Kostenloses Android Icons UI-Kit: Prototyp für intuitive mobile Anwendungen

Möchten Sie authentische Apps für Ihre Android-Benutzer designen? Dann ist das Android Icons Kit von Justinmind genau das Richtige für Sie.
Wenn Sie dies lesen, denken Sie wahrscheinlich über die Erstellung eines Prototyps für eine Android-App nach. Die Entwicklung einer App ist eine aufregende Gelegenheit, Ihre Ideen von einem Konzept in etwas Greifbares zu verwandeln. Wenn Sie jedoch einen Prototyp für eine Android-App erstellen, dann soll er auch so aussehen und sich so anfühlen.
herunter und testen Sie unser Android Icons UI Kit noch heute!
Sie wollen etwas, das sich gut in das Android-Betriebssystem einfügt und Android-Nutzern etwas bietet, mit dem sie vertraut sind. Eine der einfachsten Möglichkeiten, dies zu erreichen, ist die Verwendung von aktuellen Android-Systemsymbolen.
Jetzt fragen Sie sich wahrscheinlich, wie Sie Android-Symbole für Apps erstellen können. Die Antwort ist ganz einfach – Sie müssen es nicht! Mit dem vorinstallierten Android Icons UI Kit von Justinmind haben Sie kostenlosen Zugang zu allen notwendigen Icons – Sie müssen auch nicht mehr nach Android Icons zum Herunterladen suchen!

Mit unserem Android Icons UI-Kit haben Sie unbegrenzten Zugriff auf Hunderte von echten Android-Symbolen für jede Art von Szenario, die Sie nach Bedarf per Drag & Drop verschieben können.
Um mehr über die Bedeutung von Android-Symbolen beim App-Design zu erfahren, warum und wie Sie unser Android Icons UI-Kit verwenden können, um Ihre eigene App zu erstellen, lesen Sie weiter!
Das UI-Kit Android Icons von Justinmind enthält eine umfassende Liste vorinstallierter Android-Systemsymbole, die vollständig skalierbar und immer auf dem neuesten Stand sind. Es gibt eines für so ziemlich jedes denkbare Szenario für Ihre App.
“[Android's] Die Icons sind fett und geometrisch [...] einfach, modern und freundlich.”
Material design - Ikonographie
Jedes Android-Symbol in unserer Bibliothek ist eine vollständig skalierbare SVG-Grafik, d.h. Sie können die Größe jedes einzelnen Symbols problemlos ändern, ohne dass es seine ursprüngliche Qualität verliert. Außerdem können Sie sie mit Hilfe der Eigenschaftspalette nach Ihren Wünschen einfärben und jedes Symbol so oft duplizieren, wie Sie möchten.
Alle Icons in unserem Android Icons UI-Kit spiegeln die neuesten minimalistischen Material Design-Trends bei Android-Systemsymbolen wider. Wie die Jungs von Material Design auf ihrer Website erklären: “[Android’s] Icon-Formen sind fett und geometrisch […] einfach, modern und freundlich.”
Diese kühnen, einfachen und geometrischen Formen sind aussagekräftiger als ihre skeuomorphen Vorgänger, und jedes Symbol in unserer Bibliothek trägt diesem Trend Rechnung.
Sie denken vielleicht: „Warum ein vorinstalliertes Android Icons UI Kit verwenden? Warum kann ich nicht meine eigenen Android-Symbole erstellen?“ Es gibt einige berechtigte Gründe, warum die Verwendung unseres vorinstallierten Android Icons UI-Kits eine gute Idee ist.
Wenn Sie Ihre eigenen Android-Symbole von Grund auf neu erstellen, bedeutet dies in der Regel, dass Sie einen größeren Teil Ihrer finanziellen Mittel nicht nur für das Design, sondern auch für die Entwicklung aufwenden müssen, da jedes neue Symbol, das Sie erstellen, von einem Entwickler kodiert werden muss. Wenn Sie unser UI-Kit für Android-Symbole verwenden, steht Ihren Entwicklern der entsprechende CSS-Code bereits zur Verfügung, wenn es Zeit für die große Übergabe ist.
Erstens: Zeit ist Geld. Wenn es um das Prototyping geht, sollte ein nutzerzentrierter Designansatz immer im Mittelpunkt stehen. Um eine erfolgreiche App zu entwickeln, müssen Sie sich die Zeit nehmen, richtige Benutzertests durchzuführen und herauszufinden, was die Benutzer wirklich wollen.
Die Verwendung unseres vorinstallierten Android Icons UI-Kits spart nicht nur Zeit, so dass Sie sich mehr auf Usability-Tests konzentrieren können, sondern stellt auch sicher, dass Ihre App die universelle Android-Sprache spricht, was zu einer intuitiveren Benutzererfahrung führt.
Jedes Symbol spiegelt die Designs aus dem Material Design Icons Repository wider. Mit anderen Worten: Die Symbole, die Sie in unserer Bibliothek finden, werden universell in den meisten Android-Apps auf dem Markt verwendet. Das bedeutet, dass Ihre Benutzer die Symbole in Ihrer App viel eher wiedererkennen werden, was die Lernkurve für Ihre App verringert und ihre Benutzerfreundlichkeit und Intuitivität erhöht.

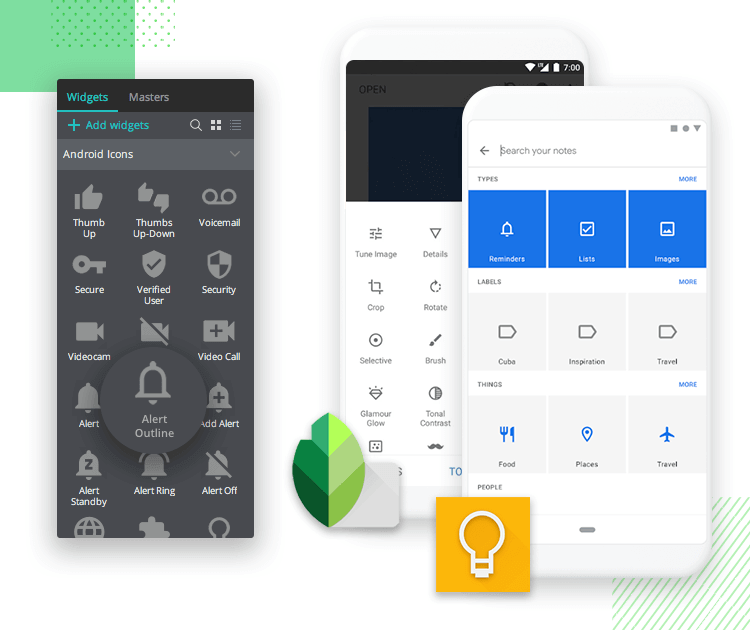
Apps in image: Snapspeed and Google Keep
Unser UI-Kit für Android-Symbole verschafft Ihnen außerdem mehr Zeit, um sich auf das wichtige markenspezifische Design wie Bilder, Farbschemata, Inhalte und Interaktionen zu konzentrieren – im Grunde auf alle Aspekte einer App, die die Persönlichkeit Ihrer Marke vermitteln.
Ein weiterer, ziemlich offensichtlicher Vorteil des Android Icons UI-Kits ist, dass Ihr App-Prototyp schnell und einfach wie der echte McCoy aussehen kann – und das in Sekundenschnelle. Konsistenz ist das A und O beim UX-Design. Wenn Sie den klassischen Android-Symbolen treu bleiben, fühlen sich die Nutzer schon auf den ersten Blick mit Ihrem Produkt vertraut.
Wie bereits erwähnt, ist unsere Android-Symbolbibliothek immer auf dem neuesten Stand mit den neuesten Android-Systemsymbol-Designs.
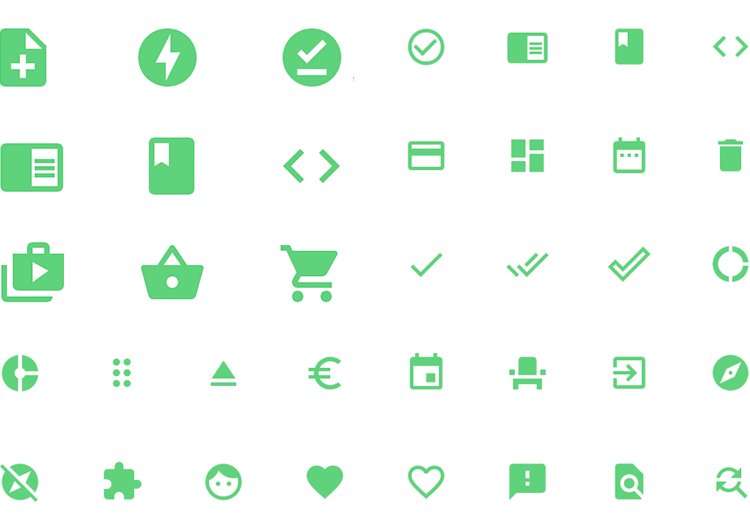
Unser Android Icons UI-Kit enthält über 500 Vektorsymbole, die jedes Szenario abdecken, das Sie benötigen, damit Ihre Android-Benutzer Ihre App reibungslos und intuitiv navigieren können. Hier finden Sie einige Beispiele für die Arten von Icons, die Sie erwarten können:
Praktische Symbole wie WLAN- und Mobilfunksignal-Symbole, 3D-Rotation, Uhren und Wecker, Flugzeugmodus, Fehlersymbole und vieles mehr.
Einkaufswagen- und Warenkorbsymbole, Währungssymbole, sogar ein Quittungssymbol! Außerdem finden Sie Symbole für die Sternebewertung von Rezensionen.
Seitennavigationssymbole wie Rückwärts- und Vorwärtspfeile, Such- und Aktualisierungssymbole und mehr sind für das Surfen im Internet und die App-Navigation verfügbar.
Was die physische Navigation betrifft, so enthält das Kit auch physische Standort- und Navigationssymbole, wie z.B. Ortssymbole, sowie die typischen Android-Navigationssymbole.
Lautstärkeregler, Wiedergabe, Pause, Stopp, schneller Vor- oder Rücklauf, Auswerfen, Überspringen, Zufallswiedergabe, Equalizer und vieles mehr stehen Ihnen zur Verfügung, damit Ihre Benutzer Medien in Ihren Apps abspielen können.
Was die Textbearbeitung betrifft, so gibt es für alle Apps, die das Schreiben erfordern (z. B. Apps für Notizen), eine Fülle von Android-Symbolen, z. B. für Textformat, Farbauswahl, Anführungszeichen, Einrückung, Ausrichtung, Rahmenstil und vieles mehr!
Die wichtigsten sozialen Netzwerke sind ebenfalls abgedeckt, mit Symbolen für Facebook, Twitter, LinkedIn und Instagram.
Die ersten Symbole, die Sie sehen, heißen Barrierefreiheit und Zugänglichkeit, gekennzeichnet durch eine stehende bzw. an den Rollstuhl gefesselte Figur. Das Symbol für Barrierefreiheit erscheint in der Regel in den Navigationsleisten, nachdem der Benutzer ein Hilfsmittel für die Barrierefreiheit aktiviert hat, z. B. Text-to-Speech, Vergrößerung oder eine Sprachsteuerungsoption.
Der Einstieg in das Design schillernder und funktionaler Android-Apps ist ganz einfach. Alles, was Sie tun müssen, ist, diese einfachen Schritte zu befolgen:
1. Laden Sie das Prototyping-Tool Justinmind herunter
2. Öffnen Sie Justinmind und starten Sie einen neuen iPhone-Prototyp
3. Auf der linken Seite des Bildschirms finden Sie ein Widgets-Panel
4. Beginnen Sie mit dem Ziehen und Ablegen von Widgets aus der Kategorie iOS-Symbole!
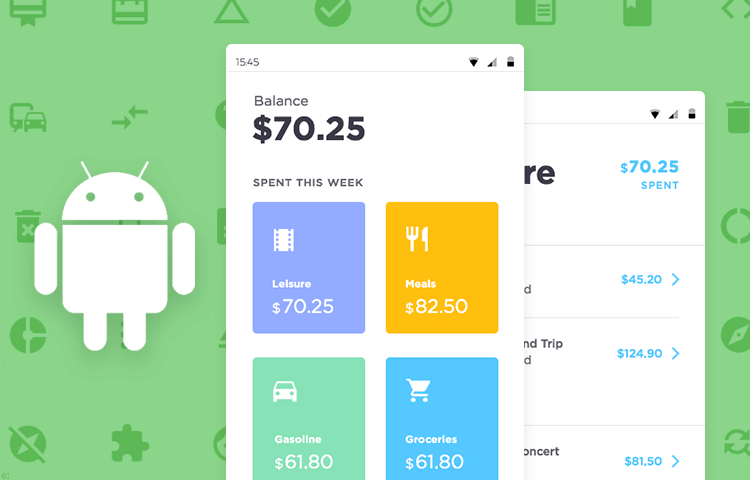
Mit all diesen Symbolen wollen wir uns einmal ansehen, wie wir in wenigen Schritten einen Android-Prototyp für eine persönliche Finanz-App zusammenstellen könnten. Die App wird es dem Benutzer ermöglichen, seine Ausgaben zu verfolgen und zu kategorisieren, Geld an Freunde zu überweisen und von ihnen anzufordern und Promotion-Codes für Rabatte in bestimmten Geschäften zu speichern.

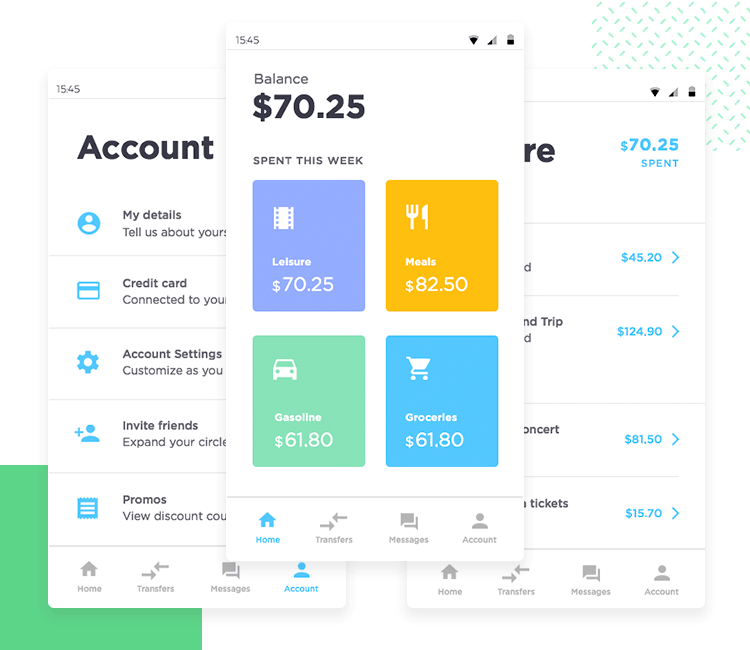
Unsere Finanz-App wird drei Hauptbildschirme haben: die anfängliche Landing Page, die die gesamten wöchentlichen Ausgaben zusammenfasst, einen Konto-Bildschirm und einen Ausgaben-Bildschirm.
Auf unserem Startbildschirm zeigt die App den aktuellen Kontostand des Benutzers an, zusammen mit vier Quadranten, die zeigen, wie viel er in den folgenden Bereichen ausgegeben hat: Freizeit, Lebensmittel, Benzin und Einkäufe. Am unteren Rand werden wir außerdem eine feste Navigationsleiste für alle nachfolgenden Bildschirme einrichten.
Um diesen Bildschirm zu erstellen, fügen wir zunächst eine Android-Statusleiste aus unserem Android Material Design UI-Kit ein und ziehen dann ein paar Textfelder auf die Leinwand, um die “Balance” zu kennzeichnen.
Für unsere vier Quadranten ziehen wir ein einfaches Rechteck auf die Leinwand und ändern seine Größe. Dann wählen wir solide Ränder aus und geben den Kanten eine Rundung von 10 Grad, die gut zu sehen ist.
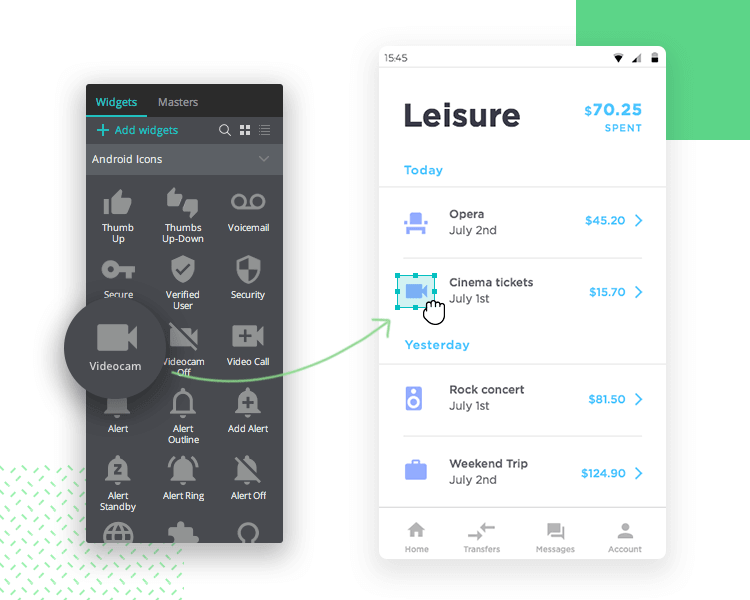
Jetzt ist es Zeit für den coolen Teil – wir fügen unsere Android-Symbole ein! In diesem Fall haben wir die Kinokarte für die Freizeit, ein Messer und eine Gabel für das Essen, ein Auto für Benzin und einen Einkaufswagen für Lebensmittel verwendet.
Nun zur Symbolleiste – wir werden einige Android-Symbole ziehen und ablegen, um die folgenden Optionen zu kennzeichnen: Startseite, Überweisungen, Kredite und Konto. Dann wählen wir alle diese Symbole aus und gruppieren sie in einer dynamischen Tabelle. Und warum? Damit wir sie am unteren Rand des Bildschirms befestigen können und sie dann die Hauptnavigationsleiste für alle Bildschirme wird.
Um die Navigationsleiste am unteren Rand zu fixieren, wählen Sie in der Eigenschaftspalette die Option Pin-Positionsoptionen anzeigen und Pin am unteren Rand. Jetzt bleibt die Navigationsleiste am unteren Rand fixiert, wenn der Benutzer durch die verschiedenen Elemente auf dem Bildschirm scrollt.
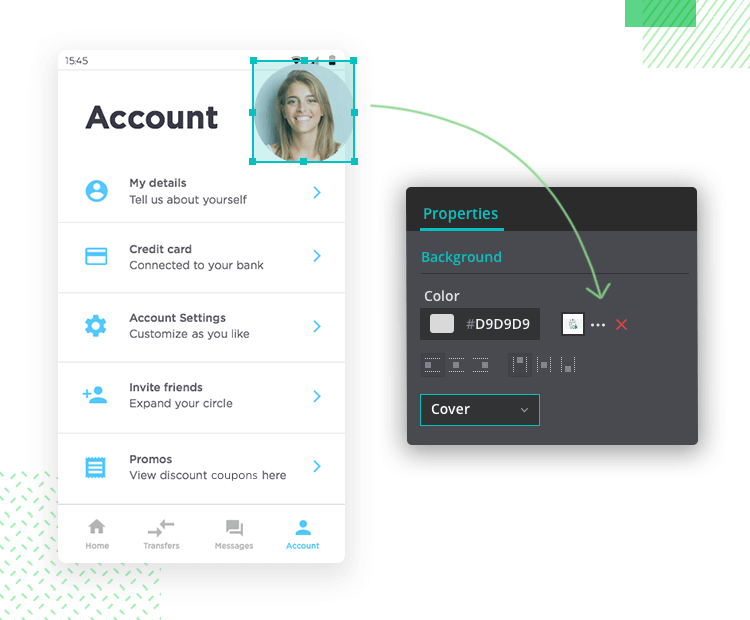
Nun zum Bildschirm „Konto“ – das ist ganz einfach! Wir ziehen ein Textfeld an den oberen Rand dieses Bildschirms und geben „Konto“ ein.
Dann fügen wir eine einfache Finsternisform daneben ein. Die Idee ist, diese Sonnenfinsternis in einen Kreis zu verwandeln, in dem ein Bild des Benutzers erscheint. Dazu gehen wir einfach auf Hintergrund und klicken dann auf Bild hinzufügen, um ein Bild von der Festplatte Ihres PCs hochzuladen. Ändern Sie einfach die Größe und schon haben wir unser Benutzerbild.

Jetzt ist es an der Zeit, unsere Kontooptionen hinzuzufügen. Wir ziehen eine Linienform und einen Absatzrahmen auf die Arbeitsfläche. Der Einfachheit halber wählen wir das Absatzfeld und die Linien aus und duplizieren sie viermal. In unserem ersten Absatzfeld fügen wir „Meine Daten – erzählen Sie uns etwas über sich“ ein.
Als nächstes fügen wir ein Kontosymbol ein, gefolgt von einem Rechtspfeil, der den Benutzer auffordert, auf die nächste Seite zu klicken.
Jetzt müssen wir diesen Vorgang nur noch wiederholen und verschiedene Symbole für die Optionen hinzufügen, die wir dem Benutzer zur Verfügung stellen möchten.
Als Beispiel für einen der Bildschirme, zu denen unsere Benutzer von der Startseite aus navigieren können, nehmen wir den Bildschirm Freizeit.
In diesem Fall handelt es sich einfach um eine Wiederholung vieler der oben erwähnten Schritte – wir ziehen die entsprechenden Android-Symbole für jede Kategorie und legen sie ab, nur dass wir dieses Mal den Betrag, den wir in dieser Kategorie ausgegeben haben, und den Betrag, den wir für jeden Abschnitt ausgegeben haben, hinzufügen werden.
Jetzt können wir jedem dieser Quadranten Interaktionen hinzufügen, indem wir einen Hotspot auf einen Quadranten ziehen, so dass sein gesamter Inhalt anklickbar wird. Dann müssen Sie nur noch ein Ereignis erstellen, um zur nächsten Seite zu gelangen. Weitere Informationen zu dieser Art von Ereignis finden Sie in unserem Tutorial über die Definition von UI-Element-Interaktionen in Ihren Prototypen.

Mit Hunderten von Android-Symbolen, aus denen Sie für jede Situation wählen können, macht die Verwendung unseres Android Icons UI-Kits das Leben sowohl für den Designer als auch für den Benutzer einfacher.
Mit unseren vorinstallierten Android-Symbolen sparen Sie Zeit beim Design und verbessern das Erlebnis für den Android-Benutzer. Außerdem sieht Ihre App damit in Sekundenschnelle wie eine echte App aus.
Probieren Sie es doch einfach mal aus und überzeugen Sie sich selbst.