Apple Watch: ein praktisches und kostenloses UI-Kit

Die Apple Watch hat die Wearable-Tech-Branche verändert. Mit unserem kostenlosen UI-Kit können Sie schnell und effizient einen Prototyp für die nächste große Apple Watch-App erstellen!
Die Wearable Technology gehört zu den Sektoren, die erst vor kurzem entstanden sind, aber bereits ein enormes Wachstum aufweisen. Die weltweiten Verkaufszahlen von Smartwatches steigen Jahr für Jahr, und keine ist bekannter als die Apple Watch.
Es stimmt, dass das Design für die Apple Watch und ihre extrem begrenzte Bildschirmfläche keine leichte Aufgabe ist – aber was wäre, wenn Justinmind Ihnen alle Tools zur Verfügung stellen würde, die Sie benötigen? Deshalb hat unser Design-Team ein kostenloses UI-Kit für die Apple Watch erstellt! Werfen wir einen genaueren Blick auf den Inhalt des UI-Kits und wie Sie mit dem Prototyping-Tool Justinmind erstaunliche Smartwatch-Apps erstellen können.
Apple muss man nicht vorstellen, und die Apple Watch auch nicht. Sie ist für ihr modernes Aussehen, ihre klaren Linien und ihre fortschrittliche Technologie bekannt und hat sich zu einem sehr erfolgreichen Produkt entwickelt. Im Jahr 2020 hielt Apple 55% des Smartwatch-Marktanteils – damit ist die Apple Watch eine hervorragende Plattform für UX-Designer.

Aber was sind die besonderen Merkmale von Apple Watch Designs? Hier sind einige wichtige Aspekte des Designs für die Apple Watch, die in den Human Interaction Guidelines aufgeführt sind.
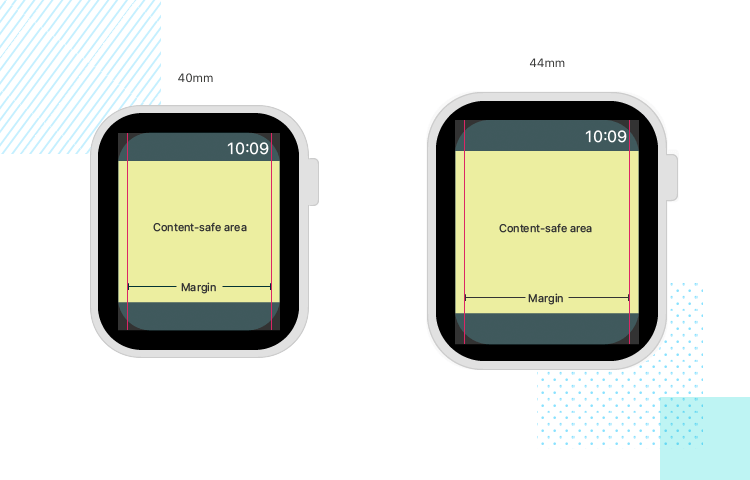
Die Apple Watch verfügt über abgerundete Ecken, die das Bildmaterial beschneiden können, es sei denn, wir bleiben innerhalb des Sicherheitsrandes. Idealerweise sollten Sie sicherstellen, dass sich alle Ihre Inhalte innerhalb des Randes befinden, einschließlich der Inhalte, die der Benutzer beim Scrollen sieht.
Die Uhr selbst ist ebenfalls mit einem Polster ausgestattet, das einen nativen Rahmen für den Inhalt und die Komponenten bietet. Das bedeutet, dass Designer bei der Erstellung und dem Prototyping von Anwendungen für die Uhr den Inhalt bis zu den Seitenrändern platzieren sollten, um den erlaubten Platz optimal zu nutzen.

Wie jeder Designer sofort feststellen wird, bedeutet dieser Rand einen noch kleineren verfügbaren Platz auf dem Bildschirm. Der begrenzte Platz verstärkt jedoch einige andere Eigenschaften, die wir beim Design von Apps für eine Uhr berücksichtigen müssen. Designer versuchen oft, auf mobilen Bildschirmen aufgrund des geringeren Platzes nur die absolut notwendigen Komponenten unterzubringen – und die Entwicklung von Apps für eine Uhr hebt dies auf eine ganz neue Ebene.
“Textelemente sollten sich an diesen Rändern ausrichten, während grafische Elemente und Schaltflächenhintergründe über die Ränder hinaus bis zum Bildschirmrand reichen.”
Apfel - Richtlinien für die menschliche Interaktion
Visuelle Hierarchie und Informationsarchitektur spielen eine zentrale Rolle in jeder Apple Watch-App. Das UI-Layout muss sorgfältig geplant werden, damit die Benutzer erkennen können, wie die einzelnen Elemente zueinander in Beziehung stehen. Apple weist die Designer an, dass die Gruppierung von Elementen von entscheidender Bedeutung ist, und fördert die Verwendung von negativem Raum und Trennlinien.
Das Apple Watch UI-Kit enthält sowohl Komponenten als auch Bildschirme, die Sie in Ihren neuen Prototyp einbauen können. Sehen wir uns einige der Komponenten, die das UI-Kit enthält, genauer an.
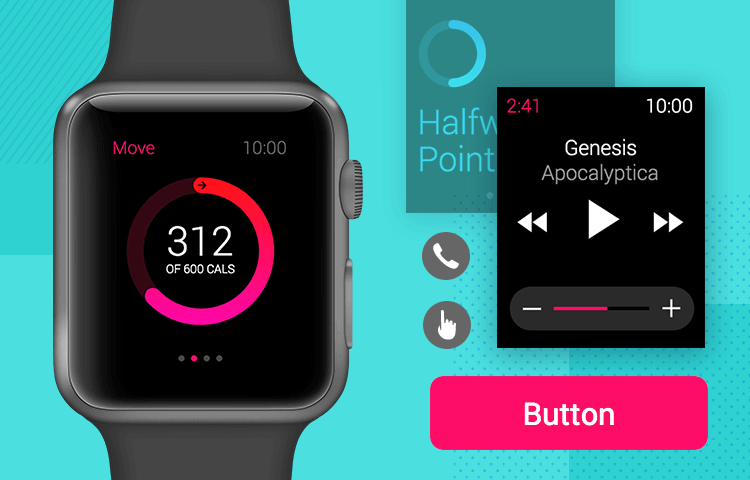
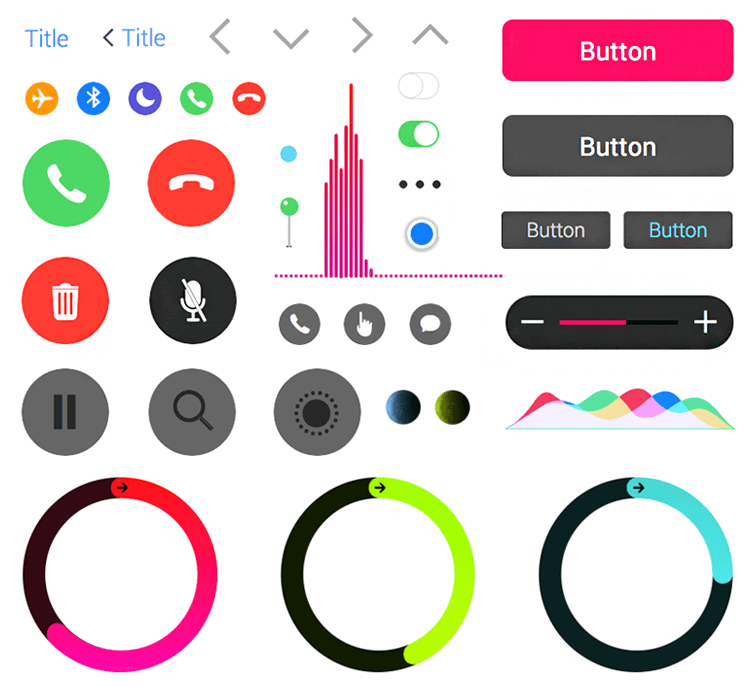
Es erwarten Sie Schaltflächen und Aktionssteuerungen, die sich an Ihr Design anpassen, darunter auch größere Schaltflächen, die für wichtige Aktionen verwendet werden können. Die großen Schaltflächen werden in drei verschiedenen Farben geliefert, können aber wie alle anderen Komponenten mit dem Justinmind-Tool vollständig angepasst werden. Um die Sache zu vereinfachen, enthält das UI-Kit auch kleinere Schaltflächen, die Sie nach Belieben verändern können.
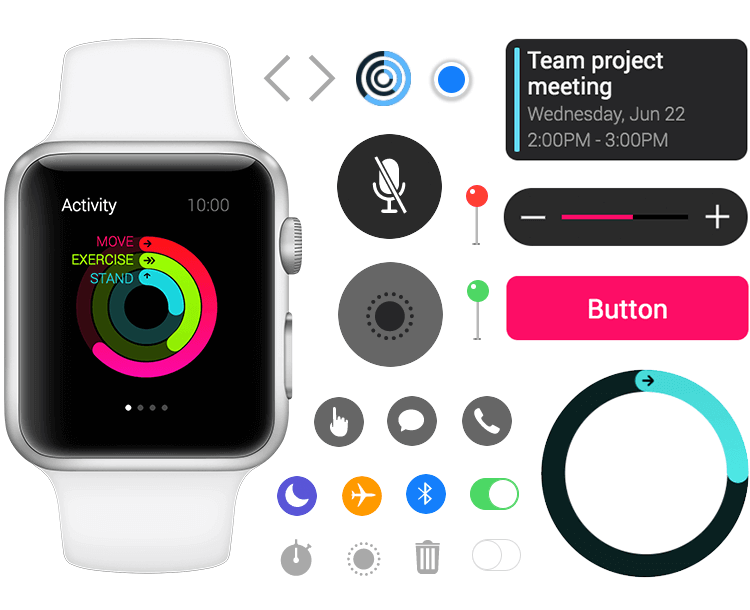
Andere Steuerelemente, die im Apple Watch UI Kit enthalten sind, sind iOS-Klassiker, wie z.B. die minimalistischen Schaltflächen Einhängen und Aushängen. Suchen, Papierkorb, Pause, Stummschalten und Markieren sind weitere großartige Beispiele für Schaltflächen, die allen iOS-Nutzern bestens vertraut sind.

Das UI-Kit enthält auch Mikro-Tasten, die in weniger zentrale Bereiche des Bildschirms passen. Diese beziehen sich in der Regel auf sekundäre Aspekte der Apple Watch, wie z.B. die Tasten für Bluetooth, Flugzeugmodus und Chat.
Genießen Sie Bedienelemente, die sich mit anderen möglichen Themen befassen, wie z.B. Pins für Kartenfunktionen, Schalter und Umschalttasten. Allerdings sind nicht alle Aktionssteuerungen Klassiker, die wir alle häufig auf iOS- oder Mac-Produkten sehen, da sie auf die Smartwatch zugeschnitten sind. Dies ist der Fall bei der Grafikleiste, dem Sprachflussdiagramm und den Übungskreisen.
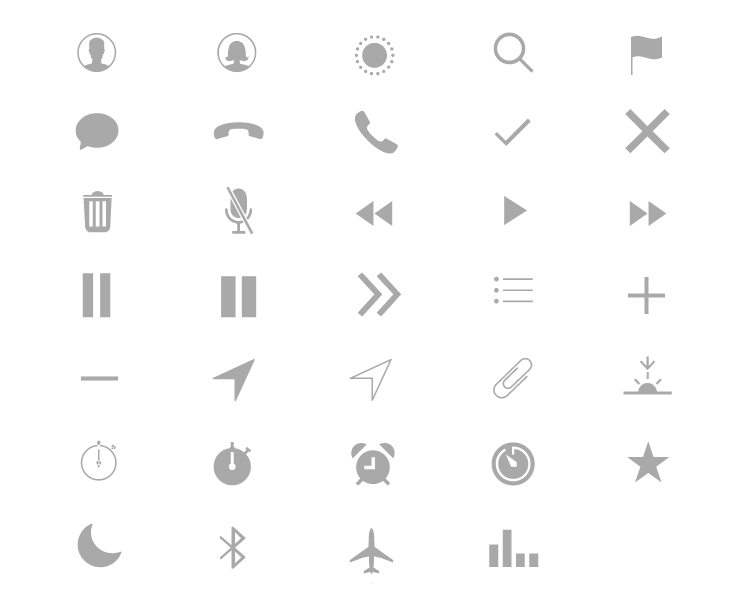
Das Apple Watch UI-Kit enthält eine Vielzahl von Symbolen für Ihre Prototyping-Anforderungen. Mit Symbolen, die Benutzer sofort erkennen, können Sie Ihrer Kreativität freien Lauf lassen. Die Symbole im UI-Kit decken gängige Bereiche wie Telefonanrufe (auflegen, auflegen, stummschalten) und Musik (abspielen, pausieren, zurückspulen, vorspulen, Lautstärke) ab.

Aber das ist nur ein Teil der enthaltenen Symbole. Es erwarten Sie weitere Perlen wie das Sonnenuntergangssymbol, Stoppuhren, Alarme, Standort, Kontakte und vieles mehr! Jedes dieser Symbole kann so angepasst werden, dass es wie ein Handschuh zu Ihrem Prototyp passt.
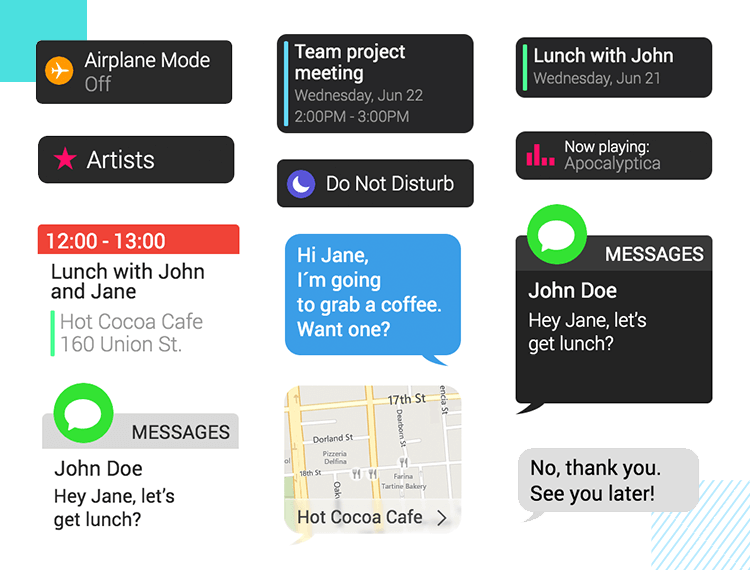
Die Dialoge in diesem UI-Kit sind vielfältig und sollen den Aufwand, den Sie für die Erstellung Ihres Prototyps benötigen, verringern. Ein gutes Beispiel sind die Chat-Benachrichtigungen. Die Chat-Benachrichtigungsblasen sind komplett mit Text und anderen visuellen Elementen ausgestattet und werden in zwei verschiedenen Größen angeboten.

Andere Beispiele sind die Benachrichtigungsblase für die Einstellungen, die Kalenderbenachrichtigung, der Chat oder die Kartendialoge. Diese sind bereits zusammengesetzt und müssen für die Verwendung nur minimal modifiziert werden. Diese Benachrichtigungen werden bereits mit Symbolen, Text und CTA geliefert und sind somit perfekte Bausteine für Ihre Apple Watch Prototypen!
Um mit dem Design Ihrer Apple Watch App-Prototypen zu beginnen, müssen Sie als erstes unser Prototyping-Tool herunterladen! Dann folgen Sie einfach den folgenden kurzen und einfachen Schritten:
- Laden Sie das Apple Watch UI Kit von unserer UI Kits Seite herunter
- Entpacken Sie die Datei, die Sie verwenden möchten, in einen Ordner auf Ihrem Computer
- Öffnen Sie Justinmind auf Ihrem Desktop
- Navigieren Sie zu den Widgets in der Menüleiste
- Wählen Sie “Bibliotheken hinzufügen/entfernen”.
- Scrollen Sie unter “Standardbibliotheken” nach unten, bis Sie das Apple Watch UI Kit sehen
- Klicken Sie auf “Zu Widgets hinzufügen”.
- Viel Spaß beim Designen Ihrer Bildschirme!
Schauen wir uns einige der vorgefertigten Bildschirme aus dem UI-Kit genauer an. Sie können alle in Ihren Prototyp integriert werden und behandeln viele verschiedene Themen. Von Bildschirmen für Wetter-Apps, Chat-Benachrichtigungen oder einem E-Mail-Posteingang – diese Beispiele sind die perfekte Abkürzung für ein schnelles Prototyping.
Das Apple Watch UI Kit enthält nicht weniger als acht Bildschirme, die dem Konzept einer Fitness-App gewidmet sind.
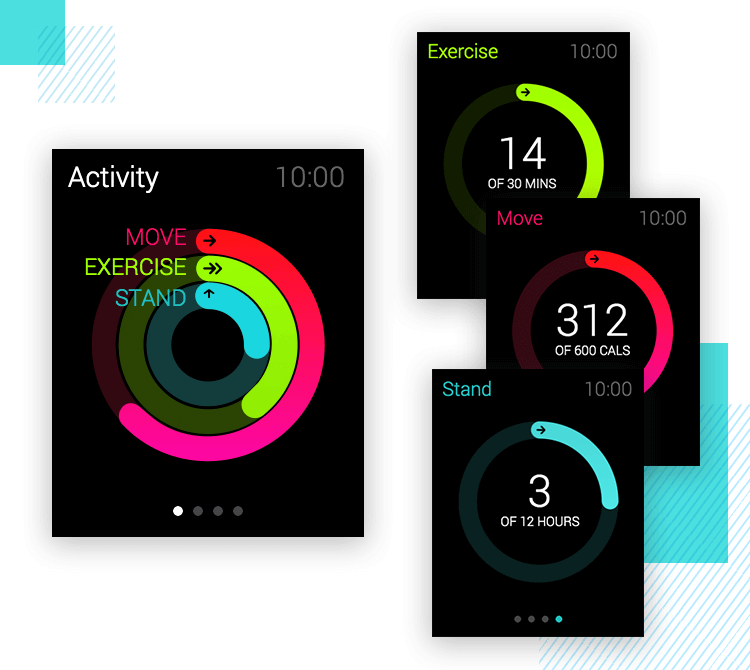
Designer können einen Bildschirm erwarten, der einen Überblick über die körperliche Aktivität des Benutzers bietet und aus drei verschiedenen Fortschrittsbalken besteht. Die Fortschrittsbalken sind unterschiedlich stark gefüllt, wobei jeder Balken mit einer Beschriftung versehen ist (z.B. Stehen oder Laufen). Weitere Details des Bildschirms sind die Uhrzeit und der Titel des Bildschirms am oberen Rand sowie die vier Punkte am unteren Rand, die für zusätzliche Bildschirme stehen, durch die Sie navigieren können.

Diese Übersicht kann in drei verschiedene Bildschirme unterteilt werden, von denen jeder einen Fortschrittsbalken darstellt. Auf diesen Bildschirmen sehen die Benutzer nur einen Fortschrittsbalken, der eine zusätzliche wichtige Information enthält, z.B. die Anzahl der verbrannten Kalorien.
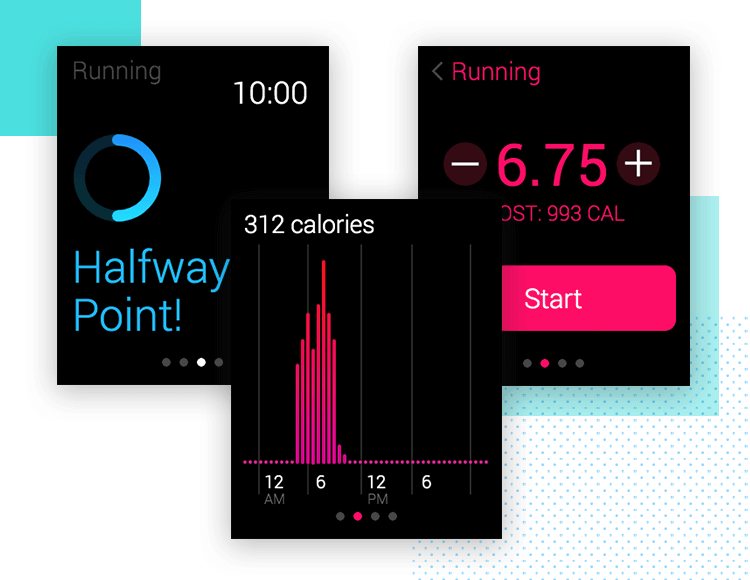
Neben diesen Bildschirmen bietet das UI-Kit auch einen Laufenden Bildschirm. Dieses Beispiel enthält einen Picker in der Mitte des Bildschirms sowie ein „Zurück“-Pfeilsymbol mit einer Beschriftung und einem CTA. Ein weiterer Bildschirm besteht aus einem Diagramm, das die Menge der verlorenen Kalorien innerhalb eines bestimmten Zeitraums anzeigt.

Dies bringt uns zum letzten Bildschirm, der ein mögliches Ende des Trainings markiert. Dieser Bildschirm hat zwei Tasten: Ende und Pause. Mit einem Text in der Mitte, der dem Benutzer den Kontext vermittelt, ist dieser Bildschirm der Abschluss des Fitness- und Trainingsbeispiels eines Apple Watch Prototyps!
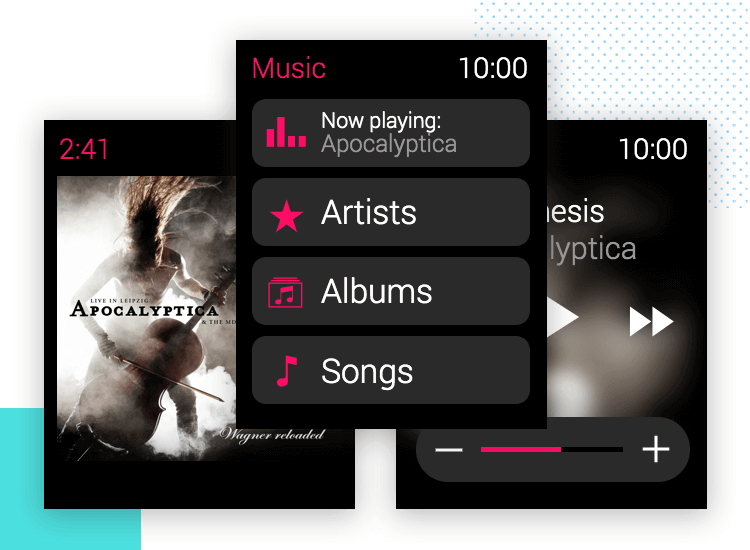
Weiter geht’s mit einem weiteren großartigen Beispiel, das mit dem Justinmind UI-Kit nur wenig Aufwand erfordert. Beginnen wir mit einem Menü, das Schaltflächen für die wichtigsten Aspekte des Musikplayers enthält. Neben dem Titel und der Uhrzeit im oberen Teil des Bildschirms sehen Sie vier wichtige Schaltflächen, die jeweils ein Symbol und eine Bezeichnung enthalten. Die erste Schaltfläche zeigt an, was gerade abgespielt wird, während die anderen den Nutzer zu Titeln, Künstlern oder Alben führen.
Unser nächster Bildschirm zeigt das Albumcover des gerade gespielten Titels an, also einfach das Albumcover zusammen mit der Uhrzeit. Von diesem Bildschirm aus gelangen wir zum Bildschirm der Aktionssteuerung.

Designer haben zwei Optionen, die mit dem Apple Watch UI Kit geliefert werden. Die eine Version zeigt einen einfarbigen Hintergrund ohne Ablenkung durch die Tasten, die wir alle kennen und lieben: Abspielen, Vorspulen, Zurückspulen und die Lautstärkeregelung. Der Name des Liedes ist in Weiß dargestellt, während der Künstler (die geliebten Apocalyptica) in einem helleren Grauton zu sehen ist. Die andere Alternative zeigt dieselben Bedienelemente – aber mit dem Albumcover im Hintergrund, das unscharf ist, um einen stärkeren visuellen Effekt zu erzielen.
Das Apple Watch UI Kit ist ein leistungsstarker und vielseitiger Verbündeter für jeden Designer, der versucht, seinen Smartwatch-Prototyp zum Leben zu erwecken. Nehmen Sie einzelne UI-Komponenten und erstellen Sie Bildschirme von Grund auf neu, oder nehmen Sie ganze Bildschirme als Basis – und ändern, passen Sie sie an und fügen Sie sie hinzu, wie Sie es für richtig halten.
Unabhängig davon, welche Art von App Ihnen vorschwebt, das Apple Watch UI Kit ist ein Muss in Ihrem Werkzeugkasten!