Kostenloses Diagramming UI Kit: Benutzerabläufe designen und UX verbessern

Beginnen Sie Ihr UX-Design-Projekt auf die richtige Art und Weise: Entwerfen Sie beeindruckende Benutzerflussdiagramme mit dem brandneuen Diagramming UI Kit von Justinmind.
Wie Sie vielleicht schon erraten haben, ist Justinmind die richtige Adresse für Sie, wenn Sie ein Wireframe für eine Website oder eine App erstellen möchten.
Aber das ist noch nicht alles, was Sie mit unserem wireframing Tool tun können. Was ist mit dem Schritt kurz vor dem wireframe? Mit unserem vorinstallierten Diagramming UI Kit können Sie Ihre Benutzerabläufe definieren und demonstrieren.
Bevor Sie mit dem wireframing Ihrer Bildschirme beginnen, ist die Erstellung von Diagrammen mit einem Flowchart Maker der beste Weg, um sicherzustellen, dass Ihr UX design Prozess mit den Bedürfnissen der Benutzer übereinstimmt. Unser Diagramming UI Kit ist der perfekte Flowchart Maker, um Diagramme zu erstellen und Use Cases bereits in einem frühen Stadium des Designprozesses zu validieren.
Wenn Sie es also noch nicht getan haben, sollten Sie sich unser Diagramming UI Kit ansehen. Wir zeigen Ihnen, wie Sie im Handumdrehen Benutzerflussdiagramme einrichten und erstellen können! Wenn Sie mehr Optionen wünschen, schauen Sie sich die Seite UI-Kits an!

Unser Diagramming UI Kit basiert auf der grafischen Notation Business Process Model and Notation (BPMN). Dies ist der De-facto-Standard für die Modellierung von Geschäftsprozessen, der von Unternehmen und Organisationen verwendet wird, die ihre internen Geschäftsabläufe besser verstehen und sie Benutzern und Interessengruppen mitteilen möchten.
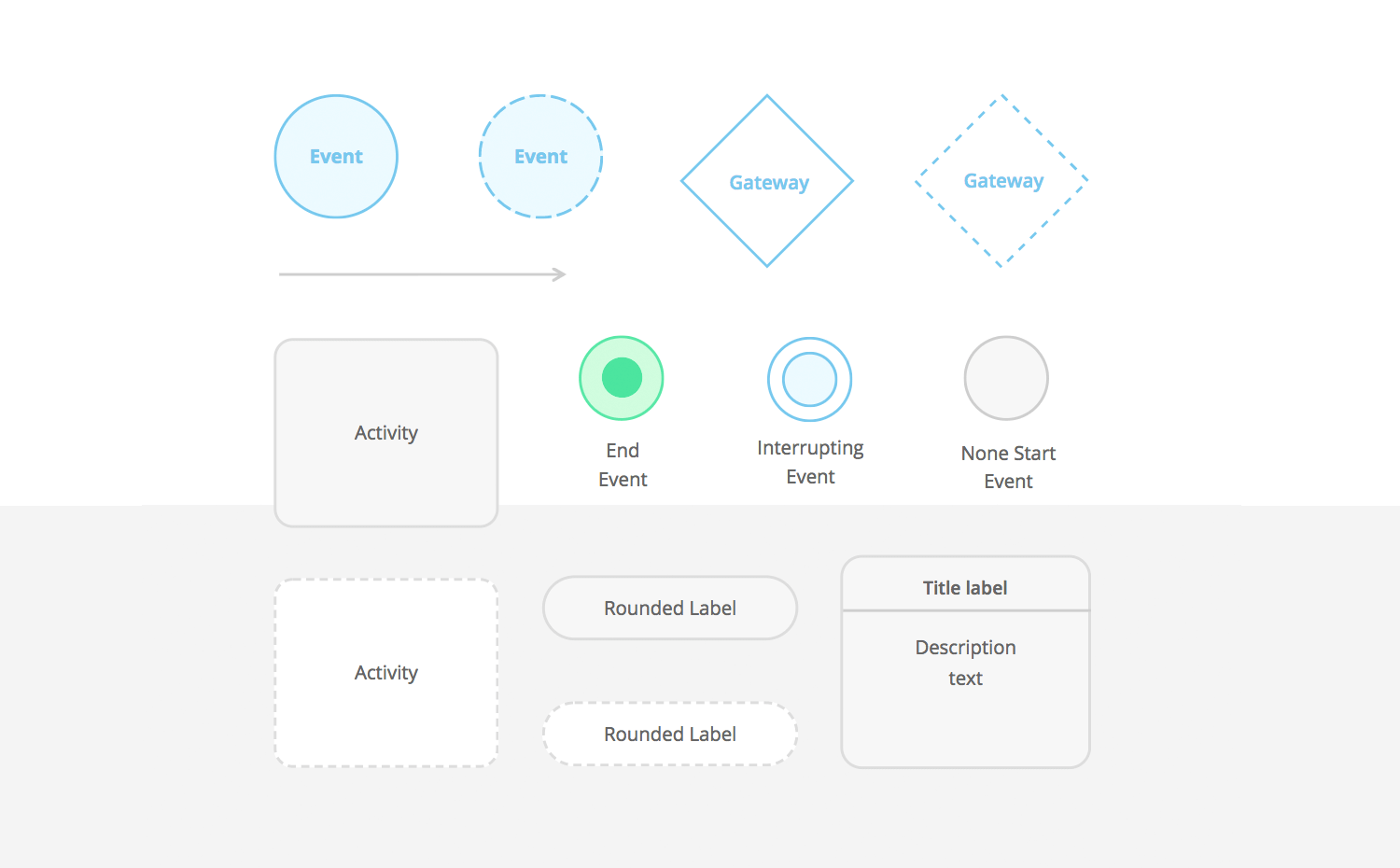
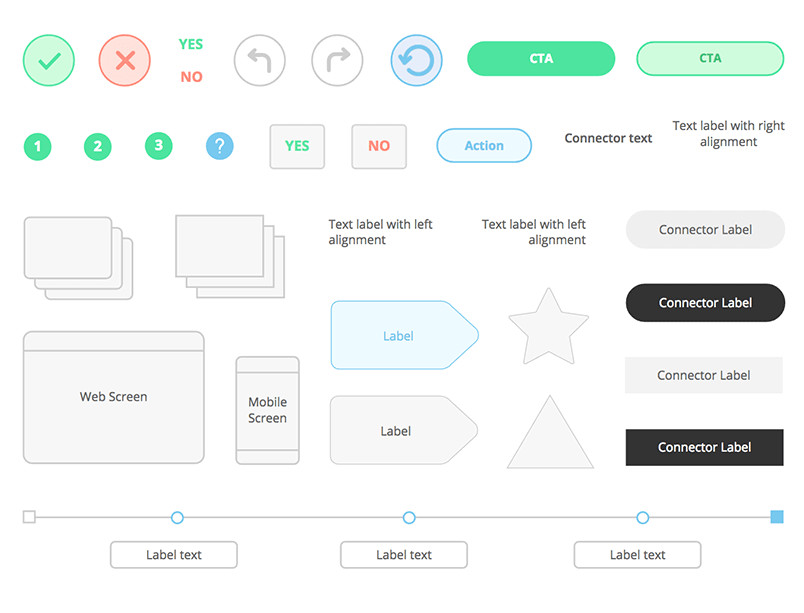
Unser UI-Kit besteht aus fünf Arten von Widgets zur Erstellung von Flussdiagrammen: Grundlegende Diagramme, Fluss, Konnektoren, Komponenten und Swimlane-Grundlagen. Werfen wir einen Blick auf die einzelnen Kategorien und darauf, wie Sie das Beste aus ihnen machen können.

Diese Kategorie umfasst UI-Widgets zur Definition wesentlicher Aktionen im Benutzerfluss (Flussobjekte), wie Ereignisse, Gateways, Aktivitäten und Etiketten.

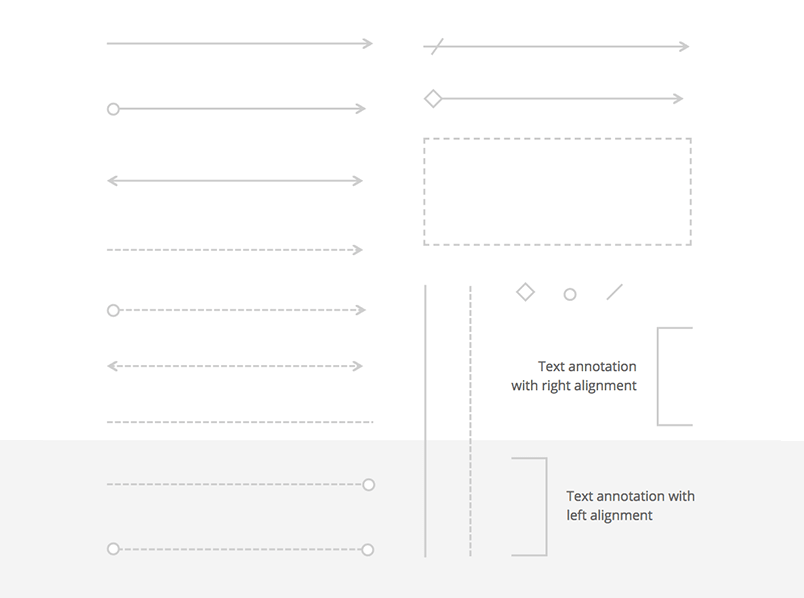
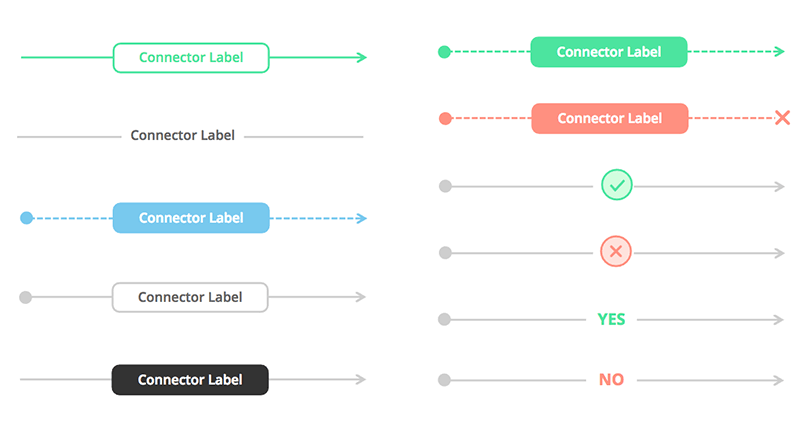
In dieser Kategorie finden Sie Verbindungsobjekte, die die Reihenfolge anzeigen, in der die Aktivitäten in einer User Journey ausgeführt werden, und die als durchgezogene oder gestrichelte Linien dargestellt werden. Hier finden Sie die folgenden Flüsse für Ihre Diagramme: Sequenz, bidirektionale Flüsse, Nachrichten, bedingte Sequenzflüsse, Assoziationen und Annotationen.

Diese Kategorie umfasst eine Reihe von Konnektoren mit Beschriftungen, die die Reihenfolge der Aktivitäten anzeigen, und zusätzlich eine Beschreibung. Verwenden Sie die Widgets Konnektor Positiv und Konnektor Negativ, um in Ihrem wireframe einen entscheidungsbaumähnlichen Abschnitt zu erstellen, der die möglichen Folgen von Benutzeraktionen erläutert.

Die Kategorie Komponenten enthält eine Reihe von vorgefertigten Symbolen und Beschriftungen, die sofortiges Feedback über Benutzeraktionen geben (z.B. das Symbol Aktualisieren, das signalisiert, dass die Seite an einem bestimmten Punkt im Benutzerfluss aktualisiert werden muss).

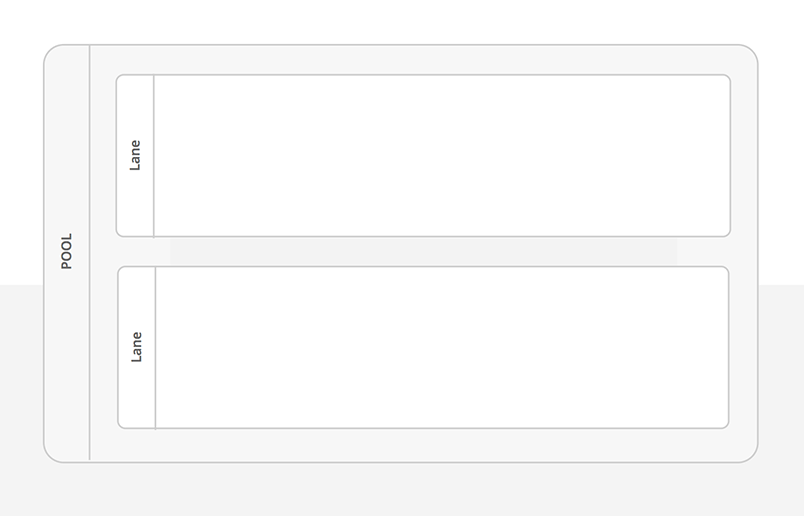
Diese Kategorie enthält zwei Pool- und zwei Fahrspur-Widgets. Verwenden Sie diese, um den Umriss Ihrer User Journey zu definieren. Grafisch gesehen ist das Pool-Widget ein Container, mit dem Sie einen Benutzerfluss von anderen Flüssen trennen können, und das Lane-Widget wird verwendet, um verschiedene Aktivitäten von verschiedenen Benutzern oder Personas innerhalb desselben Benutzerflusses zu trennen.
Bevor Sie mit dem Design Ihres Produkts beginnen, müssen Sie alles über Ihre Nutzer, ihre Ziele und ihre Bedürfnisse wissen. Sie müssen auch wissen, wie sie Ihr Produkt verwenden werden. Wie werden die Nutzer zum Beispiel ein Hotelzimmer über Ihre Website buchen? Welche Benutzer werden Ihre Website besuchen? Im Grunde genommen müssen Sie Ihre User Journey definieren.
Eine schnelle Möglichkeit, mit der Erkundung Ihrer User Journey zu beginnen, ist die Erstellung eines einfachen Benutzerflussdiagramms. Bevor Sie zu den fortgeschritteneren Phasen des Designprozesses übergehen – d.h. High-Fidelity-Prototyping und Benutzertests – hilft Ihnen die Skizzierung Ihres Flussdiagramms dabei, zu bestimmen, für welche Personas Sie designen werden und welche Benutzer- und Unternehmensziele angesprochen werden müssen. Erfahren Sie mehr über das Design mit Personas.
Das Wireframing der User Journey kann Ihnen dabei helfen, die Art des Inhalts Ihrer Website oder App, die Art der Interaktion, die Informationsarchitektur usw. zu bestimmen, bevor Sie mit dem Design beginnen.
Warum also gerade unser kostenloses UI-Kit? Das Wireframing eines Diagramms mit dem Diagramming UI Kit von Justinmind hilft, die Lücke zwischen Designabsicht und Umsetzung zu schließen. Außerdem liefert es wichtige Details und Klarheit für Ihre Designannahmen, bevor Sie Ihre Designs mit Wireframes und Prototypen ausarbeiten.
Unser Diagramming UI Kit hilft Ihnen nicht nur dabei, Ihre Zielnutzer kennenzulernen, sondern ermöglicht es Ihnen auch, die Entscheidungspunkte bei jedem Schritt der User Journey zu visualisieren. Durch einfaches Ziehen und Ablegen von Widgets auf die Leinwand können Sie genau abbilden, wie und wann die Benutzer mit Ihrer Website interagieren, um die UX der Website insgesamt zu verbessern.

Die Verwendung von standardisierten UI-Elementen und Namenskonventionen (entsprechend der BPMN) wird auch dazu beitragen, dass alle am Designprozess Beteiligten – von den Designern über die Entwickler bis hin zu den Geschäftsanalysten und Stakeholdern – eine gemeinsame Sprache sprechen.
Der Einstieg in die Erstellung umfassender Benutzerflussdiagramme in Justinmind ist einfach. Alles, was Sie tun müssen, ist diesen einfachen Schritten zu folgen:
1. Laden Sie das Wireframing-Tool Justinmind herunter
2. Öffnen Sie Justinmind und beginnen Sie einen neuen Web- oder Mobilgeräte-Prototyp
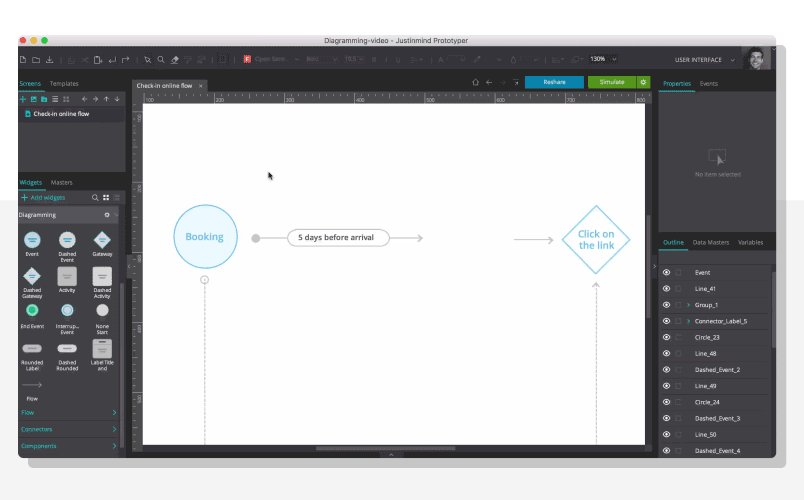
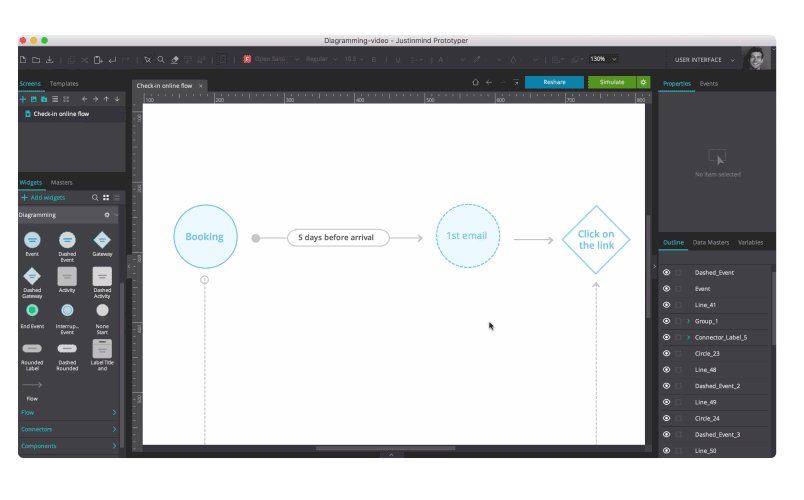
3. Auf der linken Seite Ihres Canvas sehen Sie den Bereich Widgets
4. Suchen Sie den Abschnitt Diagramming und beginnen Sie mit dem Ziehen und Ablegen von Widgets, um Benutzerabläufe zu erstellen!
Sobald Sie dies getan haben, können Sie mit der Erstellung Ihres Benutzerablaufdiagramms beginnen.
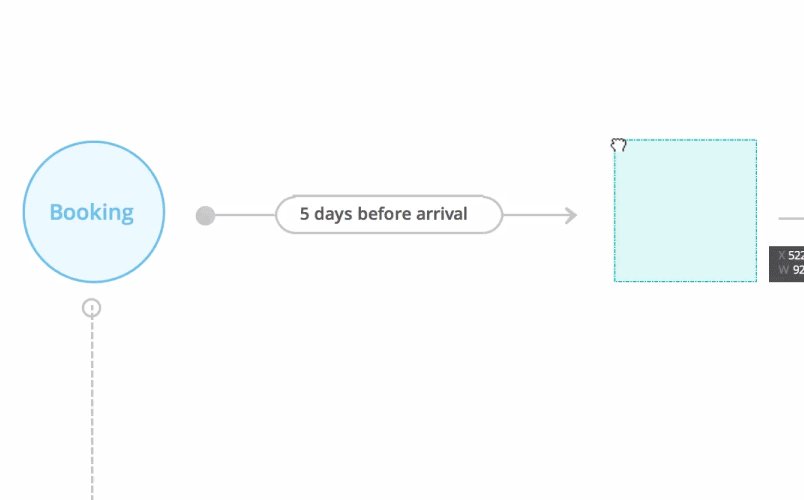
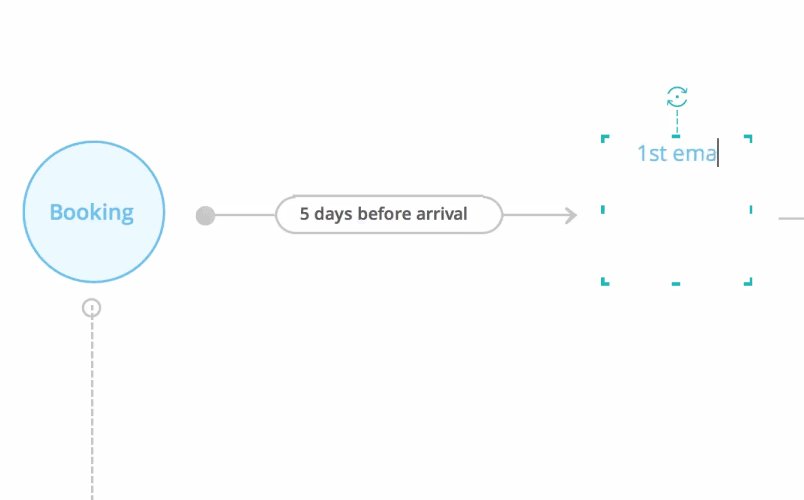
Die Erstellung Ihres Flussdiagramms mit den Diagramming UI-Elementen von Justinmind könnte nicht einfacher sein. Ziehen Sie einfach Widgets aus der Widget-Palette auf die Leinwand, um loszulegen. Als Nächstes zeigen wir Ihnen, wie Sie in Ihrem Justinmind Web-Wireframe ein vollständiges Benutzerflussdiagramm erstellen können.

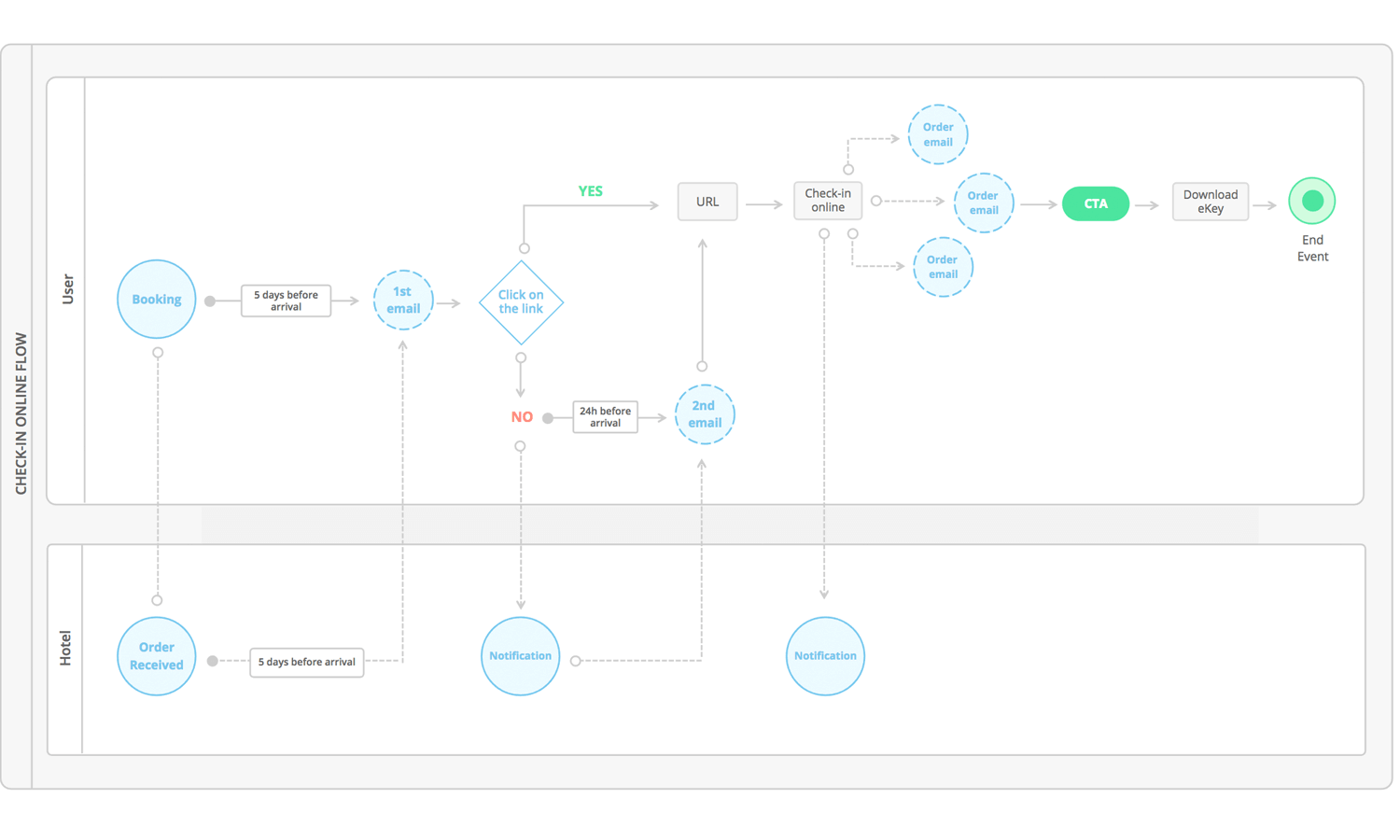
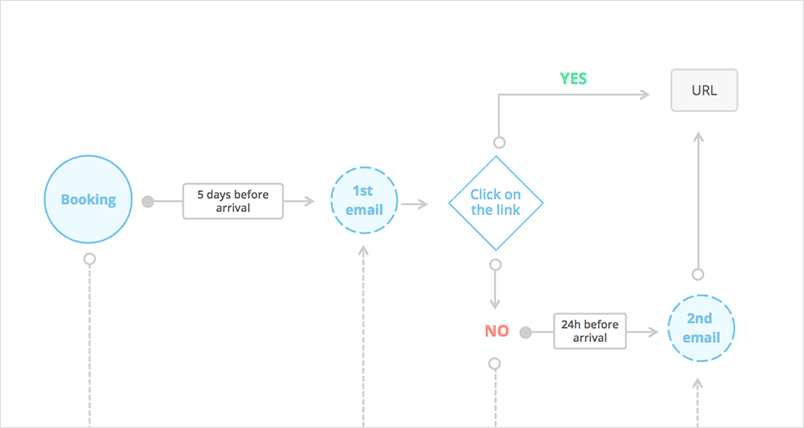
In unserem Beispiel werden wir einen Anwendungsfall (Schritt-für-Schritt-Beschreibung eines Prozesses) eines Benutzers darstellen, der einige Hotelzimmer bucht.
In diesem speziellen Anwendungsfall haben wir zwei Personas im Benutzerfluss: den Benutzer (der die Buchung vornimmt) und das Hotel (das die Buchung verwaltet). Beide müssen in den Benutzerfluss einbezogen werden, damit er funktioniert.
Beachten Sie, dass in der Realität ein Großteil der Aktivitäten des Hotels automatisch abläuft. Wir haben jedoch das vollständige Beispiel des Benutzerflusses in unseren Anwendungsfall aufgenommen, um Ihnen ein vollständigeres Bild der Benutzerreise zu vermitteln.
Beginnen wir mit der Definition des Gesamtprozesses/der Gesamtaktivität innerhalb unseres Anwendungsfalls. Ziehen Sie zunächst ein horizontales Pool-Widget auf die Arbeitsfläche. Denken Sie daran, dass das Pool-Element verwendet wird, um den Rahmen eines Prozesses oder Anwendungsfalls darzustellen.
Benennen Sie Ihren Pool um, indem Sie zur Palette Eigenschaften gehen und den Standardtext auf der linken Seite ändern. Wir empfehlen Ihnen, den Namen des Anwendungsfalls zu verwenden, den Sie wireframen möchten – in diesem Fall „Jetzt online einchecken“.
Dann platzieren Sie zwei horizontale Spur-Widgets innerhalb des Pools, eines über dem anderen. Die Bahnen stellen die Aktionen dar, die von jeder user persona ausgeführt werden.

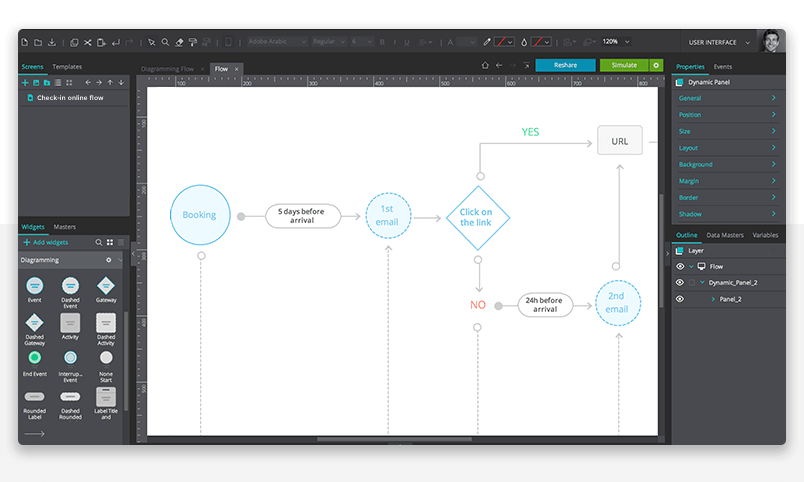
Wie Sie in der Abbildung oben sehen können, haben wir eine ganze Reihe von Widgets aus unserem Diagramming UI-Kit verwendet, um den Benutzerfluss dieses Anwendungsfalls abzubilden. Schauen wir uns an, welche Widgets wir verwendet haben und warum.
Wir haben das Ereignis-Widget verwendet, um die wichtigsten Aktivitäten im Benutzerfluss darzustellen, wie z.B. die Buchung des Benutzers, das Hotel, das die Bestellung des Benutzers erhält, Benachrichtigungen und Emails.
Wir haben die Sequenzfluss-Widgets verwendet, um dem Leser zu zeigen, in welche Richtung sich der Benutzerfluss an einem bestimmten Punkt bewegt.
Wir haben Connector Labels-Widgets verwendet, um Aktionen und Effekte zu verbinden, die einer Erklärung bedurften. Wenn der Benutzer beispielsweise seine Buchung vorgenommen hat, erhält er vor der Ankunft eine E-Mail, in der er darüber informiert wird, dass es Zeit ist, im Hotel einzuchecken. Das Verbindungsetikett informiert den Leser genau darüber, wann der Benutzer diese E-Mail erhalten wird, und weist ihn auf den nächsten Schritt des Prozesses hin.
Assoziations-Widgets verknüpfen einfach Flow-Objekte (z. B. den Check-In des Benutzers mit der Bestell-E-Mail).
Aktivitäts-Widgets stellen eine Aufgabe dar, die der Benutzer ausführen muss (z. B. Klicken auf eine URL, Herunterladen eines eKey durch Drücken einer Schaltfläche).
Wir haben Gateways verwendet, um die Richtung des Flusses zu zeigen. Beachten Sie, dass sie nicht verwendet werden sollten, um Entscheidungen zu treffen – kombinieren Sie sie dazu mit Aktivitäts-Widgets.
Überraschung – Call-to-Action-Schaltflächen! Erfahren Sie mehr über die Vor- und Nachteile von Schaltflächen in unserem Beitrag über das Design von Schaltflächen für Websites.
Affirmative/Negative Widgets haben uns geholfen, zu zeigen, was passiert, wenn der Benutzer etwas im Benutzerfluss tut oder nicht tut.
Das End-Event-Widget hilft uns dabei, anzuzeigen, wo der Benutzerfluss endet.
Die Widgets von Justinmind sind alle nach atomaren Designprinzipien gestaltet, d.h. Sie können sie ganz einfach nach Belieben anpassen. Um Ihre UI-Elemente zu ändern, wählen Sie eines auf der Leinwand aus und gehen Sie einfach zur Palette Eigenschaften (auf der rechten Seite der Leinwand).
In der Palette Eigenschaften können Sie Größe, Farbe, Transparenz und Position ändern und einen Schatten, einen Rahmen oder eine Hintergrundebene hinzufügen, um sie an die Designrichtlinien Ihrer Marke anzupassen.
Sobald Sie zufrieden sind, können Sie Ihr wireframe mit Ihrem Team teilen. Dazu können Sie ihnen entweder einen Link schicken, über den sie es in ihrem Browser ansehen können, oder sie als Prototyping-Benutzer zu Ihrem Justinmind-Konto hinzufügen. So können sie das Flussdiagramm direkt bearbeiten. Erfahren Sie mehr über die Teamwork-Funktionen von Justinmind.
Bei der Erstellung eines Benutzerflussdiagramms müssen Sie sich überlegen, wer die Website oder App nutzen wird. Stellen Sie sicher, dass Sie den Umfang des Benutzerflusses klar definieren, indem Sie das „Wer“, „Was“, „Wann“, „Wo“ und „Warum“ Ihres Flussdiagramms festlegen und dabei Ihre neuen Widgets voll ausschöpfen.
Beginnen Sie damit, den Auslöser Ihres Nutzerflusses bzw. den Einstiegspunkt des Nutzers zu identifizieren. So könnte der Nutzer in unserem Beispiel über eine organische Suche auf die Website des Hotels gelangt sein. Ihr User Flow sollte immer Start- und End-Ereignisse enthalten, damit der Leser die User Journey in ihrer Gesamtheit nachvollziehen kann.
Bei der Erstellung eines Flussdiagramms geht es vor allem darum, festzulegen, wie Ihre Benutzer Ihre Website oder App nutzen werden. Daher ist es wichtig, dass Ihr Flussdiagramm so klar wie möglich ist.
Sie müssen die visuelle Hierarchie der UI-Elemente auf der Leinwand berücksichtigen und die verschiedenen Personas und Benutzerströme entsprechend unterteilen. Erstellen Sie bei Bedarf Subflows, um die Benutzerabläufe in Phasen aufzuteilen, wenn sie besonders lang sind. Der BPMN-Leitfaden schlägt vor, UI-Elemente der Aktivität “Aufruf” zu erstellen, um wiederkehrende Ereignisse anzuzeigen, was Ihnen hilft, lange Abläufe auf dem Canvas zu organisieren. Erfahren Sie mehr über die Erstellung Ihrer eigenen Widgets und UI-Bibliotheken in Justinmind.
Wenn Sie den Benutzerfluss Ihrer Website oder App abbilden müssen, ist das brandneue Diagramming UI Kit von Justinmind Ihr neuer bester Freund. Mit Standard-UI-Widgets und -Symbolen können Sie im Handumdrehen Flussdiagramme erstellen, um Ihre Designs mit allen Mitgliedern Ihres Teams zu teilen.
Wireframing mit Blick auf den Benutzer ist jetzt viel einfacher geworden. Laden Sie jetzt das Diagramming UI Kit von Justinmind herunter, um zu sehen, was wir meinen.