Bootstrap UI Kit: Entwerfen Sie responsive Website-Prototypen

Das Design einer Website mit Bootstrap ist schnell, einfach und kostengünstig. Entwerfen Sie mit dem Bootstrap UI Kit von Justinmind ansprechende Websites.
Möchten Sie mit einem flexiblen, einfach zu bedienenden UI-Kit und unserem Prototyping-Tool direkt in die Gestaltung einsteigen? Dann ist das Bootstrap UI-Kit von Justinmind genau das Richtige für Sie.
Bootstrap gehört zu den beliebtesten Open-Source-Frameworks für Web-Design weltweit. Früher als Twitter Blueprint bekannt, ist dieses Frontend-Framework für viele Webdesigner und Entwickler zur ersten Wahl geworden.
Die Krönung von Bootstrap ist das einfache Design und die intuitive UX. In diesem Beitrag werden wir die vielen Vorteile des Designs einer Website mit der ästhetisch ansprechenden Bibliothek untersuchen und ein Beispiel für das Design einer Website mit dem Justinmind Bootstrap UI Kit geben.
Bootstrap wurde 2011 geboren und ist das Ergebnis einer Gruppe von Designern und Entwicklern, die bei Twitter zusammenkamen. Jacob Thornton und Mark Otto, die an vorderster Front dabei waren, halfen bei der Entwicklung dessen, was sie später den „Twitter Blueprint“ nennen sollten.

Die Idee dahinter war, dass das Unternehmen das Framework als Bezugspunkt für alle seine internen Tools verwenden würde. Wie Mark Otto sagte, konnten sie so „gemeinsame Design-Muster und Assets innerhalb des Unternehmens dokumentieren und gemeinsam nutzen“.
Während einer Hack-Woche, in der Entwickler aus dem gesamten Unternehmen zum Entwurf beitrugen, erkannten sie bald das Potenzial des Produkts, Webdesignern und -entwicklern auf der ganzen Welt zu helfen, und 2011 stellten sie das Framework als Open-Source-Projekt zur Verfügung.
Zunächst einmal ist Bootstrap als Framework äußerst anpassungsfähig, da es unendlich viele Möglichkeiten für das Design bietet. Darüber hinaus ermöglicht das Bootstrap UI-Kit eine reaktionsschnelle und skalierbare Entwicklung, was gleichbedeutend mit modernem Website-Design ist und die Arbeit der Entwickler zu einem Kinderspiel macht.
Lassen Sie uns zunächst über das Layout des Rastersystems sprechen. Raster ermöglichen es Designern, ihre Produkte zu verbessern, da sie eine Hierarchie schaffen, verschiedene Elemente aneinander ausrichten und ein durchdachteres und konsistentes Design erzeugen.
Viele Designer finden sich im Bootstrap Webdesign wieder und das aus gutem Grund: Es ist einfacher, responsive Designs zu erstellen und einen Mobile-First-Ansatz zu verfolgen. Responsive Design bedeutet, dass es flexibel ist und sich an jede Bildschirmgröße anpassen kann, und mobile-first bedeutet, dass Sie zuerst für die kleineren Auflösungen entwerfen.
Der Grund dafür ist in erster Linie das effiziente Rastersystem von Bootstrap, das für eine flüssige Darstellung sorgt und sich leicht anpassen lässt. Außerdem eignet es sich perfekt für interaktives Design, da es nicht nur die Struktur der Seite festlegt, sondern auch die Art und Weise, wie sich die Komponenten an Haltepunkte für unterschiedliche Auflösungen anpassen.

Jede Komponente und jedes Element in unserem Bootstrap UI-Kit wurde mit Blick auf das Rastersystem entworfen. Das bedeutet, dass Sie im Handumdrehen eine auffällige Webseite erstellen können und sicher sein können, dass jedes Design, das Sie erstellen, skalierbar sein wird.
Ein weiteres Plus des Bootstrap UI-Kits von Justinmind ist, dass sich die Entwickler bei der Übergabe in einer sehr vertrauten Umgebung wiederfinden werden. Die meisten Entwickler arbeiten aufgrund der Einfachheit des CSS UI-Frameworks ausgiebig mit Bootstrap.
CSS steht für Cascading Style Sheet. Es handelt sich dabei um eine Sprache, mit der beschrieben wird, wie ein in einer Auszeichnungssprache geschriebenes Dokument dargestellt wird. Die am häufigsten verwendete Auszeichnungssprache ist HTML. CSS zeigt im Grunde, wie verschiedene HTML-Bootstrap-Elemente entweder auf dem Bildschirm oder auf Papier dargestellt werden sollen.
Für die Entwicklung von Bootstrap sind nur grundlegende Kenntnisse in CSS, HTML und Javascript erforderlich, da viele vorkompilierte Komponenten wie Navigationsleisten, Fortschrittsbalken, Dropdown-Menüs, Warnmeldungen, Abzeichen, Etiketten usw. bereits vorhanden sind.

Designer können den Vorteil nutzen, in Justinmind mit dem Bootstrap UI Kit einen Bootstrap Website-Prototyp zu erstellen und das endgültige Design in Form von CSS zu exportieren. Der CSS-Code für jede einzelne Komponente und jedes Element, das Sie aus dem Bootstrap UI Kit verwenden, wird berücksichtigt, was dem Entwickler das Leben leichter macht und somit Zeit und Geld spart.
Unser Bootstrap UI Kit enthält alle Komponenten und Widgets, die Sie benötigen, um mit dem Prototyping Ihrer inhaltsorientierten Website zu beginnen. Alles ist in Kategorien eingeteilt, so dass es ein Kinderspiel ist, das zu finden, womit Sie arbeiten möchten.

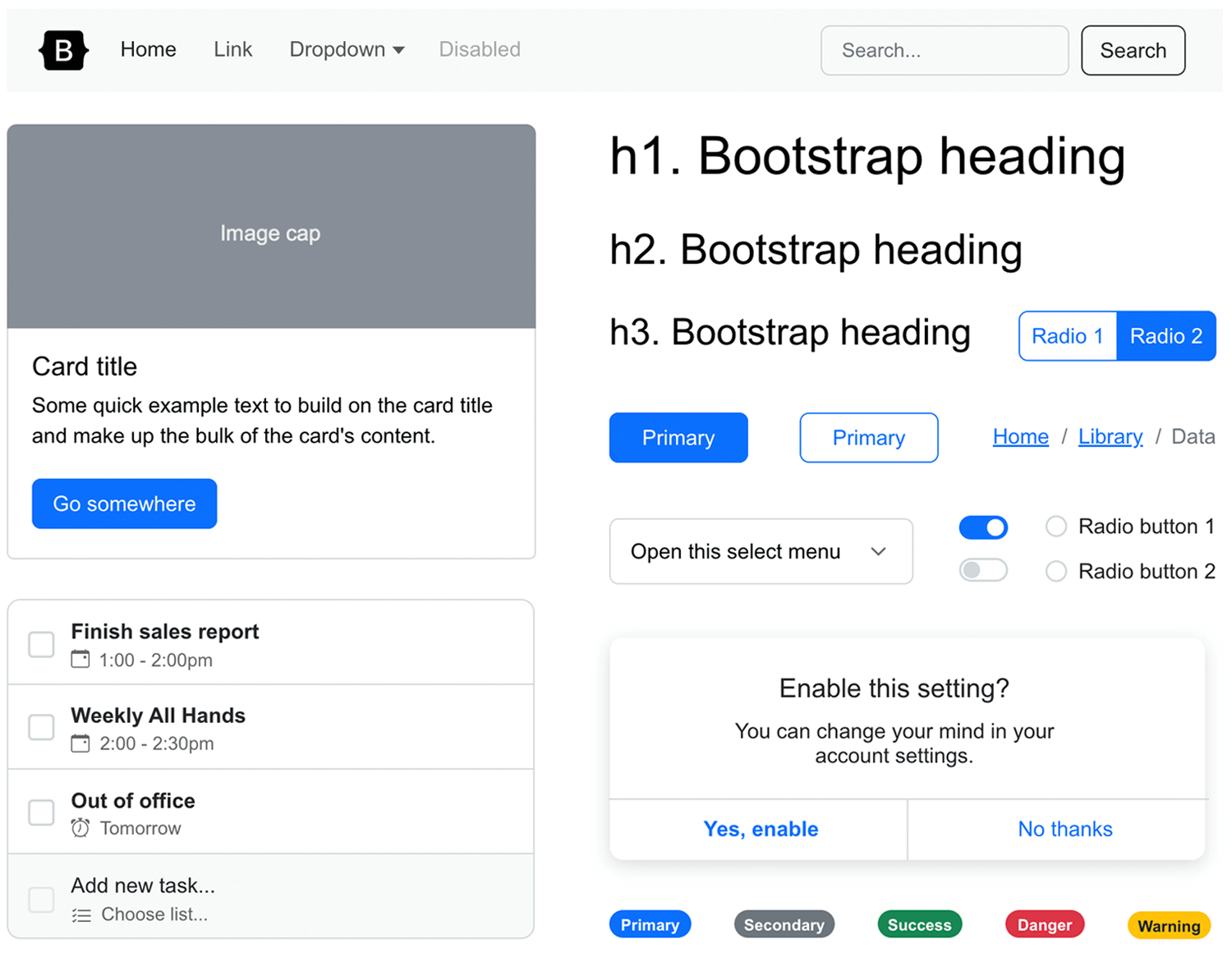
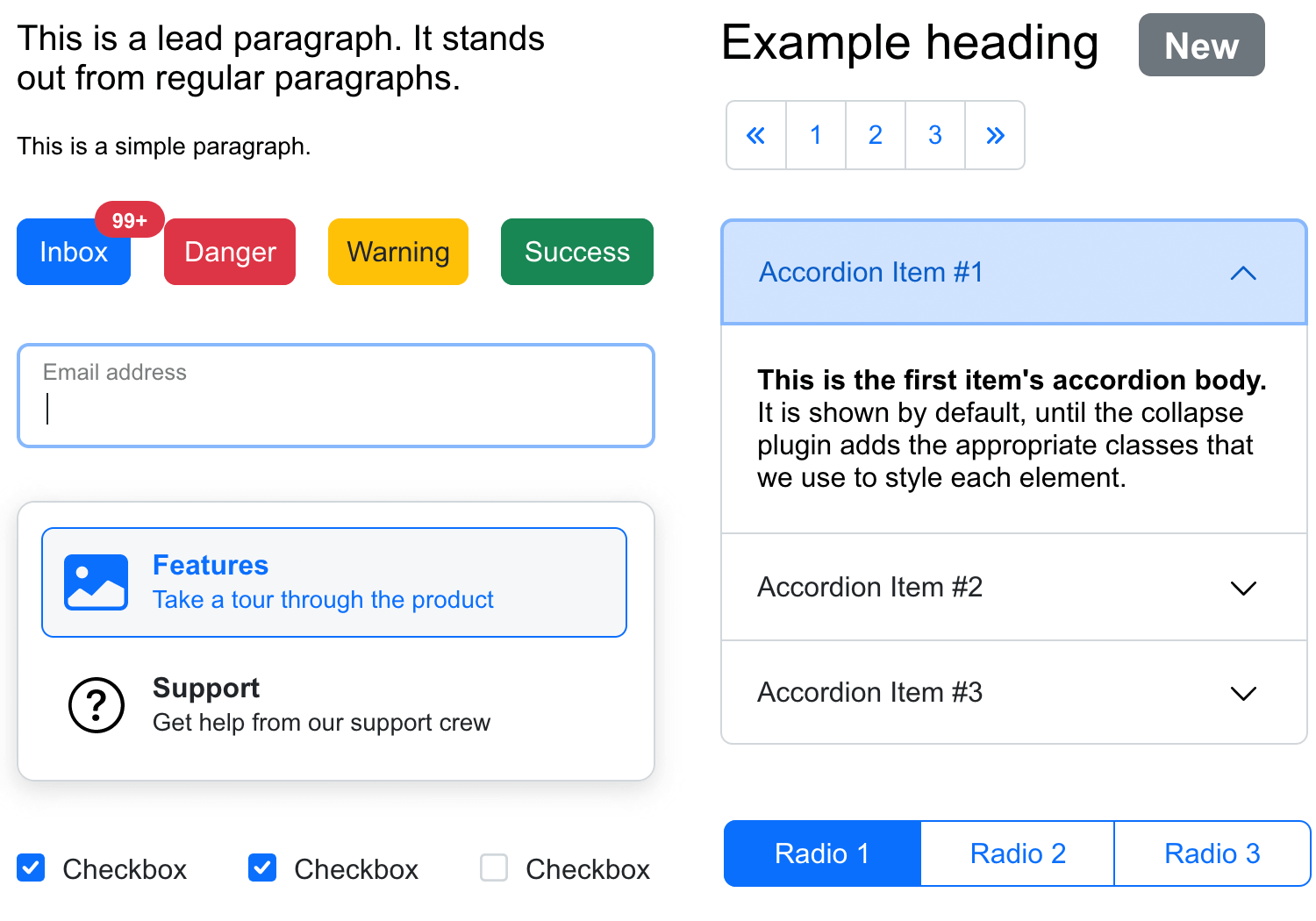
Die erste Kategorie des Bootstrap UI Kits enthält alle gängigen Bootstrap Texte. Dieser Abschnitt Texte des Bootstrap UI Kits besteht aus allen verschiedenen Textgruppen, die Sie benötigen könnten, wie z.B. Seiten- und Beispielkopfzeilen und Kopfzeilen-Subtexte, sowie allgemeine Kopfzeilen von H1 bis H6 und einen Body-Abschnitt.
Weitere Kategorien sind Badges und Feedback, Modals und Heros, in denen Sie alle Panel-Elemente und Warnungen sowie alle Bootstrap-Karten und Badges finden, die Sie benötigen. Popovers sind praktisch für die Anzeige von Inhalten bei Mouse Over, während Tooltips für die Anzeige kleinerer Mengen von Inhalten geeignet sind.
Karten und Raster: Die Karten sind in verschiedenen empfohlenen Layouts erhältlich und enthalten auch eine Karte mit Preisen und Funktionen sowie verschiedene Rasteroptionen, mit denen Sie arbeiten können.
In der Kategorie Navigation finden Sie ein festes Karussell mit drei Folien und integrierter Interaktion, um zwischen ihnen zu navigieren. In diesem Bereich finden Sie auch eine Auswahl an Navigationsmenüs, darunter Paginierung, Breadcrumb, Tabs, gruppierte Radio- und Checkbox-Schaltflächen und ein verschachteltes Schaltflächenmenü.
In den Kategorien Dropdowns und Tabellen und Listen können Sie aus einer Reihe von Dropdown-Menüs wählen, die von einfachen Menüs mit Symbolen bis hin zu Dropdown-Menüs mit hellen und dunklen Optionen reichen. Außerdem können Sie ganz einfach Komponenten finden, die Daten am besten in Gruppen oder Hierarchien darstellen und organisieren.
Sie finden hier auch einige nützliche vorgefertigte Navigationsleisten mit Dropdown-Schaltflächen und einer Suchleiste sowie eine externe Navigationsleiste mit einem Hamburger-Menü, das so programmiert ist, dass es den darin enthaltenen Inhalt einklappt. Ein vertikaler und horizontaler Scrollspy ist ebenfalls in dieser Kategorie verfügbar.

Sie finden alle Arten von Schaltflächen, die Sie für Ihre Webseite benötigen, und sie sind vollständig anpassbar mit vorgefertigten Mustern wie Warn-, Gefahren-, Erfolgs-, Info- und Link-Schaltflächen.

Diese Kategorie des Bootstrap UI Kits bietet Ihnen eine Reihe von Eingabefeldern, mehrere Eingabefelder, einschließlich beschrifteter Eingaben, die für verschiedene Aufgaben geeignet sind. Außerdem gibt es ein Textfeld, Kontrollkästchen, Optionsfelder und ein Auswahlmenü.
Wie bei den meisten Elementen und Komponenten des Bootstrap UI-Kits sind alle grundlegenden Interaktionen bereits hinzugefügt, um den Prototyping-Prozess zu beschleunigen. Bootstrap-Elemente wie z.B. Schieberegler sind beweglich und Sie werden feststellen, dass Sie bereits Textfelder eingeben können, wenn Sie Ihren Prototyp simulieren.
In diesem Beitrag zeigen wir Ihnen, was Sie mit unserem Bootstrap UI-Kit tun können und wie Sie einen Website-Prototyp mit der Bibliothek designen. Um loszulegen, folgen Sie den vier Schritten unten und beginnen Sie mit dem Prototyping mit Bootstrap:
1: Laden Sie das Prototyping-Tool Justinmind herunter
2: Laden Sie das Bootstrap UI Kit von unserer Seite Kostenlose UI Komponenten herunter
3: Importieren Sie das UI-Kit in Justinmind in die Bibliotheken-Palette.
4: Erstellen Sie einen neuen Bootstrap-Webprototyp.
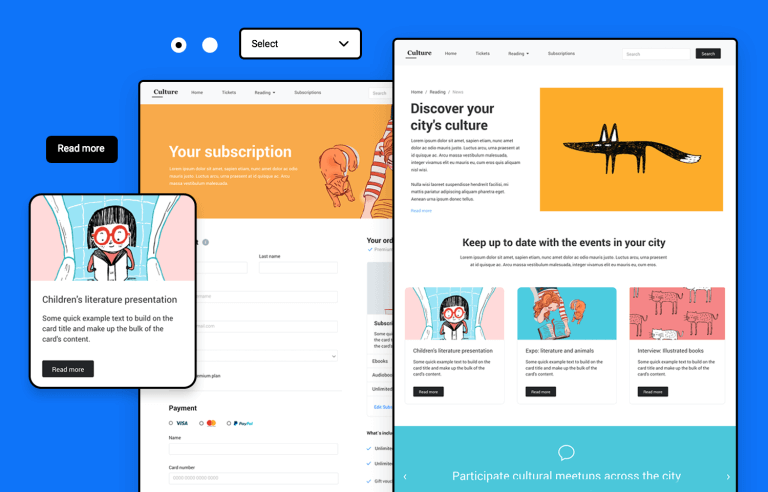
Das Design einer Bootstrap-Website mit unserem UI-Kit in Justinmind ist schnell und einfach. Stellen wir uns vor, wir möchten eine Website über die Kultur in unserer Stadt designen. Unsere Website sollte ein einfaches Layout mit einer Startseite haben, die alle Funktionen der Website anpreist.
Mit einfachem Layout meinen wir, dass der Inhalt unserer Website übersichtlich und intuitiv gestaltet ist, so dass der Benutzer schnell und einfach die für ihn relevanten Informationen finden kann.
Als wir über das Layout der Inhalte auf unserer Website nachdachten, kamen wir zu dem Schluss, dass eine Einteilung in Rubriken genau das Richtige ist. Es sollte einen Bereich geben, in dem Sie Tickets für Veranstaltungen kaufen können, einen Bereich, in dem Sie literarische Beiträge und Interviews lesen können, und einen Bereich für Abonnenten, die an einem Premium-Zugang zu Veranstaltungen interessiert sind.
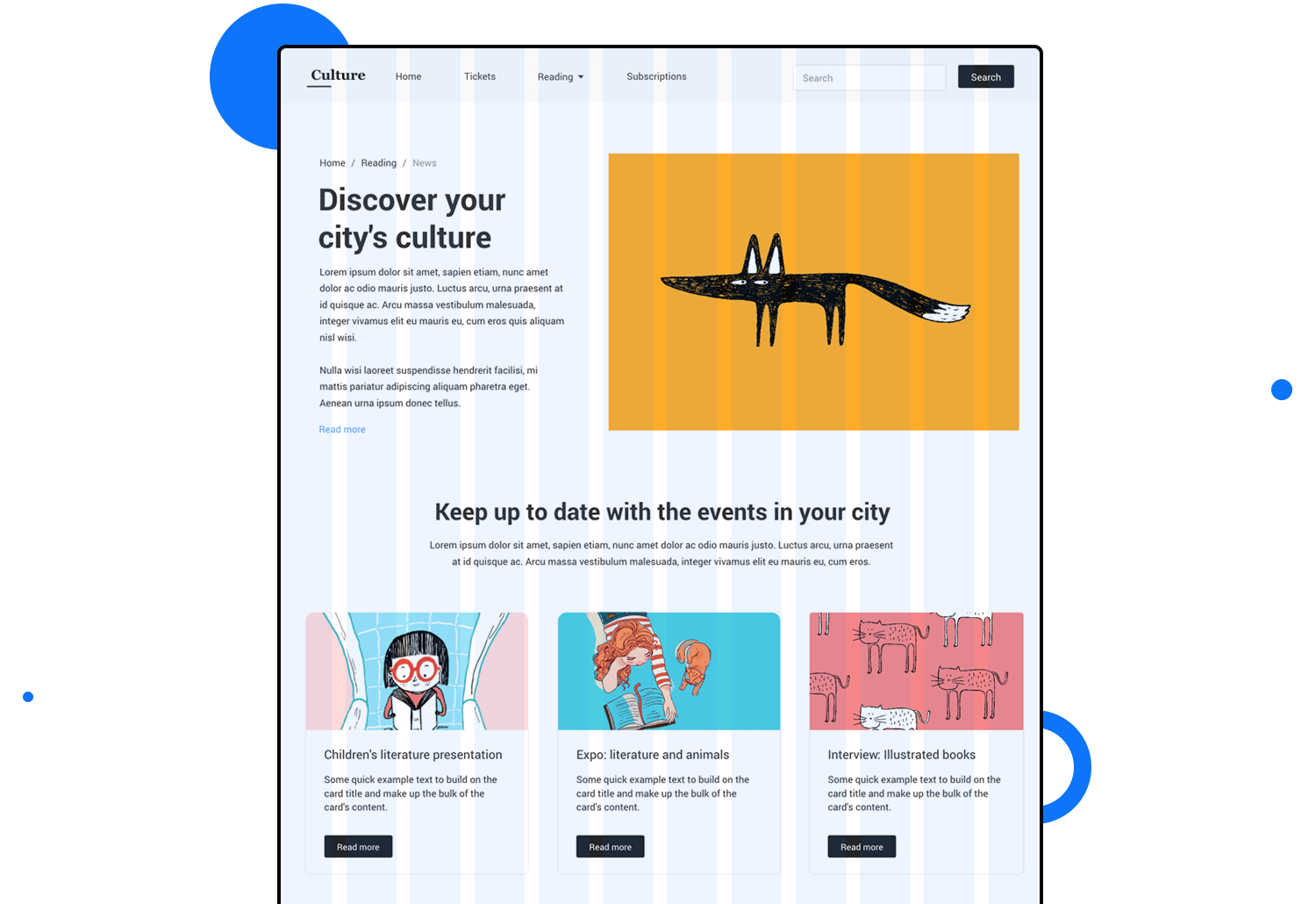
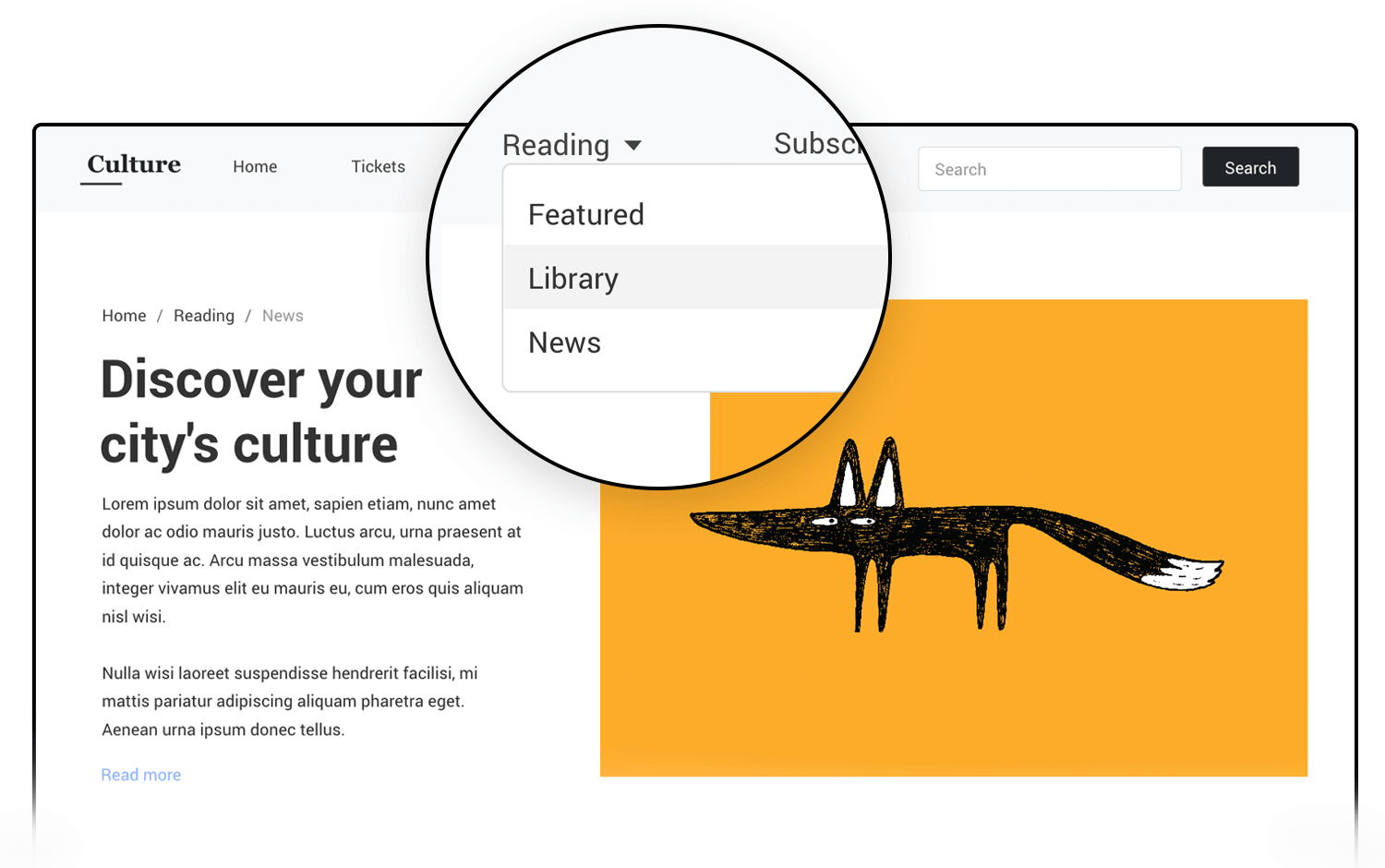
Beginnen wir also mit dem oberen Teil der Seite. Wir wählen eine einfache Navbar-Komponente und ziehen sie auf den Canvas, um den Text zu bearbeiten; in diesem Fall fügen wir die folgenden vier Optionen ein: Startseite, Tickets, Lesen und Abonnements. Diese werden die wichtigsten Funktionen unserer Website präsentieren.
Die Navigationsleiste bietet eine Dropdown-Menü-Funktion, deren Textoptionen bearbeitet oder erweitert werden können. Das Tolle an dieser Funktion ist, dass die Interaktion bereits in die Komponente integriert ist, so dass Sie keine Zeit für das Hinzufügen benötigen. In diesem Dropdown-Menü fügen wir einige Optionen hinzu, um den Benutzer zu den verschiedenen Seiten der Website weiterzuleiten. Praktischerweise verfügt die Suchleiste, die in dieser Komponente enthalten ist, auch über eine Texteingabe-Interaktion, wie andere Textfelder in der Bibliothek.

Fügen wir nun unsere Navigationsleiste in den Bereich Vorlagen ein, damit sie für alle Seiten an ihrem Platz bleibt. Für alle Zwecke nennen wir sie „Navbar“. Wenn Sie die Navigationsleiste an der a-Achse fixieren und für die y-Achse die Option Anheften an den Anfang wählen, bleibt sie beim Scrollen am oberen Rand der Seite.
Als nächstes fügen wir ein Breadcrumb-Menü über dem Text ein, damit der Benutzer leichter zwischen den Inhalten navigieren kann. Praktischerweise haben die Breadcrumbs bereits eine „On Mouse Over“-Interaktion eingebaut, die den Text hervorhebt. Wir müssen also nur noch die entsprechenden Interaktionen hinzufügen, um sie mit den anderen Seiten zu verknüpfen.
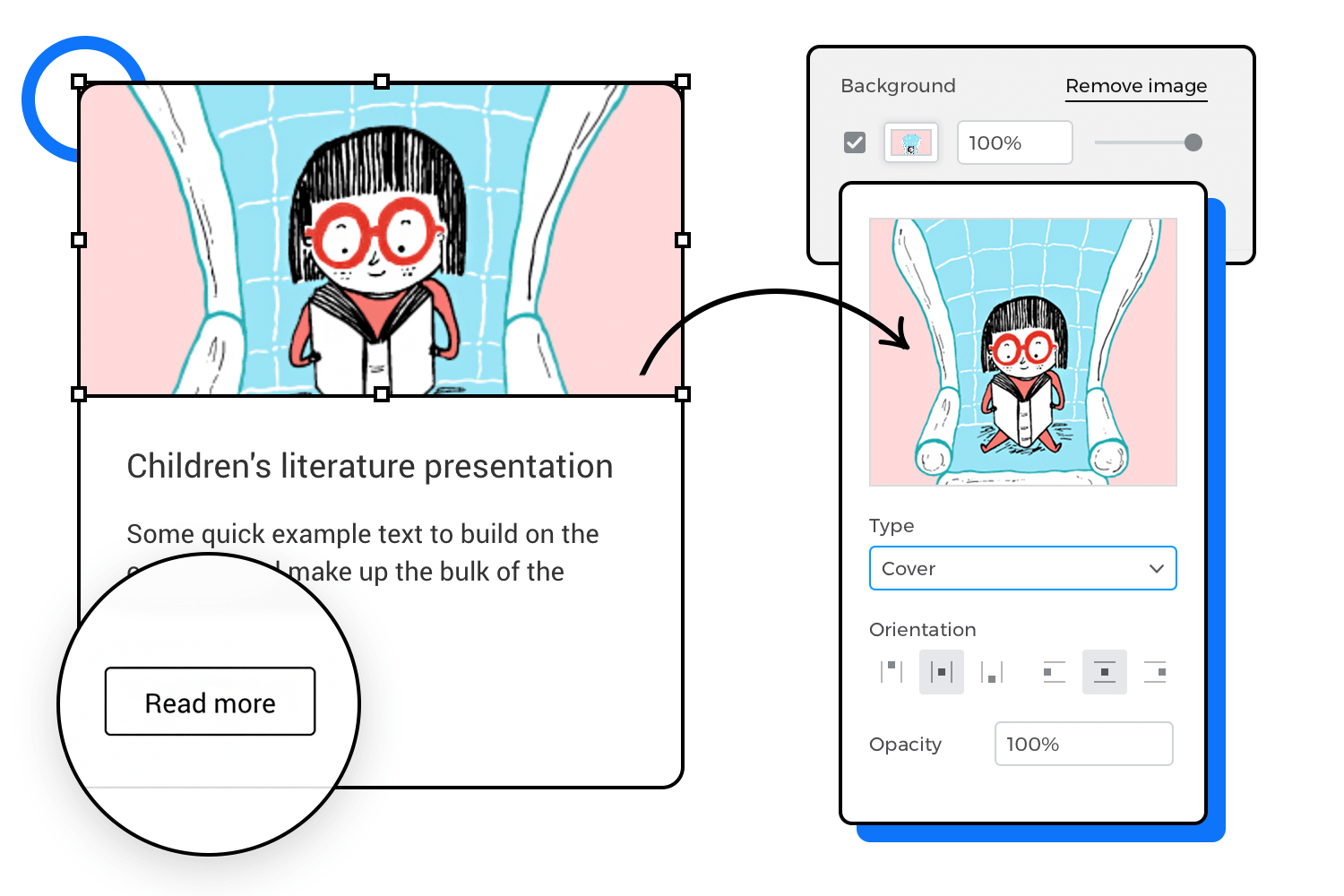
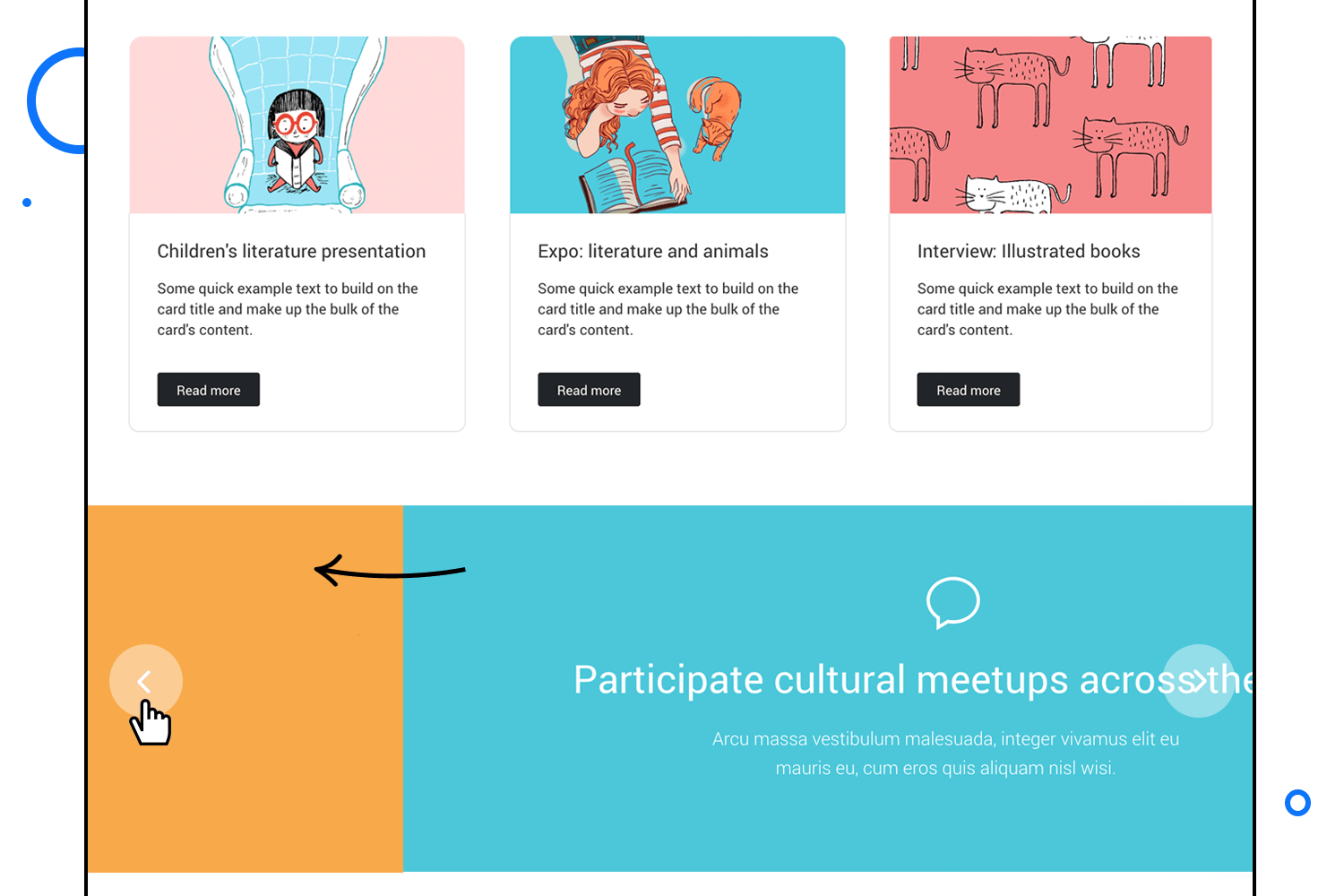
Der nächste Teil unserer Homepage wird mit Bootstrap-Karten bestückt, um einige der interessanten neuen Inhalte auf unserer Website kurz und bündig darzustellen. In diesem Beispiel verwenden wir die primären Bootstrap-Karten, die aus einem Bild, einem Absatz und einer Schaltfläche bestehen. Um der Karte das von uns ausgewählte Bild hinzuzufügen, wählen wir einfach das Rechteck aus und gehen unter Eigenschaften zum Abschnitt Hintergrund. Hier finden wir ein Dropdown-Menü mit verschiedenen Optionen zur Größenanpassung unseres Bildes und wählen diejenige aus, die am besten zu uns passt.

Die Schaltflächen verfügen außerdem über die praktische integrierte Mouse-Over-Interaktion, die es uns ermöglicht, uns auf das Design der Schaltfläche und die nachfolgende Seite, auf die sie verlinkt, zu konzentrieren. In diesem Fall haben wir nur den Text und die Farbe der Schaltfläche geändert.
Im unteren Teil unserer Homepage befindet sich eine Karussellkomponente, die die verschiedenen Veranstaltungen in der Stadt zeigt, für die unsere Website werben wird. Die Komponente enthält drei Folienbeschriftungen (von denen weitere hinzugefügt werden können), die auch über interaktive Steuerelemente verfügen, um zwischen den Folien zu wechseln. Hier haben wir jeder Folie einen einprägsamen Titel gegeben und die Symbole und die Farbe geändert. Jede Folie verweist auf eine andere Seite auf unserer Website.

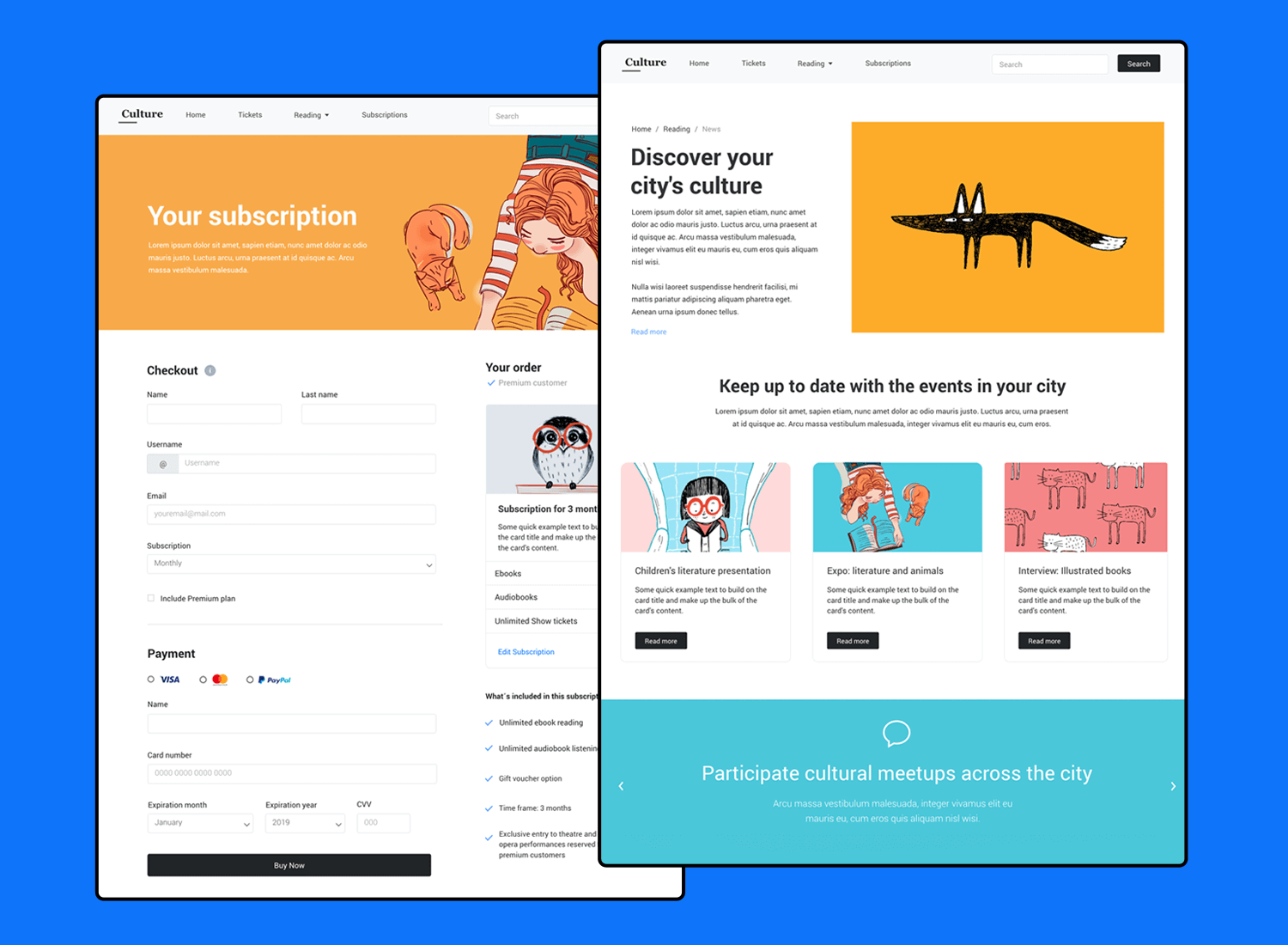
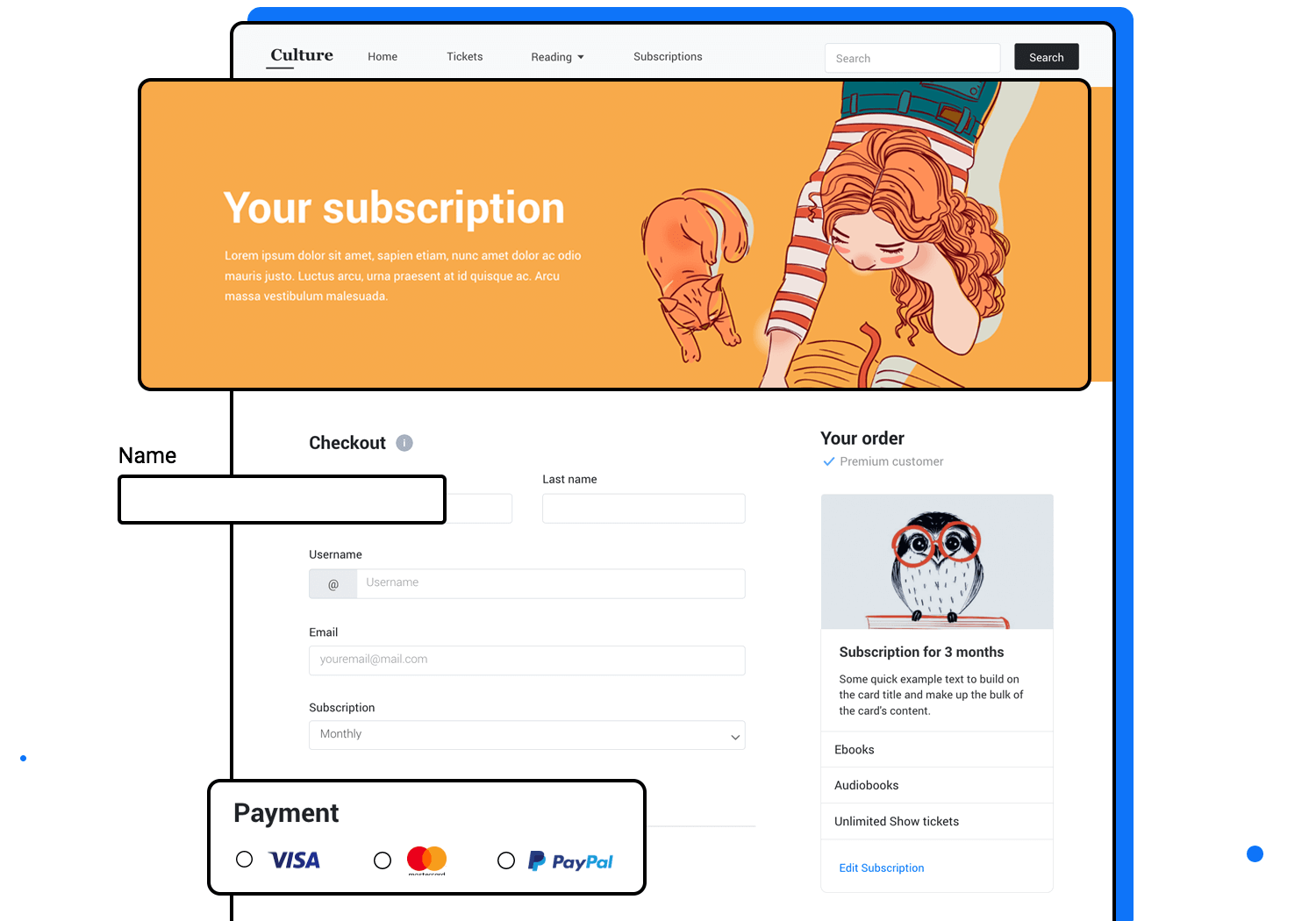
Als nächstes erstellen wir eine Seite zur Verwaltung neuer Abonnements. Zunächst fügen wir eine linksbündige Hero Unit mit Bild hinzu. Auf dieser Seite erstellen wir auch ein Anmeldeformular mit einfachen Eingabefeldern, die wir in Name und Nachname umbenennen. Für den Benutzernamen verwenden wir ein schwebendes Beschriftungsfeld und für das E-Mail-Feld ein weiteres einfaches Feld. In letzterem können Sie links ein zweites Eingabefeld mit einer schwebenden Beschriftung hinzufügen, das mit „@“ à la Twitter beginnt. Dann platzieren wir ein einfaches Dropdown-Menü, über das unsere Benutzer die Art des Abonnements auswählen können.
Sobald wir den Titel unseres Anmeldeformulars eingegeben haben, fügen wir ein Popup-Fenster hinzu, das dem Benutzer zusätzliche Informationen bietet (mit einem „i“ gekennzeichnet), die durch einen Mausklick auf>ausgelöst werden. Darunter befindet sich ein Kontrollkästchen, mit dem der Premium-Plan in das Abonnement aufgenommen werden kann. Sie werden feststellen, dass das Kontrollkästchen bereits mit einer Interaktion versehen ist.
Der zweite Teil dieser Seite sind die Zahlungsdetails, wo wir dem Benutzer die Möglichkeit bieten, auszuwählen, wie er bezahlen möchte: mit Visa, Mastercard oder Paypal.

Dazu ziehen wir eine Gruppe von Optionsfeldern auf die Arbeitsfläche und reihen sie aneinander (und duplizieren in derselben Gruppe eines der beiden Optionsfelder für ein drittes). Ein paar weitere Textfelder, Dropdowns für den Ablauf der Kreditkarte und eine dunkle Schaltfläche am unteren Rand und wir sind bereit für die zweite Seite.
Nachdem unsere Abonnement-Seite fertig ist, gehen wir zurück zur Startseite und fügen der Abonnement-Schaltfläche im Hauptmenü ein Ereignis hinzu, um auf die Abonnement-Seite zu verlinken – voilà! Wir haben bereits einen einfachen Bootstrap-Prototyp für unsere kulturelle Website erstellt!

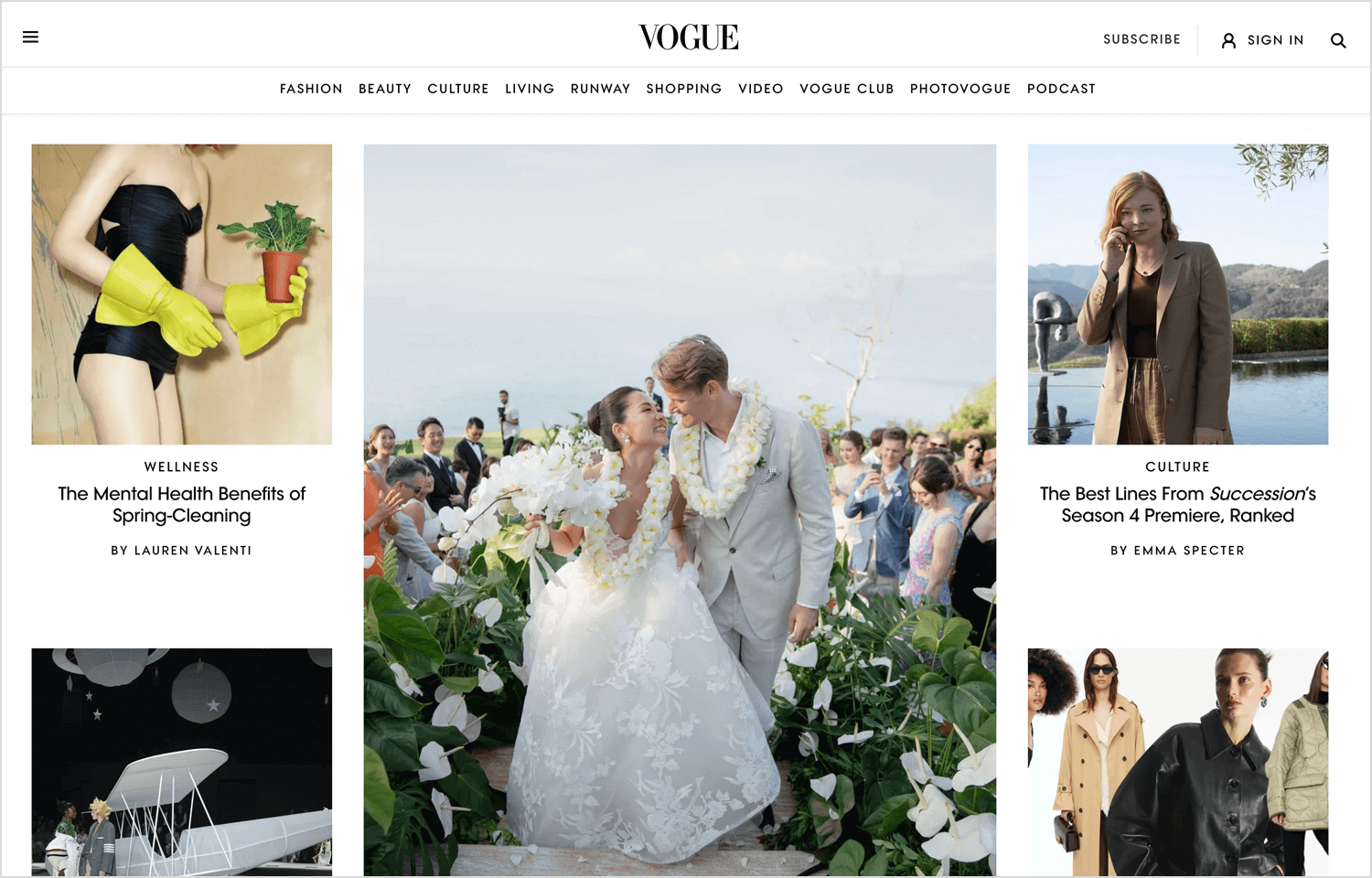
Die Website der Modezeitschrift Voguewurde mit Bootstrap erstellt. Sie ist ein großartiges Beispiel dafür, wie viele Details mit dem responsiven Layout-System von Bootstrap auf dem Bildschirm untergebracht werden können.
Mit dem Bootstrap-Webdesign schafft es Vogue, eine Menge Informationen auf seiner Homepage unterzubringen, ohne dass sie überladen wirkt. Die Designer haben sich offensichtlich viele Gedanken über das Navigationsdesign der Website gemacht und den Inhalten eine klare hierarchische Form gegeben.
Das auffälligste Merkmal dieser Website ist das große Heldenbild, das zu einer Hauptnachricht führt, gefolgt von kleineren Bildern darunter, die ebenfalls zu weiteren Artikeln verlinken. Ihr Ziel scheint es zu sein, eine Homepage zu erstellen, die die Aufmerksamkeit des Benutzers erregt und dabei so wenig Text wie möglich verwendet – etwas, das mit Bootstrap erreicht werden kann.
Es gibt auch eine klare Hierarchie auf der gesamten Website, die durch die logische Verwendung von Breadcrumbs auf jeder Seite, zusätzlich zu den Hauptbreadcrumbs im Kopf der Website, deutlich wird.

Maximilian ist eine historische italienische Schaumweinmarke, die von der Cantina di Soave verwaltet wird. Ihre Website ist das perfekte Beispiel für ein Produkt, das seine Markenidentität durch Webdesign stärkt, und sie veranschaulicht das Maß an Leistung und Flexibilität, das die Bootstrap-Bibliothek ihren Designern verleiht.
Bei der Gestaltung der Website wurde darauf geachtet, dass alle Bootstrap-Elemente in einem angemessenen Abstand, aber perfekt ausgerichtet sind und der Benutzer nach unten scrollen kann, wodurch der Parallaxen-Effekt ausgelöst wird. Wenn Sie mit dem Mauszeiger über die kulinarischen Vorschläge fahren, bewegen sich die Zutaten je nach Richtung, in der Sie die Maus bewegen, gegenläufig, wodurch eine sehr realistische dreidimensionale Animation entsteht.
Alle diese Effekte lassen sich auf kleineren Geräten perfekt skalieren, wobei das minimalistische, großzügige Gefühl erhalten bleibt. Das Hamburger-Menü wird in der mobilen Version der Website durchsichtig, so dass der restliche Inhalt darunter weiterhin sichtbar ist.
Die Schaltfläche “Mehr erfahren” ist unter jedem Produkt deutlich sichtbar und öffnet eine Karte mit weiteren detaillierten Informationen über das Produkt. Die Designer dieser Website haben die Gestaltung der Inhalte eindeutig zu einer ihrer wichtigsten Strategien gemacht.

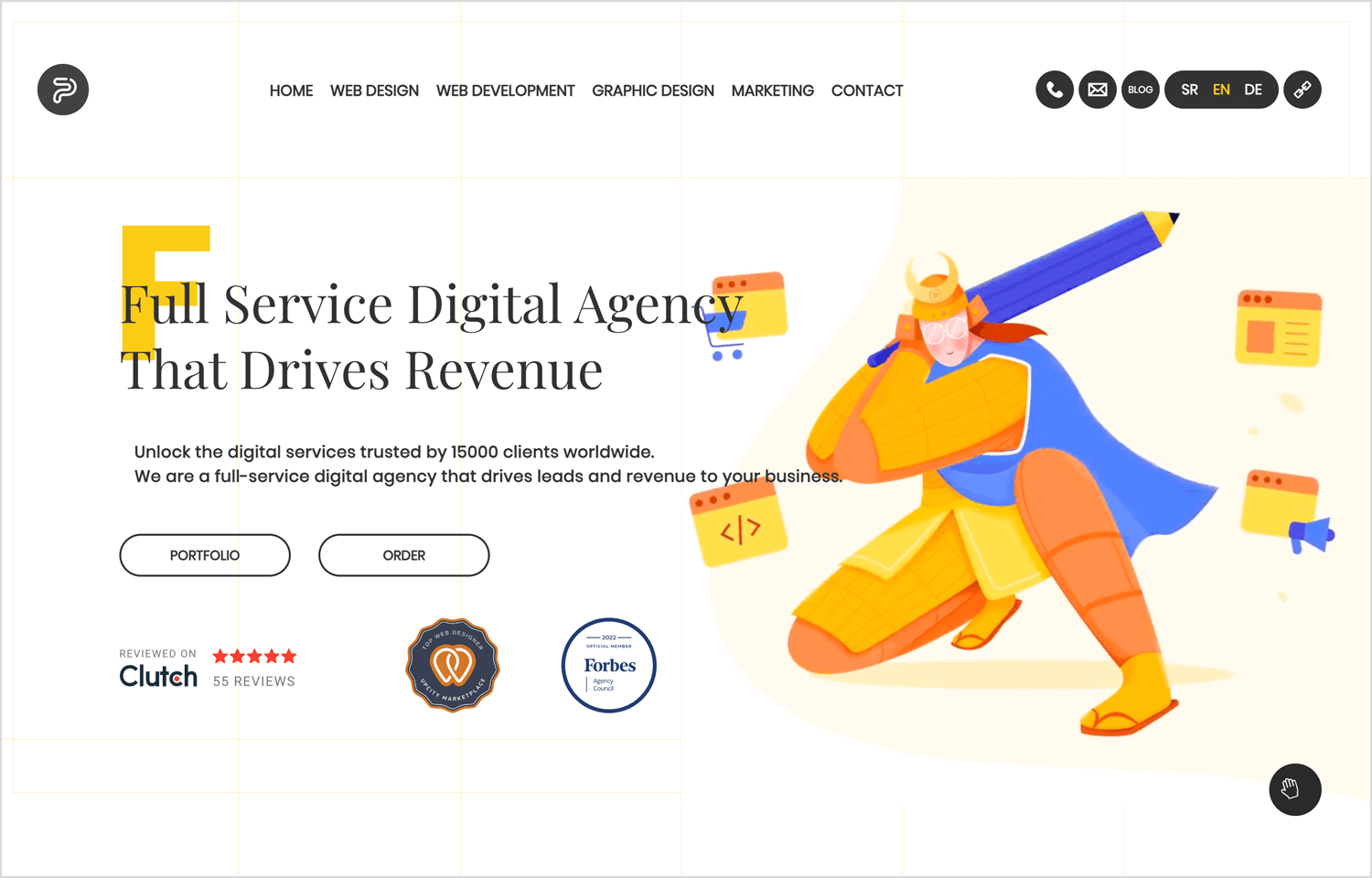
Pop Art Studio ist ein Web-Entwicklungs- und Design-Service aus Serbien und hat seine eigene Website ziemlich gut gemacht – mit Bootstrap.
Beim Betreten der Website fällt als erstes die kräftige gelbe Farbe auf, die einen Kontrast zum ansonsten minimalistischen Design bildet, zusammen mit dem dynamischen Heldenbild – einer der bemerkenswertesten Effekte der Website. Die Designer nutzen das 12-Spalten-Raster-Layout, um das volle Design-Potenzial des Unternehmens zu präsentieren.
Das großartige Design der Schaltflächen ist ein weiteres Merkmal dieser Website. Wenn Sie mit dem Mauszeiger über eine beliebige Schaltfläche auf der Website fahren, sieht der Benutzer einen Pfeil vorbeiziehen, als ob er von einem Bogen abgeschossen würde. Diese kleinen Interaktionen sorgen für ein intensiveres Erlebnis für den Benutzer. Die Handlungsaufforderungen sind deutlich sichtbar und zeigen die wichtigsten Informationen zuerst an, wie z.B. die Schaltflächen “Portfolio” und “Bestellen”.
Sie ist auch ein großartiges Beispiel dafür, wie effektiv Bootstrap design als mobile first-Entwicklersprache sein kann. Die Details dieser Website skalieren perfekt auf kleinere Handy- und Tablet-Bildschirme, wobei die Breadcrumbs auf den kleineren Auflösungen zu einem Hamburger-Menü komprimiert werden.
Wie Sie sehen, ist das Prototyping Ihrer Website mit dem Bootstrap UI-Kit von Justinmind eine gute Idee, wenn Sie eine attraktive, modern aussehende, responsive Website entwerfen möchten, die einen einfachen Übergang vom Design zur Entwicklung bietet und Ihren Benutzern eine intuitive Erfahrung bietet.