Prototyping von Websites mit dem Foundation UI Kit von Justinmind

Das brandneue Foundation UI-Kit von Justinmind: Ihr UI-Framework für das Design von mobilen, responsiven Web-Prototypen
Verschwenden Sie keine Zeit mehr damit, Standard UI-Elemente für Ihre Design-Projekte nachzubauen – erstellen Sie Prototypen für echte Probleme mit dem Foundation UI Kit von Justinmind!
Die Verwendung eines Frameworks, das Ihnen die Wiederverwendung von Code und Designmustern für die Erstellung Ihrer Web- und Mobilprototypen ermöglicht, beschleunigt den Prozess. Außerdem können Sie damit einen standardisierten Prozess für Ihre Designs rationalisieren. Mit dem brandneuen Foundation UI-Kit von Justinmind können Sie schnell inhaltsorientierte Websites und mobile Anwendungen designen, die alle UI-Komponenten des responsiven Front-End-Frameworks Foundation von Zurb enthalten.
Von großen Marken wie Adobe, Amazon, Barclays und HP bis hin zu Startups wie der gemeinnützigen Organisation Life Services Alternatives nutzen Millionen von Designern und Entwicklern Foundation, um beeindruckende responsive Websites und Apps zu erstellen. Von anklickbaren Prototypen bis hin zu Websites in Produktionsqualität: Finden Sie heraus, warum Foundation die richtige Lösung für Ihr nächstes Projekt ist.
Alles beginnt mit einem wireframe. In diesem Beitrag erfahren Sie alles über das Foundation UI Kit von Justinmind und wie Sie mit dem Prototyping-Tool von Justinmind eine eCommerce-App erstellen können.
- Was ist der Foundation-Rahmen?
- Was beinhaltet das Foundation-Framework von Justinmind?
- Was können Designer mit Foundation tun?
- Erste Schritte mit dem Foundation UI Kit von Justinmind
- Prototyping einer eCommerce-Website mit dem Foundation UI Kit von Justinmind
- Mehr Details über den Inhalt des Foundation UI Kits von Justinmind
Note: "Foundation wird jeden Tag von Hunderttausenden von Websites genutzt, um felsenfeste responsive Websites zu erstellen." Zurb Stiftung
Das Code- und Design-Pattern-Framework Foundation von Zurb ist das fortschrittlichste Framework für die Entwicklung von Web- und Mobile-Apps auf dem Markt. Als reaktionsfähiges Frontend-Framework funktioniert Foundation auf jedem Gerät, einschließlich Smartphones, Desktops und Fernsehbildschirmen.
Foundation ist ein schnell startendes, browserbasiertes Framework – Sie müssen weder die IT-Abteilung noch das Backend-Team in Installations- oder Download-Prozesse einbeziehen. Foundation ist auch ein idealer Partner für verschiedene Backend-Systeme wie Laravel, Composer und NPM sowie CMS-Technologien wie WordPress und Adobe Business Catalyst.
Die Reaktionsfähigkeit der Foundation UI beruht auf dem Mobile-First-Ansatz. Das Framework ermutigt die Designer, von unten nach oben zu bauen, d.h. mit kleineren, mobilen Geräten zu beginnen und sich zu größeren Displays und Geräten mit einem größeren Funktionsumfang hochzuarbeiten. Dieser Ansatz kann Designern helfen, jeden Haltepunkt zu perfektionieren.

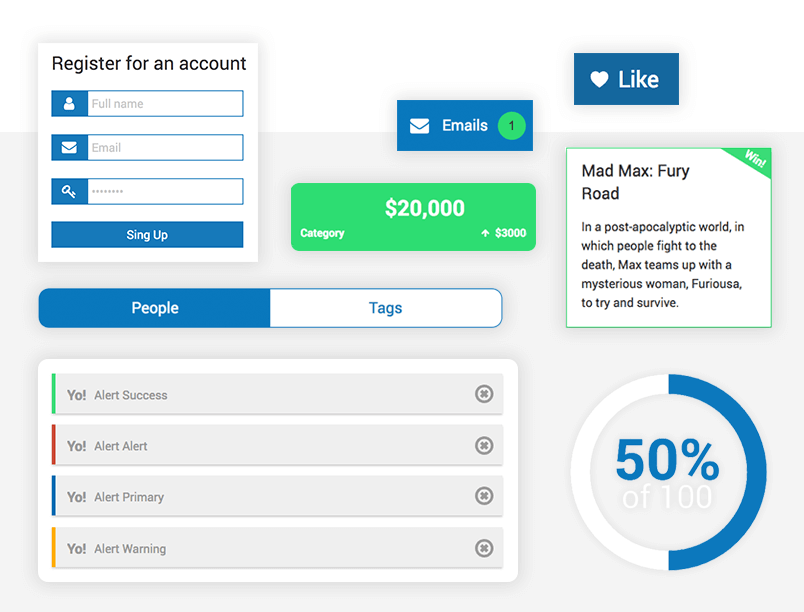
Foundation 6 von Zurb ist vollgepackt mit Funktionen, die Sie beim Design von inhaltsorientierten Websites und mobilen Anwendungen unterstützen. Es umfasst eine umfangreiche Bibliothek von UI-Komponenten für Mobilgeräte, Tablets und Desktops. Von UI-Elementen wie Schaltflächen, Formularen, Callouts und Labels bis hin zu Navigationselementen wie Akkordeons und Seitennavigation – hier finden Sie die vollständige Liste der UI-Komponenten von Foundation, die jetzt im UI-Kit von Justinmind verfügbar sind:
- Akkordeon
- Akkordeon-Menü
- Abzeichen
- Blockraster
- Semmelbrösel
- Schaltflächen
- Tastengruppen
- Dropdown-Schaltflächen
- Split-Schaltflächen
- Aufrufen
- Karten
- Formulare
- Etiketten
- Umlaufbahn (Schieberegler)
- Paginierung
- Fortschrittsbalken
- Schieber
- Registerkarten
- Seite Nav
- Sub Nav
- Tische
- Vorschaubilder
- Titel Bar
- Tooltips
- Top Bar
- Typ

Das Foundation-Framework enthält auch Typografiestile, die Ihnen helfen, die Standardstile für alle grundlegenden typografischen Elemente im Zusammenhang mit Foundation beizubehalten.
Bei so vielen Elementen ist es für Designer ein Leichtes, Foundation in ihre Designvorgaben einzupassen. Sie müssen Ihre Designs nicht um Ihr Framework herum entwickeln, sondern nutzen ein vielseitiges Framework, das sich Ihren Bedürfnissen anpasst. Sie können Ihr Build anpassen und UI-Elemente hinzufügen oder entfernen sowie Größe, Farbe und Schriftarten festlegen.

Das führende Framework hilft Designern dabei, schöne, responsive Websites, Apps und E-Mails zu erstellen und eine einzigartige Marke und Erfahrung zu vermitteln.
UX- und Web-Designer stehen vor mehr und größeren Herausforderungen als je zuvor. Ihre Websites und mobilen Apps müssen sowohl ansprechend als auch zugänglich sein, um ein umfassendes Benutzererlebnis zu bieten. Das Design muss ansprechend sein, die Interaktionen müssen nahtlos sein. Darüber hinaus werden die Nutzer immer versierter im Umgang mit der Technologie und stellen immer höhere Anforderungen an ihre Web- und Mobilfunkdienste. Es ist daher unerlässlich, dass Designer über neue Trends und Lösungen auf dem Laufenden bleiben.
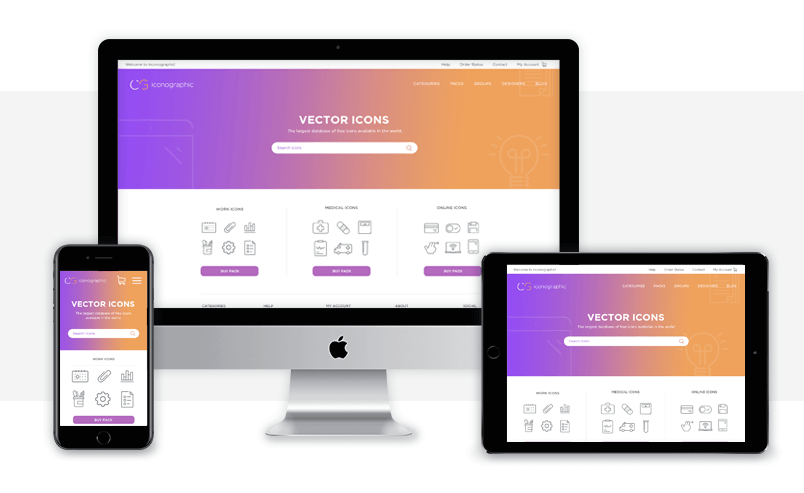
Foundation bietet Designern ein Framework mit allen Designkomponenten, UI-Vorlagen und Navigationsmustern, die sie benötigen, um einzigartige Designs zu erstellen. Mit Komponenten für Mobilgeräte, Tablets und Desktops sorgt die Reaktionsfähigkeit von Foundation für ein reibungsloses Erlebnis, egal auf welchem Gerät.
Mit dem Foundation UI-Kit von Justinmind können Sie Prototypen von Websites erstellen, die genauso aussehen und sich anfühlen wie die mit dem Foundation-Framework erstellten Mobile-First-Sites. Erstellen Sie schnell interaktive Prototypen, damit Sie in kürzerer Zeit als je zuvor von der Idee zur Website gelangen. Sehen Sie als nächstes wie.
Mit dem Foundation UI Kit von Justinmind können Sie Ihre Ideen in doppelter Zeit prototypisieren und testen, bevor Sie mit dem Code beginnen. Es enthält alle UI-Elemente von Foundation 6 für Handy, Tablet und Desktop. Prototypisieren Sie jedes beliebige Foundation-Framework, das Sie wollen, und es wird reaktionsfähig, mobilfreundlich und schnell sein.
Der Einstieg ist so einfach wie 1, 2, 3!
Laden Sie das Prototyping-Tool Justinmind herunter
Laden Sie Zurb Foundations von unserer UI-Kits-Seite herunter
Öffnen Sie Justinmind und erstellen Sie einen neuen Web- oder Mobilprototyp
Importieren Sie das UI-Kit in Justinmind
Viel Spaß beim Design von responsiven Prototypen!
Mit dem Foundation UI Kit für Justinmind ist es ein Kinderspiel, Prototypen für eCommerce-Anwendungen zu erstellen. Der eCommerce-Teil des UI-Kits enthält eine ansprechende Preistabelle, Kopfzeilen, Produktkarten und Schieberegler sowie alle Schaltflächen, die Sie benötigen, um eine benutzerfreundliche eCommerce-Anwendung oder Website zu erstellen.
Schauen wir uns an, wie Sie mit dem Foundation UI Kit von Justinmind einen E-Commerce-Webprototyp von Grund auf erstellen können:
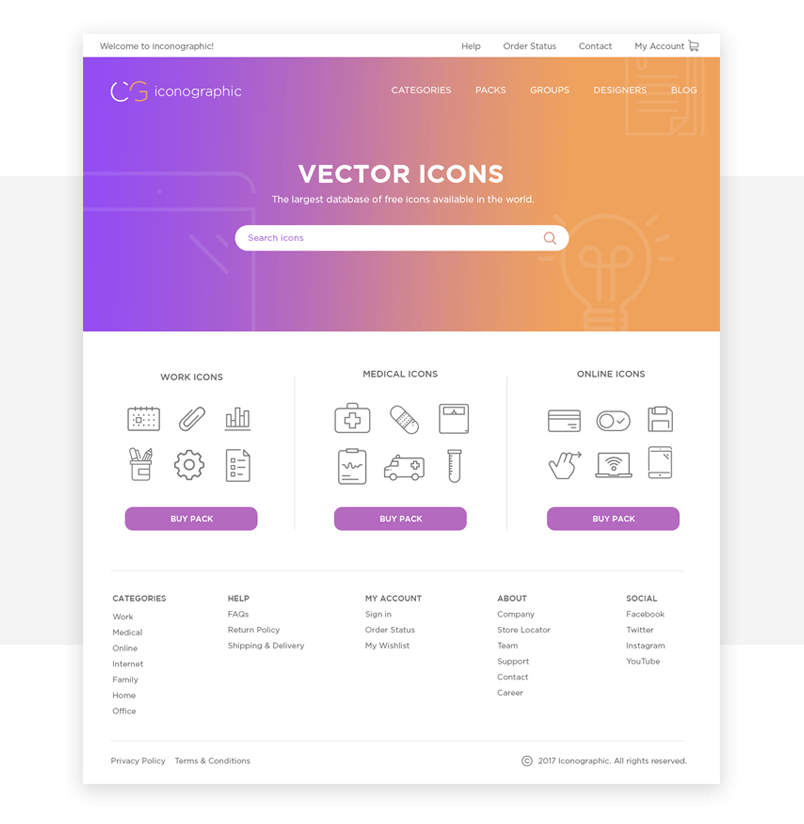
Um loszulegen, öffnen Sie Justinmind und erstellen Sie einen neuen Web-Prototyp mit den vordefinierten Spezifikationen. Wir beginnen mit der Erstellung der Homepage der Website.
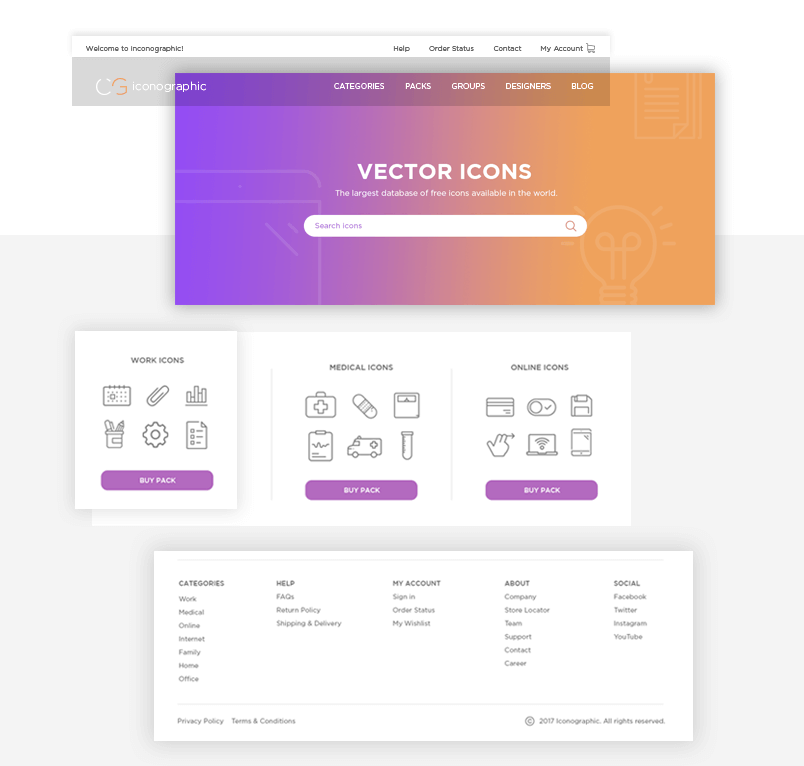
UI-Designer wissen, dass die Homepage solide sein muss. In einer Einkaufsumgebung kann die Nutzung der Website dramatisch leiden, wenn die Homepage nicht benutzerfreundlich ist und den Benutzer mit zu viel Unordnung und UI-Rauschen überfordert. Studien zur Benutzerfreundlichkeit zeigen, dass viele eCommerce-Teams nicht genug Zeit darauf verwenden, sicherzustellen, dass ihr Design dem Benutzer Klarheit vermittelt. Unübersichtlichkeit ist nicht nur ein Problem der Ästhetik, sondern wirkt sich auch auf das Geschäft aus. Bei einer zu großen kognitiven Belastung wird der Benutzer schon auf der Startseite aus dem Konversionstrichter fallen, ohne jemals zu konvertieren. Wir empfehlen daher, die Dinge einfach zu halten.
Ihre Homepage sollte eine starke, einheitliche Botschaft vermitteln, die Ihre Marke repräsentiert.
Die Botschaft und Ihr Branding sollten klar und deutlich dargestellt werden, so dass sie das erste sind, was die Nutzer auf Ihrer Homepage sehen. Zentrieren Sie sie auf dem Bildschirm, damit sie optimal zu sehen ist.
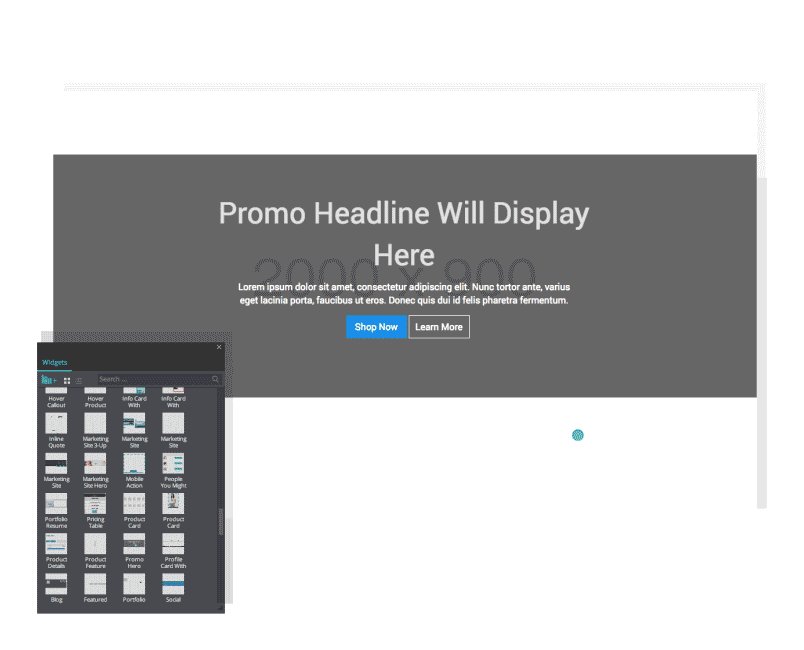
Verwenden Sie die vorgefertigte Leinwand Promo Hero von Foundation, um diesen Effekt zu erzielen. Ziehen Sie es auf die Leinwand. Die Schlagzeile wird mit einem Absatz-Widget angezeigt und ist vollständig anpassbar: Ändern Sie den Text, die Schriftart, die Größe und die Farbe. Wählen Sie aus einer Reihe von Google-Schriftarten, die in Justinmind verfügbar sind, um Ihre Überschrift zu gestalten. Fügen Sie auf Wunsch auch eine Unterüberschrift hinzu.

Der Heldenbildschirm enthält standardmäßig zwei Schaltflächen, die sich hervorragend eignen, um Benutzer vor Ort in kürzester Zeit zum Laufen zu bringen. Aktualisieren Sie diesen Bildschirm nach Belieben – denken Sie daran, der erste Eindruck ist wichtig!

Beim Design einer geräuschlosen UI kommt es auf die visuelle Gestaltung an. Um sicherzustellen, dass der Benutzer sich auf der UI zurechtfindet, müssen Sie einen klaren UI-Fluss designen. Die Navigation sollte von Anfang an klar sein, oder in Ihrem Fall vielleicht ‘Jetzt einkaufen’. Ein kohärentes UI-Muster hilft dem Benutzer, sich auf Ihrer Website zurechtzufinden, also wählen Sie ein sinnvolles Navigationsmenü.
Verwenden Sie den Ecommerce Header von Foundation, um ein solides Navigationsmenü in Ihrem Webprototyp zu erstellen. Passen Sie das Menü wie gewünscht an und vergessen Sie nicht, den Namen jeder Ihrer Einkaufskategorien in die Textfelder Kategorie zu schreiben.
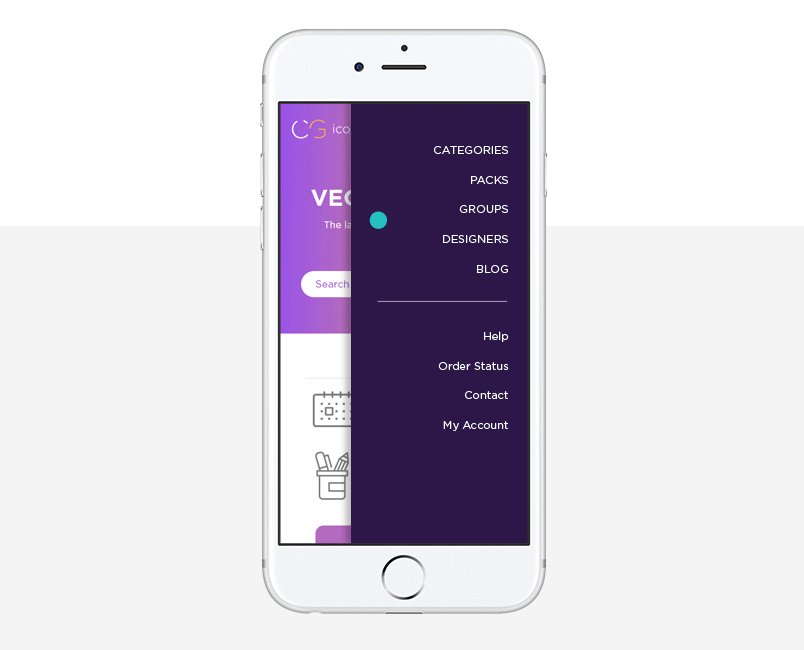
Jakob Nielsen von der Nielsen Norman Group rät, dass sich Mega-Menüs gut für die Navigation auf einer Website eignen, vor allem, wenn es viele Optionen gibt, wie z.B. auf einer eCommerce-Website. Sie machen das Scrollen überflüssig, was Zeit spart, und sind ein visueller Weg, um die Benutzer durch ihre Optionen zu führen. Warum versuchen Sie nicht, ein Mega-Menü in Ihrem Justinmind eCommerce-Prototyp zu designen?
Machen Sie Ihre Suchleiste mit datengesteuertem Prototyping durchsuchbar.
Schließlich möchten Sie vielleicht noch eine Fußzeile zu Ihrer Homepage hinzufügen, um die Navigation zu vervollständigen. Verwenden Sie dazu die Ecommerce Fußzeile. Sie werden sehen, dass es mehrere Vorschläge für Links gibt, die Sie einfügen möchten, wie z.B. Hilfe, Mein Konto, Über und Soziale Medien – passen Sie diesen Bereich nach Belieben an.
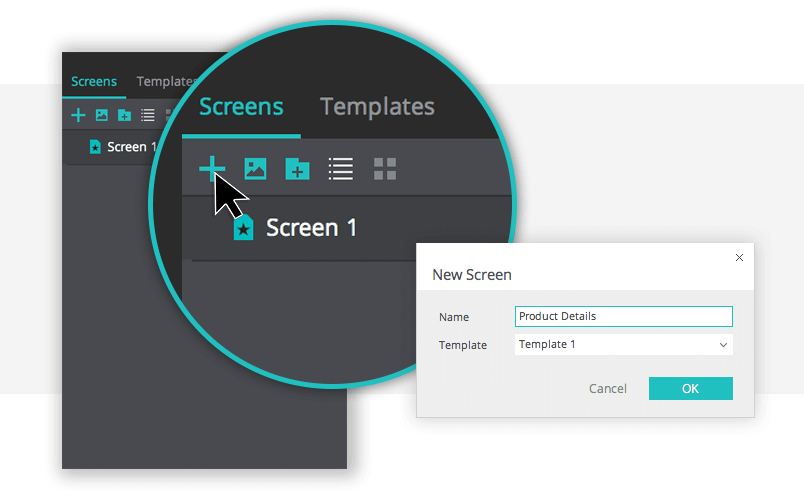
Sie benötigen für jede Seite, zu der Ihr Navigationsmenü führt, einen neuen Bildschirm – genau wie für jede Online-Site, die Sie über einen Browser aufrufen. Um einen neuen Bildschirm zu erstellen, gehen Sie in Justinmind auf der rechten Seite auf das Panel Bildschirme. Klicken Sie auf die Plus-Schaltfläche und geben Sie dem neuen Bildschirm einen Namen. Tun Sie dies für jeden neuen Bildschirm, den Sie erstellen möchten.

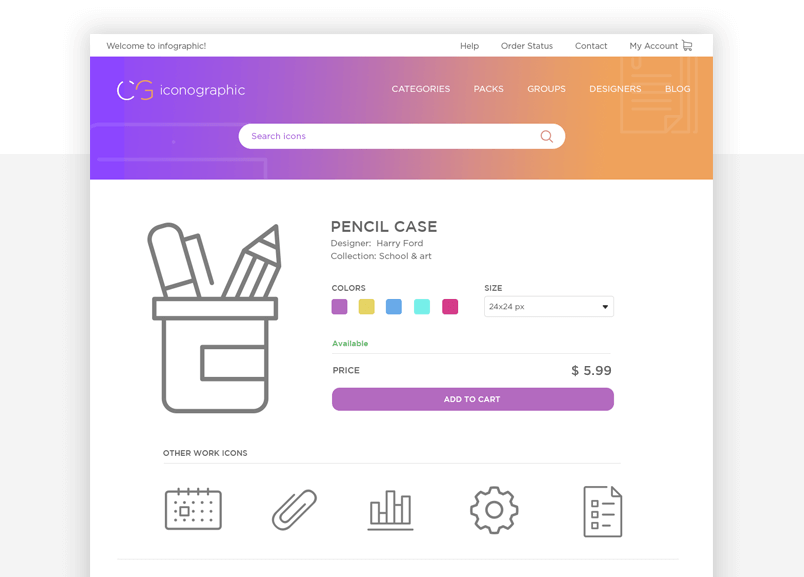
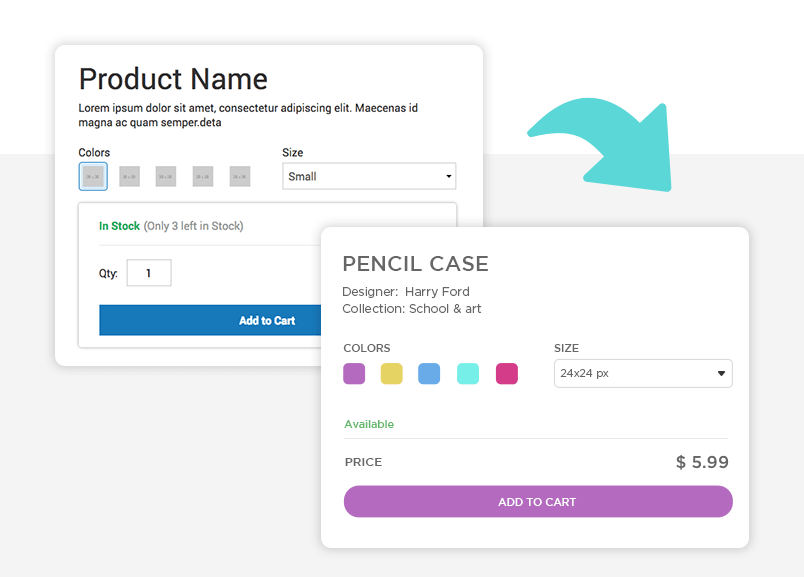
Sie können die Vorlage Produktkarte des Foundation UI Kits in den Bildschirmen verwenden, die Produkte und Artikel anzeigen, wenn Sie viele Details anzeigen möchten. Und wenn Sie demselben Artikel mehrere Optionen hinzufügen möchten (z.B. verschiedene Farben, Muster oder Größen), verwenden Sie den Bildschirm Produktdetails. Die Produktfilter und Schieberegler sind großartige Optionen, um die Artikel auf den einzelnen Seiten zu sortieren.

Die Konversion auf einer eCommerce-Website hängt von einer benutzerfreundlichen Kaufabwicklung ab. Machen Sie es sich und Ihren Kunden leichter, indem Sie Foundation-Standardelemente verwenden. Sie müssen auch die Bildschirme Kasse, Bestellübersicht und Mein Konto hinzufügen. Nutzen Sie die Foundation-Funktionen „In den Warenkorb“, „Warenkorb“, „Preistabelle“ und „Mehrstufiger Checkout“. Richten Sie die Kaufabwicklung richtig ein, um zu verhindern, dass ein Kunde seinen Einkaufswagen abbricht.

Gestalten Sie Ihre eCommerce-Website interaktiv, damit die Benutzer sich mit ihr beschäftigen können
Mit dem nativen Events-System von Justinmind wird Ihr Foundation eCommerce-Webprototyp ganz einfach zum Leben erweckt. Ähnlich wie die eigenständige Motion UI-Bibliothek von Foundation enthält das Events-System von Justinmind Effekte und Animationen, Übergangseffekte und mobile Gesten, um die Navigation zum Leben zu erwecken und es dem Benutzer zu ermöglichen, mit Ihrer Website zu interagieren und sie zu durchsuchen.
Da wir einen Web-Prototyp erstellen, werden die meisten unserer Ereignisse mit einem ‘On Click’-Auslöser beginnen. Das bedeutet, dass der Benutzer auf ein UI-Element klicken muss, um mit ihm zu interagieren. Wir müssen ‘On Click’- + ‘Link To’-Ereignisse verwenden, um einen Navigations-Quelllink mit dem entsprechenden Ziel zu verbinden.
Beachten Sie, dass die Navigations-UI-Elemente im UI-Kit bereits über diese Links verfügen. Klicken Sie zum Beispiel auf die Schaltfläche ‘Mein Konto’ und gehen Sie dann zur Registerkarte Ereignisse. Dort sehen Sie ein URL-Ereignis, das bereits eingerichtet ist. Doppelklicken Sie auf das Ereignis, um ein Ziel hinzuzufügen, d.h. die Seite “Mein Konto”, die Sie zuvor erstellt haben. Tun Sie dies für alle Navigationsoptionen in Ihrem Webprototyp.
Mit Justinmind ist es ganz einfach, Ihre Website responsive zu gestalten. Beginnen Sie mit der Erstellung der unterschiedlich großen Bildschirme auf der Registerkarte Bildschirme (fügen Sie z.B. einen Bildschirm für Tablet, z.B. iPad mit 1024 x 768 Pixeln, und einen für Mobile, z.B. iPhone 8 mit 2800 x 1342 Pixeln, hinzu). Die Verknüpfung von Ereignissen und der Komponente Konstanten im Justinmind Expression Builder hilft Ihnen, Ihre responsive Website zu vervollständigen.
Wie die meisten UI-Bibliotheken von Justinmind besteht auch das Foundation UI-Kit aus modularen und flexiblen Komponenten, die sich leicht stylen und anpassen lassen. Die atomare Natur der UI-Elemente bedeutet, dass Designer von unten nach oben bauen können, ohne dass dem Design Grenzen gesetzt sind. Standard-Symbole können im Einklang mit den Markenrichtlinien und den Stilrichtlinien des Unternehmens aktualisiert werden.
Das Foundation UI Kit von Justinmind bietet ein komplettes Set von responsiven Navigationselementen, darunter formatierte Breadcrumbs, Tabs, Akkordeons, Paginierung, vertikale (Spalten) und horizontale (Zeilen) Dropdown-Menüs, zusammenklappbare Navigationsleisten.
Diese Navigationselemente sorgen für eine hervorragende Reaktionsfähigkeit, da sie je nach Bildschirmgröße geändert werden können. Zum Beispiel wird die vollständige Navigationsleiste für den Desktop zu einem Drilldown für mobile Geräte, der mobilen Navigationsleiste.
Diese einzelnen Elemente können auch kombiniert werden, um Navigationsabläufe und UI-Designmuster zu erstellen. Erstellen Sie zum Beispiel ein mobiles Gittermenü mit Elementen, die beim Erweitern der Navigationsleiste erscheinen. Um diese versteckte Navigation zu erstellen, kombinieren Sie das Container-Widget Featured Image mit dem Hamburger-Symbol von Justinmind (zu finden in den mobilen Widget-Bibliotheken). Sie müssen die Ereignisse ‘On Toggle’ + ‘Resize’, ‘Move’ und ‘Set Value’ verwenden, um das Menü interaktiv zu machen. In unserem Tutorial erfahren Sie mehr darüber, wie Sie Gitter- und Schiebe-Menüs für iOS- und Android-Prototypen von mobilen Apps erstellen können.

Diese Container-Widgets sind großartig, denn sie ermöglichen es Ihnen, mehrere Elemente gleichzeitig zu bewegen und darzustellen. Auch Justinmind hat eine ganze Reihe davon, darunter dynamische Panels, Datenlisten und Datengitter.
Foundation bietet Entwicklern die Möglichkeit, Stile und Eigenschaften der UI-Elemente mithilfe der Datei Settings (src>assets>scss>_settings.scss) anzupassen. Die Einstellungsdatei enthält alle Variablen, die Sie benötigen, um die Standard-CSS-Stile und -Einstellungen der Komponenten anzupassen, z. B. die Größe der Schaltflächen, die Farbe, das Padding und die Abstände. Dies ist ideal, wenn Sie eine Website oder eine mobile App anpassen möchten.
Justinmind ermöglicht es Designern, dasselbe direkt in ihren Web- und Mobilprototypen zu tun. Wählen Sie ein beliebiges Foundation UI-Element auf der Leinwand aus und gehen Sie zur Registerkarte Eigenschaften. Hier können Sie auch Schriftart, Farbe, Abstand und Polsterung sowie Positionierung, Schatten und Rahmen ändern. Entwickler können diese CSS-Stiländerungen sogar direkt aus Justinmind kopieren und an anderer Stelle verwenden.
Globales Styling in Ihren Web- und Mobilprototypen ist mit Justinmind ebenfalls möglich. Verwenden Sie unsere Vorlagen, um Ihr Firmenimage auf Ihren Prototyp anzuwenden und die Konsistenz auf allen Bildschirmen und in verschiedenen Prototypen zu wahren. Master sind eine weitere hilfreiche Funktion, mit der Sie globale Änderungen innerhalb eines Prototyps verteilen können.
Laden Sie einfach das Foundation UI Kit von unserer Seite UI Kits herunter und installieren Sie es in Ihrem Justinmind Prototyping Tool. Für Mobile-First, Responsive Web Wireframing und Prototyping gibt es kein besseres UI-Kit. Sehen Sie jetzt den Unterschied!