Skeuomorphes Design hat einer ganzen Generation geholfen, mit der Technologie Fuß zu fassen, aber hat es seine besten Zeiten wirklich hinter sich? Lesen Sie weiter und finden Sie es heraus!
Auch wenn man sich heute nicht mehr so sehr darauf verlässt wie früher, so kann man doch mit Fug und Recht behaupten, dass skeuomorphes Design dank seiner sofortigen Verständlichkeit einen großen Einfluss auf die Benutzerfreundlichkeit hat. Ganz gleich, welchen UI-Design-Trends Sie folgen oder beim Prototyping verwenden, es ist klar, dass der Skeuomorphismus damals, als wir mit Apps und digitalen Produkten anfingen, Großes geleistet hat.
Entwerfen Sie mit Justinmind flache oder skeuomorphistische Prototypen.

Aber wie wird dieser Stil den heutigen Standards und Vorlieben gerecht? Was genau ist skeuomorphes Design überhaupt?
Machen Sie sich keine Sorgen! In diesem Beitrag definieren wir, was Skeuomorphismus ist, was ihn populär gemacht hat und warum er aus den gängigen Produkten verschwunden zu sein scheint. Aber halten Sie Ihr Lieblingswerkzeug für UI-Design bereit, falls Sie sich inspiriert fühlen!
Ist Ihnen schon einmal aufgefallen, dass manche digitalen Dinge ihren realen Vorbildern ähnlich sehen und sich auch so anfühlen? Das ist Skeuomorphismus in Aktion! Das ist eine Design-Idee, die uns hilft, eine Verbindung zur Technologie herzustellen, indem sie uns vertraut wird. Stellen Sie sich vor, Sie bauen eine Brücke zwischen den Dingen, die wir bereits kennen, und der digitalen Welt. Designer verwenden visuelle Anhaltspunkte wie Texturen und Formen, damit sich digitale Interaktionen natürlicher anfühlen und leichter zu verstehen sind.
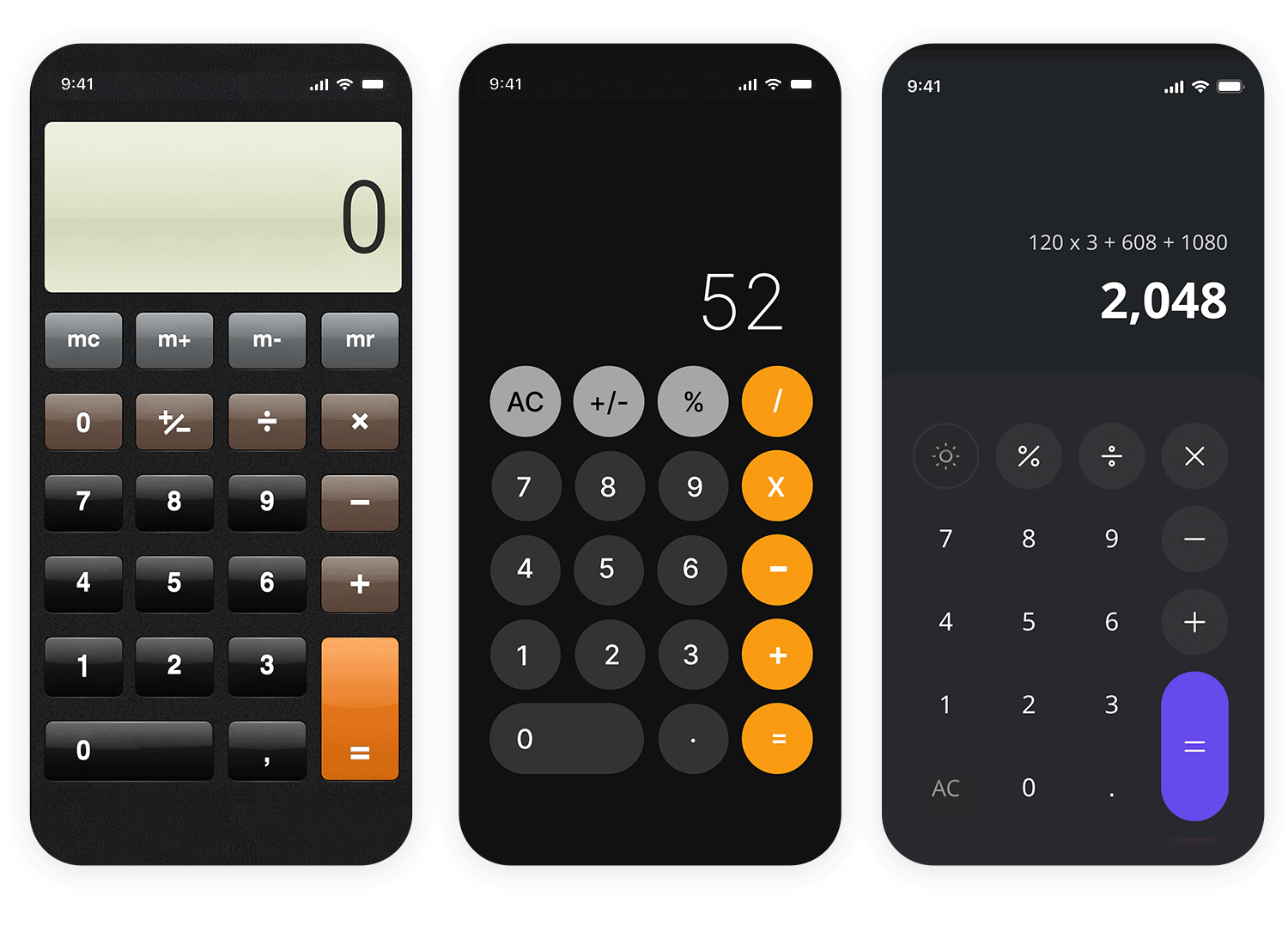
Also, was genau ist ein Skeuomorph? Einfach ausgedrückt, ist es eine Kopie von etwas anderem, eine Nachahmung, die das Original darstellen soll. Ein gutes Beispiel ist die Taschenrechner-App auf Ihrem Telefon. Sie sieht genauso aus wie ein echter Taschenrechner und funktioniert auch so, oder? Das ist ein Skeuomorph!

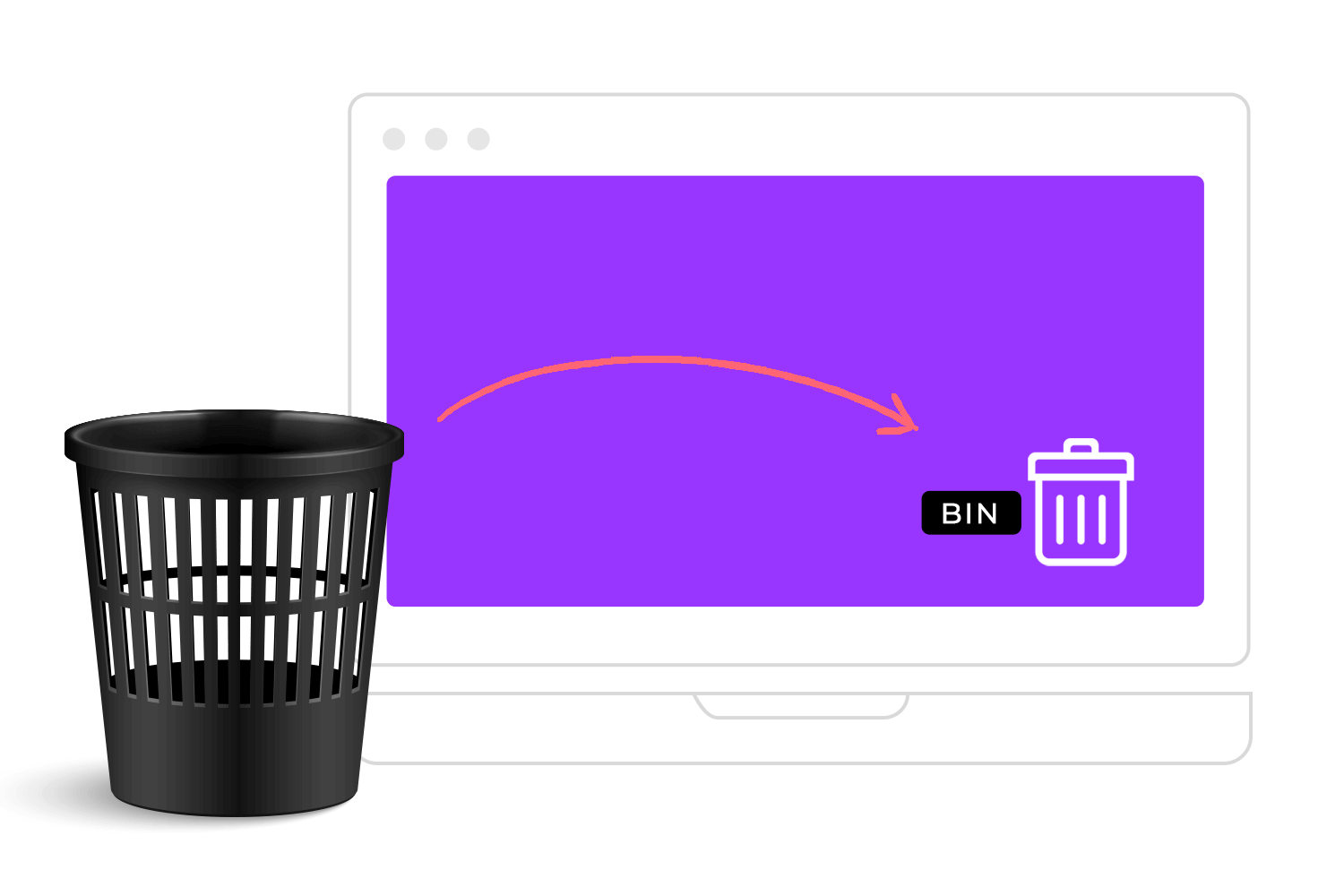
Denken Sie daran, wie einfach es ist, den „Papierkorb“ auf Ihrem Computer zu benutzen. Er sieht doch aus wie ein kleiner Mülleimer, oder? Das ist Skeuomorphismus bei der Arbeit! Dadurch, dass das digitale Symbol etwas ähnelt, das wir bereits kennen, wissen wir sofort, wofür es da ist – für das Wegwerfen unerwünschter Dateien. Selbst wenn Sie noch nie einen Computer benutzt haben, haben Sie wahrscheinlich eine ziemlich gute Vorstellung davon, wie man etwas löscht. Skeuomorphismus erleichtert die Nutzung von Technologie, indem er auf dem aufbaut, was wir bereits über die reale Welt wissen.
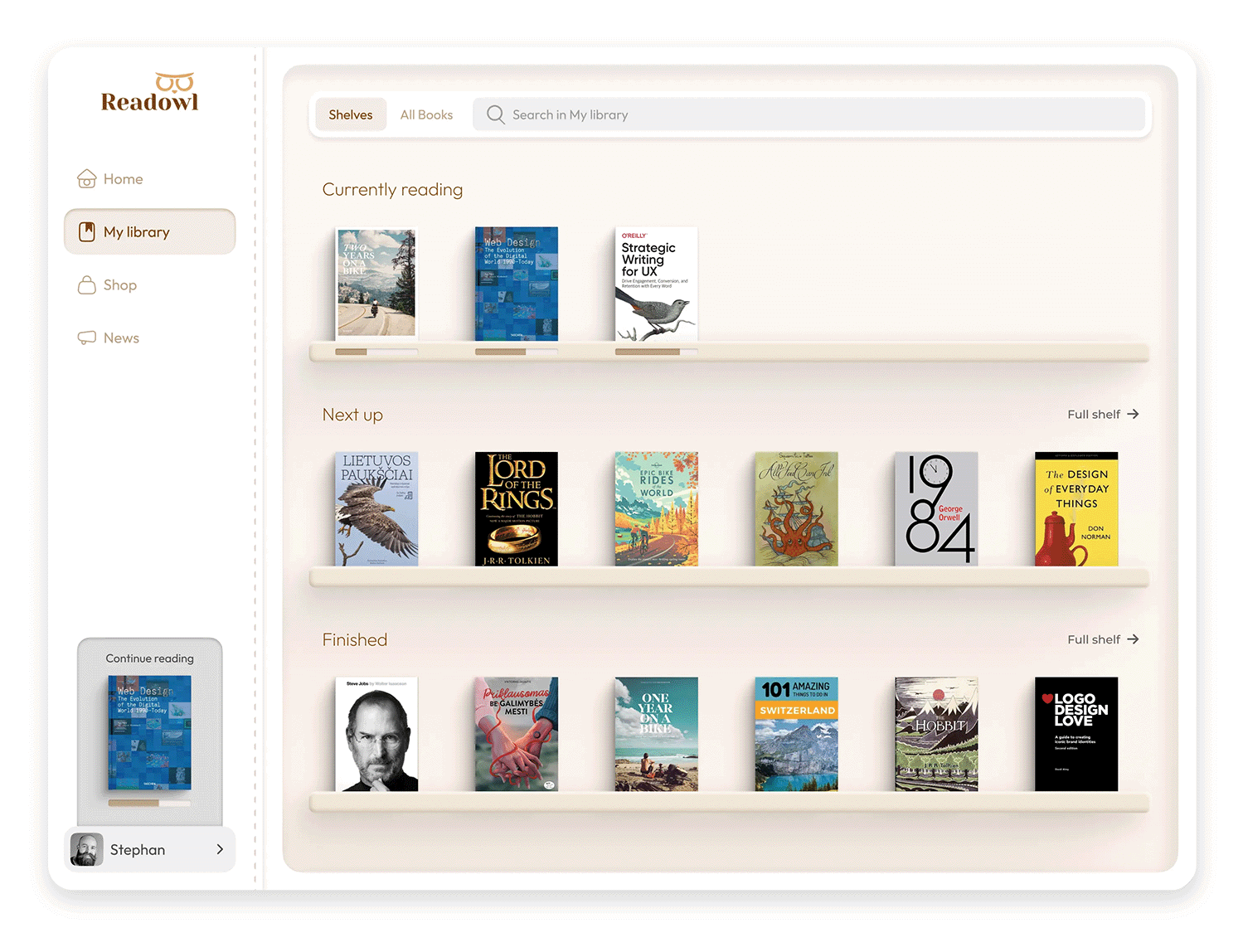
Ein weiteres großartiges Beispiel ist die Art und Weise, wie Bücher in frühen Versionen von Apples iBooks-App angezeigt wurden. Sie waren nicht nur auf einem Bildschirm aufgelistet, sondern wurden in einem virtuellen Bücherregal angezeigt! Dieses Design ahmte die Erfahrung nach, in einem echten Bücherregal zu blättern, so dass sich die App vertraut und intuitiv anfühlte. Durch die Verwendung dieser Art von visuellen Hinweisen aus der realen Welt hilft uns der Skeuomorphismus, Technologie besser zu verstehen und natürlicher damit umzugehen.
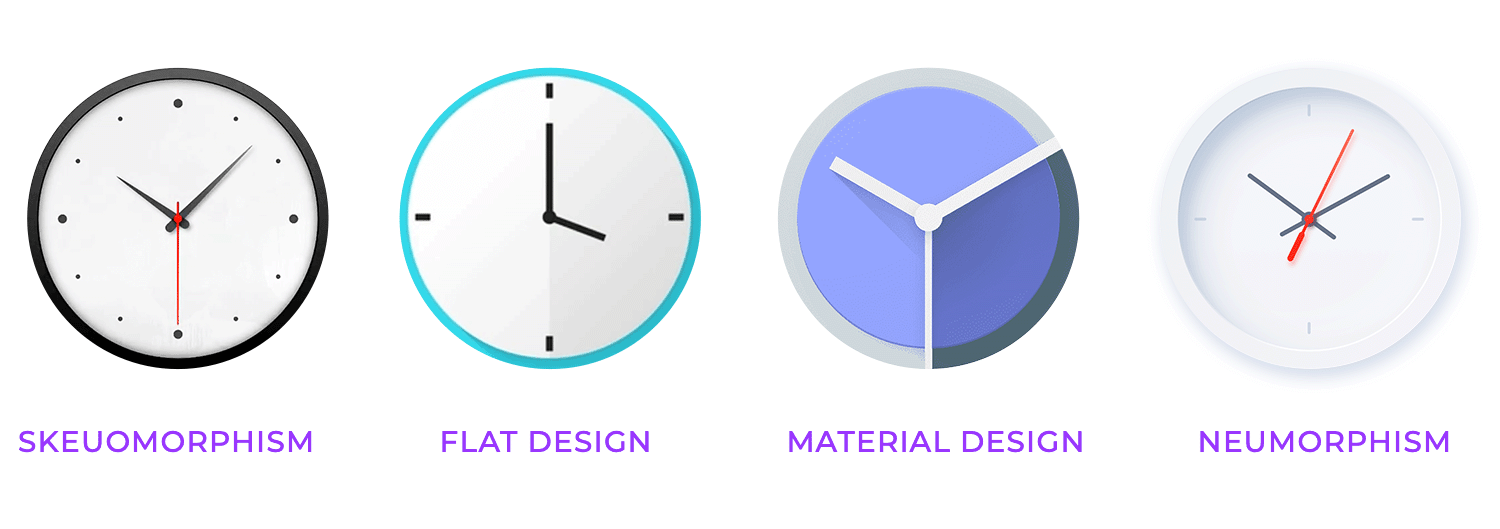
Lassen Sie uns die faszinierende Welt des Interface-Designs erkunden! Wir beginnen mit Skeuomorphismus. Denken Sie an die frühen iPhone-Benutzeroberflächen mit realistischen Texturen wie Holzmaserung und Leder, komplett mit Schatten und Lichtern. Das Ziel war es, Technologie vertraut und intuitiv erscheinen zu lassen, indem man sich auf Dinge bezog, die wir bereits kannten.
Dann kam das Flat Design, eine Reaktion auf den Realismus des Skeuomorphismus. Flat Design steht für Einfachheit und Minimalismus. Es lässt alle unnötigen Verzierungen weg und konzentriert sich auf klare Linien, geometrische Formen und kräftige Farben. Es geht um Klarheit und Benutzerfreundlichkeit, wobei die Funktion Vorrang vor dem visuellen Flair hat. Die Metro-Designsprache von Microsoft ist ein gutes Beispiel dafür.

Als nächstes ist Android Material Design an der Reihe, ein von Google entwickeltes System, das das Beste aus beiden Welten vereint. Es nimmt die klare Ästhetik des flachen Designs und fügt subtile realistische Hinweise hinzu, wobei “Material” als Metapher für digitale Objekte verwendet wird.
Diese Objekte haben Eigenschaften wie Höhe und Schatten, wodurch ein Gefühl von Tiefe und Hierarchie entsteht. Material Design betont auch Animationen und Übergänge, wodurch sich Oberflächen dynamischer und ansprechender anfühlen. Sie werden diesen Stil in Googles Android-Betriebssystem und seinen Apps wiederfinden.
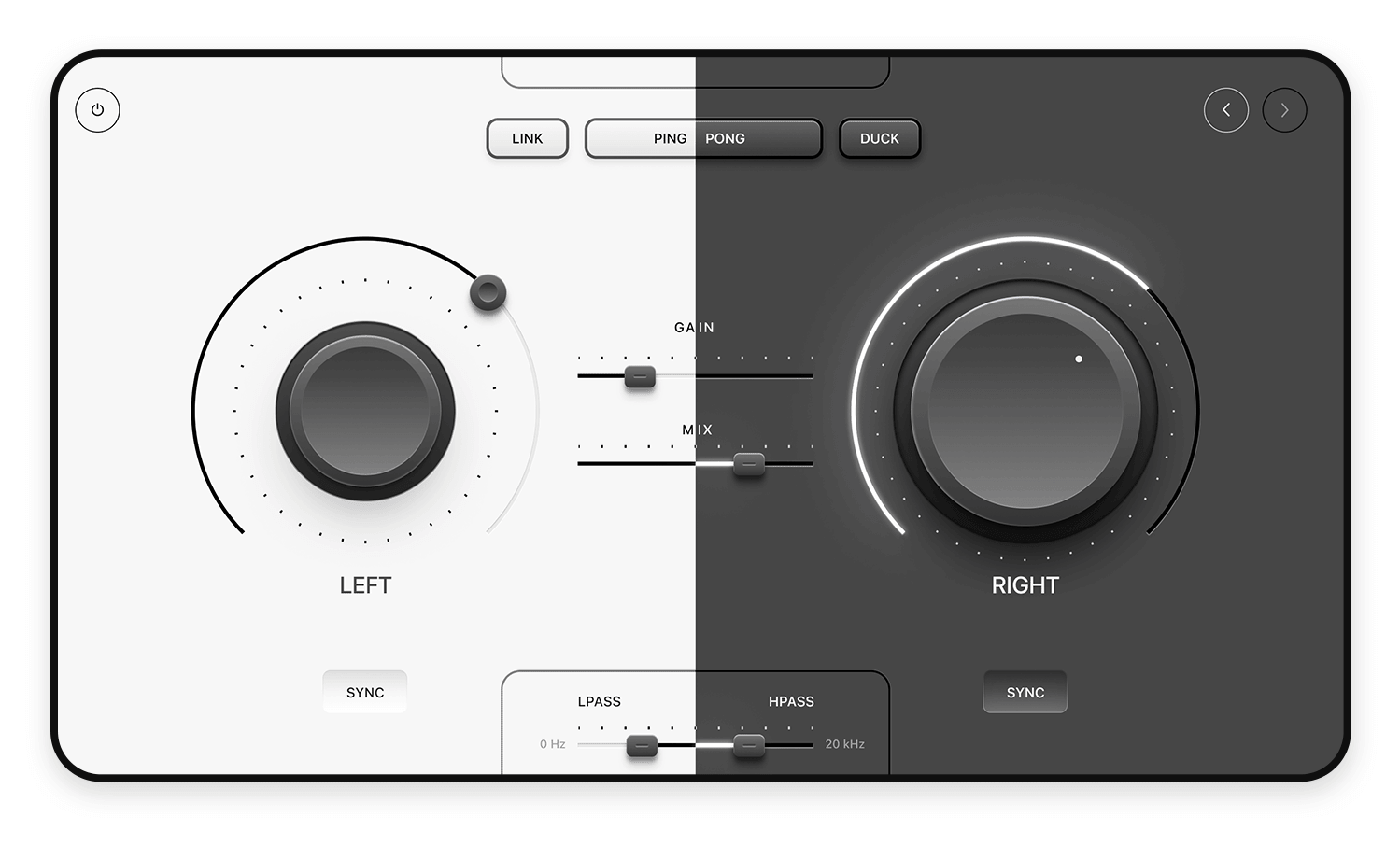
Schließlich haben wir noch den Neuomorphismus, einen neueren Trend, der Aspekte des flachen Designs und des Skeuomorphismus auf einzigartige Weise kombiniert. Er erzeugt einen weichen, extrudierten Look, bei dem sich Elemente durch subtile Schatten und Highlights vom Hintergrund abzuheben scheinen.
Neumorphismus verwendet oft begrenzte Farbpaletten und bleibt manchmal sogar bei einem monochromen Schema, um ein modernes und taktiles Gefühl zu erreichen. Es ist ein bisschen wie eine digitale Neuinterpretation von physischen Tasten und Bedienelementen. Jeder dieser Stile bietet einen anderen Ansatz für die Gestaltung digitaler Erlebnisse, jeder mit seinen eigenen Stärken und seiner eigenen visuellen Sprache.
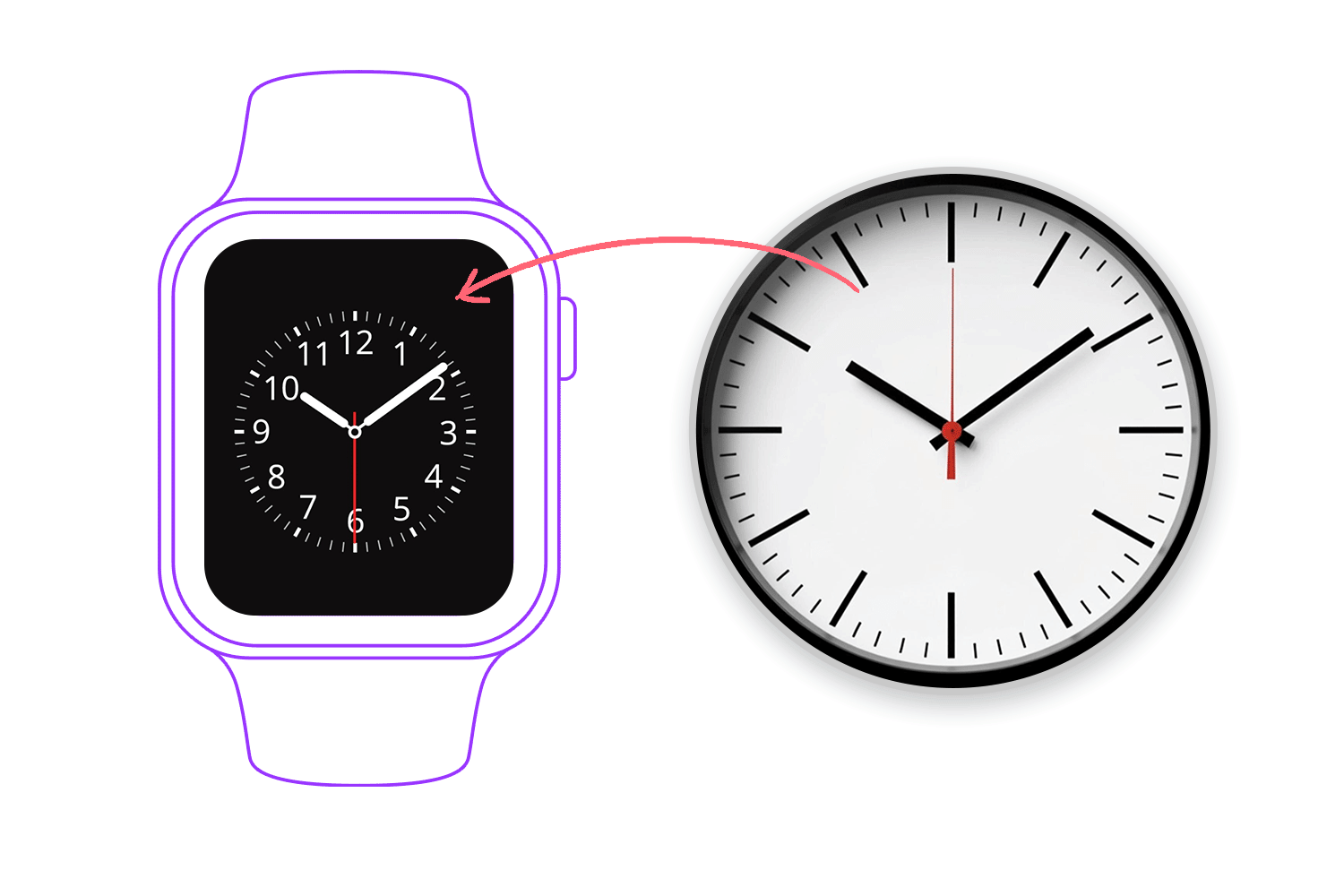
Das Herzstück des skeuomorphen Designs ist das Prinzip der realen Metaphern, eine clevere Methode, um digitale Schnittstellen sofort vertraut wirken zu lassen. Es geht darum, erkennbare Objekte aus unserem Alltag zu verwenden, um digitale Funktionen darzustellen.
Dieser Ansatz nutzt unser vorhandenes Wissen darüber, wie die Dinge in der physischen Welt funktionieren, und macht es einfacher, digitale Elemente zu verstehen und mit ihnen zu interagieren. Mit diesen visuellen Abkürzungen hilft der Skeuomorphismus, die Kluft zwischen dem Greifbaren und dem Digitalen zu überbrücken.

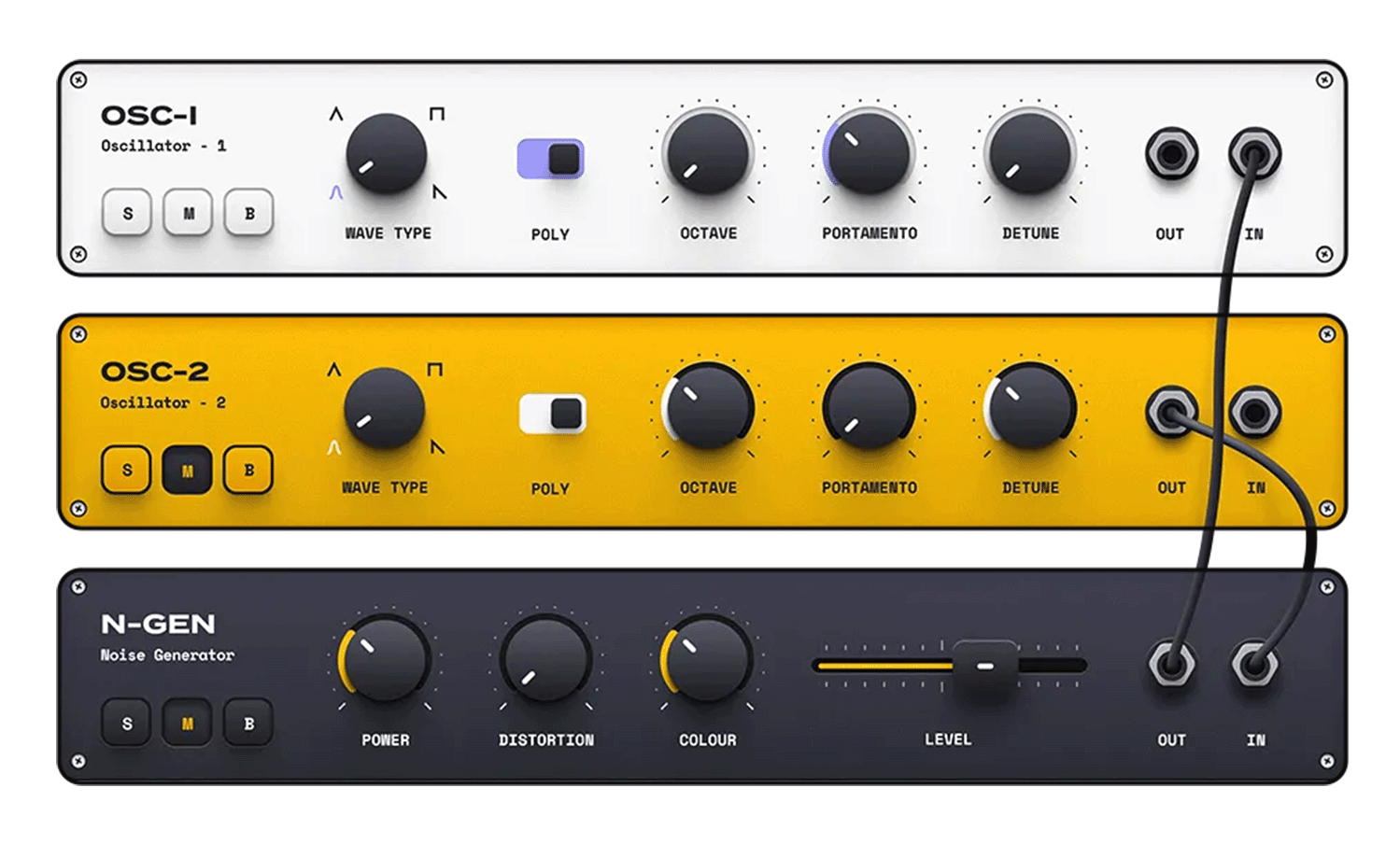
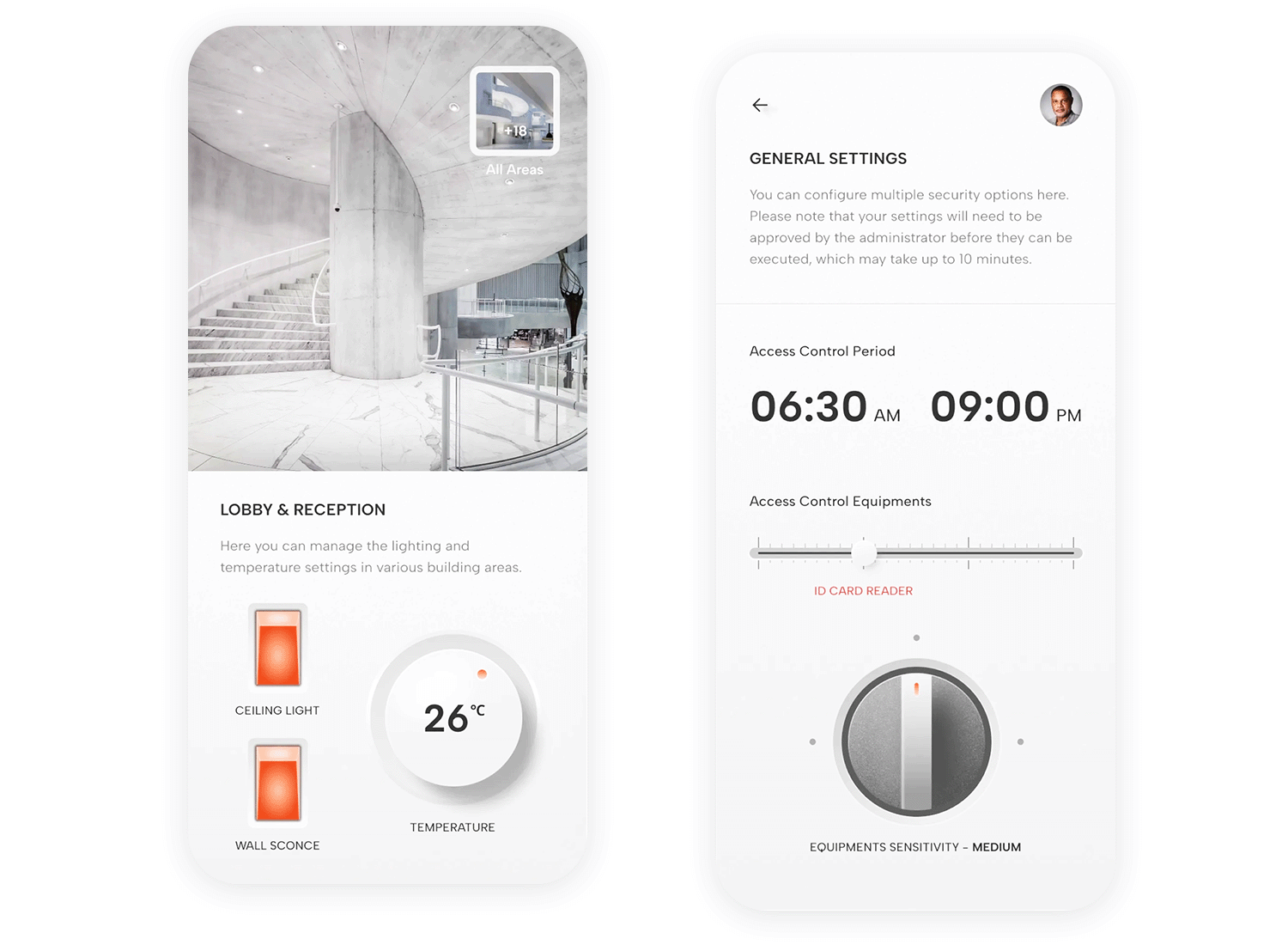
Die gleiche Logik gilt für andere Oberflächenelemente wie Schaltflächen, Schieberegler und Drehknöpfe. Wenn Sie durchgängig vertraute visuelle Hinweise verwenden, hilft dieser Skeuomorphismus Ihren Benutzern, ein mentales Modell der Funktionsweise der Benutzeroberfläche zu entwickeln, so dass sie sich leichter zurechtfinden und verwenden lassen. Es ist, als ob Sie eine visuelle Sprache schaffen, die bereits jeder versteht.
Im Wesentlichen geht es bei dem Prinzip der realen Metaphern im Skeuomorphismus darum, Technologie zugänglicher und benutzerfreundlicher zu machen. Indem digitale Erlebnisse in der vertrauten Umgebung verankert werden, wird die kognitive Belastung der Benutzer reduziert und die Interaktionen fühlen sich natürlicher an.
Es ist eine Design-Philosophie, die die Macht der visuellen Hinweise erkennt und unser vorhandenes Wissen nutzt, um nahtlose und intuitive digitale Erlebnisse zu schaffen.
Die Prinzipien von Textur und Tiefe sind entscheidend für das realistische und taktile Gefühl, das skeuomorphes Design ausmacht. Dazu gehört die sorgfältige Auswahl und Erstellung realistischer Texturen, wie Holzmaserung, Metall oder Stoff, um digitalen Elementen eine greifbare Qualität zu verleihen.
Es geht um mehr als nur das Hinzufügen eines flachen Bildes; es geht darum, zu simulieren, wie diese Materialien in der realen Welt aussehen und sich anfühlen. Dazu gehört auch die Erzeugung simulierter 3D-Effekte, die digitalen Objekten Volumen und Dimension verleihen.

Um dieses Gefühl der Tiefe zu erreichen, verwenden Designer Techniken wie Überlagerungen, Schatten, Highlights und Farbverläufe. Bei der Schichtung werden Elemente übereinander gelegt, um ein Gefühl von Hierarchie und visuellem Interesse zu erzeugen. Schatten, sowohl Schlagschatten als auch Innenschatten, werden verwendet, um die Art und Weise zu simulieren, wie Licht mit Objekten interagiert, und so die Illusion von Tiefe und Trennung zu erzeugen.
Lichter imitieren die Reflexion von Licht auf Oberflächen, was den Realismus erhöht und Objekten ein poliertes oder reflektierendes Aussehen verleiht. Farbverläufe, sanfte Übergänge zwischen Farben, werden oft verwendet, um abgerundete Kanten oder gekrümmte Oberflächen zu suggerieren und den 3D-Effekt weiter zu verstärken.
Ein wichtiger Aspekt bei Texturen und Tiefe ist die richtige Skalierung von Texturen, um visuelle Unordnung zu vermeiden. Wenn eine Textur zu groß oder zu klein ist, kann sie verzerrt oder ablenkend wirken und so vom Gesamtdesign ablenken. Die Skalierung der Textur sollte der Größe des Elements, auf das sie angewendet wird, angemessen sein, damit ein Gefühl von Realismus und visueller Harmonie erhalten bleibt. Es ist wichtig, das richtige Gleichgewicht zwischen Details und Klarheit zu finden.
Stellen Sie sich ein Online-Bücherregal auf einer E-Commerce-Website vor, die Bücher verkauft. Es ist nicht nur eine flache Liste von Titeln, sondern sieht tatsächlich wie ein Bücherregal aus, in dem Reihen von Buchdeckeln aufgereiht sind. Dies ist Skeuomorphismus mit Hilfe von Affordanzen. Das Bücherregal ermöglicht eine bestimmte Art der Interaktion. Sie verstehen sofort, dass Sie wahrscheinlich auf ein Buchcover klicken können, um weitere Details zu sehen, genau wie Sie ein Buch aus einem echten Regal nehmen würden. Die visuellen Hinweise, wie der „Rücken“ des Buches und die Art und Weise, wie es im Regal positioniert ist, ahmen nach, wie wir mit physischen Büchern interagieren.

Auch wenn Sie nur auf einen Bildschirm klicken, fühlt sich das Design intuitiver an, weil es dem Stöbern in einer echten Buchhandlung ähnelt. Das Design des Bücherregals ermöglicht das Stöbern und die Auswahl und macht das Online-Erlebnis benutzerfreundlicher, indem es unser bestehendes Verständnis davon nutzt, wie echte Bücherregale funktionieren.
Die Verwendung von Licht und Schatten ist eine entscheidende Technik im skeuomorphen Design, um ein Gefühl von Realismus und Tiefe zu erzeugen. Es geht darum, nachzuahmen, wie Licht mit Objekten in der realen Welt interagiert, um digitale Elemente greifbarer und dreidimensionaler erscheinen zu lassen.
Ein wichtiger Aspekt dabei ist die Simulation natürlicher Lichtquellen.
Indem Sie sich eine Lichtquelle vorstellen – ganz gleich, ob sie von oben, von der Seite oder sogar von hinten kommt – können Sie realistische Lichteffekte erzeugen. Dabei werden Highlights strategisch dort platziert, wo das Licht natürlich auf eine Oberfläche treffen würde, und Schatten in Bereichen erzeugt, in denen das Licht blockiert würde. Diese Technik verleiht Objekten mehr Volumen und Dimension, so dass sie weniger flach und mehr wie in einem realen Raum wirken.

Um den dreidimensionalen Effekt noch zu verstärken, verwendet das skeuomorphe Design subtile Schlagschatten, Innenschatten und Highlights. Schlagschatten erzeugen die Illusion, dass sich ein Objekt über die Oberfläche, auf der es steht, erhebt und einen Schatten unter sich wirft. Innere Schatten hingegen erzeugen den Eindruck von Tiefe oder einer Vertiefung innerhalb eines Objekts.
Glanzlichter ahmen die Lichtreflexe auf einer Oberfläche nach und verleihen ihr einen glänzenden oder polierten Look. Der Schwerpunkt liegt hier auf Subtilität. Die Schatten und Glanzlichter sollten nicht übermäßig dramatisch oder künstlich sein. Sie sollten mit Bedacht eingesetzt werden, um den Realismus zu erhöhen, ohne abzulenken. Wenn dies gut gemacht ist, entsteht eine überzeugende Illusion von Tiefe und Greifbarkeit, so dass sich die digitale Schnittstelle stärker mit der physischen Welt verbunden fühlt.
Farbverläufe und Glanzlichter sind wichtige Werkzeuge im Werkzeugkasten des skeuomorphen Designers. Sie spielen eine Schlüsselrolle bei der Vermittlung der Dreidimensionalität und der Oberflächeneigenschaften digitaler Elemente.

Eine der Hauptanwendungen von Farbverläufen besteht darin, abgerundete Kanten oder eine gekrümmte Oberfläche zu suggerieren. In der realen Welt fällt das Licht nicht gleichmäßig auf gekrümmte Objekte; es geht fließend von helleren zu dunkleren Bereichen über.
Farbverläufe imitieren diesen Effekt, indem sie Farben sanft ineinander übergehen und so die Illusion einer abgerundeten oder geschwungenen Form erzeugen. Diese Technik ist besonders wirkungsvoll bei Elementen wie Tasten, Knöpfen und Reglern, die dadurch fühlbarer und einladender wirken.
Es reicht jedoch nicht aus, einfach nur Farbverläufe hinzuzufügen. Um einen überzeugenden Eindruck von Realismus zu vermitteln, müssen Sie sicherstellen, dass die Glanzlichter mit dem gesamten Beleuchtungsschema übereinstimmen. Das bedeutet, dass die hellsten Stellen des Farbverlaufs den Stellen entsprechen sollten, an denen die Lichtquelle auf das Objekt treffen soll.
Wenn die Lichtquelle von oben kommt, sollte der obere Teil des Farbverlaufs heller sein und sich nach unten hin allmählich abdunkeln. Diese Konsistenz bei Beleuchtung und Schattierung macht den skeuomorphen Effekt erst wirklich glaubhaft. Wenn Farbverläufe und Glanzlichter mit Bedacht und in Übereinstimmung mit einem konsistenten Beleuchtungsschema eingesetzt werden, können sie den Realismus und die visuelle Attraktivität skeuomorpher Designs erheblich steigern.
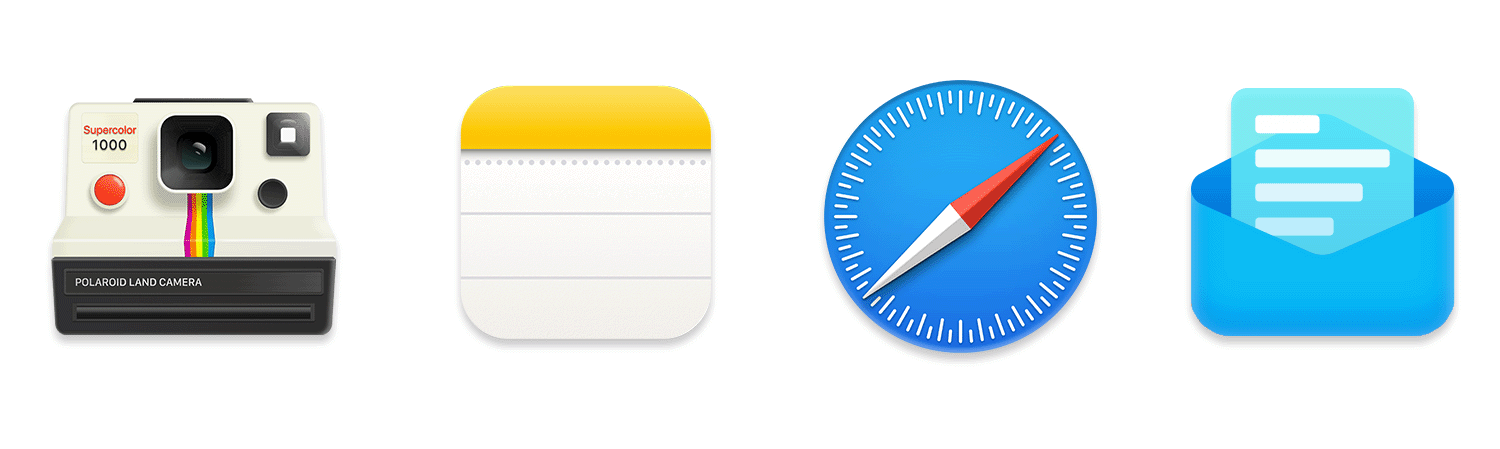
Die Ikonographie ist ein Eckpfeiler des skeuomorphen Designs, da sie unmittelbare visuelle Anhaltspunkte liefert, die digitale Funktionen mit realen Objekten verbinden. Das Grundprinzip besteht darin, Icons zu erstellen, die wie reale Objekte aussehen.
Ein Kamerasymbol könnte zum Beispiel einer klassischen Point-and-Shoot-Kamera ähneln, ein Symbol für eine Notizen-App könnte wie ein Notizblock mit einem Stift aussehen oder ein Kalendersymbol könnte einen traditionellen Wandkalender nachahmen. Diese direkte visuelle Verbindung hilft den Benutzern, den Zweck des Symbols und die Funktion, die es darstellt, schnell zu verstehen.

Es gilt jedoch, das richtige Gleichgewicht zu finden. Während das Ziel darin besteht, ein reales Objekt darzustellen, ist es ebenso wichtig, sicherzustellen, dass die Symbole intuitiv und nicht zu detailliert sind. Zu komplexe oder unübersichtliche Symbole sind bei kleinen Größen schwer zu erkennen und können von der gesamten Benutzeroberfläche ablenken. Der Schlüssel liegt darin, die Essenz des realen Objekts in einer vereinfachten, aber wiedererkennbaren Form zu erfassen. Stellen Sie sich vor, Sie erstellen eine visuelle Kurzschrift, die die Bedeutung des Symbols sofort vermittelt, ohne den Benutzer mit unnötigen Details zu überfordern.
Hier sehen Sie, warum dieses Gleichgewicht so wichtig ist:
- Wiedererkennbarkeit: Einfache, klare Symbole sind leichter zu erkennen und auf einen Blick zu verstehen, besonders auf kleineren Bildschirmen.
- Benutzerfreundlichkeit: Zu detaillierte Symbole können visuell verwirrend sein und die Benutzerinteraktion verlangsamen.
- Ästhetik: Saubere und gut gestaltete Symbole tragen zu einem ausgefeilten und professionellen Aussehen der gesamten Benutzeroberfläche bei.
Entwerfen Sie mit Justinmind flache oder skeuomorphistische Prototypen.

Konsistenz ist beim skeuomorphen Design absolut entscheidend. Schließlich ist es das Ziel, ein realistisches und vertrautes Erlebnis zu schaffen, und Unstimmigkeiten können diese Illusion zerstören und für die Benutzer einen störenden Effekt erzeugen. Um diese entscheidende Konsistenz zu erhalten, müssen Sie einige wichtige Richtlinien beachten.
Konzentrieren Sie sich in erster Linie darauf, konsistente Beleuchtungswinkel, Texturstile und Schattentiefen beizubehalten. Stellen Sie sich eine einzige, einheitliche Lichtquelle vor, die auf alle Elemente der Benutzeroberfläche scheint.
Das bedeutet, dass Lichter und Schatten vorhersehbar und gleichmäßig auf alle Symbole, Schaltflächen und anderen visuellen Elemente fallen sollten. Wenn Sie für ein Element eine Holzmaserung verwenden, sollten Sie sicherstellen, dass alle anderen hölzernen Elemente einen ähnlichen Stil verwenden und die Farbe, die Größe der Maserung und den Detailgrad konsistent halten. Wenn Sie drastisch unterschiedliche Holztexturen mischen, kann das unnatürlich aussehen und den Zusammenhalt stören.
Auch die Tiefe und Intensität der Schatten sollte einheitlich sein. Wenn eine Schaltfläche eine bestimmte Art von Schatten wirft, sollten sich alle vergleichbaren Schaltflächen daran orientieren. Das schafft visuelle Harmonie und verstärkt den 3D-Effekt.
Bei größeren Projekten oder wenn Sie mit mehreren Produkten arbeiten, sind Styleguides und Designsysteme unverzichtbar. Ein Styleguide ist ein umfassendes Dokument, in dem alle im Design verwendeten visuellen Elemente aufgeführt sind, einschließlich bestimmter Texturen, Farben, Schatten und Beleuchtungswinkel. Er dient als einzige Quelle der Wahrheit und stellt sicher, dass alle Designer, die an einem Projekt arbeiten, auf derselben Seite stehen und sich an dieselbe visuelle Sprache halten.
Ein Designsystem geht noch einen Schritt weiter und bietet wiederverwendbare Komponenten und Muster, die in der gesamten Benutzeroberfläche oder in mehreren Produkten verwendet werden können. Dies garantiert nicht nur visuelle Konsistenz, sondern rationalisiert auch den Design- und Entwicklungsprozess und spart Zeit und Mühe.

Skeuomorphes Design nahtlos über verschiedene Geräte hinweg zu gestalten, ist eine zentrale Herausforderung in der heutigen vielfältigen digitalen Landschaft. Hier kommen responsive und adaptive Layouts ins Spiel. Die größte Herausforderung besteht darin, das Gefühl von Realismus zu bewahren, unabhängig von der Bildschirmgröße oder -ausrichtung.
Das einfache Verkleinern eines sehr detaillierten skeuomorphen Elements kann zu Unordnung führen und es schwer erkennbar machen, während das Vergrößern dazu führen kann, dass Texturen unscharf oder pixelig aussehen. Sogar das Drehen eines Geräts kann die wahrgenommenen Licht- und Schattenverhältnisse durcheinander bringen und so den realistischen Effekt ruinieren.
Um diese Probleme in den Griff zu bekommen, ist es wichtig, die Texturgrößen und Auflösungen für verschiedene Geräte anzupassen. Die Verwendung von Vektorgrafiken, wann immer dies möglich ist, ist eine gute Möglichkeit, die Schärfe und Detailgenauigkeit beizubehalten, unabhängig davon, wie stark die Oberfläche skaliert wird. In einigen Fällen kann es notwendig sein, verschiedene Versionen von Texturen zu erstellen, die für bestimmte Bildschirmgrößen oder Auflösungen optimiert sind, um sicherzustellen, dass sie immer scharf und angemessen skaliert aussehen. Dies wird als Verwendung adaptiver Texturen bezeichnet.
Manchmal sind drastischere Maßnahmen erforderlich, und das Layout der Benutzeroberfläche selbst muss möglicherweise an unterschiedliche Bildschirmgrößen oder an das Drehen des Geräts angepasst werden. Dies könnte bedeuten, dass Elemente neu angeordnet, Details vereinfacht oder sogar je nach Kontext völlig andere visuelle Metaphern verwendet werden. Durch die sorgfältige Berücksichtigung dieser Faktoren können Designer skeuomorphe Oberflächen erstellen, die nicht nur optisch ansprechend, sondern auch funktional und benutzerfreundlich sind, und zwar auf allen Geräten, vom winzigen Handy-Bildschirm bis zum großen Desktop-Monitor.
Übertriebene Dekoration ist eine häufige Falle im skeuomorphen Design, und es ist wichtig zu wissen, wie man sie vermeiden kann. Dieser Stil lebt zwar von der visuellen Vielfalt, aber es ist ein empfindliches Gleichgewicht zwischen dieser Vielfalt und der allgemeinen Klarheit zu wahren. Das Ziel ist es, ein ansprechendes Erlebnis zu schaffen, ohne den Benutzer mit unnötigem visuellen Lärm zu überwältigen.
Ein ausgewogenes Verhältnis zwischen visuellem Reichtum und Klarheit ist entscheidend. Das bedeutet, dass Sie der Funktionalität Vorrang vor allem anderen einräumen. Visuelle Details sollten dazu dienen, die Benutzerfreundlichkeit zu verbessern, und nicht davon ablenken. Ein guter Ansatz ist es, sich auf die wesentlichen Details zu konzentrieren, die wirklich zum Realitätssinn beitragen, und alles zu vermeiden, was nicht einem klaren Zweck dient. Die Verwendung einer visuellen Hierarchie – mit Stichworten wie Größe, Kontrast und Abstand – kann dazu beitragen, das Auge des Benutzers zu lenken und einen klaren Informationsfluss zu schaffen, selbst bei einem detaillierten Design.
Wenn zu viele Details die Navigation und die Leistung behindern können, ist das ein ernstes Problem. Übermäßige Dekoration kann zu mehreren Problemen führen. Es kann zu einer kognitiven Überlastung führen, die es dem Benutzer erschwert, sich auf seine Aufgabe zu konzentrieren.
Es kann auch zu Leistungsproblemen führen, da sehr detaillierte Texturen und komplexe 3D-Effekte die Dateigröße erhöhen und die Ressourcen des Geräts belasten können, was zu langsamen Ladezeiten, Verzögerungen oder abgehackten Animationen führt. Dies ist besonders bei mobilen Geräten mit begrenzter Rechenleistung zu beachten. Kurz gesagt, es ist wichtig, den goldenen Mittelweg zwischen Realismus und Einfachheit zu finden. Visuelle Details sollten das Benutzererlebnis verbessern und es nicht frustrierend oder langsam machen.

Da dieser Stil oft auffällige Texturen und visuelle Details beinhaltet, ist es für ein positives Benutzererlebnis entscheidend, dass der Text lesbar bleibt und die Aufmerksamkeit des Benutzers effektiv gelenkt wird. Die Lesbarkeit von Text vor strukturierten Hintergründen muss sorgfältig bedacht werden. Diese Texturen tragen zwar zum Realismus bei, können aber auch die Lesbarkeit des Textes erschweren, wenn sie nicht richtig eingesetzt werden.
Auch Textgröße und -gewicht spielen eine Rolle. Die Verwendung einer größeren Schriftgröße und einer kräftigeren Schriftart kann die Lesbarkeit erheblich verbessern, insbesondere vor einem unruhigen Hintergrund. Manchmal ist es notwendig, den Hintergrund zu bearbeiten, um den Kontrast weiter zu erhöhen. Dazu kann es gehören, den Bereich direkt hinter dem Text leicht abzudunkeln oder aufzuhellen, um einen solideren Hintergrund zu schaffen. Ein subtiles, halbtransparentes Overlay kann ebenfalls sehr effektiv sein, um die notwendige Trennung zu erreichen.
Farbe und Kontrast sind ebenfalls wichtige Werkzeuge, um eine klare visuelle Hierarchie zu schaffen. Wenn Sie Schlüsselelemente wie interaktive Schaltflächen oder Links mit kontrastreichen Farben hervorheben, heben sie sich ab und ziehen die Aufmerksamkeit des Benutzers auf sich. Indem Sie verschiedene Kontraststufen verwenden, können Sie eine klare visuelle Hierarchie schaffen, die den Benutzer durch die Benutzeroberfläche führt und wichtige Informationen hervorhebt. Schließlich, und das ist vielleicht das Wichtigste, müssen auch Überlegungen zur Barrierefreiheit in Betracht gezogen werden. Beziehen Sie sich bei der Auswahl von Farben und Kontraststufen immer auf die Richtlinien für Barrierefreiheit, um einen ausreichenden Kontrast für Benutzer mit Sehbehinderungen zu gewährleisten. So stellen Sie sicher, dass Ihr Design von einem möglichst breiten Publikum genutzt werden kann.
Die Leistung ist ein entscheidender Faktor bei jeder Benutzeroberfläche, und skeuomorphes Design mit seiner Betonung auf visuellem Reichtum ist da keine Ausnahme. Hochwertige Bilder und Texturen sind zwar für ein realistisches Aussehen unerlässlich, können aber bei unvorsichtiger Handhabung leicht zu einem Engpass werden. Der Schlüssel liegt darin, den goldenen Mittelweg zwischen visueller Wiedergabetreue und reibungsloser, reaktionsschneller Leistung zu finden. Niemand möchte eine Benutzeroberfläche, die zwar atemberaubend aussieht, aber ewig zum Laden braucht oder sich träge anfühlt.
Eines der Hauptanliegen ist es, sicherzustellen, dass diese hochwertigen Bilder und Texturen die Benutzeroberfläche nicht verstopfen. Hier kommen Optimierungstechniken ins Spiel. Die Bildkomprimierung ist ein leistungsfähiges Werkzeug, um die Dateigröße zu reduzieren, ohne die visuelle Qualität drastisch zu beeinträchtigen.
Die Wahl des richtigen Dateiformats – JPEG für Fotos, PNG für Grafiken mit Transparenz und neuere Optionen wie WebP für eine noch bessere Komprimierung – ist entscheidend. Bei sich wiederholenden Texturen kann die Verwendung kleinerer, kachelbarer Bilder die Dateigröße erheblich reduzieren und die Leistung verbessern. Und für Elemente, die nicht sofort sichtbar sind, kann Lazy Loading ein Lebensretter sein, da es sicherstellt, dass Ressourcen nur dann geladen werden, wenn sie tatsächlich benötigt werden.
Neben der Bildoptimierung gibt es noch andere Strategien, um die Größe von Assets und die Ladezeiten zu minimieren. Die Verwendung von Vektorgrafiken, wann immer dies möglich ist, ist eine gute Möglichkeit, die Schärfe und Detailgenauigkeit in jedem Maßstab zu erhalten und gleichzeitig die Dateigrößen klein zu halten. Das Kombinieren mehrerer kleiner Bilder zu einem einzigen „Sprite“-Bild kann auch die Anzahl der HTTP-Anfragen reduzieren, was zu schnelleren Ladezeiten führt.
Und schließlich können Sie durch die Implementierung von Caching-Mechanismen häufig verwendete Assets lokal speichern, so dass sie nicht wiederholt heruntergeladen werden müssen. Durch die sorgfältige Berücksichtigung dieser Leistungsfaktoren können Designer skeuomorphe Benutzeroberflächen entwerfen, die nicht nur visuell fesselnd sind, sondern auch schnell, reaktionsschnell und angenehm zu bedienen sind.
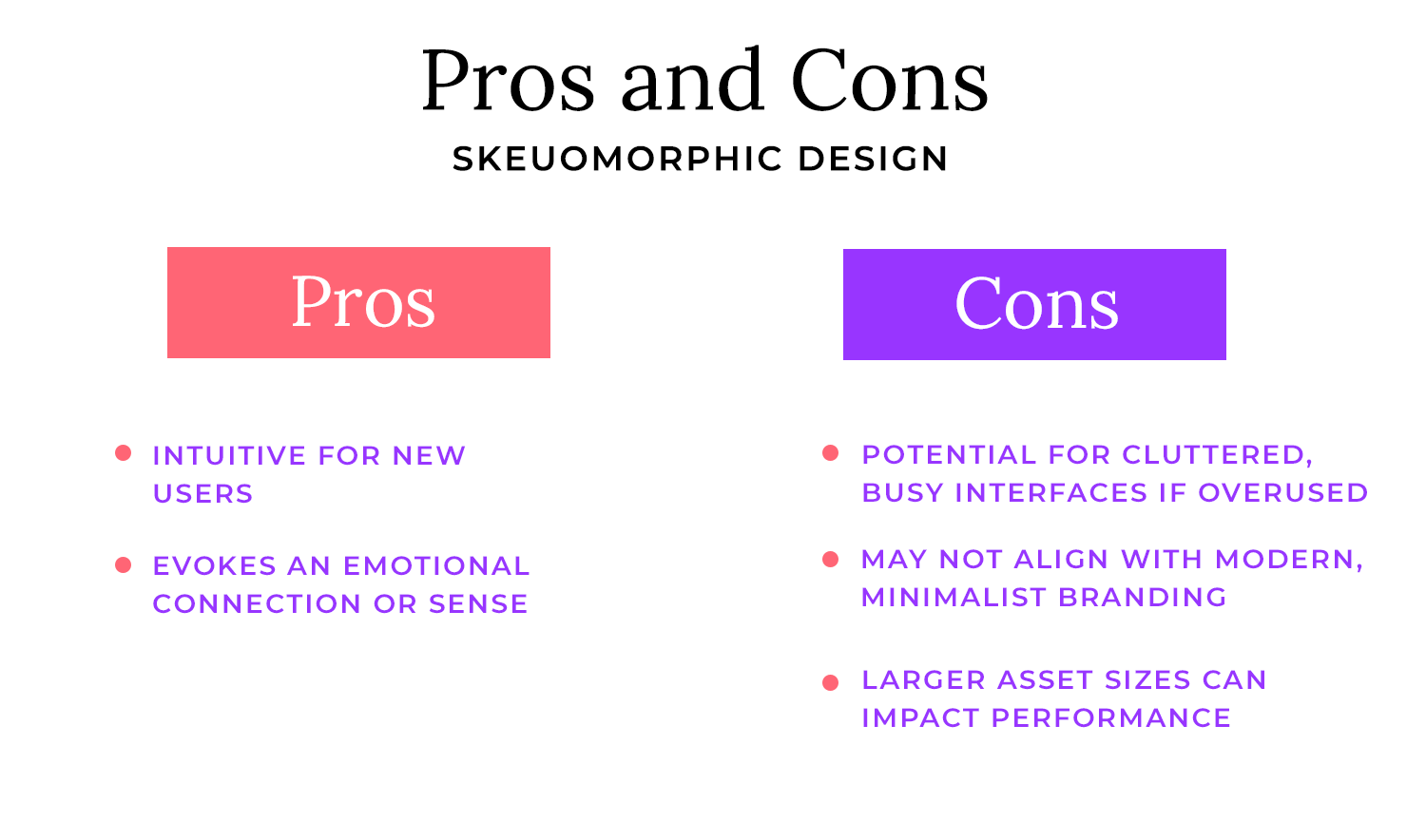
Einer der größten Vorteile des Skeuomorphismus ist seine Intuitivität, insbesondere für Benutzer, die neu in der Technologie sind oder mit digitalen Schnittstellen nicht vertraut sind. Die Benutzer können die Funktionalität digitaler Elemente schnell erfassen, indem sie auf ihr vorhandenes Wissen darüber zurückgreifen, wie ähnliche Objekte in der physischen Welt funktionieren. Dies kann die Lernkurve erheblich verkürzen und die Technologie zugänglicher machen.
Skeuomorphes Design kann auch die Emotionen der Benutzer ansprechen und ein Gefühl der Nostalgie erzeugen. Durch die Bezugnahme auf vertraute Objekte aus der Vergangenheit, wie z.B. ein Telefon mit Wählscheibe oder ein klassisches Radio, können skeuomorphe Schnittstellen positive Erinnerungen hervorrufen und eine ansprechende und angenehme Benutzererfahrung schaffen. Diese emotionale Verbindung kann für bestimmte Zielgruppen oder für Produkte, die ein Gefühl von Erbe oder Tradition hervorrufen sollen, besonders stark sein.

Einer der größten Nachteile des Skeuomorphismus ist das Potenzial für unübersichtliche und überladene Benutzeroberflächen, wenn das Design übertrieben ist. Da dieser Stil auf Details und Realismus setzt, kann es verlockend sein, zu viele visuelle Elemente hinzuzufügen, was zu einer visuell überwältigenden Erfahrung führt. Dies kann es den Benutzern erschweren, sich auf die wesentlichen Informationen zu konzentrieren oder die Benutzeroberfläche effektiv zu navigieren.
In der heutigen Designlandschaft legen viele Marken Wert auf eine klare, minimalistische Ästhetik. Skeuomorphismus mit seiner Betonung von Details und Realismus passt möglicherweise nicht zu diesem Markenansatz. Für Marken, die ein modernes, anspruchsvolles oder innovatives Image vermitteln wollen, ist ein minimalistischerer Designstil vielleicht besser geeignet.
Ein weiterer erheblicher Nachteil des Skeuomorphismus ist das Potenzial für größere Assets. Hochauflösende Texturen, detaillierte 3D-Effekte und komplexe Symbole können die Dateigröße beträchtlich erhöhen und sich auf die Ladezeiten und die Gesamtleistung auswirken, insbesondere auf mobilen Geräten oder langsameren Internetverbindungen. Dies kann zu einer frustrierenden Benutzererfahrung führen und die Benutzer sogar davon abhalten, das Produkt oder die Dienstleistung zu nutzen.
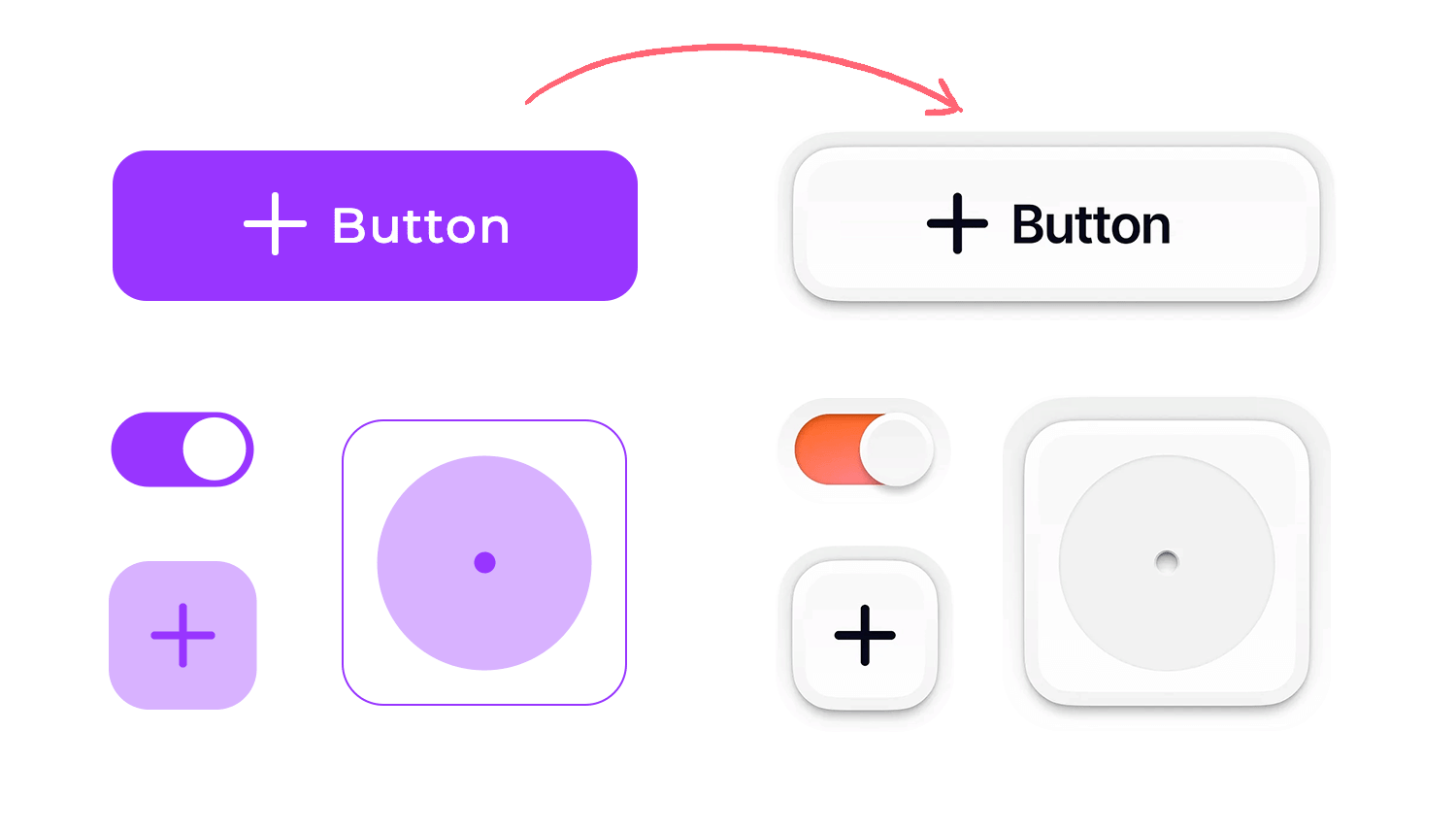
Lassen Sie uns darüber sprechen, wie Sie einen eleganten Übergang vom Skeuomorphismus zu moderneren Designstilen wie Flat oder Material Design schaffen. Es geht nicht einfach darum, Texturen und Schatten zu entfernen. Es erfordert einen durchdachten Ansatz, um die Kernfunktionalität und das Benutzererlebnis zu erhalten und gleichzeitig die visuelle Sprache zu aktualisieren.
Bei der Neugestaltung von skeuomorphen Anwendungen ist es eine gute Strategie, zunächst überflüssige Details wie allzu realistische Texturen, dramatische Schatten und übermäßige Lichter zu entfernen. Konzentrieren Sie sich auf die Vereinfachung der Formen der Elemente und gehen Sie von 3D-Darstellungen zu 2D-Darstellungen über.
Das bedeutet, dass Sie sich für flache Farben und scharfe Kanten entscheiden, anstatt für Farbverläufe, die Kurven simulieren. Die Verfeinerung der Ikonographie ist ebenfalls entscheidend. Vereinfachen Sie die Icons und behalten Sie dabei ihre zentralen visuellen Metaphern bei – vielleicht indem Sie den Detailgrad reduzieren oder abstraktere Darstellungen verwenden.

Ein wichtiger Aspekt dieses Übergangs ist die Beibehaltung wiedererkennbarer Metaphern, auch ohne die starke Verwendung von Texturen. Die intuitive Natur des Skeuomorphismus rührt von diesen vertrauten visuellen Hinweisen her, daher ist es wichtig, sie beizubehalten. Auch ohne Texturen und Schatten können die Grundform und die Gestalt eines Elements immer noch seine Bedeutung vermitteln. Eine Schaltfläche kann immer noch wie eine Schaltfläche aussehen, auch wenn es sich um ein flaches Rechteck mit einer einfachen Beschriftung handelt. Farbe und Kontrast können ebenfalls eine wichtige Rolle bei der Unterscheidung von Elementen spielen und ein Gefühl von Tiefe und Hierarchie vermitteln, selbst in einem flachen Design.
Manchmal ist eine vollständige Umstellung auf Flat Design nicht notwendig oder sogar wünschenswert. Ein hybrider Ansatz, der Elemente des Skeuomorphismus mit den Prinzipien des Flat Designs kombiniert, kann sehr effektiv sein. Dabei werden die skeuomorphen Elemente durch die Verwendung von subtilen Schatten und sanften Verläufen anstelle von Schlagschatten und dramatischen Verläufen abgeschwächt. Dies verleiht dem Design einen Hauch von Tiefe, ohne es zu erdrücken. Auch Texturen können sparsam und eher abstrakt eingesetzt werden, ohne dass die Oberfläche durch sehr realistische Texturen überladen wird.
Entwerfen Sie mit Justinmind flache oder skeuomorphistische Prototypen.

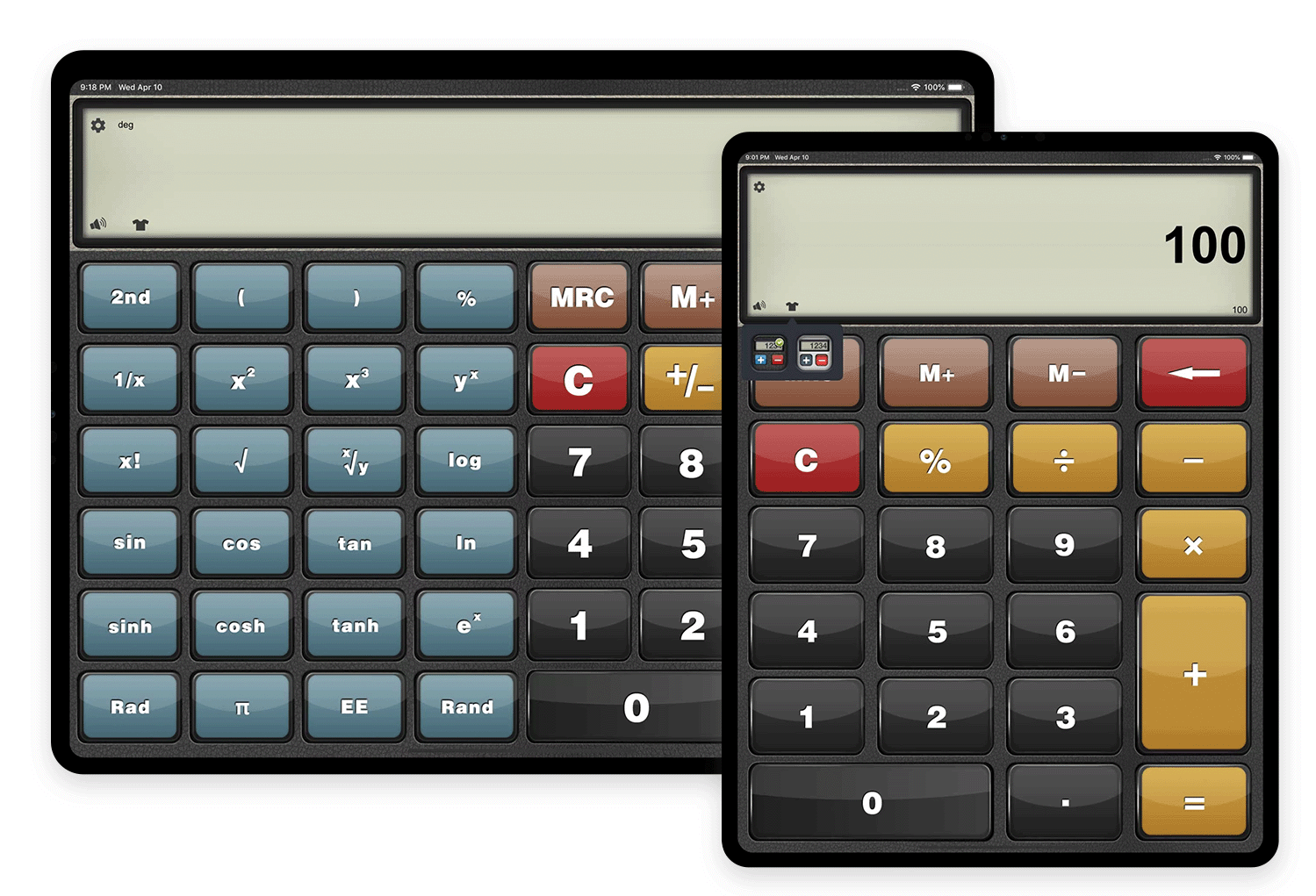
Dieser iPad Taschenrechner App verwendet große, klar definierte Tasten mit Schattierungen und Hervorhebungen, so dass sie wie echte Taschenrechner-Tasten aussehen und sich auch so anfühlen. Das ist ein klassisches Beispiel für Skeuomorphismus bei einer Dienstprogramm-App.

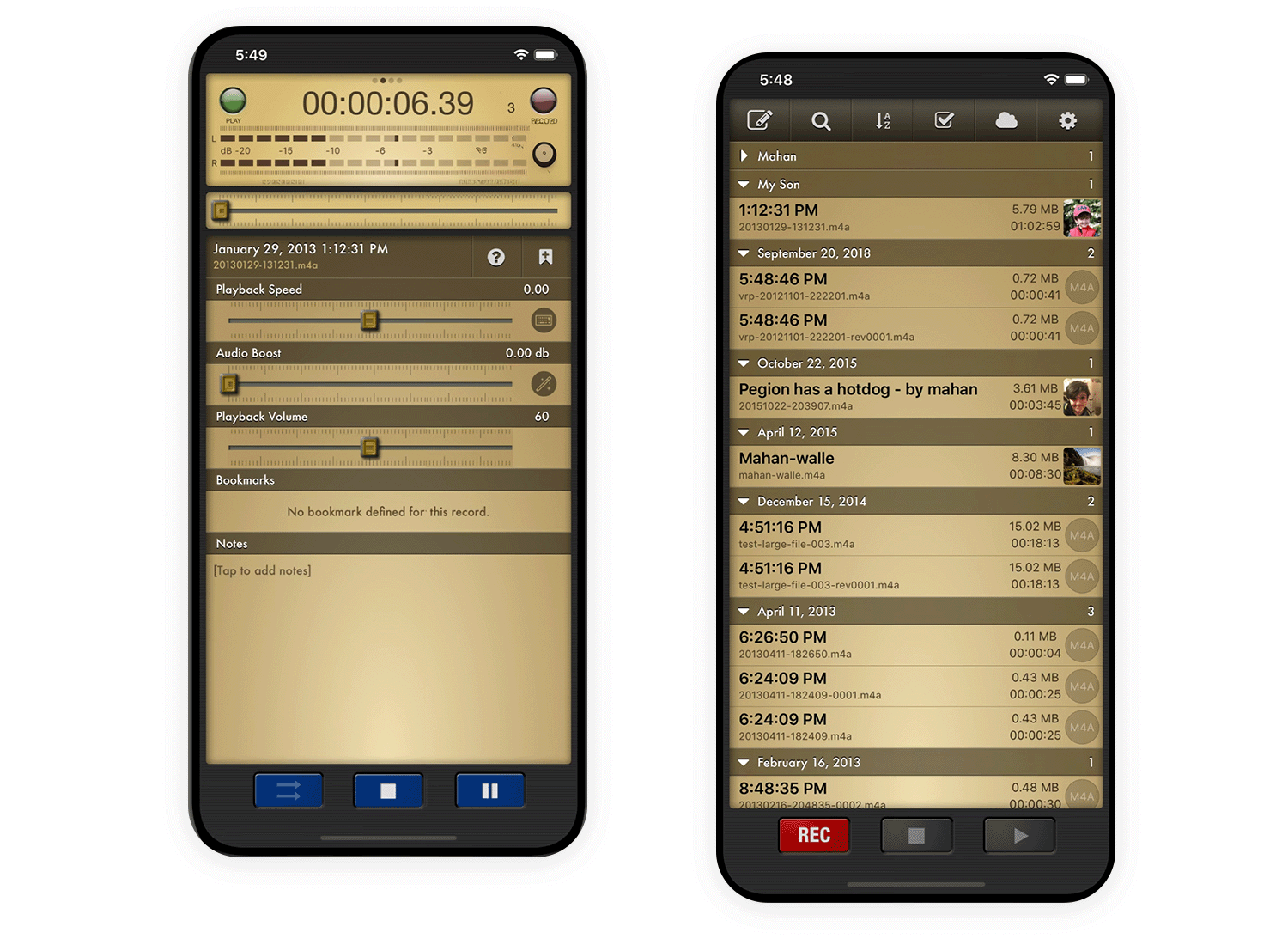
Sprachaufzeichnung pro bietet optionale „Skins“, die Tonbandgeräte imitieren, mit sich drehenden Spulen und hüpfenden VU-Anzeigen, die auf den Ton reagieren. Das ist eine lustige, nostalgische Variante der Sprachaufnahme.

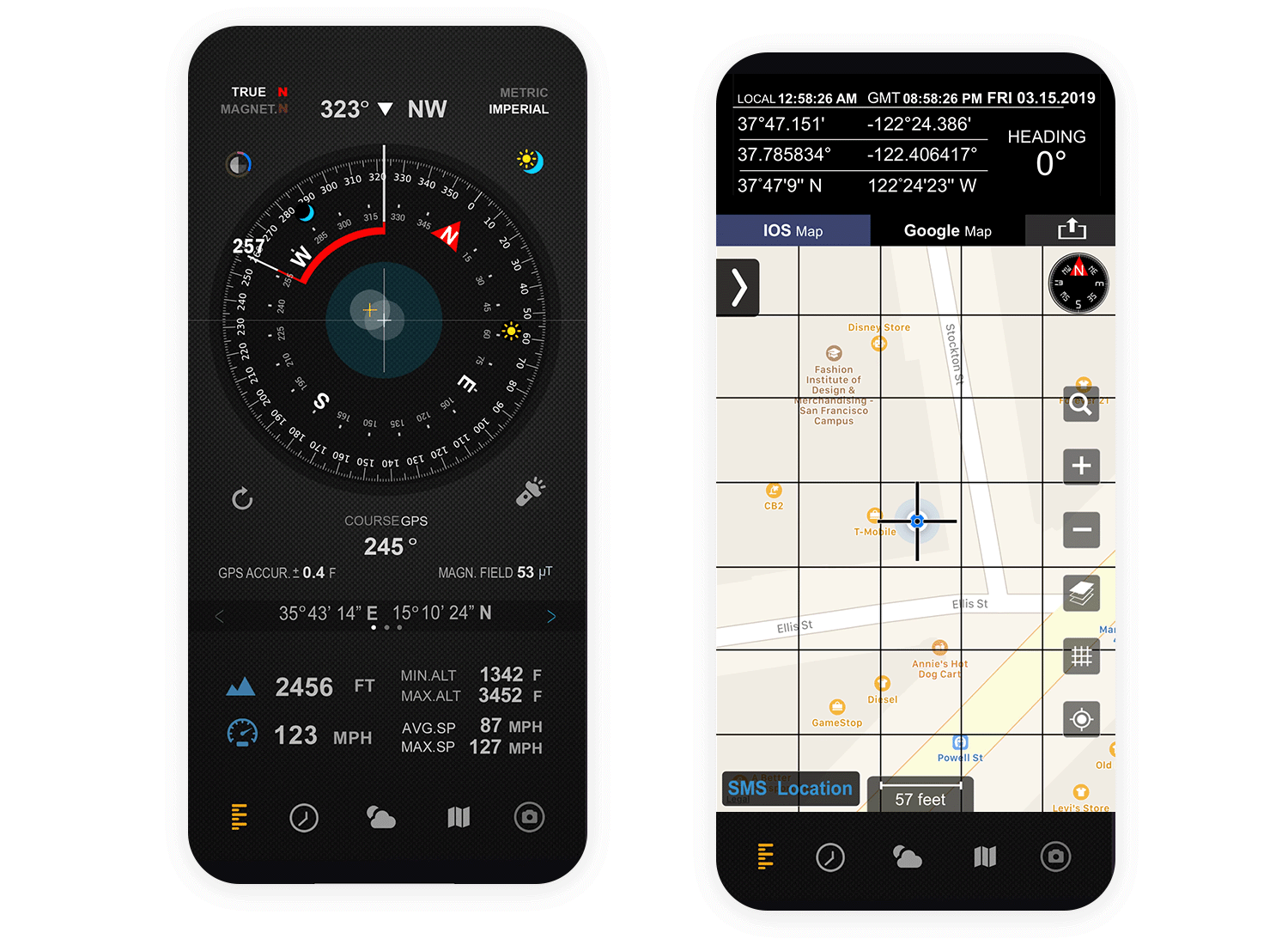
Dieser Kompass App verwendet ein traditionelles Kompassdesign mit einer detaillierten, rotierenden Nadel, klaren Richtungsmarkierungen und sogar einem subtilen Metallglanz, so dass Sie das Gefühl haben, einen echten Kompass in der Hand zu halten.

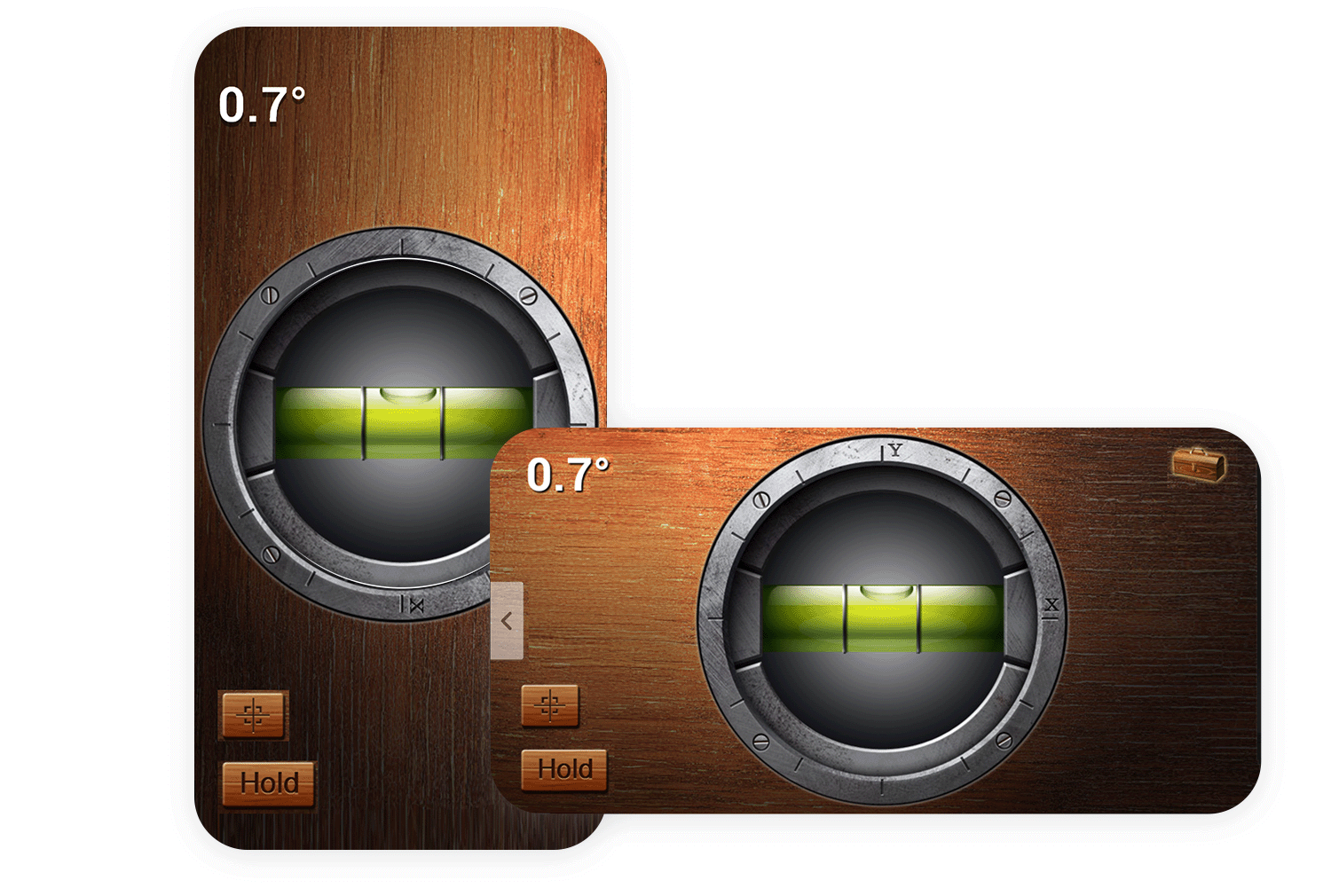
iHandy Level ist eine App, die eine physikalische Wasserwaage perfekt nachbildet, mit einer grünen „Blase“, die sich realistisch in einem durchsichtigen Gefäß bewegt, wenn Sie Ihr Telefon neigen. Das ist eine praktische Anwendung des Skeuomorphismus für eine Werkzeug-App.

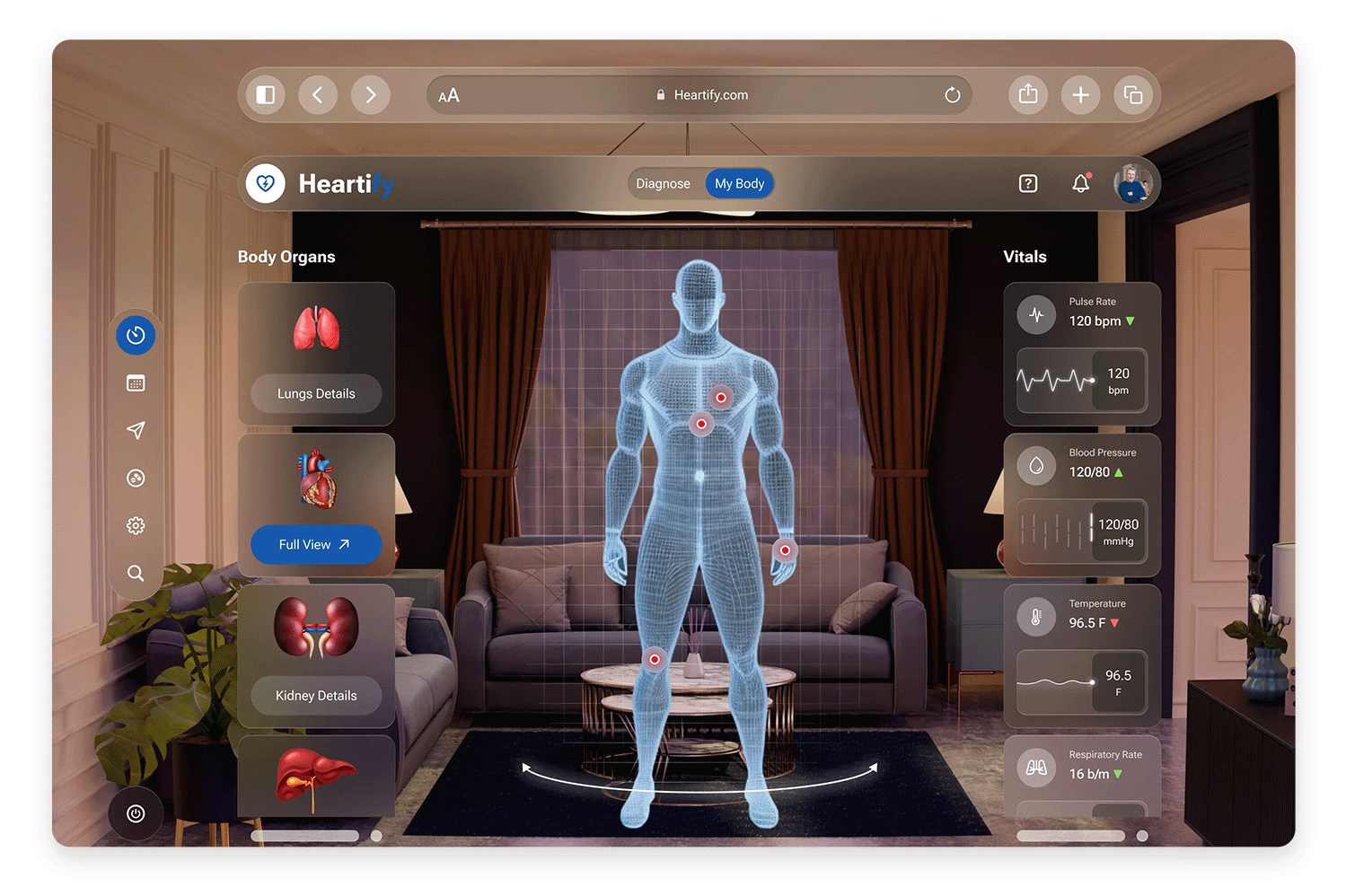
Anstelle einer flachen, abstrakten Oberfläche wurde diese Website von Dheeraj Dabhi versetzt den Benutzer in ein virtuelles 3D-Wohnzimmer. Dazu gehören realistische Texturen auf den Möbeln und Wänden, wie z.B. Holzmaserung und Stoff, und sogar ein Fenster mit Aussicht, um Tiefe zu erzeugen.

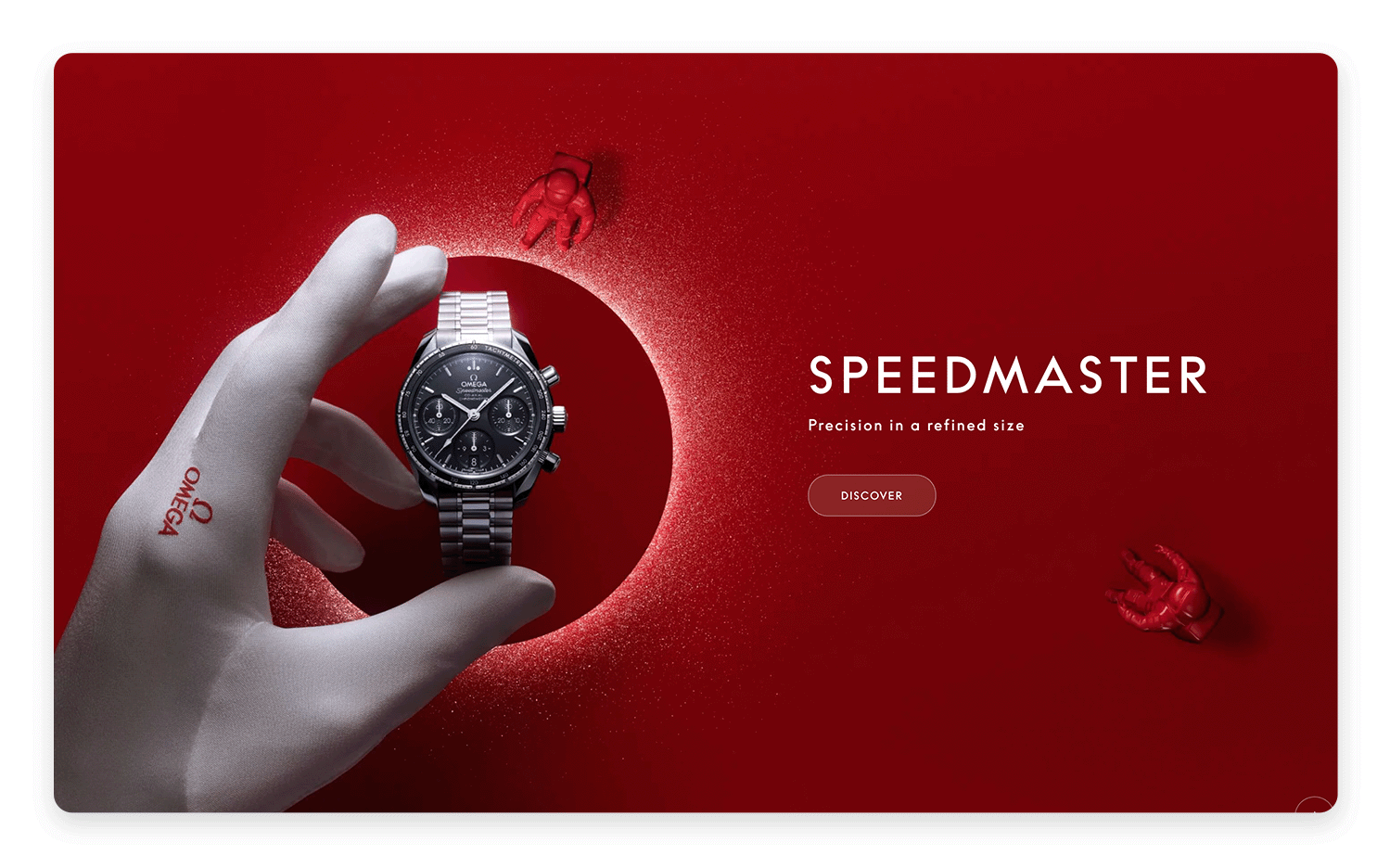
Omega verwendet raffinierte Techniken, um die Speedmaster Uhr unglaublich echt aussehen zu lassen. Beachten Sie, wie die realistische Beleuchtung und die Schatten der Uhr Tiefe verleihen und sie aus dem Bildschirm hervorstechen lassen, genau wie eine echte Uhr unter einer Lampe. Die glänzenden Metalloberflächen, wie das Band und die Lünette, reflektieren das Licht wunderschön und lenken Ihr Auge auf die komplizierten Details.

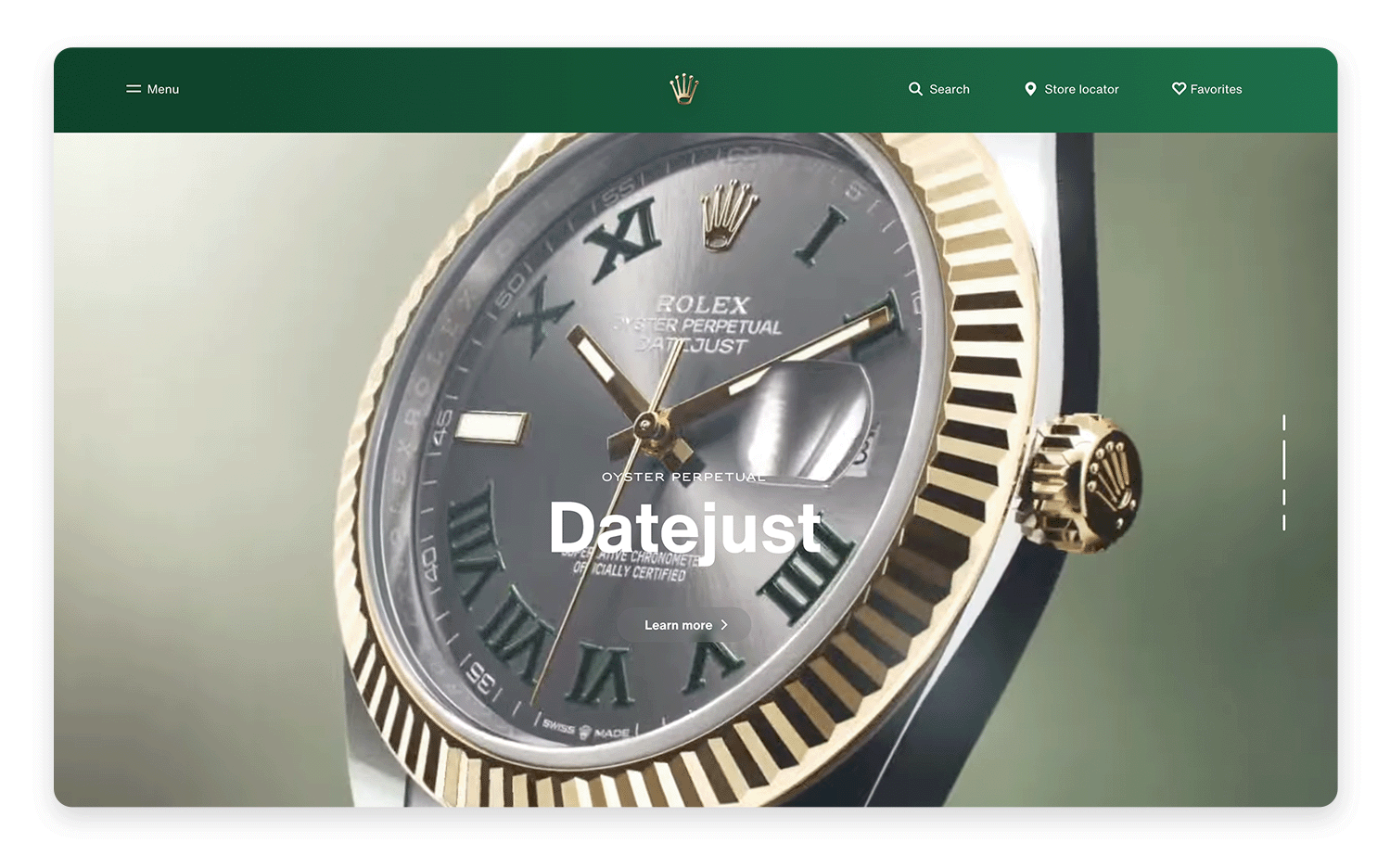
Rolex‘Website lässt die Uhren durch raffinierte Tricks unglaublich echt aussehen. Diese Nahaufnahme der Datejust springt dank realistischer Beleuchtung und Schatten, die ihr ein überzeugendes Gefühl von Tiefe verleihen, praktisch aus dem Bildschirm. Sie können das kühle Metall fast spüren und die verschiedenen Texturen bewundern, von den glatten, polierten Oberflächen bis zu den komplizierten Details auf dem Zifferblatt.

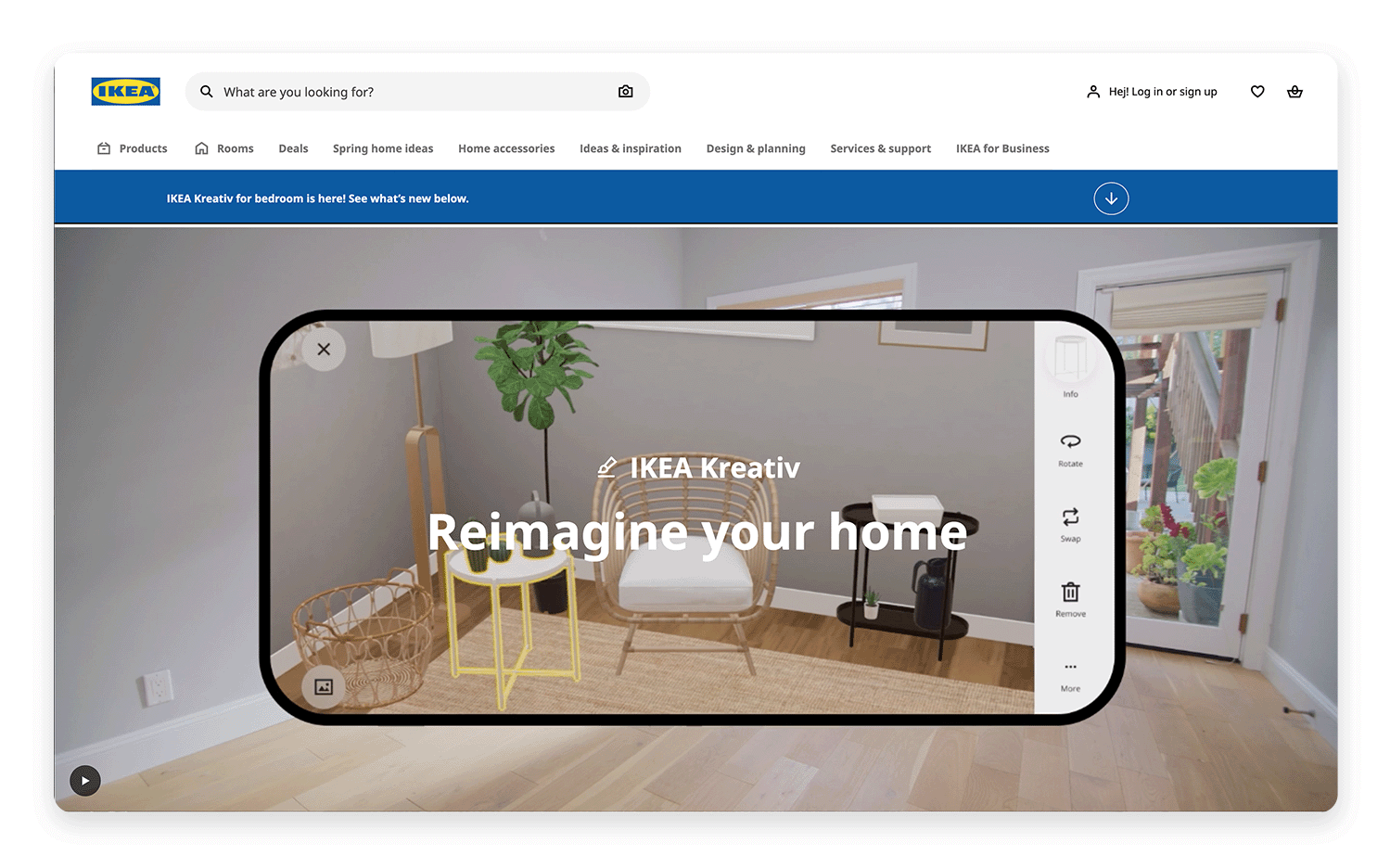
IKEA hat ein sehr bekanntes Raumplanungstool. Sie können einen virtuellen Raum mit Ihren Maßen erstellen und dann per Drag & Drop IKEA-Möbel in diesen Raum ziehen, um zu sehen, wie er aussieht. Dies ist ein klassisches Beispiel für skeuomorphes UI design, bei dem ein digitales Tool einen physischen Prozess (das Einrichten von Möbeln) nachahmt.

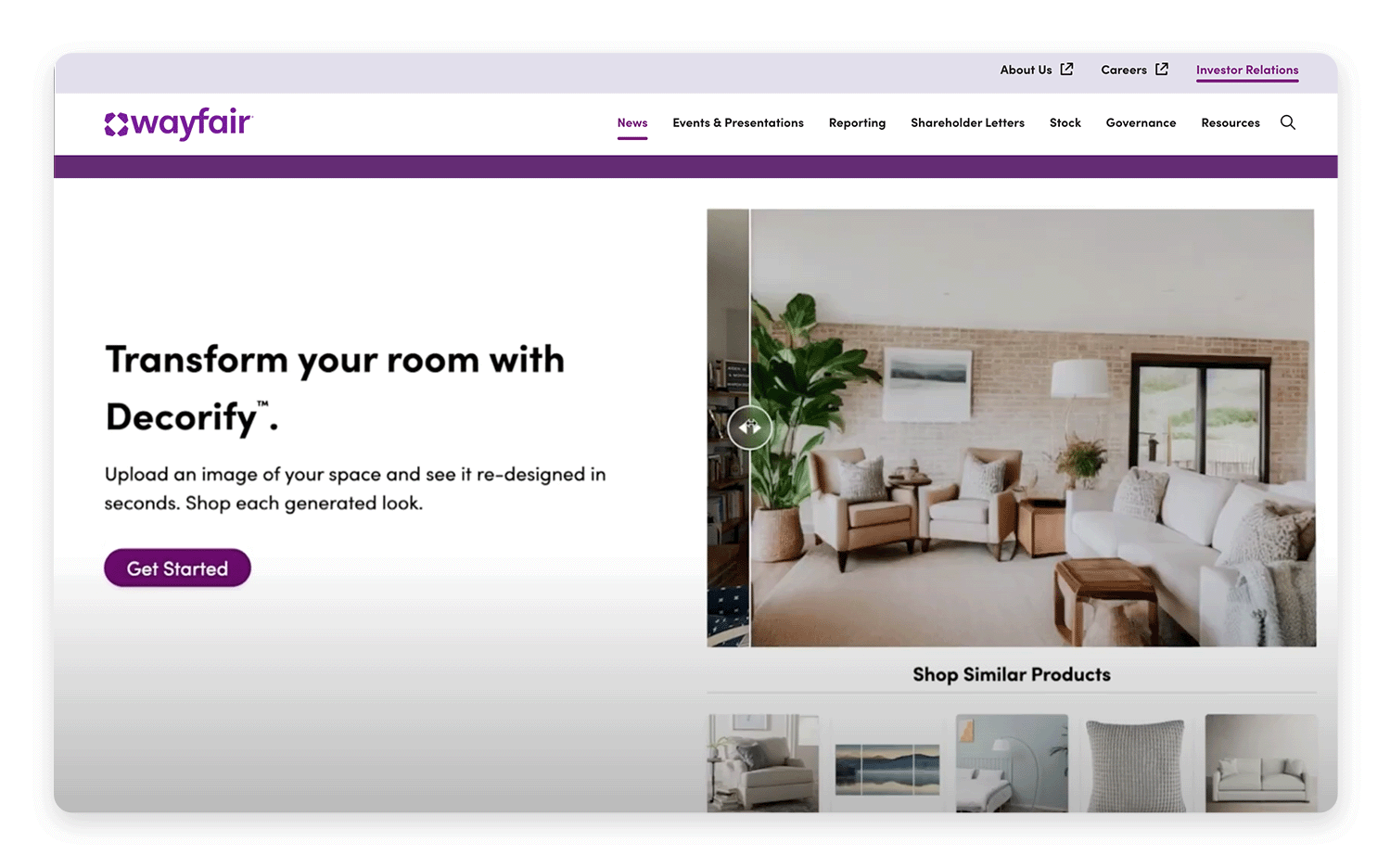
Wayfair bietet ebenfalls Tools für die Raumplanung an und verwendet häufig Augmented Reality (AR)-Funktionen in seiner mobilen App, mit denen Sie mithilfe der Kamera Ihres Telefons Möbel in Ihrem tatsächlichen Zimmer „platzieren“ können. Dies ist eine Mischung aus skeuomorphem UI-Design und AR-Technologie.

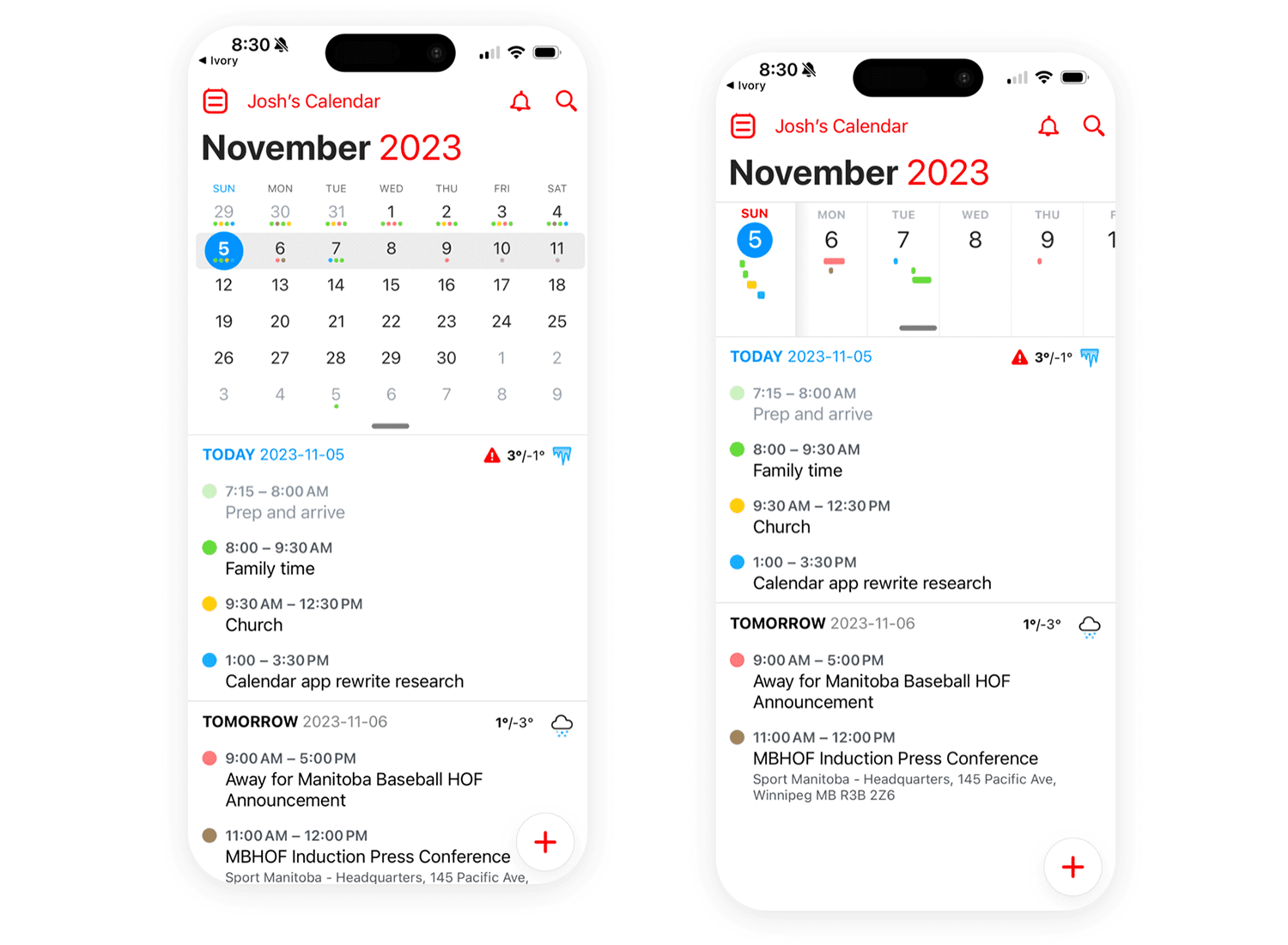
Mit seinem genähten Lederhintergrund, den realistischen Animationen beim Umblättern und den roten Datumskreisen im Stil eines Markers ist diese iOS Kalender-App ein Paradebeispiel für skeuomorphes UI-Design, das den digitalen Kalender wie einen physischen Planer erscheinen lässt.

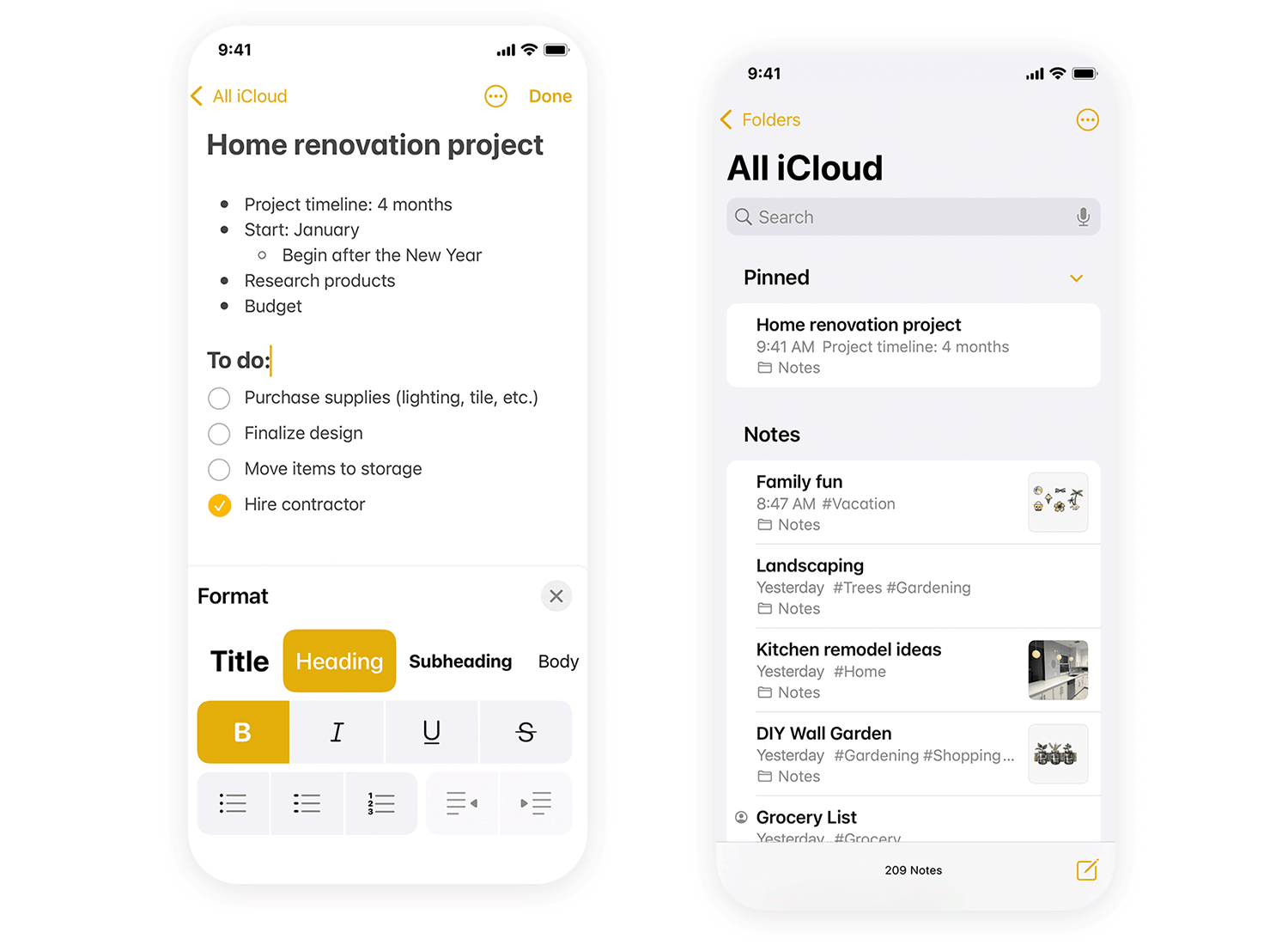
Frühe Versionen von Notizblock von iOS Anwendung hatten einen sehr realistischen visuellen Stil, der einen physischen Notizblock aus Papier durch strukturierte Linien und einen simulierten Ledereinband nachahmte.

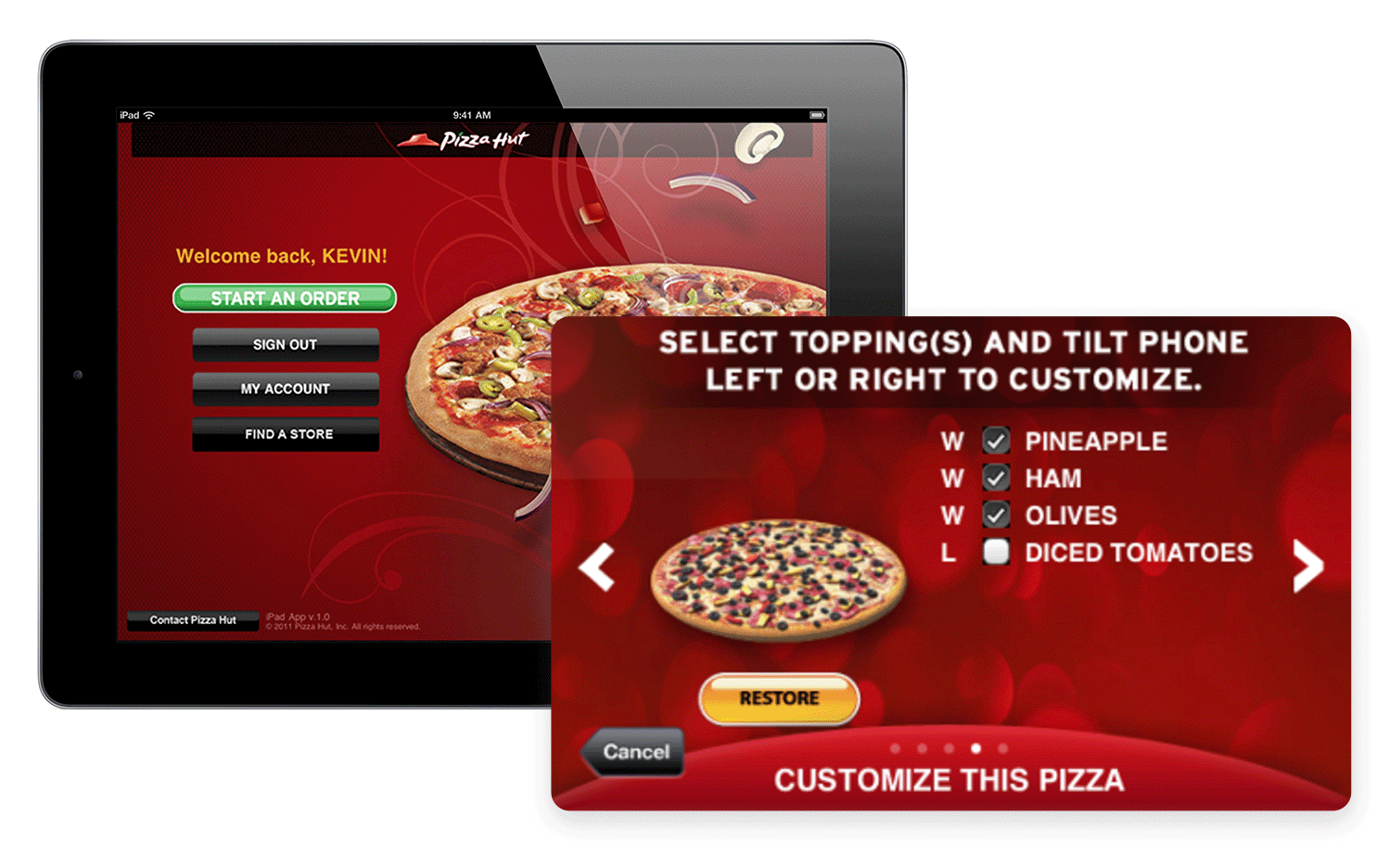
Pizza Hut verwendete einmal eine unkonventionelle Methode zur Auswahl des Belags. Die Benutzer wurden aufgefordert, einen Belag auszuwählen und dann ihr Telefon horizontal zu neigen, um ihn angeblich auf einer virtuellen Pizza anzuordnen.

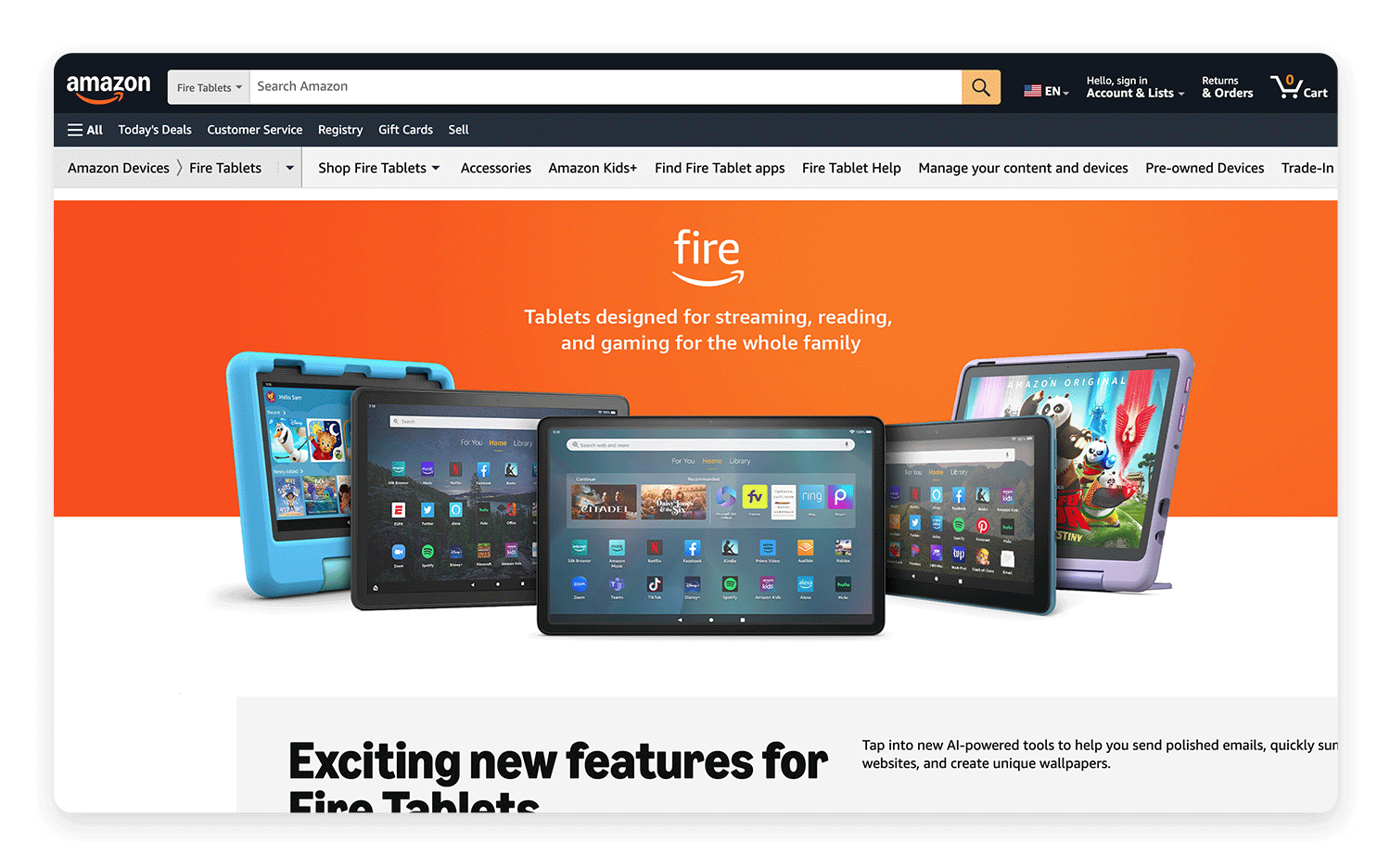
Frühe Versionen des Amazons Kindle Fire Tablet verfügte über eine Benutzeroberfläche, die 3D-Darstellungen von hölzernen Bücherregalen enthielt. Dieses skeuomorphe Design sollte das Gefühl vermitteln, in einer physischen Bibliothek zu stöbern, und so die Wahrnehmung und Navigation des Benutzers in der digitalen Umgebung beeinflussen.

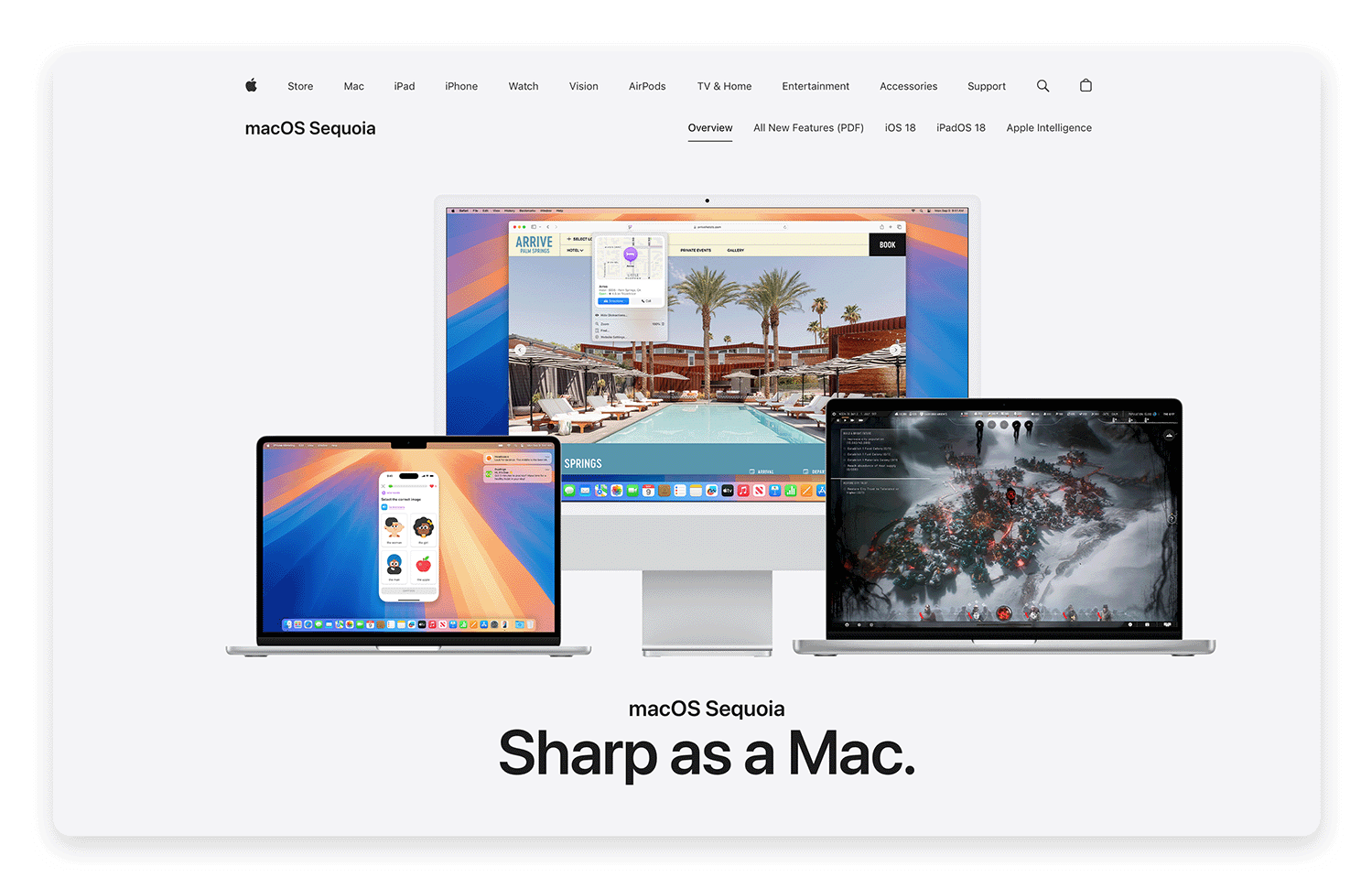
Sogar in modernen digitalen Schnittstellen gibt es Anklänge an den Skeuomorphismus. Apples macOSzum Beispiel verwendet weiterhin die visuelle Darstellung eines physischen Dateiordners als primäre Metapher für die digitale Dateispeicherung.

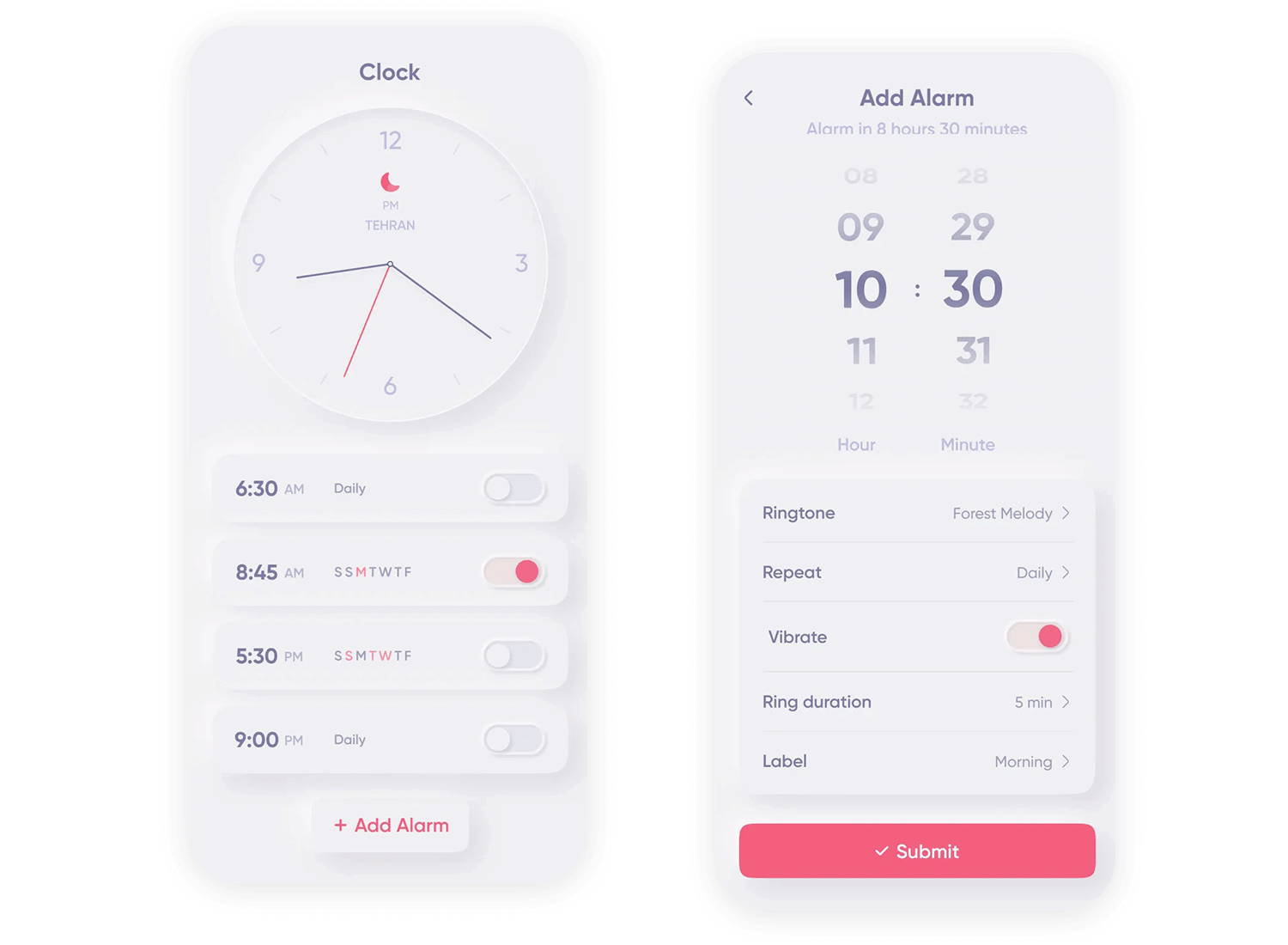
Werfen wir einen Blick in die Kristallkugel und erkunden wir die mögliche Zukunft des Skeuomorphismus! Eine interessante Entwicklung ist, wie wir bereits erwähnt haben, der Neumorphismus, eine Art „weiche“ Variante des traditionellen Skeuomorphismus. Neumorphismus verwendet subtile Schatten und Glanzlichter, um einen 3D-Effekt zu erzeugen, vermeidet aber die schweren Texturen und den Hyperrealismus des klassischen Skeuomorphismus.

Image taken from: https://dribbble.com/shots/23923305-Neumorphism-Alarm
Neumorphismus kann zwar ein sauberes, modernes und taktiles Benutzererlebnis schaffen, birgt aber auch potenzielle Risiken, insbesondere im Hinblick auf die Barrierefreiheit. Der geringe Kontrast zwischen den Elementen und dem Hintergrund kann es für Benutzer mit Sehbehinderungen schwierig machen, die Benutzeroberfläche wahrzunehmen.
Entwerfen Sie mit Justinmind flache oder skeuomorphistische Prototypen.

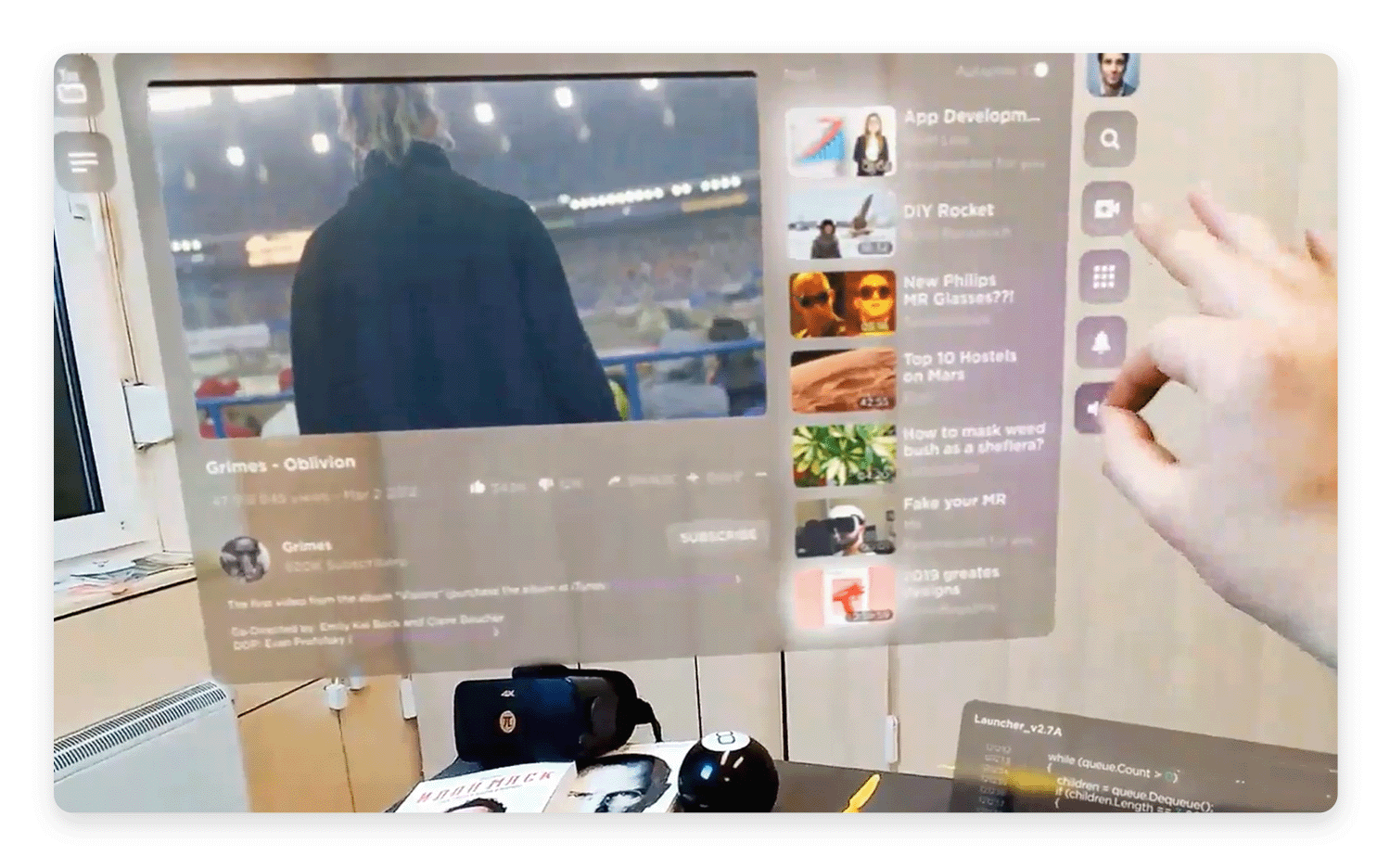
Mit der zunehmenden Popularität von Augmented Reality- und Virtual Reality-Technologien, die sich immer weiter in den Bereich von Mixed Reality & 3D-Interfaces bewegen, könnten skeuomorphe Prinzipien aufregende neue Anwendungen finden. Stellen Sie sich vor, Sie interagieren mit virtuellen Objekten, die sich wirklich greifbar und vertraut anfühlen.
In diesen immersiven Umgebungen könnte Skeuomorphismus verwendet werden, um virtuelle Drehknöpfe zu erstellen, die wie reale Knöpfe aussehen und sich auch so anfühlen, oder virtuelle Dokumente, die das Aussehen und die Textur von echtem Papier haben.
Die Kombination dieser skeuomorphen Bilder mit haptischem Feedback, wie Vibrationen oder anderen taktilen Empfindungen, könnte das immersive Erlebnis weiter verbessern und die Grenzen zwischen der digitalen und der physischen Welt verwischen.

Image taken from: https://dribbble.com/shots/10168572-Mixed-Reality-UI-Concept
Schließlich sollten Sie nicht vergessen, dass Designtrends oft zyklisch sind. Die Innovationszyklen im Design zeigen uns, dass Stile im Laufe der Zeit in Mode kommen und wieder aus der Mode kommen. Der Skeuomorphismus zeigt nach seinem anfänglichen Boom und seinem anschließenden Niedergang bereits Anzeichen eines Wiederauflebens, wenn auch in einer raffinierteren und subtileren Form.
Der Skeuomorphismus wird sich wahrscheinlich weiterentwickeln und an neue Technologien und Designtrends anpassen. Vielleicht wird er in völlig neuen Formen wieder auftauchen, möglicherweise in Verbindung mit KI oder anderen neuen Technologien. Es ist auch möglich, dass er weiterhin in Nischenanwendungen eingesetzt wird, in denen seine Stärken besonders zum Tragen kommen, wie z.B. in Bildungs-Apps oder in Oberflächen, die für spezielle Hardware entwickelt wurden.
Die Zukunft des Skeuomorphismus wird wahrscheinlich eine der Anpassung und Neuerfindung sein, wobei ständig neue Wege gefunden werden, um digitale Erfahrungen mit der vertrauten Welt um uns herum zu verbinden.
Skeuomorphes Design war ein nützliches Sprungbrett, als wir uns auf unbekanntes Terrain wagten. Es diente uns als nützlicher Leitfaden, als wir uns an ungewohnte UI-Komponenten und Design-Muster gewöhnt haben.
Unser Verständnis von UX design und Benutzeroberflächen ist mit der Zeit gereift. Es bleibt abzuwarten, zumindest im Fall des skeuomorphen Designs, ob wir es jemals wieder brauchen werden oder ob es etwas ist, auf das wir uns verlassen können, wenn neue Technologien auftauchen, die uns helfen, ihr Innenleben zu verstehen.
Eines ist jedenfalls sicher: Skeuomorphes Design hat seinen Platz im UX-Design und sollte allen Designern vertraut sein – auch wenn sie das Gefühl haben, dass es sein Verfallsdatum überschritten hat.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Es ist nicht einfach, Ideen für das UI design zu vermitteln. Moodboards stellen Ihre Kreativität auf visuelle Weise dar, so dass Sie sich wieder auf das konzentrieren können, was Sie am besten können: Design. Sie dienen auch als nützlicher Stil-Leitfaden für Ihre Arbeit. Hier finden Sie einige großartige Beispiele und Tools für Ihre nächste Brainstorming-Sitzung!10 min Read
Es ist nicht einfach, Ideen für das UI design zu vermitteln. Moodboards stellen Ihre Kreativität auf visuelle Weise dar, so dass Sie sich wieder auf das konzentrieren können, was Sie am besten können: Design. Sie dienen auch als nützlicher Stil-Leitfaden für Ihre Arbeit. Hier finden Sie einige großartige Beispiele und Tools für Ihre nächste Brainstorming-Sitzung!10 min Read Finden Sie die besten kostenlosen und kostenpflichtigen SVG-Editoren, die online und auf dem Desktop verfügbar sind, einschließlich Mac, Windows und Linux.23 min Read
Finden Sie die besten kostenlosen und kostenpflichtigen SVG-Editoren, die online und auf dem Desktop verfügbar sind, einschließlich Mac, Windows und Linux.23 min Read The growing importance of mobile banking app design brings with it the need for more engaging UIs so that financial institutions can stay competitive. If you’re wondering what constitutes a great banking app UI design, check out these 10 great examples.10 min Read
The growing importance of mobile banking app design brings with it the need for more engaging UIs so that financial institutions can stay competitive. If you’re wondering what constitutes a great banking app UI design, check out these 10 great examples.10 min Read