wireframes erstellen, die Designkonzepte und Benutzerabläufe effektiv vermitteln. Mit diesem Kit können Sie die UI-Elemente per Drag & Drop auf Ihre Leinwand ziehen, um grobe, schnelle und einfache Designs zu erstellen. Die Kategorien des UI-Kits umfassen über 100 verschiedene Komponenten, die Ihnen bei der Erstellung digitaler Skizzen helfen.
Die Widget-Bibliothek enthält vorgefertigte Browser-Fenster, iPad- und iPhone-Vorlagen, die sich perfekt für die schnelle und unkomplizierte Erstellung von UI-Skizzen eignen.

Da die meisten mobilen Apps und Websites über Schaltflächen und andere interaktive Elemente verfügen, enthält das Sketching UI Kit verschiedene interaktive Komponenten wie Kippschalter, Schaltflächen, Schieberegler und Dropdown-Menüs. Diese eignen sich hervorragend, um grundlegende Funktionen hervorzuheben.
Mit einfachen Kontrollkästchen und Optionsfeldern können Sie Formulare und Tabellen mit mehreren Optionen erstellen. Weitere UI-Elemente sind Eingabefelder, Kalender, Bildlaufleisten, Registerkartenleisten, Bildplatzhalter und Breadcrumbs.
Im Sketching UI Kit für Web und Mobilgeräte finden Sie auch Lautstärkeregler, Wiedergabesteuerungen, Menüleisten und Popup-Fenster.
Das UI-Kit enthält eine iOS-Kategorie mit iOS-Menüs, -Tastaturen und -Pickern, damit Sie Skizzen erstellen können, die dem Apple-Betriebssystem treu bleiben.
Mit diesen UI-Elementen ist es möglich, interaktive und dennoch unkomplizierte Skizzen zu erstellen, die nicht viel Zeit in Anspruch nehmen. Schauen wir uns diese Kategorien einmal genauer an:
Diese Kategorie umfasst die grundlegenden Bausteine einer jeden Benutzeroberfläche. Sie umfasst wesentliche Komponenten wie Textfelder, Bilder, Linien und Grundformen. Diese Elemente dienen als Grundlage für den Aufbau des visuellen Rahmens eines Designs.
Container sorgen für Struktur und Organisation innerhalb eines Designs. Sie erleichtern die Anordnung und Gruppierung von Elementen. Beispiele hierfür sind Panels, Raster, Akkordeons und Registerkarten. Diese Komponenten tragen zum Gesamtlayout und zur Hierarchie einer Benutzeroberfläche bei.
Schaltflächen sind interaktive Elemente, die Aktionen auslösen. Die Kategorie Schaltflächen bietet eine Vielzahl von Stilen und Größen, die sich an verschiedene Design-Kontexte anpassen. Zu den Optionen gehören Standardschaltflächen, Symbolschaltflächen, Umschaltschaltschaltflächen und Dropdown-Schaltflächen. Diese Elemente sind für die Benutzerinteraktion und die Navigation von entscheidender Bedeutung.

Layout-Komponenten legen die Gesamtstruktur eines Bildschirms oder einer Seite fest. Sie bieten einen Rahmen für die konsistente Platzierung von Inhalten. Zu dieser Kategorie gehören Kopfzeilen, Fußzeilen, Navigationsleisten und Seitenleisten. Diese Elemente tragen zum gesamten Designsystem und zur Benutzerfreundlichkeit bei.
Formularelemente ermöglichen die Erfassung von Benutzereingaben. Die Kategorie Formulare bietet eine Reihe von Komponenten, darunter Textfelder, Textbereiche, Kontrollkästchen, Optionsfelder, Dropdowns und Datumsauswahlfelder. Diese Elemente sind für die Erstellung effektiver und benutzerfreundlicher Formulare unerlässlich.
Speziell für die Entwicklung von iOS-Apps entworfen, bietet diese Kategorie UI-Elemente, die mit den Human Interface Guidelines von Apple übereinstimmen. Dazu gehören Komponenten wie Navigationsleisten, Registerkartenleisten, Tabellenansichten, Sammlungsansichten und Fortschrittsbalken. Die Einhaltung der Plattformkonventionen verbessert das Benutzererlebnis.
Medienkomponenten erleichtern die Integration von Multimedia-Inhalten in ein Design. Zu dieser Kategorie gehören Bild- und Video-Platzhalter sowie Audio-Player. Diese Elemente bereichern das Benutzererlebnis durch die Einbindung interaktiver Medien.
Die Kategorie Grafiken bietet dekorative Elemente, die die visuelle Attraktivität eines Designs verbessern. Dazu gehören Symbole, Illustrationen und Trennlinien. Diese Komponenten tragen zur Gesamtästhetik und zum Branding der Benutzeroberfläche bei.

Justinmind
Der Einstieg ins digitale Skizzieren von Wireframes in Justinmind ist schnell und einfach. Folgen Sie zunächst diesen einfachen Schritten:
1. Laden Sie das Prototyping-Tool Justinmind herunter
2. Öffnen Sie Justinmind und starten Sie einen neuen Web- oder Mobilgeräte-Prototyp
3. Auf der linken Seite des Bildschirms finden Sie ein Widgets-Panel
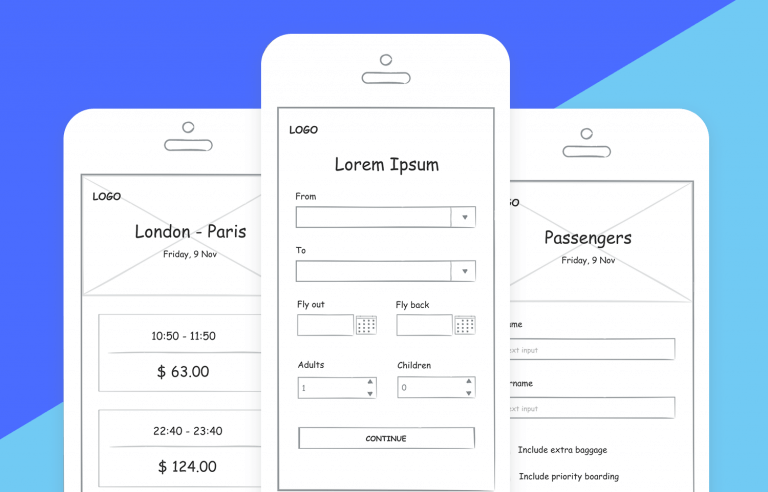
Stellen Sie sich nun vor, Sie haben den Auftrag erhalten, eine mobile App für eine Fluggesellschaft zu erstellen und zu entwickeln. In jeder Kategorie des Sketching UI-Kits gibt es einzelne Widgets, die Sie für die Gestaltung Ihrer Airline-App verwenden können.
In der Kategorie Basic finden Sie beispielsweise die rudimentären Widgets Title, Images, Breadcrumb, Button und Scroll. Mit diesen Widgets können Sie das skizzierte Gerüst für Ihre mobile App erstellen, das Sie später wireframen können.
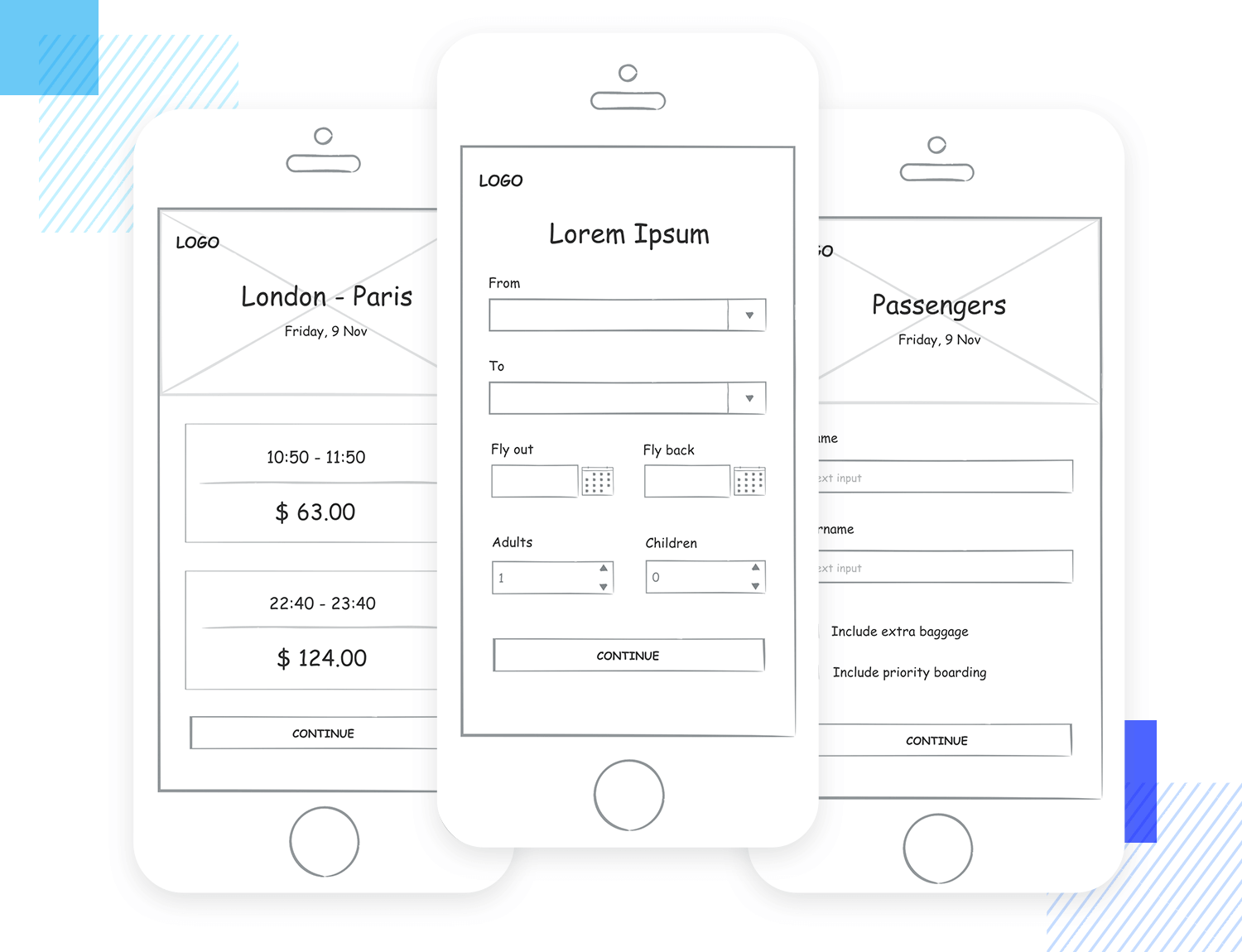
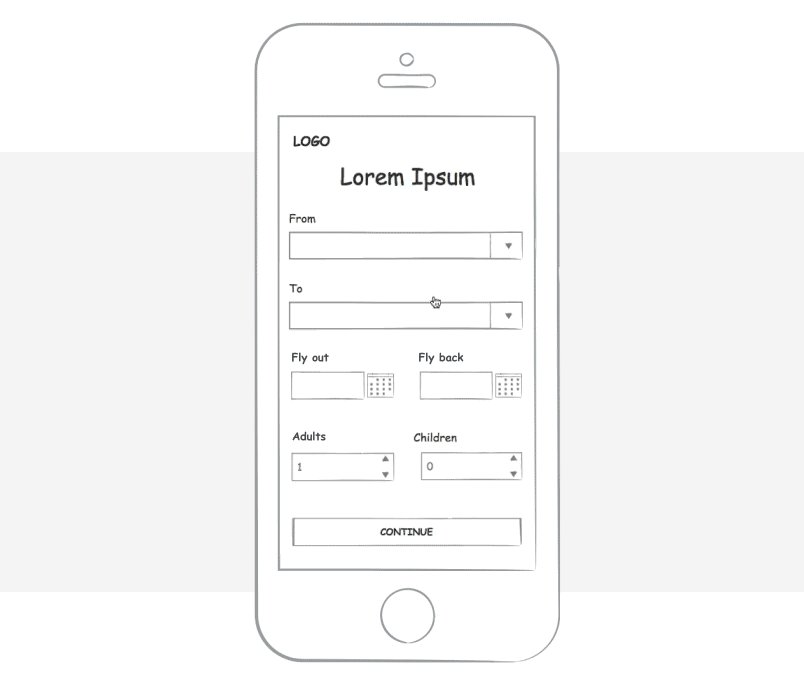
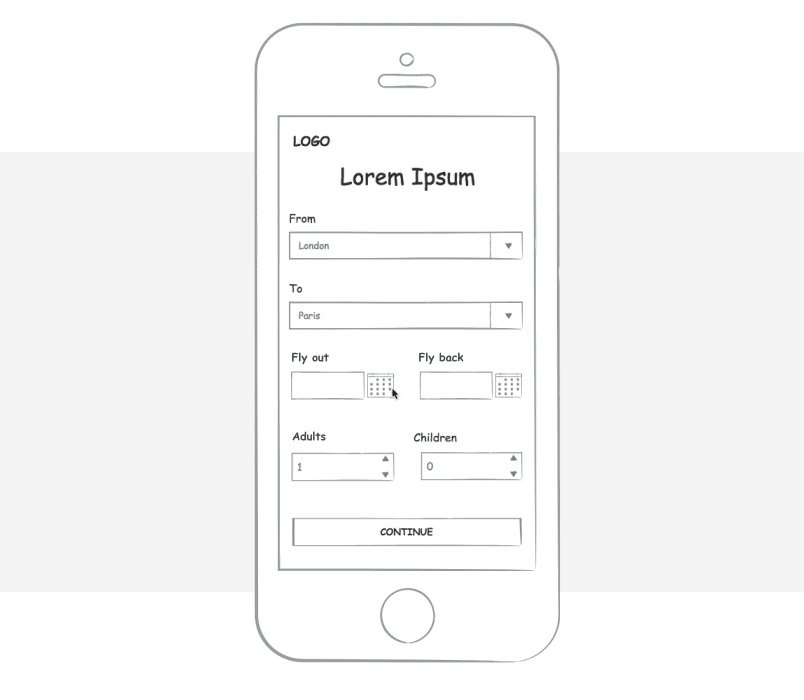
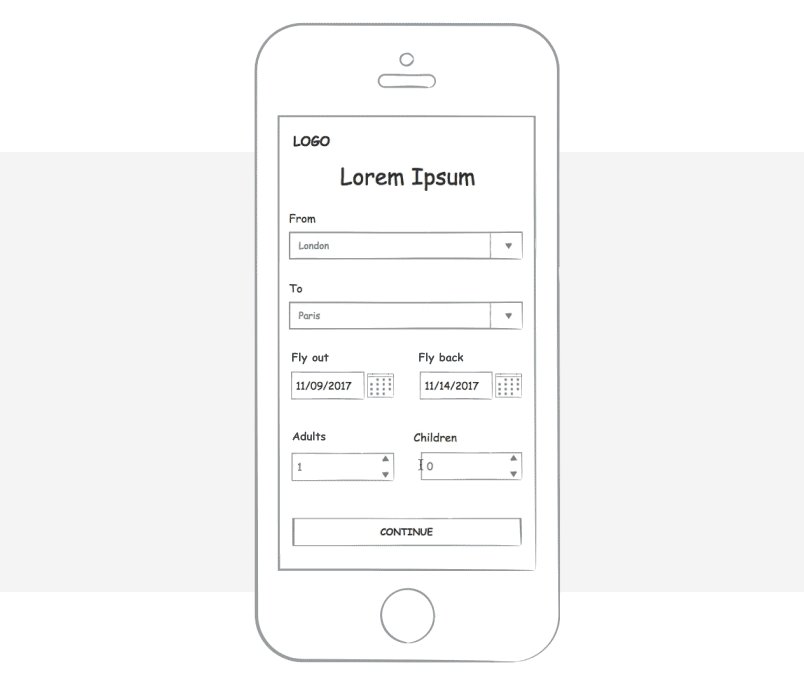
Der erste skizzierte Bildschirm Ihrer Airline-App sollte es den Nutzern ermöglichen, ihr Reiseziel und ihr Flugdatum auszuwählen.
Ziehen Sie auf Ihrer Leinwand ein Textfeld, zwei Optionsfelder, zwei Dropdown-Menüs, zwei Kalender, zwei Selektoren und eine Schaltfläche. Diese Elemente werden zusammen den ersten Bildschirm der Airline-App bilden. Es ist wirklich so einfach.

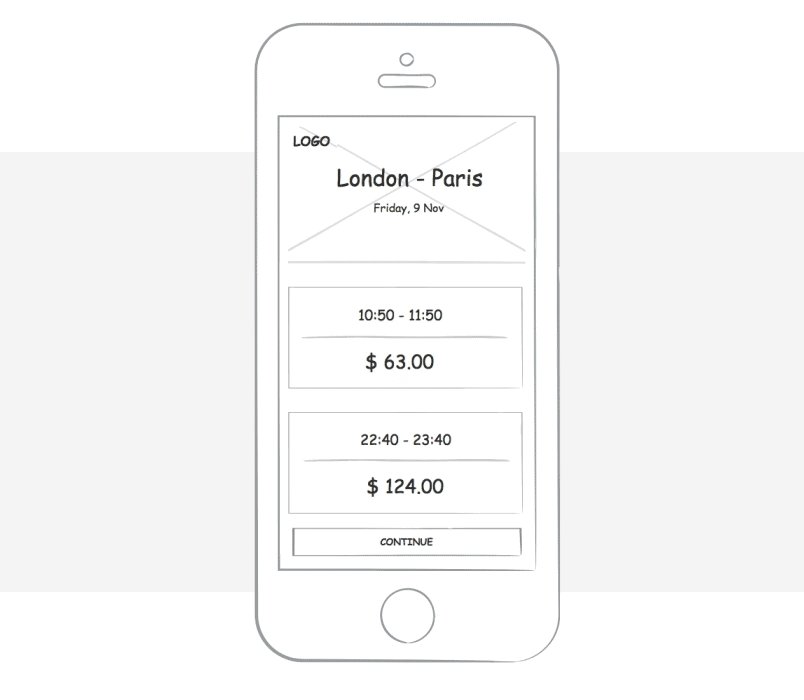
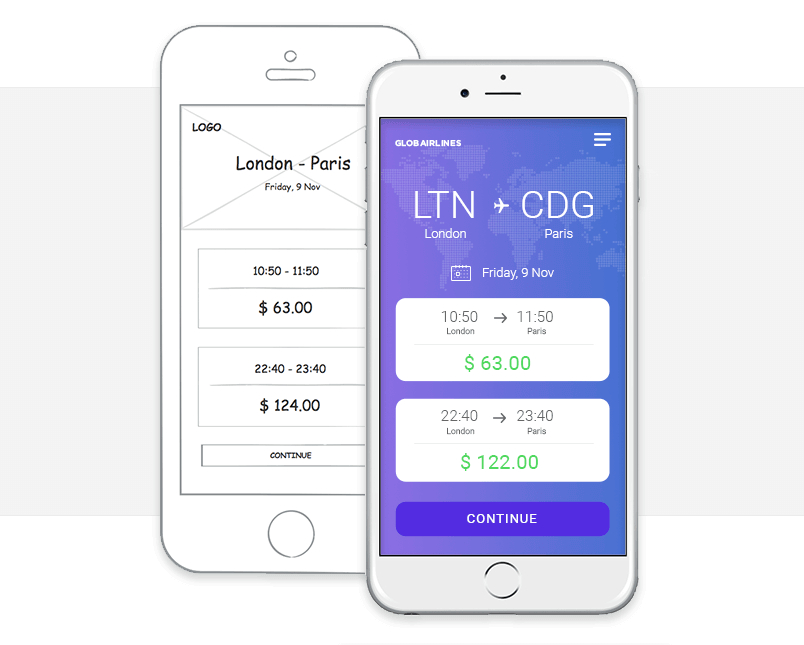
Für den nächsten Bildschirm verwenden Sie einen Bildplatzhalter für das obere Viertel des Bildschirms. Dieser Bildplatzhalter kann verwendet werden, um das Ziel Ihres Fluges sowie das Abreisedatum anzuzeigen.
Der nächste Bildschirm benötigt nur Textfelder, in die Sie mehrere Flugzeiten und Preise eingeben können.
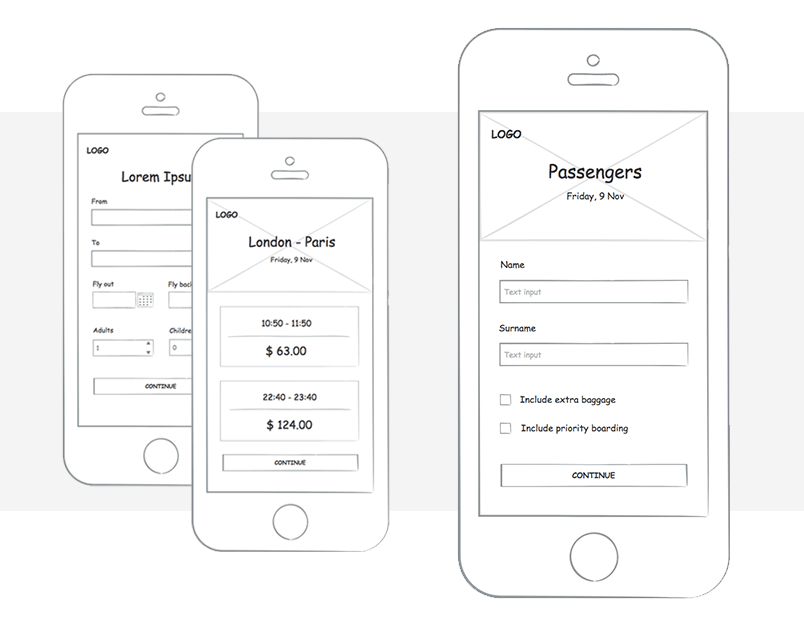
Nun müssen Sie einen Bildschirm erstellen, in den die Benutzer ihre Passagierdaten wie Name, Vorname und Passnummer eingeben. Sie können ein Kontrollkästchen aus dem UI-Kit hierher ziehen, um Flug-Extras wie Versicherung oder zusätzliches Gepäck zu kennzeichnen.
Da Ihr vorheriger Bildschirm die Eingabe von Informationen beinhaltet, kann der nächste Bildschirm derselbe sein, aber mit der iOS-Tastatur, um zu zeigen, dass die Tastatur eingeblendet wird.
In Justinmind können Sie globale Änderungen vornehmen, um Zeit bei der Neuerstellung von Bildschirmen zu sparen und die Konsistenz und Wiederverwendung von Inhalten mit Vorlagen zu gewährleisten. Auf diese Weise können Sie den Stakeholdern schnell die Funktionalität Ihres mobilen App-Designs zeigen.
Und so erstellen Sie einfache Skizzen für eine mobile App einer Fluggesellschaft. Der nächste Schritt ist die Erstellung eines interaktiven wireframes und dann eines originalgetreuen Prototyps.

Skizzieren ist nichts, wovor Sie Angst haben müssen. Selbst wenn Sie denken, dass Sie nicht zeichnen können, unter Zeitdruck stehen oder einfach nur in Wireframing verliebt sind (wir verstehen Sie!), wird das Skizzieren von Ideen für Benutzeroberflächen Ihren Produktdesignprozess verbessern.
Es gibt jede Menge Tipps und Vorlagen, die Ihnen dabei helfen. Wenn Sie also das nächste Mal vor einem kniffligen Designproblem stehen, setzen Sie sich hin, skizzieren Sie Lösungen und beobachten Sie, wie sich Ihre Fähigkeiten beim Design von Benutzeroberflächen verbessern. Ihre Benutzer werden es Ihnen danken.