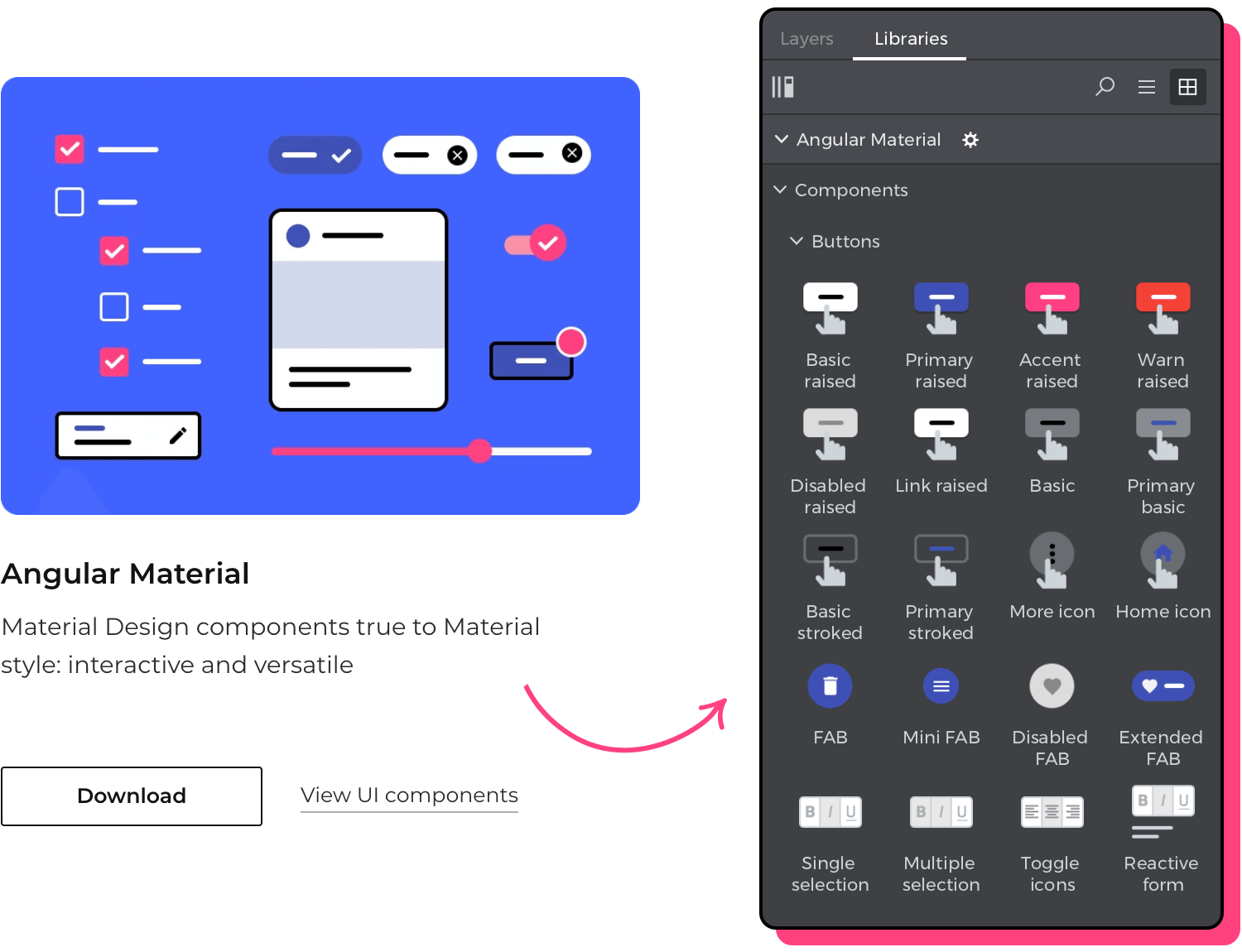
Kostenloses Angular Material UI Kit für das Design moderner Webanwendungen

Das kostenlose Angular Material UI Kit von Justimind ist der perfekte Ausgangspunkt, um den Prototyp Ihrer Anwendung so schnell wie möglich fertigzustellen.
Unser neuestes Angular Material UI-Komponenten-Kit enthält eine umfangreiche Sammlung durchdachter UI-Komponenten, mit denen Sie jedes App- oder Web-Design-Projekt in Schwung bringen können.
Angular Material hat das Material design von Google für Angular adaptiert und folgt dessen Mustern und Prinzipien. Die Angular Material UI-Komponenten von Justinmind sind der perfekte Ausgangspunkt, um den Prototyp Ihrer Anwendung so schnell wie möglich fertigzustellen.
Von persönlichen Projekten bis hin zu professionellen oder Unternehmensanwendungen ist das Angular Material UI Kit das perfekte Werkzeug für einen schnelleren Designprozess. Unsere kostenlose Bibliothek hilft Ihnen, bessere Benutzererlebnisse zu schaffen – von der ersten Design-Idee bis zum endgültigen High-Fidelity-Prototyp und der Übergabe an die Entwickler.
Die UI-Komponenten in diesem Kit basieren auf dem neuesten Angular-Framework und können für jedes Projekt und in jeder Phase des Designprozesses leicht angepasst und fein abgestimmt werden, ohne dass Sie bei Null anfangen müssen. So können Sie sich auf die Benutzerfreundlichkeit konzentrieren und maßgeschneiderte Erlebnisse schaffen, die einzigartig für Ihre Marke oder Ihr Projekt sind.
Mit diesem UI-Kit ist es uns gelungen, eine Bibliothek mit den beliebtesten Angular Material-Komponenten zu erstellen, mit der Sie schneller und einfacher fantastische Anwendungen oder Websites designen können.

Diese Bibliothek hilft Ihnen dabei, eine nahtlose und konsistente UI und UX zu erstellen, die auch, aber nicht nur, für Angular-basierte Anwendungen geeignet ist. Sie müssen kein Spezialist für das Angular-Framework sein, denn unsere vorgefertigten, hochwertigen Komponenten lassen sich per Drag & Drop einfach anpassen und in jedem Webproduktprojekt verwenden. Die Verwendung unserer UI-Komponenten wird Ihren Designprozess erheblich verbessern und erleichtern, ganz zu schweigen davon, dass Sie damit viel Zeit und Kosten sparen.
Das Kit umfasst: Formulare, Auswahlmöglichkeiten, Datums- und Zeitauswahl, Dropdowns, Paginierung und vieles mehr. Sehen Sie sich unten die vollständige Liste der Kategorien an, die in Justinminds kostenlosem Angular Material UI Kit enthalten sind.
Von Schaltflächen und Formularen über fertige Karten und Dialoge bis hin zu vorgefertigten Animationen enthält dieses UI-Kit alles, was Sie brauchen, um produktiver und effizienter zu arbeiten. Alle Assets in dieser Bibliothek sorgen dafür, dass Sie von Anfang an auf dem richtigen Weg sind und diesen auch beibehalten.

Hier finden Sie eine Liste der UI-Komponenten, die Sie in dieser Bibliothek finden können:
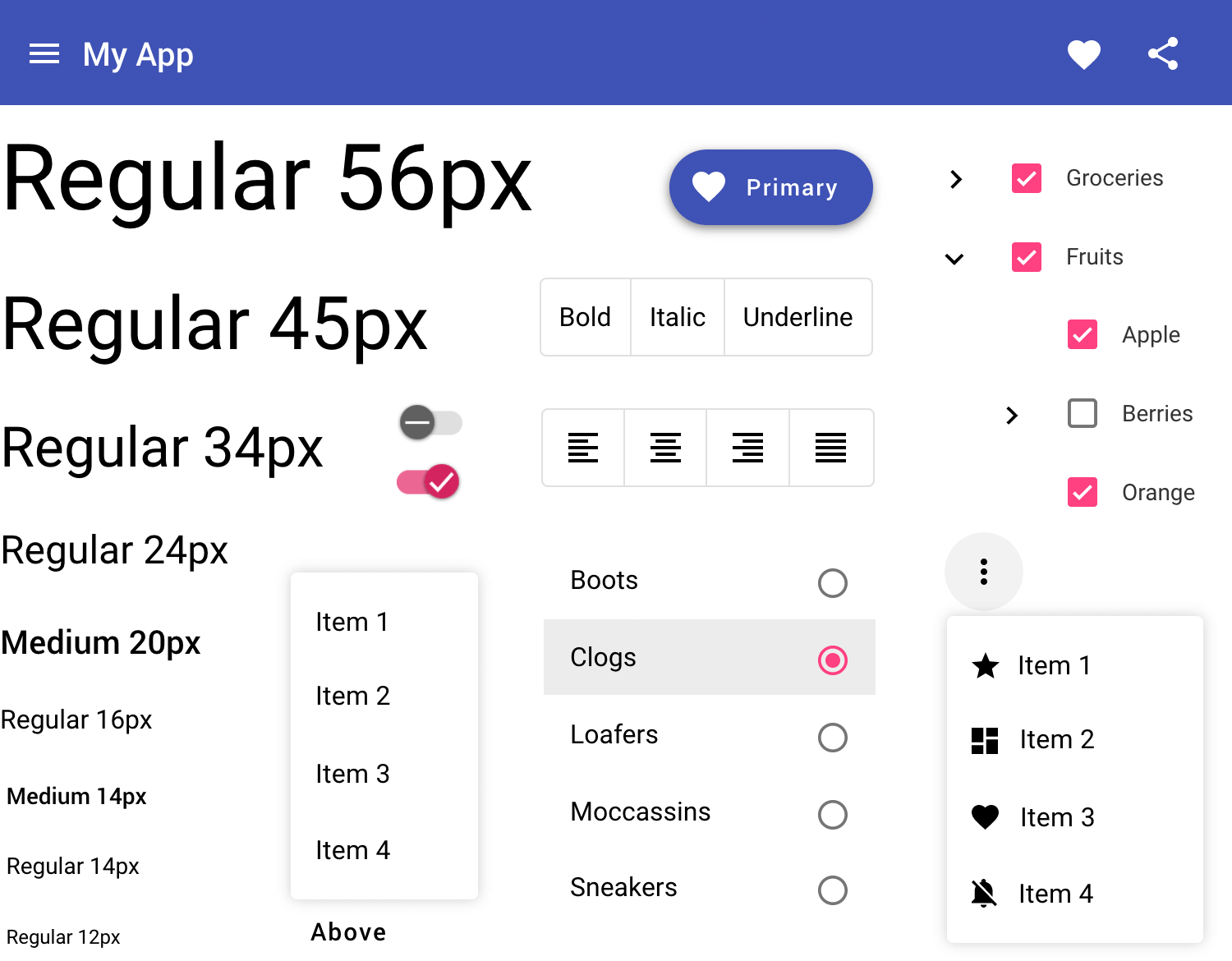
Texte: Hier finden Sie eine große Auswahl an Textkomponenten, die dem jeweiligen Zweck des Textinhalts, den Sie anzeigen möchten, entsprechen.
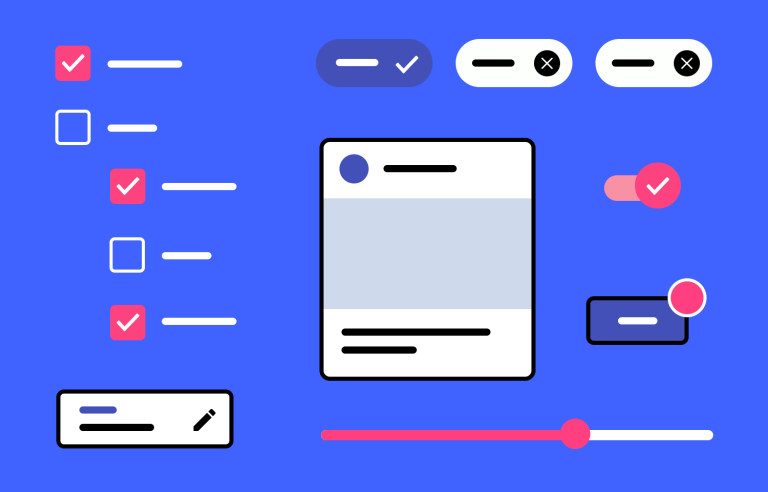
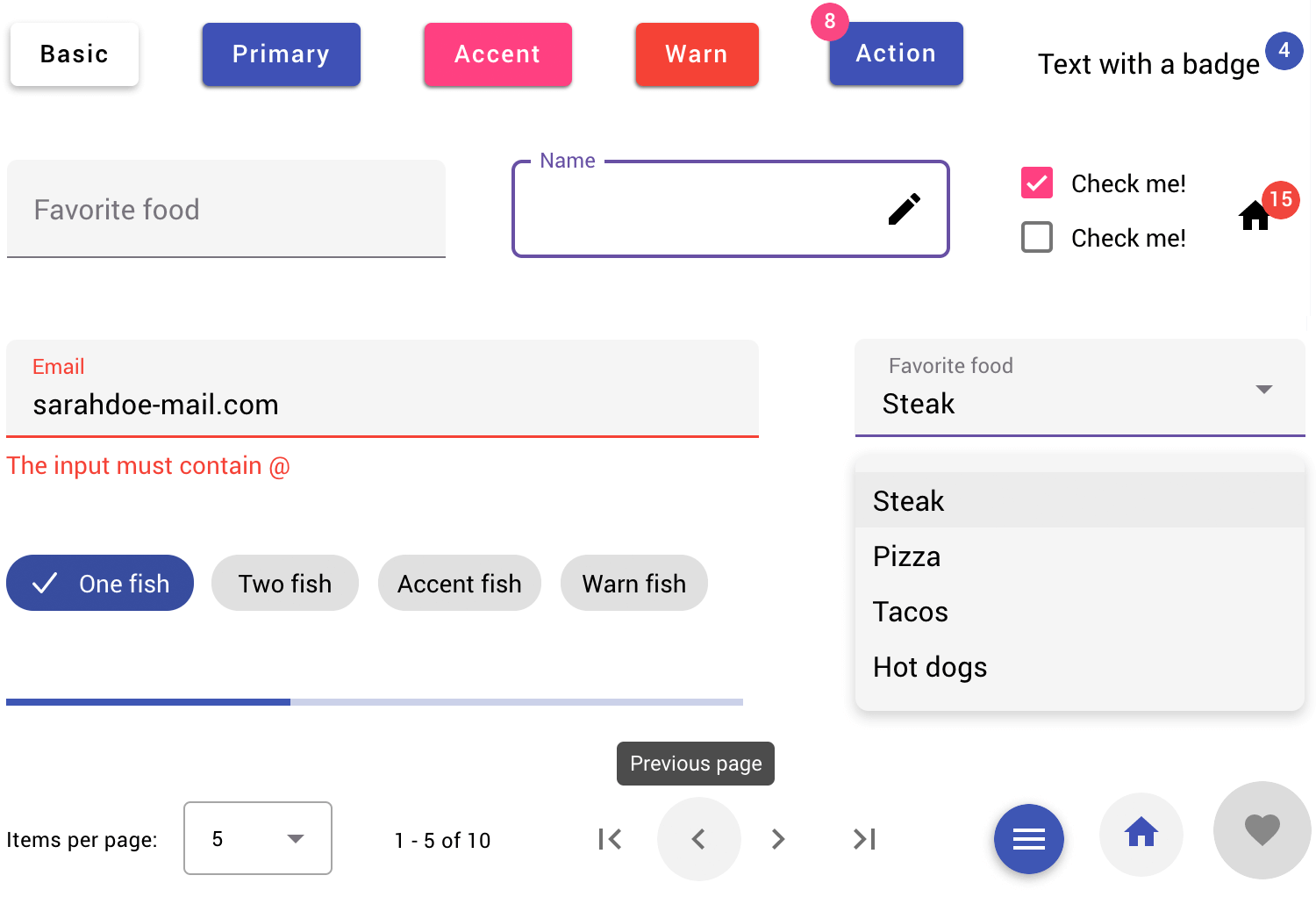
Schaltflächen: Unsere Sammlung vorgefertigter Schaltflächen umfasst Basic-, Primär-, Akzent-, Warn-, Deaktivierungs- und Link-Schaltflächen in schlichten, erhöhten und gestrichelten Varianten sowie Fab- und Mini-Fab-Komponenten, die alle dem Material Design entsprechen.
Formulare: Unsere Formularfelder enthalten eine Vielzahl von Texteingaben, die typischerweise in Formularen und Dialogen erscheinen. Bei den integrierten Interaktionen finden Sie ausgefüllte und umrandete Optionen sowie Felder mit Textanzeigen, Fehlermeldungen usw. Darüber hinaus haben wir reaktive Formulare, Radio-/Checkbox-Gruppen und eine Vielzahl von Steppern integriert.
Auswahlen: Hier finden Sie verschiedene UI-Komponenten zur Auswahl, mit denen Benutzer Optionen festlegen können. In dieser Kategorie finden Sie alle verschiedenen Varianten von Auswahlmenüs – von der einfachen nativen Auswahl bis hin zu fortgeschritteneren Optionen wie reaktiven Formularen und Mehrfachauswahl.
Listen: Mit den Komponenten in dieser Kategorie können Sie Daten in verschiedenen Listenformaten anzeigen. Dazu gehören einfache Listen sowie Einzel- und Mehrfachauswahllisten mit eingebauten Interaktionen mit Kontrollkästchen oder Optionsfeldern.
Steuerelemente: In dieser Kategorie finden Sie alle Komponenten, die es dem Benutzer ermöglichen, eine Auswahl zu treffen, Daten zu filtern und einzugeben, wie z. B. Chips, Datumsauswahlfelder, Kippschalter, Schieberegler, Akkordeons und Erweiterungsfelder.
Menüs: Standardmäßig sind Menüs entscheidend für das Design der Navigationsmuster Ihres Layouts. Hier finden Sie eine Vielzahl von Menüoptionen, die Sie leicht an Ihr Design anpassen können.
Symbolleisten und Navigation: Neben den Menüs sind auch Symbolleisten und Navigation unerlässlich, um sich im Web oder in einer mobilen App zurechtzufinden. Dementsprechend finden Sie in jeder Kategorie Symbolleisten, die von einfachen bis hin zu mehrzeiligen Optionen reichen, sowie verschiedene Paginierungsoptionen, Registerkarten-Organisatoren und Sidenav- und Schubladenkomponenten, um ausklappbare Seiteninhalte hinzuzufügen.
Tabellen: Hier finden Sie eine Sammlung von praktischen vorgefertigten Tabellen mit verschiedenen Konfigurationen, die Sie zur Anzeige beliebiger Daten verwenden können. Zum Beispiel eine Tabelle mit Paginierung oder eine Tabelle mit Auswahlfunktionen sowie eine Tabelle mit erweiterbaren Zeilen.
Badges: Hier finden Sie eine große Auswahl an Badge-Komponenten in verschiedenen Formen und Größen, mit denen Sie Ihren UI-Elementen Benachrichtigungen oder Statusangaben hinzufügen können.

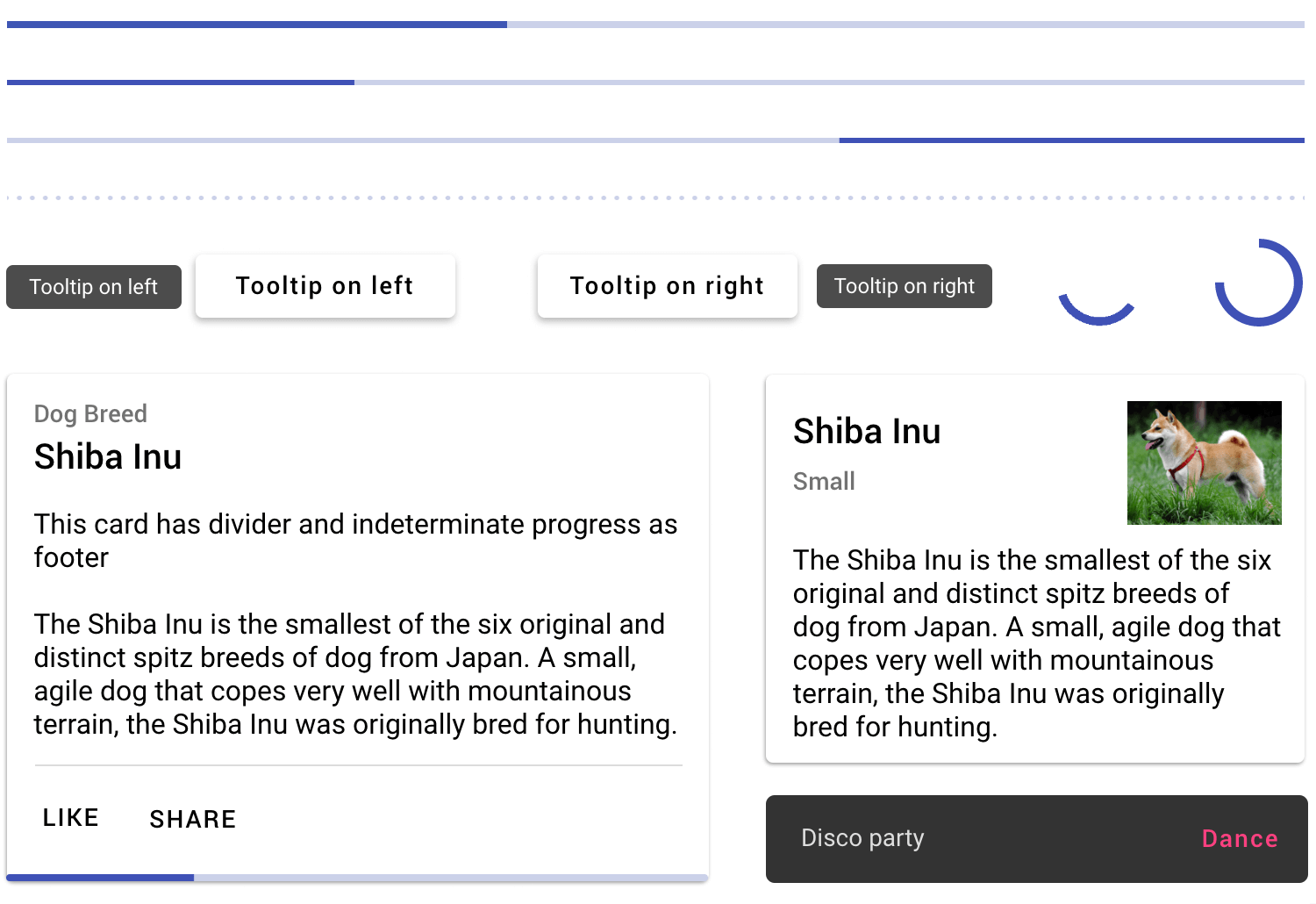
Feedback: Diese Kategorie umfasst Komponenten, die Feedback zu beliebigen Elementen geben. Dazu gehören verschiedene Tooltips, Fortschrittsbalken, Snackbars usw.
Karten und Raster: Karten und Raster sind die perfekten UI-Komponenten, um Ihre Inhalte und Aktionen in Abschnitten zu präsentieren und zu organisieren. Zum Beispiel einfache ausgerichtete Karten, Karten mit mehreren Abschnitten, Karten mit Fußzeilen, mit Bildern und in verschiedenen Größen. Sie finden hier auch einfache und dynamische Gitterlisten.
Dialoge: Diese Kategorie umfasst verschiedene Dialoge, die Sie verwenden können, um den Benutzern Details zu einer bestimmten Aufgabe, einer erforderlichen Aktion oder wichtigen Informationen zu geben – von einfachen Dialogen bis hin zu Dialogen mit scrollendem Inhalt, die Sie an Ihre Designziele anpassen können.
Ziehen und Ablegen: Hier finden Sie alle Drag&Drop-Optionen, die Sie für das Design von Funktionen benötigen, die das Ziehen von Elementen auf der Seite ermöglichen, wie z.B. freies Ziehen, horizontales und verbundenes Sortieren von Elementen zum Neuordnen oder Übertragen von Elementen.
Um loszulegen, müssen Sie zunächst das Prototyping-Tool Justinmind herunterladen, falls Sie das nicht schon getan haben. Folgen Sie den unten stehenden Schritten und beginnen Sie mit dem Design.
- Laden Sie das kostenlose Angular Material UI Kit aus unseren UI Kits herunter
- Justinmind wird auf Ihrem Desktop geöffnet
- Navigieren Sie zur Palette Bibliotheken, wo Sie die Angular Material-Bibliothek sehen sollten
- Stöbern Sie, wählen Sie aus und passen Sie sich Ihren Bedürfnissen an!

Bevor Sie loslegen, empfehlen wir Ihnen, die folgenden Tipps zu beachten, damit Sie einen guten Start haben.
Wählen Sie ein einheitliches Farbschema: Angular Material bietet eine Reihe von vorgefertigten Farbpaletten zur Auswahl, aber es ist wichtig, ein Farbschema zu wählen, das zu Ihrer Marke passt und Ihre Zielgruppe anspricht. Konsistenz bei der Farbverwendung ist der Schlüssel für eine optisch ansprechende und kohärente Benutzeroberfläche.
Gehen Sie sparsam mit Symbolen um: Symbole sind zwar eine gute Möglichkeit, Ihr Design visuell interessant zu gestalten, aber sie können Ihre Benutzeroberfläche auch unübersichtlich machen und es den Benutzern erschweren, das zu finden, was sie suchen. Setzen Sie Symbole mit Bedacht ein und achten Sie darauf, dass sie für Ihre Benutzer leicht erkennbar sind.
Priorisieren Sie die Benutzerfreundlichkeit: Unsere Angular Material-Bibliothek bietet eine Reihe von UI-Komponenten, mit denen Sie eine intuitive und benutzerfreundliche Oberfläche erstellen können. Stellen Sie sicher, dass Sie bei Ihrem Design die Benutzerfreundlichkeit in den Vordergrund stellen und sich auf Elemente wie eine klare Navigation, leicht verständliche Beschriftungen und ein logisches Layout konzentrieren.
Achten Sie auf die Typografie: Die Typografie kann einen großen Einfluss auf die Lesbarkeit und Benutzerfreundlichkeit Ihrer Schnittstelle haben. Achten Sie darauf, Schriftarten zu wählen, die lesbar und leicht zu lesen sind, und verwenden Sie Schriftgrößen und -schnitte, um die Benutzer durch Ihre Inhalte zu führen.
Verwenden Sie responsives Design: Da sich jeder auf seine mobilen Geräte verlässt, ist es wichtig, Oberflächen zu designen, die für eine Reihe von Bildschirmgrößen optimiert sind. Unser UI-Kit bietet eine Reihe von Komponenten, mit denen Sie eine Oberfläche erstellen können, die auf jedem Gerät gut aussieht.
Testen und iterieren Sie: Schließlich sollten Sie Ihr Design mit echten Benutzern testen und auf der Grundlage ihres Feedbacks iterieren. Auf diese Weise können Sie ein Design erstellen, das den Bedürfnissen Ihrer Benutzer entspricht und ein großartiges Benutzererlebnis bietet.
Auch die Verwaltung Ihrer UI-Komponenten muss nicht kompliziert sein. Sparen Sie Zeit, indem Sie Ihre eigenen benutzerdefinierten Bibliotheken erstellen. Sobald Ihre UI-Komponenten auf Ihre Bedürfnisse zugeschnitten sind, können Sie sie in Ihrer eigenen Bibliothek speichern und bei Bedarf wiederverwenden! In unserem Lernzentrum erfahren Sie mehr darüber, wie Sie Ihre eigene benutzerdefinierte Bibliothek erstellen können, um den Designprozess zu beschleunigen und die Zusammenarbeit zu verbessern.

Diese Justinmind UI-Komponentenbibliothek basiert auf dem Material-Design. Das bedeutet, dass jedes Produkt, das Sie mit diesem Kit entwerfen, universell und geräteübergreifend verwendet werden kann. Mit einer Sammlung vollständig interaktiver Angular Material-Komponenten und -Karten ist es einfach und unkompliziert, interaktive Benutzeroberflächen zu designen, die Sie mit Benutzern testen und an Entwickler weitergeben können.
Starten Sie jetzt und erleben Sie eine nahtlose Erfahrung von Anfang bis Ende. Entdecken Sie, wie die Verwendung von Justinmind zur Erstellung von Mockups, Wireframes und High-Fidelity-Prototypen Ihr gesamtes Projekt stark beeinflussen und den gesamten Designprozess effizienter und kostengünstiger gestalten wird.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Justinmind 10.7 ist da, mit der iOS 18 UI-Bibliothek, neuen Geräterahmen wie iPhone 16 und Pixel 9 und integrierten Designvorlagen für nahtloses Prototyping. Erleben Sie reibungslosere Arbeitsabläufe und intuitives Design.3 min Read
Justinmind 10.7 ist da, mit der iOS 18 UI-Bibliothek, neuen Geräterahmen wie iPhone 16 und Pixel 9 und integrierten Designvorlagen für nahtloses Prototyping. Erleben Sie reibungslosere Arbeitsabläufe und intuitives Design.3 min Read Justinminds bahnbrechende Innovationen in der Prototyping-Technologie haben dem Unternehmen den prestigeträchtigen Proddy Award für das beste Prototyping-Produkt des Jahres 2024 eingebracht.4 min Read
Justinminds bahnbrechende Innovationen in der Prototyping-Technologie haben dem Unternehmen den prestigeträchtigen Proddy Award für das beste Prototyping-Produkt des Jahres 2024 eingebracht.4 min Read Justinmind hat soeben eine leistungsstarke neue Funktion eingeführt: das Benutzerflussdiagramm-Tool. Sie können jetzt die gesamte Benutzererfahrung direkt in Ihren Projekten abbilden. Dies erweitert die Möglichkeiten von Justinmind über Prototyping und Design hinaus und bietet eine umfassendere Lösung.4 min Read
Justinmind hat soeben eine leistungsstarke neue Funktion eingeführt: das Benutzerflussdiagramm-Tool. Sie können jetzt die gesamte Benutzererfahrung direkt in Ihren Projekten abbilden. Dies erweitert die Möglichkeiten von Justinmind über Prototyping und Design hinaus und bietet eine umfassendere Lösung.4 min Read

