Charts UI kit: Datendesign leicht gemacht

Entwerfen Sie wirkungsvolle UI-Designs für Dashboards und Datenvisualisierungen mit dem kostenlosen Charts UI Kit von Justinmind! Erfahren Sie wie in diesem Beitrag
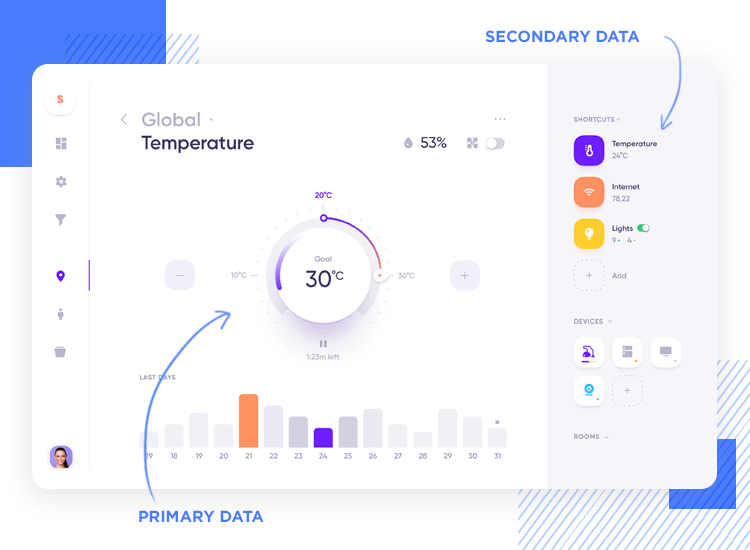
Ihre Benutzer sind visuelle Wesen. Mit unserem UI-Kit für Diagramme können Sie die Backend-Daten Ihrer Website oder App visuell in eine Geschichte verpacken, die sowohl visuell ansprechend als auch einprägsamer ist als eine lange Aneinanderreihung von sinnlosen Zahlen. Sie geben Ihrem Benutzer etwas, auf das er reagieren kann.
Ganz gleich, ob es sich um eine Fitness-App, eine Fintech-Banking-App oder eine Website für die persönliche Budgetplanung handelt, ein großartiges Dashboard-Design gibt Ihren Nutzern die Möglichkeit, komplexe Daten auf einen Blick zu erfassen und ihnen etwas an die Hand zu geben, mit dem sie etwas anfangen können.
Um zu erfahren, wie Sie mit dem Justinmind Charts UI-Kit herausragende Dashboard-UIs designen können, und um Tipps zu erhalten, wie Sie dabei vorgehen, sind Sie in den besten Händen!
Das Justinmind Charts UI-Kit ist eine Sammlung von grafischen Elementen und Komponenten, die Sie schnell und einfach in Ihren Dashboard UI-Prototyp implementieren können. Sie können dann beim Design Ihres Prototyps Interaktion und Funktionalität zu Ihren Diagrammen und Grafiken hinzufügen.

Das Schöne am Charts UI-Kit ist, dass Sie es auch mit anderen UI-Kits kombinieren können, die entweder im Prototyping-Tool vorinstalliert sind oder die Sie kostenlos von unserer UI-Kit-Seite herunterladen können.
Wir empfehlen die Verwendung dieser Diagramme als Alternative zur Anzeige von langen Listen, Tabellen oder Zahlen. Warum designen Sie nicht ein UI, das all diese Daten für den Benutzer in die richtige Perspektive rückt, damit er sie schneller verdauen kann? Lesen Sie weiter, um mehr über unser Charts UI-Kit zu erfahren, mit dem Sie Ihren Nutzern die Verarbeitung Ihrer Daten erleichtern.
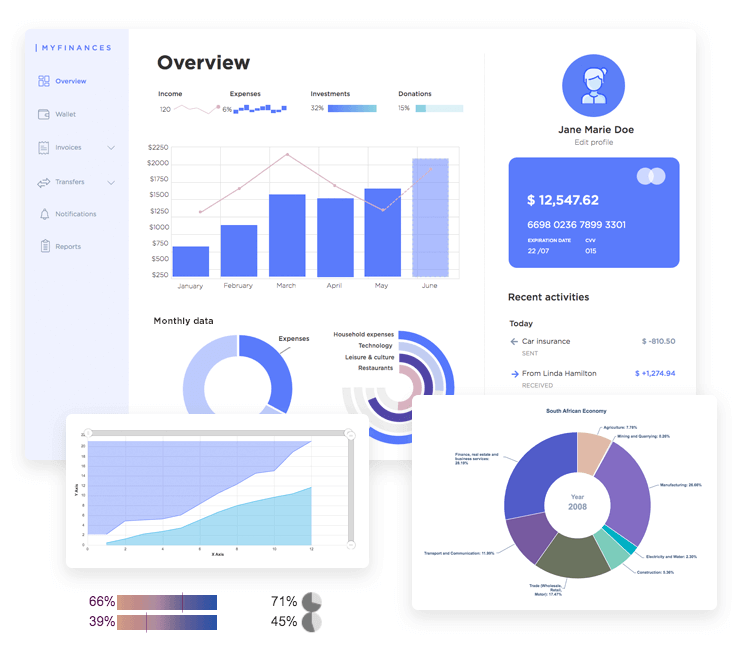
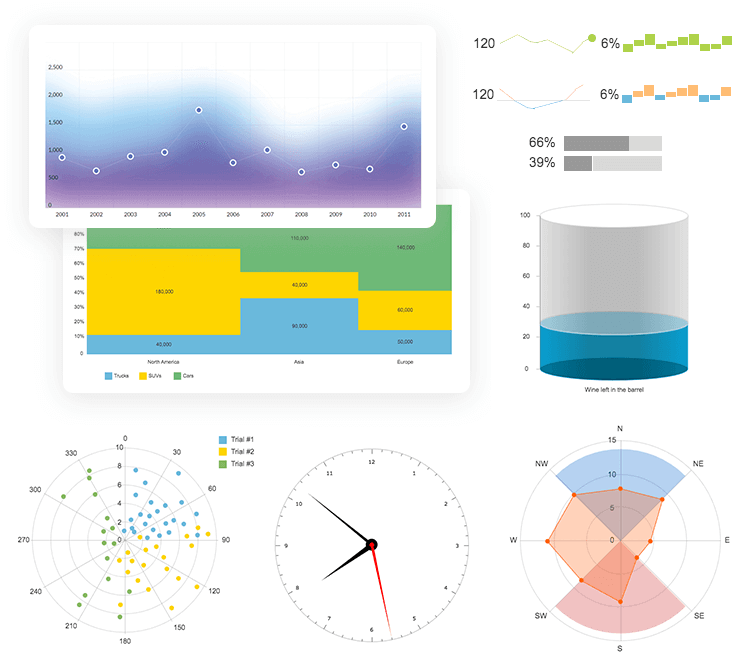
Es gibt Balkendiagramme, Histogramme, die von Karl Pearson erfunden wurden, und sogar Candlestick-Diagramme, die Sie oft in Trenddiagrammen auf dem Finanzmarkt sehen. Sie finden auch die üblichen Donut- und Tortendiagramme zur Darstellung von Metriken wie den täglichen Ausgaben oder der Schrittzahl in Fitness-Apps.
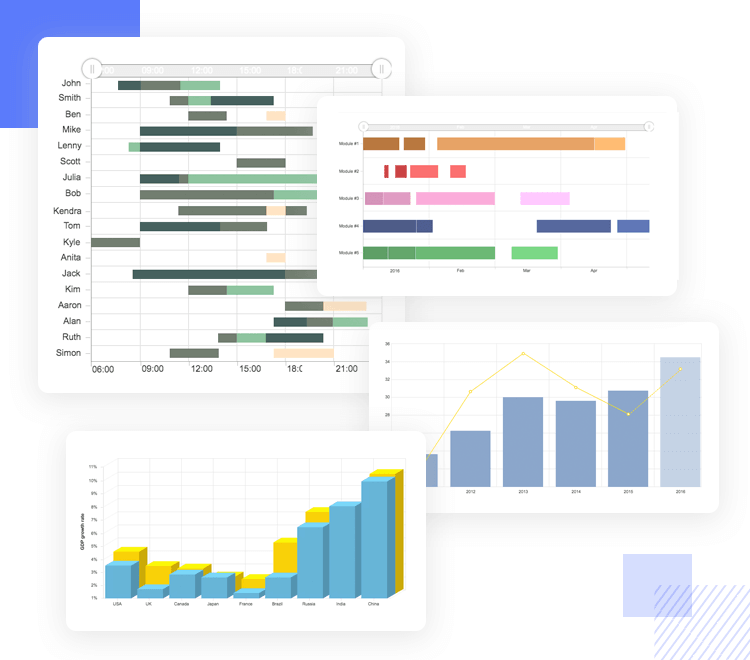
In dieser Kategorie finden Sie das vielseitigste Diagramm, mit dem Sie in der Datenwelt arbeiten können – das Säulendiagramm. Dieses legendäre Diagramm, von dem jeder schon einmal gehört hat, kann uns helfen, Veränderungen im Laufe der Zeit aufzuzeigen, verschiedene Kategorien zu vergleichen, eine Rangfolge verschiedener Elemente aufzustellen und vieles mehr.

Die Diagramme, die Sie in dieser Kategorie finden, sind nützlich für die Anzeige von Daten zu Finanzwerten, Gesundheitsstatistiken, häufigen Veranstaltungszeiten, Leistungsstatistiken und vielem mehr. Was das Design betrifft, finden Sie einfache 2D-Säulendiagramme bis hin zu rechteckigen und zylindrischen 3D-Diagrammen. Sie finden auch geschichtete Säulen, um Veränderungen wie das BIP-Wachstum anzuzeigen, und gestapelte Säulen, um konsolidierte Einnahmen und Budgets darzustellen.
In diesem Bereich stehen Ihnen auch Gantt-Diagramme zur Verfügung. Diese sind praktisch für Projekt-/Produktmanagement-Anwendungen, da Sie damit Projektzeitpläne und sogar Wahlergebnisse oder Stimmauszählungen anzeigen können.
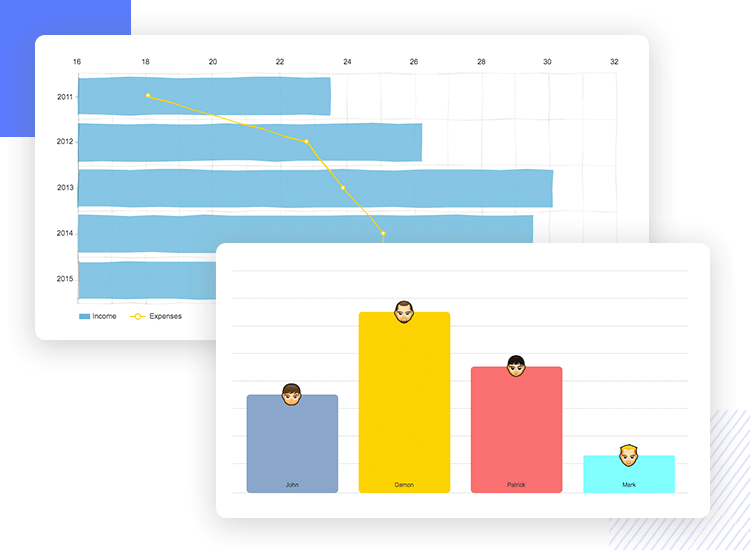
Teil zwei dieser Kategorie enthält Ihre typischen horizontalen Balkendiagramme – aber mit einer erstaunlichen Vielfalt! Sie werden alles entdecken: 2D- und 3D-Balkendiagramme, gestapelte und geclusterte Balken, schwebende Balken und vieles mehr!

Horizontale Diagramme sind eine fabelhafte Möglichkeit, Daten mit langen Beschriftungen darzustellen. Der Grund dafür ist, dass die y-Achse anstelle der x-Achse normalerweise die Datenbereiche für Kategorien anzeigt, wodurch sich vertikaler Platz auf dem Bildschirm sparen lässt.
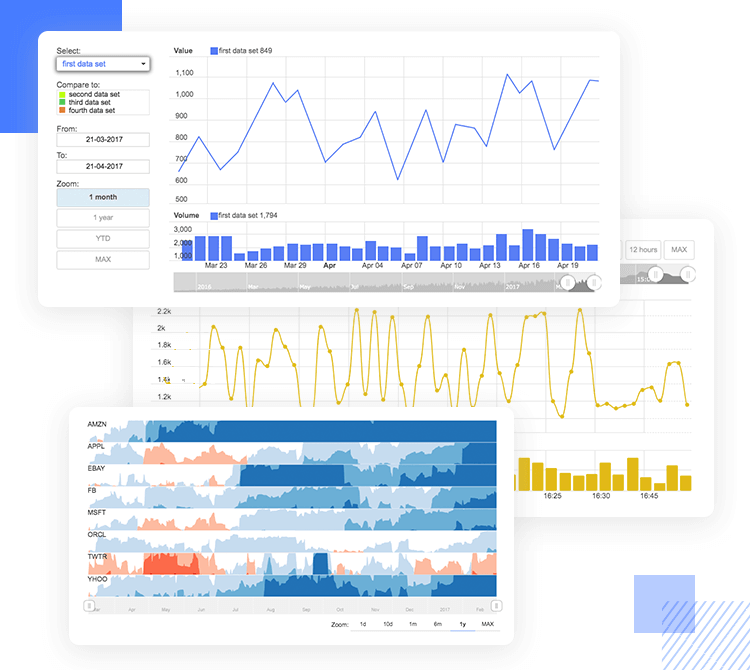
Liniendiagramme werden in der Regel zur Darstellung zeitbezogener Daten verwendet, und in dieser Kategorie finden Sie alle Varianten, die Sie brauchen. Die Kategorie umfasst einfache Liniendiagramme bis hin zu Diagrammen mit Scroll- und Zoom-Effekten, farbigen Linien für Zu- und Abnahmen und sogar Liniendiagramme mit Aufzählungszeichen, die mit Spalten gemischt sind – das ist mal eine ausgefallene Datenvisualisierung!
Die Diagramme in dieser Kategorie sind nützlich, wenn Sie auf Ihrer Website oder in Ihrer App Daten zu Aktienkursen, sich entwickelnden Zeitlinien und Gesundheitsstatistiken anzeigen möchten. Sie sind auch praktisch, wenn Sie Budgetsteigerungen und -senkungen über einen bestimmten Zeitraum darstellen möchten.

Diese Kategorie ist eine Fortsetzung der ersten, aber mit noch mehr Varianten. Hier finden Sie gestufte Liniendiagramme, gestufte Linien ohne Steigleitungen (einfach eine Reihe von horizontalen Linien in einem Diagramm), vertikale Linien, gemischte Linien und vieles mehr!

Das Zusammenstellen eines Bildschirms, der Teile zum Ganzen zeigt oder Daten in Brüchen oder Prozenten anzeigt, ist mit dieser Kategorie buchstäblich ein Kinderspiel. Hier finden Sie die typischen Torten- und Donut-Diagramme, sowohl flach als auch in 3D. Sie finden auch Kuchendiagramme mit unterteilten Scheiben, die eine noch bessere visuelle Assimilation bieten, sowie eine Weltkarte, auf der Kontinente mit Kuchendiagrammen dargestellt werden.
Aber das ist noch nicht alles. Falls Sie nach etwas weniger Alltäglichem suchen, können Sie in dieser Kategorie auch Trichterdiagramme verwenden. Sie finden hier ein Pyramidendiagramm, ein flaches und ein 3D-Trichterdiagramm!

Die Diagramme, die Sie in dieser Kategorie finden, sind vielseitig einsetzbar, von der Darstellung von Budgets und Ausgaben bis hin zu Umfragestatistiken.
Hier finden Sie zoombare Blasendiagramme mit x-y-Achsen, Fehlerdiagramme, Punktdiagramme, Blasendiagramme mit datumsbasierten Achsen und sogar ein x-y-Diagramm mit wertbasierten Liniendiagrammen.
Die Diagramme, die Ihnen in dieser Kategorie zur Verfügung stehen, wie z.B. die Blasendiagramme, eignen sich hervorragend für die Darstellung von Daten wie Einkommen und Lebenserwartung in verschiedenen Ländern, aber auch für Dinge wie Teamzuweisungen, beliebte Besuchszeiten und ähnliche Projekte.

In dieser Kategorie finden Sie ein Mekko-Diagramm. Mit dieser Art von Diagrammen können Sie die gewichtete Bedeutung jeder Balkenkategorie durch Erhöhen oder Verringern ihrer Breite darstellen. Stellen Sie sich vor, Sie müssten den Verkauf von SUVs in den Vereinigten Staaten und Asien vergleichen. In den USA wäre der Balken in Bezug auf den prozentualen Anteil des SUV-Besitzes breiter, in Asien wäre er dünner.
Darüber hinaus finden Sie in dieser Kategorie weitere interessante Diagramme, wie Liniendiagramme mit speziellen SVG-Filtern und Hintergrundverläufen sowie interaktive CSS-Diagramme.

In der Kategorie Aktien finden Sie Diagramme mit Schaltflächen, mit denen Sie aus mehreren Datensätzen auswählen können, z. B. Diagramme für Aktienindizes und Ereignisse, Intraday-Daten und vieles mehr. Sie finden sogar ein interaktives Diagramm, mit dem Sie eine Trendlinie mit einem Bleistift und einem Radiergummi skizzieren können – für ein schnelles Prototyping!

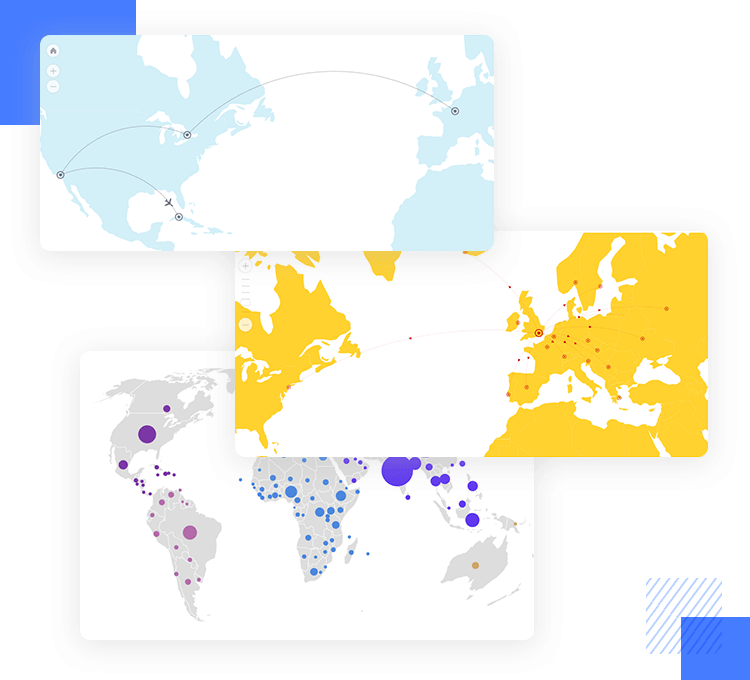
Hier finden Sie Ihre Weltkarten für das Prototyping von Dashboards, mit denen der Benutzer Daten über verschiedene Kontinente hinweg vergleichen kann. Zu den Diagrammen in dieser Kategorie gehören eine Karte mit gekrümmten Linien, die Reise- oder Transportrouten anzeigen, eine Karte mit Mustern zur Unterscheidung von Inhalten, eine Bevölkerungsblasenkarte und sogar eine Karte mit dynamischen Kreisdiagrammen!
Aber Sie mussten eine Wetter-App prototypisieren? Keine Sorge – auch dafür gibt es die Kategorie Karten!

Beginnen Sie mit dem Design Ihrer grafischen und Dashboard-Applikationen in wenigen einfachen Schritten. Als Erstes müssen Sie unser Prototyping-Tool herunterladen! Dann folgen Sie einfach dem unten stehenden Verfahren:
- Laden Sie das Charts UI Kit von unserer UI Kits Seite herunter
- Öffnen Sie Justinmind auf Ihrem Desktop
- Navigieren Sie zu den Widgets in der Menüleiste
- Wählen Sie “Bibliotheken hinzufügen/entfernen”.
- Scrollen Sie unter “Standardbibliotheken” nach unten, bis Sie das Charts UI Kit sehen.
- Klicken Sie auf “Zu Widgets hinzufügen”.
- Viel Spaß beim Designen Ihrer Dashboard-Bildschirme!
Mit dem Justinmind Diagramme UI-Kit können Sie schnell und einfach ein UI für eine Dashboard-Website entwerfen, das sowohl Funktionalität als auch Benutzerfreundlichkeit und Sichtbarkeit demonstriert. Unten haben wir ein schnelles Beispiel zusammengestellt, um Ihnen zu zeigen, wie einfach es ist, loszulegen.
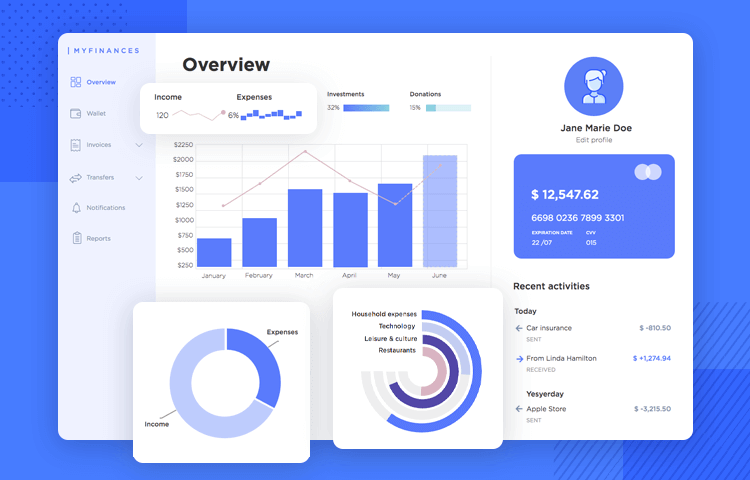
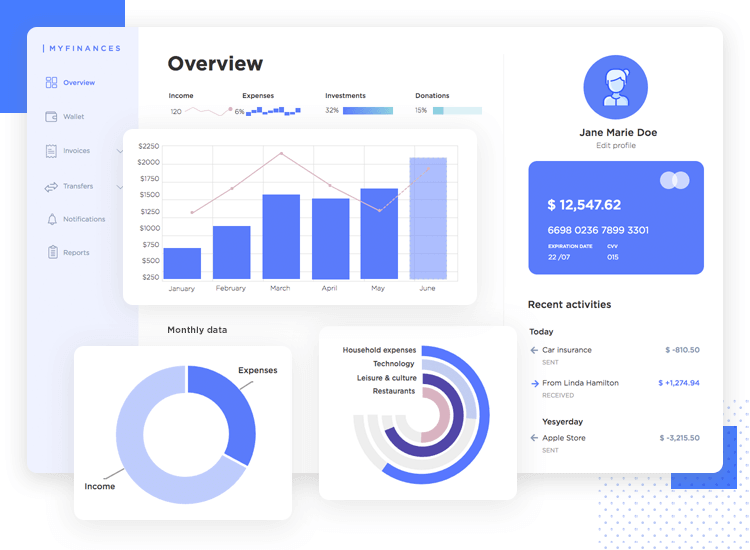
In unserem Beispiel haben wir einen Prototyp für ein Dashboard für persönliche Finanzen designt. Die Idee dahinter ist, dass der Benutzer durch einen Blick auf ein paar einfache Statistiken schnell verstehen kann, wie es um seine Finanzen bestellt ist – alles auf einem Bildschirm. Zum Start unseres Dashboards erweitern wir den Übersichtsbildschirm, auf dem der Nutzer seine monatlichen Finanzdaten wie Einnahmen und Ausgaben, die Art der Ausgaben sowie Kontoauszüge, Kreditkartendaten und den Gesamtsaldo sehen kann.

Hierfür haben wir ein Säulen- und Liniendiagramm aus der Kategorie Säulen und Linien verwendet. Auf der x-Achse haben wir die Monate beschriftet und auf der y-Achse die finanziellen Größen. Der Linienteil stellt das Einkommen dar und die Spalten zeigen die unterschiedlichen Ausgaben pro Monat. Wenn ein festes Einkommen zu einer geraden Linie führt, ist das auch in Ordnung. Es kann für den Benutzer trotzdem hilfreich sein, zu sehen, ob er mehr oder weniger einnimmt als er ausgibt.
Um die Gegenüberstellung von Ausgaben und Einnahmen zu vereinfachen, haben wir auch ein Donut-Diagramm eingefügt. Der Benutzer kann schnell einen Blick darauf werfen, um zu sehen, wie gut er sich finanziell verhält, ohne sich in den Zahlen zu verzetteln. Als Nächstes haben wir ein solides Diagramm erstellt, eine Art kreisförmiges Balkendiagramm, das aus der Kategorie Diagramme stammt. Dies ist ein weiteres schönes Diagramm, das auf einen Blick zeigt, wofür der Nutzer am meisten ausgibt, ohne dabei ins Detail zu gehen.
Für den letzten Teil müssen Sie nur noch einen Avatar für das Bild Ihres Benutzers auf die Leinwand ziehen, ein rundes Rechteck für das Design der Kreditkarte, Pfeilsymbole und Zahlen für den Kontoauszug und schon haben wir ein UI für das Dashboard der persönlichen Finanzen zum Testen!
Wenn Sie einen Prototyp eines Bildschirms mit einem Dashboard entwerfen, das Daten in Diagrammen anzeigt, müssen Sie neben der typischen Nutzerforschung sicherstellen, dass Ihre Diagramme genaue Informationen anzeigen, für den Nutzer nützlich sind und auf verschiedene Gerätegrößen skaliert werden können.
Wenn Sie beginnen, sollten Sie die folgenden Punkte berücksichtigen:
Es mag verlockend erscheinen, so viele ausgefallene Diagramme wie möglich in ein UI zu quetschen. Das macht auch Sinn – Dashboards sollen eine Fülle von Informationen auf einen Blick anzeigen. Sie wollen aber nicht, dass es aussieht wie das Cockpit einer Boeing 747 (es sei denn, Sie designen einen Flugsimulator!). Stellen Sie sicher, dass Sie nur die Diagramme verwenden, die Sie benötigen. So bleiben Ihre Daten besser im Gedächtnis und der Benutzer wird nicht überfordert.
Sie müssen entscheiden, welche Daten für den Benutzer nützlich sind und in welcher Reihenfolge Sie sie präsentieren. Vielleicht haben Sie eine Menge Daten, die Sie dem Nutzer präsentieren könnten, aber nur ein Drittel davon ist im Alltag nützlich.

Nehmen wir an, Sie müssen ein dashboard UI designen, das Statistiken über das Wetter anzeigt. Vielleicht möchten die meisten Ihrer Benutzer zuerst die Temperaturdaten sehen, gefolgt von der Niederschlagsvorhersage und der relativen Luftfeuchtigkeit.
Andererseits überprüfen sie vielleicht andere Statistiken wie die UV-Intensität und die vorhergesagten Niederschlagsmengen, allerdings weniger häufig. Diagramme, die diese Datensätze darstellen, sollten kleiner sein, weiter unten in der UI stehen oder vielleicht ganz wegfallen.
Sobald Sie herausgefunden haben, welche Daten für Ihre Nutzer am wichtigsten sind, müssen Sie entscheiden, wie Sie sie am besten präsentieren. Denken Sie daran: Diagramme verwandeln Daten in eine Geschichte, und Sie können Geschichten auf unterschiedliche Weise erzählen.

Entscheiden Sie, was die Daten für den Benutzer aussagen sollen. Vielleicht möchten Sie zeigen, wie wahrscheinlich es ist, dass die Temperatur steigt oder fällt. Mit einem Balkendiagramm Ihrer historischen Temperaturdaten können Sie die Tendenz nach oben oder unten nicht so gut darstellen wie mit einem Liniendiagramm. Letzteres zeigt detaillierter, wie sich die Temperatur entwickelt. Außerdem erwarten die Nutzer von einem Liniendiagramm eher, dass es Trends anzeigt.
Sie müssen keine exakten Daten zur Hand haben, um zu sehen, ob das visuelle Designkonzept hinter einem Dashboard funktioniert. Mit dem Justinmind Charts UI Kit können Sie schnell und einfach damit beginnen, visuell ansprechende UIs für Dashboards zu entwerfen und herauszufinden, ob Sie Ihre Daten auf die von Ihnen gewählte Art und Weise für Ihre Nutzer präsentieren können.
Laden Sie das Charts UI Kit noch heute kostenlos herunter und sehen Sie, was Sie designen können!