Umschalttasten sind eine klassische UI-Komponente - aber was macht eine gute Umschalttaste im UI-Design aus? Lesen Sie weiter, um einen alten Freund wiederzuentdecken!
Umschalttasten sind, genau wie Kontrollkästchen, Dropdown-UIs oder Optionsfelder, klassische UI-Komponenten, die die meisten von uns kennen und lieben. Man findet sie in der Regel auf Einstellungsseiten, sei es für ein Gesamtsystem oder für eine App. Sie scheinen auf den ersten Blick recht einfach zu sein, aber sind sie es auch?
Design und Prototyp mit voll-interaktiven Umschalttasten

Was macht eine Umschalttaste brauchbar? Ist eine Umschalttaste dasselbe wie eine Umschalttaste? Wie sieht ein kreatives UI-Design für eine Umschalttaste aus?
Lassen Sie uns einen genaueren Blick auf ein Element werfen, das aufgrund seiner Einfachheit leicht übersehen werden kann, das aber bei näherer Betrachtung dennoch einige von uns überraschen kann. Von der Theorie der Kippschalter über das Testen und Entwerfen mit einem UI-Design-Tool bis hin zu einigen wirklich einzigartigen Kippschalter-Schaltflächen – in diesem Beitrag finden Sie alles.
Wir haben uns schon daran gewöhnt, sie überall zu sehen, aber wofür sind sie wirklich gedacht? Eine Umschalttaste bedeutet, dass der Benutzer zwischen zwei sich gegenseitig ausschließenden Optionen wählen muss. Umschalttasten sind das digitale Äquivalent einer echten Taste. Wenn der Benutzer die Schaltfläche drückt, gibt es eine kurze Interaktion, bei der die gewählte Option sofort wirksam wird. Schön und einfach, oder?
Wenn Sie mehr über die Komponenten erfahren möchten, lesen Sie diesen Beitrag über die ewige Debatte zwischen Optionsfeld und Kontrollkästchen.

Das Design von Schaltflächen kann anfangs etwas verwirrend sein, was für eine scheinbar einfache UI-Komponente überraschend ist. Ähnlich wie Kontrollkästchen oder Optionsschaltflächen können Umschaltknöpfe eine missverstandene Kunst sein. Wir sehen sie überall, auch dort, wo sie nicht sein sollten. Sie stellen für Designer ein potenziell einfaches Werkzeug dar, um Benutzer dazu zu bringen, sich für eine von zwei Optionen zu entscheiden – aber für das UI-Design mit Umschaltknöpfen gibt es Spielregeln.
Design und Prototyp mit voll-interaktiven Umschalttasten

In diesem Abschnitt geht es um die besten Praktiken, die Sie beim Design von UI-Schaltflächen mit Umschaltfunktion berücksichtigen sollten, die sowohl optisch ansprechend als auch benutzerfreundlich sind. Diese Schlüsselaspekte werden Ihnen dabei helfen, Schaltflächen zu erstellen, die die UX Ihrer Anwendung oder Website bereichern. Lassen Sie uns loslegen!
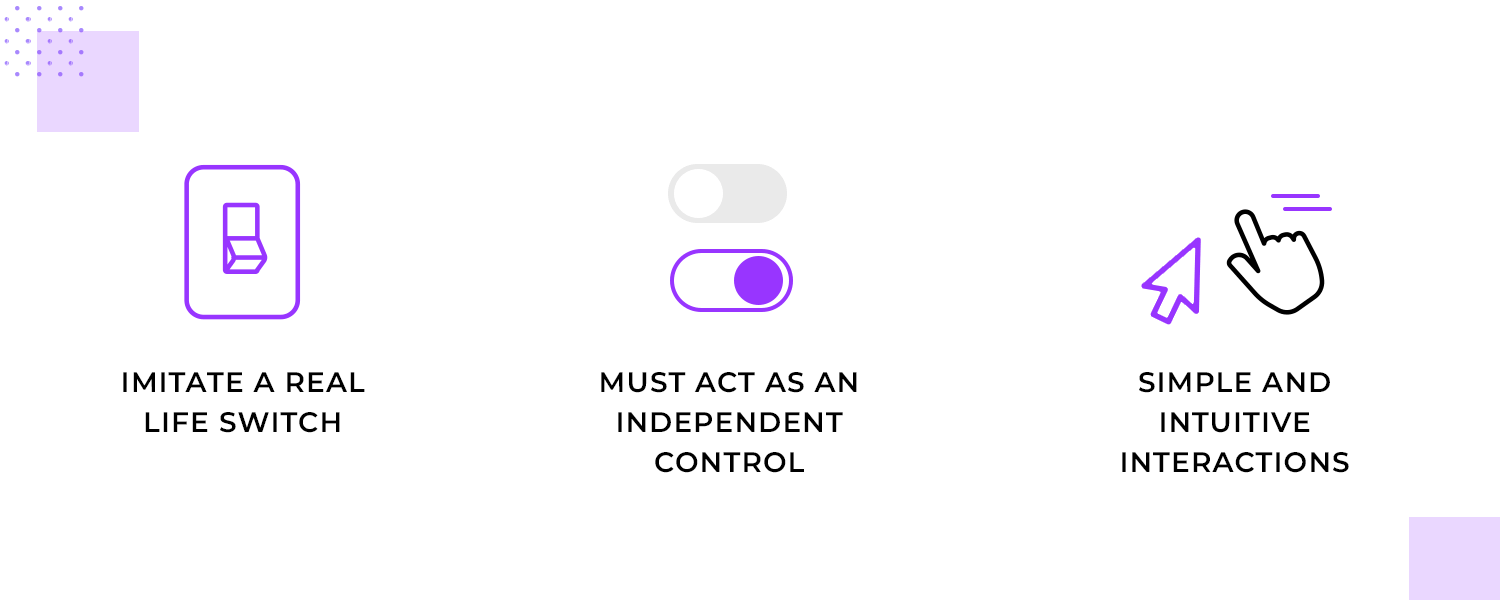
Stellen Sie sich einen Lichtschalter im echten Leben vor. Stellen Sie sich vor, wie seltsam es wäre, den Lichtschalter zu betätigen und dann eine weitere Taste drücken zu müssen, um das Licht tatsächlich einzuschalten. Ein Kippschalter ist eine einfache und unkomplizierte UI-Komponente, denn er ahmt einen echten Schalter nach und ist damit für jedermann verständlich und verwendbar.
Aus diesem Grund ist es wichtig, dass Ihre Umschalttaste eine unmittelbare Wirkung hat. In der Praxis bedeutet dies, dass sie niemals von Schaltflächen zum Absenden oder Speichern abhängen sollte, sondern als eigenständiges Steuerelement fungiert.
Eine gut designte Umschalttaste sollte direkt auf den Punkt kommen. Es geht darum, übermäßig komplexe Interaktionen zu vermeiden, die den Benutzer mit einem Kopfschütteln zurücklassen könnten. Für Desktop- und Laptop-Nutzer sollte ein einfacher Klick genügen, und auf mobilen Geräten sollten Sie intuitive Wischgesten für ein natürlicheres Gefühl in Betracht ziehen.

Denken Sie daran: Je weniger Schritte ein Benutzer unternehmen muss, um sein Ziel zu erreichen, desto besser. Wenn Sie der Einfachheit und Intuitivität Vorrang einräumen, machen Sie Ihre Schaltflächen für eine größere Anzahl von Benutzern zugänglich und schaffen ein angenehmeres Erlebnis für alle.
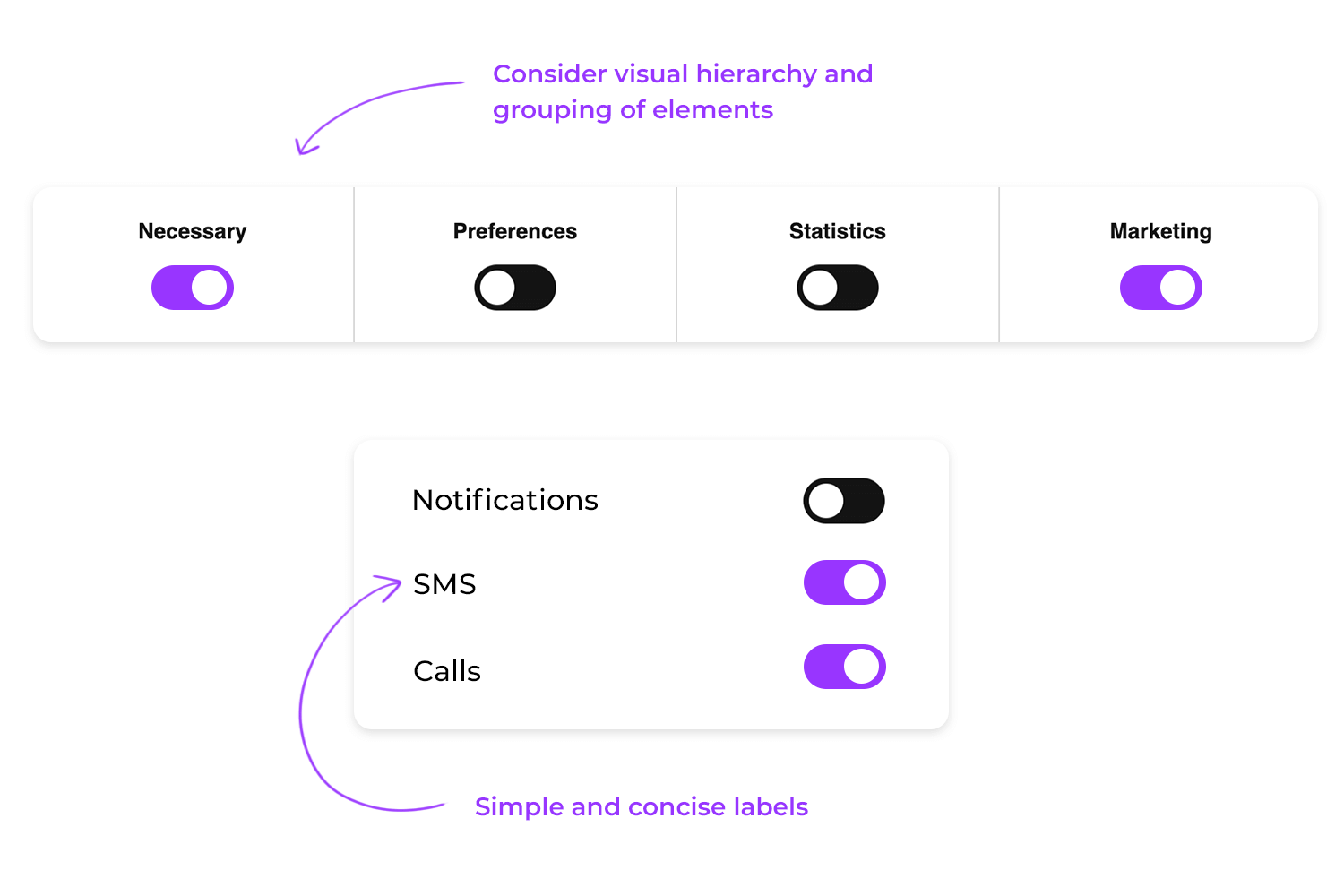
Denken Sie daran, dass Umschaltschaltflächen zwei sich gegenseitig ausschließende Zustände darstellen sollen. Normalerweise wird die Schaltfläche von einer einfachen und prägnanten Beschriftung begleitet. Dieser Text ist sehr wichtig, denn die Benutzer sollten die Funktion hinter der Schaltfläche sehen und verstehen können. Einer der wichtigsten Aspekte dabei ist, dass er nicht auf unterschiedliche Weise interpretiert werden kann. Ihre Beschriftung darf nicht zweideutig sein und den Benutzer zwingen, sie umzudrehen, um ihre Funktion zu erkennen.

Das Einzige, was Designer hier beachten müssen, ist, dass die visuelle Hierarchie und Gruppierung der Elemente für den Benutzer klar sein muss. Es mag wie ein kleines Detail erscheinen, aber das Letzte, was Sie wollen, ist, dass der Benutzer den Zusammenhang zwischen den Beschriftungen und der Schaltfläche nicht versteht! Dies ist vor allem auf Desktop-Bildschirmen gefährlich, wo es viel Platz gibt, um Komponenten zu verteilen und die visuelle Gruppierung der Elemente im UI-Design zu beeinträchtigen.
Der Versuch, eine Schaltfläche zu finden, die sich nahtlos in den Hintergrund einfügt, ist wie die Suche nach einer Nadel im Heuhaufen! Damit Ihre Kippschaltflächen auffallen und leicht zu erkennen sind, spielt die Farbe eine entscheidende Rolle.
Eine helle, kontrastreiche Farbe für den aktiven Zustand und eine gedämpftere Farbe für den inaktiven Zustand schaffen eine klare visuelle Hierarchie. Es ist ähnlich wie bei einer Ampel: Das grüne Licht signalisiert „los“, während das rote Licht uns warnt, „anzuhalten“. In ähnlicher Weise verwendet eine gut designte Umschalttaste Farbe, um ihren Zustand sofort zu vermitteln.

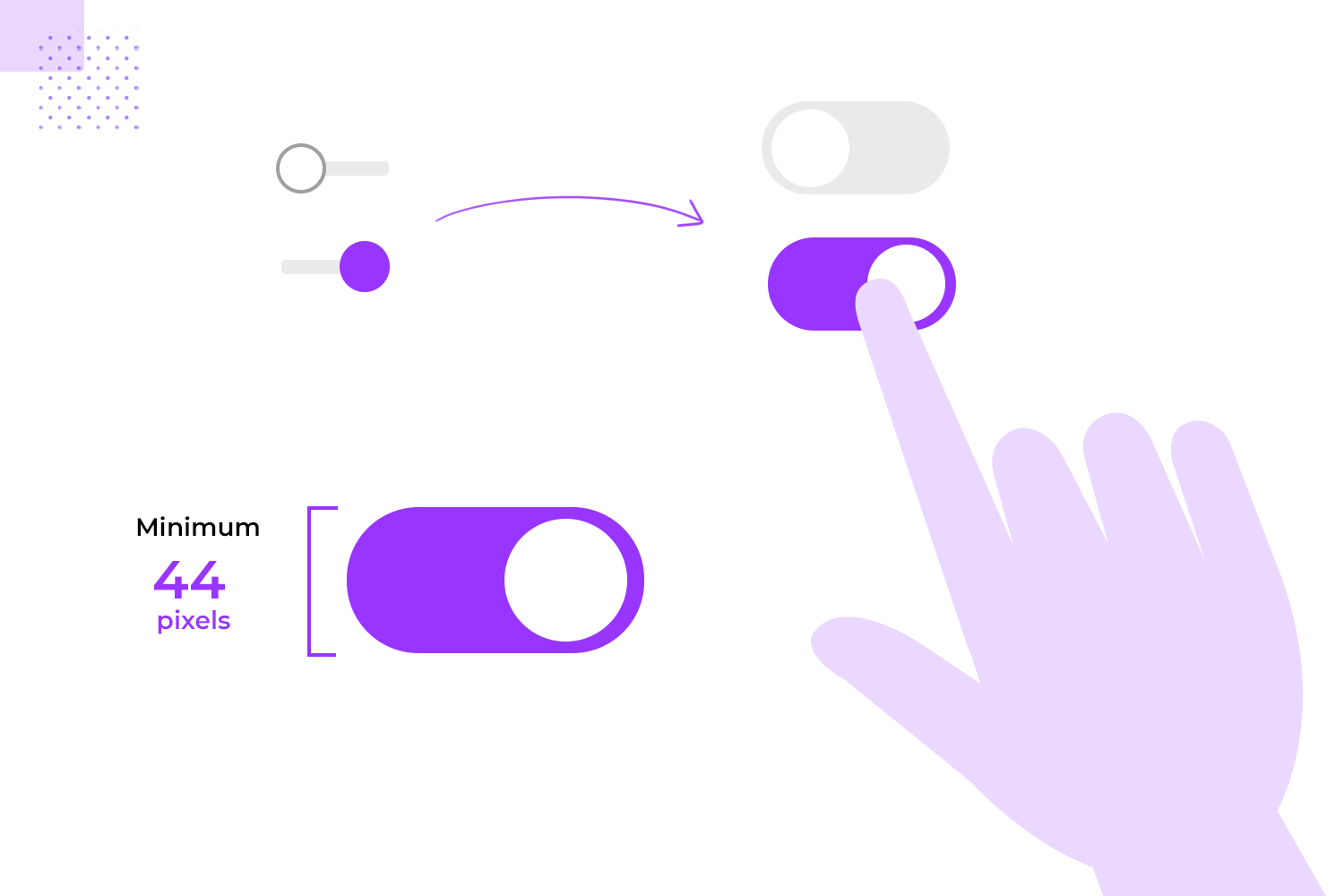
Aber die Farbe ist nicht der einzige Faktor, den Sie berücksichtigen müssen. Auch die Größe ist wichtig! Eine zu kleine Schaltfläche kann frustrierend schwer anzusteuern sein, besonders auf mobilen Geräten. Achten Sie darauf, dass Ihre Schaltflächen groß genug sind, damit die Benutzer sie leicht anklicken oder antippen können, auch mit den Fingern. Ein allgemeiner Richtwert ist eine Mindestgröße von 44 Pixeln Breite und Höhe.
Schließlich ist Konsistenz der Schlüssel. Ein Sammelsurium an Formen für Ihre Umschalttasten kann zu einem verwirrenden Erlebnis führen. Wählen Sie eine einheitliche Form, die zu Ihrem gesamten Design passt. Ob Kreise, Quadrate oder Rechtecke – eine einheitliche Form hilft den Benutzern, die Funktion der Schaltfläche zu erkennen und zu verstehen, wie sie mit ihr interagieren können.
In der heutigen Welt ist es von entscheidender Bedeutung, dass unsere Designs für alle digitalen Benutzer zugänglich sind, unabhängig von deren Fähigkeiten. Umschalttasten als wesentliche UI-Elemente sollten da keine Ausnahme sein.
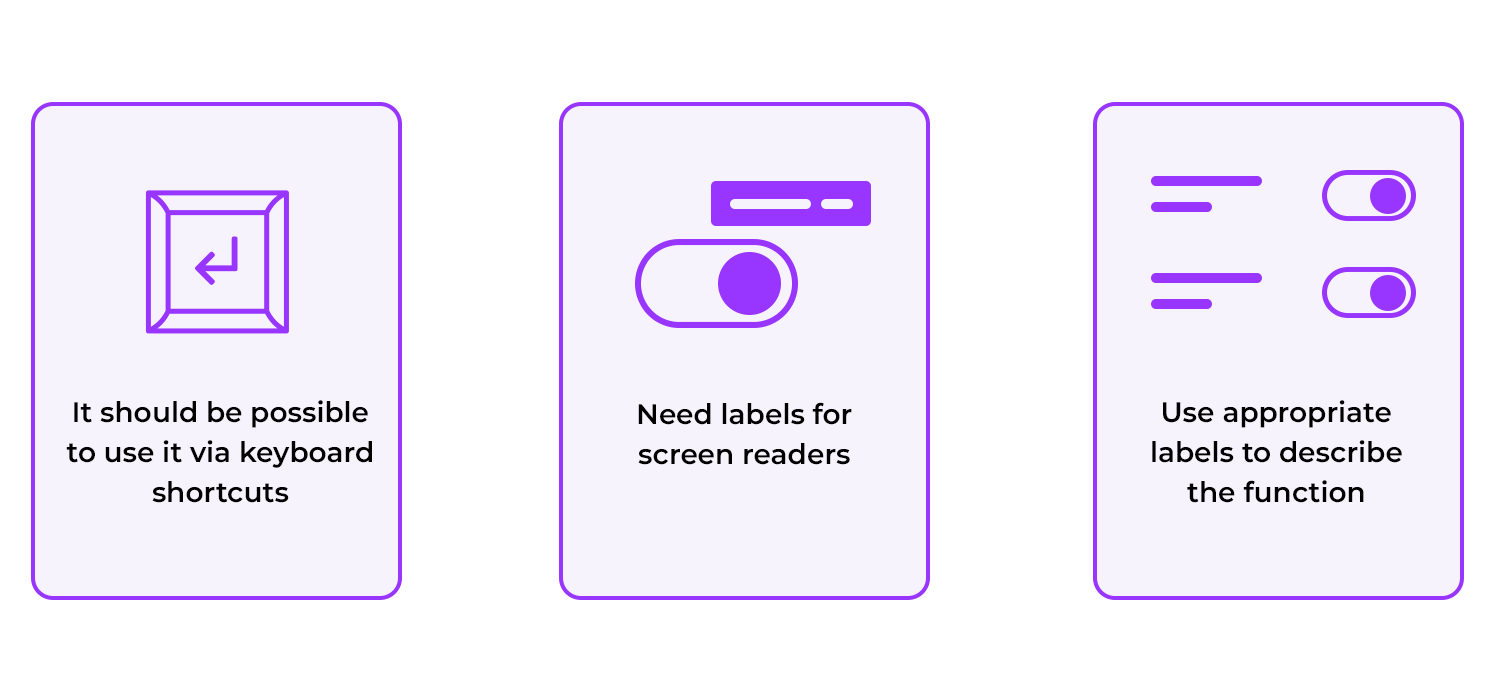
Einer der wichtigsten Aspekte der Barrierefreiheit ist die Sicherstellung, dass Umschalttasten mit Tastaturkürzeln bedient werden können. Dies ist besonders wichtig für Benutzer, die keine Maus oder keinen Touchscreen verwenden können, wie z.B. Menschen mit motorischen Einschränkungen. Indem Sie Umschalttasten Tastenkombinationen zuweisen, können Sie sie für eine größere Anzahl von Benutzern zugänglich machen. So können Sie beispielsweise die Leertaste oder die Eingabetaste zum Umschalten der Schaltfläche verwenden.

Ein weiterer wichtiger Punkt ist die Bereitstellung geeigneter Beschriftungen und Beschreibungen für Bildschirmleser. Bildschirmleser sind Softwareanwendungen, die den Inhalt einer Webseite laut vorlesen und ihn so für Benutzer mit Sehbehinderungen zugänglich machen.
Und schließlich können Sie auch aussagekräftige Beschriftungen verwenden, die die Funktion der Schaltfläche genau beschreiben und für Screenreader-Nutzer leicht verständlich sind. Wenn die Funktion der Schaltfläche nicht sofort ersichtlich ist, sollten Sie in Erwägung ziehen, durch einen Tooltip oder eine Beschriftung zusätzlichen Kontext zu liefern.
Stellen Sie sich eine vollgestopfte Schublade voller Werkzeuge vor. Es ist schwierig, das zu finden, was Sie brauchen, weil alles durcheinander liegt. Jetzt stellen Sie sich eine Schublade vor, in der die Werkzeuge ordentlich in Fächer eingeteilt sind, von denen jedes mit seinem Zweck beschriftet ist. Das ist die Macht der effektiven Gruppierung.
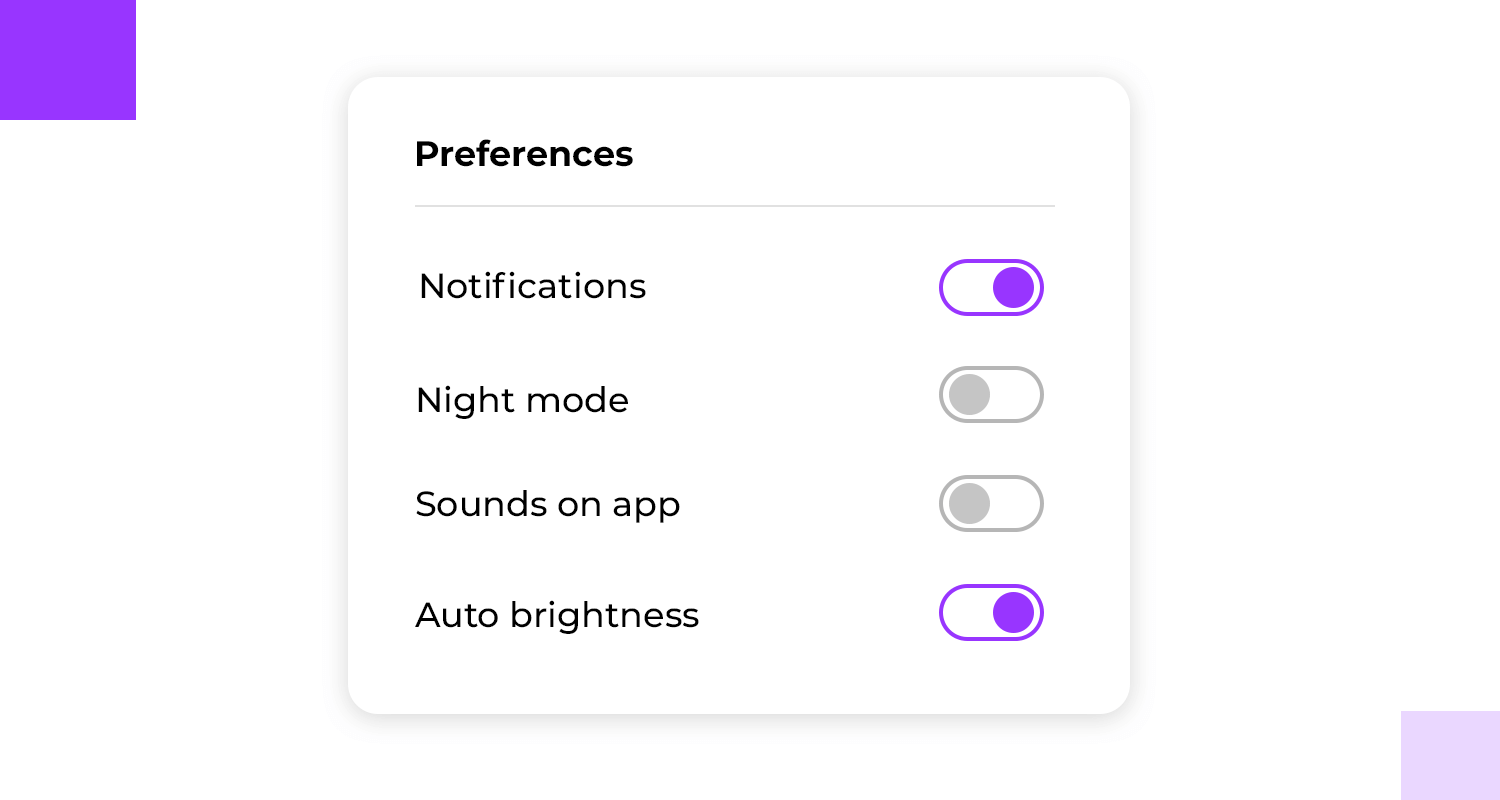
Auch die Gruppierung von Schaltflächen mit verwandten Elementen kann die Benutzerfreundlichkeit erheblich verbessern. Indem Sie Schaltflächen, die ähnliche Einstellungen oder Funktionen steuern, zusammen anordnen, helfen Sie den Benutzern, die Beziehungen zwischen ihnen zu verstehen und die benötigten Schaltflächen leichter zu finden. Wenn Sie beispielsweise Schaltflächen für Benachrichtigungen, Toneinstellungen und Anzeigeoptionen haben, können Sie diese unter der Überschrift „Einstellungen“ gruppieren und so eine klare Struktur schaffen.

Überlegen Sie, wie die Benutzer auf ihrem Weg durch Ihre Benutzeroberfläche vorankommen und ordnen Sie die Schaltflächen entsprechend an. Eine logische Reihenfolge kann den Benutzer durch den Einstellungsprozess führen und Verwirrung verhindern. Wenn Benutzer beispielsweise in der Regel zuerst die Benachrichtigungen anpassen, bevor sie die Anzeigeeinstellungen ändern, wäre es sinnvoll, die Schaltfläche zum Umschalten der Benachrichtigungen zuerst anzuordnen.
Für logische, kontextbezogene Designs verwenden Sie unser User Flow Tool, um Ihre Ideen zum Leben zu erwecken.
Bei der Gestaltung einer großartigen Umschalttaste geht es nicht nur um Ästhetik, sondern auch um Funktionalität und Benutzerfreundlichkeit. Hier kommen Tests und Iterationen ins Spiel.
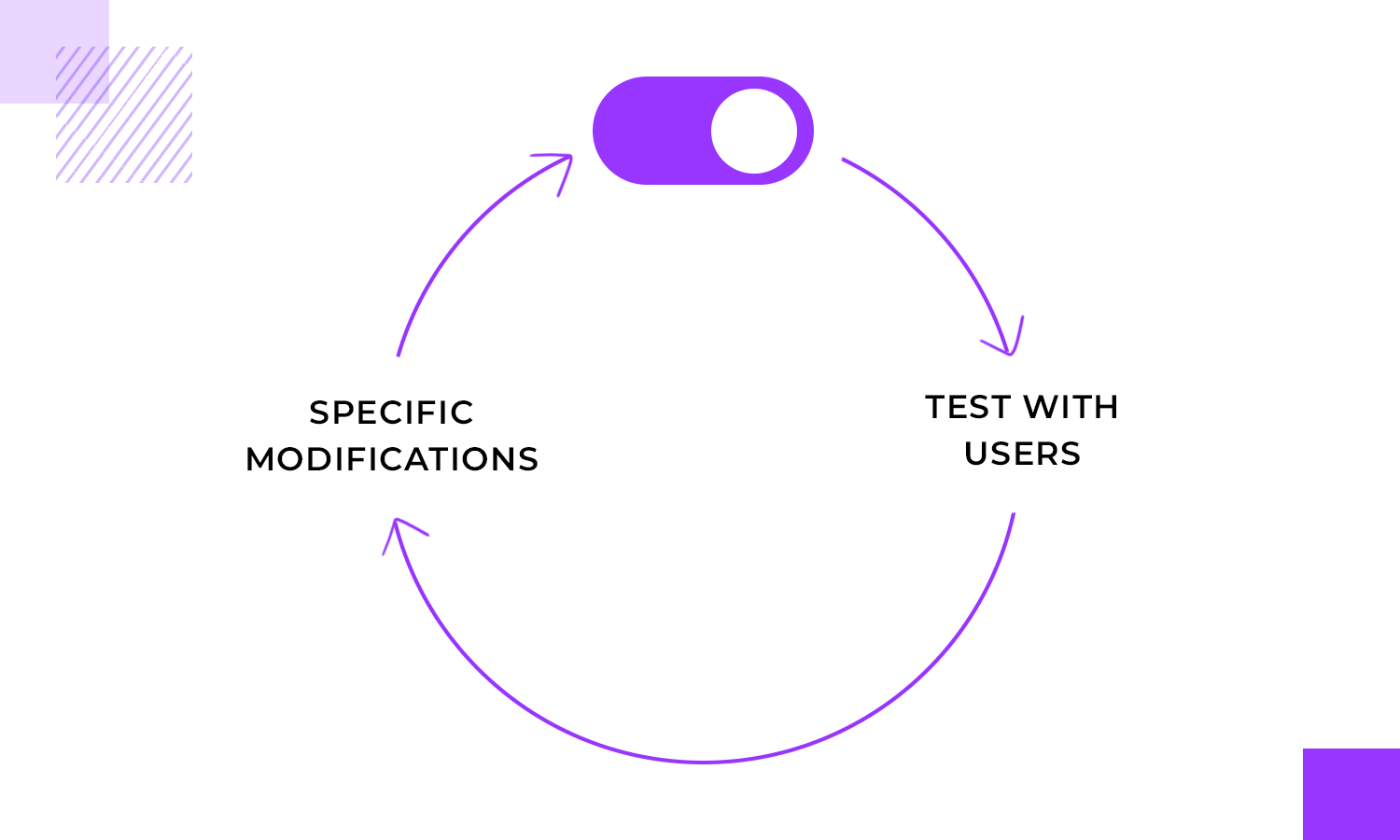
Benutzertests sind im Grunde ein Realitätscheck. Indem Sie die Benutzer bei der Interaktion mit Ihren Umschalttasten beobachten, können Sie potenzielle Schmerzpunkte, verwirrende Bereiche und Verbesserungsmöglichkeiten identifizieren. Es ist, als würde man Ihrem Design einen Spiegel vorhalten und seine Stärken und Schwächen aufdecken.

Das Einholen von Feedback von Benutzern ist von unschätzbarem Wert. Was halten sie vom Aussehen der Schaltfläche? Ist sie einfach zu bedienen? Verstehen sie ihre Funktion? Ihre Erkenntnisse können Ihnen eine neue Perspektive bieten und Ihnen helfen, Probleme zu entdecken, die Sie vielleicht übersehen haben.
Sobald Sie Feedback erhalten haben, ist es an der Zeit, Ihr Design zu überarbeiten. Das bedeutet nicht, dass Sie bei Null anfangen, sondern dass Sie auf der Grundlage der Erkenntnisse der Nutzer gezielte Verbesserungen vornehmen. Vielleicht müssen Sie die Größe der Schaltfläche anpassen, das Farbschema ändern oder die begleitende Mikrokopie verfeinern.
Denken Sie daran, dass Design ein iterativer Prozess ist. Es ist in Ordnung, Fehler zu machen und aus ihnen zu lernen!
Design und Prototyp mit voll-interaktiven Umschalttasten

Lassen Sie sich von dieser Liste großartiger UI-Design-Beispiele inspirieren und erweitern Sie Ihr Designmaterial!
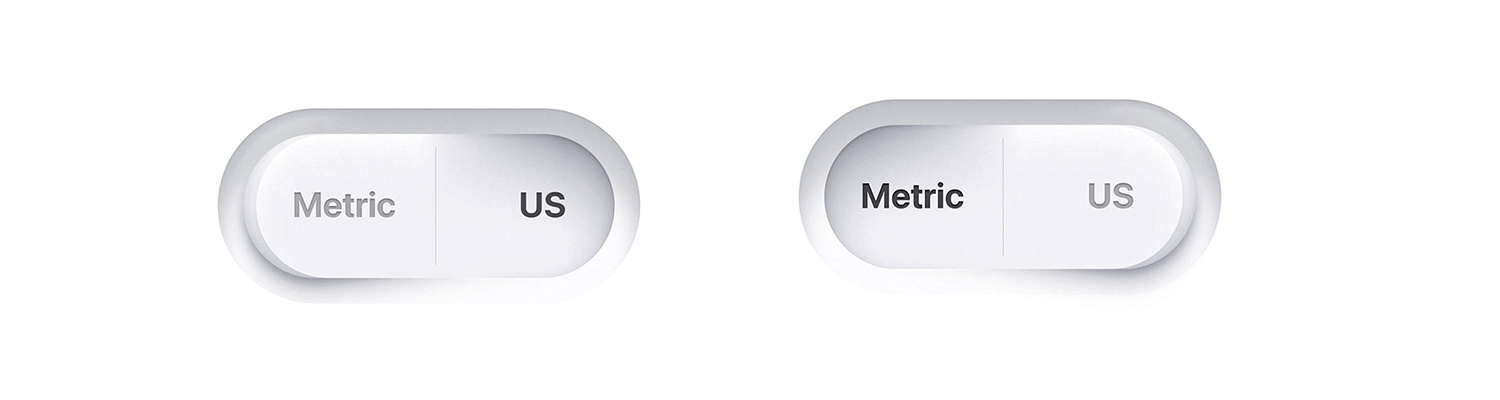
Max Rudberg hat diese an eine Küchenmaschine erinnernde Umschalttaste entworfen, mit der Sie zwischen metrischen und US-amerikanischen Maßen wählen können, und zwar auf fühlbare und ansprechende Weise.

Es passt perfekt zum kulinarischen Thema der Plantry-App für die Essensplanung. Selbst in einer minimalistischen Benutzeroberfläche sorgt dieses physische Element für einen Hauch von Vergnügen und macht die einfache Aufgabe, Maßeinheiten auszuwählen, befriedigender.
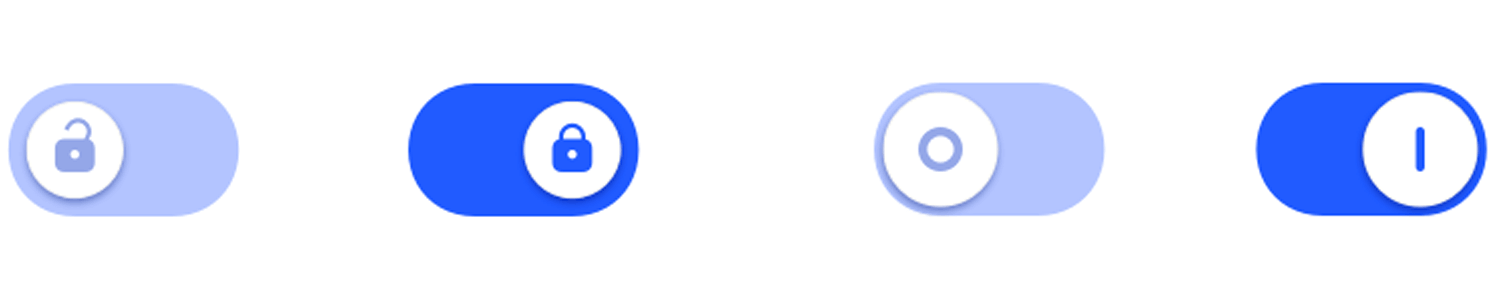
Alex Muench bietet eine Vielzahl von visuell ansprechenden und intuitiven Schaltflächen an. Von einfachen Ein/Aus-Schaltflächen bis hin zu ausdrucksstarken Symbolen, die verschiedene Zustände oder Auswahlmöglichkeiten darstellen, bieten diese Schaltflächen eine klare und ansprechende Möglichkeit, mit digitalen Inhalten zu interagieren.

Durch die Verwendung von Farben, Formen und Symbolen wird sichergestellt, dass jeder Kippschalter die ihm zugedachte Bedeutung effektiv vermittelt und das Gesamterlebnis für den Benutzer verbessert.
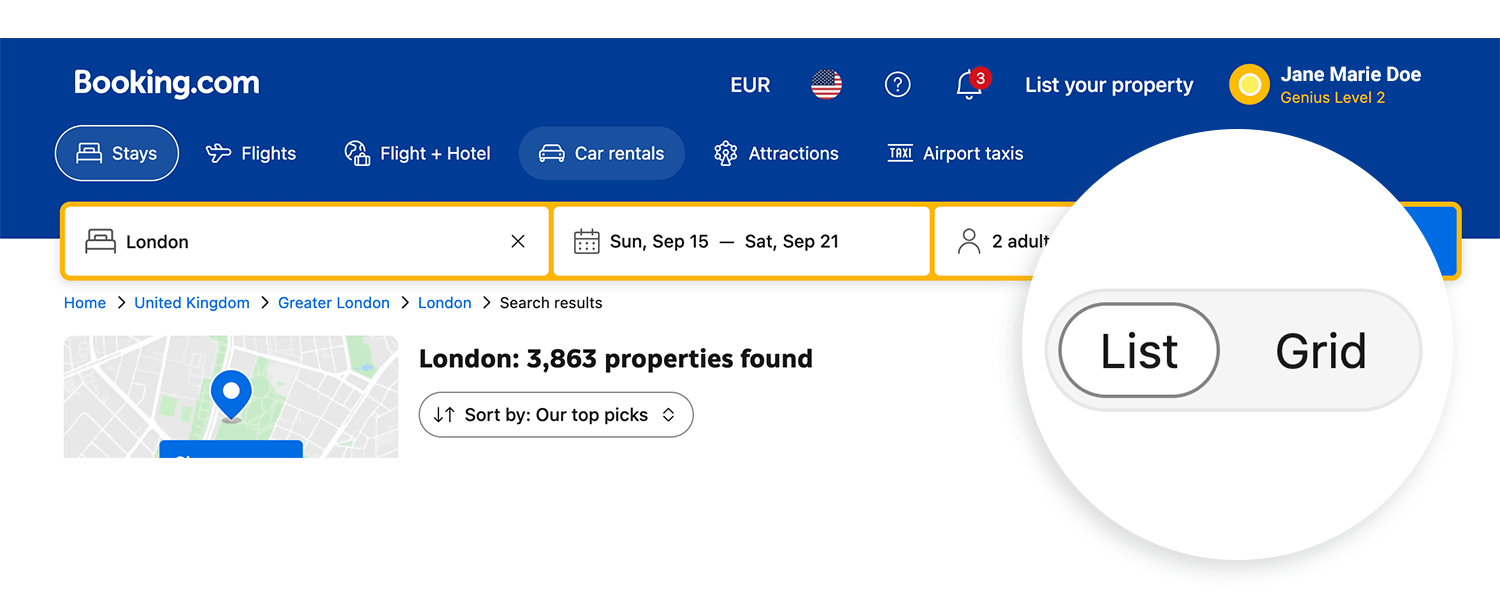
Das Toggle Design von Booking.com verwendet ein einfaches und klares Layout, um es dem Benutzer zu ermöglichen, zwischen der Anzeige von Angeboten in einem Listen- oder Gitterformat zu wechseln.

Die Textbeschriftungen „Liste“ und „Raster“ weisen direkt auf die Funktion der jeweiligen Option hin und lassen keinen Raum für Verwirrung. Egal, ob Sie ein visueller Entdecker sind, der das Raster-Layout bevorzugt, oder ein detailorientierter Reisender, der das Listenformat benötigt, Booking.com sorgt dafür, dass Ihre Reise so reibungslos verläuft wie eine Heißluftballonfahrt über einem toskanischen Weinberg.
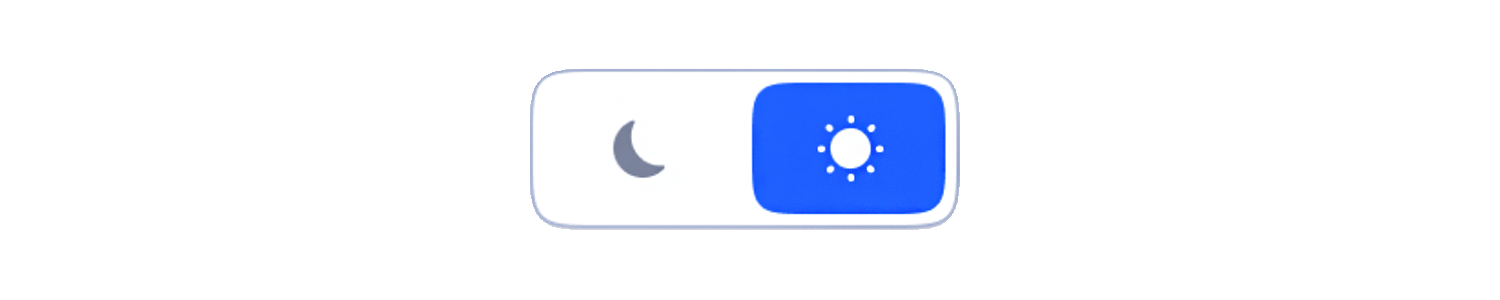
Jan Hoffman entwarf einen Kippschalter mit den charmanten Symbolen einer Mondsichel auf der einen Seite und einer Sonne auf der anderen. Der blaue Hintergrund zeigt den aktiven Zustand an, der wahrscheinlich die Position „An“ darstellt.

Dieses Design ist eine clevere und ansprechende Möglichkeit, die Einstellungen für den dunklen oder hellen Modus zu steuern. So können Sie Ihr Seherlebnis individuell gestalten und die perfekte Balance zwischen Komfort und Klarheit finden.
Design und Prototyp mit voll-interaktiven Umschalttasten

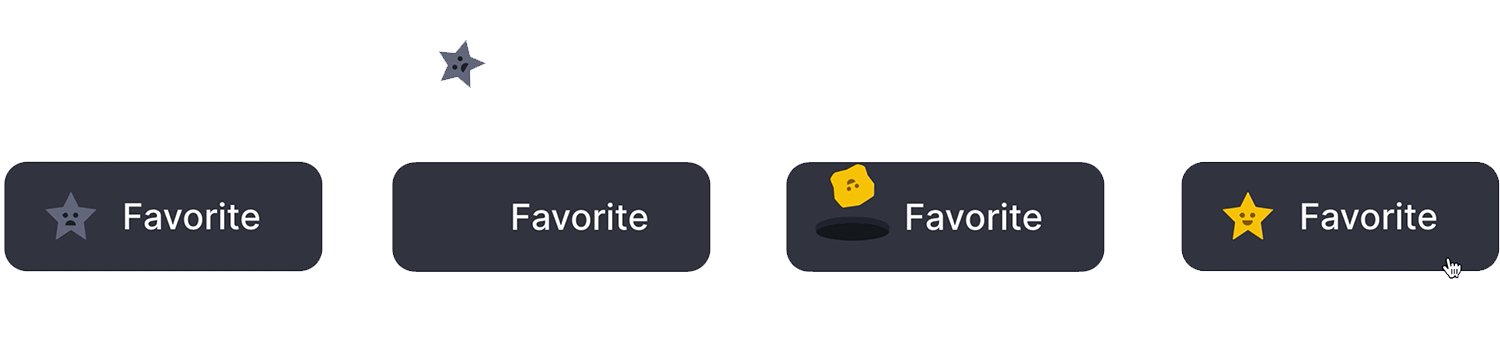
Aaron Iker ist ein funkelnder Leuchtturm im digitalen Meer, der die Benutzer einlädt, ihre wertvollen Entdeckungen mit einem Hauch von Sternenstaub zu markieren. Mit einem einfachen Klick verwandelt sich dieses dynamische Element und hinterlässt eine Spur aus Sternenstaub.

Der schimmernde Stern und das warme Wort „Favorite“ bilden eine unwiderstehliche Kombination, die Sie dazu einlädt, Ihren Online-Abenteuern eine persönliche Note zu verleihen. Auf diese Weise können Sie Ihre Lieblingsfundstücke speichern und wieder aufrufen und Ihr Online-Erlebnis in eine persönliche Konstellation von Favoriten verwandeln.
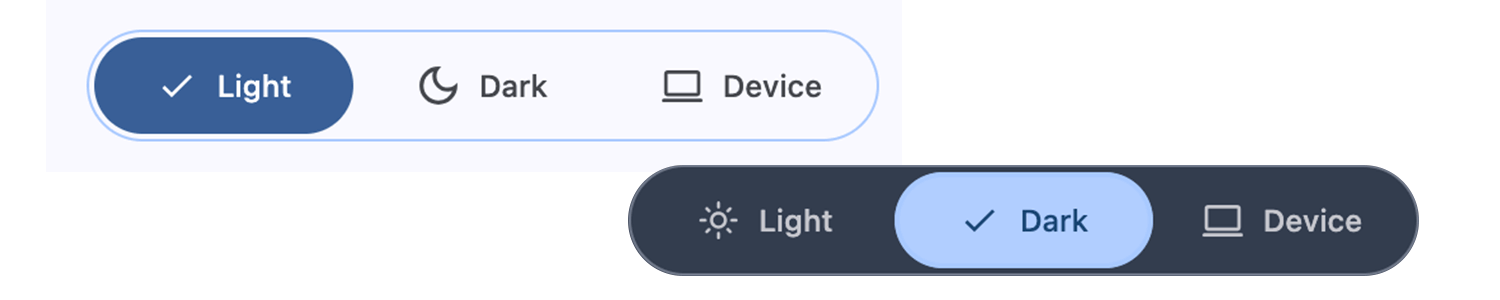
Die Google-Größen haben eine Umschalttaste entworfen, mit der Sie mühelos zwischen dem hellen und dem dunklen Modus von Chrome wechseln können, um Ihr Erlebnis an Ihre Stimmung und Vorlieben anzupassen.

Mit einem Fingertipp können Sie Ihren Bildschirm von einem hellen, sonnigen Tag in eine gemütliche, mondbeschienene Nacht verwandeln. Das ist eine kleine Änderung mit großer Wirkung, die Ihre Online-Abenteuer noch angenehmer und persönlicher macht.
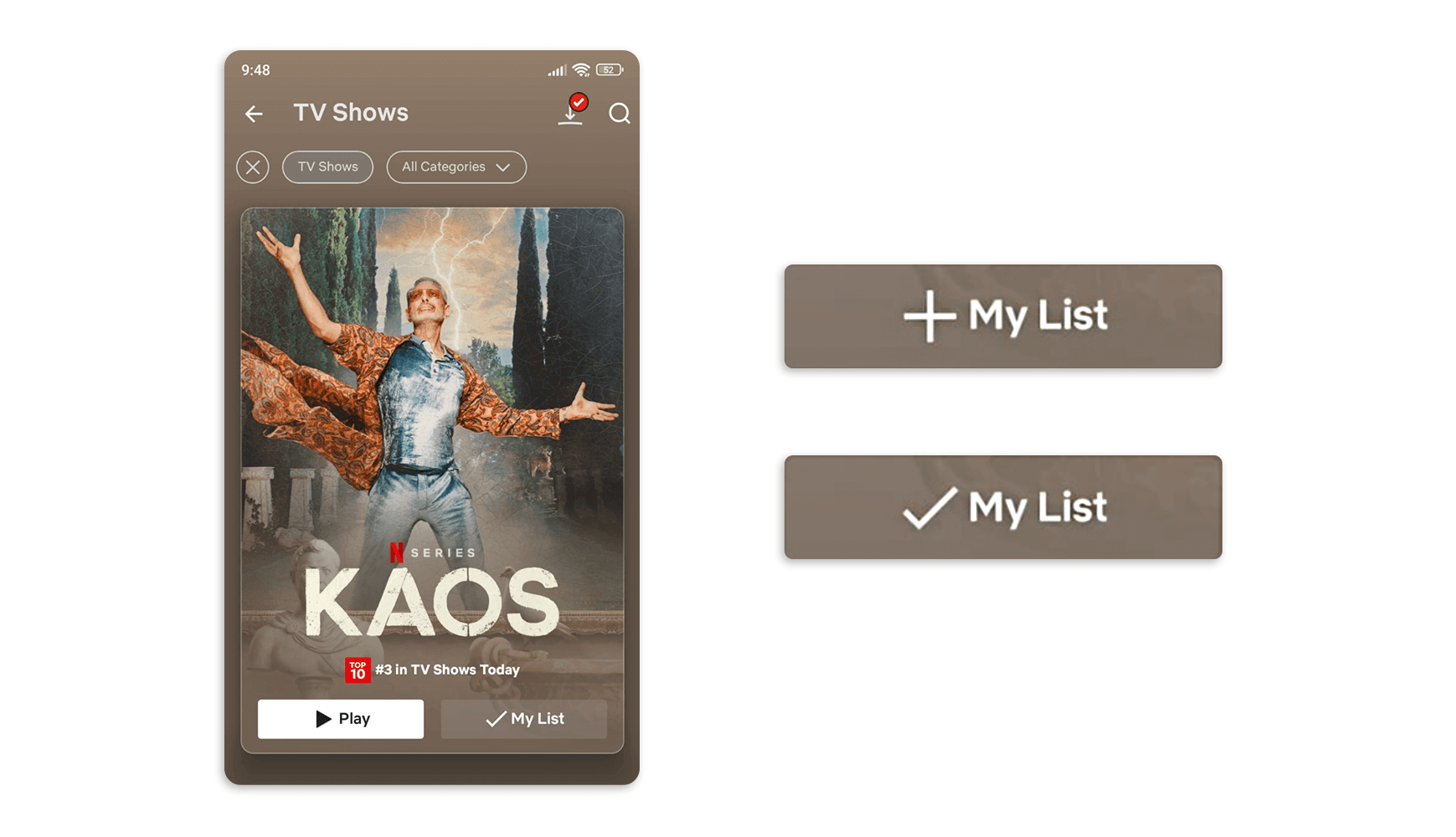
Mit der Netflix-App haben Sie die Möglichkeit, Ihre Lieblingssendungen ganz individuell zu sehen. Mit der dynamischen Umschalttaste können Sie mühelos Sendungen zu Ihrer Merkliste hinzufügen oder von ihr entfernen und so ein virtuelles Lesezeichen für Ihre Kinofavoriten anlegen.

Ganz gleich, ob Sie ein begeisterter Zuschauer oder ein Gelegenheitszuschauer sind, mit dieser praktischen Funktion haben Sie Ihre geliebten Sendungen immer im Blick und können sie genießen, wann immer Sie wollen.
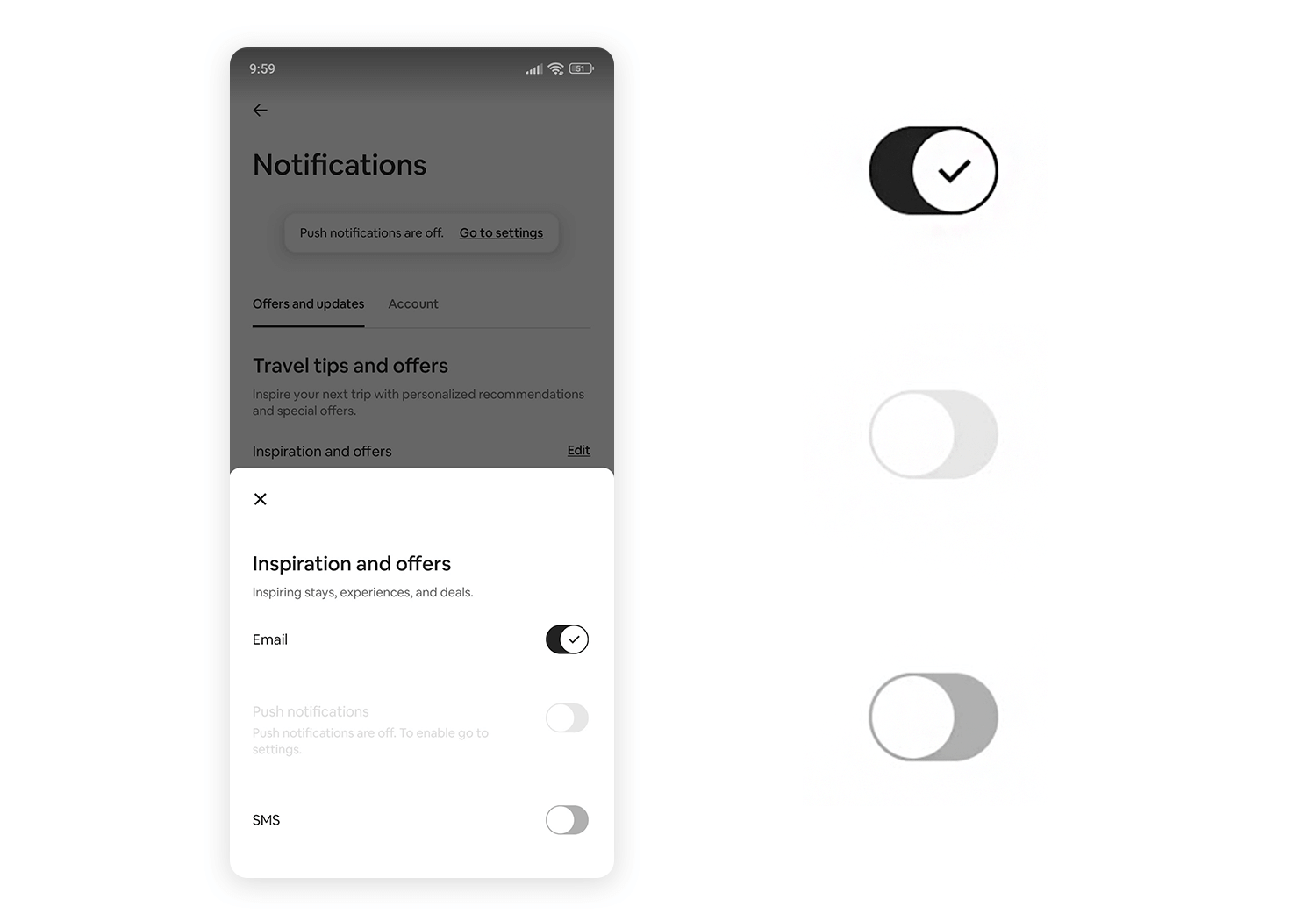
Mit der mobilen App von Airbnb haben Sie die Möglichkeit, die Benachrichtigungen individuell anzupassen. Diese Schaltflächen sind wie ein persönlicher Assistent, mit dem Sie mühelos steuern können, welche Art von Benachrichtigungen Sie erhalten. Möchten Sie über die neuesten Angebote auf dem Laufenden bleiben? Das ist kein Problem.

Benötigen Sie Reisetipps, um Ihr nächstes Abenteuer zu planen? Nur einen Fingertipp entfernt. Oder sind Sie auf der Suche nach einer täglichen Dosis an Inspiration? All das steht Ihnen zur Verfügung. Die Anpassung Ihrer Benachrichtigungen ist so einfach wie das Umlegen eines Schalters, damit Sie nur die Informationen erhalten, die für Sie am wichtigsten sind.
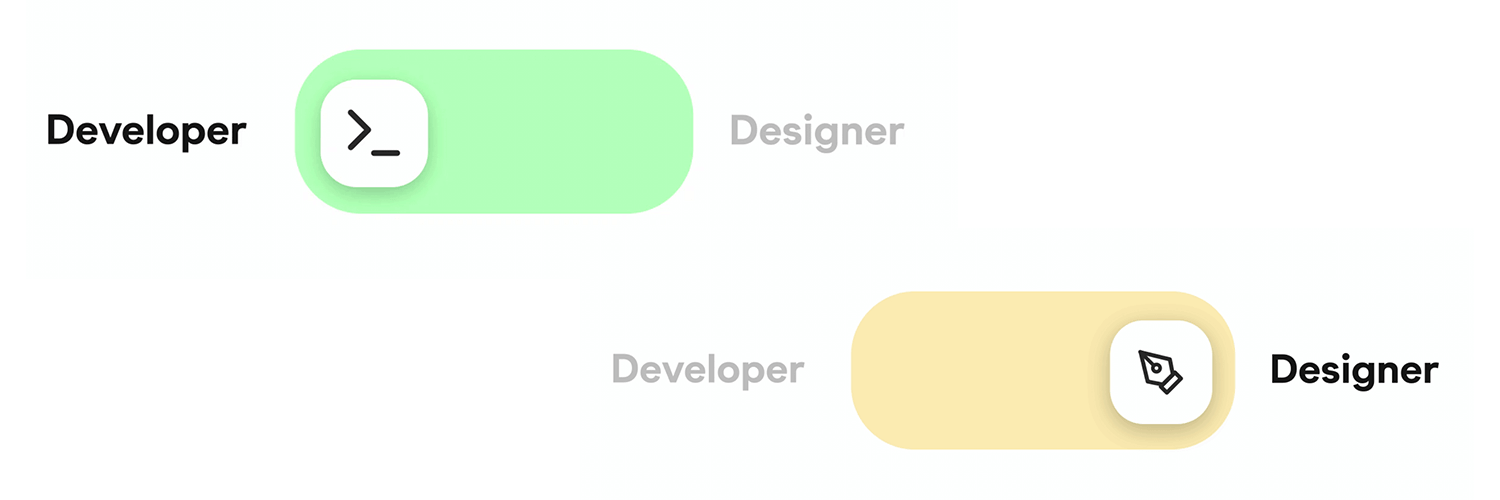
Das Design der Schaltfläche von Narendra Prasath bietet die Wahl zwischen „Entwickler“ und „Designer“ und unterstreicht damit visuell den Kontrast zwischen diesen beiden Rollen. Die Option „Entwickler“ ist mit einem stilisierten Größer-als-Zeichen verziert, einem in der Programmierung üblichen Symbol, das auf die technische und logische Natur der Entwicklung hinweist.

Dieser clevere Einsatz von Ikonographie verbessert nicht nur die Ästhetik der Schaltfläche, sondern bietet auch einen visuellen Hinweis, der mit der zugehörigen Rolle übereinstimmt, so dass es für die Benutzer einfacher ist, den gewünschten Pfad zu erkennen und auszuwählen.
Inspiriert von der ikonischen Wahl, die Neo in The Matrix gestellt wird, bietet dieser von Itti Joseph entworfene Umschaltknopf eine Entscheidung zwischen zwei kontrastierenden Optionen: „Rote Pille“ oder „Blaue Pille“. Die durchsichtige Außenhülle erinnert an die geheimnisvolle Kapsel, die Morpheus anbietet, und weist auf die transformative Natur der Wahl hin.

Dieser visuell ansprechende Schalter könnte in einer Virtual-Reality- oder Augmented-Reality-Anwendung verwendet werden, um den Benutzern die Wahl zwischen verschiedenen Stufen der Immersion oder Erfahrung zu ermöglichen.
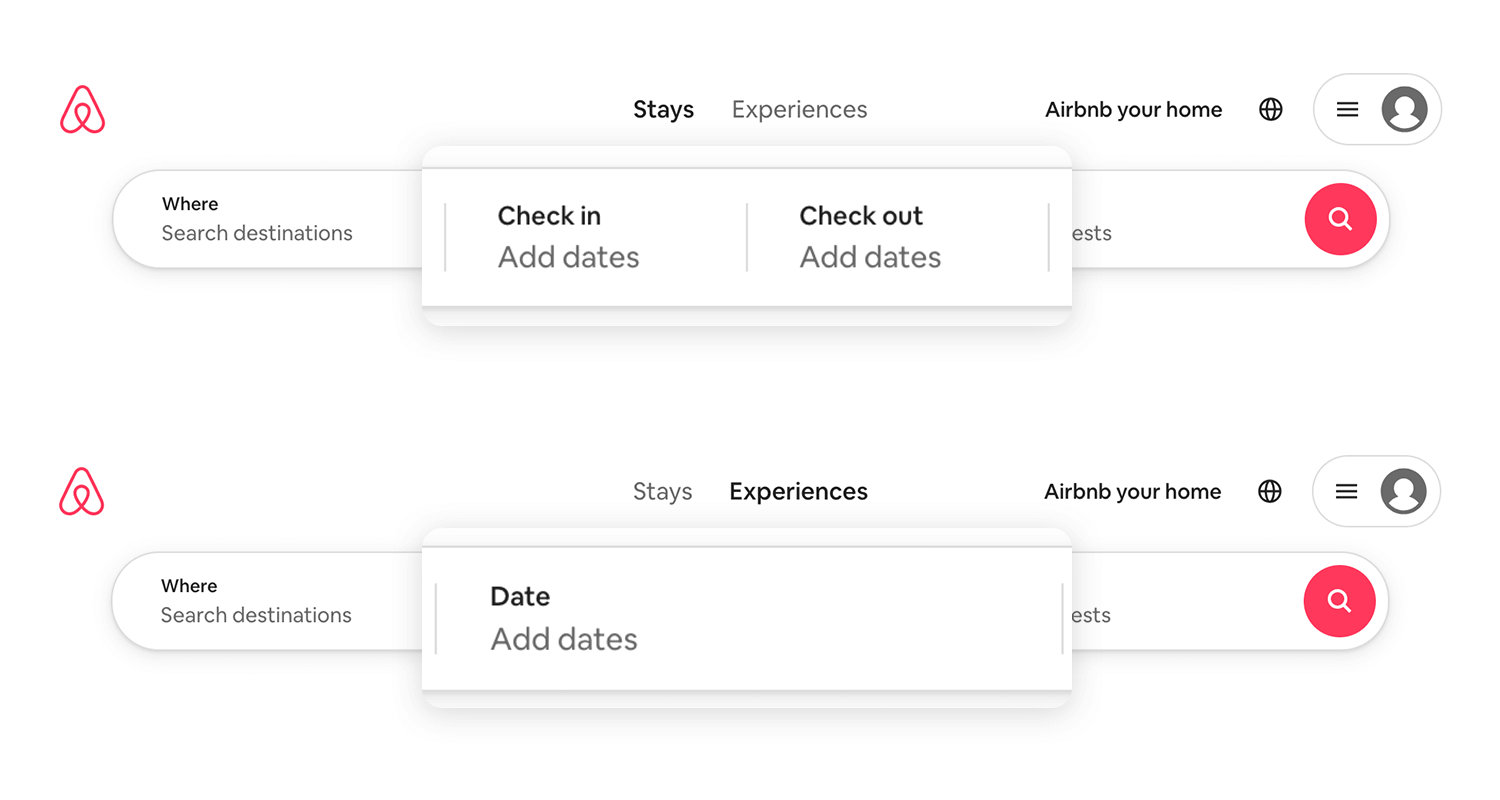
Auf der Website von Airbnb finden Sie Schaltflächen, mit denen Sie zwischen der Suche nach Unterkünften und der Erkundung einzigartiger Erlebnisse wählen können. Ganz gleich, ob Sie einen ruhigen Rückzugsort oder eine abenteuerliche Flucht suchen, mit Airbnb haben Sie die freie Wahl.

Mit nur einem Klick können Sie mühelos zwischen der Suche nach gemütlichen Unterkünften und der Erkundung einzigartiger Erlebnisse wechseln, die Ihnen unvergessliche Erinnerungen bescheren werden. Dank des intuitiven Designs können Sie Ihre Reise ganz nach Ihren Wünschen gestalten. So ist es einfacher denn je, das perfekte Airbnb-Abenteuer zu planen.
Design und Prototyp mit voll-interaktiven Umschalttasten

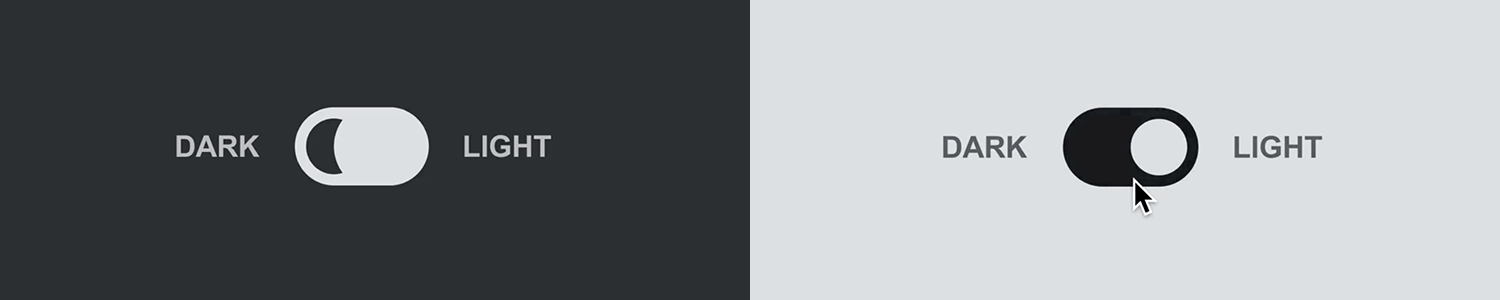
Tim Silva präsentiert uns diesen sauberen, weißen Schieberegler vor einem dunklen Hintergrund, der einen klaren Kontrast erzeugt und es leicht macht, zwischen den beiden Optionen zu unterscheiden. Das Design unterstreicht die Kernfunktion des Schiebereglers, der es dem Benutzer ermöglicht, schnell zwischen hellen und dunklen Modi für seine Benutzeroberfläche zu wechseln.

Die Einfachheit und Klarheit dieses Kippschalters machen ihn zu einer vielseitigen und benutzerfreundlichen Wahl für eine Vielzahl von Anwendungen, von eleganten Websites bis hin zu anspruchsvoller Software.
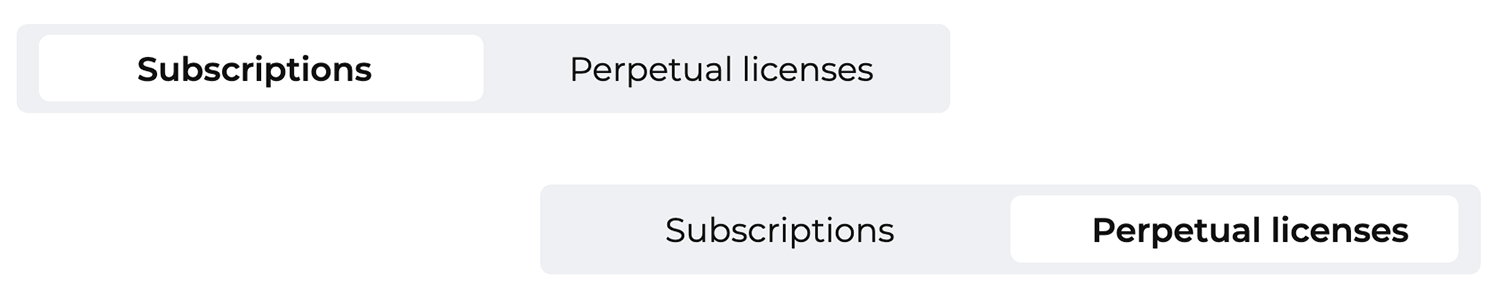
Die nächste Umschalttaste stammt von mir. Justinimind macht es Ihnen leicht, zwischen abonnementbasierten und unbefristeten Lizenzoptionen zu wechseln und so den Kauf Ihrer Software an Ihre Bedürfnisse und Ihr Budget anzupassen.

Mit einem einfachen Klick können Sie entscheiden, ob Sie die Flexibilität eines Abonnements oder den Besitz einer unbefristeten Lizenz bevorzugen. Es ist eine einfache Wahl, die Sie in die Lage versetzt, den Zahlungsplan zu wählen, der am besten zu Ihren Zielen passt.
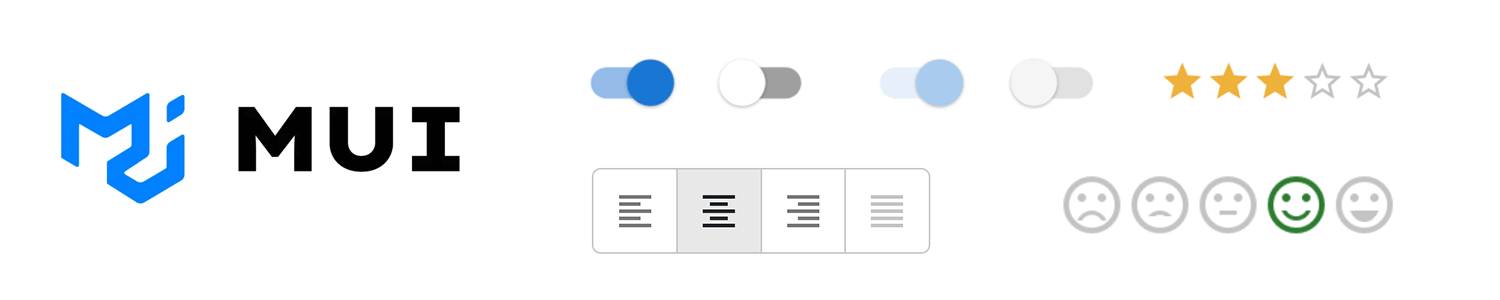
Diese Reihe von Umschaltschaltflächen von Material UI steht jeweils für eine andere Ausrichtungsoption für Text. Die erste Schaltfläche richtet den Text links aus, die zweite zentriert den Text, die dritte richtet den Text rechts aus und die vierte richtet den Text aus, indem sie ihn gleichmäßig über die gesamte Breite des Containers verteilt.

Diese Schaltflächen werden häufig in Textbearbeitungsprogrammen und Layout-Software verwendet, damit die Benutzer die Ausrichtung ihrer Inhalte schnell und einfach anpassen können.
Die Umschalttaste von Evan Place ist ein Meisterwerk der Schlichtheit und bietet einen nüchternen Ansatz für die Benutzerinteraktion. Die Beschriftung ist in die Schaltfläche selbst integriert, so dass es keine Unklarheiten über ihre Funktion gibt. Die Ein- und Ausschaltzustände sind kristallklar und lassen keinen Raum für Verwirrung.

Dieses Design ist ein Beweis für die Kraft des Minimalismus und beweist, dass weniger manchmal mehr ist. Die Einfachheit des Kippschalters sorgt dafür, dass die Benutzer ihre Ziele mühelos erreichen können, was ihn zu einem leuchtenden Beispiel für effektives UI design macht.
Wechseln Sie zwischen zwei Zuständen mit einer einfachen, aber effektiven Umschalttaste von Alisa Maiboroda. Die kontrastierenden Farben Grün und Grau zeigen sofort die Positionen „Ein“ bzw. „Aus“ an.

Die abgerundete Form der Schaltfläche und die sanfte Animation sorgen für ein visuell ansprechendes und taktiles Erlebnis, das die Interaktion mit der Benutzeroberfläche noch angenehmer macht.
Die Umschalttasten von Mohsen haben das Potenzial, eine integrierte Beschriftung in der Taste selbst zu haben. Uns gefällt, dass die Animation beim Übergang zwischen den Zuständen schnell, aber sanft ist, was das UI-Design zu einem großartigen Benutzererlebnis macht.

Die Kombination dieser Elemente ergibt eine Umschalttaste, die sowohl optisch ansprechend als auch äußerst funktional ist!
Ein weiteres Design von Aaron Iker. Durch einfaches Antippen wechselt das Bild in der Schaltfläche von leer zu voll und verleiht der Interaktion einen Hauch von visuellem Interesse. Die subtile Animation und das klare Design machen diese Schaltflächen zu einer reizvollen Ergänzung für jede Benutzeroberfläche. Sie bieten eine befriedigende und intuitive Möglichkeit, Ihre wertvollsten Fundstücke zu speichern und wieder aufzurufen.

Alles in allem können wir mit Sicherheit sagen, dass diese Tasten eine willkommene Ergänzung für jede Benutzeroberfläche sind. Das Speichern und Wiederaufrufen Ihrer Lieblingsfunde war noch nie so unterhaltsam.
Machen Sie sich bereit für den Abflug mit einer verspielten Schaltfläche mit Flugzeugmotiv! Mit dem charmanten Flugzeugsymbol können Sie auf unterhaltsame und intuitive Weise zwischen verschiedenen Reisemodi wechseln.

Die erste Schaltfläche mit blauem Hintergrund und einer Wolke steht für Flugreisen, während die zweite Schaltfläche mit grauem Hintergrund und einer Start- und Landebahn den Landverkehr symbolisiert. Mit diesen skurrilen Buttons wird Ihre Reiseplanung zu einem angenehmen Abenteuer.
Auf der Website von SHEIN finden Sie Schaltflächen, mit denen Sie ganz einfach Artikel in Ihren Warenkorb legen und Ihre Favoriten speichern können. Mit einem einfachen Fingertipp können Sie mühelos Ihre Einkaufsliste erstellen und die Stücke, die Ihnen ins Auge gefallen sind, im Auge behalten.

Auf diese Weise können Sie Ihr Einkaufserlebnis besser organisieren und verpassen nie wieder die neuesten Trends. Genießen Sie also das Online-Shopping mit SHEIN und lassen Sie sich von diesen Schaltflächen zu einer fabelhaften Modereise führen!
Während viele Prototyping-Tools einfache Kippschalter-Elemente anbieten, gehen die UI-Kits von Justinmind einen Schritt weiter und bieten vollständig interaktive Kippschalter, mit denen Sie Zeit und Mühe sparen.
Dank der integrierten Interaktion können Sie die Funktionalität Ihrer Umschalttasten sofort testen, ohne dass Sie zusätzliche Kodierung oder Skripte benötigen. Dies ist besonders wertvoll, wenn Sie an komplexen Projekten mit mehreren miteinander verbundenen Elementen arbeiten.
Deshalb schließt Justinmind diese Lücke und bietet Designern Umschalttasten, die von Anfang an voll funktionsfähig sind. Anstatt ein einfaches Bild zu nehmen und eine Interaktion hinzuzufügen, platzieren Sie einfach den Kippschalter in der Benutzeroberfläche und das war’s!
Design und Prototyp mit voll-interaktiven Umschalttasten

Dies mag auf den ersten Blick wie ein kleines Detail erscheinen, aber es macht einen enormen Unterschied in Bezug auf den Zeit- und Arbeitsaufwand für das Prototyping des gesamten Produkts aus – insbesondere bei großen Produkten, die viele kleine Komponenten im UI-Design enthalten.
Die Toggle-Buttons von Justinmind sind in hohem Maße anpassbar, so dass Sie ihr Aussehen und Verhalten an Ihre spezifischen Designanforderungen anpassen können. Ganz gleich, ob Sie eine minimalistische E-Commerce-Anwendung oder ein funktionsreiches Dashboard erstellen, unsere Schaltflächen helfen Ihnen dabei, Ihr gewünschtes Aussehen und Verhalten zu erreichen.
An welchem aufregenden neuen Projekt werden Sie arbeiten? Egal, was es ist, schauen Sie sich die Auswahl unten an und finden Sie, was Sie suchen!
Mit diesen Kits können Sie schnell und einfach Kippschalter in Ihre Projekte einbauen und so eine Menge Zeit und Mühe sparen.
Das JustinMind Material UI Kit bietet eine Sammlung stilvoller Schaltflächen, die von den Material Design Prinzipien von Google inspiriert sind. Mit ihren klaren Linien, subtilen Animationen und intuitiven Funktionen bieten diese Schaltflächen eine visuell ansprechende und benutzerfreundliche Möglichkeit zur Steuerung verschiedener Einstellungen und Optionen in Ihren Webanwendungen.

Möchten Sie mit Vue.js atemberaubende und reaktionsfähige Webanwendungen erstellen? Die wunderschön designten Schaltflächen unseres Vuetify UI Kitsfügen sich nahtlos in Ihre Vue.js-Projekte ein. Die Schaltflächen zeichnen sich durch eine saubere, moderne Ästhetik aus und bieten eine reibungslose Benutzererfahrung, was sie zu einer wertvollen Ergänzung Ihres Toolkits macht.
UI Kit ansehen oder herunterladen

Dieses Angular Material UI Kit bietet eine Sammlung von eleganten und funktionalen Schaltflächen, die perfekt mit den Design-Richtlinien von Google übereinstimmen. Mit ihrer klaren Ästhetik, den intuitiven Interaktionen und den barrierefreien Funktionen bieten die Schaltflächen eine moderne und benutzerfreundliche Möglichkeit, verschiedene Einstellungen und Optionen in Ihren Projekten zu steuern.

Haben Sie immer noch nicht gefunden, wonach Sie suchen? Schauen Sie sich unser PrimeFaces UI Kit an, das eine Sammlung von robusten und anpassbaren Umschalttasten bietet. Die Schaltflächen bieten eine Vielzahl von Stilen und Optionen, mit denen Sie eine einzigartige und ansprechende Benutzeroberfläche erstellen können.

Benötigen Sie eine schnelle und einfache Möglichkeit, Benutzern die Wahl zwischen Optionen zu ermöglichen? Die Umschalttasten im JustinMind Bootstrap UI Kit sind die Lösung für Sie. Außerdem sind sie vollständig anpassbar, so dass Sie sie an den Stil Ihrer Marke anpassen und eine nahtlose Benutzererfahrung schaffen können.

Im Justinmind Android UI Kit finden Sie zwei Toggles: einen, der standardmäßig eingeschaltet ist, und einen anderen, der standardmäßig ausgeschaltet ist. Der Kippschalter selbst besteht aus einer kleinen Leiste auf der Rückseite und einer größeren Schaltfläche, die über der Leiste liegt.

Das Justinmind iOS UI Kit bietet auch Umschalttasten, die auf die Ästhetik und das Gefühl von iOS zugeschnitten sind. Genau wie das Android UI-Kit enthält dieses Superpaket von UI-Komponenten Kippschalter, die entweder im Standardmodus ein- oder ausgeschaltet sind. Die Schaltfläche selbst befindet sich in einer Leiste, so dass visuell deutlich wird, wenn sie eingeschaltet ist.

Kippschalter sind eine solide UI-Komponente, die nur selten versagt, wenn es darum geht, ein gutes Erlebnis zu bieten. Sie sind einfach und jedem vertraut und erfüllen einen wichtigen Zweck, indem sie dem Benutzer die Kontrolle über die Anpassung eines Systems geben. Alles in allem können Toggles auf der Suche nach einem innovativen UI-Design zu Unrecht vergessen werden.
Aber lassen Sie uns nicht vergessen, dass auch etwas Klassisches und Einfaches in ein einzigartiges Erlebnis verwandelt werden kann. Auch wenn Umschalttasten ein gewisses gemeinsames Merkmal haben, können Designer sie dennoch als Chance nutzen, um einem Bildschirm Persönlichkeit und Glanz zu verleihen. Wir hoffen, dass dieser Beitrag Sie dazu inspiriert, das Beste aus diesem alten Freund zu machen, den wir alle teilen!