Wichtige Tipps und Beispiele für die richtigen Registerkarten im Webdesign

UI/UX-Designer, stärken Sie Ihr Registerkarten-Design mit diesen fantastischen Tipps. Nummer vier ist ein absolutes Muss!
Seiteninterne Registerkarten, die den Inhalt modularisieren, sind ein beliebtes UI design Muster, und das zu Recht. Sie sind ein intuitiver Weg, um viele Informationen auf dem Bildschirm zu präsentieren und gleichzeitig Platz zu sparen und den Benutzer nicht zu überfordern. Häkchen, Häkchen und Häkchen!
Prototyping Ihrer Webanwendungen mit vollständig interaktiver Registerkarten-Navigation.

Aber entgegen der landläufigen Meinung ist das Design von Registerkarten nicht immer einfach. Wie wir von UX-Guru Jakob Nielsen gelernt haben, sind Tabs oft schlecht designt und können Interaktionskosten verursachen.
In unserem heutigen Beitrag helfen wir Ihnen daher ein wenig auf die Sprünge. Wenn Sie gerade erst mit Registerkarten anfangen oder einfach nur eine Auffrischung brauchen, ist dieser Beitrag genau das Richtige für Sie. Wir besprechen alles, von der Funktionalität und Logik bis hin zur Visualisierung und Konsistenz, sowie einige großartige Tipps zum Selbermachen von Registerkarten. Lesen Sie weiter und informieren Sie sich!
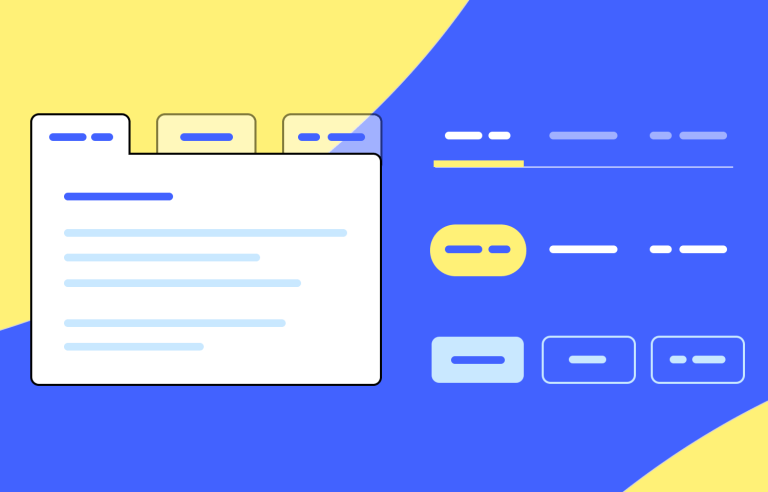
Stellen Sie sich vor, Sie blättern durch eine Zeitschrift. Jede Seite ist wie eine Registerkarte, zwischen denen Sie schnell wechseln können, um den Artikel zu finden, der Sie interessiert. Das ist es, was eine UI-Komponente mit Registerkarten im Wesentlichen tut. Sie ist ein praktisches Hilfsmittel, das Informationen in verschiedene Abschnitte unterteilt und es dem Benutzer erleichtert, zu navigieren und das zu finden, was er braucht.
Stellen Sie sich diese Registerkarten als Türen vor, die zu verschiedenen Räumen führen. Jeder Raum enthält einzigartige Inhalte, und wenn Sie auf eine Registerkarte klicken, öffnet sich die Tür und gibt den Inhalt preis. So können Sie ganz einfach verschiedene Themen oder Aufgaben erkunden, ohne überwältigt zu werden.

Die Registerkarten können mit Text, Symbolen oder einer Kombination aus beidem versehen werden, so dass die Benutzer den gesuchten Inhalt schnell erkennen können. Und wenn zu viele Registerkarten auf den Bildschirm passen, können sie oft horizontal gescrollt werden, um sicherzustellen, dass alle Optionen leicht zugänglich sind.
Außerdem können Registerkarten verschiedene Zustände haben, z. B. aktiv (ausgewählt) oder inaktiv (nicht ausgewählt). Diese visuelle Rückmeldung hilft den Benutzern zu verstehen, welche Registerkarte sie gerade sehen und welche zur Erkundung zur Verfügung stehen.
Registerkarten sind eine vielseitige und effiziente Möglichkeit, Informationen zu organisieren und die Benutzerfreundlichkeit zu verbessern. Sie sind besonders nützlich, wenn Sie eine große Menge an Inhalten haben, die sich natürlich in verschiedene Kategorien oder Themen unterteilen lassen. Auf diese Weise können Benutzer die gesuchten Informationen leicht finden und zwischen verschiedenen Abschnitten des Inhalts navigieren, ohne überfordert zu werden.
Im Folgenden finden Sie einige Beispiele dafür, wie Registerkarten zur Organisation von Informationen verwendet werden können:
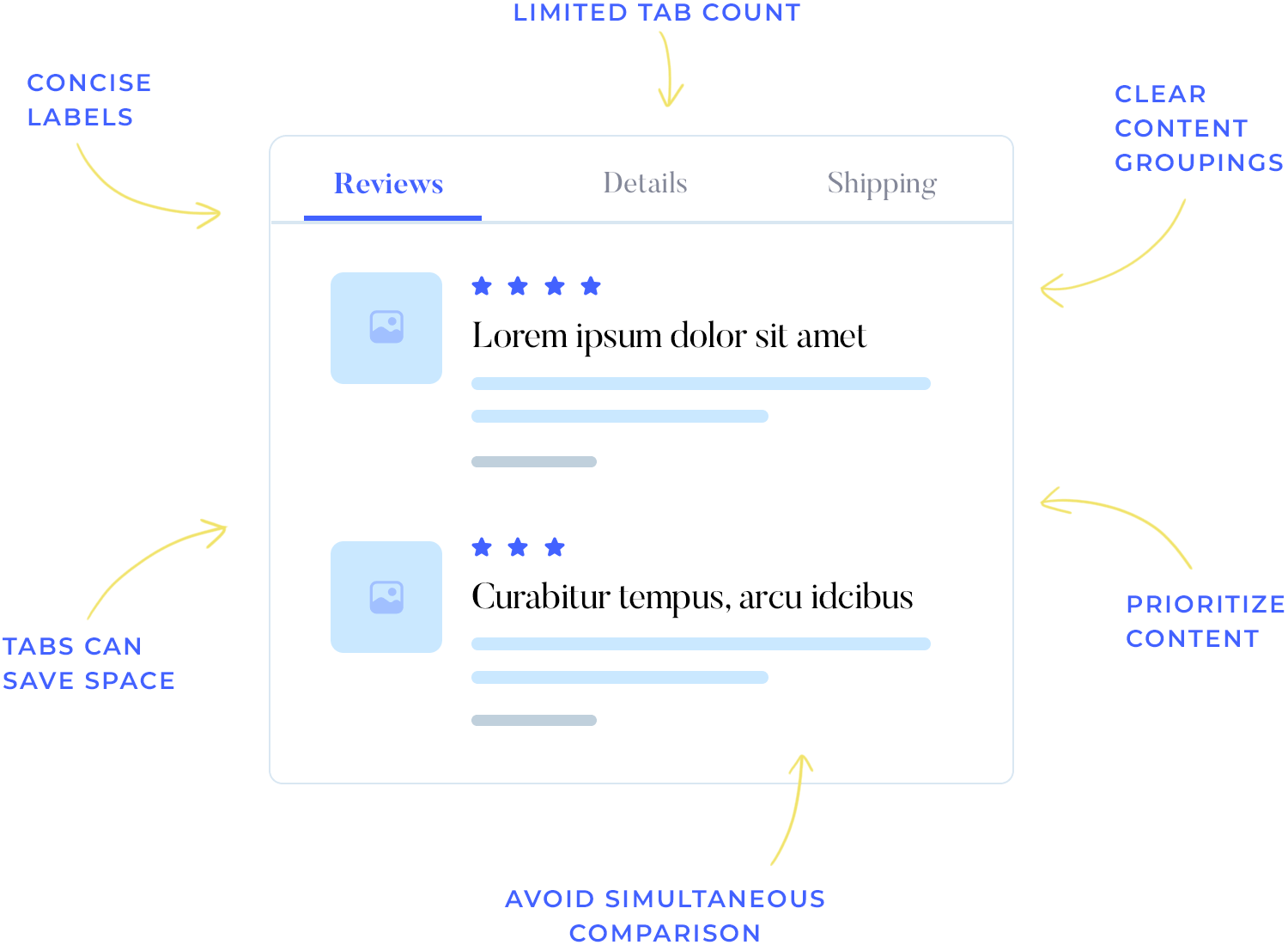
Übersichtliche Gruppierung von Inhalten: Registerkarten sind ein leistungsfähiges Werkzeug für die Organisation und Präsentation umfangreicher Inhalte. Durch die Aufteilung der Informationen in verdauliche Häppchen verringern sie die kognitive Belastung und erleichtern das Überfliegen der Inhalte. Es ist jedoch wichtig, die Registerkarten mit Bedacht einzusetzen.
Begrenzte Anzahl von Registerkarten: Zu viele Registerkarten können zu Problemen bei der Benutzerfreundlichkeit führen. Wenn es mehr Registerkarten gibt, als in die Registerkartenleiste passen, kann ein Karussell-ähnlicher Mechanismus erforderlich sein. Dies kann dazu führen, dass verborgene Registerkarten weniger leicht auffindbar sind, was die Interaktionskosten erhöht, da die Benutzer auf sekundäre Steuerelemente zugreifen müssen. Daher ist es generell ratsam, die Anzahl der Registerkarten zu begrenzen.
Priorisieren Sie den Inhalt: Die Standard-Registerkarte erhält oft mehr Aufmerksamkeit von den Benutzern. Um eine erfolgreiche Benutzererfahrung zu gewährleisten, sollten Sie wichtige Inhalte auf der Standardregisterkarte priorisieren und weniger wichtige Informationen auf anderen Registerkarten unterbringen. Auf diese Weise wird verhindert, dass die Benutzer wertvolle Inhalte übersehen.

Prägnante Etiketten: Prägnante Registerkartenbeschriftungen sind entscheidend. Kurze, beschreibende Beschriftungen sparen Platz und erleichtern es den Benutzern, den relevanten Inhalt schnell zu erkennen.
Vermeiden Sie den gleichzeitigen Vergleich: Registerkarten eignen sich am besten für Inhalte, die keinen gleichzeitigen Vergleich erfordern. Wenn Benutzer auf Informationen aus mehreren Registerkarten gleichzeitig zugreifen müssen, ist ein einseitiges Layout möglicherweise effektiver. Das wiederholte Wechseln zwischen Registerkarten kann die kognitive Belastung erhöhen und die Benutzerfreundlichkeit beeinträchtigen.
Schließlich können Registerkarten auch Platz sparen, insbesondere auf kleineren Bildschirmen. Denn mit Hilfe von seiteninternen Registerkarten können mehrere Inhaltsbereiche in einem einzigen Fenster angezeigt werden, so dass der Benutzer nicht für jeden Bereich ein eigenes Fenster öffnen muss. Dies kann es den Benutzern erleichtern, auf alle benötigten Informationen zuzugreifen, ohne dass sie ihren Bildschirm mit mehreren Fenstern vollstellen müssen.
Lassen Sie uns einige kreative und strategische Tipps erforschen, um Ihr Design der Registerkarten zu verbessern und denkwürdige Benutzerinteraktionen zu schaffen.
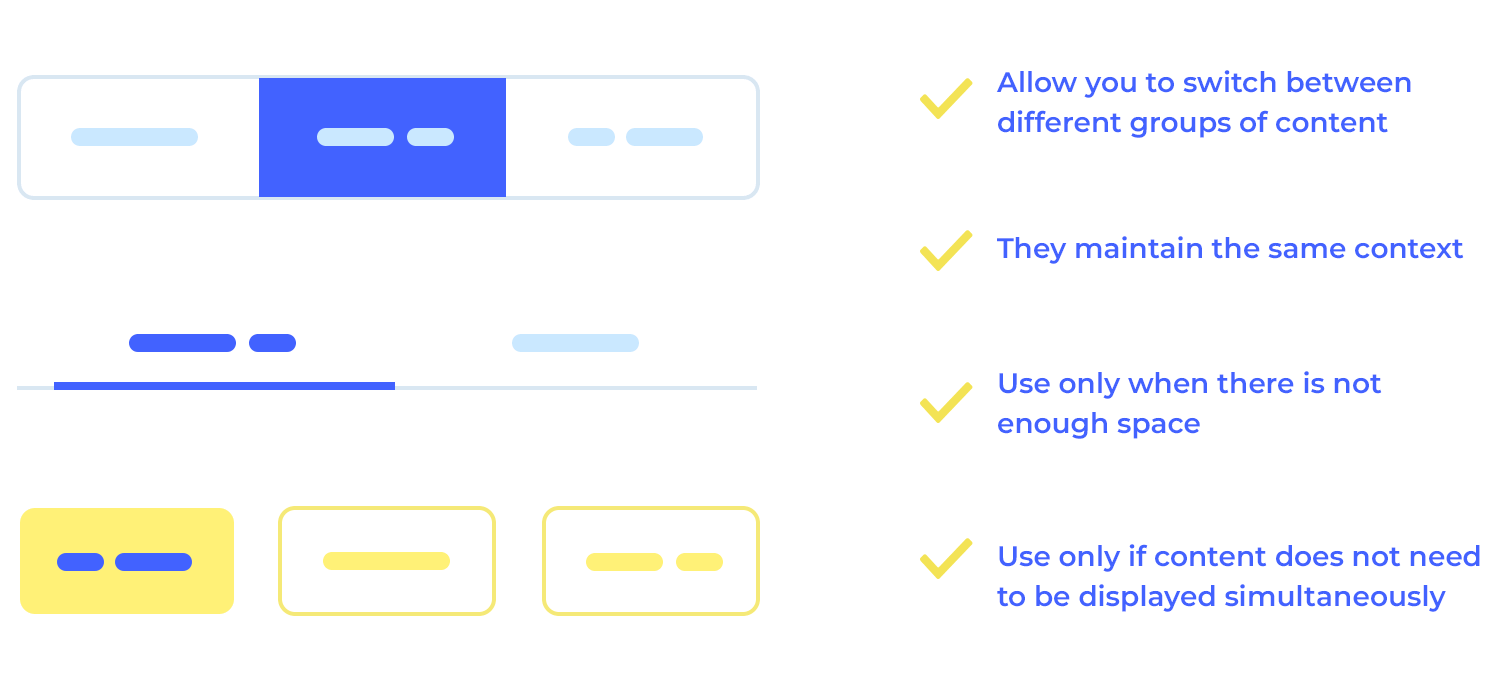
Um es gleich vorwegzunehmen: In diesem Beitrag geht es um seiteninterne Registerkarten und Modulregisterkarten, nicht um Navigationsregisterkarten. Das Ziel von seiteninternen Registerkarten ist es, dem Benutzer zu ermöglichen, zwischen verschiedenen Ansichten auf demselben Bildschirm zu wechseln. Seiteninterne Registerkarten sollten nicht verwendet werden, um zu verschiedenen Bereichen einer Website oder App zu navigieren, und sie sollten definitiv nicht dazu verwendet werden, Navigationsmuster wie Breadcrumbs zu ersetzen.
Wie Jakob Nielsen betont, ist die Möglichkeit, zwischen verschiedenen Inhaltsgruppen innerhalb desselben Kontexts zu wechseln, der Grund, warum wir überhaupt seiteninterne Registerkarten haben. Halten Sie sich also an die Regeln!

Machen Sie es selbst: Seiteninterne Registerkarten sind nur dann sinnvoll, wenn der Benutzer nicht gleichzeitig Inhalte aus mehreren Registerkarten sehen muss. Verwenden Sie User Personas und User Stories, um sich ein Bild davon zu machen, welches Bedürfnis der Nutzer angesprochen werden soll und wie Sie die entsprechende Lösung auf Ihrer Website oder in Ihrer App präsentieren können.
Um die ausgewählte Registerkarte effektiv hervorzuheben und die Benutzer durch Ihre Benutzeroberfläche zu führen, sollten Sie eine Kombination von visuellen Hinweisen verwenden. Ein klassischer Ansatz besteht darin, die Hintergrundfarbe der ausgewählten Registerkarte mit dem angezeigten Inhaltsbereich abzustimmen und so einen deutlichen Kontrast zu den nicht ausgewählten Registerkarten zu schaffen. Moderne Designer entscheiden sich jedoch oft für einfachere Techniken wie das Hinzufügen einer horizontalen Linie unter der ausgewählten Registerkarte oder das Ändern des Schriftstils in fett oder in einer dunkleren Farbe.
Zur zusätzlichen Hervorhebung können Sie die ausgewählte Registerkarte auch vergrößern oder ihr ein eindeutiges Symbol zuweisen.

Die Bewegung durch eine Website oder App sollte einer logischen Reihenfolge folgen, mit der die Besucher vertraut sind. Auf die gleiche Weise sollten Ihre Registerkarten in einer Reihenfolge angeordnet sein, die für Ihre Benutzer sinnvoll ist.
Die Standard-Registerkarte (in der Regel die am weitesten links liegende Registerkarte) ist die erste Registerkarte, die der Benutzer sieht, wenn er auf einer Seite landet, und sollte daher die wichtigsten/häufig gelesenen Informationen enthalten. Die folgenden Registerkarten sollten in der Reihenfolge ihrer Wichtigkeit oder Logik angeordnet sein: Die erste Registerkarte, die Sie sehen, erklärt, was das Produkt ist, die zweite, wer es verwenden könnte, die dritte, warum Sie es kaufen sollten, und so weiter.

Machen Sie es selbst: Verwenden Sie während der Usability-Tests Heatmaps, um festzustellen, wo die Benutzer die meiste Zeit auf Ihrer Website oder App verbringen. Mithilfe von Heatmaps können Sie nicht nur herausfinden, welche Bereiche Ihrer Website verbessert werden müssen, sondern Sie erhalten auch ein besseres Verständnis dafür, wo Benutzer für gewöhnlich auf bestimmte Informationen klicken.
Für Websites und einfache Anwendungen ist eine einzelne Reihe von Registerkarten in der Regel der effektivste Ansatz. Das Stapeln von Registerkarten innerhalb eines einzelnen Steuerelements kann zu Verwirrung führen und die Benutzerfreundlichkeit beeinträchtigen.
Wenn Registerkarten gestapelt sind, kann der Auswahlindikator zwischen mehreren Beschriftungen erscheinen, so dass es unklar ist, welche Registerkarte gerade aktiv ist. Diese Unklarheit kann zu Frustration und Fehlern beim Benutzer führen.
Das Stapeln von Registerkarten kann auch das räumliche Gedächtnis stören. Wenn Benutzer durch die Registerkarten navigieren, verlassen sie sich auf ihre mentale Karte, um sich daran zu erinnern, welche Registerkarten sie bereits besucht haben. Das Stapeln von Registerkarten kann diese mentale Karte stören und es dem Benutzer erschweren, den Überblick über seinen Fortschritt zu behalten.
Ein Text in Großbuchstaben mag zwar aufmerksamkeitsstark erscheinen, kann aber tatsächlich die Lesbarkeit beeinträchtigen. Untersuchungen haben ergeben, dass Großbuchstaben bei kleinen Schriftgrößen zwar die Lesbarkeit verbessern können, dass es aber keine kluge Design-Taktik ist, sie auf breiter Front einzusetzen.

Der meiste Text, der uns im Alltag begegnet, ist in gemischter Groß- und Kleinschreibung geschrieben, so dass unser Gehirn daran gewöhnt ist, ihn zu scannen und zu lesen. Der Wechsel zu Großbuchstaben kann diesen natürlichen Lesefluss stören und es den Benutzern erschweren, Ihre Inhalte schnell zu verstehen.
Entscheiden Sie sich für eine einheitliche Großschreibung (Satz- oder Titelgroßschreibung) und halten Sie sich daran. So schaffen Sie ein kohärenteres Erlebnis für Ihre Benutzer.
Machen Sie es selbst: Verwenden Sie ein Tool für das wireframe einer Website mit umfangreichen Schrift- und Beschriftungsoptionen zum Ausprobieren. Das Text-Widget von Justinmind enthält ein ein- und mehrzeiliges Steuerelement, das sich als nützlich erweisen könnte.
Es ist immer eine gute Idee, die Elemente in Ihrem UI design konsistent zu halten. Wie uns UX-Forscherin Euphemia Wong erklärt, ist Konsistenz beim Design von GUI-Kontrollen wichtig, weil sie Verwirrung verhindert und die Lernkurve reduziert.
Wenn es um UI design patterns geht, ist es wichtig, dass die Benutzer sich schnell und einfach zurechtfinden können. Um ein konsistentes Design der Registerkarten zu gewährleisten, sollten Sie dafür sorgen, dass alle Registerkarten gleich aussehen und sich gleich verhalten.
Machen Sie es selbst: Verwenden Sie die Vorlagen und Master von Justinmind, um Stile erneut anzuwenden und globale Änderungen auf die Bildschirme und UI-Elemente Ihres Prototyps zu verteilen. Sparen Sie Zeit und sorgen Sie für 100%ige Konsistenz in Ihrem Design.
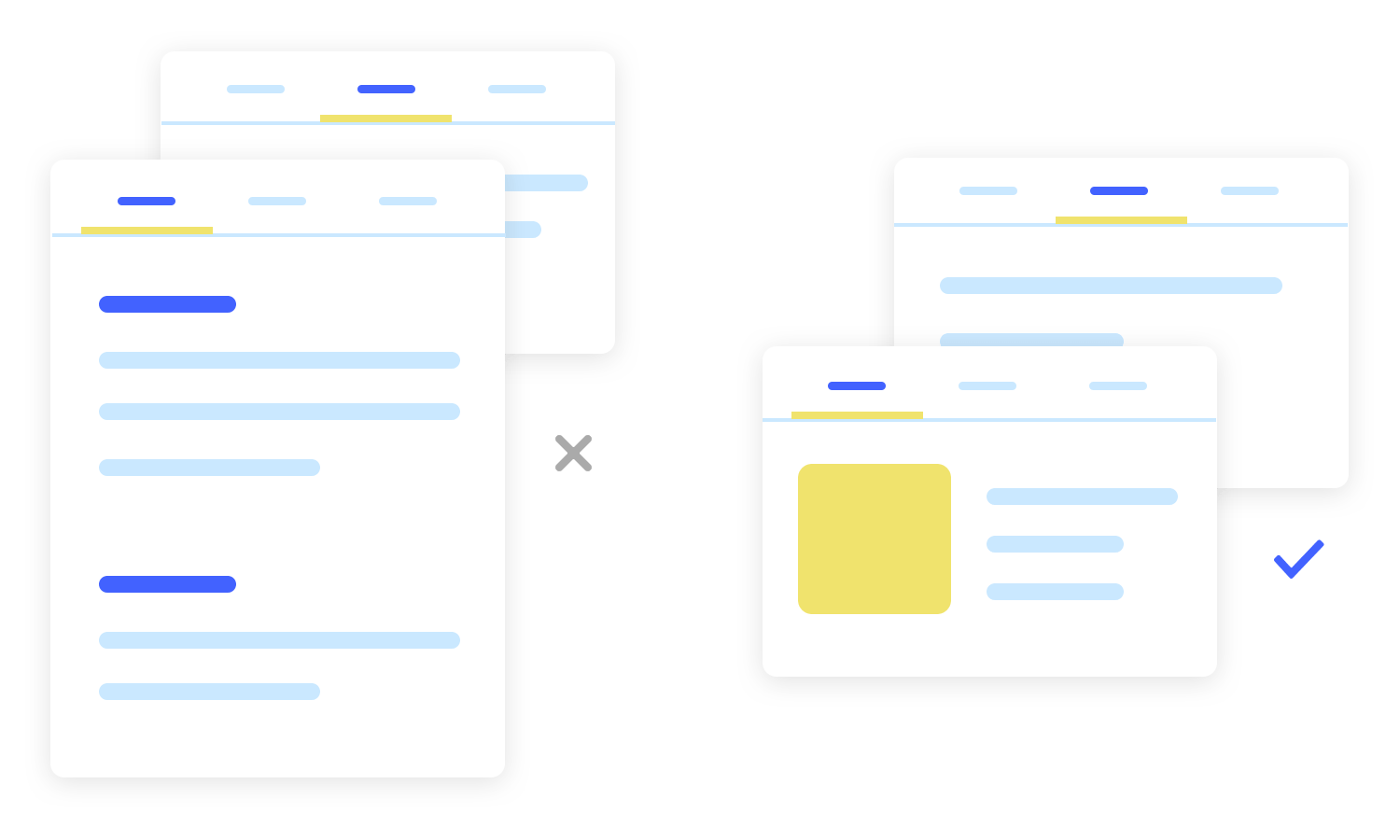
Registerkarten sind eine großartige Möglichkeit, um viele Informationen im selben Bereich einer Website oder eines App-Prototyps anzuzeigen. Der Nachteil dabei ist, dass Sie darauf achten müssen, wie Sie Ihre Inhalte unterteilen. Schlecht gegliederte Inhalte können zu Interaktionskosten und kognitiver Belastung führen, die insbesondere das Kurzzeitgedächtnis belasten.

Wenn Sie beispielsweise zu viele Inhalte auf einer Registerkarte anzeigen, müssen die Benutzer zwischen den Registerkarten hin- und herspringen, um sich die Informationen zu merken. Wenn Sie auf den einzelnen Registerkarten unterschiedliche Inhalte anzeigen, können die Benutzer nicht vorhersehen, was sie finden werden, und halten vielleicht sogar jede Registerkarte für einen neuen Abschnitt der Navigation.
Machen Sie es selbst: Halten Sie den Inhalt möglichst kurz und parallel. Das Sortieren von Karten ist eine großartige Möglichkeit, Ihre Informationsarchitektur und die Steuerung der Benutzeroberfläche zu testen.
Prototyping Ihrer Webanwendungen mit vollständig interaktiver Registerkarten-Navigation.

In diesem Abschnitt werden wir einige herausragende Beispiele für UI-Komponenten von Registerkarten aus verschiedenen Websites und Anwendungen untersuchen. Diese Beispiele zeigen die besten Verfahren für das Design von Registerkarten. Werfen Sie einen Blick darauf und lassen Sie sich inspirieren!
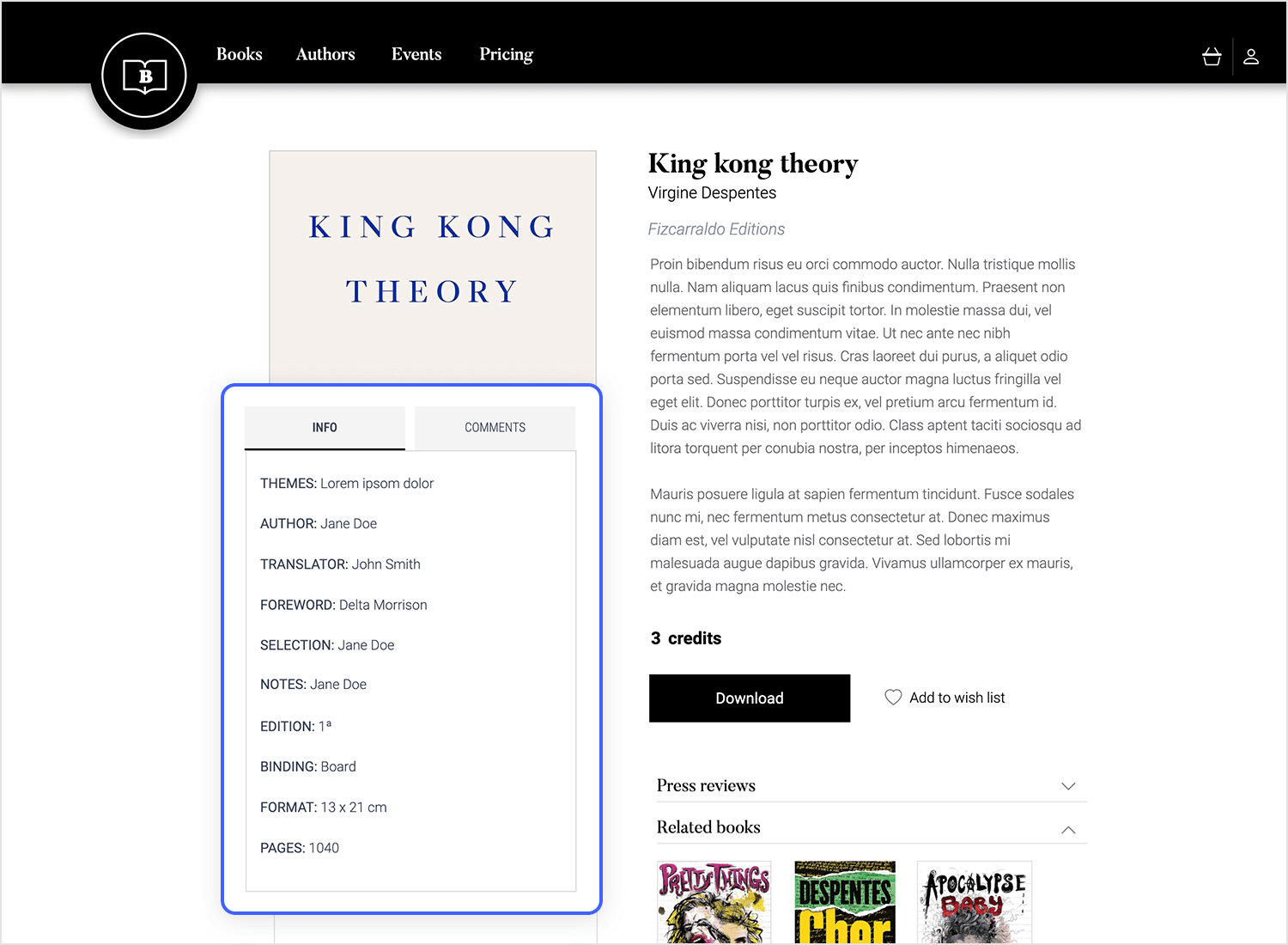
Die Registerkarte in Justinminds Webvorlage für den Online-Buchladen bietet eine klare und übersichtliche Möglichkeit, Informationen über ein Buch zu präsentieren. Sie ist in zwei Hauptbereiche unterteilt: „INFO“ und „KOMMENTARE“.

Insgesamt stellt die Registerkarte wichtige Details über das Buch auf eine optisch ansprechende und informative Weise dar. Sie ermöglicht dem Benutzer einen schnellen Zugriff auf Informationen über den Inhalt, die Autorenschaft und die physischen Eigenschaften des Buches.
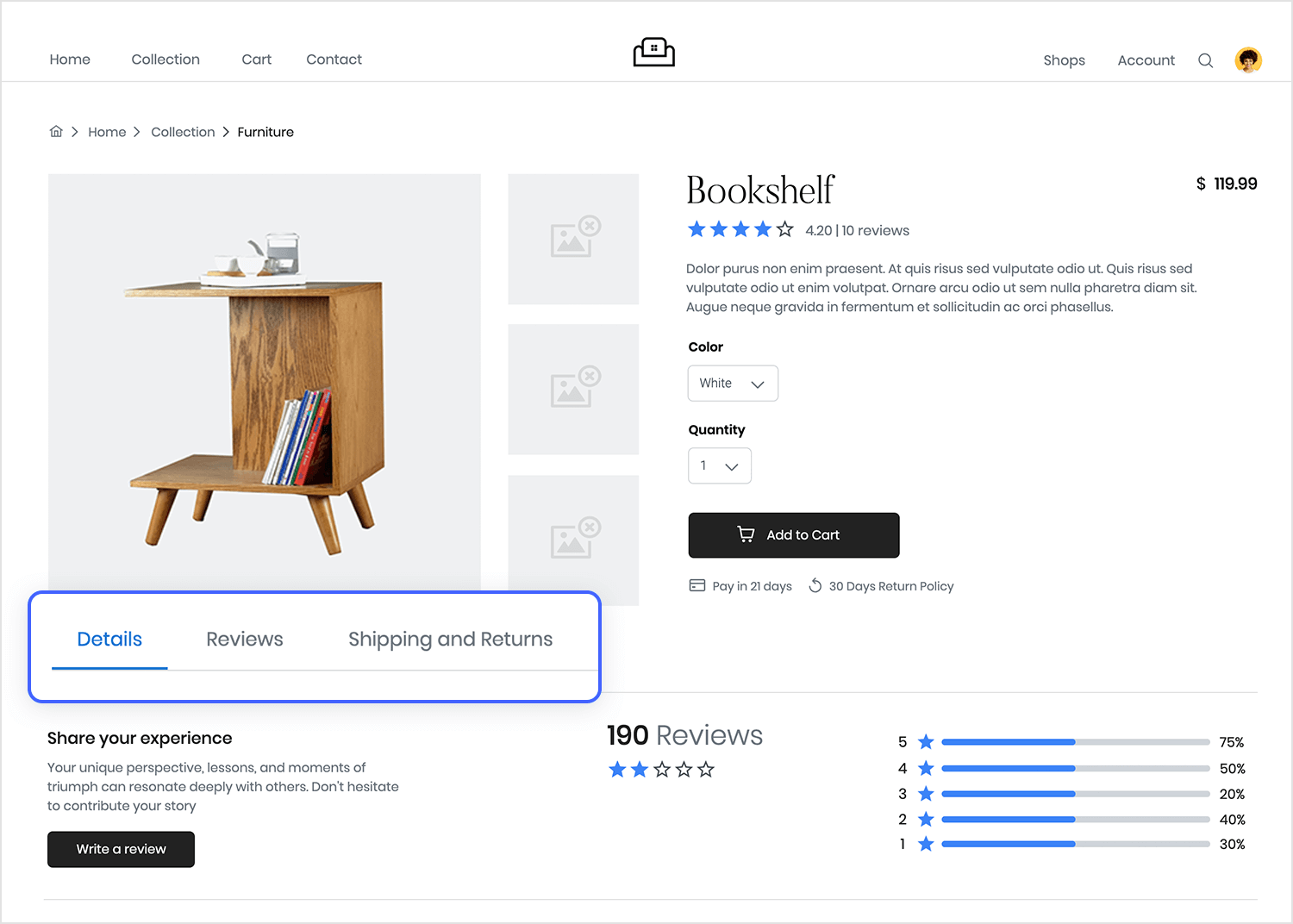
Die strategisch platzierten Registerkarten der Webshop-Vorlage für Möbel von Justinmind helfen dem Benutzer, sich leicht durch das Produkt zu bewegen. Die Beschriftungen „Details“, „Bewertungen“ und „Versand und Rücksendungen“ dienen als Ihre persönlichen Reiseführer.

Mit ihrem visuell ansprechenden Erscheinungsbild und ihrer intuitiven Funktionalität machen diese gut gestalteten Registerkarten die Erkundung von Produktinformationen zu einer angenehmen Reise, die sicherstellt, dass Sie eine informierte und sichere Entscheidung treffen, wozu Registerkarten Sie praktisch auffordern!
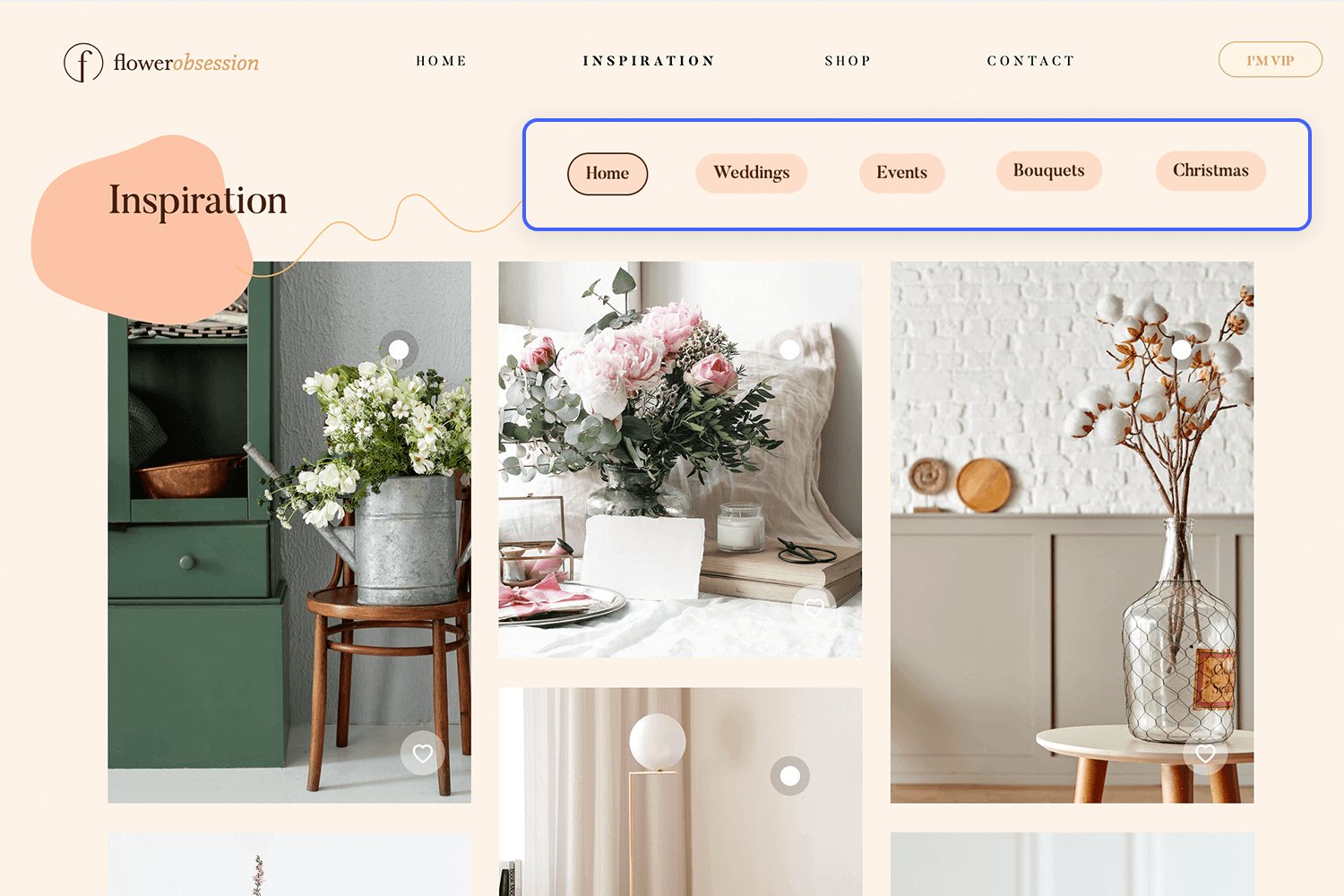
Die Website-Vorlage Online Florist von Justinmind gibt Ihnen das Gefühl, in ein üppiges Blumenwunderland einzutreten. Die wunderschön gestalteten Registerkarten oben auf der Seite – mit den Bezeichnungen „Home“, „Hochzeiten“, „Veranstaltungen“, „Blumensträuße“ und „Weihnachten“ – laden Sie ein, eine Welt voller lebendiger Blüten zu entdecken.

Mit nur einem Klick können Sie in eine ausgewählte Kollektion atemberaubender Blumendesigns eintauchen, von denen jedes mit Sorgfalt und Leidenschaft gestaltet wurde. Lassen Sie sich von der Schönheit der Natur verzaubern, während Sie durch dieses bezaubernde Online-Blumengeschäft navigieren.
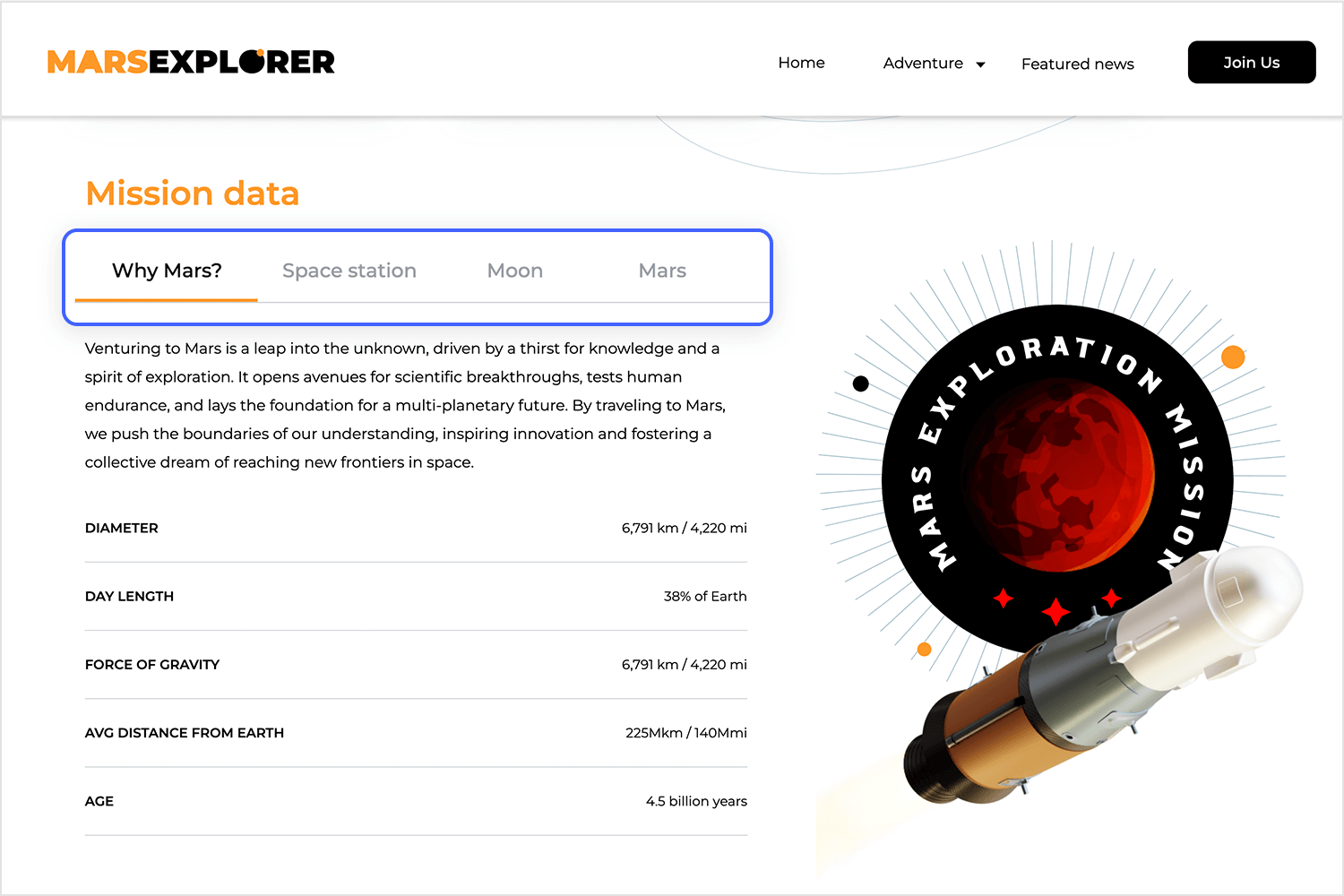
Begeben Sie sich auf ein kosmisches Abenteuer mit der Mars Explorer Website-Vorlage von Justinmind. Die fesselnden Registerkarten – beschriftet mit „Warum Mars“, „Raumstation“, „Mond“ und „Mars“ – laden Sie ein, die Geheimnisse unseres Nachbarplaneten zu erforschen.

Mit diesen gut gestalteten Registerkarten als Wegweiser werden Sie mit dem Wissen und der Spannung ausgestattet sein, um das Streben der Menschheit nach der Eroberung des Roten Planeten zu verfolgen.
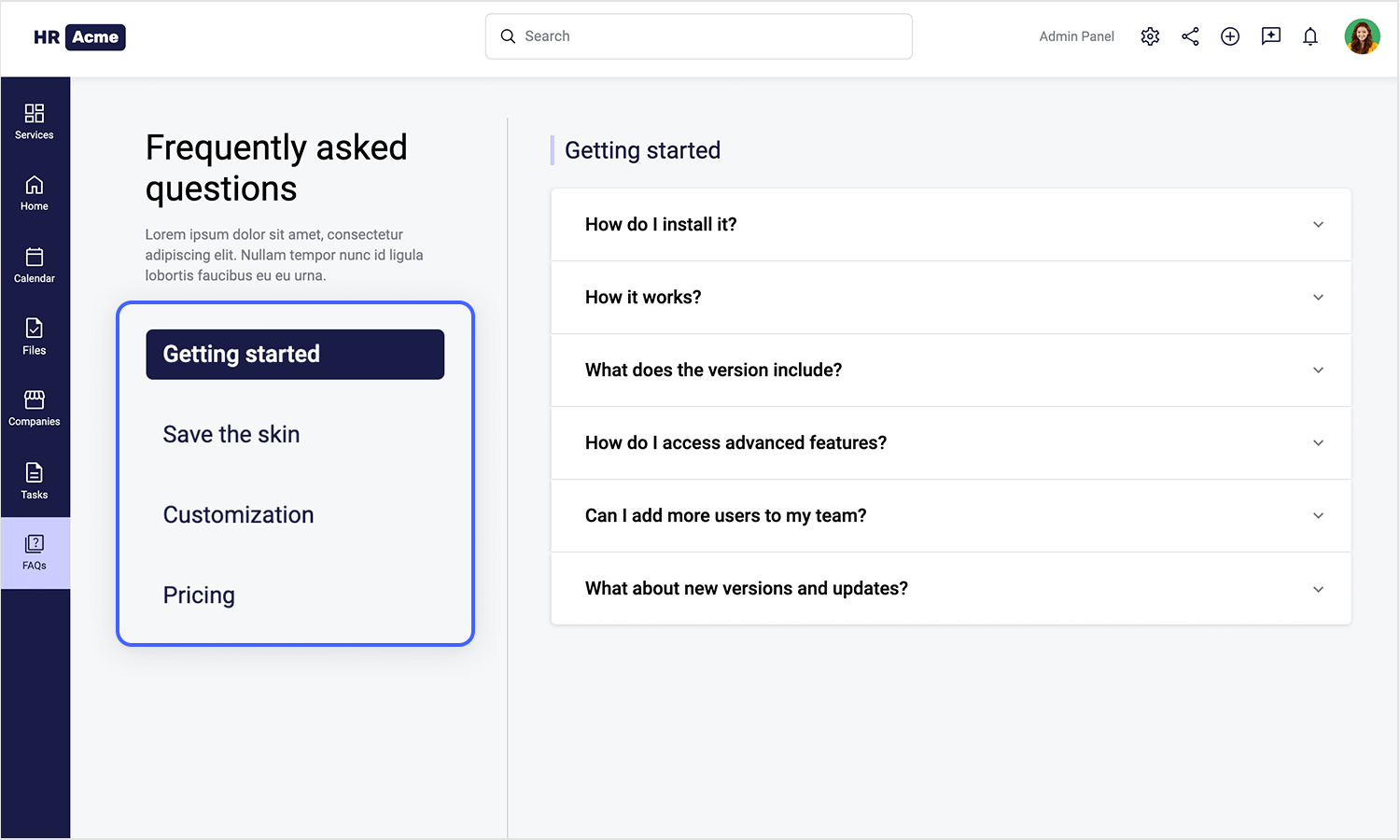
Mit der Webvorlage für die Personalverwaltung von Justinmind finden Sie ganz einfach Antworten auf Ihre brennendsten Fragen. Direkt unter der Hauptüberschrift finden Sie Registerkarten mit den Bezeichnungen „Erste Schritte“, „Skin speichern“, „Anpassung“ und „Preise“. Jede Registerkarte ist wie eine Abkürzung zu bestimmten Informationen, so dass Sie schnell finden können, wonach Sie suchen.

Die Registerkarten sind so gestaltet, dass sie ins Auge fallen und leicht zu verstehen sind, so dass es ein Kinderspiel ist, durch den FAQ-Bereich zu navigieren. Mit dieser hilfreichen Funktion finden Sie die Antworten, die Sie brauchen, im Handumdrehen und können die Webapp mit Zuversicht nutzen.
Prototyping Ihrer Webanwendungen mit vollständig interaktiver Registerkarten-Navigation.

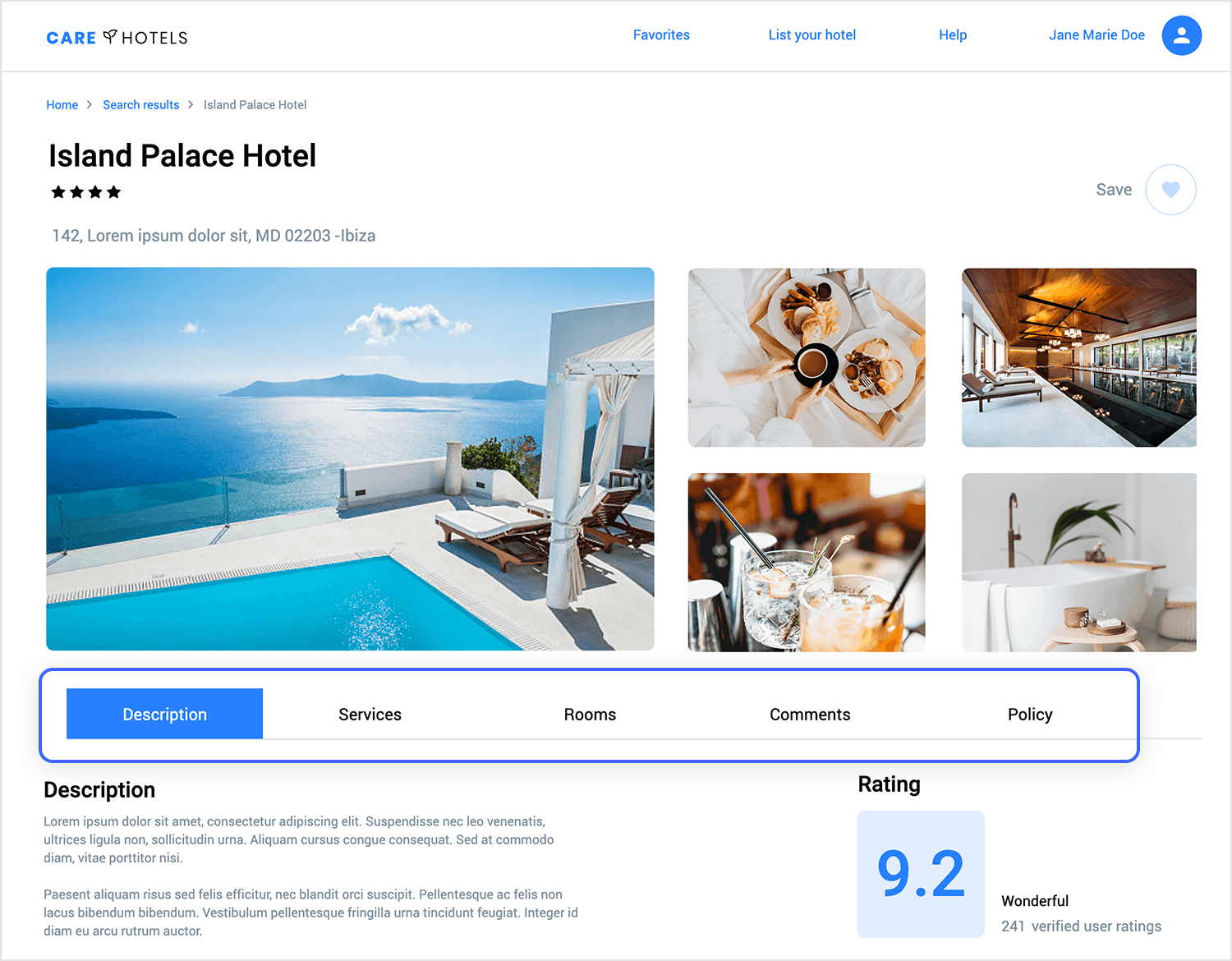
Mit diesem Design der Registerkarte war die Hotelbuchung noch nie so einfach. Mit nur einem Klick können Sie die einzigartigen Merkmale, Dienstleistungen, Zimmeroptionen, Gästebewertungen und Richtlinien des Hotels entdecken. Unsere benutzerfreundlichen Registerkarten mit den Bezeichnungen „Beschreibung“, „Dienstleistungen“, „Zimmer“, „Kommentare“ und „Richtlinien“ führen Sie zu den Informationen, die Sie benötigen.

Diese optisch ansprechenden Registerkarten sind so gestaltet, dass sie leicht zu sehen und intuitiv zu navigieren sind. So können Sie mühelos Ihren Aufenthalt planen und das perfekte Hotel für Ihren nächsten Urlaub entdecken.
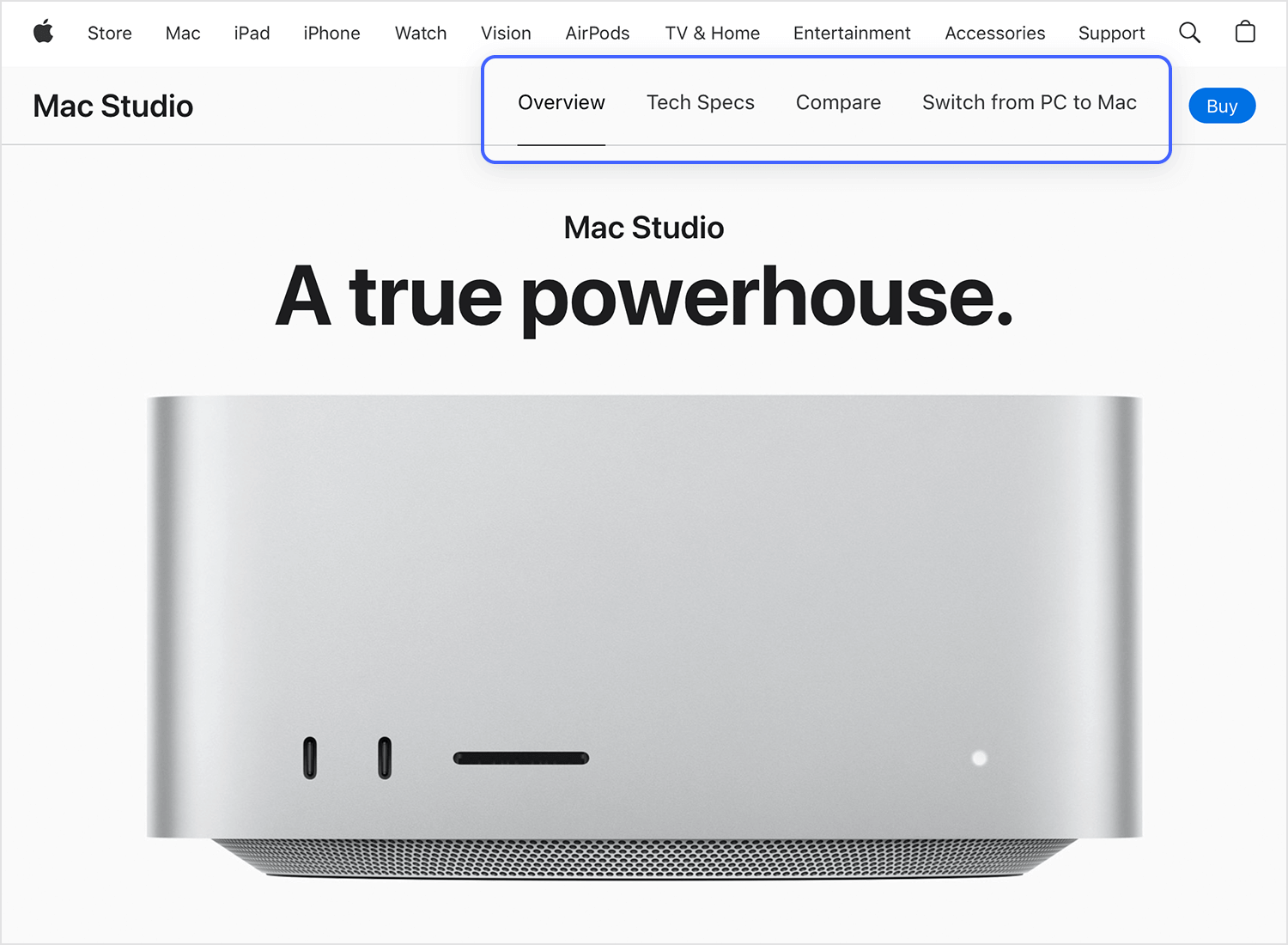
Die Website von Apple ist ein Spielplatz für UX-Designer, und ihre Registerkarten sind ein leuchtendes Beispiel dafür, was möglich ist. Sie beweisen immer wieder gerne, dass weniger tatsächlich oft mehr ist. Das klare Layout, die dezente Farbpalette und die glänzende Oberfläche schaffen ein Premium-Erlebnis, dem man nur schwer widerstehen kann. Als UX-Designer sollten Sie sich von Apples Ansatz inspirieren lassen.

Denken Sie daran, dass Einfachheit Ihre Geheimwaffe ist. Eine unübersichtliche Oberfläche kann ein UX-Albtraum sein. Achten Sie auf die kleinsten Details, von den Abständen zwischen den Elementen bis hin zur Wahl der Typografie. Und unterschätzen Sie nicht die Macht der Farbe!
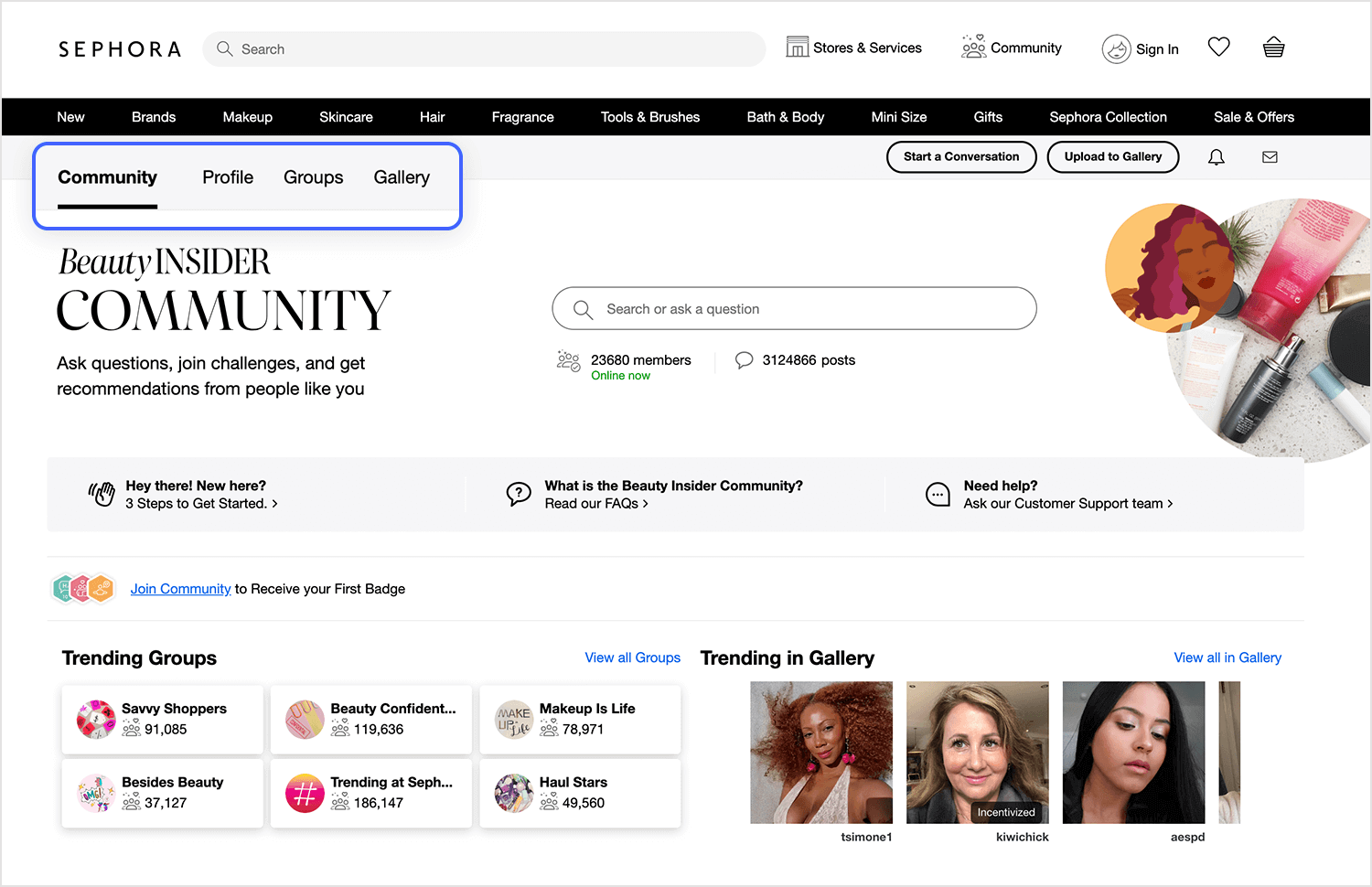
Die Registerkarten von Sephora sind eine digitale Einladung zur Erkundung ihrer Community. Schlank, übersichtlich und gut in die Ästhetik der Website integriert, sind sie ein eindrucksvolles Beispiel dafür, wie Registerkarten aussehen und funktionieren sollten. Die Tabs von Sephora verbessern das Benutzererlebnis, indem sie Inhalte strategisch platzieren und klare Beschriftungen verwenden.

Sie sind wie gut ausgebildete Führer, die den Kunden sanft zu den gewünschten Produkten oder Informationen führen. Die Registerkarten tragen zur allgemeinen Raffinesse der Website bei und schaffen ein erstklassiges Gefühl, das zum luxuriösen Markenimage von Sephora passt.
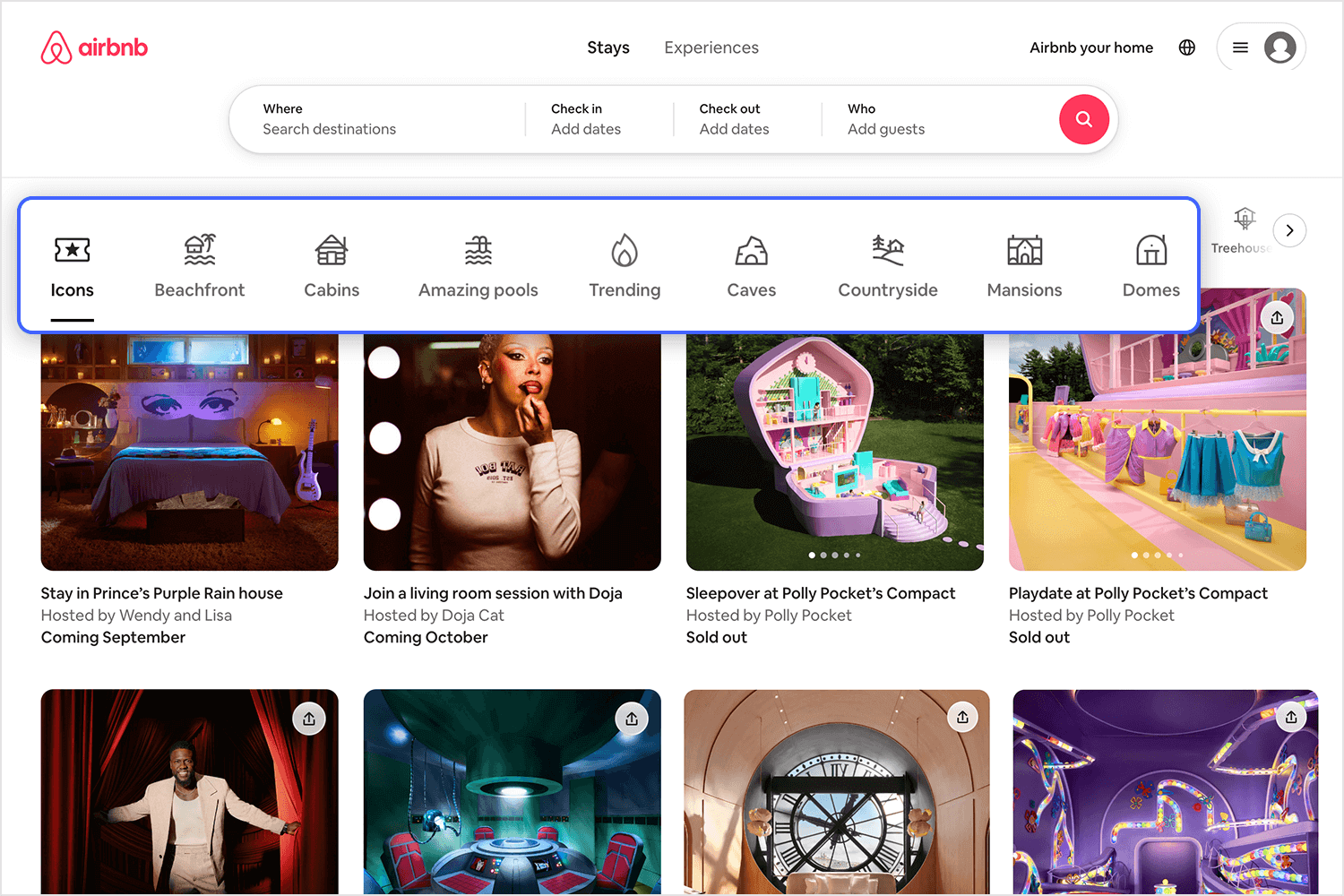
Die benutzerfreundliche Suchseite von Airbnb verfügt über eine Reihe von Registerkarten, die die Suche nach Ihrer idealen Unterkunft vereinfachen. Diese Registerkarten sind mit Begriffen wie „Landleben“, „Strand“ und „Schlösser“ beschriftet und ermöglichen es Ihnen, Ihre Suchergebnisse schnell nach Ihren spezifischen Vorlieben zu filtern.

Ganz gleich, ob Sie einen ruhigen Rückzugsort in der Natur, einen luxuriösen Strandaufenthalt oder ein historisches Schloss suchen, die Tabs von Airbnb bieten eine bequeme und effiziente Möglichkeit, Ihre Optionen einzugrenzen und die perfekte Unterkunft zu finden.
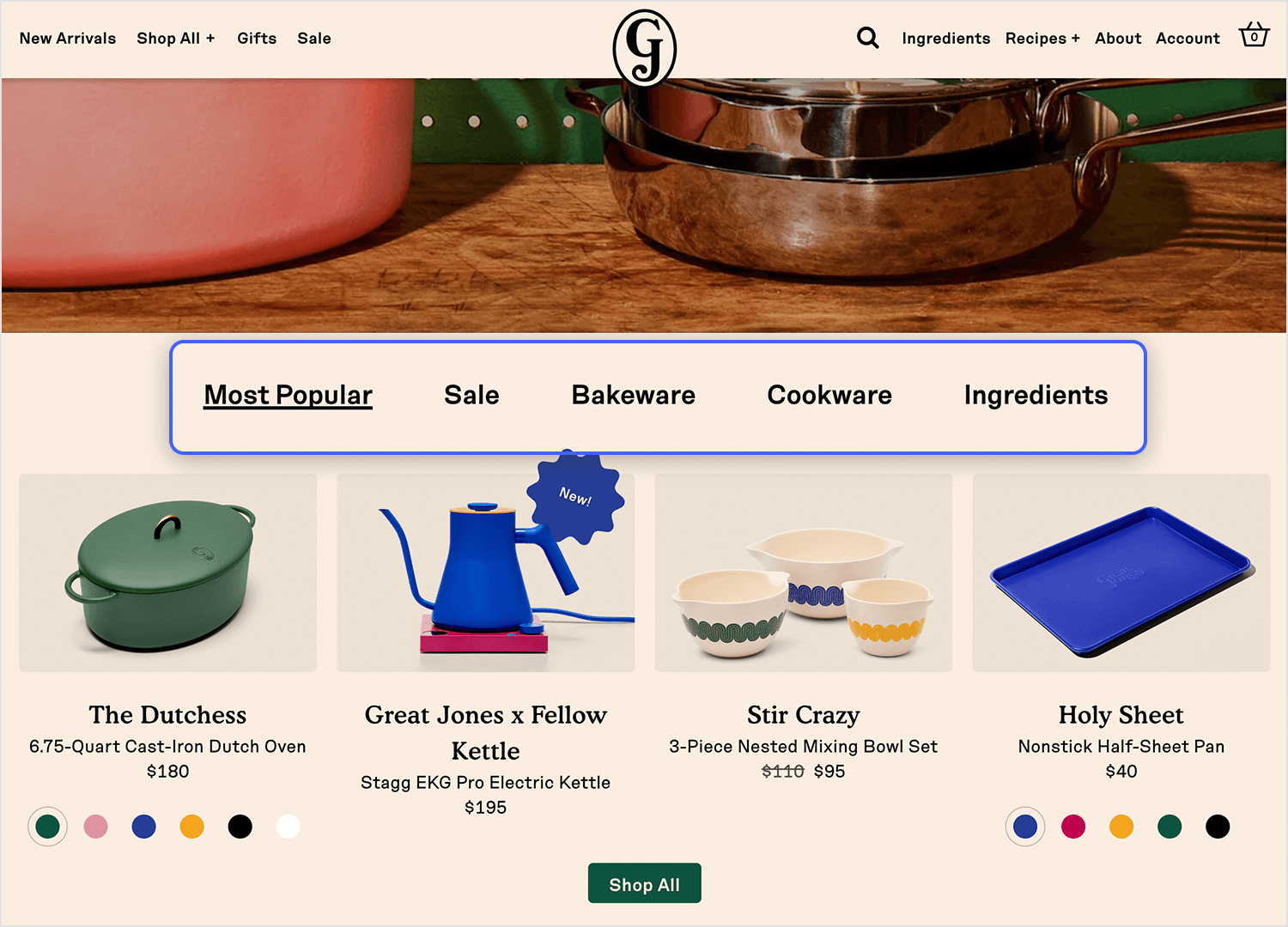
Great Jones ist eine 2018 gegründete Kochgeschirrmarke. Die Hauptnavigation befindet sich oben, mit wunderschönen Registerkarten, die den Besucher dazu einladen, mehr über das Unternehmen zu erfahren und seine Produkte zu erkunden. Die für die Registerkarten verwendeten Farben sind wunderschön – tiefe Pink-, Grün- und Gelbtöne dienen als ansprechende Einführung in die Website.

Sie sind auch ein Vorbote dafür, wie die Artikel von Great Jones aussehen. Das Unternehmen ist für seine farbenfrohen Produkte bekannt, und deren Schönheit sticht vor einem beigen Hintergrund hervor. Sobald Sie beginnen, auf einer Seite nach unten zu scrollen, verschwinden die Registerkarten und die Menüabschnitte erscheinen in der Kopfzeile. Sobald die Umwandlung erfolgt ist, wird das Menü „klebrig“, so dass die Benutzer leicht zu jedem Abschnitt der Website wechseln können.
Prototyping Ihrer Webanwendungen mit vollständig interaktiver Registerkarten-Navigation.

Sie haben also Ihr Design für die Registerkarten im Griff. Jetzt ist es an der Zeit, diese Registerkarten interaktiv zu machen. Folgen Sie den folgenden Schritten, die Sie durch diesen Prozess führen.
- Erstellen Sie ein dynamisches Panel: Ziehen Sie ein dynamisches Panel auf Ihre Arbeitsfläche und legen Sie es dort ab.
- Panels hinzufügen: Erstellen Sie für jede Registerkarte ein Panel (z.B. „Register 1“, „Register 2“, „Register 3“).
- Inhalt designen: Entwerfen Sie in jedem Panel den Inhalt, der angezeigt wird, wenn die jeweilige Registerkarte aktiv ist.
- Erstellen Sie Registerkartenbeschriftungen: Fügen Sie Textelemente oder Bilder hinzu, um die einzelnen Registerkarten darzustellen.
- Erstellen Sie Interaktionen: Wählen Sie die Registerkartenbeschriftung aus und fügen Sie ein Ereignis „bei Klick“ hinzu, so dass das entsprechende Panel ausgewählt wird, wenn Sie darauf klicken.

Fühlen Sie sich sicher? Dann ist es an der Zeit, alles, was Sie gelernt haben, in die Praxis umzusetzen. Laden Sie Justinmind herunter und fangen Sie sofort mit dem Design von Registerkarten an. Sie erhalten eine 15-tägige kostenlose Testversion, also zögern Sie nicht!
Unsere UI-Kits bieten eine ausgewählte Sammlung von vorgefertigten Registerkartenkomponenten, die sich leicht in Ihre Projekte integrieren lassen. Schauen Sie sie sich unten an und beginnen Sie mit Ihrem Registerkarten-Designprojekt!
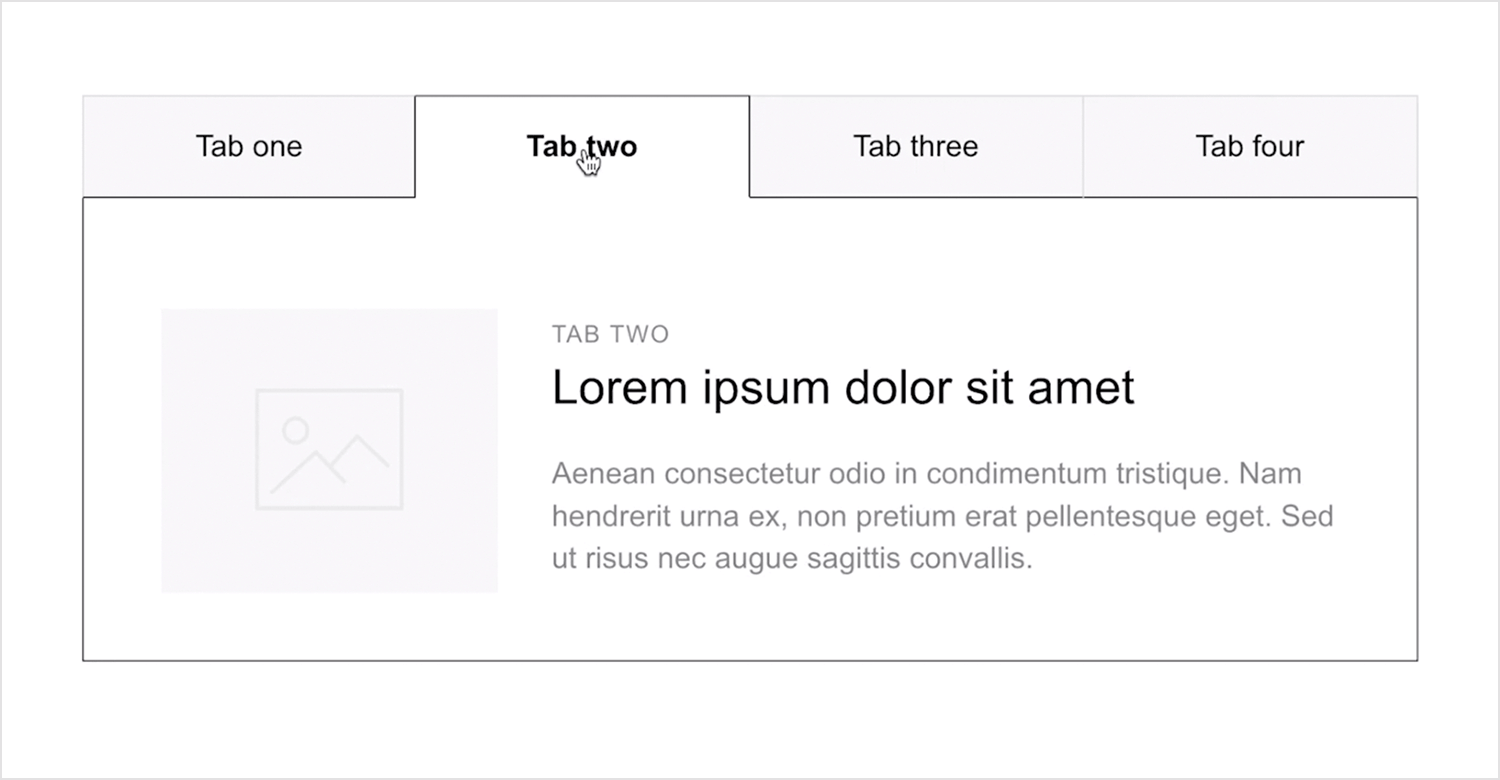
Das Web Wireframing UI Kit von Justinmind ist ein unschätzbares Werkzeug für jeden, der außergewöhnliche Websites erstellen möchte. Mithilfe der vorgefertigten Elemente, wie z.B. tolle Registerkarten-Designs, Drag-and-Drop-Funktionen und Funktionen für die Zusammenarbeit, können Sie effizient Wireframes entwerfen, die Ihre Visionen effektiv an Stakeholder und Entwickler vermitteln. Beginnen Sie noch heute mit dem wireframing und legen Sie den Grundstein für ein erfolgreiches Website-Projekt.

Das Bootstrap UI Kit von JustinMind bietet Ihnen ein intuitives Design für Registerkarten, das funktional ist und die oben beschriebenen Best Practices erfüllt. Die horizontale Anordnung der Registerkarten, kombiniert mit klaren und informativen Beschriftungen, macht es dem Benutzer leicht, den gewünschten Inhalt zu identifizieren und auszuwählen. Die visuelle Hervorhebung der aktiven Registerkarte gibt einen klaren Hinweis auf den aktuellen Fokus und sorgt für eine reibungslose Benutzererfahrung.

Das Material UI Kit von Justinmind bietet ein vielseitiges Set von Registerkartenkomponenten, die sich an die Material Design Richtlinien von Google halten. Diese Registerkarten können horizontal oder vertikal angeordnet werden und sie helfen Ihnen bei längeren Listen mit der Scrollfunktion. Sie können Ihren Registerkarten ganz einfach Symbole hinzufügen, um sie optisch zu verdeutlichen, und ihren Stil an Ihre Marke anpassen. Außerdem wurden die Tabs mit Blick auf Barrierefreiheit designt, so dass sie auch von Nutzern mit Behinderungen verwendet werden können.

Das Angular UI Kit von JustinMind bietet eine Reihe von Tab-Komponenten, die speziell für Angular-Entwickler entworfen wurden. Diese Tabs halten sich an die besten Praktiken und Designprinzipien, die den Tabs ein modernes und konsistentes Aussehen und Gefühl verleihen. Sie können ihr Aussehen und Verhalten an Ihre Marken- und Designvorlieben anpassen und sie helfen Ihnen sogar beim Scrollen längerer Listen!

Das Vuetify UI Kit von JustinMind sorgt dafür, dass Ihre Vue.js-Anwendungen schön aussehen, eine gute Benutzerfreundlichkeit aufweisen und mit klaren Richtlinien übereinstimmen. Das Design der Registerkarten bietet eine intuitive Möglichkeit, Inhalte zu organisieren und zu präsentieren und verbessert so das Benutzererlebnis. Mit Funktionen wie Anpassungsmöglichkeiten, scrollbaren Funktionen und der Integration von Symbolen können Sie mit Vuetify Tabs ein digitales Produkt designen, das aus den richtigen Gründen auffällt.

Unser PrimeFaces UI Kit bietet ein vielseitiges Set von Registerkarten, die Ihren Designprozess rationalisieren. Diese gebrauchsfertigen Registerkarten lassen sich leicht in Ihre JSF-Anwendungen integrieren. Sie bieten eine breite Palette von Anpassungsmöglichkeiten und halten sich an bewährte Designverfahren. Mit unserer umfassenden Sammlung können Sie jede Art von digitalem Produkt erstellen und beim Design Ihres JavaServer Faces-Projekts unzählige Stunden sparen.

PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read
Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read
Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read
Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read

