Einführung in Justinminds kostenloses Web Wireframe UI Kit

Benötigen Sie ein kostenloses UI-Kit, um schnell Wireframes für Ihre Konzepte zu erstellen? Dann ist das Web Wireframe UI Kit von Justinmind genau das Richtige für Sie.
Wireframing ist eine wichtige Phase des Web-Designs. Stellen Sie sich vor, dass es sich dabei um das Grundgerüst Ihres endgültigen Designs handelt. Damit können Sie wichtige Konzepte wie Benutzerführung, Seitenlayout und Informationsarchitektur frühzeitig testen, ohne zu viel in das grafische Design zu investieren.
Unser Web Wireframe UI Kit ist ein unverzichtbares Werkzeug für jeden, der eine großartige Website erstellen möchte. Mit den vorgefertigten UI-Elementen von Justinmind und der Drag & Drop-Technologie können Sie mit unserem kostenlosen Wireframe-Tool UI-Wireframes in wenigen Minuten erstellen.
Wenn Sie Ihre Arbeitsabläufe beim Web-Design verbessern und bessere Websites erstellen möchten, ist dieses Wireframe-Tool genau das Richtige für Sie. Lesen Sie weiter, um zu erfahren, wie Sie mit den Symbolen, Layouts und vorgefertigten Vorlagen unseres UI-Kits beeindruckende Wireframes für Ihr Web entwerfen können.
Das Web Wireframe UI Kit von Justinmind besteht aus einer Sammlung von UI wireframe Elementen und Layouts. Alle wurden sorgfältig zusammengestellt, um Ihnen die hochwertigsten Ressourcen für Ihre Webprojekte zu bieten.

Unser UI-Kit wurde speziell entwickelt, um Ihnen zu helfen, die Bildschirme Ihrer Website zu demonstrieren und alle Ihre Ideen an einem Ort festzuhalten, bevor Sie sie fein abstimmen. Erstellen Sie statische Wireframes oder Click-Through-Wireframes, um das Screen- und Navigationsdesign Ihrer Website zu testen. Und mit unserer Simulationsfunktion können Sie in jeder Phase des Projekts eine 360°-Ansicht Ihres wireframes sehen.
Werfen wir einen Blick auf den Inhalt des Kits!
Unser Web Wireframe UI Kit enthält mehr als 200 Wireframe-Elemente und -Symbole sowie Layouts, Vorlagen und vollständige Beispiele.

Wie alle unsere UI-Kits ist auch das Web Wireframe UI-Kit in Kategorien unterteilt, damit Sie alles, was Sie brauchen, leicht finden können. Hier finden Sie eine Liste der Kategorien des Kits und was sie beinhalten:
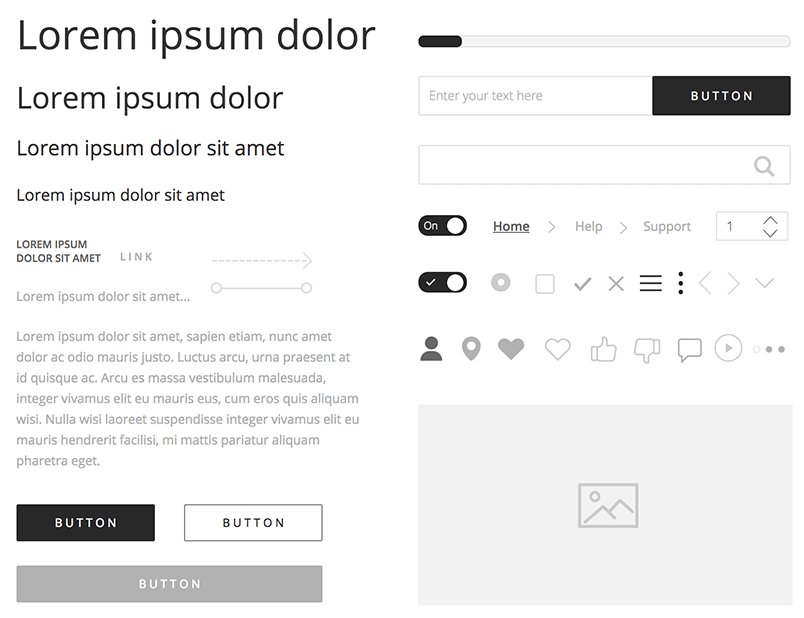
- Grundlagen: die gebräuchlichsten Widgets, die im wireframe UI kit verfügbar sind. Diese Kategorie umfasst Schaltflächen, Eingabefelder, Text- und Absatzfelder, Rechtecke und Bild-Widgets
- Komponenten: erweiterte Beschriftungen und Schaltflächen, z. B. dunkle und helle Schaltflächen, Suchfelder, Schaltflächen für soziale Netzwerke, Widgets für Paginierung und Schieberegler sowie Listenschaltflächen. Verwenden Sie diese Komponenten, um Ihren Wireframes mehr Details hinzuzufügen.
- Icons: spezielle Icons und Symbole wie Hamburger-Menüs, Symbole für soziale Netzwerke, Wiedergabe-Schaltflächen, Standort-Pins und Herz-Symbole
- Formen: vorgefertigte Formen, wie Ellipsen, einfache Pfeile und Rechtecke
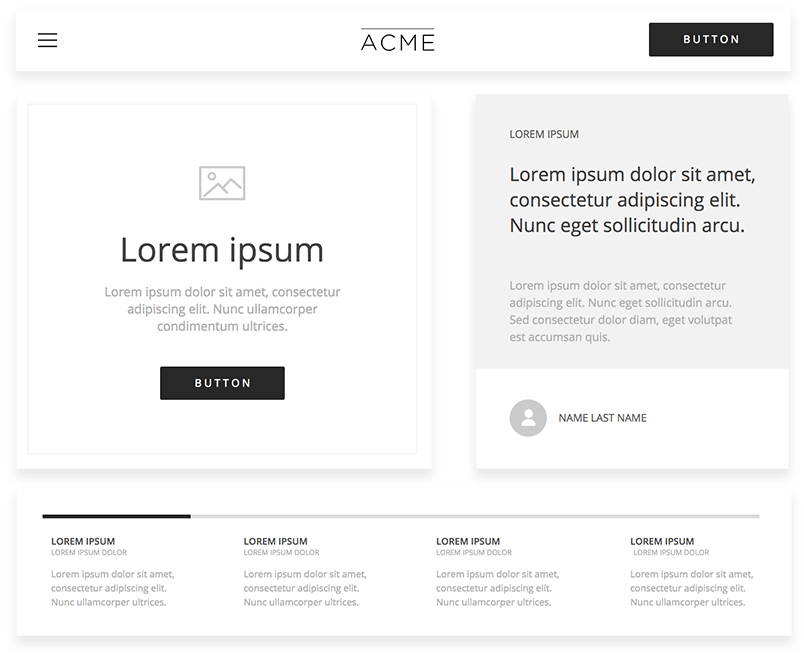
- Kopfzeilen: Web-Kopfzeilen, von einfachen Anzeigekopfzeilen bis hin zu größeren Kopfzeilen mit Suchoptionen
- Fußzeilen: kleine, mittlere und große Web-Fußzeilen

- Karten & Feature-Elemente: Karten und Blöcke zur Anzeige von Features
- Schieberegler & Werbeartikel: Schieberegler, Karussells und Blöcke für Werbeinhalte
- Inhalt: eine Auswahl von Inhaltsblöcken
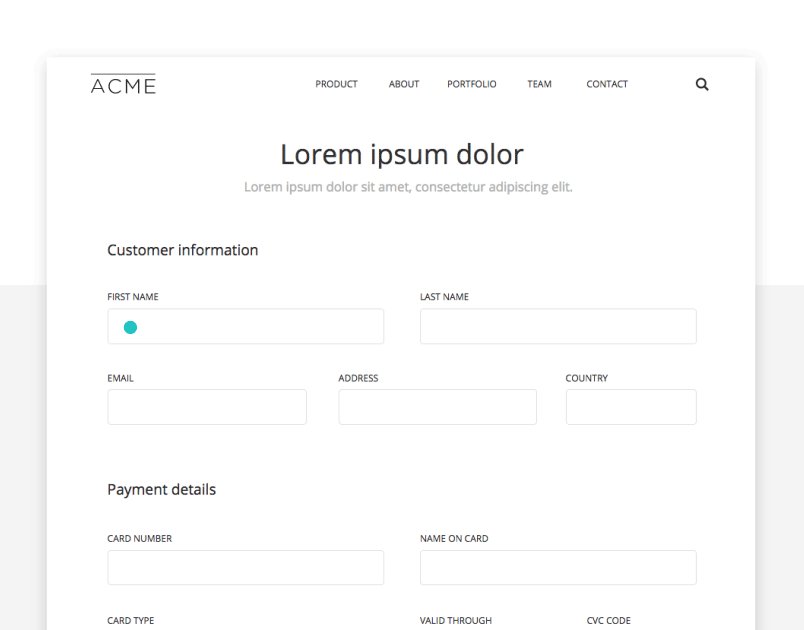
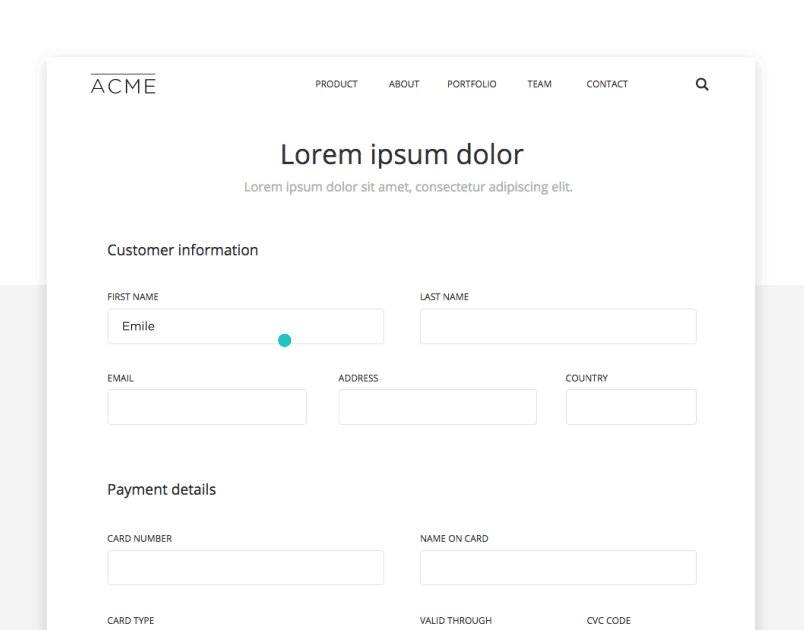
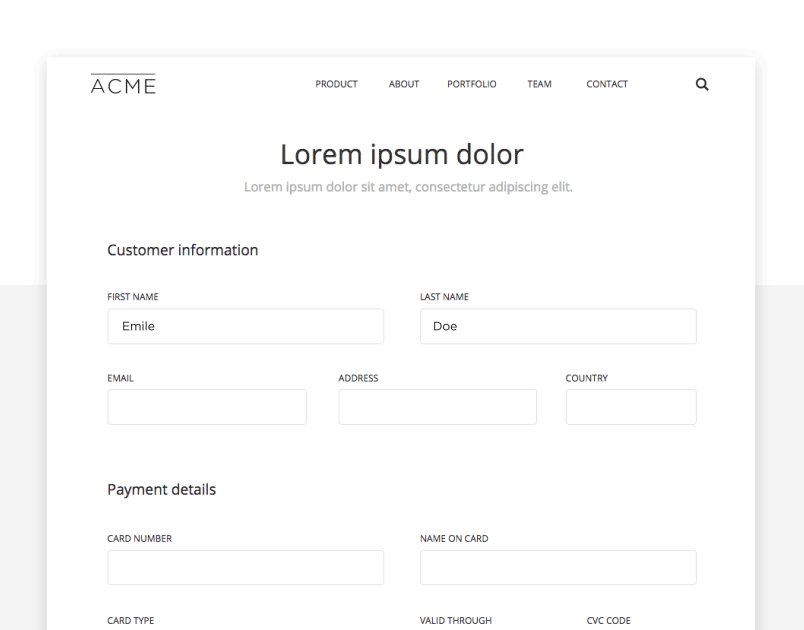
- Kontakt & Formulare: Kontaktkarten, An- und Abmeldeformulare, Registrierungsformulare und Zahlungsformulare
- Portfolio: Raster und Karussells für die Anzeige von Portfolios
- Preistabellen: eine Reihe von Optionen für die Anzeige von Preisen
- Teams: eine Reihe von Inhaltsblöcken über uns und das Team kennenlernen
- Testimonials: Seitenvorlagen für Bewertungen und Testimonials
- Datenlisten & Rastertabellen: Auswahl an Datenanzeigen
- Blog-Artikel: Blog-Seitenvorlagen und Themen
- Bildschirme: eine Auswahl an Homepage-Layouts
Mit diesem UI-Kit sind die Möglichkeiten des Designs endlos. Entwerfen Sie das komplette UI-Layout Ihrer Wireframes und definieren Sie die Informationsarchitektur Ihrer Website bereits in einem frühen Stadium des Designprozesses.
Mit über 200 Komponenten zur Auswahl können Sie verschiedene Symbole, Layouts und vorgefertigte Bildschirme kombinieren, um Ihre Ideen kraftvoll und klar zu vermitteln. Passen Sie sie an Ihre Designanforderungen an, indem Sie Größe, Füllungen, Farbverläufe, Linienstile und Textformatierung anpassen.
Führen Sie dann einige Benutzertests Ihres wireframes direkt in Justinmind durch, um die grundlegende Funktionalität und die UI-Muster zu überprüfen und die richtigen Benutzer anzusprechen.
Folgen Sie diesen Schritten, um mit dem Web Wireframe UI Kit von Justinmind zu beginnen:
Da das Web Wireframe UI Kit bereits in Justinmind vorinstalliert ist, können Sie mit diesen einfachen Schritten sofort loslegen:
1. Laden Sie das Justinmind Wireframe Tool kostenlos herunter
2. Öffnen Sie Justinmind und starten Sie einen neuen Webprototyp
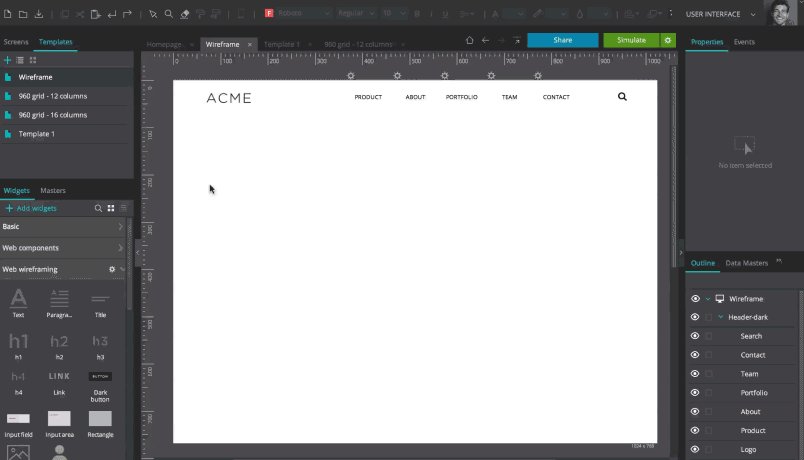
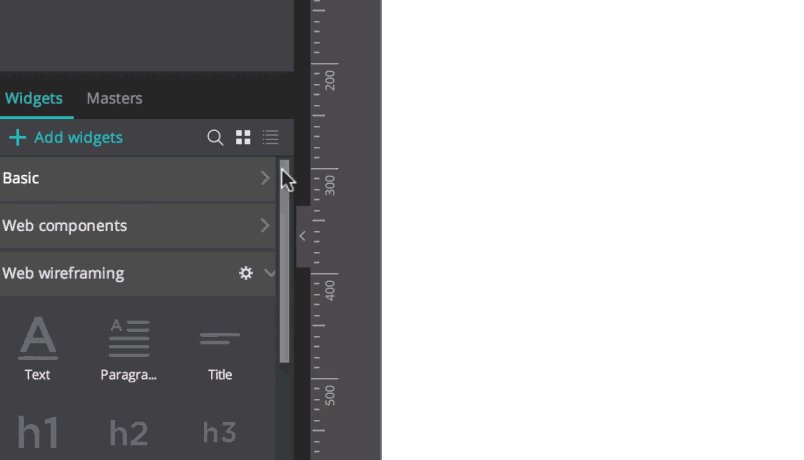
3. Auf der linken Seite des Canvas finden Sie ein Widgets-Panel
4. Beginnen Sie mit dem Ziehen und Ablegen von Widgets aus der Kategorie Web
Und los geht’s! Jetzt ist es an der Zeit, mit Ihren Wireframes kreativ zu werden. Denken Sie daran, dass Sie mit unserem Wireframe UI Kit jede Art von Website wireframen können, die Sie sich vorstellen können!
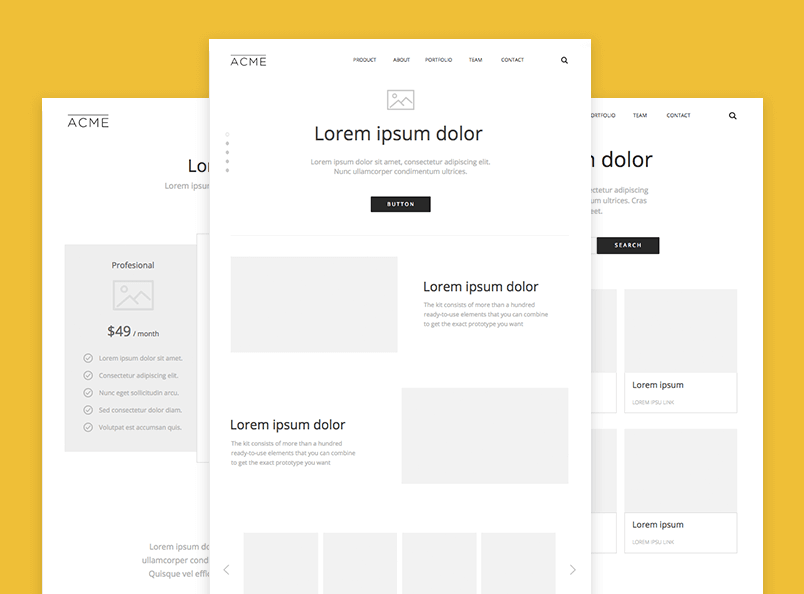
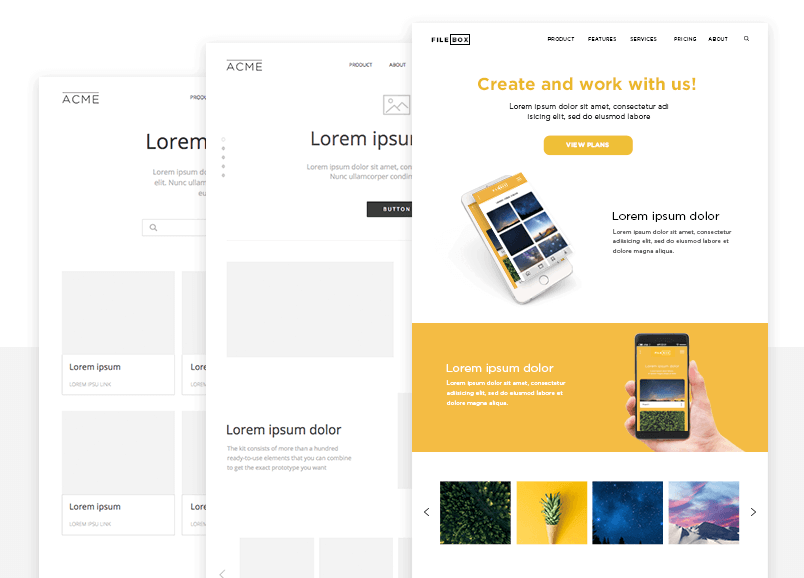
Wenn Sie jedoch ein wenig Inspiration brauchen, haben wir die Lösung für Sie. Lesen Sie weiter, um zu sehen, wie wir unser eigenes Wireframe mit dem Web Wireframe UI Kit erstellt haben. In unserem Beispiel haben wir eine Website für die gemeinsame Nutzung von Dateien erstellt, ähnlich wie Dropbox oder WeTransfer, mit vier Bildschirmen (Homepage, Funktionen, Preise und Kasse).
Das Wichtigste zuerst: Lassen Sie uns das Gesamtlayout für unser wireframe erstellen.
Gehen Sie in einem neuen Web-Prototyp zur Palette Bildschirme im Editor von Justinmind. Beachten Sie, dass standardmäßig ein Bildschirm für Sie erstellt wurde. Klicken Sie auf das Symbol ‚+‘ und erstellen Sie drei weitere Bildschirme. Benennen Sie Ihre Bildschirme wie folgt:
- Homepage
- Eigenschaften
- Preisgestaltung
- Zur Kasse

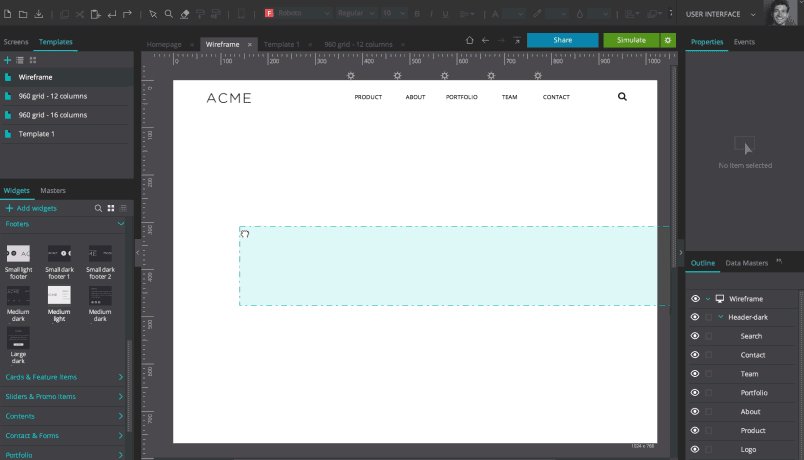
Als Nächstes erstellen wir eine Vorlage mit allen Inhalten, die auf jedem Bildschirm der Website erscheinen werden. Gehen Sie dazu zur Palette Vorlage. Ziehen Sie eine Kopfzeile aus der Kategorie Kopfzeilen im Web Wireframe UI-Kit und platzieren Sie sie auf der Leinwand in Vorlage 1. Wir haben “Kopfzeile dunkel” verwendet.
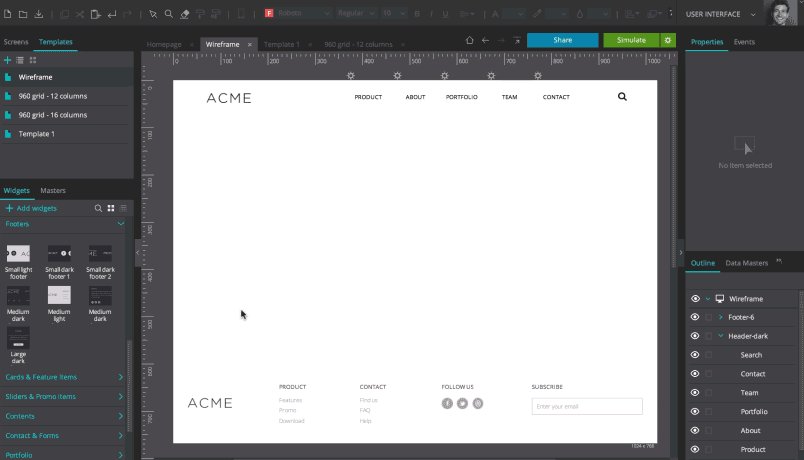
Ihre Homepage braucht auch eine Fußzeile. Mit dem Web Wireframe Kit können Sie aus einer Vielzahl von Fußzeilen wählen. Wenn Sie ein minimalistisches Design für Ihre Fußzeile wünschen, empfehlen wir Ihnen die Option “Kleine Fußzeile hell/dunkel”. Wenn Sie etwas mehr Schwung bevorzugen, sollten Sie sich für die Optionen Medium oder Large entscheiden. Wir haben “Fußzeile 6” verwendet. Ziehen Sie die von Ihnen gewählte Fußzeile auf die Leinwand, um sie Ihrer Vorlage hinzuzufügen.
Ihre Kopf- und Fußzeile wird in allen Bildschirmen Ihres wireframes angezeigt.
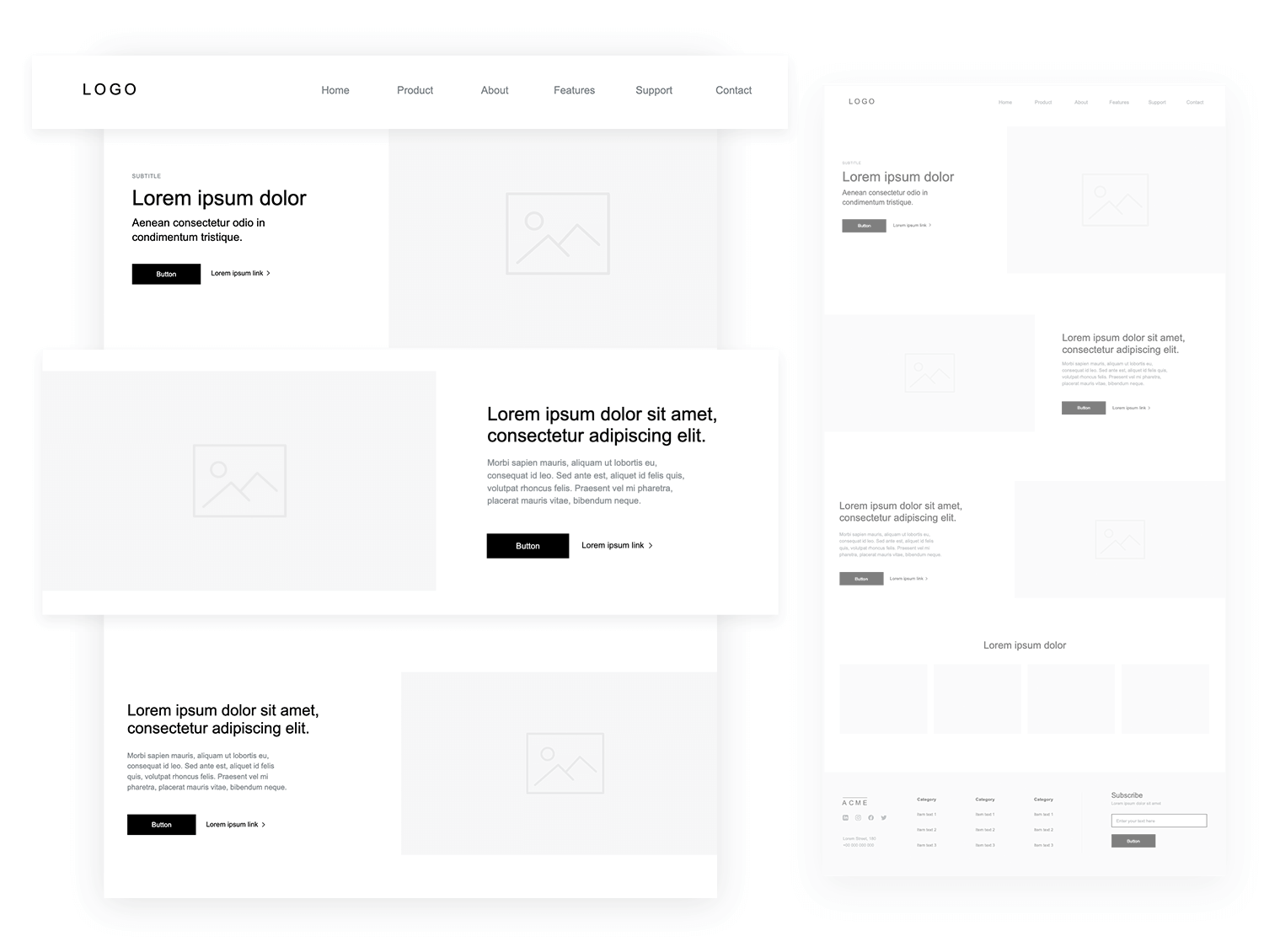
Jetzt ist es an der Zeit, die Homepage Ihrer Website zu designen.

Gehen Sie in der Palette Bildschirme zur Homepage. Beachten Sie, dass die Kopf- und Fußzeile, die wir für unser wireframe erstellt haben, auch in diesem Bildschirm erscheinen.
Um unsere Homepage zu erstellen, ziehen Sie einen Inhaltsblock in die Mitte der Arbeitsfläche. Dies ist der Ort, an dem sich der Hauptteil der Homepage befinden wird.
Um den Hauptteil des Bildschirms zu erstellen, können Sie einzelne Rechteck-, Text- und Bild-Widgets verwenden. Alternativ können Sie auch aus der Auswahl an fertigen Bildschirmen im Web Wireframe UI Kit wählen. In unserem Beispiel haben wir eine Kombination aus „Promo 1“-Blöcken verwendet.
Wenn Sie eine Vorschau auf die Funktionen Ihrer Website zeigen möchten, sollten Sie einen Slider oder ein Karussell verwenden. Diese ermöglichen es, mehrere Inhalte in einem einzigen Bereich auf Ihrer Homepage unterzubringen. Wenn sie richtig designt sind, können sie eine großartige Navigationshilfe sein und den Benutzern helfen, sich zu informieren. Wir haben „Portfolio 3“ verwendet. Wir haben auch eine Abonnementleiste hinzugefügt („Abonnementformular 1“).
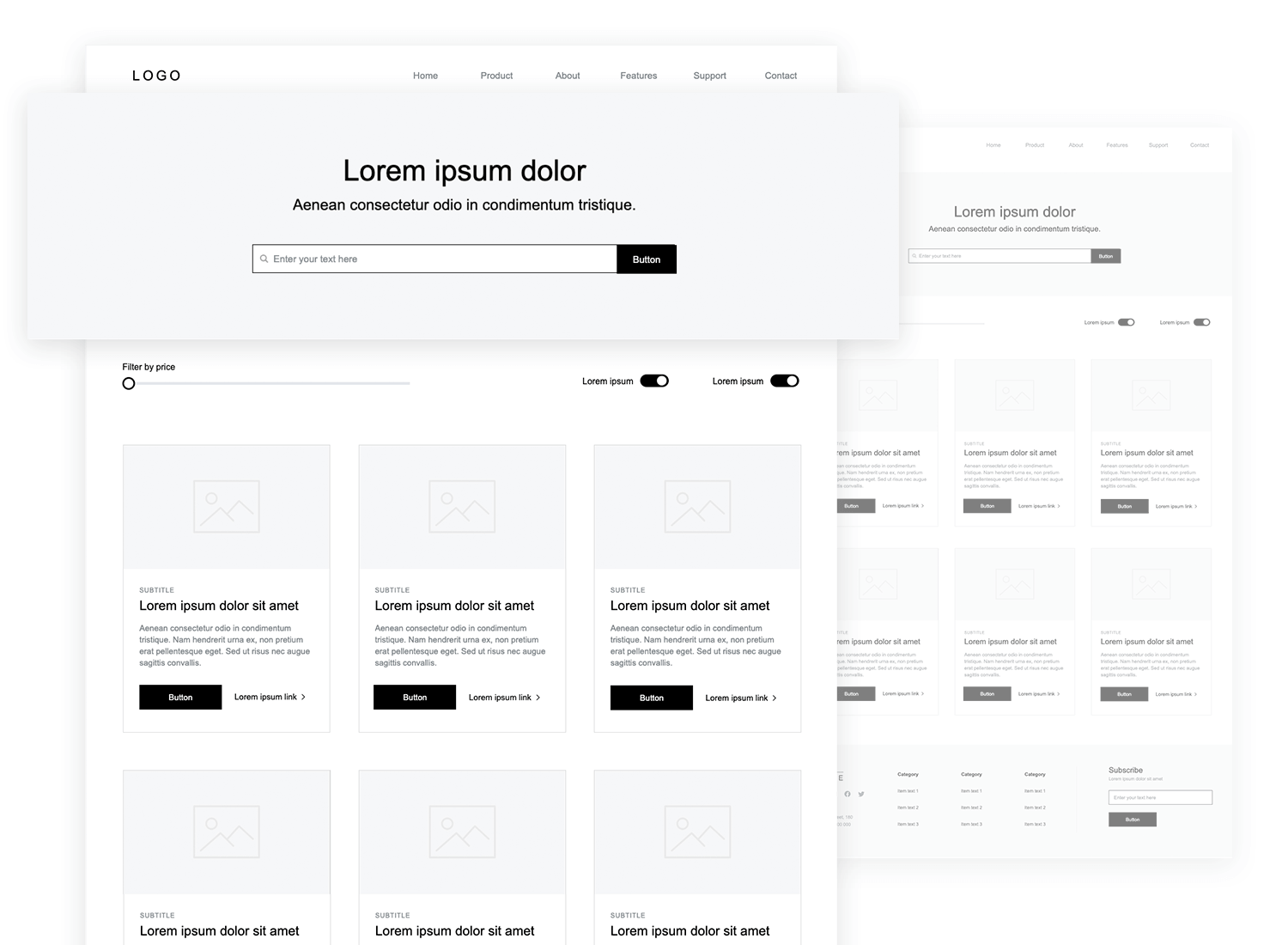
Gehen Sie nun auf die Seite Funktionen (aus der Palette Bildschirme).

Lassen Sie uns zunächst eine Suchleiste erstellen, damit die Benutzer nach Funktionen und anderen nützlichen Informationen auf unserer Website suchen können. Ziehen Sie die „Promo 5“ auf die Leinwand und platzieren Sie sie unter der Kopfzeile. Wenn Sie Filteroptionen hinzufügen möchten, damit die Benutzer ihre Suche verfeinern können, z. B. nach Größe, Farbe, Preis oder Bewertung, können Sie einen Slider aus dem Bereich Komponenten der Bibliothek hinzufügen.
Wählen Sie dann einen Inhaltsblock, um Ihre Produktmerkmale anzuzeigen. Für unser Beispiel wählen Sie „Portfolio 4“, kombiniert mit „Paginierung“, damit mehr Inhalt auf dem Bildschirm angezeigt werden kann. Darunter haben wir einen Block „Inhalt 6“ für zusätzliche Funktionen eingefügt.

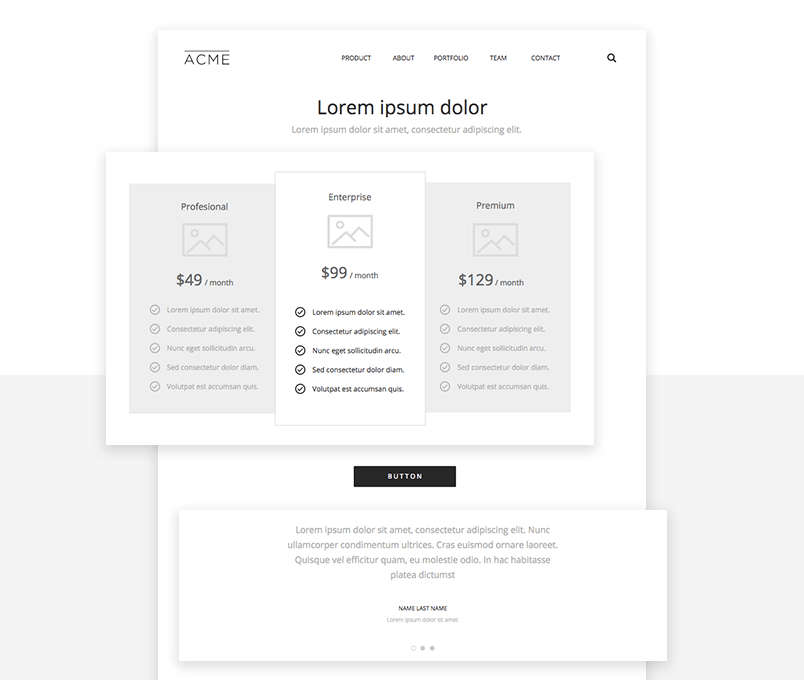
Um Ihrer Website Informationen zur Preisgestaltung hinzuzufügen, gehen Sie zum Bildschirm Preisgestaltung (ebenfalls aus der Palette Bildschirme).
In unserem Beispiel haben wir den Bildschirm „Preistabelle 2“ verwendet und eine CTA-Schaltfläche am unteren Rand hinzugefügt. Eine große CTA-Schaltfläche direkt unter den Optionen für die Preisgestaltung sorgt für Übersichtlichkeit und reduziert die Notwendigkeit, Schaltflächen zu duplizieren.
Darunter haben wir ein Testimonial eingefügt. Erfahrungsberichte und Kundenrezensionen sind ein wichtiger Teil der Kaufentscheidung und werden oft auf Seiten mit Preisen verwendet, um potenziellen Kunden einen Einblick in die Kundenzufriedenheit zu geben.

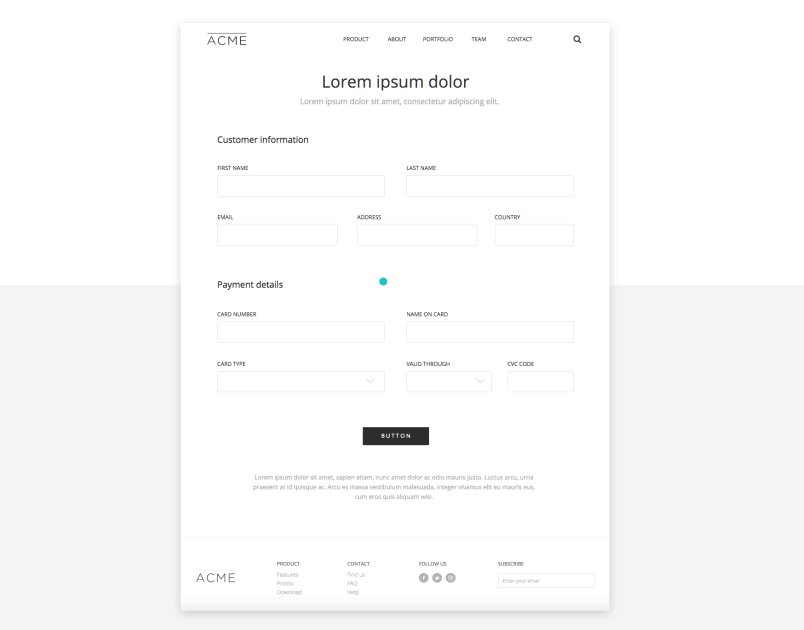
Wichtig! Die Kaufabwicklung auf Ihrer Website kann über das Gesamterlebnis des Benutzers entscheiden und kann entweder eine Hilfe oder ein Hindernis für die Konversion sein. Kissmetrics erinnert uns daran, dass die Kaufabwicklung reibungslos und so einfach wie möglich sein sollte.
Zum Glück für Sie enthält das Web Wireframing UI Kit zwei vorgefertigte Zahlungsformulare, die Ihnen bei der Erstellung einer großartigen Kaufabwicklung helfen. Wir haben das erste “Zahlungsformular 1” in unserem Web Wireframe Beispiel verwendet.
Tipp: Wenn Sie Ihre Kaufabwicklung interaktiv gestalten möchten, damit die Benutzer sie testen können, fügen Sie dem Bildschirm Ihres wireframes einen Data Master hinzu. Sie können sogar echte Daten importieren, um das Erlebnis so realistisch wie möglich zu gestalten.
Sobald Sie Ihren Zahlungsbildschirm fertiggestellt haben, haben Sie den kompletten Benutzerfluss für Ihre Filesharing-Website erstellt. Klicken Sie oben rechts im Justinmind-Editor auf “Simulieren”, um einen Blick auf Ihr fertiges wireframe zu werfen. Hallo, schön!

Denken Sie daran, dass alle Widgets, die Sie in diesem Wireframing-Kit finden, vektorbasiert und zu 100% anpassbar sind – so haben Sie immer die Kontrolle über Ihre Designs. Um ein Widget anzupassen, ziehen Sie es einfach auf die Arbeitsfläche von Justinmind und öffnen Sie die Palette Eigenschaften.
Sie können die Größe, die Farbe, die Position auf der Leinwand, den Text, die Polsterung, die Ränder und den Rahmen sowie den Schatten anpassen.
Wenn Sie einen vorgefertigten Bildschirm oder einen Inhaltsblock, der aus mehreren Widgets besteht, ändern möchten, wählen Sie ihn auf der Arbeitsfläche aus und wechseln Sie zur Palette Gliederung. Von hier aus können Sie einzelne UI-Elemente auswählen, die Sie anpassen möchten.
Und vergessen Sie nicht, Widgets aus verschiedenen Justinmind Widget-Bibliotheken zu kombinieren! Sie können jederzeit weitere Widget-Bibliotheken (z.B. Android, iOS und Bootstrap) zu Ihrem Prototyping-Arbeitsbereich hinzufügen und so alle UI-Assets von Justinmind optimal nutzen.
Über die Bedeutung des wireframes gibt es ein Hin und Her. Obwohl der Wireframe für das Web (in abgespeckter Form und als Skelett) weniger vollständig ist als sein Gegenstück, der High-Fidelity-Prototyp, spielt er eine wichtige Rolle im Designprozess.
Die Verwendung eines Wireframe UI-Kits beim Design eines UI-Wireframes wird Ihren Prozess beschleunigen, so dass Sie sich auf die Entwicklung großartiger Ideen konzentrieren können, anstatt sich um die Details zu kümmern.
Mit dem Web Wireframing UI Kit von Justinmind können Sie:
- Wireframing schneller
- Alles anpassen
- Machen Sie Ihr Design interaktiv!
Und sobald alle Beteiligten auf derselben Seite stehen, können Sie mit der Erstellung von Wireframes beginnen und diese grundlegenden Bildschirme in funktionierende Prototypen verwandeln.
Wireframing ist der erste Schritt im Designprozess, bevor Sie einen realitätsgetreuen Wireframe erstellen. Wireframing sollte zur Definition Ihres Produkts verwendet werden, wenn die größten Änderungen an der Konzeption vorgenommen werden.
- Informationsarchitektur (obligatorisch). Dazu gehören Informationen zur Ästhetik der UI-Elemente der einzelnen Bildschirme Ihrer Website oder App
- Der Inhalt und die Kopie der einzelnen Bildschirme (optional). Wenn Sie keinen Inhalt einfügen möchten, können Sie lorem ipsum Text als Platzhalter verwenden. (Wir haben einige großartige lorem ipsum-Alternativen, wenn Sie sich abenteuerlich fühlen)
- Links (optional). Wir sind der Meinung, dass es oft nützlich ist, den Navigationsfluss zwischen den Hauptbildschirmen Ihrer Website zu definieren, um die effektivsten Wege für die Benutzer zu finden, sich zwischen ihnen zu bewegen – und um Ihnen und Ihrem Team eine Karte Ihrer Website an die Hand zu geben, mit der Sie in Definitionssitzungen arbeiten können.
- Das endgültige grafische design. Es ist unnötig, dies in die Definitionsphase einzubeziehen, da das Ziel des wireframings nicht darin besteht, Ihr Produkt mit user personas zu validieren oder mit dem Entwicklungsteam zu kommunizieren.
- Interaktionsdesign wird notwendig sein, wenn Sie fortgeschrittene Benutzertests durchführen, aber nicht in dieser Phase des Designprozesses.
Wireframing ist eine wichtige UX-Design-Praxis, die Ihnen hilft, Ihrem Team, den Benutzern und den Interessengruppen die wichtigsten Aspekte Ihres Designs zu vermitteln. Wenn Sie Ihren Wireframing-Prozess auf Vordermann bringen, gibt es keinen Website-Stil, den Sie nicht meistern können. Ein kostenloses Wireframe-Tool, das Ihnen die Arbeit abnimmt, ist nur das Tüpfelchen auf dem i.
Haben Sie Spaß mit unserem Web Wireframe UI Kit und starten Sie Ihr Webprojekt mit dem besten Wireframe-Tool!