Visuelle Hierarchien helfen den Benutzern, das, was sie sehen, zu verstehen. Aber was macht eine gute visuelle Hierarchie aus? Sehen Sie sich den vollständigen Durchlauf in diesem Beitrag an!
Die visuelle Hierarchie hat einen großen Einfluss auf die Erfahrung des Benutzers. Sie wirkt sich nicht nur auf den ersten Eindruck des Produkts aus, sondern auch darauf, wie die Benutzer das Produkt nutzen und seine Vorteile genießen. Die meisten Designer wissen, dass visuelle Reize geordnet werden müssen, sonst riskieren sie müde, verwirrte und überforderte Benutzer.
Aber was sind die verschiedenen Aspekte der visuellen Hierarchie? Welche Werkzeuge stehen Designern zur Verfügung, um die visuellen Komponenten innerhalb des Produkts so anzupassen, dass sie eine Rangfolge der Wichtigkeit festlegen? Wie können wir einen Fluss schaffen, der die Benutzer sanft zu den wichtigsten Stationen Ihrer Kreation führt?
Wie sich herausstellt, geht es beim Design visueller Hierarchien um mehr als nur darum, Dinge größer oder heller zu machen – es berührt die Komposition und bezieht sich auf die menschliche Psychologie beim UI-Design. Auch wenn es nach einem komplexen Unterfangen klingt – keine Angst. Wir haben hier alle Highlights für Sie!
- Was ist eine visuelle Hierarchie?
- Die Grundlagen des visuellen Hierarchiedesigns: Lesemuster
- Die Gestaltprinzipien
- Whitespace und Minimalismus in der visuellen Hierarchie
- Typografie in der visuellen Hierarchie
- Mobile visuelle Hierarchie: Was hat sich geändert?
- Tolle Beispiele für visuelles Hierarchiedesign
Eine visuelle Hierarchie der Komponenten Ihres Designs dient mehr als nur einem Zweck. Sie hilft dem Benutzer zu verstehen, wie wichtig ein Element im Verhältnis zu einem anderen ist oder wo der Benutzer mit dem Lesen beginnen sollte. Sie hilft, das Produkt zu verstehen, und ist entscheidend für eine gute UX – die Benutzer müssen verstehen, was jedes Element ist, und dazu gehört auch seine Bedeutung innerhalb des Designs.
Wenn das Design eine gute visuelle Hierarchie aufweist, können Sie davon ausgehen, dass die Benutzer die Informationen leichter verdauen können. Anstelle eines Bildschirms mit vielen identischen Komponenten haben die Benutzer Schwerpunkte und eine Reihenfolge, in der sie die Dinge wahrnehmen und verarbeiten können.
Er wurde von Zeitungen und Zeitschriften verwendet, lange bevor er im digitalen Design eingesetzt wurde, und die meisten Menschen kennen ihn, auch wenn sie ihn nicht definieren können.
Wie man sich denken kann, geht es beim visuellen Hierarchie-Design darum, den Elementen mit Hilfe verschiedener visueller Hinweise eine bestimmte Hierarchie zu geben. Der Designer kann diese visuellen Hinweise verwenden, um einen Fluss auf dem Bildschirm zu erzeugen, so dass das Auge des Benutzers diesem Fluss zu den wichtigsten Teilen des Bildschirms folgen kann.
Das Design der visuellen Hierarchie besteht in Wahrheit aus zwei Teilen: den visuellen Hinweisen, die dem Designer zur Verfügung stehen, und den verschiedenen Möglichkeiten, wie diese Hinweise das Benutzererlebnis beeinflussen. So kann der Designer beispielsweise Größe und Farbe als Anhaltspunkte verwenden, um eine Hierarchie zu vermitteln. Das bedeutet, dass das Design in bestimmten Bereichen helle Farben haben kann, um ein Lesemuster als Taktik zu schaffen.
Damit Ihre visuelle Hierarchie Sinn macht, müssen Sie bereits beim wireframing Ihres Produkts mit der Planung und Erstellung beginnen.
Das bedeutet, dass die visuelle Hierarchie Hand in Hand mit anderen wichtigen Aspekten des Designs geht, wie z.B. der Informationsarchitektur (IA). Auch wenn Sie beim wireframing nicht über Farben und Inhalte diskutieren, werden Sie dafür sorgen, dass visuelle Hinweise und Inhalte an den richtigen Stellen platziert werden.
Dies macht natürlich deutlich, dass der Designer ein professionelles UI design tool benötigt. Entscheiden Sie sich vorzugsweise für eines, das sowohl die technische Planung von Navigation und Benutzeroberfläche als auch die visuelle Arbeit ermöglicht. Auf diese Weise können Sie bereits in einem frühen Stadium mit der Planung der visuellen Hierarchie beginnen, bevor Änderungen zu einer teuren und schwierigen Aufgabe werden.
Die Idee ist ganz einfach: Sie können verschiedene visuelle Merkmale in Komponenten verwenden, um sie visuell zu organisieren und den Benutzer durch das Design zu führen. Schauen wir uns einige dieser wichtigen visuellen Hinweise an, die alle Designer in petto haben, um den Benutzer auf einem Weg an die Hand zu nehmen, der alle wichtigen Bereiche berührt.
Alle Designer wissen, wie wichtig eine gute Komposition ist. Sie kann über den ersten Eindruck eines Produkts entscheiden und spielt in den entscheidenden ersten Momenten eine zentrale Rolle. Das liegt daran, dass die meisten Benutzer nicht alle Inhalte oder Komponenten auf einem Bildschirm lesen.
Tatsächlich haben Weinreich et al. (2008) in ihrer empirischen Studie über das Web herausgefunden, dass die meisten Benutzer die Gewohnheit haben, die Seite für ein paar Wörter zu scannen. Ihre Verweildauer auf dem Bildschirm reichte einfach nicht aus, um den eigentlichen Inhalt zu lesen, sondern sie scannten den Text nach wichtigen Bereichen, die sie interessierten.
Die Nielsen Norman Group geht sogar noch weiter und sagt in ihrem Artikel How little do users read, dass die meisten Benutzer nur zwischen 20 und 30 % des Inhalts einer Seite lesen.
Dies ist wichtig, denn es hilft uns zu verstehen, wie wichtig das Design der visuellen Hierarchie ist – und welche Rolle die Lesemuster dabei spielen. Es ist eine Tatsache, dass die meisten Benutzer die Seiten bei der ersten Begegnung scannen – aber wie tun sie das? Welche Faktoren beeinflussen dieses Scannen?
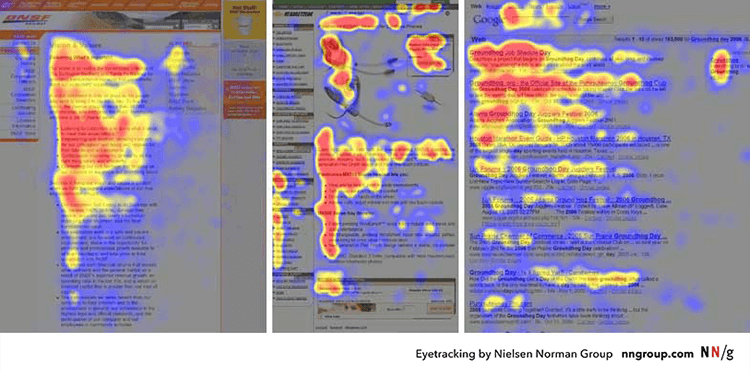
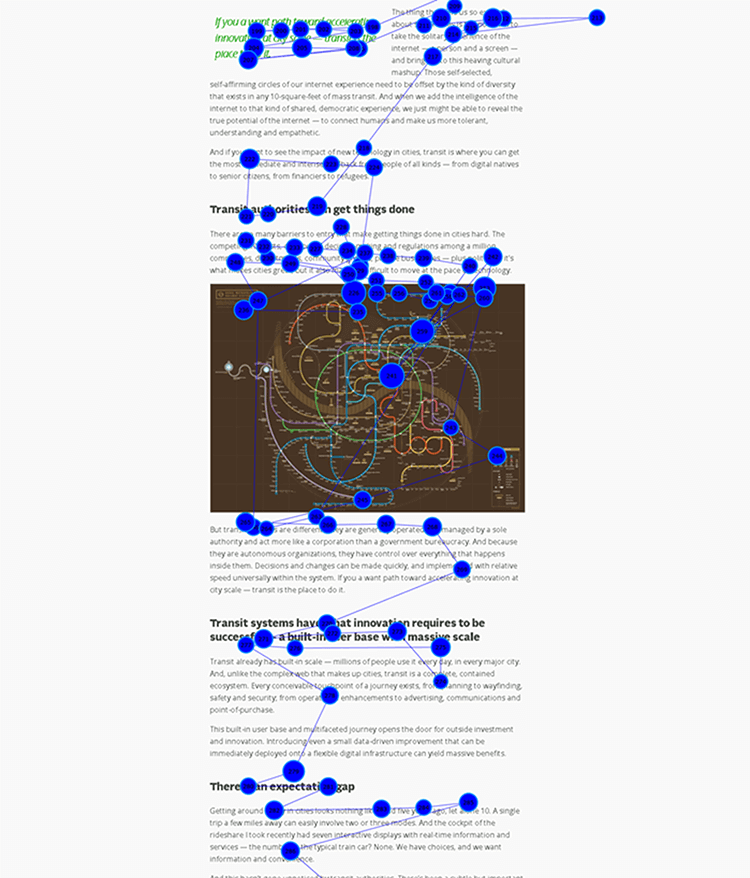
Das F-Muster ist vor allem bei Bildschirmen mit vielen schriftlichen Inhalten verbreitet. Es bedeutet, dass die Benutzer einer vertikalen Linie folgen und nur in kurzen horizontalen Linien in den Inhalt eintauchen – in Heatmaps bildet es die Form eines F. Das F-Muster wurde erstmals 2006 von der Nielsen Norman Group festgestellt und ist seitdem ein fester Bestandteil des Webdesigns.
Es gibt verschiedene Gründe, warum Benutzer Seiten in einer bestimmten Form scannen. In der Regel liegt es daran, dass der Benutzer eher eine schnelle Antwort auf eine Frage sucht als eine ausführliche Abhandlung zu einem Thema. Sie sind also nicht bereit, einen ganzen Bildschirm zu dem Thema zu lesen – die Benutzer wollen die Interaktionskosten minimieren, die nötig sind, um das zu finden, was sie suchen.
Das Kuriose am F-Muster ist, dass die Nielsen Norman Group es für das Standard-Scanmuster des Gehirns für Text hält – ob mit oder ohne visuelle Hierarchie. Noch merkwürdiger ist, dass sie es auch für schlecht halten.
Die Verwendung dieses Musters führt dazu, dass die Benutzer nur einige wenige Wörter des gesamten Textes verarbeiten, während große Teile unbemerkt bleiben. Und was noch schlimmer ist: Es kann zu Problemen mit responsivem Design führen. Selbst wenn Sie dafür sorgen, dass die wichtigsten Inhalte dem F-Muster folgen, werden die Wörter je nach Bildschirmgröße unterschiedlich angeordnet.
Wie können wir diese Tendenz also abmildern? Es stellt sich heraus, dass es nicht so schwierig ist, wie Sie vielleicht denken. Es geht darum, Ihre Inhalte so zu strukturieren, dass die wichtigsten Teile dem Benutzer sofort ins Auge springen – es geht darum, Ihre visuelle Hierarchie so zu nutzen, dass die Benutzer keine wichtigen Informationen übersehen.
Dazu gehört, dass Sie den wichtigsten Teil des Inhalts an den Anfang stellen. Bei schriftlichen Texten bedeutet dies, dass die wichtigsten Punkte in den ersten beiden Absätzen genannt werden. Bei Überschriften und Zwischenüberschriften, die Abschnitte voneinander trennen, bedeutet dies, dass die beschreibendsten Wörter am Anfang stehen.
“Wenn die Benutzer nur die ersten 2 Wörter (in der Kopfzeile) sehen, sollten sie trotzdem das Wesentliche des folgenden Abschnitts verstehen.”
Kara Pernice - Nielsen Norman Gruppe
Allgemeine Lesbarkeitsrichtlinien helfen ebenfalls dabei, dies zu erreichen. Designer können gerne kleine Teile des Inhalts zusammenfassen, um das Scannen zu erleichtern, und wichtige Wörter fett drucken. Gute Ideen zur Verbesserung der Lesbarkeit Ihres Designs nach dem F-Muster sind die Aufteilung großer Absätze, die Darstellung des Inhalts in Aufzählungspunkten und das Löschen aller unnötigen Inhalte.
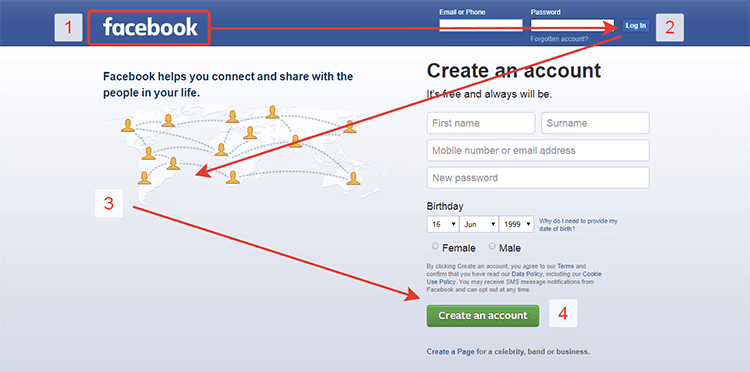
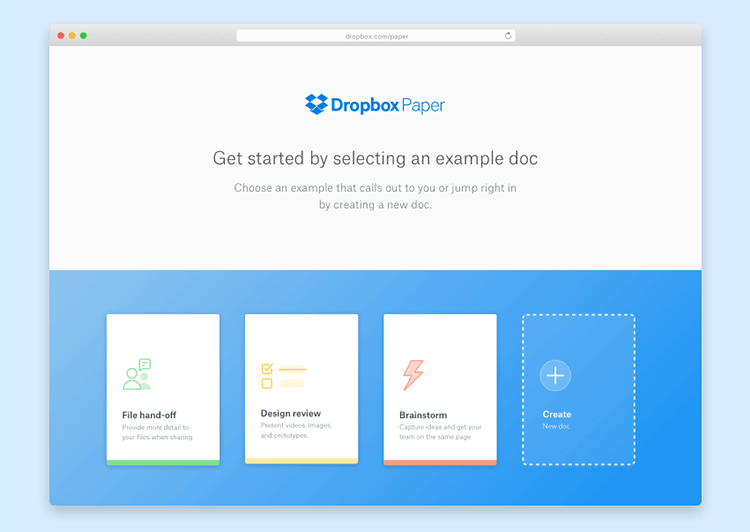
Im Gegensatz zum vorherigen Muster findet die Z-Form auf Seiten mit weniger schriftlichem Inhalt und mehr visuellen Komponenten statt. Dies ist in der Regel bei Homepages oder Seiten mit Heldenbildern der Fall. Es ist ein natürlicheres Muster, wenn der Benutzer nicht so viel Inhalt zu verdauen hat, was es für die meisten Landing Pages perfekt macht.
Da die meisten Benutzer in dieser Z-Form scannen, können Designer die wichtigsten visuellen Elemente in den Ecken dieses Z platzieren und sicherstellen, dass die Benutzer sie sehen. Das klassischste Element, das in der Regel am Ende des Z platziert wird, ist zum Beispiel die CTA. Nick Babich fasst es mit den folgenden Worten sehr schön zusammen:
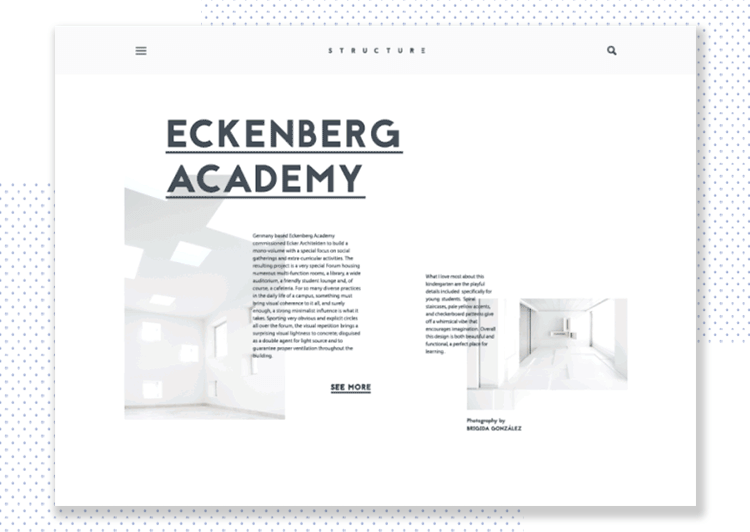
Ein Layered-Cake-Muster tritt auf, wenn die Seite viel geschriebenen Inhalt hat, aber es unterscheidet sich grundlegend vom F-Muster.
Anstatt auf einer vertikalen Linie zu bleiben und die Absätze nur knapp zu lesen, wird der Text in viele Abschnitte und Unterabschnitte unterteilt. Das bedeutet, dass die Benutzer hauptsächlich die Überschriften und Unterüberschriften lesen und sich auf dem Weg nach unten in den geschriebenen Inhalt hineinwagen.
Eine Voraussetzung für diese Art des Lesens ist, dass der Inhalt gut strukturiert sein muss. Es geht darum, lange Absätze zu vermeiden, die den Benutzer zum Überfliegen zwingen, und stattdessen viele verschiedene Abschnitte anzustreben, die gut definiert sind. Die Titel der Abschnitte müssen beschreibend und präzise sein, denn sie sind der Bezugspunkt für die Nutzer, die nach den richtigen Informationen suchen.
Es ist wichtig, auf den Abstand und die Nähe zwischen den Abschnitten zu achten, aber auch auf klassischere Aspekte wie Schriftgröße und Farbe. Sie sollten genügend Platz zwischen den einzelnen Abschnitten lassen, damit der Benutzer den Unterschied zwischen zwei Abschnitten und einem Abschnitt mit einem Unterabschnitt sofort erkennen kann.
Einen vollständigen Überblick finden Sie in unserem Beitrag über die Verbesserung der UX mithilfe von Gestaltprinzipien. Aber lassen Sie uns erst einmal einige grundlegende Ideen durchgehen, die als wichtige Prinzipien der Gestalttheorie der Psychologie gelten.
In groben Zügen beruht diese Theorie darauf, wie der Mensch den Dingen, die er sieht, einen Sinn gibt. Sie hilft uns bei der Theorie, dass wir Objekte sehen, indem wir sie in Gruppen zusammenfassen – und so Muster finden, die das Gesamtbild vereinfachen.
Die 5 Prinzipien sind auch Schlüsselkonzepte, die einen großen Einfluss auf die visuelle Hierarchie des Produkts haben. Sie zeigen, wie Designer die verschiedenen Komponenten des Produkts präsentieren können, damit alles eine zusammenhängende Geschichte erzählt. Wichtig ist, dass es bei diesen Prinzipien darum geht, wie unser Gehirn die Außenwelt wahrnimmt, und nicht darum, wie unsere Augen die visuellen Eindrücke erfassen.

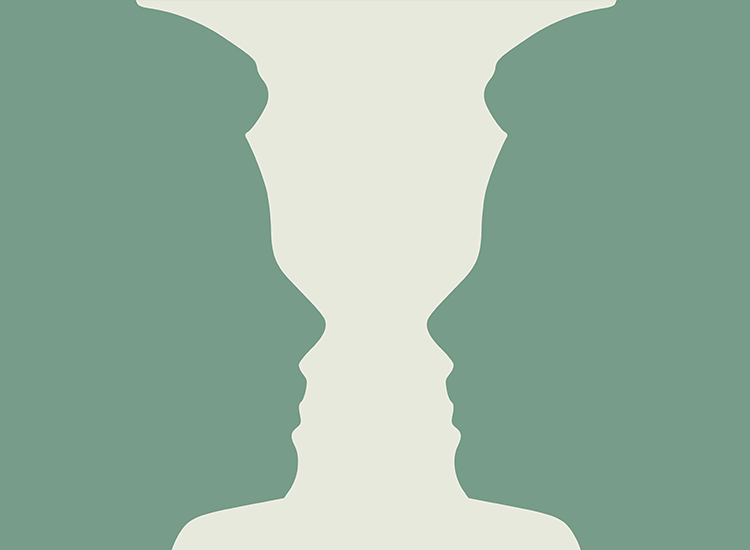
Example of the figure and ground principle at work.
Geschlossenheit. Das Prinzip, dass unser Gehirn die Lücken von selbst ausfüllt, wenn dem Benutzer verschiedene Komponenten in einer Serie mit fehlenden Teilen vorgelegt werden. Unser Gehirn hat eine Vorliebe für vollständige Bilder, was dazu führt, dass wir das Ganze sehen, bevor wir die Teile, aus denen es besteht, wahrnehmen.
Kontinuität. Unser Gehirn stellt Verbindungen zwischen den Komponenten her und erkennt ein Muster. Sobald wir dieses Muster erkannt haben, werden unsere Augen diesem Muster ganz natürlich folgen.
Ähnlichkeit. Verschiedene Elemente, die sich visuell ähneln, sollten zusammen gruppiert werden, da unser Gehirn sie als Teile der gleichen Form betrachtet.
Gemeinsames Schicksal. Gruppieren Sie Elemente, die sich in die gleiche Richtung bewegen, um in den Augen des Benutzers einen zusätzlichen Zusammenhang herzustellen – Schiebe-Menüs zum Beispiel erzeugen diesen Effekt.
Figur und Grund. Wir nehmen Elemente als Figuren (im Fokus) oder als Grund (Hintergrund) wahr. Es spielt mit unserer Perspektive und legt fest, worauf sich die Augen konzentrieren und was sie zuerst verarbeiten.
Nähe. Bedeutet, dass die Nähe zwischen verschiedenen Komponenten bestimmt, ob sie als zusammengehörig oder als Teil des Ganzen wahrgenommen werden.
Weißraum kann eine wichtige Rolle bei der Gestaltung Ihrer visuellen Hierarchie spielen. Das Besondere an sauberen Designs ist, dass sie in der Regel weniger Komponenten haben als klassischere Stile. Alles muss richtig sein.
Denken Sie an Gordon Ramsey in Masterchef. Jedes Mal, wenn ein Kandidat ein wirklich einfaches Gericht wie Pfannkuchen zubereitet, wird es sofort zu einer beunruhigenden Aufgabe – selbst der kleinste Fehler wird dem gefürchteten Koch sofort auffallen. Das Gleiche passiert mit dem Minimalismus im Webdesign.
Da Sie nicht zu viele Elemente oder Komponenten haben werden, wird die visuelle Hierarchie nicht durch zu viele visuelle Elemente in den Hintergrund gedrängt – was eine große Hilfe ist. Die Kehrseite der Medaille ist jedoch, dass die visuelle Hierarchie des Produkts gerade deshalb perfekt sein muss, weil sie nur wenig Hilfe hat und sich nirgendwo verstecken kann.
Der Schlüssel ist, die Funktion des aktiven Weißraums zu verstehen, der absichtlich zwischen den Komponenten belassen wird, um die Struktur, die visuelle Hierarchie und die Lesbarkeit zu gewährleisten. Wenn Sie in einem minimalistischen Design eine gute visuelle Hierarchie schaffen wollen, müssen Sie sorgfältig auf Ihre Typografie, die Verwendung von Farben sowie auf Abstände und Proportionen achten.
Die ganze Geschichte über minimalistische Benutzeroberflächen finden Sie in unserem Beitrag über Minimal UI design.
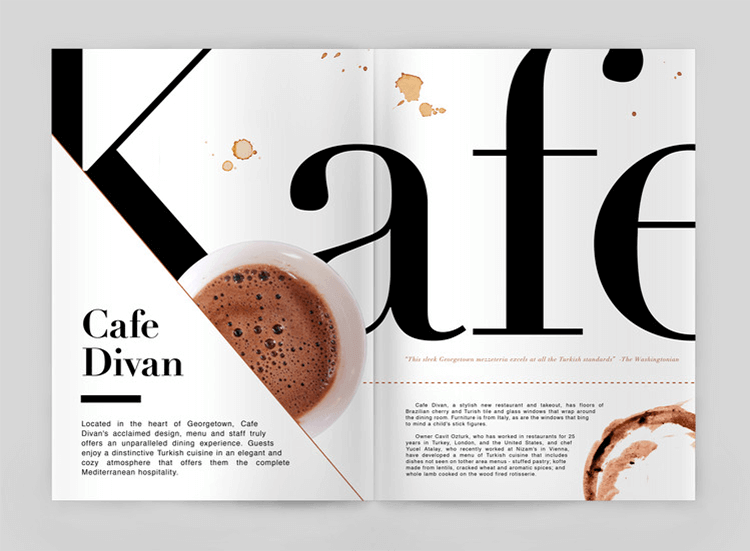
Die Typografie spielt eine wichtige Rolle beim Design der visuellen Hierarchie. Sie wurde von Magazinen und Zeitungen aufgrund der schieren Menge an geschriebenem Inhalt auf ihren Seiten perfektioniert. Die Reihenfolge der Wichtigkeit ist notwendig, damit die Leser zum Beispiel den Titel der Titelseite erkennen können.
Stellen Sie sich die Typografie-Hierarchie so vor, dass sie dasselbe tut wie die Überschriften in Ihrem digitalen Produkt – sie ordnet den Text, damit die Benutzer verstehen, wo sie anfangen sollen und was am wichtigsten ist. Ein wichtiger Aspekt dieser Funktion ist, dass Sie als Designer entscheiden können, wo die Menschen mit dem Lesen beginnen und was sie zuerst wahrnehmen.
Wichtigster Punkt: Sie können mit den Lesemustern spielen, um Ihr Design entsprechend Ihren Zielen zu gestalten. Entscheiden Sie, ob Sie den üblichen Lesemustern folgen oder ihnen auf innovative Weise zuwiderhandeln wollen.
Sehen wir uns also einige der klassischen typografischen Tricks an, die Sie verwenden können, um eine visuelle Hierarchie mit Text zu schaffen.
Die erste und am häufigsten verwendete Art, Bedeutung zu vermitteln, ist die Größe. Dies ist der einfachste Weg, um Benutzer dazu zu bringen, an einer bestimmten Stelle mit dem Lesen zu beginnen, da wir dazu neigen, die größere Schrift zuerst zu lesen und dann weiterzugehen. Das Wichtigste beim Spiel mit der Größe ist der Maßstab – das Verhältnis zwischen den Größen der verschiedenen Komponenten.
Im Allgemeinen wird empfohlen, mit der Größe des Textes zu beginnen und von dort aus weiterzugehen – es ist wichtig, dass der Text eine Größe hat, die eine gute Lesbarkeit ermöglicht. Dann ist es einfacher, die Teile zu identifizieren, die Sie hervorheben und in den Mittelpunkt stellen möchten.
Es ist interessant, verschiedene Schriftarten zu verwenden, um einen Kontrast zu schaffen. Viele Designer neigen dazu, eine serifenbetonte und eine serifenlose Schrift für dieselbe Seite zu wählen, so dass ein deutlicher Unterschied zwischen den Schriften zu erkennen ist. Hier ist jedoch der Trick: Selbst bei großen Unterschieden sollte die Schrift der gleichen Form folgen.
Eine weitere Möglichkeit, der Typografie einen Kontrast zu verleihen, ist das Gewicht. Das Gewicht der Schrift kann sofort einen Kontrast erzeugen und eine Hierarchie schaffen. Die Kombination von dünner und schwerer, fetter Typografie ist zum Beispiel ein schneller Weg, eine visuelle Hierarchie zu schaffen.
Wir tun dies, um ein gewisses Gleichgewicht und eine gewisse Harmonie zu bewahren, auch wenn wir viele Kontraste hinzufügen. Designer, denen es wichtig ist, etwas völlig Einzigartiges zu schaffen, sind jederzeit willkommen, um die Grenzen des visuellen Designs zu erweitern!
Typografie ist ein ziemlich umfangreiches Thema – wie viele Aspekte des UX design gibt es viel zu erforschen, was Sie mit Typografie erreichen können. Sehen Sie sich einige andere hilfreiche Beiträge über Typografie an:
Der Unterschied zwischen Web und Mobile ist in der Regel derselbe, ganz gleich, auf welchen Aspekt des UX-Designs wir uns beziehen. Es gelten dieselben Grundsätze, allerdings mit einem großen Unterschied: der großen Diskrepanz zwischen dem verfügbaren Bildschirmplatz.
Der fehlende Platz für mobile Bildschirme hat alle möglichen Auswirkungen auf die Art und Weise, wie wir mobile Produkte entwerfen und planen, aber im Großen und Ganzen bleibt die Geschichte die gleiche: Design für mobile Geräte ist schwieriger. Designer müssen immer noch den hohen Erwartungen der Benutzer gerecht werden. Die Standards für die Benutzerfreundlichkeit müssen erfüllt werden, und das Produkt muss sowohl seine Funktion als auch seine Attraktivität behalten.
Was ändert sich also, wenn es um die visuelle Hierarchie im mobilen Design geht?
Die Antwort lautet: nicht viel. Der reduzierte Platz macht jede einzelne Komponente noch wichtiger, da die Benutzer den gesamten Bildschirm auf den ersten Blick und ohne große Augenbewegungen sehen können. Während wir bei einem vollen Computerbildschirm den Blick des Benutzers über die Seite lenken können, gibt es bei einem mobilen Bildschirm keine Führung. Es ist so wenig Platz, dass der Benutzer alles auf einmal aufnehmen kann.
Hier ist eine wichtige Änderung in der Denkweise der Designer für die mobile Hierarchie: Der Schwerpunkt sollte nicht darauf liegen, den Benutzer so zu führen, dass es einen Fluss gibt, sondern darauf, dass die Navigation und die Betonung auf dem Punkt sind.
Wenn Sie etwas Neues entdecken möchten, lesen Sie unseren Beitrag über skeuomorphes Design.

Check out more prototype examples by Justinmind!
Damit meinen wir, dass es beim mobilen Design in der Regel viel weniger Inhalte gibt, um den kleinen Bildschirm nicht zu überladen. Daher geht es bei der Benutzerführung nicht darum, den Benutzer zu mehr Inhalt zu führen, sondern vielmehr darum, ihn zum nächsten Bildschirm zu leiten – die Navigation steht also im Vordergrund.
Weitere wichtige Bereiche, die Sie im Auge behalten müssen, sind die Auswirkungen der Bildschirmgröße, z. B. auf die Typografie und den geschriebenen Text. Die Konzepte der Größe und des Maßstabs sind von entscheidender Bedeutung, denn der Designer muss Kontraste schaffen und eine Hierarchie etablieren, ohne dabei den Weißraum zu vernachlässigen. Die Schriftarten können nur so groß oder so klein sein, dass die Benutzer Schwierigkeiten beim Lesen haben oder der Bildschirm von einem einzigen Wort dominiert wird.
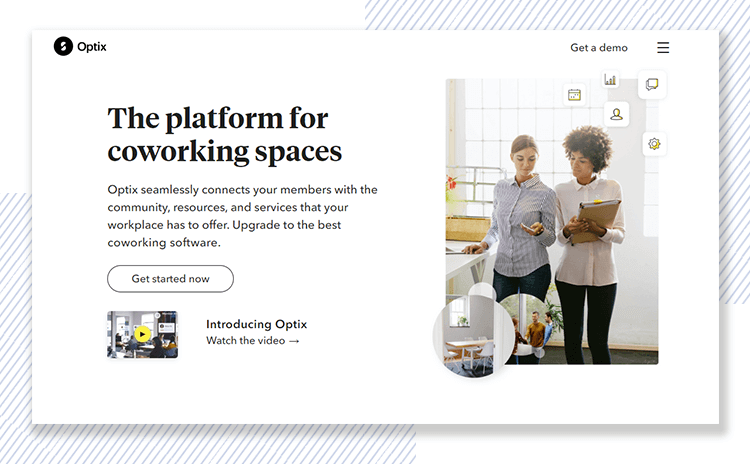
Wir finden es toll, dass Optix die visuelle Hierarchie mit einem begrenzten Einsatz von Farben erreicht hat – der eigentliche Held in diesem Design ist die Typografie. Sie werden feststellen, dass Optix mit dem Gewicht und der Schriftart gespielt hat, um Ordnung zu schaffen und das Wesentliche zu betonen.

Sie werden auch feststellen, dass sie dem Z-Lesemuster gefolgt sind und mit ihrem Design diesen unsichtbaren Linien gefolgt sind. Oben rechts sieht der Nutzer das Markenlogo und geht weiter zum CTA auf der linken Seite. Von dort aus gehen wir diagonal zum Text und zur zweiten CTA. Das ist sowohl subtil als auch effektiv!
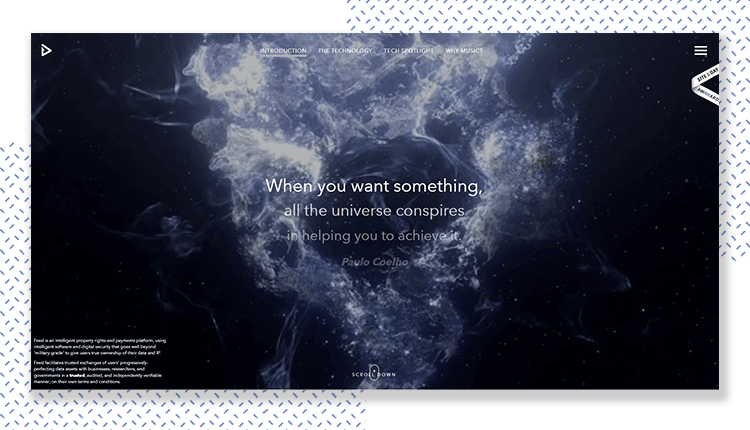
Feed hat einen moderneren und innovativeren Ansatz für das Design der visuellen Hierarchie. Bei ihrer Homepage dreht sich alles um die Bewegung des Hintergrunds, was ihr eine dynamische und fast verträumte Ausstrahlung verleiht.

Wir finden es toll, dass Feed seine Homepage minimalistisch gestaltet hat, aber Zeit und Sorgfalt in die Typografie investiert hat. Das Paulo Coelho-Zitat in der Mitte des Bildschirms erregt die Aufmerksamkeit des Benutzers und scheint ihn dazu zu bringen, weiter nach unten zu scrollen, um mehr Informationen zu erhalten – sowohl durch das Verblassen der ersten Schrift als auch durch die Verwendung einer schwereren zweiten Schrift.
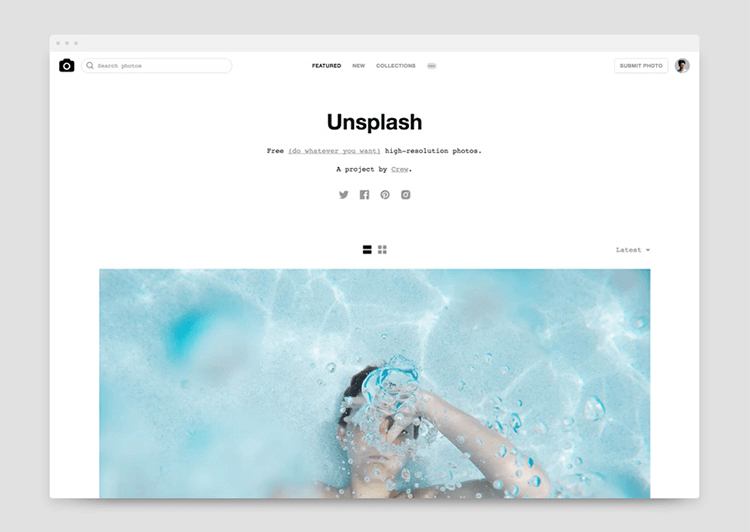
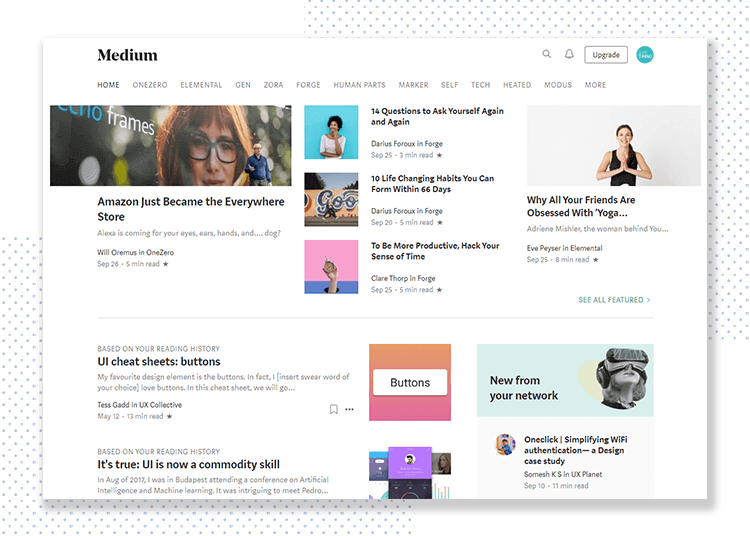
Medium ist ein gutes Beispiel für eine Seite mit vielen schriftlichen Inhalten, die geordnet werden müssen. Es werden zwar viele verschiedene Artikel angezeigt, aber es gibt eine schwache Anlehnung an das F-Muster, bei dem die Benutzer zunächst den oberen Teil, der sowohl Artikel als auch die Navigationsleiste enthält, durchsuchen können. Dann können die Benutzer vertikal nach unten gehen und dabei weitere potenziell interessante Inhalte sehen.

Uns gefällt, dass auf der Seite zwar eine Menge los ist, aber dennoch eine gewisse Ordnung und ein Gefühl für die Richtung vorhanden ist. Dank der intelligenten Nutzung von Leerraum ist die Seite nicht überwältigend. Außerdem gefällt uns der geschickte Einsatz von Typografie, um eine Hierarchie in den einzelnen Artikeln zu schaffen, indem Titel, Snippet und Autoreninformationen voneinander getrennt werden.
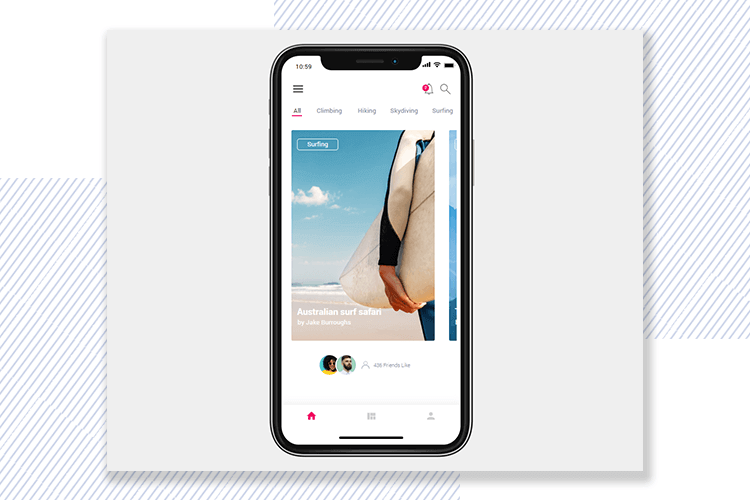
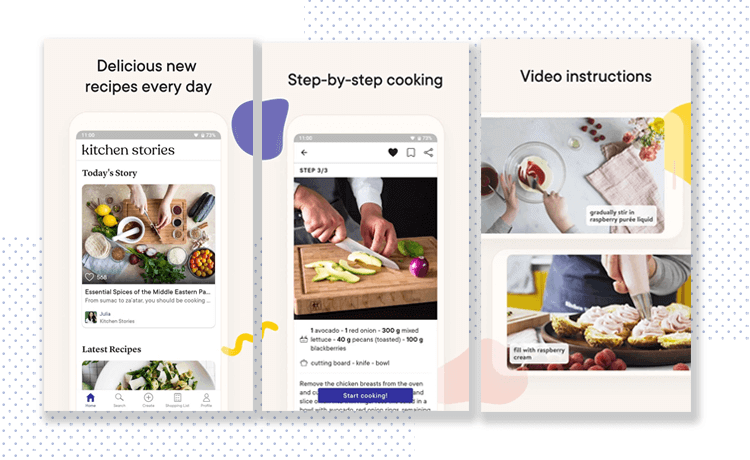
Kitchen Stories ist ein wunderbares Beispiel für eine gelungene visuelle Hierarchie, denn es bietet den Nutzern eine Menge Inhalt auf kleinem Raum. Bei Kitchen Stories dreht sich alles um den sauberen und großzügigen Stil der Website, aber dieser Stil wird meisterhaft auf die mobile App übertragen.

Was die visuelle Hierarchie betrifft, so können Sie sich auf die Verwendung verschiedener Schriftarten und viele inspirierende Bilder von Gerichten verlassen, die sowohl hungrige Benutzer als auch Designer erfreuen werden. Das Design der App nutzt den Weißraum, um Verbindungen und Unterscheidungen zwischen den verschiedenen Rezepten und Geschichten herzustellen, und setzt farbige Akzente durch schwebende Schaltflächen, die das Auge anziehen.
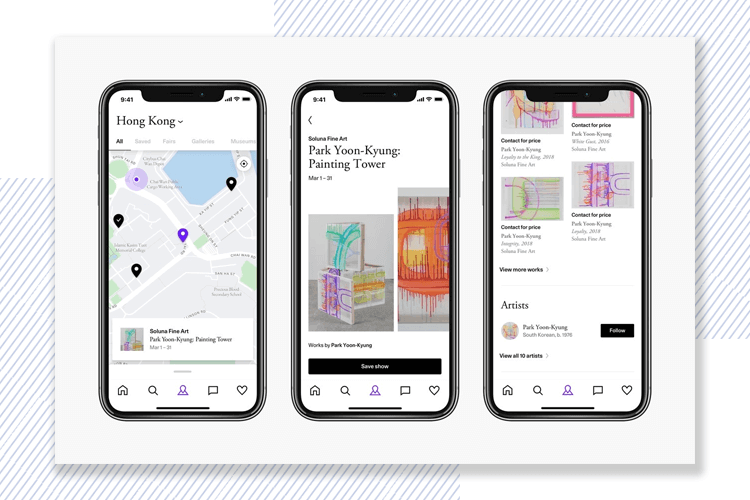
Artsy ist eine App für alle Kunstliebhaber und Sammler da draußen. Wir mögen diese App, weil sie zwar viele Inhalte hat, aber sich alles um das Visuelle dreht. Die App zeigt eine Fülle von auffälligen Kunstwerken und macht keine Anstalten, die Aufmerksamkeit des Nutzers von den Kunstwerken abzulenken. Stattdessen ist sie in Schwarz und Weiß gehalten, mit etwas Farbe in der Navigation.

Uns gefällt, dass Artsy die Kunstwerke in einem Raster anzeigt, mit Leerraum als Trennzeichen. Die Verwendung von Typografie ist klug, denn sie ist subtil genug, dass die Benutzer den Unterschied zwischen dem Preis der Kunstwerke und dem Entstehungsdatum erkennen können, ohne die visuelle Hierarchieplanung zu bemerken.
Die visuelle Hierarchie ist etwas, auf das alle Benutzer angewiesen sind, um sich einen Reim auf das zu machen, was sie sehen. Designer auf der ganzen Welt finden ständig neue Möglichkeiten, mit den visuellen Elementen zu spielen, die ihnen für Produkte zur Verfügung stehen, um den Benutzern eine bestimmte Botschaft zu vermitteln. Wenn es um visuelles Design geht, geht es vor allem darum, Kreativität einzusetzen und dabei die Benutzerfreundlichkeit im Auge zu behalten.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Finden Sie die besten kostenlosen und kostenpflichtigen SVG-Editoren, die online und auf dem Desktop verfügbar sind, einschließlich Mac, Windows und Linux.23 min Read
Finden Sie die besten kostenlosen und kostenpflichtigen SVG-Editoren, die online und auf dem Desktop verfügbar sind, einschließlich Mac, Windows und Linux.23 min Read Vom wireframing bis zum responsiven Design bietet dieser Leitfaden praktische, umsetzbare Ratschläge für das Layoutdesign von Websites und mobilen Anwendungen. Lernen Sie, wie Sie visuell ansprechende UIs erstellen, die die gewünschten Ergebnisse liefern!44 min Read
Vom wireframing bis zum responsiven Design bietet dieser Leitfaden praktische, umsetzbare Ratschläge für das Layoutdesign von Websites und mobilen Anwendungen. Lernen Sie, wie Sie visuell ansprechende UIs erstellen, die die gewünschten Ergebnisse liefern!44 min Read Atomic Design ist eine Möglichkeit für Designteams, neue Produkte mit einem kalkulierten und kontrollierten Ansatz zu entwickeln. Aber warum ist es so ein Trend? Finden Sie es in diesem Leitfaden heraus!7 min Read
Atomic Design ist eine Möglichkeit für Designteams, neue Produkte mit einem kalkulierten und kontrollierten Ansatz zu entwickeln. Aber warum ist es so ein Trend? Finden Sie es in diesem Leitfaden heraus!7 min Read