Formulare und Umfragen UI-Kit: übersichtliches Formular-Design leicht gemacht

Formulare können oft dazu führen, dass Benutzer die Flucht ergreifen. Vermeiden Sie dies, indem Sie mit dem UI-Kit Forms and Surveys von Justinmind Formulare designen, die Ihre Benutzer schätzen.
Hier bei Justinmind wissen wir, wie wichtig das richtige Design von Formularen ist. Sowohl Formulare als auch Umfragen haben die Fähigkeit, nicht nur echte Daten von Ihren Nutzern zu sammeln und hervorragende Konversionsraten zu erzielen, sondern auch ein Gefühl der Zufriedenheit zu vermitteln, wenn sie abgeschlossen sind. Sie machen den Tag Ihrer Benutzer ein wenig einfacher.
Auf unserer Website finden Sie viele UI-Kits, die Formular-Widgets enthalten. Vielleicht haben Sie aber auch etwas Bestimmtes im Sinn? Dann sollten Sie unser UI-Kit für Formulare und Umfragen ausprobieren. Dort finden Sie weitere Komponenten und Formularvarianten, die Sie kostenlos bearbeiten und selbst gestalten oder so belassen können, wie sie sind.

Das Kit enthält mehr als 50 Komponenten, Formulare und Umfragen, die Ihnen den Stress des Formulardesigns abnehmen und Ihnen helfen, mit dem Prototyping-Tool Justinmind schnell ein einfaches, aber effektives Formular mit hoher Konversionsrate zu entwerfen.
Wir bei Justinmind wissen, wie kompliziert es ist, gute Formulare zu designen, die die Konversionsraten steigern, anstatt Ihre Benutzer in die Irre zu führen. Um Ihnen Zeit und Ärger zu ersparen, enthält unser UI-Kit Elemente und Komponenten, die ausschließlich für das Design von Web- und Mobilformularen bestimmt sind.
Jede Komponente und jedes Element in unserem UI-Kit ist vorgefertigt und verfügt über integrierte Interaktionen. Alles, was Sie tun müssen, ist, die entsprechenden Links und Seiten hinzuzufügen. Die Formulare und Komponenten, die Sie in unserem UI-Kit finden, können so verwendet werden, wie sie sind, oder Sie können sie an Ihre Bedürfnisse anpassen.

Wir haben unsere Formulare und Komponenten nach den verschiedenen Prinzipien entwickelt, die einem guten Formulardesign zugrunde liegen. Das gesamte UI-Kit hat ein minimalistisches Design, bei dem Fragen und Schaltflächen in einer logischen Hierarchie gruppiert sind, gefolgt von der richtigen Menge an Abständen und kontrastierenden Farbdesigns.
Wir haben auch diese wichtigen Mikrointeraktionen eingebaut, wie z.B. die Änderung des Schaltflächenstatus beim Klicken oder Tippen. Zu den weiteren integrierten Interaktionen gehören bearbeitbare Textfelder und Platzhalter, die verschwinden, wenn Sie mit dem Tippen beginnen. Sie können diese Interaktionen in Ihrem Prototyp testen, indem Sie einfach auf „Simulieren“ oder „Auf dem Gerät anzeigen“ klicken. Und was noch wichtiger ist: Sie können sie mit echten Benutzern testen!
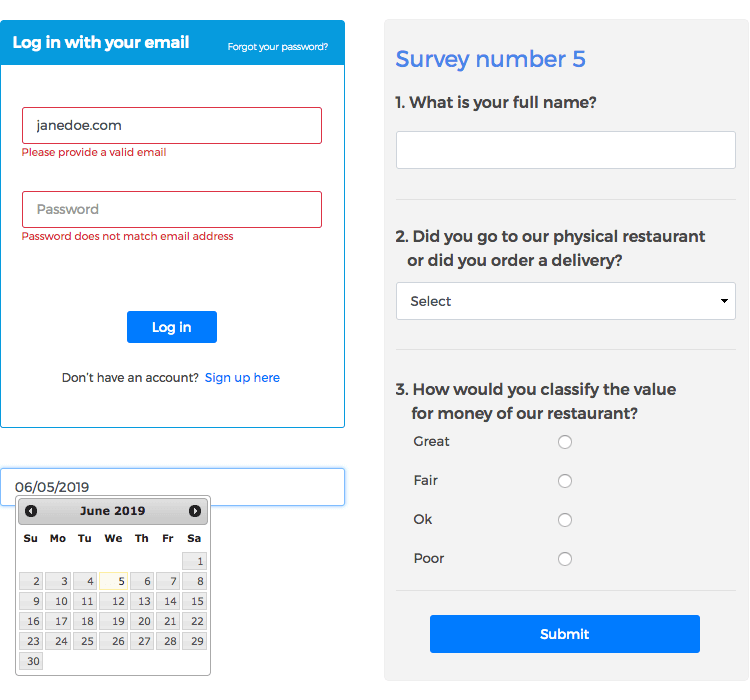
In diesem UI-Kit finden Sie eine Fülle von Formularen wie Anmelde-, Registrierungs- und Kreditkartenformulare sowie Umfragen. Sie werden feststellen, dass all diese Formulare ein minimalistisches Design mit genau der richtigen Anzahl von Feldern und Steuerelementen für die jeweilige Situation haben.

Die Formulare sind sowohl für Mobil- als auch für Desktop-Geräte verfügbar und jeweils perfekt auf die Größe skaliert.
Alles, was mit mobilem Design zu tun hat, muss geplant und ausgiebig getestet werden. Das gilt erst recht für das Design mobiler Formulare. Deshalb haben wir uns die Zeit genommen, mobile Formulare zu entwerfen, die sowohl die begrenzte Auflösung als auch die Grundsätze eines guten Designs berücksichtigen.
Alle unsere Formulare berücksichtigen das Design der Schaltflächen, mit großen rechteckigen Schaltflächen zur Aktionssteuerung und einer entwickelten Hierarchie zwischen primären und sekundären Schaltflächen. Die vorgefertigten Formulare werden außerdem mit Beschriftungen über jedem Feld geliefert, um die Übersichtlichkeit der Formulare zu erhöhen. Zusätzlich zu den Echtzeit-Validierungstexten, die unter den Feldern mit den Details des Fehlers erscheinen, sind bereits Platzhalter installiert.
Ganz gleich, ob Sie Ihr eigenes Formular aus einzelnen Komponenten erstellen oder die mitgelieferten Formulare verwenden, unser UI-Kit für Formulare und Umfragen spart Ihnen Zeit bei der Erstellung von Formularprototypen.

Hier finden Sie eine Liste der Kategorien in unserem UI-Kit für Formulare und Umfragen und was sie beinhalten:
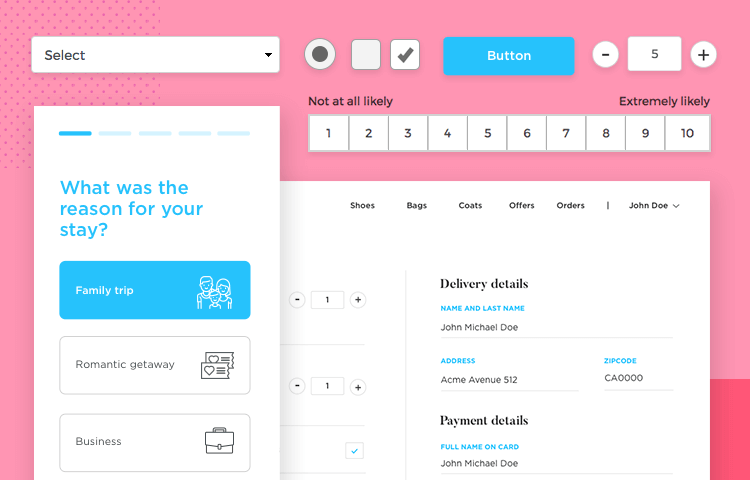
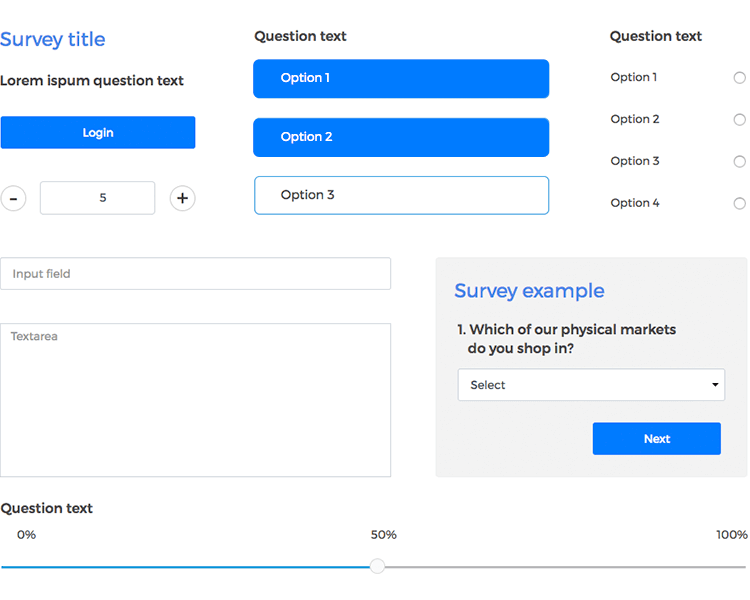
Fasst Titel, Beschriftungen, Schaltflächen mit Mikrointeraktionen, Eingabefelder mit Beschriftungen und Platzhaltern sowie bearbeitbare Textbereiche, Skalen, Optionsfelder, Auswahllisten und Schieberegler zusammen.
Enthält eine Reihe von Komponenten mit integrierter Feldüberprüfung, darunter E-Mail- und Passwortfelder mit Beschriftungen und Platzhaltern. Außerdem finden Sie zwei Umfragen mit Optionsfeldern, Fortschrittsbalken und Schieberegler.
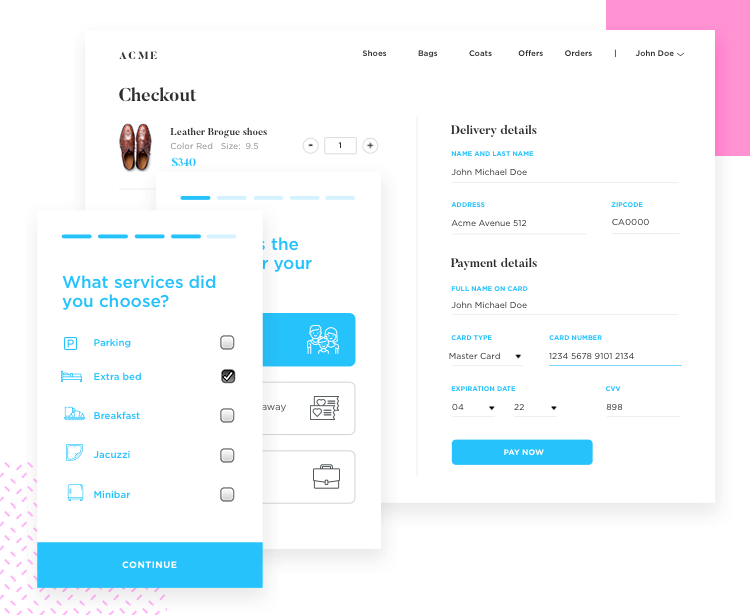
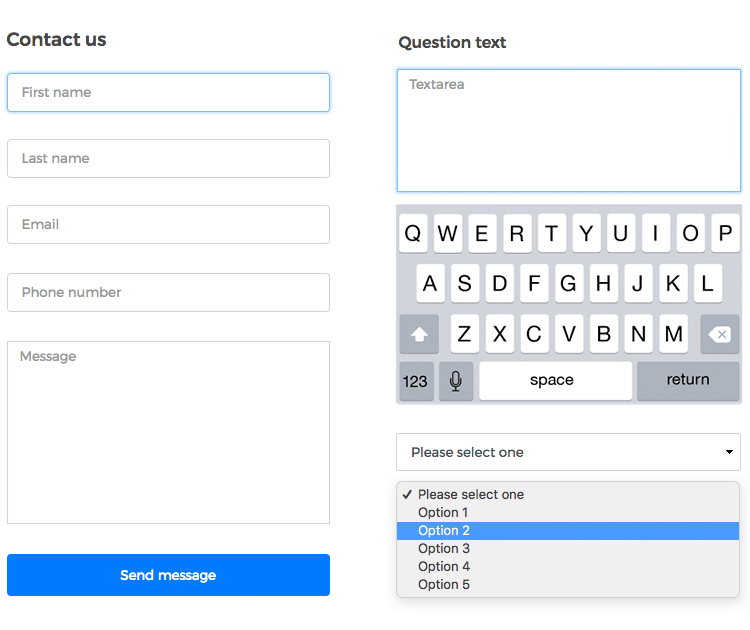
Eine Auswahl von Website-Formularen, bestehend aus Anmelde- und Registrierungsformularen, einschließlich eines Formulars zur Eingabe von Profildaten und eines Formulars zur Kontaktaufnahme mit uns“, dem Vertrieb“ und der Abteilung“. Jedes dieser Webformulare verfügt über Interaktionen wie bearbeitbaren Text, anpassbare Dropdown-Menüs und Schaltflächen mit Mikrointeraktionen.
Hier finden Sie eine Reihe von Umfragekomponenten. Jede Komponente verfügt über Felder mit editierbarem Text (sowohl mit als auch ohne Platzhalter). Außerdem finden Sie eine anpassbare Zufriedenheitsskala, verschiedene Gruppen von Optionsfeldern, Dropdown-Menüs, eine Checkliste, eine Landing Page für die Umfrage und benutzerdefinierte Schaltflächen mit integrierten Interaktionen.
Im Grunde eine Erweiterung der vorherigen Kategorie. Sie finden hier auch zwei Arten von Auswahllisten – eine, die alle anderen Optionen ausblendet, wenn Sie eine auswählen, und eine andere, die lediglich die ausgewählte Option hervorhebt, sowie Daten mit ausklappbaren Kalendern. In diesem Abschnitt haben wir auch eine spezielle Umfrage mit einer eingebauten Interaktion aufgenommen, die leicht ausgeblendet wird und nach und nach Komponenten enthüllt, wenn der Benutzer fortschreitet.
Dieser Bereich enthält im Grunde die gleichen Elemente und Komponenten wie die Webformulare, wurde aber für kleinere Bildschirmauflösungen und für Touchscreens optimiert. Bei der Größe der Textfelder, Schaltflächen und Menüsteuerungen wurde besonders auf ein fingerfreundliches Design geachtet.
Wie die Kategorie Desktop-Umfragen enthält auch diese Kategorie eine große Auswahl an Zufriedenheitsumfragen mit verschiedenen Elementen wie Textfeldern mit Platzhaltern, einstellbaren Skalen, Dropdown-Menüs und Datumsfeldern. Sie enthält auch eine Landing Page für Umfragen und eine spezielle Umfrage mit versteckten Elementen, die erst nach Ausfüllen der Felder in der richtigen Reihenfolge sichtbar werden.
In diesem Beitrag zeigen wir Ihnen die Arten von Formularen und Umfragen, die Sie mit unserem UI-Kit erstellen können. Um loszulegen, folgen Sie einfach den nachstehenden Schritten und erstellen Sie noch heute schnell und einfach Prototypen für Ihre hochkonvertierenden Formulare und Umfragen!
- Laden Sie Justinmind herunter und starten Sie Ihre kostenlose Testversion.
- Laden Sie das Forms and Surveys UI Kit von unserer Widgets-Seite herunter.
- Importieren Sie das UI-Kit in das Prototyping-Tool. Dort sehen Sie die Widgets auf der linken Seite.
- Entwerfen Sie ein neues Web- oder Mobilformular für Ihren Prototyp.
Hier bei Justinmind fördern wir die Kreativität. Was jedoch das Design von Formularen angeht, empfehlen wir Ihnen, es so einfach wie möglich zu halten. Bei der Erstellung großartiger Formulare geht es nicht wirklich darum, etwas visuell Ansprechendes zu schaffen, sondern vielmehr darum, die kognitive Belastung und die Interaktionskosten zu reduzieren.
Ihre Benutzer möchten Ihre Formulare so schnell wie möglich und mit so wenig Aufwand wie möglich ausfüllen können. Wenn Sie dem Benutzer den Weg des geringsten Widerstands bieten, ist das ein Gewinn für alle.
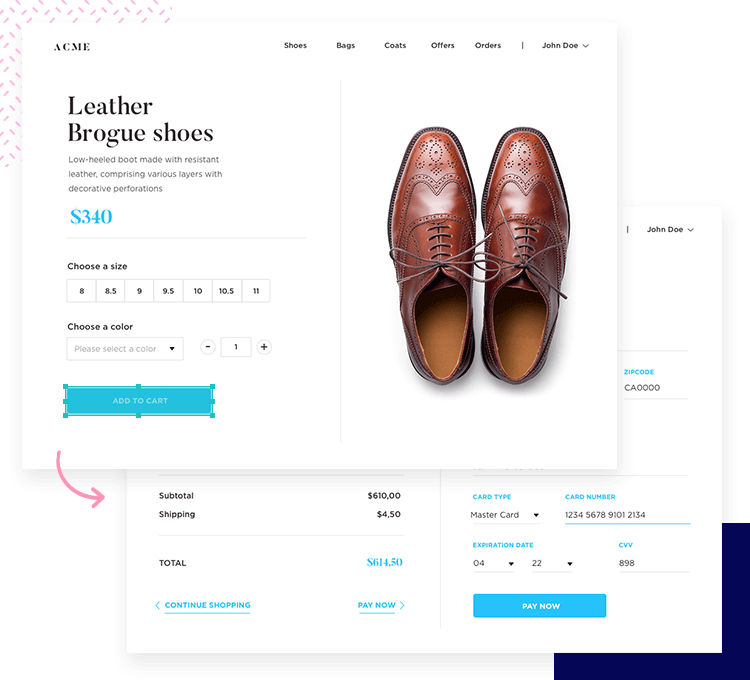
Schauen wir uns an, wie wir ein einfaches Formular in die Website eines Online-Modehändlers einfügen können. Unser Formular ist in drei einfache Abschnitte unterteilt und ermöglicht es dem Benutzer, ein Paar Schuhe zu bestellen und zu bezahlen.

Wir werden eine einfache Skala per Drag & Drop einfügen, damit unsere Benutzer die gewünschte Schuhgröße auswählen können. Die Mikrointeraktion des Hervorhebens der Schaltflächen auf der Skala wurde bereits hinzugefügt, so dass wir keine weiteren Ereignisse hinzufügen müssen.
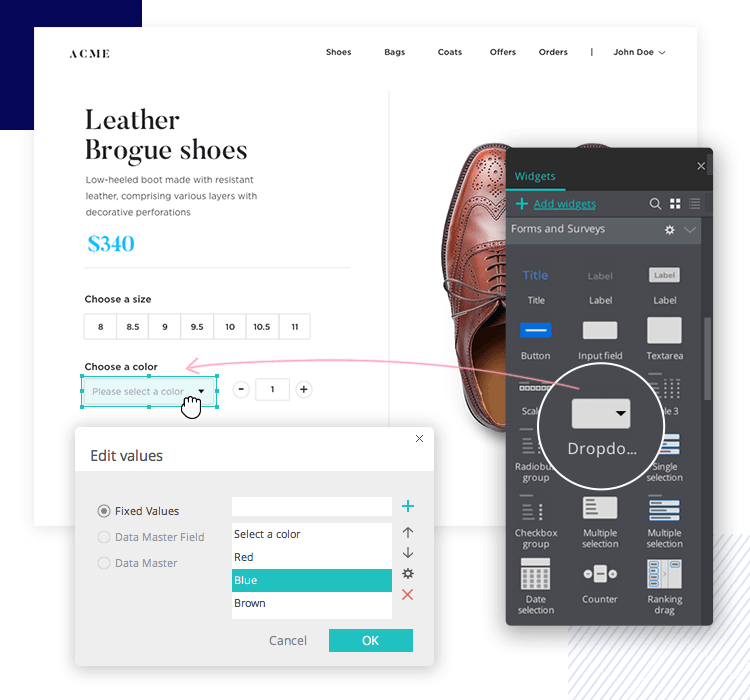
Als Nächstes ziehen wir ein Dropdown-Widget auf die Leinwand, damit sie eine von drei Farben auswählen können: rot, blau und braun. Wenn Sie mit der rechten Maustaste auf das Element klicken und Werte bearbeiten wählen, können Sie die Namen der Optionen ändern, indem Sie sie markieren, die Zahnradoption auswählen, den gewünschten Namen eingeben und auf OK klicken.

Passend zu unserem Dropdown-Menü fügen wir ein Feld hinzu, in dem die verschiedenen verfügbaren Schuhfarben auf der rechten Seite angezeigt werden. Dazu verwenden wir ein dynamisches Panel und fügen ein paar bedingte Ereignisse hinzu. Zunächst fügen wir ein dynamisches Panel mit einem Bild eines andersfarbigen Schuhpaars auf jedem Panel hinzu.
Dann verknüpfen wir jedes Panel mit einer Farboption in der Dropdown-Box und fügen ein bedingtes Ereignis hinzu, das ein bestimmtes Panel anzeigt, wenn eine bestimmte Dropdown-Option ausgewählt wird. Zum Beispiel wird das Panel mit blauen Schuhen angezeigt, wenn “Blau” ausgewählt wird. Wenn Sie mehr über diesen Prozess erfahren möchten, lesen Sie unser Tutorial über das Hinzufügen von Bedingungen zu Interaktionen.
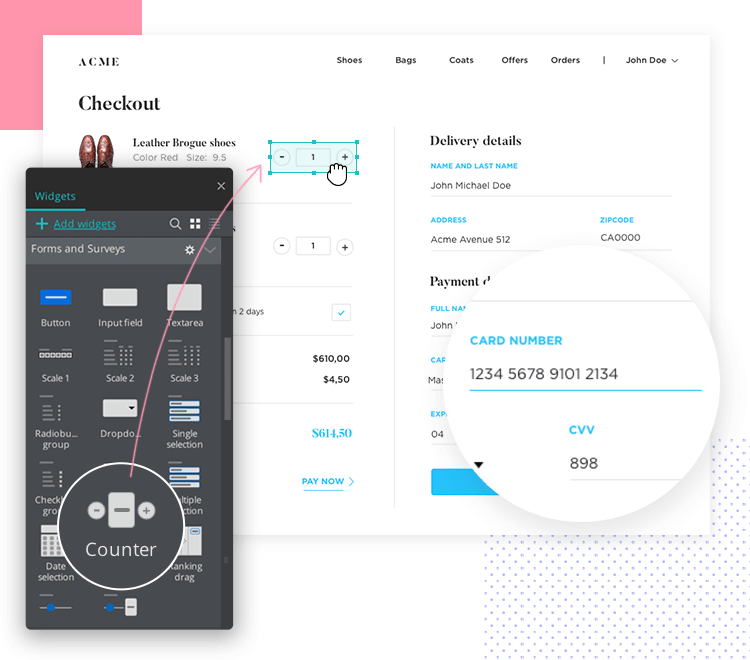
Wir fügen rechts neben dem Dropdown-Menü einen Zähler ein, mit dem Sie die Anzahl der Paare auswählen können, die Sie kaufen möchten.

Zum Schluss ziehen wir eine Schaltfläche und ändern den Text in „In den Warenkorb“ und verknüpfen sie mit einem neuen Bildschirm. Hier fügen wir ein paar weitere Zähler zur Berechnung des Preises und für den letzten Abschnitt einige Felder mit editierbaren Platzhaltern für die Kontakt- und Kreditkartendaten des Benutzers hinzu. Außerdem fügen wir ein paar weitere Dropdown-Felder für Kartentyp und Ablaufdatum der Karte hinzu.
Und das war’s. Es sind nur ein paar einfache Schritte nötig, wie im obigen Beispiel, um ein einfaches Formular mit hoher Konversionsrate zu erstellen!
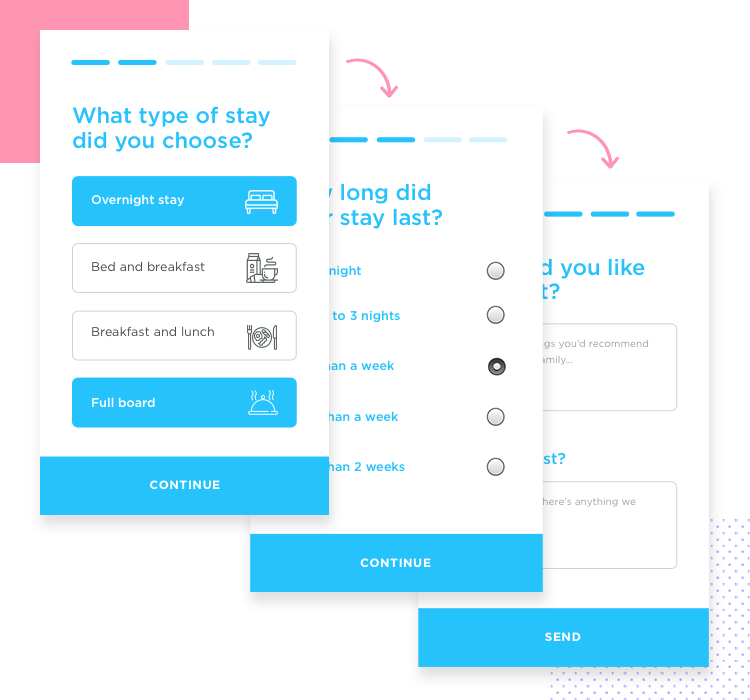
Wie wäre es mit einem mobilen Formular? Vielleicht möchten Sie eine Umfrage zu einem kürzlich erfolgten Hotelaufenthalt des Benutzers hinzufügen.

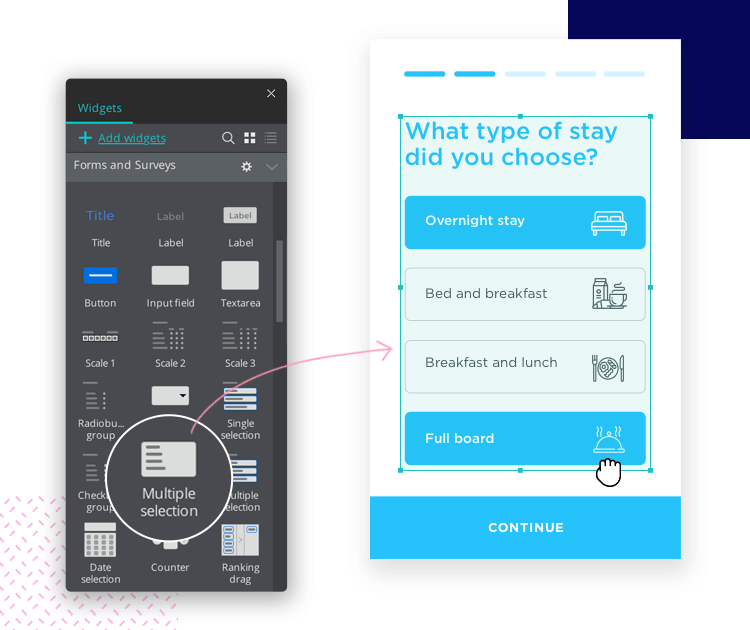
Um Ihnen ein Beispiel zu geben, wie einfach das ist, erstellen wir sechs Bildschirme für diese mobile Umfrage mit jeweils einem anderen Widget-Typ. Oben in der Vorlage fügen wir ein Standard-Fortschrittsbalken-Widget ein, das dem Benutzer anzeigt, wie viel er noch zu erledigen hat. Als nächstes ziehen wir ein einzelnes Auswahlschaltflächen-Widget auf die Leinwand. Wenn der Benutzer eine Option auswählt, werden die anderen ausgeblendet.
Aber lassen Sie uns noch weiter gehen. Verknüpfen wir diese Schaltfläche mit der nächsten Seite. Der Effekt, dass die anderen Schaltflächenoptionen ausgeblendet werden, ist ziemlich cool, also fügen wir einen Übergang von 500 Millisekunden ein, um das Erscheinen des nächsten Bildschirms leicht zu verzögern.

Auf der nächsten Seite haben wir ein vertikales Radiobutton-Formular-Widget und eine Schaltfläche „Weiter“, die zum nächsten Bildschirm führt, sowie einen „Zurück“-Pfeil hinzugefügt. Unser nächster Bildschirm ist derselbe, allerdings für eine Checkliste.
Die folgende Seite enthält ein Widget mit einer Mehrfachauswahl-Schaltfläche und die letzte Seite der Umfrage wird ein Textarea-Feld sein. Das Tolle an diesem Widget ist, dass Sie es einfach auf den Canvas ziehen und auf simulieren klicken und schon können Sie mit ihm interagieren. Das Tastenfeld wird im Prototyp automatisch angezeigt, ohne dass Sie diese Interaktion hinzugefügt haben.
So einfach ist es, ein mobiles Formular oder eine Umfrage zu Ihrem Prototyp hinzuzufügen – probieren Sie es einfach aus!
Ein gutes Formular ist eine höfliche Art und Weise, Ihre Benutzer aufzufordern, ihre Daten mitzuteilen. Es bedarf großer Sorgfalt, um ein Formular zu entwerfen, das Ihre Benutzer nicht hassen werden. Mit dem UI-Kit für Formulare und Umfragen von Justinmind können Sie sich den Stress des Formular-Designs von Anfang an sparen.
Holen Sie sich etwas, das Sie an Ihren Benutzern testen können, und validieren Sie Ihr Design noch heute!