Search UI: Design von Suchfeldern, Filtern und Ergebnisseiten

Suchen Sie nach der besten Search UI Inspiration? Dann sind Sie hier genau richtig! Wir haben uns einige der am besten designten Sucherlebnisse aus verschiedenen Branchen angesehen.
Von E-Commerce und Reisebuchungen bis hin zu Content-Plattformen und mobilen Anwendungen. In diesem Leitfaden erläutern wir Beispiele aus der Praxis für die UI von Suchergebnissen und zeigen intelligente Suchfelder, intuitive Filter, Vorschläge zur automatischen Vervollständigung und eine nahtlose Paginierung.
Entwerfen und prototypisieren Sie UIs für die Suche mit Justinmind

Ganz gleich, ob Sie eine Suchfunktion von Grund auf neu designen oder eine bestehende verfeinern, diese Beispiele werden Ihnen helfen, eine reibungslose, schnelle und benutzerfreundliche Suchoberfläche zu erstellen.
Lassen Sie uns beginnen!
- Warum ist eine gute Benutzererfahrung bei der Suche wichtig?
- Verständnis von Benutzerverhalten und Suchkontext
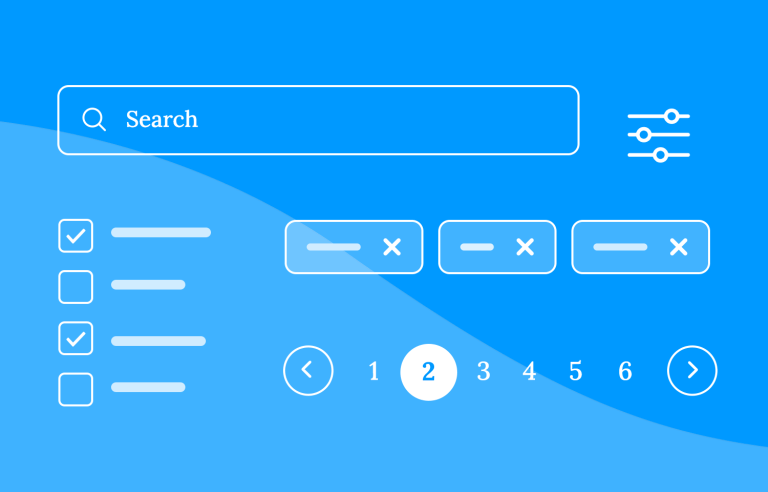
- Design der Sucheingabe: das Suchfeld
- Autovervollständigung und prädiktive Suche
- Wie man eine gute Suchergebnisseite designt
- Filter, Facetten und Sortierung
- Erweiterte Suche design
- Personalisierung und Empfehlungen
- Einige UI design Beispiele für Suchfelder, Filter und Ergebnisseiten
Die Suche ist das Herzstück der Interaktion von Benutzern mit vielen Websites und Anwendungen. Wenn jemand eine Suchfunktion verwendet, sucht er nach einem direkten Weg zu dem, was er braucht. Ein gut gestaltetes Sucherlebnis ist ein zentraler Bestandteil einer effektiven UX design, damit die Benutzer schnell, einfach und ohne Frustration das finden, was sie brauchen.
Die Wirkung einer guten Suche geht über die Bequemlichkeit hinaus. Sie schafft ein Gefühl des Flusses, so dass die Benutzer konzentriert und engagiert bleiben können. Egal, ob sie einkaufen, lesen oder recherchieren, eine nahtlose Suchfunktion sorgt für ein reibungsloses und zufriedenstellendes Erlebnis. Für Unternehmen führt dies zu echten Ergebnissen: höhere Konversionsraten, wiederholte Besuche und eine stärkere Nutzerbindung.

Ein gutes Suchdesign macht auch komplexe Systeme einfacher. Filter, klare Beschriftungen und intuitive Interaktionen helfen den Benutzern, selbst in den überwältigendsten Datensätzen zu navigieren. Das Ziel ist es, eine Erfahrung zu schaffen, die schnell und transparent ist und keinen Raum für Zweifel lässt.
Die Ziele des Suchdesigns sind einfach, aber wichtig:
- Helfen Sie Benutzern, relevante Inhalte schnell zu finden. Die besten Suchoberflächen zeigen in Sekundenschnelle Ergebnisse an, die der Absicht des Benutzers entsprechen, und beseitigen so Reibungsverluste.
- Verringerung der kognitiven Belastung durch intuitive Schnittstellen und nützliche Filtermachen den Prozess einfach zu navigieren, auch für Erstnutzer.
- Für Klarheit und Transparenz sorgen. Ein gutes Suchsystem vermittelt den Benutzern Vertrauen. Ob durch automatische Vorschläge, Filteroptionen oder Meldungen wie “Keine Ergebnisse gefunden”, es wird klar kommuniziert, wie das System funktioniert und was die Benutzer erwarten können.
Wenn sich die Suche mühelos anfühlt, verbessert dies das gesamte Erlebnis und hinterlässt bei den Nutzern ein Gefühl der Kontrolle und Zufriedenheit, das sie immer wieder zurückkehren lässt. Ein gut durchdachtes UI-Design spielt dabei eine wichtige Rolle. Es stellt sicher, dass die Suchinteraktionen reibungslos und intuitiv ablaufen und die Benutzer genau zu dem führen, was sie brauchen.
Entwerfen und prototypisieren Sie UIs für die Suche mit Justinmind

Bei einem guten Sucherlebnis geht es nicht nur um das Design einer eleganten UI, sondern darum, zu verstehen, wie Menschen überhaupt suchen. Die Benutzer geben nicht immer perfekte, gut strukturierte Suchanfragen ein. Manchmal sind sie vage, manchmal übermäßig spezifisch, und manchmal wissen sie nicht einmal die richtigen Worte zu verwenden. Die Suche muss diese Lücke schließen, indem sie antizipiert, was die Benutzer meinen, anstatt nur zu verarbeiten, was sie eingeben.
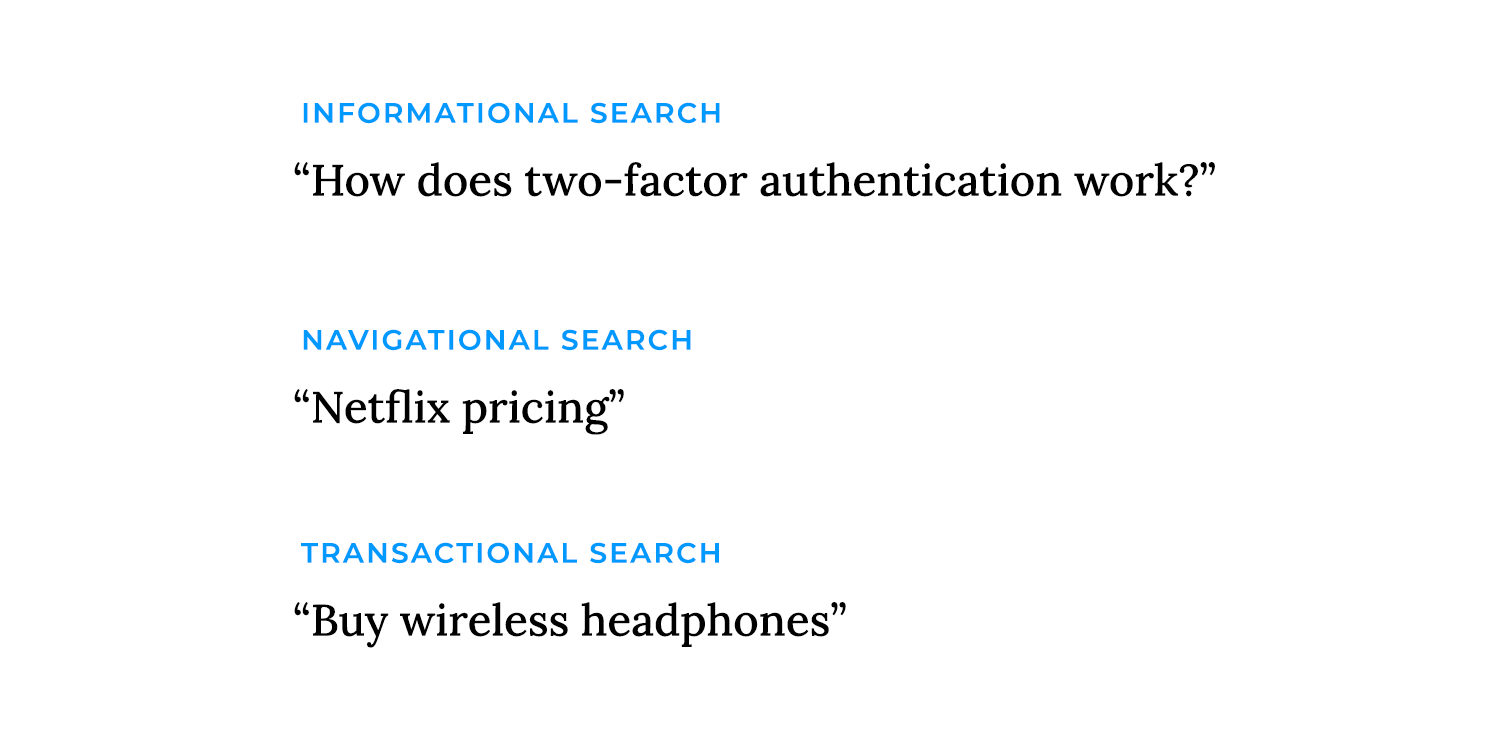
Nicht alle Suchen sind gleich. Menschen suchen mit unterschiedlichen Zielen, und diese Ziele zu erkennen, ist wichtig, um die richtigen Ergebnisse zu liefern.
- Informationssuchen kommen vor, wenn Benutzer einfach etwas erfahren möchten. „Wie funktioniert die Zwei-Faktor-Authentifizierung?“ oder „Die besten UX design Prinzipien“ sind gute Beispiele.
- Navigationssuche bedeutet, dass jemand nach einer bestimmten Seite oder Marke sucht, z.B. „Spotify login“ oder „Netflix preise“ eintippen.
- Transaktionale Suchanfragen bedeuten, dass der Benutzer bereit ist, etwas zu tun, ein Produkt zu kaufen, sich für einen Dienst anzumelden oder etwas herunterzuladen. Suchanfragen wie „kabellose Kopfhörer kaufen“ oder „kostenlose Website-Vorlagen“ fallen in diese Kategorie.

Ein gut konzipiertes Suchsystem versteht diese Unterschiede und passt sich entsprechend an, indem es Bildungsinhalte für Informationsanfragen priorisiert, die Navigation für Markensuchen erleichtert und Produkte für Transaktionsanfragen aufzeigt.
Menschen gehen mit Erwartungen in die Suche, die durch frühere Erfahrungen geprägt sind. Die meisten Benutzer gehen davon aus, dass sich die Suche wie Google verhält, mit Tippfehlern umgeht, relevante Begriffe vorschlägt und Teiltreffer versteht. Wenn eine Suchfunktion zu starr ist und die Nutzer zwingt, exakte Begriffe einzugeben oder Inhalte wortwörtlich abzugleichen, wirkt sie frustrierend und veraltet.
Auch der Kontext spielt eine Rolle. In einigen Branchen verwenden die Menschen einen sehr spezifischen Jargon, während sie in anderen eher umgangssprachliche Formulierungen erwarten. Ein medizinisches Suchtool sollte zum Beispiel sowohl „Herzinfarkt“ als auch „Herzanfall“ als dasselbe erkennen. Wenn man diese mentalen Modelle versteht und das Suchverhalten entsprechend anpasst, fühlt sich das Erlebnis natürlich und nicht mechanisch an.
Nicht jeder sucht auf dieselbe Weise. Manche Leute geben kurze, weit gefasste Begriffe wie „Laptop“ ein, während andere lange, detaillierte Suchanfragen wie „best budget laptop for students 2024“ stellen. Manche Nutzer formulieren ihre Suchanfragen wie eine Frage („Wie lernt man am besten UX?“), während andere sie direkt formulieren („UX design course“). Und mit dem Aufkommen der Sprachsuche sind immer mehr Suchanfragen wie ein gesprochenes Gespräch aufgebaut: „Wo kann ich Laufschuhe in meiner Nähe kaufen?“
Eine starke UI für die Suche trägt diesen Unterschieden Rechnung. Sie berücksichtigt Rechtschreibfehler, versteht Synonyme und behandelt mehrdeutige Begriffe mit intelligenten Vorschlägen oder klärenden Aufforderungen. Wenn ein Benutzer nach „Apfel“ sucht, meint er dann die Frucht oder die Technologiemarke? Der Kontext hilft, die Ergebnisse zu verfeinern, ohne dass der Benutzer zusätzliche Arbeit leisten muss.
Bei der Suche geht es auch um den Kontext, der sie umgibt. Sitzungsdaten, frühere Suchanfragen, Standort und Profileinstellungen können dazu beitragen, die Ergebnisse so zu verfeinern, dass sie intuitiv sind.

Wenn jemand häufig nach Artikeln über UX design sucht, kann das System diese Ergebnisse priorisieren, wenn er eine allgemeine Suchanfrage wie „beste Werkzeuge“ eingibt. Wenn eine Shopping-Website weiß, dass ein Nutzer in der Regel vegane Produkte kauft, kann sie bei der Suche nach „Proteinpulver“ pflanzliche Optionen zuerst anzeigen.
Allerdings muss die Personalisierung mit dem Datenschutz in Einklang gebracht werden. Die Nutzer sollten das Gefühl haben, dass die Suche ihnen hilft und sie nicht zu genau verfolgt. Indem man ihnen die Kontrolle über die personalisierten Ergebnisse gibt, wie z.B. das Umschalten von Filtern oder das Anpassen von Einstellungen, wird sichergestellt, dass das Erlebnis transparent und vertrauenswürdig bleibt.
Die Suche spiegelt also wider, wie Menschen denken und was sie im Moment brauchen. Wenn sie auf natürliche Weise auf ihre Absichten und ihr Verhalten reagiert, fühlt sie sich nicht mehr wie ein Feature, sondern wie ein nahtloser Teil des Erlebnisses an.
Mit dem Suchfeld fängt alles an. Es ist der erste Punkt der Interaktion, daher muss es leicht zu finden, intuitiv zu bedienen und so gestaltet sein, dass es die Nutzer zum Mitmachen anregt. Ein gut durchdachtes Suchfeld beseitigt Reibungsverluste von Anfang an und gibt den Nutzern das Gefühl, dass sie sofort zu dem gelangen, was sie brauchen.
Wenn Benutzer das Suchfeld suchen müssen, ist das bereits ein Problem. Die Suche ist eines der am häufigsten genutzten Tools auf vielen Websites und in vielen Apps. Sie sollte daher dort platziert werden, wo die Nutzer sie erwarten, in der Regel in der Kopfzeile, an prominenter Stelle auf der Startseite oder oben auf inhaltslastigen Seiten.
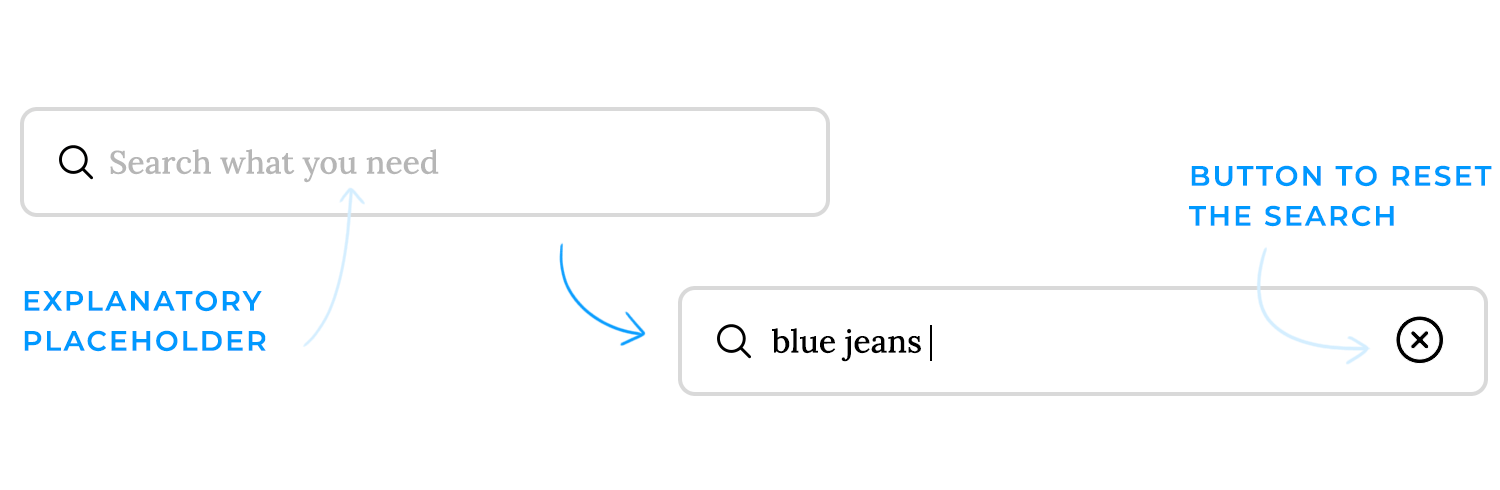
Neben der Platzierung tragen auch visuelle Hinweise dazu bei, den Zweck zu unterstreichen. Das Lupensymbol ist allgemein bekannt und signalisiert sofort: „Hier wird gesucht“. Einige Benutzeroberflächen verwenden sogar leichte stilistische Hinweise, wie z. B. einen subtilen Rahmen, Schatten oder Kontrast, um das Suchfeld hervorzuheben, ohne aufdringlich zu wirken.
Das Design des Eingabefeldes selbst spielt eine große Rolle für die Benutzerfreundlichkeit. Wenn es zu klein ist, fühlen sich Benutzer bei der Eingabe längerer Abfragen eingeengt. Wenn es im Hintergrund verschwindet, wird es möglicherweise nicht bemerkt. Ein gut dimensioniertes, klar definiertes Suchfeld sorgt dafür, dass sich die Suche mühelos anfühlt.
- Platzhaltertext kann den Nutzern helfen, indem er häufige Suchvorgänge vorschlägt, wie z.B. „Suche nach Produkten, Marken oder Kategorien“, aber er sollte kein Ersatz für eine richtige Beschriftung sein.
- Mit der Schaltfläche „Löschen“ (X-Symbol) können Benutzer ihre Abfrage schnell zurücksetzen, so dass sie den Text nicht manuell löschen müssen, wenn sie neu beginnen möchten. Kleine Details wie diese ersparen unnötigen Aufwand.

Die Suche sollte für jeden funktionieren, auch für Benutzer, die auf unterstützende Technologien angewiesen sind. Ein sichtbares Etikett oder ein ARIA-Etikett sorgt dafür, dass Screenreader die Funktion richtig interpretieren können. Der Farbkontrast und der richtige Fokusstatus machen die Tastaturnavigation flüssiger, so dass Benutzer, die ohne Maus navigieren möchten oder müssen, dies problemlos tun können. Bei diesen Anpassungen geht es nicht nur um die Einhaltung von Vorschriften, sondern um ein Sucherlebnis, das sich für alle Benutzer zugänglich anfühlt.
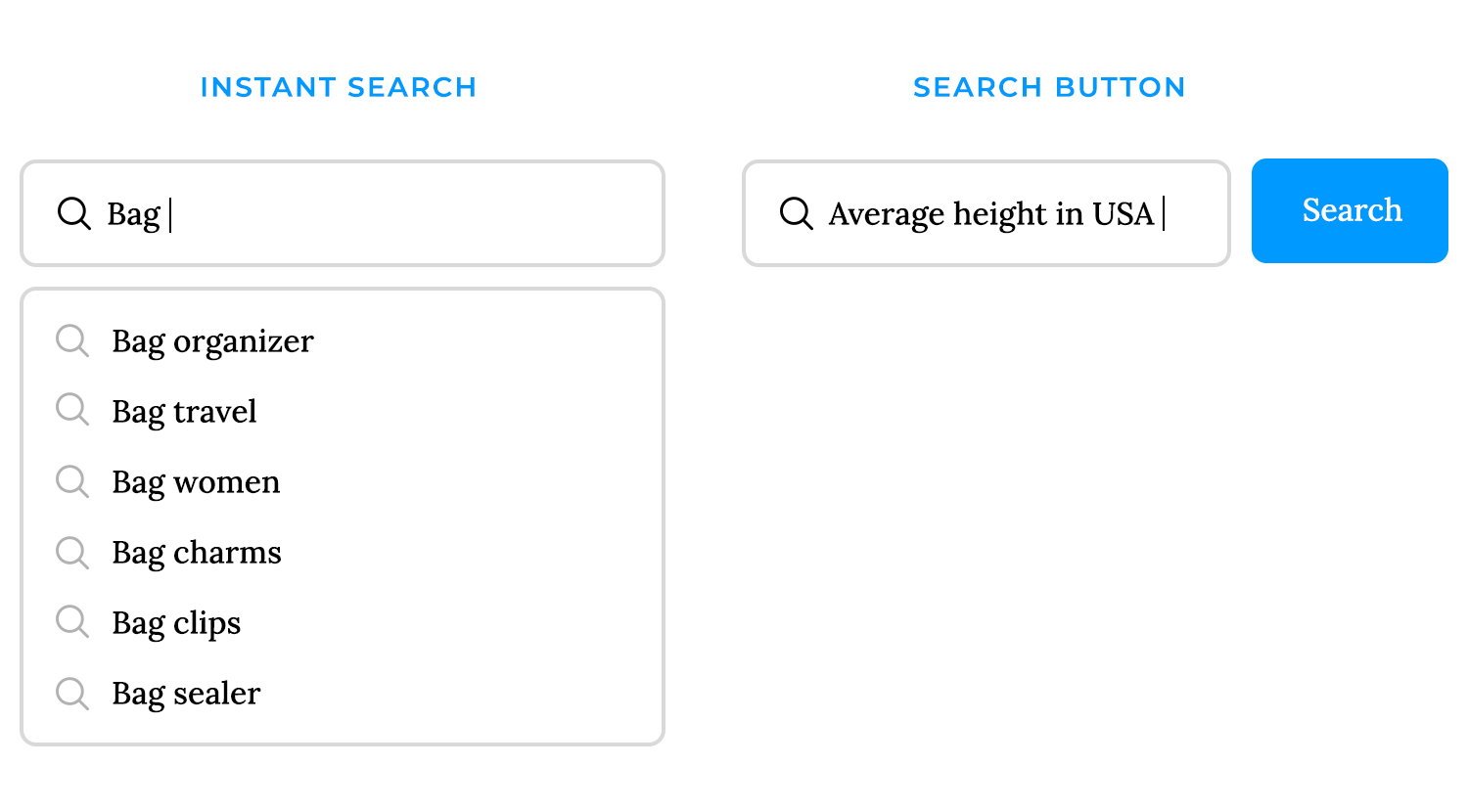
Einige Suchoberflächen enthalten eine spezielle Schaltfläche „Suchen“, während andere auf sofortige Ergebnisse in Echtzeit setzen, während der Benutzer tippt. Beide Ansätze haben ihre Vorteile.
- Eine Suchschaltfläche gibt den Benutzern ein klares Gefühl der Kontrolle. Sie geben eine Anfrage ein, drücken auf Suchen und erhalten ihre Ergebnisse. Das funktioniert gut bei strukturierten Suchanfragen und wenn Benutzer ein traditionelles Erlebnis erwarten.
- Bei der Sofortsuche werden die Ergebnisse dynamisch aktualisiert, während der Benutzer seine Eingaben tätigt, um den Prozess zu beschleunigen und die Suchanfragen zu verfeinern. Dies funktioniert gut, wenn die Ergebnisse leicht zu scannen und schnell zu aktualisieren sind. Allerdings muss es gut ausgeführt werden, denn verzögerte oder ablenkende Echtzeit-Updates können Verwirrung stiften.

Die Steuerung der Erwartungen ist entscheidend. Wenn sich die Ergebnisse in Echtzeit ändern, sollten die Benutzer das Gefühl haben, dass sie die Kontrolle haben und nicht von ständigen Aktualisierungen überwältigt werden. Und wenn eine Suchschaltfläche verwendet wird, sollte sie klar beschriftet und leicht anzuklicken sein.
Entwerfen und prototypisieren Sie UIs für die Suche mit Justinmind

Eine effektive Suche geht über die bloße Anzeige von Ergebnissen hinaus; sie antizipiert die Bedürfnisse der Benutzer. Funktionen wie die automatische Vervollständigung und die prädiktive Suche rationalisieren den Suchprozess, indem sie den Benutzern helfen, ihre Suchanfragen zu verfeinern, Fehler zu korrigieren und die Ergebnisseite möglicherweise ganz zu umgehen. Wenn sie gut gemacht sind, beschleunigen sie den Prozess, verringern den Aufwand und geben der Suche das Gefühl, einen Schritt voraus zu sein.
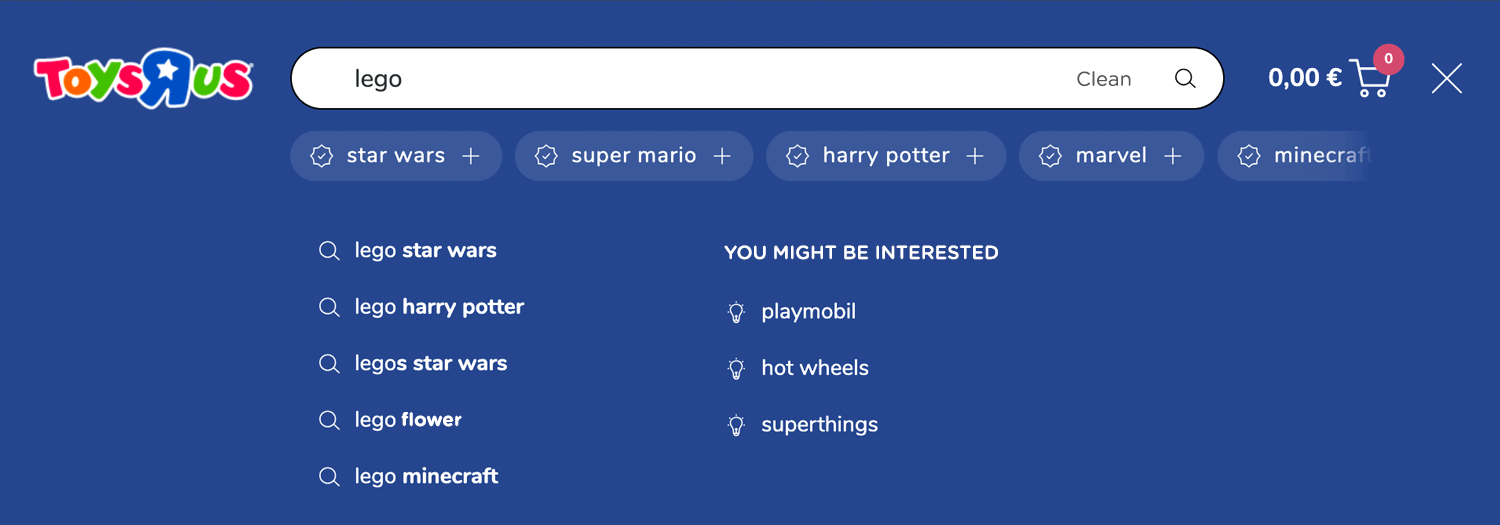
Sobald der Benutzer mit der Eingabe beginnt, werden Vorschläge zur automatischen Vervollständigung gemacht, die mögliche Suchanfragen auf der Grundlage beliebter Suchanfragen, früheren Verhaltens oder exakter Übereinstimmungen anbieten. Dies dient zwei Zwecken: Es spart dem Nutzer Zeit, indem es seine Gedanken vervollständigt, und hilft ihm, relevante Ergebnisse zu entdecken, die er vielleicht nicht in Betracht gezogen hätte.
Vorschläge können in verschiedenen Formen kommen:
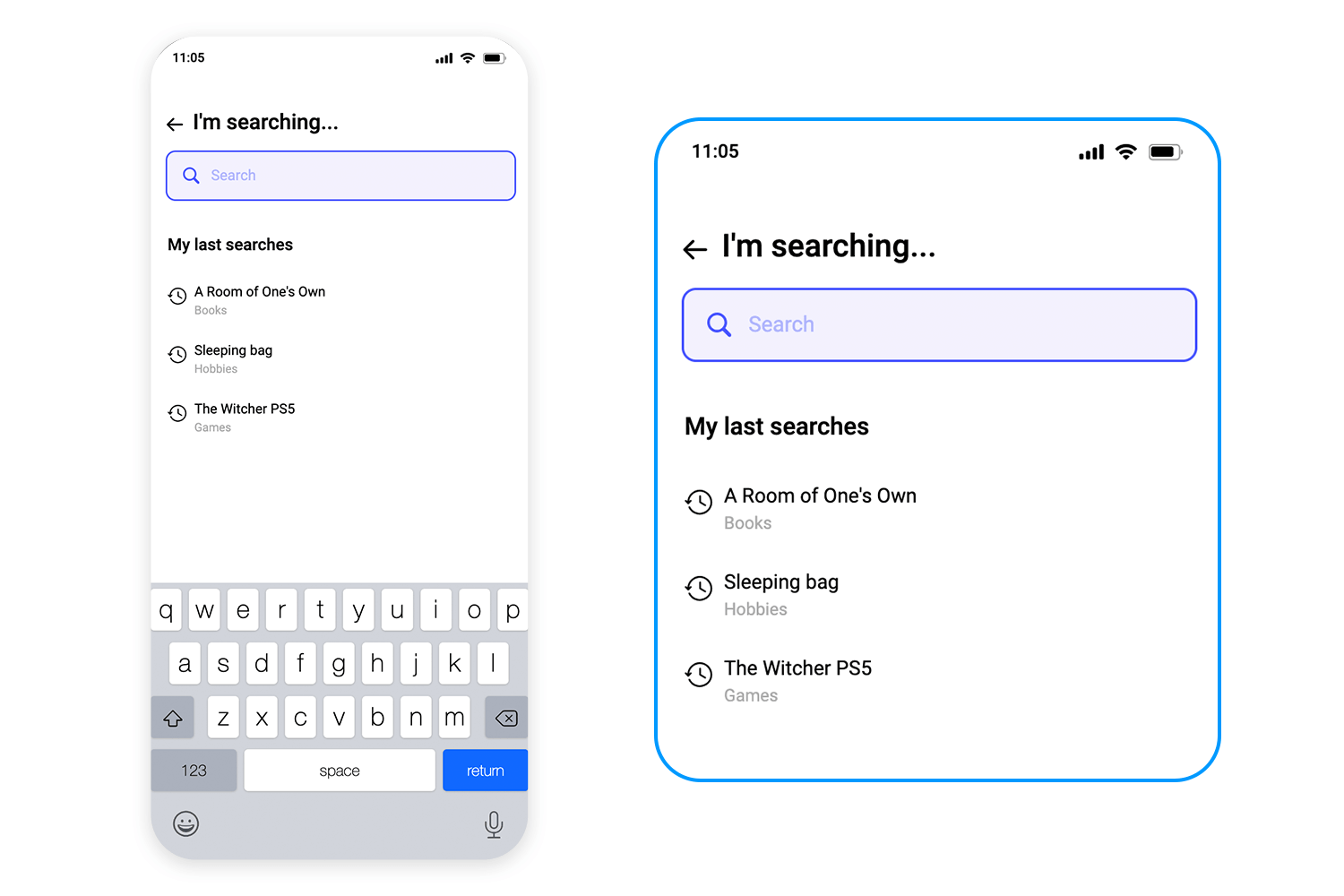
- Letzte Suchen: damit die Benutzer einfach dort weitermachen können, wo sie aufgehört haben.
- Kategorie-basierte Vorschläge: nützlich bei E-Commerce oder inhaltslastigen Plattformen (z.B. „Laptops > Gaming Laptops“).
- Genaue Übereinstimmungen und beste Vermutungen: bietet die Begriffe an, die dem, was der Benutzer eingibt, am nächsten kommen.
Der Schlüssel liegt darin, diese Vorschläge auf eine Weise zu präsentieren, die hilfreich und nicht überwältigend ist. Zu viele Optionen können ablenken, während zu wenige vielleicht keinen großen Mehrwert bieten.
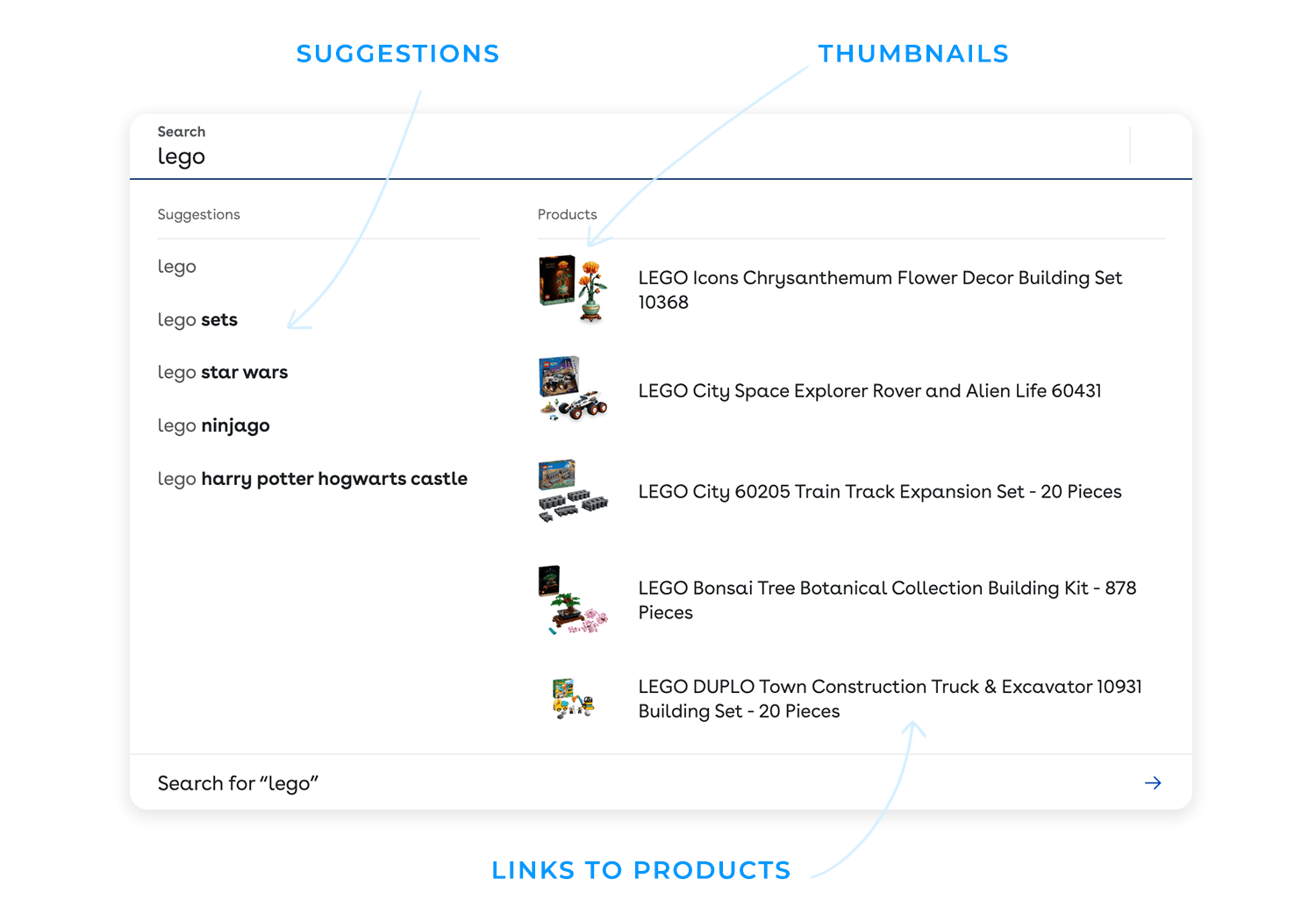
Über einfache Vorschläge hinaus geht die prädiktive Suche noch einen Schritt weiter, indem sie echte Ergebnisse direkt in der Dropdown-Liste anzeigt. Wenn das System sicher weiß, wonach der Benutzer sucht, kann es Produktminiaturen, Artikelvorschauen oder direkte Links zu Seiten anzeigen, wodurch unnötige Schritte vermieden werden.

Wenn jemand zum Beispiel „iPhone 15“ eingibt, könnte das Such-Dropdown Links zu Produktseiten, Rezensionen oder sogar zu verwandtem Zubehör anzeigen, anstatt den Begriff nur vorzuschlagen. Diese Art der Vorhersage eignet sich besonders gut für E-Commerce, Nachrichtenseiten und Wissensdatenbanken, wo es auf schnellen Zugriff ankommt.
Aber es geht um ein Gleichgewicht. Die prädiktive Suche sollte das Sucherlebnis verbessern, ohne den Nutzern das Gefühl zu geben, dass sie die Kontrolle verlieren. Wenn das System aggressiv bestimmte Ergebnisse vorschlägt, kann es sich eher manipulativ als hilfreich anfühlen.
Menschen machen beim Tippen Fehler, und die Suche muss nachsichtig sein. Anstatt bei einer falsch geschriebenen Suchanfrage keine Ergebnisse zu liefern, bietet ein gutes Suchsystem Korrekturen oder alternative Vorschläge an:
- Aufforderungen wie „Meinten Sie…?“ können den Benutzern helfen, die richtige Richtung einzuschlagen.
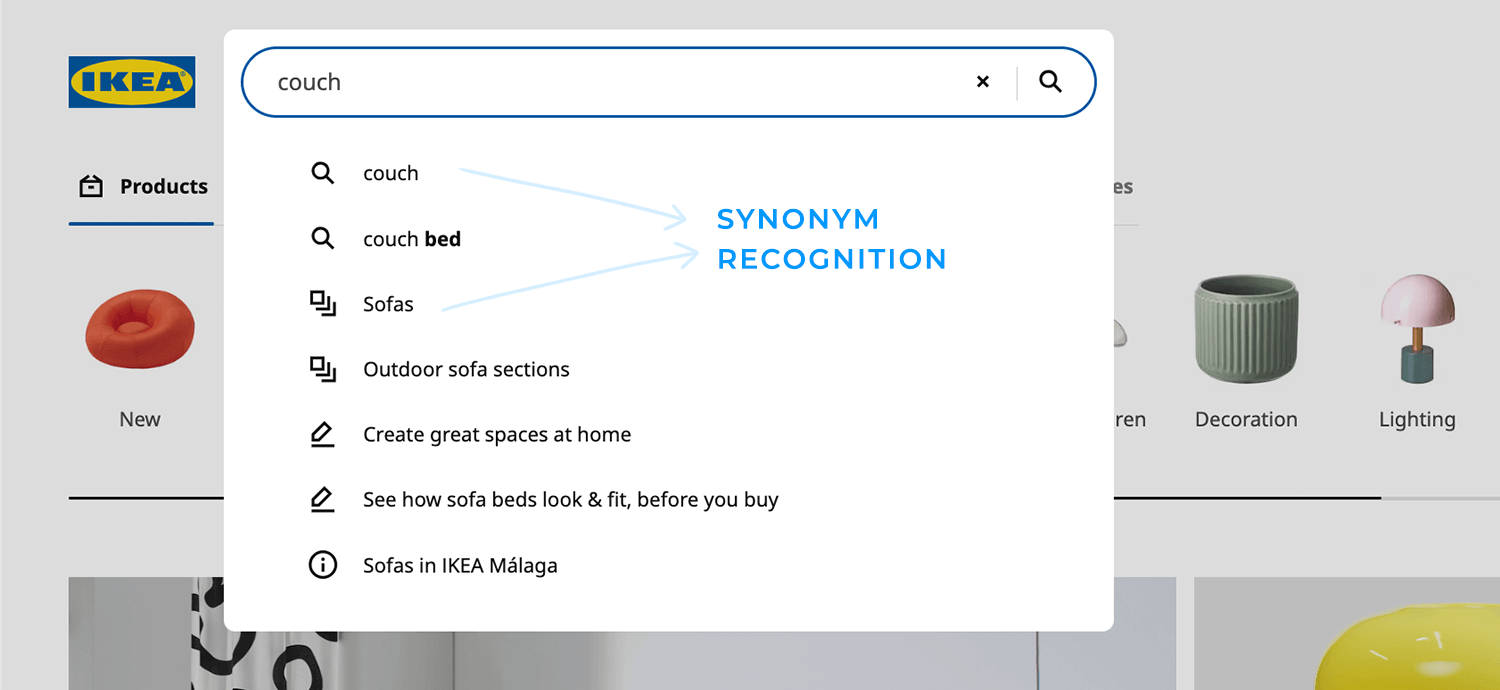
- Die Erkennung von Synonymen garantiert, dass die Suche nach „Couch“ und „Sofa“ die gleichen Ergebnisse liefert.
- Die Berücksichtigung von Slang und markenspezifischen Begriffen hilft dabei, die Sprache der Benutzer mit dem tatsächlichen Inhalt abzugleichen, z. B. zu erkennen, dass „AirPods“ sich auf kabellose Ohrstöpsel bezieht.

Dank dieser Flexibilität fühlt sich die Suche intelligenter an, und es gibt weniger Sackgassen und Frustration.
Keine dieser Funktionen ist von Bedeutung, wenn sie sich langsam anfühlen oder nicht reagieren. Die automatische Vervollständigung und die prädiktive Suche sollten sich sofort anfühlen. Jede spürbare Verzögerung kann den Fluss unterbrechen und das Erlebnis frustrierend machen.
Um dies zu handhaben, verwenden Suchschnittstellen häufig:
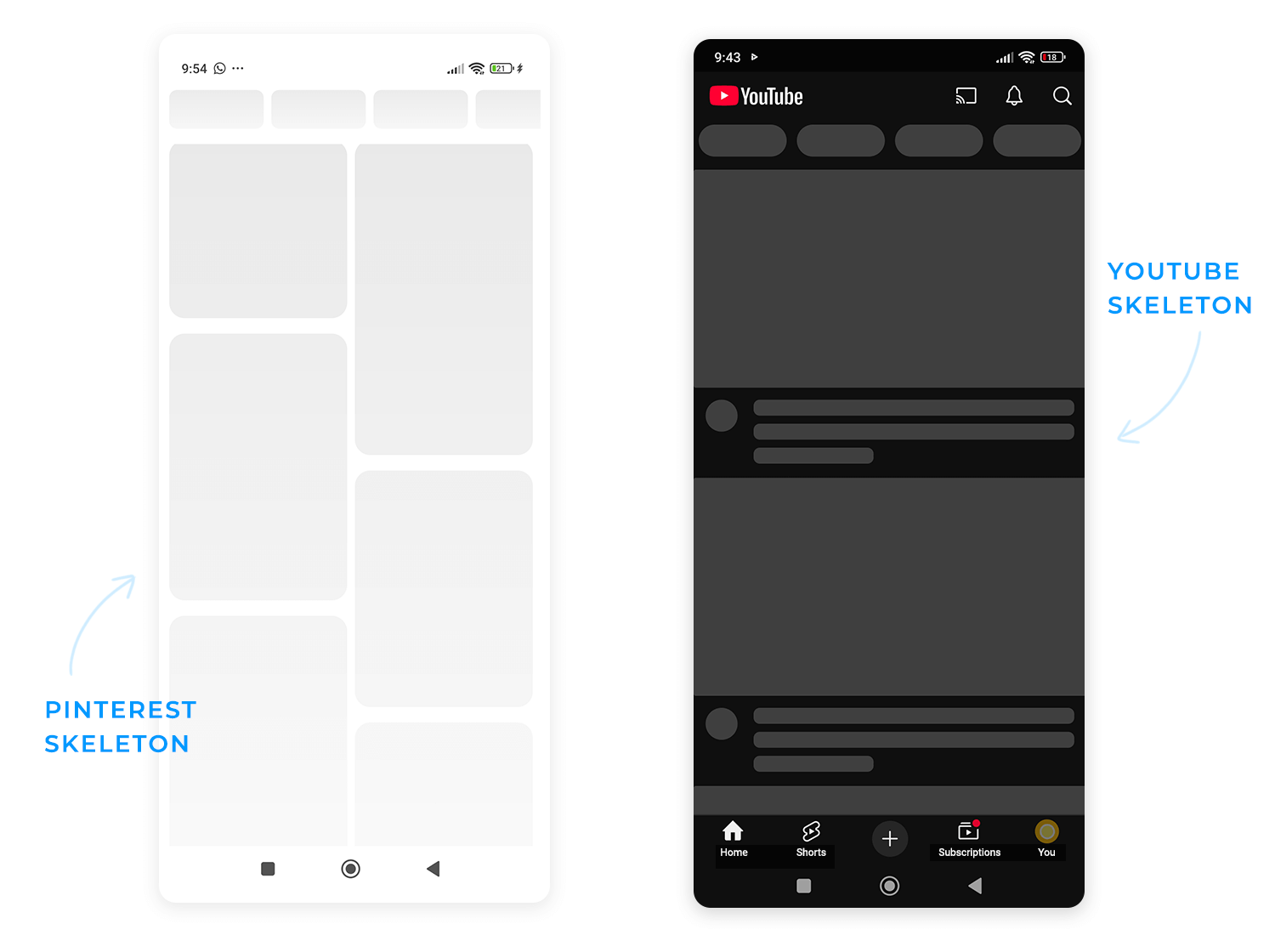
- Skelettlader oder subtile Animationen um anzuzeigen, dass die Ergebnisse abgerufen werden.
- Progressives LadenBei dieser Option werden Teilvorschläge sofort angezeigt, während feinere Ergebnisse im Hintergrund geladen werden.
- Pre-Fetching-Techniken zur Beschleunigung von Antworten, die auf gemeinsamen Mustern basieren.
Bei der Leistung geht es nicht nur um Geschwindigkeit, sondern auch darum, dass sich die Interaktionen reibungslos und mühelos anfühlen. Eine gut optimierte UI für die Suche sorgt dafür, dass die Benutzer im Fluss bleiben und sich die Suche weniger wie eine Aufgabe und mehr wie eine natürliche Erweiterung ihres Denkprozesses anfühlt.

Autovervollständigung und prädiktive Suche sind keine einfachen Annehmlichkeiten, sondern der Schlüssel zu einem nahtlosen und intuitiven Sucherlebnis. Mit einem durchdachten Design antizipieren diese Funktionen die Bedürfnisse der Benutzer, korrigieren Fehler und eliminieren unnötige Schritte, so dass sich die Suche flüssig und mühelos anfühlt.
Entwerfen und prototypisieren Sie UIs für die Suche mit Justinmind

Eine großartige Suchergebnisseite zeigt nicht nur Ergebnisse an, sondern leitet die Benutzer an, indem sie ihnen hilft, das Gefundene zu verstehen und zu verstehen, was sie als nächstes tun sollen. Hier kommt all die Arbeit, die im Hintergrund geleistet wird – automatische Vervollständigung, Bearbeitung von Suchanfragen, Filterung – endlich zusammen. Wenn diese Seite unübersichtlich, verwirrend oder wenig hilfreich ist, kann auch die beste Suchlogik sie nicht mehr retten.
Das Erste, was Nutzer brauchen, ist Klarheit. Die Suchanfrage und eine Zusammenfassung, wie z.B. „Es werden 100 Ergebnisse für ‚blaue Turnschuhe‘ angezeigt“, sollten ganz oben stehen. Das gibt ihnen sofort die Gewissheit, dass ihre Anfrage verstanden wurde, und vermittelt ihnen ein Gefühl dafür, wie viele Optionen sie haben.
Wie die Ergebnisse dann angezeigt werden, hängt von der Art des Inhalts ab.
- Listen: Sie eignen sich am besten für textlastige Inhalte wie Artikel, Blogbeiträge oder Dokumentationen. Sie legen den Schwerpunkt auf Lesbarkeit und Scannen.
- Raster: Sie sind sinnvoll für visuell geprägte Ergebnisse wie Produkte, Videos oder Bilder, bei denen Miniaturansichten für die Entscheidungsfindung wichtig sind.
Ziel ist es, das Layout auf die Art des gesuchten Inhalts abzustimmen und gleichzeitig alles sauber und leicht zu scannen zu halten.
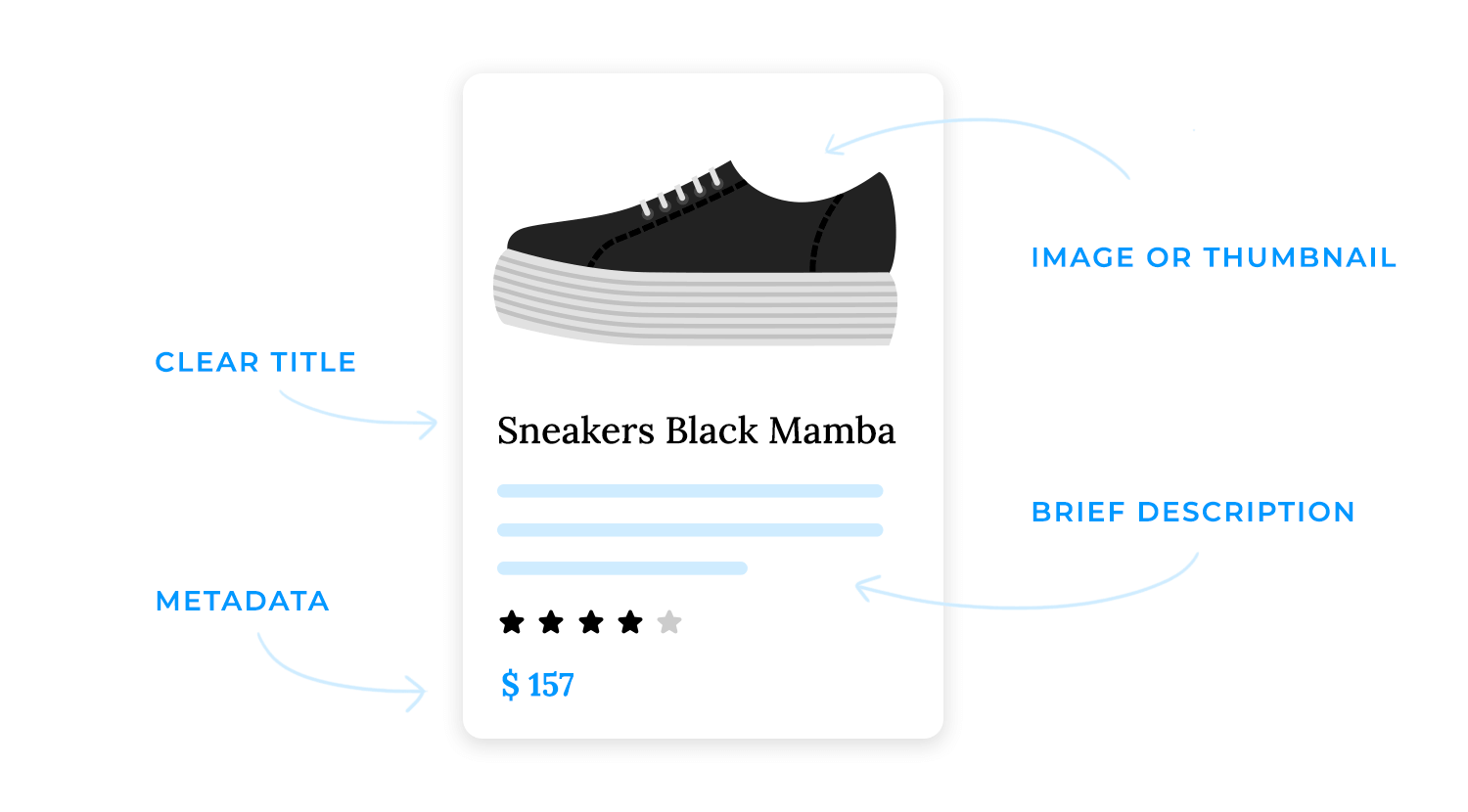
Jedes Ergebnis muss gerade so viele Informationen enthalten, dass der Nutzer entscheiden kann, ob es relevant ist, ohne dass es ihn überwältigt. Ein gut gestaltetes Ergebnis umfasst in der Regel Folgendes:
- A klarer Titel der auffällt.
- A kurze Beschreibung oder ein Ausschnitt, der den Kontext wiedergibt.
- Thumbnails oder Bilder wenn es auf die Optik ankommt.
- Metadaten, wie Preis, Bewertungen oder Veröffentlichungsdatum, je nach Art des Ergebnisses.

Die Hervorhebung passender Schlüsselwörter im Titel oder in der Beschreibung kann auch dazu beitragen, zu verdeutlichen, warum ein bestimmtes Ergebnis erschienen ist, und macht die Logik der Suchmaschine transparenter.
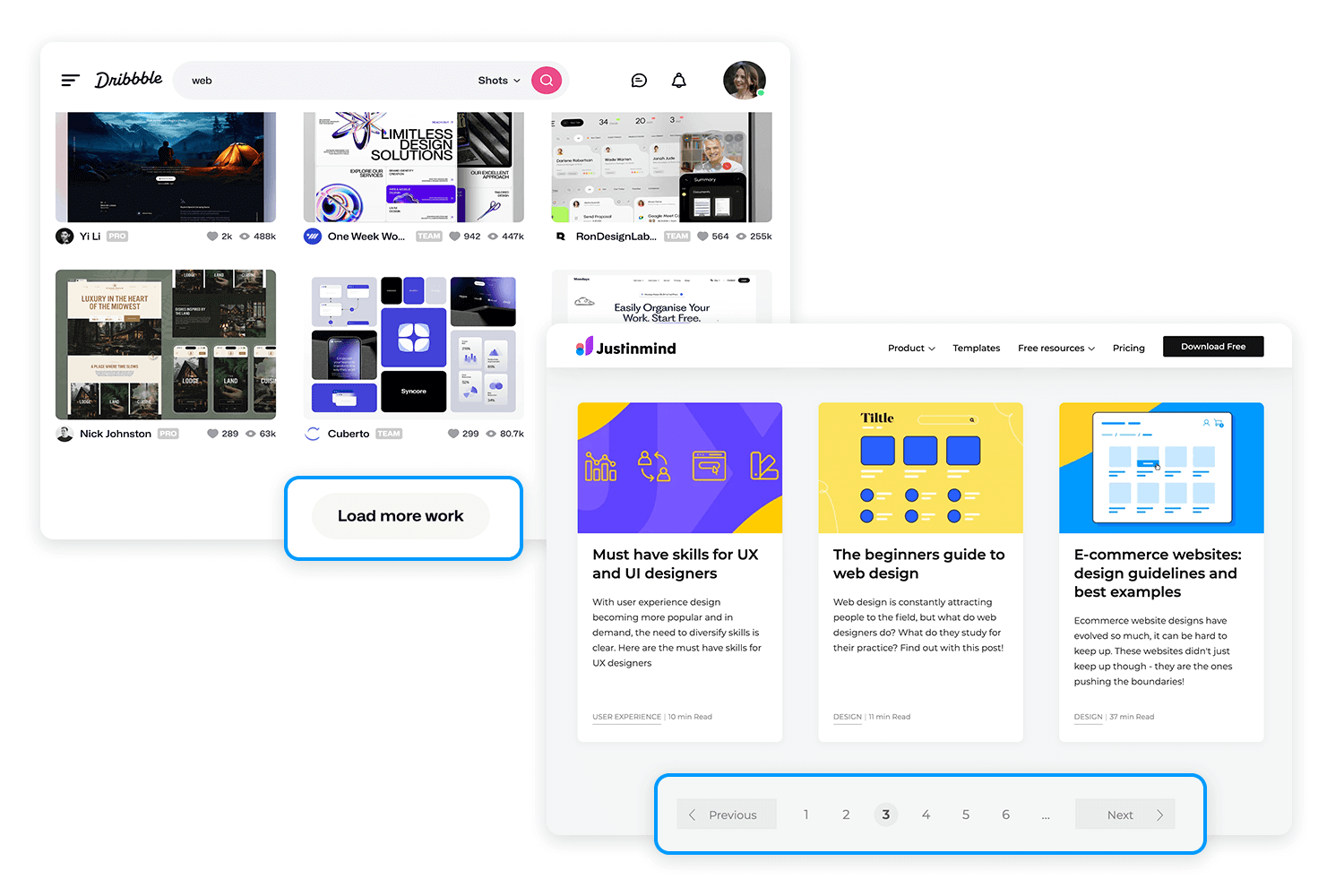
Wie viele Ergebnisse sollten auf einmal angezeigt werden? Das hängt vom jeweiligen Kontext ab. Manche Benutzer möchten alles auf einmal sehen, während andere die Ergebnisse auf mehrere Seiten aufteilen können. Die wichtigsten Ansätze sind:
- Traditionelle Paginierung, bei der Benutzer manuell zwischen den Seiten navigieren (gut für strukturiertes Browsing).
- „Mehr laden“-Schaltflächendie es den Nutzern ermöglichen, die Ergebnisse in ihrem eigenen Tempo zu erweitern, ohne den Überblick zu verlieren, wo sie sich befinden.
- Unendliches Scrollen, was gut funktioniert, wenn die Nutzer wahrscheinlich weiter suchen, aber frustrierend sein kann, wenn sie zwischen den Ergebnissen hin und her springen müssen.

Die beste Wahl hängt von der Art der Suche und dem Nutzerverhalten ab. Für eine E-Commerce-Website, auf der Benutzer mehrere Artikel vergleichen, ist eine Schaltfläche „Mehr laden“ oder eine nummerierte Paginierung in der Regel besser als endloses Scrollen. Bei sozialen Feeds oder entdeckungsbasierten Plattformen ist ein unendlicher Bildlauf möglicherweise sinnvoller.
Eine Suche, die ins Leere führt, ist eine Sackgasse, es sei denn, das Design hilft dem Benutzer, sich zu erholen. Anstatt eine kalte „Keine Ergebnisse gefunden“-Meldung anzuzeigen, sollte die Seite alternative Wege anbieten.
Einige Möglichkeiten, mit leeren Ergebnissen umzugehen:
- Alternative Suchen vorschlagenwie verwandte Schlüsselwörter oder beliebte Suchanfragen.
- Bieten Sie eine kategoriebasierte Navigation, damit Benutzer ihre Suche verfeinern können, anstatt von vorne zu beginnen.
- Geben Sie Tipps zur Fehlerbehebungwie „Versuchen Sie andere Schlüsselwörter“ oder „Überprüfen Sie Ihre Rechtschreibung“.
Ein guter ergebnisloser Status wirkt eher wie ein hilfreicher Anstoß als wie ein Hindernis. Er hält die Benutzer bei der Stange, anstatt sie in eine Sackgasse zu führen.
Wenn es darum geht, eine UI für die Suche zu designen, ist es wichtig, dass die Benutzer genau das finden, was sie suchen. Filter, Facetten und Sortierung sind so etwas wie die geheime Soße, die den Nutzern hilft, ihre Optionen einzugrenzen und schneller zu den guten Dingen zu gelangen. Lassen Sie es uns so aufschlüsseln, dass es sich natürlich und intuitiv anfühlt.
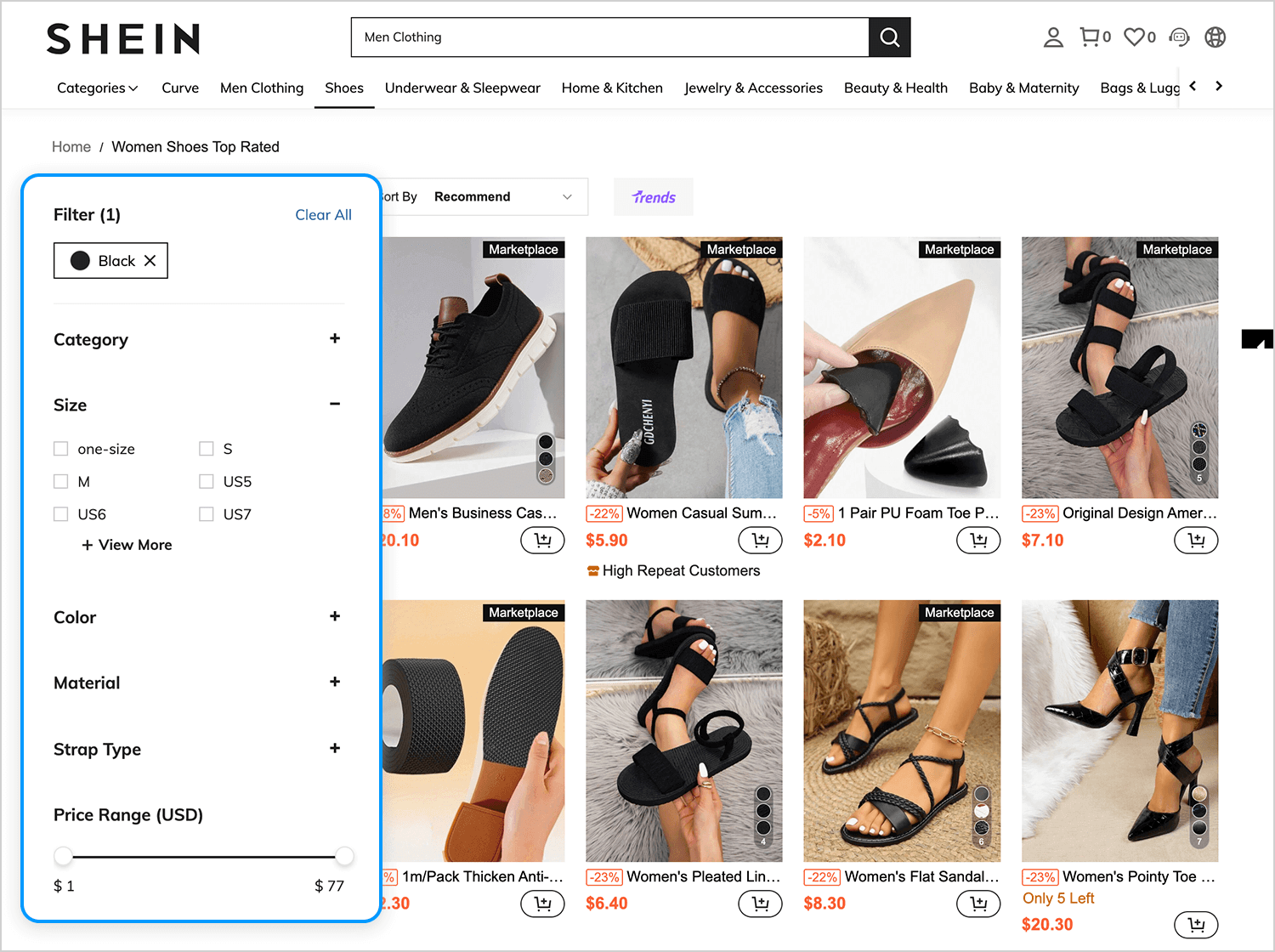
Stellen Sie sich vor, Sie kaufen online ein neues Paar Schuhe. Sie haben Hunderte von Möglichkeiten, aber Sie wollen nur schwarze Turnschuhe unter $100. Die facettierte Navigation ermöglicht es Ihnen, diese spezifischen Ergebnisse aufzuschlüsseln. Es geht darum, den Nutzern die Möglichkeit zu geben, ihre Suche nach Kategorien wie Preisspanne, Größe, Farbe oder sogar Datum zu verfeinern.

Aber jetzt kommt der beste Teil: dynamische Filter. Das sind intelligente Filter, die in Echtzeit aktualisiert werden, je nachdem, was gerade verfügbar ist. Wenn Sie zum Beispiel „Schwarz“ auswählen, werden die Größenoptionen aktualisiert und zeigen „60 Produkte in Größe M“. Es ist, als ob die Filter ein Gespräch mit dem Benutzer führen und ihn Schritt für Schritt anleiten.
Doch wo platzieren Sie diese Filter? Das ist eine Design-Entscheidung, die über den Erfolg oder Misserfolg des Erlebnisses entscheiden kann. Die gängigsten Muster sind:
- Filter in der linken Seitenleiste: Klassisch und leicht zu scannen, besonders auf dem Desktop.
- Obere horizontale Filter: Ideal, um vertikalen Platz zu sparen und alles kompakt zu halten.
- Zusammenklappbare Filtertafeln: Perfekt für Mobiltelefone, wo die Bildschirmfläche begrenzt ist.
Apropos mobil: Filter müssen auch auf kleineren Bildschirmen gut zugänglich sein. Ein Schubladen- oder Pop-Over-Design wirkt hier Wunder. Es sorgt für Ordnung und bietet dem Benutzer dennoch volle Kontrolle.
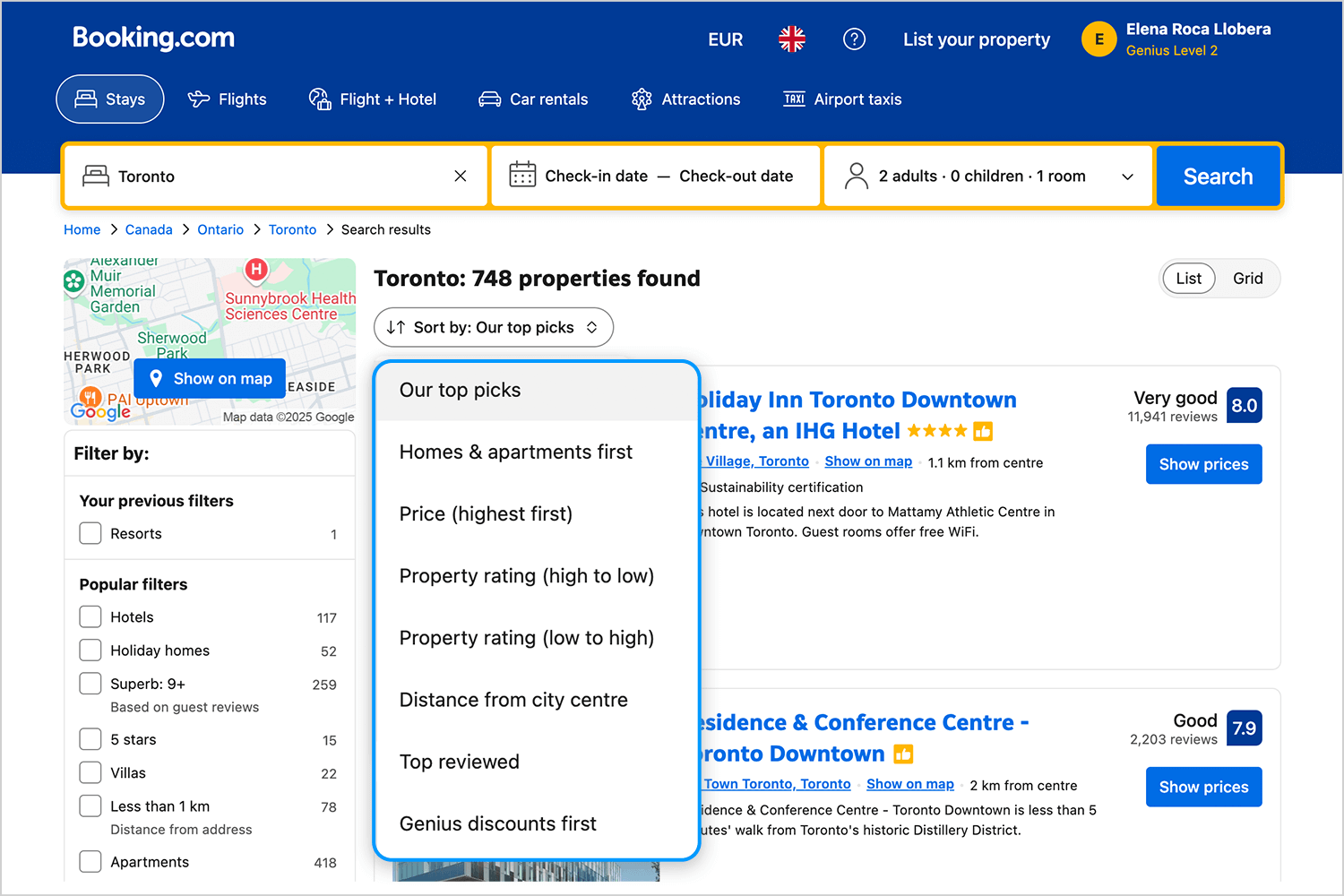
Sobald die Benutzer die Suche mit Hilfe von Filtern eingegrenzt haben, möchten sie die Ergebnisse vielleicht neu anordnen. Mit den Sortieroptionen können Sie genau das tun, sei es nach Relevanz, Preis, Neuankömmlingen oder Beliebtheit.

Der Trick besteht darin, die aktuelle Sortierreihenfolge deutlich zu machen. Wenn die Ergebnisse nach „Preis: niedrig bis hoch“ sortiert sind, sollte dies deutlich angezeigt werden. Und das Menü zum Ändern der Sortierreihenfolge? Es sollte einfach und intuitiv sein, z. B. ein Dropdown-Menü oder eine Reihe von klar beschrifteten Schaltflächen.
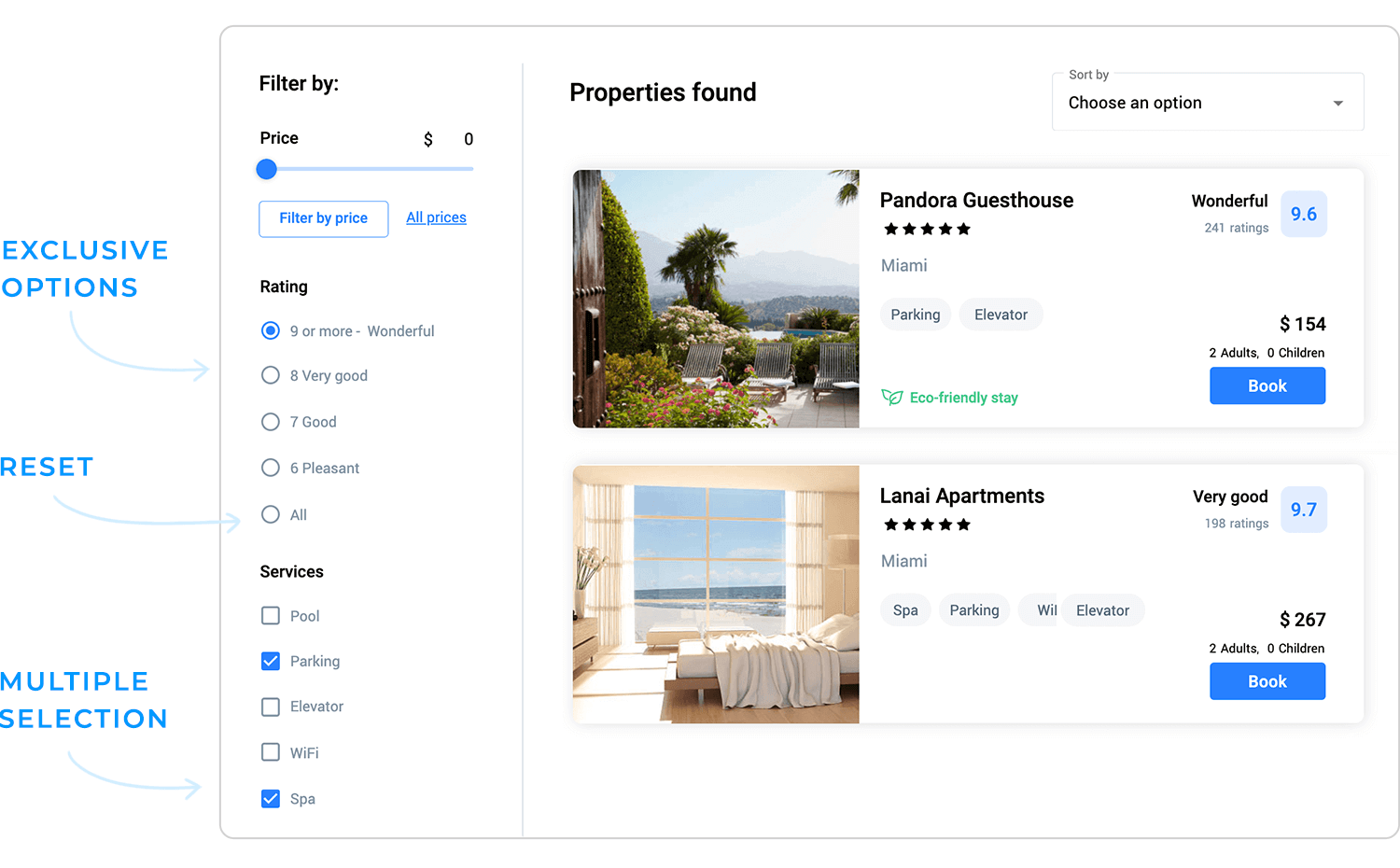
Manchmal möchten Benutzer mehrere Filter auf einmal anwenden (z.B. „schwarz“ UND „Größe M“), und manchmal möchten sie nur einen auswählen (z.B. „unter $50“). Hier kommen Kontrollkästchen mit mehreren Auswahlmöglichkeiten und Optionsfelder mit einer Auswahlmöglichkeit ins Spiel.
Kontrollkästchen eignen sich hervorragend zum Stapeln von Filtern, während Optionsfelder perfekt für exklusive Auswahlmöglichkeiten sind. Und vergessen Sie nicht, es den Benutzern leicht zu machen, Filter zu löschen oder abzuwählen. Nichts ist frustrierender als das Gefühl, in einem Filterlabyrinth festzustecken.

Hier wird es technisch, aber das Ziel ist einfach: ein schnelles und reibungsloses Erlebnis. Einige UIs für die Suche aktualisieren die Ergebnisse sofort, wenn Filter angewendet werden, während andere eine Schaltfläche „Übernehmen“ verwenden, um Änderungen zu speichern. Beide Ansätze haben ihre Vor- und Nachteile.
Sofortige Aktualisierungen fühlen sich magisch an, können aber bei großen Datensätzen problematisch sein. Niemand möchte sich jedes Mal, wenn er auf einen Filter klickt, durch einen Lade-Spinner quälen. Andererseits gibt eine Schaltfläche „Anwenden“ dem System einen Moment Zeit, alles zu verarbeiten, was bei großen Datenmengen effizienter sein kann. Der Schlüssel liegt darin, ein Gleichgewicht zu finden und dafür zu sorgen, dass alles reaktionsschnell ist, ganz gleich, wie viele Daten Sie verarbeiten.
Letztendlich geht es darum, ein Sucherlebnis zu schaffen, das sich mühelos anfühlt. Filter, Facetten und Sortierung sind die Werkzeuge, die dem Benutzer helfen, die Kontrolle zu übernehmen, und wenn sie richtig eingesetzt werden, machen sie den gesamten Prozess einfach.
Entwerfen und prototypisieren Sie UIs für die Suche mit Justinmind

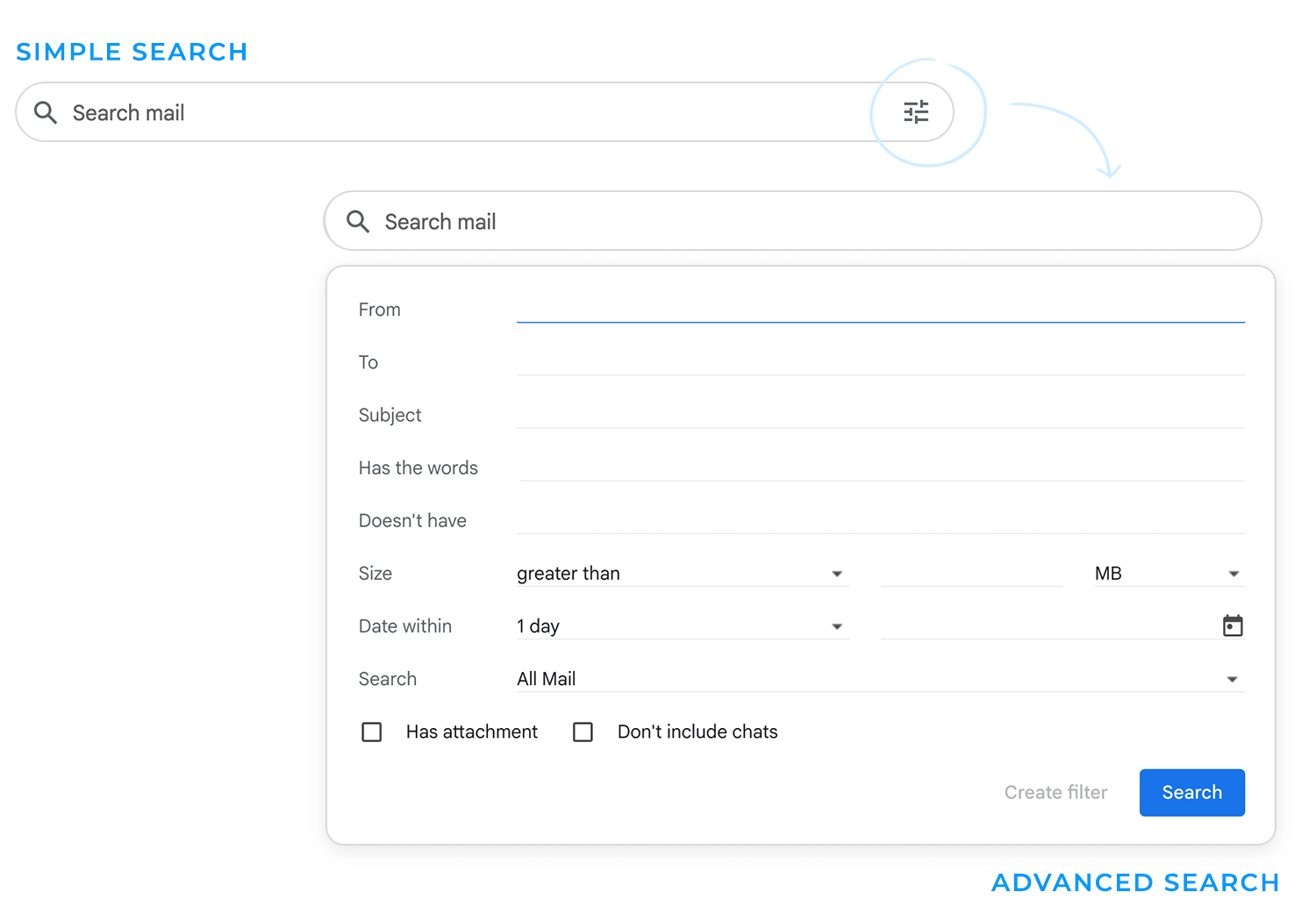
Während die einfache Suche für die meisten Benutzer ausreicht, richtet sich die erweiterte Suche an Power-User, die genau wissen, wonach sie suchen und ihre Suchanfragen bis zur Perfektion verfeinern möchten. Sehen wir uns an, wie Sie erweiterte Suchfunktionen designen können, die leistungsstark und dennoch zugänglich sind.
Erweiterte Suchformulare sind so etwas wie das Kontrollzentrum für die Suche. Sie ermöglichen es Benutzern, ihre Suchanfragen nach bestimmten Attributen wie Datumsbereichen, Dateitypen oder Kategorien zu verfeinern. Ein Forscher könnte zum Beispiel alle PDF-Dokumente finden wollen, die zwischen 2018 und 2022 veröffentlicht wurden.

Aber mit großer Macht kommt auch große Verantwortung. Hier erfahren Sie, wie Sie erweiterte Suchformulare benutzerfreundlich gestalten können:
- Beschriftung und Gruppierung: verwenden Sie klare, prägnante Beschriftungen und gruppieren Sie verwandte Optionen zusammen. Zum Beispiel könnte „Datumsbereich“ die Felder „Startdatum“ und „Enddatum“ enthalten.
- Progressive Offenlegung: Überfordern Sie die Benutzer nicht. Beginnen Sie mit den gebräuchlichsten Optionen und verstecken Sie erweiterte Funktionen hinter einem Kippschalter oder einem erweiterbaren Abschnitt.
- Standardwerte und Beispiele: Stellen Sie Standardwerte oder Beispieleingaben zur Verfügung, um die Benutzer anzuleiten (z.B. „Geben Sie einen Datumsbereich wie 01/01/2020 – 12/31/2022 ein“).
Für Benutzer, die sich wirklich austoben wollen, ist die boolesche Suche ein echter Knüller. Sie können Begriffe mit Operatoren wie AND, OR und NOT kombinieren, um sehr spezifische Abfragen zu erstellen. Zum Beispiel könnte ein Benutzer nach „Kaffee NICHT koffeinfrei“ suchen, um koffeinfreie Optionen auszuschließen.
Aber nicht jeder ist ein Experte für Boolesche Operatoren, daher ist es wichtig, Hilfestellung zu geben. Tooltips, Beispiele oder sogar ein Spickzettel können den Benutzern helfen zu verstehen, wie man diese Operatoren effektiv verwendet.
Dann gibt es noch die unscharfe Suche, die so etwas wie der freundliche Cousin der booleschen Suche ist. Sie ist so designt, dass sie mit unvollkommenen Eingaben wie Tippfehlern, Teilübereinstimmungen oder ungefähre Schreibweisen umgehen kann. Wenn Sie zum Beispiel nach „choclte“ suchen, erhalten Sie möglicherweise trotzdem Ergebnisse für „Schokolade“. Die unscharfe Suche ist besonders hilfreich für Benutzer, die sich nicht sicher sind, nach welchen Begriffen sie genau suchen.

In einer globalisierten Welt müssen Such-UIs nahtlos mit verschiedenen Sprachen und Skripts funktionieren. Das bedeutet, dass die Suchlogik entsprechend angepasst werden muss:
- Morphologische Varianten: Wörter können je nach Grammatik ihre Form ändern (z.B. „laufen“, „lief“, „laufen“). Die Suche sollte diese Variationen erkennen.
- Rechts-nach-links-Schriften: Sprachen wie Arabisch oder Hebräisch erfordern eine besondere Handhabung bei der Texteingabe und -anzeige.
- Sonderzeichen: Akzente, diakritische Zeichen und nicht-lateinische Zeichen sollten geholfen werden, ohne die Suche zu unterbrechen.
Bei der Lokalisierung geht es nicht nur um die Übersetzung von Text, sondern auch darum, zu verstehen, wie Benutzer in verschiedenen Regionen mit der Suche interagieren. In einigen Sprachen wird beispielsweise mehr auf die Reihenfolge der Wörter geachtet, während in anderen Sprachen zusammengesetzte Wörter oder Suffixe verwendet werden. Die Anpassung der Suchlogik an diese Nuancen sorgt für ein reibungsloseres Erlebnis für alle.
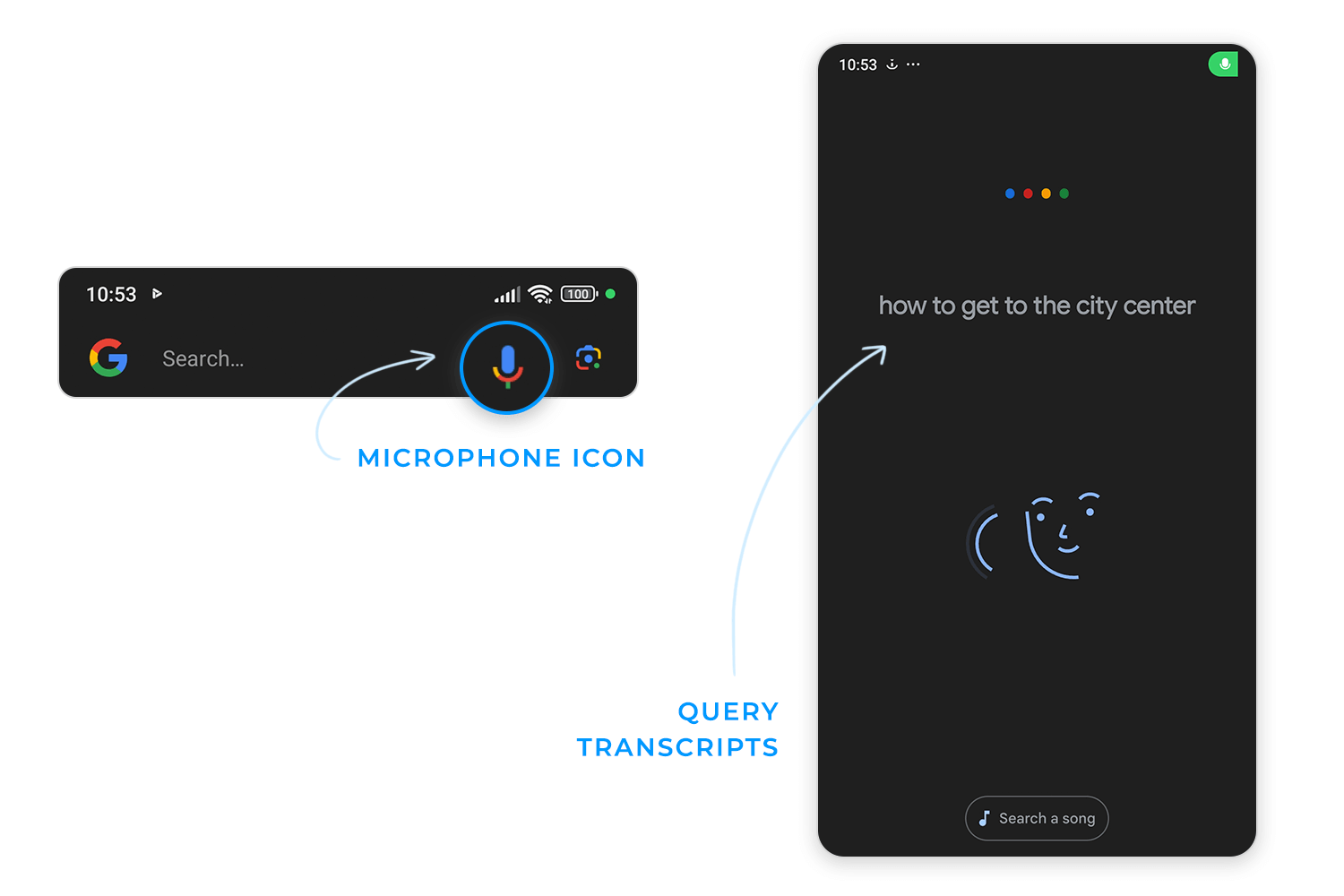
Die Sprachsuche wird immer beliebter, vor allem auf mobilen Geräten und intelligenten Lautsprechern. Beim Design von Sprachschnittstellen sind einige wichtige Überlegungen anzustellen:
- Mikrofon-Symbole: machen Sie deutlich, wo Benutzer die Sprachsuche aktivieren können. Ein einfaches Mikrofon-Symbol ist das universelle Signal.
- Abfrage von Transkripten: dem Benutzer zeigen, was das System gehört hat, indem es eine Abschrift der gesprochenen Anfrage anzeigt. Dies hilft, Fehler oder Missverständnisse zu erkennen.
- Umgang mit Mehrdeutigkeit: Die Sprachsuche kann schwierig sein, Hintergrundgeräusche, Akzente oder Homonyme (Wörter, die gleich klingen, aber etwas anderes bedeuten) können zu Verwirrung führen. Vorschläge oder klärende Fragen können helfen.

Aber die Sprache ist nicht die einzige alternative Eingabemethode. Einige Benutzer ziehen es vielleicht vor, Barcodes zu scannen, Bilder hochzuladen oder sogar Skizzen zu zeichnen. Der Schlüssel ist ein flexibles Design, das sicherstellt, dass die Benutzer auf die Art und Weise mit der Suche interagieren können, die für sie am natürlichsten ist.
Die Suche sollte mehr sein als nur das Tippen und die Anzeige von Ergebnissen. Sie sollte sich intuitiv, hilfreich und sogar persönlich anfühlen. Funktionen wie automatische Vervollständigung und Textvorhersage machen die Suche schneller und einfacher. Personalisierung kann das Erlebnis noch besser machen, aber es ist ein Balanceakt. Zu viel kann sich aufdringlich anfühlen, während zu wenig unpersönlich wirkt. Lassen Sie uns herausfinden, wie Sie die Suche zu einem hilfreichen und vertrauenswürdigen Ratgeber machen können.
Personalisierte Suchergebnisse sind so, als würden Sie ein Geschäft betreten, in dem das Personal Ihre Vorlieben kennt. Wenn Sie immer auf der Suche nach Laufschuhen sind, zeigt die Suchmaschine Ihnen vielleicht zuerst Laufsportartikel an. Oder wenn Sie viel in Krimis gestöbert haben, werden diese in Ihren Ergebnissen bevorzugt angezeigt.
Aber hier ist der Haken: Personalisierung funktioniert nur, wenn sie hilfreich und nicht unheimlich ist. Die Benutzer müssen das Gefühl haben, die Kontrolle über ihr Erlebnis zu haben. Hier erfahren Sie, wie es funktioniert:
- Seien Sie transparent: lassen Sie die Benutzer wissen, warum sie bestimmte Ergebnisse sehen. Zum Beispiel: „Sie sehen diese Ergebnisse, weil Sie nach X gesucht haben“.
- Geben Sie die Kontrolle ab: eine einfache Möglichkeit bieten, die Personalisierung zu deaktivieren oder die Einstellungen zurückzusetzen. Ein einfacher Schalter „Meinen Verlauf nicht verwenden“ kann viel bewirken.
- Vermeiden Sie Übertreibungen: Nehmen Sie nicht zu viel an, nur weil die Daten begrenzt sind. Nur weil jemand einmal ein Geschenk gekauft hat, heißt das nicht, dass er ähnliche Artikel für immer sehen möchte.
Empfehlungen sind wie ein freundlicher Stupser, der Nutzern hilft, neue Dinge zu entdecken. Sie können als Widgets neben den Suchergebnissen erscheinen und verwandte Artikel, beliebte Angebote oder sogar Dinge, die andere Nutzer gekauft haben, vorschlagen.
Zum Beispiel:
- Wenn Sie sich für Wanderschuhe entscheiden, empfiehlt er Ihnen vielleicht wasserdichte Socken oder einen leichten Rucksack.
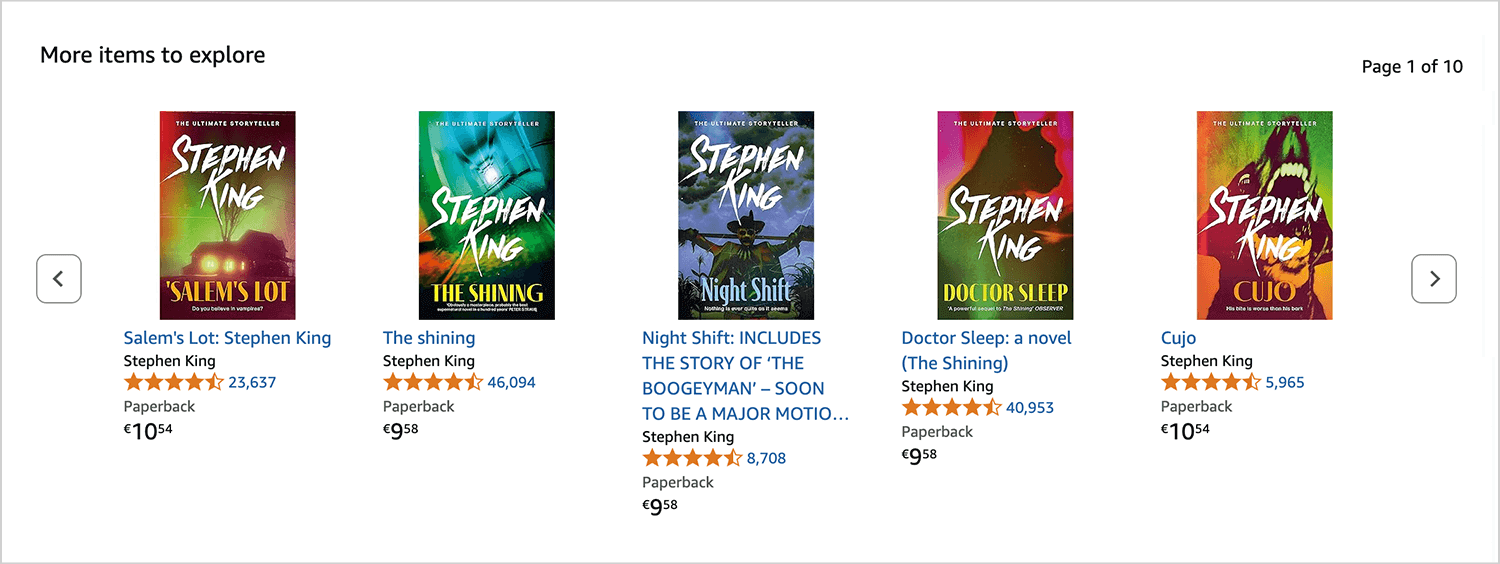
- Wenn Sie nach einem bestimmten Buch suchen, werden Ihnen möglicherweise andere Titel desselben Autors oder Bücher desselben Genres angezeigt.

Der Schlüssel dazu ist Relevanz. Empfehlungen sollten sich natürlich anfühlen und mit dem zusammenhängen, wonach der Nutzer bereits sucht. Mit der Zeit kann die KI aus den Interaktionen der Nutzer lernen, um diese Vorschläge noch intelligenter und maßgeschneiderter zu machen.
Die Suche ist nicht immer eine einmalige Interaktion. Oft verfeinern Benutzer ihre Suchanfragen oder erkunden verwandte Themen während einer einzigen Sitzung. Der sitzungsbasierte Kontext hilft, indem er sich daran erinnert, was der Benutzer getan hat, und sich entsprechend anpasst.
Zum Beispiel:
- Wenn ein Nutzer nach „Schuhen“ sucht und dann auf „Laufschuhe“ verfeinert, sollte das System den breiteren Kontext berücksichtigen und Empfehlungen oder Filter anpassen.
- Filter, die zu einem früheren Zeitpunkt in der Sitzung angewendet wurden, sollten bestehen bleiben, bis der Benutzer sie ausdrücklich zurücksetzt.
So entsteht ein nahtloses Erlebnis, das den Eindruck erweckt, dass die Suchmaschine mit dem Denkprozess des Benutzers „Schritt hält“.
Die Personalisierung kann zwar dafür sorgen, dass sich die Suche maßgeschneidert anfühlt, sie kann aber auch Echokammern schaffen, in denen die Nutzer nur Inhalte sehen, die mit ihrem bisherigen Verhalten übereinstimmen. Das kann die Entdeckungsmöglichkeiten einschränken und das Erlebnis wiederholend erscheinen lassen.
Hier erfahren Sie, wie Sie das richtige Gleichgewicht finden:
- Mischen Sie es auf: kombinieren Sie personalisierte Ergebnisse mit neuen oder beliebten Inhalten. Zum Beispiel könnte „Basierend auf Ihrem Verlauf“ neben „Jetzt aktuell“ stehen.
- Geben Sie den Benutzern die Kontrolle: können Sie die Personalisierung ein- oder ausschalten. Eine Schaltfläche „Personalisierung zurücksetzen“ kann ihnen helfen, neu anzufangen, wenn sie das Gefühl haben, in einer Filterblase festzustecken.
- Seien Sie transparent: Erklären Sie, warum bestimmte Ergebnisse angezeigt werden. Zum Beispiel: „Sie sehen diese Ergebnisse, weil Sie nach X gesucht haben“ schafft Vertrauen und Klarheit.
Entwerfen und prototypisieren Sie UIs für die Suche mit Justinmind

Dieses Suchfeld UI geht über ein einfaches Eingabefeld hinaus, indem es eine Vollbild-Suchfunktion bietet. Kürzlich durchgeführte Suchen mit Kategorie-Tags machen es dem Benutzer leicht, dort weiterzumachen, wo er aufgehört hat, und verringern so den Aufwand. Das saubere Design, die klare Ikonographie und das intuitive Layout sorgen für ein reibungsloses Erlebnis. Es ist ein großartiges Beispiel für eine mobilfreundliche Suche.

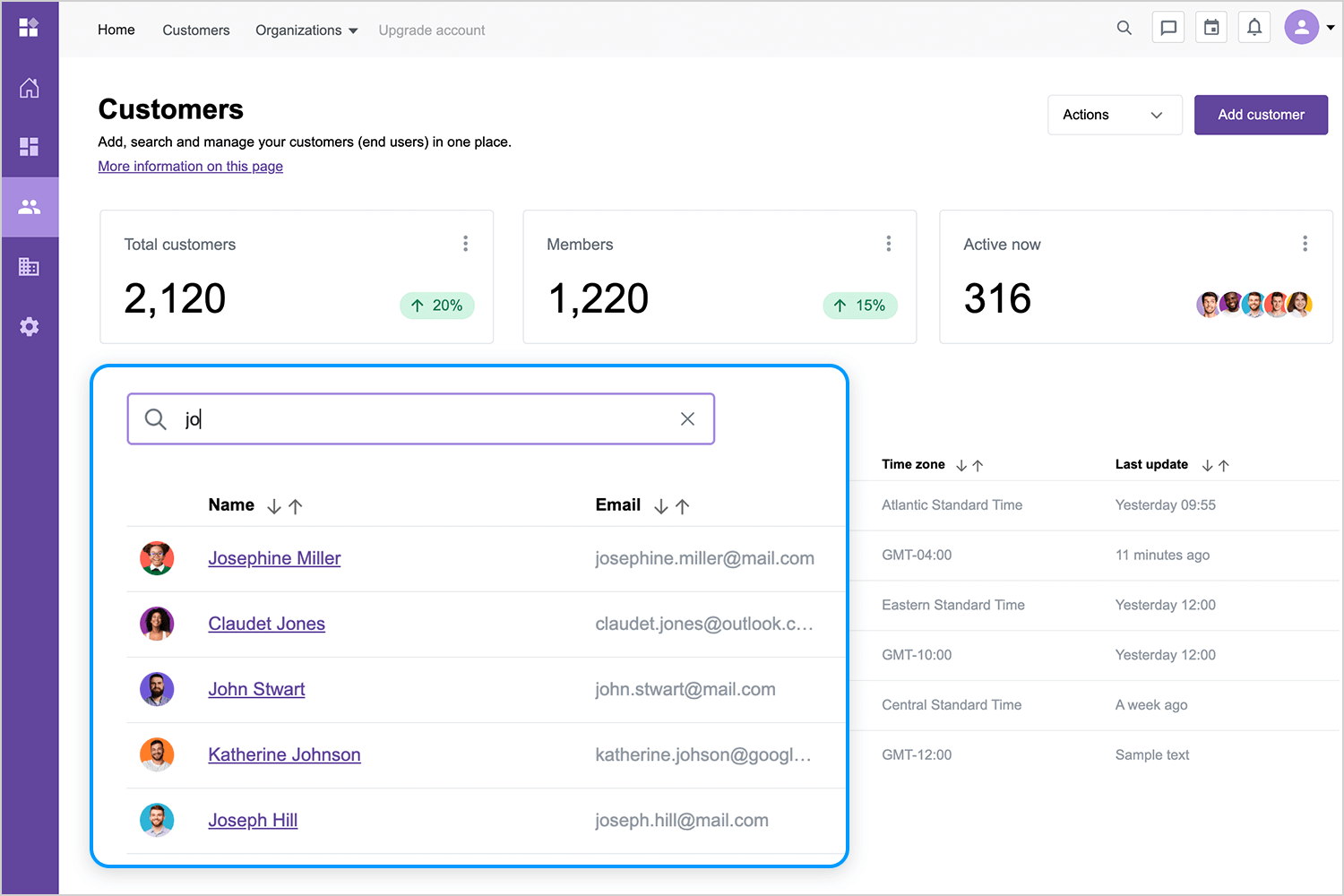
Hier haben wir ein weiteres Beispiel für ein Suchfeld, das auf Effizienz in einer datenintensiven Umgebung ausgelegt ist. Es befindet sich direkt über der Kundentabelle und ermöglicht es Benutzern, einen großen Datensatz ohne komplexe Abfragen schnell zu filtern.
Sie ist ideal für Dashboards und Admin-Panels und hält die Dinge einfach. Benutzer können einen Namen, eine E-Mail oder einen Status eingeben, um die Ergebnisse sofort zu verfeinern. Hier fehlen zwar erweiterte Filteroptionen, aber wenn Sie sie mit spaltenspezifischen Filtern kombinieren, könnte sie noch leistungsfähiger werden. Ein solides Beispiel für eine einfache Inline-Suche für strukturierte Daten.

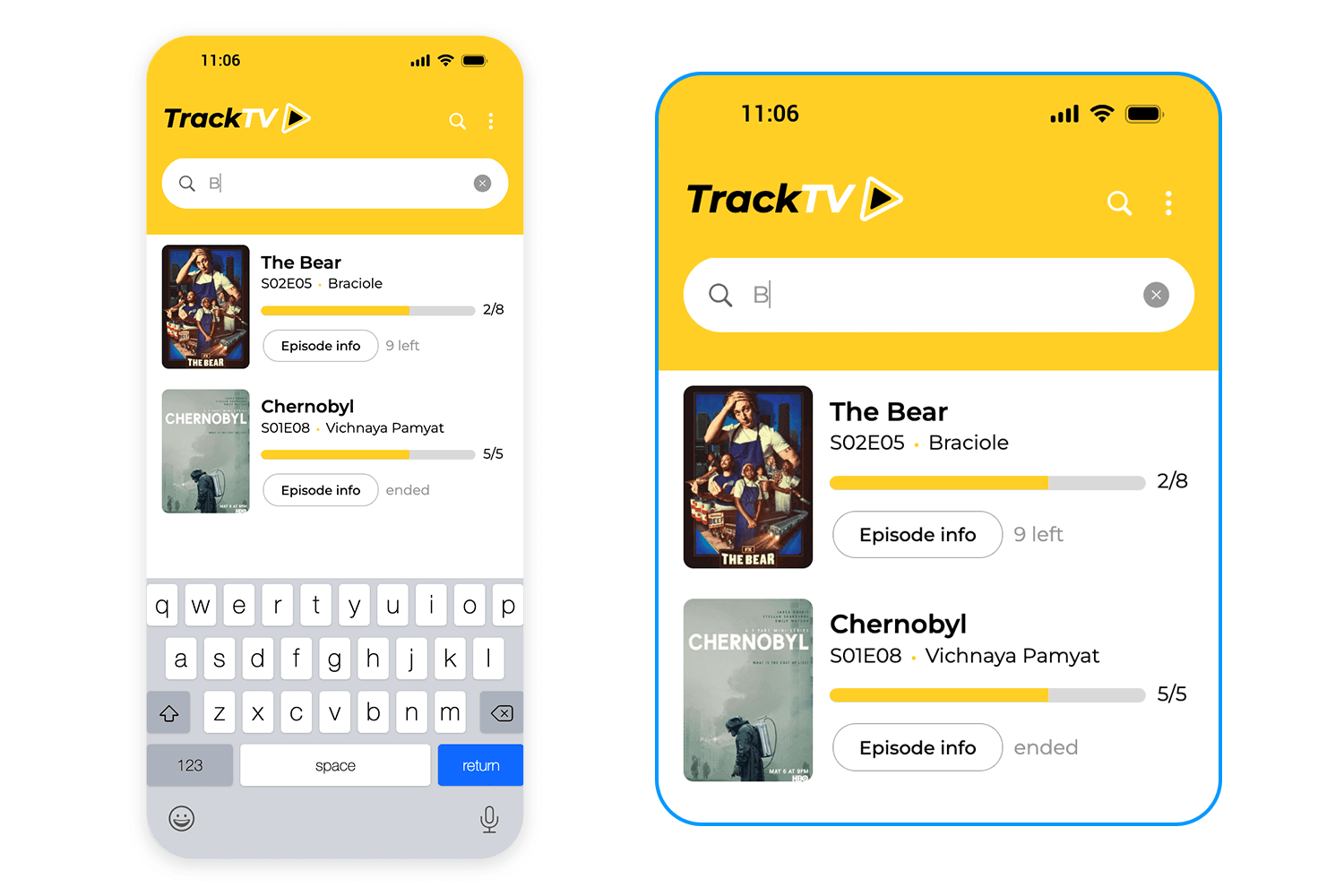
Diese Suchleiste befindet sich ganz oben auf der Entdeckungsseite und ist damit die erste Anlaufstelle für die Suche nach Filmen und Serien. Das Mikrofon-Symbol ist eine nette Idee. Die Sprachsuche ist eine clevere Ergänzung für Medien-Apps, in denen die Nutzer unterwegs surfen können.
Optisch fügt sie sich nahtlos in das Design ein, ist aber dennoch leicht zu erkennen. Da die Seite bereits aktuelle Inhalte hervorhebt, dient die Suche als schnelle Abkürzung für diejenigen, die genau wissen, was sie suchen. Ein solides, inhaltsorientiertes Sucherlebnis, das einfach und zugänglich ist.

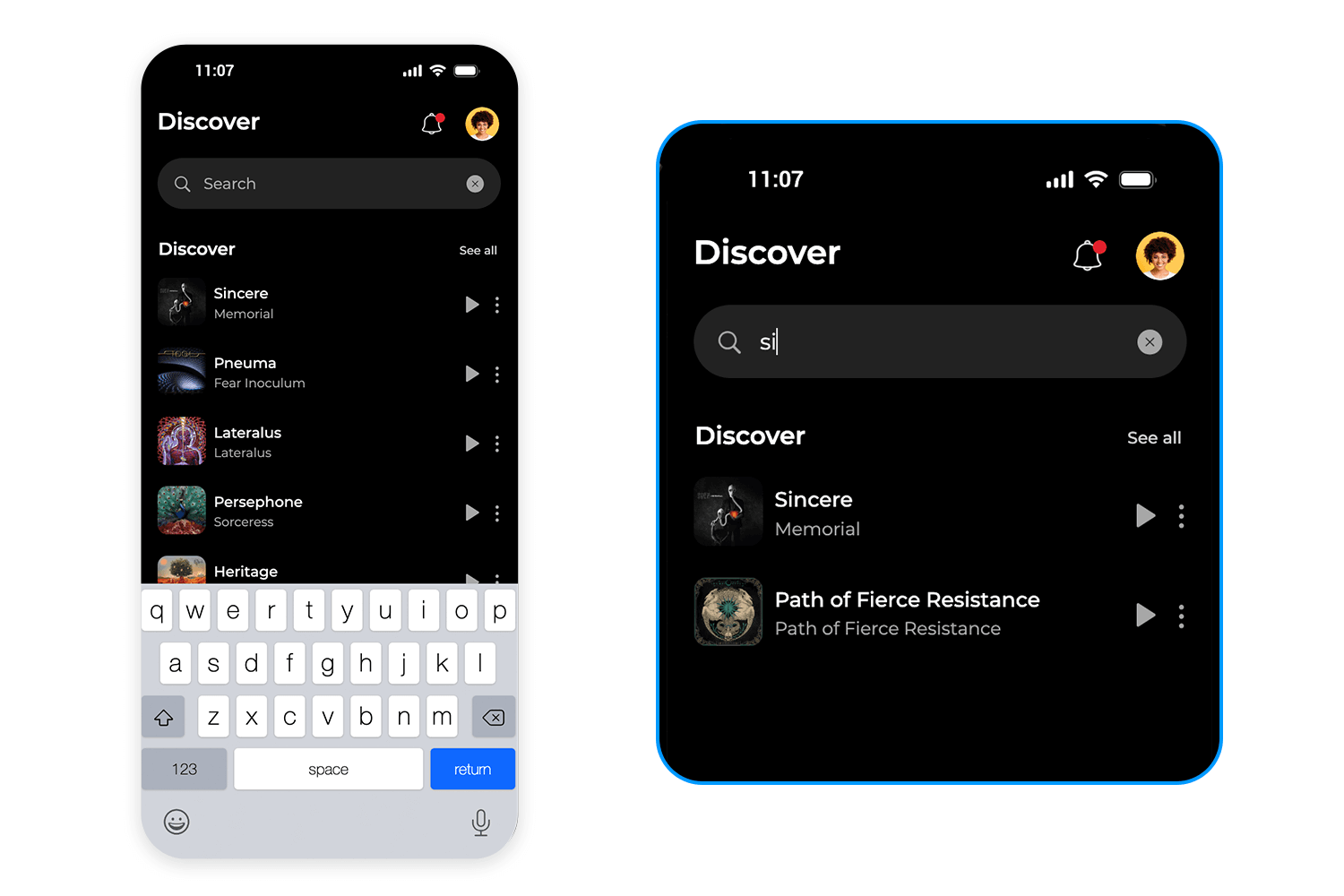
Diese Suchleiste fällt durch ihr dunkles Design auf, das sich nahtlos in die UI der App einfügt und dennoch leicht zu erkennen ist. Wie das vorherige Beispiel enthält sie ein Mikrofon-Symbol, das die Sprachsuche zu einer Option macht – eine tolle Sache für eine Musik-App, bei der eine freihändige Interaktion nützlich ist.
Der Unterschied besteht darin, dass die Suche in ein entdeckungsorientiertes Erlebnis eingebettet ist. Die Nutzer können zunächst ihre Lieblingsgenres erkunden und dann auf die Suche gehen, wenn sie etwas Bestimmtes brauchen. Es handelt sich um einen hybriden Ansatz, bei dem das Browsen und die direkte Suche in einem ausgewogenen Verhältnis zueinander stehen, anstatt das eine dem anderen vorzuziehen.

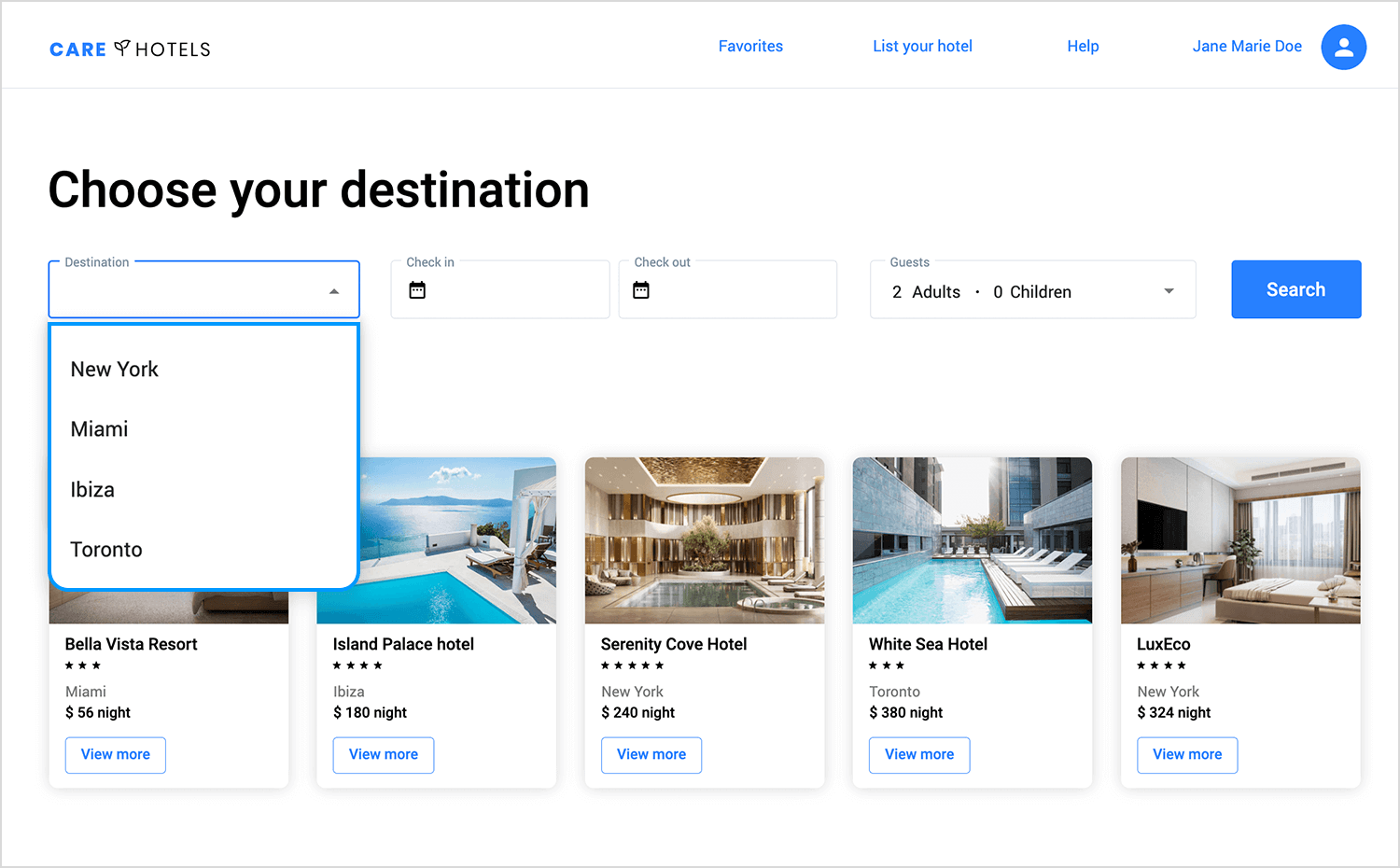
Einen Aufenthalt zu buchen sollte einfach sein, und dafür sorgt dieses Suchfeld. Mit einem Dropdown-Menü für Reiseziele, einer Datumsauswahl und einem Gästeselektor können Benutzer ihre Suche in Sekundenschnelle einrichten. Außerdem werden die vorgestellten Hotels bereits angezeigt, so dass Sie eine Vorschau auf das Angebot erhalten, noch bevor Sie auf „Suchen“ klicken. Ein sauberes und intuitives Design, das die Dinge einfach macht.

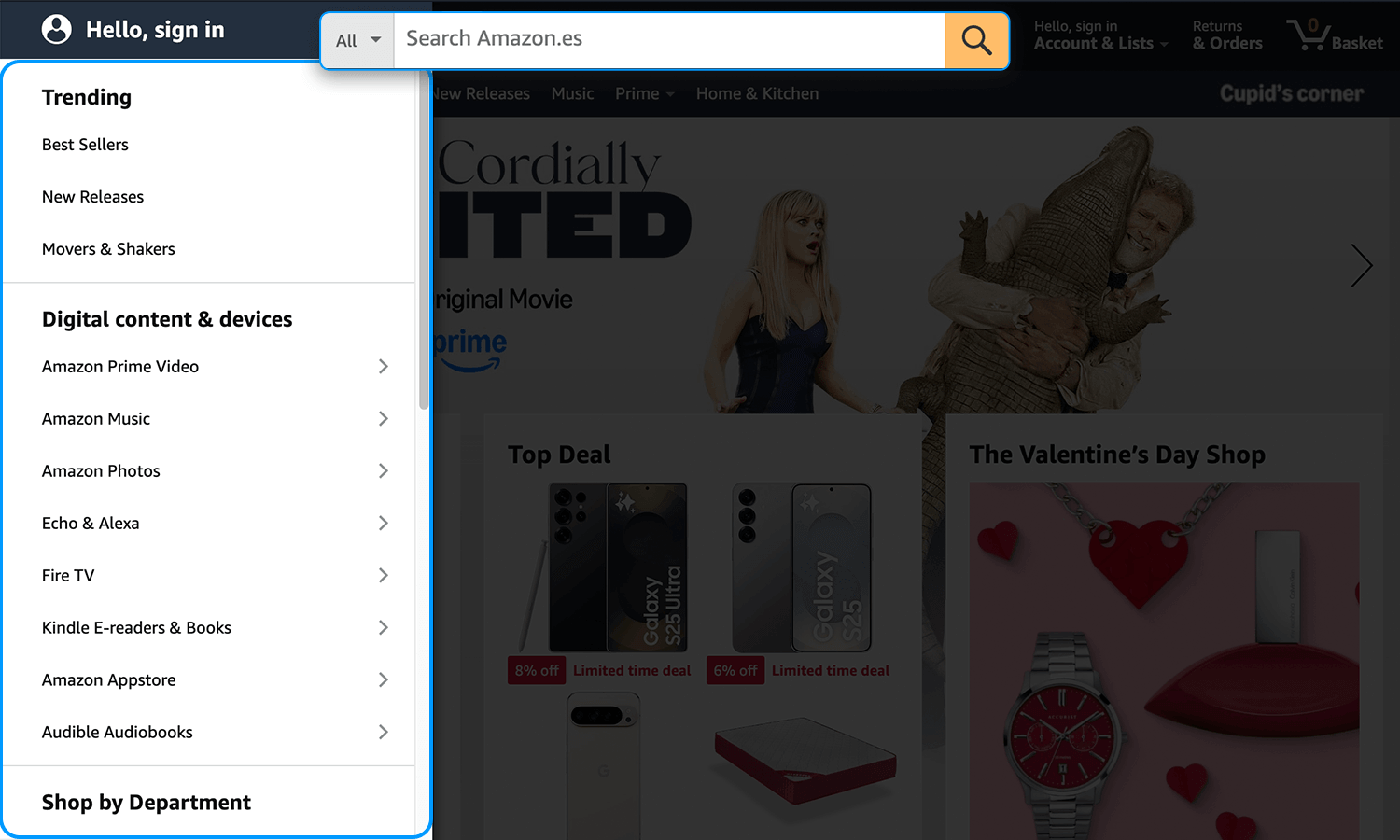
Dies ist das Kraftpaket unter den Suchleisten, das die meisten Menschen sofort erkennen. Amazons Suchfeld ist groß, fett und unübersehbar, denn auf einem Marktplatz mit Millionen von Produkten ist die Suche die wichtigste Art und Weise, wie Benutzer navigieren.

Ein wichtiges Detail? Das Kategorie-Dropdown neben dem Eingabefeld. So können Sie Ihre Suche von Anfang an verfeinern und nach Abteilungen wie Elektronik, Bücher oder Kleidung filtern, noch bevor Sie die Eingabetaste drücken. Die helle Suchschaltfläche (mit dem typischen Amazon-Gelb) macht deutlich, wohin Sie klicken müssen.
Dies ist ein nüchternes, hocheffizientes UI für die Suche, das auf Geschwindigkeit und Skalierbarkeit ausgelegt ist. Es geht nicht um die Entdeckung, sondern darum, die Benutzer so schnell wie möglich genau dorthin zu bringen, wo sie hinmüssen.
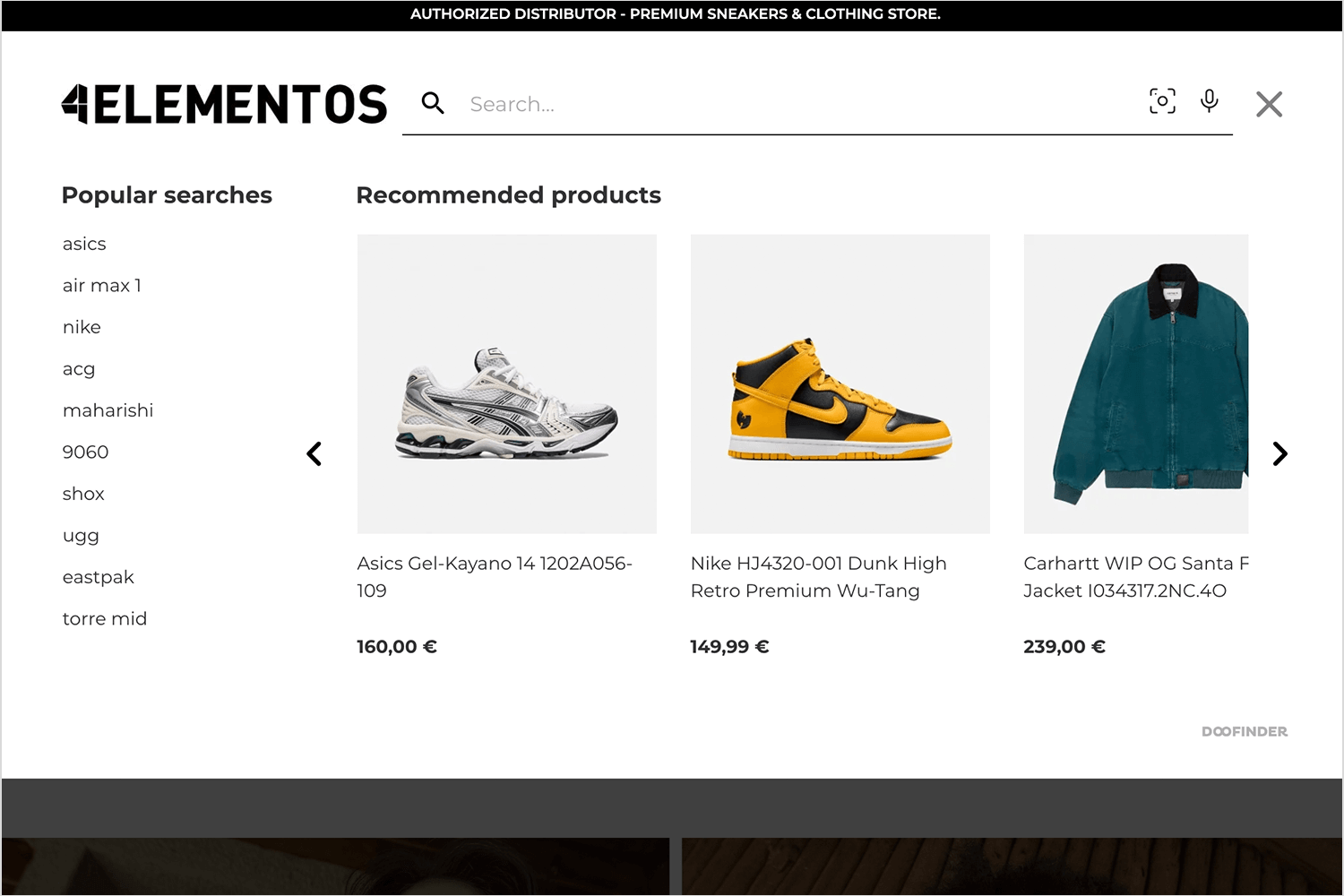
Dieses Beispiel einer Suchleiste wartet nicht einfach darauf, dass Benutzer etwas eingeben, sondern schlägt aktiv vor, wonach sie suchen könnten. Die beliebten Suchanfragen auf der linken Seite bieten einen schnellen Startpunkt, während die empfohlenen Produkte auf der rechten Seite die relevanten Artikel in den Vordergrund stellen.

Ein intelligenter Weg 4Elementos verschmilzt die Suche mit dem Browsen, so dass die Nutzer direkt zu aktuellen Produkten springen können. Außerdem bietet es mit der Sprach- und Bildersuche mehrere Möglichkeiten, das zu finden, was Sie brauchen, ohne sich ausschließlich auf das Tippen zu verlassen.
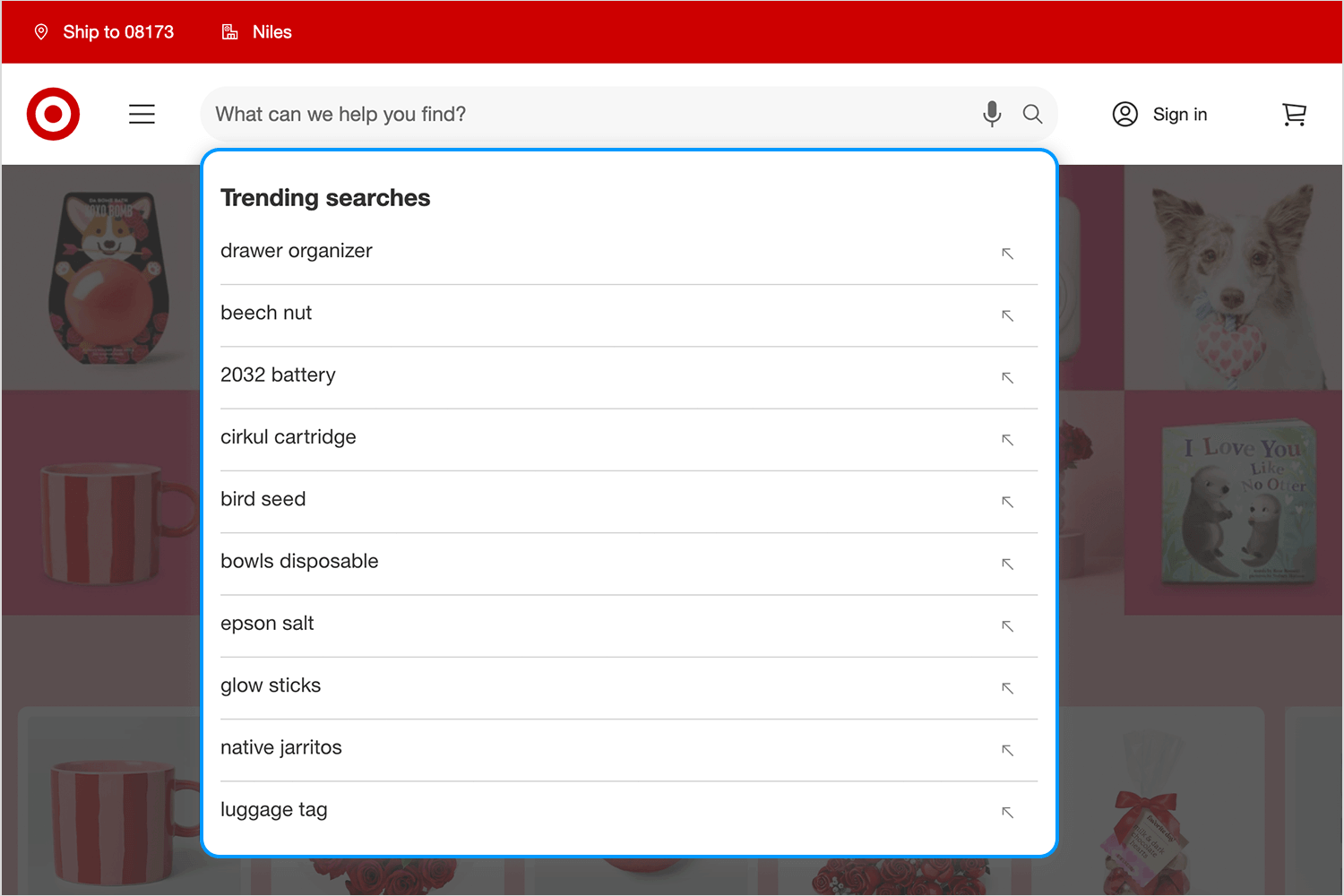
Unser letztes Beispiel für UI-Leisten für die Suche lautet Das Ziel die prädiktive Suche, die nicht nur auf Eingaben wartet, sondern auch vorschlägt, wonach Menschen bereits suchen. Die Liste mit den aktuellen Suchanfragen bietet Nutzern eine schnelle Verknüpfung zu beliebten Artikeln, wodurch die Suche schneller und einfacher wird, selbst wenn sie nicht sicher waren, was sie eingeben sollten.

Das Design ist sauber, minimalistisch und ablenkungsfrei, so dass der Fokus ganz auf der Suche liegt. Mit dem Mikrofon-Symbol ist auch die Sprachsuche eine Option, die den Zugang erleichtert. Das ist eine einfache, aber effektive Methode, um Benutzer zu führen, bevor sie überhaupt mit dem Tippen beginnen.
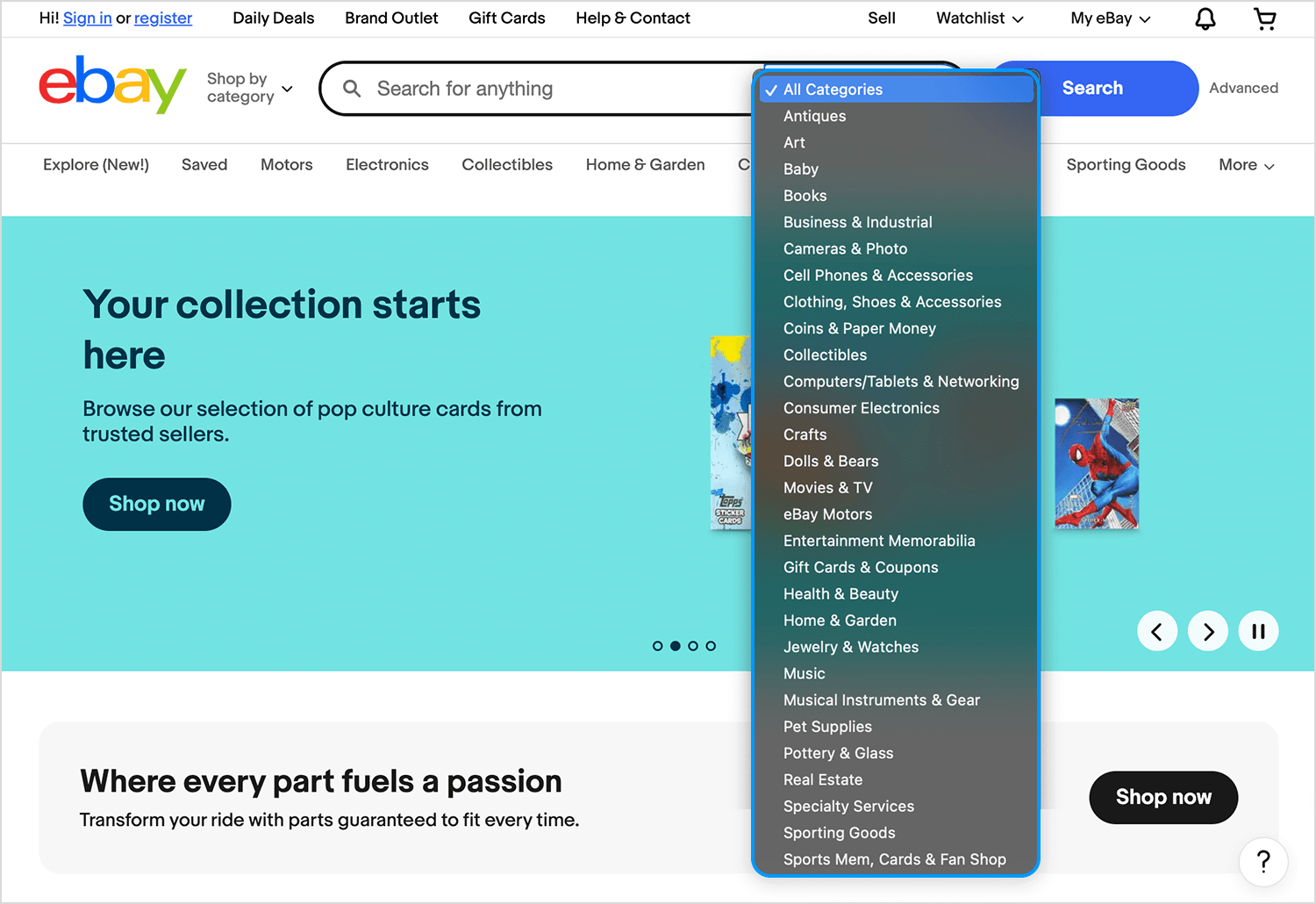
Jetzt tauchen wir in die Filter ein und beginnen mit eBay. Der Vorfilter für Kategorien hilft den Nutzern, die Suche vor der Eingabe einzugrenzen, damit die Ergebnisse relevant bleiben. Anstatt alles auf einmal zu durchsuchen, können Sie eine Kategorie wie Elektronik, Kleidung oder Bücher auswählen, was den Prozess schneller und präziser macht.

Dies ist eine einfache, aber effektive Methode, um irrelevante Ergebnisse zu vermeiden, insbesondere auf einem riesigen Marktplatz mit Millionen von Angeboten.
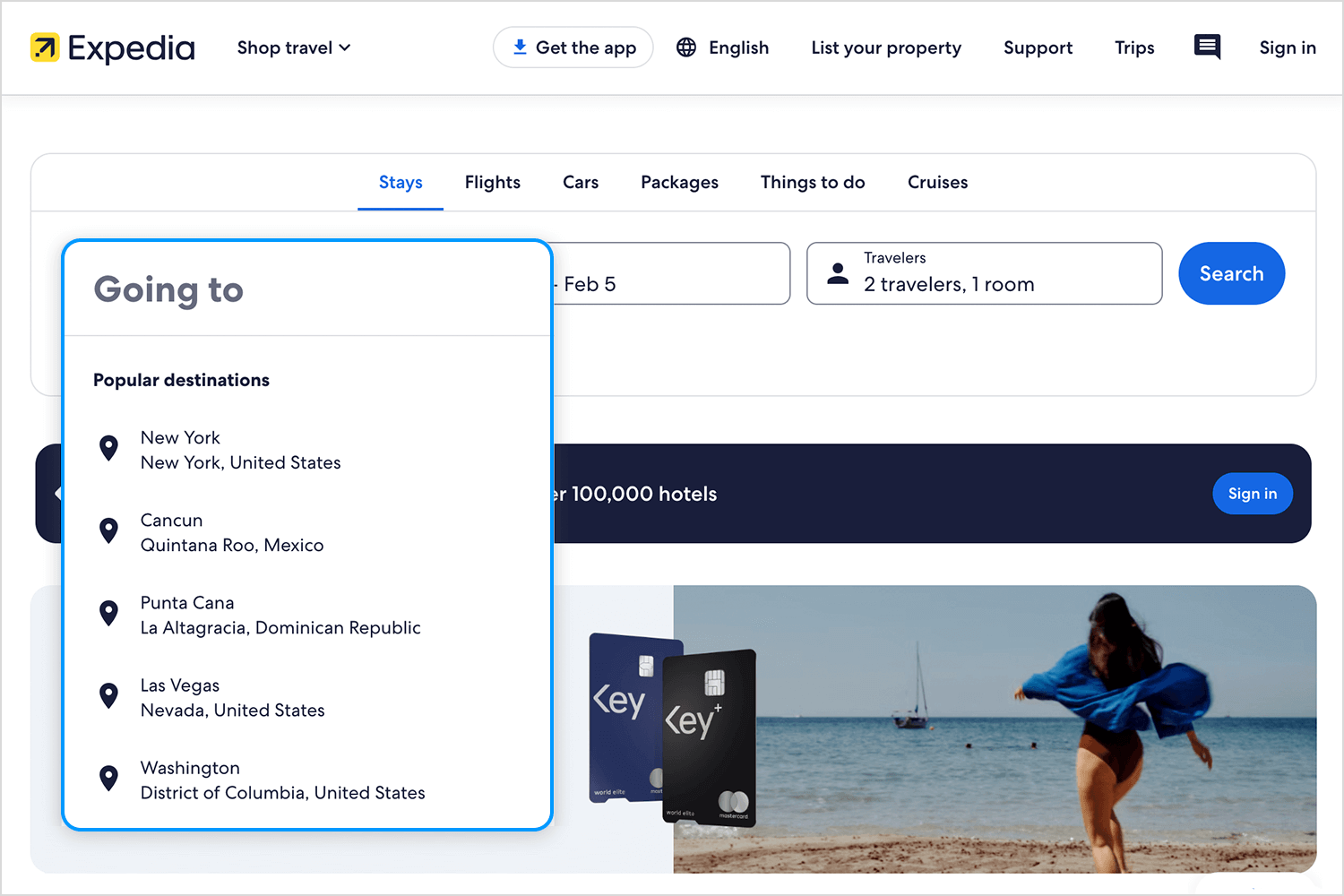
Filter dienen nicht nur dazu, die Ergebnisse einzugrenzen, sondern sie können den Nutzern auch bei der Entscheidungsfindung helfen. Auf ExpediaDie Suche beginnt mit einigen wenigen Schlüsseleingaben: Reiseziel, Daten und Anzahl der Reisenden. Aber anstatt den Benutzern die manuelle Eingabe zu überlassen, bietet das System beliebte Reiseziele als Abkürzungen an, was die Planung erleichtert.

Diese Art des Filterns eignet sich gut für Reisen, da die Nutzer oft nach Optionen suchen, bevor sie sich für eine Entscheidung entscheiden. Die UI zeigt Trendorte und strukturierte Filter für Daten und Zimmerpräferenzen an und schafft so ein Gleichgewicht zwischen Flexibilität und Geschwindigkeit, damit die Nutzer relevante Ergebnisse schneller finden.
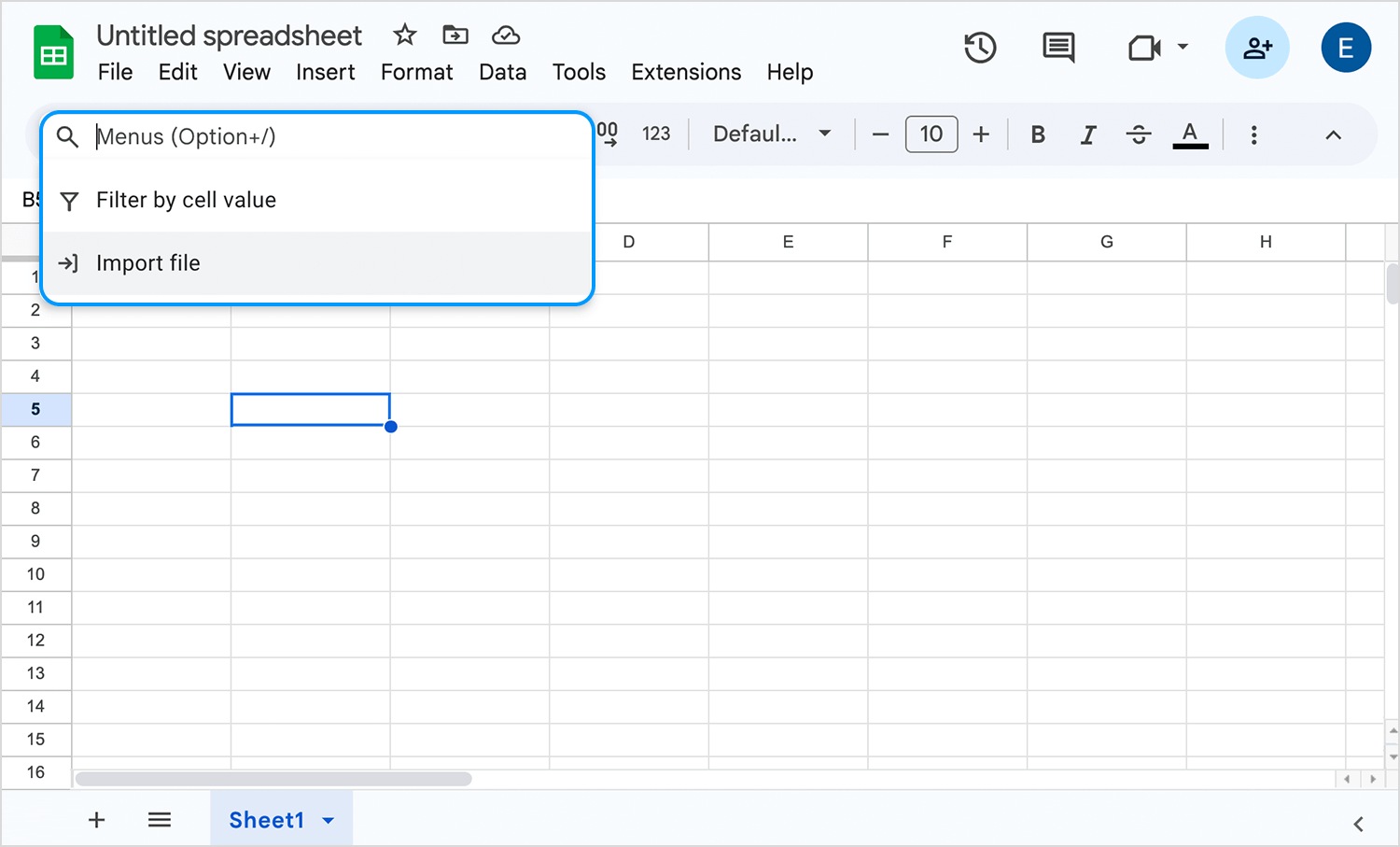
Nicht alle Filter müssen schick aussehen. Manchmal sind die effektivsten Filter direkt in die Tools integriert, die wir täglich verwenden. Google Sheets ist einfach, aber leistungsstark und ermöglicht es Nutzern, umfangreiche Datensätze mit spaltenbasierten Filtern, Dropdowns und durchsuchbaren Menüs zu verfeinern.

Anstatt die Benutzeroberfläche zu überladen, bleiben die Filter im Hintergrund, bis sie benötigt werden. Benutzer können sortieren, nach Bedingungen filtern oder sogar in Menüs suchen, um genau die Daten zu finden, die sie benötigen. Diese Art der schnörkellosen, funktionsorientierten Filterung eignet sich am besten für den Umgang mit rohen Zahlen, Tabellenkalkulationen und endlosen Reihen von Informationen.
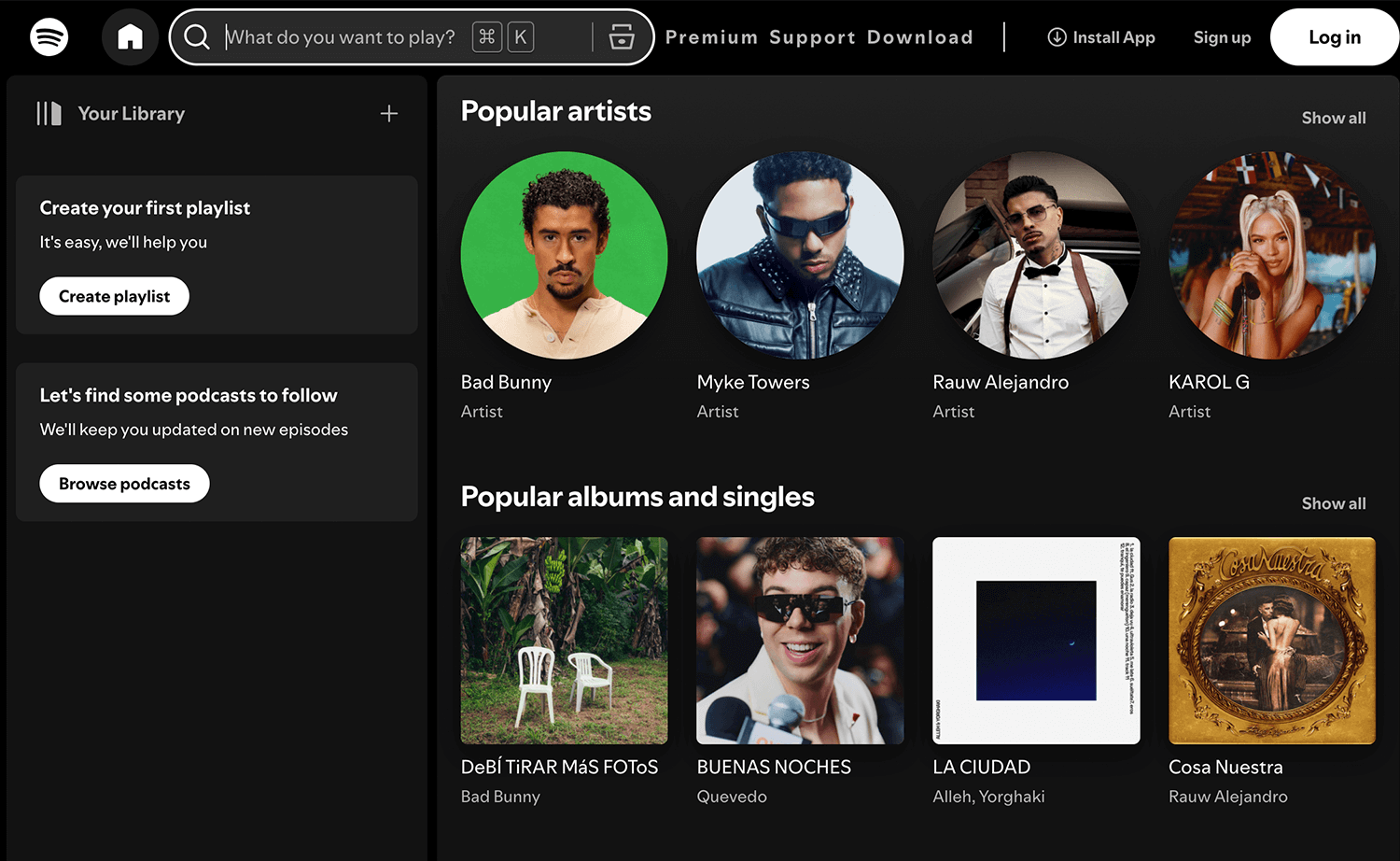
Filtern muss sich nicht immer wie Filtern anfühlen. Auf SpotifyEs gibt kein komplexes Dropdown oder eine Seitenleiste, sondern nur eine einfache Möglichkeit, nach Künstlern, Alben und Wiedergabelisten zu suchen, die auf den Vorlieben des Benutzers basieren. Anstatt den Benutzer zu zwingen, seine Suche manuell zu verfeinern, ordnet die UI die Inhalte auf natürliche Weise in personalisierte Abschnitte ein, so dass der Benutzer ohne zusätzlichen Aufwand in das eintauchen kann, was ihm gefällt.

Dieser Ansatz eignet sich gut für Medienplattformen, bei denen die Entdeckung ebenso wichtig ist wie die Suche. Filter zeigen relevante Inhalte zuerst an und gestalten das Erlebnis im Hintergrund, so dass die Benutzer nicht das Gefühl haben, dass sie die Arbeit machen müssen.
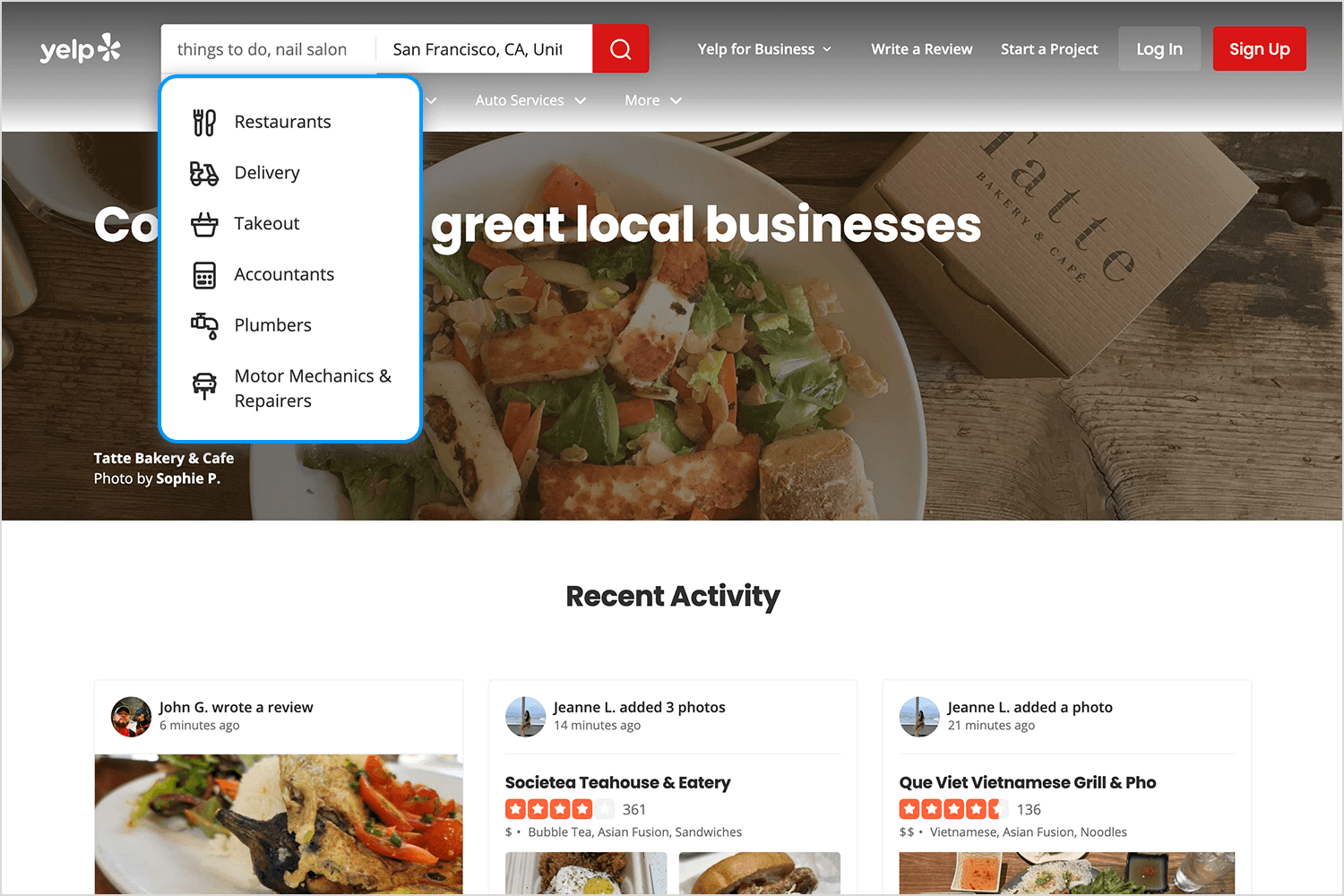
Als letztes Beispiel für Filter haben wir Yelp’s Kategorie- und Ortsfilter, mit denen Nutzer schnell Unternehmen in ihrer Nähe finden können. Anstatt die Nutzer zu zwingen, eine exakte Suche einzugeben, schlägt Yelp von Anfang an gängige Branchen wie Restaurants, Klempner oder Autoreparaturen vor.

Der Standortfilter funktioniert auf die gleiche Weise: Sie können entweder eine Stadt eingeben oder sich auf Ihren aktuellen Standort verlassen. Dadurch wird die Suche schnell und intuitiv, vor allem bei lokalen Diensten, bei denen die Filterung nach Kategorie und Gebiet wichtig ist.
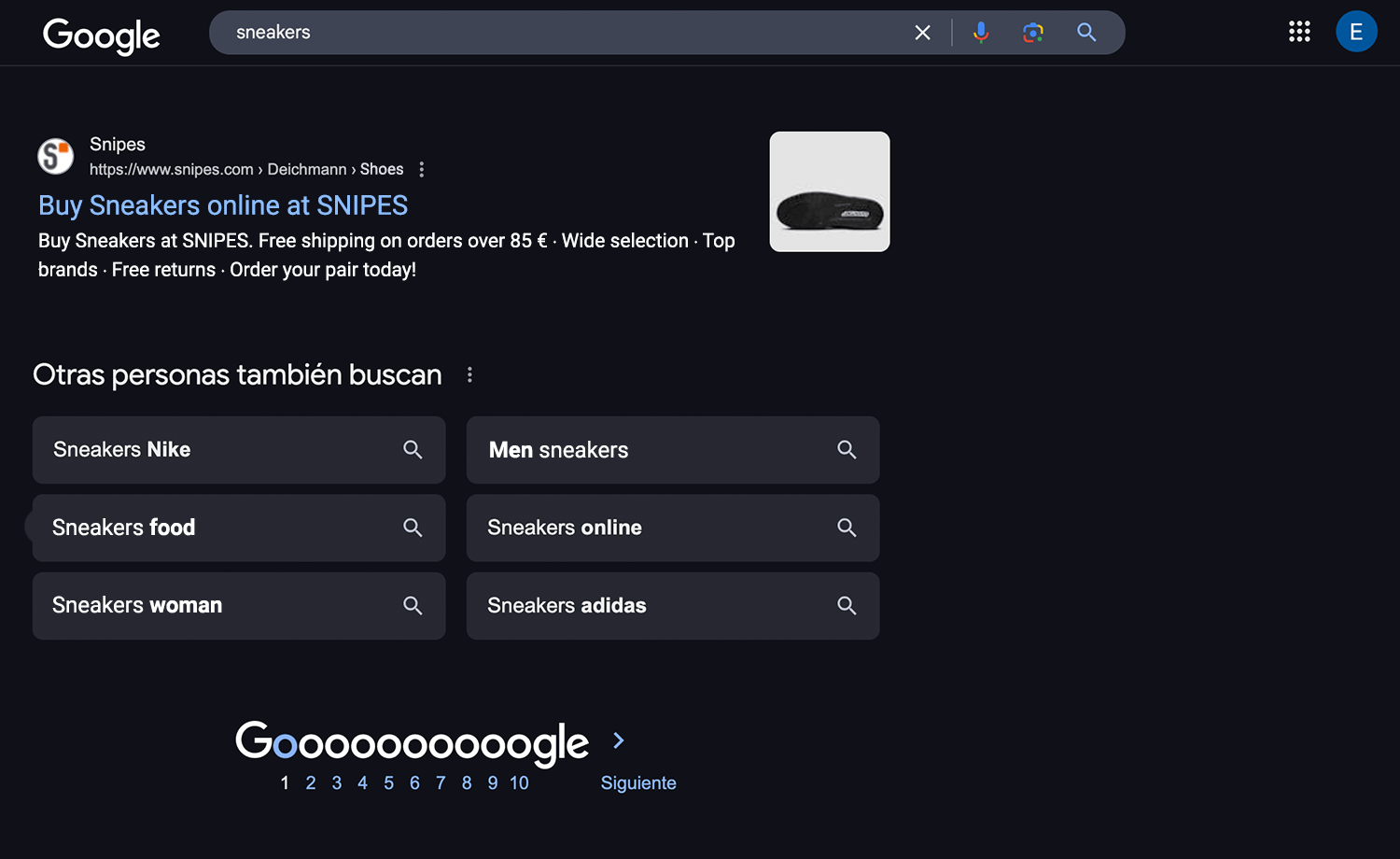
Sehen wir uns nun an, wie verschiedene Plattformen Suchergebnisse anzeigen und die Paginierung handhaben. Unser erstes Beispiel stammt von Google, das sich an ein klassisches Listenformat mit einer gut strukturierten Ergebnisseite hält.
Google präsentiert die Ergebnisse in einer einfachen vertikalen Liste, die den Titel, die URL und eine kurze Beschreibung für jeden Link anzeigt. Unterhalb der Ergebnisse werden verwandte Suchanfragen angeboten, so dass Nutzer ihre Suchanfragen verfeinern können, ohne neu beginnen zu müssen.

Die Paginierung erfolgt über eine nummerierte Navigationsleiste am unteren Rand, mit der die Benutzer zwischen den Seiten springen oder auf „Weiter“ klicken können, um weitere Ergebnisse zu erhalten. Diese Methode eignet sich gut für textlastige Suchanfragen, bei denen die Nutzer lieber mehrere Seiten durchsuchen, als ständig zu scrollen.
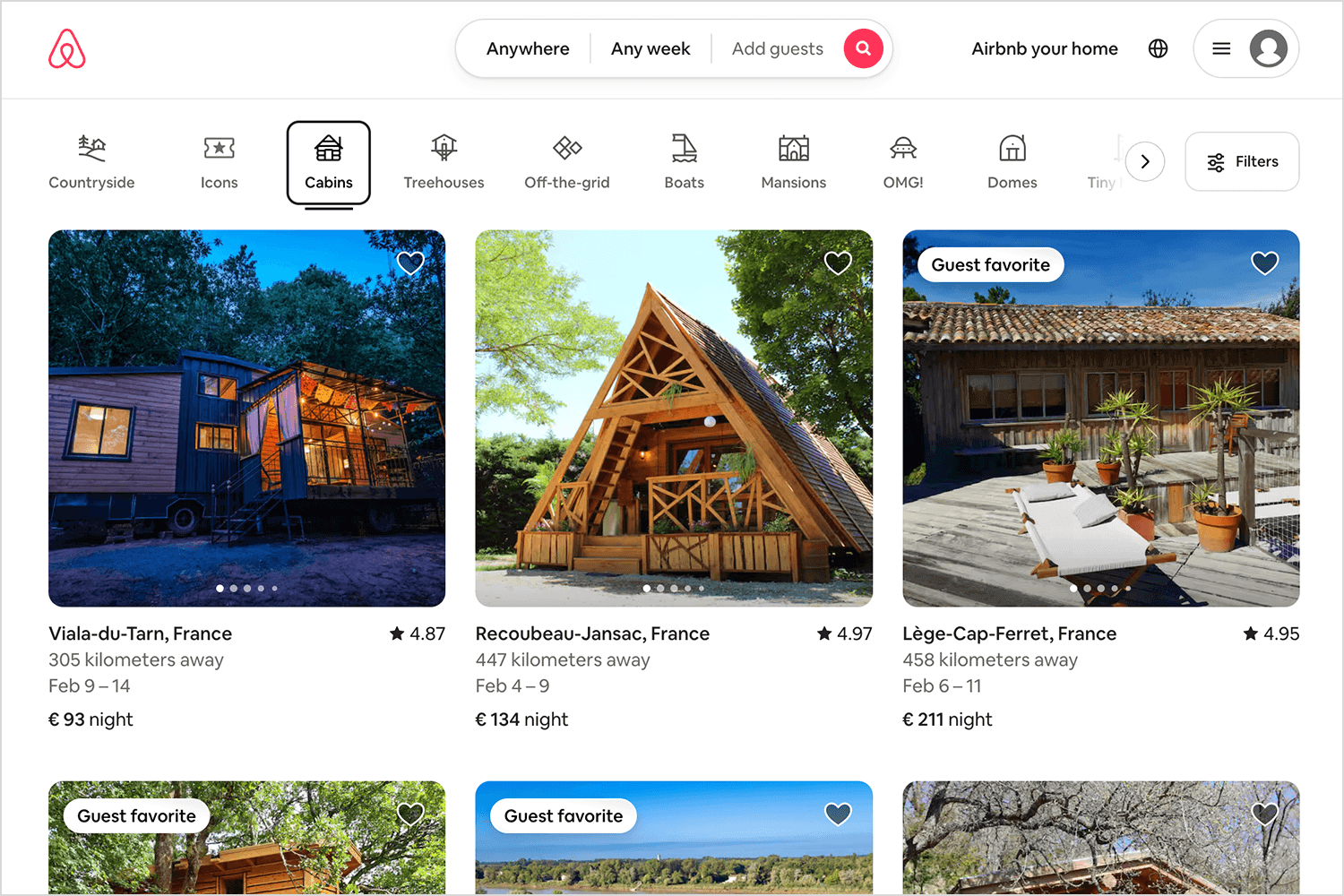
Airbnb ist visuell und einfach zu erkunden. Anstatt die Nutzer mit seitenlangen Ergebnissen zu erdrücken, wird alles in einem übersichtlichen Rasterformat mit großen, einladenden Bildern dargestellt. Preise, Bewertungen und Verfügbarkeit werden direkt angezeigt, so dass der Nutzer schnell das finden kann, was ihm ins Auge sticht.

Anstelle eines traditionellen Paginierungssystems verwendet Airbnb eine Schaltfläche „Mehr anzeigen“, die weitere Angebote lädt, ohne die bereits auf dem Bildschirm befindlichen zu verlieren. So bleibt das Erlebnis reibungslos. Sie müssen nicht zwischen den Seiten hin- und herspringen oder von vorne beginnen. Blättern Sie einfach weiter und erkunden Sie die Seite.
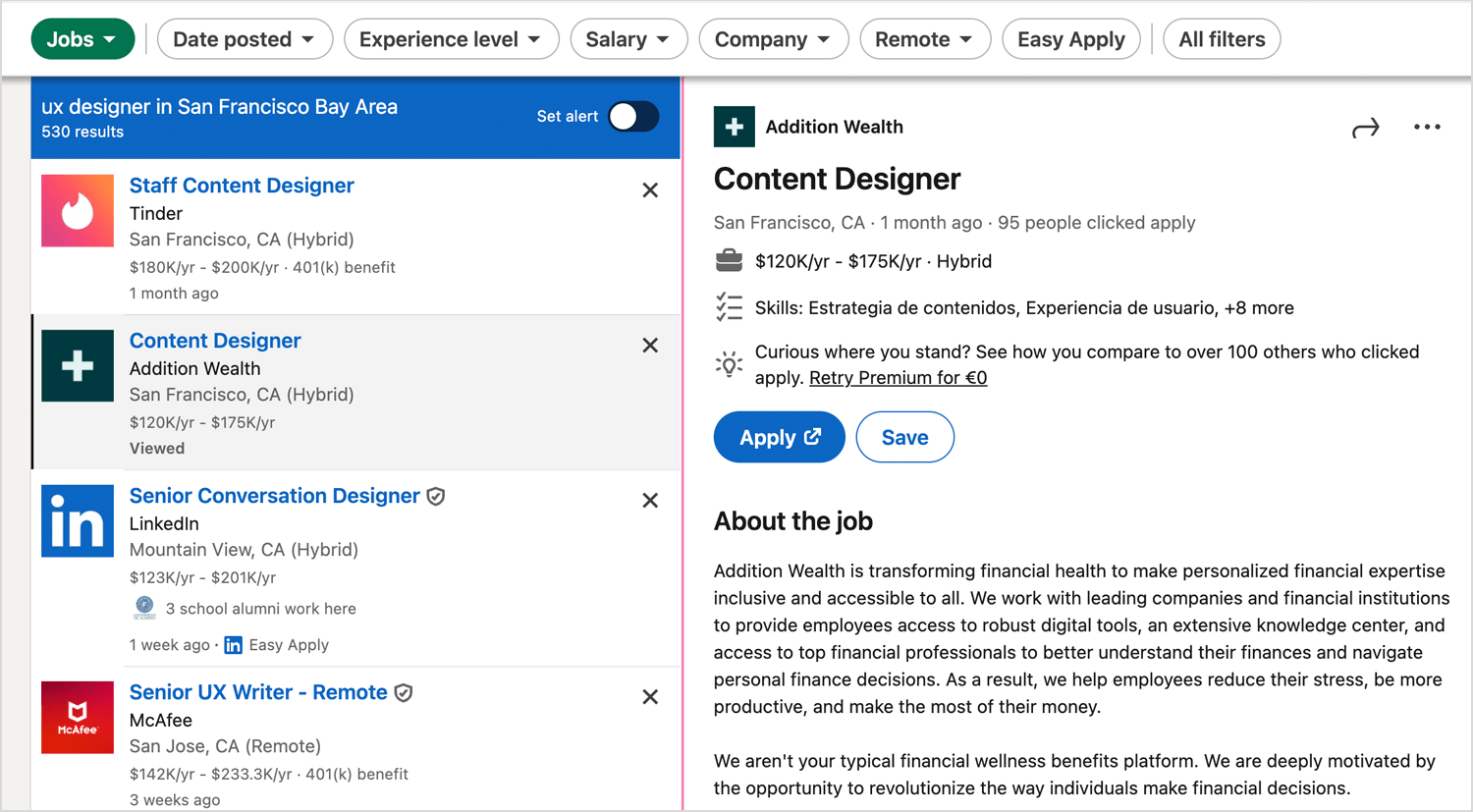
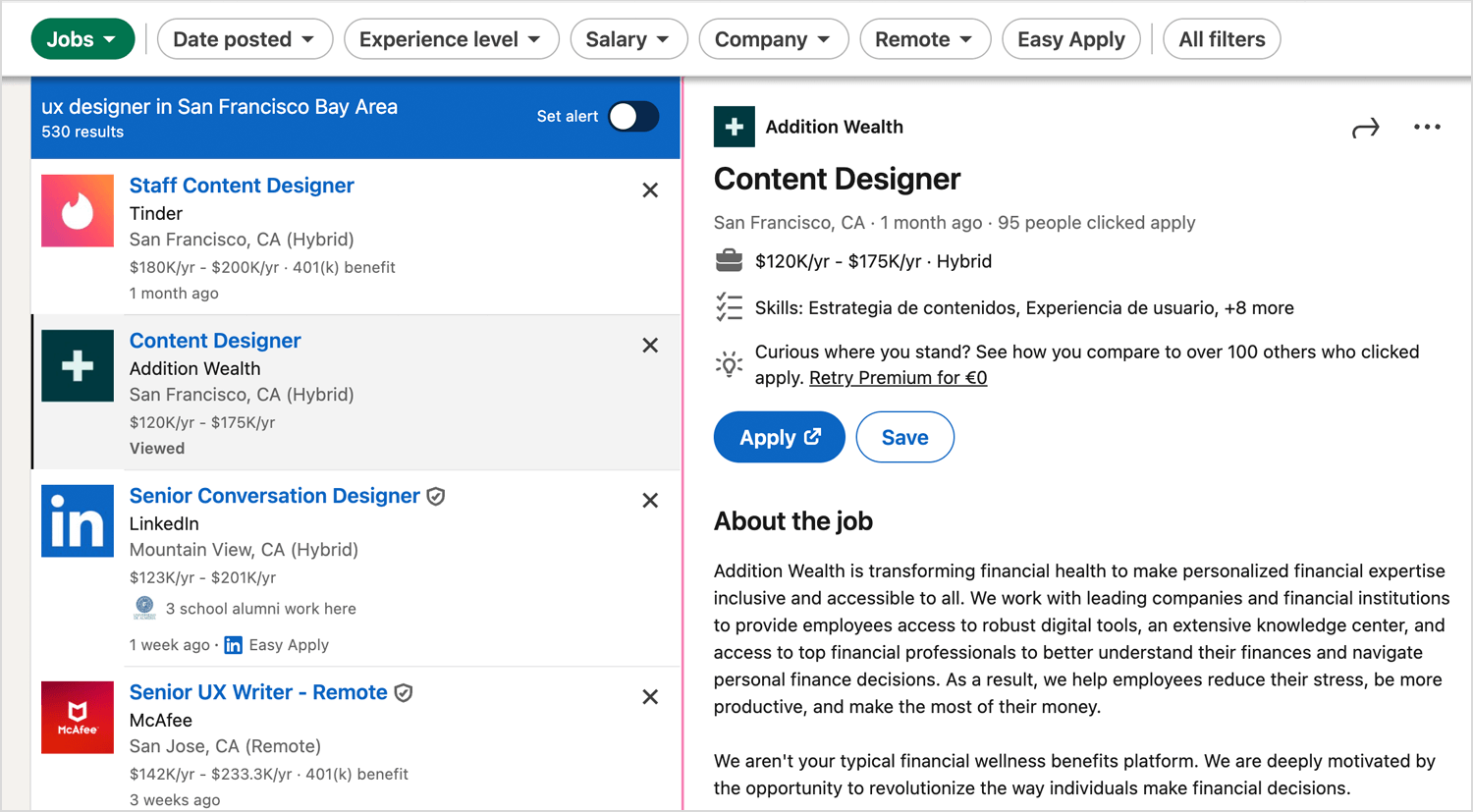
LinkedIn’s Job Die Suchergebnisse haben ein zweigeteiltes Layout, mit Stellenangeboten auf der linken Seite und Details auf der rechten Seite. Anstelle der traditionellen Paginierung blättern die Benutzer durch eine übersichtliche Liste von Ergebnissen, während die Stellenbeschreibungen sichtbar bleiben.

Das ist ideal für Jobplattformen, auf denen Benutzer Angebote vergleichen müssen, ohne ständig hin und her zu navigieren.
Tripadvisor’s Suchergebnisse machen die Hotelsuche zu einer intuitiven Angelegenheit. Auf der linken Seite sehen Sie eine übersichtliche, strukturierte Liste von Unterkünften, komplett mit Bewertungen, Preisen und Hervorhebungen wie „Traveler’s choice“. Auf der rechten Seite füllt sich eine dynamische Karte mit Preismarkierungen, so dass Sie die Unterkünfte visuell vergleichen können, ohne hin und her klicken zu müssen.

Die Paginierung sorgt für Struktur, klassisch nummerierte Seiten ermöglichen das Springen zwischen den Seiten, und eine Schaltfläche „Weiter“ führt Sie problemlos durch die Ergebnisse. Dieser Aufbau funktioniert, weil Reisende oft mehrere Optionen vergleichen. Eine Karte für den Kontext des Standorts und eine paginierte Liste für einfaches Blättern machen das Erlebnis nahtlos.
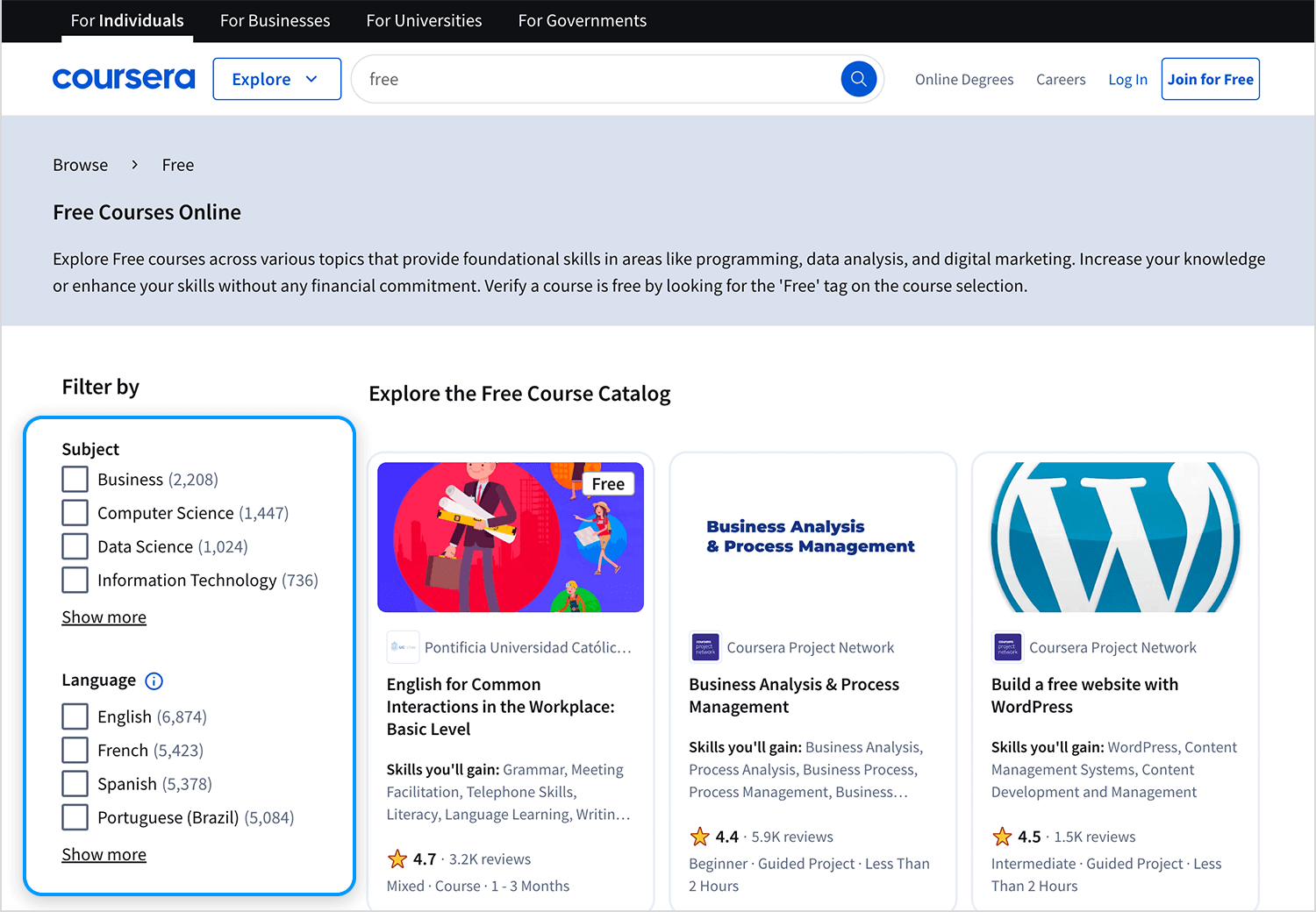
Coursera hält die Dinge einfach und übersichtlich. Die Kurse werden in einem übersichtlichen Raster angezeigt, mit Filtern auf der linken Seite, um die Ergebnisse nach Fähigkeiten, Dauer und Dozenten einzugrenzen. So können Sie ganz einfach stöbern und das Passende finden.

Für die Seitennummerierung verwendet Coursera ein klassisches nummeriertes Format, mit dem die Benutzer problemlos zwischen den Seiten wechseln können. Das ist eine vertraute, unkomplizierte Art, durch einen großen Katalog von Kursen zu navigieren.
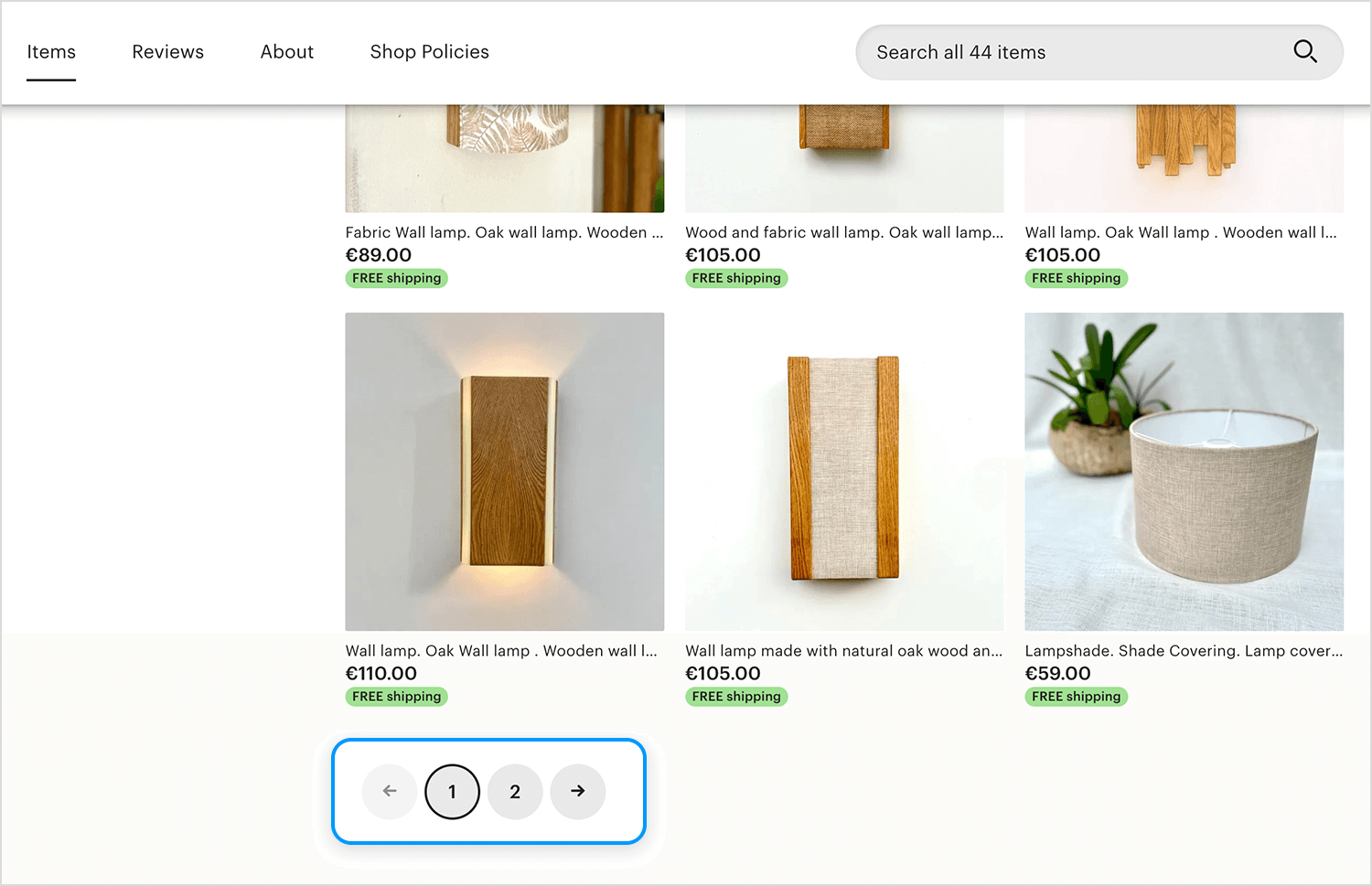
Eine weitere einfache und unkomplizierte Möglichkeit, Suchergebnisse zu verwalten. Etsy sorgt mit einem übersichtlichen Produktgitter, einer Suchleiste zum einfachen Filtern und einer einfachen Paginierung am unteren Rand für Ordnung.

Kein unendliches Scrollen, sondern klare, nummerierte Seiten, so dass die Benutzer genau wissen, wo sie sich befinden und bei Bedarf weiterspringen können. Das ist effizient, ohne überwältigend zu sein.
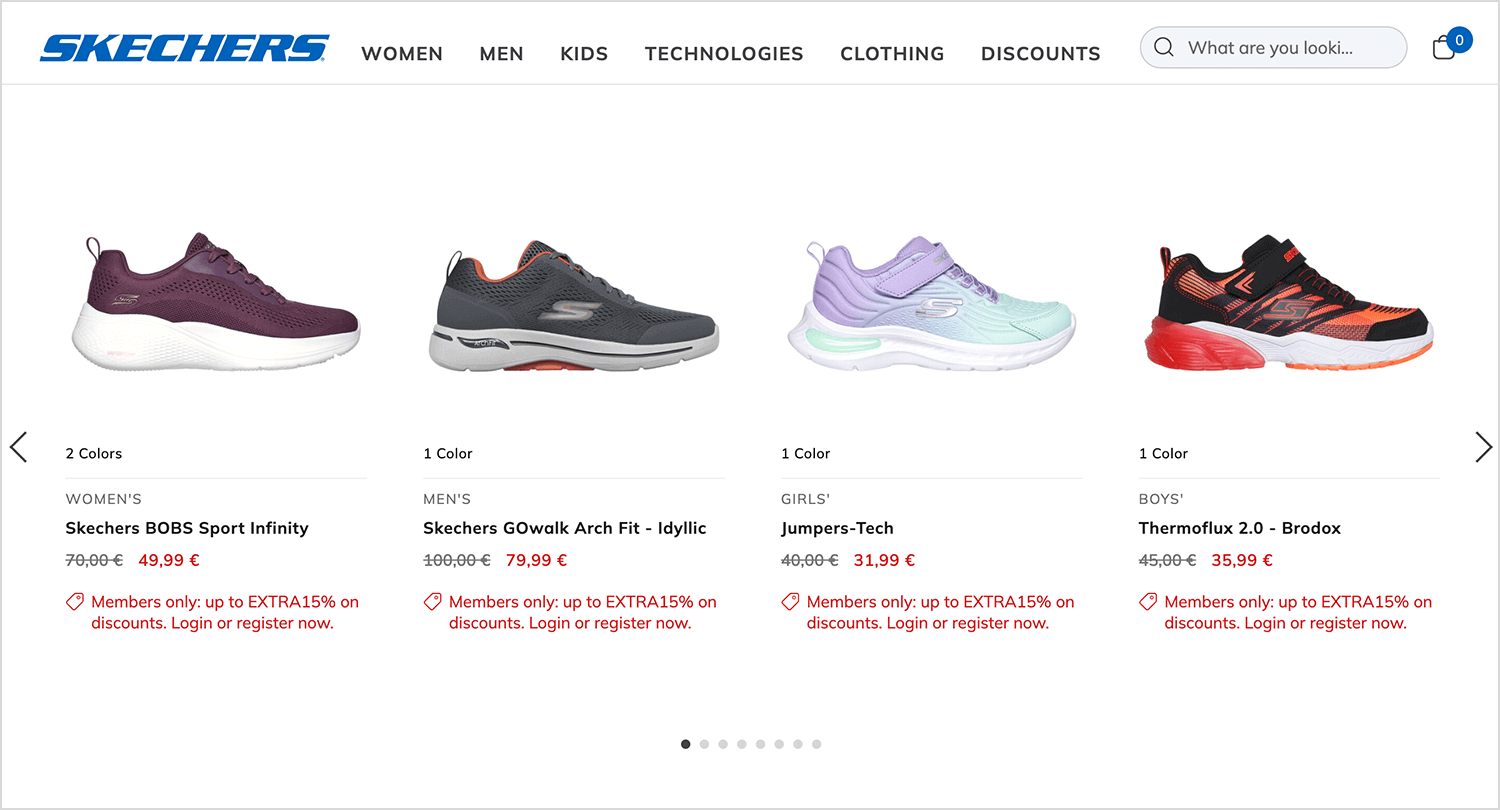
Diese Skechers Die Ergebnisseite konzentriert sich auf ein übersichtliches Layout, bei dem die Bilder an erster Stelle stehen, so dass die Benutzer leicht durch die Schuhe blättern können. Die Karussell-Paginierung ermöglicht ein nahtloses Blättern durch die Optionen, ohne die Seite neu zu laden, so dass das Einkaufserlebnis reibungslos verläuft. Preise, Rabatte und Mitgliedschaftsvorteile werden deutlich hervorgehoben, so dass die Nutzer die besten Angebote von vornherein erkennen können.

Dies ist ein großartiges Beispiel für produktbezogene Suchergebnisse, die Bilder und wichtige Details in den Vordergrund stellen.
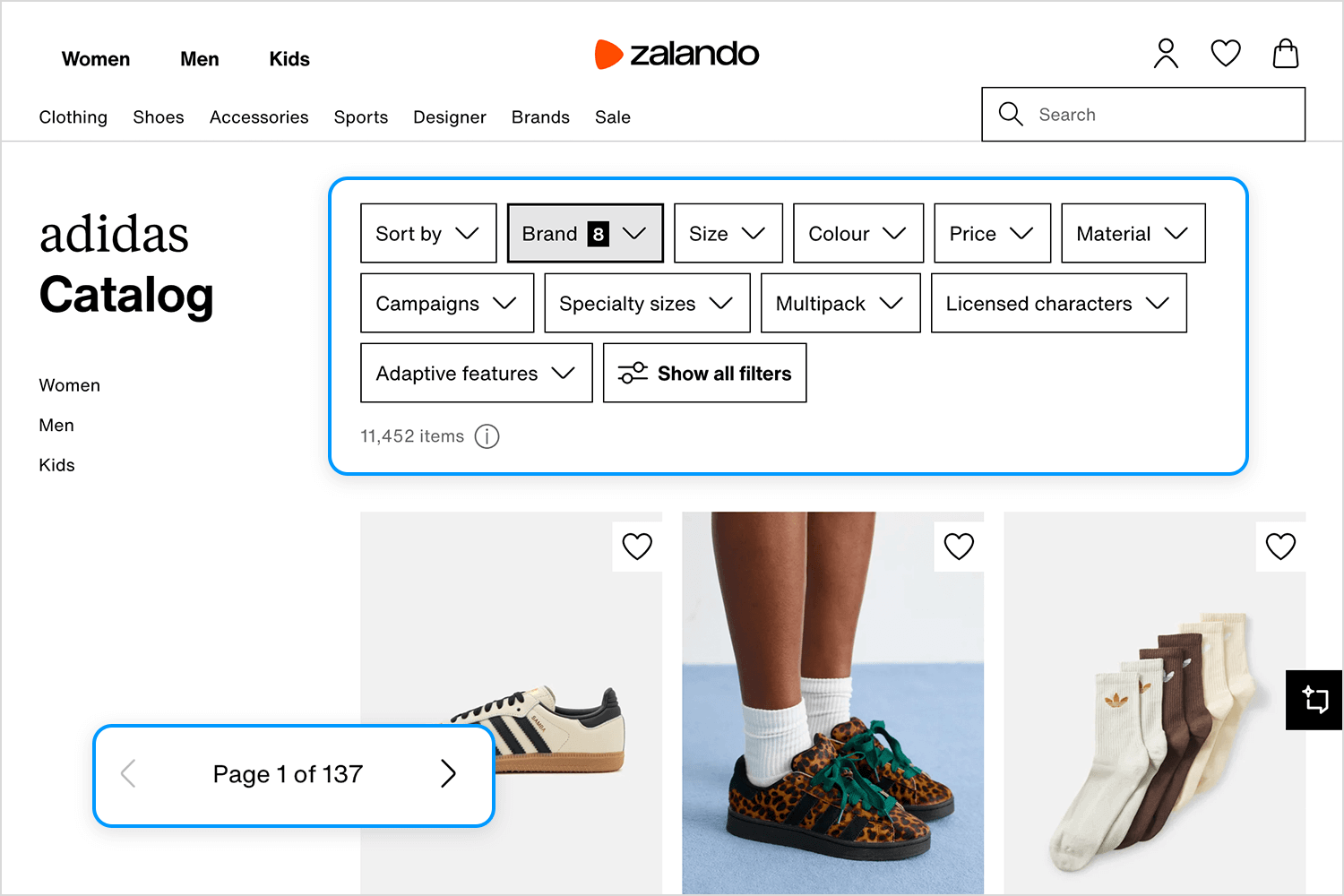
Unser letztes Beispiel ist Zalando, einem Marktplatz für Mode, der das Suchen und Filtern erleichtert. Die Suchleiste oben hilft den Nutzern, schnell das zu finden, was sie brauchen, während die Filter unten die Suche nach Marke, Größe, Farbe und mehr eingrenzen können.

Die Paginierung am unteren Rand sorgt für Übersichtlichkeit, und die Pfeile bewegen sich reibungslos zwischen den Seiten. Das ist eine unkomplizierte Art, einfach zu blättern.
Entwerfen und prototypisieren Sie UIs für die Suche mit Justinmind

Ein gut gestaltetes UI für die Suche ist nicht nur praktisch, sondern eine Notwendigkeit. Egal, ob Nutzer nach Informationen, Produkten oder Dienstleistungen suchen, sie erwarten, dass die Suche schnell, intuitiv und effizient ist. Die besten Sucherlebnisse fühlen sich mühelos an und führen die Benutzer ohne Frustration oder unnötige Schritte zu dem, was sie brauchen.
Vom Suchfeld, das als Einstiegspunkt dient, über Filter, mit denen Benutzer ihre Ergebnisse verfeinern können, bis hin zu Ergebnisseiten, die Informationen übersichtlich darstellen, spielt jeder Aspekt der UI für die Suche eine entscheidende Rolle. Ein durchdachtes Design, wie z.B. eine vorausschauende Suche, personalisierte Empfehlungen und eine intelligente Seitennavigation, kann den Unterschied zwischen einer frustrierenden Erfahrung und einer reibungslosen, zufriedenstellenden Reise ausmachen.
Wenn wir die Absichten der Nutzer verstehen, unterschiedliche Suchverhaltensweisen berücksichtigen und Schnittstellen entwerfen, die sich natürlich und intuitiv anfühlen, können Unternehmen Sucherlebnisse schaffen, die den Nutzern nicht nur helfen, das zu finden, was sie suchen, sondern sie auch binden und wiederkommen lassen.
Letztendlich geht es bei einer großartigen UI für die Suche um mehr als nur um Technologie. Es geht darum, dass sich die Interaktionen nahtlos, vorhersehbar und sogar angenehm anfühlen. Wenn sie richtig gemacht wird, ist die Suche mehr als nur eine Funktion. Sie wird zu einem unsichtbaren Wegweiser, der die Benutzer mühelos zu dem führt, was sie brauchen.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read
Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read
Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read
In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read

