Wie designen Designer ganz neue Welten für die Spieler? Lesen Sie diesen Leitfaden zum UI-Design für Spiele und finden Sie es heraus!
Wer liebt nicht Videospiele? Es gibt inzwischen so viele verschiedene Arten von Spielen, dass es schwierig sein kann, den Überblick zu behalten. UI-Designer sind vielleicht am besten in der Lage, den Aufwand und die Planung zu verstehen, die hinter der Entwicklung eines Spiels stecken.
Es gibt viele Faktoren zu berücksichtigen, von den Spielern bis hin zur Komplexität der Handlung – das UI-Design für Spiele ist derzeit eines der interessantesten Designgebiete. Seit den 1980er Jahren, als die Zahl der Menschen, die Geld in digitale Spiele investierten, boomte, ist das UI-Design für Spiele sehr interessant.
Entwerfen und prototypisieren Sie UIs für Spiele mit Justinmind.

Seitdem haben die Menschen viel Zeit und Mühe darauf verwendet, die Theorie des Spieldesigns zu studieren und zu verstehen, warum Menschen bestimmte Spiele anderen vorziehen. Während Sie diesen Satz lesen, arbeiten unzählige Designer in ihrem bevorzugten UI-Design-Tool an neuen Spielen.
Lassen Sie uns einen genaueren Blick darauf werfen, wie die Designer an die Entwicklung eines neuen Spiels herangehen, wie sie sicherstellen, dass die Spieler süchtig werden und wie alles zusammenkommt. Lesen Sie weiter!
- Was ist eine Spiele-UI?
- Verstehen der UI-Anforderungen für Spiele
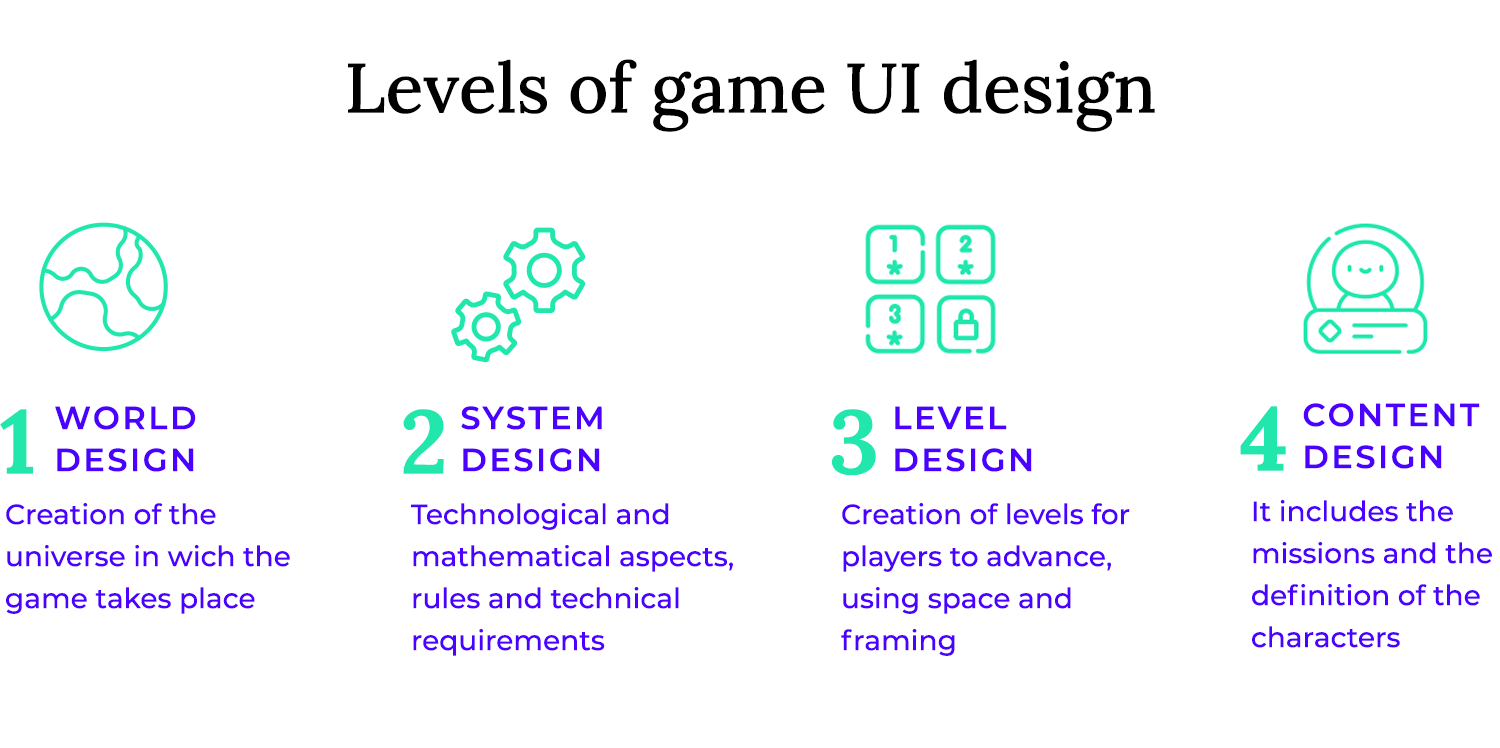
- Ebenen des UI-Designs für Spiele: Welt, System und Ebenen
- Kernelemente der Spiel-UI
- Visuelle Designprinzipien für die UI von Spielen
- UX-Überlegungen und Spielerfluss
- Plattformspezifische Überlegungen
- Stil und künstlerische Gestaltung der UI im Spiel
- Die 15 besten Spiele UI für Handy, Desktop und Konsolen
Stellen Sie sich vor, Sie treten in eine lebendige Welt ein, ein Reich voller Abenteuer und Herausforderungen. Die Spiel-UI ist Ihr Wegweiser, Ihr Übersetzer, Ihr Steuerpult in diesem digitalen Raum. Es ist die visuelle Ebene, über die Sie mit dem Spiel interagieren können, von der Navigation in den Menüs und dem Verständnis der Geschichte bis hin zur Überwachung Ihrer Gesundheit und der Entfesselung von Spezialfähigkeiten. Betrachten Sie es als das Cockpit Ihres Raumschiffs oder die magische Schnittstelle Ihres Zauberbuchs – es ist das, was der Spielwelt Ihren Stempel aufdrückt.
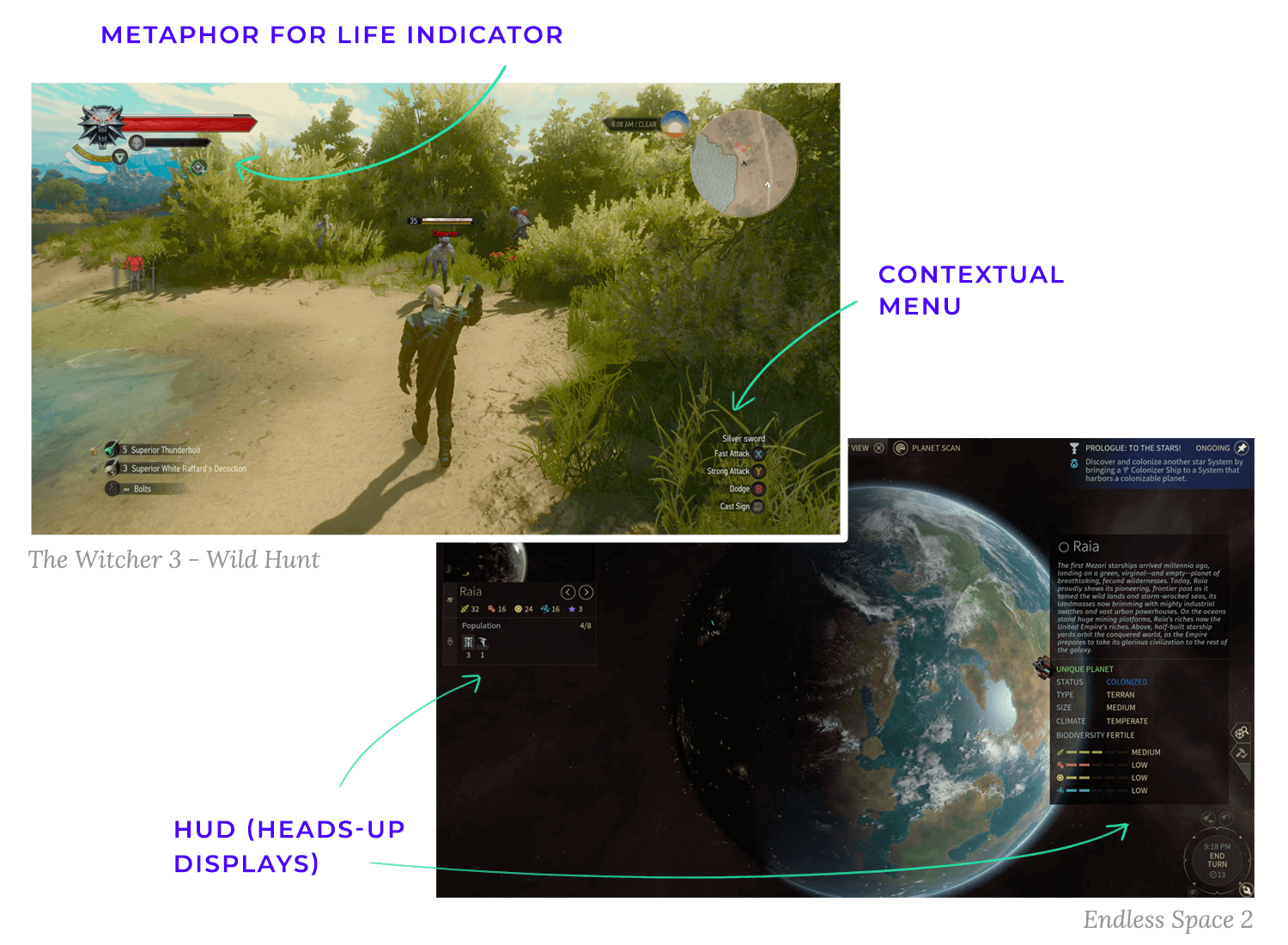
Im Gegensatz zu den geradlinigen Oberflächen von Apps oder Websites hat die UI von Spielen eine einzigartige Aufgabe: Sie soll Sie in das Erlebnis eintauchen lassen. Bilder, Sounds und natürlich Animationen sind sorgfältig auf das Thema des Spiels abgestimmt und ziehen Sie tiefer in die Geschichte hinein. Ein Gesundheitsbalken könnte einem mystischen Amulett ähneln, eine Karte könnte eine antike Schriftrolle sein und Dialogfelder könnten den Stil der Spielepoche widerspiegeln.

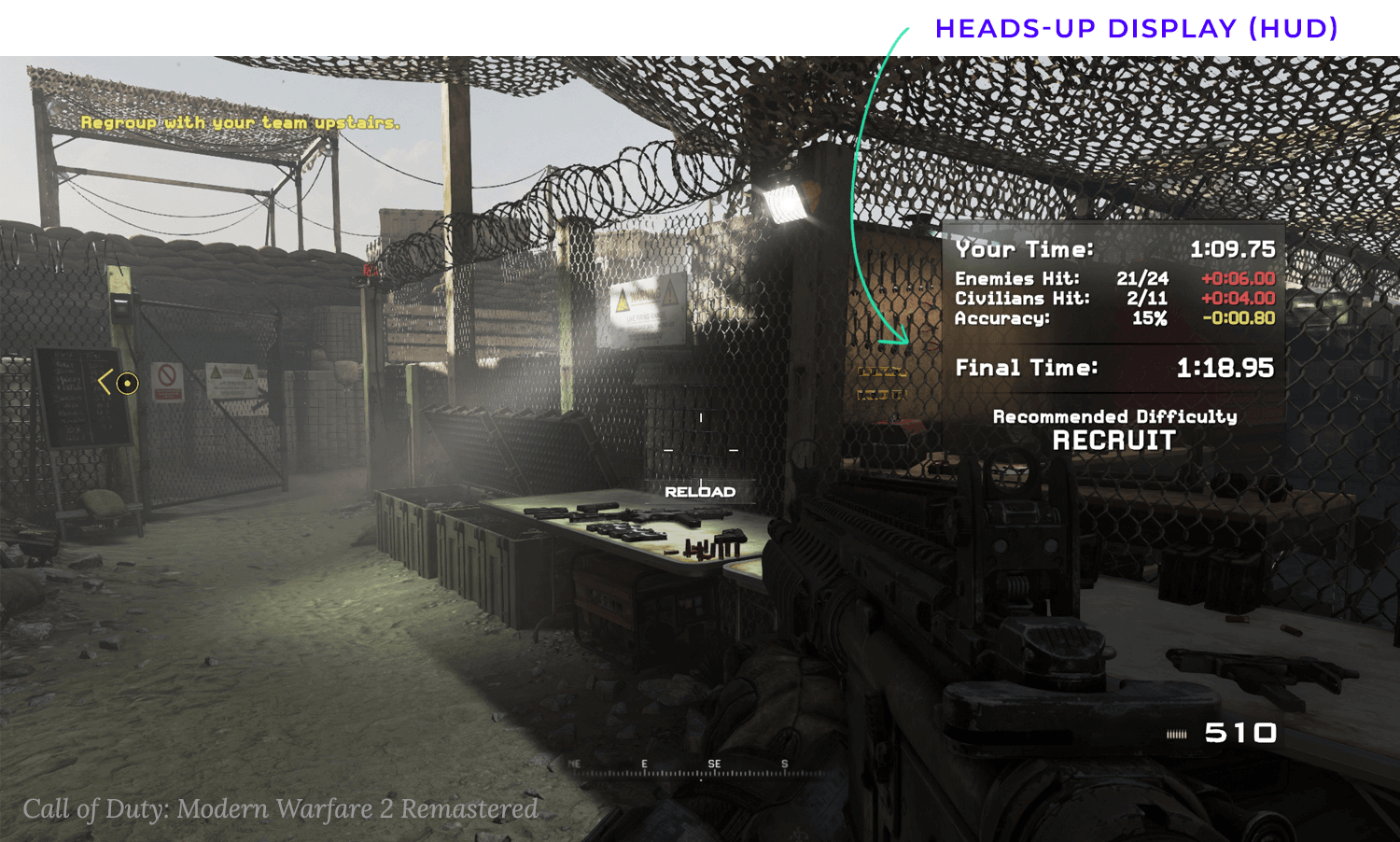
Die UI eines Spiels ist eine Gratwanderung zwischen der Bereitstellung wichtiger Informationen und der Bewahrung der Magie der Spielwelt. Sie muss Gesundheit, Munition, Ziele und unzählige andere Details anzeigen, ohne den Bildschirm zu überladen oder den Zauber zu brechen. Dies führt oft zu cleveren Designlösungen wie Heads-Up-Displays (HUDs), die wichtige Informationen subtil überlagern, oder Kontextmenüs, die nur bei Bedarf angezeigt werden, um die Spieler nicht aus dem immersiven Erlebnis herauszureißen.
Versuchen Sie, sich ein düsteres Sci-Fi-Spiel mit einer sprudelnden, cartoonhaften UI vorzustellen – Sie können es nicht, oder? Das liegt daran, dass hier ein Widerspruch besteht, der auch sichtlich irritierend ist. Ein gut gestaltetes UI verwendet visuelle Hinweise und Metaphern, die mit der Welt des Spiels übereinstimmen und den Spieler tiefer in das Erlebnis hineinziehen.
Diese Beziehung zwischen UI und Welterschaffung wirkt sich direkt auf die Zufriedenheit der Spieler aus. Eine klobige, verwirrende UI führt zu Frustration und behindert den Spielspaß. Eine reibungslose, intuitive UI hingegen gibt den Spielern die Möglichkeit, sich auf das Spiel selbst zu konzentrieren – und das ist es, was Sie wollen.
Klare Informationen, eine reaktionsschnelle Steuerung und eine einfache Navigation sorgen dafür, dass Ihr Spielerlebnis viel mehr Spaß macht und zufriedenstellend ist.
Die UI spielt eine wichtige Rolle beim Onboarding und bei Tutorials. Sie ist oft die erste Interaktion des Spielers mit der Spielmechanik, und eine gut strukturierte UI kann das Lernen reibungslos und angenehm machen.
Klare Anweisungen, praktische kleine Tooltips, die Dinge erklären, und Menüs, die einfach Sinn machen, helfen Ihnen, ohne Kopfzerbrechen loszulegen. Es ist, als ob Sie einen freundlichen Führer hätten, der Ihnen die Seile zeigt, damit Sie sofort loslegen und das Spiel genießen können!

Aber die Rolle der UI endet nicht mit dem Onboarding. Während des gesamten Spiels ist sie ein ständiger Begleiter. HUDs zeigen wichtige Statistiken wie Gesundheit, Munition und Fortschritt an und halten den Spieler auf dem Laufenden.
Stellen Sie sich vor, das Spiel gibt Ihnen ein High Five oder einen sanften Stupser – es geht darum, Ihnen mitzuteilen, was passiert ist und warum! Ganz gleich, ob Sie einen perfekten Schuss gelandet haben oder Ihre Spielfigur versehentlich von einer Klippe gestürzt ist – ein klares Feedback hilft Ihnen, zu lernen und besser zu werden.
Ein gutes UI stellt sicher, dass diese Informationen sowohl hilfreich als auch ansprechend sind, so dass Sie immer auf dem Laufenden sind und die Konsequenzen Ihrer Entscheidungen, ob groß oder klein, verstehen.
Rollenspiele
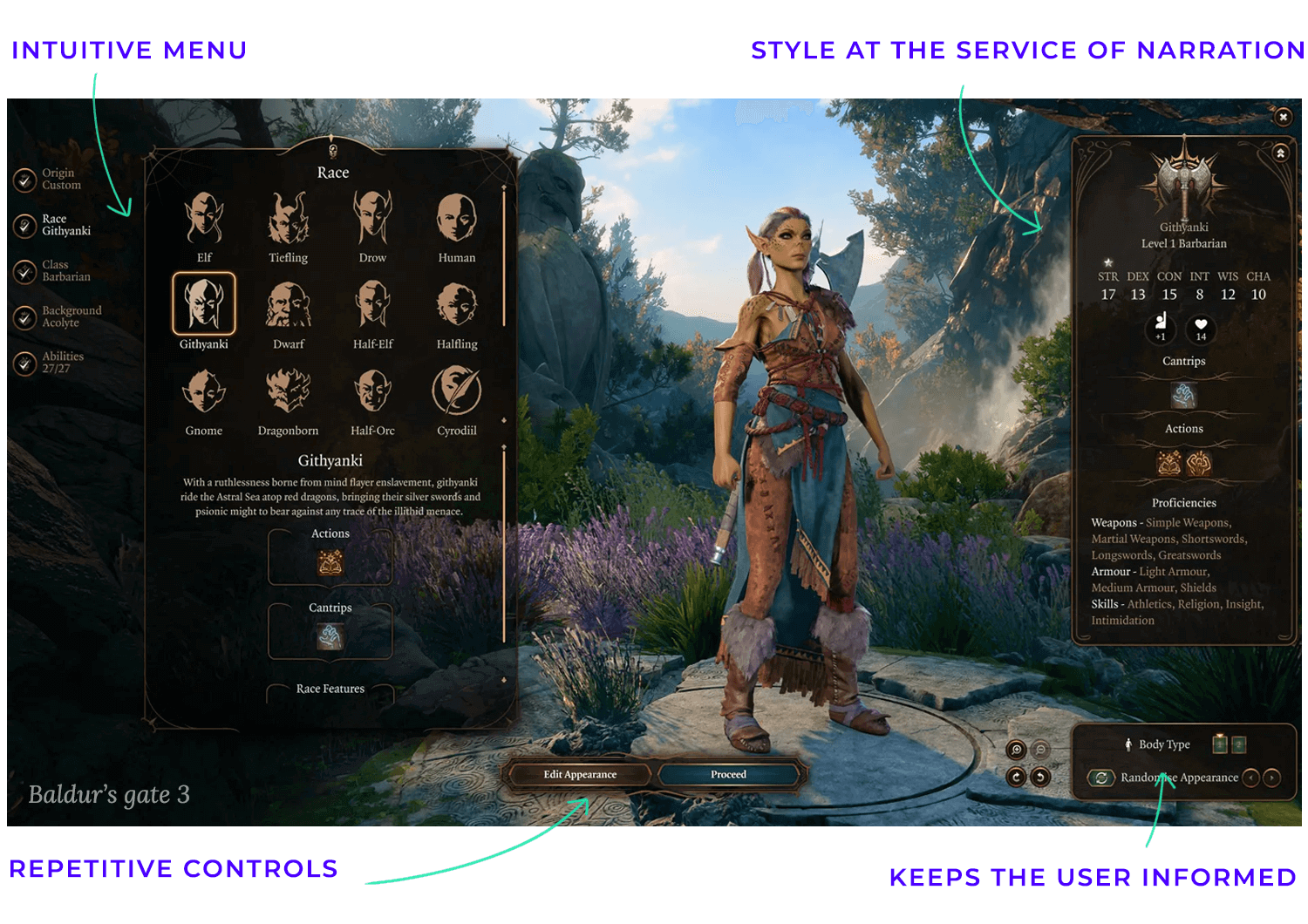
RPGs – kurz für Rollenspiele – sind berüchtigt für ihre komplizierten UIs, und das aus gutem Grund! Diese Spiele jonglieren oft mit einer Unmenge an Informationen: Charakterwerte, mit Beute gefüllte Inventare, ausufernde Fertigkeitsbäume, epische Questprotokolle, sich verzweigende Dialogoptionen… die Liste geht weiter! Die Herausforderung für die Entwickler besteht darin, all diese wichtigen Informationen leicht zugänglich zu machen, ohne den Spieler mit einem unübersichtlichen Durcheinander zu überwältigen.

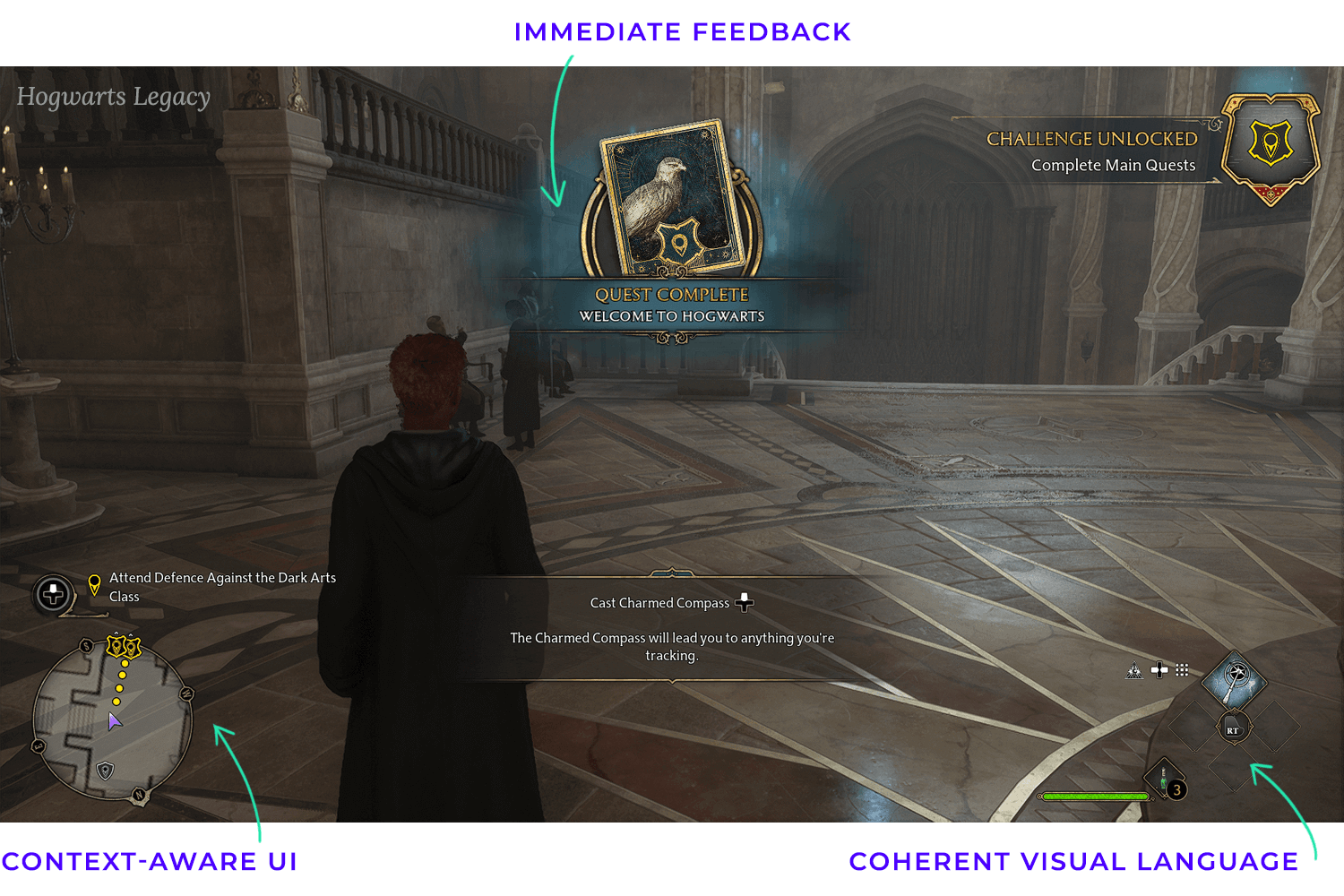
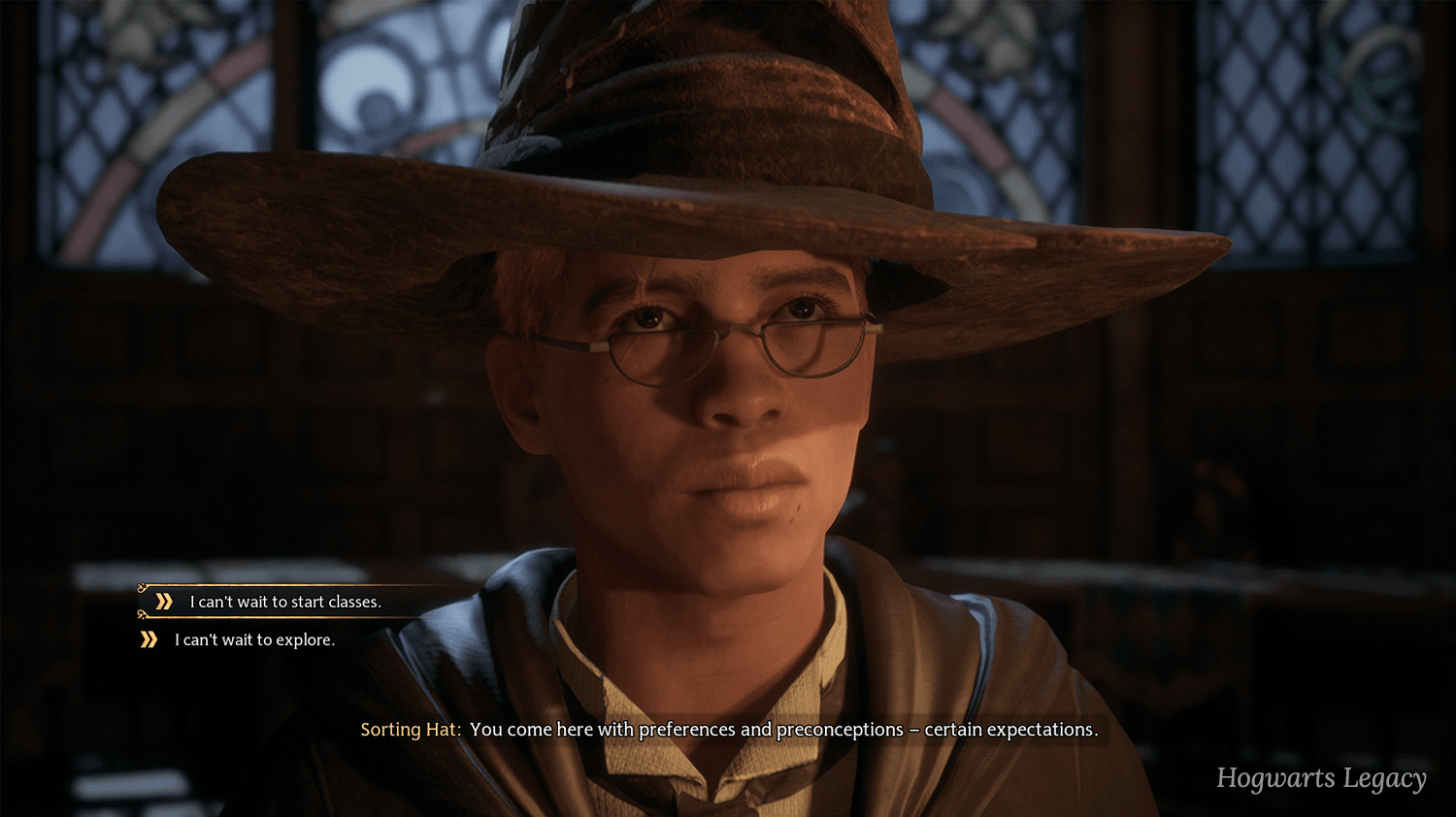
Hogwarts Legacy UI
Denken Sie an intuitive Menüs, klare Symbole und hilfreiche Tooltips. Und da jeder Spieler anders ist, sind die Anpassungsoptionen ein großes Plus, mit denen die Spieler die UI perfekt an ihren Spielstil und ihre Vorlieben anpassen können. Schließlich wollen Sie sich nicht mit Ihrem Inventar herumschlagen, wenn Sie gegen einen Drachen antreten!
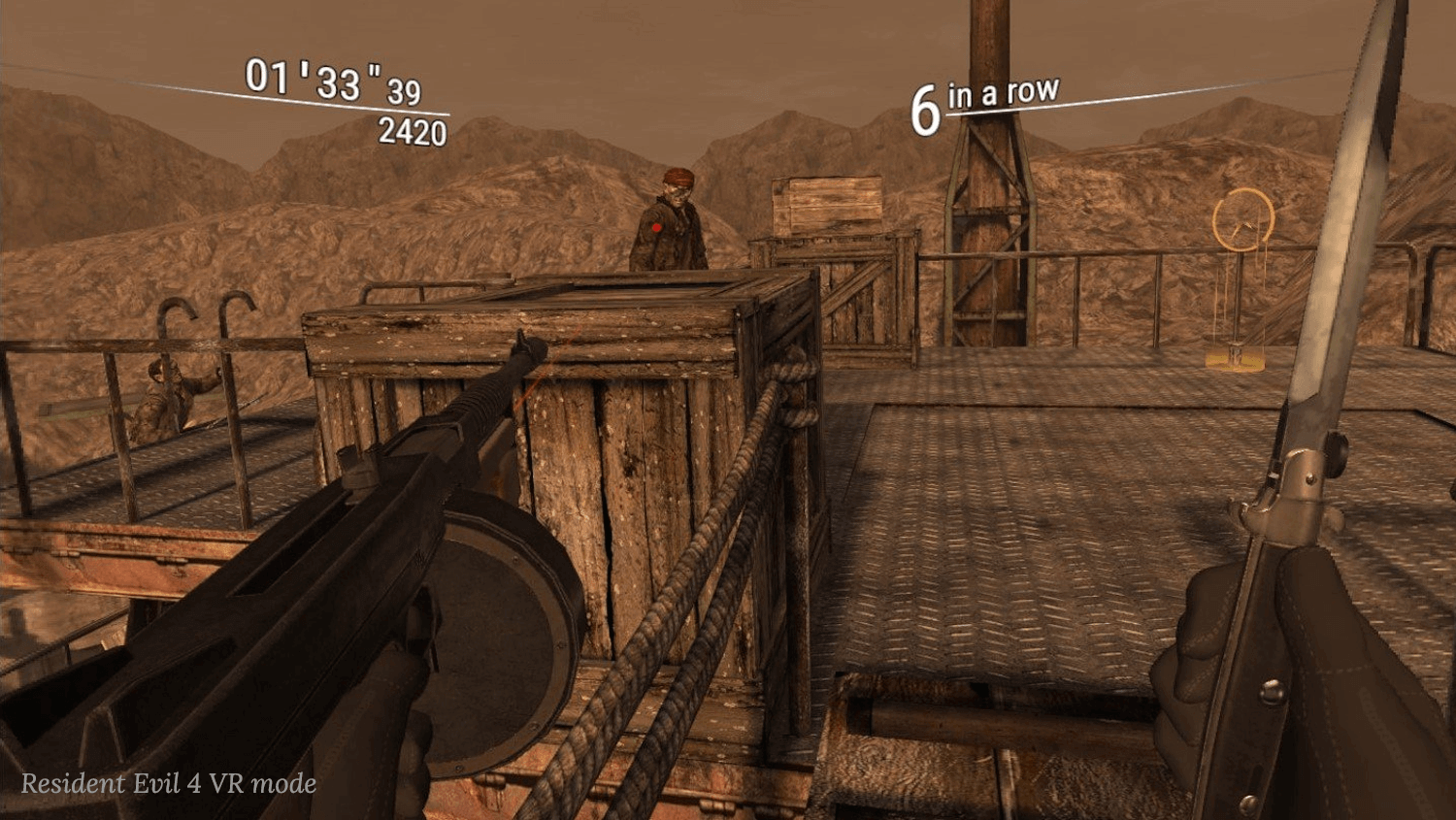
FPS (First-Person-Shooter)
In der rasanten Welt der FPS-Spiele geht es bei der UI vor allem darum, Sie am Leben und in der Action zu halten. Denken Sie an schlanke HUDs, die Ihnen das Wesentliche zeigen – Gesundheit, Munition, Fadenkreuz – ohne Ihnen die Sicht auf das Schlachtfeld zu versperren.
Sie müssen schnell die Waffen wechseln und auf andere wichtige Aktionen zugreifen können, daher muss die UI flott und reaktionsschnell sein. Ablenkungen sind hier der Feind. Das Ziel ist ein maximales Situationsbewusstsein, das es Ihnen ermöglicht, schnell zu reagieren und der Konkurrenz einen Schritt voraus zu sein.

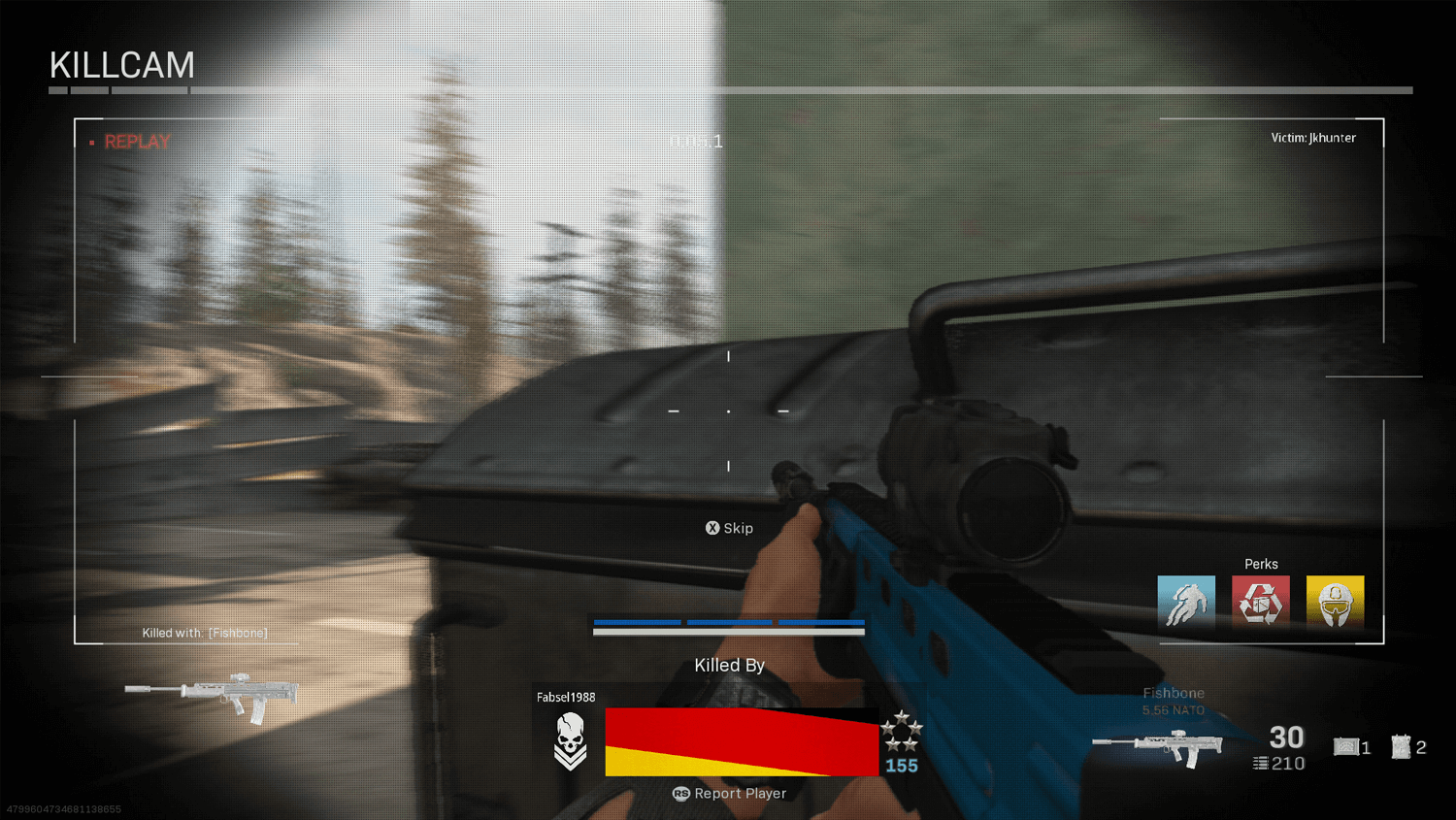
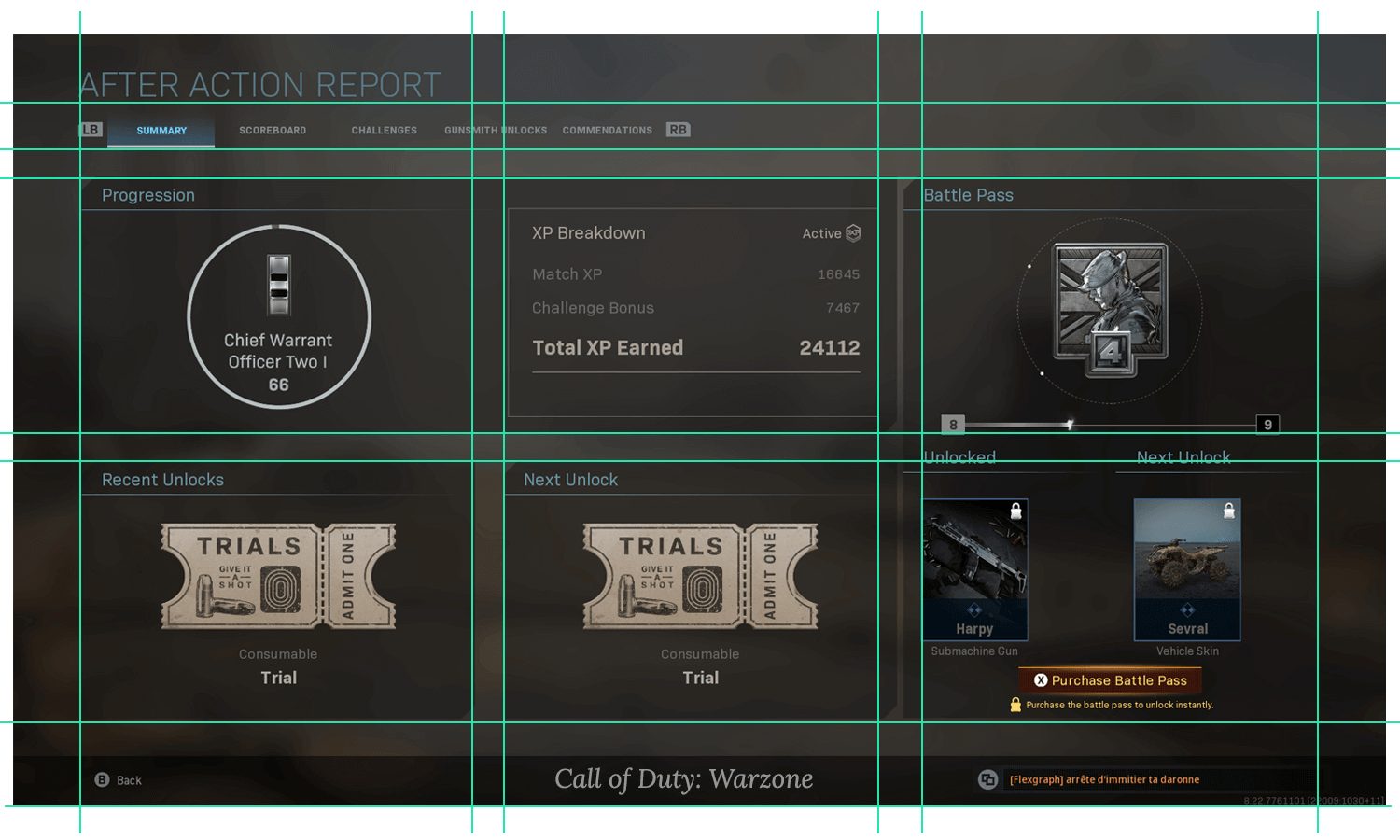
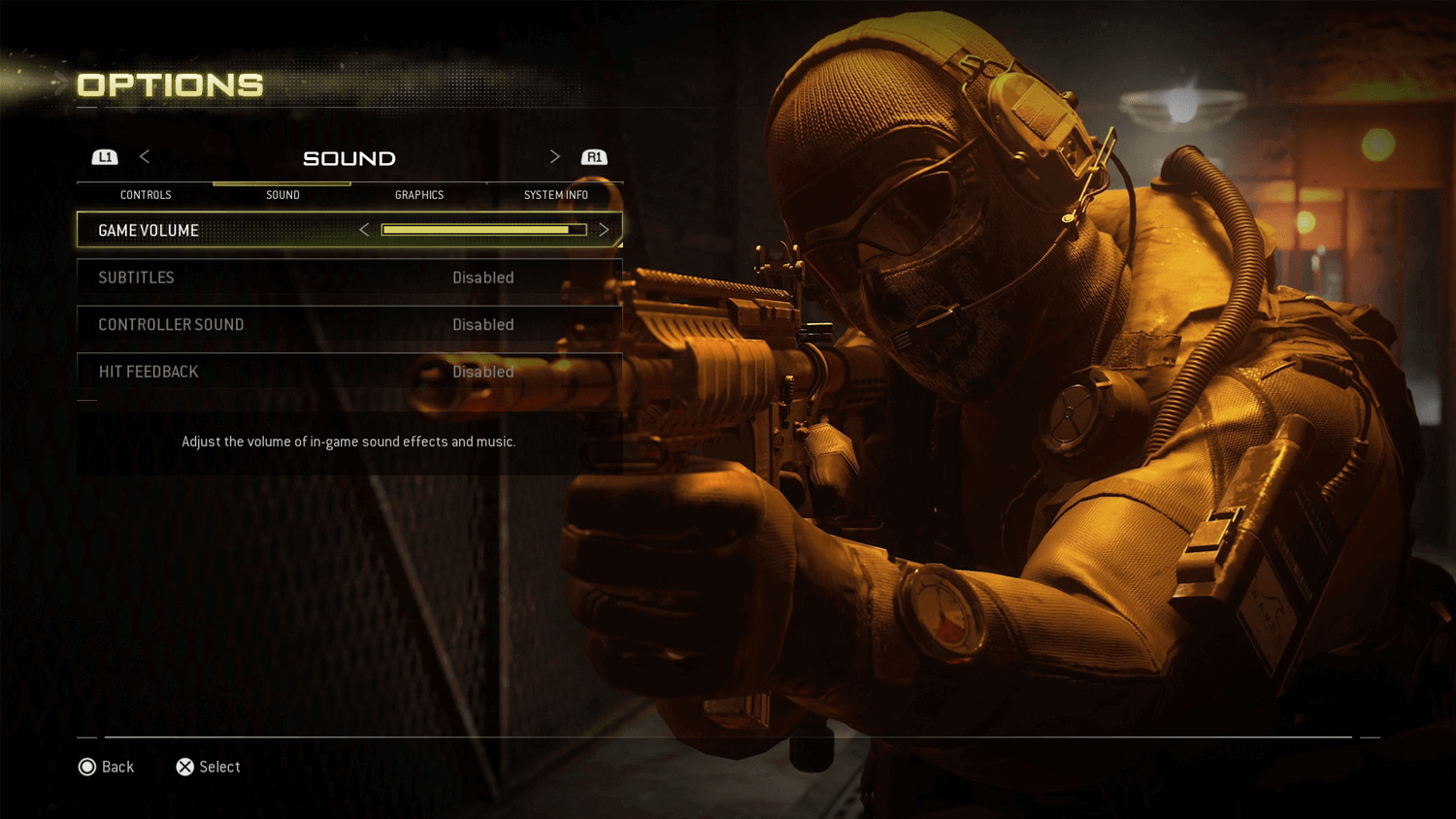
Call of Duty - Warzone UI
Eine gute FPS UI ist fast unsichtbar und liefert die benötigten Informationen, bevor Sie überhaupt merken, dass Sie sie brauchen.
Strategie Spiele
Strategiespiele mit ihren ausgedehnten Imperien und komplizierten Systemen erfordern UIs, die mit einer Flut von Informationen umgehen können, ohne dem Spieler Kopfschmerzen zu bereiten. Wir sprechen von Ressourcen, Einheiten, Gebäuden, globalen Karten – das ganze Programm! Klare visuelle Hinweise sind hier unerlässlich, damit die Spieler den Zustand ihrer Zivilisation schnell auf einen Blick erfassen können.
Intuitive Bedienelemente sind für die Verwaltung komplexer Volkswirtschaften und das Kommando über riesige Armeen gleichermaßen wichtig. Die UI muss eine gut funktionierende Maschine sein, die all diese Informationen in einer logischen Hierarchie präsentiert, damit sich die Spieler nicht in einem Meer von Menüs und Daten verlieren.

UI de The Lord of the Rings - Battle for the Middle Earth
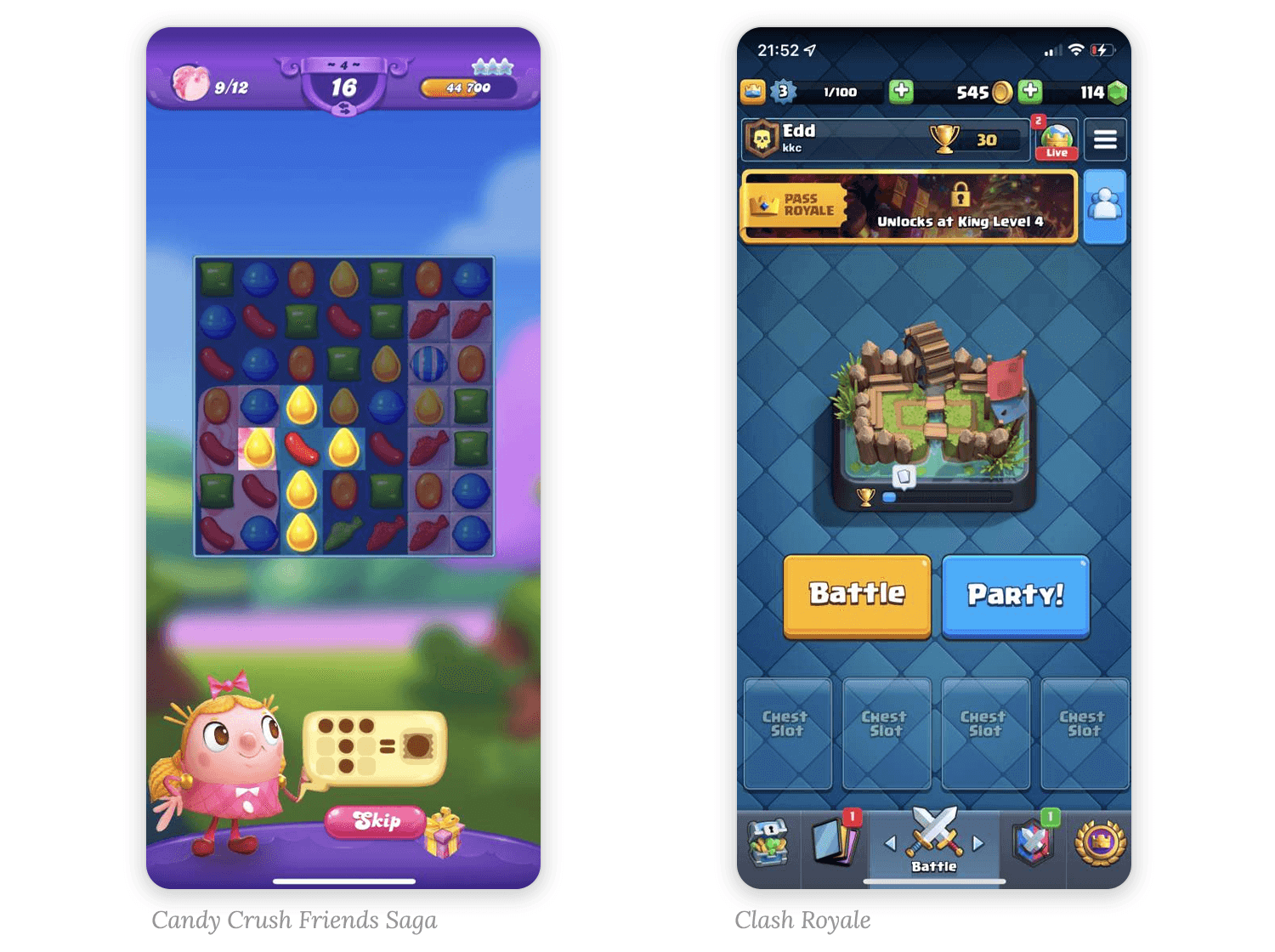
Mobile Gelegenheitsspiele
Mobile Casual Games leben und sterben durch ihr UI. Einfachheit und Intuitivität sind hier das A und O. Die Touch-Steuerung muss zur zweiten Natur werden und auf den kleinen Bildschirmen einwandfrei funktionieren. Visuelle Klarheit ist absolut entscheidend, da die Spieler oft nur kurze Spielabschnitte spielen – keine Zeit, um eine unübersichtliche Oberfläche zu entziffern! Denken Sie an große, freundliche Schaltflächen, klares Feedback und ein Minimum an Aufhebens.

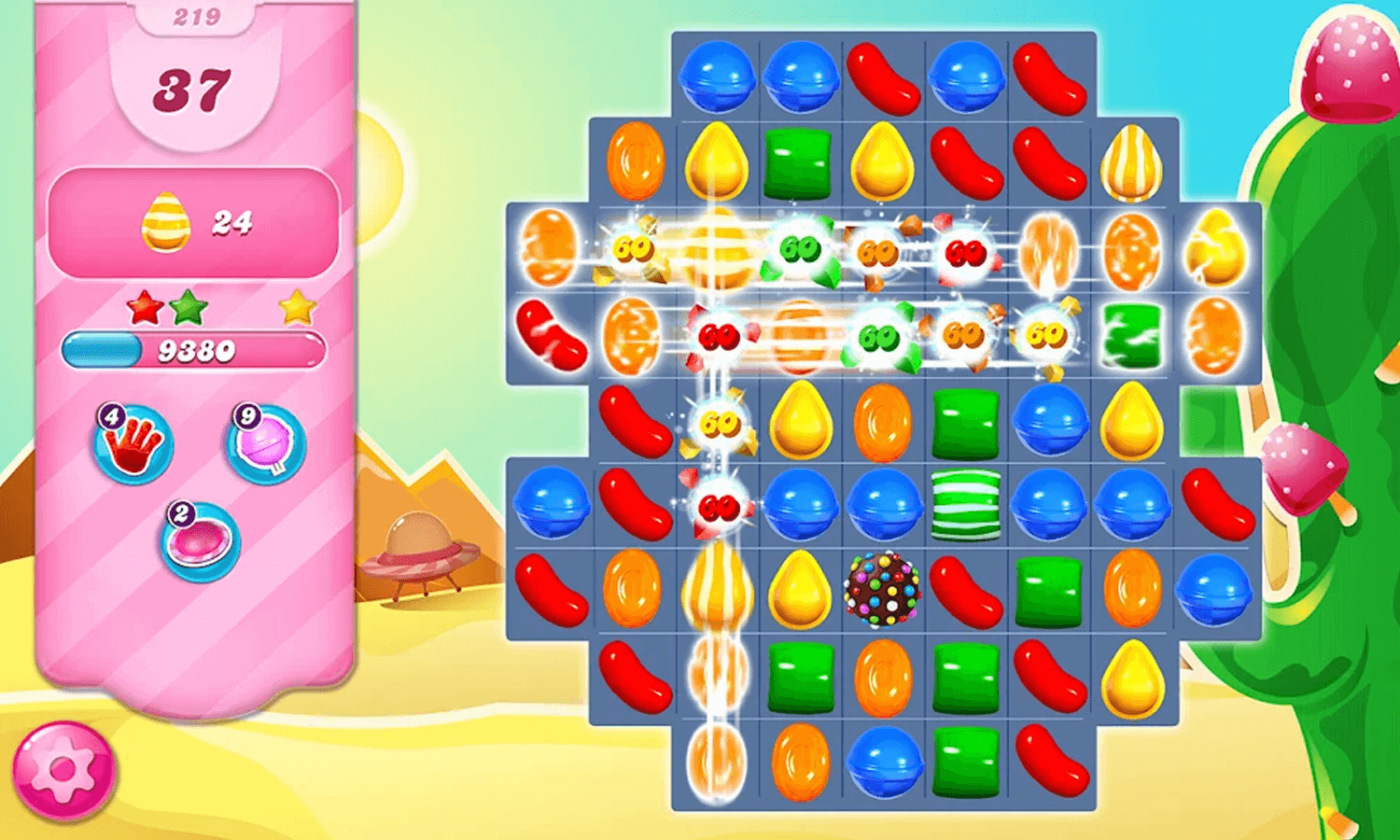
Candy Crash UI
MMOs (Massively Multiplayer Online Games)
MMOs sind die Chamäleons des UI-Designs. Sie vereinen oft die Komplexität von Rollenspielen mit der groß angelegten Verwaltung von Strategiespielen. Das bedeutet, dass ihre UIs in hohem Maße anpassbar und vollgepackt mit Funktionen sein müssen.
Stellen Sie sich das vor: Spieler jonglieren mit Gruppen, Schlachtzügen, Gilden und Vorräten, die einen Hamsterer erröten lassen würden. Anpassung ist hier der Schlüssel, denn die Spieler müssen ihr UI so anpassen, dass sie alles von der Koordinierung von Angriffen bis zur Verfolgung von Stärkungs- und Schwächungszaubern handhaben können.

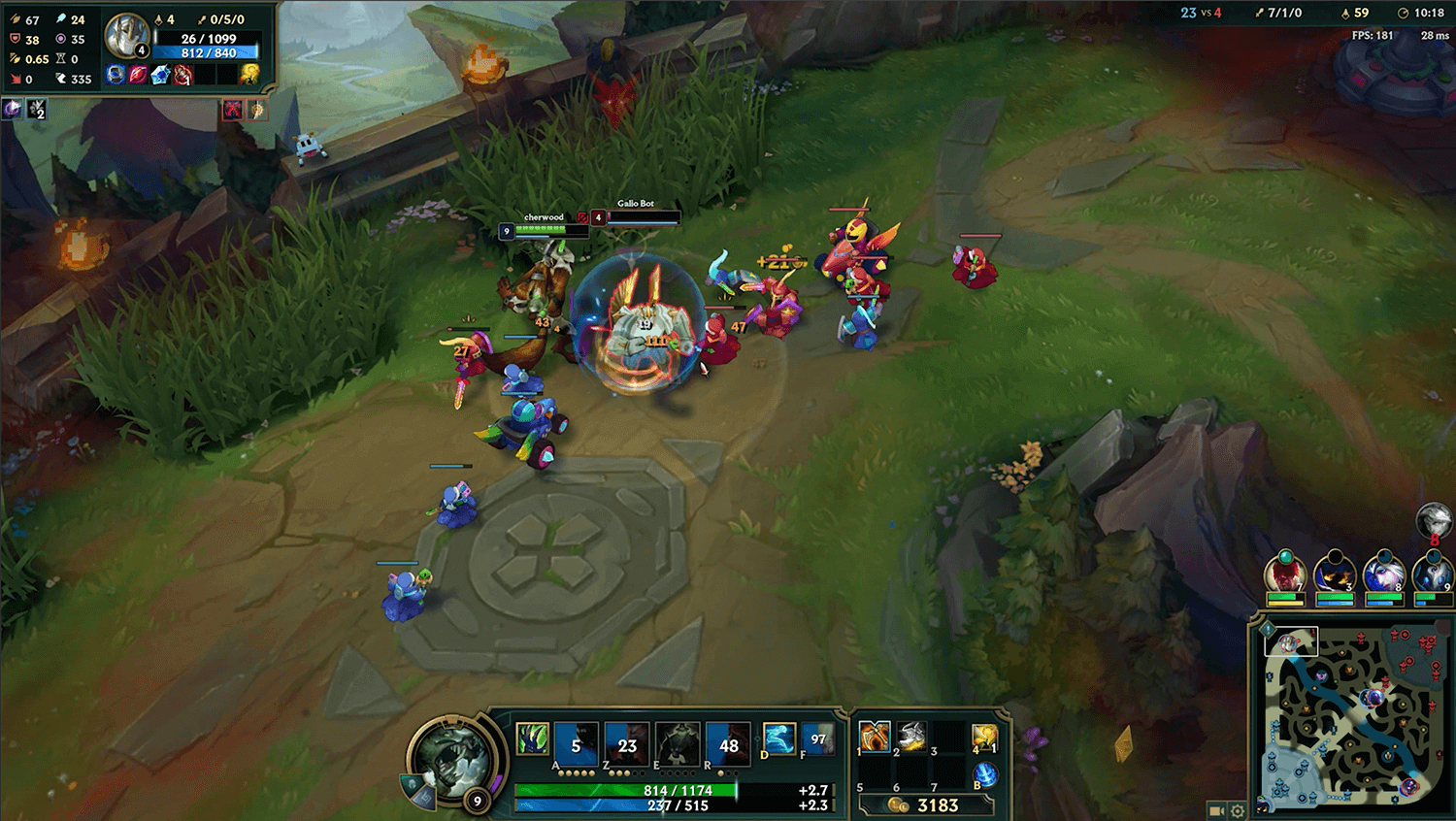
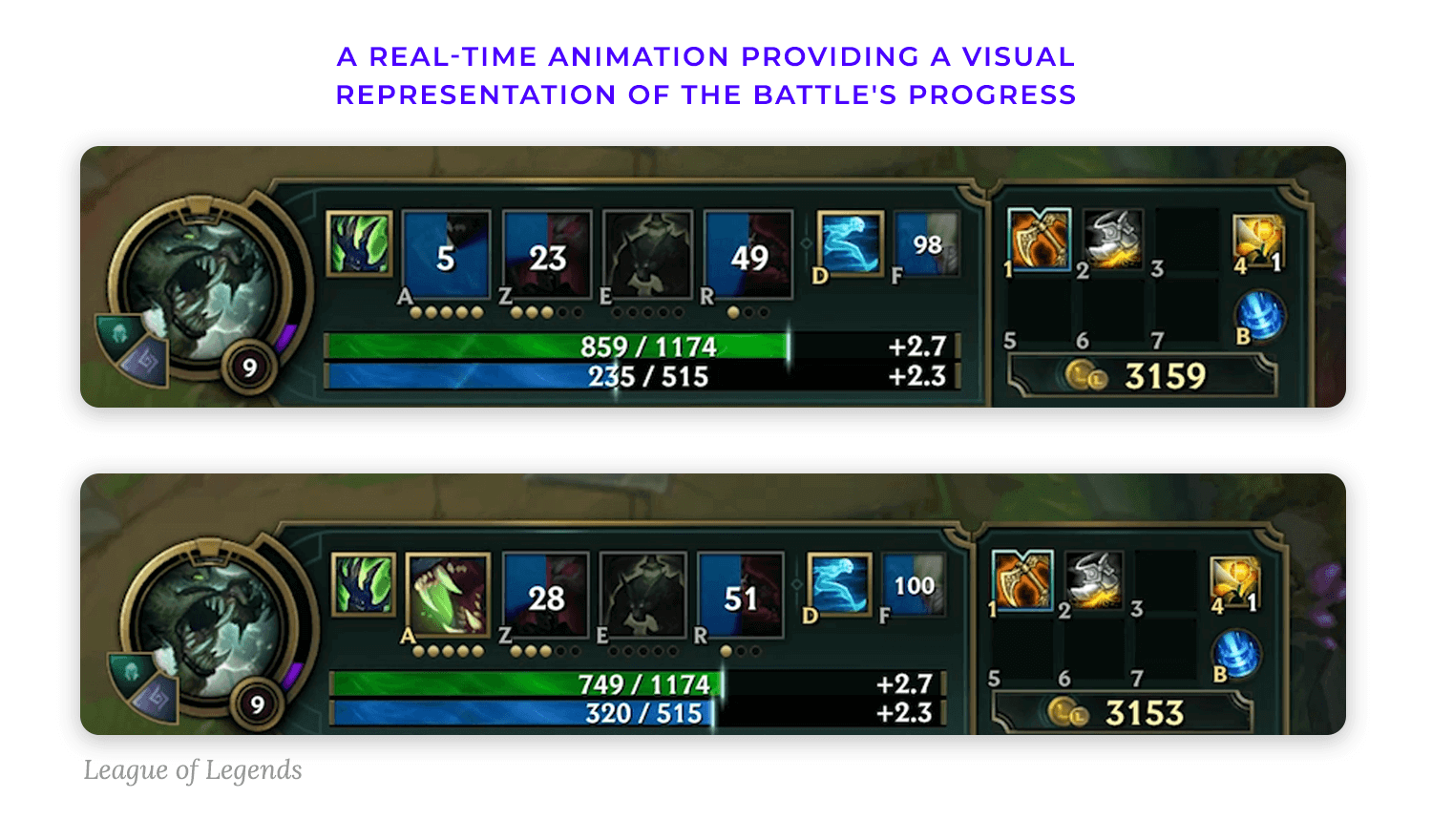
League of Legends
Eine der größten Herausforderungen beim UI-Design von Spielen ist die Balance zwischen Komplexität und Benutzerfreundlichkeit. Tiefgründige Strategiespiele erfordern oft komplexe UIs, um die notwendigen Informationen zu vermitteln, aber diese Komplexität kann für neue Spieler überwältigend sein. Der Schlüssel liegt darin, die Informationen klar und logisch darzustellen und visuelle Hinweise, Tooltips und Tutorials zu verwenden, um die Spieler durch die Feinheiten des Spiels zu führen.
Andererseits erfordern Actionspiele wie FPS-Titel eine schlanke UI, die wichtige Informationen liefert, ohne vom rasanten Spielgeschehen abzulenken. Die UI muss intuitiv und reaktionsschnell sein, damit die Spieler schnell auf veränderte Situationen reagieren können. Das richtige Gleichgewicht zwischen Tiefe und Zugänglichkeit ist entscheidend für die Schaffung einer UI, die das Spielerlebnis verbessert und nicht behindert.
Eine wirklich großartige UI für ein Spiel zu erstellen, ist wie ein einladendes Zuhause für Ihre Spieler zu schaffen. Und um das zu erreichen, müssen Sie zunächst einmal verstehen, wer Ihre Benutzer oder Spieler sind und was sie zu erleben hoffen.
Kommen sie auf einen kurzen Besuch vorbei, um sich sofort zu amüsieren? Oder wollen sie sich für einen längeren Aufenthalt niederlassen und jeden Winkel erkunden? Wenn Sie Ihre Zielgruppe kennen – egal, ob es sich um Gelegenheitsspieler handelt, die Einfachheit suchen, oder um Hardcore-Spieler, die sich nach Tiefe sehnen – ist das der erste Schritt zum Design einer UI, die sich genau richtig anfühlt.
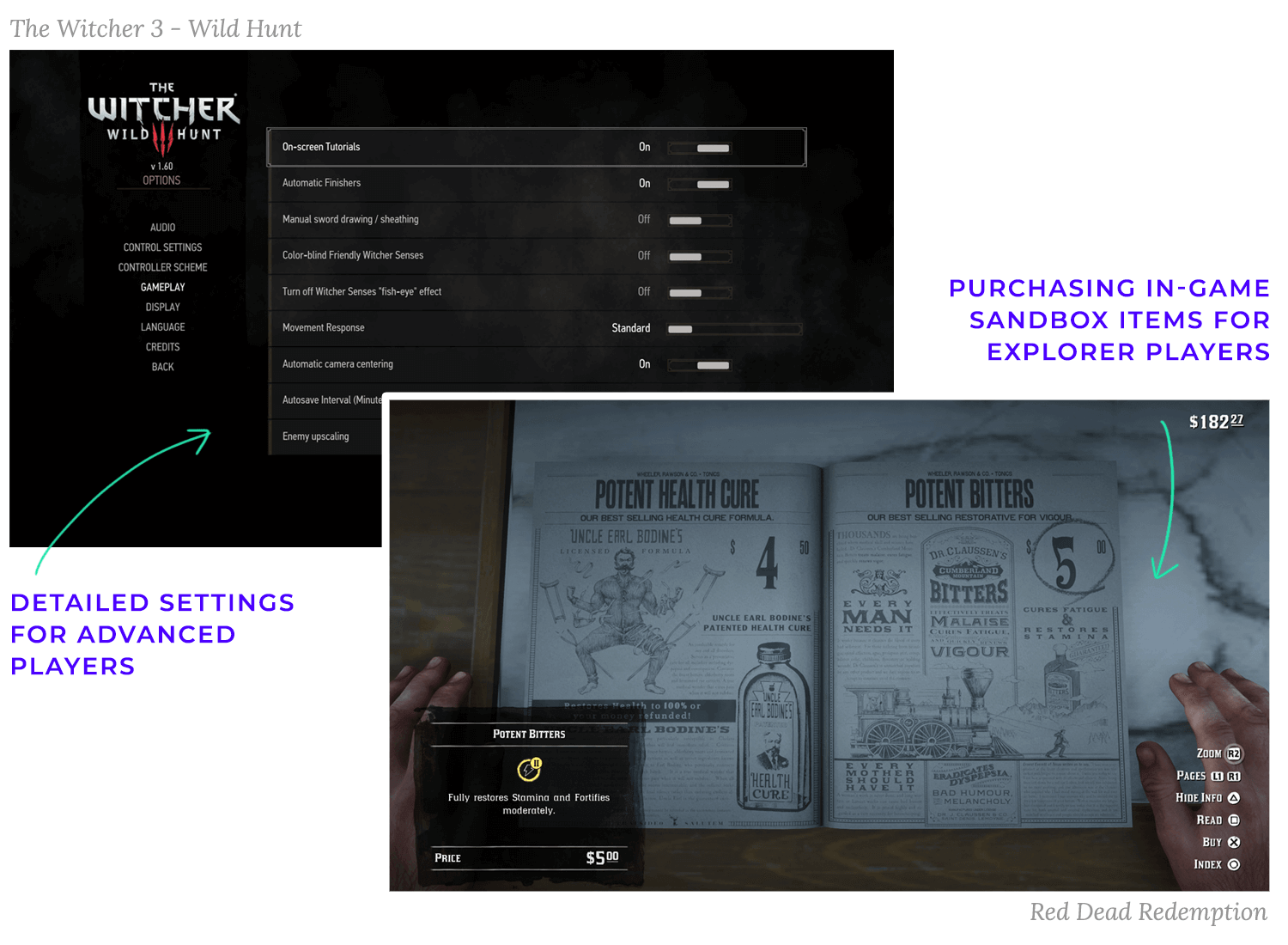
Sobald Sie wissen, wer Ihre Spieler sind, ist es an der Zeit, sich zu überlegen, was sie in Ihrem Spiel zu tun gedenken. Sind sie von dem Wunsch getrieben, jede Herausforderung zu meistern und jede Errungenschaft akribisch abzuhaken?
Oder sehnen sie sich danach, sich in einer reichhaltigen Geschichte zu verlieren und jedes versteckte Geheimnis aufzudecken? Wenn Sie diese Motivationen verstehen – sei es Wettbewerb, Erkundung oder Geschichtenerzählen – können Sie die UI so anpassen, dass sie den jeweiligen Zielen hilft. Ein Spieler, der das Spiel gerne abschließt, wird zum Beispiel ein detailliertes Questprotokoll zu schätzen wissen, während ein Entdecker von einer Karte mit subtilen Hinweisen auf versteckte Schätze profitieren könnte.

Neben den Zielen und Motivationen müssen wir auch die Fähigkeiten der Spieler berücksichtigen. Ein Anfänger braucht eine sanfte Einführung mit klaren Tutorials und hilfreichen Tooltips. Stellen Sie sich vor, Sie geben einem Fahranfänger die Schlüssel zu einem Rennwagen in die Hand – überwältigend!
Stattdessen beginnen wir mit den Grundlagen und führen nach und nach komplexere Funktionen ein, wenn sie Vertrauen gewinnen. Andererseits sehnen sich erfahrene Spieler oft nach Effizienz und Anpassbarkeit. Sie möchten ihre UI so abstimmen, dass genau die Informationen angezeigt werden, die sie brauchen, und zwar genau dort, wo sie sie brauchen.
Letztlich geht es bei einem spielerzentrierten Ansatz für das UI-Design um Empathie. Es geht darum, sich in den Spieler hineinzuversetzen und zu fragen: „Was würde dieses Spiel nicht nur spielbar, sondern auch wirklich angenehm machen?“
Entwerfen und prototypisieren Sie UIs für Spiele mit Justinmind.

Denken Sie an die Kernschleife – den befriedigenden Zyklus von Aktionen, der die Spieler bei der Stange hält. Egal, ob es um das Sammeln von Ressourcen, den Kampf gegen Bösewichte oder das Lösen von Rätseln geht, die UI muss reibungslos funktionieren, damit sich diese Aktionen natürlich und intuitiv anfühlen.
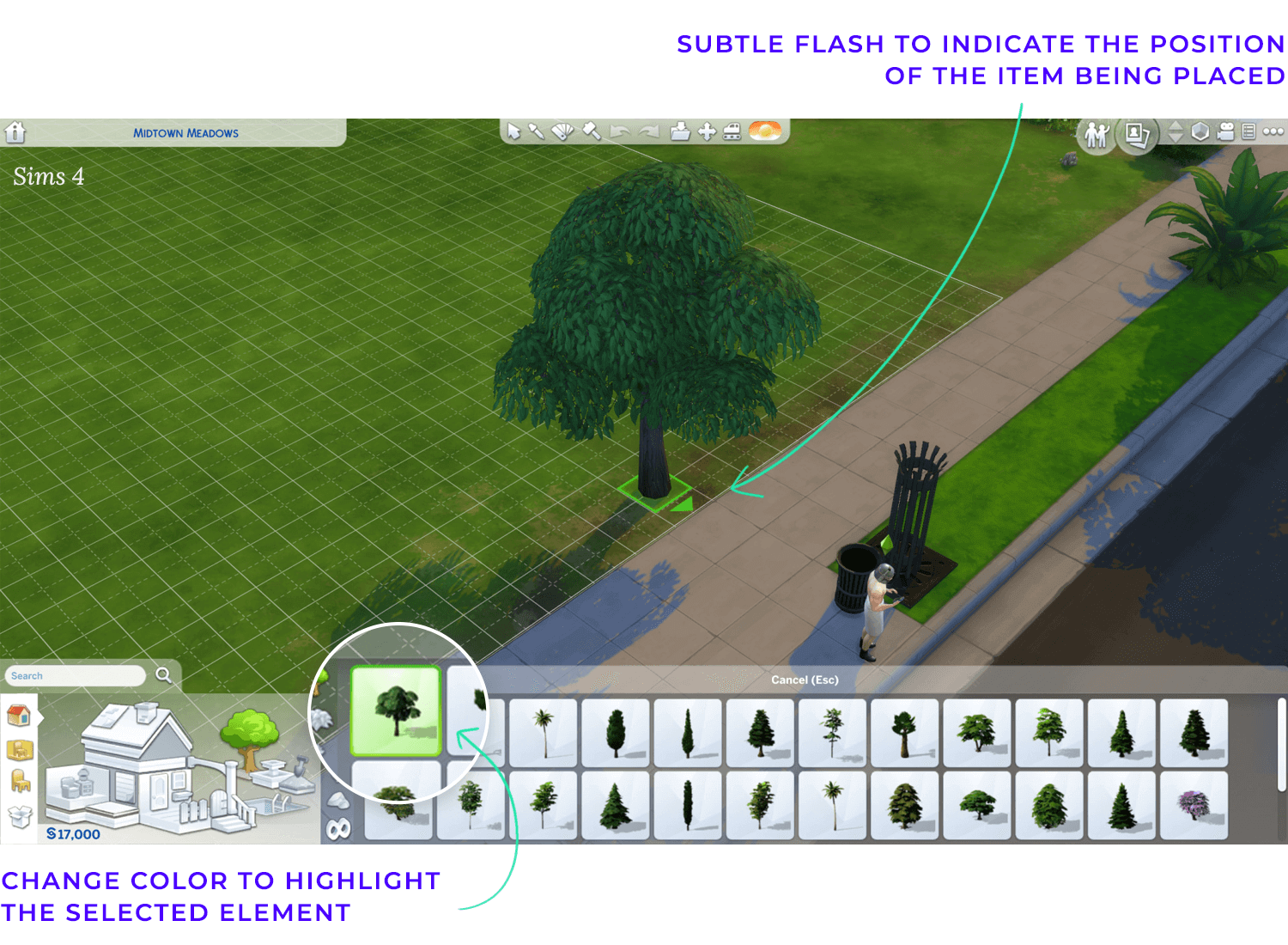
Wenn Sie unterwegs sind, um Gegenstände zu sammeln, sollte die UI Ihr hilfreicher Assistent sein, der Ihnen deutlich anzeigt, was Sie gesammelt haben, was es bewirkt und wie Sie es verwenden können. Ein gut organisiertes Inventar sollte auf Ihrer Prioritätenliste stehen. Es ermöglicht Ihren Spielern, Schätze zu vergleichen und die besten Ausrüstungsgegenstände mühelos anzulegen. Und ein wenig visuelles Flair, wie z.B. ein schimmerndes Highlight bei einem seltenen Fund, kann den ganzen Prozess noch lohnender machen.

In der Hitze des Gefechts verwandelt sich das UI-Design des Spiels in Ihre Echtzeit-Kommandozentrale. Lebenspunktebalken, gegnerische Schwächen, Abklingzeiten – all das sind wichtige Informationen, die Ihnen helfen, in Sekundenbruchteilen Entscheidungen zu treffen. Die UI sollte Ihnen auch ein klares Feedback zu Ihren Aktionen geben und Sie darüber informieren, wie viel Schaden Sie anrichten und welche Statuseffekte Sie verursacht haben.
Und wenn Sie ein kniffliges Rätsel lösen müssen, wird das UI zu Ihrer interaktiven Leinwand. Sie stellt die Herausforderung klar dar und gibt Ihnen die Werkzeuge und Informationen, die Sie brauchen, ohne die Antwort zu verraten. Intuitive Steuerelemente und klare visuelle Hinweise machen das Lösen von Rätseln zu einem reibungslosen und befriedigenden Prozess, der Frustration in Spaß verwandelt.
Lassen Sie uns nun darüber sprechen, dass die UI sich wie eine natürliche Erweiterung des Spiels anfühlt und nicht wie eine separate Ebene, die aufgesetzt wird. Das bedeutet, dass die UI kontextabhängig sein muss. Sie muss relevante Informationen anzeigen, je nachdem, was Sie gerade tun. Wenn Sie sich einem Objekt nähern, kann die UI Optionen einblenden, um es zu untersuchen, zu benutzen oder aufzuheben.
Und es ist wichtig, dass die UI reaktionsschnell ist und Ihnen sofortiges Feedback zu Ihren Aktionen gibt. Wenn Sie einen Gegner treffen, sollten Sie einen klaren visuellen Hinweis sehen, der den Schaden bestätigt. Wenn Sie ein Puzzleteil lösen, sollten Sie eine zufriedenstellende Bestätigung erhalten. Diese kleinen Aufmerksamkeiten machen einen großen Unterschied darin, wie sehr sich Ihre Spieler mit der Spielwelt verbunden fühlen.

Schließlich spricht eine großartige UI eine konsistente visuelle Sprache. Symbole, Farben und Animationen sollten im gesamten Spiel einheitlich verwendet werden, damit Sie schnell verstehen können, was die Dinge bedeuten, ohne ständig die Regeln neu lernen zu müssen.
Eine intuitive Steuerung ist ebenfalls von entscheidender Bedeutung, denn sie macht es Ihnen leicht, mit der Spielwelt zu interagieren, egal ob Sie einen Touchscreen, einen Controller oder eine Maus und eine Tastatur verwenden. Es geht darum, dass sich das Erlebnis reibungslos, mühelos und angenehm anfühlt. Wenn die UI und das Gameplay harmonisch zusammenarbeiten, dann ist die Magie perfekt.
Stellen Sie sich ein düsteres, post-apokalyptisches RPG vor. Ein sprudelndes, farbenfrohes UI würde sich schrill und deplatziert anfühlen und die Immersion unterbrechen. Stattdessen sollte die UI die Härte der Umgebung widerspiegeln, vielleicht mit rostigen Metalltexturen, flackernden Lichtern und einer Schriftart, die ein Gefühl der Verzweiflung hervorruft. Das UI wird zu einer visuellen Erweiterung der Spielwelt und verstärkt die Erzählung vom Überleben und Kampf.
Auch die künstlerische Ausrichtung eines Spiels hat großen Einfluss auf das UI-Design. Wenn ein Spiel einen minimalistischen Kunststil verwendet, sollte die UI dementsprechend klare Linien und dezente Farben verwenden und unnötige Unordnung vermeiden. Ein stark stilisiertes Spiel hingegen könnte kühne Formen, leuchtende Farben und einzigartige visuelle Effekte verwenden, um ein unverwechselbares UI zu schaffen.

Das UI sollte sich anfühlen, als gehöre es in die Spielwelt und nicht wie ein nachträglicher Einfall. Dies könnte bedeuten, dass Texturen, Muster und Farbpaletten aus den Umgebungen und Charakteren des Spiels in die UI-Elemente integriert werden.
Wie bei allem, was mit Design zu tun hat, ist Konsistenz der Schlüssel. Wenn beim UI-Design eines Spiels das Hauptmenü elegant und modern ist, sollte sich diese Ästhetik auch auf das HUD, die Inventarbildschirme, die Dialogfelder – auf alles – übertragen. Schriftart, Farben, visueller Stil – diese Elemente sollten sich gegenseitig widerspiegeln und ein einheitliches und kohärentes Gefühl vermitteln.
Und dabei geht es nicht nur um Menüs und HUD. Diese Konsistenz muss sich auch darauf erstrecken, wie Sie mit der Spielwelt selbst interagieren. Wenn die Spielwelt ein flaches Design hat, sollten auch die UI-Elemente, die auftauchen, wenn Sie mit Objekten oder Charakteren interagieren, flach sein. Das heißt, verwenden Sie keine skeuomorphen, klobigen, verschnörkelten Fenster in einer schlanken, modernen Umgebung!
Erstens, das world design. Wie der Name schon sagt, geht es dabei um die Gestaltung der Welt oder des Universums, in dem das Spiel spielt. Angesichts der Komplexität und der Tiefe der Design-Herausforderung – es ist nicht einfach, eine ganze Welt zu erschaffen – ist dies normalerweise Aufgabe des Chefdesigners. Sie muss die Handlung begleiten und den Ton für das Spiel angeben, indem sie eine konkrete Landkarte erstellt, der die Spieler auf ihrem Weg folgen können.
Zweitens haben wir das Systemdesign. Einige Teams betrachten dies als eine eher technische Aufgabe, die sich mit dem technischen und mathematischen Aspekt des UI-Designs von Spielen befasst. Andere Designteams weisen dem Systemdesign einfach die Definition von Regeln und die technischen Anforderungen zur Einhaltung dieser Regeln zu.

Drittens haben wir das Level design. Hier verwenden die Designer die Regeln und die Handlung sowie die für das Spiel geschaffene Welt, um Levels zu entwerfen, durch die sich die Spieler bewegen können. Hier kommen Dinge wie Raum, Kontrast und Rahmen ins Spiel, damit die Designer die Spieler lenken können. Noch interessanter ist vielleicht, dass wir zwar Level erstellen, durch die die Spieler vorankommen sollen, dass es aber auch irreführende Elemente geben kann, die darauf abzielen, die Spieler abzulenken und auszutricksen.
Viertens haben wir das Content Design. Hier definiert und erstellt das Designteam die Charaktere, die Missionen und jede andere Form von Inhalten, die für das Spiel benötigt werden. Manche Designer definieren diese Form des UI-Designs für Spiele als etwas, das alles ausschließt, was für das Minimum Viable Product benötigt wird.
Das heißt, dass die Hauptfiguren vielleicht nicht in das Design der Inhalte einbezogen werden, aber alle Nebenfiguren schon. Für einige Designteams macht das Design von Inhalten das MVP einfach noch komplexer.
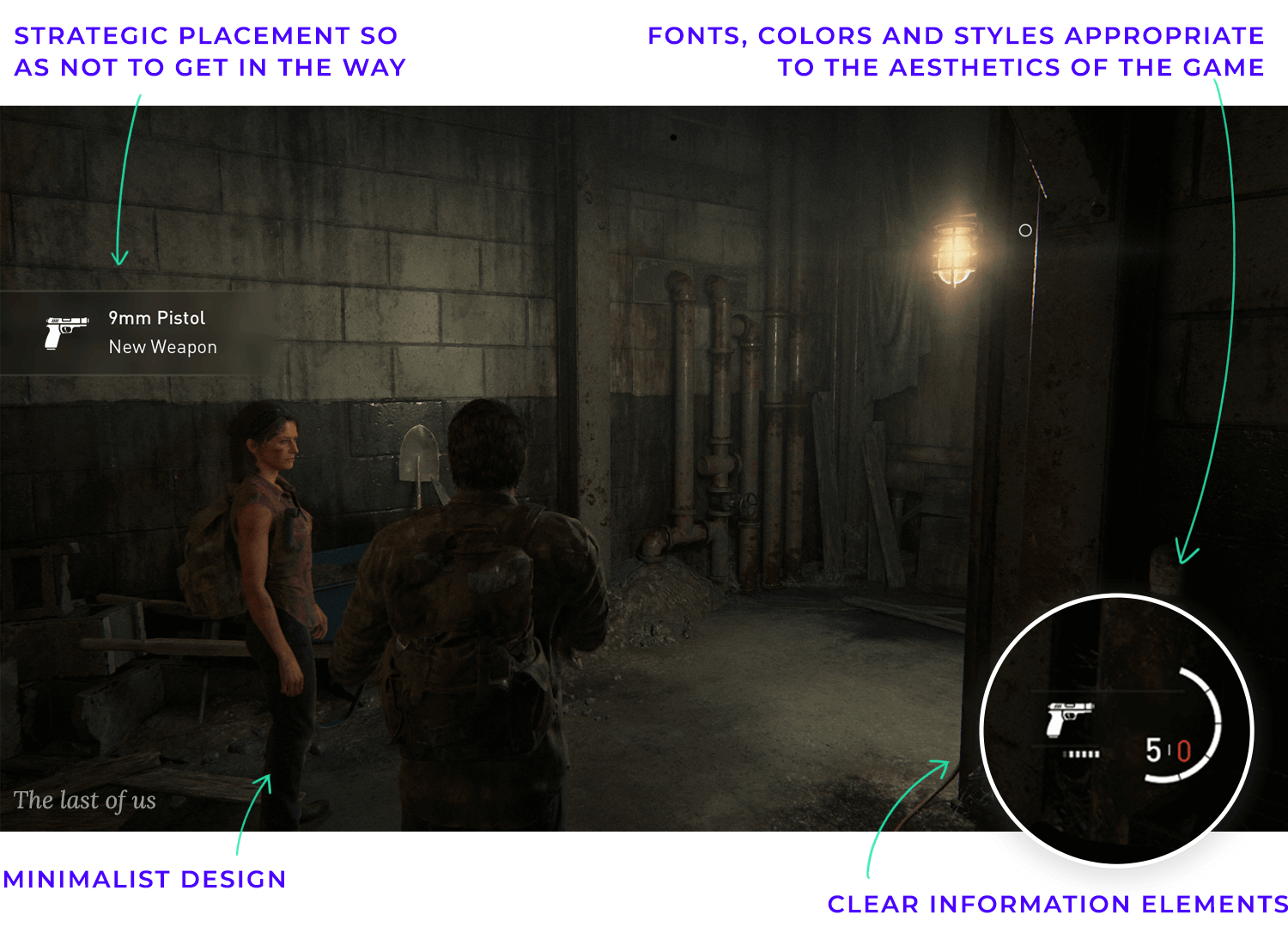
Das bereits erwähnte HUD ist der ständige Begleiter des Spielers in der Spielwelt und liefert wichtige Informationen auf einen Blick. Sein Design und seine Platzierung sind entscheidend für die Aufrechterhaltung der Immersion und dafür, dass der Spieler die Daten erhält, die er für seinen Erfolg benötigt. Ein effektives HUD-Design ist ein heikler Balanceakt – es liefert wichtige Informationen, ohne den Spieler mit visueller Unübersichtlichkeit zu erdrücken.

Lassen Sie uns zuerst über die Platzierung sprechen. HUD-Elemente sollten strategisch so platziert werden, dass sie gut sichtbar sind, ohne die Sicht des Spielers auf das Spielgeschehen zu behindern. Ecken sind ein beliebter Platz für HUD-Elemente – man kann sie leicht übersehen, ohne den Blick von der Haupthandlung abzuwenden. Aber es kommt wirklich auf das Spiel an. In einem rasanten Actionspiel möchten Sie vielleicht, dass sich Gesundheit und Munition näher an der Mitte befinden, wo Ihr Blick natürlich hinfällt. In einem Strategiespiel, in dem es etwas langsamer zugeht, sind Ressourcenanzeigen in der Ecke völlig in Ordnung.
Und was das Design betrifft, so ist Klarheit das A und O. Gesundheitsbalken sollten sofort lesbar sein – vielleicht mit Farbverläufen oder klaren Zahlen. Timer müssen Ihre Aufmerksamkeit erregen, ohne eine Panikattacke auszulösen. Minikarten sollten informativ sein und Ihnen zeigen, wo Sie sich befinden und was sich um Sie herum befindet, ohne unübersichtlich zu sein. Ressourcenzähler sollten übersichtlich und auf den Punkt gebracht sein.
Und natürlich sollte sich das gesamte HUD so anfühlen, als gehöre es in die Spielwelt. Die Schriftarten, Farben und der visuelle Stil sollten sich nahtlos in die Gesamtästhetik des Spiels einfügen.

Minimierung der visuellen Unübersichtlichkeit bei gleichzeitiger Bereitstellung notwendiger Informationen
Die größte Herausforderung beim HUD-Design ist die Minimierung der visuellen Unübersichtlichkeit. Zu viele Informationen auf dem Bildschirm können den Spieler überwältigen, so dass es schwierig wird, sich auf das Spiel zu konzentrieren. Minimalistisches Design ist ein guter Ansatz. Nur das Wesentliche, bitte!
Eine weitere clevere Technik ist die Verwendung dynamischer HUD-Elemente. Warum sollte eine Gesundheitsleiste Sie ständig anschreien, wenn sie voll ist? Lassen Sie sie auftauchen, wenn Sie Schaden nehmen, und dann wieder verschwinden. Transparenz und subtile Animationen können ebenfalls Wunder bewirken, so dass HUD-Elemente weniger aufdringlich wirken.
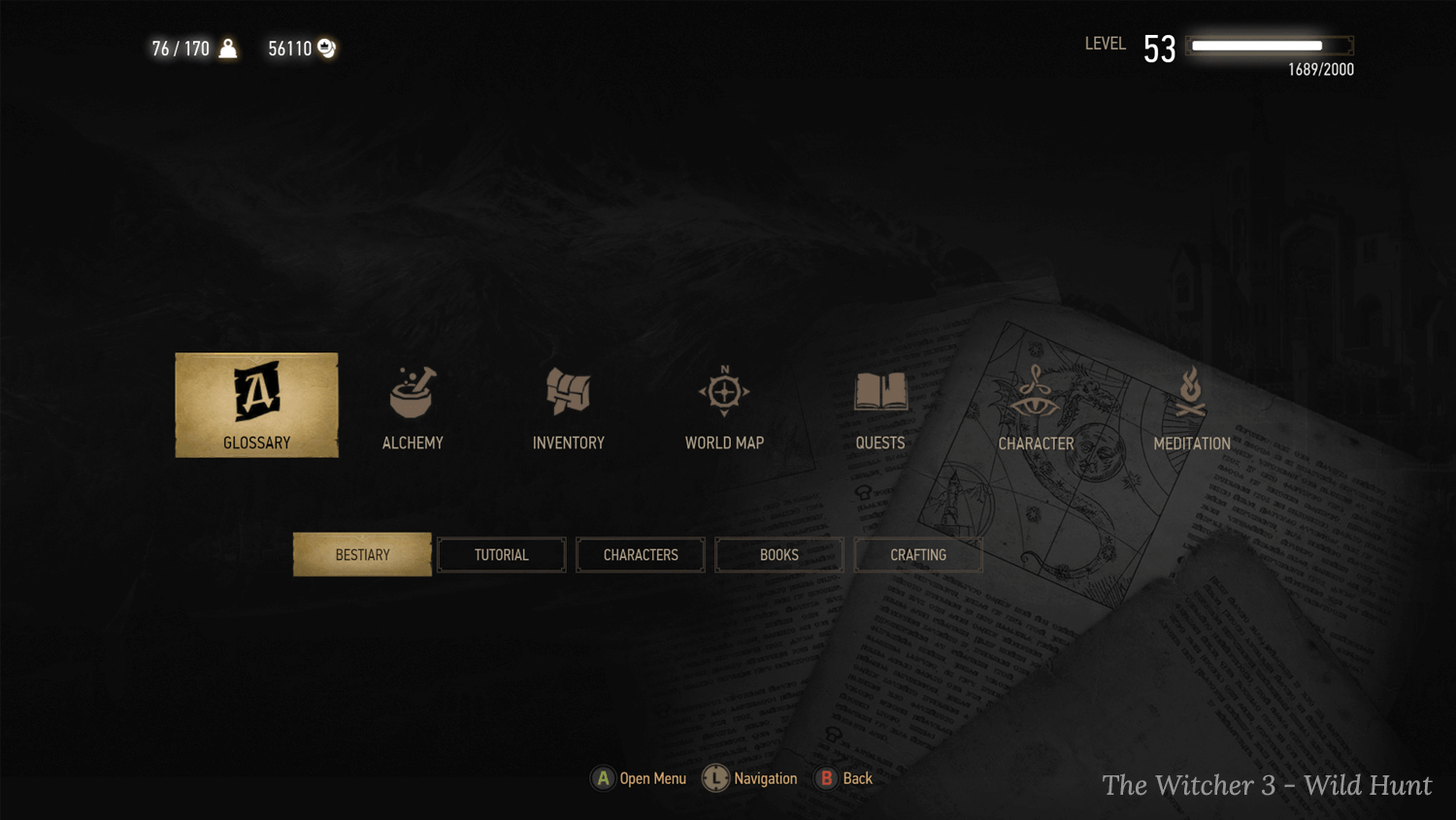
Es ist an der Zeit, über Menüs und Navigation in Spielen zu sprechen – sie sind wie die Straßenkarten, die uns durch unsere Abenteuer führen!
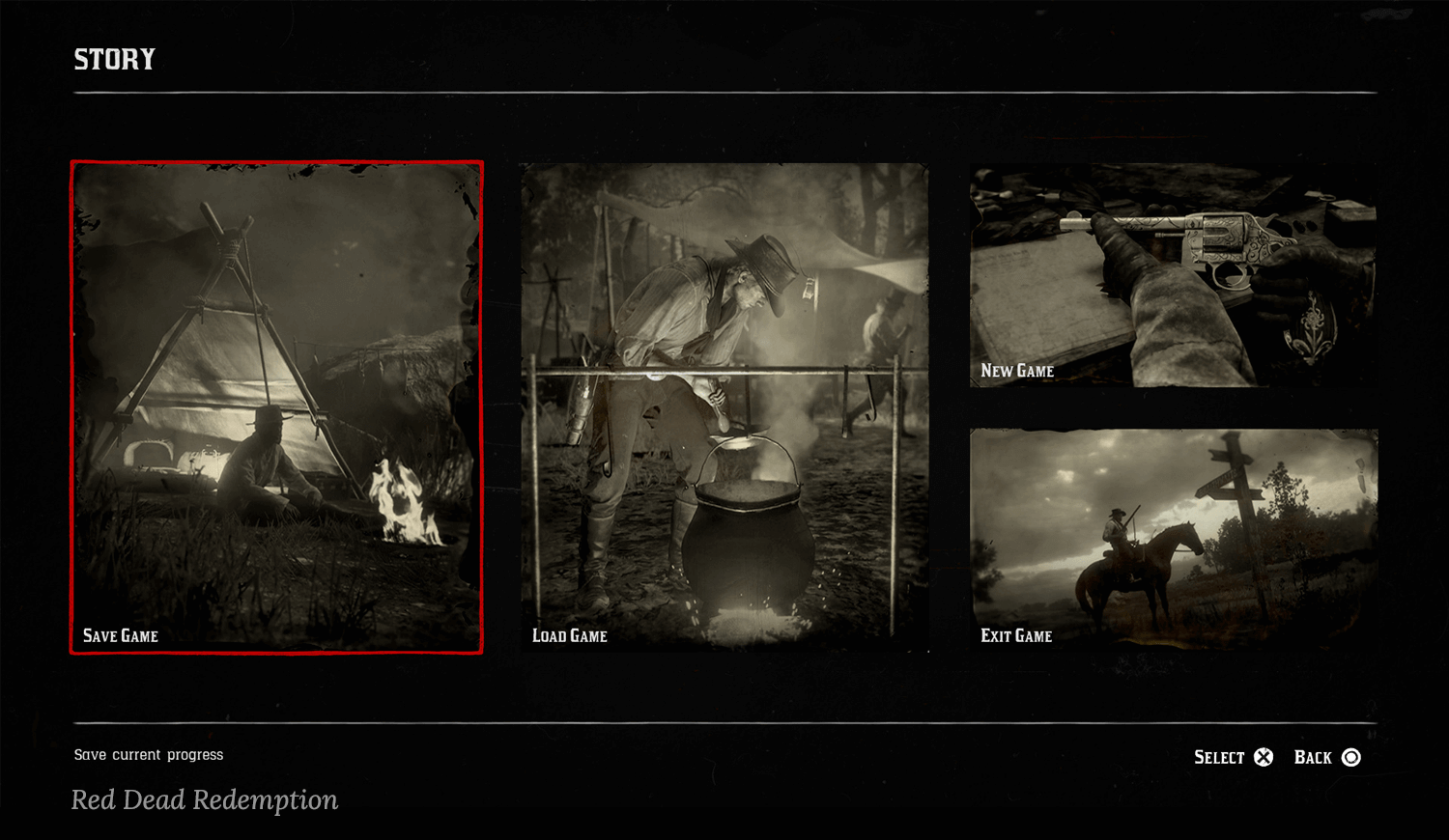
- Hauptmenü: Zuerst haben Sie das Hauptmenü, den großen Eingang zum Spiel, in dem Sie das Spiel starten, die Einstellungen verändern und andere Optionen erkunden können.
- Menü Pause: Und dann ist da noch das Pausenmenü, Ihr treuer Helfer, wenn das Leben mitten im Spiel ruft – es hält die Aktion an und lässt Sie wieder einsteigen, Ihren Fortschritt speichern oder zum Hauptmenü zurückkehren.
- Inventar: Als Nächstes haben wir das Inventar, Ihre Schatztruhe mit den gesammelten Gütern, in der Sie all Ihre hart verdiente Beute organisieren und verwenden können.
- Geschicklichkeitsbäume: Für RPG-Fans sind die Fertigkeitsbäume der Ort, an dem sich die Magie abspielt, ein visueller Spielplatz, auf dem Sie fantastische neue Fähigkeiten freischalten und die Entwicklung Ihres Charakters anpassen können.
- Quest-Logbuch: Und schließlich gibt es noch das Questprotokoll, Ihr treues Tagebuch, das alle Ihre epischen Abenteuer festhält und Sie daran erinnert, was Sie tun müssen und welche süßen Belohnungen auf Sie warten.

Konsistenz ist hier von großer Bedeutung – ein ähnliches Layout und Design in allen Menüs hilft den Spielern, sich schnell zu orientieren und das zu finden, was sie suchen. Eine klare und intuitive Navigation ist das A und O. Spieler sollten nicht nach grundlegenden Optionen suchen oder sich in einem Labyrinth von Untermenüs verirren müssen.
Entwerfen und prototypisieren Sie UIs für Spiele mit Justinmind.

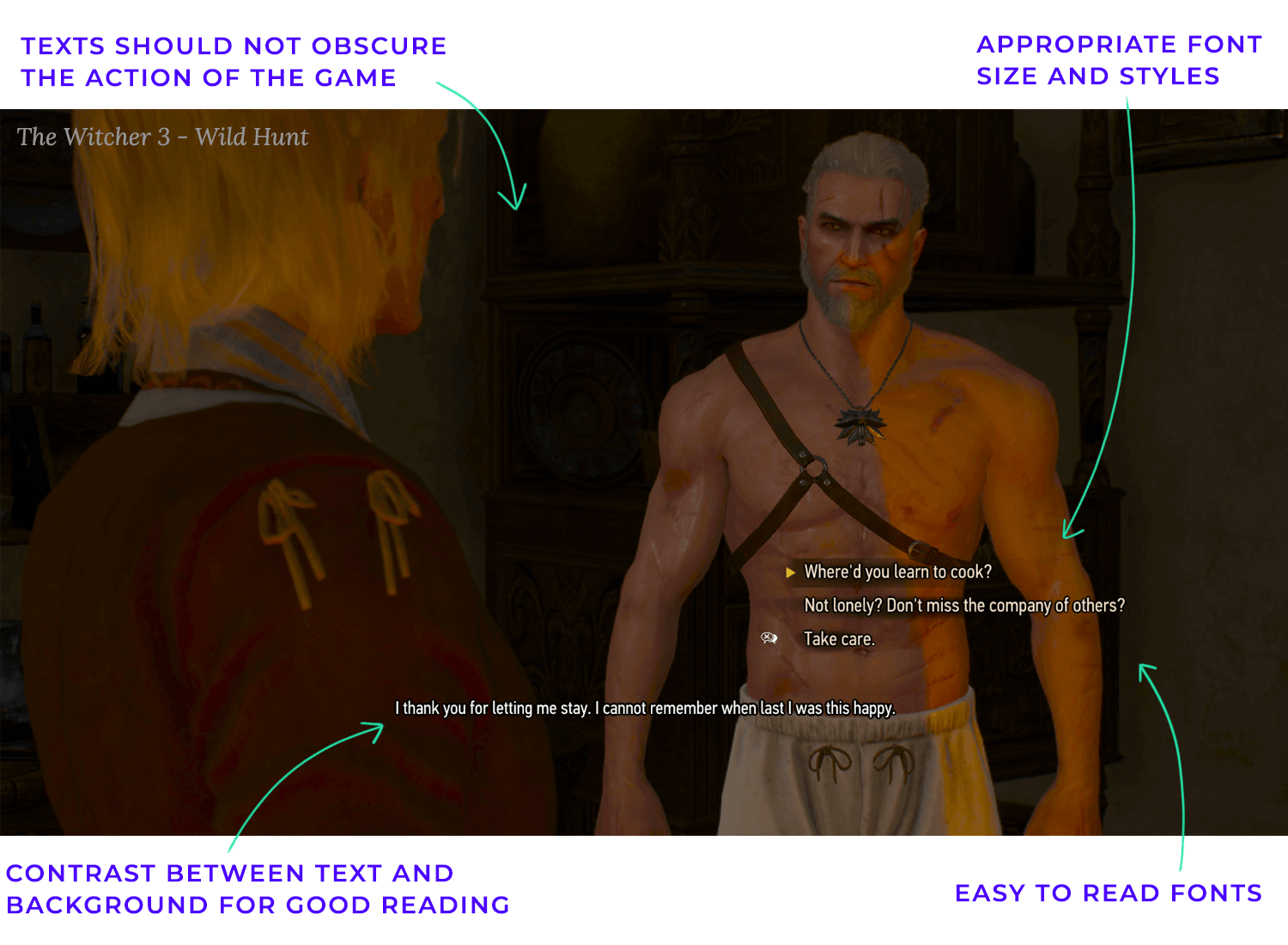
Dialoge und Textanzeigen sind die unbesungenen Helden der Spiele-UI, die Geschichten zum Leben erwecken und die Kommunikation zwischen Charakteren und Spielern erleichtern. Ganz gleich, ob es sich um ein geschäftiges Chatsystem in einem MMO, die sich entfaltende Erzählung im Story-Text, hilfreiche Untertitel, die Sie in das Spiel eintauchen lassen, oder die entscheidenden Entscheidungen in interaktiven Dialogen handelt, diese Elemente sind für die Vermittlung von Informationen und das Vorantreiben der Erzählung unerlässlich.
- Chat-Systeme: Als Erstes haben wir die Chatsysteme, die belebten Plätze der Online-Spiele, auf denen die Spieler in Echtzeit chatten, Teams bilden und Tipps austauschen können.
- Text der Geschichte: Dann gibt es noch den Storytext, das Herzstück der Erzählung, der die Geschichte und die Abenteuer des Spiels durch Zwischensequenzen, Dialogfelder oder sogar kleine Umgebungsdetails, die Sie beim Erkunden entdecken, entfaltet.
- Untertitel: Untertitel sind ein entscheidender Faktor, da sie das Erlebnis für alle zugänglich machen, indem sie gesprochene Dialoge in Text übersetzen und dafür sorgen, dass niemand etwas verpasst.
- Interaktiver Dialog: Und schließlich gibt es noch den interaktiven Dialog, bei dem Sie die Geschichte mitgestalten können! In diesen verzweigten Gesprächen können Sie Entscheidungen treffen, die sich auf die Handlung und die Interaktion mit anderen Charakteren auswirken.

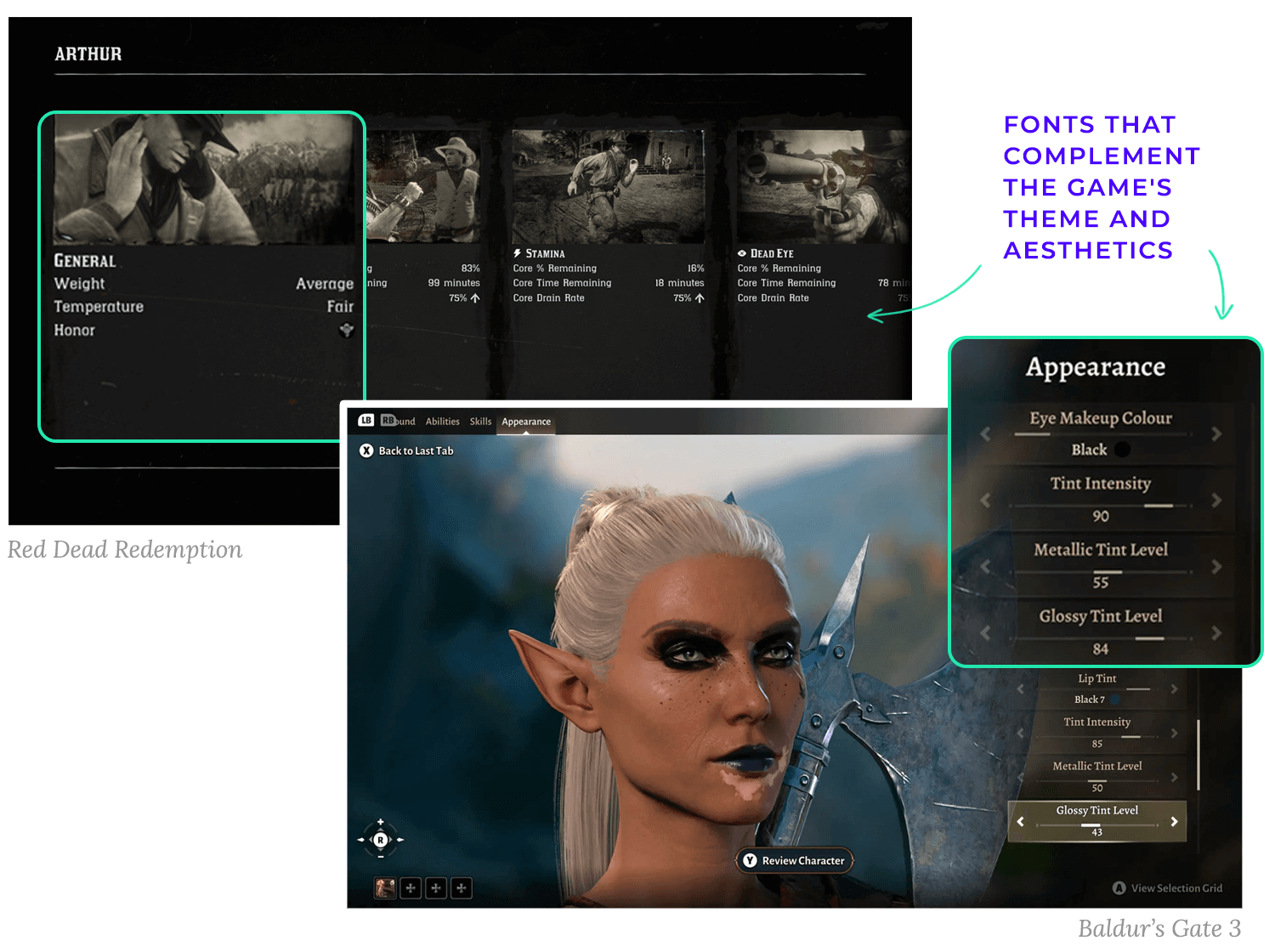
In erster Linie ist die Lesbarkeit von größter Bedeutung. Der Text sollte auf einen Blick leicht zu lesen sein, auch wenn Sie gerade intensiv spielen. Das bedeutet, dass Sie die richtige Schriftgröße und den richtigen Stil wählen. Die Schriftarten sollten klar und gut lesbar sein und mit der Gesamtästhetik des Spiels übereinstimmen.
Vermeiden Sie übermäßig stilisierte oder dekorative Schriftarten, die schwer zu lesen sein können. Erwägen Sie die Verwendung verschiedener Schriftschnitte und -größen, um eine visuelle Hierarchie zu schaffen und wichtige Informationen hervorzuheben. Ein Fantasy-Spiel könnte eine elegante, serifenbetonte Schrift verwenden, während ein Sci-Fi-Spiel sich für eine klare, serifenlose Schrift entscheiden könnte.
Auch die Untertitel sollten klar und leicht zu lesen sein, vor allem in rasanten Actionsequenzen. Sie sollten zeitlich angemessen sein und so platziert werden, dass sie das Spielgeschehen nicht verdecken.
Die Integration von Voice-over oder Sound Cues kann das Erlebnis des Spielers erheblich verbessern. Die Sprachausgabe erweckt die Charaktere zum Leben und verleiht der Erzählung mehr Tiefe. Geräusche können wichtiges Feedback liefern, z.B. wenn ein Charakter spricht oder wenn eine neue Nachricht in einem Chat-System eingeht.

Wenn die Sprachausgabe verwendet wird, können Textanzeigen als Unterstützung dienen und den Spielern eine visuelle Darstellung des Gesagten bieten. Dies kann besonders hilfreich für Spieler sein, die taub oder schwerhörig sind, oder für diejenigen, die in einer lauten Umgebung spielen.
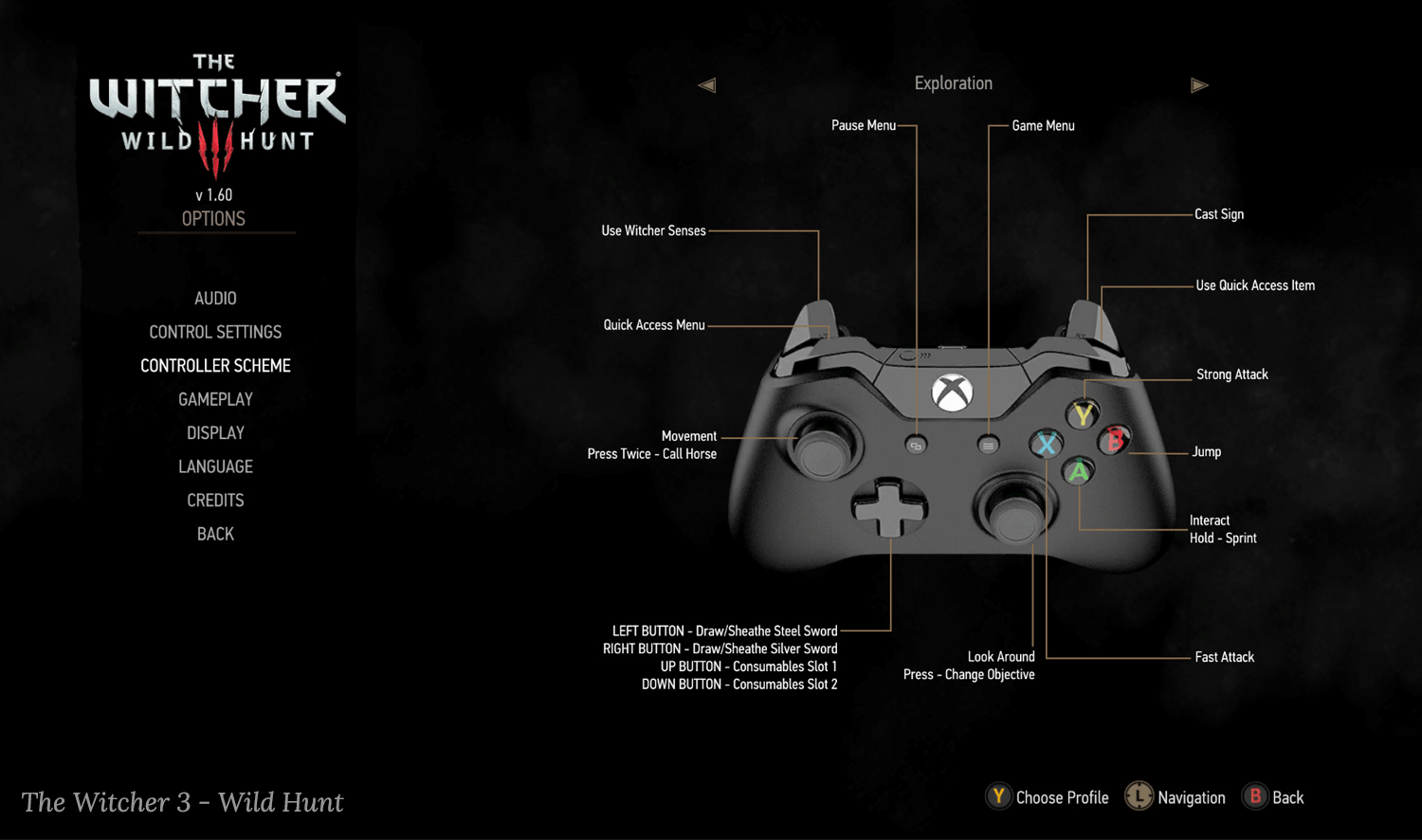
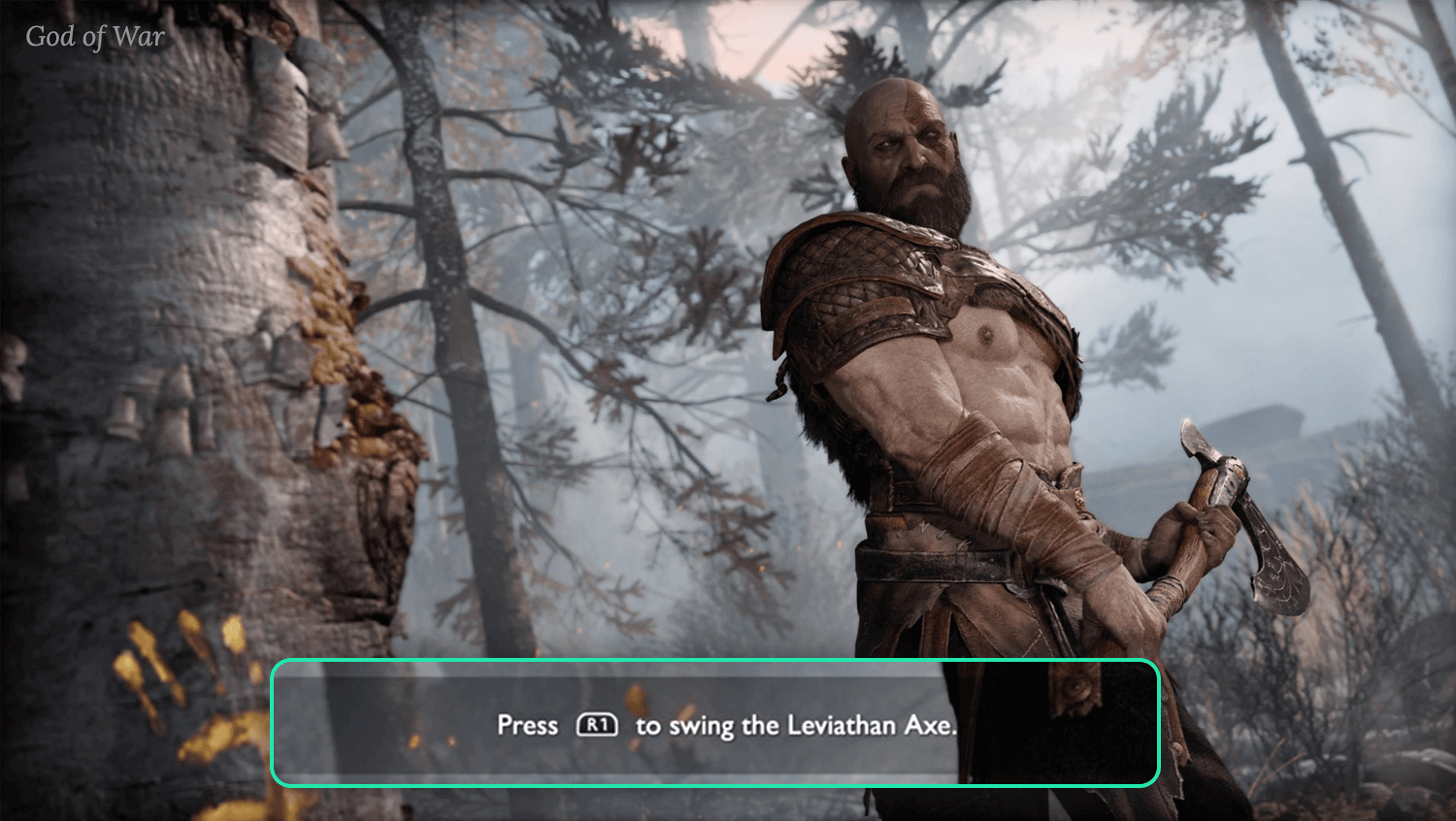
Die Spieler müssen verstehen, wie sie mit der Spielwelt interagieren können, und die UI spielt eine entscheidende Rolle bei der Vermittlung dieser Steuerungen. Visuelle Hinweise für verschiedene Eingabemethoden, wie Tastatur/Maus, Controller oder Touchscreens, sind ebenso wichtig wie die Fähigkeit der UI, sich dynamisch an das vom Spieler gewählte Steuerungsschema anzupassen.
Bei Tastaturen und Mäusen kann dies die Anzeige von Symbolen für die entsprechenden Tasten oder Maustasten bedeuten. Bei Controllern ist es wichtig, die korrekten Tastenaufforderungen für den jeweiligen Controller (Xbox, PlayStation, Switch usw.) anzuzeigen. Touchscreen-Bedienelemente sollten klar gekennzeichnet und leicht zu bedienen sein, insbesondere auf kleineren Bildschirmen. Das UI-Design des Spiels sollte auch hilfreiche Tooltips oder Erklärungen für weniger häufige Aktionen oder komplexe Kombinationen bieten.

Dynamische Bildschirmanweisungen sind eine großartige Möglichkeit, sich an verschiedene Steuerungsmethoden anzupassen. Anstatt statische Tastatur-Eingabeaufforderungen anzuzeigen, kann die UI dynamisch auf Controller-Eingabeaufforderungen umschalten, wenn ein Controller angeschlossen ist und verwendet wird. Auf diese Weise wird sichergestellt, dass die Spieler immer die richtige Eingabeaufforderung für ihre gewählte Eingabemethode sehen, was Verwirrung und Frustration vermeidet. Die UI des Spiels kann sich auch an verschiedene Kontexte innerhalb des Spiels anpassen. Wenn der Spieler beispielsweise ein Fahrzeug betritt, können sich die Bildschirmanweisungen ändern, um die Bedienelemente des Fahrzeugs widerzuspiegeln.
Anpassungsoptionen sind ebenfalls wertvoll. Wenn Sie den Spielern die Möglichkeit geben, Tasten oder Controllertasten neu zuzuordnen, kann dies das Spielerlebnis erheblich verbessern, insbesondere für Spieler mit besonderen Vorlieben oder Barrierefreiheitsanforderungen. Die UI sollte diese neu zugewiesenen Steuerelemente deutlich anzeigen, damit die Spieler immer wissen, welche Aktionen mit welchen Tasten verbunden sind.
Pop-ups können, wenn sie sparsam eingesetzt werden, wichtige Informationen vermitteln, z. B. Levelaufstiege, den Abschluss von Quests oder wichtige Ereignisse in der Geschichte. Sie sollten visuell auffallen, aber nicht zu aufdringlich sein.
Benachrichtigungen über Erfolge sollten feierlich, aber kurz sein und die Leistung des Spielers anerkennen, ohne den Spielfluss zu unterbrechen. Ein kleines, unauffälliges Symbol und eine kurze Nachricht sind mehr als genug.
Visuelle Hinweise, wie z.B. blinkende Lebenspunktebalken, blinkende Bildschirme oder Richtungsanzeiger, die zeigen, woher der Schaden kommt, können dem Spieler helfen, die Situation zu verstehen und entsprechend zu reagieren.
Diese Anzeigen sollten jedoch sorgfältig designt werden, um die Sicht des Spielers nicht zu verdecken oder unnötige visuelle Unordnung zu schaffen. Statuseffekte, wie Gift oder Stärkungszauber, sollten deutlich, aber nicht übermäßig auffällig dargestellt werden. Kleine Symbole oder subtile visuelle Effekte können effektiv sein, ohne abzulenken.

Stellen Sie sich das so vor, als ob Sie einen freundlichen Klaps auf die Schulter bekommen, nicht einen Schrei in Ihr Ohr! Gute Rückmeldungen und Benachrichtigungen sollten Ihre Aufmerksamkeit erregen, ohne lästig zu sein. Eine Mischung aus visuellen Hinweisen (z. B. ein subtiles Aufblitzen oder eine Farbänderung) und akustischen Hinweisen (ein kleiner Gong oder ein Rauschen) kann den Zweck erfüllen.
Auch das Timing ist wichtig! Sie möchten nicht, dass eine Nachricht über das Verwelken Ihrer Farmville-Kulturen genau dann erscheint, wenn Sie vor einem Endgegner stehen. Weniger wichtige Dinge können auf einen ruhigeren Moment warten, damit Sie sich auf die Action konzentrieren können. Es geht darum, Sie auf dem Laufenden zu halten, ohne Sie aus dem Spiel zu reißen.
Die Farben der UI sollten die Stimmung des Spiels ergänzen. Ein Fantasy-Spiel könnte warme, erdige Töne wie Braun, Grün und Gold verwenden, um Ihnen das Gefühl zu geben, dass Sie eine magische Welt erforschen. Ein Sci-Fi-Spiel hingegen könnte zu kühlen Blau-, Grau- und Silbertönen tendieren, um eine futuristische Atmosphäre zu schaffen. Es geht darum, mit Farben die richtige Stimmung zu erzeugen und Sie tiefer in die Spielwelt hineinzuziehen, so dass das ganze Erlebnis noch intensiver und angenehmer wird.

Denken Sie daran, wie Sie sich bei Farben fühlen – das ist die Psychologie der Farbe! Rot wird oft für Gesundheitsbalken verwendet, weil es sofort Gefahr und Dringlichkeit signalisiert. Grün hingegen steht oft für gute Dinge, wie Verstärkungen oder positive Statuseffekte. Eine gut gewählte Farbpalette kann nicht nur gut aussehen, sondern dem Spieler auch auf subtile Weise wichtige Informationen vermitteln.
Schlechte Kontraste in der UI eines Spiels sind ebenso frustrierend. Wenn der Text oder die Symbole mit dem Hintergrund verschmelzen, wird es schwierig, wichtige Informationen zu erkennen, was das Spielerlebnis wirklich ruinieren kann.
Eine gute Faustregel ist, einen hohen Kontrast zu wählen – denken Sie an dunklen Text auf hellem Hintergrund oder umgekehrt. Das ist wie Schwarz und Weiß – klar, einfach und angenehm für die Augen. Wenn Sie zu ähnliche Farben verwenden, können Text und Symbole mit dem Hintergrund verschmelzen, was zu Frustration und Überanstrengung der Augen führt.
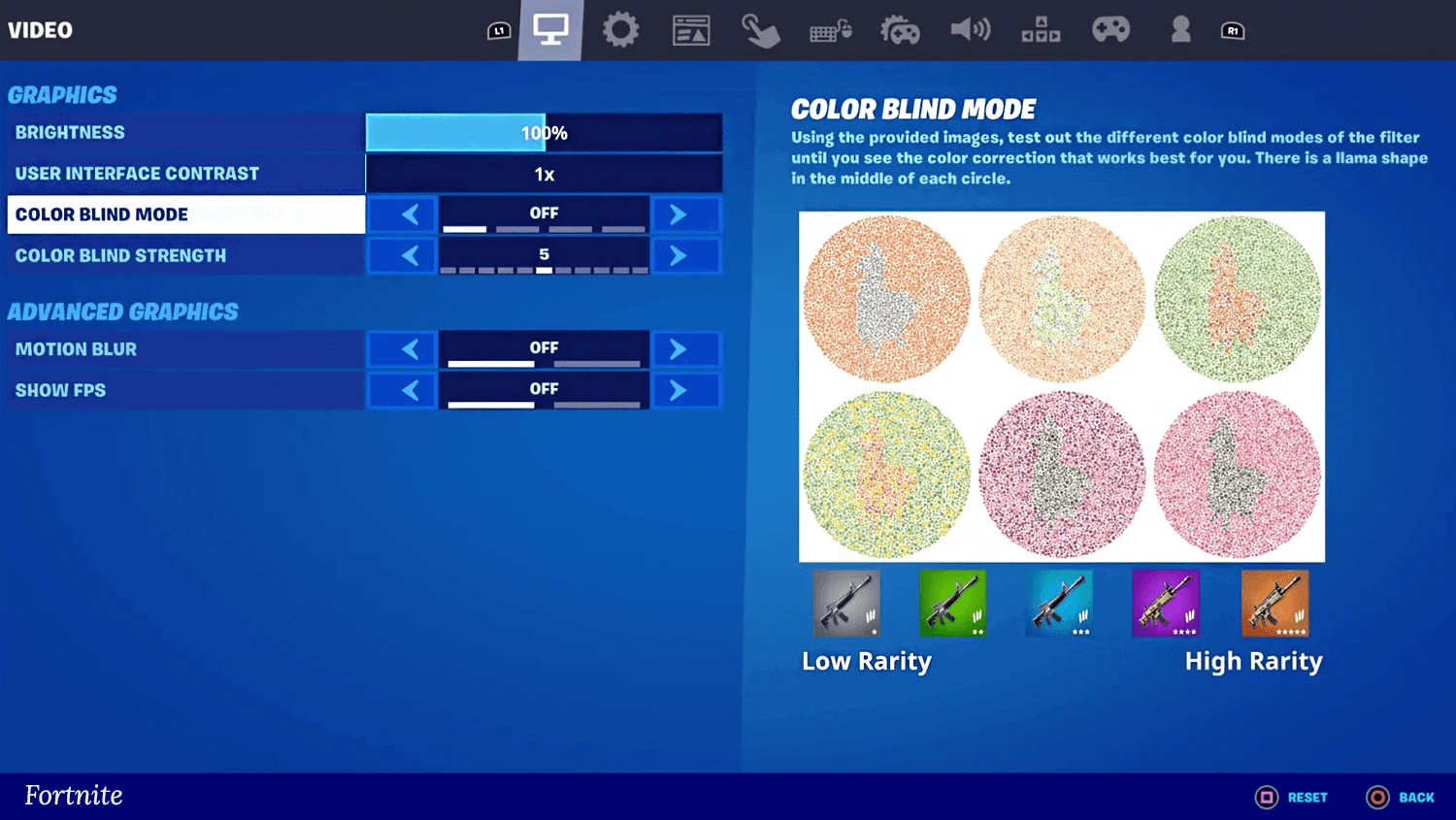
Es gibt sogar praktische Online-Tools, so genannte Kontrastprüfer, die Ihnen dabei helfen können, sicherzustellen, dass Ihre Farben zugänglich sind. Und denken Sie daran, dass manche Spieler farbenblind sind. Überprüfen Sie also immer wieder, ob Ihre Farbkombinationen noch unterscheidbar sind, auch wenn jemand nicht alle Farben perfekt sehen kann. Ein wenig mehr Rücksichtnahme trägt dazu bei, dass Ihr Spiel für alle angenehm ist!
Es ist eine heikle Gratwanderung: Schriftarten zu finden, die genug Flair haben, um zur Welt des Spiels zu passen, ohne die Lesbarkeit zu beeinträchtigen, insbesondere bei wichtigen Informationen wie Statistiken und Anweisungen. Ein Fantasy-Rollenspiel könnte eine verschnörkelte, von Elfen inspirierte Schriftart verwenden, während ein düsteres Cyberpunk-Spiel sich für eine scharfe, geometrische Schriftart entscheiden könnte.

Die Schriftart sollte das Thema des Spiels unterstreichen und dazu beitragen, dass der Spieler in das Spiel eintaucht. Allerdings sollte der Stil nicht auf Kosten der Lesbarkeit gehen. Ausgefallene Schriftarten können schön sein, aber wenn sie schwer zu lesen sind, beeinträchtigen sie das Spielerlebnis.
Dies gilt insbesondere für wichtige Informationen wie Charakterwerte, Questbeschreibungen und Tutorial-Anweisungen. Sie möchten, dass die Spieler die Informationen schnell und einfach verstehen können, anstatt zu blinzeln und zu kämpfen.
Legen Sie bei wichtigen Textelementen Wert auf Klarheit und Lesbarkeit. Wählen Sie Schriftarten, die leicht zu lesen und auf einen Blick zu entziffern sind. Erwägen Sie die Verwendung unterschiedlicher Schriftschnitte und -größen, um eine visuelle Hierarchie zu schaffen und wichtige Informationen hervorzuheben. So können Sie beispielsweise für Überschriften eine fettere Schrift und für den Fließtext eine hellere Schrift verwenden.
Kerning (der Abstand zwischen den Buchstaben) und Zeilenhöhe (der Abstand zwischen den Zeilen) spielen ebenfalls eine Rolle für die Lesbarkeit. Passen Sie diese Einstellungen an, um sicherzustellen, dass der Text angenehm zu lesen ist. Testen Sie die von Ihnen gewählte Schriftart in verschiedenen Kontexten und in unterschiedlichen Größen, um sicherzustellen, dass sie lesbar bleibt. Selbst eine schön gestaltete Schrift ist nutzlos, wenn der Spieler sie nicht lesen kann.
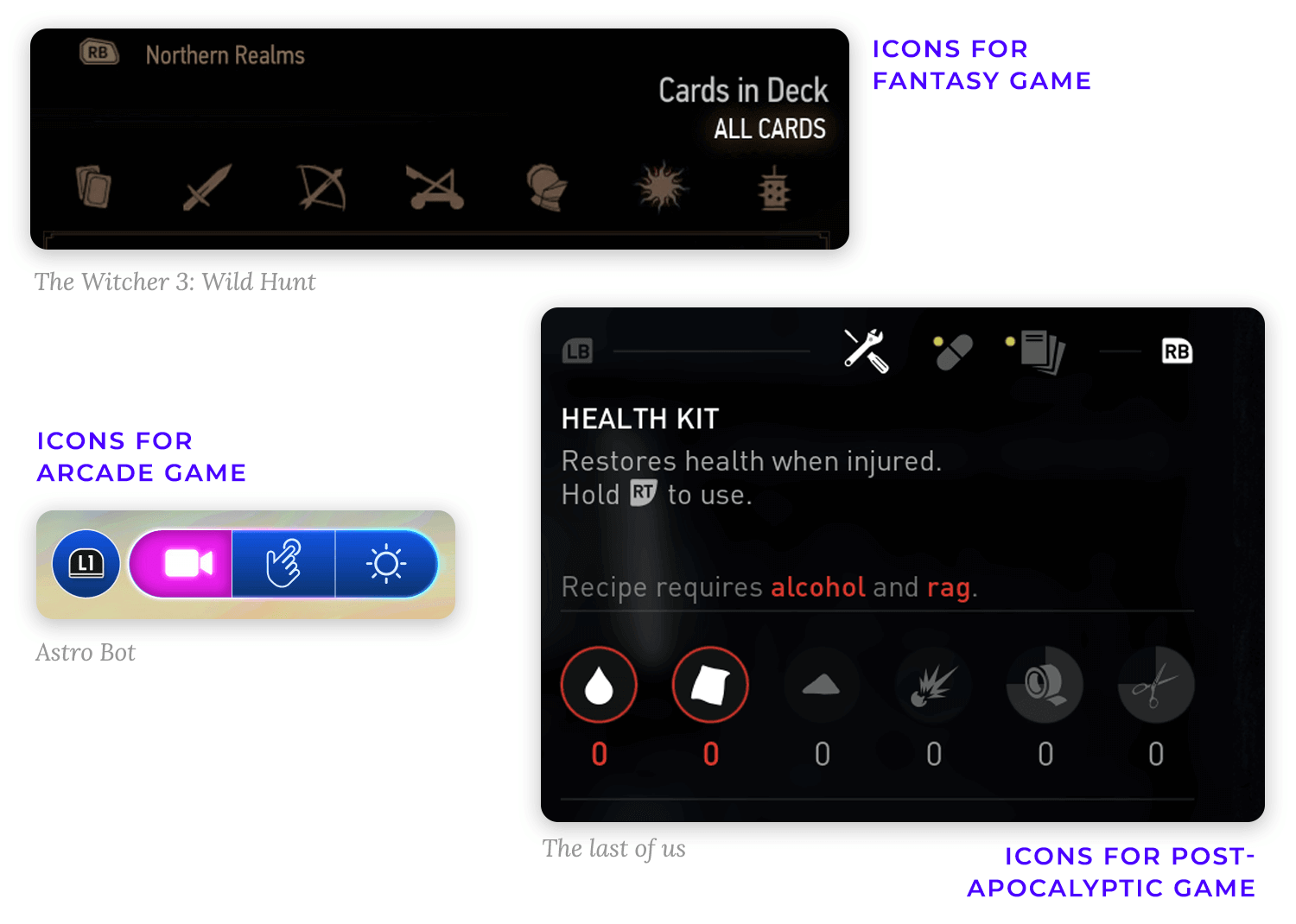
Ikonographie ist eine visuelle Sprache innerhalb Ihres Spiels. Ein Tränkesymbol sagt Ihnen sofort „Heilung!“, während ein Schwertsymbol eindeutig „Angriff!“ bedeutet. Gut designte Symbole sind wie eine visuelle Kurzschrift, mit der die Spieler schnell verstehen können, was was ist, ohne eine Wand aus Text lesen zu müssen.
Diese Icons müssen zum Stil des Spiels passen, egal ob es sich um einen skurrilen Zeichentrickfilm, eine düstere Fantasiewelt oder ein elegantes Sci-Fi-Setting handelt. Eine einheitliche Ikonographie sieht großartig aus und hilft Ihren Spielern, in Ihre Spielwelt einzutauchen.
Die Icons Ihres Spiels sind winzige Botschafter der Welt Ihres Spiels. Stellen Sie sich ein skurriles Fantasy-Abenteuer vor – die Icons dort könnten handgezeichnet und verspielt sein, voller leuchtender Farben und wirbelnder Linien. Stellen Sie sich nun ein düsteres Sci-Fi-Spiel vor: Die Icons dort wären wahrscheinlich glatt, geometrisch und hätten vielleicht sogar einen metallischen Glanz.
Der Punkt ist, dass sich Ihre Symbole so anfühlen müssen, als gehörten sie in das Universum Ihres Spiels. Es geht darum, Icons zu schaffen, die flüstern: „Willkommen in dieser Welt!“

Die Klarheit der Symbolbedeutung ist für die Benutzerfreundlichkeit entscheidend. Icons sollten leicht erkennbar und ihre Bedeutung sofort verständlich sein, selbst bei kleinen Größen. Einfache Formen, klare Symbole und ein einheitlicher visueller Stil sind der Schlüssel dazu, dass die Spieler auf einen Blick wissen, wofür jedes Symbol steht. Wenn die Bedeutung eines Symbols nicht offensichtlich ist, kann ein kleiner Tooltip oder eine Beschriftung sehr hilfreich sein, insbesondere bei weniger verbreiteten Aktionen oder Gegenständen.
Und vergessen Sie nicht, Ihre Symbole auf verschiedenen Bildschirmen zu testen – Sie möchten sicherstellen, dass sie immer noch klar und deutlich zu sehen sind, egal welches Gerät die Spieler verwenden. Die Erstellung eines Style Guides für Ihre Icons ist ebenfalls eine gute Idee! Er hilft Ihnen, alles konsistent zu halten und stellt sicher, dass Ihre visuelle Sprache im gesamten Spiel klar und effektiv ist.
Entwerfen und prototypisieren Sie UIs für Spiele mit Justinmind.

Raster sind so etwas wie die unbesungenen Helden des UI-Designs von Spielen – sie sind das Gerüst, das alles organisiert und scharf aussehen lässt! Ob es sich um ein einfaches Raster oder ein komplexeres modulares System handelt, sie bringen Konsistenz und Ausgewogenheit in die UI.
Stellen Sie sich das wie das Bauen mit LEGOs vor – das Raster bildet das Fundament, das dafür sorgt, dass alle Elemente sauber aneinandergereiht sind und eine ansprechende visuelle Struktur bilden. Dadurch wird ein unordentliches oder zufälliges Aussehen vermieden und die Spieler finden leichter, was sie brauchen.

Reservieren Sie den Platz auf dem Bildschirm für die Aktion und halten Sie gleichzeitig die wesentliche UI sichtbar
Die Spieler brauchen wichtige Informationen, um kluge Entscheidungen zu treffen, aber niemand möchte eine UI, die das eigentliche Spiel verdeckt! Das bedeutet eine sorgfältige Planung des Platzes auf dem Bildschirm. Stellen Sie die wichtigsten Informationen – Gesundheit, Munition, Ziele – in den Vordergrund, so dass die Spieler sie sofort sehen können. Weniger wichtige Informationen, wie z.B. ein detailliertes Questprotokoll oder weniger häufig verwendete Einstellungen, können in Menüs versteckt werden, die leicht zu erreichen sind, aber den Hauptbildschirm nicht überladen.
Transparenz und subtile Animationen sind auch hier Ihre Freunde. Sie helfen den UI-Elementen, sich anzupassen und weniger aufdringlich zu wirken. Es geht darum, den Spielern die benötigten Daten zur Verfügung zu stellen, ohne ihnen das Gefühl zu geben, dass sie auf eine Tabellenkalkulation statt auf eine Spielwelt schauen.
UI-Animationen, auch wenn sie noch so subtil sind, können einen großen Unterschied in der Atmosphäre eines Spiels ausmachen. Betrachten Sie sie als den Feinschliff, der eine funktionale Benutzeroberfläche in ein reizvolles Erlebnis verwandelt. Anstelle von störenden Bildschirmübergängen lenken sanfte Überblendungen oder Dias das Auge des Spielers und schaffen ein Gefühl des Flusses.
Schwebezustände, diese subtilen Veränderungen, wenn Sie mit der Maus über eine Schaltfläche fahren, geben wertvolles Feedback und verhindern versehentliche Klicks. Selbst einfache Dinge wie eine sich sanft aktualisierende Gesundheitsleiste wirken ausgefeilter und weniger abrupt als eine plötzliche Änderung. Letztlich tragen diese kleinen Animationen zu einem UI bei, das sich reaktionsschnell und intuitiv anfühlt und mit dem es Spaß macht, zu interagieren.
Animationen können auch verwendet werden, um dem Spieler ein sinnvolles Feedback zu geben. Ein Lebenspunktebalken, der pulsiert oder blinkt, wenn der Spieler Schaden erleidet, bietet eine unmittelbare und klare Rückmeldung, so dass der Spieler schnell reagieren kann.
Eine subtile Animation beim Drücken einer Taste kann die Aktion des Spielers bestätigen und das UI-Design des Spiels reaktionsschneller machen. Animationen können auch verwendet werden, um Informationen über Statuseffekte zu vermitteln, z. B. wenn ein Charakter vergiftet oder gestärkt ist.

Ein großartiges Einführungserlebnis ist wie ein freundlicher Händedruck, der die Spieler in Ihrem Spiel willkommen heißt – es kann den Unterschied ausmachen, ob sie süchtig werden oder frustriert aufgeben! Der Trick besteht darin, die Spieler behutsam an die Grundlagen heranzuführen, so dass das Lernen Spaß macht und fesselt und nicht überwältigt.
Eine wichtige Entscheidung für Entwickler ist, wie sie diese ersten Schritte handhaben: Weben Sie die Tutorials direkt in das Spielgeschehen ein, so dass die Spieler nach und nach lernen? Oder erstellen Sie separate Tutorial-Level, wie ein Mini-Trainingslager, bevor das eigentliche Abenteuer beginnt? Beide Ansätze haben ihre Vor- und Nachteile, und die beste Wahl hängt von dem jeweiligen Spiel ab.
Kontextbezogene Tutorials sind nahtlos in die frühen Phasen des Spiels selbst eingeflochten. Wenn Spieler auf neue Mechanismen oder UI-Elemente stoßen, bietet das Spiel kurze, hilfreiche Erklärungen. Dieser Ansatz lässt die Spieler in die Spielwelt eintauchen und ermöglicht es ihnen, durch eigenes Tun zu lernen.
Es ist, als ob man Fahrradfahren lernt, indem man von jemandem behutsam angeleitet wird, anstatt ein Handbuch zu lesen. Kontextbezogene Tutorials können besonders effektiv für Spiele mit komplexen Systemen sein, da sie es den Spielern ermöglichen, in ihrem eigenen Tempo zu lernen, und zwar im Kontext des eigentlichen Gameplays. Die UI selbst kann bei kontextuellen Tutorials eine entscheidende Rolle spielen, indem sie interaktive Elemente hervorhebt, Tooltips bereitstellt oder kurze Videodemonstrationen anzeigt.

Separate Tutorial-Level bieten eine strukturiertere Lernerfahrung. Sie bieten den Spielern einen eigenen Bereich, in dem sie die wichtigsten Mechanismen üben und sich mit der UI vertraut machen können, ohne dem Druck des Hauptspiels ausgesetzt zu sein. Dieser Ansatz kann bei Spielen mit komplizierter Steuerung oder komplexen Systemen, die eine ausführlichere Erklärung erfordern, von Vorteil sein.
Separate Tutorials können sich jedoch manchmal unzusammenhängend mit dem Hauptspiel anfühlen, so dass die Spieler sie am liebsten überspringen und direkt in die Action einsteigen würden. Um separate Tutorials interessanter zu gestalten, können Sie erzählerische Elemente, Herausforderungen oder sogar Minispiele einbauen, damit der Lernprozess mehr Spaß macht.
Der beste Ansatz ist oft eine Kombination aus kontextbezogenen Tutorials und separaten Tutorial-Elementen. Beginnen Sie mit einer kurzen, kontextbezogenen Einführung in die grundlegenden Steuerelemente und UI-Elemente und bieten Sie dann eine tiefer gehende Tutorial-Ebene für Spieler an, die mehr lernen möchten. Auf diese Weise können die Spieler schnell einsteigen, während sie gleichzeitig eine umfassende Lernerfahrung für diejenigen erhalten, die dies wünschen.
Neue Spieler einzuarbeiten ist wie jemandem das Schwimmen beizubringen – man wirft sie nicht einfach ins kalte Wasser! Eine schrittweise Einführung ist der Schlüssel. Beginnen Sie mit den absoluten Grundlagen – dem Kern-Gameplay und den wichtigsten UI-Elementen – und führen Sie dann nach und nach komplexere Funktionen ein, wenn sie sich eingelebt haben.
Sie sollten neue Dinge in einer logischen Reihenfolge einführen und dabei auf dem aufbauen, was sie bereits gelernt haben. Kontextbezogene Tutorials sind eine gute Möglichkeit, dies zu tun. Ziel ist es, den Lernprozess reibungslos und angenehm zu gestalten, damit die Spieler sich sicher fühlen und bereit sind, tiefer in das Spiel einzutauchen.
Diese Spieler sehnen sich nach Tiefe und Kontrolle, und sie sollten sich nicht durch Schichten vereinfachter UI wühlen müssen, um auf die Funktionen zuzugreifen, die sie benötigen. Ziehen Sie in Erwägung, UI-Anpassungsoptionen anzubieten, die es erfahrenen Spielern ermöglichen, die Benutzeroberfläche an ihre Vorlieben anzupassen.
Dazu gehören beispielsweise Optionen zur Anzeige detaillierterer Informationen, zur Anpassung von Kontrollschemata oder sogar zur Erstellung eigener HUD-Layouts. Eine klare und übersichtliche Dokumentation, Tooltips oder sogar fortgeschrittene Tutorials können auch erfahrenen Spielern helfen, die komplexeren Systeme des Spiels schnell zu beherrschen.

Es reicht nicht aus, einfach nur Daten anzuzeigen. Sie müssen so präsentiert werden, dass die Spieler schnell und einfach erfassen können, was am wichtigsten ist. Das bedeutet, dass Sie die UX-Design-Prinzipien der Informationsarchitektur und der visuellen Hierarchie befolgen müssen, wenn Sie wichtige Informationen wie Gesundheit und Munition vor sekundären Details wie Questprotokollen anzeigen lassen.
Kritische Informationen, wie die oben genannten, sollten sofort sichtbar und leicht verständlich sein. Ein kurzer Blick sollte dem Spieler alles verraten, was er über seine Lebensdaten wissen muss. Sekundäre Details, wie Questprotokolle oder Inventarbildschirme, sind wichtig, aber nicht so zeitkritisch. Sie können in weniger auffälligen Bereichen platziert werden oder über Menüs zugänglich sein.
Die Größe ist ein wirkungsvolles Mittel, um eine Hierarchie aufzubauen. Größere Elemente ziehen natürlich das Auge an, daher sollten wichtige Informationen in der Regel größer sein als sekundäre Details. Farbe kann auch dazu verwendet werden, wichtige Informationen hervorzuheben. Helle Farben oder kontrastreiche Farbtöne können wichtige Elemente hervorheben.
Die Positionierung ist ein weiterer wichtiger Faktor. Wenn Sie wichtige Informationen in der Mitte des Bildschirms oder in leicht zugänglichen Ecken platzieren, können die Spieler schnell einen Blick darauf werfen, ohne den Fokus auf das Geschehen zu verlieren.

Jede Plattform – Mobile, Desktop und Konsole – bietet einzigartige Herausforderungen und Möglichkeiten für die Eingabe, die sich direkt auf das UI-Layout auswirken. Mobile Geräte sind stark auf Touchscreens angewiesen und erfordern große, leicht ertippbare Schaltflächen und intuitive Gestenhilfe.
Der Desktop mit seiner Tastatur und Maus ermöglicht präzise und komplexe Interaktionen, die kleinere UI-Elemente und komplizierte Menüs ermöglichen.
Konsolen, die Controller verwenden, erfordern Layouts, die für eine begrenzte Anzahl von Tasten und die Navigation mit dem Analogstick optimiert sind, wobei oft radiale Menüs oder leicht zugängliche Tastenkombinationen bevorzugt werden.
Die Bildschirmgröße beeinflusst das UI-Design von Spielen erheblich. Mobile Geräte mit ihren unterschiedlichen und oft kleineren Bildschirmen erfordern flexible und reaktionsschnelle Layouts, die die wesentlichen Informationen in den Vordergrund stellen und die Unübersichtlichkeit minimieren. Desktop-Bildschirme, die in der Regel größer sind, ermöglichen komplexere UIs und die gleichzeitige Anzeige von mehr Informationen.
Konsolen, die in der Regel mit großen Fernsehern verwendet werden, erfordern UI-Elemente, die aus der Entfernung leicht zu erkennen sind, und bevorzugen größere Schriftarten und klare Symbole. Auch die Interaktionsmuster der Benutzer unterscheiden sich. Mobile Benutzer spielen oft in kurzen Intervallen und benötigen einen schnellen Zugriff auf wichtige Funktionen. Desktop-Spieler haben oft längere Spielsitzungen, die komplexere UI-Interaktionen ermöglichen.

VR-Schnittstellen befinden sich oft in der virtuellen Welt selbst und ermöglichen die Interaktion mit 3D-Objekten und Räumen. Stellen Sie sich vor, Sie greifen nach einem virtuellen Bedienfeld oder navigieren durch eine holografische Karte. Dies erfordert intuitive 3D-Interaktionsparadigmen und klare visuelle Anhaltspunkte. Symbole für die Bewegungssteuerung sind entscheidend, wenn es darum geht, die Verwendung von Handcontrollern oder anderen Eingabegeräten zu vermitteln.
Diese Symbole müssen im 3D-Raum leicht verständlich und eindeutig mit bestimmten Aktionen verknüpft sein. Immersive HUDs in VR können nahtlos in die virtuelle Umgebung integriert werden. Anstelle eines flachen Overlays können die Informationen auf einem virtuellen, am Handgelenk getragenen Display angezeigt oder auf eine Oberfläche innerhalb der Spielwelt projiziert werden. .
AR-Schnittstellen hingegen überlagern digitale Informationen mit der realen Welt. Dies erfordert eine präzise Verfolgung und Ausrichtung der virtuellen Elemente mit der realen Umgebung. Denken Sie an die Navigationsanweisungen, die auf die Straße projiziert werden, oder an die Informationen über ein Produkt, die Sie erhalten, wenn Sie Ihr Telefon darauf richten.

Minimierung der Bewegungskrankheit und Gewährleistung, dass UI-Elemente in 360°-Umgebungen lesbar bleiben
Bewegungskrankheit ist ein großes Problem in der VR. Das UI-Design kann eine entscheidende Rolle bei der Milderung dieses Problems spielen. Vermeiden Sie schnelle, ruckartige Bewegungen der UI-Elemente und bevorzugen Sie sanfte, allmähliche Übergänge.
Die Bereitstellung eines stabilen visuellen Bezugspunkts, wie z. B. eines subtilen Rahmens oder einer Horizontlinie, kann ebenfalls dazu beitragen, die Bewegungskrankheit zu reduzieren. Sowohl bei VR als auch bei AR ist die Lesbarkeit der UI in 360°-Umgebungen von entscheidender Bedeutung.
UI-Elemente sollten so positioniert und designt werden, dass sie unabhängig von der Kopfausrichtung des Benutzers gut sichtbar und lesbar sind. Ziehen Sie die Verwendung dynamischer UI-Elemente in Betracht, die ihre Position oder Größe je nach Blickrichtung oder Blickfeld des Benutzers anpassen.
Text und Symbole müssen klar und deutlich lesbar sein, auch am Rande des Sichtfeldes des Benutzers.
Leistung ist bei Browser- und Cloud-Spielen das A und O. UI-Elemente sollten leichtgewichtig sein und den Einsatz von schweren Grafiken, komplexen Animationen und unnötigen visuellen Effekten minimieren. Sie sollten saubere, einfache Designs verwenden, die schnell laden und die Bandbreite nicht überstrapazieren. Auch das lokale Zwischenspeichern häufig verwendeter UI-Assets kann die Ladezeiten erheblich verkürzen und die Reaktionsfähigkeit verbessern.
Das UI sollte auch so designt sein, dass es sich problemlos an variable Netzwerkbedingungen anpassen lässt. Wenn die Verbindung langsam ist, sollten Sie die Qualität der visuellen Effekte reduzieren oder das Laden wichtiger UI-Elemente priorisieren.
Ladebildschirme oder Fortschrittsbalken können die Spieler während des Netzwerkbetriebs informieren und beschäftigen. Das asynchrone Laden von UI-Elementen ermöglicht es, das Spiel zu starten, bevor alle Assets vollständig geladen sind. Dadurch werden die Ladezeiten verkürzt und die Spieler können schneller in die Handlung einsteigen.
Browser- und Cloud-Spiele richten sich oft an ein breites Publikum, darunter auch Gelegenheitsspieler, die nach schneller Unterhaltung suchen. Das UI-Design des Spiels sollte intuitiv und einfach zu navigieren sein, auch für diejenigen, die nur wenig Spielerfahrung haben.

Sie sollte Prioritäten setzen für das, was am wichtigsten ist gerade jetztob es nun darum geht, wie man springt oder was Ihr nächstes Ziel ist. Die Steuerung sollte einfach und intuitiv sein, idealerweise mit vertrauten Methoden wie Maus und Tastatur oder Touchscreens. Niemand möchte sich mit einem komplizierten Steuerungsschema herumschlagen! Der Einstieg in das Spiel sollte schnell und schmerzlos sein – lassen Sie die Spieler so schnell wie möglich in die Action einsteigen, ohne lange Tutorials.
Konzentrieren Sie sich auf das eigentliche Gameplay und geben Sie bei Bedarf Tipps zur rechten Zeit. Und da wir in einer Welt mit mehreren Geräten leben, ist die plattformübergreifende Kompatibilität entscheidend. Die UI muss einwandfrei funktionieren, egal ob Sie auf einem Desktop, einem Tablet oder einem Telefon spielen. Gründliche Tests auf all diesen Plattformen sind unerlässlich, damit das Erlebnis für alle reibungslos funktioniert.
Entwerfen und prototypisieren Sie UIs für Spiele mit Justinmind.

Stellen Sie sich vor, die UI flüstert: „Du bist wirklich hier!“ Sie sollte sich wie ein natürlicher Teil der Spielwelt anfühlen, nicht wie etwas Aufgesetztes. Die Farben der UI sollten die Umgebung und die Atmosphäre des Spiels widerspiegeln. Eine Fantasiewelt könnte warme, erdige Töne wie Braun- und Grüntöne verwenden, während ein Sci-Fi-Spiel eher kühle Blau- und Grautöne verwendet.
Sogar die Texturen in der UI sollten dem entsprechen, was Sie im Spiel selbst sehen. Eine postapokalyptische Welt könnte rostige Metalltexturen in der UI haben, während ein futuristisches Spiel glatten, polierten Chrom verwenden könnte.

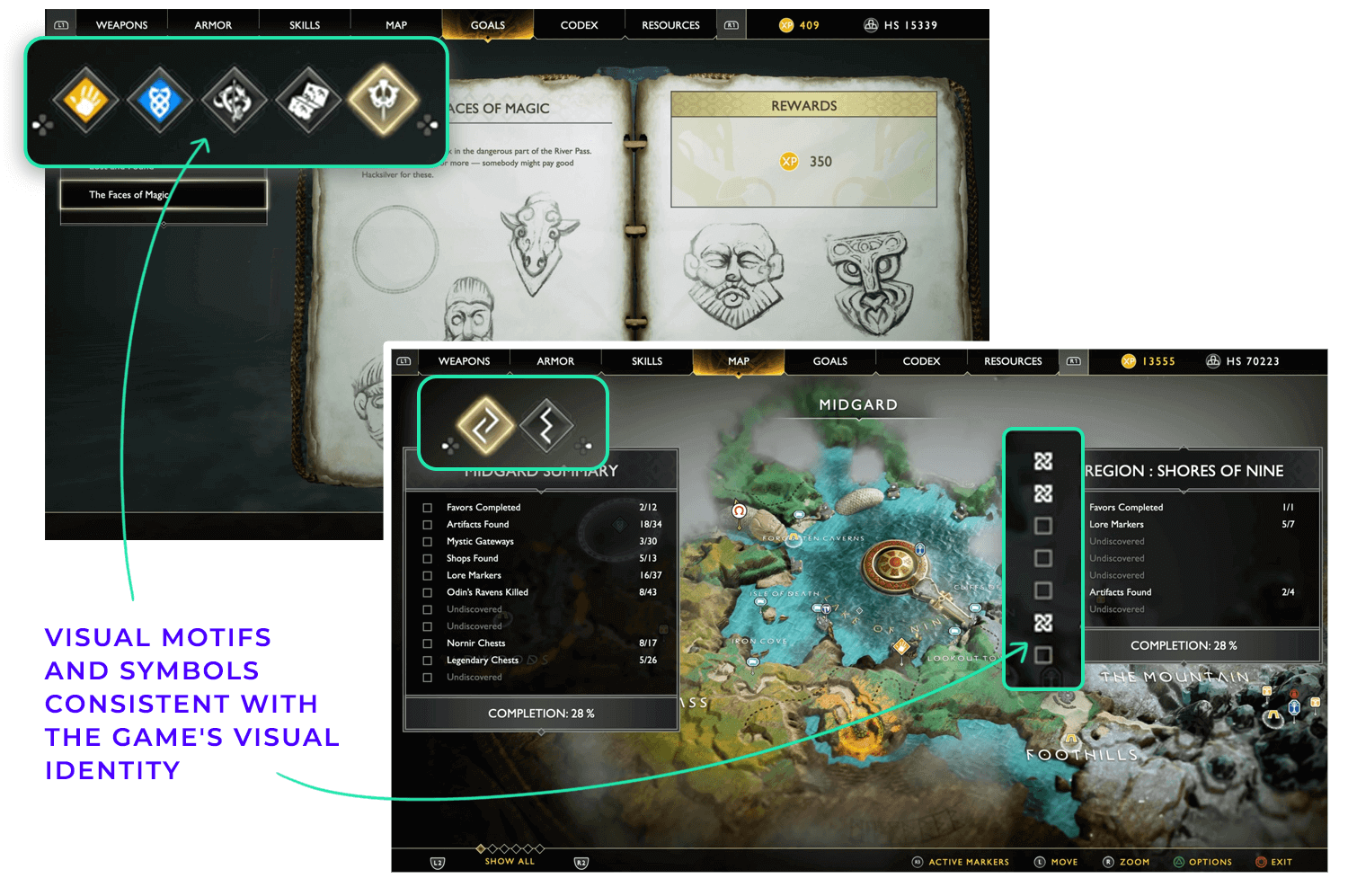
Visuelle Motive, wie z. B. wiederkehrende Symbole oder Muster, sollten im gesamten Spiel konsistent sein und die visuelle Identität des Spiels verstärken. Ein Spiel mit einem Stammesthema könnte zum Beispiel Stammesmuster in seine UI-Elemente einbauen.
Die Konsistenz sollte sich über alle UI-Modi erstrecken, egal ob es sich um das HUD im Spiel, das Hauptmenü oder den Kartenbildschirm handelt. Elemente wie Schaltflächen, Symbole und Schriftarten sollten in allen Modi einen einheitlichen Stil aufweisen. Das schafft ein einheitliches Erlebnis und hilft den Spielern, die UI schnell zu verstehen und zu navigieren, unabhängig vom jeweiligen Kontext.
Das UI-Design des Spiels sollte eine durchgängig konsistente visuelle Sprache aufweisen. Dies kann bedeuten, dass Sie für alle UI-Elemente dieselbe Schriftfamilie, Farbpalette und denselben visuellen Stil verwenden. Selbst subtile Details können zur allgemeinen Kohärenz der UI beitragen.
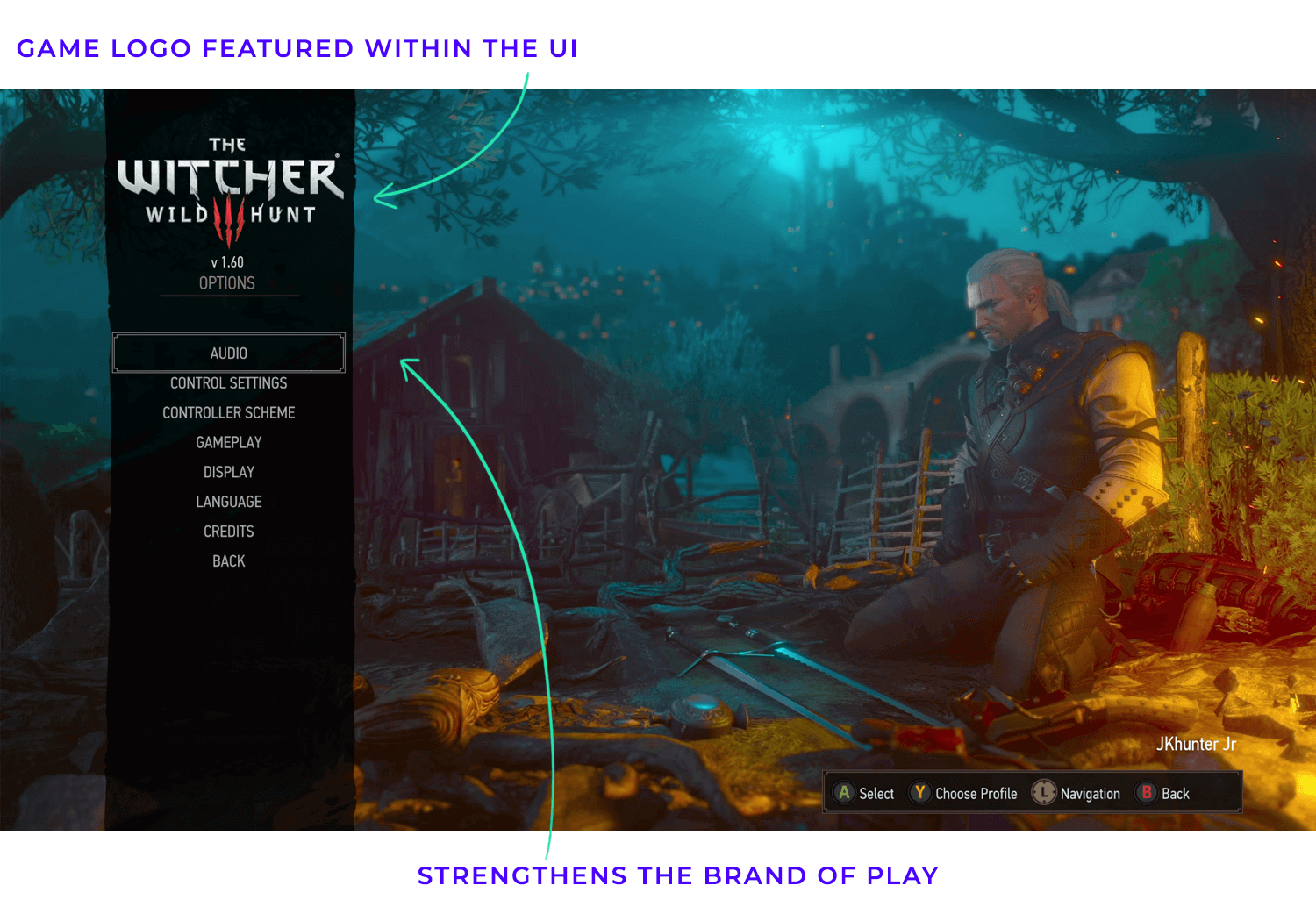
Das Branding ist ein wesentlicher Aspekt, um die Identität eines Spiels zu etablieren und eine Verbindung zu den Spielern herzustellen. Studiologos können subtil in die UI integriert werden, z.B. im Hauptmenü oder während der Ladebildschirme.

Spielelogos sollten nicht nur auf dem Titelbildschirm des Spiels, sondern möglicherweise auch im UI-Design selbst prominent platziert werden, um die Marke des Spiels zu stärken.
Das Branding sollte jedoch auf geschmackvolle Weise integriert werden, so dass aufdringliche Platzierungen vermieden werden, die vom Spielgeschehen ablenken. Das Ziel ist es, den Wiedererkennungswert der Marke zu erhöhen, ohne den Spieler zu überfordern.
Anpassungen sind ein fantastischer Weg, um das Engagement zu steigern und den Spielern das Gefühl zu geben, dass sie wirklich das Sagen haben. Wenn Sie ihnen die Möglichkeit geben, die UI nach ihren Wünschen zu gestalten, fühlt sich das ganze Erlebnis persönlicher und befriedigender an. Das Angebot verschiedener Farbthemen ist ein guter Anfang – es ermöglicht den Spielern, einen Look zu wählen, der zu ihrem Stil passt (und kann besonders für Menschen mit Farbenblindheit hilfreich sein). Aber noch besser ist es, wenn Sie das HUD-Layout individuell gestalten können!
Wenn Sie bestimmte Elemente in der Größe verändern, neu positionieren oder sogar ausblenden können, können Sie die UI für Ihren Spielstil und Ihre Bildschirmgröße optimieren. Es geht darum, das Spiel so zu gestalten, dass es sich anfühlt, als wäre es nur für sie designt worden.

Stellen Sie sich eine sanft flackernde Fackel in einem dunklen Kerker vor, die dynamische Schatten wirft, die über die UI-Elemente tanzen. Oder stellen Sie sich einen subtilen Lichtschimmer um einen neu erworbenen magischen Gegenstand in Ihrem Inventar vor. Diese kleinen Details können, wenn sie gut gemacht sind, der UI mehr Tiefe und Tiefe verleihen und die Spielwelt lebendiger und glaubwürdiger machen. Sanfte Übergänge zwischen Menüs oder UI-Zuständen können ebenfalls zu einem ausgefeilten und professionellen Eindruck beitragen. Anstelle von abrupten Änderungen sollten Sie subtile Animationen oder Überblendungen verwenden, um einen nahtlosen Übergang zwischen verschiedenen UI-Elementen zu schaffen.
Partikeleffekte können sparsam eingesetzt werden, um bestimmten UI-Elementen einen Hauch von Magie oder Verwunderung zu verleihen, z. B. ein Glitzereffekt, wenn ein Charakter aufsteigt. Der Schlüssel liegt in der Subtilität. Diese Effekte sollten die Stimmung verstärken, ohne sich in den Vordergrund zu drängen.
Visuelle Effekte können zwar fesselnd sein, aber es ist wichtig, dass Sie es nicht übertreiben. Zu auffällige oder ablenkende UI-Elemente können die Aufmerksamkeit des Spielers vom eigentlichen Spielgeschehen ablenken und ihn daran hindern, auf die Spielwelt zu reagieren und fundierte Entscheidungen zu treffen. Entscheiden Sie sich für subtile Blitze anstelle von ständigen und pulsierenden Blitzen. Dies erfordert die Aufmerksamkeit des Spielers, ohne ihn völlig von dem abzulenken, was er gerade tut.

Ein Übermaß an auffälligen Elementen kann nicht nur ablenken, sondern sogar Angst machen, wenn Sie mit Ihrem Spiel interagieren! Denken Sie immer daran, dass das UI das Spielgeschehen unterstützen und nicht mit ihm konkurrieren sollte.
Visuelle Effekte sollten gezielt eingesetzt werden, z. B. ein leichter Farbwechsel, um ein bestimmtes Element hervorzuheben, das das Erlebnis verbessern kann, ohne abzulenken. Eine gute Faustregel ist, sich zu fragen, ob ein bestimmter visueller Effekt einen Mehrwert für die UI darstellt oder ob er einfach nur zur Schau gestellt wird. Wenn er keinen klaren Zweck erfüllt, ist es wahrscheinlich am besten, ihn wegzulassen.
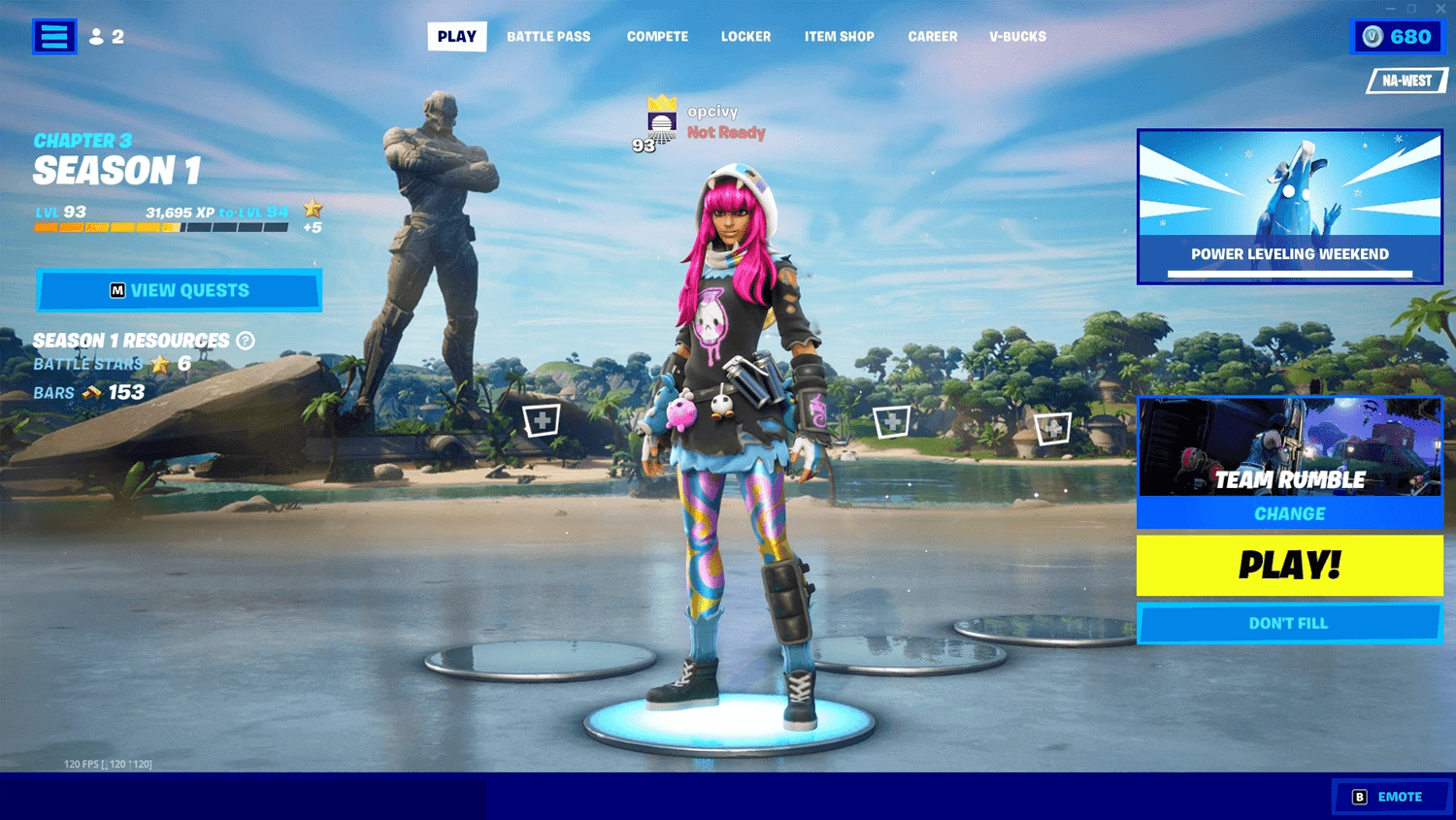
Beginnen wir mit Fortnitedas großartige HUD und UI. Es ist superschick und hilfreich, nicht wahr? Wenn Sie einsteigen, ist das Hauptmenü immer frisch und aufregend und zeigt Ihnen all die coolen neuen Sachen, Herausforderungen und die Angebote im Item Shop. Wenn Sie sich dann in einem Kampf befinden, sehen Sie alles, was Sie brauchen, direkt auf Ihrem HUD – Gesundheit, Schilde, Munition, Ihr Inventar – alles leicht zu sehen, ohne dass es Sie von der Action ablenkt. Das Bauen wird durch das Schnellzugriffsmenü vereinfacht, und die Karte hilft Ihnen, den Überblick über den Sturm, die süße Beute und die Verstecke Ihrer Gegner zu behalten. Auch das Bilden von Teams ist dank der eingebauten sozialen Funktionen ein Kinderspiel. Im Grunde genommen sind das HUD und das UI von Fortnite wie ein super hilfreicher Kumpel, der Sie auf dem Laufenden hält und für alles bereit ist, ob Sie nun Festungen bauen oder den Sieg erringen wollen!

Von dem Moment an, in dem Sie Call of DutyWenn Sie das Hauptmenü des Spiels sehen, wissen Sie, dass Sie intensive Action erwartet, oder? Alles ist düster und sieht super professionell aus, was Sie auf das Spiel einstimmt. Es ist ein Kinderspiel, sich zurechtzufinden, egal ob Sie einen Spielmodus auswählen oder Ihre Ausrüstung anpassen. Wenn Sie dann mitten im Geschehen sind, hält Ihnen Ihr HUD den Rücken frei – Gesundheit, Munition, wo Sie hinwollen, all die guten Dinge sind dort klar und deutlich zu sehen. Es ist auch ganz einfach, den Überblick über Killstreaks und Perks zu behalten, so dass Sie sie genau im richtigen Moment einsetzen können. Sogar das Anpassen Ihrer Waffen ist eine ganz andere, befriedigende Erfahrung. Im Grunde genommen zeigt dieses UI-Beispiel, wie Sie Ihre Spieler informieren und auf alles vorbereiten können, was Ihr Spiel zu bieten hat!

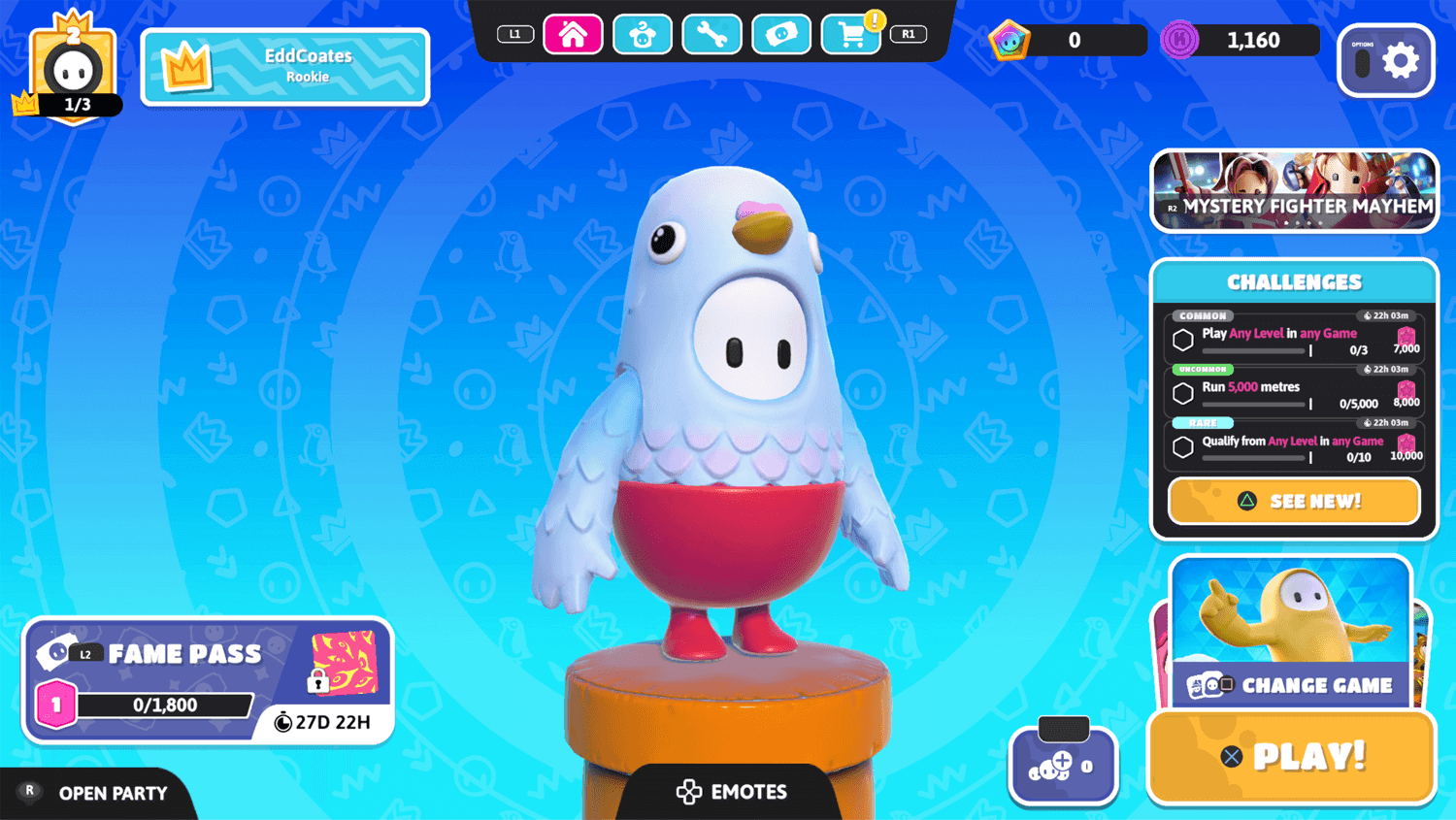
FallkerleDie UI ist eine lebendige und verspielte Erweiterung der chaotischen Jellybean-Welt. Vom bonbonfarbenen Hauptmenü, das Ihren anpassbaren Charakter präsentiert, bis hin zu den klaren, klobigen Symbolen, die die Navigation leiten, ist die UI sowohl visuell ansprechend als auch intuitiv designt. Während des Spiels werden wichtige Informationen wie die Anzahl der Spieler und der Fortschritt dezent angezeigt, während die Namen der Runden und die Ziele mit lustigen Animationen dargestellt werden.

Jubelmeldungen für Siege und Qualifikationen unterstreichen die fröhliche Stimmung. Die UI bindet auch die Systeme „Herausforderungen“ und „Ruhmespass“ effektiv ein und hält die Spieler bei der Stange und motiviert sie, Belohnungen freizuschalten. Insgesamt ist das UI-Design von Fall Guys das perfekte Beispiel dafür, wie alle Elemente das fröhliche und energiegeladene Spielgeschehen ergänzen!
Scott Pilgrim vs. The World: Das SpielDie pixelperfekte UI ist eine nostalgische Liebeserklärung an die klassische Arcade-Ästhetik und spiegelt die Retro-Atmosphäre des Spiels perfekt wider. Von der klobigen, fetten Schrift bis hin zu den stilisierten Charakterporträts während der Dialoge versprüht das UI 8-Bit-Charme. Informationen wie Gesundheitsbalken und Erfahrungspunkte werden in einem minimalistischen Design angezeigt, so dass sich die Spieler auf die Beat-‚em-up-Action konzentrieren können.
Die Menüs zur Auswahl von Gegenständen, die an klassische RPGs erinnern, verleihen dem Spiel eine strategische Tiefe, ohne die visuelle Konsistenz zu beeinträchtigen. Sogar die Karte für den Levelverlauf mit ihren retro-inspirierten Symbolen und Pfaden fühlt sich wie eine Anspielung auf die Spiele vergangener Zeiten an. Alles in allem verstärkt das UI-Design des Spiels das nostalgische Erlebnis und lässt den Spieler in seine schrullige Retro-Welt eintauchen.
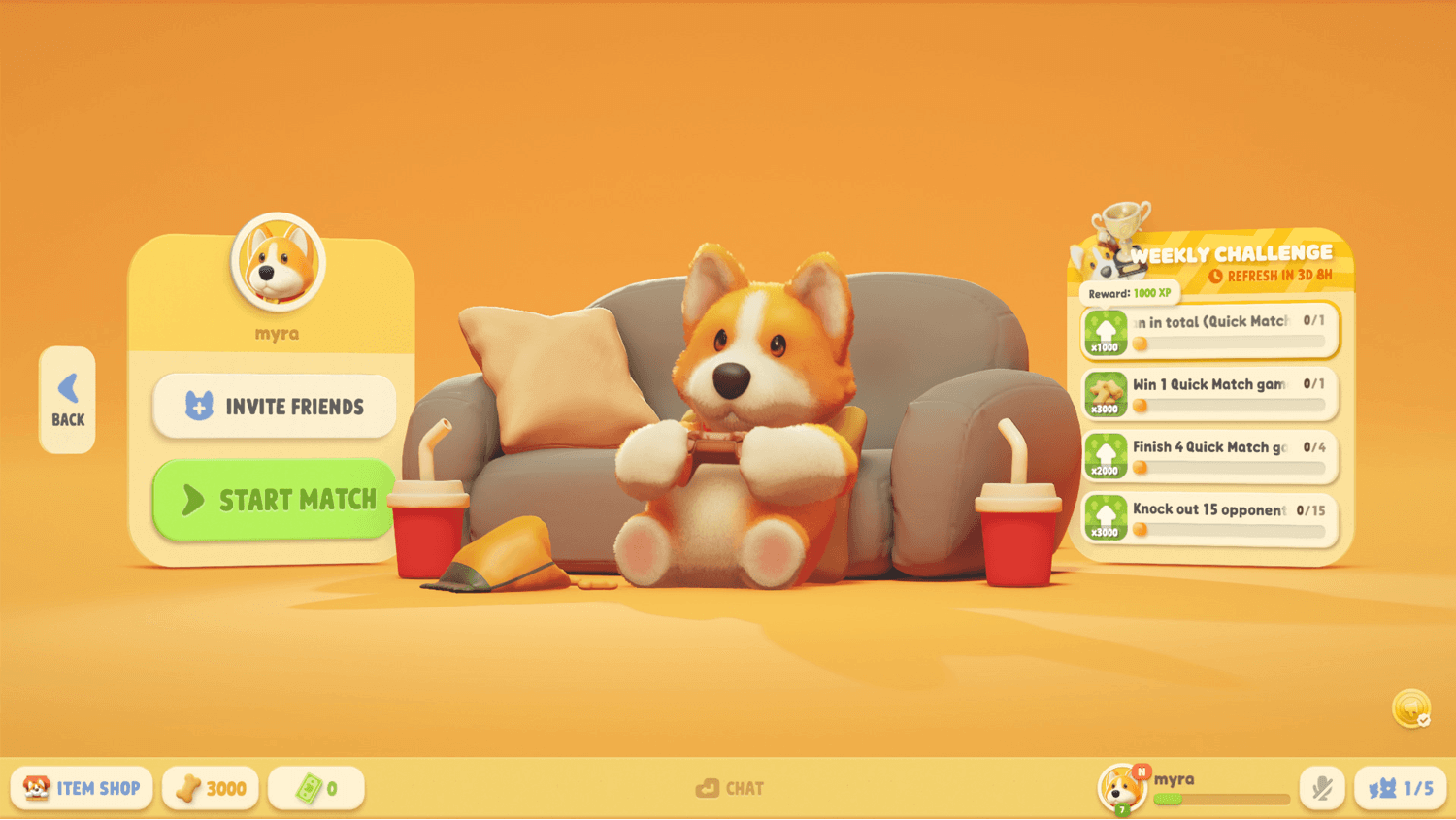
Party-TiereDie UI ist eine reizvolle Mischung aus spielerischem Charme und funktionaler Klarheit, die das chaotische und witzige Gameplay perfekt ergänzt. Die Menüs sind hell und einladend, mit fetter Typografie und skurrilen Charakteren, die den unbeschwerten Geist des Spiels einfangen. Die Navigation ist intuitiv und macht es Ihnen leicht, in ein Spiel einzusteigen oder Ihr niedliches Tier zu personalisieren.

Sogar die Eingabeaufforderungen und Benachrichtigungen im Spiel werden mit einer Prise Humor präsentiert, was zum allgemeinen Spaß beiträgt. Das UI ist so dynamisch und fesselnd wie das Spiel selbst. Es sorgt dafür, dass die Spieler immer auf dem Laufenden sind und keinen einzigen Moment der absurden Action verpassen.
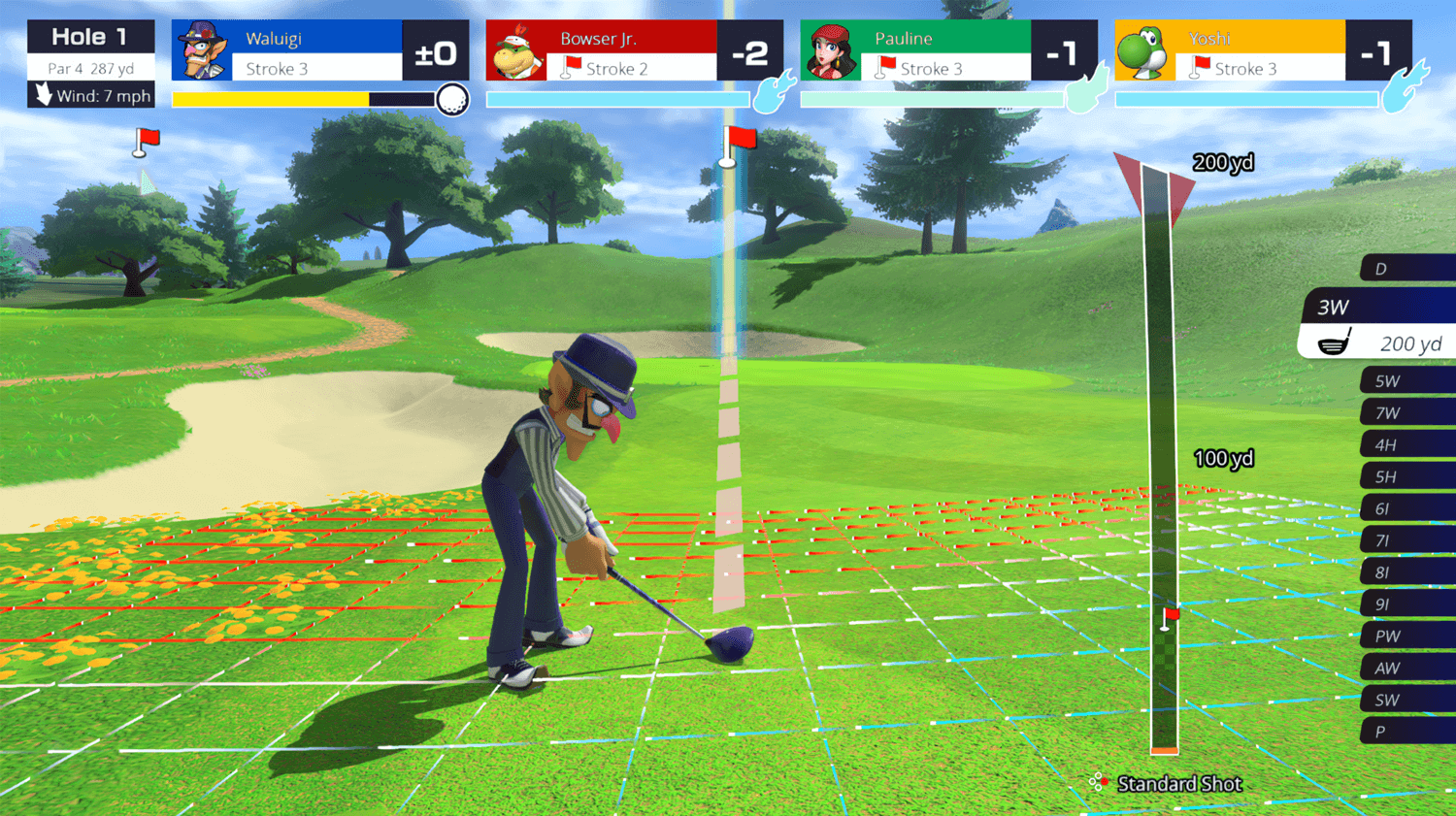
Mario Golf: Super RushUI von Mario Golf ist so hell und einladend wie ein sonniger Tag auf dem Golfplatz. Vom charaktervollen Hauptmenü mit Spielmodi wie „Golf spielen“ und „Golf-Abenteuer“ bis hin zu den übersichtlichen Statusanzeigen und der hilfreichen Minikarte während des Spiels – das UI hält Sie auf dem Laufenden, ohne vom Spielspaß abzulenken.

Der Leistungsmesser ist für präzise Schwünge gut sichtbar, und das Schlag-Feedback ist zufriedenstellend klar. Intuitive Menüs machen die Navigation durch die Optionen und die Anpassung Ihres Golfers zu einem Kinderspiel. Wir lieben dieses UI-Beispiel für ein Spiel!
Entwerfen und prototypisieren Sie UIs für Spiele mit Justinmind.

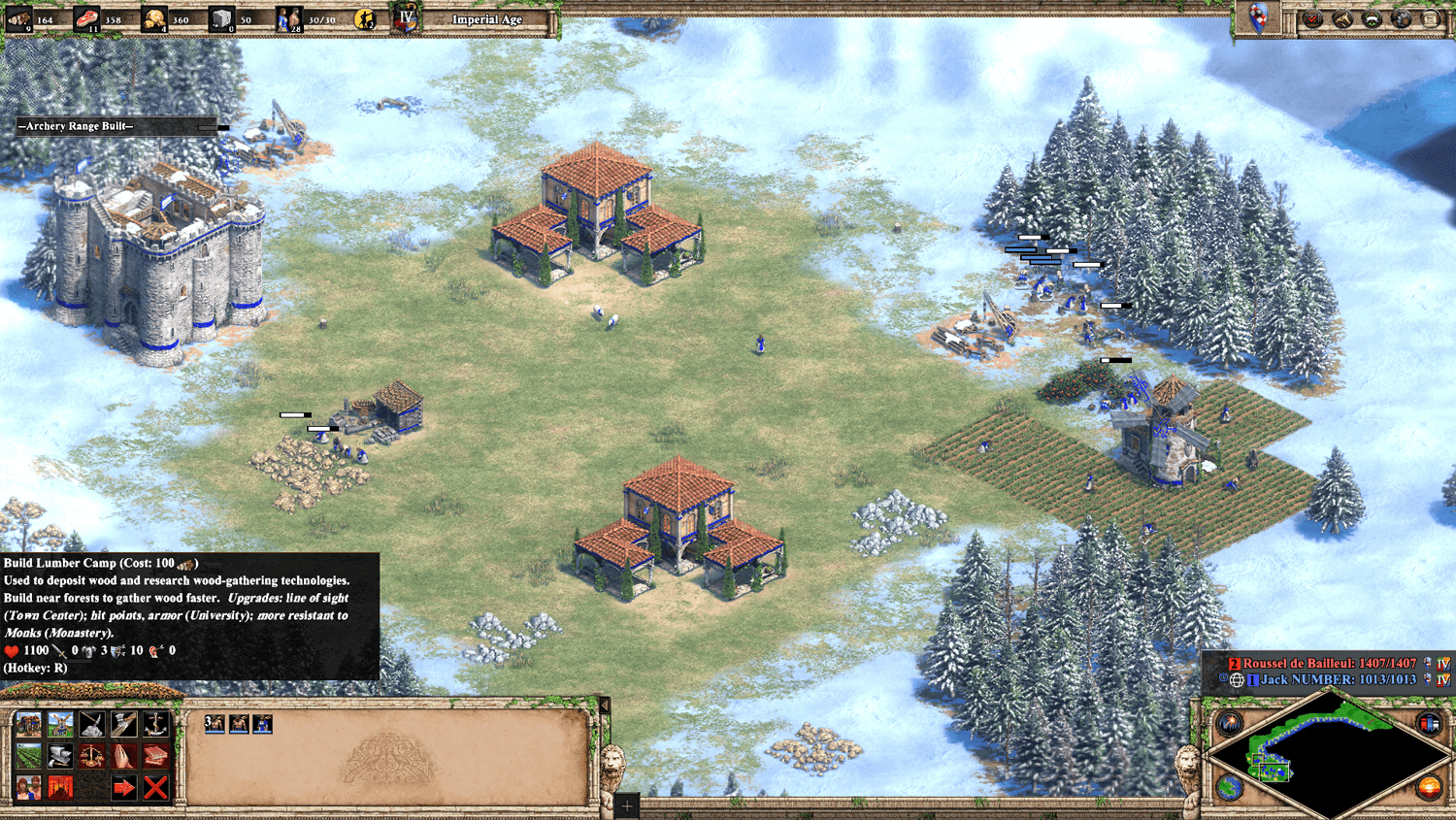
Wir finden es so cool, wie AoE die klassische Atmosphäre beibehalten und gleichzeitig alles so viel besser aussehen und funktionieren lassen hat. Von dem Moment an, in dem Sie das vertraute Logo und den prächtigen Hintergrund des Hauptmenüs sehen, sind Sie bereit, ein Imperium aufzubauen. Es ist ganz einfach, sich zurechtzufinden, ganz gleich, ob Sie sich in eine Kampagne stürzen, online gehen oder sich die Tutorials ansehen wollen.

Und wenn Sie erst einmal im Spiel sind, werden alle wichtigen Dinge – Ihre Ressourcen, Ihre Bevölkerung, die Aktivitäten Ihrer Dorfbewohner – übersichtlich auf Ihrem HUD angezeigt, so dass Sie alles ohne Ablenkung im Auge behalten können. Die Verwaltung Ihrer Stadt und die Steuerung Ihrer Truppen ist dank der übersichtlichen Menüs ganz einfach, und sogar die Karte ist schön integriert.
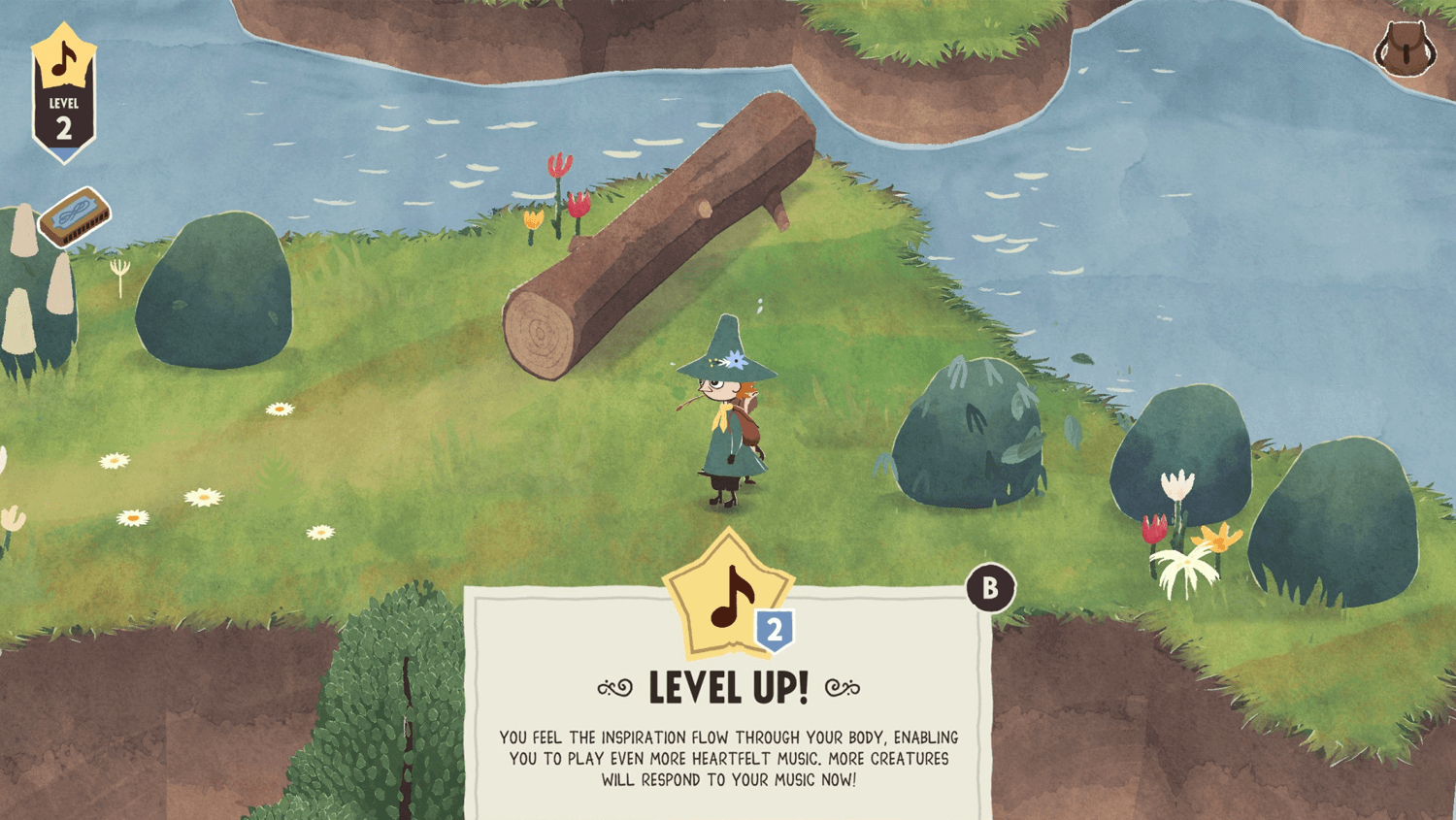
Schnuffelchen: Melodie von Mumintal bietet eine wunderschön gestaltete UI, die den skurrilen Charme des Mumin-Universums perfekt einfängt. Das Hauptmenü erinnert an ein Märchenbuch, mit handgemalten Bildern und eleganter Typografie, die an die Bücher erinnern. Die Navigation ist intuitiv, mit klaren und stilvollen Symbolen neben beschreibendem Text für Optionen wie „Weiter“, „Neues Spiel“ und „Einstellungen“.

Während des Spiels bleibt die UI minimal und unaufdringlich, so dass die atemberaubende Grafik in den Mittelpunkt gerückt werden kann. Kontextbezogene Hinweise erscheinen auf subtile Weise und leiten den Spieler, ohne die Immersion zu unterbrechen. Die Gesamtästhetik ist sanft und einladend und macht die Erkundung von Muminvalley zu einem reizvollen und nahtlosen Erlebnis, als würden Sie in ein geliebtes Märchenbuch eintauchen. Selbst die kleinen Details, wie die feinen Animationen und das Sounddesign, die die Menüinteraktionen begleiten, sind so bezaubernd wie das Spiel selbst.
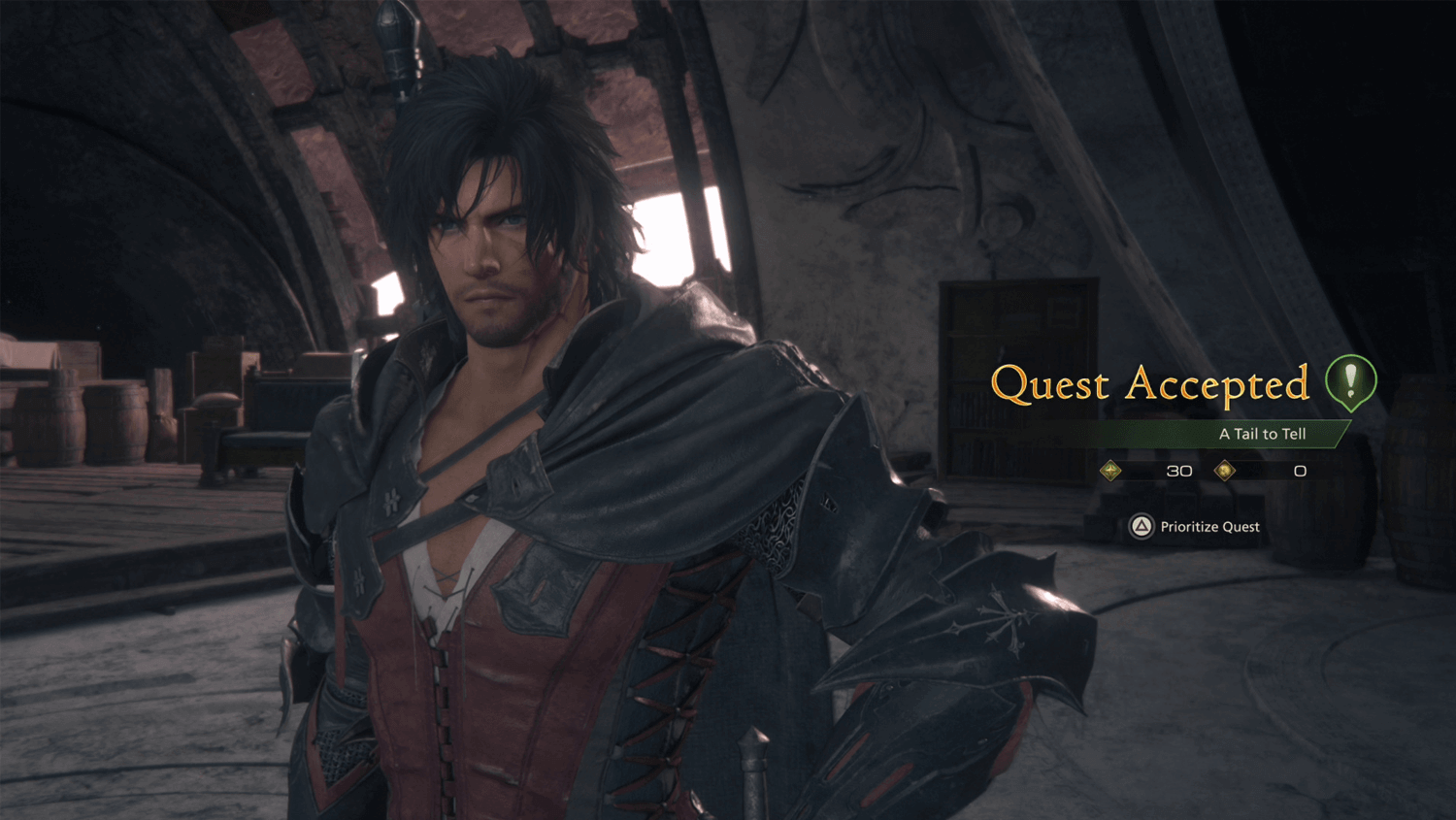
Beginnen wir mit der Feststellung, wie beeindruckend das UI-Design in Final Fantasy XVI. Von dem Moment an, in dem Sie das unglaubliche Hauptmenü mit der atemberaubenden Grafik und der epischen Musik sehen, fühlen Sie sich sofort nach Valisthea versetzt. Das Navigieren durch die Menüs funktioniert reibungslos, egal ob Sie Ihre Gruppe überprüfen, Ihre Ausrüstung optimieren oder herausfinden, welche Quests Sie als Nächstes in Angriff nehmen wollen.

Wenn Sie dann im Spiel sind, gibt Ihnen Ihr HUD alle Informationen, die Sie brauchen – Gesundheit, Fähigkeiten, wen Sie anvisieren -, ohne dass Sie bei den großartigen Kämpfen im Weg sind. Die Erkundung der Welt ist dank der wunderschön designten Karte ein Vergnügen, und selbst das Chatten mit den Charakteren wird durch den stilvollen Text und die coolen Charakterporträts zu einem Vergnügen. Im Grunde ist dieses UI-Beispiel wie ein Kunstwerk für sich, das jeden Moment Ihres Abenteuers noch epischer und fesselnder erscheinen lässt!
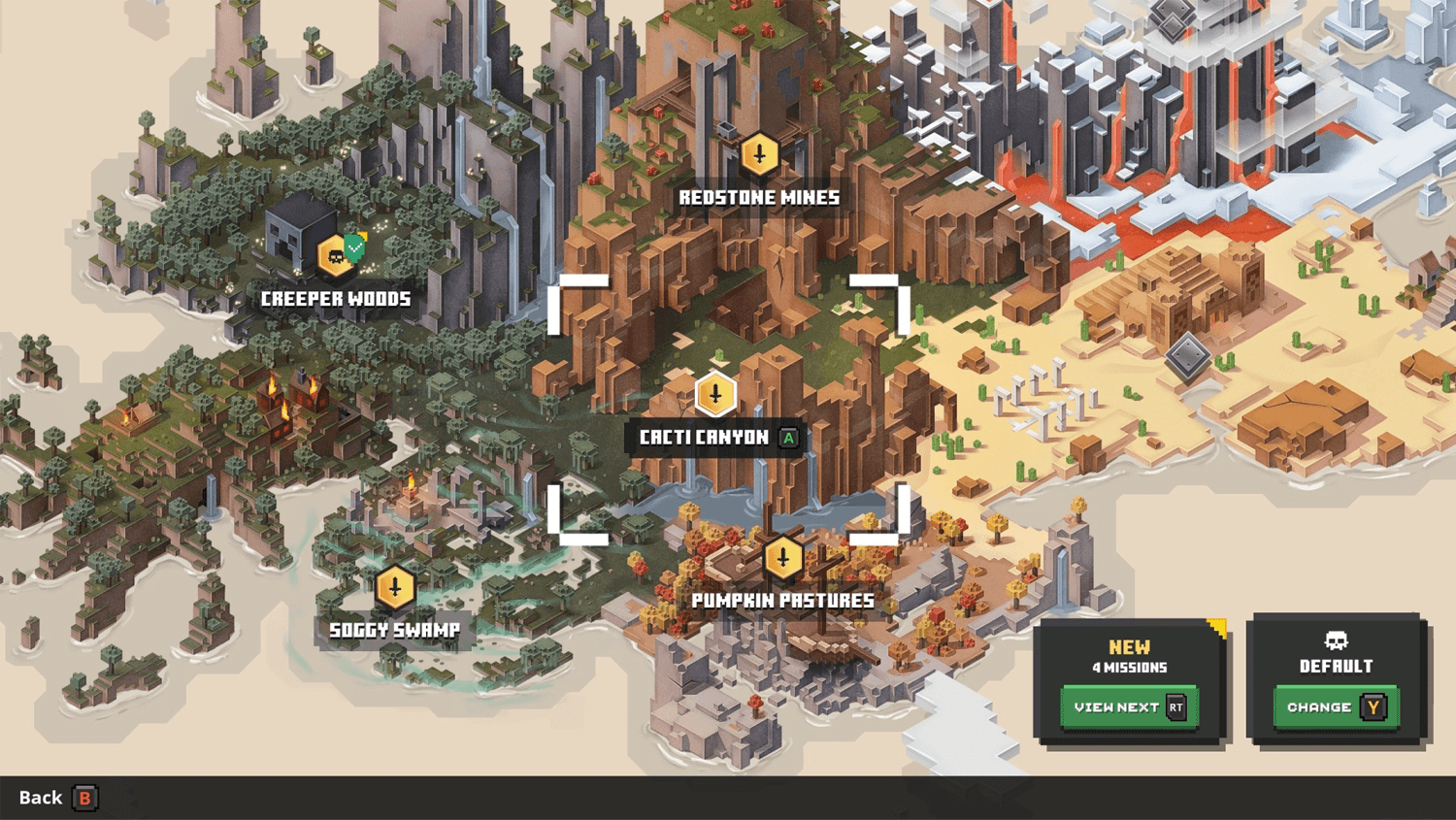
MinecraftDas UI-Design des Spiels ist eine perfekte Mischung aus Einfachheit und Funktionalität, genau wie das Spiel selbst! Das Hauptmenü ist ikonisch, mit seiner blockigen Schrift und den erdigen Tönen sofort erkennbar, und die Navigation zum Einzelspieler, Mehrspieler oder zu den Einstellungen ist ein Kinderspiel. Die Inventar- und Handwerksbildschirme sind intuitiv und leicht zu meistern, selbst für neue Spieler – das Anordnen von Gegenständen und das Herstellen von Rezepten fühlt sich natürlich und befriedigend an.

Während des Spiels werden wichtige Informationen wie Gesundheit, Hunger und Gegenstände in der Hotbar deutlich angezeigt, aber sie stehen Ihren blockigen Abenteuern nicht im Weg. Sogar der Fortschrittsbildschirm, der Ihren Fortschritt anzeigt und Sie zu neuen Zielen führt, ist geschickt integriert. Eines der besten Beispiele für UI im Spieldesign!
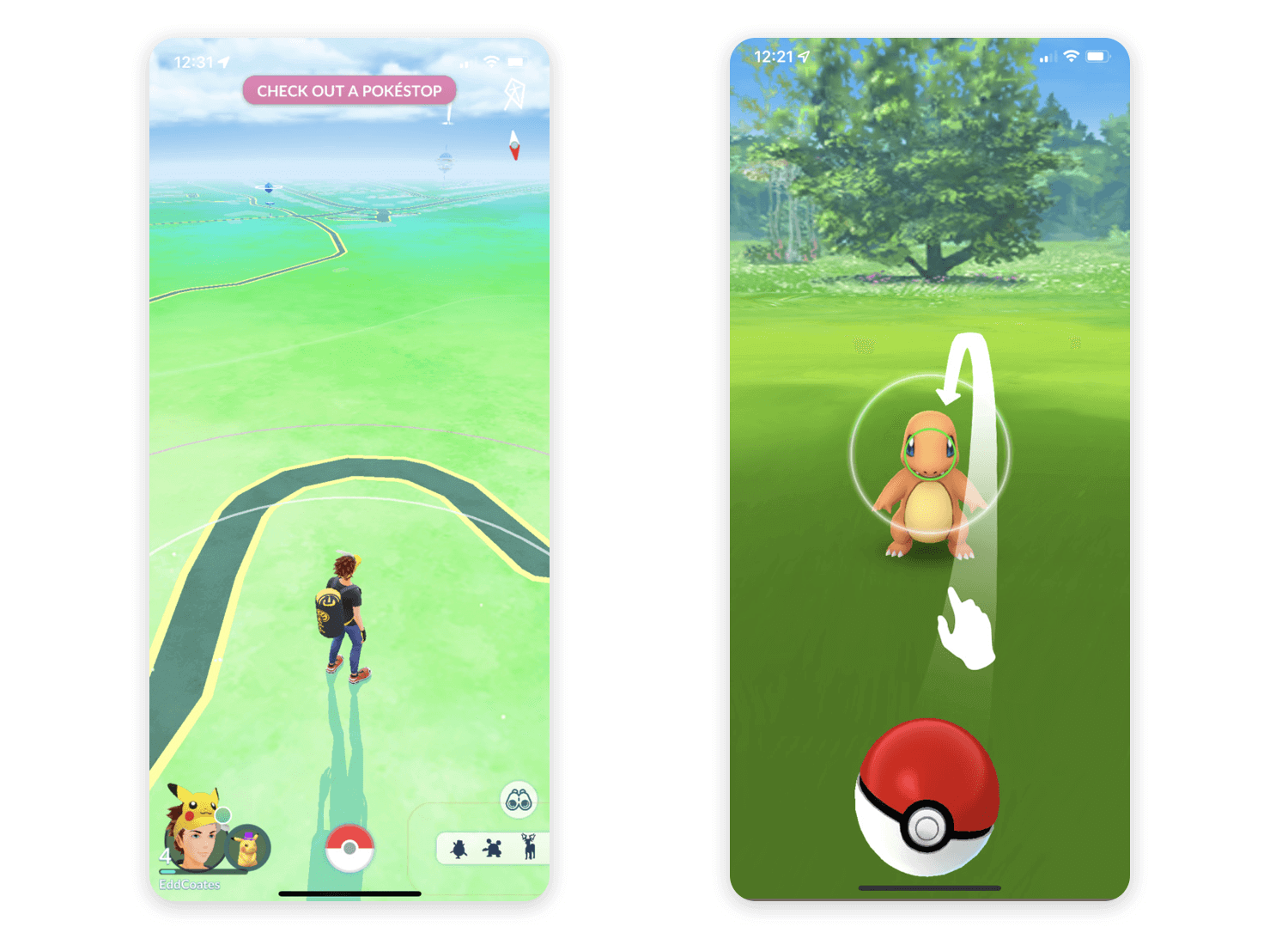
Das UI-Design des Spiels in Pokémon Go ist so perfekt, um sie alle unterwegs zu fangen, nicht wahr? Der Hauptbildschirm ist Ihr Fenster zur Welt. Überall um Sie herum tauchen Pokémon und PokéStops auf, was die Erkundung besonders spannend macht. Mit den berührungsfreundlichen Menüs gelangen Sie ganz einfach zu Ihren Pokémon, Items und Herausforderungen.

Und Pokémon fangen? Das Schnipsen ist so befriedigend, vor allem, wenn die kleinen Signaltöne und Animationen Sie wissen lassen, dass Sie eines gefangen haben! Auch das Verwalten Ihrer Tasche und das Aufladen Ihrer Pokémon ist schnell und einfach – perfekt für das Spielen im Bus oder beim Warten in der Schlange. Das UI macht die Jagd nach Pokémon und die Entwicklung zum Meistertrainer zu einem wahren Vergnügen!
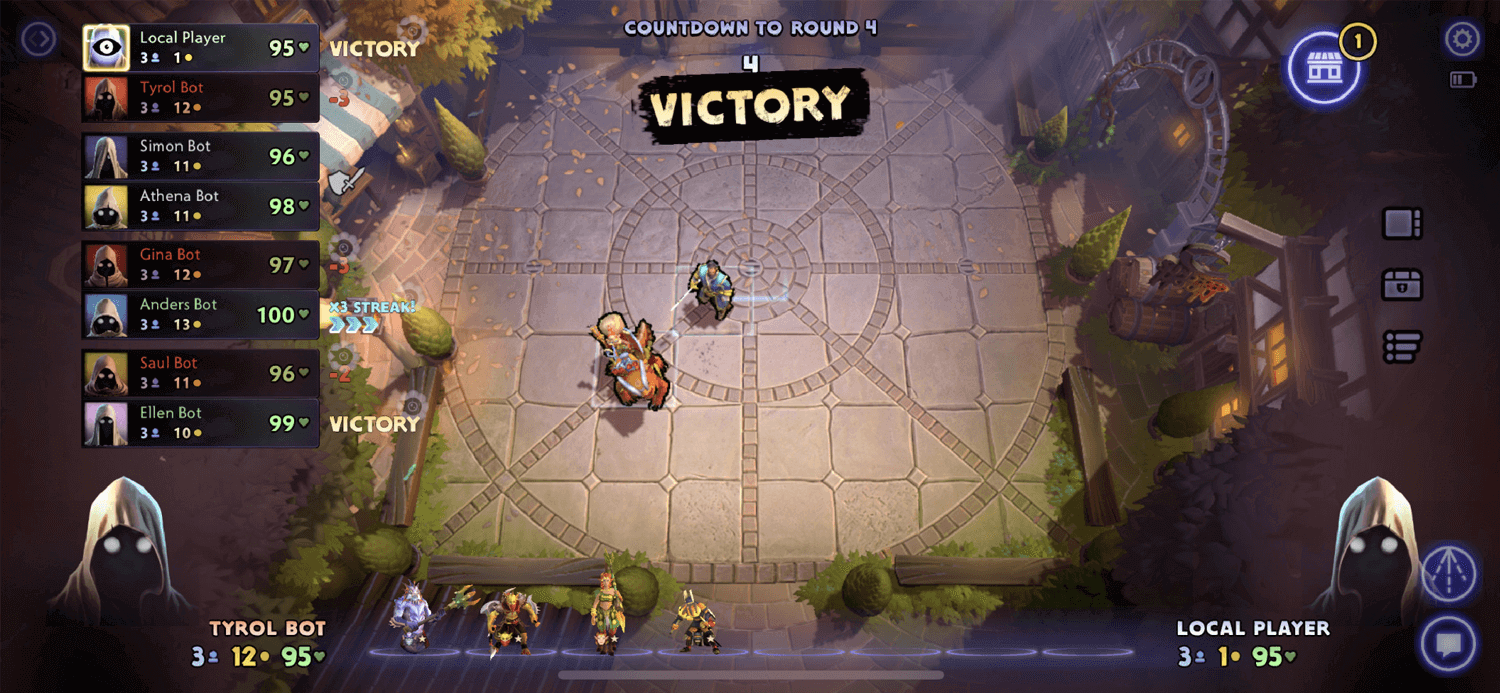
Dota UnterherrenDas UI ist eine Meisterklasse in Sachen Strategie, perfekt geeignet für die Mischung aus Autobattler und MOBA-Elementen. Das Hauptmenü ist übersichtlich und effizient und präsentiert klar die Spielmodi, den Fortschritt und die Anpassungsoptionen. Während der Kämpfe ist die Ansicht des Schlachtfelds nie verdeckt, und Informationen über Einheiten, Lebenspunkte und wichtige Timer werden dezent, aber effektiv angezeigt. Das Navigieren in Geschäften, das Verwalten von Vorräten und der Einsatz von Einheiten ist dank gut organisierter Menüs und Drag-and-Drop-Schnittstellen intuitiv.

Klare Tooltips und Aufschlüsselungen der Werte machen das Verständnis der Fähigkeiten und Synergien der Einheiten zu einem Kinderspiel, selbst für Neueinsteiger. Die Bildschirme nach dem Spiel bieten detaillierte Spielzusammenfassungen und Spieler-Ranglisten, die den Wettbewerbsgeist anregen.
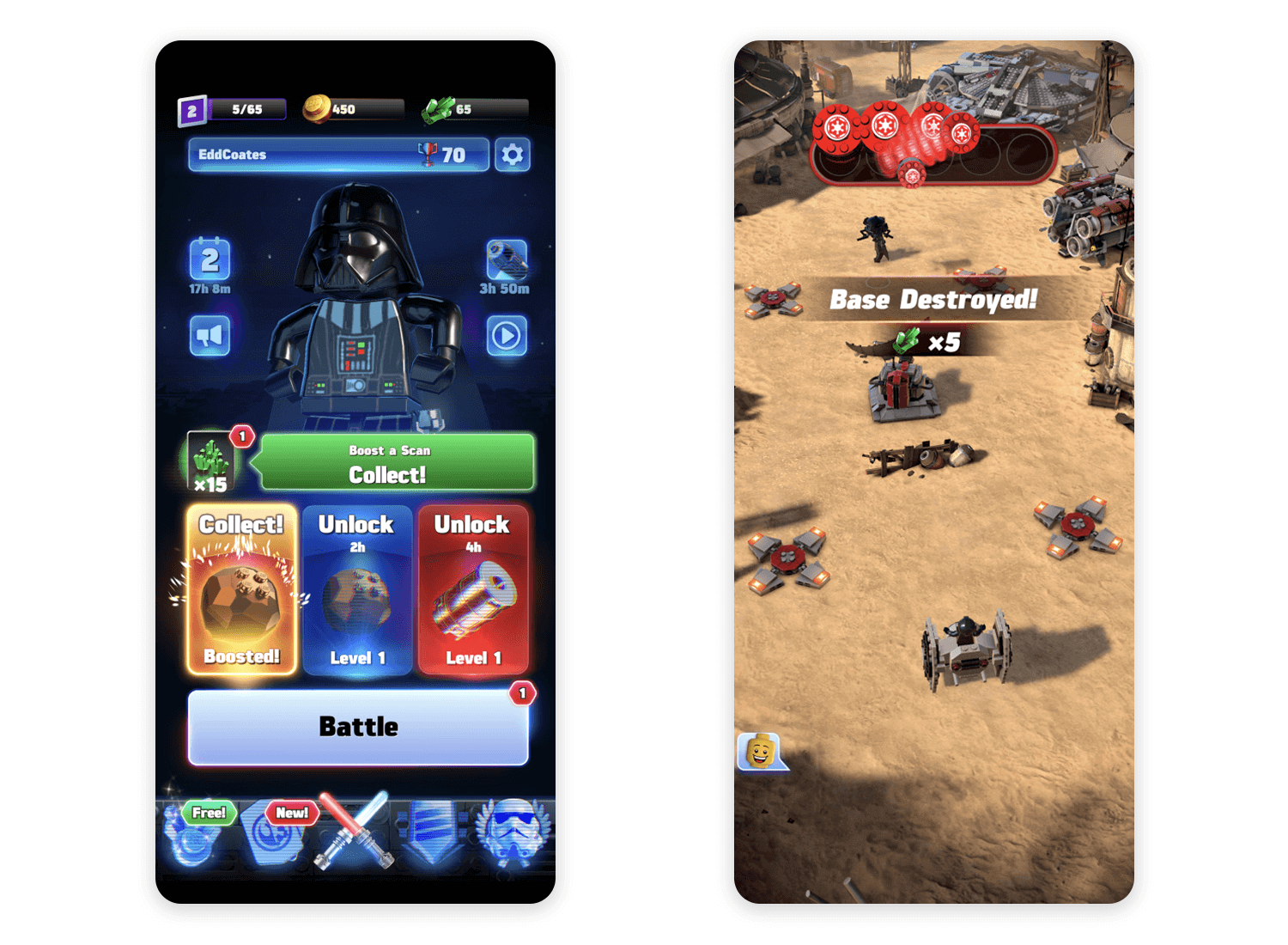
LEGO Star Wars SchlachtenDas UI-Design des Spiels hält Sie mit einem sauberen und cleveren Design im galaktischen Geschehen. Ihr gewählter Charakter, hier Darth Vader, steht im Mittelpunkt und zeigt Ihren Namen und Ihre Stufe an. Oben finden Sie Ihre Ressourcen und Ihre Währung, die für das strategische Spiel entscheidend sind. Auf der linken Seite werden Ihre verfügbaren Einheiten angezeigt, die Sie einsetzen können. Die gelbe Schaltfläche ist für Spezialfähigkeiten, und im unteren Bereich können Sie Einheiten freischalten oder aufrüsten. Die große Schaltfläche „Kampf“ bringt Sie schnell ins Spiel und das untere Menü bietet praktische Optionen. Alles ist im LEGO-Stil gehalten und super benutzerfreundlich!

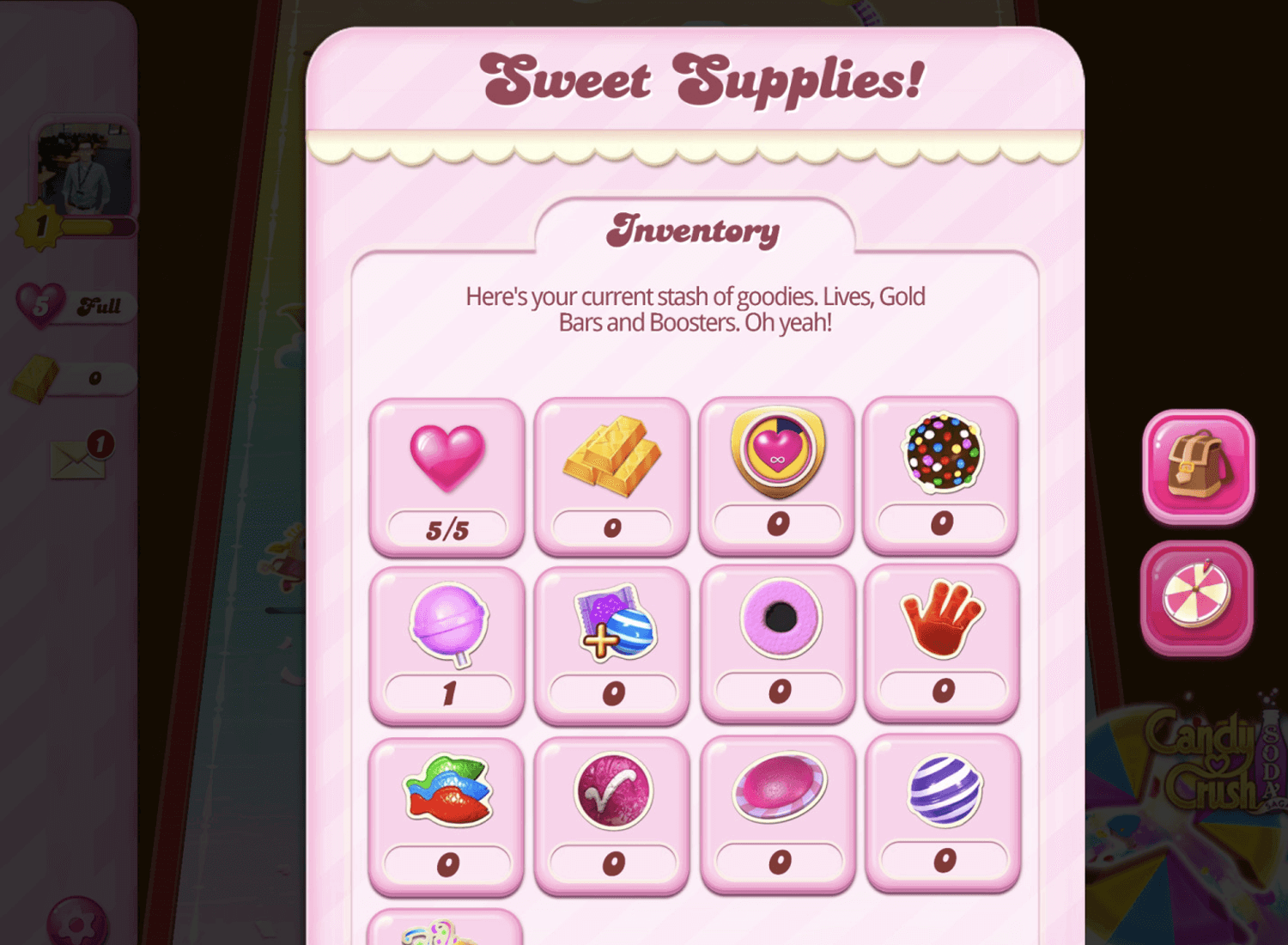
Wir können nicht über Handyspiele sprechen, ohne dieses super süchtig machende Spiel zu erwähnen – Candy Crush. es ist einfach so bunt und macht Spaß, nicht wahr? Der Hauptkartenbildschirm ist wie ein süßes Abenteuer für sich, mit all den Levels, die wie eine Reise mit Süßigkeiten aussehen. Es ist ganz einfach, das nächste Level zu erreichen, und die kleinen Animationen, wenn Sie weiterkommen, sind so befriedigend!

Wenn Sie dann die Bonbons kombinieren, ist alles schön übersichtlich, so dass Sie sich auf die süßen Kombos konzentrieren können. Diese besonderen Bonbons und Booster sind so cool und das Spiel macht es einfach zu sehen, was sie bewirken. Und wer liebt nicht diese feierlichen Nachrichten, wenn Sie ein Level geschafft haben? Das UI macht das Kombinieren von Bonbons und das Erklimmen der Saga-Karte zu einem wahren Vergnügen!
Und schließlich, als letztes auf unserer Liste, aber als erstes in unserem Herzen, ist Angry Birds. Das UI-Design des Spiels ist ein lebendiges und intuitives Tor zu einem ernsthaften Vogelflugvergnügen! Der Haupt-Hub ist hell und einladend und präsentiert verschiedene Spielmodi wie „Hot Pursuit“ und „When Birds Fly“ mit auffälligen Grafiken und klaren Beschriftungen sowie einem Abschnitt „Coming Soon“, der Sie auf das nächste Spiel vorbereitet. Das Navigieren zwischen diesen Modi ist so einfach wie das Aufsagen Ihres ABCs (natürlich nicht rückwärts).

Die Entwicklung eines neuen Videospiels erfordert ein hohes Maß an Kreativität, aber auch eine sorgfältige Planung. UI-Designer sind in einer einzigartigen Position, um zu verstehen, was nötig ist, um ein UI-Design für ein Spiel zu entwickeln, das sich von anderen abhebt und den Spielern wirklich Spaß macht (oder sogar süchtig macht). Wer weiß? Vielleicht bringen Sie uns das nächste Call of Duty!
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Das Material Design Android UI Kit von Justinmind. Alles, was Sie für das Android-Prototyping brauchen, in einer UI-Bibliothek.
Das Material Design Android UI Kit von Justinmind. Alles, was Sie für das Android-Prototyping brauchen, in einer UI-Bibliothek.- Sind Sie auf der Suche nach einer großartigen Animations-App für Ihr Handy oder Ihren Desktop, aber eingeschüchtert von der schieren Menge an Optionen, die es gibt? Justinmind ist die Rettung! Wir haben eine vielfältige Liste zusammengestellt, die für jeden Animationsprofi etwas bereithält. Verbessern Sie Ihre Prototypen noch heute mit Animationen!10 min Read
 Entwerfen Sie einen iOS-App-Prototyp? Hier finden Sie 30 tolle Beispiele für das Design von iOS-Apps und Tipps, die Ihnen dabei helfen, die Human Interaction Guidelines von Apple zu verstehen.15 min Read
Entwerfen Sie einen iOS-App-Prototyp? Hier finden Sie 30 tolle Beispiele für das Design von iOS-Apps und Tipps, die Ihnen dabei helfen, die Human Interaction Guidelines von Apple zu verstehen.15 min Read