Leitfaden für das Design von Dia-Menüs mit 15 tollen Beispielen

Ist Ihnen schon einmal aufgefallen, wie viele UIs Schiebe-Menüs verwenden? Sie sind überall! Diese praktischen kleinen Elemente sind inzwischen weit verbreitet, und das aus gutem Grund.
Sie sind eine gute Möglichkeit, Ordnung zu halten und gleichzeitig auf viele Optionen zuzugreifen – betrachten Sie sie als die organisierten Schubladen der App-Welt. In diesem Artikel erfahren Sie alles über Schiebe-Menüs – von den grundlegenden Regeln (z. B. dass sie leicht zu finden und zu verwenden sind) bis hin zu einigen cleveren Tricks, um sie noch besser zu machen.
Entwerfen Sie mit Justinmind beeindruckende Diamenüs für Web und Handy.

Außerdem werfen wir einen Blick darauf, was die Zukunft für dieses wesentliche Element des UI-Designs bereithalten könnte. Ganz gleich, ob Sie ein Design-Profi sind, der nach Inspiration sucht, oder ob Sie gerade erst mit UI-Design-Tools anfangen und herausfinden wollen, was es damit auf sich hat – dieser Leitfaden ist vollgepackt mit hilfreichen Tipps und Beispielen, die Ihnen helfen, schöne und einfach zu bedienende Diamenüs zu erstellen. Also, machen Sie sich bereit für die Welt der Diamenüs!
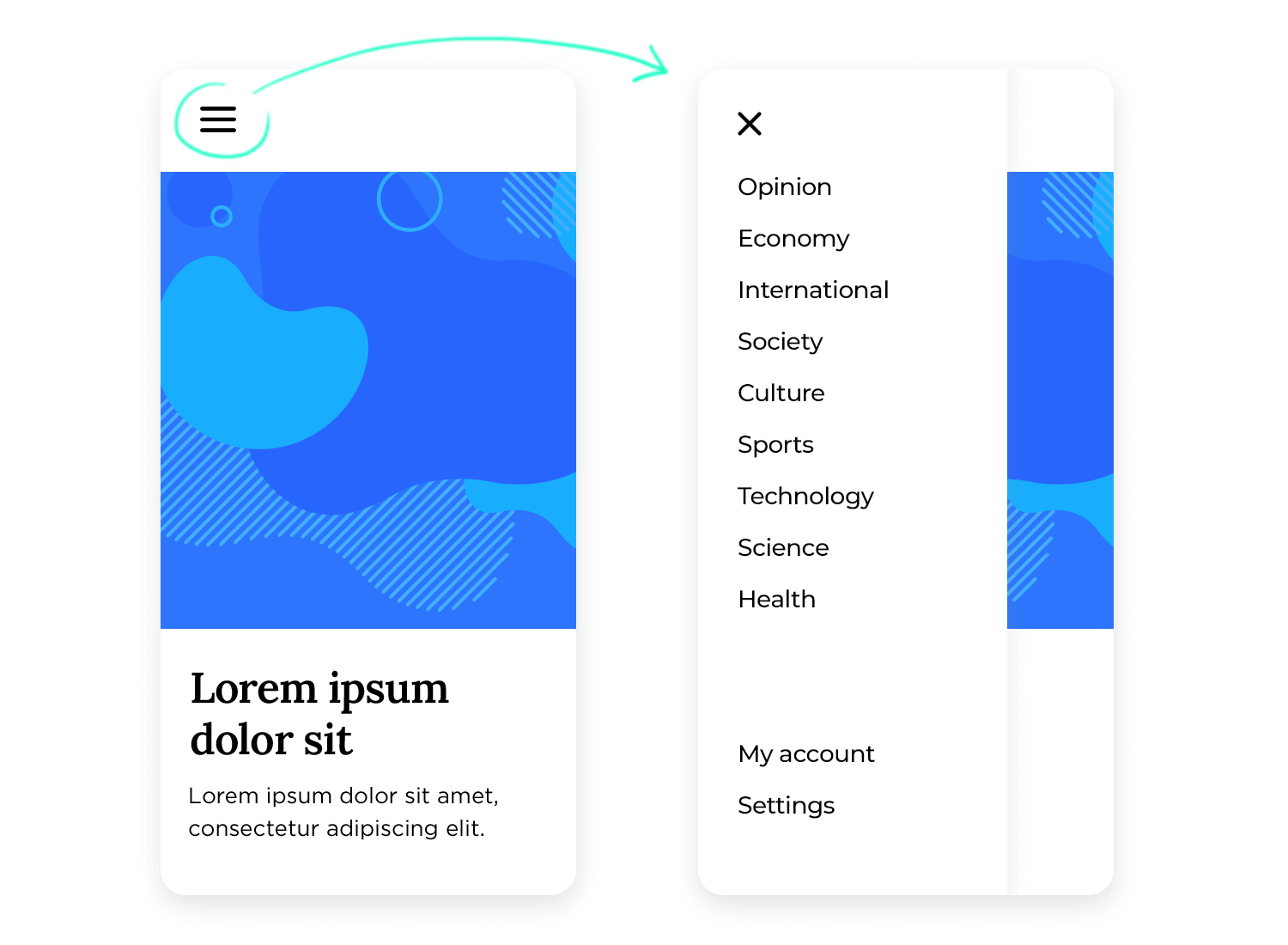
Schiebe-Menüs sind ein beliebtes Mittel zur Navigation, insbesondere auf Websites und Apps, die für Handys und Tablets entwickelt wurden. Vielleicht kennen Sie bereits eine Art von Schiebe-Menü, das Hamburger-Menü (so genannt, weil das Symbol, das es öffnet, oft wie ein Burger aussieht).
Sie sind im Grunde ein verstecktes Panel, das sich außerhalb des Bildschirms befindet und mit einem Tippen, Klicken oder Streichen in den Vordergrund gleitet. Dieses clevere Design sorgt für Ordnung, indem es die Navigationsoptionen so lange versteckt, bis Sie sie brauchen, und so den Platz für die eigentlichen Inhalte maximiert, die Sie sehen wollen.

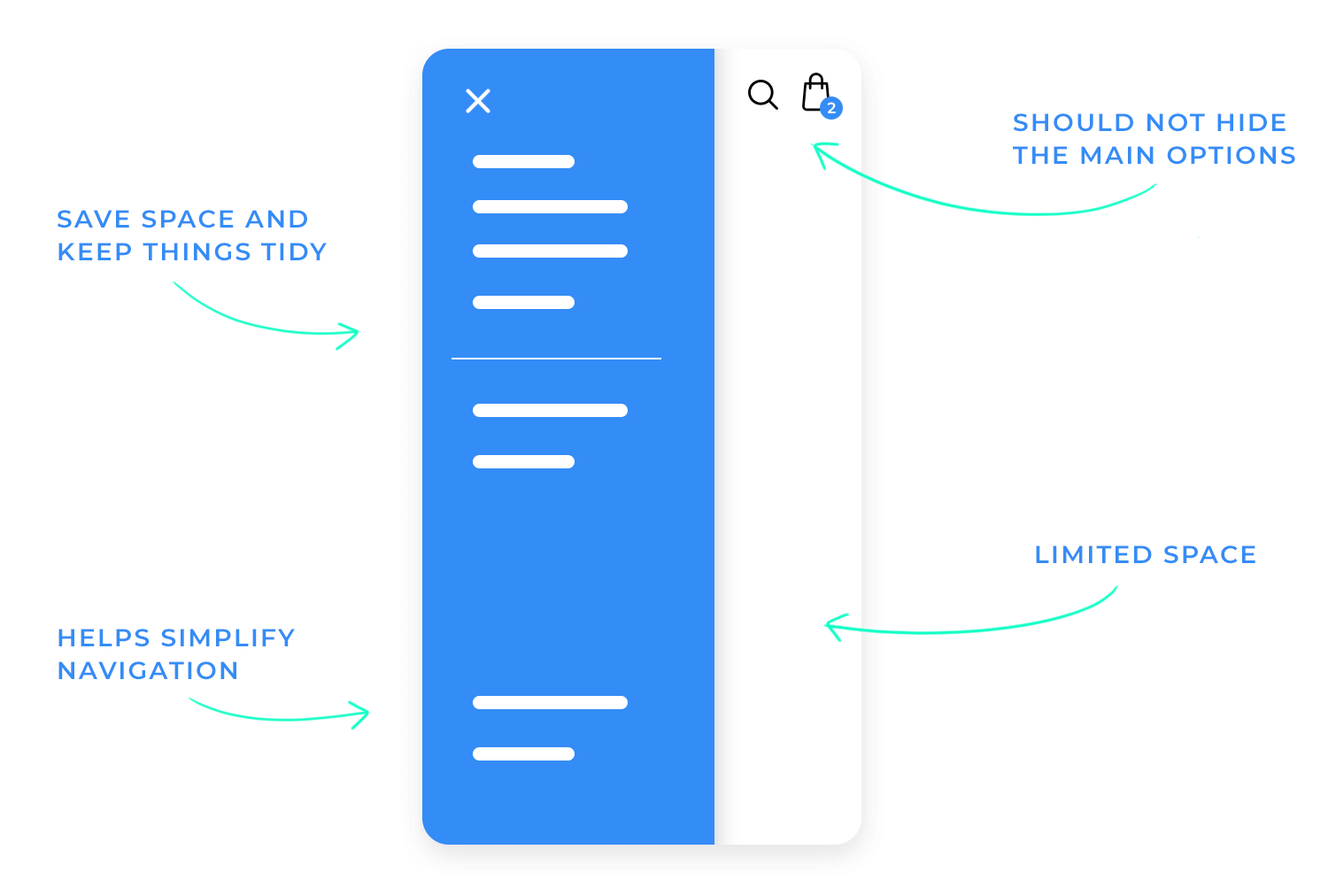
Diese praktischen Menüs sind für die mobile Navigation sehr verbreitet. Sie bieten eine kompakte Möglichkeit, viele Optionen zu präsentieren, ohne kleinere Bildschirme zu überladen. Sie sind auch gut geeignet, um generell Platz zu sparen und die Dinge sauber und konzentriert zu halten. Neben der Hauptnavigation beherbergen Slide-Menüs oft auch Einstellungen, Kontodetails oder andere sekundäre Funktionen innerhalb einer App, so dass Sie bei Bedarf alles übersichtlich und leicht zugänglich haben.
Schiebe-Menüs bieten eine Reihe von Vorteilen, insbesondere für mobile Anwendungen. Sie sind fantastisch für die Organisation und ermöglichen es Ihnen, eine große Anzahl von Navigationsoptionen in einem kompakten und leicht zugänglichen Format zu präsentieren. Dies führt direkt zu einem besseren UX design, insbesondere auf kleineren Bildschirmen, wo jedes bisschen Platz kostbar ist.

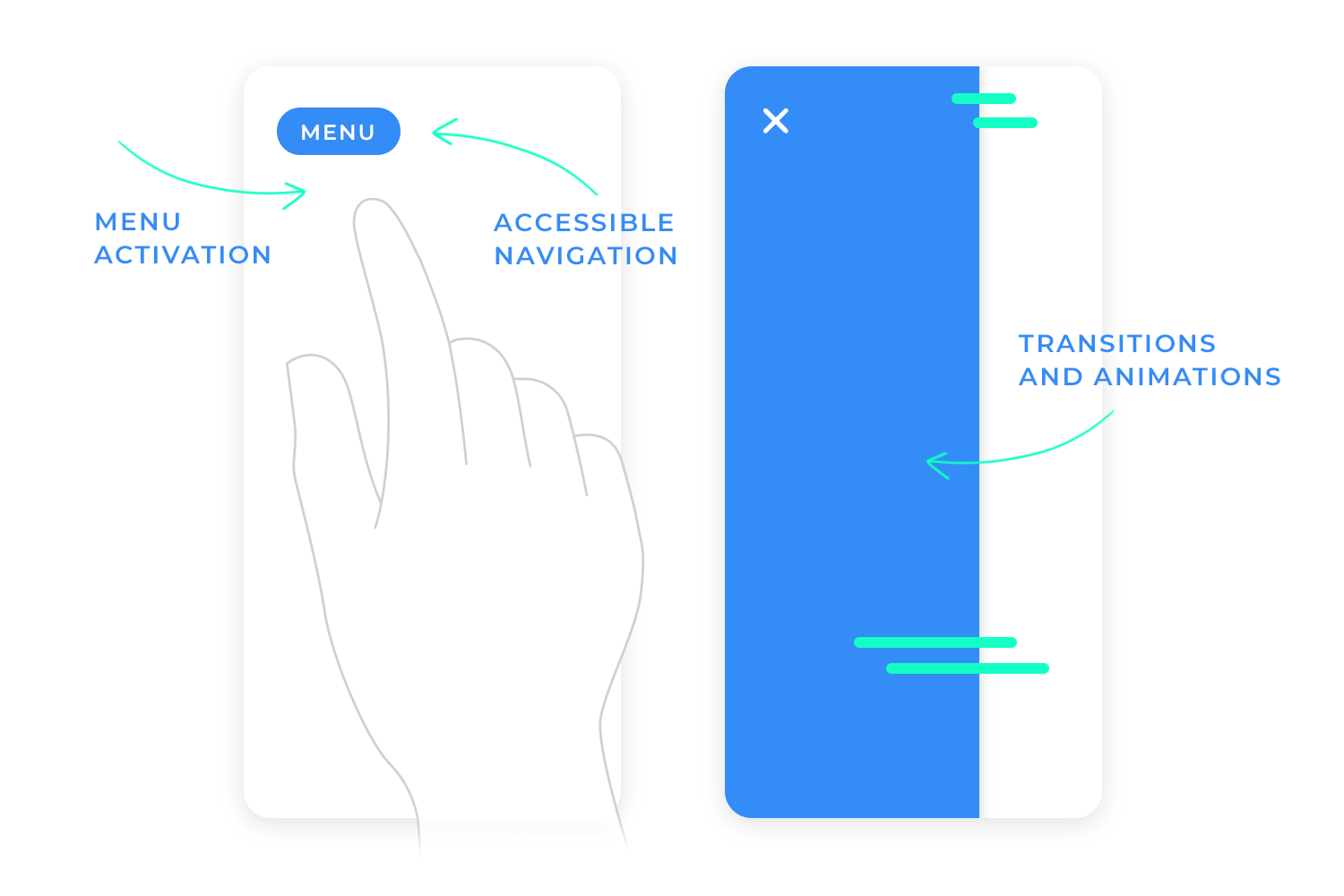
Aus der Perspektive der Platzersparnis sind Folienmenüs ein echter Gewinn. Sie maximieren den Inhaltsbereich, indem sie ihn in den Mittelpunkt rücken. Beim Design mit einem Mobile-First-Ansatz ist es wichtig, dass der Auslöser für das Menü (wie das bekannte Hamburger-Symbol) groß genug ist und leicht angetippt werden kann.
Sanfte Animationen für die Schiebebewegung verleihen dem Ganzen den letzten Schliff, und natürlich ist Barrierefreiheit der Schlüssel. Das bedeutet, dass das Menü gut mit der Tastaturnavigation und Screenreadern funktioniert und den Fluss der App oder Website nicht unterbricht. Mehr dazu weiter unten.
Das Standard-Hamburger-Menü mit seinen drei horizontalen Zeilen ist der klassische und am besten erkennbare Typ eines Folienmenüs. Es befindet sich in der Regel in der linken oberen Ecke, damit Sie mit dem Daumen leicht darauf zugreifen können. Es bietet zwei Hauptnavigationsstrukturen: eine einfache Ebene, die eine überschaubare Liste von Optionen präsentiert, und mehrere Ebenen, die verschachtelte Menüs für eine komplexere Navigation verwenden.

Mehrstufige Menüs sind großartig, um viele Dinge zu organisieren, aber sie können auch ein wenig überwältigend sein, wenn sie nicht sorgfältig designt sind. Wenn das Menü erscheint, gibt es zwei Möglichkeiten: Es kann entweder über dem Inhalt schweben (wie eine durchsichtige Ebene) oder es kann den Inhalt zur Seite schieben, um Platz zu schaffen.
Floating oder Overlay ist einfacher zu erstellen, aber wenn Sie den Inhalt ein wenig verschieben, bleibt alles sichtbar (nur ein wenig verschoben), was sich etwas ausgefeilter und glatter anfühlen kann.
Wenn es um die Verwendung von Folienmenüs auf verschiedenen Geräten geht, gibt es zwei Hauptansätze. Eine Möglichkeit ist die „Nur-Mobil“-Anwendung. Das bedeutet, dass Sie das Diamenü nur auf kleineren Bildschirmen wie Handys verwenden.
Wenn jemand Ihre Website oder App auf einem größeren Bildschirm wie einem Tablet oder einem Desktop-Computer betrachtet, wechseln Sie zu einer traditionellen Navigationsleiste, die oben auf der Seite sitzt und alle Optionen auf einmal anzeigt. Dieser Ansatz war in der Vergangenheit üblich, um den großen Unterschied in der Bildschirmgröße zwischen Handys und größeren Geräten zu berücksichtigen.

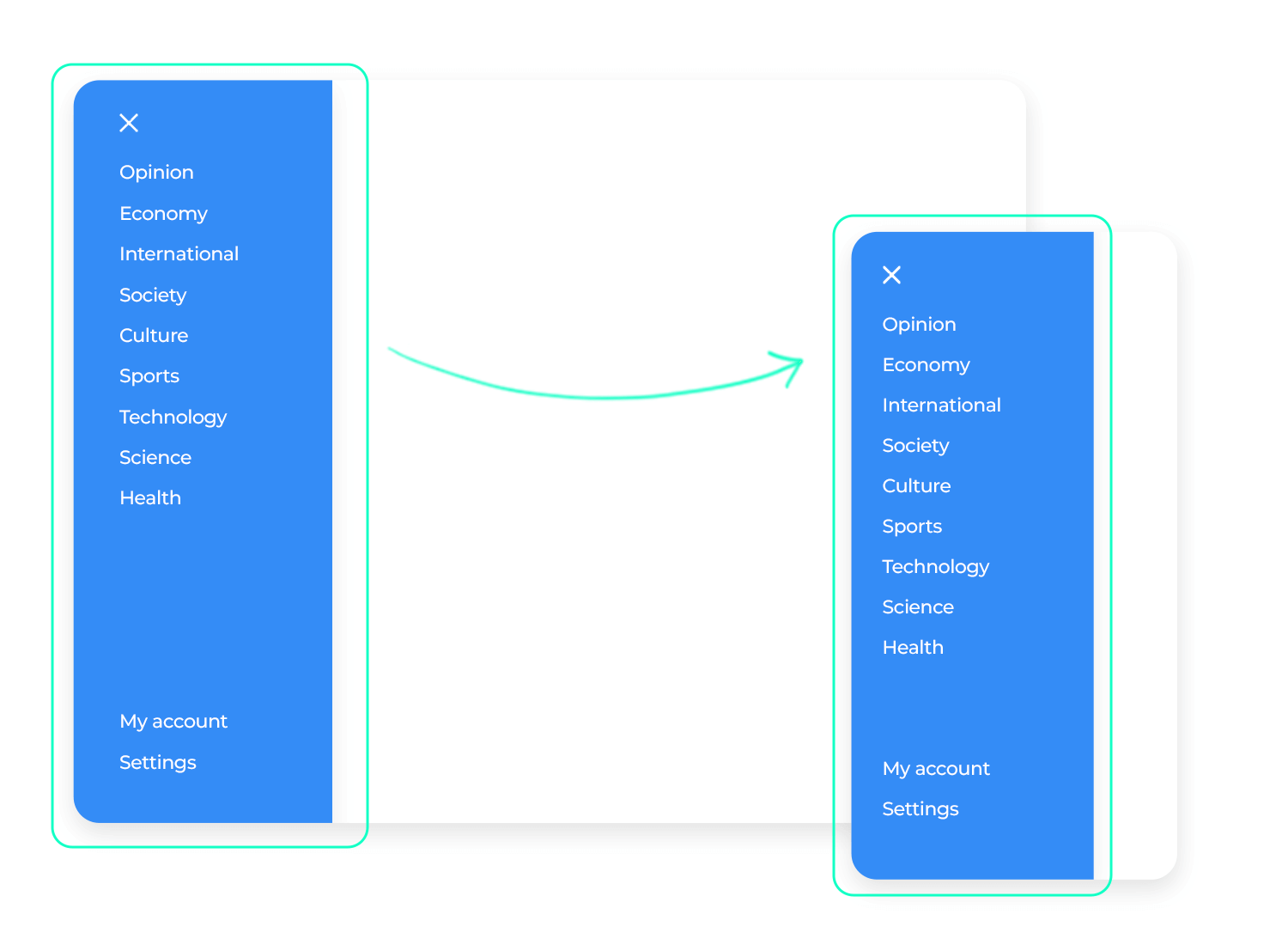
Es gibt jedoch auch einen anderen Ansatz, der immer beliebter wird: der „responsive“ Ansatz. Das bedeutet, dass Sie das Folienmenü beibehalten, auch auf Tablets und Desktops. Es passt sich an den größeren Bildschirm an und sieht manchmal etwas anders aus, aber die Kernfunktionalität bleibt dieselbe.
Diese konsistente Erfahrung auf allen Geräten macht sie reaktionsfähig. Dieser Ansatz gewinnt aufgrund des „Mobile-First“-Denkens an Zugkraft. Dabei wird zuerst für mobile Geräte designt und dann für größere Bildschirme skaliert. Und genau so sollten Sie denken!
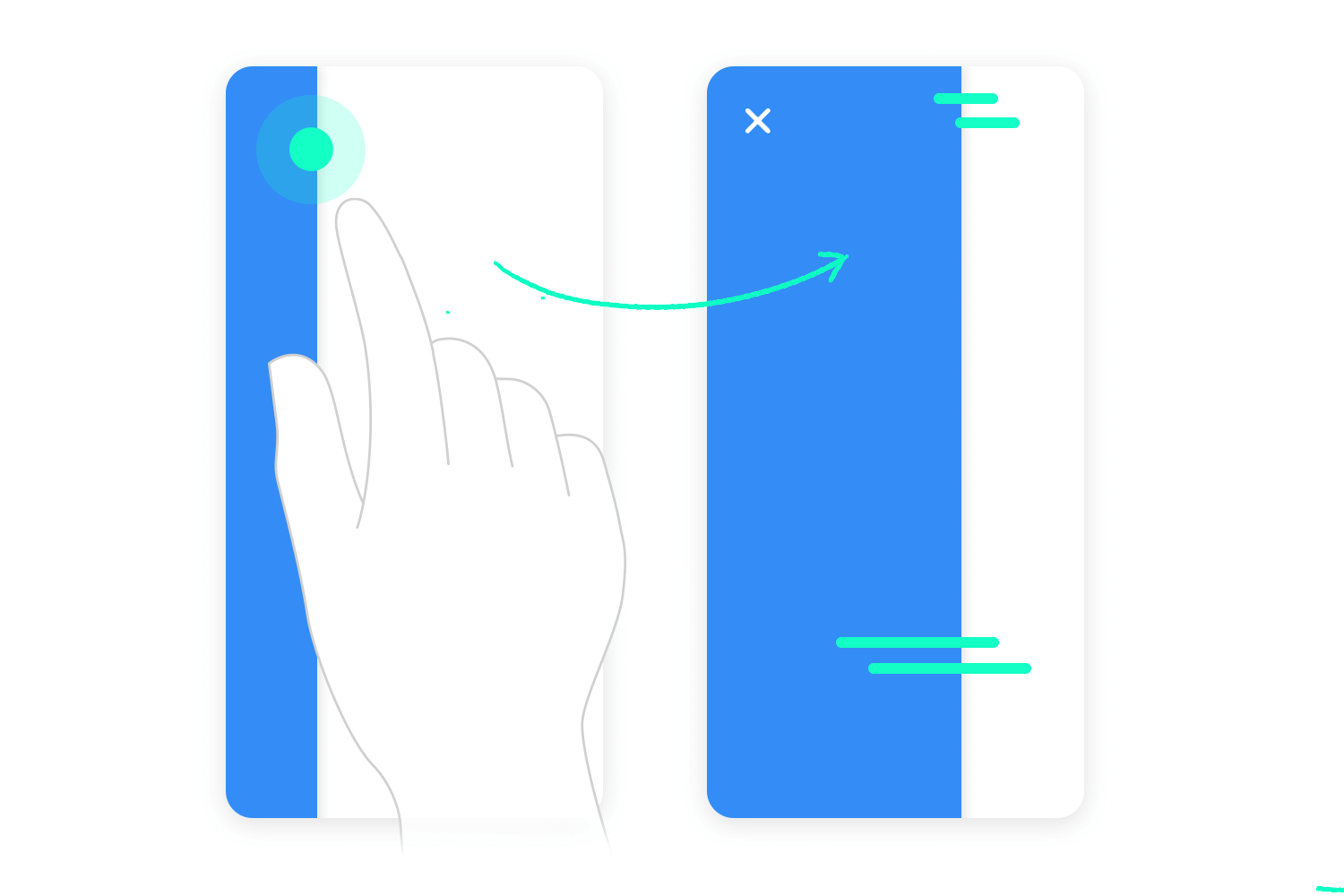
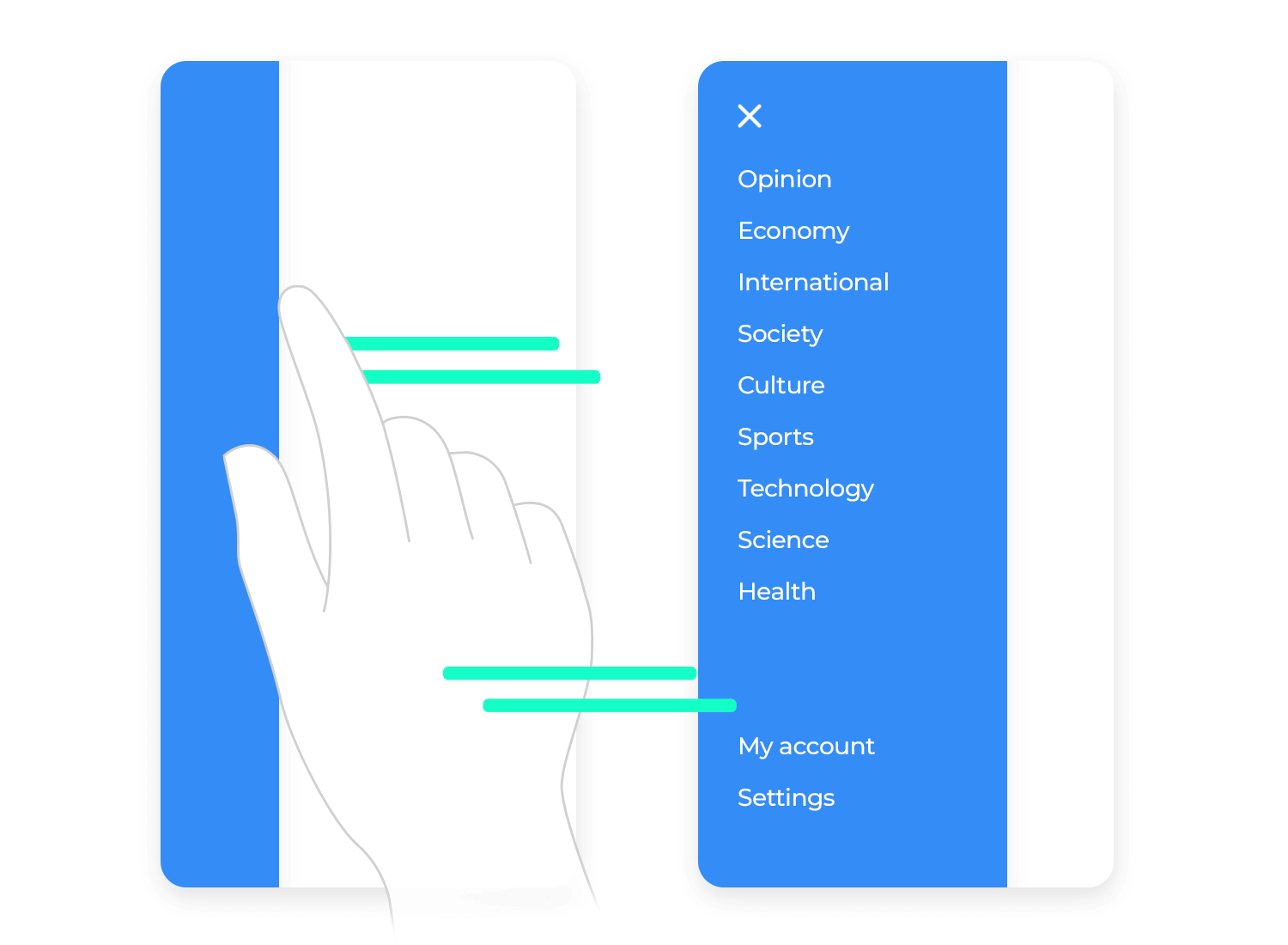
Denken Sie mal darüber nach, wie Sie Ihr Telefon benutzen – Sie wischen wahrscheinlich ständig! Deshalb nutzen viele Apps diese natürliche Geste, um das Öffnen von Schiebe-Menüs zu vereinfachen. Anstatt auf ein winziges Symbol zu tippen, können Sie oft einfach vom Rand des Bildschirms aus wischen.

Es ist, als würde man einen Vorhang zurückziehen, um das Menü freizulegen! Das fühlt sich so intuitiv und reibungslos an, besonders auf Touchscreens. Es ist eine schnelle, fließende Bewegung, die einfach Sinn macht, da wir unsere Telefone ganz natürlich benutzen.
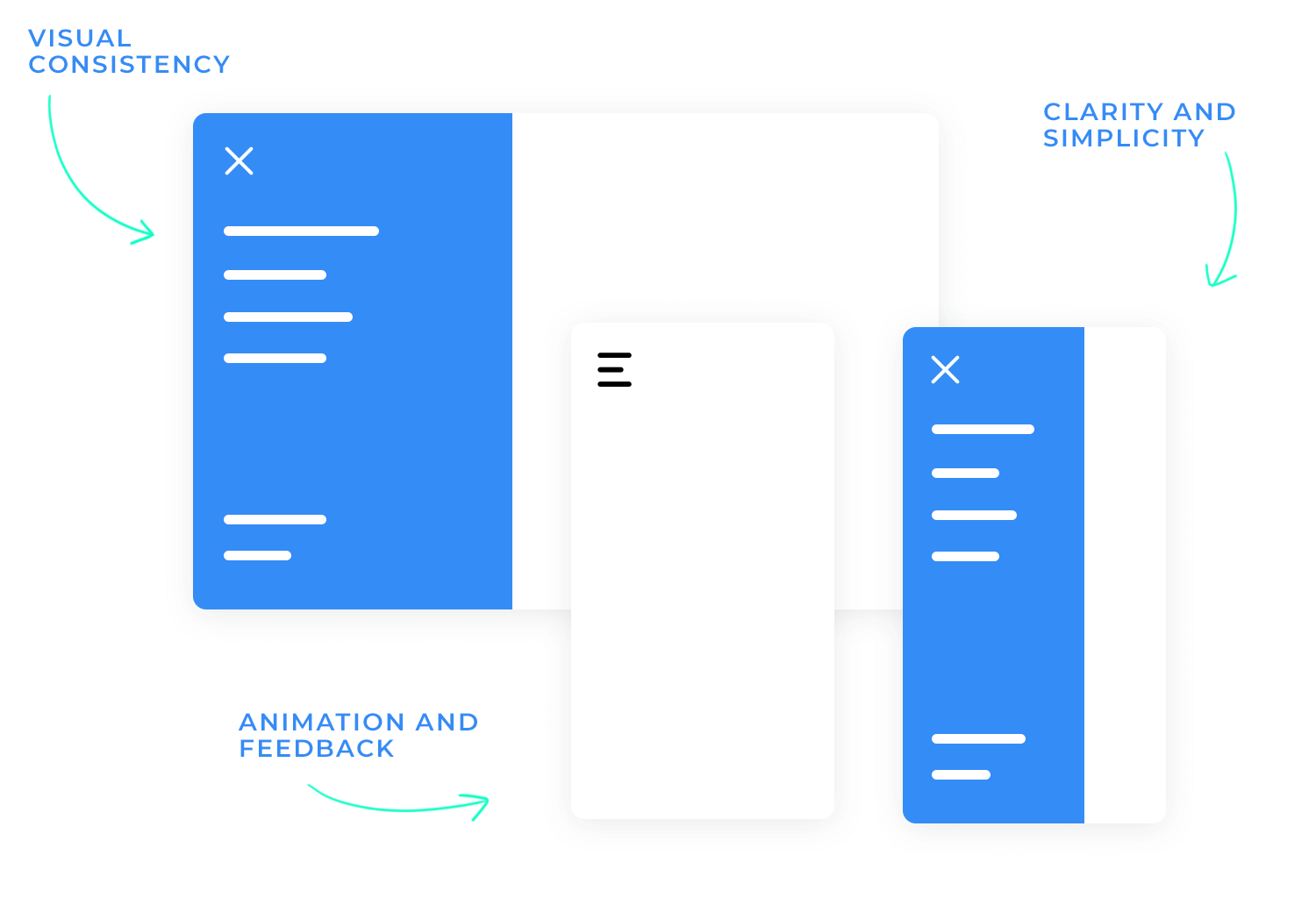
Stellen Sie sich das Dia-Menü wie eine Geheimtür vor. Sie möchten, dass die Menschen den „Griff“ zum Öffnen leicht erkennen. Das ist der Punkt, an dem die Klarheit ins Spiel kommt. Das klassische „Hamburger“-Symbol (diese drei horizontalen Linien) ist ein universelles Symbol für „Menü“, so dass die meisten Menschen es sofort erkennen.
Aber machen Sie die Dinge nicht zu kompliziert! Halten Sie die Menüoptionen übersichtlich und leicht verständlich. Vermeiden Sie Jargon oder übermäßig komplexe Formulierungen. Sie möchten, dass die Benutzer das Menü schnell überfliegen und finden können, wonach sie suchen, ohne sich zu verirren oder zu verwirren.
Stellen Sie sich vor, Sie betreten ein Geschäft, in dem die Gänge bei jedem Besuch anders angeordnet sind. Frustrierend, nicht wahr? Dasselbe Prinzip gilt auch für Folienmenüs. Konsistenz ist sehr wichtig, um ein reibungsloses und intuitives Erlebnis zu schaffen. Bleiben Sie in Ihrer gesamten App bei der gleichen Seite (entweder links oder rechts) für das Schiebe-Menü. Auf diese Weise wissen die Benutzer immer, wo sie es finden können.
Stellen Sie außerdem sicher, dass die Symbole und Schriftarten des Menüs auf allen Bildschirmen gleich aussehen. Wenn alles einheitlich ist, müssen die Benutzer nicht zweimal nachdenken; sie wissen einfach, wohin sie gehen müssen.

Ein wirklich gutes Folienmenü ist nicht nur eine statische Liste, sondern intelligent und anpassungsfähig. Es versteht, was Sie tun, und zeigt Ihnen die wichtigsten Optionen an. Das ist es, was wir mit “Anpassung an den Kontext des Benutzers” meinen.
Stellen Sie sich Folgendes vor: Sie verwenden eine Musik-App. Wenn Sie gerade eine Wiedergabeliste anhören, zeigt das Schiebe-Menü vielleicht Optionen wie “Warteschlange”, “Zur Wiedergabeliste hinzufügen” oder “Teilen” an. Wenn Sie jedoch nach Künstlern suchen, zeigt es vielleicht “Alben anzeigen”, “Verwandte Künstler” oder “Radio starten” an. Sehen Sie, wie sich das Menü an das anpasst, was Sie gerade tun?
Dies gilt auch für Ihre Rolle innerhalb der Anwendung. Denken Sie an eine E-Commerce-Website. Ein normaler Kunde sieht vielleicht Optionen wie “Meine Bestellungen”, “Wunschzettel” und “Einstellungen”. Aber ein Administrator würde zusätzliche Optionen wie “Produkte verwalten”, “Verkäufe anzeigen” und “Kundenhilfe” sehen. So bleibt alles übersichtlich und die Benutzer werden nicht mit irrelevanten Optionen überfordert.
Schließlich gruppiert ein gut organisiertes Menü zusammengehörige Artikel logisch. Das ist wie in Ihrer Küche: Sie stellen Töpfe und Pfannen in die Nähe des Herdes und das Geschirr in die Nähe der Spüle. In einem Dia-Menü könnte dies bedeuten, dass Sie alle kontobezogenen Optionen (“Profil”, “Einstellungen”, “Abmelden”) oder alle kommunikationsbezogenen Optionen (“Posteingang”, “Gesendet”, “Entwürfe”) zusammenfassen.
Diese logische Gruppierung macht es für die Benutzer viel einfacher und schneller, das zu finden, was sie brauchen, und steigert sowohl die Benutzerfreundlichkeit als auch die Effizienz.
Das Hamburger-Symbol ist ein Klassiker, aber manchmal ist es vielleicht nicht die beste Wahl. Stellen Sie sich das so vor: Sie erzählen eine Geschichte, und Sie möchten die richtigen Worte wählen, um die richtige Stimmung zu erzeugen. Das Gleiche gilt für Ihr Menüsymbol. Eine einfache „Menü“-Beschriftung kann direkter und leichter zu verstehen sein, insbesondere für Benutzer, die nicht so technisch versiert sind. Oder Sie verwenden eine vertikale Ellipse (diese drei Punkte), die eine subtile und elegante Art ist, ein verstecktes Menü anzuzeigen.
Und vergessen wir nicht, wie wichtig eine gute Show ist! Wie wir bereits erwähnt haben, sorgen flüssige Animationen beim Öffnen und Schließen des Menüs dafür, dass sich das Ganze ausgefeilter und reaktionsschneller anfühlt. Es ist, als würde man einen gut choreographierten Tanz sehen und nicht ein unbeholfenes Schlurfen.
Diese visuellen Hinweise geben dem Benutzer ein klares Feedback und lassen ihn wissen, dass seine Aktion registriert wurde. Es ist ein kleines Detail, aber es kann einen großen Unterschied machen, wie der Benutzer die Gesamtqualität der App oder Website wahrnimmt, ganz zu schweigen von dem Produkt.
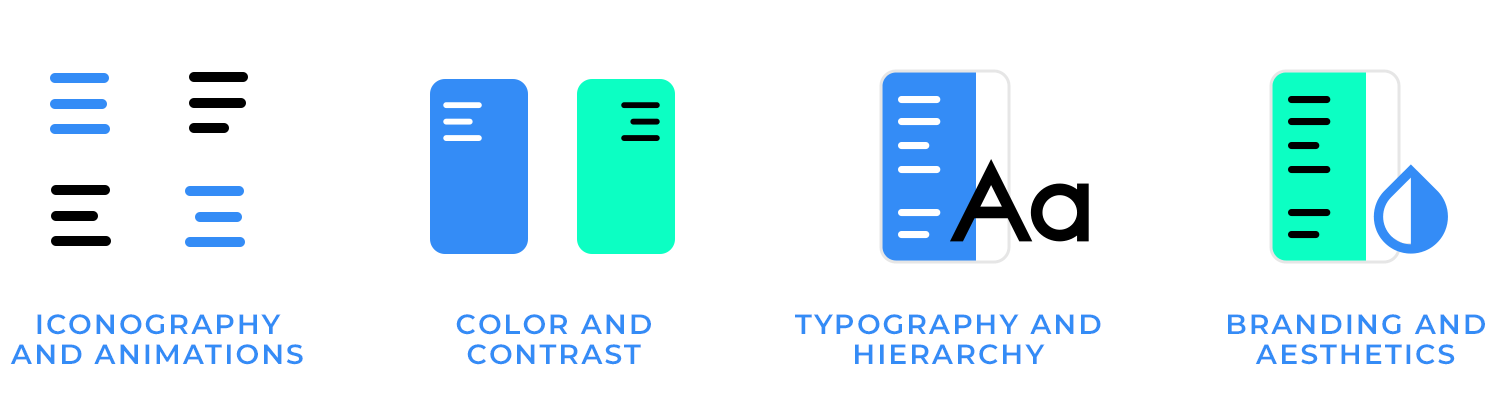
Lesbarkeit ist der Schlüssel! Stellen Sie sich vor, Sie versuchen, eine Speisekarte zu lesen, die in blassem Grau auf weißem Hintergrund geschrieben ist. Das wäre so, als würden Sie versuchen, ein Flüstern in einem überfüllten Raum zu lesen – unmöglich! Deshalb ist ein guter Farbkontrast absolut entscheidend. Stellen Sie sicher, dass sich die Textfarbe deutlich vom Hintergrund abhebt. Denken Sie an kräftige, leuchtende Farben, die gut zu sehen sind.
Und wenn ein Benutzer auf einen Menüpunkt tippt, muss er das Gefühl haben: „Aha, ich habe es geschafft“. Hier kommt die Hervorhebung ins Spiel. Ändern Sie die Textfarbe, fügen Sie eine dezente Hintergrundfarbe hinzu oder setzen Sie sogar ein Häkchen neben dem ausgewählten Element.
Diese visuellen Hinweise geben dem Benutzer ein sofortiges Feedback und zeigen ihm, dass seine Auswahl registriert wurde. Es ist wie ein kleines Schulterklopfen, das die Bemühungen des Benutzers bestätigt, was immer willkommen ist!

Auch die Schrift ist wichtig! Die Verwendung der richtigen Schriftgröße und -stärke macht einen großen Unterschied. Achten Sie darauf, dass der Text groß genug ist, um auch auf kleineren Bildschirmen gut lesbar zu sein. Und verwenden Sie fette oder etwas größere Schriftarten für Überschriften oder Zwischenüberschriften, um eine klare visuelle Hierarchie zu schaffen.
Stellen Sie sich das wie ein Inhaltsverzeichnis in einem Buch vor – es hilft den Benutzern, das Menü schnell zu überfliegen und die Struktur zu verstehen. All diese Elemente verbessern nicht nur die visuelle Anziehungskraft, sondern tragen auch zur Zugänglichkeit bei, was sehr wichtig ist!
Klare Schriftarten und eine gut strukturierte Informationsarchitektur erleichtern die Nutzung des Menüs für alle, auch für Menschen mit Sehbehinderungen. Es geht darum, Ihr Menü inklusiv und benutzerfreundlich für alle zu gestalten.
Genauso wie Sie die Farben Ihrer Marke auf Ihrer Website oder Ihrem Schaufenster verwenden, sollten Sie diese Farben auch in Ihr Folienmenü übernehmen! So wirkt das gesamte Erlebnis kohärenter. Wenn Sie ein Logo haben, sollten Sie eine kleine Version in das Menü einfügen, vielleicht über den Menüpunkten oder im Hintergrund.
Erinnern Sie sich an die Stilrichtlinien, die Sie für Ihre Marke erstellt haben? Konsistenz ist das A und O! Stellen Sie sicher, dass die Schriftarten, die Abstände und das allgemeine Erscheinungsbild des Menüs mit der visuellen Identität Ihrer Marke übereinstimmen. Dies sorgt für ein konsistentes und professionelles Erscheinungsbild über alle Berührungspunkte hinweg. Es ist, als ob Sie die Persönlichkeit Ihrer Marke in die digitale Welt übertragen würden.
Entwerfen Sie mit Justinmind beeindruckende Diamenüs für Web und Handy.

Wir können nicht über Interaktionsdesign sprechen, ohne zu erwähnen, wie wichtig es ist, ein klares, ertastbares Symbol oder eine Schaltfläche zu verwenden. Fühlen Sie sich aber nicht an den Hamburger gekettet, wenn er nicht zu Ihrem Design passt. Eine einfache “Menü”-Beschriftung kann genauso effektiv sein, insbesondere für Benutzer, die mit den Konventionen der Benutzeroberfläche nicht so vertraut sind.
Oder vielleicht fängt ein anderes Symbol die Essenz Ihrer App perfekt ein. Wichtig sind Klarheit und Intuitivität: Die Benutzer sollten auf einen Blick verstehen, dass das Antippen oder Anklicken dieses Elements weitere Optionen offenbart.
Bei mobilen Anwendungen kann die Gestensteuerung, z. B. das Wischen vom Bildschirmrand, eine echte Neuerung sein. Es fühlt sich auf Touchscreens unglaublich natürlich an und bietet einen schnellen, flüssigen Weg, um auf das Menü zuzugreifen – fast wie eine Abkürzung.

Sobald der Benutzer das Menü auslöst, soll es nicht einfach aus dem Nichts auftauchen! Sanfte, subtile Animationen sind hier der Schlüssel. Stellen Sie sich vor, dass das Menü sanft in die Ansicht gleitet und nicht abrupt auf dem Bildschirm auftaucht.
Diese Animation bietet einen visuellen Kontext und vermittelt dem Benutzer ein Gefühl dafür, woher das Menü kommt und wie es in die gesamte Benutzeroberfläche passt. In ähnlicher Weise vermittelt eine sanfte Schließanimation ein Gefühl der Vollendung und signalisiert dem Benutzer, dass das Menü jetzt ausgeblendet ist.
Aber auch die Geschwindigkeit ist wichtig! Animationen sollten sich nicht träge oder verzögert anfühlen. Niemand möchte darauf warten, dass das Menü langsam auf den Bildschirm krabbelt. Es sollte reaktionsschnell und flott sein. Es ist wichtig, die Dauer der Animation sorgfältig zu steuern – zu schnell, und sie könnte übersehen werden; zu langsam, und sie wird frustrierend.
Sie streben den Goldlöckchen-Effekt an – eine Animation, die genau richtig ist und visuelles Feedback gibt, ohne das Benutzererlebnis zu verlangsamen.
Wir können nicht über Interaktion sprechen, ohne über Barrierefreiheit zu reden. Das ist nicht nur ein „Nice-to-have“, sondern ein „Must-have“. Für Benutzer, die keine Maus oder keinen Touchscreen verwenden können, ist es wichtig, dass Ihr Folienmenü vollständig mit der Tastatur navigierbar ist. Das bedeutet, dass die Benutzer in der Lage sein sollten, mit der Tabulatortaste durch die Menüpunkte zu blättern, mit den Pfeiltasten durch die Untermenüs zu navigieren und die Enter-Taste zu drücken, um eine Option auszuwählen.
Genauso wichtig ist die Hilfe für Bildschirmlesegeräte. Bildschirmlesegeräte sind unterstützende Technologien, die sehbehinderten Benutzern helfen, zu verstehen, was auf dem Bildschirm angezeigt wird. Die richtige Markierung und Beschriftung stellt sicher, dass Screenreader die Menüstruktur und die Optionen für diese Benutzer korrekt darstellen können.
Stellen Sie schließlich sicher, dass die Tap-Targets (die anklickbaren Bereiche für Menüpunkte) großzügig bemessen sind. Dies erleichtert die Interaktion mit dem Menü für alle, insbesondere auf Touchscreens und für Benutzer mit motorischen Beeinträchtigungen.
Ein klarer Fokusstatus (visuelle Hinweise, die anzeigen, welcher Menüpunkt gerade ausgewählt ist) ist sowohl für Tastatur- als auch für Mausbenutzer wichtig, da er ein klares visuelles Feedback gibt und die Navigation erleichtert.
Die Grundlage eines brauchbaren Folienmenüs ist eine klar definierte Struktur, die mit einer soliden Basis beginnt: der logischen Gruppierung von Abschnitten und Funktionen. Dazu müssen die Abschnitte und Funktionen logisch gruppiert werden. Überlegen Sie, wie die Benutzer intuitiv durch den Inhalt navigieren werden, und ordnen Sie die Menüpunkte entsprechend an.
Priorisieren Sie häufig verwendete Elemente, indem Sie sie ganz oben im Menü platzieren, damit sie leicht zugänglich sind. Wenn zum Beispiel „Home“ die wichtigste Seite ist, sollten Sie sie ganz oben platzieren. Diese Priorisierung erleichtert es den Benutzern, schnell und effizient zu finden, was sie brauchen. Es ist so, als würden Sie die wichtigsten Punkte an den Anfang einer Liste stellen – das hilft den Nutzern, auf dem richtigen Weg zu bleiben und ihr Ziel mit Leichtigkeit zu erreichen.
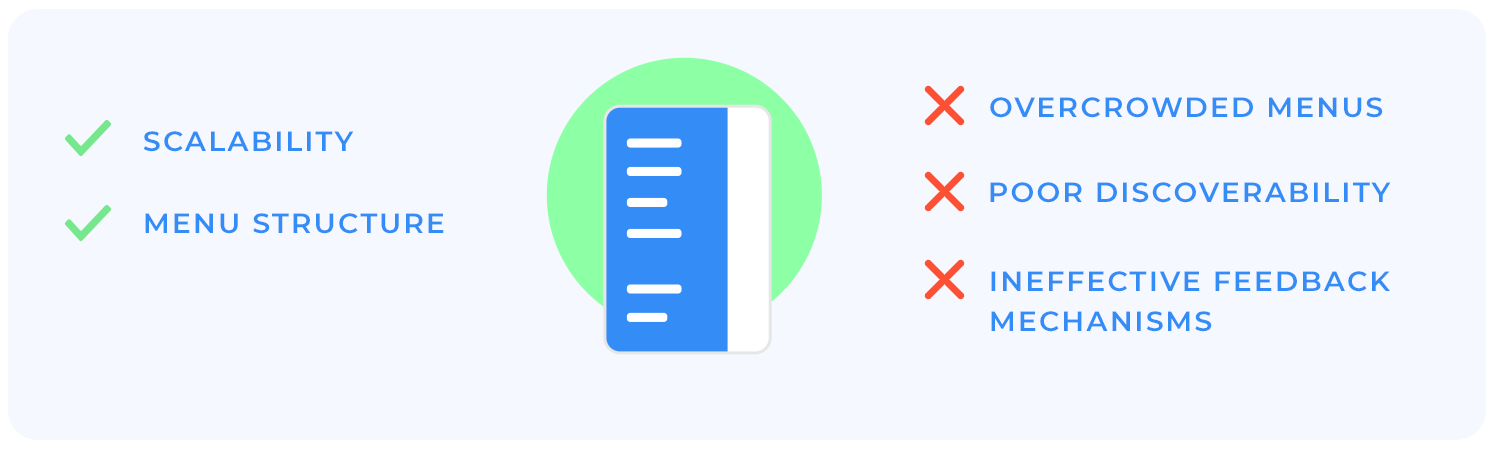
Genauso wie ein wachsendes Unternehmen seine Büroräume anpassen muss, muss auch Ihre App oder Website dem Wachstum Rechnung tragen. Ihre Inhalte und Funktionen werden sich im Laufe der Zeit wahrscheinlich weiterentwickeln. Deshalb ist es so wichtig, eine Menüstruktur zu designen, die sich problemlos skalieren lässt. Stellen Sie sich vor, Sie versuchen, immer mehr Akten in einen winzigen Aktenschrank zu stopfen – das wird schnell unübersichtlich!
Denken Sie voraus. Wie werden Sie neue Abschnitte oder Funktionen in Ihr bestehendes Menü integrieren? Lassen sie sich problemlos in bestehende Kategorien einfügen, oder müssen Sie ganz neue Abschnitte auf oberster Ebene erstellen? Die Planung für zukünftiges Wachstum stellt sicher, dass Ihr Dia-Menü benutzbar und effektiv bleibt, auch wenn sich Ihr Inhalt erweitert.

Einer der größten Fehler ist die Annahme, dass die Benutzer automatisch wissen, dass es ein verstecktes Menü gibt. Sich nur auf ein Hamburger-Symbol ohne begleitende Beschriftung (wie z.B. „Menü“) zu verlassen, kann verwirrend sein, insbesondere für technisch weniger versierte Benutzer. Das ist, als ob man eine Tür ohne Türknauf versteckt – man weiß, dass sie da ist, aber man weiß nicht, wie man sie öffnet! Ähnlich verhält es sich, wenn Sie keine visuellen Hinweise darauf geben, dass ein Menü überhaupt existiert.
Überlegen Sie mal: Woher würden Sie wissen, dass es in einem Möbelstück ein Geheimfach gibt, wenn es keine Hinweise gäbe? Sie könnten es völlig übersehen! Deshalb ist es wichtig, subtile Hinweise zu geben. Denken Sie daran, subtile Animationen um das Hamburger-Symbol herum einzubauen, wenn Sie mit dem Mauszeiger darüber fahren, oder fügen Sie einen leichten Schatten hinzu, um anzuzeigen, dass es interaktiv ist. Diese kleinen visuellen Hinweise tragen dazu bei, die Aufmerksamkeit auf das Vorhandensein des Menüs zu lenken und die Benutzer zu erkunden.
Wenn Sie zu viele Optionen in eine einzige Schublade packen, wirkt das unübersichtlich und überwältigend. Die Benutzer werden mit Informationen bombardiert, so dass es schwierig ist, schnell zu scannen und zu finden, was sie brauchen. Es ist wie die Suche nach einer Nadel im Heuhaufen!
Ein ähnlicher Fehler ist das Versäumnis, Artikel logisch zu kategorisieren. Eine wahllose Auflistung von Optionen ohne klare Gliederung ist so, als würden Sie alle Ihre Kleider auf einen Haufen werfen. Das ist frustrierend und ineffizient in der Navigation. Wenn Sie zusammengehörige Artikel gruppieren, z. B. alle Hemden in eine Schublade und alle Hosen in eine andere, wird das Ganze viel intuitiver und benutzerfreundlicher. Die Benutzer können das Menü schnell durchsuchen und finden, was sie suchen, so wie sie die richtige Schublade in Ihrer Kommode finden.
Ein Mangel an visuellen oder auditiven Hinweisen kann dazu führen, dass der Benutzer nicht weiß, ob etwas passiert ist. Wurde das Menü tatsächlich geöffnet? Wurde ihre Auswahl registriert? Das ist eine frustrierende Erfahrung.
Langsame oder fehlerhafte Übergänge beeinträchtigen ebenfalls das Benutzererlebnis. Stellen Sie sich vor, das Menü stottert und ruckelt beim Einblenden – das wirkt klobig und unprofessionell.
Flüssige, reaktionsschnelle Animationen sind für eine ausgefeilte und zufriedenstellende Interaktion unerlässlich. Sie bieten visuelles Feedback und bestätigen dem Benutzer, dass seine Aktion registriert wurde. Das ist wie der Unterschied zwischen einer reibungslosen, gut geölten Maschine und einer, die rostig und klobig ist.
Entwerfen Sie mit Justinmind beeindruckende Diamenüs für Web und Handy.

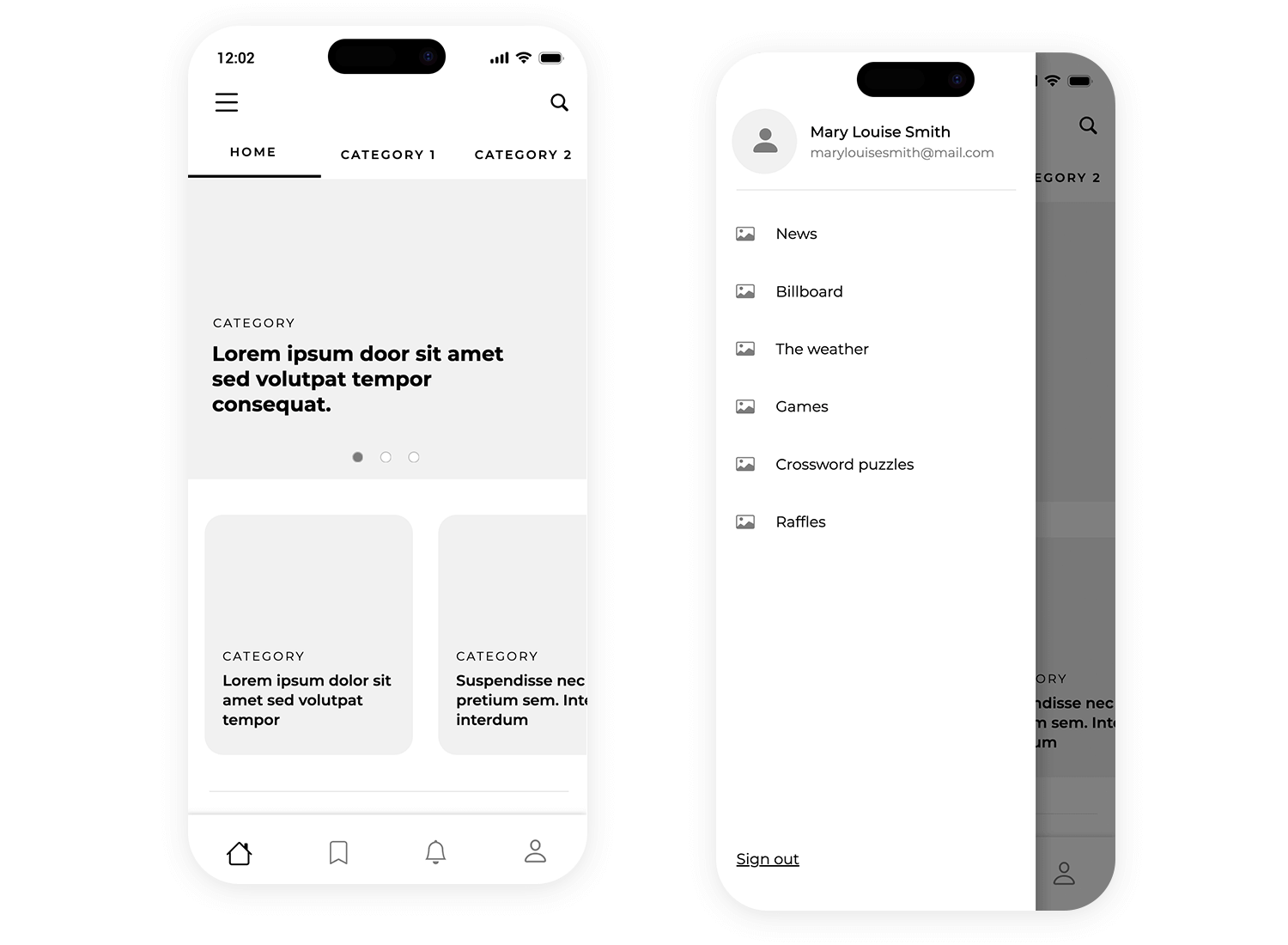
Schauen Sie sich dieses hübsche Diamenü an, das von niemand Geringerem als den großartigen Designern von Justinmind stammt! Es ist ein großartiges Beispiel dafür, wie man auf einem mobilen Bildschirm Ordnung halten kann. Oben befindet sich ein praktischer Abschnitt mit dem Benutzerprofil und den Informationen von Mary Louise Smith. Darunter finden Sie eine übersichtliche, leicht zu lesende Liste von Optionen, die jeweils mit einem hübschen kleinen Symbol versehen sind, damit Sie schnell finden, was Sie suchen. Das ist ein sehr benutzerfreundliches Beispiel für ein Schiebe-Menü, das den Benutzern die Navigation in Ihrer App erleichtert.

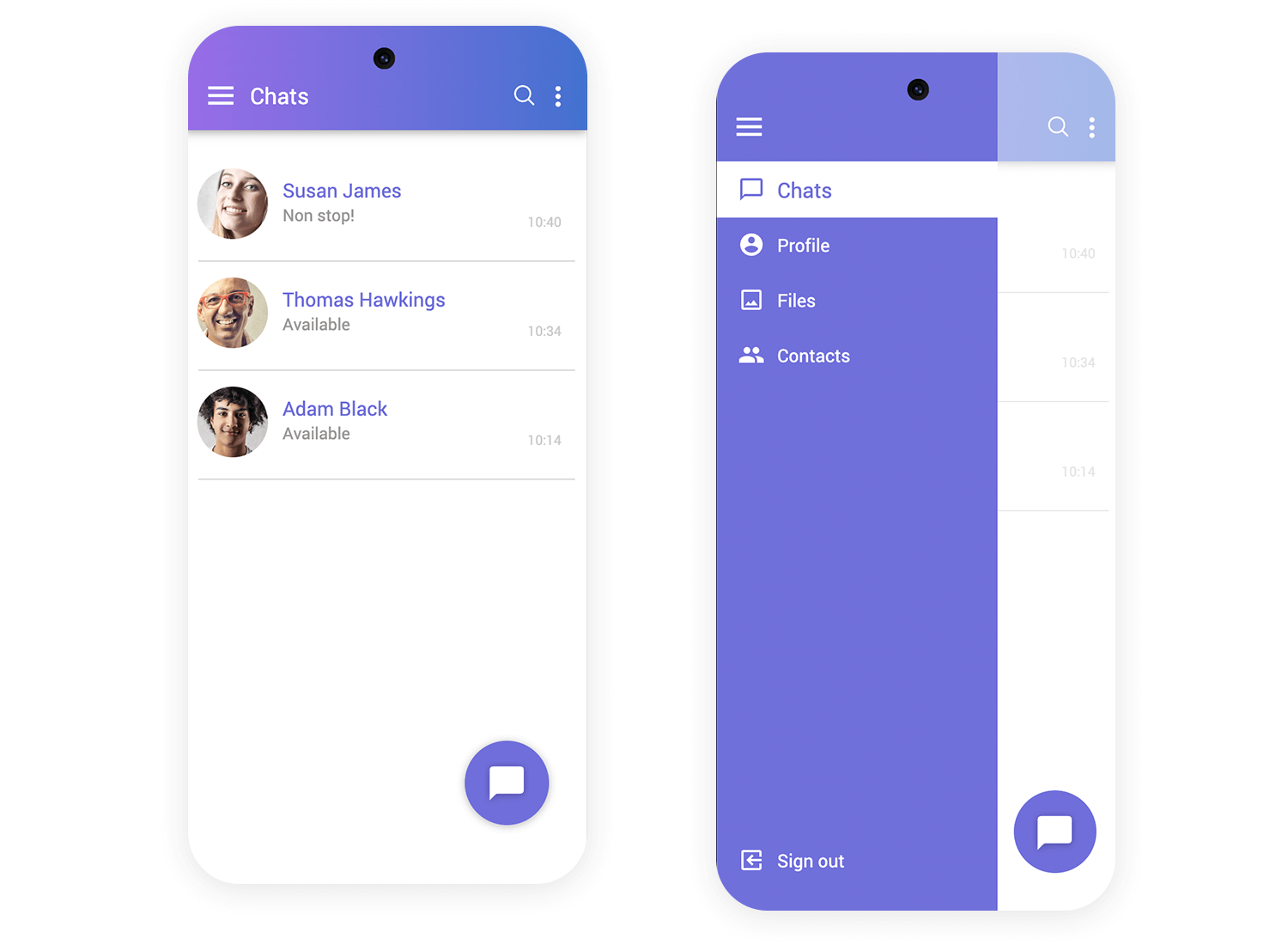
Dies ist ein sauberes und einfaches Slide-Out-Menü aus dem Prototyp der Justinmind Android Messaging-App in Justinmind. Es verwendet einen coolen lilafarbenen Hintergrund und einen gut platzierten Text, damit es leicht zu lesen ist. Es ist ein geradliniges Design, das die Dinge organisiert und zugänglich macht – perfekt für eine Messaging-App, bei der Sie schnell auf verschiedene Bereiche zugreifen möchten.

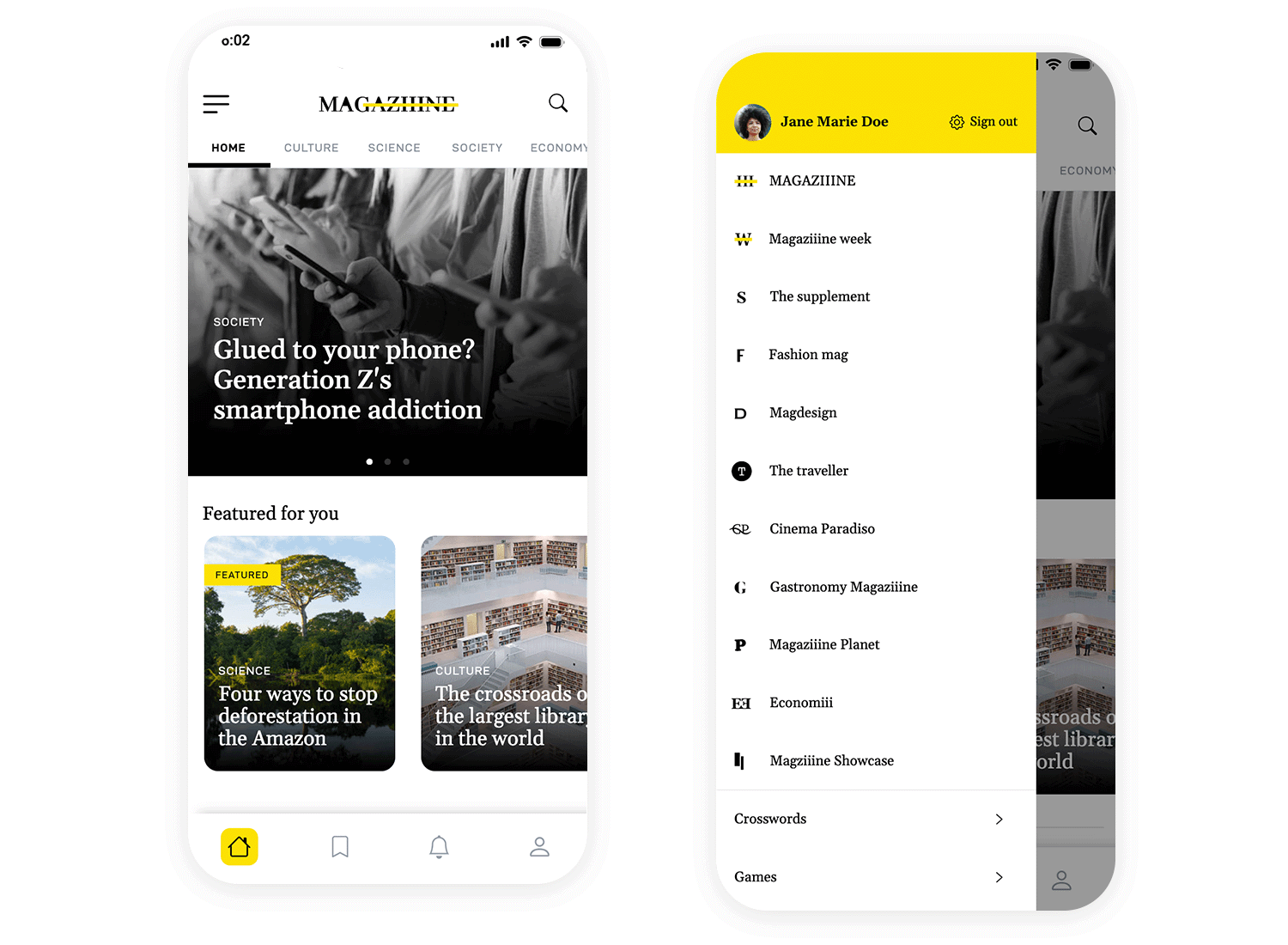
Diese App, die ebenfalls von den Designern von Justinmind entwickelt wurde, verwendet ein Schiebe-Menü auf der linken Seite, um Ordnung zu schaffen. Es öffnet sich mit einem Fingertipp und zeigt verschiedene Bereiche an, die jeweils mit einem leicht zu erkennenden Symbol versehen sind. Das Profil des Benutzers und die Option zum schnellen Abmelden befinden sich ganz oben auf der Seite. Extras wie Kreuzworträtsel und Spiele befinden sich am unteren Rand, so dass die wichtigsten Optionen übersichtlich bleiben. Das Schiebe-Menü macht die Navigation in der App einfach und übersichtlich.

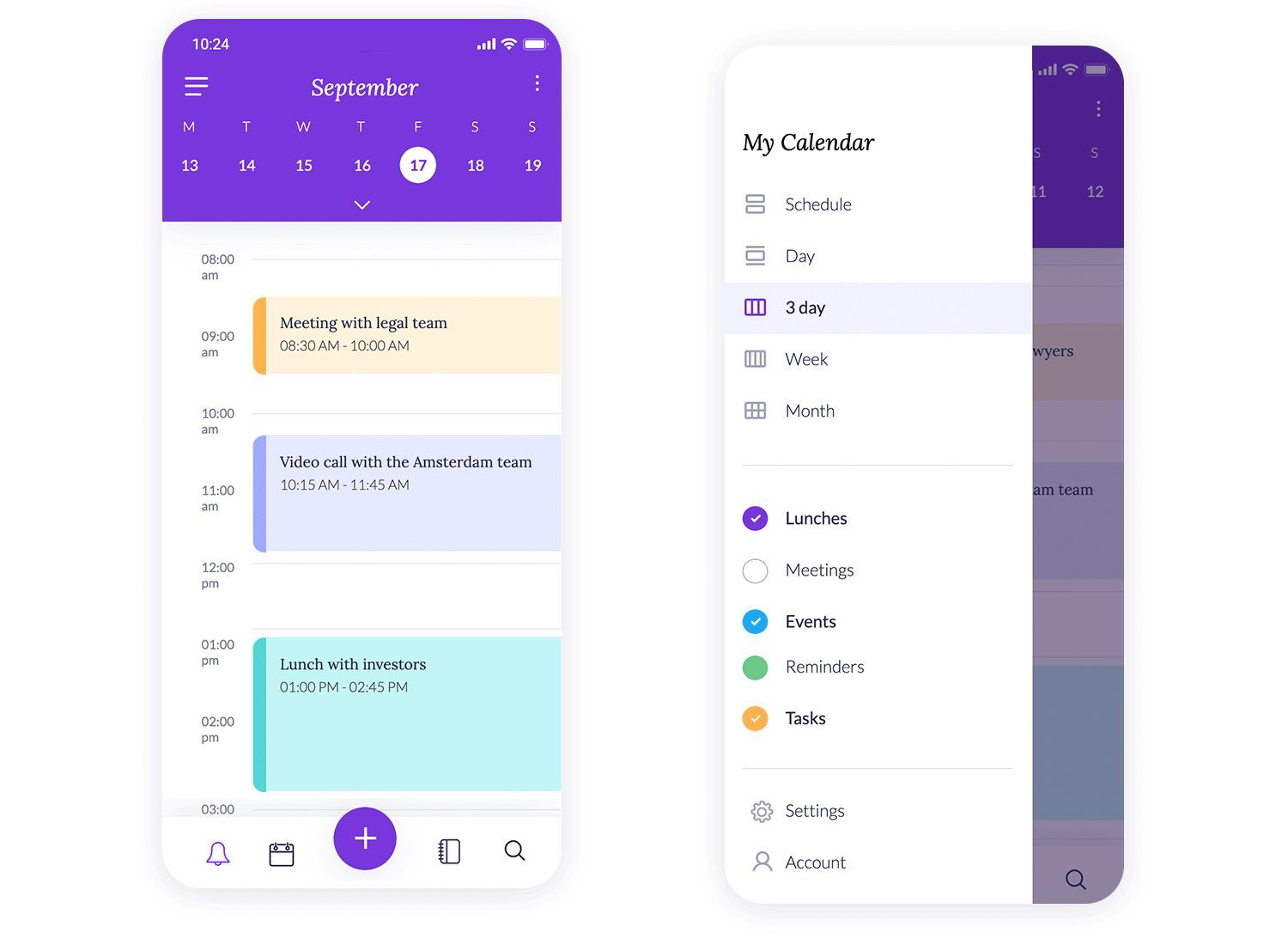
Dieses Beispiel für ein Schiebe-Menü macht die Navigation in dieser App super einfach. Mit nur einem Fingertipp können Sie zwischen Ansichten wie Tag, 3 Tage und Monat wechseln. Die farblich gekennzeichneten Abschnitte für Mittagessen, Besprechungen und Aufgaben machen die Verwaltung Ihres Terminkalenders zu einem Kinderspiel. Außerdem befinden sich die Einstellungen und das Konto ganz unten, so dass alles, was Sie brauchen, nur einen Fingertipp entfernt ist.

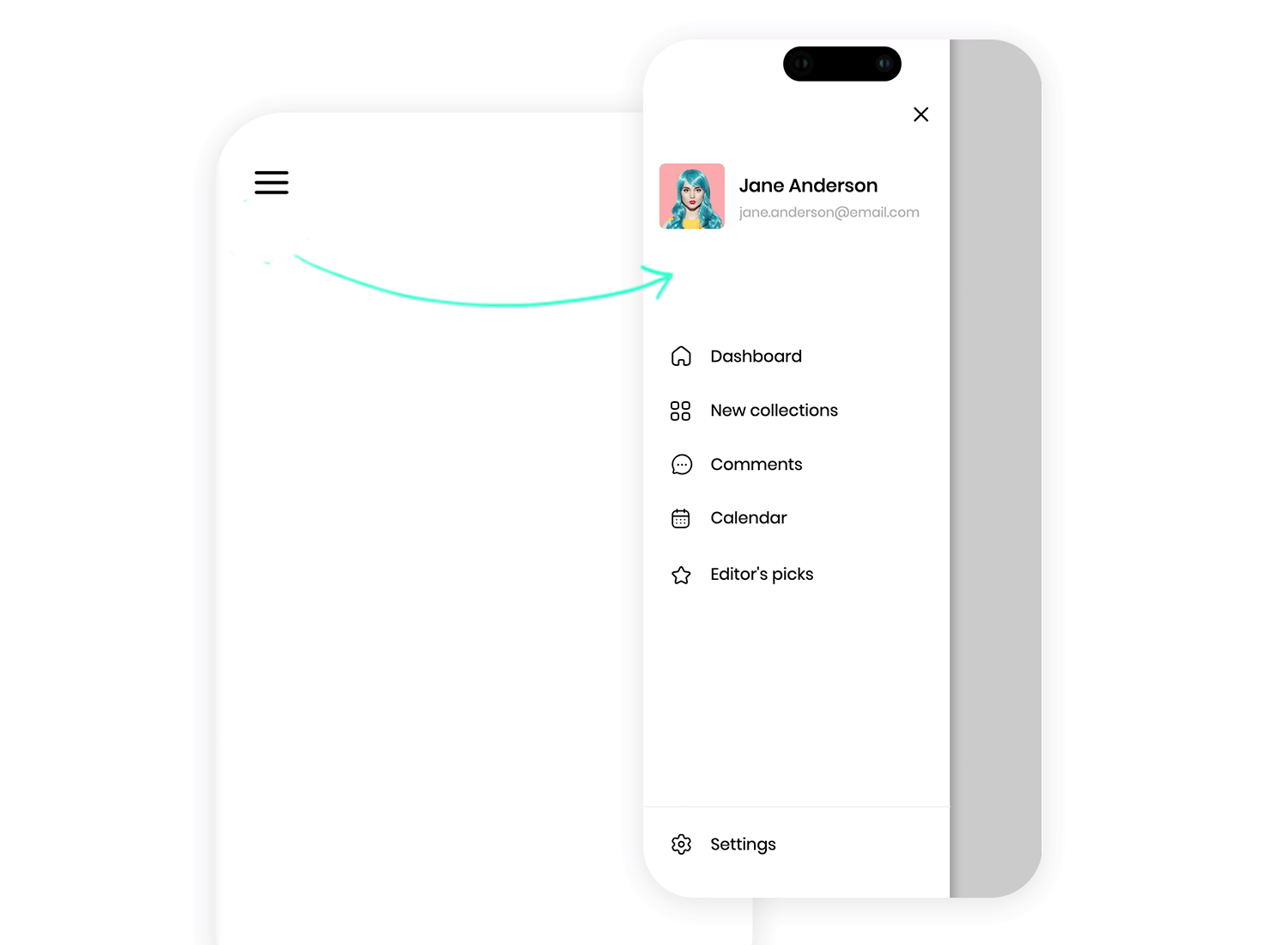
Suchen Sie eine reibungslose Navigation? Mit diesem Schiebe-Menü haben Sie alles in Reichweite. Sie können schnell zum Dashboard springen, neue Sammlungen durchsuchen oder Ihren Kalender überprüfen. Ihr Profil ist ganz oben zu sehen und verleiht Ihnen eine persönliche Note, während Optionen wie die Auswahl des Herausgebers ganz unten zu finden sind. Auf diese Weise können Sie auf alle wichtigen Funktionen der App zugreifen, ohne dass es zu einem Durcheinander kommt.

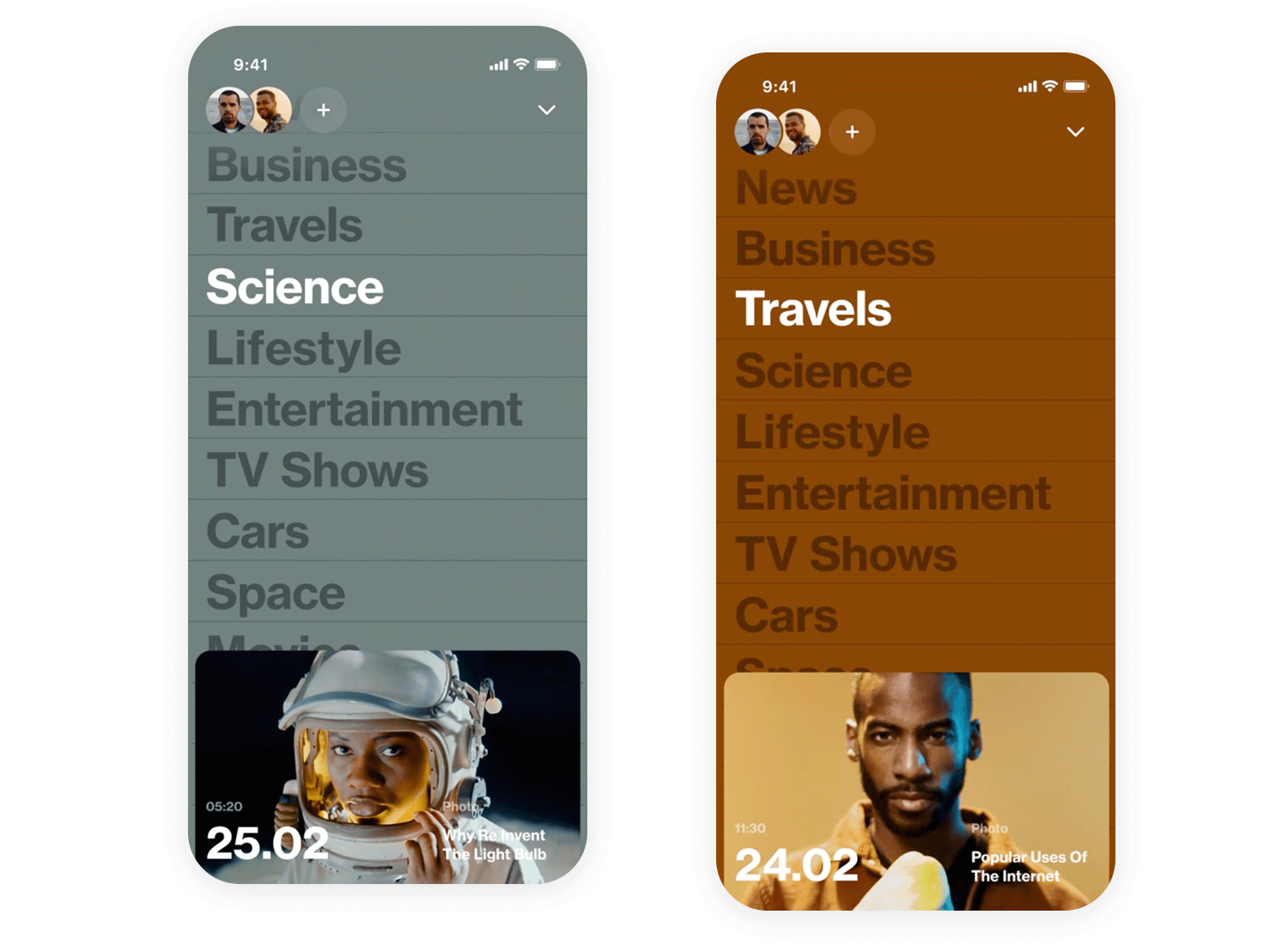
Dieser verrückte Nachrichten Leser Das Beispiel für das Diamenü hält die Navigation sehr einfach und übersichtlich, was perfekt für mobile Geräte ist! Das Hauptmenü besteht aus einer übersichtlichen Liste von Kategorien wie Nachrichten, Business, Reisen und mehr, jede mit einem hübschen kleinen Symbol. Außerdem gibt es einen Abschnitt für „Beliebte Verwendungen von“ mit Artikeln, die auf kuratierte Inhalte hinweisen. Und das Beste daran? Es sieht toll aus, egal ob Sie Ihr Telefon hoch oder breit halten – es geht um einfache Navigation!

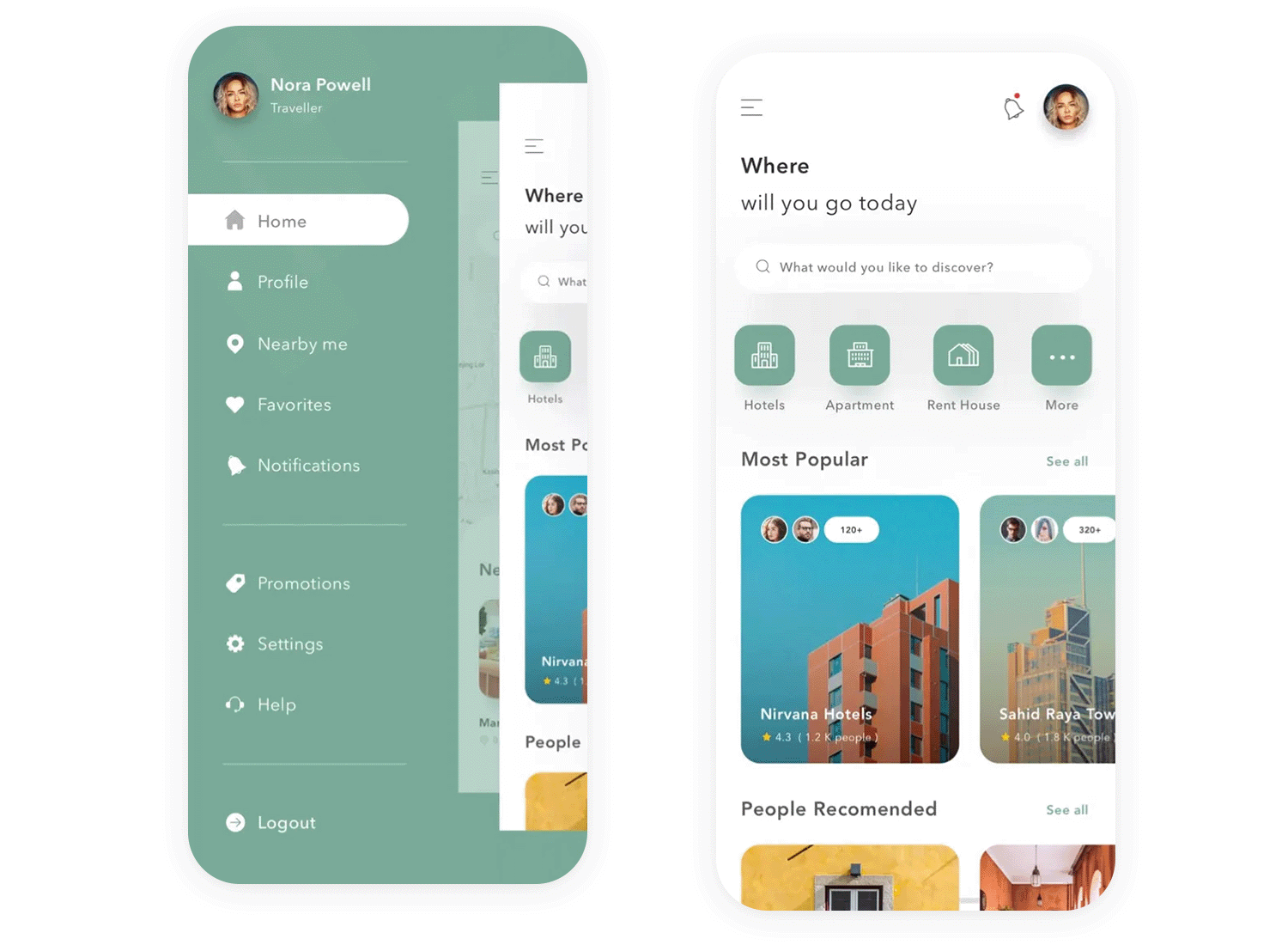
Dieses saubere und moderne Dia-Menü, designt von Pixelz für eine App zur Hotelsuche, ist einfach und benutzerfreundlich gehalten. Ganz oben finden Sie die Profilinformationen von Nora Powell, eine nette persönliche Note. Darunter befindet sich eine übersichtliche Liste mit Optionen wie Home, Profil, In der Nähe und mehr, die jeweils mit einem eindeutigen Symbol versehen sind, so dass Sie schnell finden können, was Sie brauchen. So können Sie aufgeräumt und effizient durch die App navigieren und den Fokus auf die schönen Hotelfotos und die Suchoptionen auf dem Hauptbildschirm legen. Perfekt für die Planung Ihres nächsten Ausflugs!

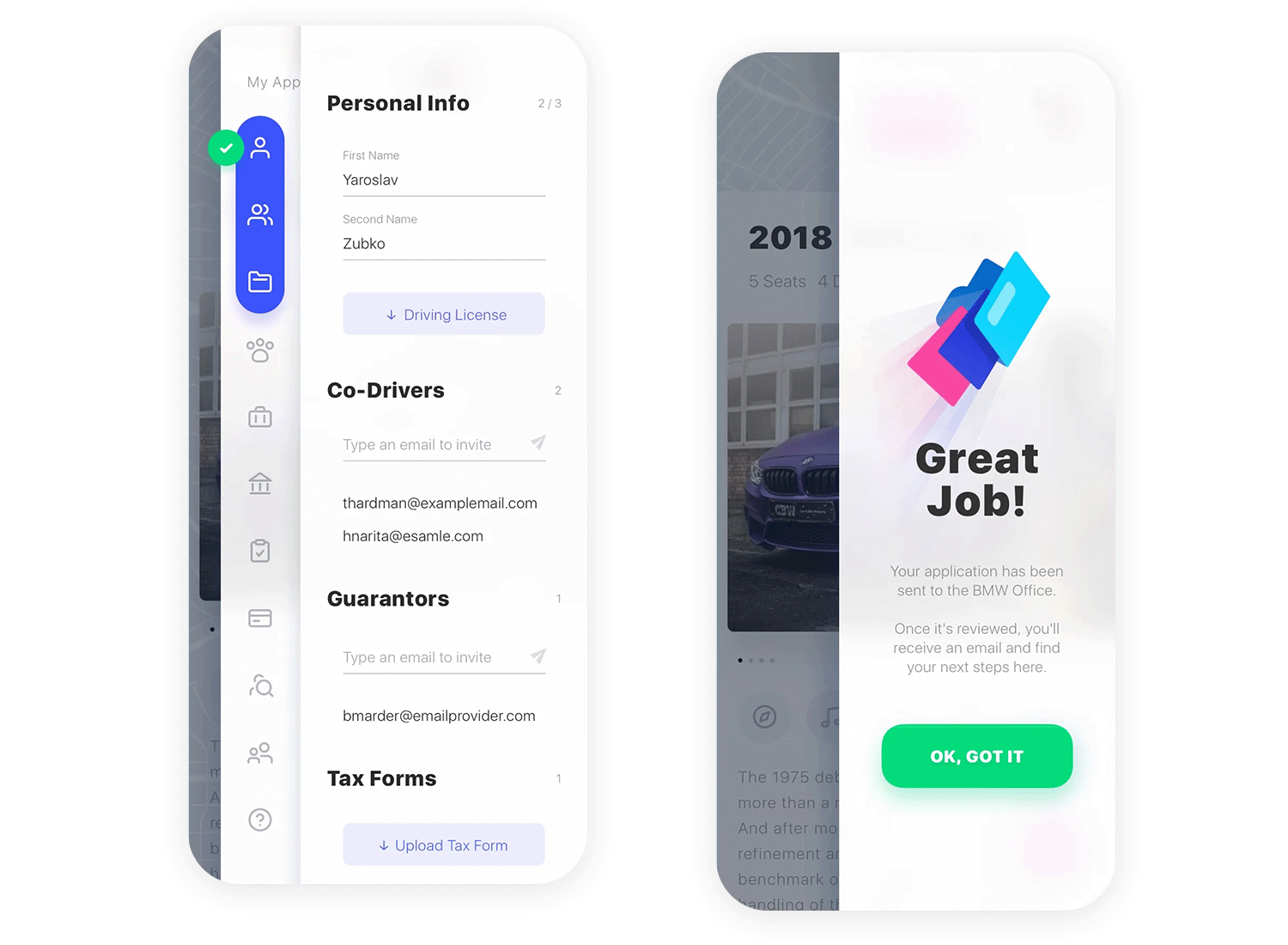
Dieses raffinierte zweistufige Dia-Menü von Zubko Studio ist eine superschlaue Art, eine Menge von Informationen zu organisieren! Zuerst sehen Sie große Kategorien wie „Persönliche Informationen“ und „Finanzielle Details“. Tippen Sie auf eine, und schon erscheinen die entsprechenden Formulare. Das ist übersichtlich, effizient und macht selbst komplizierte Dinge leicht verständlich. Und die flüssigen Animationen machen die Benutzung zu einem Vergnügen!

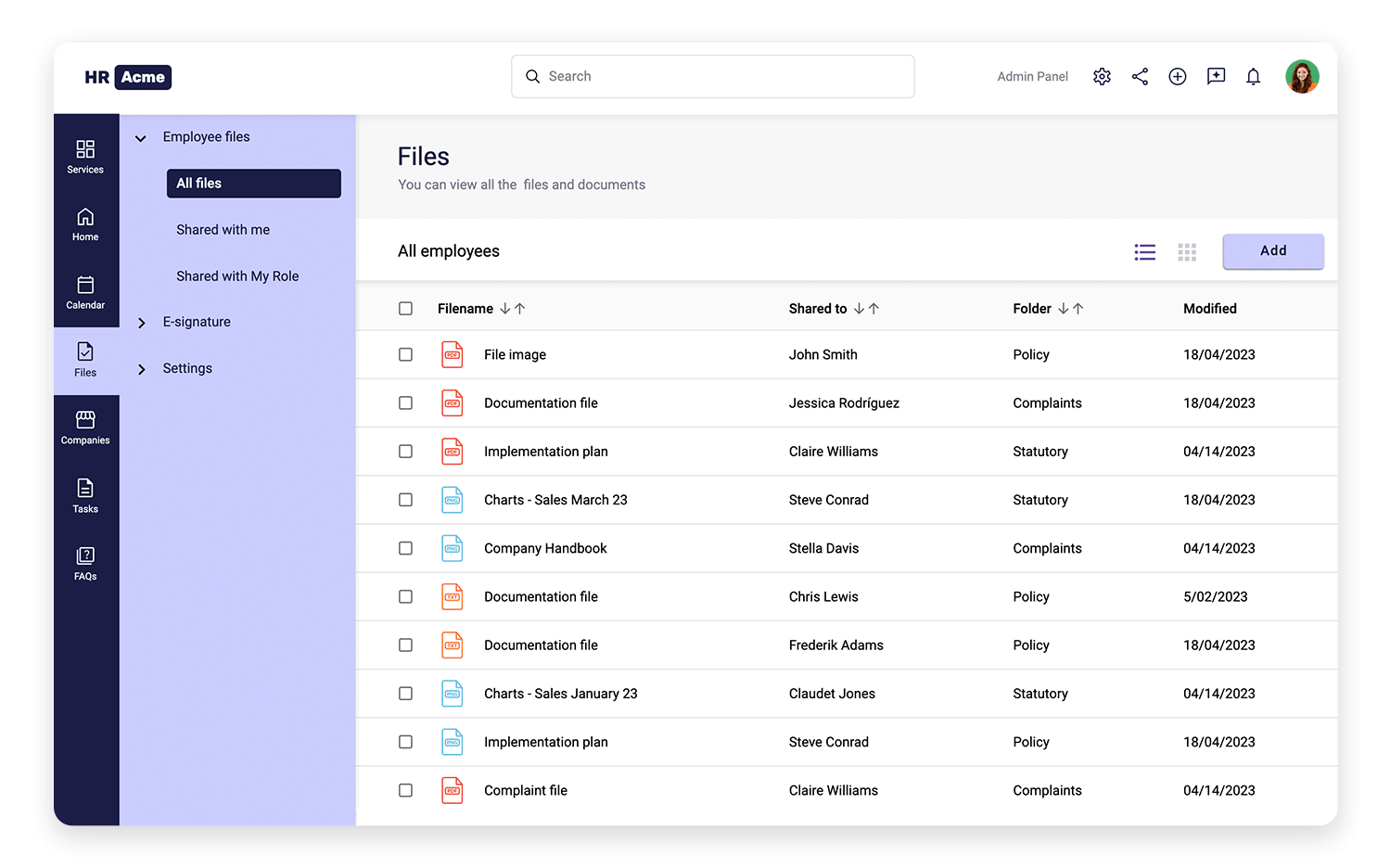
Werfen wir einen Blick auf dieses gut organisierte Beispiel für ein Ausklappmenü von Justibmind! Es hat eine saubere, dunkle Seitenleiste, die den hellen Text hervorhebt, so dass alles leicht zu lesen ist. Außerdem befinden sich neben den einzelnen Elementen wie Dienste, Home und Kalender niedliche kleine Symbole, mit denen Sie das Gewünschte im Handumdrehen finden. Sehen Sie, wie der Abschnitt „Dateien“ geöffnet ist und alle verschiedenen Dateioptionen anzeigt? Das ist ein cleverer Weg, um viele Informationen auf kleinem Raum unterzubringen.

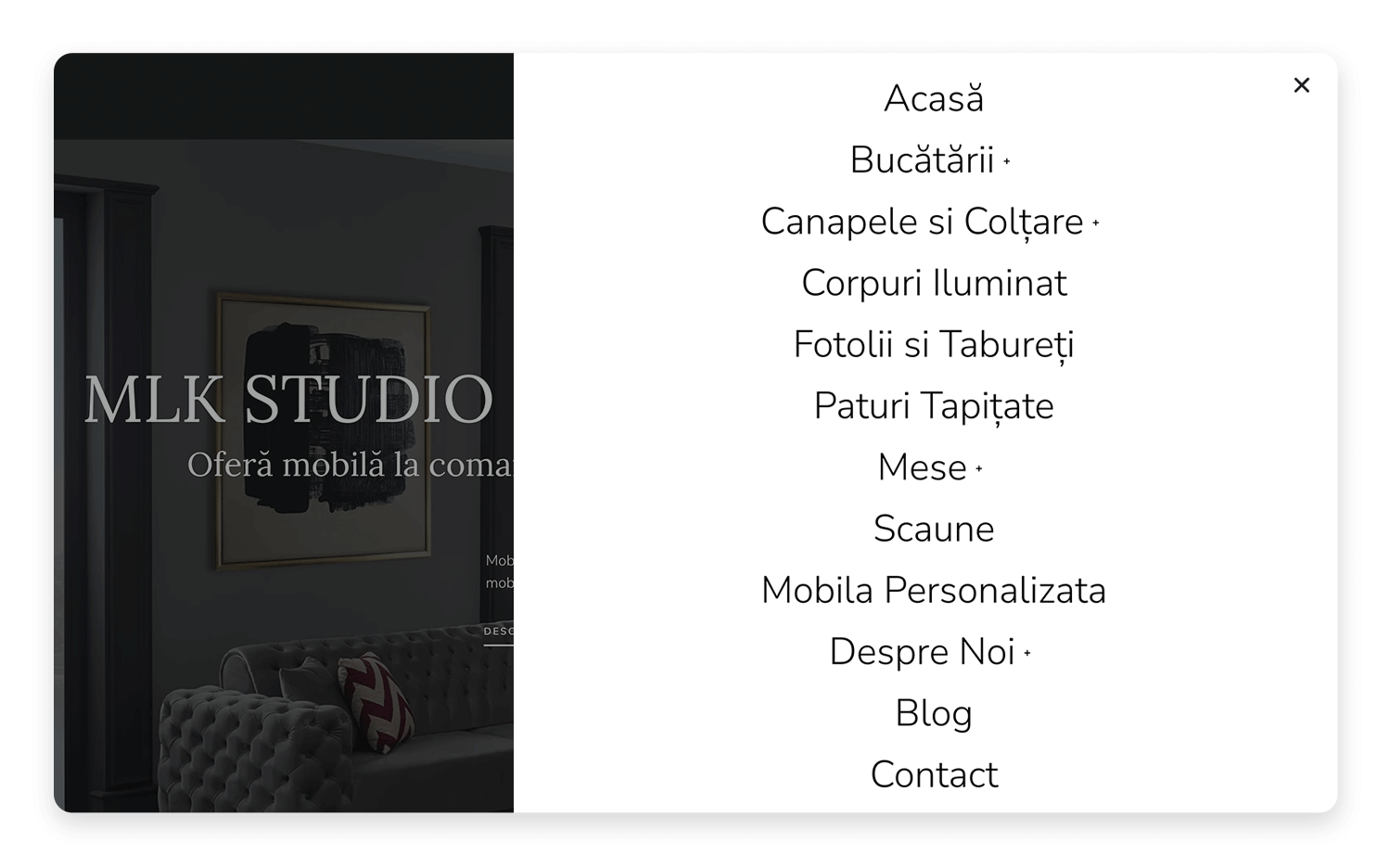
Die MLKStudio Website hat ein wirklich tolles Menü, das die Erkundung der Website zu einem Vergnügen macht! Es ragt an der Seite heraus und füllt den gesamten Bildschirm aus, so dass Sie eine Vielzahl von Optionen haben, ohne sich eingeengt zu fühlen. Der saubere weiße Hintergrund bildet einen schönen Kontrast zu dem dunkleren Heldenbereich, so dass das Menü leicht zu lesen und angenehm zu bedienen ist. Einige der Menüpunkte haben sogar ein kleines Pluszeichen neben sich, was bedeutet, dass sich darunter noch mehr Leckereien verbergen!

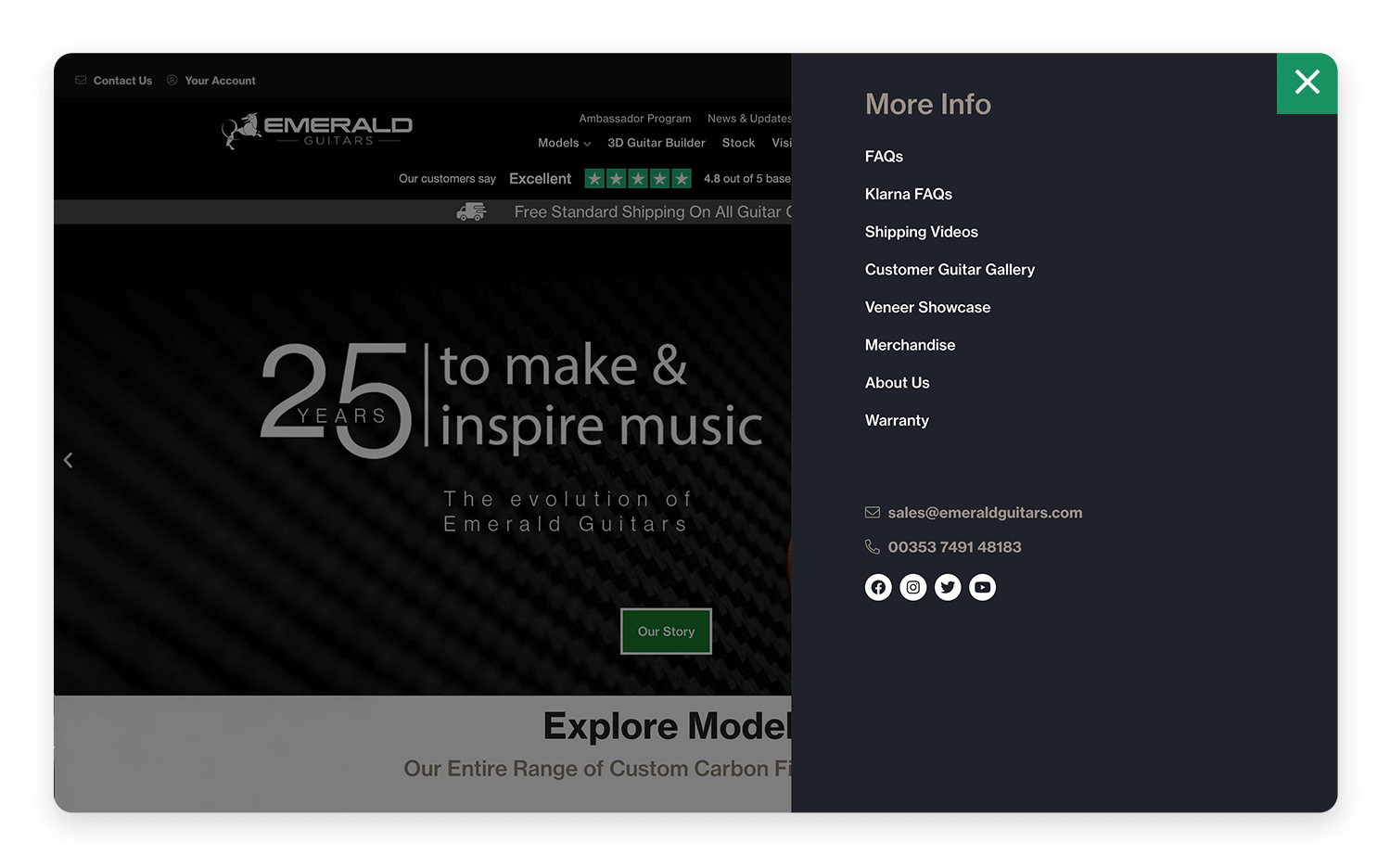
Dieses saubere Dia-Menü von den Designern hinter Emerald Guitars hält alles schön und übersichtlich! Sie haben klare Kategorien wie „Persönliche Informationen“, „Mitfahrer & Bürgen“ und so weiter, so dass Sie genau das finden, was Sie brauchen. Die Navigation ist einfach und benutzerfreundlich, vor allem, wenn Sie viele Informationen weitergeben möchten.

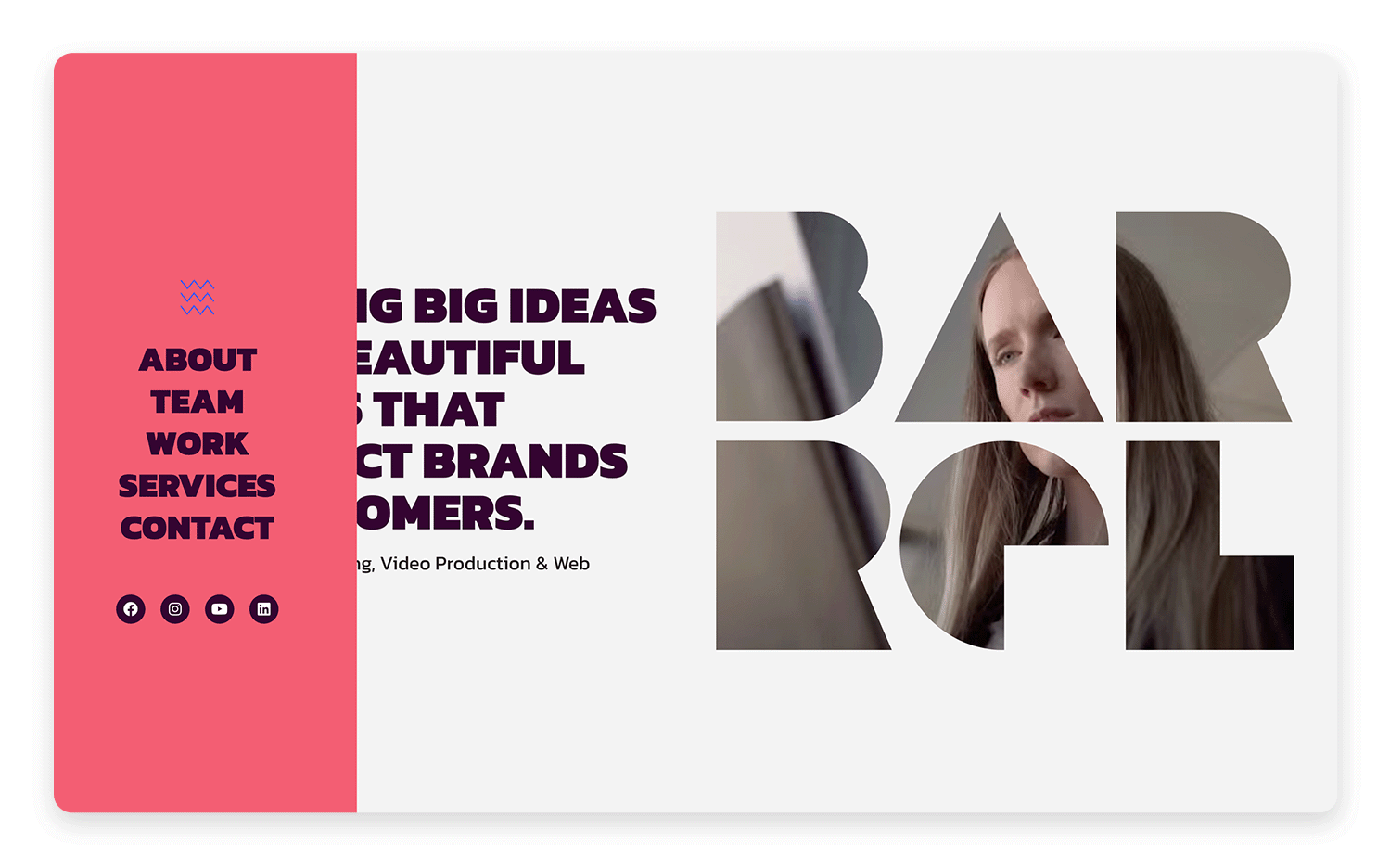
Barrel MarketingDie Website hat ein wirklich cooles, dynamisches Menü, das perfekt zu ihrem kühnen Stil passt. Es gleitet sanft aus der Seite heraus und macht die Navigation zu einem Kinderspiel, ohne dass die auffälligen Bilder im Weg sind. Die Hintergrundfarbe des Menüs passt perfekt zum lebendigen Design der Website, von den kräftigen Schriftarten und leuchtenden Farben bis hin zu den lustigen Illustrationen und Videos. Es ist ein kohärentes und visuell beeindruckendes Erlebnis, das Ihre Aufmerksamkeit erregt und die Marke unvergesslich macht.

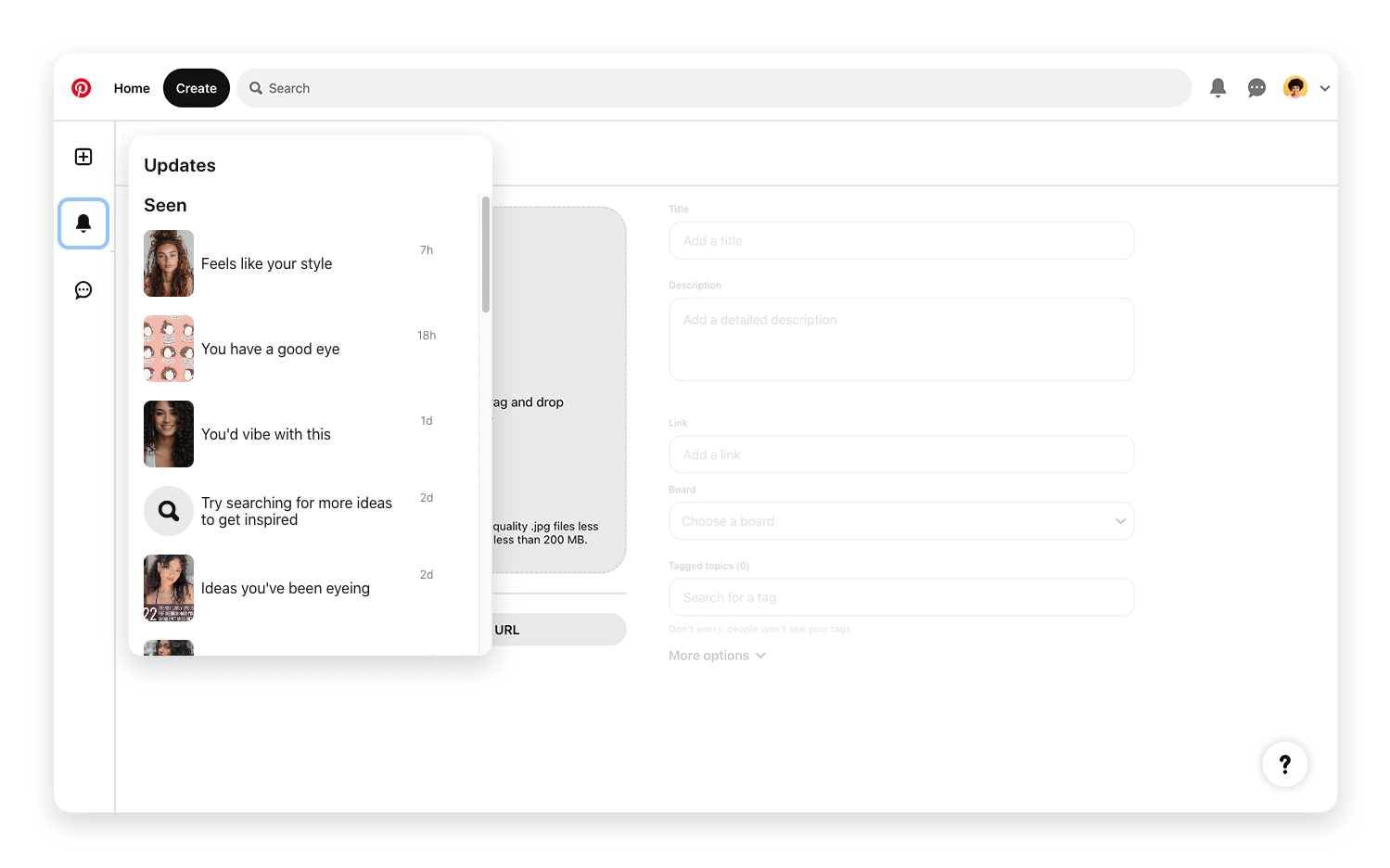
Diese Pinterest Im Beispiel des Diamenüs geht es darum, Ihre Inspiration zu organisieren! Oben haben Sie schnellen Zugriff auf „Updates“, damit Sie sehen können, was es Neues gibt. Darunter befindet sich ein praktischer Bereich „Gesehen“, in dem Sie sehen können, welche Pins Sie sich bereits angesehen haben – sehr nützlich, um Ideen, die Ihnen gefallen haben, wieder aufzugreifen.

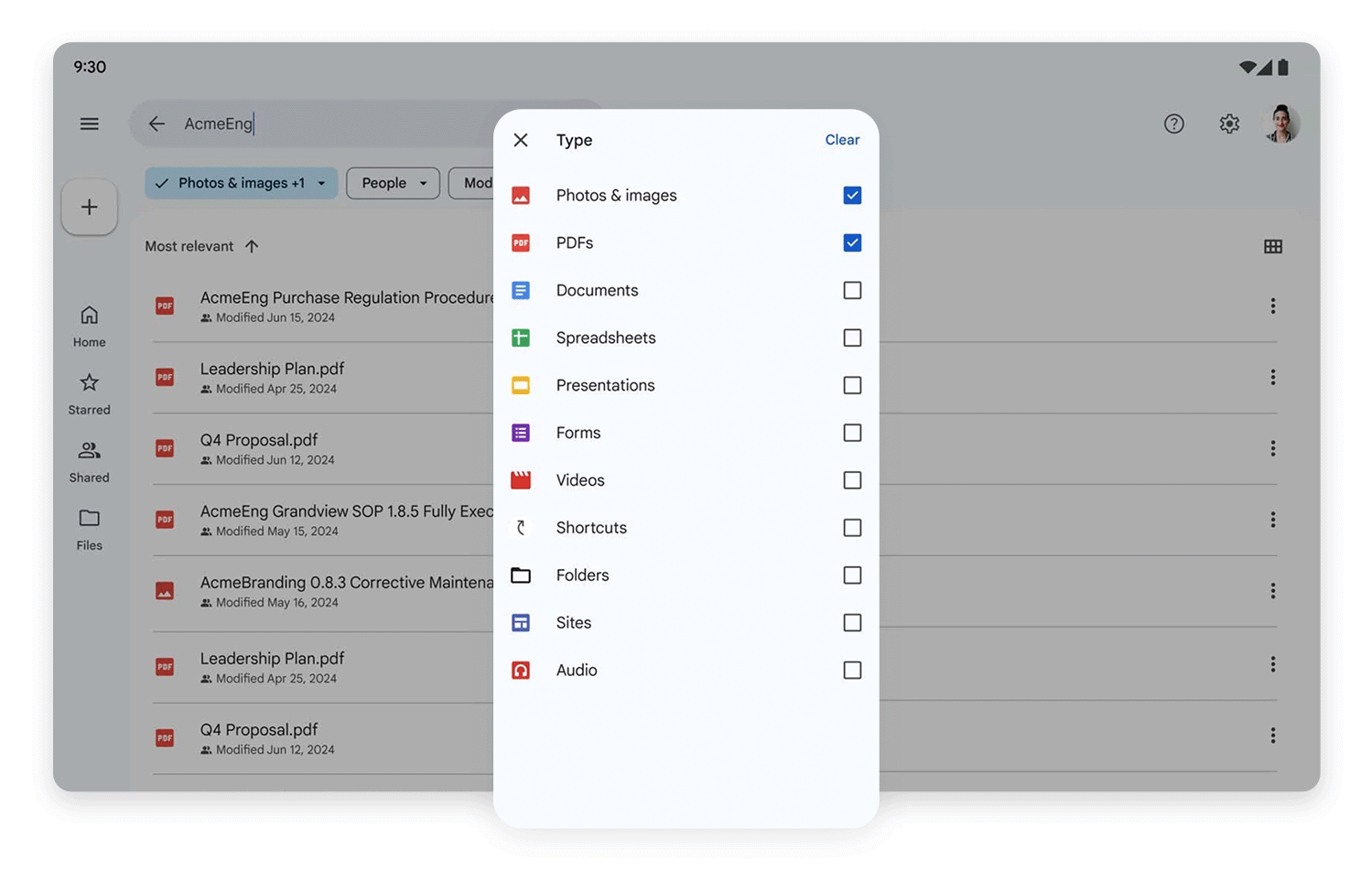
Genau wie Dropbox ist auch die Google Drive App zeigt dem Nutzer vorrangig alle seine neuesten Dateien an. Unabhängig davon, ob sie mit Google Text & Tabellen oder Google Sheets erstellt wurden, zeigt die App dem Nutzer eindeutig das an, wonach er wahrscheinlich zuerst sucht. Der Rest der sekundären Navigationsoptionen ist ausgeblendet .

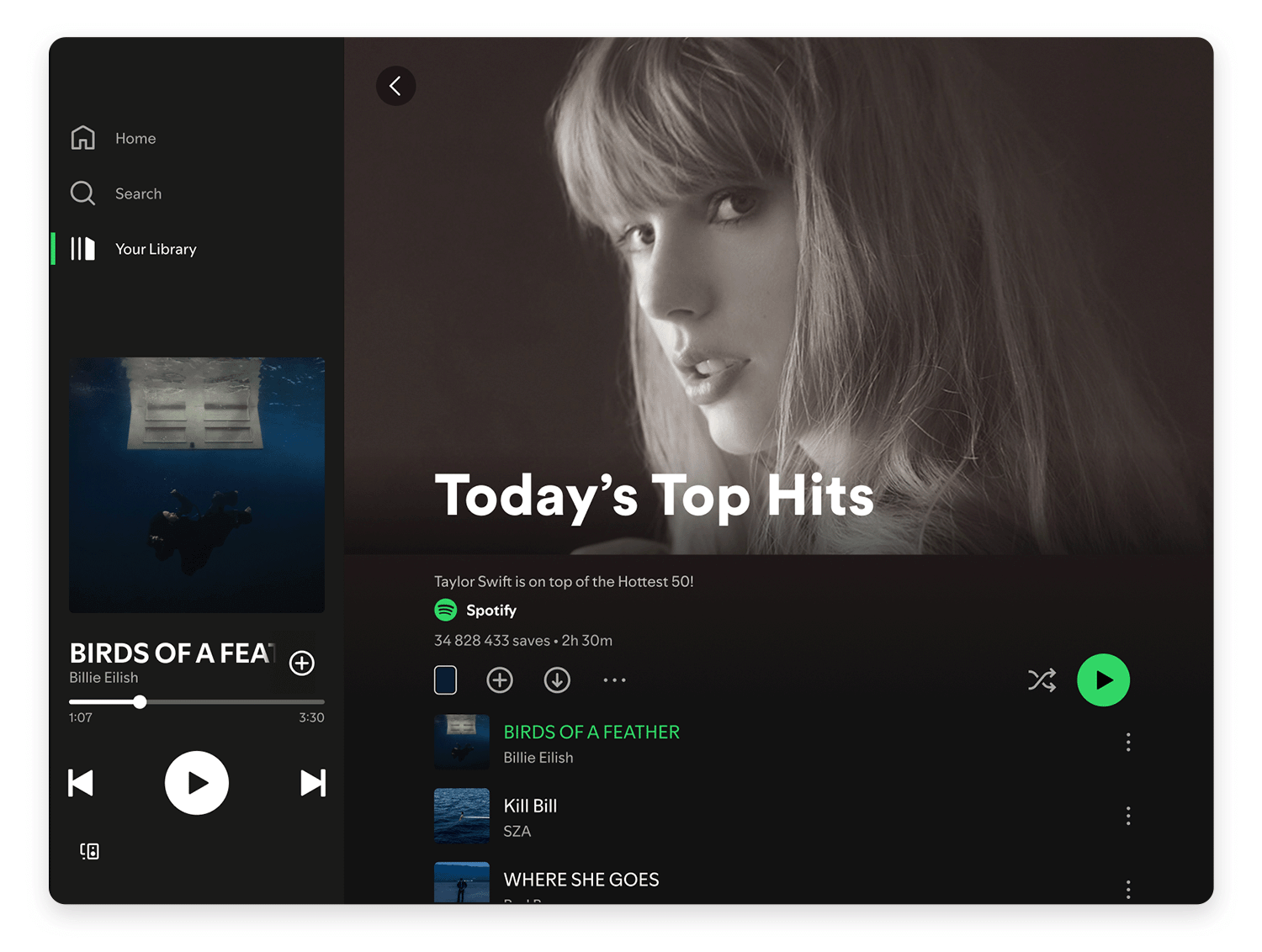
Diese Spotify Slide-Out-Menü ist Ihr schneller Wegweiser zu Ihrer gesamten Musik! Oben finden Sie die wichtigsten Funktionen: Startseite, Suche und Ihre Bibliothek, so dass Sie ganz einfach zu dem springen können, was Sie brauchen. So finden Sie sich in der App schnell zurecht und können in Ihre Lieblingssongs eintauchen. Viel Spaß beim Hören!

Prototyping-Tools wie Justinmind sind von unschätzbarem Wert für die Erstellung interaktiver Folienmenüs. In Justinmind können Sie diese mit Hilfe von Tafeln erstellen, die sich ein- und ausblenden lassen. Normalerweise würden Sie das tun:
- Erstellen Sie ein Panel: Designen Sie Ihr Menü in einem dynamischen Panel. Dieses Panel enthält alle Ihre Menüelemente, Symbole und das Styling.
- Erstellen Sie einen Auslöser: Verwenden Sie eine Schaltfläche oder ein Symbol (wie das Hamburger-Symbol), um das Menü auszulösen.
- Ein Ereignis hinzufügen: In Justinmind würden Sie dem Auslöser ein Ereignis “Bei Klick” hinzufügen. Dieses Ereignis würde die Aktion “Verschieben” verwenden, um das Panel in die Ansicht zu schieben (z.B. vom Bildschirm in die gewünschte Position auf dem Bildschirm zu verschieben). Sie können auch Animationen (z.B. Lockerungseffekte) hinzufügen, um den Übergang fließend zu gestalten.
- Erstellen Sie einen Schließen-Auslöser: In ähnlicher Weise fügen Sie eine Schaltfläche zum Schließen hinzu oder verwenden ein Ereignis “Bei Klick nach außen” auf dem Hauptbildschirm, um das Menü wieder auszublenden.
Justinmind bietet UI-Kits an, die vorgefertigte Komponenten für Diamenüs enthalten und den Prozess noch schneller machen. Diese Kits können verschiedene Stile und Interaktionen bieten, die Sie dann an Ihr Design anpassen können.
Entwerfen Sie mit Justinmind beeindruckende Diamenüs für Web und Handy.

Kontextmenüs ändern sich dynamisch, je nachdem, wo Sie sich in der App befinden, welche Rolle Sie spielen oder sogar welchen Anmeldestatus Sie haben. Wenn Sie z.B. in einem Online-Shop nach Produkten suchen, kann das Menü schnelle Links zu Ihrem Warenkorb und zur Kasse anzeigen.
Wenn Sie sich jedoch in Ihrem Kontobereich befinden, kann es sein, dass dort Dinge wie Ihre Bestellhistorie und gespeicherte Adressen angezeigt werden. Auf ähnliche Weise würde ein normaler Benutzer in einem Admin-Dashboard Optionen sehen, die für seine täglichen Aufgaben relevant sind, während ein Administrator zusätzliche Steuerelemente für die Verwaltung von Benutzern und Einstellungen erhalten würde.
Und schließlich denken Sie an den Anmeldestatus: ein abgemeldeter Benutzer sieht „Anmelden“ und „Registrieren“, während ein angemeldeter Benutzer schnellen Zugriff auf sein Profil und eine Schaltfläche „Abmelden“ erhält.
Manchmal ist ein Navigationsmuster einfach nicht genug. Hier kommen hybride Ansätze ins Spiel, bei denen verschiedene Muster kombiniert werden, um ein reichhaltigeres Erlebnis zu schaffen. Ein sehr gängiges Beispiel ist die Kombination eines Schiebe-Menüs mit einer unteren Navigationsleiste, wie sie in vielen beliebten mobilen Anwendungen zu finden ist. Nehmen Sie die folgenden Beispiele:
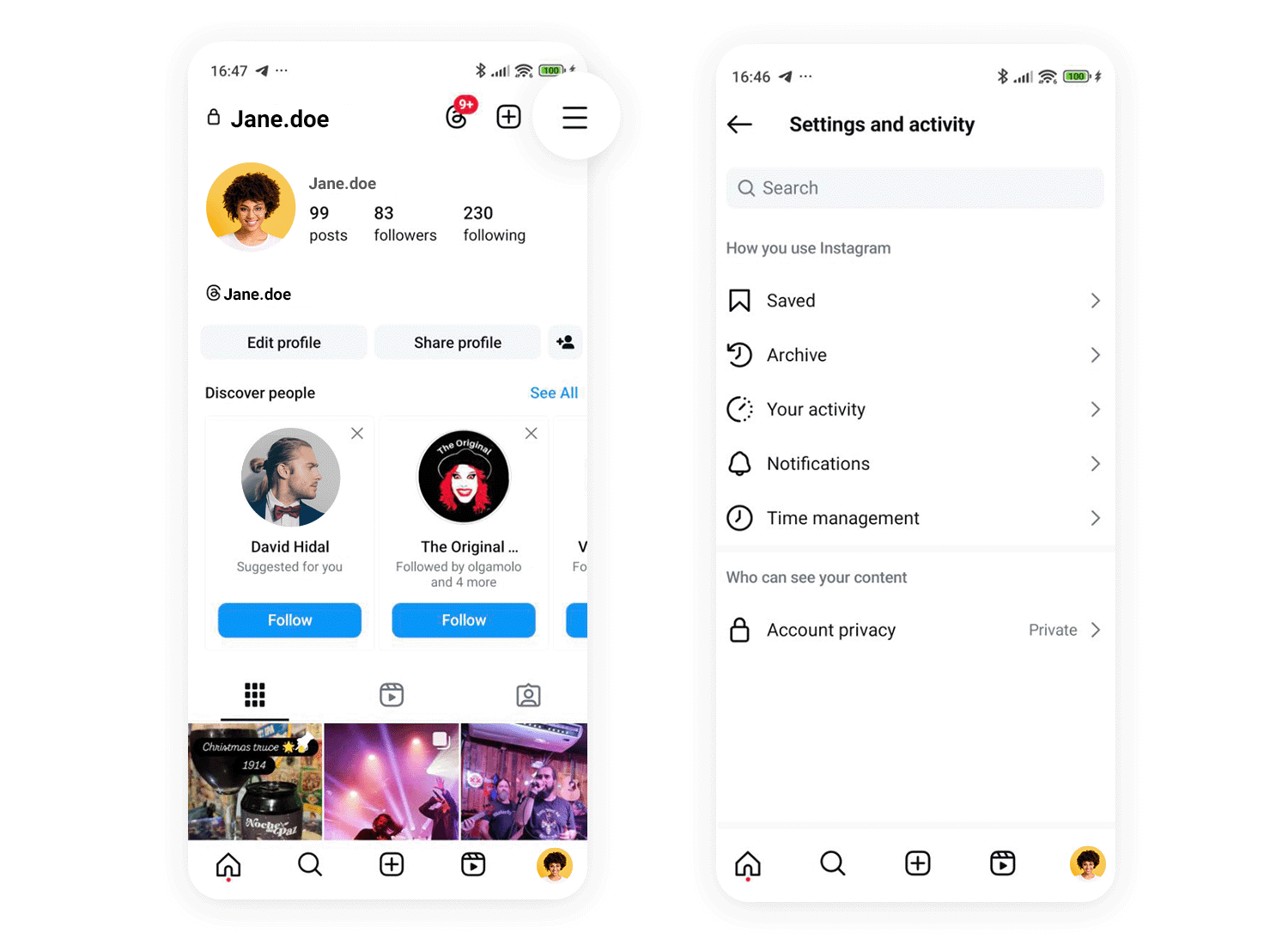
Instagram kombiniert geschickt eine untere Navigationsleiste mit einem ausziehbaren Menü, um ein optimiertes Benutzererlebnis zu bieten. Die untere Leiste dient als Hauptnavigationszentrum und bietet sofortigen Zugriff auf die wichtigsten Funktionen, mit denen die Nutzer am häufigsten arbeiten: ihren Home-Feed, die Suche, Reels (kurze Videos), den Shop und ihr Profil.

Diese ständige Sichtbarkeit stellt sicher, dass diese Schlüsselfunktionen immer in Reichweite des Nutzers sind. Für weniger häufig aufgerufene Funktionen und Einstellungen verwendet Instagram ein ausziehbares Menü, auf das Sie zugreifen können, indem Sie auf das Profilbild in der oberen rechten Ecke tippen. In diesem Menü befinden sich Optionen wie Einstellungen, Aktivität, archivierte Beiträge und Einblicke. So bleibt die Hauptschnittstelle übersichtlich und konzentriert sich auf den Konsum und die Erstellung von Inhalten.
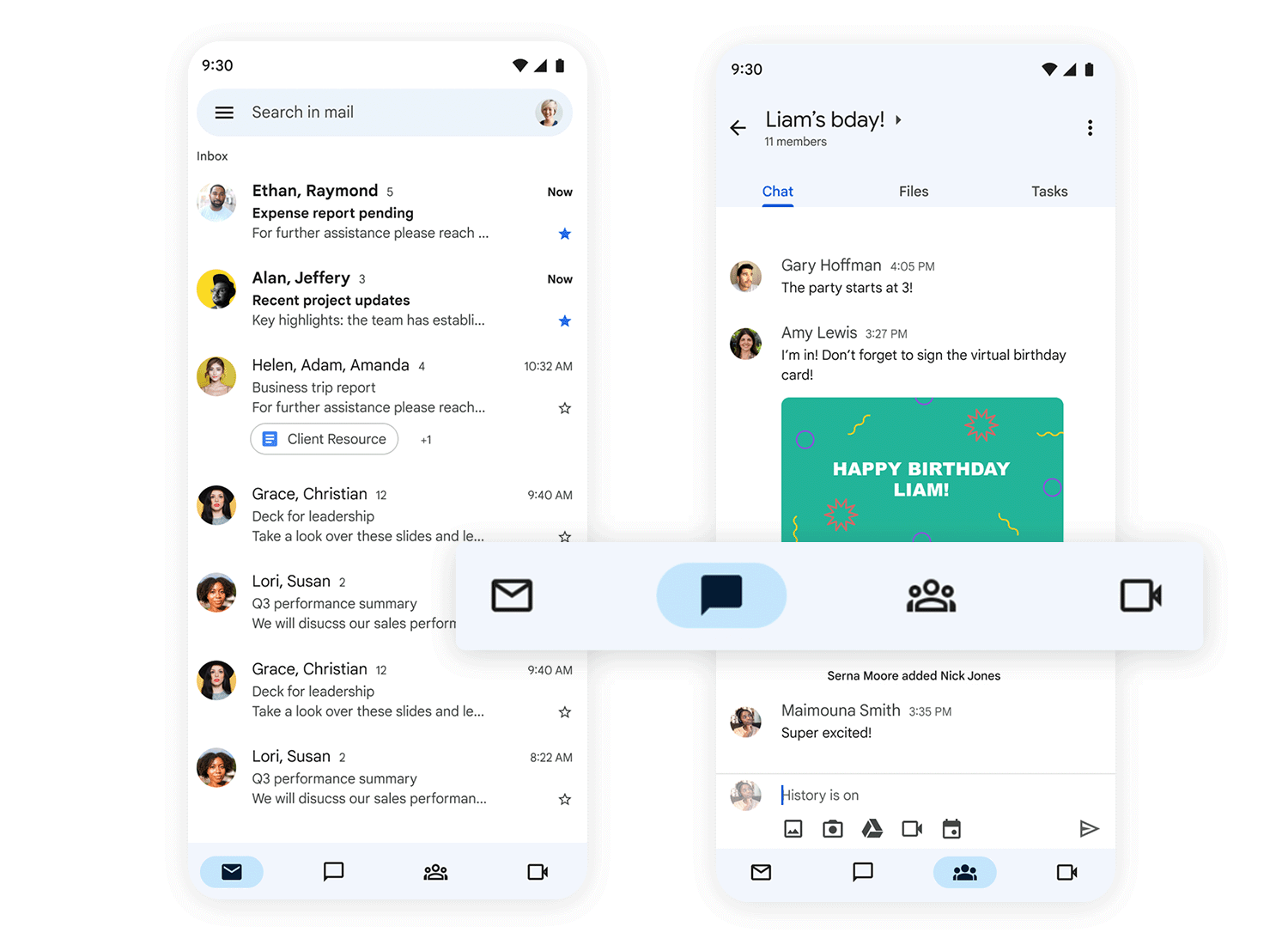
Gmail, insbesondere mit seinem neueren Material You Design, verwendet ebenfalls einen hybriden Navigationsansatz. Über eine untere Navigationsleiste können Sie schnell zwischen den verschiedenen Kommunikationsmodi wechseln: Mail, Chat, Spaces und Treffen. Dies bietet eine klare und effiziente Möglichkeit, verschiedene Kommunikationsformen innerhalb der App zu verwalten.
Für die Verwaltung von Konten, die Organisation von E-Mails (über Ordner wie Posteingang, Gesendet und Entwürfe) und den Zugriff auf Einstellungen oder Hilfsressourcen verwendet Google Mail ein ausziehbares Menü, das über das bekannte Hamburger-Symbol oben links zugänglich ist. Diese Trennung von Hauptkommunikationsfunktionen und sekundären Verwaltungsoptionen hält die Benutzeroberfläche übersichtlich und stellt sicher, dass die Benutzer leicht finden können, was sie brauchen, egal ob sie ihren Posteingang überprüfen oder ihre Kontoeinstellungen anpassen möchten.

Die Kombination verschiedener Navigationsstile, wie z.B. eine untere Leiste mit einem Schiebe-Menü, ist ein kluger Schachzug, wenn Sie in Ihrer App oder Website viel zu tun haben. Die Verwendung verschiedener Muster hilft dabei, klare Kategorien zu erstellen und das Wichtigste zu priorisieren.
Dies ist besonders auf mobilen Geräten hilfreich, wo der Bildschirmplatz kostbar ist. Eine untere Leiste ist für das Wesentliche zuständig, während ein Schiebe-Menü weniger häufig genutzte Optionen ordentlich verstaut und so für Ordnung und Übersicht sorgt.
Dieser hybride Ansatz macht das Navigieren viel reibungsloser und intuitiver. Es ist wie ein gut organisierter Werkzeugkasten – Sie haben die Werkzeuge, die Sie am häufigsten verwenden, direkt zur Hand, und die anderen sind ordentlich verstaut, aber dennoch leicht zugänglich.
Die Zukunft der Schiebe-Menüs sieht rosig aus, denn es gibt aufregende neue Technologien, die ein noch intuitiveres und persönlicheres Erlebnis versprechen. Stellen Sie sich eine Welt vor, in der Sie Ihre App völlig freihändig navigieren können, indem Sie einfach Ihre Stimme benutzen! Sie könnten sagen: „Öffne mein Profil“ oder „Zeige mir die neuesten Nachrichten“, und das Menü würde sofort reagieren, wie ein hilfreicher digitaler Assistent.
KI wird auch die Art und Weise, wie wir mit Speisekarten interagieren, revolutionieren. KI könnte Ihre Gewohnheiten und Vorlieben erlernen und die Menüoptionen personalisieren, um Ihnen das zu zeigen, was Sie am ehesten benötigen.
Noch futuristischer sind prädiktive Menüs, die Ihren nächsten Schritt vorhersehen und auf der Grundlage Ihrer bisherigen Interaktionen dynamisch neu anordnen oder Optionen vorschlagen.
Diese Art der intelligenten Anpassung könnte die Navigationseffizienz drastisch verbessern und dafür sorgen, dass sich Apps und Websites wirklich auf jeden einzelnen Benutzer zugeschnitten anfühlen und seine Bedürfnisse vorwegnehmen, bevor er überhaupt daran denkt.
Wie wir gesehen haben, sind Schiebe-Menüs eine wirklich praktische Methode, um in unseren Anwendungen und Websites für Ordnung zu sorgen, insbesondere auf kleineren Bildschirmen. Vom bekannten „Hamburger“-Symbol bis hin zu cleveren, kontextabhängigen Versionen bieten sie eine großartige Möglichkeit, die Navigation zu verwalten, ohne die Oberfläche zu überfrachten. Aber wie bei jedem Design-Tool kommt es auch hier auf den richtigen Einsatz an.
Es geht nicht nur darum, ein Menü hinter einem Symbol zu verstecken, sondern auch darum, sich genau zu überlegen, wie die Benutzer es verwenden werden, und dafür zu sorgen, dass es klar, konsistent und für jeden leicht zugänglich ist. Wenn sie gut gemacht sind, können Schiebe-Menüs das Benutzererlebnis wirklich verbessern und es zum Kinderspiel machen, das zu finden, wonach Sie suchen. Und angesichts aufregender neuer Technologien wie Sprachsteuerung und KI-Personalisierung ist es klar, dass sich Diamenmenüs weiterentwickeln und eine wichtige Rolle dabei spielen werden, wie wir in Zukunft mit Technologie interagieren.
Entwerfen Sie mit Justinmind beeindruckende Diamenüs für Web und Handy.
