Kostenloses Font Awesome UI-Kit: Entwerfen Sie fantastische Web- und Anwendungsoberflächen mit fantastischen Symbolen

Sind Sie auf der Suche nach dem perfekten Iconset für Ihre Web- und App-Designs? Dann sind Sie hier genau richtig!
Dieses Justinmind UI-Kit wurde soeben aktualisiert, um Ihnen zu helfen, mit den neuesten Font Awesome-Symbolen das perfekte Aussehen und Gefühl für Ihre UI-Designs für Web und mobile Anwendungen zu schaffen. Unser Font Awesome UI Icons Kit enthält alle Icons, die Sie benötigen, um eine ansprechende und aussagekräftige Benutzererfahrung zu schaffen.
Icons sind ein wesentlicher Bestandteil des UI-Designs. Die Symbole, die Sie in Ihre Bildschirme einbinden, müssen übersichtlich und verständlich sein, um ein bestmögliches Benutzererlebnis zu bieten. Font Awesome, ein Projekt von Dave Gandy, ist die beliebteste Methode, um Icons zu Ihren Websites und Apps hinzuzufügen.
Und jetzt sind die neuesten und beliebtesten dieser digitalen Icons in Ihrem bevorzugten kostenlosen Tool für Wireframing und Produktdesign verfügbar! Sie sind nur ein paar Klicks davon entfernt, fabelhafte Designs mit Font Awesome-Symbolen zu erstellen.
Das Font Awesome UI Kit von Justinmind enthält eine umfangreiche Sammlung von Font Awesome Web- und Anwendungssymbolen. Alle unsere Icons spiegeln originale Font Awesome-Designs wider. Sie haben die Möglichkeit, die Größe und Farbe der Icons an Ihre spezifischen Designanforderungen anzupassen.

Justinminds spezielles UI-Kit enthält alle Icons, die Sie benötigen, an einem Ort und steht Ihnen für Ihr gesamtes Designprojekt zur Verfügung. So können Sie ganz einfach Icon-Komponenten hinzufügen.
Schauen wir uns diese beliebte UI-Icon-Bibliothek einmal genauer an!
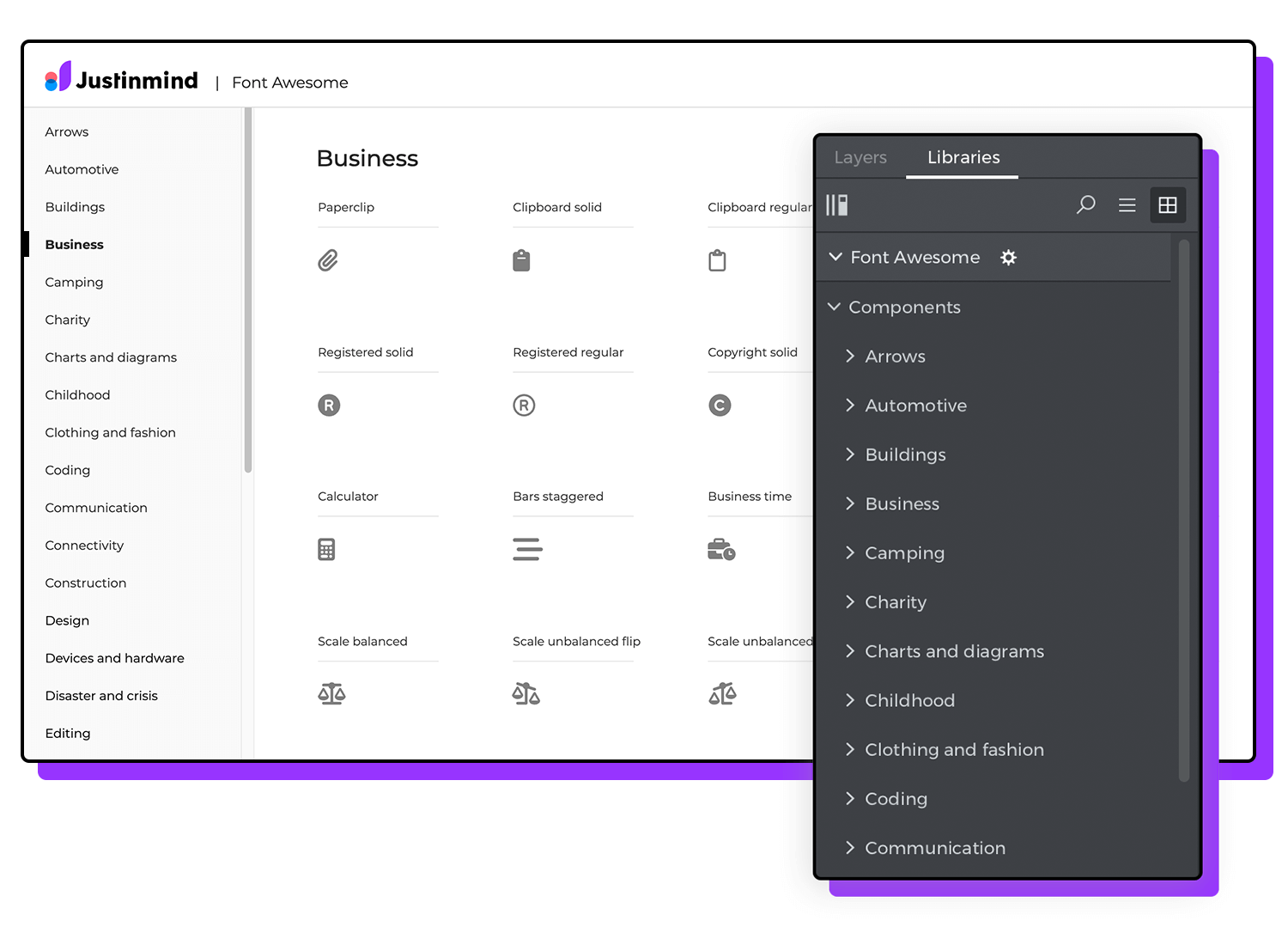
Unser Font Awesome UI Kit enthält über 700 Vektorsymbole. Alle unsere Icons wurden nach den neuesten Standards von Font Awesome designt – einschließlich der Namen der Icons, der Gruppen und der Position innerhalb der Bibliothek.
Werfen wir einen Blick darauf, was in den einzelnen Symbolkategorien enthalten ist:
Pfeilsymbole: Hier finden Sie alle Symbole, die mit der Wegfindung zu tun haben. Verwenden Sie eines der Symbole in dieser Kategorie, um eine Richtung anzugeben und den Benutzern zu helfen, den Weg zu finden.
Automobil-Symbole: Diese Kategorie enthält eine Auswahl an Symbolen, die von einer Vielzahl von Fahrzeugen bis hin zu automobilbezogenen Symbolen wie Zapfsäulen-, Batterie- und Messgeräte-Symbolen reichen.
Gebäude-Symbole: Hier finden Sie eine Vielzahl von Symbolen, die sich auf jedes Bauwerk beziehen, das ein Dach und Wände hat, einschließlich Haus-, Stadt- und Geschäftsgebäude sowie Symbole für Gotteshäuser.
Geschäftssymbole: Diese Kategorie enthält alle Symbole, die von Unternehmen am häufigsten verwendet werden. Sie können sie verwenden, um den Nutzern zu zeigen, was sie tun können: filtern, lokalisieren usw. oder wo sie bestimmte Geschäftsdetails wie Telefonnummer, Bewertungen usw. finden können.
Camping-Symbole: eine große Auswahl an Symbolen, die mit der freien Natur zu tun haben.
Wohltätigkeitssymbole: Hier finden Sie Symbole, die mit Wohltätigkeit, Spenden und NPOs zu tun haben.
Diagramme+Diagramme-Symbole: Diese Kategorie enthält eine Auswahl an Symbolen, die Ihnen helfen, Daten zu vermitteln, Informationen anzuzeigen und Ergebnisse zu verfolgen.
Kindheitssymbole: Hier finden Sie die beliebtesten Symbole für Mütter und Kinder, wie z.B. Sport, Kinder, Spiele und Kinderwagen-Symbole.
Kleidung+Mode-Symbole: eine Auswahl der beliebtesten Bekleidungssymbole.
Kodierungssymbole: denn manchmal ist es einfach angebracht, zur leichteren Identifizierung Symbole anstelle von Wörtern zu verwenden.
Kommunikationssymbole: Diese Kategorie enthält eine Sammlung von Symbolen für die gängigsten Kommunikationsformen – von Briefumschlägen bis hin zu einem Icon!
Konnektivitätssymbole: Es gibt wirklich nichts Schlimmeres als einen langsamen Service oder einen Verlust der Konnektivität (vielleicht gibt es das, aber Sie wissen, was wir meinen). Die Symbole in dieser Kategorie sind bekannt und stehen für jede Konnektivitätsbotschaft, die Sie vermitteln möchten.
Bau-Symbole: Diese Bau-Symbole enthalten kleine Bauwerkzeuge und Instrumente, die von Bauherren bei Renovierungen oder Bauprojekten verwendet werden können.
Design-Symbole: Hier finden Sie eine Vielzahl von Symbolen aus den Bereichen Malerei, Kunst, Grafikdesign und Projektgestaltung, um nur einige zu nennen.
Geräte+Hardware-Symbole: Die Symbole in dieser Kategorie umfassen eine Kombination aus computerbezogenen Produkten sowie die verschiedenen Gegenstände, die wir mit unseren Geräten verwenden.
Katastrophen- und Krisensymbole: Die Auswahl der Artikel in dieser Kategorie bezieht sich auf natürliche oder von Menschen verursachte Katastrophen.
Bearbeitungssymbole: Hier finden Sie die wichtigsten Symbole, die Sie in jedem Bearbeitungsprogramm finden können.
Bildungssymbole: Hier finden Sie die am häufigsten verwendeten Symbole für schulische Aktivitäten sowie Symbole für Lernmittel und Werkzeuge.
Emoji-Symbole: Diese Auswahl an Emojis ist für die Kommunikation in der digitalen Welt unerlässlich und verleiht einem ansonsten flachen Text Emotionen.
Energiesymbole: Diese Kategorie enthält eine Vielzahl von Symbolen, die mit Energie in all ihren Formen zu tun haben – von klassischen Symbolen über Symbole für alternative Energiequellen bis hin zu Symbolen für Gegenstände, die im Zusammenhang mit ihrer Nutzung stehen.
Dateisymbole: Diese Kategorie enthält alle Symbole, die Dateien und Ordner darstellen.
Lebensmittel- und Getränkesymbole: Dieses Symbolset enthält die beliebtesten Lebensmittel- und Küchensymbole, wie Lebensmittel, Desserts, Getränke und Küchenutensilien.
Gaming-Symbole: Diese Kategorie enthält Controller, Kopfhörer, Trophäen- und Würfelsymbole und sogar einen niedlichen Pac-Man-Geist. Alles, was Sie brauchen, um Inhalte für Gamer, Esports oder die klassischen Spiele zu erstellen.
Geschlechtersymbole: Menschen verschiedener Geschlechter sind in diesem Symbolsatz enthalten.
Handsymbole: Hier finden Sie eine Vielzahl von Handgesten und -zeichen, darunter Daumen hoch, High Five und viele andere universelle Handgestensymbole.
Feiertage, Reisen und Hotelsymbole: In dieser Kategorie haben wir die am häufigsten verwendeten reisebezogenen Symbole sowie die Symbole, die Sie für jede Urlaubssaison verwenden können, zusammengestellt.
Haushaltssymbole: Diese Kategorie umfasst eine breite Palette von Gegenständen, die Sie im Haus (oder im Büro) finden können, darunter ein Waschbecken, ein Stuhl, ein Bett, ein Teppich, ein Bad und ein Sofa.
Humanitäre Symbole: Wie Font Awesome selbst erklärt, „sind diese Symbole eine Zusammenarbeit zwischen dem OCHA (Büro der Vereinten Nationen für die Koordinierung humanitärer Angelegenheiten) und Font Awesome. Sie stellen Themen dar, die für die humanitäre Gemeinschaft von Interesse sind, wie z.B. Cluster, Katastrophenarten, Kategorien von betroffenen Menschen und Hilfsgüter.“
Bild+Video-Symbole: Hier finden Sie Symbole für die Erstellung von Videos, Audio und Bildern.
Logistik-Symbole: Diese Kategorie enthält die am häufigsten verwendeten Symbole für alles, was mit Lieferung, Umzug und Verpackung zu tun hat.
Mathe+Symbole: Hier finden Sie alle wichtigen Mathematiksymbole.
Mediensymbole: Hier finden Sie die beliebtesten Symbole für die Medienwiedergabe. Alles, was Sie zum Ändern oder Anpassen von Medieninhalten benötigen.
Medizinische+Gesundheitssymbole: diese Kategorie enthält medizinisches Personal, Bakterien und Viren, medizinische Werkzeuge, Organe und andere Gesundheitssymbole.

Wissenschaftssymbole: Hier finden Sie eine Sammlung von Symbolen für Gegenstände, die in einem Chemielabor herumliegen, sowie Symbole für verwandte Konzepte.
Sicherheitssymbole: Die Sicherheitssymbole in dieser Kategorie umfassen beliebte Symbole, die sich allgemein auf die Internetsicherheit, den Schutz von Dateien und Geräten und die Sicherheit im Allgemeinen beziehen.
Shapes+Spinners Icons: Dieses unverzichtbare Set von Icons enthält einfache und klare Formen und Spinner, die zu jedem Projekt hinzugefügt werden können.
Einkaufssymbole: In dieser Kategorie finden Sie eine Vielzahl von Symbolen, die mit Geschäften, Online-Shopping, E-Commerce sowie den Artikeln und Tools im Zusammenhang mit Verkäufen und Einkäufen zu tun haben.
Soziale Symbole: umfasst alles, was mit sozialen Themen zu tun hat, um zu interagieren, sich zu vernetzen und online zu teilen – die, die Sie bei keinem Projekt mehr ausschließen können.
Sport+Fitness-Symbole: Die Symbole in dieser Kategorie decken eine Vielzahl von Sportarten ab, sowie andere körperliche Aktivitäten und beliebte Gegenstände, die damit zusammenhängen.
Textformatierungssymbole: Diese Sammlung von Symbolen deckt alle Optionen zur Formatierung von Text ab – einschließlich Symbole für Ausrichtungsoptionen, Tabellen, Rahmen und Rechtschreibprüfung.
Zeitsymbole: Hier finden Sie die am häufigsten verwendeten Datums- und Zeitsymbole sowie die zugehörigen Elemente und Tools.
Umschaltsymbole: Diese Kategorie enthält die wesentlichen Umschaltsymbole, die für jedes UI design benötigt werden, einschließlich Ein/Aus-Kippschalter sowie Kreis- und Kreispunktsymbole.
Transportsymbole: Hier finden Sie Flugzeuge, Züge, Autos und Boote, um nur einige zu nennen.
Wettersymbole: Die Wettersymbole in dieser Kategorie werden häufig verwendet und ihre Bedeutung ist daher universell leicht verständlich. Ob bewölkt, sonnig oder windig, diese Symbole decken jede Wettervorhersage ab.
Vor kurzem haben wir über die Bedeutung der Nähe beim UI-Layout-Design geschrieben. Nähe bedeutet, dass UI-Elemente und Symbole, die nahe beieinander liegen, einander entsprechen sollten, damit die Benutzer sie leicht erkennen und zuordnen können. Achten Sie darauf, dass die Symbole, die Sie nebeneinander platzieren, eng miteinander verbunden sind, damit sich die Benutzer leicht zurechtfinden können.
Beachten Sie auch, dass alle Icons mit Vektorgrafiken designt wurden. Das bedeutet, dass sie skalierbar sind und dass die Farbbearbeitung Ihrer Symbole einfach und schnell ist. Auf Vektorgrafiken werden wir später in diesem Beitrag noch näher eingehen. Wenn Sie auf der Suche nach weiteren Vektordateien sind, sehen Sie sich unseren Beitrag über kostenlose Vektorgrafiken an.
Folgen Sie diesen 4 Schritten, um mit dem Font Awesome Icon Kit von Justinmind zu arbeiten:
- Laden Sie das Justinmind Tool herunter, falls Sie es noch nicht haben
- Laden Sie das kostenlose Font Awesome Icon Kit von unserer Seite Interaktive UI Komponenten herunter
- Justinmind wird auf Ihrem Desktop geöffnet
- Navigieren Sie zur Palette Bibliotheken, wo Sie das Font Awesome Kit sehen.
- Beginnen Sie mit dem Hinzufügen von Symbolen zu Ihrem Design
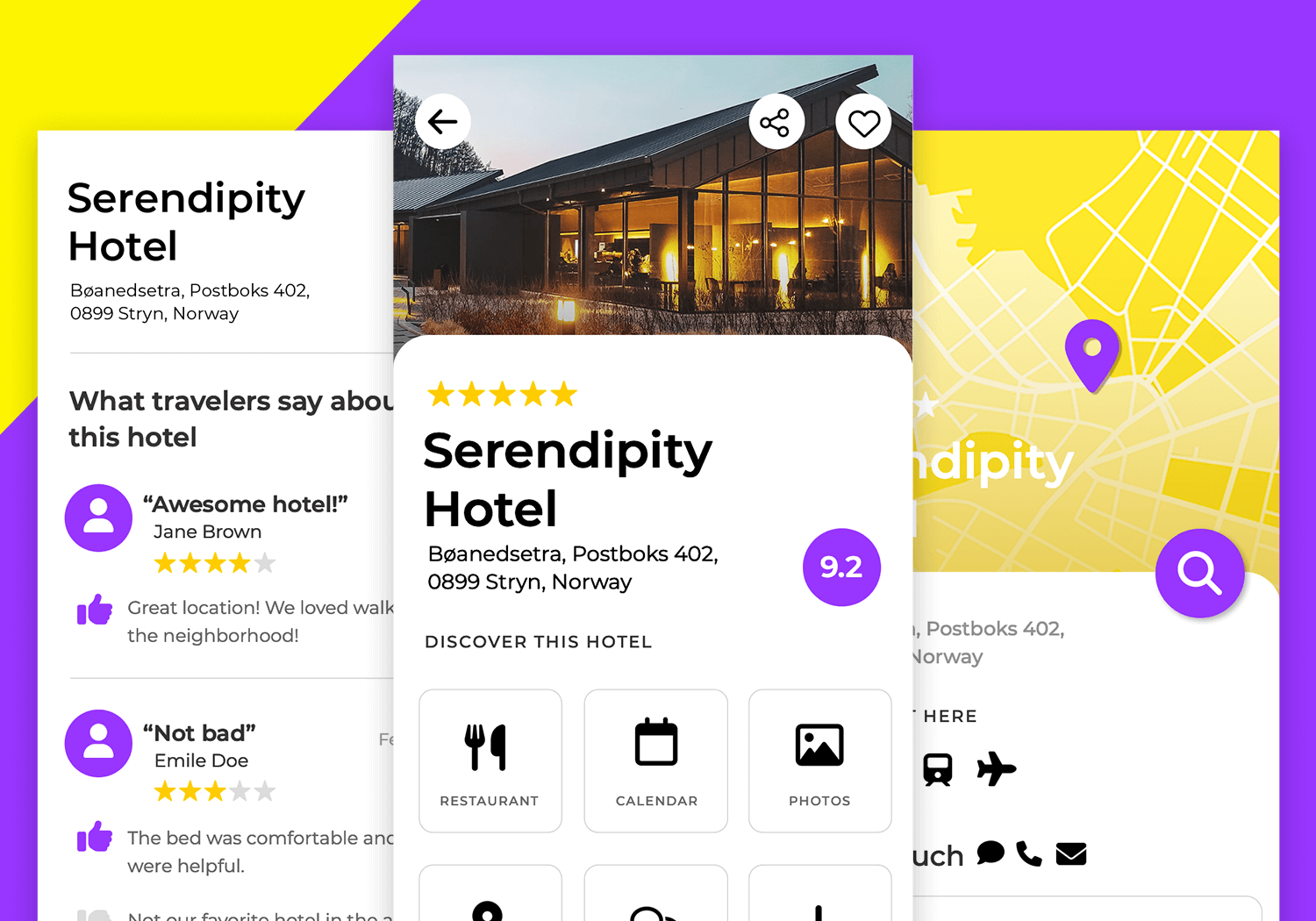
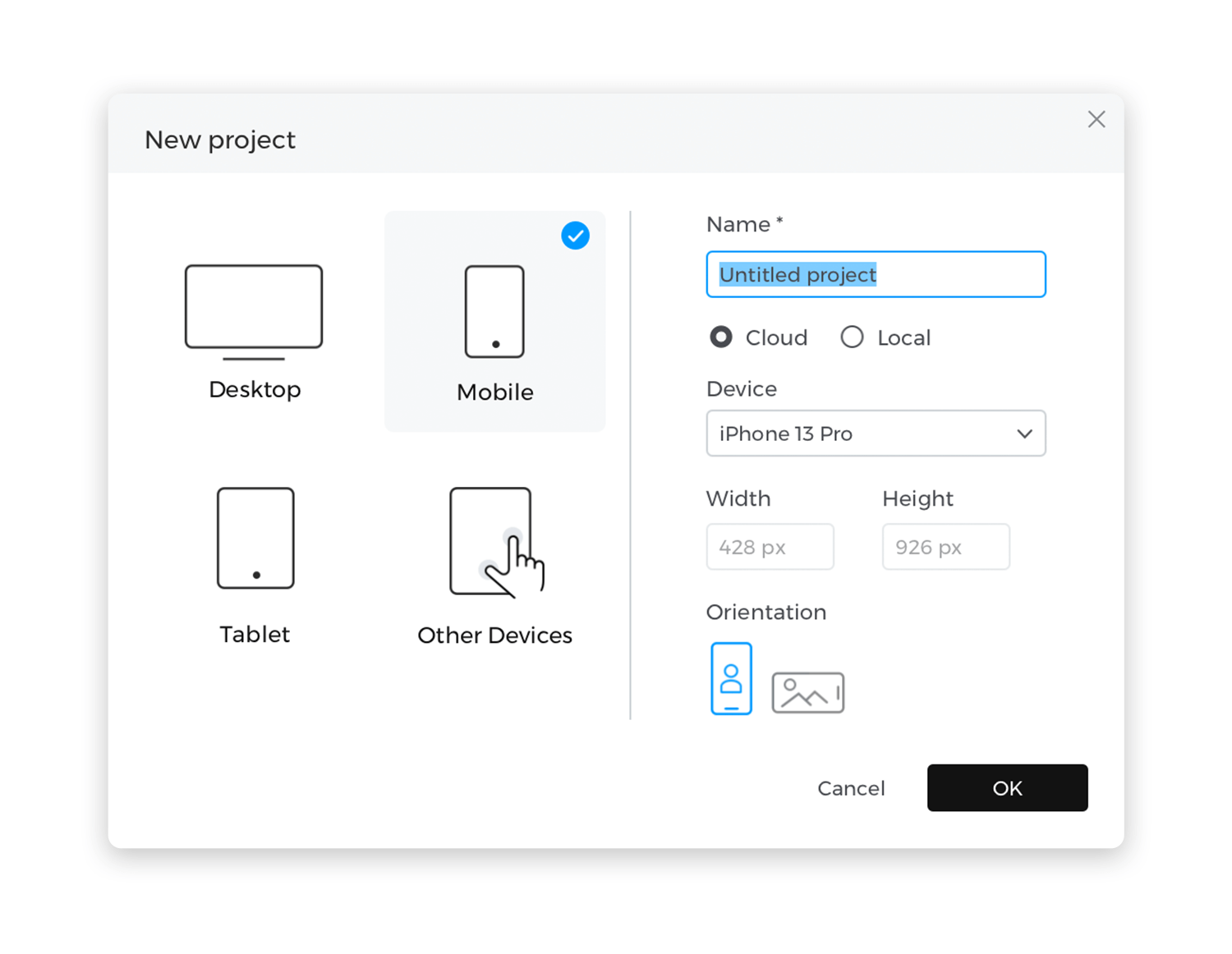
In unserem Beispiel erstellen wir ein Wireframe für eine mobile Hotelreservierungs-App mit Font Awesome-Symbolen. Beachten Sie, dass wir die mobile Vorlage iPhone 13 Pro von Justinmind verwenden, aber Sie können jede unserer Vorlagen für mobile Geräte verwenden.

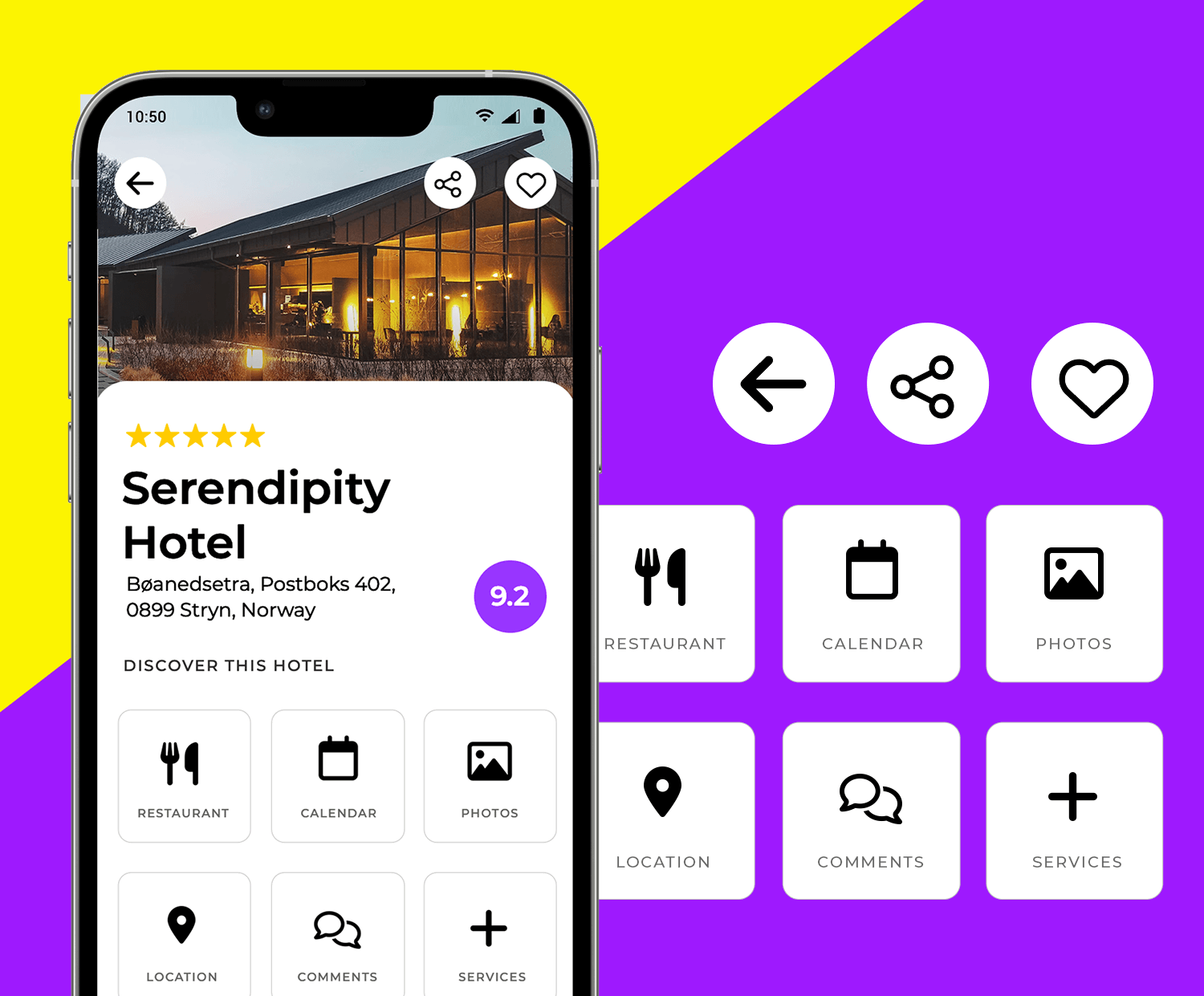
Beginnen wir mit der Erstellung des Startbildschirms unserer App

Ziehen Sie die Statusleiste aus der iOS-Komponentenbibliothek an den oberen Rand der Leinwand und platzieren Sie sie vorsichtig um die Aussparung herum.
Ziehen Sie aus der Basisbibliothek ein Bild-Widget auf die Leinwand und platzieren Sie es unter der Kopfzeile. Fügen Sie ein Bild von Ihrem Hotel hinzu. Verwenden Sie Text-Widgets, um dem Hotel einen Namen, eine Beschreibung und einen Preis zu geben. Verwenden Sie das Font Awesome Ranking-Sternesymbol in der Kategorie Business, um dem Hotel eine Bewertung mit fünf Sternen zu geben.
Im Folgenden erstellen Sie ein Raster mit Hotelfunktionen und hilfreichen Informationen. Ziehen Sie zunächst ein Tabellen-Widget aus der Basic-Bibliothek auf die Leinwand. Ändern Sie in der Palette Eigenschaften die Anzahl der Zeilen auf 2 und die Anzahl der Spalten auf 6.
Als Nächstes wählen Sie eine Reihe von Symbolen aus dem Font Awesome-Kit, die Sie der Tabelle hinzufügen möchten. Für unser Beispiel wählen Sie die folgenden Symbole:
- Küchenset aus der Kategorie Haushalt
- Kalendertage fest aus der Kategorie Zeit
- Bild regelmäßig aus der Kategorie Bild und Video
- Karte Standort aus der Kategorie Camping
- Solide Kommentare aus der Kategorie Kommunikation
- Plus aus der Kategorie Mathe und Symbole
Ziehen Sie die Symbole direkt in die Tabelle. Beachten Sie, dass die Zellen in Ihrer Tabelle standardmäßig zentral ausgerichtet sind, so dass Ihre Symbole automatisch in der Mitte der Zelle platziert werden. Sie brauchen nicht mit den Abständen herumzuspielen! Erfahren Sie mehr über das Prototyping von Rastern in Justinmind.
Wenn Sie die Größe, die Farbe oder ein anderes Styling Ihrer Font Awesome-Symbole ändern möchten, können Sie das tun! Die Eigenschaften-Palette liegt Ihnen zu Füßen.
Fügen Sie unten auf der Leinwand eine Schaltfläche aus den Basis-Widgets hinzu und schreiben Sie „Finden Sie Ihr Zimmer“ hinein.
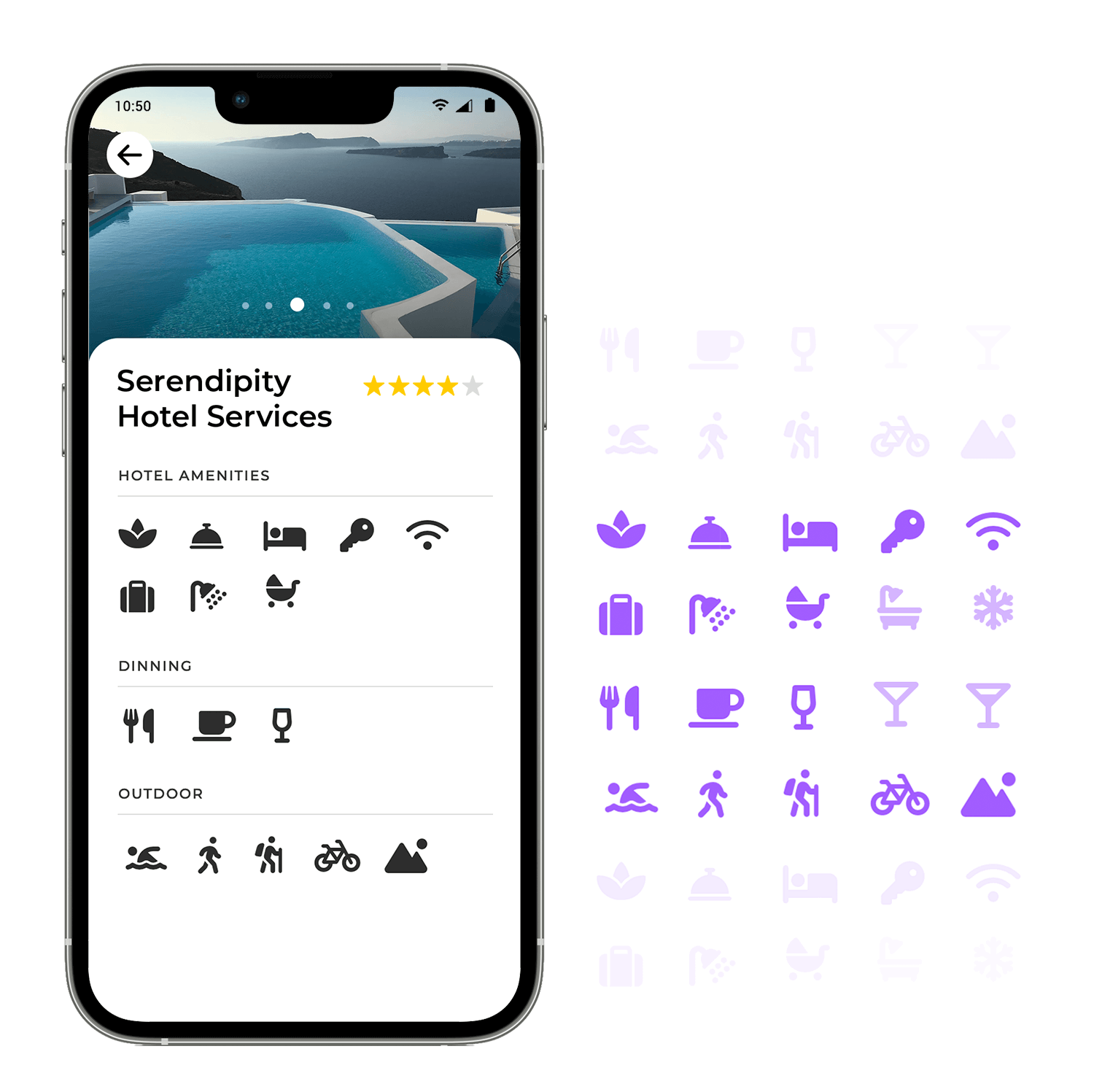
Als nächstes erstellen wir den Bildschirm Dienste.

Gehen Sie dazu zur Palette Bildschirme und klicken Sie auf die Schaltfläche “+”, um einen zweiten Bildschirm hinzuzufügen. Geben Sie ihm einen Namen (z.B. Dienste) und klicken Sie auf “OK”. Wenn Sie schon dabei sind, erstellen Sie zwei weitere Bildschirme und nennen Sie sie “Kontakt” bzw. “Kommentare”.
Klicken Sie auf den Bildschirm Services in der Palette Bildschirme, um ihn zu bearbeiten. Jetzt können Sie die Dienste, Funktionen und Annehmlichkeiten auswählen, die Sie in diesen Bildschirm aufnehmen möchten.
Wählen Sie passend zu unserem Design-Beispiel Ihre bevorzugten Icons aus, die folgenden Bereichen entsprechen: Hotelausstattung, Essen, Outdoor-Aktivitäten und Sonstiges (z.B. Shopping, Spiele und Musik).
Geben Sie jeder Kategorie eine Überschrift (mit dem Basis-Widget Text) und gruppieren Sie die einzelnen Kategorien (Rechtsklick auf “Gruppieren”). Wenn Sie UI-Elemente gruppieren, können Sie sie gleichzeitig auf der Arbeitsfläche bearbeiten und verschieben. Platzieren Sie Ihre Gruppen von UI-Elementen wie in unserem Beispiel auf dem Bildschirm.
Wenn Sie wie wir ein Karussell in Ihr Design einbauen möchten, folgen Sie den Anweisungen in unserem Hilfe-Center.
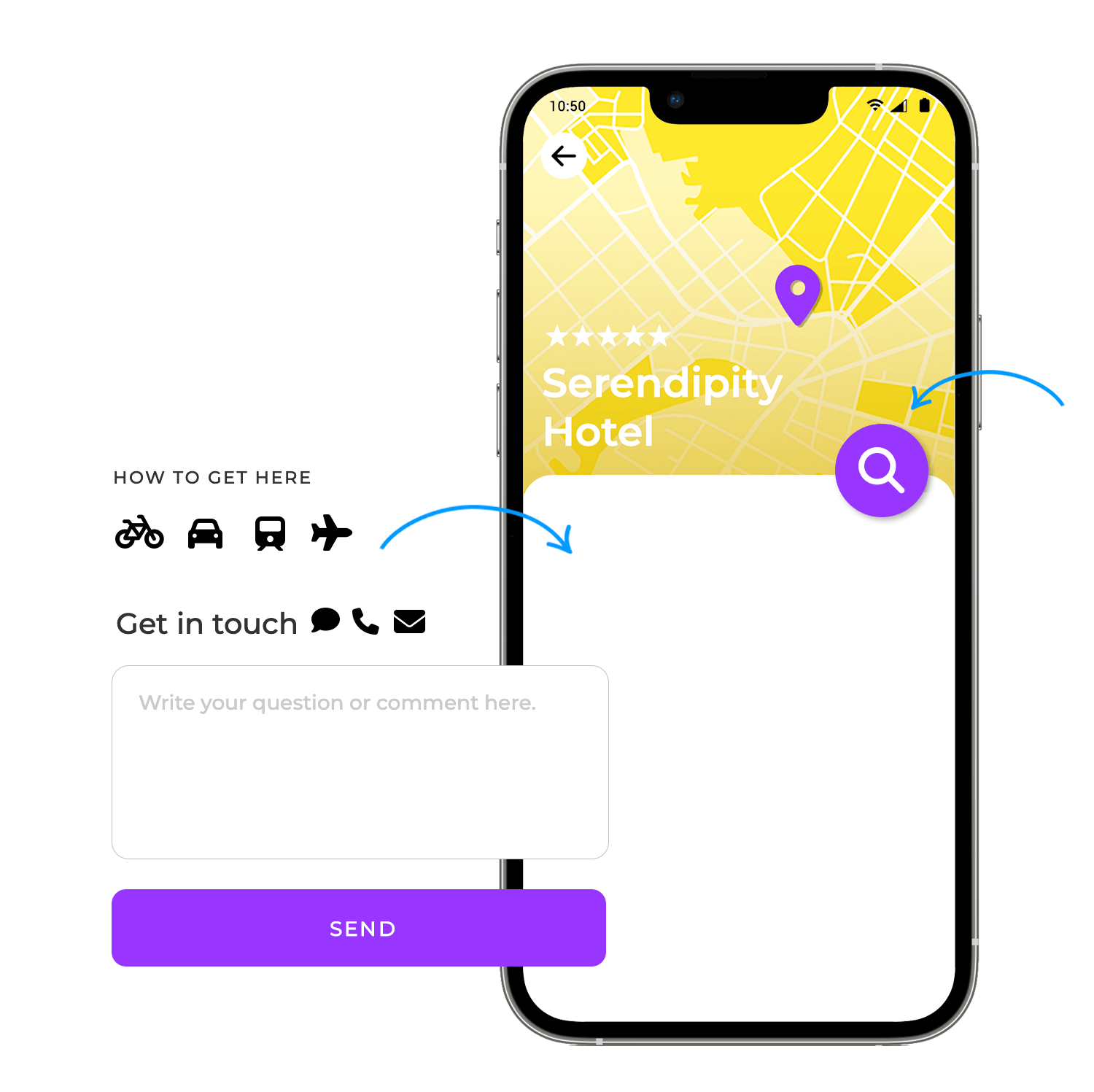
Gehen Sie nun zum Bildschirm Kontakt in der Palette Bildschirme.

Um die Karte in unserem Beispiel zu reproduzieren, ziehen Sie das Beispiel für den Bildschirm Karten aus dem iOS-Komponenten-Kit auf die Leinwand. Wenn Sie möchten, dass die Benutzer mit der Karte interagieren können (d.h. sie durchsuchen und Orte lokalisieren), ziehen Sie die Karten-Pin-Markierung und legen Sie sie ab.
Ziehen Sie dann ein Rechteck aus der Komponentenbibliothek Basic auf die Leinwand. Ändern Sie seine Farbe in Weiß und verringern Sie seine Höhe, so dass es nur die untere Hälfte der Leinwand bedeckt. Achten Sie darauf, dass das Rechteck über der Karte liegt und nicht unter ihr.
Ziehen Sie eine Reihe von Font Awesome-Symbolen auf das Rechteck. Diese sollten einen Bezug zum Thema Reisen haben. In unserem Beispiel haben wir die Symbole “Fahrrad”, “Flugzeug”, “Auto” und “Zug” eingefügt. Fassen Sie die Symbole zusammen und geben Sie der Gruppe eine Überschrift (z.B. “So kommen Sie zu Ihrem Hotel”).
Jetzt machen Sie dasselbe, aber mit Symbolen, die mit Kommunikation zu tun haben. Wir haben die Symbole für Kommentare, Telefon und Briefumschlag eingefügt.
Erstellen Sie schließlich ein Formular mit einer Schaltfläche am unteren Rand der Leinwand, damit die Benutzer direkt von diesem Bildschirm aus mit dem Hotel in Kontakt treten können. Erfahren Sie, wie Sie mit Justinmind Formulare und Eingaben prototypisieren können.
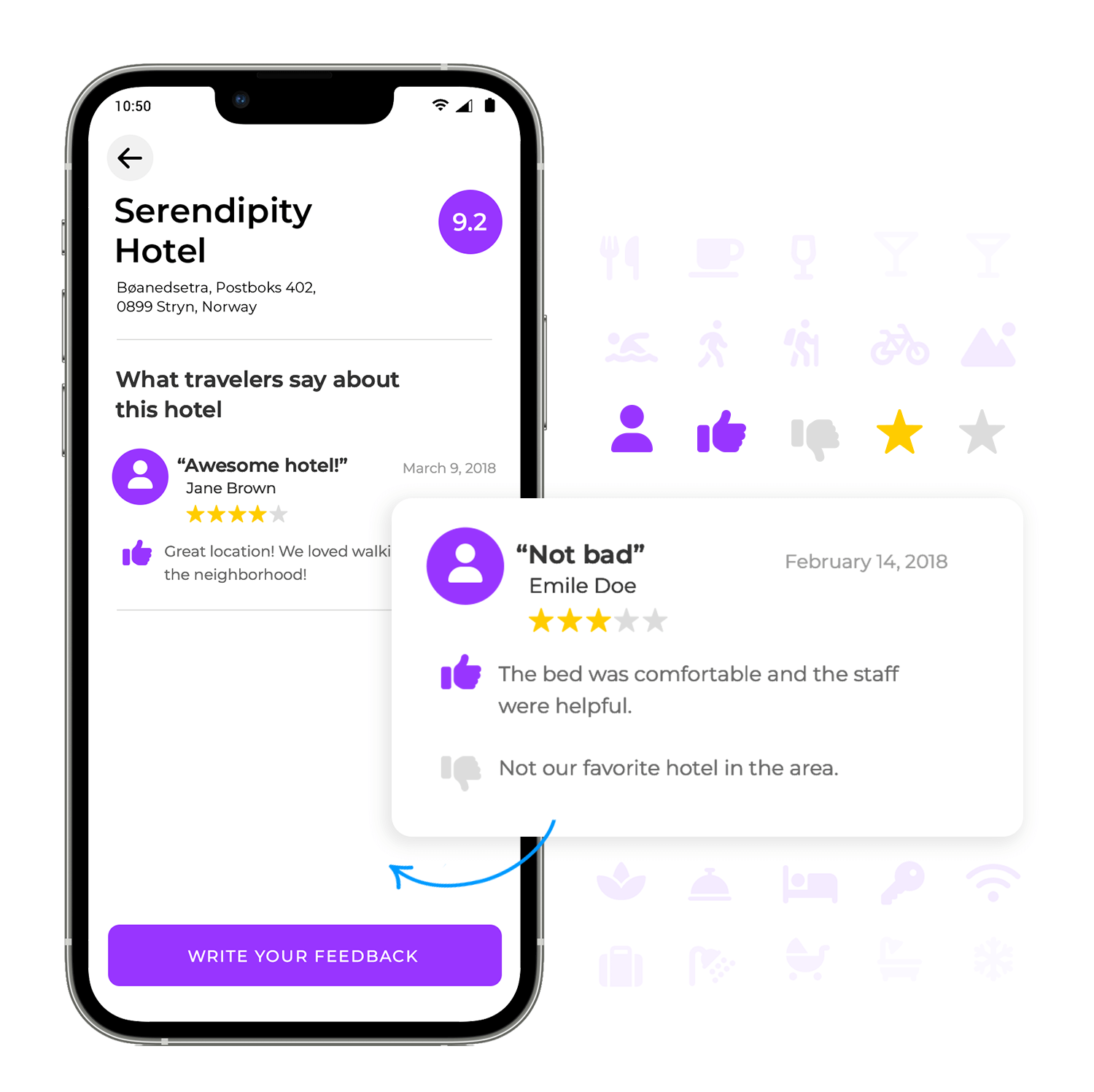
Gehen Sie nun zum Bildschirm Kommentare. Hier können Sie die Bewertungen und Rückmeldungen früherer Gäste lesen, um sich ein Bild davon zu machen, ob eine bestimmte Unterkunft Ihren Vorstellungen entspricht.

Um diesen Bildschirm zu designen, fügen Sie zunächst eine Kopfzeile mit einem Text aus Basic Widgets hinzu.
Wir haben ein Sterne-Bewertungssystem mit den Font Awesome-Symbolen Stern und Daumen hoch/runter verwendet. Sie können jedoch auch aus einer Vielzahl anderer Symbole für die Benutzerzufriedenheit wählen, z. B. Herzen und Smiley-/Stirnrunzel-Emoji-Symbole.
Um unserem Beispiel zu entsprechen, ziehen Sie eine Kombination aus leeren und ausgefüllten Sternsymbolen auf die Leinwand. Ändern Sie ihre Farbe in Gelb (#ffc444, um unserem Beispiel zu entsprechen) und gruppieren Sie sie. Ziehen Sie darunter ein Absatz-Widget auf die Arbeitsfläche und schreiben Sie darin eine Hotelbewertung. Fassen Sie die Sternengruppe und den Absatz zusammen und platzieren Sie sie oben auf der Seite, unterhalb der Kopfzeile.
Kopieren Sie nun die Gruppe und fügen Sie sie ein, um weitere Nutzerbewertungen zu erstellen. Denken Sie daran, die Sternebewertung und den Text zu ändern!
Passend zu unserem Beispiel verwenden Sie Daumen hoch und erstellen ein Daumen-runter-Symbol, indem Sie es vertikal spiegeln, um zwischen positivem und negativem Feedback zu unterscheiden.
Fügen Sie schließlich eine Schaltfläche am unteren Rand der Leinwand hinzu und nennen Sie sie “Schreiben Sie Ihr Feedback”, damit weitere Benutzer Feedback zum Hotel geben können. Erfahren Sie mehr über das Design von Schaltflächen, um kreativer zu werden.

Unsere Symbole wurden unter Verwendung von Vektorgrafiken erstellt, dem Standard für die Erstellung von Symbolen beim Design von Benutzeroberflächen. Das macht einen großen Unterschied in Ihrem Designprozess aus.
Vektorbilder werden als mathematische Formeln gespeichert und sind nicht auf Pixelinformationen angewiesen (im Gegensatz zu Rasterbildern). Das bedeutet, dass sie völlig unabhängig von der Größe sind und mit verschiedenen Stilen (Farbe, Rahmen, Transparenz, Schatten usw.) angepasst sowie ohne Qualitätsverlust vergrößert oder verkleinert werden können.
Lesen Sie unseren Beitrag über die Macht der Vektorbilder, wenn Sie mehr erfahren möchten.
Mit unserem Font Awesome UI-Kit sparen Sie wertvolle Zeit beim Design. Ziehen Sie eines unserer vorgefertigten Symbole per Drag & Drop direkt auf die Leinwand, um Ihre Designs im Handumdrehen zu erstellen.
Und vergessen Sie nicht, dass Icons eine großartige Möglichkeit sind, Ihr Design für die Benutzer zugänglich zu machen. Icons sind schnell zu erkennen und müssen nicht übersetzt werden, was sie zu einem großartigen Werkzeug für die Benutzerfreundlichkeit Ihres UI-Designs macht. Denken Sie daran, für die wichtigsten Aspekte Ihres Designs Standard-Symbole zu verwenden!
Das Font Awesome UI Kit von Justinmind bietet ein visuell konsistentes Set von Icons, das auf jeder Bildschirmgröße oder jedem Gerät gut funktioniert und sich leicht an Ihr Marken- oder Projektdesign anpassen lässt.
Icons sind eine großartige Möglichkeit, um beim UI-Design schnell eine Bedeutung zu vermitteln. Sie sind einfach zu verwenden und dank der Vektorgrafiken sind sie äußerst flexibel und anpassbar, während sie gleichzeitig die höchste Qualität für Ihr Design bieten. Font Awesome Icons geben Ihnen die Freiheit, nach Ihren Vorstellungen zu designen.
Jedes Jahr werden neue Symbole veröffentlicht, was bedeutet, dass sich das kulturelle Lexikon der Emoji und Symbole mit jedem Update für iOS und Android weiterentwickelt. Außerdem sind sie plattformübergreifend konsistent geworden, was bedeutet, dass Sie ihre Verwendung auf allen Geräten optimieren können.
Achten Sie daher bei Ihrem nächsten Projekt auf ein einheitliches Design der Symbole, um sicherzustellen, dass Sie die richtige Botschaft vermitteln.
Zögern Sie also nicht. Laden Sie das Font Awesome UI Kit von Justinmind herunter und entdecken Sie 700+ brandneue Icons!
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Justinmind 10.7 ist da, mit der iOS 18 UI-Bibliothek, neuen Geräterahmen wie iPhone 16 und Pixel 9 und integrierten Designvorlagen für nahtloses Prototyping. Erleben Sie reibungslosere Arbeitsabläufe und intuitives Design.3 min Read
Justinmind 10.7 ist da, mit der iOS 18 UI-Bibliothek, neuen Geräterahmen wie iPhone 16 und Pixel 9 und integrierten Designvorlagen für nahtloses Prototyping. Erleben Sie reibungslosere Arbeitsabläufe und intuitives Design.3 min Read Justinminds bahnbrechende Innovationen in der Prototyping-Technologie haben dem Unternehmen den prestigeträchtigen Proddy Award für das beste Prototyping-Produkt des Jahres 2024 eingebracht.4 min Read
Justinminds bahnbrechende Innovationen in der Prototyping-Technologie haben dem Unternehmen den prestigeträchtigen Proddy Award für das beste Prototyping-Produkt des Jahres 2024 eingebracht.4 min Read Justinmind hat soeben eine leistungsstarke neue Funktion eingeführt: das Benutzerflussdiagramm-Tool. Sie können jetzt die gesamte Benutzererfahrung direkt in Ihren Projekten abbilden. Dies erweitert die Möglichkeiten von Justinmind über Prototyping und Design hinaus und bietet eine umfassendere Lösung.4 min Read
Justinmind hat soeben eine leistungsstarke neue Funktion eingeführt: das Benutzerflussdiagramm-Tool. Sie können jetzt die gesamte Benutzererfahrung direkt in Ihren Projekten abbilden. Dies erweitert die Möglichkeiten von Justinmind über Prototyping und Design hinaus und bietet eine umfassendere Lösung.4 min Read

