Das Design von Fußzeilen für Websites wird oft vernachlässigt, aber wussten Sie, dass Fußzeilen für manche Benutzer entscheidend sein können? Lesen Sie weiter, um 25 großartige Beispiele für das Design von Fußzeilen zu sehen.
Fußzeilen von Webseiten – oft ignoriert oder in letzter Minute überlegt – können ein wichtiger Teil einer Webseite sein, wenn sie mit den richtigen Geschäftszielen im Hinterkopf gestaltet werden. Vielleicht möchten Sie die Nutzer auf andere Bereiche Ihrer Website verweisen, sie zur Kontaktaufnahme auffordern oder in letzter Minute versuchen, sie für Ihren Newsletter anzumelden.
Design und Prototyping von Websites mit Justinmind

Fußzeilen befinden sich am unteren Ende jeder Website und enthalten in der Regel zusätzliche Informationen in Listenform. Diese Abschnitte sind standardmäßig nicht das wichtigste Verkaufsargument einer Webseite. Das ist vielleicht der Grund, warum sie normalerweise kaum mehr als ein nachträglicher Gedanke sind, mit ein paar halbwegs nützlichen Breadcrumbs als Zugabe.
Ein gut durchdachtes Design für die Fußzeile Ihrer Website kann jedoch als Sicherheitsnetz für Nutzer dienen, die Ihre Website verlassen und nicht mehr zurückkehren möchten. Das Design einer großartigen Fußzeile setzt voraus, dass Sie wissen, wonach die Nutzer Ihrer Website suchen, wenn sie Ihre Website besuchen. Wenn Sie mehr darüber erfahren möchten, wie Sie überzeugende Designs für Ihre Fußzeilen entwerfen können, lesen Sie weiter. Hier finden Sie einige gute Tipps und 25 großartige Beispiele, die Sie wahrscheinlich kopieren möchten! Halten Sie Ihr bevorzugtes Prototyping-Tool bereit, denn wir werden Sie gleich inspirieren.
Stellen Sie sich die Fußzeile einer Website wie den hilfsbereiten Concierge eines Grand Hotels vor. So wie der Concierge immer zur Verfügung steht, um den Gästen bei ihren Bedürfnissen zu helfen, ist auch die Fußzeile immer da, um die Besucher durch die Website zu führen.

Es ist eine Fundgrube für Informationen, die von Kontaktinformationen bis hin zu Links zur Website-Navigation reicht. Betrachten Sie sie als eine zentrale Anlaufstelle für alles, was ein Besucher wissen muss. Sie suchen die Nutzungsbedingungen? Schauen Sie in die Fußzeile. Möchten Sie sich mit dem Unternehmen über soziale Medien verbinden? In der Fußzeile finden Sie alles.
Aber die Rolle der Fußzeile geht über die reine Bereitstellung von Informationen hinaus. Sie ist auch eine Möglichkeit für die Website, Vertrauen und Glaubwürdigkeit zu schaffen. Durch die klare Angabe von Kontaktdaten und rechtlichen Informationen zeigt die Website, dass sie transparent und verantwortungsbewusst ist.
Es stimmt zwar, dass ein Designer die meiste Zeit damit verbringt, den Kopfbereich einer Website zu designen, aber die Fußzeile ist aus vielen Gründen einer der wichtigsten Aspekte Ihrer Website.
Je nach Art der Website, die Sie designen, wird Ihre Fußzeile unterschiedliche Ziele verfolgen. Daher ist es immer wichtig zu analysieren, welche Ziele Sie verfolgen, bevor Sie mit einem Design für die Fußzeile Ihrer Website loslegen, das niemandem nützt.
Hier sind einige Gründe, warum Sie Zeit in das Design Ihrer Website-Fußzeile investieren sollten und warum es sich wirklich auszahlen kann:

Bei den meisten Websites besteht der gewünschte Effekt der Fußzeile darin:
- Binden Sie Ihr Publikum so lange wie möglich
- Erhöhen Sie die Wahrscheinlichkeit, dass Benutzer zurückkehren
- Machen Sie das Unternehmen einprägsamer
- Erzielen Sie zusätzliche Leads
Je nach dem Design Ihrer Fußzeile können Sie die Nutzer länger auf der Seite halten, indem Sie ihnen helfen, das zu finden, was sie noch nicht gefunden haben, oder sie dazu bringen, Ihren wöchentlichen Newsletter zu abonnieren.
Das Design Ihrer Fußzeile ist eine großartige Möglichkeit, die Aufmerksamkeit Ihrer Benutzer auf sich zu ziehen, indem Sie die Informationen aus dem Hauptteil der Homepage Ihrer Website erweitern oder sogar Informationen einfügen, die dort nicht vorhanden sind.
Ein großartiges Design der Fußzeile kann auch dabei helfen, wichtige Informationen zu finden, die den Unterschied ausmachen, wenn es darum geht, Vertrauen aufzubauen, wie z.B. Auszeichnungen, Zertifikate und Mitgliedschaften in bestimmten Verbänden. Dies verleiht Ihrer Website den so genannten „Heiligenschein“-Effekt, der das Vertrauen der Nutzer in Ihre Website stärkt und sie dazu veranlasst, etwas länger auf Ihrer Website zu verweilen und sie vielleicht sogar in einen Interessenten oder Abonnenten zu verwandeln.

In diesem Abschnitt können Sie auch mit anderen Errungenschaften Ihres Unternehmens prahlen, z. B. mit der Anzahl der Follower in den sozialen Medien, der Anzahl der Abonnenten Ihres E-Mail-Newsletters oder der Anzahl der Neukunden, die Sie in einem bestimmten Zeitraum gewonnen haben.
Ein gutes Design der Fußzeile einer Website kann sogar dazu dienen, den Inhalt einer Website noch einmal hervorzuheben, wenn alles andere versagt und die Aufmerksamkeit des Benutzers nachlässt.
Noch wichtiger ist, dass sie den Nutzern helfen kann, etwas zu finden, was sie vorher nicht finden konnten. Aus diesem Grund kann eine sichtbare Fußzeile mit klaren Navigationsbreadcrumbs Ihren Nutzern helfen, genau den Inhalt zu finden, den sie gesucht haben. Das Design Ihrer Fußzeile ist die perfekte Gelegenheit, alle Abschnitte Ihrer Website in einem prägnanten Bereich zusammenzufassen und so die Navigation für den Benutzer zu erleichtern.
Außerdem kann es eine Gelegenheit sein, auf den Punkt zu kommen und einen konkreten Überblick über die angebotenen Inhalte im Prototyp der Website zu geben.
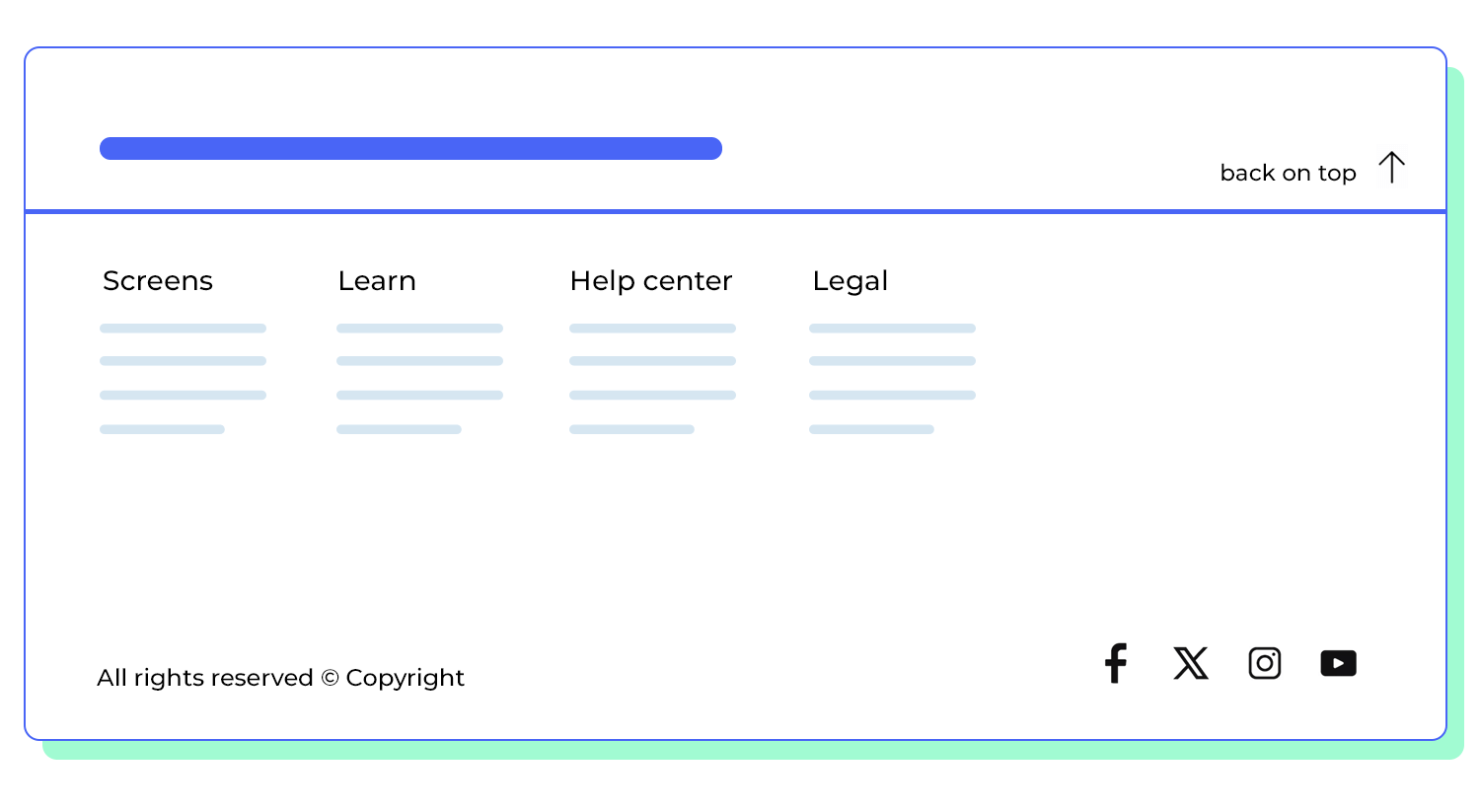
Oder vielleicht waren sie so vertieft in den Inhalt Ihrer Homepage, dass sie ganz natürlich weitergescrollt haben, bis sie ganz unten angekommen sind. In diesem Fall haben Sie die Möglichkeit, eine hilfreiche “Zurück zum Anfang”-Schaltfläche bereitzustellen, die sie zurück zur Kopfzeile schickt, damit sie dann andere Bereiche Ihrer Website besuchen können.

Kurz gesagt, ein gutes Design für die Fußzeile einer Website kann dazu beitragen, dass Ihre Inhalte hervorstechen und Ihrem gesamten Webdesign mehr Gewicht und Zugkraft verleihen.
Viele Websites enthalten eine Fülle von Inhalten und Informationen, von denen einige für Ihr primäres Ziel, nämlich die Unterhaltung Ihrer Nutzer oder die Umwandlung in Abonnenten oder Kunden, zweitrangig sein können. Oft ist die Fußzeile der perfekte Ort, um sekundäre, aber wichtige Punkte wie rechtliche Informationen, Datenschutzbestimmungen, Geschäftsbedingungen oder Informationen über Partner und Sponsoren unterzubringen.
Eine gut gestaltete Fußzeile kann auch ein wertvolles Instrument sein, um das allgemeine Benutzererlebnis zu verbessern. Indem Sie einen einfachen Zugang zu wichtigen Informationen und Navigationstools bieten, erleichtern Sie den Besuchern die Navigation auf Ihrer Website.
Eine Fußzeile ist für Websites das, was ein Concierge für ein Gebäude ist. So wie der Concierge immer für die Gäste da ist, kann eine gut gestaltete Fußzeile die Besucher durch Ihre Website führen. Indem Sie klare und prägnante Links zu Ihren wichtigsten Seiten einfügen, erleichtern Sie es Ihren Besuchern, das zu finden, wonach sie suchen, sei es Ihre Kontaktinformationen, Ihre Produkte und Dienstleistungen oder Ihre Datenschutzbestimmungen.
Eine Fußzeile, die Kontaktinformationen, rechtliche Details und Links zu sozialen Medien enthält, kann dazu beitragen, Glaubwürdigkeit und Vertrauen bei Ihren Besuchern aufzubauen. Wenn Ihre Besucher sehen, dass Sie bereit sind, Ihre Kontaktinformationen und rechtlichen Details mitzuteilen, werden sie eher bereit sein, Ihrer Website und Ihrem Unternehmen zu vertrauen.

Wenn es um die besten Praktiken für das Design von Website-Fußzeilen geht, gibt es einige bewährte und erfolgreiche Kombinationen. Sie können diese Kombinationen einsetzen, die mit ziemlicher Sicherheit den Erfolg einer jeden Website steigern werden.
Denken Sie daran, dass die Fußzeile Ihrer Website auf jeder Seite zu sehen sein wird. Das bedeutet, dass Sie nur die besten Informationen in das Design Ihrer Fußzeile aufnehmen sollten, die dazu beitragen, die Geschäftsziele Ihrer Website bestmöglich zu erreichen.
Sie möchten Ihre Nutzer nicht mit einem überladenen Design der Fußzeile Ihrer Website überfordern. Sie möchten genau die richtige Menge an Informationen haben und – das kann nicht genug betont werden – die relevanten Informationen!
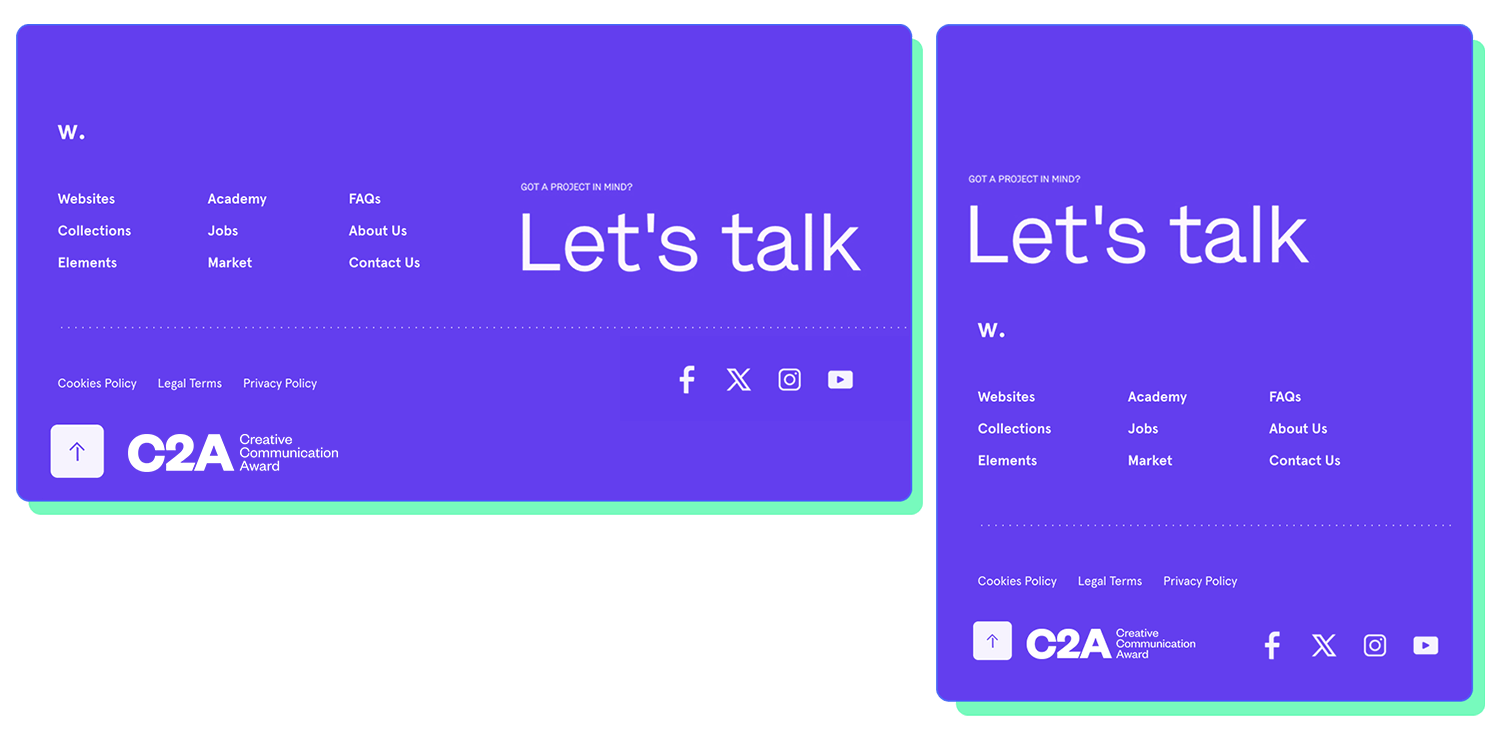
Jede Website ist anders, und je nach ihrer Struktur, ihrem Markt und ihrer Zielgruppe sollten Sie ein Design für die Fußzeile wählen, das zumindest eine gewisse Grundfunktionalität bietet und auch optisch ansprechend ist. Und nicht zuletzt ist es wichtig, dass die Website responsiv ist – ein gutes Footer-Design ist für Nutzer aller Geräte geeignet und sollte Teil eines responsiven Website-Designs sein.

Ein großartiges Design für die Fußzeile Ihrer Website wird sowohl Ihren Benutzern als auch Ihrem Unternehmen helfen. Es kann auch dazu dienen, Ihrer Website Prestige zu verleihen und ihren Wert und ihre Persönlichkeit zu steigern. Hier finden Sie einige Hinweise, wie Sie all dies bei Ihrem nächsten Website-Footer-Design erreichen können.
Wenn es um die Navigation im Design der Fußzeile einer Website geht, kann eine grundlegende Übersicht über alle Abschnitte und Unterabschnitte Ihrer Website hilfreich sein, wenn sich Benutzer ein wenig verloren oder sogar desinteressiert fühlen.
Eine Sitemap im Design der Fußzeile Ihrer Website kann der richtige Weg sein, es sei denn, das Layout Ihrer Website ist recht komplex und es gibt eine Menge Inhalte, die in verschiedene Kategorien unterteilt sind. In diesem Fall sind die Hauptabschnitte mit einfachen Dropdowns vielleicht besser geeignet.
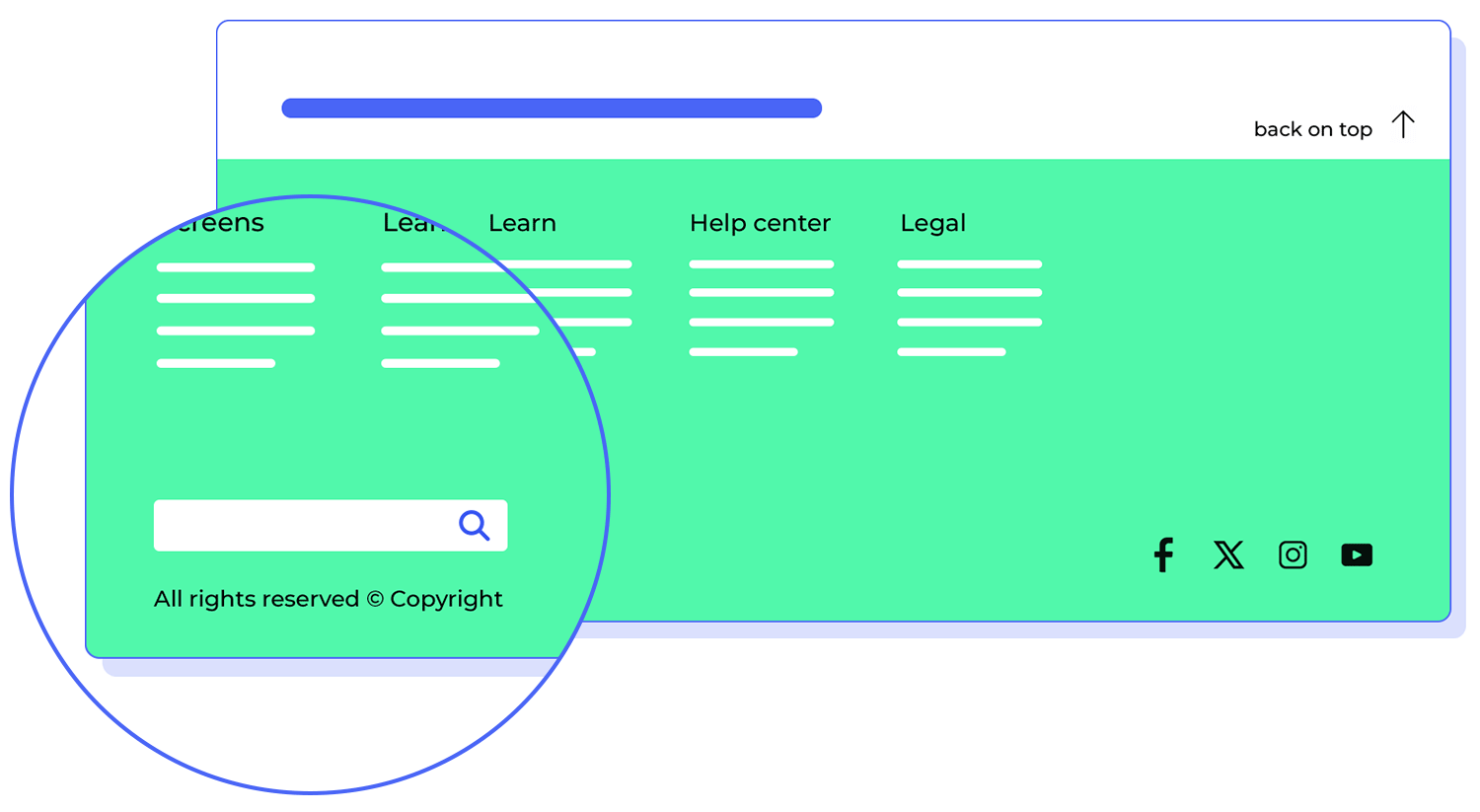
Wenn Sie eine Suchleiste in das Design Ihrer Fußzeile integrieren, können Sie die Frustration der Benutzer lindern, indem Sie ihnen die direkte Kontrolle über die gewünschten Inhalte ermöglichen. Dies ist besonders nützlich, wenn Ihre Website sehr inhaltslastig ist und eine umfangreiche Liste von Abschnitten, Unterabschnitten und Kategorien enthält. Würden Sie versuchen, etwas wie die Registrierung Ihres Computers in einer Fußzeile unterzubringen?

Das Design Ihrer Fußzeile ist eine gute Möglichkeit, die Persönlichkeit Ihrer Website und Ihrer Marke zu zeigen. Wenn sich der Rest der Website oder der Homepage ausschließlich um das Geschäftliche dreht, kann das Design der Fußzeile eine Möglichkeit sein, andere Eigenheiten und interessante Punkte Ihrer Website und Ihres Unternehmens zu zeigen.
Die Einbindung von Fotos oder sogar einer Mini-Galerie in das Design Ihrer Fußzeile kann Ihrer Website am Ende ein wenig Persönlichkeit verleihen und einen bleibenden Eindruck bei Ihren Nutzern hinterlassen. Dies ist besonders hilfreich für Benutzer mit einer kürzeren Aufmerksamkeitsspanne oder die eher dazu neigen, eine Website schnell zu überfliegen, wenn es keine wirklich auffälligen Inhalte gibt.
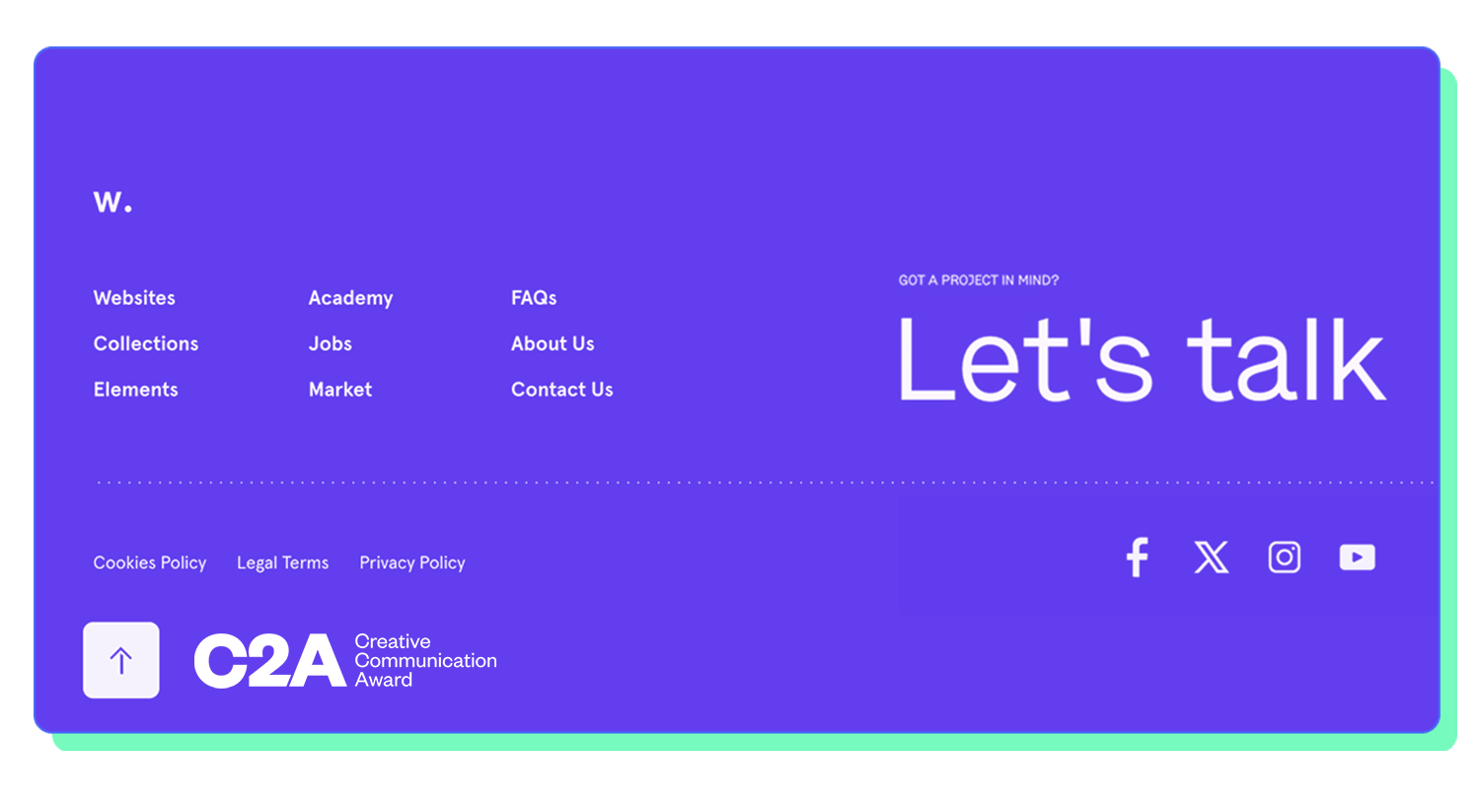
Sie können die Fußzeile Ihrer Website auch nutzen, um ein einprägsames Logo festzulegen, das am Ende jeder Seite sichtbar ist, zu der der Benutzer scrollt. Warum sollten Sie ein Logo in die Fußzeile einfügen? Wenn Ihre Fußzeile das Letzte ist, was die Nutzer sehen, bleibt Ihre Marke besser im Gedächtnis, auch wenn Ihre Website das nicht tut.
Wenn Sie Schaltflächen mit sozialen Symbolen in das Design Ihrer Website-Footer einbinden, bedeutet dies, dass sie sich unter der gesamten Webseite befinden. Das bedeutet, dass die Nutzer nicht in Versuchung kommen, Ihre Homepage vorzeitig zu verlassen. Wenn Sie die Schaltflächen ganz unten anbringen, können Ihre Besucher Ihre Seite zwar immer noch teilen oder kommentieren, aber erst, nachdem sie den gesamten Inhalt der Seite gesehen haben.
Wir wissen, was Sie jetzt vielleicht denken: Ist es nicht eine gute Sache, sie für die Website werben zu lassen, selbst wenn dies geschieht, bevor sie die Gelegenheit haben, den gesamten Inhalt der Website zu sehen? Ja, aber es scheint, dass sich die meisten Nutzer über mentale Modelle daran gewöhnt haben, soziale Symbole in der Nähe oder in der Fußzeile zu finden.
Laut Orbit Media haben 72% der Top-Marketing-Websites ihre sozialen Symbole in das Design der Fußzeile integriert.
Eine unverwechselbare CTA-Schaltfläche ist ein absolutes Muss und hier ist der Grund dafür. Wenn Ihre Nutzer bis zum Ende scrollen, nachdem sie den größten Teil des Inhalts der Seite gelesen haben, sind sie vielleicht davon überzeugt, dass sie Ihre Dienste in Anspruch nehmen möchten.
Anstatt sie zu zwingen, wieder nach oben zu scrollen oder zu einem anderen Bereich Ihrer Website zu navigieren, um sich zu registrieren, ein Konto einzurichten oder einen Service zu abonnieren, warum nicht einfach eine sichtbare CTA-Schaltfläche in das Design Ihrer Fußzeile integrieren?

Darüber hinaus ist ein CTA in der Fußzeile der Website eine gute Idee für Benutzer, die durch Mundpropaganda von Ihrer Website erfahren haben und keine Zeit haben, den Inhalt der Website zu lesen.
Sie wissen, dass das Design Ihrer Fußzeile auf Ihrer gesamten Website sichtbar sein wird? Das ist die perfekte Gelegenheit, um Ihre Suchmaschinenoptimierung (SEO) zu verbessern.
Übertreiben Sie es jedoch nicht – Google ist dafür bekannt, Websites abzustrafen, die ihre Fußzeilen mit Schlüsselwörtern vollstopfen. Ein oder zwei der wichtigsten Schlüsselwörter für Ihre Website sollten mehr als genug sein.
Ein Copyright-Symbol neben der Jahreszahl ist ein absolutes Muss, wenn Sie nicht wollen, dass jemand einen Teil Ihrer Website plagiiert. Das Design Ihrer Fußzeile ist der perfekte Ort dafür.
Und warum? Weil sie auf jeder Seite sichtbar sein wird und Sie sie nur einmal in das Design Ihrer Fußzeile aufnehmen müssen!
Wenn Sie eine Fußzeile für eine kommerzielle Website entwerfen, z. B. für ein Restaurant, eine Fastfood-Filiale, einen Friseur, einen Schönheitssalon oder eine Autowerkstatt, dann ist es sinnvoll, die Adresse des Unternehmens anzugeben.
Aber Sie können sogar noch weiter gehen – es gibt einige Unternehmen, die in das Design ihrer Website-Fußzeile sogar einen Stadtplan einfügen, der auf die Region des Nutzers zugeschnitten ist. Diese Karten zeigen den Standort des Benutzers im Verhältnis zu dem des Unternehmens an.
Dies ist nicht nur für Menschen nützlich, die unterwegs sind, sondern auch für Menschen, die ein Geschäft in ihrer Nähe suchen. Wenn Ihr Unternehmen also auf die obige Beschreibung passt, sollten Sie diese Funktion in das Design Ihrer Website-Fußzeile aufnehmen!

Praktisch ist auch eine Kontakttelefonnummer, am besten mit einer CTA-Schaltfläche, über die Sie die Nummer sofort wählen können!
Und in vielen Fällen ist es besser, keine E-Mail-Adresse anzugeben und stattdessen ein Textfeld für Anfragen einzurichten, in dem der Benutzer seine Kontaktdaten hinterlassen und Fragen stellen kann.
Dies ist besser für die Bereitstellung von Einblicken und Tracking-Daten für Google Analytics, aber auch, weil diese Anfragen automatisch sortiert und an den entsprechenden Kanal weitergeleitet werden können, anstatt eine E-Mail-Adresse zu überfluten.
Und schließlich würden wir sagen, dass Drucktasten notwendig sind, falls jemand von den Medien mit Ihrem Unternehmen in Kontakt treten möchte.
Laut Orbit Media Studios sind jedoch weniger als 1 % der Besucher einer Website Pressevertreter, die mit Ihnen in Kontakt treten möchten. Daher sollten Sie Ihre Hauptfläche auf der Website nicht für eine entsprechende Schaltfläche verschwenden. Raten Sie mal, wo das am besten geht – in der Fußzeile Ihrer Website!
Eine Datenschutzrichtlinie ist mehr als nur ein juristisches Dokument; sie ist ein Eckpfeiler des Vertrauens zwischen Ihnen und Ihren Website-Besuchern. Indem Sie klar darlegen, wie Sie deren Daten erfassen, verwenden und schützen, zeigen Sie Ihr Engagement für Transparenz und Verantwortlichkeit.
Ein auffälliger Link zu Ihren Datenschutzrichtlinien in der Fußzeile stellt sicher, dass Besucher leicht auf diese wichtigen Informationen zugreifen können, und fördert so das Gefühl von Sicherheit und Vertrauen in Ihre Website. Auf diese Weise können Sie sagen: „Ich schätze Ihr Vertrauen und verpflichte mich, Ihre persönlichen Daten zu schützen.
Stellen Sie sich Ihre Website als eine belebte Stadt vor. Ohne eine Sitemap könnten sich Besucher in dem Labyrinth der Seiten verirren. Aber mit einer gut gestalteten Sitemap können sie sich problemlos durch die Straßen bewegen und die gesuchten Seiten finden. Es handelt sich um ein Navigationsinstrument, das Besuchern hilft, eine bestimmte Seite auf Ihrer Website zu finden, nach der sie suchen.
Dies erweist sich in der Regel als nützlicher für größere oder komplexere Websites mit vielen Seiten als für eine kleinere Website mit z.B. 3-4 Seiten.
Ein Newsletter-Anmeldeformular in der Fußzeile ist wie ein direkter Draht zu Ihrem Publikum. So können Sie in Verbindung bleiben, Updates austauschen und eine Community rund um Ihre Website aufbauen. Wenn Sie Ihren Besuchern eine bequeme Möglichkeit bieten, sich anzumelden, erhalten sie exklusive Inhalte und Insider-Informationen, die ihnen das Gefühl geben, einer Gemeinschaft und nicht nur einer Marke anzugehören.
Indem sie Ihren Newsletter abonnieren, zeigen die Besucher ihre Hilfe und ihr Interesse an dem, was Sie zu sagen haben. Wie schmeichelhaft!
Design und Prototyping von Websites mit Justinmind

Werfen wir nun einen Blick auf einige der besten Designs für Fußzeilen von Websites, die Sie sicherlich verwenden möchten. In dieser Liste finden Sie jede Menge Ideen für Fußzeilen, die Sie direkt kopieren oder in Ihr Design einbauen können.
Wir haben sogar einige der besten Website-Fußzeilen-Beispiele unserer Designer aufgenommen. Und wenn Sie Lust auf mehr haben, besuchen Sie unsere Seite mit den Designvorlagen und sehen Sie, was Sie mit Ihrer Lieblings-Webdesign-Software Justinmind alles machen können!
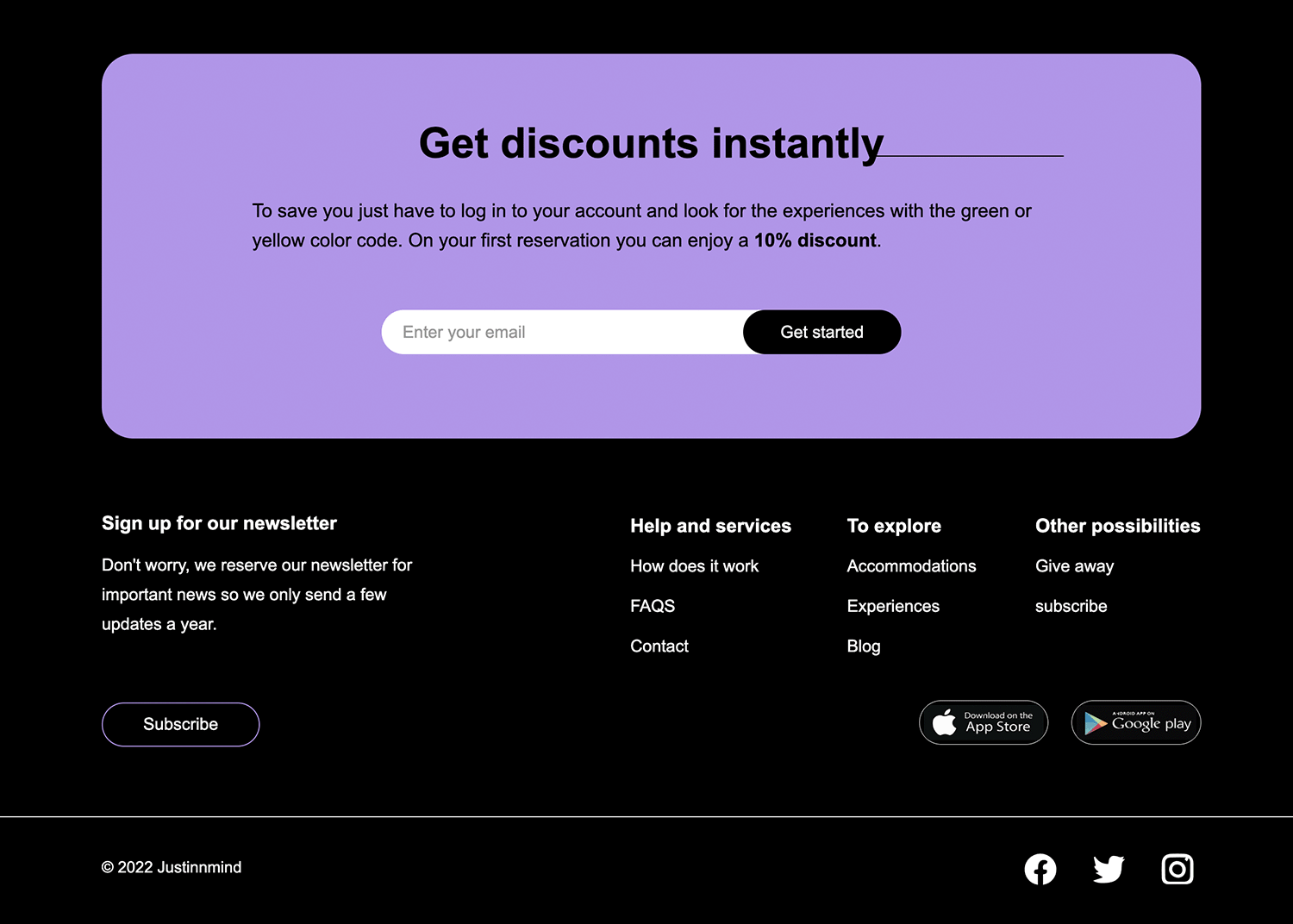
Die Fußzeile der Justinmind-Website für Reisebuchungen, die von unseren fantastischen Designern entworfen wurde, ist sowohl optisch ansprechend als auch äußerst funktionell. Der dunkle Hintergrund und die klare Typografie schaffen eine anspruchsvolle Atmosphäre, während die sorgfältig platzierten Elemente die Besucher mühelos leiten.

Das Banner „Erhalten Sie sofort Rabatte“ mit seinem fetten Aufruf zur Aktion und den klaren Anweisungen zieht sofort Ihre Aufmerksamkeit auf sich. Das subtil darunter platzierte E-Mail-Abonnementformular lädt Sie ein, der Community beizutreten, ohne dass Sie sich überfordert fühlen.
Die Navigationsstruktur in der Fußzeile ist gut organisiert, mit klaren Kategorien wie „Hilfe und Services“, „Erkunden“ und „Andere Möglichkeiten“. So ist es ein Kinderspiel, das zu finden, was Sie brauchen, egal ob es sich um FAQs, Kontaktinformationen oder den Blog handelt. Die Schaltfläche „Abonnieren“ mit ihrer subtilen Animation verleiht den ansonsten statischen Elementen einen Hauch von Dynamik. Die Symbole für die sozialen Medien, die am unteren Rand prominent platziert sind, bieten zusätzliche Berührungspunkte für ein Engagement.
Die Copyright-Informationen und die Links zum App-Store vervollständigen die Fußzeile und vermitteln ein Gefühl von Glaubwürdigkeit und Komfort.
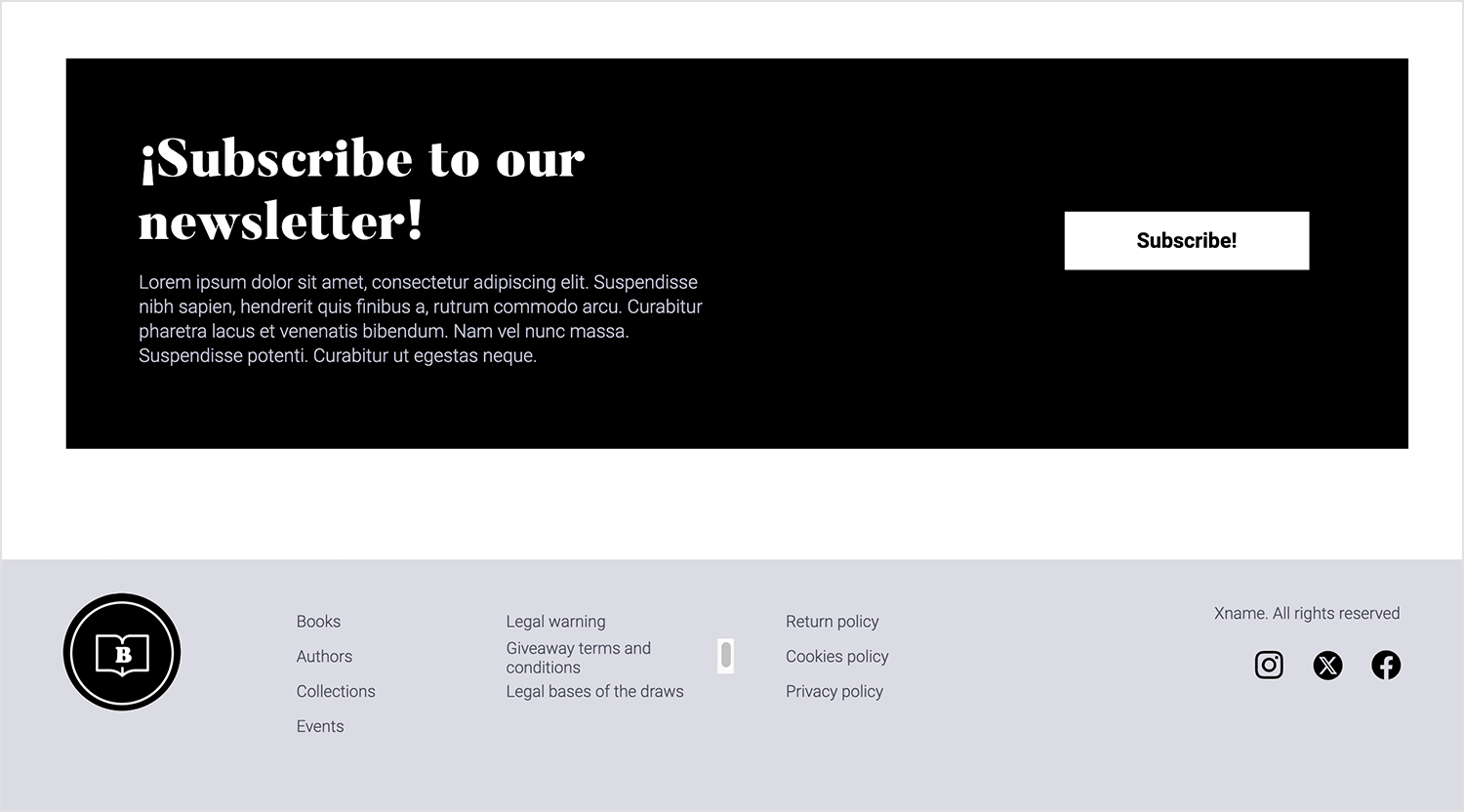
Ein weiteres Werk der kreativen Genies von Justinmind. Die Fußzeile unserer Online-Buchhandlung-Website zeichnet sich durch eine klare Typografie und ein übersichtliches Layout aus, die eine elegante Atmosphäre schaffen, während die sorgfältig platzierten Elemente die Besucher durch die Informationen führen.

Die Navigationsstruktur in der Fußzeile ist gut organisiert, mit klaren Kategorien wie „Bücher“, „Autoren“, „Sammlungen“ und „Veranstaltungen“, was die Suche nach dem Gewünschten enorm erleichtert. Außerdem bieten die Symbole für die sozialen Medien, die unten an prominenter Stelle platziert sind, zusätzliche Berührungspunkte für ein Engagement.
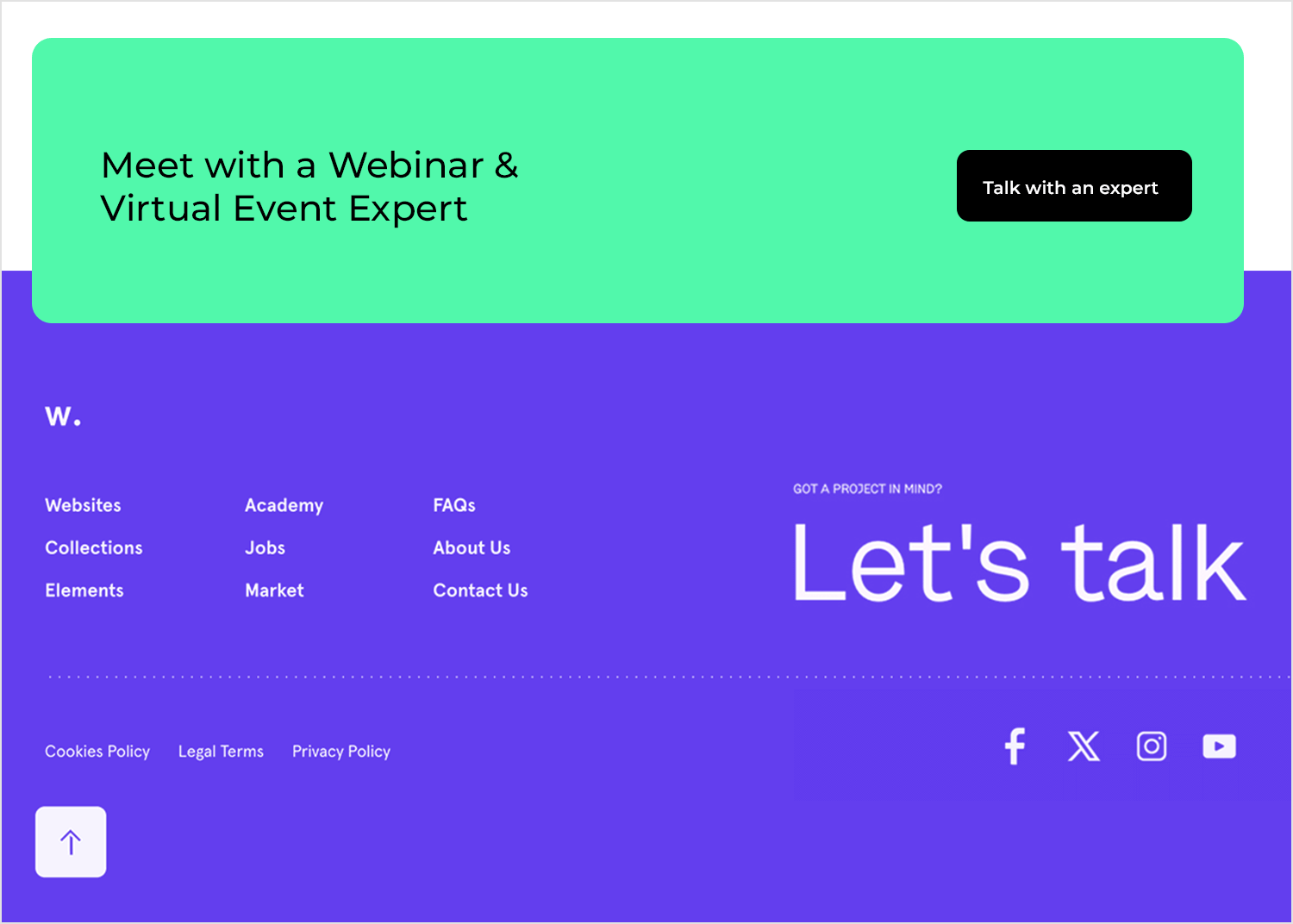
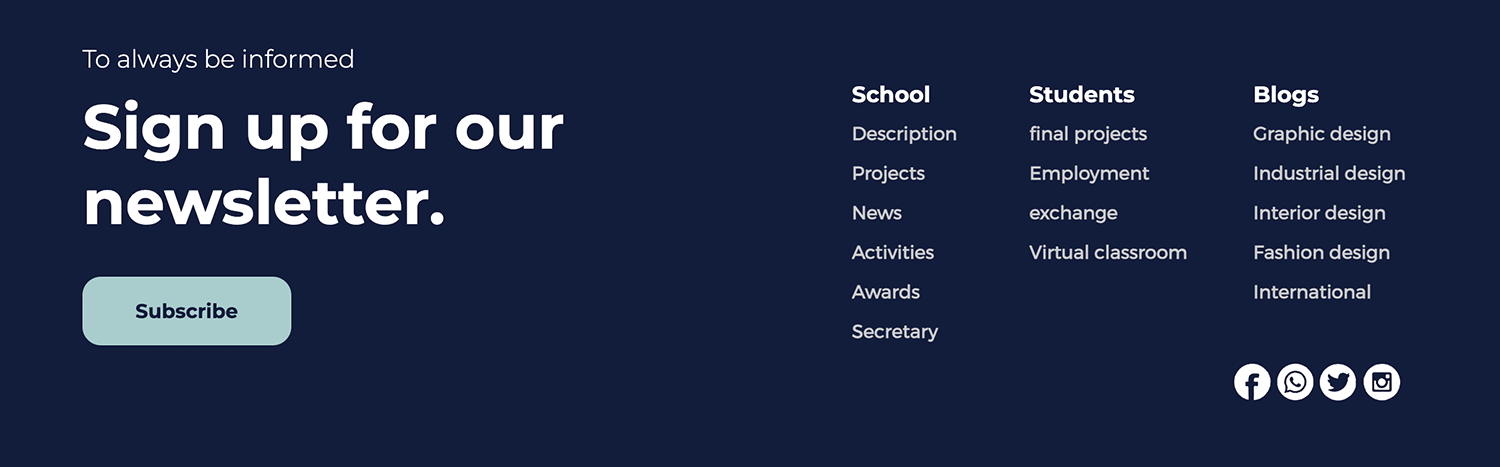
Die Fußzeile der Website unserer Webdesign-Schule ist ein durchdachtes Element, das die Gesamtästhetik der Website aufwertet. Es ist wie ein gut designtes Logo, das die Identität einer Marke ergänzt. Die Navigationsstruktur, die in klare Kategorien wie „Schule“, „Schüler“ und „Blogs“ unterteilt ist, bietet eine Führung durch die benötigten Informationen, ähnlich wie ein Design-Briefing ein Kreativteam zu einem erfolgreichen Projekt führt.

Das Layout der Fußzeile ist sorgfältig durchdacht und stellt sicher, dass alle Elemente leicht zugänglich und visuell ansprechend sind. Die Verwendung von Farben, Typografie und Abständen sorgt für ein kohärentes und harmonisches Design, das die Interaktion mit der Fußzeile zum Vergnügen macht.
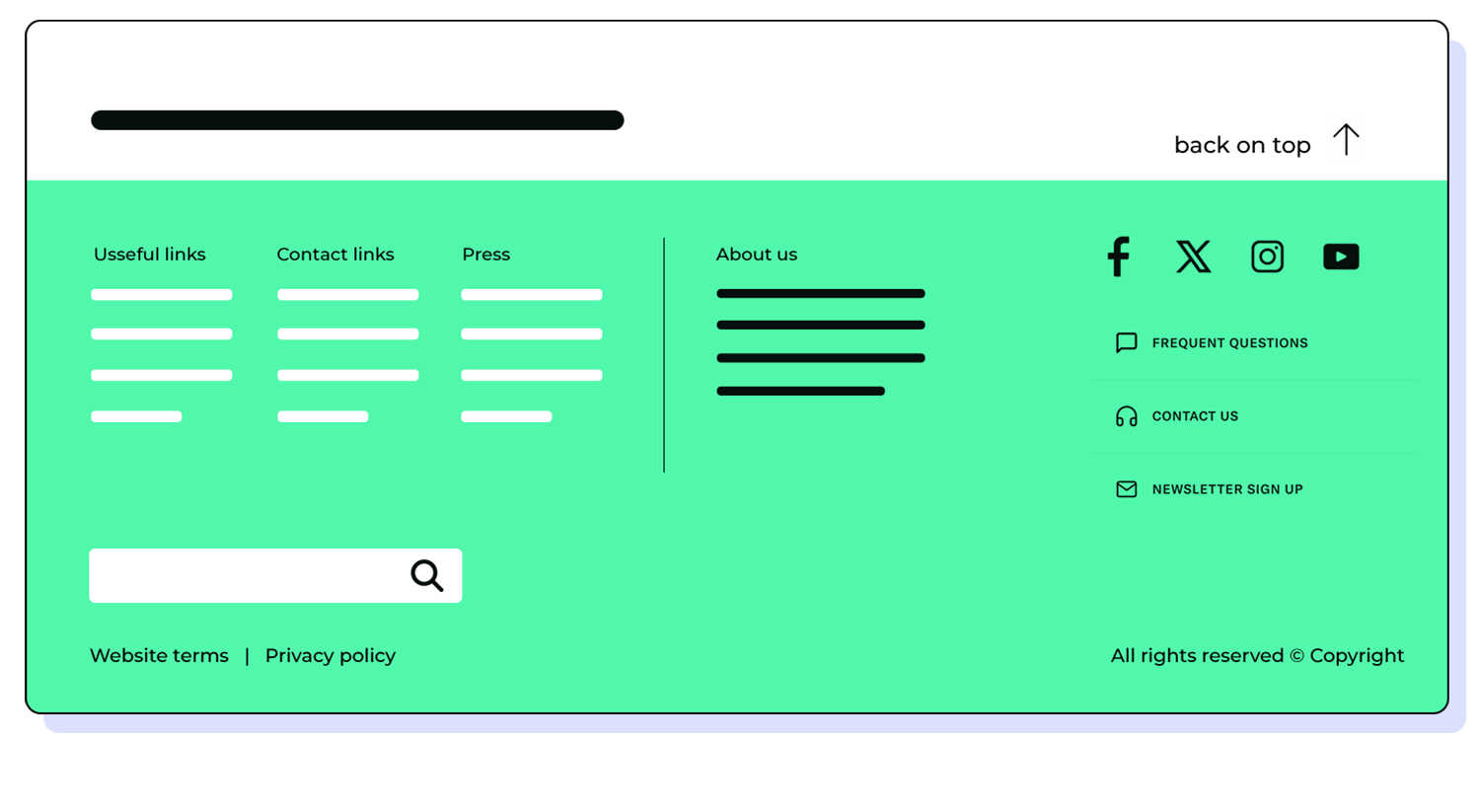
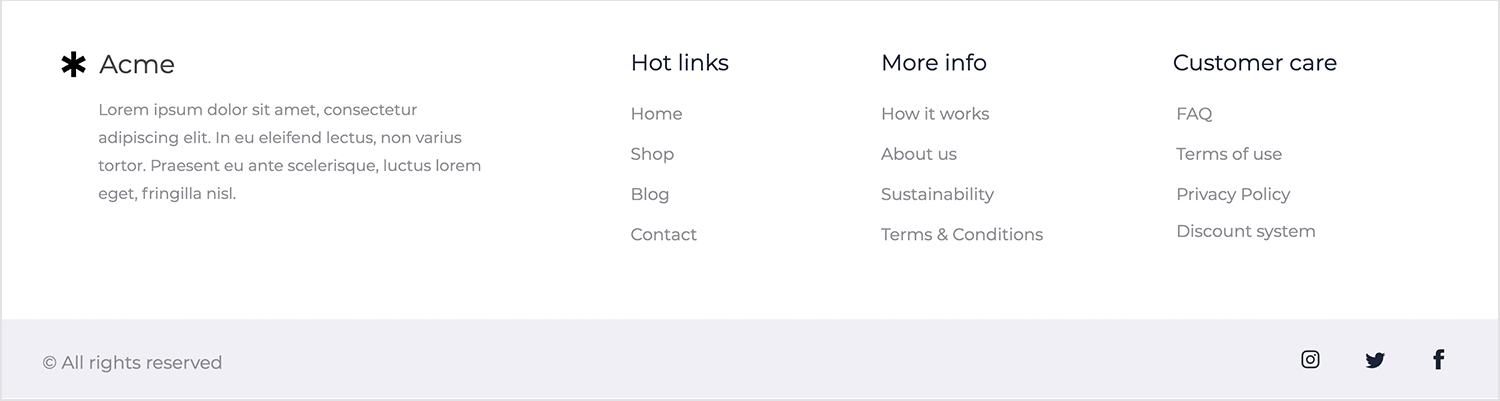
Die Fußzeile für Justinminds E-Commerce-Website für Mode, die ebenfalls von unseren internen UX-Masterminds entwickelt wurde, ist ein Musterbeispiel an Klarheit und Effizienz. Dank des klaren Designs und der übersichtlichen Struktur können Besucher die gewünschten Informationen leicht finden.

Die Fußzeile bietet einen prägnanten Überblick über die wichtigsten Bereiche der Website, darunter die Sitemap, Unternehmensinformationen, Ressourcen für die Kundenhilfe und rechtliche Hinweise. Dieser schlanke Ansatz stellt sicher, dass die Benutzer schnell auf die relevanten Inhalte zugreifen können, ohne von unnötiger Unordnung überwältigt zu werden.
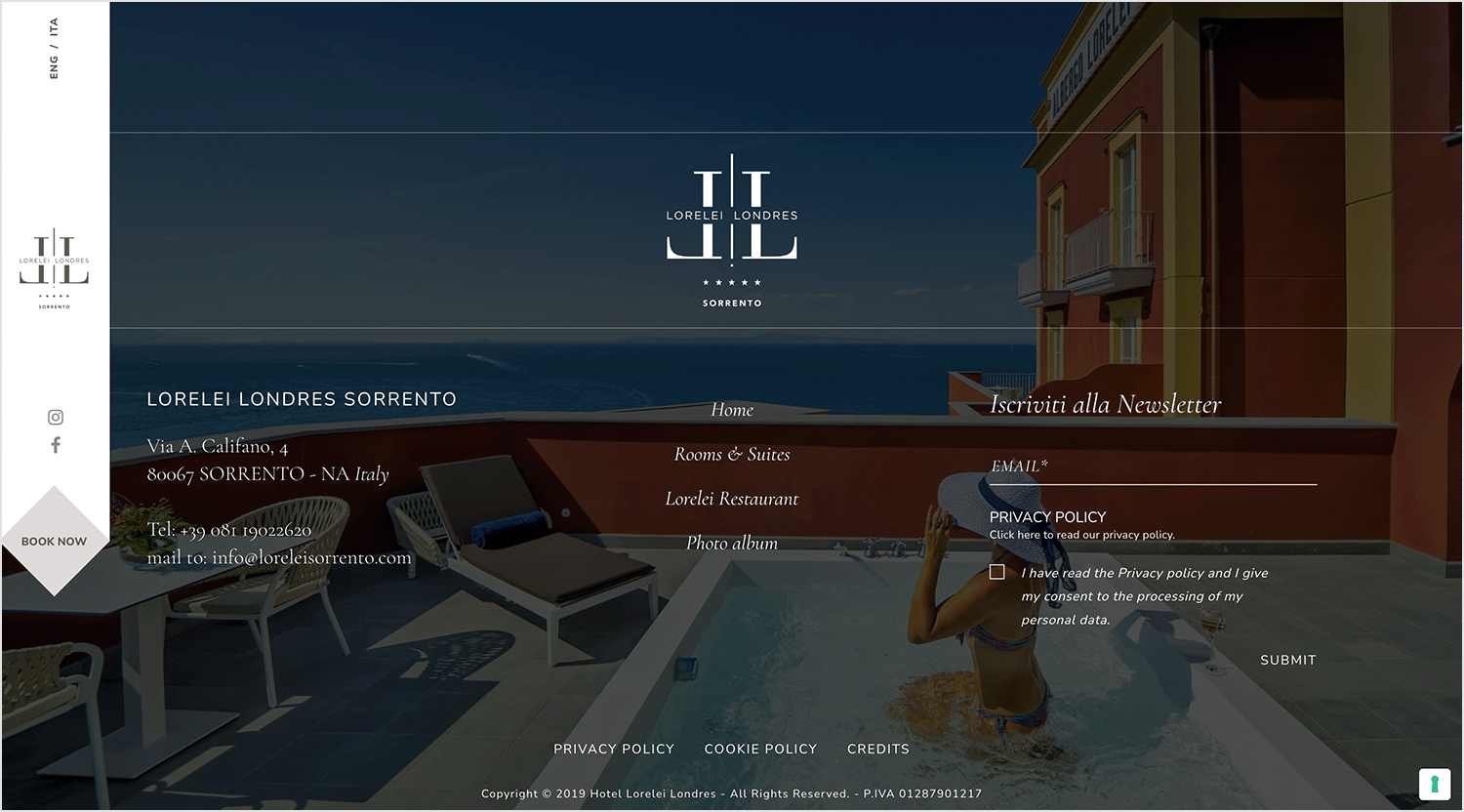
Das Lorelei Londres, eine italienische Oase der Gastfreundschaft und des Charmes, bietet nicht nur unvergessliche Erlebnisse – es hinterlässt auch einen bleibenden Eindruck mit seiner durchdacht gestalteten Fußzeile. Ein kurzer Blick genügt, um die wichtigsten Kontaktinformationen, Navigationslinks und die Möglichkeit, sich für den Newsletter anzumelden, auf einen Blick zu erkennen. Sie möchten mit uns in Kontakt treten? Schreiben Sie eine Nachricht direkt über das Formular in der Fußzeile.

Darunter finden Sie die üblichen Verdächtigen: Datenschutzbestimmungen, Cookie-Richtlinien und einen Hinweis auf das talentierte Team, das hinter der Website steht. Als Krönung ist die Fußzeile vor einem atemberaubenden Hintergrund platziert – ein Blick auf den Pool, der das Wesen von Lorelei Londres perfekt einfängt. Es ist wie ein kleiner Urlaub für Ihre Augen, selbst wenn Sie nur bis zum Ende der Seite scrollen.
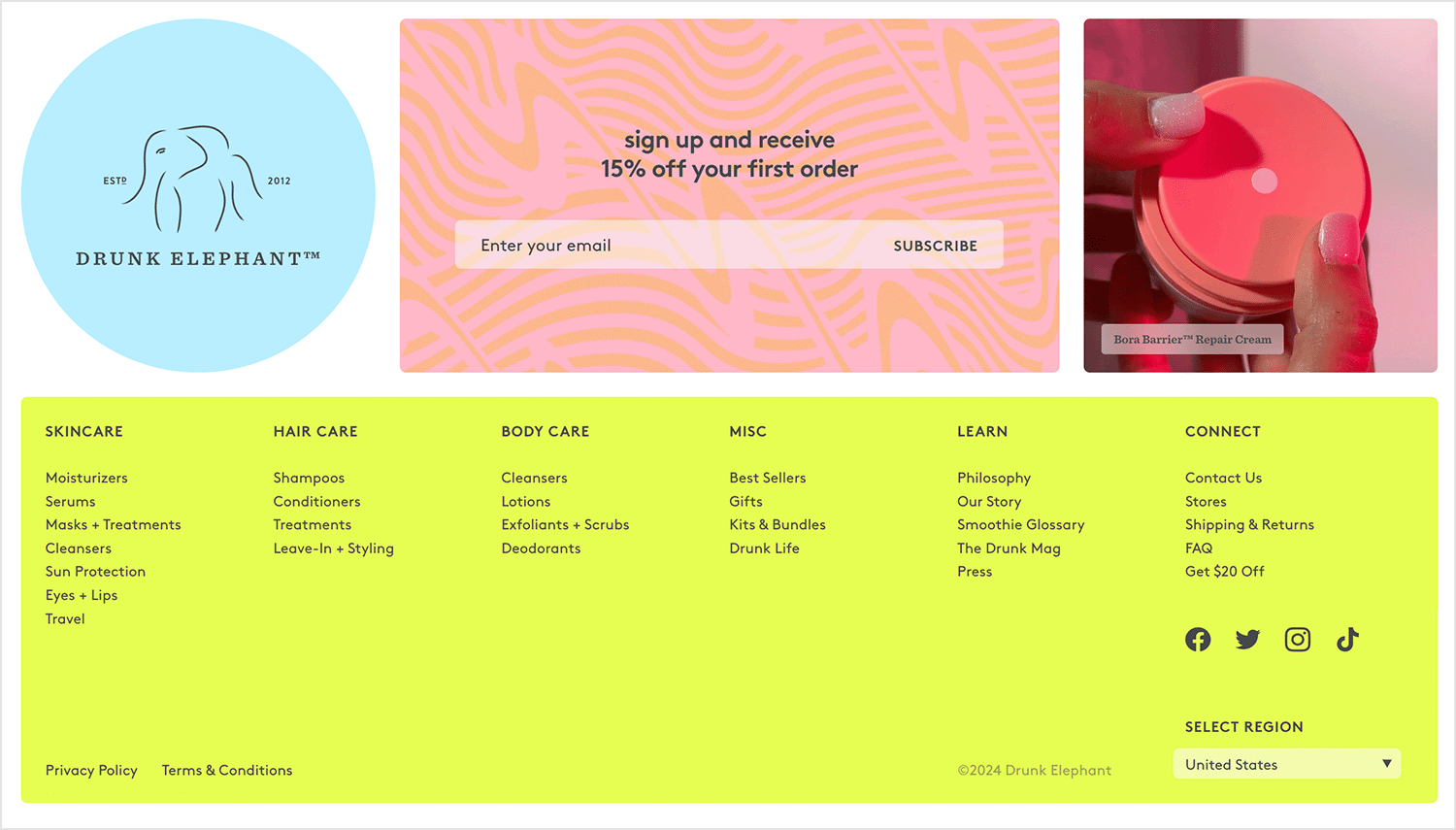
So wie Drunk Elephant ein luxuriöses und effektives Hautpflegeerlebnis bietet, ist auch die Fußzeile der Marke eine reizvolle Ergänzung Ihrer digitalen Reise. Ein übersichtliches Menü führt Sie durch die Palette der biokompatiblen Produkte, während informative Abschnitte die Philosophie und den Ethos der Marke näher erläutern.

Abgesehen von den praktischen Informationen ist die Fußzeile von Drunk Elephant ein visueller Genuss. Die kräftigen Farben und die verspielte Ästhetik ergänzen perfekt die Persönlichkeit der Marke und schaffen ein stimmiges und angenehmes Erlebnis. Es ist wie ein Mini-Urlaub für Ihre Augen, selbst wenn Sie nur die Fußzeile Ihrer Lieblings-Hautpflegemarke erkunden.
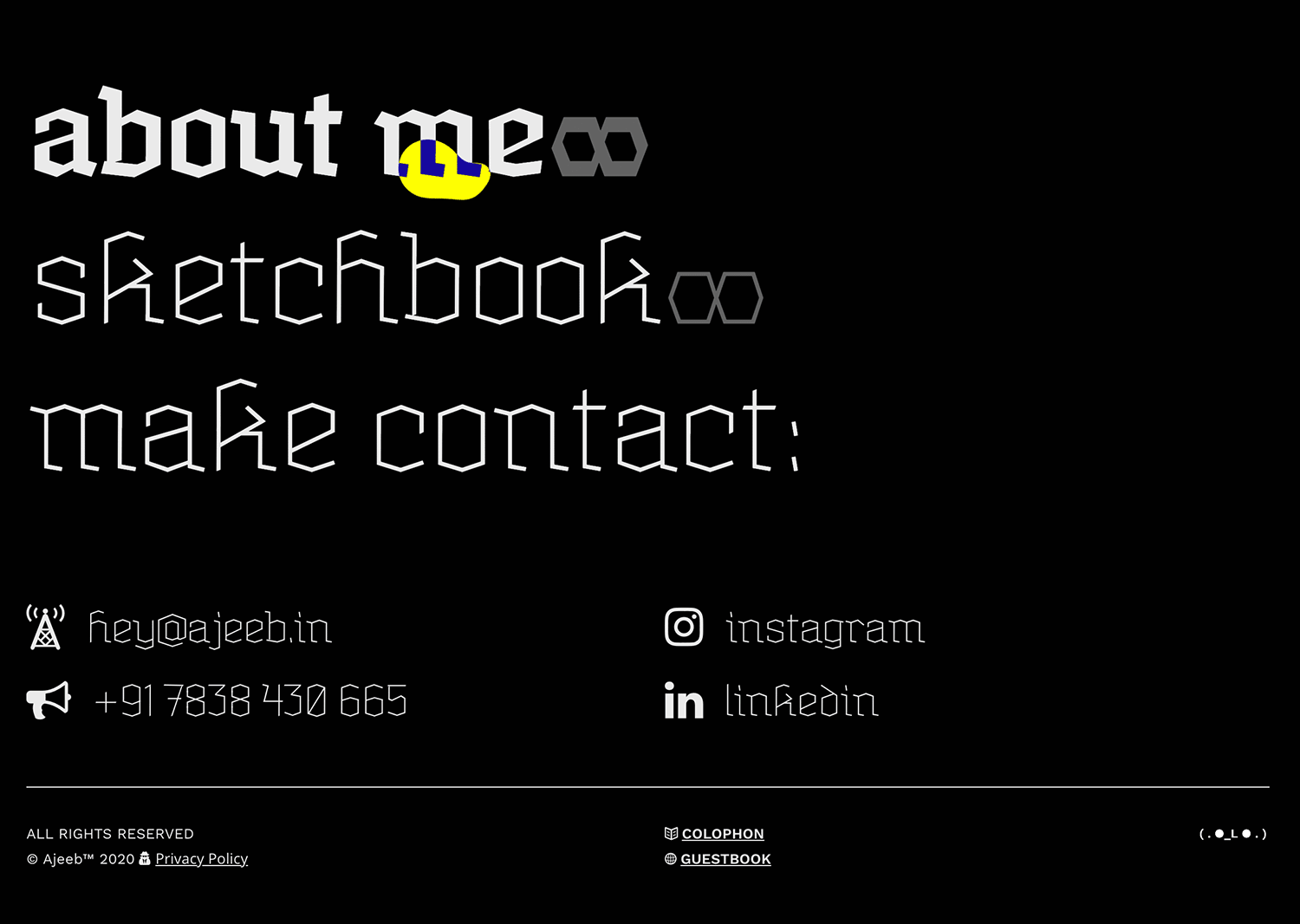
Pranjal Kaila, kreativ bekannt als Ajeeb, ist ein unabhängiger Designer, der sich auf die Gestaltung von eindringlichen räumlichen und sensorischen Erfahrungen spezialisiert hat. Dieser einzigartige Ansatz zeigt sich auf seiner gesamten Website, einschließlich der durchdacht designten Fußzeile.

Ajeebs Fußzeile enthält zwar wichtige Informationen wie Links zu seinem Skizzenbuch und seiner Arbeit, Kontaktdaten, Symbole für soziale Medien, einen Copyright-Hinweis und einen Link zur Datenschutzrichtlinie, aber die Präsentation ist alles andere als gewöhnlich.
Vor einem dunklen, sternenklaren Hintergrund ähnelt die weiße Typografie Sternbildern und lädt zur Erkundung ein. Der Cursor fungiert als himmlischer Wegweiser und beleuchtet die Links mit fetter, blauer Typografie vor einem leuchtend gelben Hintergrund, während er über ihnen schwebt. Dieses interaktive Design-Element verleiht einer ansonsten funktionalen Komponente einen Hauch von Magie und Wunder und spiegelt das Engagement von Ajeeb wider, fesselnde und denkwürdige digitale Erlebnisse zu schaffen.
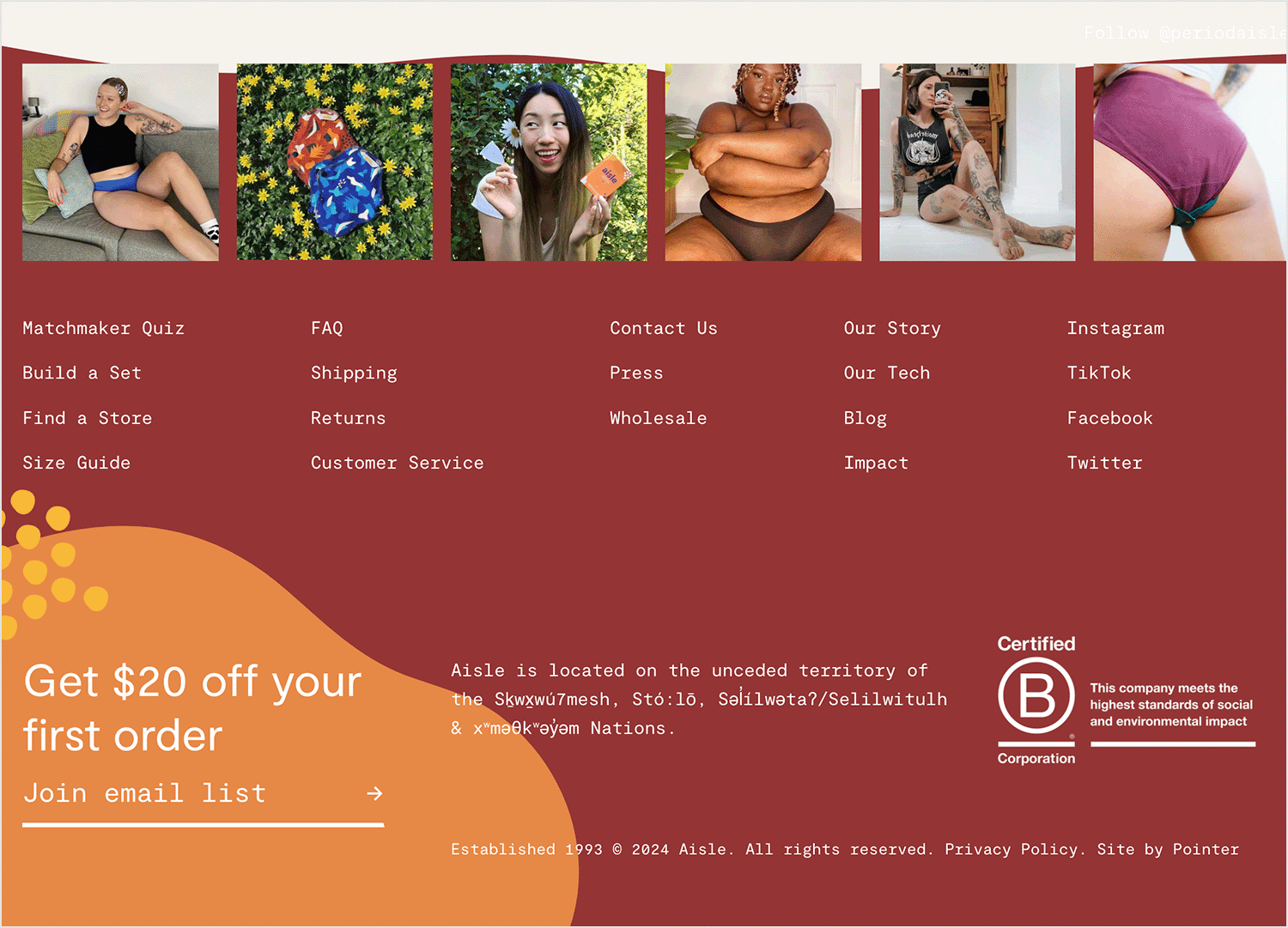
Aisle, eine führende E-Commerce-Plattform für wiederverwendbare Menstruationsprodukte, verkauft seine Produkte zusammen mit einer Vision für eine nachhaltige Zukunft. Ihre Fußzeile ist ein Beweis für dieses Engagement. Sie verbindet mühelos informative Inhalte mit einem optisch ansprechenden Design.

Ein Feed mit inspirierenden Bildern gibt den Ton an und zeigt den lebendigen und umweltbewussten Ethos der Marke. Darunter bieten die üblichen Links in der Fußzeile praktische Informationen, während das auffällige E-Mail-Anmeldeformular mit orangefarbenem Hintergrund und gelben Formen die Besucher dazu auffordert, der Aisle-Community beizutreten und exklusive Angebote zu erhalten.
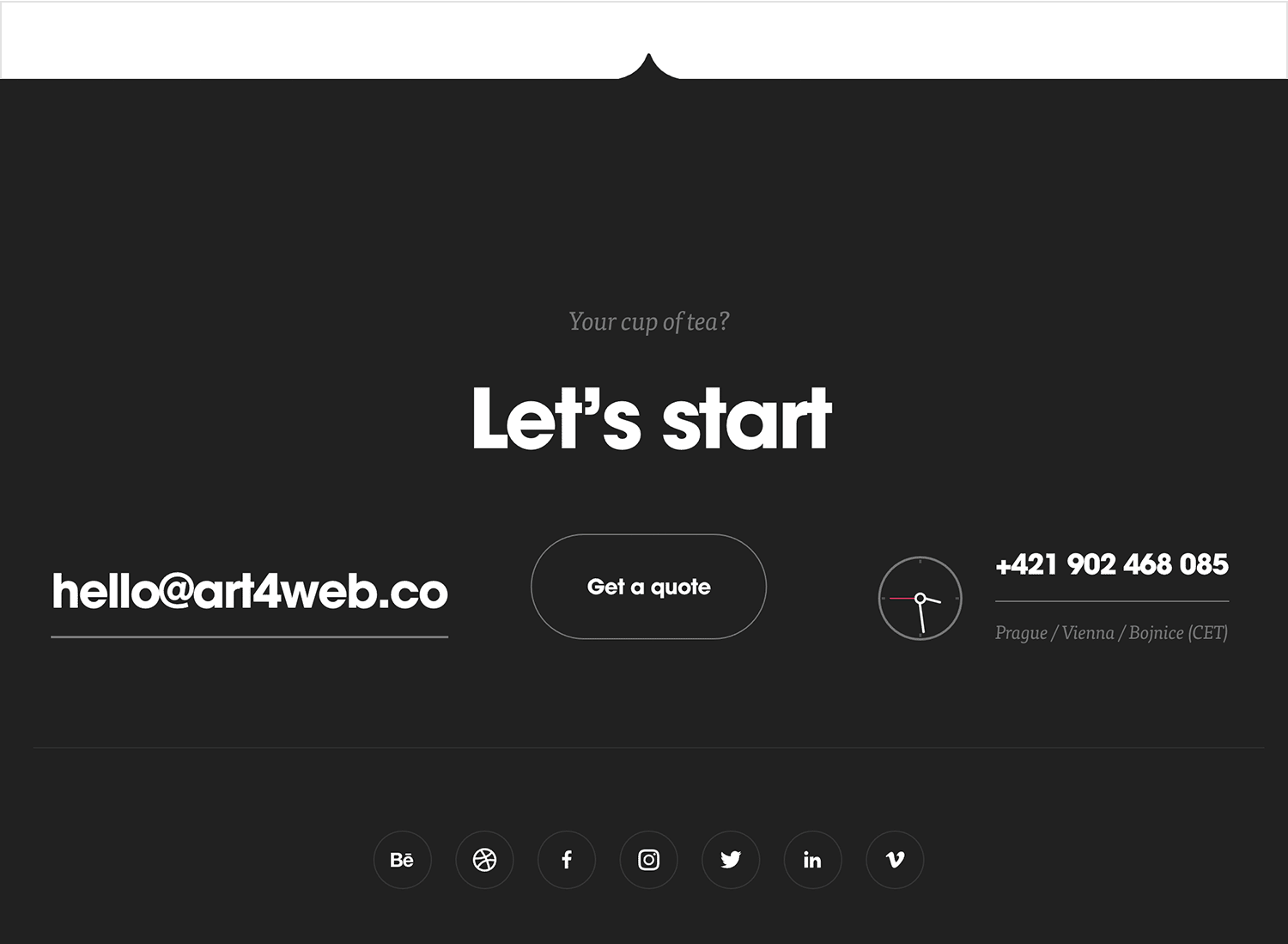
Art4web, ein kreatives digitales Studio, verkörpert Einzigartigkeit in seinem eigenen digitalen Fußabdruck. Ihre Fußzeile bietet einen unverwechselbaren und ansprechenden Ansatz für die Kundeninteraktion.

Im Gegensatz zu herkömmlichen Fußzeilen, die nur einen einzigen Kontaktpunkt bieten, präsentiert die Fußzeile von Art4web drei verschiedene Call-to-Action-Schaltflächen, die jeweils auf die unterschiedlichen Bedürfnisse der Benutzer zugeschnitten sind. Dieses innovative Design zieht die Aufmerksamkeit auf sich und macht es potenziellen Kunden leicht, auf eine Weise mit dem Studio in Kontakt zu treten, die ihren Vorlieben entspricht.
Indem Art4web mehrere Möglichkeiten zur Einbindung bietet, zeigt das Unternehmen sein Engagement für ein personalisiertes und nutzerzentriertes Erlebnis. Diese Fußzeile sieht nicht nur gut aus, sondern ist auch ein praktisches Instrument zur Gewinnung neuer Kunden.
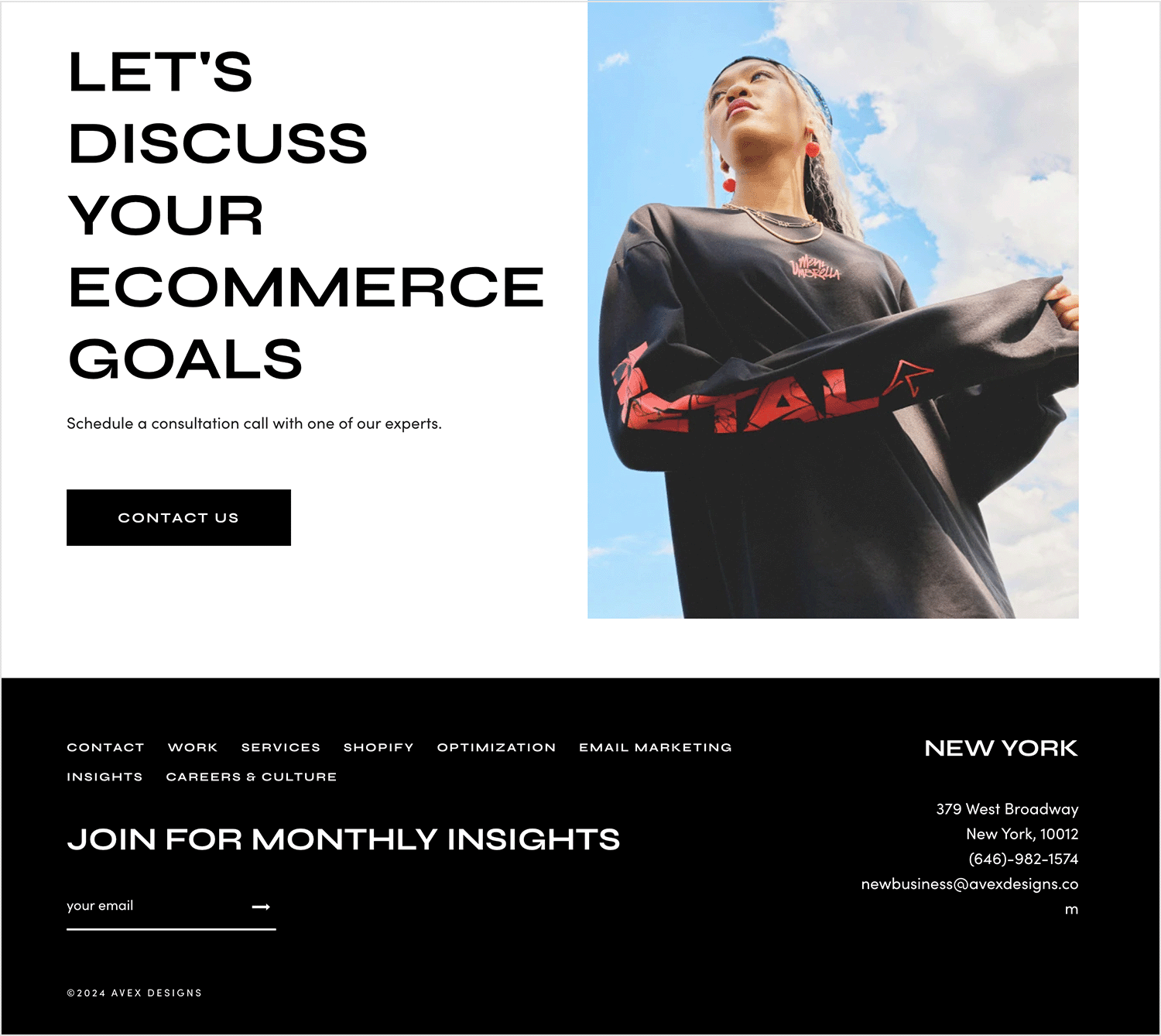
Avex ist eine führende Shopify-Agentur mit Sitz im Herzen von New York City, die sich auf die Erstellung beeindruckender und effektiver Online-Shops für Lifestyle-Marken spezialisiert hat. Die Fußzeile von Avex zeigt nicht nur das beeindruckende Portfolio ihrer Kunden, sondern auch wertvolle Ressourcen für Unternehmen, die ihre Online-Präsenz verbessern möchten.

Die Fußzeile von Avex dient als Plattform, um die Expertise des Unternehmens zu demonstrieren und Kunden und potenziellen Teammitgliedern wertvolle Ressourcen zur Verfügung zu stellen. Es ist ein Beweis für ihr Engagement für hervorragende Leistungen und ihr Bestreben, Unternehmen im digitalen Zeitalter zum Erfolg zu verhelfen.
Design und Prototyping von Websites mit Justinmind

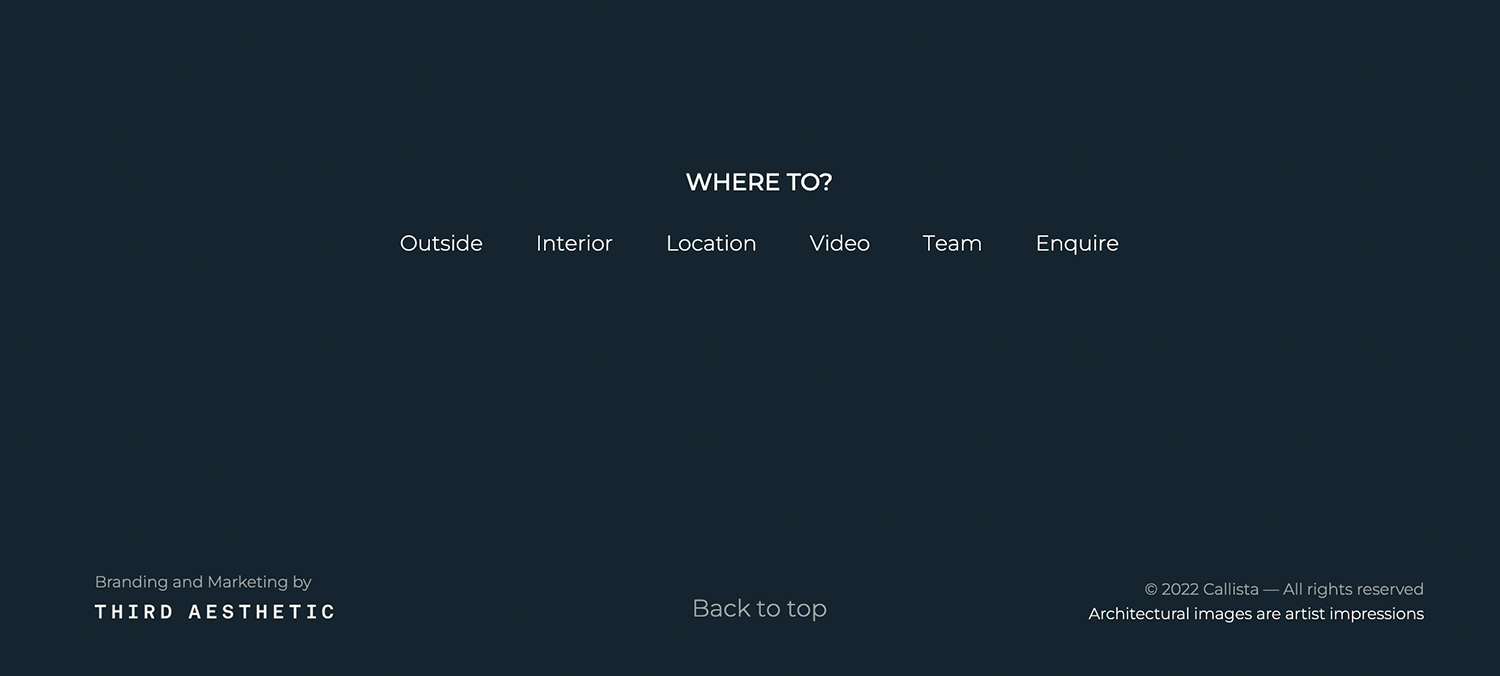
Callista, eine luxuriöse Wohnanlage in Rose Bay, bietet ein fesselndes Online-Erlebnis, das die Anlage zum Leben erweckt. Die Fußzeile ist ein hervorragendes Beispiel dafür, denn sie bietet Ihnen eine virtuelle Tour auf Knopfdruck.

Entdecken Sie atemberaubende Bilder der Vorder- und Rückfassaden der Apartments und navigieren Sie mit Hilfe des intuitiven Menüs ganz einfach durch das Projekt. Die einladende Frage „Wohin?“ ermutigt Besucher, das Äußere, das Innere, die Lage und sogar eine Videotour von Callista zu entdecken.
Die bequeme „Zurück zum Anfang“-Schaltfläche sorgt für ein nahtloses Browsing-Erlebnis und lädt Besucher dazu ein, die Schönheit von Callista aus jedem Blickwinkel zu entdecken.
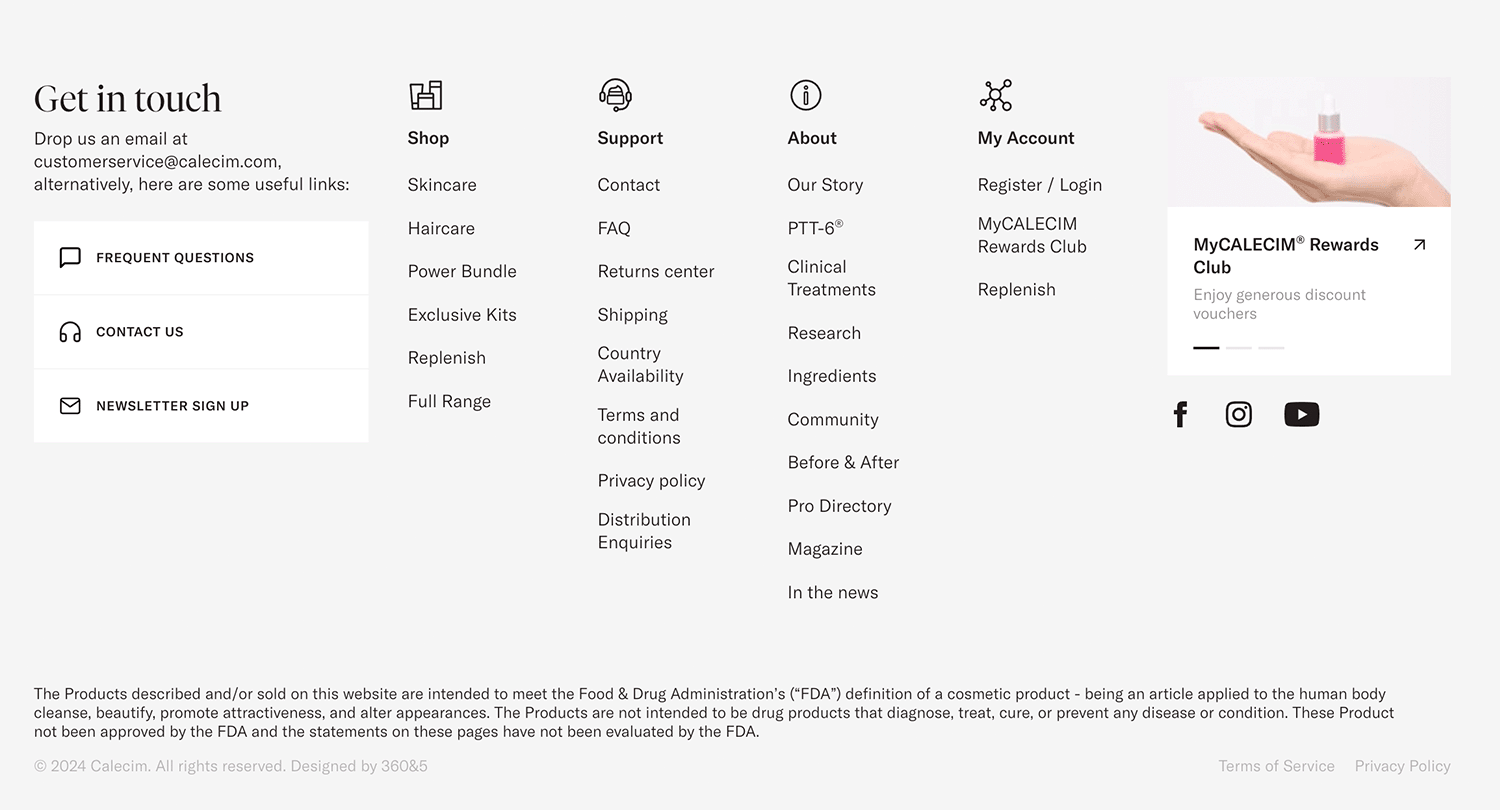
Als Pionier in der Wissenschaft der Hautregeneration mit Stammzellen bietet die Website von CALECIM ein umfassendes und informatives Erlebnis. Die Fußzeile ist ein Beweis für das Engagement des Unternehmens für Benutzerfreundlichkeit und Zugänglichkeit.

Das vierspaltige Layout der Fußzeile mit klaren Symbolen und Überschriften macht die Navigation durch den Inhalt der Website einfach. Ganz gleich, ob Sie sich für die verfügbaren Produkte interessieren, mehr über die Wissenschaft hinter CALECIM erfahren möchten oder Hilfe suchen, die Fußzeile bietet Ihnen eine praktische Anlaufstelle.
Für wiederkehrende Nutzer bietet CALECIM eine durchdachte Neuerung: eine Login-Option in der Fußzeile. So können Mitglieder, die auf der Seite nach unten gescrollt haben, schnell auf ihr Konto zugreifen, ohne zurück an den Anfang navigieren zu müssen. Dies ist ein kleines, aber wichtiges Detail, das zeigt, wie sehr sich CALECIM für die Verbesserung der Benutzerfreundlichkeit einsetzt.
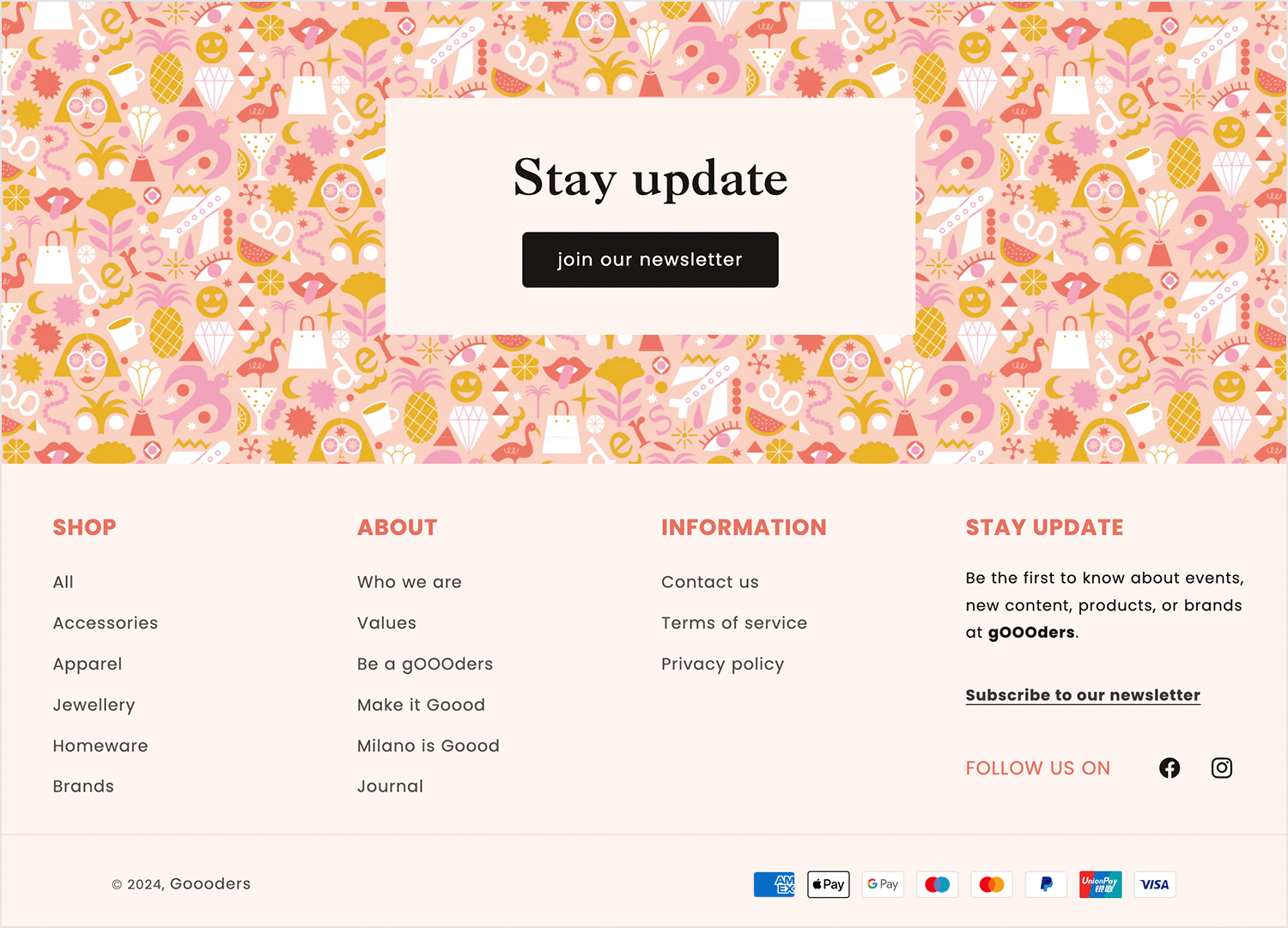
gOOOders, eine Plattform, die sich ethischen und nachhaltigen Produkten verschrieben hat, verkörpert einen missionsorientierten Ansatz, der sich auf jeden Aspekt ihrer Online-Präsenz erstreckt.

gOOOders hat die Macht der E-Mail als direkten Kanal für Engagement erkannt und stellt ein farbenfrohes und auffälliges E-Mail-Anmeldeformular in der Fußzeile seiner Website vor. Diese strategische Platzierung ermutigt Besucher, sofort aktiv zu werden und der gOOOders-Community beizutreten.
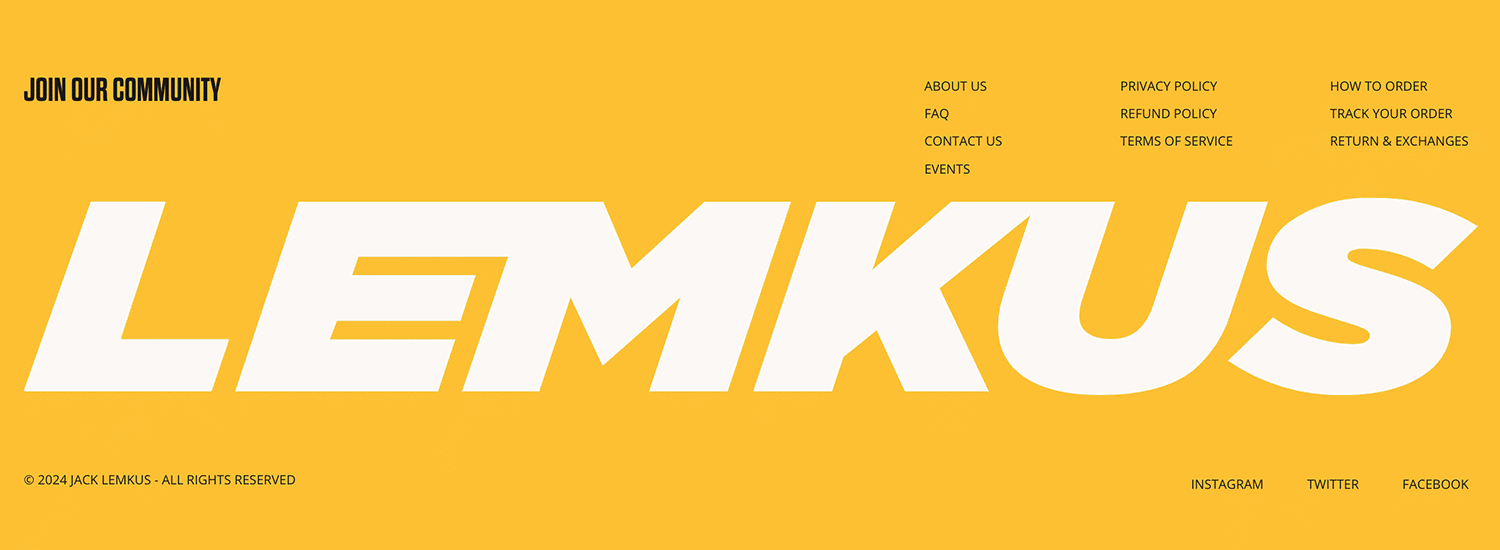
Als führender Einzelhändler für Sportbekleidung und Markensneaker in Südafrika ist die Fußzeile der Lemkus-Website so unverwechselbar wie ihre Produkte.

Während der größte Teil der Seite einen weißen Hintergrund mit schwarzem Text und gelben Akzenten aufweist, kehrt die Fußzeile dieses Farbschema um, was sie visuell auffällig und einprägsam macht. Das E-Mail-Anmeldeformular mit seiner fetten, schwarzen Schrift unterstreicht seine Bedeutung und lädt die Besucher ein, der Lemkus-Community beizutreten.
Am bemerkenswertesten ist vielleicht, dass das Logo von Lemkus im Mittelpunkt steht und sich über die gesamte Fußzeile erstreckt. Diese strategische Platzierung stärkt nicht nur die Markenidentität, sondern erhöht auch die Wahrscheinlichkeit, dass sich die Besucher an Lemkus erinnern, lange nachdem sie die Website verlassen haben.
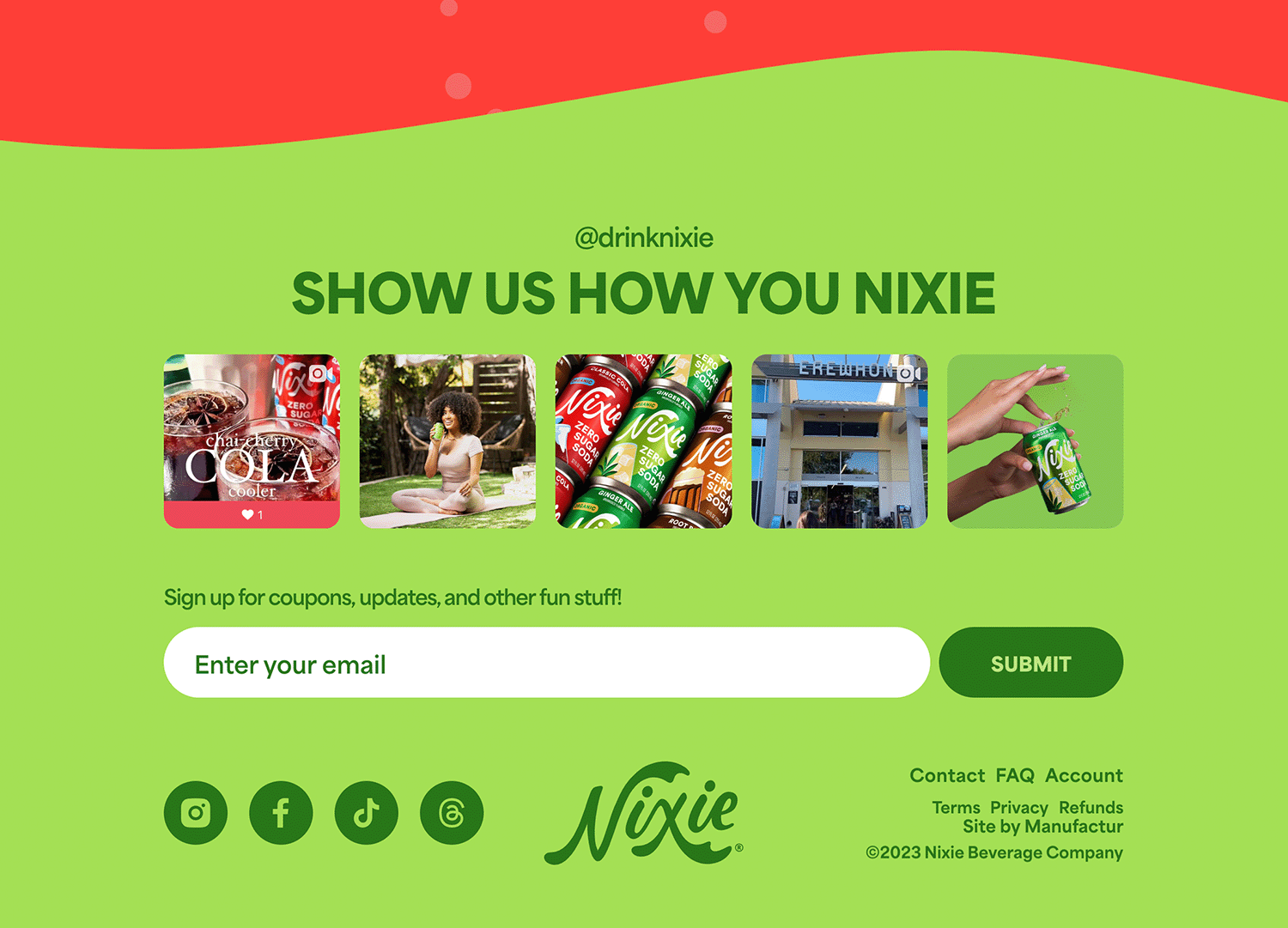
Nixie, das kalorienfreie, ungesüßte Getränk, das vor Geschmack nur so strotzt, bietet eine Website, die so lebendig und erfrischend ist wie die Produkte des Unternehmens. In der Fußzeile der Website finden Sie auffällige Links zu den Seiten der sozialen Medien von Nixie. So können Besucher die Marke näher kennenlernen, Mocktail-Rezepte ausprobieren, Ideen für Getränkekombinationen finden und Nixie in ihrer Nähe finden.

Besonders hervorzuheben ist die Anerkennung, die Nixie der Kreativagentur Manufactur zollt, die eine entscheidende Rolle bei der Gestaltung der Online-Präsenz gespielt hat. Diese Anerkennung unterstreicht die gemeinsamen Anstrengungen, die hinter der erfolgreichen digitalen Präsenz von Nixie stehen, und zollt denjenigen Anerkennung, die sie verdient haben. Wie ehrenvoll!
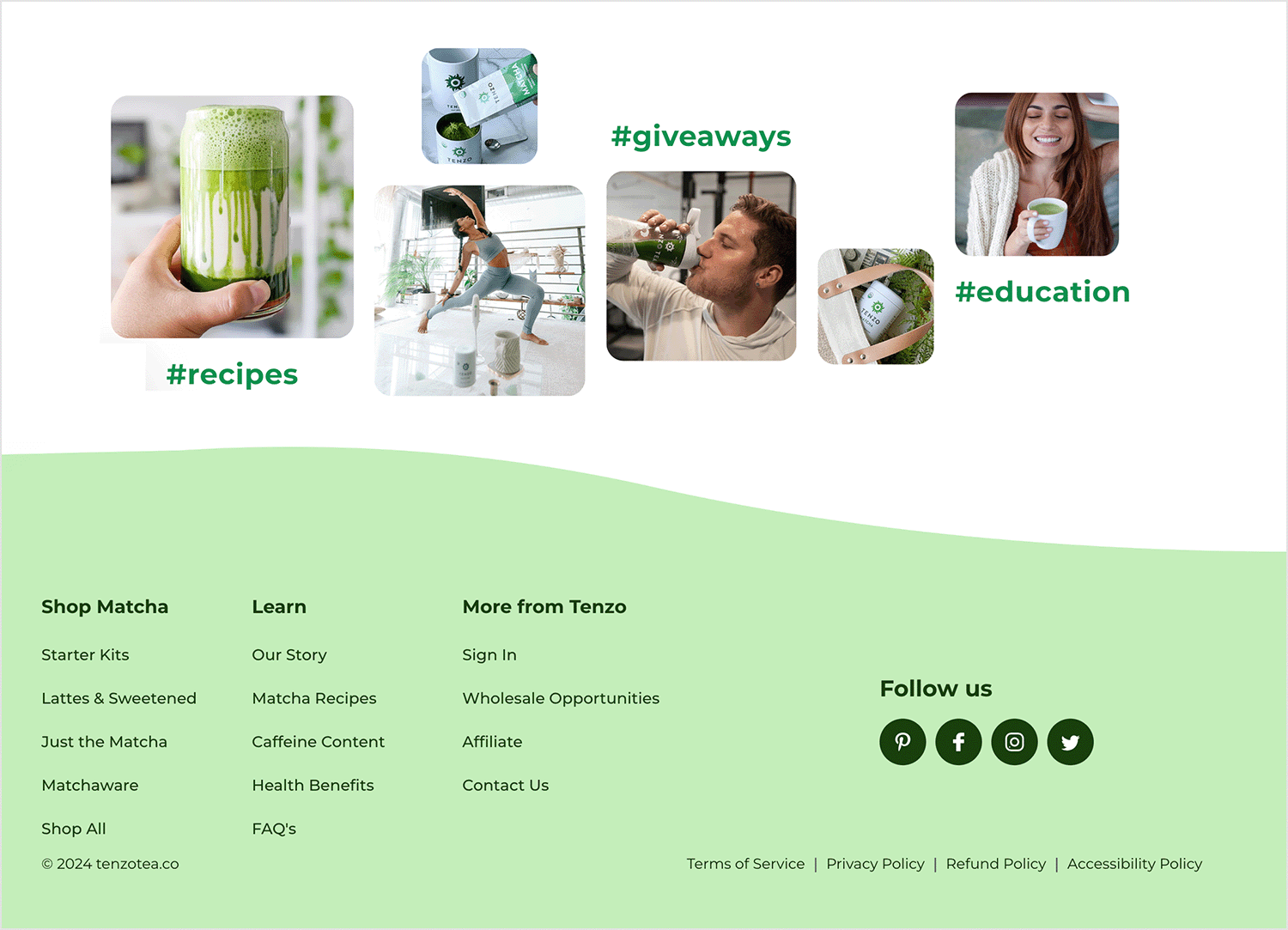
Tenzo, ein Anbieter von sauberen Koffeinalternativen, bietet Matcha-Tee auf eine Weise an, die sowohl erschwinglich als auch zugänglich ist. Ihre Website ist so gestaltet, dass sie zum Handeln anregt, mit mehreren Aufforderungen zum Handeln und einer Geld-zurück-Garantie.

Die Fußzeile unterstreicht dieses Engagement für die Kundenzufriedenheit und bietet einen Rabatt von 10 % für E-Mail-Abonnenten. Für diejenigen, die es vorziehen, in Verbindung zu bleiben, ohne ihre E-Mail zu teilen, bietet Tenzo Links zu den sozialen Medien, die es einfach machen, ihre Reise auf Pinterest, Facebook, Instagram oder Twitter zu verfolgen.
Neben dem Engagement richtet sich die Fußzeile auch an Informationssuchende und bietet Links, um verschiedene Kaufoptionen zu erkunden und mehr über Matcha und das Unternehmen zu erfahren.
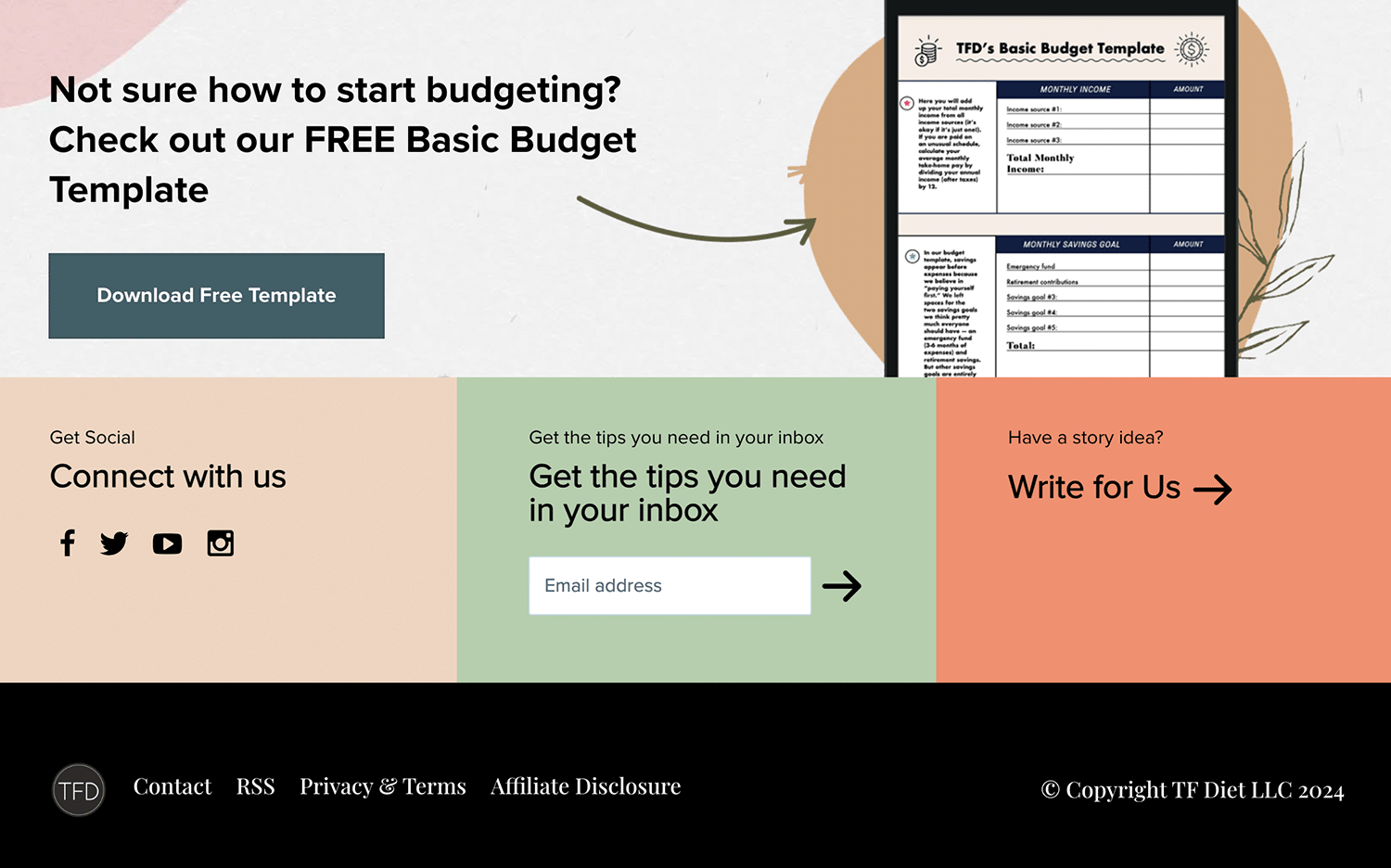
The Financial Diet, eine vertrauenswürdige Ressource für persönliche Finanzen, demonstriert die Macht der Einfachheit in seinem Footer-Design. Indem sie sich auf die wesentlichen Informationen konzentrieren, vermeiden sie es, die Besucher mit unnötigem Ballast zu überfordern.

Standardelemente wie Urheberrecht, Kontaktdaten und Datenschutzbestimmungen sind leicht zugänglich und gewährleisten Transparenz und Verantwortlichkeit. Es ist jedoch der Abschnitt mit den Angaben zu den Partnern, der The Financial Diet wirklich auszeichnet. Die Teilnahme am Partnerprogramm von Amazon ist ein lobenswertes Beispiel für Transparenz, eine Eigenschaft, die bei Websites, die Partnerlinks verwenden, oft fehlt.
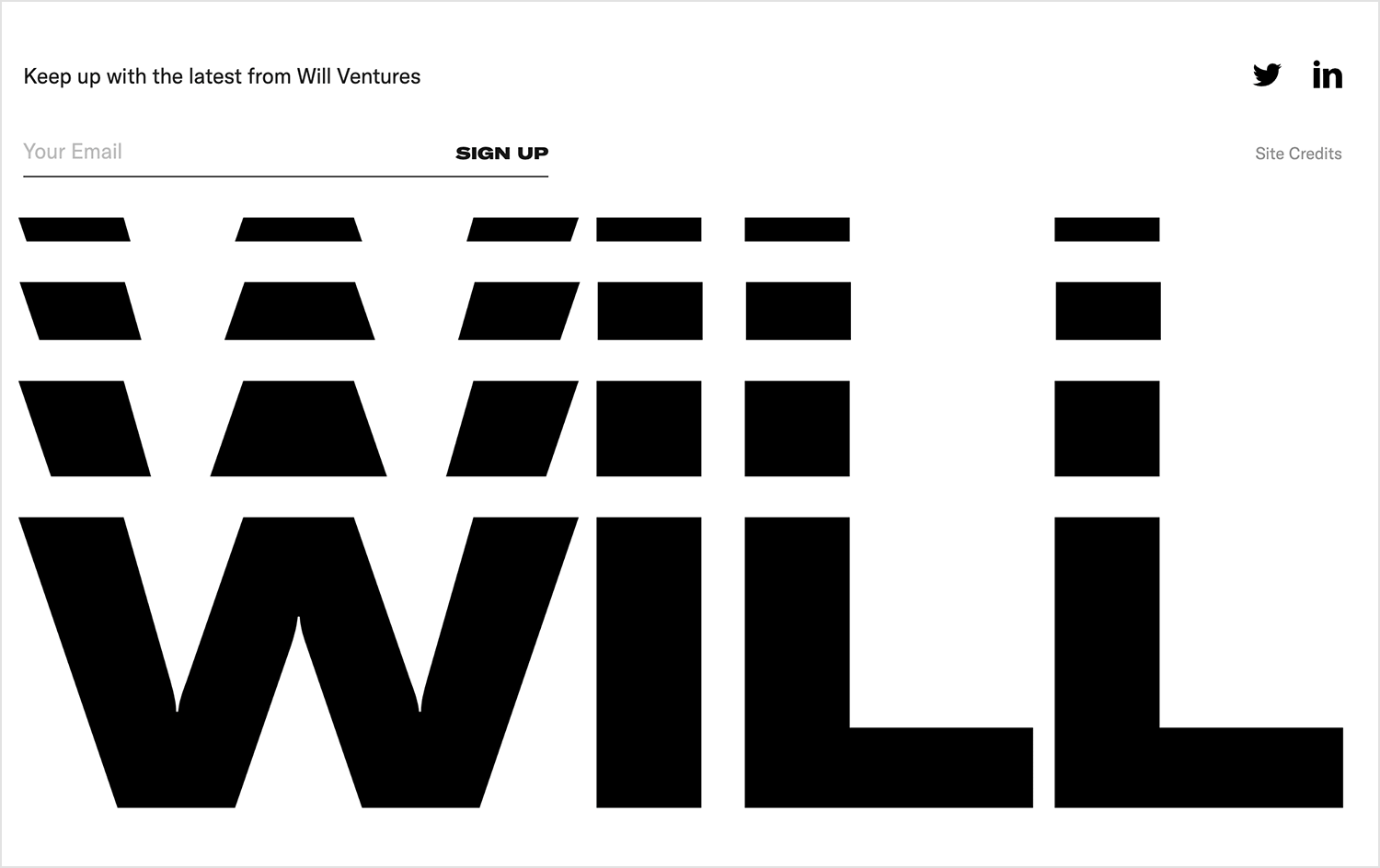
Will Ventures, eine Risikokapitalfirma in der Frühphase, die sich auf Startups in den Bereichen Verbraucher, Gesundheit und Medien konzentriert, hat sich beim Design seiner Website für einen minimalistischen Ansatz entschieden. Die schwarz-weiße Ästhetik und die begrenzten Optionen in der Fußzeile tragen zu einer klaren und übersichtlichen Benutzererfahrung bei.

Besucher der Fußzeile erhalten eine übersichtliche Auswahl an Möglichkeiten: Melden Sie sich für den Newsletter an, stellen Sie eine Verbindung zu den sozialen Medien her oder erkunden Sie die Credits der Website. Dieser schlanke Ansatz verhindert eine Informationsflut und sorgt dafür, dass die wichtigsten Aktionen leicht zugänglich sind.
Der Text „WILL“ ist animiert, so dass er sich auf der Seite auf und ab bewegt, was eine subtile, aber ansprechende Dynamik erzeugt. Diese subtile Animation lockert die statischen Elemente der Fußzeile auf und hält die Besucher bei der Stange.
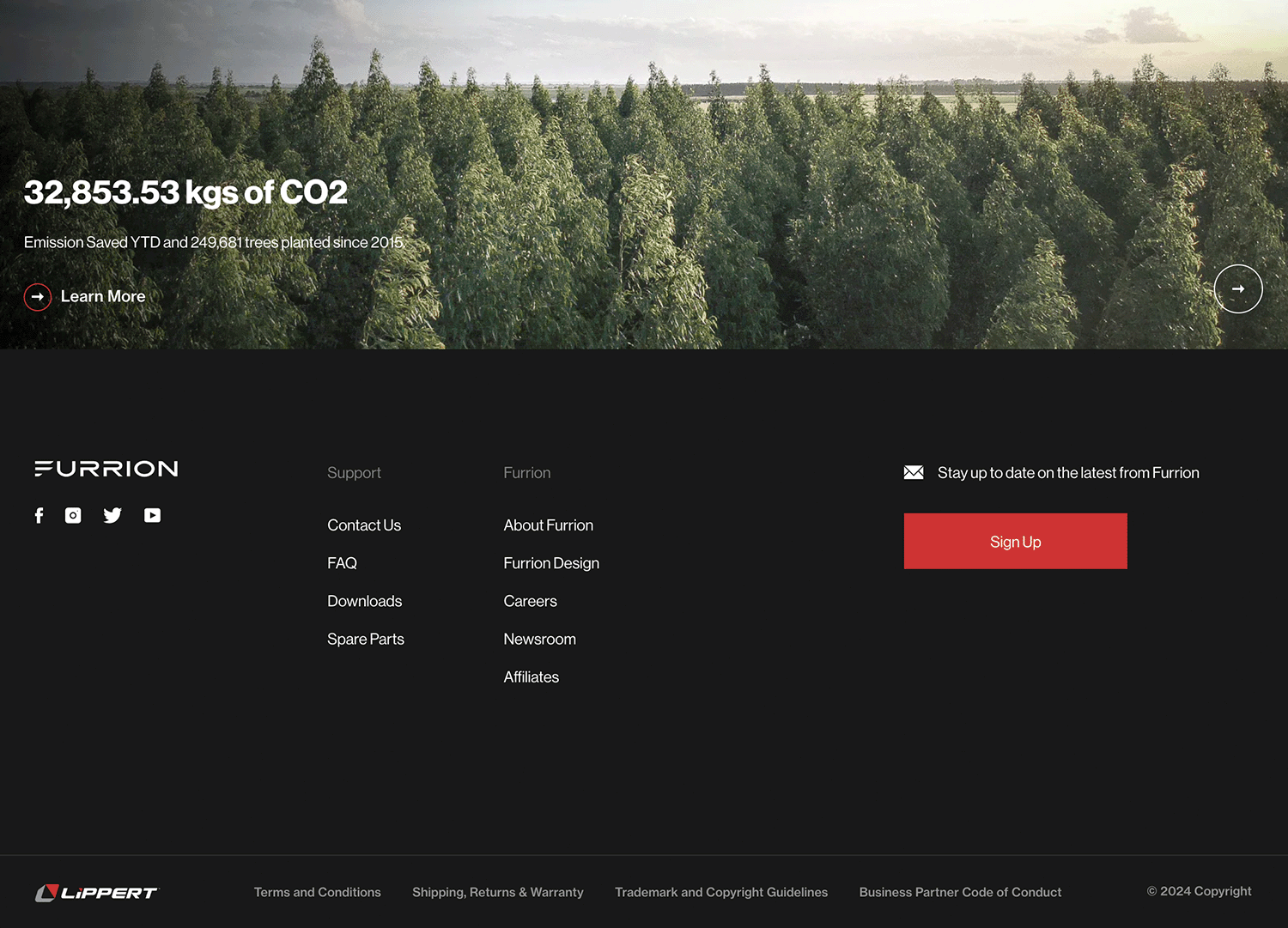
Furrion bietet elektrische Luxusgüter für Wohnungen, Büros, Boote und Landfahrzeuge. Ihre Website besticht durch eine Reihe eindrucksvoller Bilder, Schriften und Bewegungen. Im Gegensatz dazu ist die Fußzeile schön einfach gehalten.

Ihr Markenlogo befindet sich ganz links, zusammen mit den sozialen Medien, unmittelbar gefolgt von der Hilfe, den FAQs, den Downloads und der Wegbeschreibung zum Händler, dann folgt die Unternehmensbiografie. Dies zeigt, dass sie es verstanden haben, die Informationen in der Fußzeile so anzuordnen, dass sie sowohl dem Kunden als auch den Nutzern angezeigt werden.
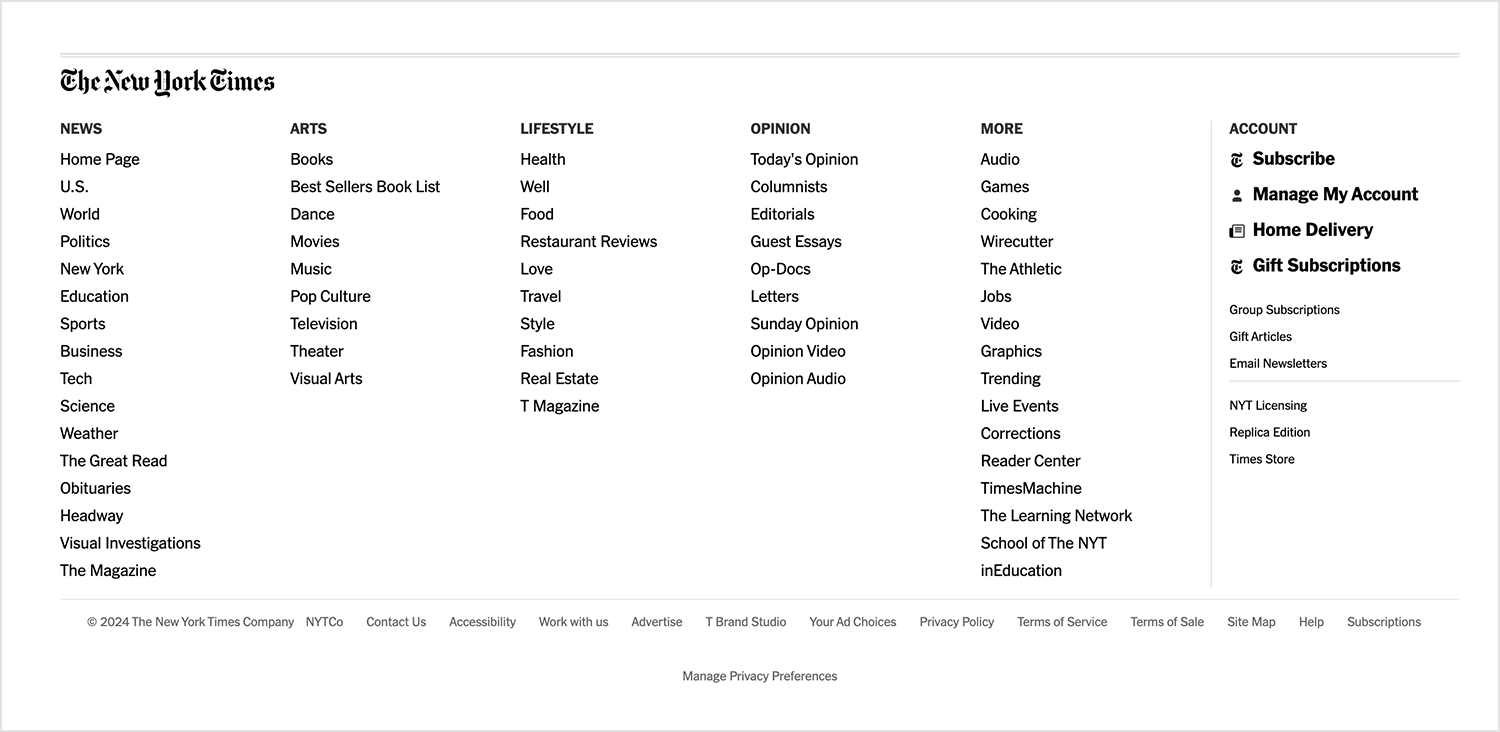
Die New York Times könnte kein besseres Beispiel für eine Website sein, die zwar sehr inhaltslastig ist, sich aber nicht um die Fußzeile kümmert. Die New York Times hat es geschafft, ihre große Anzahl von Kategorien in einer übersichtlichen und leicht zu lesenden Sitemap in ihrem Footer-Design zu organisieren.
Dank der Sitemap kann der Benutzer schnell und einfach zu der Geschichte, dem Interview oder dem Meinungsartikel navigieren, der für ihn am wichtigsten ist. In der ersten Kategorie, unter Nachrichten, gibt es sogar einen Abschnitt für „Korrekturen“, so dass die entsprechenden Parteien, die sie anfordern könnten, sie leicht finden können.

Auf der rechten Seite finden Sie eine Schaltfläche zum Abonnieren sowie weitere Schaltflächen, z. B. für Kreuzworträtsel oder eine Option zur Lieferung nach Hause. Ganz unten finden Sie einige graue Krümel, über die Sie Kontakt aufnehmen, sich um einen Job bewerben oder die Copyright-Klausel einsehen können.
Dieses Layout zeigt, dass sie sich genau überlegt haben, wer ihre Hauptnutzer sind, was sie wollen und wie sie es so schnell wie möglich finden können. Nehmen wir uns eine Scheibe von ihnen ab!
Design und Prototyping von Websites mit Justinmind

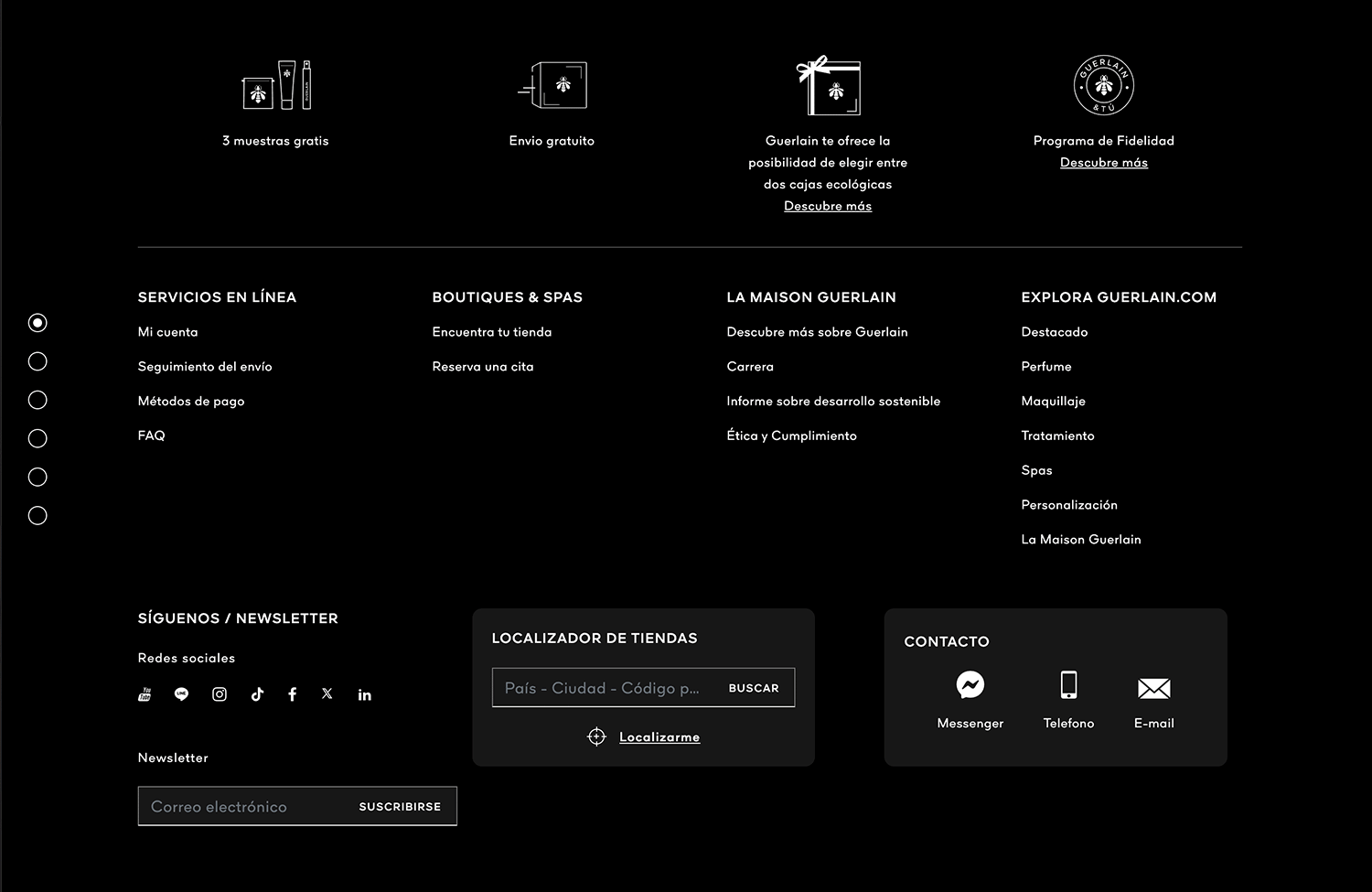
Das Kosmetikunternehmen Guerlain wurde im Jahr 1829 in Paris gegründet, aber das Design der Fußzeile seiner Website ist so frisch wie eh und je. Und warum? Weil es dem Unternehmen gelungen ist, eine einfache, funktionelle Fußzeile beizubehalten, die alles erfüllt, was sie soll, und dabei auch noch gut aussieht.
Sein minimalistisches, ästhetisches Design, zusammen mit der dünnen serifenlosen Schrift und den geschmackvollen schwarzen und weißen sozialen Symbolen auf der linken Seite. Das bedeutet, dass Sie nicht auf die Optionen in der Fußzeile schielen müssen, wie es leider bei vielen Footer-Designs von Websites der Fall ist. Tatsächlich ist das erste, was auf der linken Seite steht, die Aufforderung “Folgen Sie #Guerlain”, mit den sozialen Symbolen direkt darunter und der Schaltfläche zum Abonnieren des Newsletters auf der rechten Seite.
Erfahren Sie mehr über das Design einer minimalistischen Website in unserem Beitrag.

Interessant ist auch die Entscheidung, die Sitemap als einfachen Breadcrumb (Brotkrümel) zu einer anderen Seite weiterzuleiten, anstatt sie komplett in die Fußzeile zu integrieren. Die Schaltfläche „Zurück zum Anfang“ ist eine nette Idee, denn es dauert eine Weile, bis man nach unten scrollen kann.
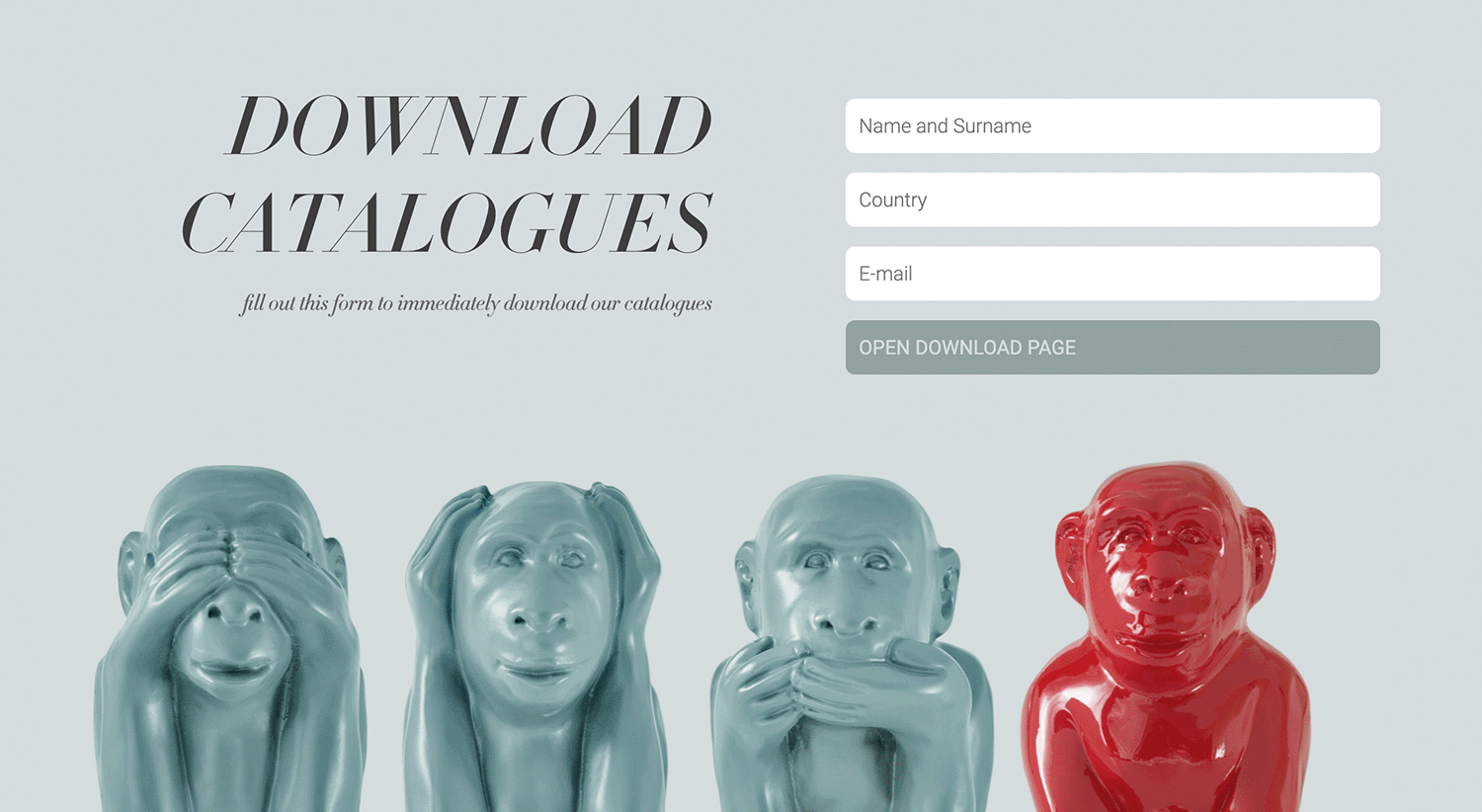
Stylenovels ist ein Unternehmen für Möbel und Interior Design, dessen Website geradezu hypnotisierend und fesselnd ist. Wenn Sie auf der Homepage des Unternehmens nach unten scrollen, sehen Sie eine Vielzahl von Produkten in ihrer natürlichen Umgebung.
Das Design der Fußzeile der Website ist ebenfalls beeindruckend. Scrollen Sie ganz nach unten und Sie werden von einer fetten, aber geschmackvollen Schrift begrüßt, die Sie einlädt, ihre Kataloge herunterzuladen und sich mit Ihrer E-Mail zu registrieren.

Die Bilder und die Farbmischung, die in diesem Fall verwendet werden, bilden einen interessanten Kontrast zu der üblichen, vereinfachten Fußzeile.
Shantell Martin ist eine Künstlerin mit einer ausgefallenen Website. Sie besteht aus der Person der Designerin, die auf einem Hintergrund aus gekritzelten Kritzeleien liegt, einen Permanentmarker in der Hand hält und (wahrscheinlich) über Design träumt. Wenn Sie den Mauszeiger über eine der unzähligen Kritzeleien bewegen, fangen diese an, in schneller Folge zu wackeln und zu wackeln.
Bei einer so innovativen Website können Sie nur erwarten, dass auch das Design der Fußzeile ziemlich einzigartig ist – und das ist es auch. Tatsächlich ist die Fußzeile das Hauptmenü der Homepage, abgesehen von einem unsichtbaren Hamburger-Menü in der Nähe des Titels.

Wenn Sie zur Fußzeile hinunter scrollen, werden Sie von drei Feldern mit fettgedrucktem, brutalistischem Text begrüßt, die sich in Bildlinks verwandeln, die Sie zu ihren drei verschiedenen Instagram-Kanälen führen. Darunter befindet sich eine Handvoll großer, fettgedruckter und vereinfachter Breadcrumb-Optionen, die Sie zu den verschiedenen Seiten der Website führen, zusammen mit Schaltflächen für soziale Medien, die mit Worten geschrieben sind.
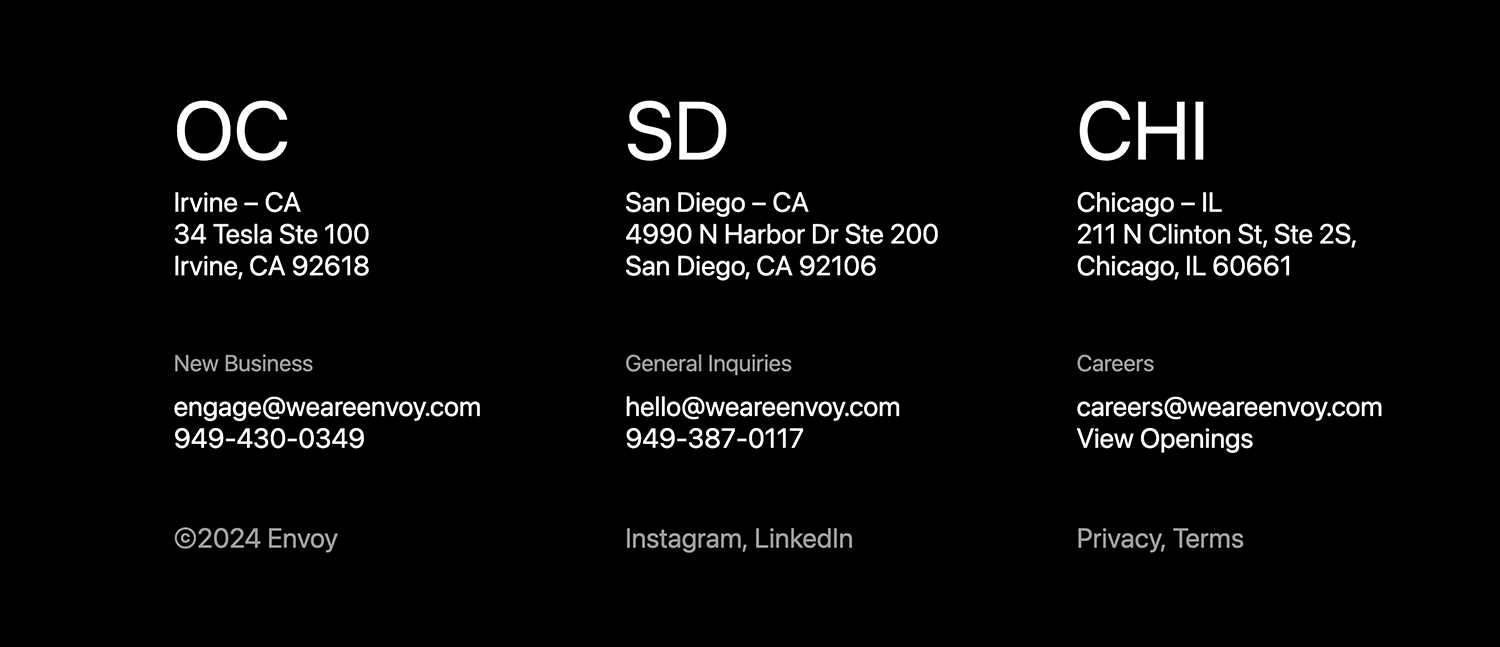
Envoy ist ein Beratungsunternehmen für Design und Innovation mit einer auffälligen, aber minimalistischen Optik. Sobald Sie auf der Homepage landen, werden Sie von einer fetten, weißen serifenlosen Schrift vor einem schwarzen Hintergrund mit null Bildern und viel negativem Raum begrüßt.
Ihre Website mag für die einen ein fragwürdiges Design und für die anderen ein Hauch von frischem Wind sein, aber das Design der Fußzeile ist unbestreitbar einfach. Ihr Blick wird sofort von dem Logo und dem Leitbild unten links in der Fußzeile angezogen, das besagt, dass sie Möglichkeiten für eine vernetzte Welt schaffen und Sie dazu einladen, „Mutig zu sein“.

Was uns besonders gut gefällt, ist das Layout der Breadcrumb-Optionen, die horizontal von links nach rechts verlaufen. Die erste Spalte ist die Sitemap, gefolgt von der Wegbeschreibung und den Kontaktdaten des Unternehmens, den sozialen Medien und den rechtlichen Seiten.
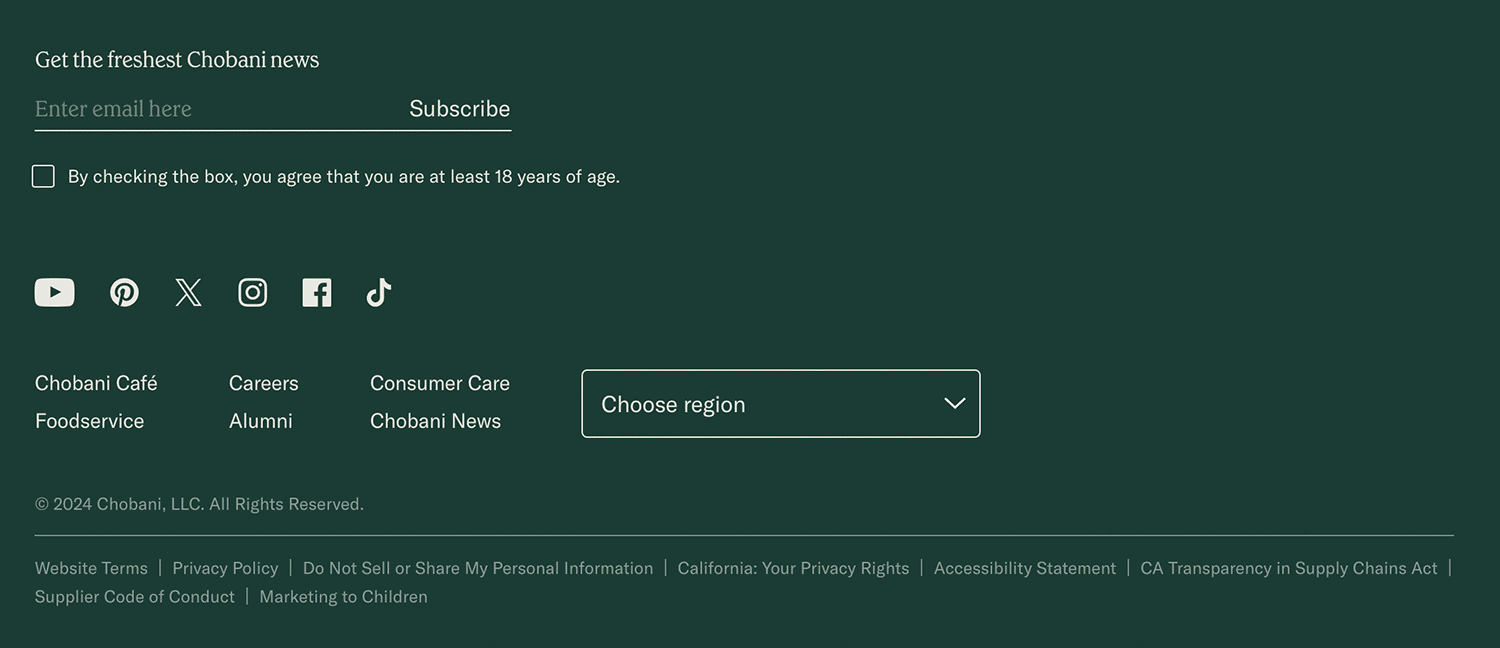
Chobani vertreibt griechische Joghurtprodukte und seine Website besticht durch ein witziges und verlockendes Design. Wenn die verführerischen Texte und Bilder Sie nicht hungrig machen, dann sind Sie wahrscheinlich ein Roboter.
Aber was zieht unsere Aufmerksamkeit besonders auf sich? Sie haben es erraten! Das Design der Fußzeile ihrer Website, das sich von allem anderen auf der Seite abhebt und sich doch irgendwie paradoxerweise einfügt.
Im Gegensatz zum Rest der Seite ist das Design der Fußzeile der Website bewusst einfach gehalten. Auf der linken Seite finden Sie alle wichtigen Informationen in Kurzform, während auf der rechten Seite eine Schaltfläche zur Anmeldung per E-Mail zu finden ist.

Der gleiche Grünton wie der Text und das Logo in der Kopfzeile sorgt dafür, dass sich diese Fußzeile nahtlos in den übrigen Inhalt der Seite einfügt.
Es gibt keine Einheitsgröße, wenn es um das Design einer Fußzeile geht. Es hängt alles von der Art der Website ab, auf der sie erscheinen soll. Wir könnten jedoch sagen, dass es ein allgemeines Rezept für den Erfolg gibt.
Um ein gutes Design für die Fußzeile einer Website zu erstellen, müssen Sie die folgenden Aspekte Ihrer Website analysieren:
- Welche Art von Inhalt ist auf Ihrer Website verfügbar?
- Wie ist die Informationsarchitektur Ihrer Website aufgebaut?
- Wer sind die Zielnutzer Ihrer Website?
- Nach welcher Art von Informationen suchen sie eher, wenn sie uns besuchen?
Zusammenfassend lässt sich sagen, dass die Fragen, die Sie sich stellen müssen, lauten: „Wie kann ich die Informationen in der Fußzeile meiner Website so relevant wie möglich gestalten?“ und „Wie viel Information ist zu viel?“ Beantworten Sie diese Fragen, und schon haben Sie einen Treffer gelandet!
Design und Prototyping von Websites mit Justinmind

Related Content
 Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read
Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read
Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read
Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read