iOS UI Kit: Entwerfen Sie elegante Prototypen für das iPhone und das iPad

Justinminds iOS UI Kit - alles, was Sie brauchen, um auffällige iOS-Apps zu designen, die Apple-Fans lieben werden
Wenn Sie auf der Suche nach einer einfachen, aber unterhaltsamen und effektiven Möglichkeit sind, tolle Apps für iOS zu erstellen, dann ist das Justinmind iOS UI Kit genau das Richtige für Sie. Unser Kit ist immer auf dem neuesten Stand, was die neuesten Trends bei mobilen Apps angeht, und enthält eine Fülle von iOS-Elementen und -Komponenten, die in Ihrem bevorzugten UI-Design-Tool für alle iPhone- und iPad-Bildschirme austauschbar sind.
In diesem Beitrag zeigen wir Ihnen, was genau in unserem iOS UI Kit enthalten ist. Außerdem geben wir Ihnen einige großartige Tipps, wie Sie die Möglichkeiten unseres iOS UI Kits nutzen können, um atemberaubende Apps zu erstellen, die Ihr iOS Publikum lieben und schätzen wird. Sie möchten keine iOS-Apps erstellen? Sehen Sie sich alle unsere UI Kits an und finden Sie das richtige für Ihr Projekt.
Das Justinmind iOS UI Kit ist eine UI-Bibliothek, die Hunderte von aktuellen iOS-Elementen und -Komponenten enthält, die Sie einfach per Drag & Drop auf Ihre Leinwand ziehen müssen.
Unser iOS UI-Kit spiegelt immer die neuesten Entwicklungen wider, nicht nur bei den Trends für mobile Apps, sondern auch bei den Anweisungen, die in den Human Interface Guidelines (HIG) von Apple festgelegt sind. Jedes einzelne Element und jede Komponente zeichnet sich durch ein klares und intuitives Schriftbild, übersichtliche Symbole und Formen sowie frische Farben aus, um ein möglichst reibungsloses Benutzererlebnis zu gewährleisten.
Es gibt viele Gründe, warum die Verwendung unseres iOS UI-Kits eine gute Idee ist. Stattdessen haben wir einige der besten Gründe für die Verwendung der iOS-Bibliothek für Sie zusammengestellt, falls Sie noch mehr Überzeugungsarbeit benötigen.
Alle Elemente und Komponenten in unserer Bibliothek sind in einem iOS UI-Kit zusammengefasst, mit dem Sie im Handumdrehen eine echte iOS-App zusammenstellen können. Wie das geht? Die Tatsache, dass alle Elemente und Komponenten in unserer Bibliothek den strengen HIG entsprechen, bedeutet, dass Sie nicht alles von Grund auf neu machen müssen. Das bedeutet auch, dass Sie eine App erhalten, die wie eine echte, lebendige und atmende iOS-App aussieht.

Sie werden feststellen, dass viele der Elemente und Komponenten in unserem iOS UI Kit sehr vollständig sind, und damit meinen wir, dass Sie alles finden können, von einzelnen Elementen bis hin zu Komponenten, die aus mehreren Elementen bestehen.
Die Tatsache, dass viele unserer iOS UI Kit Komponenten, Schaltflächen und Bildschirme bereits mit den grundlegenden Interaktionen ausgestattet sind, gibt Ihnen die Zeit, sich mehr auf erweiterte Interaktionen, Farben, Grafiken und Branding zu konzentrieren, da die technischen iOS Dinge bereits erledigt sind.
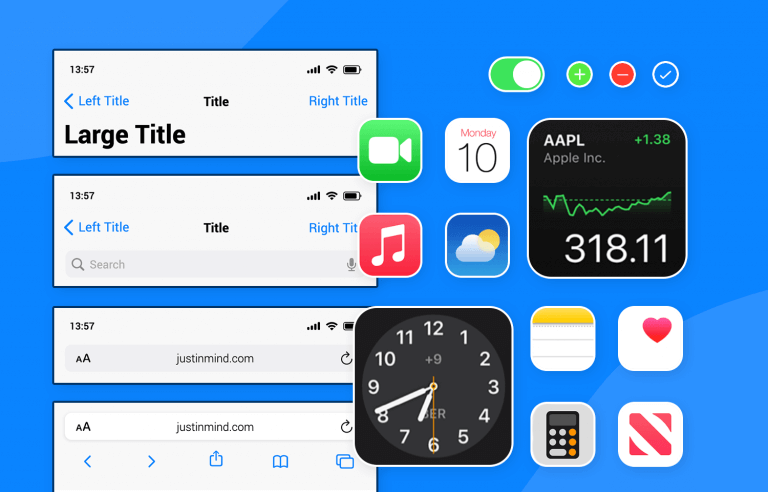
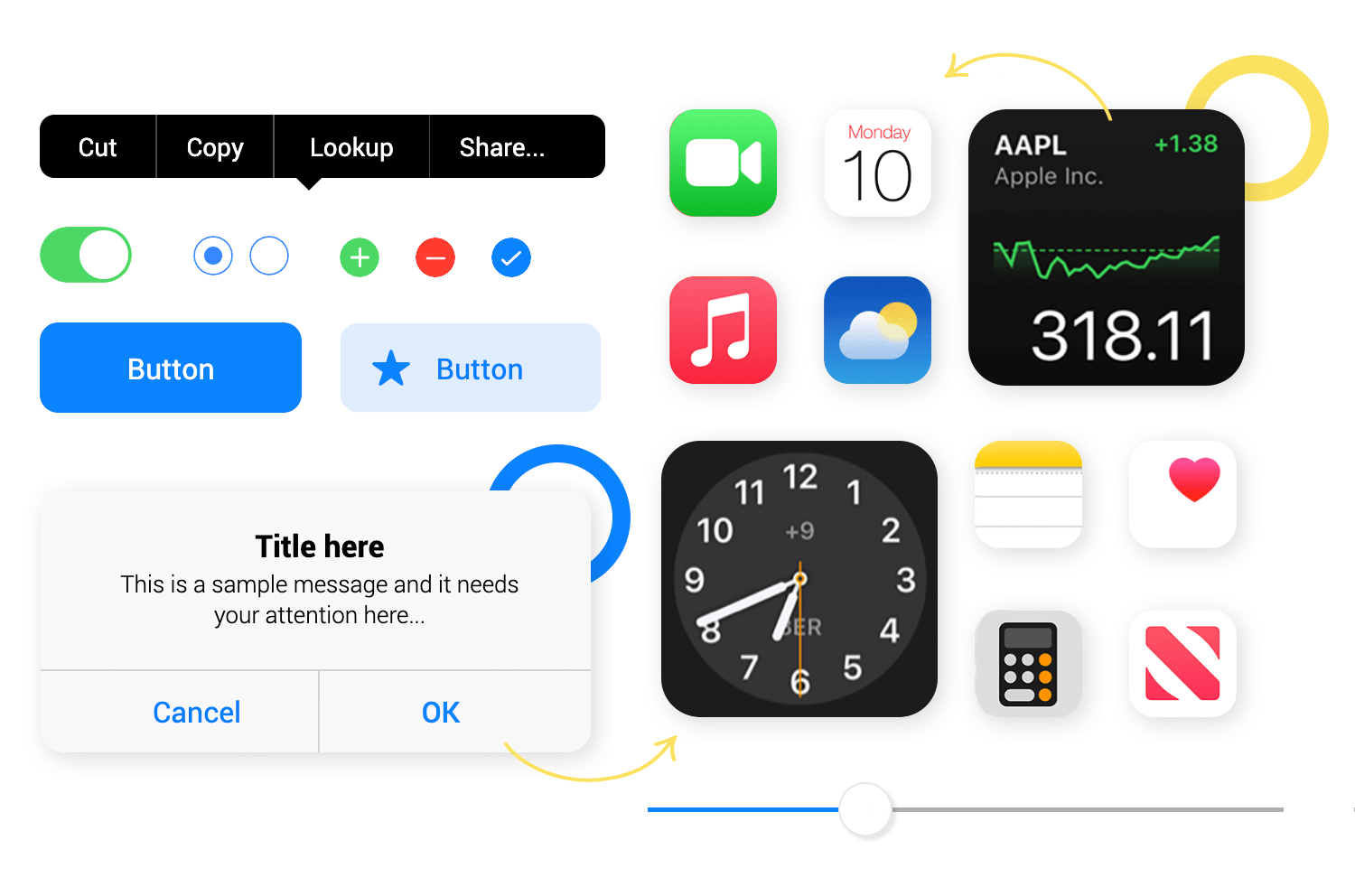
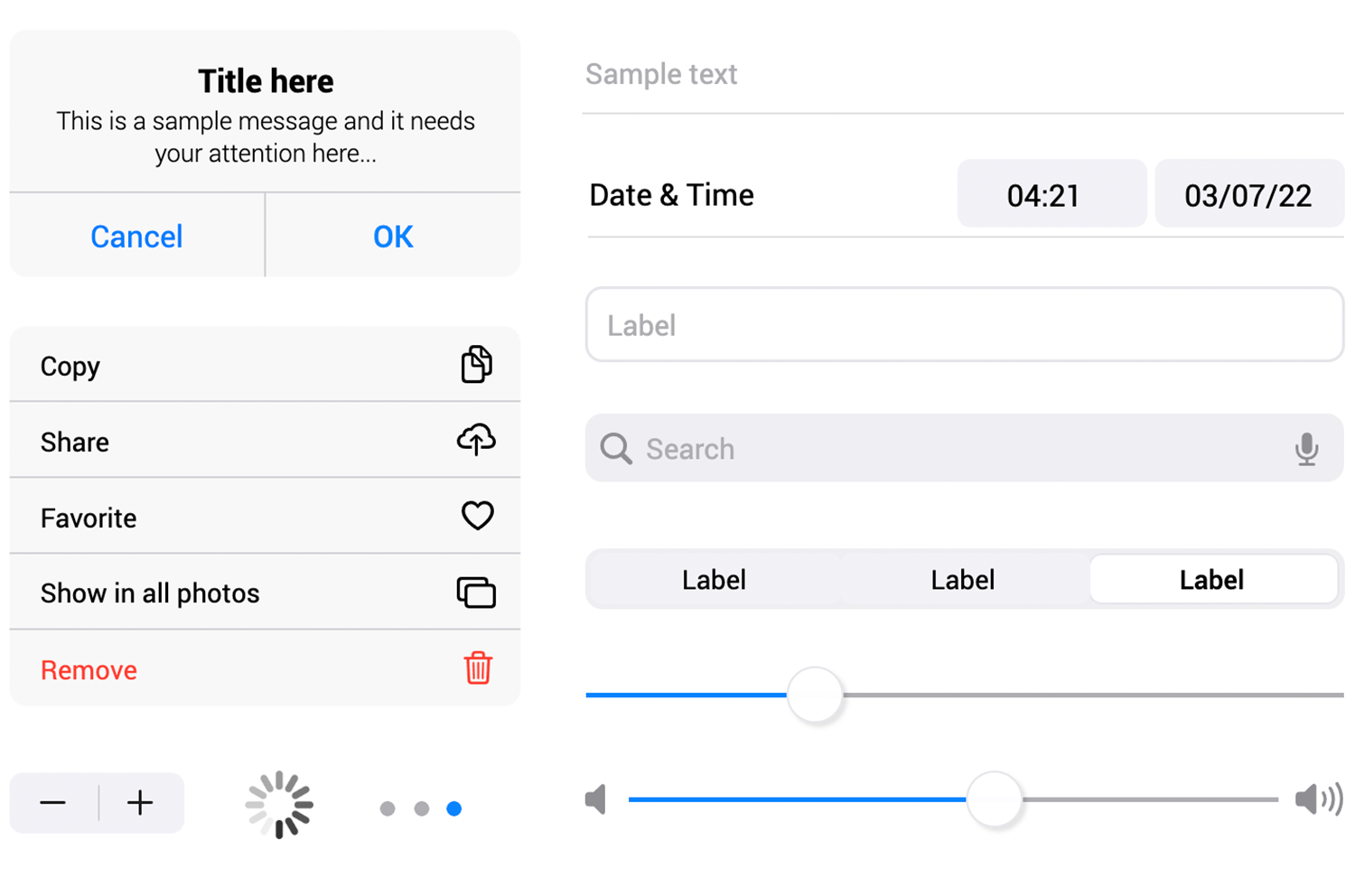
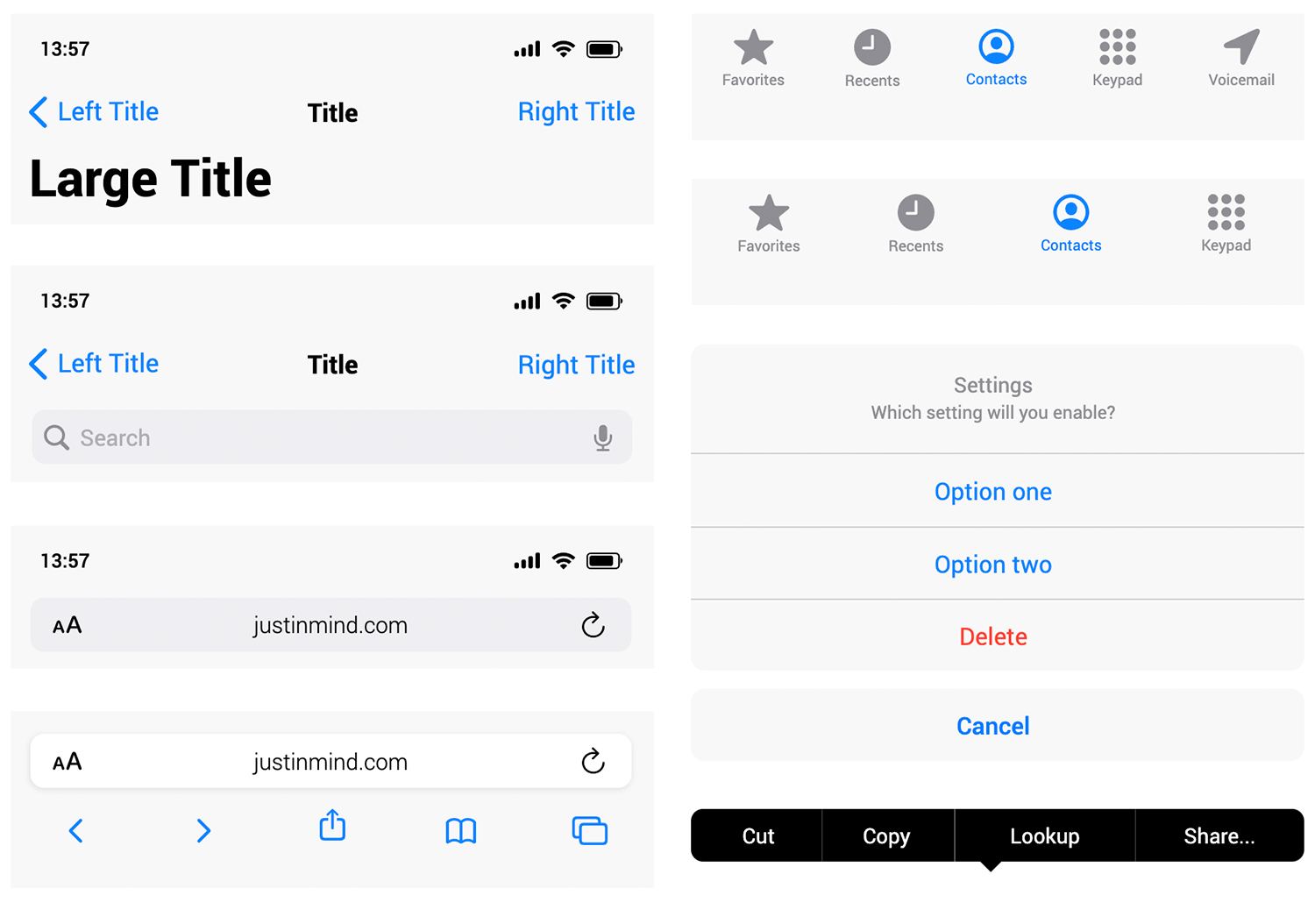
Mit den Inhaltsblöcken und Dialogen des iOS UI-Kits erhalten Sie Komponenten mit einer vorgegebenen Texthierarchie, so dass Sie nur noch den Inhalt hinzufügen müssen. Zu den verfügbaren Inhaltsblöcken gehören Blöcke mit einem Titel, einem Textabsatz und einer oder zwei Schaltflächen, über die der Benutzer eine Option oder eine Antwort auf der Grundlage dieses Textes auswählen kann.
Das ist aber noch nicht alles. Es gibt eine Fülle von anderen Inhaltsblöcken, von denen einige für Kommunikations-Apps wie FaceTime, Kontaktdetails, Nummern, Nachrichtenversand, Listenelemente, Einstellungen, alphabetische Listen und vieles mehr verwendet werden können.
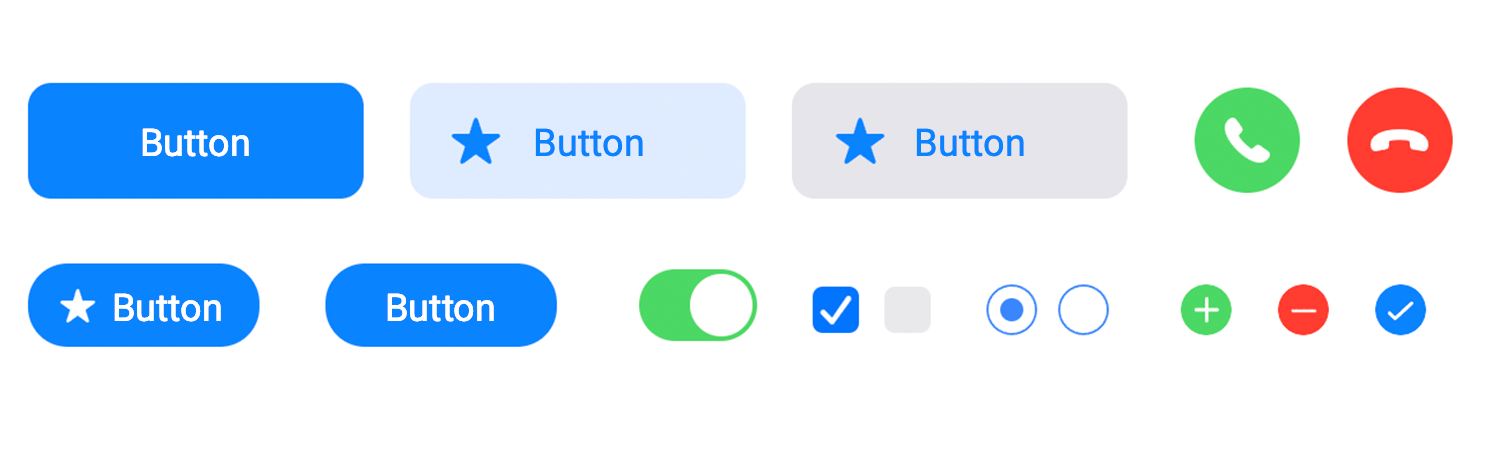
Dieser Bereich enthält alle Arten von Schaltflächen, die Sie sich für Ihre iOS-App vorstellen können. Es gibt große und kleine Aktionsschaltflächen, Schaltflächen mit Symbolen, Navigationsschaltflächen, Schaltflächen zum Blättern, Schaltflächen zum Umschalten, Optionsschaltflächen sowie Schaltflächen für Kontrollkästchen, OK- und Löschschaltflächen, Anrufschaltflächen, App-Schaltflächen und vieles mehr.

Formulare können komplex sein und erfordern eine Menge Überlegungen. Das Tolle an diesem Bereich ist jedoch, dass Sie hier Formulare und Steuerelemente finden, die bereits mit den meisten Layouts und Interaktionen versehen sind.
In diesem Bereich finden Sie Beschriftungen, Eingabefelder, Kennwortfelder, Schieberegler, Lautstärkewähler, Datums- und Zeiteingaben, Dropdown-Listen und sogar einen Ladebalken sowie Lade- und Paginierungsbalken.

Dieser Abschnitt ist unglaublich hilfreich, denn bei iOS-Anwendungen müssen Sie Navigationsfunktionen in Ihre App einbauen, damit Benutzer zwischen den verschiedenen Bildschirmen Ihrer App hin und her navigieren können.
In diesem Bereich finden Sie Navigationsregisterkarten für die obere Leiste und verschiedene Steuerelementkombinationen, die übergeordnete Titel haben. Sie finden hier Symbolleisten mit den Schaltflächen Zurück und Speichern, Kontakt-Symbolleisten, Browser-Kopfzeilen, Beschriftungsleisten, schwebende Texteditorleisten und vieles mehr.

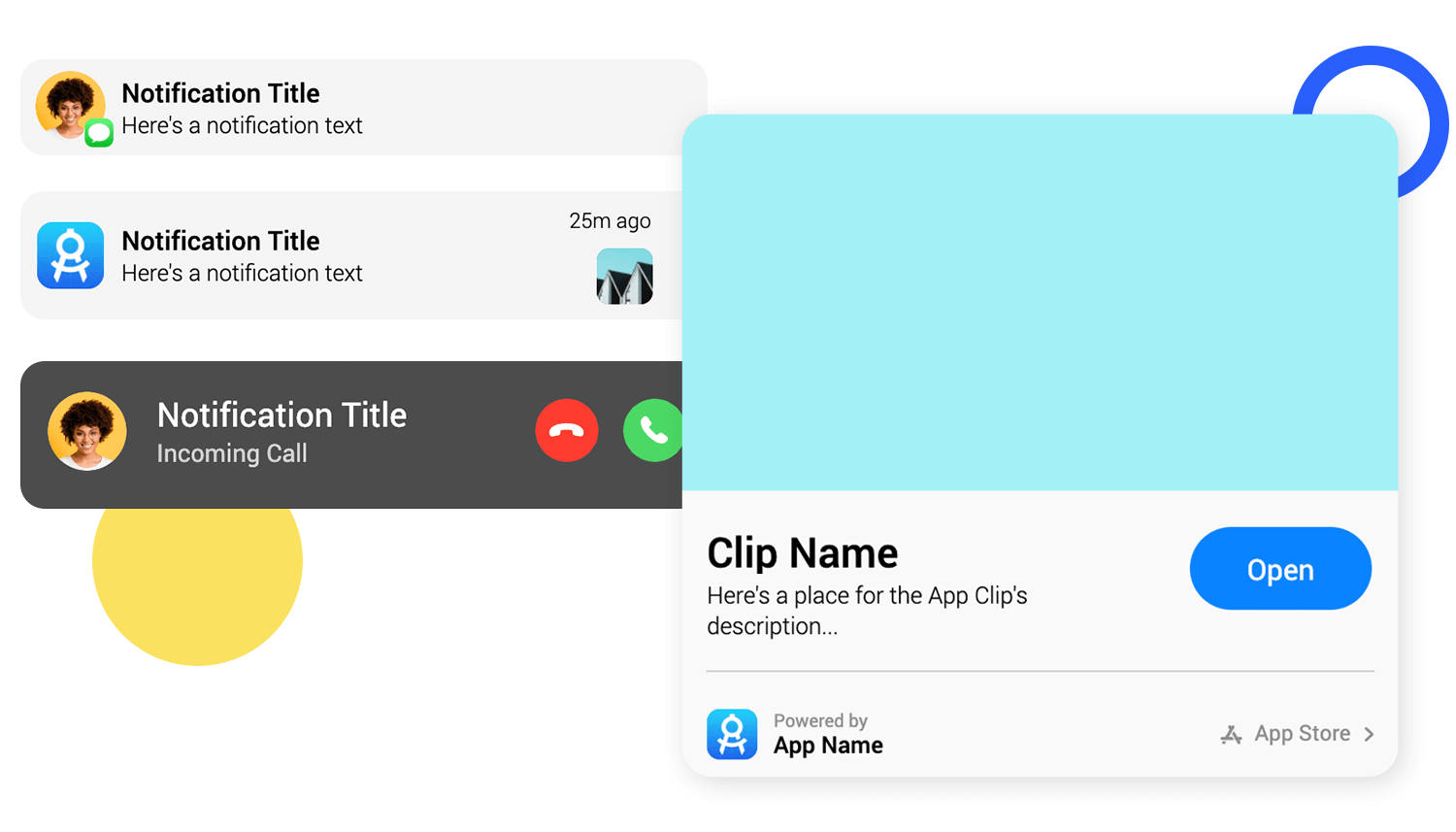
In diesem Bereich finden Sie alle Arten von Elementen und Komponenten für Benachrichtigungen, die Sie brauchen könnten. Zu den in diesem Bereich verfügbaren Bildschirmen gehört auch der Sperrbildschirm für Benachrichtigungen. Zu den verfügbaren Elementen gehören das Standard-Benachrichtigungselement sowie die Benachrichtigungen lite, medium und large.
Sie finden auch ein Element zur Darstellung einfacher Benachrichtigungen sowie ein Element für Wettermeldungen.

Wie der Name schon sagt, haben Sie Zugriff auf eine große Auswahl an vorgefertigten iPad Widgets, die Sie einfach auf die Leinwand ziehen können, als ginge es niemanden etwas an. Darunter finden Sie helle und dunkle Statusleisten-Widgets, doppelte Kopfzeilen, Suchleisten, Sprechblasen-Agenden (mit Karten erstellt) und vieles mehr.
Unser iOS UI Kit enthält mehr als 300 Vektorsymbole, die die meisten Szenarien in Ihren iOS-Apps abdecken. Ihre iOS-Benutzer werden diese Symbole leichter erkennen und in Ihrer App besser navigieren können.
Das UI-Kit enthält Symbole wie WLAN-, Handy- und Bluetooth-Signale, Menüsymbole, Kalender, Papierkorb, Radiobuttons, Kamerasteuerungssymbole und vieles mehr. Es enthält auch Symbole für das Browsen und die Navigation, entweder in Apps oder für Browser wie Hamburger-Menüs und Aktualisierungen. Andere Symbole umfassen Themen wie E-Commerce, Apple Maps Navigation und soziale Medien.
Die Erstellung einer großartigen App für das iOS-System muss nicht kompliziert sein. Hier haben wir ein paar Tipps für Sie zusammengestellt, die Sie bei der Erstellung mit unserem iOS UI Kit beachten sollten, damit Sie etwas schaffen, das auf dem iPhone Ihrer Nutzer glänzt.
Laut HIG sollte das Branding dezent, aber dennoch auffällig sein. Schließlich werden die Menschen Ihre App hauptsächlich als Mittel zum Zweck verwenden. Sehen Sie es als Ihre Aufgabe an, dies so unterhaltsam und mühelos wie möglich zu gestalten. Das bedeutet, dass Sie keine Markenlogos oder Werbung verwenden sollten, die viel Platz in Ihrer App beansprucht.
Gleichzeitig sollten Sie aber auch subtile Zeichen setzen, die die Erinnerung an Ihre Marke fördern. Die konsequente Verwendung von Farben ist eine gute Möglichkeit, dies zu erreichen, ebenso wie minimale Logos.
Achten Sie auf ein helles, konsistentes Farbschema mit Farben, die sich eindeutig gegenseitig ergänzen. Zu diesem Zweck empfiehlt Apple, begrenzte Farben zu wählen, die mit Ihrem Markenlogo übereinstimmen.
Sie sollten Farben für die Kommunikation verwenden, z. B. Rot für Warnmeldungen und Grün für Erfolgsmeldungen. Sie sollten jedoch vorsichtig sein, wenn Sie dieselben Farben in anderen Teilen Ihrer App verwenden, da sonst Meldungen wie Warnungen weniger auffallen könnten.
Und schließlich können Farben die Benutzerfreundlichkeit beeinflussen. Sie sollten testen, ob Ihr Farbschema unter verschiedenen Lichtverhältnissen funktioniert. Wenn Sie die Zeit dazu haben, sollten Sie sogar zwei verschiedene Versionen Ihres Farbschemas erstellen, um sicherzustellen, dass es sowohl im dunklen als auch im hellen Modus funktioniert.
Das iOS UI Kit von Justinmind zu verwenden, um Ihre nächste iOS-App zu erstellen, ist eine großartige Idee. Es lässt Ihre App nicht nur wie eine echte iOS-App aussehen, sondern bedeutet auch, dass Sie sich eher an die strengen HIG von Apple halten werden.
Wenn Sie unser iOS UI-Kit verwenden, haben Sie mehr Zeit, sich auf Ihre Benutzer zu konzentrieren, und mehr Zeit, um an Ihrem Branding, Ihren Grafiken, Farben, Inhalten und spezifischen Interaktionen zu arbeiten. Wir bei Justinmind glauben, dass jedes bisschen hilft, und mit unserem Kit müssen Sie nur sehr wenig von Grund auf neu machen.
Laden Sie sich also unser iOS UI Kit kostenlos herunter und testen Sie es noch heute!